Как сделать неоновое свечение в Adobe Photoshop | websoftex
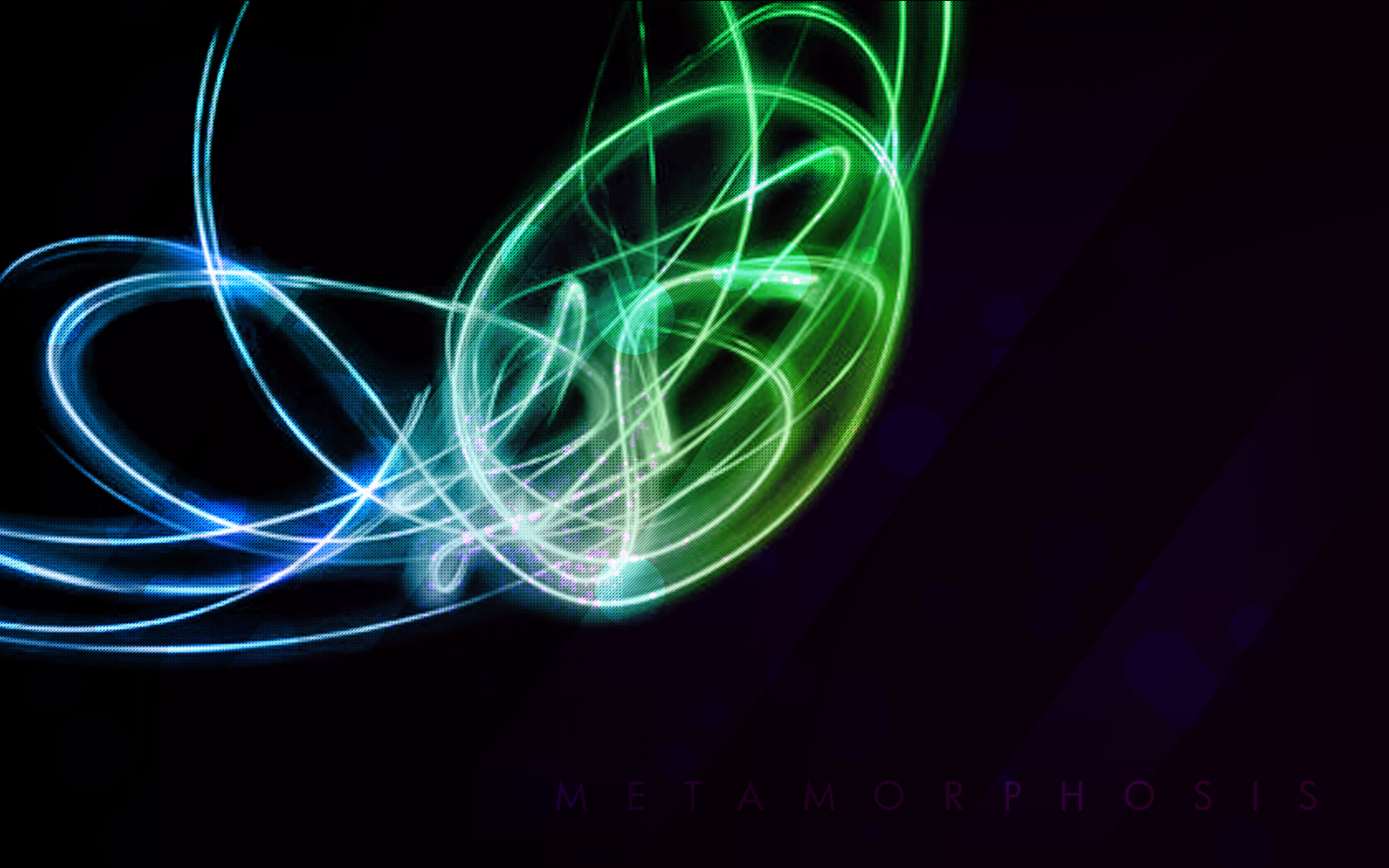
В сегодняшнем видео уроке, мы разберем интересную и достаточно популярную тему, а именно неон на фото, не так давно были популярны такие фотографии, также очень часто пользуются спросом и неоновые тексты. В данном видео мы на примере простого треугольника, разберемся и сделаем его неоновым, и уже на основание него, вы сможете творить любые геометрические, произвольные фигуры, а также работать с любым текстом.
Для работы нам понадобиться фотошоп, любая фотография, желательно темная, так-как мы делаем светящийся объект и в принципе всё, дальше я вам покажу, что нужно сделать.
Сразу говорю, что я не профессионал в этом деле и в данном уроке я показываю, то что я лично умею, поэтому строго не судите. В любом случае я старался и сделал нечто похожее на те фотографии.
Хватит болтать, погнали!
Открываем фотошоп, перетаскиваем на рабочую область вашу фотографию, затем давайте снимем этот чудесный замок с нашей картинки, для этого нажимаем два раза на наш фон левой кнопкой мыши и в окне нажимаем на окей.
Теперь, когда мы можем свободно работать с нашим фоном, первым делом, стоит поиграться с цветами, насыщенностью, гаммой, яркостью и так далее, чтобы придать нашему фону более суровый и красочный вид.
Для этого нажимаем на изображение, затем выбираем коррекция, после яркость и контрастность, теперь настраиваем всё по вкусу. Вообще данную процедуру можно и пропустить, так-как ваше фото уже может быть готово к работе, но я же всё-таки чуть-чуть внесу свою лепту, и чтобы вас не задерживать поставлю на ускоренную запись.
Ну вот, как-то так, думаю сойдет.
Теперь начинаем работать непосредственно с нашим неоном, для этого первым делом создадим новый слой, нажимаем вот сюда, отлично. Давайте назовем этот слой треугольник, чтобы не путаться.
Затем нужно произвести некие настройки нашей чудесной кисти. Для этого тянем наш ползунок влево примерно на 10-12 пикселей, думаю будет в самый раз. Все остальные параметры, их у нас три, врубаем на полную катушку.
После этого выбираем цвет, у меня это красный, думаю показывать где меняется цвет, не стоит, но, если что это вот здесь.
Выбираем параметр перо и примерно на глаз намечаем где у нас будет этот аномальный треугольник, я возьму за основу три дерева.
Начинаем чертить, нажимаем левой кнопкой мыши на выбранную область, один раз, после ставим на соседнем дереве и так далее.
У нас получился треугольник.
Теперь нажимаем правой кнопкой мыши на наш треугольник и выбираем параметр выбрать обводку контура.
В этом окне обязательно выбираем инструмент кисть и ставим галочку на ИМИТИРОВАТЬ НАЖИМ.
После нажимаем окей.
Теперь давайте уберем наш никчёмный контур, он нам больше не понадобиться, спасибо за службу, нажимаем правой кнопкой и жмем удалить контур, ура, уже что-то.
Получился вот такой вот классный треугольник, но это еще не всё… продолжаем.
Нажимаем два раза на слой с треугольником и теперь по колдуем здесь с двумя параметрами.
Первый параметр — это внутреннее свечение, каких-то жестких правил здесь нет, поэтому играемся с пряником на свой лад.
В своём творение я выберу режим наложения экран, цвет поставлю на белый, всё остальное по вашему желанию. Ну вот так сойдет.
Теперь самый крутой эффект, на котором вы скажите, но всё уже и так хорошо…но нет, лучше доделать до конца.
Здесь выбираем режим наложение Экран, непрозрачность на 100, шум 0, цвет тот же красный, размах в моём случае на 4, размер на 29, диапазон на 81. Ну так же лучше, верно? Уже можно сохранять и выкладывать. Но давайте не много заморочимся и придадим более реалистичный вид нашему окружению.
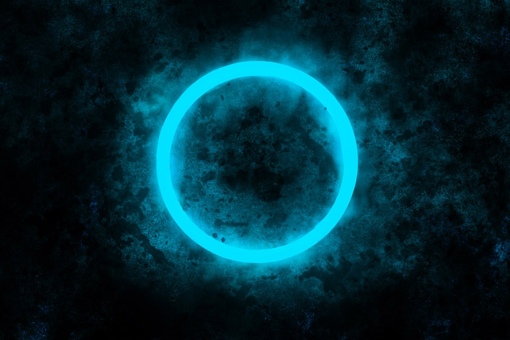
Давайте добавим некоторые свечения, которые отдает нам неоновый треугольник, для этого выбираем вот этот пунктирный круг, также вы можете выбрать и другие формы.
Незабываем снова создать еще один новый слой.
Я назову его свечение.
Зажимаем левую кнопку мыши и тянем по тянем в нужную нам сторону и делаем что-то похожее как у меня.
Теперь выбираем инструмент заливка, цвет по-прежнему у меня красный.
Нажимаем левой кнопочкой мыши в выделенную область.
Ужасно, давайте сделаем его более тусклым, а то это похоже не понятно на что. Режим отображения выставляем по вкусу, я же выберу умножение.
Теперь давайте размоем это тусклое пятно с помощью фильтра, нажимаем фильтр затем размытие по гауссу.
Делаем примерно так. Но всё равно мы видим очертания овала, давайте продублируем тоже самое с фильтром. Где-то так.
Теперь давайте сделаем копию слоя, чтобы цвет был ярче и его было больше. Нажимаем правой кнопкой по слою и выбираем дубликат.
Выставляем как нам нужно, чтобы казалось как можно реалистичнее.
Ну и самое главное это дать свечение деревьям. Для этого нажимаем на наш фон один раз и идем к снова к настройке кисти.
Непрозрачность ставим на самый минимум, нажатие тоже ставим в меньшую сторону, в общем теперь мы делаем всё в меньшую сторону, дабы добиться более тусклых и плавных красок.
Размер кисти выставляем на глаз, так чтобы можно было работать в моём случае с толщиной деревьев. Теперь просто и очень аккуратно рисуем красные тона на ближайших деревьях, делая тем самым свечение от треугольника. В вашем случае вы можете сделать свечение на других объектах, смотря где расположен источник света.
Подходить к этому нужно с умом и не много подумать, как сделать лучше, если вам трудно в понимание светового преломления, посмотрите картинке, или проще говоря, просто делайте от большего к меньшему, так сказать рассеивание. Играйте с кистью, с нажатием, непрозрачностью и у вас всё получиться, я же поставлю на перемотку. Добавим еще не много света с низу. Ну вот как-то так.
Ну а чтобы еще смотрелось еще лучше, придадим таким мелочам как ветки, такое же свечение, ну также в меру.
Кстати примерно так делается эффект обгоревших деревьев, только с другими цветами.
Ну вот собственно и всё, может быть где-то переборщил с цветами. Но в целом получилось добротно.
Но в целом получилось добротно.
Ну и последний штрих, это затемнение, сделаем его с помощью обычного прямоугольника, это делать не обязательно, поэтому не буду заострять внимание, скажу лишь одно, я поместил треугольник, которому задал градиент от черного к прозрачному и получился вот такой эффект затемнения.
На фоне него треугольник стал более выделенным.
На этом мы закончим сие творение. Думаю, что получилось не плохо для второго раза, первый мой раз вы могли уже видеть на заставки видео, думаю, что во второй раз даже лучше, в любом случае, больше практике друзья и всё получиться, а еще самое главное это желание.
В описании я оставлю ссылочку где можно будет скачать исходники моего творения и поработать на основе их со своим проектом. Даже можете перетащить мой треугольник к себе и также продолжить работу, но лучше попытайтесь сделать сами.
На этом у меня всё, с вами был Дмитрий, подписывайтесь на канал, чтобы первыми узнавать о новых видео, ставьте лайки если данное видео вам было полезно или просто понравилось, я буду вам благодарен. Заходите на наш сайт websoftex.ru и читайте еще больше интересного. Всем пока-пока.
ВИДЕО С КАНАЛА:
Читайте еще более интересные статьи у нас на сайте: https://websoftex.ru
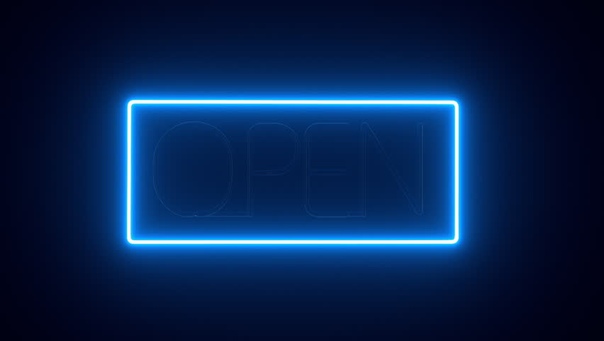
Как создать эффект неонового света в фотошопе?
В этом простом и быстром уроке мы научим вас, как создать эффект неонового света в Фотошоп так что вы можете использовать его, придавая вашим фотографиям другой штрих. Всего 10 шагов, и вы можете получить очень интересные результаты всего за несколько минут.
Как создать эффект неонового света в Photoshop: выполните следующие действия
Пример эффекта неонового света
Шаг 1. Выберите фон и обработайте изображение.
В этом примере мы решили создать эффект на фотографии кирпичной стены. Мы открываем наше изображение, и первое, что мы сделали в этом случае, – это немного затемнили его, чтобы позже мы получили эффект света и тени при создании наших неонов. Для этого мы создаем новый корректирующий слой или слой заливки и выбираем «Кривые». Оказавшись там, мы будем корректировать кривые на графике, который появляется перед нами, пока не добьемся желаемого эффекта. Все будет зависеть от выбранной нами фотографии и необходимой вам ретуши.
Для этого мы создаем новый корректирующий слой или слой заливки и выбираем «Кривые». Оказавшись там, мы будем корректировать кривые на графике, который появляется перед нами, пока не добьемся желаемого эффекта. Все будет зависеть от выбранной нами фотографии и необходимой вам ретуши.
Шаг 2. Создайте свечение
Наши неоновые огни будут расположены в центре изображения. Поэтому мы собираемся создать световой эффект в центре, когда мы разместим наши неоновые огни, и таким образом получим более реалистичный вид. Для этого мы создаем новый слой, переходим к палитре цветов на нашей панели инструментов слева. Выбираем белый цвет. После этого мы переходим к инструменту «Кисть» и выбираем жесткую кисть с непрозрачностью и потоком 100%. Для этого случая выбран размер кисти 300 пикселей (но он всегда будет зависеть от каждого изображения и эффекта, который нам нужен).
Как только у нас будет белое пятно, нарисованное кистью, мы переместим его, чтобы размыть. Для этого мы переходим в верхнее меню и нажимаем Filters> Blur> Gaussian blur и выбираем радиус размытия 100 пикселей.
- Как сделать анимированный GIF в Adobe Photoshop?
Шаг 3. Выберите типографику и напишите текст.
Теперь у нас уже готово фоновое изображение. С этого момента мы будем создавать наши неоны. Мы сымитируем метку со словом NEON, для этого мы создадим новый горизонтальный текстовый слой, который мы найдем на нашей панели инструментов слева. Выбираем шрифт и пишем текст. Поскольку мы ранее выбрали белый цвет, текст отображается в этом цвете.
Шаг 4. Стиль слоя (внешнее свечение).
Это четвертый шаг к созданию эффекта неонового света. После того, как слово написано, мы дважды щелкаем текстовый слой, и появляется окно стиля слоя. Мы выбираем Outer Glow, которое мы находим в нижнем левом углу этого нового окна.
После выбора мы проверяем, есть ли у нас несколько вариантов. Мы оставили режим наложения на Нормальный и отрегулировали непрозрачность по своему вкусу. В нашем случае мы выбираем цвет фуксии для свечения и таким образом имитируем неоновый свет. Мы также настраиваем значения Glow Size и Spread.
В нашем случае мы выбираем цвет фуксии для свечения и таким образом имитируем неоновый свет. Мы также настраиваем значения Glow Size и Spread.
Шаг 5. Стиль слоя (внутреннее свечение)
Чтобы продолжить создание нашего эффекта неонового света, теперь мы нажимаем на опцию Inner Glow. Мы повторно настраиваем значения, как необходимо, с целью создания в каждой букве небольшого цветного отражения, имитирующего неоновую трубку. Мы настаиваем на том, что эти типы корректировок не обязательно должны быть заранее установлены, как в примере, который мы вам показываем, а скорее, что их удобно настраивать до тех пор, пока мы не достигнем того, чего мы намерены достичь. Для этого Photoshop позволяет нам постоянно визуализировать то, что мы ретушируем, если мы активировали вкладку «Предварительный просмотр» справа от окна стилей слоя.
Шаг 6. Стиль слоя (тень дроу)
Чтобы закончить добавление эффекта неонового света к нашему тексту, нажмите на опцию Drop Shadow. Мы придаем нашей тени более темный цвет, чем неоновое свечение.
С этим мы уже создали бы наш лейбл, но мы можем не только создать неон из слова, мы также можем сделать это с помощью формы. Мы собираемся это сделать и закончим нашу неоновую вывеску.
Шаг 7 Создайте фигуру (инструмент эллипс)
На новом слое мы создаем эллипс с помощью инструмента Ellipse Tool, который мы находим на панели инструментов в левой части экрана. Наша круглая форма будет иметь прозрачную заливку и обводку в 2 пикселя. Цвет снова будет белым.
Шаг 8. Стиль слоя (внешнее свечение).
Как только наш круг будет создан, мы дважды щелкнем по слою, чтобы активировать окно Layer Style. Чтобы сделать нашу метку более динамичной, мы выбираем яркий бирюзовый цвет и начинаем настраивать параметры Outer Glow (в этом случае мы оставим те же значения, что и для текста, которые также будут оставлены по умолчанию, предварительно назначив их к нашему слову).
Шаг 9. Стиль слоя (внутреннее свечение).
В настройках Inner Glow внесем небольшие изменения. Мы снова выбрали бирюзовый цвет и увеличили размер свечения на несколько пикселей, чтобы внутренняя часть нашего неонового цвета оставалась белой, в отличие от слова, в котором мы оставили небольшую цветовую линию.
Шаг 10. Стиль слоя (падающая тень).
Наш последний шаг – Drop Shadow. Мы снова сохраним те же значения, которые мы дали нашему слову, но мы изменили цвет, назначив более темный бирюзовый оттенок.
Как видите, за несколько простых шагов мы можем создать за несколько минут очень удачный эффект неонового света и применить его к нашим фотографиям.
Стилизуем портрет с неоновыми спецэффектами в Photoshop
В этом уроке мы будем создавать девушку с рогами в стиле 80-ых. С помощью стилей слоя и корректирующих слоев мы нарисуем красивое неоновое свечение, а также, используя похожий метод, добавим тени и дополнительные эффекты.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы, также отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Начнем работу с создания очень простого фона.
Шаг 1
Для начала создаем новый документ размером 2277 х 3155 пикселей.
Затем добавляем корректирующий слой Layer – New
Шаг 2
Далее создаем новый документ размером 17 х 5 пикселей.
Приближаем его на 3200% (Ctrl+), так как рабочее полотно слишком маленькое.
С помощью Brush Tool (B) (Кисть) размером 2-4 пикселя слева направо рисуем четыре вертикальные линии, оставив одну прозрачную линию с левого края:
- Бледно-фиолетовый #482f4a
- Бледно-красный #6d3742
- Бледно-синий #353661
- Бледно-фиолетовый #482f4a
Шаг 3
Переходим Edit – Define Pattern (Редактирование – Определить узор), называем новый узор «Вертикальные линии» и жмем ОК.
Затем переходим Image – Image Rotation – 90 Counter-Clockwise (Изображение – Вращение изображения – 90 против ч.с.).
Снова переходим Edit – Define Pattern (Редактирование – Определить узор), называем новый узор «Горизонтальные линии» и жмем ОК.
Теперь у нас есть два узора!
Шаг 4
Возвращаемся на оригинальный документ, создаем слой-заливку Pattern (Узор) и выбираем узор «Горизонтальные линии».
Создаем еще один слой-заливку и заливаем его узором «Вертикальные линии».
Устанавливаем Opacity (непрозрачность) обоих слоев с узорами на 19%.
Шаг 5
Далее создаем новый слой.
С помощью Gradient Tool (G) (Градиент) создаем темно-синий градиент от цвета к прозрачности, начиная с нижнего края и заканчивая в центре документа.
Группируем (Gtrl+G) все слои с фоном и называем группу «Фон».
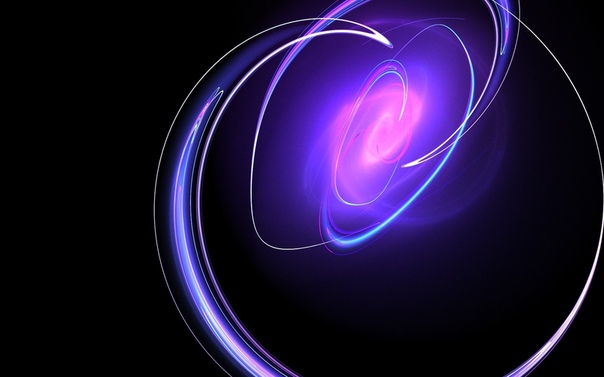
2. Создаем неоновые линии
Далее переходим к одному из основных эффектов фотоманипуляции – неоновому свету!
Шаг 1
Для начала берем Custom Shape Tool (U) (Произвольная фигура) и создаем ромб. Отключаем заливку и оставляем только обводку шириной 17 пикселей. Размер ромба должен быть 1500 х 1900 пикселей.
Дублируем (Ctrl+J) ромб и опускаем копию на половину высоты оригинального ромба.
Повторяем последний шаг, чтобы добавить третий ромб.
Шаг 2
Далее на панели слоев дважды кликаем по слою с первым ромбом, чтобы добавить стиль слоя Outer Glow (Внешнее свечение). Настраиваем его:
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 136
Затем кликаем правой кнопкой по слою с первым ромбом и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по остальным двум ромбам и выбираем Paste Layer Style (Вставить стиль слоя), чтобы применить к ним такое же свечение.
Шаг 3
Дублируем все три ромба, поднимаем копии на панели слоев выше оригиналов, затем кликаем правой кнопкой по копиям и выбираем Clear Layer Style (Очистить стиль слоя). Затем объединяем (Ctrl+E) дубликаты вместе и в результате получаем три белых ромба.
Кликаем по получившемуся слою правой кнопкой мыши и выбираем Paste Layer Style (Вставить стиль слоя).
Переходим к настройкам стиля слоя Outer Glow (Внешнее свечение) и устанавливаем Size (Размер) на 29. Это увеличит яркость свечения.
Шаг 4
Чтобы добавить новые цвета на неоновых линиях, дублируем объединенные ромбы из предыдущего шага.
Переходим к стилю слоя Outer Glow (Внешнее свечение) и устанавливаем Size (Размер) на 50.
Дублируем эту копию слоя и объединяем оба дубликата вместе (Ctrl+E). Скомбинировав два слоя со свечением, эффект получится еще ярче.
Поднимаем получившийся слой выше всех предыдущих слоев и переключаем его режим наложения на Screen (Осветление).
Дважды кликаем по этому слою на панели слоев, чтобы открыть окно Layer Style (Стиль слоя).
Переходим на панель Channels (Каналы) и отключаем канал «В».
Активируем Move Tool (V) (Перемещение), смещаем этот слой на 3 пикселя и называем его «Желтый цвет».
Шаг 5
Дублируем (Ctrl+J) слой «Желтый цвет» и называем копию «Синий цвет».
Дважды кликаем по слою «Синий цвет», чтобы открыть окно со стилями слоя. Ставим галочку напротив канала «В» и отключаем «R».
Сдвигаем синие ромбы на 6 пикселей влево.
Шаг 6
Создаем новый слой.
С помощью мягкой кисточки (В) среднего диаметра с Flow (Нажим) 1% рисуем блики на углах ромбов в виде шестиконечных звездочек.
Шаг 7
Создаем новый слой в режиме наложения Soft Light (Мягкий свет).
Очень большой мягкой кистью (В) рисуем белое пятно в нижней центральной части рабочего полотна.
Шаг 8
Создаем новый слой в режиме наложения Overlay (Перекрытие).
С помощью такой же кисточки белого цвета наносим больше света в центре полотна. Затем уменьшаем кисточку и добавляем небольшие пятна света на ромбах.
Шаг 9
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Такой же большой кистью, но черного цвета, проводим в верхней части полотна, включая углы.
Группируем все слои с неоновым светом и называем группу «Ромбы».
3. Рисуем макияж
Далее мы переходим к редактированию модели и начнем с глаз.
Шаг 1
Для начала любым удобным способом вырезаем модель. Так как на фото нет меха, мелких волос или других деталей, подойдет абсолютно любой способ.
Размещаем вырезанную модель в центре рабочего полотна, чтобы тело было видно до бедер.
Шаг 2
Выше создаем три корректирующих слоя и трансформируем их в обтравочные маски (Ctrl+Alt+G):
- Gradient Map (Карта градиента) – от черного к белому, Opacity (Непрозрачность) 55%
- Brightness/Contrast (Яркость/Контрастность) – Brightness (Яркость) -27, Contrast (Контрастность) +100
- Curves (Кривые)
Шаг 3
Далее мы создадим макияж, используя только корректирующие слои.
Создаем корректирующий слой Gradient Map (Карта градиента) с черно-белым градиентом, размещаем его выше предыдущих корректирующих слоев и трансформируем в обтравочную маску для модели.
Кликаем по маске градиентного слоя и жмем Ctrl+I, чтобы инвертировать ее на черный цвет.
С помощью мягкой кисточки (В) белого цвета проводим вокруг глаз, на нижних и верхних веках до бровей.
Шаг 4
Выше создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104 и Contrast (Контрастность) – на -50.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую кисточку (В) белого цвета и восстанавливаем темные участки на лице модели от бровей и до верхней части щек. В этот раз темного цвета должно быть чуть больше, чем черно-белых оттенков из предыдущего шага. Также слегка проводим под носом, чтобы затемнить этот участок.
В этот раз темного цвета должно быть чуть больше, чем черно-белых оттенков из предыдущего шага. Также слегка проводим под носом, чтобы затемнить этот участок.
Шаг 5
Выше создаем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую белую кисть и проводим вокруг глаз там же, где мы восстанавливали черно-белый градиент в третьем шаге. Наша задача – создать дымчатый макияж на глазах.
Шаг 6
Создаем еще один корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Такой же белой кисточкой, но в этот раз с Flow (Нажим) 1%, добавляем темные оттенки вокруг глаз, на щеках и носу. Не перестарайтесь, эффект не должен быть темнее глаз.
Шаг 7
Добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Мягкой белой кистью редактируем маску, чтобы добавить красноватые оттенки под глазами и на носу.
Шаг 8
Выше создаем новый слой (Ctrl+Shift+N) и трансформируем его в обтравочную маску для модели (Ctrl+Alt+G).
Большой мягкой кистью черного цвета проводим по верхней части волос модели.
Создаем последний слой и трансформируем его в обтравочную маску для модели.
Теперь очень маленькой жесткой кисточкой белого цвета рисуем блики по контуру волос и плеч модели. Также дополнительно можете добавить мягкие размытые линии, но для нужного эффекта жесткие линии должны быть обязательно.
Группируем все слои с моделью и называем группу «Модель».
4. Добавляем звезды в глазах
Далее мы добавим пару звезд в глазах модели, чтобы дополнить ее демонический образ.
Шаг 1
Создаем новый слой.
Жесткой круглой кистью (В) черного цвета закрашиваем глазные яблоки.
Уменьшаем Opacity (непрозрачность) слоя до 50%.
Шаг 2
С помощью Custom Shape Tool (U) (Произвольная фигура) рисуем белую звезду в центре радужки глаза. Уменьшаем ее непрозрачность до 36%.
Уменьшаем ее непрозрачность до 36%.
Добавляем маску на слой со звездой, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Инвертируем цвет маски нажатием клавиш Ctrl+I.
С помощь маленькой мягкой кисти (В) белого цвета восстанавливаем центр звезды и немного боковые лучи. Если с этим возникли трудности, попробуйте уменьшить Flow (Нажим) кисти до 5%, чтобы лучше контролировать степень нажатия инструмента.
Шаг 3
Дублируем (Ctrl+J) слой со звездой и удаляем маску копии.
Переключаем режим наложения копии на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 83%.
Добавляем на этот слой маску и круглой кистью средней жесткости скрываем верхний луч звезды, так как он скрыт тенью от века.
Повторяем весь процесс для правого глаза.
Шаг 4
Нам необходимо добавить несколько бликов на глазах, чтобы они еще больше выделялись. Создаем новый слой в режим наложения Overlay (Перекрытие).
Большой мягкой кисточкой (В) белого цвета проводим по глазам. Уменьшаем непрозрачность слоя до 47%.
Затем очень маленькой жесткой кистью добавляем тонкие блики, как мы делали на волосах. Аккуратно проводим кисточкой по векам и ресницам, чтобы выделить их еще больше.
Группируем все слои с глазами вместе и называем группу «Глаза».
5. Создаем неоновый текст
Переходим к созданию текста.
Шаг 1
Используя шрифт Brandine, на двух строчках пишем слова «Satanic» и «Panic». Каждое слово должно быть на отдельном слое! Размещаем текст примерно, как показано ниже.
Каждое слово должно быть на отдельном слое! Размещаем текст примерно, как показано ниже.
Шаг 2
Для обоих текстовых слоев применяем стиль слоя Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 70
Шаг 3
Далее мы добавим дополнительные цвета на тексте, используя похожий метод, который мы применяли для ромбов.
Дублируем текстовые слои и переносим копии выше оригиналов.
Кликаем правой кнопкой по дубликатам и выбираем Rasterize Type (Растрировать текст), затем Rasterize Layer Style (Растрировать стиль слоя). В конце выделяем оба слоя и объединяем их вместе, кликнув правой кнопкой и выбрав Merge Layers (Объединить слои).
В конце выделяем оба слоя и объединяем их вместе, кликнув правой кнопкой и выбрав Merge Layers (Объединить слои).
Переключаем режим наложения получившегося слоя на Screen (Осветление) и называем его «Синий текст».
Дважды кликаем по слою «Синий текст», чтобы открыть окно Layer Style (Стиль слоя), и отключаем канал «R».
Сдвигаем слой «Синий текст» на 2 пикселя вправо и 2 пикселя вниз.
Добавляем размытие с помощью фильтра Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 5 пикселей.
Шаг 4
Далее мы добавим желтый цвет на тексте. Для этого дублируем слой «Синий текст».
Называем копию «Желтый текст».
Дважды кликаем по слою «Желтый текст», чтобы открыть окно стилей слоя. Ставим галочку напротив канала «R» и отключаем канал «В».
Ставим галочку напротив канала «R» и отключаем канал «В».
Сдвигаем слой «Желтый текст» на 10 пикселей вверх и 5 пикселей вправо.
Группируем все текстовые слои вместе и называем группу «Текст».
6. Рисуем неоновые рога
Далее переходим к основному элементу фотоманипуляции – неоновым рогам!
Шаг 1
Вы можете нарисовать рога обычной кисточкой (В), используя фиолетовый цвет #5132c0. А те, у кого трудности с рисованием, могут воспользоваться Polygonal Lasso Tool (L) (Прямоугольное лассо).
Создам новый слой и с помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) рисуем базовую форму рога: в виде крюка, буквы «С» или любой другой фигуры.
Основание рога закругляем. Здесь можете чрезмерно не стараться, так как мы все равно не будем видеть эту часть.
Берем любую кисточку (В) и заполняем выделение фиолетовым цветом #5132c0.
Рисуем второй рог или просто дублируем первый, отражаем его и масштабируем (Ctrl+T), затем перемещаем копию на противоположную сторону головы.
Шаг 2
Для обоих рогов добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 26%
- Цвет: фиолетовый #5132c0
- Size (Размер): 250 px
Для каждого рога создаем новый слой и трансформируем их в обтравочные маски. На этих слоях закрашиваем нижнюю половину рогов белым цветом.
Устанавливаем режим наложения обоих слоев с рогами на Screen (Осветление).
Шаг 3
Выше для каждого рога создаем еще новые слои.
Большой мягкой кистью закрашиваем основание рогов, где они соприкасаются со лбом. При этом свечения должно быть столько, чтобы не было видно края рогов, и они гармонично сочетались с головой модели.
Создаем новый слой и мягкой кистью среднего диаметра с Flow (Нажим) 1% рисуем шестиконечные звезды на белом свечении у основания рогов.
Группируем все слои с рогами, включая белое свечение, и называем группу «Рога».
Шаг 4
Далее мы добавим больше деталей на рогах.
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Возвращаемся в группу «Рога» и загружаем выделение левого рога. Для этого зажимаем клавишу Ctrl и кликаем по миниатюре слоя на панели слоев.
Добавляем к созданному выше слою маску. В результате появится маска с заливкой в форме выделенной области.
В результате появится маска с заливкой в форме выделенной области.
Маленькой жесткой кистью белого цвета рисуем детали в виде линий, граней и царапин на левом роге. Благодаря маске, мазки кисточкой не будут выходить за пределы фигуры.
Создаем еще один новый слой и таким же методом добавляем тени. Уменьшаем непрозрачность этого слоя до 33%.
Повторяем процесс и добавляем детали на втором роге.
Шаг 5
Теперь мы добавим эффект лучей света, исходящих от рогов. Для этого мы создадим специальную кисть.
Создаем новый документ достаточно большого размера, чтобы полностью вместить левый рог. На самом деле, размер не важен, главное, чтобы документ был достаточно большой, а лишнее мы отрежем с помощью Crop Tool (C) (Кадрирование).
Перемещаем левый рог на созданный документ, проверяем, чтобы режим наложения был установлен на Normal (Нормальный), и отрезаем лишнее.
Удаляем все стили слоя и заполняем рог черным цветом.
Шаг 6
Переходим Edit – Define Brush (Редактирование – Определить кисть) и в появившемся окне жмем ОК.
Возвращаемся к основному рабочему документу, создаем новый слой и переключаем его режим наложения на Screen (Осветление).
Берем Brush Tool (B) (Кисть), выбираем нашу созданную кисточку и переходим Window – Brush (Окно – Кисть), чтобы открыть панель с настройками.
Устанавливаем Spacing (Интервал) на 1% и Flow (Нажим) – на 1%. Выбираем бледно-розовый цвет #b3838d.
Подгоняем размер кисточки под размер рога и делаем мазок вниз.
Шаг 7
На панели настроек кисти активируем Flip X (Отразить Х), чтобы отразить кисть по горизонтали, уменьшаем диаметр кисти примерно до размера второго рога и делаем такой же мазок вниз.
Мазок не должен быть идеально вертикальным и кисточку необязательно подгонять точно под размер рога. Можете взять другой диаметр и провести слегка волнистую линию. Это отличный повод поэкспериментировать и подобрать наиболее удачный вариант!
Уменьшаем Opacity (непрозрачность) слоя до 85%.
Шаг 8
Создаем новый слой в режим наложения Screen (Осветление).
Очень большой мягкой кистью закрашиваем рога светло-синим цветом.
Уменьшаем непрозрачность слоя до 70%.
Шаг 9
Возвращаемся на слой, на котором мы созданной кистью рисовали рога, и дублируем его.
Перемещаем копию выше слоя с синим свечением и переключаем ее режим наложения на Overlay (Перекрытие).
Добавляем на дубликат маску и большой мягкой кистью (В) черного цвета скрываем нижнюю часть эффекта.
Дублируем слой и дополнительно скрываем центральную часть эффекта, чтобы в верхней части осталось самое насыщенное свечение.
Шаг 10
Чтобы закончить работу с рогами, добавляем корректирующий слой Curves (Кривые) и настраиваем его:
Жмем Ctrl+I, чтобы инвертировать маску корректирующего слоя и сделать ее черной.
Большой мягкой кистью белого цвета проводим по центральной части рогов сверху вниз.
Группируем слои с рогами вместе, включая группу «Рога», и называем ее точно так же – «Рога».
7. Добавляем винтажный эффект в стиле 80-ых
Мы почти закончили! Теперь нам осталось объединить все элементы коллажа с помощью винтажного эффекта.
Для этого мы создадим семь корректирующих слоев. Ниже список от первого созданного к последнему, это значит, что каждый новый слой должен находиться выше предыдущего, то есть слой номер 7 будет в самом верху списка.
По окончанию объединяем все корректирующие слои в группу «Цветокоррекция».
Шаг 1
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Paste Hues, Opacity (Непрозрачность) 36%.
- Color Lookup (Поиск цвета): Device Link (Связь с устройством) – RedBlueYellow, Opacity (Непрозрачность) 35%.
- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FoggyNight, Opacity (Непрозрачность) 33%. Дважды кликаем по этому корректирующему слою, чтобы открыть окно стилей слоя, и устанавливаем Underlying Layer (Подлежащий слой), как показано ниже.
- Совет: чтобы эффект в окне стилей слоя получился более аккуратный, зажмите клавишу Alt и потяните за ползунок, чтобы разделить его на две части.

Шаг 2
Теперь следующие корректирующие слои!
- Mixer (Микширование каналов): Red (Красный) +129, Green (Зеленый) -45, Blue (Синий) -5.
- Curves (Кривые)
Большой мягкой кистью черного цвета скрываем эффект на внутренней части полотна, чтобы создать виньетку.
Шаг 3
И, наконец, два последних слоя!
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Turquoise-Sepia, Opacity (Непрозрачность) 61%.
- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FallColors, Opacity (Непрозрачность) 50%.

Мы закончили!
Теперь вы знаете, что корректирующие слои – очень гибкий инструмент, позволяющий создать множество эффектов, начиная от мрачного макияжа и заканчивая ярким неоновым светом. Не забывайте экспериментировать с разными цветами, настройками и формами – неправильных путей не существует!
И, как обычно, делитесь своими результатами и вопросами ниже в комментариях!
Автор: Abbey Esparza
Источник: design.tutsplus.com
Как в фотошопе сделать неоновое свечение
Неоновый эффект в Adobe Photoshop
В этом уроке мы создадим очень красивый и реалистичный эффект неонового свечения для логотипа в Adobe Photoshop. Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Результат
Шаг 1
Начнем с создания простого слоя, которому укажем стиль слоя с радиальным градиентом. Света не должны быть слишком яркими. В нашем случае это #303e4a и #151515. От этого зависит реалистичность эффекта.
Шаг 2
Используйте самый упрощенный вариант вашего логотипа. В идеале это должны быть плавные линии. От их толщины, кстати, также зависит реалистичность работы.
Шаг 3
Теперь кликните дважды по слою с логотипом, чтобы указать ему следующие стили слоя.
Начнем с Color Overlay/Перекрытие цвета. Используйте белый цвет. Если вы замечали, сам центр неоновых труб всегда белый. Это самая яркая часть, ее мы и пытаемся передать.
Шаг 4
Добавим стиль Bevel & Emboss/Тиснение. Этот стиль поможет нам создать эффект стекла. Это не самая важная часть, потому что в неоновых трубах стекла практически не видно, однако это поможет нам добиться эффекта объема. Укажите параметры как показано ниже.
Шаг 5
Добавляем стиль Inner Shadow/Внутренняя тень. Здесь мы выбираем тот цвет, который хотим придать нашему неоновому эффекту. В нашем случае это яркий бирюзовый.
Шаг 6
Стиль Inner Glow/Внутреннее свечение служит той же цели. Благодаря этому стилю у нас получится красивый переход между бирюзовым и белым цветами.
Шаг 7
Стиль Outer Glow/Внешнее свечение создаст эффект свечения. Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.
Шаг 8
Стиль Drop Shadows/Тень создаст переход свечения. Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.
Шаг 9
Вот что в итоге получится:
Шаг 10
Теперь давайте добавим бетонную текстуру на фон. Это немного его затемнит.
Шаг 11
Также можно добавить несколько небольших элементов вроде проводов или креплений. Не перестарайтесь. Пусть все будет максимально просто.
Шаг 12
Можно соединить провод с неоновыми трубами при помощи отдельного элемента, чтобы создать ощущение, что логотипа находится на некотором расстоянии от стены. В нашем случае это просто прямоугольник со следующими стилями слоя:
Результат
Есть еще один маленький трюк, который поможет вам добавить реалистичности. После того как вы закончили вашу работу, дублируйте все слои и объедините копии в один слой. Применит к слою фильтр Filter>Blur>Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Используйте радиус около 20. Дублируйте этот слой. Укажите нижнему слою режим наложения Overlay/Перекрытие, а верхнему Screen/Осветление на 50% opacity/непрозрачности. Это создаст очень классный эффект свечения!
Автор урока ABDUZEEDO
Перевод — Дежурка
Смотрите также:
Создаем неоновый эффект в Фотошоп
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния). Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста. Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Шаг 1 Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2 Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).
Шаг 3 Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
Шаг 4 На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow. Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted). Это значение мы выберем из выпадающего списка.
После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Шаг 5 Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Шаг 6 Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds. Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7 Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.
Сказочное неоновое свечение
В этом уроке я расскажу, как создать эффект неонового свечения в программе Adobe Photoshop. Приемы, описанные ниже, научат вас создавать сказочные и фантастические изображения и пейзажи. Главная задача состоит в том, чтобы научиться работать с настройками кисти и со стилями слоя.
1. Откройте изображение в Photoshop.
2. В палитре Layers (Слои) создайте новый слой, нажав на иконку Create a New Layer (Создать новый слой).
3. Выберите инструмент Brush (Кисть).
В настройках кисти (она находится под главным меню)
выберите в контекстном меню библиотеку Assorted Brushes (Набор кистей).
Выберите кисточку Texture 4 (под номером 28)
и нажмите F5, откроется окно с настройками кисти.
4. Во вкладке Brush Tip Shape (Форма кисти) в поле Spacing (Расстояние) поставьте значение 1%.
Установите галочку на Shape Dynamics, и оставьте остальные значения по умолчанию.
Закройте окошко.
5. Далее перейдите к палитре Layers, нажмите правую кнопку на созданном слое Layer1 и выберите Blending Options (Стили слоя).
В окне Layer Style во вкладке Outer Glow выставьте настройки, как на изображении, цвет возьмем зеленый:
После настроек нажмите ОК.
6. Далее выберите инструмент Pen (Перо).
На панели выберите цвет, который вы настроили во вкладке Outer Glow (зеленый).
Инструментом «перо» нарисуйте линии, используя направляющие, это и будут направляющие линии с неоновым свечением.
7. После того, как будет готов контур, перейдите к палитре Paths: Window > Paths (Путь). Нажмите правую кнопку на слое с вашим контуром и выберите Stroke Path (Обводка контура).
В окошке выберите кисть и нажмите ОК.
Контур должен подхватить настройки кисти и слоя со свечением.
Если вас не устраивает нарисованный контур, толщина кисти или свечение, отредактируйте их и повторите пункт 7. Делайте это, пока результат вас окончательно не устроит.
8. Далее воспользуйтесь обычной круглой резинкой, чтобы стереть ненужные участки.
9. Чтобы создать еще один неон, другого цвета, в палитре Layers нажмите правую кнопку на названии (не на иконке!) Layer1 и выберите Copy Layer Style.
Создайте новый слой, далее правая кнопка мыши – Paste Layer Style.
У вас скопируются настройки стиля слоя, нажав два раза по слою измените цвет свечения на другой, к примеру голубой.
На панели инструментов выберите такой же голубой цвет и повторите пункты 6 и 7.
10. Неоновые штрихи готовы…
Предлагаю сделать еще эффект сказочного свечения с помощью других кисточек. Выберите кисточку в виде ромбика или звездочки, нажмите F5 и настройте ее, как на изображении ниже.
Создайте новый слой, скопируйте стиль слоя из предыдущих слоев и перенесите его на новый слой (см. п. 9). Проконтролируйте, чтобы цвет основной кисти и стиля слоя совпадали. Нарисовав кисточкой, повторите этот пункт, чтобы создать свечения другого цвета или другой формы. Вот результат:
Обновлено (27.06.2012 12:55)
Mannodesign
Уроки фотошоп. Недавно в одной своей работе мне нужно было изобразить эффект неона. Порывшись в уроках фотошоп, нашла нечто похожее. По-английски такая штука называется Glow Effect. Выглядит очень красиво и кажется сложным для повторения. Но на самом деле все очень просто и доступно. Основной принцип: вначале используется инструмент Перо (Pen Tool), а затем к нему применяется свойство выбранной заранее кисти (Paintbrush Tool). Но обо всем по-порядку.
Создадим новый документ и зальем его темным фоном, например #1C1C1C. Все светящиеся эффекты очень красиво и натурально выглядят на черном или слегка подсвеченном черном фоне.
Рисовать мы будем обычную кривую линию, но при этом светящуюся, словно след от пролетевшего сумасшедшего метеора. Включаем инструмент Перо (Pen Tool). При этом в свойствах инструмента должно быть включено Paths.
Рисовать пером не просто, а очень просто. Ставите в том месте, откуда начнется линия первую точку, затем на некотором расстоянии ставите вторую точку и, не отпуская левой клавиши мышки, «тянете линию» в какую-нибудь сторону. В этот момент вы можете, двигая мышкой в разные стороны, изменять кривизну получившегося отрезка. Когда добьетесь нужной кривизны, отпускаете кнопку мыши, ставите следующую точку и действуете точно так же. У меня на рисунке получилось четыре таких точки.
На следующем шаге выбираем инструмент Кисть (Paintbrush Tool). Кисточку возьмем с жесткими краями, но тонкую, в 5 пикселей толщиной. При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.
Теперь нужно снова переключиться на инструмент Перо (Pen Tool). Добавим новый слой. Затем кликаем правой клавишей мышки по нашей линии и в выпадающем меню выбираем пункт Stroke Path. Появится диалоговое окно с соответствующим названием. В окне уже будет по-умолчанию выбран инструмент Кисть. Обязательно ставим галочку у Simulate Pressure для того, чтобы края нашей линии истончались «из пустоты в пустоту». А теперь снова кликаем правой клавишей мышки на любом участке линии и в выпадающем меню выбираем пункт Delete Path. Получаем вот такую симпатичную загогулину:
Яркий зигзаг на темном фоне уже кажется светящимся. Усилим этот эффект и добавим капельку гламура. Кликнем по иконке Add a layer style и последовательно добавим следующие эффекты:
Последний из примененных эффектов Color Overlay делает зигзаг «раскаленным» добела. Именно по этой причине мы при выборе кисточки использовали первый попавшийся цвет. На выходе получаем вот такой красивый эффект
Уроки фотошоп.
Mannodesign
Создаем неоновый эффект в Adobe Photoshop
В данном уроке, мы будем создавать простой и стильный неоновый эффект в фотошопе — неоновый текст на дороге. Чтоб результат был живее и реалистичнее, мы будем рисовать свечение кистью, а не при помощью стилей слоя.
Результат:
Начнем с фотографии. Лучше всего для создания эффекта подойдут пейзажи. Также неплохо подойдут изображения дорог, улиц, и т. д. В нашем случае это фото Scenic Route Yosemite.
Есть несколько способов создать эффект. Вы можете использовать смарт-объекты Neon Type (для этого нужно зарегистрироваться на сайте и подписаться) или использовать шрифт, который вам нравится, ну или просто нарисовать буквы собственноручно.
Если вы используете смарт-объекты Neon Type: Выберите группу Neon On Group. Кликните правой кнопкой по слою и выберите Rasterize/Растрировать а затем примените Layer Mask/Маску слоя. Используйте инструмент Rectangular Marquee/Прямоугольная область (M) чтобы выделять буквы, Copy/Копируйте их и Paste/Вставляйте в документ с фотографией.
Из букв составьте текст, затем Merge/Объедините (Ctrl+E) все слои с буквами в один и настройте размер в режиме Free Transform/Свободное трансформирование (Ctrl+T).
В меню выберите Image > Adjustments > Hue and Saturation/Изображение>Коррекция>Цветовой тон и насыщенность. Смените цвет на тот, что лучше подходит для вашей фотографии. В нашем случае настройки таковы:
- Hue/Цветовой тон: 26
- Saturation/Насыщенность: 87
- Lightness/Яркость: 64
Чтобы нарисовать свечение, создайте новый слой и укажите ему режим наложения Vivid Light/Яркий свет. Используйте оранжевый цвет #ffa369 чтобы нарисовать свечение вокруг текста растушеванной кистью (0% Hardness/Жесткости и 20-60% Opacity/Непрозрачности).
Затемните иллюстрацию при помощи корректирующего слоя Color Lookup/Поиск цвета. В нашем случае это настройки LateSunset.3DL. При необходимости подкорректируйте непрозрачность слоя.
Продолжайте добавлять свечения. Вам может понадобиться несколько слоев для этого. И завершите эффект простой виньеткой. В новом слое растяните радиальный градиент, и укажите слою режим наложения Multiply/Умножение.
Результат:
Источник
Статьи по теме
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Внешнее свечение. Photoshop. Мультимедийный курс
Внешнее свечение
Стиль Внешнее свечение создает вокруг изображения слоя иллюзию свечения, как, например, от неоновой рекламы (рис. 5.18).
Рис. 5.18. Пример использования стиля Внешнее свечение
Вы можете выбрать цвет свечения или градиент. Кроме того, градиент можно создать самостоятельно.
В раскрывающемся списке Метод выбирают тип свечения: Мягкий или Точный, а с помощью ползунков Размах и Размер устанавливают размер и плотность свечения. Для свечения можно также выбрать любой режим наложения цвета.
Обратите внимание, вы также можете выбрать стиль Внутреннее свечение. Данный стиль действует точно так же, как и Внешнее свечение, но свечение распространяется не наружу, а внутрь изображения.
Итак, после того как стили применены, нажмите кнопку Да в диалоговом окне Стиль слоя. Отметим, что стили в дальнейшем можно отменить даже в другом сеансе работы с программой, но для этого файл должен быть сохранен в формате PSD и никаком другом. К тому же стили невозможно будет откорректировать или отменить, если вы объедините слои. Иными словами, стиль – это набор настроек определенного слоя, который распознается только в редакторе Photoshop и сохраняется только в файле PSD. В файлах другого формата стиль также останется, но, например, появившаяся в результате применения стиля тень будет просто частью общего изображения. Убрать эту тень уже будет нельзя. Некоторые программы от компании Adobe поддерживают импорт стилей из файлов PSD. Так, при импорте PSD-файла в приложение After Effects вам будет предложено импортировать слои без стилей или с примененными стилями.
Чтобы удалить ранее примененный к слою стиль, необходимо просто снова вызвать диалоговое окно Стиль слоя и снять флажки возле тех стилей, которые вы хотите удалить из слоя.
Обратите внимание, что при применении стиля к слою на палитре Слои происходят некоторые изменения. Под слоем, к которому применен стиль, появляется список Эффекты, где перечислены примененные к слою стили. Слева от каждого стиля расположен значок в виде глаза. Это означает, что любой из примененных стилей можно временно отключить, а затем опять включить. Чтобы отключить все примененные стили, нужно щелкнуть кнопкой мыши на значке в виде глаза слева от пункта Эффекты. А если дважды щелкнуть кнопкой мыши на пункте любого стиля на палитре Слои, вы вызовете диалоговое окно Стиль слоя. Список стилей слоя на палитре Слои можно скрыть и вновь отобразить. Для этого используют кнопку, расположенную в правой части слоя на палитре.
Работа со слоями – важный этап работы с редактором Photoshop. Если вы используете программу только для того, чтобы отретушировать или подкорректировать цифровые фотографии, вы, возможно, и не столкнетесь с многослойными изображениями. Но как только вы захотите добавить к фотографии текст или заключить фотографию в красочную рамку, вам непременно понадобится создать, как минимум, один новый слой. В дальнейшем вы можете оставить изображение многослойным (в этом случае размер файла будет выше исходного) или объединить слои. Слои, кстати, будут автоматически объединены при сохранении изображения в файл, не поддерживающий многослойные изображения, например JPEG.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесИллюстрированный самоучитель по работе с Photoshop и Illustrator › Раскрашивание › Неоновые рисунки [страница — 36] | Самоучители по графическим программам
Неоновые рисунки
Adobe Photoshop 7.0 или более поздние версии
Adobe Illustrator 10 или более поздние версии
Придать рисункам свечение в программах Photoshop и Illustrator легко, но другое дело – создать цифровое неоновое свечения. Реальные неоновые вывески и рисунки сделаны из цветных трубок, заполненных газом. Трубки имеют одинаковую ширину и согнуты так, чтобы создать фигуры и буквенные формы. Для того чтобы получить цифровой неон, используйте контуры, созданные либо в программе Illustrator, либо в программе Photoshop. Затем создайте трубную градацию посредством наслаивания друг на друга контуров с прогрессивно уменьшающейся толщиной обводки. Далее следуйте указаниям по созданию неонового свечения, содержащимся как в программе Photoshop, так и в программе Illustrator. Они обе требуют примерно одинакового числа шагов, но метод программы Illustrator, начинающийся на странице 40, более разносторонний и гибкий, потому что дает возможность сохранить внешний вид как стиль, редактировать и повторно использовать его без того, чтобы каждый раз заново создавать неоновое свечение.
Метод программы Photoshop
- Нарисуйте базовое неоновое художественное изображение, используя инструмент «Перо», либо в программе Photoshop, либо в программе Illustrator. Оставьте побольше места между контурами так, чтобы вы могли увеличивать толщину линий.
- Создайте фон в программе Photoshop, который должен быть черным или содержать очень темные тона, чтобы оттенять неоновое художественное изображение. Создайте новый слой и присвойте ему имя Neon 1 (Неон 1).
- Если вы создавали свои контуры в программе Photoshop, пропустите дальнейшее и перейдите к шагу 5. Если вы создавали свое художественное изображение в программе Illustrator, то перед тем, как копировать его, проверьте установки процедуры вклеивания. Выберите опцию Illustrator › Preferences (Предпочтительные установки) › Files & Clipboard (Файлы и буфер обмена) (OS X) или Edit (Редактировать) › Preferences (Предпочтительные установки) › Files & Clipboard (Файлы и буфер обмена) (Mac OS или Windows). Выберите команду Copy As AICB (Копировать как AICB) и в ней выберите команду Preserve Paths (Сохранять контуры).
Создание стиля неонового свечения в Photoshop
Легко создать этот светящийся стиль слоя, который позволит вам сделать так, чтобы любой слой выглядел освещенным как неон. Более того, как только вы создали стиль, вы можете рисовать сияющим светом на любом слое, к которому он был применен.
Шаг 1. Нарисуйте дизайн
Залейте фоновый слой черным, затем создайте новый слой и закрасьте его белым, используя маленькую кисть с жесткими краями. Я нарисовал тотемную фигуру слева, чтобы вы могли видеть, как складывается ее стиль.Затем дважды щелкните слой на панели слоев, чтобы открыть диалоговое окно «Стиль слоя».
Шаг 2: Добавьте цвет
Перейдите в раздел под названием Color Overlay и установите его флажок, чтобы сделать его активным. Щелкните образец цвета вверху и выберите яркий яркий цвет в палитре цветов, когда он появится. Вы увидите, как белые мазки меняют цвет на этот. Щелкните OK, чтобы закрыть палитру цветов.
Еще после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3: Добавьте внутреннее свечение
Перейдите в раздел Inner Glow и поставьте галочку напротив него. Установив кнопку «Источник» в положение «Центр», постепенно увеличивайте размер, пока не получите белое свечение в середине мазков кисти. Для маленьких кистей, таких как та, что здесь используется, подойдет размер от пяти до 10 пикселей.
Шаг 4: Добавьте внешнее свечение
Перейдите в раздел Outer Glow и поставьте галочку. Снова нажмите на образец цвета и выберите цвет, похожий на тот, который вы выбрали на шаге 2, возможно, немного ярче, и нажмите OK, чтобы закрыть палитру цветов.
Шаг 5: Установите яркость свечения
Теперь вам нужно установить Spread (толщину свечения) и Size (мягкость свечения). В этом примере я использовал Spread 7% и Size 14px, но это зависит от размера кисти, которую вы использовали, когда впервые нарисовали свой дизайн. Нажмите ОК, чтобы применить стиль к слою.
Шаг 6: Начать покраску
Теперь вы можете рисовать на своем слое, и рисунок, который вы рисуете, будет иметь свечение, которое вы сделали.Если вы увеличите размер кисти, как я сделал со словом «Paint», вы увидите гораздо более яркое внутреннее свечение — и мы скоро это исправим.
Шаг 7. Измените цвета
Вы можете изменить цвета свечения, вырезав часть вашего рисунка на новом слое или удалив его и перерисовав на новом слое. Скопируйте стиль на новый слой, удерживая Option / Alt, когда вы перетаскиваете его со старого слоя на этот. Затем вам нужно будет изменить цвета, которые вы установили для внутреннего свечения и внешнего свечения, на любые новые цвета, которые вы выберете.
Шаг 8: Измените радиус внутреннего свечения
Я вырезал слово «Paint» на новом слое и изменил его цвет. Поскольку мазок кисти намного толще, Inner Glow необходимо изменить: дважды щелкните запись Inner Glow на панели слоев для нового слоя, чтобы открыть его диалоговое окно. Здесь я изменил значение Inner Glow с 7 пикселей на 14 пикселей в соответствии с более крупной обводкой.
Шаг 9: Сохраните стиль
Если вы нажмете кнопку «Новый стиль» в диалоговом окне «Стиль слоя», вы можете сохранить стиль, чтобы применить его к слою в новом документе — вы найдете его на панели «Стили».Если вы сохраните свечение с разными цветами, это избавит вас от необходимости менять цвета вручную позже.
Как создать эффект неонового свечения в Photoshop
Одним из наиболее популярных элементов дизайна является эффект неонового свечения. Включая и играя с различными световыми эффектами, вы можете создать акцент на элементе вашего сайта или добавить некоторую загадочность в общий дизайн. Хотите ли вы сделать буквальную неоновую вывеску или просто добавить на свой сайт веселую атмосферу поп-культуры, этот эффект — такая забавная тенденция, которая позволяет дизайнерам экспериментировать!
Эффект неонового свечения можно найти в Интернете в самых разных формах.Некоторые сосредотачиваются на светящемся неоновом аспекте, в то время как другие сосредотачиваются на «реальности» виртуальной неоновой вывески. Вот пример реалистичного подхода:
Это был один из дизайнов, созданных для ежегодной распродажи Flywheel «Black Flyday» в 2018 году.Теперь, когда вы увидели эти неоновые вывески в действии, попробуйте сами!
Создайте эффект неонового свечения в Photoshop
Прежде чем мы начнем, давайте проясним несколько моментов, которые помогут вам добиться наилучших результатов. Для реалистичного эффекта вам нужно найти шрифт, который либо соединяется, либо имеет разрывы, как настоящая неоновая вывеска.Если вы используете значок, простой контур будет выглядеть немного чище, но не стесняйтесь экспериментировать по своему усмотрению. Сообщите нам, как это происходит!
Создайте свой фон
В этом примере я собираюсь использовать этот кирпичный фон от Unsplash. Вы можете выбрать все, что вам нравится, но этот кирпич дает отличное реалистичное ощущение висения на стене. И не волнуйтесь — мы сделаем его ночным, чтобы подчеркнуть сияние!
Чтобы затемнить изображение, создайте под ним новый слой и залейте его серым с помощью инструмента Paint Bucket Tool .Я использую # 999999 . Затем установите непрозрачность примерно на 83% и измените режим наложения для слоя изображения на Vivid Light .
Добавить драматическое освещение к фону
Теперь создадим виньетку. Для этого создайте новый слой и с помощью инструмента Ellipse Tool нарисуйте эллипс чуть меньше холста.
Затем с помощью инструмента выбора пути выберите в раскрывающемся списке Операции с контурами и нажмите Вычесть из формы .
Откройте окно свойств, выбрав «Окно »> «Свойства » и выберите «Маска » . Затем установите Feather на 200 пикселей и отрегулируйте его с помощью инструмента Free Transform Tool по своему усмотрению. Тогда это должно выглядеть примерно так:
Создайте новый слой над слоем виньетки с помощью Layer> New Layer и залейте его черным с помощью инструмента Paint Bucket Tool . Затем установите непрозрачность примерно 75% и измените режим наложения для слоя на Vivid Light .
Создайте неоновую вывеску
В этом примере я собираюсь использовать шрифт Beon Medium для написания слова «Layout», но вы можете выбрать любой шрифт, фразу или значок, который вам нравится! Отсюда вы можете расположить свой текст, как вам нравится.
Дублируйте текстовый слой, щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Затем щелкните слой правой кнопкой мыши и выберите Blending Options .
Добавить Bevel & Emboss . Это придает объем тексту, поэтому попробуйте различные настройки, чтобы получить желаемый эффект! Я использую эти настройки:
- Стиль: Подушка с тиснением
- Техника: Гладкая
- Глубина: 251%
- Направление: Вверх
- Размер: 15px
- Смягчение: 3 пикселя
- Угол затенения: 90 градусов
- Высота: 53 градуса
- Cove — deep
- Highlight Mode: Overlay with white and 100% opacity
- Shadow Mode: Overlay with black and 0% opacity
Затем добавьте корректировку Contour под Bevel & Emboss, выберите cove — deep из раскрывающегося списка и оставьте диапазон на 100%.
Теперь добавьте слой Stroke . Это создаст «свечение» вашей неоновой вывески и заставит ее выглядеть так, как будто она включена! Вот настройки, которые я использую:
- Размер: 40
- Положение: Центр
- Режим наложения: Экран
- Непрозрачность: 100%
- Надпечатка: Проверено
- Тип заливки: Градиент
- Стиль: Разрыв формы
- Выровнять по слою: Угловой
- 90 градусов
- Масштаб: 100%
Теперь давайте создадим собственный градиент, дважды щелкнув цвет, показанный на панели градиента.Добавьте прозрачный цвет слева, темный цвет по направлению к центру (я использовал # 51bbad) и более светлый синий цвет справа от более темного цвета по центру (я использовал # a1fff3). Это придаст вашему сиянию идеальную глубину, чтобы оно выглядело как пластик настоящей неоновой вывески.
Теперь давайте добавим Outer Glow, , чтобы создать свет, исходящий от нашей неоновой вывески. Вот настройки, которые я использую:
- Режим наложения: Наложение
- Непрозрачность: 100%
- Шум: 0%
- Техника: Более мягкий
- Распространение: 20%
- Размер: 250 пикселей
- Контур: Линейный
- Диапазон: 50%
- Джиттер %
И выберите тот же цвет, что и ваш текст.Опять же, я использую # 50c4da .
Создание настраиваемых градиентных огней
Чтобы добавить к эффекту свечения, давайте создадим два слоя. Один с широким и тонким свечением, а другой с небольшим и сосредоточенным эффектом позади текста, чтобы придать ему реалистичный эффект. Во-первых, давайте создадим более крупное и тонкое свечение.
Используя инструмент Ellipse Tool , создайте эллипс, охватывающий весь текст и большую часть фона. Установите цвет немного темнее, чем цвет, который вы выбрали для своего текста.Я использую # 51bbad . Затем щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Затем, выбрав слой эллипса, выберите Filter> Blur> Gaussian Blur .
Установите радиус примерно 150 пикселей. Теперь измените параметры наложения на Soft Light .
Создайте новый слой, чтобы создать еще один эллипс, на этот раз меньшего размера и размером примерно с текст. Переместите его под текстовый слой, но над другим слоем с эллипсом.Снова преобразуйте эллипс в смарт-объект.
Установите цвет немного светлее, чем цвет текста, который вы выбрали. Я использую # a1fff3 .
Затем, выбрав этот новый слой эллипса, выберите Filter> Blur> Gaussian Blur . Установите радиус где-то около 150 пикселей. Теперь измените параметры наложения на Soft Light .
И все — теперь у вас есть яркая и сияющая неоновая вывеска! Как вы воспользуетесь этим эффектом? Есть еще любимые примеры? Дайте нам знать об этом в комментариях.
Как использовать шаблоны Photoshop
Скачать шаблоны бесплатно ниже!
Переключить фон
В этих файлах есть различные фоны, которые можно включать и выключать с помощью кнопок видимости слоя или перемещать друг под другом и над ним на панели слоев. Выберите свой любимый или добавьте свой собственный фон в новый слой. Если вы добавите собственный фон, просто измените его размер, как вам нравится!
Редактировать текст
Чтобы отредактировать текст, откройте папку «Вкл.» И дважды щелкните слой «Вкл. — дважды щелкните для редактирования текста».
Откроется еще один документ Photoshop, в котором вы можете использовать инструмент Text Tool для редактирования текста или настройки шрифта. Ключевым моментом здесь является изменение размера текста в соответствии с заданной областью. (Все, что выходит за рамки, не будет перенесено в основной файл!) Вы можете сделать это, выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК). Когда вы будете довольны результатом, сохраните и закройте смарт-объект или вкладку Photoshop.
Примечание. Слои «Вкл.» И «Выкл.» Синхронизируются, поэтому, когда вы редактируете интеллектуальный текст в одном, он обновляется в другом.Довольно мило, правда ?!
Отрегулируйте дополнительные детали
В зависимости от того, какой эффект вы выберете, вам, возможно, придется отрегулировать внешний квадрат или линию. Если вы используете Neon_Sign_Treatment2, не обращайте внимания на этот раздел. Для «Neon_Sign_Treatment3», если вам нужно настроить поле, просто откройте раскрывающийся список для «Вкл.» И «Выкл.». Отсюда вы можете преобразовать слой Sign Border , выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК).Ключ в том, чтобы одинаково настроить слои «Вкл.» И «Выкл.» Sign Border .
Для «Neon_Sign_Treatment1» вы можете изменить строку под текстом. Для этого откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста». Здесь вы можете настроить линию так, чтобы она касалась нижней части текста. Опять же, если вы обновите его из слоя «Вкл.», Он также обновится в слое «Выкл.». (И наоборот!)
Если вы хотите изменить слой «Cords» в «Neon_Sign_Treatment1», выберите слой и, используя инструмент Direct Selection Tool , щелкните отдельные точки и перетащите их.Вы даже можете добавлять или вычитать определенные точки на линии, используя инструмент Pen Tool , Add Anchor Point Tool и Subtract Anchor Point Tool . А если дуга шнура не такая, как вам нравится, просто используйте инструмент Convert Point Tool , пока вы не будете довольны результатом.
Если вам нужно отрегулировать свечение после перемещения вокруг различных объектов, просто откройте папку «Вкл.» И выберите слои «Выделение». Отсюда вы можете перетаскивать их с помощью инструмента Move Tool или сжимать и увеличивать их с помощью Edit> Free Transform .
Теперь у вас есть идеальный, простой в использовании инструмент для создания собственных эффектов неонового свечения. Удачи в проектировании!
Скачать бесплатные шаблоны!
Хотите загрузить использованные выше шаблоны? Нажмите ниже, чтобы начать!
Готовы к новому вдохновению?
Узнайте об основных тенденциях дизайна здесь.
Как создать неоновое свечение в Photoshop, включая стиль слоя и шрифт.
Я покажу вам, как создать неоновый текст в Photoshop, используя стили слоя.В этом уроке вы найдете несколько интересных советов по стилям слоев.
Скачать ресурсы
Здесь у нас есть красивая кирпичная стена, к которой можно приставить.
1.
Давайте добавим текст с помощью инструмента «Текст».
Введите PSCafe. или как хотите. Используйте панель параметров вверху, чтобы изменить размер шрифта.
Я нашел бесплатный шрифт Neon Tubes 2 (ссылка вверху)
Увеличьте масштаб до 100%, дважды щелкнув увеличительное стекло.Удерживайте клавишу пробела и перетащите, чтобы расположить окно.
2. Создание неонового эффекта в Photoshop (стили слоя)
Выделив наш текстовый слой, перейдите к стилям слоя, где написано fx. Щелкните и выберите наложение цвета.
Откроется диалоговое окно «Эффекты слоя».
Установите белый цвет наложения, щелкнув образец цвета. Вероятно, я мог бы просто создать белый текст, но это не имеет значения.
Придадим этому неоновый цвет.Выберите внутреннее свечение и нажмите на него, чтобы открыть его параметры.
Выберите цвет с помощью палитры цветов, возьмите красивый неоновый синий или выберите любой цвет, который вам нужен. Это может быть желтый, розовый, все, что угодно.
Измените режим наложения с экранного на нормальный.
Отрегулируйте размер и полностью увеличьте непрозрачность. Теперь у вас есть два варианта: по центру или по краю, мы будем использовать край.
Мы начинаем получать немного неонового цвета по краям нашего шрифта. Замечательно.
Спустимся к нашему внешнему свечению и придадим ему голубоватый цвет.
Выберите нормальный режим наложения, и давайте увеличим наш размер.
Установите непрозрачность на 86
У нас получилась приятная дымка. Нам нужно еще одно свечение внутри, которое даст более яркий цвет.
Теперь обратите внимание, что есть только один вариант внешнего свечения. Что мы делаем?
Мы можем обмануть, мы можем использовать падающую тень как внешнее свечение. Фактически, это работает очень похоже, если мы установим расстояние равным нулю.
Выберите цвет. Дайте ему немного синего, но не слишком много.
Увеличьте наши возможности и увеличьте размер. Переключитесь в нормальный режим наложения и посмотрите, как он начинает светиться.
Немного уменьшите размер и увеличьте наш спред. По мере того, как мы увеличиваем распространение, он делает его толще и смягчается с увеличением размера, и заметьте, что немного идет долгий, долгий путь с этим.
Наконец, отрегулируйте непрозрачность.
Наши неоновые трубки заработали, давайте добавим немного свечения вокруг фона.
Возьмите инструмент «Прямоугольная область» и сделайте прямоугольное выделение вокруг области неона.
Выберите> изменить> Растушевка и сделайте его действительно большим. Я использовал 177, это создаст большую мягкую кромку.
Щелкните, чтобы добавить корректирующий слой. Выберите кривые.
Сдвиньте кривые вверх в области средних тонов.
И если вы хотите немного изменить цвет, выберите синий канал (щелкните RGB и измените его на синий) и увеличьте его.
Захватите красный канал и немного уменьшите его.
Одна из замечательных особенностей этого эффекта заключается в том, что мы можем изменить его в любое время, просто возьмите наш тип, чтобы выбрать наш тип, и введите то, что вам нравится.
Если вы хотите закончить этот эффект, вы можете создать несколько проводов позади шрифта и даже нарисовать немного синего цвета на некоторых лицевых поверхностях для небольшого отражения. Но я хочу, чтобы это руководство оставалось простым и точным.
Спасибо за ознакомление с этим руководством! Новые фотошопы добавляются каждую неделю.
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я писал забавные сообщения в Instagram и Facebook Рассказы за последнее время)
Рад видеть вас здесь, в КАФЕ,
Колин
Как создать эффект неонового света в Photoshop
* Обновление: я впервые написал этот урок по Photoshop для своих учеников еще в 2008 году.Конечно, с тех пор в Photoshop было много обновлений, но этот метод создания эффекта неонового света по-прежнему отлично работает, если вы хотите его попробовать. Вы заметите, что интерфейс Photoshop выглядит немного устаревшим, как и актер, играющий Супермена 🙂, который я использовал в образце изображения. Если вы новичок и только начинаете работать с Photoshop, вы узнаете, как использовать эффекты слоев для создания привлекательного неонового эффекта.
1. В Photoshop откройте изображение, к которому вы хотите применить эффекты.Я использую это изображение Супермена, которое можно скачать с movieweb.com.
2. Первое, что нужно сделать, это отделить Супермена от его предыстории. На этом конкретном фоне легко выбрать Супермена с помощью волшебной палочки, а затем немного прибраться с помощью быстрой маски. Сделав выбор, нажмите Ctrl + J (Windows) или Cmd + J (Mac), чтобы добавить выделение на новый слой. Назовите этот новый слой «вырез».
3.Чтобы световые эффекты выделялись немного больше, добавьте черный фон под вырезанным слоем, создав новый слой на панели «Слои» и заполнив его черной краской с помощью инструмента «Заливка». Используя инструмент «Перемещение», переместите Супермена в слое «Cutout» в нижний левый угол изображения.
4. Теперь добавим текст. Цвет белый, а шрифт, который здесь используется, называется MA Sexy, и у него приятный петельный почерк. Вы можете получить его бесплатно на сайте dafont.com
.5.Выбрав новый слой супертекста на панели «Слои», нажмите кнопку «Добавить стиль слоя» на панели слоев и выберите Outer Glow из раскрывающегося меню.
Установите Режим наложения на Экран, Непрозрачность на 100% и выберите любой цвет, который вы хотите, чтобы ваш световой эффект был. Я выбрал ярко-красный.
Установите Spread на 0%, но задайте довольно большой размер — это то, с чем вы можете поиграть, чтобы получить желаемый эффект. Я установил свой размер 185 пикселей.
6.Щелкните ОК. Итак, теперь у нас есть небольшое сияние, исходящее от слова Super.
7. Чтобы было похоже, что к отдельным буквам применен световой эффект, нам нужно добавить немного больше свечения. Создайте новый слой и назовите его «Extra Glow». Перетащите этот слой под слой Super text.
Снова примените стиль слоя — выберите Outer Glow — оставьте все настройки такими же, как и прежде, ЗА ИСКЛЮЧЕНИЕМ размера. Это должно быть меньше — в моем случае я установил 51 пиксель.Затем нажмите ОК. Вы пока не увидите никаких изменений, потому что на этом слое еще ничего нет — это наш следующий шаг.
8. Выберите очень мягкую круглую кисть и установите непрозрачность кисти примерно на 20%.
Начните закрашивать каждую букву в слове супер. Это создаст красивое, более аутентичное свечение.
9. Следующим световым эффектом, который я хотел добавить, было ярко-оранжевое свечение вокруг Супермена. Создайте новый слой и назовите его «Spiral Glow».
Используйте инструмент «Перо», чтобы нарисовать спиральную форму на теле супермена. Когда спираль вам понравится, возьмите твердую круглую кисть размера 9. Затем на панели «Контуры» щелкните контур «Обводка кистью».
10. Это создает красивую чистую спираль перед Суперменом. Однако мы хотим создать впечатление, что линия обвивается вокруг Супермена, а не просто появляется перед ним. Выберите инструмент «Ластик» и сотрите чередующиеся участки линии так, чтобы казалось, что линия идет не только впереди, но и позади Супермена.
11. Теперь добавьте свечение к слою «Спираль» так же, как вы делали в шаге в шаге 5. Вместо добавления красного свечения я добавил желтое свечение, но все остальные настройки для стиля внешнего свечения такие же. тоже самое.
12. Создайте еще один слой под названием Extra Spiral glow и используйте те же настройки, что и в шаге 7. Теперь снова с очень мягкой круглой кистью с непрозрачностью около 20% — нарисуйте спираль. Это придаст свечению дополнительную привлекательность.
На этом урок по эффектам неонового света завершен.Поделитесь этим руководством или прикрепите его на Pinterest. Спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Super Easy Neon Style в Photoshop
В прошлую пятницу здесь, в моем родном городе Порту-Алегри, проходила встреча с Абдузидо.Это было действительно круто, мы хорошо повеселились и выпили много пива! Когда я уходил, я заметил неоновую вывеску возле паба, и это действительно вдохновило меня на создание учебника о том, как добиться такого эффекта в Photoshop.
В этом уроке я покажу вам, как создать красивый световой эффект в Photoshop. Мы будем использовать стили слоя и режимы наложения, чтобы имитировать неоновый текстовый эффект.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использовал 1920×1200 пикселей .После этого импортировала текстуру кирпича, которую я использовал, любезно предоставлено Shutterstock, и вы можете скачать ее здесь
Шаг 2
Выбрав слой текстуры, перейдите в меню Image> Adjustments> Hue and Saturation . Используйте 0 для оттенка, 45 для насыщенности и -85 для яркости.
Шаг 3
Добавьте новый слой и перейдите в Filter> Render> Clouds . Убедитесь, что у вас есть черный и белый цвета для переднего и заднего плана.Инструментом Eraser Tool (E) удалите области, близкие к краю, и оставьте только центр изображения. После этого измените режим наложения на Color Dodge.
Шаг 4
Импортируйте логотип, который хотите использовать для неонового эффекта. Я использую логотип ZEE, который создал несколько недель назад. Дублируйте слой и скройте его, потому что нам нужно будет использовать несколько копий позже в этом уроке. Выделите видимый слой с логотипом и перейдите в Filter> Blur> Gaussian Blur. Используйте 15 пикселей для радиуса.
Шаг 5
Следуйте изображениям ниже для настройки стиля слоя. Мы будем использовать Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Color Overlay.
Шаг 6
Это будет результат, который вы получите после стиля слоя.
Шаг 7
Дублируйте слой со стилями слоя, чтобы усилить эффект, но уменьшите непрозрачность до 50%.
Шаг 8
Нам понадобится еще один слой с логотипом без применения к нему каких-либо стилей слоя. Поместите этот новый логотип поверх других, а затем перейдите в Filter> Blur> Gaussian Blur . Используйте 100 пикселей для радиуса. Также измените Blend Mode на Color Dodge.
Шаг 9
Теперь с помощью Brush Tool создадим базовую часть неона, которая будет закреплена на стене.Используйте черный для цвета и поместите его за неоновыми слоями. После этого перейдите в слой Layer> Layer Style> Bevel and Emboss . Используйте изображение ниже для значений Bevel и Emboss. Для основания «E» используйте угол -160º, а для основания «Z» используйте 0º.
Шаг 10
Снова с помощью инструмента Brush Tool (B) и очень мягкой кисти, используя 0 для жесткости, добавьте новый слой позади слоев, созданных на предыдущем шаге. Так что просто нарисуйте очень мягкую тень.
Заключение
Световые эффекты всегда очень хороши для обоев, я действительно увлекаюсь этими типами эффектов, и в этом уроке я показал вам, как создать неоновый эффект. По сути, все дело в стилях слоев и режимах наложения. Теперь решать вам. Вы можете попробовать разные цвета и фоны, но техника не сильно изменится по сравнению с этим.
Щелкните изображение для полного просмотра
Загрузите файл Photoshop
Щелкните здесь, чтобы загрузить файл Photoshop, использованный для этого урока
Добавьте световой эффект свечения с помощью Photoshop | Полный дизайн
В этом уроке я научу вас, как добавить в Photoshop эффект свечения светового луча, используя контуры, обычную кисть, фильтры и стили слоя.Вы познакомитесь с различными техниками, которые можно применить к другим изображениям и которые помогут вам понять ужасный инструмент «Перо» и то, как разные режимы наложения влияют на то, как слои выглядят и взаимодействуют с другими.
Если у вас есть вопросы, используйте раздел комментариев, и я вам обязательно перезвоню. Давайте начнем!
Конечный результат:
Ресурсов:
Lens-Flare.jpg
Шаг за шагом…
Шаг 1:
Откройте свое изображение в фотошопе
Шаг 2:
Решите, как вы хотите сформировать кружок вокруг вашего изображения, выберите инструмент Brush Tool (b) с белым передним планом, выбранным как цвет со 100% непрозрачностью, жесткостью и потоком (мы смягчим его позже), выберите размер кисти, который вы бы хотели нравиться.
Шаг 3:
Используя инструмент «Перо» (p) (что требует некоторой практики, если вы к нему не привыкли, поэтому не расстраивайтесь слишком сильно) нарисуйте путь для вашего водоворота, щелкая и удерживая каждую точку привязки, а затем перетаскивая, чтобы создать плавная кривая.
Совет: вы можете использовать инструмент «Прямое выделение» (а), чтобы потом точно настроить свой путь.
Шаг 4:
Создайте и выберите новый слой поверх фонового изображения (назовите его как-то вроде «основной штрих») и с выбранным инструментом «Перо» (p) щелкните правой кнопкой мыши на изображении и выберите « Stroke Path… ».
Шаг 5:
В меню контура обводки выберите «Кисть» (которую мы предварительно определили на шаге 2) и, при желании, вы можете имитировать давление, чтобы сделать линию тонкой на каждом конце.
Шаг 6:
Теперь у вас есть красивая обведенная линия на вашем изображении … которая выглядит как то, что вы могли бы сделать в Paint, подождите …
Шаг 7:
Создайте маску слоя для слоя обводки, выбрав слой и нажав кнопку маски слоя (как показано ниже).
Совет: вы можете использовать Ластик для этого следующего шага, но я думаю, что это хорошая привычка использовать маски слоев, поскольку они не разрушают слои, к тому же вы не стираете Cmd / Ctrl + Z!
Шаг 8:
Теперь мы собираемся стереть участки обводки, которые появляются позади руки на изображении.Внимательно посмотрите на свое изображение и решите, какие участки лучше всего затереть.
Выберите инструмент «Кисть» (b) и черный цвет в качестве цвета переднего плана, с помощью слегка мягкой кисти выберите маску слоя на слое обводки и начните « Erasing » обводки, вот так…
Шаг 9:
Отлично, на самом деле начинает немного больше походить на часть изображения!
Затем продублируйте обводку дважды, щелкнув правой кнопкой мыши> Дублировать слой… ИЛИ Cmd / Ctrl + J, если вам нравится!
Затем щелкните правой кнопкой мыши только дублированные маски слоя и выберите «Применить маску слоя» …
Переименуйте среднюю обводку в «свечение обводки» , а нижнюю — на «текстурированное свечение» .
Шаг 10:
Выберите слой «свечение обводки» , затем перейдите в Фильтр> Размытие> Размытие по Гауссу, у меня сработало около 20 пикселей.
Не беспокойтесь о том, что свечение немного «просачивается» на те участки, которые мы протерли, оно все равно будет освещено «световым лучом».
Шаг 11:
Теперь добавим немного цвета…. наконец-то!! Скройте два верхних слоя и создайте новый слой над « textured glow ».Щелкните правой кнопкой мыши> «Создать обтравочную маску» и залейте слой ковшом любым цветом, который вам нравится! Я выбрал зеленый.
Шаг 12:
Теперь мы собираемся применить Gaussian Blur к слою « textured glow », который должен дать нам красивое большое цветное свечение. Дублируйте слой, затем объедините их вместе, чтобы добавить немного дополнительной интенсивности, затем немного уменьшите непрозрачность, если необходимо.
Шаг 13:
А теперь немного текстуры! Создайте новый слой обтравочной маски над слоем с цветом свечения.
Назовите это, я не знаю… текстура? Измените режим наложения на Multiply , затем перейдите в Filter> Render> Clouds.
Раскройте два верхних слоя и … Отлично!
Шаг 14:
Теперь мы добавим вторую обводку меньшего размера, идущую вверх по руке. Поэтому выберите жесткую кисть меньшего размера, чем исходный мазок, и снова выберите белый передний план. С помощью Pen Tool (P) пройдите по тому же пути, что и оригинал, но немного в стороне.
Шаг 15:
Создайте новый слой (маленькая обводка) поверх всего и щелкните правой кнопкой мыши> Обводка контура.
Шаг 16:
Добавьте небольшое размытие по Гауссу к меньшей обводке.
Шаг 17:
Создайте маску слоя на меньшей обводке и закрасьте черным участки, где она находится позади на изображении. Затем уменьшите непрозрачность слоя примерно до 20%.
Шаг 18:
Теперь нам нужно немного светлых крапинок, чтобы добавить изображению немного большей глубины и волшебства.
Создайте новый слой, затем выберите очень маленькую белую кисть с жесткостью 0%.
Затем начните щелкать одиночные точки на изображении, изменяя размер кисти. Мой варьировался от 4 до 30 пикселей.
Шаг 19:
Теперь мы добавляем блики к основному источнику света, в моем случае исходящий от кончика звуковой отвертки.
Возьмите изображение Lens-Flare.jpg ниже, выберите «Файл»> «Поместить» … затем измените размер и разместите изображение на месте.
Затем измените режим наложения на «Linear Dodge (Add)» и уменьшите непрозрачность слоя до 90%.
Затем добавьте корректирующий слой, Слой> Новый корректирующий слой> Цветовой тон / Насыщенность и раскрасьте слой до желаемого тона, это мои настройки …
Примечание. Убедитесь, что кнопки обтравочной маски и раскрашивания отмечены флажком.
Теперь у вас должен получиться отличный блик!
Шаг 20:
Наконец, поскольку цвет, который я использовал, полностью отличается от того, что использовался в исходном изображении, нам нужно, чтобы он выглядел так, как будто цветное свечение действительно присутствует. Итак, создайте новый корректирующий слой чуть выше фонового изображения, Layer> New Adjustment Layer> Hue / Saturation.
Вам придется немного поиграть с настройками, чтобы они соответствовали вашему изображению, но так как моему требовалось больше зеленого и немного дополнительной насыщенности, это были мои настройки…
Заключение:
Итак, существует множество различных версий техники «Неоновое свечение», но я лично считаю, что она работает лучше с несколькими дополнительными штрихами, такими как второй меньший штрих, небольшие световые точки и блики от линз, добавляя немного дополнительной глубины. и интерес.Также релевантное изображение, такое как это, с научно-фантастической темой и переходным источником света на картинке, действительно связывает это воедино.
Надеюсь, вы нашли этот урок полезным! Если у вас возникнут какие-либо вопросы или мысли, используйте раздел комментариев ниже.
Создайте эффект неонового свечения в Photoshop
Эффекты неонового портрета в Photoshop
Если вам нужен увлекательный творческий проект или вы ищете новые способы отображения портретов на своем веб-сайте и в социальных сетях, есть множество причин, чтобы попробовать добавить в свою работу графические эффекты свечения.
Мы возьмем этот уже драматический портрет и придадим ему еще больше стиля. Во-первых, мы собираемся создать рамку вокруг портрета, используя простые инструменты для работы с фигурами. Затем возьмем этот кадр и заставим его светиться яркими неоновыми цветами. И, наконец, мы используем исходное освещение на фотографии, чтобы объединить цвета новых светящихся элементов.
Готовы? Давай займемся этим!
Создание рамы
Для начала, мы собираемся создать форму вокруг нашего объекта, которая будет выступать в качестве рамки.
Вы можете выбрать любую форму, какую захотите. В нашем случае мы решили создать треугольник.
Установите для параметра Заливку значение «Нет» и установите для Обводки любой желаемый цвет. Вы можете изменить цвет обводки в любое время, и мы будем вносить дальнейшие корректировки цвета позже, поэтому не беспокойтесь о том, чтобы получить точный цвет на этом этапе.
Поскольку наша фигура выходит за края исходной фотографии, давайте воспользуемся инструментом кадрирования, чтобы расширить границы холста.Затем, чтобы заполнить новое пустое пространство, добавьте черный сплошной слой заливки внизу стопки слоев.
Теперь давайте скроем на исходной фотографии все, что не отображается в созданной нами форме.
Для этого, удерживая нажатой клавишу CTRL или CMD , щелкните слой формы. Это создаст выделение формы.
Затем, оставив активным выделение, добавьте маску слоя к фоновой фотографии.
Расширьте объект за пределы кадра
Несмотря на то, что мы создаем кадр, мы решили, что волосы объекта выходят за края кадра.Это добавит эффекту немного больше интереса и объемности.
Используйте инструмент «Кисть», чтобы нарисовать белым цветом слой-маску фонового изображения над любыми областями, которые вы хотите расширить за пределы кадра. Волосы объекта идеально подходят для этого конкретного примера.
Если вы хотите запечатлеть как можно больше деталей, вы можете использовать инструмент выделения, чтобы попытаться запечатлеть детали в волосах объекта.
Отключите маску слоя на фоновом изображении, затем откройте меню «Выбор» и выберите параметр «Тема».
Затем, активировав это новое выделение, активируйте слой-маску, которую мы уже создали, а затем закрасьте белым цветом волосы объекта. Новый выбор поможет вернуть те детали, которые нам нужны.
Наконец, нам просто нужно удалить части фигуры, которые появляются поверх объекта.
Используйте инструмент «Лассо», чтобы сделать грубое выделение по краю фигуры, которую вы хотите удалить, выберите маску слоя фигуры и затем залейте ее черным цветом.
Это скроет край фигуры там, где он обычно появляется поверх объекта.
Вы всегда можете использовать инструмент «Кисть», чтобы вернуться и уточнить края там, где мы хотим, чтобы они выглядели так, как фигура исчезает за объектом.
Создание эффекта свечения
Теперь, когда наша рамка готова, давайте осветим ее! Есть несколько способов создания эффектов свечения в Photoshop, и мы рассмотрим многие из них. Один из наиболее распространенных — наложение нескольких эффектов слоя.Хотя это все еще может дать потрясающий результат, мы обычно предпочитаем немного более ручной процесс.
Сначала продублируйте слой-фигуру.
Затем создайте новый пустой слой над дубликатом. Выберите оба и нажмите CTRL или CMD + E , чтобы объединить их вместе. Это превратит рамку из слоя-фигуры в нормальный слой.
Если вы переместите новый слой, обратите внимание, что он по-прежнему выглядит точно так же, как исходный слой с фигурой внизу.Верните его в исходное положение.
Мы собираемся добавить размытие по Гауссу к нескольким новым слоям. Чтобы работать так, чтобы мы могли вернуться и настроить уровни каждого размытия по Гауссу, давайте преобразуем обычный слой в смарт-объект.
Теперь любые примененные фильтры будут автоматически создаваться как смарт-фильтры. Смарт-фильтры можно настраивать, скрывать или удалять без повреждения исходного смарт-объекта.
Откройте меню «Фильтр», наведите указатель мыши на параметр «Размытие» и выберите «Размытие по Гауссу».
Установите для параметра «Размытие по Гауссу» относительно высокое значение. Мы будем создавать несколько версий этого эффекта на разных уровнях.
Скопируйте этот смарт-объект несколько раз. Добавьте размытие по Гауссу к каждому новому смарт-объекту, уменьшая эффект по мере продвижения вверх по стеку слоев.
У вас должен получиться убедительный эффект свечения, который создает ровный градиент, интенсивность которого уменьшается по мере удаления от формы.
Мы также можем придать нашей раме светящееся внутреннее ядро.Снова продублируйте слой с оригинальной фигурой и установите Режим наложения дубликата на Color Dodge.
Затем установите обводку этого слоя с фигурой немного тоньше, чем оригинал за ним.
Эффект свечения почти готов! Наша рама выглядит великолепно. Пришло время выбрать нужные цвета и интегрировать освещение от свечения в освещение вокруг объекта.
Интегрируйте свечение в сцену
Мы выбрали изображение, у которого уже была задняя подсветка, которая обрамляла объект.Мы можем взять эти существующие блики и использовать различные инструменты, чтобы заставить цвета более точно соответствовать цветам в нашей светящейся рамке.
Начните с создания слоя заливки сплошным цветом прямо над фоновым изображением.
Щелкните правой кнопкой мыши слой заливки сплошным цветом и создайте обтравочную маску, чтобы она отображалась только там, где видно фоновое изображение объекта.
Установите режим наложения слоя заливки на Color Dodge.Обратите внимание, что светлые участки изображения изменили цвет, чтобы соответствовать слою заливки.
Опять же, не беспокойтесь о точных цветах. Скоро мы их исправим!
Чтобы убедиться, что эффект окрашивания влияет только на те блики, которые мы хотим, мы можем использовать мощный инструмент под названием Blend If.
Выберите слой заливки сплошным цветом и откройте меню параметров наложения. Найдите раздел Blend If, в частности ползунок с надписью Underlying Layer.
Удерживая ALR или OPTN , перетащите половину ползунка тени вправо. Это скроет слой от теней и убедитесь, что он появляется только там, где мы хотим, в светах.
Вы также можете изменить режимы наложения в любое время. Мы решили, что Осветление цвета было слишком резким, и вместо этого переключили слой заливки в режим наложения наложения.
Теперь, когда слой заливки готов, дважды щелкните по нему и выберите цвет, соответствующий свечению рамки.
Инвертируйте маску слоя заливки, а затем используйте инструмент «Кисть» с мягкой круглой кистью, чтобы закрасить белыми блики на портрете.
Вы можете сделать это для всего фонового изображения, чтобы закончить эффект. Но если вы хотите пойти дальше, попробуйте добавить второй цвет!
Добавление дополнительных цветов
Мы можем взять существующие элементы и добавить вторичный цвет, чтобы повлиять на половину фонового изображения.
Создайте корректирующий слой оттенка / насыщенности поверх стека слоев и регулируйте ползунки, пока не получите второй цвет, который вам нравится.
Но обратите внимание, что он меняет оттенок всего в проекте.
Чтобы исправить это, просто инвертируйте маску слоя нового корректирующего слоя оттенка / насыщенности и нарисуйте белым цветом на маске слоя только там, где вы хотите, чтобы эти цвета отображались.
Разделяем изображение пополам; одна половина — в новом цвете, а другая — в нашем первоначальном цвете.
Вы можете повторить шаги из последнего раздела, чтобы улучшить цвет светлых участков объекта.
И вы можете продолжать добавлять новые корректирующие слои оттенка / насыщенности, чтобы получить тот вид, который вам нужен. Не забывайте всегда использовать маски слоев, корректирующие слои и новые слои, чтобы работать неразрушающим образом. Вы должны иметь возможность вернуться к любому элементу в любое время, чтобы внести изменения.
Получайте удовольствие и экспериментируйте с разными формами, цветами и изображениями! Этот эффект может помочь в создании любого изображения, особенно если вы ищете новые способы интеграции изображений и портретов в свой веб-сайт или профили в социальных сетях.
