Как сделать заливку в Фотошопе

Самым популярным редактором графических изображений является Фотошоп. Он имеет в своем арсенале большой объем различных функций и режимов, предоставляя тем самым бесконечные ресурсы. Нередко в программе применяется функция заливки.
Заливка в Фотошопе
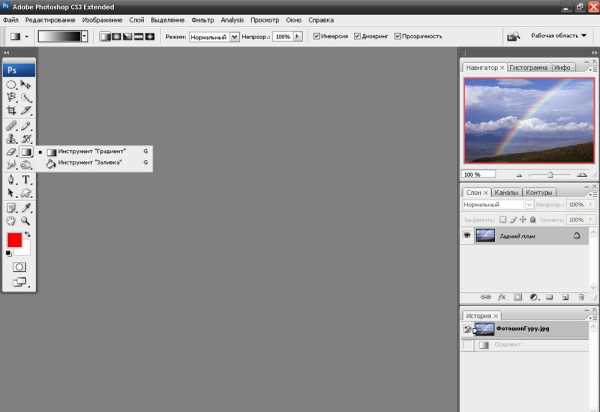
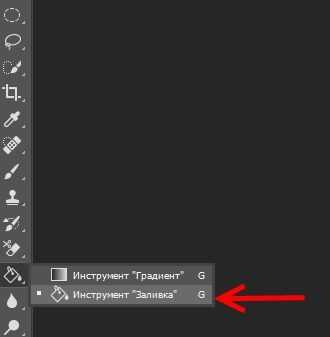
Для нанесения цвета в графическом редакторе действует две функции, отвечающие нашим требованиям — «Градиент» и «Заливка». Эти функции в Фотошопе можно отыскать, кликнув на «Ведерко с каплей». Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
«Заливка» отлично подойдет для нанесения колера на изображение, а также для добавления узоров или геометрических фигур. Так, данный инструмент можно применять при закраске фона, предметов, а также при нанесении замысловатых рисунков или абстракций.
«Градиент» используется, когда необходимо выполнить заливку с двумя или несколькими цветами, причем эти цвета плавно переходят из одного к другому. Благодаря данному инструменту граница между цветами становится незаметной. Еще «Градиент» применяют для подчеркивания цветовых переходов и обрисовки границ.
Подробнее: Как сделать градиент в Фотошопе
Параметры заливок можно с лёгкостью настроить, что дает возможность подобрать необходимый режим при заливке изображения или находящихся на нем предметов.
Настройка и применение инструментов
Работая с цветом в Фотошопе, важно принимать во внимание используемый вид заливки. Чтобы добиться желаемого результата, нужно правильно выбрать заливку и оптимально отрегулировать ее настройки.
«Заливка»
Сам процесс заливки производится кликом инструмента по слою или выделенной области и мы не будем его описывать, а вот с настройками инструмента стоит разобраться. Применяя «Заливку», можно отрегулировать следующие параметры:
«Градиент»
Для настройки и применения инструмента «Градиент» в Фотошопе, нужно:
- Определить нуждающуюся в заливке область и выделить ее.

- Взять инструмент «Градиент».
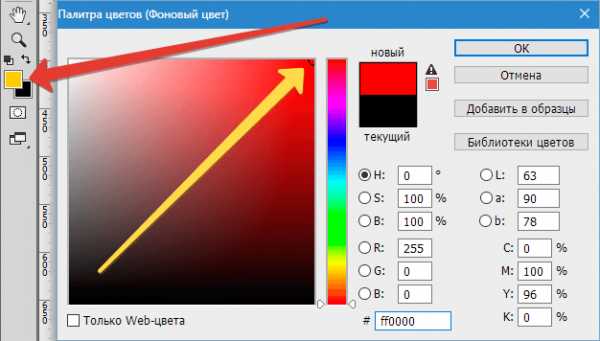
- Подобрать нужный цвет для закрашивания фона, а также определиться с основным цветом.

- На панели инструментов в верхней части экрана нужно настроить необходимый режим заливки. Так, можно отрегулировать уровень прозрачности, метод наложения, стиль, область заливки.
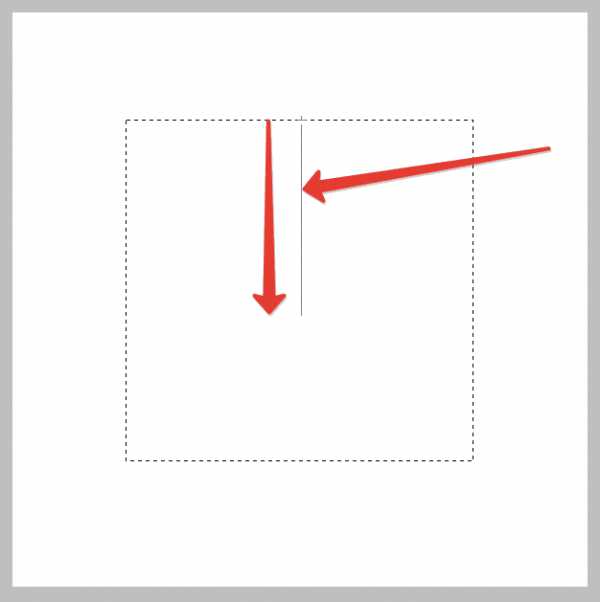
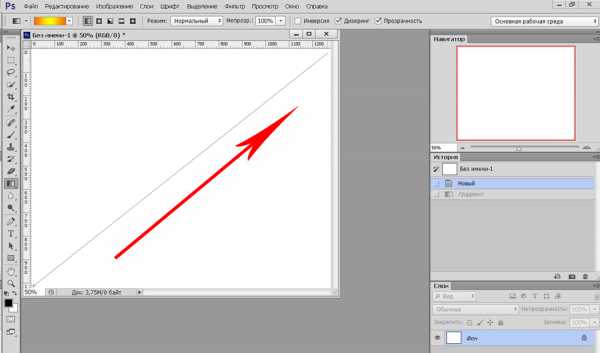
- Расположить курсор внутри выделенной области и с помощью левой кнопки мыши нарисовать прямую.

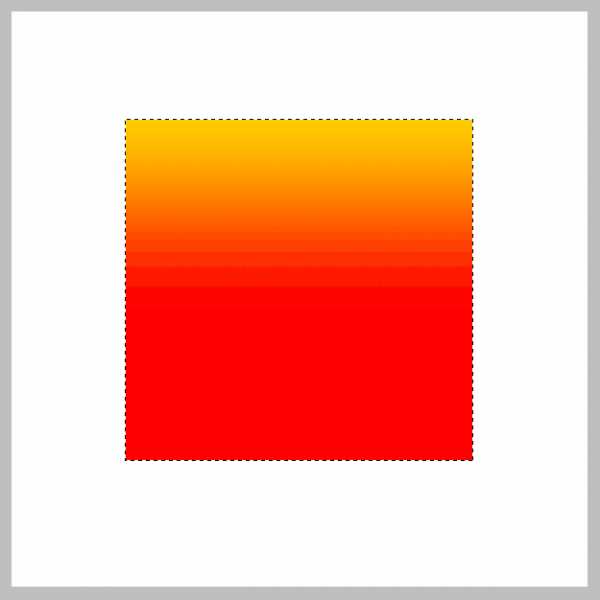
Степень цветового перехода будет зависеть от длины линии: чем она длиннее, тем меньше видно цветовой переход.

При работе с цветовыми инструментами, используя разные виды заливки, можно достичь оригинального результата и очень качественной картинки. Заливку используют практически в каждой профессиональной обработке изображений, вне зависимости от поставленных вопросов и целей. Вместе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать заливку в Фотошопе
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.

Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».

Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».

Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.

Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
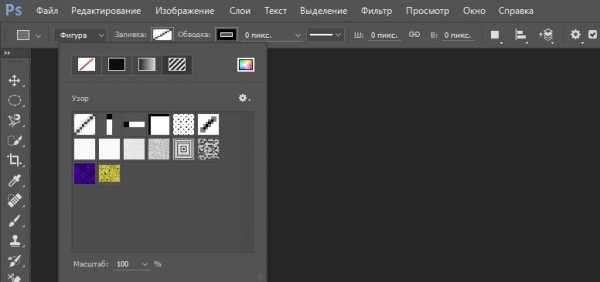
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.

Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
nastroyvse.ru
Как залить фон в Фотошопе: быстро и самостоятельно
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.

Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, как вырезать объект из фото и работать с png.
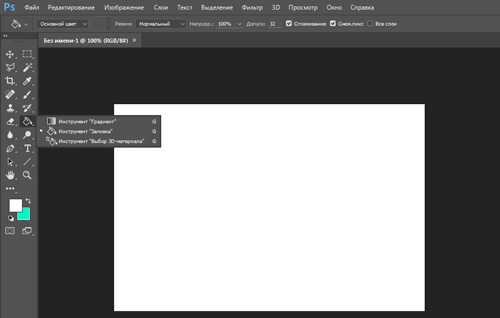
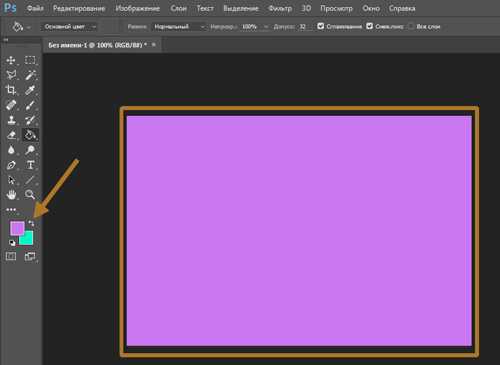
Создайте новый документ через меню «Файл» — «Создать».

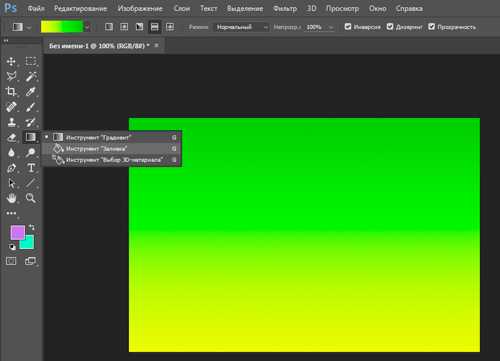
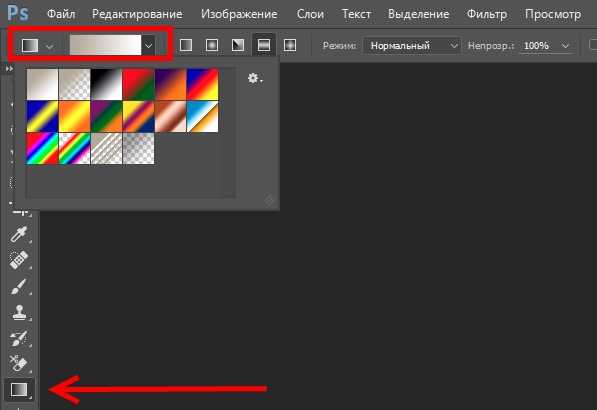
В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».

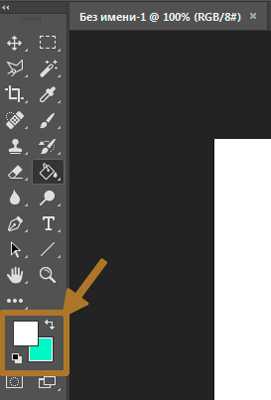
Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.

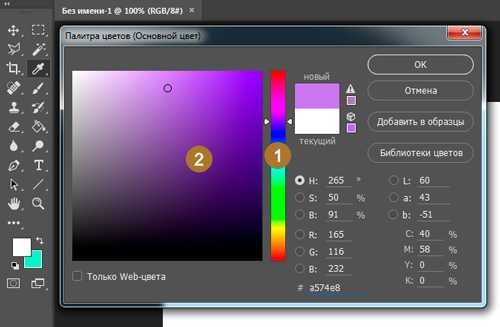
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.

Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
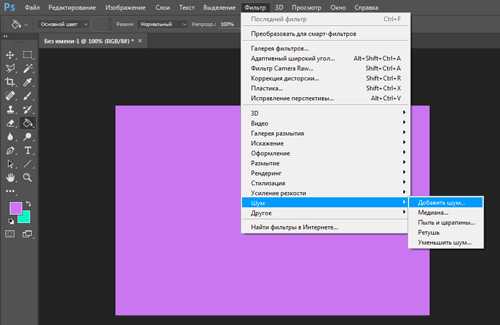
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал как быстро сделать черный фон в фотошопе, возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».

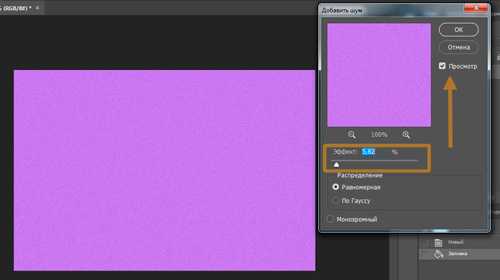
Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.

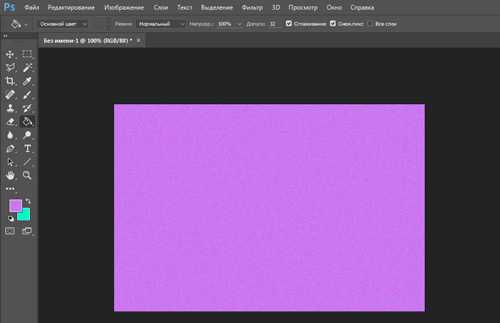
Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.

Полезный совет для новичков
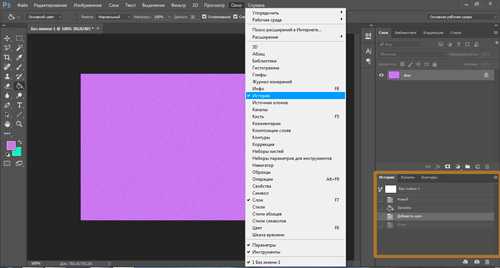
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.

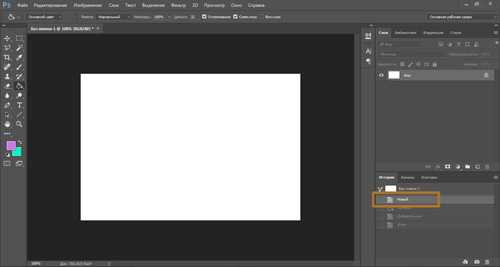
Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала

Инструмент «Градиент»
Если вы хотите узнать все о плавном переходе цвета (градиенте), то я советую вам прочитать одноименную статью в моем блоге. В рамках этой статьи я покажу лишь минимум: как пользоваться готовыми схемами.
Для начала откроем инструмент «Градиент», который находится на той же кнопке, что и «Заливка».

На сайте Photoshop-Master можно найти кучу дополнений для фотошопа: кисти, узоры, рамки, шрифты и так далее. Специалисты не приветствуют подгрузку «лишних» шаблонов, таких как градиенты. Это дает дополнительную нагрузку на и без того тяжелую программу. А переходы цвета можно сделать быстро и самому.
На мой взгляд добавление профессионально созданных градиентов новичку точно не помешает, а лишь ускорит процесс создания качественных шедевров.

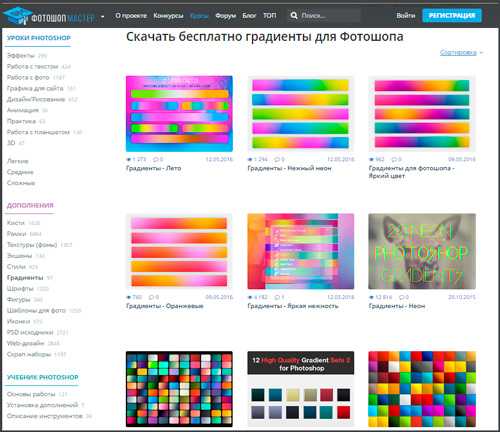
Вы можете увидеть в списке не такое уж большое количество градиентов, но помните, что в каждый из них может входить до 1000 экземпляров.

Я, например, нашел 10 000 шаблонов. Вес файла всего 0,3 Мб. Жму на «Скачать и жду когда архив загрузится.

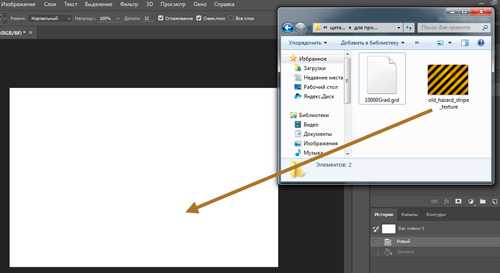
После закачивания открываю при помощи программы WinRAR. И перетаскиваю файл GDR в заранее подготовленную папку.

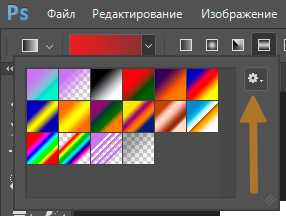
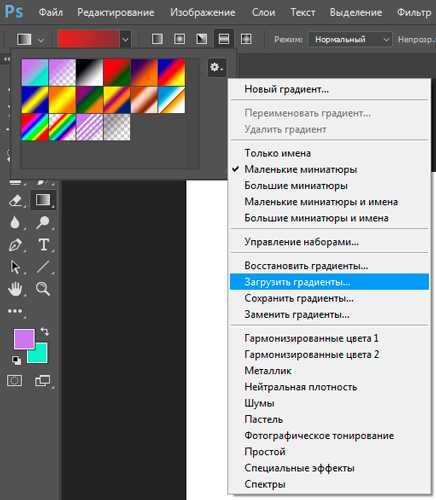
Возвращаюсь в Фотошоп. После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.

Выбираю загрузить градиенты. В открывшемся окне с «Моим компьютером» нахожу файл GDR, который недавно извлек в папку и загружаю.

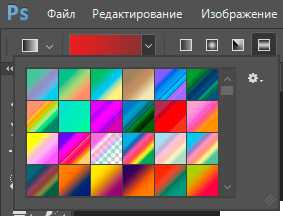
Готово. Теперь файл, который вы загружали, и архив можно удалить. Все градиенты перекочевали в папку с программой.

Осталось лишь провести мышью по картинке, на которую заливается фон, и готово.

От того, куда вы будете вести зависит как расположится переход цвета. Посмотрите видео в конце статьи или попробуйте разные варианты сами.

Помимо градиентов, вы можете скачать на сайте Photoshop-Master готовые узоры. Сейчас покажу как с ними работать.
«Узоры»
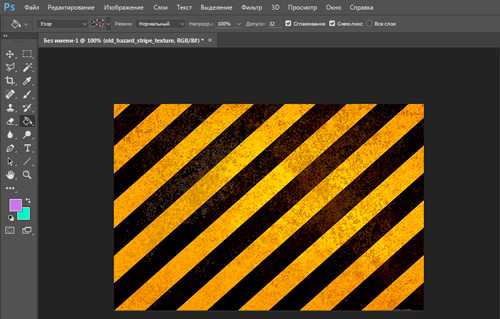
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок

Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».

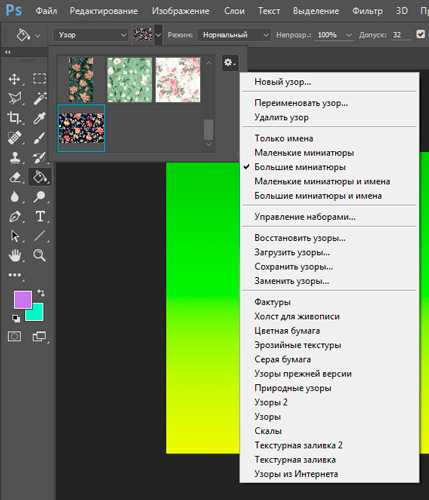
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.

Один щелчок по фону и узор расположится на рисунке.

Готовые картинки
С готовыми картинками все еще проще. Вы просто скачиваете изображение из интернета. Прочитайте статью о том, как это сделать, чтобы не бояться юридического преследования и нарушения закона об авторском праве.
Откройте папку с изображением и перетащите его в рабочее окно.

Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, как правильно сделать изображение больше. Возможно, узнаете кое-что новое.

Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — Телескоп для телефона.
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате».

Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
start-luck.ru
Заливка в фотошопе: используем инструменты в photoshop
Здравствуйте, читатели.
После прочтения этой статьи вы будете знать что такое заливка в фотошопе и как её применить. Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Инструмент «Заливка»
 Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Он занимает одну ячейку с другим — «Градиент», о котором мы поговорим позже.
Поэтому если вы не нашли сразу первый, щелкните на стрелочке рядом со вторым или правой кнопкой мыши на нем.
Данный инструмент используется для заполнения одним цветом или узорами. Как с ним работать?
- Откройте изображение и продублируйте слой, используя горячие клавиши Ctrl+J.
Вы знаете, как выделить область? Используйте для этого инструменты «Прямоугольник» или «Магнитное лассо».

- Внизу на панели инструментов находятся 2 квадрата один за другим. Первый — означает основной цвет. Нажмите на него, чтобы выбрать тот, который вам нужен.
- Поднесите ведерко к выделенной области и щелкните один раз левой кнопкой мыши. Она зальется выбранным цветом. Хотите заполнить часть изображения узором? Отличная идея, которая воплощается так:
- На верхней панели, под главным меню Photoshop, располагаются настройки взятого вами инструмента. Найдите небольшое окошко с орнаментом. Нажмите на стрелочку рядом с ним и выберите понравившийся.

- Чтобы поменять цвет оригинальной картинки на узор, точно так же, как в предыдущем случае, кликните курсором с ведерком на выбранной области.
Инструмент «Градиент»
Вы уже знаете, где он находится. Активируйте его и обратите внимание на настройки сверху:
Щелкните на стрелочку рядом с длинной полоской с изображением градиента. Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.

- Расположенные рядом несколько значков определяют его форму: она может быть радиальной, угловой, линейной, ромбовидной и т. д.
- Попробуйте разные эффекты из раздела «Режим», среди которых есть затухание, мягкий свет, затемнение основы и пр.
- Хотите, чтобы под градиентом виднелась исходная картинка? Поиграйте с непрозрачностью.
Для применения инструмента к выделенной зоне зажмите на одном из ее краев левую кнопку мыши и потяните с противоположную сторону.
Заливка или кисть?
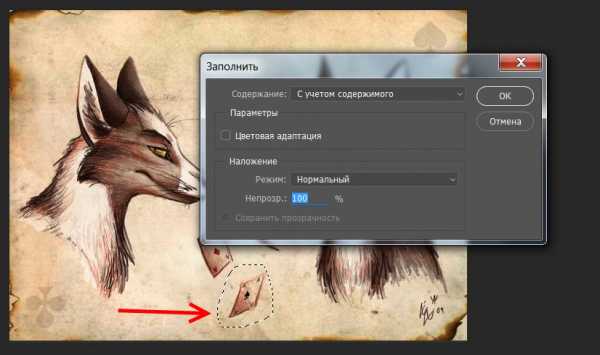
Вам нужно удалить объект с изображения, как будто его там никогда и не было? В этом случае не подойдут цвета заливки, предложенные программой, так как должен остаться исходный фон. Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
О том как это сделать я писал в этой заметке: http://profi-user.ru/udaliyaem-nenuzhniy-predmet-na-foto/
Первый вариант стоит использовать, когда лишний объект на фото находится далеко от иных по структуре и цвету предметов, и его окружает много однотонных пикселов, которые и дадут образец оттенка точечной кисти.
Кстати, ее вы тоже найдете среди других инструментов — выглядит она как пластырь. Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Вот что было до:

Вот что стало после нажатия OK:

Остались не закрашенные места? Подкорректируйте их точечной восстанавливающей кистью малого диаметра.
Обводка
Вы хотите сделать рамку фотографии? Фотошоп предлагает простой вариант:
- «Прямоугольником» обведите фото, немного отступив от каждой стороны.
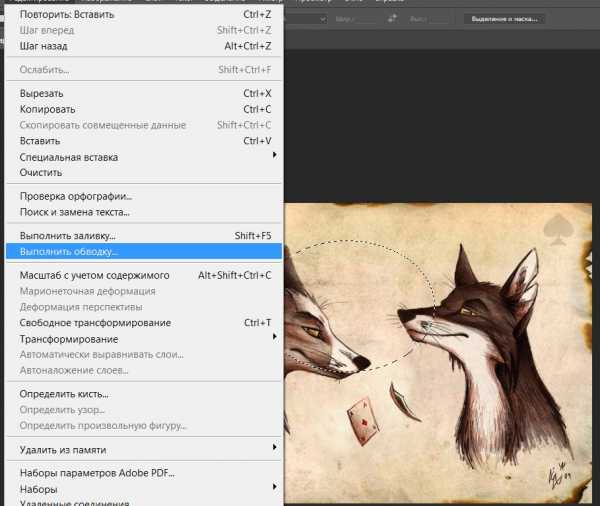
- Зайдите во вкладку «Редактирование» и выберите команду «Выполнить обводку».

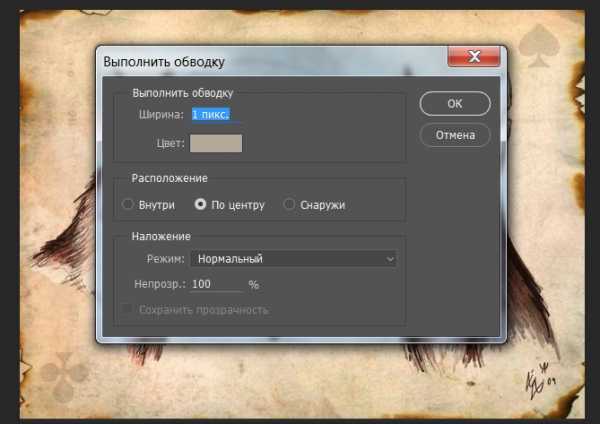
- В появившемся окне укажите необходимый цвет, ширину и режим наложения.
- Нажмите «ОК».

Таким образом, будет залита цветом та часть изображения, которая осталась за выделением.
Ну в принципе всё. А по традиции рекомендую вам копнуть поглубже изучив видеокурс:
http://o.cscore.ru/
Вдохновения вам, друзья.
Возвращайтесь ко мне за новой порцией полезных знаний по фотошопу и не только.
До скорого.
profi-user.ru
Как залить слой цветом в фотошопе
Приветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru. У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о тенденциях в современном дизайне. Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.

За короткий период обучения вы получите навыки, которые помогут вам создавать сайты. Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, поищите в интернете ту картинку, с которой вам приятнее работать.

Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
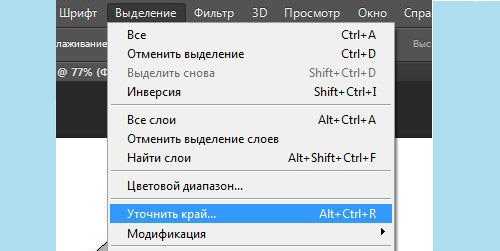
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».

У нас появилось окно, нам нужен чёрный фон.

Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на новый слой.

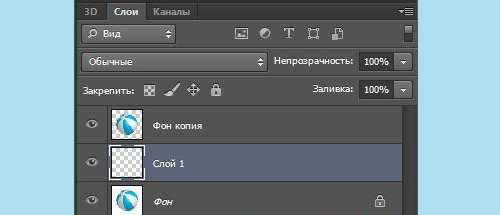
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.

Покраска
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.

Помимо всего, что я описал, существует еще и градиент. Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент «маска». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.

Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — Как быстро нарисовать чёрный фон в Photoshop), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
start-luck.ru
Учебник. Инструменты заливки в Adobe Photoshop.
Инструменты заливки в Adobe Photoshop
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop для заливки предусмотрены инструменты Paint Bucket/Заливка и Gradient/Градиент.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill. В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern. В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity. Параметр задает степень непрозрачности заливки.
Tolerance. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous. При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers. Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit. Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill. Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Gradient. В поле просмотра параметра Gradient отображается выбранный тип градиента. Чтобы выбрать другой тип градиента, необходимо открыть палитру доступных градиентов, нажав на треугольную стрелку в поле Gradient, а затем щелкнуть по образцу готовой градиентной заливки.
Стиль градиента. Для задания стиля градиента необходимо нажать на одну из кнопок:
Linear/Линейный,
Radial/Радиальный,
Angle/Угловой,
Reflected/Отраженный,
Diamond/Ромбический.
Mode. Данный параметр задет режим наложения цвета.
Opacity. Параметр задает степень непрозрачности заливки. Чем меньше значение параметра Opacity, тем цвета более прозрачные.
Reverse. Если этот флажок установлен, то градиент начинается с цвета фона, а заканчивается основным цветом.
Dither. При создании градиентных заливок, состоящих из большого количества цветов, иногда могут быть отчетливо видны переходы между цветными полосам. Для того чтобы сгладить эти переходы, необходимо выставить флажок Dither.
Transparency. В состав градиента может входить прозрачность. Для того чтобы определенная в градиенте прозрачность работала, необходимо установить флажок Transparency.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Вконтакте
akvis.com
