Как узнать размер фото или картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Это позволит узнать размер каждой картинки.
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки.
 Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Как изменить размер фотографии в сантиметрах онлайн
Иногда возникает необходимость узнать размер фотографии в конкретных единицах измерения, например, сантиметрах или милиметрах, а затем изменить его. Это часто бывает необходимо для документов. К сожалению, в Windows и многих других программах размер показывается в виде пикселей, что не очень удобно, когда требуется узнать, подходит ли фото по размеру на документы или какую-либо печатную продукцию. Выполнить измерение готового изображения в сантиметрах можно с помощью специализированных онлайн-сервисов.
Как измерить размер фотографии в сантиметрах онлайн
Возможность померить размер картинки в сантиметрах есть во многих графических редакторах, однако мы рассмотрим только онлайн-сервисы. Чисто для измерения размера фото скачивать и устанавливать полноценные фоторедакторы или делать дополнительные надстройки для системы смысла нет.![]() Для этих задач вполне подойдут разные онлайн-сервисы.
Для этих задач вполне подойдут разные онлайн-сервисы.
В рамках текущей статьи рассмотрим только три подобных сервиса, но в интернете их можно найти гораздо больше. В целом алгоритм действия у них примерно одинаков, поэтому рассматривать их все нет никакого смысла.
Сервис 1: IMGonline
Данный сервис является простым онлайновым редактором изображений. Его функционала вполне достаточно для того, чтобы вы могли не только измерить размер изображения в сантиметрах, но и изменить его с сохранением пропорций и качества.
Читайте также:
Конвертируем видео формата MKV в MP4 онлайн
Сжимаем изображение в JPEG без потери качества онлайн
Делаем приглашение на день рождения онлайн
Поворот фотографию онлайн
Инструкция по использованию выглядит следующим образом:
- Перейдите на страницу для работы с изображением в сантиметрах. Там вам будет представлена таблица для перевода размеров из пикселей в сантиметры (миллиметры) с учетом DPI.
 Однако если вы не знаете точных технических характеристик картинки, то она будет для вас бесполезна.
Однако если вы не знаете точных технических характеристик картинки, то она будет для вас бесполезна. - Ниже находится область редактирования и настроек. Там для начала нужно загрузить файл самой картинки, воспользовавшись кнопкой “Выберите файл”.
- Откроется окошко “Проводника”, в котором потребуется выбрать картинку для загрузки на сайт и дальнейшей обработки. Выделите это изображение и нажмите кнопку “Открыть”.
- Изображение загрузится на сайт практически моментально. Переходите к блоку “2”. Там как раз задается желаемый размер в поле “Нужный формат”.
- Обратите внимание на поле “Размер в DPI”. Если вы знаете это значение, то указывайте его. Если такими данными не располагаете, то ставьте значение “0”, но тогда есть вероятность того, что заданный формат будет не совсем корректным.
- Далее задайте, какой формат изменения размера вам подходит. Рекомендуется использовать соблюдение пропорций, чтобы случайно не получить растянутое или сжатое изображение.
 Выберите центральную привязку, чтобы достичь должного эффекта. Все это делается в блоке “Тип изменения размера точно до указанных размеров”.
Выберите центральную привязку, чтобы достичь должного эффекта. Все это делается в блоке “Тип изменения размера точно до указанных размеров”. - В дополнительных настройках можно настроить наиболее подходящую вам интерполяцию пикселей изображения. Мы рекомендуем оставлять автоматическую интерполяцию, доверив процесс изменения алгоритмам сервиса.
- В качестве завершающих настроек вам осталось определиться с форматом фотографий, который вы получите в итоге. При использовании расширения JPEG вам обязательно требуется задать качество в диапазоне от 1 до 100.
- Дополнительно можно выбрать копирование или удаление мета-данных. Внешне они почти ни на что не влияют, но могут потребоваться для дальнейшего редактирования изображения.
- Нажмите кнопку “Ок” для запуска процедуры преобразования изображения и ожидайте завершение процесса.
- Спустя некоторое время страница обновится. Здесь вы можете либо сразу скачать готовое изображение, либо посмотреть его, воспользовавшись соответствующими текстовыми ссылками.

Сервис 2: ImResizer
Этот сервис более удобен в управлении в отличии от предыдущего, правда, у него тоже имеются свои недостатки — нет русской локализации и таких подробных настроек, как у IMGonline.
- Перейдите на главную страницу сервиса ImResizer и откройте там вкладку “Upload” для перехода на страницу загрузки изображения.
- Находясь на этой странице кликните по кнопке в виде стрелки или просто перетащите необходимые изображения в отмеченную на странице область. Обратите внимание, что сервис позволяет загрузить сразу несколько файлов для работы.
- Откроется окошко “Проводника”, в котором потребуется выбрать картинку для загрузки на сайт и дальнейшей обработки. Выделите это изображение и нажмите кнопку “Открыть”.
- Для изменения размера переключитесь во вкладку “Resize”, что находится в верхней панели сайта.
- Теперь обратите внимание на панель с настройками, которая откроется автоматически. Вы можете оставить подбор пропорций автоматическим, установив галочку у пункта “Keep Aspect Ratio”.
 Однако в таком случае потребуется прописать актуальное значение DPI для выбранных файлов.
Однако в таком случае потребуется прописать актуальное значение DPI для выбранных файлов. - В блоке “Unit” отметьте единицу измерения, в которую планируется преобразовать изображение. В данном случае это “cm”. Обратите внимание, что вам требуется задавать размер с минимальным сохранением пропорций. В противном случае готовое изображение может получится слишком растянутым.
- В полях ниже задайте новые значения и нажмите “Resize” для запуска обработки. После этого редактор запустит процесс преобразования.
- По завершении вам требуется выбрать формат, в котором вы собираетесь скачать картинку, а также указать качество, используя бегунок в нижней части окна. Закончив с этими настройками нажмите кнопку “Download”.
Сервис 3: ImageResize
Этот сервис отличается от ранее рассмотренных тем, что при выборе размеров в сантиметрах можно использовать множество заранее заготовленных шаблонов, но менять их или создавать собственный нельзя. Для кого-то это может быть удобно, а для кого-то нет.
- На главной странице ImageResize воспользуйтесь кнопкой “Выберите файл” для загрузки картинки с компьютера.
- Откроется окошко “Проводника”, в котором потребуется выбрать картинку для загрузки на сайт и дальнейшей обработки. Выделите это изображение и нажмите кнопку “Открыть”.
- Теперь в поле “Size” поставьте значение “Custome Size” для внесения самостоятельных корректировок в размер изображения. Можно выбрать и другие шаблоны в зависимости от ваших потребностей. Обратите внимание, что в выпадающем меню у каждого пункта дополнительно прописывается размер в сантиметрах и пикселях. Это позволит лучше и быстрее найти подходящий вариант.
- Дополнительно вы можете обрезать картинку или посмотреть, какое она имеет разрешение в пикселях. Для этого воспользуйтесь кнопкой “Crop”.
- Теперь осталось только выбрать подходящий формат для скачивания готового изображения. Для этого нажмите по кнопке “JPG” или “PNG”.
Мы рассмотрели три сервиса для редактирования фотографий. Все они примерно похожи по своему функционалу. Вы можете найти и другие сервисы с похожим функционалом. Процесс их использования будет примерно похож на уже рассмотренные сервисы в статье.
Все они примерно похожи по своему функционалу. Вы можете найти и другие сервисы с похожим функционалом. Процесс их использования будет примерно похож на уже рассмотренные сервисы в статье.
Как узнать какой размер изображения » DelPC.ru
На сайте imgonline.com.ua можно узнать какой размер изображения. Как узнать какой размер фото, картинки:
- Перейдите на сайт
- Нажмите на кнопку “Выберите файл”, а затем “ОК”, чтобы определить размер изображения (фото, рисунка или картинки)
В результате вы увидите размер вашего файла в пикселях, мегапикселях и мегабайтах. А также, забавный бонус от сайта – общее количество пикселей.
Если у вас в облаке или на ПК много разнообразных изображений, то в какой-то момент понадобится узнать, как изменить размер фото, изображения, рисунка, картинки. Существует несколько способов сделать это без потери качества:
- Изменить размер картинки или изображения в Фотошопе
- Изменить размер фото онлайн:
- С помощью Optimizilla
- С помощью TinyJPG
- С помощью IMGonline
Если вас заинтересовало изменение размера изображения, при этом вы хотите точно знать, какие характеристики изображения вы получите на выходе, то вам подойдёт сервис IMGonline.
Изменение размера фото, картинки, изображения, рисунков:
- Перейдите на сайт IMGonline
- Выберите режим работы (сайт умеет изменять размер в сантиметрах, мегапикселях, процентах, пикселях и мегабайтах, по умолчанию выбраны пиксели)
- Выберите своё изображение
- Введите нужные размеры изображения, измените дополнительные настройки, если нужно
- Нажмите OK
- Нажмите “Открыть обработанное изображение”, чтобы проверить правильность выполненной операции
- Если всё устраивает – нажмите “Скачать выбранное изображение” и сохраните вашу уменьшенную картинку
Теперь вы знаете как избежать деформации при изменении размера изображения . Как видите, уменьшить размер картинки онлайн совсем не трудно и все операции занимают около минуты.
Чтобы уменьшить размер фото, изображения, картинки или рисунка без потери качества воспользуйтесь сайтом Optimizilla. Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку “Загрузить” и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.
Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку “Загрузить” и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.
Сразу после загрузки изображений, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже.
Как видите, оригинал весил 204 Кб, после сжатия картинка стала весить 60 Кб, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне! Чтобы сохранить сжатое изображение на свой компьютер:
- Нажмите на кнопку “Скачать” под изображением
- Укажите путь для сохранения
А у вас получилось уменьшить размер фото?

По умолчанию вы можете загружать до 20 картинок по 5 Мб за раз.
На этом сайте нет настройки качества готового изображения. Остаётся только скачать. Для этого нажмите Download и выберите папку для сохранения.
На TinyPNG есть свой плагин для WordPress, который может сжать фотографии онлайн без потери качества во время загрузки на сервер.
Изменять размер фото (картинки, изображения) онлайн – легко, если знать, каким сайтом лучше всего воспользоваться. Чтобы изменить размер фото, картинки или изображения онлайн, перейдите на сайт pichold, затем:
- Нажмите кнопку “Выберите файл”, чтобы выбрать файл
- Отметьте пункт, в котором указано, как вы хотите изменить размер или укажите в графе ниже нужный вам размер
- Нажмите кнопку “Уменьшить изображение”
Таким образом мы изменяем размер изображения, фото или картинки онлайн, без особых усилий.
Уменьшить размер фото онлайн можно на сайте resizepiconline.
- Перейдите на сайт
- Нажмите на “Загрузить изображения”
- В новом окне выберите фото (от 1 до 10, в формате .jpg или .png)
- Выберите разрешение для конечного изображения, его формат и качество
- Нажмите изменить размер, чтобы началось уменьшение размера фото (изображения, картинки)
- Нажмите “Скачать”, чтобы сохранить результат на компьютер
А у вас получилось уменьшить размер фото? Делитесь с нами в комментариях.
Увеличить размер фото онлайн можно на сайте IMGonline. Как увеличить размер фото (изображения, картинки или рисунка) онлайн без потери качества:
- Перейдите на сайт
- Нажмите “Выберите файл”
- Чуть ниже укажите во сколько раз вы хотите увеличить размер фото
- Ещё ниже выберите формат изображения на выходе и нажмите “ОК”
Начнётся увеличение размера картинки или рисунка. Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.
6.21. Размер изображения
Изображение может быть помещено в одном и четырёх мест: в файле, в компьютерной памяти после его загрузки, на экране при показе и на бумаге при распечатке. Масштабирование изображения напрамую изменяет число имеющихся точек (количество информации), что напрямую влияет на размер используемой памяти или файла.
Однако размер при распечатке также зависит от разрешения изображения, которое определяет число точек на дюйм бумаги. Если надо изменить размер при распечатке, не изменяя масштаб изображения и число точек в нём, используйте диалог Размер распечатки. Размер на экране зависит не только от числа точек, но и от разрешения экрана, фактор масштаба и от параметра Точка в точку.
При увеличении изображения больше его исходного размера, GIMP рассчитывает недостающие пиксели с помощью интерполяции, но это не добавляет новых деталей. Чем больше увеличивается изображение, тем более размытым оно становится. Визуальные характеристики увеличенного изображения зависят от выбранного метода интерполяции. Визуально улучшить изображение можно с помощью фильтра Повысить резкость (нерезкая маска) после увеличения размера изображения, но лучше всего изначально использовать высокое разрешение во время сканирования, создания цифровых фото или изображений. Растровые изображения по своей природе очень плохо масштабируются.
Изображение наверно придётся уменьшить, чтобы поместить в интернете. Нужно помнить, что у большинства пользователей маленькие экраны, не способные показать большие изображения целиком. У многих экранов разрешение 1024×768 и меньше.
Добавление и убирание точек называется «Выборка».
- Ширина; Высота
При нажатии на команду появляется диалог, показывающий размер исходного изображения в точках. Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.
Необязательно устанавливать размер в точках. Из спускающегося списка можно выбрать другие единицы измерения. Если выбрать проценты, то размер нового изображения можно указать относительно исходного изображения. Можно также использовать физические единицы измерения, как то дюймы и сантиметры. Если это делать, то нужно указать подходящие значения для параметров Разрешение по X и Разрешение по Y, потому что они используются для преобразования физического размера изображения в размер в точках.
- Разрешение по X; Разрешение по Y
Можно также указать разрешение при распечатке в параметрах Разрешение по X и Разрешение по Y. Единицы измерения можно выбрать из спускающегося списка.
Уменьшить и увеличить фото онлайн
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото. Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом – просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер, но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Отзывы
| нормально |
| Fretyyj |
| Класс! |
| легко и просто, c меня лайк)) |
| просто супер !!! спасибо! |
| Спасибо большое!!! |
| Сайт топ! Спас меня от тупых программ) |
| Супер! |
| Спасибо,очень удобно и просто. |
| спасибо большое за сайт все удобно советую |
Другие сервисы
Как узнать dpi изображения. Как узнать размер изображения в пикселях? С помощью просмотрщика изображений
Иногда может возникнуть необходимость узнать разрешение какой-нибудь картинки или фотографии. Чаще всего она возникает, когда вы хотите распечатать изображение. Измеряется оно в точках на дюйм (dpi) или в пикселях на дюйм (ppi). То есть, чем больше точек в одном дюйме, тем четче и качественней получится напечатанное изображение.
В данной статье я покажу, как узнать разрешение картинки стандартными средствами операционной системы, в Фотошопе или программе FastStone Image Viewer. Также покажу, как рассчитать разрешение в dpi для отсканированных страниц pdf файла.
Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства» . Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства» .
Затем переходите на вкладку «Сводка» и жмите на кнопку «Дополнительно» .
После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.
В Windows 7, 8, 10
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства» .
Открывайте вкладку «Подробно» и ищите строчки с информацией о горизонтальном и вертикальном расширении.
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
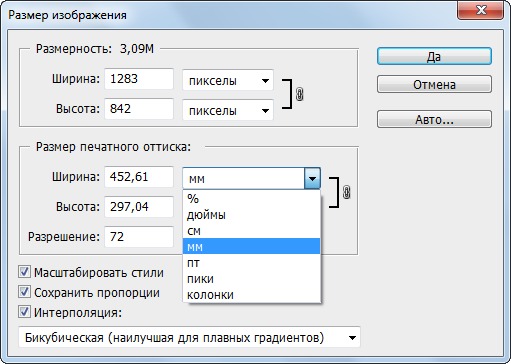
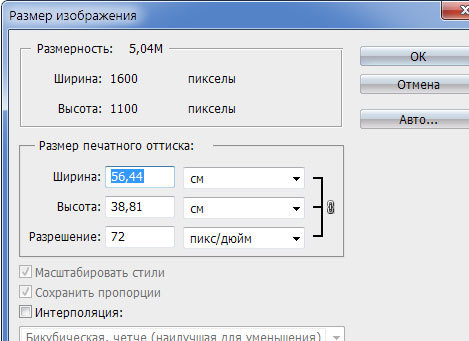
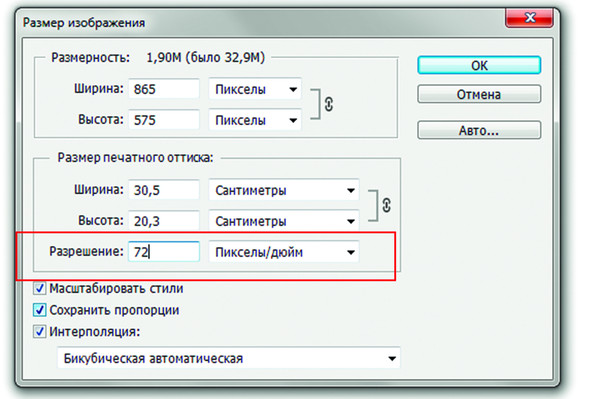
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I , чтобы открыть окно «Размер изображения» («Image Size» ). В нем вы увидите всю исчерпывающую информацию. Обратите внимание на строку «Разрешение» («Resolution» ). В ней вы можете установить другое значение.
Вот так выглядит представленное выше окно на русском языке. Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм.
С помощью просмотрщика изображений
Не все захотят устанавливать Фотошоп, поэтому, если его у вас нет, можете воспользоваться бесплатной программой для просмотра изображений . В ней также получится узнать разрешение картинки в dpi. Перейдите по ссылке выше и скачайте программу.
Сначала нужно открыть фотографию в утилите. Для этого нажмите Ctrl+O и найдите ее на компьютере. Когда она откроется, перейдите на вкладку «Правка» и из выпадающего списка выберите «Изменить размер» . Или используйте комбинацию Ctrl+R .
В открывшемся окошке отобразится информация об исходном размере снимка и его разрешение. Здесь можно изменить все предложенные значения.
Для pdf страниц
Может быть и так, что к вам в руки попали отсканированные страницы, сохраненные в pdf файле. Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл» и выбирайте пункт «Свойства» .
Затем на вкладке «Описание» посмотрите значения, которые указаны в строке «Размер страницы» . Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613. Если у вас размер страницы был в сантиметрах, то умножайте на 0,39. Получилось следующее: 369,4х206,7 мм – это 14,4066х8,0613 дюймов.
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью» , и кликайте по строчке «Блокнот» . Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.
Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F открывайте окно «Найти» и в строку печатайте «width» . Нажимайте «Найти далее» и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.
Повторите все те же действия, только со словом «height» . Высота моего изображения 586 пикселей.
В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Многие пользователи интернета рано или поздно задаются вопросом, сколько пикселей или мегапикселей в той или иной фотографии. Некоторые, ошибочно думают, что это как-то связано с физическим размером фотографии, то есть его весом, но на самом деле объём фотографии измеряемый в мегабайтах, не имеет никакого отношения к количеству его пикселей.
Точнее кое-какая связь между этими понятиями всё-таки есть, но если вы реально хотите узнать, сколько пикселей в фотографии, доставайте калькулятор — ведь по сути больше вам ничего не понадобится.
Для того что бы узнать, сколько пикселей в фотографии, достаточно узнать размеры фотографии – её ширину и высоту, которые ещё называют разрешением фотографии.
Узнать ширину и высоту фотографии можно несколькими способами. Первый – просто навести мышью на нужный файл и немного подождать. В таком состоянии перед вами появится всплывающее окно, которое содержит всю необходимую информацию.
Второй вариант ещё проще – если файл расположен в папке, просто выделите его и обратите своё внимание в нижнюю часть окна. Для более наглядного примера, немного выше я добавил соответствующий скриншот, а ниже нашего «пациента» — фотографию, на которой мы будем считать пиксели.
Зная размеры фотографии (её ширину и высоту), достаточно умножить эти значения друг на друга. Картинка, которую я использовал в качестве примера, имеет ширину 1300 пикселей и высоту 861 пиксель.
Теперь, с помощью калькулятора мы умножаем эти данные.
1300 х 861 = 1.119.300px (1.1 Mpx)
Таким нехитрым способом, мы получили общее число пикселей выбранной фотографии, которые эквивалентны приблизительно 1.1 мегапикселю.
Важно: При выборе зеркального или цифрового фотоаппарата, стоит обращать внимание не только на общее число пикселов, но и на число эффективных пикселов, которые, как правило, отличаются друг от друга!
Собственно говоря, вот и всё – надеюсь теперь вы в курсе как узнать, сколько пикселей в фотографии и надеюсь, моя заметка кому-нибудь пригодится.
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
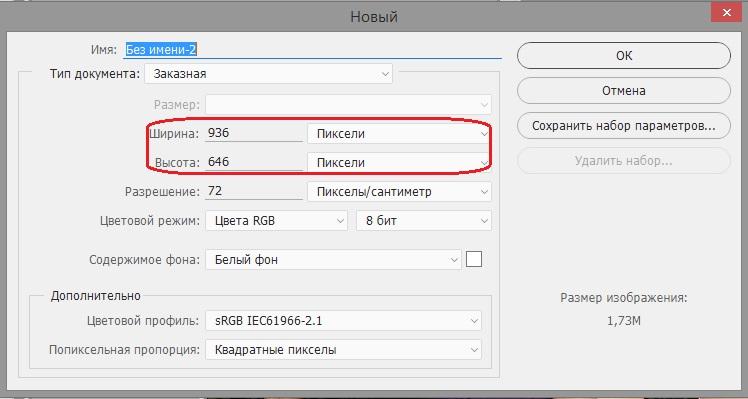
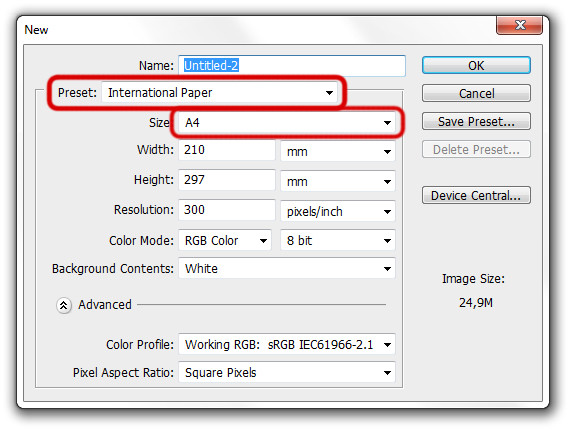
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
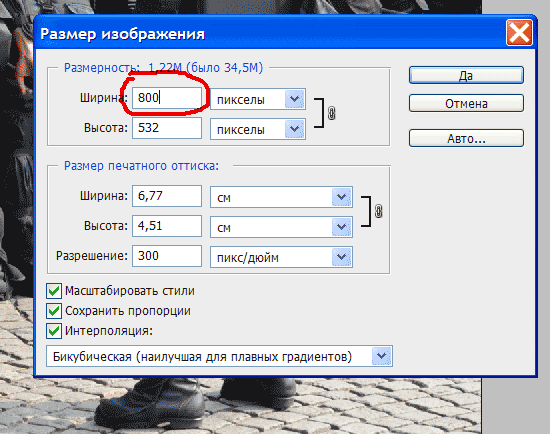
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Многие люди часто задаются вопросом, каким образом можно узнать размер картинки в пикселях? Особенно это касается пользователей интернета. На самом деле посчитать их количество можно с помощью калькулятора. Что нам для этого понадобится, мы расскажем вам в этой статье.
Что потребуется?
Для того чтобы узнать сколько пикселей содержится в фотографии, нужно выяснить ширину, а также высоту картинки. Одним словом, её разрешение. Сделать это можно несколькими способами. Например, наведите курсор на изображение, через несколько секунд появится список некоторых данных. Среди них вы увидите и разрешение. А если фото в папке, то выделите его и вся информация будет внизу странички. Этого нам достаточно. Теперь мы можем выяснить сколько пикселей в изображении лишь с помощью калькулятора.
Как узнать количество пикселей с помощью калькулятора?
Здесь все еще проще. Никаких сверхъестественных математических знаний нам не нужно. Просто перемножьте полученные данные. Например, 1200 * 871 = 1 045 200 (1 Mpx). Как видите, вот так легко и просто мы узнаем приблизительное значение пикселей в изображении, в данном случае это 1 Mpx. Надеемся, что наша статья была для вас очень полезной.
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая. Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).
Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес файла по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.
- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру. Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание. Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
Image Size Finder Online — Калькулятор размеров изображения
Image size finder — один из наиболее часто используемых онлайн-инструментов для упрощения любых изображений. Этот инструмент используется для быстрого и легкого определения размера изображения, калькулятора размеров изображения, калькулятора соотношения сторон изображения, типа изображения, размера изображения для типов PNG, JPG, JPEG, GIF.
Когда использовать проверку размера изображения?
Если вы хотите узнать размер изображения, используйте этот инструмент для проверки размера изображения.Средство проверки размера изображений — это бесплатная платформа с хорошо запрограммированным интерфейсом для простой проверки размера, размера и типа изображения.
Как проверить размер изображения?
Если вы новичок в этом средстве поиска размера изображения, выполните следующие действия:
- Шаг 1: Будьте готовы с изображением, которое вы хотите найти.
- Шаг 2: Выберите одно изображение / несколько изображений за раз (в зависимости от того, какой размер изображения вы хотите найти).
- Шаг 3: Выберите изображение в отведенном месте.
- Шаг 4: Наконец, нажмите кнопку «преобразовать», чтобы получить размер изображения, размер изображения.
- Шаг 5: Чтобы повторить процесс еще раз, выберите изображение и продолжите шаги с 2 по 4.
Список размеров изображений в социальных сетях
Размер изображения профиля Facebook: 180px x 180px
Размер обложки Facebook: 820px x 462px
Размер изображения профиля Instagram: 110px x 110px
Размер фото в Instagram: 1080px x 1080px
Твиттер
Размер изображения профиля Twitter: 400px x 400px
Размер заголовка Twitter: 1500px x 500px
Размер изображения сообщения Twitter: 1024px x 512px
Размер логотипа компании LinkedIn: 300px x 300px
Размер обложки LinkedIn: 1536px x 768px
YouTube
Изображение обложки канала YouTube: 2560px x 1440px
Pinterest Изображение профиля: 165px x 165px
Pinterest Board Отображаемое изображение: 222px x 150px
Масштабирование по изображению — Масштабирование моделей и планов этажей
Нажмите кнопку «Добавить изображение» и перейдите к изображениям, которые нужно добавить на схему.Изображение откроется в верхнем левом углу диаграммы с 3 круглыми кнопками управления в верхнем левом углу.Переместить → Щелкните зеленый кружок и перетащите в нужное положение Размер → Щелкните синий круг, чтобы выбрать, затем колесо мыши, чтобы изменить размер. Удерживайте клавишу SHIFT для непрозрачности Удалить → Щелкните красный кружок, чтобы удалить изображение
. Щелкните, удерживайте и перетащите зеленый кружок, чтобы расположить изображение. Щелкните синий кружок, затем поверните колесо мыши, чтобы изменить размер — удерживайте клавишу SHIFT, чтобы выбрать прозрачность и ALT Клавиша поворота.Щелкните красный кружок, чтобы удалить изображение. Когда изображения вводятся впервые, они отображаются с непрозрачностью 50%. Это упрощает просмотр изображений с белым фоном поверх основного изображения. Чтобы настроить непрозрачность изображения, щелкните синий кружок, удерживая нажатой кнопку
SHIFT и вращайте колесом мыши.
Щелкните «Очистить изображения», чтобы удалить все отображаемые в данный момент изображения.
Шаг за шагом
1: Нажмите «Обзор» и загрузите изображение плана из файловой системы.(Щелкните изображение веб-страницы правой кнопкой мыши и выберите «Сохранить как …», чтобы сначала сохранить локально)
2: Когда изображение загрузится, щелкните левой кнопкой мыши и перетащите, чтобы измерить известную ширину или высоту. Используйте наибольший известный размер для большей точности масштабирования.
3: Введите фактическое значение полной шкалы, которое вы только что измерили, в поле «Известная ширина» или «Известная высота» и нажмите кнопку «Установить масштаб».
4: Теперь шкала настроена, и линейка шкалы откалибрована. Вы можете щелкнуть и перетащить, чтобы измерить любой размер изображения.
5: Для масштабных моделей введите свой масштаб в «Мой масштаб» и нажмите «Установить мой масштаб», чтобы отобразить как полные, так и масштабные размеры в поле перетаскивания, и отобразить масштабную линейку для печати (100% масштаб принтера) вырезать и измерить фактические размеры модели по распечатанному изображению.
6: Перетащите ползунок, чтобы увеличить или уменьшить размер изображения, автоматически регулируя масштаб изображения и линейку.
Доля в масштабе: / 2/3 = 1: 1,5
114.31.148.229
Что-то построили с помощью наших калькуляторов? Пожалуйста, пришлите фотографии! Посмотреть примеры
Калькулятор размера файла изображения
Этот калькулятор размера файла изображения поможет вам оценить размер файла несжатого растрового изображения при условии, что вы знаете разрешение изображения и его битовую глубину.
В этом калькуляторе вы узнаете, что такое файл изображения, что означает битовая глубина, а также разницу между растровым изображением и векторным изображением.Мы также покажем вам, как самостоятельно рассчитать размеры файлов изображений и как их объединение с аудиофайлом создает видеофайл. Продолжайте читать, чтобы узнать больше.
Что такое файл изображения?
Файл изображения — это цифровое представление изображения, которое мы можем отобразить на экране, например, на мониторе компьютера или на экране мобильного телефона. Файлы изображений содержат данные об атрибутах изображения, таких как присутствующие в нем цвета, яркость и контрастность и многое другое. Эти данные хранятся в так называемых битах .Вы можете узнать больше о битах и компьютерных файлах в разделе «Общие сведения о размерах компьютерных файлов» нашего калькулятора времени загрузки.
Файлы изображениймогут иметь множество различных форматов, которые мы можем сгруппировать в две категории: растровые и векторные изображения. Файл растрового изображения содержит массив пикселей различных цветов, упорядоченных в виде сетки для формирования изображения. Пиксели — это крошечные точки, которые очень похожи на маленькие X-образные стежки в схеме вышивки крестом, как показано на сравнительном рисунке ниже.
Изображения с большим количеством пикселей, как правило, показывают больше деталей и более высокого качества, особенно при попытке увеличить это изображение. Растровое изображение с большим количеством пикселей или разрешением позволяет нам значительно увеличить изображение, прежде чем мы начнем видеть отдельные пиксели, которые его составляют.
С другой стороны, векторных изображений состоят из атрибутов , таких как кривые, пути, формы, толщина линий или штрихов, цвета и т. Д., Которые хранятся в формулах или уравнениях.В отличие от растровых изображений, которые хранят данные для каждого пикселя изображения, векторные изображения хранят данные как компиляцию этих уравнений, представляющих каждый из упомянутых атрибутов. Вы можете думать об этом как о списке математических уравнений, которые мы можем изобразить на декартовой плоскости. Отображение векторного изображения похоже на построение графика этих уравнений на декартовой плоскости каждый раз, когда мы открываем файл изображения. Эти «графики» также обновляются каждый раз, когда мы масштабируем или увеличиваем векторное изображение, благодаря чему мы всегда видим плавные линии и кривые с одинаковыми цветами и деталями.
Однако этот калькулятор размера файла изображения может определять размеры файлов только растровых изображений. Атрибуты векторного изображения могут варьироваться в невероятном количестве, точно так же, как вы можете выразить математический график с помощью множества различных математических уравнений. Также стоит отметить, что этот калькулятор размера файла изображения определяет размеры файлов только несжатых изображений. Однако вы даже можете приблизительно рассчитать размер файла сжатого изображения с помощью этого калькулятора, если знаете результирующую битовую глубину файла изображения.
Общие сведения о размерах файлов изображений
Два параметра определяют размер файла растрового изображения, и это количество пикселей в изображении и глубина бит каждого пикселя . Чтобы определить размер файла растрового изображения, мы должны умножить эти переменные вместе. Каждый пиксель в растровом изображении обычно занимает от 1 до 8 бит для черно-белых изображений и от 8 до 64 бит для цветных изображений. И чем больше пикселей в изображении, тем больше данных оно хранит и тем больше размер файла.
Мы можем определить количество битов на пиксель, используя то, что мы называем «битовой глубиной». Битовая глубина указывает количество цветов, которые мы можем показать в файле изображения. Количество цветов с определенной битовой глубиной соответствует двоичной системе и равно 2, возведенному к значению битовой глубины. Например, 1-битное изображение может отображать только черные или белые пиксели, поскольку 1 бит может хранить только два значения, 1 или 0 (2 1 = 2 значения или цвета). С другой стороны, 16-битное изображение может использовать всего 2 16 или 65 536 цветов для представления изображения.Тогда мы можем сказать, что чем выше битовая глубина файла изображения, тем лучше будет качество изображения. Чтобы визуализировать это, давайте рассмотрим изображение, которое было «дискретизировано» (или преобразовано) в файл изображения с 24-битной, 8-битной и 4-битной глубиной соответственно:
Выборка — это получение информации об изображении и попытка точного представления ее в цифровой форме с точки зрения пикселей. Мы также можем сделать это со звуками, при этом мы записываем различные значения частоты и амплитуды для создания цифрового аудиофайла.Вы можете узнать больше о сэмплировании с помощью нашего калькулятора размера аудиофайлов (см. Ссылку в начале этой статьи).
Как видите, изображение с 24-битной глубиной намного более детализировано, чем 8-битные и 4-битные изображения. На 8-битном изображении появляются дефекты в наименее сфокусированных и наименее ярких областях (также известные как «шум»). Эти области также становятся более шумными и зернистыми на 4-битном изображении.
Как рассчитать размер файла изображения?
Теперь, когда мы знаем, что такое битовая глубина и какое значение имеют пиксели при определении размера файла изображения, давайте рассмотрим пример, чтобы понять, как рассчитать размеры файла изображения.Для нашего примера возьмем изображение размером, скажем, 640 пикселей (ширина) на 480 пикселей (высота) при 24-битной глубине. Чтобы определить количество пикселей этого изображения, мы умножаем размеры изображения в пикселях. Это похоже на получение площади прямоугольника, но на этот раз с пикселями:
количество пикселей = ширина изображения в пикселях * высота изображения в пикселях
количество пикселей = 640 пикселей * 480 пикселей
количество пикселей = 307 200 пикселей
Когда мы говорим о большом количестве пикселей или разрешений, мы часто можем встретить «MP», что означает «мегапиксели».»Мегапиксель — это единица измерения, равная одному миллиону пикселей. Что касается нашего рассчитанного количества пикселей, мы также можем сказать, что рассматриваемое нами изображение составляет примерно 0,3 мегапикселя. Продолжая наши вычисления, мы можем затем определить размер файла наше изображение выглядит следующим образом:
размер файла изображения = количество пикселей * битовая глубина
размер файла изображения = 307 200 пикселей * 24 бит / пиксель
размер файла изображения = 7 372 800 бит
размер файла изображения = 7 372 800 бит * (1 байт / 8 бит) * (1 килобайт / 1000 байт)
размер файла изображения = 921.6 КБ (килобайт)
Обратите внимание, что рассчитанный нами размер файла изображения является приблизительным фактическим размером файла описанного изображения. К компьютерным файлам обычно прикрепляются другие данные, включая, помимо прочего, дату создания файла, имя создателя и т. Д. Но пока, как примерный размер файла изображения, мы можем сказать, что он составляет около 921,6 КБ . В нашем примере выше мы также использовали десятичную систему СИ для преобразования размера данных, где 1000 байт эквивалентны 1 килобайту.Вы можете узнать больше об этом в нашем калькуляторе времени загрузки.
Хотите узнать больше?
Если вы хотите изучить размеры файлов и единицы измерения, используемые в цифровых файлах, вы можете воспользоваться нашим конвертером байтов. Здесь вы можете ввести размеры файла и увидеть его значение в других единицах размера файла — и все это одновременно.
Размер цифрового изображения в пикселях и размер фотопечати
Эта статья посвящена соотношению между размером цифрового изображения в пикселях и размером фотопечати.
Первый калькулятор рекомендует размер фотографического отпечатка для заданных размеров цифрового изображения в пикселях.
Давайте определим проблему:
У нас есть цифровое изображение с известным размером в пикселях, например 3264 x 2448, а также у нас есть известный набор стандартных размеров фотопечати, используемых службами фотопечати. Название размера фотопечати определяет линейные размеры фотопечати — например, размер фотопечати 4»x6 » или 4R означает, что фотопечать имеет размеры 102×152 миллиметра.
Мы хотим выбрать максимальный размер фотопечати, позволяющий напечатать цифровое изображение без потери качества.
Я создал справочник Стандартные форматы фотографий для определения стандартных размеров фотографий, которые можно редактировать, чтобы отображать пропущенные размеры.
Единственными специальными знаниями, необходимыми для решения проблемы, были вопросы качества, которые легко найти в Интернете. Для фотографического качества (при просмотре на расстоянии вытянутой руки) разрешение печати должно быть не менее 300 DPI (точек на дюйм), что также может быть записано как 300 PPI (пикселей на дюйм). Все еще приемлемое качество требует, чтобы разрешение печати было не менее 150 точек на дюйм.Вооружившись этими знаниями, все остальное станет простой математикой.
Посмотрите на изображение ниже.
Размер каждой фотографии конвертируется в пиксели, при условии, что 1 дюйм содержит 300 (150) пикселей. Полученный размер в пикселях (с учетом соотношения сторон, подробнее об этом ниже) сравнивается с размером цифрового изображения. Если размер отпечатка в пикселях больше, чем размер цифрового изображения (см. Рисунок, размер отпечатка справа), то он не поместится, так как нам придется увеличить изображение, и результирующее разрешение будет хуже 300 точек на дюйм.Если размер печати в пикселях меньше, чем размер цифрового изображения (см. Рисунок, размер печати слева), то он подойдет, так как мы должны уменьшить изображение и получить разрешение лучше, чем 300 точек на дюйм.
Калькулятор выбирает размер печати с максимальным линейным размером, который подходит. (Меньший размер — не проблема, поскольку мы можем печатать с разрешением до 1200 точек на дюйм.)
Размер фотопечати
Рекомендуемый размер для фотопечати 300 dpi или лучше
Размер фотопечати 300 dpi в пикселях
Рекомендуемый размер для фотопечати 150 dpi или лучше
150 dpi размер фотопечати в пикселях
content_copy Ссылка сохранить Сохранить расширение Виджет
Второй калькулятор в этой статье находит результирующее значение пикселей на дюйм для напечатанного изображения и сколько пикселей было обрезано во время масштабирования.
Давайте определимся с проблемой.
У нас есть фотопечать с известными размерами в сантиметрах, напечатанная с цифрового изображения с известными размерами в пикселях. Обычно соотношение сторон напечатанного изображения отличается от соотношения сторон цифрового изображения. Изображение масштабируется во время печати, но его соотношение сторон остается постоянным. Это приводит к нежелательным эффектам.
Посмотрите на картинку ниже
У нас есть два способа масштабирования:
первый — масштабирование с обрезкой части изображения
второй — масштабирование без кадрирования, но с пустыми пространствами на распечатке фотографии.
Поскольку второй выглядит некрасиво, я использовал первый.
Таким образом, мы должны найти результирующее разрешение изображения в DPI и сколько пикселей было обрезано из-за разницы в соотношении сторон. Первый простой — размер в пикселях (ширина или высота), который не обрезан, делится на соответствующий размер печати фотографии в дюймах. Второй — разница между используемыми пикселями в обрезанном измерении и пикселями исходного цифрового изображения.
пикселей на дюйм
Ширина печатного изображения (см)
Высота печатного изображения (см)
Ширина цифрового изображения (в пикселях)
Высота цифрового изображения (в пикселях)
Соотношение сторон напечатанного изображения
Соотношение сторон цифрового изображения
Разрешение распечатанного изображения (DPI или PPI)
content_copy Ссылка сохранить Сохранить расширение Виджет
Калькулятор размера изображения| Калькулятор размера изображения
Воспользуйтесь нашим бесплатным онлайн-калькулятором размера изображения, чтобы вычислить размер изображения просто и легко! Поскольку цифровые изображения можно использовать в самых разных целях, важно выбрать правильный размер.Неправильный размер изображения может привести к тому, что изображения не будут соответствовать вашему использованию, или изображения будут непривлекательно растянуты или сжаты.
Почему важен размер изображения
Цифровые изображения используют пиксели для отображения своего содержимого. Каждый пиксель подобен строительному блоку изображения; эти строительные блоки являются базовой единицей, из которой состоит то, что вы видите на картинке. Это означает, что важно использовать правильный размер, если, например, вы масштабируете изображение для использования на веб-странице.
Если вы используете изображение, которое слишком велико для пространства, в котором оно находится, это приведет к неприглядному сглаживанию или неровным краям. Если вы используете слишком маленькое изображение, которое необходимо растянуть, это приведет к некрасивой пикселизации, когда базовые пиксели станут достаточно большими, чтобы их можно было увидеть по отдельности.
Если вам нужно изменить размер изображения до определенного размера, важно выбрать правильный процент, чтобы увеличить или уменьшить изображение. Этот калькулятор очень полезен для выбора нужного размера для масштабирования изображения.
Как использовать калькулятор размера изображения
Этот калькулятор позволяет вводить следующие компоненты:
1. Исходная высота и ширина
2. Масштабирование в процентах
3. Будущая высота или ширина
Использовать калькулятор размера изображения очень просто:
1. Введите высоту и / или ширину изображения, которое необходимо масштабировать.
2. Введите процентное значение, до которого вы хотите масштабировать изображение, или введите окончательный размер, который вы хотите, чтобы ваше изображение было по высоте, ширине или обоим.
3. Нажмите «рассчитать»
После отправки ваших цифр ваши расчеты отобразятся на экране. Если вы ввели процентное значение, будет отображаться новая высота или ширина. Если вы ввели будущую высоту или ширину, будет отображаться процент, необходимый для масштабирования до этого размера.
Что нужно помнить при масштабировании изображений
-Масштабирование изображения увеличивает также отдельные пиксели этого изображения. Если вы увеличите масштаб, это приведет к пикселизации.
— Высота или ширина вашего изображения в пикселях — это еще не все. Используйте программу обработки изображений, чтобы проверить, какое у вашего изображения разрешение или количество точек на дюйм, если вы собираетесь распечатать его. Некоторые изображения могут иметь одинаковое количество пикселей, но если разрешение составляет 72 DPI, они будут напечатаны на бумаге намного большего размера, чем при разрешении 300.
Давайте будем честными — иногда лучший калькулятор размера изображения — тот, который прост в использовании и не требует, чтобы мы даже знали, что такое формула размера изображения в первую очередь! Но если вы хотите узнать точную формулу для расчета размера изображения, проверьте поле «Формула» выше.
Вы можете получить бесплатный онлайн-калькулятор размера изображения для своего веб-сайта, и вам даже не нужно загружать калькулятор размера изображения — вы можете просто скопировать и вставить! Калькулятор размера изображения, который вы видите выше, на 100% бесплатный. Если вы хотите настроить цвета, размер и многое другое, чтобы лучше соответствовать вашему сайту, тогда цена начинается всего с 29,99 долларов за разовую покупку. Нажмите кнопку «Настроить» выше, чтобы узнать больше!
Что такое пиксель? Что такое DPI? (точек на дюйм ) Вы можете подумать, что не знаете, что такое пиксель, но, Если вы когда-нибудь видели карточный трюк на спортивном мероприятии, вы, вероятно, видели! Пиксель — это просто отдельная точка цвета на цифровом изображении.Пиксель не иметь определенный размер. Это абстрактное представление определенной координаты, например точка на карте. Подобно тому, как отдельные спортивные болельщики держат на стадионе цветную карточку, отдельные пиксели загорится на вашем дисплее, чтобы сформировать узор. Единственное отличие — размер точки когда он отображается.Эта же концепция распространяется и на многие другие цифровые продукты. Пиксель используется для описания количество конкретных точек, которые могут быть захвачены цифровыми камерами, и потому что большинство камер действительно может распознавать миллионы точек, термин мегапиксель используется для сокращения необходимое количество нулей. Пиксель указывает только точку на сетке, но не размер точки. Вместо пикселей создать выкройку исходя из масштаба используемого устройства. Фото показано здесь хороший пример. Когда устройство отображения размером со стадион, человек пиксели — это размер карточек, которыми владеют люди. Когда размер дисплея на экране, на который вы смотрите, пиксели настолько малы, что вы, возможно, не сможете видеть их индивидуально. Для принтеров и сканеров отдельные точки цвета часто называют «точки», а не пиксели, но концепция остается той же, что и стадион.Поскольку принтер выводит бумагу, размер которой обычно измеряется в дюймах, термин DPI или точек на дюйм используется для обозначения масштаба или физический размер каждого пикселя. Так же, как многим людям, сидящим в сетке, нужно показать карточный трюк на стадион, принтер должен разместить цветные точки на бумаге, чтобы создать фотографию. Сканер выполняет эту функцию в обратном порядке, распознавая цвет в определенной строке и столбец на сканируемом объекте. Сканер или цифровая камера действительно записывает файл информации, указывающей, какой цвет появился в каком месте изображения.Это снова тот же принцип, что и ряд и место на стадионе.
| ||||||||||||||||||||||||
Image Resizer Online — изменение размера изображений JPG и PNG в пикселях
Измените размер изображения JPG, PNG онлайн, выбрав предопределенный размер, или настройте высоту и ширину, получите желаемое изображение, которое легче загрузить на любой веб-сайт, отправив его по электронной почте.Когда размер изображения имеет значение, вам часто приходится идти на компромисс с качеством. Тем не менее, с нашим онлайн-инструментом для изменения размера изображения вам не нужно идти на компромисс с качеством изображения.
Процесс изменения размера изображения с помощью Online Image Resizer:
- Нажмите кнопку «Выбрать изображение для изменения размера» , чтобы выбрать на устройстве изображение JPG или PNG, размер которого вы хотите изменить.
- Выберите предопределенный размер из раскрывающегося меню Изменить размер до или введите Ширина, и Высота, в соответствующие поля в пикселях.
- Нажмите кнопку Изменить размер изображения .
- Нажмите на Нажмите здесь , чтобы загрузить изображение для изменения размера.
Процесс изменения размера изображения в Microsoft Paint:
- Откройте Microsoft Paint, одновременно нажав кнопку Window-R, введите pbrush и нажмите кнопку OK.
- Нажмите Ctrl-O, чтобы выбрать соответствующее изображение
- Нажмите на опцию Resize , чтобы увидеть окно resize and skew , где вы увидите два варианта: Percentage и Pixels
- Чтобы изменить размер изображения в процентах, выберите переключатель в процентах.
- Введите необходимую высоту и ширину в соответствующие поля, нажмите кнопку OK .
- Чтобы изменить размер изображения по пикселям, выберите переключатель пикселей, введите необходимую высоту и ширину в соответствующие поля, нажмите кнопку OK .
Изменить размер изображения для социальных сетей
Вы можете изменять размер изображения для социальных сетей, таких как Instagram, Facebook, Twitter, Pinterest, Linkedin, Tumblr, Snapchat и WhatsApp. Ниже мы упомянули размеры изображений в социальных сетях:
Facebook Размеры изображений —
Измените размер изображения для обложки Facebook, изображения профиля и размера фотографии события в Интернете.Ниже приведены размеры изображений для Facebook:
.- Обложка: 820 x 312 пикселей
- Изображение профиля: ≥180 x 180 пикселей
- Изображение общего сообщения: 1200 x 630 пикселей
- Изображение для предварительного просмотра по общей ссылке: 1200 x 628 пикселей
- Изображение события: 1920 x 1080 пикселей
Размеры изображений Twitter —
Измените размер изображения для профиля Twitter, баннера и размера фотографии заголовка в Интернете.Ниже приведены размеры изображений для Twitter:
.- Изображение заголовка: 1500 x 500 пикселей
- Изображение профиля: 400 x 400 пикселей
- Изображение In-Stream: 440 x 220 пикселей
Размеры изображений в Instagram —
Изменение размера изображения для профиля Instagram (DP), размера публикации и фото в истории онлайн.Ниже приведены размеры изображений для Instagram:
- Изображение профиля: 110 x 110 пикселей
- Миниатюра изображения: 161 x 161 пиксель
- Общие фото: 1080 x 1080 пикселей
- Истории в Instagram: 1080 x 1920 пикселей
Размеры изображений Pinterest —
Измените размер изображения для профиля Pinterest, доски и размера закрепленной фотографии в Интернете.Ниже приведены размеры изображений для Pinterest:
- Изображение профиля: 165 x 165 пикселей
- Изображение обложки платы: 222 x 150 пикселей
- Предварительный просмотр закрепленного изображения: Ширина 236 пикселей
Размеры изображений в LinkedIn —
Изменение размера изображения для профиля LinkedIn, обложки, публикации и размера фотографии на странице компании в Интернете.Ниже приведены размеры изображений для LinkedIn:
.- Изображение баннера: 1584 x 396 пикселей
- Изображение профиля: 400 x 400 пикселей
- Общее изображение: Ширина 350 пикселей
- Предварительный просмотр общей ссылки: 180 x 110 пикселей
- Изображение логотипа компании: 300 x 300 пикселей
- Изображение на обложке компании: 1536 x 768 пикселей
- Изображение баннера на странице компании: 646 x 220 пикселей
- Квадратный логотип (появляется при поиске компании): 60 x 60 пикселей
Размеры изображений Tumblr —
Измените размер изображения для профиля Tumblr, публикации и размера фотографии в заголовке онлайн.Ниже приведены размеры изображений для Tumblr:
.- Изображение профиля: 128 x 128 пикселей
- Изображение в сообщении: 500 x 750 пикселей
Размеры изображений Snapchat —
Изменить размер изображения в соответствии с размером геофильтра Snapchat онлайн. Ниже приведены размеры изображений для Snapchat:
.- Геофильтры, реклама и линзы: 1080 x 1920 пикселей
Размеры изображений WhatsApp —
Измените размер изображения для размера фотографии профиля WhatsApp (DP) онлайн.Ниже приведены размеры изображений для WhatsApp:
.- Размер изображения профиля WhatsApp: 192 x 192 пикселей
