Простой Сайт – 20 Примеров, Чтобы Найти Вдохновение
Простой. Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Фактически, этот тренд существует примерно столько, сколько мы себя помним. Следующие примеры сайтов доказывают, что важно не то, что вы делаете, а то, как вы это делаете.
Если вы ещё новичок, создание сайта может показаться сложной задачей. Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Простой сайт не значит скучный или примитивный. Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2021 году.
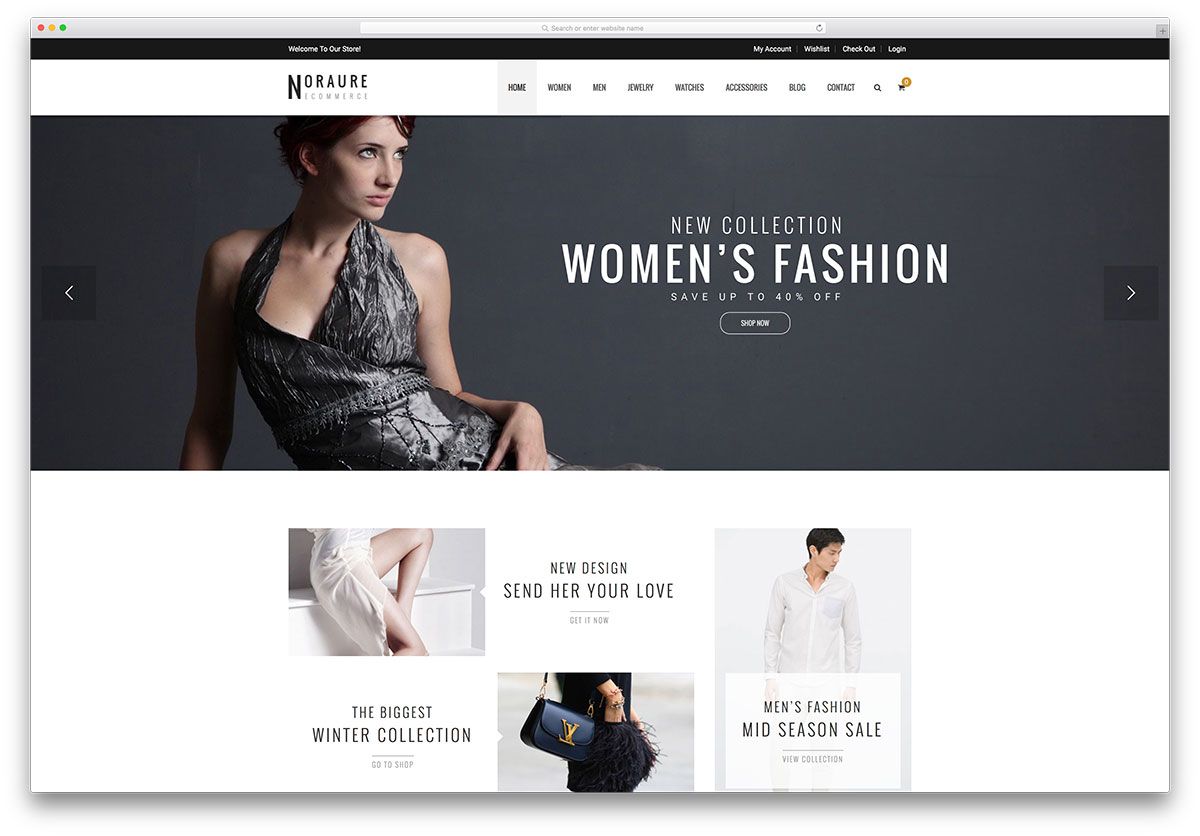
Компанией Falvé управляет супружеская пара из Новой Зеландии. Они шьют мужскую одежду ручной работы и уже много лет занимаются созданием качественной продукции.
Одежда Falvé отличается чётким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта – это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Товары и услуги Falvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Три цвета – чёрный, серый и белый. Это всё, что нужно для создания мощного, но игривого контраста.
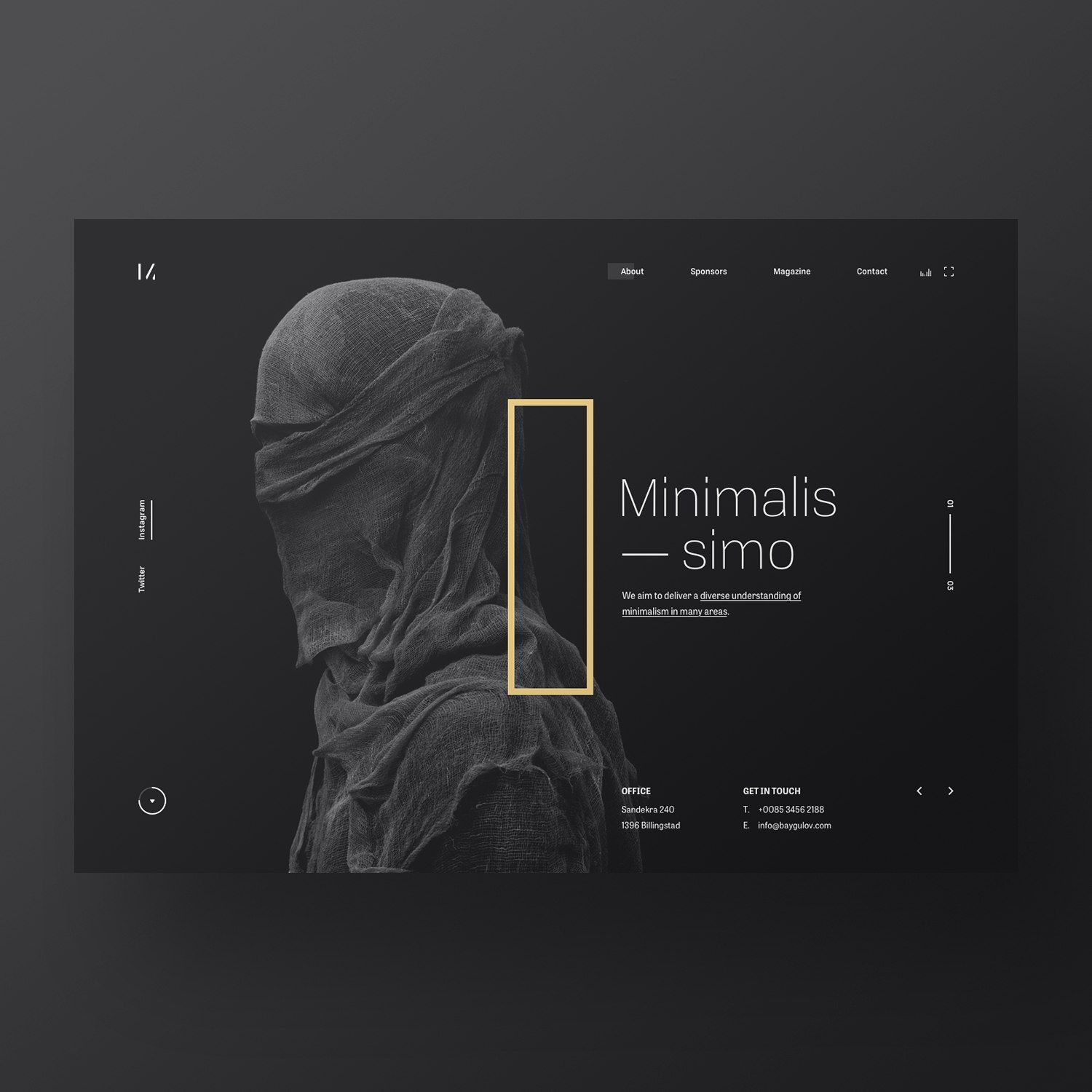
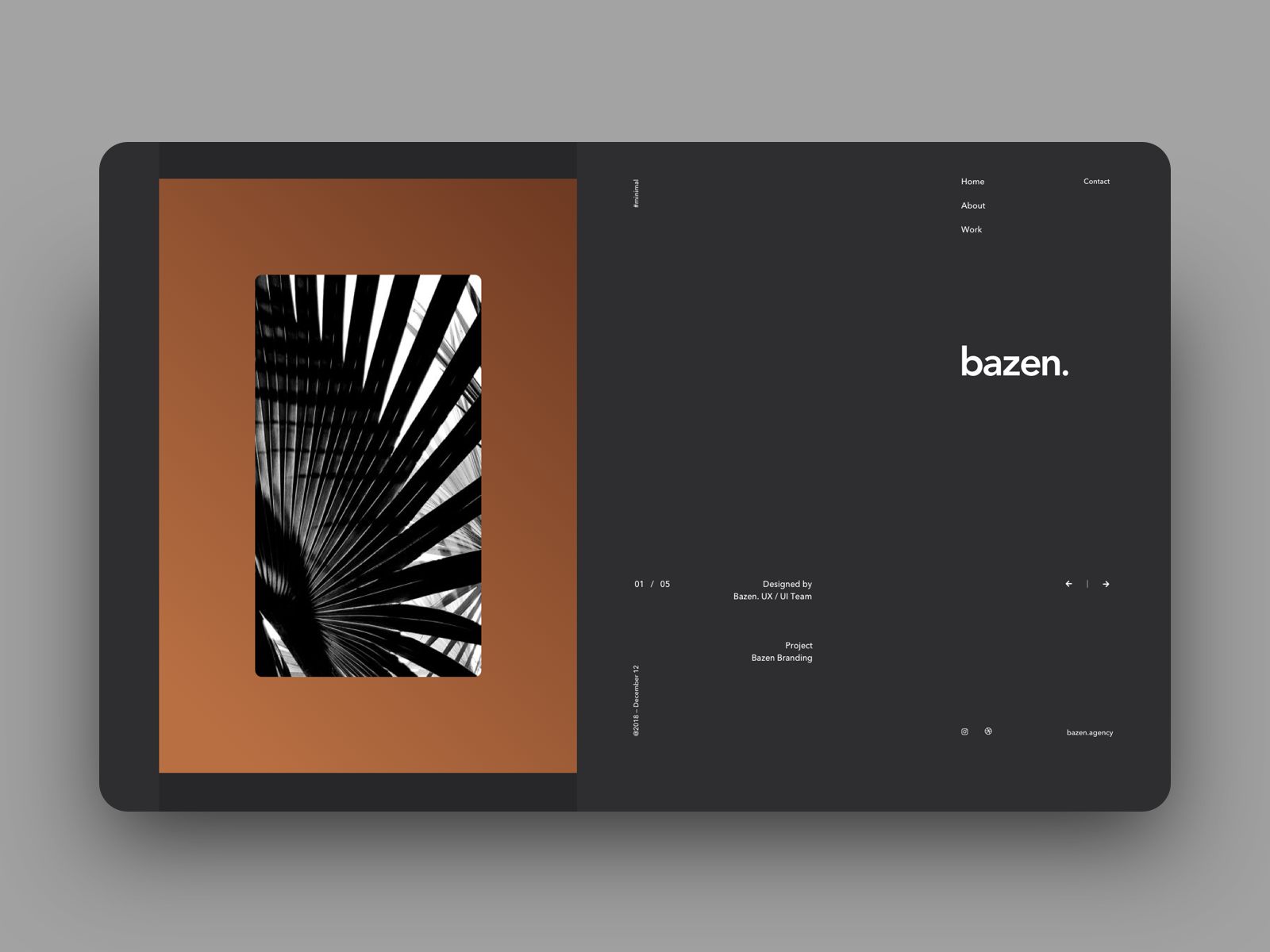
Посмотрите на дизайн этого одностраничного сайта, и вы поймёте нарратив, который лежит в основе творческих проектов этого человека. Это страница “О нас” и “Контакты” в одном лице.
Если вы нажмёте на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный сайт.
Возьмите себе на заметку: пусть ваша работа говорит сама за себя.
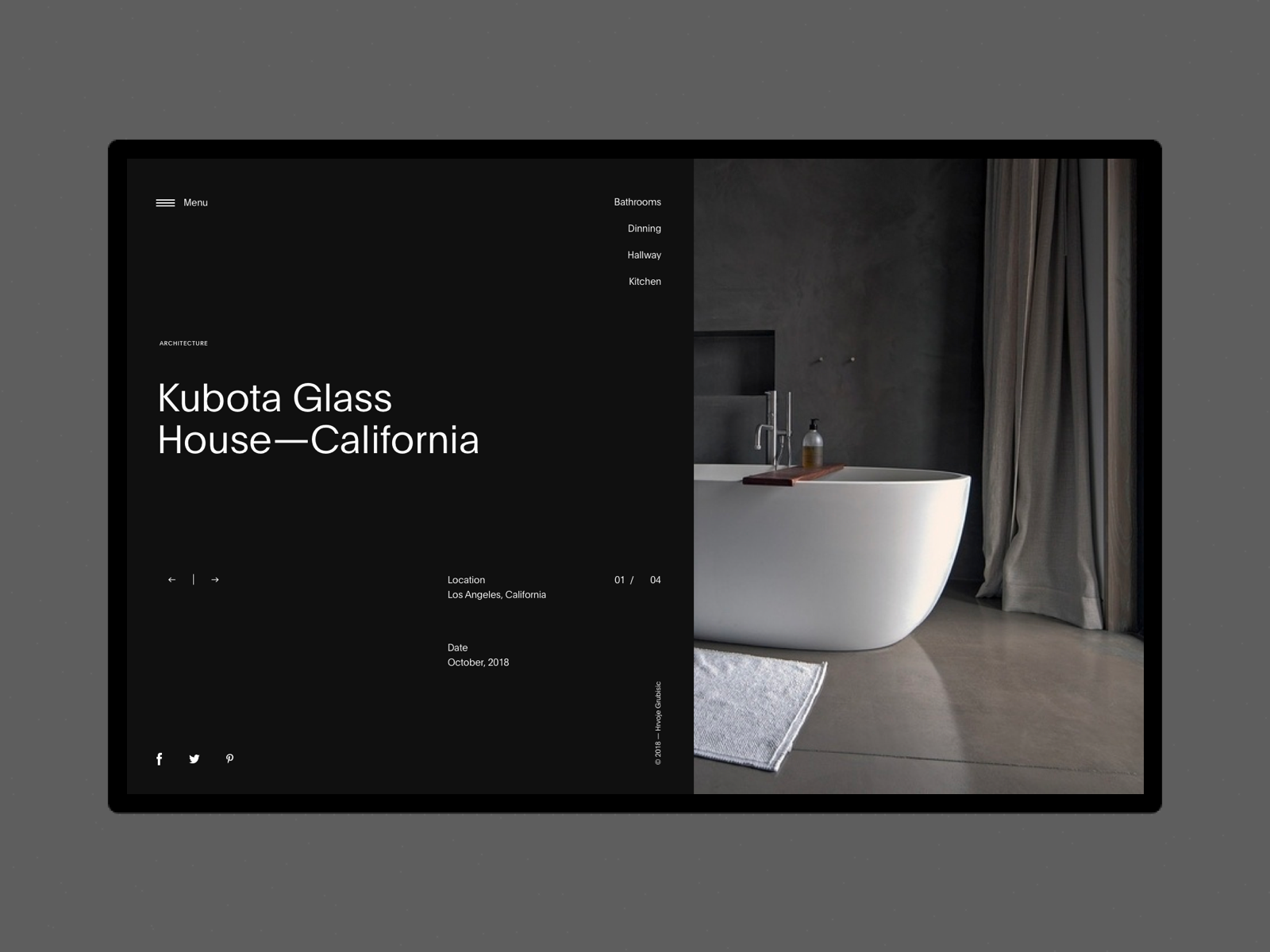
Один цвет доминирует на странице, позволяя изображениям дышать. Делая очевидным тот факт, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Этот простой сайт предоставляет много информации, но все приведённые примеры дизайна очень чёткие и наглядные.
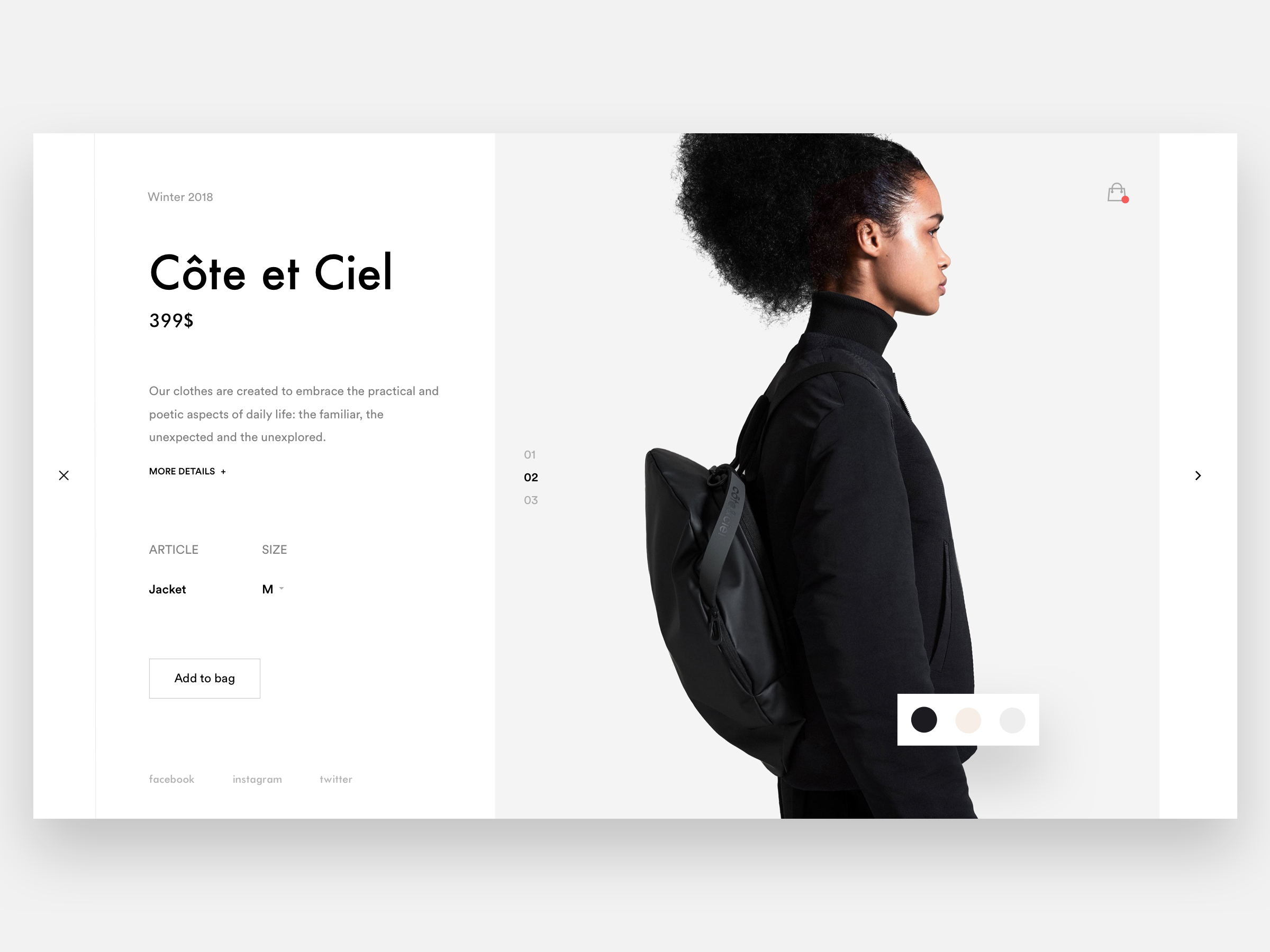
Стильный и минималистичный сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учётные записи социальных сетей, где вы можете больше узнать о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете подробно рассмотреть их продукцию и легко заказать всё, что вам интересно.
Если вы планируете создать простой сайт электронной коммерции, стоит извлечь уроки из презентации товаров подобных компаний.
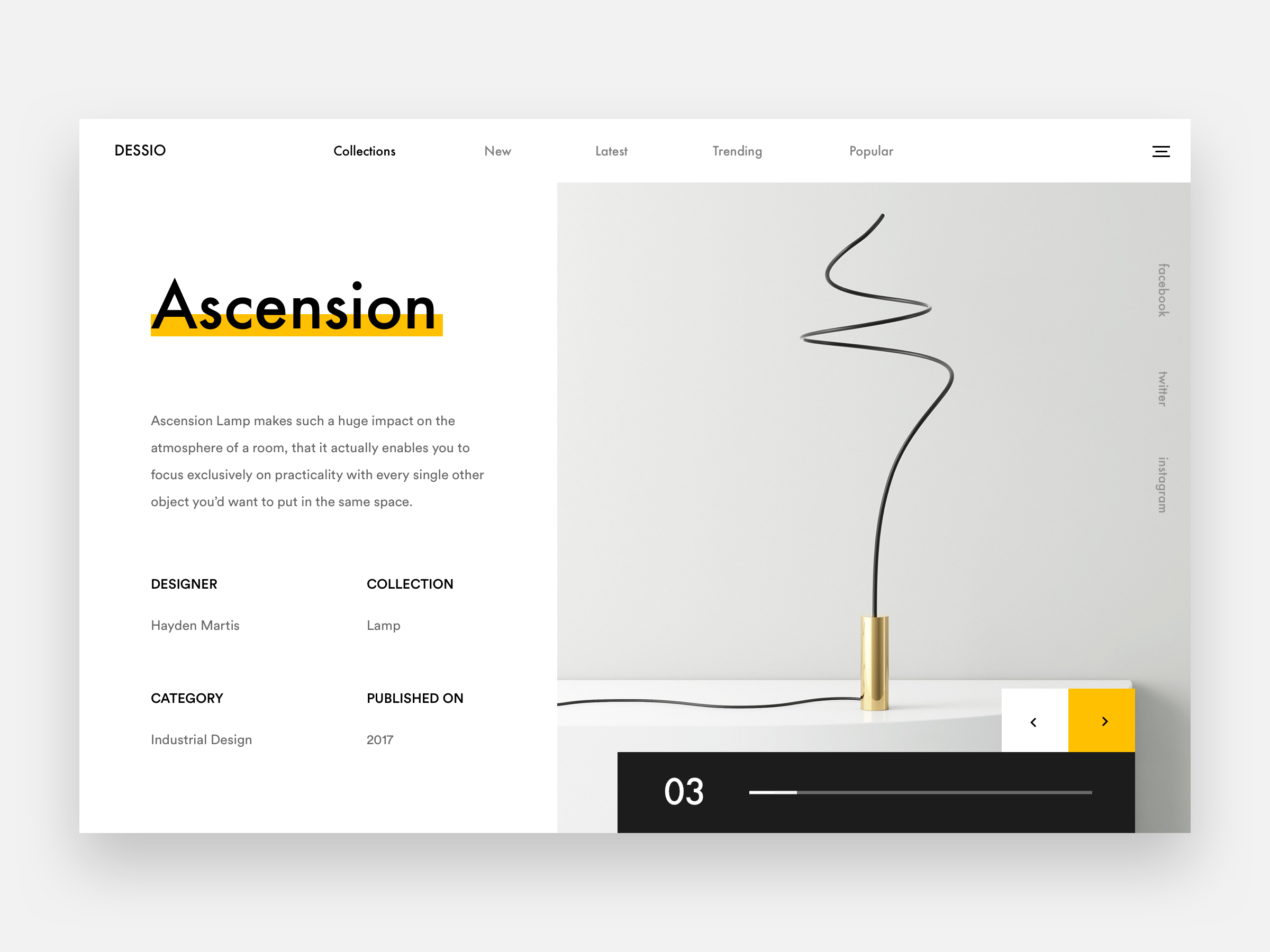
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, чтобы вы могли почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создаёт очевидный интерфейс, в котором его работа находится на переднем плане в центре внимания.
Каждый раз, когда вы щёлкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину, с кратким описанием для каждого проекта.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего сайта, он создаёт связь между продуктами и онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объёма работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный сайт.
Фактически, единственная сложная часть этого веб-дизайна – это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов от первого взгляда может быть эффективным способом облегчить взаимодействие с пользователем через ваш сайт.
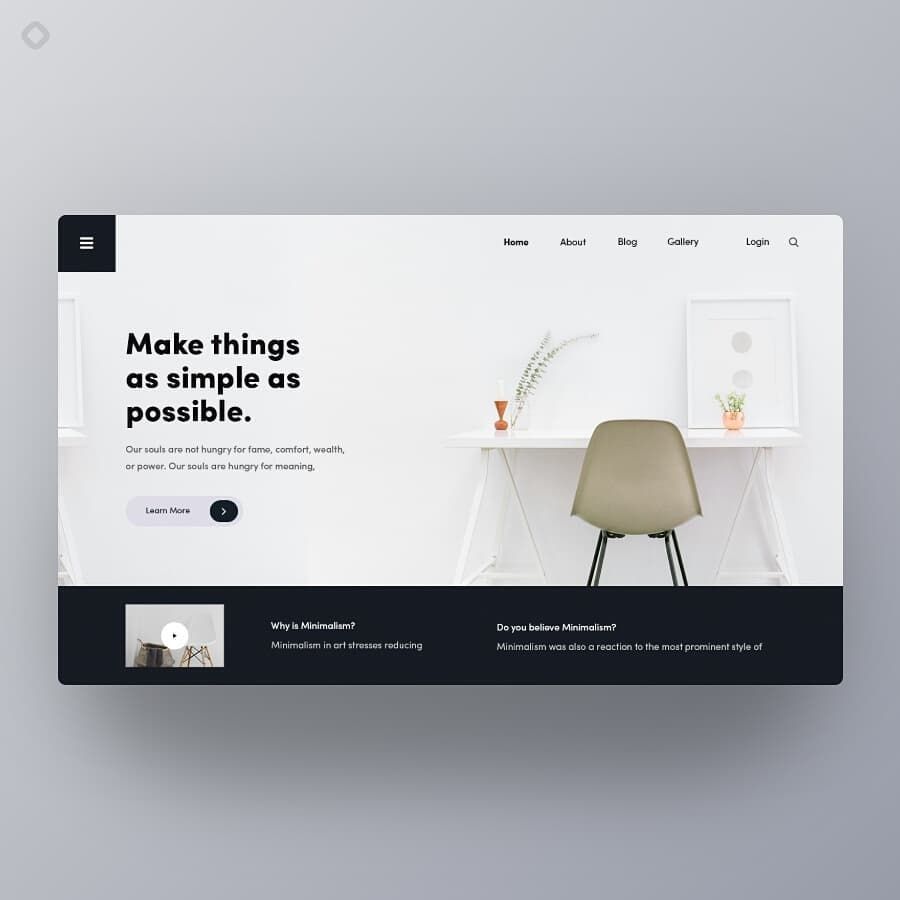
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистичными элементами дизайна.
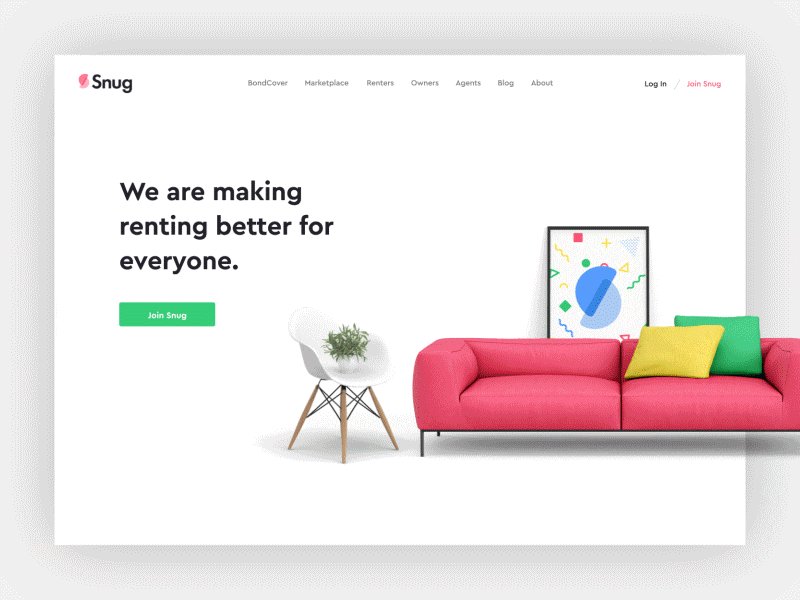
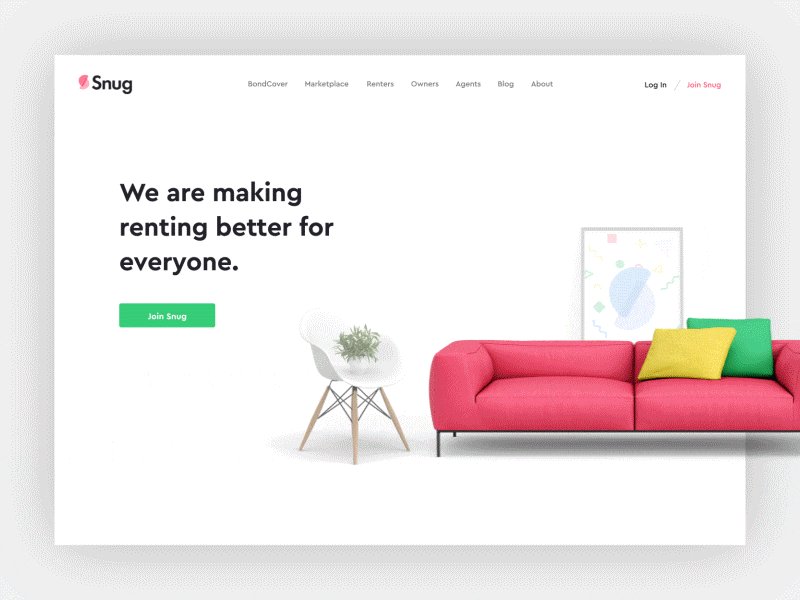
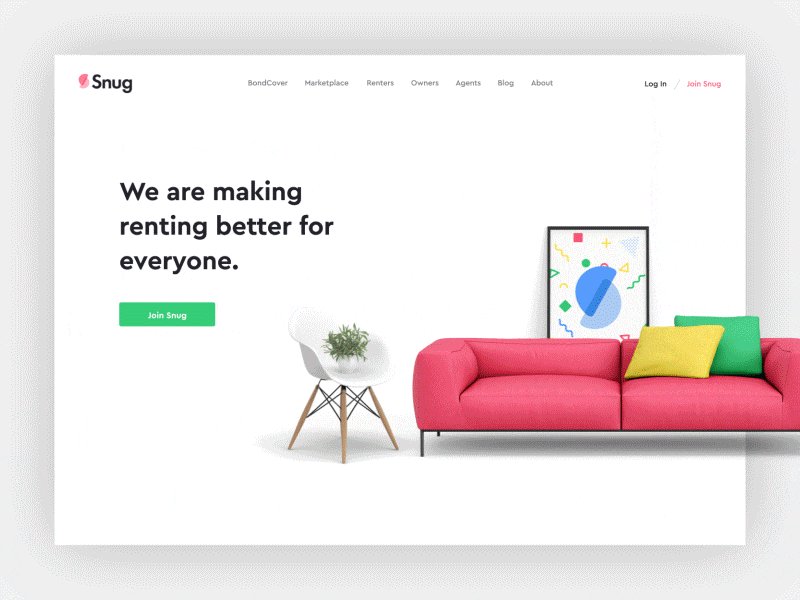
Дизайн домашней страницы Co & Co включает простое видео с героем, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этого Co & Co нужно всего три элемента.
Определённая тенденция веб-дизайна в 2021 году – видео-герой – заменяет изображение героя, поскольку подключение к интернету и время загрузки сайтов улучшаются.
Движение всегда бросается в глаза, и использование видео-героев на вашей домашней странице – проверенный и верный метод повышения вовлечённости пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики сайтов предлагают эту функцию прямо из коробки.

У малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои посадочные страницы, но данный подход гораздо лучше, ведь он позволяет избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой гаммой – ещё одной важной тенденцией веб-дизайна на 2021 год – простые дизайны домашней страницы Monograph позволяют оставаться в курсе последних событий, уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры сайтов для малого бизнеса, которые при наличии простой веб-разработки производят впечатление на аудиторию, используйте этот подход.
По сути, это одностраничный дизайн сайта, где нажатие на любую часть программного заявления запускает каскадное портфолио работ этой компании в данной нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелая типографика, много пробелов и программное заявление.
В дизайне главной страницы Convicts ничего нового не происходит, но зачем выдумывать что-то новое, если старое прекрасно работает?
Компании так долго следят за тенденциями домашних страниц, что они кажутся жесткими и быстроменяющимся правилами дизайна.
Многие компании используют данный подход, поскольку это быстрый способ заинтересовать посетителей вашего сайта в вашем бренде.
Поскольку люди всё больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Хотя градиентная цветовая гамма домашней страницы очень привлекательна, на этом сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Оно становится всё более популярным в качестве увлекательного подхода к улучшению пользовательского опыта при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они к этому готовы.
Оставляя эти детали малозаметными, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Поняв это, микровзаимодействие становится заметным для пользователей именно настольно, насколько это нужно пользователю, не отвлекая его.
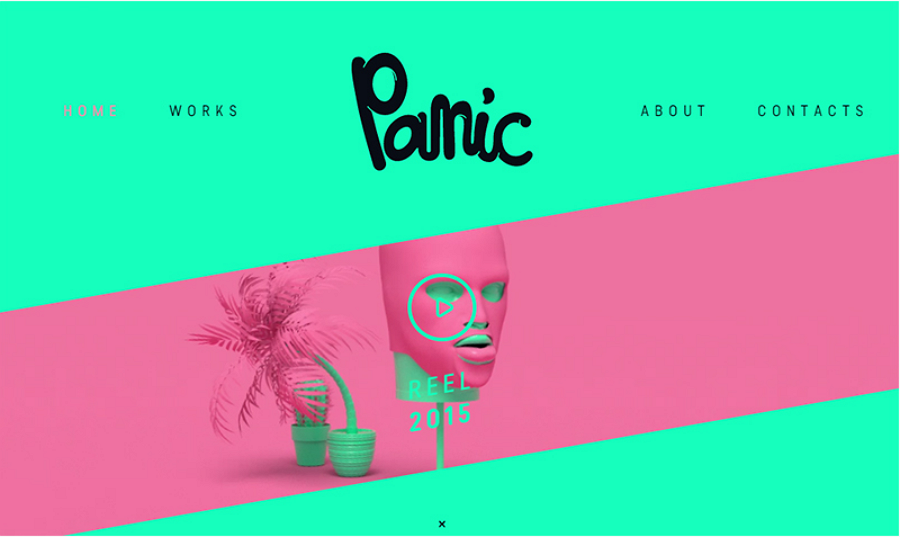
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный простой сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать страницу.
Такие сайты часто имеют более низкий показатель отказов от своего трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2021 году, но сочетание его с интуитивно понятным микровзаимодействием сохранит домашнюю страницу этого сайта свежей.
Прикрепить жёлтый кружок к заголовку – это простой способ убедиться, что все люди, взаимодействующие с сайтом вашей компании, навести на него.
В этом случае компания скрывает свои услуги за микровзаимодействием, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Данный подход является отличным выбором для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В этом случае технология радиоплеера находится в центре на переднем плане. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Такие сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистический дизайн сайта, чтобы стимулировать взаимодействие с сайтом и самой службой.
Микровзаимодействие, минималистичный сайт и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трёхмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив тот же стиль и на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса – блестящий пример того, как можно сообщить всё, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сайт сразу же просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код товара, чтобы узнать больше.
Сделав это основным интерактивным элементом домашней страницы сайта, компания ожидает, что пользователь уже взаимодействовал с самим продуктом перед тем, как зайти на сайт.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне сайтов в 2021 году.
Добавив к тому небольшую коллекцию простых анимаций, сайт этого швейцарского интерактивного разработчика (дизайнера) стал рекламой его работы, лучше какой-либо статьи.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик на видном месте.
Здесь интерактивный разработчик оставляет необходимую информацию в самом начале, чтобы дать возможность взаимодействовать с самим искусством.
3D-элементы на удивление просто реализовать в современном дизайне сайтов.
По мере того, как технологии продолжают совершенствоваться, интеграцию трёхмерного искусства и плавающих элементов стало проще создавать, и всё больше компаний внедряют их в свой веб-дизайн.
В данном случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Такое искусство несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание таких художественных элементов, как этот, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трёхмерного эффекта для ваших посетителей.
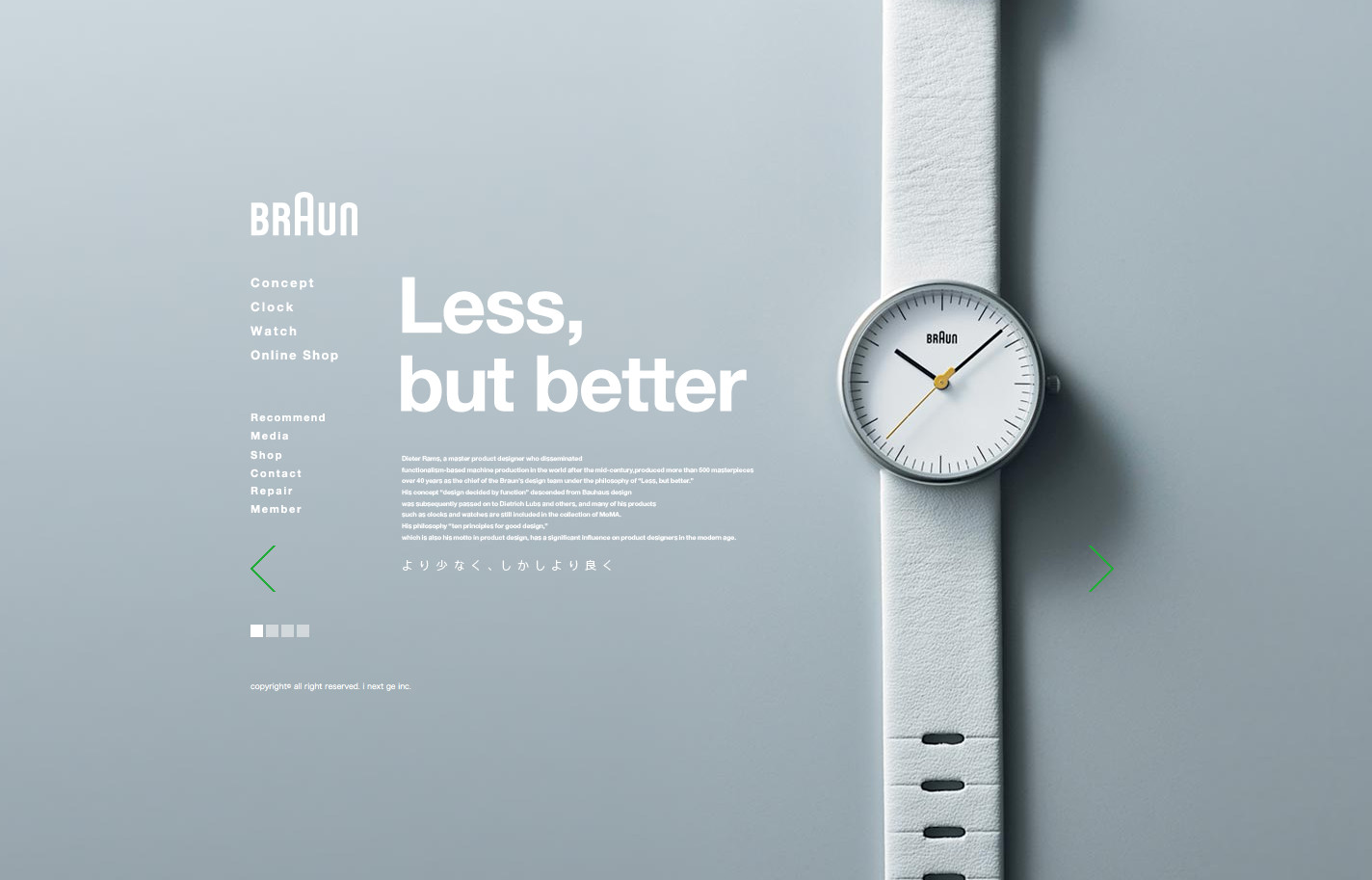
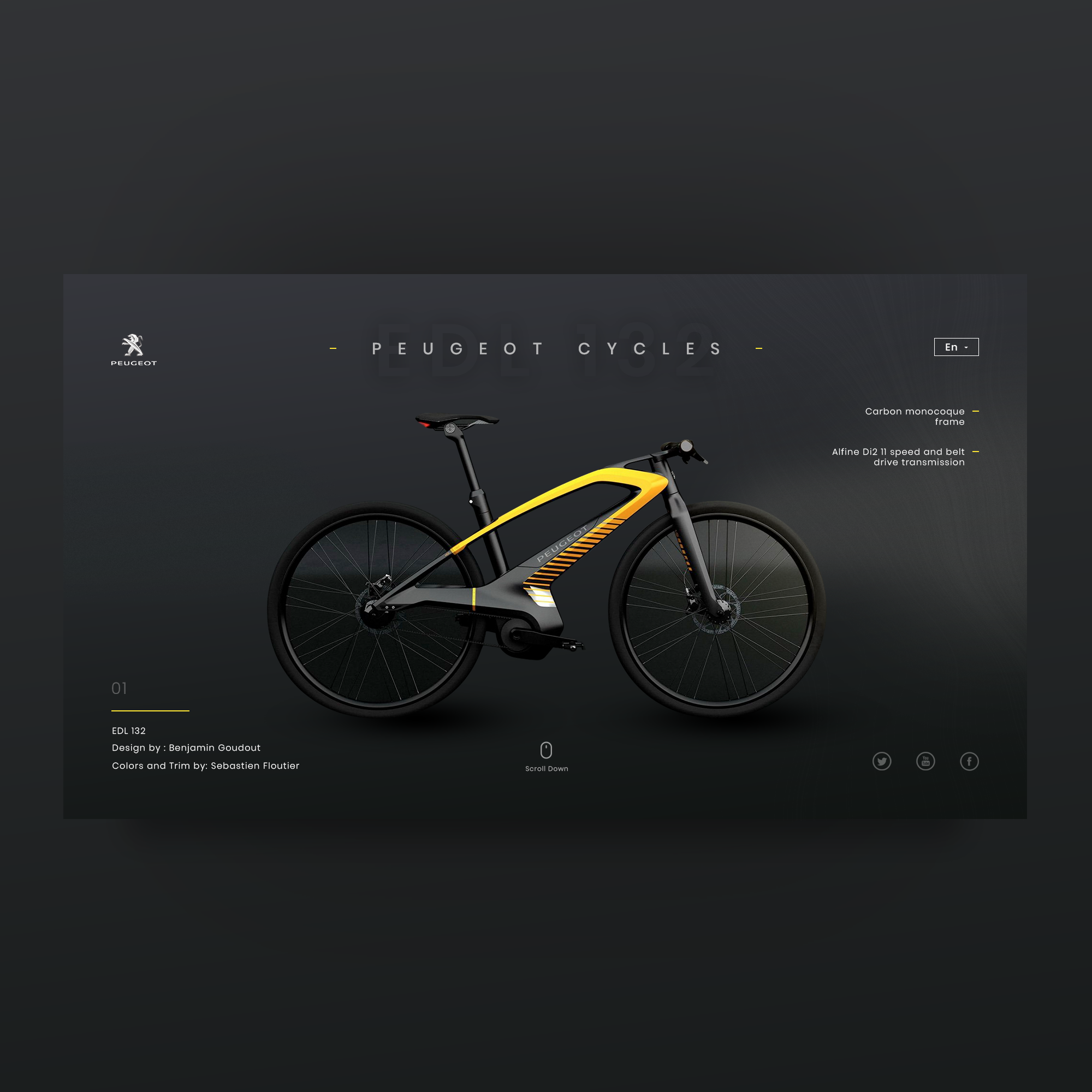
Функциональная мебель становится предметом искусства на сайте этой явно Баухаусной компании.
Мебель создана в ретро стиле, и, естественно, сайт должен следовать тому же примеру.
Чтобы ретро не выглядело старомодным, сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные надписи в меню резко контрастируют с жирным, но закруглённым без засечек слоганом. Во многом это повторяет дизайн мебели, когда изогнутая кромка контрастирует с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на окончательное впечатление.
Field – отличный пример того, как использовать дизайнерские идеи, такие как видео-героя, без необходимости создавать их самостоятельно.
Вместо видео, Field выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлечённость, но движущиеся элементы, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш простой сайт может имитировать сложные движущиеся элементы, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Простой сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые иногда можно увидеть на других сайтах. Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация изложена ясно и прозрачно, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите заинтересовать пользователей узнать о вас больше, вы можете включить удобное для навигации меню и контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и интересен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания сайта.
Внешний вид – не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные сайты загружаются быстрее и по ним легче ориентироваться, что улучшает взаимодействие с пользователем.
Скорость сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Помимо этого, гораздо быстрее создать простой сайт или блог, который включает менее сложные элементы дизайна.
20 лучших дизайнов сайтов 2020 года по версии Awwwards
Одно из самых важных качеств специалиста в сфере визуальной коммуникации – насмотренность. То есть быть в курсе последних проектов и трендов, а также уметь проанализировать, за счет чего проект стал успешным. Другими словами, опытный профессионал должен понимать, где потенциально провальный или отличный дизайн до того, как его раскритикуют или же, наоборот, высоко оценят.
Чтобы развить насмотренность, необходимо обладать обширными знаниями и следить за первоклассными проектами. Например, вы можете посмотреть подборку лучших дизайнов сайтов 2020 года по версии Awwwards и получить вдохновение для создания собственного креативного проекта.
1. Stock Photography Then and Now
от ADVANCED TEAM
Сайт представляет историю стоковой фотографии, кардинальные перемены в эстетике за последние 10 лет и взгляд в будущее этой сферы. Он был создан креативным агентством Advanced Team в сотрудничестве с ведущим мировым фотобанком Depositphotos.
Посмотреть сайт
2. Swab The World
от LOCOMOTIVE
Титулованное диджитал-агентство Locomotive разработало привлекательный сайт для платформы поиска доноров Swab The World, где каждый пациент может найти необходимую помощь.
Посмотреть сайт
3. The Year of Greta
от SUPERHERO CHEESECAKE
В 2019 году журнал TIME назвал Грету Тунберг человеком года. Она попала на обложку издания и вдохновила бутик-студию Superhero Cheesecake на создание платформы, которая хронологически иллюстрирует, как Грета Тунберг стала лидером международного движения.
Посмотреть сайт
4. Pioneer — Corn Revolutionized
от RESN
Благодаря студии цифрового дизайна Resn вы можете увидеть увлекательный процесс производства семян кукурузы от компании Pioneer.
Посмотреть сайт
5. Alan Menken
от HELLO MONDAY
Креативная студия Hello Monday создала потрясающее портфолио для Алана Менкена – титулованного американского композитора и автора песен из всемирно известных мультфильмов “Русалочка”, “Красавица и чудовище”, “Аладдин” и многих других.
Посмотреть сайт
6. Sweet Punk
от SWEET PUNK
Новый сайт французского креативного агентства Sweet Punk представляет интересные проекты и мотивирует посетителей провести больше времени, изучая платформу.
Посмотреть сайт
7. Vide Infra
от VIDE INFRA
Агентство Vide Infra, которое специализируется на дизайнерских и технологических решениях для брендов, создало для себя увлекательной сайт, ставший одним из лучших в 2020 году по версии Awwwards.
Посмотреть сайт
8. Ali Ali
от EXO APE
Еще одно вдохновляющее портфолио, достойное вашего внимания, – работа агентства цифрового дизайна Exo Ape для режиссера из Каира Ali Ali.
Посмотреть сайт
9. Mav Farm
от GEEX ARTS
Оцените потрясающий дизайн сайта для приложения Mav Farm. Компания Geex Arts, занимающаяся дизайном и веб-разработкой, вне конкуренции, когда необходимы трендовые и инновационные решения.
Посмотреть сайт
10.
 Altermind
Altermindот PURÉE MAISON
Чтобы показать ценности и непобедимый дух консалтинговой фирмы Altermind, креативная студия Purée Maison создала сайт, который предлагает захватывающий пользовательский опыт.
Посмотреть сайт
11. Shape Studio
от GC
Shape Studio специализируется на пространственном дизайне для коммерческих клиентов. Их лаконичный и в то же время трендовый сайт создала титулованная студия из Бристоля – Green Chameleon (GC).
Посмотреть сайт
12. Acura: Beat That
от ACTIVE THEORY
Ищите вдохновение в геймдизайне? Посмотрите на гоночную игру Acura для мобильных устройств и компьютеров от Active Theory – агентства, которое создает потрясающие сайты, приложения, инсталляции и XR-проекты.
Посмотреть сайт
13. Nova Smart Home
от UENO
Nova Smart Home – 3D-микросайт с увлекательным пользовательским опытом для тех, кто хочет больше узнать о продуктах для умного дома. Он был создан креативным агентством Ueno в рамках праздничной маркетинговой кампании.
Он был создан креативным агентством Ueno в рамках праздничной маркетинговой кампании.
Посмотреть сайт
14. Pest Stop Boys
от HERDL
Этот яркий интерактивный сайт от Herdl для службы дезинсекции Pest Stop Boys – отличный пример того, как можно визуализировать нишевые темы и эффективно доносить информацию аудитории.
Посмотреть сайт
15. Helias Oils
от BUZZWORTHY
В дизайне сайта Helias Oils от диджитал-студии Buzzworthy используются трендовые цвета, эстетичные изображения и минималистичный макет, которые привлекают внимание и мотивируют посетителей узнать больше о продуктах и компании.
Посмотреть сайт
16. Ultima Gstaad Switzerland
от EWM
EWM – швейцарское агентство по дизайну и разработке, которое создало первоклассный сайт для 5-звездочного отеля и SPA Ultima в Гштааде (Швейцария).
Посмотреть сайт
17. The Virtual Economy
от GLADEYE
Чтобы показать и описать будущее виртуальной экономики, агентство цифровых инноваций Gladeye сотрудничало с L’Atelier BNP Paribas. Результат совместной работы получился потрясающим!
Результат совместной работы получился потрясающим!
Посмотреть сайт
18. Next Big Thing
от SERIOUS BUSINESS
Интересно, как выглядит сайт венчурной студии? Это платформа, созданная креативным агентством Serious Business для компании, которая поддерживает развитие новых венчурных проектов.
Посмотреть сайт
19. KD Capital
от SPRING/SUMMER
Независимое диджитал-агентство Spring/Summer помогло KD Capital визуализировать ценности и увлекательно представить проекты.
Посмотреть сайт
20. Fleava
от FLEAVA
Вы можете почерпнуть вдохновение на сайте диджитал-агентства Fleava, который презентует работы компании и позволяет в считанные секунды найти всю необходимую информацию.
Посмотреть сайт
Попробуйте регулярно изучать лучшие примеры дизайна сайтов, смотреть эстетически красивые фильмы и следовать сезонным трендам, чтобы быстро развить вкус в дизайне. Также посмотрите наши предыдущие подборки стильных сайтов от Awwwards:
— Лучшие дизайны сайтов по версии Awwwards (2019)
— Лучшие дизайны сайтов по версии Awwwards
Related Articles
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
9 примеров красивого анимированного дизайна сайтов для вашего вдохновения
Выбирайте идеи для своего бизнеса. Подборка из 9-ти красивых анимированных дизайнов, которые станут источником вдохновения и помогут понять, какие «фишки» придадут WOW эффект вашему веб-сайту. Но не забывайте, что даже креативный сайт должен быть удобен и понятен пользователям.
С каждыми годом возникают новые тренды в веб-дизайне сайтов. Красивый анимированный дизайн всегда привлечет внимание к сайту. Свежие, инновационные, креативные, минималистичные примеры красивых анимированных сайтов действительно вдохновляют, и тогда происходит волшебство!
Такие проекты выделяются из-за необычности, некоторые из-за удобного интерфейса и оригинального макета. Ведь многим компаниям хочется выделиться в обширном онлайн-мире и анимация в web дизайне создает удивительный пользовательский опыт необходимый для успешного веб-сайта.
Если вы еще не определились с выбором цвета для вашего сайта, вам поможет публикация Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
Примеры: 50 великолепных цветовых схем
1. Вращающаяся анимация
Очень вдохновляющий дизайн с вращающейся анимацией — это новый дизайн tbwa.com. Они поддерживают пользовательский интерес и интригуют, потому что каждый раз, когда обновляется домашняя страница, вы увидите новое и инновационное фирменное видео. Такие забавные сюрпризы дарят пользователям уникальный опыт, который не забывается.
2. Динамические отзывчивые целевые страницы
Очень интересный тренд это создание динамических адаптивных целевых страниц. Долго удерживать внимание пользователей на обычной статической целевой странице практически невозможно. Добавление в веб-дизайн посадочной страницы интерактивных элементов и анимированных адаптивных элементов делает ее более интересной и дольше удерживает пользователей.
Пример такой посадочной страницы у колледжа искусств camberwellfestival.com. Интерактивные и анимированные элементы на ней являются отличными примером новейших тенденций UX-дизайна, которые могут сделать скучную целевую страницу более динамичной.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.
3. Нетрадиционная прокрутка
Привычный всем опыт прокрутки, конечно, вертикальный. Однако все больше сайтов используют разные варианты прокрутки для уникального взаимодействия с пользователем. Вот пример горизонтальной прокрутки на веб-сайте amandegelateria.it.
Это одна из свежих тенденцией дизайна UX, которая подрывает стереотипы в хорошем смысле и привлекает внимание пользователей, оставаясь при этом простой и функциональной. Этот веб-сайт сочетает в себе высококачественную фотографию продукта, элегантные иллюстрации и анимированную типографику для повышения заинтересованности пользователей.
4. Интерактивные адаптивные истории
Внедрение интерактивности в веб-дизайн становится все более популярным у пользователей и эта тенденция UX дизайна находится центре внимания. Рассказывание историй при помощи интерактивного дизайна побуждают пользователей больше взаимодействовать с дизайном.
Рассказывание историй при помощи интерактивного дизайна побуждают пользователей больше взаимодействовать с дизайном.
Вот прекрасный пример взаимодействия с пользователем дизайнерской торговой площадки на сайте Denim Report от lyst.com. Здесь можно увидеть интересные варианты использования нетрадиционных эффектов прокрутки. Этот сайт демонстрирует не только талантливость визуальной коммуникации, но самое главное что анимация продлевает срок пребывания пользователей на сайте и повышает узнаваемость бренда.
Предлагаем вашему вниманию статью: Интерактивный контент в маркетинговой стратегии
5. Анимация при прокрутке
Вот любопытный пример анимации, которая становится все более популярной — это анимация прокрутки сайта. Эта технология демонстрирует на сайте igor-tech.com оригинальность дизайна и увеличивает время на пребывания странице и увеличивает вовлеченность. Пользователи могут прокручивать или нажимать на макеты страниц и пока анимация не отвлекает от цели и не вводит пользователей в заблуждение, эта техника может быть очень эффективным способом конвертации пользователей в клиентов.
6. Креативное использование цветового брендинга
Многоцветная техника может стать вдохновением для использования цветового брендинга. Такие компании, как camdentownbrewery.com, переходят к новому веб-дизайну, суть которого основывается на странице продукта которая изменяется, когда пользователь перемещается и взаимодействует с элементами на странице.
Этот веб-дизайн очень яркий, но он помогает пользователю перемещаться по сайту и создает подсознательные ассоциации с продуктами бренда исключительно на основе цветовых сигналов. Посмотрите пример этого оригинального сайта, возможно, он даст толчок для вашего вдохновения и подскажет, как сделать цветовой дизайн для вашего бренда!
Познакомьтесь с полезной информацией: Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
7. БОЛЬШИЕ заголовки, привлекающие внимание
Это пример сайта с привлекающими внимание большими заголовками. В нашем динамичном мире пользователи, все меньше и меньше времени проводят на сайтах. По этой причине веб-дизайн приспосабливается и использует крупный шрифт для быстрого захвата внимания целевой аудитории и уменьшения времени на конвертацию.
По этой причине веб-дизайн приспосабливается и использует крупный шрифт для быстрого захвата внимания целевой аудитории и уменьшения времени на конвертацию.
Очень крупный размер заголовков сочетаются с текстом написанным более мелким шрифтом и гораздо подробнее, если требуется больше информации. Сайт austineastciders.com демонстрирует такую технику применения крупного шрифта на динамичном фоне в дизайне своей домашней страницы.
Если нужны рекомендации по типогрфике для вашего сайта, вам поможет публикация 10 правил идеальной типографики. Применение шрифтов в дизайне
8. Анимированные абстрактные фигуры, привлекающие внимание
Пример абстрактных фигур, привлекающих внимание представлен на сайте elje-group.com. Это еще одно направление веб-дизайна, которое любят многие. Сегодня все больше компаний используют этот прием, чтобы лучше выделить свой сайт.
Бренды используют уникальные формы, которые создают дополнительный элемент интриги для пользователей. Обратите внимание, что на этом сайте используется еще несколько трендов веб-сайтов 2020 года, такие как современные градиенты и диагонали при загрузке страницы!
Обратите внимание, что на этом сайте используется еще несколько трендов веб-сайтов 2020 года, такие как современные градиенты и диагонали при загрузке страницы!
UX-управляемые диагональные линии
Посмотрите пример сайта с диагональными линиями ruan.com. На этом сайте еще применяется интересная анимация в текстах, которая в буквальном смысле подчеркивает главное. В прошлые годы дизайны веб-сайтов часто содержали прямые горизонтальные линии для разделения блоков на веб-страницах.
Использование техники диагональных линий дает ясный и интересный путь для глаз пользователя, чтобы подсказывать, куда должен следовать взгляд вниз по странице. Это отлично помогает привлекать внимание к точкам призыва к действию.
Дизайн с элементами анимации становится намного более выразительным
Современный дизайн сайтов диктует свои требования к анимации. Немного добавим в эту статью информацию о графических анимационных кнопках. При разработке сайта обычно они используются вместо простых ссылок в навигационном меню сайта (попросту говоря – заменяют их).![]()
Как работает анимационная кнопка? При наведении указателя мышки на такую кнопку дизайн кнопки видоизменяется – меняется цвет фона и шрифта. Кроме того, цвет и шрифт кнопки меняются еще и момент нажатия на нее. То есть можно говорить о трех разных состояниях – обычное, при наведении, а также при нажатии.
В отдельных случаях добавляется еще одно состояние – после нажатия (после посещения данной ссылки). Так пользователю проще понять, на каких страницах он уже был, а на каких не был.
Анимация оживляет дизайн и делает акценты на главном
Яркие анимированые кнопки чаще всего применяются на посадочных страницах для привлечения внимания пользователя к нужному действию. В этом случае оправдано применение трех разных состояний кнопки – обычное, при наведении и при нажатии.
При создании дизайна обычной веб страницы для практического воплощения такого функционала потребуются 3 или 4 разных графических файла для каждой кнопки. Каждый из этих файлов будет отвечать за определенное состояние (обычное, при наведении и при нажатии). Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
- a – обычная ссылка, для которой задается цвет и первое фоновое изображение.
- a:hover – ссылка при наведении на нее мышки (также описывается цвет и путь ко 2-ой фоновой картинке).
- a:active – здесь описываются параметры ссылки в непосредственный момент нажатия на нее.
- a:visited – указываются параметры уже посещенной ранее ссылки в состоянии, когда на нее не наведена мышь.
ВЫВОД: Слишком яркие анимированные кнопки целесообразно использовать только для посадочных страниц, в остальных случаях вполне достаточно анимации при наведении.
Готовы ли вы поднять дизайн сайта на новый уровень? Мы являемся командой специалистов по разработке веб-сайтов и с экспертами UX-дизайна, которые готовы помочь сделать именно это!Если вашему бизнесу требуется создание современного сайта, не пренебрегайте анимацией, она сделает его более живым и интересным. Только помните про чувство меры, оно никогда не бывает лишним.
Только помните про чувство меры, оно никогда не бывает лишним.
Сделать красивый анимированный дизайн сайта – это цель большинства владельцев современных ресурсов. Наша команда предложит и реализует свежие, инновационные идеи для успеха вашего проекта. Обращайтесь к профессионалам веб-разработки, отправляйте заявку, мы всегда рады помочь!
24.10.2021
← Поделиться с друзьями !
Примеры сайтов: 16 лучших примеров дизайна сайтов
Красивый дизайн сайта — это залог вашего успеха в Интернете. Ведь его влияние на первое впечатление от сайта оценивается в 94%. Именно поэтому в этой статье мы с вами поделимся основными секретами крутых дизайнов сайта, а также покажем лучшие примеры дизайна сайтов в 2021 году.
Красивый дизайн сайта: что такое веб-дизайн?
Веб-дизайн — это то, с чего начинается процесс создания сайта. Цель веб-дизайна спроектировать максимально красивый и удобный для пользования сайт. Хороший веб-дизайн повышает уровень доверия к вашему бизнесу в Сети!
Что важно учитывать, если хотите получить красивый сайт:
- Простота: «чистый» и свежий дизайн привлекает внимание и облегчает взаимодействие пользователя с сайтом.

- Типографика и читабельность. Сделайте текстовый контент визуально привлекательным, а также понятным и читабельным для посетителей.
- Согласованность элементов. Шрифты, заголовки, подзаголовки и стили кнопок должны быть одинаковыми на всем сайте. Все элементы сайта должны быть в одном стиле и передавать концепцию вашего сайта.
- Адаптивность для мобильных устройств. Если ваш дизайн веб-сайта не поддерживает все размеры экрана, есть вероятность, что вы проиграете битву своим конкурентам.
- Цветовая палитра и изображения. Идеальная цветовая комбинация привлекает пользователей. По статистике, одного-двух тонов достаточно, чтобы придать привлекательность дизайну сайта. И не увлекайтесь слишком яркими изображениями!
- Скорость загрузки. Позаботьтесь об оптимизации изображений, сжатии HTML, JavaScript и CSS и других моментах для повышения скорости загрузки страницы.
- Простая и понятная навигация. Создавайте логическую иерархию страниц, используйте хлебные крошки, позаботьтесь о внешнем виде кликабельных элементов, чтобы максимально соответствовать правилу «3 кликов».

- Коммуникация. Организуйте подачу информации правильно — используйте привлекательные и понятные заголовки и подзаголовки, маркированные списки и другие способы привлечения внимания и облегчения восприятия посетителя.
Для начала советуем вам посмотреть, как должен выглядеть красивый сайт. У нас есть более 250 бесплатных шаблонов (прототипы будущих сайтов) для разных ниш. Все они сделаны с учетом элементов веб-дизайна, которые и будут делать ваш сайт красивым.
Войдите в систему, выберите вашу нишу, и делайте выводы про сайты сами 🙂
Примеры сайтов
Предлагаем вашему вниманию образцы сайтов с красивым дизайном. Ведь лучше один раз увидеть, чем один раз услышать, верно? Смотрите крутые дизайны сайтов, черпайте вдохновение и создавайте свой шедевр!
Пример красивого сайта, сделанного на конструкторе Weblium
Посмотреть сайт: https://gribochek.weblium.site/
Цель такого лендинга — максимально просто и быстро собирать заказы, чтоб увеличивать количество продаж. На сайте есть удобные функции: сделать заказ, посмотреть контакты, посмотреть цены.
На сайте есть удобные функции: сделать заказ, посмотреть контакты, посмотреть цены.
Такой сайт вы можете создать самостоятельно, используя уже готовые красивые шаблоны. Это не занимает много времени — в среднем, при наличии готового контента достаточно одного часа.
Создать сайт бесплатно
Пример красивого и яркого сайта
Посмотреть сайт: https://2hucv.weblium.site/
Этот сайт тоже был создан на бесплатном конструкторе Weblium.
The Disruption Company (пример корпоративного сайта рекламного агентства TBWA)
TBWA — рекламное агенство, США.
Главная фишка: вращающаяся анимация. Зайдите на tbwa.com и зацените сами!
Это лучший пример дизайна веб сайтов с использованием вращающейся анимации. Здесь присутствует интрига – ведь при каждом обновлении главной страницы, вы видите совершенно разные анимации.
Такие приятные сюрпризы создают уникальный опыт взаимодействия с сайтом при каждом его посещении.
Guillaume Tomasi: пример сайта-портфолио фотографа
Главная фишка: минималистичный дизайн сайта, фокус на работах.
Минималистичный дизайн портфолио Томази идеально подходит для презентации его уникальных и местами сюрреалистических фотографий. Таким образом, внимание посетителя фокусируется на самих работах, что очень важно при создании сайта портфолио.
На Weblium есть множество готовых шаблонов для качественного сайта-портфолио 🙂
Pixelheads: пример корпоративного сайта
Главная фишка: интересная анимация и продуманная навигация.
Нам очень понравилось, как анимированные падающие кубы на белом фоне главной страницы заставляют белые буквы проявляться, меняя фон на темный! Кроме того, у сайта очень продуманная навигация – после первой же прокрутки не остается никаких вопросов. Это очень важно для действительно хорошего сайта.
Camberwell College of Arts BA Graphic Design Degree Show: пример лендинга
Главная фишка: интерактивные анимированные элементы дизайна.
Лендинг шоу, посвященного графическому дизайну Лондонского Университета Искусств доказывает, насколько интересной могут сделать страницу интерактивные анимированные элементы. Используйте побольше анимаций на своем сайте, чтобы зацепить своих посетителей!
Используйте побольше анимаций на своем сайте, чтобы зацепить своих посетителей!
The Urban Village project: пример корпоративного сайта
Главная фишка: качественные изображения, интересная идея для скроллинга.
При прокрутке полноразмерное изображение на первом экране меняет перспективу, что сразу же привлекает внимание и интригует посетителей сайта.
Навигация выполнена более чем удачно: прокручивая страницу ниже, вы просматриваете пронумерованные карточки – каждая со своим содержанием. И это очень помогает легче воспринимать информацию о проекте!
Rainforest Guardians: пример сайта благотворительного проекта
Главная фишка: трехмерная анимация.
Есть красивые сайты, а есть – очень красивые. И очень убедительные!
Стремясь повысить осведомленность людей о вырубке лесов, сайт позволяет своим пользователям «посещать» различные локации (деревни, участки, водоемы), из которых состоит тропический лес Амазонки.
Сайт ставит интерактивность в центр пользовательского опыта – это всегда мудрый выбор. Особенно, если ваша цель – мотивировать людей к участию в вашем проекте.
Особенно, если ваша цель – мотивировать людей к участию в вашем проекте.
Denim report: пример промо-страницы продукта, Int.
Denim Report от Lyst — прекрасный пример того, как нужно взаимодействовать с пользователем. Нужно использовать изобретательные способы нетрадиционных эффектов прокрутки!
Этот сайт не только демонстрирует талант визуального дизайна, но также удерживает посетителей на сайте и повышает узнаваемость бренда. Хотите таких же результатов? Скорее создавайте свой сайт!
Создать сайт бесплатно
Feed: пример сайта платформы управления личными данными
Этот итальянский пример сайта был признан сайтом дня по версии Awwwards. Справедливо, правда же?
Главная фишка: интересные анимация и видео, удобная навигация.
Feed – это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете!
Благодаря творческому сочетанию анимации и видео, сайт погружает пользователя в переживание очень увлекательного опыта. Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Laura Worthington: пример сайта-портфолио
Главная фишка: ретростиль, цветовая палитра и типографика.
Laura создала дизайн главной страницы, полностью отражающий ее подход к разработке шрифтов. Выглядит женственно и красочно, но не перегружает ваши чувства!
Невзирая на обилие элементов и ретростиль, элементы не разбросаны по странице беспорядочно.
Weblium: пример сайта конструктора
Главная фишка: четкость и простота.
Дизайн сайта Weblium, известного онлайн-конструктора 5 поколения («Лучший продукт недели» по версии ProductHunt) очень четко выражает уникальное преимущество самого продукта – а именно, чрезвычайную простоту его использования.
Одна полная прокрутка страницы отвечает на большинство вопросов потенциального клиента и даже визуализирует эти ответы.
Weblium Studio: пример сайта веб-студии
Главная фишка: динамичные геометрические формы и красочный дизайн.
Динамичный дизайн, яркие цвета, уникальные иллюстрации, лаконичные и четкие текстовые описания – здесь есть все, что должно быть на сайте веб-студии!
Разноцветные геометрические сегменты, разделяющие блоки, яркие элементы дизайна сайта облегчают восприятие информации – причем все используемые цвета идеально сочетаются друг с другом!
Digital Women 2020: пример сайта глобальной инициативы
Главная фишка: интуитивная навигация, информативность и минималистичный дизайн.
Модный розовый фон сразу дает понять, что сайт ориентирован на инициативных представительниц прекрасной половины человечества.
Обилие форм сбора лидов с призывами, аккуратные блоки с лаконичной информацией и четкие, не отвлекающие от сути изображения, а также правильно подобранные цвета.
Susan Allen: пример сайта-портфолио, бесплатный шаблон
Главная фишка: черно-белый дизайн и цепляющее фото.
Такой стильный сайт-портфолио (или сайт-визитка) — наилучший способ рассказать о себе, а также показать свои наилучшие работы. Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
На Weblium есть множество бесплатных шаблонов для самых разных сфер деятельности, включая IT, недвижимость и интерьер, видео и фото индустрия, модельный бизнес, маркетинг и копирайтинг, кулинария, блогинг и т.д.
Создать свой сайт портфолио
Pleasure SPA: пример шаблона сайта для SPA салона
Главная фишка: обилие белого пространства, красочные фото, информативность.
Посмотреть шаблон можно по ссылке.
Иллюстрации большого размера всегда были изюминкой и украшением подобных сайтов – и сайт Pleasure SPA не исключение. От дизайна прямо-таки веет свежестью и отдыхом. Отчасти – благодаря обилию белого пространства, отчасти – благодаря использованию светло-зеленого тона отдельных блоков и кнопок.
А наличие кнопок с призывами к действию и контактных форм говорит о том, что этот сайт успешно выполняет свою функцию по привлечению клиентов.
Нужен свой красивый сайт?
Итак, вы посмотрели на наши примеры сайтов – и поняли, что вам просто необходим сайт такого же уровня!
«Но какой же нужен бюджет на разработку подобного сайта?», — спросите вы. Здесь все зависит от того, по какому пути вы пойдете!
Здесь все зависит от того, по какому пути вы пойдете!
Вы не являетесь профессиональным дизайнером и не умеете программировать? При этом готовый сайт вам нужен «на вчера»?
Тогда хороший конструктор сайтов действительно спасет ваше положение: с ним вы создадите и запустите сайт в минимальные сроки и по минимальной стоимости.
Ведь часть этих сайтов (как вы уже, наверное, поняли!) создана именно с помощью конструктора! Главное – чтобы он оказался действительно хорошим. Например, важны такие вещи, как:
- Шаблоны, созданные профессиональными разработчиками – современные, красивые и соответствующие актуальным тенденциям.
- Высокая скорость загрузки сайтов.
- Дизайн, адаптированный под мобильные (больше не нужно разрабатывать дизайн мобильной версии сайта отдельно!)
- Простота использования.
- Широкие возможности редактирования шаблонов и настроек SEO.
- Наличие SSL-сертификата.
Все это (и многое другое!) предлагает сегодня конструктор сайтов 5 поколения Weblium.
К тому же, здесь есть пробный период, который позволяет испытать доступный функционал совершенно бесплатно. Ну что, готовы попробовать?
Создать сайт
Ну а если у вас уж совсем нет времени и желания разбираться в простом редакторе конструктора, но вам хочется получить профессиональное персонализированное решение — веб-студия Weblium всегда к вашим услугам!
Администратор
Администратор блога Weblium
Другие статьи автора5 1 голос
Рейтинг статьи
Сайт портфолио: 13 вдохновляющих примеров
Создать качественный сайт портфолио — задача не из лёгких. По сути, вам нужно упаковать дело всей жизни в короткий рассказ — продемонстрировать ваш уникальный стиль, подчеркнуть опыт и детально остановиться на проектах, которыми особенно гордитесь. И все это — за несколько минут, пока внимание посетителя приковано к сайту. В этой статье мы собрали сайты портфолио, которые справились с вызовом, и совместили яркую, самобытную форму с лаконичным и информативным содержанием. Посмотрите, как 13 талантливых профессионалов рассказывают о себе, используя только качественный веб дизайн и возможности Wix.
Посмотрите, как 13 талантливых профессионалов рассказывают о себе, используя только качественный веб дизайн и возможности Wix.
Графический дизайнер и эксперт по визуальной коммуникации Кристина Ванесса знает толк в выразительной эстетике. Первая страница сайта-портфолио представляет собой зацикленное полноэкранное видео, которое рассказывает о креативных проектах Кристины и о ней самой. В текстовой части — только самое необходимое: имя и должность дизайнера, а также кнопка «Исследовать». После яркого интро посетителя ждет не менее впечатляющая главная страница со множеством визуальных эффектов. Цветовая схема здесь — важная часть сторителлинга: мягкие кремовые, бежевые и серые оттенки создают атмосферу безмятежности и гармонично дополняют плавную анимацию и представленные на сайте работы.
2. Sophie BrittainСофи Бриттэн специализируется на брендинге и UI/UX-дизайне — и сайт-портфолио дизайнера выгодно демонстрирует её навыки в обеих сферах. Главная страница выполнена в четко определенном визуальном стиле: трехцветная палитра, геометрические фигуры и большое количество «воздуха». При этом обманчиво-строгий дизайн сайта разбавляют игровые элементы, намекающие на артистичную натуру Софи: смайлик вместо буквы «О» в логотипе, анимированные векторные иконки и забавные микро-копирайты вместо значков соцсетей. Главное украшение сайта — элегантный слайдер с примерами работ, который также использует геометрические фигуры в качестве фона.
Главная страница выполнена в четко определенном визуальном стиле: трехцветная палитра, геометрические фигуры и большое количество «воздуха». При этом обманчиво-строгий дизайн сайта разбавляют игровые элементы, намекающие на артистичную натуру Софи: смайлик вместо буквы «О» в логотипе, анимированные векторные иконки и забавные микро-копирайты вместо значков соцсетей. Главное украшение сайта — элегантный слайдер с примерами работ, который также использует геометрические фигуры в качестве фона.
Дизайн-студия Стива Вулфа использовала для демонстрации своих продуктов изображения в очень высоком разрешении — получилось настолько реалистично, что невольно хочется протянуть руку к экрану и схватить одну из пачек кофе. Аккуратный блочный дизайн и широкоформатные картинки выполняют главную функцию сайта-портфолио: моментально приковывают взгляд посетителя к представленным работам. При наведении на любую из работ экран затемняется и отображает название проекта. Применение такого специального эффекта позволяет сэкономить место для текста и сделать сайт-портфолио более лаконичным. Кстати, вы тоже можете создать портфолио с этим эффектом: просто используйте нужный шаблон и отредактируйте текст и изображения. Другие портфолио шаблоны и специальные эффекты можно найти здесь.
Применение такого специального эффекта позволяет сэкономить место для текста и сделать сайт-портфолио более лаконичным. Кстати, вы тоже можете создать портфолио с этим эффектом: просто используйте нужный шаблон и отредактируйте текст и изображения. Другие портфолио шаблоны и специальные эффекты можно найти здесь.
Сайт графического дизайнера Венди Жу встречает посетителя плавной, нежной анимацией, которая задает тон всей визуальной составляющей сайта. Она напоминает раскрывающуюся книгу или веер, на фоне которой всплывает слово «Привет» на двух языках: английском и китайском. Вся композиция получилась одновременно одновременно заметной и изысканной, и отлично вписывается в минималистичный веб дизайн сайта. Еще одна интересная деталь — анимированный курсор, который Венди подключила к сайту с помощью Velo от Wix. Курсор не только делает навигацию по сайту более интерактивной и помогает удержать внимание посетителя, но и добавляет яркий акцент в нейтральную цветовую палитру.
В отличие от предыдущего примера, сайт для портфолио фотографа и дизайнера Дэнниса Кравеца лишён всякой нежности и утонченности. И именно поэтому от него невозможно отвести взгляд. Дэннис соединил эстетику восьмидесятых, поп-культурные элементы и безумные гифки из начала двухтысячных, и создал самый запоминающийся сайт портфолио, который мы когда-либо встречали. Веб дизайн Кравеца напоминает мудборд на пробковой доске: изображения, текст и гифки перекрывают друг друга, заставляя посетителя прокручивать страницу вниз-вверх снова и снова. При этом сайт только кажется хаотичным — на первый взгляд нелепые и провокационные элементы выстраиваются в единую историю, которая позволяет узнать больше о самом дизайнере и его работах.
6. Studio Bagaz’Простота, элегантность, свежесть — вот что отличает сайт портфолио дизайн-студии Bagaz’. Интуитивная и функциональная навигация сочетается с богатой, сочной цветовой палитрой — в итоге на странице хочется задержаться подольше и подробнее изучить каждый проект. Меню на сайте располагается сбоку. Это удобно для посетителей: им не нужно возвращаться к первому экрану, чтобы попасть в нужный раздел. При нажатии меню раскрывается и занимает половину экрана — это добавляет сайту динамики и позволяет познакомиться с проектами студии, не покидая страницы.
Меню на сайте располагается сбоку. Это удобно для посетителей: им не нужно возвращаться к первому экрану, чтобы попасть в нужный раздел. При нажатии меню раскрывается и занимает половину экрана — это добавляет сайту динамики и позволяет познакомиться с проектами студии, не покидая страницы.
7. David Milan
Дизайнер, арт-директор и каллиграф Дэвид Милан сделал портфолио центральной — и чуть ли не единственной — частью своего сайта. Монохромное главное меню занимает минимум места и включает в себя только самые важные элементы: контакты и общую информацию. Всё остальное место занимает красочная полноэкранная демонстрация проектов — она выполнена в виде инстаграм-ленты и при прокрутке вниз кажется почти бесконечной. Дэвид добился этого эффекта с помощью Wix Pro Gallery — удобная структура такой галереи позволяет дизайнеру добавлять в ленту новые работы без необходимости менять расположение элементов на сайте.
8. Ryan HaskinsПортфолио дизайнера и креативного директора Райана Хэскинса полно сюрпризов — взять хотя бы живописную типографику на главной странице. Обычно сочетание трёх и более шрифтов является большим дизайнерским табу — однако сайт Райана настолько абсурден, что это только играет ему на руку. Такой авантюрный, бунтарский подход к созданию сайта не может не привлечь внимание — особенно в сочетании с забавными копирайтами, где Райан называет свои работы «всемирно известными» и «очень дорогими». Сайт вызывает интерес и симпатию, и заставляет перейти к работам дизайнера; они, кстати, такие же смелые, провокационные и выходящие за рамки обыденного. При всей кажущейся несерьезности, портфолио выполняет свою функцию и представляет Райана как первоклассного специалиста: на странице можно найти впечатляющий список клиентов и перечень публикаций, восхваляющих его работы.
Обычно сочетание трёх и более шрифтов является большим дизайнерским табу — однако сайт Райана настолько абсурден, что это только играет ему на руку. Такой авантюрный, бунтарский подход к созданию сайта не может не привлечь внимание — особенно в сочетании с забавными копирайтами, где Райан называет свои работы «всемирно известными» и «очень дорогими». Сайт вызывает интерес и симпатию, и заставляет перейти к работам дизайнера; они, кстати, такие же смелые, провокационные и выходящие за рамки обыденного. При всей кажущейся несерьезности, портфолио выполняет свою функцию и представляет Райана как первоклассного специалиста: на странице можно найти впечатляющий список клиентов и перечень публикаций, восхваляющих его работы.
Главная страница дизайн-агентства By Experience наполнена динамикой — начиная от насыщенного кобальтово-синего фона и заканчивая стремительным анимированным текстом в верхней части сайта. Даже используемая в копирайтах интонация уверенная и прямолинейная, убеждающая потенциальных клиентов связаться с агентством и заказать одну из услуг. В отличие от других портфолио в подборке, By Experience делает большой упор на отзывы. Это удачный шаг: таким образом агентство не только демонстрирует свои проекты, но и рассказывает о прошлых победах устами довольных клиентов.
В отличие от других портфолио в подборке, By Experience делает большой упор на отзывы. Это удачный шаг: таким образом агентство не только демонстрирует свои проекты, но и рассказывает о прошлых победах устами довольных клиентов.
Связаться с компанией максимально просто: при нажатии на иконку в верхней части плавающего меню посетитель попадает на форму обратной связи.
10. Thai Pham PhotographyСайт для портфолио фотографа Тай Фам выполнен в необычном стиле. Несмотря на огромную коллекцию работ, Тай выбрал для главной страницы всего одну: мерцающий, таинственный портрет, который только подогревает любопытство посетителя. Широкие белые поля служат своеобразной рамой и делают еще больший акцент на фотографии.
Ниже на странице вы обнаружите обширное собрание свадебных и глянцевых фотографий, созданных в уникальном стиле фотографа. Интересно, что для отображения работ Тай выбрал неровный блочный дизайн, который резко контрастирует с минималистичной эстетикой страницы.
Звучит парадоксально, но успешное портфолио иллюстратора не обязательно должно содержать иллюстрации. Портфолио Аны Леови — яркий тому пример. На главной странице художницы вообще нет рисунков — только однородный фон, логотип и короткий вступительный текст, который одновременно выполняет функцию главного меню. Благодаря вниманию к деталям и правильному выбору цвета и шрифтов, Ана создала цельный и привлекательный сайт без использования изображений. Для онлайн-магазина и выставки работ художница выбрала нейтральный белый фон, который служит отличным холстом для ее красочных картин
12. Reut Chen Текстильный дизайнер Реут Хен использовала в своем портфолио классическую блочную структуру. Сочетание идеальных, немного отстраненных квадратных блоков и живых хаотичных паттернов в самих работах создает эффект тщательно продуманной выставки; такое портфолио хочется листать снова и снова. Особого внимание заслуживает новый проект Реут — она вынесла его за пределы сетки и поместила в верхнюю часть экрана. Таким образом дизайнер разделила завершенные работы и те проекты, над которыми она трудится сейчас.
Особого внимание заслуживает новый проект Реут — она вынесла его за пределы сетки и поместила в верхнюю часть экрана. Таким образом дизайнер разделила завершенные работы и те проекты, над которыми она трудится сейчас.
Главная страница дизайнера и аниматора Лены Штайнкюлер производит неизгладимое первое впечатление — ведь именно туда Лена поместила свои лучшие работы. Красочные, сюрреалистичные 3D-изображения сменяют друг друга в формате слайд-шоу, приглашая поближе познакомиться с проектами художницы.
Остальные изображения представлены в виде полноэкранной сетки и разделены широкими белыми полями. Использование неровной блочной структуры позволяет управлять вниманием посетителя и делать акцент на конкретных изображениях, просто увеличивая их размер по сравнению с другими.
Сергей Букринский
контент-менеджер Wix
Лучшие приемы в минималистичном дизайне
Светлана Шаповалова, коммерческий автор и переводчик, специально для Нетологии адаптировала статью Ника Бабича —разработчика и фаната UI/UX, в которой он рассказал о лучших приемах минималистичного дизайна.
Мобильный рынок растет, а с ним и потребность в минимализме. Использовать минималистический дизайн в приложениях и на сайтах выгодно: уменьшается время загрузки, улучшается адаптивность. Красивые минималистичные приложения в сочетании с продуманным юзабилити впечатляют внешне и удобны в использовании. Простое, ничем не перегруженное приложение — мощная форма коммуникации.
Выражать больше, изображая меньше
В то же время минимализм сложен. Он заставляет дизайнеров выражать большее меньшим. Прежде чем взяться за работу, убедитесь, что знакомы с базовыми принципами, основанными на реальном опыте. В этой статье ознакомимся с некоторыми из них:
Убрать все лишнее
Каждый элемент дизайна несет практический смысл
В минималистичном дизайне не разгуляешься. Любой из элементов на странице находится на ней не просто так. Всё имеет свою цель. Дизайн буквально обнажен — остаются лишь совершенно необходимые компоненты. Как говорил Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего отнять».
Как говорил Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего отнять».
Идея четко выражена, а экран полностью лишен ненужного шума
Совет: будьте строги, решая, что убрать, а что оставить.
Забудьте о стоковых фотографиях. Они не несут никакого смысла. Изображение нужно лишь тогда, когда без него не ясна идея.
Избавьтесь от лишних слов и выстройте коммуникацию максимально сжато. Текста — минимум, ровно столько, чтобы разъяснить идею. В тоже время информации должно быть достаточно, чтобы не возникало недопониманий — это обесценивает пользовательский опыт.
Один экран — одна точка фокусировки
Шлифуйте ваше сообщение
Чем меньше элементов на экране, тем сильнее они воздействуют на пользователя. Центральная идея философии минимализма в том, что дизайн строится вокруг контента: контент — король, визуальное оформление — почитающая его свита.
Когда выделяешь послание, важно не просто убрать лишнее, а и выделить содержание. Таким образом, минималистичный дизайн ясно и недвусмысленно выдвигает на первый план контент и CTA-кнопки.
Иерархия делает контент понятнее
Совет: начните с голого контента и возведите вокруг него понятный пользователю интерфейс.
Упростить цветовую схему
Ограничьте количество используемых цветов
Упрощенная цветовая схема благотворно влияет на пользовательский опыт. И наоборот, избыток цветов усложняет восприятие. Понятное дело, это не значит, что надо отрисовывать все в едином оттенке или черно-белым. Смысл минималистичного дизайна в том, чтобы использовать лишь те цвета, что необходимы для создания иерархии и необходимого образа.
В iOS-приложении Clear для визуализации приоритетных задач используется градация.
Совет: используйте чистые цвета. Увеличенный шрифт или акцентированный цвет привлекает внимание пользователя и без дополнительных визуальных намеков .
Увеличенный шрифт или акцентированный цвет привлекает внимание пользователя и без дополнительных визуальных намеков .
Всплывающий цветной кружок привлекает внимание пользователя к нужной части экрана.
Не скупиться на пробелы
Больше воздуха — меньше беспорядка
Пробел — это чистое, но не обязательно белое, пространство вокруг контента. Это неотъемлемый ингредиент минимализма, он делает стиль визуально цельным и легко читаемым. Не воспринимайте пробелы пространством, нуждающимся в наполнении — считайте их рамками и границами контента.
iOS-приложение Medium хорошо смотрится благодаря использованию легкой типографики, белого пространства и оттенков серого: от светлого до насыщенно-угольного.
Совет: чем больше расстояние, тем сильнее нагнетается внимание. Чтобы выделить тот или иной элемент, просто увеличьте пустое пространство вокруг него. Главное убедитесь, что пробелы логичны и глаза легко движутся по контенту.
Главное убедитесь, что пробелы логичны и глаза легко движутся по контенту.
iOS-приложение Sky использует пробелы, чтобы создать иерархию и сделать контент удобнее для восприятия.
Итак
Минималистичный дизайн — это способ сделать дизайн лучше, а не самоцель.
Форма логично вытекает из функции. Это значит, что конечная цель — простота и безупречный дизайн — достижима лишь в случае, если дизайнер сочетает утонченность с юзабилити. Помните, убрать побольше элементов — это еще не минимализм. Минимализм — это добавить их ровно столько, чтобы рассказать свою историю.
Благодарю!
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Читать еще
Обучение
10 новых минималистичных тем для сайтов на WordPress
Представляем вам подборку из 10 лучших и бесплатных минималистичных тем для WordPress по версии ресурса WordPress Tavern.
Если вы устали от того, что ваш сайт перегружен лишними элементами и виджетами, которые только мешают пользователям находить нужную информацию, вам стоит обратить внимание на минималистичные темы для WordPress.
Выбрать подходящую из сотен самых разнообразных тем не всегда просто, поэтому сайт WordPress Tavern специально отобрал 10 лучших из них.
Tonal
Tonal − это тема от компании Automattic, сочетающая минималистичный дизайн и больше изображения для записей. Тема позволяет размещать фотографии или видео на полную ширину экрана. Меню и виджеты находятся в скрытой вкладке и доступны по клику на иконку в верхнем углу.
Уникальным аспектом темы является ее адаптивность к цвету фона − вы можете выбрать для фона любой цвет, после чего тема сама автоматически модифицирует типографику и другие элементы, чтобы сохранить читаемость сайта с новым цветом фона.
Demo | Download
Casper
CasperCasper − это бесплатная тема для WordPress, имеющая такие дополнительные функции, как возможность загрузить собственный логотип, изменить изображения в заголовке, настроить внешний вид фона, а также текста и ссылок.
Demo | Download
Lingonberry
LingonberryLingonberry − это красивая минималистичная тема, созданная Андерсем Нореном (Anders Noren), который в своем недавнем интервью рассказал о том, как достичь простоты в дизайне для WordPress. Тема поддерживает разные форматы записей, а также имеет скрытое меню и строку поиска.
Demo | Download
TinyPress
TinyPressTinyPress − это адаптированная под мобильные устройства тема c большими заголовками и фокусом на читаемости текста. Тема содержит кнопки для того, чтобы делиться материалами в социальных сетях, специальные стили для галерей и цитат, а также меню, открывающееся по клику на иконку.
Demo | Download
Gravit
GravitGravit − это простая тема с понятной структурой, которая поддерживает разные форматы записей и большие изображения в заголовке. Тема дает много возможностей для настройки внешнего вида − изменение иконок, заголовка, текста и фона.
Demo | Download
Readly
ReadlyReadly − это бесплатная тема от WP Shower, поддерживающая большие шрифты и форматирование записей. Тема адаптивна и правильно отображается на любых устройствах. Дизайн темы можно настраивать, а также выбирать из трех вариантов верстки − обычной, позволяющей загружать больше и бесконечной прокрутки вниз.
Тема адаптивна и правильно отображается на любых устройствах. Дизайн темы можно настраивать, а также выбирать из трех вариантов верстки − обычной, позволяющей загружать больше и бесконечной прокрутки вниз.
Demo | Download
Aquarius
AquariusAquarius − это адаптивная тема, созданная под Retina-экраны и поддерживающая все стандартные форматы записей. Виджеты скрыты и доступны по клику на специальную иконку.
Demo | Download
Padhang
PadhangPadhang − это яркая тема, имеющая большое изображение для заголовка записи и одну ориентированную по центру колонку для содержания. Заголовок, фон и цвета можно менять в настройках темы.
Demo | Download
WP-Svbtle
WP-SvbtleWP-Svbtle − это тема, вдохновленная дизайном svbtle.com. Тема позволяет загрузить собственное изображение для логотипа или выбрать из имеющихся. Уникальность темы заключается в том, что сама тема и панель управления не зависят друг от друга. Тема включает в себя консоль, позволяющую легко создавать новый контент.
Demo | Download
Hellish Simplicity
Hellish SimplicityHellish Simplicity − это тема, созданная Райаном Хеллайером (Ryan Hellyer). Это простая адаптивная тема, которая хорошо выглядит на мобильных устройствах. Заголовок можно легко изменить в настройках темы.
Demo | Download
Лучшие простые и эффективные минималистские веб-сайты (104 дизайна)
Минималистские движения появляются в мире искусства на протяжении десятилетий. Классный дизайн в сочетании с инновациями вывел минимализм за пределы мира искусства. Примеры минималистичного дизайна можно увидеть во многих областях, таких как дизайн автомобилей, архитектура и дизайн мебели. Совсем недавно минимализм стал доминировать в мире веб-дизайна, создавая множество минималистичных веб-сайтов.
Минималистские веб-сайты обладают обманчиво простыми конструктивными особенностями.Задача состоит в создании минималистичного контента, который поддерживает баланс. Минималистичный дизайн веб-сайта должен обеспечивать эффективный и понятный интерфейс, а также простые и понятные функции.
Когда этот баланс будет достигнут, минималистичный веб-сайт будет эффективным, действенным и стильным.
Крутые минималистичные сайты
Ниже приведены несколько вдохновляющих примеров минималистичного дизайна веб-сайтов.
Марко Калиньяно
Первый из этих минималистичных веб-сайтов создан Марко Калиньяно.Он итальянский визуальный дизайнер, использующий свое цифровое портфолио, чтобы продемонстрировать свои таланты в минималистичной манере.
Clint Agency Дизайн продуктов и услуг
Часы бьют двенадцать
Энтони Флорио
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет
привлечь к вам множество клиентов за модным дизайном веб-сайтов.
Brewbike
Brewbike использует инновационные концепции кофе, чтобы помочь молодым предпринимателям внести вклад в свои сообщества.
Лаура Элдин
Этот минималистичный веб-сайт демонстрирует портфолио независимого минималистского дизайнера Лауры Элдин.
Жан Доусон
Gunsberg Merch
Жермен Дней
Минималистские веб-сайты, подобные этому, используют технику, известную как плоский веб-дизайн. Страница приветствия включает в себя различные элементы, каждый из которых использует большие изображения в качестве фона.К изображениям применяется эффект параллаксной прокрутки, чтобы сделать общий дизайн захватывающим.
Коллектив Поулоса
Эта компания специализируется на применении визуальных и UX-стратегий для разработки систем, мобильных приложений и настольных платформ.
Кислотная лига
На этом веб-сайте гастрономия сочетается с современным искусством и минималистским веб-дизайном. В результате получился поразительный интерфейс с упрощенными функциями.
HQAM
Это корпоративный сайт компании по управлению инвестициями HQAM.
Jefferson Взлом
Varyer
ЮСУПОВА
Сеннеп
Эта компания объединила человеческий контакт с цифровым миром, создав продукты, вызывающие доверие потребителей к бренду.
Малеек Берри
Charlie Le Maignan
Charlie Le Maignan использует интерактивный дизайн в своем портфолио, посвященном движению и типографике.
Семья Почты
Эта домашняя страница является примером использования минималистичного дизайна.По прибытии гостей встречают простым текстом на черном фоне. Весь блог выдержан в простой цветовой схеме с акцентом на базовые пигменты, такие как черный, белый и серый.
Максимилиан Берндт
У этого минималистичного сайта наверняка интересный дизайн.
Самое большое изменение
Этот минималистичный веб-сайт имеет поистине уникальный дизайн. Виртуальные туры представлены в минималистичной форме и предоставляют посетителям интерактивные возможности.
Джули Кристобаль
Скрученный
Это минималистичный веб-сайт, который адаптирует бренд к потребителю. Они поддерживают свою репутацию помогающих миру замедляться благодаря своему простому интерфейсу веб-сайта.
Ткацкий станок
Пластическая хирургия Дуба
Slite
Делитесь идеями, собирайте знания и оставайтесь на связи с помощью Slite с их элегантным минималистичным дизайном веб-сайтов.
Оура
Oura — это минималистичный веб-сайт, который использует фотографии и яркие цвета, чтобы просто объяснить свой продукт.
Feedly
Feedly помогает потребителям быть в курсе тем и тенденций без стресса, связанного с информационной перегрузкой. Это один из минималистичных дизайнов веб-сайтов, с которыми вы, вероятно, знакомы.
сниф
Sniff включает в себя все преимущества высококлассного универмага без давления. Их привлекательный веб-дизайн обеспечивает простую навигацию и качественный пользовательский интерфейс.
Люстоне
Ева Санчес Клементе
Дизайн Ши
Шалфей
Этот минималистичный веб-сайт использует жирную графику для маркетинговой страницы своего мобильного приложения League of Legends.
Leichtfried
Это студия из Вены, которая на своем минималистском веб-сайте уделяет внимание индивидуальности, а также цифровому и печатному дизайну.
Кафе Франсин
Пятничные игры
За более чем 13 лет работы в игровой индустрии веб-сайт этой компании сделал их успешными. Они идут в ногу с трендами и брендом для лучшего взаимодействия с пользователем. Вот почему они не усложняют дизайн своего веб-сайта и придерживаются довольно минималистского подхода.
NU: RO
Адам Андрашик
Этот лондонский модельер использует преимущества минимализма, отображая его в этом одностраничном портфолио.
МамбоМамбо
Эта совместная студия привлекает внимание публики своим инновационным веб-дизайном, в котором представлены их уникальные бренды.
Сеннеп
Calvin Teng
Тележка Крюк
CartHook — это минималистичный веб-сайт, который использует свежие дизайнерские идеи для выхода на свой мировой рынок.
Atelier Sēchs
Веб-сайтAtelier Sēchs отличается простым, но эффективным, минималистичным дизайном с актуальным содержанием.
Левит Ручка
Взять что-то простое и разбить его на современный, элегантный виртуальный интерфейс — вот что делает этот веб-дизайн уникальным.
Аурасенс
Минималисты
Этот веб-дизайн заявляет о себе, не ошеломляя посетителя. Ограниченное использование цвета доказывает, что в минимализме лучше меньше, да лучше.
LLI Дизайн
Эта компания, занимающаяся дизайном интерьеров, использовала свой веб-сайт для продвижения своей идеи минимализма и функциональности. Их творческие работы используются в качестве дизайнерских материалов для их сайтов, помогая потребителю понять первозданный дизайн, предоставленный им.
Рив 2
Этот минималистичный дизайн веб-сайта делает различные сложные инструменты простыми и удобными в использовании, предоставляя потребителю увлекательный опыт благодаря смелому дизайну и графике.
unanim.studio
В дизайне этого сайта использованы современные изящные элементы, которые помогают клиентам познакомиться со своей командой и своими увлечениями.
Стич Креатив
МОЙ
С этим минималистичным дизайном веб-сайта стало проще покупать сертифицированные органические продукты.
Портфолио Truth Labs
Женщина от Эбби Роуз
На этом австралийском веб-сайте содержится множество информации, организованной в удобный интерфейс с использованием успокаивающей пастельной цветовой палитры.
Стефан Калтенеггер
Джон О’Нолан
Настолько простой, что на нем нет даже полосы прокрутки. Основная цель этого сайта — помочь потребителям связаться с дизайнером. Благодаря минимальным конструктивным особенностям он сохраняет фокус.
БрендЛоял
Ограниченная цветовая палитра подчеркивает совместный брендинг этого дизайнерского магазина.
Makhno Architects
Колонизация Марса
Элементы дизайна, используемые на этом минималистском веб-сайте, берут сложную идею и упрощают ее, чтобы посетители могли понять передаваемые идеи.
DE CASTRO PILATES
Perficient Digital Labs
Этот минималистский веб-сайт, сочетающий в себе старое и новое, использует смелые цветовые узоры и винтажный подход.
Дождливое настроение
На этом сайте минимализм сочетается со звуком. Подход очень простой, всего одна страница. Однако, поскольку в переживании задействованы несколько органов чувств, достаточно одной страницы.
Мелион
Этот минималистичный веб-сайт использует простой, но смелый дизайн, чтобы продвигать их страсть к включению в эксклюзивную отрасль.
Альто
Предоставляя именно то, что людям нужно в аптеке, Alto использует простой и понятный интерфейс, чтобы избежать хлопот, связанных с выходом из дома за лекарствами.
Микия Кобаяши
Этот дизайнер позволяет своей работе говорить сама за себя, понимая, что яркий интерфейс не нужен, когда достаточно дизайна продукта.
Юрген Хасслер
Держите информацию под рукой. Просто наведите курсор на ссылку, чтобы увидеть изображение, представляющее проект.
Преобразовательные здания
Классический сценарий пишущей машинки в сочетании с простым двухмерным дизайнерским проектом интерфейса — идея, которую пытается донести бизнес, дает ответы на вопросы дизайна рабочего места.
Культура мудрецов
Дарио
Дарио использовал свой минималистичный веб-сайт как способ продемонстрировать свои дизайнерские навыки, а также представился с помощью резюме и портфолио.
Набор символов
Этот минималистичный сайт привлекает потребителей с помощью интерактивных инструментов, которые превращают напечатанные слова в значки.Такой подход обеспечивает приятный пользовательский опыт и привлечение новых посетителей на страницу, что повысит узнаваемость этого веб-сайта.
Вундербакет
Простой дизайн с винтажными элементами обеспечивает удобную навигацию и знакомство с сайтом.
Вейнтидос
Agence Unité
Этот минималистичный дизайн веб-сайта прост, удобен в навигации и использует фотографии, чтобы продемонстрировать свои достижения.
Wingmen
Прекрасный пример минимализма в веб-дизайне, этот сайт предлагает простоту в действиях за счет отсутствия меню, виджетов и полос прокрутки.
Rubrasonic
На первый взгляд этот веб-дизайн кажется настолько минималистичным, что, возможно, он неполон. Однако, как только посетители начинают исследовать, они встречают функции, которые задействуют несколько органов чувств, что создает уникальный пользовательский опыт.
Anima
Ninia Azzopardi
Дама в нижнем левом углу, которая поддерживает зрительный контакт при прокрутке вниз, — уникальная деталь, сочетающая минималистский стиль страницы с человеческим акцентом.
Индекс
Привычки дзен
Этот сайт является прекрасным примером минималистичного дизайна, который помогает посетителям сосредоточиться на самом важном. В данном случае: сообщения в блоге. Всегда следите за тем, чтобы только самые свежие и релевантные сообщения были первой информацией, которую увидят посетители при входе в домен.
Атом
Создавая текстовый редактор, которого все ждали, Atom создал поддающуюся взлому, но доступную систему, используя простые методы, которые, несомненно, упростят жизнь.
Стивен Менгин
Vey & Associés
Их страсть — защита по уголовным делам, продвижение основных прав человека и сложные судебные разбирательства. У них есть много дел, но они организовали это в очень гладкий дизайн веб-сайта, который подчеркивает их основные цели.
Пальмио
Уго Крозе
Дизайнер и разработчик Хьюго Крозе воспользовался своим доменным пространством, продемонстрировав свои различные внештатные достижения.Посетители его онлайн-портфолио могут увидеть образцы его работ и получить его контактную информацию для возможностей сотрудничества.
Виктор Бербель
Виктор Бербель хотел бы помочь каждой компании стать лучше благодаря своему пониманию цифровых продуктов, методов разработки приложений, а также дизайна веб-сайтов и информационных панелей. Как видно из его портфолио, он, кажется, очень хорошо разбирается в качественном дизайне веб-сайтов.
Повернуть
Уникальные особенности веб-дизайна привлекают посетителей на этот минималистичный веб-сайт, предоставляя инновационную информацию, размещенную на преобразующем фоне с использованием живописных цветных дисплеев.
Blvck
Интернет-магазин может значительно выиграть от минималистичного подхода к дизайну, как в случае с этим Интернет-магазином. Сочетая 2D-текстуры с жирной типографикой, простыми цветовыми схемами и выразительными образами, этот магазин объединил ключевые элементы минимализма.
Салат и Ко.
Иногда достаточно воспользоваться только одним важным аспектом минимализма, чтобы доказать свою точку зрения. В случае с этим сайтом мы можем увидеть использование техники, известной как «Пробелы», которые прекрасно представлены, чтобы пользователь понимал суть информации.
noisegen.io
Что может быть лучше способа развлечься программированием, чем использование минималистичного подхода к вашему бренду? Это то, что сделал noisegen.io, позволив гостям создавать генеративное искусство с помощью Perlin Noise. Как только гости завершат свои проекты, их можно будет экспортировать на их рабочий стол.
Ботинок
Кошелек Gusto
Минималистичный дизайн веб-сайтов особенно полезен для веб-сайтов, которым требуется легкий доступ на нескольких платформах.Так обстоит дело с кошельком Gusto. Следите за своей зарплатой с их незамысловатыми конструктивными особенностями.
Измерение
Evoulve
Особенности дизайна, реализованные на этом минималистском веб-сайте, побуждают посетителя исследовать возможности. Этот футуристический подход заставит гостей почувствовать, что они попали в новый мир, в котором они контролируют элементы. Смелые цвета и простая типографика обязательно создадут отличительный пользовательский интерфейс.
Ковальская паутина
Эта смелая компания нового поколения не вписывается в идею мейнстрима.В дизайне своего сайта они продемонстрировали свою уникальность и неповторимость, используя минималистские элементы.
Worth It Docs
Эта компания по производству, постпродакшну и режиссуре видео из Лос-Анджелеса, Калифорния, создает мощные документальные фильмы. Гости их сайта могут насладиться широким спектром образцов, чтобы получить представление о безупречных и прекрасных творениях, которых можно ожидать.
Loeven Morcel
Монреальская компания, производящая высококачественную мебель на заказ с 1991 года.
Хьюго Мори
Этот внештатный директор по цифровому искусству реализовал динамичные изображения, чтобы увлечь гостей по прибытии на свой минималистичный веб-сайт.
Raycast
Благодаря меньшему количеству нажатий клавиш, но большему контролю Raycast спроектирован так, чтобы помочь сохранить фокус с использованием простоты.
Sendamessage.to
Этот уникальный онлайн-инструмент — один из самых простых способов общения с семьей и друзьями. Его простой дизайн, а также специализированная типографика, обеспечивающая человеческий облик, делают его еще проще.
Preet Dalal — Дизайнер
Этот сайт демонстрирует минималистичное портфолио, которое вдыхает глоток свежего воздуха в свой разговорный дизайн.
Роковая женщина
Femme Fatale — это минималистичный веб-сайт с модным подходом в сочетании с человеческим подходом. Этот веб-сайт предлагает посетителям удобный и уникальный пользовательский интерфейс.
Иоганн Луккини
Иоганн Луккини, предоставляющий услуги в области веб-разработки, утверждает, что его домашняя страница находится в процессе разработки.Тем не менее, временная страница источает минимализм благодаря своей черной, серой и белой цветовой палитре.
Антенна
Это последний из этих минималистичных веб-сайтов. Отслеживание и компенсация вашего углеродного следа возможно с помощью Aerial для iPhone.
Подходит ли минималистский веб-дизайн для вашего бизнеса?
Минималистский веб-дизайн стал новейшим движением.
Чистые, эффективные и понятные веб-сайты теперь являются лучшим способом привлечь внимание к наиболее важным функциям.Минимализм в веб-дизайне — это баланс между отличным пользовательским интерфейсом и гладким, элегантным интерфейсом.
Минималистичный веб-дизайн не означает жертвовать содержанием. Вместо этого цель состоит в том, чтобы выделить контент, который актуален для потребителя.
В минималистичном веб-дизайне есть много привлекательных черт. Простая навигация, простой интерфейс и чистый внешний вид обеспечат много посетителей вашему домену. Минималистский веб-дизайн берет бренд и строит его вокруг потребностей потребителя.
Почему минималистичные веб-сайты так успешны?
- Меньше беспорядка
- Эффективное общение
- Простой брендинг
- Меньше обслуживания
- Беспрепятственный перенос между платформами
- Улучшенный пользовательский интерфейс
- Улучшенное общение
Если вам понравилось читать эту статью с минималистичными веб-сайтами, прочтите эту статью с самым чистым дизайном веб-сайтов.
Мы также писали на похожие темы, такие как дизайн одностраничного веб-сайта, современный дизайн веб-сайта, дизайн страниц, которые скоро появятся, анимация веб-сайта и цветовые схемы веб-сайта.
И это еще не все.
Нам очень нравится дизайн, поэтому мы также создали статьи о параллаксной прокрутке, инновационных веб-сайтах, нижнем и верхнем колонтитулах веб-сайтов, о дизайне страниц для связи и примерах веб-сайтов с горизонтальной прокруткой.
12 минималистских примеров веб-сайтов, которые помогут вам создать свой собственный
Минимализм в веб-дизайне играет важную роль.
Чистый веб-сайт — отличный способ выделить наиболее важный контент, не жертвуя при этом удобством для пользователя.
Если вы хотите вдохновиться и узнать больше о минимализме как одной из популярных тенденций веб-дизайна, вы попали в нужное место.
Оцените 12 лучших минималистичных веб-дизайнов и создайте свой собственный.
Сайт ресторанаGinza — яркий пример минимализма в веб-дизайне.
Веб-сайт сосредоточен вокруг коротких абзацев текста и изображений поваров в действии, что делает весь веб-дизайн ясным и лаконичным.
Это помогает создать утонченный и легкий внешний вид, что важно для минималистичного веб-сайта.
Zyro — самый простой способ создать сайт
Этот минималистичный веб-сайт полностью использует плоский веб-дизайн. Домашняя страница включает в себя различные разделы, каждый из которых включает большое изображение в качестве фона.
В этих изображениях применяется эффект параллаксной прокрутки, чтобы дизайн выглядел менее монотонным.
Что касается навигации, здесь используется липкий заголовок, который появляется на каждой странице сайта, сохраняя ясность и ясность.
Приложение с минималистичным дизайном уже можно увидеть на домашней странице The Post Family, где посетителей встречает простой заголовок на черном фоне.
В блоге используется ограниченная цветовая палитра — основные цвета — черный, белый и серый. Однако богатство достигается за счет акцентных цветов, которые появляются в разных областях веб-сайта.
Навигация сделана простой и эффективной. Вы можете нажать кнопку глобальной навигации, чтобы получить доступ к их проектам, описанию и страницам контактов.
Если вам нужен хороший пример простого дизайна веб-сайта, то веб-сайт Мэтта Д’Авеллы вам подойдет.Он — создатель контента, который делает упор на минимализм и продуктивность.
Он остается верным своим принципам, применяя минималистский дизайн к своему веб-сайту — например, цель домашней страницы — расширить его список адресов электронной почты.
D’Avella не полагается на большие блоки текста или яркие элементы дизайна, чтобы побудить посетителей подписаться — это всего лишь абзац и простое поле для регистрации.
Стив — фотограф из Германии. Его веб-сайт использует упрощенный подход, сохраняя при этом определенные преимущества.
Его фотографии красочные, хотя основной цвет его веб-сайта — оттенки серого, включая логотип и меню.
Одной из наиболее заметных особенностей его сайта является типографика. Он наиболее заметен в центре главной страницы, где вы можете увидеть его логотип.
Адам Андрашик — модельер, который использует минималистский одностраничный веб-дизайн, чтобы продемонстрировать свои работы.
Посещение его веб-сайта обязательно вдохновит на новые идеи по применению минималистичного дизайна для сайта-портфолио.
На главной странице отображаются разделы, отражающие различные темы его работ. Каждый раздел включает в себя тонкие оттенки палитры в своем минималистичном дизайне.
The Minimalists — это веб-сайт, принадлежащий двум создателям контента, специализирующимся на темах, связанных с минимализмом.
Веб-сайт содержит все основные характеристики минималистского веб-сайта, включая плоский веб-дизайн, творческое использование белого пространства на сайте и ограниченную цветовую палитру.
Хотя скрытая кнопка глобальной навигации не используется, меню не выглядит загроможденным.
Джон О’Нолан — дизайнер и разработчик.
И его сайт — это простой, хорошо продуманный одностраничный сайт, который определенно заслуживает места среди лучших примеров минималистского веб-дизайна.
Основная цель этого веб-сайта — связать посетителей с блогом О’Нолана и аккаунтами в социальных сетях, ссылки на которые расположены внизу главной страницы.
Юрген Хасслер (Jurgen Hassler) — дизайнер из Берлина, чей веб-сайт удачно сочетает в себе как эффективные минималистичные элементы дизайна, так и необходимое количество пустого пространства.
Это также отличный пример многостраничного веб-сайта с минималистичным дизайном.
При наведении курсора на различные ссылки на проекты Хасслера появится изображение, представляющее проект. Это отличный способ передать сообщение, не используя слишком много информации.
Wingmen предоставляют услуги, связанные с прототипированием, веб-дизайном UX и UI, а также интерфейсной разработкой, поэтому неудивительно, что их сайт является одним из лучших примеров минималистичного веб-дизайна.
Вместо ярких цветов или элементов дизайна одностраничный веб-сайт использует простые и жирные заголовки разделов, чтобы привлечь внимание.
Этот сайт действительно воплощает минималистский подход «меньше значит больше». Ему удается показать, чем занимается бизнес, без использования меню, виджетов или боковой панели. Это делает его прекрасным примером минимализма в веб-дизайне.
Создавайте, создавайте и развивайте свой бизнес с Zyro
Zen Habits — это блог, специализирующийся на простоте и внимательности.
Неудивительно, что минималистичный веб-сайт включает эти концепции в свой веб-дизайн. Он хочет, чтобы читатели сосредоточили внимание на самой важной части сайта — сообщениях в блогах.
Например, в центре внимания всегда находится только последнее сообщение в блоге. Таким образом, посетители взаимодействуют с контентом сразу после перехода на первую страницу.
Blvck — отличный пример минималистичного дизайна сайта интернет-магазина.
Он использует плоские текстуры, крупную типографику, большое фоновое изображение, скрытую глобальную навигацию и минимальные цвета, которые являются основными элементами минимализма в веб-дизайне.
Чтобы усилить визуальный язык бренда, во всех визуальных элементах веб-сайта преобладает черный цвет. Эта последовательность создает ощущение простоты и элегантности.
Что такое минималистичный веб-сайт и зачем он вам нужен?
Минималистский веб-сайт ставит во главу угла простоту, избегая элементов дизайна, которые не имеют отношения к хорошему пользовательскому опыту.
Выбор минимального веб-дизайна перед более ярким веб-дизайном не означает отказа от всего содержания и упрощения вашего сайта.Вместо этого суть минимализма в веб-дизайне заключается в расстановке приоритетов в функциях, важных для ваших посетителей.
Некоторые из наиболее распространенных характеристик минималистичного веб-дизайна включают:
- Плоский минималистичный дизайн — используйте упрощенный «плоский» интерфейс, а не трехмерные элементы или глянцевые эффекты.
- Ограниченная цветовая палитра — используйте один или два акцентных цвета или монохромные тона.
- Полужирный шрифт — используйте крупный и понятный шрифт для визуального интереса и передачи четкого сообщения.
- Фон большого изображения — используйте фон сайта в качестве холста, чтобы он выглядел одновременно просторным и визуально привлекательным. Просто помните, что когда вы используете изображение, укажите его владельцу или фотографу.
- Белое пространство — сосредоточьтесь на главном на своем веб-сайте; Избегайте потенциальных отвлекающих факторов, включив в дизайн пустое пространство.
- Скрытая глобальная навигация — избегайте загромождения своего сайта меню, скрывая их внутри кнопки глобальной навигации.
Создайте свой собственный минималистичный веб-сайт
Минималистичный дизайн веб-сайта — это не просто элегантный внешний вид, он придаст вашему сайту чистый интерфейс, отвечающий потребностям посетителей.
Минималистичные веб-сайты, которые мы рассмотрели, дают вам почувствовать тенденции минималистского дизайна, такие как плоский графический дизайн, пустое пространство, жирная типографика или скрытая глобальная навигация.
Независимо от минимальных элементов дизайна, которые вы внедряете, убедитесь, что они соответствуют стилю вашего бренда.
Помните, что создать любой веб-сайт, минималистичный или многостраничный, легко с помощью Zyro Website Builder.
Zyro — самый простой способ создать сайт
23 минималистских дизайна веб-сайтов, которые заставят вас задуматься о редизайне
Помимо тенденций веб-дизайна, которые открывают путь к удобству пользователей, минималистский дизайн веб-сайтов сегодня кажется повсеместным.
От магазинов электронной коммерции до услуг графического дизайна старая пословица «Меньше значит больше» не вызывает удивления в веб-дизайне.А с Penji мы помогли нескольким компаниям создать минималистичные веб-сайты, которые доказали свою эффективность для своих рынков. Вы можете зарегистрироваться у нас и ежемесячно наслаждаться неограниченным графическим дизайном за фиксированную плату.
Будь то простой интерфейс или платформа с возможностью навигации, минималистичный веб-дизайн привлекает внимание. Это потому, что фактор простоты строится не только вокруг бренда, но и для клиентов.
Вот несколько причин, по которым минималистский дизайн веб-сайтов сейчас в моде:
- Избегает загроможденного пространства
- Эффективно обменивается данными
- Передает четкий брендинг
- Уменьшает обслуживание сайта
- Повышает скорость реагирования на мобильные устройства
- Улучшает взаимодействие с пользователем
- Повышает конверсию
дизайн веб-сайта, вот 15 простых дизайнов веб-сайтов, которые помогут вам запустить свой:
Evoulve — это бренд, стремящийся превратить высокотехнологичные инновации в реальные продукты. Во-первых, их сайт напоминает галактическое пространство с глобусом посередине и звездами на заднем плане.
Он имеет несколько пунктов меню и простую типографику в центре земного шара. В целом он современный и напомнит вам о будущем, как и брендинг компании.
Sendamessage.to — это уникальный онлайн-инструмент, который предлагает людям отправлять персонализированные сообщения своим друзьям или близким.
В центре главной страницы изображена большая рука. Как только вы нажмете на стрелку с надписью «Прокрутите вниз, мой друг», вы получите всевозможные сообщения и различные жесты рук.
Этот минималистичный дизайн веб-сайта разработан самим веб-дизайнером Саймоном Фостером. Он знает, как простота может привлечь клиентов; отсюда его минималистичный подход.
На главной странице представлены различные проекты дизайнера. Кроме того, количество пунктов меню вверху ограничено тремя — подходит для браузеров, которым нужна быстрая навигация.
Иоганн Луккини — арт-директор, который помогает предприятиям воплощать свои мечты в реальность. Он предоставляет услуги в области веб-разработки.
На своей домашней странице он утверждает, что его новый сайт находится в разработке. Однако то, что делает этого минималистского, — это то, как он отображал все свои предыдущие работы в черном, сером и белом цветах.
Этот минималистичный веб-дизайн имеет более модный подход. Если вы прокрутите вниз, вы увидите фрагменты основных органов чувств женщины.
В середине текста кратко объясняется видение бренда.
У вас нет времени, чтобы стать дизайнером-самоучкой.
Создайте веб-сайт, который будет приносить доход, который вы ищете, и поощрять постоянных клиентов.
Начнем 6. Повернуть на Rotate специализируется на маркетинге, разработке и дизайне электронной коммерции в сфере роскошного образа жизни. На их домашней странице красивый грязно-белый фон с двумя кружками посередине.
В правой части круга находится название бренда и краткий текст под ним. Рядом с ним вы найдете кнопку «Меню». Как только вы щелкнете по нему, простой фон превратится в черный фон с цветным живописным изображением.
Визуализация данных сегодня не редкость. Потребители будут рассматривать бренд как заслуживающий доверия с конкретными данными и статистикой. GSM Лондон, как импортер и экспортер нефти, привлекает потребителей во всем мире.
Должен сказать, нет ничего более минималистичного, чем домашняя страница Tapmates. Он простой и очень приятный для глаз, без визуальных элементов, но с коротким текстом, который гласит: «Мы реализуем мобильные идеи!»
Для их целевого рынка этого достаточно, чтобы привлечь их внимание, особенно когда речь идет о разработке приложений, значков, пользовательского интерфейса, пользовательского интерфейса, визуальных элементов и многого другого.
Что может быть лучше для демонстрации своего мастерства, чем размещение на домашней странице большого стула? Микия Кобаяши знает, как детали выделяют предметы мебели.
На его веб-сайте есть простые элементы, которые демонстрируют его мастерство и мастерство в дизайне мебели.
Symbolset специализируется на создании значков, которые «значимы, просты и доступны».”
На их веб-сайте написано об интерактивности. Есть инструкция для пользователей набрать пару слов. Как только вы вводите данные слова, они мгновенно превращаются в значки.
Наконец, есть элемент управления масштабированием, с помощью которого вы можете изменять размер текста и значков. В целом, этот минималистичный веб-сайт выигрывает с точки зрения интерактивных функций.
Когда дело доходит до удобства использования и дизайна, Perficient Digital Labs — имя нарицательное в отрасли.Они предлагают такие услуги, как исследования пользователей, визуальный дизайн, информационная архитектура, визуализация данных, веб-приложения, цифровые установки и многое другое.
И их простой дизайн веб-сайта сочетает в себе все элементы винтажного подхода с современным стилем. Изображение покрыто ярко-красным. Когда вы прокручиваете вверх, он меняется на другие изображения, цвета и тексты.
Компания LLI Design предлагает услуги по проектированию домашних интерьеров. У нее чистый веб-сайт, который олицетворяет класс и свежесть.
Четкость дизайна проявляется в высококачественных изображениях различных интерьеров. В целом сайт сродни их бренду.
Red Antler делает ставку на гифки, клипы и яркие цвета, чтобы увлечь предпринимателей потребностями в маркетинге, развитии и визуализации.
Несмотря на то, что в нем есть все разные элементы, их логотип удачно расположен в верхнем правом углу.
We Ain’t Plastic — это компания, которая предоставляет информационную архитектуру, пользовательские потоки, каркасы, индивидуальные прототипы и многое другое.
Компания верит в инновации, дизайн и сотрудничество. Точно так же веб-сайт может похвастаться современным дизайном, отражающим их бренд.
Never Bland — это еще одна организация разработчиков, дизайнеров и мыслителей, у которых есть аппетит к новым концепциям.
Кроме того, эта жажда новых идей нашла отклик в их современном интерактивном минималистичном веб-дизайне. Он черно-белый. Однако за курсором следует ярко-желтая капля, которая выделяется на темном фоне.
16. HalloBasisHalloBasis служит сайтом-портфолио для студии дизайна Дюссельдорфа. Он отличается уникальным и минималистичным дизайном, который впечатляет несколькими элементами.Его дизайн отличается эстетичным крупным шрифтом, из-за которого создается впечатление, что вы максимально увеличили масштаб изображения в браузере.
Одной из интересных особенностей дизайна HalloBasis является его интерактивная страница входа, которая служит страницей приветствия. На заднем фоне присутствует анимированный «узор людей», приятный для глаз. Это одно из самых чистых источников вдохновения для веб-дизайна, которое побудит вас переделать свой веб-сайт.
17. JazzFM Дизайн веб-сайтаJazzFM Romania отличается необычными иллюстрациями и яркой цветовой схемой.Это онлайн-радиостанция из Бухареста, которая демонстрирует минималистичный дизайн и позволяет своей музыке говорить сама за себя.
Самая интересная особенность JazzFM — это гигантская треугольная кнопка, занимающая почти половину окна браузера. Хотя кнопка воспроизведения выглядит как часть дизайна, это интерактивная функция, на которую можно нажимать. Нажав на кнопку, вы увидите гигантскую рамку в качестве кнопки остановки. Также в левом нижнем углу экрана будет отображаться дорожка «Сейчас исполняется».
18.Язык жестов UberПолностью интегрировав специальные возможности в свою систему, Uber создал веб-сайт, чтобы помочь пользователям изучать основные жестовые языки. Он предоставляет пользователям общие фразы, которые помогают им взаимодействовать с водителями, которые плохо слышат. Веб-дизайн позволяет контенту говорить само за себя. Это один из прекрасных примеров минималистичного дизайна, который доказывает, что вам не нужно заполнять свой веб-сайт текстовым контентом.
19. ТинкерTinker — часовой бренд с простой концепцией.Это бренд, который позволяет покупателю персонализировать свои часы, выбрав:
- Размер лица
- Цвет
- Ремешок
- Металл
В веб-дизайне нет дополнительных элементов дизайна, отвлекающих внимание покупателя. Он просто обеспечивает понятный и чистый пользовательский интерфейс, который соответствует простоте бренда.
20. Лин ХейнЛоготип Leen Heyne, название компании и монохромный фон — единственные элементы дизайна на его домашней странице.Такой подход к веб-дизайну позволяет украшениям сиять самостоятельно, избегая ненужных элементов. Его окружающее пространство широко использует пробелы, что позволяет естественным образом направить внимание пользователя на продукт.
21. Nua BikesНа первый взгляд сайт Nua Bikes выглядит минималистично. Однако на экране много элементов. Общий «чистый» вид — это все благодаря тому, как дизайнер максимально использует пробелы. Его сжатый текст не утомляет глаза, как и другие элементы, обрамляющие продукт.Такой подход делает продукт более заметным для пользователя.
22. MaaemoMaaemo — норвежский ресторан, получивший тройную звезду Мишлен. Он имеет минималистичный и почти драматический эффект, подчеркивающий название ресторана. Соответствующие ссылки стратегически размещены в каждом углу главной страницы, что упрощает навигацию для пользователей.
23. AvaAva имеет чистую черно-белую схему, в которой основное внимание уделяется функции интерактивного чата.Он служит рекламным сайтом для научно-фантастического триллера Ex Machina. Платформа позволяет вам общаться с роботом-искусственным интеллектом по имени Ава из фильма.
Получите минималистский дизайн веб-сайта от PenjiХотя большинство людей думают, что создать минималистичный дизайн веб-сайта легко, это далеко не так. На самом деле, создать чистый дизайн, говорящий о многом, сложнее. Таким образом, вам придется работать с такими профессионалами, как команда Penji. Таким образом, ваш веб-сайт по-прежнему будет работать независимо от того, будем ли мы использовать ограниченные элементы дизайна.
Как и вы, мы хотим, чтобы наши услуги были простыми, и поэтому мы разработали для наших клиентов быстрый трехэтапный процесс. Давайте поделимся этим с вами.
Запрос на дизайн сайтаОттуда вы можете перейти в наше приложение. В этом приложении мы проходим все, включая получение вашего запроса на дизайн.
На панели управления найдите Новый проект. Щелкните по нему, и вы будете перенаправлены на отдельную страницу. Эта страница потребует от вас указать все детали дизайна.Не волнуйтесь, вас будут направлять. Вот список того, что именно вам нужно предоставить. Таким образом, наши дизайнеры могут легко работать над вашим проектом после получения вашего сообщения.
Запросить измененияВы получите первоначальный дизайн в течение 24–48 часов, поэтому мы рекомендуем вам регулярно проверять свое приложение. Мы ценим ваши отзывы и хотим, чтобы наши изменения были внесены в кратчайшие сроки. Просмотрите дизайн своего веб-сайта, наведите указатель на части, в которые, по вашему мнению, необходимо внести изменения, введите новые инструкции и нажмите «Отправить».
Опубликуйте свой сайтКак только вы будете удовлетворены, вы уже можете использовать дизайн для своего нового веб-сайта. Начните получать реальную тягу и конверсию. Это так просто!
Заключение Думать о том, какие минималистичные компоненты добавить в ваш веб-дизайн, сложно, не говоря уже о создании его с нуля. Поскольку веб-сайт вашей компании является лучшим представителем вашей компании, рекомендуется нанять веб-разработчиков и графических дизайнеров, которые сделают эту работу за вас.
Penji, неограниченный сервис графического дизайна, может помочь вам с вашими визуальными потребностями. Наша команда профессиональных графических дизайнеров будет работать рука об руку, чтобы достичь совершенства дизайна.
За фиксированную ежемесячную плату вы можете иметь неограниченное количество графических дизайнов и редакций в течение 48 часов. Свяжитесь с нашей командой и узнайте больше о наших услугах.
Обновлено 21 апреля 2021 г.
Об авторе
Карен Гарсес Карен — автор контента и успешный предприниматель.Она помогла различным стартапам повысить свой рейтинг в поисковых системах за счет ценного контента. Ее главная страсть — серфинг, и ее писательское вдохновение черпает из океана.
40 красивых примеров минимализма в веб-дизайне
Все дизайнеры по-разному интерпретируют, что такое минимальный веб-дизайн, но большинство согласятся с тем, что цель эффективной минимально разработанной веб-страницы состоит в том, чтобы разместить контент таким образом, чтобы ни один элемент не отвлекал внимание от визуальной иерархии.И ключ к достижению минимального отвлечения — это изначально иметь хорошо структурированную основу, ориентированную на сравнительные пространственные отношения между фундаментальными элементами веб-страницы.
Хотя, кажется, что минималистичный дизайн немного изменился за последние несколько лет, особенно в веб-дизайне. Изменились тенденции, методы и ожидания пользователей, и, что весьма примечательно, это привело к изменениям внешнего вида того, что мы обычно определяем как минимальный сайт.
Те границы, которые ранее существовали между всеми основными тенденциями веб-дизайна, стали размытыми, что привело к смешению стилей, в котором только лучшие части каждого из них были мудро выбраны для создания совершенно нового минималистичного стиля. Это современная сеть.
В этой галерее представлены 40 сайтов с минималистичным дизайном, которые не только лишены всех несущественных элементов, но также успешно впитали другие популярные современные тенденции дизайна, такие как крупногабаритная типографика и большие изображения, простые, но эффективные системы навигации, длинная прокрутка, тщательно выбранные интерактивные элементы, плоский дизайн и все с использованием новейших адаптивных технологий.
И, как и следовало ожидать от минималистичного веб-дизайна, основное внимание уделяется содержанию.
Больше идей для веб-дизайна
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Origin
(веб-шаблон)A-Team
(веб-шаблон)Jane
(веб-шаблон)Arrow
(веб-шаблон)Opta
(веб-шаблон)Арне Мейстер
Если вы хотите пойти дальше, обратите внимание на тенденцию ультра-минимального веб-дизайна.
20 красивых примеров ультра-минимализма в веб-дизайне
За прошедшие годы веб-дизайнеры увидели, как много тенденций приходят и уходят. Хотя очень немногие дизайнерские тенденции когда-либо будут считаться вечнозелеными, те, которые продолжают развиваться, обычно оставляют небольшое впечатление на следующее поколение тенденций.
Одной из вечных тенденций веб-дизайна, которая существует уже довольно давно и запечатлела свой стиль во многих других популярных направлениях, является минимализм. Но в последнее время мы стали свидетелями того, как минималистский стиль превратился в более экстремальный вариант, который веб-дизайнеры теперь называют «ультра-минимализмом».’
Во многом похоже на стандартный минимализм неподготовленному глазу может сначала показаться, что все, что нужно для создания ультра-минималистичного сайта, — это убрать все несущественные элементы и компоненты и просто заменить их пробелами. Это еще не все. Решение, какие элементы отбросить и оставить, — это уже само по себе умение.
Для получения оптимальных результатов необходимо аккуратно расположить каждый пиксель. Негативное пространство необходимо понимать и применять последовательно.Экспертные знания в области типографики и натренированный глаз для выбора идеальной цветовой схемы — это лишь некоторые из других творческих навыков, которые вам понадобятся для успешного создания ультра-минималистичного веб-макета.
Как выглядит типичный ультра-минималистичный веб-сайт? Что ж, они имеют тенденцию быть красивыми. Взгляните на себя.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Больше идей для веб-дизайна
Юнайтед
Райан Паонесса
Портфолио фотографий Opta
Джессика Колдуэлл
Буэро
Socket Studios
Вы также можете узнать о двухцветных цветовых схемах в веб-дизайне или о длинной прокрутке в веб-дизайне.
Более 50 вдохновляющих примеров ультра-минимального веб-дизайна
Мы все слышали поговорку «лучше меньше, да лучше». Иногда удаление всех уловок и причудливых элементов из наших макетов и сосредоточение внимания на основных принципах дизайна может привести к гораздо более эстетичному веб-дизайну. Этот пост демонстрирует некоторые из лучших примеров ультра-минималистичного веб-дизайна . Вдохновиться!
Новейшие веб-дизайны с яркими цветами, модными заголовками и потрясающими изображениями действительно привлекательны, но иногда приятно восхищаться неизменным стилем минималистского дизайна.Ультра-минималистичные веб-сайты в этом списке сосредоточены на композиции и типографике для создания обнаженного дизайна, который так же красив, как и те, которые полны гламура.
Утонченный образ минимализма всегда был популярным стилем дизайна. В веб-дизайне минималистичный сайт лишен радужных глаз и причудливых цветов или эффектов, оставляя открытыми основную структуру. Ключом к красивому минималистичному сайту является прочный и структурированный макет , а также упор на стильную и хорошо продуманную типографику .Эти 50+ примеров минимализма в веб-дизайне демонстрируют одни из лучших минималистичных дизайнов сайтов в сети.
Если вы чувствуете необходимость что-то изменить и попробовать что-то новое, ознакомьтесь с этими вдохновляющими примерами ультра-минималистичного веб-дизайна. Просмотрите эту подборку и откройте для себя новые веб-дизайны.
Веб-сайт Ярона Шона выполнен в минималистском стиле с использованием белого фона и интерактивного портрета самого себя. Вы также можете ознакомиться с его впечатляющими работами.Этот пример определенно заслуживает внимания и может стать отличным источником вдохновения. Посмотрите, думаете ли вы так же.
Dodge & Burn — еще один хороший пример веб-сайта, который привлекает внимание минималистским дизайном. Он имеет белый фон, на котором выделяется контент. Он также творчески использует типографику, которая хорошо сочетается с минималистичным макетом веб-дизайна.
УFriends of the Web также есть красивый минималистичный веб-сайт, который стоит посетить.В нем используются цвета и красивая инфографика, чтобы представить направление работы этой компании. Взгляните и посмотрите, найдете ли вы свое вдохновение.
Tender to Art имеет темную тему, которая представляет современное искусство, созданное Tendercapital. У него интересный и креативный дизайн, который определенно может стать отличным источником вдохновения для будущих проектов.
One and Other — это компания, которая разрабатывает индивидуальность, и это именно то, что они выражают на своем веб-сайте портфолио.Это еще один хороший пример использования белого фона, на котором размещаются впечатляющие и представительные большие фотографии. Это определенно достойный подражания пример, который может стать отличным источником вдохновения для будущих проектов. Проверьте это!
Это еще один хороший пример минималистичного веб-сайта с белым фоном и большим количеством типографики. Иоганн Луккини работает над совершенно новым веб-сайтом, но вы все еще можете проверить его работы на веб-сайте его портфолио и вдохновиться его удивительным дизайном.
Paravel любит кодировать и проектировать, и вы можете увидеть это на минималистичном, но очень креативном веб-сайте этой компании. Это еще один хороший пример, которому стоит следовать и который может стать отличным источником вдохновения для будущих проектов. В нем используется белый фон и классное репрезентативное изображение, которое обязательно привлечет ваше внимание.
Это еще один крутой и темный минималистичный сайт. Это веб-сайт Чада Миллера. Он арт-директор, графический дизайнер и интроверт, и его веб-сайт доказывает его огромный опыт в этой сфере деятельности.
Epok Design — еще один хороший пример, достойный подражания в будущих проектах. Он имеет минималистичный и элегантный дизайн, который определенно может привлечь внимание людей.
Рой Барбер — дизайнер и разработчик интерфейса с минималистичным и элегантным веб-сайтом. Этот веб-сайт может стать вашим следующим источником вдохновения для будущих проектов.
Grid System отличается минималистичным дизайном и отличным способом представления шаблонов.Этот пример может стать отличным источником вдохновения, если вы работаете над похожим веб-сайтом, а также может пригодиться благодаря хорошему и постоянному содержанию.
Патрик Фрай
Если вы работали над веб-сайтом-портфолио и искали хорошее вдохновение, сайт Патрика Фрая может быть именно тем, что вы искали.
Это сайт-визитка дизайн-студии Monumento. Он использует минималистский дизайн с белым фоном и типографикой.Еще у них есть крутой логотип. Проверьте это!
Temple — еще один хороший пример минималистичного веб-сайта, который использует белый фон, на котором они представляют свои работы с помощью красивого слайдера круглой формы.
Посетите этот удивительный веб-сайт, на котором представлены работы информационных архитекторов. Он использует большое и репрезентативное изображение как первое, что видит посетитель, а затем его проекты.
Glitty представляет деревянные аксессуары для ваших устройств на минималистском веб-сайте.Это еще один хороший пример, который может стать отличным источником вдохновения для будущих проектов электронной коммерции.
На этом веб-сайте первое, что видит посетитель, используется большое изображение, за которым следует личная цитата и галерея проектов.
Если вы поклонник Streetwear или работаете над аналогичным проектом, этот пример может стать отличным источником вдохновения благодаря минималистскому, но дружелюбному веб-дизайну.
Это веб-сайт графического дизайнера и арт-директора с минималистичным дизайном.Это еще один хороший пример, который может стать отличным источником вдохновения. Проверьте это!
И последнее, но не менее важное: в этом примере используется гораздо более красочный минималистский дизайн. Он имеет синий фон и использует розовую типографику разных форм и размеров. Взгляните и посмотрите, найдете ли вы свое вдохновение.
В наши дни нам не нужно столько слов, чтобы выразить себя. Хорошая картинка, размещенная в нужном месте, дает нам всю информацию, необходимую для того, чтобы сделать собственные выводы.Этот веб-дизайн является прекрасным примером для этого.
Изменение цвета для каждой темы и выцветание изображения на заднем плане действительно привлекают внимание зрителя, смещая акцент с одной темы на другую.
У этого сайта прекрасное выражение, которое достигается за счет минималистичного дизайна. Использование изящной анимации — отличный способ сделать этот дизайн популярным!
Если вы устали от переполненных информацией веб-сайтов, этот минималистичный веб-дизайн успокоит ваши глаза.Посмотрите эту минималистичную презентацию и откройте для себя все ее функции.
Наслаждайтесь уникальным дизайном этого веб-сайта и креативной навигацией. Этот минималистичный веб-дизайн имеет красивую домашнюю страницу с эффектным анимационным эффектом.
Вдохновляйтесь этим замечательным веб-сайтом, который очень серьезно относится к минималистичному дизайну. Этот сайт включает в себя красивые геометрические элементы и прекрасные цвета.
Элегантный дизайн веб-сайта — отличный пример минималистичного и профессионального дизайна.Этот веб-сайт имеет исключительный анимированный фон, который привлекает ваше внимание. Он использует белый фон, много типографики и миниатюры среднего размера в современном привлекательном виде.
Минималистичный дизайн, а также контраст между черным и белым выделяют этот дизайн. Просмотрите, чтобы открыть полный макет.
Еще одно онлайн-портфолио, представленное в уникальной манере, список проектов, отличающихся от широкой публики и близких друзей с работами, защищенными паролем.
Этот веб-сайт имеет красивый минималистичный дизайн, который выделяется благодаря непрерывному изменению цвета шрифта и фона.
Анимированный фон действительно выделит ваш дизайн. Этот сайт-портфолио имеет креативный минималистичный дизайн с креативной версткой.
Вот еще один отличный пример профессионального сайта с минималистичным дизайном. Это одностраничный веб-сайт с творческой навигацией.
Вам нужно только сообщение и творческий способ продемонстрировать его публике. Этот минималистичный веб-сайт также включает дизайн полноэкранного меню, доступ к которому можно получить с помощью липкого логотипа в левом верхнем углу.
Минималистичный дизайн может многое сказать о вашем сайте. Это потрясающий веб-сайт-портфолио с боковым меню и креативным чистым дизайном.
Иногда сюрприз в вашем дизайне может держать ваших пользователей заинтересованными и на связи.На этом веб-сайте есть сетка, которая оживает при наведении курсора.
Минималистичный или нет, успешный веб-сайт требует мощных функций для обеспечения его успеха. Этот макет включает в себя эффект прокрутки параллакса, хорошо продуманную шкалу времени и другие замечательные функции.
Откройте для себя полный макет этого минималистичного веб-сайта. Он начинается с черно-белого экрана, на котором отображается большой заголовок, меню и дизайн логотипа. Кроме того, вы можете перемещаться по сайту с помощью клавиатуры.
Этот веб-сайт включает в себя аккуратный эффект параллакса, который заставляет все оживать, давая новое измерение всему макету.
Вы можете выразить больше с меньшими затратами! На этом веб-сайте используется белый фон и сетка для демонстрации каждого проекта.
Наслаждайтесь этим минималистичным дизайном и вдохновляйтесь этим творческим способом демонстрации каждого проекта.
Этот веб-сайт хорошо организован в виде сетки, включающей определенный проект.У каждого из них потрясающая анимация, которая оживает при наведении курсора.
Минималистичный дизайн, упорядоченный контент с мягким фоном и мягкая анимация сделают этот веб-сайт непременно привлекательным.
Кайл Стид
В этом блоге рассказывается о работе писателя, его жизни и прогрессе в течение долгого времени с точки зрения изменений, как справляться с изменениями и, что более важно, как принять свои чувства.
Thefoodlens.com
На этом веб-сайте представлено изобилие хорошей еды в городе Бостон.Если вы не знаете, где пойти поесть или перекусить, вы всегда можете проверить их выбор.
Thesoulist.com
Цель сайта Thesoulist.com — рассказать о борьбе, опыте Федерико Репетто и его работе в различных областях. У этого веб-сайта есть деликатный способ представления своей информации читателям с помощью веб-дизайна.
Qcterme.com
Этот веб-сайт поможет вам найти все, что вам нужно, в сфере спа и гостеприимства.На qcterme.com вы найдете две основные категории: направления и впечатления, которые помогут вам найти то, что вы ищете.
Martinpriotti.com
Этот веб-сайт принадлежит независимому дизайнеру и разработчику, который в настоящее время работает в Кордове. Его основная цель — создавать привлекательные решения для своих клиентов.
Doyouspeakhuman.com
Этот веб-сайт представляет собой эксперимент, «игровое исследование», цель которого — выслушать потребности людей, прежде чем принимать какие-либо решения.
Agence-belle-epoque.fr
Agence-belle-epoque.fr пригодится, когда вам понадобится помощь с вашим цифровым проектом. Они предложат хорошую стратегию, дизайн и многое другое.
Elitefingers.com
Этот веб-сайт принадлежит архитектурному агентству из Лондона. Свои проекты они представляют с помощью удобочитаемого и часового минималистичного дизайна.
Biron.io
«Все просто», как домашняя страница Biron.io описывает творческое направление внештатного цифрового дизайнера из Лондона. Его веб-сайт — хороший пример новаторского минималистского дизайна.
Paninibay.com
Отель Panini Bay с минималистичным веб-дизайном — это продукт семейной любви к еде. На этом веб-сайте они представляют итальянскую кухню, которую они подают, и захватывающий вид благодаря расположению ресторана.
AIGA
AIGA разработала эффективный веб-сайт с использованием двухцветной темы.Это определенно вдохновляет людей, которые хотят создать отличный веб-сайт, утонченный и привлекательный.
минималистских веб-сайтов: что вам нужно знать
Минималистские веб-сайты помогают пользователям думать быстрее.
В наши дни, когда пользователи становятся все более нетерпеливыми, а технологическое выгорание становится все более обычным явлением, спокойствие и ясность в проектировании — а значит, минимально — важны для успеха любого бизнеса в эпоху Интернета.
Давайте определим минималистский дизайн веб-сайта и объясним его преимущества для вас и ваших пользователей. Мы собираемся войти:
- Эстетические маркеры минималистичного дизайна
- UI преимущества минимализма
- Как минималистичный дизайн предохраняет пользователей от технического выгорания и почему это важно для вашего успеха
Когда мы думаем о минимализме, нормально по умолчанию использовать те аспекты минимализма, которые мы видим и с которыми взаимодействуем.
Например, эстетика Apple узнаваема издалека и является одним из основных законодателей моды в мире высоких технологий. Их дизайн всегда эстетичен, несмотря на то, что они относительно просты.
Причина в том, что их визуальный стиль минимален.
Минималистская визуальная эстетика Apple
Давайте посмотрим, что это на самом деле означает, различные факторы, которые способствуют минимальной визуальной эстетике, и почему эти факторы могут быть настолько эффективными.
Белый или черныйНейтралитет Уайта приятен не только для глаз пользователей, но и для их мыслей.Цвет ничего не символизирует — это означает, что пользователи не будут отвлекаться на него и не будут вынуждены думать о том, что этот цвет на самом деле представляет.
Белый фон позволяет выделять важные элементы, такие как призывы к действию и значимый текст, для максимального воздействия, а также обеспечивает оптимальный цветовой контраст между ними. Его яркость в сочетании с контрастными цветами — отличный инструмент для доступности.
Белый фон Slack делает текст и кнопки более яркими
Черные — более «серьезная» альтернатива для белых.Он по-прежнему передает минималистский, ориентированный на контент пользовательский интерфейс, создавая при этом ощущение большей «индивидуальности».
Типографика без засечекШрифты без засечек выглядят чище, чем шрифты с засечками, поэтому они так часто используются крупными компаниями. Сочетание типографики без засечек с большим размером шрифта и / или жирным шрифтом обеспечит максимальное воздействие и эмоции, и, если мы будем мудро подбирать слова , они могут стать наиболее увлекательными аспектами наших веб-сайтов. Это случай, когда лучше меньше, да лучше.
Microsoft, применяя подход «меньше значит больше» к максимуму
Смелые цветаЖирные цвета хорошо контрастируют как с белым, так и с черным фоном, хотя при использовании в качестве фоновых цветов они могут выглядеть почти такими же минималистичными, как белый или черный, а также передавать немного больше эмоций и смысла.
Решение начать бизнес может быть эмоциональным. Shopify усиливает этот факт потрясающими изображениями и красивыми яркими цветами.
Gradients — отличное решение для использования жирных цветов, не перегружая пользователя, особенно в сочетании со шрифтом без засечек. Вот пример от Dribbble, показывающий нам, как минимализм может существовать в разной степени и как минималистичные веб-сайты могут иметь разные формы и размеры.
Эмоционально, но просто.
Градиенты минималистичные, но эмоциональные
Плоский дизайнПлоский дизайн — это тенденция веб-дизайна, которая появилась примерно в 2012 году.Это визуально привлекательный подход к минимализму, хотя NNGroup подчеркнула серьезные проблемы с удобством использования из-за того, что плоские конструкции применяли минималистские концепции к интерактивным элементам, таким как кнопки, из-за чего они казались не интерактивными.
Это привело к созданию «Flat 2.0» с использованием закругленных углов и теней, чтобы добавить глубины этим интерактивным элементам, не загромождая пользовательский интерфейс.
Закругленные углы эффективны, потому что они похожи на реальные кнопки — у которых есть закругленные углы.Тени более понятны, потому что они придают кнопкам трехмерный элемент, отделяя их от дизайна и напоминая реальные элементы.
Буфер: простой и плоский, но не слишком большой
Если мы не проясним, что интерактивные объекты касания являются интерактивными, наш дизайн станет непригодным для использования, поскольку пользователь будет вынужден решать, что является интерактивным, а что нет. Это сложное мышление противоречит всему, чего должен достичь минимализм.
Как сказал Стив Круг в одной из самых важных книг по дизайну и удобству использования за всю историю , Не заставляйте меня думать!
Минималистичная визуальная эстетика, безусловно, сделает наш дизайн чище, но мы не должны перебарщивать, когда дело доходит до разработки пользовательского интерфейса.
Сделайте акцент в первую очередь на четкости / кликабельности и во вторую очередь на визуальной привлекательности.
Разработка минимального пользовательского интерфейса и контентаПри разработке пользовательского интерфейса и контента для минималистичных веб-сайтов есть четыре основных проблемы:
- Ясность. Насколько ясна информация?
- Находимость. Насколько легко пользователь может находить вещи?
- Возможность выбора. Насколько легко пользователь может принимать решения?
- Возможность сканирования. Насколько легко пользователь может сканировать документ?
Домашняя страница InVision Studio четкая и не загроможденная, но при необходимости доступна дополнительная информация.
Избегайте визуальных помехПрактическое правило: если что-то полезно, но не для большинства пользователей или в текущем контексте пользователя, скройте это.
Примером сокрытия чего-либо для снижения когнитивной нагрузки является перемещение менее важного элемента навигации в меню вне холста, которое будет отображаться только при фактическом запросе.
Идея заключается в следующем: зачем заставлять пользователя думать о его значении, когда им, вероятно, даже не нужно его видеть или использовать?
Мы также должны учитывать тот факт, что, если информации будет слишком много, пользователи не смогут вспомнить важной информации в критические моменты.
Когнитивная нагрузка влияет на нашу память. Когда мы перегружены слишком большим количеством предметов или выбора, мы парализованы и не знаем, куда идти. Нет буэно.
Использование визуальной иерархии для снижения когнитивной нагрузкиВизуальная иерархия должна указывать на важность каждого элемента и влиять на порядок их просмотра.Это означает, что нам нужно будет визуально расставить приоритеты для определенных элементов, чтобы помочь пользователю точно понять, что происходит. Например, представьте продукт, цена которого отображается с использованием шрифта большего размера, чем у названия продукта. Пользователь, возможно, узнает, что продукт стоит десять долларов, но на несколько секунд запутается, потому что еще не знает, что это за продукт. Это еще более худший сценарий, когда оказывается, что они даже не заботятся о продукте, поскольку теперь они обработали информацию, которая даже не является для них полезной.
Звучит как небольшая оговорка, но когнитивная нагрузка от каждого небольшого недостатка дизайна складывается и может привести к отвлечению пользователя.
Меньшее количество вариантов для упрощения работыСогласно закону Хикса, большее количество вариантов на выбор означает меньшее время отклика. Когда вариантов слишком много, пользователь может страдать от паралича принятия решений, т. Е. Неспособности выбрать вариант в результате когнитивной перегрузки.
Например, сайтNike был разработан, чтобы показывать вам только несколько товаров за раз.
Помимо стандартных минималистичных качеств, Nike четко показывает пользователю, что находится в их дорожной карте, не отображая слишком много информации о каждом продукте.
Веб-сайтAtoms — яркий пример того, как количество опций было сокращено. Основная навигация содержит только четыре навигационных элемента, менее важные перемещены в нижний колонтитул веб-сайта. После того, как пользователь выбирает вариант «Найди то, что тебе подходит», ему предлагали разговорный подход к выбору правильного продукта, по одному решению за раз.
Уменьшите количество вариантов, чтобы облегчить принятие решений
Расчет функционального тренияПодобно визуальному беспорядку, функциональный беспорядок также увеличивает когнитивную нагрузку на пользователя и может сильно отвлекать, что приводит к значительному снижению конверсий.
Электронная коммерцияявляется отличным примером этого, где 34% отказов из-за того, что пользователи были вынуждены создать учетную запись, что привело к колоссальным финансовым потерям.
34% заброшенных касс происходит из-за трения, которого можно избежать
Гипотетически говоря, это не означает, что в этом сценарии нам потребуется принудительное оформление гостя, но мы могли бы сделать создание учетной записи необязательным. Если бы мы действительно хотели минимизировать когнитивную нагрузку на пользователя, мы могли бы вместо этого попросить пользователей создать учетную запись после проверки, чтобы пользователя даже не отвлекала мысль о создании учетной записи! 🙌
Уменьшение трения для большего количества конверсий
Создание карты пользовательского потока — отличный способ уменьшить трение веб-сайта перед тем, как погрузиться в создание прототипа.
[Попробуйте InVision Freehand , инструмент для создания эскизов, который упрощает создание пользовательских карт потока.]
Таким образом, если возникнут какие-либо моменты трения в результате функционального беспорядка, мы сможем переосмыслить путь пользователя и вместо этого спроектировать гораздо более плавный интерфейс.
Предотвращение технического выгорания пользователейМы живем в самой чувственной версии нашего мира, которая когда-либо существовала. Нет недостатка в приложениях и веб-сайтах или устройствах, которые их содержат.Ускоряющееся появление новых технологий означает, что наши повседневные предметы — часы, кухни, рюкзаки — в цифровом виде наполняются новыми технологиями и новыми функциями, призванными сделать нашу жизнь лучше.
Но правда в том, что, в конечном счете, это делают лишь немногие.
Больше технологий, больше проблем. 😔
Как несовершенные люди, мы можем справиться только с определенной когнитивной нагрузкой, и все же почти все, что мы накапливаем, способствует этой нагрузке. Это относится не только к продуктам , которыми мы владеем, но и к настройке и обслуживанию, которые им требуются, а также к знаниям и информации, которые необходимы для их эксплуатации.
И это предполагает, что мы, , используем продукт — я имею в виду, вы когда-нибудь прекращали использовать годовую подписку всего через несколько месяцев из-за нехватки времени или мотивации?
Социальные сети немного отличаются. Многие пользователи пристрастились к нему, и многие посвящают не менее двух часов в день только социальным сетям.
В сутках просто не хватает часов, чтобы использовать, читать, смотреть или иным образом потреблять все, что мы хотели бы, хотя настоящая дилемма заключается в долгосрочных последствиях, которые это оказывает на наше психическое здоровье.
Это заставляет нас чувствовать себя обремененными.
Бремя — это смесь стресса и обязательств. Стресс, потому что мы никогда не позволяем себе расслабляться, заполняя каждый момент бодрствования какой-либо технологией. Обязательства из-за того, что многие продукты неэтично удерживают пользователей с помощью геймификации и контрактов блокировки. А еще есть наша любовь к выгодным сделкам и еще к лучшему.
Соблазн передозировки техники повсюду.
Влияние нагрузки на пользователей веб-сайтаКогда пользователи чувствуют себя обремененными, они могут почувствовать две вещи:
- Нетерпеливый .Они будут готовы посвятить лишь небольшое количество времени и энергии взаимодействию с веб-сайтом, и они могут отказаться от него, если столкнутся даже с крошечным препятствием.
- Разочарованный. Если пользователь окажется перегруженным вариантами или вариантами выбора, он с меньшей вероятностью совершит конверсию и с большей вероятностью попробует обратиться к конкуренту или полностью откажется от поиска.
Короче говоря, когда пользователи посещают веб-сайт, велика вероятность того, что их нетерпение и снижение концентрации внимания заставят их преждевременно выйти.К сожалению, сегодня это нормальное поведение для большинства пользователей.
Как минималистичный дизайн может помочь пользователям?
Как цифровые дизайнеры, мы можем снизить когнитивную нагрузку на наши продукты, уменьшив стресс, волнение и разочарование.
Наши веб-сайты могут быть глотком свежего воздуха в цифровом мире, который постоянно требует нашего внимания. Уловка состоит в том, чтобы разработать минималистичных веб-сайтов, которые не вносят большой вклад в и без того тяжелую когнитивную нагрузку пользователя, поэтому давайте посмотрим, как мы можем улучшить UX веб-сайта, применяя минималистский подход к веб-дизайну.Попутно мы также рассмотрим несколько вдохновляющих примеров фантастических минималистичных веб-сайтов.
Минималистские веб-сайты — это больше, чем просто визуальная эстетика. Минималистичный дизайн — это процесс , который подразумевает как можно более ясную, но с минимально возможной детализацией.
Дополнительная литература:
.