Бесплатные макеты Figma для верстки сайта
Полезное 1 min
Привет! Figma уже давно прочно внедрилась в жизнь веб-разработчиков, это довольно удобная программа как для создания дизайна, так и для его использования. Собрал несколько бесплатных макетов для верстки сайта для вас!
Portfolio landing page
Макет портфолио. Сложность низкаяСсылка на макет
Классный сайт для портфолио, лично мне нравится простой и чистый дизайн.
Сложность: низкая
Clean simple landing page
Макет productivity. Сложность средняяСсылка на макет
Довольно простой по дизайну, но не самый простой в плане верстки сайт. Есть что отработать (декоративные элементы, слайдеры и т.д.)
Сложность: средняя
Client chat
Макет client chat. Сложность средняяСсылка на макет
Ооочень похоже на мессенджер Slack 🙂 Но тем не менее, интересно такое сверстать, особенно в плане семантики.
Сложность: средняя
Restaurant template
Макет ресторана. Сложность средняяСсылка на макет
Неплохой одностраничник на тему ресторана. Так же есть немало мелочей, которые можно отработать.
Сложность: средняя
Valorant concept
Макет valorant. Сложность высокаяСсылка на макет
Концепт по недавно вышедшей игре Valorant. В целом, это не совсем макет сайта, но мне дизайн нравится, и в принципе, можно под себя переделать. Для практики — самое то)
Сложность: высокая (только из-за нестандартного макета)
Thrivetalk landing page
Макет Thrivetalk. Сложность низкаяСсылка на макет
Простой лендинг, для отработки сеток (flexbox) самое то)
Сложность: низкая
Пока это все, на самом деле найти адекватные макеты для figma не так уж и просто, но будем стараться) Если же вы хотите еще, или хотите сборник psd-макетов от меня — пишите в комментарии, и все будет!
Всем добра, удачи в верстке макетов)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
Создать грамотный макет для верстки сайта
Очень часто при создании сайта может произойти ситуация, когда макет создавался в одном месте, а разрабатывают его в другом. В таком случае невозможна коммуникация между разработчиками и дизайнерами и любая оплошность при создании макета потом выходит боком верстальщику. В этой статье мы расскажем где чаще всего всплывают подобные проблемы и что нужно дополнительно проверить перед тем, как отдавать его на верстку. Мы не будем рассказывать, как сделать макет сайта, а укажем на те ошибки, которые профессионалы делают по невнимательности или из-за его повышенной сложности.
Игнорирование сетки
12-колоночный грид призван упростить верстальщику жизнь, чтобы он точно знал как и где располагаются ключевые элементы. Но иногда дизайнеры намеренно отходят от него для создания необычного дизайна. Это нормально.
Но иногда дизайнеры намеренно отходят от него для создания необычного дизайна. Это нормально.
Ненормально – когда все же придерживаясь сетки постоянно необоснованно отходить от нее. На одной странице блоки располагаются в одном месте, а на следующей они же находятся чуть правее или левее; иконки меняют размер; кнопки меняют форму и т.д.
Когда так случается, верстка из PDS макета замедляется, ведь постоянно приходится выяснять, как тот или иной идентичный блок должен располагаться на самом деле. При этом может возникнуть проблемы с адаптивом, т.к. непонятно, как вышедшие из сетки элементы должны вести себя при меньших расширениях.
Неупорядоченность в слоях
Дизайнеры – творческие люди. И в процессе работы над макетом могут забывать давать слоям понятные и однозначные названия и упорядочивать их следуя логике макета. Из-за этого они сами часто не могут разобраться в своей работе и где что надо искать.
Поэтому, если вы хотите избежать этого: удаляйте ненужные слои, склеивайте слои с эффектами и распределяйте их по папкам в понятном порядке.
Отступы
При идеальных условиях все отступы и размеры элементов должны быть стандартизированы для всего макета. Если в разных местах они отличаются хотя бы на один пиксель – это уже затрудняет работу верстальщика. Хоть такое маленькое различие незначительно влияет на внешний вид сайта (хотя некоторые дотошные клиенты замечают и это), но при верстке дизайна сайта они, скорее всего, будут просто обрезаны. Поэтому возьмите за правило – следите за всеми отступами, а во время создания объектов используйте целочисленные размеры.
Разные цвета
Часто во время работы дизайнеры используют инструмент «пипетка» и просто тыкают ею в элемент, чтобы не запоминать коды цвета. Но если взять цвет с края, то он может быть искаженным от фона. И тогда номер цвета поменяется. Может случиться так, что у пипетки будет размер более одного пикселя и тогда редактор возьмет среднее значения между попавшими в нее цветом. Поэтому лучше всего пользоваться исключительно номер цвета.
Примечание: некоторые дизайнеры, чтобы осветлить цвет просто увеличивают прозрачность слоя. При верстке в таком случае велика возможность ошибке в цвете.
Растрированные элементы
Если бездумно растрировать разные элементы макета, то могут возникнуть ошибки и неточности. Например, растрированный текст невозможно скопировать, только заново набрать. А где в этом случае верстальщику брать начертание, оттенок, и размер? Если растрирован слой, то будет очень трудно точно узнать параметры тени или градиента.
Также верстальщики недолюбливают эффекты наложения, так как их очень трудно передать при работе. К тому же далеко не каждый браузер будет отображать их так, как задумано.
Эффекты наложения в разных браузерахШрифты
Среди профессионалов отрасли принято использовать не более трех различных шрифтов на одном сайте. Конечно, это не строгое правило, но чем меньше их используется в одном месте, тем легче читателю ориентироваться в тексте.
При работе со шрифтами тоже нужно быть осторожным. Так, если ко всему блоку применили трансформирование, то шрифт в нем может увеличиться или уменьшиться до дробных значений. А браузер не будет это учитывать и округлит его, что не есть хорошо.
Будьте осторожны с нестандартными шрифтами. Они могут выглядеть красиво, но они нагружают сайт и замедляют его работу. Постарайтесь минимизировать использование таких шрифтов и сокращайте их вес как можно больше.
Типографика
Очень часто дизайнеры не заморачиваются над типографикой текста и не соблюдают одинаковые межстрочные интервалы в одинаковых блоках на страницах, отступы в абзацах везде разные, а иногда, чтобы изменить отступы между ними просто делают отдельные текстовые блоки. Так делать не стоит. Используйте настройки интерлиньяжа и абзаца, для приведения всей структуры к единому стандарту.
Анимации
Когда у элемента (кнопки или баннера) задумана анимация, то дизайнер всегда должен показать все его состояния послойно, сопровождая это комментариями с примерами. Иначе без неимения образца верстальщик будет заниматься самодеятельностью, которая потом выйдет боком как заказчику, так и исполнителю.
PNG против SVG
Еще одно правило профессиональных дизайнеров – использовать иконки только в формате SVG. Неважно, нарисовал ли он их сам или скачал откуда-то, если иконка сохранена в формате PNG, то ее края при масштабировании могут расплываться. Поэтому никогда не используйте формат PNG для иконок в макете.
Резюме
Главное правило при работе над макетом – это внимание к деталям и стандартизированность.
- Если используется сетка, то все должно строго следовать ей.
- Целочисленные размеры на всех объектах.
- Все элементы, которые повторяются должны быть одинаковыми.
- Макет должен быть логически собранным, лишние слои удалены, а остальные сгруппированы следуя логике макета.
- Отступы от шапки и футера одинаковы.
- Использовать номера цветов, чтобы не перепутать их.
- Не растрировать текст, тени, градиенты и эффекты наложения.
- Не использовать эффект наложения без надобности.
- Недробные размеры у шрифтов, все они собраны в одном месте и проверено их наличие в веб-версии. Размер не превышает 1 Мб.
- Единая типографика.
- Все иконки только в формате SVG. Они собраны логически правильно без непонятных названий.
- Все активные элементы должны быть с ховерами.

- Делать понятную для верстальщика анимацию.
- Стили и цвета должны понятно описаны в едином документе.
Как мы собираем макеты по алгоритму верстки | by Igor Shtang
Расскажу об одном задании с мастер-класса «Большая переверстка» — как мы собираем макеты по алгоритму верстки. Это метод, который я описал в одноименной статье. Если коротко, порядок действий такой: содержание → структура → конструкция → стиль.
Ниже два примера с МК в Новосибирске.
Содержание
На входе у всех участников один и тот же текст, в данном случае о бонусной программе интернет-магазина. На выходе из него должен получиться слайд электронной презентации. Задача на первом этапе — разобраться в содержании:
Бонусная программа
Сделали заказ в нашем Интернет-магазине? Поздравляем! Вы стали участником бонусной программы! Участие в программе ничего не требует от Вас и при желании вы сможете потратить накопленные баллы на следующую покупку в нашем Интернет-магазине.
Для накопления баллов просто делайте заказы под одним и тем же аккаунтом при следующих покупках!
Каждый раз при совершении покупки Вы автоматически получаете 10% от стоимости товара бонусными баллами. Баллы, полученные после оплаты заказа станут активными через 14 дней и смогут быть использованы в следующих заказах. Мы с удовольствием напомним Вам об активации баллов на счету электронным письмом. Но, стоит помнить, что срок действия бонусных баллов ограничен и составляет 11 месяцев с момента их активации.
Один бонусный балл = Одному рублю РФ.
Вы сможете оплатить до 30% суммы заказа накопленными ранее бонусными баллами. Бонусами вы сможете оплатить любой товар из ассортимента Интернет-магазина, кроме: подарочных сертификатов, услуг доставки и ремонта. Использование бонусных баллов для оплаты покупки совмещается с любыми акциями на нашем сайте. В случае возврата товара, бонусные баллы будут возвращены на ваш бонусный счет.
Структура
Второй шаг — привести в порядок структуру: решить, что здесь важно, что нет, на какие части разделить текст, в какой последовательности подавать информацию. На этом этапе ничего не рисуем, просто переписываем текст и отжимаем воду. На всё 20 минут.
На этом этапе ничего не рисуем, просто переписываем текст и отжимаем воду. На всё 20 минут.
Александр выделил два основных блока (под жирными заголовками): один про накопление бонусов, второй про их трату. В начале небольшое вступление, в конце что-то вроде примечания. Текст стал короче почти в три раза, при этом все условия бонусной программы на месте:
Вы стали участником бонусной программы!
Для накопления баллов продолжайте покупать товары с этого аккаунта.Теперь Вы получаете 10% от стоимости товара бонусными баллами
Баллы, полученные после оплаты заказа, станут активными через 14 дней и действуют в течение 11 месяцев.Оплачивайте до 30% от суммы заказа
Бонусные баллы можно тратить во время всех акций магазина.
При возврата товара — вернём баллы.Бонусами нельзя оплатить:
— подарочные сертификаты,
— услуги доставки и ремонта.
Конструкция
На основе структуры собираем скелет будущего макета. Размещаем текст на формате, оставляем место для картинки. Оформление условное, без проработки. Время 30 минут.
Размещаем текст на формате, оставляем место для картинки. Оформление условное, без проработки. Время 30 минут.
Как правильно порезать PSD-макет перед версткой
У каждого верстальщика есть свои определенные методы работы с PSD-макетами, которые он с той или иной эффективностью использует при верстке сайтов. Основной задачей, которая стоит перед верстальщиком на первых порах работы с макетом, является нарезка графики для использования на странице. Этот процесс может происходить по-разному. В данной статье я опишу самый простой и эффективный метод нарезки PSD-макета на «кусочки».
Для правильной нарезки графических деталей макета необходимо всегда четко и аккуратно резать весь макет на кусочки. Причем сначала это делается мысленно, в уме, и только потом начинается техническая часть процесса. В зависимости от сложности макета верстальщику необходимо уже перед нарезкой определить, как лучше нарезать PSD-макет. Ведь дело в том, что каждый элемент должен быть, по сути, независим от других.
Любой текст, который можно воспроизвести в самой верстке, т.е. программно с помощью кода, вряд ли необходим в качестве графики. Это правило помнят все верстальщики. Другое дело — если текст служит декоративным оформлением, его сложно воспроизвести с помощью HTML/CSS.
В чем же заключается мой метод нарезки PSD-макета перед версткой? Отмечу, что данный метод наиболее привлекателен лично мне, и я использую его в любой работе. Для начала откроем сам PSD-макет в Photoshop.
Все изображения кликабельны, откроется версия в полном разрешении.
Итак, как мы видим, в Photoshop открыт PSD-макет дизайна сайта «Недвижимость Петербурга». Здесь справа у нас есть панель слоев. Слои в PSD-файле — костяк начала верстки. Без слоев верстка в 99% случаях попросту не удастся. Ведь слои представляют собой практически каждый элемент, нарисованный в дизайн-макете. Если бы все, что показано на скриншоте, было слито в один слой, было бы крайне затруднительно разрезать такой макет качественно и правильно. По ходу вашей практики в верстке сайтов вы это еще не раз поймете, поскольку даже дизайнеры могут допускать ошибки, связанные с неправильным объединением каких-то определенных графических элементов в один слой, из-за чего работа верстальщика зачастую может встать на каком-либо этапе.
Слои в PSD-файле — костяк начала верстки. Без слоев верстка в 99% случаях попросту не удастся. Ведь слои представляют собой практически каждый элемент, нарисованный в дизайн-макете. Если бы все, что показано на скриншоте, было слито в один слой, было бы крайне затруднительно разрезать такой макет качественно и правильно. По ходу вашей практики в верстке сайтов вы это еще не раз поймете, поскольку даже дизайнеры могут допускать ошибки, связанные с неправильным объединением каких-то определенных графических элементов в один слой, из-за чего работа верстальщика зачастую может встать на каком-либо этапе.
Вернемся к описанию способа ручной нарезки PSD-макета для верстки. Предположим, нам необходимо сверстать все так, чтобы в точности так в HTML оно и выглядело. Для этого мы будем каждый ярко выраженный графический элемент сохранять в определенном формате: JPG, GIF, PNG и т.п. Эти три формата наиболее часто используемы в веб-графике. А чтобы сохранить графику в привычных для нее файлах, нам нужно сначала правильно нарезать сам макет. Зачастую в процессе нарезки приходится отключать множество слоев, оставляя лишь тот, который нужно вырезать. Либо переносить конкретный необходимый слой в новый Photoshop-документ.
Зачастую в процессе нарезки приходится отключать множество слоев, оставляя лишь тот, который нужно вырезать. Либо переносить конкретный необходимый слой в новый Photoshop-документ.
Так или иначе, весь принцип ручной нарезки заключается в использовании принципов выделения с помощью соответствующих инструментов, принципах скрытия/отображения слоев.
Давайте разберем все на примере. Предположим, нам нужно вырезать логотип. Как мы видим, сейчас он расположен на градиентном фоне серых оттенков. Это слабо заметно в области его действия, но на деле же градиент мог оказаться намного «круче» и разноцветнее. Поэтому просто так взять — выделить — обрезать логотип нельзя. Запомните основной принцип правильной нарезки перед версткой — всегда отделяйте основной элемент от фонового. Также, как элемент заднего плана от элемента переднего. Уровней может быть не обязательно 2, поэтому, как правило, продумывать необходимо заранее.
Выделим логотип с помощью базового инструмента Rectangular Marquee Tool (M).
Вокруг выделенной области появится пунктирный контур. Как правило, после этого я сразу обрезаю часть макета до выделенного элемента с помощью меню Image > Crop, которая оставит только выделенную часть. Сделайте то же самое.
Теперь у нас есть выделенный логотип — отлично. Но необходимо избавиться от элементов заднего плана, помните? В данном случае таковым является градиентная заливка. Ищем слой в панели слоев, соответствующий этой заливке.
И попросту отключаем видимость фоновых слоев. Почему два? Потому что слой «фон2» — это градиентная заливка, а самый основной фон белого цвета служит фоном для остального контента в макете. Мы отключаем оба слоя, поскольку и слой «фон» действует на область с логотипом. Теперь логотип в окне редактора Photoshop выглядит следующим образом:
Отлично! Клеточки за логотипом свидетельствую о том, что там ничего нет, пусто. Т.е. мы получили полупрозрачный элемент, в данном случае — логотип. Как правило, этого недостаточно. Да, не спешите сохранять в PNG или GIF в прозрачном режиме (ведь именно в прозрачном виде нам необходимо сохранять те элементы, которые «плавают» на неоднородном фоне). Для начала сделайте еще одну вещь — обрежьте углы логотипа так, чтобы не оставалось лишних пикселей. Это делается с помощью команды меню Image > Trim. В появившемся диалоговом окне в блоке Based On мы выбираем, на чем основывается обрезка с углов изображения. Это могут быть три способа: Transparent Pixels (обрезать прозрачные пиксели), Top Left Pixel Color (обрезка в зависимости от верхнего левого цвета пикселя) и Bottom Right Pixel Color (соответственно, обрезка в зависимости от нижнего правого цвета). В данном случае я выбрал обрезку только прозрачных пикселей и кликнул ОК. Вот, что получилось:
Да, не спешите сохранять в PNG или GIF в прозрачном режиме (ведь именно в прозрачном виде нам необходимо сохранять те элементы, которые «плавают» на неоднородном фоне). Для начала сделайте еще одну вещь — обрежьте углы логотипа так, чтобы не оставалось лишних пикселей. Это делается с помощью команды меню Image > Trim. В появившемся диалоговом окне в блоке Based On мы выбираем, на чем основывается обрезка с углов изображения. Это могут быть три способа: Transparent Pixels (обрезать прозрачные пиксели), Top Left Pixel Color (обрезка в зависимости от верхнего левого цвета пикселя) и Bottom Right Pixel Color (соответственно, обрезка в зависимости от нижнего правого цвета). В данном случае я выбрал обрезку только прозрачных пикселей и кликнул ОК. Вот, что получилось:
Вот теперь можно считать обрезку логотипа завершенной! Для тех, кто в танке, сейчас будем учиться сохранять графику для веб с помощью Photoshop. Заходим в меню File > Save for Web & Devices. Так как у нас логотип на прозрачном фоне, и на HTML-странице он будет располагаться на неоднородном фоне, нам необходимо сохранить логотип в полупрозрачном формате. JPG для полупрозрачности совсем не подходит, он ее не поддерживает. Поэтому запомните, что орудовать в этом случае нам придется только с помощью либо GIF-формата, либо PNG-24 (PNG-8 морально устарел и не годится для сохранения качественной графики с такой же качественной поддержкой прозрачности). Часто я использую формат PNG-24 с включенной опцией Transparency (прозрачность).
JPG для полупрозрачности совсем не подходит, он ее не поддерживает. Поэтому запомните, что орудовать в этом случае нам придется только с помощью либо GIF-формата, либо PNG-24 (PNG-8 морально устарел и не годится для сохранения качественной графики с такой же качественной поддержкой прозрачности). Часто я использую формат PNG-24 с включенной опцией Transparency (прозрачность).
Минус прозрачности в формате GIF заключается в том, что прозрачные пиксели не учитываются, но вокруг контуров графических элементов создаются лишние пиксели определенного цвета. Другими словами — в графике есть также такое понятие, как полупрозрачные пиксели. Это могут быть «смазанные», не видные вооруженным глазом контуры элементов, которые формат GIF заменяет определенным однотонным цветом. PNG-24 в этом вопросе куда более грамотен, но…
Изображения в формате PNG могут весить значительно больше ввиду поддержки полупрозрачности пикселей этого формата. Поэтому я крайне рекомендую вам использовать PNG только в очень сложных элементах, где прозрачности нельзя добиться «старым-добрым» GIF.
К примеру, если бы у нас был логотип на однотонном фоне, и мы сохранили бы его с поддержкой прозрачности в формате GIF и серым цветом контура, это выглядело бы неплохо. Но при неоднородности фона одноцветные контуры, которые добавляет GIF (несмотря на то, что избавляется от прозрачных пикселей) портят всю картину. И все, что остается — сохранить картинку в PNG, пожертвовав весом файла.
Итак, предположим, что вы сохранили логотип в формате PNG. Поздравляю! Теперь его можно с успехом использовать при верстке сайта в качестве PNG-изображения.
У новичков может возникнуть вопрос, а как вернуться к первоначальному виду макета, чтобы приступить к дальнейшей нарезке графических элементов? Это нетрудно. Просто отмените несколько шагов истории с помощью Ctrl+Z или команды меню Edit > Undo. И вы вернетесь к первоначальному облику макета.
Таким образом продолжайте вырезать каждый элемент PSD-макета и сохранять его в файле JPG/GIF/PNG. Когда закончите, приступайте к верстке, но это уже другая история, которая, быть может, будет освещена в следующем посте нашего блога.
Задавайте свои вопросы в комментариях, и я обязательно на них отвечу.
Ниже приведен список часто задаваемых вопросов, которые могут возникнуть у вас после прочтения данной статьи.
Вопрос: В чем преимущества и недостатки такой «ручной» нарезки?
Ответ: Самый главный и, пожалуй, единственный недостаток моего способа (впрочем, его наверняка использует большинство верстальщиков) — большие затраты времени на нарезку. Обычно средней сложности макет режется в течение 30-60 минут. Это время уходит на выявление горячих элементов макета (т.е. «где и что, и как резать»), на выделение и скрытие/отображение ненужных элементов, на саму нарезку, на сохранение в приемлемом формате и, возможно, оптимизацию графики.
Ведь существует метод для «чайников». В Photoshop есть инструмент Slice Tool. С помощью него можно нарезать макет подобно плитке шоколада, после чего он сохранит каждую дольку в отдельный графический файл самостоятельно. Но данный метод вовсе непригоден ввиду того, что он делает нарезку грубой, и так или иначе нужно вручную или с помощью простейших инструментов фотошопа подправлять размеры каждого конкретного изображения, скрывать фоновые слои и прочее.
Вопрос: Можно ли сверстать макет не из PSD-файла, а из CDR (CorelDRAW) или JPG?
Ответ: Из CDR, разумеется, можно. В таком случае верстальщик работает уже с корелом. Либо даже с иллюстратором (формат AI). Просто найти дизайнера, который рисует дизайн-макеты для сайтов в программе, с корней предназначенной для полиграфических работ, проблематично. Львиная доля макетов все же рисуется в фотошопе.
А по поводу JPG — это спорный вопрос. Можно, конечно, открыть любую картинку в фотошопе. Но качественная и безболезненная нарезка JPG-макета в фотошопе напрямую зависит от его сложности. Если это очень сложный, насыщенный графикой макет-картинка, то нарезать практически невозможно. Кроме того, здесь также не последнюю роль играет качество исходника. По-моему, давно уже не найдешь клиентов, которые приносят низкокачественный JPG-макет верстальщику на верстку. Да, кстати, он имеет право не взяться за такую работу, поскольку технически это невыполнимо. А рисовать — задача дизайнеров.
Вопрос: Сколько времени отнимает верстка?
Ответ: Это, конечно, зависит от многих факторов. Опыта верстальщика, сложности макета. Могу сказать точно, что у «среднего» верстальщика макет, представленный на скриншоте в данной статье, вышел бы за 5-6 часов интенсивной, непрерывной работы. Это можно назвать средним уровнем. Высокий уровень макетов — это JS-скрипты, динамика в самой верстке. Как правило, тут речь идет уже далеко не о нарезке графики, но это и совсем другая история. Тем не менее, набив руку, вы запросто сможете верстать подобные макеты за несколько часов.
Спасибо за внимание, и до скорой встречи!
Как правильно подготовить макет к вёрстке? — Дизайн на vc.ru
Руководство для дизайнеров
6442 просмотров
Мне часто передавали работу дизайнеров, которые уходили в отпуск или болели. Менеджеры и арт-директор считали, что я быстро нарисую недостающие страницы, ведь основная часть работы уже сделана.
Менеджеры и арт-директор считали, что я быстро нарисую недостающие страницы, ведь основная часть работы уже сделана.
Я открывал переданные макеты и не видел в них логики: куча текстовых стилей для однотипных случаев, слои не сгруппированы и не названы, старые варианты дизайна просто спрятаны. Чтобы успеть в отпуск, дизайнер в спешке сделал красивые PNG, не подумал про вёрстку и оставил мне сырые макеты. Чтобы доработать макет, я тратил время, которое не закладывалось в бюджет и сроки проекта. Менеджер обвинял меня в задержке, торопил и гундел за спиной. Обидно.
Иногда дизайнер сразу передавал неподготовленные макеты в верстку. Фронтендеры тратили уйму времени на поиск логики, и сроки вёрстки вырастали в два раза. Никто не винил дизайнера, ведь он сделал макеты вовремя. Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Такое у нас случалось часто. Но верстальщиков это достало. Они составили список ошибок в макетах и обсудили его с дизайнерами. После разговора мы собрали чек-лист из требований, которые дизайнер должен выполнить перед отправкой макета в вёрстку. Теперь дизайнеры делают чистые макеты, которые легко верстать. Мы решили рассказать вам про наш чек-лист, чтобы вы не наступали на наши грабли и жили вечно в добром здравии.
Как подготовить макеты к вёрстке?
Закладывайте время на подготовку макетов к вёрстке
Делать чистые макеты сразу сложно: клиенты постоянно меняют контент, арт-директор приходит с крупными правками в последний момент, верстальщики срезают дизайнерские фишки из-за отсутствия времени и бюджета. Объясните это команде и дополнительно закладывайте время на сборку макета.
Объясните это команде и дополнительно закладывайте время на сборку макета.
Разберитесь с текстами
При работе над проектом дизайнер может случайно наплодить кучу текстовых стилей для однотипных случаев. Например, незначительно могут отличаться кегль и интерлиньяж в одинаковых абзацах. Это частая проблема больших проектов со множеством экранов.
1. Составьте список текстовых стилей для всех элементов
Укажите гарнитуру, начертание, кегль и межстрочное расстояние. Пропишите поведение текстов для разных разрешений:
Пропишите поведение текстов для разных разрешений:
- как меняются кегль, начертание и интерлиньяж;
- какие текстовые стили пропадают.
Список стилей должен быть конечным:
Лайфхак: для скетча есть плагин CRAFT от InVision. Он сам создаёт список стилей и позволяет избавиться от лишних.
Бывает, что в макете для одного конкретного случая вводится новый текстовый стиль и больше нигде не используется. Например, стандартный текст дико смотрится с маленькой иконкой. Оставьте комментарий верстальщику, скажите, что это вынужденная мера, и объясните почему.
2. Разбейте заголовки, подзаголовки, абзацы и списки на отдельные слои
Из одного слоя не получится просто узнать параметры заголовка и абзаца. Верстальщики потратят кучу времени, выделяя каждую строку, чтобы посмотреть её параметры.
Плохо: все текстовые стили собраны в одном слое. Сменой интерлиньяжа между стилями не получится привязать слой к базовой сетке. Тратится много времени на измерение отступов
Хорошо: каждый текстовый элемент — отдельный слой. Не приходится делать лишних телодвижений, чтобы узнать параметры текстов. Легко измерить отступы
Легко измерить отступы
3. Сгруппируйте списки
Мы группируем списки так:
- маркер и строка;
- общий список;
- заголовок, абзац и список.
Плохо: каждый столбик — один слой. Трудно выставить отступы между строками и выровнять маркеры
Если такой подход удобнее, отбивайте строки не проставлением Enter, а параметром «параграф» на панели текстовых стилей.
Хорошо: все строки разбиты по слоям и каждая сгруппирована с маркером. Понятно, как маркер выравнивается относительно строки. Легко измерить расстояние между строками и столбцами
Продумайте позиционирование и отступы
90% сайтов мы делаем с резиновой вёрсткой. При плохом позиционировании элементов трудно предугадать их поведение на вёрстке. Без привязки к сетке элементы могут гулять на 2-3 пикселя в любую сторону. Это вызывает головную боль у верстальщика. Если от верстальщика требуют чёткого следования макету (даже если в нём ошибки), он изнасилует дизайнера тубусом с распечатанными макетами.
1. Привязывайте все элементы к сетке или внутренним отступам блоков
Верстальщик должен понимать, как они ведут себя при изменении ширины окна браузера.
Плохо: текстовые блоки не привязаны к колонкам. Фото и имена ведущих расположены в случайном порядке
Хорошо: текстовые блоки привязаны к колонкам. Информация о ведущих приведена к одному виду и упакована в сейф-зону: так удобнее измерять отступы
2. Привязывайте выровненный по центру текст к колонкам или модулям
Привязывайте выровненный по центру текст к колонкам или модулям
Будет понятно, как текст ведёт себя на резиновой вёрстке. Текст с auto-шириной может центрироваться с погрешностями в несколько пикселей.
Плохо: заголовок не привязан к колонкам. Непонятно, как он ведёт себя при уменьшении окна браузера: будет ли он одной строкой до победного или когда-то появится перенос
Хорошо: стало понятно, что заголовок выравнивается по абзацу. Он не может быть шире абзаца
Привяжите тексты и иллюстрации к модулям: карточкам, слайдерам, кнопкам. Например, если ширина кнопки не зависит от ширины текста, привяжите текст ко внутренним отступам кнопки:
Например, если ширина кнопки не зависит от ширины текста, привяжите текст ко внутренним отступам кнопки:
Если ширина кнопки зависит от ширины текста, задайте тексту auto-ширину и сделайте у кнопки одинаковые отступы:
3. Задавайте иконкам и иллюстрациям сейф-зоны
Внутри одного списка размеры сэйф-зон должны совпадать.
Плохо: из-за разных размеров иконок каждую приходится выравнивать индивидуально
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
4. Покажите горизонтальные отступы
Покажите горизонтальные отступы
Например, карточки и иконки хорошо привязываются к колонкам:
В горизонтальных списках, которые не привязаны к сетке, установите одинаковые отступы:
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
В аду приготовлен отдельный котёл для дизайнеров, которые делают горизонтальное меню одним текстовым слоем, а пункты отбивают пробелами. Не поленитесь и разбейте меню на отдельные текстовые слои.
Плохо: горизонтальные отступы между пунктами меню различаются, потому что ширина пробела не даёт целых значений пикселей
Хорошо: каждый пункт меню – отдельный слой. Между слоями легко установить одинаковые отступы
5. Тестируйте страницы на дурацкий контент
Проверьте, как встают очень длинные тексты, очень короткие тексты, несуразные пропорции изображений и плохо обработанные фотографии. Если что-то выглядит адово – заново продумайте дизайн. Не все клиенты защитили докторскую по дизайнерскому искусству, поэтому при наполнении сайта они не заморачиваются.
Наведите порядок в слоях
Дизайнеры любят передавать свои макеты с творческим беспорядком внутри: слои в хаотичном порядке, группы не проименованы, а непринятые варианты дизайна спрятаны на чёрный день. Работать с такими макетами сложно и верстальщикам, и другим дизайнерам. Если ваши коллеги не экстрасенсы, хорошо группируйте макеты.
1. Удалите скрытые слои
Часто дизайнеры не удаляют старые варианты дизайна, а прячут их – вдруг пригодятся. Копится мусор, который мешает работе верстальщиков.
Копится мусор, который мешает работе верстальщиков.
Плохо: скрытые слои искажают поля группы при выделении. Измерение отступов превращается в пытку: приходится копаться внутри папок и искать причину возникновения полей
Хорошо: если в макете нет скрытых слоев, поля группы совпадают с границами вложенных объектов
2. Сгруппируйте слои как матрёшки
Например: изображение, текст, кнопка и подложка группируются в карточку, карточки группируются в набор карточек. Создавайте группы по тематической принадлежности.
Хорошая структура помогает ориентироваться в макете
3. Дайте понятные имена слоям и группам
Любой человек, который посмотрит на список групп, должен понять, что в них находится. Например, черновая и чистовая версии лендинга.
Выстраивайте группы в том порядке, в каком модули размещены в макете. Например: хедер первый в списке групп, а футер последний.
Плохо: по структуре не понять, что где находится
Хорошо: имена групп совпадают с видимой структурой лендинга. Названия групп помогают понять поведение интерфейса
4. Сгруппируйте одинаковые элементы по одному шаблону
Хороший пример – карточки.
У карточек с одинаковой структурой легче понять поведение в разных состояниях
Советы дизайнеру
- Составьте себе список вещей, которые нужно проверить перед сдачей макета в вёрстку. Сверяйтесь с ним при сборке макета.
- Общайтесь с верстальщиками. Узнайте, как им удобно получать макеты. Покажите им эту статью и обсудите, применимы ли советы в вашей работы.
- Освойте базовые навыки HTML и CSS. Вы узнаете, как собирать стандартные страницы на вёрстке и поймёте, как лучше собирать макеты для удобной работы. Хорошие уроки вёрстки (первые занятия бесплатны). Устаревший, но полезный бесплатный учебник.
- Заложите в дизайн-процесс время на чистовую сборку макетов. Вы потратите чуть больше времени на дизайн, но сэкономите кучу времени верстальщиков. Объясните это арт-директору и менеджерам.
- Используйте плагины для скетча, которые упростят сборку макетов и сэкономят время. CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
Хороших вам макетов и лёгкой вёрстки!
Создание PSD макета для сайта: правила разработки
Разработка сайта это командная, многоэтапная работа. Один из первых, и наиболее важный, этап этой работы — это дизайн. После того как дизайн утвержден с заказчиком, нужно приступать к верстке psd макета. Поскольку работа дизайнера на этом практически закончена, и он на радостях передает свое творение верстальщику, в виде psd макетов, и смело идет отдыхать. Очень часто он не выполняет обязательные шаги по оптимизации макета для верстки. Это заставляет верстальщика делать двойную работу, затрачивая большее количество времени. Избежать подобных ситуаций не так уж сложно — достаточно соблюдать несколько простых правил:
1. Дизайн сайта — это не полиграфия
- Предоставляй макет в традиционном формате (.psd) в противном случае сайт будет отличаться от макета.
- Использую цветовое пространство rgb. Именно оно используется по умолчанию в веб. CMYK используется в полиграфии и для web никак не подходит.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие величины.
2. Наведи порядок в слоях
- Группируй слои по папкам (смысловым блокам) с осмысленными названиями, а не “Группа 3 copy”. Тоже самое касается всех слоев. (Шапка, контент, подвал и т.п.) Придерживайся иерархии сверху в низ и слева на право.
- Удаляй все не нужные слои. Верстальщик может это сверстать.
3. Четкие размеры и отступы
- Используй родные направляющие photoshop или готовые модульные сетки чтобы точно определить расположение элемента на странице.
- Осознано выбирай пропорции и размеры объектов и делай их кратными, например, 1000px, а не 998px.
- Размер шрифта должен быть целыми числами без дробей.
- Никогда принудительно не растягивайте шрифт.
4. Проблемные моменты для верстальщика
- Не передавай в верстку работу, где какой-то эффект достигается режимами наложения слоев.
- Не спеши растрировать слои и их эффекты — верстальщик сможет посмотреть параметры градиента, теней или скругления углов.
5. Обязательные элементы макета
- Показывай состояния всех интерактивных элементов: нормальное, активное, не активное, при наведении, при клике и т.д.
- Показывай все оформления текста: заголовки, списки, таблицы, контент и т. д.
6. Исходные материалы макета
- Прикрепляй в отделенную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
- Все не стандартные шрифты копируй в туже папку. У верстальщика может не быть этого красивого шрифта. И на его поиски может уйти большое количество времени.
- Давай пояснения, к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать в макете, то запиши их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, ты и сам можешь забыть, чего хотел, и придется вновь тратить время на то что бы вспомнить и объяснить идею верстальщику.
Соблюдая эти не очень сложные правила, вы ускорите не только работу верстальщика, но и свою так как вам не нужно будет отвлекаться от другого проекта и возвращаться к работе, которую уже проделали.
Понравилось? Репост!
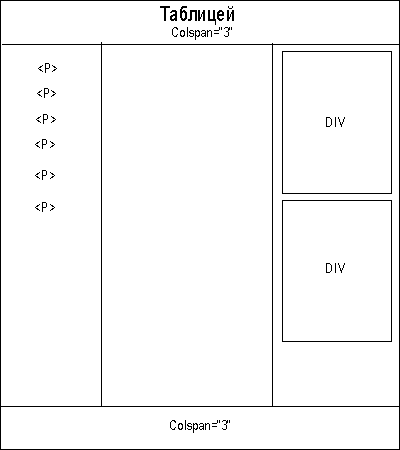
Разработка дизайн-макета сайта и создание структуры страницы
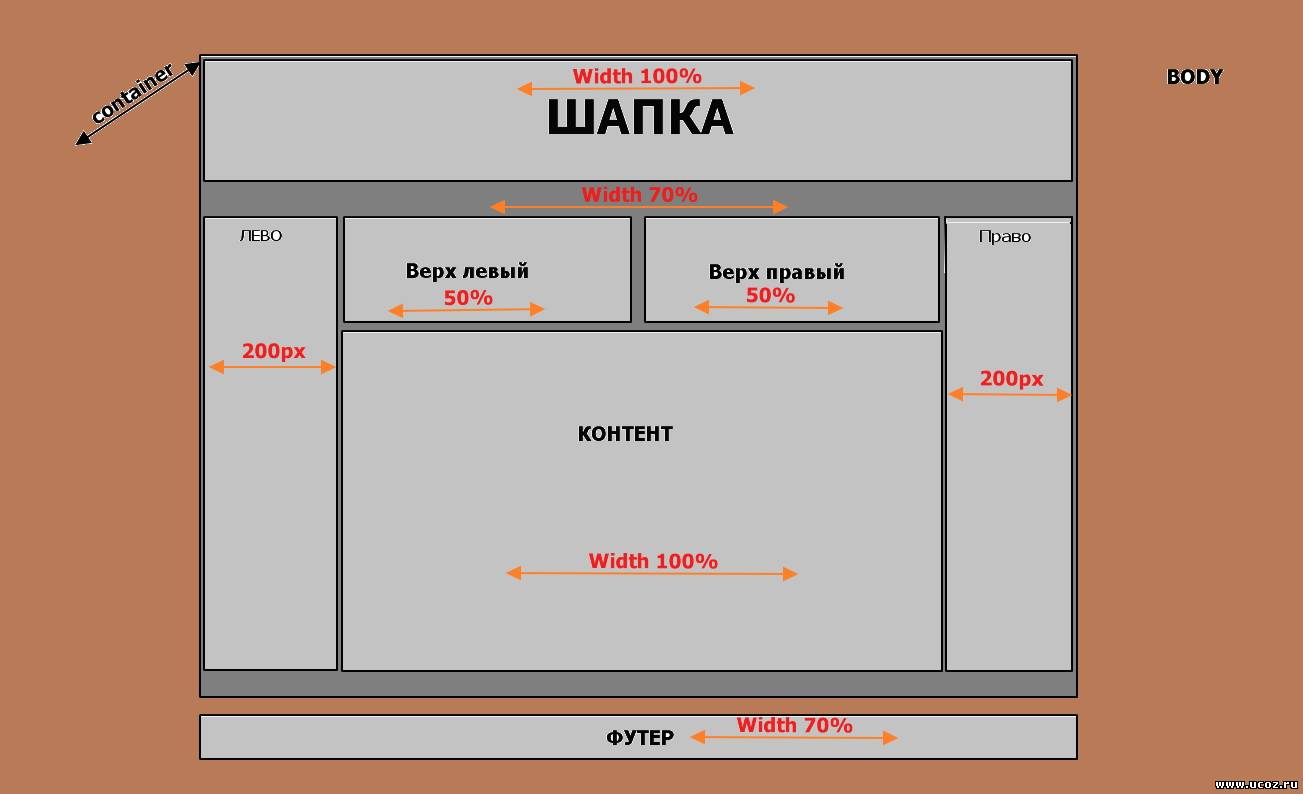
Это визуальный образ страницы, отображающий расположение и характеристики всех элементов, блоков и структуры в целом.
В дизайн — макете отсутствуют интерактивные элементы и анимация, что упрощает его разработку. В то же время позволяет наглядно изучить дизайн будущих страниц в отличие от блочной схемы исходного прототипа.
В дизайн-проект входят:
- Параметры и размеры страницы.
- Фон и цветовое оформление.
- Количество и расположение блоков на сайте.
- Дизайн элементов на странице.
- Параметры шапки сайта, футера и сайдбара.
- Границы, отступы между блоками и элементами.
От разработки дизайн-макета зависит качество работы верстальщика и программиста. Также макет влияет на сроки и бюджет проекта — детальная проработка позволяет сократить время разработки сайта и избежать траты бюджета на исправление непредвиденных ошибок.
При создании дизайн-макета учитывается фирменный стиль, логотип, корпоративная графика, а также данные из заполненного заказчиком брифа. В ходе разработки каждая деталь обговаривается между дизайнером, верстальщиком и маркетологом, после согласовывается с клиентом. Идеальный макет является точкой схождения мнения клиента и команды проекта, и полностью учитывает технические и визуальные особенности будущего сайта.
Как разработать дизайн-макет сайта?
При разработке дизайн макета сайта формируется общая структура и расположение элементов на странице, определяются используемые стили, цвета, графические материалы. Разработка макета осуществляется согласно пожеланиям заказчика и прописанным требованиям в ТЗ, с учетом фирменного стиля или брендбука компании.
Типы макетов: в чем отличия?
Перед началом работы требуется определиться с типом макета — разработчики классифицируют несколько вариантов:
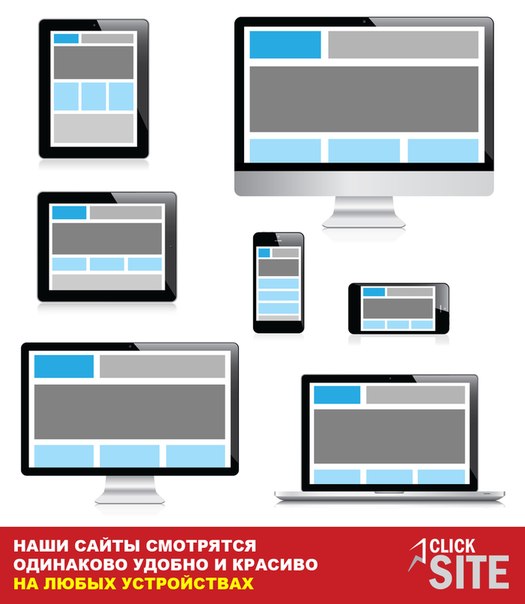
- Резиновый — макет с отображением всех элементов сайта, где объекты на странице автоматически растягиваются и заполняют ширину экрана.
- Центрированный (фиксированный) — элементы на странице статичны и занимают определенную ширину, чаще всего 960px. На экранах с большой диагональю растягивается только фон.
- Адаптивный — макет подстраивается под диагональ окна браузера, меняя ширину и число блоков на странице, размер шрифта и т. д.
Резиновый или адаптивный формат оптимален для интернет-магазинов или крупных порталов, где публикуется масса изображений и текстовой информации. Центрированный вариант подойдет для сайтов с ограниченным текстовым содержанием — визиток, промо, социальных платформ и т. д. Это позволит избежать растягивания на широких экранах и сохранит читабельность текста.
Этапы разработки дизайн-макета
В разработке макета участвуют дизайнер, верстальщик и маркетолог, а каждый этап работы согласовывается с клиентом. Разработка дизайна сайта и создание дизайн-макета включает следующие этапы:
Обычно разработчики предлагают несколько вариантов отрисованных элементов макета. Это позволяет учесть пожелания клиента, обговорить альтернативные варианты дизайна и прийти к общему видению проекта.
Основные правила при создании макета
Макет разрабатывается в файлах формата .psd или .tiff, которые сжимаются без ущерба качеству изображения либо, все чаще, в программе Figma. Для статических макетов учитываются отступы слева и справа, прописывается разрешение окна в браузере, для резиновых — оставляется отступ в 20–50 px с правой стороны футера и шапки для их увеличения. Создание дизайн макета и проработка структуры страниц сайта также требует соблюдение следующих рекомендаций:
- Однотипный фон — фоновое изображение рисуется однородным, что облегчает его дублирование и снижает вес страницы. Не рекомендуется использование полноразмерных фотографий или сложных рисунков чтобы не утяжелять страницу.
- Выравнивание по направляющим — при размещении элементов на макете требуется выдерживать общие направления и размеры. Для этого рекомендуется использовать размерную сетку — это облегчит ориентирование дизайнера и верстальщика в макете.
- Применение стандартных шрифтов — использование нетиповых шрифтов или их разнообразие на сайте часто приводит к негативному восприятию всего сайта. Нестандартные шрифты могут сделать текст нечитаемый, испортить общую картину сайта. Наименование всех шрифтов требуется прописать в отдельном файле для верстальщика.
- Размещение каждого элемента на отдельном слое — под каждый объект на сайте создается новый слой, что позволяет в дальнейшем изменить или отредактировать элемент без воздействия на других объекты в шаблоне. Каждый слой должен быть подписан, а пустые и скрытые — удалены в финальной версии макета.
- Проработка нескольких вариантов отображения элементов — значимые элементы на странице должны иметь несколько визуальных форм, облегчающих пользователю их восприятие. Например, при наведении мыши на ссылку должна меняться форма курсора, либо цвет текста и т. д.
Также требуется указать точные параметры макета для верстальщика. Отступы и размеры блоков, формат ячеек и размер шрифтов продумываются до мелочей, также указываются параметры и разрешение экрана, при которых проводилась разработка страницы. Это облегчит работу верстальщику и позволит избежать смещения элементов на странице при верстке.
Отдельно стоит обговорить удобный для работы графический редактор. Чаще всего используется универсальная программа Adobe Photoshop или Figma, иногда встречаются макеты, собранные на профильных ПО: Adobe XD, Adobe InDesign или Sketch. Использование разных программ дизайнером и верстальщиком создает дополнительные сложности при работе с проектом.
Ошибки при создании дизайн-макетов сайта
Создание сайтов требует постоянное согласование решений и идей. Любое непродуманное решение приводит к проблемам на финальном этапе проекта. К наиболее популярным ошибкам при разработке макета следует отнести:
- Сложный интерфейс или проблемы с навигацией.
- Переизбыток элементов на странице.
- Несбалансированная цветовая палитра.
- Отсутствие адаптации под различные экраны.
- Наличие скрытых или пустых слоев.
- Нечитаемые шрифты или неподходящий фон.
- Отсутствие акцентов на ссылках.
После презентации и финального утверждения готовый дизайн макет сайта передается специалисту по верстке. В комплект для верстки входит макет в файле .psd, список выбранных шрифтов, favicon в файле .svg, а также иконки элементов.
Итог
Создание дизайн-макета — сложный многоэтапный процесс разработки. Правильно разработанный макет позволяет реализовать все заложенные в проект идеи и предотвратить большинство ошибок при верстке и программировании. От качества и продуманности дизайн-макета зависит насколько удобно будет посетителям использовать сайт и как точно будут выполнены пожелания заказчика. Кроме того, разработка макета позволяет определить и устранить неточности и ошибки на начальном этапе разработки дизайна, что предотвращает большинство издержек.
Мы в Первом Бите занимаемся разработкой дизайн макетов сайта, а также предоставляем полный комплекс услуг по созданию сайтов. Наши специалисты помогут создать сайт с уникальным дизайном.
типов сеток для создания профессионального дизайна
Секрет любого хорошего дизайна заключается в том, как его визуальные элементы организованы и расположены по отношению друг к другу. В этом и заключается суть дизайна макета.
Layout придает смысл вашему дизайну и делает его визуально привлекательным. Это помогает поддерживать баланс от страницы к странице или от слайда к слайду.
Важной составляющей верстки являются сетки. Сетки — это основа всех макетов, инфографики и презентаций.Когда вы делаете дизайн в онлайн-редакторе, таком как Visme, вы используете сетки, даже не подозревая об этом. Наши штатные дизайнеры используют сетки для создания любимых вами шаблонов.
Дизайн макета предполагает использование одной сетки или группы сеток, в зависимости от того, что необходимо достичь. Вы не поверите, но сетки также существуют, чтобы помочь вам нарушить правила.
Давайте рассмотрим все виды сеток, которые существуют в наборе инструментов для макетирования, начиная с анатомии сеток, чтобы вы могли лучше их понять.
Макетирование: части сетки
Анатомия сетки состоит из нескольких частей. Не каждая часть присутствует в каждой сетке; это зависит от вида сетки. Здесь мы рассмотрим самые важные части сетки.
Вы можете узнать многие из этих терминов в программах для создания документов, таких как Microsoft Word, Google Docs или Pages. Внешний вид вашего документа определяется этими разделами сетки, включая поля, верхний колонтитул, нижний колонтитул и номера страниц.
Формат
Формат — это вся область, на которой будет выложен окончательный дизайн. В полиграфическом дизайне форматом является страница, а в веб-дизайне форматом является окно браузера.
Маржа
Поля — это пустые пространства между краями формата и содержимого. Размер полей — это то, что придает содержимому общую форму, обычно прямоугольную.
Создавайте профессионально выглядящий визуальный контент с помощью этого инструмента DIY.Попробуй бесплатноТрубопроводы
Отводные линии — это горизонтальные линии, которые разделяют различные участки сетки на параллельные полосы. Они помогают читателю следить за содержанием макета. Отводные линии также создают точки остановки или края для размещения элементов. Некоторые выкидные линии называются висячими линиями, а другие — базовыми линиями.
Модули
Модули — это строительные блоки любой сети. Это промежутки, созданные между линиями отвода и вертикальными линиями.Вертикальные группы модулей вместе образуют колонны. Горизонтальные группы образуют ряды.
Пространственные зоны или области
Группы смежных модулей в вертикальных и горизонтальных областях создают пространственные зоны или регионы. Вертикальная область может содержать блок текста, горизонтальная область может содержать видео. Области можно организовать пропорционально или использовать для создания перекрывающихся зон.
Колонны
Столбцы — это вертикальные пространственные зоны или области, которые полностью помещаются от верхнего до нижнего поля.
рядов
Строки — это горизонтальные пространственные зоны, которые полностью помещаются слева направо.
Желоба
Промежутки между строками и столбцами называются желобами. Они всегда должны быть одинаковыми между столбцами или строками, чтобы поддерживать визуальный баланс.
Маркеры
Маркеры — это области внутри бегущего верхнего или нижнего колонтитула, которые точно отмечают место, где повторяющаяся информация размещается от страницы к странице.
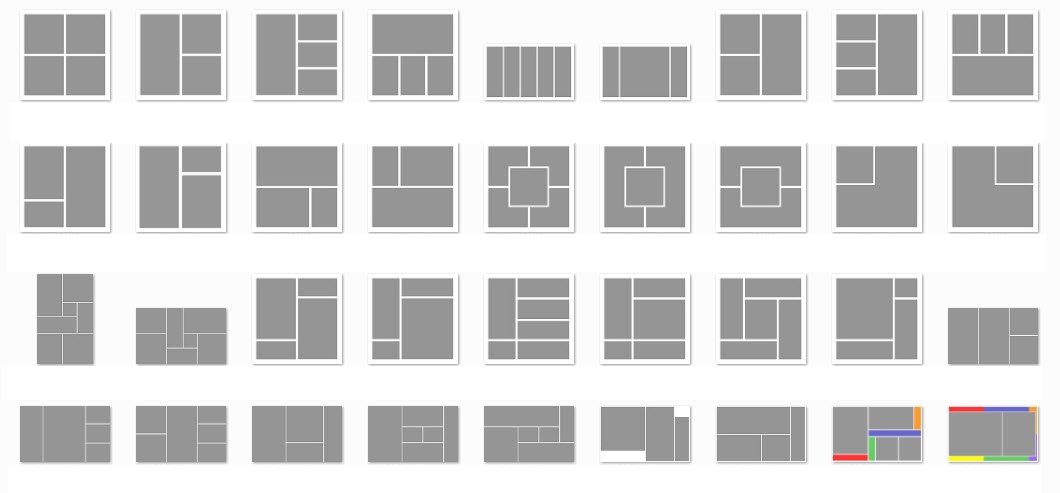
Виды сеток
Сетки макетовиспользуются для дизайн-проектов, которые содержат от одной страницы до нескольких сотен. Это своего рода сетки, которые организуют элементы внутри пространства. Например, в документах Word есть сетка, просто они не всегда видны. Сетки макета помогают дизайнерам позиционировать текст и изображения так, чтобы они выглядели последовательными и понятными.
Большинство редакторов макетов, онлайн или других, имеют инструмент под названием «привязка к сетке». Это синие или красные линии, которые появляются при перемещении элементов внутри дизайна.Они сообщают дизайнерам, когда края совпадают в соответствии с сеткой или когда она центрирована. Более сложные редакторы макетов покажут расстояние между элементами, чтобы их можно было расположить пропорционально.
Все сетки разметки могут быть спроектированы двумя способами: симметричными или асимметричными. Симметричные сетки проходят по центральной линии. Вертикальные поля равны друг другу, как и горизонтальные. Столбцы в симметричном макете также имеют одинаковую ширину. В асимметричном макете поля и столбцы могут отличаться друг от друга.При использовании асимметричной планировки важно всегда искать баланс.
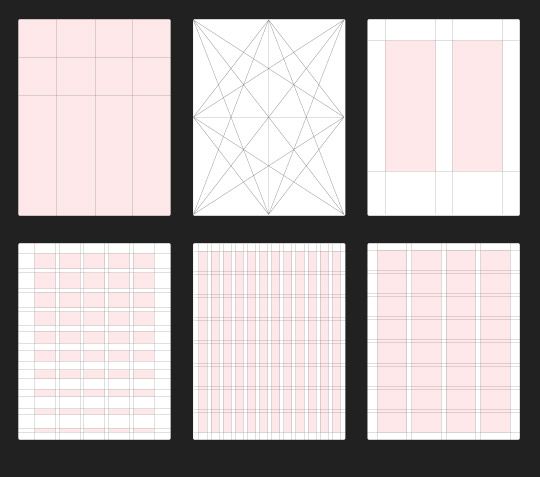
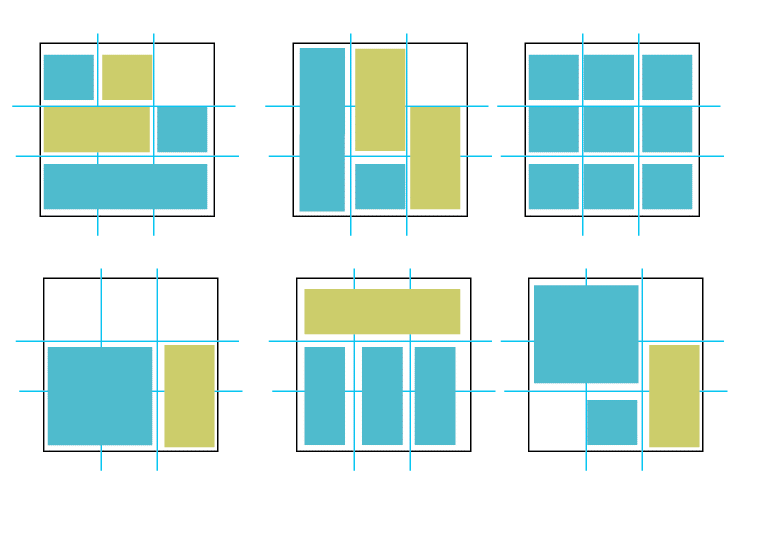
Давайте рассмотрим пять видов сеток макетов; рукопись, колонка, базовая линия, модульная и иерархическая.
- Сетки рукописей используются в документах, электронных книгах, PDF-файлах и презентациях с большим количеством текста.
- Сетки по столбцам используются в журналах для организации содержимого по столбцам, чтобы его было легче читать.
- Базовые сетки немного более технические и определяются строкой, в которой находится текст.Эта сетка создает хороший ритм чтения для любого дизайна с большим количеством текста.
- Модульные сетки похожи на шахматную доску, на которой можно отображать множество объектов для облегчения доступа.
- Иерархические сетки в основном используются на веб-сайтах, упорядочивая контент в соответствии с их важностью.
Сетка для рукописей
В документе Word или шаблоне презентации всегда будет сетка рукописи. Иногда эти сетки невидимы, хотя их можно переключить, чтобы они отображались в редакторах документов, таких как Word.Сетки рукописи в текстовом документе разделяют верхний колонтитул, нижний колонтитул и пространство по краям (полям). Макет рукописи создает прямоугольник внутри страницы (формат), как ограничивающая рамка для текста.
The Manuscript Grid — это основа для всех журналов, газет, электронных книг и всего текстового дизайна. Дизайн макета сетки рукописи настраивается на первой странице. Остальные страницы будут соответствовать тем же размерам. Хорошая практика — сохранять единообразие сетки рукописи внутри одного дизайна документа.Даже если есть элементы, выходящие за края, такие как форма или фотография, сетка все равно будет присутствовать, чтобы помочь сохранить хороший баланс для всего дизайна.
Воспользуйтесь функцией привязки к сетке в этом самодельном инструменте создания визуального контента. Попробуйте это бесплатно.Сетка колонн
Сетки столбцов используются для организации элементов в столбцы. Журналы используют сетки столбцов для размещения текста в легко читаемых разделах. Некоторые академические учебники также используют их. Сетки столбцов также используются внутри веб-сайтов, например, в онлайн-газетах или блогах.
Сетка столбцов может иметь от двух до шести или более столбцов, но это не очень распространено.
Текст и изображения в сетке столбцов размещаются по вертикальным линиям и линиям разнесения, составляющим столбцы. Изображения могут быть размещены внутри одного столбца или в двух или более, чтобы создать различный визуальный макет. Расстояние между столбцами (желобами) должно быть пропорциональным и постоянным по всему документу.
В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире других.
Печатные газеты обычно используют симметричную сетку столбцов для организации своих статей.
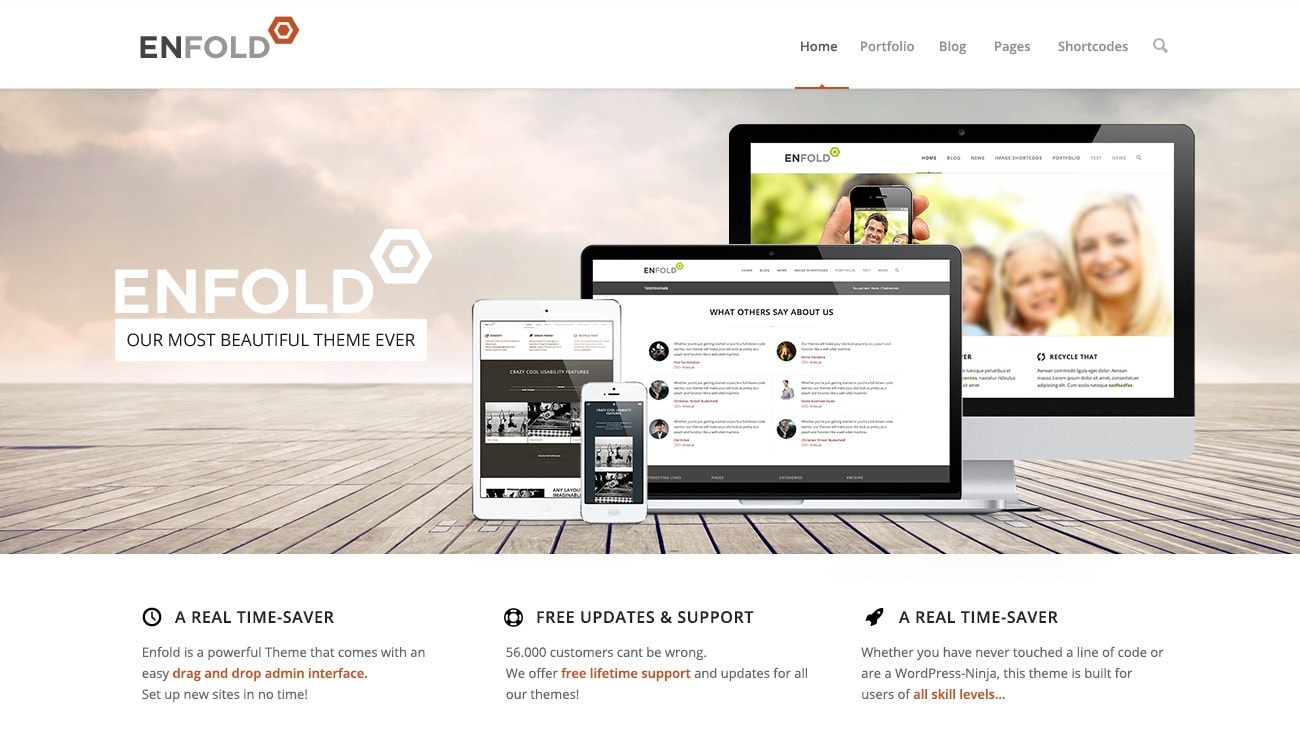
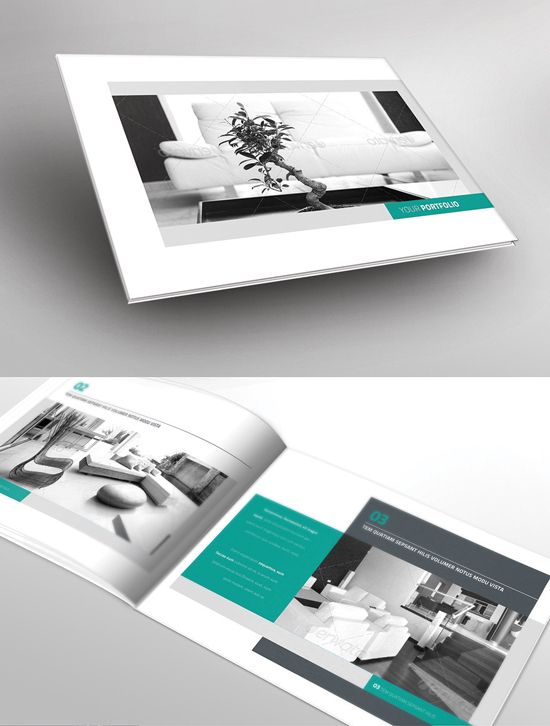
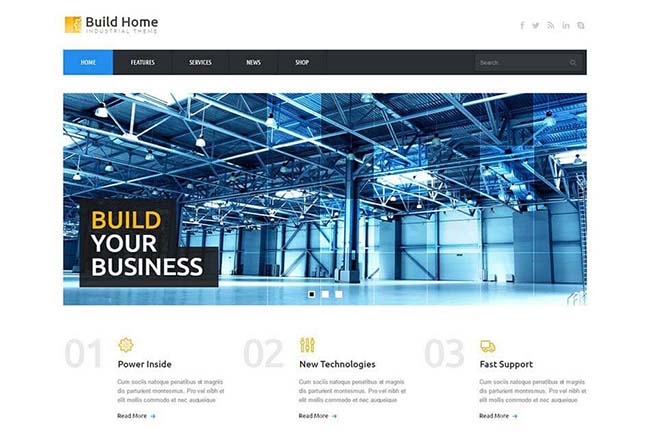
Отличным примером асимметричной сетки столбцов является общий макет сообщения в блоге (под заголовком). Если вы посмотрите на этот пример сообщения в блоге ниже, вы легко увидите, что он состоит из двух столбцов разной ширины: содержимого сообщения в блоге и боковой панели.
В приведенном ниже примере магазина используется сетка из трех столбцов пропорциональной ширины. Заголовок и подзаголовок занимают пространство всех трех столбцов, в то время как выделенный текст занимает пространство двух столбцов.
Модульная сетка
Модульная сетка похожа на сетку столбцов тем, что в ней есть столбцы, но также есть строки. Этот вид сетки используется, когда нужно организовать больше элементов, а сетки столбцов недостаточно. В газетах используются столбцы и модульные сетки для удобной и удобной организации статей. Модульные сетки имеют модули одинакового размера. Это позволяет легче «нарушать правила» и использовать пространственные зоны по-разному.
Модульные сетки также отлично подходят для размещения форм, диаграмм и расписаний.Они также часто используются на сайтах электронной коммерции. Домашняя страница вашего телефона, на которой показаны все приложения, имеет модульную сетку. Instagram также использует модульную сетку для отображения вашей ленты.
Источник изображения
Базовая сетка
Базовая линия — это линия, в которой находится текст. Интерлиньяж — это интервал между базовыми линиями. Базовая сетка может быть применена к любой из сеток, упомянутых выше. Использование базовой сетки придаст тексту плавный ритм. Это также даст заголовкам и подзаголовкам пропорциональное пространство по отношению к основному тексту, что сделает их более приятными для читателя.
Есть базовая сетка для чего-то, что вы часто использовали в школе и, возможно, все еще используете сейчас. У линованных тетрадей есть базовая сетка. Неудивительно, что учителя всегда хотели, чтобы мы писали на тетрадной бумаге, а не на белой. Это сохраняло хороший ритм в наших письменных заданиях. Если, конечно, наш почерк не был действительно крошечным или действительно огромным, а затем ритм улетучился.
Если вы внимательно посмотрите на этот листок записной книжки, вы увидите, что на нем также есть сетка документа, которая создает поля.Сетки почти везде, где размещаются текст и изображения. Почему бы не бросить вызов самому себе, чтобы найти их?
Иерархические сетки
Иерархические сетки в основном используются в веб-дизайне. Цель иерархической сетки — упорядочить элементы по степени важности. Он по-прежнему называется сеткой, потому что модули все еще устанавливаются внутри измеренной сетки рукописи.
Иерархическая сетка может быть настроена произвольно или с модульной сеткой в качестве ориентира.Чтобы создать сбалансированную иерархическую сетку без направляющей модульной сетки, потребуются годы практики. Вот почему дизайнеры создают шаблоны веб-сайтов, чтобы люди, не являющиеся дизайнерами, просто размещали в них информацию. Даже опытные дизайнеры используют уже созданные шаблоны, чтобы сэкономить драгоценное время.
При переходе к цифровым платформам газеты перешли от обычных симметричных сеток столбцов к сеткам иерархии со столбцами внутри пространственных зон.
Немного истории дизайна Общая информация
До появления компьютеров сетка макетов рисовалась на макетах синим пером.Каждую линию сетки нужно было измерить и нарисовать вручную Т-образной линейкой. Если дизайнеры хотели использовать стандартную сетку, они могли бы использовать шаблоны сеток, напечатанные синими чернилами, которые были помещены под толстую кальку.
Затем дизайнер устанавливает свой макет поверх. Изображения были нарисованы в виде прямоугольников или квадратов с двумя пересекающимися линиями от угла к углу. Компьютерные редакторы макетов отражают методы проектирования сетки макетов, существовавшие много лет назад. Синие чернила использовались, потому что их не было на предпечатных пленках.
Как дизайнеры используют иерархию в веб-дизайне?
Иерархия — это условие, при котором элементы устанавливаются в порядке важности. Это слово происходит от концепции королевской власти: сначала король и королева, затем принц и принцесса, затем герцоги и так далее. Веб-дизайнеры используют иерархию, чтобы в первую очередь видеть наиболее важную информацию. Призыв к действию и специальные уведомления выделяются первыми.
Источник изображения
Это зависит от типа разрабатываемого веб-сайта.Например, онлайн-журнал или блог может использовать иерархический дизайн на своей домашней странице, демонстрируя статьи разных размеров. Также используйте заголовки разным размером шрифта. На веб-сайтах электронной коммерции используются целевые страницы с одним или двумя призывами к действию, которые должны быть наиболее заметными.
Иерархические сетки — самые незаметные из всех сеток. Их цель — привлечь внимание к конкретным элементам, и они делают это без ведома зрителя, что это было сделано специально.Хороший иерархический макет может повысить конверсию!
Источник изображения
Создавайте профессионально выглядящий визуальный контент с помощью этого инструмента DIY. Попробуйте это бесплатноСоставные сетки
Правило третей
Это сетка композиции, которая разделяет любое пространство на сетку из девяти равных пространств. Эта сетка может быть вертикальной или горизонтальной, но все девять пространств всегда должны быть одинакового размера. Элементы в дизайне расположены двояко.Точки фокусировки размещаются в соответствии с местом пересечения линий сверху слева, сверху справа, снизу слева и затем снизу справа. Другие важные элементы, обычно основной текст, размещаются внутри пространств, образованных пересекающимися линиями.
Считается, что правило третей создает приятную для зрителя композицию. Следуя сетке Правила третей, вы убедитесь, что ваш дизайн сбалансирован и пропорционален. Используется в графическом дизайне, а также в фотографии.
Источник изображения
Золотое сечение
Золотое сечение также называют золотой спиралью или золотым сечением.Это явление композиции, встречающееся в природе, также применяется в дизайне. Многие известные логотипы были созданы с использованием золотого сечения, которое также очень часто используется в фотографии.
Золотое сечение тесно связано с последовательностью Фибоначчи. Это математическое уравнение управляет измерением Золотого Прямоугольника, идеально сбалансированной формы. Использование золотого сечения или группы золотых прямоугольников в ваших проектах будет соответствовать древней композиции природы.
Сетки композитные
Когда дизайнеры используют сетки, они не всегда придерживаются основ.Смешивание сеток — распространенный способ сделать дизайн макета более креативным и привлекательным. Многостраничный документ будет соответствовать тем же размерам сетки рукописи, но будет иметь разные сетки для разных частей форматов.
Посмотрите, как выглядит макет журнала, когда страницы открыты и расположены рядом. Обратите внимание на пробелы, которые сохраняют одинаковую пропорцию от страницы к странице, и другие, которые различаются на каждой странице. Креативное использование композитных сеток сделает ваши проекты более приятными.Это мастерство требует большой практики!
Этот пример постраничного макета всего шаблона журнала от Graphic River — отличный пример составной сетки. Каждая страница уникальна, но каждая страница содержит базовую сетку. Вы можете заметить это в нижнем колонтитуле и номере страницы, а также в центрировании столбцов и элементов.
Источник изображения
Выбор правильной сетки для макета
Выбор лучшей сетки будет зависеть от того, над каким дизайном вы будете работать.Для дизайнов с большим количеством текста нужны сетки. Дизайн с большим количеством абстрактных цветовых и формальных композиций лучше подходит для правила третей или золотой середины. Если вы нанимаете дизайнера, доверьтесь своему дизайнеру!
Шаблонысуществуют, чтобы сэкономить вам (и вашему дизайнеру) драгоценное время на построение сетки. Вы можете быть уверены, что большинство шаблонов в редакторе Visme были созданы в виде сетки. Те, которых не было, были созданы дизайнерами, у которых сетки укоренились в их видении после многих лет практики.Вы можете переключить опцию «привязать к сетке» в опциях просмотра редактора Visme.
Почему макет важен в графическом дизайне?
Хорошо продуманный макет упрощает использование содержащейся в нем информации. Это фундаментальная часть любой визуальной коммуникации. Убедитесь, что вы все правильно поняли.
Макетирование — это фундаментальная ветвь графического дизайна, которая касается расположения текста и визуальных элементов. Эффективность любого типа дизайна, от печатного до веб-сайта, в значительной степени зависит от макета.Эффективный макет не только выглядит привлекательно, но и помогает зрителю понять идею, которую несет дизайн. Другими словами, понимание макета является ключевым, когда дело доходит до создания удобного и привлекательного дизайна, особенно в области веб-дизайна и рекламы.
В этом посте мы рассмотрим, почему макет важен в дизайне, как эффективно его реализовать, а также рассмотрим несколько примеров красивых и функциональных макетов.
Что такое верстка?Прежде чем мы углубимся, давайте удостоверимся, что мы понимаем, что вообще такое дизайн макета.Вкратце, дизайн макета относится к расположению визуальных элементов в сетке для передачи определенного сообщения. Последняя часть этого определения является ключевой. Если макет плохо читается зрителю, дизайн неэффективен, каким бы модным он ни выглядел.
Сетки полезны при разработке макетов, поскольку они помогают структурировать и организовывать контент. Хотя сетки невидимы в дизайне, ориентированном на пользователя, с первого взгляда легко определить, соответствует ли макет системе сеток. Позже мы обсудим сетки более подробно и рассмотрим некоторые реальные примеры работы с сетками.
Принципы дизайна макета и композицииМакет переплетается с другими фундаментальными принципами графического дизайна, такими как цвет, контраст, повторение, текстура и типографика. Дизайн макета также включает в себя принципы иерархии, баланса, выравнивания, близости и пространства. Давайте рассмотрим эти элементы более подробно, чтобы лучше понять, как каждый из них способствует эффективному дизайну макета.
ИерархияВ дизайне иерархия относится к порядку важности элементов в макете.Один из способов создания иерархии — с размером . В общем, самый большой элемент в дизайне является самым важным, за ним следует второй по величине элемент и так далее. Причина, по которой более крупные элементы важнее, заключается в том, что они первыми привлекают внимание.
Пример иерархии, созданной с помощью размера
Другой способ создать иерархию в дизайне без изменения размера — использовать контраст . Элементы с более высокой контрастностью выделяются среди элементов с меньшей контрастностью.Третий способ создания иерархии — позиционирование элементов. Отдельно стоящий элемент привлекает больше внимания, чем группа элементов, даже если все они одного размера и одного уровня контрастности.
ВесыВесы по своей сути привлекательны для человеческого глаза. Поэтому имеет смысл создать баланс в графическом дизайне. Сбалансированная компоновка включает в себя симметрию, асимметрию или радиальную симметрию. Симметричный и асимметричный баланс являются наиболее распространенными в дизайне и их легче всего достичь.Радиальная симметрия может хорошо работать в печати, но ее сложнее реализовать на веб-сайте.
Симметричные весы Асимметричные весы
Из правила баланса есть некоторые исключения. Несбалансированный дизайн может эффективно привлечь внимание к конкретному элементу, который выглядит неуместно. Однако, если все сделано неправильно, несбалансированный дизайн выглядит запутанным или запутанным.
ВыравниваниеВ конструкции есть два типа выравнивания: выравнивание по краю и выравнивание по центру.Выравнивание краев — это когда элементы выравниваются по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю обычно используется для текста, потому что мы читаем текст слева направо (на английском языке). Выравнивание по центру эффективно для небольших текстовых разделов, таких как заголовок или рекламное объявление, а также изображений, значков и других визуальных элементов.
Выравнивание по левому краю (L) по сравнению с выравниванием по центру (R)
Эффективное выравнивание способствует четкости и плавности макета. Использование сеток упрощает определение способа выравнивания элементов в макете.
БлизостьБлизость относится к элементам, которые расположены вместе или иным образом связаны визуально. В дизайне близость важна, потому что она сообщает зрителю, какие элементы связаны друг с другом. Несвязанные элементы следует размещать на расстоянии друг от друга, чтобы избежать путаницы.
Пример близости
ПространствоПространство важно в макете, потому что оно помогает разделять и организовывать различные элементы.В сетке пространство обычно заполняет промежутки между столбцами или желобами. Но пространство также может привлечь внимание к элементам, которые оно окружает. При создании макета важно, чтобы у разных элементов было достаточно места, чтобы не перегружать зрителя слишком большим количеством конкурирующих элементов.
Расстояние между секциями в макете
Элементы дизайна макетаВ графическом дизайне макеты могут содержать несколько различных элементов.Ниже приведены некоторые из наиболее распространенных элементов дизайна, которые влияют на макет:
- Текст : текстовые элементы включают заголовки, заголовки и абзацы. В дизайне с большим количеством текста эти элементы должны быть расположены интуитивно понятным образом, чтобы их было легко читать.
- Изображения : Фотографии и другие визуальные эффекты, такие как иллюстрации, помогают разбить текст и передать определенные сообщения. Они особенно эффективны для эмоционального вовлечения зрителей.
- Строки : Строки используются для разделения разделов.Они также могут добавить акцента к тексту.
- Фигуры : При правильном использовании формы добавляют нотку чутья и индивидуальности макету. Прямоугольники и круги являются наиболее распространенными, но есть много способов проявить творческий подход к фигурам.
- Белое пространство : Как мы уже говорили, добавление пространства между разделами макета предотвращает переутомление или утомление пользователя при просмотре загруженного дизайна.
Формат и контекст дизайна определяют, как эти элементы реализованы в макете.Например, веб-сайты обычно содержат много текста и изображений. Напротив, реклама в первую очередь ориентирована на изображение с минимальным количеством текста. Решая, как сбалансировать различные элементы дизайна, важно всегда учитывать контекст и взаимодействие с пользователем. Например, пользователь веб-сайта обычно ищет информацию или вдохновение и готов потратить минуту или две, чтобы просмотреть веб-страницу. Сравните это с тем, как кто-то просматривает рекламу в своей ленте Facebook. Если реклама не сразу привлекает их внимание, возможность упущена.
Создание макетов с использованием сетокЭлементы дизайна располагаются в виде какой-то сетки для создания макета. Преимущество сеток в том, что они помогают создать сбалансированный, организованный макет. Это делает поток контента более интуитивно понятным и, в свою очередь, улучшает взаимодействие с пользователем.
Наиболее распространенным типом сетки, используемой в графическом и веб-дизайне, является сетка столбцов. Сетка столбцов состоит из ряда вертикальных секций с промежутками между ними.Пространство между колоннами — это желоб. Пространство также может окружать края сетки, создавая поля.
Количество столбцов в сетке столбцов может варьироваться. Однако хорошее практическое правило — использовать 12 столбцов. Причина в том, что мы можем легко разделить 12 столбцов на различные более мелкие разделы. Например, у вас может быть два больших столбца по шесть столбцов каждый или четыре столбца по три столбца в каждом и так далее. Эта делимость обеспечивает большую гибкость в макете дизайна.
Мокап 12-столбцовой сетки в Интернете
Чтобы лучше понять ценность сеток и их использование в дизайне, полезно взглянуть на несколько примеров. Ниже приведены несколько хорошо сбалансированных дизайнов в мире печати и цифровых технологий, в которых используется сетка столбцов.
Источник: Launchable Inc
Источник: Turn the Page Design Magazine by Lianne
Источник: Четыре
4 о
4 о
4 О том, как использовать их для создания красиво сбалансированных макетов веб-дизайна, читайте в нашем курсе «Процесс создания веб-сайта за 10 тысяч долларов».
Разрушение сетокКак и во всех областях проектирования, в отношении сеток нет жестких правил. Тонкое выделение сеток придает дизайну глубины и разнообразия. Например, в веб-дизайне вы часто видите полноразмерные изображения, заполняющие фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые плавают по краям макета, казалось бы, случайным образом.
Ключевая функция сеток — содержать, выравнивать и организовывать важный контент в дизайне.Время от времени ломать сетку декоративными элементами вполне допустимо, если это не умаляет смысла общего дизайна.
Некоторые конструкции не просто вырываются из сеток; они полностью игнорируют сетки. Это, если сделано намеренно, создает художественный эффект. Хотя этот внешний вид эффективен для определенных контекстов, например для веб-сайта художника или лукбука фотографии, он не рекомендуется для большинства дизайнерских проектов. Ниже приведен пример поразительной целевой страницы, которая не использует сетку, но все же эффективно передает идею дизайна.
Источник: KIKK Festival 2020
Правило третейПолезным методом создания эффективных макетов является применение правила третей. Это очень простое правило, но очень эффективное для создания баланса в макете. Чтобы реализовать это, просто разделите свой макет на три столбца и строки. Линии создают ориентиры для любых линейных элементов дизайна. Точки пересечения линий образуют фокус дизайна.
В примерах ниже мы видим, как ноутбук на левой фотографии свободно следует за левой вертикальной и нижней горизонтальной линиями. Точка, где центр ноутбука встречается с чашкой кофе, образует фокус изображения. На правом изображении тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба этих изображения также эффективно используют пустое пространство, чтобы привлечь больше внимания к основным фокусным точкам.
Хотя правило третей обычно ассоциируется с фотографией, мы также можем реализовать его в наших макетах.Это особенно полезно, если мы пытаемся создать сбалансированный макет с помощью нашей сетки. Ниже приведены несколько примеров целевых страниц, которые успешно обеспечивают баланс с помощью правила третей. Как вы увидите, это правило не является точной наукой, но оно может дать некоторые рекомендации при разработке макета.
Источник: Владимир Груев через Dribbble
Источник: Ramotion через DribbbleХотите узнать больше о том, как создавать красивые макеты веб-дизайна, которые привлекают высокооплачиваемых клиентов?
Создание красивых и функциональных макетов — лишь один из многих жизненно важных компонентов звездного процесса дизайна веб-сайтов.Если вы хотите узнать, как дизайн макета вписывается в более широкую картину надежного процесса разработки веб-сайта, тогда ознакомьтесь с нашим курсом «Процесс веб-сайта» стоимостью 10 тысяч долларов. Вы получите гораздо больше, чем несколько видеоуроков о том, как создавать красивые веб-сайты: вы узнаете, как позиционировать себя как ценный дизайнер, найти более высокооплачиваемых клиентов и присоединиться к сообществу дизайнеров-единомышленников.
Подробнее о курсе «Процесс веб-сайта» стоимостью 10 тысяч долларов можно узнать здесь.
Отладка макета с помощью Layout Inspector и проверки макета
Инспектор макета в Android Studio позволяет сравнить макет приложения с макетами дизайна, отобразить увеличенное или трехмерное изображение ваше приложение и изучите детали его макета во время выполнения.Это особенно полезно, когда ваш макет построен во время выполнения, а не полностью в XML и макет ведет себя неожиданно.
Layout Validation позволяет одновременно просматривать макеты на разных устройствах и конфигурации дисплея, в том числе переменные размеры шрифтов или языки пользователя, что упрощает тестирование множества распространенных проблемы с макетом.
Внимание: В настоящее время мы не рекомендуем использовать Layout Inspector с устройствами. работает под управлением Android 12 Developer Preview.Откройте инспектор компоновки
Чтобы открыть Инспектор компоновки, сделайте следующее:
- Запустите приложение на подключенном устройстве или в эмуляторе.
- Нажмите Инструменты> Инспектор макета .
Как показано на рисунке 1, Layout Inspector отображает следующее:
- Дерево компонентов: Иерархия представлений в макете.
- Отображение макета: Отображение макета приложения, как оно отображается на вашем устройстве или эмулятор, с отображением границ макета для каждого представления.
- Панель инструментов Layout Inspector: Инструменты для Layout Inspector.
- Атрибуты: Атрибуты компоновки для выбранного вида.
Рисунок 1. Инспектор макета
Выбрать вид
Чтобы выбрать представление, щелкните его в дереве компонентов или в отображении макета . Все атрибуты макета для выбранного вида отображаются в Атрибуты панель.
Если ваш макет включает перекрывающиеся виды, вы можете выбрать вид, который не на передний план, щелкнув его в дереве компонентов или повернув макет и щелкнув нужный вид.
Изолировать вид
Для работы со сложными макетами вы можете изолировать отдельные виды, чтобы только подмножество макета отображается в дереве компонентов и отображается в Отображение макета .
Чтобы изолировать вид, щелкните правой кнопкой мыши вид в дереве компонентов и выберите Показать только поддерево или Показать только родителей .
Чтобы вернуться к полному просмотру, щелкните вид правой кнопкой мыши и выберите Показать все .
Скрыть границы листа и просмотреть метки
Чтобы скрыть ограничительную рамку или просмотреть метки для элемента макета, щелкните Параметры просмотра в верхней части экрана макета и переключите Показать границы или Показать метку просмотра .
Сравнить макет приложения с оверлеем эталонного изображения
Чтобы сравнить макет приложения с эталонным изображением, например, с макетом пользовательского интерфейса, вы можете загрузить оверлей растрового изображения в Layout Inspector.
- Чтобы загрузить наложение, щелкните Загрузить наложение в верхней части Инспектора макета.Наложение масштабируется по размеру макета.
- Для настройки прозрачности наложения используйте ползунок Overlay Alpha .
- Чтобы удалить наложение, нажмите Очистить наложение .
Инспектор макета в реальном времени
Live Layout Inspector предоставляет полную информацию о вашем приложении в режиме реального времени. Пользовательский интерфейс при развертывании на устройстве или эмуляторе с уровнем API 29 или выше.
Чтобы включить Live Layout Inspector, перейдите в Файл> Настройки> Экспериментальный , и установите флажок рядом с Enable Live Layout Inspector .Затем нажмите флажок рядом с Текущие обновления над Layout Display .
Live Layout Inspector включает динамическую иерархию макетов, обновляя Дерево компонентов и Макет Отображение при изменении представлений на устройстве.
Кроме того, стек разрешения значений свойств позволяет исследовать где значение свойства ресурса происходит из исходного кода и переход в его местоположение, следуя гиперссылкам на панели свойств.
Рисунок 2. Значения свойств на панели «Атрибуты» с гиперссылками. к определениям свойств.
Наконец, Layout Display предлагает расширенную 3D-визуализацию вашего иерархия представлений приложения во время выполнения. Чтобы использовать эту функцию, в Live Layout В окне инспектора просто щелкните макет и поверните его, перетащив мышь. Чтобы расширить или сжать слои макета, используйте ползунок Layer Spacing .
Рисунок 3. Повернутый трехмерный вид компоновки.
Проверка макета
Layout Validation — это визуальный инструмент для одновременного предварительного просмотра макетов для различные устройства и конфигурации дисплея, помогающие выявлять проблемы в ваши макеты ранее в процессе. Чтобы получить доступ к этой функции, нажмите на Проверка макета вкладка в правом верхнем углу окна IDE:
Для переключения между доступными наборами конфигурации выберите один из следующих из раскрывающегося списка в верхней части окна проверки макета:
- Пиксельные устройства
- Пользовательский
- Дальтоник
- Размеры шрифта
Пиксельные устройства
Предварительный просмотр вашего макета на устройствах Pixel:
Рисунок 4.Предварительный просмотр устройства Pixel в Инструмент проверки макета
Custom
Чтобы настроить конфигурацию дисплея для предварительного просмотра, выберите один из множества настройки, включая язык, устройство или ориентацию экрана:
Рисунок 5. Настройте пользовательский дисплей в Инструмент проверки макета
Дальтоник
Чтобы сделать ваше приложение более доступным для пользователей с дальтонизмом, подтвердите свой макет с симуляциями распространенных видов дальтонизма:
Рисунок 6. Предварительный просмотр симуляции дальтонизма в инструмент проверки макета
Размер шрифта
Проверяйте макеты с помощью шрифтов различных размеров и улучшайте доступность для слабовидящих пользователей, протестировав макеты с помощью более крупные шрифты:
Рисунок 7. Предварительный просмотр переменного размера шрифта в Инструмент проверки макета
Создание пользовательского интерфейса с помощью редактора макетов | Разработчики Android
Редактор макетов позволяет быстро создавать макеты, перетаскивая элементы пользовательского интерфейса. в редактор визуального дизайна вместо того, чтобы писать XML макета вручную.Дизайн редактор может предварительно просмотреть ваш макет на разных устройствах Android и версиях, а также вы можете динамически изменять размер макета, чтобы убедиться, что он хорошо работает на разных размеры экрана.
Редактор макетов особенно эффективен, когда
построение макета с помощью ConstraintLayout ,
менеджер компоновки, совместимый с Android 2.3 (уровень API 9) и выше.
На этой странице представлен обзор редактора макета. Чтобы узнать больше о макете основы, см. Макеты.
Введение в редактор макетов
Редактор макета появляется при открытии файла макета XML.
Рисунок 1. Редактор макета
- Палитра : содержит различные представления и группы представлений, в которые можно перетаскивать ваш макет.
- Дерево компонентов : показывает иерархию компонентов в вашем макете.
- Панель инструментов : Нажмите эти кнопки, чтобы настроить внешний вид макета в редактор и изменить атрибуты макета.
- Редактор дизайна : редактируйте макет в представлении «Дизайн», «Чертеж» или в обоих режимах.
- Атрибуты : элементы управления для выбранных атрибутов представления.
- Режим просмотра : Просмотр макета в любом из Код , Проект , или Разделить режимы. Разделенный режим показывает как Код и Одновременное проектирование окон .
- Элементы управления масштабированием и панорамированием : Управление размером и положением предварительного просмотра в редактор.
Когда вы открываете файл макета XML, редактор дизайна открывается по умолчанию, как показано на рисунке 1.Чтобы отредактировать XML макета в текстовом редакторе, щелкните код в правом верхнем углу окна. Обратите внимание, что окна Палитра , Дерево компонентов и Атрибуты недоступны при редактировании макета в представлении Код .
Совет: Вы можете переключаться между дизайнерским и текстовым редакторами, нажимая Alt + Shift + стрелка вправо / влево ( Control + Shift + стрелка вправо / влево на Mac).
Изменить внешний вид предварительного просмотра
Кнопки в верхнем ряду редактора дизайна позволяют настроить внешний вид вашего макета в редакторе.
Рисунок 2. Кнопки на панели инструментов редактора макета, которые настроить внешний вид макета
Доступны следующие кнопки, соответствующие номерам на рисунке 2:
- Дизайн и план : Выберите, как вы хотите просматривать свой макет в
редактор. Выберите Дизайн , чтобы увидеть предварительный просмотр вашего макета. Выбирать Blueprint , чтобы видеть только контуры для каждого вида. Выбирать Design + Blueprint для одновременного просмотра обоих представлений.Вы также можете нажать
Bдля циклического просмотра этих типов просмотра. - Ориентация экрана и варианты компоновки : Выберите альбомную или
портретная ориентация экрана или выберите другие режимы экрана, для которых ваше приложение
предоставляет альтернативные макеты, например ночной режим. Это меню также
содержит команды для создания нового варианта раскладки.
Вы также можете нажать
O, чтобы изменить ориентацию. - Тип и размер устройства : Выберите тип устройства (телефон / планшет, Android TV,
или Wear OS) и конфигурацию экрана (размер и плотность).Вы можете выбрать из
несколько предварительно настроенных типов устройств и ваши собственные определения AVD, или вы можете
создайте новый AVD, выбрав Добавить определение устройства из списка. Ты
можно изменить размер устройства, перетащив правый нижний угол макета.
Вы также можете нажать
Dдля просмотра списка устройств. - Версия API : выберите версию Android, на которой следует предварительно просмотреть макет.
- Тема приложения : выберите, какую тему пользовательского интерфейса применить к предварительному просмотру.Обратите внимание, что это работает только для поддерживаемых стилей макета, поэтому многие темы в этом списке приводят к ошибка.
- Язык : выберите язык для отображения строк пользовательского интерфейса. Этот список отображает только языки, доступные в ваших строковых ресурсах. Если хочешь для редактирования переводов нажмите Редактировать переводы в раскрывающемся списке меню. Подробнее о работе с переводами см. Локализуйте пользовательский интерфейс с помощью редактора переводов.
Создать новый макет
При добавлении нового макета для вашего приложения сначала создайте файл макета по умолчанию в
каталог вашего проекта по умолчанию layout / , чтобы он применялся ко всем устройствам
конфигурации. Если у вас есть макет по умолчанию, вы можете
создавать варианты компоновки для конкретных конфигураций устройств,
например, для больших экранов.
Создать новый макет можно одним из следующих способов:
- В окне Project щелкните модуль, в который вы хотите добавить макет.
- В главном меню выберите Файл> Создать> XML> Файл XML макета .
- В открывшемся диалоговом окне укажите имя файла, корневой тег макета и исходный набор, в который входит макет.
- Нажмите Готово , чтобы создать макет.
Использовать представление проекта
- Выберите вид Project из окна Project .
- Щелкните правой кнопкой мыши каталог макета, в который вы хотите добавить макет.
- В появившемся контекстном меню нажмите Создать> Файл ресурсов макета .
Используйте представление Android
- Выберите представление Android из окна Project .
- Щелкните правой кнопкой мыши папку
макета. - В появившемся контекстном меню выберите New> Layout Resource File .
Используйте диспетчер ресурсов
- В диспетчере ресурсов выберите Макет таб.
- Нажмите кнопку
+, а затем нажмите Файл ресурсов макета .
Использовать варианты компоновки для оптимизации для разных экранов
Вариант компоновки — это альтернативная версия существующей компоновки, которая оптимизирован для определенного размера или ориентации экрана.
Использовать предлагаемый вариант компоновки
Android Studio включает общие варианты компоновки, которые вы можете использовать в своем проекте. Чтобы использовать предложенный вариант компоновки, выполните следующие действия:
- Откройте исходный файл макета, нажмите Дизайн в правом верхнем углу окна.
- Щелкните Ориентация для предварительного просмотра () на панели инструментов.
- В раскрывающемся списке выберите предлагаемый вариант, например Создать вариант ландшафта .
Создайте свой вариант компоновки
Если вы хотите создать свой собственный вариант макета, сделайте следующее:
- Откройте исходный файл макета и щелкните значок Design () в правом верхнем углу окна.
- Щелкните Ориентация для предварительного просмотра на панели инструментов.
- В раскрывающемся списке выберите Создать другое … .
- В появившемся диалоговом окне определите квалификаторы ресурса для варианта. Выберите квалификатор из списка Доступные квалификаторы и нажмите Добавить кнопка. Повторите этот шаг, чтобы добавить другие квалификаторы по мере необходимости.
- После добавления всех квалификаторов нажмите ОК .
Если у вас есть несколько вариантов одного и того же макета, вы можете переключаться между их, нажав Варианты макета и выбирая из появившегося списка.
Для получения дополнительной информации о том, как создавать макеты для разных экранов, см. Поддержка экранов разных размеров.
Преобразование вида или компоновки
Вы можете преобразовать вид в другой вид, а также преобразовать макет. к другому виду макета.
- Нажмите кнопку Дизайн в правом верхнем углу окна редактора.
- В дереве компонентов щелкните правой кнопкой мыши вид или макет, а затем щелкните Преобразовать вид… .
- В появившемся диалоговом окне выберите новый тип вида или макета, а затем нажмите Применить .
Преобразование макета в ConstraintLayout
Для повышения производительности макета вам следует преобразовать старые макеты в ConstraintLayout . ConstraintLayout использует
система макета на основе ограничений, которая позволяет создавать большинство макетов без
любые вложенные группы представлений.
Чтобы преобразовать существующий макет в ConstraintLayout , выполните следующие действия:
- Откройте существующий макет в Android Studio и нажмите кнопку Дизайн в правом верхнем углу окна редактора.
- В дереве компонентов щелкните макет правой кнопкой мыши и выберите Преобразуйте
your-layout-typeв ConstraintLayout .
Чтобы узнать больше о ConstraintLayout , см.
Создайте отзывчивый пользовательский интерфейс с помощью ConstraintLayout.
Найти предметы в палитре
Для поиска представления или группы представлений по имени в палитре щелкните значок Поиск кнопку вверху палитры. В качестве альтернативы вы можете ввести название элемента всякий раз, когда окно Палитра находится в фокусе.
Часто используемые элементы можно найти в категории Обычный в разделе Палитра . Чтобы добавить элемент в эту категорию, щелкните правой кнопкой мыши представление или представление группу в палитре , а затем щелкните Favorite в контекстном меню.
Открыть документацию из Палитры
Чтобы открыть справочную документацию для разработчиков Android для представления или группы представлений,
выберите элемент пользовательского интерфейса в палитре и нажмите Shift + F1 .
Чтобы просмотреть документацию Руководства по материалам для представления или группы представлений, щелкните правой кнопкой мыши элемент пользовательского интерфейса в палитре и выберите Material Guidelines из контекстное меню. Если для элемента не существует конкретной записи, откроется команда. домашняя страница Документация по материалам Руководства.
Добавьте виды к макету
Чтобы начать создание макета, просто перетащите представления и группы представлений из Палитра в редактор дизайна.Когда вы размещаете вид на макете, редактор отображает информацию об отношениях представления с остальной частью макет.
Если вы используете ConstraintLayout , вы можете
автоматически создавать ограничения
с помощью функций Infer Constraints и Autoconnect.
Изменить атрибуты вида
Рисунок 3. Атрибуты Окно
Вы можете редактировать атрибуты вида в окне Атрибуты в правой части окна. Редактор макета.Это окно доступно только при открытом редакторе дизайна, поэтому убедитесь, что вы используете режим Design или Split для просмотра макет.
Когда вы выбираете представление, щелкая ли оно в дереве компонентов или в редакторе дизайна окно Атрибуты показывает следующее, как обозначено на рисунке 3:
- В разделе Объявленные атрибуты перечислены атрибуты, указанные в макете. файл. Чтобы добавить атрибут, нажмите Добавить кнопку в правом верхнем углу раздела.
- Раздел Макет содержит элементы управления шириной и высотой
Посмотреть. Если представление находится в ConstraintLayout
ConstraintLayoutсм. Создайте отзывчивый пользовательский интерфейс с помощью ConstraintLayout. - В разделе Общие атрибуты перечислены общие атрибуты для выбранных Посмотреть. Чтобы увидеть все доступные атрибуты, разверните раздел Все атрибуты внизу окна.
- Нажмите кнопку Search для поиска определенного атрибута представления.
- Значки справа от каждого значения атрибута показывают, значения атрибутов являются ссылками на ресурсы. Эти показатели солидные когда значение является ссылкой на ресурс и пусто когда значение жестко запрограммировано. Эти индикаторы помогут вам с первого взгляда распознать жестко запрограммированные значения. Щелкнув индикаторы в любом состоянии открывает диалоговое окно Ресурсы , в котором вы может выбрать ссылку на ресурс для соответствующего атрибута.
Красная подсветка вокруг значения атрибута указывает на ошибку в значении. Ошибка может указывать на недопустимую запись для атрибута, определяющего макет, как показано красным цветом на рисунке 3.
Оранжевая подсветка указывает на предупреждение для значения. Предупреждение может появляются, когда вы используете жестко запрограммированное значение, когда ссылка на ресурс ожидается, например.
Добавьте пример данных в представление
Поскольку многие макеты Android полагаются на данные времени выполнения, может быть трудно
визуализировать внешний вид макета при разработке приложения.В Android
Studio 3.2 и новее, вы можете добавить образец данных предварительного просмотра в TextView , ImageView или RecyclerView из редактора макета.
View , Android Studio вносит изменения в
ваш проект, как если бы вы использовали свои собственные данные. Затем вы можете изменить эти
изменения по мере необходимости.Вы можете щелкнуть правой кнопкой мыши по одному из этих типов представления и выбрать Set Sample Data to отобразить окно Атрибуты представления времени разработки , как показано на рисунке 4.
Рисунок 4. Атрибуты представления времени разработки Окно
В TextView вы можете выбирать между различными типами текстовых категорий. Когда
используя образец текста, Android Studio заполняет текст атрибутом TextView с выбранными вами образцами данных. Обратите внимание, что вы можете выбрать образец текста
через окно Атрибуты представления времени разработки , только если атрибут текста пустой.
Рисунок 5. A TextView с образцами данных
В ImageView вы можете выбирать между различными образцами изображений. Когда ты
выберите образец изображения, Android Studio заполняет атрибут tools: src ImageView (или tools: srcCompat при использовании библиотеки поддержки).
Рис. 6. Изображение ImageView с примерами данных
В RecyclerView вы можете выбирать между набором шаблонов, содержащих
образцы изображений и текстов.При использовании этих шаблонов Android Studio добавляет файл
в каталог res / layout , recycler_view_item.xml , который содержит
макет для демонстрационных данных. Android Studio также добавляет метаданные в RecyclerView для правильного отображения данных образца.
Рисунок 7. A RecyclerView с образцами данных
Показать предупреждения и ошибки макета
Редактор макета уведомляет вас о любых проблемах с макетом рядом с соответствующим просмотреть в дереве компонентов с помощью восклицательного значка с красным кружком при ошибках или восклицательный знак оранжевого треугольника для предупреждений.Щелкните значок, чтобы увидеть подробности.
Чтобы просмотреть все известные проблемы в окне под редактором, щелкните Показать предупреждения и ошибки ( или же ) на панели инструментов.
Загрузите шрифты и примените их к тексту
При использовании Android 8.0 (уровень API 26) или Android Support Library 26.0.0 или выше, вы можете выбрать один из сотен шрифтов, выполнив следующие действия:
- В редакторе макетов щелкните Дизайн кнопку, чтобы просмотреть макет в редакторе дизайна.
- Щелкните по текстовому окну.
- В окне Атрибуты разверните textAppearance , а затем разверните fontFamily box.
- Прокрутите список вниз и нажмите Дополнительные шрифты , чтобы открыть Ресурсы диалоговое окно.
- В диалоговом окне Ресурсы выберите шрифт, просмотрев список или набрав в строку поиска вверху. Если вы выберете шрифт в разделе Загружаемый , затем вы можете либо щелкнуть Создать загружаемый шрифт , чтобы загрузить шрифт по адресу время выполнения как загружаемый шрифт, или нажмите Добавить шрифт в проект , чтобы упаковать файл шрифта TTF в APK.Обратите внимание, что шрифты, перечисленные в разделе Android , предоставляются Android system, поэтому их не нужно загружать или объединять в APK.
- Нажмите ОК , чтобы закончить.
19 макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта. Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и помещает наиболее важные элементы веб-сайта на передний план и в центр.
Макеты веб-сайтовопределяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов — это важные элементы, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохая верстка расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также учитывать гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом.Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем представлении страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта. Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой.Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент.Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированная верстка сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта.Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух различных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя.Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ca
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, сосредотачивая его на ключевых моментах веб-сайта.Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания.Изображение может быть центром внимания. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи сконцентрируют свое внимание на этих фокусах и будут более склонны предпринимать действия, которые вы от них хотите. брать.
Дизайн макетов для достижения целей веб-сайта
Перед тем, как приступить к разработке макета / просмотру шаблонов макета, рекомендуется определить , каковы цели веб-сайта . Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать.Разделы разделов должны собираться вместе, чтобы рассказывать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с подтвержденным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с обычным поведением веб-серферов, применим к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному режиму сканирования, когда глаза перемещаются по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Хорошо использовать для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Ikea
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фото, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает как источник смысла, который исходит именно из этой точки фокусировки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7.Асимметричная компоновка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем просто совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать белое пространство более живым.
Хорошо использовать для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» на всех этапах веб-презентаций (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для корпоративных веб-сайтов, где четкие и последовательные презентации являются основополагающими для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
Пример ниже сочетает в себе макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Несмотря на то, что он не так широко распространен среди обычных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.Обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
Основы верстки
Что такое макетирование?
Макет и композиция — основы хорошей инсайт-коммуникации.Независимо от вашего носителя, понимание того, как макет влияет на визуальное восприятие вашей аудитории, имеет решающее значение для исследователей рынка. Развивая свои навыки композиции, ваш макет может стать одним из самых эффективных способов повествования. Но при неправильном использовании ваше сообщение может потеряться в макете, и вы рискуете передать неверную информацию. Кроме того, хорошее понимание композиции может оказать финансовое влияние на ваш бизнес, поведенческая экономика предполагает, что люди платят больше за лучшую презентацию.Например, люди готовы платить больше за еду, которую подают на тарелке, чем за салфетку. Лучшая верстка означает лучшую презентацию, а значит, ваша компания может взимать больше денег за свои услуги.
Психология верстки
«Целое больше суммы его частей». — АристотельЭто ключевая концепция гештальт-психологии; Движение дизайна 1920-х годов, которое лежит в основе макета эффекта, оказывает на ваше визуальное восприятие.Теория состоит в том, что человеческий мозг воспринимает мир. Это достигается путем группирования нескольких элементов в одно целое, а не нескольких отдельных объектов.
Исходя из этого, были установлены пять простых принципов для облегчения визуального понимания:
Сходство
Мы группируем похожие объекты, чтобы понять окружающий нас мир. Например, это может быть группировка объектов схожего цвета, формы, масштаба, шрифта или даже типов информации на странице.
Продолжение
Глаз визуально распознает информацию, следя за объектами.Например, мы лучше всего читаем текст в строке.
Закрытие
Полные формы или макеты — это самые простые вещи для улучшения визуального восприятия.
близость
Составление множества объектов манипулирует смыслом всего изображения. Если у вас есть текстовые поля, которые связаны друг с другом или противоположны друг другу, размещение имеет решающее значение в зависимости от того, какое сообщение вы хотите передать.
Заказать
Ваш макет должен иметь порядок и иерархию.Иначе будет визуальная анархия. Поэтому мы группируем типы текста в заголовки, подзаголовки и основной текст. Кроме того, если групп будет слишком много, аудитория потеряется зрительно и не сможет расшифровать смысл документа.
Источник изображения: http://sibraco.com/rules-of-design-gestalt-principals/
Основываясь на этих пяти ключевых принципах, у нас есть пять основных советов по созданию отличного макета и о том, как гарантировать, что вы сообщаете правильные вещи своим клиентам.
Использовать сетку
Прежде чем думать о макете или эстетике, вам следует в первую очередь создать сетку. Сетка — это набор рекомендаций, которые вы даете своему документу. Он включает в себя такие вещи, как поля и желоба, и, что наиболее важно, он помогает вам управлять своим макетом, он никогда не будет виден вашей аудиторией.
Во-первых, он обеспечивает единообразие полей по всему документу, помогает сохранять макеты чистыми, аккуратными и разборчивыми и направляет вас по мере вашего творческого прогресса в визуализации данных и отчетах.Как дизайнер, он поможет вам разобраться в макете и придать ему цель, помогая решить, какие текстовые поля, изображения или объекты должны быть выровнены друг с другом.
В зависимости от характера вашего документа, т. Е. Визуализации качественных данных, исследовательской презентации, визуализации количественных данных, насыщенного контентом отчета или интерактивного PDF-файла, ваша сетка может быть любой: от вертикальной сетки с тремя столбцами до сетки с пятью столбцами. пятирядная сетка.Главное — выровнять объекты друг с другом, чтобы они не выглядели так, как будто они плавают на странице.
Иерархия
Иерархия важна в любом документе, независимо от того, ориентирован ли он на клиента или является стимулом для фокус-группы; мы знаем это, потому что поведенческая экономика предполагает, что первое, что мы видим о бренде или продукте, определяет наше общее мнение о нем. Поскольку мы не что иное, как рассказчики-исследователи, иерархия имеет решающее значение, потому что вам нужно убедиться, что первое, что видит ваша аудитория, на самом деле является самым важным.
При разработке каждой страницы вы должны знать, прежде чем начинать, что является наиболее важным элементом этой страницы и что вы хотите, чтобы ваш клиент запомнил из него. Затем вы должны применить наиболее подходящий «уровень» (например, заголовок, вступительный текст, цитату и т. Д.) К этому элементу и построить свой макет вокруг этого. Это позволяет наиболее важным элементам вашего контента быть центром вашего общения.
Использовать коробки
Ключ к отличным макетам — объединить все отдельные элементы в одно целое и сохранить одинаковое расстояние между каждым из них.Опять же, глаз визуально воспринимает вещи намного лучше, когда все сгруппировано. Кроме того, это сделает ваши макеты намного чище и удобнее для глаз, и вы избежите «плавающих» элементов. Это не означает буквально помещать все в цветные прямоугольники, просто группируйте элементы там, где это возможно.
Использовать пустое пространство
Дайте вашей компоновке дышать. Если вы чрезмерно усложняете макет или добавляете ненужные элементы, которые не помогают вашей истории, вы ошеломите свою аудиторию, и они не смогут визуально интерпретировать страницу.В конечном итоге это может закончиться тем, что ваши идеи не будут переданы.
Весы и весы
Ранее мы упоминали важность иерархии. Хороший способ привлечь внимание аудитории к определенным областям визуализации данных и сделать макеты более разнообразными — это разумное использование масштаба. Сделать заявления, цитаты или ключевые моменты крупнее или смелее — отличный способ вывести ключевые сообщения. Сказав это, вы не хотите делать элементы слишком большими, чтобы они кричали на вашу аудиторию, или заставлять их выглядеть так, как будто у вас закончились вещи, которые можно было бы разместить на этой странице, поэтому вы только что сделали что-то большее.
Убедитесь, что ваш макет сбалансирован, что упрощает внешний вид для глаз вашей аудитории и гарантирует, что одна сторона не будет слишком тяжелой.
Если вам понравилась эта статья, возможно, вас заинтересуют наши главные советы о том, как создать лучшую инфографику.
Четкая планировка и дизайн | Инициатива обеспечения доступности Интернета (WAI)
Доступность Интернета важна для людей с ограниченными возможностями и полезна. для всех.Узнайте о влиянии доступности и преимуществах для каждый в самых разных ситуациях.
Видео по четкой планировке и дизайну
Включить аудиоописание
Эта видеоинформация доступна в виде текста с описанием визуальных элементов ниже.
Что такое «Четкая планировка и дизайн»?
Различные части веб-страницы должны легко обнаруживаться и идентифицироваться. Сюда входят меню навигации, ссылки и текстовые разделы. Эти должны быть в предсказуемых местах и постоянно идентифицироваться.Также форма этикетки и инструкции должны быть четко связаны с их контролирует.
Кто зависит от этой функции?
- Люди со слабым зрением, использующие только увеличение экрана видеть часть экрана за раз.
- Люди с когнитивными нарушениями и нарушениями обучаемости, которым нужна ясность и последовательность, чтобы ориентироваться на веб-сайте.
Какие дополнительные преимущества?
- Контент более удобен для людей, которые плохо знакомы с конкретным веб-сайт или приложение.
- Контент более удобен для людей, которые не уверены в использовании компьютеры и Интернет.
- Контент более удобен для пользователей мобильных устройств, которые видят его на экраны меньшего размера, особенно если они спешат или отвлекаются.
- Контент и функциональность легче найти и идентифицировать большинством пользователей.
Что должно произойти, чтобы это сработало?
Создавайте четкую структуру как визуально, так и с помощью разметки. Для например, упростите различение таких разделов, как навигация, группа связанные элементы управления в форме и предоставляют заголовки для идентификации групп Информация.Обеспечьте единообразное представление и поведение веб-страниц через веб-сайт.
Узнать больше
- Принцип доступности:
- Начало работы:
- Easy Check:
- История пользователя:
- Рекомендации по доступности веб-контента (WCAG Обзор):
- Учебник:
Расшифровка текста с описанием визуальных элементов
| Аудио | Визуальный |
|---|---|
| Перспективы веб-доступности: четкая структура и дизайн | Перспективы веб-доступности: Четкое оформление и дизайн |
| Плохая планировка может очень расстраивать. | Мужчина на кухне ищет вещи для приготовления кофе. Мужчина разочарован тем, что не нашел то, что ищет. |
| То же самое и в Сети. Хороший дизайн подразумевает хороший макет, а это означает лучший пользовательский опыт. | Мужчина переставляет кухню в замедленной съемке. |
| Сюда входят четкие заголовки, панели навигации и единый стиль. | Мужчина сейчас просматривает плохо оформленный сайт доставки пиццы и качает головой. |
| Любой веб-пользователь будет разочарован плохой версткой и дизайном. | Женщина использует тот же сложный веб-сайт с увеличением на экране. Она видит только часть экрана за раз, поэтому веб-сайт выглядит еще более запутанным. |
| Сложные макеты также затрудняют или делают невозможным поиск информации для людей с ограниченными возможностями по зрению. | Женщина качает головой и не может пользоваться этим сайтом. |
| И они сбивают с толку людей с когнитивными нарушениями и нарушениями обучаемости, которым нужна ясность и последовательность изложения. | Мужчина зовет друга на помощь. |
| Плохой дизайн также влияет на всех, кто не особо уверен в компьютерах. | Друг так же сбит с толку и перешел на другой, более лучший веб-сайт с пиццей. |
| Доступность в Интернете: важно для некоторых, полезно для всех. | Второй веб-сайт намного понятнее и проще в использовании. Они оба счастливы. Женщина, использующая увеличение на экране, также использовала этот веб-сайт и восхитительно ест пиццу. |
| Посетите w3.org/WAI/perspectives для получения дополнительной информации о четкой компоновке и дизайне | Посетите w3.org/WAI/perspectives для получения дополнительной информации о Clear Layout and Design. Логотип W3C Web Accessibility Initiative |
Помогите улучшить эту страницу
Поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступный архивный список [email protected] или через GitHub.
Back to Top .