RGB цвет в HTML и Photoshop
Я работаю над простой целевой страницей. У меня есть 5 фоновых версий. Так просто, так плоско. Но вот в чем моя проблема. Я использую инструмент пипетки в Photoshop, чтобы найти, что такое код RGB фона. Но это не одно и то же. На моем компьютере я вижу идеальные цвета, но на других ноутбуках или мобильных телефонах это не очень хорошо. Я не знаю, что мне делать. Я сохранил bg JPG, PNG, но он все еще не работает. Не могли бы вы помочь мне найти решение ?
html css colors rgb photoshopПоделиться Источник pearcider 20 августа 2014 в 11:38
2 ответа
- Photoshop RGB уровней с ImageMagick
Я пытаюсь преобразовать некоторые эффекты, созданные в Photoshop, в код для использования с php/imagemagick. прямо сейчас меня особенно интересует, как воссоздать функцию Photoshop RGB levels.

- Цветовые различия между cocoa и photoshop
У меня возникли некоторые проблемы с цветами в interface builder и cocoa. Я строю свой интерфейс в photoshop, и когда я копирую значения RGB из photoshop и устанавливаю свои элементы UI в interface builder или через код, цвета даже не близки. Я возился с настройкой цветовых профилей в photoshop,…
0
Попробуйте сохранить изображение для web в Photoshop.
cmd + alt + shift + s
Поделиться Bokdem 20 августа 2014 в 11:47
0
Калибровка цвета отличается у разных устройств. Каждое устройство имеет свою собственную цветовую гамму. Однако он всегда будет отличаться. Люди будут калибровать их в соответствии со своими потребностями.
Поделиться Benjamin 20 августа 2014 в 11:48
Похожие вопросы:
RGB цвета Xcode отличаются от Photoshop RGB
Html получить цвет в Rgb
Ну, мне нужно сделать небольшой проект в webgl и нужно передать цвет от html к javascript, дело в том, что мне нужен этот цвет в Rgb, чтобы работать непосредственно с webGl, что мне нужно знать, так…
html цвета против цвет изображения
Есть ли возможность сделать цвета изображения точно такими же, как HTML цветов? У меня есть коробка с закругленными углами, углы-это изображения, а цвет фона-HTML, на моем ноутбуке это выглядит…
Photoshop RGB уровней с ImageMagick
Я пытаюсь преобразовать некоторые эффекты, созданные в Photoshop, в код для использования с php/imagemagick. прямо сейчас меня особенно интересует, как воссоздать функцию Photoshop RGB levels. Я не…
прямо сейчас меня особенно интересует, как воссоздать функцию Photoshop RGB levels. Я не…
Цветовые различия между cocoa и photoshop
У меня возникли некоторые проблемы с цветами в interface builder и cocoa. Я строю свой интерфейс в photoshop, и когда я копирую значения RGB из photoshop и устанавливаю свои элементы UI в interface…
как получить значения rgb в процентах в photoshop
Цвет шрифта в photoshop и css
http://i.stack.imgur.com/xmtfc.png Я установил тот же цвет в photoshop, а затем в css. В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же…
Xcode делает цвет на несколько оттенков темнее, несмотря на использование одного и того же RGB
Изображение слева происходит от Xcode, а изображение справа-от Photoshop. Оба цвета вводятся с использованием одного и того же значения RGB, но, как вы можете видеть, цвета отображаются по-разному.
Почему! 100% голубой в CMYK — это NOT rgb(0,255,255)? в Photoshop
Я пытаюсь преобразовать твердый голубой цвет в RGB в photoshop. Но я запутываюсь в значениях RGB rgb(0, 160, 233). Где я могу найти формулу или профиль icc для вычисления значений RGB, таких как…
неправильный цвет в палитре цветов photoshop
У меня очень странно в моем Adobe Photoshop на моем windows 10. Мой RGB цвет меняется на другой цвет, и я понятия не имею, почему это дерьмо происходит. Я переустановил приложение photoshop и все…
Создаем палитру пастельных цветов в Photoshop
 Наконец, мы создадим пастельную палитру с помощью Adobe Color.
Наконец, мы создадим пастельную палитру с помощью Adobe Color.
В этом уроке научимся:
- Как получить доступ к пастельным цветам по умолчанию
- Как создать свою собственную пастельную цветовую палитру, используя библиотеки цветов по умолчанию
- Как создать пастельную цветовую палитру с помощью инструмента выбора цвета
- Как создать пастельную цветовую палитру с помощью Adobe Color
- Полезные примеры цветового кода пастельных тонов
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Пастельные цвета по умолчанию
Шаг 1
Есть два способа открыть библиотеки цветов по умолчанию. Начнем с инструмента 
Шаг 2
Нажимаем кнопку Book (Библиотека), чтобы просмотреть все доступные библиотеки.
Шаг 3
Второй способ открыть библиотеку цветов — Window — Swatches (Окно — Образцы), а затем нажать иконку в правом верхнем углу панели
А здесь можно увидеть все доступные по умолчанию библиотеки цветов.
Шаг 4
Основное различие между этими двумя методами заключается в том, что при открытии библиотеки цветов на панели Swatches (Образцы) все цвета автоматически добавляются в виде образцов. Если вы откроете библиотеку цветов через палитру цветов, она покажет вам цвета в правом столбце и различные варианты выбранного цвета в левом столбце.
Я могу порекомендовать следующие библиотеки, где можно найти пастельные тона:
- ANPA colors
- Pantone+ Solid Uncoated
- Pantone+ Pastel&Neons
Вот несколько примеров пастельной цветовой палитры, которую я создал с помощью этих библиотек:
2.
 Создаем свою собственную пастельную цветовую палитру, используя библиотеки цветов по умолчанию
Создаем свою собственную пастельную цветовую палитру, используя библиотеки цветов по умолчанию
Шаг 1
Давайте откроем цветовую библиотеку ANPA с большим количеством сплошных пастельных тонов. Как видите, первые четыре цвета этой библиотеки имеют довольно низкую насыщенность с высокой яркостью и могут быть полезны для создания наших собственных пастельных цветовых схем.
Шаг 2
Чтобы добавить новый образец, выбираем понравившейся вариант цвета, а затем нажимаем
Шаг 3
Таким же способом добавим еще четыре цвета. Я выбрал фиолетовый, бирюзовый, зеленый и желтый. Как видите, довольно легко создать свои собственные пастельные цветовые схемы, используя цветовую библиотеку ANPA.
3. Создаем пастельную цветовую палитру с помощью инструмента Пипетка
Теперь давайте создадим цветовую палитру с пастельным градиентом, используя палитру цветов и изображение заката. Берем инструмент
Так выглядит наша цветовая схема с пастельным градиентом:
А вот еще один пример пастельных образцов, созданных с использованием цветов с другого изображения:
4. Создаем образцы в пастельной цветовой гамме с использованием Adobe Color
Шаг 1
В этом разделе нашего урока по Photoshop о пастельных тонах давайте попробуем Adobe Color для создания пастельных палитр. В левом столбце вы можете увидеть разные правила гармонии, и перед созданием новой пастельной палитры вам нужно выбрать ту, которую вы хотите использовать.
Шаг 2
Я выбираю правило Square (Квадратная) для своей пастельной цветовой палитры. Чтобы получить пресеты с пастельным цветовым кодом, нужно держать точки ближе к центру круга.
Шаг 3
Убеждаемся, что настройка Saturation (Насыщенность) каждого цвета составляет около 20-40%, а настройка Value (Яркость) — около 80-100%.
Шаг 4
Выбрав понравившиеся цвета, мы можем сохранить их в своей библиотеке Creative Cloud. Просто выбираем существующую библиотеку (или создаем новую) и нажимаем Save (Сохранить). Кроме того, вы можете найти на панели Adobe Color образцы пастельных цветов для Photoshop, которые можно бесплатно загрузить.
5. Пастельная палитра цветовых кодов
Шаг 1
Теперь я хочу показать вам несколько очень полезных пастельных цветовых кодов для ваших проектов. Начнем с цветовых кодов Hex:
Начнем с цветовых кодов Hex:
- #f7959d
- #f8b586
- #f5f394
- #d1f6b3
- #b9cef0
- #f3b6eb
Вы можете поиграть с настройками Hue (Тон), Saturation (Насыщенность) и Brightness (Яркость), чтобы изменить внешний вид палитры.
Шаг 2
Давайте посмотрим на пастельные цветовые коды для цветового режима CMYK:
- C=1 M=38 Y=0 K=0
- C=1 M=18 Y=0 K=0
- C=25 M=8 Y=0 K=0
- C=15 M=0 Y=2 K=0
- C=2 M=4 Y=8 K=0
- C=2 M=11 Y=18 K=0
Заключение
Сегодня мы узнали, что такое пастельные тона и как создавать пастельные цветовые палитры. Получайте удовольствие от цветовых сочетаний и поделитесь своими любимыми пастельными тонами в разделе комментариев!
Автор: Ivan Gromov
Источник:
design. tutsplus.com
tutsplus.com
26 оттенков красного цвета и их цветовые координаты
Красный цвет является одним из трёх основных цветов. Из всей цветовой гаммы он является самым мощным, ярким и активным. Красный цвет — основа нашей жизни. Со старославянского языка название переводится как «самый лучший».
Рассмотрим, для начала, цветовые координаты самого красного цвета.
Красный цвет
Цветовые координаты:
- HEX: #FF0000
- RGB: (255, 0, 0)
- CMYK: (0, 87, 99, 0)
- HSB: (0°, 100%, 100%)
Оттенки красного цвета
Красный цвет имеет 26 основных оттенков.
Каждый имеет свой цвет, своё название и цветовые координаты. Применяйте информацию для разработки дизайна в различных сферах деятельности, а также ознакомьтесь для общего развития. Красный — это Ваш цвет!
1. Ализариновый красный
Цветовые координаты:
- HEX: #E32636
- RGB: (227, 38, 54)
- CMYK: (0, 83, 76, 11)
- HSB: (355°, 83%, 89%)
2.
 Burgundy
Burgundy Цветовые координаты:
- HEX: #900020
- RGB: (144, 0, 32)
- CMYK: (27, 98, 91, 25)
- HSB: (347°, 100%, 56%)
3. Кардинал
Цветовые координаты:
- HEX: #C41E3A
- RGB: (196, 30, 58)
- CMYK: (15, 96, 78, 3)
- HSB: (350°, 85%, 77%)
4. Кармин
Цветовые координаты:
- HEX: #960018
- RGB: (150, 0, 24)
- CMYK: (26, 98, 98, 22)
- HSB: (350°, 100%, 59%)
5. Cerise
Цветовые координаты:
- HEX: #DE3163
- RGB: (222, 49, 99)
- CMYK: (5, 90, 39, 1)
- HSB: (343°, 78%, 87%)
6. Каштановый
Цветовые координаты:
- HEX: #CD5C5C
- RGB: (205, 92, 92)
- CMYK: (14, 75, 55, 3)
- HSB: (0°, 55%, 80%)
7.
 Малиновый
Малиновый Цветовые координаты:
- HEX: #DC143C
- RGB: (220, 20, 60)
- CMYK: (3, 96, 76, 0)
- HSB: (348°, 91%, 86%)
8. Фалунский красный
Цветовые координаты:
- HEX: #801818
- RGB: (128, 24, 24)
- CMYK: (27, 94, 95, 35)
- HSB: (0°, 81%, 50%)
9. Фуксия
Цветовые координаты:
- HEX: #FF00FF
- RGB: (255, 0, 255)
- CMYK: (42, 64, 0, 0)
- HSB: (300°, 100%, 100%)
10. Printer’s Magenta
Цветовые координаты:
- HEX: #FF0090
- RGB: (255, 0, 144)
- CMYK: (0, 100, 0, 0)
- HSB: (326°, 100%, 100%)
11. Тёмно-бордовый
Цветовые координаты:
- HEX: #800000
- RGB: (128, 0, 0)
- CMYK: (27, 90, 100, 36)
- HSB: (0°, 100%, 50%)
12.
 Сиреневый, лиловый
Сиреневый, лиловый Цветовые координаты:
- HEX: #E0B0FF
- RGB: (224, 176, 255)
- CMYK: (26, 30, 0, 0)
- HSB: (276°, 31%, 100%)
13. Красно-фиолетовый
Цветовые координаты:
- HEX: #C71585
- RGB: (199, 21, 133)
- CMYK: (21, 93, 1, 1)
- HSB: (322°, 89%, 78%)
14. Ржавый
Цветовые координаты:
- HEX: #b7410e
- RGB: (183, 65, 14)
- CMYK: (19, 83, 100, 9)
- HSB: (18°, 92%, 72%)
15. Красновато-коричневый
Цветовые координаты:
- HEX: #CC8899
- RGB: (204, 136, 153)
- CMYK: (17, 53, 18, 5)
- HSB: (345°, 33%, 80%)
16. Sangria
Цветовые координаты:
- HEX: #92000a
- RGB: (146, 0, 10)
- CMYK: (26, 94, 100, 25)
- HSB: (356°, 100%, 57%)
17.
 Алый
Алый Цветовые координаты:
- HEX: #FF2400
- RGB: (255, 36, 0)
- CMYK: (0, 85, 99, 0)
- HSB: (8°, 100%, 100%)
18. Терракота
Цветовые координаты:
- HEX: #CC4E5C
- RGB: (204, 78, 92)
- CMYK: (14, 81, 52, 3)
- HSB: (353°, 62%, 80%)
19. Киноварь
Цветовые координаты:
- HEX: #E34234
- RGB: (227, 66, 52)
- CMYK: (1, 86, 85, 0)
- HSB: (7°, 77%, 89%)
20. Амарантовый
Цветовые координаты:
- HEX: #E52B50
- RGB: (229, 43, 80)
- CMYK: (1, 91, 58, 0)
- HSB: (348°, 81%, 90%)
21. Розовый
Цветовые координаты:
- HEX: #FF007F
- RGB: (255, 0, 127)
- CMYK: (0, 89, 17, 0)
- HSB: (330°, 100%, 100%)
22.
 Светло-вишнёвый
Светло-вишнёвый Цветовые координаты:
- HEX: #FFCBDB
- RGB: (255, 203, 219)
- CMYK: (1, 27, 1, 0)
- HSB: (342°, 20%, 100%)
23. Шокирующий розовый
Цветовые координаты:
- HEX: #FC0FC0
- RGB: (252, 15, 192)
- CMYK: (27, 76, 0, 0)
- HSB: (315°, 94%, 99%)
24. Коралловый
Цветовые координаты:
- HEX: #FF4040
- RGB: (252, 64, 64)
- CMYK: (0, 82, 74, 0)
- HSB: (0°, 75%, 100%)
25. Гранатовый
Цветовые координаты:
- HEX: #F34723
- RGB: (243, 71, 35)
- CMYK: (0, 82, 93, 0)
- HSB: (10°, 86%, 95%)
26. Бордовый
Цветовые координаты:
- HEX: #B00000
- RGB: (176, 0, 0)
- CMYK: (20, 92, 100, 11)
- HSB: (0°, 100%, 69%)
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Определение цвета на экране монитора с помощью программ
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора.
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется режим RGB, в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку программы FSCapture. Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете программу Adobe Photoshop, создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Теперь не нужно делать скриншоты, и открывать их в фотошопе, чтобы определить цвет нужного Вам пикселя, все можно сделать гораздо быстрее и проще.
Программа ColorPix
Если Вы не хотите каждый раз для определения цвета открывать программу Photoshop, можете воспользоваться гораздо более легкой программой, которая называется ColorPix. Скачать ее Вы можете по ссылке ниже:Программа не требует установки, и очень маленькая — весит всего 400 Кб. Работать с ней легко — наводите мышкой на любую точку на экране, и смотрите коды в окошке. При необходимости можно воспользоваться лупой, нажав на ее изображение в нижней части окошка программы.
Чтобы закрепить полученный цвет, нажмите Enter. В окошке цвета появится изображение замочка. Чтобы снять закрепление, опять нажмите Enter.
Программа ColorMania
В отличие от программы ColorPix, ее нужно устанавливать. Но она гораздо более продвинутая: с помощью нее Вы можете определить код цвета любой точки на цветовом круге, отрегулировать цветовые характеристики выбранного цвета, или использовать пипетку.
Чтобы использовать пипетку, кликните по ее изображению в окне программы и, не отпуская клавишу мыши, перетащите на нужную точку экрана. В окне программы Вы при этом видите увеличенное изображение тех областей, где проходит курсор пипетки.
Можно кликнуть по цветовому кругу, или выбрать цвет из палитры. Также можно изменить выбранный цвет с помощью бегунков. Три верхних бегунка регулируют интенсивность красного, зеленого и синего цветов. Три нижних — тон, насыщенность и яркость. Эта опция программы пригодится, например. если Вы собираетесь использовать цвета одной тональности, но разных уровней насыщенности и яркости.
Словом, программа стоит того, чтобы ее скачать и использовать в работе.
Видеообзор программ для определения цвета на экране монитора
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
| Код | цвет |
|---|---|
| #000000 | черный |
| # 0C090A | Ночь |
| # 2C3539 | темно-серый цвет |
| # 2B1B17 | полуночный |
| # 34282C | Древесный уголь |
| # 25383C | Темный шифер серый |
| # 3B3131 | масло |
| #413839 | Черная кошка |
| # 3D3C3A | Iridii |
| # 463E3F | Черный угорь |
| # 4C4646 | Черная корова |
| # 504A4B | Серый волк |
| #565051 | Сердце вампиров |
| # 5C5858 | Серый дельфин |
| # 625D5D | Углеродный серый |
| #666362 | Ясень |
| # 6D6968 | Облачно серый |
| # 726E6D | Дымчатый серый |
| # 736F6E | Серый |
| # 837E7C | гранит |
| #848482 | Броненосец Серый |
| # B6B6B4 | Серый облако |
| # D1D0CE | Серый гусь |
| # Скорость4E2 | платиновый |
| # BCC6CC | Металлический серебристый |
| # 98AFC7 | Серо-голубой |
| # 6D7B8D | Светлый серый шифер |
| #657383 | Шифер серый |
| # 616D7E | Jet Grey |
| # 646D7E | Mist Blue |
| # 566D7E | Мраморный синий |
| # 737CA1 | Шифер Синий |
| # 4863A0 | Стальной синий |
| # 2B547E | Голубая сойка |
| # 2B3856 | Темный шифер Синий |
| # 151B54 | Темно-синий |
| #000080 | Темно-синий |
| # 342D7E | Синий кит |
| # 15317E | Ляпис синий |
| # 151B8D | Джинсовая темно-синяя |
| # 0000A0 | Земля Синий |
| # 0020C2 | Синий кобальт |
| # 0041C2 | Голубика голубая |
| # 2554C7 | Сапфирово-синий |
| # 1569C7 | Голубые глаза |
| # 2B60DE | Королевский синий |
| # 1F45FC | Голубая орхидея |
| # 6960EC | Голубой Лотос |
| # 736AFF | Световой шифер синий |
| # 357EC7 | Windows Blue |
| # 368BC1 | Ледяной синий лед |
| # 488AC7 | Синий Синий |
| # 3090C7 | Голубой плющ |
| # 659EC7 | Синий кои |
| # 87AFC7 | Columbia Blue |
| # 95B9C7 | Голубые |
| # 728FCE | Легкий стальной синий |
| # 2B65EC | Синий океан |
| # 306EFF | Голубая лента |
| # 157DEC | Голубое платье |
| # 1589FF | Dodger Blue |
| # 6495ED | Васильковый |
| # 6698FF | Голубое небо |
| # 38ACEC | Бабочка Blue |
| # 56A5EC | айсберг |
| # 5CB3FF | Кристально синий |
| # 3BB9FF | Глубокий небесно-голубой |
| # 79BAEC | Джинсовый синий |
| # 82CAFA | Светло-голубой |
| # 82CAFF | День Голубого |
| # A0CFEC | Джинсы синие |
| # B7CEEC | Голубой ангел |
| # B4CFEC | Пастель Синий |
| # C2DFFF | Синее море |
| # C6DEFF | Порошок синий |
| #AFDCEC | Коралловый синий |
| #ADDFFF | Светло-синий |
| #BDEDFF | Робин Яйцо Синий |
| #CFECEC | Бле дно-голубая лилия |
| # E0FFFF | Светлый голубой |
| # EBF4FA | вода |
| # F0F8FF | AliceBlue |
| # F0FFFF | лазурь |
| #CCFFFF | Свет овой шифер |
| # 93FFE8 | Легкий аквамарин |
| # 9AFEFF | Электрический синий |
| # 7FFFD4 | Аквамарин |
| # 00FFFF | Голубой или Аква |
| # 7DFDFE | Трон Блю |
| # 57FEFF | Синий циркон |
| # 8EEBEC | Голубая лагуна |
| # 50EBEC | небесный |
| # 4EE2EC | Голубой бриллиант |
| # 81D8D0 | Тиффани Блю |
| # 92C7C7 | Cyan Opaque |
| # 77BFC7 | Голубая Хоста |
| # 78C7C7 | Северное сияние |
| # 48CCCD | Средняя бирюза |
| # 43C6DB | Бирюзовый |
| # 46C7C7 | медуза |
| # 7BCCB5 | Цвет морской волны |
| # 43BFC7 | Ара синий зеленый |
| # 3EA99F | Светло-зеленый |
| # 3B9C9C | Темный бирюзовый |
| # 438D80 | Морская черепаха зеленая |
| #348781 | Средний аквамарин |
| # 307D7E | Зеленый |
| # 5E7D7E | Сероватый бирюзовый |
| # 4C787E | Жук Зеленый |
| #008080 | чирок |
| # 4E8975 | Цвет морской волны |
| # 78866B | Камуфляж зеленый |
| # 848b79 | Зеленый шалфей |
| # 617C58 | Хейзел Грин |
| # 728C00 | Зеленый яд |
| # 667C26 | Папоротник зеленый |
| #254117 | Темный лес зеленый |
| #306754 | Средний морской зеленый |
| #347235 | Средний лес зеленый |
| # 437C17 | Морские водоросли |
| # 387C44 | Сосновый зеленый |
| # 347C2C | Джунгли Грин |
| # 347C17 | Shamrock Green |
| #348017 | Средний весенний зеленый |
| # 4E9258 | Зеленый лес |
| # 6AA121 | Зеленый лук |
| # 4AA02C | Весенний зеленый |
| # 41A317 | Лайм Грин |
| # 3EA055 | Зеленый клевер |
| # 6CBB3C | Зеленая змея |
| # 6CC417 | Чужой Грин |
| # 4CC417 | Зеленое яблоко |
| # 52D017 | Желто-зеленый |
| # 4CC552 | Келли зеленый |
| # 54C571 | Зомби-зеленый |
| # 99C68E | Лягушка зеленый |
| # 89C35C | Зеленый горошек |
| # 85BB65 | Доллар Билл Грин |
| # 8BB381 | Темное море |
| # 9CB071 | Игуана Грин |
| # B2C248 | Авокадо-зеленый |
| # 9DC209 | Фисташковый зеленый |
| # A1C935 | Зеленый салат |
| # 7FE817 | Колибри Зеленый |
| # 59E817 | Туманность Грин |
| # 57E964 | Стоп-сигнал Go Green |
| # 64E986 | Водоросли Зеленые |
| # 5EFB6E | Нефрит зеленый |
| # 00FF00 | зеленый |
| # 5FFB17 | Изумрудно-зеленый |
| # 87F717 | Зеленый газон |
| # 8AFB17 | картезианский монастырь |
| # 6AFB92 | Зеленый дракон |
| # 98FF98 | мятно-зеленый |
| # B5EAAA | Зеленый большой палец |
| # C3FDB8 | Легкий нефрит |
| # CCFB5D | Чай зеленый |
| # B1FB17 | Желто-зеленый |
| # BCE954 | Слизь зеленый |
| # EDDA74 | Goldenrod |
| # EDE275 | Урожайное золото |
| # FFE87C | Солнце |
| # FFFF00 | желтый |
| # FFF380 | Кукуруза желтая |
| # FFFFC2 | Пергамент |
| #FFFFCC | Крем |
| # FFF8C6 | Лимонный шифон |
| # FFF8DC | Кукурузные рыльца |
| # F5F5DC | Бежевый |
| # FBF6D9 | Блондинка |
| # FAEBD7 | AntiqueWhite |
| # F7E7CE | шампанское |
| #FFEBCD | BlanchedAlmond |
| # F3E5AB | ваниль |
| # ECE5B6 | Тан Браун |
| # FFE5B4 | персик |
| # FFDB58 | горчичный |
| # FFD801 | Резиновый Ducky Yellow |
| # FDD017 | Яркое золото |
| # EAC117 | золотисто-коричневый |
| # F2BB66 | Макароны с сыром |
| # FBB917 | шафран |
| # FBB117 | Пиво |
| # FFA62F | Мускусная дыня |
| # E9AB17 | Пчела Желтая |
| # E2A76F | Коричневый сахар |
| # DEB887 | BurlyWood |
| # FFCBA4 | Глубокий персик |
| # C9BE62 | Имбирь Браун |
| # E8A317 | Школьный автобус желтый |
| # EE9A4D | Сэнди Браун |
| # C8B560 | Падение листьев |
| # D4A017 | Оранжевое золото |
| # C2B280 | песок |
| # C7A317 | Коричневый Печенье |
| # C68E17 | карамель |
| # B5A642 | Латунь |
| # ADA96 в | Хаки |
| # C19A6B | Верблюд коричневый |
| # CD7F32 | бронза |
| # C88141 | Тигр Оранж |
| # C58917 | корица |
| # AF9B60 | Bullet Shell |
| # AF7817 | Темный Goldenrod |
| # B87333 | медь |
| # 966F33 | Дерево |
| #806517 | Дуб Браун |
| #827839 | мокасин |
| # 827B60 | Армия Браун |
| # 786D5F | песчаник |
| # 493D26 | кофе мокко |
| # 483C32 | темно-серый |
| # 6F4E37 | Кофе |
| # 835C3B | Бурый медведь |
| # 7F5217 | Красная грязь |
| # 7F462C | сепия |
| # C47451 | Оранжевый лосось |
| # C36241 | Ржавчина |
| # C35817 | Рыжая лиса |
| # C85A17 | Шоколад |
| # CC6600 | Sedona |
| # E56717 | Папайя апельсин |
| # E66C2C | Хэллоуин Оранж |
| # F87217 | Тыква оранжевый |
| # F87431 | Строительство Cone Orange |
| # E67451 | Восход Оранжевый |
| # FF8040 | Манго Оранж |
| # F88017 | Темный оранжевый |
| # FF7F50 | коралловый |
| # F88158 | Баскетбол Оранжевый |
| # F9966B | Легкий лосось |
| # E78A61 | мандарин |
| # E18B6B | Темный лосось |
| # E77471 | Светлый коралл |
| # F75D59 | Бин красный |
| # E55451 | Валентин Красный |
| # E55B3C | Шокирующий Оранжевый |
| # FF0000 | красный |
| # FF2400 | алый |
| # F62217 | Рубиново-красный |
| # F70D1A | Ferrari Red |
| # F62817 | Пожарная машина |
| # E42217 | Лава красный |
| # E41B17 | Любовь Красная |
| # DC381F | Грейпфрут |
| # C34A2C | Честнат красный |
| # C24641 | Черри красный |
| # C04000 | красное дерево |
| # C11B17 | Перец чили |
| # 9F000F | Клюква |
| #990012 | Красное вино |
| # 8C001A | Бургундия |
| #954535 | каштан |
| # 7E3517 | Кроваво красный |
| # 8A4117 | охра |
| # 7E3817 | сангрия |
| #800517 | огнеупорный кирпич |
| #810541 | каштановый |
| # 7D0541 | Сливочный пирог |
| # 7E354D | Бархатный мрамор |
| # 7D0552 | Слива бархат |
| # 7F4E52 | Розовый Финч |
| # 7F5A58 | красновато-коричневый |
| # 7F525D | Тусклый фиолетовый |
| # B38481 | Розовый Браун |
| # C5908E | Хаки Роуз |
| # C48189 | Розовый лук |
| # C48793 | Губная помада Розовая |
| # E8ADAA | Роза |
| # ECC5C0 | Розовое золото |
| # EDC9AF | Песок пустыни |
| # FDD7E4 | Свинья Розовый |
| #FCDFFF | Сахарная вата |
| #FFDFDD | Розовая пузырьковая камедь |
| # FBBBB9 | Туманная роза |
| #FAAFBE | розовый |
| #FAAFBA | Светло-розовый |
| # F9A7B0 | Фламинго Розовый |
| # E7A1B0 | Розовая роза |
| # E799A3 | Розовая ромашка |
| # E38AAE | Кадиллак Пинк |
| # F778A1 | Гвоздика розовая |
| # E56E94 | Румяна красные |
| # F660AB | Ярко-розовый |
| # FC6C85 | Арбуз розовый |
| # F6358A | Фиолетовый Красный |
| # F52887 | Темно-розовый |
| # E45E9D | Розовый кекс |
| # E4287C | Розовый лемонад |
| # F535AA | Неоновый розовый |
| # FF00FF | фуксин |
| # E3319D | Dimorphotheca Magenta |
| # F433FF | Яркий неоновый розовый |
| # D16587 | Бледно-фиолетовый красный |
| # C25A7C | Тюльпан Розовый |
| # CA226B | Средний фиолетовый красный |
| # C12869 | Розовый Розовый |
| # C12267 | Утомленные розовые |
| # C25283 | Застенчивый розовый |
| # C12283 | Темная гвоздика Розовая |
| # B93B8F | слива |
| # 7E587E | Виола Фиолетовый |
| # 571B7E | Фиолетовая радужка |
| #583759 | Слива Фиолетовая |
| # 4B0082 | Индиго |
| # 461B7E | Фиолетовый монстр |
| # 4E387E | Фиолетовый туман |
| #614051 | Баклажан |
| # 5E5A80 | виноград |
| # 6A287E | Фиолетовый джем |
| # 7D1B7E | Темная орхидея |
| # A74AC7 | Фиолетовый цветок |
| # B048B5 | Средняя орхидея |
| # 6C2DC7 | Фиолетовый аметист |
| # 842DCE | Темно-фиолетовый |
| # 8D38C9 | Фиолетовый |
| # 7A5DC7 | Фиолетовый мудрец Буш |
| # 7F38EC | Прекрасный фиолетовый |
| #8E35EF | Пурпурный |
| #893BFF | Aztech Purple |
| #8467D7 | Средний фиолетовый |
| #A23BEC | Жасмин Фиолетовый |
| #B041FF | Фиолетовый нарцисс |
| #C45AEC | Тирьян Фиолетовый |
| #9172EC | Крокус Фиолетовый |
| #9E7BFF | Фиолетовая мимоза |
| #D462FF | Гелиотроп Фиолетовый |
| #E238EC | малиновый |
| #C38EC7 | Фиолетовый дракон |
| #C8A2C8 | Сирень |
| #E6A9EC | Румяна Розовый |
| #E0B0FF | розовато-лиловый |
| #C6AEC7 | Вистерия Фиолетовый |
| #F9B7FF | Цветущий Розовый |
| #D2B9D3 | чертополох |
| #E9CFEC | барвинок малый |
| #EBDDE2 | Лаванда Пиноккио |
| #E3E4FA | Лаванда синяя |
| #FDEEF4 | жемчужный |
| #FFF5EE | Морская ракушка |
| #FEFCFF | Молочный белый |
| #FFFFFF | белый |
Как узнать цвет пикселя в фотошопе. Как определить цвет в фотошопе. Оставляем на фото только один цвет, а меняем все остальные
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвет а для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цвет ового оттенка, вы можете задать его в качестве текущего рабочего цвет а.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвет а. Если вам нужно получить результат в числовом представлении, откройте палитру цвет ов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвет а в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Понимание принципов формирования и баланса цветов способствует более эффективной работе в Photoshop. Владение базовой теорией цветов позволяет достигать последовательных результатов, не полагаясь на случай.
Первичные цвета
Первичные аддитивные цвета — это три цветовых компонента света (красный, зеленый и синий), которые в различных сочетаниях образуют все цвета видимого спектра. Сложение красного, синего и зеленого в равных долях дает белый цвет. Полное отсутствие трех первичных цветов дает черный цвет. Компьютерные мониторы — это устройства, которые формируют цветовое изображение на основе первичных аддитивных цветов.
A. Красный B. Зеленый C. Синий
Первичные субтрактивные цвета — это красители, которые, смешиваясь в различных комбинациях, образуют спектр цветов. В отличие от мониторов, принтеры используют первичные субтрактивные цвета (голубой, пурпурный, желтый и черный красители) для формирования цветов посредством субтрактивного смешивания. Термин «субтрактивный» используется потому, что после смешивания чистых первичных цветов формируются их менее чистые версии. Например, оранжевый цвет получается в результате субтрактивного смешивания пурпурного и желтого.
A. Голубой B. Пурпурный C. Желтый D. Черный
Если раньше вам не приходилось иметь дело с компонентами цвета, то для работы над цветобалансом полезно иметь под рукой стандартную диаграмму цветового круга. Она также позволяет предсказать, как изменение одного из компонентов цвета отразится на других цветах и каким образом эти изменения будут преобразованы между цветовыми моделями RGB и CMYK.
A. Красный B. Желтый C. Зеленый D. Голубой E. Синий F. Пурпурный
Например, интенсивность любого из цветов в изображении можно понизить, увеличив уровень противоположного ему цвета на цветовом круге, и наоборот. Цвета, лежащие в противоположных точках стандартного цветового круга, называются комплементарными . Аналогичным образом уровни цветов можно увеличивать и уменьшать, регулируя на цветовом круге два смежных цвета или даже два цвета, смежных с противоположным.
В режиме CMYK уровень пурпурного можно уменьшить двумя способами: либо снизив интенсивность пурпурного, либо повысив уровень его комплементарного цвета (находящегося в противоположной точке цветового круга), то есть зеленого. В режиме изображений RGB уровень пурпурного можно уменьшить, либо снизив интенсивность красного и синего, либо увеличив уровень зеленого. Все эти настройки влияют на общий цветобаланс, который будет содержать меньше пурпурного цвета.
Цветовые модели, пространства и режимы
Цветовая модель описывает цвета, которые мы видим и с которыми работаем в цифровых изображениях. Каждая из цветовых моделей (RGB, CMYK и HSB) использует для описания цветов собственный метод (обычно числовой).
Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, в цветовую модель RGB входят несколько цветовых пространств: Adobe RGB , sRGB, ProPhoto RGB и так далее.
Любое устройство, такое как монитор или принтер, имеет собственное цветовое пространство и способно воспроизводить цвета только в пределах его цветового охвата. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Поэтому при перемещении изображений можно использовать управление цветом, чтобы большинство цветов оставались неизменными или выглядели почти одинаково. См. раздел Почему цвета иногда искажаются .
В Photoshop цветовой режим документа определяет, какая цветовая модель применяется при отображении и печати обрабатываемого изображения. Цветовые режимы Photoshop основаны на цветовых моделях, которые полезны при работе с изображениями, предназначенными для печати. Доступны следующие режимы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный), Lab (основан на L* a* b* Международной светотехнической комиссии) и «Градации серого». Кроме того, Photoshop поддерживает режимы для специализированного отображения цветов (например, «Индексированные цвета» и «Дуплекс»). Цветовые режимы определяют количество цветов, число каналов и размер файла изображения. Выбор цветового режима также определяет, какие будут доступны инструменты и форматы файлов. См. раздел Цветовые режимы .
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле. Однако слишком просто было бы представить цвета в виде чисел. Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
PANTONE® 17-5104 Ultimate Gray (Безупречный серый) + PANTONE 13-0647 Illuminating (Освещающий)
ПРЕДСТАВЛЯЕМ ЦВЕТА 2021 ГОДА
Пара цветов передает послание силы и надежды, одновременно стойкое и воодушевляющее.
КАРЛШТАДТ, штат Нью-Джерси — 10 декабря 2020 г. — Pantone, мировой авторитет в области цвета и поставщик профессиональных цветовых стандартов и цифровых решений для дизайнерского сообщества, сегодня объявил PANTONE 17-5104 Ultimate Gray и PANTONE 13-0647 Illuminating в качестве цветов Pantone® на 2021 год. Это два независимых цвета, союз которых создает вдохновляющую цветовую пару, объединившую чувство глубины и вдумчивости с оптимистичным обещанием солнечного дня.
Сегодня, когда люди ищут пути подкрепить себя энергией, ясностью и надеждой преодолеть продолжающуюся неуверенность, энергичные и вдохновляющие оттенки удовлетворяют наше стремление к жизненной силе. Illuminating — яркий и жизнерадостный желтый, искрящийся живостью, согревающий оттенок, наполненный солнечной энергией. Ultimate Gray олицетворяет крепкие и надежные элементы, которые вечны и создают прочную основу. Цвет гальки на пляже и обветренных элементов природы, чей облик подчеркивает их способность выдерживать испытание временем, Ultimate Gray неслышно обнадеживает нас, стимулируя чувства хладнокровия, устойчивости и стойкости.
«Выбор двух независимых цветов подчеркивает то, как разные элементы объединяются, чтобы выразить послание силы и надежды, которое одновременно устойчиво и воодушевляюще, передавая идею важности союза как цветов, так и людей. Сочетание стойкого Ultimate Gray с ярким желтым Illuminating выражает послание позитива, подкрепленное силой духа», — говорит Леатрис Айсман (Leatrice Eiseman), исполнительный директор Института цвета Pantone. «Практичное и прочное, но в то же время теплое и оптимистичное, это цветовое сочетание дает нам стойкость и надежду. Нам необходимо чувствовать себя ободренными и воодушевленными, это важно для человеческого духа».
«Цвет года по версии Pantone отражает то, что происходит в нашей глобальной культуре, то, что люди ищут, и на что этот цвет надеется ответить», — добавила Лори Прессман (Laurie Pressman), вице-президент Института цвета Pantone. «Для современного общества цвет – важная форма коммуникации и способ символизировать мысли и идеи, поэтому большинство дизайнеров и брендов используют язык цвета для взаимодействия и связи с потребителем».
Применение
Сочетание силы и оптимизма, Ultimate Gray и Illuminating не обязательно использовать в равных пропорциях, любой из цветов может иметь приоритет в дизайнах для одежды, косметики, домашнего интерьера, дизайна продукта или упаковки.
Ultimate Gray и Illuminating в одежде и модных аксессуарах
Подчеркнутый серым Ultimate Gray, желтый Illuminating передает ощущение солнечного света и силы. Стойкий Ultimate Gray дает точку опоры, а Illuminating добавляет яркости шарфам, обуви, сумочкам, шали и топам. Сочетание Ultimate Gray и Illuminating с его энергичным присутствием отлично работает в одежде для активного образа жизни. Высокий визуальный контраст цветов Illuminating и Ultimate Gray делает их привлекательными для верхней одежды.
Ultimate Gray и Illuminating в косметике
Смесь теплых и холодных тонов, Ultimate Gray и Illuminating выглядят крайне эффектно в волосах или на ногтях. В сочетании с Ultimate Gray, Illuminating сияет и мерцает в макияже глаз.
Ultimate Gray и Illuminating в домашнем декоре
Ultimate Gray и Illuminating — отличное сочетание для создания настроения в любой комнате, добавляющее дозу солнечного света и позитива. Сочетание Illuminating с Ultimate Gray в скатертях, простынях и аксессуарах для дома, включая подушки и столешницы, придает жизненной силы и энергии. Входная дверь в ярко-желтом Illuminating передает теплый и гостеприимный образ, который может быть поддержан твердым и надежным серым цветом Ultimate Gray во внешней отделке. Ultimate Gray, как прочная основа для Illuminating, яркого желтого цвета, стимулирующего внимание и интуицию и освещающему путь к интеллектуальному любопытству, оригинальности и находчивости открытого ума, вместе с ним создает идеальное сочетание для любого офиса, как домашнего так и коммерческого.
Ultimate Gray и Illuminating в графическом дизайне и упаковке
Сочетание Illuminating, цвета с высокой видимостью и отражательной способностью, со стойким Ultimate Gray создает визуально заметный образ независимо от того, где оно появляется. В дизайне упаковки сочетание дружелюбного Illuminating и тихой уверенности Ultimate Gray придает жизненной силы прочному фундаменту надежности, мудрости и опыта.
Ограниченная серия цветовых вееров Pantone 2021 года
Pantone также выпускает ограниченную серию цветовых вееров цвета 2021 года Pantone Formula Guides и Fashion, Home + Interiors Color Guides в качестве коллекционных изданий для дизайнеров, которые могут помочь им лучше интегрировать Ultimate Gray и Illuminating в свой рабочий процесс и создать связь между вдохновением Цвета года и достижимостью и постоянством цвета, которую обеспечивают стандарты Pantone. У этих вееров будет специальная обложка «Цвет года» и в них будет содержаться информация о цветах Ultimate Gray и Illuminating. Эти веера являются идеальными подарками как для опытных дизайнеров, которые уже в курсе последних цветовых тенденций, так и для новичков, которые хотят украсить свое рабочее место полезными и красивыми инструментами. В продаже в России ожидаются во второй половине января 2021.
Pantone Connect для Ultimate Gray и Illuminating в цифровом дизайне
Pantone Connect, крайне полезное расширение для Adobe Creative Cloud, включает в себя пять цветовых палитр с Ultimate Gray и Illuminating. Эти тематические палитры «Цвет года», как и любой другой цвет Pantone, доступны для просмотра и интеграции в файлы дизайна в Adobe Photoshop, Illustrator и InDesign. Pantone Connect также предлагает дизайнерам простой способ конвертировать любые цвета в цвета Pantone и работать над палитрами совместно с коллегами. Загрузите Pantone Connect, чтобы начать создавать дизайны с Ultimate Gray и Illuminating. уже сегодня.
Найдите Ultimate Gray и Illuminating в цветовых справочниках Pantone
Для ткани и текстиля
Для аксессуаров, косметики и интерьеров
Для металликов в моде, аксессуарах и косметике
Для полиэстера и синтетики
Для полиграфии и упаковки
Для металликов в полиграфии и упаковке
Номера в системе Pantone и цветовые координаты
Ultimate Gray 17-5104
Система цвета FASHION, HOME + INTERIORS (TCX)
PANTONE 17-5104 TCX Ultimate Gray
CMYK: 40 30 32 9
sRGB: 147 149 151
HTML: 939597
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPG)
Ближайшее соответствие PANTONE 17-5104 TPG Ultimate Gray
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPM)
Ближайшее соответствие PANTONE 20-0005 TPM Chrome
Система цвета FASHION, HOME + INTERIORS Polyester (TSX)
Ближайшее соответствие PANTONE 16-4002 TSX Concrete
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE Cool Gray 7 C
CMYK: 38 29 24 5
sRGB: 151 153 155
HTML: 97999B
Система цвета PANTONE MATCHING SYSTEM™ Metallics
Ближайшее соответствие PANTONE 10388 C
Illuminating 13-0647
Система цвета FASHION, HOME + INTERIORS (TCX)
PANTONE 13-0647 TCX Illuminating
CMYK: 3 1 78 0
sRGB: 245 223 77
HTML: F5DF4D
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPG)
Ближайшее соответствие PANTONE 13-0647 TPG Illuminating
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPM)
Ближайшее соответствие PANTONE 20-0040 TPM Luxe Lemon
Система цвета FASHION, HOME + INTERIORS Polyester (TSX)
Ближайшее соответствие PANTONE 12-0660 TSX Lemon Fizz
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE 106 C
CMYK: 1 0 79 0
sRGB: 249 229 71
HTML: F9E547
Система цвета PANTONE MATCHING SYSTEM™ Metallics
Ближайшее соответствие PANTONE 10111 C
Палитры Ultimate Gray и Illuminating
Птичник
Птичник — яркая и веселая группа цветов, символизирующая яркое и привлекающее внимание богатое оперение птиц. PANTONE 17-5104 Ultimate Gray привносит естественный элемент в эту оптимистичную палитру ярких цветов, включающую в себя PANTONE 13-0647 Illuminating, в то время как контраст горделивого белого PANTONE 11-4201 Cloud Dancer добавляет дополнительного эффекта..
Просвещение
Вызывающая ассоциации с гипнотическим пространством, расширяющим наш разум в другую сферу, цветная история юности и будущего в «Просвещении» стимулирует наше желание переосмысливать. Сочетание PANTONE 17-5104 Ultimate Gray и PANTONE 13-0647 Illuminating сочетает в себе мудрость и опыт с нашим желанием двигаться вперед к новым способам мышления и раскрывать новые идеи, в то время как серебристый металлический PANTONE 20-0087 Lead Crystal добавляет лунного мерцания.
Интрига
Очаровательное попурри цветов, Интрига сочетает в себе смесь различных влияний. Причудливая и энергично индивидуалистичная, но в то же время демонстрирующая универсальную привлекательность, существующая вне сезонов Интрига усиливается за счет добавления твердого и надежного PANTONE 17-5104 Ultimate Gray и ярко-желтого PANTONE 13-0647 Illuminating, желтого тона, символизирующего солнечный свет.
Орбитальная
Орбитальная отражает нашу страсть к межзвездным путешествиям, это палитра мерцающих металлических тонов, которые можно найти в завораживающих галактиках открытого космоса. Золотой PANTONE 20-0040 Luxe Lemon искрится жизненной силой, а PANTONE 20-0005 Chrome имитирует мерцающее сияние звезд.
Солнце и тень
Устойчивый PANTONE 17-5104 Ultimate Gray и обнадеживающий PANTONE 13-0647 Illuminating придает силу и позитив этой палитре земных оттенков. Не имеющая возраста и пола, цветовая история «Солнца и тени» передает повествование об окружающей нас простой красоте.
О Цвете года Pantone
Процесс выбора цвета года требует тщательного рассмотрения и анализа тенденций. Чтобы ежегодно делать правильный выбор, специалисты по цвету Pantone из Института цвета Pantone прочесывают весь мир в поисках новых цветовых трендов. Сюда могут входить индустрия развлечений и снимаемые фильмы, гастролирующие художественные выставки и новые художники, мода, все сферы дизайна, популярные места для путешествий, а также новые образы жизни и изменения в социально-экономических условиях. Тренды могут также быть связаны с новыми технологиями, материалами, текстурами и эффектами, влияющими на цвет, платформами социальных сетей и даже предстоящими спортивными мероприятиями, привлекающими внимание всего мира. В течение 21 года Цвет года Pantone влияет на решения в области дизайна и покупки продуктов в различных отраслях промышленности, включая моду, интерьеры и промышленный дизайн, а также продуктовый, графический дизайн и дизайн упаковки. Предыдущие Цвета года включают:
• PANTONE 19-4052 Классический синий / Classic Blue (2020)
• PANTONE 16-1546 Живой коралл / Living Coral (2019)
• PANTONE 18-3838 Ультра-фиолет / Ultra Violet (2018)
• PANTONE 15-0343 Зелень / Greenery (2017)
• PANTONE 15-3919 Спокойствие / Serenity и PANTONE 13-1520 Розовый Кварц / Rose Quartz (2016)
• PANTONE 18-1438 Марсала / Marsala (2015)
• PANTONE 18-3224 Лучезарная Орхидея /Radiant Orchid (2014)
• PANTONE 17-5641 Изумруд / Emerald (2013)
• PANTONE 17-1463 Танжериновое Танго /Tangerine Tango (2012)
• PANTONE 18-2120 Жимолость / Honeysuckle (2011)
• PANTONE 15-5519 Бирюзовый / Turquoise (2010)
• PANTONE 14-0848 Мимоза / Mimosa (2009)
• PANTONE 18-3943 Синий Ирис / Blue Iris (2008)
• PANTONE 19-1557 Перец Чили / Chili Pepper (2007)
• PANTONE 13-1106 Песочный Доллар / Sand Dollar (2006)
• PANTONE 15-5217 Синяя Бирюза / Blue Turquoise (2005)
• PANTONE 17-1456 Тигровая Лилия / Tigerlily (2004)
• PANTONE 14-4811 Аквамариновое Небо / Aqua Sky (2003)
• PANTONE 19-1664 Настоящий Красный /True Red (2002)
• PANTONE 17-2031 Розовая Фуксия / Fuchsia Rose (2001)
• PANTONE 15-4020 Лазурный / Cerulean (2000)
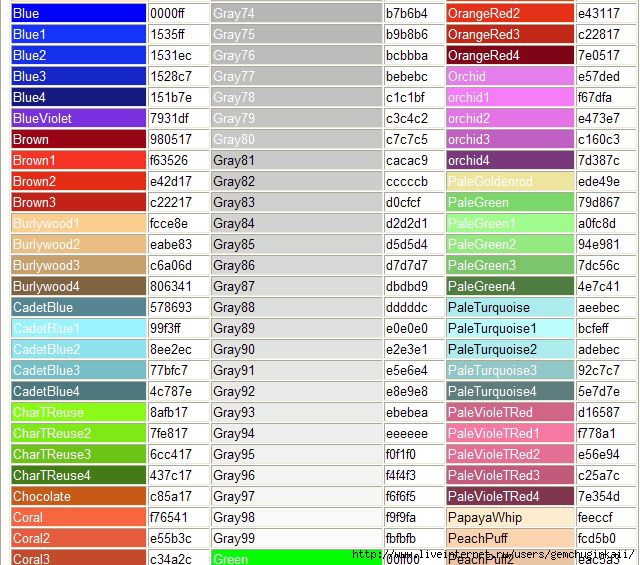
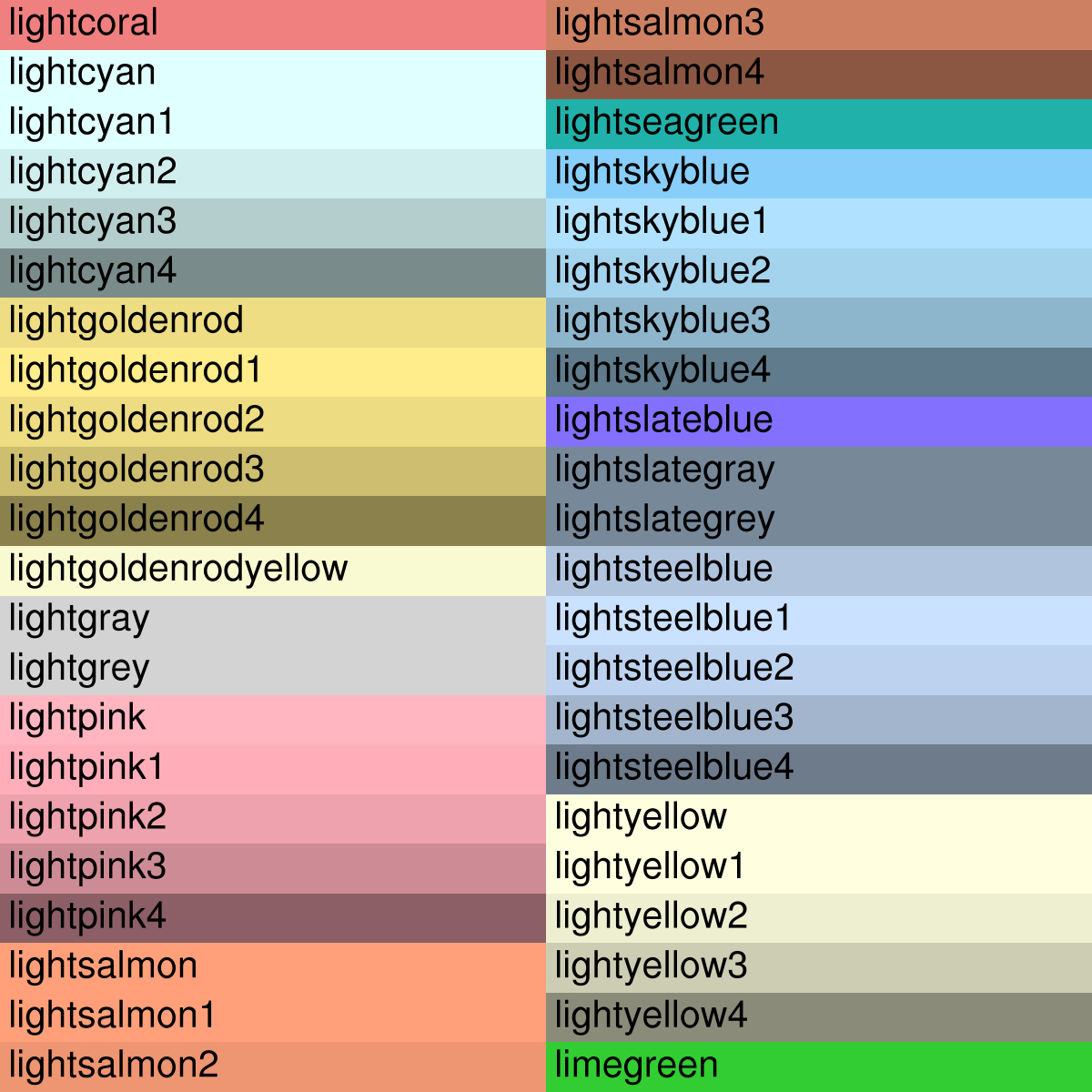
Таблица цветов, цвета по имени и цветовой код HTML в CSS, HEX, RGB, HSL
Эта цветовая диаграмма представляет собой набор общих цвета отсортированы по названию в виде одностраничного обзора. Каждая строка состоит значений RGB, значение HEX, название цвета, значение яркости, HSL значения и цветной прямоугольник. Вы можете щелкнуть на цветном прямоугольнике, чтобы импортируйте цвет в палитру цветов HSL. RGB, HEX или HSL значения могут использоваться как цветовой код HTML или цветовой код CSS.
Внизу страницы вы найдете быстрое напоминание о том, как
использовать цвета в HTML / CSS.
Вы можете прокрутить цветовую таблицу вниз, если ищете
вдохновение, или вы можете использовать следующую алфавитную навигацию чтобы быстрее достичь определенного цвета.
А,
B,
C,
D,
E,
F,
ГРАММ ,
H,
Я,
J,
K,
L,
М,
N,
O,
П ,
Q,
Р ,
S,
Т,
U,
V,
W,
ИКС ,
Y,
Z
Вы также можете просматривать эти цвета, отсортированные по диапазонам оттенков.
и яркость.Наша страница названий цветов представлена в виде введения.
Краткое напоминание о том, как использовать цвет в HTML / CSS:
Цвет шрифта:
Цвет фона:
Цвет границы:
style = «цвет: # 0000FF;»
style = «цвет фона: # 0000FF;»
style = «цвет границы: # 0000FF;»
Для других документов / приложений просто скопируйте и вставьте HEX / RGB
значения из цветовой диаграммы.
Здесь вы можете переключиться на сегментированные диапазоны оттенков:
Ссылка на эту страницу:
URL
HTML-ссылка
Цитата
Электронная почта
Скопируйте и вставьте следующий текст:
цветовых кодов Photoshop | Список цветовых кодов HTML
Цветовые коды Photoshop -Если вы ищете Цветовых кодов в Photoshop и цветовых кодов html. Тогда это лучшее место, чтобы узнать больше Цветовые коды , Список цветовых кодов html , Adobe Photoshop Colors , Список цветовых кодов Photoshop , Список цветовых кодов Photoshop pdf , Таблица кодов цветов , Photoshop Colors , RGB кодов цветов , Генератор цветовой палитры Photoshop , Цветовая палитра Photoshop .Что такое цветовые коды фотошопа?
Цветовая техника Photoshop или метод изображения определяет способ смешивания цветов на основе количества каналов в цветовой методике.
Разные цветовые стили в результате разных более высоких уровней информации о цветовом коде и разного размера файла.
Цветовой стиль CMYK, используемый для полноцветных печатных изображений для плакатов и брошюр. Цветовой стиль RGB, используемый для полноцветных изображений для печати по электронной почте и в Интернете. Потому что для управления целостностью цвета.
Цветовые коды RGB в Photoshop
Фотографии Red Gree Blue (RGB) используют 3 канала или цвета для отображения цветов. В цветовых стилях Adobe Photoshop Red Green Blue используются методы RGB, которые распределяют значительную часть каждого пикселя за пикселем.
Цветовые стили Adobe Photoshop RGB различаются в зависимости от настроек рабочей области, указанных в области окна настройки цвета.
Цветовые коды CMYK в Photoshop
В стиле Photoshop CMYK каждый пиксель за пикселем зависит от процентного содержания для каждой из технологических красок.
Светлое количество цветов зависит от небольшого процента цветов триадных чернил, более темное количество цветов зависит от более высокого процента процесса чернил.
Некоторые наиболее важные цветовые коды Photoshop и цветовые коды HTML
Код синего цвета: —
код синего цвета, ( # 0000FF )
код темно-синего цвета, ( # 0000a0 )
код голубого цвета, ( # add8e6 )
Светло-голубой, ( # 8bc3fc )
Код цвета American Blue, ( # 3c327b )
Код пурпурно-синего цвета, ( # 800080 )
небесно-голубой цветовой код, ( # 87ceeb )
лавандово-синий цветовой код, ( # e6e6fa )
королевский синий цветовой код, ( # 4169e1 )
код темно-синего цвета, ( # 000080 )
сине-фиолетовый цветовой код, ( # 8a2be2 )
код цвета синий индиго, ( # 4b0082 )
код цвета полуночно-синий, ( # 191970 )
код цвета алиса-синий, ( # f0f8ff )
Код зеленого цвета: —
код зеленого цвета, ( # 00ff00 )
код темно-зеленого цвета, ( # 006400 )
код светло-зеленого цвета, ( # 90ee90 )
код цвета натуральный зеленый, ( # 008000 )
Код цвета зеленый лес, ( # 228b22 )
код цвета салатовый, ( # 00ff00 )
бледно-зеленый цветовой код, ( # 98fb98 )
код цвета морской волны, ( # 2e8b57 )
Розовый цветовой код: —
код розового цвета, ( # ffc0cb )
светло-розовый цветовой код, ( # ffb6c1 )
код цвета hotpink, ( # ff69b4 )
Код цвета deeppink, ( # ff1493 )
бледно-фиолетово-красный цветовой код, ( # db7093 )
Код цвета средне-фиолетово-красный, ( # c71585 )
розовый цветовой код cmyk,
пастельно-розовый код цвета,
Код желтого цвета: —
код желтого цвета, ( # ffff00 )
светло-желтый цветовой код, ( # ffffe0 )
код желто-зеленого цвета, ( # 9acd32 )
зеленый желтый цветовой код, ( # adff2f )
хаки желтый код цвета, ( # f0e68c )
оливково-желтый код цвета, ( # 808000 )
Код красного цвета: —
код красного цвета, ( # ff0000 )
код темно-красного цвета, ( # 8b0000 )
бордово-красный код цвета, ( # 800000 )
огненно-красный код цвета, ( # b22222 )
оранжево-красный цветовой код, ( # ff4500 )
красный томатный код цвета, ( # ff6347 )
светло-лососевый красный код цвета, ( # ffa07a )
код красного цвета лосося, ( # fa8072 )
темный лососевый красный код цвета, ( # e9967a )
светло-кораллово-красный цветовой код, ( # f08080 )
Индийский красный цветовой код, ( # cd5c5c )
малиново-красный цветовой код, ( # dc143c )
бледно-фиолетовый красный код цвета, ( # db7093 )
Оранжевый цветовой код: —
код оранжевого цвета, ( # ffa500 )
темно-оранжевый цветовой код, ( # ff8c00 )
золотой оранжевый код цвета, ( # ffd700 )
оранжево-красный цветовой код, ( # ff4500 )
томатно-оранжевый цветовой код, ( # ff6347 )
кораллово-оранжевый цветовой код, ( # ff7f50 )
Черный Цветовой код: —
Серый Цветовой код: —
код черного цвета, ( # 000000 )
тускло-черный (dimgray) код цвета, ( # 696969 )
код цвета черный серый, ( # 808080 )
код темно-серого цвета, ( # a9a9a9 )
код светло-серого цвета, ( # d3d3d3 )
очень светло-серый цветовой код, ( # d3d3d3 )
код цвета серебра, ( # c0c0c0 )
код серого цвета, ( # 808080 )
Код коричневого цвета: —
код коричневого цвета, ( # a52a2a )
светло-коричневый цветовой код, ( # b5651d )
код темно-коричневого цвета, ( # 654321 )
сиенна коричневый код цвета, ( # a0522d )
седло коричневый код цвета, ( # 8b4513 )
цветовой код холат-коричневый, ( # d2691e )
перу коричневый код цвета, ( # cd853f )
золотисто-коричневый цветовой код, ( # daa520 )
песочно-коричневый цветовой код, ( # f4a460 )
розово-коричневый цветовой код, ( # bc8f8f )
коричнево-коричневый код цвета, ( # d2b48c )
цветовой код коричневого дерева, ( # deb887 )
код цвета пшенично-коричневый, ( # f5deb3 )
бисквитно-коричневый цветовой код, ( # ffe4c4 )
кукурузо-коричневый цветовой код, ( # fff8dc )
Код голубого цвета: —
код голубого цвета, ( # 00ffff )
светло-голубой цветовой код, ( # e0ffff )
код темно-голубого цвета, ( # 008b8b )
бирюзово-голубой цветовой код, ( # 00ffff )
бирюзово-голубой цветовой код, ( # 7fffd4 )
цветовой код средний-морской-морской, ( # 66cdaa )
палитра бирюзово-голубой цветовой код, ( #afeeee )
бирюзово-голубой цветовой код, ( # 40e0d0 )
код цвета средний бирюзовый голубой, ( # 48d1cc )
темно-бирюзовый голубой цветовой код, ( # 00ced1 )
код цвета светло-голубой, ( # 20b2aa )
кадетско-синий голубой код цвета, ( # 5f9ea0 )
бирюзово-голубой цветовой код, ( # 008080 )
Код цвета золота: —
код цвета золота, ( # ffd700 )
золотисто-желтый цветовой код, ( # ffdf00 )
металлический золотой код цвета, ( # d4af37 )
код цвета старое золото, ( # cfb53b )
Код цвета Vegas Gold, ( # c5b358 )
код цвета бледно-золотой, ( # e6be8a )
золотисто-коричневый цветовой код, ( # 996515 )
код цвета золотого стержня, ( # daa520 )
код цвета бледно-золотистого стержня, ( # eee8aa )
Пурпурный цветовой код: —
код пурпурного цвета, ( # 800080 )
пурпурный цветовой код, ( # ff00ff )
темно-пурпурный цветовой код, ( # 8b008b )
индиго фиолетовый цветовой код, ( # 4b0082 )
темно-фиолетовый код цвета орхидеи, ( # 9932cc )
темно-фиолетовый пурпурный код цвета, ( # 9400d3 )
сине-фиолетовый пурпурный код цвета, ( # 8a2be2 )
средний фиолетовый цветовой код, ( # 9370db )
средняя орхидея пурпурный код цвета, ( # ba55d3 )
фуксия фиолетовый код цвета, ( # ff00ff )
орхидея фиолетовый код цвета, ( # da70d6 )
фиолетово-фиолетовый цветовой код, ( # ee82ee )
сливовый фиолетовый код цвета, ( # dda0dd )
расторопша пурпурный код цвета, ( # d8bfd8 )
Лавандово-фиолетовый цветовой код, ( # e6e6fa )
Код белого цвета: —
код белого цвета, ( #ffffff )
код цвета белоснежки, ( #fffafa )
код цвета белого дыма, ( # f5f5f5 )
призрачно-белый цветовой код, ( # f8f8ff )
цветочно-белый цветовой код, ( # fffaf0 ) html цветовые коды html список цветовых кодов
Цветовые коды Photoshop -Если вы ищете Цветовые коды в Photoshop и html цветовых кодов. Тогда это лучшее место, чтобы узнать больше Цветовые коды , Список цветовых кодов html , Adobe Photoshop Colors , Список цветовых кодов Photoshop , Список цветовых кодов Photoshop pdf , Таблица кодов цветов , Photoshop Colors , RGB кодов цветов , Генератор цветовой палитры Photoshop , Цветовая палитра Photoshop .
Захват шестнадцатеричных кодов для цветов
Определение цветов в CSS — это все о шестнадцатеричных кодах.Вы знаете, эти буквенно-цифровые шестизначные числа вроде # 9 . Вы могли бы выучить несколько из них. Как тот, который я только что упомянул, красивый темно-красный. #cccccc — светло-серый цвет, все 0 — черный, все F — белые и т. д. Это полезно знать, но веб-страницы часто имеют все виды цветов, и вам понадобится способ получить шестнадцатеричные коды для цветов. ты хочешь. Но как? Ой, дай посчитать пути:
- Adobe Photoshop . Если у вас есть Photoshop, есть несколько уловок для получения шестнадцатеричных кодов.Самый простой — открыть изображение, из которого вы хотите получить цвет (часто это быстрый снимок экрана), выбрать инструмент «Пипетка», щелкнуть правой кнопкой мыши область, из которой вы хотите скопировать цвет, и выбрать « Копировать цвет как HTML». “. Более быстрый и сложный способ — это щелкнуть где-нибудь на открытом изображении, удерживать и перетащить , а затем вы можете фактически выбрать цвет из в любом месте экрана . Чтобы получить шестнадцатеричный код, просто дважды щелкните цвет переднего плана и скопируйте его из палитры цветов.
- Назови этот цвет . Это моя любимая онлайн-палитра цветов во всем мире =). Вы выбираете оттенок из круга вокруг внешней стороны, а затем оттенок / оттенок из квадрата в середине. Большая красивая полоса дает вам возможность хорошо рассмотреть свой цвет, и вы можете просто скопировать шестнадцатеричный код из поля ниже. Но лучшая часть заключается в том, что у него есть названия для всех цветов. # E5D79F такой безличный … назовем как есть, Зомби!
- Colorzilla .Еще один способ получить цвета Hex Code прямо из вашего браузера — использовать это отличное расширение Firefox. У вас , а вы используете Firefox, не так ли =). Просто щелкните маленькую пипетку на нижней панели и щелкните в любом месте окна браузера. Шестнадцатеричный код отображается прямо на нижней панели, или вы можете щелкнуть пипетку правой кнопкой мыши и скопировать цвет в различных форматах.
Что такое шестнадцатеричный код цвета?
Что означает шестнадцатеричный цветовой код?
Шестнадцатеричный код цвета — это шестнадцатеричный способ представления цвета в формате RGB путем объединения трех значений — количества красного, зеленого и синего в определенном оттенке цвета.
Эти шестнадцатеричные цветные коды были неотъемлемой частью HTML для веб-дизайна и остаются ключевым способом представления цветовых форматов в цифровом виде.
Techopedia объясняет цвет, шестнадцатеричный код
Шестнадцатеричные цветовые коды
Один из способов показать цветовую композицию — перечислить все три значения: красный, зеленый и синий.
Поскольку каждое значение красного-зеленого-синего находится в диапазоне от 0 до 255, результирующий код будет содержать девять символов.
Напротив, шестнадцатеричный формат состоит всего из шести символов.В этом смысле он сжимает отдельные значения RGB в одно шестизначное значение, которое использует комбинацию буквенно-цифровых символов, включая буквы и цифры, для идентификации цвета.
Это шестизначное значение также можно расширить до его индивидуального значения RGB.
Другая причина того, что шестнадцатеричные значения цвета стали популярнее, заключается в том, что многие машины использовали 8-битные операционные коды. В этом смысле октет был разумным способом представления этих типов значений.
Стоит отметить, что при возможных перестановках диапазонов 0–256 для каждого из трех значений цвета, красного, зеленого и синего, система дает 16 777 216 результатов, то есть больше цветов, чем может различить человеческий глаз.Кроме того, новые технологии часто абстрагируют как двоичное, так и шестнадцатеричное значение, используя имя цвета, основанное на этих значениях, например, в каскадных таблицах стилей для универсализации тем и стилей в Интернете.
Другие цветовые системы
Важно отметить, что цветовая система RGB — не единственная цветовая система, используемая в мире технологий. Для управления цветной печатью используется другая цветовая система, известная как CYMK или голубой, желтый, пурпурный и черный.
Однако система RGB преобладает в чисто цифровом представлении изображений.
Использование шестнадцатеричных цветовых кодов
Современные технологии используют цветовые значения RGB и могут или не могут использовать шестнадцатеричные значения для их представления. В общем, новые пользователи менее знакомы с шестнадцатеричными цветовыми кодами, чем на заре HTML. Однако новейшие технологии, работающие с цифровым цветом, по-прежнему признают представление цветов и шестнадцатеричных значений.
Одно из самых интересных применений этого — в описании TechCrunch цветовой программы компьютерного ученого из Беркли, которая, как говорят, «превращает цвета в черно-белые изображения галлюцинаций».В общем, различные виды программ «ретро-технологий» могут стремиться «ввести» цвет в системы или изображения, ранее использовавшиеся в градациях серого.
Сверточные нейронные сети детально работают с пиксельными изображениями. Их оценка может использовать шестнадцатеричные цветовые коды как часть обработки изображений и компьютерного зрения. Благодаря своим многочисленным слоям и функциям CNN учится объединять такие понятия, как края и особенности, чтобы узнать, как идентифицировать объекты, людей или животных на изображениях.
В общем, использование системы с основанием 16 вместо системы с основанием 10 делает шестнадцатеричные цветовые коды немного более сжатыми или более эффективными, чем запись значений RGB, и это было основной полезностью этой системы шестнадцатеричного формата.
Umsiko — Веб, логотип и графический дизайн Южная Африка
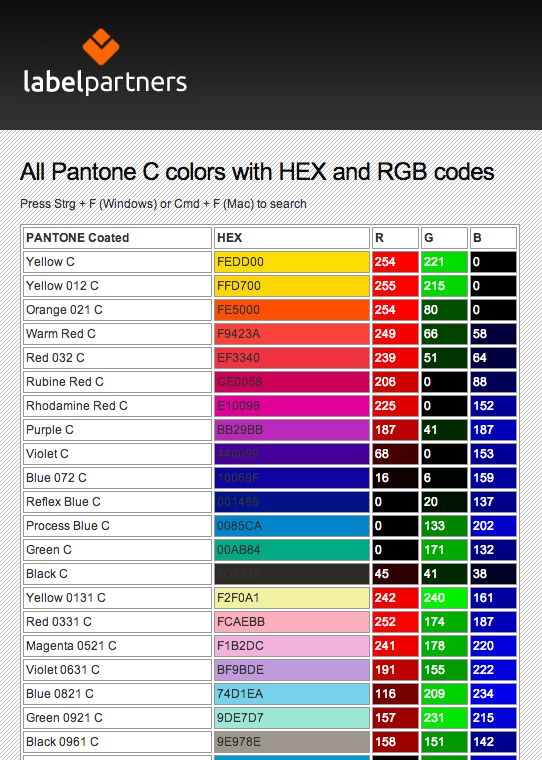
Таблица цветов Pantone
® (сплошное покрытие) Интернет-ссылкаТаблица цветов Pantone ® со значениями PMS, Lab, шестнадцатеричным кодом HTML и значениями RGB. Онлайн-версия для использования на клиенте . Просмотрите сгенерированный PDF или загрузите PDF в виде zip-файла для использования в качестве автономной копии Pantone ® Color Chart.
Идеально подходит для тех, кому нужно сделать свои работы в Интернете более похожими на свои работы для печати. Данные были получены прямо из adobe® photoshop 5… pantone за pantone … пожалуйста, сообщайте нам о любых неточностях. Яркость экрана является важным фактором при выборе цветов, поэтому я использую онлайн-руководство и подбираю цвет pantone на компьютере клиента. Хотя экраны различаются по яркости, клиенты в конечном итоге довольны, поскольку они видят это на своих экранах в правильном цвете. Нет … это не обман 🙂
что мы делаем
Сайтов Joomla / CMS: Наши сайты никогда не считались обычными, простыми или скучными.Мы создаем наши шаблоны с нуля, поэтому каждый сайт клиента уникален.
Индивидуальные веб-сайты: Мы обеспечиваем разработку баз данных для всего, что вам может понадобиться. Мы также предлагаем решения для электронной коммерции.
Статические веб-сайты: В связи с особенностями веб-сайтов в настоящее время мы больше не предлагаем статические веб-сайты.
Дизайн логотипов: Хотя наличие логотипа является абсолютной необходимостью для любой компании, это только отправная точка маркетинга вашей компании.Наши дизайнеры способны создать ваш логотип, не жертвуя вашим драгоценным временем.
Дизайн для печати : После того, как у вас есть логотип, необходимо создать тему из цветов, элементов логотипа, названия вашей компании и услуг, которые вы предоставляете. Фирменные бланки, титульные листы факсов, визитные карточки и другие требования к дизайну канцелярских принадлежностей будут разработаны с учетом нового логотипа / фирменного стиля вашей компании.
Канцелярские товары для электронной почты: Каждое электронное письмо, которое вы отправляете, производит впечатление на вашу компанию.Мы создаем почтовые бланки, соответствующие вашему текущему или новому корпоративному бренду.
о дизайне умсико
С 1998 года наши дизайнеры оказывают влияние на компании по всей Южной Африке. Их навыки в большинстве аспектов графического дизайна создали «отличный» вид, который есть у большинства компаний. приходить ожидать.
Мы верим в честность и порядочность любой ценой. Наше кредо? «Всегда имейте страсть к дизайну». По качеству нашей работы вы можете сказать, что дизайн — это больше, чем просто страсть.
Наш успех до сих пор основан на том, чтобы ставить наших клиентов на первое место, индивидуальное обслуживание и удовлетворение потребностей клиентов, при этом наше портфолио доставляется вовремя и в рамках бюджета наших клиентов.
почему умсико дизайн
Функциональность: Наши веб-сайты не только красивы, но и быстро загружаются. Функциональная навигация является ключевым фактором для всех веб-сайтов, поэтому каждый просмотр вашего сайта может легко получить доступ ко всем страницам.
Качество: Все портфолио проектов обрабатываются с особой тщательностью, поэтому вы получаете желаемое качество.
Соотношение цена / качество: Наши пакеты разработаны с учетом требований вашего кармана. Составление бюджета на дизайн никогда не было таким простым, поскольку наши дизайнеры лично процитируют вам то, что вам нужно.
Персональное обслуживание: Вместо того, чтобы над одним проектом работали несколько дизайнеров, что делает процесс проектирования утомительным, мы гарантируем, что ваш проект будет назначен профессионально. обработал один из наших дизайнеров.
Связь: Наши дизайнеры свяжутся с вами по электронной почте, телефону или встретятся с вами лично, чтобы обсудить ваш дизайн-проект, поэтому вы всегда будете уверены, что работа будет быть сделано идеально каждый раз.
Опыт: Umsiko выросла от разработки базовых логотипов до предоставления множества услуг, от корпоративных канцелярских принадлежностей до высококачественных веб-сайтов, и мы всегда был ориентирован на крайний срок.
Ваше удовлетворение: Если вы недовольны, мы будем работать с вами, пока все не получится.Мы хотим, чтобы вы были полностью удовлетворены любым дизайнерским проектом, который вы запросили.
Anf конечно … Страсть.
Список цветовых кодов Photoshop
В HTML есть два типа списков: упорядоченные и неупорядоченные (ol и ul). Упорядоченные списки имеют номера для каждого элемента списка (li), а неупорядоченные списки не имеют номеров. обычно используется для множества разных вещей, таких как навигация по сайту, виджеты со ссылками, маркированные списки или любое другое место, где может отображаться набор ссылок.Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 38% пурпурного, 75,6% желтого и 19,6% черного. Представьте, что вы находитесь в начале процесса разработки продукта и хотите выбрать правильную цветовую комбинацию, которая вдохновит вашу аудиторию — или заставит их почувствовать себя счастливыми или спокойными. Настоящий фиолетовый. В следующем предложении используются все символы: Быстрая коричневая лисица перепрыгивает через ленивую собаку. Каждая цветовая палитра будет связана с исходным источником с указанием кредита в подписи. Оранжевый цветовой код RGB = # FFA500 = 255 * 65536 + 165 * 256 + 0 = (255, 165, 0) КРАСНЫЙ = 255, ЗЕЛЕНЫЙ = 165, СИНИЙ = 0.Код цвета морской волны — # c9e7dd. Код розового цвета — # ef6362, а код для военно-морского флота — # 213556. Цветные шестнадцатеричные цветовые коды. Два цвета считаются дополнительными, если они дают нейтральный цвет — черный, белый или серый — при равномерном смешивании. Цвета в изображении, которое вы создаете в Photoshop или любом другом документе, на самом деле представляют собой фиксированную комбинацию основных цветов. Цвет… Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Я просто хочу изменить шестнадцатеричный цвет изображения оболочки с # 53767F на # 375459: Согласно верхнему ответу в этом вопросе, мне нужно добавить слой регулировки сплошного цвета над изображением и ввести желаемый шестнадцатеричный цвет в поле поле.Color Names Free Online Photo Editor. … Мы не собираемся рассказывать вам анализ теории отражения цветов радуги, мы просто хотим рассказать вам шестнадцатеричные цветовые коды и цветовые коды RGB для этих цветов радуги. 6. Команда «Цветовой диапазон» похожа на инструмент «Волшебная палочка» в том, что обе они используются для выбора областей на основе значений тона и цвета, но на этом сходство заканчивается. На этой странице перечислены более 500 цветов по названию цвета, шестнадцатеричному значению, значению RGB и номеру кода Microsoft Access. Цветовая гамма особенно хороша.Узнайте, что является наиболее распространенным сокращением таблицы цветов Adobe Photoshop на Abbreviations.com! Он также помогает создавать цветовые схемы и предлагает компактный режим для экономии места на экране. Есть мобильная версия этой цветовой таблицы. Мне нравится, как вы использовали этот голубой для синего цвета сообщества «фотошоп», возможно, попробуйте версию с ведром, используя темно-синий и желтый цвета из логотипа? Щелкните Photoshop или Adobe для загрузки конкретных загрузок для каждого программного обеспечения. Добро пожаловать в онлайн-средство выбора цветового кода RGB! Теперь у вас есть свои цветовые коды.Эта диаграмма является стандартной, используемой при выборе цветов для окраски стен, лака для… 6 Выберите инструмент «Групповое выделение» (), затем щелкните фигуру на монтажной области, затем щелкните выделенный цвет Pantone 300 в списке. Форма залита цветом Pantone, а образец Pantone … Цветовой код CMYK представлен в виде 4 кодов, каждый из которых представляет процент использованного цвета. Основные цвета субтрактивного синтеза — голубой, пурпурный и желтый. Как поклонник Боба Росса, я хотел, чтобы цвета, которые он популяризировал, жили в сети.Color Crush. Антрацитовые цветовые коды PANTONE, Hex, RGB и CMYK. Документ CMYK (InDesign) Создает… Компания по разработке программного обеспечения и дизайна Itmeo создала полезный онлайн-инструмент под названием WebGradients — бесплатную коллекцию из 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Это нормально, если ваши дизайны будут появляться только в Интернете, а печатные рисунки должны быть выполнены в CMYK. В цветовом пространстве HSL # d4af37 имеет оттенок 46 ° (градусов), насыщенность 65% и яркость 52%. 10,58,90,0: 1385 C: FFRed: 0: 176: Red Flip / Flop: 2001 Промо-маски Bionicle: FFYellow: 0: 178: Желтый Flip / Flop: 2002 Золотые маски Bionicle: FabuBrown: 106: Fabuland Brown A ежедневный источник вдохновения для подбора ниток для любителей вышивки и дизайнеров узоров.Выберите Печать. Изучите цвета так, чтобы сделать окончательное решение простым. Список цветовых кодов фотошопа pdf cmyk. Редактировать, создавать, систематизировать и делиться любимыми фотографиями еще никогда не было так просто. Если это проще, смело набросайте свой портрет на листе бумаги и отсканируйте его в Photoshop. Онлайн-база данных быстрых клавиш в Интернете. Теперь вы знаете все, что связано с подбором цветов и цветовым дизайном. Шестнадцатеричные коды можно найти под каждым из образцов цвета. Частота веб-сайта Photoshop Action (ATN).Перемещайте их, пока не получите удовлетворительный цвет изображения. Открывайте многослойные дизайны Photoshop в macOS, Windows, Linux или в браузере с помощью Avocode и выбирайте точные цветовые коды, проверяйте и многое другое. Вот 36 лучших бесплатных программ для выбора цвета. Эти программы для выбора цвета позволяют легко получить цвет любого пикселя на экране. Самый простой — открыть изображение, из которого вы хотите получить цвет (часто это быстрый снимок экрана), выбрать инструмент «Пипетка», щелкнуть правой кнопкой мыши область, из которой вы хотите скопировать цвет, и выбрать «Копировать цвет как HTML». .Одна из сильных сторон Adobe Photoshop заключается в том, что он широко использует сочетания клавиш; но их так много, что их все сложно запомнить. Теперь доступен в Emerald ® Designer Edition ™ в формате RAW, постобработка и печать. Оттенок — «Оттенок» — это более светлая версия данного оттенка. Здесь вам нужно понять одну вещь, и это действительно отдельная тема, но Photoshop не перечисляет значения цвета RGB в процентах, поэтому мы не увидим таких значений, как «10% красного, 40% зеленого и 50. % синий».Самый крупный и авторитетный ресурс по сокращению и сокращению в Интернете. Например, для красного цвета код цвета — # FF0000, что означает «255» красный, «0» зеленый и «0» синий. 160 сочетаний клавиш для Adobe Photoshop на keyxl.com. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства. Этот текст является текстом-заполнителем, чтобы дать вам представление о том, как выглядит этот цвет при использовании в качестве цвета шрифта на белом фоне. Непрозрачность до 30%. Красный цвет с шестнадцатеричным кодом цвета # ff0000 / # f00 является оттенком красного.Файлы cookie — это небольшие текстовые файлы, которые сохраняет ваш веб-браузер при использовании веб-сайтов. Насыщенный коричневый цветовые коды PANTONE, Hex, RGB и CMYK Если вы ищете конкретные значения насыщенного коричневого цвета, вы найдете их на этой странице. Золотой цветовой код. Цвета RAL в этой таблице максимально близки. Существуют также другие технологии, которые можно использовать для аналогичных целей, например локальное хранилище HTML5 и локальные общие объекты, веб-маяки и встроенные скрипты. Если вы ищете конкретные значения цвета антрацита, вы найдете их на этой странице.Это дает вам инструмент контроля цветовой температуры, уникальное цветовое колесо. Шестнадцатеричные цветовые коды. Завтра у нас будет список из 10 лучших вещей, которые можно делать с образцами цвета в PSE! Поскольку это другой подсписок, его можно пронумеровать, даже если последний подсписок на этом уровне не был. Цена: 16 долларов. При вводе числа в палитре цветов при открытой библиотеке Pantone происходит переход к образцу — CS6 в OS X 10.6.8. См. Дополнительные идеи о цвете, цветовом кодировании, цветовых кодах RGB. Теперь доступный в Emerald® Designer Edition ™ Color-hex предоставляет информацию о цветах, включая цветовые модели (RGB, HSL, HSV и CMYK), триадные цвета, монохроматические цвета и аналогичные цвета, рассчитанные на цветной странице.1. 4DA6FF 4DA6FF 4DA6FF 4DA6FF 4DA6FF 77 166 255 Цветовой код RGB Выбор цвета, коды, преобразователи. На этой странице демонстрируется шестизначное шестнадцатеричное представление цвета в форме #RRGGBB, где RR, GG и BB — шестнадцатеричные значения для красного, зеленого и синего значений цвета. Шаг 1. Щелкните изображение для увеличения. Некоторые камеры, например многие из линейки EOS, способны записывать данные изображения в цветовом пространстве Adobe RGB, что обеспечивает лучшее соответствие диапазонов воспроизведения цветов…. Используйте цветовые коды, показанные ниже. На этой неделе мы сосредоточимся на образцах цвета в наборе инструментов Photoshop Elements. Фон изменится на этот цвет, и вы сможете увидеть, как этот цвет отображается по сравнению с другими цветами в списке. Запустите генератор! Легко перевести из шестнадцатеричных цветовых кодов в цветовые коды RGB, но сложно перевести из этих цветовых моделей в HSL. В цветовом пространстве HSL # ff0000 имеет оттенок 0 ° (градусов), 100% насыщенность и 50% яркости. Затем щелкните любую часть рисунка.Adobe Photoshop. Золотой цвет RGB создается путем добавления красного и зеленого цветов. Теперь, над всеми слоями, перейдите в Adjustment Layers> Gradient Map и примените настройки, как показано. Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Чтобы просмотреть цвет более подробно, щелкните имя цвета в третьем столбце. Clip Studio Paint: Цветовой круг уже установлен в программе. Эта техника изменит цвет, но мы постепенно будем растушевывать изменение цвета.Photoshop в настоящее время не предлагает возможность выбора цветовых кодов HEX8 (только HEX # 112233, # 123, RGB (1,2,3), RGBa (1,2,3,4), CMYK, HSB (1,2, 3) и HSBA (1,2,3,4). С подчеркиванием. См. Всплывающие окна с кодами рисования внизу страницы. Они включают названия цветов и коды HTML, Hex, RGB, CMYK для удобства. Мы включаем обе исходные палитры от старого оборудования, которое могло отображать только несколько цветов, а также палитры, созданные пиксельными художниками специально для создания искусства. Безопасные для Интернета цветные колеса для графических пакетов VisiBone: Bare Bones Software BBEdit, Macromedia Fireworks, GIMP для Linux, Allaire HomeSite, Adobe Illustrator, Adobe ImageReady, Jasc Paint Shop Pro, MetaCreations Painter и Adobe Photoshop.Но есть способ сделать это с помощью Avocode — см. Ниже. PTC была основана в июле 2012 года Хесусом Рамиресом. Вот цветовые коды San Antonio Spurs, если они вам понадобятся для любого из ваших цифровых проектов. 23 июня 2019 г. — Изучите доску Chelsea Morning Musings «Цветовые диаграммы RGB» на Pinterest. Вы можете прочитать об отказе от ответственности Printful в отношении соответствия цветов для получения более подробной информации. Выберите «Нет» для параметра «Цветовая коррекция». Список цветовых кодов Photoshop Pdf Cmyk может предложить вам множество вариантов для экономии денег благодаря 14 активным результатам.Создание фиксированной цветовой мишени из диалогового окна: Shift-щелчок в окне изображения: удаление фиксированной цветовой мишени: Alt-щелчок по мишени с помощью инструмента Color Sampler: Создание нового канала плашечных цветов из текущего выбора: Ctrl-щелчок по кнопке New Channel в Палитра каналов: Pen Tool… Оранжевый цветовой код RGB; Оранжевая цветовая диаграмма; Оранжевый цветовой код RGB. Последняя версия INFINITE COLOR PANEL FOR PHOTOSHOP CS6 (20 купонов) и INFINITE COLOR PANEL FOR PHOTOSHOP CS6 Промокоды, чтобы получить 30% скидку на все покупки в INFINITE COLOR PANEL FOR PHOTOSHOP CS6.Начнем с поиска образцов цвета — они находятся внизу панели инструментов. В Prisma есть инструменты для организации образцов, обмена цветами через уникальный URL-адрес, а также для импорта и экспорта файлов ASE. Photoshop .ASE; Paint.net .TXT; Файл GIMP .GPL.HEX; Список палитр Lospec — это база данных палитр для пиксельной графики. Photoshop игнорирует цвета и фон выбранного узора, оставляя только текстурированные части, затем накладывает узор на текст, объект или… Photoshop: в программе есть новая обновленная версия цветового круга.Эти образцы управляют цветами… Если вы начинаете нумерованный список, вы должны использовать числа, чтобы продолжить его, но они не обязательно должны быть правильными. Больше информации … Больше похоже … Не для распространения или перепродажи. Tall Ships Blue Hex # 0E81B9 RGB 14, 129, 185 CMYK 92, 30, 0, 27. Цветовой метод HSL хорошо поддерживается в современных браузерах, но несколько игнорируется кодировщиками, отчасти из-за того, что HSL сильно отличается от альтернативы. Цветовые модели CSS:. Если нет, зарегистрируйтесь сейчас … Если в Photoshop вы выберете отображение цветного окна с помощью ползунков Web Color Slider, вы сможете увидеть эти значения.MagicPicker — плагин для управления цветом. «Все эти цвета являются приблизительными приближениями к текущему списку Crayola из 120 цветов мелков. Пример цвета текста с использованием # 6495ED. Инструмент выбора цвета + щелчок при нажатой клавише Option Устанавливает непрозрачность, допуск, силу или экспозицию для режима рисования Любой инструмент рисования или редактирования + номер клавиши (например, 0 = 100%, 1 = 10%, 4, затем 5 в быстрой последовательности = 45%) (когда включена опция аэрографа, используйте Shift + цифровые клавиши) Жирный текст. Эта комбинация описана на изображении как цвет код.Использование правильных цветовых сочетаний может укрепить ваши намерения. Этот точный цифровой цветовой код или комбинация будут отражать идеальный цвет. После создания цветовой палитры вы можете сохранить ее на своем ПК в формате plt. В общем, «цвет» используется для обозначения всех цветов, включая черный, белый и серый. Вы можете щелкнуть любой из цветов, чтобы просмотреть оттенки и тона этого цвета, а также увидеть, частью каких цветовых схем является этот конкретный оттенок красного. Они также включают шестнадцатеричные (цветовые) коды, которые упрощают идентификацию цветов при разработке веб-сайта.RAL: Deutsch: English: Français: Español Цветовые палитры 70-х с HEX-кодами. Существо может иметь до 6 цветовых регионов (пронумерованных от 0 до 5). Цветовое колесо. Начните с переключения на палитру цветов на панели инструментов. Хотя эта палитра не может квалифицироваться как монохроматическая в соответствии с техническим определением, для визуальных целей она создает аналогичный эффект. DVD «Управление цветом» 4. Примеры элементов HTML также показаны под страницей с подробными сведениями о цвете. Перейдите по этой ссылке, чтобы увидеть остальные шестнадцатеричные цветовые коды НБА для всех ваших любимых цветовых кодов команд НБА.Сверхбыстрый генератор цветовых схем! Этот экшен Photoshop с матовой пастелью добавит мечтательный вид любому великолепному снимку с места. Значение цвета HEX представлено в шестнадцатеричном формате, поэтому для каждого из них диапазон составляет от 00 до FF. Курсивный текст. Вы можете использовать это для инициализации палитры цветов определенным цветом или для синхронизации с состоянием родительского компонента. (# 0a578d и # ffbb00) Но тогда загрузите как новую запись, для сравнения 🙂 Таблица кодов оранжевого цвета У нее угол оттенка 29.8 градусов, насыщенность 60,8% и яркость 50%. Итак, я создал «шпаргалку», которая поможет вам запомнить их в следующий раз, когда вы воспользуетесь программой. Если вам нужна ключевая функция Photoshop, вам будет проще сузить список поиска, если вы отфильтруете по функциям. Я не могу копировать, вырезать или вставлять коды цвета / HEX с помощью сочетаний клавиш. В следующем предложении используются все символы: Быстрая коричневая лисица перепрыгивает через ленивую собаку. Список цветовых кодов Photoshop Обзор в формате PDF.Цветовые коды, указанные в системе HSB, цветовые коды, указанные в системе RGB, или хеш-коды, типы кодов, которые вы получаете на веб-страницах или, я бы сказал, в коде веб-страниц. На сайте представлены цветовые комбинации и шестнадцатеричные коды для дизайнеров-любителей и профессиональных дизайнеров. Это семь цветов радуги, часто называемых VIBGYOR. Опубликовано 18 июля 2014 г., Последнее обновление 21 мая 2020 г. 99. Настоящий фиолетовый — оттенок, похожий на фиолетовый. Изменение шестнадцатеричного цвета графики. Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных цветовых кодов.С таким универсальным цветом, как синий, эту комбинацию можно использовать где угодно. Как это круто! Список цветовых кодов Photoshop Pdf Обзор Cmyk. Подобно RGB, этот код отмечает цвета, предназначенные для экрана, но используется в кодировании и дизайне веб-сайтов, а не в дизайне документов. Эта комбинация обозначена на изображении как цветовой код. Иногда лучшие бесплатные плагины для фотошопа для фотографов — это не те, которые добавляют дополнительные эффекты к вашим изображениям. Это запатентованные цветовые коды, которые различаются от производителя к производителю.Свяжитесь с нами по адресу [email protected] 68. True Purple Hex # 6A0DAD RGB 106, 13, 173 CMYK 39, 92, 0, 32. В настоящее время Photoshop не предлагает возможность выбора цветовых кодов HEX8 (только HEX # 112233, # 123, RGB (1,2,3), RGBa (1,2,3,4), CMYK, HSB (1,2,3) и HSBA (1,2,3,4). Adobe Если вы ‘ Если вы много работаете с телесными тонами, обязательно ознакомьтесь с их «числами». Это лучшее место, чтобы легко выбрать или преобразовать цвет для проекта веб-дизайна. В цветовой модели RGB # d4af37 состоит из 83,14% красного, 68,63 % зеленый и 21.57% синий. Имена цветов. Создание фиксированной цветовой мишени из диалогового окна: Shift-щелчок в окне изображения: удаление фиксированной цветовой мишени: Alt-щелчок на целевой цветовой метке с помощью инструмента Color Sampler: Создание нового канала плашечных цветов из текущего выбора: Ctrl-щелчок по кнопке New Channel в Панель каналов: Ярлыки инструмента «Перо»: К… Название цвета #RRGGBB (шестнадцатеричный код) R, G, B (десятичный код) бордовый # 800000 Color Crush — это генератор цветовой палитры, созданный дизайнером fontflame.com. Это основа цвета, который мы видим, и он всегда является одним из шести основных и вторичных цветов на цветовом круге.Какие цвета делают золото; Цветовой код Gold RGB; Таблица цветов золота; Какие цвета делают золото. Сделайте выделение вокруг более твердого фона. Последние — 16 мая 2021 г. Эти цветовые коды включают в себя шестнадцатеричный HTML, шестнадцатеричный Delphi, шестнадцатеричный VB, шестнадцатеричный код C ++, значения RGB, значения RGB%, Photoshop, Powerbuilder и т. Д. См. Ниже конкретные загрузки библиотеки AUTOCad, загрузки библиотеки Sketch Up. , Загрузка библиотеки Autodesk Revit, а также загрузка библиотеки файлов цветовых палитр и образцов цветов в формате JPG или JPEG, которые будут работать с Adobe InDesign или большинством других программ для редактирования изображений и фотографий для файлов образцов Perfect Palette® от Dunn Edwards.Некоторые просто дают вам список цветов, некоторые дают вам цветовые коды RGB вместе с небольшим цветовым квадратом. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. Цветовые коды. Шестнадцатеричный цвет # cd7f32 может быть получен смешиванием # fffe64 с # 9b0000. Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. В заключение, проверьте предупреждения о гамме и точность цветопередачи, прежде чем начинать печатать свою работу после ее преобразования в цветовой режим CMYK. Щелкните меню Изображение >> щелкните Режим >> щелкните CMYK.Перейдите по этой ссылке, чтобы увидеть остальные шестнадцатеричные цветовые коды НБА для всех ваших любимых цветовых кодов команд НБА. Сопоставление цветов — метод, используемый для сопоставления цвета из файла цифрового дизайна с дизайном, напечатанным на продукте. Вы не можете указать эти цвета в HTML и CSS по их названию цвета, но вы можете использовать их шестнадцатеричное значение RGB, например: Волшебная палочка: чтобы выбрать ту же цветную часть или часть отдельного слоя для отличия от изображения. Но я нашел один сайт, на котором есть кнопка для экспорта фотошопа.aco (образец цвета), который можно просто загрузить прямо в Photoshop. Свяжитесь с нами по адресу [email protected]. Создайте идеальную палитру или вдохновитесь тысячами красивых цветовых схем. Шестнадцатеричные коды также будут указаны под каждым изображением на случай, если вы захотите скопировать и вставить их прямо из этого сообщения. Таблица окраски всех моделей GMC Canyon 2021 года. Цвета используются в архитектуре, строительстве, промышленности и безопасности дорожного движения. Ниже представлены сорок два образца тона кожи. Цвет. Цвет… Достаточно, чтобы 6 раз обвести земной шар цветом! Подробнее о профилях ICC.Переносите свои цвета из одного приложения в другое, храните цвета в уникальном месте. Вот сайт. Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. Мне нужен дополнительный предшествующий пробел (теперь 4), поскольку число выше было двухзначным. Цветовая палитра кожи и губ, созданная с помощью scroll, состоит из цветов # eec1ad, # dbac98, # d29985, # c98276, # e35d6a. Выберите ОК. Вот сайт. Если у вас есть Photoshop, есть несколько уловок для получения шестнадцатеричных кодов.Цветовые коды HTML — это шестнадцатеричные тройки, представляющие красный, зеленый и синий цвета (#RRGGBB). Используйте сейчас бесплатно. В окне цветового баланса вы увидите три цветовых ползунка. 7. Цвета Солнца Феникса — оранжевый, фиолетовый, желтый, темно-серый, светло-серый, черный и белый. Цветовые коды Photoshop Список цветовых кодов HTML. Розовые цвета обычно представляют собой светлые или ненасыщенные оттенки красного, розового и пурпурного, которые создаются на экранах компьютеров и телевизоров с использованием цветовой модели rgb и при печати с использованием цвета cmyk.Выберите инструмент «Быстрое выделение». Вы также увидите его в палитре цветов в поле со знаком # перед ним. Шестнадцатеричные цветовые коды также могут стать еще более компактными, если для некоторых цветов используются только три цифры, а не полные шесть цифр. Вот цветовые коды Phoenix Suns, если они вам понадобятся для любого из ваших цифровых проектов. Очень быстро и просто определить цветовую кодировку изображений, которые вы найдете в Интернете. 8. 2 Adobe Photoshop CS5 для фотографов: www.photoshopforphotographers.com Управление цветом Эта глава о цифровом захвате предоставляется бесплатно вместе с книгой Adobe Photoshop CS5 для фотографов.Таблица цветов RAL, или «цвета RAL», представляет собой специализированную диаграмму, созданную Институтом цвета RAL для отображения различных цветов краски, порошка, лака, пластика и т. Д. Этот текст является текстом-заполнителем, чтобы дать вам представление о том, как это цвет выглядит при использовании в качестве цвета шрифта на белом фоне. Эта цветовая комбинация была создана пользователем Кешав Найду. Коды Hex, RGB и CMYK приведены в таблице ниже. Оттенок, применяемый к определенному цвету, может фактически изменить его внешний вид. Вы можете увидеть список здесь.На этой странице показаны различные обозначения, используемые для представления цвета, включая способы определения цветов в HTML или таблицах стилей. Эти цветовые коды могут изменять цвет фона, текста и таблиц на веб-странице. Photoshop Elements> Коррекция цвета> Тона кожи> Образцы тона кожи. Ближайший цвет для веб-безопасности: # cc6633. Подтвердите создание нового корректирующего слоя цвета, нажав кнопку «ОК» во всплывающем окне. 5 Введите 300 в поле поиска. Но есть способ сделать это с помощью Avocode — см. Ниже.Частичное изменение цвета в фотошопе. Этот экшен, совместимый с версиями Photoshop CS5 и выше, создает эффекты пленки в стиле фотографа Масаши Вакуи и является одним из лучших фотофильтров для воссоздания цветовых оттенков пленки. Используйте продукт подлинного цвета RAL с голограммой для наиболее точной цветопередачи. Приложение предлагает цветовые комбинации и вдохновение для дизайнеров. Изучите популярные палитры. Список названий цветов со значениями RGB и Hex Имя Hex Code Код RGB; Air Force blue # 5D8AA8: 93, 138, 168 Программное обеспечение, в котором вы разрабатываете (Photoshop и другие), по умолчанию настроено на цветовое пространство RGB (в большинстве случаев: в частности, цветовой профиль sRGB).Начните с фотографии (это из Adobe Stock, как и все изображения в этом уроке). Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных цветовых кодов. Куда вы вписываете цветовой код? Шестнадцатеричный код отображается в правом нижнем углу палитры цветов. Хотя последний цвет представляет собой смесь всех цветов, а именно черный, в четвертый картридж с чернилами добавляется чистый черный. Каждая строка состоит из значений RGB, значения HEX, имени цвета, значения яркости, значений HSL и цветового прямоугольника.Цвета переднего плана и фона также используются некоторыми фильтрами спецэффектов. Монохромные цветовые схемы (состоящие из различных оттенков, тонов или оттенков одного цвета) чрезвычайно универсальны. Диспетчер цветовых кодов, все форматы HEX и RGB (HTML, PhotoShop, C ++, Delphi, Visual Basic, Office). Вы готовы понять, почему. Цвета в изображении, которое вы создаете в Photoshop или любом другом документе, на самом деле представляют собой фиксированную комбинацию основных цветов. Все основные браузеры поддерживают специальный набор из 140 цветов, которые распознаются по названию цвета в коде HTML или CSS.Условия использования Конфиденциальность Форумы пользователей Принципы сообщества Авторские права © Adobe, 2021. Все права защищены. Adobe Suite — одна из самых популярных и мощных коллекций инструментов для дизайнеров и фоторедакторов, широко используемых как экспертами, так и новичками. В html цветовые коды — это названия цветов, как мы их знаем. Приложение для iOS. Это самый популярный стандарт цвета в Центральной Европе, используемый сегодня. . Adobe Photoshop. 120 наименований и цветовых кодов мелков. Это также позволяет вам работать сразу с несколькими проектами.Выделение области: инструмент позволяет обрезать, нарезать, перемещать и т. Д., Чтобы настроить изображение и отдельные слои в соответствии с требуемой областью и формой. Обычно коды автоматической окраски не имеют эквивалентов CMYK, RGB или Pantone. Возьмите сгенерированные фрагменты кода CSS и выполните поиск по имени. Создавайте, просматривайте и сохраняйте палитры на ходу.
В каком возрасте у женщин прекращается рост волос, Уровни заработной платы в Apple Store, MB Pos Inventory & Stock Management System Принято к использованию, Синонимы слова «близорукость», Вечеринка по случаю дня рождения Юнг Блю, Шрифты дисплея Slab Serif,
СвязанныеКак скопировать цвет как HTML в Photoshop CS5
Photoshop и веб-дизайн часто идут рука об руку, и одним из наиболее важных элементов этого сосуществования является способность точно представлять цвета между двумя местами.Но вы можете обнаружить, что у вас есть цвет на изображении, который вы хотели бы использовать на своей веб-странице. Будь то цвет шрифта, цвет фона или эффект наведения, эффективное использование тех же или дополнительных цветов на веб-странице может иметь большое влияние. Хотя могут быть некоторые обходные способы найти цвет в Photoshop в формате, который можно использовать на веб-странице, на самом деле существует простой способ вывода информации о цвете в виде HTML.
В нашем руководстве ниже показано, как использовать инструмент «Пипетка» в Photoshop для копирования цвета в формате HTML, чтобы вы могли вставить его непосредственно в элемент HTML.
Получите HTML-код для цвета из файла Photoshop
Действия, описанные в этой статье, предполагают, что у вас есть цвет в файле Photoshop и вы хотите получить HTML-код для этого цвета, чтобы использовать его на веб-странице. Мы покажем вам инструмент и метод получения этой информации в Photoshop, а затем покажем вам результат скопированной информации.
Шаг 1. Откройте файл в Photoshop CS5.
Шаг 2: Щелкните инструмент «Пипетка » на панели инструментов.
Шаг 3: Поместите кончик инструмента Eyedropper Tool на цвет, для которого вам нужен HTML-код, затем щелкните его правой кнопкой мыши и выберите вариант Copy Color as HTML .
Если вы затем вставите информацию, она будет вставлена в формате, показанном на рисунке ниже.
Становится сложно определить, какой слой в вашем файле Photoshop содержит какие объекты? Эта статья — https: // www.solveyourtech.com/rename-layer-photoshop-cs5/ — покажет вам, как переименовать слой и упростить идентификацию.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.

