600+ удивительных PSD исходников кнопок и разных UI элементов для веб — дизайнера
Здравствуйте, дорогие читатели блога beloweb.ru. В этот замечательный вечер мне очень хочется представить Вам подборку в которой Вы сможете найти более 600 PSD исходников кнопок, а также нескольких UI элементов, а именно скролинги, поля для поиска, часы, подсказки и ещё множества замечательных, а самое главное совершенно бесплатных вещей для Веб мастеров и дизайнеров.
В принципе всё как обычно: на картинках Вы сможете посмотреть что находится в PSD файле, и если кнопки понравились тогда можно скачать их бесплатно и по прямой ссылке.
Друзья, если Вы пропустили прошлые подборки с кнопками, то вот несколько из них:
Классные PSD исходники кнопок и регуляторов
Не плохой набор переключателей для веб дизайнера.

Скачать исходники
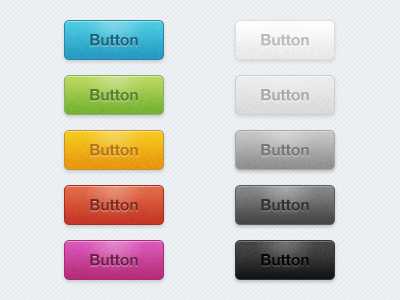
Полосатые кнопки для сайта
Не большой набор разноцветных и полосатых кнопок для Вашего сайта в PSD формате.
Скачать исходники
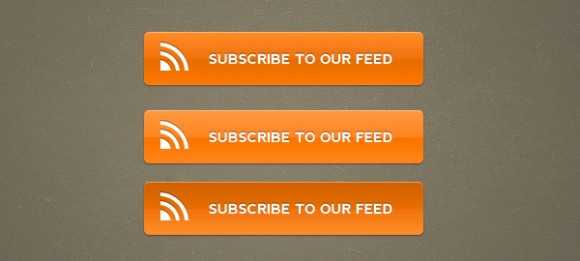
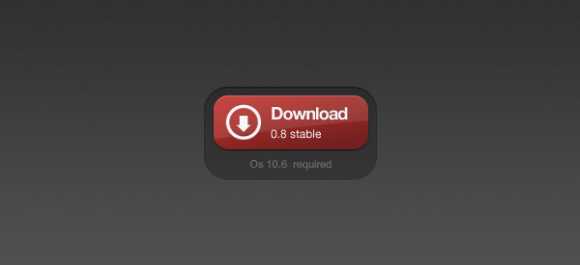
Большие 3d кнопки для подписки
Замечательные и большие кнопки серого цвета, которые отлично подойдут для подписки Вашего сайта.

Скачать исходники
PSD Кнопки — иконки для тёмных сайтов
Отличные кнопки минималистического стиля для сайтов с тёмным или чёрным дизайном.

Скачать исходники
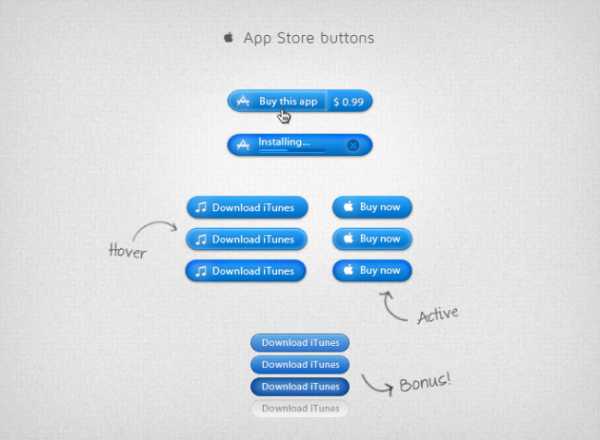
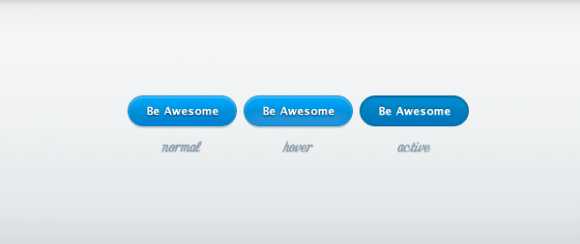
Отличный PSD набор голубых кнопок
Замечательный архив светло-голубых кнопок, которые подойдут для любого оформления сайта.

Скачать исходники
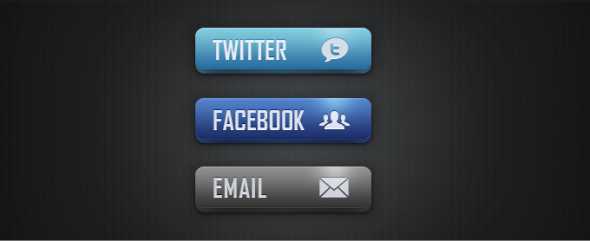
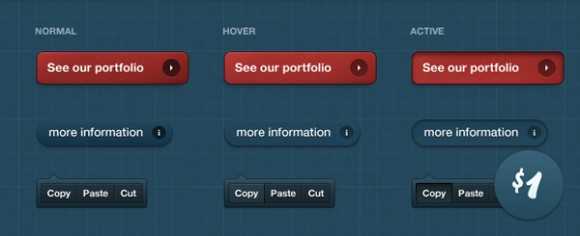
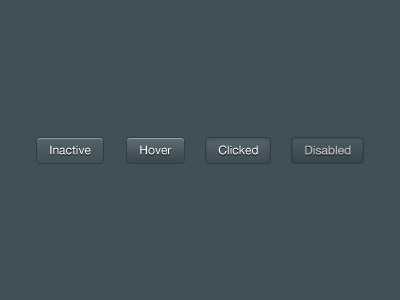
PSD набор разных кнопок для сайта
Несколько замечательных кнопок для социальных сетей, а так же простых кнопок в тёмном оформлении.

Скачать исходники
PSD исходники клавиатурных кнопок на сайт
Красивые кнопки светлой компьютерной клавиатуры.

Скачать исходники
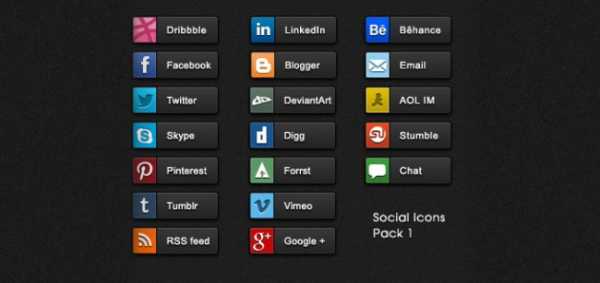
PSD набор социальных кнопок для сайта
Удивительный набор для Вашего сайта классных кнопок социальных закладок с тёмным оформлением.

Скачать исходники
Исходники кнопок для выпадающего меню
С помощью этих PSD исходников кнопок для сайта можно сделать замечательное выпадающее меню в тёмном стиле.

Скачать исходники
Светлый Ui набор на сайт

Скачать исходники
Металлические кнопки социальных закладок
Не плохой PSD набор кнопок закладок в металлическом цвете.

Скачать исходники
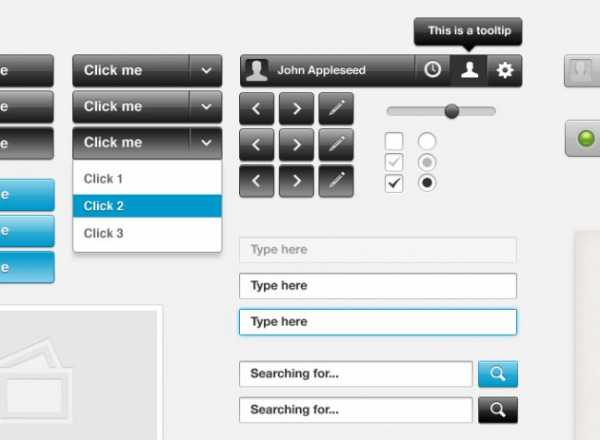
Удивительных набор PSD исходников для дизайнера
Множество отличных кнопок, полей для поиска и ещё нескольких важных и отличных вещей для создания красивого сайта.

Скачать исходники
Красивые 3 кнопки закладок для сайта
Очень красиво нарисованные кнопки социальных закладок для сайта.

Скачать исходники
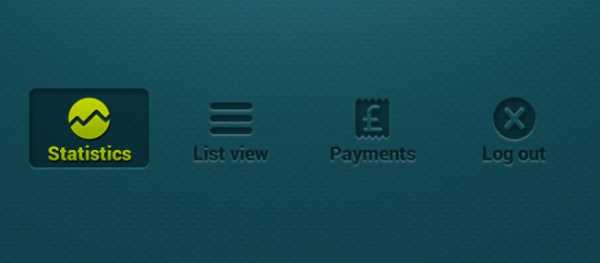
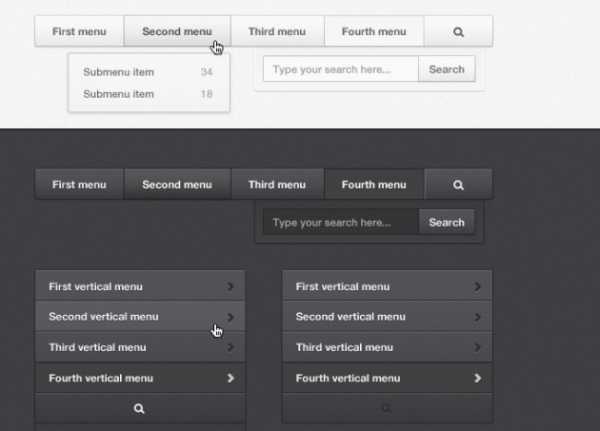
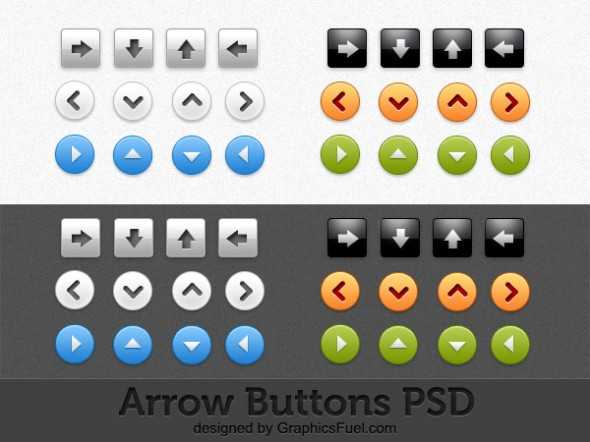
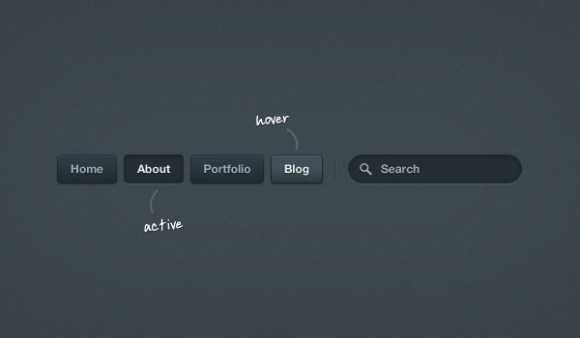
Красивые кнопки для навигации
Замечательный набор кнопок для навигации в доступных в чёрном и светлом стилях.

Скачать исходники
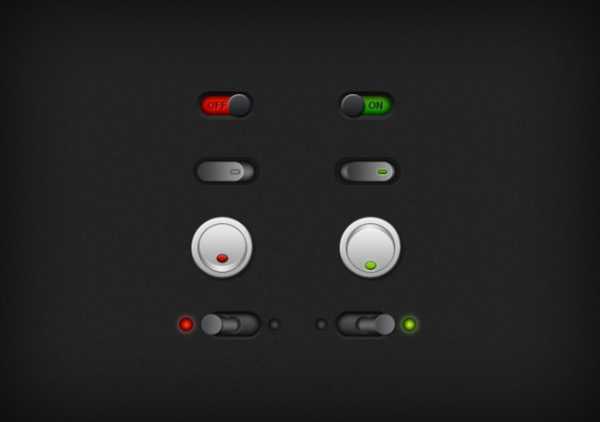
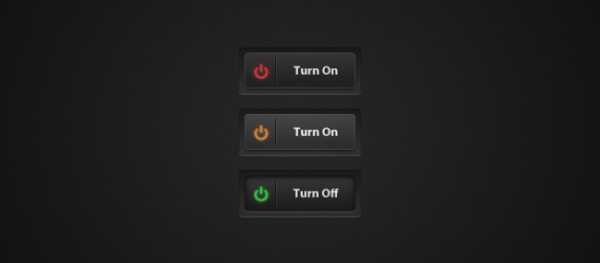
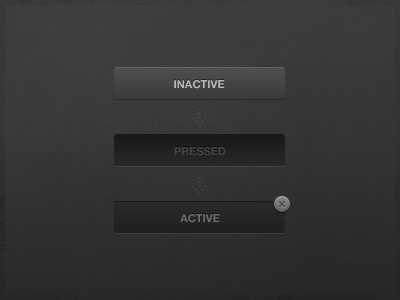
Кнопки включить и выключить
PSD набор состоящий из 3 красивых тёмных кнопок.

Скачать исходники
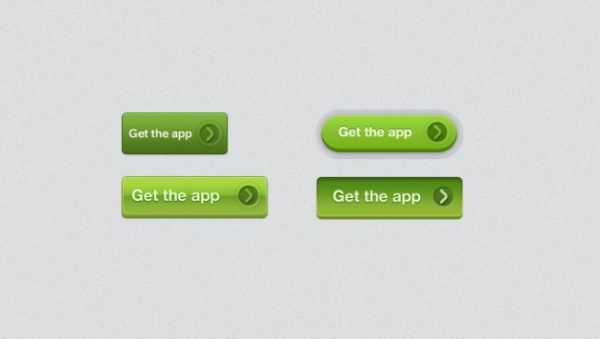
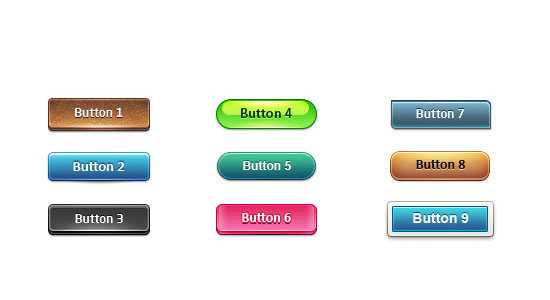
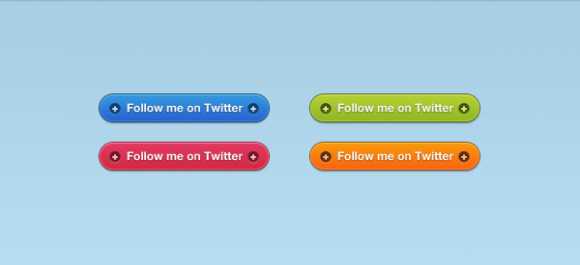
4 красивых кнопок
Красивые большие кнопки для сайта в зелёном цвете.

Скачать исходники
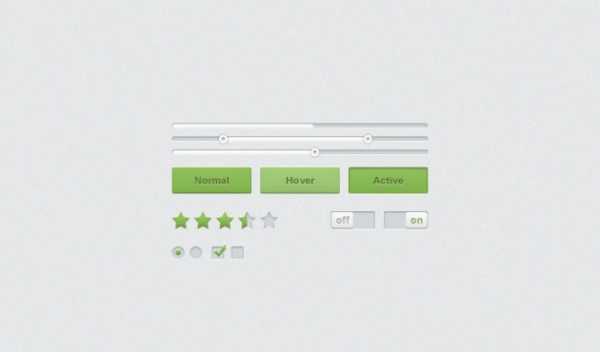
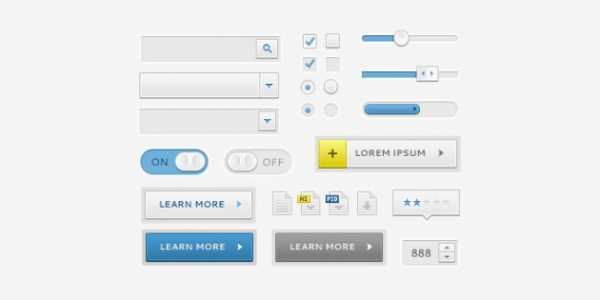
Светлый UI набор разных элементов
В этом наборе Вы найдёте множество классных вещей для разработки сайта.

Скачать исходники
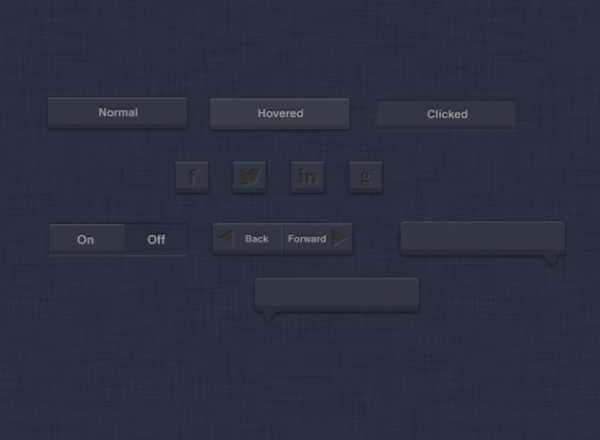
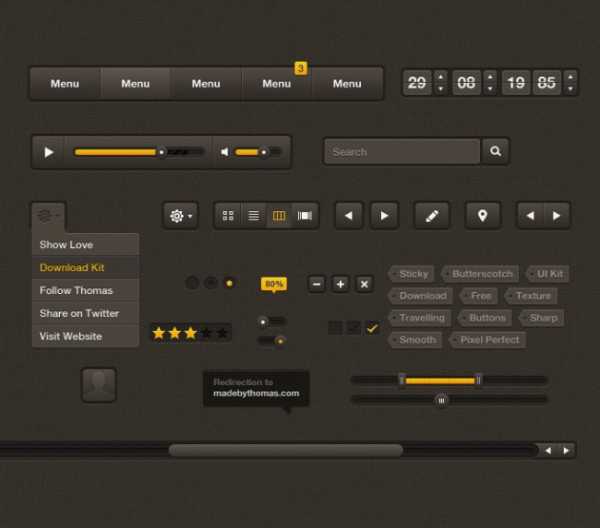
Тёмные PSD исходники UI элементов
Несколько кнопок, меток, а также поле для поиска, часы, скролинг в тёмном оформлении и совершенно бесплатно.

Скачать исходники
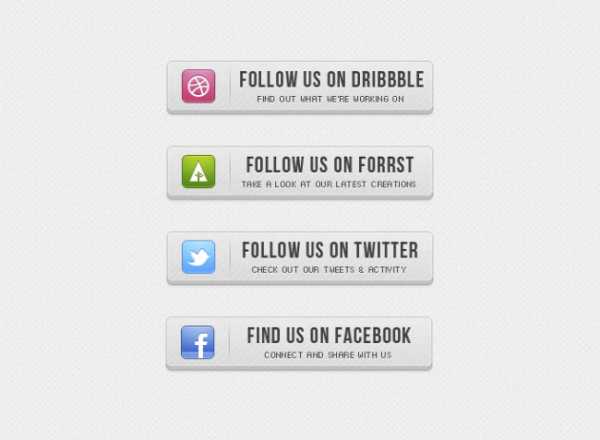
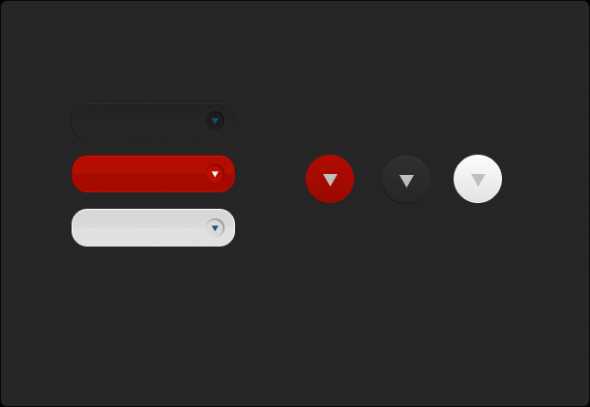
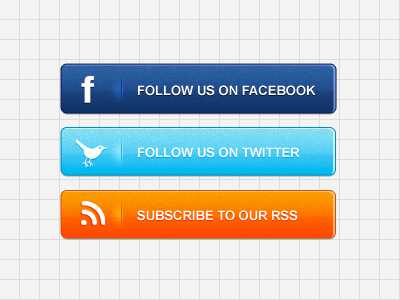
Красивые кнопки «Подписаться» (Follow)
Чудесные кнопки с помощью которых пользователь может подписаться на Ваши обновления.

Скачать исходники
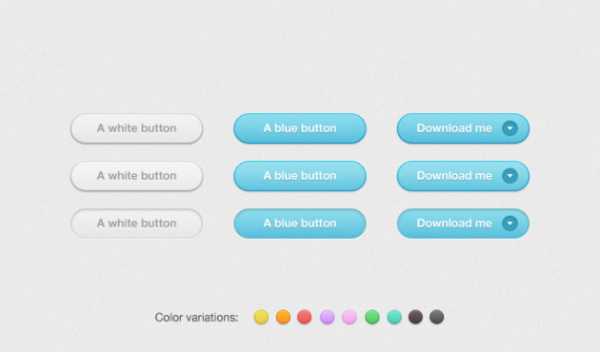
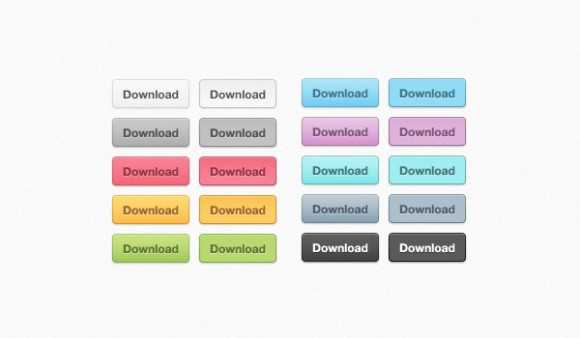
Очень красивые и светлые кнопки
Замечательный PSD набор светлых кнопок доступных с множеством расцветок.

Скачать исходники
beloweb.ru
кнопка подпишись PNG, векторы, осчс, иконы для свободного скачивания

YouTube согласны кнопку вектор баннер
2500*2500

набор различных веб кнопка
1200*2500

YouTube согласны кнопку
2500*2500

игры кнопки
270*98

игра онлайн игры кнопки интерфейса взаимодействия
1200*1200

фиолетовый стерео кнопка
539*234

социальные медиа кнопку меню «
2000*2000

круглую кнопку
591*591

социальные медиа кнопку меню вектор
4167*4167

перекладина стекло текстуры кнопка
2002*1130

желтый кнопка
1200*1200

кнопка воспроизведения
1200*1200

кнопка воспроизведения
1200*1200

Группа игры кнопки
1200*1200

круглую кнопку
1200*1200

небесно голубой трехмерной текстуры круто кнопка
1200*1200

стерео кнопка
1200*1200

синий веб кнопка
640*320
социальные медиа YouTube подпишитесь кнопку
1200*1200

подпишитесь кнопку на канале YouTube
1200*1200

пальцы на кнопки hd
1200*1200

творческие YouTube подпишитесь кнопку
2500*2500

фиолетовый кнопка
1200*1200

игры кнопки
800*600

игры кнопки границы
1200*1200
YouTube подпишитесь кнопку привлекательной значок
2500*2500

muyis легко контролировать кнопку 3
1200*1200
привлекательные YouTube подпишитесь значок кнопки
2500*2500

игры кнопки интерактивного дизайна пользовательского интерфейса
969*1009

канцелярская кнопка
1283*1006

Социальные кнопки
400*600

игра ui кнопки золотых монет
864*850

красный кнопка
1200*1200
ru.pngtree.com
Кнопки: бесплатные PSD-файлы
Бесплатные PSD-файлы веб-элементов никогда ни бывают лишними. А особенно это касается различных кнопок и элементов веб-навигации. Сегодня предлагаем вам подборку кнопок. В статье представлена коллекция из 20 сетов бесплатных PSD-файлов различных кнопок для веб-интерфейса сайта.
Button Icons Pack by deleket

Скачать
__________________________________________
Button Docks by deviantdark

Скачать
__________________________________________
Button psds by easydisplayname

Скачать
__________________________________________
Orange Button

Скачать
__________________________________________
Power button

__________________________________________
Скачать
Slick modern buttons PSD

Скачать
__________________________________________
20 Web buttons by Designmoo

Скачать
__________________________________________
Buttons PR PSD

Скачать
__________________________________________
Button by Visionconcept

Скачать
__________________________________________
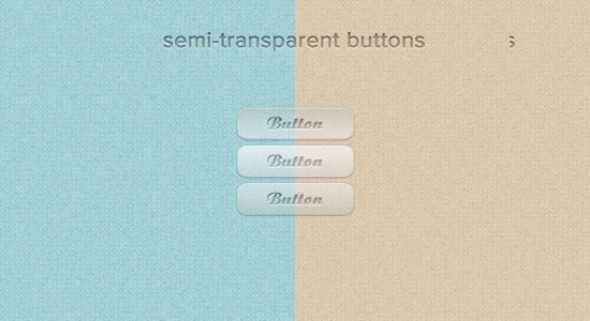
Semi transparent buttons

Скачать
__________________________________________
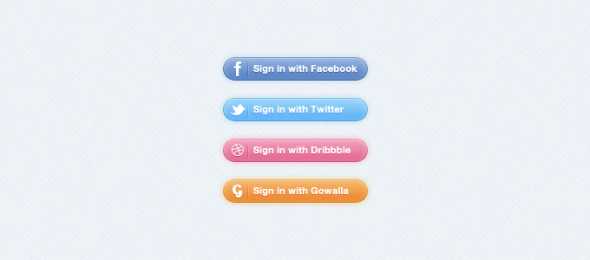
Social net buttons

Скачать
__________________________________________
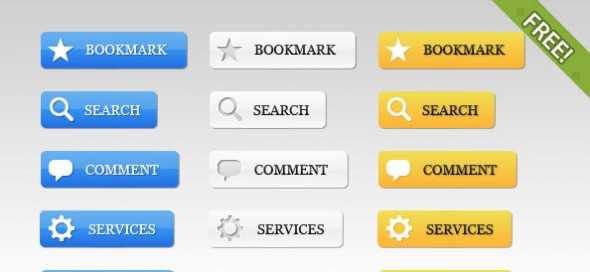
Big social net buttons

Скачать
__________________________________________
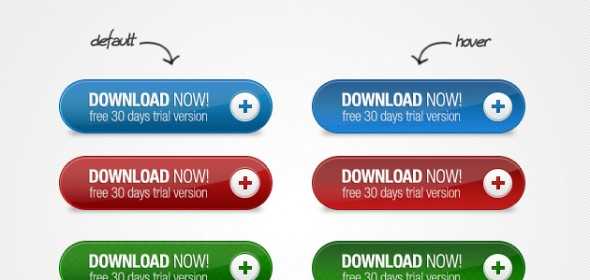
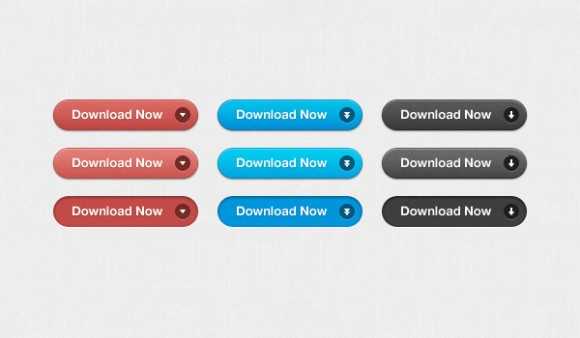
Download buttons PSD pack

Скачать
__________________________________________
Social buttons PSD

Скачать
__________________________________________
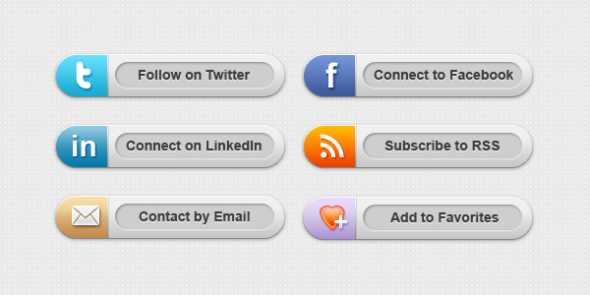
Classy social media buttons

Скачать
__________________________________________
On-Off buttons

Скачать
__________________________________________
4 Web buttons

Скачать
__________________________________________
3D Green Button

Скачать
__________________________________________
Arrow buttons PSD pack

Скачать
__________________________________________
6 Shiny Buttons

Скачать
__________________________________________
Автор: Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
35 красивых и бесплатных PSD кнопок для Вашего сайта
И снова здравствуйте уважаемые читатели блога. В этот уже снежный день, представляю Вам очередную подборку бесплатных PSD исходников замечательных кнопок для Вашего сайта. Как мы уже знаем очень, бывает, тяжело найти бесплатные и качественные кнопки в просторах интернета, и я думаю, что данная подборка очень поможет Вам, и здесь будет что выбрать, так как кнопок не мало. В общем наслаждайтесь.
Также рекомендую посмотреть прошлые подборки:
- Бесплатные анимированные кнопки для сайта с использованием CSS3
- 40 бесплатных PSD кнопок и иконок для Twitter на сайт
- Photoshop PSD исходники кнопок и иконок для сайта

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать
Спасибо сайту www.2expertsdesign.com
beloweb.ru
Создаём в Фотошоп набор кнопок для социальных сетей / Фотошоп-мастер
В этом уроке мы нарисуем кнопки для социальных сервисов при помощи векторных объектов и стилей слоя.
Скачать материалы к уроку
Конечный результат:
Шаг 1
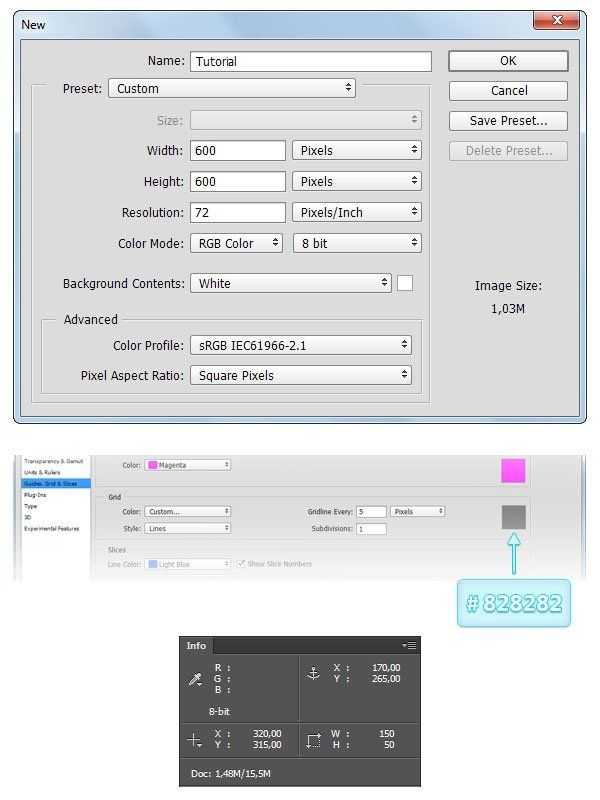
Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, показанными на скриншоте ниже. Включите сетку через меню Просмотр > Показать > Сетка (View > Show > Grid) и привязку к ней (Просмотр > Привязка к > Сетка) (View > Snap To > Grid). Для начала нам нужна сетка с шагом в 5 пикселей. Перейдите в меню Редактирование > Установки > Направляющие, сетки и фрагменты (Edit > Preferences > Guides, Grid & Slices). В поле Линия через каждые (Gridline Every) введите значение 5 пикселей, а в поле Внутреннее деление на (Subdivision) – цифру 1. Цвет сетки — #828282. Чтобы быстро включить и выключить сетку, используйте сочетание клавиш Ctrl + “.
Вам также понадобится панель Инфо (Окно > Инфо) (Window > Info).

Шаг 2
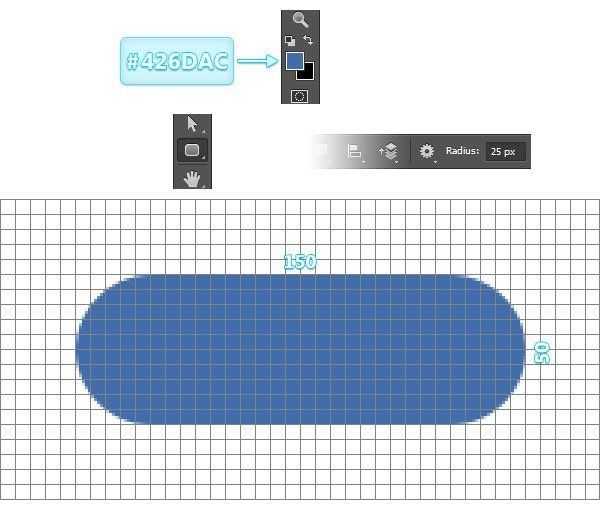
На панели инструментов установите цвет #426DAC. Выберите инструмент Прямоугольник со скругленными углами и на верхней панели задайте радиус 25 пикселей. Создайте фигуру 150х50 пикселей.

Шаг 3
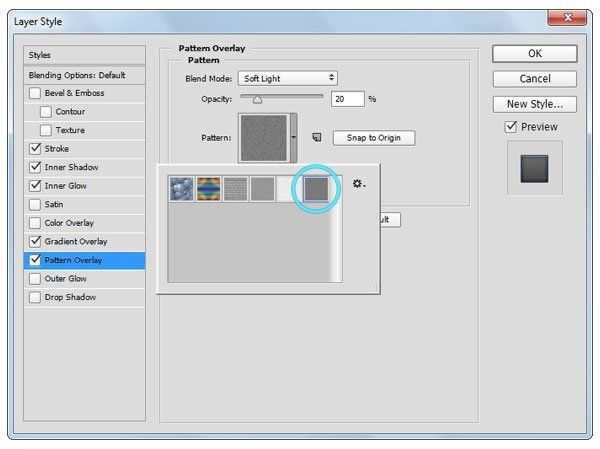
Загрузите набор узоров «Dark Gray Flecks» и примените стиль Наложение узора (Pattern Overlay):

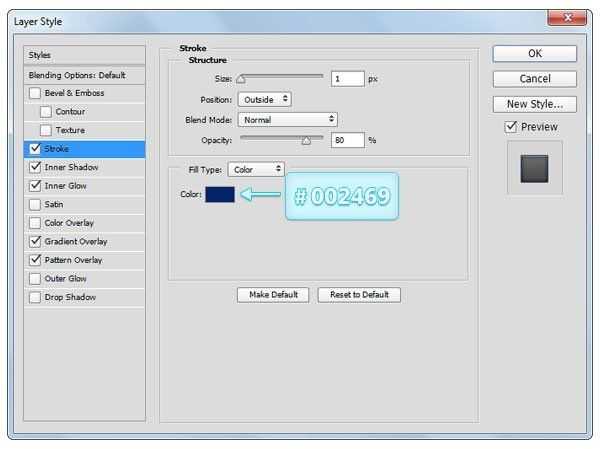
Обводка (Stroke): Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет, Цвет — #002469.

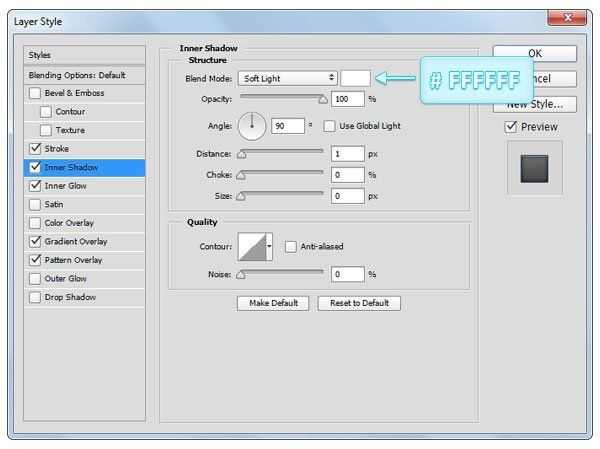
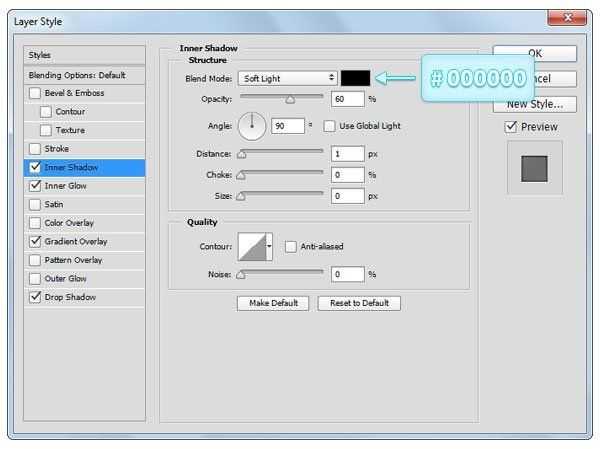
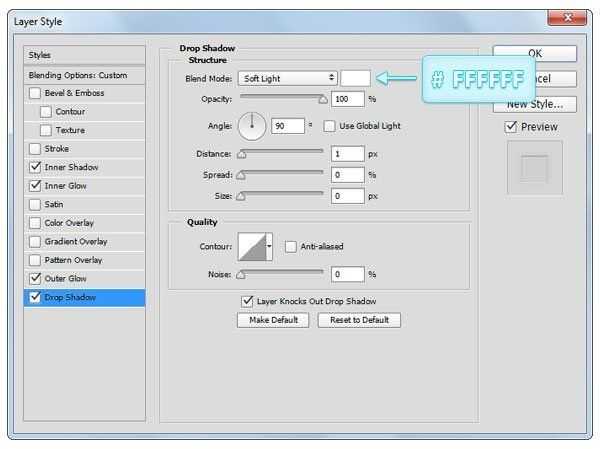
Внутренняя тень (Inner Shadow): Режим – Мягкий свет, Цвет – белый.

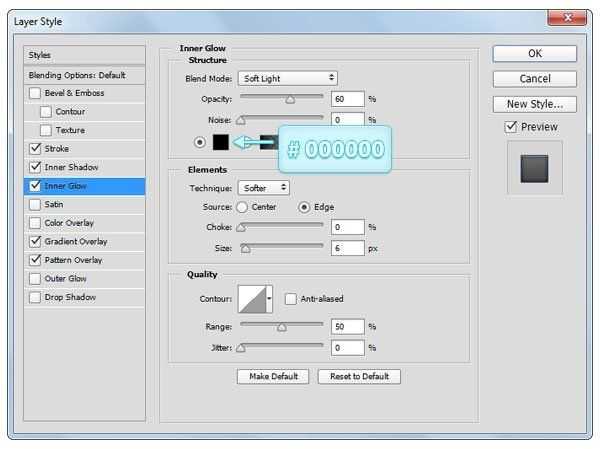
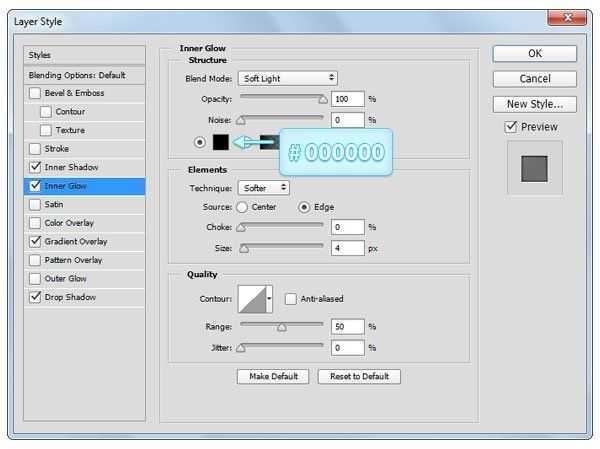
Внутреннее свечение (Inner Glow): Режим – Мягкий свет, Цвет – чёрный.

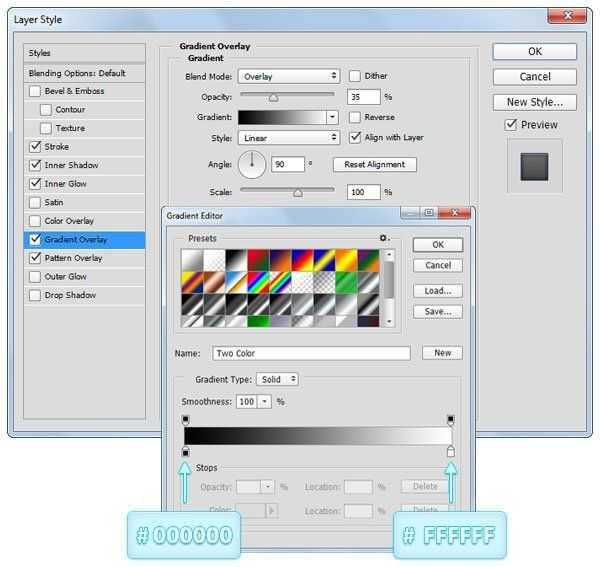
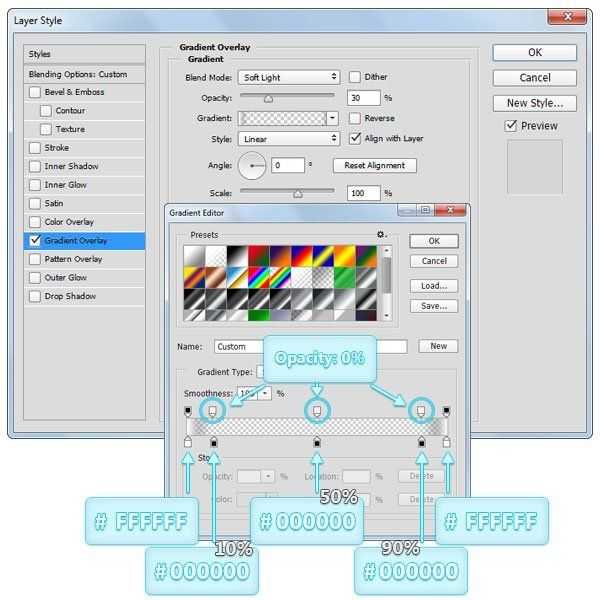
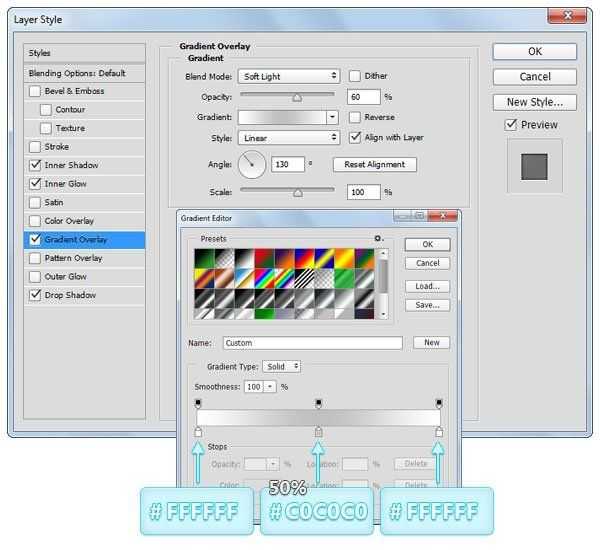
Наложение градиента (Gradient Overlay): Режим – Перекрытие, Стиль – Линейный, Градиент – от чёрного к белому.

Наложение узора (Pattern Overlay): Режим – Мягкий свет.

Шаг 4
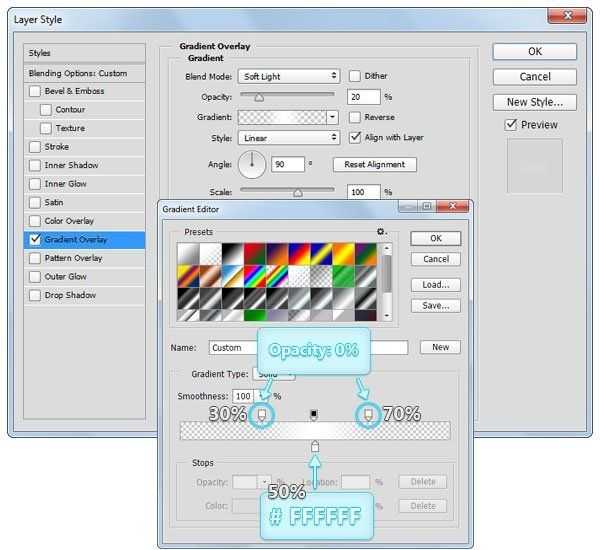
Создайте копию слоя с фигурой (Ctrl + J), кликните на ней правой кнопкой мыши и выберите пункт Очистить стиль слоя (Clear Layer Style). Уменьшите заливку копии до 0% и примените стиль Наложение градиента (Gradient Overlay): Режим – Мягкий свет, Стиль – Линейный.


Шаг 5
Создайте копию слоя, на котором только что работали (Ctrl + J). Удалите стили с неё и уменьшите заливку до 0%. Примените стиль Наложение градиента.


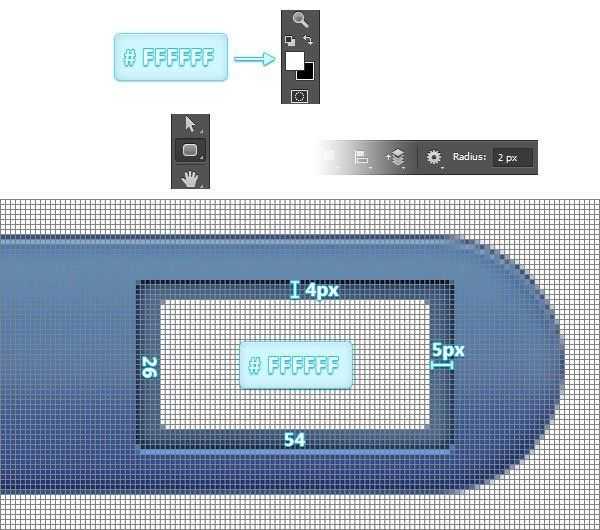
Шаг 6
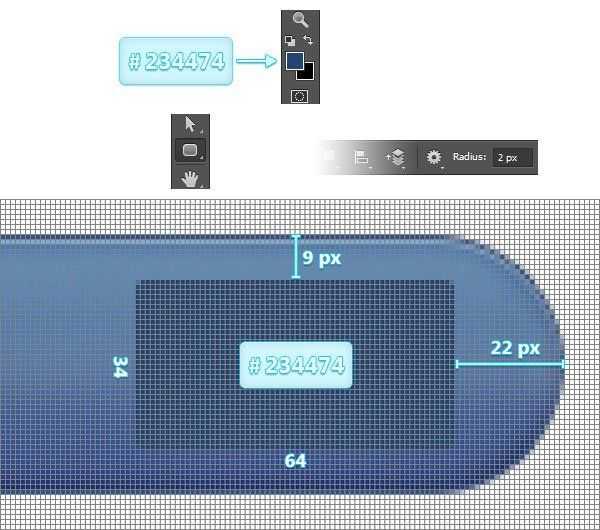
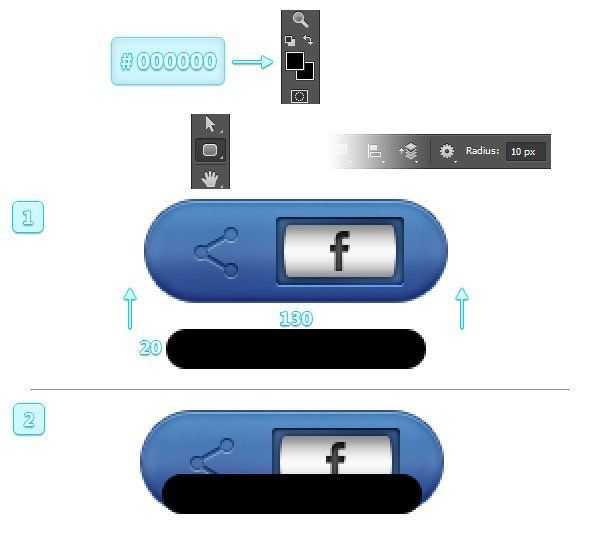
Уменьшите расстояние между линиями сетки до 1 пикселя. Создайте прямоугольник со скругленными углами цветом #234474 с радиусом 2 пикселя. Размер фигуры – 64х34 пикселя.

Шаг 7
Примените следующие стили:

Внутренняя тень (Inner Shadow): Режим – Мягкий свет.

Внутреннее сечение (Inner Glow): Режим – Мягкий свет, Метод – Мягкий.

Наложение градиента (Gradient Overlay): Режим – Мягкий свет, Стиль – Линейный, Градиент — #ffffff — #c0c0c0 — #ffffff.

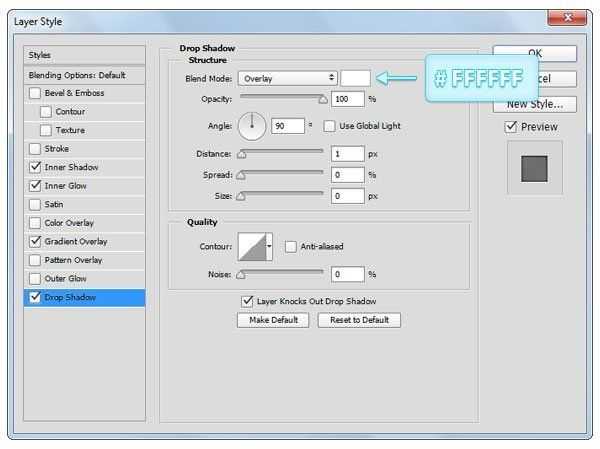
Отбрасывание тени (Drop Shadow): Режим – Перекрытие.

Шаг 8
Создайте белый скругленный прямоугольник с радиусом 2 пикселя размером 54х26 пикселей. Расположите его внутри предыдущего прямоугольника.

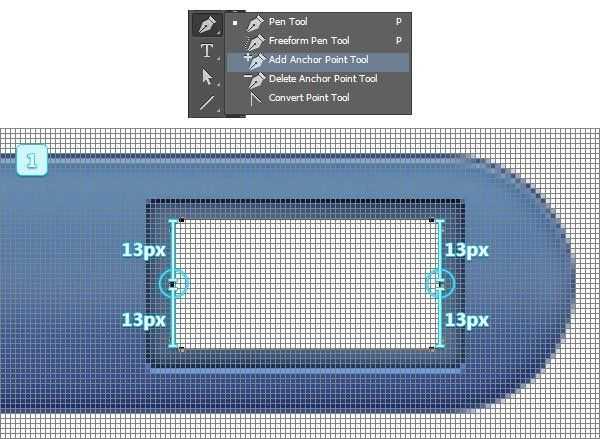
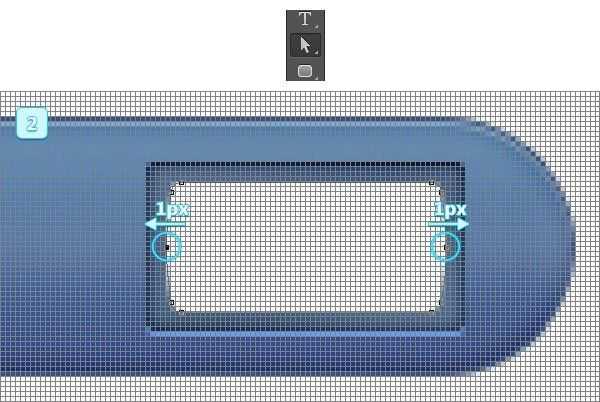
Шаг 9
Выберите инструмент Добавить опорную точку (Add Anchor Point) и добавьте две якорные точки на середины боковых сторон. Затем выберите инструмент Стрелка (Direct Selection Tool), выделите одну среднюю точку на правой стороне и сдвиньте её вправо на 1 пиксель. Сделайте аналогичное для левой якорной точки.


Шаг 10
К белой фигуре примените следующие стили:

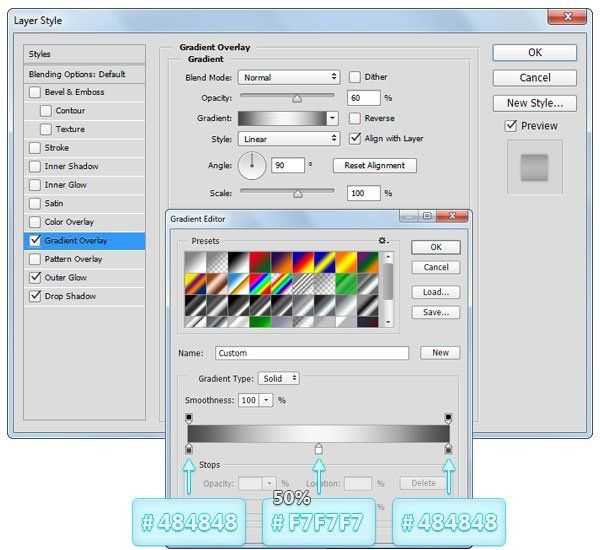
Наложение градиента (Gradient Overlay): #484848 — #f7f7f7 — #484848.

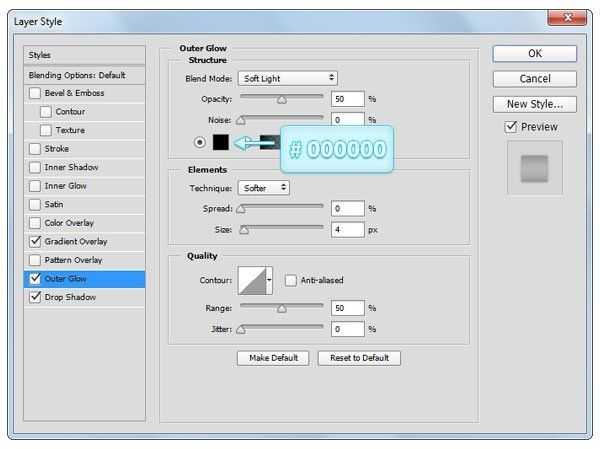
Внешнее свечение (Outer Glow): Режим – Мягкий свет.

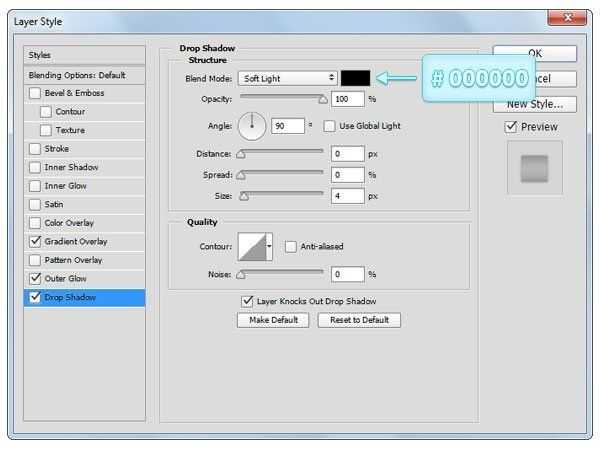
Отбрасывание тени (Drop Shadow):

Шаг 11
Из набора иконок возьмите иконку Facebook и вставьте букву f в наш документ поверх светлой области.

Шаг 12
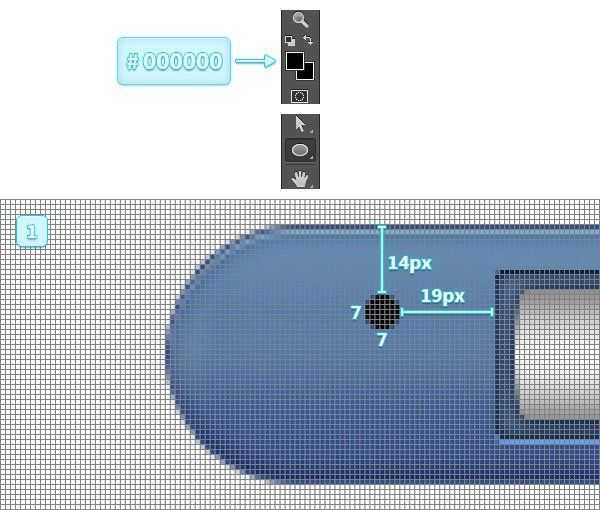
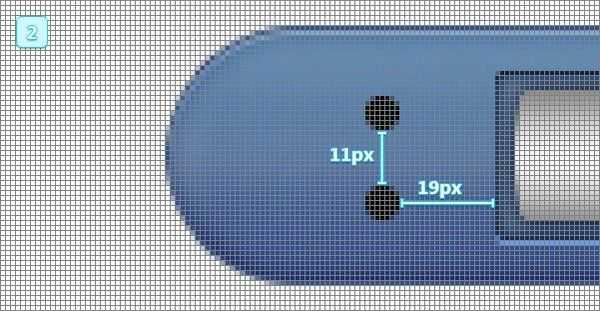
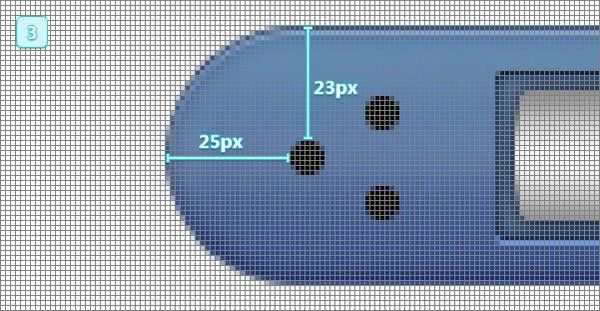
Инструментом Эллипс (Ellipse Tool) (U) создайте чёрный круг диаметром 7 пикселей. Создайте две копии круга и расположите их, как показано на скриншотах.



Шаг 13
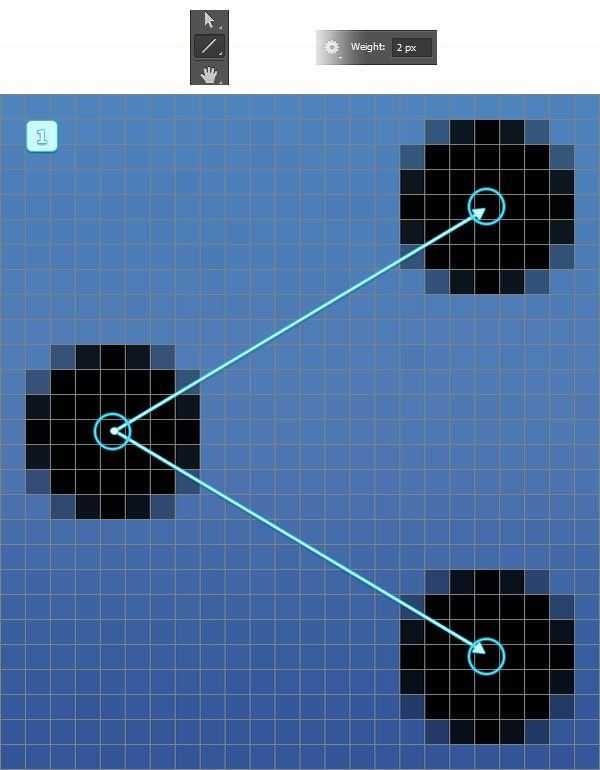
Выберите инструмент Линия (Line Tool) (U) и задайте толщину в 2 пикселя. Соедините середины чёрных кругов линией. Все круги и линии объедините в один слой (Ctrl + E).



Шаг 14
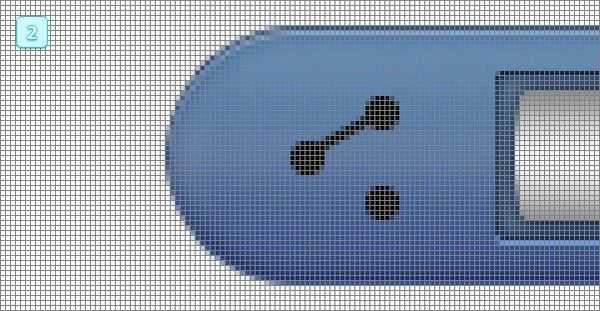
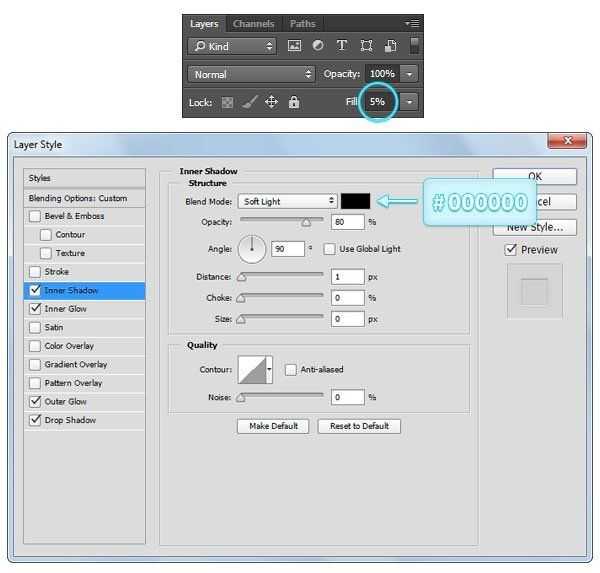
Уменьшите заливку слоя до 5% и примените стили, показанные ниже.

Внутренняя тень (Inner Shadow): Режим – Мягкий свет.

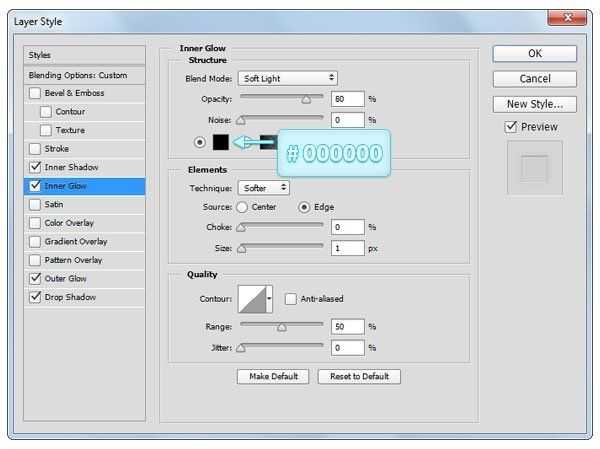
Внутреннее свечение (Inner Glow): Режим – Мягкий свет.

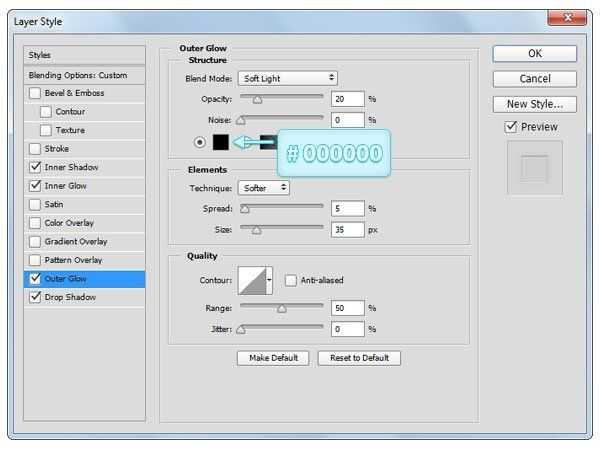
Внешнее свечение (Outer Glow): Режим – Мягкий свет, Метод – Мягкий.

Отбрасывание тени (Drop Shadow): Режим – Мягкий свет.

Шаг 15
Создайте чёрный скругленный прямоугольник размером 130х20 пикселей с радиусом 10 пикселей. Расположите его поверх нашей иконки.

Шаг 16
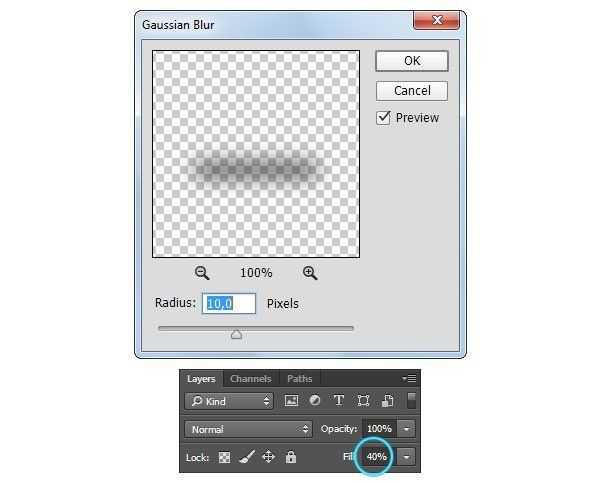
Преобразуйте чёрную фигуру в смарт-объект и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 10 пикселей. Уменьшите заливку слоя до 40% и отправьте его на задний план (Ctrl + Shift + [).


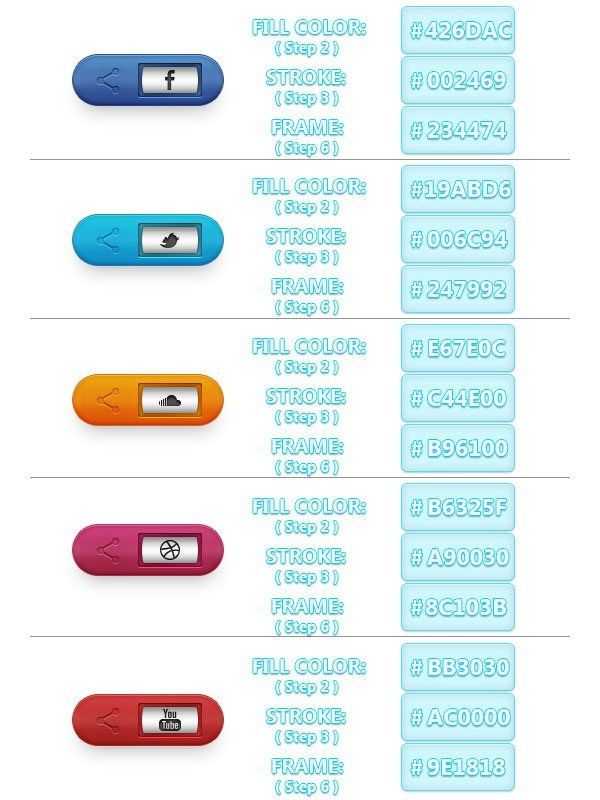
Шаг 17
Чтобы создать другие кнопки социальных сервисов, нужно просто продублировать слои и изменить цвет. На скриншоте ниже показано, как нужно изменить цвет, обводку и рамку, созданные на шагах 2, 3 и 6.

Конечный результат:
Скачать материалы к уроку
Автор: Razvan Gabriel
Перевод: Stark
photoshop-master.ru
Рисуем кнопки для веб-сайта в Фотошоп / Фотошоп-мастер
Содержание- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- # Вопросы и комментарии
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Финальное изображение:
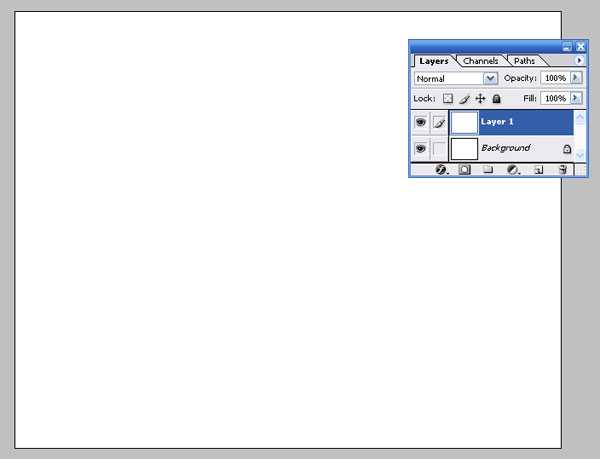
Шаг 1
Создайте новый документ (Ctrl + N) размером 1280 x 1024 пикселов.

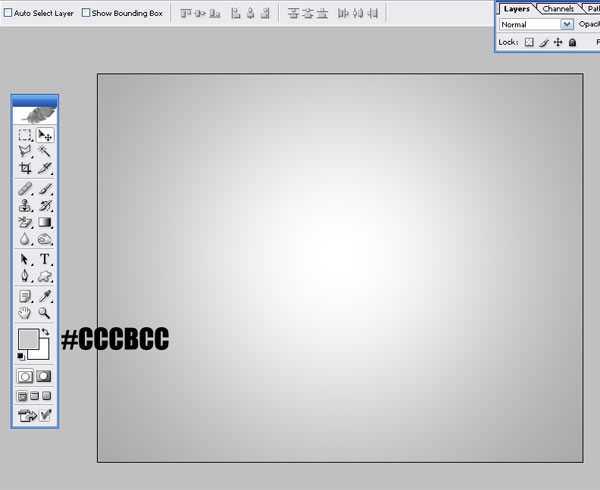
Шаг 2
Залейте фон цветом #СCCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03

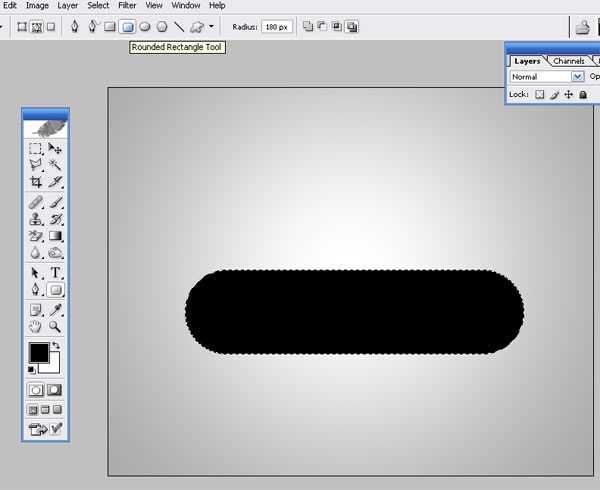
Шаг 3
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:

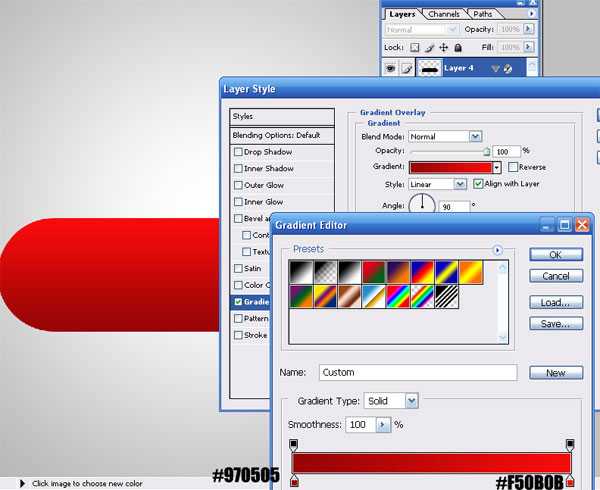
Шаг 4
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:

Шаг 5
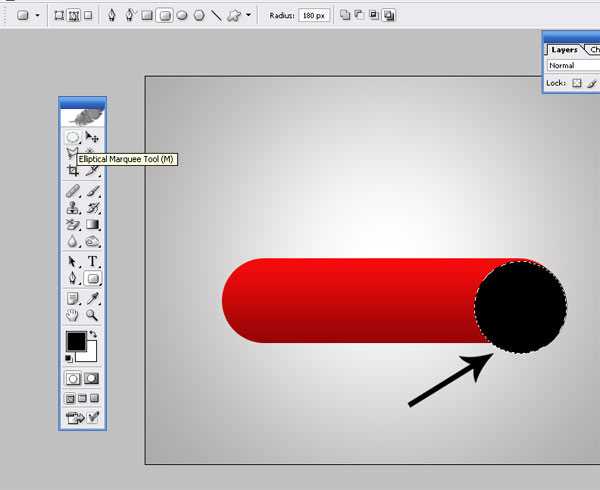
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:

Шаг 6
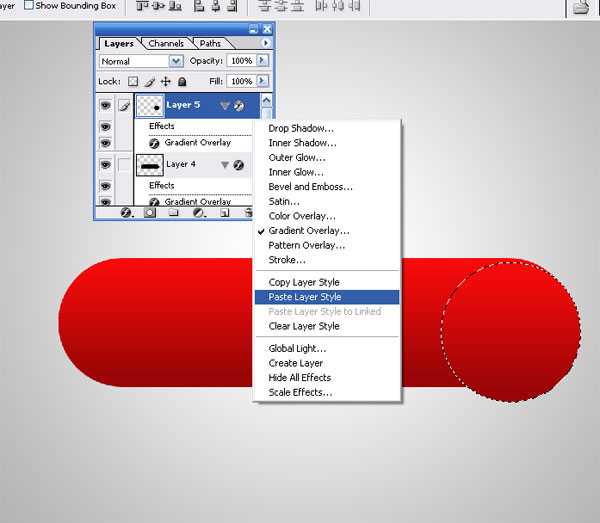
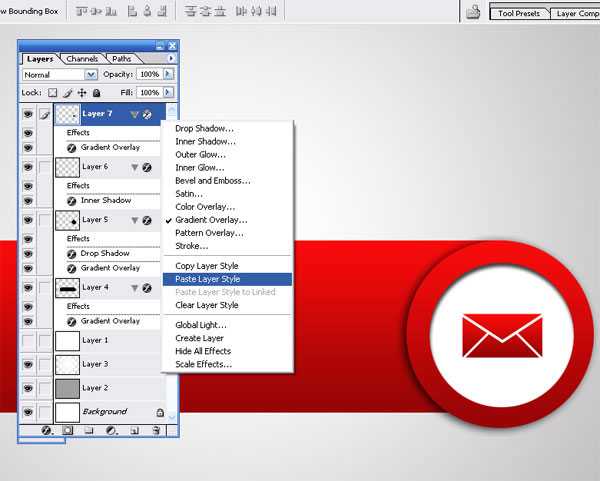
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).

Шаг 7
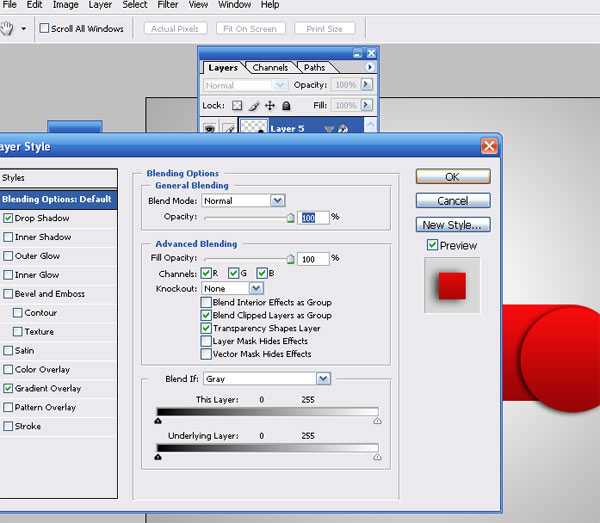
Также, к слою с кругом примените стиль Тень (Drop shadow):

Шаг 8
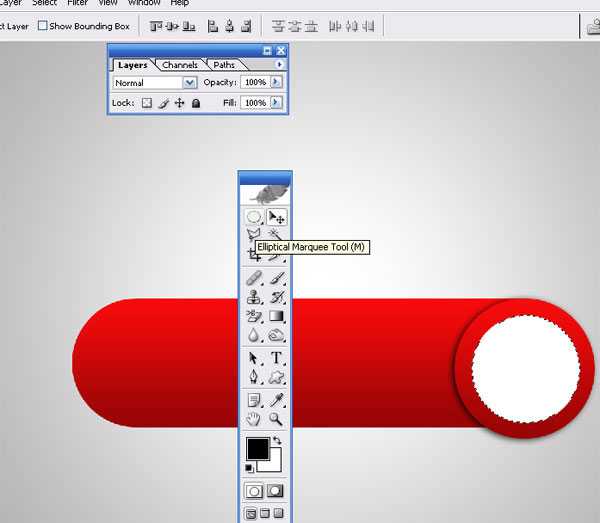
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его белым цветом.

Шаг 9
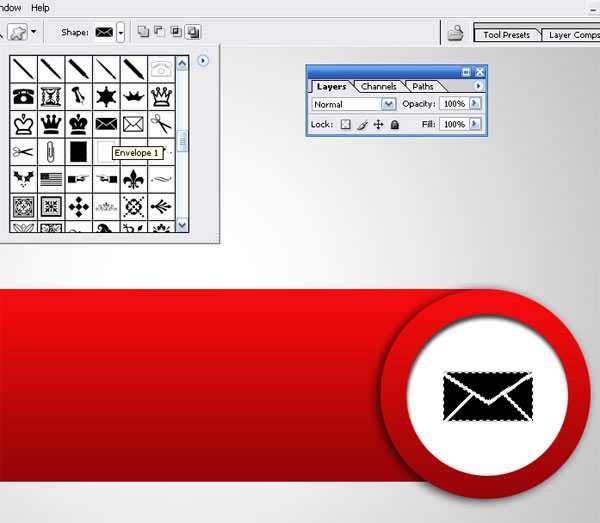
Выберите инструмент Произвольная фигура (CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.

Шаг 10
На слой с конвертом вклейте те стили слоя, которые ранее копировали:

Шаг 11
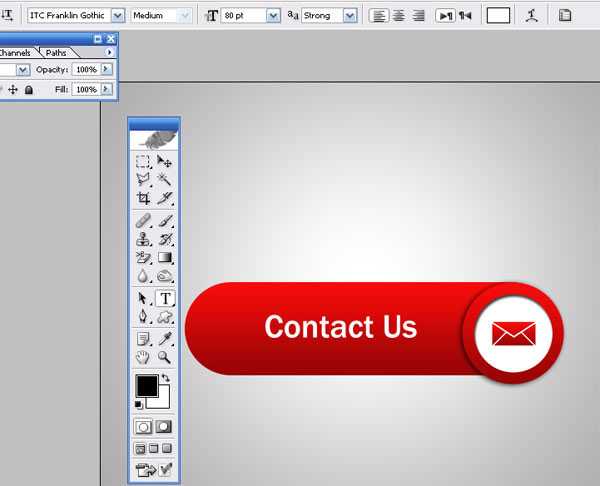
При помощи инструмента Текст (Text Type Tool) (T) напишите текст на кнопке:

Финальное изображение:
Автор: webdesign
photoshop-master.ru
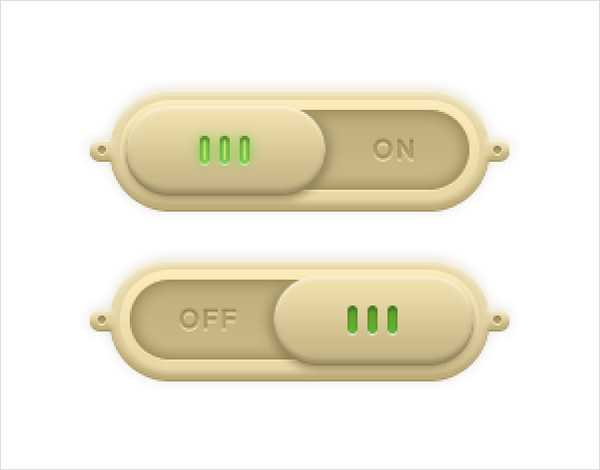
Рисуем кнопку-переключатель в Adobe Photoshop
Если вы решили самостоятельно нарисовать элементы пользовательского интерфейса для вашего сайта, этот урок поможет вам начать. Сегодня мы будем рисовать несложную кнопку-переключатель. Однако несмотря на всю простоту урока, полезен он тем, что дает представление о том, как передать углубления и объем кнопок для UI. Также урок будет интересен тем, кто еще не пробовал рисовать векторные изображения в Adobe Photoshop.

Шаг 1
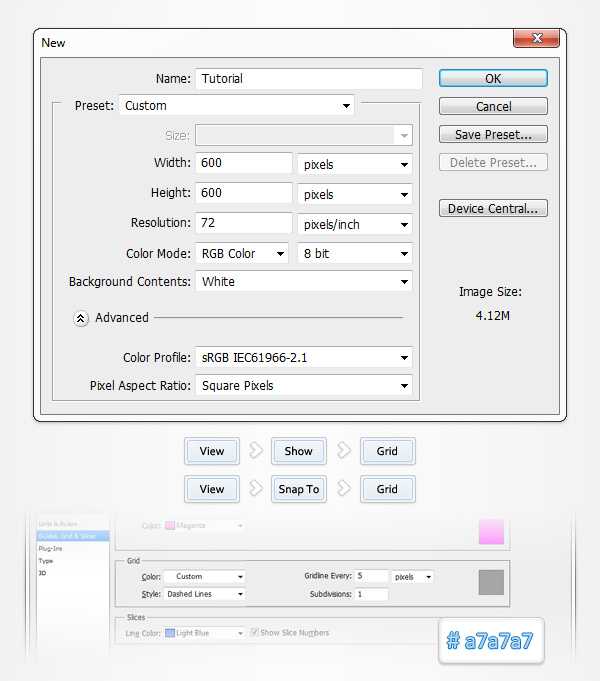
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите данные, которые видите на картинке ниже.
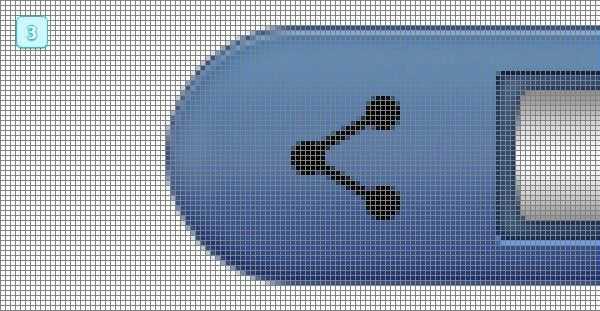
Включите сетку (View > Show > Grid) и привязку с сетке (View > Snap To > Grid). Для начала нам понадобится расстояние между линиями сетки в 5px. Зайдите в Edit > Preferences > Guides, Grid & Slices и обратите внимание на раздел Grid. Укажите 5 в поле Gridline Every и 1 в поле Subdivision. Также смените цвет сетки на #a7a7a7. После того как вы закончили с настройками нажмите OK. Не пугайтесь вида этой сетки. Она упростит вашу работу.
Откройте палитру Info (Window > Info), чтобы следить за размером и расположением вашей работы.

Шаг 2
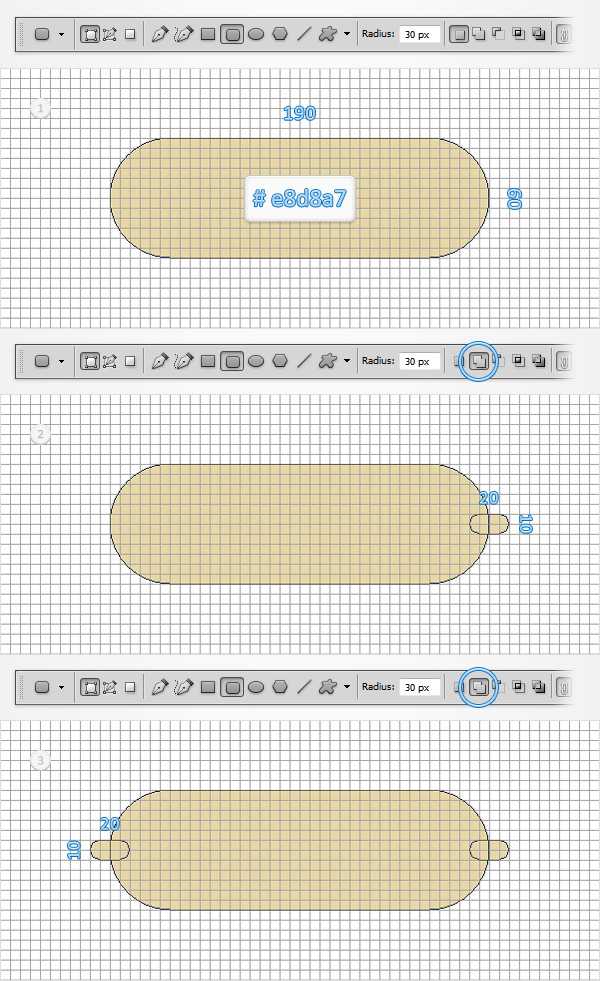
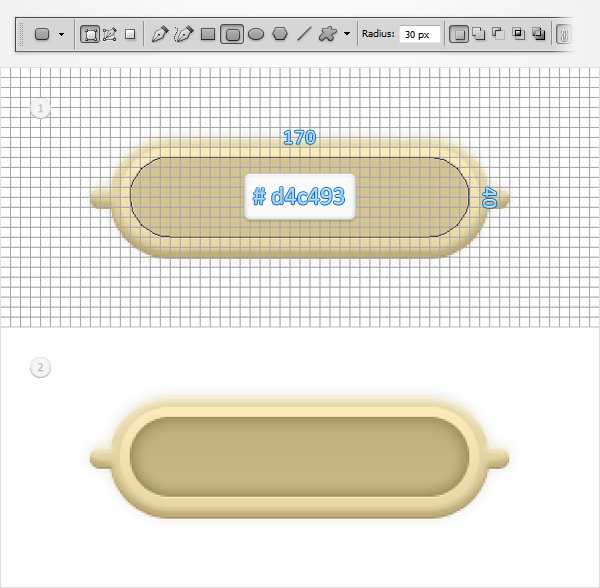
Выберите в качестве первого цвета #e8d8a7, возьмите инструмент Rounded Rectangle Tool и обратите внимание на меню настроек вверху экрана. Укажите радиус в 30px, создайте векторную фигуру размером 190 на 60px и убедитесь что она осталась выделенной.
Продолжаем работать с Rounded Rectangle Tool. Снова обращаемся к верхнему меню настроек и выбираем кнопку Add. Добавьте еще одну векторную фигуру размером 20 на 10px и разместите ее как показано на второй картинке. Привязка к сетке вам поможет.
Убедитесь что ваша фигура все еще выделена, и все тем же инструментом Rounded Rectangle Tool нарисуйте вторую векторную фигуру (как на третьей картинке).

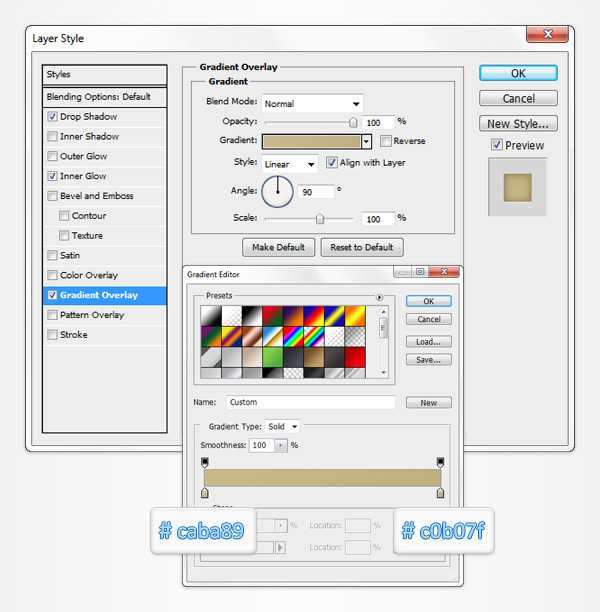
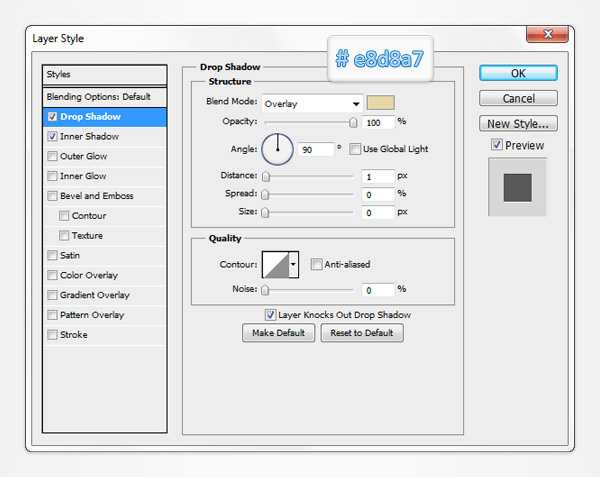
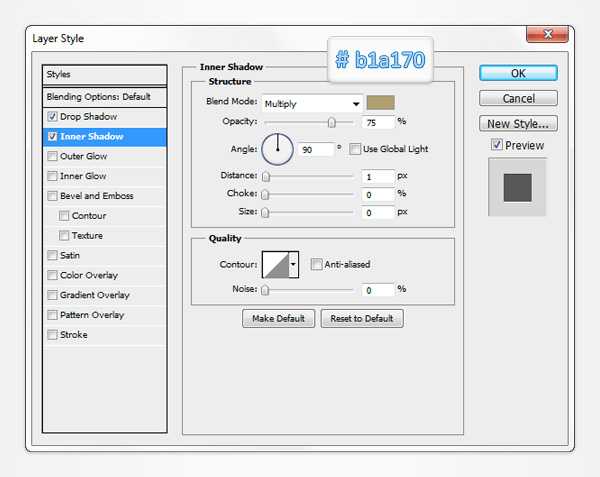
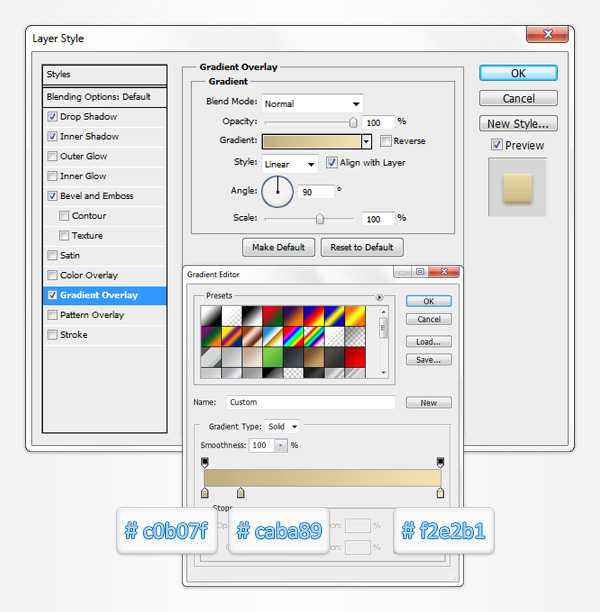
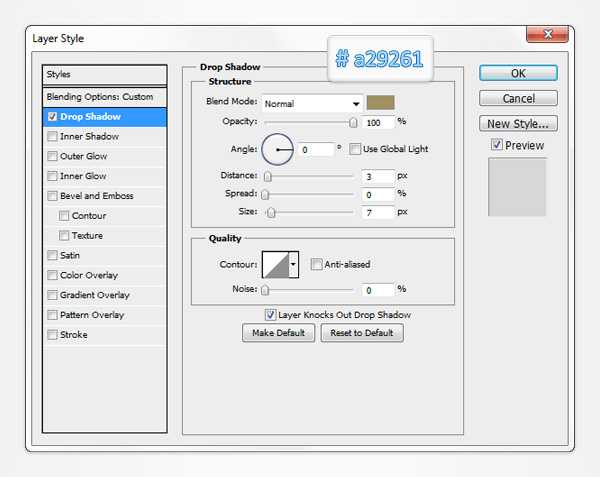
Шаг 3
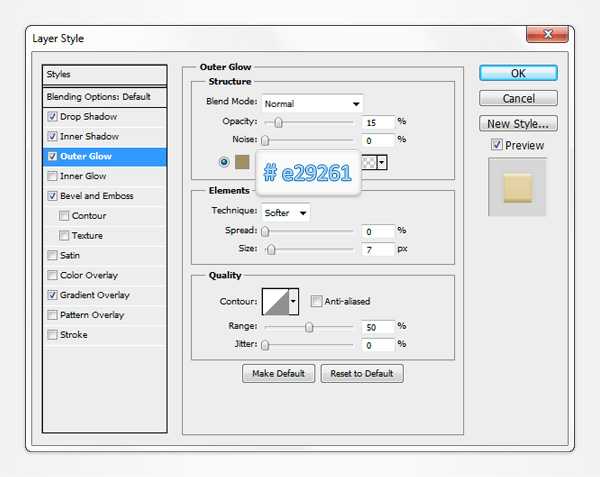
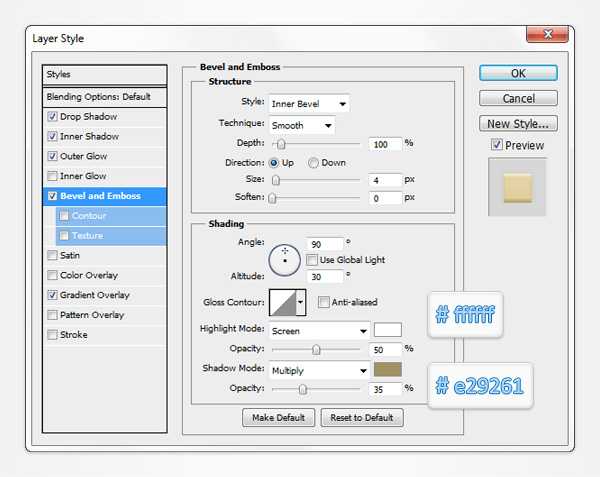
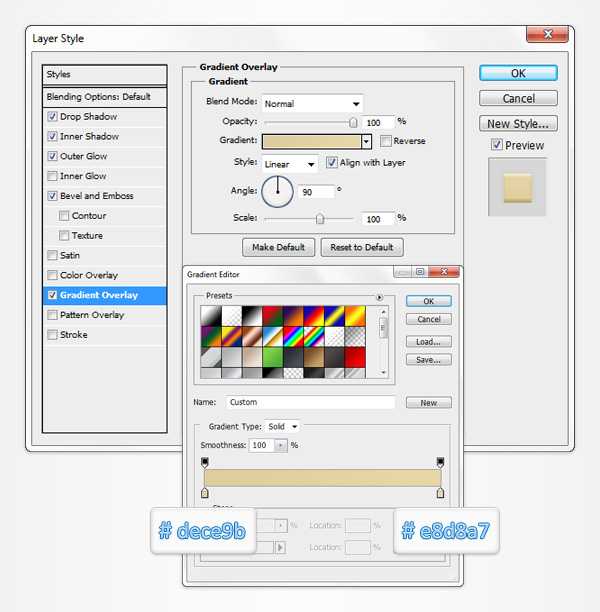
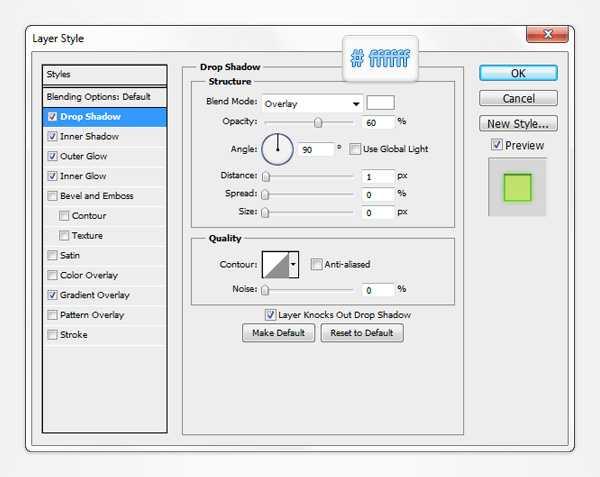
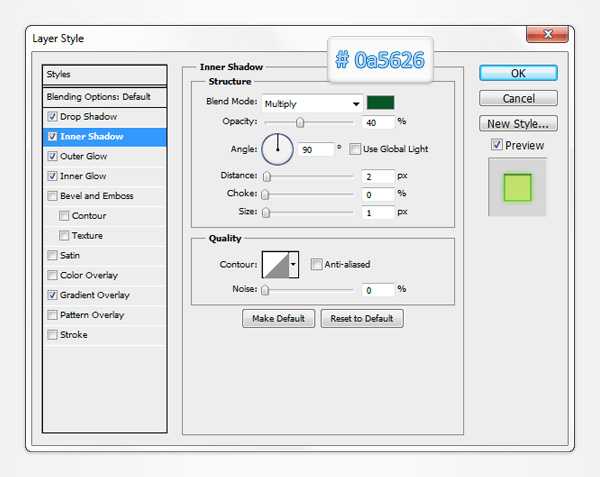
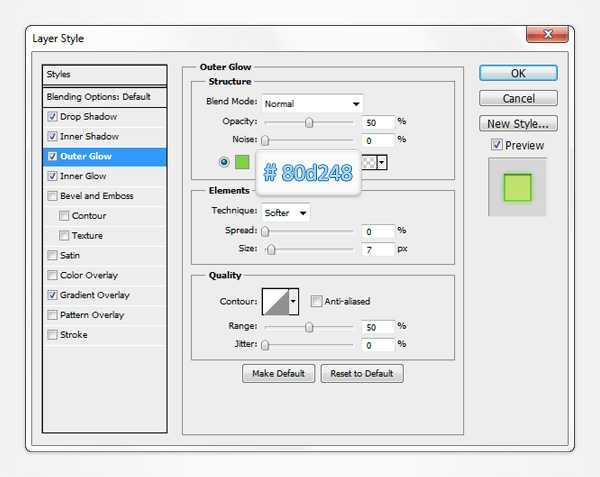
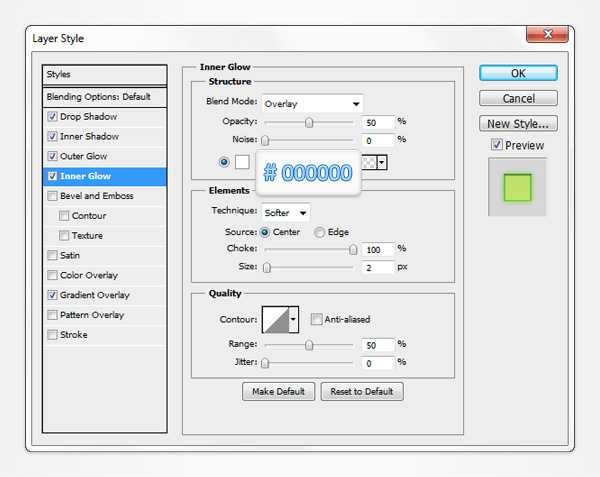
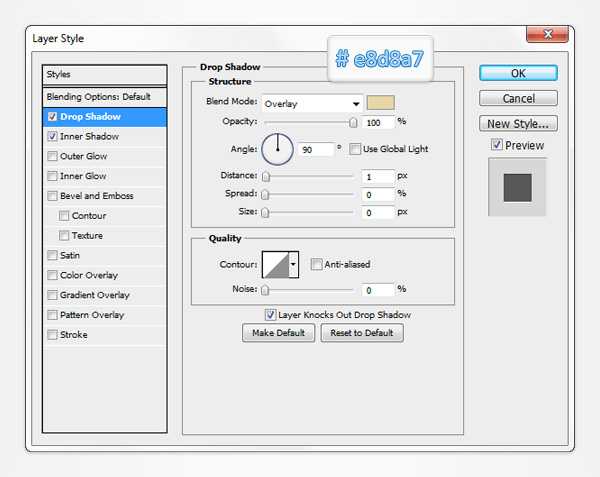
Посмотрите на палитру Layers (Window > Layers). Двойным кликом на слое с фигурой, которую мы только что нарисовали откройте окно Layer Style. Поставьте галочку напротив Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Gradient Overlay, затем введите параметры, указанные на картинках ниже.






Шаг 4
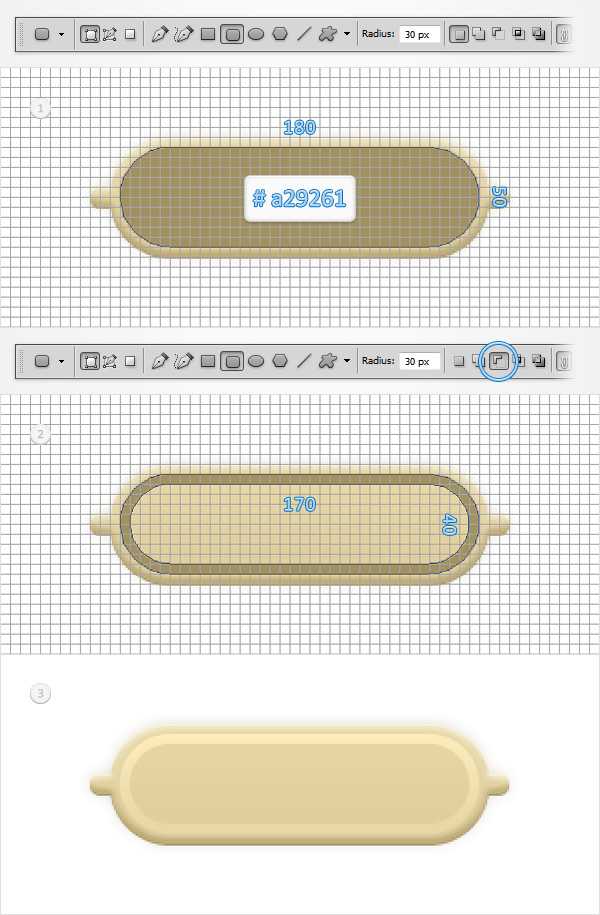
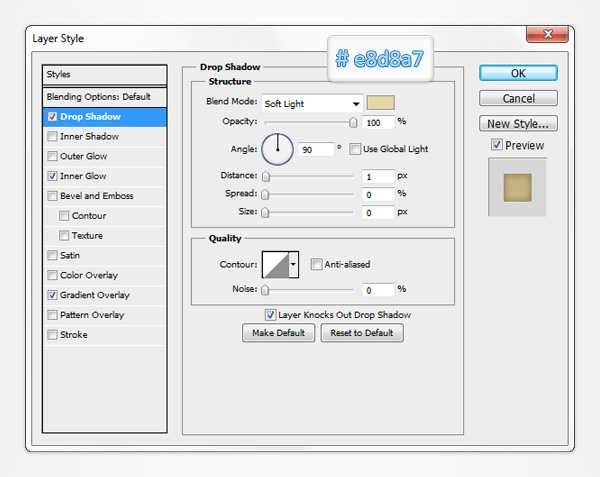
Выберите в качестве первого цвета #a29261 и возьмите инструмент Rounded Rectangle Tool. Нарисуйте фигуру размером 180 на 50px, расположите ее как на картинке ниже и убедитесь что она все еще выделена. Убедитесь, что выбранный инструмент — Rounded Rectangle Tool, и в верхнем меню настроек нажмите на кнопку Subtract.
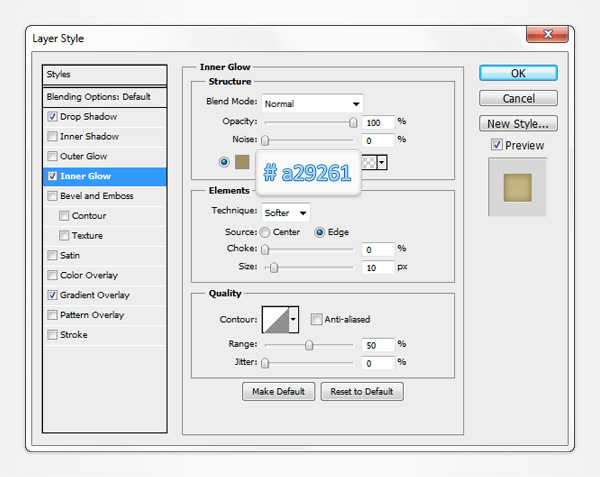
Нарисуйте фигуру размером 170 на 40px и расположите ее так, как показано на картинке ниже. Откройте окно Layers Style нового векторного слоя и введите параметры, которые вы видите на картинке ниже.


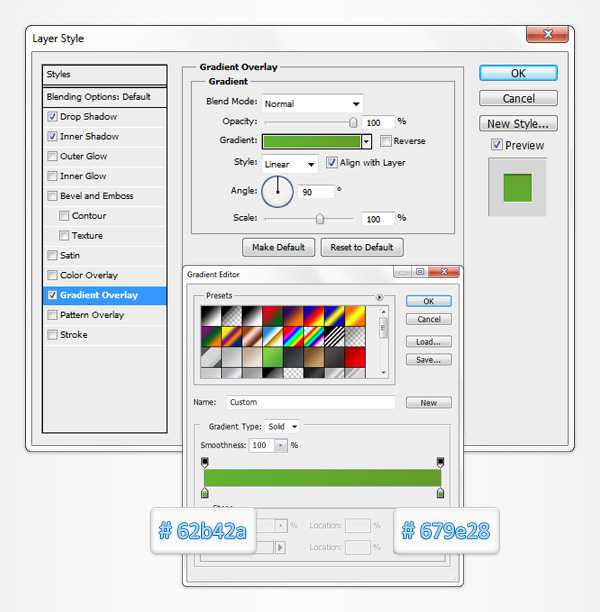
Шаг 5
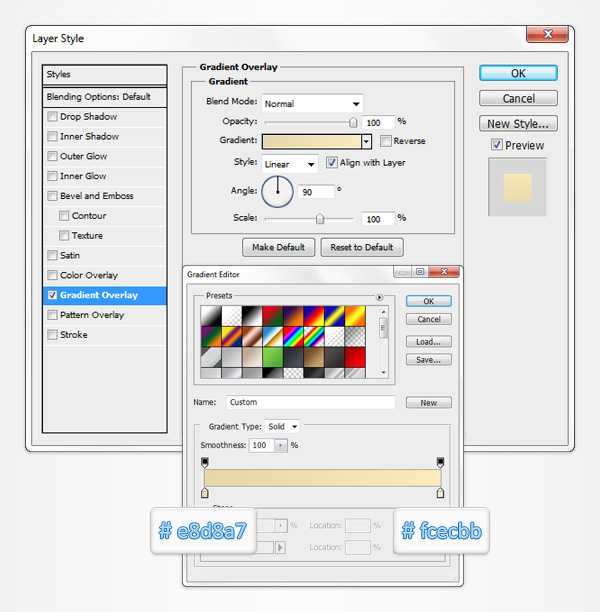
Укажите в качестве первого цвета #d4c493 и выберите инструмент Rounded Rectangle Tool. Создайте фигуру размером 170 на 40px и разместите как показано на картинке ниже. Откройте окно Layers Style для этого слоя и введите указанные ниже параметры.
Вернитесь в палитру Layers и переименуйте этот слой в «interior».




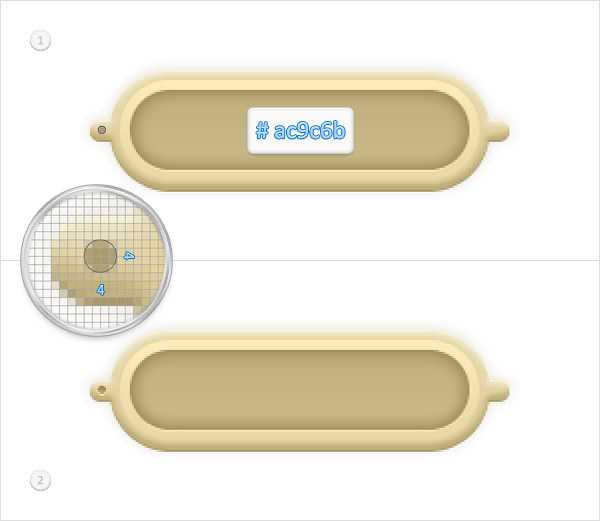
Шаг 6
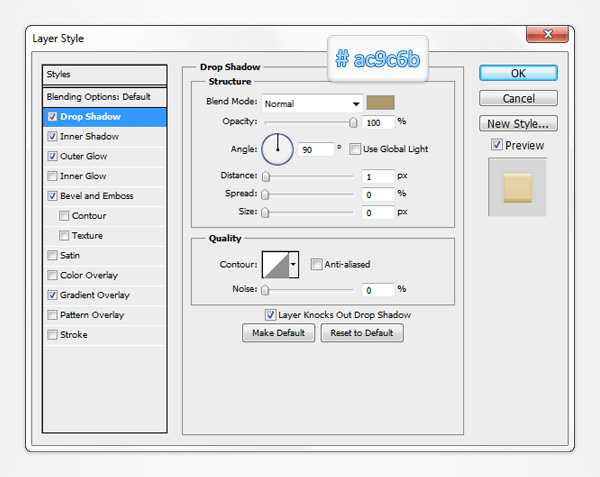
Для выполнения следующего шага нам понадобится расстояние между линиями сетки в 1px. Зайдите в меню в Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите в качестве первого цвета #ac9c6b, возьмите инструмент Ellipse Tool, создайте круг размером в 4px и поместите так, как показано на картинке ниже.
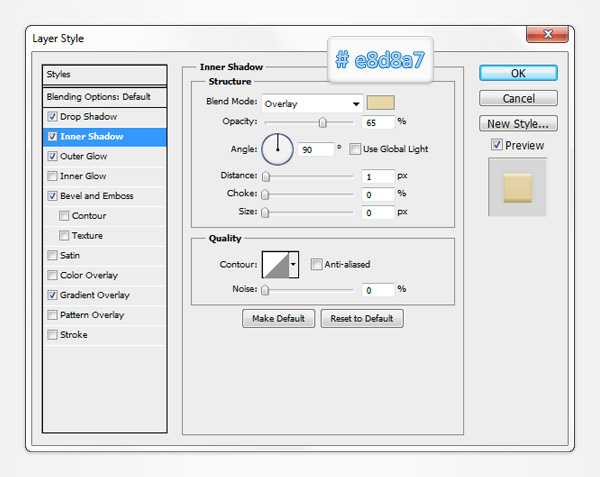
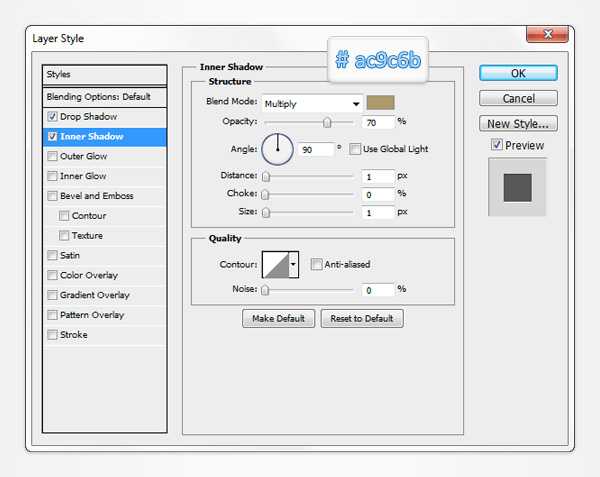
Откройте окно Layers Style для этого слоя и введите параметры, что указаны ниже.



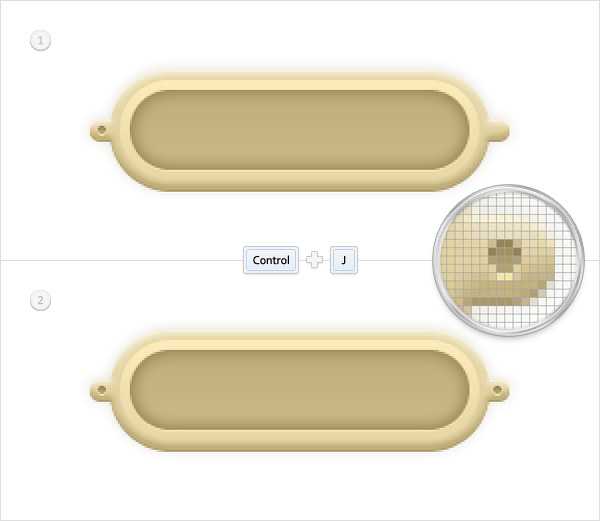
Шаг 7
Дублируйте фигуру, которую нарисовали в предыдущем шаге (CTRL + J). Выделите эту копию и перетащите ее вправо, как показано ниже.

Шаг 8
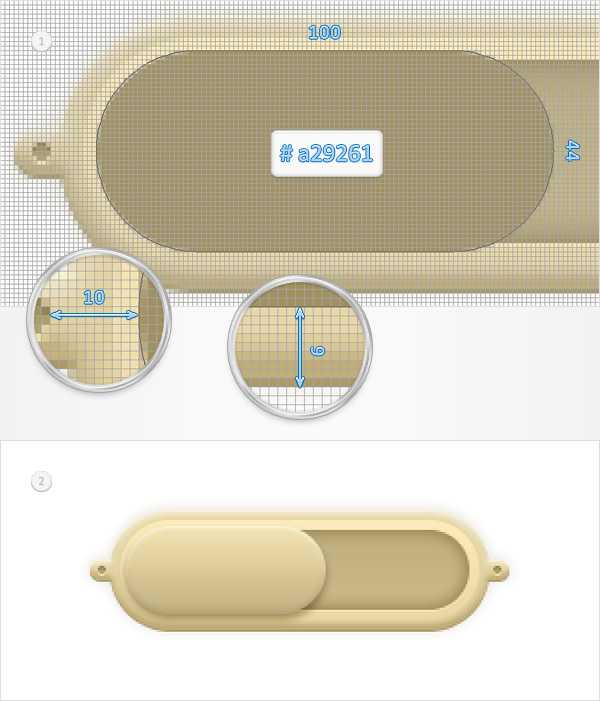
Укажите в качестве первого цвета #a29261 и возьмите Rounded Rectangle Tool. Нарисуйте фигуру размером 100 на 44px и разместите как показано ниже.
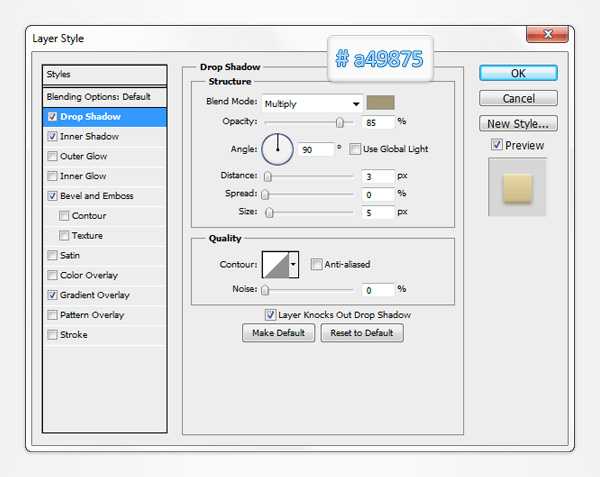
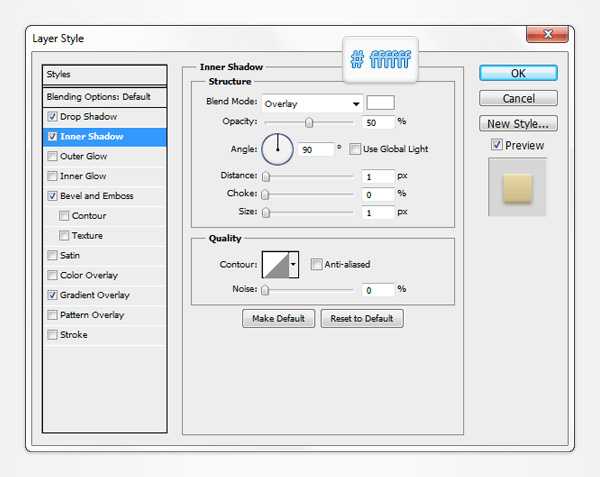
В окне Layers Style для этого слоя введите указанные параметры.





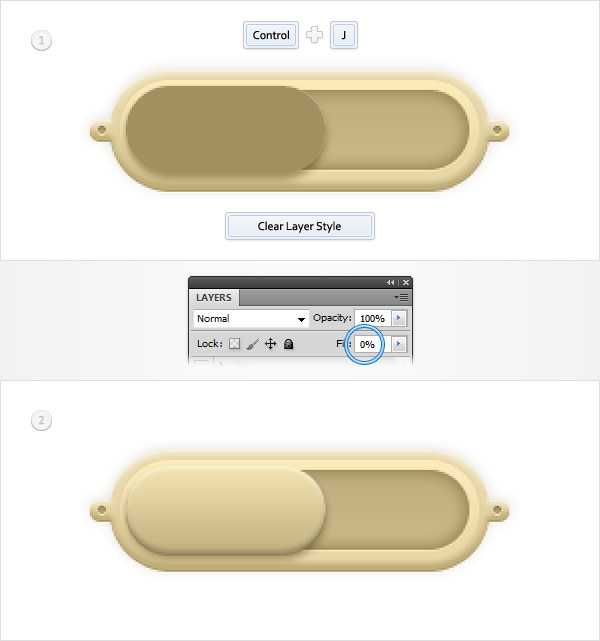
Шаг 9
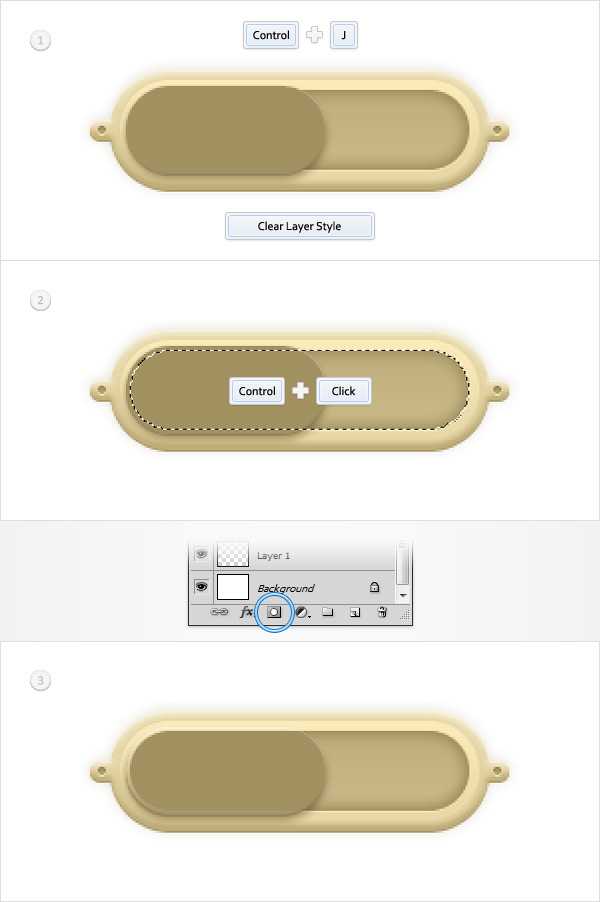
Дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой на только что сделанную копию слоя и выберите Clear Layer Style.
Также для этого слоя снизьте параметр Fill до 0%, затем откройте Layer Style и введите указанные ниже параметры.



Шаг 10
Снова дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой по этой копии и выберите Сlear Layer Style.
Далее работаем с палитрой Layers. Удерживая CTRL нажмите на слой «interior». Должно появиться выделение по форме этой фигуры. Убедитесь что это случилось, затем выберите слой, который создали в начале этого шага и нажмите кнопку «Add layer mask».
После применения маски ваша работа должна выглядеть как на третьей картинке ниже. Нажмите Control + D чтобы снять выделение.

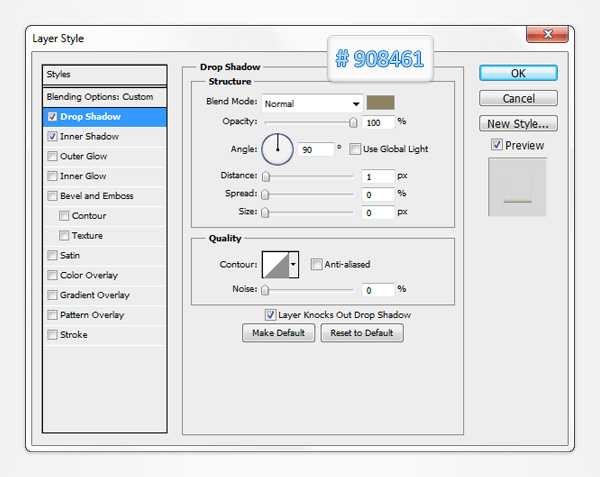
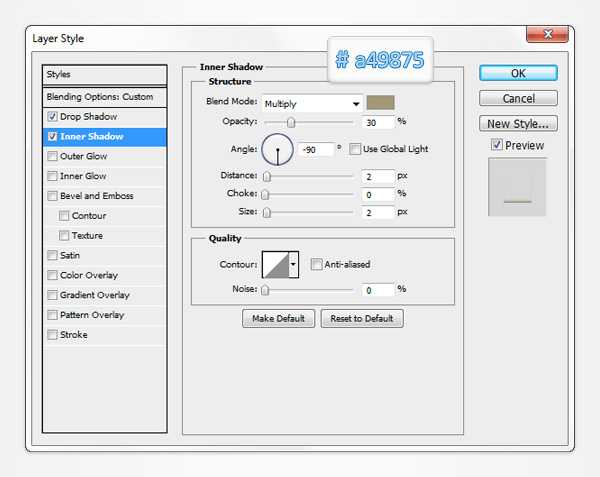
Шаг 11
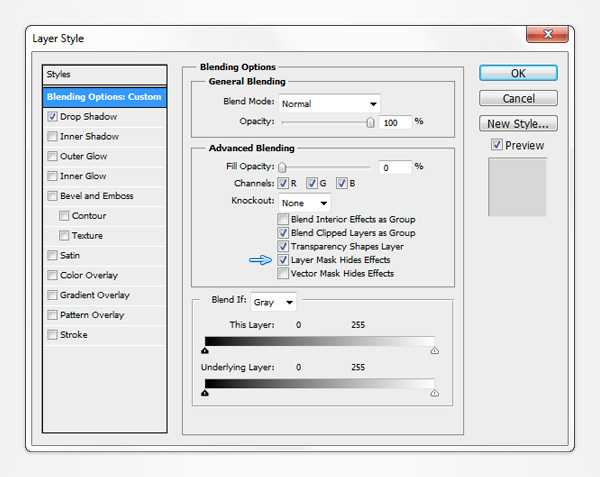
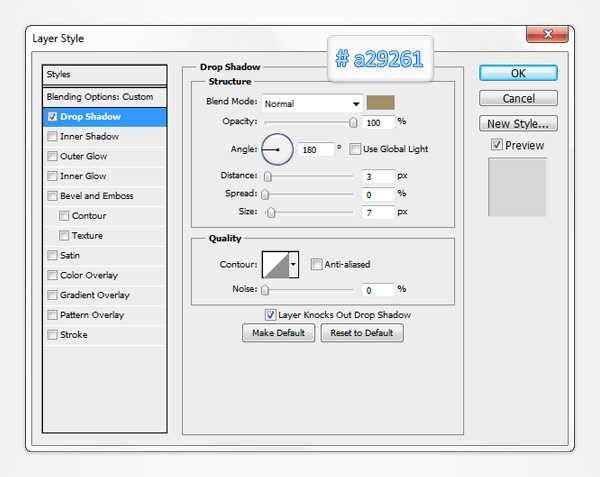
Снова задайте выделение фигуре, к которой применили маску, снизьте параметр Fill до 0%, затем откройте окно Layer Style. Поставьте галочку напротив «Layer Mask Hides Effects», после чего активируйте Drop Shadow и введите параметры как на картинке ниже.



Шаг 12
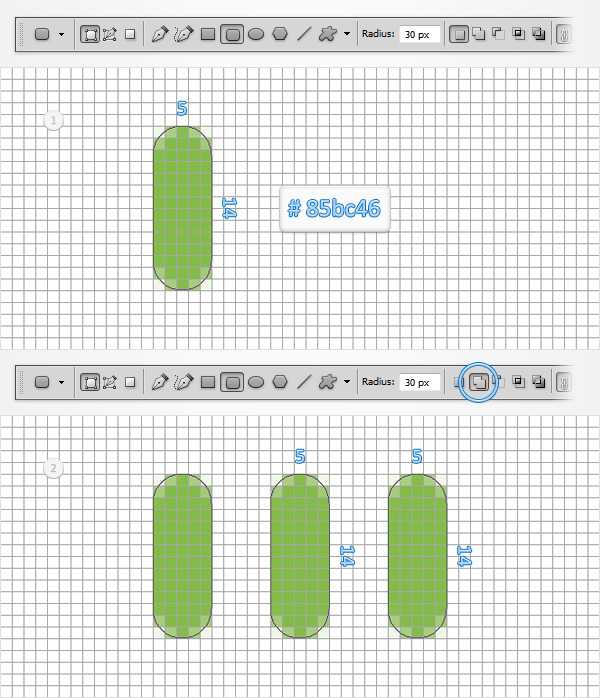
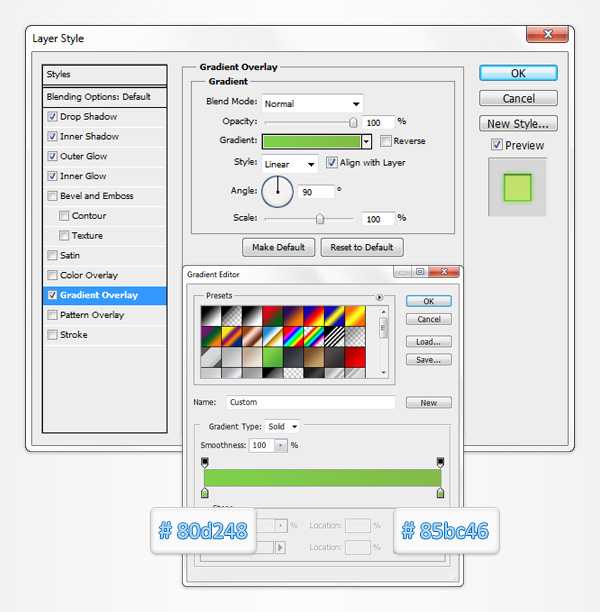
Выберите в качестве первого цвета #85bc46, возьмите Rounded Rectangle Tool, создайте фигуру размером 5 на 14px и убедитесь что она осталась выделена. В верхнем меню настроек нажмите кнопку Add, и нарисуйте еще две фигуры размером 5 на 14px, как показано на картинке ниже.

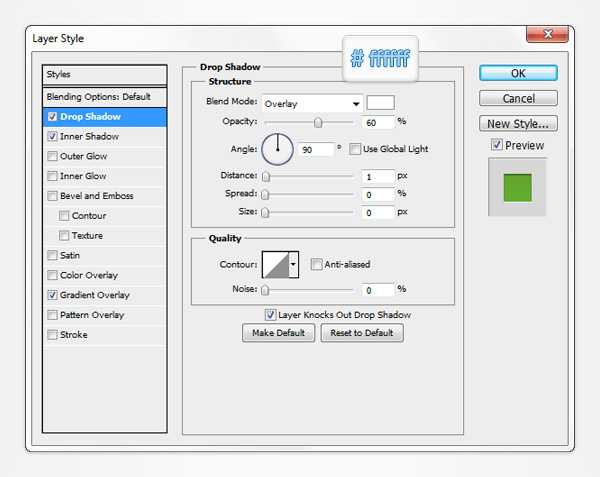
Шаг 13
Выделите фигуры, которые нарисовали в предыдущем шаге и разместите как показано ниже. Откройте Layer Style для этого слоя и введите параметры, показанные на картинке ниже.






Шаг 14
Возьмите инструмент Type Tool (T) и просто напишите «ON», как показано на первой картинке ниже. Можете использовать жирный шрифт Latha, размером в 15pt и цвета #b6a675. Откройте Layers Style для слоя с текстом и введите значения из рисунков ниже.



Шаг 15
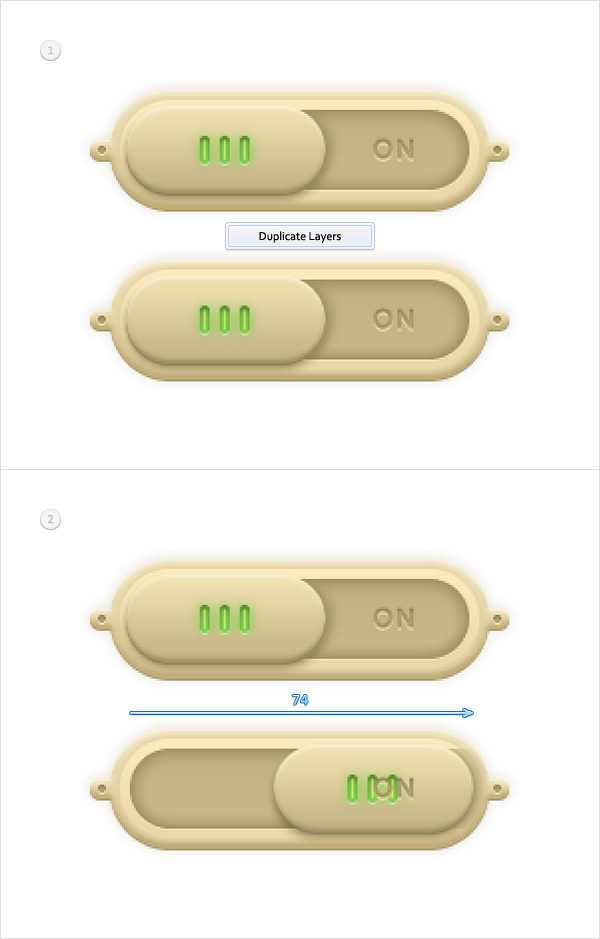
Зайдите в палитру Layers. Выделите слой с текстом, а также все слои с векторными фигурами, которые создавали до сих пор. После чего нажмите правой кнопкой мыши на любом из выделенных слоев и выберите Duplicate Layers. Выделите все сделанные копии и перетяните их немного вниз, как на картинке ниже. Вернитесь к палитре Layers и обратите внимание на сделанные копии слоев.
Выделите четыре слоя фигур, которые составляют округлую кнопку, удерживая Shift переместите их на 74px правее. В итоге работа должна выглядеть как на второй картинке ниже.

Шаг 16
Выделите текст, перепишите «ON» на «OFF» и разместите как на картинке ниже. Выберите слой с фигурой, к которой применяли маску и в меню выберите Edit > Transform > Flip Horizontal. После чего откройте Layer Style и просто инвертируйте угол указанный в закладке Drop Shadow.


Шаг 17
Теперь работаем с зелеными фигурами. Выделите их в палитре Layer, откройте Layer Style и измените параметры на те, что указаны ниже.




Работа сделана!
Вот как выглядит финальный вариант:

Автор урока Andrei Marius
Перевод — Дежурка
Читайте также:
www.dejurka.ru
