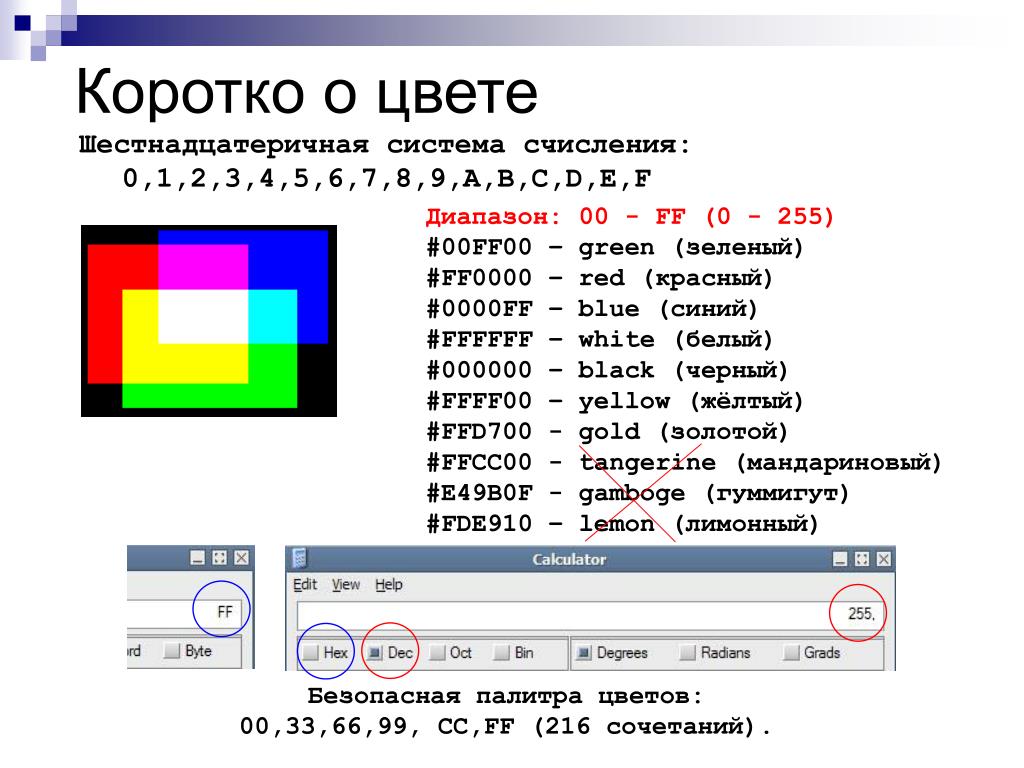
Справочно: спецсимволы HTMLТаблица цветов HTML . Таблица цветов CSS. HTML safe Color Codes. «Безопасные» цвета HTML. Палитра цветов HTML.Сперва брузеры не поддерживали никаких цветов, кроме 256 «безопсных»:
Безопасные цвета HTML (safe web RGB Red-красный, Green-зеленый, и Blue-синий) цвета — это комбинация из шестнадцатеричных чисел:
Число комбинаций из 6 по 3: 63 = 216 «безопасных» цветов |
Шестнадцатеричные цветовые коды
Настольные и портативные цифровые устройства поддерживают цветовую модель RGB. RGB означает красный, зеленый и синий, и только эти три цвета используются для воспроизведения всех других цветов для цифровых дисплеев. Цветовой код шестнадцатеричного цвета — 6-значный цветовой код с префиксом хеша (#), который содержит цифровую информацию о цвете.
RGB означает красный, зеленый и синий, и только эти три цвета используются для воспроизведения всех других цветов для цифровых дисплеев. Цветовой код шестнадцатеричного цвета — 6-значный цветовой код с префиксом хеша (#), который содержит цифровую информацию о цвете.
Цветовой код Hex содержит числовые значения от 0 до 9 и алфавитные значения от A до F, где 0 более темный цвет, а F более светлый.
Помимо этого F представляет проявление оттенка, а 0 — отсутствие оттенка. В приведенной ниже таблице показан оттенок красного канала.
Как видно из диаграмм, интенсивность яркости и оттенка увеличивается от 0 до F и уменьшается от F до 0. Цветовой код #000000 показывает истощение оттенка и преобладании темноты, а цветовой код #FFFFFF показывает увеличение оттенка и яркости. В шестнадцатеричном цветовом коде первые две цифры обозначают красный канал, третий и четвертый — зеленый, а последние две цифры обозначают синий канал.
Шестнадцатеричные цветовые коды — прописываются через шесть цифр: Красный основной, Красный Малый, Зеленый основной, Зеленый второстепенный, Синий основной и Синий второстепенный. Основная цифра определяет, будет ли получающийся цвет оттенком красного, зеленого или синего; а младшая цифра определяет оттенок или тон этого цвета. Цифры с более высоким значением более яркие и насыщенные, а цифры с более низким значением темные и ненасыщенные.
Основная цифра определяет, будет ли получающийся цвет оттенком красного, зеленого или синего; а младшая цифра определяет оттенок или тон этого цвета. Цифры с более высоким значением более яркие и насыщенные, а цифры с более низким значением темные и ненасыщенные.
Шестнадцатеричный цветовой код #3F51B5 приведет к оттенку синего, так как основная цифра синего имеет самое яркое значение по сравнению с красным и зеленым. Пример можно увидеть в графическом представлении ниже —
В цветовом коде # FF0000 основные и второстепенное значение для красного канала — это F, который обозначает наиболее яркий оттенок и тон. Цифры для двух других каналов равны 0, которые будут отображать истощение их оттенков и нулевое значение для яркости, поэтому интерпретируемый цвет в модели RGB будет самым ярким оттенком красного.
Точно так же интерпретируемые результаты для шестнадцатеричных кодов #00FF00 и #0000FF будут соответственно зелеными и синими цветам.
Давайте рассмотрим еще несколько шестнадцатеричных цветовых кодов, которые интерпретируются, когда два канала в модели RGB находятся на самом ярком уровне.
Желтый — # FFFF00
Фиолетовый — # FF00FF
Бирюзовый — # 00FFFF
Если шестнадцатеричный цветовой код написан как «# FC3», он будет интерпретироваться как «# FFCC33».
Если все значения шестнадцатеричных кодов одинаковы, это приведет к появлению серых оттенков.
Шестнадцатеричные цветовые коды — резюме
Вы можете попробовать работу с шестнадцатеричные кодами здесь, используя простой шестнадцатеричный генератор кода и изучить, как на самом деле шестнадцатеричные цветовые коды интерпретируются на цифровых экранах.
Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.
Основы
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во втором примере яркость растет, но насыщенность падает:
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.

Чтобы это работало, необходимо использовать тег
spanвнутри каждого тега
a, например:
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить border-bottom:
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста. Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
h2, p { color: #797979; }
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; }
p { color: #393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Использованный материал и полезное чтиво
Навигация по вееру
Лучшая в классе цветовая гамма
Представляем новый, расширенный и улучшенный, колеровочный веер Dulux CP5. Он создан в Международном центре эстетики AkzoNobel при участии ведущих дизайнеров. Перед вами эффективный инструмент, вдохновляющий на уверенный выбор цвета.
Что нового?
- Веер заговорил по-русски. На первых его страницах — инструкция по поиску и легкому подбору цветов.
- Расширен цветовой охват, в палитре теперь 2 079 оттенков. Сохранены самые популярные и продаваемые цвета предыдущей версии.
- Стало больше светлых и чистых цветов, расширена нейтральная палитра, переживающая устойчивый рост спроса.
- Переход по цветовому кругу стал плавным. Разверните веер в круг и увидите радугу.
- Добавлены два новых раздела: желто-зеленые и сине-зеленые оттенки.
- Белые и нейтральные оттенки выделены в отдельные разделы.
- Образцы цвета стали крупнее и нагляднее.
Долговечность
- Плотная обложка и широкая резинка для сохранности внутренних страниц
- Прочный крепеж
- Если ваш веер потерял товарный вид, закажите новый.
Как читать колеровку?
Цвет в номере колеровки задается тремя параметрами: оттенок, коэффициент отражения света (КОС) и насыщенность. Например:
Например:
Оттенок
Указывает на цветовое семейство. Их в веере восемь:
RR – от красного до фуксии |
Каждому семейству в новом веере соответствует раздел, начинающийся листом-закладкой.
Читайте советы по сочетанию цветов с использованием цветового круга.
Коэффициент отражения света (КОС)
Различает цвета по светлоте в диапазоне от 0 до 99. Чем выше значение КОС, тем светлее цвет. Цвета на листах представлены сверху вниз с уменьшением КОС — от светлого до темного. С помощью КОС легко применять Основное правило выбора цвета.
С помощью КОС легко применять Основное правило выбора цвета.
Насыщенность
Интенсивность цвета изменяется от 000 у нейтральных серых до 999 для самых ярких. Веер Dulux составлен из психологически комфортных цветов, в их окружении мы живем и работаем, поэтому их интенсивность редко превышает отметку 600.
Специальные гаммы
Оттенки белого — в начале веера
Тонкие оттенки белого отделены от остальных, чтобы насыщенные тона их не подавляли. Так их легче сравнивать и выбирать.
Нейтральные — в конце
Доступен широкий диапазон нейтральных тонов, от естественных землистых до легких прохладных. Чтобы облегчить выбор, оттенки сгруппированы по тонам. Можно смело сочетать два близко расположенных оттенка.
Индикатор степени блеска
На восприятие цвета влияет степень блеска финишного покрытия. В веере мы добавили страницу, где показаны шесть наиболее популярных степеней блеска в одном цвете:
Глубокоматовая
Матовая
Бархатистая
Полуматовая
Полуглянцевая
Глянцевая
Совет. На восприятие степени блеска и цвета влияют степень освещенности поверхности, источник освещения, фактура поверхности и даже размеры помещения. Лучший способ учесть все эти факторы — сделать пробные выкрасы в будущем интерьере.
На восприятие степени блеска и цвета влияют степень освещенности поверхности, источник освещения, фактура поверхности и даже размеры помещения. Лучший способ учесть все эти факторы — сделать пробные выкрасы в будущем интерьере.
Как найти цвет по номеру колеровки?
В конце веера есть указатель. Цвета в нем расположены по увеличению номеров и по английскому алфавиту, от 00BB до 99YY. Номера листов расположены слева вверху.
Основное правило выбора цвета
Ориентируйтесь на коэффициент отражения КОС:
- Для потолков: 80–90
- Для стен: 40–60
- Для дверей и деталей интерьера: 25–40
- Самые темные цвета (00–20) используйте для небольших акцентов и отбивок.
Разумеется, это не догма. Кому-то могут понадобиться и абсолютно черные стены (КОС=00), например, для домашнего кинотеатра.
Как сочетать цвета?
Возьмите на вооружение четыре простых и беспроигрышных схемы:
Монохромная схема
Самый простой способ комбинации цветов — оттенки одного цвета. Два цвета с одного листа веера гарантированно сочетаются между собой. Это дает возможность создать гармоничную, умиротворяющую, уравновешенную атмосферу. Плавные переходы тонов одного цвета подчеркивают утонченность
и элегантность интерьера.
Два цвета с одного листа веера гарантированно сочетаются между собой. Это дает возможность создать гармоничную, умиротворяющую, уравновешенную атмосферу. Плавные переходы тонов одного цвета подчеркивают утонченность
и элегантность интерьера.
Аналоговая схема
Другой простой способ сочетания – выбор соседних цветов спектра, например, синего и зеленого. Такой вариант открывает широкие возможности нюансировки. Цветовое пространство получается сбалансированным и спокойным. Вам нужно выбрать два оттенка из соседних разделов веера.
Контрастная схема
Эта цветовая схема предполагает энергичное сочетание теплых цветов с холодными. Разверните веер в круг и выберите два листа примерно напротив друг друга. Если контраст не кажется достаточным, возьмите один из оттенков светлее, а второй темнее.
Нейтральная схема
Нейтральные цвета
не приедаются, и потому всегда актуальны. Все цвета из этого раздела веера сочетаются между собой. То же самое можно сказать и о каждой паре цветов из раздела белых. В интерьер нейтральных цветов отлично впишутся как акценты любые яркие цвета аксессуаров.
То же самое можно сказать и о каждой паре цветов из раздела белых. В интерьер нейтральных цветов отлично впишутся как акценты любые яркие цвета аксессуаров.
Совет. Сочетая светлые тона, не используйте соседние оттенки на листе, выбирайте их через один.Цвет на большой площади будет выглядеть интенсивнее, чем на маленьком образце. Определившись с сочетанием на веере, для колеровки возьмите цвета на тон или два светлее выбранных, особенно если это яркие или темные цвета.
Если нужно быстро и точно определить цвет, идеальное решение — сканер цвета Dulux.
Бесплатное приложение для мобильных устройств для iOS и Android. Позволяет увидеть результат ремонта до его начала.
Dulux Trade Digital Colour Palette — плагин для графических редакторов. Инструмент дизайнера, архитектора. Поможет избежать ошибок при подборе необходимого цвета с кодировками Acomix.
Инструмент дизайнера, архитектора. Поможет избежать ошибок при подборе необходимого цвета с кодировками Acomix.
5 Кодирование цвета — СтудИзба
Лекция 5
Кодирование цвета. Палитра
Кодирование цвета
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
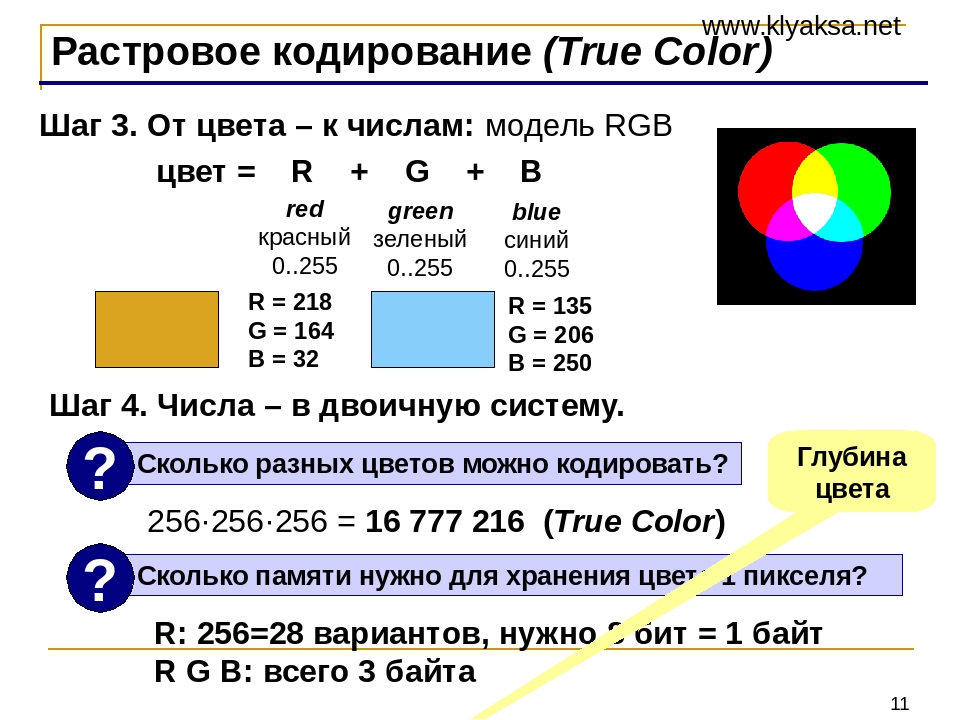
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не [0; 1], а [0; 2n-1].
Практически любой видеоадаптер способен отобразить значительно большее количество цветов, чем то, которое определяется размером видеопамяти, отводимой под один пиксел. Для использования этой возможности вводится понятие палитры.
Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r, g, b). Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Наиболее простой является организация палитры на
EGA-адаптере. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
Рекомендуемые файлы
16-цветная стандартная палитра для видеорежимов EGA, VGA. Реализация палитры для 16-цветных режимов адаптеров VGA намного сложнее. Помимо поддержки палитры адаптера EGA, видеоадаптер дополнительно содержит 256 специальных DAC-регистров, где для каждого цвета хранится его 18-битовое представление (по 6 бит на каждый компонент). При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB-разложением цвета, а номером DAC-регистра, содержащего физический цвет.
256-цветная для VGA. Для 256-VGA значение пиксела непосредственно используется для индексации массива DAC-регистров.
В настоящее время достаточно распространенным является формат True Color, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента: R=0…255, G=0…255, B=0…255. Количество цветов составляет 256х256х256=16.7 млн (224).
Количество цветов составляет 256х256х256=16.7 млн (224).
Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
C = 00000000 bbbbbbbb gggggggg rrrrrrrr.
Индексные палитры
При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо уменьшать количество байтов на пиксел). Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого, а для неба – оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным.
В этих случаях использование полноцветного кодирования цвета является избыточным.
При ограничении количества цветов используют палитру, предоставляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели.
Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную цветовую палитру. Каждый цветовой оттенок представляется одним числом, причем это число выражает не цвет пиксела, а индекс цвета (его номер). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, приложенной к файлу. Такие цветовые палитры называют индексными палитрами.
Индексная палитра – это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом.
Разные изображения могут иметь разные цветовые палитры. Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
Фиксированная палитра
В тех случаях, когда цвет изображения закодирован двумя байтами (режим High Color), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна 256-я доля общего непрерывного спектра красок, доступных в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано, какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тыс. записей и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Если Вам понравилась эта лекция, то понравится и эта — Форматы файлов.
Безопасная палитра
Термин безопасная палитра используют в Web-графике. Поскольку скорость передачи данных в Интернете пока оставляет желать лучшего, для оформления Web-страниц не применяют графику, имеющую кодирование цвета выше 8-разрядного.
При этом возникает проблема, связанная с тем, что создатель Web-страницы не имеет ни малейшего понятия о том, на какой модели компьютера и под управлением каких программ будет просматриваться его произведение. Он не уверен, не превратится ли его «зеленая елка» в красную или оранжевую на экранах пользователей.
В связи с этим было принято следующее решение. Все наиболее популярные программы для просмотра Web-страниц (броузеры) заранее настроены на некоторую одну фиксированную палитру. Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что не все компьютеры, подключенные к Интернету способны воспроизводить 256 цветов.
Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что не все компьютеры, подключенные к Интернету способны воспроизводить 256 цветов.
Такая палитра, жестко определяющая индексы для кодирования 216 цветов, называется безопасной палитрой.
Бесплатная колеровка красок и штукатурок в строительных гипермаркетах Бауцентр
Как правило, на полках гипермаркетов редко можно найти больше 10 цветов готовых красок. Поэтому если вам нужен определённый цвет или оттенок, вы можете заколеровать белую или прозрачную основу в гипермаркете «Бауцентр».
Что можно колеровать
Дисперсионные краски, штукатурки, лаки, эмали, пропитки для дерева.
Сколько стоит
Услуга бесплатна при условии покупки краски (основы) в «Бауцентре». Вы платите только за красящие пигменты.
Вы платите только за красящие пигменты.
Внимание — акция: при покупке красок Wollton услуга колеровки и красящие пигменты предоставляются бесплатно!
Как заказать
1. Выберите цвет
Определитесь с тоном, в который нужно заколеровать основу. Для этого вы можете воспользоваться колеровочными карточками или колеровочным веером в гипермаркете «Бауцентр» или посмотреть палитры на сайте.
Обратите внимание, оттенок на экране компьютера или смартфона может отличаться от оттенка готовой краски.
Если вам сложно сделать выбор — читайте нашу статью «Как выбрать цветовую гамму для интерьера». В ней мы рассказываем, как пользоваться цветовыми листами и подбирать с их помощью сочетания цветов.
2. Запишите номер цвета и название палитры
Например, так выглядит название и номер у производителей Wollton и Tikkurila.
Или возьмите колеровочную карточку в отделе «Краски» на специальном стенде.
3. Обратитесь к консультанту в отделе «Краски»
Cообщите ему код оттенка или воспользуйтесь спектрометром, если хотите подобрать оттенок по имеющемуся образцу обоев или текстиля.
Либо позвоните по телефону +7 (8617) 308-308. Наш специалист спросит у вас номер оттенка и название палитры и поможет оформить заказ.
Либо отправьте заявку онлайн . Заполните форму и наш консультант перезвонит вам в течение дня. Пожалуйста, будьте на связи.
Как происходит процесс колеровки
1. Данные загружаются в компьютер, а система автоматически определяет, сколько нужно пигмента для получения необходимого цвета
2. В основу добавляются красящие пигменты, которые перемешиваются в колеровочной машине. Процесс занимает не более 10 минут
Советы:
— Обязательно сохраните колеровочную карточку или код цвета с названием палитры. Тогда вы всегда сможете сделать такую же краску для будущего ремонта
— Необходимо определить оттенок краски по имеющемуся образцу: кусочку обоев или отрезку текстиля? На помощь придёт специальное компактное устройство — спектрометр, которое точно считывает цвета с различных типов покрытий. Воспользуйтесь им бесплатно в любом гипермаркете «Бауцентр».
Воспользуйтесь им бесплатно в любом гипермаркете «Бауцентр».
Если цвет нужно выбрать на объекте возьмите напрокат колеровочный веер, содержащий до 2442 образцов цвета.
— При выборе нужного оттенка краски обязательно проверьте, как он будет смотреться при разных типах электрического освещения (в холодном и тёплом свете энергосберегающих ламп, в свете обычных ламп накаливания). Это можно сделать, поднеся палетку с цветом краски к специальному боксу в зоне колеровки.
Кодирование графической информации. Информатика 10 класс.
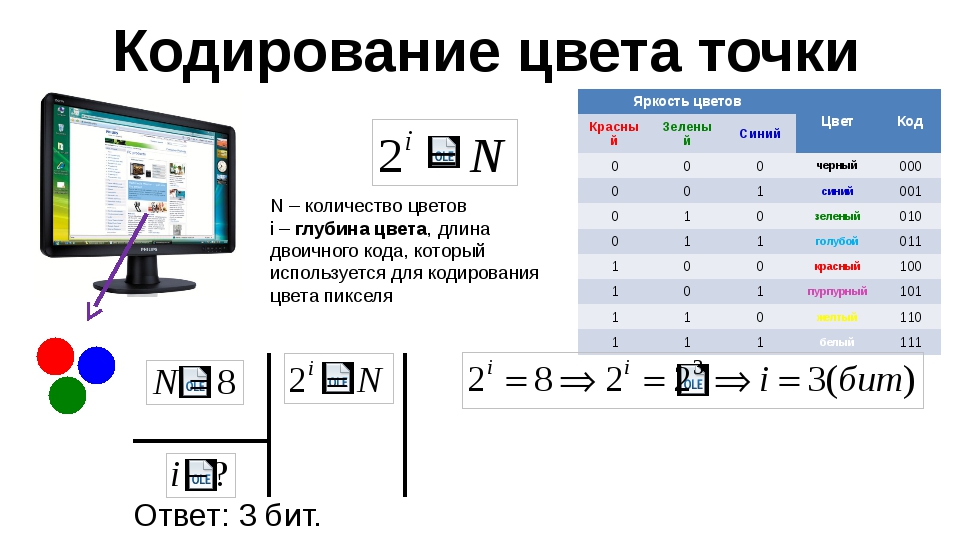
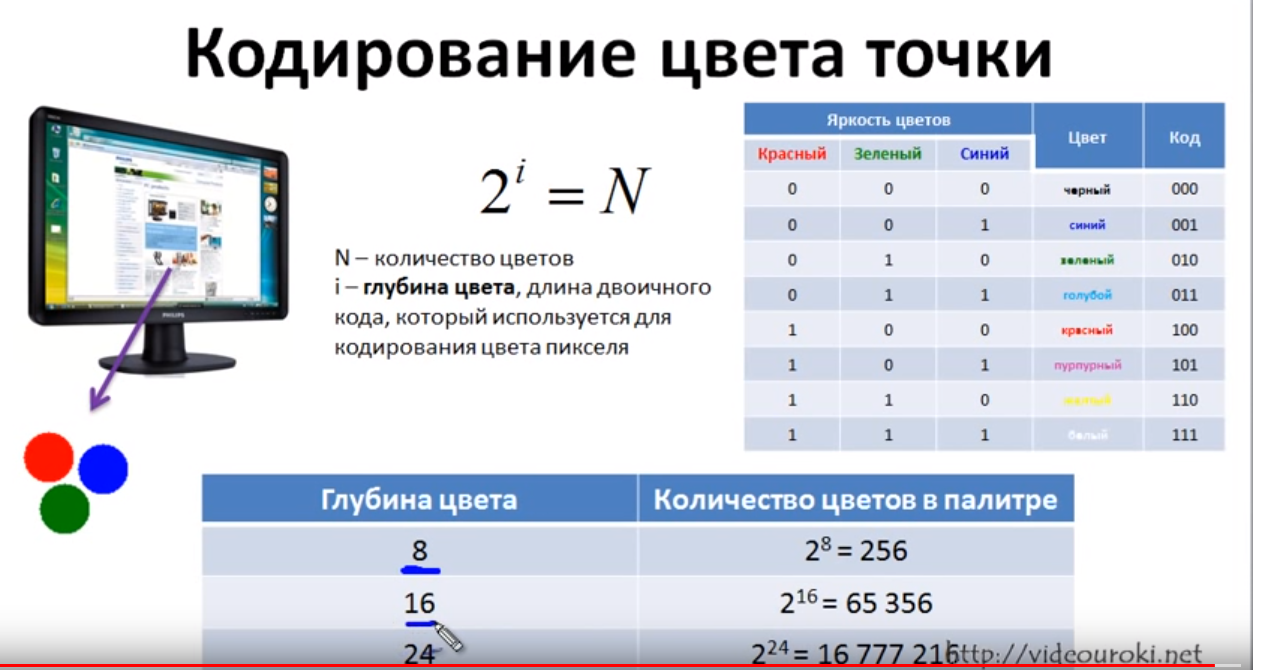
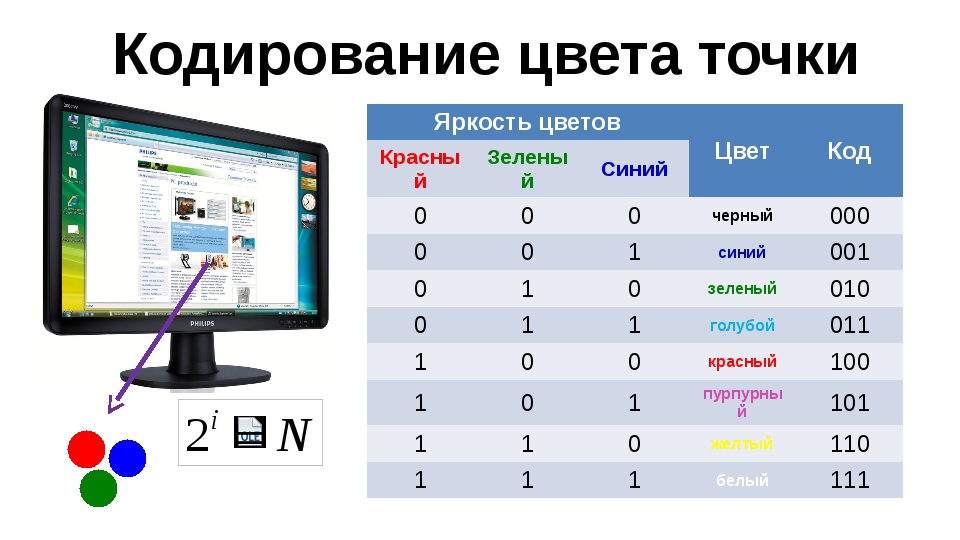
к з с белый.В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, с — синий, з — зеленый). Черточка означает отсутствие цвета.
Следовательно, для кодирования восьмицветного изображения требуются 3 бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие — нулем, то получается таблица кодировки восьмицветной палитры (см. таблицу).
| К | 3 | С | Цвет |
| 0 | 0 | 0 | Черный |
| 0 | 0 | 1 | Синий |
| 0 | 1 | 0 | Зеленый |
| 0 | 1 | 1 | Голубой |
| 1 | 0 | 0 | Красный |
| 1 | 0 | 1 | Розовый |
| 1 | 1 | 0 | Коричневый |
| 1 | 1 | 1 | Белый |
Из сказанного, казалось бы, следует вывод: с помощью трех базовых цветов нельзя получить палитру, содержащую больше восьми цветов. Однако на экранах современных компьютеров получают цветные изображения, составленные из сотен, тысяч и даже миллионов различных красок и оттенков. Как это достигается?
Если иметь возможность управлять интенсивностью (яркостью) свечения базовых цветов, то количество различных вариантов их сочетаний, дающих разные краски и оттенки, увеличивается.
Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя: к трем битам базовых цветов добавляется один бит интенсивности (И). Этот бит управляет яркостью всех трех цветов одновременно (интенсивностью трех электронных пучков):
Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования интенсивности каждого из базовых цветов выделять больше одного бита.
Из сказанного можно вывести правило:
Количество различных цветов К и количество битов для их кодирования b связаны между собой формулой: К = 2b
21 = 2, 22 = 4, 23 = 8, 24 = 16 и т. д. Для получения цветовой гаммы из 256 цветов требуется 8 битов = 1 байт на каждый пиксель, так как 28= 256.
Объем видеопамяти
Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 480 и черно-белого изображения минимальный объем видеопамяти должен быть таким:640 *480*1 бит = 307 200 бит = 38 400 байт.
Это составляет 37,5 Кбайт.
Для четырехцветной гаммы и той же графической сетки видеопамять должна быть в два раза больше — 75 Кбайт; для восьмицветной — 112,5 Кбайт.
На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов. Требуемый размер видеопамяти в этом случае — несколько мегабайтов.
Коротко о главном
NASD — Цветовое кодирование
Понять и разработать систему цветовой кодировки опасностей на ферме и на рабочем месте. Единая цветовая система, обозначающая взаимосвязь цвета и опасности, предупреждает сотрудников о том, что
угрозы безопасности. Знание системы повышает безопасность сотрудников. Ознакомьтесь с операцией, указав на различные
примеры использованной цветовой кодировки и выявленные опасности. ВСЕ СОТРУДНИКИ должны быть знакомы с
система цветовой кодировки. Переназначенные работники должны выучить цветовые коды в своей новой области.
Ниже приведены рекомендации по системе цветового кодирования. Разместите копию системы цветовой кодировки в легко найти место для быстрой справки. Используйте этикетки с четкой печатью и цветами. Знаки, бирки и билеты должны следовать тем же основным цветам.
Стандартная система цветовой кодировки:
- КРАСНЫЙ — Обозначает противопожарное оборудование и защитные контейнеры для легковоспламеняющихся веществ. Обозначает аварийные устройства (выключатели аварийного отключения, панель остановки, кнопки).
- ОРАНЖЕВЫЙ — помните о машинах или оборудовании, которые могут порезаться, раздавить, ударить или вызвать другие травмы.
- ЖЕЛТЫЙ — Предупреждает о физических опасностях (поскользнуться, споткнуться, упасть, застрять между ними и столкнуться с опасностями).
- ЗЕЛЕНЫЙ — указывает на оборудование для оказания первой помощи.
- СИНИЙ — Предостережения относительно использования или перемещения ремонтируемого оборудования или запуска оборудования.
- ПУРПУРНЫЙ И ЖЕЛТЫЙ или ЧЕРНО-ЖЕЛТЫЙ — предупреждает о радиационной опасности.
- ЧЕРНЫЙ, БЕЛЫЙ ИЛИ КОМБИНАЦИЯ — Контролирует и обозначает движение транспорта, отмечает проходы, служебные зоны и аналогичные зоны.
- Все сотрудники должны быть знакомы с планом цветового кодирования, используемым на ферме или на рабочем месте.
- Разместите копию системы цветового кодирования на видном месте для всех сотрудников.
- Важно следовать системе цветового кодирования для определения опасностей.
Верно или неверно
| 1.Использование системы цветового кодирования может идентифицировать опасности. | т | Факс |
| 2. Для сотрудников важно ознакомиться с система цветовой кодировки, используемая на операции. | т | Факс |
| 3. Система цветовой кодировки может соответствовать только установленным правилам. | т | Факс |
| 4. Линии, по которым проходят вода, пар, электричество, высокое давление, воздух, газы и химикаты — это те линии, которые необходимо с цветовой кодировкой. | т | Факс |
| 5. Следует использовать четко напечатанные этикетки с цветовой кодировкой. программа. | т | Факс |
Ключ ответа
1. Т, 2. Т, 3. Ж, 4. Т, 5. Т
Информация об отказе от ответственности и воспроизведении: Информация в NASD не представляет политику NIOSH. Информация включена в NASD появляется с разрешения автора и / или правообладателя. Более
Цветовая кодировка | Природные методы
Color может добавить размерности и богатства научным коммуникациям.На рисунках цвет обычно используется для разделения информации на классы. Задача состоит в том, чтобы выбрать различимые цвета. Системный подход к выбору цветов может помочь нам найти подборку, эффективную для цветового кодирования.
Иногда авторы используют последовательность цветов, например цветовую схему «радуга», для представления диапазона значений. Однако цвет не идеален для кодирования количественных данных из-за присущей им неоднозначности в том, как следует упорядочивать разные цвета. Например, представляет ли желтый меньшее значение, чем синий? Можно было бы сформировать последовательность после упорядочения видимого света по длине волны (запоминается мнемоническим ROYGBIV), но использование этого цветового спектра по своей сути проблематично.Переходы от красного к желтому, к зеленому и так далее неравномерны, нарушая соответствие между цветом и числовым значением. Визуально кажется, что одни цвета в спектре радуги перетекают, а другие недолговечны. Даже когда мы ограничиваем спектр всего несколькими цветами, инкрементное изменение отображаемого значения все равно может не отражаться на величине изменения, которое мы видим.
Напротив, цвет хорошо подходит для представления категориальных данных при правильном использовании — например, для различения экспериментальных условий.При неправильном использовании, например, при назначении интенсивных или слабых цветов определенным категориям, цвет может склонить читателя к смещению. Поскольку цвет является мощным отличительным признаком, подходящей стратегией является выбор цветов, которые можно отличить друг от друга, но сравнимы по видимости.
Цвет — это относительная среда, и соседние цвета могут влиять на зрительное восприятие. Например, можно сделать так, чтобы один и тот же цвет выглядел по-разному или разные цвета выглядели одинаковыми (или почти одинаковыми), изменив только цвет фона (рис.1а, б). Восприятие цвета зависит от контекста, и манипулирование атрибутами соседних цветов влияет на то, как мы видим исходный цвет 1 . Тепловая карта требует от нас оценки относительной яркости цветов в матрице. Взаимодействие цвета может вызвать глубокий эффект, от которого страдает это графическое представление (рис. 1c).
Рис. 1: Восприятие цвета может варьироваться.( a , b ) Один и тот же цвет может выглядеть по-разному ( a ), и разные цвета могут казаться почти одинаковыми при изменении цвета фона ( b ) 1 .( c ) Прямоугольники на тепловой карте, отмеченные звездочками (*), одного цвета, но выглядят разными.
Каждый цвет описывается тремя свойствами: оттенком, насыщенностью и яркостью. Оттенок — это атрибут, который мы используем для классификации цвета как красного или желтого. Насыщенность описывает нейтральность цвета; красный объект с небольшим количеством белого или без него считается очень насыщенным. Яркость цвета говорит нам о его относительном порядке по шкале от темного к светлому.
На компьютере мы можем настроить атрибуты цвета с помощью палитры цветов (рис.2а). На Mac или ПК и в таком программном обеспечении, как Adobe Illustrator и Photoshop, палитра цветов основана на традиционном цветовом круге. В этой системе оттенки расположены по кругу с увеличением насыщенности от центра кнаружи. «Настоящий» цвет (оттенок) находится рядом с кольцом на полпути от центра. На ПК и в продуктах Adobe цветовое колесо преобразуется в квадрат с оттенками, расположенными сверху, а насыщенность уменьшается сверху вниз. Во всех случаях яркость регулируется отдельным ползунком.
Рисунок 2: Цвет имеет оттенок, насыщенность и яркость.( a , b ) Цвета можно настроить с помощью палитры цветов ( a ). По спирали через оттенок и насыщенность при изменении яркости можно получить различимый набор цветов, различимый даже в оттенках серого (точки, отмеченные 1–6).
Чтобы выбрать цвета, легко различимые друг от друга, будь то в цвете или преобразованные в оттенки серого, прокрутите цветовой круг по спирали, изменяя яркость (рис. 2).Мы можем добиться широкого динамического диапазона, настроив все три атрибута цвета. Наша система восприятия очень чувствительна к оттенкам серого, а свойство светлоты позволяет различать цвета при фотокопировании в черно-белое. Таким образом мы можем определить группу из 6–8 цветов. За пределами этого числа задача выбора отличительных цветов становится сложной. Чтобы показать больше категорий, мы можем полагаться не только на цвет, но и на текстурные различия. Например, мы можем кодировать данные для двух категорий в виде красных крестиков и красных кружков.
Однако простого выбора подходящего цвета не всегда достаточно. Размер «визуальных объектов» на рисунке также имеет значение; чем меньше объекты (или чем тоньше линии), тем больше требуются вариации оттенка, насыщенности и яркости. Наконец, чтобы проверить сопоставимую видимость выбранных цветов, прищурившись, посмотрите на графику и посмотрите, нет ли в целом ровности.
Цвет — привычный и широко используемый элемент дизайна. Неправильный выбор цвета может внести искажения и нежелательные артефакты в наши презентации.Тщательное рассмотрение при выборе цветов поможет нам максимально использовать общение и позволит читателям различать закодированную информацию. В следующем месяце мы сосредоточимся на дизайне графиков данных.
Информация об авторе
Принадлежности
Банг Вонг — креативный директор Института Броуда Массачусетского технологического института и Гарварда и доцент кафедры прикладного искусства в медицине Школы медицины Университета Джонса Хопкинса. .
Bang Wong
Об этой статье
Цитируйте эту статью
Wong, B. Цветовое кодирование. Nat Methods 7, 573 (2010). https://doi.org/10.1038/nmeth0810-573
Скачать цитату
Поделиться этой статьей
Все, с кем вы поделитесь следующей ссылкой, смогут прочитать этот контент:
Получить ссылку для совместного использованияИзвините, ссылка для совместного использования в настоящее время недоступно для этой статьи.
Предоставлено инициативой по обмену контентом Springer Nature SharedIt
Дополнительная литература
Быстрое визуальное исследование масс-спектрометрических изображений с интерактивным динамическим псевдоцветом спектрального подобия
- Карстен Вуллемс
- , Анника Зуровиц
- , Мартин Зуровиц
- , Роланд Шнайдер
- , Ханна Беднарц
- , Карстен Нихаус
- и Тим В.Натткемпер
Научные отчеты (2021 год)
Хакатоны в масштабе всего сообщества для определения центральных тем в мультиомике с одной ячейкой
- Ким-Ань Ле Цао
- , Аль Дж. Абади
- , Эмили Ф. Дэвис-Марсисак
- , Лорен Хсу
- , Арши Арора
- , Алексис Кулломб
- , Атул Дешпанд
- , Ючжоу Фэн
- , Pratheepa Jeganathan
- , Melanie Loth
- , Chen Meng
- , Wancen Mu
- , Vera Pancaldi
- , Kris Sankaran
- , Dario Righelli
- , Amrit Singh
- , Joshua S.Содикофф
- , Женевьев Л. Стейн-О’Брайен
- , Айшвария Субраманиан
- , Джошуа Д. Велч
- , Ю Ю
- , Рикард Аргелагет
- , Винсент Дж. Кэри
- , Рубен Дрис
- , Кейси С. Грин
- , Сьюзан Холмс
- , Майкл И. Лав
- , Мэтью Э. Ричи
- , Го-Ченг Юань
- , Эдин С. Калхейн
- и Элана Фертиг
Биология генома (2021 год)
Неправильное использование цвета в научном общении
- Фабио Крамери
- , Грейс Э.Шепард
- и Филип Дж. Херон
Nature Communications (2020)
BPG: бесшовная, автоматизированная и интерактивная визуализация научных данных
- Кристин Панг
- , Джеффри Грин
- , Лорен К. Чонг
- , Дэрил Вагготт
- , Стефани Д.Прокопек
- , Мехрдад Шамси
- , Фрэнсис Нгуен
- , Дениз Ю.Ф. Мак
- , Феликс Лам
- , Марко А. Альбукерке
- , Ин Ву
- , Эстер Х. Юнг
- , Мод Х.В. Старманс
- , Мишель А. Чан-Сенг-Юэ
- , Синди К. Яо
- , Бьянка Лян
- , Эмили Лалонд
- , Сайед Хайдер
- , Николь А. Симон
- , Дорота Сендорек
- , Кеннет К. Чу
- , Натали К.Луна
- , Натали С. Фокс
- , Михал Р. Грзадковски
- , Николас Дж. Хардинг
- , Клемент Фанг
- , Аманда Р. Мердок
- , Кэтлин Э. Хулахан
- , Цзяньсинь Ван
- , Дэвид Р. Гарсия
- , Ричард де Борха
- , Рен X. Сан
- , Сихуэй Линь
- , Грегори М. Чен
- , Эйлин Лу
- , Ю-Цзя Шиа
- , Амин Зия
- , Райан Кирнс
- и Пол К.Бутрос
BMC Bioinformatics (2019)
Руководство по визуальному анализу и передаче данных о структуре биомолекул
- Грэм Т. Джонсон
- и Сэмюэл Хертиг
Nature Reviews Молекулярная клеточная биология (2014)
Как цветные заметки делают вас более умелым мыслителем
Делать физические заметки на бумаге настоящей ручкой — непростая задача.Большинство людей, которых я знаю, не делают этого, несмотря на очевидные преимущества. Это больше вещей, которые можно таскать с собой, в то время как ваш всегда готовый телефон предлагает буквально сотни приложений для разговора, письма, рисования и синхронизации заметок. Поэтому рассмотрение использования перьев разных цветов для ваших заметок может показаться немного похожим на то, как таскать Victrola на утреннюю пробежку.
Но есть реальные, проверенные преимущества использования нескольких цветов, чтобы выразить свои мысли, делать заметки на собраниях и проводить исследования по более глубоким темам. Цвет улучшает время воспроизведения графиков и диаграмм и может быть «очень эффективным фактором производительности», если не преувеличивать.Просто спросите эксперта по картированию разума, ветерана ВВС, который сейчас работает в Oracle, или удивительно внимательных студентов Корнелла.
Составьте карту своего разума или просто спасите свое будущее от скуки
Нарисуйте свои свободные идеи, плавающие вокруг темы или проекта на доске или большом бумажном холсте, и вы почти наверняка не почувствуете, что это была пустая трата времени . Как мы уже писали о практике составления интеллект-карт, неструктурированный характер интеллект-карт позволяет вам устанавливать связи и видеть большие картины, которые вы могли бы пропустить в структурированных списках или в мысленных размышлениях.
Но наличие нескольких цветных маркеров или ручек — это небольшой элемент структуры, который вам следует усвоить. Майкл Типпер, опытный спикер и консультант по мент-мэппингу и программному обеспечению для организации, пишет в своем блоге о том, почему цвета важны для ментальных карт. Подводя итог: разделение «ветвей» карты по цвету стимулирует творческую сторону вашего мозга, помогает вам визуально разделять и вспоминать отдельные темы из того, над чем вы работаете, и побуждает вас отображать даже скучные темы, которые кажутся урезанными. и-сухой.
Этот последний бит применим и к стандартным построчным заметкам, сказал Типпер Fast Company . «Возьмите любые типичные студенческие заметки, и они обычно будут написаны одним цветом», — пишет Типпер. «Это означает страницы и страницы с похожими заметками. Добавьте немного цвета… и внезапно ноты оживают. Они уникальны, необычны, запоминаются и более интересны ». Это означает, что эти заметки будут больше оставаться в вашем мозгу, и их будет намного легче найти в записной книжке и позже просмотреть.
Помните, кто что сказал и почему
Беспорядочные блокноты с монотонным текстом затрудняют вспоминание ключевых моментов и того, кто что сказал, встреч и обновлений проекта. Прикройте то, что он сказал, а потом прикройте свою задницу цветными пометками.
Крис Смит, старший системный инженер Oracle и бывший аналитик целевой разведки ВВС США, использует четыре цвета для заметок. Черный — для всего остального. Синий — для заметок и комментариев клиентов.Красный — это действия его команды, а зеленый — действия, которые нужно выполнить клиентам. Система исходит от ВВС, где часто требуется делать записи быстро, но источники разведывательной информации по-прежнему отмечаются встроенным способом.
Однако выберите свои собственные цвета — все, что резонирует с вашими воспоминаниями, или все, что находится на противоположных сторонах цветового круга.
Комбинируйте цвета с помощью Cornell
Метод Cornell R-6 — это испытанное средство суммирования множества чтений по умным категориям, помещенным в рамки на странице (хотя есть и гораздо более простые объяснения этому).Как и раскраска, он разрушает монотонность строки за строкой текста на странице. В отличие от раскраски, у него нет цвета, но вы можете его изменить. Некоторые вещи, которые вы можете заблокировать, включают имена, действия, вопросы и мысли на вынос. Помимо этого, попробуйте несколько схем и посмотрите, что работает.
Не переусердствуйте
Когда я начал спрашивать друзей о цветных заметках, почти каждый мой знакомый юрист ответил. Юристы изучают цветовую маркировку на ранних этапах юридической школы, используя красные маркеры для материалов дела, зеленый — для общего права, желтый — для фактов и другие цвета для заполнения системы IRAC / CRAC.Раскрашивая дела таким образом, юристы видят физические и относительные способы структурирования дел и могут легко вспомнить эти элементы в последующих исследованиях или занятиях.
Но если вы слишком много раскрасите, как сказала мне адвокат Дженнифер Филлипс, это приведет к обратным результатам. «Книга моей подруги (гражданское судопроизводство) выглядела так, как будто она раздавила клоуна насмерть между страницами: Все, было выделено, тем самым фактически ничего не подчеркивая», — сказал Филлипс. Филлипс знает, что она склонна перекрашивать свои заметки, поскольку ее физическое выделение помогает ей сосредоточиться.Но сдержанность по-прежнему трудно; В судебном календаре Филлипс часто бывает так много цветов, что ни один из них не имеет приоритетного значения, поэтому она в конечном итоге читает его целиком несколько раз.
Так что позвольте себе немного вернуться в начальную школу и вложить деньги в хорошие цветные ручки. Это стоит того, чтобы иногда на пальцы попадали пурпурные брызги.
Руководство по цветовому кодированию электропроводки | Графическая продукция
Существует множество стандартов идентификации проводов, и многие из них основаны на цветовых кодах.Однако не все цветовые коды электропроводки одинаковы, а некоторые даже противоречат друг другу. Какой стандарт следует использовать на вашем предприятии? Это зависит от вашего местоположения, типа установки, напряжения и других факторов.
Обратите внимание, что в более старых версиях могут использоваться другие цветовые коды. На рабочем месте рекомендуется задокументировать используемый цветовой код. Таким образом, работа будет безопаснее, а техническое обслуживание в будущем упростится.
Цветовые коды электрических соединений США
В США следующие цветовые коды обычно используются для силовых проводов в «ответвленных цепях», проводки между последним защитным устройством (например, автоматическим выключателем) и нагрузкой (например, инструментом или устройством).
Цвета проводов переменного тока 120/208/240 В
Эти системы распространены в домашних и офисных помещениях.
- Фаза 1 — черный
- Фаза 2 — Красный
- Фаза 3 — Синий
- Нейтральный — Белый
- Заземление — зеленый, зеленый с желтой полосой или неизолированный провод
Если в системе электропроводки одна фаза находится под более высоким напряжением, чем другие, при использовании соединения с высокой ветвью, провода этой фазы должны быть помечены оранжевым цветом. (Это требуется в статье 110 NEC.15.) Тем не менее, эти дельта-системы с высокими опорами необычны для новых установок.
Цвета проводов переменного тока 277/480 Вольт
Эти высоковольтные системы обычно используются в промышленных двигателях и оборудовании.
- Фаза 1 — Коричневый
- Этап 2 — Оранжевый
- , фаза 3 — желтый
- Нейтральный — серый
- Заземление — зеленый, зеленый с желтой полосой или неизолированный провод
Для случаев с более высоким напряжением становится еще более важным иметь задокументированную систему маркировки проводов.Более подробные метки могут включать такую информацию, как идентификация цепи или соответствующая точка отключения для блокировки / маркировки.
Цвета проводов питания постоянного тока
Солнечные энергетические системы и многие аккумуляторные системы используют энергию постоянного (постоянного тока), а не переменного (переменного тока).
- Положительный (незаземленный) — Красный
- Отрицательный (незаземленный) — Черный
- Земля — белый или серый
Международные коды цветов электропроводки
Цветовые коды проводов могут различаться.В некоторых регионах цветовой код определяется законом; другие области полагаются на общепринятую практику. В разных сферах популярны разные коды.
Европейские (IEC) коды цветов проводов
В большинстве европейских стран используется цветовой код проводов, установленный Международной электротехнической комиссией (МЭК) для параллельных цепей переменного тока. Этот стандарт был первоначально опубликован как IEC 60446, но в 2010 году был объединен с IEC 60445.
- Фаза 1 — Коричневый
- Фаза 2 — Черный
- Этап 3 — Серый
- Нейтральный — синий
- Земля — зеленый с желтой полосой
Канадские цветовые коды проводов для сети переменного тока
В Канаде стандарты цветовой кодировки проводов устанавливаются Канадскими электротехническими правилами (CEC).Цветовой код силовой проводки переменного тока аналогичен коду, используемому в США:
.- Фаза 1 — Красный
- Фаза 2 — Черный
- Фаза 3 — Синий
- Нейтральный — Белый
- Земля — зеленый с желтой полосой
Цветовое кодирование провода данных
Проводка, используемая для телекоммуникационных или компьютерных сетевых приложений, использует другой подход для идентификации кабелей передачи данных. Стандарт ANSI / TIA / EIA 606-A включает рекомендации по маркировке телекоммуникационных проводов.Этот стандарт обеспечивает последовательный подход, который со временем может применяться ко многим различным типам соединений.
Хотя цвет может быстро предоставить некоторую информацию, объем информации ограничен. Например, если маркер кабеля синий, это может указывать на то, что он входит в определенную подгруппу локальной сети. Тем не менее, печатный текст на этикетке может определить, какая конкретная рабочая станция использует этот кабель, к какому порту на сервере он должен быть подключен, а также когда кабель был установлен.При информационной проводке печатные этикетки могут быть необходимостью.
Маркеры проводов должны быть видны во время установки и нормального обслуживания систем электропроводки. Когда на этих этикетках используется печатный текст, они должны иметь высококонтрастную и прочную печать. Какая бы система маркировки не использовалась для кабелей и проводов на вашем предприятии, маркировка должна быть достаточно прочной, чтобы прослужить столько же, сколько и сами провода.
Применение цветовых кодов к электропроводке
Большинство узких проводов имеют цветовую маркировку производителя с использованием изоляции разных цветов.Если провода больше # 6 AWG, они обычно производятся с черной изоляцией. В этих случаях во время установки следует добавить цветовую кодировку с помощью цветных полос, которые оборачиваются вокруг провода.
Там, где более подробная информация полезна (или даже необходима), линейка принтеров этикеток DuraLabel предлагает простой и надежный способ печати долговечных маркеров и проволочных бирок. Для создания чистых профессиональных этикеток для вашего проекта доступны самоклеящиеся проволочные обертки и термоусадочные трубки.
стратегий цветового кодирования для классной комнаты
Кто-нибудь еще чрезмерно взволнован, когда получает новый набор маркеров Mr. Sketch? Цветные маркеры и маркеры помогают заинтересовать студентов, но это еще не все. В классе есть реальные, проверенные преимущества цветового кодирования.
Подумайте обо всех вещах, которые мы ассоциируем с определенными цветами, например о зеленом для движения или розовом для осведомленности о раке груди. В течение многих лет отделы маркетинга ассоциировали бренды с определенными цветами, чтобы их сообщения оставались в сознании потребителей (например,g., Twitter , McDonald’s , Target , Starbucks и т. д.).
В классе при стратегическом и систематическом применении цветовое кодирование может иметь тот же эффект. Это может занять немного больше времени и подготовки, но оно того стоит!
Фактически, Пруиснер (1993) обнаружил, что при сравнении результатов черно-белых и цветных презентаций и оценок систематическое цветовое кодирование улучшает запоминание и запоминание.Дзулкифли и Мустафар (2012) также изучали, может ли добавление цвета улучшить память. Они пришли к выводу, что «цвет может увеличить шансы, что стимулы окружающей среды будут успешно закодированы, сохранены и извлечены», поскольку он ярко отображает взаимосвязь между идеями.
Психология цвета завораживает. В Shift eLearning говорится, что «использование правильного цвета, а также правильный выбор и размещение могут серьезно повлиять на чувства, внимание и поведение во время обучения». Цвет может помочь учащимся различать, сохранять и передавать знания и, согласно Озелике (2009), обращать внимание на важную информацию для осмысленного обучения.Пришло время использовать это в наших интересах. Кроме того, цвет просто делает все более захватывающим и привлекательным, не так ли? Вопрос в том, как мы, учителя, можем применить это в своих наставлениях? Вот лишь несколько идей:
1. Различия между новыми идеями и концепциями
Цветовое кодирование может помочь учащимся различать концепции и идеи. Ниже приведен пример того, как цветовое кодирование может использоваться для обозначения основной идеи и деталей, но оно также может использоваться для сравнения и противопоставления, цели автора, факта против мнения, вы называете это! В этом примере основная идея всегда желтый, , а ключевые детали — зеленый .
Вот еще один пример использования цвета для различения понятий в математике. Цветовое кодирование может поддерживать математическое мышление, помогая учащимся организовать свое мышление, сделать его видимым для других и установить связи. Это также может усилить визуальное представление, чтобы помочь учащимся усвоить свое обучение.
2. Выборочное выделение
Еще одна стратегия цветового кодирования — выборочное выделение. Эта стратегия требует четкого обучения, обширного моделирования и поддержки, а также четких указаний студентов.Однако при правильном применении он может помочь учащимся организовать обучение и углубить понимание.
В приведенном выше примере инструкции для студентов были:
- Выделите словарный запас слов розовый .
- Раскрасьте основная идея желтый .
- Выделите вспомогательные детали зеленый .
- Напишите main idea и details в строках ниже.
3. Цветные графические органайзеры
Ewoldt and Morgan (2017) отметили, что «визуальные органайзеры с цветовым кодированием обеспечивают еще один уровень поддержки для написания» и «использование цветового кодирования в сочетании с инструкциями по стратегии может улучшить общее понимание». Рамки для предложений и абзацев — отличные помощники в написании текста, но только в том случае, если учащиеся не знают, как и когда их использовать. Цветовое кодирование этих рамок, а также графических органайзеров (или задание самих учащихся) — простой шаг, который может иметь решающее значение.
4. Поддержка студенческого дискурса
Мы все знаем, как важно заставить наших учеников говорить, и создание диалогового фрейма может стать отличным способом поддержки речевой деятельности. Цветовая кодировка этих рамок может сделать их более удобными для пользователя, поскольку это облегчает учащимся идентификацию своей части (частей). Не забудьте попросить учеников поменяться ролями в какой-то момент, чтобы они могли отработать все роли!
Предупреждение: не переусердствуйте!
Хотя цветовое кодирование может быть чрезвычайно эффективным, слишком большое количество может усложнить ситуацию.Постарайтесь придерживаться трех (или меньше) цветов на уроке и придерживайтесь единообразия! Для любой темы можно использовать любой цвет, но после введения цвет должен оставаться неизменным, чтобы избежать путаницы. Например, если учащиеся использовали синий цвет при сравнении в начале года, убедитесь, что вы используете тот же цвет на каждом уроке сравнения.
Есть множество способов использовать цвет в классе. Как вы используете цветовое кодирование в качестве обучающей стратегии? Поделитесь своими идеями в нашей группе HELPLINE WeAreTeachers на Facebook.
Плюс: ознакомьтесь с 25 способами использования стикеров в классе.
Организуйте свой офис с помощью цвета
Цветовое кодирование в офисе — это быстрый и интуитивно понятный способ убедиться, что вы что вам нужно. Если вы новичок в цветовом кодировании, не волнуйтесь, мы поможем вам через это. Как только вы начнете работать над своим проектом цветового кодирования, вы можете быть удивлены насколько на самом деле интуитивно понятна система.
Если бы вы знали, что есть секретный компонент двигателя, который может заставить вашу машину работать быстрее и эффективнее и по разумной цене, как долго это будет взять вас, чтобы установить его? Совсем нет времени, правда? Ну есть не такой уж секрет компонент, который может повысить производительность вашей работы в офисе, и это легко использовать.Что это? Цветовое кодирование!
Начало работы
Теперь, прежде чем вы начнете заказывать все инструменты организации цветного кодирования в офисе каталог поставки, имейте в виду, что цвет улучшает функцию рабочего пространства, когда у него есть цель. Цель состоит не в том, чтобы быть красочным, а в том, чтобы быть целеустремленным.
Отличная отправная точка для добавления значимой цветовой кодировки — это ваша папка. система. Сначала определите основные категории или группы информации, которую вы необходимо подать в файл, а затем назначить определенный цвет для каждой группы.Например, назначьте красные файлы для категории клиентов, зеленые для финансовых показателей, синие для поставщиков информация и желтый для форм. Теперь материалы хранятся в подвесных папках с соответствующие цветные внутренние папки будет практически невозможно неправильно заполнить, ведь разные цвета торчат, как больной палец.
Экономьте время при подаче
Добавление стратегии индексации цветов в файловую систему является улучшением Это экономит время как при поиске, так и при хранении информации. Это может быть особенно полезно при работе с большими категориями файлов, такими как клиенты, поставщики или производственные линии.Каждой букве алфавита назначается определенный цвет, который визуально разбивает ящик для файлов на более мелкие части цветных полос, так что снова неправильно заполненные папки легко обнаружить. Выбор товаров в подвесных файлах, папках и маркировка продуктов предлагает достаточно разнообразия цветов для минимального повторения как в буквенной, так и в цифровой системе. Smead Viewables — один из таких продуктов с помощью программного обеспечения, которое позволяет быстро и легко настроить систему с цветовым кодированием.
Цвет как визуальная этикетка
Поскольку люди распознают цвет намного быстрее, чем читают текст, как своего рода этикетка — еще одна возможность повысить эффективность работы с цветом.Например, файлы действий, такие как To Do, Pending и Waiting for Follow-up. можно противопоставить друг другу, используя папку разного цвета. До долго вы начнете узнавать папку больше по цветовому коду, чем по имени.
Аналогичным образом, если вы работаете над несколькими проектами одновременно, назначая файл проекта с разной цветовой кодировкой для каждого из них позволит быстро найти тот, который вам нужен в течение рабочего дня. Также цветные сверхмощные портфели или цветные поли конверты — хорошие варианты при транспортировке документов в определенные собрания, другие отделы и удаленные места.Не только материал хранится в безопасности во время транспортировки, но каждый отдельный цвет указывает на конкретный транспортная цель, позволяющая легко найти материалы на рабочем столе, в выдвижной ящик или на вешалке.
Добавление даже небольшой цветовой кодировки в ваш мир обязательно улучшит не только функционируют на работе, но, вероятно, улучшат ваш обзор. Так что сэкономьте время и сократите стресс, вызванный неверной информацией из-за использования цветового кода в вашей документации система.
Луизы Курзека
Цветовое кодирование ваших инструментов
Цветовое кодирование ваших инструментовСообщения о закрытии этого веб-сайта сильно преувеличены! Мы в Sheldonbrown.com благодарим Harris Cyclery за поддержку на протяжении многих лет. Harris Cyclery закрылся, но мы продолжаем работу. Продолжайте посещать сайт для получения новых и обновленных статей и новостей о возможных новых членах.
Мы используем простую систему цветовой кодировки размеров гаечных ключей.
Это отличная экономия времени в магазине.
Достаточно пяти цветов, расположенных в порядке радуги:
| Красный | 5 мм | 10 мм | 15 мм | 20 мм | 25 мм | 30 мм | 35 мм | 40 мм | |
|---|---|---|---|---|---|---|---|---|---|
| Оранжевый | 6 мм | 11 мм | 16 мм | 21 мм | 26 мм | 31 мм | 36 мм | ||
| Желтый | 2 мм | 7 мм | 12 мм | 17 мм | 22 мм | 27 мм | 32 мм | ||
| зеленый | 3 мм | 8 мм | 13 мм | 18 мм | 23 мм | 28 мм | 33 мм | ||
| Синий | 4 мм | 9 мм | 14 мм | 19 мм | 24 мм | 29 мм | 34 мм |
Каждый метрический гаечный ключ в магазине имеет соответствующий цвет.Раньше мы использовали краску, но краска плохо держится на хромированном покрытии. Теперь мы используем пластиковую ленту Scotch . Его можно купить в большинстве хозяйственных магазинов или крупных супермаркетов. На обоих концах гаечных ключей на каждом конце рукоятки имеется полоса из ленты соответствующего цвета. Лента эластичная, поэтому может принимать необычные формы, но лучше всего наматывать ее на прямую часть инструмента. Достаточно пяти цветов — легко понять, какой у синего гаечный ключ — 9 мм или 14 мм.
На гаечные ключи 7/16 «и 5/8» также есть полоса из оранжевой ленты, потому что эти два S.Размеры A.E. взаимозаменяемы с 11 мм и 16 мм соответственно.
Цветовой код позволяет сразу узнать, какой гаечный ключ лежит на скамейке в другом конце комнаты: 14 мм или 15 мм.
Когда вы тянетесь за накидным ключом на 14 мм / 15 мм, вы знаете, какой конец есть какой, еще до того, как его возьмете в руки.
Это сэкономит вам немного времени каждый раз, когда вы берете в руки гаечный ключ, и в течение недель или месяцев эти небольшие отрезки времени в сумме дают реальное повышение производительности.
У нас есть набор двусторонних накидных ключей и набор комбинированных ключей на крючках за основным верстаком, и под каждым крючком находится кусок цветной ленты, которая идет с гаечным ключом, который должен висеть на этом крючке. Это привело к значительному улучшению последовательности, с которой инструменты возвращаются на свои места.
Эта система также работает с шестигранными ключами и отвертками. Мы используем красный для отверток с плоским лезвием и зеленый для Phillipses.
Статьи Шелдона Брауна и других
Сообщения о закрытии этого веб-сайта сильно преувеличены! Мы в Sheldonbrown.com благодарим Harris Cyclery за поддержку на протяжении многих лет. Harris Cyclery закрылся, но мы продолжаем работу. Продолжайте посещать сайт для получения новых и обновленных статей и новостей о возможных новых членах.
Если вы хотите сделать ссылку или закладку на эту страницу, URL-адрес:https://www.

