на Луну и обратно / Redmadrobot corporate blog / Habr
“Это унылое диалоговое окно действительно нужно?”

В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).

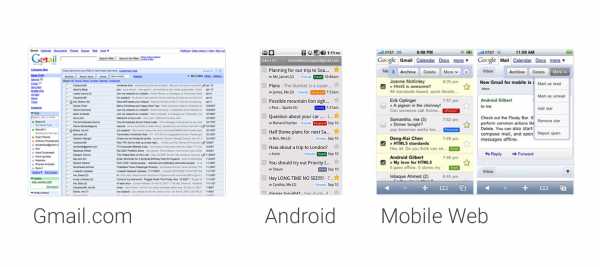
Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
При чем тут Кеннеди?Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был). А большой начальник в Google Ларри Пейдж исповедует принцип, что продукты нет смысла улучшать на 10% — они должны быть в 10 раз лучше, чем у конкурентов. Если уж запускать продукт, то сразу на Луну. Вот и здесь было решено круто всё переделать.
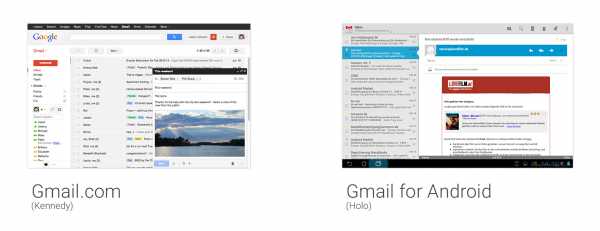
Результат в первую очередь коснулся веба, но затронул и некоторые мобильные продукты. В то же время шла отдельная работа над дизайном Android — Holo, который пришел на смену не слишком эстетически приятным интерфейсам старой Android.
Но оставалась одна проблема: Holo по-прежнему отличался от Project Kennedy.

Пользователям приходилось подстраиваться под новый интерфейс при переключении, привыкать к внешнему виду, расположению элементов управления и так далее.
Поэтому в какой-то момент группа дизайнеров из разных уголков Google собралась и стала биться над этой проблемой, чтобы решить ее раз и навсегда.
Material Design позволяет более объективно подходить к принятию дизайн-решений: как что-то выглядит, как что-то работает, как осуществляется анимация и так далее. Она задает разумные рамки, но не излишние ограничения.
4 принципа Material Design
Material Design зиждется на четырех основных принципах:
- Тактильные поверхности. В Material Design интерфейс складывается из осязаемых слоёв так называемой «цифровой бумаги». Эти слои расположены на разной высоте и отбрасывают тени друг на друга, что помогает пользователям лучше понимать анатомию интерфейса и принцип взаимодействия с ним.
- Полиграфический дизайн. Если считать слои кусками «цифровой бумаги», то в том, что касается «цифровых чернил» (всего того, что изображается на «цифровой бумаге»), используется подход из традиционного графического дизайна: например, журнального и плакатного.
- Осмысленная анимация. В реальном мире предметы не возникают из ниоткуда и не исчезают в никуда — такое бывает только в кино. Поэтому в Material Design мы всё время думаем о том, как с помощью анимации в слоях и в «цифровых чернилах» давать пользователям подсказки о работе интерфейса.
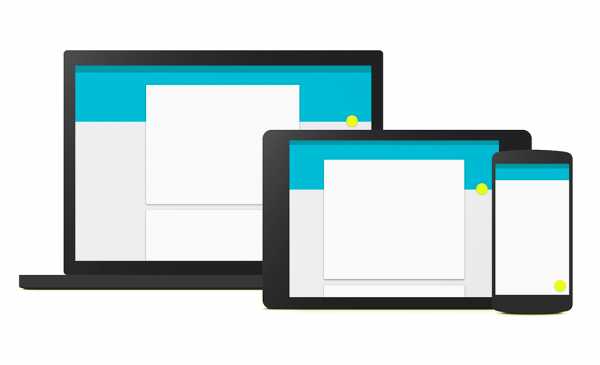
- Адаптивный дизайн. Речь идет о том, как мы применяем предыдущие три концепции на разных устройствах с разными разрешениями и размерами экранов.
Итак, будем двигаться по порядку.
Тактильные поверхности

Начнём с тактильных поверхностей. Это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму. В остальном же ведут себя в полном соответствии с законами физики и законодательством РФ.
Поверхность
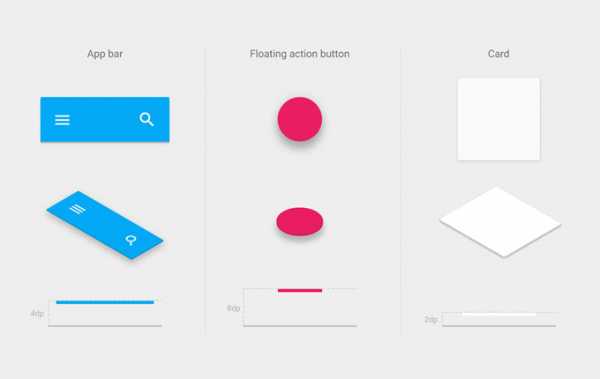
Что такое поверхность? В основе своей это “контейнер” с тенью и ничего больше. Но и этого вполне достаточно, чтобы отличить один объект от другого и показать, как они расположены друг относительно друга. Философия Material Design стремится к простоте и “чистому” дизайну.
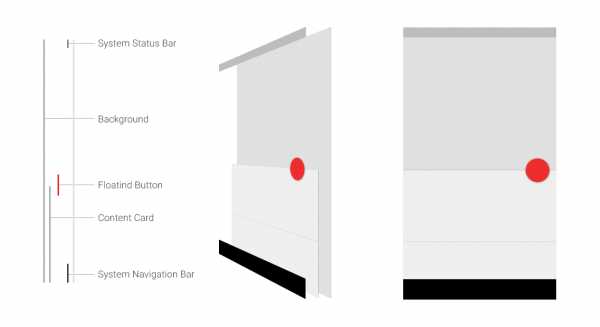
Глубина

В традиционном «плоском дизайне» избегают таких теней, как всяческих проявлений объема, но они исполняют важную функцию обозначения структуры и иерархии элементов на экране. Например, если подъем элемента больше, то и тень у него больше. Эта увеличенная глубина помогает сфокусировать внимание пользователя на критически важных вещах и сделать это изящно.
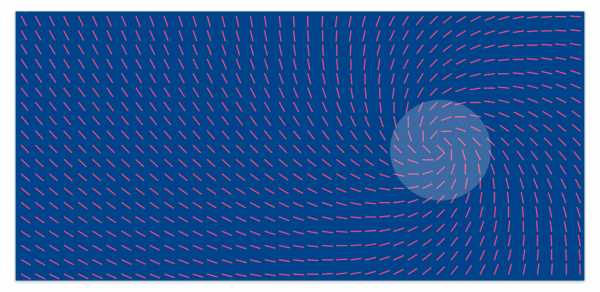
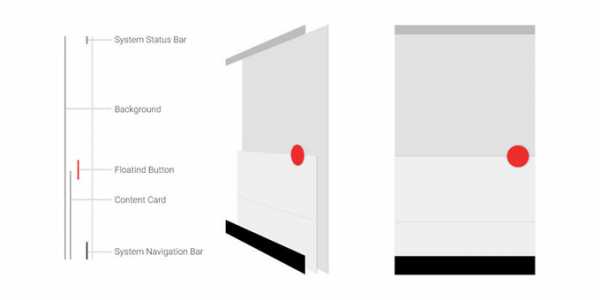
Глубина также задаёт подсказки о взаимодействии. Здесь по мере того, как пользователь делает скролл, зеленая плашка прилипает к верхнему слою и добавляется тень. Это показывает, что двигаются не только «чернила», а белый фон находится ниже и перемещается целиком.

Важно заметить, что у глубины есть “дно”. Предполагается, что она ограничена толщиной самого мобильного устройства. То есть, если на смартфоне это сантиметр от стекла до задней стенки, а у вас в интерфейсе есть кредитная карточка, то её нельзя просто перевернуть — она упрётся в стекло и заднюю стенку.
NB!
- Глубина должна иметь смысл. Задавайте себе вопрос: «Почему так, а не иначе?» Если ответа нет, имеет смысл поискать другое решение.
- Позаботьтесь о логистике. Плавающие кнопки, тулбары и диалоговые окна находятся на определенной высоте. Иногда им нужно перемещаться по оси Z, чтобы избегать столкновений, когда что-то происходит. С этой вот хореографией нужно быть предельно внимательным.
- Не надо насиловать кнопку. Плавающая кнопка — очень характерный элемент. Многие считают, что стоит добавить её в интерфейс: так это сразу становится Material Design. Но она должна использоваться только для ключевого действия в вашем приложении. Если вам нужно закрыть какое-то окошко или подтвердить действие, то не нужно использовать плавающую кнопку. Для этого есть другие элементы.
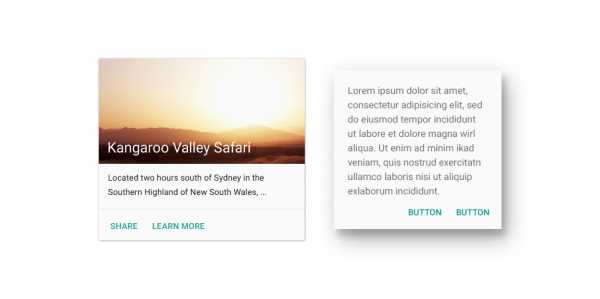
- Не все должно быть на карточке. Если у какого-то объекта есть много форм и он содержит в себе много разного контента, то карточка подходит. А если нет, то, может, лучше сделать это обычным текстом или текстовым списком?
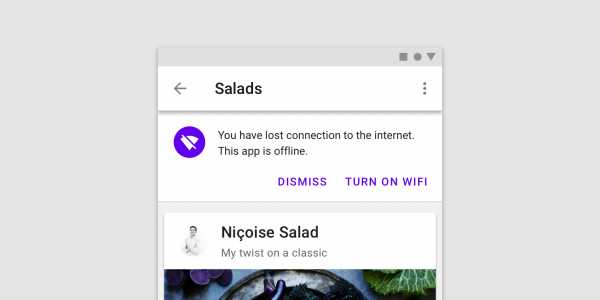
- Это унылое диалоговое окно действительно нужно? Дизайнеры Google постарались, чтобы сделать диалоговые окна получше, но всё равно для большинства задач больше подходят Bottom Sheets. Есть еще Snackbars. Диалоговые окна нужны только чтобы задать вопрос пользователю.
- Используйте раскрытие списков. Это недооценённый паттерн, но он вполне себе Material и хорошо решает задачу.
Полиграфический дизайн

Раз поверхности в Material Design мы называем «цифровой бумагой», то всё, что на ней размещается — текст, изображения, пиктограммы — нанесены «цифровыми чернилами». И Material Design использует классические принципы полиграфического дизайна в оформлении интерфейсов.
Изящная типографика
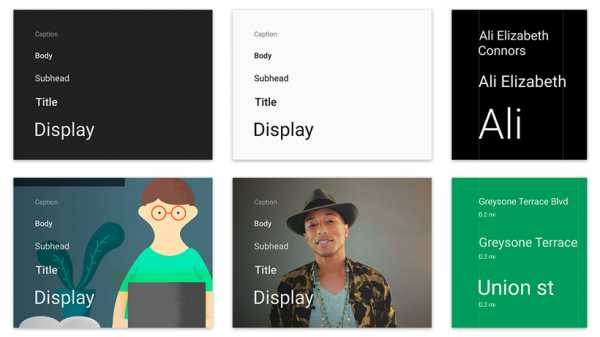
В полиграфическом дизайне типографика играет принципиально важную роль. Возьмите любой журнал, и вы заметите, что типографика выполняет там две важные функции. Во-первых, выбор и композиция шрифта является стилеобразующим элементом бренда издания. Во-вторых, типографика задаёт структуру контента.

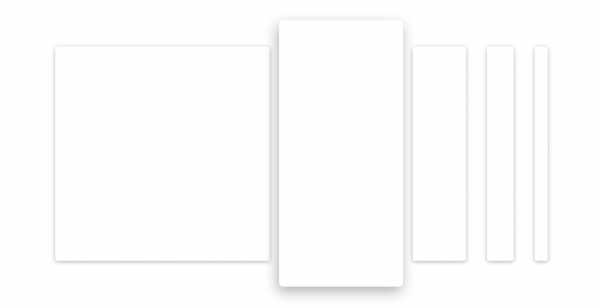
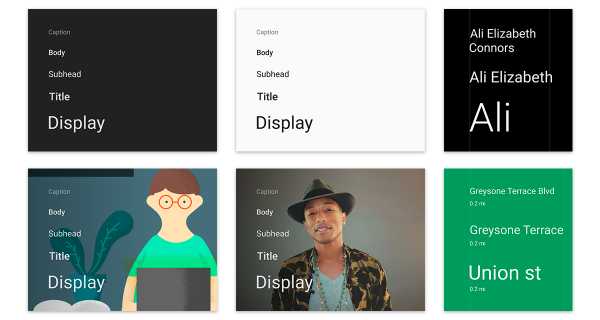
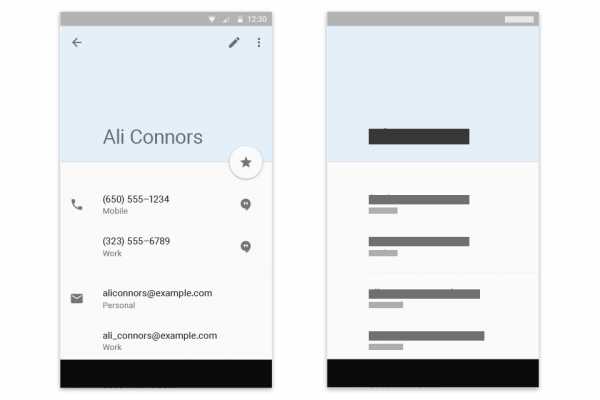
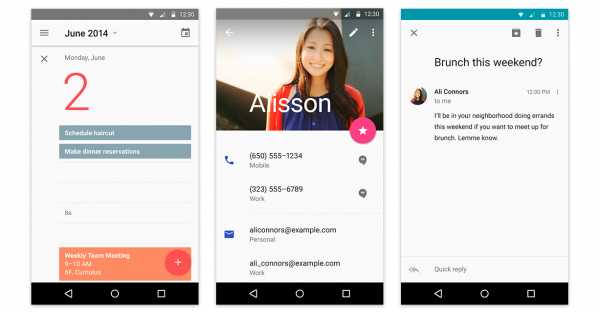
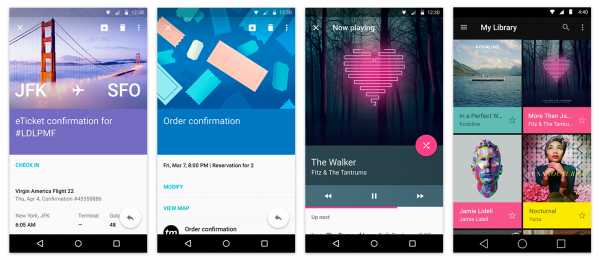
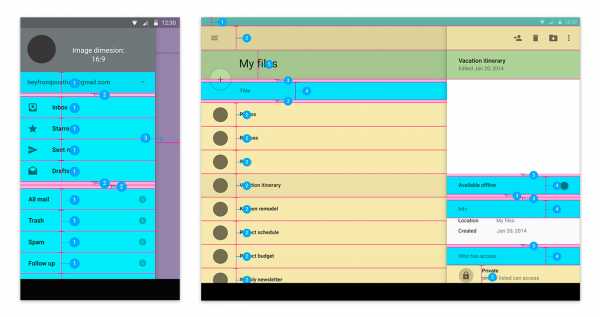
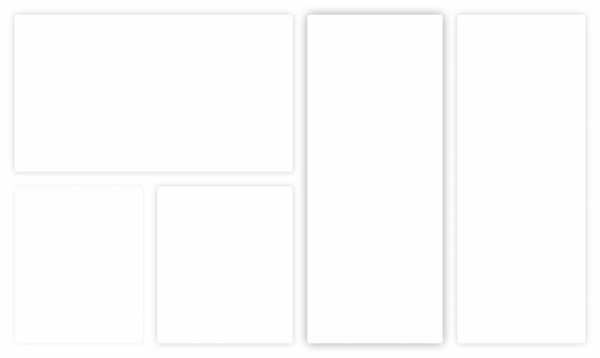
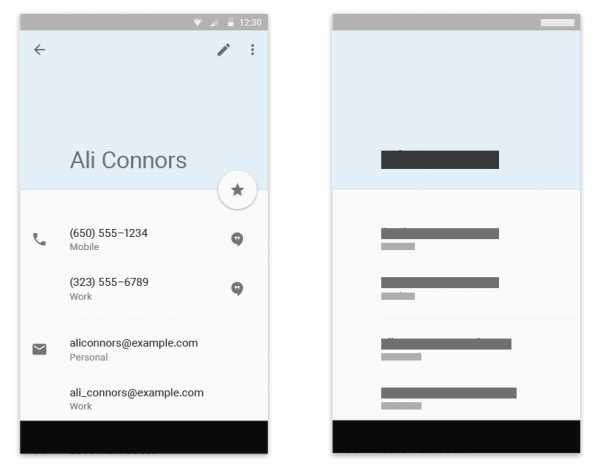
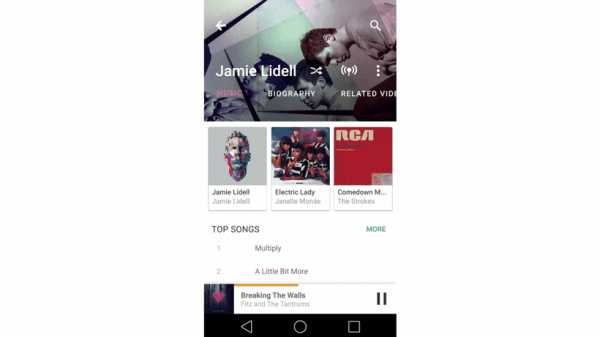
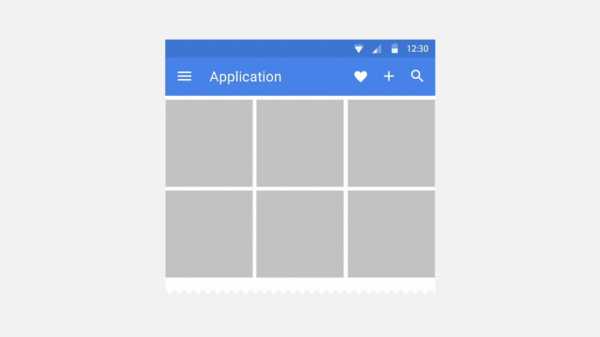
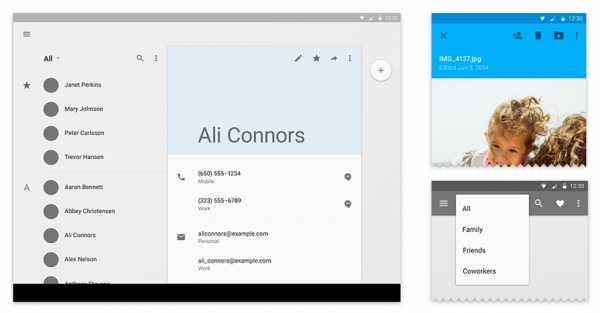
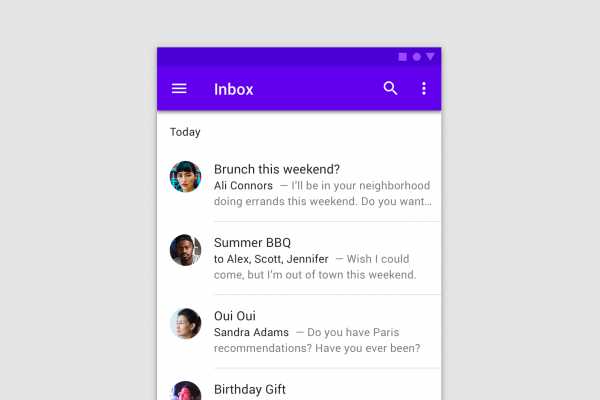
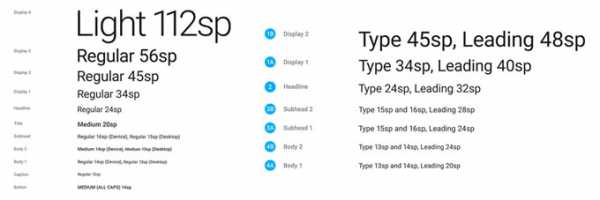
На этом экране довольно много текста. Но если отбросить иконки и превратить текст в серые блоки, то станет очевидно, что структура вполне различима.
Перед нами крупный заголовок и набор более мелких элементов, которые отличаются своей насыщенностью — более важные темнее. При этом мы явно различаем группировку за счет того, что некоторые прямоугольники расположены близко, а между блоками есть существенный отступ. В общем, всё в лучших традициях!
Размер шрифта
На сайте google.com/design/spec есть стандартная палитра шрифтов, которую можно смело использовать. В палитре используется шрифт Roboto, но его можно заменять своим фирменным шрифтом, чтобы поддержать бренд. Важно всё внимательно протестировать, так как на разных устройствах рендеринг шрифтов может работать по-разному. Обычно OTF шрифты работают лучше, чем TTF.
Контрастная типографика

Еще один принцип из мира полиграфии, который хорошо уживается в Material Design, это контрастная типографика — действительно заметный контраст между размерами шрифта заголовка и наборного текста. Это красиво и хорошо выделяет главное.
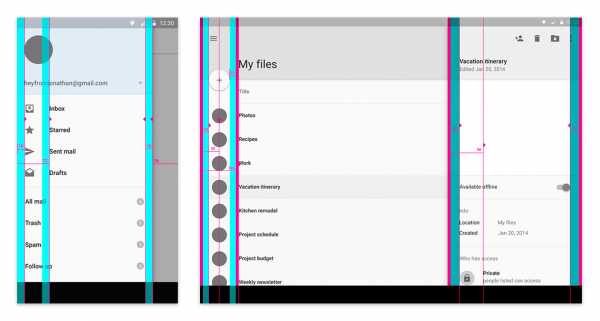
Модульная сетка и направляющие

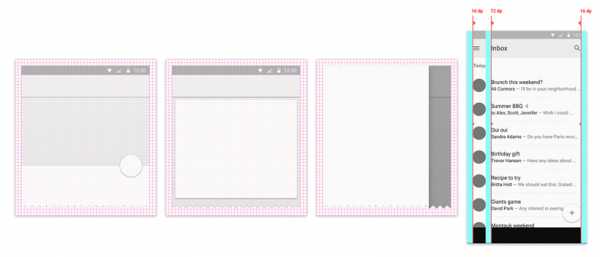
Теперь к расположению контента на экране. В полиграфическом дизайне используются модульные сетки, в экранном дизайне это больше базовые сетки с очень маленькими модулями. Так, в Material Design используется сетка с шагом в 8dp. DP — это density-independent pixel, единица во многом аналогичная единице point в iOS.
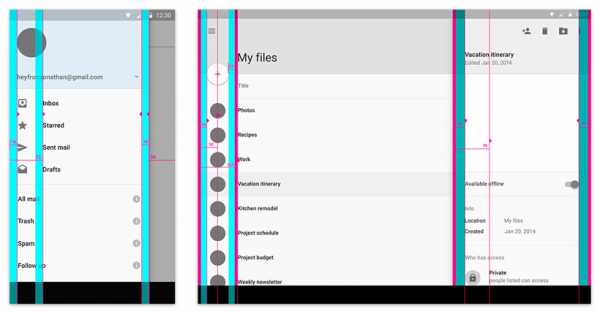
Фактически мы видим колонку текста посередине и большое поле слева, что даёт возможность сфокусировать внимание на основном контенте, а вспомогательные элементы дать на полях.
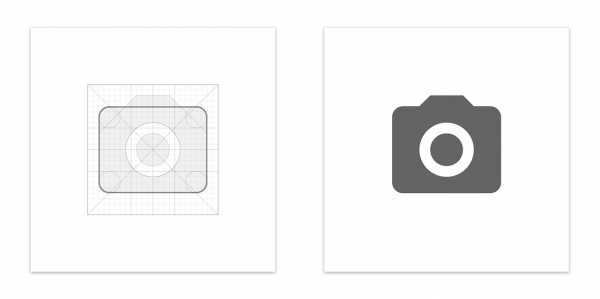
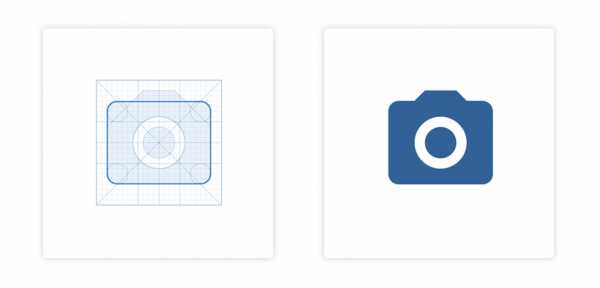
Геометрическая иконографика

Если говорить про иконографику, то простые иконки использовались в Android уже на протяжении какого-то времени, но в Material Design они стали еще проще и дружелюбней. На неофициальном ресурсе materialdesignicons.com дизайнеры могут найти пиктограммы для своих целей и по возможности внести свой вклад.
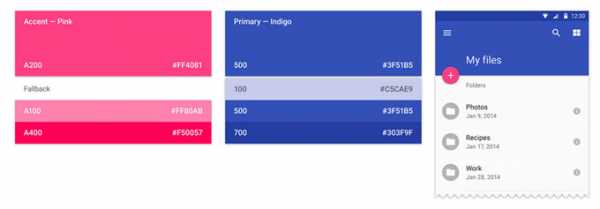
Цвет

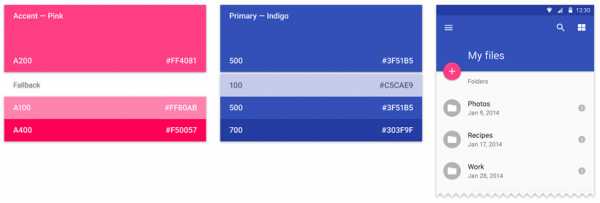
Как и в полиграфическом дизайне, в дизайне интерфейсов цвет является важным средством выразительности. В прежнем Android цвет был чем-то дополнительным, теперь же он играет более заметную роль. В Material Design стандартная цветовая палитра приложения состоит из основного и акцентного цветов.

Основной используется для больших областей вроде action bar, а в его более тёмную вариацию красится status bar. Более яркий акцентный цвет используется точечно в элементах управления, кнопках, полосках, индикаторах и т.д. Акцентный цвет призван привлекать внимание пользователя к ключевым элементам, таким как плавающая кнопка.
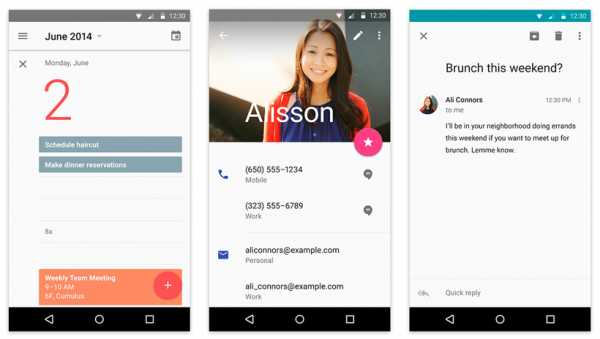
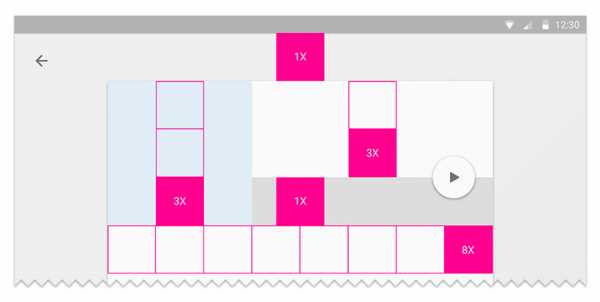
Насколько много цвета применять? Акценты ставятся точечно, в небольшом количестве. Для раскрашивания остальной части интерфейса есть простое базовое правило. Когда текста много, например, это список почты, стоит оставить app bar стандартного размера и покрасить его, чтобы позволить пользователю сосредоточиться на содержимом. Если контента не так много, например, детальный просмотр отдельного элемента, фото или калькулятор, то это отличная возможность для применения больших цветных плашек — 2х или 3х высоты app bar.

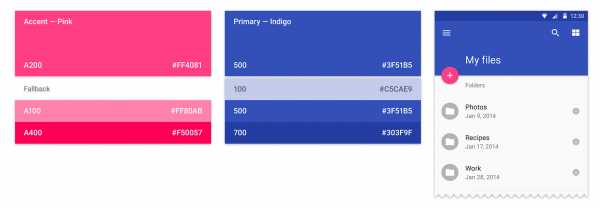
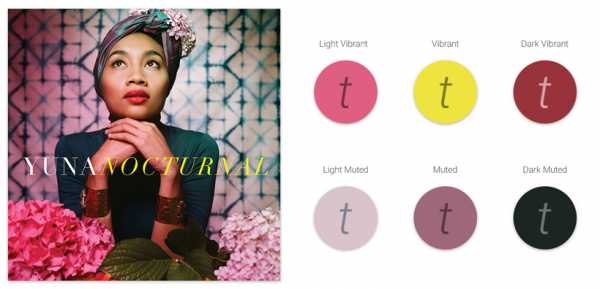
Android поддерживает библиотеку под названием Palette, которая позволяет экстрагировать цвет из фотографий. То есть имеется возможность динамически красить интерфейс, исходя из фотоиллюстраций в приложении.

Мы взяли фотографию, и алгоритм выделил из него 6 цветов с разными характеристиками:
— есть 3 сочных и 3 приглушенных цвета;
— они делятся на светлые, стандартные и тёмные тона;
— для каждого цвета фона определяется свой цвет текста, который также можно использовать.
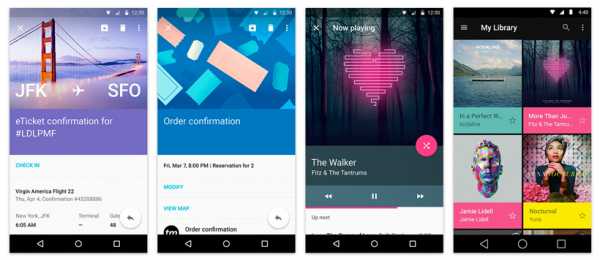
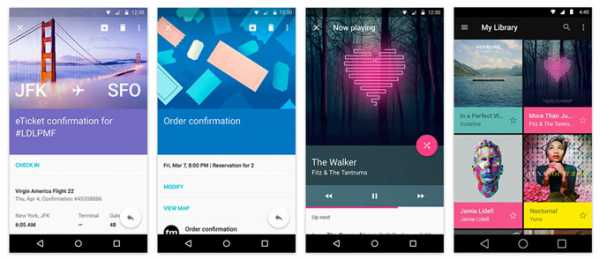
Красивые фото

И наконец, как и в печатном дизайне, в Material Design поощряется использование фотографии и иллюстраций во всей красе. Картинки в основном размещаются без рамок, часто «навылет». Даже status bar специально делается прозрачным, чтобы не мешать. При этом каждая капля «цифровых чернил» на экране имеет функцию, почти ничего нет просто для украшения.
NB!
- Брендируйте с удовольствием. Google находится в более выгодном положении с тем, что может использовать яркие цвета в качестве фирменных, но это не стоит воспринимать как проблему. Цвета можно выбрать из корпоративного брендбука и вообще использовать логотип.
- Не забывайте отступы и “давайте воздуха”. Базовая сетка в 8dp и отступ слева в 72dp — практически правило. Пусть контенту будет хорошо и свободно.
- Выразительные фото делают погоду. Фотографии и иллюстрации в качестве выразительных средств — наш выбор.
Осмысленная анимация

В реальном мире объекты не могут просто появляться из ниоткуда или исчезать в никуда. Это вызывало бы недоумение и ставило людей в тупик. Поэтому и в Material Design осмысленная анимация используется, чтобы показать, что именно только что произошло.

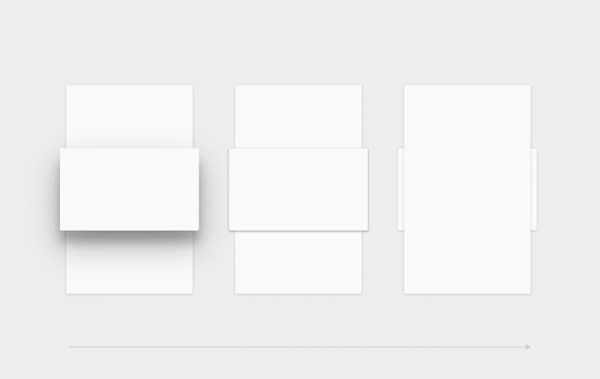
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.
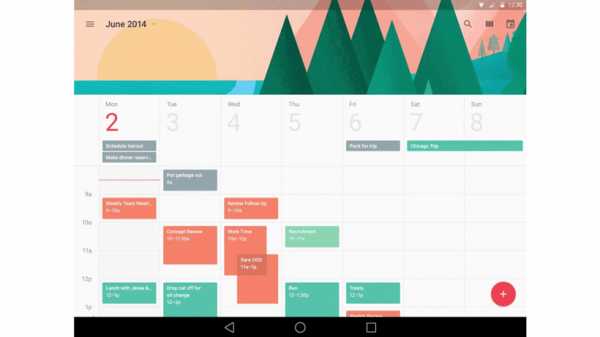
Пример 2. Событие в календаре после нажатия отрывается от поверхности, превращается в отдельный слой «бумаги», начинает трансформироваться и раскрывается в виде подробной информации о событии.
Интересный момент в том, что активное движение привлекает взгляд — это естественно для нашего зрения. C помощью анимации мы управляем вниманием пользователя.
Асимметрия
Поскольку глубина интерфейса ограничена толщиной устройства, все трансформации объектов приходится производить в плоскости. Это также приводит к тому, что анимация трансформаций должна быть асимметричной — то есть изменение ширины и высоты объекта должно быть независимым. В противном случае возникает иллюзия приближения или отдаления от зрителя, причём на очень большое расстояние.
Реакция
Другой очень важный принцип анимации в Material Design — реакция на действия пользователя. Там, где это возможно, эпицентром изменений в интерфейсе должно быть прикосновение к экрану устройства. Например, волна, которая появляется и идёт от точки касания пальцем. Этот эффект без проблем реализуется в Android L.
Микроанимации

В Android L мы можем анимировать каждый элемент приложения — будь это переходы между контентом или маленькие иконки действий. Каждая деталь приложения важна, и микроанимации добавляют приложению более полную детальность и отзывчивость на каждое действие пользователя.
Четкость и резкость
И последний, ключевой принцип анимации: движение должно быть быстрым и чётким. В отличие от банального ускорения в начале и замедления в конце кривая анимации в Material Design более натуральная и интересная. Объекты быстрее реагируют и достигают целевого состояния, резче возвращаются назад, но чуть дольше идут к состоянию покоя в конце. В результате пользователю нужно меньше ждать (это меньше раздражает). При этом там, где объект уже вышел из сферы интересов пользователей, он позволяет себе вести себя более естественно.
NB!
- Не оставляйте анимацию напоследок. Не стоит оставлять анимацию на самый конец — она может служить ключевым фактором пользовательского опыта, и её нужно продумывать заранее.
- Знайте меру. Слишком много анимации — тоже плохо. Держите себя в руках и помните, что она должна быть осмысленной.
Адаптивный дизайн

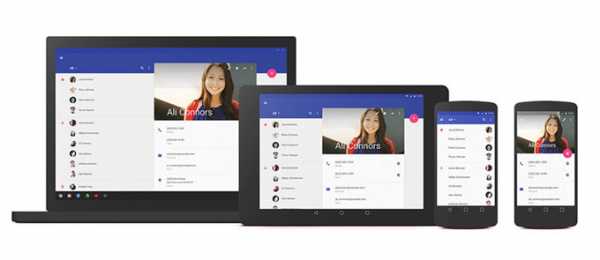
Последний главный аспект Material Design — это концепция адаптивного дизайна. То есть как мы можем применить все три первые концепции на разных устройствах и экранах в разных форм-факторах.
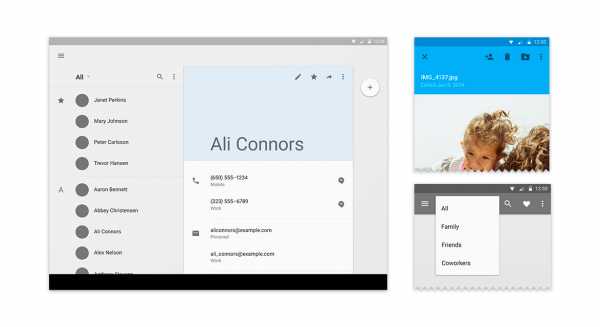
От общего к частному

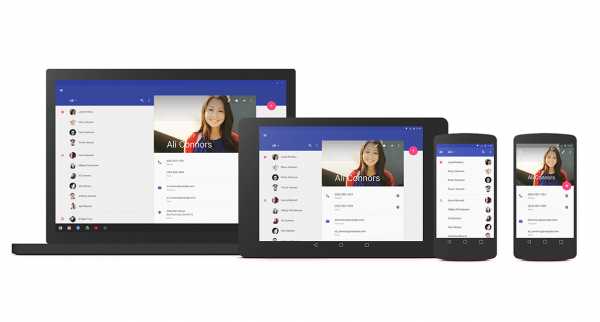
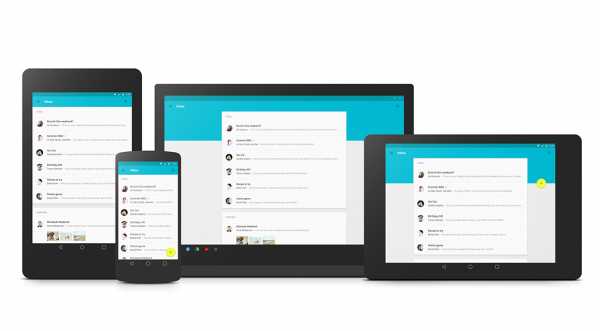
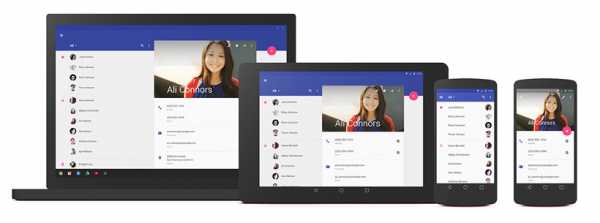
Самый распространенный приём — уменьшение количества информации, отображаемой на экране вместе с уменьшением экрана. Если на большом экране мы можем позволить себе показать и список, и детальную информацию по выбранному элементу, то на смартфонах сперва отображается список, а для подробностей нужен отдельный экран. В случае с планшетами app bar иногда можно увеличивать, чтобы хоть немного справиться с избытком свободного места.
Отступы

Размещение контента с помощью блоков сильно упрощает работу со свободным пространством на больших экранах. Мы знаем содержимое каждого блока, понимаем, насколько широким он может быть, чтобы не потерять в читаемости, а также насколько узким, чтобы не было слишком тесно. На широких экранах блоки растягиваются до своих пределов удобочитаемости, а потом добавляются отступы от краёв, которые вполне могут быть большими. Их можно заполнять плавающей кнопкой и цветными плашками.
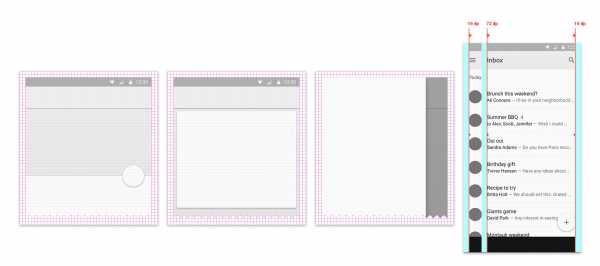
Whiteframes

Идеи по организации пространства и отступам для разных экранов можно подсмотреть на сайте google.com/design/spec в разделе Whiteframes. Это отличное место, чтобы начать, понять общий смысл и затем продолжить собственные эксперименты.
Направляющие

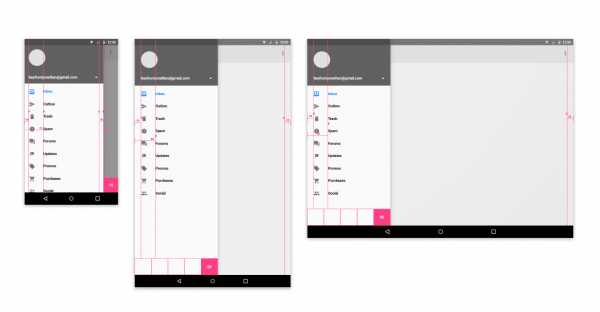
Направляющие задают нам отступы для «чернил» на отдельных листах «бумаги». На смартфоне у нас один лист и один хороший отступ слева, а на планшете их два и в обоих случаях есть отступ. Важно, что для этих двух форм-факторов отступ будет разным. На планшете это 80dp, а на смартфоне — 72dp. Отступы от краёв экрана также разные.
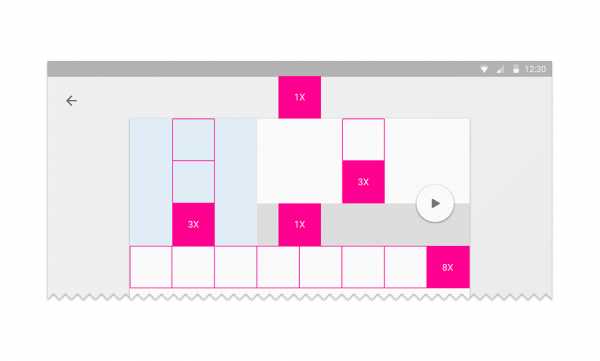
Размеры

Рекомендуется брать кратные пропорции для всех элементов. В частности — выбирать размер app bar значительно удобнее, если делать его кратным: 1х, 2х, 3х. На смартфонах и планшетах этот размер разный, но приложение без проблем адаптируется.
Блоки

Мышление блоками вообще может быть полезным. Если задать такую вот модульную сетку из блоков, кратных 8dp, то получится отличный визуальный ритм и принимать решения будет удобнее. Зайдите на сайт с вайтфреймами и посмотрите материалы.
Toolbar

Action bar — одна из самых важных частей интерфейса. В нём размещается заголовок, кнопки действий и навигация. В Android Lollipop action bar превратился из скованной полоски сверху в полноценный виджет — функциональный и красивый блок управления приложением. Это стало возможным благодаря тому, что теперь в тулбар можно поместить много функциональных элементов, о которых раньше и мечтать не приходилось:
— поля ввода, формы;
— плавающая кнопка основного действия;
— тулбар скрыт выдвинутой навигацией, но и здесь мы видим вполне функциональный виджет;
— тулбаром удобно управлять при необходимости.
NB!
- Далеко не всегда нужен navigation drawer. Google очень часто использует выдвижную навигацию в своих приложениях, поэтому вы можете видеть её в разных примерах. Но у Google очень много задач, которые можно решить с её помощью: разместить помощь, настройки, логин/логаут, информацию о пользователе и так далее. Если у вас похожие задачи, то всё OK, а если вы делаете простой инструмент, то не стоит.
- Cмелее и остроумнее с тулбарами. Возможность менять размер тулбара динамически, делать его двойного и тройного размера — это очень круто и удобно. Большинство дизайнеров боится с этим связываться и выбирают один размер раз и навсегда, но тут можно и стоит быть смелее.
- Не надо делать из нижнего угла гетто для плавающей кнопки. Плавающая кнопка может быть где угодно: снизу, сверху, справа, слева. Конечно, в углу до неё может быть удобно дотягиваться, но это не единственный вариант. Кнопка может перемещаться с места на место в зависимости от задач.
- И смартфоны, и планшеты; и вертикально, и горизонтально. Линейка Android-устройств велика, и это не упрощает жизнь разработчикам. Но правда в том, что у пользователей действительно есть все эти устройства, которые они поворачивают и так и этак (даже если речь идет о смартфонах). Этот момент надо отрабатывать.
Это Material Design. Не бойтесь экспериментировать и ошибаться: не стоит зацикливаться на копировании существующих решений. Пробуйте!
habr.com
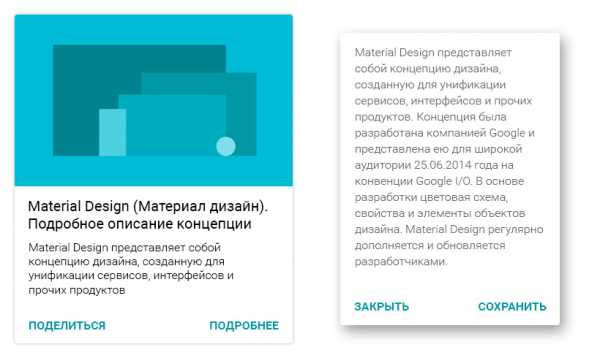
ВоркДримсMaterial Design (Материал дизайн). Подробное описание концепции

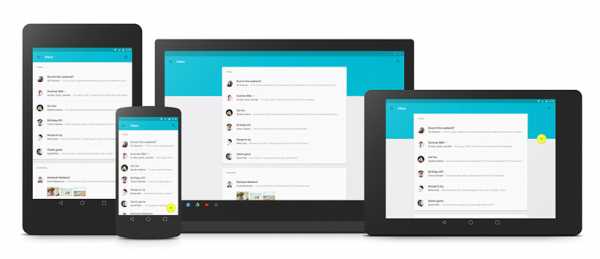
Разнообразие применений Material Design
Material Design представляет собой концепцию дизайна, созданную для унификации сервисов, интерфейсов и прочих продуктов. Концепция была разработана компанией Google и представлена ею для широкой аудитории 25.06.2014 года на конвенции Google I/O. В основе разработки цветовая схема, свойства и элементы объектов дизайна. Material Design регулярно дополняется и обновляется разработчиками. Говоря простым языком, основная идея заключается в дизайне в виде блоков, которые открываются и сворачиваются кубиками, подобно картам, с использованием эффекта тени. Сами карты должны плавным образом переключаться между собой.
В основе стратегии такого дизайна лежит в создании целостного пользовательского опыта, возможности проникновения сервисов в самые разные сферы жизнедеятельности пользователя ПК.
Создавая предметы, мы исходим из многовекового опыта и опираемся на него. Но программный дизайн — это еще только зародившийся и планомерно развивающийся продукт. Посмотрев всецело на него, мы задались вопросом: из чего он состоит?
— Джон Вайли, главный по дизайну поиска Google
Главные принципы

К главным принципам Material Design нужно отнести тактильные поверхности, полиграфический дизайн, осмысленная анимация, адаптивный дизайн.
Тактильные поверхности. Интерфейс состоит из «цифровой бумаги». Слои этой «бумаги» размещаются один над другим, и отбрасывают тени. Благодаря этим теням, пользователи персональных компьютеров лучше понимают основы работы с интерфейсом.
Полиграфический дизайн. На «цифровой бумаге» отображаются «цифровые чернила». Для изображений — «цифровых чернил» применяется подход традиционного журнального или плакатного дизайна. Основными элементами печати дизайна являются типографика, масштаб, сетка, цвет и пространство. Из них создается фокус, иерархия и значение. Благодаря цвету, шрифтам, размерам, фону и прочим элементам создается сам дизайн интерфейса. Пользование им акцентирует внимание на главных функциональных возможностях, ключевых точках управления продуктом или сервисом.
Осмысленная анимация. От четкости и понятности анимации приложения напрямую зависят затраты времени пользователя персонального компьютера на осознание результатов действий, применяемых в данной программе. Анимация — это своеобразная подсказка по управлению интерфейсом Материального дизайна.
Адаптивный дизайн. Одной из особенностей Материального дизайна является его универсальность, то есть возможность применения трех выше описанных составляющих на разных устройствах, таких как компьютер, телефон, планшет и т.д.
Тактильные поверхности

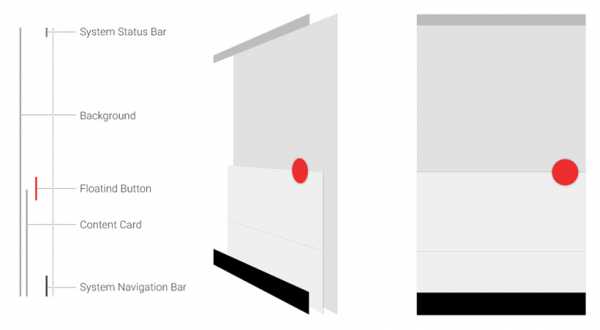
Тактильные поверхности с разными уровнями
Тактильные поверхности — это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму.
Поверхность
Поверхностью называют часть элемента дизайна, отбрасывающую тень, благодаря которой один элемент отличается от другого. Материальный дизайн стремится к максимальной простоте и «чистому» дизайну.
«Чистым» дизайном принято называть возможность передачи свойств объекта посредством градиента или тени, без применения структуры. Все поверхности имеют собственную тень и определенную высоту.
Глубина
В «плоском дизайне» стараются не использовать тени, которые демонстрируют объем. Одновременно с этим тени задают определенную иерархию и структуру элементов интерфейса. Глубокая тень выделяет ключевой объект и акцентирует на нем внимание тонким и изящным образом.

Блоки с разной иерархией
Глубина является подсказкой о взаимодействии объектов. В момент пользовательского скролла зеленая плашка прикрепляется к верхнему слою и образует тень. Это наглядно демонстрирует не только движение «чернил», но и перемещение белого фона, расположенного ниже.

Нижний слой глубины является «дном».
- Помните о логистике. Различные диалоговые окна, плавающие окна, тулбары имеют определенную высоту. Во избежание столкновений периодически им необходимо двигаться по оси Z.
- Не насилуйте кнопки. Применять плавающую кнопку нужно только в случае острой необходимости, так как ее использование сразу же привносит в дизайн эффект Material Design. Для подтверждения каких-либо действий и закрытия окон использовать ее не стоит.
- На карточке должно быть не все. Использовать карточку уместно только в случае, когда объект содержит в себе множество форм и большой объем контента. При других вариантах целесообразнее использовать традиционный текст или списки.
- Минимализм в диалоговых окнах. Использовать диалоговые окна следует исключительно для подтверждения действий пользователя при возникновении вопросов.
Полиграфический дизайн

Все объекты, расположенные на поверхности материального дизайна, наносятся «цифровыми чернилами». Этими объектами являются изображения, тест, пиктограммы. Расположение этих объектов происходит по принципу полиграфического дизайна.
Изящная типографика
Типографика имеет важное значение в полиграфическом дизайне. Она задает структуру контента и влияет на образование стиля определенного бренда.
 Типографика образует структуру элементов, которые имеют свой размер, шрифт, иерархию С их помощью мы визуально понимаем, какие элементы более значимы и почему одни из них являются ключевыми, а другие — второстепенными.
Типографика образует структуру элементов, которые имеют свой размер, шрифт, иерархию С их помощью мы визуально понимаем, какие элементы более значимы и почему одни из них являются ключевыми, а другие — второстепенными.Контрастная типографика

Еще одним важным принципом полиграфии является контраст типографики. Несложно заметить, что крупный заголовок и темный шрифт означают нечто важное и основное, а более мелкий текст и светлый тон означают второстепенную информацию. Контраст позволяет выделять главные тезисы, придавая общую эстетичность контенту.
Модульная сетка и направляющие

Модульная сетка
Если в экранном дизайне применяются базовые сетки, то в полиграфическом дизайне — модульные сетки. Для Material Design используют сетку с шагом 8dp.
Отличительной чертой размещения контента в Материальном дизайне считается размещение основных направляющих. Благодаря им, создаются отступы от границ экрана, влияющие на структуру содержания страницы и управление взглядом пользователя. В результате, в центре экрана мы видим основной текст, а дополнительные элементы размещены за его пределами, у границ.
Геометрическая иконографика

Геометричность иконки приложения «Камера»
Простейшие иконки давно использовались на базе работы системы Андроид. В Material Design они выглядят еще проще и визуально приятнее.

Примеры геометричных иконок
Для примера, индикаторы и кнопки выделяют насыщенными яркими цветами. Благодаря таким цветам, расставляют акценты на основных элементах управления (плавающих кнопках и т.д.). При необходимости внесения дополнительных цветов в дизайн рекомендуется использовать базовые, неброские оттенки.
Скачать иконки по теме:
Цвет

Цвет в дизайне отвечает за выразительность. Ранее в Андроид цветовая гамма была второстепенной, теперь же ей отводится одна из ключевых ролей. В Материальном дизайне базовая палитра цвета состоит из акцентных и основных оттенков.

Основным цветом окрашивают action bar, а status bar выделяют более насыщенным его тоном. Акцентный цвет применяется для полосок, индикаторов, плавающих кнопок. Он привлекает внимание к ключевым элементам правления.
Акценты расставляются точечно и в небольшом количестве. Для остальной части интерфейса цвета применяют в соответствии с правилом: большой объем текста (список писем почты) оставляют стандартного размера и добавляют цвет для обращения внимания пользователя ПК; малый объем текста (калькулятор, фото) увеличивают в 2-3 раза в размере и добавляют цветные плашки.

В системе Андроид можно раскрашивать интерфейс динамически, то есть выделять основные цвета из общей фотографии.

Пример работы библиотеки «Palette»
Красивые фото

В Material Design можно и даже нужно использовать различные фотографии и иллюстрации. Часто в картинках отсутствуют рамки. Сам status bar делается бесцветным, чтобы не отвлекать внимание от изображений. «Цифровые чернила» всегда используют не только для красоты, но обязательно для функциональности дизайна.
- Рекомендуется брендирование.
- Нельзя забывать об отступах и свободном пространстве (для базовой сетки 8dp, для отступов — 72 dp).
- Используйте яркие изображения.
Осмысленная анимация

В Материальном дизайне, как и в обычном мире, используется осмысленная анимация, чтобы продемонстрировать пользователю то, что произошло в данный момент. То есть, пользователь должен видеть, что ни один объект не берется из ниоткуда и не исчезает в никуда.

Пример анимации вкладок
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.

Пример 2. При нажатии на дату в календаре всплывает событие, которое плавно отрывается слоем от общего календаря, превращается в отдельный блок и раскрывается в подробном отдельном блоке с описанием этого события.

Анимация помогает сконцентрировать внимание пользователя, сосредоточить его взгляд на действиях интерфейса.
Реакция

Еще одним ключевым моментом анимации в Материальном дизайне считается реакция на определенные действия пользователя ПК. Изменения в интерфейсе Андроид L происходят после касаний пальцев. Эти изменения отображаются волнообразным действием.
Микроанимации

Микроанимации крайне важны. Их используют в качестве ответных действий на все манипуляции пользователя. Это придает интерфейсу детальности и отзывчивости.
Четкость и резкость
Заключительным принципом анимации является четкость и резкость действий. В Material Design интересная кривая анимации. Все объекты быстро реагируют на действия пользователя, резко возвращаются обратно, но занимают несколько больше времени для замирания и перехода в финальное спокойное состояние. В конечном итоге, пользователь не тратит времени на ожидание, а значит, не раздражается и не получает негативных эмоций при взаимодействии с интерфейсом.
- Продумывайте анимацию заранее.
- Используйте анимацию оптимально (чрезмерное злоупотребление не поощряется, так как вся анимация должна быть обязательно осмысленной).
Адаптивный дизайн
Заключительным ключевым аспектом Материального дизайна является концепция адаптивного дизайна. Это означает варианты применения других трех аспектов на различных экранах устройств (телефон, ПК, телевизор и т.д.).
От общего к частному

Самый популярный метод — сжатие объема информации вместе со сжатием самого экрана. На телевизоре можно разместить много контента. На телефоне сначала размещается список, при нажатии на который можно раскрыть детальную информацию.
Отступы
На больших экранах контент размещается с помощью блоков. Они заполняют собой свободное пространство и могут растягиваться по ширине. Растяжение происходит с учетом удобочитаемости содержимого. На оставшейся части экрана создаются отступы, на которых можно расположить плавающие кнопки или плашки.
Направляющие

Отступы задаются благодаря направляющим. Ширина отступов для смартфонов, планшетов, компьютеров и телевизоров будет абсолютно разной. Так, для планшета она составляет 80 dp, а для экрана смартфона — всего 72 dp.
Размеры

Все элементы интерфейса должны иметь кратные пропорции. Размеры экранов планшетов и смартфонов отличаются друг от друга, но приложения с использованием элементов с кратными параметрами адаптируются к любым размерам устройств.
Блоки

Модульная сетка, состоящая из блоков, помогает задать визуальный ритм для оптимального принятия решения.
Тулбар (Toolbar)

Action bar — один из главных составляющих интерфейса. В нем размещают кнопки действий и заголовки. В Андроид L экшен бар стал привлекательным и функциональным блоком управления. Этого удалось достичь благодаря тому, что в Тулбар можно поместить формы, плавающие кнопки, выдвижную навигацию с удобным управлением.
- Не стоит использовать navigation drawer для простых инструментов. Применять навигацию рекомендуется только для многочисленных задач в приложении.
- Будьте смелее с тулбарами.
- Размещайте плавающую кнопку в наиболее оптимальном месте. Не делайте привязку строго к нижнему углу.
- Отрабатывайте элементы интерфейса как под вертикальный, так и под горизонтальный экран устройства.
Material как метафора
Разработчикам компании Google удалось соединить хороший привлекательный дизайн с инновациями современных технологий и науки.
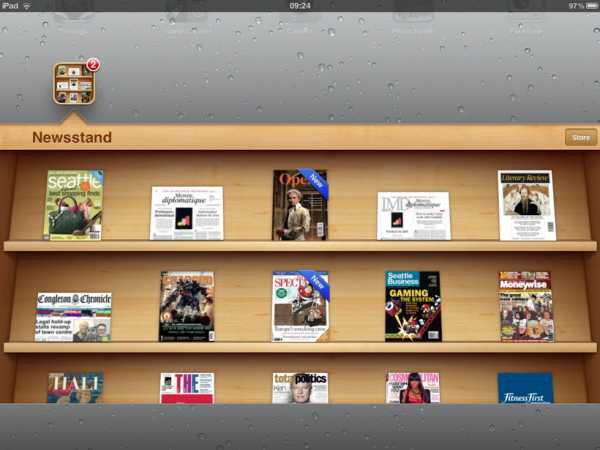
Материализм в цифровой сфере используют не впервые. Так, Apple недавно использовала в дизайне интерфейсов философию скевоморфизма (имитации восприятия визуальных объектов из окружающего нас материального мира).

Скриншот приложения «Newsstand» из iOS 6
Хорошим его примером является приложение «Newsstand». Здесь визуализировались привычные нам объекты: газеты, журналы, которые стоят на полках. Перелистывая эти журналы мы имитируем реальное перелистывание обычной книги из повседневной жизни. Таким образом, в «цифру» продублирована традиционная реальная жизнь.
Развитие цифрового дизайна
Подавляющее большинство пользователей ежедневно взаимодействует с цифровой средой. Они уже не требуют точного сходства виртуальных объектов с реальным миром. Чем скорее к этому моменту привыкнут все пользователи, тем скорее digital design сможет начать активно шагать вперед.
Опираясь на это, Материальный дизайн уже не так сильно подвергается влиянию скевоморфизма. Теперь это лишь новая ступень в эволюции виртуальных объектов.
Наглядность как фундаментальная основа
Поверхности и грани различных элементов управления в Материальном дизайне создают подсказки в ориентировании, управлении интерфейсом, подобно действиям в реальной жизни.

Тактильные характеристики объектов помогают отличать ключевые объекты от дополнительных, определять взаимосвязь между ними.
Основы Material design также включают в себя принципы печатного дизайна. Акценты расставляются не только для эстетики, но и для создания особой структуры, иерархии, создания простой системы управления.
В основе визуальной составляющей Материального дизайна лежат: насыщенные цвета, четкие края, крупная типографика и большие отступы между различными элементами.
Осмысленная динамика
Главное внимание фокусируется на поведении (действиях) пользователя. Его взаимодействие с дизайном происходит на базе накопленного пользовательского опыта, и никак не иначе.
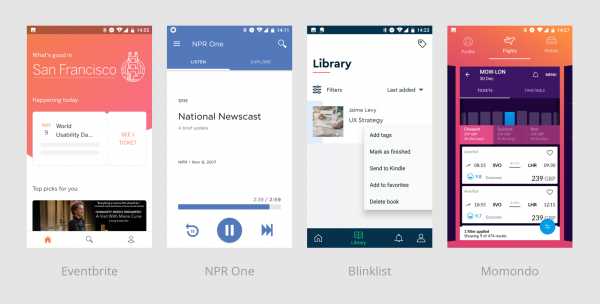
Примеры Material Design
Скачать исходники Android-приложений:
Главная цель Материального дизайна заключается в создании унифицированного пространства для пользователей на всех устройствах, совершенно любых платформах, без привязки к диагонали или определенному размеру экрана.

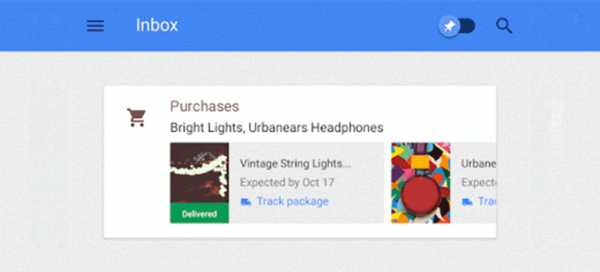
Приложение «Gmail Inbox»

Анимация приложения на Android Wear

Приложение «Newspaper»

Приложение «Events List»

Приложение «Flight Animation»
Создание единой концепции дизайна интерфейса и интеграции различных сервисов поможет получить абсолютно новый пользовательский опыт, который будет предельно простым и интуитивно понятным. Алгоритм управления будет схож с управлением в материальном мире. Грань между реальностью и виртуальностью будет стерта.
Примеры сайтов в стиле Material Design
Как только в интернете появился релиз концепции, в сети появилось множество представителей Материального дизайна.
Сайты, взятые для примеров, созданы в точном соответствии с основными принципами Материального дизайна. Они просты и понятны, содержат в себе плавающие кнопки, тени, яркие цвета и визуальные эффекты, плавную навигацию. Все это в совокупности помогает получить прекрасный пользовательский опыт.
Видеоролики
Material Design заинтересовал собой огромную аудиторию. Он демонстрирует как правильно создавать UI, чтобы он был абсолютно понятен и ясен пользователю ровно также, как и привычный объект из реального мира, который можно потрогать руками.
Roman Nurik, один из дизайнеров команды Google, рассказал, как изменилось приложение I/O 2014 в процессе разработки, чтобы соответствовать принципам Material Design. Специально для вас мы перевели его видео.
Видео от канала «Google Design».
workdreams.ru
Все, что вам нужно знать о Material Design
Главное правило компании Google — тщательно следить за потребностями пользователя и, исходя из них, корректировать свой дизайн (и не только его). Такой тренд как Material Design позволяет совершенствовать UX, вызывая желание возвращаться к ресурсу снова и снова. И одним из его ключевых элементов является возможность беспрепятственного взаимодействия различных функций на одной платформе.
Принципы Material Design
Material Design вытекает из идеи свободного перемещения в нужном пользователю направлении и базируется на тактильной реальности. Первоначально его разработчики вдохновлялись обычными чернилами и бумагой, но с тех пор он, конечно, далеко ушел от этой фундаментальной особенности, приобретая черты настоящего волшебства. Иными словами, совершенствуя визуально-функциональную часть, специалисты Google объединили принципы хорошего дизайна с инновациями и возможностями новых технологий.
В чем же особенности Material Design? Поверхности и края элементов в данном направлении дизайна сочетают визуальные образы и сигналы, создавая подсказки, помогающие пользователю интуитивно ориентироваться на сайте (как если бы все это происходило в реальном мире).
Кроме того, Material Design использует принципы полиграфического дизайна для эффектной расстановки акцентов (то есть фокусировки внимания на нужном элементе), упрощения навигации в интерфейсе, интуитивной передачи смысла его элементов. Для Material Design характерны насыщенные, ровные цвета, резкие, очерченные края, крупная типографика и немалые отступы между элементами. В совокупности эти элементы не просто складываются в приятную для глаз картинку, а создают новую реальность с концептуальным смыслом и множеством функций, которые дарят пользователю уникальный UX.
В случае с этим видом дизайна действия пользователя находятся в центре внимания. Все взаимодействия происходят в одном окружении, интерактивные объекты без прерывания последовательности переходят из одной среду в другую.
Material Design — это история о функциональности, к которой стремится каждый элемент. Согласно этому принципу, важно сосредоточиться на основных точках внимания пользователя, чтобы направить его в нужном направлении.
Material Design — это история об интерактивности. Страница отзывается на любое малейшее движение пользователя, при этом каждый переход должен быть плавным, как будто вы плывете в лодке по спокойной реке и знаете, куда и зачем вам поворачивать. Поэтому Material Design — это еще и история об осознанности: помимо того, что каждое действие приятно (и легко) выполнять, пользователь должен ясно и четко понимать, что и зачем он делает и куда его приведет очередное прикосновение. Таким образом, обратная связь должна быть ясной, доступной и легко распознаваемой.
Макеты и вопросы
Как уже было сказано, структура интерфейса позаимствовала множество «фишек» полиграфического дизайна, однако все они применяются не в первоначальном, а усовершенствованном виде. Material Design добавляет к этим «фишкам» неограниченные возможности масштабирования и изменения размеров страницы, которые позволяют адаптировать дизайн для любого устройства, например, планшета или смартфона. Все эти возможности дарят ощущение максимального комфорта при работе с навигацией и всем интерфейсом (так как неограниченные возможности подчиняются принципам простоты) и вызывают чувство доверия.
Главный вопрос, на который стоит ответить дизайнеру перед разработкой — что именно пользователь будет (или захочет) делать при работе с приложением? Как только вы сформулировали ответ, можно начинать воплощение идей Material Design.
При создании приложения помните, что контент здесь не менее важен, чем его визуальное оформление. Он не должен вводить пользователя в ступор, а наоборот, должен создавать ощущение комфорта и четкое понимание, зачем он здесь и что он будет сейчас делать.
Тестируйте разные варианты расположения элементов, к примеру, панель инструментов (toolbar) может располагаться в верхней части экрана и таким образом решать все навигационные задачи, упрощая переключение между различными вкладками и поиск.
Помните о принципах функциональности и старайтесь направлять пользователя, не «бросайте» его на первой же странице. Такой подход окажется более выигрышным: вы сможете заострить внимание посетителя на важных аспектах продукта/услуги, который вы предоставляете. Задумайтесь уже на этапе разработки о создании навигационной системы, позволяющей выделить опорные составляющие, до которых сможет легко и быстро добраться каждый посетитель.
Анимация в Material Design
Выбирая лучшие объекты, формы и цвета, не останавливайтесь на достигнутом: начните манипулировать этими элементами с помощью движений, придайте им гибкость и ощутимый «материальный» вес. Этот полный тактильный контроль над каждым, даже самым маленьким движением делает Material Design неповторимо прекрасным.
Ваша цель на этом этапе разработки — найти баланс между легкостью движений и физической «телесностью» каждого объекта, который будет отвечать принципам беспрепятственного UX.
Тщательное планирование и тестирование окупится на этапе запуска: если вы все сделали правильно, пользователя «зацепит» представленная вами информация. Кроме того, если необходимо совершить действие в несколько шагов, спланированный алгоритм с применением ярких объектов и анимации доведет его до завершения операции (ведь он будет четко понимать, что от него ждут и как это выполнить).
Анимация в Material Design часто используется для создания более плавных переходов, но не стоит ограничиваться лишь этими рамками. С ее помощью можно улучшить многие детали интерфейса и навигационной панели. Кроме того, вы можете использовать мелкие детали в меню иконок, что не только добавит наглядности, но и лишний раз подчеркнет вашу заботу об эстетичности приложения.
Помните, что Material Design фокусируется на юзабилити, а не только на хорошем дизайне как таковом. Его принципы могут стать лучшей отправной точкой для создания приложения, которое будет покорять огромную аудиторию своим изяществом и удобством.
Ваша задача как дизайнера — сделать жизнь пользователя проще и дать эффективное решение, когда он взаимодействует с приложением. Это происходит, в первую очередь, благодаря предоставлению наиболее важной информации в предельно короткие сроки и в максимально удобном формате.
Постоянно держите в голове точки фокусировки, на которые должен ориентироваться пользователь, и убеждайтесь на каждом тестировании, что они не уходят на второй план, пока посетитель «бродит» по ресурсу. Всплывающие окна, уведомления и другие отвлекающие факторы могут раздражать посетителей или вовсе «загнать» их в угол. Будьте своеобразным гидом: помогайте им не потеряться и найти то, что нужно. Инструкции и кнопка помощи также должны быть доступны в любой момент.
Еще одна хорошая идея — вставить описания ссылок, которые вы размещаете на ресурсе. Они нужны для четкого и быстрого понимания, куда в итоге придет пользователь. Менее эффективным инструментом является использование кнопки «нажмите здесь»
Полезные ссылки и приемы
1. Шаблоны макетов:
2. Шрифт Roboto:
3. Цветовая палитра:
4. Шаблон иконок от Google Design:
5. Icon Grid System для Android L:
6. Material Design Playground:
7. Material design с Polymer:
8. Использование Polymer:
9. Radial Action в Material Design:
10. Material design и изменяющиеся иконки (морфинг-эффект):
11. Формы Google Material Design на CSS3:
12. Меню в Material Design:
13. Выразительные трансформации:
Заключение
Google использует материальный дизайн, чтобы создать первое (и последующее) положительное впечатление, но не только. Material Design — это больше, чем просто элегантный пользовательский интерфейс. Это передовые технологии, которые способны максимально упростить жизнь пользователя и сэкономить его время.
Высоких вам конверсий!
По материалам: designyourway.net
16-06-2016
lpgenerator.ru
как жить дальше / Redmadrobot corporate blog / Habr
Могут ли кнопки быть шестиугольными?

Google I/O 2018 оставила огромное количество материала для осмысления. Что нового? Как жить дальше? Устарело ли моё приложение? Могут ли кнопки быть шестиугольными? Дизайнеры снова больше не нужны? Осмысливать приятней не спеша и маленькими порциями. Эта порция — про дизайн.
За четыре года Material Design порядком поднадоел. По данным Google, на базе этой дизайн-системы было создано 1,5 миллионов приложений. Почему? Ведь первоначально она создавалась для внутренних нужд Google.
— Она решала проблемы разнородности дизайна под Android и отсутствия какой-либо системы
— Она была универсальной для разных устройств: планшетов, смартфонов, web.
— Она продумана с точки зрения пользователя и интуитивно понятна.
Подробнее о ее принципах можно почитать здесь.
Систему обвиняли в негибкости и, как следствие, получении дизайна под копирку. Если проектировать сервис, строго следуя гайдам, то визуально приложения действительно получались бесхарактерными. С другой стороны, зачем обвинять систему? Гайдлайны никогда не были библией, от них можно было отступать. Может, вы ещё цвет для своего приложения только в палитре Google Color выбирали? Надеюсь, нет.
С другой стороны, добавляя кастомные элементы, вы рисковали встретить своих Android разработчиков в тёмном переулке и выслушать долгую речь о том, почему и насколько вы не правы. Опасные были времена.
Так же рисковали все победители Material Design Award. Вы замечали, насколько кастомный UI у этих проектов? Но Google их поощрял, и все удивлялись.

Теперь стало очевидно: Google хочет, чтобы мы кастомизировали свои приложения. Продукты должны быть красивыми и разными. Обновленный MD — это попытка показать дизайнерам и бизнесу, как кастомизировать UI, не боясь быть обруганными разработчиками.
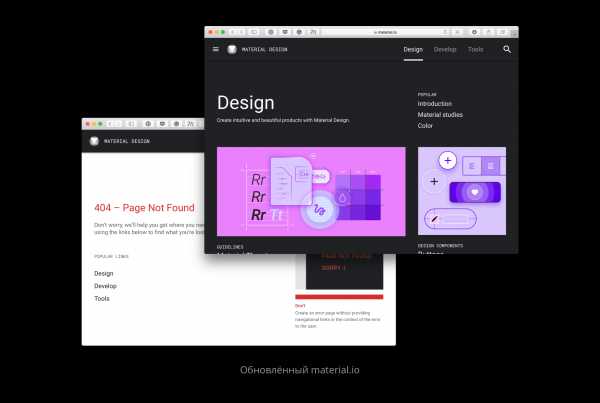
material.io – Design, Develop, Tools

Начинать изучение дизайн-системы можно с сайта — там обновилась не только часть контента, но и визуальный стиль. Теперь даже экран 404 будет вас учить, а нажав на элемент из гайдов, вы увидите его спецификацию со всеми расстояниями, шрифтами и ссылками на загрузку из библиотеки Google.

Оставлю ссылки на гайдлайны и ресурсы для разработчиков. В новой системе дизайн + разработка = <3
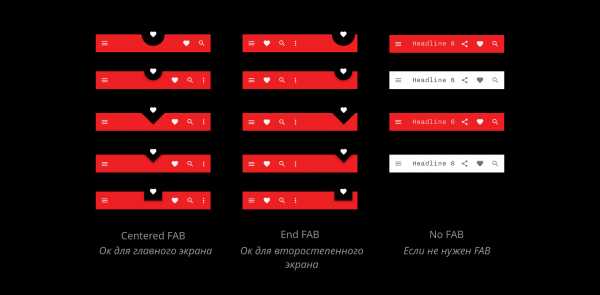
App bars: bottom
Интересная попытка упростить жизнь пользователя и перенести ключевые элементы навигации вниз. В эту панель можно добавить до четырех действий, включая floating action button.

Использовать
1. На мобильных устройствах
2. В приложениях с боковым меню
3. На экранах с 2-5 экшенами
Не использовать
1. В приложениях с Bottom navigation
2. На экранах где нет экшенов, или он только один
Рекомендации для цвета плавающей кнопки остаются прежними: он должен быть контрастным. Если вы хотите, чтобы floating action button была в цвет App Bar, то добавьте под кнопку дополнительную тень или выделите её другим способом. При скролле кнопка может оставаться на месте
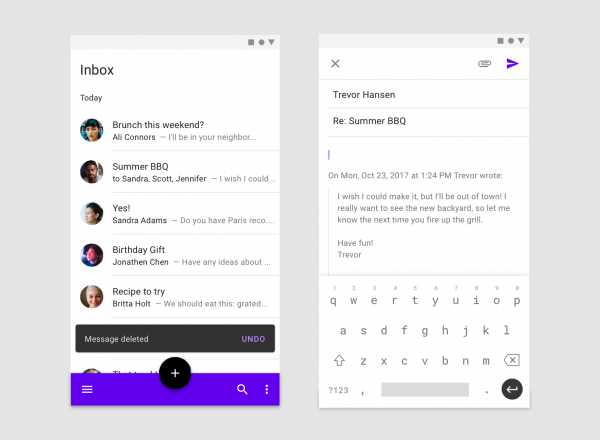
Ещё из важного. Все всплывающие элементы, например, snackbars не должны перекрывать Bottom App Navigation. А клавиатура наоборот появляется поверх панели и скрывает её.

Отношения Botton App Bar и навигационной панели остаются сложными. Кнопка «Назад» всё ещё должна жить сверху. Верхняя панель должна быть неяркой, без дополнительных теней. А иконками к экшенами можно жонглировать, группируя их по контексту.
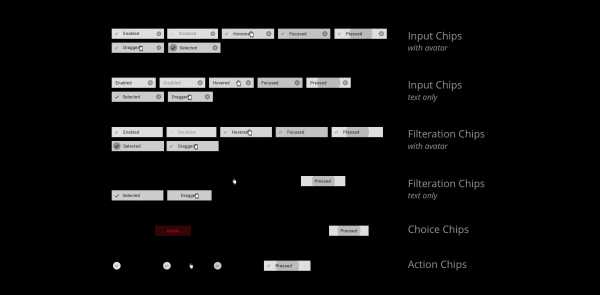
Chips
Компактные элементы для использования в виде тегов, фильтров, выбора опций или экшенов. Все и так их использовали, но теперь это официально можно с готовыми компонентами в коде.

Также Chips можно раскрывать, чтобы показать больше информации, перемещать жестом drag&drop и горизонтально скроллить.
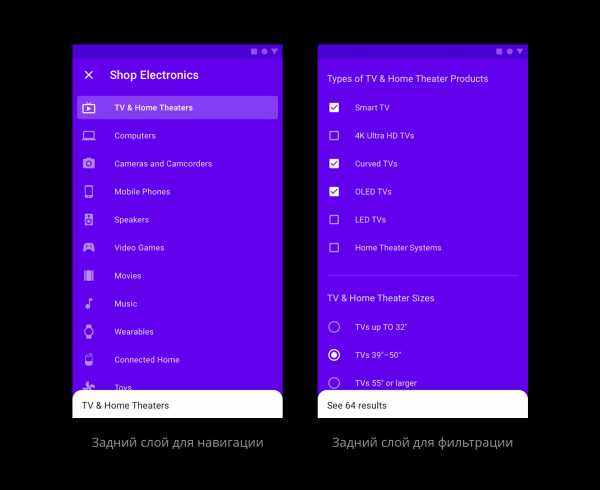
Backdrop
Разновидность модального окна. Его основная цель — отображение контекстного контента с экшенами. Backdrop состоит из двух слоев: переднего и заднего. В отличие от модальных окон iOS, у Android задний и передний слои связаны друг с другом. Когда вы выполняете действие на заднем слое, содержимое переднего слоя также будет изменено.

Передний слой нужен для отображения актуальной информации и взаимодействия с ней. К нему можно добавить подзаголовок, который, если нужно, фиксируется при скролле. Контент на карточке может быть любым и скролится вертикально или горизонтально.

Форма Backdrop зависит от стиля приложения, с ней можно поиграть с помощью Sketch-плагина, о котором мы поговорим позже. Есть template и для Figma.
Banners
Хорошая альтернатива алертам. Баннер отображает важное сообщение, на которое пользователь может либо отреагировать, либо закрыть его в любое время.
Баннеры появляются в верхней части экрана, под App Bar. На экране может быть только один баннер.

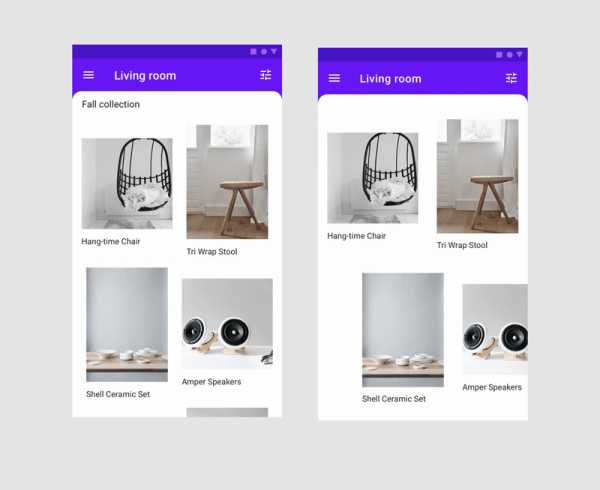
Image lists
Изображениям можно задавать повторяющийся паттерн — теперь это не займет уйму часов часов разработки.
Dividers
Ничего необычного. Теперь дивайдеры официально существуют.

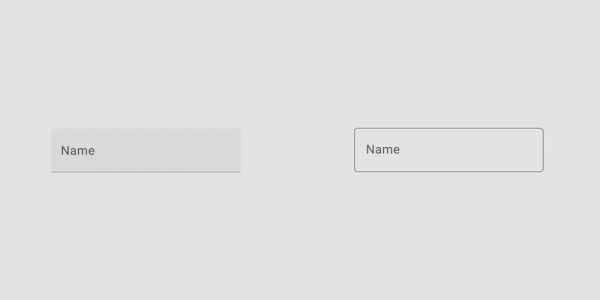
Поля ввода
В гайдлайнах появились залитые и контурные текстовые поля. Текст можно вводить в несколько строк в высоту, добавлять поясняющую строку и иконки. В гайдлайнах есть все необходимые состояния.

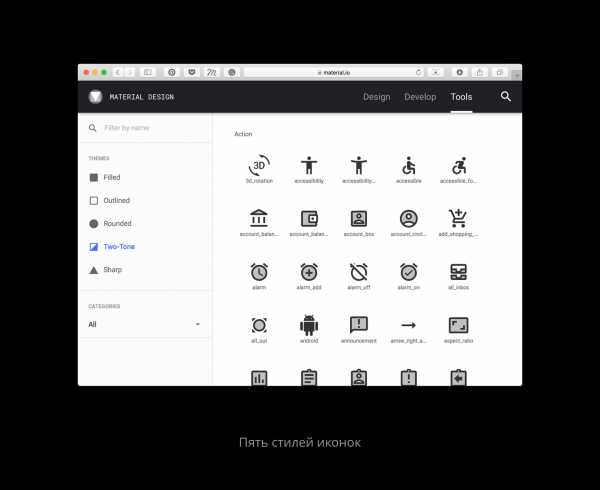
Помимо компонентов, на сайте обновился раздел с иконками и типографикой. Можно менять шрифтовую сетку, выбирать кастомные шрифты и изменять стили иконок. Многие элементы теперь могут иметь прямые, шестиугольные, срезанные или закругленные углы. Интерфейсы в продуктах самих Google, например, стали более закругленными. 
Чтобы быть уверенным, что из нативных элементов доступно, можно воспользоваться плагином для Sketch.
Material Theming
Плагин позволяет быстро создать собственную библиотеку в символах, состоящую из нативных элементов MD. Кастомизировать можно цвет, шрифт, иконки и формы объектов. И если раньше Google советовал использовать только их палитру цветов — теперь вы свободны в выборе.

Цвет может быть любым, а плагин подберет подходящие к нему оттенки и проверит удобочитаемость текста. В своих презентациях дизайнеры Google много раз упоминали, что это «увеличит скорость создания приложений». Пока это заявление справедливо, только если вы используете нативные Android-элементы — работать с ними будет значительно проще, и многие UX-проблемы уже решены дизайн-командой Google.
Плагин пока работает только со Sketch — пользователи Windows снова по непонятной причине обделены. Команды Lyft, Pocket casts, Zappo, NPR and Genius уже используют возможности обновленного Material Design.
Картинка ниже должна вдохновить вас на обновление своих приложений.
При тестировании библиотеки возникла проблема с быстрым поиском нужных символов — непривычно пользоваться тем, что создал не сам. Плюс, не всех состояний хватает, есть ошибки, и не все элементы подходят под сценарии. При выборе нестандартного шрифта, его кегль может стать, например, 11,72pt. Так что пока перепроверять за плагином всё же придётся.
Но несмотря на недоработки, если ваше приложение использует нативные элементы Android, обязательно протестируйте библиотеку.
Gallery
Google наконец представили свой сервис для загрузки экранов, комментирования и просмотра разметки элементов, как у Zeplin. Добавлять артборды можно, либо загрузив их в Gallery, либо с помощью уже упомянутого плагина для Sketch, а смотреть и комментировать экраны — с компьютера или приложений для iOS и Android.
Результат пока не впечатляет. Самым большим плюсом должен был стать готовый код для нативных элементов, но ссылка GitHub — это не так уж и классно. Просить разработчиков добавить новые элементы в ваше приложение тоже рано — код для них пока не представлен.

А что если ваши элементы не нативные? Увидеть разметку сможете, но достать нарезанные иконки не получится. Так что о замене Zeplin говорить рано.
Комментировать экраны по отдельности — идея не новая, так почему бы не создать инструмент для просмотра артбордов в сценарии, как в Realtimeboard? Или хотя бы добавить возможность прототипировать, понять, какой экран с каким связан, было проще.
Инструмент надо дорабатывать, пока он проигрывает имеющимся.
Что ещё?
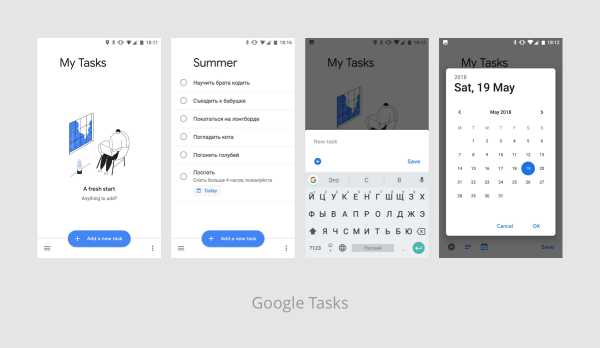
Обновился дизайн Gmail и Google Drive. Появилось новое приложение Google Tasks. Ещё можно посмотреть приложение для участников Google I/O — там тоже используются обновлённые гайдлайны. Если вам есть что добавить — не стесняйтесь и пишите в комментариях.

В приложениях Google появилось много непривычных скруглений, из-за чего не обновленные продукты выглядят устаревшими. Система немного потеряла в узнаваемости и характере. Но интересно следить за развитием внутренних продуктов Google и соблюдения консистентности в них.
habr.com
Что такое Google Material Design и как он изменит нашу жизнь
Что будет, если детство человека пройдёт под фильмы, где поумневшие компьютеры неминуемо убивают всё человечество, а чуть повзрослев, этот же самый человек будет читать о АНБ и прочих злодеях, которые круглосуточно читают его SMS и отправляют их в США? Он будет опасаться Google.
Не так давно Корпорация Добра показала миру своё видение пользовательских интерфейсов будущего. Material Design — единая концепция построения логики работы и внешнего вида сервисов и приложений, унифицирующая все продукты Google с целью их максимально лёгкого и интуитивного восприятия пользователями.
Идея настолько масштабна, что преобразит не только внешний вид всех продуктов Google. С приходом новой концепции изменится роль самой компании в жизни людей.
Чем станет Google?
Да, пока что Google — это просто куча сервисов. Однако с «материальным» дизайном компания фактически создаёт вторую реальность внутри наших компьютеров и мобильных устройств. Со своей логикой, со своими правилами и законами, со своей физикой.
Когда вы создаёте физические вещи, вы опираетесь на тысячелетний человеческий опыт. Но дизайн программного обеспечения только зарождается. Мы посмотрели на всё наше программное обеспечение и спросили себя, из чего оно сделано? Джон Вайли, главный по дизайну поиска Google
Чем сейчас являются сервисы Google для людей? Это строка поиска, которая живёт в браузере? Или это ваше мобильное Android-устройство?
Google можно дать множество определений, и многие из них будут верны. Эта компания создала систему сервисов, ставших фундаментом нашей цифровой инфраструктуры.
Но в ближайшем будущем Google перестанет восприниматься просто как Chrome или Android.
Отдельные сервисы и продукты Google эволюционируют в единый информационный канал, где актуальные для человека данные просто появляются на нужном экране в правильное время.
Когда вы смотрите на часы, стоя на ж/д станции, вы видите на экране время прибытия следующего вашего поезда. Однако эти же часы сообщат вам о важном письме от руководства, если вы посмотрите на них на работе. Эти часы заменят вам пароль для входа в свою учётную запись на компьютере, экран которого тут же отобразит тело того важного письма от шефа. Нужно срочно отойти, и нет времени добить текст ответа? Нет проблем, ведь на вашем смартфоне или планшете уже открылся интерфейс почты с недопечатанным текстом, и даже курсор стоит в том месте, где вы остановились.
Рабочий день окончен, и вы едете домой. Те же самые экраны теперь выполняют совершенно иные функции. Они напомнят вам про то, чтобы забрать детей, купить продукты к ужину и оповестят о выходе новой серии любимого сериала.
Такое немыслимое многообразие функций и выполняемых задач будет работать в единой интуитивно понятной пользователю цифровой среде, постепенно сливающейся с реальным миром.
Одна из ключевых идей Material Design заключается в создании у пользователя интуитивного ощущения работы с реальными физическими объектами в рамках цифровой среды. По сути, это эмуляция трёхмерного пространства на плоскости экрана, но со всеми преимуществами, которые может дать виртуальная среда. Похожие на картонные карточки кнопки и окна здесь умеют увеличиваться и уменьшаться, распадаться на части и перестраиваться.
Самым впечатляющим в этой концепции является то, что свойства и поведение объектов на экране будут так же предсказуемы и понятны человеку, как и любое простое событие в физическом мире. В отличие от существующих интерфейсов, где нажатие кнопки не приводит к каким-то изменениям на остальной части экрана, любое действие в Android L вызывает соответствующий эффект, затрагивающий весь интерфейс. Тапните на конкретный день в календаре, и он увеличится, расталкивая своим растущим объёмом и массой остальные дни. Нажмите кнопку воспроизведения в плеере, и она, как фантик, развернётся в панель управления.
Такая концепция является результатом тщательного изучения компанией того, как происходит работа с бумагой в реальности. Команда, работающая над проектом, создала физические иконки приложений из настоящей бумаги. Они хотели увидеть, как свет и тень могут взаимодействовать с плоским (как экран), но реальным материалом.
Виртуальная среда, в свою очередь, позволяет нарушать правила. Вряд ли кто-то видел разделяющуюся на части бумагу, куски которой перестраиваются и снова сливаются в единый объект. Это даёт дополнительные возможности, но появляется риск создать слишком нереалистичную систему, чересчур далёкую от физических законов. Для того, чтобы сохранить естественную интуитивность, в процессе разработки была выброшена вся типографика, изображения и цвета. Команда сосредоточилась исключительно на работе чудо-бумаги.
Не нужно быть дизайнером, чтобы заметить нарушение правила из реального мира. Бумага падает на стол, как кусок камня? Очевидно, здесь что-то не так, и это будет понятно любому.
Опираясь на такие очевидные и понятные каждому законы, команда Google решила использовать реальный мир в качестве основы для своих концептов.
При наличии достаточно чёткой системы правил становится возможным добавлять новые материалы. Бумага была очевидным выбором из-за простоты её отображения на экране. Без выраженной текстуры, практически без объёма. Но попробуйте представить себе, например, ткань или жидкости.
В голову тут же приходит философия скевоморфизма, которую активно использовала Apple и в итоге отказалась от неё, не правда ли? Подход Apple также был направлен на то, чтобы сделать цифровой мир понятнее для пользователя, но по сравнению с решением Google он выглядит довольно поверхностным. Скевоморфизм от Apple лишь намекал на сходство приложения с его реальным аналогом.
Google хочет не просто провести какие-то аналогии для лучшего восприятия. Их цель — объяснить пользователям, что происходит, когда тот или иной элемент интерфейса появляется или исчезает с экрана.
Material Design — это не просто попытка создать одинаково спроектированные сервисы для различных устройств. Google создаёт параллельный мир, каждая частичка которого является фрагментом чего-то материального. Когда вы получаете сообщение на свои умные часы со смартфона, то видите не просто мёртвый кусок текста. Это кусочек картона, на котором находится послание, и это послание пришло со смартфона на ваше запястье.
Взаимодействие с цифровым миром возможно совершенно разными способами. Это может быть что-то круглое на нашем запястье или что-то прямоугольное в нашей руке. Material Design же нацелен на то, чтобы гарантированно предоставлять доступ к нужным и актуальным данным независимо от комбинации используемых человеком устройств.
Именно так, без навязывания и давления, компания просто создаёт технологии, опираясь на ключевой принцип «сосредоточьтесь на пользователе, и всё остальное придёт само».
Нам интересно ваше мнение. Считаете ли вы подобную концепцию злом или воспринимаете такие инициативы как перспективный способ взаимодействия с информационной средой в будущем?
lifehacker.ru
Теперь Material Design — полноценная дизайн-система — Дизайн на vc.ru
Обзор обновлённых Material Design и Android P от руководителя портальной дизайн-команды Mail.Ru Group Юрия Ветрова.
Google показала обновлённую дизайн-систему Material Design 2.0 на конференции I/O. Это серьёзное изменение визуального стиля и расширение инструментария, первые звоночки которого появились ещё в марте.
Визуально Android P продолжила сближение с iOS (различия между платформами стираются с обеих сторон).
- Много скруглений, что сильно перекликается с iOS 10-11. Возможно, это сделано с прицелом на безрамочные телефоны, которых становится всё больше, — это лучше сочетается с их скруглёнными краями экрана.
- Цвет настроения — белый. Больше нет яркой шапки приложения и серых подложек, сплошное белое пространство с минимумом акцентов. В каких-то приложениях Google встречается цветная нижняя панель, и сама идея акцентных цветов не уходит из гайдлайнов, но тенденция явная (включая сайты Gmail и Drive).
- Навигация по системе в духе iPhone X. Паттерн «рукоятки» вместо кнопки «Домой» с почти аналогичной механикой, отказ от отдельной кнопки списка приложений (также вызывается свайпом снизу) и ставшая официальной в последние годы нижняя панель навигации. Всё это помогает управлять современными телефонами, которые стали не только больше, но и выше за счёт безрамочности. Кстати, в некоторых новых приложениях Google инструменты навигации почти везде внизу. Осталось упростить кнопку «Назад» (она уже пропала с домашнего экрана).
Можно назвать это вкусовщиной, но первая версия Material Design имела своё лицо, и можно было говорить о характере бренда, выраженном в интерфейсе. Кто-то жаловался, что гайдлайны слишком жёсткие и делают приложения однояйцевыми. Но для многих компаний это был сильный ориентир — как создать ощущение единства продуктов без использования логотипа. Хотя поддерживать две платформы станет проще.
Но теперь Material Design поддерживает более продвинутую тематизацию, чем просто замена цвета. Можно менять шрифтовую сетку, скругления элементов интерфейса (точнее, даже их форму — например, можно сделать диагональные скосы), иконки. К этому прилагается плагин для Sketch (можно быстро примерить стиль на свой макет) и библиотека иконок (в пяти стилях). Недавно обновлённые продукты Google также используют этот подход (хотя их стиль как раз выхолощенный).
И самое главное — теперь это полноценная дизайн-система с компонентами в коде, а не просто масштабные гайдлайны и шаблоны к ним с какими-то разрозненными примерами. Эти компоненты также поддерживают тематизацию, так что система выглядит целостной (сами компоненты начали появляться год назад).
Новый сайт Material Design сделал фокус на две составляющие — дизайн и разработка — более явным. Они также запустили давно обещанный инструмент Gallery, аналог Zeplin и Wake. Но это как-то вяло на фоне обещаний, данных после покупки Pixate (основатель ушёл в Figma) и Form (Google подтверждает репутацию сгнаивателя купленных компаний).
Другие интересные детали анонса
- Четыре цвета логотипа как основа визуального языка. Это хорошо получилось в Gmail для веба — иконка «+» и цвета индикаторов чётко наследуют идею.
- Похоже, для своих продуктов компания перейдёт на шрифт Google Sans.
- Самоограничения на использование телефона и отдельных приложений. Пользователь сам задаёт их, после этого приложение становится чёрно-белым, мотивируя прерваться. В ночное время телефон полностью переходит в такой режим.
- Проще настраивать частоту уведомлений. Если пользователь несколько раз скрывает уведомление от приложения без прочтения, Android предложит скрыть его вообще. Наушники Pixel Buds могут зачитывать некоторые уведомления голосом.
- Интеграция сторонних приложений в результаты поиска и контекстные меню в качестве Slices и поиск по выделенному слову.
- Мобильный Сhrome поддержит дополненную реальность.
- Экспериментальная камера Google Lens научилась делать больше и станет частью стандартного приложения.
Бета-версию уже можно поставить на некоторые телефоны. Финальная версия появится осенью. Засучиваем рукава, работы будет много.
#дизайн
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru
Что такое материальный дизайн (Material Design)
Материальный дизайн – новый способ взаимодействия или очередной тренд?

25 июня 2014 года компания Google представила общественности свое новое видение на дизайн интерфейсов будущего – целый комплекс правил и условий, по которым впредь будут строиться интерфейсы всех продуктов корпорации. Зачем все это понадобилось? Еще пять лет назад все продукты Google сильно отличались друг от друга, в том числе различные версии одного приложения на разных устройствах. Разработчики задумались о создании специальных правил построения и унификации всех разрабатываемых приложений и сервисов, которые позже объединились под общим названием «Проект Кеннеди». Именно этот проект позже развился в Material Design (материальный дизайн).
Философия материала
Благодаря проекту Кеннеди все крупные сервисы и службы Google получили общие черты дизайна и построения интерфейса. Это позволило унифицировать подходы в создании веб-интерфейсов, а позже и интерфейсов мобильных приложений.
Одной из черт унифицированного дизайна стали карточки с информацией, которые могли размещаться в любой части рабочей области. Исследуя их в приложении Google Now, разработчики задали себе вопрос: «А что находится под этими карточками?». По словам вице-президента по дизайну Google Матиаса Дуарте (Matias Duarte), этот «невинный вопрос зажег мощную искру».
Команда дизайнеров стала рассматривать дизайн не как набор плоскостей и пикселей, а как реальный физический объект. Им хотелось донести то же самое до пользователя, чтобы у него возникло чувство осязаемости интерфейса, что то, что происходит на экране выглядит максимально правдоподобно и логично.
После тотального засилья скевоморфизма (точная имитация реальных объектов физического мира в дизайне) все резко двинулись в противоположную сторону – плоский flat дизайн. Именно его взяла за основу Google, изобретая «материал». При этом сделав небольшой шаг назад к реалистичности.
Квантовая бумага (Quantum paper)
Основным элементом материального дизайна является метафора физического объекта по своим свойствам похожего на бумагу и обладающего большинством ее свойств – размер, цвет, толщина. Каждый слой этого метафорического материала располагается в трехмерном пространстве и подчиняется всем физическим законам, поэтому в отличие от классического флэт стиля, может отбрасывать тень на нижние слои. Все слои помещаются на основном нижнем материале.

Из-за свойств, схожих с бумагой, изначально материал называли «квантовой бумагой». Это та же самая бумага, что и в физическом мире, но она обладает целым рядом «волшебных» свойств, например, может изменять свои размеры и плавно перемещаться в пространстве, объединяясь с другими «листочками» или разрываясь на несколько. Квантовая бумага находится чуть выше фона, который чаще всего окрашен в белый цвет. Тень перемещается в зависимости от перемещения самого материала, уменьшается или увеличивается в зависимости от высоты нахождения материала над фоном.


Цифровые чернила (Digital Ink)
Если «квантовая бумага» предназначена для отражения физических свойств объекта, то все, что находится на поверхности этой бумаги – цвета, изображения, текст, иконки — формируется с помощью «цифровых чернил» — еще одного уникального объекта материального дизайна.
Материальный дизайн использует все наработки полиграфии в дизайне интерфейсов. Но и здесь есть фирменные особенности Google. Например, основной шрифт для использования в материальном дизайне – это Roboto. Однако ничего не мешает компаниям использовать свой фирменный шрифт для поддержания айдентики. В гайдлайнах по использованию материального дизайна представлены примеры для использования различных начертаний и размеров шрифта в интерфейсах.

Но самое главное в графике материального дизайна – это цвет. Цвет является основным выразительным средством на квантовой бумаге и потому играет очень важную роль. Обычно для материального дизайна характерно использовать основной и акцентирующий цвета. А также несколько их оттенков для различных ситуаций.

Обычно основные цвета используются для окраски больших площадей, таких как заголовки, панели действий, строки состояния. Для выделения важных элементов используется акцент-цвет. Например, для визитной карточки материального дизайна — плавающих кнопок действия.

Основные принципы материального дизайна предписывают использовать изображения. Это настолько важный элемент, что рекомендуются к использованию изображения максимального размера без рамок. Более того панели действий становятся прозрачными, чтобы сделать обзор изображения максимальным.
Android поддерживает специальную библиотеку Палитра, которая способна выделять из изображения основной и акцентирующие цвета и динамически менять оформление приложения, подстраиваясь под активное изображение (пример вверху).
Значимость анимации
Продолжая проводить аналогии с естественным миром нужно отметить, что ничего не исчезает в никуда, как и ничего не берется из ниоткуда. Таким образом в материальном дизайне необходимо в ответ на все действия пользователя плавно изменять существующий интерфейс, чтобы все переходы были логичными и очевидными. Таким образом в материальном дизайне анимация является последствием взаимодействия пользователя и интерфейса.
Активное движение привлекает внимание пользователя, поэтому для достижения эффекта реализма необходимо использовать некоторые правила:
- Асимметрия
Обычно размеры объектов ограничены шириной устройства, поэтому для создания реалистичности изменения размера квантовой бумаги необходимо асимметрично независимо изменять ширину и высоту объекта, таким образом можно избежать иллюзии увеличения или уменьшения объекта. - Ответ
На любое действие пользователя должен быть соответствующий ответ. В качестве примера Google предлагает эффект волнового изменения объектов интерфейса с эпицентром в точке взаимодействия - Естественные аутентичные движения
В природе объекты при движении не могут моментально набрать скорость или остановиться, поэтому для придания реалистичности все анимации должны быть не линейными, а с замедлениями и ускорениями.
Заключение

Материальный дизайн – это абсолютно новый способ взаимодействия и построения интерфейсов, который все еще находится в стадии разработки и может быть дополнен в любой момент. Однако уже сейчас можно предугадать его перспективность. Как минимум в разработке приложений для Android он будет доминировать, так как унификация всех интерфейсов положительно скажется на удобстве пользования.
В самом Google разработку материального дизайна ставят в один ряд с такими значительными событиями как разработка оконного интерфейса и управление курсором (Xerox PARC) и создание сенсорных экранов (Apple). Что ж, посмотрим, что из этого получится.
Новый логотип и айдентика Google продвигают идеи материального дизайна
Подробные гайдлайны от разработчика материального дизайна вы найдете здесь — http://www.google.com/design/spec/material-design/introduction.html
x-site.by
