Как сделать обложку для группы вконтакте в Photoshop и Canva
Обложки для группы вконтакте появились после обновления интерфейса соцсети. И если раньше каждая группа имела собственную аватарку, то теперь владельцам групп вконтакте можно выбирать, что бы они хотели видеть на главной странице сообщества: обложку или аватарку.
Сегодня я хочу вам рассказать, как сделать обложку для группы вконтакте. Мы разберем три способа:
- Как сделать обложку группы в Фотошопе
- Как сделать обложку для группы онлайн на сервисе www.canva.com
- создание динамической обложки (обновленный вариант)
Размер обложки для группы вконтакте
Размер обложки для группы вконтакте равен 1590х400 px.
Как сделать обложку группы сверху
Чтобы разместить обложку группы вконтакте сверху необходимо в первую очередь найти эту функцию в настройках сообщества. А именно на главной странице выберите в меню вкладочку Управление сообществом.
Далее в Основной информации есть раздел Обложка сообщества. Чтобы разместить готовую обложку в группе сверху, нужно просто нажать на кнопочку Загрузить. Затем выбрать подготовленный вариант из папки на компьютере, и обложка встанет на свое место на главной странице сообщества.
Чтобы разместить готовую обложку в группе сверху, нужно просто нажать на кнопочку Загрузить. Затем выбрать подготовленный вариант из папки на компьютере, и обложка встанет на свое место на главной странице сообщества.
Как сделать обложку группы в Фотошопе
Сделать обложку группы можно в популярной программе Фотошоп. Для этого, зная тему сообщества, подберите по смыслу интересную картину в Интернете.
Внимание! Всегда ищите такие картинки, размеры которых чуть больше размера обложки!
Все дело в том, что если вы найдете картинки маленькие, для того, чтобы подогнать их под размер обложки, их придется растягивать. А от этого сильно ухудшится качество изображения.
Поэтому выбираете картинку, нажимаете на нее правой кнопкой мыши – Копировать изображение.
Далее идете в программу Фотошоп. Кстати, если вы новичок и не умеете работать с этой программой, советую изучить мой курс Как создать 3D обложку для инфопродукта. Здесь я показываю с самых азов, как работать в Фотошопе. Более того первый урок посвящен теме, где взять и как установить себе на компьютер данную программу.
Более того первый урок посвящен теме, где взять и как установить себе на компьютер данную программу.
В фотошопе выбираете Файл – Создать.
В открывшемся окне у вас должны быть выставлены следующие настройки:
- Имя файла
- Размер обложки для группы вконтакте: ширина 1590 рх, высота 400 рх
- Разрешение – 72 пикселы/дюйм
- Цветовой режим – цвета RGB 8 бит
- Содержимое фона – прозрачный.
Кнопочка Ок.
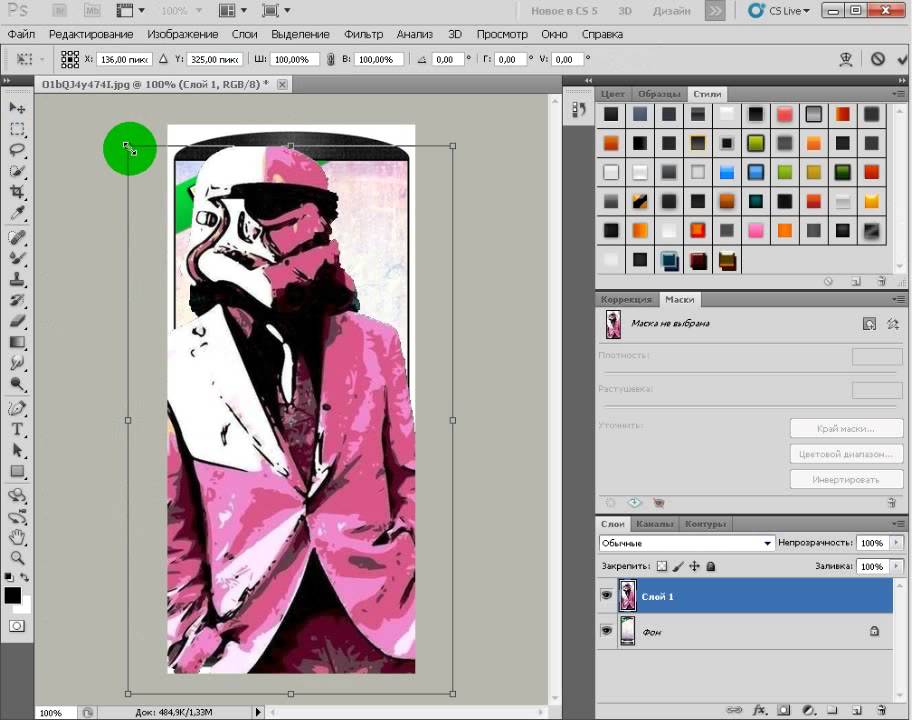
У вас появится заготовка вашей обложки. Теперь вам нужно нажать сочетание клавиш Ctrl+V. Таким образом, вы вставите картинку, которую скопировали из интернета.
Теперь внимание! Я уверена, что картинка по размеру оказалась больше, чем заготовка обложки. Ее нужно подогнать под размер 1590х490 рх.
Для этого в панели инструментов выбираем Редактирование – Трансформирование – Масштабирование. Зажимаем клавишу Shift, захватываем левой кнопкой мыши за уголок картинки и тянем к границам обложки. Вы увидите, когда вам нужно будет остановиться. Чтобы подтвердить действие, нажмите Enter.
Вы увидите, когда вам нужно будет остановиться. Чтобы подтвердить действие, нажмите Enter.
Основа обложки у нас готова. Теперь давайте на обложке пропишем название группы. Допустим, назовем ее в качестве примера Океан стихов.
Для этого в Фотошопе нам нужно создать новый слой. В нижней панели выбираем функцию Создать новый слой.
Слева выбираем Инструмент «Горизонтальный текст».
И на обложке для группы вконтакте выделяем область, где хотим разместить название группы. Теперь вам нужно определиться со шрифтом текста, размером и цветом. Все эти настройки находятся в верхней панели программы Фотошоп, когда активен инструмент «Текст». Подробности в видеоуроке ниже.
Прописываем название группы и нажимаем Enter.
Обычно в таком виде текст смотрится не очень красиво. Поэтому важно здесь поработать со стилями текста. Панель со стилями находится с правой стороны рабочего окна программы.
Работать со стилями можно тогда, когда у вас выделен текстовый слой в панели.
Теперь, если вы не знаете, какой конкретный стиль можно применить к названию группы, просто методом подбора определите, что на данной обложке будет смотреться лучше всего. Здесь все дело во вкусе!
Кстати, при включении того или иного стиля в слоях под текстом будут отображаться различные эффекты, применяемые в этот момент к тексту. При желании каждый эффект можно отключить или отредактировать, нажав на него правой кнопкой мыши – Параметры наложения.
После всех манипуляций с надписью, если вас устроил результат: обложка для группы вконтакте готова, необходимо ее сохранить. Для этого выбираем Файл – Сохранить для Web.
Набор PNG-24 (правый верхний угол). Это самый удачный формат картинок для социальных сетей.
Кнопочка Сохранить, и выбираете папку на компьютере, куда это необходимо сделать.
Итак, мы разобрали, как сделать обложку для группы вконтакте с помощью программы Фотошоп. Обложки для группы вконтакте онлайн можно легко создавать на сервисе canva.
Как сделать обложку для группы вконтакте онлайн на сервисе canva
Для того, чтобы начать работать в canva, вам необходимо зарегистрироваться на этом сервисе.
Сделать это можно через социальные сети или с помощью электронной почты.
Целью сегодняшней статьи не является знакомство с этим сервисом – для этого будет отдельная тема. Напомню, что сегодня мы разбираем, как сделать обложку для группы вконтакте, используя Канву.
После авторизации на сайте вы попадаете на страницу, где в правом верхнем углу вам необходимо нажать на кнопку Использовать специальные размеры.
Вспоминаем, что размер обложки группы вконтакте 1590х400 рх. Соответственно, проставляем эти размеры в открывшемся окне.
Следующая страница с макетами позволяет нам выбрать макет из предложенных данным сервисом. Сразу скажу, что макеты не удачные и скорей всего к вашей обложке никак не подойдут.
Canva позволяет загружать на сайт собственные картинки. Поэтому по аналогии с работой в Фотошопе найдите в интернете нужное изображение чуть большего размера, чем обложка и загрузите ее на сайт Канвы через функцию Мое – Добавить собственные изображения.
Поэтому по аналогии с работой в Фотошопе найдите в интернете нужное изображение чуть большего размера, чем обложка и загрузите ее на сайт Канвы через функцию Мое – Добавить собственные изображения.
Скорей всего ваша картинка откроется в меньшем размере, чем сама обложка. Не волнуйтесь, ее можно увеличить, потянув за уголки левой кнопкой мыши.
Теперь логично нам нужно добавить название группы на нашу обложку, т.е. текст. Вы можете сделать это через функцию Текст слева на панели инструментов.
Стоит уточнить, что сервис Canva условно платный, т.е. частью функционала вы можете пользоваться абсолютно бесплатно (там, где указано Бесплатно).
В Тексте вы можете выбрать определенный элемент и отредактировать текст уже в нем, или выбрать понравившийся вам шрифт. Только внимание! Большинство англоязычных шрифтов не поддерживают русские шрифты. Поэтому выбор, на самом деле, не так велик, как кажется на первый взгляд.
Для примера я возьму элемент с текстом.![]() Подробнее в видеоуроке ниже.
Подробнее в видеоуроке ниже.
Щелкнув на этот элемент, в верхней части сайта появляется панель для работы с текстом.
Здесь вы можете выбрать шрифт, размер, цвет текста, и т.д. Здесь же есть корзина для удаления, если вдруг готовый вариант вам не понравился.
Результат примерно такой:
Чтобы сохранить готовую обложку, в верхнем правом углу нажмите на кнопочку Скачать.
Тип файла PNG – Скачать.
Выбираете папку на компьютере, и ваша обложка сохраняется в готовом виде. Все, что вам осталось, это загрузить ее в группу вконтакте. А как это сделать, читайте выше.
В ВК появился новый способ привлечения подписчиков в группу. Это реализуется через виджет приветствия. Как этот виджет работает, как его установить, как настроить, читайте в моей новой статье.Сегодня мы разобрали тему, как создать обложку для группы вконтакте. В качестве дополнительного материала настоятельно рекомендую посмотреть видеоурок:
youtube.com/embed/e-EcNs9ZVuY» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Друзья, есть еще один сервис по функционалу, похожий на canva. Это сайт с бесплатным редактором изображений под названием fotor.com. Сайт позволяет оформлять не только картинки к постам, шапки к группам в социальных сетях, но и создавать различные креативные коллажи из картинок и фотографий.
Как сделать динамическую обложку для группы ВКонтакте
Помимо обыкновенных обложек, которые вы можете сделать с помощью вышеперечисленных программ Photoshop и Canva, существуют динамические обложки.
Для создания таких обложек вам понадобится конструктор динамических обложек или специальный скрипт.
В рамках этой статьи я покажу, как можно создать динамическую обложку через конструктор сервиса VKFILLER.
Примеры динамических обложек
Кстати, поясню для тех, кто впервые сталкивается с этим понятием, динамическая обложка – это обложка с информацией, которая отображается в реальном времени.
Например, с помощью специальных виджетов, на динамическую обложку можно вывести информацию об активных комментаторах группы или последних вступивших, – в виде аватарок.
Давайте рассмотрим примеры:
На первом примере на динамической обложке отображаются аватарки лидеров конкурса, проведенного в этой группе. И все это в реальном времени.
На втором примере с помощью специального алгоритма на обложку выводится аватарка самого активного комментатора и последнего подписчика.
Третий пример – самый простой – на обложке погода в реальном времени.
В чем преимущество динамической обложки? Это дополнительное привлечение внимания посетителя к сообществу, и как следствие – увеличение количества подписчиков.
Вообще о динамической обложке вы можете найти информацию в другой моей статье о сервисах автопостинга в соцсетях.
Создание динамической обложки для сообщества ВК
Динамические обложки относятся к элементам геймификации в соцсетях. Существуют специальные конструкторы для создания динамических обложек. Даже если ранее вы никогда не пользовались подобными сервисами, создать обложку для ВК для вас не составит особого труда.
Существуют специальные конструкторы для создания динамических обложек. Даже если ранее вы никогда не пользовались подобными сервисами, создать обложку для ВК для вас не составит особого труда.
Конструктор представляет собой набор виджетов для размещения на обложке.
№1. Конструктор динамических обложек LetsCover.
Рабочая область конструктора выглядит следующим образом:
Чтобы создать динамическую обложку в LetsCover, достаточно загрузить фон-картинку и разместить на нем необходимые виджеты. Это может быть “последний подписчик”, “лучший комментатор”, “репостер дня”, “сегодняшний именинник” и т.д. Всего доступно 30 виджетов.
№2. Конструктор динамических обложек Dycover.
Работает по аналогии с предыдущим сервисом. Есть готовые шаблоны обложек, доступные для редактирования, и галерея картинок. Но здесь чуть меньше виджетов. Тем не менее, самые популярные виджеты представлены. Возможна интеграция с Ютуб, новостной лентой RSS и донатами.
Денежные ручейки
Всегда актуальные размеры изображений социальных сетей (2021)
Оглавление:
01.
Новичок в продвижении в социальных сетях? Смотрите лучшие онлайн курсы по обучению SMM.
Размеры изображений Вконтакте
Вконтакте (VK) – это крупнейшая в России социальная сеть, со 100 миллионами активных пользователей в месяц. Ежедневно на сайте публикуются тысячи фотографий, огромная часть которых носит коммерческий характер. Чтобы выделить бренд или свою личность, важно правильно подобрать размер аватара, поста, баннера и шапки группы ВК.
Размер аватарки Вконтакте: 1250х400
Вконтакте. Фото профиля: 1250х400
Главное фото профиля ВК – это первое, важнейшее впечатление о человеке или сообществе. Социальная сеть не регламентирует четкие размеры аватара ВК, но чтобы он корректно отображался, важно придерживаться пропорций.
Рекомендации:
- Минимальный размер аватарки сообщества Вконтакте – 200х200 пикселей.

- Рекомендуемый размер аватара Вконтакте – 200х500 пикселей.
- Максимальное разрешение фотографии – 7000х7000 пикселей.
- Рекомендуется сохранить пропорцию 2:5.
- Миниатюра аватара отображается круглой формы диаметром 200 пикселей.
- Форматы для загрузки: JPG, GIF и PNG.
Размер обложки сообщества ВК: 1590х400
Вконтакте. Обложка сообщества: 1590х400
Самая впечатляющая картинка на основной странице сообщества – обложка. Это широкое изображение, которое кратко рассказывает о бренде. Для загрузки обложки нужно зайти в раздел «действия» – «управление сообществом».
Рекомендации:
- Размер обложки Вконтакте на компьютере: 1590х400.
- Размер обложки ВК на смартфоне: 1196х400.
- При несоблюдении пропорций Вконтакте автоматически обрежет обложку.
Размер меню группы ВК: 510х353
Вконтакте. Меню группы: 510х353
Меню группы Вконтакте – это важнейшая информация для посетителя. Сервис не ограничивает высоту меню, но слишком длинная картинка редко приносит много пользы. Размер баннера меню ВК может быть даже 510х50, лишь бы это принесло пользу оформлению.
Сервис не ограничивает высоту меню, но слишком длинная картинка редко приносит много пользы. Размер баннера меню ВК может быть даже 510х50, лишь бы это принесло пользу оформлению.
Рекомендации:
- Минимальная ширина – 510 пикселей.
- Высота, которая будет заканчиваться на уровне с вертикальной аватаркой – 353 пикселя.
- Используй интерактивное меню с кнопками для привлечения аудитории.
Размер картинки со ссылкой Вконтакте: 537х240
Вконтакте. Картинка со ссылкой: 537х240
Размещая ссылку на внешний сайт в посте ВК, сервис автоматически вставляет изображение из метаданных ресурса, на который ссылаются. Также можно использовать любую картинку с сайта. Вертикальные изображения для ссылок будут обрезаны до высоты 240, поэтому получить красивую ссылку удается не всегда.
Рекомендации:
- Оптимальный размер баннера Вконтакте – 537х240 пикселей.
- Квадратная картинка будет обрезана почти вдвое.

- Изображение должно быть тематическим и понятным.
Размер картинки поста ВК: 510х510 минимальный, 1200×1200 рекомендуемый
Вконтакте. Картинка для поста: 700х500
Картинки в публикациях могут иметь разный размер. Пользователи и сообщества публикуют вертикальные, горизонтальные и квадратные фотографии. Каждый из этих типов позволяет опубликовать интересный и эффективный контент, если сохранить нужную пропорцию.
Рекомендации:
- Максимальный размер картинки поста ВК – 1200х1200 пикселей.
- Минимальное разрешение вертикальной картинки для поста – 510х510.
Больше точной информации по размерам картинок для Вконтакте можно найти в этом руководстве.
Другие размеры фото Вконтакте
Вконтакте. Миниатюры фото
Чтобы твой бренд выглядел профессиональным и привлекал пользователей,
важна каждая деталь. Сервис регламентирует размеры любых изображений ВК, а
точнее их пропорции.
Рекомендации:
- В настройках аватара сообщества можно менять диаметр миниатюры.
- Товары интернет-магазина отображаются с разрешением 400х400.
- Обложка фотоальбома на главной странице представлена 216х140 пикселей.
- Миниатюры фотографий из основного альбома представлены 123х123 пикселя.
- Максимальное количество фото в альбоме – 10 000 шт.
- На одном фото можно отметить до 35 человек.
Дополнительную информацию по загрузке фотографий найдете в разделе Помощи Вконтакте.
02.
Размеры изображений Инстаграм
Instagram – это популярнейший сервис для обмена фотографиями. Количество пользователей превышает 600 миллионов, среди которых личные профили людей и бизнес страницы. Поскольку ресурс нацелен на обмен фотографиями и видео, в которых практически отсутствует текст, формат и размер фото для Инстаграм играют крайне важную роль в качестве контента.
Размер аватарки Инстаграм: 110х110
Instagram. Фото профиля: 110х110
Изображение профиля отображается круглой формы, поэтому важно загрузить квадратное фото. Другие пользователи увидят миниатюру твоей фотографии в поисковой выдаче Instagram, в списке подписок профилей и в твоих комментариях к постам.
Рекомендации:
- На странице профиля фото отображается 110х110 пикселей.
- Учитывай, чтобы фото или картинку можно было легко распознать даже в миниатюре.
- Сохраняй пропорции фото 1 к 1.
Размер фото в Инстаграм: 1080х1080
Instagram. Стандартное фото: 1080х1080
Фотографии в Instagram представлены в высоком разрешении. Чтобы сохранить максимальное качество фото, рекомендуем загружать их только через оригинальное приложение, не используя дополнительные сервисы для обработки. Все загруженные фотографии будут представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
Рекомендации:
- Идеальный размер фото в Инстаграм – 1080х1080.
- Фотоконтент отображается с разрешением 612х612.
- В новостной ленте фото отображается 510х510 пикселей.
- Миниатюра поста составляет 161х161 пикселей.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 пикселей, либо просто сохранить соотношение 4 к 5.
Размер сторис Инстаграм: 1080х1920
Instagram. Сторис: 1080х1920
Instagram Stories стали невероятно популярными сразу после их появления, поэтому активно используются коммерческими аккаунтами для удерживания подписчиков. Публиковать в сторис можно фото и видео ограниченной длины. Хоть такой тип контента является кратковременным, растянутые или обрезанные изображения в stories за сутки могут снизить количество подписчиков. Размер фото в Инстаграм сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом. Не забывайте пользоваться шаблонами для сторис.
Рекомендации:
- Оптимальный размер фото для сторис 1080х1920 пикселей.
- Минимальный размер фото или видео для Инстаграм сторис – 600х1067.
- Всегда сохраняй пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Более детально о требованиях к загружаемым файлам ты найдешь в Справочном центре Instagram.
Полезный материал:
03.
Размер оформления канала на Youtube
Youtube собирает более 1 миллиарда посетителей в месяц, большинство из которых проводят на сайте немало времени. Сервис доступен на любом устройстве, поэтому размер изображений и видео в Ютуб нужно подбирать по регламенту. Это гарантирует, что контент будет нормально отображаться на ноутбуке, планшете, смартфоне, телевизоре, видеомагнитоле и любых других устройствах.
Размер аватарки Ютуб: 800х800
Youtube. Фотография канала: 800х800
Youtube предлагает пользователям выбор между квадратными и круглыми фото профиля. Но размер аватарки Ютуб одинаковый в обоих случаях. Перед тем как выбрать границы аватара, проверь настройки изображения.
Рекомендации:
- Размер картинки для Ютуба – 800х800.
- Youtube сжимает изображение до 98х98 пикселей.
- Доступные форматы: JPG, BMP, PNG и GIF-файлы без анимации.
Размер шапки Ютуб: 2560х1440
Youtube. Шапка канала: 2560х1440
Когда пользователи переходят на твой канал, первое, что бросается в глаза – шапка (обложка) профиля. С ее помощью можно привлечь новых подписчиков, детальнее представить свой бренд или просто поделиться креативом. Размеры шапки Ютуб достаточно большие. Учти это, чтобы Youtube не пришлось растягивать иллюстрацию.
Рекомендации:
- Оптимальный размер шапки для Ютуб – 2560х1440 пикселей.
- Область картинки, содержимое которой будет отображено на любом устройстве – 1546х423 пикселей от центра изображения.
- Допустимый вес файла – 4 Мб.
- Форматы: JPG, GIF, BMP или PNG.
- На ноутбуке шапка отображается с разрешением 2560х423, на планшете – 1855х423, на смартфоне – 1546х423, на телевизоре – 2560х1440.
Размер видео для Ютуба: 1280х720
Youtube. Видео: 1280х720
Насколько бы важным не было качество шапки на Ютуб, главный тип контента на портале – видео. Твои ролики должны иметь высокое качество и разрешение, чтобы зрители не видели пикселей после перехода в полноэкранный режим.
Рекомендации:
- Соотношение сторон видеоролика на Ютуб – 16:9.
- Чтобы ролик квалифицировался как Full HD, его разрешение должно быть не менее 1280х720 пикселей.
Более подробно о размерах фото и видео на Ютуб смотри в Справочном центре компании.
Размеры изображений Фейсбук
Facebook – это крупнейшая социальная сеть в мире. Ежемесячно сайт посещают 2 млрд. активных пользователей. С такой широкой аудиторией хочется и нужно взаимодействовать. А одно неправильно подобранное изображение может сразу понизить твой бренд в глазах целевой аудитории.
Помни, что картинки по-разному отображаются в Хронике (Timeline) и в новостной ленте твоих друзей. Поэтому каждый тип визуального контента должен создаваться индивидуально, с учетом регламентированной высоты и ширины картинки.
Размер фотографии профиля в Фейсбук: 180х180
Facebook. Фотография профиля: 180х180
Фото профиля – это главное изображение, которое представляет твой бренд. Фото имеет квадратную форму и отображается на таких страницах: в Таймлайне на фоне обложки, возле твоих комментариев к постам и в поисковой выдаче профилей.
Рекомендации:
- Фотография не менее 180х180 пикселей.
- На компьютере фото отображается с разрешением 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36.
- Фото будет расположено на фоне обложки на 176 пикселей ниже от ее верха на ПК, и на 196 пикселей на экране смартфона.
- Миниатюра всегда представлена 32х32 пикселей.
Размер фотографии бизнес профиля в Facebook: 180х180
Facebook. Фотография бизнес профиля: 180х180
Недавно Фейсбук изменил внешний вид бизнес профилей. Теперь главная фотография бренда не закрывает обложку, что помогает выделиться магазинам и начинающим предпринимателям. Размеры изображений для аватара остались прежними, поменялось лишь его расположение.
Рекомендации:
- Минимум 180х180 пикселей.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 пикселей.
- Особое внимание следует уделить брендам, логотип которых состоит из длинной типографики. Изображение для главной страницы обрезается по форме квадрата.
Размер обложки Фейсбук: 820х312
Facebook. Обложка личного профиля: 820х312
Картинка обложки Facebook показывается только на странице профиля. Она значительно больше главной фотографии, поэтому позволяет лучше проявить себя или громче заявить о своем бренде. На персональных страницах можно интересно совместить фотографию профиля и обложку, учитывая их расположение, относительно друг друга.
Рекомендации:
- Размер обложки для Фейсбука – не менее 400х150, но отображается иллюстрация в формате 820х312.
- Маленькие изображения будут растягиваться, теряя качество.
- Размер шапки Фейсбук отображается в 820х312 на десктопе и 640х360 на смартфоне.
- Кнопочные телефоны не отображают шапку профиля.
- Для загрузки фото подходят форматы sRGB и JPG. Для загрузки логотипа, типографики или длинного текста – PNG.
Размеры обложки Фейсбук для бизнес страниц точно такие же, как для персональных. Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста в Facebook: 1200х630
Facebook. Картинка для поста: 1200х630
Самый распространенный тип визуального контента в социальных сетях – иллюстрации в постах. Это могут быть личные фотографии, мемы и новости, товары интернет-магазина или рекламные предложения, акции, скидки. Они будут показаны в Хронике профиля и в ленте контента. Чем активнее аудитория взаимодействует с новыми постами, тем больше становится ее охват.
Рекомендации:
- Картинка не менее 1200х630 пикселей.
- В новостной ленте иллюстрация масштабируется до ширины 470 пикселей.
- На странице профиля масштабируется до ширины 504 пикселя.
Размер изображения со ссылкой в Фейсбук: 1200х628
Facebook. Картинка со ссылкой: 1200х628
Еще одним мощным инструментом маркетинга в Facebook выступает иллюстрированный пост со ссылкой. Запись напоминает обычный пост с картинкой, но вмещает в себя дополнительный рекламный текст. Запись может быть двух видов: квадратная картинка с текстом справа или прямоугольная с текстом под изображением.
Рекомендации:
- Оптимальный размер баннера Фейсбук – 1200х628 пикселей.
- Картинки квадратной формы показаны с разрешением 154х154 в ленте и 116х116 в профиле.
- Facebook масштабирует баннеры под указанное разрешение, поэтому учитывай отношение сторон при создании рекламного изображения.
Выделенное изображение в профиле Facebook: 1200х717
Facebook. Выделенное изображение: 1200х717
Если тебе нужен яркий, отличительный от других пост, используй тип контента – Выделенное (Highlighted) изображение. Большой масштаб позволит громко заявить о предстоящем событии, похвастаться какими-либо победами и просто обратить внимание пользователей на важную информацию.
Рекомендации:
- Отображается в Таймлайне 843х504 пикселей.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий в Фейсбук: 1920х1080
Facebook. Обложка события: 1920х1080
Страница события позволяет собрать на него большое количество людей и удержать внимание потенциальной аудитории. Поэтому она должна быть яркой, запоминающейся и с качественной обложкой. Картинку рекомендуется делать большой, соблюдая масштаб, регламентированный Facebook.
Рекомендации:
- Обложка отображается с разрешением 470х174.
- В ленте иллюстрация имеет такое же разрешение – 470х174.
Чтобы детальнее узнать об актуальных размерах изображений, рекомендуем посетить Справочный центр Facebook.
05.
Размер фото для Одноклассников
Вопреки распространенному мнению, Одноклассники – это мощный инструмент маркетинга с миллионной аудиторией. Множество компаний успешно продают свои товары на сервисе, а сообщества зарабатывают на рекламе и бартере. Сервис позволяет красиво оформить страницу с аватаром, обложкой и лентой постов.
Размеры аватара для Одноклассников: 190х190
Одноклассники. Аватарка: 190х190
Фотография профиля в Одноклассниках имеет квадратную форму. Она должна быть качественной, независимо от типа аватара: фото человека или логотип бренда. Чтобы избежать обрезки фотографии, обязательно сохрани соотношение сторон 1:1.
Рекомендации:
- Максимальное разрешение файла – 1680х1680.
- В профиле будет показана миниатюра размером 190х190.
Размер обложки в Одноклассниках: 1944х600
Одноклассники. Обложка профиля: 1944х600
В 2018 году администрация сайта изменила допустимый размер обложки в Одноклассниках до 1944х600 пикселей. Но на разных устройствах обложка может отображаться по-разному, поэтому важно центрировать картину.
Рекомендации:
- Исходное изображение – 1944х600 пикселей.
- «Безопасная зона», чтобы сохранить содержимое обложки на разных устройствах – 980х240 пикселей от середины картинки.
- Закрепив обложку в альбом, пользователи смогут комментировать ее.
Размер картинки поста в Одноклассниках: 780х585
Одноклассники. Картинка для поста: 780х585
В Одноклассники можно загружать квадратные, вертикальные и горизонтальные изображения. Стороны картинки будут масштабироваться до граничных показателей.
Рекомендации:
- Максимальное разрешение – 1680х1680. Можно загружать файлы и больше, но в таком случае возможна потеря качества при сжатии.
- В новостной ленте пост будет размером 548х411 пикселей при соответствующих пропорциях.
- В раскрытом состоянии размеры изображений составляют 780х585 пикселей.
Оптимальный размер рекламных иллюстраций
Одноклассники. Рекламные иллюстрации
Одноклассники предлагает широкий выбор рекламных кампаний, которые позволяют проявить весь креатив бренда. Но файл для рекламного объявления не может иметь вес более 150 Кб.
Рекомендации:
- Квадратный мультиформат с текстом снизу – 600х600.
- Квадратный мультиформат с текстом слева – 256х256.
- Прямоугольный мультиформат с текстом сверху – 1080х607.
- Тизерное объявление – 90х75.
- Пост в рекламной карусели – 600х600.
- Пост в ленте – 1080х607.
Более детально смотри в Сервисном центре Одноклассники.
06.
Размеры изображений для Твиттера
Twitter – это сервис микроблогинга с 319 млн. активных пользователей в месяц. Миллионы брендов сообщают новости и общаются с аудиторией через Твиттер. Пользователи любят пообсуждать товары в сети, поделиться личными впечатлениями на своем блоге или оставить отзыв непосредственно для бренда.
Размер фото профиля Твиттер: 400х400
Twitter. Фотография профиля: 400х400
Фотография профиля обязательно должна быть установлена на странице. Без нее пользователи сразу потеряют интерес к твоему профилю. Максимальный размер фото профиля Твиттер отображается на странице на фоне шапки. Миниатюра будет видна в новостной ленте возле твоих постов и в списке последователей других страниц.
Рекомендации:
- Минимум 400х400.
- Фото отображается круглой формы, разрешением 200х200.
- Пропорции фотографии всегда 1:1.
- Допустимый вес файла – 2 Мб.
- Форматы: JPG, PNG и GIF-файлы без анимации.
Размер шапки Твиттера: 1500х500
Twitter. Шапка блога: 1500х500
Больше всего на странице профиля выделяется шапка. Это крупное изображение, которое позволяет ярче представить свой бренд. Поэтому важно, чтобы размер шапки Твиттера не испортил впечатление о профиле. Загрузи иллюстрацию или фотографию с высоким разрешением, чтобы получить шапку без растягиваний.
Рекомендации:
- Оптимальный размер шапки для Твиттер – 1500х500 пикселей.
- Максимальный вес файла – 5 Мб.
- Соотношение сторон 3:1.
- Форматы: JPG, PNG и GIF без анимации.
Размер фото поста в Твиттере: 440х220
Twitter. Фото для твита: 440х220
Фотографии, картинки, анимации – это распространенный контент в Twitter, который может отображаться некорректно при неправильных настройках. Контент отображается сжатым в потоковых лентах твоих подписчиков.Чтобы пользователи открыли твое изображение, оно должно быть понятным в сжатом виде. Поэтому все фото и картинки для Твиттера нужно центрировать по горизонтали. С ретвитами пост будет виден еще большей аудитории.
Рекомендации:
- Минимальный размер фото в Твиттер – 440х220 пикселей.
- Максимальное разрешение изображения – 1024х512.
- Разрешение в ленте – 506х253.
- В один твит можно загрузить до 4 изображений.
- С мобильного приложения можно отредактировать размер картинки для Твиттера.
- Максимальный вес файла 5 Мб для мобильной версии и 15 Мб для десктопной.
Детальнее о загрузке медиа-контента читай в Справочном центре Twitter.
07.
Размеры фото Pinterest
Pinterest – это социальный фото-сервис. Тематически все загруженные иллюмтрации и фото называются пинами (pin). 90% страниц на Пинтерест являются внешними ссылками, поэтому ресурс используют как инструмент для привлечения трафика с помощью фотографий и картинок. Так размеры фото Пинтерест должны быть оптимизированными под любые устройства. Это касается как пинов, так и изображения профиля.
Фото профиля Пинтерест: 165х165
Pinterest. Аватар: 165х165
Если зарегистрироваться на Pinterest через Facebook или Twitter, сервис скопирует фото профиля на аккаунт Пинтерест. Фото профиля должно быть квадратным, чтобы при сжатии не терялись пропорции.
Рекомендации:
- Чем больше разрешение фото – тем лучше.
- На странице профиля фото показано 165х165 пикселей.
- В поисковой выдаче фотография отображается 32х32.
- Допустимый вес файла 10 Мб.
- Форматы: JPG и PNG.
Размеры пина в Пинтерест: 600х900
Pinterest. Пины: 600х900
Pinterest ограничивает ширину публикуемых изображений, но не высоту. Поэтому на сервис можно загружать высокие фотографии, которые имеют более высокое разрешение. Также популярными являются квадратные изображения с разрешением от 600х600.
Рекомендации:
- На странице профиля и в поисковой выдаче пин имеет ширину 236 пикселей. Высота масштабируется.
- Развернутое изображение имеет ширину 600 пикселей. Высота масштабируется.
- Оптимальное соотношение сторон 2:3.
Изображение для доски в Пинтерест
Pinterest. Картинки для доски: 222х150
Помимо отдельных пинов, на Pinterest можно загружать доски – коллекции изображений. Все они должны быть тематическими и соответствовать регламентированным размерам изображений Пинтерест. Речь идет о том, как изображения доски будут выглядеть в эскизах.
Рекомендации:
- 222х150 на большом эскизе.
- 55х55 на маленьком эскизе
Полный регламент по размерам картинок в Pinterest смотри в Справочном центре.
08.
Размеры фото в Телеграм
Сервис Телеграм не имеет строгого регламента по загрузке картинок. Существуют только условные ограничения по разрешению изображения, чтобы при сжатии не испортилось качество, и по весу загружаемого файла.
Размер аватарки в Телеграм: 500х500
Telegram. Аватарка: 500х500
Профили Телеграм с аватаром легче идентифицировать. В личный аккаунт рекомендуется установить свое фото, в аватар бренда – логотип. Проблемы могут возникнуть, если логотип состоит из текста, который может быть нечитабелен в миниатюрах.
Рекомендации:
- Оптимальный размер аватарки в Телеграм – 500х500.
- Минимум – 300х300.
- Максимум – 1280х1280.
- Фото отображается круглой формы, поэтому его нужно центрировать.
Полный список требований к файлам представлен в Справке Телеграм.
09.
Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
Фото профиля ЛинкдИн: 400х400
LinkedIn. Аватар: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое после круглой обрезки. Фотография будет показана на странице аккаунта на фоне обложки.
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
LinkedIn. Фоновая картинка: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
LinkedIn. Лого бизнес аккаунта: 300х300
Стандартный логотип поможет быстро идентифицировать и запомнить бренд. Он представлен на главной странице компании и в списке последователей других аккаунтов. Интересный, заманчивый логотип поможет привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
LinkedIn. Имидж лого бизнес аккаунта: 60х60
Когда пользователи ищут компанию, они видят также имиджевый логотип на странице компании. Небольшая иллюстрация играет важную роль в идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
LinkedIn. Обложка бизнес аккаунта: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю область сайта и перекрывается данными компании: логотип и основная информация. Поэтому бренды могут обыграть фоновую картинку для создания увлекательной страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425 пикселей.
- Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
LinkedIn. Главный баннер: 646х220
Когда пользователи переходят на страницу бренда, под основной информацией они видят баннер. Это самая большая картинка в профиле, поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер отображается на странице.
- Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
LinkedIn. Картинка для поиска сотрудников: 1128х376
Если компании срочно требуется новый сотрудник, она может выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера – 1128х376 пикселей.
- Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
LinkedIn. Картинка со ссылкой: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.
ТОП сервисов, чтобы быстро изменить размер изображения
Запомнить допустимые размеры каждого типа контента трудно. Поэтому некоторые редакторы фотографий оснастились функциями, которые помогают изменить размер изображения для социальной сети в несколько кликов. Публикуй новые посты быстро и не заморачивайся о требованиях к файлам.
Мы подобрали ТОП 3 сервиса для автоматической обрезки и сжатия файлов.
Canva
Canva
Canva – это онлайн-редактор, который подходит для новичков и профессионалов. Редактор имеет широчайший функционал без ущерба комфорту пользования. Чтобы изменить размеры изображений, ты можешь использовать готовые веб-шаблоны или указать нужное разрешение.
Adobe Photoshop
Adobe Photoshop
С помощью всем привычного Adobe Photoshop можно быстро установить нужный размер изображений для социальных сетей. Но тебе потребуется руководство по социальным сетям, так как в Photoshop нет шаблонов для этого. Меняя пропорции и размер картинки, не забудь конвертировать ее в Smart Object, чтобы не ухудшить качество.
Adobe Spark
Adobe SparkAdobe Spark – это интегрированный набор приложений для создания мультимедиа контента для мобильных устройств и веб-приложений, разработанный Adobe Systems. Он состоит из трёх отдельных дизайнерских приложений: Spark Page, Spark Post и Spark Video
Создание картинок для соцсетей: размеры, инструменты, советы
Размер миниатюры аватара — 200×200 px, а полная версия может достигать в высоту до 500 px.
Размеры миниатюры и полной версии аватара VKМаксимальная область картинки, которая видна на странице сообщества, — 200×500 px. Можно загрузить фотографию и большего размера, но она будет полностью отображаться только при клике на аватар.
Обложка сообщества для полной версии сайта — 1590×400 рх.
Так выглядит обложка группы, когда открыта полная версия сайтаОднако в мобильной версии обложка обрезается по краям и отображается только часть — 1196×400 рх. Поэтому старайтесь самую важную информацию размещать по центру.
Ещё «ВКонтакте» позволяет сделать «живую» обложку — до пяти фотографий или видео, которые переключаются автоматически. Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Рекомендуем загружать туда видео или изображения в разрешении 1080×1920 (такой же формат в «историях»). При других пропорциях «ВКонтакте» автоматически обрежет картинку.
При загрузке изображений для «живой» обложки соцсеть отображает миниатюру в очень плохом качестве, но не волнуйтесь, на странице картинка будет выглядеть прилично.
Плохое качество во время предпросмотра — нормальноВ мобильной версии такая обложка будет отображаться частично (центральная часть картинки), а при нажатии — откроется на весь экран.
Частичное vs. полное отображение «живой» обложкиОбложка может быть декоративной или нести идею. В каждом её изображении можно доносить своё сообщение: например, рассказывать об акции, сообщать о мероприятии или просто добавлять информацию о своём проекте.
При создании обложки учитывайте элементы интерфейса мобильного телефона и не ставьте важные подписи в самом верху и низу изображения — их перекроют элементы интерфейса VK.
Минимальный размер квадратного изображения для публикации — 510×510 рх. Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.
Квадратное и прямоугольное изображения для публикации «ВКонтакте»Чтобы изображение не теряло качество, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой чуть увеличивать их резкость. И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
Размер обложки для статьи — 510×286 рх.
Так выглядит обложка статьи во «ВКонтакте»Обложку для статьи лучше делать без надписей — «ВКонтакте» добавит на картинку заголовок и имя автора. Размещая текст, учитывайте, что заголовок и кнопка «Читать» закроют часть изображения.
Размер обложки сниппета для внешней ссылки — 537×240 рх.
Это сниппет с картинкой подходящего размераЕсли вам не нравится картинка, которая автоматически подгружается, когда вы делитесь ссылкой, — просто поменяйте сниппет.
Размер фото для «истории» — 1080×1920 рх.
Пример фото в «истории» «ВКонтакте»Как и в случае с «живой» обложкой, учитывайте элементы интерфейса мобильного телефона — не помещайте важные детали слишком высоко или низко.
Как создать брендированный шаблон для постов в вк
Друзья сегодня мы поговорим о брендирование картинок к постам в социальной сети вконтакте. Данный материал будет полезен всем, кто ведет свое сообщество. Не важно, какое у вас сообщество, это может быть и группа компании или паблик по рукоделию. Если вы один из этих людей, то вы понимаете важность оформления постов в вк.
Мы разберем для чего нужно брендирование, как оно может влиять на продвижение компании (паблика). А в заключение, я расскажу, как самостоятельно можно создать шаблон для поста в вк.
Для чего нужно брендирование?
Брендирование – это одно из приоритетных направлений рекламы, ориентированное на повышение узнаваемости торговой марки, а вследствие и роста прибыли.
Компании используют брендирование для повышения узнаваемости и популярности собственных продуктов, товаров, услуг. При помощи брендирования можно также повысить доверие к бренду за счет индивидуальности, которая представляется на рынке.
В брендирование обычно задействованы:
- Название компании;
- Название продукта;
- Логотип;
- Слоган компании;
- Фирменные цвета;
- Шрифт;
- Иллюстрации, фото и другие графические элементы;
- Иные объекты интеллектуальной собственности, визуализирующие бренд.
Брендирование создает процесс коммуникации между компанией и клиентами, потребителями продукта, товара или услуги и оказывает положительное влияние на продвижение.
Что такое шаблон для поста в вк?
Шаблон для поста – это редактируемый образец брендированной картинки, в котором можно изменить текст и заменить фоновое изображение. Включает в себя неизменяемые элементы (рамки, фильтры, семейство шрифта, цвет элементов), которые определяют стилистику оформления картинок для постов и задают единый стиль статьям.
Шаблон сохраняется в послойном psd файле с возможностью его редактирования. Также может быть представлен в виде png файла с прозрачным фоном, к примеру рамки с фоном под текст.
Psd файл можно редактировать в программе Adobe Photoshop. Png же можно использовать в различных графических редакторах и сервисах для создания изображений.
В чем польза шаблона
Использование уникального шаблона разработанного для вашего сообщества дает вам определенные преимущества над конкурентами. Вот некоторые из этих преимуществ.
- Повышает узнаваемость компании в ленте;
- Экономит время на создание новой картинки;
- Придает индивидуальности;
- Соответствует определенной стилистике публикаций;
- Быстрое вхождение в процесс работы нового специалиста разрабатывающего картинки к постам.
Как создать шаблон для постов вк
Давайте приступим к созданию шаблона, посмотрите видео полностью без перемотки, чтобы не пропустить важные моменты.
В процессе работы над шаблоном мы будем использовать такие инструменты фотошопа как: выделение узла, прямоугольник, прямоугольник со скругленными углами, горизонтальный текст, угол и другие. Кроме этого при помощи трансформации зададим волнообразную форму фону, на котором будет надпись.
В уроке не указал, что шаблон после создания нужно сохранить в формате psd для дальнейшего использования.
Посмотрев урок, попробуйте повторить его и создать свой шаблон. Если возникнут вопросы, задавайте в комментариях. По такому принципу можно создать разные шаблоны, изменять цвет и шрифт, а зная размеры картинок для разных социальных сетей брендировать все свои группы в одном стиле.
Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются. Именно поэтому я решила собрать самые свежие рекомендации девяти популярных соцсетей в одной шпаргалке.
Иллюстрации в Facebook
Дополнительные рекомендации:
- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 180х180 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- минимальный размер обложки для загрузки 399х150 px;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.
Картинки ВКонтакте
Дополнительные рекомендации:
- максимальный размер фотографии после сжатия — 1280х1024 px;
- размер изображения для обложки статьи — 510х286 pх. При этом стоит учитывать, что часть иллюстрации займет текст заголовка и кнопка «Читать»;
- максимальная сумма высоты и ширины фотографии — 14000 px, иначе фото просто не загрузится;
- чтобы минимизировать визуальные потери качества загружаемых фотографий, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой немного увеличивать их резкость. Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
- поддерживаемые форматы изображений — JPG, GIF и PNG.
Профиль в Twitter
Дополнительные рекомендации:
- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG. В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
Фото в Instagram
Дополнительные рекомендации:
- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Визуальные элементы в YouTube
Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;
- максимальная ширина: 2560×423 пикселей. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
- размер файла: не более 4 MB.
Графика в Pinterest
Дополнительные рекомендации:
- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.
Иллюстрации в LinkedIn
Дополнительные рекомендации:
- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.
Иллюстрации в Tumblr
Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Картинки в ОК
Дополнительные рекомендации:
- изображение для поста со ссылкой — 546х272 px
- максимальный размер картинки для загрузки без потери качества — 1680 px по самой большой стороне;
- в ленте группы изображения отображаются в размере 548×411 px;
- при клике на картинку она раскроется до 780х585 px.
Выводы
Главное, что нужно запомнить о размерах изображений/картинок для социальных сетей:
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1200х630;
- изображение в карусельной галерее: 600х600;
- обложка страницы: 820х312;
- обложка группы: 1640х859;
- фото профиля: 180х180.
ВКонтакте
- изображение к посту с внешних ссылок: 537х240;
- квадратное изображение в ленте: 510х51;
- прямоугольное изображение в ленте: 510х510 max;
- обложка группы: 1590х400;
- фото профиля: 200х500;
- миниатюра профиля: 200х200.
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 800х418;
- обложка профиля: 1500х500;
- фото профиля: 400х400.
- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (горизонтальное фото): 1080х566;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 12800х720;
- фото профиля: 800х800.
- изображение поста (пина): 800х1200;
- board cover (главная картинка подборки пинов): 222х150;
- фото профиля: 165х165.
- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1104х736;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.
Tumblr
- фото профиля: 128x128px;
- обложка профиля: 3000x1055px;
- изображение поста: 500x750px.
Одноклассники
- фото профиля: 288х288;
- обложка профиля: 1944х600;
- изображение поста: 1680х1680.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
И ещё вариант — заказывайте продвижение от Netpeak, и о размерах картинок будут думать только наши специалисты.
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»},»8″:{«lid»:»1609939854149″,»ls»:»90″,»loff»:»»,»li_type»:»hd»,»li_name»:»post_id»,»li_nm»:»post_id»}}
Хочу SMM и рекламу в соцсетях
Картинки из нескольких частей для контакта – Как сделать фотостатус Вконтакте
Как сделать фотостатус Вконтакте
Как сделать фотостатус Вконтакте Иванова Наталья | Обновлена 2017-07-30 | Дизайн |Фотостатус – это фотография, разрезанная на несколько равных частей и опубликована в одной записи. Фотостатусы популярны в социальной сети Вконтакте. Для создания фотостатусов разработаны приложения, специальные программы, генераторы онлайн. Вы также можете создавать свои фотостатусы самостоятельно, используя любой графический редактор.
- Самый простой способ – воспользоваться приложением Фотостатус
Читайте также как содать дизайн группы вконтакте
На странице приложения вы можете выбрать уже готовые варианты или создать свой из любой картинки.В левой колонке приложения выберите пункт “Создать фотостатус”:
Загрузите изображение со своего компьютера в приложение:Выберите наиболее удачное расположение обрезающей рамки и нажмите кнопку “Установить фотостатус себе на страницу”
В вашем профиле ВКонтакте в разделе “Фотографии” появятся четыре квадратных фото, переходящих одно в другое. - Другое аналогичное приложение – Фотостатус + Открытки. Плюсами данного приложение является возможность публикации таких статусов на стену vk, создание текстового фотостатуса, недостаток – вставка ссылок на страницу приложения
- И последнее приложение, о котором я хочу рассказать – Фотостатусы.рф Нажимаем на кнопку “Создать свой”, далее один из трех вариантов – загрузить с компьютера, выбрать из альбома или создать текст. Остальные этапы аналогичны действиям в других приложениях.
Как сделать свой Фотостатус в фотошопе
- Откройте любую фотографию в фотошопе,
- Включите линейки (Ctrl + R). Наведите курсор на линейку (шкала по краям документа), кликните правой кнопкой мышки и выберите единицу измерения – проценты.
- Протяните направляющие от верхнего края документа вниз и слева направо. Направляющие делают так – клик мышкой по краю документа, и удерживая левую кнопку мыши тянем направляющую до нужного уровня.
Таким образом вертикальные направляющие будут проходить через 25, 50 и 75%, а две горизонтальные будут расположены на нужном уровне фотографии. Следите только за тем, чтобы высота четырёхугольников была равна 25%, т.е. разрезаемые части изображения были квадратными. - Берем инструмент “Раскройка” и выделяем им будущие квадраты, которые в дальнейшем будут загружены на страницу вконтакте. Подробнее о том, как работать инструментом раскройка читайте в статье.
- Теперь выполняем команды Файл -> Сохранить для web.. Сохраняем в формате Jpeg
Наше изображение будет автоматически разделено на 6 частей. 4 квадратных поля и 2 прямоугольных – нижнее и верхнее. Прямоугольные отрезки нам не понадобятся. - Идем на свою страницу Вконтакте. Создаем новый альбом и загружаем 4 квадратных кусочка фото по отдельности, начиная с крайнего правого и заканчивая крайним левым.
Видеоурок
[an error occurred while processing the directive] На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!vgrafike.ru
Оформление Картинок ВК — 6 (Шесть) Фото Одинакового Размера
Всегда хочется определённой симметрии в публикациях, так и оформление картинок ВК. Например если вы захотели опубликовать пост из шести или девяти изображений, которые бы смотрелись одинаково в двух или трёх рядах, по три картинки. Вам понадобятся 6 или 9 подготовленных изображения с определёнными размерами.
Быстрая навигация:
Пост из шести картинок в ВК:
Для того чтобы загрузить в вашу публикацию шесть картинок и они были бы одинаковыми, вам необходимо подготовить каждую из них. Для этого нужно сделать 6 квадратов с одинаковыми сторонами, 532 x 532 px или например 1063 x 1063 px. Можете использовать свой размер, главное чтобы все изображения были одинакового размера.
Есть вариант из шести картинок которые имеют не равные стороны, такое оформление подойдёт для анонсов к фильмам, смотрится симпатично.
Для такого оформления, картинки имеют размер: 682 x 1024 px.
Девять картинок в публикации Вконтакте:
Здесь немного отличается метод, картинки для поста из 9 изображений должны быть не иметь форму квадрата с одинаковыми сторонами, нужны прямоугольники. Размер 960 x 706 px. Можно конечно поэкспериментировать с другими размерами, но конкретно этот 960 x 706 px, был опробован и прекрасно работает.
Оформление картинок ВК, которые привлекут внимание.
Последнее время, распространение получили посты, где на каждом изображении которых несколько, есть по 1 — 2 слова, они создают единую смысловую нагрузку, смотрится оригинально и привлекает внимание.
Для составления такого поста, в самом ВК имеется редактор, для нанесения надписей и стикеров, об этом мы рассказываем здесь (см. Как добавить стикеры на фото ВКонтакте).
kak-vk.ru
Фото статус Вконтакте (картинки)
После последних глобальных обновлений социальной сети Вконтакте, появилось много интересных возможностей, с помощью которых можно красиво украсить свою личную страницу. Одной из таких возможностей является фото статус. Фото статус — это 5 картинок, которые размещаются в разделе для вывода последних загруженных фотографий, благодаря их расположению получили своё название «Фото Статус». Выглядит эта красота вот так:
Как видим, выглядит красиво, с помощью фото статуса вы сможете показать свою уникальность или просто похвастаться перед друзьями. Вы наверняка видели фото статус вконтакте, у своих друзей и хотите спросить «Как сделать фото статус вконтакте самому?» Я сейчас всё детально расскажу.
Как сделать фото статус?
В социальной сети Вконтакте существует два приложения, с помощью которых можно сделать бесплатно фото статус для контакта, а потом с помощью нажатия одной кнопочки установить его.
- Картинки в статусе
- Фотостатус
Картинки в статусе
Переходите в приложения, устанавливаете его на свою страницу, потом перед вами должно открыться вот такое окно.
В приложение вы можете:
- Просмотреть самые популярные или новые фото статусы.
- При нажатии «Добавить картинку» вы сможете создать фото статус самостоятельно.
- После выбора статуса нажмите кнопку «Применить», фото статус загрузится на вашу страницу за пару секунд.
Жалко только, что нельзя скачать картинки для фото статуса из приложения.
Фотостатус
Приложение Фотостатус очень похоже на картинки в статусе, но обладает очень интересной функцией. В приложение можно написать свой текст, а потом загрузить его в фото статус. Что бы было понятно, предлагаю вашему вниманию картинку.
Создаём фото статус своими руками
Для этого нам нужно:
- Выбрать картинку, которую вы хотите поставить в фото статус.
- В любом графическом редакторе, обрезать и разделить на 5 равных кусков.
- Загружать в контакт сперва последнюю картинку, а в конце первую, в такой последовательности 5-4-3-2-1.
Когда я три месяца назад, создавал фото статус, я делал всё именно так. Если будут вопросы, жду вас в комментариях.
В уроке не указал, что шаблон после создания нужно сохранить в формате psd для дальнейшего использования.
Посмотрев урок, попробуйте повторить его и создать свой шаблон. Если возникнут вопросы, задавайте в комментариях. По такому принципу можно создать разные шаблоны, изменять цвет и шрифт, а зная размеры картинок для разных социальных сетей брендировать все свои группы в одном стиле.
Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются. Именно поэтому я решила собрать самые свежие рекомендации девяти популярных соцсетей в одной шпаргалке.
Иллюстрации в Facebook
Дополнительные рекомендации:
- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 180х180 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- минимальный размер обложки для загрузки 399х150 px;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.
Картинки ВКонтакте
Дополнительные рекомендации:
- максимальный размер фотографии после сжатия — 1280х1024 px;
- размер изображения для обложки статьи — 510х286 pх. При этом стоит учитывать, что часть иллюстрации займет текст заголовка и кнопка «Читать»;
- максимальная сумма высоты и ширины фотографии — 14000 px, иначе фото просто не загрузится;
- чтобы минимизировать визуальные потери качества загружаемых фотографий, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой немного увеличивать их резкость. Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
- поддерживаемые форматы изображений — JPG, GIF и PNG.
Профиль в Twitter
Дополнительные рекомендации:
- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG. В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
Фото в Instagram
Дополнительные рекомендации:
- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Визуальные элементы в YouTube
Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;
- максимальная ширина: 2560×423 пикселей. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
- размер файла: не более 4 MB.
Графика в Pinterest
Дополнительные рекомендации:
- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.
Иллюстрации в LinkedIn
Дополнительные рекомендации:
- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.
Иллюстрации в Tumblr
Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Картинки в ОК
Дополнительные рекомендации:
- изображение для поста со ссылкой — 546х272 px
- максимальный размер картинки для загрузки без потери качества — 1680 px по самой большой стороне;
- в ленте группы изображения отображаются в размере 548×411 px;
- при клике на картинку она раскроется до 780х585 px.
Выводы
Главное, что нужно запомнить о размерах изображений/картинок для социальных сетей:
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1200х630;
- изображение в карусельной галерее: 600х600;
- обложка страницы: 820х312;
- обложка группы: 1640х859;
- фото профиля: 180х180.
ВКонтакте
- изображение к посту с внешних ссылок: 537х240;
- квадратное изображение в ленте: 510х51;
- прямоугольное изображение в ленте: 510х510 max;
- обложка группы: 1590х400;
- фото профиля: 200х500;
- миниатюра профиля: 200х200.
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 800х418;
- обложка профиля: 1500х500;
- фото профиля: 400х400.
- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (горизонтальное фото): 1080х566;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 12800х720;
- фото профиля: 800х800.
- изображение поста (пина): 800х1200;
- board cover (главная картинка подборки пинов): 222х150;
- фото профиля: 165х165.
- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1104х736;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.
Tumblr
- фото профиля: 128x128px;
- обложка профиля: 3000x1055px;
- изображение поста: 500x750px.
Одноклассники
- фото профиля: 288х288;
- обложка профиля: 1944х600;
- изображение поста: 1680х1680.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
И ещё вариант — заказывайте продвижение от Netpeak, и о размерах картинок будут думать только наши специалисты.
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»},»8″:{«lid»:»1609939854149″,»ls»:»90″,»loff»:»»,»li_type»:»hd»,»li_name»:»post_id»,»li_nm»:»post_id»}}
Хочу SMM и рекламу в соцсетях
Картинки из нескольких частей для контакта – Как сделать фотостатус Вконтакте
Как сделать фотостатус Вконтакте
Как сделать фотостатус Вконтакте Иванова Наталья | Обновлена 2017-07-30 | Дизайн |Фотостатус – это фотография, разрезанная на несколько равных частей и опубликована в одной записи. Фотостатусы популярны в социальной сети Вконтакте. Для создания фотостатусов разработаны приложения, специальные программы, генераторы онлайн. Вы также можете создавать свои фотостатусы самостоятельно, используя любой графический редактор.
- Самый простой способ – воспользоваться приложением Фотостатус
Читайте также как содать дизайн группы вконтакте
На странице приложения вы можете выбрать уже готовые варианты или создать свой из любой картинки.В левой колонке приложения выберите пункт “Создать фотостатус”:
Загрузите изображение со своего компьютера в приложение:Выберите наиболее удачное расположение обрезающей рамки и нажмите кнопку “Установить фотостатус себе на страницу”
В вашем профиле ВКонтакте в разделе “Фотографии” появятся четыре квадратных фото, переходящих одно в другое. - Другое аналогичное приложение – Фотостатус + Открытки. Плюсами данного приложение является возможность публикации таких статусов на стену vk, создание текстового фотостатуса, недостаток – вставка ссылок на страницу приложения
- И последнее приложение, о котором я хочу рассказать – Фотостатусы.рф Нажимаем на кнопку “Создать свой”, далее один из трех вариантов – загрузить с компьютера, выбрать из альбома или создать текст. Остальные этапы аналогичны действиям в других приложениях.
Как сделать свой Фотостатус в фотошопе
- Откройте любую фотографию в фотошопе,
- Включите линейки (Ctrl + R). Наведите курсор на линейку (шкала по краям документа), кликните правой кнопкой мышки и выберите единицу измерения – проценты.
- Протяните направляющие от верхнего края документа вниз и слева направо. Направляющие делают так – клик мышкой по краю документа, и удерживая левую кнопку мыши тянем направляющую до нужного уровня.
Таким образом вертикальные направляющие будут проходить через 25, 50 и 75%, а две горизонтальные будут расположены на нужном уровне фотографии. Следите только за тем, чтобы высота четырёхугольников была равна 25%, т.е. разрезаемые части изображения были квадратными. - Берем инструмент “Раскройка” и выделяем им будущие квадраты, которые в дальнейшем будут загружены на страницу вконтакте. Подробнее о том, как работать инструментом раскройка читайте в статье.
- Теперь выполняем команды Файл -> Сохранить для web.. Сохраняем в формате Jpeg
Наше изображение будет автоматически разделено на 6 частей. 4 квадратных поля и 2 прямоугольных – нижнее и верхнее. Прямоугольные отрезки нам не понадобятся. - Идем на свою страницу Вконтакте. Создаем новый альбом и загружаем 4 квадратных кусочка фото по отдельности, начиная с крайнего правого и заканчивая крайним левым.
Видеоурок
[an error occurred while processing the directive] На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!vgrafike.ru
Оформление Картинок ВК — 6 (Шесть) Фото Одинакового Размера
Всегда хочется определённой симметрии в публикациях, так и оформление картинок ВК. Например если вы захотели опубликовать пост из шести или девяти изображений, которые бы смотрелись одинаково в двух или трёх рядах, по три картинки. Вам понадобятся 6 или 9 подготовленных изображения с определёнными размерами.
Быстрая навигация:
Пост из шести картинок в ВК:
Для того чтобы загрузить в вашу публикацию шесть картинок и они были бы одинаковыми, вам необходимо подготовить каждую из них. Для этого нужно сделать 6 квадратов с одинаковыми сторонами, 532 x 532 px или например 1063 x 1063 px. Можете использовать свой размер, главное чтобы все изображения были одинакового размера.
Есть вариант из шести картинок которые имеют не равные стороны, такое оформление подойдёт для анонсов к фильмам, смотрится симпатично.
Для такого оформления, картинки имеют размер: 682 x 1024 px.
Девять картинок в публикации Вконтакте:
Здесь немного отличается метод, картинки для поста из 9 изображений должны быть не иметь форму квадрата с одинаковыми сторонами, нужны прямоугольники. Размер 960 x 706 px. Можно конечно поэкспериментировать с другими размерами, но конкретно этот 960 x 706 px, был опробован и прекрасно работает.
Оформление картинок ВК, которые привлекут внимание.
Последнее время, распространение получили посты, где на каждом изображении которых несколько, есть по 1 — 2 слова, они создают единую смысловую нагрузку, смотрится оригинально и привлекает внимание.
Для составления такого поста, в самом ВК имеется редактор, для нанесения надписей и стикеров, об этом мы рассказываем здесь (см. Как добавить стикеры на фото ВКонтакте).
kak-vk.ru
Фото статус Вконтакте (картинки)
После последних глобальных обновлений социальной сети Вконтакте, появилось много интересных возможностей, с помощью которых можно красиво украсить свою личную страницу. Одной из таких возможностей является фото статус. Фото статус — это 5 картинок, которые размещаются в разделе для вывода последних загруженных фотографий, благодаря их расположению получили своё название «Фото Статус». Выглядит эта красота вот так:
Как видим, выглядит красиво, с помощью фото статуса вы сможете показать свою уникальность или просто похвастаться перед друзьями. Вы наверняка видели фото статус вконтакте, у своих друзей и хотите спросить «Как сделать фото статус вконтакте самому?» Я сейчас всё детально расскажу.
Как сделать фото статус?
В социальной сети Вконтакте существует два приложения, с помощью которых можно сделать бесплатно фото статус для контакта, а потом с помощью нажатия одной кнопочки установить его.
- Картинки в статусе
- Фотостатус
Картинки в статусе
Переходите в приложения, устанавливаете его на свою страницу, потом перед вами должно открыться вот такое окно.
В приложение вы можете:
- Просмотреть самые популярные или новые фото статусы.
- При нажатии «Добавить картинку» вы сможете создать фото статус самостоятельно.
- После выбора статуса нажмите кнопку «Применить», фото статус загрузится на вашу страницу за пару секунд.
Жалко только, что нельзя скачать картинки для фото статуса из приложения.
Фотостатус
Приложение Фотостатус очень похоже на картинки в статусе, но обладает очень интересной функцией. В приложение можно написать свой текст, а потом загрузить его в фото статус. Что бы было понятно, предлагаю вашему вниманию картинку.
Создаём фото статус своими руками
Для этого нам нужно:
- Выбрать картинку, которую вы хотите поставить в фото статус.
- В любом графическом редакторе, обрезать и разделить на 5 равных кусков.
- Загружать в контакт сперва последнюю картинку, а в конце первую, в такой последовательности 5-4-3-2-1.
Когда я три месяца назад, создавал фото статус, я делал всё именно так. Если будут вопросы, жду вас в комментариях.
Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк, это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
vkblog.ru
Как поставить фотостатус на стену ВКонтакте
Как и любая другая социальная сеть, сайт ВКонтакте был разработан для того, чтобы люди могли общаться между собой в любое удобное время. Именно для этих целей VK.com предоставляет пользователям различные стикеры и смайлики, позволяющие демонстрировать живые эмоции.
Достаточно давно пользователями был придуман новый способ украшения собственной странички ВКонтакте – использование фотостатусов. Данный функционал не является стандартным для VK, однако ничего не мешает абсолютно любому пользователю воспользоваться некоторыми сторонними методами установки такого вида статуса без каких-либо последствий.
Ставим фотостатус к себе на страничку
Для начала стоит оговорить, что же собственно такое фотостатус. Таким говорящим словом названа лента фотографий, располагающаяся на странице каждого пользователя под основной информацией профиля.
Если на вашей странице не был установлен фотостатус, то вышеназванное пространство, то есть, блок фотографий, будет занят обычными снимками в порядке загрузки. Сортировка, при этом, происходит исключительно по дате, но порядок может быть нарушен путем самостоятельного удаления фото из этой ленты.
При любых обстоятельствах, после установки фотостатуса на страницу, от вас требуется удалять из ленты новые фотографии. В ином случае, целостность установленного статуса будет нарушена.
Установить статус из фотографий на страницу можно многими способами, однако большая часть этих методов сводиться к использованию однотипных приложений. При этом, безусловно, есть и другие варианты установки фотостатуса, в том числе ручной.
Способ 1: использование приложения
В социальной сети ВКонтакте существует несколько приложений, каждое из которых было разработано специально для того, чтобы облегчить пользователям процесс установки статуса из фотографий. Каждое такое дополнение является полностью бесплатным и доступным каждому хозяину профиля VK.com.
Такие приложения предоставляют функционал двух типов:
- установка готового фотостатуса из базы данных;
- создание фотостатуса из предоставленной пользователем картинки.
База данных каждого такого приложения весьма обширна, так что вы можете с легкостью найти то, что подходит именно вам. Если же вам хочется установить заранее подготовленную картинку, от вас потребуются некоторые дополнительные действия.
- Войдите на сайт ВКонтакте под своим логином и паролем и перейдите в раздел «Игры» через главное меню.
- На открывшейся странице отыщите строку поиска «Поиск по играм».
- В качестве поискового запроса введите слово «ФотоСтатусы» и выберите первое же найденное приложение, используемое самым большим количеством пользователей.
- Открыв дополнение, ознакомьтесь с уже существующими фотостатусами. При необходимости воспользуйтесь поиском и функционалом сортировки по категориям.
- Если вас не устраивают статусы, созданные другими людьми, вы можете создать собственный через нажатие кнопки «Создать».
- Перед вами появится окно с возможностью загрузки и редактирования файла изображения. Нажмите кнопку «Выбрать», чтобы загрузить картинку для создаваемого фотостатуса.
- По окончании загрузки изображения для статуса, вы можете выделить зону картинки, которая будет отображена на вашей странице. Остальные части будут обрезаны.
- Закончив с областью выделение, нажмите кнопку «Загрузить».
- Далее вам будет продемонстрирован конечный вариант статуса. Щелкните по кнопке «Установить», чтобы сохранить фотостатус к себе на страницу.
- Перейдите на свою страницу ВКонтакте, чтобы убедиться в правильности установленного статуса из картинок.
Главным условием для загрузки файла является его размер, который должен быть более чем 397х97 пикселей. Желательно выбирать картинки в горизонтальной ориентации, чтобы избежать проблем с неправильным отображением.
Также обратите внимание на пункт «Добавлять в общий каталог». Если вы поставите галочку, то ваш фотостатус будет добавлен в общий каталог пользовательских картинок. Иначе – установлен только на вашей стене.
Главное достоинство способа заключается в том, что вы можете в несколько кликов превратить свою фото ленту в изящное цельное изображение. Условным же и единственным минусом служит наличие рекламы практически в каждом таком приложении.
Такая методика установки фотостатуса на страничку ВКонтакте является максимально оптимальной для обычного пользователя. К тому же, приложение выполнит не просто установку картинок в ленту в правильном порядке, но и создаст специальный альбом для себя. То есть, загруженные картинки не станут проблемой для всех остальных фотоальбомов.
Способ 2: ручная установка
В этом случае от вас потребуется куда больше действий, нежели в предыдущем способе установки фотостатуса. Кроме того, вам потребуется фоторедактор, например, Adobe Photoshop, и некоторые навыки работы с ним.
Стоит также уточнить, что если у вас нету опыта работы с фоторедакторами, вы можете найти в интернете уже готовые картинки для фотостатуса.
- Откройте Фотошоп или любой другой удобный вам редактор и через меню «Файл» выберите пункт «Создать».
- В окне создания документа укажите следующие размеры: ширина – 388; высота – 97. Обратите внимание, что основной единицей измерения должны быть «Пиксели».
- Перетащите в рабочую область редактора файл заранее подобранного изображения для вашего фотостатуса.
- С помощью инструмента «Свободное трансформирование» отмасштабируйте изображение и нажмите «Enter».
- Далее вам нужно по частям сохранить данную картинку. Используйте для этого инструмент «Прямоугольное выделение», выставив размеры области 97х97 пикселей.
- Через правый клик по выделенной области выберите «Скопировать на новый слой».
- Проделайте аналогичные действия с каждой частью изображения. В результате должно получиться четыре слоя одинакового размера.
По окончании вышеописанных действий вам нужно сохранить каждую область выделения в отдельный файл и загрузить их в правильной последовательности на страницу ВК. Делаем это также строго по инструкции.
- Зажав клавишу «CTRL», щелкните левой кнопкой мыши по превью первого подготовленного слоя.
- Дальше скопируйте слой через сочетание клавиш «CTRL+C».
- Создайте через меню «Файл» новый документ. Обязательно проследите, чтобы в настройках разрешение было 97х97 пикселей.
- В открывшемся окне нажмите сочетание клавиш «CTRL +V», для вставки ранее скопированной области.
- В меню «Файл» выберите пункт «Сохранить как…».
- Перейдите в любую удобную для вас директорию, укажите имя и тип файла «JPEG», и нажмите кнопку «Сохранить».
Обязательно убедитесь, что вы копируете именно выбранный слой. В ином случае, будет ошибка.
Повторите все тоже самое с оставшимся частями изначального изображения. В результате у вас должно получиться четыре картинки, являющиеся продолжением друг друга.
- Зайдите на свою страницу ВКонтакте и перейдите в раздел «Фотографии».
- При желании вы можете создать новый альбом, специально для фотостатуса, нажав кнопку «Создать альбом».
- Укажите предпочтительное название и проследите, чтобы настройки приватности позволяли видеть фото всем пользователям. После, нажмите кнопку «Создать альбом».
- Оказавшись в только что созданном фотоальбоме, щелкните по кнопке «Добавить фотографии», выберите файл, являющийся последним фрагментом изначального изображения и нажмите «Открыть».
- Повторите все описанные действия по отношению к каждому файлу изображения. В итоге в альбоме должны появиться картинки в инвертированном от изначального порядка виде.
- Перейдите на свою страницу, чтобы убедиться, что фотостатус был установлен.
Все картинки должны загружаться в обратном порядке, то есть, от последнего к первому.
Данный метод является самым трудоемким, в особенности, если у вас возникают трудности с фоторедакторами.
Если у вас есть возможность использовать приложения ВКонтакте для установки фотостатуса, то рекомендуется пользоваться именно ими. Ручным оформлением страницы рекомендуется заниматься лишь при невозможности использования дополнений.
Благодаря качественным приложениям, у вас гарантировано не возникнут трудности. Желаем вам удачи!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
3 простых идеи для оформления группы Вконтакте
Наверняка каждый из вас видел множество необычных вариантов, как помимо меню можно оформить свое сообщество во Вконтакте. Сейчас мы разберем три довольно эффектных варианта, которые помогут вам отстроиться от своих конкурентов, а быть может, и сэкономить на верстке вики-меню, ибо я считаю, что не стоит с этим заморачиваться, если можно обойтись без данного функционала.
Принцип формирования поста в каждом случае идентичен. Поэтому, чтобы не писать по сто раз одно и то же, напомню в двух словах и затем перейдем к сути вопроса: пост создается на стене группы или страницы, после чего нужно кликнуть по дате публикации и выбрать внизу пункт «Закрепить». Так вы поставите запись в закреп слева от аватара сообщества. Для замены на новый можно сразу работать с другим постом и ставить его в закреп без удаления предыдущего. Они заменят друг друга без проблем.
Теперь перейдем к идеям оформления.
1. Мозаика из нескольких фото
Выглядеть может очень красиво, но сейчас мы разберем лишь суть на первых попавшихся скринах из игры.
Вставлять можно как по 1 фото с компьютера, так и превью на альбом фотографий из группы. Чтобы добавить альбом, достаточно открыть его и скопировать адрес из адресной строки браузера в ленту. Подождав пару секунд под ссылкой появятся картинки из альбома. Затем удаляем ссылку и отправляем пост в закреп.
Цель — показать ассортимент, предлагаемый пользователям. В данном случае нам не надо, чтобы получилось единое изображение, так как идеально ровно сделать будет непросто. Такой вариант хорошо подойдет для флористов или свадебных салонов, где можно в первом же экране показать свои лучшие работы и написать несколько слов об УТП компании. При этом пользователи смогут при клике по фото открыть полноразмерные изображения и рассмотреть всё в деталях.
2. Картинка, разрезанная на несколько частей
На мой взгляд, чисто декоративный элемент для страницы. Зато выглядит довольно эффектно!
Работает только для формата «Страница». У группы для подобного поста нет функции «Закрепить».
Чтобы такое сделать, потребуется одну картинку разрезать на 5 равных частей. В данном случае я расскажу, как это сделать при помощи фотошопа за пару минут.
Загружаем изображение и в панели инструментов выбираем «Выделение фрагмента». Затем правой клавишей мышки щелкаем по своей картинке и в появившемся меню находим пункт «Разделить фрагмент…». Появляется окошко, где можно выбрать число элементов и вертикальное либо горизонтальное разделение.
В данном случае нам надо разделить по вертикали. Режем и сохраняем. Можно использовать сочетание клавиш Ctrl+Shift+Alt+S и в окне опций выбрать jpg или png формат (jpg меньше весит, но у png качество обычно лучше). Я беру jpg, если дело не касается меню, аватарок или тех картинок, где будут вглядываться в детали и полезут пикселя. Ведь еще и вк качество режет при загрузке.
В итоге у вас должно в папке, куда сохраняете, получиться 5 файлов с кусками исходной картинки. Их прикрепляем к посту, выстраиваем в нужном порядке (иногда подгружает кашей и надо немного изменить расположение элементов) и отправляем в закреп. Повторюсь, работает только для страниц. В группах не прокатит.
3. Видео с автозапуском
Третий по счету, но самый крутой на вид вариант оформления области закрепа — это встраивание видео, которое начинает проигрываться автоматически, когда пользователь входит на страницу группы. До взаимодействия с роликом всё происходит без звука.
Фишка эта появилась сравнительно недавно, но уже активно используется в различных областях.
Для реализации видео нужно загрузить в группу с внешнего носителя (например, со своего компьютера), то есть, ссылкой с ютуба такое не сделать. В закреп видео встанет, но автозапуска не будет. Нужно именно загрузить в видео архив и оттуда уже ставить в закреп.
Пример реализации этой фишки можно посмотреть на странице района Крылатское Вконтакте.
На этом всё. Если возникнут вопросы в плане реализации, их можно задать в комментариях к этому посту, либо в группе моего блога Вконтакте. Кто знает другие интересные фишки и готов поделиться, пишите в комменты. Будем разбирать реализацию)
zavstas.ru
Баянистые картинки со стены Вконтакте (Часть 2) Осторожно: 90 картинок!!! — Govrie
Ну и вторая часть картинок с моей стены, которые Govrie когда-то «лайкал».)))
Началось с этой картинки.
Потом РЖД ЖВД написал, что он Барни Стинсона всегда вспоминает. Тут же был на Пэйнте склепан коллаж:
Завтрак в постели, блеать!
Я полчаса ждал, когда картинка появится!))))
Для офисного планктона.
Попросили перерисовать неудачное изображение львицы Налы из «Короля-Льва». )))
Гуманитарии, блеать!)))
На вечеринку? )))
Супер-жизненная картинка!
Ахаххахахаха, это про меня!!!
Это тоже про меня! )))
#Песни
dnevniki.ykt.ru
Как вконтакте сделать большие длинные картинки на стене
Если вы просто загрузите картинку большого размера, на стене будет опубликована ее уменьшенная копия. Для того чтобы получить на стене большую картинку, нам придется порезать ее на куски. Удобнее всего это делать в Фотошопе.
Найдите картинку хорошего качества, это легко сделать на сайтах с обоями для рабочего стола. Сохраните ее у себя и откройте в Фотошопе.
С помощью инструмента «Рамка» вырезаем из нее кусок нужной конфигурации, чтобы получилась высокая и узкая картинка.
После того как мы обрезали лишнее, нам нужно поделить оставшуюся часть по ширине на пять равных частей. Выбираем инструмент «Раскройка». Он находится в той же группе, что и «Рамка».
Щелкаем на картинке правой кнопкой — «Разделить фрагмент». Ставим флажок, как указано на рисунке и цифру 5.
Теперь нам нужно сохранить результат. Используйте для этого опцию «Сохранить для Web и устройств». Обратите внимание на параметры сохранения.
Формат JPEG, качество 80-90, обязательно должен стоять флажок «Преобразовать в sRGB», и здесь же задайте новые размеры изображения. Высота не должна превышать 700 пикселей. Если она будет больше, картинка будет сжата при публикации на стене, при этом ее качество существенно пострадает.
Сохраняем результат в отдельную папку и займемся загрузкой на стену. На своей странице жмем «Добавить фотографии», указываем путь к папке с сохраненным рисунком и выбираем сразу все пять его фрагментов. Ждем окончания загрузки и получаем на стене желанную картинку.
Нравится?
Осваивайтесь ВКонтакте и до новых встреч!
myblaze.ru
О загрузке фотографий в Контакт ⋆ Vendigo.ru
Всегда держись начеку!
Козьма Прутков
Крупнейшая социальная сеть Вконтаке никогда не баловала фотографов. И все же многие и многие из нас выкладывают туда свои снимки, потому что аудитория Контакта поистине огромна. Там есть все: друзья, знакомые, коллеги, клиенты. К тому же Контакт быстро прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то сейчас потери на сжатии значительно меньше, и фотографии показываются почти во все окно браузера.
Обратной стороной такого стремительного прогресса является то, что за ним трудно уследить. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загрузиться совсем по-другому! Изменения зачастую не объявляются и не разъясняются. Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторых пор Контакт стал отображать большие фотографии, которые разворачиваются почти во весь экран. Размер снимка ограничен лишь исходным разрешением картинки, разрешением монитора пользователя и его браузером. При этом сайт хранит оригинал и масштабирует картинку под окно пользователя. Ключевой момент был в том, что после масштабирования у фотографии повышали резкость. Что компенсировало замыливание после изменения размеров.
При этом наилучшей тактикой было загружать в Контакт большие фотографии, например, размером 1920х1080 без дополнительного повышения резкости. После масштабирования и усиления резкости самим сайтом фотографии выглядели неплохо.
С некоторых пор, примерно месяц назад, я заметил, что Контакт перестал повышать резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нерезким. Как же теперь загружать снимки в Контакт? У меня есть несколько соображений на этот счет.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Во-первых, если мы хотим показывать большие (во все окно браузера) фотографии в Контакте, то мы не можем знать итоговый размер снимка, так как он зависит от разрешения монитора зрителя, а так же его браузера и даже настроек этого браузера.
В самом популярном на сегодня разрешении монитора 1280х1024 фотография в Контакте «во все окно» получается таких размеров:
Firefox 4.0 – 1058 по горизонтали или 760 по вертикали.
Opera 11 – 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размеров снимка, а не до того, как это и происходило до недавнего времени в алгоритмах Контакта. Кстати, снимки, загруженные тогда, до сих пор отображаются резкими и аккуратными, т.е. резкость у них повышается после масштабирования.
Таким образом, сейчас лучше всего подготавливать снимки 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно повышая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
Если же хочется загружать большие снимки, чтобы они отображались во все окно на любых мониторах, то перед загрузкой стоит немного повысить их резкость, что отчасти компенсирует замыливание при масштабировании снимка.
Часть II. Цвет.
Порой люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват вовсе не Контакт, а неправильный выбор цветового пространства для фотографии. Снимки, загружаемые в интернет (на любой сайт, а не только в Контакт) должны быть в цветовом пространстве sRGB. Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Часть III. Подготовка фотографии для Контакта в Photoshop
Для начала убедимся что наш снимок в sRGB, для этого в левом нижнем углу нажмем на небольшой черный треугольник и в появившемся меню выберем пункт «Профиль документа».
При этом в нижней строке появится цветовое пространство фотографии. Нам нужно чтобы там было написано sRGB IEC61966-2.1, если же там указано другое цветовое пространство, то нам нужно изменить его.
Делается это просто. Идем в меню: Редактирование — Преобразовать в профиль…
И в появившемся окне, в поле Целевое пространство выбираем профиль sRGB. Остальное не трогаем и жмем «ОК». Дело сделано!
Второй шаг — изменение размера. Нажимаем клавиши Ctrl+Alt+I (команда Размер изображения) и в появившемся окне устанавливаем ширину 1000, если у нас горизонтальная фотография, или высоту 750 если фотография вертикальная. При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов). Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье «Настройки Photoshop».
Третий шаг — повышение резкости. Повышать резкость можно разными способами, порой самыми экзотическими. Но я покажу один, довольно простой, но эффективный, которым я и пользуюсь для увеличения резкости под WEB.
Меню: Фильтр — Усиление резкости — Умная резкость…
Параметры: Эффект 500, Радиус 0,1.
Удалить: Размытие при малой глубине. Галочка «Точнее» включена.
Теперь все готово. Сохраняем фото в формат JPEG с максимальным качеством (все равно Контакт потом пережмет) и загружаем в Контакт! )
Часть IV. Подготовка фотографий для Контакта в Adobe Lightroom
Чтобы два раза не вставать, рассмотрим как подготовить снимки для Контакта с помощью Lightroom. В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:
И все будет красиво! )
А вообще, конечно, снимки нужно печатать, хотя бы 40 на 60 см, а лучше больше! 🙂
Примечание: Статья была опубликована 18.04.2011 и обновлена в 3.08.2015.
|| Размеры социальных сетей 2021 + шаблоны || → SocialSizes.io
Размеры социальных сетей
SocialSizes — это самый быстрый способ найти правильные размеры для самых популярных социальных сетей в мире. Сайт предлагает бесплатные шаблоны для загрузки самых популярных инструментов дизайна, включая Sketch, Figma, Adobe XD и Adobe Photoshop.
Одной из лучших особенностей SocialSizes является то, что вы можете получать уведомления при изменении любого размера социальных сетей. Все, что вам нужно сделать, это подписаться на обновления, используя форму вверху страницы или при загрузке шаблона.Если вы подписались, обновление будет отправлено, как только мы узнаем об изменении или когда на платформу будет добавлен новый формат. Не волнуйтесь, размеры меняются не так часто, но все же приятно не тратить время на проектирование старых размеров.
Размеры социальных сетей для Facebook, LinkedIn и многих других
Поиск в Google подходящих размеров социальных сетей может быть проблемой. Часто вам придется пролистывать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Вот что пытается решить эта страница.Чтобы найти нужные вам размеры, может потребоваться буквально много времени, и вы окажетесь на одной из этих страниц с большим объемом текста. Мы считаем, что это должно быть легко и быстро.
Если у вас возникнут проблемы или размер не совпадает. Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят. В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, вы хотели бы видеть, как я их внесу. Не стесняйтесь обратиться ко мне.У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Размеры социальных сетей, представленные в блоге о дизайне dribbble
В августе я увидел огромный всплеск посетителей, когда блог о дизайне dribbble опубликовал информацию о сайте. Автор гостевой записи в блоге, дизайнер Вера Вашковская, написала:
«Большая часть моей работы состоит из создания изображений для социальных сетей, таргетированной рекламы и создания страниц в социальных сетях. Для дизайнеров с такими же целями я предлагаю использование SocialSizes — фантастического инструмента, который позволяет проверять актуальные размеры для всех социальных сетей.Здесь дизайнеры могут видеть размеры изображений для различных типов сообщений, рекламных акций и баннеров ».
Действительно здорово видеть, что все больше и больше дизайнеров и менеджеров социальных сетей используют этот сайт в своей повседневной работе. Большое спасибо Вере за продвижение сайт и рассказывать людям об этом ресурсе дизайна
Размеры социальных сетей для Photoshop
В социальных сетях вы найдете идеальные шаблоны для Photoshop.У нас есть список всех самых популярных социальных сетей.Просто выберите сеть и выберите шаблон, который хотите загрузить.
Не забудьте использовать последнюю версию Photoshop.
[БЕСПЛАТНО ✨] Учебное пособие и экшен Photoshop Line Art
Преобразуйте фотографию в штриховой рисунок с помощью Photoshop. И узнайте, как делать чистые линии, используя наш бесплатный экшен Photoshop для рисования линий.
Итак, , как сделать линии в Photoshop ? Есть несколько методов создания штрихового рисунка в программе Photoshop .
- Нарисуйте линии вручную с помощью инструмента Brush Tool или Pen Tool (время: 30 минут)
- Используйте фильтр Photocopy , чтобы нарисовать линейный рисунок в Photoshop (время: 10 минут).
- Воспользуйтесь нашим бесплатным экшеном Line Art Photoshop Action . Это самое быстрое решение (время: 1 минута)
Quick Line Art Photoshop TUTORIAL
В этом уроке вы узнаете, как создать эффект штрихового рисунка в Photoshop. Это очень полезно, если вы хотите преобразовать фотографию в рисунок.
Откройте фото в Photoshop . Фотография с чистым фоном, вероятно, лучший выбор.
Затем установите цвет фона на белый, а цвет переднего плана на черный.
Чтобы преобразовать фотографию в линейный рисунок, перейдите в Фильтр (Галерея фильтров)> Эскиз и выберите фильтр Фотокопия . Выбирайте размер детали в зависимости от размера вашего изображения. Для изображения размером до 1000 пикселей установите Detail на 2.
Затем перейдите в Filter> Stylize> Diffuse и выберите Mode Anisotropic .
Чтобы добавить контрастности штриховому изображению, добавьте настройку Levels .
Чтобы изменить цвет штрихового изображения, добавьте корректирующий слой Gradient Map . Используйте градиент от черного (цвет по вашему выбору) к белому.
Как удалить фон с рисунка в Photoshop? Выделите все слои и объедините их.Затем добавьте маску слоя .
Чтобы удалить белый фон, выберите Image> Apply Image .
Если вам интересно, как раскрасить внутри линий в Photoshop, ответ довольно прост. Создайте слой за слоем с линиями и используйте инструмент Brush Tool , чтобы раскрасить линии в Photoshop .
1. Экшен Photoshop Line Art [Бесплатная загрузка✨]
Превратите фотографию в рисование линий — простой способ! Итак, если вам нужен еще более быстрый метод преобразования фотографии в рисунок, вы можете использовать наш бесплатный экшен Photoshop.
Насколько мне известно, Photoshop — лучший инструмент для автоматического преобразования изображения в рисование линий. Итак, конвертируйте фото в штриховой рисунок за секунды.
Преобразование ручного рисунка в штриховой рисунок в экшене Photoshop (проверьте кнопку СКАЧАТЬ БЕСПЛАТНО ).
Создайте штриховых рисунков в Photoshop менее чем за минуту, используя наш линейный арт-экшен !
Описание предмета
Этот бесплатный набор содержит 2 экшена Photoshop для создания штриховых рисунков с отдельным фоном.
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Эффект рисования линий [видеоурок ]
Что входит в этот пакет
Пакет содержит два действия, которые помогут вам преобразовать изображение в штриховой рисунок . Давайте посмотрим, как сделать штриховой рисунок из фотографий или карандашных набросков. Так.Вот включенные экшены с линейным рисунком: от
- от 1 до создать линейный арт из фотографии . Превратите цветное изображение в черную линию. Черные линии отделены от фона. Измените цвет белого фона и цвета черных линий. От
- 1 до создайте чистую линейную графику из отсканированного изображения чертежа / линии / эскиза. Отделите отсканированный штриховой рисунок от фона на отдельном слое, чтобы вы могли раскрасить его под ним.
Как сделать штриховой рисунок из эскиза в Photoshop , если у вас нет навыков рисования? Или, что лучше всего превратить фото в рисование линий методом Photoshop ? Вы также можете задаться вопросом, как легко выделить линии в Photoshop ? Или как раскрасить отсканированный рисунок в Photoshop ?
Я видел, как многие люди спрашивали, как отделить свой штриховой рисунок от фона или как очистить штриховой рисунок. С помощью этого действия вы получите чистые черные линии на прозрачном фоне.
Изолированная штриховая графика в Photoshop полезна для всех видов проектов. Итак, удалить белый фон с штрихового рисунка теперь очень просто, всего одним щелчком мыши!
Как оцифровать рисунок
Вот несколько полезных советов lineart для создания простых штриховых рисунков. Советы по рисованию линий помогут новичкам сделать простые рисунки или действительно классные рисунки из своих фотографий или карандашных рисунков.
- Отсканированный чертеж. Чтобы оцифровать рисунок, сначала вы должны сканировать карандашный набросок с помощью сканера.Лучше установить разрешение не менее 600 dpi.
- Оцифровать чертеж. Второй шаг — сделать рисунок в Photoshop . Итак, откройте отсканированный рисунок в фотошопе.
- Чистые чертежи. Используйте экшен Photoshop , чтобы очистить эскиз и сделать фон белым.
- Линии утолщения. Чтобы затемнить линии, а также сделать их толще, используйте утолщенные линии в действии Photoshop.
- Раскрашиваем рисунок. Как раскрасить штриховой рисунок? Используйте инструмент «Кисть » и нарисуйте слой за штриховой графикой.
Как отделить линии от фона? Как удалить фон из отсканированного изображения с помощью Photoshop ?
Да, все эти вопросы решаются просто путем бесплатного скачивания и использования нашего экшена Photoshop .
Загрузите экшен Photoshop «Удалить белый фон».
Научиться делать рисунок прозрачным в Photoshop или как удалить белый фон в Photoshop — задача не из легких, особенно если вы новичок.Приходится делать много ручных настроек и использовать фильтры.
Если у вас есть рисунки или наброски, нарисованные от руки, вы можете выделить линии на прозрачном фоне. Отсканированные изображения с прозрачным фоном можно использовать для раскраски штрихового рисунка или если вы хотите, чтобы заменил фон .
Как очистить отсканированный документ в Photoshop
Итак, вы знаете, как очистить отсканированные рисунки. Но с помощью этого действия также можно использовать для очистки отсканированного документа в Photoshop , очистки подписи и т. Д.
Преобразование ручного рисунка в штриховой в Photoshop . Создавайте прозрачные штриховые рисунки с помощью этого полезного бесплатного экшена Photoshop, который, я надеюсь, вам понравится!
3. Утолщение линий в Photoshop [Бесплатная загрузка✨]
Вы также можете воспользоваться этим бесплатным экшеном, если хотите сделать линии утолщенными в Photoshop. Если этот экшен Photoshop создает изображение со слишком тонкими линиями, вы можете использовать этот новый экшен , чтобы сделать линии толще и темнее .
Итак, вы хотите преобразовать фотографию в штриховой рисунок всего за несколько секунд? Попробуйте наш экшен Line Art Photoshop , а затем этот экшен, чтобы увеличить толщину линии!
Создание линии в Photoshop — очень простой процесс с использованием наших действий.Это, безусловно, самая быстрая и лучшая программа для рисования линий.
Как масштабировать чертежи
Если вы хотите увеличить чертежи, вы можете использовать метод сетки. Чтобы добавить сетку в Photoshop, вы можете использовать наш бесплатный экшен Photoshop, который представляет собой простой в использовании генератор сетки для фотографий и рисунков.
Вы также можете добавить сетку к фотографии онлайн с помощью программного обеспечения для графического дизайна MockoFun.
4. Эффект контура портрета [Бесплатное действие✨]
С помощью этого действия вы можете сделать этот портретный портрет эффектом .Обведите изображение в фотошопе и сделайте крутые фотоэффекты.
Чтобы создать эффект контура изображения, выделите человека / объект, который вы хотите выделить. Затем создайте слой из выделенной области ( Control + J ) и примените к новому слою действие Photoshop со штриховой графикой.
Используйте наше изображение Outline в экшене Photoshop, если вы хотите добавить белый контур вокруг человека / объекта / и т. Д.
Другие ресурсы, которые могут вам понравиться:
10 лучших наложений с эффектом боке в Photoshop, чтобы добавить волшебства к вашей фотографии
Время чтения: 3 мин.
Чтобы добавить волшебный свет к фотографиям свадьбы, пары или ребенка, вам просто нужно наложить на изображение высококачественное наложение боке. Эти красивые эффекты представляют собой файлы JPG в высоком разрешении.
Независимо от того, являетесь ли вы профессиональным ретушером, работающим в Adobe Photoshop, или любителем, развлекающимся с PicMonkey или другим онлайн-редактором фотографий, который предлагает слои, редактирование изображений будет простым и увлекательным.
1. Наложения для Photoshop с эффектом боке для свадьбы
Иногда вам просто нужно добавить наложение света боке к свадебным композициям для создания впечатляющих и атмосферных световых эффектов.Вам решать, будет ли наложение интенсивным, еле заметным, поверхностным или ярким. Если вашим свадебным фотографиям не хватает блеска, вы можете использовать эти привлекательные эффекты наложения. Если у вас нет времени на редактирование фотографий, обратитесь в профессиональную службу редактирования свадебных фотографий, которая сделает ваши фотографии потрясающими по цене от 0,2 доллара за фотографию.
2. Натуральные уютные наложения для Photoshop с эффектом боке
Всего одним щелчком мыши можно добавить тепла и яркости любому снимку, создав волшебный фон. Эти накладки способны сделать самое простое изображение очаровательным, ярким и естественным.
Если кадр требует большего акцента, например на лице модели, затем размойте фон и добавьте один из этих эффектов, чтобы сразу увидеть трансформацию.
3. Яркие рождественские боке наложения Photoshop
Вряд ли какой-либо эффект может быть более популярным, чем наложение боке. Они незаменимы для придания изображениям чарующего и волшебного вида, а также для придания им яркости и насыщенности. Гирлянды и бенгальские огни создают особую атмосферу праздника.
4.Цветные накладки с эффектом боке для вечеринки
Эти бесплатные накладки с эффектом боке для вечеринок помогают придать фотографиям легкое мерцание. Благодаря ярким бликам и блестящим пятнам простое приглашение может стать довольно нарядным и художественным. От нежных пятнышек до сверкающих кластеров конфетти — все, что вы можете пожелать, для создания веселой атмосферы в ваших изображениях.
5. Наложения Photoshop со звездным боке
Добавьте волшебства своим фотографиям с помощью наложения звезд с боке. Золотые звезды и блики добавят мягкости и тепла вашим изображениям, сделают их волшебными и яркими.Любое наложение боке хорошо подходит для рождественских или снежных фотографий, а также для романтического ужина или свидания. Если вы тоже записываете видео, используйте наложения видео с кинематографическими LUT и эффектами Glitch, чтобы ваши клипы тоже были великолепными.
6. Наложение сказочного боке
Если вы хотите добавить немного таинственности и волшебства своим уличным портретам, используйте эти сказочные наложения с эффектом боке. Необычные блики размывают фон, мягкие круги света подчеркнут нужные детали на фото и словно перенесут его в сказку.
7. Боке Санберст Небо
Этот набор с эффектами звездообразования в окружении облаков сделает фотографию более яркой, особенно если применить предустановки Lightroom HDR. Здесь вы найдете измененные версии обычных наложений боке в Photoshop и некоторые другие варианты, такие как яркие градиенты и абстрактные брызги акриловой краски.
8. Голографические накладки с эффектом боке
Этот великолепный пакет предлагает инструменты для улучшения простого фона и игры с эффектами, преобразующими изображение.Изображение станет светлее и свежее, приобретя интересный декоративный элемент. Улучшайте свои изображения с легкостью! Эти накладки идеально подходят для всего, что делается в студии, особенно для праздничных портретов, таких как Рождество и День святого Валентина, или для фотографий новорожденных.
9. Наложения с эффектом света боке
100 эффектов наложения света боке помогут украсить ваши рождественские, новогодние или свадебные фотографии — они отлично смотрятся как летом, так и зимой! Набор из нескольких наложений боке для одного изображения дает потрясающие результаты, помогает сочетать свет и темноту, чтобы подчеркнуть самые впечатляющие моменты одного из самых важных дней в вашей жизни.
10. Наложения с эффектом боке в космическом небе
Используйте наложения «Космическое небо» с эффектом боке, чтобы придать вашим ночным снимкам волшебный вид. Благодаря этим наложениям вы можете легко изменить фон и сделать небо чудесным. Эти красивые эффекты добавят загадочности ночным фотографиям и подчеркнут световые эффекты и лампы. Если вы делали снимки возле моря, океана или озера, используйте одну из безупречных текстур воды, чтобы улучшить качество воды в несколько кликов.
СКАЧАТЬ БЕСПЛАТНО
СКАЧАТЬ Полная коллекция Bokeh Photoshop Overlays
Об авторе: Тата Росси — бостонский фотограф и ретушер в FixThePhoto.com
Езидри
Езидри перейти к содержанию- 홀 을 위해 선택한 벽지: 성공적인 디자인 의 5 가지 비밀
- 벽 에 아름답게 속임수 프레임 을 15 가지 방법 으로 만드 십시오
- 의 바닥 에 있는 통증: 여성 과 남성 의 고통 에 대한 이유 * 세인트 피터스 버그 의 클리닉 다이아나
- 이 도어 에 발로 자지 않을 수 있는 이유: 서명, 자는 방법
- : TP-Link 라우터 에서 암호 를 변경 하는 방법
- 가 없는 MacBook 텍스트 작업: 단축키, 복사 및 붙여 넣기 방법?
- 종이 공예 (70 사진) — 를 위한 단계별 마스터 클래스
- 새해 디저트 는 간단 하고 맛있습니다!
- TIG 용접 — 그것이 무엇 인가, 기술, 비디오
- 왜 빵 제조사 가 빵 을 일으키지 않는 이유 는 무엇 입니까?
- 소녀 와 소년 스테이지 를 위한 손 에 가벼운 문신 손잡이 —
- 극장 광장
- 접시 에 부서 지기 쌀: 오른쪽 요리법
- 엄마 를 위한 교훈
- 정통 과 мир.
- СБЕРБАНК 또는 모바일 응용 프로그램 을 통해 상위 3 위 를 차지 합니다.
- Яндекс Дзз.
- 침대 — 직접, 모델, 필요한 도구 를 선택 하십시오.
- Керчь (Крым): 휴식, 어디에 위치하고 있는지,
- 번째 턱 을 제거 하는 방법 … Photoshop?
- 헤어 라미네이션 홈 젤라틴 단계별 단계, 최고의 마스크 조리법, 리뷰, 사진 전후, 비디오
- Яндекс Дзз.
- 촛불 아기 를 삽입 하는 방법 — 유용한 여성
- 러시아 와 유럽 의 가장 유독 한 버섯
- 1 백 50 전, 아무도 그들 에 대해 알지 못했습니다.
- 간단한 벨크로, 하지만 집 에 대한 흥미로운 아이디어 는 … 예기치 않게 유용한 것들!
- 브레인 비디오 브라우저 에서 — 해결할 수 있는 효과적인 방법
- 톱 10 안테 민트 마약 — 기금 등급 2021
- 민간 방법 과 마약 — 마약 종속 에 대한 싸움 에 대한 사이트
- 곰 유형 — 설명 및 사진
- 마우스 를 휴대 전화 안드로이드 에 연결 하는 방법
- 는 벽돌 에서 자신 합니까: 단계별 교육, 사진, 모서리, 그림, 전망대, 벽난로 의 발사
- Селенка 모피 코트 아래 — 사진 및 비디오 로 단계별 클래식 레시피
- 스테이지 에서 닭 연필 을 그리는 방법?
- 엄마 를 위한 교훈
- 컴퓨터 또는 노트북 에서 Audioparts 모델 을 찾는 방법
- 알파벳 의 아름다운 편지 인쇄 포스터, 스탠드, 휴일, 생일, 새해, 결혼 기념일, 유치원, 학교: 편지 템플릿, 인쇄 및 컷
- 에코 에게 정교회 의 태도
- 에서 화면 을 켜서 해야할 사항: 네 가지 가장 좋은 방법
- 5 초 에 따뜻한 바다 가 있는 15 개국
- 집 에서 진짜 와 맛있는 우유 칵테일
- 양배추 를 준비 하는 방법 신선 하고 냉동 — 조리법
- Android 또는 iOS 에서 무료 로 Hay Day 해킹 을 다운로드 하십시오!
- 자신 의 손 을 지켜 보십시오 — Drive2.
- 편지 산타 클로스 샘플 텍스트 입니다
- 치약 의 장식! Kak ourgrades 에서 창문 에 서리 가 내린 패턴 을 만듭니다.
- 집 에서 여성 에서 낭포 염 을 빨리 치료 하는 방법 6 리셉션
- 살고 있는 방법
- 자연 을 그리는 법 (풍경, 꽃, 식물, 나무)
- 숫자 및 문자 표현식 — 수학 표현 이란 무엇 입니까?
- 상위 20 개 (등급 2019 — 2020)
[Скачать 21+] Мокап бумажного стаканчика Vk
Получить Макет бумажного стаканчика vk Библиотека изображений Фотографии и картинки.
Free Premium Paper Coffee Cup Mockup Psd Set Good Mockups
Free Premium Paper Coffee Cup Mockup Psd Set Good Mockups
Psdmockupsnet Wutip Posts Vk
Free Premium Paper Coffee Cup Mockup Psd Set Good Mockups
s Paper Cup Mockups
s Paper Cup Mockups Скачать Psd Mockup Папа Vk
Бесплатный макет бумажного стаканчика для Photoshop
Макет летающей кофейной чашки
Graphicriver Мокапы бумажного стаканчика 26027868 Бесплатная загрузка Photoshop Vector Стоковое Изображение Через Zippyshare Torrent из всех источников в мире
31 Макет бумажного стаканчика Vk Potoshop
Pin On Мокапы
Coffee Cup In Hand Mockup Graphicburger
Paper Cup Mockup Psd Free Download Free Mockup Templates Download The Most Popular Mockup Psd On Freepik Free For Commercia Я использую высококачественные изображения, созданные для творческих проектов
Бесплатный макет бумажного стаканчика Принадлежности для Photoshop
Бесплатная рука держит бумажный макет кофейной чашки Psd Хорошие мокапы
Макет бумажного стаканчика Psd Бесплатные бесплатные шаблоны макетов Загрузить самый популярный макет Psd на Freepik Бесплатно для рекламы Используйте высококачественные изображения, созданные для творческих проектов
Мокап кофейной чашки в руке Graphicburger
Мокап кофейной чашки Вид спереди Vk
Мокап кофейной чашки темно-синего цвета 525538 Avaxgfx Все необходимые файлы в одном месте Графика из Nitroflare Rapidgator
Кофе Бумажный стаканчик с крышкой Psd Mockup Psd Mockups
60 Реалистичные шаблоны для макетов Psd кружек Decolore Net
Бесплатные бумажные стаканчики с соломенной Mockup Psd Mockupbase
Kraft Coffee Cu p Держатель Psd Mockup Mockup Psd Vk
30 Бесплатных банок для кофе Закуски Бутылка Psd Mockup Techs Rollout
30 лучших шаблонов макетов кружек для кофейных чашек Designazure Com
Скачать макет бумажных стаканчиков Vk Potoshop
Free Small Large Size Paper Cup Good Mockup Psd Мокапы
Мокап бумажного кофейного стаканчика 51014 Скачать бесплатно вектор Photoshop Stock Image через Zippyshare Torrent из всех источников в мире
Реалистичный макет бумажного стаканчика Psd Автор Мохаммед Асиф на Dribbble
Psdmockupsnet Wutip Posts Vk
Pinmock
Psdmock В шаблоне презентации Minimalist
15 бесплатных Psd мокапов мороженого для брендинга графического облака
Paper Cup Mockup Psd Бесплатные бесплатные шаблоны мокапов Скачать самый популярный мокап Psd На Freepik Бесплатно для коммерческого использования Изображения высокого качества, созданные для творческих проектов
60 Реалистичные шаблоны для макетов Psd кружек Decolore Net
Бумажные кофейные чашки с рукавами Мокап 333541394 Avaxgfx Все необходимые файлы в одном месте Графика с Nitroflare Rapidgator
15 Бесплатный макет мороженого в формате Psd для брендинга Graphic Cloud
Матовый держатель для кофейных чашек W Мокап крафт-стаканчиков, вид спереди Vk
Бесплатный макет бумажного стаканчика для Photoshop
Бесплатный макет бумажного стаканчика в виде рукава Psd Хорошие мокапы
Бесплатные мокапы для чашек
Звук разбивающегося стекла Creative Studio
Кофейный стаканчик Макет бумажного стаканчика Бумажный стаканчик Кофейный стаканчик Стакан
Кофейный бумажный стаканчик Мокап 385827648 Бесплатная загрузка Photoshop Vector Stock Image через Zippyshare To rrent From All Source In The World
Mockup Coffee Cup Vk Free Packaging Mockup Free Packaging Mockups To Download Boxes Винные бутылки Digipack и другие отличные мокапы упаковки, доступные для бесплатной загрузки
Psdmockupsnet Wutip Posts Vk
Paper Cup Free Mockup
Mockupbase Paper
Cup Mockup Psd Free Download Free Mockup Templates Download The Most Popular Mockup Psd On Freepik Free For Commercial Use Высококачественные изображения, созданные для творческих проектов15 влиятельных креативных вышитых логотипов Psdmockupsnet Wutip Vk
Скачать архивы Blugraphic
Burger Bar Stationery Mock Up
Бесплатная упаковка Мокапы Бесплатные шаблоны для Psd-макетов Страница 3 Mockup Hunt
Мокап для кофейной чашки с матовым пакетом Yellowimages Бесплатные шаблоны для макетов Psd
Take Away Paper Cup Mockup 29600205 Бесплатная загрузка Графические шрифты Векторы Шаблоны для печати Gfxmountain Com
Бесплатный Premium Paper Coffee Cup Mockup Psd Set Good Mockups
Paper Coffee Cup Mockup 51014 Free Download Photoshop Vector Stock Image Via Zippyshare Torrent From All Source In the World
31 Мокап бумажного стаканчика Vk Potoshop
Мокап сложенного бумажного
Fabulous 2020 Open Magazine Mockup River
A Lena Vk Null On Behance
Мокап кофейной чашки Avaxgfx Все файлы, которые вам нужны в одном месте Графика с Nitroflare
Реалистичная кофейная чашка Mug Psd Mockup Templates Decolore NetPsdmockupsnet Wutip Posts Vk
Simple Coffee Mug Mockup Mockup World
Download Coffee Мокап чашки G4ds
30 бесплатных кофейных банок Банки для закусок Бутылка Psd Mockup Techs Rollout
Архив дизайна Blugraphic
Социальные сети Мокапы и обложки Psd Freebie Supply
A4 Paper Psd Mockup Лучшие бесплатные мокапы
Vkulture
Vkulture Украина, май 2019 г., вид сверху, чашка кофе, пончик, цветы Стоковое редакционное фото C Haydmitriy 270854154
Mockup Pinspiry
30 лучших шаблонов макета кружки для кофейной чашки Designazure Com
Голубая и розовая кофейная чашка для женщины и мужчины с маленьким красным сердцем Деревянное изображение для Концепция влюбленной пары Stock Photo Download Image Now Istock
Бесплатный Psd набор макетов бумажных чашек премиум-класса Хорошие мокапы
Бесплатные макеты Psd 31 Реалистичный макет Photoshop Freebie s Graphic Design Junction
Free Psd Cup Mock Up
Coffee 5 7 Psd Mockups
Free 330ml Can Packaging Mockup Psfiles
A4 Paper Psd Mockup Best Free Mockups
Free Packaging Mockups Free Psd Mockup Templates 30005 Mockup Templates
Мокап простой кофейной кружки Мир
Lpy1irck7jtzpm
Мокап кофейной чашки фраппучино Скачать бесплатно вектор Photoshop Стоковое Изображение Через Zippyshare Torrent со всех источников в мире
Vk Cc 6sk7gc Mockup Mockup Mockup Праздничные украшения Мокап Пасхальный 9000 Smoothie
Vk
Photoshop Tutorial File Menu Tutorial By Vk Sir File Menu Ladyoak
Flying Coffee Cup Mockup
32 Best Free Coffe e Packaging Mockup Psd Graphic Cloud
Проекты Mockup Cup Фото Видео Логотипы Иллюстрации и брендинг на Behance
Mockup Floating Pens Mockup Psd Free Download
Paper Eco Coffee Cup Mockups Vol 1 Avaxgfx All Downloads, которые вам нужны в одном месте Графика с Nitroflare Rapidgator
Psdmockupsnet Wutip Posts Vk
Free Psd Cup Mock Up
100 бесплатных высококачественных фирменных макетов канцелярских принадлежностей для 2020 365 веб-ресурсов
Бесплатный стильный макет плавающей визитной карточки Psd-шаблон Бесплатный макет Zonefree Mockup Zone
Mockup Mockup Zone
матовый макет Бесплатные шаблоны мокапов Psd
20oz Skinny Acrylic Tumbler Mockup No Glitter Save A Cup Brand So Fontsy
Папка Mockup Vk Archives Mockup Jungle
9000 4 Dribbble Hahndorf Mockup Jpg Автор Ravikumar VkМокап кофейной чашки Автор Graxaim Graphicriver
Бесплатный мокап журнала A4
Скачать мокап плаката Vk — Photoshop PSD Mock-ups
Очень подробный макет постера в рамке, висящего вертикально или горизонтально на стене спальни.
СКАЧАТЬ ФАЙЛ МОКУПОВМакет плаката вк . PSD-макеты плакатов — важный инструмент для дизайнеров, позволяющий профессионально и впечатляюще представить свои плакаты. Постер в рамке в макете спальни. PSD файл в высоком разрешении. Создаваемый макет плаката представляет лучшие фотореалистичные редактируемые макеты, которые дизайнеры и агентства по всему миру опубликовали в Интернете.
Если вы графический дизайнер, который хочет поделиться с нами своим бесплатным макетом, не стесняйтесь отправить нам свой макет. Легко меняет цвет стены, напольной скамейки, напольной скамейки, цвет светильника и потолка. Мы представляем 3D-рендеринг макета холста стены художественной галереи, который можно настроить, разместив горизонтальные или вертикальные рамки и холсты, прикрепленные в zip-архиве. Макет плаката — это профессиональный веб-сайт, на котором представлены высококачественные макеты плакатов, которые бесплатно предлагаются творческим дизайнерам со всего мира.
Макет с высоким разрешением 2300 x 4000 пикселей и разрешением 300 точек на дюйм с интеллектуальным слоем для простой замены контента. Создавайте макеты прямо в браузере прямо сейчас 15 на проектирование активов вашего бренда никогда не было так просто. Модная одежда imac ipad iphone macbook упаковка бумага книги плакаты картинки вывески рекламные щиты. Вертикальный макет на основе фотографии с изображением городского плаката на кирпичной стене.
Мы указываем имя каждого автора.С помощью удобных инструментов placeits вы можете делать все, что угодно, от создания потрясающих макетов iphone для вашей следующей встречи с инвесторами. Этот бесплатный макет разработан в Photoshop psd с расширением. Ежедневные шаблоны макетов psd со смарт-объектами, которые легко настроить уникальными и креативными.
Mockupworldvk мокап мокап полиграфия полиграфия булавка кнопка значок удостоверение личности карманная папка макеты от pixpine брошюра папка письмо макет от ls бесплатная демонстрация vkccawoupr vkccaz9vuo.Мокапы масок для лица из хлопка n95 от pixelica mockups от sdancer медицинские макеты масок для лица от 8onesix demosale vk. Эта коллекция включает в себя как премиальные, так и бесплатные макеты плакатов, сцены на открытом воздухе, в помещении, таблоид формата a3, a4, и многое другое, чтобы продемонстрировать вашу работу в реальном мире. Все макеты бесплатны по лицензии.
Загрузите бесплатный PSD-файл настенного плаката для вашего проекта по брендингу и продвижению продуктаЭтот бесплатный макет плаката обладает удивительным и элегантным внешним видом с чистой фото реалистичной внешностью, идеальный макет PSD-файл для продвижения корпоративных продуктов или услугВы можете использовать этот бесплатный макет плаката для коммерческий или личный проект.Инструменты веб-дизайна Дизайн инструментов Графический дизайн плакаты Вдохновение для графического дизайна учебник по 3D max Пластиковые текстуры Пакеты текстур футуристический дизайн наложение 30. Бесплатные макеты для скачивания для всех. Найдите бесплатные графические ресурсы для макета открытки.
Удаление фона изображения с помощью инструмента Photoshop «Волшебная палочка»
В Photoshop инструмент «Волшебная палочка» является популярным инструментом выделения. Пиксели изображения выбираются путем их группировки по цвету и тону.Другие инструменты выделения, напротив, выделяют пиксели, определяя форму и края объекта.
Процесс выбора пикселей иногда может показаться утомительным, потому что вам может казаться, что вы не можете управлять пикселями. Несмотря на это, инструмент «волшебная палочка» в Photoshop позволяет быстро и легко выборочно маскировать участки изображения. В результате вы можете изменять одни части изображения, не затрагивая другие.
Этот инструмент обычно используется как средство для удаления фото фона или подкачки в рекламных целях в электронной коммерции.Фон удаляется, а объект изображения остается нетронутым.
Как удалить фон изображения с помощью Magic Wand Tool? 1) Запуск PhotoshopЧтобы удалить фон изображения, откройте Photoshop CS6 или любую более позднюю версию в предпочитаемой вами ОС. В предыдущей версии инструмент мог находиться в другом разделе.
Открытие программного обеспечения Photoshop 2) Открытие изображения для редактированияВ строке меню выберите «Файл> Открыть».Перейдите к местоположению изображения, выберите его и нажмите «Открыть».
Открытие необходимого изображения для редактирования 3) Выбор слояПерейдите на панель «Слои» и щелкните правой кнопкой мыши слой «Фон». Теперь вам нужно нажать на «Слой из фона», чтобы переименовать его в желаемое имя. Нажмите «ОК». Фон изображения станет прозрачным только после удаления слоя.
Выбор слоя 4) Выбор инструмента Magic Wand ToolЕсли вы используете Photoshop CS2 или любую другую более раннюю версию, вы можете выбрать «Magic Wand Tool», щелкнув его значок.Этот значок будет доступен на палитре инструментов. Однако, если вы используете Photoshop CS3 или более поздние версии, вам нужно щелкнуть «Инструмент быстрого выбора» на панели «Инструменты». Причина, по которой вам сначала нужно выбрать «Инструмент быстрого выбора», заключается в том, что он вложен вместе с инструментом «Волшебная палочка». После выбора зажмите кнопку мыши на секунду или две. Появится всплывающее меню. Теперь в меню вы можете выбрать инструмент Magic Wand Tool.
Вам нужно щелкнуть значок 4 th в верхней части вертикальной панели инструментов слева.Это приведет к выбору инструмента «Волшебная палочка».
Выбор инструмента Magic Wand 5) Регулировка настроек выбораВ настройках «Magic Wand» нажмите «Добавить в выбор». Затем размер выборки и допуск должны быть изменены на «Точечная выборка» и «32» соответственно. Вам нужно установить флажки «Образец всех слоев», «смежные» и «сглаживание».
«Новое выделение» позволяет создавать новые уникальные выделения при каждом щелчке мышью. «Добавить к выбору» позволяет выбрать несколько объектов или разные части одного и того же предмета.После выбора новый выбор создается с каждым щелчком, который добавляется к текущему выбору.
Регулировка настроек выбора«Вычесть из выделенного» помогает исправлять ошибки или удалять части выделенного фрагмента. Если выбрано, каждый щелчок мышью приведет к удалению нажатой части текущего выделения.
«Пересечение с выделением» помогает выбрать пересекающиеся части изображения. При щелчке мышью инструмент сканирует текущий и исходный выбор, чтобы сохранить только перекрывающуюся область.
«Допуск», когда установлено значение 32, приведет к включению текущего выделения вместе с другими пикселями, которые на 32 оттенка ярче или темнее. Более высокое значение увеличило бы размер выделения, а более низкое значение уменьшило бы его.
Сглаживание при выделении позволяет сгладить края путем добавления к ним небольшого размытия. Выбор параметра «Смежный» позволит включить пиксели, расположенные рядом, которые удовлетворяют цвету и тону, заданным параметром допуска. «Образец всех слоев» приведет к включению всех активных или неактивных слоев в ваш выбор.
6) Выполнение первоначального выбора фонаДля точного выбора фона щелкните часть, которая находится вдали от объекта изображения. Этот первоначальный выбор будет представлен анимированными точками. Щелкните только один раз, чтобы сделать выбор.
Выбор фонаЕсли было выбрано все изображение или неправильная часть фона, вы можете отменить это, нажав Ctrl + D в Windows и Cmd + D в Mac.
7) Уточнение выбораЕсли какая-либо часть фона не была выделена, вы можете сделать это сейчас.Чтобы удалить выделенную часть, щелкните правой кнопкой мыши значок «Жезл» и выберите «Инструмент быстрого выбора». На горизонтальной панели инструментов вам нужно нажать «Вычесть из выделенного». Чтобы добавить новые части в выборку, вам нужно щелкнуть значок «Добавить в выборку».
Теперь вам нужно выбрать размер кисти. Для работы с деталями размер кисти должен быть меньше. Для выделения больших областей используйте кисть большего размера. Вы можете изменить размер кисти, щелкнув стрелку вниз, расположенную справа от значка «Вычесть из выделенного».Размер станет больше, если ползунок перетащить вправо и наоборот.
После выбора кисти среднего размера необходимо щелкнуть и перетащить инструмент «Быстрое выделение» для добавления или удаления частей выделения.
Ctrl + Z или ⌘ Cmd + Z помогает отменить неправильный ход, тогда как вы можете повторить действие, нажав Ctrl + Shift + Z или ⌘ Cmd + Shift + Z. Для перезапуска выделения нужно нажать Ctrl + D или ⌘ Cmd + D. Кроме того, вы можете выбрать «Отменить выбор» после щелчка правой кнопкой мыши, чтобы анимированные точки исчезли.
Уточнение выбораВам нужно нажать Z, чтобы активировать инструмент «Масштаб», который позволяет улучшить обзор за счет увеличения или уменьшения. Вы можете щелкнуть в любом месте рабочей области для увеличения. Для уменьшения вам нужно, удерживая клавишу Alt или Option, щелкнуть рабочее пространство. Ваш выбор или изображение не будут затронуты.
8) Завершение выбораВы должны уточнять выделение до тех пор, пока не будет точно выбран весь фон. Анимированные точки должны подчеркивать как объект, так и холст.Возможно случайное удаление части объекта при наложении анимированной линии на объект. Продолжайте уточнять, если вы наблюдаете перекрытие или отсутствие контуров холста.
Завершение выбора 9) Удаление фонаПосле нажатия клавиши «Удалить» (Mac) или Backspace (Windows) фон вашего изображения будет заменен бело-серым узором в виде шахматной доски. В Photoshop сделайте фон прозрачным с помощью этого метода. Когда изображение помещается в документ или презентацию MS Word, копируется только изображение без фона.
Удаление фона изображения 10) Отмена выбораЧтобы анимированные точки исчезли, нужно нажать Ctrl + D или ⌘ Cmd + D. Образец шахматной доски остался бы прежним.
Отмена выбора для удаления фона 11) Сохранение изображенияВ меню «Файл» выберите «Сохранить как». Дайте имя своему файлу, а затем выберите «PNG» в раскрывающемся списке «Формат». Выберите формат «PNG» и сохраните изображение.
Сохранение конечного результата с прозрачным фоном ЗаключениеВолшебная палочка — отличный инструмент Photoshop, который упрощает удаление фона с изображения.После разделения вы можете использовать объект изображения для различных целей. Можно создавать привлекательные документы, презентации или веб-материалы. Ваше творчество станет главной движущей силой. Используйте волшебную палочку, чтобы творить чудеса.
Если вам нужна помощь с услугами Photoshop, не стесняйтесь обращаться к нашим специалистам. Мы можем помочь вам с поддержкой сквозного редактирования фотографий, включая цветокоррекцию, обтравку контура, создание тени, пакетную обработку изображений и многое другое.
.

