Как вставить картинку в текст
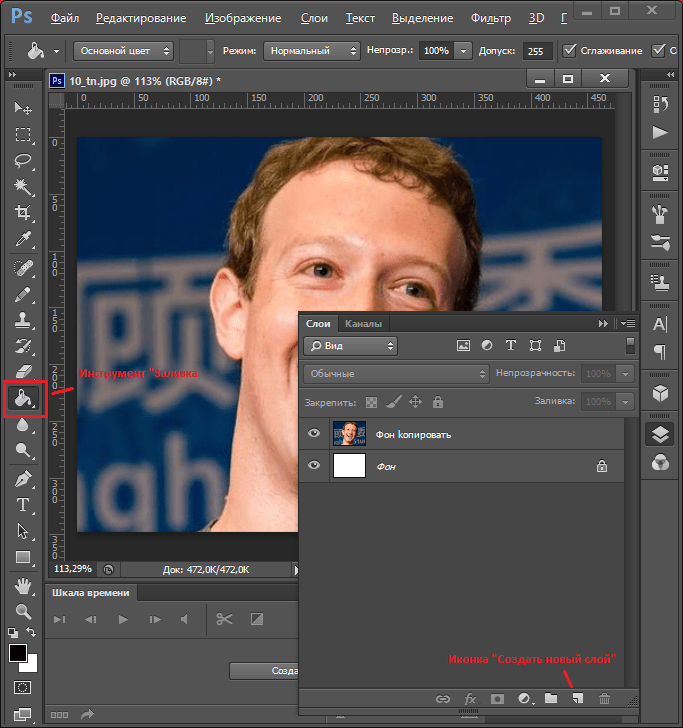
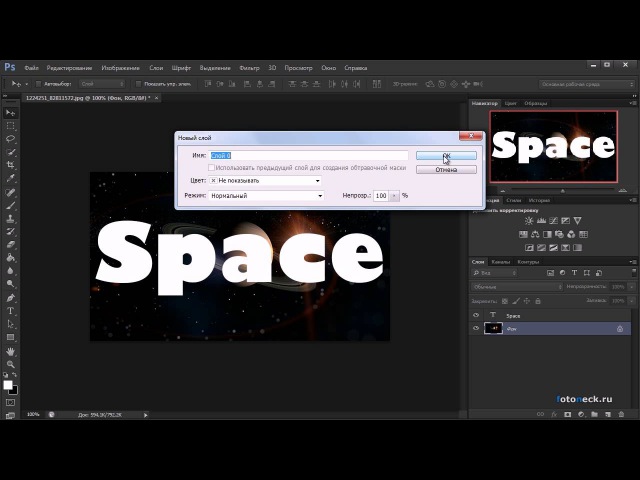
Сейчас у нас активен дубликат, поэтому зажимаем клавишу Gtrl и кликаем по кнопке создания нового слоя, расположенной внизу палитры слоёв. В Панели слоёв появился новый слой, расположенный под дубликатом:
На данный момент новый слой полностью пустой. Давайте заполним его белым цветом. Для этого сначала нажимаем на буквенную клавишу D, при этом в цветовой палитре цвета вернулись к дефолтным, т.е. чёрный — цвет переднего плана, а белый — фоновый. Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:
Кликните по самому верхнему слою в Панели слов для его выбора, на инструментальной панели выберите инструмент «Текст» (Type Tool) и тир шрифта. Как правило, этот эффект лучше применять к шрифту с толстыми буквами.
Следующее действие не является абсолютно необходимым, оно просто поможет мне лучше увидеть мой текст. Я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для вашего текста, не имеет значения, поскольку позже мы будем заполним текст изображением, и этот цвет не будет просматриваться.
Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
Итак, на данный момент у нас активен инструмент «Текст», выбран шрифт и его цвет. Сделайте надпись на основном документе, поскольку я использую фото Гавайев, я собираюсь набрать слово «HAWAII»:
Когда закончите ввод текста, нажмите на галочку в панели параметров для применения действия инструмента.
Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация» и используя маркеры на углах рамки трансформации, растяните текст по всему изображению:
Для применения действия инструмента нажмите клавишу Enter.
Перетащите тестовый слой так, чтобы он оказался под верхним слоем (под «Слой 1»):
Снова кликните по верхнему слою и создайте обтравочную маску. Для создания обтравочной маски зажмите клавишу Alt и наведите курсор между слоями в Палитре, при этом курсор изменит отображение. Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):
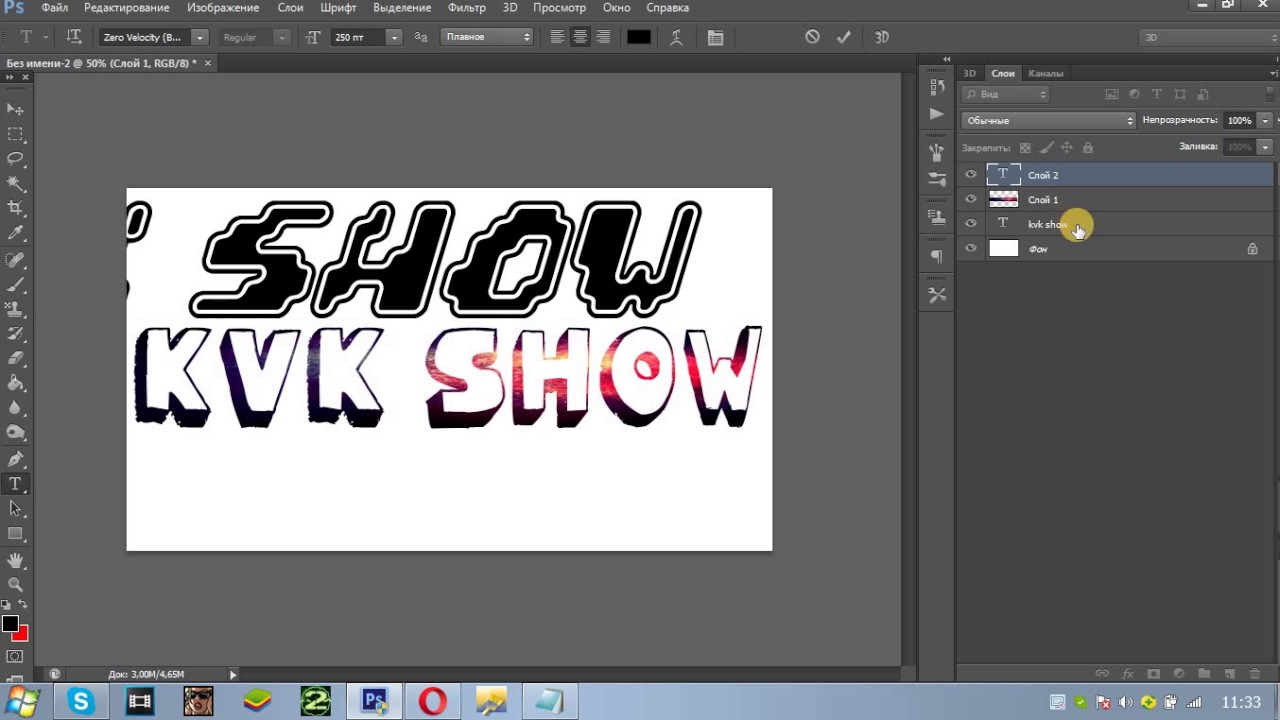
И, если мы теперь посмотрим в окно рабочего документа, мы увидим, что эффект готов, картинка появилась в тексте:
Можно ещё для красоты и придания объёма тексту добавить стили слоя, «Тень» (Drop Shadow) и «Внутреннюю тень» (Inner Shadow):
Как в фотошопе сделать картинку в тексте
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Шаг 1
Для начала надо создать новый документ. Задайте ему размер 655х400
Шаг 2
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
Шаг 3
Затем на панели инструментов нужно выбрать инструмент Текст.
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.
Шаг 4
Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift, необходимо потянуть любой маркер в сторону и нажать Enter, когда будет достигнут оптимальный размер.
Шаг 5
С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.
Вставка картинки
Шаг 6 Подготовка.
Создайте новый слой Ctrl+Shift+N. Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду Файл — Открыть (или Ctrl+O). Откроется окно проводника. Выберите заранее подготовленную картинку. В качестве картинки можно выбрать любое изображение, элементы которого впоследствии разукрасят буквы текста на первом слое. Также это может быть текстура или вообще любая графика.
Шаг 7
Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Используйте для этого один из способов описанных в этой статье.
Шаг 8
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.
Шаг 9
Можно вернуть непрозрачность до 100%.
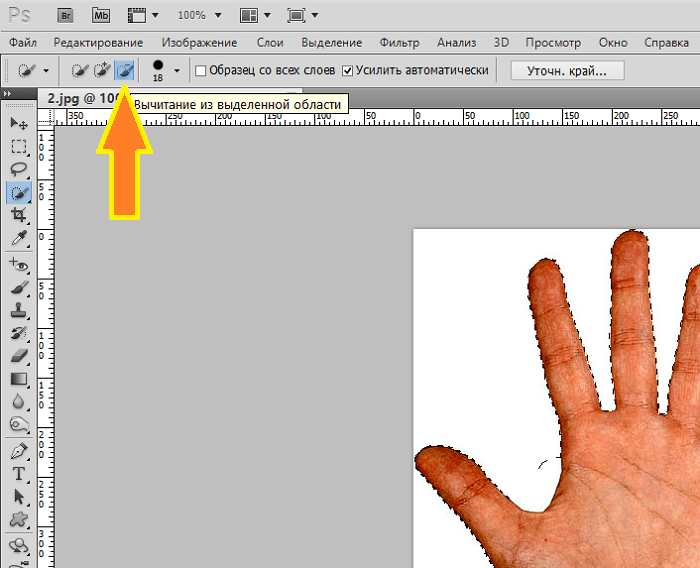
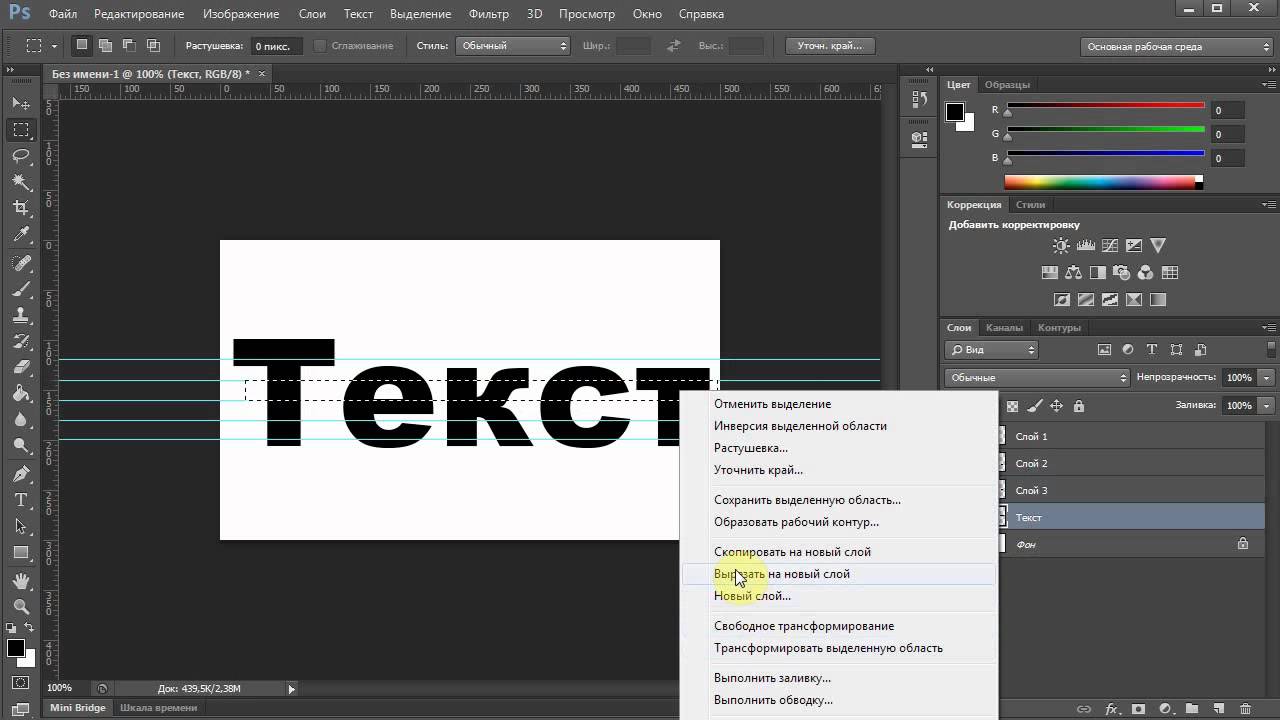
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I. В результате получим выделение не самих букв, а все остальное пространство.
Шаг 10
Выберите слой, содержащий картинку и нажмите клавишу Delete. Затем снимите выделение = Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter.
вставить, изменить размер, цвет. стили и т.д.
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
Видео урок о тексте в Фотошоп
Все операции показать невозможно, это только частный пример, из которого каждый возьмет для себя то, что посчитает нужным.
Посмотрите видеоурок. Текст содержит основные скриншоты для лучшего понимания, как выполнить ту или иную операцию.
Подготовка фона открытки
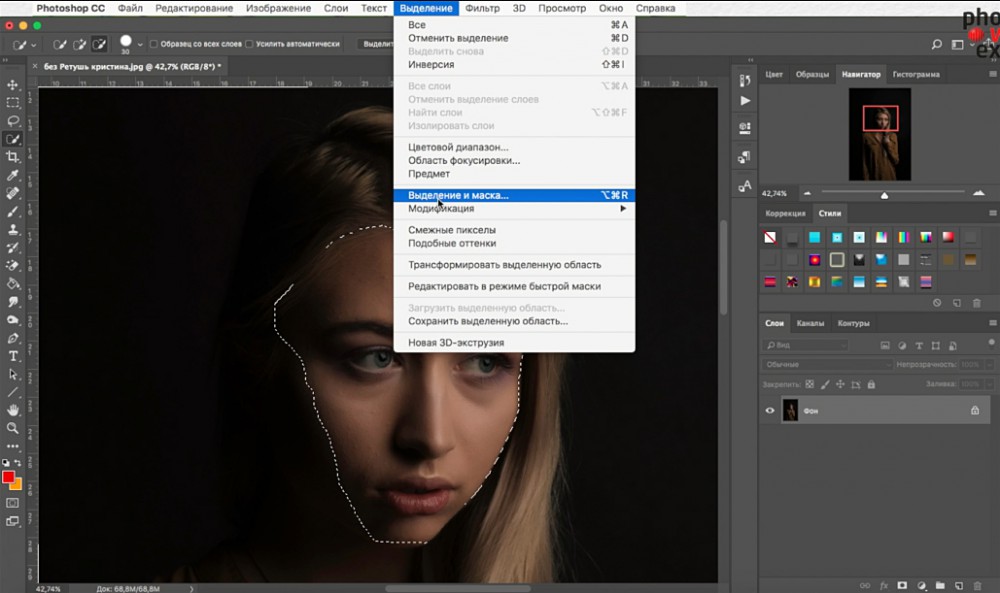
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т.д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.
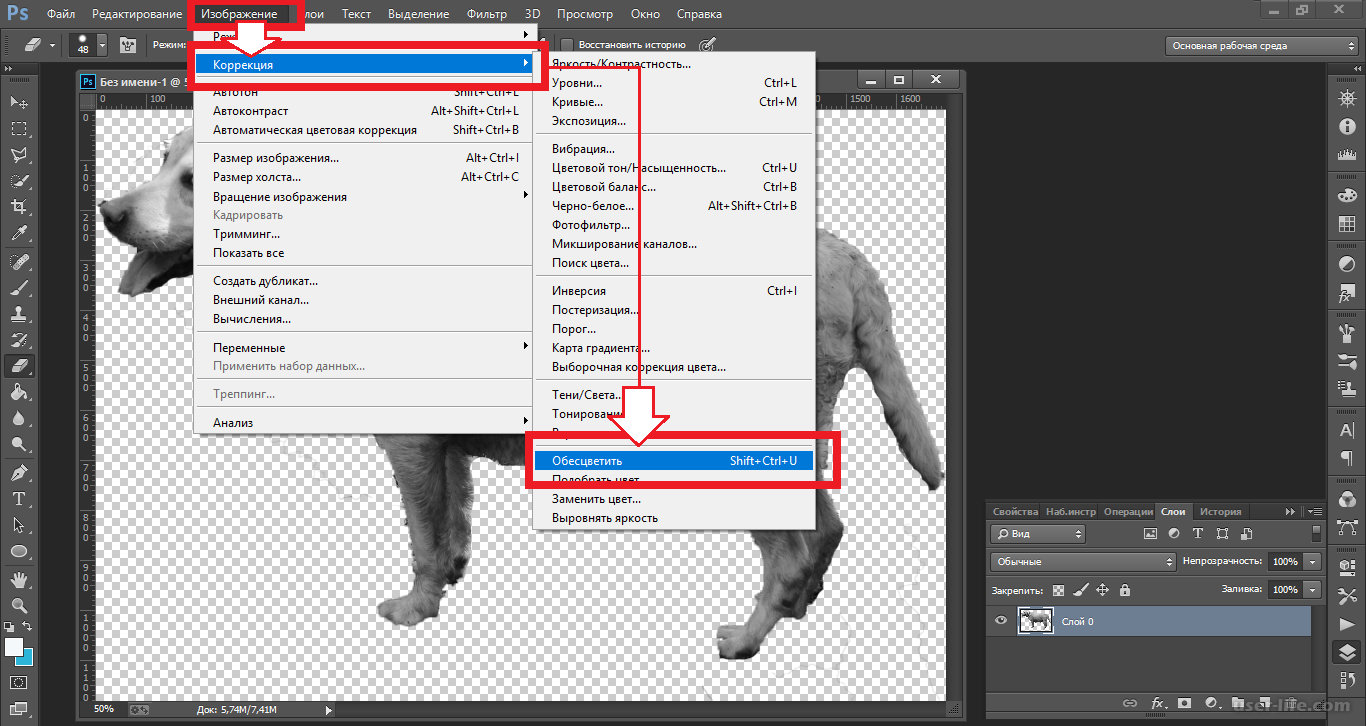
Открываю в верхней панели выпадающее меню «Изображение» и в нем вкладку «Размер изображения».
В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон. Поэтому, меняя ширину, высота изображения меняется автоматически.
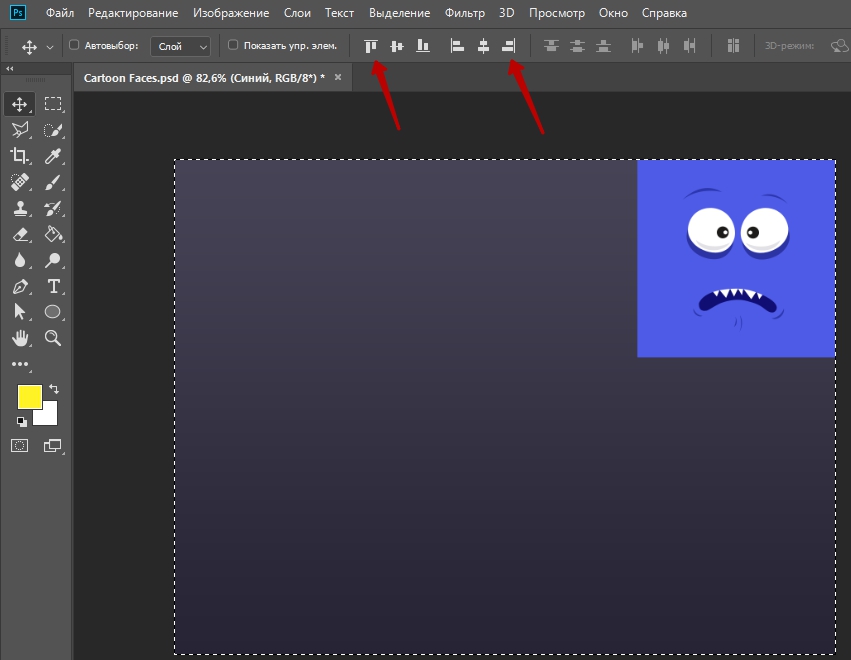
После этого немного меняю расположение в кадре основного элемента
Обратите внимание, что должна стоять галочка в окошке «Показать элементы управления».
Сдвигаю мышкой картинку с помощью инструмента «Перемещение» немного в сторону и растягиваю ее так, чтобы букет заполнил бОльшую часть пространства.
Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Добившись правильного расположения картинки в кадре я, воспользовавшись инструментом «Обрезка» обрезаю лишнее.
Подготовительные работы завершены.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
В боковой панели кликаю инструмент «Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «Перемещение».
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае строки слиплись между собой, у вас может быть так, что наоборот, слишком далеко друг от друга.
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.
Правая панель символов для редактирования текста
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.
Открываю в верхнем меню вкладку «Стили», в ней «Стиль слоя» и «Параметры наложения».
В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.
Как сделать тень текста
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.
Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света. Это круг с лучом, который легко двигается мышкой.
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
Внешнее свечение текста
Во вкладке «Внешнее свечение» меняю размер, размах, прозрачность, цвет – все по аналогии с тенью, все операции идентичны.
Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
Как сделать обводку текста в фотошопе
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
Изменение оттенка текста с помощью «Наложения цвета»
Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
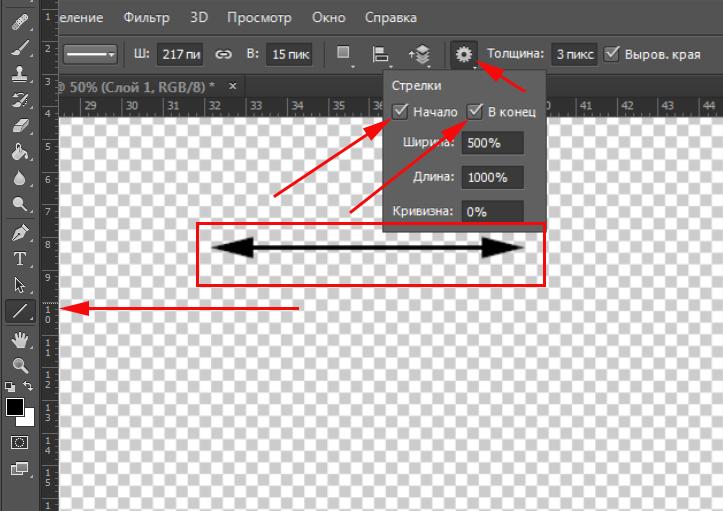
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.
В ней настраиваю внешний вид рамки:
- выбираю «Контур» фигуры,
- из «Заливки» выбираю перечёркнутый белый прямоугольник, то есть фигура будет без заливки, только рамка,
- цвет рамки настраиваю во вкладке «Штрих», выбираю градиент от красного к белому,
- определяю толщину рамки с помощью ползунка или вношу с клавиатуры.
Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Рамка готова.
Поправляю ее с помощью инструмента «Перемещение» — немного растягиваю и сдвигаю. Для сдвига удобно использовать в данном случае клавиши стрелок на клавиатуре. Так будет точнее и аккуратнее.
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта. Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.
Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Заключение
Применяйте на практике полученные знания и у вас все получится. Если что-то было с первого раза не понятно – пересмотрите видео.
Если что-то было с первого раза не понятно – пересмотрите видео.
Посмотрите другие мои бесплатные уроки по работе с графикой, например, в графическом редакторе Canva.
Еще информация по теме:
Как вставить картинку в текст в фотошопе: инструкция для новичков
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.
Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.
Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.
Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.
В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.
Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.
Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.
Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.
Чтобы применить изменения, щелкните мышью по слою в панели справа.
Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.
Работа с изображением
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.
Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.
Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.
Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.
Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.
Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.
Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.
Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
Как реалистично наложить текст на фотографию в Adobe Photoshop
Тема урока: Как написать текст в Фотошоп. Два метода ввода текста.
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.

- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопрос
Работать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Создайте и раскрасьте текст
Шаг 1
Откройте фото (или картинку), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные.
 Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления». - Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
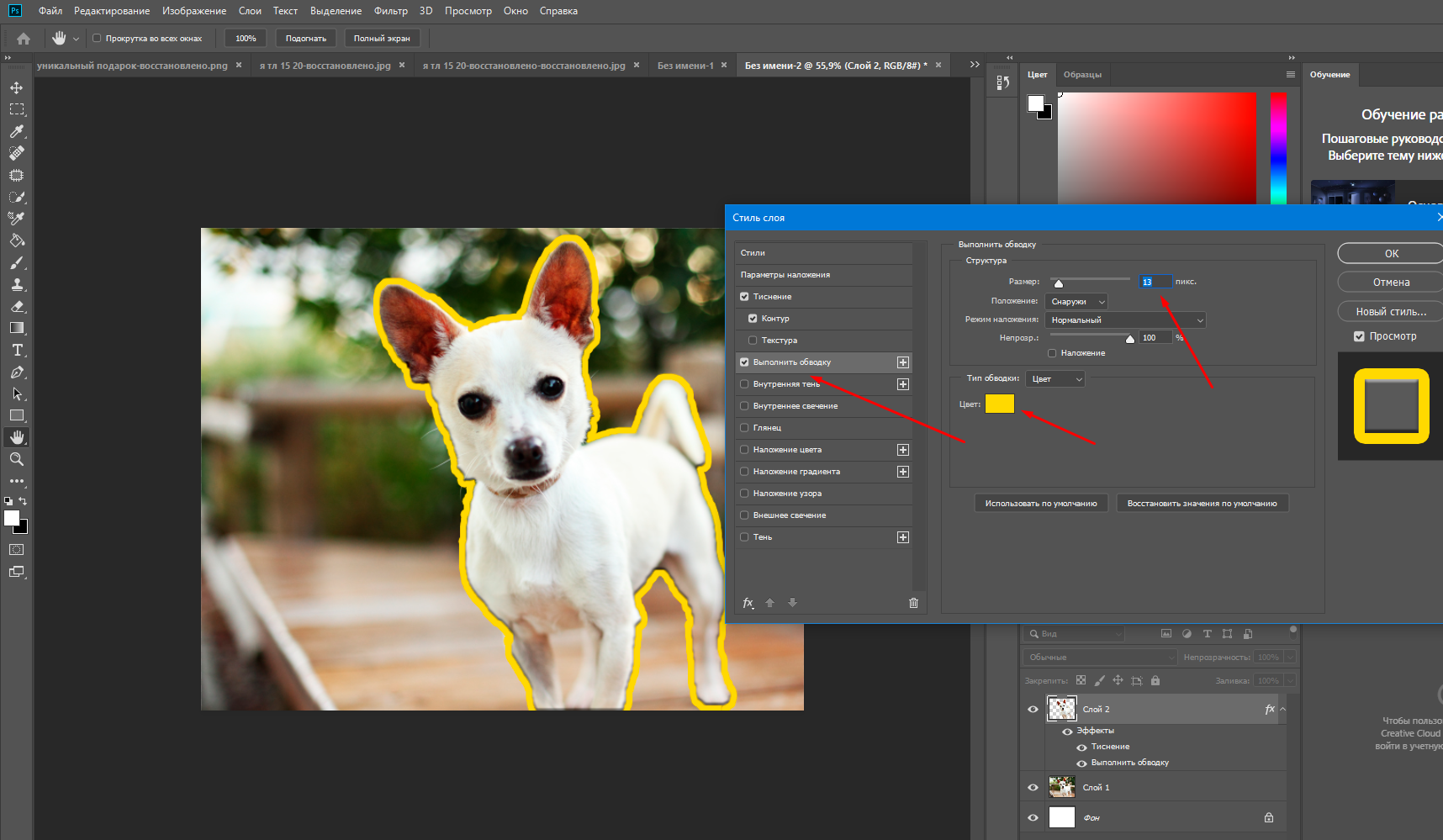
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
д. Результат отображается сразу после применения какого-либо инструмента.
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
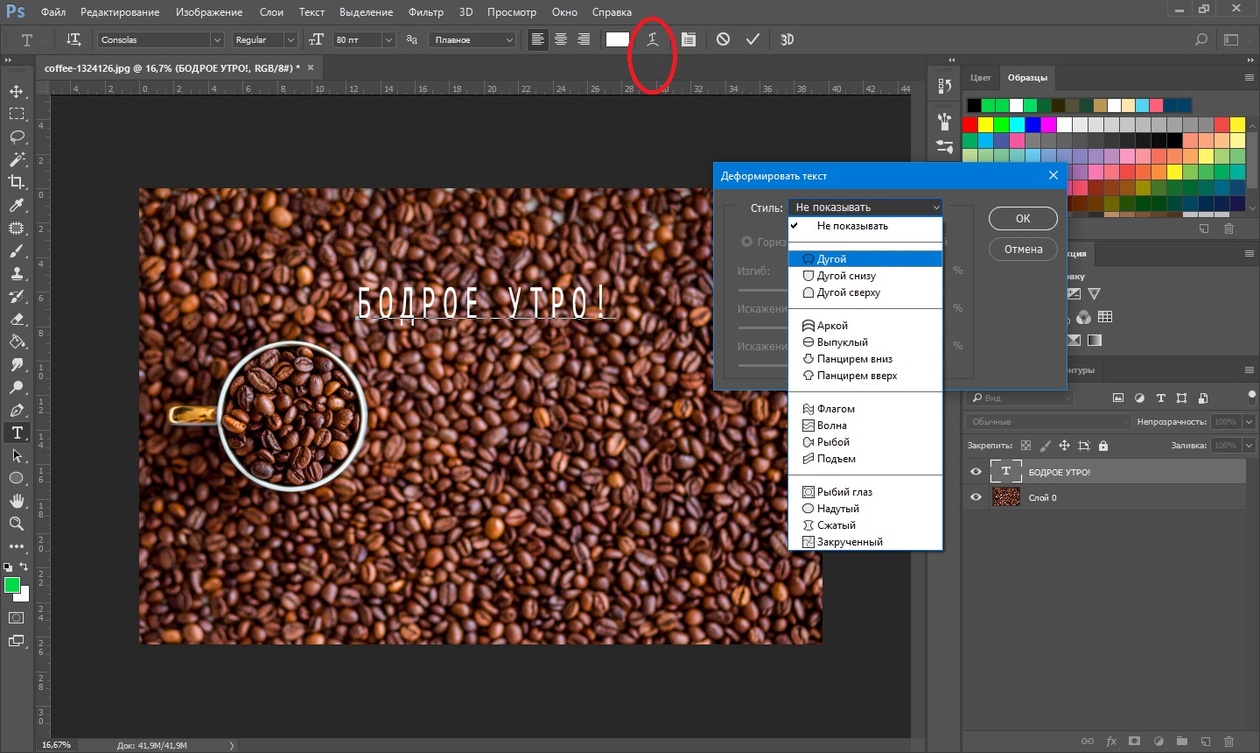
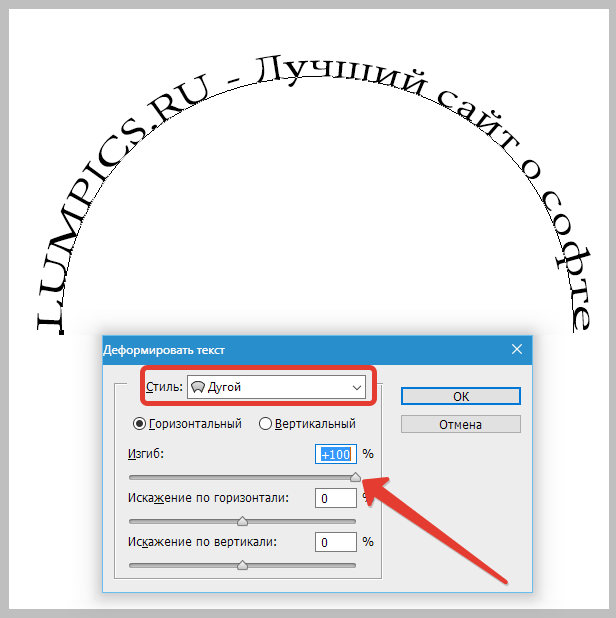
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
Как вставить текст из другого документа
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.

Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
Как в фотошопе вставить текст на картинку
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.

Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
На этой странице
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Текст
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» ( ) и «Вертикальный текст» ( ). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою. Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
Тема урока: Как вставить текст в фотошопе из другого документа. Вставляем на картинку готовый текст в заданную область.
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
Как нанести текст на изображение в Photoshop
Фотография говорит тысячу слов, но правильная фотография с правильными словами может сказать намного больше. Поскольку Adobe Photoshop — один из лучших и самых популярных инструментов для редактирования изображений в мире, неплохо научиться добавлять слова на изображения, чтобы они действительно выделялись.
Как добавить текст к изображению в Photoshop
Хотя Photoshop — это приложение, которое почти полностью ориентировано на редактирование изображений, у него есть ряд дополнительных инструментов помимо этого.Одним из наиболее важных является инструмент «Текст», и это самый простой способ добавить текст к изображению после того, как вы научитесь им пользоваться.
Откройте выбранное изображение в Photoshop. Вы можете перетащить его в главное окно или выбрать File > Open , чтобы найти ваше изображение, затем выберите Open , чтобы перенести его в Photoshop.

Как только он появится, внесите любые изменения, которые вы, возможно, захотите внести в само изображение, с помощью инструментов Photoshop, включая создание этого классного эффекта «за границами».
Когда вы будете готовы добавить текст, выберите инструмент Type в меню инструментов. Обычно он находится в левой части главного окна и выглядит как буква «T». Обычно это пятый инструмент от увеличительного стекла.
Если вы не видите меню «Инструменты» на экране, возможно, вам нужно включить его. Для этого выберите Окно > Инструменты в меню верхней панели.
Выбрав инструмент Type , выберите или коснитесь в любом месте изображения, где вы хотите написать.Он создаст невидимое текстовое поле, в которое вы сможете ввести мигающий курсор.
Кроме того, вы можете выбрать или коснуться и перетащить текстовое поле с более определенными границами.

Введите любой текст, который хотите добавить к изображению.
Не беспокойтесь, если текст слишком мелкий, неправильного цвета или даже невидимый. После того, как вы его напишете, вы сможете внести любые необходимые изменения.
Когда вы закончите писать, вы можете внести в него некоторые изменения.Выделите текст или коснитесь и перетащите.
Или нажмите Ctrl (или CMD) + A , чтобы выделить весь текст, или нажмите и удерживайте Shift и используйте клавиши со стрелками для выбора определенных слов или букв рядом с курсором.
Если вы хотите изменить строку, в которой находится часть текста, поместите курсор в то место, где вы хотите создать разрыв строки, и нажмите Введите .
Когда вы выбрали слова или буквы, которые хотите отредактировать, посмотрите на верхнюю часть экрана.Под панелью главного меню вы увидите раскрывающееся меню для шрифта и размера шрифта.
 Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.
Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.Другие инструменты в этом меню позволяют вносить небольшие изменения в слова, чтобы сделать их резче или резче. Поиграйте с вариантами, чтобы увидеть, что вам больше всего нравится. Вы также можете настроить выравнивание текста в текстовом поле и изменить его цвет с помощью цветовой палитры.
Когда вас устраивают внесенные вами изменения, либо выберите отметку в конце верхней строки меню, нажмите Ctrl (или CMD ) + Enter или выберите инструмент Move в в верхней части строки меню «Инструменты».
Если вы хотите внести изменения в текст после этого момента, вам нужно будет выбрать его снова. Снова выберите инструмент Type , затем выберите одно из слов или букв.

Будьте осторожны с выбором, так как при небольшом отклонении может появиться новое текстовое поле.Если это произойдет, нажмите , введите , чтобы завершить его, нажмите Ctrl (или CMD ) + Z , чтобы отменить создание, затем выберите исходный текст, как планировалось.
Как редактировать текст на изображениях
Параметры инструмента стандартного типа дают вам много возможностей для создания великолепно выглядящего текста на фотографиях, но есть и другие изменения, которые вы можете внести в текст, чтобы он выглядел еще лучше, или просто измените его стиль и то, как он взаимодействует с вашим изображением. .Вот еще несколько советов, которые стоит учесть.
Изменить режим наложения текста
Чтобы создать изображение, подобное изображенному в заголовке этого руководства, вам необходимо настроить режим наложения текста. Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью раскрывающегося меню. В этом примере для достижения эффекта установлено значение Overlay.
В этом примере для достижения эффекта установлено значение Overlay.
Инструменты другого типа
Если вы выберете и удержите инструмент Type , вам будет предоставлен доступ к дополнительным параметрам, таким как инструмент «Вертикальный текст», инструмент «Горизонтальная маска» и инструмент «Вертикальная маска».
Соответственно, они позволяют писать вертикально, превращать текст в маску и делать это вертикально. Поиграйте с ними, чтобы увидеть, дадут ли они вам желаемый эффект.
Параметры абзаца
Выберите Windows > Paragraph , и вам будет предоставлен доступ к дополнительным инструментам редактирования текста. Они не являются обязательными для большинства правок, но могут дать вам больше контроля над текстом.
Растрировать
Если вы хотите отредактировать текст, чтобы получить эффекты, такие как контуры обводки, или просто настроить его так, как будто он такой же, как и любое другое изображение, вам нужно сначала растрировать его. Для этого щелкните правой кнопкой мыши (или коснитесь и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
Для этого щелкните правой кнопкой мыши (или коснитесь и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак добавить текст к изображению в Photoshop
* обновлено в ноябре 2020 г. *
В Photoshop легко добавить текст к изображению. Инструмент «Текст» является мощным и используется для добавления текста к изображениям несколькими способами.Так что именно мы используем? Вот быстрый ответ:
Чтобы добавить текст к изображению в Photoshop, мы можем сделать любое из следующего:
- Выберите инструмент «Текст» (нажмите T), щелкните изображение один раз, а затем введите все, что хотите. Это известно как тип точки .
- Чтобы добавить абзац текста , выберите инструмент «Текст» (T), щелкните и растяните прямоугольник или ограничивающую рамку.
 Затем либо начните печатать, либо вставьте скопированный шрифт. Тип абзаца будет заключен в ограничительную рамку.
Затем либо начните печатать, либо вставьте скопированный шрифт. Тип абзаца будет заключен в ограничительную рамку. - Чтобы добавить тип «Текст на контуре или фигуре », сначала нарисуйте контур с помощью инструмента «Перо» или нарисуйте фигуру с помощью одного из инструментов фигуры. Затем выберите инструмент «Текст» и щелкните путь.
Следуйте инструкциям в этом пошаговом руководстве, и я покажу вам, как работать с инструментом «Текст», чтобы добавлять текст, редактировать его и добавлять к изображению несколько других элементов дизайна.
Вот что мы собираемся сделать в этом уроке.
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
Как добавить текст к изображению одним щелчком мыши в Photoshop
1 Откройте изображение, к которому вы хотите добавить какой-либо тип. Это фотография дома Хефди в Рейкьявике, которую я сделал.
2. На панели инструментов выберите инструмент «Горизонтальный текст» или нажмите T на клавиатуре, чтобы выбрать его. Курсор изменится на курсор типа.
Курсор изменится на курсор типа.
3. Вы можете настроить форматирование текста перед добавлением типа или изменить его после.
Для этого примера давайте сначала настроим форматирование.
На панели параметров в верхней части экрана выберите гарнитуру, стиль шрифта, размер шрифта и цвет шрифта. В этом примере я выбрал Century Gothic, Bold, размер 30pt и белый цвет.
4. Щелкните в любом месте изображения, где вы хотите поместить свой шрифт.
Photoshop автоматически добавляет фиктивный текст «Lorem Ipsum».
Теперь вы можете вводить или вставлять собственный текст прямо поверх фиктивного текста.
Типнаходится на линии, известной как «базовая линия».Вы увидите эту строку, пока добавляете текст, но она исчезнет, когда вы зафиксируете свой тип.
Я добавляю к своему изображению слова Рейкьявик, Исландия.
5. Когда вы закончите добавлять текст, вам нужно сделать любой один из следующего:
- Нажмите кнопку «Подтвердить» на панели параметров.

- Нажмите Ctrl + Enter (Windows) или Command + Return (Mac OS).
- Щелкните любой другой инструмент на панели инструментов
6. Давайте добавим еще один фрагмент текста в нижнюю часть изображения.
Повторите описанные выше шаги, чтобы добавить текст к изображению.
На этот раз я вставляю скопированный мной более длинный фрагмент текста.
Photoshop сохраняет те же настройки типа, которые мы использовали при добавлении первого фрагмента текста. Мы скоро отредактируем этот новый фрагмент текста.
Обратите внимание, что теперь на панели «Слой» есть два слоя «Текст».
Как редактировать текст в Photoshop
Давайте внесем некоторые изменения в форматирование шрифта.
1. Снова выберите инструмент «Горизонтальный текст».
Выберите текстовый слой, который нужно отредактировать, на панели «Слои» или щелкните непосредственно текст на изображении, чтобы выбрать этот типовой слой.
В данном случае я хочу увеличить размер слов «Рейкьявик, Исландия».
2. Вы можете выбрать один или несколько символов, щелкнув и перетащив, чтобы выделить текст.
Инструмент «Дополнительный текст» Совет. Вы можете дважды щелкнуть в любом месте слова, чтобы выделить это слово, или трижды щелкнуть слово, чтобы выделить все предложение.
После того, как текст выделен, вы можете внести изменения с помощью панели параметров в верхней части экрана или путем внесения изменений на панели символов.
Чтобы открыть панель «Персонаж», выберите «Окно »> «Персонаж». Я увеличиваю размер текста до 72 пунктов.
4. Нажмите кнопку «Применить» на панели параметров, чтобы завершить текст.
Теперь займемся более длинным фрагментом текста. Как вы можете видеть на изображении выше, это предложение идет сбоку от изображения.
5. Чтобы отправить текст в новую строку, снова выберите инструмент «Текст», затем щелкните в конце слова, в котором должна заканчиваться строка, затем нажмите Enter, чтобы отправить оставшийся текст в новую строку.
Как изменить цвет текста в Photoshop
6. Чтобы изменить цвет текста, выделите весь текст с помощью инструмента «Текст».
Дважды щелкните образец цвета на панели параметров инструмента в верхней части экрана.
Откроется палитра цветов.
Выберите цвет текста, в данном случае я выбираю темно-синий, затем нажимаю OK .
7. Последнее изменение, которое я хочу внести в этот текст, — это уменьшить размер шрифта.
Убедитесь, что текст выделен, измените размер шрифта на панели параметров инструмента. Я изменил свой на 18 пт. Затем зафиксируйте изменение.
Как выровнять текст в Photoshop
Один из способов быстро улучшить ваши проекты — использовать принцип выравнивания.Это просто означает выравнивание краев объектов, в этом примере выравнивание текста по левой стороне.
1. На панели слоев выберите два текстовых слоя, щелкнув один раз, чтобы выбрать один слой, затем, удерживая нажатой клавишу Shift, щелкните следующий слой.
2. Выберите инструмент «Перемещение» на панели инструментов.
3. В параметрах инструмента вверху экрана щелкните значок «Выровнять левые края».
Два отдельных фрагмента текста будут выровнены по левому краю.
Как переместить текст в Photoshop
Вы также можете перемещать текст, выбрав инструмент «Перемещение» (V) на панели инструментов. Затем просто щелкните и перетащите текст, чтобы поместить его в нужное место. Я хочу выровнять текст слева.
Окончательные штрихи дизайна — добавление двух строк
Последний штрих — добавить две строки выше и ниже более длинного фрагмента текста.
Это простой элемент, который дополняет общий дизайн изделия.
1 Выберите инструмент «Перо» на панели инструментов.
2. В разделе «Параметры инструмента» вверху убедитесь, что для инструмента «Перо» установлено значение «Форма», установите цвет линии на белый и ширину на 10 пикселей.
3. Щелкните один раз, чтобы добавить первую точку привязки с помощью инструмента «Перо». Затем перейдите к правой части текста и щелкните еще раз.
Между двумя точками проведена линия или линия, закрашенная белым цветом.
Щелкните любой другой инструмент на панели инструментов, чтобы завершить путь. Теперь у вас есть новый слой-фигура на панели «Слои».
4. Продублируйте этот слой, нажав Ctrl + J (ПК) или Cmd + J (Mac). Затем перетащите вторую строку под ваш текст.
А вот и финальное изображение. Да да!
Надеюсь, вы нашли этот урок Photoshop Type полезным.
Вы узнали, как добавлять шрифт, как редактировать его для изменения шрифта, цвета и размера, как выравнивать объекты и как перемещать текст по изображению.
Если вы хотите узнать, как создать тип абзаца , то я написал еще один урок о том, как работать с типом абзаца в Photoshop.
Если вы хотите узнать, как создать текст по пути , прочтите мой учебник о том, как добавить текст по пути в Photoshop.
Пожалуйста, поделитесь! Спасибо. 🙂
Прикрепите на потом.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как разместить изображение в тексте с помощью Photoshop CC и CS6
Автор Стив Паттерсон.
В этом уроке мы узнаем, как разместить изображение в тексте. , один из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря возможности обтравочных масок разместить изображение внутри текста в Photoshop просто и легко. Здесь я буду использовать Photoshop CS6, но это руководство также полностью совместимо с Photoshop CC (Creative Cloud).Если вы используете старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным учебником «Размещение изображения в тексте».
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я буду использовать (фотография гавайского пляжа с Shutterstock):
Исходное изображение.
А вот как то же изображение будет выглядеть внутри текста:
Окончательный результат.
Приступим!
Как разместить изображение в тексте с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Откройте изображение, которое хотите поместить в текст.Если вы посмотрите на недавно открывшееся изображение на панели «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно сделать копию этого слоя. Поднимитесь к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или вы можете выбрать ту же команду с клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac):
Переходим в Layer> New> Layer via Copy.
Photoshop создает копию слоя, называет ее «Слой 1» и помещает непосредственно над фоновым слоем:
Копия слоя появится над оригиналом.
Шаг 2. Добавьте слой заливки сплошным белым цветом
Затем давайте добавим один из слоев Solid Color Fill в Photoshop, чтобы использовать его в качестве фона для нашего эффекта. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым хотим заполнить слой. Я собираюсь использовать white в качестве цвета фона, введя значение 255 в поля R , G и B :
Значение 255 для значений R, G и B дает нам белый цвет.
Щелкните OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой заливки сплошным цветом (названный «Цветовая заливка 1»), расположенный над двумя слоями изображения:
Панель «Слои», показывающая слой заливки сплошным цветом.
И поскольку слой Заливки находится над обоими слоями изображения, документ теперь временно залит белым цветом:
Изображение временно скрыто слоем заливки.
Шаг 3. Перетащите слой заливки сплошным цветом ниже слоя 1
Нам нужно переместить слой Solid Color Fill ниже Layer 1.Щелкните слой Solid Color Fill (убедитесь, что вы щелкнули по его маленькому значку образца цвета слева, , а не , значку маски слоя справа) и, все еще удерживая кнопку мыши, перетащите слой вниз до тех пор, пока вы видите полосу выделения между фоновым слоем и слоем 1:
Перетаскивание слоя заливки между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой заливки на место между двумя слоями изображения.Ваше изображение снова появится в окне документа:
Слой заливки теперь находится между двумя слоями изображения.
Шаг 4: Выберите слой 1
Щелкните верхний слой ( Layer 1 ) на панели Layers, чтобы выбрать его:
Выбор уровня 1.
Шаг 5. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав на клавиатуре букву T :
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите свой шрифт. Поскольку наша цель — разместить изображение в тексте, обычно лучше всего подходят шрифты с толстыми буквами. Я собираюсь выбрать Arial Black, но, конечно, вы можете выбрать любой шрифт, который вам нравится. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:
Выбор шрифта на панели параметров.
Шаг 7. Установите белый цвет шрифта
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим цвет шрифта на белый .Если для вашего шрифта уже задан белый цвет (или какой-либо другой цвет, который вы легко видите перед изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Щелкнув образец цвета.
Это снова открывает палитру цветов . Я выберу белый цвет так же, как и раньше, введя значение 255 для опций R , G и B . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установка значений R, G и B на 255.
Шаг 8. Добавьте текст
Выбрав инструмент «Текст», выбранный шрифт и установлен белый цвет шрифта, щелкните внутри документа и добавьте текст. Я наберу слово «HAWAII»:
Добавление моего текста.
Щелкните галочку на панели параметров, когда закончите, чтобы принять текст и выйти из режима редактирования текста:
Щелкните галочку.
Узнайте все о работе с шрифтом в Photoshop из нашего учебного пособия Photoshop Type Essentials!
Шаг 9. Перетащите слой с текстом ниже слоя 1
Если мы посмотрим на панель Layers, мы увидим наш недавно добавленный слой Type, расположенный над слоем 1, поэтому текст появляется перед изображением в документе:
Слой Type в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Щелкните слой «Текст» и, не отпуская кнопку мыши, перетащите его вниз, пока не увидите полосу выделения . появляется между слоем 1 и слоем сплошной заливки:
Перетаскивание слоя с текстом под слой 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой Type на место:
Слой Type теперь находится под слоем 1.
Шаг 10: снова выберите слой 1
Щелкните еще раз на Layer 1 , чтобы выбрать его и сделать активным:
Щелкните слой 1, чтобы выбрать его.
Шаг 11. Создайте обтравочную маску
Выбрав слой 1, щелкните маленький значок меню в правом верхнем углу панели слоев:
Щелкните значок меню панели «Слои».
Выберите Create Clipping Mask из появившегося меню:
Выбор команды «Создать обтравочную маску».
Этот обрезает изображение на слое 1 с текстом на слое типа под ним, что означает, что только область изображения, которая находится непосредственно над фактическим текстом на слое типа, остается видимой, создавая иллюзию того, что изображение находится внутри. текст.Остальная часть изображения теперь скрыта от просмотра, и на ее месте мы видим сплошной белый слой заливки:
Остается видимой только область изображения, которая находится непосредственно над текстом.
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 смещен вправо с небольшой стрелкой, указывающей вниз на слой «Тип» под ним. Вот как Photoshop сообщает нам, что слой Type используется в качестве обтравочной маски для слоя 1:
.Панель «Слои», показывающая слой 1, обрезанный относительно слоя «Текст».
Связанное руководство: Как работают обтравочные маски в Photoshop
Шаг 12: Выберите слой типа
Щелкните слой Type , чтобы выбрать его и сделать активным:
Выбор слоя типа.
Шаг 13: Измените размер и переместите текст
Все, что осталось сделать, это переместить и изменить размер шрифта, и мы можем сделать и то, и другое с помощью команды Photoshop Free Transform. Выбрав слой Type, перейдите в меню Edit вверху экрана и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью сочетания клавиш:
Переход к редактированию> Свободное преобразование
Это помещает поле «Свободное преобразование», а обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта, не искажая исходную форму букв, удерживайте нажатой клавишу Shift при перетаскивании любого из четырех угловых маркеров .Вы также можете изменить размер текста от его центра, удерживая при перетаскивании клавишу Alt (Win) / Option (Mac). Наконец, чтобы переместить текст, щелкните внутри поля Free Transform и перетащите его на место с помощью мыши:
Перемещение и изменение размера текста с помощью Free Transform.
Когда закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:
Эффект после перемещения и изменения размера шрифта.
Шаг 14: Добавьте падающую тень (необязательно)
Этот последний шаг не обязателен, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, оставив активным слой «Текст», щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Drop Shadow в нижней части появившегося списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Тень».Я уменьшу Непрозрачность тени от значения по умолчанию 75% до 50% , чтобы уменьшить ее интенсивность, затем я установлю Угол тени на 120 ° . Я увеличу значение Distance до 30px и Size до 40px , но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поэкспериментировать с ними самостоятельно, чтобы найти оптимальные настройки:
Параметры Drop Shadow.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой окончательный результат «изображение в тексте» после добавления тени к буквам:
Окончательный эффект.
И вот оно! В этом уроке мы узнали, как разместить изображение одним словом или одним слоем типа. В следующем уроке вы узнаете, как разместить изображение сразу на нескольких текстовых слоях! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Как добавить текст к фотографиям в Photoshop
Фото Натана Голдберга.Вы ищете простой способ добавить текст к фотографиям? Возможно, вы уже настроены на это… с помощью Photoshop! Многие фотографы, вероятно, упускают из виду использование Photoshop как способа добавления текста к своим фотографиям, поскольку они используют его в основном для редактирования фотографий, но так же легко, как вы можете редактировать фотографии в Photoshop, вы можете добавлять текст.
Широкий спектр параметров форматирования и стилизации в Photoshop делает его полезным не только для встраивания подписей в изображения. Вы можете создавать такие вещи, как баннеры для веб-сайтов, рекламу, открытки, приглашения, мемы … ну, я не буду судить вас, если вы создадите мемы, хотя я уверен, что они будут эпичными! Вот несколько шагов, которые помогут вам сделать такие вещи, как праздничные семейные фотографии или новогодние приглашения, которые перейдут на новый уровень.
Откройте свое изображение
Конечно, первое, что нужно сделать, это открыть свое изображение в Photoshop. Обычный способ — открыть его прямо из Photoshop, выбрав «Файл»> «Открыть» и перейдя к фотографии, которую вы хотите открыть. Вы также можете загрузить свое изображение в Photoshop из Lightroom, щелкнув правой кнопкой мыши изображение в ленте и выбрав «Редактировать в»> «Редактировать в Adobe Photoshop». Закончив все редактирование текста на изображении, просто сохраните его, чтобы отредактированное изображение вернулось в Lightroom.Перед добавлением текста убедитесь, что вся постобработка фотографии завершена. В противном случае дополнительная постобработка может снизить резкость текста, добавленного к изображению.
Добавьте свой текстНа панели инструментов, которая по умолчанию является вертикальной панелью инструментов в левой части рабочего пространства, вам нужно выбрать инструмент «Текст». После выбора щелкните изображение, которое вы открыли там, где вы хотите добавить текст, и введите его. Вы также заметите, что создается текстовый слой, представляющий только что добавленный текст.
Если вам нужно переместить созданный текст в другую часть изображения, вы можете навести курсор на текстовое поле, пока не увидите, что указатель мыши изменится на инструмент перемещения, или вы можете выбрать инструмент «Перемещение» на панели инструментов. Затем просто щелкните и перетащите текстовое поле в то место, где вы хотите его разместить.
Вы также можете создать несколько текстовых полей на одном изображении, что даст вам возможность форматировать и стилизовать каждое текстовое поле отдельно. Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, когда вы хотите переместить или отформатировать / стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Отформатируйте текстСуществует несколько способов форматирования текста для изменения шрифта, размера, цвета и других стилей. Как только вы нажмете на свое изображение, чтобы начать вводить текст, активируются параметры форматирования, доступные на панели инструментов в верхней части рабочего пространства. Общие параметры форматирования находятся на панели инструментов, но это не единственные параметры, которые есть в вашем распоряжении.
Дополнительные параметры форматирования можно найти, выбрав «Окно»> «Абзац» и «Окно»> «Символ».Хотя параметры абзаца обычно подходят для содержания абзаца, некоторые дополнительные параметры, такие как выравнивание / выравнивание, отступ и интервал до и после абзаца, могут быть полезны и для более короткого текста. Параметры символа предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, верхний индекс, нижний индекс и многое другое.
Стилизуйте свой текст
Есть несколько вариантов наложения, которые сделают ваш текст еще более заметным. Вы можете перейти к этим параметрам, щелкнув правой кнопкой мыши текстовый слой для текста, который хотите стилизовать, и выбрав «Параметры наложения».Помимо изменения того, как текст смешивается с вашим изображением, вы также можете выбрать один из нескольких вариантов стиля, таких как тиснение, тени и многие другие.
Щелчок правой кнопкой мыши по инструменту «Текст» на панели инструментов предоставит вам несколько дополнительных способов разметки текста. По умолчанию инструмент «Текст» позволяет печатать текст по горизонтали. Щелчок правой кнопкой мыши даст вам возможность выбрать вертикальный набор текста, а также позволит вам делать маски горизонтального или вертикального типа. Маски типа позволяют вам вводить текст на изображение, и он превращает этот текст в активный выбор (марширующие муравьи), который вы затем можете использовать на изображении так же, как и с другими активными выделениями.
Инструмент «Текст» дает вам возможность добавлять текст только по вертикали или горизонтали, но вы можете захотеть, чтобы текст располагался иначе, чем это. Чтобы повернуть текст под любым углом, который вы хотите, вы можете свободно преобразовать текстовое поле, чтобы повернуть текст так же, как если бы вы использовали свободное преобразование для другого редактирования в Photoshop. Чтобы активировать свободное преобразование в текстовом поле, перейдите в меню «Правка»> «Свободное преобразование» или нажмите Control + T (Command + T на Mac) и переместите указатель мыши за пределы текстового поля так, чтобы указатель мыши выглядел как изогнутая двухсторонняя. двусторонняя стрелка.Затем вы можете повернуть текст, щелкнув и перетащив мышью. Если вам нужно ограничить поворот до 15 градусов, удерживайте нажатой клавишу Shift при повороте текста с помощью мыши.
Удачи!Удачи! Поэкспериментируйте, попробуйте разные варианты, чтобы увидеть, что вам нравится. Вы сможете поразить свою семью и друзей еще одним творческим инструментом в своей сумке для фотоинструментов. А с приближением курортного сезона у вас будет прекрасная возможность поднять праздничные фотографии на совершенно новый уровень.Что бы вы хотели попробовать с текстом в изображениях?
Фото Натана Голдберга.Как добавлять текст к изображениям и работать с фигурами в Photoshop Elements 15
Добавление текста к изображениям дает вам возможность проявить немного творчества или добавить инструкции или объяснения. В этой статье мы собираемся потратить время на изучение того, как добавлять текст к изображениям, а также на различные варианты, которые у вас есть при добавлении текста.
Ввод текста
Когда вы вводите текст на изображение, вы можете добавить горизонтальный текст — текст, идущий поперек изображения — или вертикальный текст, идущий сверху вниз.
Для добавления текста используйте инструмент «Текст». Он находится на панели инструментов и выглядит так:.
Инструмент «Горизонтальный текст» отображается по умолчанию.
Чтобы использовать инструмент «Вертикальный текст», перейдите на панель «Параметры инструмента», затем щелкните инструмент «Вертикальный текст», как показано ниже.
Давайте пока поработаем с инструментом «Горизонтальный текст».
Чтобы создать строку текста на изображении, сначала щелкните место на изображении, куда вы хотите вставить текст.
Вы увидите мигающий курсор и поле с зеленой галочкой и красным кружком внутри.
Просто начните печатать. Текст появится на вашем изображении.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста. О форматировании мы поговорим позже в этой статье.
Когда вы добавляете текст к изображению, добавляемый текст появляется на отдельном слое.
Создание текстовых полей для текста
Вы также можете создать текстовое поле для ввода текста.Если вы хотите создать абзац текста, просто перетащите прямоугольник по экрану в том месте, куда вы хотите поместить абзац. Это создаст текстовое поле.
Теперь просто щелкните внутри текстового поля, чтобы начать печатать.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста.
Форматирование текста
Форматировать текст так же просто, как перейти на панель «Параметры инструмента» и использовать предлагаемые там стандартные инструменты форматирования.
Взгляните на панель параметров инструмента горизонтального текста ниже.
Вы можете изменить тип шрифта.
Вы также можете установить стиль шрифта или изменить размер шрифта.
Щелкните раскрывающийся список «Цвет», чтобы выбрать цвет шрифта.
Щелкните раскрывающийся список интерлиньяж, чтобы установить интервал.
Сделайте текст полужирным, курсивом или подчеркнутым.Вы даже можете зачеркнуть текст.
Кроме того, вы можете выровнять текст по левому краю, центру или правому краю.
Нажмите первую кнопку ниже, чтобы изменить ориентацию текста. Это преобразует горизонтальный текст в вертикальный текст — и наоборот. Нажмите вторую кнопку, чтобы деформировать текст.
На панели «Параметры инструмента» установите параметры, включая шрифт, цвет и размер. Вы также можете деформировать текст и создавать другие эффекты на панели параметров.
Чтобы отформатировать текст, просто удерживайте мышь и перетащите ее поверх текста, который появляется на вашем изображении. Это выделяет текст, как показано на рисунке ниже.
Примените любое форматирование к тексту, затем нажмите зеленую галочку (как показано выше), когда закончите.
Выбор и перемещение текста
Добавив текст на изображение, вы можете переместить его в другое место на изображении. Помните, что ваш текст — это отдельный слой.Тем не менее, чтобы переместить текст, мы собираемся переместить слой.
Чтобы переместить слой, мы выбираем его на панели «Слои», затем щелкаем инструмент «Перемещение» на панели «Инструменты». Это выглядит так:.
На следующем снимке вы можете увидеть наш текстовый слой на панели «Слои».
Чтобы переместить текст, лизните маленький кружок в центре текстового поля (как показано ниже).
Перетащите текстовое поле в новое место.
ПРИМЕЧАНИЕ: Если вы не хотите перемещать текст, а просто хотите выделить его, чтобы удалить или отредактировать, просто дважды щелкните мышью внутри текстового поля. Это выделит текст. Затем щелкните текст в том месте, где вы хотите начать редактирование или удаление.
Создание маски типа
Если вы перейдете на панель «Параметры текстового инструмента», вы заметите, что есть также инструмент «Маска горизонтального текста» и инструмент «Маска вертикального текста». Это позволяет вам создать выделение из текста.
Для создания маски типа:
- Выберите слой, в котором вы хотите отобразить выделение. Не используйте текстовый слой.
- Выберите инструмент «Маска для горизонтального текста» или «Маска для вертикального текста».
- Выберите любые дополнительные параметры на панели «Параметры инструмента».
- Введите свой текст.
- Теперь маска типа отображается поверх активного слоя.
Вы можете увидеть маску типа на изображении ниже.
Вы также можете использовать маску типа, чтобы позволить фоновому изображению просвечивать в тексте, выбрав Правка> Вырезать. Вы также можете использовать выделение текста так же, как любое другое выделение в Elements.
Текст на инструменте Фигура
Инструмент «Текст на фигуре» позволяет набирать текст на фигуре. Для этого выберите инструмент «Текст на фигуре» на панели «Параметры инструмента». Это выглядит так:.
Затем выберите нужную форму на панели параметров инструмента:
Выберем бабочку.
Перетащите изображение туда, куда вы хотите добавить форму.
После добавления формы наведите указатель мыши на край формы, пока курсор не превратится в двутавровую балку.
Введите свой текст.
По завершении нажмите зеленую кнопку с галочкой.
Текст в инструменте выделения
Инструмент «Текст в выделении» находится на панели предварительных настроек инструмента «Текст». Выглядит это так:
Инструмент «Текст в выделенном фрагменте» позволяет вводить текст в выделенном фрагменте.
Чтобы ввести текст в выделенном фрагменте, щелкните инструмент «Текст в выделенном фрагменте», затем перетащите указатель мыши на желаемый выделенный фрагмент.
Щелкните зеленую галочку, когда закончите делать свой выбор.
Теперь наведите указатель мыши на выбранную область (пунктирная линия), пока не увидите, как курсор превращается в двутавровую балку. Начните набирать текст. Текст будет плавно перемещаться по выделенному фрагменту.
Текст на инструменте произвольного пути
Каждая фигура на изображении содержит путь.Путь — это серия точек, соединяющих изображение вместе. Если вы когда-нибудь играли в связку точек, когда были ребенком, то можете точно представить, о чем мы говорим. Тем не менее, вы также можете вводить текст по собственному пути.
Давайте узнаем как.
Щелкните инструмент «Текст на произвольном контуре» на панели «Параметры инструмента». Выглядит это так:
Затем перетащите контур на изображение. Рисование пути похоже на использование пера.
Щелкните зеленую галочку, когда закончите рисовать путь.
Чтобы добавить текст, наведите курсор на путь, пока он не превратится в двутавровую балку. Затем начните набирать текст.
Щелкните зеленую галочку еще раз, когда закончите добавлять текст.
Как реалистично наложить текст на фотографию в Adobe Photoshop. Урок
В этом уроке Photoshop показано, как добавить текст, чтобы он выглядел как часть фотографии.Здесь вы узнаете несколько вещей, в том числе:
- Как добавить текст к фотографии
- Как взять образец цвета
- Как нанести ущерб типу
- как деформировать текст, чтобы он соответствовал форме
- Как использовать режимы наложения для добавления реализма
- как добавить глубину с помощью стилей слоя
Спасибо за ознакомление с учебником на этой неделе.
Как добавить реалистичный текст к фотографии в Adobe Photoshop. Также работает над иллюстрациями.
Привет, Cafe Crew, это Колин Смит, и на этой неделе я покажу вам, как добавить текст на этот ствол, чтобы он выглядел реалистично, как будто он был выгравирован там.Итак, я просто собираюсь воспользоваться некоторыми режимами наложения и другими вещами в Photoshop.
Создайте и раскрасьте текст
Шаг 1
Откройте фотографию (или иллюстрацию), которую вы будете использовать.
Шаг 2.
Давайте выберем цвет.
Мы будем использовать цвет с фото. Возьмите палитру цветов и с помощью пипетки выберите темное дерево на стволе.
Шаг 3.
Выберите инструмент «Текст».Я использую сокращенный шрифт, это Bernard MT Condensed.
И я собираюсь ввести PHOTOSHOP CAFE и перетащить его на место.
Шаг 4
Самый быстрый способ изменить размер текста — нажать Ctrl T, это будет Command T на Mac, переместиться в угол, удерживать клавишу Shift, чтобы ограничить его, а затем перетащить его пропорционально Наполни эту бочку.
Нажмите Enter, чтобы применить.
Обтекание объекта текстом
Нам нужно сделать две вещи:
- Во-первых, мы хотим немного обернуть его вокруг формы
- Мы действительно хотим, чтобы все выглядело так, как будто это не так. просто застрял там, но на самом деле это часть текстуры, поэтому она фактически текстурирована.
Шаг 5
Щелкните правой кнопкой мыши слой типа на панели «Слои» и затем выберите «Растрировать тип».Это преобразует его в пиксели, чтобы мы могли их исказить.
Шаг 6
Нажмите Ctrl / Cmd + T; бесплатно Transform.
Щелкните правой кнопкой мыши и выберите «Деформация», потому что это позволяет нам согласовывать кривые и хорошо работает на скругленных поверхностях. (Теперь нам не нужно растрировать тип, чтобы использовать деформацию, но для некоторых других вещей, которые мы собираемся сделать, нам понадобится растеризованный тип).
Возьмитесь за среднюю часть и немного потяните ее вниз, чтобы она немного выпирала посередине.
Потяните вниз за края, чтобы они выглядели так, как будто они повторяют контур. Совет: с помощью инструмента Warp Tool вы можете щелкнуть по точкам ИЛИ вы можете перетащить внутрь меша, чтобы заставить его работать.
Нажмите Enter, чтобы применить.
Наложение текстуры на текст в Photoshop
Последнее, что нам нужно сделать, это наложить текст на текстуру, мы собираемся изменить режим наложения.
Шаг 7
В верхней части панели «Слои» вы увидите слово «нормальный», это режим наложения слоев.(Загрузите мою бесплатную электронную книгу о режимах наложения слоев, чтобы полностью понять их).
Измените режим наложения на Overlay Blend Mode. Это работает очень хорошо. Теперь мы можем видеть текстуру дерева, проходящую через текст, и она больше не выглядит застрявшей там.
Это основные шаги. Для большей реалистичности читайте дальше!
Xtra Кредит: Повышение реалистичности текста Photoshop с грубыми краями и тиснением.
Теперь немного сделаем его шероховатым.
Шаг 8
Создайте маску слоя на текстовом слое, выбрав текстовый слой и нажав кнопку Layer Mask в нижней части панели слоев. (Значок прямоугольника с кружком внутри)
Нажмите клавишу D, чтобы выбрать черный цвет в качестве цвета переднего плана.
Нажмите клавишу B, чтобы выбрать инструмент «Кисть». Убедитесь, что непрозрачность равна 100, а режим наложения — нормальный.
Найдем грубую кисть. Если вы посмотрите на верхнюю панель параметров, щелкните кисть в верхнем левом углу.Вы увидите панель с шестеренкой. Щелкните значок шестеренки.
Теперь вы можете загружать различные типы кистей из появившегося списка. Вот увидите, сухие средние кисти, выбирайте их.
Выберите добавление из появившихся опций.
step 9
Возьмите кисть с грубыми краями. Когда вы рисуете черным цветом на маске, вы просто немного покусываете эти края, чтобы создать немного более проблемный вид.
И это тоже то, что вы сделали бы, если бы хотели просто создать базовый проблемный шрифт.Я не собираюсь слишком увлекаться, потому что не хочу, чтобы это было слишком избито и огорчено, но вы поняли общую идею.
Совет: вы можете загружать кисти из таких мест, как Brusheezy или DeviantArt и тому подобное, и вы можете найти несколько нестандартных кистей, которые действительно справятся с этой задачей намного лучше (возможно, я скоро добавлю их в PhotoshopCAFE).
Добавление глубины 3D к тексту
Есть еще одна вещь, которую мы можем сделать, чтобы он выглядел так, как будто он был немного выжжен, и в нем есть небольшая глубина, как будто они использовали горячую марку или что-то в этом роде .
Шаг 10
Выделив текстовый слой, щелкните маленький «fx» внизу панели слоев, чтобы добавить стиль слоя. Выберите внутреннюю тень. Поверните Непрозрачность до 100 и немного увеличьте Distance и посмотрите, как это придаст ему такой точеный вид.
Измените угол, и вы увидите, что он начинает выглядеть так, как будто он высечен в древесине.
Так что, в любом случае, это действительно простой небольшой урок о том, как добавить Type и сделать его более реалистичным.
Теперь обратите внимание, что режимы наложения играют большую роль в создании реалистичного изображения, и есть множество вещей, которые вы можете сделать с помощью режимов наложения слоев. И поэтому я действительно создал для вас бесплатную электронную книгу. Здесь нет рекламы. Это просто чистый контент. Посмотрите эту электронную книгу. Он дает пример каждого отдельного режима наложения, а также множество мест, где его можно использовать. Загрузите бесплатную электронную книгу о режимах наложения слоев здесь! (На данный момент 200 000 загрузок! Ура!)
В любом случае, спасибо, ребята, за ознакомление с этим руководством, не забывайте, оставьте комментарий.Давайте начнем обсуждение. Я стараюсь ответить на все вопросы.
Надеюсь, вам это понравится, и каждую неделю будьте готовы к новому!
Не забудьте ознакомиться с нашими уроками премиум-класса для непревзойденного обучения работе с Photoshop!
До следующей недели.
Рад видеть вас здесь, в КАФЕ
Колин
Вставка текста в изображения с помощью Photoshop онлайн Очень просто # 13
Инструкции по вставке текста в изображения с помощью онлайн-фотошопа — это руководство, которое поможет вам легко вставить текст в фотографии с помощью красивые текстовые эффекты в онлайн-фотошопе под названием онлайн-редактор Photopea — программа, похожая на фотошоп.
Конечно, эта техника вставки текста в изображения применима к Adobe PC Photoshop. Так что, если вы ищете бесплатный фотошоп с учебниками, вы можете регулярно посещать свой веб-сайт, чтобы просматривать самые свежие и простые статьи.
Вставляйте текст в фотографии с помощью онлайн-фотошопа
Что вы делаете, чтобы вставить текст в изображения в фотошопе?
У вас есть изображения и текст с использованием графических методов для объединения текста в изображения. Это основной и часто используемый подход.Этот метод имеет дополнительный эффект, например: в тексте будет указано значение передаваемого изображения. Или иллюстрации к тексту.
Есть много способов вставки текста в изображения, например, с помощью программного обеспечения на телефонах iphone и android. Или многие другие программы на компьютере. Но самым профессиональным по-прежнему остается использование Photoshop для вставки текста, потому что Photoshop имеет множество эффектов и неограниченную персонализацию.
С помощью онлайн-фотошопа или веб-фотоаппарата пользователи могут легко настраивать красивые текстовые эффекты в программе Photoshop.Отсюда создание профессиональных продуктов-коллажей изображений, которые можно использовать в качестве профессиональных рекламных продуктов для маркетинга продуктов.
Инструкция по нанесению слов на картинки
После краткого разговора о принципах и базовом применении, зачем вставлять текст в изображение. Разрешите ознакомиться с подробными техническими инструкциями по вставке текста.
Материалы для вставки слов
Во-первых, для удобства выполнения учебника в первый раз.Прикреплю картинку, чтобы вам было удобнее и проще в тестировании. Второй ингредиент — это, конечно, онлайн-или офлайн-фотошоп Adobe Photopea
.Дарт Мол
Процесс реализации
Шаг 1: Откройте файл изображения выше с временным именем файла под названием «Дарт Мол». Выберите инструмент «Текст» (клавиша T) и напишите короткий фрагмент текста. Я всегда использую текст, являющийся именем персонажа «Дарт Мол».
Инструмент типаИспользуя левую кнопку мыши, последовательно щелкните только что законченный текст (текст Дарта Мола), чтобы выделить его полностью.Или вы можете использовать левую кнопку мыши и сканировать весь текст. При этом цель состоит в том, чтобы заменить весь шрифт другим шрифтом.
Зайдите в меню шрифтов и найдите свой любимый шрифт в разделе «Найти». Я выберу шрифт Commado.
выберите шрифт
Когда сделано выше. Размер шрифта при вставке текста в изображение будет очень маленьким, увеличьте размер шрифта, отрегулировав параметры размера в строке меню. Или используйте сочетание клавиш Ctrl + T и увеличьте размер текста, чтобы он соответствовал изображению.
Детали следующие: Выберите слой, содержащий текст> используйте команду Ctrl + T> Нажмите и удерживайте клавиши Shift и Alt, щелкните левой кнопкой мыши угол (маленький квадрат) и перетащите левую кнопку мыши, чтобы увеличить содержимое (в на изображении ниже вы можете увидеть 9 прозрачных квадратов, обернутых вокруг текста). Enter для выхода из команды Ctrl + T.
изменить размер шрифта
Шаг 2: Настройте новую строку для текста перед переходом к шагу 2 (как показано ниже). Выделите текстовый слой правой кнопкой мыши> выберите «Растрировать», чтобы преобразовать формат текстового слоя в слой изображения.
выберите растеризовать
Здесь слова «Дарт» и «Мол» слишком далеки друг от друга. Я хочу сократить этот пробел, чтобы продукт стал красивее. Используя инструмент «Прямоугольное выделение» (ярлык M), отсканируйте всю букву «Maul».
прямоугольное выделение сканирует все выделение
Затем нажмите V (закройте выделение словом «Maul»)> используйте клавиши со стрелками, чтобы переместить выделенный текст в желаемую область (рисунок ниже).
клавиши навигации
Корректировка при вставке текста в картинку на макете, когда это устраивает.Используйте команду CTRL + D, чтобы выйти из выделения для объекта «Maul».
Ctrl + D выходит из выделения
Шаг 3: Вернитесь к слою, содержащему слова Дарт Мол (теперь этот слой представляет собой изображение, без текстового формата). Удерживая Ctrl, щелкните левой кнопкой мыши на слое, содержащем «Дарт Мол», чтобы максимально быстро выделить весь этот текст.
ctrl + левая кнопка мыши для быстрого выбора
Шаг 4: На этом этапе мы приближаемся к основному этапу этой статьи.То есть «вставлять текст в картинки». Щелкните, чтобы выбрать слой, содержащий фоновое изображение (символ). Используйте команду Ctrl + J, чтобы продублировать фоновый слой (с изображением персонажа). Оттуда создайте область изображения фонового слоя (с изображением персонажа) в форме слова «Дарт Мол».
ctrl + j для дублирования слоя
Этот метод вставки текста в изображения также называется «вставкой изображения в текст». Удалите «глаза» слоя, чтобы показать изображение персонажа, объединенное с текстовым фреймом.Создайте еще один слой и залейте весь вновь созданный слой черным цветом (сочетание клавиш Ctrl + Delete или Atl + Delete).
на и вне слоя
Шаг 5: Создайте эффект при вставке текста в изображение, чтобы сделать текст более красивым. Щелкните правой кнопкой мыши на слое «Поместите изображение персонажа в текстовый фрейм». Выберите «Параметры наложения».
выбрать варианты смешивания
С целью сделать контент, вставленный в изображение, более красивым и впечатляющим.Параметры текстового эффекта ниже я использовал для создания продукта, как в этой статье. Вы можете обратиться к параметрам эффектов Bevel, Emboss и Stroke и настроить их, а также добавить другие эффекты, если хотите.
подсказки по параметрам для эффектов
Шаг 6: это также последний шаг учебника по вставке текста в изображения. Это для отрисовки фонового слоя. Щелкните левой кнопкой мыши и перетащите слой над черным слоем. Используя сочетание клавиш M (инструмент «Прямоугольное выделение»), выберите половину фонового изображения..
Видеоинструкция по вставке текста в картинки с ПТС.
И если моя презентация во вставке текста в картинки слишком запутанна, потому что сложный язык не представлен должным образом. Посмотрите видео, чтобы четко и уверенно увидеть каждую свою команду, чтобы вам было намного проще.
Спасибо, что уделили время посещению Интернета.




 Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».



 Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.
Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.
 Затем либо начните печатать, либо вставьте скопированный шрифт. Тип абзаца будет заключен в ограничительную рамку.
Затем либо начните печатать, либо вставьте скопированный шрифт. Тип абзаца будет заключен в ограничительную рамку.