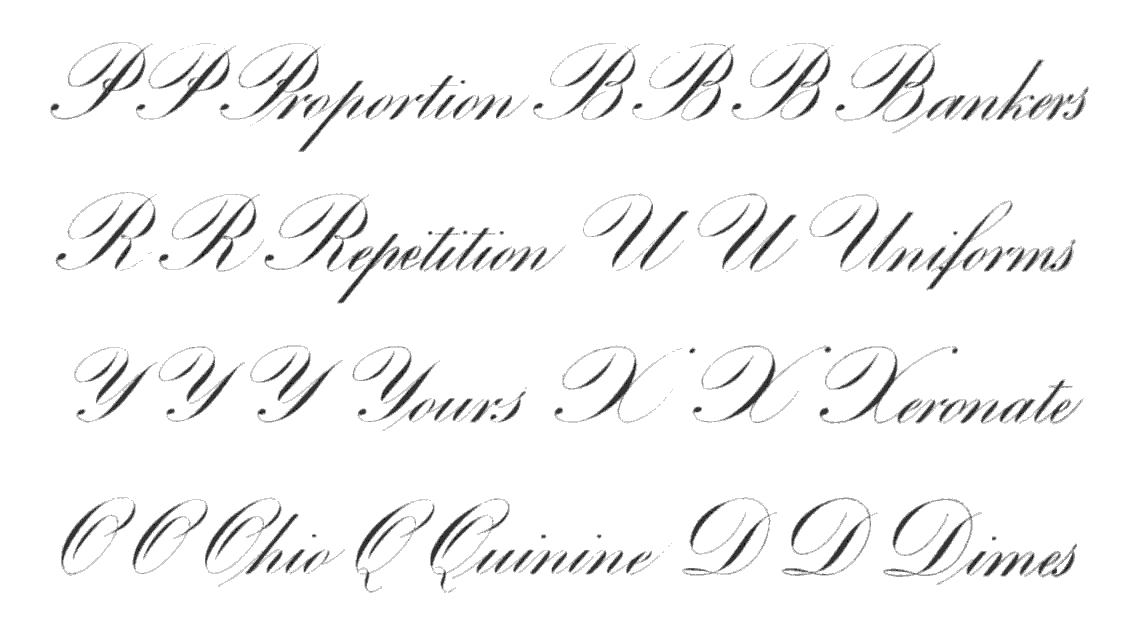
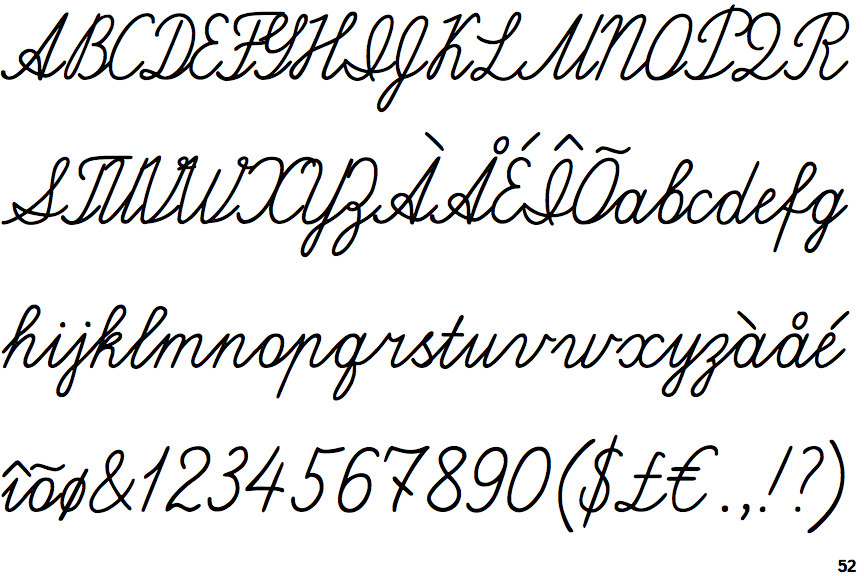
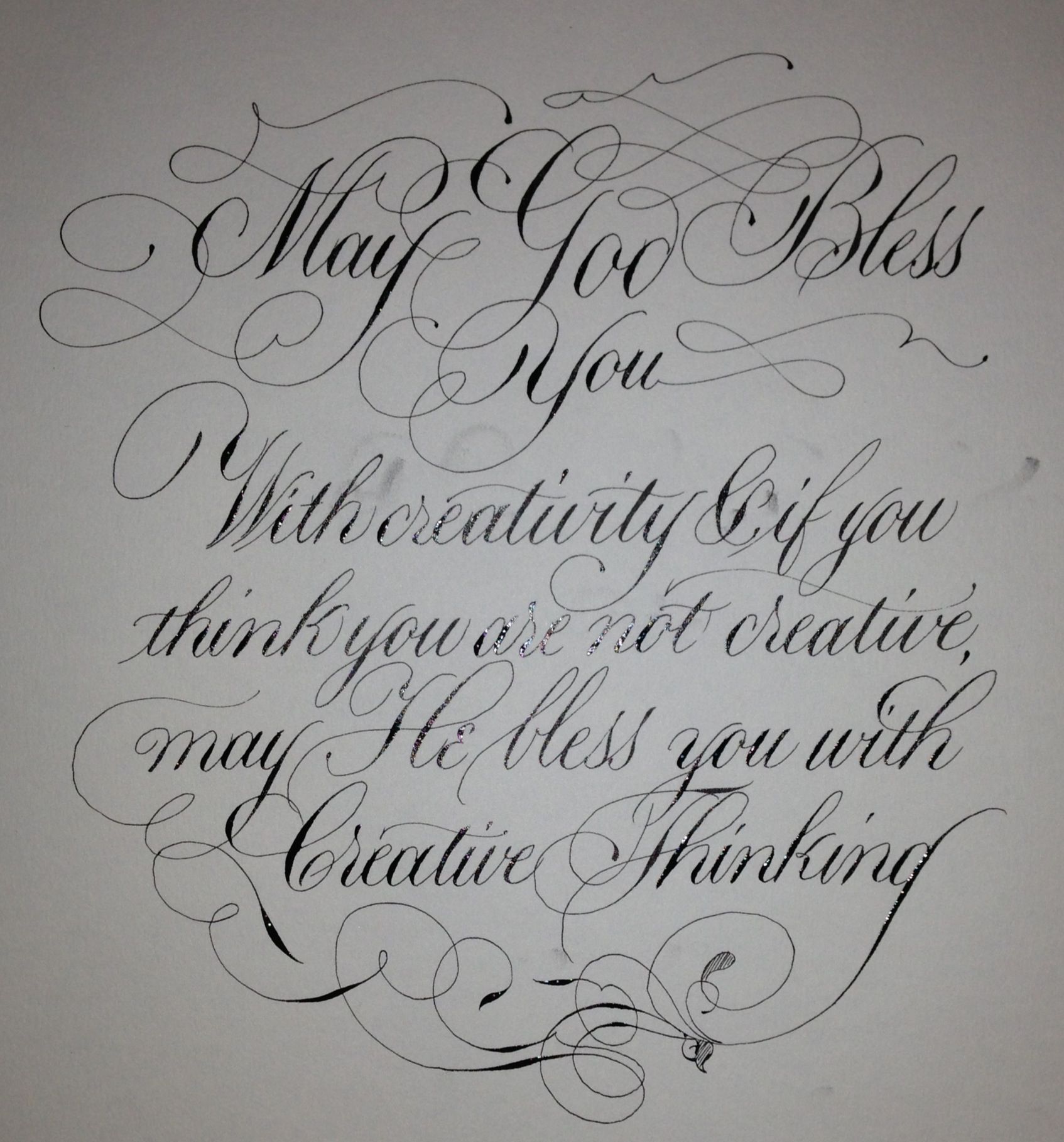
Каллиграфия курсивом: что нужно знать
Если вы не знаете, как писать курсивом, ликуйте: на самом деле, здесь нет ничего сложного! В этой статье вы найдете бесплатный образец для печати, который научит вас буквенным формам, соединениям и нескольким простым правилам.
В США преподавание курсива для студентов – горячая тема. Многие мои молодые ученики – которые не изучали курсив – задают вопрос, не повлияет ли знание техники курсива на их способность изучать каллиграфию перьевой ручкой.
Ответ? Ну, это, вероятно, влияет на вашу способность к обучению, да. Разумеется, полезно знать, как буквы соединяются друг с другом в курсиве, прежде чем вы решите заняться стилями, где используется перо для каллиграфии. Поэтому попробуйте сначала изучить курсив.
Что такое курсив?
Когда мы говорим о «курсивном письме», мы имеем в виду письмо, которое содержит буквы, которые связаны друг с другом. Многие из этих букв узнаваемы для тех, кто умеет читать по печатному.
Курсив был первоначально разработан как способ писать быстрее и эффективнее. Вы почти не поднимаете ручку с бумаги во время написания курсивом, что позволяет быстрее работать. Раньше это было важно, потому что до эры ручек люди писали перьями.
Является ли курсив по-прежнему актуальным?
Актуальна или неактуальна каллиграфия? Этот вопрос вызывает большую дискуссию. E! Online опубликовал статью, в которой утверждается, что курсив – это «большая старая трата времени». Time не соглашается и пишет, что курсив можно рассмотреть как способ научить детей думать о словах как о целом, а не о частях (потому что буквы связаны).
У меня нет веских аргументов в пользу изучения этого стиля. Думаю ли я, что это должно преподаваться в школах? Да. Но, тем не менее: я не могу утверждать, что человек не может функционировать в «реальном мире», не изучая его. В конце концов, большинство наших сообщений ведется с помощью печатных букв, подобных тем, которые вы читаете в этот самый момент.
В конце концов, большинство наших сообщений ведется с помощью печатных букв, подобных тем, которые вы читаете в этот самый момент.
Научитесь писать курсивом
Несколько школ в США вводят эту технику в свой учебный план. Помните, что курсив – это не что иное, как связные буквы. Большинство букв просто выглядят как более причудливые версии своих печатных коллег. Конечно, есть несколько отличающихся букв, но вы можете запомнить их.
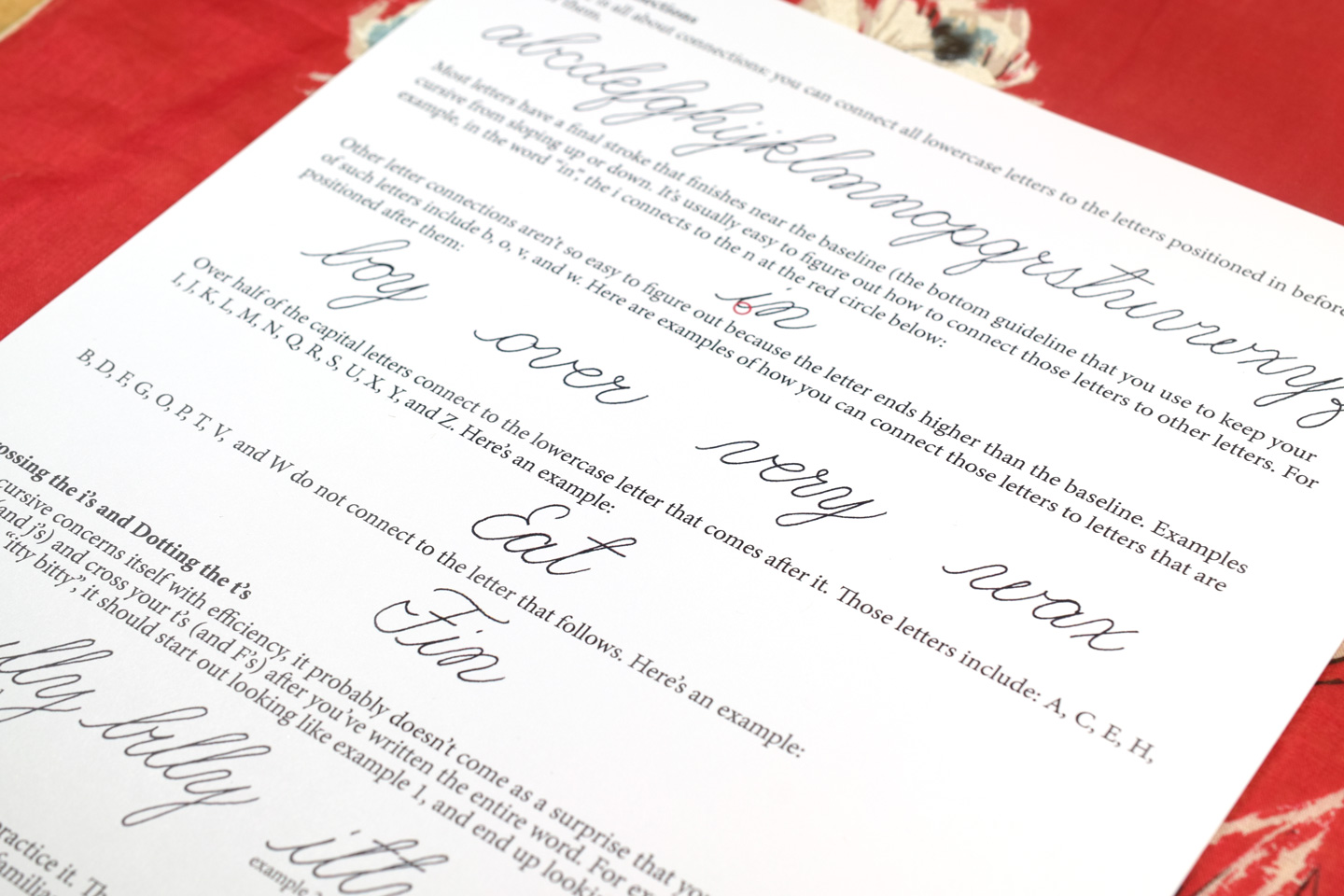
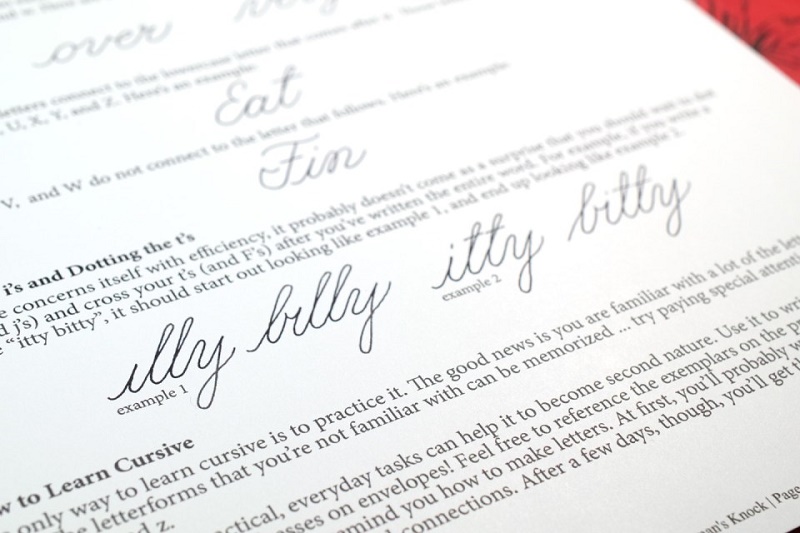
Для того, чтобы самостоятельно обучиться этой технике, вам поможет бесплатный пример – скачать его можно по ссылке. На первой странице примера показано, как выглядят простые курсивные буквы. Я знаю, что иногда трудно посмотреть на букву и сразу понять, как её написать, поэтому вторая часть первой страницы использует буквы и точки, чтобы показать, как формировать каждую букву.
На второй странице примера перечислены некоторые очень простые правила. Все строчные буквы могут соединяться с буквами до или после них, и пример показывает вам эти соединения.
Не поверите, но чтобы научиться такой технике вам не нужно специальные инструменты для каллиграфии – просто ваше желание и время! Держите образец так, как если бы заполняли список дел или писали нужные покупки. Сначала движение будет очень медленным, но с практикой вы добьётесь ускорения.
Дополнительные ресурсы
Для тех, кто нуждается в интенсивной практике, вы можете найти несколько полезных печатных материалов на веб-сайте K5 Learning. Если вы уже знаете, как писать курсивом и просто хотите улучшить свой почерк, вам понравятся эти 8 советов.
Более того, вы можете встряхнуться и создать свои собственные кастомизированные буквы, чтобы они отражали ваш личный стиль! Как только вы научитесь писать по моему примеру, вы сможете изменять буквы. Взгляните на примеры вдохновения и попробуйте поэкспериментировать с разными буквенными формами.
Надеюсь, что эти советы помогут вам научиться писать курсивом – или помогут вашим любимым. Удачной практики и успехов!
Удачной практики и успехов!
Источник: The Postman’s Knock
Если вы хотите создавать такие же потрясающие работы, в «Сей-Хай Знания» вы найдёте полезные уроки каллиграфии
Читайте также:
Кириллическая каллиграфия: иллюминируем текст позолотой
Каллиграфия: что делать, если чернила растекаются
7 ошибок фриланс-каллиграфа и художника
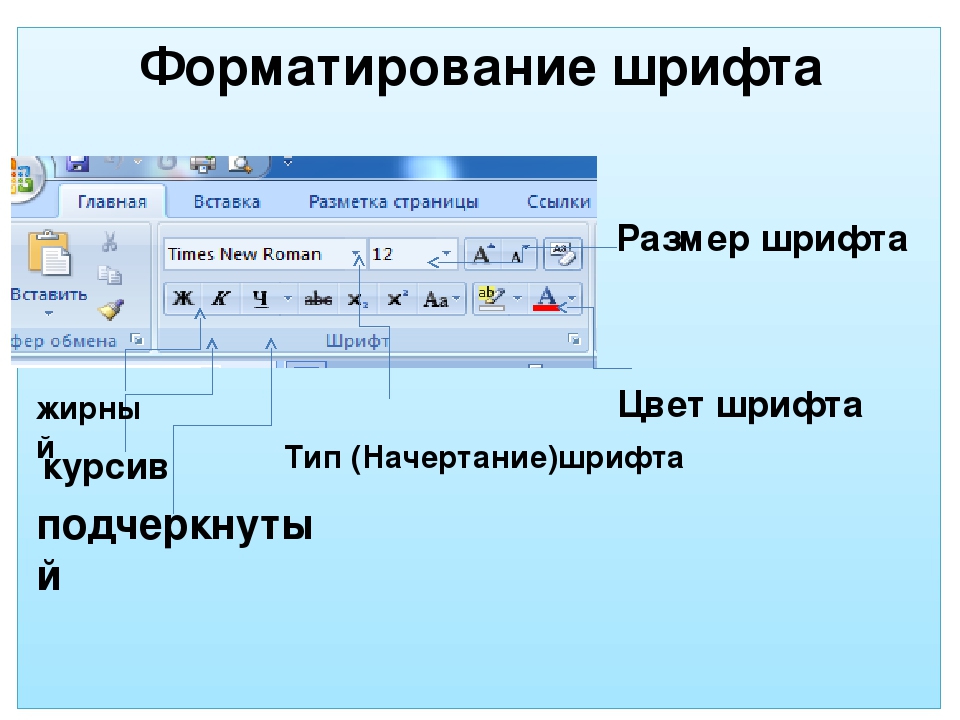
Начертание в Ворде: подчеркнутый, полужирный, курсив
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное отображение текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
- — Полужирный (в народе его называют «жирный»)
- — Курсив (наклонный)
- — Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно серым или синим), значит, слово выделилось.
Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно серым или синим), значит, слово выделилось.
Затем нажмите на иконку с нужным начертанием. Находятся они в верхней части программы, в разделе «Главная».
Можно назначить сразу несколько видов.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по иконке с назначенным начертанием. Скорее всего, она будет другого цвета — темно-серого или оранжевого.
Есть и другие способы видоизменения текста. Например, его можно сделать цветным при помощи кнопки или выделить цветом через . А в современных версиях Ворда есть отдельная кнопка с текстовыми эффектами .
В каких случаях используется
Полужирное начертание используется для выделения заголовков, а также некоторых частей документа. Курсивное используется редко, обычно для уточняющей информации. Подчеркнутое — еще реже — для обозначения адреса в интернете (урла).
Подчеркнутое — еще реже — для обозначения адреса в интернете (урла).
Но это что касается рабочих и учебных документов: договоров, счет-фактур, актов, курсовых, дипломов. А вот буклет или объявление можно оформить как-угодно. Главное, чтобы это мешало восприятию информации — не отвлекало от сути.
Автор: Илья Кривошеев
Основы редактирования текста в HTML — Изучение веб-разработки
Одна из основных задач HTML — придавать тексту структуру и смысл, семантику, так, чтобы браузер смог отобразить текст корректно. Эта статья покажет, как можно использовать HTML, чтобы упорядочить текст на странице путём добавления заголовков и абзацев, выделения слов, создания списков и многое другое.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Изучить базовые способы разметки текста путём добавлением на страницу структуры и значения — создать абзацы, заголовки, списки, акценты и цитаты. . . |
Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы рассказ, или газету, или учебник, журнал и т.д.
Упорядоченный контент делает чтение более лёгким и приятным.
В HTML каждый абзац заключён в элемент <p>, подобно:
<p>Я параграф, да, это я.</p><h2>Я заголовок истории.</h2>Имеется шесть элементов заголовка: <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US) и <h6> (en-US). Каждый элемент представляет разный уровень контента в документе; <h2> представляет главный заголовок, <h3> представляет подзаголовки, <h4> представляет под-подзаголовки и так далее.
Создание иерархической структуры
Например, в рассказе <h2> будет представлять заглавие рассказа, <h3> обозначит название каждой главы, <h4> будет обозначать подзаголовки в каждой главе и так далее.
<h2> Сокрушительная скука </ h2>
<p> Крис Миллс </ p>
<h3> Глава 1: Тёмная ночь </ h3>
<p> Это была тёмная ночь. Где-то кричала сова. Дождь обрушился на ... </ p>
<h3> Глава 2: Вечное молчание </ h3>
<p> Наш главный герой ничего не мог, когда шёпот из тёмной фигуры ... </ p>
<h4> Призрак говорит </ h4>
<p> Прошло ещё несколько часов, когда внезапно призрак выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!» </ p>
Всё это действительно зависит от вас — что именно будут представлять собой элементы, пока существует иерархия. Вам просто нужно иметь в виду несколько хороших правил при создании таких структур.
- Предпочтительнее использовать
<h2>только один раз на странице — это заголовок самого верхнего уровня, и все остальные заголовки располагаются ниже его в иерархии. - Убедитесь, что вы используете заголовки в правильном порядке в иерархии.
 Не используйте
Не используйте <h4>для создания подзаголовков при одновременном использовании<h3>для представления под-подзаголовков — это не имеет смысла и приведёт к странным результатам. - Из шести доступных уровней заголовка вы должны стремиться использовать не более трёх на странице, если только вы не чувствуете, что это необходимо. Документы с большим количеством уровней (то есть с глубокой иерархией) становятся громоздкими и трудными для навигации. В таких случаях рекомендуется распределять контент по нескольким страницам, если это возможно.
Зачем нам необходима структура?
Чтобы ответить на этот вопрос, давайте посмотрим на text-start.html — отправную точку нашего примера для этой статьи (хороший рецепт хумуса). Вы должны сохранить копию этого файла на своём локальном компьютере, так как вам понадобится это для упражнений позже. Сейчас тело этого документа содержит несколько фрагментов контента — они не отмечены каким-либо образом, но они разделены разрывами строк (был нажат Enter / Return для перехода на следующую строку).
Однако, когда вы откроете документ в своём браузере, вы увидите, что текст выглядит как один большой кусок!
Это связано с тем, что нет элементов для создания структуры контента, поэтому браузер не знает, где здесь заголовок и где абзац. Более того:
- Пользователи, просматривающие веб-страницу, быстро сканируют её в поиске подходящего контента, часто просто просматривая только заголовки (мы обычно тратим очень мало времени на веб-странице). Если они не смогут увидеть ничего полезного в течение нескольких секунд, они, скорее всего, расстроятся и отправятся куда-нибудь ещё.
- Поисковые системы, индексирующие вашу страницу, считают содержание заголовков важными ключевыми словами для влияния на ранжирование поиска страницы. Без заголовков ваша страница будет плохо работать с точки зрения SEO (Search Engine Optimization — поисковая оптимизация).
- Сильно слабовидящие люди часто не читают веб-страницы — они слушают их вместо этого. Это делается с помощью программного обеспечения, называемого программой чтения с экрана.
 Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.
Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух. - Чтобы стилизовать контент с помощью CSS или сделать его интересным с помощью JavaScript, вам нужно, чтобы элементы обёртывали соответствующий контент, чтобы CSS и JavaScript смогли эффективно работать.
Поэтому нужно дать структурную разметку нашему контенту.
Активное изучение: создание структуры для нашего контента
Давайте рассмотрим это на живом примере. В приведённом ниже примере добавьте элементы в исходный текст в поле «Редактируемый код», чтобы он отображался как заголовок и два абзаца в поле «Результат».
Если вы допустили ошибку, вы всегда можете сбросить её с помощью кнопки Сбросить. Если вы застряли, нажмите кнопку Показать решение, чтобы увидеть ответ.
Почему мы нуждаемся в семантике?
Семантика проявляется всюду вокруг нас — мы полагаемся на опыт, который рассказывает нам, какова функция бытовых предметов; когда мы что-то видим, мы знаем, какова его функция. Так, например, мы ожидаем, что красный свет на светофоре означает «стоп», а зелёный свет означает «идти». Жизнь станет очень сложной, если применяется неправильная семантика (какие-либо страны используют красный цвет для обозначения «идти»? Надеюсь, что нет.)
В подобном ключе нам нужно убедиться, что мы используем правильные элементы, придавая нашему контенту правильное значение, функцию или внешний вид. В этом контексте элемент <h2> (en-US) также является семантическим элементом, который даёт тексту, который он обёртывает, роль (или значение) «заголовка верхнего уровня на вашей странице».
<h2>Это заголовок верхнего уровня</h2>По умолчанию браузер придаст ему большой размер шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его как угодно, используя CSS). Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
С другой стороны, вы можете сделать любой элемент похожим на заголовок верхнего уровня. Рассмотрим следующее:
<span>Это заголовок верхнего уровня?</span>Это элемент <span>. У него нет семантики. Вы используете его, когда хотите применить к контенту CSS (или сделать что-то с ним с помощью JavaScript), не придавая ему никакого дополнительного значения (об этом вы узнаете позже). Мы применили CSS, чтобы он выглядел как заголовок верхнего уровня, но поскольку он не имеет семантического значения, он не получит никаких дополнительных преимуществ, описанных выше. Рекомендуется использовать соответствующий элемент HTML на практике.
Теперь обратим наше внимание на списки. Списки есть везде вокруг нас — от вашего списка покупок до списка направлений, которым вы подсознательно следуете, чтобы каждый день добраться домой, и списка инструкций, которые вы выполняете в этом руководстве! Списки используются всюду в Интернете, и мы рассмотрим три разных типа списков.
Неупорядоченные
Неупорядоченные списки используются для элементов, для которых порядок не имеет значения, — возьмём, к примеру, список покупок:
молоко яйца хлеб хумус
Каждый неупорядоченный список начинается с элемента <ul> (unordered list) — он обёртывает все элементы списка: молоко, яйца, хлеб, хумус.
Последний шаг состоит в том, чтобы обернуть каждый элемент списка в элемент <li> (элемент списка):
<ul>
<li>молоко</li>
<li>яйца</li>
<li>хлеб</li>
<li>хумус</li>
</ul>Активное изучение: разметка неупорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный неупорядоченный список HTML.
Упорядоченные
Упорядоченные списки — это списки, в которых порядок элементов имеет значение, — возьмём в качестве примера маршрут следования:
Двигайтесь до конца дороги Поверните направо Езжайте прямо через первые два перекрёстка с круговым движением Поверните налево на третьем перекрёстке Школа справа от вас, 300 метров вверх по дороге
Структура разметки такая же, как для неупорядоченных списков, за исключением того, что вы должны обернуть элементы списка в элемент <ol> (ordered list), а не <ul>:
<ol>
<li>Двигайтесь до конца дороги</li>
<li>Поверните направо</li>
<li>Езжайте прямо через первые два перекрёстка с круговым движением</li>
<li>Поверните налево на третьем перекрёстке</li>
<li>Школа справа от вас, в 300 метрах вверх по дороге</li>
</ol>Активное изучение: разметка упорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный упорядоченный список HTML.
Активное изучение: разметка собственной страницы рецептов
Итак, в этот момент в статье у вас есть вся необходимая информация, чтобы разметить наш пример страницы рецепта. Вы можете либо сохранить локальную копию исходного файла text-start.html и выполнить в нём работу, либо сделать это в приведённом ниже примере. Делать это локально, вероятно, будет лучше, так как тогда вы сможете сохранить работу, которую вы делаете, тогда как если вы её добавите в редактируемый пример, она будет потеряна при следующем открытии страницы. У обоих способов есть плюсы и минусы.
Если вы застряли, вы всегда можете нажать кнопку Показать решение или проверить наш пример text-complete.html в нашем реестре github.
Вложенные списки
Вполне нормально вложить один список в другой. Возможно, вы захотите, чтобы один список располагался внутри другого. Давайте возьмём второй список из нашего примера рецепта:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте. </li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>
</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol> Поскольку последние две строки очень тесно связаны с тем, что было до них (они читаются как вспомогательные инструкции или варианты, которые подходят под этой маркой), может иметь смысл вложить их в свой собственный неупорядоченный список и поместить этот список внутри текущего. Это будет выглядеть так:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте.</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты. <ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>
<ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>Попробуйте вернуться к предыдущему примеру активного обучения и обновить второй список.
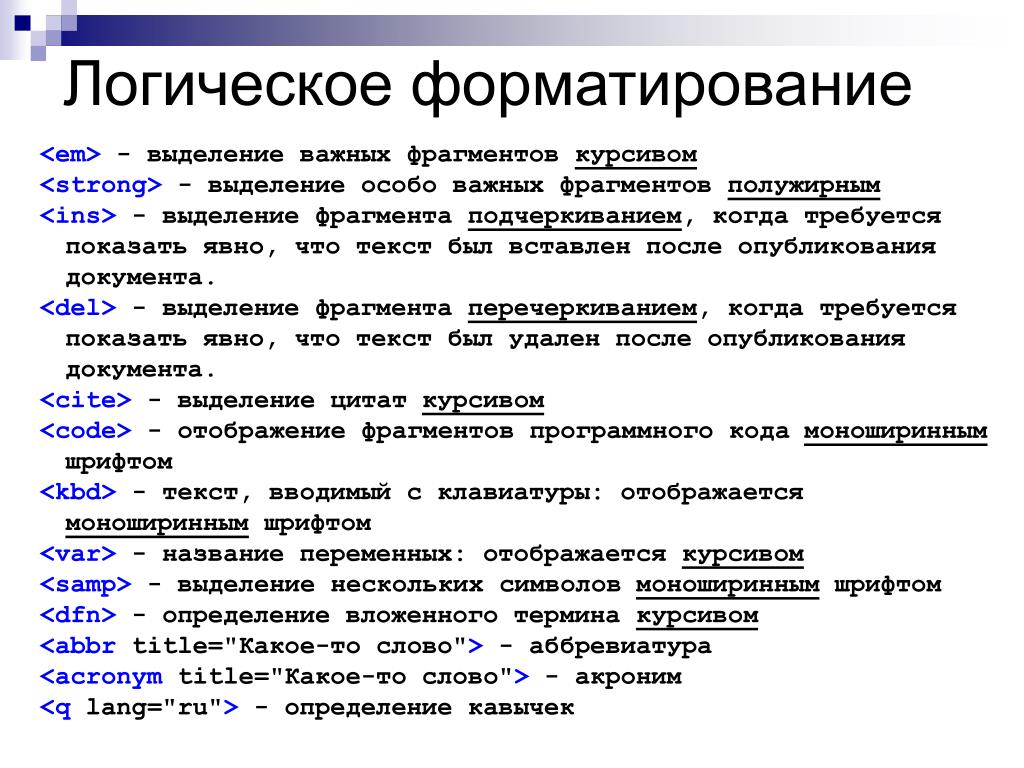
В обиходе мы часто подчёркиваем определённые слова, чтобы изменить смысл предложения и мы часто хотим отметить некоторые слова как важные или разные в некотором роде. HTML предоставляет различные семантические элементы, позволяющие нам добавлять текстовые материалы с такими эффектами, и в этом разделе мы рассмотрим несколько наиболее распространённых.
Акцент
Когда мы хотим добавить акцент в разговорный язык, мы подчёркиваем определённые слова, тонко изменяя смысл того, что мы говорим. Точно так же на письменном языке мы склонны подчёркивать слова, выделяя их курсивом. Например, следующие два предложения имеют разные значения.
Я рад, что ты не опоздал.
Я рад, что ты не опоздал.
В первом предложении звучит искреннее облегчение, что человек не опоздал. Во втором, напротив, звучит сарказм или пассивная агрессия: так выражена досада от того, что человек немного опоздал.
В таких случаях в HTML используется элемент <em> (выделение). Кроме того, чтобы сделать документ более интересным для чтения, они распознаются программами, считывающими с экрана, и произносятся другим тоном. Браузеры стилизуют это по умолчанию курсивом, но вы можете не использовать этот тег, чтобы получить курсив. Для выделения курсивом вы можете использовать элемент <span> и CSS, или, возможно, элемент <i> (en-US) (смотрите ниже).
<p>Я <em>рад</em>, что ты не <em>опоздал</em>.</p>Важное значение
Чтобы подчеркнуть важные слова, мы склонны подчёркивать их в устной речи и выделять жирным на письменном языке. Например:
Например:
Эта жидкость очень токсична.
Я рассчитываю на вас. Не опаздывай!
В таких случаях в HTML используется элемент <strong> (важное значение). Помимо того, что документ становится более полезным, они распознаются программами, считывающими с экрана, и говорят другим тоном. Браузеры стилизуют это как полужирный текст по умолчанию, но вы можете не использовать этот тег, чтобы получить жирный шрифт. Для получения жирного шрифта вы можете использовать элемент <span> и CSS, или, возможно, элемент <b> (смотрите ниже).
<p>Эта жидкость <strong>очень токсична</strong>.</p>
<p>Я рассчитываю на тебя. <strong>Не </strong>опаздывай!</p>При желании вы можете вложить важные и акцентированные слова друг в друга:
<p>Эта жидкость <strong>очень токсична</strong> —
если ты выпьешь её, <strong>то можешь<em>умереть</em></strong>. </p>
</p>Активное изучение: Давайте будем важны!
В этом разделе активного обучения мы предоставили редактируемый пример. Внутри него мы хотели бы, чтобы вы попытались добавить акцент и большую важность для слов, которые, по вашему мнению, им нужны, просто для того, чтобы попрактиковаться.
Курсив, жирный шрифт, подчеркивание…
Элементы, которые мы обсуждали до сих пор, имеют чёткую привязку к семантике. Ситуация с<b>, <i> (en-US) и <u> несколько сложнее. Они появились в эпоху, когда CSS поддерживался плохо или вообще не поддерживался, чтобы люди могли писать жирный текст, курсив или подчёркнутый текст. Такие элементы, которые влияют только на внешний вид, а не на семантику, известны как элементы представления и больше не должны использоваться, поскольку, как мы видели ранее, семантика очень важна для доступности людям с ограниченными возможностями, SEO и так далее.HTML5 переопределил <b>, <i> и <u> с новыми, несколько запутанными, семантическими ролями.
Вот хорошее правило: предпочтительней использовать <b>, <i> или <u> для передачи значения, традиционно передаваемого жирным шрифтом, курсивом или подчёркиванием, при условии, что нет более подходящего элемента. Тем не менее, всегда важно сохранить менталитет доступности. Концепция курсива не очень помогает людям, использующим устройства для чтения с экрана, или людям, использующим систему письма, отличную от латинского алфавита.
- <i> (en-US) используется для передачи значения, традиционно передаваемого курсивом: иностранные слова, таксономические обозначения, технические термины, мысли …
<b>используется для передачи значения, традиционно передаваемого жирным шрифтом: ключевые слова, названия продуктов, предложения …<u>используется для передачи значения, традиционно передаваемого подчёркиванием: имя собственное, орфографическая ошибка …
Предупреждение о подчёркивании: люди сильно ассоциируют подчёркивание с гиперссылками. Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
<p>
Колибри обыкновенный (<i>архилоус обыкновенный</i>) —
наиболее часто встречающийся вид колибри в северо-восточной Америке.
</p>
<p>
Случился прилив иностранных слов, таких как <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> и <i lang="fr">soupe à l'oignon</i>.
</p>
<p>
Когда-нибудь я узнаю, как <u>гаварить</u> без ошибок.
</p>
<ol>
<li>
<b>Отрежьте</b> два ломтика хлеба.
</li>
<li>
<b>Добавьте</b> кусочек помидора и лист латука между ломтями хлеба.
</li>
</ol>Вот и всё! Эта статья должна была дать вам хорошее представление о том, как начать разметку текста в HTML, и познакомить вас с некоторыми из наиболее важных элементов в этой области. В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
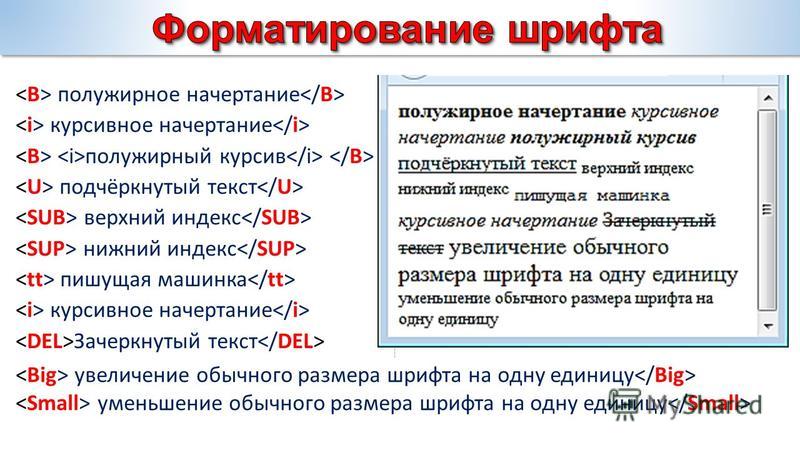
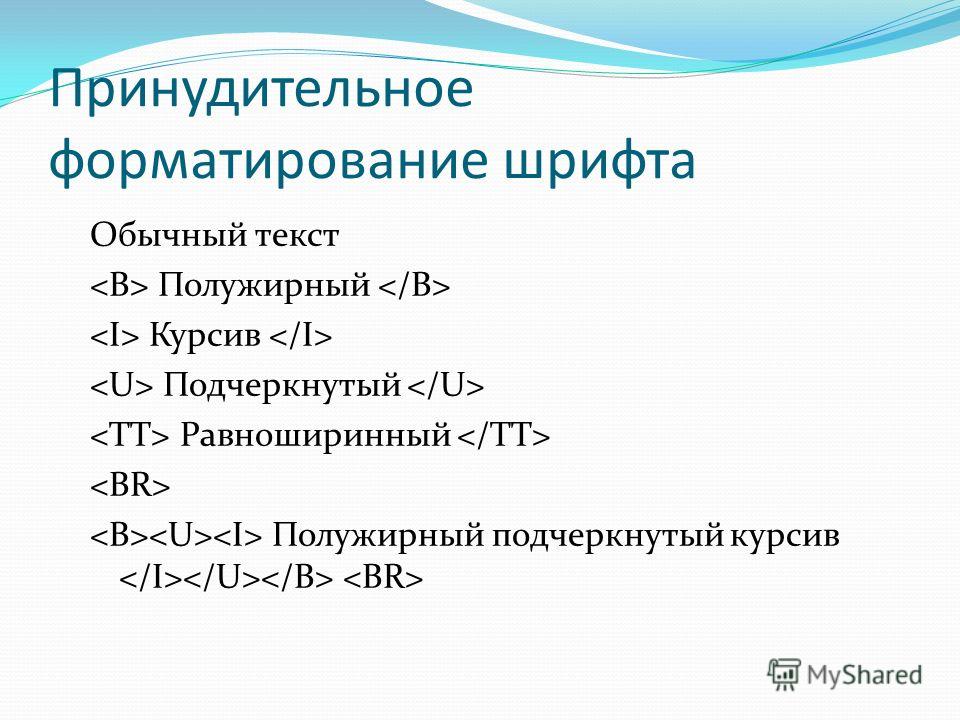
HTML — Форматирование текста html-документа и теги форматирования страницы / ProgLang
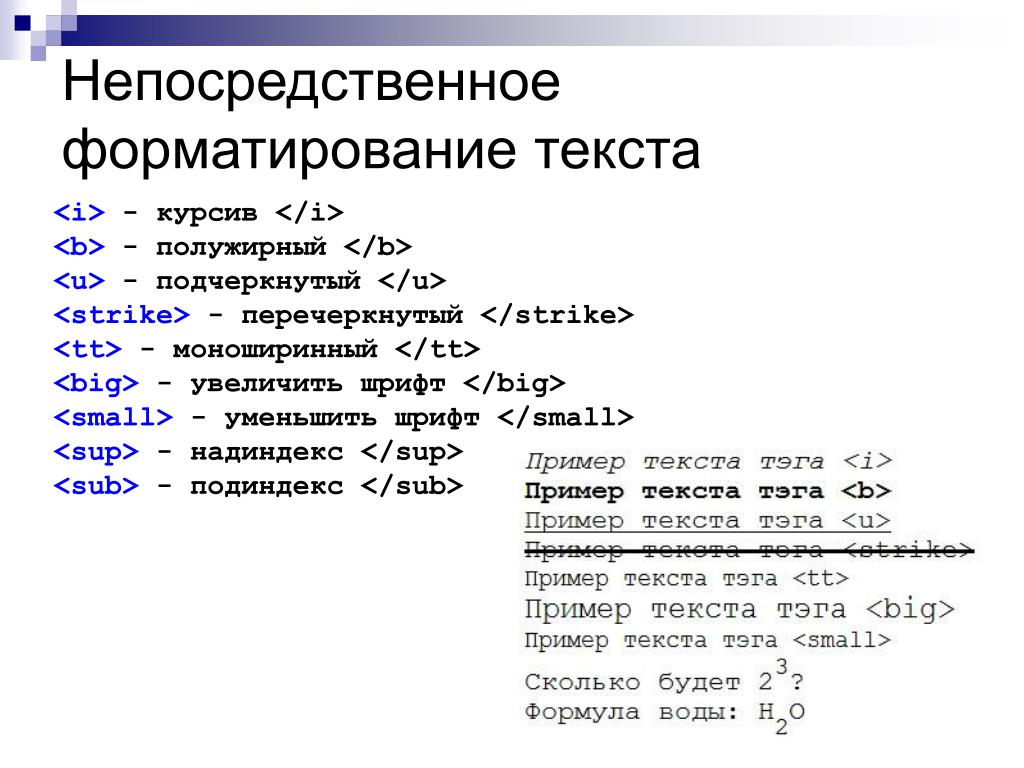
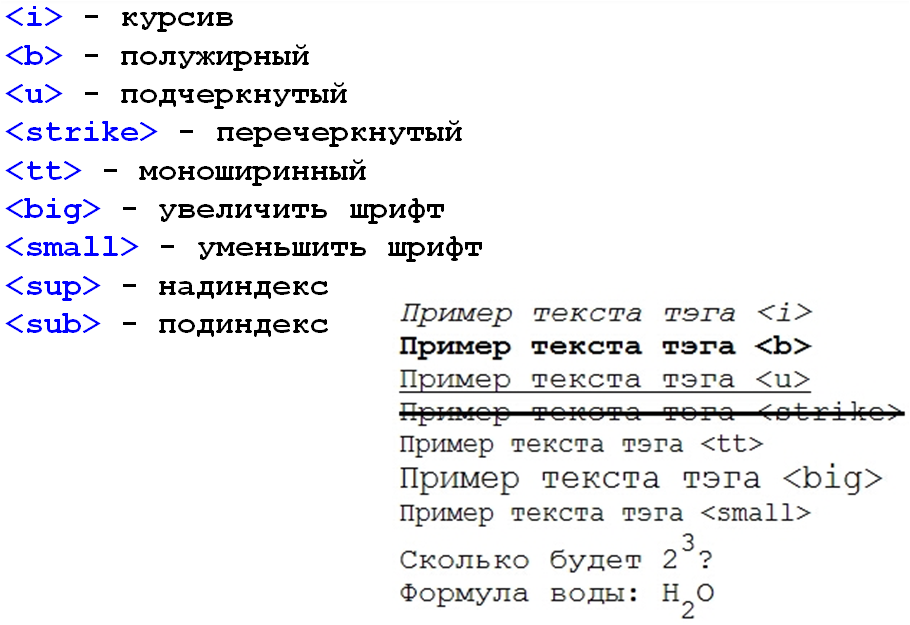
Если Вы пользуйтесь текстовым редактором, например, таким как Microsoft Word или Microsoft Excel, то Вы должны быть знакомы с форматированием текста и как сделать текст жирным (полужирным), наклонным (курсивом), зачеркнутым или подчеркнутым. Это всего лишь четыре из одиннадцати доступных вариантов, указывающих, как можно форматировать текст в HTML и XHTML.
Полужирный или жирный текст
Полужирный шрифт или жирный шрифт в HTML можно задать с помощь двух тегов <b>…</b> и <strong>…</strong>. Все, что находится в тегах <b>…</b> и <strong>. ..</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
..</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения жирным текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега b делаем <b>жирный шрифт</b>.</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
Получим следующий результат:
Курсив — наклонный текст или шрифт
Сделать в HTML курсивом текст можно с помощь двух тегов <i>…</i> и <em>…</em>. Все, что находится в тегах курсива <i>…</i> и <em>…</em> отображается в HTML наклонным текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения курсивом текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега i делаем <i>наклонный текст или шрифт</i>. </p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
</p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
Получим следующий результат:
Подчеркнутый текст
Подчеркнуть текст в HTML можно с помощь тега <u>…</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример подчеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега u делаем <u>подчеркнутый текст или слово</u>.</p>
</body>
</html>
Получим следующий результат:
Зачеркнутый текст
Зачеркнуть текст в HTML можно с помощь тега <strike>…</strike>. Все, что находится внутри тега <strike>. ..</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
..</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример зачеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега strike делаем <strike>зачеркнутый текст</strike>.</p>
</body>
</html>
Получим следующий результат:
Моноширинный шрифт
Содержимое элемента <tt>…</tt> записывается в HTML моноширинным шрифтом. Большинство шрифтов обладают переменной шириной, потому что разные буквы имеют разную ширину (например, буква «щ» шире буквы «г»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример моноширинного шрифта в HTML</title>
</head>
<body>
<p>С помощью тега tt делаем <tt>моноширинный шрифт</tt>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Верхний индекс
Содержимое тега <sup>…</sup> отображается в HTML в верхнем индексе. Тег верхнего индекса <sup> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты. Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример верхнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sup делаем верхний<sup>индекс</sup> или степень числа, например, 2<sup>3</sup>.</p>
</body>
</html>
Получим следующий результат:
Нижний индекс
Содержимое тега <sub>…</sub> отображается в HTML в нижнем индексе. Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример нижнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sub делаем нижний<sub>индекс</sub>.</p>
</body>
</html>
Получим следующий результат:
Вставленный текст
Содержимое внутри тега <ins>…</ins> отображается в HTML как вставленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример вставленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Удаленный текст
Содержимое внутри тега <del>. ..</del> отображается в HTML как удаленный текст.
..</del> отображается в HTML как удаленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример удаленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Большой текст
Содержимое тега <big>…</big> отображается в HTML большим текстом, на один размер шрифта больше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример большого текста в HTML</title>
</head>
<body>
<p>С помощью тега big делаем <big>текст больше</big>.</p>
</body>
</html>
Получим следующий результат:
Маленький текст
Содержимое внутри тега <small>. ..</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
..</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример маленького текста в HTML</title>
</head>
<body>
<p>С помощью тега small делаем <small>текст меньше</small>.</p>
</body>
</html>
Получим следующий результат:
Группировка элементов и содержимого страницы в HTML
Элементы <div> и <span> позволяют в HTML группировать несколько элементов для создания секций или подсекций страницы.
Например, Вы можете поместить все ссылки на странице в тег <div>, чтобы указать, что все элементы в этом теге <div> относятся к меню. Затем Вы можете задать стиль тегу <div>, чтобы элементы отображались с использованием специального набора правил стиля (CSS).
Пример с тегом <div>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<div>
<a href="/index.html">ГЛАВНАЯ</a> /
<a href="/about.html">О НАС</a> /
<a href="/contacts.html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
Получим следующий результат:
С другой стороны, элемент <span> может использоваться для группировки только встроенных элементов. Итак, если у Вас есть часть предложения или абзаца (параграфа), который Вы хотите объединить, Вы можете использовать элемент <span> следующим образом:
Пример с тегом <span>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<p>Группировки элементов с помощью <span>тега span</span>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Эти теги обычно используются с CSS, чтобы Вы могли задать стиль к секции страницы.
Поделитесь:
Жирный, курсив или зачеркнутый текст в Skype: как делать?
В условиях глобального карантина и разнообразных ограничений еще более популярными стали мессенджеры, которые позволяют людям общаться с помощью Интернета. Многие организации и профессионалы выбирают проверенное решение – Skype. Помимо того, что с помощью этого приложения можно проводить видео-встречи, так востребованным остается и другой функционал – обмен текстовыми сообщениями. Вот только такой форме общения люди традиционно мало уделяют внимания, не особенно задумываясь об оформлении отправляемого текста.
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.

Зачем вообще форматировать текст в Skype?
Давайте рассмотрим сценарий, в ходе которого в общекомандном чате вы должны предложить некую идею. Возможно, вам захочется подчеркнуть некоторые слова или использовать различные форматы для текста. Это будет выглядеть куда профессиональнее.
♥ ПО ТЕМЕ: Как создать двойника на фото (клонировать объекты) на iPhone.
Как отформатировать текст в Skype?
Теперь, когда вы знаете, почему вам может понадобиться форматирование текста в Skype, перейдем непосредственно к тому, что надо делать. Вот некоторые из возможностей, которые вы можете достичь с помощью форматирования текста в Skype.
Вы можете:
- сделать ваш текст жирным;
- выделить ваш текст курсивом;
- изменить текст на нижний или верхний индекс;
- перечеркнуть текст.
Мы также поговорим о том, как вы можете использовать несколько различных типов текстового форматирования в одном месте.
♥ ПО ТЕМЕ: Как делать собственные стикеры для WhatsApp на iPhone и Android.
Жирный текст в Skype
Как это сделать?
Чтобы выделить текст жирным шрифтом, поместите знак звездочки (*) в начале и конце текста.
Когда может быть полезен жирный текст в Skype?
Предположим, что вы хотите выделить конкретное слово или фразу. Лучший способ сделать это – выделить текст жирным шрифтом. Также убедитесь, что между двумя звездочками есть хотя бы один отличный от пробела символ.
Пример:
Чтобы написать жирным шрифтом в Skype сообщение Это выделенный текст напишите его, как
*Это выделенный текст*
Вы получите нужный результат
♥ ПО ТЕМЕ: Как сделать черно-белое фото цветным: 4 сервиса для автоматической раскраски черно-белых фотографий.
Курсив в Skype
Как это сделать?
Чтобы использовать курсив в Skype, добавьте знак подчеркивания «_» до и после текста.
Когда может быть полезен курсив в Skype?
Вы можете захотеть переслать коллегам заголовок блога, статьи или хотите пометить важный раздел обсуждаемого документа. Выделение курсивом – еще один отличный способ выделения слов в Skype. И это может оказаться лучшим выбором. При таком форматировании текст становится наклонным. Но приведенные нами примеры вовсе не обязательны – у вас могут быть свои причины выделения текста курсивом.
Пример:
Попробуйте написать курсивом в Skype сообщение Это набранный курсивом текст напишите его, как
_Это набранный курсивом текст_
Вы получите нужный результат
♥ ПО ТЕМЕ: Как правильно настроить уведомления для WhatsApp, VK и Telegram на iPhone.
Зачеркнутый текст в Skype
Как это сделать?
Опция работает путем добавления тильды ~ до и после текста.
Когда это может быть полезно в Skype?
Такое форматирование выглядит перечеркнутым горизонтальной линией словом. Это показывает и выделяет его ошибочность. Люди используют такой прием, чтобы явно продемонстрировать ошибку, которую не стоит повторять. Например, редактор может информировать своих авторов не писать слово в определенной форме, так как она неверна. В таком случае отлично подойдет опция с зачеркиванием в Skype.
Пример:
Попробуйте написать Слово почеркнутое подчеркнутое с помощью тильд
Слово ~почеркнутое~ подчеркнутое
Вы увидите как раз то, что и требовалось.
♥ ПО ТЕМЕ: Дни рождения на iPhone, iPad и Mac: как добавлять и включать напоминания.
Моноширинный текст в Skype
Как это сделать?
Моноширинный или непропорциональный текст отличается от обычного тем, что все знаки имеют одинаковую ширину. Для использования такого варианта шрифта надо перед текстом поместить два восклицательных знака, а потом поставить после них пробел.
Для использования такого варианта шрифта надо перед текстом поместить два восклицательных знака, а потом поставить после них пробел.
Когда это может быть полезно в Skype?
Это может помочь, если вы хотите показать в окне чата строку своего кода, чтобы коллега или друзья могли обсудить ее. В таком варианте выделяющийся моноширинный текст окажется уместным.
Пример:
Допустим, вы хотите рассказать о пути к папке рабочего стола пользователя. Вот как вы можете написать это в чате Skype:
!! C:\Users\Имя пользователя\Desktop
Вы увидите нужный результат:
♥ ПО ТЕМЕ: Ретушь на Айфоне: лучшие iOS-приложения для ретуширования фотографий.
Будете ли вы пользоваться форматированием текста в Skype?
Мы почти уверены, что в какой-то момент у вас возникала необходимость форматирования текста в Skype. Приведенные выше советы и приемы просты для понимания, но как только вы начнете ими пользоваться при наборе текстовых сообщений, то сможете создать хорошее впечатление среди ваших коллег и начальства. Такая форма общения доказывает ваш профессионализм.
Такая форма общения доказывает ваш профессионализм.
Смотрите также:
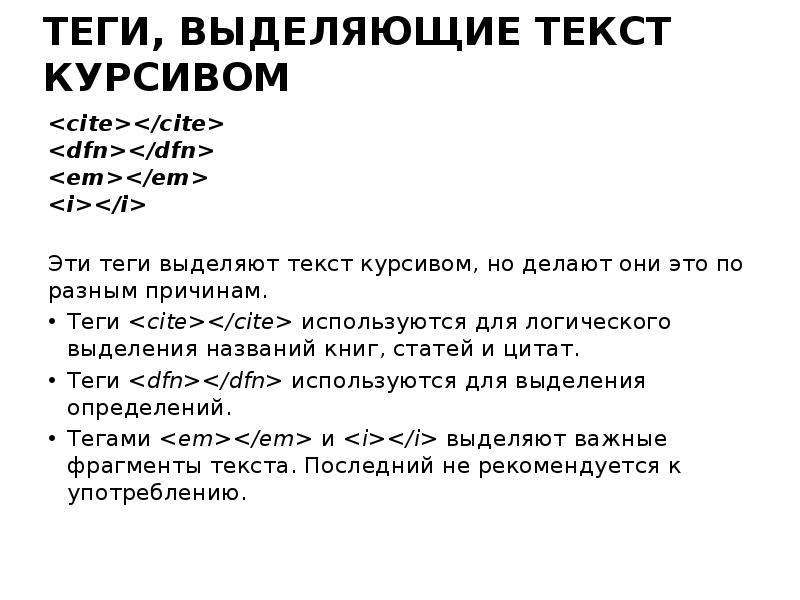
Как оформлять цитаты? — «Грамота.ру» – справочно-информационный Интернет-портал «Русский язык»
Правописание
Как оформлять цитаты?
-
Самый распространенный способ – выделение кавычками.
«Основные требования к цитате – это уместность и точность. Уместная цитата всегда обоснована целями автора». -
Выделение при помощи курсива или при помощи шрифта на 1–2 ступени меньшего кегля, чем шрифт основного текста:
«Основные требования к цитате – это уместность и точность. Уместная цитата всегда обоснована целями автора». -
Выделение при помощи набора цитаты со втяжкой. При этом возможно использование отчеркивающей линейки в отступе:
Основные требования к цитате – это уместность и точность.  Уместная цитата всегда обоснована целями автора.
Уместная цитата всегда обоснована целями автора.
Как оформляются выделения внутри цитаты?
Выделения внутри цитаты могут принадлежать цитирующему или автору цитируемого текста. От этого зависит способ оформления выделенных фрагментов текста.
Выделения, принадлежащие цитируемому автору, рекомендуется сохранять в той форме, в какой они напечатаны в источнике, а если это невозможно или противоречит стилю оформления издания, то следует заменить авторское выделение выделением другого вида. Принадлежность авторских выделений обычно не оговаривается. Исключение составляют те случаи, когда авторских выделений немного, а выделений, принадлежащих цитирующему, наоборот, множество; в таких случаях оговаривается, что какие-то выделения принадлежат цитируемому автору (эти выделения помечаются), а остальные — цитирующему. Кроме этого, в таких случаях принадлежность выделений специально помечается в предисловии. Пример выделения:
Пример выделения:
| В. В. Иванов пишет: «Создание этого словаря стало возможным благодаря специальному, глубокому и многоаспектному изучению лексики русского языка (курсив В. В. Иванова, все не оговоренные выделения принадлежат нам. – N.N.)» |
Выделения, принадлежащие цитирующему, оговариваются. Комментарий дается в скобках, после комментария ставится точка, тире и инициалы комментирующего, например:
| Автор пишет: «Создание этого словаря стало возможным благодаря специальному, глубокому и многоаспектному изучению лексики русского языка (курсив мой. – N. N.)». |
Какие знаки препинания используются при цитировании?
Между словами цитирующего и следующей за ними цитатой:
а) ставят двоеточие, если предшествующие цитате слова цитирующего предупреждают о том, что далее следует цитата:
Пастернак писал: «Существует психология творчества, проблемы поэтики. Между тем изо всего искусства именно его происхожденье переживается всего непосредственнее, и о нем не приходится строить догадок».
Между тем изо всего искусства именно его происхожденье переживается всего непосредственнее, и о нем не приходится строить догадок».
б) ставят точку, если внутри цитаты или за нею находятся слова цитирующего, вводящие цитату в текст фразы:
Хорошо сказал об этом Пастернак. «Существует психология творчества, проблемы поэтики. Между тем изо всего искусства именно его происхожденье переживается всего непосредственнее, и о нем не приходится строить догадок», — писал он в «Охранной грамоте».
в) не ставят никаких знаков, если цитата выступает как дополнение или как часть придаточного предложения:
Пастернак писал, что «изо всего искусства именно его происхожденье переживается всего непосредственнее».
В конце фразы после закрывающих цитату кавычек:
а) ставят точку, если перед закрывающими кавычками нет никаких знаков. Если непосредственно за цитатой следует ссылка на источник, то точка переносится за ссылку:
Б. Л. Пастернак подчеркивал: «Самое ясное, запоминающееся и важное в искусстве есть его возникновенье, и лучшие произведенья мира, повествуя о наиразличнейшем, на самом деле рассказывают о своем рожденьи» (Пастернак 2000, 207).
Л. Пастернак подчеркивал: «Самое ясное, запоминающееся и важное в искусстве есть его возникновенье, и лучшие произведенья мира, повествуя о наиразличнейшем, на самом деле рассказывают о своем рожденьи» (Пастернак 2000, 207).
Внимание! Точка всегда ставится после закрывающих кавычек, но не перед ними. Многоточие, вопросительный и восклицательный знак ставятся перед закрывающими кавычками.
б) ставят точку, если цитата не является самостоятельным предложением, а выступает как часть придаточного (даже если перед закрывающими кавычками стоит многоточие, вопросительный или восклицательный знак):
Б. Л. Пастернак подчеркивал, что «самое ясное, запоминающееся и важное в искусстве есть его возникновенье…».
в) не ставят никаких знаков, если перед закрывающими кавычками стоит многоточие, вопросительный или восклицательный знак, а заключенная в кавычки цитата является самостоятельным предложением (таковы, как правило, все цитаты после двоеточия, отделяющего их от предшествующих им слов цитирующего):
Глава заканчивается словами: «Прощай, философия, прощай, молодость, прощай, Германия!»
Если фраза не заканчивается цитатой, то после цитаты ставят запятую (если цитата входит в состав деепричастного оборота или завершает первую часть сложного предложения) или тире (если цитата заканчивается многоточием, восклицательным или вопросительным знаком, а также если по условиям контекста отделять последующий текст запятой не нужно).
После стихотворной цитаты в конце стихотворной строки ставят знак препинания, который относится ко всему тексту с цитатой.
Цитата всегда начинается с большой буквы?
Цитату начинают с прописной (большой) буквы в следующих случаях:
-
Когда цитирующий начинает цитатой предложение, даже если в цитате опущены начальные слова и она открывается многоточием:
«…Изо всего искусства именно его происхожденье переживается всего непосредственнее, и о нем не приходится строить догадок», — писал Пастернак. -
Когда цитата стоит после слов цитирующего (после двоеточия) и в источнике начинает предложение:
Пастернак писал: «Между тем изо всего искусства именно его происхожденье переживается всего непосредственнее, и о нем не приходится строить догадок».
Но:
Пастернак писал: «…изо всего искусства именно его происхожденье переживается всего непосредственнее, и о нем не приходится строить догадок». Пастернак писал, что «…о нем не приходится строить догадок».
Пастернак писал, что «…о нем не приходится строить догадок».
Как можно оформить внутритекстовую библиографическую ссылку при цитировании?
Если цитируемый источник указан в библиографии или в списке литературы, в конце цитаты указывается только фамилия автора и год издания книги. Такой способ оформления позволяет экономить место. Например:
в тексте:
«Словарь революционной эпохи (историко-культурный справочник) включает в себя слова, возникшие или характерные для эпохи войны и революции» [Ожегов 2001, 411].в списке литературы:
Ожегов 2001 — С. И. Ожегов. Словарь революционной эпохи. Историко-культурный справочник (Предварительные наброски). — 1920-е гг. // Словарь и культура русской речи: К 100-летию со дня рождения С. И. Ожегова. М.: Индрик, 2001. — 560 с. С. 410-412.
(По материалам книги:
А. Э. Мильчин, Л. К. Чельцова. Справочник издателя и автора. М., 2003.)
М., 2003.)
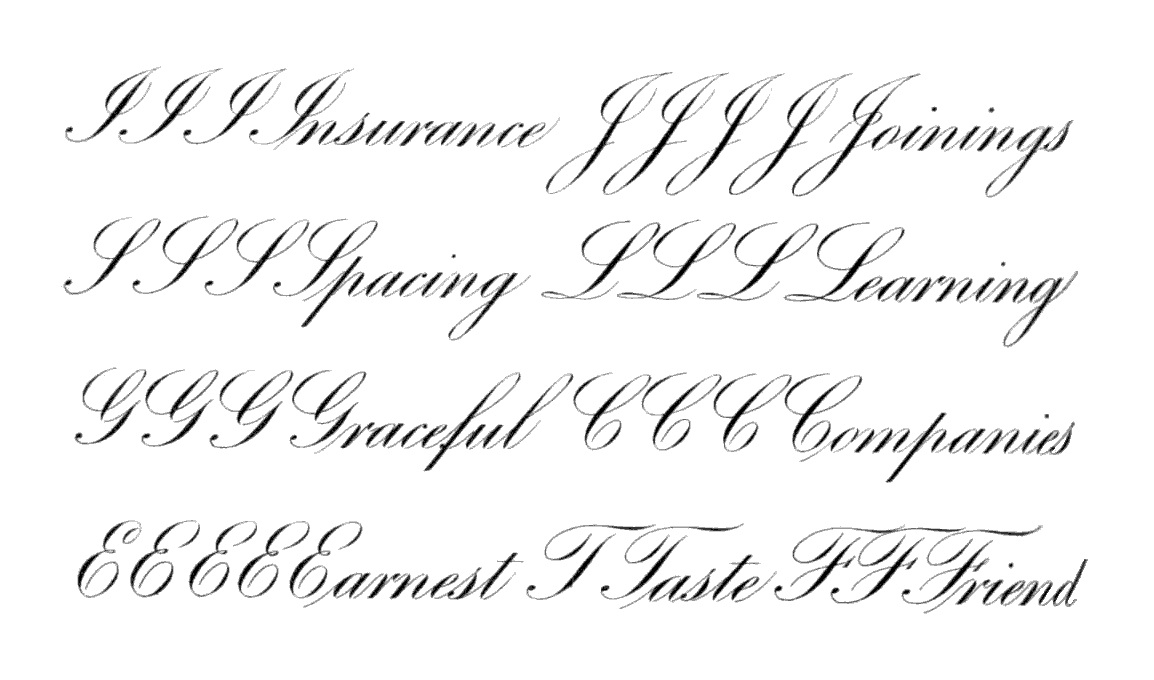
Хорошие, плохие и отличные примеры веб-типографики
Выбор начертания шрифта — неотъемлемая часть каждого веб-проекта на этапе дизайна. Сейчас самое удобное время быть дизайнером, помешанным на типографике. Есть тысячи начертаний в открытом доступе на таких ресурсах, как Typekit, а также на постоянно пополняющихся сборниках бесплатных шрифтов.
Можно смело заявить, что ничто не влияет на дизайн больше, чем типографика. А хорошая типографика начинается с выбора подходящего начертания шрифта. Но наличие слишком большого выбора может и навредить, не так ли? С большим выбором мы получаем больше возможностей для плохих решений. В этой статье мы рассмотрим несколько интересных сайтов и проанализируем, как выбор начертания шрифта повлиял на дизайн в целом.
Я буду критичен как к плохим решениям, так и к хорошим. Конечно, моя оценка субъективна, поэтому отнеситесь к ней с некоторой долей скепсиса.
Vesper Hotel
Новозеландский дизайнер шрифтов Крис Соверсби на сайте Vesper Hotelиспользует Domaine Display, витиеватый и богато украшенный экранный шрифт, в комбинации с Proxima Nova. Хоть Proxima Nova, возможно, один из слишком часто используемых веб-шрифтов последних нескольких лет, подбор ему в пару чего-то менее заезженного — например, Domaine Display — может освежить дизайн и сделать его отличным от других.
Хоть Proxima Nova, возможно, один из слишком часто используемых веб-шрифтов последних нескольких лет, подбор ему в пару чего-то менее заезженного — например, Domaine Display — может освежить дизайн и сделать его отличным от других.
Мне также очень нравится, когда бренд умеет использовать выбранный веб-шрифт для своего логотипа. Это радует как раз ту половину моего мозга, которая отвечает за разработку, так как такой логотип может быть сделан в стиле CSS, прочитан скринридером и масштабирован — загружать изображение совсем не нужно.
Dragone
Использование шрифта на фоне совершенно роскошных текстур, как здесь, заставляет меня сильно сожалеть, что flat design — настолько преобладающий тренд. Сайт Dragoneсмотрится, как картина, и элегантный Playfair Display в данном случае — идеальное начертание. Playfair Display в курсиве особенно красив, и сайт отлично это демонстрирует. Классический гротесковый геометрический Futura используется также, обеспечивая прочную основу рядом с ярким Playfair Display.
Иногда, если текст расположен поверх изображения, страдает его разборчивость. Однако, дизайнеры этого сайта хорошо позаботились и гарантировали адекватный контраст, достаточно затемняя фотографии, чтобы шрифт выделялся. Моя единственная придирка — использование Playfair Display в качестве основного текста — этот высококонтрастный экранный шрифт не подходит для больших отрывков текста.
И всё же, количество текста на сайте достаточно невелико, и тогда не составляет большого труда его прочитать. Georgia — уже привычный шрифт с похожими характеристиками, поэтому он мог бы быть использован в качестве более читабельного напарника Playfair Display.
Romain Balcerak
Tiempos Text — ещё одно начертание от Криса Соверсби. Здесь используется вместе с Sentinel, брусковым шрифтом от Hoefler & Co. Apercu, орнаментированный и гротесковый шрифт из Colophon Foundry, дополняет получившийся набор.
Использование трёх начертаний иногда может быть чересчур, но Romain Balcerakвыдержан в последовательной схеме, что удерживает дизайн в гармонии. Tiempos Text установлен жирным для заголовков; Sentinel всегда курсивный для подзаголовков; и Apercu используется везде для основного текста.
Tiempos Text установлен жирным для заголовков; Sentinel всегда курсивный для подзаголовков; и Apercu используется везде для основного текста.
Rails Assets
Adelle Sans и Whitney — два шрифта без засечек с отчасти похожими характеристиками: оба гротесковые с гуманистическим уклоном. Комбинация двух схожих начертаний — определённо неординарное решение. Похоже, будто дизайнер не смог выбрать какой-нибудь один шрифт, поэтому использовал оба.
Если назвать это решение преступлением против типографики, то я посчитаю его незначительным. Использование шрифтов последовательное — Adelle Sans для заголовков и Whitney для всего остального. Дизайну трудно выглядеть ужасно с начертаниями, которые были так хорошо скомпонованы.
Dollar A Day
Я сделаю далеко не спорное заявление: Apercu — сейчас самый трендовый шрифт в вебе. На моём стороннем проекте Typewolf есть много сайтов, использующих Apercu. В действительности, на сайте это третий по популярности шрифт, и я до сих пор сталкиваюсь со многими сайтами, выбравших Apercu, но они только не отражены на Typewolf. Очевидно, несколько сайтов с этим шрифтом появляются буквально каждый день.
Очевидно, несколько сайтов с этим шрифтом появляются буквально каждый день.
Моё предположение таково, что Apercu и другие похожие «орнаментированные и гротесковые шрифты» импонируют дизайнерам, потому что спустя годы использования Helvetica в вебе этот стиль начертания гордо заявляет: «Я не Helvetica».
Итак, если бы сайт Dollar A Day использовал Helvetica, его дизайн мог бы показаться холодным и лишённым своеобразия. Но с Apercu он мгновенно становится весёлым, живым и уникальным. Конечно, свежесть теряется, когда каждый сайт выбирает одинаковое начертание. Но прямо сейчас Apercu всё ещё смотрится интересно.
New Venture Scouting
New Venture Scouting — сайт с кучей хороших вещей в типографике, но есть ощущение, что во взаимодействии дизайна и разработки что-то пошло не так.
На первый взгляд, шрифт с засечками Jubilat отлично смотрится с Open Sans на главном слайде с путешественником. Тёплый и витиеватый брусковый шрифт в сочетании с деловым гуманистическим держит курс на основательный брендинг. Однако, при близком рассмотрении вы заметите, что другой шрифт без засечек Proxima Novaиспользуется для навигации. А потом ниже идёт Arial для основного текста. Если вы уже прибегли к Open Sans, то почему не взять его и для основного текста? У этих шрифтов же разный вес. Почему для навигации нужно начертание без засечек другого семейства?
Однако, при близком рассмотрении вы заметите, что другой шрифт без засечек Proxima Novaиспользуется для навигации. А потом ниже идёт Arial для основного текста. Если вы уже прибегли к Open Sans, то почему не взять его и для основного текста? У этих шрифтов же разный вес. Почему для навигации нужно начертание без засечек другого семейства?
Остаток сайта, видимо, является случайным миксом Jubilat, Proxima Nova, Open Sans and Arial без чётко обозначенного предназначения для каждого. Такой случай несогласованности обычно происходит, когда несколько дизайнеров работают над одним сайтом, но над разными страницами. Создание руководства по стилю в начале проекта обычно предотвращает появление подобных проблем.
Над этим проектом несомненно работали талантливые дизайнеры, и на сайте есть много чего, чем можно восхищаться. Но непоследовательное использование четырёх семейств начертаний не смотрится хорошо.
United Strands
United Strands использует только одно начертание, Montserrat, чей шрифт находится в открытом доступе на Google Fonts. Его популярность многим обязана сходству с самыми популярными платными начертаниями последнего десятилетия Gotham и Proxima Nova. Несмотря на то, что у него есть сходства с этими двумя начертаниями, я думаю, что у него есть свой уникальный дизайн с отличительными признаками.
Единственный недостаток Montserrat — у него нет курсива. И если вы основной текст поставите в шрифт без курсива, всё закончится искусственным курсивом. Хотя текста на этом сайте достаточно мало, и я нашёл только несколько кейсов, где так происходит. Поэтому, это не столь заметно, но правильной типографикой данный кейс сложно назвать. Так или иначе, гротесковые шрифты с искусственным курсивом получаются лучше, чем латинские. И всё же дизайнеры проделали большую работу, выжимая максимум из одного шрифта с ограниченным количеством стилей.
Текстовые элементы в кейсе выше имеют большие межбуквенные интервалы, чем обычно. Это всегда хороший признак, обилие белого пространства даёт шрифту свободу дышать, а глубокий тон создаёт сильный контраст.
Norwegian Rain
На сайте Norwegian Rain классический геометрический гротесковый Avenir идёт вкупе сFreight Text. В прошлом году Avenir по результатам опроса стал любимым шрифтом многих ведущих дизайнеров. Слово ‘avenir’ во французском означает «будущее» — легенда типографики Адриан Фрутигер взял геометрические принципы шрифта Futura и добавил тёплые и органичные элементы для создания Avenir. Неудивительно, что он так предпочитаем теми, кто искренне ценит типографику.
У Freight Text есть характерный курсив, который отлично идёт в паре с опрятными линиями Avenir. Вообще, на сайте используется только курсив семьи начертаний Freight Text. Это держит систему текста в постоянстве, а также уменьшает время загрузки страницы.
Высота строки текста футера смотрится немного тесной. В остальных случаях это отличный сайт с хорошей типографикой.
Pelican Books
Сайт Pelican Books использует другое крайне популярное среди дизайнеров начертание Brandon Grotesque. На самом деле это особая текстовая версия Brandon Grotesque, называется она Brandon Text. Обычная версия Brandon Grotesque больше предназначена для экранного текста и меньше подходит для больших отрывков текста. А у Brandon Text более крупное очко и он больше оптимизирован под основной текст.
Интересно, что на этом сайте Brandon Text используется больше в качестве экранного текста, чем основного, который стоит в Freight Text. Brandon Text всё равно хорошо смотрится в больших размерах, но он не очаровывает так, как оригинальный Brandon Grotesque, из-за своей мягкости и консервативности. Freight Text один из самых чётких латинских шрифтов, так что это превосходный выбор для больших отрывков текста в разделе Read Online.
В сочетании с тонкой бумажной текстурой данная типографика создаёт ощущение, будто читаешь книгу.
Simply Gum
Спасибо веб-шрифтам, помогающим подогнать типографику упаковки продукта к типографике сайта производителя. Это происходит всё чаще и чаще. Сайт Simply Gum выбрал Gotham начертанием своего бренда, что сохраняет идентичность постоянной и на онлайн, и на офлайн каналах.
Этот сайт — хороший пример того, как только одно начертание иногда является единственным нужным. Используя разную насыщенность Gotham и ставя заголовки в верхнем регистре, Simply Gum установил чёткую иерархию всего с одним начертанием.
Логотипы в заголовке и футере стоят в формате PNG, таким образом они теряют чёткость и масштабируемость веб-шрифта. Использование веб-шрифта для логотипа не всегда осуществимо, особенно если вам нужен хороший контроль над кёрнингом; однако, изображение в SVG подойдёт в этом случае лучше, чем PNG, потому что оно может масштабироваться и при этом сохранять свою чёткость.
Краткий вывод
К счастью, примеры выше продемонстрировали, как определённые решения в типографике могут повлиять на дизайн. Вот вам несколько ключевых мыслей:
- Если вы собираетесь использовать несколько начертаний, тогда разработайте постоянную систему в конкретной типографике и придерживайтесь её.
- Для основного текста выбирайте шрифт с нормальным курсивом, жирным начертанием и полужирным курсивным стилем.
- Если собираетесь выбрать популярное начертание, попробуйте сочетать его с менее заезженным, чтобы сделать дизайн отличительным.
- Сделайте руководство по стилю в самом начале проекта для гарантии последовательного использования шрифтов среди членов вашей команды.
- Используйте контрастные, а не схожие начертания.
- Не применяйте экранные шрифты для основного текста. Используйте начертания по назначению.
- Не бойтесь использовать только одну семью начертания. Вы можете установить иерархию с помощью разной насыщенности и стиля одной семьи.
- Если ваш логотип позволяет, делайте его в SVG для обеспечения чёткости и масштабируемости.
По материалам http://siliconrus.com
Использование курсива и подчеркивания
Введение
Мы используем курсивом (символы набираются с наклоном вправо) и с подчеркиванием , чтобы отличать одни слова от других в тексте. Эти типографские приемы означают одно и то же; поэтому было бы необычно использовать и то, и другое в одном тексте, и, безусловно, было бы неразумно выделять курсивом подчеркнутое слово. По мере того, как текстовые процессоры и принтеры становятся все более сложными, а публикуемые ими продукты выглядят более профессионально, все больше и больше преподавателей принимают курсив.Тем не менее, некоторые преподаватели настаивают на подчеркивании (вероятно, потому, что они ходили в школу, когда курсив был технически трудным или практически нечитаемым). По-прежнему рекомендуется спросить своего инструктора, прежде чем использовать курсив. (Руководство APA Publication Manual продолжает настаивать на подчеркивании.) В этом разделе мы будем использовать только курсив, но их следует считать взаимозаменяемыми с подчеркнутым текстом.
Эти правила и предложения не относятся к написанию газет, которые имеют свой собственный свод правил по этому вопросу.
Курсив не включает знаки препинания (например, конечные знаки или круглые скобки) рядом со словами, выделенными курсивом, если только эти знаки препинания не должны рассматриваться как часть выделенного курсивом текста: «Вы читали кладбище домашних животных Стивена Кинга ? ( Знак вопроса здесь не выделен курсивом.) Также не выделяйте курсивом апострофы, которые образуют притяжательный элемент заголовка: «Какова позиция Courant по этому вопросу?» Вам придется следить за своим словом — процессор на этом, так как большинство текстовых процессоров будут пытаться выделить курсивом все слово, на котором вы дважды щелкаете.
Заголовки
Обычно мы выделяем курсивом названия вещей, которые могут стоять сами по себе. Таким образом, мы различаем названия романов и журналов, скажем, и названия стихов, рассказов, статей и эпизодов (для телешоу). Названия этих более коротких произведений будут заключены в двойные кавычки.
При написании названий газет не выделяйте курсивом слово и , даже если оно является частью заголовка ( New York Times ), и не выделяйте курсивом название города, в котором издается газета, за исключением тех случаев, когда имя является частью заголовка: Hartford Courant , но London Times .
Другие названия, которые мы бы выделили курсивом, включают следующие:
- Журналы и журналы: Time, U.S. News and World Report, Crazyhorse, Georgia Review
- Пьесов: В ожидании Годо, путешествие долгого дня в ночь
- Длинные музыкальные пьесы: Пуччини Мадам Баттерфляй , Чайковский Щелкунчик (но «Вальс цветов»), Шуберта Winterreise (но «Аве Мария»).Для музыкальных произведений, названных по типу, номеру и тональности — Дивертисмент Ре мажор Моцарта, Соната для виолончели Барбера соч. 6 — мы не используем курсив и кавычки.
- Кино: Slingblade, Shine, The Invisible Man
- Теле- и радиопрограммы: Dateline, Seinfeld, Fresh Air, Car Talk
- Произведения: Венера Милосская , Уистлера Мать художника
- Знаменитые речи: Линкольн, , Геттисберг, адрес , Вашингтон, Вторая инаугурационная речь (когда это фактическое название речи)
- Длинные стихотворения (достаточно обширные, чтобы их можно было найти в отдельной книге): Evangeline Лонгфелло, «Потерянный рай» Милтона, «Потерянный рай», «Листья травы» Уитмена .
- Брошюры: Новые достижения в исследованиях СПИДа
Мы не выделяем курсивом названия длинных священных произведений: Библия, Коран.Мы также не выделяем курсивом названия книг Библии: Бытие, Откровение, 1 Коринфянам.
Если восклицательный или вопросительный знак является частью заголовка, убедитесь, что этот знак выделен курсивом вместе с заголовком,
- Моя любимая книга — Куда делись все цветы?
- Я люблю доктора Сьюза О, места, куда вы пойдете!
(Не добавляйте дополнительную точку в конце таких предложений.) Если конечный знак не является частью заголовка, а добавлен для обозначения вопроса или восклицания, не выделяйте этот знак курсивом.
- Вам понравился фильм Чарльза Фрейзера Cold Mountain ?
Названия транспортных средств
- Челленджер
- Титаник
- Восточный экспресс
- U.S.S. Eisenhower (U.S.S. не выделяйте курсивом)
- H.M.S. Передник (Не выделяйте H.M.S. курсивом, когда говорите о корабле. Если вы говорите о световой опере, то это часть названия, H.РС. Передник .)
Мы не выделяем курсивом названия автомобилей, являющихся торговыми марками: Ford Explorer, Corvette, Nissan Pathfinder, Boeing 747.
Иностранные слова или фразы
- Если слово или фраза стали настолько широко употребляемыми и понятными, что стали частью английского языка — например, французское «bon voyage» или аббревиатура латинского et cetera и т. Д. » — мы бы не выделяли его курсивом. Часто это становится вопросом личного суждения и контекста.Например, выделение ли вы курсивом итальянского sotto voce во многом зависит от вашей аудитории и предмета вашего изучения.
Слова как слова
- Примеры:
- Слово в основном часто не нужно, и его следует удалить.
- В последнем предложении было четыре и и один , следовательно, . (Обратите внимание, что апостроф, используемый для создания множественного числа слов и , не выделен курсивом.Дополнительную помощь см. В разделе Множественное число .)
- Она определяет двусмысленность положительно, как способность слова означать более одного значения одновременно.
Для упора
Примечание: Важно не переусердствовать с курсивом для выделения слов. Через некоторое время он теряет свой эффект, и язык начинает звучать как что-то из комиксов.
- Меня действительно не волнует, что вы думаете, ! (Обратите внимание, что почти любое слово в этом предложении могло быть выделено курсивом, в зависимости от того, как человек произнес предложение.)
- Эти правила , а не применяются к написанию газет.
Слова как воспроизводимые звуки
- Гррр! пошел медведь. (Но вы бы сказали «медведь рычал», потому что рычал сообщает о характере звука, но не пытается его воспроизвести. Таким образом, пчелы гудят, но идут bzzzz , а собаки лают гав! )
- Его голова ударилась о лестницу, катунк!
Часто миметические звуки также сопровождаются восклицательными знаками .
Характеристики и примеры курсивного шрифта | Что такое курсив? — Видео и стенограмма урока
Для чего используется курсив?
Такие организации, как Американская психологическая ассоциация (APA) и Ассоциация современного языка (MLA), имеют особые правила относительно того, когда использовать курсив в письменной форме. Точно так же компании или проекту может потребоваться определенное форматирование с уникальным использованием курсива. Существует несколько общепринятых правил использования курсива, которые будут подробно описаны в следующих разделах.Заголовки, соглашения об именах, специальные термины, иностранные слова, цитаты, звуковые ссылки и выделенные / контрастные фразы — все это места, где обычно используется курсив.
Названия и названия
Названия книг, журналов, музыкальных альбомов, фильмов, телешоу и газет обычно выделяются курсивом.Важно отметить, что ни Библия, ни отдельные эпизоды телесериалов, отдельные песни в альбоме или названия рассказов не должны выделяться курсивом. Библия считается общей книгой Священных Писаний, и только ссылки на конкретные издания должны быть выделены курсивом. Названия судебных дел или судебных решений следует выделить курсивом.
- Любимая песня Кендры из альбома Билли Джоэла 1989 года, Stormfront, — «Мы не разжигали огонь».«
- Священник поручил членам своей церкви открыть определенный стих Библии. Библия Нового Иерусалима использовалась как книга.
- Роу против Уэйда — важное и весьма спорное постановление Верховного суда.
- В журнале Food Network Magazine в прошлом месяце были опубликованы несколько интересных статей о летних фруктах.
Названия конкретных транспортных средств в истории также должны быть выделены курсивом, например, известная модель самолета или конкретный корабль.Названия автомобилей никогда не выделяются курсивом, но могут быть названия самолетов, лодок, поездов, спутников или других космических кораблей.
- Титаник врезался в айсберг и затонул в 1912 году.
- Гай Фиери водил Chevrolet Camaro.
- Запуск Falcon 9 Heavy стал грандиозным шагом для SpaceX.
- Shelly с нетерпением ждет возможности отправиться в Европу рейсами Concorde .
Термины и иностранные слова
Ссылки на математические или физические уравнения должны быть выделены курсивом, чтобы читателям было легче их распознать.Научные / зоологические названия видов также должны быть выделены курсивом. Иностранные слова, используемые в тексте, следует выделять курсивом только при их первом использовании, чтобы различать фразы на другом языке.
- Научное название западной низменной гориллы — gorilla gorilla gorilla , что означает «волосатый человек».
- Одной из основных математических функций алгебры является линейное уравнение Ax + By = C .
- Администратор отеля вежливо сказала bonjour посетителям, приходящим на регистрацию.
- Homo sapiens впервые ступил на Землю тысячи лет назад.
Цитирование
Организации, такие как MLA или APA, заявляют, что курсив при цитировании источника можно использовать только в определенных случаях. В форматах MLA и APA название книги или статьи должно быть выделено курсивом.
- Дефо, Даниэль. Робинзон Крузо . Реклам, 2019.
- Твен, Марк. Приключения Тома Сойера . PALAZZO EDITIONS LTD, 2020.
- Толкин, Дж. Р. Р. (2020). Хоббит . HarperCollinsPublishers.
- Роулинг, Дж. К. (2018). Гарри Поттер . Scholastic Inc.
Звуковые ссылки
Если писатель пытается записать, как что-то звучит, например, шум, который издает животное, то текст должен быть выделен курсивом. Обратите внимание, что не все звуки следует выделять курсивом. Выделяйте курсивом написанные звуки только тогда, когда они должны быть выделены.
- Коровы мычат.
- Корова издала низкий муооооо , когда паслась по полю.
Выделение или отображение контраста
Курсив чаще всего используется, когда он используется, чтобы подчеркнуть или показать контраст между двумя вещами. Определения обычно выделяются жирным шрифтом или курсивом, чтобы они были понятны читателю и стали запоминающимся термином. Еще одно место, где обычно используется курсив, — это дифференциация между элементами.
- Курсив — это тип курсивного шрифта с наклоном вправо.
- Рэнди сказал, что он съел свиной морды во время поездки?
- Билли Джин думала, что кошелек продается за 7 долларов, а на самом деле он стоил 47 долларов!
- Растениям для роста необходимы как микронутриентов , так и макронутриентов .
Почему мы используем курсив?
Почему при письме используется курсивный шрифт? Основная цель курсива — выделить термин для читателя, акцентируя внимание на конкретном слове. Курсивом выделяются фразы текста из других полных статей и подчеркивается важность того, чтобы фраза была помещена в другой стиль шрифта. Не следует злоупотреблять курсивом, потому что шрифт будет сливаться вместе и потеряет свою цель выделения.Самое главное, должно быть последовательным во всем документе и использовать курсив умеренно и только для привлечения внимания к важному термину или фразе в тексте.
Краткое содержание урока
Курсив — это уникальный тип курсивного шрифта с наклонным шрифтом. Они используются как способ выделить определенное слово или фразу в письме. Шрифт — это размер, вес и стиль определенного шрифта. Курсивом не является шрифт Roman , потому что он не стоит вертикально.Курсив наклонен вправо, чтобы отличить рукописный текст от римского. Их можно найти для описания полных названий альбомов песен, книг, шоу, фильмов, обозначений транспортных средств, специальных терминов, таких как математические уравнения, иностранные слова, цитаты, звуковые ссылки и контрастные фразы.
Есть несколько исключений, когда использовать курсив. Курсив не следует использовать, например, для отдельных названий песен, эпизодов телешоу или типов автомобилей. Их следует использовать только при первом появлении иностранных терминов в письменной форме.Когда курсив используется чрезмерно, он сливается с остальным текстом и теряет цель выделения. Будьте последовательны и используйте курсив только тогда, когда это необходимо, чтобы наиболее эффективно различать важные термины в тексте.
Курсив | UAGC Writing Center
Выделение слов курсивом указывает на то, что язык был выделен по определенной причине. Однако не выделяйте курсивом для выделения; вместо этого выбирайте сильные слова. Следуйте приведенным ниже правилам, чтобы правильно использовать курсив.
- Используйте курсив для названий книг, журналов, журналов, газет и брошюр.
- Вы читали Джона Гришэма «Создатель дождя»?
- Исключения: Библия, Коран и юридические документы обычно не выделяются курсивом.
- Вы читали Джона Гришэма «Создатель дождя»?
- Используйте курсив для названий фильмов, видео, пьес, теле- и радиопрограмм, опер, стихотворений, длинных музыкальных произведений, произведений искусства и опубликованных речей.
- Спасти рядового Райана был популярным фильмом 1998 года.
- Геттисбергский адрес Линкольна — одна из самых волнующих речей всех времен.
- Модель Mona Lisa висит в Лувре в Париже.
- Используйте курсив для названий кораблей, поездов, самолетов и космических кораблей.
- Авианосец U.S.S. Enterprise — одно из крупнейших судов на плаву.
- Используйте курсив для научных названий, иностранных слов и фраз, а также названий судебных дел.
- Semper fidelis
- Робертсон против Даллас
- «v.» в судебных делах (латиница «за» или «против») отображается в юридических цитатах обычным шрифтом.
- Используйте курсив для определяемых слов или слов, букв или цифр, названных как слова или используемых в качестве примеров.
- Буквы ch можно произносить как sh , как в слове chic .
- Джонс (2016) определил пользовательский интерфейс как создание визуально привлекательных материалов, удобных для пользователя.
- Используйте курсив для букв в статистических символах.
- Традиционные аспиранты имели более высокий балл тревожности ( M = 37,49, SD = 6,01), чем онлайн-аспиранты ( M = 36,88, SD = 6,76), однако эта разница была незначительной, t (211) = 0,693, p =.489.
- Используйте курсив для привязки шкалы.
- Участники оценили свое согласие или несогласие по шкале Лайкерта от 1 ( совсем не верно ) до 5 ( очень верно ).
Курсив и кавычки в заголовках
Пояснение
В общем и грамматическом смысле названия более коротких произведений заключаются в кавычки. но выделите курсивом названия более длинных произведений.Например, укажите «название песни» в кавычках. отмечает, но курсивом выделите название альбома , в котором он фигурирует.
Заголовки курсивом
( тип источника : пример)
Книги : На Земле мы ненадолго великолепны
Журналы / журналы : Newsweek или Cave Canem
Газеты : St.Louis Post-Dispatch
Брошюры : Как измерить артериальное давление
Фильмы / пьесы / мюзиклы : Продюсеры или Два поезда идут или Гамильтон
Длинные стихи Odyssey или The Rime of the Ancient Mariner
Радио / телепрограмма : This American Life or Game of Thrones
Ballet / Dance : Les Sylphides or Rodeo Operas
Пьесы : La Traviata or Rhapsody in Blue
Картины / скульптуры : Мона Лиза или Бюргеры Кале
Корабли / самолеты / поезда : Titanic или the Mistral
Музыкальные альбомы : A Hard Day’s Night
Компьютерные / видеоигры : Minecraft 90 410, Fortnite
Веб-сайты : Facebook , Википедия
Заголовки в кавычках
( тип источника : пример)
Статьи / Очерки : «Письмо из тюрьмы Бирмингема»
Главы книги : «Юридические вопросы и фетальный алкогольный синдром»
Рассказы : «Уже лети»
Короткое стихотворение s: «У Черной реки»
Песни : «Can’t Buy Me Love»
Эпизоды радио / ТВ : «Новичок» из сериала Queen Sono
Работы с заглавными буквами, но без курсива и кавычек
( тип источника : пример)
Музыка в цифрах или тональностях : Прелюдия и фуга ми-бемоль мажор
Священные писания : Библия, Коран или Бхагавадгита
Издания или общества : Шекспир Киттреджа или англо-нормандское текстовое общество
Болезни- Болезни- болезнь (но не рак, полиомиелит, лейкоз и т. д.)
Сокращения : ФБР, NAACP, GIF
Условные названия : Конституция или Декларация независимости США
Название работы студента : Роль джиннов в исламских верованиях
Курсив и подчеркивание • Руководство по редакционному стилю • Purchase College
- академических терминов на латыни: с отличием, с отличием, с отличием
- некоторые другие иностранные слова; см. Иностранные слова для конкретных рекомендаций
- наименований книг и других полнометражных, отдельно стоящих произведений; см. Названия: Названия произведений для конкретных рекомендаций.
- наименований кораблей: Achille Lauro , Costa Concordia, Mayflower, Titanic
- ссылок на слова как слова или буквы как буквы; кавычки одинаково приемлемы, но обе системы должны использоваться последовательно в документе
- научных названий растений и животных: Homo sapiens
Для удобства чтения по возможности избегайте использования курсива для выделения текста.Используйте курсив вместо подчеркивания для названий книг в бегущем тексте. Не используйте курсив в заголовках или названиях курсов.
Когда заголовок или предложение выделяются курсивом, слово, которое обычно выделяется курсивом в бегущем тексте, например, иностранное слово, научное название растения или животного или корабля, должно отображаться латинским шрифтом. Это называется обратным курсивом. Например, научные названия родов появляются в этом заголовке римским шрифтом: От Homo erectus до Homo sapiens: Краткая история.
При написании для онлайн-публикации:
- Так как текст, выделенный курсивом, труднее читать в Интернете, используйте курсив экономно.
- Не выделяйте гиперссылку курсивом, даже если текст является заголовком или словом, которое обычно выделяется курсивом в бегущем тексте.
- Не используйте подчеркивание, которое можно принять за гиперссылку.
Учебное пособие по HTML => Полужирный, курсив и подчеркнутый
Пример
Полужирный текст
Чтобы выделить полужирный текст, используйте теги или :
Здесь полужирный текст
или
здесь полужирный текст
В чем разница? Семантика. используется, чтобы указать, что текст фундаментально или семантически важен для окружающего текста, тогда как указывает на отсутствие такой важности и просто представляет текст, который должен быть выделен жирным шрифтом.
Если бы вы использовали , программа преобразования текста в речь не произносила бы слово (а) иначе, чем любое другое слово вокруг него — вы просто привлекаете к ним внимание, не добавляя никакого дополнительного значения. Однако, используя , та же программа может захотеть произнести эти слова другим тоном, чтобы передать, что текст в некотором роде важен.
Курсив
Чтобы выделить текст курсивом, используйте теги или :
Текст, выделенный курсивом
или
Текст, выделенный курсивом
В чем разница? Семантика. используется, чтобы указать, что текст должен иметь дополнительный акцент, который должен быть подчеркнут, в то время как просто представляет текст, который должен быть отделен от обычного текста вокруг него.
Например, если вы хотите выделить действие в предложении, это можно сделать, выделив его курсивом с помощью : «Не могли бы вы уже отправить правку?»
Но если бы вы определяли книгу или газету, которую обычно стилистически выделяли бы курсивом, вы бы просто использовали : «Я был вынужден прочитать Ромео и Джульетта в старшей школе.
Подчеркнутый текст
Хотя сам элемент объявлен устаревшим в HTMl 4, он был повторно представлен с альтернативным семантическим значением в HTML 5 — для представления неартикулированной нетекстовой аннотации. Вы можете использовать такую визуализацию для обозначения текста с ошибками на странице или для обозначения собственного имени на китайском языке.
Этот абзац содержит некоторый неверный текст.
Что в рассказе обозначается курсивом? — MVOrganizing
Что в рассказе обозначается курсивом?
Курсив используется в первую очередь для обозначения заголовков и названий конкретных работ или объектов, чтобы выделить это название или название из окружающего предложения.Курсив также может использоваться для выделения в письменной форме, но очень редко.
Для чего написано курсивом?
Чаще всего курсив используется для выделения или контраста, то есть для привлечения внимания к определенной части текста. Это стандартный способ представления акцента или контраста; вам не следует пытаться использовать для этой цели кавычки или другие знаки препинания.
Какие примеры выделены курсивом?
Курсивом можно выделить отдельное слово или фразу.Например: «Ты собираешься это съесть?» или «Я никогда не говорил, что хочу поехать. Я сказал, что подумаю над этим ». Лучше всего использовать курсив для выделения умеренного акцента, чтобы они сохранили свое воздействие.
Что означает курсив?
Когда вы пишете курсивом, вы печатаете или набираете наклонные буквы, называемые «курсивом». Вы можете выделить слово в предложении курсивом, если хотите выделить его. Печатайте, которые вы выделяете курсивом, обычно с уклоном слева направо, и это напоминает рукопись или курсивное письмо.
Как писать курсивом?
Чтобы начать курсивную букву «а», вы можете немного сдвинуть ручку назад справа налево. Придайте ему гладкую форму ромба со слегка заостренным основанием немного левее. (Это то, что придает тексту наклон.)
Что вы называете не курсивом?
Во многих шрифтах без засечек используется наклонный дизайн (иногда называемый «наклонным римским шрифтом») вместо курсива; у некоторых есть варианты курсива и наклонного шрифта.Дизайнеры шрифтов описали наклонный шрифт как менее органичный и каллиграфический, чем курсив, который в некоторых ситуациях может быть предпочтительнее.
Курсив непрофессионален?
}. Заголовки таких печатных произведений традиционно выделялись курсивом в чикагском стиле. жирным курсивом и заглавными буквами выглядит непрофессионально.
Что такое курсив в MS Word?
Курсив — это шрифт, в котором буквы равномерно наклонены вправо. Например, это предложение выделено курсивом. Когда шрифт установлен на компьютере, он будет выделен курсивом.Создайте курсивный текст в HTML. Создание текста, выделенного курсивом, в текстовом редакторе, таком как Microsoft Word.
Вы ставите шоу курсивом?
Названия фильмов, теле- и радиопередач выделены курсивом. Отдельный выпуск заключен в кавычки. 2. Официальные названия вещательных каналов и сетей пишутся с заглавной буквы.
Выставки в кавычках?
Курсив используется для крупных произведений, названий транспортных средств, названий фильмов и телешоу. Кавычки зарезервированы для разделов произведений, таких как названия глав, журнальных статей, стихов и рассказов.Давайте подробно рассмотрим эти правила, чтобы вы знали, как это делать в будущем, когда будете писать.
Сериалы в кавычках в стиле AP?
Используйте кавычки вокруг названий книг, песен, телешоу, компьютерных игр, стихов, лекций, выступлений и произведений искусства. Не используйте цитаты вокруг названий журналов, газет, Библии или книг, которые являются каталогами справочных материалов.
Названия фильмов цитируются в стиле AP?
СтильAP не использует курсив.Как правило, мы помещаем цитаты вокруг названий книг, фильмов, опер, пьес, стихотворений, названий альбомов и песен, названий радио- и телепрограмм, а также названий лекций, выступлений и произведений искусства.
Как написать заголовок в стиле AP?
В стиле AP только первое слово и имена собственные пишутся с заглавной буквы в заголовках. Следуйте стилю рассказа при написании, но используйте цифры для всех чисел и одинарные кавычки для кавычек. Исключение: США, Великобритания и ООН (без точек) во всех заголовках.
Как написать пример заголовка?
Давайте рассмотрим примеры некоторых из лучших заголовков, которые вы можете использовать для своего онлайн-бизнеса, и проанализируем, почему и как они работают.
- X лучших способов получить _______ без _______
- У вас заканчивается _______!
- Нам нужно поговорить о _______.
- Вы будете _______, если пропустите это руководство к _______

 Не используйте
Не используйте  Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.
Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух. </li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>
</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>  <ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>
<ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol> </p>
</p> </p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
</p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>

 Уместная цитата всегда обоснована целями автора.
Уместная цитата всегда обоснована целями автора. Пастернак писал, что «…о нем не приходится строить догадок».
Пастернак писал, что «…о нем не приходится строить догадок».