«Эффект» > «Объемное изображение» | Преобразует открытые или закрытые контуры либо растровые объекты в объемные объекты, которые можно поворачивать, освещать и затенять. См. также: Создание объемных объектов |
«Эффект» > «Имитация» | Имитация живописной техники для традиционных материалов. См. также: Эффекты имитации |
«Эффект» > «Размытие» | Ретушируют изображения и сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения. См. также: Эффекты размытия |
«Эффект» > «Штрихи» | Имитация живописной или художественной техники с помощью различных эффектов мазков кисти или чернил. См. также: Эффекты штрихов |
«Эффект» > «Преобразовать в фигуру» | Перерисовка векторного или растрового объекта. См. также: Перерисовка объектов с эффектами |
«Эффект» > «Метки обрезки» | Применяет метки обреза к выделенному объекту. См. также: Задание меток обреза для обрезки и выравнивания |
«Эффект» > «Исказить и трансформировать» (верхний раздел меню) | Перерисовка векторных объектов или применение эффектов к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление». См. также: Перерисовка объектов с эффектами |
«Эффект» > «Искажение» (нижний раздел меню) | Геометрическое искажение и перерисовка изображения. См. также: Эффекты искажения (нижняя часть меню) |
«Эффект» > «Контур» | Сдвиг контура объекта относительно его первоначального расположения, преобразование текста в набор составных контуров, которыми можно манипулировать точно так же, как любыми другими графическими объектами, и замена обводки выбранного объекта на объект с заливкой, толщина которой совпадает с толщиной первоначальной обводки. Кроме того, эти команды можно применять к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление». См. также: Сдвиг дублирующихся объектов, Преобразование текста в кривые, Преобразование обводок в составные контуры |
«Эффект» > «Обработка контуров» | Объединение групп, слоев или подслоев в единые редактируемые объекты. См. также: Применение эффектов «Обработка контуров» |
«Эффект» > «Оформление» | Резкое очерчивание выделенной области скоплением пикселов с близкими значениями цвета. См. также: Эффекты пикселизации |
«Эффект» > «Растрировать» | Преобразование векторного объекта в растровый. См. также: Растрирование векторного объекта |
«Эффект» > «Резкость» | Фокусировка нерезких изображений путем увеличения контрастности смежных пикселов. См. также: Эффект резкости |
«Эффект» > «Эскиз» | Добавление текстуры в изображения, часто для достижения эффекта трехмерности. Кроме того, эти эффекты позволяют создавать изображения, которые выглядят как рисунки или произведения искусства. См. также: Эффекты эскиза |
«Эффект» > «Стилизация» (верхний раздел меню) | Добавление в объекты стрелок, теней, скругленных углов, растушеванных краев, свечения и каракулей. См. также: Создание тени, Применение внутреннего или внешнего свечения, Добавление стрелок, Растушевка краев объекта, Создание эскиза с помощью эффекта «Каракули», Скругление углов объектов |
«Эффект» > «Стилизация» (нижний раздел меню) | Команда «Свечение краев» смещает пикселы, а также находит и усиливает контраст в изображении, создавая в выделенной области эффект живописи или импрессионизма. См. также: Эффект стилизации (нижняя часть меню) |
«Эффект» > «Фильтры SVG» | Добавление в графический объект графических свойств на основе XML, например теней. См. также: Применение SVG-эффектов |
«Эффект» > «Текстура» | Придает изображению глубину или вид какого-либо вещества либо органического материала. См. также: Эффекты текстуры |
«Эффект» > «Видео» | Оптимизация изображений, полученных из видеороликов, либо иллюстраций, предназначенных для телевидения. См. также: Видеоэффекты |
«Эффект» > «Деформация» | Искажение или деформация таких объектов, как контуры, текст, сетки, переходы и растровые изображения. См. также: Перерисовка объектов с эффектами |
Изменить размер изображения в Adobe Illustrator
Введение в изменение размера изображения в Adobe Illustrator
Adobe Illustrator — это огромное и мощное программное обеспечение, которое загружено набором инструментов и функций, используемых для облегчения и упрощения работы пользователя. Инструменты и функции в программе разработаны таким образом, что пользователь может использовать один инструмент для нескольких функций. В Adobe Illustrator мы также можем редактировать и изменять изображения. Методы и приемы, связанные с изменением размера и редактированием изображений в Adobe Illustrator, уникальны по сравнению с другими графическими программами. Чтобы изменить размеры изображений в Adobe Illustrator, мы можем использовать несколько инструментов для разных целей. Мы также можем использовать инструмент Scale, Bounding Box или Transform Panel. Мы также можем использовать инструменты сдвига и искажения для изменения размера и редактирования изображений в Illustrator.
В Adobe Illustrator мы также можем редактировать и изменять изображения. Методы и приемы, связанные с изменением размера и редактированием изображений в Adobe Illustrator, уникальны по сравнению с другими графическими программами. Чтобы изменить размеры изображений в Adobe Illustrator, мы можем использовать несколько инструментов для разных целей. Мы также можем использовать инструмент Scale, Bounding Box или Transform Panel. Мы также можем использовать инструменты сдвига и искажения для изменения размера и редактирования изображений в Illustrator.
Что такое изменение размера изображения в Illustrator?
Метод изменения размера изображения является уникальным для большинства других графических программ. Параметры масштабирования Illustrator работают вместе, чтобы сохранить целостность вашего окончательного изображения. Вы можете изменить размер вашего произведения искусства, не делая его размытым или пиксельным.
Как изменить размер изображения в Adobe Illustrator?
- Масштабирование изображения в Adobe Illustrator может быть выполнено различными способами, например, с помощью простого инструмента масштабирования или инструмента «Ограничивающая рамка» с инструментом «Выделение и произвольное преобразование», или масштабирования объектов, относящихся к высоте и ширине, или одновременного масштабирования нескольких объектов.

- Инструмент сдвига можно использовать в случае отбрасывания теней и редактирования изображения. Искажение используется, когда пользователь хочет добавить или создать закрутки, морщины или морщины на изображении. Пользователь также имеет доступ к преобразованию и масштабированию обводок и эффектов со ссылкой на текст и графику с помощью инструмента масштабирования.
- Мы также можем изменить размер изображения с помощью инструмента «Выделение», инструмент выделения полезен для редактирования опорных точек объекта. Мы можем редактировать каждую опорную точку выбранного изображения или объекта, используя инструмент выбора.
- У нас есть еще один инструмент, как Transform Every, который позволяет нам редактировать и изменять размеры каждого объекта в множественном выборе. Вместо того, чтобы полностью преобразовать выделение, мы можем редактировать каждый элемент отдельно.
- Наконец, у нас есть панель преобразования, которая помогает нам редактировать высоту и ширину выделенного объекта путем ввода точного значения, которое требуется ввести пользователю.

Шаги, чтобы изменить размер изображения в Adobe Illustrator
В следующем уроке вы узнаете, как изменить размеры изображений или графики в Illustrator.
Шаг 1. Создайте новый файл в Adobe Illustrator.
Шаг 2: Нарисуйте прямоугольник, эллипс и звезду на странице.
Шаг 3: Выберите Прямоугольник и используйте инструмент «Выделение», чтобы изменить размер объекта.
Шаг 4. Чтобы изменить размер объекта в целом и с одинаковой шириной и высотой, используйте инструмент «Масштаб», как показано на рисунке ниже.
Шаг 5: Используйте инструмент Free Transform из панели инструментов. Используя этот инструмент, мы можем редактировать и изменять размер изображения с помощью опций «Свободное искажение», «Искажение перспективы», «Свободное преобразование» и «Ограничения». Опция Distort изменяет объект свободно или в перспективе. В то время как опция Constraints поворачивает объект в соответствии с углом и равномерностью объекта.
Шаг 6: Перейдите в Objects и выберите опцию Transform. Мы можем использовать опцию «Transform Each» из меню параметров и выбрать необходимую настройку, необходимую для редактирования объекта.
Шаг 7: Точно так же, перейдите в Options и выберите Shear, чтобы отбросить тень на объект и изменить его размер.
Шаг 8 : У нас также есть опция «Сброс ограничивающего прямоугольника», которая помогает редактировать ограничивающий прямоугольник объекта и изменять его размер.
Шаг 9. Перейдите в «Параметры» и выберите параметр «Обтекание искажения», чтобы редактировать и изменять объект в форме дуги, флага, волны, сжатия и т. Д.
Уникальные и удивительные эффекты изменения размера изображения в Adobe Illustrator
Вот некоторые из параметров, которые используются для изменения размера изображения в Adobe Illustrator. Хотя Adobe Illustrator является векторным программным обеспечением и не зависит от пикселей и разрешения изображения, мы можем редактировать изображения и объекты в программе, не нанося ущерба разрешению или качеству изображения.
Adobe Illustrator также обладает уникальным и удивительным набором эффектов, который помогает пользователю изменить размер объекта или изображения в другой форме. Одним из таких эффектов является использование опций Distort и Transform из меню Effects. Мы можем использовать этот эффект, который имеет эффекты закрутки, зигзага, Pucker and Bloat и Roughen. Это некоторые уникальные эффекты, которые добавляют стилистику к объекту.
Вывод
Изменение размера и редактирование изображений в Adobe Illustrator так же просто, как и все. Это самая фундаментальная и основная функция, которая используется любым художником или графическим дизайнером в процессе создания правильного произведения искусства. Хотя существует множество опций, инструментов, эффектов и команд, используемых только для преобразования и масштабирования объекта, Adobe Illustrator подчеркивает, что каждая команда и инструмент либо более продвинуты, либо более усовершенствованы, чем другие инструменты. Но есть все еще команды и инструменты, которые выполняют ту же функцию и тот же эффект на объекте.
Рекомендуемые статьи
Это руководство по изменению размера изображения в Adobe Illustrator. Здесь мы обсудим, что такое изменение размера изображения и шаги по изменению размера изображения в Adobe Illustrator с несколькими иллюстрациями. Вы также можете посмотреть следующую статью, чтобы узнать больше —
- Как установить Adobe Illustrator?
- Шаги по установке Adobe Illustrator для Windows 8
- Обзор настроек Adobe Flash
- Использование акварельных кистей в Illustrator
- Кисти в Illustrator | Создание настраиваемых кистей
- Руководство по акварельным кистям в фотошопе
Как использовать Image Trace в Adobe Illustrator CC 2017
С введением улучшенной функции Image Trace в Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Начиная
Этот процесс лучше всего работает с изображением, объект которого отчетливо выделяется на фоне, например, корова на изображении выше.
Чтобы добавить изображение для трассировки, выберите « Файл» > « Поместить» и найдите изображение, которое необходимо добавить в документ. Когда вы увидите Place Gun , щелкните мышью, и изображение упадет на место.
Чтобы начать процесс отслеживания, нажмите один раз на изображение, чтобы выбрать его.
При преобразовании изображения в векторы области смежных цветов преобразуются в формы. Чем больше фигур и векторных точек, например на изображении деревни выше, тем больше размер файла и тем больше ресурсов ЦП, необходимых для работы компьютера для отображения всех этих фигур, точек и цветов на экране.
Типы трассировки
При наличии изображения наиболее очевидной отправной точкой является раскрывающийся список «Трассировка изображения» на панели управления Illustrator. Есть много вариантов, которые направлены на конкретные задачи; Вы можете попробовать каждый из них, чтобы увидеть результат. Вы всегда можете вернуться к исходной точке, нажав Control-Z (ПК) или Command-Z (Mac) или, если вы действительно все испортили, выбрав File > Revert .
Когда вы выберете метод Trace, вы увидите индикатор, показывающий, что происходит. Когда оно заканчивается, изображение преобразуется в серию векторных путей.
Просмотр и редактирование
Если вы выберете результат трассировки с помощью инструмента выбора или инструмента прямого выбора , будет выбрано все изображение. Чтобы увидеть сами пути, нажмите кнопку « Развернуть» на панели управления. Объект трассировки преобразуется в серию путей.
В случае с изображением выше, мы можем выбрать области неба и травы и удалить их.
Чтобы еще больше упростить изображение, мы можем выбрать « Объект» > « Путь» > « Упростить» и использовать ползунки на панели «Упростить», чтобы уменьшить количество точек и кривых на прослеживаемом изображении.
Меню трассировки изображений
Другой способ трассировки изображения появляется в меню «Объект». При выборе объекта > Изображение трассировки , у вас есть два варианта: Марка и Марка и Expand . Второй выбор отслеживает, а затем показывает вам пути. Если вы не прослеживаете карандашный или чернильный набросок или штриховые рисунки со сплошным цветом, результат обычно черно-белый.
Панель трассировки изображений
Если вам нужен больший контроль над трассировкой, откройте панель «Трассировка изображений» в меню « Окно» > « Трассировка изображений» .
Значки вверху слева направо предустановлены для Автоцвета, Высокого цвета, Оттенков серого , Черно-белого и Обводки. Значки интересны, но настоящая сила находится в меню Preset. Он содержит все варианты на панели управления, плюс вы можете выбрать цветовой режим и используемую палитру.
Ползунок «Цвета» немного странный; он измеряет в процентах, но диапазон варьируется от Меньше до Больше.
Вы можете изменить результат трассировки в дополнительных параметрах. Помните, что изображение преобразуется в цветные формы, а ползунки «Контуры», «Углы» и «Шум» позволяют изменять сложность форм. По мере работы с ползунками и цветами, вы увидите, как увеличиваются или уменьшаются значения для контуров, якорей и цветов в нижней части панели.
Наконец, область Метода действительно не имеет ничего общего с углами. Это связано с тем, как создаются пути. Вы получаете два варианта: первый — это примыкание, что означает, что все пути сталкиваются друг с другом Другой — Перекрытие , что означает, что пути проложены друг над другом.
Редактировать отслеживаемое изображение
После завершения трассировки вы можете удалить ее часть. В этом примере мы хотели просто корову без неба или травы.
Чтобы отредактировать любой отслеживаемый объект, нажмите кнопку « Развернуть» на панели управления. Это превратит изображение в серию редактируемых контуров. Переключитесь на инструмент « Прямой выбор» и нажмите на пути для редактирования.
Растрирование в Adobe Illustrator 10 и CS
Растрирование в Adobe Illustrator 10 и CS
Автор: Егор Гилёв
4 ноября 2004
Много камней преткновения попадается на пути терпеливого дизайнера пиктограмм. Некоторые удается обойти, некоторые столкнуть, но обо что-то все равно придется споткнуться. И вопрос «как из большой красивой картинки сделать маленькую красивую картинку — пиктограмму?» находится где-то в верхних строчках хит-парада проблем. Иными словами, как превратить векторную картинку в растровую пиктограмму, не потеряв при этом четкость и различимость изображения?
Радикальное решение проблемы — сразу рисовать в требуемом пиксельном размере, стараясь делать так, чтобы границы объектов по большей части совпадали с границами пикселей. Это нетрудно контролировать, используя режим Pixel Preview в Adobe Illustrator.
Это нетрудно контролировать, используя режим Pixel Preview в Adobe Illustrator.
Но как же быть, спросите вы, если нужно сделать пиктограмму сразу в нескольких размерах, например 32×32, 24×24 и 16×16? Я обычно начинаю с самого крупного размера, а потом уменьшаю картинку в векторном редакторе и снова подгоняю точки, опять же глядя в Pixel Preview. И так для каждого размера.
А никто и не говорил, что будет легко.
Также бывает полезно вокруг всех объектов нарисовать рамку ровно по пиксельной сетке (например X:10,5px Y:10,5px W:500px H:500px Weight:1px). Тогда при растрировании картинка не сместится, и выверенные в Pixel Preview границы не будут размыты.
Но наиболее наблюдательные и привередливые экспериментаторы заметят, что результат экспорта в растровый файл (например в PSD) не совсем совпадает с картинкой в Pixel Preview.
Мелочь, казалось бы, но неприятно. Когда тратишь на пиктограмму несколько часов, обидно получить результат лишь приближенный к тому, которого добивался с таким трудом.
Дело в том, что в Adobe Illustrator заложены два алгоритма анти-алиасинга:
- Art Optimized — оптимизированный для иллюстраций без текста;
- Type Optimized — оптимизированный для текста.
По непостижимым мне причинам при экспорте в растровый файл всегда используется первый алгоритм, а при отображении картинки в рабочем окне — второй. Увы, с механизмом предварительного просмотра мы ничего поделать не можем. Но все таки есть способ получить растровый файл, в точности соответствующий картинке в Pixel Preview. Для этого нужно перед экспортом принудительно растрировать все объекты, используя эффект Rasterize, и выбрав в диалоге настройки алгоритм анти-алиасинга Type Optimized.
Только после этого можно экспортировать картинку в PSD, добавить чуть-чуть Sharpen или Unsharp Mask (по вкусу) и, наконец, слегка наклонив голову вправо, долго наслаждаться полученным результатом.
Переводим растровое изображение в векторное с помощью Adobe Illustrator
Может такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Как сделать растровый паттерн в Adobe Illustrator
Уже предчувствую как многие мне пальцем у виска покрутят, типа растровый паттерн в векторной программе, ага. Но объясню почему я пишу этот пост. В свое время у меня возникла яростная необходимость в создании растровых паттернов и я столкнулась с проблемой. Создавать паттерны в фотошопе конечно же можно, но эта программа заточена под другие нужды. А вот встроенная паттерноделка в иллюстраторе всегда приводила меня в восторг позволяя делать всякие узорчики быстро и просто. Ну иллюстратороголик я, что тут еще сказать. Есть еще такой момент, что я обычно делаю паттерны не по геометричным сеткам, а раскидываю объекты как попало и при любых способах в фотошопе, мне приходится постоянно перепроверять, нормально ли стоят объекты. Иллюстратор в этом отношении неслабо экономит время.
Создавать паттерны в фотошопе конечно же можно, но эта программа заточена под другие нужды. А вот встроенная паттерноделка в иллюстраторе всегда приводила меня в восторг позволяя делать всякие узорчики быстро и просто. Ну иллюстратороголик я, что тут еще сказать. Есть еще такой момент, что я обычно делаю паттерны не по геометричным сеткам, а раскидываю объекты как попало и при любых способах в фотошопе, мне приходится постоянно перепроверять, нормально ли стоят объекты. Иллюстратор в этом отношении неслабо экономит время.В общем Иллюстратор умеет работать с растровыми объектами и понимает прозрачный слой в PNG. То есть PNG остается прозрачным и несколько картинок можно спокойно накладывать друг на друга.
Для того, чтобы сделать паттерн, нам понадобятся объекты из которых он будет состоять в PNG. Берем свои прозрачные штуки и перетаскиваем в Иллюстратор, обратите внимание еще на то, что паттерноделка появилась начиная с CS6, поэтому ниже шестерки такой способ не получится. В галерее я продублировала все картинки из поста в размере побольше.
Сразу важный момент: не рекомендую делать рабочую область большой. Иллюстратор вставляет картинки как смарт-объекты и их качество не искажает (обычно исходные картинки у меня тоже большие от 2000 до 3000 px), поэтому можно на небольшой области сделать паттерн и экспортировать его в нормальном размере. Я делаю обычно паттерны 600*600 px, после экспорта 5000*5000 px.
После того, как перетащили, нужно сделать важную вещь, а именно нажать кнопку «Вcтроить» на верхней панели. Без этого сделать паттерн невозможно. После того, как картинки вставлены, при выделении у них будет обычная рамочка, без крестика внутри.
Далее выделяем все свои объекты и выбираем Объект > Узор > Создать как при обычном векторе. Открывается обычное окно и главное преимущество лично для меня, что я могу видеть паттерн целиком и сразу менять местоположение объектов. В фотошопе, чтобы увидеть паттерн большим куском, надо делать лишнюю кучу действий.
После того, как паттерн готов, нажимаем «Готово» на верхней панели. Дальше я вынимаю из свотчей кусок и прячу под обтравочной маской лишнее. Далее экспортируем с учетом монтажной области JPEG или PNG и вуаля, растровый паттерн готов!
Дальше я вынимаю из свотчей кусок и прячу под обтравочной маской лишнее. Далее экспортируем с учетом монтажной области JPEG или PNG и вуаля, растровый паттерн готов!
Перед тем, как делать новый паттерн, я обычно удаляю предыдущие объекты, потому что они увеличивают вес файла и иллюстратор может начать тормозить. Если мне нужно сохранить паттерны, чтобы двигать их потом внутри, я собираю в файл с несколькими маленькими артбордами все паттерны и сохраняю в векторе.
Возможно кому-то такой способ покажется замудреным, но кому-то сэкономит кучу нервов и времени.
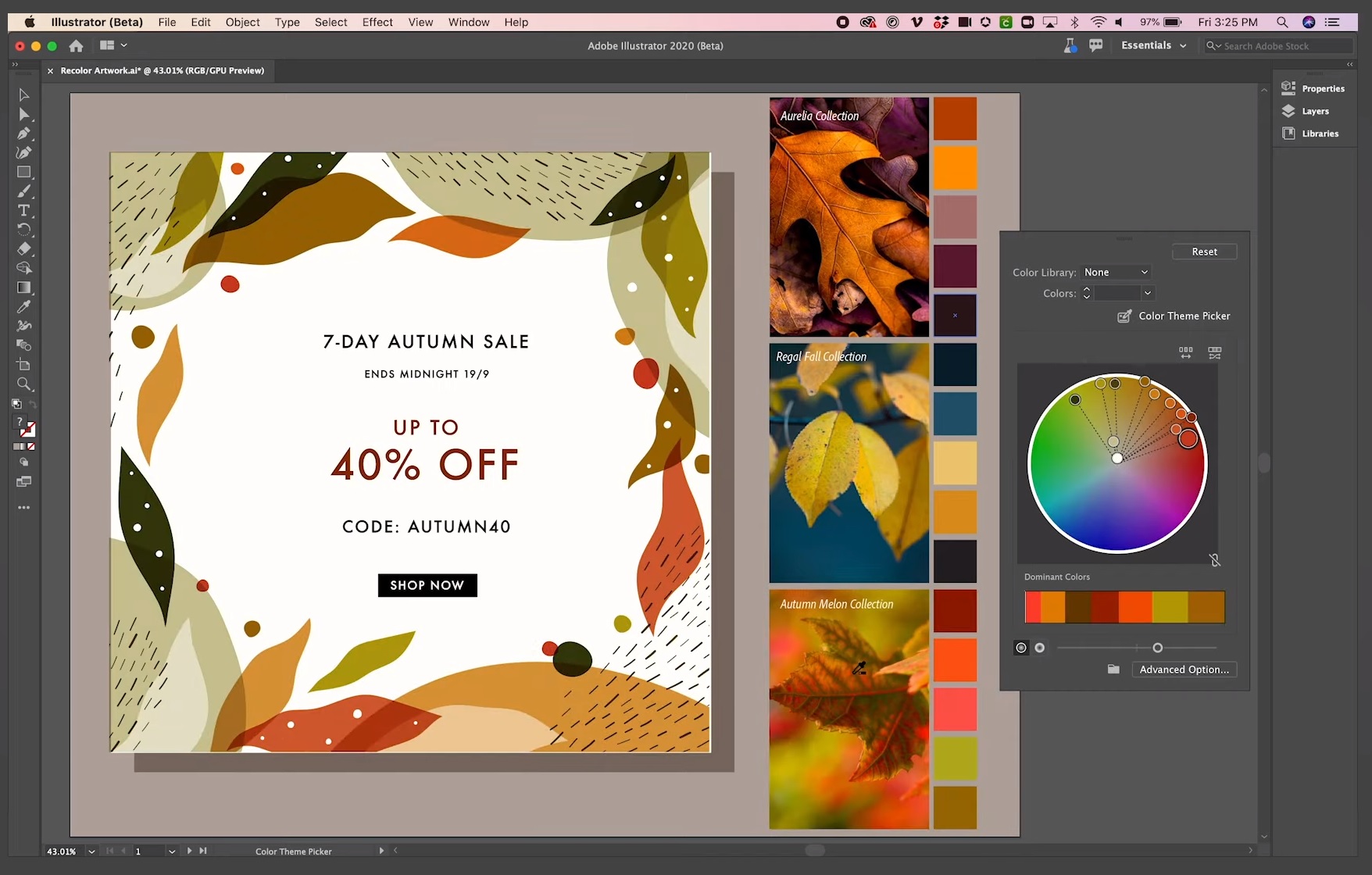
Перекрашиваем картинку в Adobe Illustrator в другой цвет и убираем ненужные цвета – Marketer
Как перекрасить в другой цвет картинку в Adobe Illustrator?
Для этого нужно выделить интересующий нас объект и на верхней панели нажать кнопку “Recolor Artwork”.
Панель устроена просто: слева показаны текущие цвета, а справа – новые, то есть те, в которые мы выполняем перекрашивание.
Нажимаем New Row. Выбираем цвет в появившемся столбце. Панель, расположенная после таблицы, нужна нам для подбора цвета. Получаем с помощью нее нужный цвет и перетаскиванием устанавливаем его напротив того, который желаем поменять.
Нажмем на стрелочку, расположенную рядом с этой панелью. Выберем Global Adjust. Появятся четыре полезные панели: яркость (Brightness), свечение (Luminosity), насыщенность (Saturation), тон (Temperature).
Убирание ненужного цвета.
Прием перекрашивания используют и для того, чтобы убрать ненужные цвета. Это может понадобиться, например, если принт использует ограниченное число цветов.
Делаем это так:
Шаг 1
Открываем панель Swatches (Window > Swatches). Нажимаем “New Color Group”. Открываем наш Recolor Artwork и добавляем в группу абсолютно все цвета рисунка (отображены в столбце Color Groups, находящемся справа).
Шаг 2
Выберем инструмент Rectangle (M) и нарисуем, рядом с дизайном, квадрат.
Шаг 3
В то время, как квадрат выделен, выберем в группе “New Color Group” цвет, предназначенный для удаления из изображения.
Шаг 4
Дважды кликаем на Magic Wand Tool(Y). Указываем Tolerance = 0. Нажимаем на квадрат: должны выделиться объекты, имеющие аналогичный цвет.
Шаг 5
Удаляем выбранный цвет в панели Swatches.
Шаг 6
Если нужно убрать несколько цветов, можно создать несколько квадратиков с разными цветами – все зависит от необходимости в этом.
Источник
Основы работы с эффектами изображений в Illustrator | Учебные пособия по Adobe Illustrator
Изучите основы работы с изображениями и эффектами в Adobe Illustrator, в том числе о том, как добавлять и редактировать эффекты, применять мазки кистью и многое другое.
Откройте для себя разницу между вектором и растром и узнайте, как добавлять изображения в свои проекты.
Adobe Illustrator — это программа для векторного рисования. Это означает, что размер рисунка, созданного в Illustrator, подобного этой фигуре, можно изменить, и при этом он по-прежнему будет иметь четкие края, но вы также можете использовать растровые изображения, такие как фотография, сделанная с помощью телефона, в свои проекты Illustrator.Растровые изображения состоят из пикселей, которые выровнены по сетке и вместе образуют изображение. В отличие от векторной графики, изображения могут быстро потерять качество при увеличении или уменьшении масштаба. В этом видео вы добавите изображение в проект Illustrator, узнаете о связывании изображений и изменении размера, а также об обрезке изображения для удаления его частей. Вы можете открыть этот файл из файлов практики для этого урока, если хотите следовать. В открытом документе, чтобы увидеть все экраны в дизайне приложения, выберите «Просмотр», «Уместить все в окне».В Illustrator, когда вы добавляете изображение в проект, вы помещаете файл изображения. Для этого выберите «Файл», «Поместить …». В появившемся диалоговом окне «Поместить» перейдите к загруженным файлам тренировок, чтобы выбрать изображение или другое изображение, например, JPG или PNG, которое у вас есть. На Mac вам может потребоваться нажать эту кнопку «Параметры», чтобы отобразить этот параметр «Ссылка». В Windows в этом не должно быть необходимости. Убедитесь, что этот параметр ссылки включен, что должно быть по умолчанию. Значит, изображение, которое вы размещаете, — Непал.jpeg в этом случае — будет обновляться в вашем проекте Illustrator каждый раз, когда вы редактируете исходный файл связанного изображения в такой программе, как Adobe Photoshop. Если вы отмените выбор параметра «Ссылка», изображение будет встроено в проект Illustrator. Это означает, что его копия помещается в файл Illustrator и не обновляется, если вы редактируете исходный файл изображения вне Illustrator. Итак, оставьте выбранной опцию «Ссылка» и нажмите «Поместить». Чтобы поместить изображение в документ, переместите указатель и щелкните где-нибудь, чтобы вернуть изображение в исходный размер.
Для этого выберите «Файл», «Поместить …». В появившемся диалоговом окне «Поместить» перейдите к загруженным файлам тренировок, чтобы выбрать изображение или другое изображение, например, JPG или PNG, которое у вас есть. На Mac вам может потребоваться нажать эту кнопку «Параметры», чтобы отобразить этот параметр «Ссылка». В Windows в этом не должно быть необходимости. Убедитесь, что этот параметр ссылки включен, что должно быть по умолчанию. Значит, изображение, которое вы размещаете, — Непал.jpeg в этом случае — будет обновляться в вашем проекте Illustrator каждый раз, когда вы редактируете исходный файл связанного изображения в такой программе, как Adobe Photoshop. Если вы отмените выбор параметра «Ссылка», изображение будет встроено в проект Illustrator. Это означает, что его копия помещается в файл Illustrator и не обновляется, если вы редактируете исходный файл изображения вне Illustrator. Итак, оставьте выбранной опцию «Ссылка» и нажмите «Поместить». Чтобы поместить изображение в документ, переместите указатель и щелкните где-нибудь, чтобы вернуть изображение в исходный размер. Когда вы размещаете изображения, вы можете трансформировать их множеством разных способов. Выбрав инструмент «Выделение», перетащите изображение, чтобы поместить его в верхний левый угол этой монтажной области. Умные направляющие пурпурного цвета будут отображаться, когда они выровнены по доске. Как и изображения, стоящие за всем остальным контентом, вы измените порядок их расположения. На панели «Свойства» справа нажмите кнопку «Упорядочить» и выберите «На задний план». Команда «На задний план» отправляет его за всем остальным содержимым документа. Вы также можете легко изменить размер размещаемого изображения, но при этом убедитесь, что вы изменили размер изображения, не искажая его.Для этого перетащите угол выбранного изображения и обратите внимание, что вы можете изменить его на любой размер. Во время перетаскивания нажмите клавишу Shift, чтобы пропорционально ограничить изменение размера и не искажать его. Когда он станет размером с монтажную область, отпустите кнопку мыши, а затем клавишу Shift.
Когда вы размещаете изображения, вы можете трансформировать их множеством разных способов. Выбрав инструмент «Выделение», перетащите изображение, чтобы поместить его в верхний левый угол этой монтажной области. Умные направляющие пурпурного цвета будут отображаться, когда они выровнены по доске. Как и изображения, стоящие за всем остальным контентом, вы измените порядок их расположения. На панели «Свойства» справа нажмите кнопку «Упорядочить» и выберите «На задний план». Команда «На задний план» отправляет его за всем остальным содержимым документа. Вы также можете легко изменить размер размещаемого изображения, но при этом убедитесь, что вы изменили размер изображения, не искажая его.Для этого перетащите угол выбранного изображения и обратите внимание, что вы можете изменить его на любой размер. Во время перетаскивания нажмите клавишу Shift, чтобы пропорционально ограничить изменение размера и не искажать его. Когда он станет размером с монтажную область, отпустите кнопку мыши, а затем клавишу Shift. После размещения изображений вам может потребоваться удалить часть изображения, чтобы лучше соответствовать вашему дизайну. Например, вы помещаете изображение в заголовок веб-дизайна, и вам нужно показать только часть изображения, или вы добавляете изображение в брошюру, и изображение лучше вписывается в дизайн, если оно имеет более квадратную форму. .Чтобы навсегда удалить часть изображения, вы можете обрезать ее. Не снимая выделения с изображения, нажмите кнопку «Обрезать изображение» на панели «Свойства» справа. Изображение не может быть связано с оригиналом при его кадрировании, поэтому Illustrator встроит изображение в ваш файл Illustrator. Это означает, что если вы отредактируете исходное изображение, например, в Photoshop, изображение больше не будет обновляться в этом проекте. Щелкните ОК. Теперь вы можете видеть край кадрирования вокруг изображения. Подойдите к нижнему среднему маркеру кадрирования и перетащите его к краю монтажной области.Проделайте то же самое с верхней ручкой.
После размещения изображений вам может потребоваться удалить часть изображения, чтобы лучше соответствовать вашему дизайну. Например, вы помещаете изображение в заголовок веб-дизайна, и вам нужно показать только часть изображения, или вы добавляете изображение в брошюру, и изображение лучше вписывается в дизайн, если оно имеет более квадратную форму. .Чтобы навсегда удалить часть изображения, вы можете обрезать ее. Не снимая выделения с изображения, нажмите кнопку «Обрезать изображение» на панели «Свойства» справа. Изображение не может быть связано с оригиналом при его кадрировании, поэтому Illustrator встроит изображение в ваш файл Illustrator. Это означает, что если вы отредактируете исходное изображение, например, в Photoshop, изображение больше не будет обновляться в этом проекте. Щелкните ОК. Теперь вы можете видеть край кадрирования вокруг изображения. Подойдите к нижнему среднему маркеру кадрирования и перетащите его к краю монтажной области.Проделайте то же самое с верхней ручкой. Перетащите в верхнюю часть монтажной области. Когда изображение будет выглядеть так, как вы хотите, нажмите «Применить» на панели «Свойства» справа, чтобы окончательно удалить часть изображения. Чтобы увидеть окончательный дизайн, выберите «Выбрать», «Отменить выбор». Возможность размещать и редактировать изображения в Illustrator позволяет создавать проекты, в которых растровые изображения используются наряду с векторными изображениями. Создаете ли вы дизайн брошюры, флаера, веб-сайта или приложения, добавление и преобразование изображений может помочь вам создать уникальный креативный дизайн.
Перетащите в верхнюю часть монтажной области. Когда изображение будет выглядеть так, как вы хотите, нажмите «Применить» на панели «Свойства» справа, чтобы окончательно удалить часть изображения. Чтобы увидеть окончательный дизайн, выберите «Выбрать», «Отменить выбор». Возможность размещать и редактировать изображения в Illustrator позволяет создавать проекты, в которых растровые изображения используются наряду с векторными изображениями. Создаете ли вы дизайн брошюры, флаера, веб-сайта или приложения, добавление и преобразование изображений может помочь вам создать уникальный креативный дизайн.
Что вы узнали: добавление изображений
- В Illustrator вы можете добавлять в свои проекты растровые изображения, например, сделанные с помощью телефона.
- Выберите «Файл»> «Поместить», чтобы поместить изображение в документ. В диалоговом окне «Поместить» при выборе параметра «Ссылка» создается ссылка на исходное изображение.
 Если изображение обновляется вне Illustrator, оно будет обновлено в вашем документе Illustrator автоматически.Отмена выбора параметра «Ссылка» при размещении изображения встраивает изображение в документ Illustrator.
Если изображение обновляется вне Illustrator, оно будет обновлено в вашем документе Illustrator автоматически.Отмена выбора параметра «Ссылка» при размещении изображения встраивает изображение в документ Illustrator. - Выберите инструмент «Выделение» на панели «Инструменты» и, удерживая нажатой клавишу «Shift», перетащите угол, чтобы изменить размер изображения. Когда закончите, отпустите кнопку мыши, а затем клавишу Shift.
- Нажмите кнопку «Обрезать изображение» на панели «Свойства» в правой части документа, чтобы обрезать части изображения. Перетащите любой маркер вокруг изображения, чтобы удалить ненужную часть. Нажмите «Применить» на панели «Свойства».
Узнайте, что такое эффекты, как они добавляются и редактируются с помощью панели «Оформление».
Adobe Illustrator включает серию эффектов в меню «Эффект» в верхней части экрана, которые можно использовать для творческого управления формами. Вы узнаете, что такое эффекты, включая понимание различных типов эффектов, увидите, где они находятся, и поймете, как применять и редактировать эффект. Откройте этот файл из файлов практики для этого урока, если хотите следовать. Глядя в документ, вы можете увидеть это произведение с пометкой НЕТ.Круг за этим изображением льва — это просто круг, к нему не применяется какой-либо эффект, но остальные иллюстрации льва начинались с круга на заднем плане позади него, и каждый из них имеет свой тип эффекта, применяемого к этому кругу. Например, выбрав инструмент «Выделение» на панели «Инструменты», на иллюстрации, обозначенной ZIG ZAG, щелкните синюю фигуру за львом. Когда вы выбираете фигуру, вы можете видеть, что на самом деле это все еще круг, но примененный эффект, называемый зигзагом, манипулирует этой формой.Чтобы увидеть, какие эффекты применяются к выбранному графическому объекту, посмотрите на панель «Свойства» справа от документа. В случае этой формы применяется эффект, называемый зигзагом.
Вы узнаете, что такое эффекты, включая понимание различных типов эффектов, увидите, где они находятся, и поймете, как применять и редактировать эффект. Откройте этот файл из файлов практики для этого урока, если хотите следовать. Глядя в документ, вы можете увидеть это произведение с пометкой НЕТ.Круг за этим изображением льва — это просто круг, к нему не применяется какой-либо эффект, но остальные иллюстрации льва начинались с круга на заднем плане позади него, и каждый из них имеет свой тип эффекта, применяемого к этому кругу. Например, выбрав инструмент «Выделение» на панели «Инструменты», на иллюстрации, обозначенной ZIG ZAG, щелкните синюю фигуру за львом. Когда вы выбираете фигуру, вы можете видеть, что на самом деле это все еще круг, но примененный эффект, называемый зигзагом, манипулирует этой формой.Чтобы увидеть, какие эффекты применяются к выбранному графическому объекту, посмотрите на панель «Свойства» справа от документа. В случае этой формы применяется эффект, называемый зигзагом. Если вы щелкните параметр эффекта слева от названия зигзага, вы увидите список доступных эффектов. В Illustrator есть два типа эффектов. Векторные эффекты с пометкой «Эффекты Illustrator» вверху этого меню, а растровые эффекты с пометкой «Эффекты Photoshop» внизу этого меню. Векторные эффекты предназначены для использования с векторными объектами, такими как круг, а растровые эффекты могут применяться как к векторным, так и к растровым объектам, таким как изображения.После применения эффекта к иллюстрации вы можете отредактировать этот эффект. Эффекты по сути являются живыми, что означает, что параметры эффекта можно редактировать после их применения, их можно временно скрыть или даже удалить. Чтобы изменить эффект «Зигзаг», щелкните слова «Зигзаг» на панели «Свойства», чтобы просмотреть параметры, которые можно изменить. В диалоговом окне Zig Zag выберите Preview, чтобы увидеть изменения, затем внесите изменения. Когда вы думаете, что это хорошо выглядит, нажмите ОК. Вы также можете временно отключить эффект или удалить его.
Если вы щелкните параметр эффекта слева от названия зигзага, вы увидите список доступных эффектов. В Illustrator есть два типа эффектов. Векторные эффекты с пометкой «Эффекты Illustrator» вверху этого меню, а растровые эффекты с пометкой «Эффекты Photoshop» внизу этого меню. Векторные эффекты предназначены для использования с векторными объектами, такими как круг, а растровые эффекты могут применяться как к векторным, так и к растровым объектам, таким как изображения.После применения эффекта к иллюстрации вы можете отредактировать этот эффект. Эффекты по сути являются живыми, что означает, что параметры эффекта можно редактировать после их применения, их можно временно скрыть или даже удалить. Чтобы изменить эффект «Зигзаг», щелкните слова «Зигзаг» на панели «Свойства», чтобы просмотреть параметры, которые можно изменить. В диалоговом окне Zig Zag выберите Preview, чтобы увидеть изменения, затем внесите изменения. Когда вы думаете, что это хорошо выглядит, нажмите ОК. Вы также можете временно отключить эффект или удалить его. Щелкните дополнительные параметры здесь, в разделе «Внешний вид» панели «Свойства», чтобы открыть панель «Внешний вид». На панели «Оформление» вы можете увидеть, что выбрано. Просмотрите основные параметры форматирования, такие как примененные заливки и обводки, а также любые примененные эффекты. Щелкнув значок глаза слева от названия эффекта, вы можете временно скрыть его. Возможно, вы просто не хотите, чтобы эффект применялся прямо сейчас, или вы хотите более легко редактировать исходную форму круга без применения эффекта. И вы можете показать эффект на объекте, щелкнув в той же области панели «Оформление».Чтобы закрыть панель «Оформление», щелкните значок X вверху, затем щелкните пустую область, чтобы отменить выбор изображения. Эффекты в Illustrator дают нам множество уникальных и творческих способов трансформации произведений искусства. Теперь, когда вы знаете, что такое эффекты, как они применяются и как их редактировать, попробуйте изучить эффекты, примененные к некоторым другим изображениям в этом практическом файле.
Щелкните дополнительные параметры здесь, в разделе «Внешний вид» панели «Свойства», чтобы открыть панель «Внешний вид». На панели «Оформление» вы можете увидеть, что выбрано. Просмотрите основные параметры форматирования, такие как примененные заливки и обводки, а также любые примененные эффекты. Щелкнув значок глаза слева от названия эффекта, вы можете временно скрыть его. Возможно, вы просто не хотите, чтобы эффект применялся прямо сейчас, или вы хотите более легко редактировать исходную форму круга без применения эффекта. И вы можете показать эффект на объекте, щелкнув в той же области панели «Оформление».Чтобы закрыть панель «Оформление», щелкните значок X вверху, затем щелкните пустую область, чтобы отменить выбор изображения. Эффекты в Illustrator дают нам множество уникальных и творческих способов трансформации произведений искусства. Теперь, когда вы знаете, что такое эффекты, как они применяются и как их редактировать, попробуйте изучить эффекты, примененные к некоторым другим изображениям в этом практическом файле.
Что вы узнали: об эффектах
- В меню «Эффект» см. Различные эффекты Illustrator и Adobe Photoshop.Эффекты Illustrator — это векторные эффекты. Эффекты Photoshop — это растровые эффекты.
- Чтобы применить эффект, щелкните «Выбрать эффект» на панели «Свойства».
- Чтобы изменить эффект, щелкните имя эффекта на панели «Свойства», чтобы открыть параметры эффекта в диалоговом окне.
- Чтобы открыть панель «Оформление», выберите «Окно»> «Оформление» или щелкните «Дополнительные параметры» в разделе «Оформление» панели «Свойства». Панель «Внешний вид» показывает, что выбрано в вашем документе, и атрибуты внешнего вида, примененные к этому графическому объекту.Чтобы временно скрыть эффект, примененный к иллюстрации, щелкните значок глаза слева от имени эффекта на панели «Оформление». Чтобы отредактировать эффект, щелкните имя эффекта на панели «Оформление».
Добавьте творческие эффекты к своим работам с помощью эффектов и панели «Оформление».
в Illustrator позволяют быстро и легко манипулировать фигурами. Вы можете использовать их для применения тени, деформации рисунка и многого другого.Используя изображение льва в этом практическом файле, вы увидите, как применять эффекты и экспериментировать с вариациями. Вы начнете с применения эффекта к иллюстрации, поэтому выберите инструмент «Выделение» на панели «Инструменты» слева и щелкните розовый кружок за львом в верхнем ряду. Теперь, чтобы применить эффект к иллюстрации на панели «Свойства», щелкните параметр «FX», чтобы открыть меню «Эффект». Затем, в этом случае, выберите «Искажение и преобразование», а затем «Сжатие и раздувание» … В открывшемся диалоговом окне выберите «Предварительный просмотр», если он еще не выбран, чтобы вы могли видеть изменение обложки, и если диалоговое окно закрывает обложку, вы можете перетащить его за строку заголовка вверху, чтобы убрать с дороги.Перетащите этот ползунок влево и вправо, чтобы увидеть, как он меняет круг. При перетаскивании влево фигура складывается, а при перетаскивании вправо — раздвигается. Когда вы думаете, что это хорошо выглядит, нажмите ОК. Теперь вы попробуете применить другой эффект к другим произведениям искусства. Щелкните, чтобы выбрать этот синий кружок в нижнем ряду. Чтобы круг было легче различить на заднем плане, вы можете применять различные эффекты, такие как свечение или тень. Выделив фигуру на панели «Свойства», щелкните параметр «Эффект», чтобы открыть меню «Эффект», затем выберите «Стилизация», и вы должны увидеть падающую тень… вариант. Многие из нас будут использовать этот эффект, но в этом случае вы примените Outer Glow … потому что цвет изображения немного темнее, поэтому выберите Outer Glow … В появившемся диалоговом окне вы может изменить цвет свечения вокруг формы и количество свечения. Чтобы изменить цвет, щелкните поле цвета, чтобы открыть палитру цветов. В палитре цветов перетащите сюда полосу цветового спектра и выберите цвет. Может синий. Затем щелкните поле цвета, чтобы выбрать нужный цвет.Здесь вы можете увидеть выбранный вами цвет. Чтобы применить цвет, нажмите ОК. Чтобы увидеть изменение, выберите «Предварительный просмотр», затем попробуйте изменить непрозрачность, а также «Размытие». Когда вы думаете, что это хорошо выглядит, нажмите ОК. После применения эффекта вы всегда можете отредактировать этот эффект на панели «Свойства». Пока эта форма все еще выделена, вы увидите эффект Outer Glow, указанный в разделе «Внешний вид» на панели. Щелкните Outer Glow, чтобы изменить свойства эффекта. Попробуйте снова изменить некоторые параметры и посмотрите, что произойдет.Опять же, убедитесь, что выбран предварительный просмотр, чтобы вы могли видеть изменения. Когда вы думаете, что это хорошо выглядит, нажмите ОК. Эффекты в Illustrator предоставляют широкий спектр творческих возможностей для ваших работ. Попробуйте поэкспериментировать с различными эффектами, чтобы понять, как они могут повлиять на ваш контент.
Что вы узнали: Добавить эффекты
- Щелкните инструмент «Выделение» и щелкните изображение, чтобы выбрать его.
- Чтобы применить эффект, щелкните «Выбрать эффект» на панели «Свойства». В появившемся меню «Эффект» выберите один из вариантов, например «Эффект»> «Искажение и преобразование»> «Сморщивание и раздувание», чтобы применить эффект. В появившемся диалоговом окне отредактируйте параметры эффекта и нажмите OK.
- Чтобы отредактировать эффект, щелкните имя эффекта на панели «Оформление». (Чтобы открыть панель «Оформление», выберите «Окно»> «Оформление» или щелкните «Дополнительные параметры» в разделе «Оформление» панели «Свойства».)
Узнайте, как добавлять креативные мазки кисти к рисунку с помощью панели «Кисти».
В Adobe Illustrator вы можете наносить мазки кистью, как на листьях этого растения, на штрихи контуров и форм, чтобы добавить интерес, текстуру и детали своим произведениям искусства. Используя иллюстрацию, которую вы видите в этом практическом файле, вы будете применять кисти к графическому объекту и узнаете о библиотеках кистей в Illustrator и о безграничных творческих возможностях, которые они предоставляют.Откройте этот файл из файлов практики для этого урока, если хотите следовать. Вы начнете с применения творческой границы к этой верхней фигуре, поэтому выберите инструмент «Выделение» на панели «Инструменты» и, чтобы увидеть кисти, которые можно применить к иллюстрации, выберите «Окно», «Кисти», чтобы открыть панель «Кисти». Здесь вы видите серию кистей, которые вы можете применить. Каждый новый документ поставляется с набором кистей по умолчанию, но вы можете создать свои собственные или использовать другие кисти, включенные в Illustrator. Щелкните, чтобы выбрать этот верхний путь.Чтобы применить кисть к обводке контура, щелкните кисть с геометрическим узором, которую вы видите в списке. Вы можете создать пять типов кистей. Кисть, которую вы только что применили, называется узорчатой кистью. Он использует созданные вами изображения для повторения траектории, образующей узор. Теперь попробуйте поэкспериментировать, применив другие кисти, чтобы увидеть эффект на форме. Обязательно нанесите этот геометрический узор в последнюю очередь. Чтобы закрыть панель «Кисти», нажмите X вверху. Теперь, чтобы изменить толщину обводки для выбранного объекта, на панели «Свойства» измените толщину обводки на 0.5 пт, выбрав его из меню. Ширина мазка масштабируется вместе с нанесенной кистью. После применения кисти к выбранной иллюстрации вы увидите кисти, перечисленные на панели «Свойства», что является отличным способом, например, попробовать применить другую кисть. Помимо применения кистей, которые отображаются по умолчанию, вы можете выбрать другие из библиотек кистей Illustrator. Чтобы просмотреть библиотеки кистей, которые вы можете использовать, с выбранным изображением, к которому применена кисть, вы можете щелкнуть меню «Библиотеки кистей» справа от меню «Кисть» на панели «Свойства» или выбрать «Окно», «Библиотеки кистей».Все кисти, которые вы можете использовать, перечислены по категориям. Выберите Artistic, Artistic_ChalkCharcoalPencil, чтобы открыть эту панель библиотеки кистей. Теперь вы примените одну из этих кистей к рисунку внизу. Итак, щелкните, чтобы выбрать пути на броненосце к нижней части артборда. На панели «Кисти» щелкните, чтобы применить кисть «Уголь — Разнообразие» и добавить ее на панель «Кисти» этого документа. Таким образом, вы можете позже легко применить его к другим произведениям искусства. Щелкните X в углу этой панели, чтобы закрыть ее.Чтобы изменить цвет этих контуров, щелкните цвет обводки на панели «Свойства» справа, убедитесь, что выбран параметр «Образцы», и выберите цвет под названием «Полосы броненосца», чтобы применить его. Чтобы отменить выбор изображения, щелкните пустую область. Кисти — действительно простой способ проявить творческий подход к работе в Illustrator. Попробуйте выбрать другие объекты в этом практическом файле или свои собственные файлы и применить мазки кистью. Вы также можете поэкспериментировать, изменив цвет и толщину обводки объектов с уже нанесенными мазками кисти.
Что вы узнали: добавляйте креативные мазки кистью
- Кисти применяются к обводке векторных изображений в Illustrator.
- Выберите «Окно»> «Кисти», чтобы открыть панель «Кисти», которая содержит кисти по умолчанию и все кисти, созданные в документе.
- Выберите инструмент «Выделение» и щелкните, чтобы выбрать векторную иллюстрацию. На панели «Кисти» щелкните кисть в списке, чтобы применить ее.
- Измените толщину штриха на панели «Свойства»; размер кисти меняется вместе с ним.
- Illustrator поставляется с рядом библиотек кистей. Щелкните меню «Библиотеки кистей» в нижней части панели «Кисти», чтобы выбрать библиотеку кистей. Открыв библиотеку как панель, щелкните, чтобы применить кисть к выбранному рисунку.
2 способа встраивания изображений в Adobe Illustrator (быстрые советы)
Если вы планируете отправить свой AI-файл на печать или, возможно, поделиться им со своим товарищем по команде, чтобы он работал над ним вместе, всегда полезно встраивать свои изображения.Избегайте неловких ситуаций типа «Боже, а где мои изображения? Клянусь, я их приготовил ».
Я говорю это, потому что это уже случалось со мной довольно много раз в колледже, когда мне приходилось представлять свою работу классу, а изображения в моем AI-файле не отображались. Что ж, мы учимся лучше всего на собственном опыте, верно?
О, не думайте, что когда вы помещаете изображение в Illustrator, оно уже встроено. Нет нет нет! Да, изображение связано, но чтобы встроить его, нужно выполнить несколько дополнительных действий. Я имею в виду, очень простые дополнительные шаги, позволяющие избежать проблем.
Проверьте их!
Что такое встроенное изображение
Когда вы вставляете изображение в Adobe Illustrator, это означает, что изображение сохраняется в файле документа AI.
Вы можете свободно переносить файл Illustrator на другие устройства, не беспокоясь о пропавших изображениях. Даже если вы удалите изображение с жесткого диска, вы все равно сможете просмотреть его в Illustrator.
Когда вы помещаете изображение в Illustrator, оно отображается как ссылка, и на изображении будут две перекрестные линии.Но как только вы вставите его, поперечные линии исчезнут, и вы увидите только ограничивающую рамку. См. Пример встроенного изображения.
Когда вы видите это сообщение, ох! Невезение! Ваши связанные изображения не встроены. Придется либо заменить их, либо заново загрузить исходные изображения.
Почему следует встраивать изображения
Когда ваши изображения встроены в Adobe Illustrator, вы можете открывать AI-файл на разных устройствах и по-прежнему иметь возможность просматривать изображения.
Если вы работаете над проектом вместе с несколькими людьми, рекомендуется встраивать изображения в файл AI. Отсутствие изображений — это не весело, и вы потратите лишнее время на их загрузку или замену.
Так что да, вставляйте свои изображения!
2 способа встраивания изображений в Adobe Illustrator
Примечание. Снимки экрана сделаны в версии Illustrator CC для Mac. Версия для Windows может немного отличаться.
Перед встраиванием изображений необходимо поместить изображения в файл Illustrator.Вы можете разместить изображения, просто перетащив их в документ Illustrator, или вы можете перейти в верхнее меню File> Place (ярлыки Shift + Command + P ).
Затем у вас есть два варианта встраивания изображений: из панели Properties, или вы можете сделать это из панели Links.
Быстрые действия
Illustrator настолько упростил нам задачу, что вы можете быстро встроить изображение с помощью быстрых действий на панели «Свойства».
Шаг 1 : Поместите изображение в Illustrator.
Шаг 2 : Выберите изображение, которое вы хотите встроить в монтажную область
Шаг 3 : Щелкните Встроить в разделе инструментов быстрых действий.
Панель ссылок
Позвольте мне кратко рассказать о ссылках в Illustrator. Связанное изображение относится к тому месту, где изображение находится на вашем компьютере.
Поэтому всякий раз, когда вы меняете расположение изображения на жестком диске, вам необходимо обновлять ссылки в Illustrator, чтобы убедиться, что ваше изображение не пропало.И если вы удалите изображение на своем компьютере, оно будет удалено и в Al.
Шаг 1 : Поместите изображения в Illustrator (горячие клавиши Shift + Command + P )
Шаг 2 : Откройте панель ссылок: Window> Links .
Шаг 3 : Выберите изображения, которые вы хотите встроить. На изображении вы увидите две перекрестные линии.
Шаг 4 : Щелкните скрытое меню в левом правом углу.
Шаг 5 : выберите Встроить изображения
Ура! Вы успешно встроили свое изображение (я).
Другие вопросы?
Я перечислил несколько общих вопросов, которые задавали другие дизайнеры. Посмотрите, знаете ли вы ответ.
В чем разница между связыванием и встраиванием?
Вы можете просматривать изображения в виде ссылок в Adobe Illustrator. Ваши изображения связаны с определенным местом на вашем компьютере. Когда вы меняете место размещения файла на своем компьютере, вы также должны обновить ссылку на AI, в противном случае ваши ссылки (изображения) будут отсутствовать в документе AI.
Встроенные изображения не будут отображаться как отсутствующие, поскольку они уже являются частью документа Illustrator. Даже если вы удалите исходные изображения (ссылки) на своем компьютере, встроенные изображения останутся в вашем AI-файле.
Могу ли я редактировать встроенное изображение в Illustrator?
Вы можете изменить связанные изображения на панели «Связи». Нажмите на опцию Relink , если вы хотите изменить изображение.
Вы можете редактировать только исходные изображения перед тем, как встроить их.Перед встраиванием изображения щелкните Редактировать оригинал на панели «Ссылки», чтобы отредактировать изображение.
Как узнать, встроено ли изображение в Illustrator?
Есть два способа узнать, встроено ли изображение в Illustrator. Если вы не видите перекрестных линий на изображении, это означает, что изображение встроено. Другой способ — увидеть его на панели ссылок. Рядом с названием изображения вы увидите небольшой значок встраивания.
Последние мысли
Встраивание изображений необходимо при передаче файлов Illustrator, содержащих изображения, на другие устройства.Помните, что ссылка на изображение не означает, что оно встроено. Поэтому всегда делайте дополнительные шаги, чтобы связать свои изображения.
Нет битых ссылок! Удачи!
Около июня EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
УЛУЧШЕНИЕ ИЗОБРАЖЕНИЙ FACEBOOK ADOBE ILLUSTRATOR
Улучшение изображений facebook Adobe Illustrator: У вас когда-нибудь возникала проблема с созданием потрясающих фотографий на Facebook? Хотя есть много способов редактировать фотографии в Facebook и Instagram, я больше говорю о том, чтобы фотографии выглядели более профессионально.Adobe Photoshop Lightroom для мобильных устройств позволяет вам совершенствовать свои фотографии где угодно, потому что ваши фотографии будут там, куда вы идете. Организуйте, редактируйте и делитесь своими фотографиями из любого места.
- Откройте приложение Adobe Lightroom на мобильном устройстве или планшете.
- Найдите изображение из одной из ваших коллекций в Lightroom или выберите изображение продукта, который вы хотите продвигать, в папке «Фотопленка».
- Коснитесь значка «Параметры» внизу экрана.
- Затем нажмите «Предустановки» и выберите «Цвет».
- Выберите предустановку Punch 3, чтобы цвета выделялись.
Adobe Photoshop Fix — это мобильное приложение для ретуширования и обработки изображений с использованием эксклюзивной технологии Photoshop, такой как Face-Aware Liquify и Content-Aware Fill for Healing. Вы можете использовать приложение Photoshop Fix, чтобы удалить любые нежелательные элементы из ваших изображений.
- Коснитесь значка Поделиться в Lightroom.
- Выберите Редактировать в ..> Исцеление в Photoshop Fix .
- Метчик Ok .
- В Photoshop Fix нажмите Исцеление , затем Точечное исцеление .
- Проведите пальцем по логотипу, чтобы удалить его с изображения продукта. Примечание: Вы можете управлять выбором области заживления, используя элементы управления размером и твердостью.
- Когда вы закончите, нажмите Нажмите, чтобы сохранить и вернуться в Adobe Lightroom .
- Lightroom откроется с новой версией вашей фотографии.
- Коснитесь значка Поделиться и выберите Копировать в…
- На появившемся экране коллекций коснитесь + , чтобы создать новую коллекцию.
- Затем нажмите галочку вверху экрана.
- Наконец, дайте своей коллекции имя и нажмите ОК .
Adobe Spark Post — это приложение, позволяющее создавать графику (в основном для использования в социальных сетях), комбинируя изображения и текст с хорошо продуманными предустановленными макетами. Adobe Spark и его семейство мобильных приложений, Spark Post, Spark Video и Spark Page, позволяют любому создавать красиво оформленный контент, от социальной графики до визуальных эссе и презентационных видеороликов.
Приложение Spark Post:
- Откройте приложение Spark Post, нажав значок + и выбрав Lightroom .
- Выберите новую коллекцию, которую вы только что создали, и выберите фотографию продукта. Кроме того, вы можете сделать снимок с помощью камеры вашего устройства или импортировать снимок из своей библиотеки фотографий, чтобы создать новую публикацию.
- Нажмите кнопку Design , затем выберите предустановку и коснитесь галочки, чтобы применить ее.
- Дважды коснитесь текста и введите текст объявления; Примечание. Помните, что ваше объявление не может содержать более 20% текста.
- Когда вы закончите, нажмите Готово .
- Теперь вы можете перетащить текстовое поле, чтобы расположить его в любом месте изображения. Если вы хотите изменить размер текста, перетащите одну из привязок. Вы также можете изменить шрифт, цвет и другие параметры текста.
- Нажмите на галочку, когда закончите. Теперь вы можете использовать изображение для своей рекламы в Facebook.
УЛУЧШЕНИЕ ИЗОБРАЖЕНИЙ FACEBOOK ADOBE ILLUSTRATOR:
Как сохранять изображения для Интернета в Illustrator
Интернет и размеры файлов
Файлы больших изображений размером более 200 КБ значительно увеличивают время загрузки страницы.Даже если кажется, что страница с большими изображениями быстро загружается в университетском городке, эти же страницы могут занять гораздо больше времени для загрузки elswehere.
Сохраняйте небольшой размер файлов изображений:
-Сохраняйте их с качеством ниже 100%
-Проверьте прогрессивную при сохранении их для сети
— Разрешение двойной проверки
Есть два разных способа правильно сохранить изображения для Интернета в Illustrator.
Вариант первый:
Сохранить для Интернета
С этой опцией вы можете сохранять только один артборд за раз.Однако у вас будет больше контроля над качеством фотографии.
- Выберите артборд, который вы хотите сохранить, выбрав иллюстрацию на этом артборде.
- Выберите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия).
- Появится диалоговое окно. Выберите JPEG и снизьте качество до 60%. Убедитесь, что у вас установлен флажок «Прогрессивный».
(Прогрессивный означает, что когда вы впервые попадаете на свою веб-страницу, на ней будет отображаться версия полного изображения низкого качества, которая будет постепенно становиться четче по мере загрузки страницы.В противном случае изображение будет загружаться в полном качестве, но за один раз будет загружаться только полоса информации.)
Перед сохранением убедитесь, что размер вашей фотографии составляет около 100 КБ или меньше. Если он слишком большой, вам может потребоваться снизить качество до 50%.
- Нажмите «Сохранить». Выберите, где вы хотите сохранить изображение, и снова нажмите «Сохранить».
Вариант второй:
Экспорт для экранов
Этот параметр позволяет сохранять одновременно несколько монтажных областей, что позволяет экономить время на сохранении настольных / мобильных версий баннеров или нескольких значков.У вас будет меньше контроля над качеством ваших фотографий.
- Выберите «Файл»> «Экспорт»> «Экспорт для экранов»…
- Появится диалоговое окно. Если вы не хотите сохранять все монтажные области в документе, отмените выбор ненужных монтажных областей, щелкнув их предварительный просмотр слева.
- Выберите место для сохранения изображений, щелкнув значок папки. В разделе «Формат» выберите JPG 50. Затем щелкните значок настроек.
- Когда вы щелкните значок настроек, появится другое диалоговое окно.Снова выберите JPG 50 из списка слева и затем измените метод сжатия на прогрессивный. Щелкните Сохранить настройки.
(Прогрессивный означает, что когда вы впервые попадаете на свою веб-страницу, на ней будет отображаться версия полного изображения низкого качества, которая будет постепенно становиться более резкой по мере загрузки страницы. В противном случае изображение будет загружаться в полном качестве, но только полоса информации за раз.)
- Для сохранения нажмите Export Artboard, и автоматически откроется место, где вы сохранили изображения.Если вы снова воспользуетесь функцией «Экспорт для экранов», ваше место сохранения и настройки сохранятся для следующего раза.
Как восстановить изображения Adobe Illustrator?
«Кто-нибудь, пожалуйста, помогите мне !! Я случайно удалил свои изображения Adobe Illustrator в системе Windows 7. Пытаясь удалить несколько ненужных фотографий Adobe Illustrator, я случайно выбрал необходимый файл изображения Adobe Illustrator и удалил их. Даже у меня нет резервной копии удаленных файлов изображений AI. Пожалуйста, кто-нибудь посоветует мне, как восстановить удаленные изображения Adobe Illustrator? Спасибо заранее.”
СистемаAdobe представила различные инструменты редактирования графики; Adobe Illustrator — одна из таких утилит для обработки изображений, которая выполняет строгие требования как профессиональных, так и обычных пользователей. Этот инструмент работает совместно с Creative Cloud и позволяет обмениваться изображениями, видео и другими анимированными файлами на различных устройствах. К сожалению, пользователи могут столкнуться с ситуациями, когда файлы изображений, созданные или отредактированные в Adobe Illustrator, исчезают по разным причинам. Ниже указаны несколько причин потери или удаления изображений Adobe Illustrator:
- Неожиданное форматирование раздела жесткого диска Windows, содержащего изображения Adobe Illustrator, уничтожит все бесценные изображения AI и другие файлы, сохраненные в нем
- Проблемы с повреждением раздела, содержащего все изображения Adobe Illustrator, могут сделать этот диск недоступным
- Вредоносная атака на хранилище, где были сохранены изображения Adobe Illustrator, может привести к удалению зараженных файлов фотографий AI без вашего подтверждения
В большинстве случаев изображения Adobe Illustrator могут удаляться или пропадать с системного диска Windows.Однако, если имеется резервная копия потерянных изображений Adobe Illustrator, не стоит беспокоиться! Если нет, то сейчас самое время положиться на точную программу поиска файлов фотографий, чтобы спасти потерянные или удаленные изображения Adobe Illustrator.
Утилита для восстановления файлов изображений Adobe Illustrator:
Одним из эффективных инструментов для восстановления файлов изображений Adobe Illustrator является Yodot Photo Recovery, который может эффективно восстанавливать изображения Adobe Illustrator после нежелательного удаления или потери в системе Windows.Программа разработана с простым графическим интерфейсом и расширенным списком опций, которые помогут вам без проблем извлекать фотографии Adobe Illustrator. Более того, он может даже спасать файлы Photoshop CS3 и другие версии файлов Adobe Photoshop PSD вместе с изображениями Adobe Illustrator AI. Это приложение способно восстанавливать даже общие форматы файлов фотографий, такие как JPG, JPEG, PNG, BMP, IMG, TIF, GIF и т. Д. Оно включает в себя мощные алгоритмы восстановления файлов мультимедиа, которые помогают восстанавливать даже видео, песни и изображения RAW с различных флеш-накопителей. карты памяти, жесткие диски, плееры iPod, флеш-накопители и т. д.на ноутбуках и настольных компьютерах с Windows 8, Windows 7, Windows Vista, Windows XP, Windows Server 2003 и Server 2008.
Шаги по извлечению изображений Adobe Illustrator:
- Загрузите утилиту Yodot Photo Recovery на компьютер с Windows и установите ее
- После этого запустите программное обеспечение и следуйте инструкциям на экране.
- На главном экране нажмите опцию «Восстановление удаленных фотографий», чтобы вернуть удаленные изображения Adobe Illustrator, или опцию «Восстановление потерянных фотографий», чтобы восстановить отсутствующие изображения Adobe Illustrator
- Затем из списка разделов, представленных в следующем окне, выберите тот, из которого вам нужно восстановить изображения Adobe Illustrator
- На следующем экране вы найдете файлы, которые можно восстановить, при необходимости укажите форматы файлов, которые вы хотите восстановить, или просто пропустите этот шаг.
- Позже программа запускает быстрое сканирование выбранного раздела и предлагает восстанавливаемые файлы изображений Adobe Illustrator
- Отметьте необходимые файлы фотографий Adobe Illustrator из списка восстанавливаемых файлов с помощью параметров «Просмотр данных» или «Просмотр типа файла» и просмотрите эти файлы изображений, нажав кнопку «Предварительный просмотр».
- Далее укажите новое место назначения на системном диске Windows и сохраните полученные изображения Adobe Illustrator
- Преодолеть непреднамеренное удаление или потерю изображений Adobe Illustrator путем резервного копирования всех файлов изображений AI на внешних устройствах хранения
- Перед удалением любых изображений Adobe Illustrator проверьте правильность выбора файлов.
- Поддерживать лучшее антивирусное программное обеспечение на компьютере под управлением Windows
Статьи по теме
Восстановить файлы CHM
Откройте для себя лучший метод извлечения потерянных и стертых файлов CHM на ПК с Windows, нажав здесь.
Восстановление файла CPP
Просмотрите сведения, представленные на этой странице, чтобы восстановить файлы CPP в системе Windows.
Восстановить файл DAT
Вот умное решение для восстановления файлов DAT, которые были потеряны или удалены из-за нескольких причин в вашей системе Windows.
Восстановить файл DBF
Щелкните эту страницу и найдите правильный способ вернуть удаленный файл DBF с компьютера Windows, а также с внешнего носителя.
Восстановление файлов DCI
Легко восстанавливайте удаленные или утерянные файлы DCI из вашей системы Windows с помощью программного обеспечения Yodot File Recovery.
Инструмент восстановления файлов DCIM
Узнайте подробную информацию о том, как восстановить файлы DCIM с компьютера Windows.
Восстановление удаленных файлов 7zip
Перейдите сюда для получения полной информации о восстановлении стертых файлов 7 Zip на ПК с Windows.
Отменить удаление файла CSV
При наличии правильной информации, представленной на этой странице, можно мгновенно восстановить весь набор удаленных файлов CSV.
Восстановить удаленные файлы HTML
Если вы случайно удалили HTML-файлы, посетите эту страницу, чтобы вернуть свои удаленные или стертые HTML-страницы.
Восстановить файлы блокнота
Изучите простой способ восстановить удаленные или стертые программы Notepad в системах Windows, нажав здесь.
Восстановить удаленные файлы WinRAR
Необходимо знать точную процедуру восстановления файлов RAR, которые были удалены из системы с помощью инструмента восстановления файлов RAR.
Восстановление удаленных заметок
Обеспокоены удалением важных заметок на вашем компьютере? Щелкните здесь, чтобы узнать самый простой способ его восстановления.
Word Document Template Recovery
Если вы хотите восстановить удаленный или утерянный шаблон документа Word, пройдите через эту страницу полностью.
Восстановить файлы JAR
Эта страница позволяет узнать, как лучше всего восстановить файлы JAR (Java ARchive) в системе Windows.
Восстановить большие файлы
Чтобы узнать, как лучше всего восстановить большие файлы на ПК или ноутбуке с Windows, прочтите эту страницу полностью.
Восстановление файлов Lotus Notes
Изучите один из эффективных способов восстановления файлов Lotus Notes на ПК с Windows, прочитав здесь.
Восстановление файлов NSF
Изучите эту страницу, если вам нужна информация о том, как восстановить удаленные или отсутствующие файлы Lotus NSF из системы.
Спасение файла NTF
Нажмите на эту ссылку, чтобы узнать, как восстановить удаленные или отсутствующие файлы NTF в системе Windows.
Восстановление файлов Microsoft BKF
Прочтите эту статью, если вы хотите восстановить файлы инструмента Windows Backup Utility, называемые файлами BKF, в вашей операционной системе Windows.
Восстановление файлов CHK
Проверьте эту страницу, если вы ищете, как восстановить файлы CHK, созданные CHKDSK.
Найти файлы EML
Просто пройдите через эту страницу, если вам нужна идея о том, как восстановить удаленные электронные письма из Outlook на ПК с Windows.
Восстановление файлов SWF в Windows
Откройте для себя способ простого поиска и восстановления удаленных или утерянных файлов SWF на флеш-памяти из системы Windows.
Получить файл ODT
Щелкните здесь, чтобы получить простые инструкции по восстановлению удаленных или утерянных файлов ODT в системе Windows.
Восстановление файлов OST и PST
Просто прочтите эту статью, чтобы легко восстановить потерянные или удаленные файлы OST и PST в операционной системе Windows.
Восстановить файл MS Outlook PST
Узнайте, как восстановить удаленный или потерянный файл MS Outlook PST с жесткого диска ПК, посетив эту страницу.
Получение файла SIT
Вернитесь к удаленным или потерянным файлам .sit с любых накопителей на вашем компьютере, прочитав эту страницу.
Извлечь файлы контактов VCF
Если вы потеряли или стерли контакты vCard, то вот лучшее программное обеспечение, которое может восстановить файлы VCF на ПК с Windows.
Восстановить файлы Visio
Хотите узнать, как можно легко восстановить файлы Visio? Просто нажмите на эту страницу.
WordPad Document Recovery
Посетите эту страницу и получите основную информацию для восстановления удаленных документов WordPad на вашем компьютере с Windows.
Получение файла XLSB
Щелкните здесь и узнайте, как восстановить файлы XLSB, утерянные или удаленные на вашем компьютере с Windows.
Восстановление файлов XLSM
Узнайте, как эффективно восстановить потерянные / удаленные файлы XLSM из системы Windows.
Средство восстановления XML-файлов
Зайдите на эту страницу, чтобы узнать всю информацию, необходимую для восстановления потерянных / удаленных файлов XML из системы Windows.
Как восстановить файлы DLL?
Посетите эту страницу, чтобы узнать о наиболее популярных программах для восстановления файлов DLL, которые могут восстанавливать отсутствующие и удаленные файлы .dll.
Восстановление файлов SDF
Ознакомьтесь с простой процедурой восстановления удаленных или утерянных файлов SDF из системы Windows.
Восстановление файлов XLB
Хотите восстановить файл Excel XLB? Продолжайте читать эту страницу, чтобы узнать, как это сделать.
Восстановить файлы XLS
В любом случае восстановите файлы XLS после их утери или удаления, прочитав эту страницу на своих компьютерах с Windows.
Восстановить файлы XPS
Вот идеальное решение для восстановления документов XPS на компьютере Windows, которые были потеряны или случайно стерты.
Восстановление файлов Zip и RAR
Если вы ищете идеальный инструмент для восстановления файлов ZIP и RAR, потерянных или удаленных с ПК с Windows, посетите эту страницу.
Восстановление ZIP
Эта страница помогает пользователям восстанавливать ZIP-файлы, которые были либо удалены, либо утеряны из их системы Windows.
Восстановить текстовый файл из Windows 7
Узнайте, как восстановить случайно удаленные текстовые файлы с жесткого диска Windows 7.
Восстановление файлов PDF
Вы ищете более простой способ восстановить удаленные файлы PDF? Тогда нажмите здесь, чтобы узнать, как это сделать.
Восстановить файл PFX
Щелкните здесь, чтобы узнать, как восстановить файлы PFX, если они были удалены или потеряны по какой-либо причине.
Восстановить файл BMP
Перейдите на эту страницу, чтобы более простым способом восстановить файлы изображений BMP с любых накопителей данных.
Найти файлы изображений DNG
Прочтите информацию на этой странице, чтобы восстановить удаленные или отсутствующие фотографии DNG с любого накопителя.
Как обрезать изображение в Illustrator? (Шаг за шагом)
(последнее обновление 1 марта 2021 г.)
Нужно обрезать изображение в Adobe Illustrator? Вы пришли в нужное место.Здесь я дам вам пошаговые инструкции по кадрированию изображения, маскированию изображения и дополнительный урок в конце, где я использую инструменты на практике.
Хотите увидеть, как Illustrator сравнивается с Photoshop? Прочтите наше подробное сравнение Illustrator и Photoshop .
Обрезка изображений в Illustrator- Откройте изображение в Illustrator.
- Затем переключитесь на инструмент «Выделение», щелкнув стрелку вверху панели инструментов или используя команду V .
- Щелкните изображение, чтобы выбрать его. Вокруг изображения образуется синяя рамка.
- После выбора изображения на панели инструментов появится кнопка «Обрезать изображение». Вы также можете выбрать его, перейдя в Object> Crop Image .
- Когда кнопка «Обрезать» активна, вокруг изображения образуется белая рамка обрезки. Отсюда вы можете обрезать изображение до желаемой формы.
Во время кадрирования полоса обрезки будет предлагать вам несколько вариантов для просмотра.
PPI отображает текущее количество пикселей на дюйм изображения. Вы можете настроить это значение, введя его вручную или выбрав вариант в раскрывающемся списке. Вы всегда можете изменить его на исходный PPI изображения.
Далее вы можете выбрать опорную точку для объекта. Всякий раз, когда вы выполняете преобразование в Illustrator, действие выполняется вокруг фиксированной контрольной точки. По умолчанию это центральная контрольная точка; однако вы можете изменить это по своему усмотрению.
Затем вы увидите координаты X / Y опорной точки в объекте.
Далее идут ширина и высота обрезки. Здесь вы можете ввести значения. При щелчке по значку связи посередине сохраняется текущая пропорция. Если вы не хотите, чтобы пропорция сохранялась, нажмите еще раз, чтобы отменить связь.
Если вы нажмете «Применить», обрезка будет применена к вашему изображению.
Обрезка изображения с помощью обтравочной маски- Откройте изображение в Illustrator.
- Нарисуйте обтравочную маску поверх изображения, используя любую форму, которую вы хотите.Чтобы нарисовать форму:
- Используйте инструмент «Форма». Здесь вы можете нарисовать прямоугольник, прямоугольник с закругленными углами, эллипс, многоугольник, звезду или блики.
- Чтобы создать форму, сначала выберите инструмент формы. Затем либо перетащите по холсту, либо щелкните по холсту. Если вы нажмете на нее, появится всплывающее окно с запросом о размерах фигуры. Введите данные, нажмите «ОК», и фигура появится.
- Вы также можете создать форму с помощью инструмента «Перо». Чтобы использовать, создайте точки вокруг холста, соединяя их, чтобы сформировать форму.
- В качестве совета, чтобы лучше видеть будущую форму вашей маски, сделайте форму прозрачной и увеличьте обводку формы. Этот прием поможет визуализировать конечный результат использования маски.
- Теперь у вас есть маскирующая форма. Убедитесь, что форма маски находится над слоем, который вы хотите обрезать. Здесь у меня есть форма эллипса над моей картинкой. Вы можете обрезать сразу несколько изображений. Все изображения должны быть ниже маскирующей формы.
- Переключитесь на инструмент выделения, нажав значок черной стрелки или используя команду V .Выберите слои, которые вы хотите замаскировать, маскирующую форму и объект или фотографию. Справа от слоев появится точка, означающая, что они выбраны.
- Чтобы создать обтравочную маску, используйте Control / Command + 7 (Windows или Mac соответственно) или перейдите в Object> Clipping Mask> Make . Или вы можете щелкнуть правой кнопкой мыши и выбрать Create Clipping Mask. Теперь вы создадите обтравочную маску, которая обрезает все объекты под ней.
- Теперь ваша маска готова.
- Переключитесь на инструмент «Выделение», щелкнув значок черной стрелки или команду V.
- Выберите группу клипов. После обрезки слоев они сформируют группу клипов на панели слоев.
- Выделив группу, перейдите в Object> Clipping Mask> Release или используйте команду Alt + Control + 7 (Windows) или Option + Command + 7 (Mac) .Эта команда снимет маску с объекта или изображения.
- Откройте слой группы клипов и выберите только слой маски.
- Отсюда используйте клавиши со стрелками, чтобы сместить маску, чтобы переместить область обрезки маски в другую часть слоя ниже.
- Чтобы изменить размер, перетащите рамку вокруг маски, чтобы изменить форму и размер маски.
Если у вас есть несколько объектов под одной маской и вы хотите демаскировать один:
- Переключитесь на инструмент «Выделение», нажав значок черной стрелки или команду V .
- Откройте группу клипов и выберите слой, который вы хотите переместить.
- Перетащите слой из группы клипов. Теперь этот слой будет демаскирован.
Вы также можете создавать метки обрезки на изображении. Метки обрезки полезны для печати изображения или его выравнивания для другого приложения Adobe. Для их создания:
- Выполните шаги 1-3 раздела Обрезка изображения, чтобы выбрать объект или изображение. После выбора перейдите к Object> Create Trim Marks .Отсюда на вашем изображении будут отображаться метки обрезки.
Чтобы удалить метки обрезки, выберите слой меток обрезки на панели слоев. Выберите слой и нажмите команду Удалить или перейдите в Правка> Очистить .
Теперь я предоставлю дополнительное руководство, которое поможет вам применить полученные знания и подскажет идеи по маскированию и кадрированию. В этом уроке я покажу вам, как сделать открытку ниже.
- Сначала я начну с размещения изображений на моем холсте.Чтобы разместить изображение, перейдите в Файл> Поместить. Эта команда предложит вам выбрать и разместить изображение на холсте.
- Затем я хочу обрезать изображение, чтобы оно соответствовало буквам «Путешествие». Для этого я переключаюсь на инструмент «Выделение» и выбираю слой изображения и слой текста, убедившись, что слой текста находится над изображением.
- Затем щелкните правой кнопкой мыши и выберите Create Clipping Mask . Это действие обрежет изображение до границы текста.
- Я делаю то же самое для «Где угодно».
- Мне не нравится изображение, которое я выбрал для «Путешествия», поэтому я помещаю это изображение горы. Я перетаскиваю изображение горы в группу клипов, чтобы заменить предыдущее изображение, удаляя другое изображение в группе.
- На этом этапе я все еще хочу настроить изображение под текстом. Я выбираю слой изображения в группе клипов, сдвигая его, нажимая стрелки вверх / вниз, вправо / влево, и изменяя размер, хватаясь за элементы управления, пока он не будет настроен как раз.
- И все! Мы закончили.
Теперь вы знаете, как кадрировать изображение в Adobe Illustrator. Процесс простой и быстрый.
Энн — режиссер и писатель, стремящийся воплотить в жизнь истории. Она создала несколько короткометражных фильмов, специализируясь на покадровой анимации. У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями. Она основала свою компанию Anne Gets Creative в 2020 году.
Энн хорошо знакома со многими программами Adobe: Photoshop, Illustrator, InDesign, After Effects, Premiere и Audition, и это лишь некоторые из них. Она также работала с другими программами, такими как Procreate, Canva, iMovie и Final Cut Pro. Она всегда стремится давать лучшие обзоры программного обеспечения, прилежно исследуя, чтобы ее читателям не приходилось делать это.
В чем разница между Photoshop и Illustrator?
Обновлено 09.10.2019
Adobe Photoshop и Adobe Illustrator — две очень популярные графические программы Adobe.Если вы работаете над новым проектом, вам может быть сложно понять, какая из двух программ подойдет вам лучше всего, поскольку на первый взгляд они кажутся очень похожими.
Мы собрали некоторые из основных различий между Illustrator и Photoshop, чтобы помочь вам начать работу.
Что такое Adobe Illustrator?
Adobe Illustrator — это продвинутое программное обеспечение для редактирования векторных изображений, используемое для создания логотипов, графики, мультфильмов и шрифтов. В отличие от Photoshop, который использует формат на основе пикселей, Illustrator использует математические конструкции для создания векторной графики.Что такое вектор в Illustrator? Это линия, состоящая из двух точек, соединенных компьютерным алгоритмом, а не просто строки пикселей. Из-за векторности Illustrator часто используется для создания логотипов или всего, что может потребоваться распечатать или отобразить в разных размерах.
Плюсы программного обеспечения Adobe Illustrator:
- Векторная графика никогда не потеряет своего качества при увеличении или уменьшении масштаба
- Illustrator также улучшит качество печати, поскольку не зависит от разрешения.
Минусы программного обеспечения Adobe Illustrator:
- Его нельзя легко использовать для изменения уже созданных изображений, поскольку вам доступны ограниченные фильтры и инструменты для редактирования изображений.
Насколько хорошо вы знаете Illustrator?
Что такое Adobe Photoshop?
Adobe Photoshop — отличная программа для изменения уже созданных изображений или графики, например фотографий, и самая популярная программа Adobe. Редактировать фотографии в Photoshop — это здорово, потому что он включает в себя множество уникальных фильтров, спецэффектов и инструментов.
Плюсы программного обеспечения Adobe Photoshop:
- Photoshop также является популярным выбором для веб-графики, редактирования фотографий и дизайна, поскольку эти проекты будут иметь фиксированный размер.
- Еще одним большим преимуществом Photoshop является то, что вы можете полностью контролировать свои проекты, поскольку вы можете редактировать графические изображения попиксельно.
Минусы программного обеспечения Adobe Photoshop:
- Растровая или растровая графика создается в Photoshop, и эта графика иногда может выглядеть немного неровной, поскольку растровые изображения состоят из отдельных цветных квадратов, известных как пиксели.Все в Photoshop — это просто серия пикселей, поэтому, если вы масштабируете что-то вверх или вниз, это может очень быстро потерять свое качество.
Насколько хорошо вы знаете Photoshop?
А как насчет Fireworks и InDesign?
Теперь, когда вы знаете разницу между Photoshop и Illustrator, есть пара других программных пакетов Adobe для работы с графикой, о которых вы, вероятно, задумывались, например Fireworks и InDesign.
Fireworks хорошо работает с Flash и Dreamweaver.Fireworks предлагает как растровые, так и векторные варианты, но ни в одном из них не преуспевает.
InDesign лучше всего подходит для создания многостраничных макетов с большим количеством письменного контента, например журналов или книг. По-прежнему лучше использовать Photoshop и Illustrator для создания графики, а затем отправлять их в InDesign, если вы работаете над книгой или PDF, поскольку у вас будет больше возможностей и контроля над своими творениями. Но не волнуйтесь, InDesign сохранит векторные изображения, созданные в Illustrator.
Совместное использование Photoshop и Illustrator
Вы обнаружите, что некоторые люди просто предпочитают использовать одно программное обеспечение над другим, но иногда лучше использовать Photoshop и Illustrator вместе. Например, вам может потребоваться добавить текст к изображению, которое нужно отредактировать. Возможно, вам нужно добавить водяной знак к фотографии в блоге или поверх изображения в портфолио. Лучше не добавлять текст к изображению в Photoshop, так как оно может искажаться, поэтому передача отредактированной фотографии в Illustrator с последующим добавлением текста даст вам наилучший результат.
Одна программа точно не лучше другой, просто они разные. Понимание Photoshop и Illustrator поможет вам принять решение о том, какое программное обеспечение лучше всего подходит для вашего следующего проекта.
Хотите узнать больше? Просмотрите ресурсы Pluralsight или запишитесь на курс сегодня!
.







 Если изображение обновляется вне Illustrator, оно будет обновлено в вашем документе Illustrator автоматически.Отмена выбора параметра «Ссылка» при размещении изображения встраивает изображение в документ Illustrator.
Если изображение обновляется вне Illustrator, оно будет обновлено в вашем документе Illustrator автоматически.Отмена выбора параметра «Ссылка» при размещении изображения встраивает изображение в документ Illustrator.