PSD макеты сайтов для новичков во вёрстке
Автор статьи: admin
В этой статье мы рассмотрим какие есть PSD макеты сайтов для новичков, что бы их сверстать для портфолио.
Также можете прочитать статью «Как начать изучать HTML и CSS», это если вы плохо работаете c HTML и CSS или только начали это учить.
Это пожалуй лучший PSD макет который подойдёт всем тем кто первый раз делает вёрстку по PSD, так как, в ней нет не чего сложного при этом, в нём есть моменты которые заставят не много попотеть.
В целом этот шаблон хорошо подходит для агентства, портфолио, современного бизнеса и личного использования.
Это опять же один из лучших PSD макета которые могут быть полезны новичку, единственный его не достаток в том, что из-за его минимализма он очень простой, но в целом хорош, но его плюс в другом, в том, что кроме главной страницы есть и другие внутренние, как для блога.
Современный, минималистичный дизайн для блога, разработанный итальянским дизайнером Chiara Canderan. В исходнике вы найдете макет главной, макет внутренней страницы с одной колонкой и макет внутренней страницы двумя колонками.
В исходнике вы найдете макет главной, макет внутренней страницы с одной колонкой и макет внутренней страницы двумя колонками.
Это шаблон для интернет магазина, в целом тоже очень простой, но он научит вас делать магазины, что очень полезно, тем более такие задачи достаточно часто попадаются.
Но если кратко говоря, то это бесплатный PSD шаблон интернет магазина в современном, чистом стиле.
Это на мой взгляд почти самый сложный макет который есть в этом списки, но только в том случае, если вы будите пытается внедрить анимацию во вёрстке, иначе он очень простой.
Простой и красивый landing. Архив содержит полностью редактируемый файл PSD. Создан специально для вашего бизнеса и обучения вёрстки.
Это наверное самый сложный макет из всех которых тут представлены, даже если мы не будем брать а расчёт анимацию, тут будут моменты которые заставят задуматься, а если вы ещё будите работать над интерактивом, то вам придётся попотеть.
Этот шаблон, выполненный в современном чистом дизайне. Отлично подойдет для агентств и компаний. Включает в себя следующие блоки: главная, услуги, работы, блог, контакты.
Отлично подойдет для агентств и компаний. Включает в себя следующие блоки: главная, услуги, работы, блог, контакты.
Вывод:
В этой статье вы прочитали какие есть PSD макеты сайтов для новичков, которые помогут вам обучится вёрстке по макетам.
Также дам не большой совет: во всех макетах которые тут есть, нет адаптивной версии, поэтому рекомендую вам создавать адаптивный дизайн по ним, чтобы и ему научится.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…Поделится:
Пока кнопок поделиться нетТакже рекомендую:
Бесплатные макеты Figma для верстки сайта
Полезное 1 min
Привет! Figma уже давно прочно внедрилась в жизнь веб-разработчиков, это довольно удобная программа как для создания дизайна, так и для его использования. Собрал несколько бесплатных макетов для верстки сайта для вас!
Portfolio landing page
Макет портфолио. Сложность низкая
Сложность низкаяСсылка на макет
Классный сайт для портфолио, лично мне нравится простой и чистый дизайн.
Сложность: низкая
Clean simple landing page
Макет productivity. Сложность средняяСсылка на макет
Довольно простой по дизайну, но не самый простой в плане верстки сайт. Есть что отработать (декоративные элементы, слайдеры и т.д.)
Сложность: средняя
Client chat
Макет client chat. Сложность средняяСсылка на макет
Ооочень похоже на мессенджер Slack 🙂 Но тем не менее, интересно такое сверстать, особенно в плане семантики.
Сложность: средняя
Restaurant template
Макет ресторана. Сложность средняяСсылка на макет
Неплохой одностраничник на тему ресторана. Так же есть немало мелочей, которые можно отработать.
Сложность: средняя
Valorant concept
Макет valorant. Сложность высокаяСсылка на макет
Концепт по недавно вышедшей игре Valorant. В целом, это не совсем макет сайта, но мне дизайн нравится, и в принципе, можно под себя переделать. Для практики — самое то)
В целом, это не совсем макет сайта, но мне дизайн нравится, и в принципе, можно под себя переделать. Для практики — самое то)
Сложность: высокая (только из-за нестандартного макета)
Thrivetalk landing page
Макет Thrivetalk. Сложность низкаяСсылка на макет
Простой лендинг, для отработки сеток (flexbox) самое то)
Сложность: низкая
Пока это все, на самом деле найти адекватные макеты для figma не так уж и просто, но будем стараться) Если же вы хотите еще, или хотите сборник psd-макетов от меня — пишите в комментарии, и все будет!
Всем добра, удачи в верстке макетов)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
Макеты сайтов • .PSD
Макеты сайтов в формате psd
Светлый макет Landing Page для стартапа
Свежий, светлый макет сайта landing page для стартапа или агентства….
- Макеты сайтов
Креативный макет сайта для агенств
Современный, креативный, универсальный макет для современного сайта любого агенства. Psd…
- Макеты сайтов
Макет для сайта фото студии
Креативный макет сайта для фотостудий или фотографов. Отлично подойдет для…
- Макеты сайтов
Макет для сайта доставки еды
Аккуратный, современный, яркий, но не перегруженный дизайн макета для сайта…
- Макеты сайтов
Стильный макет сайта о путешествиях
Современный, стильный, профессиональный и привлекающий внимание веб-дизайн, который легко отличит…
- Макеты сайтов
Минималистичный, темный макет для портфолио
Чистый и минималистичный макет, выполнен в темных цветах, отлично подходит…
- Макеты сайтов
Яркий макет музыкального сайта
Яркий, изящный и стильный psd макет для музыкального сайта. Разработан…
Разработан…
- Макеты сайтов
Легкий макет для интернет-магазина
Легкий и стильный psd макет для интернет-магазина. В архиве есть…
- Макеты сайтов
Макет сайта для игрового проекта
Макет был разработан в первую очередь для игровых веб-ресурсов. Хотя…
- Макеты сайтов
Легкий, современный макет для интернет магазина
С этим впечатляющим дизайном вы можете открыть собственный интернет-магазин и…
- Макеты сайтов
Макет блога о путешествиях
Потрясающий, бесплатный psd макет блога о путешествиях, созданный с использованием…
- Макеты сайтов
Макет для игрового сайта
Очень стильный, современный макет для игрового сайта. Имеет простой, интересный…
- Макеты сайтов
пример нарезки макета для верстки – Zencoder
В Интернете существует (на момент написания статьи) мало материалов с примерами как нарезать макет в Photoshop.
Для новичков-верстальщиков этот факт является камнем преткновения.
И хотя на форумах, посвященных web-дизайну, много говориться о том, что … да там все просто — нечего учитьcite>, … в сети полно информации по этому вопросу
В этой статье я постараюсь описать нарезку макета на примере одного из его объектов и тем самым внести посильную помощь в процесс освоения верстки. Думаю, данная статья будет полезна для новичков, каким я был совсем недавно сам.
Итак, у нас имеется psd-макет, созданный неким “гением” web-дизайна:
Как и положено, макет представлен в формате psd (в исходном коде) со всеми слоями так, как нарисовал его дизайнер.
Нам необходимо вырезать логотип будущего сайта. В данном случае это красивая цветастая напись POLO360.
Вот нам и предстоит задача вырезать его. Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (V)”. В панели инструментов Photoshop необходимо проверить, что стоит галочка в разделе “Auto — Select”:
Это необходимо для того, чтобы при выделении объекта на макете в Палитре слоев автоматически выделились все слои, отвечающие за отрисовку данного объекта. Другими словами — так проще искать нужные слои при нарезке.
Теперь начинается самое интересное. Если дизайнер человек ответственный и пунктуальный, то перед передачей макета на верстку он рассортирует все слои по папкам. Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
И жизнь верстальщика значительно упрощается.
Но такое бывает редко и слои разбросаны по палитре как попало. нам необходимо методом “научного тыка” найти нужные нам.
Для этого открываем (если еще не открыли) Палитру слоев и пробуем отключать или включать отображение слоя, щелкая мышью на значке “глаза” слева от названия слоя. Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Когда все слои найдены, картина в “Палитре слоев” будет примерно такой:
Теперь объединяем отмеченные нами слои. Для этого держим зажатой клавишу Ctrlkbd> и выделяем каждый из слоев одинарным щелчком мыши. Получаем следующую картину:
Далее необходимо объединить выделенные слои в один. Другими словами, мы сведем нужные нам слои в один и в результате изображение (в нашем случае — логотип) будет цельным. Только так мы можем вырезать его впоследствии.
Видим такую картину:
Несколько слоев слились в один. Все, теперь мы готовы к нарезке.
Выбираем в панели инструментов “Rectangular Marquee Tool(M)” и обводим логотип произвольным прямоугольником:
Теперь копируем выделенную нами область — нажимаем на клавиатуре комбинацию клавиш
Создаем в Photoshop новый документ — нажимаем Ctrl+N. Откроется новая вкладка с диалоговым окном настройки создаваемого документа:
Здесь самым важным является поле “Preset”. В его значении должно стоять “Clipboard (Буфер обмена)”. Если все было сделано правильно, то Photoshop автоматически создаст новый документ с размерами той области, которую мы скопировали. Размеры программа возмет из “Буфера обмена”, куда была помещена выделенная нами область. Остальные параметры для нас неважны. Нажимаем ОК.
Нажимаем ОК.
Появится новая вкладка, но пока еще пустая. Точнее, в ней уже будет создан документ с указанными в диалоговом окне размерами. Но ничего, кроме белого фонового изображения, этот документ содержать не будет:
Нам осталось вставить в этот документ выделенную область, которая все еще находится в “Буфере обмена”. Для этого нажимаем на клавиатуре Ctrl+V. Результат:
Как видим, Photoshop автоматически обрезал изображение так, чтобы не было пустых областей вокруг него (ведь при выделении мы создали произвольный прямоугольник — лишь бы выделить логотип).
Однако, белый фон остался. А он нам совсем не нужен. Это делается очень просто. Переводим взгляд на “Палитру слоев”” и видим там всего два слоя: “Layer 1” и “Background”. Слой “Layer 1” — это вставленная нами область, а “Background” — фоновое изображение. Щелкаем мышью на значке “глазика” напротив слоя “Background”:
Само изображение в окне Photoshop изменилось — вместо белого фона появилась шахматная “доска”. Это говорит о том, что фоновый слой у нас теперь прозрачный.
Это говорит о том, что фоновый слой у нас теперь прозрачный.
Теперь нам осталось только сохранить отредактированное изображение. Переходим в меню “File — Save for Web”:
Здесь нам нужны два поля.
Верхнее — для выбора формата сохраняемого файла. В Интернете имеются подробные описания, как выбрать нужный формат. На самом деле все просто. Формат GIF имеет поддержку прозрачного фона, но не имеет поддержки передачи градиентов. Формат JPEG наоборот, хорошо передает плавные переходы цветов (градиент), но у него отсутствует прозрачный фон. Формат PNG-8 очень похож на GIF, только имеет лучший алгоритм сжатия. Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Нижнее поле важно для контроля размера выходного файла. Photoshop автоматически подсчитывает размер, который получится, если сохранить файл в выбранном формате. В нашем случае это будет составлять 6Kb, что абсолютно приемлемо.
В нашем случае это будет составлять 6Kb, что абсолютно приемлемо.
Все, сохраняем файл с выбранными настройками и задаем ему имя — logo.png.
На этом обзор примера нарезки макета в программе Photoshop заканчиваю. Думаю, он был достаточно полным и понятным.
photoshop
верстка — определение, правила процесса, подходы и типы
HTML-верстка — это создание каркаса сайта, основанного на готовом макете или представлениях верстающего. В ходе нее прорабатывается основная структура страницы — происходит деление на блоки, размечается текст, кнопки и другие элементы. После создания HTML-каркаса требуется придать ему стили через CSS, а также некоторый функционал, используя JS, PHP и другие веб-языки программирования, если в этом есть необходимость. Сам же процесс HTML-верстки
Правила процесса верстки
С технической точки зрения — это самый важный процесс в создании любого сайта, так как более расширенный функционал уже накладывается на готовую верстку страницы. Дополнительно от качества макета, преобразованного в цифровой вариант зависит:
Дополнительно от качества макета, преобразованного в цифровой вариант зависит:
- Как будет выглядеть готовый сайт. Можно нарисовать очень красивый дизайн в Photoshop или Figma, но его нужно еще правильно перевести в HTML и CSS, чтобы хотя бы структура страницы была такой, как это изначально задумал дизайнер.
- Скорость загрузки сайта. Использование передовых стандартов HTML-верстки позволяет сильно сократить время загрузки страниц и контента на сайте. Пускай пользователи с хорошим интернет-соединением и не заметят особого прироста в скорости, это отметят поисковые роботы, что повлияет на ранжирование сайта в поисковых системах.
- Качество отображения контента в разных браузерах. Задача верстальщика сделать так, чтобы готовый макет выглядел практически идентично для всех популярных веб-обозревателей, если, конечно, перед ним не была поставлена противоположная задача.
- Адаптивность внешнего вида страниц под другие устройства.
 Здесь, как и с браузерами, задача верстальщика сделать так, чтобы сайт можно было комфортно просматривать на любых экранах и устройствах.
Здесь, как и с браузерами, задача верстальщика сделать так, чтобы сайт можно было комфортно просматривать на любых экранах и устройствах. - Адаптация под требования поисковых систем. В процессе верстки нужно указать специальные теги для прописывания заголовков, ключевых слов, описаний, плюс, правильно расположить их на странице. Также нужно не забывать об оптимизации скорости загрузки, адаптацию под разные браузеры и устройства — это тоже сильно влияет на продвижение ресурса.
В разработке сайта версткой называется процесс перевода дизайн-макета сайта в цифровой вид, читаемый браузерами, с учетом приведенных выше требований. Верстальщику нужно позаботиться о том, чтобы сайт не только выглядел красиво и в соответствии с макетом, но и был правильно реализован с технической точки зрения. В противном случае дальнейшие улучшения сайта и его продвижение будут затруднены.
Валидность верстки
Чтобы разработчикам было проще верстать были разработаны специальные стандарты валидности написанного кода. На данный момент актуален стандарт WC3. Страницы, использующие данный стандарт, обычно лучше индексируются поисковыми системами, их проще продвигать, они более удобные для пользователей, плюс, их проще улучшать при необходимости.
На данный момент актуален стандарт WC3. Страницы, использующие данный стандарт, обычно лучше индексируются поисковыми системами, их проще продвигать, они более удобные для пользователей, плюс, их проще улучшать при необходимости.
Валидность страницы определяется:
- Корректностью отображения блоков с контентом. Элементарно, если блоки верстки съезжают без какого-либо постороннего воздействия (изменение размера окна, разрешения), то это значит, что верстка невалидна. Вам требуется пересмотреть HTML-каркас или поработать со стилями, если проблема появилась после использования CSS-стилей.
- Адаптивностью под браузеры и разные размеры экрана. Если какой-то из блоков съезжает, не отображается или ведет себя странно при изменении размера окна, то означает, что ваша верстка невалидна. В идеале, у вас должен быть дизайн макет под мобильные устройства от дизайнера, с которым вы будете сверяться для определения корректности верстки.

- Наличие SEO-тегов и атрибутов. Их нельзя проверить при внешнем осмотре готовой страницы, но они должны присутствовать, если сайт в дальнейшем будет продвигаться в поисковиках. К таковым относятся различные мета-теги и атрибуты.
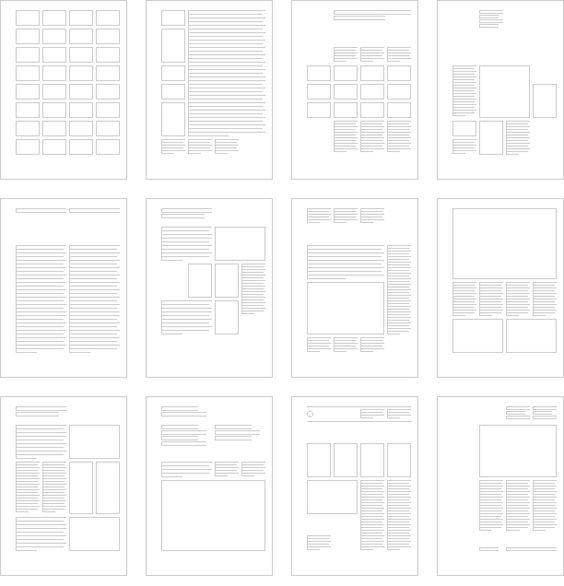
Стандартный шаблон расположения элементов в верстке
Для определения валидности верстки можно использовать специальные сервисы, однако ее можно проверить и в браузере, перейдя в режим разработчика. В нем настраивается размер и формат страницы, что позволяет посмотреть, как будет вести себя верстка на разных устройствах и размерах экрана.
Правила валидности верстки
Среди веб-разработчиков есть общепринятые стандарты, которым должна соответствовать HTML-верстка. Некоторые из них уже упоминались выше. Вот полный список общепринятых правил с пояснениями:
- Верстка должна корректно отображаться во всех основных браузерах и на разных устройствах или размерах окон.
 Это мы уже рассмотрели.
Это мы уже рассмотрели. - Всегда заключайте атрибуты тегов в кавычки.
- Прописывайте основные заголовки исключительно с помощью тегов h2, h3 и так далее. При этом помните, что на странице должен быть только один тег h2, то есть заголовок самой страницы. Использование специальных заголовков необходимо для дальнейшего SEO-продвижения.
- Необходимо адаптировать верстку под использование через основные CMS. Исключение может быть в том случае, если заказчик не требует в дальнейшем подключение CMS к готовому сайту или в ТЗ уже прописана CMS, которая будет использоваться. В последнем случае нужно приложить все усилия, чтобы верстка корректно работала с выбранной CMS.
- Максимальное соответствие дизайн-макету. Обычно не требуется верстать “пиксель в пиксель”. Из-за погрешностей в размерах экранов или окон и особенностей программ для работы с дизайном допускаются небольшие расхождения с макетом. Однако они не должны быть заметны при беглом просмотре.

- CSS-стили нужно выносить в отдельный документ. Если проект сильно большой, то придется использовать сложную структуру из CSS-файлов. Прописывать стили прямо в HTML-структуре можно, но делать это не нужно.
- Если в дизайне предусмотрено размещение логотипа сайта в верхнем меню и/или в подвале, то его нужно делать в виде ссылки на главную страницу проекта. Исключение допускается только в случае с одностраничными сайтами.
- Рекомендуется давать понятные имена классам и идентификаторам в верстке, соответствующие их назначению или другим характеристикам. Это упростит и вам работу, и другим разработчикам, если над проектом трудится команда.
- Прописывайте комментарии к большим кускам кода. По аналогии с предыдущим пунктом так будет проще работать и вам, и коллегам.
- Придерживайтесь единого стиля оформления кнопок — надписи везде должны быть либо строчными, либо заглавными буквами, размер отступов, цветовая заливка, толщина обводки, реакция на наведение курсора и клик должны тоже быть примерно одинаковыми.

- Используйте одинаковые единицы измерений в таблицах стилей. Это тоже делает дальнейшую поддержку верстки более удобной.
- По возможности минимизируйте количество HTML и CSS кода. У вас не должно быть пустых классов, блоков, ненужных повторений стилей.
В идеале ваша верстка должна соответствовать всем указанным условиям.
Структура проекта
Помимо соблюдения основных правил валидной верстки важно соблюдать иерархию файлов и папок в проекте. Здесь можно выделить несколько рекомендаций:
- главная страница всегда верстается в файле index.html. Вам, конечно, ничего не мешает назвать его иначе, но в среде веб-разработки уже крепко закрепилось правило называть главный html-документ в проекте названием index;
- разделяйте HTML-каркас, CSS-стили и JS-скрипты по отдельным файлам. Об этом уже писалось выше. В теории, и скрипты, и стили можно писать прямо в HTML-файле, но такую верстку будет крайне сложно поддерживать;
- для больших проектов может потребоваться несколько файлов со стилями и скриптами.
 В таком случае в корневой папке проекта рекомендуется создать отдельную папку для CSS, JS или даже для стилей или скриптов отдельных страниц;
В таком случае в корневой папке проекта рекомендуется создать отдельную папку для CSS, JS или даже для стилей или скриптов отдельных страниц; - изображения хранятся в папке img или images. Внутри этой папки могут быть другие папки для более лучшей разбивки, например, папка с иконками, фонами и так далее;
- создайте резервные копии. Этот совет больше актуален для крупных проектов.
Пример структуры файлов и папок в небольшом проекте
Подходы и типы верстки
Подходы к верстке определяют общее поведение сайта. Их существует несколько:
- Фиксированный. Размеры элементов в верстке строго фиксируются, а их изменение под размеры окна запрещается. Такой тип верстки уже почти не используется из-за трендов на адаптив.
Пример фиксированной верстки
- Резиновый. Блоки могут менять свою ширину в зависимости от размера окна, через которое просматривается верстка.

Пример резинового макета
- Адаптивный. В такой верстке заточено поведение под основные разрешения и устройства. Изменения внешнего вида происходят скорее рывками при достижении определенного разрешения экрана или окна, однако, данный тип верстки считается одним из самых популярных.
Пример адаптивного макета
- Отзывчивый. Самый “плавный” и одновременной адаптивный из рассмотренных вариантов. Сочетает в себе принципы адаптивной и резиновой верстки, благодаря чему элементы ведут себя как нужно на определенном разрешении, но при этом изменение внешнего вида происходит максимально плавно.
Пример поведения отзывчивой верстки
Типы же верстки стоит рассмотреть более подробно. Их выделяют всего три.
Табличный тип
По аналогии с фиксированной версткой является уже устаревшим решением. Суть заключается в том, что страница разбивается на таблицу с невидимыми границами. Ячейки этой таблицы заполняются контентом, создавая имитацию дизайна. Несмотря на то, что этот тип верстки уже устарел, ему все же обучают, плюс, некоторые заказчики могут требовать верстать сайт таблицами.
Ячейки этой таблицы заполняются контентом, создавая имитацию дизайна. Несмотря на то, что этот тип верстки уже устарел, ему все же обучают, плюс, некоторые заказчики могут требовать верстать сайт таблицами.
Пример табличной верстки
Свои позиции этот тип верстки сохраняется по следующим причинам:
- с помощью таблиц легче сделать адаптивную верстку, так как можно просто задать поведение конкретной ячейки при изменении размеров;
- нет проблем с адаптацией под разные браузеры — таблицы и их стили поддерживают все;
- проще выравнивать элементы относительно друга из-за особенностей их расположения в ячейках;
- больше возможностей для анимации изображений, так как их проще разбить на несколько частей, которые помещаются в соседние ячейки.
Однако, если бы все было так хорошо, то от табличной верстки никто не отказывался бы до сих пор:
- Во время прогрузки страницы пользователь видит всю таблицу.
 Если интернет у пользователя плохой, то стили таблицы могут и вовсе не загрузится.
Если интернет у пользователя плохой, то стили таблицы могут и вовсе не загрузится. - Табличная верстка требует соблюдение строгой иерархической структуры, что делает код более громоздким и влияет на качество его поддержки, расширения и скорость загрузки страницы.
- Поисковые роботы хуже индексируют контент в табличной верстке.
Сейчас не рекомендуется верстать сайт полностью, основываясь только на табличной верстке. Однако в верстке некоторых элементов вполне может быть использован подобный подход.
Блочный тип
Здесь уже в качестве основной структуры выступают секции и блоки — теги section и div. Сейчас это самый распространенный тип верстки. Стили для каждого блока прописываются отдельно в CSS файле, что, конечно, может создавать некоторые сложности при адаптивной верстке.
Пример блочной верстки
У блочного типа верстки выделяют следующие весомые преимущества:
- можно быстро изменить внешний сайта — достаточно внести пару правок в файл со стилями;
- требуется меньше объем кода, что делает дальнейшую поддержку проще, а скорость загрузки страницы выше;
- проще реализовывать нестандартное размещение элементов или нестандартный дизайн;
- легко настраивается поведение блоков под разные разрешения и устройства;
- роботы поисковых систем быстрее сканируют контент сайта, что улучшает ранжирование в выдаче.

Благодаря своим преимуществам блочная верстка является стандартом HTML-верстки. Конечно, у нее есть некоторые минусы, но они незначительны:
- Сложности с освоением. У новичков уходит больше времени, чтобы понять принцип расположения секций и блоков, а научиться работать со стилями и правильно их присваивать.
- Сложности с отображением в разных браузерах. Стили, применяемые к блокам могут поддерживаться в одних браузерах и не поддерживаться в других либо требовать использование альтернативных стилей. К счастью, в самых популярных современных браузерах такая проблема почти не наблюдается.
Рекомендуется уделить как можно больше внимание обучению этому типу верстки, так как он является самым популярным и вряд ли будет вытеснен в ближайшее время.
Верстка слоями
Такое решение появилось недавно и пока еще не сильно распространено. Помимо знаний HTML и CSS здесь потребуются углубленные познания в JavaScript, поэтому данный тип верстки не подойдет новичкам. Он позволяет быстро реализовывать самые разнообразные дизайн-идеи и эффекты. Пока технология только обрабатывается.
Он позволяет быстро реализовывать самые разнообразные дизайн-идеи и эффекты. Пока технология только обрабатывается.
У верстки с помощью слоев выделяют такие преимущества:
- еще более быстрая обработка страниц браузером;
- можно указывать расположение элементов на странице с высокой точностью;
- позиционирование слоев позволяет сделать интересную анимацию страниц.
Так как верстка слоями это пока еще новое направление, у него имеются свои недостатки:
- сложность в освоении — помимо HTML/CSS потребуется на хорошем уровне знать JS и различные библиотеки;
- могут быть проблемы с отображением контента в старых версиях даже популярных браузеров, некоторые нововведения могут вообще не поддерживаться текущими версиями браузеров;
- такой сайт сложнее поддерживать и расширять.
Пока верстка слоями используется в крупных и/или нестандартных проектах. Вероятно, в ближайшем будущем этот тип верстки станет более распространенным, но общим стандартом, как блочная верстка, вряд ли станет.
Вероятно, в ближайшем будущем этот тип верстки станет более распространенным, но общим стандартом, как блочная верстка, вряд ли станет.
Заключение
Задача HTML-верстальщика перенести разработанный дизайн-макет в понятный для браузера интерактивный вид. Помимо знаний самого HTML верстальщику будет не выжить без знаний CSS. Также очень желать освоить JavaScript хотя бы на самом базовом уровне.
Выбор технологий верстки может лежать полностью на верстальщике, если в ТЗ от заказчика не сказано иначе. Необходимо придерживаться общепринятых правил в верстке и, желательно, использовать наиболее популярные современные подходы к верстке. Анализируйте свои возможности, техническое задание и другие условиям, чтобы выбрать наиболее оптимальный путь для реализации поставленной задачи.
Что должен уметь верстальщик — Блог HTML Academy
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку.![]() И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ.
 Знает библиотеку Bootstrap.
Знает библиотеку Bootstrap. - Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
- SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.

- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
- БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
- Git — система контроля версий, чтобы не делать
Макет_2_Финальный_СПравками_final_наревью.html. Мы в Академии любим Git и написали про него много статей. - Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
- Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
- jQuery — популярное
нечторешение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. - Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.

Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть
psdи померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Катя Иванова, перевела бабушку на React.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Новая профессия не за горами
Мы перезвоним и расскажем всё о том, как стать верстальщиком.
Нажатие на кнопку — согласие на обработку персональных данных
Программа для верстки книг: какое ПО выбрать
Сегодня используются как платные, так и бесплатные версии программ для верстки книг. Первые – прерогатива крупных издательств, типографий, вторые подходят начинающим верстальщикам, небольшим компаниям. И тот, и другой продукт выполняет свои функции. Разница – в удобстве использования и богатстве функционала.
Из нашего материала вы узнаете, какая программа для верстки книг сегодня наиболее популярная, можно ли ее успешно заменить бесплатным аналогом, а также получите несколько полезных советов по подбору ПО для верстки.
Требования к верстке книги
Верстка книги начинается, когда уже есть представление о том, как издание будет выглядеть, какие разделы будет в себя включать. Прежде чем специалист приступит к работе, он должен иметь перед глазами приблизительный результат. Как правило, к нему попадает не подготовленный макет, а текстовый файл и отдельный набор изображений, в лучшем случае, рассортированных по категориям. Таким образом, перед верстальщиком встает целый ряд задач, решить которые помогут его собственный опыт и чувство меры. Работа над макетом книги должна вестись не только с учетом существующих нормативных требований, но и пожеланий заказчика.
Таким образом, перед верстальщиком встает целый ряд задач, решить которые помогут его собственный опыт и чувство меры. Работа над макетом книги должна вестись не только с учетом существующих нормативных требований, но и пожеланий заказчика.
На верстальщика ложится ответственность за размещение всех изображений, причем каждое должно найти свое единственно верное место в книге. Издание должно быть удобным для чтения, стилистически выверенным и при этом отвечать установленным стандартам верстки. В ходе работы макет может бесконечно меняться, однако важно, чтобы результат одновременно выполнял поставленные заказчиком задачи и соответствовал принятым нормативам.
Процесс расположения текста и графических элементов на страницах книги определенного формата в соответствии с канонами стиля, композиции и гигиеническими требованиями называется версткой:
- Правила композиции позволяют достичь гармоничного сочетания технических и информационных компонентов книги, постраничного соблюдения форматов, соответствия строк на всех лицевых и оборотных сторонах (приводной верстке).
 Высота текстовых блоков, набранных шрифтом другого размера (заголовков, формул, таблиц, дополнительных пунктов и т. п.) приводятся в соответствие по высоте основному тексту, так же как и отдельные иллюстрации и надписи к ним. К верстке газет такое строгое правило может не применяться.
Высота текстовых блоков, набранных шрифтом другого размера (заголовков, формул, таблиц, дополнительных пунктов и т. п.) приводятся в соответствие по высоте основному тексту, так же как и отдельные иллюстрации и надписи к ним. К верстке газет такое строгое правило может не применяться. - Соблюдение гигиенических нормативов верстки обеспечивает читабельность текста и предупреждает возможную отрицательную нагрузку на органы зрения читателя – эти нормы определяют применение шрифтов оптимального размера и начертания, расстановку полей и межстрочных интервалов.
- Соблюдение стилистических канонов придает книге необходимую литературную завершенность. Главное требование здесь – унификация составляющих книги: основной и второстепенный текст, изображения и легенды к ним.
Выполнение всех перечисленных требований и составляет процесс верстки.
Рекомендации по выбору программы для верстки книг
Сегодня для компьютерной верстки газет, книжно-журнальной продукции, буклетов и прочих изданий разработано огромное число программных продуктов. Приложения могут быть в свободном обращении (бесплатными) или с определенными условиями платного пользования (покупка или регулярная подписка). Выбор приложения базируется на задачах и целях верстальщика, а также его личного опыта:
Приложения могут быть в свободном обращении (бесплатными) или с определенными условиями платного пользования (покупка или регулярная подписка). Выбор приложения базируется на задачах и целях верстальщика, а также его личного опыта:
- Приложение Adobe InDesign возглавляет список программ для верстки книг благодаря своей популярности и многозадачности. Недавно вышла шестая версия продукта – InDesign CS6. Программа идеально подходит для сложноструктурированной верстки иллюстрированных книг и журналов, газет с колонками и многочисленными изображениями. Продукт достаточно просто освоить, он отличается богатым функционалом и удобными в работе сочетаниями горячих клавиш. Направляющие, квадратные и прямоугольные рамки и шаблонные полосы приложения значительно облегчают работу с текстовым массивом и иллюстрациями. Дополнительно при верстке могут быть использованы уже известные родственные приложения Adobe, как то Illustrator и Photoshop последних версий. Помимо разнообразных функций в Adobe InDesign есть опция Liquid Layout, что можно перевести как «жидкий» или «текучий» макет, которая открывает еще более широкие возможности в верстке разноформатных блоков.
 Перечисленные преимущества объясняют все большую популярность приложения не только в издательском бизнесе, но и у разработчиков сайтов.
Перечисленные преимущества объясняют все большую популярность приложения не только в издательском бизнесе, но и у разработчиков сайтов.Рекомендуем
«Верстка и дизайн книги: весь процесс от а до я» Подробнее - В семействе продуктов Adobe есть еще одна программа для верстки книги для печати – это Adobe Pagemaker. Она используется в индустрии уже не одно десятилетие и в сравнении с InDesign может считаться несколько устаревшей, тем более что производитель давно прекратил ее обновление, переключившись на InDesign. Несмотря на почтенный возраст, Pagemaker все еще широко используется, его системные требования ниже, чем у его навороченного «потомка», и позволяют в верстке обойтись не самыми мощными компьютерами, да и само приложение остается надежным и привычным инструментом с хорошим интерфейсом, удобными горячими клавишами и достаточным функционалом.

- Если в верстку попадают технические издания и документы, изобилующие таблицами, формулами и графиками, то решить задачу оформления текста и сложных компонентов помогут такие приложения, как TeX, Framemaker или Ventura Publisher.
- При верстке цветной графической продукции – афиш, буклетов, объявлений и прочей рекламы – ради качества печати специалисты снова возвращаются к проверенным временем редакторам CorelDraw или Photoshop, они лучше всего работают с графикой, рядом с которой текст находится на втором месте. Правда, в случае с многостраничными каталогами, журналами или буклетами разумнее будет отдельно обработать всю графику в CorelDraw или Photoshop, а окончательную верстку издания по полосам уже выполнить в более подходящих для этого программах, в том же InDesign, например.
- За неимением специализированных программ или же навыков работы с ними верстку можно сделать даже в Microsoft Word, так сказать, «на коленке». В общем, это тоже вариант, если в книге в общей сложности страниц восемь, включая обложку.
 Надо только отдавать себе отчет в том, что это, в первую очередь, непрофессионально, а во вторую, не приведет к качественному результату. MS Word существует исключительно для набора текста и его последующего редактирования, а программы для верстки журналов и книг предназначены именно для работы верстальщика.
Надо только отдавать себе отчет в том, что это, в первую очередь, непрофессионально, а во вторую, не приведет к качественному результату. MS Word существует исключительно для набора текста и его последующего редактирования, а программы для верстки журналов и книг предназначены именно для работы верстальщика.
Выбор за вами – можете воспользоваться Indesign или любым из приложений, перечисленных в нашем обзоре. Есть еще QuarkXPress, а для самостоятельной верстки можно взять даже Microsoft Word. Важно знать, что если в типографию вы обращаетесь только, чтобы заказать печать, то вам необходимо подготовить файлы в формате PDF, поэтому проверьте, чтобы в вашем приложении была функция экспорта в PDF. Как правило, она есть практически в каждом их них.
2 бесплатные программы для верстки книг
Как правило, верстальщик работает с комплексом приложений – InDesign или QuarkXpress для верстки, потом CorelDraw или Illustrator для работы с векторными изображениями и Photoshop для растровых. Это самые известные в России программы, и все они стоят довольно дорого. Если нет возможности купить профессиональный софт, можно рассмотреть работу с бесплатными программами. Расскажем о некоторых из них:
Это самые известные в России программы, и все они стоят довольно дорого. Если нет возможности купить профессиональный софт, можно рассмотреть работу с бесплатными программами. Расскажем о некоторых из них:
- Inkscape. Бесплатный редактор для векторных изображений. Самая свежая доступная версия – Inkscape 0.49.2. Работает на компьютерах с Windows, Mac, Linux и другими системами. Есть версия на русском языке. Скорость обработки файлов и набор опций немного меньше, чем у CorelDraw, но вполне пригодна для работы с приложением. Поддерживает CMYK и CDR.
- GIMP. Растровый редактор. В подготовке растровых изображений и фотографий к верстке способен заменить Photoshop, но не по всем параметрам. Для решения специфических задач все же придется пользоваться Photoshop. Рабочая версия GIMP 2.8.22, вскоре ожидается выход версии 2.10.0. Поддерживает русский язык и работает в среде Windows, Mac, Linux.
Почти все приложения для издательских целей являются коммерческими и имеют очень высокую стоимость. Тем не менее у специалиста-верстальщика остается возможность бесплатно решить конкретные задачи, возникающие перед ним при создании макета. Приведем два примера, один – это небольшое приложение, способное заменить Microsoft Publisher, а другой представляет собой довольно мощный инструмент, такой же масштабный и функциональный, как высококлассные платные конкуренты.
- Scribus. Начнем с приложения более высокого технического уровня. Scribus имеет открытый код и свободно для использования. При создании оно было рассчитано на работу в среде Linux, к настоящему времени адаптировано и для других ОС – Windows, Mac, OS X, OS2.
В Scribus можно подготовить макеты на профессиональном уровне, уже готовые к печати и не требующие дополнительной обработки. Приложение обладает большим набором функций – все самое необходимое и много дополнительных опций – цветовые профили ICC, разделители, поддержка CMYK, создание PDF и многое другое плюс возможность импорта и экспорта данных для пакета Open Office, эффективного аналога Microsoft Office. Процесс верстки в нем похож на работу в GIMP (об этом бесплатном приложении мы рассказали ранее, оно довольно широко известно).
Несмотря на свою высокую функциональность, Scribus может немного уступать коммерческим аналогам по внешним параметрам и в удобстве для пользователя, хотя приложение предусматривает несколько вариантов оболочки. Приложение активно развивается и обладает большим потенциалом. В нем основное внимание уделяется именно разнообразным опциям, оно отлично подойдет специалисту, предпочитающему различным украшательствам простой, эффективный и функциональный инструмент для разработки макетов любого уровня сложности.
- PagePlus Starter Edition.
Далее рассмотрим PagePlus Starter Edition (PagePlusSE) – продукт компании Serif, ранее выпустившей популярный бесплатный графический редактор PhotoPlus. PagePlusSE – это облегченный и бесплатный вариант программы PagePlus X8. Да, в бесплатной версии не представлен полный функционал коммерческого собрата, но того, что есть, вполне достаточно для создания макетов объявлений, листовок, небольших лифлетов, используемых в работе благотворительных фондов и не очень больших компаний. Относительная простота приложения является даже преимуществом, оно станет удобным и понятным инструментом для верстальщика, пока не имеющего большого опыта и выполняющего базовые задания.
Рекомендуем
«Верстка фотокниги: правила очевидные и не очень» ПодробнееPagePlusSE сопровождается подборкой шаблонов, которую всегда можно пополнить из Интернета (визитки, листовки, бланки писем и пр.), что позволяет даже новичку легко справиться с подготовкой макетов хорошего уровня. Имеющийся набор инструментов для работы с графикой, текстом и цветами вполне достаточен для решения большинства задач. Несмотря на ограниченный перечень доступных расширений/форматов для сохранения и экспорта готовых макетов, PagePlusSE остается достойной альтернативой платному издательскому софту. Недостатки приложения можно компенсировать любой программой для создания PDF, а его простота в изучении и использовании делает работу доступной любому человеку, знакомому хотя бы с Microsoft Word и смежными офисными программами.
Бесплатное приложение совсем необязательно означает некрасивое или неудобное. С другой стороны, далеко не все дорогостоящие программы отличаются дружественным интерфейсом и эффективным функционалом. Каждый продукт может полностью раскрыть себя только в настоящем деле. Кроме того, надо понимать, что броский дизайн и уникальные фишки являются обязательными для платных приложений, иначе им не удержать позиции на рынке. В любом случае, надеемся, что составленный нами обзор поможет вам подобрать лучшие программы для верстки книг, сочетающие в себе все необходимое для вашей работы.
Начало графического дизайна: верстка и композиция
Урок 3: Макет и композиция
/ en / начало-графический-дизайн / цвет / содержание /
Что такое состав?
Во многих отношениях макет и композиция — это строительных блоков дизайна. Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Почему композиция так важна? Короче говоря, это способ организации вашего контента .Неважно, работаете ли вы с текстом, изображениями или элементами графики; без продуманного, хорошо составленного макета ваша работа развалится.
Посмотрите видео ниже, чтобы узнать больше о макете и композиции.
Пять основных принципов
Ключ к овладению версткой и композицией — мыслить как дизайнер . К счастью, это проще, чем кажется. Есть пять основных принципов , которые могут помочь вам преобразовать вашу работу и заострить внимание на дизайне.Помните о них во время следующего проекта и ищите способы их применения.
Вблизи
Близость — это использование визуального пространства для отображения отношений в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
Группы, которые НЕ связаны между собой , должны быть разделены на , чтобы визуально подчеркнуть отсутствие связи между ними.В общем, это упрощает вашу работу для понимания с первого взгляда , будь то чисто текст или что-то более визуальное.
Белое пространство
Белое пространство — важная часть любой композиции. Это не означает буквальное пробелов ; это просто означает отрицательного пространства , например, пробелы между вашим контентом, между строками и даже внешние поля.
Не существует единственного способа правильно использовать пустое пространство, но хорошо понимать его назначение.Пустое пространство помогает вам определять и разделять различными разделами ; это дает вашему контенту пространство для дыхания . Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, врач прописал небольшое белое пространство.
Выравнивание
Мировоззрение — это то, с чем вы постоянно сталкиваетесь, даже если вы этого не осознаёте. Каждый раз, когда вы вводите электронное письмо или создаете документ, текст выравнивается автоматически .
При выравнивании объектов самостоятельно (например, изображений или отдельных текстовых полей) сделать это правильно может быть непросто.Самое главное, чтобы соответствовал .
Можно представить, что ваш контент расположен внутри сетки , как в примере ниже. Обратите внимание на невидимую линию , центрирующую каждое изображение относительно текста? Каждая группа также имеет равных интервалов и выровненных с равными полями .
Это внимание к деталям , которое упрощает навигацию по композиции. Без последовательного согласования ваша работа может начать казаться дезорганизованной.
Контрастность
Контрастность просто означает, что один элемент отличается от другого . В макете и композиции контраст может помочь вам во многих вещах, например, привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Чтобы создать контраст в приведенном ниже примере, мы использовали цвета , более одного стиля текста и объекты разных размеров . Это делает дизайн более динамичным и, следовательно, более эффективным в передаче сообщения.
Иерархия
Contrast также тесно связана с иерархией , которая представляет собой визуальную технику, которая может помочь зрителю ориентироваться в вашей работе. Другими словами, он показывает им, с чего начать и куда двигаться дальше, используя различных уровней акцента .
Установить иерархию просто: просто решите, какие элементы вы хотите, чтобы читатель заметил в первую очередь, а затем выделите их . Высокоуровневые или важные предметы обычно крупнее, смелее или в чем-то привлекают внимание.
Повтор
Повторение — это напоминание о том, что каждый проект должен иметь согласованный внешний вид . Это означает поиск способов усилить ваш дизайн, повторяя или повторяя определенные элементы.
Например, если у вас есть определенная цветовая палитра , ищите способы, чтобы перенести ее через . Если вы выбрали особый стиль заголовка , используйте его каждый раз .
Это не только из эстетических соображений — постоянство также может облегчить чтение вашей работы.Когда зрители знают, чего ожидать от , они могут расслабиться и сосредоточиться на контенте.
Собираем все вместе
Можно сказать, что макет и композиция — это невоспетых героев дизайна. Их роль легко не заметить, но они являются частью всего, что вы делаете.
Принципы, которые вы только что узнали, могут помочь вам улучшить любой проект. Достаточно всего внимания к деталям , и вы сможете создавать красивые, профессионально выглядящие композиции.
Надеемся, вам понравилось изучать основы композиции!
Обязательно ознакомьтесь с остальными нашими темами о графическом дизайне, в том числе:
/ ru / begin-graphic-design / images / content /
Макет в масштабе HO для начинающих из одного листа фанеры
(Из статьи «Три схемы пути для одного листа фанеры» из августовского 2008 г. Railroader )
Модель железных дорог в масштабеHO по очевидным причинам часто представляет собой небольшие макеты, основанные на листах фанеры размером 4 x 8 футов.Плоскую столешницу построить намного проще, чем скамейку с L-балкой, и почти в любом доме есть место для стола 4 x 8 с одной стороны спальни или подвала.
На одном листе фанеры сделано великое дело. Однако такая форма накладывает определенные ограничения. В масштабе HO лист фанеры ограничивает вас несколькими вариациями овала или восьмерки. А возможность увидеть весь макет с одной точки зрения ограничивает реализм.
Но что произойдет, если мы разрежем эту фанеру на три части и снова соберем их в другой форме? Этот план трассы использует несколько разрезов сабельной пилы, чтобы открыть возможности, заключенные в 4 x 8, сохраняя при этом преимущества компактного размера.Чтобы поддержать и соединить вместе странные формы, полученные с помощью нашей техники головоломки, потребуется немного более сложная работа, чем при работе со столом 4 x 8, но это окупается гораздо большим визуальным и эксплуатационным интересом.
Оклахома и Западная железная дорога
На этом плане пути используется один прямой и один диагональный разрез, чтобы добавить ветвь и пересадочный путь к овалу шкалы HO. Двусторонняя гусеница позволяет выполнять обходные операции, необходимые для переключения трех промышленных подъездных путей внутри петли, но именно конусообразный полуостров восьми футов длиной ломает такую планировку.
Обертывание провода ответвления вокруг внешней стороны петли максимизирует его длину, в то время как различные стрелочные переводы с прямой и конечной точкой затрудняют переключение. Обратите внимание, что второй путь перед станцией O&W не может использоваться в качестве обходного пути для круга без маневра задним ходом.
Путь, пересекающий главную часть и ответвление, представляет собой железную дорогу Миссури-Канзас-Техас, настоящую железную дорогу, с которой пересекаются вымышленные O&W.Это не только добавляет визуального интереса, но также позволяет O&W доставлять любые автомобили на макет и за его пределы через пересадочные пути. Автомобили, подлежащие доставке на складскую площадку, могут быть поставлены перед депо М-К-Т до начала эксплуатации и переведены на развязку для вывоза стрелочным переводчиком. Точно так же автомобили из онлайн-индустрии, предназначенные для пунктов назначения вне схемы, могут быть оставлены на пересадочной дороге, чтобы их забрала Кэти.
Местность — предгорья западной Оклахомы, представленные на модели железной дороги холмами на двух углах схемы.Глубокий разрез на большом холме также служит для визуального разделения основной линии, маскируя овал.
Основные отрасли и ресурсы региона — животноводство, мясопереработка, производство шин и масло — представлены, что помогает усилить ощущение места расположения макета. Пара небольших промышленных ответвлений, ответвляющихся от основного контура, добавляет дополнительные возможности.
Создание железной дороги в эпоху перехода от пара к дизель-электрической энергии означает, что в этой компоновке будут уместны либо первые дизели, либо паровозы, работающие на жидком топливе.Тендер Vanderbilt 2-8-2 Mikado или блок F могут выполнять обязанности по движущей силе на O&W. Для M-K-T хорошим выбором будет Alco RS-3.
Если вы захотите расширить эту схему позже, линию на конце полуострова можно было бы соединить с перевалочной площадкой или, может быть, с таким городом, как Талса, Окла. Вы также можете расширить трассу Кэти в новую область.
Оклахома и Вестерн
Краткий обзор плана пути
Название: Oklahoma & Western Railroad
Масштаб: HO (1:87.1)
Размер: 6 x 12 футов
Прототип: внештатный
Регион: Западная Оклахома
Эпоха: 1950-е годы
Стиль: столешница с полкой
Основная ветка: 29 футов
Минимальный радиус: 19 ″
Минимальное количество посетителей: нет. 5
Максимальная оценка: нет
Предлагаемые конструкции
Упаковка мяса Okie Pride: Atlas 721 Middlesex Manufacturing Co.
Mammoth Tool & Die: модели для сохранения дизайна 103 Cutting’s Scissor Co.
Electricorp Поставка: Wm. К. Вальтерс 933-3611
Tom’s Diner: City Classics 110 Route 22 Diner
Завод Global Tire: Wm.K. Walthers 933-3172 Armstrong Electric Motors (фоновое здание) и 933-3514 комплект промышленных резервуаров
Создайте макет — ArcGIS Pro | Документация
Чтобы поделиться своей работой в виде печатной карты, плаката или файла PDF, вам необходимо создать макет. Макет — это композиция из одной или нескольких карт вместе со вспомогательными элементами, такими как заголовок, легенда и описательный текст. Некоторые макеты включают более одной карты. Например, компоновка может иметь основную карту и обзорную карту, чтобы показать основную карту в более широком географическом контексте.
Обзор
- Длина видео: 3:14.
- Это видео было создано с помощью ArcGIS Pro 2.3.
В этом руководстве вы добавите макет в проект; добавлять элементы макета, такие как границы карты, текст и обзорную диаграмму; и экспортируйте макет как файл PDF.
- Расчетное время: 45 минут
- Требования к программному обеспечению: ArcGIS Pro
Откройте проект
В этом проекте вы создадите карту средней годовой солнечной радиации для зданий в центре Веллингтона, Новая Зеландия.Карта разработана, чтобы помочь предприятиям и домовладельцам решить, стоит ли инвестировать в технологию солнечного отопления.
- Старт ArcGIS Pro и при необходимости войдите в систему.
- На начальной странице в разделе недавних проектов щелкните Открыть другой проект.
Если у вас уже открыт проект, щелкните вкладку «Проект» на ленте. В списке пунктов меню слева нажмите Открыть. На странице «Открыть» нажмите «Портал» и нажмите «Открыть другой проект» внизу страницы.
- В диалоговом окне «Открыть проект» в разделе «Портал» щелкните ArcGIS Online.
- В верхней части диалогового окна в поле «Поиск» введите «Создать учебник по макету» и нажмите клавишу Enter.
- В списке результатов поиска щелкните Создать макет, чтобы выбрать пакет проекта.
Если существует несколько пакетов проекта с таким именем, посмотрите столбец Владелец. Выберите элемент с именем владельца ArcGISProTutorials. Если вы не получили никаких результатов, см. «Результаты поиска не возвращаются».
- Щелкните OK.
Проект открывается с активным видом карты, на котором показаны здания в центре Веллингтона, Новая Зеландия.Это будет основная карта в вашем макете.
Здания символизируются среднегодовой солнечной радиацией, которую они получают. Темно-оранжевые здания больше всего подвергаются воздействию солнца; желтые здания получают меньше всего.
Показатели солнечной радиации выражаются в киловатт-часах потенциального электричества на квадратный метр крыши. - На ленте щелкните вкладку Вид. В группе Windows нажмите «Сбросить панели» и нажмите «Сбросить панели для сопоставления (по умолчанию)».
Это гарантирует, что панели «Содержание» и «Каталог» открыты, а другие панели закрыты.
- Сделайте вид карты региона активным, щелкнув его вкладку, расположенную непосредственно над видом.
Карта региона содержит базовую карту Веллингтона и его окрестностей. Вы будете использовать его позже в руководстве, чтобы добавить небольшую обзорную карту в свой макет.
- Щелкните вид Макет книжной ориентации, чтобы сделать его активным.
Откроется макет на основе карты Центрального Веллингтона. Макет включает основную карту, круговую обзорную карту, заголовок и многие другие элементы.Проект ArcGIS Pro может содержать несколько карт и несколько макетов. Вы сделаете второй макет, похожий на этот, но с альбомной ориентацией.
Вставка макета
Первым шагом в создании макета страницы является вставка пустого макета.
- На ленте щелкните вкладку Вставка, если необходимо. В группе «Проект» щелкните «Новый макет», чтобы отобразить параметры размера и ориентации страницы.
- В разделе ANSI — альбомная ориентация щелкните Letter.
Откроется новый пустой вид компоновки.
- На панели «Содержание» в разделе «Порядок рисования» щелкните правой кнопкой мыши «Макет» и выберите «Свойства».
- В диалоговом окне «Свойства макета» при необходимости щелкните вкладку «Общие». Измените имя с Layout на Layout Landscape и нажмите OK.
Изменение имени отражается на панели «Содержание» и на вкладке «Вид» над линейкой.
- Щелкните правой кнопкой мыши верхнюю линейку и выберите «Добавить направляющие».
Направляющие — это непечатаемые линии, которые помогают выровнять элементы на макете.
- В диалоговом окне «Добавить направляющие» в разделе «Ориентация» щелкните «Оба».
- Щелкните раскрывающееся меню «Размещение» и выберите «Смещение от края».
- Замените значение в поле «Поле» на 0,25 дюйма. Нажмите «ОК».
Направляющие добавляются в макет на расстоянии четверти дюйма от каждого поля.
- Щелкните правой кнопкой мыши верхнюю линейку и снова нажмите «Добавить направляющие».
- В диалоговом окне «Добавить направляющие» для параметра «Ориентация» щелкните «По горизонтали». В разделе «Размещение» нажмите «Смещение от края». Измените значение Margin на 1 дюйм. Нажмите OK.
- Снова щелкните правой кнопкой мыши верхнюю линейку и выберите «Добавить направляющую (не« Добавить направляющие »).
Одна вертикальная направляющая добавляется в позицию, по которой вы щелкнули.
- На линейке поместите указатель мыши в то место, где вы только что добавили направляющую. Синий треугольник указывает на то, что направляющая выбрана. Перетащите направляющую до отметки 8,00 дюймов.
При перетаскивании направляющей всплывающая подсказка отображает десятичный эквивалент знаков линейки.
- Еще раз щелкните правой кнопкой мыши верхнюю линейку и выберите «Добавить направляющую». Перетащите эту направляющую на отметку 8,25 дюйма.
Совет:
Чтобы переместить существующую направляющую, перетащите ее из текущего положения на линейке.Чтобы удалить направляющую, наведите указатель мыши на линейку в месте расположения направляющей. Щелкните правой кнопкой мыши появившийся синий треугольник и выберите «Удалить направляющую».
- На панели быстрого доступа нажмите «Сохранить», чтобы сохранить проект.
Вставьте фрейм карты
Теперь вы добавите карту Центрального Веллингтона в компоновку.
- На ленте на вкладке «Вставка» в группе «Фреймы карты» щелкните стрелку раскрывающегося списка «Фрейм карты». В разделе Central Wellington щелкните уменьшенное изображение карты Central Wellington.
- С помощью мыши нарисуйте большой прямоугольник на макете.
Фрейм карты добавлен в компоновку. В настоящее время он выбран, что обозначено маркерами выбора. На ленте в разделе «Фрейм карты» появляется контекстная вкладка «Формат».
Рамки карты и другие элементы макета, такие как масштабные линейки, стрелки севера, легенды и текст, могут быть добавлены в макет одним щелчком мыши или рисованием прямоугольника.
- На компоновке перетащите рамку карты, чтобы выровнять ее левый край с вертикальной направляющей на 0.25 дюймов.
Совет:
Щелкните «Привязка» в нижней части вида компоновки, чтобы включить или выключить привязку. Когда привязка включена (по умолчанию), вы можете привязаться к направляющим, а также к другим элементам макета. См. Раздел «Настройка страницы», чтобы узнать больше о линейках, направляющих и привязке.
- Используйте маркеры выбора, чтобы изменить размер фрейма карты. Совместите его верхний и нижний края с горизонтальными направляющими на 7,5 и 1 дюйм. Перетащите его правый край к вертикальной направляющей на высоте 8 дюймов.
Изменение размера фрейма карты изменяет масштаб и экстент карты, поэтому вы можете захотеть внести коррективы.Чтобы работать с картой как с картой, а не как с элементом компоновки, вы активируете фрейм карты.
- На ленте щелкните вкладку Макет. В группе «Карта» нажмите «Активировать».
Макет станет серым. На ленте инструменты компоновки заменены инструментами карты.
- На ленте щелкните вкладку «Карта», если необходимо. В группе «Навигация» убедитесь, что выбран инструмент «Обзор». Панорамируйте и масштабируйте карту до нужной степени.
Совет:
Используйте поле масштаба карты в нижнем левом углу вида компоновки, чтобы установить точный масштаб карты.Вы можете выбрать масштаб из раскрывающегося списка или ввести значение непосредственно в поле масштаба.
- На ленте в разделе Активированный фрейм карты щелкните вкладку Макет. В группе «Карта» нажмите «Закрыть активацию».
Вставить окружение карты
Вы добавите в компоновку легенду, стрелку севера и масштабную линейку. Легенда объясняет символы карты. Стрелка севера и масштабная линейка обеспечивают географический контекст.
- На ленте щелкните вкладку Вставка. В группе Map Surrounds нажмите Legend.Нарисуйте прямоугольник между вертикальными направляющими на 8,25 и 10,75 дюйма.
В нижней части легенды символ парков не выделяется четко как принадлежащий к отдельному слою.
- На панели «Содержание» в разделе «Макет ландшафта» разверните элемент «Легенда». Щелкните правой кнопкой мыши «Парки» и выберите «Свойства».
Появится панель элемента легенды формата.
Совет:
Панель «Форматировать элемент легенды» позволяет работать со свойствами определенных записей легенды. Чтобы работать со свойствами легенды в целом, щелкните правой кнопкой мыши заголовок «Легенда» на панели «Содержание» и выберите «Свойства».Либо щелкните правой кнопкой мыши выбранную легенду на макете.
- На панели «Элемент легенды формата» в разделе «Показать» установите флажок «Имя слоя». Снимите флажок с метки (или имени слоя).
На макете имя слоя Парки теперь отображается над его символом жирным шрифтом и большего размера.
- Закройте панель элемента легенды формата.
- На макете перетащите легенду так, чтобы ее прямоугольник привязался к горизонтальной направляющей на расстоянии 7,5 дюймов.
- При необходимости измените размер прямоугольника легенды, перетащив его нижний край так, чтобы прямоугольник плотно прилегал к элементу легенды.
- На ленте щелкните вкладку Вставка, если необходимо. В группе Карта окрестностей щелкните стрелку раскрывающегося списка Стрелка севера и выберите ArcGIS North 1 или стрелку севера, которая вам нравится.
- В левом нижнем углу макета щелкните, чтобы разместить на макете стрелку севера.
- Перетащите стрелку севера в нижний левый угол макета, пока она не зафиксируется на направляющих четверть дюйма.
Совет:
Если вы случайно изменили размер элемента, когда собираетесь его переместить, нажмите «Отменить» на панели быстрого доступа.
- На вкладке «Вставка» в группе «Окружение карты» щелкните стрелку раскрывающегося списка «Шкала масштаба». В списке масштабных линейок в разделе «Метрика» нажмите «Масштабировать линию 1 в метрике».
- В нижней части макета щелкните, чтобы разместить масштабную линейку на макете.
- Прикрепите масштабную линейку к горизонтальной направляющей на расстоянии 0,25 дюйма. Отцентрируйте его относительно рамки карты или поместите в удобном для вас месте.
При перемещении или изменении размеров элементов макета появляются голубые пунктирные горизонтальные и вертикальные линии.Это умные направляющие, которые помогают выровнять выбранный элемент с другими элементами макета и с макетом.
- При необходимости измените размер шкалы так, чтобы ее максимальное значение составляло 1 километр.
- Щелкните пустую область макета, чтобы отменить выбор масштабной линейки.
- На панели быстрого доступа щелкните Сохранить.
Вставить текст
Вы добавите заголовок карты и описательный текст.
- На вкладке «Вставка» в группе «Графика и текст» в галерее инструментов щелкните инструмент «Прямоугольный текст».На компоновке над рамкой карты нарисуйте прямоугольник для заголовка карты.
Когда вы отпускаете кнопку мыши, внутри рамки появляется слово «Текст». Текст выделен, и вы можете приступить к его редактированию.
- Введите следующий текст: Солнечное излучение для зданий в центре Веллингтона.
- Когда вы закончите, щелкните пустую область на макете.
Теперь текстовый элемент выбран на макете.
- На ленте в разделе Текст щелкните вкладку Формат.В группе «Текстовый символ» измените размер шрифта текстового символа на 22 пт. Измените стиль шрифта текстового символа на Полужирный.
- Совместите заголовок с вертикальной направляющей на 0,25 дюйма и горизонтальной направляющей на 8,25 дюйма.
- При необходимости расширьте текстовый элемент, чтобы увидеть полный заголовок.
Совет:
Если текстовый элемент содержит текст, который не отображается, рядом с элементом появляется значок переполнения.
- Щелкните пустую область на макете, чтобы отменить выбор заголовка.
Затем вы добавите краткое описание, чтобы помочь читателям понять карту.
- На ленте щелкните вкладку Вставка, если необходимо. В группе «Графика и текст» щелкните инструмент «Прямоугольный текст». На макете нарисуйте рамку под легендой.
- Введите или скопируйте и вставьте следующий текст в текстовый прямоугольник: Среднегодовые значения потенциала солнечной энергии для крыш в киловатт-часах на квадратный метр. Темно-оранжевые цвета указывают на места с более высокой урожайностью для установки солнечных панелей или водяного отопления. Там, где это возможно, использовалась трехмерная информация о крыше; другие конструкции крыши предполагались плоскими на расчетной высоте.Деревья не включались в анализ.
- Щелкните пустую область на макете, чтобы выбрать текстовый элемент.
- На ленте в разделе Текст щелкните вкладку Формат. В группе «Текстовый символ» измените размер шрифта текстового символа на 8 пунктов. Измените цвет текста на Серый 50%.
- Совместите левый край текстового элемента с вертикальной направляющей на 8,25 дюйма. Совместите правый край с вертикальной направляющей на расстоянии 10,75 дюйма.
- Измените размер текстового прямоугольника так, чтобы он точно соответствовал абзацу.
- Щелкните пустую область на макете, чтобы отменить выбор текста.
- На панели быстрого доступа щелкните Сохранить.
Если включена проверка орфографии, нераспознанные слова выделяются волнистыми линиями подчеркивания. Например, вы можете увидеть слово «цвета», помеченное как ошибка. Эти графические отметки не появляются при печати или экспорте карты в виде файла. Узнайте, как проверить орфографию в макете.
Вставить динамический текст
Помимо статического текста, который не изменяется, вы можете вставить динамический текст.Динамический текст связан со свойствами карты или операционной системы вашего компьютера и автоматически обновляется при изменении этих свойств. Например, динамический текст может отражать время последнего сохранения или печати карты.
- На ленте щелкните вкладку Вставка, если необходимо. В группе «Графика и текст» щелкните стрелку раскрывающегося списка «Динамический текст». В разделе «Фрейм карты» щелкните «Кредиты».
- Щелкните под описанием карты, чтобы добавить динамический текст.
- Совместите с вертикальной направляющей на 8.25 дюймов.
В текстовом элементе слова Веллингтонский городской совет являются динамическими. Эта информация является свойством карты Центрального Веллингтона и автоматически обновляется в компоновке при изменении свойства.
Совет:
Если вы хотите увидеть титры, активируйте просмотр карты Central Wellington. На панели «Содержание» щелкните правой кнопкой мыши имя карты и выберите «Свойства». В диалоговом окне «Свойства карты» щелкните вкладку «Метаданные».
- В виде макета щелкните правой кнопкой мыши выбранный динамический текстовый элемент и выберите Свойства.
Появится панель «Формат текста». На вкладке «Текст» на вкладке «Параметры» в разделе «Текст» по умолчанию выбрана кнопка «Просмотр тегов». Динамический текст отображается как тег; остальной текст статичен и его можно редактировать.
Чтобы увидеть, как отформатирован динамический текст, наведите указатель мыши на тег или нажмите «Просмотр текста».
- В текстовом поле щелкните перед словом Credits (статический текст, а не тег). Введите Карта, созданная:, а затем введите свое имя. Нажмите клавишу Enter, чтобы сделать разрыв строки.
- В верхней части панели «Формат текста» щелкните вкладку «Текстовый символ».
- На вкладке «Текстовый символ» убедитесь, что выбрана вкладка «Общие».
- Развернуть внешний вид. Измените настройку размера на 8 pt и цвета на серый 50%. Щелкните Применить.
Совет:
Вы можете внести те же изменения, используя контекстную вкладку «Формат» на ленте.
- Закройте панель «Формат текста».
- Щелкните пустую область на макете, чтобы отменить выбор текста.
- На панели быстрого доступа щелкните Сохранить.
Добавьте обзорную карту и прямоугольник экстента
Чтобы показать центр Веллингтона в более широком географическом контексте, вы создадите обзорную карту.
- На вкладке «Вставка» в группе «Фреймы карты» щелкните стрелку раскрывающегося списка «Фрейм карты». В разделе «Регион» щелкните эскиз карты региона.
- Нарисуйте небольшой прямоугольник для фрейма карты поверх существующего фрейма карты.
Фрейм карты добавлен в компоновку. На панели «Содержание» теперь есть два фрейма карты: фрейм карты 1 и фрейм карты.Их будет легче отличить, если вы переименуете их.
- На панели «Содержание» с выбранным фреймом карты 1 щелкните имя «Фрейм карты 1», чтобы сделать его редактируемым. Введите Обзорную карту и нажмите клавишу Enter.
- На панели «Содержание» щелкните «Фрейм карты», чтобы выбрать его, и щелкните еще раз, чтобы сделать его имя редактируемым. Введите Main Map и нажмите клавишу Enter.
Теперь вы измените форму обзорной карты.
- На панели «Содержание» щелкните «Обзорная карта», чтобы выбрать ее.
- На вкладке «Вставка» в группе «Рамки карты» щелкните стрелку раскрывающегося списка «Изменить форму» и выберите «Круг».
- На схеме, на обзорной карте наведите указатель мыши на город Веллингтон.
- Перетащите, чтобы нарисовать круг, а затем отпустите кнопку мыши. В зависимости от размера рамки карты она может выглядеть по-разному.
Рамка обзорной карты принимает форму круга.
- Перетащите обзорную карту в верхний правый угол основной карты. Используйте маркеры выбора, чтобы изменить размер обзорной карты так, чтобы она вам понравилась.
Карта показывает Веллингтон в более широком контексте, но не указывает конкретную область, охватываемую основной картой.Вы добавите прямоугольник экстента, чтобы показать это.
- На вкладке «Вставка» в группе «Фреймы карты» щелкните стрелку раскрывающегося списка «Индикатор экстента» и выберите «Основная карта».
На обзорной карте отображается символ, и появляется панель индикатора экстента формата.
- На панели «Формат индикатора экстента» в разделе «Индикатор экстента» щелкните символ.
Панель изменится, и на ней появятся варианты символов.
- На вкладке «Символ» в разделе «Внешний вид» щелкните стрелку раскрывающегося списка «Цвет».На цветовой палитре щелкните Без цвета.
- Щелкните стрелку раскрывающегося списка Цвет контура и выберите ярко-желтый цвет, например Солнечный желтый. Измените ширину контура на 2 pt.
- В нижней части панели нажмите Применить.
Теперь вы настроите масштаб и размер обзорной карты.
- На ленте щелкните вкладку Макет. В группе «Карта» нажмите «Активировать». Масштабируйте или панорамируйте обзорную карту до нужной степени.
Совет:
Используйте фиксированные увеличения и фиксированные уменьшения масштаба на ленте или установите значение в поле масштаба в нижней части представления макета.
- На ленте в разделе Активированный фрейм карты щелкните вкладку Макет. В группе «Карта» нажмите «Закрыть активацию».
Вы сделаете обзорную карту более светлой рамкой, чтобы выделить ее из окружающего черного пространства.
- На панели «Содержание» щелкните «Обзорная карта», чтобы выбрать ее.
Появится панель «Форматировать фрейм карты».
- На панели «Формат фрейма карты» в разделе «Фрейм карты» щелкните вкладку «Отображение».
- В разделе «Граница» щелкните стрелку раскрывающегося списка «Цвет границы» и выберите «Серый 50%».
Цвет границы обновлен на обзорной карте.
- Щелкните пустую область на компоновке, чтобы отменить выбор обзорной карты.
Наконец, вы отрегулируете выравнивание элементов в вашем макете.
- Нажмите и удерживайте клавишу Shift. На макете выберите легенду и два блока текста.
Все три элемента отображаются с маркерами выбора.
- Щелкните правой кнопкой мыши любой из выбранных элементов и выберите «Распределить»> «Распределить по вертикали».
Вертикальное расстояние между элементами выровнено.Эффект будет наилучшим, если в прямоугольниках легенды и текста не будет пустого места внизу. Вы можете изменить размер этих элементов и повторить попытку.
- Щелкните пустую область на макете, чтобы отменить выбор элементов.
- На панели быстрого доступа щелкните Сохранить.
Экспорт макета
Теперь, когда ваш макет готов, вы можете распечатать его или экспортировать в файл, которым можно легко поделиться. Вы экспортируете макет как файл PNG.
- На ленте щелкните вкладку Поделиться.В группе «Экспорт» щелкните «Макет».
Появится панель «Экспорт макета». На вкладке «Свойства» при необходимости измените Тип файла на PNG.
- В поле Имя примите расположение вывода по умолчанию и имя файла. Либо нажмите «Обзор» и перейдите в папку, в которой вы хотите сохранить файл.
- Примите другие настройки PNG по умолчанию. Внизу панели щелкните Экспорт.
- По завершении экспорта щелкните Просмотреть экспортированный файл в нижней части панели.
Файл откроется в приложении для просмотра изображений по умолчанию. Если вы хотите распечатать макет, на вкладке «Совместное использование» в группе «Печать» щелкните «Макет». Перед отправкой макета на принтер может потребоваться изменить некоторые настройки принтера, например ориентацию страницы.
В этом руководстве вы использовали несколько различных элементов макета. Есть и другие, например таблицы, диаграммы, сетки и сетки, которые можно попробовать самостоятельно. Каждый элемент, который вы вставляете в свой макет, имеет свой собственный дизайн и параметры форматирования.
Этот макет служил конкретной цели — показать потенциал солнечной энергии для зданий в центре Веллингтона. Макет также может иметь более широкое назначение. Его можно использовать в качестве шаблона для создания серии карт: коллекции карт с согласованным дизайном, которые представляют различные части большой географической области, например, регионы Новой Зеландии. Узнайте больше о создании серии карт.
Вы также можете следовать этим специализированным руководствам в разделе «Макеты» справки: Работа с рамкой таблицы, Работа с сеткой и Создание серии пространственных карт.
Связанные темы
Отзыв по этой теме?
Введение в макет CSS — изучение веб-разработки
В этой статье будут кратко описаны некоторые особенности макета CSS, которые мы уже затронули в предыдущих модулях, например, различные значения для отображения значений , а также представлены некоторые концепции, которые мы рассмотрим в этом модуле.
| Предварительные требования: | Основы HTML (изучите Введение в HTML) и представление о том, как работает CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Чтобы дать вам обзор методов макета страницы CSS. Каждый метод можно изучить более подробно в последующих уроках. |
Методы макета страницы CSS позволяют нам брать элементы, содержащиеся на веб-странице, и контролировать их расположение относительно следующих факторов: их положение по умолчанию в нормальном потоке макета, другие элементы вокруг них, их родительский контейнер и главное окно просмотра / окно.В этом модуле мы рассмотрим следующие методы макета страницы:
- Нормальный расход
- Отображение
- Flexbox
- Сетка
- Поплавки
- Выбор позиции
- Макет стола
- Многоколоночная компоновка
У каждого метода есть свои преимущества и недостатки. Ни один метод не предназначен для изолированного использования. Понимая, для чего предназначен каждый метод макета, вы сможете понять, какой метод наиболее подходит для каждой задачи.
Нормальный поток — это то, как браузер по умолчанию размещает HTML-страницы, когда вы ничего не делаете для управления макетом страницы. Давайте посмотрим на быстрый пример HTML:
Я люблю свою кошку
- Покупайте корм для кошек.
- Упражнение
- Поднимите настроение, друг
Конец!
По умолчанию браузер отображает этот код следующим образом:
Обратите внимание, как HTML отображается в точном порядке, в котором он появляется в исходном коде, с элементами, расположенными друг над другом — первый абзац, за ним неупорядоченный список, за которым следует второй абзац.
Элементы, которые появляются один под другим, описываются как элементы блока , в отличие от встроенных элементов , которые появляются рядом друг с другом, как отдельные слова в абзаце.
Примечание : Направление, в котором размещается содержимое элемента блока, описывается как Направление блока. Направление блока выполняется вертикально на таком языке, как английский, который имеет режим горизонтального письма. Он будет работать горизонтально на любом языке с вертикальным режимом письма, например на японском.Соответствующее Inline Direction — это направление, в котором будет выполняться встроенное содержимое (например, предложение).
Для многих элементов на вашей странице обычный поток создаст именно тот макет, который вам нужен. Однако для более сложных макетов вам нужно будет изменить это поведение по умолчанию, используя некоторые инструменты, доступные вам в CSS. Очень важно начинать с хорошо структурированного HTML-документа, потому что тогда вы можете работать с тем, как все расположено по умолчанию, а не бороться с ним.
Методы, которые могут изменить расположение элементов в CSS:
- Отображение
Свойство— Стандартные значения, такие какблок,встроенныйиливстроенный блок, могут изменить поведение элементов в нормальном потоке, например, заставляя элемент уровня блока вести себя как встроенный -level элемент (дополнительные сведения см. в разделе Типы блоков CSS). У нас также есть целые методы компоновки, которые активируются через определенные значенияdisplay, например CSS Grid и Flexbox, которые изменяют расположение дочерних элементов внутри своих родителей. - Floats — Применение значения
float, такого какleft, может привести к тому, что элементы уровня блока будут обтекать одну сторону элемента, подобно тому, как изображения иногда имеют текст, плавающий вокруг них в макетах журналов. - Позиция
Свойство— Позволяет точно контролировать размещение ящиков внутри других ящиков.статическое Позиционированиеявляется значением по умолчанию в нормальном потоке, но вы можете заставить элементы располагаться по-другому, используя другие значения, например, как закрепленные в верхней части окна просмотра браузера. - Макет таблицы — Функции, разработанные для стилизации частей таблицы HTML, могут использоваться для элементов, не являющихся таблицами, с использованием
display: tableи связанных свойств. - Макет с несколькими столбцами — Свойства макета с несколькими столбцами могут привести к тому, что содержимое блока будет размещено в столбцах, как вы могли бы видеть в газете.
Все основные методы создания макета страницы в CSS включают указание значений для свойства display .Это свойство позволяет нам изменить способ отображения чего-либо по умолчанию. Все в нормальном потоке имеет значение по умолчанию для display ; то есть способ по умолчанию, которым настроены элементы поведения. Например, тот факт, что абзацы на английском языке отображаются один под другим, объясняется тем, что они имеют стиль display: block . Если вы создаете ссылку вокруг некоторого текста внутри абзаца, эта ссылка остается внутри остального текста и не переносится на новую строку. Это связано с тем, что элемент по умолчанию равен display: inline .
Вы можете изменить это поведение отображения по умолчанию. Например, элемент display: block по умолчанию, что означает, что элементы списка отображаются один под другим в нашем английском документе. Если бы мы изменили отображаемое значение на в строке , они бы отображались рядом друг с другом, как слова в предложении. Тот факт, что вы можете изменить значение display для любого элемента, означает, что вы можете выбирать HTML-элементы по их семантическому значению, не беспокоясь о том, как они будут выглядеть.Вы можете изменить их внешний вид.
Помимо возможности изменить представление по умолчанию, превратив элемент из блока в встроенный и наоборот, есть еще несколько задействованных методов макета, которые начинаются со значения display . Однако при их использовании обычно требуется вызывать дополнительные свойства. Два значения, наиболее важные для нашего обсуждения макета: display: flex и display: grid .
Flexbox — это краткое название CSS-модуля гибкой компоновки блока, разработанного для упрощения размещения объектов в одном измерении — в виде строки или столбца. Чтобы использовать flexbox, вы применяете display: flex к родительскому элементу элементов, которые вы хотите разместить; все его прямые дочерние элементы затем становятся гибкими элементами . Мы можем убедиться в этом на простом примере.
Разметка HTML ниже дает нам содержащий элемент с классом Однако, если мы добавим В дополнение к свойствам, которые можно применить к гибкому контейнеру , есть также свойства, которые можно применить к гибким элементам .Эти свойства, среди прочего, могут изменить способ, которым элементы изгибают , позволяя им расширяться или сжиматься в зависимости от доступного пространства. В качестве простого примера мы можем добавить свойство Примечание : Это было очень краткое введение в возможности Flexbox.Чтобы узнать больше, прочтите нашу статью о Flexbox. В то время как flexbox разработан для одномерного макета, Grid Layout предназначен для двух измерений — выстраивания объектов в ряды и столбцы. Подобно flexbox, мы включаем Grid Layout с его конкретным отображаемым значением — Если у вас есть сетка, вы можете явно размещать на ней свои элементы, вместо того, чтобы полагаться на поведение автоматического размещения, показанное выше.В следующем примере ниже мы определили ту же сетку, но на этот раз с тремя дочерними элементами. Мы установили начальную и конечную строки каждого элемента с помощью свойств Примечание : Эти два примера показывают лишь небольшую часть возможностей компоновки Grid. Чтобы узнать больше, прочитайте нашу статью о сетке. В оставшейся части этого руководства рассматриваются другие методы макета, которые менее важны для основного макета вашей страницы, но все же помогают в решении конкретных задач.Понимая природу каждой задачи макета, вы скоро обнаружите, что, когда вы смотрите на конкретный компонент вашего дизайна, тип макета, наиболее подходящий для него, часто будет ясен. Плавающий элемент изменяет поведение этого элемента и элементов уровня блока, которые следуют за ним в нормальном потоке. Плавающий элемент перемещается влево или вправо и удаляется из обычного потока, а окружающее содержимое плавает на вокруг него. Свойство В приведенном ниже примере мы перемещаем Lorem ipsum dolor sit amet, conctetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa в порту. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicleula tellus neque, ac ornare ex malesuada et.In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius Commodo et a urna. Ut id ornare felis, eget fermentum sapien. Примечание : Float полностью объяснены в нашем уроке о свойствах float и clear.До таких методов, как Flexbox и Grid Layout, плавающие элементы использовались как метод создания макетов столбцов. Вы все еще можете встретить эти методы в сети; мы рассмотрим их в уроке, посвященном устаревшим методам компоновки. Позиционирование позволяет вам переместить элемент из того места, где он в противном случае был бы размещен в обычном потоке, в другое место. Позиционирование — это не метод создания основных макетов страницы; это больше об управлении и точной настройке положения определенных элементов на странице. Однако существуют полезные методы для получения конкретных шаблонов макета, которые полагаются на свойство Есть пять типов позиционирования, о которых вам следует знать: Чтобы познакомить вас с этими методами компоновки страниц, мы покажем вам несколько быстрых примеров. Все наши примеры будут содержать один и тот же HTML-код, который выглядит следующим образом: Я элементарный элемент базового уровня. Я базовый элемент уровня блока. Я базовый элемент уровня блока. Этот HTML будет оформлен по умолчанию с использованием следующего CSS: Результат рендеринга выглядит следующим образом: Относительное позиционирование позволяет смещать элемент от его положения по умолчанию в нормальном потоке.Это означает, что вы можете выполнить такую задачу, как немного переместить значок вниз, чтобы он совпал с текстовой меткой. Для этого мы могли бы добавить следующее правило для добавления относительного позиционирования: Здесь мы даем нашему среднему абзацу Добавление этого кода даст следующий результат: Абсолютное позиционирование используется для полного удаления элемента из нормального потока и вместо этого позиционирования его с использованием смещений от краев содержащего блока. Возвращаясь к нашему исходному примеру без позиционирования, мы могли бы добавить следующее правило CSS для реализации абсолютного позиционирования: Здесь мы даем нашему среднему абзацу Это совсем другое! Позиционированный элемент теперь полностью отделен от остальной части макета страницы и находится поверх него. Два других абзаца теперь расположены вместе, как будто их расположенного брата не существует. Свойства Фиксированное позиционирование удаляет наш элемент из потока документов так же, как и абсолютное позиционирование. Однако вместо смещения, применяемого из контейнера, они применяются из области просмотра. Поскольку элемент остается фиксированным по отношению к области просмотра, мы можем создавать эффекты, такие как меню, которое остается фиксированным при прокрутке страницы под ним. В этом примере наш HTML-код содержит три абзаца текста, чтобы мы могли прокручивать страницу, а также поле со свойством Пункт 1. Пункт 2 Пункт 3 Липкое позиционирование — это последний метод позиционирования, которым мы располагаем.Он сочетает в себе статическое позиционирование с фиксированным позиционированием. Когда у элемента Примечание : чтобы узнать больше о позиционировании, см. Нашу статью «Позиционирование». HTML подходят для отображения табличных данных, но много лет назад — до того, как браузеры стали надежно поддерживать даже базовый CSS — веб-разработчики также использовали таблицы для макетов всей веб-страницы, помещая их верхние и нижние колонтитулы, столбцы и т. Д.в различные строки и столбцы таблицы. В то время это работало, но имело много проблем: макеты таблиц негибкие, очень тяжелые для разметки, трудные для отладки и семантически неправильные (например, у пользователей программ чтения с экрана есть проблемы с навигацией по макетам таблиц). То, как таблица выглядит на веб-странице при использовании разметки таблицы, обусловлено набором свойств CSS, которые определяют макет таблицы. Эти же свойства можно также использовать для компоновки элементов, не являющихся таблицами, использование которых иногда описывается как «использование таблиц CSS». Пример ниже показывает одно такое использование. Следует отметить, что использование таблиц CSS для разметки на данном этапе следует рассматривать как устаревший метод для тех ситуаций, когда у вас очень старые браузеры, не поддерживающие Flexbox или Grid. Давайте посмотрим на пример. Во-первых, простая разметка, которая создает HTML-форму. У каждого элемента ввода есть метка, и мы также включили заголовок внутри абзаца. Каждая пара метка / ввод обернута в Прежде всего, сообщите нам свое имя и возраст. Что касается CSS, по большей части он довольно обычный, за исключением использования свойства Вы заметите, что абзацу заголовка присвоено значение Это дает нам следующий результат: Вы также можете увидеть этот пример вживую на css-tables-example.html (см. также исходный код) Примечание : Макет таблицы, в отличие от других разделов этой страницы, не будет больше рассматриваться в этом модуле из-за его устаревшего приложения. Модуль CSS макета с несколькими столбцами предоставляет нам способ размещения содержимого в столбцах, аналогично тому, как текст размещается в газете. Хотя чтение столбцов вверх и вниз менее полезно в веб-контексте из-за того, что пользователям приходится прокручивать вверх и вниз, размещение содержимого в столбцах, тем не менее, может быть полезным методом. Чтобы превратить блок в контейнер с несколькими столбцами, мы используем либо свойство В приведенном ниже примере мы начинаем с блока HTML внутри содержащего Пункт 1. Пункт 2 Мы используем в этом контейнере ширину столбца В этой статье дается краткое изложение всех технологий компоновки, о которых вам следует знать.Читайте дальше, чтобы узнать больше о каждой отдельной технологии! Вы ищете чистую, простую и удобную в использовании тему WordPress для своего веб-сайта? Многие темы WordPress имеют множество опций, что затрудняет их настройку и использование. Вы можете предпочесть простую и гибкую тему. Они идеально подходят для новичков, но также и для опытных WordPress, которые хотят, чтобы все было просто. В этой статье мы вручную выбрали некоторые из лучших простых тем WordPress, которые вы можете установить на свой веб-сайт.Эти темы чистые, простые в использовании и относительно минималистичные. Во-первых, убедитесь, что вы выбрали правильную платформу для создания своего веб-сайта. Самостоятельный сайт WordPress.org предоставляет вам всю функциональность и гибкость, необходимые для развития вашего сайта. Примечание: Существует 2 типа WordPress: WordPress.com (размещенный) и WordPress.org (собственный хостинг). Вам нужен тип WordPress.org. Просто ознакомьтесь с нашим руководством по WordPress.com против WordPress.org, если вы хотите узнать о различиях между ними. Далее вам понадобится домен и веб-хостинг. Доменное имя — это адрес вашего сайта в Интернете, например wpbeginner.com или google.com . Веб-хостинг — это хранилище для всех файлов вашего сайта. Мы рекомендуем использовать Bluehost для вашего веб-хостинга. Это одна из крупнейших хостинговых компаний в мире и официальный партнер по хостингу WordPress. Bluehost предлагает скидку 69% на хостинг, а также бесплатное доменное имя и бесплатный сертификат SSL. Чтобы узнать о других вариантах веб-хостинга, см. Наше руководство о том, как выбрать лучший хостинг WordPress. После того, как вы зарегистрировались на хостинге, следующим шагом будет установка WordPress. Следуйте инструкциям в нашем руководстве по созданию блога WordPress, чтобы быстро вывести свой сайт в Интернет. После установки WordPress вы можете выбрать тему из нашего набора простых тем WordPress. Нужна помощь в установке темы? Следуйте пошаговым инструкциям по установке руководства по теме WordPress для начинающих. Сказав это, давайте взглянем на некоторые из лучших простых тем WordPress. Этот список содержит как бесплатные, так и платные темы WordPress, и все они полностью адаптированы для мобильных устройств. Astra — это красочная, но простая тема WordPress с несколькими готовыми веб-сайтами для жизни, фитнеса, еды и личных сайтов. Он поставляется с несколькими макетами страниц, несколькими настраиваемыми виджетами и неограниченными вариантами цвета. Его легко настроить, и его можно настроить с помощью настройщика живых тем. Эта удобная тема полностью совместима с популярными плагинами для создания перетаскиваемых страниц, такими как Elementor. Это означает, что вы можете создавать привлекательные страницы, используя простой интерфейс перетаскивания. Astra оптимизирована по скорости и производительности. Divi — это мощная и простая тема WordPress премиум-класса для всех типов веб-сайтов, содержащая более 1200 готовых шаблонов страниц, которые вы можете использовать. Он разработан специально для блоггеров и писателей, не отвлекая его.Вы можете создать историю с визуальными элементами, используя простой конструктор перетаскивания. Divi позволяет полностью настраивать каждый элемент на вашем веб-сайте через редактор внешнего интерфейса. Вам не нужно знать какой-либо код HTML или CSS. Он поставляется с множеством готовых элементов контента, которые упростят вашу работу, чем когда-либо. Essence — это простая и лаконичная тема WordPress для ниш, посвященных здоровью, благополучию и образу жизни. Он построен на Genesis Framework, а это означает, что это очень надежная и быстро загружаемая тема. Essence Pro поставляется с готовым к работе с виджетами макетом домашней страницы, на котором вы можете просто перетаскивать виджеты, чтобы создать свою домашнюю страницу. Он прост в использовании и очень прост в настройке. StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress. Вы можете получить эту тему и все более чем 35 других тем StudioPress, когда зарегистрируетесь на хостинге WP Engine для создания своего веб-сайта. Бонус: Пользователи WPBeginner также получают дополнительную скидку 20%. Начните работу с WP Engine сегодня! Hestia — бесплатная многоцелевая тема WordPress. Он поставляется с дополнительным плагином, который добавляет на ваш сайт отзывы, услуги и раздел домашней страницы. Hestia легко настроить с помощью настройщика живых тем. Он совместим с популярными бесплатными плагинами для создания страниц. Кроме того, он поддерживает WooCommerce для создания интернет-магазина. Hestia использует адаптивный дизайн и поддерживает сетчатку. Это означает, что ваш сайт будет удобен пользователям даже на самых современных мобильных устройствах. OceanWP — элегантная и простая тема WordPress, разработанная специально для блогов, журналов, ресторанов, интернет-магазинов и фитнес-сайтов. Он поставляется с несколькими макетами для вашего блога, мощными расширениями премиум-класса, несколькими настраиваемыми виджетами и несколькими форматами сообщений. Он поддерживает собственный логотип, меню навигации и кнопки социальных сетей. Он готов к WooCommerce, поэтому вы можете легко добавить интернет-магазин на свой сайт WordPress. Didi — отличный пример чистой темы WordPress с элегантным и минималистичным дизайном. Эта красивая тема поставляется с несколькими макетами домашней страницы, шаблонами страниц, областями виджетов и многим другим. Все параметры темы доступны в живом настройщике для упрощения настройки. Didi также включает полную поддержку конструкторов страниц, WooCommerce, многоязычных веб-сайтов и может быть легко переведен. Его быстрая установка и простой дизайн помогут вам начать работу с минимальными усилиями. Atmosphere — это простая и надежная тема WordPress для бизнеса, сайтов портфолио, фрилансеров и личных сайтов. Он совместим со всеми популярными плагинами WordPress, поэтому вы можете легко добавлять на свой сайт такие функции, как контактная форма. Он имеет полностью виджетизированную домашнюю страницу, настраиваемую целевую страницу и шаблон макета из 2 столбцов. Настройка темы проста с помощью настройщика живой темы и не занимает много времени. Beautiful — это простая, но стильная тема WordPress для красоты от StudioPress. Он поставляется с домашней страницей с виджетами с четырьмя областями виджетов и имеет несколько шаблонов для вашего блога, домашней страницы, архива и целевых страниц. Beautiful предназначен для демонстрации ваших избранных сообщений. Он оптимизирован для обеспечения скорости и производительности, а также отличается быстрой и простой настройкой. True North — это гибкая и простая тема WordPress с красивым дизайном.Он имеет сетку на главной странице с красивым отображением изображений. Он имеет несколько вариантов макета и встроенный раздел портфолио. Он также поддерживает настраиваемый фон, настраиваемый заголовок и имеет несколько настраиваемых виджетов для социальных сетей и функций обнаружения контента. Magazine — это тема WordPress для блоггеров, которым нужен простой дизайн в стиле журнала и мощные функции. Он включает в себя встроенный слайдер избранного контента с несколькими стилями.Тема имеет более 42 встроенных макетов для начала. Magazine также имеет несколько макетов блогов, несколько шаблонов страниц и несколько макетов домашней страницы. Все параметры темы можно настроить с помощью настройщика живой темы. Corner — это простая тема WordPress для личных сайтов, блогов и портфолио. В нем есть встроенный раздел для вашего портфолио, а также его можно использовать в качестве личного веб-сайта. Corner поддерживает неограниченное количество цветовых вариаций и предлагает множество вариантов настройки.Кроме того, он оптимизирован для SEO, чтобы помочь вашему сайту занять высокие позиции в Google и других поисковых системах. Gema — это минималистичная тема WordPress, подходящая для веб-сайтов блогов и журналов. Он имеет красивый макет с большими изображениями, красивую типографику, настраиваемый вариант логотипа и уникальные стили меню. Легко использовать, все параметры темы аккуратно организованы в настройщике тем. Большинство настроек темы работают прямо из коробки. Tusant — потрясающе красивая и простая тема для блога WordPress, созданная специально для подкастов, потоковой передачи музыки и видео-сайтов. Он разработан, чтобы помочь вам создавать интересный контент с использованием изображений и видео. Tusant использует красивую анимацию с несколькими макетами страниц и настраиваемыми виджетами для обнаружения контента. Он также имеет настраиваемое фоновое изображение во всю ширину и поддерживает источники аудио и видео. Writee — это бесплатная адаптивная тема WordPress для блогеров и писателей.Он имеет красивую типографику и элегантный макет. Это означает, что он отлично смотрится на всех устройствах. Внутри вы найдете слайдер избранного контента, позволяющий вам демонстрировать самый важный контент вверху. Это хороший вариант для блогеров о путешествиях. Presence — отличный выбор для простой бизнес-темы WordPress. В нем множество функций, позволяющих легко создать любой бизнес-сайт. В частности, он идеально подходит для недвижимости, музыкальных групп, отелей, веб-дизайнеров и других поставщиков услуг. Он включает в себя 10 демонстрационных веб-сайтов, которые вы можете легко импортировать, а затем просто заменить контент своим собственным, чтобы мгновенно создать свой веб-сайт. Ultra — это простая тема WordPress, разработанная специально для создания любого типа веб-сайтов. Он имеет несколько встроенных макетов, гибкие надстройки, параметры интеллектуального макета, настраиваемые шрифты и неограниченное количество цветов. Все макеты будут иметь встроенные разделы, такие как портфолио, услуги, члены команды и партнеры.Ultra поддерживает прокрутку по разделам, мегаменю, макеты архивов и анимированные цвета. Roxima — великолепная тема WordPress для бизнеса, блогов и портфолио. Roxima поставляется с простым в настройке конструктором домашней страницы с перетаскиванием. Он имеет настраиваемые модули содержимого с несколькими столбцами и вариантами макета на ваш выбор. Breakthrough — это простая, изящная и современная тема WordPress для блогеров, рекламодателей и маркетинговых агентств, в которой основное внимание уделяется красивой типографике и великолепному отображению изображений. Для настройки требуется совсем немного времени, поэтому вы можете быстро начать создавать потрясающий контент для своего блога. Прорыв — отличный вариант для рекламных или маркетинговых агентств. Enterprise — это простая тема WordPress для бизнес-сайтов. В нем есть встроенное портфолио и раздел услуг, красивые галереи изображений и слайдер для вашей домашней страницы. Помимо других функций, в нем есть раздел часто задаваемых вопросов, таблицы цен, настраиваемый фон и множество гибких параметров настройки. Elegant — это тема для блога и портфолио WordPress. Он имеет красивый макет с логотипом и навигационным меню сверху с социальным меню. Он имеет несколько вариантов макета, включая макет сетки. Он имеет встроенный тип содержимого портфолио, несколько настраиваемых виджетов, несколько цветовых схем и простую в использовании панель параметров темы. Coastline — это простая тема WordPress для фотографий и портфолио с красивой сеткой столбцов.Он включает в себя дополнительные варианты макета, которые вы можете использовать с несколькими настраиваемыми виджетами, шаблонами страниц и меню навигации на боковой панели. Он имеет тип публикации «Портфолио» для создания вашего портфолио. Coastline поддерживает Jetpack, чтобы добавить на ваш сайт мощные функции. Paperbag — это простая тема для блога WordPress. Он поставляется с более чем 20 цветовыми и типографскими схемами и различными стилями макета. Внутри есть несколько настраиваемых виджетов, которые вы можете использовать для интеграции с социальными сетями и функций обнаружения контента. Он имеет встроенную карусель избранного контента для домашней страницы. Все параметры темы можно настроить с помощью настройщика живой темы с множеством гибких параметров. Neve — это простая, быстрая и гибкая тема для блога WordPress. Он поставляется с меню навигации вверху рядом с панелью поиска. Он имеет встроенные кнопки обмена в социальных сетях, слайдер избранного контента и раздел о нас на главной странице. Эту тему легко настроить, и WooCommerce готова для создания витрины.Вы даже можете использовать библиотеку начальных сайтов Neve, чтобы быстро запустить и запустить свой сайт. Neve без проблем работает с редактором блоков WordPress (редактор Gutenberg). Float — это простая и стильная тема для блога WordPress с отличными функциями. Внутри вы найдете несколько вариантов макета, слайдер домашней страницы, интеграцию с Google Fonts, параметры публикации в социальных сетях и эффекты прокрутки параллакса. Он имеет свежий дизайн, который можно полностью настроить с помощью настройщика тем.Он также поддерживает WooCommerce прямо из коробки. Montblanc — это многоцелевая тема WordPress, которая подходит практически для любого типа сайта WordPress. Разработанный, чтобы быть гибким, он включает в себя множество параметров настройки, несколько вариантов макета и несколько стилей домашней страницы. Его можно легко использовать для веб-сайта журнала или как одностраничную тему. Внутри вы найдете раздел портфолио, фотогалереи и встроенные слайдеры с несколькими вариантами отображения. Maxwell — это упрощенная бесплатная тема WordPress для журналов и блогов. Созданный для красивой демонстрации вашего контента, Maxwell использует избранные изображения, пользовательские отрывки и красивую типографику, чтобы создать увлекательный опыт для ваших пользователей. Он имеет встроенный слайдер избранного контента и 2 меню навигации. Все параметры темы можно легко настроить с помощью живого настройщика. Igloo — это красивая и простая тема ресторана WordPress со встроенной системой управления меню.В нем также есть раздел отзывов, где вы можете поделиться яркими отзывами, оставленными вашими клиентами, и фотогалерею, чтобы продемонстрировать свои самые популярные блюда. Igloo отличается поистине уникальной планировкой и предлагает несколько цветовых схем и вариантов расположения. Baskerville — еще одна бесплатная тема WordPress с красивым макетом и некоторыми довольно интересными функциями. Он имеет полноразмерное изображение заголовка и макет кладки для домашней страницы. Baskerville использует красивые эскизы для ваших видео, текста и других форматов сообщений. Responz — это простая тема WordPress, предназначенная для новостных и редакционных блогов. Он имеет несколько цветовых схем, раздел избранных сообщений, 2 меню навигации, рекламные места, слайдер карусели и несколько боковых панелей. Легко настроить. Всеми параметрами темы можно управлять из живого настройщика WordPress. Brittany — стильная тема для блога WordPress с красивым дизайном. Это отличный вариант для блоггеров о стиле жизни и моде.На главной странице есть вступительный раздел вверху, за которым следует ваш самый важный контент. Brittany предлагает несколько вариантов макета и шаблонов для вашего блога и для разных страниц. Вы также получите несколько настраиваемых виджетов для легкой интеграции с социальными сетями и функций обнаружения контента. Futurio — невероятно быстрая и легкая тема. В отличие от большинства тем, он не отображает ваши избранные изображения на главной странице, что значительно ускоряет загрузку вашей домашней страницы. Он разработан для блоггеров и является отличным выбором для длинных материалов. Futurio поддерживает настраиваемый логотип, настраиваемый заголовок, приветственное сообщение и фон. Кроме того, он поставляется с размытыми объявлениями на главной странице для красивого отображения избранного контента. Peak — это современная тема блога WordPress для портфолио, фотографов и личных блогов. Включает в себя несколько макетов и цветовых схем, встроенный слайдер и макет в стиле кирпичной кладки. Peak также поддерживает мегаменю и готов к созданию интернет-магазина для электронной коммерции. Mesmerize — бесплатная тема WordPress, подходящая для блоггеров, журналов и веб-сайтов с фотографиями. Он поставляется с настраиваемым фоном заголовка, поддержкой WooCommerce, разделами домашней страницы и меню навигации вверху. Настройка темы выполняется быстро, что позволяет быстро создать профессионально выглядящий веб-сайт. Nozama — это тема WordPress, вдохновленная Amazon, с простым и стильным внешним видом.Он ориентирован на красивую типографику и великолепное отображение изображений, чтобы сделать ваш контент более интересным. Nozama поставляется с меню категорий заголовков, разделом избранных категорий, несколькими вариантами макета и бесконечной прокруткой. Его легко настроить, и на нем есть страница для начала работы, которая поможет вам. OnePress — бесплатная тема WordPress с красивым и стильным внешним видом. Макет домашней страницы использует стильный эффект параллакса, блоки избранного контента и готов к работе с WooCommerce. OnePress отличается красивой типографикой и имеет кнопки призыва к действию на главной странице. Он использует Bootstrap 4, который представляет собой основу для разработки адаптивных веб-сайтов, которые отлично смотрятся на всех устройствах. Daily Dish — это тема для блогов WordPress с профессиональным дизайном. Наиболее заметными особенностями темы являются четкая типографика и прекрасное отображение изображений. Daily Dish имеет виджетизированный макет домашней страницы, который можно быстро и легко настроить.Он имеет несколько шаблонов страниц, настраиваемый заголовок и полную поддержку WooCommerce. Beatrix — идеальная тема для продажи декоративно-прикладного искусства. Эта красивая многоцелевая тема WordPress совместима с WooCommerce и имеет великолепный макет домашней страницы для демонстрации ваших продуктов. Beatrix отличается современным, чистым дизайном с несколькими вариантами, которые вы можете использовать. Например, вы можете выбрать боковую панель или страницу во всю ширину. Consulting — бесплатная и многоцелевая тема WordPress для блогеров. у него есть 3 настраиваемых раздела на главной странице. Consulting поддерживает ползунок параллакса, настраиваемые цвета и несколько шаблонов страниц, включая страницу настраиваемых архивов. Разработанный для мгновенного создания профессионально выглядящего блога, Consulting быстро и легко настраивается и выглядит потрясающе даже на небольших экранах. Benson — еще одна элегантная и простая тема блога WordPress для фотографов.Он предлагает большие и полноразмерные макеты для ваших фотографий. Внутри вы найдете настраиваемые виджеты для биографии автора, кнопок социальных сетей, функций обнаружения контента, слайд-шоу видео и нескольких макетов изображений. Benson поддерживает неограниченное количество цветов, левую или правую боковую панель, собственный логотип, заголовок и фон. Его легко настроить с помощью настройщика живых тем, и он поможет вам быстро начать работу с блогом. Landing — красивая многоцелевая тема WordPress, созданная специально для создания простых веб-сайтов.Он имеет красивую типографику, настраиваемый фон и готовые макеты, которые отлично смотрятся на всех устройствах и экранах. Он поддерживает конструктор перетаскивания Themify для создания страниц и добавления функций на ваш сайт. Landing имеет настраиваемые шаблоны заголовков, тип сообщения портфолио, тип сообщения события и полную совместимость с WooCommerce и популярными плагинами WooCommerce. Allegiant — это многоцелевая тема WordPress, которую можно адаптировать для электронной коммерции, бизнеса, журнала или веб-сайтов с фотографиями.Он поставляется с гибкими опциями, которые позволяют вам выбрать свой собственный макет. Он включает неограниченный выбор цвета, пользовательские виджеты, шрифты Google и полную поддержку WooCommerce. Он разработан для работы сразу после установки с минимальными усилиями, что упрощает его использование. Мы надеемся, что эта статья помогла вам найти лучшую простую тему WordPress для вашего сайта. Вы также можете ознакомиться с нашим руководством по наиболее популярным плагинам WordPress для вашего сайта. Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook. Независимо от того, новичок вы или опытный веб-профессионал, создание адаптивного дизайна поначалу может сбивать с толку, в основном из-за необходимости радикального изменения мышления. Со временем адаптивный веб-дизайн уходит из круга преходящих увлечений и быстро входит в сферу стандартной практики. Фактически, масштабы этого сдвига парадигмы кажутся столь же фундаментальными, как переход от макетов на основе таблиц к CSS.Проще говоря, это совсем другой способ разработки веб-сайтов, и он олицетворяет будущее. Бесплатная пробная версия Treehouse: Хотите узнать больше об адаптивном веб-дизайне? Попробуйте бесплатную пробную версию Treehouse. За последний год адаптивный дизайн стал довольно горячей темой в сообществе веб-дизайнеров. Если весь этот шум заставляет вас чувствовать, что Рип Ван Винкль просыпается в 21 веке, это краткое изложение поможет вам догнать время. Давайте сразу перейдем к делу: хотите верьте, хотите нет, но блог Treehouse, о котором вы читаете эту статью, на самом деле имеет адаптивный дизайн! Чтобы увидеть это в действии, откройте эту статью в браузере настольного компьютера и постепенно делайте его тоньше и шире.Вы должны увидеть, как макет волшебным образом подстраивается под новую ширину браузера, даже если вы сделаете страницу такой же тонкой, как разрешение мобильного телефона. Вот несколько скриншотов того, как выглядит дизайн Think Vitamin при различных разрешениях экрана: Трудно говорить об адаптивном дизайне, не упомянув его создателя Итана Маркотта. Если вы не читали его основополагающую статью об адаптивном веб-дизайне, я настоятельно рекомендую вам ознакомиться с ней (серьезно, это обязательное чтение).В статье Итан обсуждает все ключевые идеи, которые формируют адаптивный веб-дизайн; и это действительно то, что технически представляет собой адаптивный дизайн. Это не какая-то отдельная технология, а скорее набор техник и идей, которые составляют единое целое. Это один из основных источников путаницы, и через мгновение мы разберем все и рассмотрим каждую часть. Итак, что же такое адаптивный дизайн? На самом деле, лучше задать вопрос: какую проблему решает адаптивный веб-дизайн? Что ж, как вы, возможно, заметили, компьютеры больше не единственное оборудование с веб-браузером.Я мог бы получить неприятности, сказав это, но iPhone был одним из первых мобильных устройств с действительно отличным веб-браузером, и он действительно привлек внимание к обновлению возможностей мобильного Интернета. Многие другие устройства последовали его примеру, и, казалось бы, в мгновение ока лицо мобильного Интернета изменилось. Изменяющийся ландшафт веб-браузеров означал, что изменились и ожидания пользователей; люди ожидали, что они смогут просматривать веб-страницы на своих телефонах так же легко, как и на настольных компьютерах.Итак, в ответ на это (извините за каламбур) сообщество веб-дизайнеров начало создавать мобильные версии своих веб-сайтов. Оглядываясь назад, можно сказать, что это был не путь вперед, но в то время это казалось разумной идеей. У каждого веб-сайта будет обычная «настольная» версия сайта, а в качестве бонуса — «мобильная» версия. Технологии никогда не перестают двигаться вперед, поэтому вскоре после революции на рынке телефонного оборудования популярность других форм-факторов резко возросла. Помимо телефонов и персональных компьютеров, повсюду начали появляться такие устройства, как планшеты с сенсорным экраном и небольшие ноутбуки (нетбуки, если вы предпочитаете термин). И это не просто маленькие экраны. Большие дисплеи с высоким разрешением становятся все более распространенными, чем раньше, и для веб-дизайнеров было бы пустой тратой не воспользоваться этим. Таким образом, спектр размеров и разрешений экранов расширяется с каждым днем, и создание другой версии веб-сайта, ориентированной на каждое отдельное устройство, не является практическим шагом вперед. Это проблема, которую решает адаптивный веб-дизайн. Ранее я упоминал, что адаптивный веб-дизайн — это не отдельная технология, а скорее набор техник и идей.Теперь, когда у нас есть лучшее представление о проблемном пространстве, которое мы решаем, давайте рассмотрим каждую часть решения. Первая ключевая идея адаптивного дизайна — это использование так называемой гибкой сетки. В последнее время создание «жидкого макета», который расширяется вместе со страницей, не было таким популярным, как создание макетов фиксированной ширины; дизайн страниц с фиксированным числом пикселей в поперечнике и центрированием по странице. Однако, если учесть огромное количество экранов с разрешением экрана, представленных на сегодняшнем рынке, преимущества жидких макетов слишком велики, чтобы их игнорировать. Fluid выходят на несколько шагов дальше традиционного жидкостного макета. Вместо того, чтобы разрабатывать макет на основе жестких пикселей или произвольных процентных значений, гибкая сетка разрабатывается более тщательно с точки зрения пропорций. Таким образом, когда макет помещается на крошечное мобильное устройство или растягивается на огромном экране, все элементы макета изменяют свою ширину по отношению друг к другу. Чтобы вычислить пропорции для каждого элемента страницы, вы должны разделить целевой элемент по его контексту.В настоящее время лучший способ сделать это — сначала создать макет с высокой точностью в пиксельном редакторе изображений, таком как Photoshop. Имея в руках макет высокой точности, вы можете измерить элемент страницы и разделить его на всю ширину страницы. Например, если ваш макет имеет типичный размер, например 960 пикселей в поперечнике, то это будет ваше «контейнерное» значение. Затем предположим, что наш целевой элемент имеет произвольное значение, например 300 пикселей в ширину. Если мы умножим результат на 100, мы получим процентное значение 31.25%, которые мы можем применить к целевому элементу. Вот математика: Если ваши значения не работают так аккуратно, и вы получаете какое-то значение с плавающей запятой со многими числами после десятичной дроби, не округляйте это значение! Мы, люди, можем наслаждаться красивыми аккуратными числами и красивым внешним видом нашего кода, но ваш компьютер (и окончательный вид вашего дизайна) выиграет от кажущейся чрезмерной математической точности. Fluid Grids — очень важная часть создания адаптивного дизайна, но они могут только увести нас.Когда ширина браузера становится слишком узкой, дизайн может сильно разрушаться. Например, сложный макет из трех столбцов не будет хорошо работать на маленьком мобильном телефоне. К счастью, адаптивный дизайн решил эту проблему с помощью медиа-запросов. Вторая часть адаптивного дизайна — это медиа-запросы CSS3, которые в настоящее время пользуются хорошей поддержкой во многих современных браузерах. Если вы не знакомы с медиа-запросами CSS3, они в основном позволяют собирать данные о посетителе сайта и использовать их для условного применения стилей CSS.Для наших целей нас в первую очередь интересует функция мультимедиа минимальной ширины, которая позволяет нам применять определенные стили CSS, если окно браузера опускается ниже определенной ширины, которую мы можем указать. Если бы мы хотели применить стиль к мобильным телефонам, наш медиа-запрос мог бы выглядеть примерно так. Используя серию подобных медиа-запросов, мы можем двигаться дальше к более высоким разрешениям. Набор значений ширины в пикселях, который я рекомендую для таргетинга, следующий: Опять же, они просто рекомендуются и должны служить отправной точкой. В идеальном мире вы бы настроили свой макет так, чтобы он идеально соответствовал ширине любого устройства, но часто вам нужно выбирать, на что вы потратите свои усилия.С более практической точки зрения, решения, на которые нацелен проект, будут основаны на решениях людей, использующих этот дизайн, временных и бюджетных ограничениях, контекстных ситуациях и т. Д. Таким образом, при принятии решения о том, какое разрешение нацеливать, вы должны руководствоваться своим суждением. Нацеливание на большее количество разрешений займет больше времени, и, если вы не бессмертное существо с неограниченным временем, эти усилия следует потратить осторожно. Опять же, чтобы увидеть адаптивный дизайн в действии, просто откройте эту статью в браузере настольного компьютера и медленно измените размер браузера, чтобы сделать его тоньше.Вы должны увидеть, как все элементы страницы автоматически адаптируются к новой ширине, вплоть до размера мобильного браузера. Адаптивному веб-дизайну уже около года, и существует множество ресурсов, которые помогут вам узнать о нем больше. В нашем высококачественном сервисе видеообучений Treehouse у нас есть много видеороликов, которые подробно рассматривают эту тему. Вот несколько ссылок: Надеюсь, эта статья помогла, но если вы все еще не уверены в адаптивном дизайне, не бойтесь оставлять вопросы или комментарии.Если вы уже используете адаптивный веб-дизайн на своем сайте или в веб-приложении, поделитесь ссылкой здесь, и мы увидим! Мы начинаем добавлять бесплатные видео на Youtube по адаптивному веб-дизайну, поэтому, если вы хотите узнать больше, вы можете подписаться на наш канал здесь: http://trhou.se/subscribe-treehouse-yt Вот видео для начала: Комментарии к статье закрыты. Ознакомьтесь с нашей обновленной статьей: Руководство по адаптивному веб-дизайну 2014 г. Создание сада с нуля может показаться сложной задачей! Но у нас есть масса отличных идей и бесплатных планов сада для любого типа двора, будь то большой и протяженный или крошечный. Для начала посмотрите на участок, который вы хотите посадить: получает ли он полное солнце, которое длится 6 или более часов в день? Или, может быть, он получает только частичное солнце, что примерно вдвое меньше, или полную тень.Понаблюдайте за этим местом в течение нескольких дней, чтобы понять, что происходит в какое время суток. Подумайте также о сезонных изменениях. Например, место, где летом полная тень, весной может быть солнечным. Это будет определять, какие растения будут расти в этой области. Также важно прочитать бирки растений и убедиться, что многолетнее растение, куст или дерево могут пережить зимы в вашей зоне устойчивости Министерства сельского хозяйства США (найдите свою здесь). Также важно запастись терпением, потому что сады не строят в одночасье! Они развиваются с годами по мере того, как вы все больше узнаете о любимых растениях.И независимо от того, являетесь ли вы опытным садовником или новичком, мать-природа продолжит преподносить вам неожиданные повороты. Суть в том, что вы так и не научились узнать о растениях и своем саду. Итак, примите вызовы, наслаждайтесь сюрпризами и читайте дальше, чтобы открыть для себя замечательные садовые растения и идеи планировки для вашего собственного двора. Реклама — продолжить чтение ниже 1 Патио Садовая Кровать Если вы строите новый внутренний дворик, создайте посадочную грядку как часть внутреннего дворика, чтобы очертить пространство и сделать его более похожим на комнату на открытом воздухе. Лучшие садовые растения можно найти здесь . 2 Окончательный огород Поприветствуйте горшечника нашей мечты, созданного известным садовником Джоном Карлофтисом. Здесь много удивительных съедобных растений, отобранных лучшими поварами страны, и это придает новый смысл обеду с фермы до стола, потому что это ваш собственный задний двор! Получите план сада. 3 Многолетний сад Зачем сажать новые цветы каждый год? Используя многолетние растения, которые возвращаются в течение многих лет, вы сможете построить сад, который не будет нуждаться в вашем уходе, чтобы цвести. Найдите лучшие многолетние растения здесь . 4 Великолепный план огорода Столкнувшись с участком Линды Липсетт размером 30 на 90 футов, дизайнер сада Крис Фишер лукавил с организацией. Он обозначил три выступающие части — большую среднюю часть, окруженную двумя меньшими частями — и украсил каждую приподнятыми грядками для лучшего контроля качества почвы. Получите план сада. 5 Вертикальный сад Иногда единственный способ вырасти — подняться! Виноградные растения добавляют интерес, а также могут обеспечить защиту и уединение на террасе или в патио.Лозы в горшках работают так же хорошо, как и лозы, посаженные на грядках. Найдите здесь лучшие цветущие лозы . 6 Лиственный сад Шон Конвей не имеет ничего против цветов, но именно стиль садового дизайнера с листвой заставляет его петь в Род-Айленде. Получите план сада. 7 Травяной сад Даже если ваше пространство ограничено, вы можете выращивать травы прямо у дверей.Соберите коллекцию горшков и посадите травы, которые вы используете чаще всего, а также некоторые менее знакомые вам сорта (возможно, вы откроете для себя новые!). Год за годом сажайте как однолетние, так и многолетние травы, чтобы получить хорошее сочетание. Найдите здесь лучшие многолетние травы. 8 Щелевая сад Как насчет того, чтобы оживить этот унылый дворик или террасу Зоны 5-8 солнечными часами и небольшими цветущими растениями? Все, что вам нужно сделать, это удалить несколько брусчатки и посадить несколько разросшихся многолетников. Получите план сада. 9 Сад роз Розы нужны каждому саду! И они не такие привередливые, как вы могли подумать. Новые виды кустарников выносливы и более устойчивы к болезням, поэтому они идеальны даже для новичков. Получить план сада . 10 Водный сад Этот небольшой водный объект подходит для жилого сада Зоны 6–9 в городе или пригороде, где его можно разместить на террасе, террасе или патио. Получите план сада. 11 Барк Апелляционный сад Вашему саду не хватает цвета в безлиственный сезон? Деревья и кустарники с интересной или шелушащейся корой станут отличным дополнением вашего ландшафта. Получите план сада. 12 Коттедж с садом Этот сад Зоны 5–8 объединяет очаровательные старинные однолетние и многолетние растения, травы и цветущие кустарники, чтобы создать простую, неформальную экспозицию, которая обеспечивает множество цветов для срезания. Получите план сада. 14 Осенний огород Ничто не украшает дом так, как живые цветы, и выращивать их самостоятельно — забавный бонус. В этом небольшом грядке срезанные цветы будут приносить срезанные цветы неделями и неделями. Получите план сада. 15 Весенний луковичный сад Нет ничего более освежающего после долгой темной зимы, чем приветствовать весну яркими и веселыми цветущими луковицами.Посадите их осенью для шоу следующей весной. Вы также можете сажать в горшки, если у вас ограниченное пространство. Найдите лучшие пружинные лампы здесь . 16 Осенние украшения сада Устали покупать все необходимое для создания натуральных сезонных украшений? Почему бы не занять немного места в своем саду и не вырастить собственные осенние насаждения? Получите план сада. 18 Крыльцо Пограничный сад Забудьте о скучных насаждениях фундамента.Украсьте свой передний двор смесью однолетних, многолетних растений и кустарников. Получите план сада. 19 Поднятый плантаторный сад Ограниченное пространство или плохая почва? Приподнятая грядка решает проблему, и вы можете выращивать в этих контейнерах декоративные растения или съедобные продукты., оболочку , внутри которой находятся три элемента display: flex к родительскому элементу, три элемента теперь выстраиваются в столбцы. Это связано с тем, что они становятся гибкими элементами и на них влияют некоторые начальные значения, которые flexbox устанавливает в гибком контейнере. Они отображаются в строке, потому что свойство flex-direction родительского элемента имеет начальное значение , строка .Кажется, что все они растянуты по высоте, потому что свойство align-items их родительского элемента имеет начальное значение stretch . Это означает, что элементы растягиваются до высоты гибкого контейнера, которая в данном случае определяется самым высоким элементом. Все элементы выстраиваются в линию в начале контейнера, оставляя лишнее пространство в конце ряда.
.wrapper {
дисплей: гибкий;
}
flex ко всем нашим дочерним элементам и присвоить ему значение 1 . Это приведет к тому, что все предметы будут расти и заполнять контейнер, а не оставлять место в конце. Если места будет больше, то предметы станут шире; если будет меньше места, они станут уже.Кроме того, если вы добавите в разметку еще один элемент, все остальные элементы станут меньше, чтобы освободить для него место; все вместе предметы продолжают занимать все пространство.
.wrapper {
дисплей: гибкий;
}
.wrapper> div {
гибкость: 1;
}
display: grid . В приведенном ниже примере используется разметка, аналогичная гибкому примеру, с контейнером и некоторыми дочерними элементами. В дополнение к использованию display: grid , мы также определяем некоторые строки и столбцы , треки для родительского элемента, используя свойства grid-template-rows и grid-template-columns соответственно.Мы определили три столбца, каждый по 1fr , а также две строки по 100px . Нам не нужно устанавливать какие-либо правила для дочерних элементов; они автоматически помещаются в ячейки, созданные нашей сеткой.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
сетка-шаблон-строки: 100 пикселей 100 пикселей;
сетка-пробел: 10 пикселей;
}
grid-column и grid-row . Это приводит к тому, что элементы занимают несколько дорожек.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
сетка-шаблон-строки: 100 пикселей 100 пикселей;
сетка-пробел: 10 пикселей;
}
.box1 {
сетка-столбец: 2/4;
сетка-ряд: 1;
}
.box2 {
сетка-столбец: 1;
сетка-ряд: 1/3;
}
.box3 {
сетка-ряд: 2;
сетка-столбец: 3;
}
float имеет четыре возможных значения: left — перемещает элемент влево. right — перемещает элемент вправо. нет — Указывает, что нет плавающего значения. Это значение по умолчанию. inherit — указывает, что значение свойства float должно быть унаследовано от родительского элемента элемента. справа, чтобы отодвинуть окружающий текст от него. Это дает нам эффект текста, обернутого вокруг элемента в рамке, и это большая часть того, что вам нужно знать о плавающих объектах, используемых в современном веб-дизайне.
Пример простого числа с плавающей запятой
.box {
плыть налево;
ширина: 150 пикселей;
высота: 150 пикселей;
поле справа: 30 пикселей;
}
позиция . Понимание позиционирования также помогает понять нормальный поток и то, что означает вывести элемент из нормального потока. (или его ближайшего позиционированного элемента-предка).Это полезно для создания сложных эффектов макета, таких как поля с вкладками, где разные панели содержимого располагаются друг над другом и отображаются и скрываются по желанию, или информационные панели, которые по умолчанию не отображаются на экране, но их можно заставить скользить по экрану с помощью кнопка управления. position: static , пока он не достигнет определенного смещения от области просмотра, в этот момент он действует как position: fixed . Простой пример позиционирования
Расположение
body {
ширина: 500 пикселей;
маржа: 0 авто;
}
п {
цвет фона: rgb (207,232,220);
граница: 2px сплошной rgb (79 185 227);
отступ: 10 пикселей;
маржа: 10 пикселей;
радиус границы: 5 пикселей;
}
Относительное позиционирование
.positioned {
положение: относительное;
верх: 30 пикселей;
слева: 30 пикселей;
} позицию , значение относительно . Сам по себе это ничего не делает, поэтому мы также добавляем верхние и оставшиеся свойства. Они служат для перемещения пораженного элемента вниз и вправо.Это может показаться противоположным тому, что вы ожидали, но вы должны думать об этом как о элементе, который толкается с левой и с верхней стороны, что приводит к его перемещению вправо и вниз.
.positioned {
положение: относительное;
фон: rgba (255,84,104, .3);
граница: 2px сплошной rgb (255,84,104);
верх: 30 пикселей;
слева: 30 пикселей;
} Абсолютное позиционирование
.positioned {
позиция: абсолютная;
верх: 30 пикселей;
слева: 30 пикселей;
} позицию значение абсолютное и те же верхние и оставленные свойства , как и раньше. Добавление этого кода даст следующий результат:
.positioned {
позиция: абсолютная;
фон: rgba (255,84,104 ,.3);
граница: 2px сплошной rgb (255,84,104);
верх: 30 пикселей;
слева: 30 пикселей;
} top и left имеют другое влияние на абсолютно позиционированные элементы, чем на относительно позиционированные элементы. В этом случае смещения были рассчитаны от верхнего и левого края страницы.Можно изменить родительский элемент, который становится этим контейнером, и мы рассмотрим это в уроке по позиционированию. Фиксированное позиционирование
position: fixed .
Фиксированное позиционирование
.positioned {
положение: фиксированное;
верх: 30 пикселей;
слева: 30 пикселей;
} Липкое позиционирование
position: sticky , он будет прокручиваться в обычном потоке, пока не достигнет смещений от области просмотра, которые мы определили. В этот момент он «застревает», как если бы у него было положение : применено фиксированное значение .
.positioned {
положение: липкое;
верх: 30 пикселей;
слева: 30 пикселей;
}
<форма>
display .Элементы , s и s должны отображаться как таблица, строки таблицы и ячейки таблицы соответственно. По сути, они будут действовать как разметка таблицы HTML, заставляя метки и поля ввода по умолчанию хорошо выстраиваться. Все, что нам нужно сделать, это добавить немного размеров, полей и т. Д., Чтобы все выглядело немного лучше, и все готово. display: table-caption; , что заставляет его действовать как таблица caption-side: bottom; , чтобы заголовок располагался внизу таблицы для стилизации, даже если разметка находится перед элементами в источнике.Это дает некоторую гибкость.
html {
семейство шрифтов: без засечек;
}
форма {
дисплей: таблица;
маржа: 0 авто;
}
form div {
дисплей: таблица-строка;
}
метка формы, ввод формы {
дисплей: таблица-ячейка;
нижнее поле: 10 пикселей;
}
form label {
ширина: 200 пикселей;
отступ справа: 5%;
выравнивание текста: вправо;
}
form input {
ширина: 300 пикселей;
}
form p {
display: table-caption;
caption-side: bottom;
ширина: 300 пикселей;
цвет: # 999;
стиль шрифта: курсив;
} column-count , которое сообщает браузеру , сколько столбцов мы хотели бы иметь, либо свойство column-width , которое сообщает браузер, чтобы заполнить контейнер как можно большим количеством столбцов с указанной шириной . элемента контейнера .
Многоколоночный макет
из 200 пикселей, в результате чего браузер создает столько столбцов по 200 пикселей, сколько может поместиться. Любое пространство, оставшееся между столбцами, будет общим.
.container {
ширина столбца: 200 пикселей;
} 41 Лучшие простые темы WordPress, которые вы должны попробовать (2021)
Создание сайта WordPress с простой темой
1. Астра
2. Divi
3. Сущность Pro
4.Гестия
5. OceanWP
6.Диди
7. Атмосфера
8. Красивая
9. Настоящий Север
10. Журнал
11. Уголок
12. Gema
13.Тусант
14. Writee
15. Присутствие
16. Ультра
17. Роксима
18. Прорыв
19. Предприятие
20. Элегантный
21. Береговая линия
22. Бумажный пакет
23. Неве
24. Поплавок
25. Montblanc
26. Максвелл
27. Иглу
28. Баскервиль
29. Responz
30. Бретань
31. Futurio
32. Пик
33. Загипнотизировать
34. Нозама
35. OnePress
36. Daily Dish Pro
37. Беатрикс
38.Консультации
39. Бенсон
40. Посадка
41. Аллегиант
Руководство по адаптивному веб-дизайну для начинающих [статья]
Как гибкие сетки создают адаптивные макеты
@media screen и (min-width: 480px) {
.содержание {
плыть налево;
}
.social_icons {
дисплей: нет
}
// и так далее...
} Ресурсы и руководства
Бонусное видео серии
Получите степень Techdegree Front End Web Development и станьте сертифицированным разработчиком.
Узнайте больше о программе Techdegree сегодня.
20 бесплатных идей и планов дизайна сада

 Для новичков-верстальщиков этот факт является камнем преткновения.
Для новичков-верстальщиков этот факт является камнем преткновения. Здесь, как и с браузерами, задача верстальщика сделать так, чтобы сайт можно было комфортно просматривать на любых экранах и устройствах.
Здесь, как и с браузерами, задача верстальщика сделать так, чтобы сайт можно было комфортно просматривать на любых экранах и устройствах.
 Это мы уже рассмотрели.
Это мы уже рассмотрели.

 В таком случае в корневой папке проекта рекомендуется создать отдельную папку для CSS, JS или даже для стилей или скриптов отдельных страниц;
В таком случае в корневой папке проекта рекомендуется создать отдельную папку для CSS, JS или даже для стилей или скриптов отдельных страниц;
 Если интернет у пользователя плохой, то стили таблицы могут и вовсе не загрузится.
Если интернет у пользователя плохой, то стили таблицы могут и вовсе не загрузится.
 Знает библиотеку Bootstrap.
Знает библиотеку Bootstrap.
 Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.

 Высота текстовых блоков, набранных шрифтом другого размера (заголовков, формул, таблиц, дополнительных пунктов и т. п.) приводятся в соответствие по высоте основному тексту, так же как и отдельные иллюстрации и надписи к ним. К верстке газет такое строгое правило может не применяться.
Высота текстовых блоков, набранных шрифтом другого размера (заголовков, формул, таблиц, дополнительных пунктов и т. п.) приводятся в соответствие по высоте основному тексту, так же как и отдельные иллюстрации и надписи к ним. К верстке газет такое строгое правило может не применяться. Перечисленные преимущества объясняют все большую популярность приложения не только в издательском бизнесе, но и у разработчиков сайтов.
Перечисленные преимущества объясняют все большую популярность приложения не только в издательском бизнесе, но и у разработчиков сайтов.
 Надо только отдавать себе отчет в том, что это, в первую очередь, непрофессионально, а во вторую, не приведет к качественному результату. MS Word существует исключительно для набора текста и его последующего редактирования, а программы для верстки журналов и книг предназначены именно для работы верстальщика.
Надо только отдавать себе отчет в том, что это, в первую очередь, непрофессионально, а во вторую, не приведет к качественному результату. MS Word существует исключительно для набора текста и его последующего редактирования, а программы для верстки журналов и книг предназначены именно для работы верстальщика.