РАСЧЁТ И ПОСТРОЕНИЕ МОДУЛЬНОЙ СЕТКИ в Adobe InDesign
К сожалению, на сегодняшний день очень мало доступной и понятной литературы по модульным сеткам. И, честно говоря, почему так — непонятно, ведь данная информация очень полезна и важна для любого дизайнера.Вся представленная информация на русском языке, касающаяся данной тематики или слишком обобщена, или годится, как некое пособие для ознакомления (и то только по теоретической части), но из всего этого непонятно, как можно применить её на практике.
Каждый, кто связан с дизайном, имеет представление о существовании модульных сеток и о том, что они важны, но как с ними работать и почему же, они так необходимы, является для многих вопросом.
ЧТО ЖЕ ТАКОЕ МОДУЛЬНАЯ СЕТКА?
Это некий шаблон или трафарет. Воображаемая сетка, образованная горизонтальными и вертикальными линиями, к которым «привязываются» основные элементы страницы (текстовое наполнение, иллюстрации и т.д.).
ОСНОВНОЙ ПРИНЦИП ПОСТРОЕНИЯ МОДУЛЬНОЙ СЕТКИ С ИСПОЛЬЗОВАНИЕМ ADOBE INDESIGN
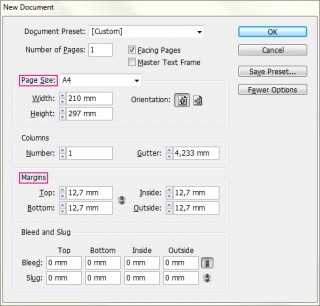
1. Создаём новый документ.

a. Выбираем формат страницы А4 вертикальный (210×297 mm).
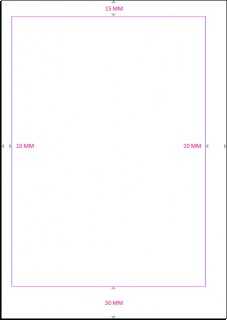
b. Поля (Margins) по умолчанию имеет заданный размер —12,7 mm, одинаковый по всем сторонам. Меняем все значения:
- Верх (Top) — 15 mm;
- Низ (Bottom) — 30 mm;
- Внутреннее поле (Inside) — 20 mm;
- Наружное поле (Outside) — 10 mm.

* ПРИВЕДЁННЫЕ ВЫШЕ РАЗМЕРЫ ПОЛЕЙ ЯВЛЯЮТСЯ РАСПРОСТРАНЕННЫМИ КЛАССИЧЕСКИМИ РАЗМЕРАМИ.
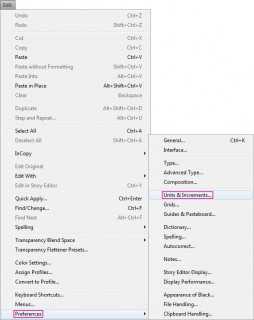
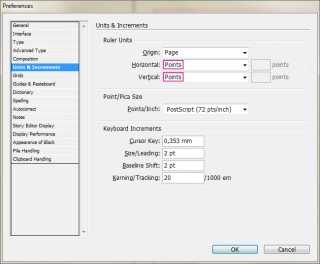
2. Устанавливаем единицы измерения — пункты (Points).
Edit > Preferences > Units & Increments


3. Строим сетку.
Для того, чтобы в итоге получилась интересующая нас сетка, изначально нам должны быть известны следующие данные:
- Общее количество строк, учитывая конструкцию сетки.
- Высота шрифта по выносимым элементам («EqПр»).
- Интервал между блоками, учитывая высоту шрифта и разрядку строк.
Указываем в нём интересующие нас параметры. В данном примере используется:
- Шрифт — MyriadPro;
- Кегль — 11 pt;
- Интерлиньяж (Leading) — 12 pt.
В итоге у нас должна быть следующая разбивка — 4 блока с расстояниями между ними.

* В ЗАВИСИМОСТИ ОТ ДИЗАЙНА ПРОЕКТА ДОЛЖНА БЫТЬ ПОДОБРАНА ГАРНИТУРА ОСНОВНОГО ТЕКСТА, ТАК КАК ИМЕННО ОТНОСИТЕЛЬНО ДАННОЙ ГАРНИТУРЫ БУДЕТ СТРОИТЬСЯ МОДУЛЬНАЯ СЕТКА.
II. Заполняем страницу «рыбным» текстом.
* ДЛЯ ТОГО, ЧТОБЫ ИСПОЛЬЗОВАЛОСЬ ВАШЕ ТЕКСТОВОЕ СОДЕРЖАНИЕ, НЕОБХОДИМО СОЗДАТЬ ТЕКСТОВОЙ ФАЙЛ В ПАПКЕ ADOBE INDESIGN CS4 С НАЗВАНИЕМ PLACEHOLDER.TXT.
III. Получаем информацию о количестве строк, которым мы располагаем.
- Кликнем по текстовому полю;
- Открываем вкладку Info.

* КОГДА ТЕКСТОВОЙ БЛОК ЯВЛЯЕТСЯ АКТИВНЫМ, ВСЯ ИНФОРМАЦИЯ О СОДЕРЖАНИИ ДАННОГО БЛОКА ОТОБРАЖАЕТСЯ ВО ВКЛАДКЕ INFO — КОЛИЧЕСТВО СИМВОЛОВ, СЛОВ, СТРОК И ПАРАГРАФОВ.
Количество строк (Lines) — это именно тот пункт, который интересует нас в первую очередь.
В данном примере у нас 56 строк.
Делим количество строк на количество блоков, то есть 56 / 4 = 14
14 — это количество строк.
Выбираем оптимально меньшее значение, так как нам понадобится ещё 3 строки.
13 × 4 + 3 = 55
Для построения сетки нам понадобится 55 строк. Следовательно, удаляем лишнюю.
Определяем высоту шрифта
Для того чтобы определить высоту шрифта:
- Создаём новый текстовой блок со следующим содержанием — «EqПр»;
- Используем ту же гарнитуру, что и в первом текстовом блоке, но со значением кегля 10 pt;
- Преобразовываем данный текст в кривые — Type > Create Outlines.
adisord.livejournal.com
Как создать идеальную журнальную сетку в Adobe InDesign
Убеждённая сторонница использования журнальной сетки Джо Гулливер делится своими секретами её построения, которая придает структуру страницам без ущерба творчеству.
Создание безупречной сетки требует тщательного планирования, однако это стоит потраченного времени, поскольку сетка может значительно улучшить дизайн и сделать его сбалансированным. Даже базовая сетка посредством структурирования страниц и обеспечения ориентиров для выравнивания текста и других элементов макета может сделать многостраничный документ упорядоченным. Хорошо спланированная сетка никоим образом не будет ограничивать полет творчества.
На страницах этого пособия я привожу объяснение процессов, которые использую при создании журнальной сетки. Главное — не забывать при использовании сетки о том, что она нужна только для ориентира, и правила иногда можно нарушать.
1. Журнальная сетка

Сначала необходимо произвести некоторые математические расчёты, чтобы создать сетку документа, которая будет соответствовать ширине страницы. Для этого создайте новый документ со страницей стандартного послеобрезного журнального формата — 222 х 300 мм. Затем выберите в меню опцию «Facing Pages» и добавьте вылет по 3 мм с каждой стороны.
2. Правила интерлиньяжа

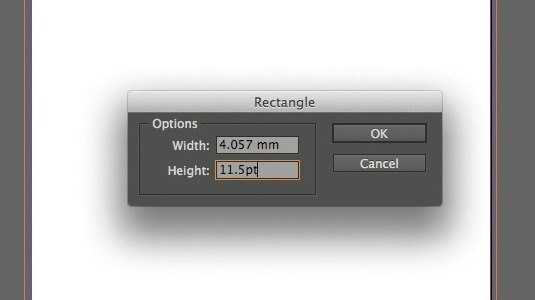
Выбранный шрифт основного текста можно использовать для расчёта сетки. Конвертируйте интерлиньяж из пунктов в миллиметры, начертив прямоугольник и введя кегль шрифта в пунктах в поле высоты или ширины на контрольной панели. Программа InDesign конвертирует кегль шрифта в пунктах в единицы, установленные вами по умолчанию.
3. Математика сетки

Разделите ширину страницы в соответствии со своим основным измерительным параметром (в миллиметрах). В результате на сетке по всей ширине страницы появится определенное количество квадратиков. Округлите данное количество до целого числа и поделите это число на ширину страницы. В результате у вас появится новый основной измерительный параметр.
4. Визуальный подход

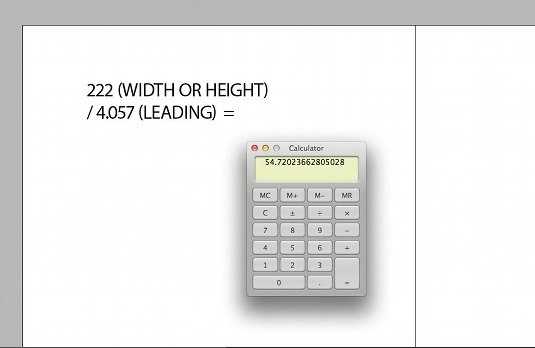
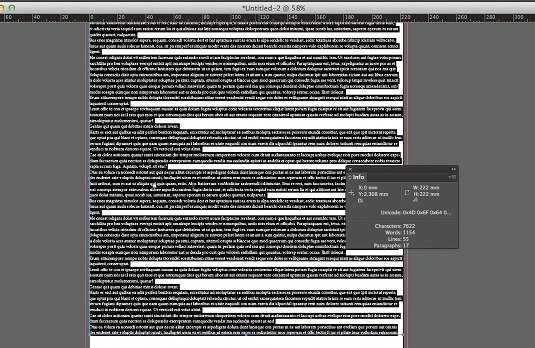
Вы также можете сделать это визуально. Нарисуйте текстовый фрейм по ширине страницы и заполните его замещающим текстом нужного вам стиля. Поделите ширину страницы на количество строк текста в текстовом фрейме, чтобы задать новый интерлиньяж, который вы примените к своему документу и сетке из базовых линий.
5. Округление

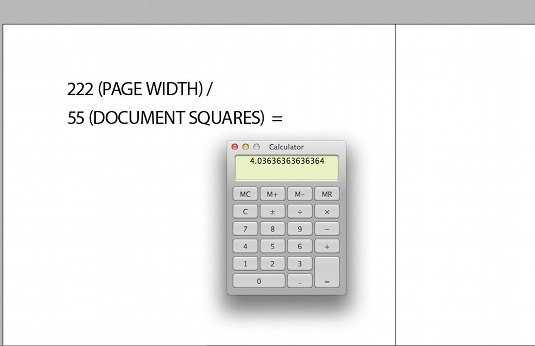
Округлите полученную величину до ближайшего значения и разделите ширину страницы на полученное значение (222 мм / 55 = 4,036), чтобы задать новый интерлиньяж, который вы примените к своему документу и сетке из базовых линий. Помните о том, что программа InDesign воспринимает величины с не более чем тремя цифрами после десятичного разделителя.
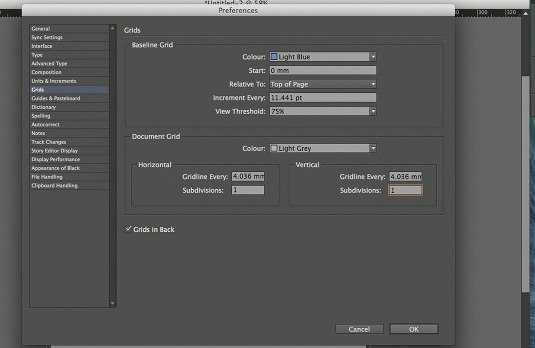
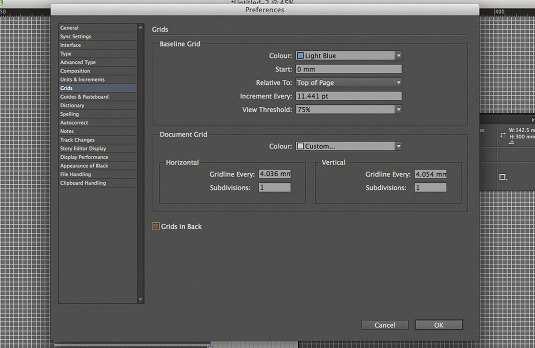
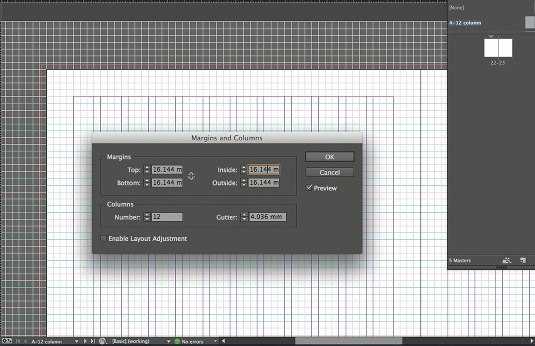
6. Применение сетки

В меню «Preferences» выберите опцию «Grids». Введите новое значение интерлиньяжа в поле «Increment Every» в разделе «Baseline Grid». Программа InDesign автоматически конвертирует данное значение в точки. Введите это же значение в поля «Gridline Every» в группах «Horizontal» и «Vertical» в разделе «Document Grid».
7. Составная сетка

Теперь, когда вы создали документ и сетку из базовых линий, вам необходимо добавить поля. В данном случае мы хотим создать сетку с 12 колонками, чтобы получить несколько различных сеток, связанных с сеткой одного и того же документа. Используя сетку с 12 колонками, у вас может быть шесть, четыре, три или две колонки, связанные с сеткой одного и того же документа.
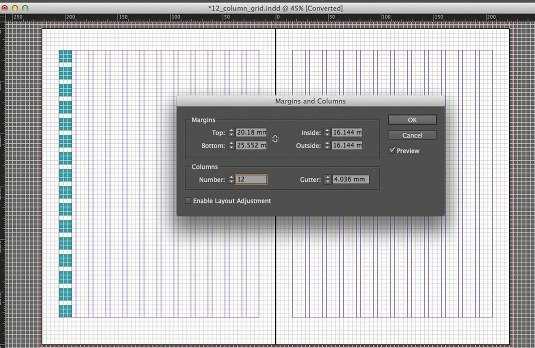
8. Еще немного математики

Чтобы создать сетку с 12 колонками, вам необходимо рассчитать ширину текстового поля. Для этого умножьте количество колонок на количество квадратов в колонке. Затем необходимо прибавить промежутки между колонками (в ширину колонки сетки документа), которые можно рассчитать, отняв от количества колонок единицу.
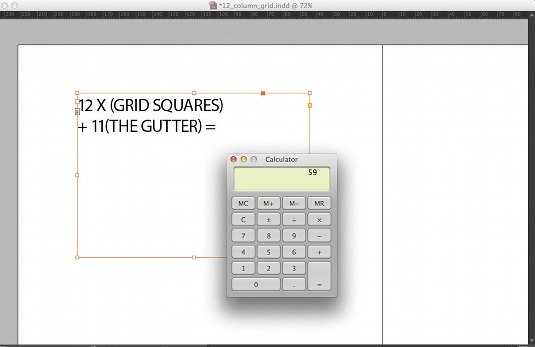
9. Метод проб и ошибок

Данная величина должна быть меньше количества квадратов по ширине документа. Первая пробная сумма может быть такой: 12 (количество квадратов сетки) х 4 (интерлиньяж) + 11 (промежутки между колонками) = 59. Полученная величина не подходит, поэтому надо уменьшить количество квадратов документа, из которых будет состоять каждая колонка.
10. Правильный результат

Попробуйте так: 12 x 3 + 11 = 47. При таком расчете у вас остается восемь квадратов для полей. Теперь вы можете применить данные величины для шаблонной страницы. Как правило, при создании сетки для колонок размер поля должен быть хотя бы в два раза больше промежутка между колонками, а промежуток между колонками должен быть либо равным, либо в два раза больше интерлиньяжа.
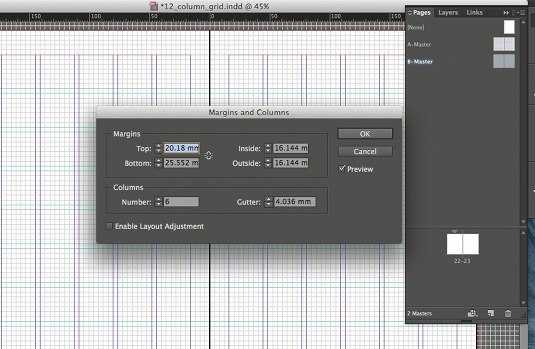
11. Верхнее и нижнее поля

Чтобы определить верхнее и нижнее поля, вам необходимо выполнить такой же расчет, как и для колонок, но на этот раз сделать это можно визуально. Нарисуйте квадратный фрейм по ширине колонки и затем продублируйте полученную рамку по всей высоте текстового поля, не забывая оставлять между каждым следующим прямоугольником сетку для базовых линий.
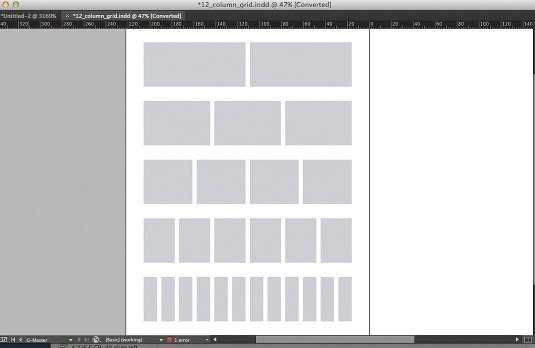
12. Создание множественных шаблонных страниц

Создав документ, вы можете начать создавать множественные шаблонные страницы с разным количеством колонок. Отметьте курсором обе страницы, нажмите кнопку Ctrl или Right-click и нажмите «Создать дубликат разворота шаблона „A-Master“ (имя разворота)». Затем откройте диалоговое окно «Margin and Columns» и измените количество колонок.
Источник: Magazine Design
infogra.ru
Модульная сетка. От слов к делу — Cammelia Design — Стать графическим дизайнером
Не так давно, работая над очередным уроком для курса «Графический дизайн. Основы» (выпуск запланирован на начало января), я поняла, что тема использования и построения модульных сеток мало где раскрывается.
Есть достаточно много информации о том, что такое модульная сетка и для чего она нужна, но совсем мало о том, каким образом ее строить и какими правилами руководствоваться при этом. Поэтому я решила, что сегодняшняя запись будет иметь практическую направленность и пытаться как можно понятнее осветить данную тему.
Итак, модульная сетка – это разметка вашей работы, способ систематизации и выравнивания элементов. Она является остовом композиционного решения и служит средством организации не только составных частей работы, но и свободного пространства.
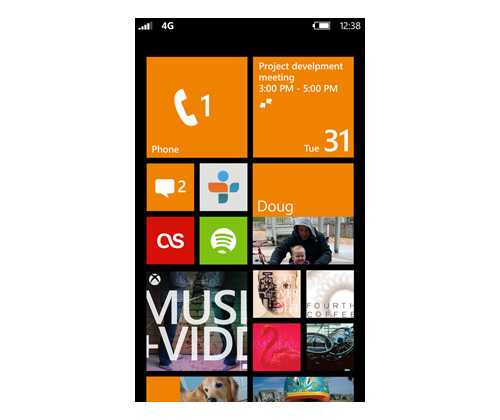
Сетка может как помогать нам решать поставленные задачи, так и являться частью решения. Наиболее ярким примером может послужить интерфейс windows phone:

Для тех, кто нуждается в более подробной теоретической части вопроса, есть возможность воспользоваться поиском либо подписаться на курс и получить соответствующее письмо, где об этом достаточно подробно рассказано, а мы переходим непосредственно к практике.
Сначала мы должны определиться, — для чего нам нужна модульная сетка. Делаем мы сайт или верстаем журнал, или обложку для книги, или что-то другое? В зависимости от вида деятельности следует выделить основные структурные элементы. Часто размер модуля определяется одним из этих элементов, например логотипом, позицией меню на сайте и т.д. В верстке минимальный размер определяется удобочитаемым в конкретной ситуации кеглем.
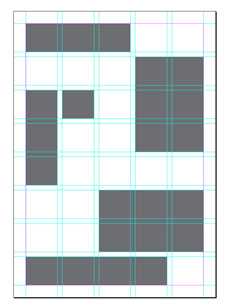
Для наглядности приведу пример модульной сетки печатного периодического издания. Если мы верстаем журнал, то структурными элементами могут быть заголовок, подзаголовок, текст, иллюстрации. Обычно в журналах присутствуют разные типы статей, где роль текстовой части может меняться. В таких случаях, чтобы сделать сетку более гибкой, я использую 5-7 модулей (по горизонтали):

Объединение модулей может осуществляться практически в любом удобном для вас формате:

В действительности, чем меньше модуль сетки, тем более гибкой она будет, не потеряв при этом пропорциональности. Но многим бывает неудобно работать с сетками, если размер их модуля стремится к размеру расстояния между модулями. От такой сетки рябит в глазах и в ней легко запутаться, особенно начинающему:

Вариантов построения модульной сетки может быть масса, здесь вы ограничены только пожеланиями заказчика и своим воображением. Не забывайте, что модульные сетки не обязательно должны быть вертикальными, они могут также строиться и по диагонали, под определенным углом наклона и т.д.
В случае с сайтами оптимальным количеством колонок считается 12, 16 и 24, что связано с особенностями верстки сайтов и использования возможностей фреймворка. Минимальной высотой модуля для web я считаю 20px, что связано с оптимальным размером шрифта (12-14pt) и его читаемостью.
Теперь пришло время поговорить о технической стороне вопроса.
Создание модульной сетки в Photoshop
- Первый и самый простой способ — это включить сетку самого графического редактора (Ctrl+’) и, ориентируясь по ней, выставить направляющие. Получится долго и с большой вероятностью ошибок.
- Установить специальные плагины для Photoshop (GuideGuide, Modular Grid Pattern, GridMaker 2).
- Скачать готовый шаблон с одного из бесплатных генераторов сеток, таких как 960.gs, Golden Grid, 1Kb Grid, Simple Grid. Установите нужные параметры и нажмите «GENERATE».
В действительности существует достаточно большое количество сервисов для создания сеток, в том числе и для «резиновых» сайтов. Их очень легко можно найти, воспользовавшись поиском, поэтому не вижу смысла перечислять их всех в статье. Такие сервисы являются отличными помощниками для начинающих.
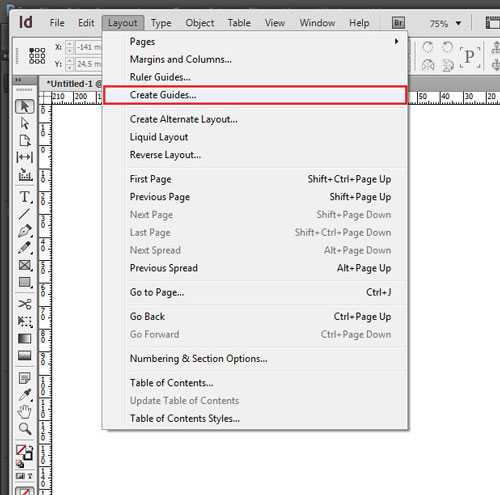
Создание модульной сетки в InDesign
В отличие от Photoshop, InDesign обладает собственными средствами создания модульной сетки. В меню Layout необходимо выбрать пункт Create Guides и в диалогом окне ввести нужные вам параметры:

Данный инструмент имеет достаточно гибкие настройки, поэтому сделать нужную структуру не составит большого труда. Создание сетки лучше всего осуществлять на Master Page, чтобы не повторять процедуру для каждой страницы.
Создание модульной сетки в Illustrator
- Первый способ (аналогично Photoshop) — это включить сетку самого графического редактора и, ориентируясь по ней, выставить направляющие. Также есть возможность любую фигуру сделать направляющей, что поможет в организации наклонной сетки.
- Скачать готовые шаблоны сеток. Где — подскажет поиск. В интернете их можно найти массу.
Надеюсь, тема модульных сеток стала для вас ближе и яснее. Обязательно упражняйтесь в их построении. Я прекрасно понимаю, что занятие это очень нудное, но оно того стоит. Построение сеток развивает ваше чувство пропорции, позволяет лучше видеть в дальнейшем все неточности выравнивания.
cammeliadesign.com
Заполнение модульной сетки в Adobe InDesign
РАБОТА С ТЕКСТОМ И ИЛЛЮСТРАЦИЯМИ В ADOBE INDESIGNПродолжение статьи «РАСЧЁТ И ПОСТРОЕНИЕ МОДУЛЬНОЙ СЕТКИ в Adobe InDesign»
1. Выравнивание по высоте заглавной буквы
Ещё одно значение, которое нам будет необходимо в дальнейшей работе — это высота заглавной буквы (без нижнего выносного элемента).
Высчитывается данная высота по уже известному нам способу.
Печатаем заглавную букву «Е» с следующими характеристиками:
- Шрифт — MyriadPro;
- Кегль — 10 pt.
Type > Edit Outlines
Или Shift + Ctrl + O
В данном примере высота равняется 6,739 pt.
К примеру, нам необходимо узнать, какой кегль нам использовать для того, чтобы высота заглавной буквы была кратна базовым линиям и составляла, ровно 24 pt.
Для этого мы действуем следующим образом:
24 / 0,6739 = 35,61359252114557 pt (35,6 pt)
2. Стиль текст | Object Style
При создании нового текстового блока привязка Cap Height не включена. Для того, чтобы каждый раз не указывать данный параметр, создаётся стиль для фрейма. Это делается следующим образом:
Вкладка Object Styles > Create new style

Переименовываем.
Далее двойной клик по созданному стилю.

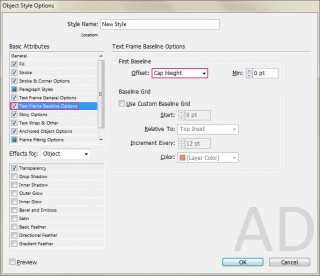
Открывается окно Object Style Options.
Выбираем в левом меню пункт Text Frame Baseline Options.
И в графе Offset выбираем Cap Height.
ПРИМЕНЕНИЕ СТИЛЯ
Выбираем текстовой фрейм, к которому планируем применить стиль, и клик один раз по стилю.
ИСПОЛЬЗОВАНИЯ СТИЛЯ ПО УМОЛЧАНИЮ
Для того, чтобы интересующий нас стиль применялся по умолчанию, сперва выбираем инструмент Type Tool, потом щёлкаем названию стиля, после чего создаём фрейм.
3. Стиль текст | Paragraph Style
В одном фреймы мы уже определились с выбором и настроили гарнитуру, кегль и интерлиньяж. Далее нам надо создать новые фреймы с такими же параметрами.
Для этого мы выделяем настроенный текст, после чего:
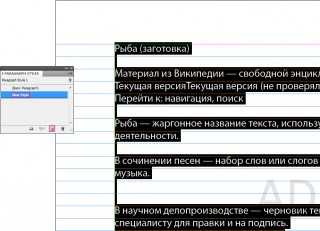
Вкладка Paragraph Styles > Create new style

ИСПОЛЬЗОВАНИЯ СТИЛЯ ПО УМОЛЧАНИЮ
Для того, чтобы стиль применялся по умолчанию, сперва выбираем инструмент, потом щёлкаем названию стиля, после чего создаём фрейм.
Именно таким образом создаются нужные стили для заголовков, основного текстового содержания и других дополнительных элементов.
4. Соединение текстовых блоков и перенос слов в русском языке
Для объединения текстовой информации в 2 разных блоках, то есть, чтобы текст первого блока автоматически имел продолжение во втором, необходимо кликнуть по небольшому квадрату справа в нижней части фрейма, после чего также кликнуть по квадрату следующего фрейма, в котором должно находиться продолжения текста.
ПРИЧИНЫ, ПО КОТОРЫМ МОЖЕТ НЕ РАБОТАТЬ ПЕРЕНОС
Обратите внимание на 2 пункта:
- Hyphenate — должна стоять галочка;
- Language — должен быть выбран русский язык.
При импорте изображения масштабируются в InDesign в оригинальном размере. Даже, если вы создали для них фреймы, изображения также будут соответствовать своему изначальному размеру, что означает, что вам придётся подгонять размеры изображений.
Во избежание данных действий надо подготовить фреймы с определённым стилем, после чего необходимо перенести группу файлов и поочередно вставить в рамки.
ШАГ 1
Создание фрейма и назначение нового стиля.

ШАГ 2
Редактирование параметра фрейма.

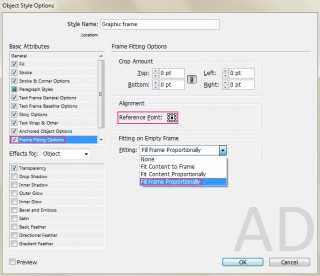
Двойной клик по созданному стилю.
Открывается окно Object Style Options.
Выбираем в левом меню пункт Frame Fitting Options.
Reference Point: клик по центральной точки. Это центр, относительно которого будет выравниваться изображение.
Fitting > Fill Frame Proportionally: означает, что изображение будет масштабироваться ровно по краям рамки. В случае если изображение по высоте или ширине больше, то лишние части будут обрезаться по краям.
ШАГ 3
Перенос нескольких файлов за один раз и их поочерёдная вставка во фреймы.
Вставка нескольких файлов из разных директорий.
File > Place…
Или при нажатии клавиш Ctrl + D
Далее выбираем нужные файлы из первой папки и нажимаем открыть (рядом с курсором в скобочках появляется количество файлов для вставки), после чего опять вызываем команду Place и выбираем файлы из другой папки.
По щелчку мыши на свободном пространстве картинка вставляется в новый фрейм соответствующий размеру картинки.
Если после нажатия не отпускать кнопку, а сдвинуть курсор так, чтобы получился прямоугольник, файл будет помещён во фрейм соответствующего размера.
При клике на пустой фрейм картинка автоматически помещается в него.
Чтобы вставить файл во фрейм, в котором уже содержится другая картинка необходимо удерживать клавишу Alt.
Если при нажатии кнопки «открыть» удерживать клавишу Shift, то появится окно Show Import Options.
________________________________________
Продолжение статьи «РАСЧЁТ И ПОСТРОЕНИЕ МОДУЛЬНОЙ СЕТКИ в Adobe InDesign»
adisord.livejournal.com
AD — Архитектурная дизайн-студия — ЖЖ
Маркус Гард, типограф: Сеточная система вёрстки.Оригинал статьи
Marcus Gärde, Typographer
Linnéa Bach Gärde, Designer
В результате детального анализа старинных книг Маркус Гард разработал пособие по созданию модульных схем-сеток, которое, в свою очередь, базируется на пропорциях листа. Данное руководство попало в его книгу «Путь вёрстки», которая была издана в 2007 году.
В данном начинании у него был помощник — в прошлом его студент — Авраам Жоржес, который приобрёл известность после публикации своей работы «Форма и бесформие».
Придерживаясь создания модульной сетки таким путём, в итоге мы получаем грамотную и функциональную модель. Главная задача, которой отвечает данная схема-сетка, является нахождение естественного месторасположения для всех требуемых компонентов дизайна для того, чтобы общая композиция была гармонична и приятна по восприятию. И тут нет никакого противоречия со свободой в творчестве: правильная модульная сетка — это и есть его основа добротного дизайна.Модульная сетка Маркуса Гарда для страниц с определённым форматом в Adobe InDesign
1 шаг
Создаём новый документ
Формат А4 (210×297 mm).
Переводим миллиметры (mm) в пункты (pt):
210 mm ≈ 595,276 pt
297 mm ≈ 841,89 pt
Параметры шрифта:
- Название шрифта — Myriad Pro
- Кегль = 9 pt
- Интерлиньяж = 11 pt
841,89 / 595,276 ≈ 1,414
595,276 / 841,89 ≈ 0,7070
Настройка базовых линий
Baseline Grid
View > Grids & Guides > Show Baseline Grid
Alt + Ctrl + ‘ — включение/выключение базовых линий.
СОЗДАЁМ СЕТКУ БАЗОВЫХ ЛИНИЙ
Делим значение высоты страницы на значение интерлиньяжа.
841,89 / 11 = 76,53545454545455 (окр. = 77)
Далее получаем точный интерлиньяж. Для этого:
841,89 / 77 = 10,934 pt
Применяем полученные расчёты.
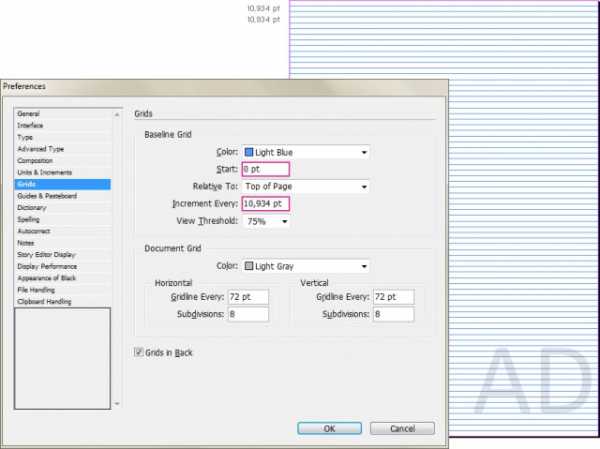
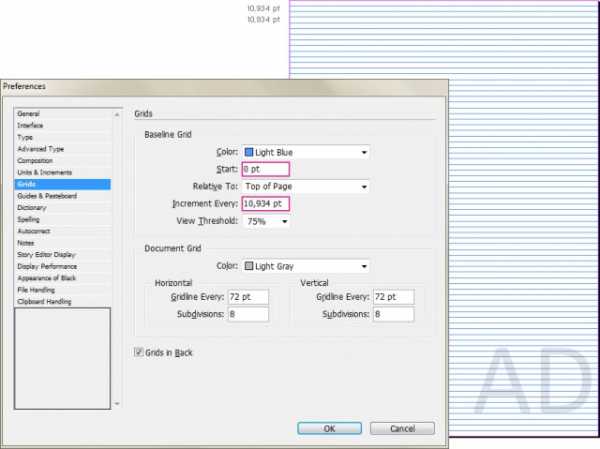
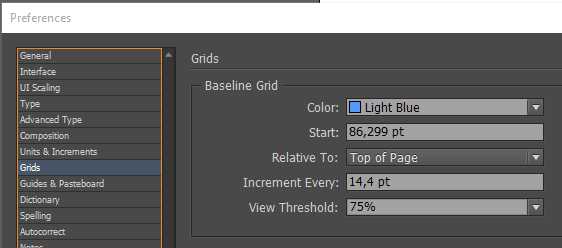
Edit > Preferences > Grids
И вводим следующие данные:
Start — 0 pt
Increment Every — 10,934 pt

2 шаг
Создаём горизонтальные направляющие (Guidelines) для изображений
Выбираем шрифт, который мы хотим использовать в дальнейшем. В нашем примере мы используем:
- Название шрифта — Myriad Pro
- Кегль = 9 pt
- Интерлиньяж = 11 pt
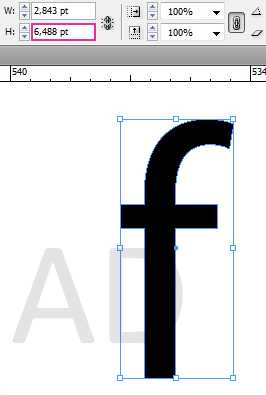
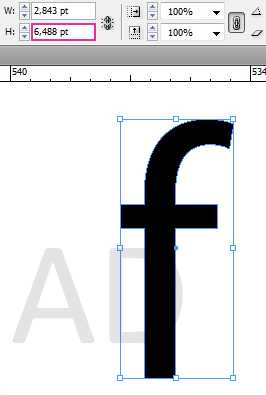
Печатаем “f”, после чего преобразовываем данный символ в кривые.
Type > Create Outlines
Или с помощью нажатия сочетаний клавиш: Shift + Ctrl + O

Теперь нам известна H (высота) данного символа. В данном примере, учитывая выбранный шрифт, H = 6,488 pt.
Включаем направляющие, если они не отображаются.
View > Show Rules
Или с помощью нажатия сочетаний клавиш: Ctrl + R
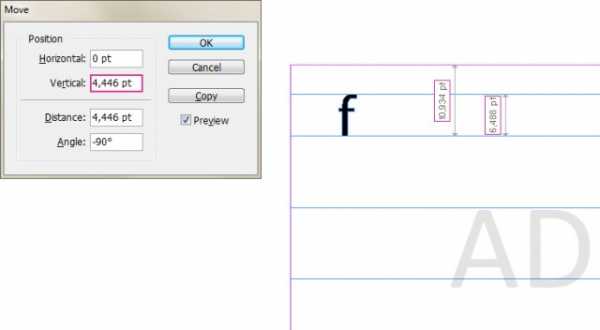
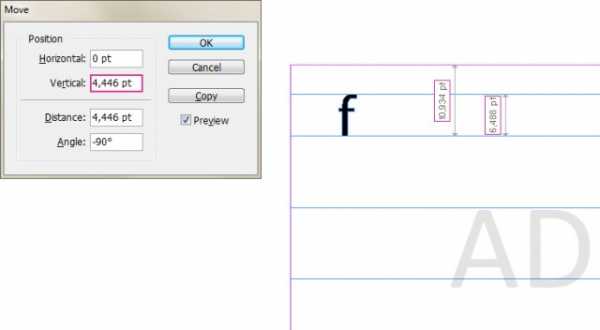
Ставим направляющую на границу верхнего поля страницы. Затем сдвигаем её вниз на 4,446 pt при помощи Move.
Данный параметр мы получаем следующим образом:
10,934 pt (интерлиньяж) − 6,488 pt (H символа “f”) = 4,446 pt

Выделяем направляющую.
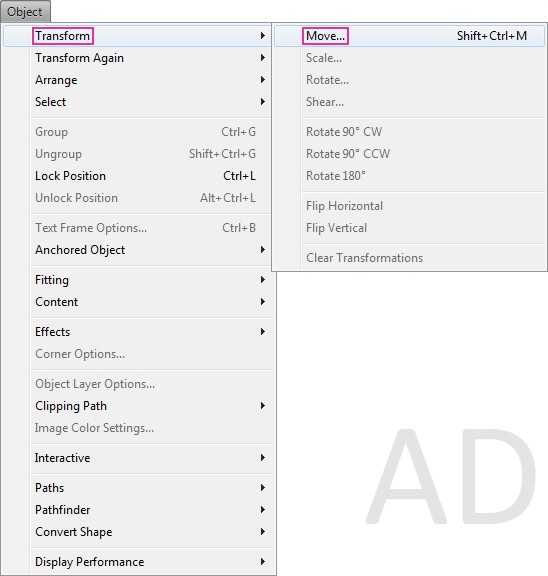
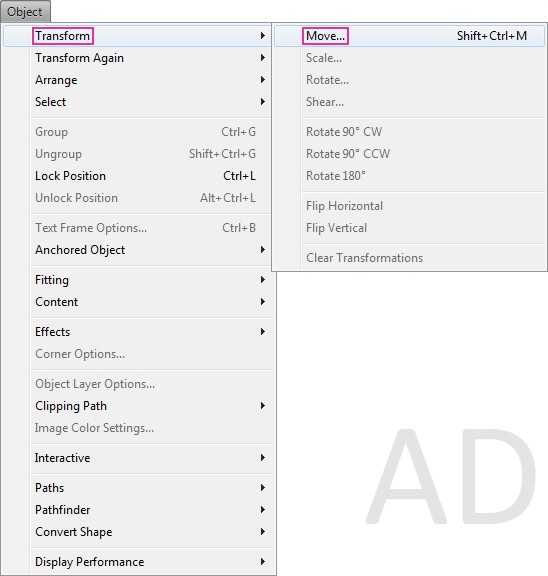
Object > Transform > Move…
Или с помощью нажатия сочетаний клавиш: Shift + Ctrl + M

В графу Vertical вводим наш параметр — 4,446 pt.
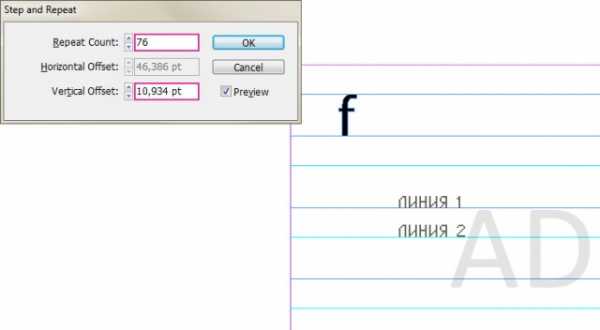
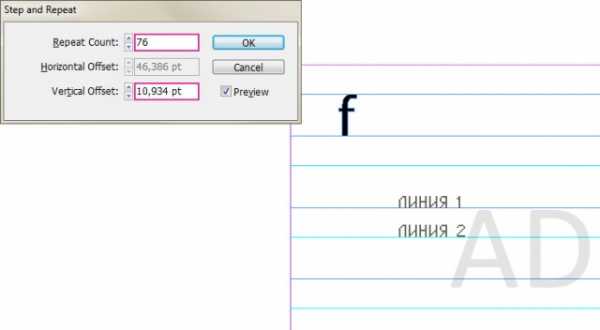
Далее надо всё это продублировать 76 раз.
Для этого мы применяем команду Step and Repeat.

Выделяем направляющую.
Edit > Step and Repeat…
Или с помощью нажатия сочетаний клавиш: Alt + Ctrl + U

Вводим следующие параметры:
Repeat Count — 76 (кол-во дублируемых направляющих).
Vertical Offset — 10,934 pt (расстояние между направляющими).
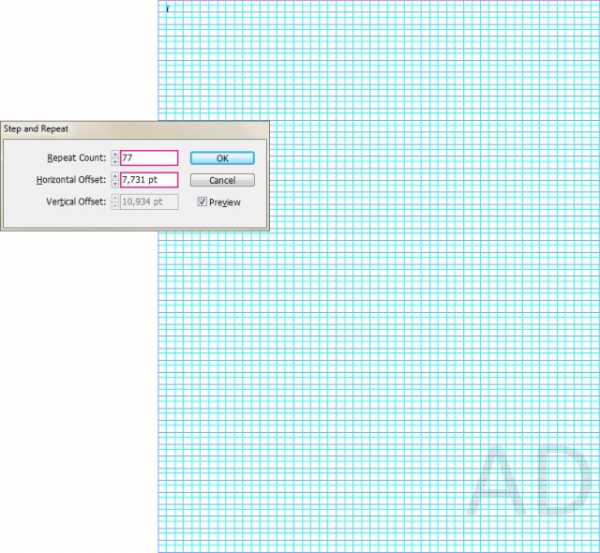
Создаём вертикальные направляющие
У вертикальных направляющих свой собственный интервал. Высчитывается он следующим образом.
(841,89 / 77) × (595,276 / 841,89) ≈ 7,731 pt
841,89 / 77 — получение интерлиньяжа.
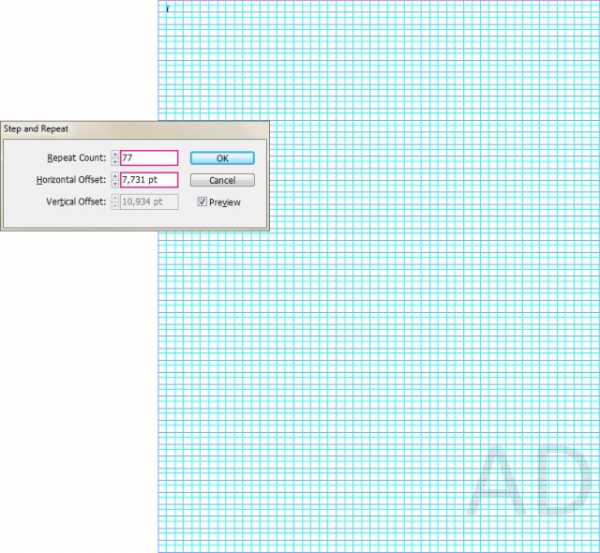
Также вертикальные направляющие мы будем дублировать с помощью Step and Repeat…
Выделяем направляющую, которая должна располагаться на левом крае страницы.
Далее Step and Repeat…
И вводим данные:
Repeat Count — 77 (кол-во дублируемых направляющих).
Horizontal Offset — 7,731 pt (расстояние между направляющими).

3 шаг
Блоки и колонны
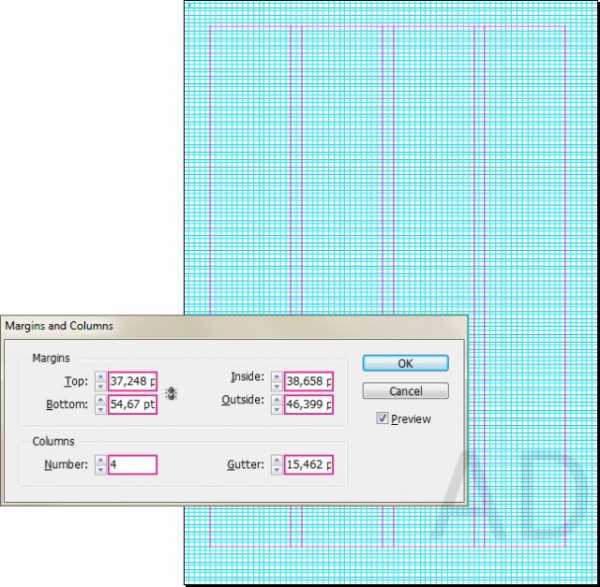
В данном примере мы рассмотрим вариант разбивки страницы на 4 блока. Нам остаётся только выяснить, какие поля — как внешние, так и внутренние, подходят в данном случае, какое расстояние должно быть между колоннами.
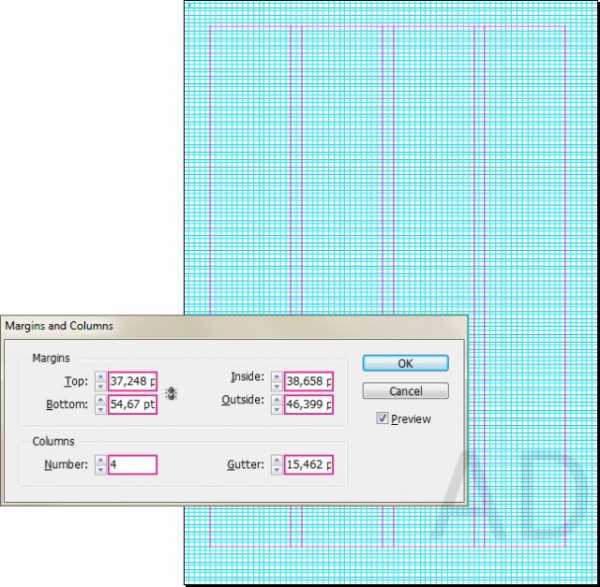
Реализация проста. Нам всего лишь надо всё измерить и внести данные в Margins and Columns… .

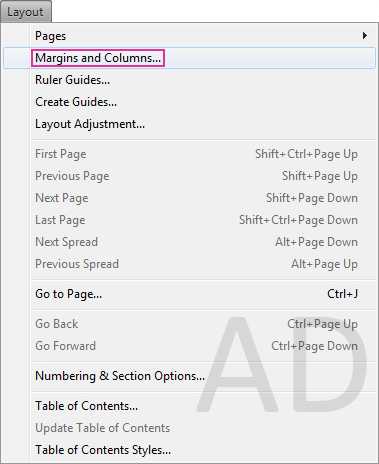
Layout > Margins and Columns…
Вводим следующие параметры:
Top — 37,248 pt
Bottom — 54,67 pt
Inside — 38,658 pt
Outside — 46,399 pt

Number — 4
Gutter — 15,462 pt (данный параметр получаем следующим путём: 7,731 × 2 ≈ 15,4617 pt)
7,731 pt — интервал горизонтальных направляющих.
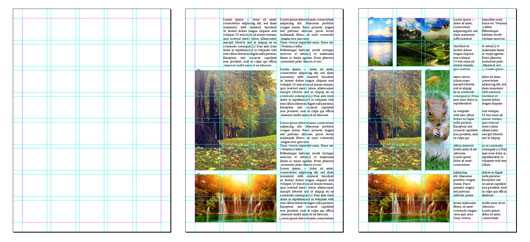
4 шаг
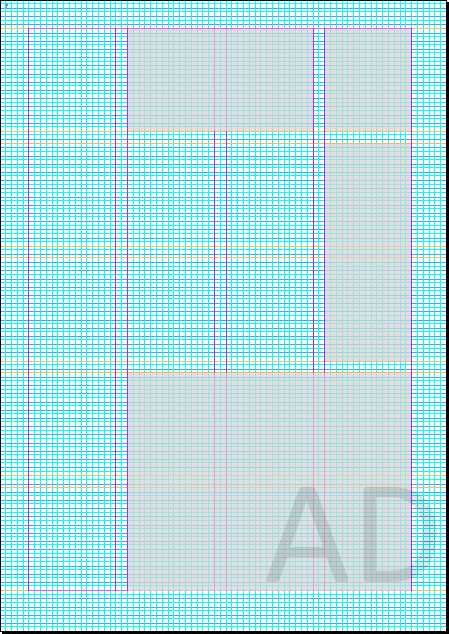
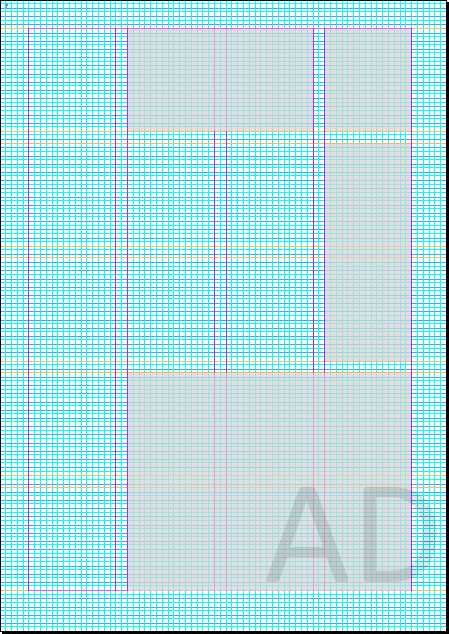
Размещение горизонтальных блоков
Изначально надо понять, какое количество блочных рядов нам походит для изображений. В данном примере рассмотрим вариант с пятью рядами.
Расположим на странице по тому же принципу, какой мы использовали с колонками. Между ними также должны быть одинаковые интервалы.
Измеряем внутренние и внешние поля.
Inside — 38,655 pt
Outside — 46,375 pt
И записываем данные.
Layout > Margins and Columns…
Убедитесь в том, что верхние края блоков соответствуют высоте «f», а нижние края выровнены по базовым линиям.
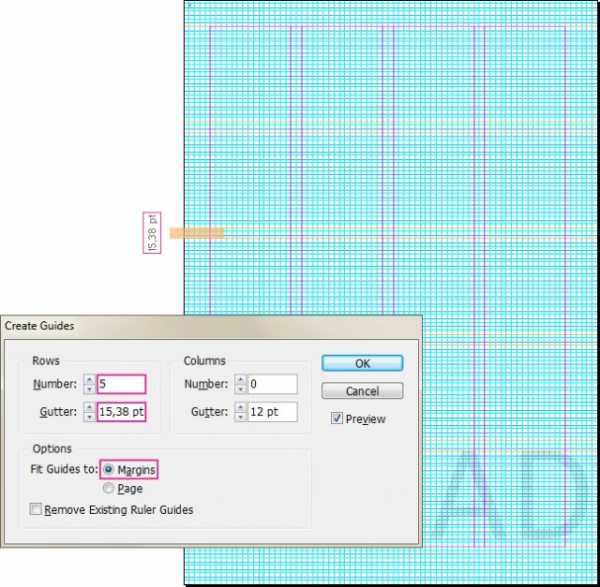
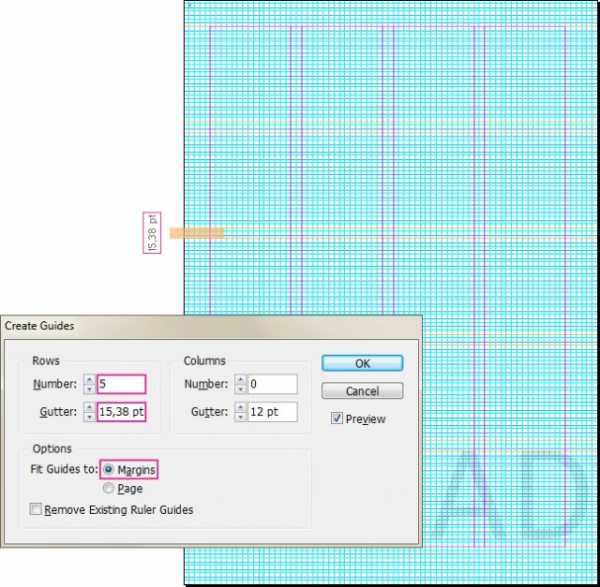
Создаём блоки строк по направляющим. Сделаем пять направляющих:
Layout > Create Guides…
Определение размер интервала между блоками:
10,934 (расстояние между направляющими) + (10,934 − 6,488) = 15,38 pt
Вводим параметры:
Rows
Number — 5
Gutter — 15,38 pt
Fit Guides to: Margins (указывает начало отсчёта блоков от полей)


adisord.livejournal.com
AD — Архитектурная дизайн-студия — ЖЖ
Маркус Гард, типограф: Сеточная система вёрстки.Оригинал статьи
Marcus Gärde, Typographer
Linnéa Bach Gärde, Designer
В результате детального анализа старинных книг Маркус Гард разработал пособие по созданию модульных схем-сеток, которое, в свою очередь, базируется на пропорциях листа. Данное руководство попало в его книгу «Путь вёрстки», которая была издана в 2007 году.
В данном начинании у него был помощник — в прошлом его студент — Авраам Жоржес, который приобрёл известность после публикации своей работы «Форма и бесформие».
Придерживаясь создания модульной сетки таким путём, в итоге мы получаем грамотную и функциональную модель. Главная задача, которой отвечает данная схема-сетка, является нахождение естественного месторасположения для всех требуемых компонентов дизайна для того, чтобы общая композиция была гармонична и приятна по восприятию. И тут нет никакого противоречия со свободой в творчестве: правильная модульная сетка — это и есть его основа добротного дизайна.Модульная сетка Маркуса Гарда для страниц с определённым форматом в Adobe InDesign
1 шаг
Создаём новый документ
Формат А4 (210×297 mm).
Переводим миллиметры (mm) в пункты (pt):
210 mm ≈ 595,276 pt
297 mm ≈ 841,89 pt
Параметры шрифта:
- Название шрифта — Myriad Pro
- Кегль = 9 pt
- Интерлиньяж = 11 pt
841,89 / 595,276 ≈ 1,414
595,276 / 841,89 ≈ 0,7070
Настройка базовых линий
Baseline Grid
View > Grids & Guides > Show Baseline Grid
Alt + Ctrl + ‘ — включение/выключение базовых линий.
СОЗДАЁМ СЕТКУ БАЗОВЫХ ЛИНИЙ
Делим значение высоты страницы на значение интерлиньяжа.
841,89 / 11 = 76,53545454545455 (окр. = 77)
Далее получаем точный интерлиньяж. Для этого:
841,89 / 77 = 10,934 pt
Применяем полученные расчёты.
Edit > Preferences > Grids
И вводим следующие данные:
Start — 0 pt
Increment Every — 10,934 pt

2 шаг
Создаём горизонтальные направляющие (Guidelines) для изображений
Выбираем шрифт, который мы хотим использовать в дальнейшем. В нашем примере мы используем:
- Название шрифта — Myriad Pro
- Кегль = 9 pt
- Интерлиньяж = 11 pt
Печатаем “f”, после чего преобразовываем данный символ в кривые.
Type > Create Outlines
Или с помощью нажатия сочетаний клавиш: Shift + Ctrl + O

Теперь нам известна H (высота) данного символа. В данном примере, учитывая выбранный шрифт, H = 6,488 pt.
Включаем направляющие, если они не отображаются.
View > Show Rules
Или с помощью нажатия сочетаний клавиш: Ctrl + R
Ставим направляющую на границу верхнего поля страницы. Затем сдвигаем её вниз на 4,446 pt при помощи Move.
Данный параметр мы получаем следующим образом:
10,934 pt (интерлиньяж) − 6,488 pt (H символа “f”) = 4,446 pt

Выделяем направляющую.
Object > Transform > Move…
Или с помощью нажатия сочетаний клавиш: Shift + Ctrl + M

В графу Vertical вводим наш параметр — 4,446 pt.
Далее надо всё это продублировать 76 раз.
Для этого мы применяем команду Step and Repeat.

Выделяем направляющую.
Edit > Step and Repeat…
Или с помощью нажатия сочетаний клавиш: Alt + Ctrl + U

Вводим следующие параметры:
Repeat Count — 76 (кол-во дублируемых направляющих).
Vertical Offset — 10,934 pt (расстояние между направляющими).
Создаём вертикальные направляющие
У вертикальных направляющих свой собственный интервал. Высчитывается он следующим образом.
(841,89 / 77) × (595,276 / 841,89) ≈ 7,731 pt
841,89 / 77 — получение интерлиньяжа.
Также вертикальные направляющие мы будем дублировать с помощью Step and Repeat…
Выделяем направляющую, которая должна располагаться на левом крае страницы.
Далее Step and Repeat…
И вводим данные:
Repeat Count — 77 (кол-во дублируемых направляющих).
Horizontal Offset — 7,731 pt (расстояние между направляющими).

3 шаг
Блоки и колонны
В данном примере мы рассмотрим вариант разбивки страницы на 4 блока. Нам остаётся только выяснить, какие поля — как внешние, так и внутренние, подходят в данном случае, какое расстояние должно быть между колоннами.
Реализация проста. Нам всего лишь надо всё измерить и внести данные в Margins and Columns… .

Layout > Margins and Columns…
Вводим следующие параметры:
Top — 37,248 pt
Bottom — 54,67 pt
Inside — 38,658 pt
Outside — 46,399 pt

Number — 4
Gutter — 15,462 pt (данный параметр получаем следующим путём: 7,731 × 2 ≈ 15,4617 pt)
7,731 pt — интервал горизонтальных направляющих.
4 шаг
Размещение горизонтальных блоков
Изначально надо понять, какое количество блочных рядов нам походит для изображений. В данном примере рассмотрим вариант с пятью рядами.
Расположим на странице по тому же принципу, какой мы использовали с колонками. Между ними также должны быть одинаковые интервалы.
Измеряем внутренние и внешние поля.
Inside — 38,655 pt
Outside — 46,375 pt
И записываем данные.
Layout > Margins and Columns…
Убедитесь в том, что верхние края блоков соответствуют высоте «f», а нижние края выровнены по базовым линиям.
Создаём блоки строк по направляющим. Сделаем пять направляющих:
Layout > Create Guides…
Определение размер интервала между блоками:
10,934 (расстояние между направляющими) + (10,934 − 6,488) = 15,38 pt
Вводим параметры:
Rows
Number — 5
Gutter — 15,38 pt
Fit Guides to: Margins (указывает начало отсчёта блоков от полей)


adisord.livejournal.com
Создание сетки из базовых линий | Эффективная работа в Adobe InDesign
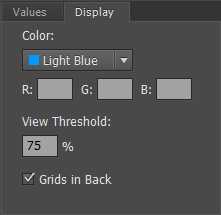
В начале нового проекта многие устанавливают свои параметры сетки из базовых линий. Соответствующие настройки находятся в меню Индизайна Edit>Preferences>Grids. Меня всегда немного раздражала эта процедура своей невозможностью сразу видеть результаты внесенных изменений, то есть не выходя из диалогового окна. Например, задашь цвет сетки, нажимаешь ОК, окно настройки закрывается, и только после этого можно увидеть заданный цвет. Видишь, что цвет всё ещё яркий, режет глаз (по моему мнению сетка должна быть еле-еле заметна), опять заходишь в настройки сетки, меняешь цвет, нажимаешь ОК, — всё еще режет, заходишь в настройки, меняешь цвет, нажимаешь ОК… Так же дело обстоит и с другими настроечными параметрами — результат только после закрытия диалогового окна.
В настоящее время, когда появились новые возможности разработки интерфейса скриптов,
Вот так выглядит стандартное окно настройки сетки из базовых линий в Индизайне.

Вот диалоговое окно скрипта.

Чисто визуально видно, что в скрипте реализовано гораздо больше функций, а самое главное — любые изменения параметров в этом диалоговом окне сразу отображаются на экране (для программистов — диалоговое окно типа
Кроме этого, есть возможность скрыть/показать параметры сетки, установить свои единицы измерения для ввода параметров, обновить экран.
Скрипт написан на кроссплатформенном языке JavaScript и должен работать как на платформе PC, так и на МАС. Работоспособность проверена в InDesign СС2015, Win-10.
Высокий уровень разработки позволяет желающим изменить язык интерфейса, добавив в программный код сообщения на своем языке. Таким образом, если у вас «русский» Индизайн, то можно получить все надписи по-русски в диалоговом окне. Всё это в программном коде вынесено в самый конец.
Без сомнения можно сказать, что скрипт удался, пользуйтесь!
Скачать скрипт SetUpBaselineGrid (*.zip)
Скрипт мы нашли на этой странице. Там, на этом сайте, еще есть интересные скрипты,и возможно, мы еще какой-нибудь из них опубликуем у себя.
Дополнение
Читатель нашего сайта Максим Охин из Оренбурга дополнил скрипт, выполнив его русификацию. Теперь, если у вас «русский» индизайн, скрипт будет вести диалог на русском языке. Скачивайте, не забывая благодарить Максима.
Скачать скрипт SetUpBaselineGrid_ru (*.zip)
Дополнение 2
На сайте автора появилась 3-я версия скрипта, значительно переработанная, с расширенным функционалом:
На скриншотах вы видите надписи на русском языке. Перевод мой. Не обессудьте. Как смог.
Скачать его можете по этой ссылке (zip-архив, в котором оригинальный скрипт автора и русифицированный скрипт)
adobeindesign.ru
