Как сделать контур в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В уроке «Как сделать контур в фотошопе» мы будем учиться создавать контур с использование инструмента Перо. Этот инструмент незаменим в работе дизайнера, иллюстратора и даже фотографа.
В уроке мы рассмотрим создание контуров различных фигур: прямой, треугольника, кривой и овала.
Итак, приступим к работе и создадим новый документ CTRL+N и установим размеры как показано на скриншоте:


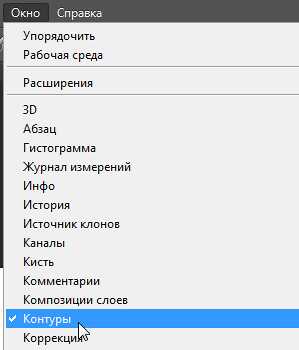
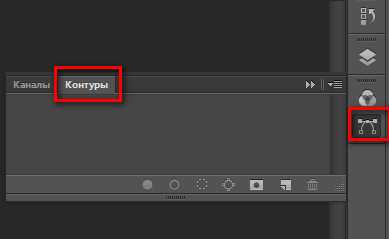
Активируем инструмент Перо, выполнив команду Окно-Контуры:


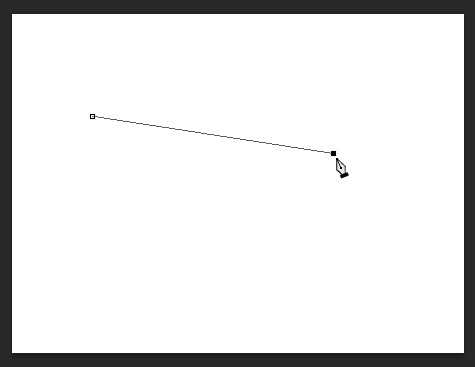
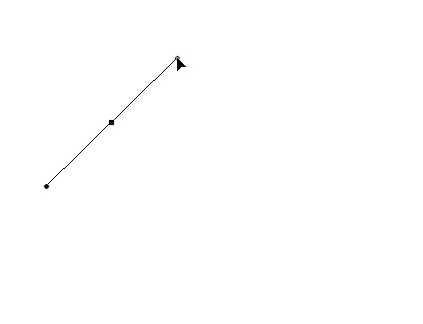
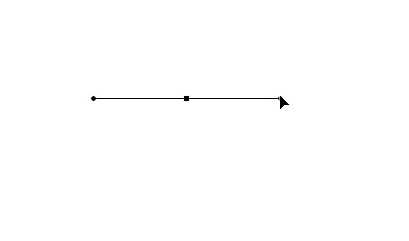
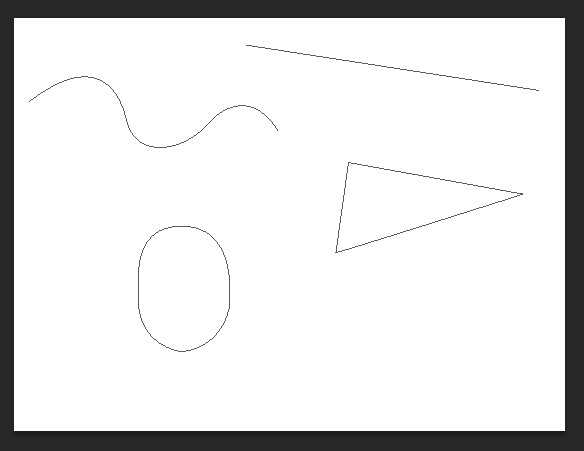
Начнём рисовать контур с прямой. В настройках выберем стиль – Контур и поставим первую точку, а затем вторую – в результате получим прямую линию:

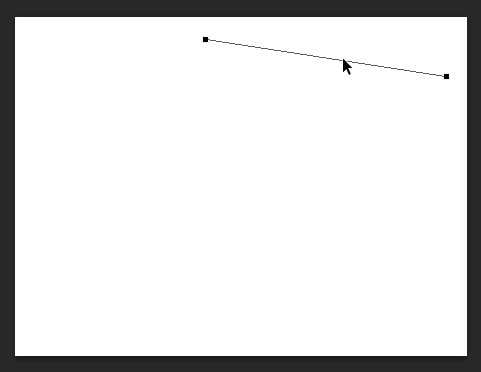
Теперь нажмём на клавишу Esc, чтобы завершить контур и активируем инструмент Выделение контура, с помощью которого передвинем прямую вверх:


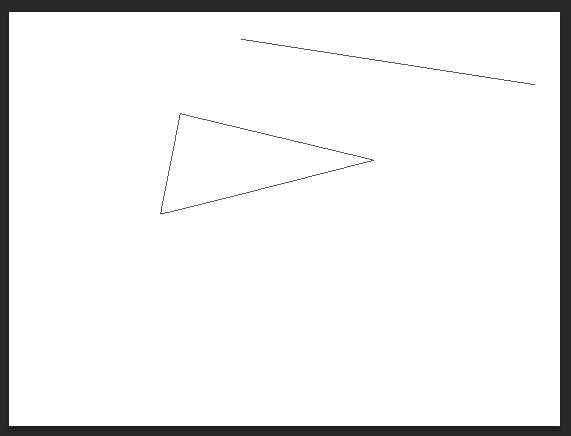
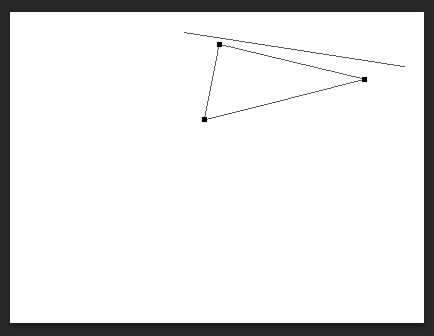
Теперь нарисуем треугольник. Поставим две точки и затем замкнём контур, поставив третью точку в месте, где находится первая точка – при наведении курсора на первую точку у иконки курсора появляется кружочек, который показывает возможность замыкания контура:


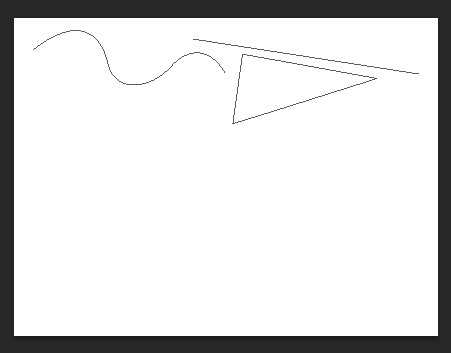
Активируем инструмент Выделение контура и передвинем треугольник вверх:

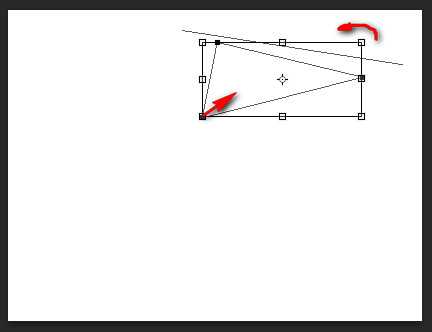
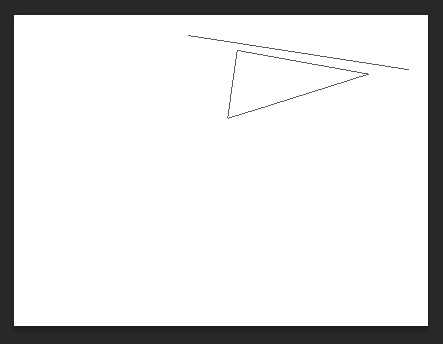
Контур можно трансформировать и для этого нажмём сочетание клавиш CTRL+T и затем немного уменьшим размер треугольника, потянув за маркеры, а затем немного повернём треугольник влево, затем дважды щёлкнем левой клавишей мышки внутри рамки трансформации, чтобы трансформация применилась:


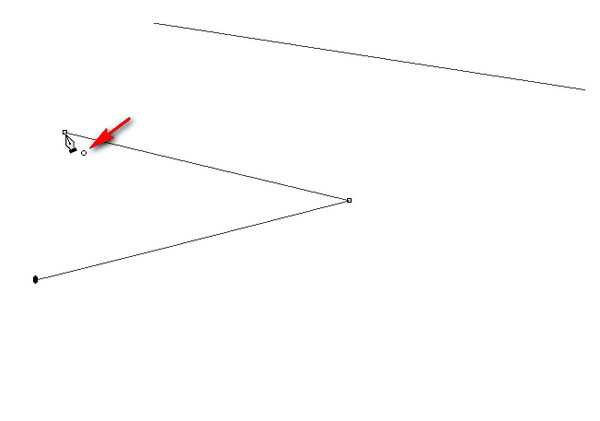
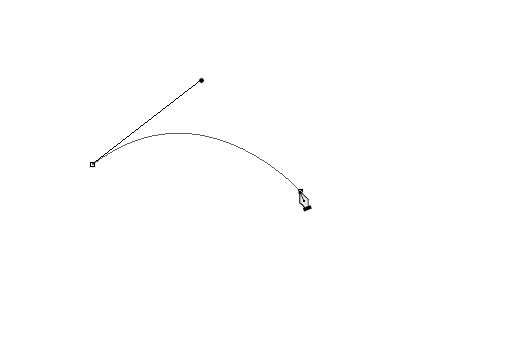
Теперь нарисуем кривую. Активируем инструмент Перо, ставим точку и не отпуская левую клавишу тянем точку в сторону, вследствие чего у нас появились направляющие.
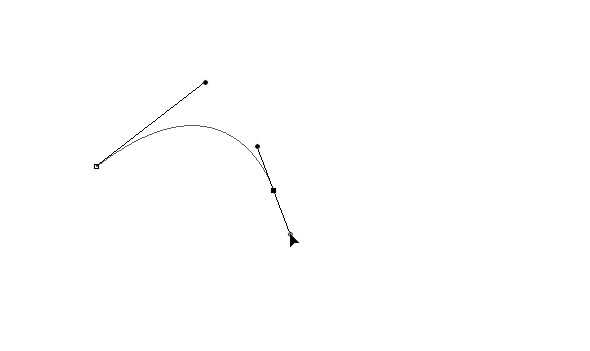
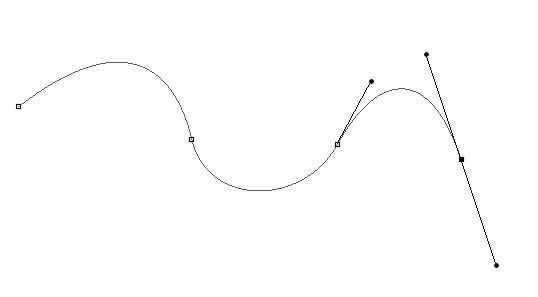
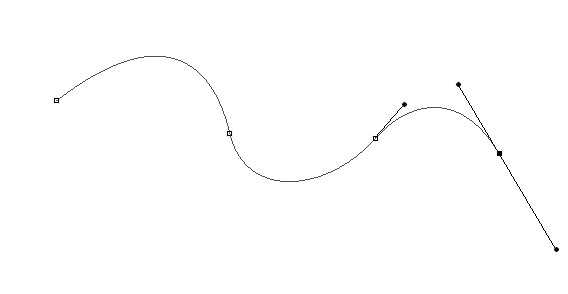
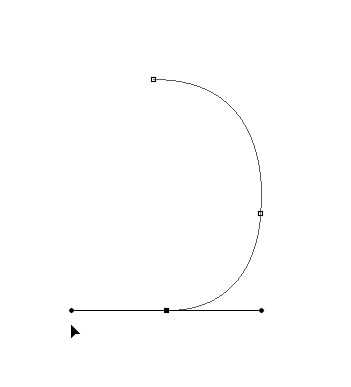
Теперь отпускаем левую клавишу мышки и ставим точку в другом месте – в результате получилась кривая. Не отпуская левую клавишу мышки, тянем направляющую, чтобы больше выгнуть кривую, далее отпускаем левую клавишу мышки и ставим ещё несколько точек таким же образом:




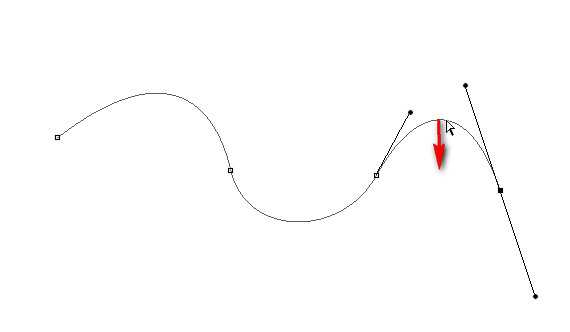
Теперь активируем инструмент Стрелка и уменьшим пик крайней кривой, потянув её инструментом Стрелка вниз:


Теперь активируем инструмент выделение контура и переместим кривую вверх, затем нажмём кнопку Esc:

Если вы поставили точку неудачно, то нужно отменить её CTRL+Z или отменить шаги в Истории.
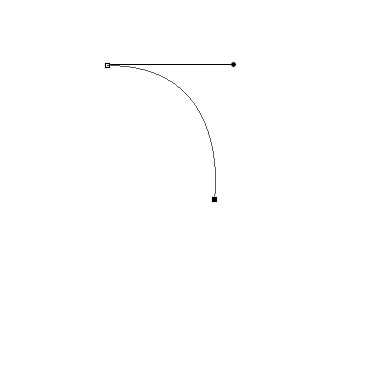
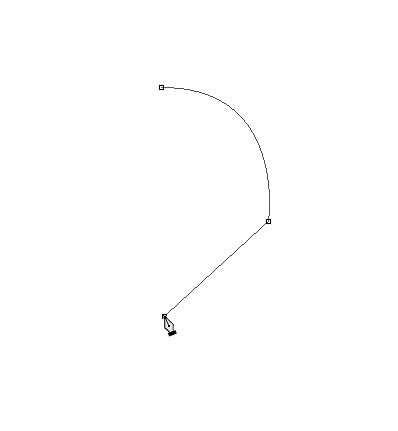
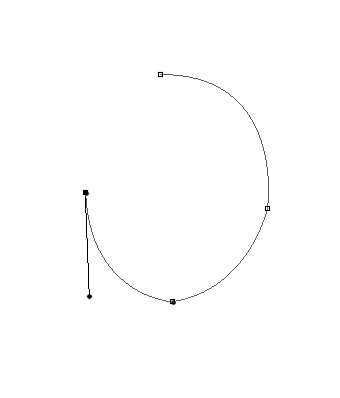
Дальше рисуем овал. Активируем инструмент Перо. Ставим точку и не отпуская левую клавишу мышки, тянем направляющие и отпускаем левую клавишу мышки, затем ставим вторую точку и не отпуская левую клавишу мышки, тянем напрвляющую — таким образом выгибая кривую:





Левую клавишу мышки не отпускаем, а одновременно нажимаем клавишу ALT и возвращаем направляющую в точку, вследствие чего у нас останется одна направляющая:

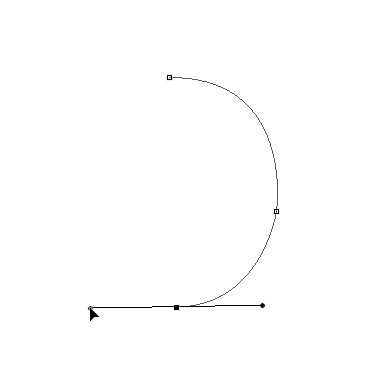
Поставим таким же образом ещё одну точку:

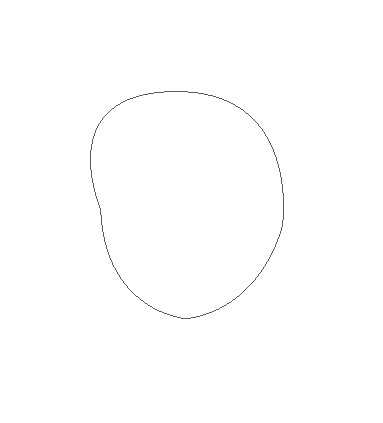
Затем замкнём контур:

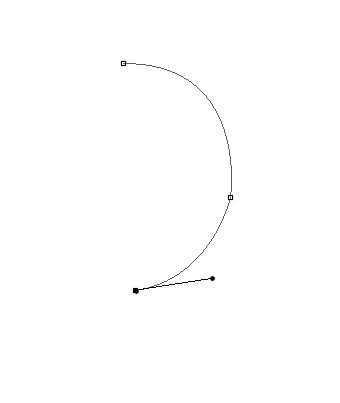
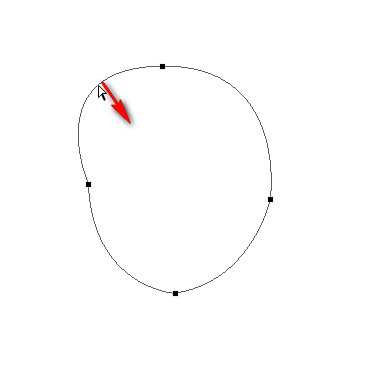
Чтобы выровнять последний сегмент контура, активируем инструмент Стрелка и немного опустим последнюю кривую:


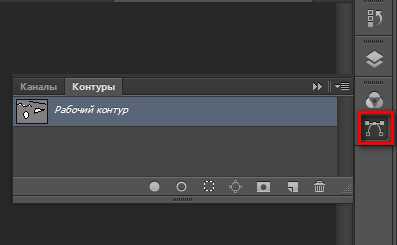
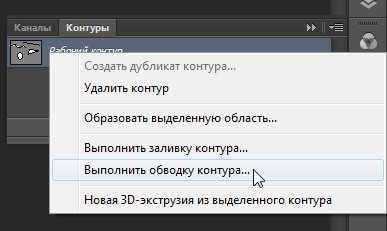
Теперь можно выполнить обводку контура и для этого активируем инструмент Кисть чёрного цвета, затем нажмём на иконку Контуры и затем кликнем правой клавишей мышки по синей полоске Рабочий контур и в выпадающем меню выберем Выполнить обводку контура:


На этом урок «Как сделать контур в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
Как в Фотошопе сделать контур изображения • Дигмаст
В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном. А если уменьшить масштаб, то для разбора надписи нужно будет всматриваться. Но стоит обвести этот текст каким-то контрастным цветом, например, белым, и читаемость резко возрастает, даже при небольшом масштабе. вот это и есть обводка. И сейчас я покажу, как ее сделать.
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015.5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т.е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т.к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Если объект является частью изображения, то все равно обводка делается точно также. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
digmast.ru
Как сделать контур фигуры
Как сделать контур фигуры?

В этом уроке мы будем делать контур фигур.
Иногда, при работе в Фотошоп, необходимо сделать контур, обводку фигуры, для ее выделения. При этом, если сделать контур на отдельном слое, его можно использовать в качестве рамочки для оформления фотографий. Попробуем сделать такой контур.
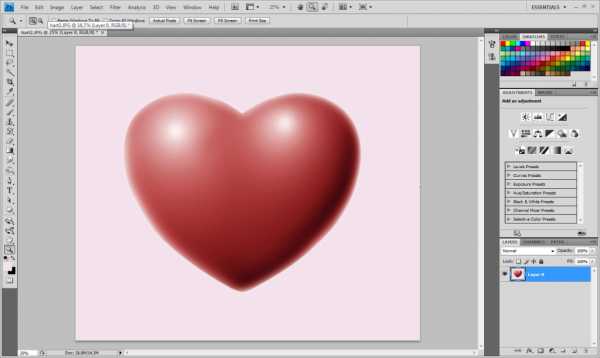
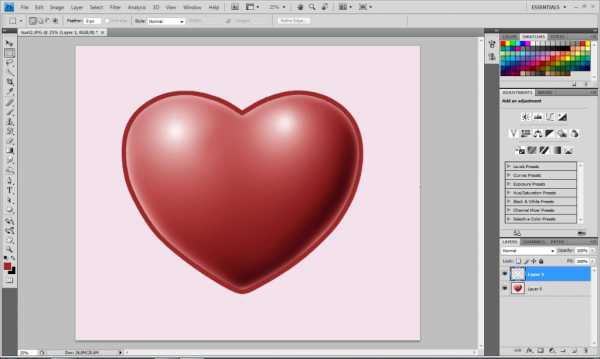
1. Выбираем фотографию. Я взяла сердце.
Чтобы увеличить картинку кликните на нее.
Теперь нам нужно выделить данную фигуру. Это можно сделать разными способами. Я выделила при помощи инструмента Quisk Selection Tool

2. Далее создаем новый слой. И контур фигуры будем делать именно на нем (слой должен быть активен).
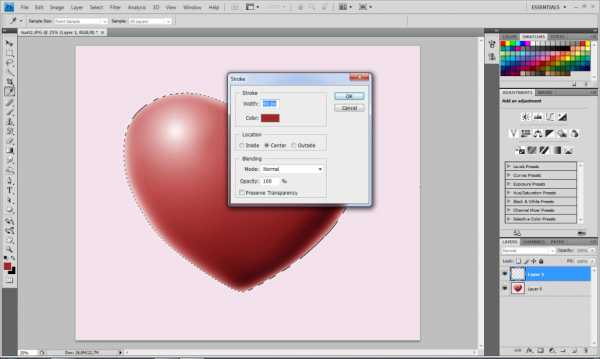
Выполняем следующие команды Edit / Stroke… Далее, в открывшемся окне устанавливаем необходимые параметры (ширина контура, цвет, расположение). У каждого они будут свои — поэкспериментируйте.

Вот что получилось у меня:

Далее можно перенести контур на любое изображение и сделать открытку.


Создайте свои уникальные рамочки — порадуйте себя и своих близких.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.
idei-photoshop.com
Как в Фотошопе сделать контур
Автор КакПросто!
В графическом редакторе Adobe Photoshop есть возможность обрабатывать не только изображение, но и его фрагменты. Для выделения и сохранения отдельных деталей удобно применять контуры.

Статьи по теме:
Инструкция
Выберите любой инструмент выделения. Для обводки фрагментов сложной формы с плавными линиями лучше использовать Lasso Tool («Лассо») и Magnetic Lasso Tool («Магнитное лассо»). Для выделения элементов, состоящих из прямых линий, удобнее применять Polygonal Lasso Tool («Многоугольное лассо»).
Чтобы не испортить основное изображение неудачными изменениями, после выделения фрагмента скопируйте его на новый слой Ctrl+J. Зажмите на клавиатуре Ctrl и щелкните мышкой по иконке этого слоя. Вокруг фрагмента снова появится выделение.
На панели инструментов выберите любой из группы L или M и щелкните правой клавишей мыши внутри выделения. В выпадающем меню отметьте команду Make Work Pass («Создать рабочий контур»). В новом окне установите значение Tolerance («Допуск») – чем ниже значение, тем точнее контур будет совпадать с границами изображения.
Теперь вы можете откорректировать рабочий контур. На панели инструментов выбирайте Direct Selection Tool («Управление выделением») и правой клавишей щелкните по контуру там, где требуется изменить его форму. Отметьте команду Add Anchor Point («Добавить точку привязки»). Подцепите точку левой клавишей мыши и перетяните ее, изменяя форму контура. Нажмите Esc, когда результат вас устроит
Выберите инструмент Brush Tool («Кисть») и на панели свойств установите параметры – цвет и ширину. Опять отметьте Add Anchor Point, вызывайте контекстное меню щелчком правой клавиши и выберите команду Stroke Pass («Обводка контура»).
В новом окне в строке Tool («Инструмент») раскройте список и выберите Brush. Обводка будет той же ширины и цвета, какие вы выбрали для кисти. Если вы хотите, чтобы ширина обводки менялась, отметьте флажком пункт Pressure («Нажим»). Опять вызывайте контекстное меню щелчком правой клавиши и отметьте команду Delete Pass («Удалить контур»).Обратите внимание
Щелкнув дважды по иконке слоя с контуром, вы сможете применить к нему разные эффекты
Совет полезен?
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
Как сделать контур в фотошопе 🚩 Компьютеры и ПО 🚩 Другое
Вам понадобится
Инструкция
Решите, как именно должна быть обведена картинка. Если нужно очертить все изображение целиком (фактически, создать рамку вокруг него), перейдите ко второму шагу. Если же обвести необходимо картинку, входящую в изображение составной частью, выполните действия, описанные в шагах 4-8.
Увеличьте размер холста по горизонтали и вертикали на нужную величину. Нажмите Ctrl+Alt+C или в разделе Image главного меню выберите пункт «Canvas Size…». Укажите новые значения полей Width и Height появившегося диалога. В группе кнопок Anchor кликните на центральную. Нажмите OK
Обведите картинку. Активируйте инструмент Paint Bucket. В качестве цвета переднего плана установите тот, которым будет заполнена создаваемая рамка. Щелкните мышью по любой точке свободной области вокруг картинки, добавленной на втором шаге.
Создайте рабочий путь, описывающий контур, по которому нужно обвести картинку. Используйте инструменты Pen или Freeform Pen, либо преобразуйте в путь область выделения (это может оказаться более удобным). Выделите обводимую картинку, используя подходящие инструменты. Кликните по выделенной области правой кнопкой мыши. В контекстном меню выберите пункт «Make Work Path…». Появится диалог. В поле Tolerance введите значение допуска. Нажмите кнопку OK.
Скорректируйте рабочий путь, если надо. Используйте инструменты Path Selection, Add Anchor Point, Delete Anchor Point, Convert Anchor Point.
Решите, каким инструментом будет обведена картинка, активируйте его. Обычно для подобных целей используют Pen или Brush. Настройте параметры инструмента с помощью элементов управления верхней панели. Выберите цвет переднего плана (он будет использован для создания контура).
Обведите картинку. Переключитесь в панель Paths. Кликните правой кнопкой по элементу списка, соответствующему созданному на четвертом шаге пути. В контекстном меню выберите пункт «Stroke Path…». В выпадающем списке отобразившегося диалога укажите инструмент, выбранный на шестом шаге. Нажмите кнопку OK.
Удалите рабочий путь, если он больше не нужен. Правой кнопкой мыши кликните по элементу в панели Paths. В меню выберите пункт Delete Path.
www.kakprosto.ru
Контуры Photoshop
Министерство образования и науки
Республики Казахстан
Павлодарский Университет
Предмет: Информатика
КУРСОВАЯ РАБОТА
ТЕМА: «КОНТУРЫ PHOTOSHOP »
ВЫПОЛНИЛ: Артес Анна
Павлодар 2003г.
Содержание
Введение 3
1. Создание контуров 4
— Создание контуров на основе выделенных областей
— Создание контуров с помощью инструмента Перо (Pen)
2. Угловые узлы 11
— Сглаженные узлы
3. Предварительный осмотр контура 13
— Замыкание контура
4. Редактирование контура 15
— Инструменты группы Перо( Pen)
— Прочие возможности редактирования контуров
5. Основные методы работы с контурами 20
6. Применение контуров 21
7. Контуры в программе Photoshop 22
— Преобразование контуров в выделенные области
— Цветовая заливка контуров
— Обводка контуров
8. Обмен контурами с программой Illustrator 25
— Пересылка контуров из Photoshop в Illustrator
— Передача контура из программы Illustrator
в программу Photoshop
9. Пересылка контуров в программу
компьютерной верстки 26
Заключение 29
Введение
Контуры — это магическое средство, имеющее множество применений в повседневной работе с программой Photoshop. Можно использовать их для запоминания границ выделенных областей Photoshop с целью последующего повторного выделения, для цветовой заливки или обводки части изображения, для преобразования части изображения в формат, доступный программе Illustrator, или в качестве обтравочных контуров, которые можно пересылать в программу компьютерной верстки. Программа Photoshop предоставляет целый набор средств и параметров для создания контуров: это можно сделать посредством преобразования в контур границы выделенной области или путем рисования контура вручную «с нуля» с помощью инструмента Перо (Pen). Можно также редактировать существующие контуры, пользуясь инструментами из группы Перо (Pen). Контуры — еще один шаг, приближающий вас к сияющим контурам вершин Photoshop!
Контуры позволяют решить проблему сохранения границ выделенных областей. С помощью контуров (а также такой их разновидности, как обтравочные контуры) можно создавать линии границ выделенных областей и сохранять их для дальнейшего использования. При этом контуры сохраняются в составе документа Photoshop подобно слоям изображения. Что еще более важно, контуры Photoshop могут использоваться в других приложениях, таких как Adobe Illustrator, Adobe PageMaker и QuarkXPress. Более подробно об этом будет рассказываться ниже в данной главе. Наконец, контуры могут быть полезны в случае, когда требуется выделить объект сложной формы с помощью инструмента Перо (Pen).
Давайте начнем с рассмотрения двух различных способов создания контуров, а затем перейдем к методам их правки и использования в рамках программы Photoshop и вне нее.
Создание контуров
Существует два способа создания контуров:
· на основе границы ранее построенной выделенной области;
· с нуля методом рисования вручную инструментом Перо (Pen).
Создание контуров на основе выделенных областей
В зависимости от типа изображения данный способ может быть самым простым и быстрым. При его использовании следует просто создать выделенную область и преобразовать ее в контур. Давайте рассмотрим пример. На рис.1 показано тестовое изображение — раскрытая старинная книга на однородном фоне. Если требуется отделить изображение книги от фона, это делается методом выделения книги.
Рис.1. Тестовое изображение. Мы собираемся создать контур, охватывающий книгу по внешнему краю
Выделить часть изображения можно при помощи целого ряда инструментов. В данном случае лучше всего подойдет Волшебная палочка (Magic Wand), поскольку практически все пиксели фона имеют один цвет. Установите величину параметра Допуск (Tolerance) в 25, чтобы обеспечить попадание всех пикселей фона в выделенную область несмотря на некоторый разброс цветов, выделите фон, а затем обратите выделенную область, выбрав команду Выделение — Инверсия (Select — Inverse)
Рис.2. Книга выделена
Теперь преобразуем область в контур:
1. Убедитесь, что палитра Контуры (Paths) присутствует на экране. Если нет, то выберите команду меню Окно — Показать Контуры (Window — Show Paths).
2.
Выберите команду Образовать рабочий контур (Make Work Path) в меню палитры, раскрывающемся после щелчка на кнопке в правом верхнем углу этой палитры (см. рис.3).
Рис.3. Меню палитры Контуры (Paths)
3. Единственный параметр, требующий настройки в окне диалога Образовать рабочий контур (Make Work Path), показанном на рис. 4, — это Допуск (Tolerance). Он определяет, насколько близко к границе выделенной области Photoshop будет располагать создаваемый контур. Чем меньше допуск, тем точнее контур будет повторять форму области.
Рис.4. Окно диалога Образовать рабочий контур (Make Work Path)
Следует иметь в виду, что сложные контуры занимают достаточно много ресурсов компьютера. Под словом «сложные» подразумеваются контуры с большим числом узловых точек, изгибов, криволинейных сегментов и т. д. Их построение может привести к замедлению обработки изображения компьютером, увеличению размера файлов, а также, возможно, проблемам с печатью изображений. Определенно, остерегайтесь сложных контуров.
В нашем примере я сначала попробовала использовать допуск в 5 пикселей. Как видно из рис.5, качество результата оказалось неприемлемым. Photoshop строил контур слишком произвольно и приблизительно. Видно, что его сглаженная линия не повторяет с достаточной точностью всех изгибов края изображения книги.
Рис.5. Если контур не прилегает достаточно плотно к границе выделенной области, значит, параметр Допуск (Tolerance) имел слишком большое значение
Если результат оказался неудачным, выберите одну из моих самых любимых команд программы Photoshop: Редактирование — Отменить (Edit — Undo). Отменив построение контура на базе выделенной области, попробуйте использовать меньшую величину Допуск (Tolerance). После нескольких экспериментов я обнаружила, что допуск в 1 пиксель является вполне удовлетворительным (см. рис.6).
Рис.6. Когда установлена правильная величина параметра Tolerance (Допуск), контур воспроизводит форму выделенной области вполне сносно
4. Примите поздравления! Этот контур удовлетворит самого придирчивого контролера. Обратите внимание также на и то, что в палитре Контуры (Paths) появилась строка, соответствующая новому контуру. По умолчанию он получил имя Рабочий контур (Work Path).
Вы можете переименовать контур на свой вкус, выполнив двойной щелчок на его имени в палитре Контуры (Paths). В окне диалога Сохранить контур (Save Path), показанном на рис.7, введите новое имя и щелкните на кнопке Да (OK). Контур
«сохранен» в составе файла, так что название окна диалога звучит несколько странно.
Рис.7. Переименуйте контур, используя окно диалога Сохранить контур (Save Path)
ЗАМЕЧАНИЕ Хотя именование контуров и не является необходимым, это полезно, особенно если вы собираетесь завести множество контуров в одном документе. Если вы, не переименовав первый контур, создадите второй, он заместит первый в палитре Контуры (Paths). Но не расстраивайтесь: оба контура еще существуют, и вы еще можете переименовать первый, если выполните команду Отменить (Undo), а затем выберете в меню палитры команду Сохранить контур (Save Path). Если же это кажется вам слишком путанным, то просто переименовывайте контуры по мере их создания. Не совсем правильно говорить о создании «контура». На самом деле контур, который мы в
mirznanii.com
Как сделать контур в Фотошопе
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку.
Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями, имеющими более сложные детали, объем работ состоит несколько иначе.
Пошаговая инструкция
1. Загрузите в программу Photoshop исходное изображение.
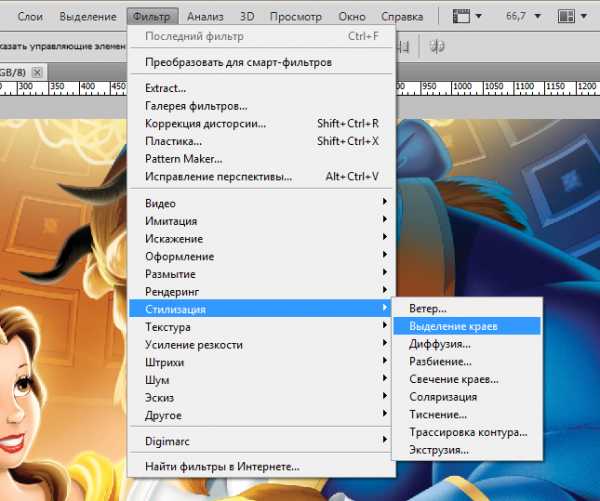
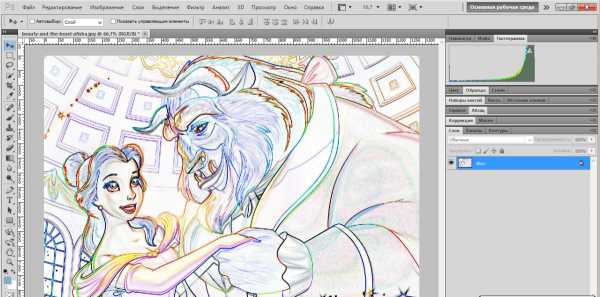
2. Теперь начнем работу с фильтрами. Зайдите в меню «Фильтр» – «Стилизация» – «Выделение краев».
Изображение будет выглядеть следующим образом:
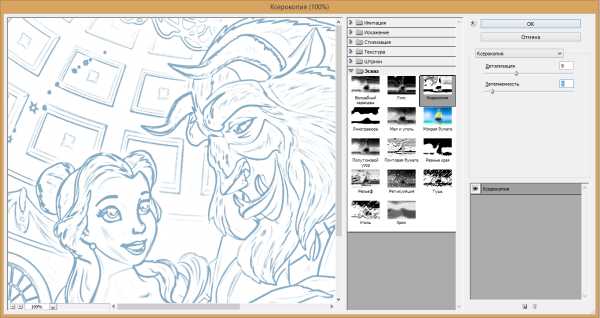
3. Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
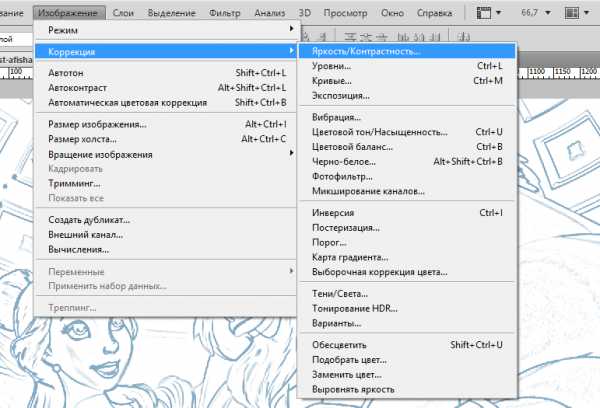
4. Перейдите в меню «Изображение» – «Коррекция» – «Яркость/Контрастность» и отрегулируйте с помощью ползунков параметры, пока не добьетесь наиболее подходящего результата.

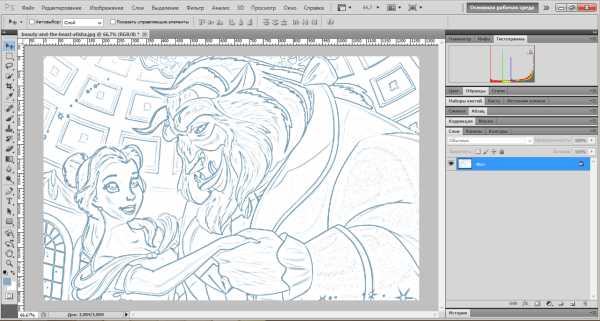
Готовое изображение сохраните на компьютер в формате JPEG. Если вы создавали раскраску для ребенка, просто распечатайте изображение на принтере.
faytan.ru
