Изменение размера изображения — Служба поддержки Office
После добавления рисунка в вопрос в Microsoft Forms, вы можете изменить его размер, сделав его больше, сделав его меньше или увеличив масштаб, чтобы сосредоточиться на одной его части. Кроме того, к изображениям можно добавлять заметивный текст, чтобы они могли зачитывать экранные дикторы.
Сделайте изображение маленьким или большим
-
В Microsoft Formsоткройте форму, которая вы хотите изменить.
-
Рядом с вопросом выберите изображение, которое хотите изменить.
-
Выберите Изменить , чтобы просмотреть параметры редактирования рисунка.

-
По умолчанию рисунок отображается как маленький . Чтобы увеличить его, выберите большое .
Изменение масштаба на изображении
-
Чтобы увеличить определенную область рисунка, выберите Увеличить , а затем щелкните и перетащите или коснитесь и перетащите его по центру в нужное место.
-
Чтобы уменьшить масштаб, выберите Уменьшить , а затем перетащите или коснитесь и перетащите его по центру в нужное место.
Добавление замещающего текста
Выберите Заметивный текст для чтения с экрана (значок с буквой), а затем введите текст, который будет зачитываться при фокусе на рисунке.
Отзыв о Microsoft Forms
Мы ждем ваших отзывов! Чтобы отправить отзыв о Microsoft Forms, перейдите в правый верхний угол формы и выберите
См. также
Добавление изображения к вопросу
Удаление изображения
Добавление видео к вопросу
Настройка параметров формы
Отправка формы другим пользователям
4.
 2. Изменить размер изображения (Масштаб)
2. Изменить размер изображения (Масштаб)4.2. Изменить размер изображения (Масштаб)
Проблема: имеется большое изображение и его нужно уменьшить для интернета. Изображение в пример взято здесь [APOD03].
Первое, что можно заметить, это то, что GIMP показывает изображение логического размера, то есть во всё изображение во всём окне. При этом он устанавливает масштаб просмотра соответствующим образом. Масштаб показан в строке статуса внизу окна изображения.
Следующее, на что можно обратить внимание, это режим в титульной строке. Если режим показывает RGB, то всё хорошо. Если же Индексированый или Серый, то сначала обратитесь к главе Раздел 4.6, «Изменить режим».
Рисунок 3.
При помощи команды меню → откройте диалог масштабирования изображения. Команду можно вызвать как из меню окна изображения, так и из всплывающего меню. Многоточие в конце названия команды указывает, что откроется диалог.
Рисунок 3.18. Диалог масштабирования изображения в точках
Если известна необходимая ширина, введете её в поле ввода Ширина. Если неизвестна, то можно ввести ширину по умолчанию, 256 точек. Это показано на рисунке выше.
Рисунок 3.19. Диалог масштабирования изображения в дюймах
Если небходимо придать изображению размеры типичной фотографии 4 на 6 дюймов, то смените единицы измерения на «дюймы» и введите 4 в поле ввода «Высота». Этот диалог показан выше.
Позвольте GIMP высчитать значение другого измерения. Это означает, что требуется дополнительная информация об изображении, чтобы вручную изменить размер, не изменяя пропорций. За тем, как изменить другое измерение, обратитесь к главе Раздел 4.4, «Кадрировать изображение».
Это означает, что требуется дополнительная информация об изображении, чтобы вручную изменить размер, не изменяя пропорций. За тем, как изменить другое измерение, обратитесь к главе Раздел 4.4, «Кадрировать изображение».
6.21. Размер изображения
Изображение может быть помещено в одном и четырёх мест: в файле, в компьютерной памяти после его загрузки, на экране при показе и на бумаге при распечатке. Масштабирование изображения напрамую изменяет число имеющихся точек (количество информации), что напрямую влияет на размер используемой памяти или файла.
Однако размер при распечатке также зависит от разрешения изображения, которое определяет число точек на дюйм бумаги. Если надо изменить размер при распечатке, не изменяя масштаб изображения и число точек в нём, используйте диалог Размер распечатки. Размер на экране зависит не только от числа точек, но и от разрешения экрана, фактор масштаба и от параметра Точка в точку.
При увеличении изображения больше его исходного размера, GIMP рассчитывает недостающие пиксели с помощью интерполяции, но это не добавляет новых деталей.
Изображение наверно придётся уменьшить, чтобы поместить в интернете. Нужно помнить, что у большинства пользователей маленькие экраны, не способные показать большие изображения целиком. У многих экранов разрешение 1024×768 и меньше.
Добавление и убирание точек называется «Выборка».
- Ширина; Высота
При нажатии на команду появляется диалог, показывающий размер исходного изображения в точках.
 Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.
Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.Необязательно устанавливать размер в точках. Из спускающегося списка можно выбрать другие единицы измерения. Если выбрать проценты, то размер нового изображения можно указать относительно исходного изображения. Можно также использовать физические единицы измерения, как то дюймы и сантиметры. Если это делать, то нужно указать подходящие значения для параметров Разрешение по X и Разрешение по Y, потому что они используются для преобразования физического размера изображения в размер в точках.
- Разрешение по X; Разрешение по Y
Можно также указать разрешение при распечатке в параметрах Разрешение по X и Разрешение по Y.
 Единицы измерения можно выбрать из спускающегося списка.
Единицы измерения можно выбрать из спускающегося списка.
Как уменьшить размер изображения? Пять бесплатных онлайн-инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Изменение размера изображения в Markdown
Я только начал с Markdown. Мне это нравится, но меня беспокоит одна вещь: как я могу изменить размер изображения с помощью Markdown?
Документация дает только следующее предложение для изображения:

Если это возможно, я хотел бы, чтобы изображение также было центрировано. Я спрашиваю о генерале Markdown, а не только о том, как GitHub это делает.
image markdownПоделиться Источник cantdutchthis 03 февраля 2013 в 18:42
25 ответов
- изменение размера winForm как изображения
Я хочу изменить размер формы windows в c#, как изменение размера изображения.
 например, я хочу изменить размер формы windows, как на этих рисунках: (1 — >2) Перед изменением размера: После изменения размера: Если есть ответ в WPF, пожалуйста, объясните его…
например, я хочу изменить размер формы windows, как на этих рисунках: (1 — >2) Перед изменением размера: После изменения размера: Если есть ответ в WPF, пожалуйста, объясните его… - C# изменение размера изображения — потеря качества
Я использовал метод C# для изменения размера изображения. Я использовал несколько методов из следующих ссылок. C# простое изменение размера изображения : размер файла не сжимается сжимается Изменение размера изображения C# но качество отсутствует при повторной калибровке изображения Пожалуйста,…
1161
Вы могли бы просто использовать некоторые HTML в вашем Markdown:
<img src="drawing.jpg" alt="drawing"/>
Или через атрибут style ( не поддерживается GitHub )
<img src="drawing.jpg" alt="drawing"/>
Или вы можете использовать пользовательский файл CSS, как описано в этом ответе на Markdown и выравнивание изображений
 jpg)
jpg)
CSS в другом файле:
img[alt=drawing] { width: 200px; }
Поделиться Tieme 07 февраля 2013 в 09:26
631
С некоторыми реализациями Markdown (включая Mou и помеченные 2 (только macOS)) вы можете добавить =WIDTHxHEIGHT после URL графического файла, чтобы изменить размер изображения. Не забудьте пробел перед = .

Вы можете пропустить HEIGHT

Поделиться prosseek 20 января 2014 в 19:33
373
Принятый ответ здесь не работает ни с одним редактором Markdown, доступным в приложениях, которые я использовал до сих пор, таких как Ghost, Stackedit. io или даже в редакторе StackOverflow. Я нашел обходной путь здесь, в трекере проблем StackEdit.io .
io или даже в редакторе StackOverflow. Я нашел обходной путь здесь, в трекере проблем StackEdit.io .
Решение состоит в том, чтобы напрямую использовать синтаксис HTML, и он отлично работает:
<img src="http://....jpg" />
Поделиться kushdilip 23 февраля 2014 в 17:52
- Как избежать тегов размера img на markdown при преобразовании docx в markdown?
Я конвертирую файлы docx с помощью pandoc 1.16.0.2, и все работает отлично, за исключением того, что сразу после каждого изображения атрибуты размера отображаются в виде текста в teh {width=3.266949912510936in height=2.141852580927384in} Таким образом, он показывает…
- Изменение размера изображения в Markdown на Gitlab
Я пытаюсь разместить фотографию в файле на моем Gitlab, используя markdown  png) вроде бы работает, но слишком велик. Другие решения, которые я пробовал и, похоже, не работают, заключаются в следующем: <img src=https://gitlab.com/example/screenshot width=48>…
png) вроде бы работает, но слишком велик. Другие решения, которые я пробовал и, похоже, не работают, заключаются в следующем: <img src=https://gitlab.com/example/screenshot width=48>…
158
Просто используйте:
<img src="Assets/icon.png">
вместо:

Поделиться Bartłomiej Semańczyk 06 ноября 2015 в 12:18
78
Если вы пишете MarkDown для PanDoc, вы можете сделать это:
{ width=50% }
Это добавляет style="width: 50%;" к тегу HTML <img> или [width=0.5\textwidth] к \includegraphics в LaTeX.
Источник: http://pandoc.org/MANUAL.html#extension-link_attributes
Поделиться rudolfbyker 15 декабря 2016 в 16:40
70
Возможно, это недавно изменилось, но документы Kramdown показывают простое решение.
Из документов
Here is an inline {:height="36px"}.
And here is a referenced ![smile]
[smile]: smile.png
{:}
Работает на github с Jekyll и Kramdown.
Поделиться sayth 22 июня 2015 в 07:05
36
Объединив два ответа, я пришел к решению, которое может выглядеть не так уж красиво,
но оно работает!
Он создает миниатюру определенного размера, по которой можно щелкнуть, чтобы перейти к изображению с максимальным разрешением.
[<img src="image.png"/>](image.png)
Вот вам пример! Я проверил его на визуальном коде и Github.
Поделиться proximab 31 января 2020 в 13:23
25
Заменить  на <img src="https://image-url. type">
type">
Поделиться prabhu 05 октября 2019 в 17:32
24
Можно было бы использовать атрибут alt , который может быть установлен почти во всех реализациях/рендерах Markdown вместе с CSS-селекторами на основе значений атрибутов. Преимущество заключается в том, что можно легко определить целый набор различных размеров изображений (и дополнительных атрибутов).
Markdown:

CSS:
img[alt="minipic"] {
max-width: 20px;
display: block;
}
Поделиться petermeissner 28 октября 2014 в 12:36
Поделиться Steven Penny 04 февраля 2013 в 08:51
14
Основываясь на ответе Tiemes, если вы используете CSS 3 , вы можете использовать селектор подстрок :
Этот селектор будет соответствовать любому изображению с тегом alt, который заканчивается на ‘-fullwidth’:
img[alt$="-fullwidth"]{
width: 100%;
display: block;
}
Затем вы все еще можете использовать тег alt по назначению для описания изображения.
Markdown для вышеперечисленного может быть чем-то вроде:

Я использовал это в Ghost markdown, и это хорошо работало.
Поделиться bennetimo 31 декабря 2015 в 16:32
13
Если вы используете эталонные изображения стиля в Gihub Flavored Markdown :
Here is an image of tree:
![alt text][tree]{height=400px width=500px}
[//]: # (Image References)
[tree]: ./images/tree.png "This is a tree"
Поделиться zardosht 23 апреля 2020 в 21:12
12
Я пришел сюда в поисках ответа. Здесь есть несколько потрясающих предложений. И золотая информация, указывающая на то, что markdown полностью поддерживает HTMl!
Хорошее чистое решение-это всегда использовать чистый синтаксис html. С биркой.
С биркой.
Но я все еще пытался придерживаться синтаксиса markdown, поэтому я попытался обернуть его вокруг тега и добавил любые атрибуты, которые я хотел для изображения внутри тега div. И это WORKS!!
<div></div>
Таким образом, поддерживаются внешние изображения!
Просто подумал, что я бы выложил это там, так как этого нет ни в одном из ответов. 🙂
Поделиться Umang Desai 19 мая 2017 в 03:45
12
Для тех, кто заинтересован в решении rmarkdown и knitr . Есть несколько способов изменить размер изображений в файле .rmd без использования html :
Вы можете просто указать ширину изображения, добавив {width=123px} . Не вводите whitespace между скобками:
 png'){width=250px}
png'){width=250px}
Другой вариант-использовать knitr::include_graphics :
```{r, fig.cap="image description", out.width = '50%'}
knitr::include_graphics('your-image.png')
```
Поделиться symbolrush 09 мая 2019 в 04:45
11
Это работает для меня, это не в одной строке, но я надеюсь, что это работает для вас.
<div>
<img src="attachment:image.png"/>
</div>
Поделиться Alfredo Castaneda 04 апреля 2020 в 18:16
9
Я написал сценарий простого синтаксического анализатора тегов для использования тега img пользовательского размера в Jekyll .
https://gist.github.com/nurinamu/4ccf7197a1bdfb0d7079
{% img /path/to/img. png 100x200 %}
png 100x200 %}
Вы можете добавить файл в папку _plugins .
Поделиться nurinamu 07 сентября 2014 в 23:16
9
Я знаю, что этот ответ немного специфичен, но он может помочь другим нуждающимся.
Поскольку многие фотографии загружаются с помощью сервиса Imgur , вы можете использовать API , подробно описанный здесь , чтобы изменить размер фотографии.
При загрузке фотографии в комментарии к выпуску GitHub она будет добавлена через Imgur, так что это очень поможет, если фотография очень большая.
В основном, вместо http://i.imgur.com/12345.jpg , вы бы поставили http://i.imgur.com/12345m.jpg для изображения среднего размера.
Поделиться Iulian Onofrei 09 ноября 2015 в 14:54
7
Вы могли бы использовать это также с крамдауном:
markdown
 jpg)
{:.some-css-class}
jpg)
{:.some-css-class}
или
markdown

{:.some-css-class}
Таким образом, вы можете напрямую добавить произвольные атрибуты к последнему элементу html. Для добавления классов есть ярлык .class.secondclass .
Поделиться rriemann 16 ноября 2013 в 22:18
6
Для всех, кто ищет решения, которые работают в R markdown/ bookdown, эти из предыдущих решений не работают или нуждаются в небольшой адаптации:
Работающий
Не работает:
- Добавить
=WIDTHxHEIGHT- после URL графического файла изменить размер изображения (начиная с @prosseek)
- ни
=WIDTHxHEIGHT, ни=WIDTHтольконе работают
Поделиться mavericks 06 декабря 2019 в 16:05
4
Для R-Markdown ни одно из вышеперечисленных решений не сработало для меня, поэтому я обратился к обычному синтаксису LaTeX, который отлично работает.
\begin{figure}
\includegraphics[width=300pt, height = 125 pt]{drawing.jpg}
\end{figure}
Затем вы можете использовать, например, оператор \begin{center} для центрирования изображения.
Поделиться Knarpie 05 сентября 2016 в 13:53
4
![pic][logo]{.classname}
затем запишите ссылку и css ниже
[logo]: (picurl)
<style type="text/css">
.classname{
width: 200px;
}
</style>
Ссылка Здесь
Поделиться Cropse 06 февраля 2017 в 07:16
4
Для дальнейшего использования:
Markdown реализация для Joplin позволяет управлять размером импортируемых изображений следующим образом:
<img src=":/7653a812439451eb1803236687a70ca"/>
Эта функция была запрошена здесь , и, как и обещал Лоран , она была реализована.
Мне потребовалось некоторое время, чтобы понять конкретный ответ Джоплина.
Поделиться kgkmeekg 14 августа 2019 в 09:31
4
Я использую Блокнот jupyter jupyter_core-4.4.0 &.
Если вы прикрепляете свои изображения, вставляя их в markdown следующим образом:

Эти ссылки
attachment не работают:<img src="attachment:Screen%20Shot%202019-08-06%20at%201.48.10%20PM.png"/>
Просто добавьте скобки div.
<div>
<img src="attachment:Screen%20Shot%202019-08-06%20at%201.48.10%20PM.png"/>
</div>
Надеюсь, это поможет!
Поделиться MrFun 06 августа 2019 в 21:58
3
Добавление относительных размеров к источнику URL будет отображаться в большинстве рендеров Markdown.
Мы реализовали это в Corilla , поскольку я думаю, что шаблон соответствует ожиданиям существующих рабочих процессов, не заставляя пользователя полагаться на basic HTML. Если ваш любимый инструмент не следует аналогичному шаблону, стоит запросить функцию.
Пример синтаксиса :

Пример котенка :
Поделиться ddri 08 февраля 2018 в 14:13
2
При использовании Flask (я использую его с плоскими страницами)… Я обнаружил, что включение явно (по какой — то причине не было по умолчанию) ‘attr_list’ в расширениях в вызове markdown делает трюк — и тогда можно использовать атрибуты (очень полезно также для доступа к CSS-class=»мой класс», например…).
FLATPAGES_HTML_RENDERER = prerender_jinja
и функция:
def prerender_jinja(text):
prerendered_body = render_template_string(Markup(text))
pygmented_body = markdown.markdown(prerendered_body, extensions=['codehilite', 'fenced_code', 'tables', 'attr_list'])
return pygmented_body
А затем в Markdown:
{: width=200px}
Поделиться mat 08 февраля 2016 в 05:10
Похожие вопросы:
Изменение размера изображения программно в C#
Возможный Дубликат : Изменение размера изображения C# Как я могу программно изменить размер изображения в C# так, чтобы оно поместилось в элемент управления winforms?
ASP.NET Изменение Размера Изображения
Нам нужна возможность изящно изменять размер любой фотографии/изображения до точной ширины/высоты без искажения изображения. Мы можем использовать либо стороннее решение, либо встроенную…
Изменение размера изображения RahpaelJS
Я хочу изменить размер изображения в RaphaelJS, следуя этому примеру: … . Вы можете видеть, что вы можете перемещать мышь так быстро, как хотите, и изменение размера довольно плавное. В моем…
изменение размера winForm как изображения
Я хочу изменить размер формы windows в c#, как изменение размера изображения. например, я хочу изменить размер формы windows, как на этих рисунках: (1 — >2) Перед изменением размера: После изменения…
C# изменение размера изображения — потеря качества
Я использовал метод C# для изменения размера изображения. Я использовал несколько методов из следующих ссылок. C# простое изменение размера изображения : размер файла не сжимается сжимается…
Как избежать тегов размера img на markdown при преобразовании docx в markdown?
Я конвертирую файлы docx с помощью pandoc 1.16.0.2, и все работает отлично, за исключением того, что сразу после каждого изображения атрибуты размера отображаются в виде текста в teh…
Изменение размера изображения в Markdown на Gitlab
Я пытаюсь разместить фотографию в файле на моем Gitlab, используя markdown  вроде бы работает, но слишком велик. Другие решения, которые я пробовал и, похоже, не…
Изменение размера изображения увеличивает шум?
Я хочу знать, что когда мы изменяем размер изображения с изображения 30×30 пикселей до изображения 150×150 пикселей, используя Matlab. Добавляет ли изменение размера дополнительный шум в…
Изменение размера gif в markdown (github)
Я пытаюсь изменить размер своего gif-файла, который будет отображаться в Github. Gif находится в папке в репозитории. Я перепробовал много решений, но они не работают. Изменение размера изображения…
HTML Изменение Размера Изображения
HTML изменение размера изображения в зависимости от вида мобильного устройства/рабочего стола Помимо использования bootstrap , есть ли какой-либо способ изменить размер изображения в зависимости от…
МАСШТАБ ИЗОБРАЖЕНИЯ — это… Что такое МАСШТАБ ИЗОБРАЖЕНИЯ?
- МАСШТАБ ИЗОБРАЖЕНИЯ
- МАСШТАБ ИЗОБРАЖЕНИЯ
-
отношение линейного размера изображения к линейному размеру предмета. Служит хар-кой проекционных систем и определяется их увеличением. Выбор М. и. диктуется размерами изображаемого объекта: у телескопа, фотоаппарата, глаза М. и. меньше единицы (у телескопа М. и. практически равен нулю), а у микроскопа, кино- и диапроекторов, фотоувеличителей, ионных проекторов и электронных микроскопов больше единицы. Если изображение получается с помощью неск. последоват. проекций, его М. и. определяется произведением М. и. каждой проекции в отдельности.
Физический энциклопедический словарь. — М.: Советская энциклопедия. Главный редактор А. М. Прохоров. 1983.
.
- МАССЫ СОХРАНЕНИЯ ЗАКОН
- МАСШТАБНАЯ ИНВАРИАНТНОСТЬ
Смотреть что такое «МАСШТАБ ИЗОБРАЖЕНИЯ» в других словарях:
Масштаб изображения — Отношение длины линии на чертеже к длине соответствующей линии в натуре Источник: Рабочая документация для строительства. Выпуск I. Общие требования Смотри также родственные термины: 3.1.8 масштаб изображения на дисплее (Display scale): Отношение … Словарь-справочник терминов нормативно-технической документации
масштаб изображения — — [Л.Г.Суменко. Англо русский словарь по информационным технологиям. М.: ГП ЦНИИС, 2003.] Тематики информационные технологии в целом EN image scale … Справочник технического переводчика
масштаб изображения на дисплее — 3.1.8 масштаб изображения на дисплее (Display scale): Отношение расстояния между двумя точками на экране к фактическому расстоянию между этими же точками на местности, выраженное, например, как 1:10000. Источник … Словарь-справочник терминов нормативно-технической документации
усилитель рентгеновского изображения (масштаб изображения нормальный) — Символ следует наносить на пульты управления и штативы рентгеновских аппаратов для обозначения места включения, управления и регулирования при проведении рентгеновских исследований, а также в конструкторской и сопроводительной эксплуатационной… … Справочник технического переводчика
усилитель рентгеновского изображения (масштаб изображения увеличенный) — Символ следует наносить на пульты управления и штативы рентгеновских аппаратов для обозначения места включения, управления и регулирования при проведении рентгеновских исследований, а также в конструкторской и сопроводительной эксплуатационной… … Справочник технического переводчика
изменять масштаб изображения — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN zoom … Справочник технического переводчика
увеличивать (масштаб изображения) — — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом EN zoom … Справочник технического переводчика
увеличить масштаб изображения — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN zoom in … Справочник технического переводчика
уменьшить масштаб изображения — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN zoom out … Справочник технического переводчика
масштаб преобразования радиационного изображения — Отношение линейного размера элемента преобразованного выходного изображения к аналогичному линейному размеру соответствующего элемента исходного радиационного изображения. [Система неразрушающего контроля. Виды (методы) и технология… … Справочник технического переводчика
Изменить Размер Фото
PicResize — бесплатный и гибкий инструмент для изменения размера картинок и фотографий онлайн. Наше приложение можно использовать и для уменьшения, и для расширения изображений.
С выпуском фотокамер с высоким разрешением, нам приходится сталкиваться с большими объемами данных. Преимущество высокодетализированного изображения, проявляется тогда, когда нужно распечатать плакат или отобразить мельчайшие детали фотографии на большом экране. Во многих обычных случаях, таких как публикация изображений на вашем веб-сайте, в социальных сетях или отправка сканированных изображений в виде вложений электронной почты, вам не требуются изображения самого высокого качества и все эти «лишние» пиксели. Уменьшение размера изображения может быть довольно удобным, поскольку приводит к меньшему объему данных. Изображения меньшего размера легче открывать, просматривать и хранить. И они также быстрее передаются по сети.
Если у вас имеются изображения с высоким разрешением, которое не требуется для вашей задачи, это не проблема! Вы можете легко уменьшить размер изображения всего несколькими кликами мыши. Воспользуйтесь нашим бесплатным сервисом изменения размера изображения, чтобы быстро изменить масштаб цифровых изображений: JPG, PNG, BMP, GIF, TIFF, SVG и другие.
Вы можете легко изменить размер картинки онлайн и изменить масштаб изображения в обоих направлениях: растягивать и сжимать изображения, увеличивать и уменьшать разрешение фото с помощью нашего надежного редактора размеров фотографий.
Умный сервис для увеличения и уменьшения размера изображения
PicResize поддерживает несколько параметров изменения размера изображения, которые могут вам потребоваться. Легко увеличивайте и уменьшайте масштаб фотографий с помощью нашего Image Resizer. Установите необходимое разрешение изображения и сохраните результаты обратно на свое устройство. Все, что вам нужно сделать, это выбрать изображения для изменения размера, установить параметры изменения размера и нажать кнопку.
Редактор размера фото позволяет изменять размер сразу нескольких изображений. Если вы указали несколько изображений, вы получите результаты, упакованные в ZIP-архив.
Программная платформа Aspose Words
Онлайн-приложение PicResize создано на базе программной платформы Aspose Words. Наша компания разрабатывает современные высокопроизводительные решения обработки документов для различных ОС и языков программирования.
Изменение размера рисунка, фигуры, текстового поля или WordArt
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера или, для более точного управления, параметры Размер на вкладке Инструменты для работы с изображениями, Формат или Инструменты для рисования Форматировать вкладку .
Подписчики Microsoft 365, у которых есть сенсорный экран, могут использовать палец или цифровое перо, чтобы взять ручку для изменения размера.
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Что ты хочешь сделать?
- Что ты хочешь сделать?
- Изменение размера рисунка, фигуры, объекта WordArt или другого объекта
- Изменить размер элемента до точной высоты и ширины
- Изменить размер до точной пропорции
Щелкните изображение, фигуру, объект WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Shift, перетаскивая маркер изменения размера.
Для сохранения пропорций и сохранения центра в одном и том же месте нажмите и удерживайте Ctrl и Shift, перетаскивая маркер изменения размера.
Примечание. При изменении размера объекта WordArt таким образом изменяется только размер окна, в котором находится объект WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст. Если вы хотите изменить его размер, просто выберите текст, размер которого нужно изменить, и измените размер шрифта на вкладке Home ленты.
Щелкните, чтобы выбрать рисунок, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
В зависимости от типа выбранного объекта выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер введите новые измерения в поля Высота и Ширина .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если размер вашего экрана меньше, вам может потребоваться щелкнуть стрелку вниз в группе Размер , чтобы увидеть поля Высота и Ширина .
Если вы не можете изменять высоту и ширину независимо, вам необходимо разблокировать соотношение сторон:
Щелкните средство запуска диалогового окна. в правом нижнем углу группы Размер .
В открывшейся панели формата или диалоговом окне снимите флажок Заблокировать соотношение сторон .
Щелкните изображение, фигуру, WordArt или другой объект, размер которого нужно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с рисунками Формат в группе Размер щелкните средство запуска диалогового окна. .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер щелкните средство запуска диалогового окна. .
В открывшейся панели форматирования или диалоговом окне выполните одно из следующих действий:
Чтобы сохранить исходную пропорцию, установите флажок Заблокировать соотношение сторон и введите Масштаб в процентах для Высота или Ширина .
Чтобы изменить размер, снимите флажок Заблокировать соотношение сторон и введите Масштаб процентов для Высота и Ширина .
См. Также
Изменение размера увеличивает или уменьшает размеры объекта.
Изменить размер вручную
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался на одном месте, нажмите и удерживайте CTRL, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта, нажмите и удерживайте SHIFT, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта и сохранить его центр в одном месте, нажмите и удерживайте CTRL и SHIFT, перетаскивая маркер изменения размера.
Изменить размер до точной высоты и ширины
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в разделе Работа с рисунками на вкладке Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
Чтобы изменить размер фигуры, текстового поля или WordArt, в Инструменты рисования на вкладке Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если вы не видите вкладки Инструменты рисования и Формат , убедитесь, что вы выбрали рисунок, фигуру, текстовое поле или WordArt.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
В группе Размер нажмите кнопку запуска диалогового окна Размер и положение .
На вкладке Размер в разделе Размер и поворот снимите флажок Заблокировать соотношение сторон .
Точное изменение размера
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в Работа с рисунками на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
Чтобы изменить размер фигуры, текстового поля или WordArt, в Инструменты рисования на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Инструменты рисования и Формат , убедитесь, что вы выбрали рисунок, фигуру, текстовое поле или WordArt.
На вкладке Размер в разделе Масштаб введите проценты от текущей высоты и ширины, до которых вы хотите изменить размер, в поля Высота и Ширина .
Снимите флажок Заблокировать соотношение сторон .
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем в группе Размер введите нужные размеры в поля Высота и Ширина коробки.Чтобы выбрать несколько объектов, щелкните первый объект, нажмите и удерживайте клавишу CTRL, пока щелкаете другие объекты.
Предупреждение: Вы не можете вернуть изображение к исходному размеру, если вы ранее обрезали и сохранили его, или если вы выбрали следующие параметры в диалоговом окне Compression Settings (чтобы открыть диалоговое окно Compression Settings в разделе Picture Инструменты , на вкладке Формат в группе Настроить щелкните Сжать изображения , а затем щелкните Параметры ): флажок Удалить обрезанные области изображений или Печать (220 ppi) : отличное качество на большинстве принтеров и экранов или Экран (150 ppi): хорошо для веб-страниц и проекторов .
Выберите изображение, для которого нужно вернуть исходный размер.
В разделе Работа с рисунками на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
В диалоговом окне Формат изображения щелкните вкладку Размер в разделе Исходный размер , снимите флажок Заблокировать соотношение сторон и нажмите Сбросить .
При изменении изображения с помощью формата обмена графическими данными (.gif), формат обмена файлами Joint Photographic Experts Group (.jpg) или формат файла Portable Network Graphics (PNG), вы можете сохранить исходную версию отредактированного изображения.
Щелкните отредактированное изображение правой кнопкой мыши и выберите в контекстном меню Сохранить как изображение .
В диалоговом окне Сохранить как изображение щелкните стрелку рядом с Сохранить , а затем щелкните Сохранить исходное изображение .
См. Также
Обрезать картинку
Вставить WordArt
Уменьшить размер файла изображения
Перемещение или изменение размера таблицы в PowerPoint
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера.Для более точного управления вы можете использовать параметры Размер на вкладке Формат .
Быстрое изменение размера рисунка, фигуры, объекта WordArt или другого объекта
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался в том же месте, нажмите и удерживайте клавишу OPTION при перетаскивании ручки изменения размера.
Чтобы сохранить пропорции объекта при изменении его размера, нажмите и удерживайте клавишу SHIFT, перетаскивая угловой маркер изменения размера.
Щелкните изображение, фигуру или объект WordArt, размер которого нужно точно изменить.
Щелкните вкладку Формат изображения или Формат фигуры , а затем убедитесь, что флажок Заблокировать соотношение сторон снят.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Формат изображения введите нужные размеры в поля Высота и Ширина .
Чтобы изменить размер фигуры или объекта WordArt, на вкладке Формат фигуры введите нужные размеры в поля Высота и Ширина .
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, щелкните вкладку Формат изображения , щелкните Положение > Дополнительные параметры макета .
Чтобы изменить размер фигуры или объекта WordArt, на вкладке Формат фигуры щелкните Позиция > Дополнительные параметры макета .
Перейдите на вкладку Размер и в разделе Масштаб убедитесь, что флажок Заблокировать соотношение сторон снят.
Введите желаемые проценты для Высота и Ширина .
Нажмите ОК , когда закончите.
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем введите размеры в поля Высота и Ширина .Чтобы выбрать несколько объектов, щелкните первый объект, а затем нажмите и удерживайте SHIFT, щелкая другие объекты.
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера. На сенсорном экране вы можете взять ручку пальцем или цифровым стилусом.
Для более точного управления, если у вас есть настольная версия Excel или PowerPoint, вы можете использовать параметры Size на вкладке Picture Tools Format или Drawing Tools Format .
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Что ты хочешь сделать?
- Что ты хочешь сделать?
- Изменение размера рисунка, фигуры, объекта WordArt или другого объекта
- Изменить размер элемента до точной высоты и ширины
- Изменить размер до точной пропорции
Щелкните изображение, фигуру, объект WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Shift, перетаскивая маркер изменения размера.
Для сохранения пропорций и сохранения центра в одном и том же месте нажмите и удерживайте Ctrl и Shift, перетаскивая маркер изменения размера.
Примечание. При изменении размера объекта WordArt таким образом изменяется только размер окна, в котором находится объект WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст. Если вы хотите изменить его размер, просто выберите текст, размер которого нужно изменить, и измените размер шрифта на вкладке Home ленты.
Для этой процедуры у вас должна быть настольная версия Excel или PowerPoint.
Щелкните Изменить в
Щелкните изображение, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
В зависимости от типа выбранного объекта выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер введите новые измерения в поля Высота и Ширина .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если размер вашего экрана меньше, вам может потребоваться щелкнуть стрелку вниз в группе Размер , чтобы увидеть поля Высота и Ширина .
Если вы не можете изменять высоту и ширину независимо, вам необходимо разблокировать соотношение сторон:
Щелкните средство запуска диалогового окна. в правом нижнем углу группы Размер .
В открывшейся панели формата или диалоговом окне снимите флажок Заблокировать соотношение сторон .
Для этой процедуры у вас должна быть настольная версия Excel или PowerPoint.
Щелкните Изменить в
Щелкните изображение, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с рисунками Формат в группе Размер щелкните средство запуска диалогового окна. .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер щелкните средство запуска диалогового окна. .
В открывшейся панели форматирования или диалоговом окне выполните одно из следующих действий:
Чтобы сохранить исходную пропорцию, установите флажок Заблокировать соотношение сторон и введите Масштаб в процентах для Высота или Ширина .
Чтобы изменить размер, снимите флажок Заблокировать соотношение сторон и введите Масштаб процентов для Высота и Ширина .
Как изменить размер изображения
Существует практически бесконечное количество инструментов на выбор, когда дело доходит до изменения размера изображений.На вашем рабочем столе Windows 10 или Chromebook уже есть подавляющее большинство этих удобных инструментов, поэтому вы можете быстро редактировать изображения, не платя за дорогостоящее программное обеспечение для редактирования, которое занимает драгоценное пространство памяти.
В этом руководстве показано, как изменить размер изображения с помощью фотографий в Windows 10, предварительного просмотра в MacOS и галереи в Chrome OS. Если вы не являетесь поклонником этих приложений, мы также предоставим инструкции для веб-клиента.
Дополнительная литература
Windows 10
Шаг 1: Щелкните изображение правой кнопкой мыши и выберите Открыть с помощью , а затем Фото .
Шаг 2: Нажмите кнопку с тремя точками , расположенную в правом верхнем углу приложения.
Шаг 3: Выберите Изменить размер в раскрывающемся меню.
Шаг 4: Появится всплывающее окно. Выберите один из трех предустановленных размеров (показано слева). В противном случае нажмите Определить нестандартные размеры для определенного размера. Появится еще одно всплывающее окно (показано справа).
Шаг 5: Чтобы сохранить соотношение сторон, установите флажок рядом с Сохранить соотношение сторон .
По мере того, как вы вводите число в одно из полей, другое поле автоматически корректирует его число пропорционально числу, которое вы только что ввели.
Если соотношение сторон не имеет значения, не устанавливайте флажок и введите числа в оба поля.
Шаг 6: Нажмите фиолетовую кнопку Сохранить копию с измененным размером .
MacOS
Шаг 1: Щелкните изображение правой кнопкой мыши и выберите Открыть . Если предварительный просмотр не является средством просмотра изображений по умолчанию, выберите вместо него Открыть с помощью , а затем Предварительный просмотр .
Шаг 2: Выберите Инструменты в строке меню.
Шаг 3: Выберите Настроить размер в раскрывающемся меню.
Шаг 4: Введите информацию о ширине и высоте. Возможно, вам придется изменить тип размера, например, сменить дюймы на пиксели, как показано выше. Кроме того, вы можете выбрать предустановленный размер, щелкнув стрелки рядом с полем « По размеру ».
Шаг 5: Нажмите синюю кнопку OK , чтобы подтвердить новый размер.
Шаг 6: Чтобы сохранить изображение с измененным размером, выберите Файл в строке меню.
Шаг 7: Выберите Сохранить .
Chrome OS
Шаг 1: Щелкните изображение правой кнопкой мыши и выберите Открыть с помощью галереи во всплывающем меню. Либо, если Галерея не является вашим средством просмотра изображений по умолчанию, выберите Открыть с помощью , а затем Галерея .
Шаг 2: Нажмите кнопку Rescale вверху.
Шаг 3: Введите ширину и высоту. Щелкните значок C hain , чтобы при необходимости разблокировать соотношение сторон.
Шаг 4: Нажмите синюю кнопку Сохранить . Или нажмите синюю Вниз Стрелку , чтобы выбрать Сохранить как , если вы не хотите изменять исходное изображение.
Интернет (Pixlr X)
Шаг 1: Отправляйтесь в Pixlr X.
Шаг 2: Нажмите синюю кнопку Открыть изображение .
Шаг 3: Перейдите к своему изображению и щелкните Открыть , чтобы загрузить его.
Шаг 4: Найдите кнопку Properties , отображаемую слева, и щелкните ее.
Шаг 5: Откройте раскрывающееся меню и выберите Изменить размер изображения .
Шаг 6: Введите ширину и высоту. Нажав на переключатель «Ограничить пропорции », вы сможете заблокировать и разблокировать соотношение сторон.
Шаг 7: Нажмите синюю кнопку Применить .
Шаг 8: Найдите синюю кнопку Сохранить внизу и щелкните ее.
Шаг 9: Введите имя файла, выберите предпочитаемый тип файла и при необходимости отрегулируйте качество. Когда все будет так, как вы хотите, нажмите синюю кнопку Download .
Рекомендации редакции
Как изменить размер изображения в Windows с помощью встроенных приложений
- Чтобы изменить размер изображения в Windows, вы можете легко использовать встроенное приложение «Фото» или Microsoft Paint.
- В приложении «Фото» в боковом меню скрыта опция «Изменить размер», которую можно использовать для изменения размера и качества изображения.
- В Microsoft Paint вы можете нажать «Изменить размер» и затем ввести желаемый процент или размер в пикселях.
- Вы получите наилучшие результаты, уменьшив масштаб изображения — если вы хотите увеличить размер изображения, вам лучше использовать такую программу, как Photoshop.
- Посетите справочную библиотеку Business Insider, чтобы узнать больше.
Изменение размера изображения — обычное дело. Фактически, если вы часто работаете с изображениями, загруженными из Интернета, вы, вероятно, обнаружите, что сильно меняете их размер.
К счастью, возможность изменять размер изображений встроена почти в каждое фото-приложение. Сюда входят два самых популярных, которые с самого начала устанавливаются на каждый ПК с Windows 10: Фотографии и Microsoft Paint.
Обратите внимание, однако, что есть разница между уменьшением размера изображения и увеличением его размера. Почти каждая программа, включая Photos и Paint, может без проблем масштабировать изображение. Однако, если вы используете эти программы для увеличения изображения, вы можете обнаружить, что изображение сильно теряет качество.
Если вам нужно увеличить изображение (более чем на 100% от исходного размера), не делая его пиксельным и размытым, тогда вам нужно будет использовать такую программу, как Adobe Photoshop, которая включает интеллектуальную функцию изменения размера.
Но если вам нужно уменьшить масштаб изображения или вы не против потери качества, вот как использовать встроенные в Windows инструменты изменения размера изображения.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от $ 99.00 в Best Buy)
Windows 10 (от 139,99 долларов в Best Buy)
Acer Chromebook 15 (от 179,99 долларов в Walmart) Как изменить размер изображения в Windows с помощью приложения «Фото»Приложение «Фото» должно быть программой просмотра фотографий по умолчанию почти для всех типов изображений в Windows.
1. Дважды щелкните файл изображения, размер которого нужно изменить, чтобы открыть его в приложении «Фотографии».
2. После открытия щелкните три точки в правом верхнем углу, затем щелкните «Изменить размер».«
В боковом меню выберите параметр «Изменить размер». Уильям Антонелли / Business Insider3. Появится небольшое всплывающее окно, предлагающее вам три предустановленных размера изображения. Выберите один из них или нажмите «Определить специальные параметры» внизу.
Предустановленные размеры измеряются в мегапикселях.Уильям Антонелли / Business Insider4. Если вы выбрали нестандартные размеры, появится меню, в котором вы сможете точно указать, какого размера должно быть изображение. Вы также можете выбрать, насколько высоким будет качество изображения с измененным размером — изображения более высокого качества выглядят лучше, но имеют больший размер файла.
Если установлен флажок «Сохранять соотношение сторон», вам нужно только изменить высоту или ширину, и другой размер изменится автоматически, чтобы соответствовать ему.
Задайте новые размеры и нажмите «Сохранить копию с измененным размером».
Вам будет показан текущий размер изображения вверху этого меню.Уильям Антонелли / Business Insider Как изменить размер изображения в Windows с помощью Microsoft Paint1. Start Paint, который обычно можно найти в меню «Пуск». Если его там нет, вы можете ввести «Paint» в поле поиска кнопки «Пуск» и щелкнуть его, когда он появится в результатах поиска.
2. Откройте фотографию, размер которой вы хотите изменить, нажав «Файл», затем «Открыть» и выбрав изображение из файлов вашего компьютера.
3. На вкладке «Главная» верхней панели меню нажмите «Изменить размер». Должно появиться окно «Изменить размер и наклон».
4. Введите размер, до которого вы хотите изменить размер изображения. Вы можете установить размер в процентах (например, «на 30 процентов больше») или нажать «Пиксели» и ввести точные размеры, которые вам нужны. Пока вы держите флажок «Сохранять соотношение сторон», вам нужно только указать горизонтальный или вертикальный размер, а другой размер будет установлен автоматически.
Введите процент или размер в пикселях, чтобы создать новую версию вашего изображения. Дэйв Джонсон / Business Inisder5. Нажмите «ОК», чтобы внести изменения.
6. Сохраните новую версию изображения, нажав «Файл», а затем «Сохранить как».
ImageMeter — фотоизмеритель
Справочный масштаб Инструмент работает точно так же, как шкалы, напечатанные на картах или планах этажей.Этот инструмент калибровки предполагает, что вы наблюдаете плоский объект, который снимается камерой параллельно объекту. Инструмент Reference Scale не обрабатывает перспективное искажение, но, с другой стороны, его проще использовать. чем инструмент «Ссылка на перспективу».
Он хорошо работает, если вы измеряете сканированные изображения плоских чертежей, карт или если вы следите за тем, чтобы камера была параллельна поверхности объекта. Это также полезно для специальных приложений, таких как обработка изображений с микроскопа.
Примеры
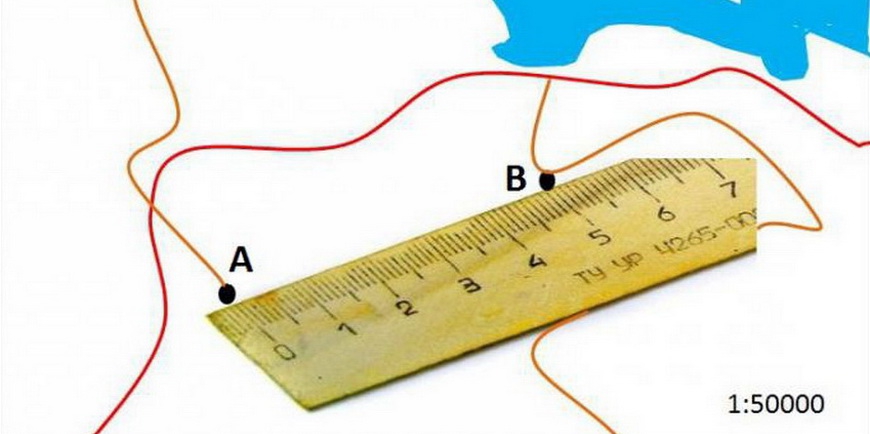
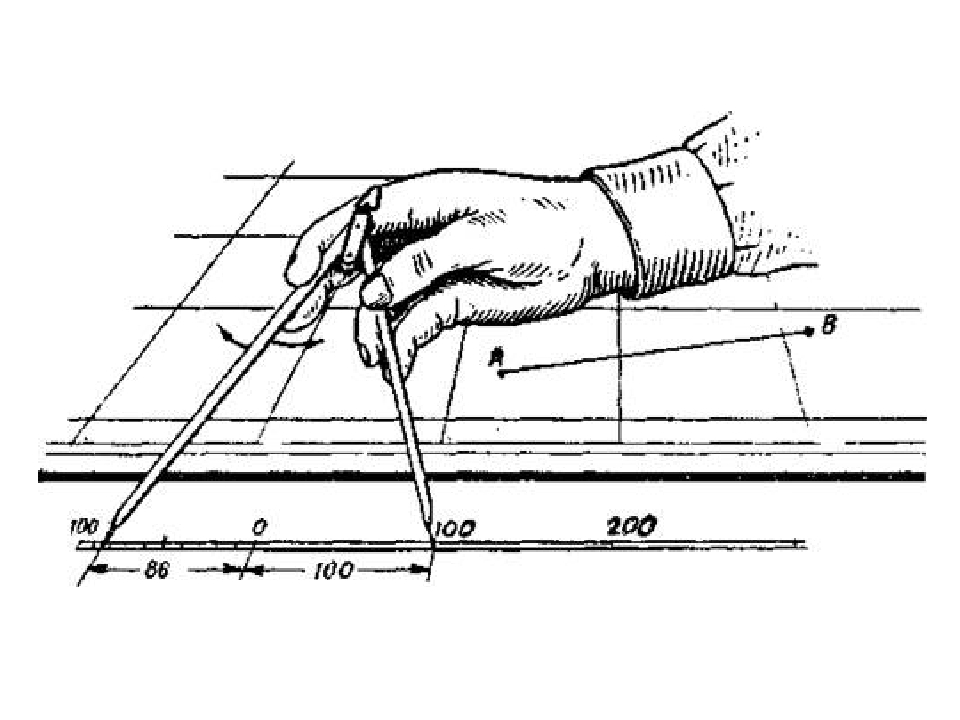
На рисунке 1 показан пример изображения с использованием инструмента Reference Scale . При захвате изображения в изображение помещалась линейка, по которой был выровнен контрольный масштаб (вертикальная полоса слева). На основе этой шкалы ImageMeter может автоматически вычислить размеры руки. Обратите внимание, что камера была размещена параллельно объекту и что полосы шириной 2 см на контрольной шкале точно совпадают с линейкой.
На рисунке 2 показано использование эталонной шкалы для проведения измерений на чертеже плана этажа.В этом случае эталонный масштаб выравнивается по эталонному размеру 5 м, указанному на чертеже плана этажа в нижнем левом углу.
Рис. 1: Базовая шкала выровнена по линейке с левой стороны. Размеры руки рассчитываются автоматически. Рис. 2: Базовая шкала выровнена по эталонной длине, напечатанной в нижнем левом углу плана этажа. Щелкните изображение, чтобы увеличить.Правильная съемка изображений
Ключевым ограничением при использовании этого инструмента является правильная фиксация изображения.Держите камеру прямо при съемке, как показано на рис. 3. Не держите камеру под углом по отношению к объекту (рис. 4).
Рис. 3: Держите камеру параллельно объекту, который вы хотите измерить. Рис. 4: Не держите камеру под углом, это приведет к искажению перспективы.Разница между правильным и неправильным удержанием камеры показана на снятых изображениях на рис.5 и рис.6. На рис. 5 не видно перспективных искажений, все квадраты одинакового размера.С другой стороны, рис. 6 искажен в перспективе. Квадраты дальше изображены меньше, чем впереди. Вы не можете использовать калибровку эталонной шкалы с последним (однако в этих случаях вы можете использовать эталонную перспективу).
Рис. 5: Шаблон шахматной доски, снятый при правильном положении камеры. Рис. 6: Рисунок шахматной доски, снятый при неподходящем положении камеры. Искажение перспективы не может быть обработано калибровкой эталонного масштаба.Совет по использованию
Как всегда, старайтесь использовать как можно большую эталонную длину, потому что это уменьшает ошибки, возникающие из-за немного неточного размещения эталонной шкалы. или искажения объектива камеры.Например, на рис. 5 вместо использования ширины одного квадрата шахматной доски в качестве эталона было бы лучше взять всю ширину (через 9 квадратов и установив контрольную длину, в 9 раз превышающую размер одного квадрата).
Если вы используете, например, линейку в качестве эталонного объекта, убедитесь, что промежуточные сегменты эталонной шкалы точно соответствуют изображению (вы можете настроить количество сегментов в опциях стилизации опорной шкалы). Если они не выровнены должным образом, возможно, положение камеры не было правильно выровнено или у камеры есть значительные искажения объектива.
Когда выбран эталонный масштаб, отображается сетка с шагом расстояния, равным одному сегменту эталонной шкалы. Эту сетку также можно использовать для выравнивания контрольной шкалы. в некоторых случаях точнее к изображению.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как проявить чувство масштаба в вашей фотографии
Представьте себе следующее: вы стоите перед впечатляющим чудом природы, гигантской горой или необычным памятником.Вы нетерпеливо поднимаете камеру к глазу и * щелкаете *, чтобы сделать снимок.
На ЖК-экране на задней панели камеры вы видите, что все величие сцены исчезло.
Фотография водопада Скоугафосс в Исландии, сделанная, чтобы показать масштаб и величие этой сцены.
При переходе от реальности к экрану вашей камеры ваш объект потерял свое величие и чувство масштаба — нет точного представления о том, насколько впечатляющая сцена. Это случилось с вами?
Фотография по большей части работает только с двумя измерениями.С другой стороны, мир рассматривается в трех измерениях. Отсутствие этого дополнительного измерения может быть большим делом.
Не задумываясь над своей композицией, можно во многом потерять чувство масштаба, в результате чего даже самый замечательный объект будет выглядеть совершенно непримечательным в кадре.
Что такое искажение объектива
Камера не обязательно видит то, что видят наши глаза. В зависимости от вашего типа объектива и степени увеличения, которое вы используете, может быть большая разница между изображением и реальностью.
Широкоугольные объективы могут испортить перспективу, из-за чего объекты, расположенные близко к камере, кажутся значительно больше, чем те, что находятся дальше. Это можно использовать в ваших интересах для творческих снимков, но это полностью испортит ощущение масштаба.
Если посмотреть с близкого расстояния и увидеть через 17-миллиметровый широкоугольный объектив, этот гигантский гном нависает над забором, на котором сидит.
Гном, сфотографированный издалека, чтобы показать, как искажение объектива влияет на масштаб.
При фокусном расстоянии 55 мм чувство масштаба восстанавливается, и мы видим, что гном на самом деле довольно мал по сравнению с забором.
Чем больше вы увеличиваете масштаб (используйте большее фокусное расстояние), тем менее искаженным будет выглядеть ваш объект. К сожалению, если вы фотографируете большие здания или чудеса природы, у этого есть довольно ограниченное применение. Не всегда можно пробежать несколько сотен метров по дороге, чтобы было место для увеличения на 200 мм при съемке высокого здания.
Если мы хотим получить весь объект в кадре, нам нужно пойти на компромисс с искажением объектива, что приводит нас к следующему трюку для правильного отображения масштаба.
Укажите ссылку
Итак, как мы можем определить, что что-то большое?
Что ж, в реальной жизни обычно не проблема узнать, большой объект или нет. Но в фотографии у нас не всегда есть возможность осмотреться и почувствовать меру. Эта надоедливая маленькая деталь может означать, что даже огромное невероятное чудо в реальной жизни может выглядеть незначительным.
Фотография горы с ориентиром деревни внизу в масштабе.
Итак, как мы можем убедиться, что огромный размер ценится должным образом? Обеспечьте знакомую точку отсчета для определения масштаба.Включая людей или обычные объекты в сцену, зритель может быстро понять масштаб.
Не указывайте эту точку отсчета, и ваши могучие горы с таким же успехом могут быть макро-снимками гальки, насколько известно вашему зрителю.
Это невероятный Гюдльфосс в Исландии, но без четкой точки отсчета мы не имеем четкого представления о его масштабе.
Использование более длинных линз помогает нам увидеть, что эти крошечные пятнышки на скале на самом деле являются туристами, и помогает нам понять, что этот водопад огромен!
Отображение расстояния
Как мы можем определить, что что-то далеко?
Опять же, в реальной жизни распознать расстояние несложно.Опять же, двумерные изображения имеют обыкновение выглядеть чрезвычайно плоскими, не обращая внимания на то, что находится в кадре.
Ну, для начала, вы можете использовать глубину резкости, чтобы обеспечить ощущение глубины. Когда фон становится размытым, это помогает зрителю легче распознавать расстояние.
Глубина резкости — это объем области изображения, находящейся в фокусе. Вы можете убедиться, что фон не в фокусе, используя один или несколько из следующих методов:
- Выбор диафрагмы широкоугольного объектива
- Увеличение объекта
- На значительном расстоянии от заднего плана за объектом
Мужчина, исследующий гору, сфотографирован с небольшой глубиной резкости.
Но вам нужно сделать больше, чем просто снимать с широкой диафрагмой, если вы хотите, чтобы горный хребет выглядел впечатляюще.
Еще один хороший прием, который вы можете использовать — это наложение элементов фона. Легче всего это узнать по горам.
Включая всю сцену
Иногда для демонстрации истинного масштаба сцены требуется немного уступок — нужно пойти на несколько компромиссов.
Увеличение и захват выражений лиц или человеческого элемента могут привести к потере чувства масштаба.С другой стороны, уменьшение масштаба может привести к тому, что ваше изображение потеряет какое-либо взаимодействие или интерес.
Путешественник сидит на краю обрыва — но, не возвращаясь назад, зритель понятия не имеет, насколько велика обрыв.
Лучший способ учесть это — просто знать об этом при настройке выстрела. Сбалансируйте объекты в кадре и определите приоритет и цель кадра. Если вы хотите показать масштаб сцены, вы, вероятно, не сможете сделать точный снимок, который показывает реакцию или эмоции.
Немного отойдя назад, мы можем увидеть весь обрыв, но теперь мы не можем видеть выражение лица путешественника!
Измените точку зрения
Иногда для того, чтобы запечатлеть величие сцены, требуется творческий подход. Многие фотографы забывают изучить потенциал, который возникает из-за смешения точек зрения камеры.
Съемка низкого кадра может помочь добавить в сцену акцента или мощи.
Снимок водопада под низким углом, демонстрирующий его величие
Использование дрона для полета над головой и осмотра местности также может быть интересным способом показать масштаб.Перспектива с высоты птичьего полета может быть использована для открытия новых углов обзора знакомых пейзажей.
Drone — изображение автора dPS Сюзи Пратт.
Использование линий
Линии всегда были важным элементом любой композиции. Они придают изображению ощущение движения и могут направлять взгляд зрителя вокруг кадра, особенно когда все они стремятся к единой исчезающей точке на горизонте.
Сильные линии на этом изображении помогают нам понять масштаб этого горного похода.
Использование направляющих линий также дает ощущение глубины и расстояния. Вы получаете быстрое сравнение расстояния между объектами в кадре, что дает вам быструю точку отсчета для работы с остальной частью изображения.
Распознавание и использование естественных линий в сцене — верный способ создать динамичную и интересную композицию.
Осознанный подход к фотографии
Обладая различными техниками, которые можно использовать для демонстрации чувства масштаба, когда вы путешествуете с камерой, вы можете увеличить свои шансы вернуться с некоторыми настоящими хранителями.
Это обычная жалоба начинающих или случайных фотографов на то, что они не могут сделать свои снимки столь же впечатляющими, как в реальной жизни. Но немного попрактиковавшись, вы сможете снимать фотографии, которые вызовут трепет у зрителей!
Глубокое обучение сочетается с крупномасштабной гражданской наукой для улучшения классификации крупномасштабных изображений
Bouwer, J. et al. Управление петабайтами данных и автоматизированный рабочий процесс данных в неврологии: доставка данных от инструментов к кончикам пальцев исследователя. Microsc. Микроанал. 17 , 276–277 (2011).
Артикул Google Scholar
Ferrucci, D. et al. Building Watson: обзор проекта DeepQA. AI Magazine 31 , 59–79 (2010).
Артикул Google Scholar
Larrañaga, P. et al. Машинное обучение в биоинформатике. Краткое. Биоинформ. 7 , 86–112 (2006).
Артикул Google Scholar
Silver, D. et al. Освоение игры в го с глубокими нейронными сетями и поиском по дереву. Природа 529 , 484–489 (2016).
CAS Статья Google Scholar
Litjens, G. et al. Обзор по глубокому обучению в области анализа медицинских изображений. Med. Изображение Анал. 42 , 60–88 (2017).
Артикул Google Scholar
Кон, Дж. П. Гражданская наука: могут ли добровольцы проводить настоящие исследования? Bioscience 58 , 192–197 (2008).
Артикул Google Scholar
Uhlen, M. et al. К основанному на знаниях Атласу белков человека. Nat. Biotechnol. 28 , 1248–1250 (2010).
CAS Статья Google Scholar
Тюль, П.J. et al. Субклеточная карта протеома человека. Наука 356 , eaai3321 (2017).
Артикул Google Scholar
Боланд, М.В. И Мерфи, Р.Ф. Классификатор нейронной сети, способный распознавать паттерны всех основных субклеточных структур на изображениях клеток HeLa под флуоресцентным микроскопом. Биоинформатика 17 , 1213–1223 (2001).
CAS Статья Google Scholar
Хуанг, К.И Мерфи, Р.Ф. Повышение точности автоматической классификации изображений флуоресцентного микроскопа для протеомики местоположения. BMC Bioinformatics 5 , 78 (2004).
Артикул Google Scholar
Ньюберг, Дж. Я. и другие. Автоматический анализ иммунофлуоресцентных изображений Human Protein Atlas. Proc. IEEE Int. Symp. Биомед. Imaging 5193229 , 1023–1026 (2009).
PubMed PubMed Central Google Scholar
Ли, Дж., Ньюберг, Дж. Я., Улен, М., Лундберг, Э. и Мерфи, Р. Ф. Автоматический анализ и повторное аннотирование субклеточных местоположений на конфокальных изображениях из Атласа белков человека. PLoS One 7 , e50514 (2012).
CAS Статья Google Scholar
Li, J., Xiong, L., Schneider, J. & Murphy, R.F. Классификация паттернов субклеточного расположения белков в клеточных изображениях с использованием скрытых дискриминационных моделей. Биоинформатика 28 , i32 – i39 (2012).
CAS Статья Google Scholar
Coelho, L.P. et al. Определение субклеточного расположения новых белков по изображениям под микроскопом с использованием местных особенностей. Биоинформатика 29 , 2343–2349 (2013).
CAS Статья Google Scholar
Chebira, A. et al.Подход с несколькими разрешениями к автоматической классификации изображений субклеточного расположения белков. BMC Bioinformatics 8 , 210 (2007).
Артикул Google Scholar
ЛеКун Ю., Бенжио Ю. и Хинтон Г. Глубокое обучение. Природа 521 , 436–444 (2015).
CAS Статья Google Scholar
Пярнамаа, Т.& Parts, L. Точная классификация субклеточной локализации белка по изображениям высокопроизводительной микроскопии с использованием глубокого обучения. G3 (Bethesda) 7 , 1385–1392 (2017).
Артикул Google Scholar
Краус О.З., Ба Дж.Л. и Фрей Б.Дж. Классификация и сегментирование изображений микроскопии с глубоким многократным обучением. Биоинформатика 32 , i52 – i59 (2016).
CAS Статья Google Scholar
Натали Япкович, С.С. Проблема классового дисбаланса: систематическое исследование. Intell. Data Anal. 6 , 429–449 (2002).
Артикул Google Scholar
Коэльо Л.П., Пэн Т. и Мерфи Р.Ф. Количественная оценка распределения зондов между субклеточными локациями с использованием неконтролируемого разделения паттернов. Биоинформатика 26 , i7 – i12 (2010).
CAS Статья Google Scholar
Чжао, Т., Веллист, М., Боланд, М.В. И Мерфи, Р.Ф. Распознавание типа объекта для автоматического анализа субклеточного местоположения белка. IEEE Trans. Процесс изображения. 14 , 1351–1359 (2005).
Артикул Google Scholar
Шен, Y.-Y.X.L.-X.Y.H.-B. Предсказание субклеточного местоположения белков на основе биологических изображений: всесторонний обзор. Фронт. Comput. Sci. 12 , 26–39 (2018).
CAS Статья Google Scholar
Хатиб, Ф.и другие. Открытие алгоритма игроками в игры на сворачивание белков. Proc. Natl. Акад. Sci. США 108 , 18949–18953 (2011).
CAS Статья Google Scholar
Khatib, F. et al. Кристаллическая структура мономерной ретровирусной протеазы решена игроками, играющими в фолдинг белков. Nat. Struct. Мол. Биол. 18 , 1175–1177 (2011).
CAS Статья Google Scholar
Крис Дж.и другие. Зоопарк Галактики: «Ворверпен Ханни», световое эхо квазара? Пн. Нет. R. Astron. Soc. 399 , 129–140 (2009).
Артикул Google Scholar
Клери Д. Эволюция галактик. Добровольцы зоопарка Галактики разделяют боль и славу исследований. Наука 333 , 173–175 (2011).
CAS Статья Google Scholar
Рэддик, М.J. et al. Зоопарк Галактики: изучение мотивации добровольцев из гражданской науки. Astron. Educ. Ред. 9 , 18 (2010).
Артикул Google Scholar
Lee, J. et al. Правила дизайна РНК из огромной открытой лаборатории. Proc. Natl. Акад. Sci. США 111 , 2122–2127 (2014).
Артикул Google Scholar
Соренсен, Дж.J. et al. Изучение квантового предела скорости с помощью компьютерных игр. Природа 532 , 210–213 (2016).
Артикул Google Scholar
Hughes, A. et al. Quantius: Универсальная высококачественная человеческая аннотация научных изображений со скоростью 10 5 кликов в час. Препринт на https://doi.org/www.biorxiv.org/content/early/2017/07/15/164087 (2017).
Даниэль, Н., Шапиро, Дж. К. и Мюллер, П.A. Использование механического туркменения для изучения клинических популяций. Clin. Пищол. Sci. 1 , 213–220 (2013).
Артикул Google Scholar
Cox, J. et al. Как определяется и измеряется успех в гражданской науке онлайн? Пример проектов Zooniverse. Comput. Sci. Англ. 17 , 28–41 (2015).
Артикул Google Scholar
Фенг, W., Брандт, Д. и Шах, Д. Долгосрочное исследование популярной MMORPG. Труды 6-го семинара ACM SIGCOMM по сетевой и системной поддержке игр 19–24 (2007).
Warfield, S.K., Zou, K.H. И Уэллс, W.M. Одновременная оценка истинности и производительности (STAPLE): алгоритм проверки сегментации изображения. IEEE Trans. Med. Imaging 23 , 903–921 (2004).
Артикул Google Scholar
Снежный р., О’Коннор, Б., Джурафски, Д. и Нг, А. Дешево и быстро, но хорошо ли? Оценка неэкспертных аннотаций для задач на естественном языке. Конференция по эмпирическим методам обработки естественного языка 254–263 (2008).
Calise, S.J. и другие. Депривация глутамина инициирует обратимую сборку палочек и колец млекопитающих. Cell. Мол. Life Sci. 71 , 2963–2973 (2014).
CAS Статья Google Scholar
Каркамо, W.


 Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.
Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения. Единицы измерения можно выбрать из спускающегося списка.
Единицы измерения можно выбрать из спускающегося списка. например, я хочу изменить размер формы windows, как на этих рисунках: (1 — >2) Перед изменением размера: После изменения размера: Если есть ответ в WPF, пожалуйста, объясните его…
например, я хочу изменить размер формы windows, как на этих рисунках: (1 — >2) Перед изменением размера: После изменения размера: Если есть ответ в WPF, пожалуйста, объясните его… jpg)
jpg)
 png'){width=250px}
png'){width=250px}
 png 100x200 %}
png 100x200 %}
 jpg)
{:.some-css-class}
jpg)
{:.some-css-class}