PhotoshopSunduchok — Как вырезать текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем изучать как вырезать текст при помощи программы фотошоп.
Эффект вырезанного текста можно использовать при создании открыток, афиш, постов для социальных сетей и т.п.
Сначала мы откроем фотографию из папки с исходниками, создадим дубликат фонового слоя и размоем копию слоя с помощью фильтра Размытие по Гауссу.
Затем создадим новый пустой слой, при помощи инструмента Прямоугольная область образуем выделение и зальем выделенную область белым цветом.
Далее мы установим шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и «вырежем» его из белой полосы.
В завершение мы улучшим читаемость текста при помощи стилей слоя и фильтра Размытие по Гауссу.
Открываем в фотошоп (Ctrl+O) фотографию из папки с исходниками.
В панели слоев создаем дубликат фонового слоя (Ctrl+J).
Переименовываем дубликат слоя в «Фон 2».
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.
Выше слоя «Фон 2» создаем новый пустой слой и называем его «Полоса».
Активируем инструмент Прямоугольная область.
Создаем выделение, как на рисунке ниже.
Заливаем выделение белым цветом на слое «Полоса».
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Снимаем выделение (Ctrl+D).
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.
В уроке как вырезать текст активируем инструмент Текст.
Пишем «Осень прекрасна!».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
В панели слоев щелкаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя.
В панели слоев активируем слой «Полоса» и при активном выделении нажимаем клавишу Delete, чтобы удалить выделенную область из слоя.
Снимаем выделение (Ctrl+D).
В панели слоев отключаем видимость текстового слоя, нажав на «глазик» около слоя.
В панели слоев понижаем прозрачность слоя «Полоса».
На данном изображении текст довольно хорошо читается.
Но, если будете использовать собственное фото для повторения урока, я вам покажу два трюка, которые позволят сделать текст более четким.
Вы можете использовать как один из описанных ниже способов улучшения читаемости текста, так и воспользоваться обеими сразу.
Итак, создаем дубликат слоя «Фон 2» и переименовываем дубликат слоя в «Размытие».
В панели слоев с зажатой клавишей Ctrl кликаем по иконке текстового слоя, чтобы загрузить выделение слоя.
При активном выделении активируем слой «Размытие» и переходим в меню Фильтр-Размытие-Размытие по Гауссу.
Подбираем значение размытия на свое усмотрение. Снимаем выделение (Ctrl+D).
Чтобы еще больше выделить текст, дважды кликаем по слою «Полоса» в панели слоев для вызова стилей слоя.
Во вкладке Обводка выбираем контрастный цвет (я использовала оттенок # 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Урок как вырезать текст готов!
Пусть ваше настроение, будет прекрасным!
Творите и наслаждайтесь жизнью!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как вырезать буквы в фотошоп : Радиосхема.ру
Софт: Photoshop CS3.
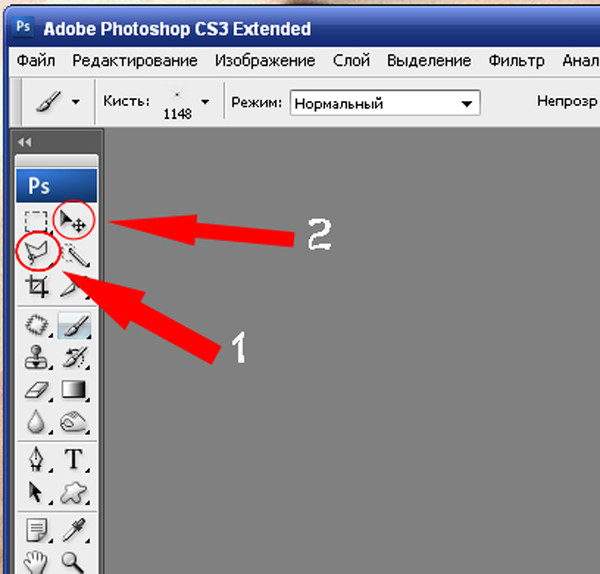
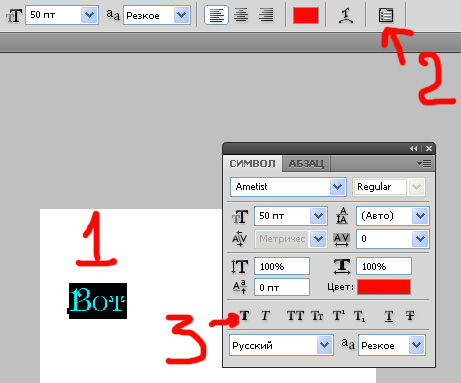
В Photoshop буквы вырезают с помощью текстового инструмента Horizontal Type Mask Tool (T) :
Для этого щелкаем мышкой по полю документа, предварительно выделив в палитре Layers маскирующий слой (при этом все поле окрашивается в цвет быстрой маски), набираем текст, сдвигаем его в нужное место:
Переключаемся на инструмент Marquee Tool (M) . Набранный текст преобразуется в выделение, положение которого можно поправить стрелками на клавиатуре:
Набранный текст преобразуется в выделение, положение которого можно поправить стрелками на клавиатуре:
Нажимаем Delete на клавиатуре, убираем выделение (Ctrl+D) и получаем замечательные дырки в маскирующем слое:
Можно вырезать абсолютно любые фигуры с помощью инструментов выделения или инструментов для работы с контурами (элементы векторной графики в Photoshop):
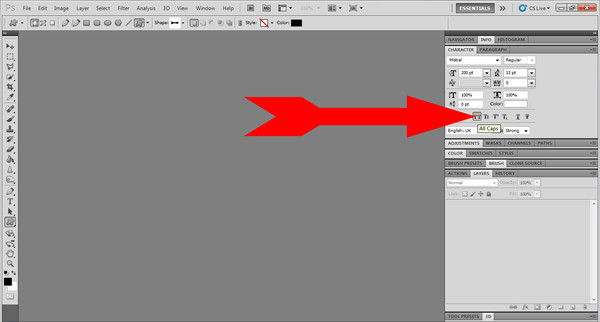
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Новое в рубрике:
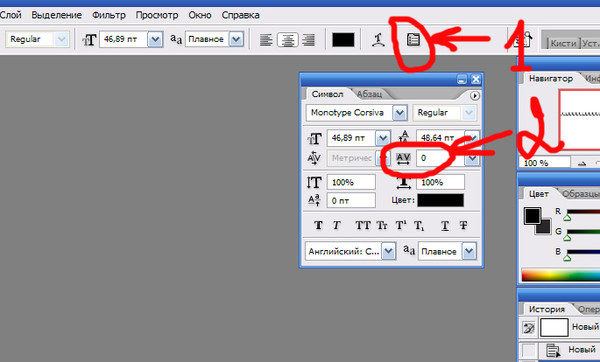
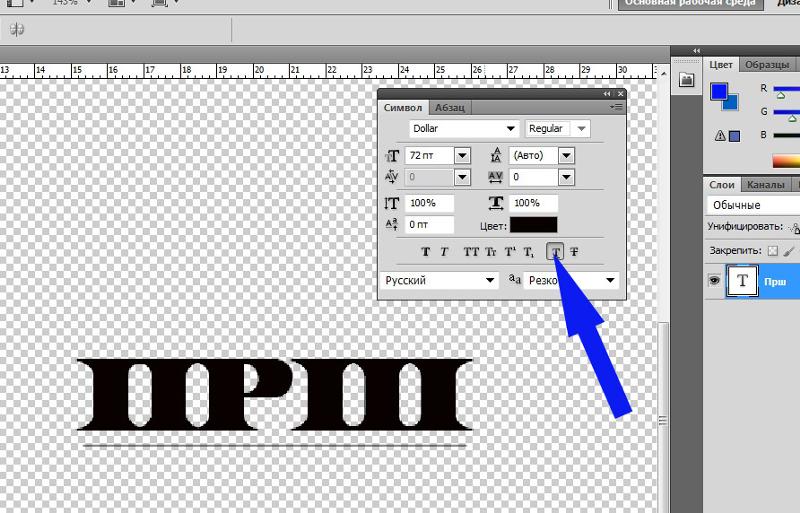
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров.
На рисунке:
На рисунке: Текст в виде выделения
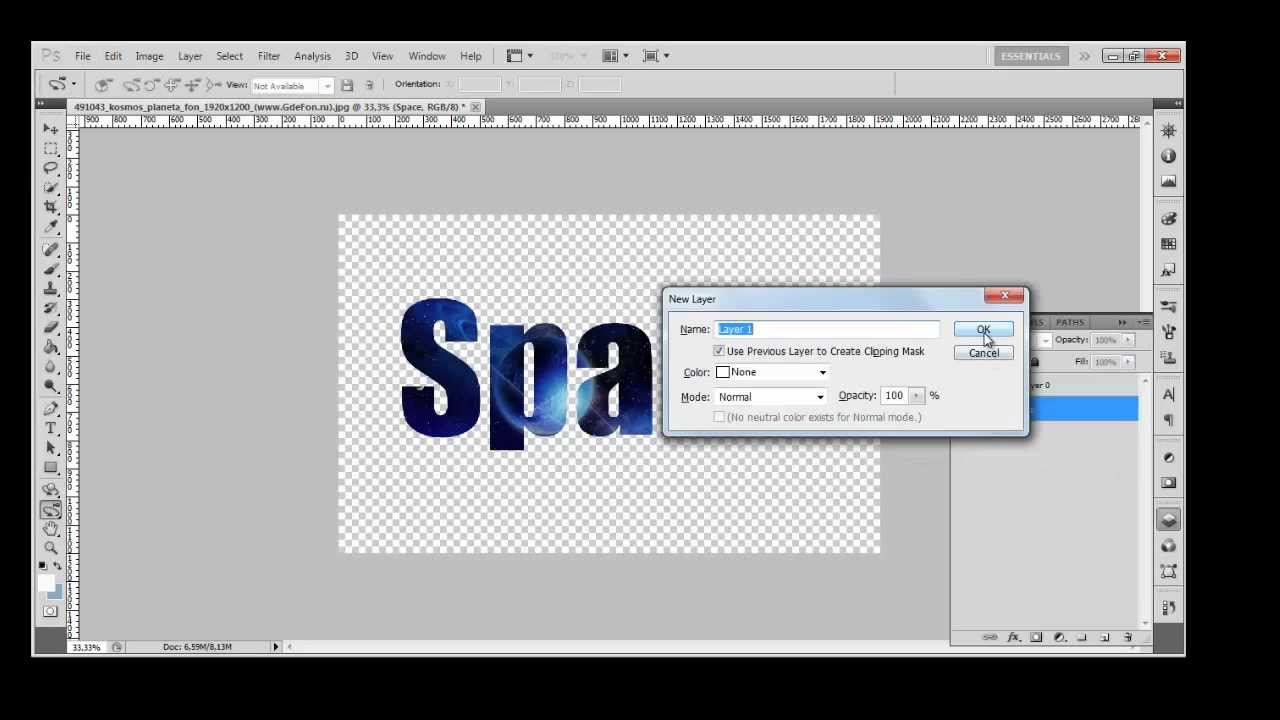
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
- Currently 3.48/5
- 1
- 2
- 3
- 4
- 5
Рейтинг: 3.5/5 (голосов: 21)
в вашем случае можно просто нажать на фон этим инструментом (выделится только чёрный фон),
или через Select > Color Range и кликнуть пипеткой по чёрному,
или перейти во вкладку Channels, там, удерживая Ctrl кликнуть по синему каналу (Blue), вернуться в палитру слоёв и инвертировать выделение (Ctrl+Shift+I)
для удаления фона, нажать Delete
также можете посмотреть здесь вопрос №14
Отредактировано: doofy — 29 Мая 2009, 21:07
В этом материале я расскажу, как преобразовать текст или отдельную букву текста в Photoshop в рабочий контур (Work Path) и каким образом можно получить из любого текста пользовательскую фигуру (Custom Shape).
Конвертация букв в векторный контур необходима, например, для коррекции формы буквы, для создания выделенной области из букв. Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
В методике преобразования текста в контур нет ничего сложного, и, если Вы знаете, как это сделает, процесс займёт всего несколько секунд.
Существует несколько способов выполнения этой задачи, и, проще всего кликнуть правой кнопкой мыши по слою с текстом в панели слоёв и нажать по пункту «Создать рабочий контур» (Convert to Shape):
Но, по ряду причин, этот способ не всегда возможно применить. Поэтому в Photoshop существуют и другие методы конвертации букв.
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Сложность урока: Легкий
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:
Материалы для урока:
Шаг 1
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.
Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Шаг 3
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс (Color Balance), настройки смотрите на картинке. Сделайте этот корректирующий слой обтравочной маской к слою с галактикой.
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).
Шаг 4
Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме Контур (Path) и нарисуйте контур будущего текста. Приблизительно вот так:
Приблизительно вот так:
Шаг 5
Создайте новый слой и переименуйте его в «Текстовый слой» («Text Layer»). Настройте инструмент Кисть (Brush Tool), жёсткая круглая кисть, размер кисти 7 пикс., цвет кисти #372029. Активируйте инструмент Стрелка (Path Selection Tool) правый клик мышкой по контуру текста, в выпадающем меню выберите пункт Выполнить обводку контура (Stroke Path).
Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:
Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.
Шаг 8
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.
Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.
Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в png-формате можно поискать по ссылке в архиве.
Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).
Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 12
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) — Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.
Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):
Шаг 14
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.
Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.
Шаг 15
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.
Шаг 16
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.
Шаг 17
Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные пиксели (Contiguous). Настройки инструмента смотрите на картинке ниже.
Шаг 18
Настройте инструмент Волшебная палочка (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.
Шаг 19
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.
Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:
Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники — Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.
Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
Вырезаем надпись из фона
1. Загружаем фото
2. Пишем необходимый текст
получилось 2 слоя
3. Выбираем текстовый слой
4. Нажимаем и удерживаем, выбираем в главном меню выделение -> Загрузить выделенную область -> в появившемся окне -> новая выделенная область -> жмём [ОК].
текст стал выделенной областью.
5. Выбираем слой с фотографией
6. Нажимаем + и +
Появился новый слой из текста
7. Кликаем дважды мышкой по новому слою: и задаём стиль слоя (Тиснение, Выполнить обводку, Тень и задаём необходимые параметры)
8. Для усиления эффекта комбинацией клавиш + создаём копию нового слоя с полученной надписью и задаём необходимую прозрачность слоя (например 30%).
Всё готово.
Как вырезать надпись из картинки
Необходимость удалить какую-либо текстовую информацию с изображения возникает у пользователей весьма часто. Обычно кандидатами на устранение являются автоматически проставленные даты съемки либо надписи, идентифицирующие первоисточник фотографии — водяные знаки.
Обычно кандидатами на устранение являются автоматически проставленные даты съемки либо надписи, идентифицирующие первоисточник фотографии — водяные знаки.
Наиболее корректно это можно сделать с помощью Adobe Photoshop или его бесплатного аналога — Gimp. Однако, как вариант, нужные операции можно провести и с помощью соответствующих веб-сервисов. Это даже проще, чем вы думаете.
Как убрать надпись с фотографии онлайн
Если вы знакомы с особенностями работы в графических редакторах, разобраться с представленными в статье веб-ресурсами точно не составит труда. Дело в том, что сервисы, описанные ниже, следуют всем основным концепциям аналогичных десктопных программ и предлагают те же инструменты.
Способ 1: Photopea
Онлайн-сервис, максимально точно копирующий как внешний вид, так и функциональную часть всем известного решения от Adobe. Аналогично упомянутым выше графическим редакторам, здесь нет единственно правильного «волшебного» инструмента для удаления надписей с изображений. Все зависит от того, насколько важным или однородным/неоднородным является содержимое фотографии непосредственно под текстом.
Все зависит от того, насколько важным или однородным/неоднородным является содержимое фотографии непосредственно под текстом.
- Первым делом, конечно же, нужно импортировать изображение на сайт. Сделать это можно несколькими способами, а именно: щелкнуть по ссылке «Открыть с компьютера» в приветственном окне; использовать комбинацию клавиш «CTRL + O» или выбрать пункт «Открыть» в меню «Файл».
- К примеру, у вас есть красивая пейзажная фотография, но с небольшим дефектом — на ней отмечена дата съемки. В данном случае наиболее простым решением будет воспользоваться одним из группы восстанавливающих инструментов: «Точечная восстанавливающая кисть», «Восстанавливающая кисть» или «Заплатка».
Так как содержимое под надписью имеет довольно однородный характер, в качестве источника для клонирования можно выбрать любой близлежащий участок травы.

Если же фон весьма разношерстный, вместо «Восстанавливающей кисти» используйте «Штамп», регулярно меняя источник клонирования.
Закончив работу с фотографией, экспортировать ее вы можете с помощью меню «Файл» — «Export as», где и выберите итоговый формат графического документа.
Во всплывающем окне установите желаемые параметры для готовой фотографии и нажмите на кнопку «Сохранить». Изображение сразу же будет загружено в память вашего компьютера.
Таким образом, потратив немного времени, вы можете избавиться практически от любого нежелательного элемента на вашей фотографии.
Способ 2: Pixlr Editor
Популярный онлайн-фоторедактор с широким набором функций и своими особенностями. В отличие от предыдущего ресурса, Pixlr основан на технологии Adobe Flash, поэтому для его работы необходимо наличие на компьютере соответствующего ПО.
- Как и в Photopea, регистрация на сайте не обязательна. Просто импортируйте фотографию и начните работу с ней. Чтобы загрузить изображение в веб-приложение, воспользуйтесь соответствующим пунктом в приветственном окне.
Ну а уже в процессе работы с Pixlr новую фотографию можно импортировать с помощью меню «Файл» — «Открыть изображение».
Во всплывающем окне укажите параметры сохраняемого изображения и щелкните по кнопке «Да».
Вот и все. Здесь вы делаете практически все те же манипуляции, что и в аналогичном веб-сервисе — Photopea.
Как видите, удалить надпись с фотографии можно и без специального софта. При этом алгоритм действий максимально схож с тем, как если бы вы работали в одном из десктопных графических редакторов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на однотонном фоне, удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность – 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, – выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие графические программы позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще – автоматически, с применением средства «Заливка с учетом содержимого».
Привет пикабушники и пикабушницы! Так как мне нечего делать, я покажу вам как сделать текст из картинки в Photoshop CS/CC.
Вот так вот выглядит готовая работа:
1. Создать новый файл в Photoshop’е. (Файл — Создать, File — Create)
Разрешение и название может быть любым.
2. Закидываем картинку, из которой мы будем делать наш текст (У меня например, космос) и маштабируем с зажатой кнопкой «SHIFT» под наш разрешение созданного файла.
3. Выбираем инструмент «Горизонтальный текст» (можно воспользоваться английской буквой «T») и пишем что хотим.
4. Выбираем инструмент «Перемещение» (можно воспользоваться английской кнопкой «V»), нажимаем комбинацию «CTRL+T» и зажимая «SHIFT» маштабируем текст если надо.
6. Меняем слои местами (слой фона ставите поверх текста). Что бы поменять их местами надо ПКМ зажать слой и перенести ниже или выше.
7. Зажимая «ALT» ставите курсор на линию между слоями и нажимаете ПКМ.
Вот что у нас получилось. Можем добавить фон и наша работа будет готова.
8. Можно добавить фон на ваш вкус. У меня тут будет белый.
9. Сохраняем и выйебываемся перед теми кто ничего не смыслит в фотошопе.
Это был мой первый урок по Photoshop’у так что не судите строго. И извините за присутвующие ошибки.
Название шрифта «Uni sans»
Найдены дубликаты
Ребят а чего вы выебываетесь? Нормальный урок для новичков. Им тоже нужно на чем то учиться. В данном уроке допустим раскрыта полезная фишка быстрой маски Alt+ клик между слоями.
Здесь так принято) Все дохуя мастера, родились сразу с навыками)).
Помню был один пост на тему, как защититься от шифровальщиков вирусов, путем запрета запуска .js файлов через групповые политики безопасности. Очень штучка мне помогла в работе, за что автору спасибо большое. Но знаешь какой был топовый комментарий? Пикча «засунь все это себе в задницу». А на вопросы, типа «а вы не допускаете, что это может пригодиться начинающим сисадминам?», был ответ какого-то хлыща, типа «нормальный сисадмин это и так знает, а кто не знает тот лох»))
Я иногда ахуеваю с хомячков. ) ОНИ решили что ЭТО должны ВСЕ знать, и поэтому пост — говно).
Преобразуем текст в контур
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Вырезанный из картона текст в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Лес,
- Цветок 1,
- Цветок 2,
- Растение 1,
- Растение 2,
- Олень.
Шаг 1. Создание фона
Откройте фотографию леса в Фотошопе. Размер фона должен быть равен 1626х1080 пикселей. Создайте корректирующий слой Color Lookup и выберите настройку Soft Warming. Затем создайте ещё один корректирующий слой Color Lookup с 50% непрозрачность. Задайте для него настройку Fall Colors.
Создайте новый слой в режиме наложения Screen. Большой мягкой кистью цветом #fff1c2 закрасьте левую сторону леса, чтобы сделать свет между деревьями ярче. Создайте ещё один слой в режиме Soft Light и той же кистью усильте тени на сцене.
Все слои объедините в группу «BG» (Ctrl + G).
Шаг 2. Создание текста
Шрифт, который мы будем использовать, называется «Nevis». Создайте белый прямоугольник справа от источника света. Большими чёрными буквами напишите Happy Earth Day.
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). К слою с прямоугольником добавьте маску, а затем инвертируйте её (Ctrl + I). Текстовый слой удалите.
Вставьте цветы в наш документ и расположите их в прорезях.
К слоям цветов добавьте маску. Выделите маску белого прямоугольника и жёсткой кистью скройте часть стеблей цветов.
Объедините слои цветов в одну группу «Lilly». Для этого слоя создайте корректирующий слой Hue/Saturation: Saturation -14. Затем создайте корректирующий слой Brightness/Contrast для слоя «Lilly»: Brightness 5 / Contrast -21.
Для слоя с белым прямоугольником создайте новый слой. Возьмите мягкую кисть со значением Flow 10%. Позади цветов нарисуйте чёрную тень.
Объедините все слои в одну группу «Text».
Шаг 3. Добавление растительности
Добавьте те же цветы, только позади таблички.
Вставьте растения позади таблички. Создайте для них корректирующий слой Brightness/Contrast: 20 / -48.
Все слои объедините в группу «Background Plants».
Шаг 4. Олень
Вставьте оленя в наш документ.
Создайте для оленя новый слой в режиме Multiply. Мягкой кистью цветом #181513 нарисуйте тень на теле оленя. Создайте ещё один слой для оленя в режиме Overlay. Мягкой кистью нарисуйте тени и свет на олене.
Создайте ещё один слой для оленя в режиме Soft Light. Большой мягкой кистью цветом #fff0b0 нарисуйте яркий свет на рогах.
Создайте для оленя корректирующий слой Brightness/Contrast: Brightness -30.
Все слои поместите в группу «Deer».
Шаг 5. Цветовая коррекция
В завершение нам нужно добавить корректирующие слои, которые помогут соединить всю нашу картину. Корректирующие слои должны находиться на самом верху панели слоёв в отдельном папке.
Brightness/Contrast layer: Contrast 30
Color Lookup layer: Soft Warming
Color Lookup layer: Edgy Amber, 20% непрозрачность.
Создайте новый слой в режиме Soft Light. Большой мягкой кистью закрасьте белым цветом верхний левый угол. Затем чёрным цветом правый нижний. Уменьшите непрозрачность слоя до 56%.
Создайте корректирующий слой Gradient Map: чёрно-белый градиент. Непрозрачность — 33%.
Конечный результат:
Как выделить текст в Фотошопе или сделать обводку
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.
Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.
- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.
- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
- После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:
А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью. Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
- Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
- Переходим к волшебству. Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
Затем “приправим” надпись немного тенями:
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:
Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все. Если остались вопросы, пишите об этом в комментариях. До встречи в наших следующих уроках.
Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop.Шаг 1.
Открываем изображениеДля начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2.
Создаем текстовый блокСоздайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:
Шаг 3.
Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4.
Вкладка «Окружение»Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5.
Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6.
Поворачиваем камеруТеперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7.
Редактируем сектор обзораДалее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8.
Настройка камераНастройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9.
Настройка экструзииДалее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.
Шаг 10.
Добавляем текстуруТеперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11.
Загружаем текстуру с компьютераНажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12.
Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13.
Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14.
Создаем материалДалее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.
Шаг 15.
Редактируем материалВыделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16.
Настраиваем светВ заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17.
Настраиваем светУстановите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18.
Настраиваем светЗатем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
Шаг 19.
Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
Как нарезать текст в Photoshop
Узнайте, как нарезать текст в Photoshop, и как сохранить возможность редактирования текста даже после того, как вы нарежете его! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
В этом уроке я покажу вам шаг за шагом, как создать популярный эффект «нарезанного текста» с помощью Photoshop. И в отличие от других руководств, которые заставляют вас преобразовывать текст в пиксели перед тем, как разрезать его на фрагменты, вы узнаете, как сохранить редактируемый текст, чтобы вы могли пробовать разные слова, используя одни и те же фрагменты!
Для этого мы воспользуемся преимуществами двух мощных функций Photoshop, известных как смарт-объекты , и векторные маски , .Мы начнем с преобразования текста в смарт-объект, который сделает его редактируемым. А затем мы разрежем текст на кусочки и сформируем фрагменты под любым углом, который нам нужен, используя векторные маски! Посмотрим, как это работает.
Вот небольшой дизайн, который я придумал, чтобы показать эффект нарезанного текста, который мы будем создавать. Обратите внимание, что слово «SLICE» разрезано пополам:
Эффект нарезанного текста.
После того, как мы создали начальный эффект, я покажу вам, как отредактировать текст, чтобы вы могли использовать одни и те же фрагменты с другим словом, не начиная с начала:
Одинаковый эффект нарезки с другим текстом.
Хотите научиться нарезать текст? Тогда приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как нарезать текст в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла и получите эксклюзивный бонусный контент!
Шаг 1: Добавьте свой текст в документ
Первым шагом в создании эффекта нарезанного текста является добавление текста.Я пошел дальше и добавил текст в свой документ, но вы можете легко продолжить, создав новый документ и добавив любой текст, который вам нравится:
Исходный документ Photoshop с добавленным текстом.
Если мы посмотрим на панель «Слои», мы увидим, как настроен мой документ. Основное изображение находится на фоновом слое, а слово «SLICE» — на текстовом слое над ним. Я добавил обводку вокруг букв, которая отображается как эффект под слоем «Текст».
Оставшийся текст («КУПИТЬ ОДИН», «ПОЛУЧИТЬ ОДИН БЕСПЛАТНО» и т. Д.) Находится в верхней группе слоев под названием «Дополнительный текст».Я поместил их в группу, чтобы они не мешали. Для этого эффекта единственный текст, который нас интересует, — это слово «SLICE»:
Панель «Слои», показывающая настройку документа.
Отключение дополнительного текста
Для простоты я отключу группу слоев, щелкнув ее значок видимости :
Отключение группы слоев «Дополнительный текст».
И теперь мы видим только слово «SLICE» перед фоновым изображением.Я скачал изображение из Adobe Stock:
Документ после отключения дополнительного текста. Фото: Adobe Stock.
Шаг 2. Преобразование текстового слоя в смарт-объект
Чтобы текст оставался доступным для редактирования при нарезке, преобразуйте слой «Текст» в смарт-объект. Сначала убедитесь, что выбран нужный вам слой Type:
Выбор текстового слоя на панели «Слои».
Затем щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект из меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу эскиза предварительного просмотра, сообщая нам, что наш текст теперь безопасно внутри смарт-объекта:
Смарт-объекты обозначаются значком на миниатюре предварительного просмотра.
Шаг 3. Выберите инструмент «Прямоугольник»
Чтобы нарисовать срезы, мы воспользуемся инструментом Photoshop Rectangle Tool .Выберите инструмент «Прямоугольник» на панели инструментов:
.Выбор инструмента «Прямоугольник».
Шаг 4: Установите Режим инструмента на Путь
Затем на панели параметров установите Tool Mode на Path :
Установка режима для инструмента «Прямоугольник» на Путь.
Шаг 5. Нарисуйте контур вокруг нижней половины текста
Растяните прямоугольный контур вокруг нижней половины текста. Мы собираемся использовать этот путь для создания нижнего среза. Для достижения наилучших результатов попробуйте сделать путь шире, чем сам текст, чтобы, если вам потребуется отредактировать текст позже, а новый текст будет немного длиннее исходного текста, новый текст все равно поместится в фрагменте.
Если вам нужно изменить положение пути при его рисовании, нажмите и удерживайте пробел , перетащите путь на место, а затем отпустите клавишу пробела, чтобы продолжить рисование пути:
Рисование прямоугольного контура вокруг нижней половины текста.
Шаг 6: Выберите инструмент прямого выбора
Теперь, когда у нас есть путь, мы преобразуем его в диагональный срез.
Выберите Photoshop Direct Selection Tool на панели инструментов.По умолчанию он скрывается за инструментом «Выбор контура» (инструмент с черной стрелкой). Вам нужно будет нажать и удерживать инструмент выбора пути, пока не появится всплывающее меню, а затем выбрать инструмент прямого выбора (инструмент с белой стрелкой) из меню:
Выбор инструмента «Прямое выделение» за инструментом «Выбор контура».
Шаг 7: Отмените выбор пути
Щелкните в любом месте от пути, чтобы отменить его выбор. Якорная точка в каждом углу пути исчезнет, останется только сам контур пути:
Щелкните в стороне от пути, чтобы отменить его выбор.
Шаг 8. Выберите и перетащите левую верхнюю точку привязки вниз
Затем щелкните в верхнем левом углу пути, чтобы выбрать только эту точку привязки:
Щелкните, чтобы выбрать верхнюю левую точку привязки.
И перетащите точку вниз, чтобы превратить верхнюю часть пути в наклонную диагональную линию:
Перетаскивание верхней левой точки привязки вниз.
Преобразование живой формы в регулярную траекторию
Photoshop спросит, хотите ли вы преобразовать живую форму в обычный контур.Нажмите Да :
Щелкните Да, чтобы превратить живую фигуру в обычный контур.
Шаг 9. Выберите и перетащите верхнюю правую опорную точку вверх
Затем щелкните точку привязки в правом верхнем углу пути, чтобы выбрать ее:
Щелкните, чтобы выбрать верхнюю правую точку привязки.
И перетащите эту точку вверх. Вы можете перемещаться вперед и назад с двумя точками, щелкая и перетаскивая их вверх или вниз по мере необходимости, пока не будете довольны углом среза:
Перетаскивание верхней правой точки привязки вверх.
В чем разница между векторными фигурами и фигурами в пикселях в Photoshop?
Шаг 10: Преобразуйте путь в векторную маску
Чтобы создать срез, нам нужно превратить путь в векторную маску . Перейдите на панель слоев , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить маску слоя :
Удерживая Ctrl (Win) / Command (Mac) и щелкнув значок «Добавить маску слоя».
Миниатюра векторной маски появляется рядом с миниатюрой предварительного просмотра смарт-объекта:
Миниатюра векторной маски на панели «Слои».
И в документе мы видим, что верхняя часть текста исчезла. Только нижняя часть внутри векторной маски остается видимой, создавая наш первый срез:
Первый слой создан.
Шаг 11: Сделайте копию смарт-объекта
Чтобы создать верхний слой, сделайте копию смарт-объекта, перейдя в меню Layer , выбрав New , а затем выбрав Layer через Copy .Или вы можете нажать сочетание клавиш: Ctrl + J (Win) / Command + J (Mac):
Переходим в Layer> New> Layer via Copy.
На панели «Слои» копия смарт-объекта отображается над оригиналом:
Панель «Слои», отображающая копию смарт-объекта.
Шаг 12: Выберите «Вычесть переднюю форму»
На панели параметров щелкните значок Операции с путями :
Щелкните значок «Операции с контурами» на панели параметров.
И выберите в меню Subtract Front Shape :
Выбор «Вычесть переднюю форму» в меню «Операции с контурами».
Это инвертирует векторную маску, делая видимым верхний срез, и теперь у нас есть оба среза:
Верхний срез появляется после выбора «Вычесть переднюю форму».
Путь скрывается
Нам больше не нужно видеть контур пути. Итак, чтобы скрыть путь, щелкните в любом месте за его пределами:
Скрытие пути щелчком в документе.
Просмотр срезов
Может показаться, что наш текст все еще цел. Но вы можете включать и выключать отдельные фрагменты, щелкая их значки видимости на панели «Слои».
Если я щелкну значок видимости, чтобы выключить верхний смарт-объект:
Отключение верхней части.
Мы видим только нижнюю часть текста:
Нижний смарт-объект удерживает нижний слой.
Я снова щелкну тот же значок видимости, чтобы снова включить верхний слой.И если я затем отключу нижний срез, щелкнув его значок видимости:
Отключение нижнего среза.
Мы видим только верхнюю часть текста. Чтобы снова включить нижний срез, щелкните еще раз на его значке видимости:
Верхний смарт-объект удерживает верхний слой.
Шаг 13: Выберите инструмент «Перемещение»
Чтобы раздвинуть фрагменты, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 14: Перетащите срезы, разделяя их
Выберите фрагмент, который нужно переместить, щелкнув его на панели «Слои», а затем перетащите его на место в документе.Или, вместо перетаскивания с помощью инструмента «Перемещение», вы можете нажать клавиши со стрелками на клавиатуре, чтобы сдвинуть фрагмент на место (вам все равно потребуется выбрать инструмент «Перемещение»).
Я выберу нижний слой на панели слоев:
Выбор нижнего среза.
А затем я воспользуюсь клавишами со стрелками на клавиатуре, чтобы сдвинуть нижний фрагмент вниз и вправо:
Разделение ломтиков с помощью клавиш со стрелками на моей клавиатуре.
Возвращение дополнительного текста обратно на
Я снова включу дополнительный текст, щелкнув значок видимости группы слоев :
Включение группы слоев.
А вот макет с добавленным эффектом нарезанного текста:
Эффект нарезанного текста.
Как редактировать текст внутри фрагментов
Итак, теперь, когда мы создали эффект нарезанного текста, давайте узнаем, как редактировать текст внутри фрагментов.
Несмотря на то, что мы создали срезы с использованием двух отдельных смарт-объектов, каждый смарт-объект содержит один и тот же слой Type. Таким образом, если мы изменим текст в одном смарт-объекте, то же изменение появится в обоих.
Шаг 1. Дважды щелкните миниатюру смарт-объекта
Чтобы отредактировать текст, дважды щелкните на одной из миниатюр смарт-объекта . Подойдет любой:
Дважды щелкните один из эскизов смарт-объекта.
Текст открывается в отдельном документе:
Появится текст, готовый к редактированию.
Шаг 2. Выберите инструмент «Текст»
Выберите Photoshop Type Tool на панели инструментов:
Взять инструмент «Текст».
Шаг 3. Отредактируйте текст
А потом отредактируйте свой текст. Я дважды щелкну на тексте, чтобы выделить все слово:
Дважды щелкните, чтобы выделить текст.
Тогда я поменяю слово с «ЛОМКА» на «ПИЦЦА»:
Замена исходного слова новым словом.
Шаг 4. Щелкните галочку на панели параметров
Чтобы принять изменение, я нажму галочку на панели параметров:
Щелкните галочку.
Шаг 5. При необходимости выберите «Показать все»
Обратите внимание, что в этом случае редактирование текста создало проблему. Новый текст слишком длинный, чтобы поместиться в видимой области документа, поэтому часть буквы «A» справа выходит за пределы холста:
Новый текст не помещается на холсте.
Если это происходит с вашим текстом, перейдите в меню Изображение в строке меню и выберите Показать все :
Переход к изображению> Показать все.
И Photoshop мгновенно изменяет размер холста, чтобы он соответствовал всему тексту:
После выбора «Показать все» теперь отображается все слово.
Шаг 6: Сохраните и закройте документ смарт-объекта
Чтобы принять изменение и вернуться к основному документу, нам нужно сохранить и закрыть документ смарт-объекта.
Перейдите в меню Файл и выберите Сохранить :
Переход к файлу> Сохранить.
А затем вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Вернувшись в основной документ, мы видим тот же эффект, но на этот раз с нашим отредактированным текстом:
Тот же эффект, другой текст.
И вот оно! Вот как нарезать текст и как редактировать текст внутри эффекта с помощью Photoshop! Ознакомьтесь с разделами «Фотоэффекты» и «Текстовые эффекты» для получения дополнительных руководств. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Вырезанный или вырезанный текстовый эффект в Photoshop Elements
В Photoshop вы можете применять несколько эффектов к фигурам и фотографиям.Но вы также можете использовать некоторые из этих инструментов с текстом, потому что программа рассматривает буквы как больше фигур, которые вы можете изменить.
Классный эффект, который вы можете создать, — это трехмерный эффект, в котором текст выглядит как вырубленный из другого сервиса. Вот как это сделать.
Эти инструкции применимы к Photoshop Elements 15 и новее и Photoshop CS5 и новее. Некоторые пункты меню и команды могут отличаться в разных версиях.
PixabayКак создать вырез для текста в Photoshop
Общий процесс вырезания букв в Photoshop заключается в создании текста, а затем его удалении, чтобы просвечивал нижний слой.Вот что надо делать.
Создайте новый документ в Photoshop.
Создайте новый слой с заливкой сплошным цветом, перейдя в Layer > New Fill Layer > Solid Color .
Введите имя нового слоя в текстовое поле Имя и нажмите ОК .
Называть новый слой необязательно, но это может упростить его отслеживание.
Выберите цвет для нового слоя и нажмите OK .
Выберите инструмент «Маска горизонтального типа», щелкнув инструмент «Текст» , а затем щелкнув инструмент «Маска типа » на панели инструментов.
В зависимости от вашего дизайна вы можете вместо этого использовать инструмент Vertical Type Mask Tool. Вы также можете использовать сочетание клавиш T , чтобы выбрать инструмент «Текст», и нажмите Shift + T для переключения между различными параметрами.
Щелкните внутри документа и введите текст.
Выделите текст, чтобы выделить его, и выберите жирный шрифт и большой размер шрифта.
Когда вы будете довольны выбором типа, щелкните отметку или нажмите Enter / Return , чтобы применить его.
Нажмите удалить на клавиатуре, чтобы «вычеркнуть» выделение текста из верхнего слоя, затем Снимите выделение или используйте команду клавиатуры Ctrl + D .
Если вы получаете сообщение об ошибке при попытке удалить выделение, убедитесь, что слой заливки не заблокирован и что вы выбрали раздел «маска» (квадрат с правой стороны слоя).
Чтобы завершить эффект, добавьте к текстовому слою тень . Выберите слой заливки, затем щелкните меню Effects внизу окна слоев и выберите Drop Shadow .
Вы также можете найти эту опцию, перейдя в Layer > Layer Style > Drop Shadow .
Отрегулируйте настройки в меню, чтобы добиться желаемого эффекта. Нажмите ОК , чтобы продолжить.
Цель Drop Shadow — показать высоту. В этом случае тень придаст тексту эффект рельефности. В любом случае вашей целью должна быть тонкость. Чем выше объект, отбрасывающий тень, находится над поверхностью, тем больше и слабее (непрозрачность) он по краям.
В некоторых версиях Photoshop вы можете щелкнуть и перетащить элемент в документе и перемещать его вместо использования ползунков в меню. Настройки изменятся автоматически.
Чтобы изменить цвет фона, выберите Paint Bucket , щелкнув его в меню инструментов или используя сочетание клавиш G .
Щелкните цвет переднего плана , чтобы выбрать новый цвет. Нажмите ОК для сохранения.
Выберите фоновый слой и щелкните в любом месте документа с помощью инструмента Paint Bucket Tool , чтобы изменить цвет.
Вы завершили эффект выделения текста.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьAdobe Photoshop: как сделать вырезанный текст
Adobe Photoshop: как сделать вырезанный текст
Вырезанный текстВ этом уроке Photoshop мы познакомим вас с навыками, которые вы приобретете в нашем курсе Photoshop, когда будете нарезать и нарезать кубиками текст.Это метод, который полезен для разрушения практически любого объекта в Photoshop. В учебном пособии также представлены некоторые полезные стратегии для одновременного применения текстур и эффектов к нескольким слоям для экономии времени создания эффектов, это хорошо работает с учебным пособием по двойной экспозиции, опубликованным здесь.
Если вы хотите узнать больше о Photoshop, посетите нашу главную страницу Adobe Photoshop.
Изображение на фоновой диаграмме включено, права на использование в личных целях отсутствуют, авторские права принадлежат создателю Симо Богдановичу 2014
Шаг 1
Используйте Cmd / cntl + O, чтобы открыть фон изображения миллиметровой бумаги.
S / выстрел 01.jpg
Выберите инструмент «Горизонтальный текст» (T) и щелкните документ, чтобы создать текстовый слой. Введите выбранный текст, а затем используйте панель параметров, чтобы указать атрибуты текста. В нашем примере мы использовали шрифт Akzidenz-Grotesk BQ Bold Italic размером 1000 пикселей. Щелкните поле Цвет шрифта и установите цвет на R128 G128 B128. Когда вы закончите, используйте сочетание клавиш Cmd / Cntl + Enter, чтобы зафиксировать текстовый слой.
S / выстрел 02.jpg
Шаг 2
На этом этапе мы начнем нарезать только что созданный текст. Чтобы мы могли легко управлять стилями слоев, которые мы будем добавлять, полезно, чтобы слои были вложены в папки. Выбрав текстовый слой, используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу слоев. В меню «Окно»> «Панель слоев» измените имя группы на «Текст».
Выберите текстовый слой в списке панелей. Перейдите в меню «Тип»> «Растрировать тип слоя», чтобы преобразовать слой в пиксели для редактирования:
S / выстрел 03.jpg
Выберите инструмент «Многоугольное лассо» (L). В документе выделите одну часть буквы. Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Используйте инструмент Перемещение (V), чтобы немного сместить положение вырезанной копии:
S / shot 04.jpg
Выберите исходный текстовый слой на панели слоев. Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое.Используйте команду Edit> Transform> Rotate, чтобы угол наклона каждой части немного отличался от исходного текста. Продолжайте те же шаги, работая со всеми текстовыми символами, но старайтесь оставить часть текста позади на исходном текстовом слое в конце:
S / выстрел 05.jpg, 06.jpg
В меню «Окно»> «Панель слоев» выберите слои, которые вы создали путем разрезания текста, но не остатки исходного текста. Используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу, содержащую эти слои.Звоните в группу «Pieces»:
S / выстрел 07.jpg
Шаг 3
Теперь мы добавим текстуру к тексту, используя заливку узором. Хранение слоев внутри группы значительно упрощает этот процесс, поскольку мы можем применять эти процедуры непосредственно к родительской группе и одновременно влиять на все вложенные слои.
В меню «Окно»> «Панель слоев» выберите текстовую группу. Убедитесь, что папка не развернута в списке панелей. Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать новый слой над группой.В диалоговом окне назовите его «Wood Fibers». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Нормальный. Нажмите ОК:
S / выстрел 08.jpg, 09.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы открыть меню «Правка»> «Заливка». В диалоговом окне «Заливка» щелкните меню «Использовать» и выберите «Узор». В библиотеке шаблонов щелкните боковое меню и загрузите предварительные наборы шаблонов для бумаги в оттенках серого. Выберите волокна 2 Pattern.Нажмите ОК, чтобы применить Заливку:
.S / выстрел 010.jpg, 011.jpg
Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать еще один новый слой над группой. В диалоговом окне назовите его «Пергамент». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Overlay. Нажмите ОК:
S / выстрел 014.jpg, 015.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы снова отобразить меню «Правка»> «Заливка».В Библиотеке узоров щелкните боковое меню и загрузите предустановки узоров Artists Surfaces Pattern. Выберите узор Золотой пергамент . Нажмите ОК, чтобы применить Заливку.
S / выстрел 012.jpg, 013.jpg
Шаг 4
Текстура выглядит немного плоской, поэтому мы увеличим контраст на слое волокон. Выберите слой волокон в списке панелей и перейдите в меню Image> Adjustments> Curves (Cmd / Cntl + M).Щелкните, чтобы добавить две точки на линии графика и переместить их, чтобы получить тонкую кривую контраста в форме буквы «S», затем щелкните OK:
S / выстрелов 017.jpg, 018.jpg
Цвет слоя пергамента выглядит немного бледным, поэтому мы добавим немного насыщенности. Выберите слой пергамента на панели слоев. Перейдите в меню Изображение> Коррекция. Команда Hue + Saturation (Cmd / Cntl + U). Увеличьте ползунок «Насыщенность» до +25.Нажмите ОК:
S / выстрелов 018b.jpg, 018c.jpg
Шаг 5
Теперь мы добавим глубины пропилам по дереву, применив несколько стилей слоя. На панели «Окно»> «Слои» выберите текстовую группу. Перейдите в меню FX в нижней части панели и примените следующие стили:
S / кадров 018.jpg, 019.jpg
Фаска и тиснение
Тип: Внутренний скос
Техника: Твердое долото
Глубина: 1000%
Размер: 1px
Смягчение: 0%
Угол: 120 градусов
Высота: 30 градусов
Режим выделения: Наложение, непрозрачность 75%
Режим тени: Умножение, непрозрачность 55%
Drop Shadow
Режим наложения: Умножение
Непрозрачность: 59%
Расстояние: 21 пикс.
Размах: 0%
Размер: 21 пикс.
S / выстрел 020.jpg
Выстрел 021.jpg
Шаг 6
В качестве последнего штриха мы добавим немного больше тени к приподнятым деталям. На панели слоев выберите группу слоев Pieces. Используйте меню FX , чтобы добавить эффект падающей тени со следующими настройками:
Непрозрачность: 80%
Расстояние: 21 пикс.
Распространение: 0%
Размер: 55 пикселей
С / выстрелов 022.jpg, 023.jpg, 024.jpg
Эффект хорошо работает там, где тень падает на базовый текстовый слой, но кажется слишком сильным там, где она падает на фон миллиметровой бумаги. Мы исправим это, выполнив следующие действия:
Очевидно, это эффект, который люди больше ассоциируют с Illustrator, чем с Photoshop. Это показывает силу, которой сейчас обладает Photoshop. Если вы хотите работать с векторными файлами, Illustrator по-прежнему является лучшим выбором, но если вы работаете с файлами на основе пикселей, Photoshop часто быстрее и проще для создания иллюстраций.Наш курс по Photoshop CC охватывает творческие техники рисования, а также более традиционные методы ретуши фотографий.
Выделив группу частей, перейдите в меню «Слой»> «Стиль слоя»> «Создать слой». Это создаст слой обложки из эффекта Drop Shadow на панели слоев:
S / выстрелов 025.jpg, 026.jpg
Выбрав слой с падающей тени, перейдите в меню «Слой»> команду «Создать обтравочную маску».Обратите внимание, как это обрезает тень на основном текстовом слое ниже и предотвращает ее отображение на фоне:
S / выстрелов 027.jpg, 028.jpg
S / выстрел 029.jpg
Если вы хотите узнать больше о трюках с Photoshop, почитайте дополнительную информацию!
Как нарезать текст в Adobe Photoshop
Я уверен, что вы где-то видели эффект фрагмента. Похоже, что что-то, будь то изображение, изображение или какой-то текст, было разрезано пополам мечом.По сути, в центре объекта есть зазор, и это придает ему эффект среза. На самом деле это не столько зазор, в котором часть материала от объекта был удален , сколько зазор, вызванный тем, что часть объекта отодвигается на от другого. Это довольно удобно, и я думаю, что научиться создавать этот эффект очень поможет, если вы интересуетесь графическим дизайном. Где-то по ходу дела вас обязательно попросят сделать что-то подобное.
В сегодняшнем посте я хотел бы продемонстрировать, как эффективно разрезать текст пополам в Adobe Photoshop. Для этого проекта я воспользуюсь преимуществами Smart Objects , Rectangle Tool и векторных масок. В первый раз этот тип проекта займет около десяти минут после того, как вы определите шрифт, цвет и общий вид текста, которые вам нужны. Как только вы поймете, что делаете, процесс займет около 30 секунд.В этом посте есть несколько новых идей, поэтому обязательно прочитайте его до конца.
Большой кусок
Я подумал, что покажу вам получившееся изображение здесь, просто чтобы увлажнить ваш свисток. Вот как будет выглядеть этот рисунок, когда я закончу с ним.
Довольно аккуратно, правда?
Написание текста
Для этого проекта я создал в Adobe Photoshop документ размером 700 пикселей в ширину и 468 пикселей в высоту. Это размер, который я обычно использую для этого веб-сайта, потому что он хорошо сочетается с темой, которую я использую.Я оставил фон белым и написал слова «Slice It!» с шрифтом Impact размером 176 пунктов. Очевидно, цвет какой-то розовый. Затем я центрировал текст, выделив текстовый слой на панели Layers , а затем выделил весь документ, активировав инструмент Rectangular Marquee Tool и используя сочетание клавиш Ctrl + A . Как только область была выделена, я перешел на инструмент Move Tool и использовал параметры выравнивания на панели параметров вверху, чтобы центрировать текст как по вертикали, так и по горизонтали.
Вот что у меня есть.
Преобразование в смарт-объект
Чтобы сделать этот текст доступным для редактирования в будущем, если понадобится, я собираюсь преобразовать текстовый слой в смарт-объект. Для этого я просто щелкну правой кнопкой мыши по слою на панели «Слои» и выберу « Convert to Smart Object » в появившемся меню.
Рисование пути
Затем я собираюсь использовать инструмент Rectangle Tool , чтобы нарисовать путь поверх половины изображения.Я перейду на левую вертикальную панель инструментов и нажму на инструмент «Прямоугольник».
Оттуда я посмотрю на панель параметров и убеждаюсь, что в первом раскрывающемся списке выбрана опция Путь .
А теперь нарисуем прямоугольник.
Хотя этот путь не обязательно должен быть точно выровнен по краям документа, бывают случаи, когда пути необходимо точно сформировать. В подобных случаях я рекомендую использовать направляющие, потому что пути могут привязываться к направляющим, когда они рисуются.Это всего лишь небольшой совет для всех, кому это интересно.
На этом этапе мне нужно немного изменить форму пути. Думаю, через мгновение вы поймете почему. Чтобы изменить форму пути, я воспользуюсь инструментом Direct Selection Tool .
Я сделаю это, щелкнув и перетащив только верхнюю левую опорную точку. Это будет поддерживать только его активным. Затем я удерживаю клавишу Shift на клавиатуре, чтобы зафиксировать левый край по вертикали (чтобы он не блуждал), и я нажимаю и перетаскиваю эту точку привязки немного вниз, чтобы верхняя горизонтальная линия была наклонной. вниз.Затем я проделаю то же самое с другой стороной, но на этот раз перетащу этот угол вверх. Вот мой результат.
Опять же, эти строки не обязательно должны быть точными. Я просто стараюсь, чтобы все было в порядке, пока я продвигаюсь по этому проекту.
Применение векторной маски
Хитрость здесь в том, чтобы заставить половину этого текста исчезнуть, поэтому я воспользуюсь векторной маской для этого. Чтобы применить векторную маску, я удерживаю клавишу Ctrl на клавиатуре и нажимаю на значок Добавить маску слоя , который находится в нижней части панели «Слои».Это заставит верхнюю половину слова исчезнуть и добавит маску к слою на панели слоев.
Дублирование слоя
Надеюсь, вы теперь понимаете, к чему все идет. Все, что мне осталось сделать, это продублировать слой с замаскированным текстом и перевернуть маску. Чтобы продублировать слой, я один раз щелкну по нему на панели «Слои», чтобы выбрать его, а затем воспользуюсь сочетанием клавиш Ctrl + J , чтобы создать дубликат. После этого у меня должно получиться два одинаковых слоя, что мне не очень помогает.Что мне действительно нужно, так это два слоя с обратной маской. Итак, чтобы инвертировать маску, я выберу один из слоев, а затем, пока активен инструмент «Прямоугольник», подойду к панели параметров и щелкните значок Path Operations . После этого я нажимаю на опцию Subtract Front Shape .
По-видимому, это отменит то, что я сделал ранее, заставив верхнюю часть текста исчезнуть. Снова будет отображаться все слово, но на самом деле это две половины слова.Взгляните на панель «Слои» на мгновение.
Вы видите, как маски противоположны друг другу? Если я снова активирую инструмент «Перемещение» и щелкну, чтобы выбрать один из текстовых слоев с маской, а затем сдвинуть один из них, я увижу, как эффект принимает форму. В этом примере я несколько раз подтолкну вверх и вниз.
И все! Я бы сказал, что это действительно крутой эффект, который очень легко реализовать. В зависимости от того, какой эффект вы хотите получить, вы можете создавать различные типы фигур с помощью инструмента «Прямоугольник» или других инструментов фигур.Я просто немного изменил контур пути и сделал это.
Нет предела. И если я когда-либо хотел отредактировать фактический текст, я мог дважды щелкнуть слой на панели «Слои», отредактировать текст, а затем сохранить этот файл. Это обновит текст в рабочем файле.
Надеюсь, я ясно объяснил, как использовать текстовые инструменты, смарт-объекты и векторные маски для создания интересных эффектов в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже.Вы также можете задать любой интересующий вас вопрос в дискуссионном форуме. Спасибо за чтение!
Как вырезать текст из изображения в Illustrator
Вам нужно вырезать текст из изображения в Illustrator, чтобы создать крутой графический дизайн? Это не так сложно, как кажется. Следуйте этому пошаговому руководству для начинающих, чтобы добиться впечатляющих результатов за несколько минут.
1. Добавьте текст
Сначала запустите Illustrator и создайте новый документ. Добавьте текст с помощью инструмента «Текст» (T).
2. Создание контуров
Выделите текст, который хотите изменить. Затем найдите «Тип» в главном меню и перейдите к «Создать контуры». Если вы предпочитаете использовать горячие клавиши, вы можете использовать Shift + Ctrl + O / Shift + Cmd + O . Это действие превращает текст в изображение, которое больше нельзя изменить.
3. Создайте составной путь
Перейдите в «Объект», выберите «Составной путь» в появившемся раскрывающемся меню и нажмите «Создать».Вы также можете использовать ключевую команду Ctrl + 8 / Cmd + 8 .
4. Добавьте изображение
Импортируйте фотографию по вашему выбору. Выберите инструмент «Прямоугольник» (M) на панели инструментов.
5. Переместить текст на передний план
Теперь нам нужно выделить текст и переместить его на передний план. Для этого щелкните правой кнопкой мыши свой выбор, выберите «Упорядочить», а затем «На передний план». Используйте комбинацию клавиш Shift + Ctrl +] / Shift + Cmd +] для более быстрых результатов.
6. Удалите передний слой
Активируйте панель слоев, выберите слои с текстом и квадратом. Как только вы это сделаете, найдите «Pathfinder» и выберите «Click to Minus Front».
7. Создание составного пути
Теперь мы снова создадим составной контур. Перейдите в «Объект», перейдите к «Составной путь» и выберите «Создать».
8. Создайте обтравочную маску
Наконец, выберите все и перейдите в Объект> Обтравочная маска> Создать.Используйте комбинацию клавиш Ctrl + 7 / Cmd + 7 .
9. Готово! Сохраните файл
Готово! Текст успешно вырезан. Теперь вы можете использовать эту технику для реализации творческих идей графического дизайна.
Кроме того, изучение того, как вырезать текст из изображения в Illustrator, поможет вам легко следовать другим популярным руководствам Adobe Illustrator.
Adobe Illustrator БЕСПЛАТНО
Хотите сделать рабочий процесс в Illustrator более эффективным? Эти обязательные бесплатные предложения Illustrator помогут вам сэкономить много времени при разработке.Этот комплект включает высококачественные кисти, шрифты и наборы значков для создания логотипов Illustrator.
Как сделать вырез из бумаги в Adobe Photoshop
Выглядит как вырезанный из бумаги, но от начала до конца делается в цифровом виде. Мы покажем вам, как создать этот эффект с помощью Adobe Photoshop
Эффект вырезания из бумаги пытается добиться эффекта нескольких наложенных друг на друга слоев бумаги для создания глубины в дизайне.Резка бумаги оказалась очень универсальной техникой в рекламе, всплывающих книгах и изготовлении масок. Это прекрасный пример того, как с помощью простейших инструментов, таких как бумага, скальпель, клей и ножницы, можно создавать впечатляющие и очень сложные произведения искусства.
Техника проста, но в реальном мире требует значительного ручного труда и соответствующих материалов. Здесь мы покажем вам , как создать тот же вид полностью в цифровом виде, используя только Photoshop :
Как создать эффект вырезания из бумаги в Photoshop
1.Нарисуйте основную фигуру. Используйте инструмент Pen , чтобы создать желаемые формы. Вы можете создать несколько букв или базовых многоугольников. Что бы вы ни решили, попробуйте использовать в композиции несколько элементов и добавить им немного цвета.
2. Добавьте тень. Ключ к эффекту вырезания из бумаги кроется в тенях, которые мы используем, чтобы придать дизайну глубину. Чтобы добавить внешние тени к любой из фигур, дважды щелкните слой, содержащий фигуру, и откроется панель, чтобы придать ей стиль.Выберите опцию Drop Shadow . Отрегулируйте настройки, чтобы добиться желаемого эффекта. Наконец, снимите флажок Global Light .
3. Поиграйте с внутренней тенью. Вы также можете поиграть с Inner Shadow на некоторых элементах центральной части вашей композиции, чтобы добиться большего ощущения трехмерности, улучшая эстетику традиционного вырезания из бумаги.
4. Отрегулируйте тени. Для большей детализации вы можете редактировать тень отдельно от слоя заливки.Для этого перейдите в меню Layer , затем в Layer Style и выберите опцию Create Layer . Теперь на панели слоев у вас будет два слоя: один с формой и один с падающей тенью. Вы можете использовать ластик, чтобы редактировать и удалять части тени, которые вам не нужны на изображении.
5. Создайте текстуру зернистой бумаги. Секрет успеха вашего цифрового вырезания из бумаги кроется в фактуре. Создайте новый слой, поместите его поверх композиции и залейте серым цветом.Затем перейдите в меню Filter и найдите опцию Add Noise .
6. Чтобы создать текстуру бумаги на вашем изображении , выберите слой с серым цветом и выберите вариант стиля Soft Light . И , вуаля, , готово. Вы можете поиграть и поэкспериментировать с этой техникой на всевозможных иллюстрациях.
Вырезать текст из газет в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как с помощью различных шрифтов, форм, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop.Давайте начнем!
На создание этого эффекта меня вдохновили стили слоя, доступные на GraphicRiver.
1. Создайте фоновый и текстовый слои.
Шаг 1
Создайте новый документ размером 1000 x 1000 пикселей, внизу панели слоев нажмите кнопку Создать новый заливку или корректировку слой (Создать новый слой заливки или корректирующий слой), выберите Solid Color (Color) и установите цвет на # f6f6f6.
Шаг 2
Пишем текст. Каждая буква должна быть на отдельном слое. Для каждого слоя мы используем свой шрифт и размер. Цвет должен быть один для всех — # 565656.
Каждая буква добавляется в группу (в заголовке пишем одну и ту же букву), затем каждое слово группируется в отдельную группу.
Step 3
После этого рядом с каждой буквой слева или справа нам нужно добавить дополнительные буквы, чтобы конечный результат был более реалистичным, поскольку в газетах обычно не используется текст с большим расстоянием между символами.
2. Добавьте фигуры и текстовые блоки.
Шаг 1
Возьмите Прямоугольник Инструмент (U) (Прямоугольник) и под любой группой букв проведите линию.
Если вы добавляете дополнительные детали к тексту, то добавьте текстовый слой и слои с деталями в новую группу внутри группы с буквой.
В результате у нас будет структура с вложенными друг в друга папками. Это позволит упорядочить панель слоев и не запутаться во время работы.
Шаг 2
Чтобы добавить блок текста под любую букву, возьмите Тип Инструмент (T) (Текст), щелкните и перетащите левой кнопкой мыши, чтобы создать рамку под нужной буквой, затем go Тип — паста Lorem Ipsum (текст — паста Lorem Ipsum).
Настройте внешний вид текста и выберите любой шрифт и размер.
Шаг 3
Если вы хотите добавить блоки текста под другими буквами, удалите часть текста, чтобы он не повторялся.
Step 4
Мы также можем добавить темные прямоугольники под буквами. Для этого используем Rectangle Tool (U) (Прямоугольник). Залейте прямоугольники цветом # 565656, а текст — #ececec.
3. Добавьте маски
Шаг 1
Возьмите Lasso Tool (L) (Лассо), выделите группу с буквой и нарисуйте выделение вокруг основной буквы, которая есть в названии группы.
Попробуйте нарисовать выделение в виде оторванного листа бумаги.
Здесь нам потребуются буквы, которые мы добавили рядом с основными. Это придаст эффект реалистичности.
Шаг 2
После создания выделения в нижней части панели слоев нажмите кнопку Добавить слой маска (Добавить маску слоя).
Шаг 3
Повторите первые два шага и добавьте маску для других групп с буквами. При необходимости вы можете отредактировать маску в любой момент, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
4. Добавьте текстуру бумаги
Шаг 1
Поместите зернистую текстуру бумаги в нижнюю часть группы с первой буквой и, если необходимо, отрегулируйте размер.
Step 2
Измените режим наложения слоя или группы над текстурой бумаги на Linear Burn (Line dimmer).
Шаг 3
Дублируйте (Ctrl + J) слой текстуры бумаги и добавьте копию в следующую группу с буквой.Повторяйте процесс, пока мы не заполним все клочки текстурой.
Step 4
Если после добавления маски вы хотите переместить содержимое группы, то сначала вам нужно отделить маску от слоя, щелкнув значок с цепочкой между ними. Затем переместите слои и повторно свяжите маску и слой.
5. Добавьте текстуру мятой бумаги.
Step 1
Вверху группы с первой буквой мы вставляем текстуру бумаги 1, настраиваем ее размер и меняем режим наложения на Multiply (Умножение).
Шаг 2
Дублируйте текстуру и добавьте ее в другие группы.
6. Создайте кисть в виде рваных краев.
Возьмите Brush Tool (B) (Brush) и откройте панель Window — Brush (Window — Brush).
Выберите кисть Chalk размером 23 пикселя и настройте ее:
Brush Tip Shape (Brush print form)
Shape Dynamics (Dynamics of the form)
7.Создайте рабочий путь из выделенного.
Шаг 1
Удерживая нажатой клавишу Ctrl, щелкните миниатюру маски группы с первой буквой, чтобы загрузить ее выделение.
Шаг 2
Открываем панель Window — Paths (Window — Outlines) и внизу нажимаем кнопку Make work path from selection (Create a work путь из выбранной области).
8.Выполните контурную обводку.
Шаг 1
Убедитесь, что инструмент Кисть Инструмент (B) (Кисть) активен и кисть, созданная выше, выбрана. Затем мы проверяем, выделена ли групповая маска с первой буквой, и устанавливаем черный цвет переднего плана.
Step 2
Нажимаем клавишу Enter, чтобы автоматически нарисовать кисть вокруг контура и добавить эффект свисающих краев.
Шаг 3
Повторите процесс для остальных букв.
Когда закончите, возьмите Direct Selection Tool (A) (Частичное выделение) и в последний раз нажмите клавишу Enter, чтобы удалить путь.
9. Добавьте белые рваные края.
Step 1
Чтобы результат выглядел более реалистично, добавим белые края по контуру обрывков бумаги.
Вставьте текстуру бумаги 2 под группу с первой буквой. При этом убедитесь, что слой находится прямо под группой, а не внутри нее.
Шаг 2
Удерживая нажатой клавишу Alt, возьмите маску группы и перетащите ее на слой текстуры бумаги 2, чтобы скопировать.
Шаг 3
Возьмите Move Tool (V) (Перемещение) и используйте стрелки на клавиатуре вправо и вниз, чтобы сместить текстуру бумаги 2 так, чтобы она выглянула из-под листа бумаги. .
Step 4
Повторите действие с добавлением текстур для остальных букв.
10. Добавьте тень
Шаг 1
Дважды щелкните текстуру бумаги 2, которую мы добавили для первой буквы, и примените стиль слоя Drop Shadow (Shadow) со следующими параметрами:
- Непрозрачность (Непрозрачность): 35%
- Расстояние (Смещение): 3
- Размер (Размер): 7
Шаг 2
Щелкаем правой кнопкой мыши на слое, к которому мы применили тень, выберите Копировать Слой Стиль (Скопировать стиль слоя), выберите все остальные слои с текстурой бумаги 2, щелкните их правой кнопкой мыши и выберите Вставить Слой Styl e (Вставить слой стиль).
11. Добавьте эффект полупрозрачности.
Step 1
Чтобы добавить эффект полупрозрачной бумаги, добавьте блок с текстом Lorem Ipsum в верхнюю часть группы с буквой.
Шаг 2
Переместите Edit — Transform — Flip Horizontal (Editing — Transformation — Flip Horizontally) и уменьшите Opacity (непрозрачность) до 10%.
Повторите процесс для других букв.
12. Преобразование фрагментов буквами
Шаг 1
Перед преобразованием фрагментов мы добавляем красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел более привлекательно. Для красного используйте оттенок # d66161, а для синего — # 6a8ebc.
Step 2
Далее мы трансформируем некоторые фрагменты, чтобы придать текстовому эффекту динамику.
Выделите группу с буквой и слой с текстурой бумаги 2, нажмите Ctrl + T, чтобы активировать режим свободного преобразования.
Если сразу попытаться отредактировать фрагмент с буквой, преобразование будет происходить несколько странным образом. Это связано с тем, что текстура бумаги довольно большая, а точка отсчета, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы исправить это, удерживая клавишу Alt, переместите точку привязки в центр буквы.
Шаг 3
Перемещение, поворот и регулировка размера буквы.По завершении нажмите клавишу Enter, чтобы применить преобразование.
Шаг 4
Повторите процесс, чтобы преобразовать оставшиеся буквы.
13. Добавьте фон.
Шаг 1
Над слоем Solid Color (Color) добавьте копию текстуры бумаги 2, отрегулируйте ее размер и уменьшите непрозрачность до 50%.
Шаг 2
Имейте в виду, что в любой момент вы можете настроить шрифты, размеры и отредактировать маски каждой буквы.
Поздравляем, все готово!
В начале урока мы создали множество текстовых слоев, используя разные шрифты и размеры. Затем мы сгруппировали все буквы и добавили текстуры бумаги.
