огненный, 3D, анимированный, объемный, текстурный и пр.
Вопрос от пользователя
Привет.
Мне нужно написать красивый текст, желательно 3D-шрифтом, но я не владею графическими редакторами (Фотошоп, Gimp и пр.). Пробовал разобраться с инструкциями, но не получилось. Не подскажите, можно ли как-то еще просто и быстро написать красивый текст (без специальных знаний)?
Приветствую!
Конечно, в графических редакторах можно нарисовать всё что угодно, правда без «набитой» руки придется повозиться… 👌
Но сейчас уже довольно много специальных сайтов, где можно быстро и легко написать любой текст (кстати, так часто создают различные логотипы), например, такие популярные, как 3-D, огненный, анимированный и прочие.
Всё, что потребуется от вас — это выбрать нужный шаблон (заготовку), написать свой текст, указать размер шрифта, и, собственно, получить на выходе готовую продукцию..
И так, приведу самые лучшие сайты (на мой скромный взгляд).
👉 Кстати!
Любителям всего красивого, возможно придутся по вкусу программы для рисования.
*
Лучшие сайты для создания красивых надписей и логотипов
❶
http://flamingtext.com/
На сайте доступны десятки и сотни самых разнообразных шрифтов (часть из них представлена на скриншоте ниже).
Выбрав нужный шрифт (шаблон) — и настроив размер, тень, обводку и пр. параметры, можно за считанные минуты создать свою красивую надпись.
Примечание: чтобы включить поддержку русского языка — прокрутите страничку до нижнего меню и выберите соответствующий пункт.
Подборка шрифтов (шаблонов)
Обратите внимание, что после выбора шрифта, для более точного отображения вашей надписи, пройдитесь по всем вкладкам: лого, тень, фон, образ. В каждой из них вы можете настраивать различные параметры, которые в режиме онлайн будут изменяться на превью.
В общем-то, очень удобный сервис, рекомендую!
❷
https://cooltext.com/
Еще один очень хороший сайт для написания самых различных текстов: анимированных, огненных, неоновых и пр.
Особо хочу отметить просто огромный выбор шрифтов: их несколько сотен. Причем, ведь главное количество — а качество! 👌 С этим у сайта все в порядке, каждый шрифт детально проработан и смотрится просто на загляденье!
Варианты шрифтов
Несмотря на то, что сайт не поддерживает русского языка — пользоваться им просто и легко. После выбора шрифта, напишите сам текст и укажите его размер. Изменения будут показаны в режиме онлайн (т.е. то, что видите — то и редактируете).
Для скачивания готового лого — нажмите кнопку «Create logo».
Редактирование огненного текста
❸
http://www.textfx.co/
Еще один очень интересный сайт с сотнями разнообразных шрифтов: золотые, неоновые, анимированные, объемные и т.
Примечание: перед тем, как выбрать вариант шрифта — напишите в верхней строчке свой текст.
Примеры шрифтов
Кстати, отличительная черта ресурса от остальных: возможность создать очень высококачественную надпись (лого), задать необычный фон. В общем-то, выглядит это очень красиво и необычно!
Пример 3-D текста
❹
https://coolsymbol.com/
На это сайте кривых шрифтов, подобно предыдущим, нет, зато есть очень красивые значки (стикеры), которые можно использовать при написании различного текста в чатах, мессенджерах, и пр.
Значков на сайте огромное количество и на самые разные темы, часть из них можете увидеть на скриншоте ниже.
Значки
Пример, как выглядят подобные значки в тексте показан ниже: подобный текст можно скопировать (Ctrl+C) и вставить куда-нибудь (Ctrl+V) — ваш текст вставиться вместе с этими значками. Интересно и оригинально!
Интересно и оригинально!
Сообщение для чата со значками
❺
http://gfto.ru/
Русскоязычный сервис с десятками разнообразных шрифтов. Хочу особо отметить, что на сайте собрано множество шрифтов с анимацией.
После выбора шрифта, можно задать цвет текста, ширину, высоту, фон, наличие анимации, эффекты и пр. настройки.
👉 Кстати, поддерживает написание текста на русском языке! (некоторые сервисы выше вместо русского текста показывают крякозабры).
Примеры шрифтов
❻
http://online-letters.ru/
Отличный сервис для онлайн-генерации разнообразных надписей красивым шрифтом. Поддерживаются десятки самых разнообразных шрифтов, которые все разбиты на несколько разделов: печатные, плавные каллиграфические, техно, готика, декоративные сказочные, контурные и др.
Примеры надписей

Пример полученного текста
❼
https://lolkot.ru/lolmixer/
(Добавление надписей на картинки и фото)
Не мог не представить еще один сервис. Он позволяет подписывать (нанести свой текст нужного размера, нужного цвета, обводки, шрифта и пр.) любые картинки: будь они на вашем жестком диске или просто в интернете. Вам всего лишь нужно указать ссылку (или загрузить) свое фото, затем написать текст и мышкой выставить его в нужном месте.
Таким образом можно создавать очень интересные приколы, красивые и наглядные фото. В общем, очень удобный инструмент, рекомендую!
Инструменты на сайте
Кстати, пример использования сервиса можете увидеть на скрине ниже (надпись сделана за 5 сек. — это намного быстрее, чем любой начинающий пользователь будет копаться в редакторе Фотошоп и аналогичных ему).
Пример фото с надписью
👉 Кстати!
Как создать мем из картинок, фото — хорошая и лаконичная инструкция.
❽
Установка доп. шрифтов
В Windows можно использовать не только классические шрифты, которые были в ней изначально, но и добавить свои (например, загруженный из сети Интернет). Разумеется, на специализированных сайтах есть самые разные варианты шрифтов!
👉 В помощь!
Как добавить новый шрифт в Windows. Где найти и скачать новые шрифты, и как их внедрить в файл Word.
Несомненным преимуществом данного способа является то — что новый красивый шрифт можно использовать практически в любых программах в вашей ОС. См. скрин ниже 👇.
В Word появился новый шрифт!
*
Всем удачи и пока!
(PS: на картинке выше показан мой логотип, созданный на одном из вышеперечисленных сайтов).
👋
Первая публикация: 21.05.2017
Корректировка: 30.01.2020
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).

Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
ТОП-10 Онлайн-Сервисов Для Создания Красивого Текста
Ищем сервисы, чтобы сделать красивый текст
Сравнительная таблицаМы не всегда имеем время, чтобы самим нарисовать красивый шрифт в том же Фотошопе, да и навыками в работе с таким мощным продуктом обладает далеко не каждый.
Но можно воспользоваться бесплатными онлайн-сервисами по созданию красивого текста.
Ниже мы рассмотрим десять замечательных ресурсов, позволяющих сделать красивый текст.
| Название сервиса | Достоинства | Недостатки | Ссылка |
|---|---|---|---|
| Cooltext.com | Понятный интерфейс, скорость работы | Отсутствие поддержки русского языка | Сайт |
Online Letters. ru ru | Быстрая работа, наличие встроенного мастера | Слишком простой | Сайт |
| EffectFree.Ru | Многофункциональность, легкость в работе | Наличие рекламы | Сайт |
| gfto.ru | Хороший функционал | Много рекламы | Сайт |
| Flamingtext | Удобный интерфейс, быстрая работа | В бесплатной версии ставится водяной знак сайта | Сайт |
| Blog gif | Быстрая работа, хороший функционал | Некоторые типы эффектов требуют установки flash плеера | Сайт |
| x-lines.ru | Большой набор стилей, встроенный мастер | Чрезмерная простота | Сайт |
| textanim.com | Приятный интерфейс, быстрая работа | Не поддерживает русский язык | Сайт |
| gifr.ru | Простой и быстрый ресурс | Ограничение функционала при отсутствии регистрации | Сайт |
textfx. co co | Приятный интерфейс, большое количество стилей | Нет поддержки русского языка, необходимость регистрации | Сайт |
Online Letters
Читай также: ТОП-10 сервисов для проверки текста на орфографию
Главная страница сервиса Online Letters.ru
Разобраться с данным ресурсом не сложно, так как он русскоязычный и не имеет всевозможных замысловатых меню.
На его главной странице вам будут доступны различные категории шрифтов, расположенные в отдельном блоке в левой части.
Среди них имеются следующие:
- киррилица
- печатный
- плавный каллиграфический
- сказочный
- декоративный
- контурный
- техно
- gothic
- остальные
В средней части окна вы увидите пример начертания каждого шрифта для того, чтобы иметь о них представление и выбрать самый подходящий.
Для того, чтобы воспользоваться любым из присутствующих стилей — кликните по названию понравившегося шрифта.
Читай также: ТОП-10 программ для распознавания текста онлайн
Выбор шрифта
После этого перед вами откроется окно Мастера, с помощью которого вы сможете создать свой текст в понравившемся стиле.
Читай также: Проверь себя: ТОП-15 сервисов с лучшими тестами онлайн
Окно мастера создания надписи
Впишите нужный текст в специально отведенное для этого поле и кликните по кнопке «Далее».
В следующем окне от вас потребуется выбрать стиль написания из большого количества имеющихся.
Поставьте точку напротив наиболее понравившегося и продолжите работу с мастером.
Читай также: Как в Ворде перевернуть текст: Самые простые способы
Выбор стиля шрифта
В новом окне от вас потребуется выбрать отдельные характеристики вашей будущей надписи, такие, как:
- цвет текста
- наличие обводки
- размер букв
Окно настроек
Выставив необходимые показатели вам останется лишь нажать на кнопку «Сгенерировать», чтобы закончить работу с мастером и насладиться полученным результатом.
Пример конечного результата
В заключение стоит отметить, что созданный текст вы сможете вставить на любом форуме, а также встроить в HTML-страницу при помощи определенного кода, сгенерированного сервисом.
Как видите — три несложных шага отделяет вас на данном сайте от долгожданного результата.
EffectFree
Главная страница сайта effectFree.Ru
С помощью данного сервиса вы сможете достаточно быстро создать красивый текст и наложить его на любое изображение.
Для этого вам понадобится зайти на этот сайт и среди имеющихся разделов меню выбрать пункт «Наложить текст», который расположен в верхней части рабочего окна.
Выбор определенного пункта меню
В появившемся окне вам будет предложено вначале загрузить фотографию, выбрав ее среди имеющихся на компьютере.
Окно загрузки фотографии
После того, как фотография будет загружена — введите с специальное поле желаемый текст и выполните его настройку присутствующими на странице инструментами.
Ввод и редактирование текста
После того, как все настройки будут завершены — жмете на кнопку, указывающую на наложение текста.
Завершающим этапом будет скачивание данного эффекта, а при необходимости — продолжение работы с сервисом.
Выбор окончательного действия
На сайтCooltext
Главная страница сайта Cooltext.com
Если вы решили создать свой личный логотип, текст которого должен быть и красивым, и оригинальным — посетите данный англоязычный ресурс.
Он представляет собой бесплатный графический генератор, позволяющий создать впечатляющий логотип, который можно в дальнейшем разместить либо у себя на сайте, либо на любой другой Интернет-странице.
Главное окно этого сайта представлено в виде большого набора всевозможных надписей, которые занимают собой 56 страниц.
Просмотрите их все и выберите для себя наиболее интересный стиль.
После того, как вы кликните по выбранной надписи — попадете в окно ее настроек.
Окно настроек выбранной надписи
В специальное поле введите необходимый вам текст и проведите его настройку.
Поработайте с каждым имеющимся параметром и подберите для себя наиболее подходящие.
После того, как все настройки будут произведены — кликните по кнопке создания логотипа Create Logo.
Завершающий этап создания логотипа
По окончании процесса генерирования вы получите конечный результат, который можно будет сохранить к себе на компьютер в виде картинки.
Для этого кликаете на изображении правой кнопкой мыши и в появившемся меню выбираете пункт «Сохранить изображение как…».
Сохранение полученного изображения
На этой же странице вы можете прочитать предупреждение о том, что сгенерированное изображение сохраняется на данном ресурсе в течении часа, после чего будет удалено.
Поэтому вас убедительно просят сразу же сохранить его на жестком диске своего компьютера.
Для того, чтобы получить постоянный адрес сгенерированного изображения — кликните по ссылке «Get HTML» (получит HTML-код), который можно будет вставить на любую страницу.
Сайт хоть и англоязычный, но довольно прост в обращении, а полученный результат вполне может быть впечатляющим.
gfto
Главная страница сайта gfto.ru
Этот русскоязычный сервис является своего рода многофункциональным, так как позволяет создавать как обычный, так и анимированный текст, а кроме этого еще и баннеры, и логотипы.
На главной странице располагается меню сайта, которое состоит из следующих пунктов:
- генератор текста
- объединение png с gif
- конструктор открыток
- конструктор баннеров
- фотоэффекты
- генератор логотипов онлайн
- шрифты для ПК
- блог+
- реклама на сайте
- FAQ (вопрос/ответ)
При наведении курсором мыши на основные пункты меню происходит открытие эффектов, которые можно применить к тексту.
Меню «Генератор текста»
Выбрав из этого всплывающего списка наиболее подходящий пункт — кликаете на нем и переходите в окно его настроек.
Окно настроек пункта 3D текст
В специальное введите желаемый текст и выберите для него оптимальный шрифт.
С помощью настроек задайте ширину и высоту будущего изображения, а также размер шрифта и высоту текста. Кроме этого, тексту можно задать и величину смещения 3D как по оси X, так и по оси Y.
Произведя настройку и задав тексту и его тени цвет, вы получите желаемый результат, который впоследствии можно сохранить на компьютере.
Если перейти в раздел «Анимированный 3D текст» — можно с легкостью создать gif анимацию.
Окно настроек анимированного текста
Настроив все имеющиеся параметры и увидев результат, отображаемый в реальном времени — сохраните полученный ролик, кликнув по кнопке «Сохранить gif анимацию».
После этого начнется автоматическое ее сохранение на ваш компьютер.
Сохранение анимированного изображения
На сайтFlamingtext
Главная страница сайта Flamingtext
Главная страница сайта содержит большое количество примеров стилизованного логотипа.
Для того, чтобы начать работу — выберите наиболее понравившийся и кликните по нему.
В новом окне вы увидите различные варианты эффекта, который будет применен к тексту.
Окно стиля «Неон»
В данном окне присутствуют различные вариации логотипа, которые можно выбрать по своему усмотрению.
Кликнув по одному из вариантов, вы попадете в окно редактирования текста.
Выставив все необходимые параметры — жмете кнопку «Готово».
После этого вы попадете в последнее окно, позволяющее сохранить полученное изображение.
Здесь же вы увидите предупреждение о том, что бесплатный логотип будет иметь водяной знак разработчика, а чтобы его убрать — изображение следует купить.
На сайтBlog gif
Главная страница сайта Blog gif
Еще один ресурс, позволяющий создать красивый анимированный текст.
Главная страница сайта разделена на большое количество разделов, среди которых вы сможете найти для себя довольно интересные.
Зайдя в раздел с анимированным текстом вы с легкостью сможете создать gif анимацию с красивым текстом, которую можно впоследствии скачать к себе на компьютер.
Пользоваться сервисом несложно, а все, что от вас потребуется — следовать появляющимся инструкциям.
x-lines
Главная страница сайта x-lines.ru
Попадая на этот сайт сразу удивляешься его внешней простоте.
На главной странице отображаются лишь надписи, выполненные различными стилями.
Чтобы начать работу по созданию красивого текста необходимо кликнуть по выбранному изображению.
После этого вы попадете в окно мастера создания надписи, который поможет воплотить ваше желание в реальность.
Окно мастера создания надписи
Впишите в соответствующее поле нужный текст и перейдите к следующим настройкам, нажав кнопку «Далее».
Выбрав стиль надписи, а также цвет и размер — сгенерируйте изображение.
Полученный результат можно сохранить в виде картинки, а также в виде кодов для интеграции в HTML-страницы.
Textanim
Главная страница сайта Textanim.com
Довольно хороший, интуитивно понятный ресурс, позволяющий создать красивый анимированный текст и сохранить его к себе на компьютер.
Все, что от вас потребуется — вписать в соответствующее поле свой текст, выбрать тип шрифта, его размер, цвет фона и сгенерировать изображение.
Если полученным результатом вы довольны — скачивайте его к себе на компьютер совершенно бесплатно.
На сайтgifr
Рабочее окно сайта gifr.ru
Простой ресурс, позволяющий создавать достаточно красивый текст.
Для этого всего лишь необходимо вписать его в специальное поле и указать шрифт и его размер.
Также укажите наличие тени, если это необходимо, и настройте ее границу, толщину и цвет.
Можно установить галочку, позволяя отображать полученный результат в галерее сайта.
Регистрация даст вам больше возможностей и позволит полученное изображение выложить на стороннем ресурсе.
textfx
Главная страница сайта textfx.co
Этот англоязычный ресурс позволит превратить любой набор слов в красивое изображение.
На главной странице вы увидите большое окно для ввода желаемого текста и стили, которые можно к нему применить.
Несмотря на всю простоту и отсутствие настроек — вполне реально создать красивый и оригинальный текст.
Незарегистрированным пользователя будет доступно всего лишь два текста в сутки, а зарегистрированным — неограниченно.
На сайтВИДЕО: Написать Красивым шрифтом + (анимация в шрифте)
Написать Красивым шрифтом онлайн + (анимация в шрифте)
ТОП-10 Онлайн-сервисов чтобы сделать красивый текст +Отзывы
9.8 Total Score
В данной статье пойдет речь о том, как создать текст красиво. В связи с этим будут рассмотрены онлайн-сервисы, бесплатно предоставляющие такую возможность всем желающим.
В связи с этим будут рассмотрены онлайн-сервисы, бесплатно предоставляющие такую возможность всем желающим.
9.8Средняя оценка
Доступность
9.5
8Оценка пользователя
Плюсы
- Бесплатно
- Быстро
Минусы
- Некоторые сервисы просят регистрацию
- Не все функции доступны
Блестящий объёмный 3D текст в Photoshop CC
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Как сделать 3D текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
2 «золотые» программы для создания 3D текста и надписей
Здравствуйте.
В последнее время набирает популярность так называемый 3D текст: смотрится он здорово и привлекает внимание (неудивительно что пользуется спросом).
Чтобы создать такой текст, нужно: либо использовать какие-нибудь «большие» редакторы (например, Фотошоп), либо какие-нибудь спец. программы (вот на них -то я и хочу остановиться в этой статье). Программы будут представлены те, с которыми сможет разобраться, без большого труда, любой пользователь ПК (т.е. ориентированность на простоту использования). Итак…
Insofta 3D Text Commander
Сайт: https://www.insofta.com/ru/3d-text-commander/
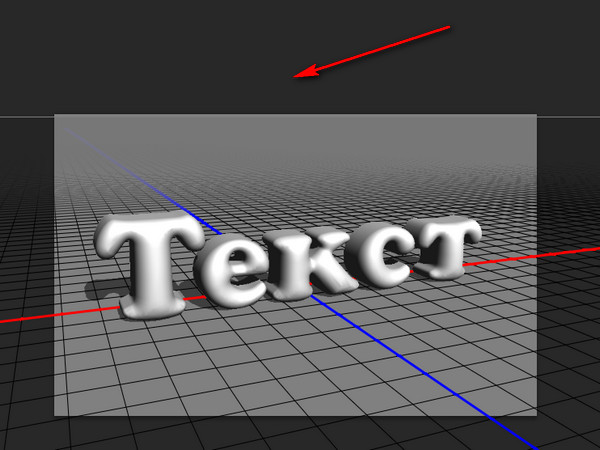
На мой скромный взгляд — эта программа настолько простая для создания 3D текста, насколько это можно представить :). Даже если у вас не будет русского языка (а эта версия самая популярная в сети) — разобраться с 3D Text Commander не составит труда…
После установки и запуска программы, вам нужно в окне текста написать свою желаемую надпись (красная стрелка на рис. 1), а затем просто менять настройки, перелистывая вкладки (см. рис. 1, красный овал). Изменение вашего 3D текста будут сразу же видны в окне просмотра (зеленая стрелка на рис. 1). Т.е. получается, что мы в режиме онлайн создаем себе нужный текст, причем, без всякого программирования или нудных руководств…
Рис. 1. Insofta 3D Text Commander 3.0.3 — главное окно программы.
Когда текст будет готов, просто сохраните его (см. зеленая стрелка на рис. 2). Кстати, сохранить можно в двух вариантах: статическом и динамическом. Оба варианта у меня представлены на рис. 3 и 4.
Рис. 2. 3D Text Commander: сохранение результатов работы.
Полученный результат весьма не плох. Представляет из себя обычную картинку в формате PNG (динамический 3D текст сохранен в формате GIF).
Рис. 3. Статисческий 3D текст.
Рис. 4. Динамический 3D текст.
Xara 3D Maker
Сайт: http://www.xara.com/us/products/xara3d/
Еще одна не плохая программа для создания динамических 3D текстов. Работать с ней так же просто, как и с первой. После запуска программы, обратите внимание на панельку слева: поочередно заходите в каждую складку и меняйте настройки. Изменения будут сразу же видны в окне просмотра.
Подкупает в этой утилите огромное число опций: можно повернуть текст, изменить его тени, грани, структуру (кстати, в программе много встроенных текстур, например, дерево, металл и т.д.). В общем и целом, рекомендую всем, кто интересуется этой темой.
Рис. 5. Xara 3D Maker 7: главное окно программы.
За 5 минут работы с программой, создал небольшое GIF изображение с 3D текстом (см. рис. 6). Ошибка сделана специально, для придания эффекта :).
Рис. 6. Созданная 3D надпись.
Кстати, хочу так же обратить внимание, что чтобы написать красиво текст не обязательно использовать программы — есть полно онлайн-сервисов. Часть из них я рассматривал в одной из своих статей: https://pcpro100.info/krasivo-tekst-bez-programm/. Чтобы текст был красивым, кстати говоря, не обязательно придавать ему 3D эффект, можно найти и более интересные варианты!
Какие еще программы можно использовать для придания 3D эффекта тексту:
- BluffTitler — программа, прямо скажем, не плохая. Но есть одно «НО» — она несколько сложнее, чем приведенные выше, и разобраться в ней неподготовленному пользователю будет сложнее. Принцип работы такой же: есть панелька опций, где задаются параметры и есть экран, где можно прсоматривать получаемый текст со всеми эффектами;
- Aurora 3D Animation Maker — большая профессиональная программа. В ней можно делать не только надписи, но и целые анимации. К этой программе рекомендуется переходить, когда будет набита рука на более простых.
- Elefont — очень небольшая (всего 200-300 Кб) и простая программа для создание трехмерных текстов. Единственный момент — она позволяет сохранить результат своей работы в формате DXF (что далеко не всем подойдет).
Разумеется, в этот небольшой обзор не попали большие графические редакторы, в которых можно не только трехмерный текст создать, а можно вообще ВСЁ…
Good Luck 🙂
Генераторы шрифтов онлайн
Онлайн-генераторы шрифтов
02.03.2018
Часто бывают ситуации, когда человек хочет выделиться из общего числа людей на форумах, в социальных сетях или в чате. В этом ему могут помочь генераторы шрифтов, с которыми можно красиво оформить текст, чтобы он сразу бросался в глаза. Например, поздравление на день рождения можно оформить как настоящую открытку, хорошую шутку будет не лишним оформить в уникальный шрифт. Самое интересное то, что вы можете создать шрифт для своего сайта, который нигде больше не будет встречаться. В этой статье мы разберем как можно сделать собственный шрифт или красивую надпись с помощью онлайн-сервисов.
Использование онлайн-сервисов
В отличие от программ, онлайн-сервисы очень просты в освоении. Создать шрифт с их помощью сможет даже ребенок. Да и времени на создание шрифта тратится меньше. Кроме того, нет необходимости скачивания софта, который занимает память компьютера. Ниже приведены лучшие сервисы по созданию и генерации шрифтов онлайн.
Способ 1: FontStruct
Данный сервис является самым простым и при этом самым эффективным. Для создания шрифтов необходима регистрация на FontStruct. Сервис поддерживает кириллицу, что очень полезно для русскоязычных пользователей.
Перейти к FontStruct
Для создания шрифта нужно редактировать каждую букву в отдельности по клеточкам. Полет фантазии практически не ограничен. Например нам удалось создать букву «А», похожую на домик.
Так же можно сделать и другие буквы.
Способ 2: BitFontMaker
Аналогично предыдущему сервису, здесь все буквы создаются по клеточкам, однако инструментов здесь на много меньше. К сожалению, кириллица не поддерживается, но зато нет необходимости регистрироваться.
Перейти к BitFontMaker
Способ 3: Metaflop
Мetaflop не требует регистрации и не поддерживает кириллицу, однако здесь можно намного быстрее создать шрифт путем изменений различных параметров букв. Сервис на английском, однако есть инструкция, которая показывает какой параметр за что отвечает.
Перейти к Metaflop
Читайте также: Онлайн-сервисы для создания фотоколлажей
Способ 4: OnLine-Letters
Этот сервис предназначен для создания красивых надписей из введенного вами текста. Здесь есть небольшой ассортимент шрифтов, которые можно спокойно скачать в интернете и написать сразу в готовом виде, однако если нет желания скачивать шрифты, можно по-быстрому написать нужный текст и скачать картинку с надписью.
Перейти к OnLine-Letters
Способ 5: Gfto
В Gfto можно быстро создать гифки с двигающимся 3D-текстом, который сразу бросается в глаза и выглядит крайне эффектно. Также есть возможность создать картинку со статическим трехмерным текстом. Поддерживает как кириллицу, так и латинские символы.
Перейти к Gfto
В результате получилась такая вот гифка:
Читайте также: Как увеличить размер шрифта на экране компьютера
Вот и приведены несколько сервисов по созданию шрифтов и надписей. Надеемся они вам помогли. Пользуйтесь в свое удовольствие!
Расскажи друзьям в социальных сетях
Как рисовать и создавать текст в Paint 3D
Привет! Если вам не хватает возможностей обычного графического редактора Paint, то вполне возможно функционала более продвинутой версии, Paint 3D, вам вполне будет достаточно. Эта программа уже встроена по умолчанию в последние версии Windows. Если же ее нет, или вы пользуетесь более старой версией, то можете установить Paint 3D с магазина Microsoft.
Несложно догадаться из названия продукта, что основное назначение Paint 3D – создание 3d изображений. В этом приложении данный процесс максимально прост и понятен, поэтому даже начинающие пользователи ПК без проблем смогут создать свои первые 3d модели. А для опытных художников это может стать отличным плацдармом для расширения творчества.
Как рисовать в Paint 3D трехмерные модели
Если вы не знаете, как пользоваться Паинт 3Д, свое знакомство с этим графическим редактором следует начать с создания трехмерных изображений. Для этого выполняем следующие действия:
- Откройте программу, создайте новый документ
- Нажмите на Трехмерные фигуры в верхней панели инструментов. В правой панели появятся трехмерные объекты, выберем один из них. Я выбрал рыбу.
- Больше объектов и моделей вы можете найти в библиотеке трехмерных моделей. Для этого нажмите на соответствующую кнопку в правой панели.
Давайте рассмотрим, как работать в Paint 3D с 3D моделями. Приведем несколько простых действий по изменению нашего объекта:
- Мы можем менять не только угол поворота модели, но и удаленность ее от фона, а также разворачивать ее во всех плоскостях. Для этого достаточно потянуть за соответствующие маркеры при выделенном объекте. Потяните за квадратики в углах рамки, чтобы уменьшить или увеличить модель.
- В правой панели при выделенном объекте нажмите на Изменить цвет, чтобы поменять полностью цвет нашей модели. Очень интересно смотрится Полированный металл.
- Нажмите на Кисти в верхнем меню инструментов. Справа появятся возможные варианты кистей. Думаю, с их назначением вы разберетесь сами методом проб.
Чтобы отменить действие, нажмите на комбинацию клавиш Ctrl+Z, или на соответствующую кнопку вверху панели инструментов.
- Нарисуем рыбе глаза. Уверен, у вас получится лучше . Для того, чтобы нарисовать глаз с другой стороны, поворачиваем объект, воспользовавшись маркером снизу – его нужно потянуть мышкой в требуемом направлении.
Создание 2d объекта и преобразование его в 3d объект
Вы можете самостоятельно нарисовать любой формы фигуру или объект, и он будет автоматически преобразован в 3d формат. Для этого нужно выполнить следующие простые действия:
- Нажимаем на трехмерные фигуры, а в появившемся справа меню кликаем по одному из трех значков под надписью Набросок в трехмерном формате. Значение каждой из этих кнопок будет подписано при наведении на нее курсора мыши.
- Теперь рисуем контуры нашей фигуры. Как только края контуров соединятся, отпускаем кнопку мыши, и фигура будет преобразована в 3d.
- Редактируем изображение по своему вкусу. Можно воспользоваться все теми же Кистями, например, чтобы нарисовать лицо нашему человечку.
Вырезание, удаление, копирование объектов с любых фотографий
В Paint 3D есть очень полезная и забавная функция, при помощи которой можно творить всякие прикольные штуки со своими фотографиями. Мы можем выделить любое изображение с фотки, превратить его в наклейку, и потом обклеить им любой 3d объект. Также не менее забавная функция – вырезание объекта с автозаполнением фона, копирование и перемещение этого объекта. В этом уроке Paint 3D рассмотрим, как выделять объект и изменять его положение:
- Открываем любую свою (или чужую) фотографию, которую нужно отредактировать: Меню – Открыть – Обзор файлов. Или просто перетаскиваем с папки фотку в рабочую зону Паинта 3д.
- Нажимаем в верхней панели инструментов на «Волшебное выделение».
- Сдвигаем прямоугольник на нужном изображении, которое мы хотим удалить, переместить или скопировать. В моем случае – это лебедь. И жмем на Далее.
- Если объект выделен правильно, жмем Готово. Если нужно подредактировать очертания выделения, то используем кнопки Добавить и Удалить из правого меню. Левой кнопкой мыши кликаем на участках изображения, требующих удаления или добавления.
- Теперь вы можете перемещать объект по фотографии, копировать его (нажмите комбинации Ctrl+C для копирования и Ctrl+V для вставления), а также изменять его угол и размер при помощи маркеров. Вот что у меня получилось :
Как создавать текст в Paint 3D
Для того чтобы написать текст в Паинт 3Д, нужно выполнить следующие действия:
- Кликаем по значку Текст в верхней панели инструментов.
- Справа появится меню, в котором мы можем выбрать 3д или 2д текст, шрифт, размер букв, цвет, толщину, курсив.
- Жмем левой кнопкой мыши по холсту и вводим текст.
- Кликнув еще раз ЛКМ за его пределами, текст превратится в объект и его можно будет редактировать, как 3d объект – поворачивать, изменять размер, угол наклона и пр.
Читайте также: Как создать красивый шрифт онлайн
Конечно, это лишь небольшая часть всех возможностей замечательной программы Paint 3D. Но я думаю, что эти уроки Paint 3D помогут вам научиться рисовать, обрабатывать фотографии, преобразо6вывать 2д в 3д объекты, а также писать в Паинт 3Д. Если возникнут вопросы, задавайте их в комментариях.
3D-шрифтов — создание дизайна с помощью 3D-шрифтов
О 3D-шрифтах
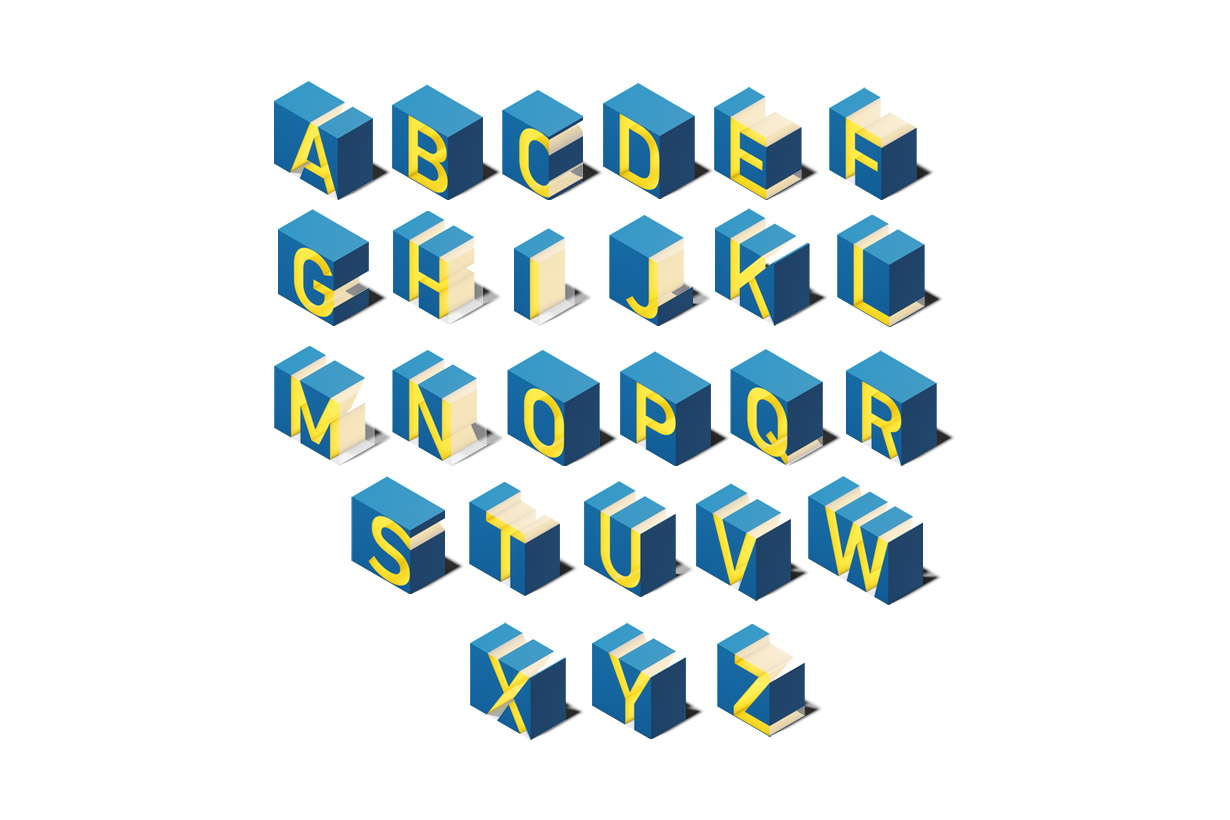
3D-шрифтов теперь все чаще и чаще встречаются в нашей повседневной жизни. Их часто можно увидеть, особенно в заголовках, слоганах, плакатах и т. Д. Например, текст заголовка для известных фильмов «Индиана Джонс» и «Супермен» был разработан в трехмерном стиле. 3D-шрифты можно использовать для создания плакатов, обложек компакт-дисков, флаеров, брошюр, которые требуют дополнительного внимания. При использовании он может сильно отличать ваш текстовый дизайн от других и сделать его более ярким и привлекательным.3D Blocky, созданный Люком Виллианом Турви и Нацуко Хаясидой, представляет собой типичное семейство шрифтов в трехмерном стиле, нарисованное от руки и состоящее из дружелюбных и забавных букв. Семейство шрифтов содержит основные латинские буквы, а также расширенные латинские буквы, такие как диакритические знаки и лигатуры, которые подойдут для ваших многоязычных проектов.
3D Blocky, Люк Виллиан Турви и Нацуко Хаясида
Чтобы скачать бесплатные 3D-шрифты для личного или коммерческого использования, вы можете взглянуть на нашу коллекцию 3D-шрифтов.Если вы просто хотите создать текстовую графику и логотипы в Интернете с помощью трехмерных шрифтов, вы можете проверить наш генератор текста ниже.
Создание текстовой графики с помощью 3D-шрифтов
Вы можете использовать следующий инструмент для создания текстовой графики на основе вашего выбора цветов, текстовых эффектов и размеров с использованием 3D-шрифтов за секунды. Затем вы можете сохранить изображение или использовать кнопку EMBED для получения ссылок на изображения. Если вы хотите дополнительно изменить изображение, например повернуть, согнуть или размыть, вы можете использовать наши инструменты для работы с изображениями.
ВЫБЕРИТЕ ШРИФТ
AgentRedAstronBoyWonderBlox2BoogieNightsShadowNFBoyzRGrossShadowNFBroadcastTitlingBullpen3DCake NomCAVEMAN_chintzychintzysDasRiese ShadowDayPosterShadowNFDeutsche Uncialis ShadowERECTL__ERECTLL_ERECTLR_From мультфильм BlocksGermania ShadowGood ChoiceGramophoneShadedNFHansen ShadowKGSummerSunshineKGSummerSunshineBlackoutKGSummerSunshineShadowMing в BlingMTF ToastNational CartoonNorth Faceorange сока 2.0Sans засечками ShadedSF Funk Master ObliqueSF Funk MasterSHADSERSho-CardCapsNFSTONB ___ Торн ShadedTonightvtks мелки 79Wedgie RegularGFH-upshGrafik TextholidayHOLLYWOU3dlet10.10___11S0BLTO101! EtchASketch0629 ____ actionjActionshACUTATR_akkacombusticrtonslncubeCUBICLE_earltikfrigkat3FuturexLXalba.superBACKTO1982baveuse.3dBEYONDCONTROLbionic-kid.slanted-3dBLASTERBLINDMELONBlooshoozBUBBLEGUMSbullpen.3dburnstown damCurlyRibbonsDisco3FLASHBACKVERSION3GWIBBLE_HEXAGON_HKINIGHTJohanneke ProKR Матовый CakekreditLOSTWAGEmanenschijn_02mexcellent.3dMIDNSBRGMISTV ___ neurochromePaisleyCaps RAINYDAYSrm-playtime.3d-regularShutdown! SMARC ___ strenuous.3dsudbury-basin.3dVtks Revoltvtks-утро дождь.3dweasted.brkWRECKAGE ВВЕДИТЕ РАЗМЕР ШРИФТАВЫБРАТЬ ЭФФЕКТИВНЫЙ ТЕКСТ ЭФФЕКТЫ
ВЫБРАТЬ ОБЗОР По умолчаниюX1X2X3X4X5X6X7X8X9X10
ВЫБЕРИТЕ ЦВЕТ HTML для вставки изображения на веб-сайты / блоги BB-код для вставки изображения в сообщения на форуме Прямая ссылка на изображениеПожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше параметры встраивания.
10 Интернет-сайтов для создания 3D-текста Бесплатно
Рейтинг редактора:
Оценки пользователей:
[Всего: 0 Среднее: 0/5]В этой статье я рассмотрю список из 10 бесплатных сайтов по созданию 3D-текста .
С помощью этих веб-сайтов вы можете легко создавать привлекательные 3D-шрифты за считанные минуты. И вы можете настроить его с помощью различных цветов, 3D-эффектов или текстур.
Процесс действительно прост, просто введите свой обычный текст и выберите 3D-шрифт. Затем эти веб-сайты сгенерируют ваш 3D-шрифт, который вы сможете скачать. Большинство этих веб-сайтов генерируют изображение вашего 3D-шрифта в формате PNG, тогда как некоторые из них создают файл PDF. Некоторые из них также генерируют HTML-код, который можно использовать для встраивания 3D-текста на веб-страницу.
Также читайте: 10 бесплатных сайтов для создания курсивного текста
Вот 10 Интернет-сайтов
3D Веб-сайты генератора текста:i2symbol.com
i2symbol.com — очень простое веб-приложение для создания трехмерного текста в Интернете. Когда вы набираете обычный текст, он мгновенно генерирует соответствующий трехмерный текст. Здесь у вас есть четыре варианта настройки окончательного текста; вы можете изменить его цвет, размер, шрифт и цвет фона.Вы можете вращать сгенерированный 3D-текст, чтобы просматривать его под разными углами. А с помощью данной кнопки « Загрузить » вы можете загрузить изображение PNG с текущим углом обзора.
Попробуйте AntoineMoPa 3D Text Generator здесь .
3DPictor.com
3DPictor.com имеет генератор трехмерных текстовых баннеров, который также можно использовать для создания привлекательных трехмерных текстов. Имеет приличную коллекцию шрифтов.Вы можете просмотреть эти шрифты и просмотреть их, чтобы найти наиболее подходящий для ваших нужд. Помимо шрифта, вы можете добавить к тексту трехмерную тень в любом направлении. Здесь вы можете настроить размер тени вместе с фактическим размером шрифта. И, когда вы создаете здесь свое трехмерное текстовое изображение, вы можете сохранить его как файл PNG из контекстного меню, вызываемого правой кнопкой мыши.
Создать 3D-текст с Loading.io здесь .
CoolText.com
CoolText.com — это бесплатный веб-сайт, на котором можно создавать привлекательный текст и логотипы. С помощью этого веб-сайта вы можете легко создавать трехмерный текст в Интернете. Для этого сначала введите свой обычный текст в его текстовое поле ввода. Затем выберите 3D-шрифт для текста. Вы можете просматривать шрифты, щелкнув имя текущего шрифта. После этого выберите размер текста для окончательного текста и нажмите кнопку « Create », чтобы сгенерировать 3D-текст. После создания текста он дает вам возможность загрузить его в формате PNG, отправить по электронной почте и получить HTML-код для встраивания.
Попробуйте 3D Text Generator здесь .
DesignEvo.com
DesignEvo.com — это бесплатный веб-сайт с дизайном логотипов. В нем представлена широкая коллекция «классических» и «художественных» шрифтов, многие из которых также являются 3D-шрифтами. Чтобы создать здесь трехмерный текст, сначала создайте новый лист, нажав кнопку « + Новый ». Затем перейдите к опции « Text », добавьте текстовое поле в редактор и введите в него текст.Затем просмотрите коллекцию шрифтов и выберите 3D-шрифт для своего текста. Когда вы нажимаете на шрифт, он автоматически применяется к вашему тексту. Оттуда вы можете сохранить свой 3D-шрифт как файл SVG, PNG, JPEG или PDF.
Дайте это 3D Text Generator попробуйте здесь .
PictureToPeople.org
PictureToPeople.org предлагает бесплатный генератор трехмерного текста, который имеет множество различных опций для создания трехмерного текста.Здесь, чтобы создать трехмерный текст, сначала вам нужно выбрать трехмерную текстовую модель и стиль визуализации. Затем вы можете установить шрифт, размер, глубину текста, тень, поля и прозрачность фона в соответствии с вашими потребностями. Вы можете настроить внешний вид текста, изменив цвет лицевой стороны букв, цвет линий, глубину цвета и цвет фона. После всего этого он генерирует ваш 3D-текст, который вы можете скачать как изображение PNG.
Попробуйте MagicWidgets 3D Text Generator здесь .
TextCraft.net
TextCraft.net — это еще один бесплатный генератор трехмерного текста, который имеет широкий набор шрифтов, включая некоторые популярные шрифты , такие как Minecrafter, Pokemon и т. Д. . Он имеет 4 различных текстуры, которые вы можете применить к шрифту вместе с цветными теневыми эффектами. Есть 7 предустановленных вариантов размера текста, которые вы можете установить для своего текста. Кроме того, вы можете добавить к тексту эффект свечения и изменить его стиль просмотра с 2D на 3D.В конце концов, вы можете скачать окончательный текст в формате PNG здесь.
Создать 3D-текст с TextAnim здесь .
TextFX.co
TextFX.co — это бесплатный веб-сайт, на котором вы можете найти огромное количество текстовых эффектов. Наряду с 3D вы можете найти здесь неоновые, золотые, металлические, блестящие, светящиеся, мультяшные, технические, ретро и многие другие текстовые эффекты. В его разделе 3D-эффектов есть 13 различных эффектов, которые вы можете применить к своему обычному шрифту, чтобы сделать его 3D.Чтобы дополнительно настроить эффект, вы можете попробовать изменить его шрифт и цвет, чтобы они лучше всего подходили для вас. В конце концов, он генерирует PNG-изображение вашего текста, которое вы можете загрузить на свой компьютер.
Вы можете попробовать 3D Text Generator здесь .
3DTextMaker.com
3DTextMaker.com — это бесплатный веб-инструмент для настройки текстов в Интернете. Он объединяет множество различных функций в минималистичный и простой в использовании интерфейс.Создание 3D-текста состоит из 5 простых шагов. На первом этапе вы должны выбрать шрифт из коллекции шрифтов, классифицированных по визуальной основе. Второй шаг — это цвет текста. Затем, на третьем шаге, вы можете установить размеры выходного изображения. Четвертый шаг включает в себя другие переменные, такие как текстовые эффекты, скорость анимации (есть анимация), шрифт и размер глубины и т. Д. Затем, наконец, введите свой текст на пятом шаге, чтобы сгенерировать изображение PNG его 3D-эквивалента.
Give BlogGIF 3D Text Generator попробуйте здесь .
FatPaint.com
FatPaint — это онлайн-приложение для графического дизайна, в котором вы можете создавать векторные иллюстрации, логотипы, тексты, редактировать фотографии и многое другое. Вы можете использовать FatPaint для создания трехмерного текстового изображения. Для этого перейдите в « Products » и выберите « Text in 3D ». Он покажет вам коллекцию трехмерных текстовых шаблонов. Выберите оттуда любой бесплатный шаблон и введите текст, чтобы он стал трехмерным. После этого он сгенерирует 3D-версию вашего текста, такую же, как выбранный шаблон.Затем вы можете настроить его, изменив его размер, глубину, смещение, поворот, наклон, интервал и т. Д. Вы также можете выбрать другой шрифт. И, когда вы закончите, вы можете сохранить сгенерированный 3D-текст как файл JPG или PNG.
Попробуйте Glowtxt 3D Text Generator здесь .
FlamingText.com
FlamingText.com — еще один модный сайт-генератор текста. Здесь вы можете создать 3D-текст вместе с логотипом.Для создания трехмерного текста здесь требуется 5 простых шагов. Сначала вы вводите текст и выбираете для него шрифт вместе с его размером. Затем идет часть логотипа, где вы можете добавить логотип рядом с текстом. Вы можете пропустить этот шаг, если не хотите использовать логотип в тексте. Следующий шаг — тень; здесь вы можете выбрать эффект тени, чтобы добавить его к тексту. После этого идет фон, на котором вы можете установить цветной, узорчатый, градиентный или прозрачный фон текста. И, наконец, вы можете настроить размеры и выбрать формат окончательного выходного изображения.Таким образом, вы можете легко создать здесь трехмерное текстовое изображение, которое бесплатно до тех пор, пока вы не захотите его распечатать.
Попробуйте здесь .
Заключительные слова:
Эти веб-сайты-генераторы трехмерных шрифтов очень просты в использовании и позволяют создавать привлекательный трехмерный текст. У каждого из них есть что-то отличное от других. Проверьте их сами и сообщите нам, какой из них вам больше всего нравится.
Добавление текста, меток и размеров в модель
Можете ли вы представить себе Иоганна Гутенберга, изобретателя печатного станка, который учится создавать 3D-модели в SketchUp? Надеюсь, ему понравится, как SketchUp продвигает его новаторское изобретение — особенно текст, который перемещается и (в некоторых случаях) обновляется по мере того, как вы работаете над своей моделью.
В SketchUp вы можете добавить четыре типа текста, каждый из которых изображен на следующем рисунке:
- Экранный текст: Самый простой текст в SketchUp, экранный текст (выноска 1) закрепляется на экране независимо от того, как вы управляете или вращаете модель. Текст на экране не привязан к какой-либо сущности. Вы можете использовать его для обозначения модели в целом, например «Модель Bodega, вид спереди и снаружи».
- Текст выноски: Выноска — это линия или стрелка, указывающая на объект модели.Как и следовало ожидать, текст выноски (выноска 2) имеет линию выноски, которая указывает на конкретный объект в вашей модели. Используйте текст выноски для описательного текста, например «Металлическая крыша».
- 3D-текст: 3D-текст (выноска 3) состоит из реальных краев и граней, которые становятся частью вашей модели. Вы можете использовать трехмерный текст, чтобы показать числа на фасаде дома или двери.
- Размеры: Если вы хотите указать длину, радиус или диаметр, используйте инструмент «Размер» для создания объекта размера (выноска 4).Размерный объект, связанный с выбранной вами линией, окружностью или дугой, автоматически отображает измерение и обновляет это измерение динамически по мере того, как вы работаете с вашей моделью.
Вы создаете разные типы текста с помощью разных инструментов:
- Создайте текст на экране и текст выноски с помощью инструмента «Текст» ().
- Добавьте 3D-текст с помощью инструмента 3D-текст ().
- Отметьте размеры с помощью инструмента «Размер» ().
Для получения подробной информации о создании каждого типа текста просмотрите видео и прочтите разделы, которые проведут вас через шаги.В следующем видео показано, как создать экранный текст, текст выноски и трехмерный текст.
Поскольку размеры являются динамическими, они обладают особыми свойствами и работают несколько иначе, чем другие типы текста. Посмотрите следующее видео, чтобы увидеть размеры в действии.
Набор текста на экране
Экранный текст назван так потому, что он остается привязанным к определенной точке на экране, когда вы рисуете и вращаете модель. Текст на экране создается с помощью инструмента «Текст» (), который можно найти в следующих частях интерфейса SketchUp:
- Панель инструментов Приступая к работе
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> Текст в строке меню
- Палитра инструментов (macOS)
Чтобы создать и разместить текст на экране, выполните следующие действия:
- Выберите инструмент Текст ().Курсор изменится на стрелку с текстовой подсказкой.
- Щелкните пустую область, в которой должен отображаться текст на экране. В примере это левый верхний угол области рисования.
- Введите текст в появившееся поле ввода текста, как показано на рисунке.
- Для завершения ввода текста щелкните за пределами текстового поля или нажмите Введите дважды.
Для редактирования текста на экране выберите инструмент Текст или Выберите инструмент и дважды щелкните текст.Или щелкните текстовый объект контекстным щелчком и выберите Редактировать текст в появившемся меню.
Вы можете изменить свойства текста, такие как шрифт, размер и т. Д., Для отдельных текстовых объектов экрана или всего текста на экране в вашей модели:
- Чтобы изменить свойства текста отдельного объекта: Щелкните текстовый объект контекстным щелчком и выберите Entity Info . Измените цвет текста, используя образец слева. Нажмите кнопку Изменить шрифт , чтобы выбрать другой шрифт, стиль или размер пункта.Вы видите панель Entity Info на следующем рисунке.
- Чтобы сразу изменить свойства всего текста на экране в вашей модели: В строке меню выберите Window> Model Info . Выберите Текст на боковой панели слева. В области экранного текста справа нажмите кнопку Fonts , чтобы настроить шрифт, стиль или размер точки. Нажмите кнопку Select All Screen Text , а затем нажмите кнопку Update Selected Text .Используйте образец цвета, чтобы установить цвет текста по умолчанию. Вы видите диалоговое окно «Информация о модели» на следующем рисунке.
Указание на объект с текстом выноски
Текст выноски содержит символы и линию выноски, указывающую на объект. Текстовые выноски привязаны к модели, и по умолчанию, когда вы поворачиваете модель, вы все еще можете видеть текст, пока видна стрелка. Когда вы перемещаете и настраиваете поверхности, заметки, прикрепленные к этим поверхностям, корректируются вместе с ними.
Текст выноски создается с помощью инструмента «Текст» (), который можно найти в следующих частях интерфейса SketchUp:
- Панель инструментов Приступая к работе
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> Текст в строке меню
- Палитра инструментов (macOS)
Чтобы создать и разместить текст выноски, выполните следующие действия:
- Выберите инструмент Текст ().
- Щелкните объект, на который должна указывать выноска, как показано на следующем рисунке.
- Переместите курсор, чтобы разместить текст. Линия выноски увеличивается и уменьшается при перемещении курсора по экрану. Чтобы начать сначала, нажмите Esc в любое время.
- Щелкните, чтобы разместить текст. Появится поле ввода текста с текстом по умолчанию, например, с названием компонента (если конечная точка линии выноски присоединена к компоненту) или квадратными метрами квадрата (если присоединена конечная точка линии выноски. к лицу квадрата).
- (Необязательно) Чтобы изменить текст по умолчанию, щелкните текстовое поле и введите новый текст.
- Чтобы завершить ввод текста выноски, щелкните за пределами текстового поля или нажмите Введите дважды.
Совет: Дважды щелкните любую грань в инструменте «Текст», чтобы отобразить область лица как текстовый объект.
Вы можете редактировать следующие аспекты объекта текста выноски:
- Свойства текста: Редактирование свойств текста (шрифт, размер и т. Д.) Для текста выноски работает почти так же, как для текста на экране; подробности см. в разделе текста на экране ранее в этой статье.Чтобы изменить свойства текста выноски по умолчанию в диалоговом окне «Информация о модели», просто используйте раздел «Текст выноски» вместо раздела «Экранный текст».
- Стиль выноски: Стиль выноски по умолчанию — «Канцелярская кнопка». Выноска канцелярской кнопки выравнивается в трехмерном пространстве и вращается вместе с моделью при изменении вида. Вы можете изменить стиль выноски на «На основе просмотра» или «Скрытый». Выноска на основе вида сохраняет свою 2D-ориентацию экрана, поэтому она не поворачивается при вращении модели, как показано на следующем рисунке.См. «Смягчение», «Сглаживание» и «Скрытие геометрии» для получения подробной информации о скрытой геометрии.
- Стиль стрелки: Стиль стрелки по умолчанию — закрытая стрелка. Для стиля стрелки вы можете выбрать «Нет», «Точка», «Закрытый» или «Открытый».
Чтобы изменить стиль линии выноски и стрелки для одного текстового объекта выноски, щелкните объект контекстным щелчком и выберите параметр в подменю «Выноска» или «Стрелка». Или щелкните контекстное меню и выберите Entity Info , чтобы открыть диалоговое окно Entity Info, в котором вы можете редактировать каждый параметр.
Чтобы изменить редактирование линии выноски и стиля стрелки для всех текстовых объектов выноски , выберите «Окно »> «Информация о модели ». В диалоговом окне «Информация о модели» выберите Текст на боковой панели слева и используйте область «Линии выноски» для выбора параметров. Не забудьте нажать кнопку Обновить выделенный текст внизу, чтобы применить изменения. (Хотя кнопка относится только к тексту, вам также необходимо нажать кнопку, чтобы обновить выноску.)
Размещение 3D-текста в вашей модели
Инструмент «Трехмерный текст» создает геометрию из текста, который вы вводите.Создавайте трехмерный текст, когда текст является не этикеткой, а частью вашей реальной модели, например номерами домов, гравюрами или значимыми инициалами, украшающими комнату.
Здесь вы найдете инструмент «Трехмерный текст» () в интерфейсе SketchUp:
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> 3D-текст в строке меню
- Панель инструментов (только macOS)
Чтобы создать трехмерный текст, выполните следующие действия:
- Выберите инструмент 3D-текст ().Появится диалоговое окно «Поместить трехмерный текст», как показано на следующем рисунке.
- Введите текст в большое текстовое поле вверху. Если вам нужно отменить и начать все сначала, нажмите Esc .
- (Необязательно) Измените настройки в диалоговом окне «Поместить трехмерный текст». Вы можете выбрать шрифт, обычный или полужирный текст, а также выравнивание. Чтобы изменить высоту, введите значение и единицы измерения или используйте единицы измерения по умолчанию. Не снимайте флажок «Заливка», чтобы создавать грани для трехмерного текста. Снимите флажок «Заливка», чтобы создать двухмерные текстовые контуры (только края).Оставьте флажок «Выдавленный», чтобы создать вытянутый (выталкивающий / вытягивающий) трехмерный текст, и введите значение в поле «Выдавленный» для точного определения размера вытягивания. Снимите флажок «Выдавленный», чтобы создать 2D-текст.
- Щелкните кнопку Place . SketchUp переключается на операцию перемещения с помощью 3D-текста и инструмента перемещения.
- В области рисования модели щелкните, чтобы разместить трехмерный текст. (См. «Перемещение объектов вокруг» для получения подробной информации о размещении геометрии с помощью инструмента «Перемещение».) Увеличьте масштаб, и вы увидите, что номера домов состоят из трехмерной геометрии, как показано на следующем рисунке.
Совет: Чтобы создать гравированный текст, введите отрицательное значение в поле «Выдавленный» на шаге 3. После размещения текста разнесите группу. (Щелкните его и выберите Explode .) Затем выберите каждую строку и нажмите Delete .
Динамическая маркировка размеров
С помощью инструмента «Размер» вы создаете размерные объекты: конечные линии с информацией о длине, которая позволяет быстро и эффективно передавать ключевые размеры модели.Объекты размеров автоматически перемещаются и обновляются по мере создания модели.
Инструмент «Размер» () находится в следующих областях интерфейса SketchUp:
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> Размеры в строке меню
- Палитра инструментов (macOS)
Перед тем, как создавать объект измерения, полезно узнать несколько основ о том, как работает инструмент измерения:
- Вы можете начать и закончить размер в любой из следующих точек: конечных точек, средних точек, краевых точек, пересечений, а также центров дуг и окружностей.Когда вы наводите указатель мыши, механизм вывода SketchUp помогает идентифицировать эти точки.
- Вы можете снимать размеры в одной из нескольких плоскостей. Вы можете натянуть размерную нить на красно-зеленую, красно-синюю или сине-зеленую плоскость. Вы также можете выровнять размер по плоскости измеряемого края. Размеры радиуса и диаметра ограничены плоскостью, определяемой дугой или окружностью. После того, как вы разместили размер на плоскости, вы можете перемещать размер только внутри этой плоскости.
- Вы можете создать объект размера для длины линии, диаметра объекта круга или радиуса дуги.
Чтобы создать размеры, выполните следующие действия:
- Выберите инструмент Размер (). Курсор изменится на стрелку.
- Щелкните начальную точку вашего измерения.
- Переместите курсор вдоль объекта, размер которого вы хотите измерить, пока механизм вывода не выделит желаемую конечную точку.
- Щелкните конечную точку вашего измерения.
- Переместите курсор перпендикулярно выбранному объекту, чтобы вытянуть размерный объект, как показано на рисунке.Вам может потребоваться орбита, чтобы поместить объект измерения в желаемую плоскость. Помните, что вы можете удерживать колесо прокрутки мыши, чтобы временно переключиться на инструмент «Орбита».
- Щелкните, чтобы разместить размерный объект.
Совет: Чтобы измерить одну линию, просто щелкните линию и переместите курсор.
После создания размера вы можете редактировать его размещение, внешний вид текста и некоторые другие свойства. Вот несколько вариантов:
- Переключение радиуса или диаметра. Щелкните в контекстном меню размер радиуса или диаметра и выберите Тип> Радиус или Тип> Диаметр в появившемся меню.
- Перемещение текста по линейному размеру. Вы можете выровнять текст по центру, вне начала или вне конца размера. Красный размер на рисунке расположен по центру.
- Измените цвет объекта измерения. Щелкните образец цвета в диалоговом окне «Информация об объекте» или «Информация о модели», чтобы выбрать новый цвет.
- Измените свойства шрифта. Вы можете изменить шрифт и выбрать обычный или полужирный текст. Выберите размер шрифта в пунктах или используйте вместо него высоту. Все размеры на следующем рисунке имеют разные цвета и шрифты.
- Выровняйте текст по размеру или экрану. По умолчанию размерный текст выровнен по размеру. Размер радиуса на круговой диаграмме показывает выравнивание экрана.
- Выберите стиль конечной точки. По умолчанию конечной точкой размера является косая черта. Вы можете изменить его на точку, закрытую стрелку, открытую стрелку или нет. Размер радиуса показывает точку. Диаметр показан открытыми стрелками. Куб показывает стиль косой черты по умолчанию.
Чтобы изменить эти атрибуты для одномерного объекта, выберите измерение с помощью инструмента Select , щелкните свой выбор и выберите Entity Info . Вы найдете все предыдущие параметры в появившемся диалоговом окне Entity Info.
Чтобы изменить эти атрибуты для всех размеров или установить новые параметры по умолчанию, выберите «Окно »> «Информация о модели ». В диалоговом окне «Информация о модели» выберите Размеры на боковой панели слева. Выбрав нужные свойства, нажмите кнопку Select All Dimensions , чтобы выполнить то, что говорит кнопка. Нажмите кнопку Обновить выбранные размеры , чтобы применить изменения.
Предупреждение: У вас есть возможность изменить текст и ввести размер вручную.Если вы это сделаете, измерение больше не будет обновляться динамически. Чтобы определить нарушенные ассоциации размеров, откройте диалоговое окно «Информация о модели» и нажмите кнопку Expert Dimension Settings . В появившемся диалоговом окне установите флажок Highlight Non-Associated Dimension s. Любые нарушенные связи размеров выделяются красным цветом.
10 лучших бесплатных 3D-шрифтов, доступных в Интернете
Последнее обновление 29 мая 2020 г.
Здравствуйте, сегодня моя цель — предоставить вам высококачественные 3D-шрифты, которые вы можете использовать в будущих дизайнерских проектах.Есть множество вариантов, но я считаю, что собрал несколько золотых драгоценных камней, чтобы вы могли ими воспользоваться. Каждая ссылка для скачивания ведет на страницу загрузки бесплатного продукта. Надеюсь, вы создадите с ними что-нибудь крутое. Наслаждаться!
Вы также можете проверить область применения некоторых из наших предыдущих сообщений о бесплатных шрифтах, например:
UGO Шрифт Валерии СантареллиUGO — это бесплатный шрифт с 6 различными комбинациями гравировки: 3D, дождь, тень, линия и пои.
Бесплатно только для личного пользования
Загрузить
Helveti3D от HerkiОтличный растровый шрифт для пиксельного дизайна.
Бесплатно для личного и коммерческого использования
Загрузить
Шрифт Buba от Genilson Lima SantosBuba — это шрифт без засечек с закругленными концами. Buba поставляется с 6 уникальными шрифтами (Outline, OutlineEroded, Shadow, ShadowEroded, Stripes и StripesEroded), которые можно комбинировать по слоям.Он отлично подходит для использования на дисплее.
Бесплатно только для личного пользования
Загрузить
Mexcellent от Typodermic FontsMexcellent — это шрифт с трехлинейной полосой, разработанный с более узким интервалом и вертикальными метриками, чем в других слоях. Если вы хотите наложить слои на Mexcellent Back, используйте вместо них Mexcellent Middle и Mexcellent Outside.
Бесплатно для личного и коммерческого использования
Загрузить
Polya, Адриен КокеPOLYA — это бесплатный треугольный низкополигональный шрифт от Adrien Coquet.Шрифт имеет футуристическую / технологичную атмосферу, которая идеально подходит для привлекательного веб-дизайна, полиграфического дизайна и рекламы. Это отличный бесплатный низкополигональный хипстерский дисплейный шрифт.
Бесплатно для личного и коммерческого использования
Загрузить
Urbe, Энди Соуза‘Модульный шрифт, разработанный в FontStruct и впоследствии переработанный в FontLab Studio. Объемные формы были вдохновлены городами.
Бесплатно только для личного пользования
Загрузить
Отношение Эмиля КозолеЗагрузить
Сахара по верхнему типуSahara — это экранный шрифт без засечек с добавленным к нему эффектом тени / 3D. Шрифт был основан на фильме, названном в конце 1920-х годов.
Бесплатно для личного и коммерческого использования
Загрузить
Экструдирование по NicБесплатно для личного и коммерческого использования
Загрузить
Ридж, Эрика Ноэль МаклиRIDGE — это бесплатный шрифт, вдохновленный шрифтом 3D Folded Paper.
При коммерческом использовании требуется указание авторства
Загрузить
Теги: 3-мерные шрифты 3d шрифт с буквами алфавита скачать бесплатно 3d скошенный шрифт 3d блочный шрифт 3d блочный буквенный шрифт 3d блочный текст 3d полужирный шрифт 3d квадратный шрифт 3d пузырь письменный шрифт 3d каллиграфические шрифты 3d мультфильм шрифт 3d мел шрифт 3d крутой генератор текста 3d кубический шрифт 3d шрифт 3d шрифт алфавит 3d шрифт скопировать и вставить 3d шрифт dafont 3d шрифт скачать 3d генератор шрифтов 3d генератор шрифтов скопировать и вставить 3d шрифт mac 3d шрифт фотошоп 3d шрифт png бесплатно 3d шрифт стиль 3d шрифт стиль photoshop 3d шрифт ttf скачать 3d шрифты от а до z 3d шрифты для coreldraw 3d шрифты для фотошопа скачать бесплатно 3d шрифты для picsart 3d шрифты скачать бесплатно 3d стеклянный шрифт 3d графические шрифты 3d рукописный шрифт 3d шрифты для букв вставить 3d буквы шрифт 3d закрашенные шрифты 3d тамильские шрифты скачать бесплатно 3d текст копировать и вставить 3d текст скачать 3d текст шрифт 3d текст шрифт скачать 3d текстовый шрифт фотошоп 3D текст бесплатно 3D генератор текста 3d тип шрифта 3d типография скачать 3d типографские шрифты 3d типография бесплатно 3d типография скачать бесплатно 3d word шрифт удивительные 3d шрифты арабские 3d шрифты лучшие 3d шрифты лучшие 3d шрифты скачать лучшие шрифты для 3d текстовых ячеек шрифт 3d строительный блок cinema 4d шрифты классные 3d шрифты круто текстовый 3d генератор классный текстовый генератор 3d cooltext 3d разные шрифты Скачать дизайн бесплатно простой 3d шрифт шрифт 3d дизайн шрифт 3d бесплатно Font Deal стили шрифтов бесплатное программное обеспечение для 3d шрифтов Бесплатные шрифты 3D бесплатно скачать шрифты 3d для Windows бесплатные шрифты 3d для фотошопа бесплатные шрифты 3d для Windows бесплатные 3d шрифты онлайн бесплатно 3d буквы бесплатные шрифты как писать алфавиты в 3d стиле сделать 3d шрифт онлайн picsart 3d шрифты скачать picsart шрифты популярные бесплатные статьи супермен 3d шрифт супермен шрифт текст 3d видео типография 3d лучшие 3d шрифты уникальные шрифты[БЕСПЛАТНО] 3D буквы — MockoFUN
Бесплатные 3D буквы , которые вы можете использовать онлайн с онлайн-редактором MockoFun со шрифтами.Создавайте 3D-типографику для плакатов, баннеров, листовок или других рекламных материалов.
Наш генератор 3d букв доступен в Интернете, прост в использовании и, прежде всего, бесплатен. Итак, если вы ищете классный генератор 3D-шрифтов, попробуйте MockoFun. Вы можете использовать линейный текст или текст на контуре, например изогнутый текст, волнистый текст, текст в форме сердца и т. Д.
Это один из лучших бесплатных генераторов трехмерного текста. Есть и другой модный инструмент для создания трехмерного текста, но он предлагает множество функций. Классный генератор 3D-текста от MockoFun позволяет вам изменить цвет, отредактировать размер, добавить текстовую тень, добавить контур обводки и т. Д.
Этот трехмерный шрифт поставляется в двух версиях: трехмерный контурный шрифт и сплошной шрифт для фона. Вы можете легко создать цветной шрифт, используя этот многослойный шрифт.
Загрузите бесплатные 3d буквы в формате JPG, PNG или PDF для печати. Настройте бесплатный 3D-шрифт и создайте потрясающие текстовые эффекты!
Для редактирования текста перейдите в меню ↳
Layers, где находятся все текстовые слои .Дополнительные сведения можно найти в онлайн-генераторе шрифтов .
Бесплатные 3D буквы , которые вы можете использовать онлайн с онлайн-редактором MockoFun со шрифтами.Создавайте 3D-типографику для плакатов, баннеров, листовок или других рекламных материалов.
Наш генератор 3d букв доступен в Интернете, прост в использовании и, прежде всего, бесплатен. Итак, если вы ищете классный генератор 3D-шрифтов, попробуйте MockoFun. Вы можете использовать линейный текст или текст на контуре, например изогнутый текст, волнистый текст, текст в форме сердца и т. Д.
Это один из лучших бесплатных генераторов трехмерного текста. Есть и другой модный инструмент для создания трехмерного текста, но он предлагает множество функций. Классный генератор 3D-текста от MockoFun позволяет вам изменить цвет, отредактировать размер, добавить текстовую тень, добавить контур обводки и т. Д.
Этот трехмерный шрифт поставляется в двух версиях: трехмерный контурный шрифт и сплошной шрифт для фона. Вы можете легко создать цветной шрифт, используя этот многослойный шрифт.
Загрузите бесплатные 3d буквы в формате JPG, PNG или PDF для печати. Настройте бесплатный 3D-шрифт и создайте потрясающие текстовые эффекты!
Для редактирования текста перейдите в меню ↳
Layers, где находятся все текстовые слои .Дополнительные сведения можно найти в онлайн-генераторе шрифтов .
3D шрифтов для повышения узнаваемости бренда: бесплатные шрифты
Короткие сообщения особенно привлекают внимание, если они написаны трехмерными буквами.Самый простой способ добиться этого — использовать 3D-шрифт. Но вы также можете проявить творческий подход и использовать генераторы 3D-шрифтов и специальные плагины для создания собственных трехмерных дизайнов. Ниже мы представим краткое описание того, как это работает. Кроме того, мы собрали для вас бесплатные 3D-шрифты.
Трехмерные шрифты, которые десятилетиями использовались на плакатах фильмов, не новое изобретение. Но они ничего не потеряли в своем очаровании, и вам не нужны необычные инструменты дизайна, чтобы привлечь много внимания путем выборочного использования 3D-шрифтов.Трехмерные шрифты создают ощущение глубины при использовании для коротких и по существу сообщений и могут сочетаться со многими различными стилями шрифтов.
Поскольку 3D-шрифты довольно жирные, их следует использовать с осторожностью. Подходит ли шрифт тематике, целевой аудитории и выбранному формату? Например, это может лучше работать на плакате или флаере, чем на дипломе или сертификате. Молодые люди, как правило, лучше реагируют на 3D-эффекты, чем старшее поколение. В большом разнообразии шрифтов, как правило, найдется что-то на любой вкус.
Как получить идеальный 3D-шрифт В идеале, идеальный шрифт уже включен в ваш пакет шрифтов. В противном случае вы найдете в Интернете поставщиков услуг, которые могут предложить вам то, что вы ищете, в идеале — бесплатно. Мы также собрали для вас небольшую подборку бесплатных вариантов. Базы данных изображений дополнительно предлагают трехмерную векторную графику.
Тогда есть возможность создавать свои собственные 3D шрифты — используя соответствующие плагины в разных программах. Однако для этого требуются некоторые дизайнерские навыки.Это проще сделать с помощью генераторов 3D-шрифтов, которые идеально подходят для начинающих пользователей, не имеющих опыта в дизайне.
Совет. Мы проверили коммерческую доступность всех шрифтов, но не можем этого гарантировать. Поэтому, пожалуйста, ознакомьтесь с информацией о лицензии и примечаниями на веб-сайте, с которого вы загружаете шрифт.
Бесплатные 3D-шрифты для коммерческого использования
Интернет предлагает множество 3D-шрифтов, но в основном для частных пользователей. Мы включили в нашу подборку только шрифты, которые также бесплатны для коммерческого использования.См. Еще два примера в разделе «Шрифты для плакатов с поворотом головы».
Bungee Shade
Стиль Shade шрифтов Bungee создает эффект глубины, который создает впечатление, что можно дотянуться до букв при использовании шрифта правильного размера и цвета. Это делает Bungee Shade идеальным для рекламных дисплеев, поскольку шрифт легко читается даже на расстоянии.
Discover font
Semplicità Ombra
Этот шрифт явно является дивой нашего выбора: это теневой вариант гарнитуры Semplicità, названный в честь итальянского слова «простота».Геометрический стиль без засечек был первоначально разработан в Италии в 1930 году.
- Лицензия: Лицензия Creative Commons Attribution-NoDerivs (https://creativecommons.org/licenses/by-nd/3.0/)
- Загрузить: файл .zip
- Формат шрифта: OTF
- Дизайн: Алессандро Бутти (1930), стиль Ombra: Небиоло
- Только прописные буквы, включены ß
Шрифт Discover
Fonarwanto XT
разыскивается дизайнером Fonarwanto Sutan из Индонезии
сочетает в своем шрифте Fonarto как классические, так и современные элементы.И, как показывает этот уникальный шрифт, он добился больших успехов. Несмотря на причудливые детали, шрифт легко читается и идеально подходит для всех веселых случаев.
Шрифт Discover
Xylitol Hollow
Этот шрифт представляет собой многослойный шрифт, напоминающий блоки тетриса. Необычная перспектива не улучшает читаемость, но позволяет создавать потрясающие эффекты при тщательном планировании цветов. Дизайнер предоставляет полезные советы по использованию в файле readme на своем веб-сайте.
Discover font
V de Vacía
Буквы уникальной формы V de Vacía создают впечатление, что они оживают в любой момент. Этот забавный шрифт родом с севера Испании. Он идеально подходит для всех модных дизайнерских проектов в стиле комиксов.
Discover font
Westerngames
Название говорит само за себя: пробуждая ощущение старого Дикого Запада, шрифт привлекает внимание, однако его не очень легко читать.Этот шрифт оживляет Дикий Запад и идеально подходит для всех дизайнерских проектов на западную тематику.
Шрифт Discover
SudegnakNo2
Это еще один шрифт, который не бросается в глаза с первого взгляда. Скорее, он предлагает зрителю присмотреться. Рукописный стиль делает его идеальным выбором для любых дизайнерских проектов. Несколько деталей делают шрифт более расслабленным и придают ему современный вид.
Discover font
Генераторы трехмерных шрифтов и векторная графика
Трехмерные шрифты особенно используются в заголовках, заголовках или слоганах.Есть много способов создать красивую трехмерную типографику для вашего дизайна. Если на вашем компьютере не установлен 3D-шрифт, вы можете использовать векторную графику из баз данных изображений или 3D-текст, созданный генераторами 3D-шрифтов, а затем встроить их как изображение.
Векторная графика
Все профессиональные базы данных изображений предлагают векторную графику с трехмерными символами, от простых букв до полных текстовых макетов. Однако добавить собственное содержимое к этим масштабируемым файлам EPS непросто, поэтому может потребоваться некоторое время, пока вы не найдете решение, которое лучше всего подходит для вас.С другой стороны, вам не нужно беспокоиться о дизайне, потому что он готов к использованию. Однако этот вариант не является бесплатным, если вы еще не подписались на базу данных изображений.
Генераторы 3D-шрифтов
Генераторы 3D-шрифтов являются бесплатной альтернативой. Выберите один из нескольких шаблонов, добавьте свой собственный контент, и ваш текст появится в желаемом 3D-наряде. Нет ничего проще.
Поставщики включают:
Cooltext (https://cooltext.com)
Cooltext позволяет вам выбирать между множеством различных стилей, таких как «Elegant» и «Gold», тип и размер шрифта которых вы можете изменять.Если все устраивает, сгенерируйте свой логотип простым щелчком мыши. Затем у вас есть час, чтобы загрузить результат. По истечении этого времени ваш дизайн будет удален.
Font Meme (https://fontmeme.com/avengers-endgame-font/)
На веб-сайте Font Meme вы выбираете стиль на основе популярного фильма, такого как Индиана Джонс, или известного бренда логотип (в нашем примере это из фильма «Мстители: Финал»). Шрифт обычно предустановлен, но есть много вариантов настройки цветовых эффектов.Вы можете встроить готовое изображение в HTML с помощью выходного кода или напрямую открыть и сохранить его.
Создание собственных 3D-шрифтов
Этот метод требует наибольших усилий. Но это отличный способ создавать персонализированные шрифты с помощью плагина для пользователей, которые имеют некоторый опыт работы с одной из соответствующих программ. С ней быстро знакомятся даже новички.
Использование Adobe Photoshop / Illustrator
Создание потрясающих 3D-шрифтов в Photoshop — это не ракетостроение.Но вам нужен мощный компьютер, чтобы запустить последнюю версию Photoshop. В видеоруководстве показано, как это работает:
Использование Microsoft Word
Для создания трехмерных шрифтов в Word не требуется специальных знаний. Это так же просто, как использовать генератор 3D-шрифтов. Просто нажмите «Вставить»> «WordArt». Откроется меню с различными 3D-стилями. После выбора стиля открывается текстовое поле, в котором вы можете написать свой текст. Щелкните вкладку «Пуск», чтобы изменить тип, размер и цвет шрифта, как обычно.Однако WordArt не подходит для создания профессиональных дизайнов и изображений для печати.
Источник изображения: Africa Studio (Shutterstock)
11+ бесплатных 3D-шрифтов
Мы составили каталог лучших бесплатных 3D-шрифтов, доступных в Интернете — каждый из них очень легко загрузить и идеально подходит для веб-проектов и печати.
Трудно найти действительно отличные, уникальные и бюджетные ведущие и дисплейные шрифты, поэтому мы решили изучить, какие бесплатные 3D-варианты существуют.А их, оказывается, много. Мы нашли множество удивительных примеров пиксельных, низкополигональных и винтажных 3D-шрифтов, идеально подходящих для работы с графическим дизайном как в стиле ретро, так и в современном стиле.
Нравится внешний вид? Возможно, вы также захотите ознакомиться с нашими списками лучших бесплатных шрифтов с глюками и низкополигональными шрифтами.
Polya
Этот великолепный бесплатный low-poly — идеальное модное и модное дополнение к любому арсеналу дизайнерских шрифтов для хипстеров. Его триангулированные пики и впадины образуют классную технику, убедительно трехмерную эстетику.
RIDGE
RIDGE — отличный бесплатный шрифт, вдохновленный тенденциями современного цифрового искусства к низкополигональной 3D-типографике с элементами ретро.
UGO
UGO — это бесплатный дизайн шрифта с различными комбинациями — 6 слоев, гравировка, 3D, дождь, тень, линия, Пуа.
LevelRebel
LevelRebel был сделан как запись для Gamecomp от Fontstruct 2014 года. Его можно бесплатно загрузить с веб-сайта Fontstruct (требуется логин), и он поставляется с некоммерческой лицензией Creative Commons, не имеющей производных.LevelRebel — это моноширинный шрифт высотой 48 пикселей с видом с высоты птичьего полета, горизонтально-слоистый изометрический пиксельный шрифт. Верхний регистр обращен влево, а нижний регистр — вправо. Он мог бы работать как шрифт заголовка для игры в стиле ретро-3D и чего-то вроде освоения уровней, подъема по этажам, штабелирования башен или раздвижных кирпичей или решеток.
Extrude
Extrude — это похожий пиксельный шрифт, который воспроизводит стили ретро-дизайна видеоигр. Блочный шрифт с низким разрешением был создан в BitFontMaker2, онлайн-инструменте, который позволяет создавать собственные пиксельные шрифты.Он идеально подойдет для цифрового или печатного проекта с элементами ретро и технологичностью.
Attitude
«Этот шрифт дисплейный, жирный и в духе Канье Уэста. Имеет 7 разных версий. Обычный, линейный, трехмерный, нарезанный узор, солдатский узор и пьяный брат, который иногда теряется. Каждый (кроме встроенного) имеет 2 разных стиля, в зависимости от использования строчных или заглавных букв. Плакаты, толстовки, журналы, обложки для компакт-дисков, иллюстрации, анимационная графика — все они любят этот тип.Всего у него более 1400 уникальных глифов. ‘
Sahara
‘ Sahara — это модульный дисплейный шрифт без засечек с полужирным шрифтом и добавленным к нему эффектом тени / 3D, шрифт был основан на названии фильма с таким же имя из конца 20-х годов. ‘
Wafer
Уникальный бесплатный 3D-шрифт, созданный Полом Рейсом, который создал действительно интересный эффект наложения, умело сложив 3 символа друг над другом.
‘Mexcellent — это шрифт с трехлинейными полосами.Вы можете комбинировать слои для создания интересных цветовых эффектов. Mexcellent Regular был разработан с более узким интервалом и вертикальными метриками, чем другие слои. Если вы хотите наложить слои на Mexcellent Back, используйте вместо них Mexcellent Middle и Mexcellent Outside ».
« Эти шрифты включают лицензию, которая разрешает бесплатное коммерческое использование: иногда называемая лицензией для настольных компьютеров.