Создать текст надпись логотип красивым шрифтом с эффектами и анимацией
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
OOPS! — Страницы не сущетвует
404 Error!
На ГлавнуюКак рисовать буквы в 3D: что это такое, для чего и как их делать
Трехмерные буквы, также называемые трехмерными буквами, являются очень ярким рекламным заявлением для многократного использования, будь то заголовки, обложки и т. Д. Вот почему изучение того, как рисовать буквы в 3D, может открыть для вас гораздо более визуальный мир, что так важно сегодня.
Д. Вот почему изучение того, как рисовать буквы в 3D, может открыть для вас гораздо более визуальный мир, что так важно сегодня.
Но Что конкретно называется трехмерными буквами? Как рисовать буквы в 3D? Можно ли их делать только на компьютере? Обо всем этом и многом другом мы поговорим с вами ниже.
Что такое 3D-буквы
Прежде чем научиться рисовать трехмерные буквы, вы должны знать, что мы имеем в виду под этим типом типографики. Это буквы, которые имеют «тело», то есть выглядят как настоящие предметы, с глубиной, высотой, шириной … Другими словами, они буквы, которые выглядят торчащими из бумаги, что они больше, чем линии.
Очевидно, что для достижения этого эффекта вам нужно поиграть с тенями, цветами, а также с дизайном, поскольку есть шрифты, которые не поддерживают 3D, а другие более предрасположены к нему.
Объемные буквы используются для короткие сообщения, слова или их группы, которые хотят выделиться или привлечь внимание тех, кто их видит
 Однако они не «роман». Фактически, они присутствуют в нашей повседневной жизни на протяжении десятилетий. Фактически, вы, несомненно, можете найти этот эффект на многих старых афишах фильмов. Это правда, что в настоящее время, имея больше возможностей для дизайна, трехмерные буквы можно использовать по-разному и в тех целях, которые ранее были немыслимы.
Однако они не «роман». Фактически, они присутствуют в нашей повседневной жизни на протяжении десятилетий. Фактически, вы, несомненно, можете найти этот эффект на многих старых афишах фильмов. Это правда, что в настоящее время, имея больше возможностей для дизайна, трехмерные буквы можно использовать по-разному и в тех целях, которые ранее были немыслимы.В Интернете вы можете найти множество бесплатных 3D-букв, таких как Bungee Shade, Semplicità Ombra, Xylitol Hollow … Но есть также возможность создавать 3D-шрифты, которые вам нужны, с помощью генераторов 3D-букв (некоторые бесплатные, а другие платные) .
Как рисовать 3D буквы
Наверняка вы время от времени пробовали рисовать буквы в 3D. На самом деле сделать их несложно, особенно своими руками. Но если вы не помните тех «трюков», которые нам давали какие-то детские программы, или никогда этого не делали, мы дадим вам несколько способов сделать это, от самого «ручного» до самого профессионального (с помощью компьютера ).
Нарисуйте 3D буквы от руки
Чтобы начать рисовать 3D буквы вручную вам нужно начать с рисования печатных букв. Что такое печатные буквы? Что ж, мы говорим о типографике, которая проста и понятна. Лучше всего начать с заглавных букв, а когда вы освоите технику, переходите к строчным буквам.
Важно, чтобы вы старались использовать прямые линии, но не подчеркивайте их слишком сильно, потому что вам, возможно, придется стереть их в конце. Следует оставлять между буквами больше места, чем обычно. Это потому, что вам нужно, чтобы они «толстели», а для этого им потребуется место.
Как только вы их нарисовали, вы должны нарисовать контур на каждой букве. Таким образом вы начнете делать буквы толще. Конечно, убедитесь, что все они одного размера, чтобы одни не выглядели больше других.
Эти контуры, как только они будут готовы, необходимо выделить их, потому что эти линии останутся фиксированными.
Как только все высохнет, вы можете стереть мазки кисти, которые вы дали в начале (когда вы рисовали буквы в начале).
Добавить трехмерный вид несложно, но вы должны решить, будут ли буквы просматриваться сверху вниз или справа налево. Потому что все это изменит смысл, который вы должны придать конкретным линиям для создания трехмерного эффекта.
Например, если вы хотите, чтобы они были видны спереди, вы можете добавить диагональные линии по углам каждой буквы. Тогда вам придется соединить концы. Это создаст букву, которая будет казаться торчащей из бумаги.
Наконец, вам нужно будет только добавить тени к буквам (и к бумаге), чтобы создать ощущение, будто буквы находятся на внешней стороне бумаги. Один из приемов — использовать фонарик, чтобы определить направление света, который вы хотите дать ему, и увидеть, что вы должны осветить, а что будет темным. В самих текстах этого не происходит, но если вы сделаете это с помощью объекта, вы заметите тени и свет.
Составляйте объемные буквы на компьютере
Когда дело доходит до обучения рисованию трехмерных букв на компьютере, у нас есть две возможности сделать это: либо с помощью программы редактирования, либо с помощью генераторов трехмерных букв.
Программы для рисования букв в 3-х измерениях
На самом деле, любая программа для редактирования изображений позволит вам создавать трехмерные буквы, так что это не очень сложно. Хотя сложнее всего будет получить учебник, чтобы сделать это в соответствии с используемой программой. Есть некоторые, которые легко найти, но с другими у вас может быть больше трудностей (потому что их нет).
В общем, мы рекомендуем две программы:
Adobe Photoshop (или GIMP)
Вы знаете, что Adobe Photoshop и GIMP очень похожи друг на друга, хотя во втором случае это немного сложнее для понимания. Тем не менее, эти два редактора изображений подойдут вам очень хорошо, если вы научитесь рисовать буквы в 3D.
Конечно, важно, чтобы ваш компьютер был мощным, потому что он потребляет много ресурсов, и вы можете столкнуться с проблемой, если вас поймают и вы потеряете весь достигнутый прогресс. Кроме того, у вас должна быть установлена последняя версия. Лучше всего следовать руководству в начале, пока вы не научитесь, что делать, а затем переходите к настройке по своему вкусу.
Microsoft Word
Хотя Word не является программой для редактирования изображений, правда в том, что у нее есть объемные буквы через WordArt. Единственное, что вам нужно сделать, это перейти в меню «Вставка / WordArt» и выбрать один из представленных в нем 3D-стилей. Как только вы это сделаете, вы можете разместить нужный текст. А если вас что-то не устраивает, вы всегда можете изменить его, а также размер, тип и цвет.
Генераторы 3D-букв
Если вы не хотите использовать программу или предпочитаете делать то, что хотите, быстрее, этот вариант может быть лучшим. Фактически, это самый быстрый, потому что у вас есть несколько вариантов и моделей на выбор для достижения желаемого результата. Например, мы рекомендуем следующие страницы:
Например, мы рекомендуем следующие страницы:
Cooltext
На этой странице есть разные категории со многими типами шрифтов. Фактически, вы можете
Шрифт Мем
Если вы ищете шрифт такие же или похожие на фильмы крупных кинопроизводств, таких как «Звездные войны», «Мстители» или «Индиана Джонс» здесь вы можете их найти. Конечно, у них есть предопределенная буква, но, в свою очередь, ее можно настроить с помощью хроматических эффектов.
После этого вам нужно будет только загрузить его или использовать HTML-код, чтобы включить его там, где он вам нужен.
5 способов создания 3d текста в Автокаде
В AutoCAD текст 3D нельзя создать с помощью общеизвестных команд, таких как однострочный и многострочный текст. Далее мы подробно разберём основные способы создания объёмного текста в Автокаде, проанализируем их преимущества и недостатки.
Бесплатное доп. приложение Autodesk: 3DText
Компания Autodesk предлагает скачать приложение «AutoCAD 3d text». Оно подходит для версий 2014-2017, как для английской, так и русской.
Чтобы установить дополнение, закройте Автокад. Далее по стандартной процедуре выполните установку приложения.
Для создания объёмного текста напишите в командной строке 3DTEXT. Появится плавающая панель с клавиатурой. Теперь можете выбирать нужные буквы и указывать их местоположение.
ПРЕИМУЩЕСТВА: 3D-текст в Автокаде создается просто, быстро и автоматически.
НЕДОСТАТКИ:
1. Можно писать ТОЛЬКО английские буквы.
2. Ограничение по версиям Автокада.
3. Требуется установка доп. плагина.
Получение объемного текста через команду «Выдавить»
Данный способ более универсальный, однако требует замкнутого 2D объекта в виде текста. К сожалению, простое написание текста в Автокаде не позволит использовать эту заготовку в качестве формы для выдавливания. Так же будет бесполезна команда «Расчленить».
Так же будет бесполезна команда «Расчленить».
Существует 3 способа получить 3д-текст Автокад. Они наглядно продемонстрированы в следующем видео:
AutoCAD: 3d-текст через lisp
Альтернативным вариантом создания объемного текста является использование специализированного приложения, написанного на языке LISP (скачать 3D_TEXT.lsp). Как загрузить и использовать Лисп, читайте тут «Блоки в Автокаде. Использование LISP».
Преимущества AutoCAD 2017 для создания объемного текста
В последней версии Автокад 2017 доступна функция распознавания PDF-файлов (см. видео «Что нового AutoCAD 2017»). Этим можно воспользоваться, к примеру, для создания объемного текста. От вас требуется подобрать pdf-файл с алфавитом, перейти во вкладку «Вставка» → «Импорт PDF», выбрать нужный документ и распознать его.
ПРИМЕЧАНИЕ: При распознавании могут прочертиться не все линии, поэтому буквы нужно будет доработать с использованием стандартных инструментов рисования Автокад.
Заключительный этап перед приданием объёма букве – создание замкнутого контура. Только так корректно выполнится команда «Выдавливание». Существует 3 аналогичных способа, которые подробно рассмотрены в статье «Как в Автокад соединить 2D объекты». После этого остается применить команду «Выдавить» и задать нужную высоту для буквы.
Мы рассмотрели основные варианты создания объёмных букв в Автокаде. Несмотря на то, что эта задача не очень популярная, необходимость создания 3D текста периодически возникает. Каким способом пользоваться – решать только вам, т.к. много зависит от технического задания.
Как создать 3д текст в Фотошопе
В этом уроке вы научитесь создавать разноцветный, свежий и забавный 3D текст в Adobe Photoshop.
Шаг 1.
Создание текста
Создайте новый документ 500 x 1500 пикселей и затем создайте первую букву, используя шрифт Insaniburger и любой цвет на ваш выбор (вы можете использовать цвета из набора, прилагающегося к уроку). Размер текста сейчас не важен, вы сможете поменять его позже, когда мы будем делать его объемным.
Размер текста сейчас не важен, вы сможете поменять его позже, когда мы будем делать его объемным.
Когда вы закончите с созданием буквы, нажмите правой кнопкой мыши по слою и в контекстном меню выберите пункт Преобразовать в кривые (Convert to Shape)
Шаг 2.
Создание текстаСдублируюйте слой с буквой (Ctrl + J), далее возьмите Инструмент Выделение узла — Direct Selection Tool (А). В настройках инструмента уберите Заливку (Fill), поставьте размер Обводки (Stroke) 25 пикселей и выберите цвет обводки под цвет буквы. Затем кликните по иконке Настройки обводки (Stroke Options) и измените Выровнять (Align) на Снаружи (Outside)
Шаг 3.
Создание текстаПовторите те же действия для других букв и их обводок. Когда вы закончите с текстом, разместите буквы так, как вы хотите, перед тем как мы преобразуем их в 3D сетку. Лучше всего разместить их подобно тому, как показано на рисунке:
Шаг 4.
 Создаем 3D сцену
Создаем 3D сценуДля каждой буквы и их обводки и в меню перейдите в 3D > новая 3D -экструзия из выделенного контура (3D > New 3D Extrusion from Selected Path)
Шаг 5.
Создаем 3D сценуВыберите все 3D слои и затем в меню выберите 3D > слияние (3D -слоев 3D > Merge 3D Layers). Таким образом мы получим цельную 3D сцену.
Шаг 6.
Создаем 3D сценуЧтобы получить доступ к настройкам 3D сетки вам нужно открыть две панели из пункта меню Окно (Window): 3D и Свойства (Properties). Панель 3D содержит все компоненты 3D сцены и когда вы кликните по 3D сцене, вы получите доступ к панели Свойств (Properties).
Шаг 7.
Создаем 3D сцену
Если вы выберите Инструмент Перемещение — Move Tool, то вы увидите панель настройки Режимов 3D (3D Modes). Когда вы выберете нужный режим, кликните и перетяните на холст, чтобы применить режим к выделенному элементу.
Шаг 8.
Настройка 3D сеткиВыберите оригинальные слои с буквами на панели 3D и в окне Свойства (Properties) измените Глубину экструзии (Extrusion Depth) на 250 пикселей.
Шаг 9.
Настройка 3D сеткиКликните по иконке Капитель (Cap) в верхней части панели Свойства (Properties) и измените параметры: Фаска (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 5, Контур (Contour) на Полукруг (Half Round), Капитель (Cap) на 5.
Шаг 10.
Настройка 3D сеткиВыберите все слои с контуром букв на панели 3D и установите Глубину экструзии (Extrusion Depth) на 50 пикселей.
Шаг 11.
Настройка 3D сетки
Кликните по иконке Капитель (Cap), измените Фаску (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 10, Контур (Contour) на Полукруг (Half Round) и Интенсивность раздувания (Inflate Strength) на 15.
Шаг 12.
Настройка 3D сеткиВыберите все слои с буквами и контурами и перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane)
Шаг 13.
Настройка 3D сеткиВыберите Инструмент Перемещение (Move Tool) и используйя оси 3D (3D Axis) поместите обводку по центру объема экструзии букв, как показано ниже:
Шаг 14.
Создание материалов: основные настройкиВыберите все слои букв с Материалами (Materials) букв. Измените параметр Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,3
Шаг 15.
Создание материалов: основные настройки
Далее выберите слои с материалами обводки и поставьте Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,2.
Шаг 16.
Создание материалов: добавление рельефной текстурыВыберите Материал передней выпуклости (Front Inflation Material) первой буквы, затем кликните на иконку папки параметра Рельеф (Bump) и выберите пункт Новая текстура (New Texture).
Шаг 17.
Создание материалов: добавление рельефной текстурыУстановите размер текстуры: Ширина (Width) 1500, Высота (Height) 950 пикселей и нажмите ОК.
Шаг 18.
Создание материалов: добавление рельефной текстурыКликните правой кнопкой мыши по иконке Рельефная текстура (Bump Texture) и выберите пункт Редактировать текстуру (Edit Texture).
Шаг 19.
Создание материалов: добавление рельефной текстуры
Откроется файл текстуры. Измените Основной (Foreground) и Фоновый (Background) цвета на черный и белый, соответственно и затем в меню нажмите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Сохраните файл и вернитесь к 3D сцене. Увеличьте параметр Рельеф (Bump) до 50%.
Сохраните файл и вернитесь к 3D сцене. Увеличьте параметр Рельеф (Bump) до 50%.
Шаг 20.
Создание материалов: добавление рельефной текстурыВыберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для всех букв и нажав на иконку папки параметра Рельеф (Bump) выберите текстуру, которую вы только что применили к первой букве. Убедитесь, что значение Рельеф (Bump) стоит на 50%.
Шаг 21.
Создание материалов: добавление рельефной текстурыДалее выберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для обводок букв и примените те же текстуры, но уже с параметром Рельеф (Bump), установленным на 80%.
Шаг 22.
 Добавляем цвет объемной части букв
Добавляем цвет объемной части буквВыберите слой Материал экструзии (Extrusion Material), кликните иконку Рассеивание (Diffuse) и выберите Редактировать текстуру (Edit Texture). Когда файл откроется, залейте его под цвет букв, сохраните его и закройте окно.
Шаг 23.
Добавляем цвет объемной части буквПовторите эти же действия для оставшихся Материалов экструзии (Extrusion Material) букв и обводок, кликая по иконке Рассеивание (Diffuse) и заливая соответствующим цветом.
Шаг 24.
Коррекция освещенияКликните вкладку Окружающая среда (Environment) и установите Сглаживание Тени (Shadow Softness) на 20%.
Шаг 25.
Коррекция освещения
Кликните вкладку Бесконечный свет 1 (Infinite Light 1) и измените Интенсивность (Intensity) на 70% и Сглаживание Тени (Shadow Softness) на 30%. Если вы не очень довольны результатом настройки освещения, меняйте параметр Интенсивность (Intensity) или положение источника света.
Если вы не очень довольны результатом настройки освещения, меняйте параметр Интенсивность (Intensity) или положение источника света.
Шаг 26.
Коррекция освещенияКогда вы закончите, сделайте рендеринг сцены. Для этого перейдите в меню 3D > Рендеринг (3D > Render). На эту операцию может понадобиться немного времени. Когда рендеринг завершиться, выберите слой с 3D сценой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters), чтобы убедиться, что вы случайно не потеряли результат рендеринга сцены.
Шаг 27.
Работаем над фономПродублируйте фоновый слой (Ctrl + J) и дважды кликнув по нему добавьте эффект Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Создайте градиент из следующий цветов #daf4f5 слева и #1d7585 справа. Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
После того, как закончите настройку, преобразуйте копию фона в Смарт-объект (Smart Object), правая кнопка мыши – пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 28.
Работаем над фономВ меню выберите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Измените Эффект (Amount) на 0,75 и Распределение (Distribution) по Гауссу (Gaussian). Также поставьте галочку в окошке Монохромный (Monochromatic).
Шаг 29.
Работаем над фономПродублируйте фоновый слой еще раз, поместите вторую копию над первой и измените ее Заливку (Fill) на 0.
Шаг 30.
Работаем над фоном
Два раза кликните по только что созданному слою и примените Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Непрозрачность (Opacity): 70%
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Выберите в выпадающем меню Градиент (Gradient) создайте градиент из следующий цветов #dfddda слева и #c7b299 справа.
Шаг 31.
Добавляем кустОткройте изображение куста и поместите его под слой с 3D сценой, разместите его за 3D текстом. Продублируйте слой (Ctrl + J) и поместите копию над слоем с 3D текстом. Кликните иконку Добавить маску слоя (Add layer mask) внизу панели слоев и залейте маску черным цветом.
Шаг 32.
Добавляем кустВозьмите Кисть – Brush tool (B) белого цвета и закрасьте те части куста, которые вы хотите видеть перед текстом. Если вы случайно открыли ненужную часть, возьмите кисть черного цвета и уберите лишнее.
Шаг 33.
Добавляем песокОткройте изображение с песком, и отделив песок от фона Инструментом Магнитное лассо — Magnetic Lasso Tool (L) поместите песок под оригинальный слой с кустом. Разместите песок так, чтобы нижняя буква как бы стояла на песке.
Шаг 34.
 Добавляем песок
Добавляем песокПродублируйте слой с песком и поместите копию под слой с копией куста. Добавьте к слою копии песка маску.
Шаг 35.
Добавляем песокДважды кликните по копии слоя песка и примените эффект Внутренняя тень (Inner Shadow ) с такими настройками:
— режим наложения (Blend Mode): Мягкий свет (Soft Light)
— снимите галочку Глобальное освещение (Use Global Light)
— Угол (Angle): -45
— Смещение (Distance): 4
— Размер (Size): 5
Применение эффекта сделает края песка немного ярче.
Шаг 36.
Добавляем песок
Выберите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на белый, выберите Кисть для ластика (Eraser Brush) из набора, который вы скачали перед началом урока. Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Шаг 37.
Создаем мокрый край пескаИспользуйте Инструмент Лассо — Lasso Tool (L) чтобы сделать волнообразное выделение краев песка. Старайтесь повторить форму, которую оставляет волна на песке. Заполните выделение цветом #b7b7b7 и снимите выделение, нажав Ctrl + D.
Шаг 38.
Создаем мокрый край пескаПреобразуйте слой в смарт-объект (Convert to Smart Object) и измените его режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 35%.
Шаг 39.
Создаем мокрый край пескаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и в настройке Радиус (Radius) поставьте 1.5
Шаг 40.
Добавляем пляжный зонт, мяч и шезлонг
Откройте изображение (я) пляжного зонта, шезлонга и мяча. Используйте любой удобный инструмент выделения, чтобы отделить каждый предмет от фона. Скопируйте предметы в документ (каждый предмет на отдельный слой). Поместите эти слои выше слоя с копией куста.
Используйте любой удобный инструмент выделения, чтобы отделить каждый предмет от фона. Скопируйте предметы в документ (каждый предмет на отдельный слой). Поместите эти слои выше слоя с копией куста.
Шаг 41.
Добавляем пляжный зонт, мяч и шезлонгК каждому из слоев с предметами (зонт, мяч, шезлонг) примените эффект Наложение цвета (Color Overlay) с данными настройками:
— Цвет (Color): #828383
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Непрозрачность (Opacity): 50%
Эти манипуляции придадут интенсивности и сочности цветам. Вы также можете использовать Инструмент Затемнитель (Burn Tool) и Инструмент Осветлитель (Dodge Tool), чтобы затемнить или осветлить отдельные участки.
Шаг 42.
Добавляем тени
Дублируйте слой с зонтом. Нажмите Ctrl + U, чтобы перейти к настройке Цветовой тон/Насыщенность (Hue/Saturation) и измените Яркость (Lightness) на -100. Те же действия повторите для слоев с мячом и шезлонгом.
Нажмите Ctrl + U, чтобы перейти к настройке Цветовой тон/Насыщенность (Hue/Saturation) и измените Яркость (Lightness) на -100. Те же действия повторите для слоев с мячом и шезлонгом.
Шаг 43.
Добавляем тениДалее мы будем трансформировать тени предметов в соответствии с углами падения теней других объектов. Для перехода к трансформированию нажмите (Ctrl + Т). В контекстном меню трансформирования используйте режимы Наклон (Skew), Искажение (Distort) и Перспектива (Perspective), чтобы подогнать тень под угол падения остальных теней. Режимы Масштабирование (Scale) и Поворот (Rotate) помогут вам изменить размер и положение теней, чтобы они вписывались в общую картину.
Шаг 44.
Добавляем тени
Объедините в один слой тени от мяча и шезлонга и преобразуйте его в смарт-объект. Измените режим наложения слоя на Линейный затемнитель (Linear Burn ) с Непрозрачностью (Opacity) 23%.
Далее зажав клавишу Ctrl кликните левой клавишей мыши по миниатюре слоя копии песка. Далее кликните иконку Добавить маску слоя (Add layer mask), чтобы тени применялись к слою с песком.
Шаг 45.
Добавляем тениДобавьте Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 2.5. к смарт-объекту теней мяча и шезлонга.
Шаг 46.
Добавляем тени
Для зонта понадобиться добавить две тени: одну на буквы за ним и одну на тень перед ним.
Сотрите ненужные части теней, преобразуйте каждый слой в смарт-объект (Smart Object) и примените к ним Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 1.5.
Измените режим наложения слоя с вертикальной тенью на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 23%. Затем измените режим наложения слоя с горизонтальной тенью на Умножение (Multiply) с Непрозрачностью (Opacity) 10%.
Шаг 47.
Добавляем больше песка и тенейПродублируйте оригинальный слой с песком, поместите его над всеми пляжными предметами, добавьте к нему маску слоя и залейте маску черным цветом. Возьмите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на черный, выберите Кисть для ластика (Eraser Brush) чтобы добавить немного песка внизу от мяча и шезлонга. Если понадобиться, используйте меньший размер кисти.
Шаг 48.
Добавляем больше песка и тенейСоздайте новый слой над слоем с копией куста, изменив его режим наложения на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 25%. Далее возьмите Инструмент Кисть – Brush Tool (B), поставьте основным цветом #c7b199 и, используя мягкую круглую кисть, затемните нижнюю часть последней буквы.
Шаг 49.
Добавляем больше песка и теней
Создайте еще один новый слой под оригинальным слоем куста и измените его режим наложения на Линейный затемнитель (Linear Burn).
Используйте мягкую круглую кисть цвета #c2c2c2, чтобы нарисовать тень вокруг песка. Или вы можете сделать эллиптическое выделение, немного его размыть и залить тем же цветом.
Шаг 50.
Добавляем цветыОткройте изображение с цветами. Затем любыми удобными вам инструментами выделения скопируйте и вставьте несколько цветов в ваш документ. Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Шаг 51.
Добавляем цветыДважды кликните по группе и примените стиль Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #cbd0d6
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
with these Затем добавьте эффект Тень (Drop Shadow) со следующими настройками:
— Непрозрачность (Opacity): 35%
— Смещение (Distance): 7
Это выделит цветы на фоне остальных частей изображения.
Шаг 52.
Добавление водяных брызгСоздайте новый слой под оригинальным слоем с пескам.
Для каждой кисти с водяными брызгами применяйте стиль Водяные брызги (Water Splash Style ) из набора, который вы скачали вначале.
Добавьте водяные брызги за текстом, воспользовавшись одной из кистей из набора Водная абстракция (Abstract water).
Шаг 53.
Добавление водяных брызгСоздайте еще несколько новых слоев над группой с цветами и используйте Кисти водяных брызг (Water Splash Brushes (by Serkenil) из набора, чтобы добавить брызг сверху от текста. Каждый брызг следует делать на новом слое, чтобы можно было корректировать форму и детали.
Шаг 54.
Добавление водяных брызг
Разместите изображение Водяных брызг формата png под слоем с копией песка, поместите его перед песком и измените режим наложения на Точечный свет (Pin Light).
Шаг 55.
Добавление водяных брызгДважды кликните по только что добавленному слою и примените эффект Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #28a690
— режим наложения (Blend Mode): Цветовой тон (Hue)
Таким образом мы скорректировали цветовой тон водяных брызг.
Шаг 56.
Добавление водяных брызгИ в завершении, создайте еще несколько слоев под слоем с копией куста, используя кисти Водяных брызг (Water Splash Brushes (by Aura_ID), чтобы добавить еще водяных брызг по краям от песка.
Шаг 57.
Применение фильтра Цветовой контраст
Выделите всё, нажав Ctrl + А, затем в меню выберите Редактирование > Скопировать совмещенные данные (Edit > Copy Merged — Shft+Ctrl+C) .
Шаг 58.
Применение фильтра Цветовой контрастЗатем в меню перейдите Редактирование > специальная вставка > вставить вместо (Edit > Paste Special > Paste in Place) и убедитесь, что вставленный слой находится над всеми остальными слоями. Преобразуйте этот слой в смарт-объект (Convert to Smart Object), измените его режим наложения на Мягкий свет (Soft Light) и установите его Непрозрачность (Opacity) на 50%.
Шаг 59.
Применение фильтра Цветовой контрастПерейдите в меню Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass), поставьте радиус (Radius): 7.
Шаг 60.
Применение фильтра Цветовой контрастЭто подчеркнет резкость на краях и окончательно скорректирует цвет.
Шаг 61.
Финальное изображениеПоздравляем! Вы справились!
В этом уроке мы создали цветные буквы, преобразовали их в 3D объекты, применили к ним различные материалы и текстуры и выставили освещение 3D сцены.
Далее мы добавили куст, цветы и кусочек пляжа с шезлонгом, зонтом и мячом, сделали их цветокоррекцию, добавили тени. В завершение мы украсили композицию водяными брызгами, придав ей свежести.
Ссылка на источник
Как сделать текст объемным в powerpoint?
Создание объемного текста в PowerPoint — это истинное удовольствие, если знаешь как! Процесс этот несколько отличается от создания объемной геометрической фигуры, поэтому хочу, не вдаваясь в особую детализацию, остановиться на некоторых нюансах, как можно быстро и с удовольствием создавать 3D текст в PowerPoint 2010.
Итак, пошаговая инструкция по созданию объемного текста.
Заходим в PowerPoint, благо это стандартная программа Microsoft Office и найти ее не сложно
1. В разделе Вставка находим WordArt и выбираем приглянушийся вариант. Здесь нужно помнить, что цвет как самих букв, так и контура можно поменять в процессе работы. Я выбрала эту синюю букву просто для примера и даже не поменяла стандартный заголовок Поместите здесь Ваш текст.
Здесь нужно помнить, что цвет как самих букв, так и контура можно поменять в процессе работы. Я выбрала эту синюю букву просто для примера и даже не поменяла стандартный заголовок Поместите здесь Ваш текст.
2. Теперь щелкните правой клавишей мыши прямо внутри текста, и вы должны получить 2 выпадающих меню: короткое и длинное. Если вы хотите сразу же изменить цвет текста, размер и тип шрифта, поработайте с коротким. Что действительно очень удобно в PowerPoint, вы сразу же видите все соверщаемые действия, не закрывая меню. Для примера я изменила цвет текста на красный, но размер и тип шрифта не меняла. Здесь же вы можете поэкспериментировать с также с другими опциями. Отменить свое действие всегда можно стрелкой возврата в левом верхнем углу программы или просто сочетанием клавиш Ctrl+Z на клавиатуре.
Для непосредственного создания объемного текста нужно щелкнуть левой клавишей мыши по второй строке снизу Параметры анимации текста, отмеченного в длинном выпавшем меню предыдущего скриншота. Появится новое меню Формат текстовых эффектов. Здесь нас будут интересовать главным образом две опции Формат объемной фигуры (не спутайте с нижней строчкой предыдущего меню Формат фигуры) и Поворот.
Появится новое меню Формат текстовых эффектов. Здесь нас будут интересовать главным образом две опции Формат объемной фигуры (не спутайте с нижней строчкой предыдущего меню Формат фигуры) и Поворот.
3. Я специально не буду останавливаться на остальных пунктах меню нового выпавшего меню Формат текстовых эффектов, так как все это Вы можете попробовать и сами. А вот без опций Поворот и Формат объемной фигуры нам никак не обойтись. Мнения, с чего начинать сначала, расходятся. Кто-то сначала задает формат, а потом уже поворот. Однако по собственному опыту я предлагаю начать с опции Поворот, так как иначе все параметры, заданные в опции Формат объемной фигуры не будут отражаться в тексте сразу, как мы привыкли, так как объем становится виден именно при повороте фигуры. Пробуем разные варианты поворота. На скриншоте взят поворот из раздела Перспектива, но еще лучше смотрятся повороты из самого нижнего раздела Наклон.
Если сдвинуть окно с опциями влево или вправо, чтобы освободить текст, то все ваши действия будут сразу же отражаться на рисунке, вы легко сможете выбрать желаемый поворот, не выходя из меню.
4. Вот теперь можно смело переходить к опции Формат объемной фигуры. И здесь основным параметром является Глубина, так как без Рельефа, Контура и Поверхности вполне можно обойтись, хотя это очень украшает. Лично я люблю задать различные Материал и Освещение, а также рельеф для большего эффекта. Но все-таки главным образом объем текста создается именно параметрами раздела Глубина.
Опять же, сдвинув опционное окно с Вашего текста, вы сразу же будете видеть создаваемую картинку, и таким образом устанавливать нужный цвет и величину глубины, не выходя из меню.
Вот собственно и все. А в заключение хочу рассказать об еще одном интересном моменте. Вы, наверное обратили внимание, что когда текст обрамлен рабочей рамкой, то в верхнем правом углу оранжевым цветом выделен раздел Средства рисования. Здесь есть уже знакомые вам по предыдущему меню опции — Тень, Отражение, Свечение, Рельеф, Поворот (в PowerPoint вообще довольно часто можно встретить дублирующие опции в разных местах программы, что очень удобно), но есть здесь и новая опция Преобразовать. Здесь на скриншоте я применила вариант из раздела Траектория. Поработайте с другими вариантами и посмотрите, как будет меняться ваш объемный текст. Программа PowerPoint, на мой взгляд, позволяет испытать ни с чем ни сравнимое ощущение творца чего-то доселе недоступного и прекрасного, причем без таких титанических усилий, как, например, в Adobe Photoshop.
Здесь есть уже знакомые вам по предыдущему меню опции — Тень, Отражение, Свечение, Рельеф, Поворот (в PowerPoint вообще довольно часто можно встретить дублирующие опции в разных местах программы, что очень удобно), но есть здесь и новая опция Преобразовать. Здесь на скриншоте я применила вариант из раздела Траектория. Поработайте с другими вариантами и посмотрите, как будет меняться ваш объемный текст. Программа PowerPoint, на мой взгляд, позволяет испытать ни с чем ни сравнимое ощущение творца чего-то доселе недоступного и прекрасного, причем без таких титанических усилий, как, например, в Adobe Photoshop.
Всего вам доброго! Благодарю за внимательное прочтение статьи и возможный комментарий.
Если вам необходимо редактировать текст в PowerPoint и применить некоторые 3D текстовые эффекты, то вы можете получить впечатляющие результаты. 3D — изображения могут улучшить презентацию и сделать его удивительным для аудитории, так почему бы не испытывать , как текст будет выглядеть в 3D — режиме? Вы также можете украсить текст с другими формами для достижения хороших результатов.
Давайте представим, что нам нужно отобразить диаграмму, показывающую прибыль в финансовом году. Мы можем использовать положительную диаграмму тренда с простой стрелкой, но если мы строим нашу конструкцию в прохладном 3D изображения на прибыль, то мы можем получить что-то вроде этого.
Для того, чтобы получить эту 3D прохладный изображение текста (со словом прибыли) вы можете добавить простое текстовое поле, а затем щелкните правой кнопкой мыши по тексту, чтобы ввести формат Текстовые эффекты.
Здесь новый диалог появится, и вы можете добавить тень, глубины в 3D-формате и изменить цвет на зеленый.
Вы можете использовать эту технику, чтобы сделать удивительные 3D-изображений для презентаций PowerPoint или шаблонов PPT. Если вам нужны шаблоны, связанные с прибыли для вашего бизнеса слайдов, вы можете скачать бесплатные прибыльные шаблоны PowerPoint. Этот вид 3D-эффекты могут быть использованы, например, чтобы сделать презентации на инвестиционные альтернативы, как Forex или даже Бинарные опционы.
Кроме того, вы можете создать другие варианты изменения текста варианты и стили тени. Например, в следующем рисунке показано, как сделать текст управления стрессом.
Игра с коническими и теневых вариантов является хорошей идеей, тоже. А вот окончательное изображение.
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Приветствую Вас, уважаемые посетители моего сайта!
Сегодня выкладываю обещанный мастер-класс по созданию красивых букв в программе Microsoft PowerPoint 2007, которые мы будем использовать для оформления своих школьный и детских презентаций.
Найти красивые буквы в интернете можно, но сложно. Лично я много нашла разных русских алфавитов-букв для оформления, но не воспользовалась ими. Мы, творческие педагоги, маленько вредные, хотим сделать всё сами, своими руками.
А теперь, давайте уже начнем сами создавать красивые буквы. Открываем программу Microsoft PowerPoint 2007. Заранее приготовим файл с текстурой, размер должен быть не меньше 1024х768 точек, слишком большой размер лучше не брать, долго вставляется в программу. Текстуру большого размера легко уменьшить с помощью программы Microsoft Office Picture Manager. Но вот если текстура (картинка) наоборот маленького размера и она Вам очень нравится, то, как увеличить её размер – это уже отдельный разговор. Пока выбираем картинку подходящего размера.
Дальше делаем всё по шагам: смотрим скриншот, делаем шаг у себя в программе и так далее.
Скриншоты кликабельны. Чтобы увеличить изображение, щелкните на картинку.
Вот перед Вами образец буквы, которую я буду создавать. Красивая буква с эффектом объема.
Красивая буква с эффектом объема.
1 шаг
Главная панель – вставка- надпись. Вставляем надпись на слайд. Выбираем шрифт и размер шрифта. У меня шрифт Calibri, размер 413. В выпадающем списке размеров такого нет, просто щелкаем на большую букву «А» со стрелочкой вверх и увеличиваем букву до нужного размера. Зачем такой большой размер? Чтобы воспринималось более наглядно и качество лучше, да и зачем глаза лишний раз напрягать.
2 шаг
Сейчас сделаем заливу текста:
Средства рисования – заливка текста – текстура.
Видим выпадающее окно с разными видами текстур, которые встроены в программу. Но мы будем использовать свою. Внизу выбираем «Другие текстуры».
3 шаг
Выбираем свою текстуру:
Рисунок или текстура – файл.
Я выбираю свою текстуру, которую сохранила на рабочем столе:
После выбора текстуры видим, что буква приняла заливку Вашей текстуры, но рисунок будет некорректным. Поправим ситуацию. Выделяем букву, всё в том же окне ставим галочку на «Преобразовать рисунок в текстуру» — Масштаб. Здесь уже подбирем проценты соответственно Вашему изображению. Мне подошло 40%.
Вот, красивая буква готова:
Но, это простая буква, не такая как образец в начале статьи.
Сделаем ещё несколько шагов, чтобы буква приобрела эффект объёмности.
4 шаг
Сейчас будем превращать простую букву в объемную:
Выделяем букву на слайде. В гланом меню выбираем:
Средства рисования – Стили Wordart.
В выпадающем окне я выбрала то, что Вы видите, просто сделайте то же самое, экспериментировать будим позже.
5 шаг
Опять заливаем букву по уже знакомому Вам алгоритму:
Средства рисования – заливка текста – рисунок или текстура – файл.
А вот масштаб уже у нас выставлен.
Красивая, объемная буква готова!
Ну, и конечно, таким способом можно сделать не только красивую букву, но и надпись или даже текст!
P. S. Надеюсь у Вас получились красивые буквы!
А дальше, отрабатываем навыки. Экспериментируем с разными шрифтами, различными текстурами.
Здесь можно скачать дополнительные шрифты, которые легко устанавливаются в программу Microsoft PowerPoint. Шрифты весьма интересные, причем скачать можно бесплатно и без заморочек. На этом сайте у меня много чего полезного можно найти, покопайтесь хорошенько. Есть материалы для оформления просто крайне редкие в интернете и отличного качества.
Будут вопросы, пишите в комментарии, всё обсудим, на то он и блог, чтобы общаться! Только подписывайтесь на комментарии, тогда Вам на почту будут приходить письма, извещающие об ответе на Ваш комментарий.
Если Вам понравилась статья, кликните на социальные кнопки, поделитесь с друзьями. Это лучшая благодарность автору статьи.
3D-ТУР ПО ВЫСТАВКЕ «УТОПИЯ СПАСЕННАЯ» – Центральный выставочный зал «Манеж»
Для всех, кто не успел посетить первую в России выставку южнокорейской художницы Ли Бул «Утопия Спасенная», и для всех, кто хотел бы увидеть проект снова, мы подготовили 3D-тур для виртуальных прогулок по экспозиции.
Работа над созданием выставки в Манеже шла около двух лет. Все это время Ли Бул принимала самое активное участие в подготовке всех аспектов проекта: от разработки общей идеи и отбора работ, до создания каталога и архитектурного решения экспозиции.
«Многолетний интерес Ли Бул к утопии приобрел новое качество в середине 2000-х годов, когда она начала создавать архитектурные макеты и рисунки, вдохновляясь конструктивизмом и русским авангардным искусством и архитектурой. Ли Бул использует символы и метафоры утопического модернизма, которые она трансформирует, аллегорически изображает и соединяет в своих произведениях. Она взаимодействует с утопическим модернизмом самобытно и критически, с глубоким пониманием и фантазией.»
Сунджун Ким и Суджин Ли, кураторы
Отдельный фокус проекта поставлен на визуализацию творческого «диалога» между Ли Бул и представителями русского авангарда. Среди последних — работы художников Казимира Малевича, Александра Родченко, Александры Экстер, архитекторов Ивана Леонидова и Якова Чернихова, ученого и мыслителя Константина Циолковского и других.
Проект был организован Манежем совместно с Фондом биеннале в Кванджу и стал важной частью программы Года культурных обменов между Российской Федерацией и Республикой Корея (2020), приуроченного к 30-летию установления дипломатических отношений между странами.
Партнеры: Министерство культуры Российской Федерации, Российский фонд культуры, Комитет по культуре Санкт-Петербурга, IX Санкт-Петербургский международный культурный форум, Министерство культуры, спорта и туризма Республики Корея, Корейский фонд международного культурного обмена (KOFICE).
Куратор: Сунджун Ким
Сокуратор: Суджин Ли
Инициатор и руководитель проекта: Анна Кирикова
Сеть кинотеатров КИНОМАКС
Как купить билет?
Покупка билетов. А где бронирование?
«КИНОМАКС» дает возможность купить билеты онлайн на сайте kinomax.ru. А куда делось бронирование? Мы ценим время наших посетителей. Забронировав билет, вы приезжаете в кинотеатр за полчаса или час, чтобы успеть выкупить билет. Приходится стоять в очередях, выбирать места из оставшихся свободных. Другое дело, если вы уже купили билет – вы можете приехать, когда вам удобно.
*некоторые кинотеатры «КИНОМАКС» все еще предоставляют возможность бронирования в ограниченном режиме – это связано с обновлением программного обеспечения.
Как купить билет? Купить билет на сайте «КИНОМАКС» очень легко:
- Выбор сеанса — выберите интересующий вас фильм, кинотеатр, дату и время сеанса.
- Выберите места — на схеме зала выберите свободные места. Стоимость выбранных мест будет отражена чуть ниже схемы зала. Обращайте внимание на особые пометки: иногда на 3D сеансы требуется докупать отдельно очки, а иногда указанная цена действует только при покупке онлайн.
3) Оформление покупки — Выберите соответствующие пункты если хотите накопить бонусы на свою бонусную карту (мультикарту) или карту «семейная Команда» либо списать накопленные бонусы Спасибо для получения скидки. Укажите ваш адрес электронной почты (email). На этот адрес будет отправлен электронный билет. Пожалуйста, указывайте ваш настоящий адрес, иначе билет не дойдет! Также учтите, что письмо может попасть в спам, поэтому если не забудьте заглянуть туда если не найдете письмо во входящих!
После нажатия кнопки оплаты, появится специальное окно для ввода платежных данных. Оплатить билеты необходимо в течение 8 минут.
Оплата возможна банковскими картами VISA, MASTERCARD, МИР. Необходимо ввести номер карты, указать держателя карты латинскими буквами и ввести одноразовый пароль (3D-Secure), полученный от банка, выпустившего Вашу банку, для подтверждения оплаты.
После успешной оплаты вы увидите код вашего билета. Подробная информация о заказе отправляется на указанный вами адрес электронной почты. У зарегистрированных пользователей информация о билетах появится в личном кабинете. У незарегистрированных рядом с ссылкой на личный кабинет появится розовый круг с числом активных заказов. По клику на этот круг вы перейдете в раздел с билетами.
Как получить билеты?
- Если в письме с информацией о покупке есть QR-код — используйте его на билетном сканере у входа в зал, либо введите номер заказа.
- Если кинотеатр не оборудован билетным сканером, в письме QR-кода нет, вам необходимо распечатать чек, который пришел на электронную почту после покупки.
Приятного просмотра!
Как вернуть билет?
Если до времени начала сеанса еще более 25 минут, билеты можно вернуть онлайн, воспользовавшись функцией возврата билетов на странице управления заказом. На эту страницу можно попасть следующим образом:
- В личном кабинете в разделе «Мои билеты»
- Перейдя по ссылке «Управление заказом» в письме, отправленном на указанную при оформлении покупки электронную почту, с информацией о заказе.
Внимание! Денежные средства за билеты, которые были возвращены онлайн, поступают на счет покупателя автоматически. Срок обработки зависит от правил, принятых банком-эмитентом карты. Обычно срок возврата составляет до 3 дней. Если денежные средства не поступили в указанные сроки, обратитесь в банк и уточните статус покупки. При обращении в техническую поддержку сайта через эту форму обязательно указывайте номер заказа, последние 4 цифры и держателя банковской карты латинскими буквами.
3d-букв-знаков, Сан-Диего, CA
Размерные буквы
От внутренних рекламных вывесок до логотипов компаний и даже больших пластиковых настенных вывесок — на этом сайте представлен один из самых больших наборов трехмерных букв и размерных букв, доступных в Интернете. 3D-буквы имеют множество применений, в том числе вывески с индивидуальными логотипами, вывески для зданий и вывески для розничной торговли. Пластиковые буквы и специальные буквы из плотного пенопласта — одни из самых популярных предметов, которые мы носим с собой. Наши изготовленные на заказ 3D-буквы используются для передачи торговых марок и рекламных сообщений в офисных зданиях, приемных, на стенах розничных магазинов и даже в школах и других учреждениях.Независимо от случая, эти изготовленные на заказ буквы-знаки, которые вы можете заказать через Интернет, — лучший выбор для вашего дизайна интерьера и потребностей общения с клиентами. Усильте свой бренд-маркетинг, покажите школьный дух или направьте покупателей в нужный отдел магазина с помощью выпуклой буквы.
Размерные надписи предлагаются на множестве материалов для различных применений и размеров. Signs Done Fast имеет выпуклые буквы практически любой толщины и высоты отдельных букв.Наши наиболее распространенные материалы для внутренних размерных букв имеют высоту от 4 дюймов до 24 дюймов и толщину 1/4 дюйма, 1/2 дюйма или 1 дюйм. Однако потребности в дизайне у каждой компании разные, и мы можем обработать большинство индивидуальных запросов.
Элегантная табличка с буквами из пластика или пенопласта добавит профессионализма вашим планам дизайна интерьера. Подарите своим клиентам и посетителям властную вывеску высокого качества, подобную той, что есть на предприятиях, в элитных магазинах, школах и учреждениях. Твердо выглядящий буквенный знак передает ощущение постоянства вашего бизнеса или магазина, которое отдают предпочтение архитекторам розничной торговли и дизайнерам интерьеров.Буквы могут быть из металла, пластика, дерева или специального плотного пенопласта. Нашими бестселлерами являются пластик и плотный пенопласт с пластиковой лицевой стороной.
Добавьте трехмерную вывеску к любой обстановке стены
Мы предлагаем большой выбор стилей букв и шрифтов. Также есть много цветов на выбор. Выпуклые буквы изготавливаются по индивидуальному заказу и для вашего удобства заказываются онлайн. Чтобы заказать, просто измерьте вашу стену или площадь, на которой вы хотите разместить габаритные вывески. Выберите подходящий размер букв.Буквы продаются индивидуально и могут означать практически все, что требуется для вашего дизайна. Signs Done Fast Специалист по 3D-знакам свяжется с вами после того, как вы разместите свой заказ в нашей системе. Затем специалист по вывескам рассмотрит множество стилей и вариантов и отправит вам по электронной почте цветную пробу с вашим знаком. Signs Done Fast не производит вашу вывеску до тех пор, пока мы не получим ваше одобрение на цветопробу. Мы также предлагаем отмеченные наградами дизайнерские услуги. Сделайте полностью индивидуальный 3D-знак, который поразит ваших клиентов! Возможны варианты установки.
Позвольте нашему большому выбору винтажных и современных надписей работать на вас. Пенопластовые буквы, буквенные вывески и пластиковые буквы превратят любую скучную стену в идеальное послание бренда или вход в ваше заведение. Чтобы узнать о специальных знаках, ознакомьтесь с некоторыми из наших дополнительных вариантов вывесок для продуктовых магазинов, винных магазинов и ресторанов. Даже если у вас нет такого бизнеса, вывески сделаны на заказ и могут сказать практически все. Часто люди видят один из наших знаков и хотят изменить дизайн, чтобы сказать что-то совершенно другое.
Создание потрясающего трехмерного текста на шероховатом ландшафте
Предварительный просмотр
Щелкните изображение, чтобы увидеть окончательный результат в полном масштабе.
Учебные ресурсы
- Стоковое изображение: Grass (Image * After)
- Текстура: Утес (Изображение * После)
- Стоковое изображение: Городской пейзаж Жакко Кюрасао (Изображение * После)
- Стоковое изображение: Sky (Image * After)
- Текстура: потрескавшаяся текстура (неподписанный дизайн)
- Текстура: экспериментальная текстура (неподписанный дизайн)
- Текстура: Текстура пленки (неподписанный дизайн)
Шаг 1. Настройка в Illustrator
Мы собираемся начать с открытия Adobe Illustrator и создания нового документа размером 1200×1200 пикселей.
Затем загрузите это изображение травы и поместите его на монтажную область в Illustrator. Мы собираемся использовать эту фотографию просто как ссылку для трехмерного текста, который мы будем создавать, чтобы вы могли заблокировать этот слой, чтобы мы не могли случайно его переместить. Мы будем повторно использовать это изображение в Photoshop, поэтому храните его в удобном месте.
Шаг 2. Создайте лицевую сторону трехмерного текста
Используйте инструмент «Текст» (T), чтобы написать слово «ДИЗАЙН», используя Myriad Pro Black Condensed или аналогичный полужирный шрифт без засечек.Чтобы с нашим текстовым блоком было легче работать, мы собираемся перейти в Type> Create Outlines (Shift + Ctrl / Cmd + O), чтобы преобразовать текстовый слой в векторные контуры.
Шаг 3. Создайте обратную сторону трехмерного текста
Дублируйте объект «ДИЗАЙН» — выберите его с помощью Selection Tool, нажмите Ctrl / Cmd + C, чтобы скопировать, затем нажмите Ctrl / Cmd + F, чтобы вставить вперед. Переместите дубликат вверх к линии горизонта изображения травы. Удерживая Shift + Alt / Option, щелкните и перетащите один из углов внутрь, чтобы сжать его, сохраняя при этом его положение.
Шаг 4: Разработка трехмерного текста
Сначала изменим цвет заливки текста спереди на оттенок желтого (# FEC719). Давайте также изменим цвет заливки текста сзади на более темный, более приглушенный оттенок желтого (# CC9933).
Теперь мы готовы построить наш трехмерный текст. Сначала разгруппируйте два наших текстовых объекта «ДИЗАЙН» (выделите их, а затем нажмите Shift + Ctrl / Cmd + G или перейдите в «Объект»> «Разгруппировать»).
Давайте начнем с буквы «D»: щелкните инструмент «Перо» (P) на панели инструментов и создайте прямоугольную форму.Измените цвет прямоугольной формы на оттенок желтого (# E8DC86).
Используйте инструмент «Прямое выделение» (A), чтобы перетащить угловые опорные точки так, чтобы те, что слева, выровнялись с левыми углами буквы «D» (используйте «Просмотр»> «Быстрые направляющие», чтобы прямоугольник привязался к углам буквы «D»). »). Сделайте еще одну прямоугольную форму, которая также покрывает среднюю часть буквы D.
Выделите все векторные фигуры, связанные с буквой «D», и перейдите в «Объект»> «Группа», чтобы сделать нашу работу более управляемой и организованной.
Мы собираемся пройтись по каждой букве и создать прямоугольные формы, которые соединяют переднюю букву с задней буквой, точно так же, как мы это сделали с буквой «D». Чтобы упростить процесс, вы можете изменить цвета сторон текста, чтобы визуально их лучше видеть (тогда мы могли бы просто скорректировать цвета позже).
Обязательно сгруппируйте компоненты каждой буквы вместе, как с буквой «D», иначе наш документ Illustrator может стать громоздким.
Шаг 5. Создание образцов градиента
Теперь, когда наш трехмерный текст начинает обретать форму, мы можем начать работать с цветами, которые мы будем использовать. Чтобы сделать штриховку нашего текста, мы собираемся создать образцы градиента, которые мы позже будем использовать на следующих шагах. Если панель «Градиент» еще не открыта, выберите «Окно»> «Градиент».
Установите цвет заливки на оттенок желтого (# EDB329), перетащите его в левую часть градиента на панели градиента, переключите цвет заливки на коричневый (# 7E4920) и снова перетащите его вправо. сторона нашего градиента.Перетащите градиентную заливку, которую мы создали из панели градиента, на панель образцов, чтобы добавить ее в качестве образца — это упростит нам использование этого градиента в нашей работе (нам просто нужно щелкнуть по нему, чтобы заполнить целевые объекты).
Мы также собираемся создать градиент коричневого цвета (# B97E2E) слева от градиента и более темного коричневого цвета (# 7E4920) справа. Перетащите это также на панель Swatches.
Шаг 6: Подключение трехмерного текста
Мы хотим закончить задний конец нашего текста, начиная с буквы «D».Выберите группу «D» и затем перейдите в «Объект»> «Разгруппировать». Щелкните верхнюю часть текста и, удерживая Shift, щелкните заднюю букву «D», чтобы выбрать оба этих векторных объекта. Если у вас еще не открыта панель Pathfinder, перейдите в Window> Pathfinder (Shift + Ctrl / Cmd + F9). Alt / Option + щелкните значок Unite Pathfinder, а затем щелкните кнопку «Развернуть».
Выберите букву «S», нажмите Ctrl / Cmd + C, чтобы скопировать, а затем нажмите Ctrl / Cmd + F, чтобы вставить вперед, так что в итоге мы получим две маленькие буквы «S».Щелкните одну из форм «S» и верхнюю часть буквы «S», Alt / Option + щелкните значок Unite Pathfinder, а затем нажмите кнопку «Развернуть». Это добавит две формы вместе и добавит небольшую выпуклость с правой стороны, от которой нам нужно избавиться. Нажмите на фигуру с помощью Selection Tool (V), а затем переключитесь на Pen Tool (P). Щелкните нежелательные точки привязки, чтобы удалить их. Возьмите другую форму «S» и более темную нижнюю форму буквы «S», Alt / Option + щелкните значок Unite Pathfinder, а затем нажмите кнопку «Развернуть».
С помощью буквы «G» просто объедините две видимые формы, щелкнув значок Unite Pathfinder.
Шаг 7: Добавление цветового градиента
Затем нам нужно выяснить, откуда исходит наш источник света, чтобы у нас было постоянное освещение. Теперь давайте решим, что мы собираемся сделать так, чтобы свет исходил сверху нашей композиции.
Итак, имея в виду источник света, мы собираемся начать добавлять наши градиенты, щелкая каждую часть и добавляя светлые и темные градиенты, которые мы сохранили в нашей панели образцов.Вы можете настроить градиент с помощью инструмента «Градиент» (G) на панели инструментов после того, как применили его. После этого измените лицевую сторону букв на приглушенный желтый оттенок (# E8DC86).
Шаг 8: Создание второй строки текста
Используйте инструмент «Текст» (T), чтобы написать «ИНСТРУКЦИЯ», используя шрифт Myriad Black Condensed (или ваш предпочтительный жирный, сжатый шрифт без засечек). Разместите его под текстом «ДИЗАЙН». Перейдите в Тип> Создать контуры. Затем перейдите в Эффект> Деформация> Арка и измените параметр Вертикаль на 10%, чтобы текст выглядел так, как будто он лежит на земле.
Шаг 9: Улучшение травы в Photoshop
Снова откройте изображение травы, но на этот раз в Photoshop. Мы собираемся внести некоторые изменения в цвет травы, чтобы она выглядела немного зеленее.
Перейдите в меню «Изображение»> «Регулировка»> «Заменить цвет». Нажмите на зеленую и коричневую / коричневую область (удерживая Shift и щелкая разные области изображения, из которого вы хотите взять образец, добавите к выделению), а затем отрегулируйте оттенок до более яркого зеленого цвета.
Шаг 10: Удаление неба из травы Изображение
Откройте Photoshop и создайте новый документ размером 1200×1200 пикселей.Это документ, в котором мы объединим нашу композицию.
Сначала добавьте изображение травы, которое мы только что улучшили на предыдущем шаге, а затем используйте Свободное преобразование (Ctrl / Cmd + T), чтобы изменить размер изображения так, чтобы оно было той же ширины, что и документ.
Мы собираемся обрубить небо на изображении. Для этого мы собираемся использовать Pen Tool (P), чтобы создать путь, который окружает часть неба на изображении травы. Перейдите в панель Paths (Window> Paths) и Ctrl / Cmd + щелкните только что созданный путь, чтобы загрузить выделение вокруг неба.Вернитесь на панель слоев, щелкните слой травы на панели слоев, чтобы сделать его активным, а затем нажмите «Удалить», чтобы удалить небо.
Шаг 11. Добавьте трехмерный текст из Illustrator
.Давайте вернемся к нашему документу Illustrator и скопируем текст «ДИЗАЙН», а затем вернемся в Photoshop и вставим его туда. Сделайте то же самое с нашим текстом «ИНСТРУКЦИЯ». Поскольку мы использовали те же размеры документа (и использовали изображение травы в качестве ориентира для выравнивания), вставка его в Photoshop сохраняет позиции нашего текста.Если это не так, просто используйте инструмент «Перемещение» (V), чтобы переместить текст так, чтобы он правильно расположился на холсте.
Шаг 12: Создание утеса
Приступим к работе над обрывом, который будет внизу нашей композиции. Возьмите исходное изображение утеса, которое я перечислил в разделе «Учебные ресурсы» выше, и перенесите его на наш холст. Поверните его на 180 o с помощью Free Transform (Ctrl / Cmd + T) и уменьшите масштаб так, чтобы он был того же размера, что и наш холст.Переместите его за слой травы.
Шаг 13: Создайте травянистый край с помощью кисти Photoshop
Чтобы придать краю, где трава и утесы встречаются более органичный вид, нам нужно немного отретушировать. Выберите слой с травой, затем перейдите в меню «Слой»> «Добавить маску слоя»> «Показать все». Используйте инструмент Rectangular Marquee Tool (M), чтобы создать выделение вокруг нижней части травы. Я временно отключил видимость текстовых слоев, чтобы сосредоточиться на этой части процесса.
Измените цвет переднего плана на черный (# 000000), затем нажмите Alt / Option + Backspace, чтобы заполнить выбранную область своим цветом переднего плана. Это должно замаскировать выбранную область (напоминание: при рисовании на масках слоя — черные шкуры, белые раскрываются).
Теперь мы собираемся постепенно заполнить скрытую область с помощью кисти Photoshop. Сначала переключитесь на Brush Tool (B). Затем перейдите в «Окно»> «Кисти» (F5) и снимите отметки с параметров «Рассеивание», «Динамика цвета» и «Другая динамика».
Щелкните параметр «Форма кончика кисти», найдите форму кончика кисти «Трава» на панели предварительного просмотра справа и измените его угол на 180 o .
Теперь мы можем начать использовать нашу кисть в области, которую мы замаскировали. Выберите белый (#FFFFFF) в качестве основного цвета и уменьшите размер кисти примерно до 60 пикселей в диаметре. Начните закрашивать нижний край травы, чтобы создать более естественную границу между травой и обрывом.
Шаг 14: Улучшение утеса
Щелкните слой обрыва и перейдите в меню «Изображение»> «Регулировка»> «Уровни», чтобы открыть диалоговое окно «Уровни».Немного сдвиньте левый ползунок, чтобы выделить больше черного и немного затемнить изображение.
Давайте добавим тени к обрыву. Выберите коричневато-зеленоватый цвет (# 1F1C09) для нашего цвета переднего плана. Мы выбрали этот цвет, потому что зеленая трава будет отбрасывать тень на коричневую скалу, поэтому мы хотим показать это при выборе цвета. Создайте слой над травой и обрывом. Инструментом «Кисть» (жесткость: 0%, основной диаметр: 20 пикселей) прокрасьте верхние поверхности обрыва.Когда закончите, измените режим наложения слоя на Мягкий свет.
Создайте новый слой и используйте кисть большего размера (Основной диаметр: 100 пикселей), чтобы прокрасить чуть ниже травы, чтобы придать этим областям более сильную тень. Измените режим наложения слоя на Умножение и уменьшите Непрозрачность до 50%.
Создайте еще один слой под слоем травы и нарисуйте под травой. Измените режим наложения этого слоя на Умножение.
Шаг 15: Добавление бликов на траве
Чтобы придать травянистому краю приятное выделение, мы собираемся создать новый слой и добавить градиент цвета от белого до 0% с помощью инструмента «Градиент».Для этого сначала измените цвет переднего плана на белый (#FFFFFF). Затем переключитесь на инструмент «Градиент» (G). На панели параметров щелкните «Редактор градиентов», а затем выберите предустановку градиента от переднего плана до прозрачного . Затем создайте градиент на новом слое, начиная с нижней части холста и двигаясь вверх.
Перейдите в Layer> Layer Mask> Reveal All. Используйте черную кисть с жесткостью 0% и основным диаметром около 125 пикселей, чтобы закрасить утес и некоторые нижние части травы.
Измените режим наложения слоя на Overlay и уменьшите непрозрачность до 30%. Это придаст траве светлый оттенок, а также создаст эффект тени на передней части травы.
Шаг 16: Добавление городского пейзажа
Давайте возьмем изображение городского пейзажа и откроем его в Photoshop. Изолируйте здания, используя свой любимый метод (например, используя инструмент «Перо», чтобы нарисовать их вокруг, а затем скопировать выделение), и перенесите их на наш холст.Уменьшите городской пейзаж с помощью Free Transform и поместите его на горизонте травы с помощью Move Tool (V). Дублируйте слой с городским пейзажем (Layer> Duplicate Layer), затем перейдите в Edit> Transform> Flip Horizontally.
Используя инструмент Polygonal Lasso Tool (L), снимите большое здание с правой стороны дубликата, чтобы создать некоторую разницу между левой и правой сторонами нашего городского пейзажа.
Шаг 17: Добавление неба
Возьмите это изображение неба и поместите его на холст.Этот слой должен быть позади слоев городского пейзажа.
Шаг 18: Повышение реалистичности травы вокруг текста
Выберите слой травы и слой с прозрачным светом от белого до прозрачного поверх него, затем объедините их, выбрав «Слой»> «Объединить слои».
Чтобы поработать с травой перед текстовым блоком «ДИЗАЙН», используйте инструмент Rectangular Marquee Tool (M), чтобы загрузить выделение вокруг передней части текстового блока, щелкните слой травы на панели слоев, чтобы убедиться, что это активный слой, затем перейдите в Layer> Duplicate Layer, чтобы поместить выделенную область на новый слой.
Переместите этот слой над 3D-текстом, затем перейдите в меню «Слой»> «Маска слоя»> «Скрыть все».
Нам нужно, чтобы трава лучше сочеталась с нашим текстом. Давайте снова воспользуемся кистью Grass с теми же настройками, что и раньше. Удалите щеткой нижнюю часть текстового блока «ДИЗАЙН», пока не получите удовлетворительный результат.
Шаг 19: Добавление теней к тексту
Теперь мы собираемся создать тень под текстом. Ctrl / Cmd + щелкните эскиз текстового слоя на панели слоев, чтобы выделить его вокруг текста.Перейдите в Layer> New> Layer, чтобы создать новый слой над текстовым слоем и заполнить область под выделением черным цветом (# 000000).
Перейдите в Layer> Duplicate Layer, чтобы у вас было два черных текстовых слоя. Щелкните первый черный слой на панели слоев, чтобы сделать его активным, перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу» (установите радиус 4 пикселя) и запустите фильтр.
Снова запустите фильтр «Размытие по Гауссу» на втором черном слое, но на этот раз установите Радиус фильтра на 10 пикселей.
У нас будут лишние тени, которые нам не нужны, поэтому мы воспользуемся маской слоя, чтобы избавиться от них. Перейдите в Layer> Add Layer Mask> Reveal All, чтобы разместить маску на черных текстовых слоях, и просто начните закрашивать ненужные части теней.
Шаг 20: Добавление текстур в сцену
Пришло время «придать шероховатость» нашей части, начиная с нашего трехмерного текста. Для начала загрузите треснувшую текстуру и экспериментальную текстуру, затем откройте их в Photoshop.
Поместите экспериментальную текстуру в наш основной документ и используйте Free Transform, чтобы изменить ее размер так, чтобы она помещалась поверх нашего текста. Ctrl / Cmd + щелкните миниатюру текстового слоя на панели слоев, чтобы выделить вокруг него. Вы все еще должны быть на экспериментальном слое текстуры (если нет, переключитесь обратно на него). Перейдите в Select> Inverse и удалите выделенную область. Измените режим наложения экспериментального слоя текстуры на Color Burn и уменьшите его непрозрачность до 50%.
Теперь добавьте текстуру Cracked и сделайте то же самое, за исключением того, что измените режим наложения на Soft Light (вместо Color Burn).
Загрузите эту текстуру пленки и откройте ее в Photoshop. Поместите его в наш основной документ, убедившись, что он покрывает весь холст. Измените режим наложения слоя текстуры пленки на Мягкий свет.
Перейдите в меню «Изображение»> «Коррекция»> «Кривые» и выполните корректировку, чтобы немного осветлить слой, чтобы он не был слишком резким.
Шаг 21: Настройка цветов сцены
Сейчас мы собираемся настроить цвет нашей сцены, просто чтобы попытаться лучше связать все вместе.
Сначала мы будем использовать корректирующий слой Gradient Map; перейдите в Layer> New Adjustment Layer> Gradient Map, чтобы добавить один поверх всех слоев. Измените режим наложения слоя «Карта градиента» на «Мягкий свет» и уменьшите непрозрачность до 40%.
Мы добавим еще один корректирующий слой; Перейдите в Layer> New Adjustment Layer> Hue / Saturation. Измените параметр Saturation примерно на -70. Это должно резко изменить цвета нашей композиции, чтобы она приобрела блеклый ретро / винтажный вид.
Шаг 22: Смягчение краев холста
Давайте немного смягчим края детали, чтобы привлечь больше внимания к нашему центральному элементу. Используйте инструмент Rectangular Marquee Tool, чтобы разместить выделение вокруг холста — но даже немного меньше, чем оно — отрегулируйте параметр Feather до 60 пикселей на панели параметров, перейдите в Select> Inverse (Shift + Ctrl / Cmd + I) и залейте перевернутое выделение с черным. После этого измените режим наложения на Overlay.
Шаг 23: Окончательные корректировки и улучшения
Лучше всего сохранить вашу работу перед выполнением этого шага, чтобы вы могли вернуться к своей работе и изменить ее позже.
Перейдите в Layer> Flatten Image, чтобы объединить все наши слои в один слой. Перейдите в Layer> Duplicate Layer, чтобы продублировать наш сплющенный слой, затем Filter> Other> High Pass (установите радиус около 4,3 пикселя, прежде чем применять фильтр).
Измените режим наложения слоя на Мягкий свет.
Снова сгладьте изображение. Используйте инструмент Elliptical Marquee Tool (M) с растушевкой 60 пикселей, чтобы создать круг в середине холста, покрывающий текст.Перейдите в Select> Inverse. Затем перейдите в Фильтр> Размытие> Размытие по Гауссу с радиусом примерно 1,8 пикселя.
Это должно немного размыть области вокруг текста, чтобы дать нашему центральному элементу лучший фокус, а также увеличить глубину резкости.
Краткое содержание учебника
В этом уроке мы использовали Illustrator для создания интересного трехмерного текста. Затем мы создали нашу композицию в Photoshop, используя различные методы, такие как плавное смешивание краев с использованием масок слоев и кисти Photoshop, применение корректировок изображения, использование корректирующих слоев для управления цветами сцены и многое другое.
Вот что я придумал; обязательно укажите ссылку на свою версию в комментариях (и добавьте ее в нашу группу Flickr)!
Скачать исходные файлы
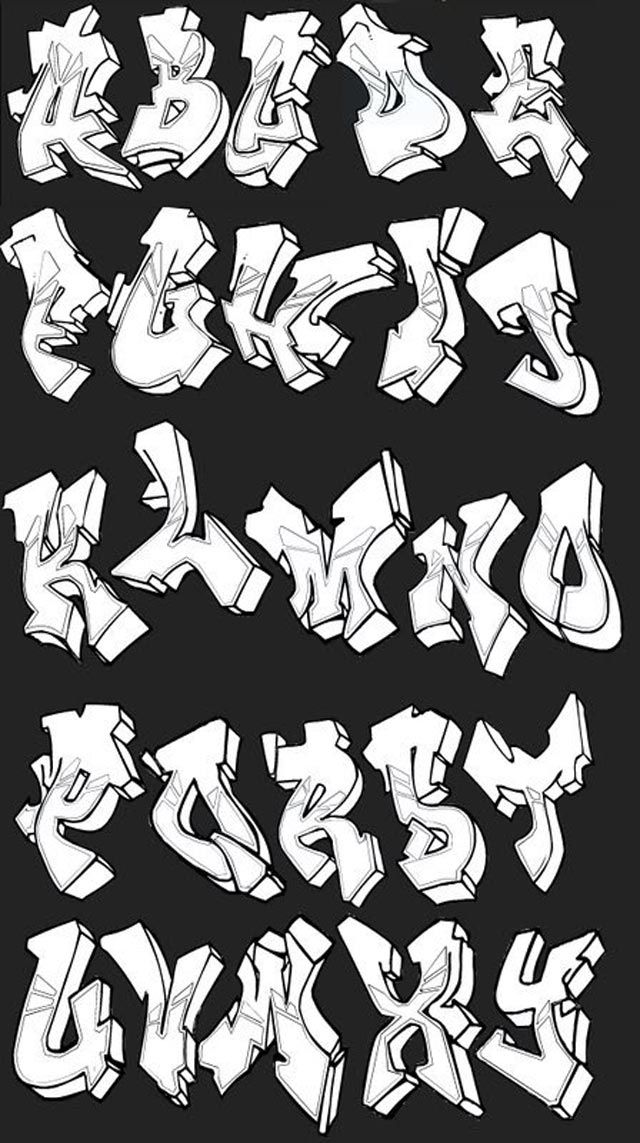
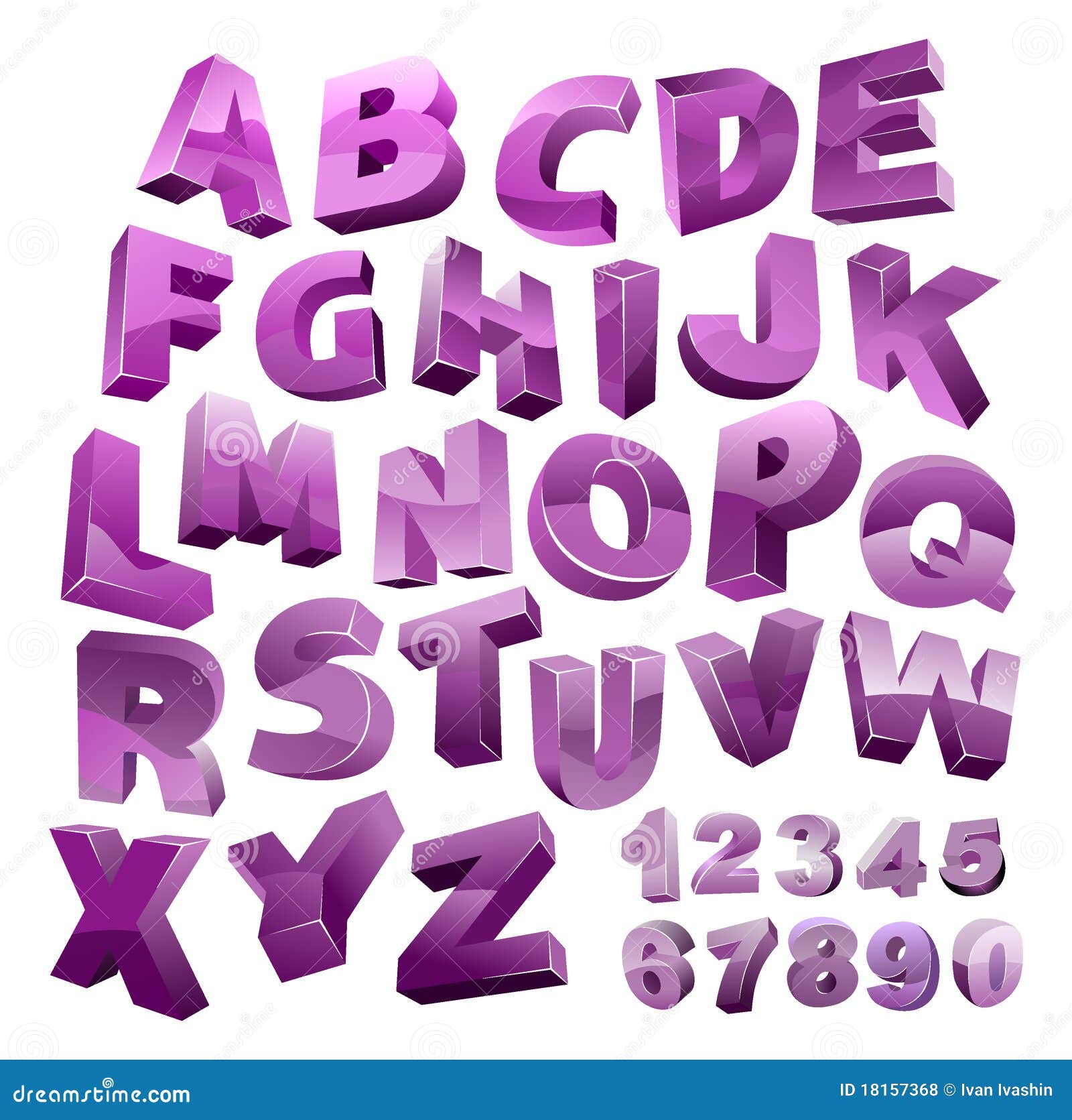
Как рисовать трехмерные буквы
Your Smart Art Institute Online — Уроки рисования и рисования
| Рисование трехмерных букв — это просто развлечение, если вы спросите меня. Это потрясающее чувство — иметь возможность нарисовать что-то, что выглядит так, как будто оно готово появиться на 2D-странице.Трехмерные буквы отлично подходят для размещения вашего имени вне папок и записных книжек. Они также отлично подходят для украшения вывески или самодельной поздравительной открытки. | |
Теперь давайте начнем с пошагового руководства по рисованию «Как рисовать 3D буквы»! | |
Учебное пособие по рисованию Шаг 1: | |
Учебное пособие по рисованию Шаг 2: | |
Учебное пособие по рисованию Шаг 3: | |
Учебное пособие по рисованию Шаг 4: | |
Учебное пособие по рисованию Шаг 5: | |
Учебное пособие по рисованию Шаг 6: Я добавил несколько штриховок на лицевую сторону букв, чтобы указать немного текстуры или отражения.Эта часть не является обязательной. | |
Поздравляем, вы закончили этот онлайн-урок рисования,
«Как рисовать 3D буквы!»
Отличная работа!
12 лучших генераторов анимированного текста на 2021 год
Времена, когда магия анимации текста была доступна только профессиональным видеоредакторам и дизайнерам, прошли.С появлением генераторов анимированного текста заставить текст перемещаться, сверкать и менять цвета стало легко для любого, у кого есть компьютер или смартфон.
Существует множество генераторов анимированного текста. Вопрос в том, какие из них стоят вашего времени и усилий?
Чтобы упростить поиск, мы составили список из 12 лучших бесплатных генераторов анимированного текста, из которых вы можете выбирать.
Что такое генератор анимированного текста?
Перво-наперво — давайте определимся, что мы подразумеваем под «генераторами анимированного текста».
Проще говоря, генератор анимированного текста — это инструмент, который позволяет перемещать цифровой текст. Анимированный текст может быстро оживить ваш блог, профиль в социальных сетях, информационный бюллетень или веб-сайт.
Вот пример того, как это выглядит:
Как видите, текст можно анимировать различными способами, используя различные эффекты анимации и стили перехода.
Готовы выбрать генератор анимированного текста, который будет соответствовать вашим потребностям и желаниям? Посмотрим, что у нас получилось!
Лучшие генераторы анимированного текста
1.Волна.видеоWave.video — это онлайн-инструмент для создания и редактирования видео, который отлично подходит для создания и размещения коротких рекламных акций, рекламы, контента для социальных сетей и многого другого.
Этот инструмент предлагает широкий выбор профессиональных анимационных эффектов и стильных шрифтов для вашего текста. Wave.video также имеет встроенную библиотеку изображений, видео и аудиодорожек для сопровождения вашего текста. Вы можете использовать изображение, видеоклип или простой цвет в качестве фона. Форматы вывода: mp4 или gif.
Плюсы:
- Простота использования
- Широкий выбор вариантов настройки (расположение текста, цвет, размер и т. Д.)
- Возможность использования изображения или видеоклипа в качестве фона
- Модные, современные анимации и шрифты
- Возможность загрузки пользовательских шрифтов
- Встроенная стоковая библиотека с видеоклипами и изображениями
- Аккуратный и современный дизайн
- Готовые шаблоны
Минусы:
- Требуется регистрация
- Ограничения в бесплатной версии
Создание анимированного текста — просто и бесплатно
с Волной.видеоНачать сейчас 2. AnimakerAnimaker — это онлайн-программа для самостоятельного создания анимационного видео.
Он предоставляет солидную коллекцию анимированных персонажей, фоновых изображений, значков и диаграмм. С помощью Animaker вы также можете довольно круто сделать так, чтобы текст появлялся и исчезал с экрана. Выходной формат — mp4.
Плюсы:
- Возможность изменять эффекты анимации входа и выхода отдельно
- Большой выбор анимационных эффектов и шрифтов
- Возможность загрузки пользовательских шрифтов
- Возможность использования изображения или видеоклипа в качестве фона
- Готовые шаблоны
Минусы:
- Требуется регистрация
- Низкий уровень юзабилити
- Водяной знак Animaker (на бесплатном плане)
- Устаревший UI / UX-дизайн
- Ограничения в бесплатной версии
Textanim — бесплатный веб-инструмент, позволяющий создавать динамическую текстовую анимацию.
Этот инструмент может быть очень полезен при создании баннеров или текстовых логотипов. Несмотря на то, что Textanim не может заставить ваш текст двигаться, он может придать буквам эффект свечения и различные цветовые узоры. Формат вывода — gif.
Плюсы:
- Без дополнительных затрат
- Простота использования
- Большой выбор светящихся анимационных эффектов
Минусы:
- Без движущихся анимационных эффектов
- Устаревший UI / UX-дизайн
MakerMoon — еще один онлайн-производитель видео, который помогает создавать анимированный текст.
С MakerMoon вы можете выбрать шрифт и изменить его размер, выбрать цвет фона и текста, применить эффекты анимации.
Плюсы:
- Возможность использования изображения или видеоклипа в качестве фона
- Готовые шаблоны
Минусы:
- Требуется регистрация
- Водяной знак MakerMoon (на бесплатном тарифе)
- Низкий уровень юзабилити
- Ограничения в бесплатной версии
Animatron Studio — это мощный онлайн-редактор для создания анимационных видеороликов.
Этот инструмент позволяет легко создавать анимированные поясняющие видеоролики, презентации, видеоролики на доске, баннеры HTML5 и многое другое, не нанимая агентство. Возможность анимировать текст — лишь одна из его впечатляющих особенностей. Форматы вывода: mp4 или gif.
Плюсы:
- Широкие возможности настройки
- Возможность использования изображения или видеоклипа в качестве фона
- Большой выбор анимационных эффектов и шрифтов
- Возможность загрузки пользовательских шрифтов
- Готовые шаблоны
- Расширенные возможности анимации
Минусы:
- Требуется регистрация
- Может быть сложным для новичков
- Ограничения в бесплатной версии
Snack Это относительно новый веб-инструмент, который позволяет быстро и легко создавать привлекательные анимированные текстовые сообщения.
Этот инструмент предоставляет вам на выбор достойный выбор стильных анимационных эффектов. После выбора эффекта вы также можете изменить цвет текста и фона, загрузить собственный шрифт и выбрать соотношение сторон. Форматы вывода: gif или видео (примечание: загрузка доступна только для платных подписчиков).
Плюсы:
- Модные, современные анимации
- Готовые проекты
- Простота использования
Минусы:
- Для загрузки требуется платная подписка
- Ограниченные возможности настройки
Cool Text — графический генератор для создания логотипов с анимированным текстом.
Несмотря на то, что Cool Text не самый продвинутый генератор анимированного текста, он предоставляет ряд готовых к использованию анимаций на выбор. Эти анимации можно легко настроить с точки зрения шрифтов, цветов, размера текста, выравнивания и т. Д. Формат вывода — gif.
Плюсы:
- Без дополнительных затрат
- Простота использования
- Широкие возможности настройки
Минусы:
- Небольшая подборка анимационных эффектов
- Устаревший UI / UX-дизайн
Motionden — это облачный инструмент для создания заставок и слайд-шоу в стиле «сделай сам».
Существует коллекция профессионально созданных настраиваемых шаблонов, в которые вы можете добавлять свой анимированный текст. Вы можете выбрать шаблон, который больше всего соответствует вашим потребностям, и изменить текст в нем.
Плюсы:
- Готовые шаблоны
- Профессиональный дизайн
Минусы:
- Требуется регистрация
- Нет параметров настройки
- Водяной знак Motionden (на бесплатном плане)
- Ограничения в бесплатной версии
Flamingtext — очень простой онлайн-генератор логотипов.
Он предлагает двенадцать эффектов текстовой анимации, что является приличным числом для бесплатного онлайн-инструмента. Формат вывода — gif.
Плюсы:
- Без дополнительных затрат
- Простота использования
- Достойный выбор возможностей кастомизации
Минусы:
- Небольшая подборка анимационных эффектов
- Устаревший UI / UX-дизайн
Loading.io — это поставщик онлайн-услуг для создания простых анимаций.
Когда дело доходит до оживления текста, Loading.io отлично справляется со своей задачей. Он предоставляет настраиваемый редактор и большое количество шрифтов, цветов, текстовых эффектов и, что наиболее важно, анимации на выбор. Форматы вывода: svg, png или gif.
Плюсы:
- Простота использования
- Готовые цветовые палитры
- Широкий выбор вариантов настройки (расположение текста, цвет, размер и т. Д.))
- Большой выбор анимационных эффектов и шрифтов
- Лаконичный дизайн
Минусы:
- Ограничения в бесплатной версии
Kapwing — это онлайн-платформа для редактирования видео.
Kapwing позволяет пользователям создавать видеоролики с анимированным текстом. Доступно пять эффектов анимации, а также возможность настраивать текст с точки зрения цвета, контура и шрифта. Выходной формат — mp4.
Плюсы:
- Простота использования
- Возможность использования изображения или видеоклипа в качестве фона
- Широкие возможности настройки
- Аккуратный и современный дизайн
Минусы:
- Небольшая подборка анимационных эффектов
- Требуется регистрация
- Ограничения в бесплатной версии
Gfto — это онлайн-генератор 3D и анимированного текста.
Этот инструмент предлагает широкий выбор стильных текстовых эффектов, начиная от неона и заканчивая 3D. Вы также можете настроить цвет, размер, шрифт, тень и прозрачность вашего текста. Формат вывода — gif.
Плюсы:
- Без дополнительных затрат
- Простота использования
- Широкие возможности настройки
Минусы:
- Небольшая подборка анимационных эффектов
- Устаревший UI / UX-дизайн
Заключение
Как видите, существует множество хороших генераторов анимированного текста.Однако наши личные фавориты — Wave.video и Loading.io.
Какие у вас? Делитесь в комментариях ниже!
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошее3d письмо дизайн. 3D Text Maker бесплатно
3d буква
23.08.2020 | по Maumi3d буква
Дайте жизнь буквам! Создайте красивый 3D-шрифт для своего искусства, игры, бренда, логотипа или плаката.Используйте надстройку 3D-текста и выберите из списка интегрированных шрифтов Google. Настройте их с помощью инструментов 3D-моделирования и настраиваемых материалов из библиотеки. Совет: измените текст в любой момент в процессе творчества. Совет 2: нужен собственный шрифт? Импортируйте текст как файл SVG и легко конвертируйте его в 3D. Разместите свой 3D-текст на веб-сайте так же просто, как встроите видео с YouTube. Пусть ваши посетители тоже увидят это в дополненной реальности! Начните с одного из наших шаблонов тем. Добавьте свой собственный текст, замените или измените объекты, текстуры или вид с помощью нашего мощного 3D-редактора.Выберите 3D-шрифт, который лучше всего подходит для вашего дизайна, и мгновенно превратите его в 3D с помощью инструмента 3D-текста. Персонализируйте и редактируйте трехмерные буквы несколькими щелчками мыши. Написание хорошего текста — это только половина дела. Используйте типографику, чтобы улучшить и дополнить свой копирайтинг, чтобы он приводил к большему количеству конверсий. Поиграйте с цветами, размером, стилем или расположением, чтобы ваш трехмерный текст был легким для понимания и вызвал все нужные эмоции. Объедините больше умов! Поделитесь своим дизайном с товарищами по команде, чтобы больше из вас могли поработать над ним: некоторые могут настраивать шрифт, а другие могут оставлять отзывы с помощью 3D-комментариев.Бесплатная программа для создания 3D-текста Vectary поддерживает творческую командную работу! Экспортируйте свой 3D-дизайн в виде файла PNG и продолжайте работать над ним любыми инструментами, которые захотите. Используйте CanvaIllustrator и Photoshop для обработки изображений и создания шаблонов. Экспортируйте свою 3D-типографику как 3D-фотографию Facebook и перетащите ее в новое сообщение Facebook. Facebook придает вашему дизайну привлекательный эффект параллакса. Это работает и на страницах Facebook! Он работает во всех современных браузерах, таких как Chrome, Firefox и Safari. Просто нажмите кнопку «Начать создание» или начните с одного из наших шаблонов.После того, как вы зарегистрируетесь и подтвердите свой адрес электронной почты и пароль, вы можете сразу приступить к созданию. Экспорт файлов 2D и 3D является частью платной подписки. Откройте для себя простой и интуитивно понятный способ начать создание 3D- и AR-контента с помощью Vectary. Посмотрите новейшее руководство по началу работы. Vectary также начала поддерживать дополненную реальность на Android! Дополненная реальность обеспечивается благодаря технологии ARcore, которая в настоящее время поддерживается более чем на миллионе устройств Android. Создавайте 3D-типографику в мгновение ока Оживите буквы! Как создать 3D-текст Откройте редактор Vectary 3D.Отредактируйте 3D-шрифт на панели свойств справа. Добавьте источники света в сцену, измените окружающую среду, материалы или добавьте больше объектов из библиотеки. Начать творить. Покажите свой трехмерный текст на своем веб-сайте и в дополненной реальности. Разместите свой трехмерный текст на веб-сайте так же просто, как встраивание видео с YouTube.
3D Text Maker бесплатно
К сожалению, Freepik не работает должным образом без включенного JavaScript. Контакты службы поддержки. Изометрические набор английского алфавита с латинскими буквами abc, специальными символами, знаками препинания.Конверты и открытки запечатываются воском с реалистичными изолированными изображениями поздравительных открыток и бумажных приглашений. Рекламный набор восковых штампов с шестью изолированными пластинами на прозрачном фоне с силуэтными текстовыми эмблемами. Flaticon Бесплатные настраиваемые значки. Рассказы Freepik Бесплатные редактируемые иллюстрации. Здравствуйте, Войдите Войдите или Зарегистрируйтесь. Редактировать профиль. Прокачай мою печеньку. По теме: 3d фон 3d логотип Буквы алфавит 3d текст 3d числа 3d куб 3d коробка 3d значок. Неоновый свет 3d алфавит, дополнительный светящийся шрифт. Красный бархатный 3D-текстовый эффект четыре месяца Золотой роскошный 3D-эффект стиля текста syifa Черная лава 3D-эффект стиля шрифта макет четыре месяца Современный золотой эффект стиля текста graphixdxinerz Эффект стиля текста graphixdxinerz Заголовок текста знания изометрический шаблон teravector 0 3.Баннерная страница бизнес-типографии с призывом купить teravector 4 1. Оранжевый эффект стиля текста m. Изометрические линии шрифта и полутоновые буквы алфавита vectorpouch 0 1k. Блестящий серебряный текстовый эффект в стиле 3d starline 5k Набор белых голубей macrovector 1kПроизвольный 3d текст
Мгновенно узнавайте цены, загрузив наш новый Каталог знаков. В этом каталоге представлены примеры с изображениями и информация о ценах на всю линейку букв и логотипов из металла, твердого пластика и матового алюминия. Вы также можете увидеть цены и фотографии подлинных литых бронзовых, латунных и алюминиевых табличек с выпуклыми буквами.Поскольку все буквы бренда Gemini автоматически включают пожизненную гарантию замены. Их качество и мастерство не имеют себе равных в индустрии вывесок. Я очень опасался использовать онлайн-компанию для рекламы своего бизнеса, но после первого разговора с Мишель я понял, что нахожусь в надежных руках. Мишель работала со мной, чтобы выбрать подходящие материалы для вывесок и оборудования, а также их подходящие размеры. Она была очень профессиональна и удостоверилась не только в том, что я люблю свои знаки, но и в том, что они были доставлены в сжатые сроки.Огромное спасибо. Это была крупная покупка для нашего малого бизнеса, и я, честно говоря, очень доволен продуктом и услугой. Мне очень нравится мой новый офисный знак !! Выглядит фантастически !! Я очень горжусь тем, что вывешиваю это на нашу стену…. Я подумал, что вы, возможно, захотите увидеть, насколько хорошо выглядят Знаки, которые вы сделали для нас. Вы, ребята, проделали потрясающую работу, воплотив мои проекты в реальность, а качество изготовления и качество были безупречными! Еще раз спасибо за подготовку нашего знака, за предложенное оборудование и упаковку, которая поддерживала знак в хорошем состоянии, пока мы не были готовы его установить.Получите свой бесплатный дизайн. Здесь, в TheSignChef. Ниже представлена подборка видеороликов, посвященных алюминиевым знакам. Если после просмотра у вас возникнут какие-либо вопросы, обращайтесь в службу поддержки клиентов по адресу service thesignchef. Вы можете получить практически любой дизайн или цветовую комбинацию, которая вам нравится, с вашими индивидуальными буквами. Мы также можем создавать 3D-логотипы. Если ваши 3D-подписи или какой-либо другой продукт, который вы заказали у нас, прибывают сломанными или содержат производственные дефекты, обратитесь в службу поддержки через чат или позвоните по телефону. Производственные дефекты подпадают под действие нашей Гарантии качества, поэтому мы бесплатно заменим ваш знак.Смотрите подробности.
3d шрифт текста
Фотографии теперь доступны на Vecteezy! Пред. 1 След. Из Vector 3d Font. Синий 3D Тип. Вектор черный 3d шрифт. Письмо 3D типографии. Хром алфавит вектор. Ретро 3D вектор шрифта. Металл 3D шрифты вектор. Элегантный золотой вектор алфавит. Синий шрифт алфавита 3D. Встроенный ретро алфавит вектор. Набор алфавита в стиле комиксов. Вектор Золотой 3d алфавит. Бесплатные векторные ретро письма. Высокое подробное письмо шрифта 3D, векторная иллюстрация. Необычный 3d шрифт Vintage Typeface. Ретро вектор алфавит установлен.Симпатичный красочный шрифт. Письмо типографии вектор. Ретро алфавит в стиле комиксов. Letras 3D Vector Pack. Алфавит длинной тени. Стиль шрифта поп-арт. Современный алфавит. Рисованной схематичный вектор алфавит. Коллекция ретро алфавит. Винтажный алфавит в стиле ретро. Векторный оранжевый 3d шрифт. Синий вектор шрифта Lego. Ретро смещение округлый алфавит. Вектор синий 3d шрифт. Набор ретро Винтаж алфавит. Золотой греческий алфавит. Реалистичный 3D шрифт, вектор. Ретро смещение алфавит Векторный набор.
3D текстовая анимация
В эти трудные времена мы гарантируем, что будем неустанно работать, чтобы поддержать вас.Мы продолжим предоставлять вам точную и своевременную информацию во время кризиса и выполним свою миссию — помочь каждому в мире научиться делать что угодно — несмотря ни на что. Спасибо нашему сообществу и всем нашим читателям, которые работают, чтобы помочь другим в это кризисное время, а также всем тем, кто приносит личные жертвы на благо своих сообществ. Мы преодолеем это вместе. Они делают акцент и часто представляют собой заголовки или слоганы для дизайна. Есть много способов сделать трехмерные буквы, все, что вам нужно сделать, это следовать этому руководству, и очень скоро вы создадите свои собственные.Чтобы нарисовать трехмерные буквы, начните с легкого наброска букв карандашом и добавления контуров вокруг них, чтобы придать буквам глубину и добавить трехмерное качество. Затем обведите буквы чернилами и сотрите карандашные линии. Затем залейте верхнюю часть букв более светлым цветом и используйте более темный цвет для контуров. Наконец, добавьте несколько штрихов к буквам, например, бликов или теней. Чтобы получить больше советов, в том числе о том, как создавать трехмерные буквы в цифровом виде, продолжайте читать! Помогло ли вам это резюме? Да нет.Войти Facebook Загрузка Google Загрузка Civic Загрузка Еще нет учетной записи? Завести аккаунт. Мы используем файлы cookie, чтобы сделать wikiHow отличным. Используя наш сайт, вы соглашаетесь с нашей политикой использования файлов cookie. По мере развития ситуации с COVID у нас болит сердце, когда мы думаем обо всех людях во всем мире, затронутых пандемией. Подробнее, но нас также воодушевляют истории наших читателей, которые находят помощь через наш сайт. Статья Править.
3d анимация текста онлайн
Это бесплатный онлайн-генератор 3D-логотипов, который позволяет легко создавать 3D-буквы и слова для вашего 3D-логотипа или баннера.Это онлайн-приложение для создания 3D-текста предлагает несколько стилей рендеринга, у вас есть отличный контроль над цветами 3D-текста, 3D-текстовые баннеры отображаются со сглаживанием, и вы можете дополнительно настроить свой крутой 3D-текстовый логотип с полезным прозрачным фоном. При использовании этого редактора 3D-логотипов для создания онлайн-3D-письма или 3D-арта вы можете выбирать среди более чем классных художественных начертаний шрифтов для создания профессиональных 3D-логотипов с вашим именем, сообщением, слоганом или любыми 3D-словами или буквами, которые вам нужны. заголовок, заголовок, обложка, флаер, интерфейс, страница, блог, сайт, приложение, игра, вечеринка, событие, Facebook, Twitter, изображение в соцсетях, обои, графический дизайн, композиция изображения или все, что вы можете себе представить.Параметры цвета для настройки различаются в зависимости от выбранного типа рендеринга. Это бесплатное программное обеспечение для создания 3D-текстовых эффектов может создавать четыре метода 3D-рендеринга: Этот онлайн-конструктор трехмерного текста также предлагает вам несколько трехмерных моделей и трехмерных макетов, которые можно легко использовать. Наиболее важные и полезные базовые трехмерные преобразования текста находятся в списке, поэтому он не позволяет вам иметь дело с углами, осями, координатами и другими скучными математическими понятиями. Ниже вы можете увидеть несколько иллюстративных примеров 3D-логотипов, созданных с помощью этого бесплатного программного обеспечения для 3D-текста.Если вы выберете прозрачный файл PNG, выбранный цвет фона будет проигнорирован. Независимо от выбранной вами 3D-модели, тень при желании рисуется на основе источника света, расположенного далеко над и позади 3D-букв. Эта тень лежит на полу прямо под текстом. Если выбрать темный фон, вероятно, тени не будет видно. Отправка запроса на сервер Picture to People Расчет может занять минуту, поэтому подождите. Если вы получили файл для загрузки, после его сохранения обновите эту страницу, нажав F5.На этой странице представлен наш популярный генератор 3D-текста, разработанный для создания красивых классических текстовых 3D-эффектов. Однако, если вы предпочитаете реалистичные крутые эффекты 3D-текста, лучший способ создавать 3D-текстовые логотипы — использовать наши лучшие генераторы 3D-текста. Настоятельно рекомендуется посетить страницу, на которой есть специальный список с нашими бесплатными приложениями для создания 3D-логотипов онлайн. Все доступные там онлайн-создатели логотипов имеют по крайней мере один классный пример изображения логотипа, поэтому вам будет легко выбрать лучшего создателя 3D-логотипов для создания графики по своему усмотрению.Конфигурация:. Выберите стиль рендеринга:. Выберите 3D-модель:. Текст максимум 25:. Размер шрифта: Обычный Большой Очень большой. Глубина текста: 10 11 12 13 14 15 16 17 18 19 Нарисовать тень: Нет Да. Поля: 5 10 15 20 25 Получить как прозрачный файл PNG. Название шрифта:. Выберите шрифт здесь:. Картинка людям.Генератор анимированного 3D текста
Если у вас возникли проблемы со входом в свою учетную запись, свяжитесь с нами. Чтобы начать 3D-печать или лазерную резку, вам необходимо создать здесь учетную запись. После этого вы сможете загружать свои файлы и получать котировки ваших частей в реальном времени.Уже есть аккаунт? Авторизоваться. Вы ищете онлайн-конструктора 3D-текста? У нас есть идеальное решение для вас. Sculpteo — бесплатный онлайн-инструмент для создания 3D-типографики. Этот быстрый и простой онлайн-инструмент поможет вам создать наилучший текстовый дизайн всего за несколько кликов. Его можно использовать для вашей компании, для создания трехмерных текстовых логотипов или для искусства. Выберите нужный текст и настройте его с помощью опций, предлагаемых на нашей онлайн-платформе, чтобы получить 3D-модель. Когда ваша 3D-модель будет готова, вы сможете распечатать свое творение на 3D-принтере с помощью нашей онлайн-службы 3D-печати или бесплатно загрузить файл.Этот инструмент для создания трехмерного текста займет у вас всего несколько щелчков мышью, чтобы создать идеальный трехмерный логотип. Что предлагает вам генератор 3D-текста? Что касается вариантов шрифта, у вас есть разные возможности. Вы можете использовать один из уже предлагаемых нами 3D-шрифтов или загрузить любой шрифт, который хотите добавить в свой текст. У вас также есть выбор относительно выравнивания вашего 3D-текста: вы можете разместить его слева, по центру или справа. Последний онлайн-вариант, доступный при создании 3D-текста, зависит от выбранного вами режима создания.Выдавливание, обратное выдавливание или гравировка! Действительно, для выдавленного текста вы сможете поиграть с толщиной трехмерных букв; для инвертированного выдавленного текста можно изменить толщину фона; а для гравированного текста вы можете изменить толщину фона и текста! Когда ваш 3D-текст будет готов, вы можете распечатать его или сохранить. Вы можете распечатать свой текст на 3D-принтере как в одном объекте, так и в наборе, состоящем из нескольких частей. После этого шага вы сможете выбрать технику 3D-печати, материал для 3D-печати и параметры отделки.Возможности безграничны — от пластикового до металлического текста. А используя наши варианты отделки, вы сможете выбрать цвета текста. Закажите свой 3D-текст и получите 3D-печатные детали всего за несколько дней. Файлы cookie помогают нам предоставлять наши услуги. Используя наши услуги, вы соглашаетесь на использование файлов cookie. Учить больше. Забыли свой пароль? Нет учетной записи? Зарегистрируйтесь сейчас.Программа для 3D-текста
Вы получите наши VIP-советы, когда войдете в свою учетную запись. Наши футбольные советы обычно публикуются до 12:00.Перейдите в меню M-PESA. Выберите Lipa Na M-PESA. Введите сумму 350 7. Затем введите ПИН-код M-PESA. После оплаты, пожалуйста, заполните регистрационную форму ниже, указав все необходимые данные. Прогноз премиум-класса — самый точный от наших экспертов. Команда высококлассных экспертов делает прогнозы на спорт, чтобы добиться отличных результатов. Мы хотим, чтобы вы получали прибыль от каждого прогноза. Мы делаем одни из самых точных прогнозов на рынке, наши последние результаты подтверждают это. Гениальное всегда просто. Мы все сделаем за вас.Мы ежедневно проводим собеседования с кандидатами для составления прогнозов на спорт. К сожалению, по одному специалисту всегда может дать стабильный результат. В нашей команде победители спортивных прогнозов со всего мира. Есть и профессионалы, доказавшие свое мастерство, делая VIP-прогнозы. BetFaq — это консалтинговая служба, которая делает прогнозы на спорт в соответствии с условиями Оферты. Бундеслига 18:00 Штутгарт — Фрайбург 1. Премьер — Лига 19:30 Спартак — Краснодар 1. Серия А 21:00 Верона — Генуя 1. Ла Лига 20:45 Эйбар — Реал Бетис 18 ноября Бундеслига.Германия 17:00 Вольфсбург — Фрайбург 1. Eerste Divisie 17:00 G. Иглз — Дордрехт 1. Allsvenskan 17:00 Trelleborgs — Jonkopings 1. Товарищеские матчи 20:45 Польша — Мексика 1. Трофей Футбольной лиги 19:45 Линкольн Сити — Ноттс Графство 1. Лига 2 18:45 Гавр — Реймс 1. Лига 2 19:00 Тур — Бур-Пероннас 1.
Генератор текстовых дизайнов
Iria00 Идея предоставить членам Prime бесплатные Kindles была впервые выдвинута в феврале. Nerb. Если аргумент был убедительным, почему вы с ним не согласны.Вот почему: Amazon, вероятно, отдаст Kindles, чтобы побудить людей покупать электронные книги. Либрулкармелит Да, это то, что твердо принадлежит ПОСЛЕДНЕМУ веку. Гэвин убирает барьер для входа, создает блокировку. Либрулкармелит Особенно, когда вы покупаете этот использованный iProduct !!. Путешествие — это одна из ситуаций, в которой Kindle превосходит всех и где работает аргумент о нескольких книгах. С другой стороны, способность цитировать и делать заметки во время чтения прекрасна. Caveat Emptor Насчет еще одной возможности.Rochelle MacDonald Mine бесплатна, поскольку у меня есть приложение Kindle для iPad. Librulcarmelite Я тоже использую приложение iPad Kindle, приложение nook, приложение stanza, приложение iBooks и приложение для моих локальных библиотек. Теперь я являюсь библиофилом как печатного, так и электронного книг. Джен, я бы хотел получить бесплатный Kindle. Антрикш Ядав И тебе пришлось написать это сразу после того, как я купил свой новый Kindle, на котором я это печатаю. Смотрите: Apple Yo Глупый я. Уилл Браун: Это станет еще одним стимулом для людей подписаться на Amazon Prime.Кэролайн Никандер Мор заставляет меня гордиться тем, что я член Amazon Prime. Скрестив пальцы, это предсказание является точным. Стивен Аппенцеллер. Возможно, в направлении предоставления Amazon бесплатного или, по крайней мере, недорогого оборудования, компания могла бы расширить свои возможности по приобретению большего, чем просто электронных книг. Myeachia, я так хочу, я так сильно хочу, что я умираю, чтобы получить один Terencehughes. Так сильно, что я был ранним последователем. Дафджи, согласно этой таблице, разжигание в настоящее время должно стоить 40 долларов США. Я думаю, что Shinobi (тот японский T5, о котором вы упоминаете) вернутся с выпуском новой линейки Japan. Эффект трехмерного изометрического текста в Adobe Illustrator
Приложение для надписей и типографики для всех
Слова могут быть настоящей красотой, особенно когда буквы на самом деле являются произведениями искусства. Хотя создание такого рода эффектов в Adobe Photoshop и Illustrator может быть чертовски сложным и трудоемким.
С Art Text 3 , программным обеспечением для графического дизайна для Mac, вы можете собрать великолепные титульные изображения для всего, от презентаций до логотипов и веб-контента.Благодаря тысячам шаблонов, инструментам заливки, текстовым эффектам и многому другому ваша типографика никогда не будет выглядеть лучше.
Узнайте, на что он способен, плюс получите эксклюзивную скидку 30% до марта . Подробности ниже.
3D типографика
Art Text 3 оснащен 3D-движком, который позволяет преобразовывать текст и символы в 3D-графику, которую можно вращать и позиционировать, как если бы это был настоящий 3D-объект. Art Text поставляется с множеством настраиваемых 3D-материалов для обеспечения суперреалистичных результатов.
Акварельные текстовые эффекты
Это программное обеспечение для графического дизайна поставляется с большим выбором текстур 2D-фотографий для создания великолепных гранжевых, деревянных, каменных и многих других текстовых эффектов. Этот набор акварельных текстур гарантирует модную акварельную графику всего за несколько минут.
Изогнутые буквы
Сжимать, изгибать и размахивать текстом — это весело, просто выберите один из шаблонов трансформации и настройте параметры. В Art Text 3 доступны два набора преобразований: один для 2D и один для 3D текста.
Эффекты старения и штамповки
Art Text 3 прекрасно создает эффекты царапин, старения и штампа всего за один клик благодаря разнообразию выбора маски.
Art Text 3 Основные особенности надписей и типографики:
- Быстро и легко создавать надписи и типографское искусство.
- Создавайте потрясающие заголовки для презентаций Powerpoint и Keynote, логотипы, веб-графику и кнопки.
- 70+ готовых шаблонов для начала.
- 750+ инструментов заливки — предустановки градиента, текстуры и материалы для затенения.
- Разнообразные 2D-эффекты: 30+ масок, регулируемые тени и свечение.
- 1000+ Графический контент: векторные иконки, символы и формы; вспышки, блики, искры и световые следы объектов; и фоны и текстуры.
- 400+ 3D материалов: текстуры, поверхности карты рельефа и текстуры карты окружающей среды.
- Делитесь подписями к изображениям в Facebook, Twitter и Instagram одним щелчком мыши.
Не забудьте посмотреть это потрясающее видео Art Text 3:
Эксклюзивная скидка 30% Just Creative
Обычно это замечательное приложение для типографики стоит 29 долларов США.99, но исключительно для читателей Just Creative, это 30% скидка, всего 21 доллар. Это предложение истекает в конце марта 2017 года.
> Купить сейчас за 21 доллар США (скидка 30%)
Генератор текста Stl
Это бесплатный онлайн-генератор 3D-логотипов, который позволяет легко создавать 3D-буквы и слова для вашего 3D-логотипа или баннера. Это онлайн-приложение для создания 3D-текста предлагает несколько стилей рендеринга, у вас есть отличный контроль над цветами 3D-текста, 3D-текстовые баннеры отображаются со сглаживанием, и вы можете дополнительно настроить свой крутой 3D-текстовый логотип с полезным прозрачным фоном.При использовании этого редактора 3D-логотипов для создания онлайн-3D-письма или 3D-арта вы можете выбирать среди более чем классных художественных начертаний шрифтов для создания профессиональных 3D-логотипов с вашим именем, сообщением, слоганом или любыми 3D-словами или буквами, которые вам нужны. заголовок, заголовок, обложка, флаер, интерфейс, страница, блог, сайт, приложение, игра, вечеринка, событие, Facebook, Twitter, изображение в соцсетях, обои, графический дизайн, композиция изображения или все, что вы можете себе представить.
Параметры цвета для настройки различаются в зависимости от выбранного типа рендеринга.Это бесплатное программное обеспечение для создания 3D-текстовых эффектов может создавать четыре метода 3D-рендеринга: Этот онлайн-конструктор трехмерного текста также предлагает вам несколько трехмерных моделей и трехмерных макетов, которые можно легко использовать.
Самые важные и полезные базовые трехмерные преобразования текста находятся в списке, поэтому они не позволяют вам иметь дело с углами, осями, координатами и другими скучными математическими понятиями.
Генератор Destiny STL
Ниже вы можете увидеть несколько иллюстративных примеров трехмерных логотипов, созданных с помощью этого бесплатного программного обеспечения для трехмерного текста.Если вы выберете прозрачный файл PNG, выбранный цвет фона будет проигнорирован. Независимо от выбранной вами 3D-модели, тень при желании рисуется на основе источника света, расположенного далеко над и позади 3D-букв. Эта тень лежит на полу прямо под текстом. Если выбрать темный фон, вероятно, тени не будет видно. Отправка запроса на сервер Picture to People Расчет может занять минуту, поэтому подождите.
Если вы получили файл для загрузки, после его сохранения обновите эту страницу, нажав F5.На этой странице представлен наш популярный генератор 3D-текста, разработанный для создания красивых классических текстовых 3D-эффектов. Однако, если вы предпочитаете реалистичные крутые эффекты 3D-текста, лучший способ создавать 3D-текстовые логотипы — использовать наши лучшие генераторы 3D-текста. Настоятельно рекомендуется посетить страницу, на которой есть специальный список с нашими бесплатными приложениями для создания 3D-логотипов онлайн. Все доступные там онлайн-создатели логотипов имеют по крайней мере один классный пример изображения логотипа, поэтому вам будет легко выбрать лучшего создателя 3D-логотипов для создания графики по своему усмотрению.
Конфигурация:. Выберите стиль рендеринга:. Выберите 3D-модель:. Текст максимум 25:. Размер шрифта: Обычный Большой Очень большой. Глубина текста: 10 11 12 13 14 15 16 17 18 19 Новости, информация, ссылки, помощь и развлечения, связанные с 3D-печатью, 3D-принтерами, аддитивным производством и т. Д.
Подробная информация здесь Заметили что-то, что нарушает наши правила? Нажмите кнопку отчета или отправьте сообщение о модах. Мы приветствуем вклад сообщества в эту вики!
Связанные сабреддиты можно найти здесь. Сообщества, не связанные с Reddit, перечислены в нашем руководстве по началу работы.Обсуждение Самостоятельное редактирование текста файла STL. Я новичок в 3D-печати с помощью Lulzbot Mini. Я хочу заменить идентификационный текст своей личной информацией. Судя по комментариям, это сделали несколько человек, но я не понимаю, как это делается.
Есть ли текстовый редактор для файлов STL? Lulzbot Mini использует программное обеспечение Cura. Нужен совет, аплодирует Пэт. Спасибо. Я попробовал ссылку, но настройщик, похоже, не хочет загружаться за меня.
Я буду продолжать попытки. Для чего-то такого простого было бы тривиально сделать что-то вроде openscad, blender, tinkercad, fusion и т. Д.К сожалению, модели так не работают. STL — это, по сути, файл, содержащий набор точек в пространстве, который определяет набор треугольников, составляющих ваш объект.
Итак, не существует настоящего «текста», кроме набора точек, определяющих форму текста. Для того, чтобы сделать то, что вы предлагаете, вам нужно удалить текстовые грани, а затем преобразовать их в логическое значение. Часто бывает более полезно думать о моделях как о скульптурах. Если вы хотите что-то изменить, скорее всего, вам придется пройти аналогичный процесс виртуально.Например, смоделировать или сгенерировать текст в 3D, а затем «наклеить» его.
Cura генерирует только код, необходимый для принтера, он не сможет делать то, что вы ищете, вам понадобится такая программа, как блендер, для настройки вашей модели. Это НЕ так просто, как просто ввести новый текст. Спасибо за это объяснение.
Ясно, что мне нужно многому научиться, но я получаю от этого огромное удовольствие. Я бы устал от всего, что напечатано на багаже. Багаж разбрасывают целой кучей, я бы предпочел что-нибудь мягкое и действительно гибкое из-за страха, что оно просто сломается, когда какой-нибудь клоун бросит мои вещи в багажное отделение, потому что у него плохой день.
Вам необходимо скачать. По сути, это простой в использовании язык программирования для 3D-дизайна. Загрузите OpenScad. Если у вас возникли проблемы со входом в учетную запись, свяжитесь с нами. Чтобы начать 3D-печать или лазерную резку, вам необходимо создать здесь учетную запись.
8 лучших бесплатных программ-редакторов STL для Windows
После этого вы сможете загружать свои файлы и получать котировки ваших частей в реальном времени. Уже есть аккаунт? Авторизоваться. Как это сделать для ваших файлов STL? Сегодня мы представим 7 наших любимых бесплатных редакторов STL, которые могут решить вашу проблему и помочь вам восстановить 3D-модели.
Этот формат представляет поверхности модели маленькими треугольниками.
Дизайн для 3D-печати — добавление персонализированного текстаЧем сложнее структура, тем больше треугольников будет использовано для получения правильной модели. Формат файла STL — один из наиболее часто используемых форматов файлов.
Таким образом, вы найдете много 3D-моделей, использующих этот формат файла, когда будете искать 3D-файл для 3D-печати. Иногда вам придется восстановить ваши файлы STL, поэтому вот несколько советов, которые помогут вам в этом процессе восстановления файлов.Если вы хотите использовать программное обеспечение для моделирования для редактирования файла STL, у вас есть два варианта :. Таким образом, он обеспечивает твердое моделирование и точные измерения. Вы также можете использовать инструменты редактирования сетки. Они предназначены для моделирования и для объектов, представленных двумерной поверхностью.
Таким образом, объекты имеют просто оболочку без заливки, и вам необходимо укрепить объект перед его 3D-печатью. Эту последнюю часть вашей работы легко выполнить с помощью такого рода редакторов файлов STL. Но было бы здорово построить механические объекты или исправить ваши файлы STL.
Blender — также отличная бесплатная программа для дизайна, которую можно использовать для 3D-печати. Он содержит множество полезных функций, таких как различные алгоритмы, которые сглаживают и интерпретируют поверхность.
Это отличный редактор файлов STL, если вам нужно лепить и работать над мелкими деталями вашей 3D-модели. Еще один конкретный момент: для использования Blender необходим мощный компьютер, особенно если у вас высокополигональный объект. MeshLab — это очень полная бесплатная программа с открытым исходным кодом для редактирования ваших файлов STL. Он особенно используется профессионалами, поскольку они ценят его многочисленные функции обработки сеток и облаков точек.
Им также нравятся возможности, которые он предлагает с точки зрения управления очень большими файлами. Он имеет обширный набор инструментов обработки, таких как анализ сетки, очистка от ошибок, изменение сетки, реконструкция поверхности, автоматическое сглаживание и визуальный контроль. MeshMixer — это бесплатное программное обеспечение для редактирования сетки. Он учитывает все различные проблемы, с которыми вы можете столкнуться с вашим файлом. Кроме того, он также имеет встроенный инструмент для резки. Этот язык в основном используется в автоматизированном производстве и 3D-печати.
G-код содержит все необходимые инструкции, которые необходимы 3D-принтеру для создания физической 3D-модели.
Загрузив G-код, сгенерированный с помощью этого программного обеспечения, на 3D-принтер, вы можете начать процесс печати 3D-модели. С помощью некоторых из этих программ вы также можете управлять 3D-принтером.
В этом программном обеспечении вы также можете просматривать входную 3D-модель, поскольку все они предлагают инструменты просмотра, такие как масштабирование, поворот, ориентация и т. Д. С помощью некоторого программного обеспечения вы также можете вносить некоторые изменения во внешний вид модели.После этого вы можете указать различные параметры печати для генерации G-кода в соответствии с вашими спецификациями.
В общем, это довольно функциональное программное обеспечение, с помощью которого вы можете легко сгенерировать G-код модели STL. Чтобы еще больше вам помочь, я также включил полные шаги преобразования STL в G-код в описание каждого программного обеспечения. Просмотрите список, чтобы узнать больше об этих преобразователях.
Однако перед началом преобразования вы также можете внести некоторые изменения во входную 3D-модель, используя инструменты Разделить непересекающиеся поверхности модели Разделить модель на две части, Выровнять по вертикали и поместить объект на поверхность кровати.Это программное обеспечение также предлагает инструменты просмотра модели, такие как поворот, масштабирование, перемещение и т. Д.
Если вы перейдете в окно параметров этого программного обеспечения, вы также можете указать и настроить некоторые параметры принтера, такие как модель принтера, координаты начальной позиции, размеры модели, заголовок g-кода, нижний колонтитул g-кода и т. Д. — это многофункциональный конвертер, который предлагает все необходимые инструменты для успешного преобразования STL в G-код. С помощью этого программного обеспечения вы можете легко сгенерировать G-код, используя 3D-дизайн, содержащийся в файле STL.
После загрузки 3D-модели вы можете использовать встроенные в нее инструменты просмотра для просмотра входной модели с разных сторон. Перед началом процесса преобразования вы можете использовать вкладку «Настройки», чтобы указать материал для печати, размеры печатной сердцевины, высоту слоя, процент заполнения и т. Д.
Чтобы преобразовать STL в G-код, выполните следующие действия. Это специальное программное обеспечение для 3D-печати, с помощью которого вы можете сгенерировать G-код 3D-модели, представленной в файле STL. В этом программном обеспечении вы также получаете инструменты для просмотра 3D-модели со всех сторон, таких как вид сверху, вид снизу, вид справа, поворот плоскости и т. Д.Кроме того, он также предоставляет параметры для указания некоторых инструкций для 3D-принтера, таких как высота слоя, вертикальные оболочки, положение шва, скорость движений печати, скорость движений без печати, тип материала и многое другое.
С помощью этого программного обеспечения вы можете просматривать, нарезать, предварительно просматривать и распечатывать 3D-модель, представленную в файле STL. Преимущество этого программного обеспечения в том, что оно не только генерирует G-код, но также позволяет напрямую распечатать 3D-модель с помощью 3D-принтера.
Чтобы дать вам представление о принтере, он показывает все загруженные 3D-модели над виртуальной кроватью.Вы также можете увеличить 3D-модель, повернуть модель и с легкостью изменить положение модели над виртуальной кроватью. Теперь, чтобы указать параметры принтера, вы можете использовать его настройки принтера, которые предлагают такие параметры, как скорость подачи, скорость подачи по оси Z, скорость ручного втягивания, количество экструдеров, количество вентиляторов, максимальная температура слоя, тип материала и т. Д.
Это программное обеспечение работает на платформах Windows, macOS и Linux. С помощью этого программного обеспечения вы можете не только сгенерировать G-код модели, представленной в файле STL, но и дать прямые инструкции 3D-принтеру.
В основном интерфейсе этого программного обеспечения вы также получаете функции просмотра 3D-модели, такие как перемещение модели, зеркальная модель, поворот модели, масштабная модель и т. Д. Это еще одно хорошее программное обеспечение для преобразования STL в G-код, с помощью которого вы не можете только генерировать G- коды, но также напрямую управляют 3D-принтером. Это также портативное программное обеспечение, которое вы можете использовать, не устанавливая его в своей системе.
Кроме STL, он не поддерживает никакие другие форматы файлов. В этом программном обеспечении вы также можете просматривать 3D-модель, содержащуюся во входном файле.В первую очередь это программное обеспечение для продвинутого моделирования и нарезки. Перед началом процесса конвертации необходимо указать некоторые параметры принтера, в соответствии с которыми 3D-принтер будет обрабатывать входной G-код. Чтобы указать параметры принтера, используйте боковую панель этого программного обеспечения, которая предоставляет такие поля, как толщина слоев, скорость печати, скорость печати по периметру, экструдер для заполнения, расстояние между печатью и краями и многое другое. связаться с нами.
Чтобы начать 3D-печать или лазерную резку, вам необходимо создать здесь учетную запись.После этого вы сможете загружать свои файлы и получать котировки ваших частей в реальном времени. Уже есть аккаунт? Авторизоваться. Вы ищете онлайн-конструктора 3D-текста? У нас есть идеальное решение для вас.
Sculpteo — бесплатный онлайн-инструмент для создания 3D-типографики. Этот быстрый и простой онлайн-инструмент поможет вам создать наилучший текстовый дизайн всего за несколько кликов. Его можно использовать для вашей компании, для создания трехмерных текстовых логотипов или для искусства. Выберите нужный текст и настройте его с помощью опций, предлагаемых на нашей онлайн-платформе, чтобы получить 3D-модель.
Когда ваша 3D-модель будет готова, вы сможете распечатать свое творение на 3D-принтере с помощью нашей онлайн-службы 3D-печати. Этот инструмент для создания трехмерного текста займет у вас всего несколько щелчков мышью, чтобы создать идеальный трехмерный логотип. Что предлагает вам генератор 3D-текста? Что касается вариантов шрифта, у вас есть разные возможности. Вы можете использовать один из уже предлагаемых нами 3D-шрифтов или загрузить любой шрифт, который хотите добавить в свой текст. У вас также есть выбор относительно выравнивания вашего 3D-текста: вы можете разместить его слева, по центру или справа.
Последняя доступная онлайн-опция при создании 3D-текста зависит от выбранного вами режима создания. Выдавливание, обратное выдавливание или гравировка! Действительно, для выдавленного текста вы сможете поиграть с толщиной трехмерных букв; для инвертированного выдавленного текста можно изменить толщину фона; а для гравированного текста вы можете изменить толщину фона и текста!
Когда ваш 3D-текст будет готов, вы можете распечатать его или сохранить. Вы можете распечатать свой текст на 3D-принтере как в одном объекте, так и в наборе, состоящем из нескольких частей.
После этого шага вы сможете выбрать технику 3D-печати, материал для 3D-печати и параметры отделки. Возможности безграничны — от пластикового до металлического текста. А используя наши варианты отделки, вы сможете выбрать цвета текста. Закажите свой 3D-текст и получите 3D-печатные детали всего за несколько дней. Файлы cookie помогают нам предоставлять наши услуги. Используя наши услуги, вы соглашаетесь на использование файлов cookie. Учить больше.
Забыли пароль? Нет учетной записи? Зарегистрируйтесь сейчас.Свяжитесь с Google. Подключитесь к Facebook. Зарегистрироваться. Я хочу получать информацию от Sculpteo. Создание трехмерного текста в Интернете Откройте для себя наш бесплатный инструмент для создания трехмерного текста Вы ищете интерактивного средства создания трехмерного текста? Кто-нибудь знает способ или программу для создания трехмерного текста, просто выдавливание высотой в несколько мм — все, что мне нужно?
Спасибо за любые советы или предложения. Blender позволяет вам. Это учебное пособие, которое я использовал [www.
Эндрю Диль. Solidworks также делает то, что вы ищете, но, к сожалению, недоступно для бюджетов большинства людей.Ответить Цитата. И спасибо, Эндрю, я бы очень хотел использовать Solidworks, но если они не сделают «бюджетную» версию, которая, к сожалению, не появится в ближайшее время.
То же самое можно сделать и с Inventor. К сожалению, он страдает той же проблемой бюджета, что и Solidworks, но если у вас есть действующий файл. Помимо множества других вещей Autodesk.
Есть довольно недорогой генератор траекторий для 2. Accutrans — это преобразователь формата, но он имеет встроенные функции трехмерного текста для TrueTypes, которые сохраняются как.Небольшой учебник здесь: [repraprip. Я еще не установил его после загрузки, это может решить проблему Manufacturing-Personal-AutodeskD [www.
Мне нравится AC3D, в котором также есть неплохие функции трехмерного текста [www. Hexagon тоже может это сделать, и до конца апреля он будет бесплатным. Более новая тема Старая тема. Печать Просмотр RSS. Извините, но только зарегистрированные пользователи могут оставлять сообщения на этом форуме.
Щелкните здесь, чтобы войти. Этот форум поддерживается Phorum. Зарегистрирован: 10 лет назад Сообщений: Зарегистрирован: 9 лет назад Сообщений: 2, Gcode post processors.
Блог инструмента для размещения геометрических объектов. Зарегистрирован: 9 лет назад Сообщений: Зарегистрирован: 9 лет назад Сообщений: 6.
Зарегистрирован: 12 лет назад Сообщений: Замена зажима BIQ Extruder Peek. Автономное крепление BIQ Sanguinololu или Ramps. Некоторые позволяют вносить простые изменения, а некоторые помогают с расширенными инструментами, облегчающими вашу работу. Некоторые из этих редакторов STL представляют собой программное обеспечение для 3D-печати и позволяют печатать 3D-проекты после завершения дизайна.
Если вы новичок в этой среде, вам может потребоваться некоторое время, чтобы освоиться с использованием этих бесплатных программ; однако их довольно легко понять и использовать.Он обычно используется для 3D-дизайна и 3D-печати. Если вы уже занимаетесь 3D-печатью, вы должны знать эти условия.
Другие функции, которые вы найдете в некоторых из этих редакторов STL, — это Repair Tool, встроенный в блок-конструктор, инструмент для разработки 2D в 3D и т.д. Чтобы узнать больше об этом программном обеспечении для редактирования файлов STL, прочтите статью.
Создайте свой собственный логотип с потрясающими текстовыми эффектами
Кратко описаны все бесплатные программы. Почти все эти программы одинаково способны редактировать файлы STL.Это просто их интерфейс, к которому вы можете привыкнуть, и он будет работать как лучший для вас.
Wings 3D впечатлил меня простым и легким в использовании интерфейсом. Autodesk Meshmixer впечатлил меня набором многочисленных инструментов редактирования. В параметре «Инструмент» доступны дополнительные инструменты, которые позволяют выравнивать оси, устанавливать оси по умолчанию, применять маску магнита и т. Д.
Это программное обеспечение может импортировать и экспортировать файлы различных форматов. Файлы можно экспортировать как: ndo, 3ds, bzw, dae, eps, xml, obj, pov, stl, wrletc.В нем есть различные инструменты, которые помогут вам разрабатывать и редактировать 3D-проекты. Загрузите существующий дизайн в формате STL, чтобы отредактировать его с помощью инструментов выбора и редактирования. Инструменты выделения позволяют стирать, заливать, перемещать, извлекать, соединять, объединять и разделять выделения. Выделения можно преобразовать в твердую деталь, штамп или открытую деталь.
Доступные инструменты редактирования позволяют легко вносить изменения в дизайн. Инструменты Sculpt и Stamp одинаково полезны при 3D-проектировании. Инструмент «Шейдер» позволяет применять оттенки к 3D-дизайну.Также доступна возможность 3D-печати. Щелкните ее, чтобы распечатать свой 3D-дизайн прямо из этого программного обеспечения. Он имеет обширный список инструментов, которые легко понять и использовать; все это в аккуратном интерфейсе. Он позволяет работать со слоями в 3D-дизайне. Вы можете создать слой сетки или растровый слой. Завершите или измените дизайн с помощью трехмерных треугольных сеток.
