Как наложить цвет на картинку в фотошопе
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно – заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
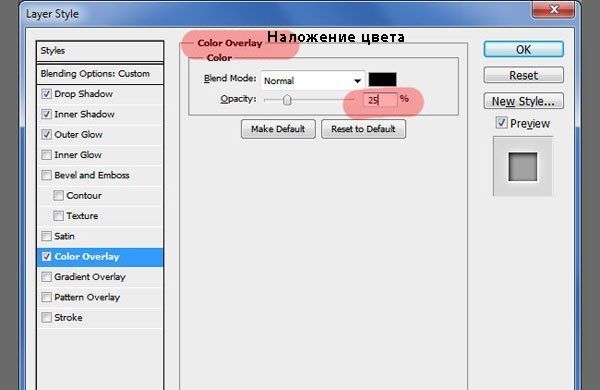
Диалоговое окно
Диалоговое окно имеет только три настройки – «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
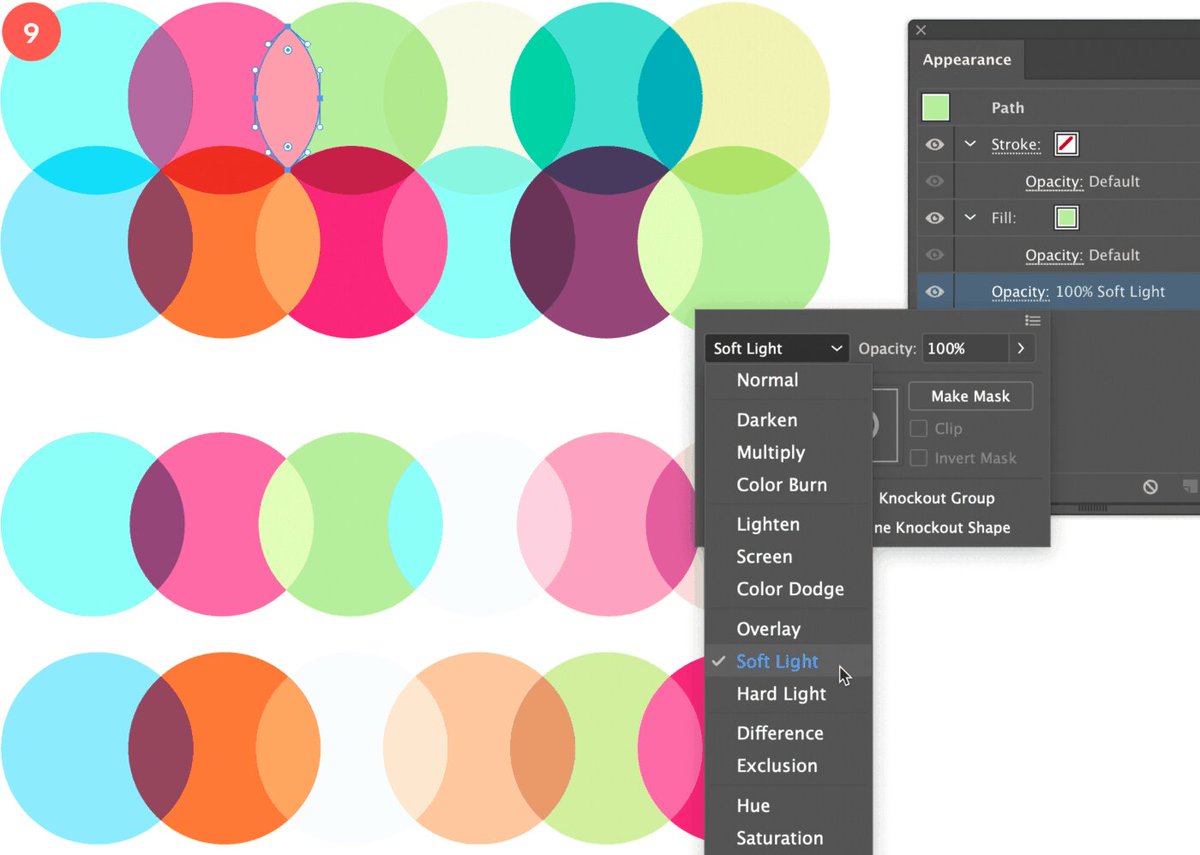
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Когда речь идёт о цифровой фотографии, коллажировании и улучшении снимков, в числе первых стоят два инструмента – слои и режимы их наложения.
Сначала мы посмотрим на несколько типов взаимоотношений между слоями. Затем предложим 10 наиболее актуальных режимов наложения, с помощью которых вы можете улучшить свои снимки.
Режимы наложения основываются на сложных математических операциях, которые Photoshop выполняет прозрачно для Вас. Он оценивает и сравнивает информацию, хранящуюся в накладываемом слое (Blend-слой) и базовом слое (Base-слой). Далее, в зависимости от выбранного Вами режима наложения, «смешивает» оба слоя по определённому «рецепту».
Как вы увидите позже в этом уроке, таких «рецептов» много. Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой. В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
Давайте посмотрим, какие режимы наложения какие преимущества создают. Мы покажем эффект и обозначим ситуации, в которых он будет уместным.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.

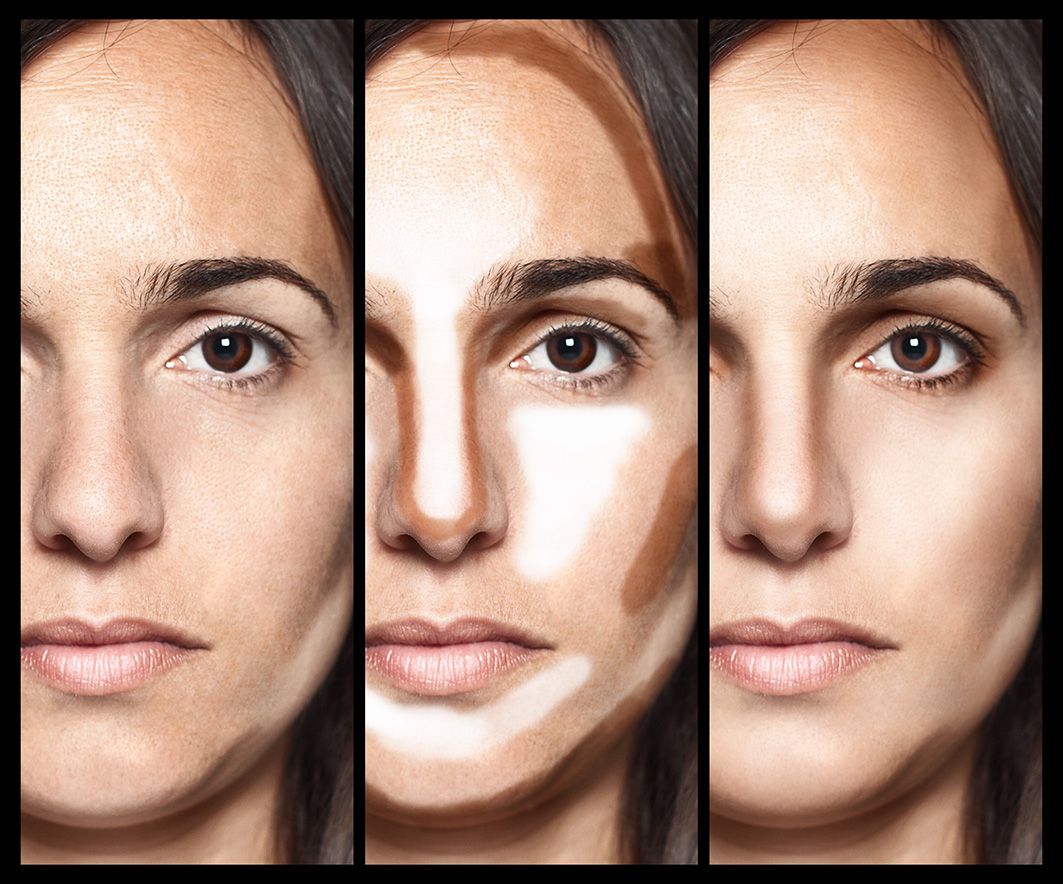
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика.
 Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
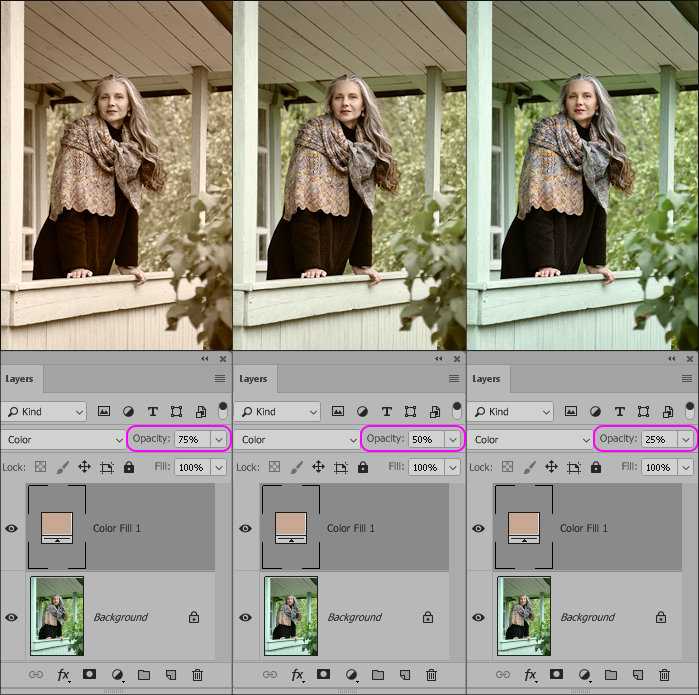
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
Эффект мягче.
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
5. Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
10 самых востребованных режимов наложения
Теперь посмотрим, как можно улучшить свои фотографии с помощью режимов наложения. Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Обратите внимание, чтобы показать режимы наложения «в деле», мы задействуем другие приёмы. Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
… окунёмся в меню «Режимы наложения» и, вперёд, накладывать!
1. Замена тёмным (Darken) и замена светлым (Lighten)
Эти два режима создают, по сути, один и тот же эффект, только, в противоположных направлениях. Первый проявляет либо базовый слой, либо накладываемый слой в зависимости от того, какой из них будет темнее. Второй делает то же самое, но оценивает, какой из слоёв светлее.
Одно из действенных применений этим режимам – создание эффекта soft-фильтра.
Сделайте две копии базового слоя, размойте их. Один слой наложите в режиме «Замена тёмным», другой – в режиме «Замена светлым». С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
2. Насыщенность (Saturation)
В этом режиме берутся цветовые оттенки из базового слоя, а насыщенности из накладываемого слоя.
Продублируйте базовый слой. На новом слое выделите участки, цвета в которых нужно сохранить, остальные области «залейте» 50%-ым серым цветом. Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Итак, этот режим хорошо подходит для изолирования цветов, а также для их «приглушения» или, наоборот, бОльшего «звучания».
3. Осветление (Screen). Создание окантовки
Возьмите чёрно-белое изображение-рамку и поместите над базовым слоем-фотографией. Наложите рамку в рассматриваемом режиме, чтобы создать интересную окантовку. Под всеми чёрными участками на слое-рамке проявится изображение базового слоя.
Хотите знать, как это работает? Режим «Осветление» показывает светлые участки изображения, поэтому, кстати, он находится в группе осветлителей. Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Режим «Осветление» используется, в частности, для осветления изображений и для создания креативных рамочек.
4. Перекрытие (Overlay). «Осветление-затемнение»
Этот режим применяется для усиления контраста, но подходит для реализации техники «осветление-затемнение» в чёрно-белых изображениях.
Создайте пустой слой над базовым слоем. «Залейте» накладываемый слой средне-серым цветом и установите для него режим «Перекрытие». Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом – чтобы затемнять.
С помощью непрозрачности накладываемого слоя отрегулируйте силу эффекта.
5.
 Осветление (Screen). Осветляем тёмные области на фотографии
Осветление (Screen). Осветляем тёмные области на фотографииВ фотографии выше мы применяли этот режим наложения, чтобы проявить детали в тёмных областях снимка. Хотя мы выбрали режим наложения для копии исходного изображения, на слое-дубликате мы стёрли небо: оно и так достаточно светлое.
Вы можете умерить эффект, уменьшив непрозрачность накладываемого слоя.
Помните, режим «Осветление» не воздействует на чёрные участки – они остаются прежними – и слабо воздействует на очень тёмные области. Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Итак, используйте рассматриваемый режим, когда хотите осветлить недоэкспонированный снимок или когда хотите проявить детали в сильно затемнённых областях изображения.
6. Перекрытие (Overlay). Контраст
В этом режиме блики осветляются, а тени затемняются, что повышает контрастность исходной фотографии. Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Режим идеально подходит для придания выразительности неконтрастным, «плоским», фотографиям. Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Итак, «Перекрытие» хорош для повышения контрастности, удобен для тоновой и цветовой коррекции. Ещё с помощью него можно создавать эффект сияния.
7. Цвет (Colour). Намекаем на него
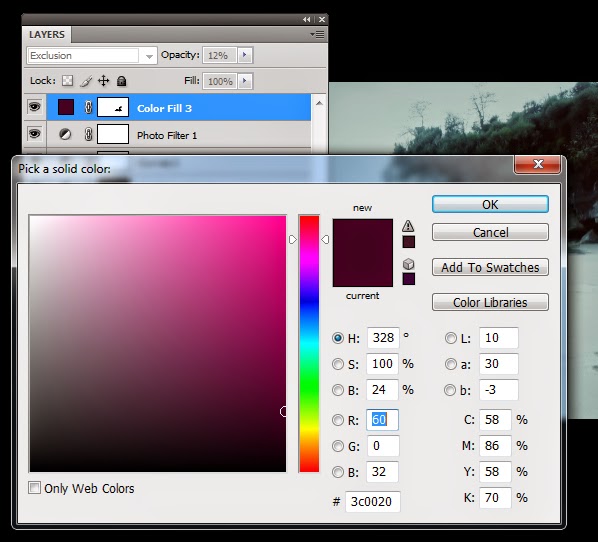
Мы создали слой-заливу «Чистый цвет» (Solid Colour layer), закрашенный коричневатым оттенком. Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Наложение в режиме «Цвет» придаёт снимку на базовом слое определённый оттенок. Программа вычисляет разницу между цветами базового и накладываемого слоёв.
Вы можете уменьшить силу эффекта, отрегулировав непрозрачность накладываемого слоя.
Этот режим помогает аккуратно привлечь внимание зрителя к определённым цветам на фотографии. Итак, он используется для придания оттенка изображениям, целевой цветокоррекции (с применением нескольких слоёв-заливок и масок на них).
8. Умножение
Этот режим делает ровным счётом то, что указано в его названии: умножает цвета базового слоя на цвета накладываемого слоя. Обычный результат наложения – затемнение фотографии. Эффект будет полезным, например, для выделения светлого неба. А маски помогут Вам ограничить действие эффекта.
Итак, режим «Умножение» пригодится для затемнения светлых областей на фотографии. Он воздействует как на тона, так и на цвета.
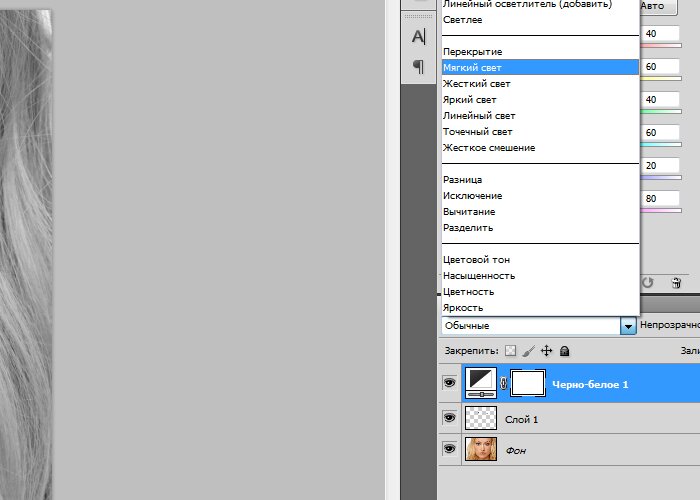
9. Мягкий свет. Добавляем текстуру
Используя совместно слой-узор (Pattern layer) и этот режим наложения, вы можете придать Вашей фотографии вид картины, написанной на холсте. Слой-узор по сути является аналогом слоя-заливки и тоже относится к корректирующим слоям.
Итак, режим «Мягкий свет» идеально подходит для создания текстуры, а также для мягкого усиления контраста.
10. Цветовой тон (Hue)
Этот режим похож на «Насыщенность». Светлота и насыщенность пикселей берётся от базового слоя, а цветовой тон – от накладываемого. Можно придавать цветовой оттенок тем областям исходного изображения, цвет которых является наиболее насыщенным.
Ещё одна область применения режима «Цветовой тон» – выборочное изменения цвета. Создайте слой-заливку нужного цвета. С помощью маски нового слоя ограничьте область на базовом слое, на которую воздействует «заливка». Установите рассматриваемый режим наложения.
Обратите внимание, участки накладываемого слоя, окрашенные в серые цвета, уменьшают насыщенность цветов из соответствующих областей базового слоя. А серые области базового слоя не подвергаются воздействию накладываемого слоя.
Итак, режим «Цветовой тон» используется для того, чтобы изменять цвета и вручную разукрашивать чёрно-белые изображения.
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
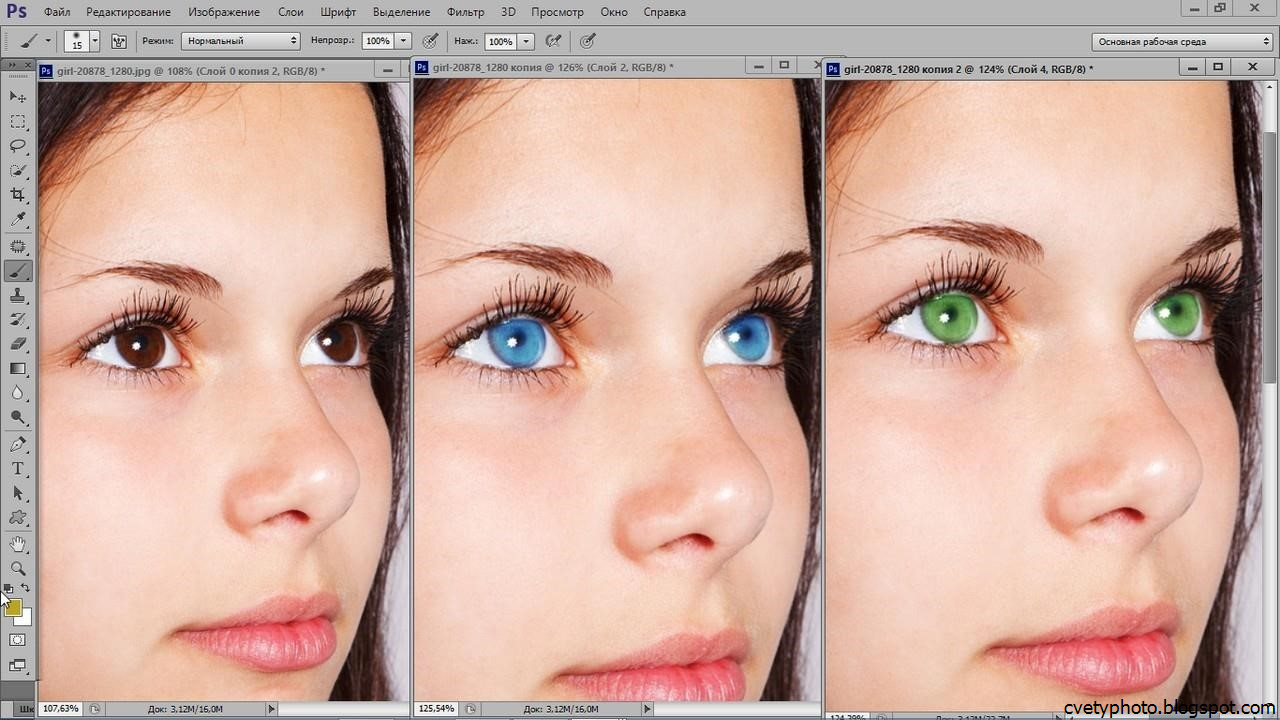
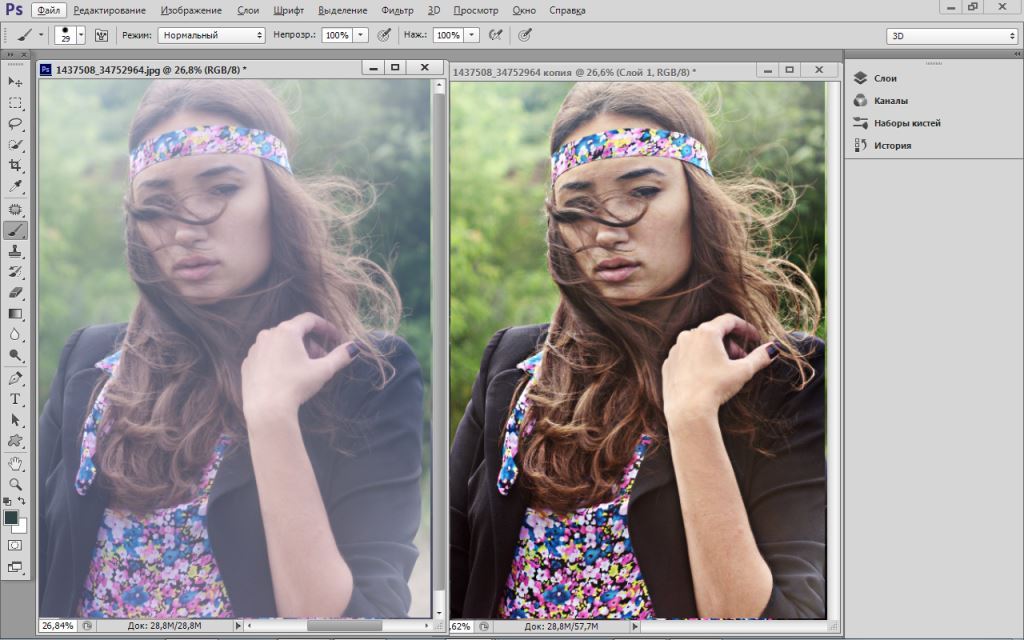
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) / Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
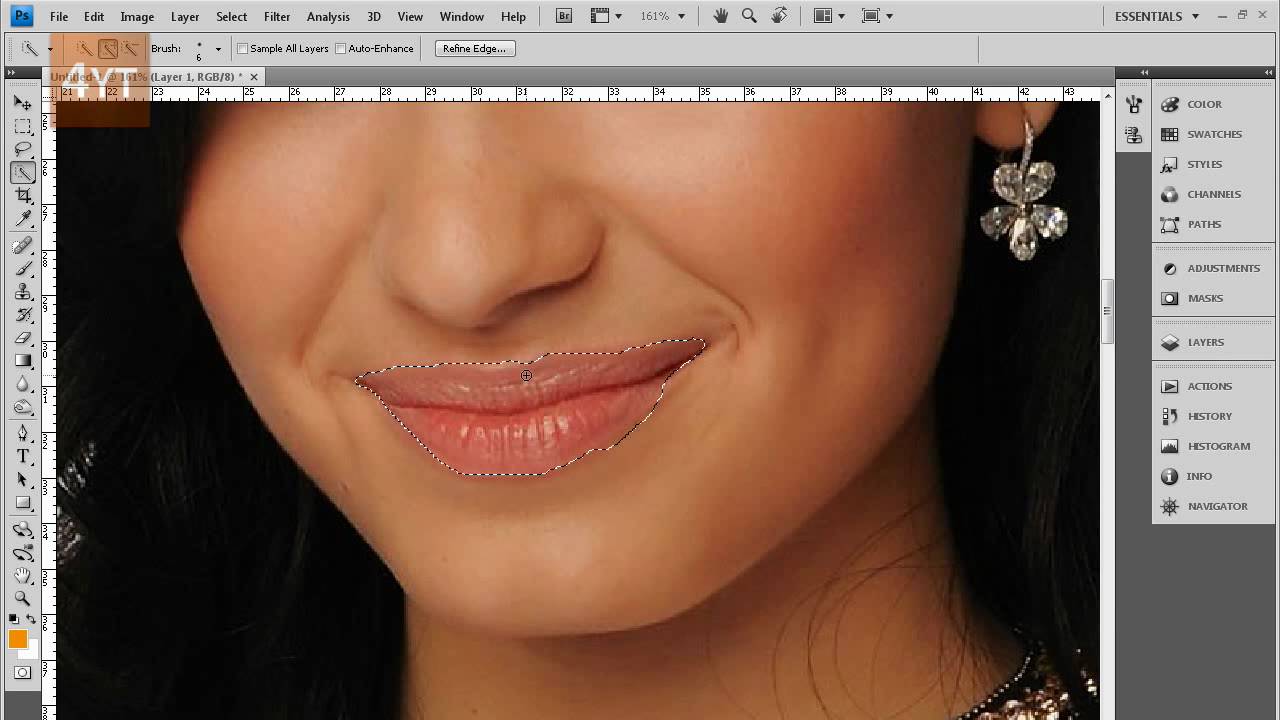
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т. д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
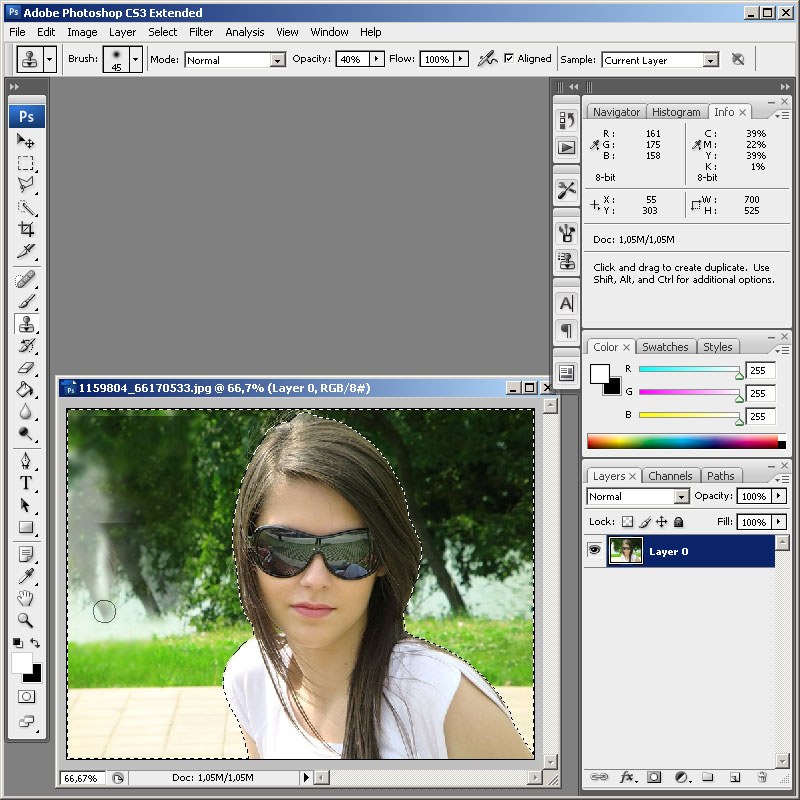
Шаг 5: Задействуйте функцию «Побор цвета»
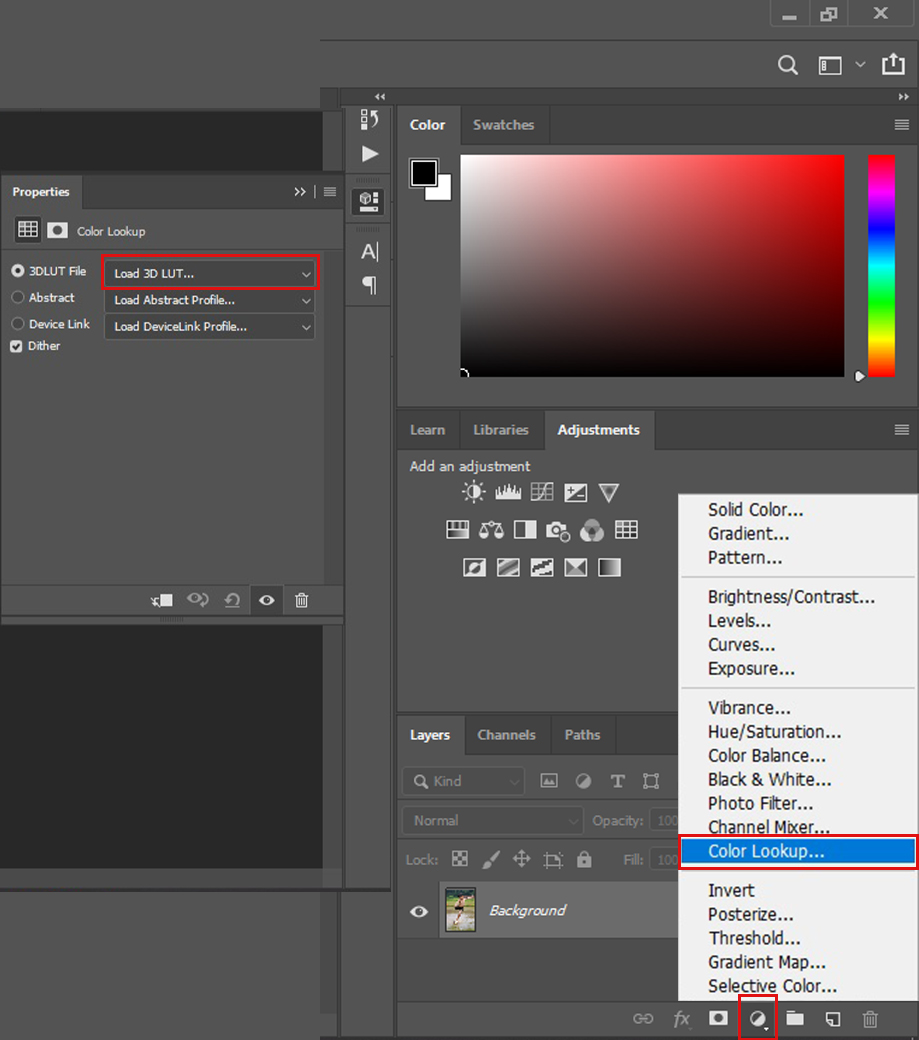
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Откроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду « Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название « green.jpg «, и мы видим его в списке рядом со словом « Цель » в верхней части диалогового окна:
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку « ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Затем выберите из списка « Уровни »:
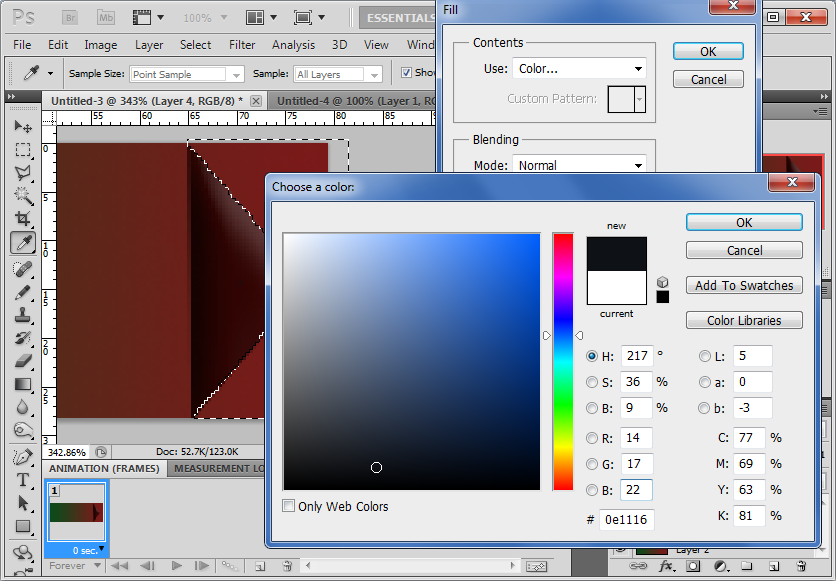
Шаг 9: Перетащите ползунки черной и белой точек к центру
В появившемся диалоговом окне вы увидите большую черную гистограмму ( выглядит как гора ). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Нажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры « Слои ». В настоящее время там значится « Нормальный », что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение « Яркость » в самом низу выпадающего списка:
Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Данная публикация представляет собой перевод статьи « Matching Colors Of Objects Between Photos With Photoshop » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Стиль слоя «Наложение цвета»
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.

Диалоговое окно
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Режим наложения Color в Photoshop – PhotoDrum.com – сайт дизайнера
Каждый из режимов смешивания, которые мы до сих пор рассматривали, были созданы для корректировки фотографий в Photoshop и делали затемнение, осветление или оба эффекта одновременно, что приводило к повышению контраста. Режим смешивания Multiply – игнорирует белые участки, но делает все остальное более темным. Режим смешивания Screen – игнорирует черные области, но делает все остальное ярче. Режим смешивания Overlay – игнорирует серые области и делает темные участки темнее, а светлые участки светлее, улучшая контрастность изображения.
Четвертый режим смешивания, из пяти основных в Photoshop, не имеет ничего общего с тенями, светом или контрастом на изображениях, все, что он делает – это добавляет цвет. В самом деле, не случайно же его назвали режимом смешивания Color. И если вы помните из первого урока, то он находится в группе Комбинированных режимов смешивания.
Режим смешивания Color, на самом деле, является комбинацией первых из двух комбинированных режимов, которые отвечают за тон и насыщенность. При изменении режима наложения слоя на Color, только цвет (то есть, все оттенки и насыщенность) из слоя корректирующего слоя смешиваются со слоем расположенным под ним. Освещенность (Luminosity) – полностью игнорируется. Режим смешивания Color идеально подходит для того,чтобы добавлять или изменять цвета на изображениях, не изменяя уровня яркости. Как мы увидим в следующем уроке, Color – полная противоположность пятого и последнего основного режима наложения, Luminosity, который игнорирует все цвета слоя и смешивает только значения яркости.
Реальный пример режима смешивания Color
Одним из наиболее популярных видов использования режима Color это раскрашивание черно-белых изображений. Этот режим позволяет добавить цвет на изображения, не затрагивая значения яркости. Просто добавьте новый слой над вашим изображением и установите режим наложения слоя на Color. Выберите Brush Tool из панели инструментов, выберите цвет, которым вы хотите рисовать, и начать рисовать на новом слое, чтобы раскрасить фотографию. Вот, для примера, у меня есть старая фотография свадебной пары:
Допустим, мы хотим сохранить ее в черно-белый виде, но, чтобы сделать ее чуть-чуть интереснее мы сделаем красными розы в букете невесты. Режим смешивания Color делает этот процесс легким. Во-первых, как я писал выше, мы должны добавить новый пустой слой поверх нашей фотографии:
По умолчанию Photoshop называет новый слой “Layer 1”, но так как мы будем использовать этот слой чтобы раскрасить розы, я дважды кликну на имени слоя в панели слоев и введу для него новое название “Roses”:
Если бы мы просто начали рисовать на этом слое с помощью инструмента Brush Tool (Кисть), то мы бы перекрыли цветом фото, и это получалось бы потому, что режим смешивания нового слоя, по умолчанию, устанавливается как Normal. Так как мы хотим добавить цвет фотографии, не затрагивая тон, нам нужно изменить режим смешивания слоя на Color:
Так как мы хотим добавить цвет фотографии, не затрагивая тон, нам нужно изменить режим смешивания слоя на Color:
Теперь, выбрав красный цвет для кисти, я начинаю рисовать над розами. Обратите внимание на то, что мы все еще можем видеть светлые и темные участки роз даже под закрашиваемыми областями и все это из-за особенности режима смешивания Color:
Давайте закончим раскрасив весь букет:
Цвет слишком интенсивен, поэтому я немного уменьшу непрозрачность для слоя “Roses”, примерно до 60%:
Теперь красный цвет стал немного приглушенным и гармонично вписывается в фотографию:
Если бы мы захотели, то могли бы продолжить раскрашивать фотографию и дальше, но мне нравится эффект, который получается только от цветных роз. Конечно, это лишь один немногих примеров того, как можно использовать режим смешивания Color. Режим Color так же удобен для изменения цвета в уже цветных фотографиях. К примеру, для того, чтобы изменить цвет глаз.
Вот мы и рассмотрели четыре из пяти самых необходимых режимов смешивания для редактирования фотографий в Photoshop. Далее в нашем пятом уроке по режимам смешивания будет рассмотрен режим смешивания Luminosity, который является точной противоположностью Color режима!
Если вас заинтересовала тема раскрашивания, то предлагаю изучить более объемный урок по добавлению цвета на старую фотографию.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 8 Среднее: 3.9]Как изменить цвет объекта в Adobe Photoshop – База знаний Timeweb Community
С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/НасыщенностьС помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.
Смещая ползунки, вы можете менять цвет всего изображения.
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.
Окно «Замена цвета»Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.

- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).
Думаю, шляпа теперь выглядит веселее 🙂
Изменение цвета выделенного объектаЕсли аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
- Возьмите инструмент «Выделение предметов».
- Выделите курсором область, в которой находится объект.

- Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation).
- Двигайте ползунки, чтобы изменить цвет. Здесь же можно поменять насыщенность и яркость объекта.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».
Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.
Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.
Меняем цвет предмета кистьюПоменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.
Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.
Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.
Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.
Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масокИзменение цвета с помощью кистиПожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
- Нажмите на этот значок, чтобы создать новый корректирующий слой.
- Выберите «Цветовой тон/Насыщенность».
- Двигайте ползунки, пока не получите нужный вариант цвета.
- Нажмите Ctrl+I. Это позволяет сделать инверсию слоя-маски. Маска стала черной, и теперь мы ее не видим.
- Выберите инструмент «Кисть» (B) и поставьте белый цвет кисти. Белый цвет проявляет слой-маску.
- Настройте кисть: она должна быть 0% жесткости, мягкая и круглая. Регулируйте удобный размер кисти в окне настроек или нажатием клавиш «]» и «[».
- Закрасьте объект кистью – вы увидите, как проявляется слой с цветом.
- Аккуратно пройдитесь кистью по всем контурам. Если необходимо поправить цвет и тон, щелкните по иконке корректирующего слоя.
- Режим наложения установите на «Цветность» или «Цветовой тон». Готово!
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
Для разнообразия возьму другую фотографию с собакой. Поехали!
- Нажмите на значок создания нового корректирующего слоя и нажмите «Цвет».
- Выберите цвет, в который хотите перекрасить объект. Я, конечно, беру зеленый.
- Кликните на миниатюру маски и нажмите Ctrl+I, чтобы сделать инверсию маски.
- Аккуратно выделите объект инструментом «Быстрое выделение» или «Выделение предмета».
- Можно уточнить выделение, нажав правой кнопкой мыши на «Выделение и маска».
- Уточните края и при желании сделайте сглаживание, настройте контрастность.
- Переключитесь на слой-маску, выберите инструмент «Выделение».
- Нажмите по выделению правой кнопкой мыши – «Выполнить заливку».
- Кликните по стрелочке, выберите «Белый».
- Далее просто поменяйте режим наложения на «Цветовой тон».
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.
Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.
Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.
Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.
Как изменить цвет волос в ФотошопеПерекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
- Откройте картинку. Я буду упражняться в колористике на этом примере.
- Создайте корректирующий слой «Цветовой тон/Насыщенность».

- Щелкните галочку «Тонирование» и покрутите ползунки изменения цвета и яркости. Сейчас вы видите маску целиком.
- Щелкните по миниатюре слоя-маски и нажмите Ctrl+I.
- С помощью белой кисти прокрасьте зону волос. Аккуратно пройдитесь по краям мягкой круглой кистью.
Вуаля! Кажется, фотография выглядит как настоящая.
ЗаключениеAdobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Пару слов о режимах наложения в Photoshop
В обработке фотографий отдельно стоит поговорить о комбинировании слоев. В этом вопросе наиболее важную роль играют режимы наложения в программе Photoshop. Рассмотрим принцип действия режимов наложения и определим самые полезные из них. Все режимы наложения основаны на математических расчетах содержимого накладываемого слоя и слоя лежащего под ним. В зависимости от алгоритма расчета (режима) происходит смешивание слоев. Чтобы эффективно работать с режимами наложения, стоит знать, по какому принципу работают режимы наложения и к какому результату они могут привести.
В этом вопросе наиболее важную роль играют режимы наложения в программе Photoshop. Рассмотрим принцип действия режимов наложения и определим самые полезные из них. Все режимы наложения основаны на математических расчетах содержимого накладываемого слоя и слоя лежащего под ним. В зависимости от алгоритма расчета (режима) происходит смешивание слоев. Чтобы эффективно работать с режимами наложения, стоит знать, по какому принципу работают режимы наложения и к какому результату они могут привести.
Использование Режимов наложения
В Фотошопе режимы наложения разбиты на группы. Это упрощает навигацию по ним.
Далее будут рассматриваться различные режимы с примерами. Все снимки в правой части будут содержать оригинальное изображение, а в левой наложенное.
Color (Цветность)
Этот режим берет значения яркости с базового слоя, а оттенки и цвета с накладываемого. Данный эффект очень полезен для сложных манипуляций с цветами.
Difference (Разница)
Данный режим дает необычные результаты и на практике может использоваться для создания специфических текстур или сюрреалистических эффектов на снимках.
Screen (Экран)
Режим Screen выполняет осветление снимка, но не затрагивает черный цвет, благодаря чему сохраняется контрастность.
Overlay (Перекрытие)
Данный режим увеличивает яркость светлых участков и делает темнее темные участки. Это приводит к усилению контраста.
Multiply (Умножение)
Режим Multiply умножает цвета оригинального изображения на цвета накладываемого. Таким образом, происходит затемнение снимка, но белый цвет остается не тронутым. Этот режим очень полезен для увеличения насыщенности и контраста бледных участков (небо, текстура светлых камней и т. д.).
д.).
Непрозрачность
Многие режимы дают слишком резкий эффект. Часто его приходится ослаблять. В этом помогает уменьшение непрозрачности накладываемого слоя.
Screen 100%
Использовано наложение изображения само на себя в режиме Screen (Экран). При 100% непрозрачности эффект проявляется слишком сильно.
Screen 50%
Уменьшение непрозрачности до 50% делает эффект более тонким.
Структура Меню Blend Mode (Режим наложения)
Меню выбора режимов наложения разделено на логические группы.Выбрав один из режимов в меню, он остается выделен. Колесиком мыши можно прокручивать режимы до тех пор, пока вы не снимете выделение, щелкнув мышкой по какому-нибудь элементу.
-
Normal (Обычный), Dissolve (Затухание): данная группа режимов наложения не приводит к изменению цветов и яркости.

- Режимы затемнения: эта группа режимов выполняет затемнение. Данная группа имеет нейтральный белый цвет. Это значит, что белый цвет в накладываемом слое не будет оказывать ни какого влияния.
- Режимы осветления: как можно догадаться, эти режимы осветляют слои, лежащие ниже. Все режимы данной группы игнорируют черный цвет.
- Контрастные режимы: режимы данной группы осветляют светлые участки и затемняют темные. Нейтральным является 50% серый цвет.
- Сравнительные режимы: данные режимы производят сравнение цветов основного и накладываемого слоев и производят вычитание одного из другого.
- Цветовые режимы: эти режимы переносят цвета накладываемых слоев на основные с сохранением яркости основного слоя.
Режимы наложения для фотографов
1. Lighten (Замена светлым) и Darken(Затемнение)
Эти режимы позволяют добиваться хорошего эффекта мягкого фокуса. Нужно сделать две копии изображения и слегка размыть их. К одному слою следует применить осветление, а к другому затемнения. Непрозрачностью нужно сбалансировать вид получившейся фотографии.
Нужно сделать две копии изображения и слегка размыть их. К одному слою следует применить осветление, а к другому затемнения. Непрозрачностью нужно сбалансировать вид получившейся фотографии.
2. Saturation (Насыщенность)
Этот режим в своих расчетах использует цвет базового слоя и насыщенность накладываемого. Чтобы обозначить участки или сделать снимок более насыщенным, нужно создать новый пустой слой и нанести на него кистью или заливкой серый цвет. Этот слой перевести в режим наложения Saturation.
3. Screen (Экран): добавление контура
Этот режим выполняет осветление белым цветом. Если на исходную фотографию наложить другую в данном режиме, то все черные цвета накладываемого снимка исчезнут, а светлые станут осветлением для основного слоя.
Данный режим очень хорошо позволяет осветлять темные изображения.
4. Overlay (Перекрытие): осветление и затемнение
Режим позволяет увеличивать или уменьшать контраст снимка. При работе с черно-белыми изображениями можно выполнять осветление или затемнение изображений.
При работе с черно-белыми изображениями можно выполнять осветление или затемнение изображений.
Чтобы осветлять или затемнять снимок, нужно создать новый пустой слой. Залить его 50% серым цветом, перевести слой в режим наложения Перекрытие и рисовать по слою черной или белой кистью, соответственно осветляя или затемняя фотографию.
5. Overlay (Перекрытие): контраст
Данный режим света делает ярче, а тени умножает. Действие режима очень похоже на Soft Light (Мягкий свет), но пи этом имеет более сильный эффект. Предназначен этот режим для затемнения теней и осветления светлых участков.
Данный режим отлично подходит для придания фотографиям контраста и объема.
6. Color (Цветность): добавление оттенка
В этом режиме лучше пользоваться сплошными или градиентными заливками. Оригинальному снимку передаются цвета накладываемого. Также можно рисуя кистью изменять цвета отдельных элементов основного изображения.
Оригинальному снимку передаются цвета накладываемого. Также можно рисуя кистью изменять цвета отдельных элементов основного изображения.
7. Multiply (Умножение)
Multiply (Умножение) отлично подходит для затемнения ярких снимков. Как правило, снимок нужно затемнять не полностью, а только пересвеченные части. В таком случае маска поможет ограничить область воздействия слоя.
8. Soft light (Мягкий свет): добавление текстуры
Этот режим отлично подходит для наложения текстуры. Разместите над основным изображением слой с текстурой и переведите его в режим наложения Soft Light (Мягкий свет). Непрозрачностью можно регулировать яркость текстуры.
9. Hue (Цветовой тон)
Режим Hue (Цветовой тон) накладывает цветовой тон снимка, который находится выше на насыщенность и яркость оригинального снимка.
Лучше чем цветность позволяет изменять цвета отдельных объектов на снимке.
На основе материалов с сайта: http://www.digitalcameraworld.com
Режимы наложения (смешивания) слоев
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Режимы наложения — одно из основных понятий в фотошопе и используется во многих инструментах и командах. Установить режим наложения можно и для слоя в целом. Рассмотрим основные режимы смешивания на примере работы со слоями.
Изображение в фотошопе может состоять из большого количества слоев разной степени прозрачности. Подробнее о работе со слоями.
По умолчанию каждый новый слой имеет режим наложения Normal (нормальный). При использовании для слоя режима наложения отличающихся от нормального, он начнет взаимодействовать с нижестоящими слоями и позволяет либо корректировать изображение, либо создавать интересные эффекты. В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) слоев в фотошопе следует иметь.
Есть одна чудесная особенность работы с режимами наложения все изменения совершенно обратимы, позволяя вам продолжать эксперименты до тех пор, пока не будет получен необходимый результат!
В Photoshop режимы наложения группируются соответственно создаваемых ними эффектов. Рассмотрим взаимодействие слоев в различных режимах смешения на примере такого изображения, состоящего из двух слоев Fon и Apple.
Normal (Нормальный)
Это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Видим только изображение верхнего слоя, если не установлена непрозрачность меньше 100%.
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей – установите Opacity (непрозрачность) слоя меньше 100%. Похоже на наложение прозрачного шума (noise) на верхнее изображение.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25\100\215, цвет, который накладывается, имеет значения 100\200\50, то результат цвета будет 25\100\50.
Multiply (Умножение)
В режиме наложения Multiply (Умножение) в фотошопе происходит умножение цветовых значений базовых цветов, которые накладываются. Результатом будет цвет, что оказывается темнее, чем начальный цвет, который накладывается.
Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение». Пример использования — работа с фоном в уроке «Призрак».
Color Burn (выжигание цвета или форсирование цвета или затемнение цвета или цветное затемнение в разных русских версиях переводится по разному).
Режим наложения Color Burn создаёт эффект «выжигания» нижнего слоя под воздействием верхнего слоя. То есть тёмные участки верхнего слоя используются для затемнения нижнего слоя. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем. Экспериментируйте!
Linear Burn (линейное выжигание)
Этот режим наложения похожий на предыдущий режим, но в результирующем изображении не повышается контрастность, а понижается яркость. Создаётся эффект затемнения, сумерек.
Darker Color (притемнение)
Режим наложения Darker Color сравнивает пиксели верхнего и нижнего слоя и выбирает те пиксели, которые темнее.
Lighten (осветление)
Режим наложения Lighten (осветление) — противоположен режиму Darken: сравнивает верхний и нижний слой и в результрующую картинку поканально записывает более светлые пиксели (поканально).
Screen (экранирование)
Режим наложения Screen (экранирование) — противоположен режиму Multiply , перемножает инвертированный цвет нижнего слоя с верхним слоем. В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
Color Dodge (выгорание цвета или цветное осветление)
Режим наложения Color Dodge противоположен режиму Color Burn: нижнее изображение светлеет, «выцветает» или «выгорает» под воздействием верхнего цвета. Режим применяется для создание эффекта сияния.
Linear Dodge (линейное выгорание)
Режим наложения Linear Dodge противоположен режиму Linear Burn, только более интенсивен. Приводит к более резким результатам, чем режим наложения Screen или Color Dodge. Создаёт эффект освещения объекта ярким источником света.
Lighter Color (осветление)
Режим наложения Lighter Color противоположен режиму Darker — записывает в результат те пиксели, которые светлее.
Для иллюстрации следующей группы режимов наложения поменяем местами слои fon и apple — изображение выглядит эффектнее.
Overlay (наложение)
Режим наложения Overlay (Наложение) объединяет в себе свойства режимов Multiply (Умножение) и Screen (Осветление). Значения темных базовых цветов подвергаются операции умножения и получается еще более темный цвет. Светлые тона осветляются и становятся еще светлее. Довольно часто наблюдается также некоторое смещение оттенков. В результате получаем повышенную контрастность исходного изображения. Можно применять для улучшения «тусклых фотографий»: дублировать слой с изображением, к дубликату применяем режим наложения Overlay и, возможно, уменьшаем непрозрачность слоя. Пример использования в уроке «Блеск танца» для осветления девушки.
Soft Light (мягкий свет) — похож на режим Overlay, только более мягкий. В результате нижний слой как-бы подсвечивается верхним.
Hard Light (жёсткий свет) — похож на Soft Light, только жёстче. Если для слоя выбран режим Hard Light (Жесткий свет), вы можете рисовать темно-серым цветом, чтобы сделать пиксели более темными, и светло-серым, чтобы сделать их более светлыми.
Vivid Light (яркий свет) — представляет собой комбинацию из режимов наложения Color Dodge к светам и Linear Burn — к теням. То есть контрастность тёмных участков падает, а светлых — возрастает.
Linear Light (линейный свет).
Режим наложения Linear Light применяет Linear Dodge к светам и Color Burn — к теням. То есть контрастность тёмных участков возрастает, а светлых — падает. Как бы противоположен предыдущему режиму смешивания, но в то же время очень похож на него.
Pin Light (точечный свет) — смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (жёсткое смешивание) — применяет Color Dodge к светам и Color Burn — к теням. Контрастность изображения возрастает очень сильно вплоть до возникновения эффекта постеризации.
Difference (разница)
Режим наложения Difference использует вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое чёрный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — чёрный пиксель. То есть совпадающие цвета будут чёрными. Несовпадающие фрагменты будут цветными.
Exclusion (исключение) — похож на Difference, но с меньшей контрастностью.
Hue (оттенок) — в результате снимок имеет оттенок верхнего слоя, но яркость и насыщенность — нижнего слоя. Создаёт эффект рисования акварельными красками.
Saturation (насыщенность) — в результате снимок имеет насыщенность верхнего слоя, но оттенок и яркость — нижнего. Нейтральные цвета (чёрный, белый, серый) на верхнем слое обесцветят картинку, на нижнем слое не изменятся. Режим используется для создания частично окрашенных изображений (например, красные розы на черно-белом снимке).
Color (цвет) — снимок приобретает оттенок и насыщенность верхнего слоя, но яркость — нижнего слоя. Создает эффект колорированного снимка. Пример использования — наложение красных бликов на бутылку в уроке Реклама алкоголя
Luminosity (яркость) — как вы уже догадались, снимок приобретает яркость верхнего слоя и насыщенность+оттенок нижнего слоя.
Дублируйте слои изображения, экспериментируйте с режимами наложения, исследуйте разные их комбинации, и не забывайте, что можно изменять прозрачность слоя.
Наложение цвета изображения в CSS
Здравствуйте, у меня есть фотография, сделанная в photoshop году. Это только один цвет (символ html). Он сделан из #d66a00 (оттенок оранжевого) цвета. Мне нужно добавить эффект при наведении курсора, чтобы картинка медленно переходила в другой цвет.
Например. У меня есть фотография на сайте, она оранжевая. Когда я наведу курсор мыши на картинку, он изменится с оранжевого на синий. Возможно ли что-то подобное с CSS3 или javascript, или мне нужно будет использовать две картинки и изменить фон в CSS?
javascript css imageПоделиться Источник Unknown 27 сентября 2015 в 20:16
2 ответа
- Наложение цвета на вид
Для пользовательской реализации AdapterView я хотел бы добавить наложение цвета на выбранные элементы. Как добавить цветовое наложение к дочернему элементу моего AdapterView?
- Наложение цвета (наведение) при изменении размера изображения
Я хочу иметь цветное наложение на изображение. Теперь это довольно просто, но, учитывая тот факт, что граница изображения меняется при наведении курсора, это не так (для меня, потому что я довольно новичок в CSS). Я даже не знаю, возможно ли это с CSS, или вам придется использовать JavaScript (или…
1
РЕДАКТИРОВАТЬ В ответ на ваш ответ:
Тогда у вас есть три варианта.
Первый вариант, как вы предлагали, состоит в том, чтобы создать два изображения, поместить их друг за другом и использовать css для изменения непрозрачности переднего изображения. Этот метод является худшим по времени загрузки страницы.
Второй вариант-изменить изображение в Photoshop таким образом, чтобы темно-оранжевая часть была прозрачной (непрозрачность (0%), а светло-оранжевая часть была прозрачно-белой, с непрозрачностью около 10%. В css затем поместите фон на изображение #d66a00. При наведении курсора, измените этот фон на синий.
Последний вариант-использовать svg изображения (например , https://upload.wikimedia.org/wikipedia/commons/6/61/HTML5_logo_and_wordmark.svg ) и встроить его в html (см. http://www.w3schools.com/svg/ svg_inhtml.asp), поэтому вы копируете весь код svg внутри html. Затем вы можете манипулировать всеми частями svg, используя css. Вы можете добавить классы к элементам svg и, используя css, изменить их ‘fill’ (что является фоном в svg)
первый ответ:
Если я правильно понимаю, ваша фотография представляет собой прямоугольник, который равномерно окрашен в цвет #d66a00?
В этом случае вы можете создать div с этим цветом в качестве фона, а не использовать изображение. А затем при наведении курсора измените цвет.
<style>
.orange-rectangle{
background-color:#d66a00;
width:5em;
height:5em;
transition:background-color 200ms;
}
.orange-rectangle:hover{
background-color:blue;
}
</style>
<div></div>
Поделиться Hacktisch 27 сентября 2015 в 20:29
0
Я справляюсь с этим, создавая два изображения и скрывая/отображая изображения при наведении курсора.
Div держателя изображения содержит изображения, которые вы хотите заменить, и при наведении на изображение с классом defaultImage исчезает и заменяется изображением с классом hoverImage.
<style>
.imageHolder .defaultImage {
display:inherit;
}
.imageHolder .hoverImage{
display:none;
}
.imageHolder:hover .defaultImage {
display:inherit;
}
.imageHolder:hover .hoverImage{
display:none;
}
</style>
<div class = 'imageHolder'>
<img src = 'path/to/first/image.jpg' class = 'defaultImage'>
<img src = 'path/to/second/image.jpg' class = 'hoverImage'>
</div>
Поделиться Ulad Kasach 27 сентября 2015 в 20:55
Похожие вопросы:
Белое наложение поверх изображения
Привет, я знаю, что вы можете добавить фильтр оттенков серого на изображение, но возможно ли наложение белого цвета с помощью настройки фильтра. Я должен сделать это через css без необходимости в…
CSS наложение изображения, не достигающее сторон
Я создал наложение поверх своего изображения, чтобы текст был более заметен за счет увеличения контраста. Похоже на то, как они делают это на Pablo by Buffer Я хочу добиться аналогичного эффекта,…
Наложение цвета на прямоугольник NON оттенка
Я создаю тепловую карту в качестве наложения для изображения, участки тепловой карты не являются прямоугольниками и, таким образом, немного усложняет наложение цвета, потому что при наложении цвета…
Наложение цвета на вид
Для пользовательской реализации AdapterView я хотел бы добавить наложение цвета на выбранные элементы. Как добавить цветовое наложение к дочернему элементу моего AdapterView?
Наложение цвета (наведение) при изменении размера изображения
Я хочу иметь цветное наложение на изображение. Теперь это довольно просто, но, учитывая тот факт, что граница изображения меняется при наведении курсора, это не так (для меня, потому что я довольно…
Наложение изображения HTM/CSS
Я ищу решение, чтобы получить наложение, подобное изображению ниже, используя HTML/CSS или jQuery или любое другое решение. Я хочу использовать его на своем сайте в качестве наложения для фонового…
html-оттенки серого + наложение цвета
Я пытаюсь создать эффект наведения курсора, когда изображение начинается в полном цвете, и когда я навожу курсор на изображение, я бы хотел, чтобы оно имело синее наложение. Дело в том, что с…
Наложение цвета наведения изображения
Я создаю веб-сайт, на котором есть изображение, и когда он зависает, оно имеет цветовое наложение. Но вместо того, чтобы этот цвет накладывался, он становится белым, фоном сайта. Вот этот код:…
CSS наложение против такого же вида другого цвета
Странно, что я только что столкнулся с этим вопросом — есть ли какие-то различия между наложением цвета фона css и тем же цветом? Например: дизайнер разработал кнопки для наведения, фокусировки и т….
Наложение изображения между двумя цветами фона в CSS
Мой html похож на <div> </div> <img src=’sample.png’> <div> </div> мой css похож на .bg-gray{ background-color:gray; } .bg-white{…
Photoshop Elements Color Overlay — Цифровое искусство и дизайн
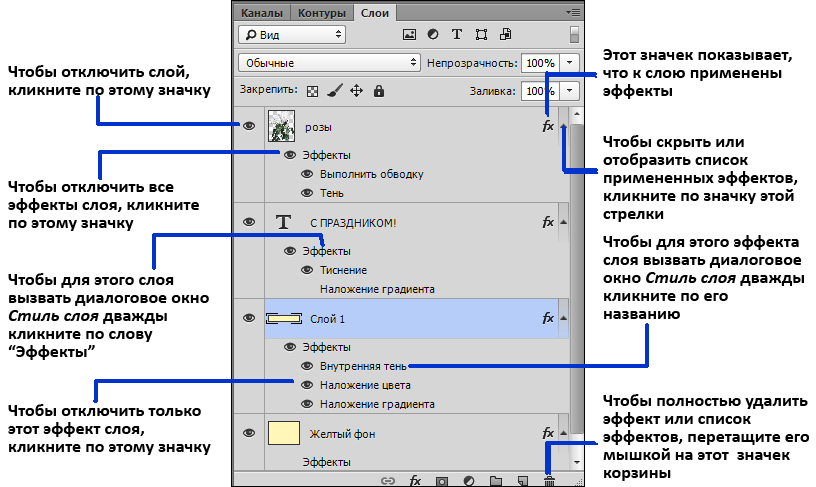
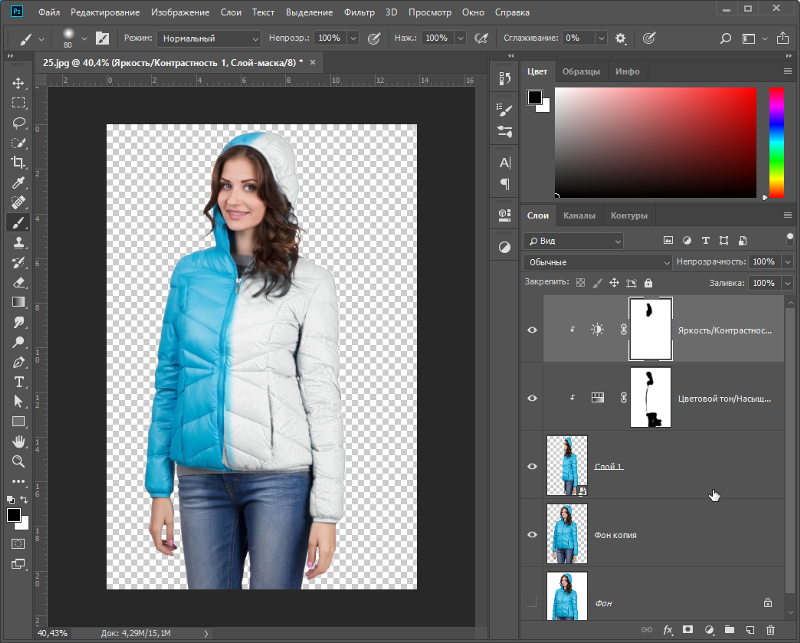
Если вы переходите с Photoshop на Photoshop Elements, вы могли заметить, что в PSE меньше стилей слоев, чем в PS. Один из моих любимых стилей слоя PS — Color Overlay, который быстро меняет цвет объекта или текста на слое. Но в PSE его нет.Для предыдущего проекта Photoshop я создал шаблон социальной графики для поста в Instagram Quick Tip. Шаблон содержал фоновое изображение на нижнем слое, белый квадратный объект наложения на следующем слое и три слоя текста над ним (см. Снимок экрана).
К каждому текстовому слою был применен стиль наложения цвета среднего серого цвета. Я сделал это для своего шаблона, потому что цвет текста легко изменить, просто изменив цвет стиля слоя. Что случилось со стилем слоя Color Overlay, когда я открыл это изображение в PSE?
Сравнить стили слоя
Как вы можете видеть (см. Снимок экрана), в PSE отсутствуют стили Emboss, Inner Shadow, Satin, Color Overlay, Gradient Overlay и Pattern Overlay. Но у него есть собственная версия стилей Drop Shadow, Inner и Outer Glow, Bevel и Stroke.Я впервые заметил это «ограничение», когда импортировал свой шаблон в PSE.
Также вы можете видеть (см. Снимок экрана), на первый взгляд кажется, что вся информация об изображении сохранялась в образе PS при открытии в PSE. Но это заблуждение. Значок fx на текстовых слоях указывает, что применен стиль слоя. Но когда вы пытаетесь изменить цвет текста, изменяя цвет стиля Color Overlay, вы не можете. Если щелкнуть значок fx и откроется диалоговое окно «Стили слоя PSE», стиля наложения цвета не будет.
Итак, что нам делать? Конечно, мы могли просто выделить текст и изменить цвет на панели параметров инструмента. Но я хотел сохранить гибкость своего шаблона.
Существует обходной путь для PSE, который использует обтравочную маску для изменения цвета. С помощью этой маски мы можем контролировать цвет объекта или текста на слое ниже.
Удалить стиль слоя
Хотя на самом деле к тексту не применяется стиль наложения цвета, значок fx все еще присутствует и может вводить в заблуждение.Наш первый шаг — удалить значки FX из текстовых слоев.
1. Щелкните правой кнопкой мыши текстовый слой и выберите «Очистить стиль слоя» во всплывающем меню (см. Снимок экрана).
2. Повторите эти действия для каждого текстового слоя.
Теперь давайте добавим маску слоя.
Добавить маску слоя
1. Выберите слой, содержащий текст или объект.
2. В верхнем меню (см. Снимок экрана) выберите Слой — Новый слой заливки — Сплошной цвет.
Как видите, мы также можем выбрать слой заливки градиентом или узором.
3. Во всплывающем диалоговом окне (см. Снимок экрана) отметьте Использовать предыдущий слой для создания обтравочной маски и нажмите OK.
Вы увидите новый слой над текстовым слоем, и откроется палитра цветов.
4. В палитре цветов (см. Снимок экрана) установите новый цвет и нажмите OK.
5. Повторите для каждого текстового слоя (см. Снимок экрана).
Теперь текстовые слои в шаблоне имеют новый цвет, и мы можем снова изменить цвет для каждого сообщения.
Авторское право Adobe Systems Incorporated, 2018 г.Все права защищены. Снимки экрана продукта Adobe перепечатаны с разрешения Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst и Flash Paper является / являются зарегистрированными товарными знаками или товарными знаками Adobe Systems Incorporated в США и / или других странах.
Авторские права на контент © 2021, Дайан Чиполло. Все права защищены.
Этот контент был написан Дайан Чиполло. Если вы хотите использовать этот контент каким-либо образом, вам потребуется письменное разрешение. Контакт
Дайан Чиполло
для подробностей.
6 способов изменить цвета в Photoshop. Учебник по замене цвета в Photoshop.
В этом уроке Photoshop по замене цвета показано, как изменить цвета на фотографии или ее частях. Изменить цвета действительно легко, и главные герои — это оттенок / насыщенность и режим наложения цветов.В этом уроке показано, как заменять отдельные цвета, а также как добиться приятных цветовых оттенков на ваших изображениях. Пошаговые инструкции смотрите в видео, а затем просмотрите письменные инструкции для справки.
1. Частичное изменение цвета в Photoshop
Этот метод изменит цвет, но мы будем постепенно смешивать изменение цвета.
Начните с фотографии (это из Adobe Stock, как и все изображения в этом руководстве).
Шаг 1.
Выберите инструмент «Быстрый выбор».
Сделайте выделение вокруг более сплошного фона.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение, так что теперь выделено только платье. Не беспокойтесь о человеке, мы не меняем эту часть фотографии.
Шаг 2.
Нажмите Cmd / Ctrl + J, чтобы скопировать выделение на новый слой.
Шаг 3. Изменение цвета
Нажмите Cmd / Ctrl + U для настройки насыщенности оттенка.
Переместите ползунок оттенка, чтобы изменить цвет, пока не получите нужный цвет.
Шаг 4. Смешивание цвета
Добавьте новую маску слоя на панели слоев. (Нажмите кнопку добавления маски слоя справа от fx)
Step5.
Выберите инструмент «Градиент».
Убедитесь, что он установлен от переднего плана к фону и линейный. Нормальный режим и 100% непрозрачность.
Шаг 6.
Выбрав маску, перетащите градиент по изображению по горизонтали, и вы получите красивое бесшовное наложение (это показано на видео, если это трудно понять).
Мне нравится, как синий и красный становятся фиолетовыми там, где они смешиваются.
2. Изменение цвета фона в Photoshop
Часто мы хотим изменить цвет фона, и некоторые люди тратят много времени, пытаясь сделать ненужные выделения (я делал это очень давно).
Шаг 1.
Создайте корректирующий слой оттенка / насыщенности
Шаг 2.
Откройте панель свойств и щелкните пальцем под предустановкой.
Щелкните желтый цвет. В градиенте вы увидите, что вокруг желтых тонов появились ползунки, мы выделили желтый.
(Или просто выберите желтые из раскрывающегося списка, но не так точно)
Шаг 3
Переместите ползунок оттенка и обратите внимание, что меняются только желтые.
Сделайте любой цвет на свой вкус. Это сцепление, да? Выбор не требуется.
3. Изменение цвета объекта на фотографии в Photoshop (изменение цвета одежды)
Как часто нужно менять цвет одежды? Это удобно с этим методом.
Шаг 1.
Создайте корректирующий слой насыщенности оттенка.
Щелкните пальцем, затем щелкните красное пальто, чтобы выбрать цвет.
Спойлер: это похоже на предыдущий метод, но показывает, как сделать более насыщенным цвет и исправить области, которые изменились, которые мы не хотим изменять.
Шаг 2.
Переместите ползунок оттенка, чтобы изменить цвет покрытия, в данном случае мы меняем красный цвет на красивый ярко-розовый / пурпурный.
Обратите внимание, что их волосы и кожа также изменили цвет, мы этого не хотим.
Шаг 3 уточнение выбора цвета
Переместите ползунки градиента, чтобы уточнить выбор цвета. Некоторые вещи, такие как ее губы и отражения на их лицах, нельзя исправить на этом этапе, но он определенно выглядит намного лучше.
Шаг 4.
Оттенок / Насыщенность имеет маску слоя, которую мы будем использовать.
Выберите кисть и установите черный образец цвета переднего плана.
Выделив маску, закрасьте любую из областей, для которой нужно восстановить исходные цвета.
4. Рисование в новый цвет в Photoshop (перекрашивание автомобиля)
Иногда вам просто нужно раскрасить цвета вручную. Вы можете использовать это руководство, чтобы раскрасить цвета от руки, или использовать выделение, чтобы помочь вам.
Шаг 1.
Я собираюсь выбрать цвет краски автомобиля, чтобы облегчить задачу.
Выберите «Выделение»> «Цветовой диапазон».
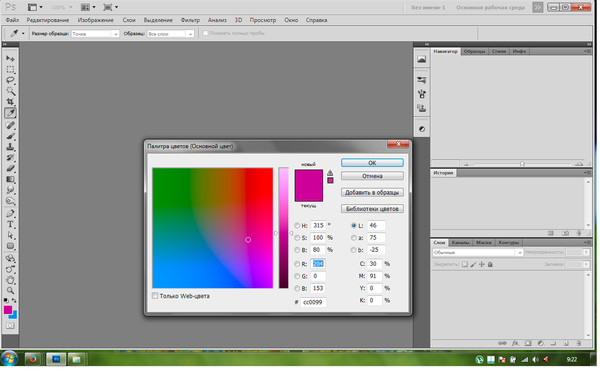
Пипеткой щелкните основной цвет.
Используйте пипетку +, чтобы добавить к выделенному цвету (Как использовать цветовой диапазон)
Уточните выделение с помощью ползунка размытости.
Нажмите ОК, чтобы просмотреть список марширующих муравьев. Нам нужно немного очистить.
Шаг 2.
Нажмите Q для быстрой маски. Вы увидите красную накладку, обозначающую выбранные области.
Шаг 3.
Нарисуйте белым, чтобы добавить к выделению, или черным, чтобы вычесть из выделения.
Шаг 4.
Создайте новый слой и измените его на режим наложения цветов (щелкните там, где написано «нормальный», и выберите цвет)
Шаг 5.
При активном выделении выберите кисть. .
Щелкните образец цвета переднего плана, чтобы выбрать цвет.
Начните рисовать и обратите внимание, что не меняются тона, только цвет. Ура режим наложения цветов.
Продолжайте, пока не покрасите цвет.
Хорошая вещь в использовании Color Range заключается в том, что отражения также были выбраны, и поэтому они выглядят более реалистично в хроме, когда мы также меняем их цвет.
Step 6
Вы также можете выбрать оттенок / насыщенность и изменить оттенок нового окрашенного плательщика в любое время, чтобы мгновенно набрать разные цвета.
Хорошо, вот как меняют физические цвета на фотографиях. Давайте посмотрим на некоторые цветовые эффекты.
5. Добавление цветных наложений и цветокоррекции в Photoshop
Шаг 1.
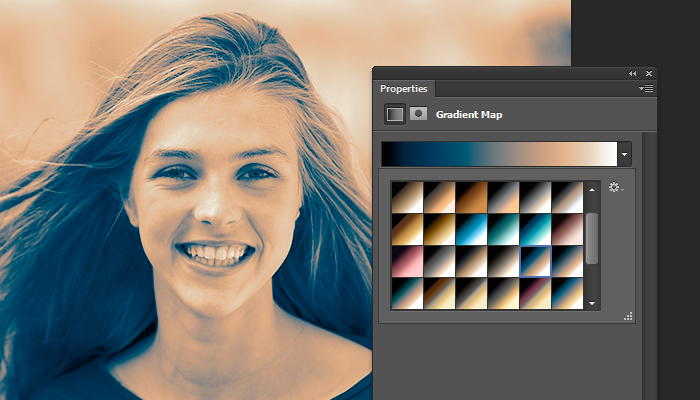
Откройте панель «Градиенты» (только Photoshop 2020 +)
Перетащите градиент на изображение.
Перейдите в режим наложения цвета на панели слоев и измените прозрачность в соответствии с требованиями.
Более низкая непрозрачность дает более реалистичный результат.
Шаг 2. Карты градиента
Давайте посмотрим на карты градиентов, они дают другой результат.
Выберите корректирующий слой «Карта градиента»
Выберите тот же градиент, что и раньше.
Левая часть градиента (оранжевый) — это тени, а правая (светлые участки) — красный цвет.
Перейти в режим наложения цветов.
Щелкните на обратном направлении, чтобы оранжевый выделялся светом, а красный — тенями, и это уже выглядело намного лучше. Вам всегда нужны более светлые тона в светлых участках.
Уменьшите непрозрачность и посмотрите, как красиво это выглядит.
Для большей выразительности вы всегда можете комбинировать карту градиента с наложением градиента, не забудьте настроить непрозрачность на обоих корректирующих слоях.
6.масштабирование градиентов для эффекта наложения цвета в Photoshop
Вот вариант наложения градиента. В этом случае мы используем корректирующий слой наложения градиента вместо слоя с прямым градиентом.
Преимущество заключается в возможности легко масштабировать слой и изменять его угол. Также попробуйте перетащить градиент на изображении, пока открыто поле «Градиентная заливка». Довольно аккуратно, да? {Вы можете увидеть это в действии на видео.)
Спасибо за проверку. Надеюсь, вы узнали что-то новое о работе с цветом.Если да, подпишитесь и расскажите друзьям о PhotoshopCAFE! Расскажите всем
Colin
Мне нравится делать это для вас. Если позволит время, буду делать по одной каждую неделю. Оставьте комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиальные уроки, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
( В последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Как использовать наложения Photoshop (Простое пошаговое руководство!)
Вы хотите добавить дополнительное измерение к своим фотографиям?
В Photoshop вы можете перетащить наложение на изображение.Это мгновенно перенесет ваши фотографии на новый уровень.
В этой статье я покажу вам, как начать работу с наложениями Photoshop.
Что такое наложение Photoshop?
Наложение — это изображение, которое добавляется к фотографии в качестве дополнительного слоя. Наложения Photoshop могут создать дополнительное измерение или добавить текстуру к вашим фотографиям.
Десятилетия назад, когда еще не существовало Photoshop, фотографы пытались добавить аналогичные эффекты. Они передержали изображения и поцарапали негативы булавками или другими грубыми материалами.
Сегодня вы можете применить Overlay за считанные минуты. Просто перетащите и отрегулируйте режим наложения и прозрачность, чтобы создать легкий эффект.
Где найти накладки
Наложения Photoshop доступны по всему Интернету. Есть сайты, предлагающие оверлеи на продажу.
Многие другие веб-сайты также предлагают бесплатные оверлеи.
Как использовать наложения Photoshop
Наложения Photoshop очень просты в использовании. Это сами изображения, поэтому их не нужно устанавливать или помещать в специальные папки.
Вы можете сохранять наложения где угодно.
Я воспользуюсь наложением Photoshop Overlay, чтобы имитировать сказочный световой эффект.
Отсюда:
Кому:
Вы можете скачать тот же бесплатный оверлей, который я использовал для этого примера, здесь.
Шаг 1. Сохраните и разархивируйте
Сохраните файл наложения в удобном для поиска месте на вашем компьютере. Обычно это файл .zip.
Найдите файл на своем компьютере и дважды щелкните его, чтобы распаковать.
Шаг 2. Откройте фотографию
Найдите фотографию, для которой, по вашему мнению, требуется эффект наложения Photoshop. Для этого примера лучше всего подойдет сказочный портрет или фотография заката.
Откройте фотографию в Photoshop.
Шаг 3. Добавьте наложение Photoshop
Откройте папку, в которой вы сохранили файл Overlays, и разархивируйте его.
Найдите понравившийся оверлей и перетащите его на фотографию.
Он автоматически появится в новом слое.
Измените размер или положение, если необходимо, и дважды щелкните фотографию для подтверждения.
В этом примере я использовал два наложения друг на друга.
Шаг 4. Измените режим наложения
Нам нужно изменить режим наложения слоев Overlay, чтобы эффект хорошо сочетался с фотографией.
Щелкните раскрывающееся меню «Режим наложения» и выберите «Экран».
Шаг 5. Измените цвет наложения
Он уже выглядит хорошо, но иногда вам может потребоваться изменить цвет наложения, чтобы он лучше соответствовал вашей фотографии.Это зависит от цвета вашего фона.
Выберите слой с наложением.
Перейдите в Image> Adjustments и выберите «Hue / Saturation…». Появится новое окно.
Перетащите ползунок «Оттенок» влево или вправо, чтобы изменить цвет наложения.
Вы также можете перетащить другие ползунки, чтобы настроить насыщенность или изменить яркость наложения. Поэкспериментируйте с ползунками, чтобы увидеть, что вам подходит.
Теперь сохраните фото и все.Вот результат.
Заключение
Наложение Photoshop — самый простой и быстрый способ добавить к фотографиям особый эффект или дополнительное измерение.
Вы можете попробовать световые эффекты, эффекты дождя или тумана, текстуры и многое другое.
Перетащите столько наложений Photoshop на свои фотографии, пока не получите желаемый вид.
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Цветное наложение фото | Учебник Photoshop
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
В этом уроке Photoshop вы узнаете, как создать наложение цвета на ваших фотографиях! Это может быть быстрый и простой способ создать двухцветный эффект.
Бесплатный курс иллюстратора: http://skl.sh/2z0MViZ
Бесплатный курс Photoshop: http://skl.sh/2jbp4V4
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Спонсоры канала:
RFclipart: https://rfclipart.com/
Используйте промокод PIXELBRACKET, чтобы получить скидку 10%. Скидка действует до 31 декабря 2019 года.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Музыка для вступления:
«5 минут звонка» от LAKEY INSPIRED
https: // soundcloud.ru / lakeyinspired
Outro Music:
«балет» Райана Литтла
https://soundcloud.com/iamryanlittle
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Подписаться:
http://www.youtube.com/c/pixelandbracket?sub_confirmation=1
Follow Pixel & Bracket:
http://www.instagram.com/pixelandbracket
http://www.facebook.com/pixelandbracket
http://www.twitter.com/pixelandbracket
http://www.pixelandbracket .com
Электронная почта:
[электронная почта защищена]
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Связанные каналы и видео
Данский:
https://www.youtube.com/channel/UCAbq1eKey19tt-FfaIO1RMA
Сделано Майти:
https://www.youtube.com/channel/UCkMBGA68V80H6ZgP__Ez5hA
Будущее:
https://www.youtube.com/channel/UC-b3c7kxa5vU-bnmaROgvog
Тутвид:
https://www.youtube.com / channel / UCeR7U67I2J1icV8E6Rn40vQ
Mobox:
https://www.youtube.com/channel/UCQyp3CBrBSfIynoDosN3c7g
Да, я дизайнер:
https://www.youtube.com/channel/UCT_of6HCtVZFpnnnLUeAGYA
TipTut:
https://www.youtube.com/channel/UCYK0C3K9RYJIN0iKo8i8CIw
Ничья с Джаззой:
https://www.youtube.com/channel/UCHu2KNu6TtJ0p4hpSW7Yv7Q
Уилл Патерсон:
https://www.youtube.com/channel/UCIp9sEZiv36cDG7cEnrVU7Q
Зимри Мэйфилд:
https: // www.youtube.com/channel/UCbqd2YmFeHMwxlj4NcN5zPQ
Канал Drawfee:
https://www.youtube.com/channel/UCoal_hpPIPAnWlG-kWHLheA
Flowtuts:
https://www.youtube.com/channel/UCias53xUVR4E5yFv0LEXVRg
Blue Lightning TV Photoshop:
https://www.youtube.com/user/bluelightningtv
Флеарн:
https://www.youtube.com/user/PhlearnLLC
Руководства по Photoshop:
https://www.youtube.com/user/NewWorldOps
исходный код
Поделиться Твитнуть Объяснение режимов наложения— Полное руководство по режимам наложения в Photoshop
В этом уроке я дам вам подробное объяснение того, как работают Blending Modes (Blend Modes) в Photoshop.
Возможно, вы работали с режимами наложения в прошлом, и, вероятно, для вас это был скорее экспериментальный процесс.
Цель этого руководства — показать вам, как именно работает каждый Blend Mode , чтобы вам не пришлось так много экспериментировать.
К тому времени, когда вы закончите просмотр этого урока по Photoshop, вы должны хорошо понимать, как работают режимы наложения и какие использовать для получения желаемого эффекта.
Этот урок представляет собой бесплатный образец моего курса «Освоение цвета в Photoshop».
Индекс:
Когда были добавлены режимы наложения в Photoshop?
режимов наложения существуют с 1994 года, когда слои впервые были добавлены в Photoshop 3.0.
19 исходных режимов наложения: Нормальный, Растворение, Затемнение, Умножение, Цвет, Затемнение, Более темный цвет, Осветление экрана, Осветление цвета, Более светлый цвет, Наложение, Мягкий свет, Жесткий свет, Разница, Исключение, Оттенок, Насыщенность, Цвет и Светимость.
В 2002 году Photoshop 7 представил пять режимов наложения вместе с ползунком «Заливка».Linear Dodge (Добавить), Linear Burn, Vivid Light, Linear Light и Pin Light.
В 2003 году Photoshop CS добавил Hard Mix. Вычитание и Разделение были добавлены в Photoshop CS5 в 2010 году.
В настоящее время в Photoshop существует 27 режимов наложения. 30 режимов наложения, если вы включите два дополнительных режима наложения для инструментов рисования (позади и очистить) и дополнительный режим наложения для групп (сквозной).
Режимы наложения или режимы наложения?
Официально они известны как режимы наложения, но вы можете использовать их как синонимы.Я иногда называю их «режимами наложения», поэтому не беспокойтесь о том, какое имя вы используете. Если вы знаете, как они работают!
Непрозрачность и заливка с режимами наложения
19 из 27 режимов наложения ведут себя одинаково при настройке «Заливка» и при настройке «Непрозрачность». Однако восемь режимов наложения дают другой результат при изменении Заливки по сравнению с Непрозрачностью.
Очень важно понимать разницу, потому что этот дополнительный метод смешивания пикселей расширяет возможности режимов наложения.Что еще более важно, смешение имеет тенденцию быть более эстетичным при использовании заливки, а не непрозрачности с этими восемью режимами наложения.
В приведенном ниже примере вы можете увидеть, как изображение с разными значениями яркости и фотография Венеции были смешаны с использованием режима наложения Hard Mix. Для изображения в центре задана непрозрачность 50%, а для изображения справа установлено значение «Заливка» 50%.
Режимы наложения, которые являются частью этой группы из 8: затемнение цвета, линейное затемнение, осветление цвета, линейное осветление (добавить), яркий свет, линейный свет, жесткое смешивание и различие.
Флажок «Прозрачный слой с фигурами»
8 режимов наложения в этой группе также дают вам дополнительный уровень смешивания, сняв флажок « Transparency Shapes Layer » на панели «Стиль слоя».
В приведенном ниже примере вы можете увидеть, как Linear Light по-разному смешивается, когда снят флажок « Transparency Shapes Layer ». Обратите внимание, как края кругов на примере справа переходят по-разному.
База + Смесь = Результат
Вам следует запомнить эти три термина, чтобы понять, как работают режимы наложения.
Цвет « Base » — это исходный цвет изображения.
Цвет « Blend » — это цвет, применяемый с помощью инструмента рисования или редактирования к базовому слою.
Цвет « Результат » — это цвет, полученный в результате смешивания.
Как смешиваются базовый и смешанный цвета, зависит от выбранного вами алгоритма или режима наложения.
Математический режим наложения
Для тех из вас, кто интересуется математикой, лежащей в основе режимов наложения, я создал упрощенное объяснение.
Photoshop использует «стандартизованные» значения для расчета смешения. Значения яркости в математическом режиме наложения варьируются от 0 (черный) до 1 (белый). Однако Photoshop использует значения от 0 (черный) до 255 (белый) для представления значений яркости в RGB. Photoshop должен преобразовать значения, поэтому черный цвет по-прежнему равен 0, а белый становится 1. 50% серого, то есть 128, становится 0,5.
Чтобы преобразовать значение яркости RGB в стандартизованное значение, погрузите его на 255. Например, разделите 192 (светло-серый) на 255, и вы получите 0.75 (192 ÷ 255 = 0,75).
Математический пример:
A = Стандартизованное значение смешанного слоя
B = Стандартизованное значение базового слоя
Умножить:
AxB = Результат
Color Dodge:
B ÷ (1-A) = Результат
Adobe предоставляет описания для каждого режима наложения, но не дает математических уравнений, лежащих в их основе. Если вы хотите узнать больше о математике режима наложения, загляните на страницу Википедии о режимах наложения.
Объяснение каждого режима наложения
В приведенных ниже примерах мы объясним каждую из 6 категорий режимов наложения (Нормальный, Темнее, Светлее, Контраст, Инверсия и Компонент), а также все режимы наложения в каждой категории.
Графика в каждом разделе покажет результат каждого режима наложения при 100% непрозрачности, если не указано иное.
Каждый пример содержит два слоя Blend, слой яркости в градациях серого и цветной слой. Фотография Венеции, Италия будет базовым слоем.
Нормальные режимы наложения
В режимах наложения в этой категории нет алгоритмов смешивания пикселей. Вместо этого ползунок «Непрозрачность» управляет переходом между слоями.
Нормальный
«Нормальный» — это режим наложения по умолчанию для слоев Photoshop. Непрозрачные пиксели будут покрывать пиксели непосредственно под ними без применения к ним каких-либо математических вычислений или алгоритмов. Вы, конечно, можете уменьшить непрозрачность слоя, чтобы показать пиксели ниже.
Растворение
Режим наложения «Растворение» также не смешивает пиксели.«Растворение» показывает пиксели ниже только при уменьшении непрозрачности слоя. Пиксели ниже проявляются через шаблон дизеринга (шум), интенсивность которого зависит от прозрачности.
Режимы наложения затемнение
Как следует из названия, режимы наложения в категории «Темнее» сделают цвета «Результат» темнее. Все, что является белым в слое наложения, станет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
Темнее
Режим наложения «Темнее» смотрит на значения яркости в каждом из каналов RGB и выбирает либо основной цвет, либо смешанный цвет в зависимости от того, какой из них темнее.
Проще говоря, этот режим наложения не смешивает пиксели, он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух. Если смешанный слой и цвет базового слоя совпадают, то изменений нет.
Умножить
Multiply — один из самых популярных режимов наложения в Photoshop.Я уверен, что вы уже пользовались им много раз раньше.
Этот режим наложения умножает яркость основного цвета на смешанный цвет. В результате всегда получается более темный цвет. Белый цвет не вызывает изменений, а черные пиксели остаются.
Multiply может создавать множество различных уровней затемнения в зависимости от значений яркости слоя наложения, что делает его отличным режимом наложения для затемнения изображений или создания теней.
Цвет Burn
Color Burn — это первый из восьми уникальных режимов наложения в Photoshop, которые по-разному реагируют на изменение непрозрачности по сравнению с заливкой.
Режим наложения «Затемнение цвета» дает более темный результат, чем «Умножение», за счет увеличения контраста между основным и смешанным цветами, что приводит к более насыщенным полутонам и уменьшению яркости. Результат очень похож на эффект, который вы получите при использовании инструмента затемнения для затемнения изображения.
Линейный прожиг
Linear Burn уменьшает яркость основного цвета в зависимости от значения смешанного цвета. Результат темнее, чем Multiply, но менее насыщен, чем Color Burn.Linear Burn также дает самый контраст в более темных цветах, чем любой из других режимов наложения в группе Darker.
Linear Burn смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более темный цвет
Режим наложения темного цвета очень похож на режим затемнения. Этот режим наложения не смешивает пиксели. Он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух.
Разница в том, что Darker Color смотрит на совокупность всех каналов RGB, тогда как Darken смотрит на каждый канал RGB индивидуально, чтобы получить окончательное смешивание.
Режимы наложения осветлить
The Blending Modes в этой категории и противоположные, или дополнительные цвета из категории Darken.
Режимы наложения «Светлее» делают цвета «Результат» ярче. Все, что является черным в смешанном слое, станет невидимым, а все, что ярче черного, будет иметь некоторый эффект затемнения на пикселях под ним.
Светлее
Режим наложения «Осветлить» учитывает основной цвет и цвет наложения и сохраняет тот, который из двух является самым светлым. Если смешанные цвета и базовые цвета совпадают, изменения не применяются. Как и в случае с режимом наложения «Затемнение», «Светлее» рассматриваются три канала RGB отдельно при наложении пикселей.
Ознакомьтесь с моим руководством по созданию эффекта отражения стеклянного окна в Photoshop, чтобы увидеть отличный пример того, как можно использовать режим наложения «Осветлить».
Экран
Screen — еще один из самых популярных режимов наложения Photoshop. В результате всегда получается более яркий цвет. Черный цвет не меняется, а более яркие пиксели остаются.
Screen может производить много разных уровней яркости в зависимости от значений яркости слоя наложения, что делает Screen отличным режимом наложения для повышения яркости изображений или создания бликов.
Цвет Dodge
Color Dodge — третий из восьми специальных режимов наложения, которые при настройке «Заливка» смешиваются иначе, чем при настройке «Непрозрачность».
Режим наложения «Осветление цвета» дает более яркий эффект, чем «Экран», за счет уменьшения контраста между основным и смешанным цветами, в результате чего получаются насыщенные средние тона и яркие блики.
Эффект очень похож на результат, который вы получили бы при использовании Dodge Tool, чтобы сделать изображение ярче.
Linear Dodge (добавить)
Linear Dodge (Добавить) дает аналогичные, но более сильные результаты, чем Screen или Color Dodge. Этот режим наложения просматривает информацию о цвете в каждом канале и увеличивает яркость основного цвета, чтобы отразить смешанный цвет за счет увеличения яркости.Смешивание с черным не дает изменений.
Linear Dodge (Добавить) смешивается по-разному при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Цвет светлее
Lighter Color очень похож на Lighten. Этот режим наложения не смешивает пиксели. Он сравнивает только базовый и смешанный цвета и сохраняет самый яркий из двух. Разница в том, что Lighter Color смотрит на композицию всех каналов RGB, тогда как Lighten смотрит на каждый канал RGB, чтобы получить окончательное смешивание.
Контрастные режимы наложения
Режимы наложения в этой категории представляют собой смесь режимов наложения «Затемнение» и «Светлее». Они создают контраст, осветляя и затемняя результирующие цвета, используя дополнительные режимы наложения для создания наложения.
Photoshop проверяет, являются ли цвета темнее 50% серого или светлее 50% серого. Если цвета темнее 50% серого, применяется затемняющий режим наложения. Если цвета ярче 50% серого, применяется режим наложения осветления.
За исключением Hard Mix, все режимы наложения в этой категории становятся прозрачными на 50% серого.
Накладка
Overlay — еще один из наиболее широко используемых режимов наложения Photoshop. Это комбинация Multiply и Screen, где всегда просвечивает базовый слой. Overlay использует режим наложения экрана с половинной интенсивностью для цветов светлее 50% серого. И режим наложения «Умножение» с половинной интенсивностью для цветов темнее 50% серого. 50% серый становится прозрачным.Также обратите внимание, что «половинная сила» не означает непрозрачность 50%.
Другой способ думать о Overlay — это сдвиг средних тонов. Смешанные темные цвета смещают средние тона к более темным, светлые тона смещают средние тона к более ярким цветам.
Одно из различий между режимом наложения наложения и другими режимами наложения контраста заключается в том, что он производит свои вычисления на основе яркости цветов в базовом слое. Все остальные режимы наложения контраста производят свои расчеты на основе яркости слоя наложения.
Overlay, наряду с Hard Light, является частью первого набора коммутируемых режимов наложения в Photoshop. Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Другими словами, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев.
Мягкий свет
Soft Light очень похож на Overlay. Он применяет эффект затемнения или осветления в зависимости от значений яркости, но гораздо более тонким способом. Вы можете думать о Soft Light как о более мягкой версии Overlay без резкого контраста.
Жесткий свет
Hard Light сочетает в себе режимы Multiply и Screen Blending, используя для расчетов значения яркости слоя Blend. Overlay использует базовый слой.
Результаты с жестким светом обычно получаются интенсивными. Во многих случаях вам придется уменьшить непрозрачность, чтобы получить лучшие результаты.
Hard Light звучит так, как будто у него есть что-то общее с Soft Light, но это не так. Это гораздо более тесно связано с Overlay, и оба они являются частью первого набора коммутируемых режимов наложения.
Яркий свет
Вы можете рассматривать Vivid Light как экстремальную версию Overlay и Soft Light. Все, что темнее 50% серого, затемняется, а все, что светлее 50% серого — Светлее.
Vivid Light — один из тех режимов наложения, в которых вы можете настроить непрозрачность, поскольку 100% непрозрачность обычно слишком велика.
Vivid Light — это пятый из восьми режимов наложения, которые дают разные результаты при уменьшении заливки по сравнению с непрозрачностью.
* Представлено в Photoshop 7.
Линейный свет
Linear Light использует комбинацию Linear Dodge Blending для более светлых пикселей и Linear Burn для более темных пикселей.
Обычно получаются экстремальные цвета, и вы можете использовать ползунки «Непрозрачность» или «Заливка» для их настройки.
Linear Lights смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Пин светильник
Pin Light — это экстремальный режим наложения, который одновременно выполняет режимы затемнения и осветления. Это может привести к появлению пятен или пятен, а также полностью удаляет все полутона.
* Представлено в Photoshop 7.
Жесткий микс
Hard Mix — седьмой режим наложения в группе контрастности и седьмой из 8 специальных режимов наложения.Он применяет наложение, добавляя значение каждого канала RGB в слой наложения к соответствующему каналу RGB в базовом слое.
В результате изображение теряет много деталей, а цвета могут быть только черным, белым или любым из шести основных цветов. Красный, зеленый, синий, голубой, пурпурный или желтый.
Vivid Light — это экстремальный режим наложения, но вы можете использовать Непрозрачность и Заливку, чтобы уменьшить эффект. Заливка, вероятно, будет вашим лучшим вариантом для уменьшения эффекта этого режима наложения, поскольку он обычно дает лучшие результаты, чем непрозрачность.
* Представлено в Photoshop CS.
Инверсионные режимы наложения
Инверсионные режимы наложения ищут различия между базовым слоем и слоем наложения для создания наложения.
Разница
Режимы смешивания «Разница» использует разницу между базовыми и смешанными пикселями в качестве результирующего перехода.
Белый инвертирует цвета основного слоя. Это тот же результат, что и инвертирование цветов базового слоя при нажатии Command I (ПК: Ctrl I).
Черный Без изменений, в то время как тёмно-серый цвет дает небольшой эффект затемнения.
Этот режим наложения может быть чрезвычайно полезен для выравнивания слоев с похожим содержимым.
Difference — это восьмой и последний режим наложения, который по-разному реагирует на уменьшение Заливки по сравнению с Непрозрачностью.
Исключение
Exclusion очень похож на Difference. Смешивание с белым инвертирует значения основного цвета, а смешивание с черным не дает изменений.Однако при смешивании с 50% серого получается 50% серого.
Вычесть
В режиме наложения «Вычитание» значения пикселей вычитаются из базового слоя. Этот режим наложения значительно затемняет пиксели за счет уменьшения яркости.
Черный не действует. Только по мере того, как значения наложения становятся ярче, результат становится темнее.
Обратите внимание, что светлые области градиента почти полностью черные, в то время как темные области градиента вызывают минимальные изменения.
* Представлено в Photoshop CS5.
Разделить
Divide производит эффект, противоположный вычитанию.
Белый не действует. Только когда значения наложения становятся темнее, результат становится ярче.
Темные области смешанного слоя дают яркие цвета, тогда как светлые области смешанного слоя дают очень небольшое изменение.
* Представлено в Photoshop CS5.
Режимы наложения компонентов
Режимы наложения компонентов используют различные комбинации компонентов основного цвета (оттенок, насыщенность и яркость) для создания наложения.
оттенок
Режим наложения «Цветовой тон» сохраняет яркость и насыщенность базовых пикселей, принимая оттенок смешанных пикселей.
Hue можно использовать для изменения оттенков на слое, сохраняя при этом тона и насыщенность оригинала.
Насыщенность
Режим наложения «Насыщенность» сохраняет яркость и оттенок базового слоя, принимая насыщенность слоя наложения.
Слой смешивания черно-белого также превращает изображение в оттенки серого, потому что ни один из пикселей в слое яркости не имеет насыщенности.
Цвет
Режим наложения цветов сохраняет яркость основного слоя, принимая оттенок и насыщенность слоя наложения. Цвет — идеальный режим наложения для раскрашивания монохромных изображений.
Кроме того, цвет, наряду с режимом наложения яркости, является второй парой коммутируемых режимов наложения.
Если вы примените режим наложения цвета к слою наложения, вы получите тот же результат, что и при применении режима наложения яркости к базовому слою, а затем измените порядок слоев на обратный.
Яркость
Luminosity сохраняет оттенок и насыщенность базового слоя, принимая яркость смешанного слоя.
Сквозной режим наложения
Когда вы выберете группу, вы заметите, что режим наложения по умолчанию не является нормальным. Вместо этого это «Прохождение». Режим сквозного наложения указывает Photoshop, что все слои в группе должны вести себя так, как если бы они были просто частью обычного стека слоев, а не частью группы.Группа используется только как организационный инструмент, и все слои смешиваются, как и следовало ожидать.
Однако, если вы изменили сквозной режим наложения на любой другой, Photoshop сначала смешает слои в группе, а затем смешает полученную композицию со слоями под ней, используя выбранный вами режим наложения.
Это тот же результат, что и объединение всех слоев в группе с последующим применением режима наложения.
По этой причине вы можете использовать его для создания отличных эффектов, особенно при композитинге.Вы можете установить для группы режим наложения «Нормальный», и все корректирующие слои внутри группы будут влиять только на содержимое этой группы.
Режимы наложения с 32-битными изображениями
При работе с 32-битными изображениями доступны только 15 режимов наложения. Это: Нормальный, Растворение, Затемнение, Умножение, Осветление, Линейное осветление (Добавить), Разница, Оттенок, Насыщенность, Цвет, Яркость, Более светлый цвет, Более темный цвет, Разделение и Вычитание.
Коммутируемые режимы наложения
Есть два набора коммутируемых режимов наложения: «Наложение» и «Жесткий свет», а также «Цвет» и «Яркость».
Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Например, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев на обратный.
Сочетания клавиш в режиме наложения
Вы можете изменить режим наложения слоя, щелкнув раскрывающийся список и выбрав нужный из списка.Кроме того, вы можете использовать сочетания клавиш Photoshop для режимов наложения. Нажмите, Shift +, чтобы перейти к следующему режиму наложения. Или Shift — для перемещения вверх по списку.
Если у вас активен инструмент рисования, этот ярлык изменит режим наложения инструмента, а не слоя. Чтобы этого не происходило, возьмите за привычку нажимать клавишу V, чтобы выбрать инструмент «Перемещение», а затем нажимайте Shift + или Shift — для прокрутки режимов наложения.
Если фокус, синий цвет, находится вокруг раскрывающегося меню «Режим наложения», эти сочетания клавиш не будут работать.Просто нажмите Enter или Return на Mac, чтобы удалить фокус из раскрывающегося списка, а затем примените любой ярлык, который хотите.
За исключением двух режимов наложения, добавленных в Photoshop CS5 в 2010 году для «Вычитание и деление», каждый из режимов наложения имеет сочетание клавиш, которое можно использовать для применения к слою.
Однако я не рекомендую изучать их все. Изучите только те, которые вы используете чаще всего. В большинстве случаев я использую только Screen, Multiply, Overlay, Soft Light, Color и Luminously.Это единственные сочетания клавиш для режима наложения, которые я запомнил.
Чтобы выбрать режим наложения, нажмите Alt Shift в Windows или Option Shift на Mac, затем нажмите соответствующую букву, чтобы выбрать режим наложения, который вы хотите использовать.
Для быстрого ознакомления с режимами наложения вы можете ознакомиться с моим 8-минутным ускоренным курсом по режимам наложения.
Как создать новый градиент наложения в Photoshop
Стили слоя — это удобный инструмент, используемый для добавления неразрушающих эффектов в проекты Photoshop.Использование стилей слоя для добавления наложения градиента позволяет применять эффекты на основе градиента к содержимому на новом или существующем слое. Воспользуйтесь преимуществами многих функций, доступных в диалоговом окне «Наложение градиента стилей слоя», чтобы настроить все, от цвета и направления до непрозрачности, режима наложения и масштаба наложения градиента.
Щелкните слой, на который вы хотите вставить наложение градиента. Нажмите «Слой» в главном меню в верхней части окна Photoshop, выделите «Стиль слоя» и нажмите «Наложение градиента», чтобы загрузить диалоговое окно «Наложение градиента стилей слоя».
Щелкните раскрывающееся меню «Blend Mode» в диалоговом окне Layer Styles Gradient Overlay и выберите режим наложения, который вы хотите применить к вашему наложению. Нормальный — это настройка по умолчанию, позволяющая создавать простые градиенты. Другие параметры позволяют настроить способ смешивания градиента со слоями под ним.
Щелкните поле «Непрозрачность» и выберите прозрачность. Чем меньше число, тем прозрачнее будет ваш градиент.
Щелкните поле «Градиент» и выберите цвета и прозрачность, которые вы хотите использовать для градиента.
Щелкните раскрывающееся меню «Стиль» и выберите свой стиль градиента. Доступны следующие варианты: линейный, радиальный, угловой, отраженный и ромбовидный. Установите флажок «Выровнять по слою», если вы хотите, чтобы Photoshop автоматически выравнивал градиент со слоем, к которому вы его применяете.
Щелкните поле «Угол» и введите угол градиента в градусах. Вы также можете щелкнуть и повернуть диск «Угол», чтобы настроить угол вручную.
Щелкните и перетащите ползунок «Масштаб», чтобы настроить начальную и конечную точки для наложения градиента.
Нажмите «ОК», чтобы применить новое наложение градиента.
Предупреждения
Информация в этой статье относится к Photoshop CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Использование инструмента наложения цвета в Photoshop — The Daily Digi
Когда я только начинал удалять цифровой фрагмент, если я хотел перекрасить элемент, я использовал инструмент «Пипетка», чтобы выбрать новый цвет, а затем использовать инструмент «Заливка», чтобы заполнить элемент.Хотя это, безусловно, один из способов сделать это, инструмент наложения цвета имеет преимущество перед перекрашиванием из-за нескольких простых, но эффективных функций.
Что такое инструмент «Наложение цвета»?
Инструмент наложения цвета — это действительно простой способ перекрашивать одноцветные элементы, такие как пятна краски, штампы, каракули и рамки. Наложение применяет выбранный цвет ко всему слою, и вы можете выбрать режим наложения, который выглядит лучше всего (например, цвет, наложение, мягкий свет и т. Д.). Как и все стили слоя, это неразрушающий способ редактирования элемента.Если вам это не нравится, просто удалите или скройте стиль слоя, и он исчезнет, оставив исходный элемент нетронутым.
Вот несколько элементов из эксклюзивного набора для подписчиков Daily Digi My Life of Happiness:
Для каждого слоя я выбрал стиль Color Overlay из палитры Layer Style. Меню выглядит так:
Как видите, существует три способа настройки цветных наложений: (1) Цвет, (2) Наложение наложения и (3) Непрозрачность.
Цвет довольно прост — это просто цвет, которым вы хотите, чтобы элемент был.
Режим наложения изменяет способ взаимодействия цвета с элементом. Варианты выбора показаны ниже. Я считаю, что в основном использую Нормальный, Наложение, Мягкий свет, Оттенок и Цвет, но мне нравится экспериментировать с разными режимами, пока не получится нужный эффект.


 Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.