Как наложить текстуру в фотошопе на фото, текст или выделенную область объекта. Как установить новую текстуру в Фотошоп (Photoshop)
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
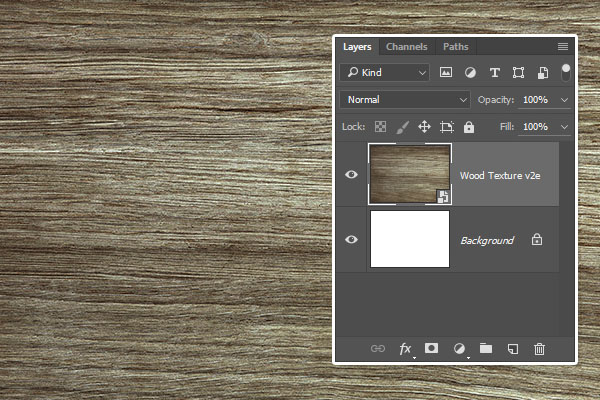
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.
Часто профессиональные пользователи в Adobe Photoshop сталкиваются с проблемой недостатка каких-либо дополнительных элементов. Эта проблема актуальна тем, что стандартный набор кистей, шрифтов, текстур относительно мал, и многим пользователям для работы необходимо обзавестись новыми графическими элементами. К счастью, ответ на вопрос о том, как загрузить текстуру в «Фотошоп», довольно прост и ничем не отличается от обычной загрузки кистей. Поэтому даже новичок способен самостоятельно провести процесс добавления текстуры в общий их список.

Можно не использовать замысловатые узоры и изображения, а прибегнуть к работе со слоями. Знатоки знают, что в Photoshop есть возможность видоизменять слои и настраивать их должным образом.
Как загрузить текстуру в «Фотошоп»?
Все текстуры имеют отличительный формат «.pat». Прежде тем как добавлять текстуру в «Фотошоп», нужно найти ее в Интернете и скачать. Существует большое множество библиотек и сборок с узорами, кистями и шрифтами, поэтому вариантов у пользователей будет достаточно. Если текстура представлена в виде сборки и заключена в архив, то следует распаковать его, желательно в отдельно созданную папку под текстуры в Adobe Photoshop.
Установка текстуры
После успешной загрузки и разархивирования можно приступить к заключительному этапу — установке текстуры в сам Adobe Photoshop.
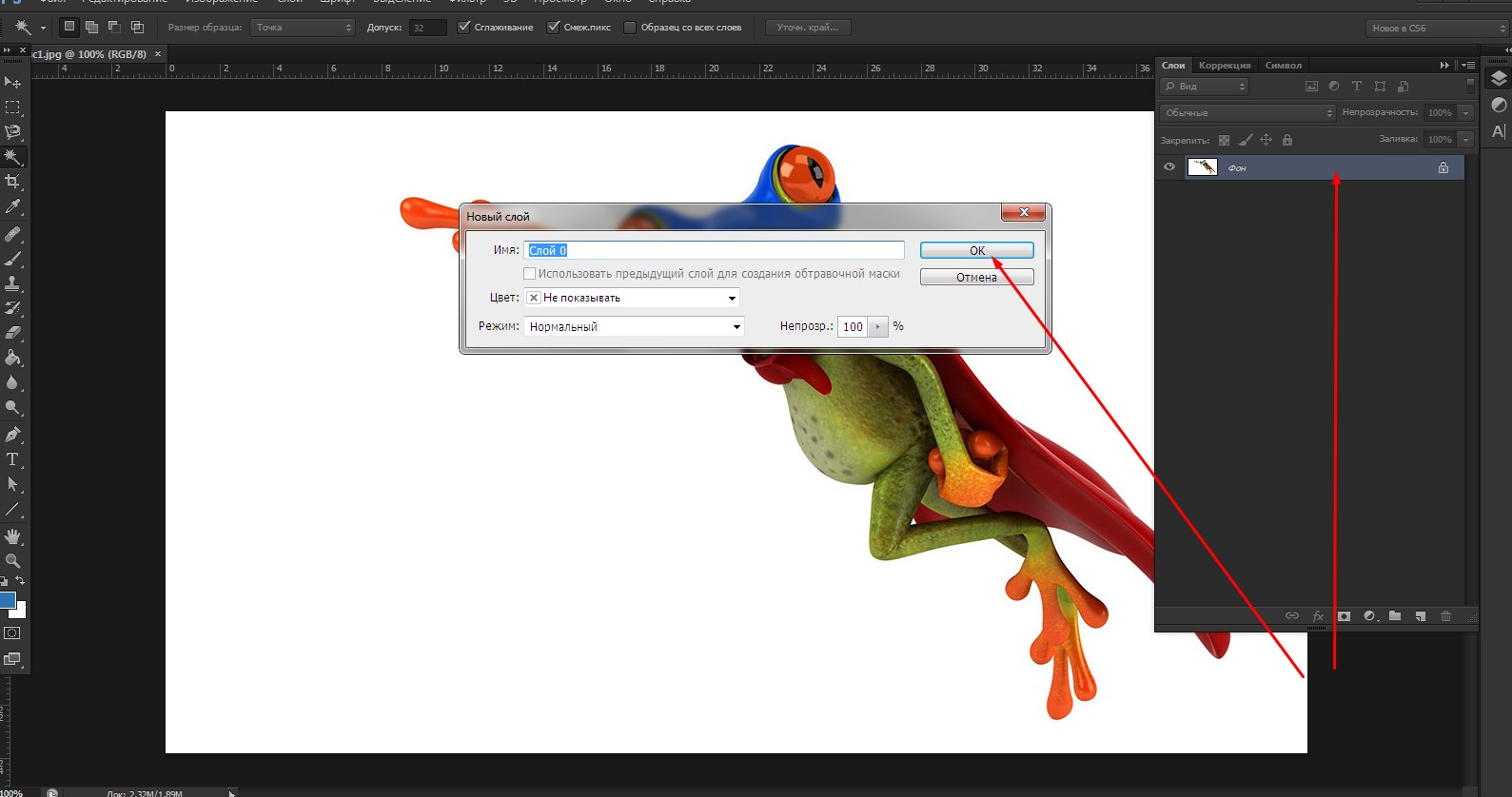
- Прежде тем как загрузить текстуру в «Фотошоп», необходимо запустить графический редактор Adobe Photoshop и создать любой документ, для того чтобы разблокировать раздел настроек.

- Затем необходимо попасть в меню «Управление наборами», где можно добавить загруженную ранее текстуру. Это можно сделать разными способами, но мы разберем самый популярный случай.
- Чтобы попасть в меню «Управление наборами», необходимо перейти в раздел «Редактирование» в шапке программы. Затем найти категорию «Наборы» и пункт «Управление наборами».
- Всплывет диалоговое окно, в котором по умолчанию отобразятся установленные кисти. В верхней части, в графе «Тип набора» устанавливаем пункт «Узоры» — отобразятся установленные по умолчанию элементы. В правой части диалогового окна находится функция «Загрузить» — нажимаем на нее.
- Всплывет новое окно, в котором пользователи должны выбрать нужный файл с текстурой в формате «.pat».
- После выбора необходимого файла нажимаем на функцию «Загрузить».
- Новые текстуры автоматически добавятся в общий перечень элементов, которые можно редактировать и корректировать по своему усмотрению.
Только что добавленные текстуры отобразятся в самом низу перечня.
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
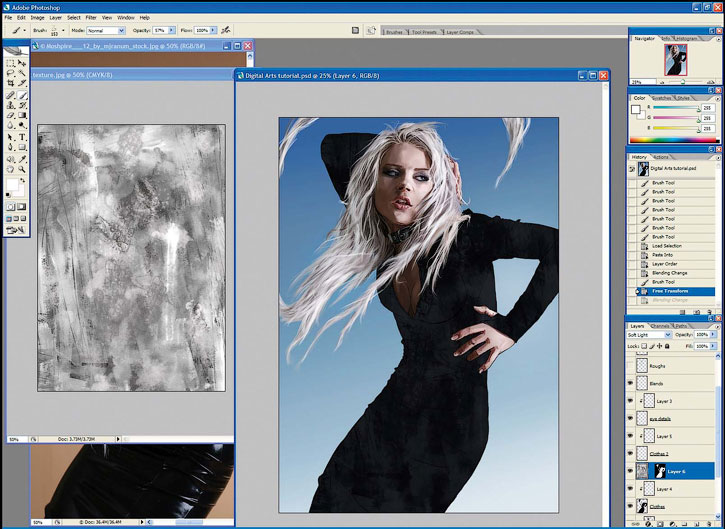
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
-photoshop-статьи-фотошоп-статьи-photoshop-статьи-фотошоп-
В очередной статье поговорим о текстурах. Научимся загружать новые Patterns в Фотошоп.
Итак, Patterns (Текстуры) . Это
образец материала, будь то кирпичная кладка или всевозможные узоры,
которые без швов заполняют выделенную область.
Активируйте инструмент Paint Bucket Tool (Заливка),
и в строке атрибутов, в окне Fill выберите пункт Pattern (Узор).
Вы увидите набор текстур, которые стоят по умолчанию. Если нажмёте кнопку, помеченную стрелкой, то откроется меню.
Последний блок, это текстуры, которые уже есть в программе. Что бы ими пользоваться, выберите нужный набор кликом мыши.
В появившимся окне, выберите пункт Append.
Выбранный вами набор добавится, в окно просмотра Patterns.Что бы восстановить умолчания, кликните в меню по команде Reset Patterns.В появившемся окне нажмите ОК .
Пользоваться текстурами очень легко. Откройте новый документ File>New . Выделите любую область, любым инструментом выделения. Затем выберите нужную текстуру в окошке Pattern.Наведите курсор мыши на выделенную область, курсор примет форму ведра. Кликните левой кнопкой мышки, выделение зальётся, выбранной вами текстурой.
Что бы загрузить новые текстуры в программу, надо
пойти, пункт текстового меню Edit , команда Preset
Manager (Редактирование-Управление библиотеками).
В списке Preset Type , выберите Patterns , и нажмите кнопку Load (Загрузка). В появившемся окне, выберите папку, где у вас хранятся текстуры. Выделяем нужную текстуру, кликом мышки и опять нажимаем кнопку Load .В появившемся окне, кнопка Done .
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
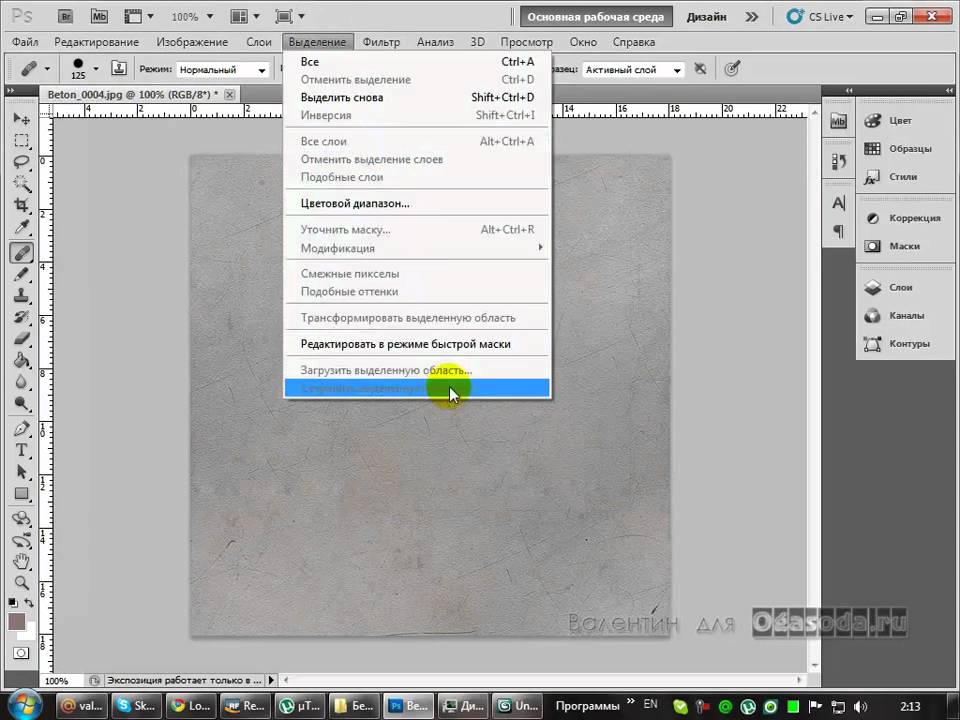
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
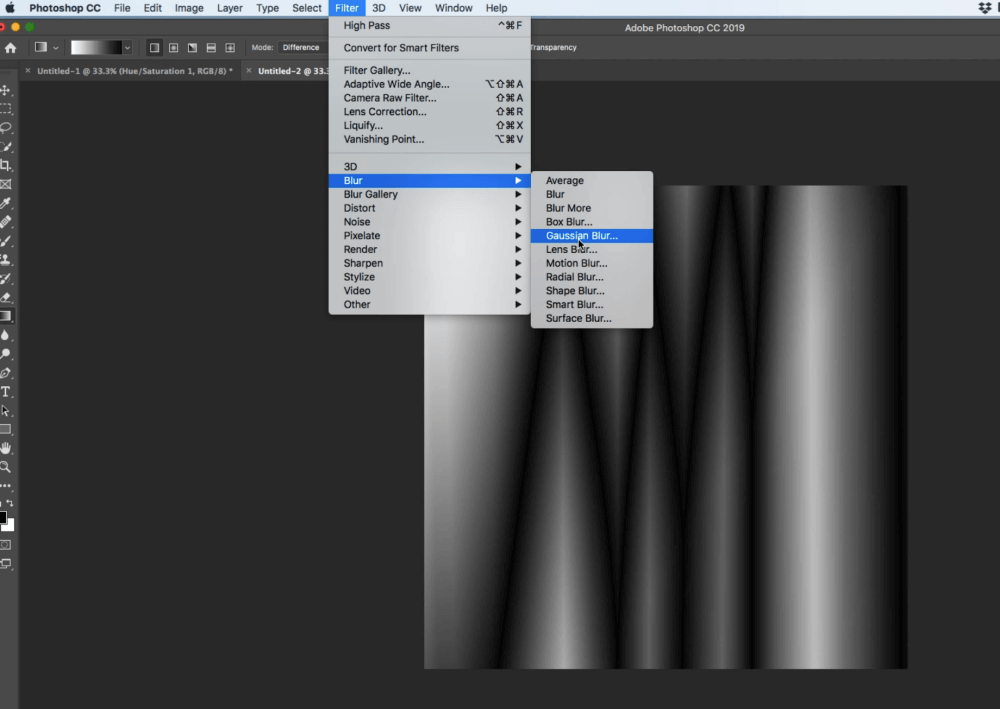
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
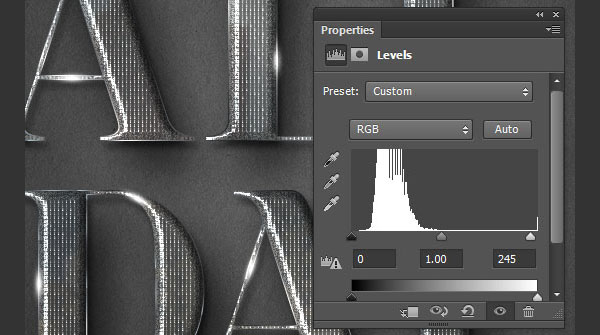
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Как наложить текстуру на лицо человека. Урок Фотошоп
Хотите узнать, как можно «поменяться лицами» с другом, родственником или любимой знаменитостью? В этом вам поможет магия фотомонтажа! Как это работает? Поисковики по запросу, наверняка, предложат воспользоваться фотошопом, но непрофессионалу эта программа не подойдёт. Оптимальный вариант – простая , вроде «Домашней Фотостудии». В этой статье вы узнаете, как в фотографию вставить другое лицо, не имея опыта в фотомонтаже.
Шаг №1. Начинаем работу
Для начала предлагаем и установить его на вашем ПК. Следуйте за указаниями Мастера установки – программа будет готова к работе буквально за минуту. Запустите утилиту. В стартовом окне выберите опцию «Открыть фотографию» и найдите файл с фото, которое вы хотите отредактировать.
Вы сможете начать работу сразу после того, как программа будет установлена
Шаг №2. Фотомонтаж
Следующий этап – самый ответственный. В главном меню нажмите на вкладку «Оформление» и найдите в списке . В появившемся окне создайте новый слой. Для этого нажмите «Добавить слой» > «Фотографию» и загрузите фото, которое хотите наложить.
В появившемся окне создайте новый слой. Для этого нажмите «Добавить слой» > «Фотографию» и загрузите фото, которое хотите наложить.
С помощью фотомонтажа вы сможете без труда наложить одну фотографию на другую
При выборе снимка, стоит помнить, что обе фотографии должны были примерно одинакового разрешения и качества. Более того, лица должны быть сняты с максимально похожего ракурса.
В списке выберите слой с добавленным изображением и нажмите «Обрезать фото» . Автоматически появится новое окно. Воспользуйтесь произвольной формой обрезки. Аккуратно обведите лицо по контуру, стараясь избегать лишних объектов, вроде аксессуаров. Если получилось неровно, воспользуйтесь опцией «Сбросить выделение» и попробуйте ещё раз. Замкните пунктирную линию, дважды кликнув мышкой. Увеличьте показатель на шкале «Размытие границ» , потянув ползунок вправо, и нажмите «Применить» .
Увеличьте масштаб снимка, чтобы результат был максимально точным и аккуратным
Теперь выясним, как на фото вставить другое лицо так, чтобы разница была не заметна. Для этого необходимо трансформировать обрезанный слой. Измените размер нового изображения, потянув выделенную область за углы. «Новое» лицо должно совпадать с размером лица на исходном изображении. При необходимости поверните слой, двигая ползунок на шкале «Угол поворота» . Режим смешивания «Нормальный» будет выставлен по умолчанию, но при желании вы можете выбрать другой. Готово! Нажмите кнопку «Применить».
Для этого необходимо трансформировать обрезанный слой. Измените размер нового изображения, потянув выделенную область за углы. «Новое» лицо должно совпадать с размером лица на исходном изображении. При необходимости поверните слой, двигая ползунок на шкале «Угол поворота» . Режим смешивания «Нормальный» будет выставлен по умолчанию, но при желании вы можете выбрать другой. Готово! Нажмите кнопку «Применить».
Отрегулируйте наложение слоя так, чтобы «новое» лицо смотрелось максильмано натурально
Шаг №3. Уровни и цветокоррекция
Всё ещё слишком заметно, что лицо было взято с другого снимка. Выполним простейшую цветокоррекцию. Для этого во вкладке «Изображение» откройте «Уровни» . Разобраться в использовании этой функции очень просто. На шкале «Уровни на входе» 3 ползунка – белый (светлые оттенки), серый (полутона) и чёрный (тёмные оттенки). С их помощью вы сможете комплексно настроить яркость фотографии. Меняйте положение ползунков, чтобы затемнить (вправо) или осветлить (влево) изображение. Затем, сохраните его, нажав «ОК».
Затем, сохраните его, нажав «ОК».
Регулируя уровни, вы сможете сделать картинку с «новым» лицом более однотонной
Шаг №4. Работаем с деталями
Теперь вы знаете, как в фото вставить другое лицо максимально естественно, но этим ваши возможности не ограничиваются. Если в обработке нуждаются отдельные области на изображении, воспользуйтесь инструментами на панели слева. Выберите «Кисть размытия» , чтобы сделать переход от исходного снимка ещё более плавным. Настройте параметры инструмента – чем меньше объект обработки, тем меньше размер и прозрачность кисти.
Также вы можете аналогичным образом затемнить или осветлить отдельные участки фото, добавить им резкости, контраста или насыщенности. Просто выберите соответствующую кисть на панели инструментов и обработайте нужную часть изображения.
Используйте кисти затемнения и осветления, чтобы придать изображению больше объема
Шаг №5. Сохраняем и делимся с друзьями
Оценим окончательный результат.
Фотомонтаж поможет примерить на себя роль любимого киноперсонажа
Вы сможете отрегулировать качество снимка перед сохранением
Готово! Теперь вы знаете, что вставить лицо в другую фотографию в фотошопе – не единственное решение. Эта инструкция универсальна, используйте её на практике так, как вам захочется. Узнайте, и откройте для себя новые возможности программы! «Домашняя Фотостудия» станет для вас верным помощником в любой ситуации, когда нужно качественно обработать снимок.
На очередном уроке мы рассмотрим процесс фотомонтажа средствами бесплатного редактора gimp . Как и в ранее опубликованном уроке на сайте по , сегодня будет расписан процесс по созданию постера к фильму с вашим участием в главной роли.
В сети интернет можно найти множество уроков про то как заменить лицо на изображении, но я хочу продемонстрировать процесс замены лица на фото , так как это делаю я. И сегодня в уроке мы попробуем создать постер к фильму с вашим лицом на изображении.![]() Для начала урока нам понадобятся следующие заготовки:
Для начала урока нам понадобятся следующие заготовки:
фотография постера (это может быть любая фотка, куда вы хотите поместить ваше лицо)
и соответственно ваша фотография.
Так как мне нравится переводить иностранные уроки с фотошопа и адаптировать их под выполнение в графическом редакторе гимпе, то сегодня урок взят с заграничного сайта photoshopstart.ws и называется “Add your face to movie poster” .
Шаг 1. Запускаем редактор гимп и открываем первую фотографию, куда будем добавлять лицо .
Шаг 2. Через меню (Файл – Открыть как слой..) открываем второе изображение. После этого в стопке слоев у нас будет такая картина:
Как видите, оба слоя у нас выделены жирным шрифтом. Это говорит о том, что у данных слоев отсутствует информация о прозрачности. Давайте добавим альфа-канал (прозрачность) к верхнему слою. Для этого щелкним правой кнопкой мыши по слою и из выпавшего меню выберем «Добавить Альфа-канал»
А вот теперь название слоя с жирного написания изменилось на обычный шрифт, это свидетельствует о наличии у слоя прозрачности. Помните об этом.
Помните об этом.
Шаг 3. Теперь на панели инструментов выбираем инструмент «Свободное выделение»
И обводим по контуру лица. Примерно так:
Снимаем выделение через (Выделение — Снять/ Shift+Ctrl+A)
После этого давайте откадрируем границы слоя, приблизив их к очертаниям лица. Этим самым мы облегчим себе работу на следующим шаге. Для изменения границы слоя идем в (Слой — Откадрировать слой). Получится вот так:
Теперь вы можете заметить, что желто-черная линия приблизилась к контурам лица. Этим самым мы откадрировали текущий слой.
Шаг 4. Уменьшаем непрозрачность верхнего слоя с лицом до 50% перемещая ползунок влево или введя цифровое значение в поле о непрозрачности.
Шаг 5. На панели инструментов выбираем «Вращение».
Настройки оставляем по умолчанию. Теперь кликаем мышью по слою, тем самым активировав инструмент.
Поворачиваем слой до того момента когда уровень линии глаз совпадет с линией глаз нижней фотографии.
Нажимаем кнопку «Повернуть»
Шаг 6. Выбираем инструмент «Масштаб». Настройки оставляем по умолчанию. Также щелкаем по рабочей области активировав инструмент. Об активации будут свидетельствовать небольшие квадратики по сторонам слоя.
Теперь нужно щелкнуть по следующей пиктограмме цепочки, чтобы активировать режим пропорционального изменения размеров слоя.
Пока активен инструмент «Масштаб», мы можем переместить слой с лицом на лицо фотографии нижнего слоя. Для этого переводим курсор мыши в центральный кружок, при этом должна появится пиктограмма перемещения рядом с курсором мышки.
Нажимаем «Изменить».
Шаг 7. Выбираем инструмент «Перемещение» (настройки по умолчанию) и двигаем слой с вставленным лицом до совпадения глаз верхнего и нижнего слоя.
Если вы не угадали с пропорциями лица,то можно отметить ваши действия через (Правка — Отметить действие / Ctrl+z) и заново попробовать повторить шаги 5,6,7. Если же вы все-таки приблизились к пропорциям лица нижней фотографии, но хотите немного подкорректировать положение верхнего слоя, то также воспользуетесь инструментами редактирования — «Вращение», «Масштаб» и «Перемещение».
Если же вы все-таки приблизились к пропорциям лица нижней фотографии, но хотите немного подкорректировать положение верхнего слоя, то также воспользуетесь инструментами редактирования — «Вращение», «Масштаб» и «Перемещение».
Шаг 8. Возвращаем непрозрачность верхнего слоя на 100%.
Шаг 9. Теперь выбираем инструмент «Ластик» со следующими параметрами:
и аккуратно стираем края у верхнего слоя, должно получится примерно так:
Шаг 10. Как мы видим, цвета кожи лица вставленного фрагмента немного отличается от оригинального цвета лица на постере фильма. Как мы можем решить эту проблему? Очень просто! Идем в (Цвет — Цветовой баланс) и корректируем цвет.
Шаг 11. Хорошо, теперь воспользуемся инструментов «Осветление/Затемнение» в режиме Осветление,чтобы чтобы сделать некоторые части лица чуть-чуть светлее.
Шаг 12. Теперь переключаем инструмент в режим Затемнение и аккуратно затемняем области вокруг глаз.
Шаг 13. Создаем новый прозрачный слой по верх существующих слоев. Далее выбираем «Свободное выделение» и рисуем в левой части лица,такое выделение:
Нажимаем ОК. Закрашиваем выделение выбранным цветом.
Снимаем выделение через (Выделение -Снять)
Шаг 14. Смягчим края выделения через (Фильтры -Размывание -Гауссово размывание) и оставляем значение 5px. Нажимаем ОК.
Не удается поймать момент, при котором все они смотрят прямо в камеру и улыбаются. Обычно в серии фотографий есть несколько снимков, на одном из которых кто-нибудь отвлекся, а остальные получились хорошо, а на другом — наоборот. Вопрос в следующем — можно ли как-нибудь перенести «удачную часть» с одной фотографии на другую? Да, безусловно. Вот как сделать это в , притом не используя метод «cut — paste».
Итак, начнем…
Откройте в оба изображения. Перетащите фоновый слой с одного из них на другое. В данном случае новым слоем стала фотография, на которой два ребенка из трех вышли удачно. Результат — изображение из двух слоев, где менее удачное фото находится внизу. То изображение, с которого был скопирован верхний слой, можно закрыть.
Результат — изображение из двух слоев, где менее удачное фото находится внизу. То изображение, с которого был скопирован верхний слой, можно закрыть.
Выделите оба слоя и примените функцию Edit > Auto-Align Layers ; затем выберите Auto . Таким образом оба изображения окажутся выровнены так, что лица на них окажутся ровно друг над другом. Очень важно, чтобы две фотографии, с которыми вы работаете, не сильно отличались друг от друга в том, что касается расположения людей на них — в этом случае гораздо проще добиться хорошего результата при выравнивании.
Кликните по верхнему слою и добавьте маску слоя (в нижней части окна слоев находится иконка «Add Layer Mask «). По умолчанию маска будет заполнена белым. Это значит, что нам видно все содержимое верхнего слоя, в то время как нижний полностью скрыт.
Выберите цветом переднего плана черный. Возьмите кисть с мягкими краями. Кликнув по маске слоя (для того, чтобы рисовать именно на ней, а не на самой фотографии), понемногу закрашивайте лицо ребенка, чтобы под ним «проявилось» нижнее изображение.
Следите за тем, какую именно часть нижнего слоя вам нужно «извлечь» при помощи маски. Если окажется, что вы переборщили, это не страшно — чтобы поправить результат, достаточно просто заново закрасить эту часть маски белым, и верхний слой вновь станет видимым.
Чтобы скрыть переход, на этой фотографии было необходимо в нескольких местах поправить не только лицо, но и положение шеи ребенка. На скриншоте красным выделена маска — для наглядности, в процессе работы ее не будет видно.
Закончив, внимательно исследуйте результат и при необходимости еще раз уточните маску или добавьте еще один слой и скопируйте отдельные элементы с обоих нижних, чтобы сделать финальный вариант идеальным. В этом случае пришлось скопировать часть одежды девочки, чтобы замаскировать небольшую накладку.
Затем, если это нужно, откадрируйте изображение. Готово!
Весь процесс занимает примерно десять минут.
Такой результат можно получить в (см. выше), если открыть два изображения, применить File > New > Scene Cleaner и следовать инструкциям.
Этот урок Photoshop покажет вам, как легко можно копировать лица одних людей и вставлять их другим.
1. Для начала найдите лицо человека, которое вы хотите скопировать. Затем, возьмите инструмент лассо (lasso )
2. Обведите инструментом лассо вокруг лица. Если вы хотите изменить выделение — нажмите Ctrl + D (снять выделение) и снова попробуйте обвести лицо.
3. Теперь, чтобы убрать острые края выделенного изображения, нужно обратиться Select > Feather . В этом случае края растушевали на 5 px , но вы смотрите по своей картинке.
4. Итак, у вас теперь выделение с гладкими контурами — можете его копировать — Edit > Copy (или комбинация клавиш Ctrl + C ).
5. Осталось вставить скопированное изображение Edit > Paste .
После того, как вы выполнили эти действия, вы заметите, что все осталось на своих местах, на самом деле программа photoshop уже разместила копию на новый слой. Вы можете ее увидеть на панеле слоев.
6. А сейчас возьмите инструмент перемещения (Move Tool
), и попробуйте сдвинуть лицо с места. Так и будет:
Так и будет:
8. Продолжайте двигать лицо, пока не установите его на нужное место.
Очень многие начинающие пользователи фотошопа часто меня спрашивают, как в фотошопе вставить лицо в шаблон. Это совсем не трудно…
- Для начала выбираем и скачиваем шаблон. Далее, нам нужно выбрать фото того человека, лицо которого будем использовать в работе. Главное условие для выбора это ракурс, так же желательно учесть освещение. Итак, открываем оба изображения в фотошопе. Обычно шаблоны уже разбиты по слоям. Для уменьшения веса файла, большинство слоев обычно выключено. Включить слои можно разными способами.
- Нажав клавишу F7.
- Зайти в меню справа и выбрать вкладку «Слои».
- Зайти в меню на верху «Окно» и выбрать строчку «Слои».
- На открывшейся вкладке, рядом с названием слоя, есть пустые квадратики, нажимаем на них, появятся «глазики», а на рабочем пространстве начнут появляться скрытые слои.
- Теперь открываем выбранное нами фото.
 Перед тем, как вставить лицо в шаблон, выделяем его. Это можно сделать, выбрав в правом меню инструмент «Лассо» или инструмент»Овальная область», далее копируем, клавиши Ctrl+C или в меню «Редактирование» — «Скопировать». Это фото закрываем и открываем наш шаблон. Теперь надо вставить лицо в шаблон. Для этого нажимаем клавиши Ctrl+V или в меню «Редактирование» — «Вклеить».
Перед тем, как вставить лицо в шаблон, выделяем его. Это можно сделать, выбрав в правом меню инструмент «Лассо» или инструмент»Овальная область», далее копируем, клавиши Ctrl+C или в меню «Редактирование» — «Скопировать». Это фото закрываем и открываем наш шаблон. Теперь надо вставить лицо в шаблон. Для этого нажимаем клавиши Ctrl+V или в меню «Редактирование» — «Вклеить». - Так как разрешение фото и шаблона часто бывают разными, подгоняем их друг к другу. Для этого, в слоях выбираем лицо и нажимаем клавиши Ctrl+T или в меню «Редактирование» — «Трансформирование». На рабочем пространстве появится рамка. Удерживая клавишу Shift, левой кнопкой мыши, за уголок рамки, подгоняем размер лица под размер шаблона. Иногда бывает, что лицо человека на вашем фото и лицо на шаблоне «смотрят» в разные стороны. Опять применяем трансформирование. Но, есть один нюанс. Лицо человека не бывает точно пропорциональным, особенности лица очень индивидуальны, по этому, разворачивая фото, мы можем изменить человека до неузнаваемости.
 Лучше разворачивать шаблон. Правой кнопкой мыши щелкаем на изображение, появится табличка, в ней выбираем «Свободное трансформирование» — «отразить по горизонтали».
Лучше разворачивать шаблон. Правой кнопкой мыши щелкаем на изображение, появится табличка, в ней выбираем «Свободное трансформирование» — «отразить по горизонтали». - Далее, слой с лицом нам нужно расположить в «правильном» месте, т.е., что бы костюм и головной убор(если такой есть) были спереди, а фон, воротник и задник головного убора оказались сзади. Для я этого нажимаем клавиши Ctrl+{ или в меню «Слой» — «Монтаж» — «Переложить назад». Теперь мышкой перетаскиваем фото на свободное пространство шаблона и внимательно сверяем пропорции. Что бы посмотреть на картинку в целом, лучше отойти от монитора. У новичков, не всегда получается с первого раза угадать с пропорциями. Если что-то не нравится, с помощью трансформирования подгоняем фото под шаблон.
- Далее удаляем лишний фон на фото. Для этого отключаем мешающие слои и в панели инструментов выбираем ластик. С помощью правой кнопки мыши выставляем нужный размер пера, жесткость и аккуратно и внимательно стираем фон и включаем обратно слои.

- Затем заходим в меню «Изображение» — «Коррекция» — «Цветовой баланс» и с помощью ползунков подгоняем цвет кожи лица под цвет кожи на шаблоне.
Вот и все. Это самый легкий и доступный для новичка способ вставить лицо в шаблон в фотошопе. В программе есть также множество других плагинов, позволяющих подогнать цвет и освещение лица под освещение на шаблоне, но описывать их очень и очень долго, лучше взять самим и немного поэксперементировать.
Текстуры и слой-маски при обработке фотографий
Обработка фотографий дело увлекательное, но не всегда удачное. А вот применение текстуры и слой-маски поможет сделать изображение оригинальным и для этого не придется трудиться.
Открываем сначала пейзажный снимок (пример). Сверху на него накладываем текстуру (пример).
К слою с текстурой добавляем слой-маску, нажав на иконку, как показано на рисунке.
Инструментом «Прямоугольная область» выделяем на текстуре прямоугольник, оставив отступы от краев и нажав по миниатюре слоя-маски заливаем эту часть инструментом «заливка» черного цвета.
Изменяем режим наложения слоев для слоя с текстурой. Подбираем наиболее подходящий. В данном примере это «Затухание».
Поверх накладываем текстуру (пример) и добавляем к ней слой-маску.
Также изменяем ей режим наложения слоев. В данном примере это «Линейный затемнитель».
В слое маске кистью черного цвета прокрашиваем участки, которые нужно скрыть. Для кисти задаем тип мягкая, диаметр побольше и непрозрачность снижаем до 30-50%. Это позволит сгладить край между скрытой и видимой частью текстур.
РЕЗУЛЬТАТ
Теперь пробуем другой вариант применения текстуры к пейзажному снимку. Копируем и вставляем поверх пейзажа текстуру (пример) и добавляем к ней слой-маску.
Кистью черного цвета с непрозрачностью 50 % в слое-маске прокрашиваем некоторые участки текстуры.
РЕЗУЛЬТАТ
При помощи текстур можно также делать сложные рамки для изображения. Вставляем новую текстуру поверх пейзажа (пример) и добавляем к ней слой-маску. В слое-маске «Прямоугольной областью» выделяем область, оставляя с краю верх и левый бок текстуры заливаем её в слое-маске белым цветом.
В слое-маске «Прямоугольной областью» выделяем область, оставляя с краю верх и левый бок текстуры заливаем её в слое-маске белым цветом.
Для этого слоя изменяем режим наложения слоев на «Яркость». Вставляем под слой с текстурой другую текстуру, добавляем к ней слой-маску, снижаем непрозрачность слоя до 60%и и кистью черного цвета с непрозрачностью 50% прокрашиваем в слое-маске часть текстуры.
Для слоя с этой текстурой изменяем режим наложения слоев на «Цветность».
Поверх всех слоев при необходимости можно добавить ещё одну текстуру и поиграть режимами наложения слоев. Лишние участки текстуры скрывают слой-маской.
На слое с текстурой, которая стала рамкой, можно «Прямоугольной областью» выделять тонкие полоски и в слое-текстуре заливать их белым цветом на черной части слоя-маски и черным на белой части слоя-маски.
Помним, что черный цвет скрывает, а белый проявляет слой к которому добавлена слой-маска.
РЕЗУЛЬТАТ
Теперь рассмотрим, что можно сделать из фотографии применив текстуру.
На изображение с мужчиной накладываем текстуру (пример) и добавляем к ней слой-маску. Изменяем режим наложения слоев на «Перекрытие» и в слое-маске кистью черного цвета прокрашиваем тот участок, под которым находится мужчина.
Добавляем поверх новую текстуру и добавляем к ней слой-маску и изменяем режим наложения на «Перекрытие».
В слое-маске верхней текстуры «Прямоугольным выделение» обводим часть изображения и заливаем его в слое-маске черным цветом.
РЕЗУЛЬТАТ
Таким простым способом можно создавать оригинальные рамки-обводки для изображений, менять текстурность изображения, придавая игру цветов и оттенков, которых не добиться однородной заливкой.
Создание текстур в Photoshop | Уроки по Maya на русском языке
Maya 3D Paint является, конечно, хорошим инструментом, но его часто бывает недостаточно. Иногда нужны более сложные инструменты редактирования для рисования текстур, и в этом нам может помочь Photoshop или другие редакторы изображений. Давайте я покажу вам, как р исовать текстуры Мауа например в программе Photoshop. Мы выделим нашего персонажа, и перейдем в UV Texture Editor. Выбираю UV Texture. И сейчас мы видим мою развёртку для этого персонажа.
Давайте я покажу вам, как р исовать текстуры Мауа например в программе Photoshop. Мы выделим нашего персонажа, и перейдем в UV Texture Editor. Выбираю UV Texture. И сейчас мы видим мою развёртку для этого персонажа.
Я могу экспортировать её как изображение, для этого я перейду в Polygons/ UV Snapshot. И затем я должен заполнить эту форму. Тут уже есть название файла. Итак, я иду в мою папку Source Image и назову файл Mapping. Мы дали во такое имя общего характера. Теперь я выберу размер, мне нужно примерно 1000, поэтому я оставлю 1024 на 1024 и сохраню соотношение сторон.
Затем я могу выбрать цвет UV развертки. И затем, указать формат изображения. У нас есть все стандартные форматы изображений. Я буду использовать JPEG, потому что это проще всего. Теперь мы можем нажать OK, и моя карта экспортируется в папку. Давайте перейдем в Photoshop и откроем ее. Я иду в File/ Open и найду здесь файл Mapping. Открываю его. Итак, вот наша развертка, и мы можем использовать её в качестве основы для рисования новой текстуры.
Я могу просто создать новый слой и начать рисовать. Так, скажем, я хочу, чтобы персонаж был голубым, например мы можем выбрать вот такой небесно-голубой цвет. И я могу просто нарисовать все части персонажа, которые будут окрашены этим цветом. Я могу использовать кисть, или использовать более глобальный инструмент и просто выбрать заливку.
Очень часто вам будет нужно рисовать по референсу, и гораздо удобнее постоянно видеть его при этом. Самый простой способ сделать это — инвертировать изображение и умножить его. Позвольте мне показать вам, что я имею в виду. Я выбираю слой Background, на котором расположена моя карта, выбираю Image/ Adjust/ Invert. Затем выберу мой уровень и нажму Multiply. Это покажет каркас поверх моего цвета, и так мне будет намного проще рисовать.
Если я хочу покрасить ноги в синий цвет, я могу сделать это заливкой, и возможно мы хотим, чтобы руки и кисти были тем же цветом. Также у меня есть внутренняя часть моего рта. Возможно я хочу, чтобы она была красного цвета, возможно темно-красного, вот такого. Таким образом, мы можем рисовать по карте или использовать различные инструменты. Если я хочу, я могу добавить к нему шум или что-то еще, чтобы придать ему немного больше фактуры.
Таким образом, мы можем рисовать по карте или использовать различные инструменты. Если я хочу, я могу добавить к нему шум или что-то еще, чтобы придать ему немного больше фактуры.
И это вещи, которые вы не сможете сделать в Maya 3D Paint. Вы не сможете сделать материал с помощью добавления текстур или помещения изображений. Если я хочу поместить изображение на мою карту, я должен вставить его сюда. Так, скажем, мы хотели сделать персонажу брюки. И мы можем, конечно, использовать для этого нашу развертку. Давайте просто сделаем прямоугольное выделение. Вот отверстия для рук. Давайте выделим область немного ниже и выберем темно-серый или даже темно-синий цвет. Или возможно такой, серовато-синий.
Вот так. Это будет его брюками, и затем мы можем сделать заливку. И если мы захотим, мы можем сделать тоже самое для ног и ступней. Если мы хотим сделать ему черную обувь, мы можем это сделать. Вот обувь персонажа. Давайте сделаем подошвы черными. Затем, давайте сделаем верхнюю часть обуви более светлым серым цветом, вот таким.
И мы просто занимаемся добавлением цвета. Но если я хочу, я могу добавить текстуру. Я могу нарисовать всё, что захочу. Скажем, я могу нарисовать подобие ромба в центре на груди персонажа. Возможно это будет логотип или что-то вроде этого. Видите, я могу сделать огромное количество разных вещей в Photoshop, это очень хороший способ рисовать текстуры.
Когда я закончил, я должен сохранить получившееся изображение, и оно станет текстурой. Я выключаю Background, потому что я не хочу отображать развертку, и просто сглаживаю изображение. Теперь давайте сохраним его. File/ Save as, назовем наш файл просто Texture. И сохраним его как JPEG, готово. Теперь вернемся в Мауа.
У меня есть эта текстура на персонаже. Если я выделю его, войду в Attribute Editor и выберу материал Body в Сolor, то мы увидим, что у меня есть файл charactershape_color.iff. Если я открою его, то мы увидим то, что мы нарисовали в прошлый раз в 3D Paint. Я больше не собираюсь использовать 3D текстуру
Я собираюсь использовать ту текстуру, которую я создал в Photoshop.. Я перейду вот сюда в папку Source Images и затем просто выберу файл Texture и у нас появилось то, что мы создали. Давайте откроем его. Она применилась к модели. Теперь мой персонаж имеет текстуру, которую я создал. Если мы хотим, мы можем также посмотреть на нее в UV редакторе. И если я нажму на нашего персонажа, то видим что все ему соответствует.
Это отличный способ передавать текстуры между редактором изображений и Мауа. Вы можете использовать его для создания некоторых интересных текстур для своего собственного персонажа.
Как создать каменную текстуру в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
В этом простом уроке Photoshop для начинающих показано, как всего за несколько минут сделать вполне реалистическую каменную текстуру. Поверхность, выложенная камешками или каменной плиткой часто бывает нужна для разных фотоманипуляций в фотошопе. В коллекции каждого профессионального дизайнера есть большой набор готовых качественных текстур или, по крайней мере, ссылок на сайты, с которых можно без регистрации скачать подходящие изображения.
Но если нет под рукой нужной картинки каменной кладки или плитки, то сделать ее в фотошопе пустячное дело. Вам достаточно будет нескольких минут времени и этого простого урока “Как сделать каменную текстуру”.
Создайте новый документ фотошоп, размер 1200*900pх, фон белый.
На панели инструментов Photoshop, определите в качестве основного и фонового черный и белый цвета.
Выполните команду меню Filter (Фильтр) > Texture (Текстуры) > Stained Glass (Витраж) с такими параметрами: Cell Size (Размер ячейки) 42, Border Thickness (Толщина границы) 4.
Получится такой результат:
При другом размере изображения ячеек будет больше или меньше. Параметры для фильтра подбирайте самостоятельно.
Выполните команду меню Filter (Фильтр)> Blur (Размытие) > Gaussian Blu (Размытие по Гауссу). В открывшемся диалоговом окне задайте размер Radius (Радиус) 8px:
Инструментом Magic Wang (Волшебная палочка) щелкните по центру одной из ячеек, чтобы выделить их. Все ячейки выделятся сразу, если на панели инструмента Magic Wang (Волшебная палочка) выключена галочка Contiguous (Смежные пикселы).
Выделение будет выглядеть примерно так:
Чтобы камни вплотную прилегали друг к другу нужно расширить все области выделения. Для этого выполните команду Select (Выделение) > Modify (Модифицировать) > Expand (Расширить) с параметром Expand by (Расширить на) 14 px. У вас может быть 13 или 12 px, важно, чтобы выделенные области располагались близко, но не сливались друг с другом.
Создайте новый слой (выделение не снимайте), залейте выделенные ячейки любым цветом. Должно получиться нечто такое.
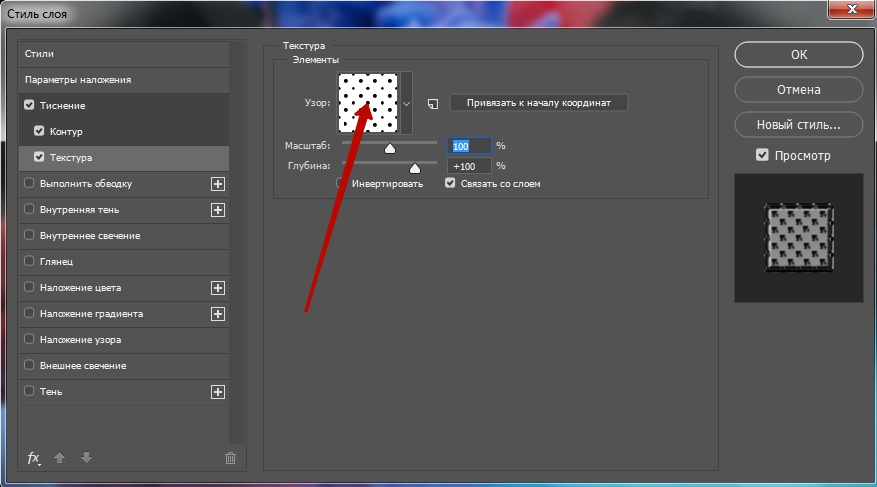
Перейдите в панель Layers (Слои) и щелкните на кнопку Add a layer style (Добавить стиль слоя).
В открывшемся списке выберите Bevel and Emboss (Тиснение) и задайте в окне такие параметры. Подробнее о Работе с эффектами слоев
.Перейдите на вкладку Drops Shadow (Тень), задайте параметры:
Перейдите на вкладку Pattern Overlay (Узор), выберите подходящий узор, в примере из коллекции Rock Pattern (Каменные узоры) выбран узор Темный мрамор. Параметр Scale (Масштаб) можно увеличить до 250%.
Теперь изображение уже похоже на текстуру каменной кладки.
Промежутки между камнями должны быть залиты цементом. Сделаем это. Добавьте новый слой под слоем с камнями и залейте его цветом #75776f или другим на ваш выбор. Для этого слоя добавьте стиль Bevel and Emboss (Тиснение) > Texture (Текстура), выберите какую-нибудь текстуру из коллекции.
Вот результат. На этом можно и остановиться.
Но так ровно и красиво камешки лежат только в фотошопе. Чтобы придать реалистичности каменной текстуре, сделайте камешки различными по цветовому тону, некоторые части слегка затемните, другие осветлите, чтобы казалось, что они расположены под разными углами.
Создайте новый слой, выберите мягкую кисть диаметром примерно 75 px, на панели свойств кисти задайте Opacity (Непрозрачность) около 40-50% и белым цветом нарисуйте пятна на некоторых камнях в верхней левой части камней.
Установите для этого слоя режим наложения Soft Light (Мягкий свет).
Создайте новый слой, установите для этого слоя режим наложения Soft Light (Мягкий свет). Мягкой кистью диаметром 60 px нарисуйте пятна на некоторых камнях в их нижней правой части (туда падает тень).
Создайте еще один новый слой, установите для этого слоя режим наложения Soft Light (Мягкий свет). Выберите мягкую кисть диаметром примерно 80-90 px, на панели свойств кисти задайте Opacity (Непрозрачность) около 40-50% и покрасьте некоторые камни для придания другого оттенка. В примере выбран цвет #5a5b89 и #7d6248.
Конечный результат — вполне реалистичная текстура каменной стены.Текстуры в Фотошопе — Как создать сайт
Текстуры в Фотошопе
Текстуры (patterns) часто используются в качестве узоров для компьютерных экранов, наполнения Web-сайтов; для оформления дипломов с логотипами фирмы; в 3D-графике для текстурирования поверхностей. Таким образом, везде они нужны, но пока создание текстур — это Photoshop.
Что такое текстура?
Текстура (pattern) — это образец материала, который без швов заполняет любую указанную вами область. Текстуры сохраняются в библиотеках, их можно загружать как служебные файлы. В Photoshop вы уже использовали их, выполняя команду Edit | Fill (Редактирование | Выполнить заливку), в слоевых эффектах, в профессиональных демонстрационных стилях.
Итак, рассмотрим способы создания и сохранения текстур.
Текстуры в виде логотипа
Текстура Longines
Давайте получим такую же текстуру, как на Web-сайте (страница сервисного обслуживания) фирмы Longines, производящей недешевые часы.
Задание текстуры
Выполните следующие действия:
1. Выполните команду главного меню Edit | Define Pattern (Редактирование | Определить узор).
2. В появившемся окне задайте имя «Longines».
Применение текстуры
Чтобы проверить, как будет смотреться заданный образец, создадим новый документ 1024х768 пикселов и, выполнив команду Edit | Fill (Редактирование | Выполнить заливку), зальем всю область документа. Напоминаю, что в диалоговом окне Fill (Заполнить) можно выбрать заливку текстурой.
В результате создан фон для сайта с логотипами фирмы.
Данный метод очень прост, т. к. логотипы располагаются строго по столбцам. Сложнее расположить их в шахматном порядке.
Текстура с логотипом, расположенным в шахматном порядке
1. Создайте квадратное изображение, предположим 200 200 пикселов (далее будет удобно считать), в модели RGB.
2. Выполнив команду File | Place (Файл | Поместить), поместите в него логотип Adobe из файла Текстуры\Логотипы\Adobe.ai.
3. В диалоговом окне Place PDF (Пометить PDF) нажмите кнопку OK. В изображение помещен логотип в габаритном контейнере. С помощью габаритного контейнера пропорционально уменьшите логотип.
4. Выполните двойной щелчок внутри контейнера, применив трансформацию. Обратите внимание на новый слой с названием Adobe. Из ранее пройденного материала вы, надеюсь, помните, что создан Smart Object (о чем свидетельствует пиктограмма в палитре Layers (Слои)). Выполните команду контекстного меню слоя Rasterize Layer (Растрировать слой), переводящую Smart Object в растровый слой.
5. Скопируйте слой Adobe. У вас теперь три слоя.
6. Примените к слою-дублю фильтр, выполнив команду Filter | Other | Offset (Фильтр | Другое | Сдвиг) и введя половинные значения ширины и высоты изображения в качестве смещений по горизонтали и по вертикали. У фильтра включена опция Wrap Around (Вставить отсеченные фрагменты). В результате ваш «порезанный» логотип будет «разбросан» по углам изображения.
7. Сведите все слои командой Flatten Image (Выполнить сведение) меню палитры Layers (Слои).
8. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
9. Залейте новый документ получившимся образцом.
Создание рельефного логотипа
Вернитесь к пункту 7 предыдущего алгоритма. У вас есть слой с логотипами, расположенными в шахматном порядке. Создадим рельефное изображение на основе этого логотипа, в черно-белом варианте.
1. Выполните команду Image | Mode | Grayscale (Изображение | Модель | Градации серого). Ваше изображение станет черно-белым.
2. Выберите команду Filter | Stylize | Emboss (Фильтр | Стилизация | Тиснение), чтобы придать логотипу рельеф.
3. Если вы хотите использовать «плитку» у себя на Web-странице, целесообразно осветлить ее с помощью команды Image | Adjustments | Brightness/Contrast (Изобра-
жение | Коррекция | Яркость/Контрастность).
4. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
5. Залейте новый документ 1024 768 пикселов получившимся образцом.
Текстура из фотоизображения
Текстуры из камня, кирпичей, травы и других предметов растительного и животного происхождения требуются как в полиграфии, так и для 3D-графики.
1. Откройте два файла — Было.tif и Стало.tif из папки Ракушки. Сравните два образца текстуры (одна проработанная, другая — нет).
2. Задайте текстуры из одного и другого изображения. Создайте новый документ 1024×768 пикселов и залейте сначала одной текстурой, а потом другой.
3. Сравните получившиеся результаты.
Одна из текстур со швами. Алгоритм заключается в том, чтобы изображение — будущую текстуру — обработать таким образом, чтобы не было швов при заливке образцом.
4. Откройте файл Start.psd из той же папки. Для создания текстуры изображение слишком большое, поэтому требуется вырезать только его часть.
5. Инструментом Rectangular Marquee (Прямоугольная область) ограничьте часть изображения.
6. Выполните команду Image | Crop (Изображение | Кадрировать), и изображение будет обрезано по границе выделенной области. Снимите выделение.
7. Если из этого образца сейчас определить текстуру, она будет со швами. Выполните команду Filter | Other | Offset (Фильтр | Другое | Сдвиг), введя значения ширины и высоты изображения в качестве смешений по горизонтали и по вертикали. У фильтра должна быть включена опция Wrap Around (Вставить отсеченные фрагменты).
8. Необходимо так отретушировать образец, чтобы не было швов. Используйте в работе инструмент Clone Stamp (Штамп). Результат ретуши представлен в файле Стало.tif. Если задать текстуру из этого файла, швов не будет.
Библиотеки текстур
В Photoshop существует место для хранения всех наборов или библиотек. Это Preset Manager (Управление наборами). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В раскрывающемся списке Preset Type (Тип набора) выберите значение Patterns (Узоры).
Как вы заметили, все результаты нашей работы по созданию образцов надежно сохранены программой. Щелчком по кнопке Load (Загрузить) вы можете загружать служебные файлы с наборами (расширение у текстур — pat).
Оберточная бумага. Алгоритм единичной плитки
Создание текстуры
Данный алгоритм подходит в качестве рисунка для оберточной бумаги. Посмотрите, что будет в результате:
1. Откройте файл Пример.tif из папки Урок_19_Текстуры\Оберточная бумага.
2. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
3. Залейте большой документ данной текстурой. Вот вам и пример рисунка для оберточной бумаги в магазине морских сувениров.
Как сделать так, чтобы предметы располагались по отдельности, но вместе соблюдалось условие «бесшовности»?
Для получения данной текстуры есть специальный алгоритм. В его основе лежит задание единичной плитки исходного размера. Этот размер будет использоваться почти во всех действиях и сохранится в итоговой текстуре.
1. Откройте файл 1.jpg.
2. Важным моментом в данном алгоритме является размер стартового документа. Например, документ размером 200 200 пикселов с белым фоном, где размещена морская звезда — первый объект.
3. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
4. Залейте большой документ (например, 1024×768 пикселов) данной текстурой.
5. Откройте файл 2.jpg. Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
6. Создайте прямоугольное выделение размером со стартовый файл. Для этого установите в полях параметров высоту и ширину по 200 пикселов.
7. Создайте выделение зафиксированного нами размера в большом документе так, чтобы в рамку выделения помещался второй объект.
8. Задайте новый образец текстуры из выделенной области документа.
9. Снимите выделение в большом документе, залейте весь документ новым вторым образцом.
Выбор второго образца для заливки файла
Заполнение большого документа второй текстурой
Дальше выполняются аналогичные действия с добавлением других объектов.
1. Откройте файл 3.jpg . Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
2. Повторите действия п. 7—9. Таким образом, большой документ будет содержать уже три объекта с последовательно залитыми текстурами.
Сохранение образца
Для сохранения итогового и промежуточных образцов существует много способов. Один из них — использование команды Preset Manager (Управление наборами ). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В поле Preset Type (Тип набора) выберите значение Patterns (Узоры). Сохраните образец.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 24 times, 1 visits today)
Как заменить лицо в Фотошопе: пошаговая инструкция
Нередко для фотомонтажей используется Adobe Photoshop, но эта программа сложная, и требует установки на ПК, занимая немало места. Так что использование онлайн-сервисов гораздо удобнее. В этой статье расскажем, как заменить лицо в Фотошопе онлайн, чтобы все выглядело естественно и весьма натурально. Пройдем основные этапы работы – вырезка, вставка объекта, масштабирование, и цветокорректировка с текстурой.
Открыть Photoshop онлайн
Как заменить лицо в Фотошопе онлайн
При наложении замены фрагмента на фотографии желательно, чтобы оба изображения были схожи по графическим характеристикам. Портреты желательно выбирать в фас, со схожими параметрами освещенности и размерами в пикселях. Чем больше схожих характеристик, тем более реалистичным получится фото.
Процесс замены лица будет состоять из нескольких последовательных шагов. Они включают в себя следующее:
- Подбор подходящих фотографий.
- Вырезка и вставка лица в нужную картинку.
- Цветокорректировка.
- Текстура и масштабирование.
Для начала выделите на выбранной фотографии лицо, и поместите его на вторую картинку. Вырезать из исходного файла можно инструментом «Контур», при этом не обязательно проводить точную линию, все можно откорректировать в дальнейшем.
Теперь на боковой панели возьмите инструмент «Перемещение», и перетащите его на вторую картинку, куда оно будет вставляться. Чтобы оно было установлено окончательно, нажмите «Enter».
Теперь следует подогнать его размер под конечный файл. Для этого используйте инструмент «Масштаб», Найти его можно на вкладке «Редактирование/Трансформация». Здесь же находятся опции по изменению наклона.
Обратите внимание! Чтобы получить идеальное изображение при замене лица в Фотошоп онлайн, используйте маски слоя, и накладывайте их поочередно.
Как сделать корректировку лица онлайн в Фотошопе
Начнем с границ контура, который образовался при вставке объекта в картинку. Все границы можно растушевать инструментом «Ластик», чтобы сделать их более размытыми. Для корректной работы с фотографией, примените к нему маску слоя. Используйте нулевую кисть, установите цвет «черный», и в настройках установите 100% непрозрачность, и нормальный режим. Все границы пройдите мягкой тушеванной кисточкой. Переходим к цветокоррекции:
- Добавьте корректирующий слой через меню «Слои/Новый корректирующий слой».
- Перейдите в пункт «Яркость/Контрастность».
- Обработайте имеющееся изображение по цветовому балансу.
- Выберите пункт «Насыщенность», здесь можно менять в большую или меньшую сторону.
- Создайте следующий корректирующий слой с уровнями.
- Создайте обтравочную маску, и отработайте кривые и вибрации.
- Для создания фототеней в левом меню выберите инструмент «Осветлитель». Чтобы не испортить полученное изображение, для него также создайте новый слой.
- В окончании создайте новый слой палитры, и залейте его серым цветом, используя горячие клавиши «Shift-F5». Используйте здесь 50%. Осветлите линию лба, чтобы резкий переход стал более плавным.
Как наложить текстуру на лицо в Фотошоп онлайн
Для придания реалистичности готовому изображению, элемент текстуры следует взять с основной фотографии. Для этого на блоке слоев перейдите на «Фон», выделите фрагмент и установите его на слой, расположенный под серым. Переместить ее можно горячими клавишами «Ctrl-T».
Теперь можно свести все слои на палитре. Для этого используйте опцию «Объединить». Применить ее можно, выделив курсором верхний слой, зажать «Shift», и довести до нижнего. Горячие клавиши «CTRL-E» соединят все вместе. Для закрепления результата, откройте вкладку «Фильтр/Текстуризатор», установите нужную и нажмите «ОК».
Как добавить текстуру к форме в Photoshop
Это будет очень полезный пост, если вы увлекаетесь текстурами в Photoshop. Если вы когда-нибудь хотели преобразовать фигуру во что-то еще, это ваш шанс узнать, как именно это сделать. У меня есть отличная техника для вас, и я думаю, вам она понравится.
Хорошо, вот о чем я. Допустим, вы рисуете фигуру в Photoshop. Допустим, он сплошной черный, но вместо этого в вашем проекте требуется, чтобы он был какой-то текстурой.Это может быть любая фактура; это не то, что здесь важно. Что важно для , так это то, что форма имеет не сплошной цвет, а текстуру. И эта текстура может быть получена из чего угодно, скорее всего, из фотографии. Итак, если вы должны были сфотографировать стену с грубой краской, которая отслаивается от нее, вы хотели бы сделать так, чтобы она была окрашена в форму, а не в черный цвет.
Взгляните, это отличный пример формы, которую кто-то может нарисовать в Photoshop. Имейте в виду, что форма может быть любой, а не только одной из предопределенных пользовательских форм.Вы даже можете создать свою собственную форму с помощью инструмента Pen Tool .
Теперь вместо черного вы предпочли бы видеть текстуру на этом изображении.
Позвольте мне показать вам, как это сделать. Это очень просто, и я знаю, что вам это понравится.
В настоящее время у меня открыты две вкладки в Photoshop. Первый файл — это форма, которую я создал, а второй — это изображение стены. Уловка с добавлением текстуры к форме заключается в том, что ее нужно скопировать и вставить в маску слоя.Это простой процесс.
Я перейду на вкладку текстуры и воспользуюсь сочетанием клавиш Ctrl + A , чтобы выделить всю рабочую область. Затем я нажимаю Ctrl + C , чтобы скопировать слой текстуры. Это добавит слой текстуры (единственный слой) в буфер обмена моего компьютера. Затем я вернусь к вкладке со слоем-фигурой на ней. В этом файле должно быть два слоя; исходный фоновый слой, а затем слой-фигура. Я нажимаю на слой-фигуру, чтобы выбрать его. Затем я перейду к нижней части панели Layers и нажмите кнопку Add Layer Mask .Это добавит маску слоя справа от формы. Взглянем.
Чтобы преобразовать форму в текстуру, мне нужно вставить ее прямо в саму маску. Для этого нужно удерживать на клавиатуре клавишу Alt , а затем один раз щелкнуть указателем мыши по миниатюре маски на панели «Слои». Это откроет маску в натуральную величину.
После того, как маска слоя будет увеличена, я воспользуюсь сочетанием клавиш Ctrl + V , чтобы вставить в нее текстуру.Поскольку текстура, которую я использую, имеет те же размеры, что и рабочая область формы, мне совсем не нужно ее перемещать. Если бы он был меньше, мне пришлось бы перетащить его так, чтобы он полностью покрыл форму.
Как только это будет сделано, я просто нажму на значок глаза, который находится слева от миниатюры слоя-фигуры, чтобы снова сделать этот слой видимым. Затем я перейду к пункту меню Select> Deselect , чтобы удалить марширующих муравьев и снять выделение с рабочей области. Вот и все! Взгляните на это.
Разве это не удивительно?
Сообщите мне, что вы думаете по этому поводу.Вы нашли методику и пример полезными? Спасибо!
Как добавить текстуру в иллюстрацию в Illustrator
Illustrator отлично подходит для создания чистых и точных векторных изображений. Чтобы придать иллюстрациям уникальный и более стилизованный вид, вы можете добавить текстуру к штрихам и заливкам в виде наложения или с помощью маски. Вот методы, которые вы можете использовать для текстурирования своих работ.
Начальная точка
Вы создали иллюстрацию для любимого клиента. Вы можете использовать его для вывесок, футболок и рекламных товаров.Искусство почти готово, но вы можете выделить его еще больше, добавив текстуры.
Метод 1. Эффекты текстуры в Illustrator
Хорошее место для начала — эффект Texturizer в Illustrator. Выделите элементы изображения, которые нужно стилизовать, и выберите «Эффекты »> «Текстура»> «Текстуризатор».
Texturizer имеет четыре стиля, которые можно выбрать в раскрывающемся меню «Текстура». Вы также можете попробовать другие пять текстур из этой группы эффектов. Настройте параметры текстуры с помощью элементов управления справа.Текстура будет применяться как к штрихам, так и к заливкам выбранного вами изображения.
Больше после прыжка! Продолжите чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
После применения текстуры оставьте иллюстрацию выделенной. Выберите «Умножение» в раскрывающемся меню «Режим наложения» на панели «Прозрачность», чтобы заставить его взаимодействовать с фоном. Если результат слишком светлый, выберите Edit> Copy , затем Edit> Paste in Back .
В окончательном результате используется зерно на слоях с птицами и параметр «Холст текстуризатора» на фоновом слое:
Метод 2: Наложение растровых изображений
Для более драматичного вида, который хорошо подходит для плакатов и настенных рисунков, вы можете наложить растровую текстуру на свое произведение. Растровые изображения — это черно-белые растровые изображения, которые можно найти из различных источников или создать самостоятельно в Photoshop. Растровые изображения в формате TIFF лучше всего работают в Illustrator, поскольку вы можете применять цвета и режимы наложения или использовать их в качестве маски.
Поиск растровых текстур
Два отличных ресурса для растровых текстур, предназначенные для пользователей Illustrator, — это комплекты дизайна футболок Vector Lab и файлы упражнений из курсов Лаборатории рисования векторной графики фон Глички. Вы также можете найти изображения текстур на Adobe Stock.
Преобразование текстур в растровые файлы TIFF в Photoshop
Стандартные изображения и те, которые вы фотографируете сами, необходимо преобразовать в соответствующий формат для использования в Illustrator.Откройте файл изображения в Photoshop. Выберите Image> Mode> Grayscale . Затем выберите Image> Mode> Bitmap . Вы можете поэкспериментировать с различными методами преобразования растровых изображений. При желании вы можете настроить уровни и кривые изображения в градациях серого, прежде чем преобразовать его в растровое изображение. Наконец, выберите File> Save As и выберите TIFF в раскрывающемся меню. Сохраните с параметрами по умолчанию.
Наложение растровой текстуры в Illustrator
Начнем с создания нового слоя.Щелкните значок «Плюс» на панели «Слои», и в верхней части панели появится новый пустой слой. Теперь выберите File> Place и импортируйте растровый файл TIFF. На панели «Цвета» вы можете назначить заливку растровому изображению, а затем поэкспериментировать с параметрами режима наложения на панели «Прозрачность», чтобы получить желаемый вид. Вы можете накладывать дополнительные текстуры, чтобы добавить еще больше характера.
Использование текстуры с маской непрозрачности
Растровую текстуру можно использовать в качестве маски, чтобы скрыть или показать то, что находится под изображением.Illustrator считает черные пиксели изображения непрозрачными, а белые — прозрачными. Это особенно хорошо работает для одежды и товаров, напечатанных сплошными чернилами, когда цвет изделия должен отражаться в дизайне.
Выберите размещенное растровое изображение и иллюстрацию, которую вы хотите текстурировать. На панели «Прозрачность» нажмите «Создать маску». При необходимости отключите параметр «Обрезать». Вот фрагмент произведения искусства, замаскированный текстурой пластизола. Вы можете увидеть сетку прозрачности под иллюстрацией.
Метод 3: Использование Texturino
Texturino от Astute Graphics — это специальный плагин для применения текстур в Illustrator. Выберите фон и откройте панель «Текстура», выбрав «Окно »> «Поразительная графика»> «Текстура ». Нажмите на панель, чтобы активировать ее. Вы можете просматривать текстуры по категориям. Выберите «Текстура поликоттона» из категории «Ткани» и щелкните большой значок «Плюс» на панели, чтобы применить его к фону, имитирующему футболку.Отрегулируйте масштаб, непрозрачность и поворот с помощью виджета управления.
Вот иллюстрация, которую вы ранее текстурировали с помощью маски, на фоне футболки, созданной с помощью Texturino:
В качестве последнего шага. щелкните на элементе управления Invert, и теперь у вас есть темная футболка. Отрегулируйте цвета обложек, чтобы создать совершенно новый вариант для вашего клиента.
Дополнительные ресурсы для освоения Adobe Illustrator
Саммит Adobe Illustrator теперь доступен по запросу!
Это двухдневное глубокое погружение охватывает все, от советов по работе с Illustrator до создания органичного вида искусства; от инфографики до цветов, узоров и символов; от более качественного и быстрого рисования до работы с изображениями и многого другого.
Вы получите два полных дня образовательных и вдохновляющих записей сессий, раздаточных материалов спикеров, ресурсов и многого другого. Это ваш шанс пообщаться с экспертами и узнать советы и рекомендации, которые сделают вашу работу более эффективной и результативной.
Не пропустите — зарегистрируйтесь сейчас!
Члены профессионального уровня получают скидку 100 долларов на регистрацию! Зарегистрируйтесь сегодня.
Узнайте, как добавить текстуру к пейзажной фотографии в Photoshop
В этом уроке я покажу вам, как работать с текстурами для создания уникальных эффектов в Photoshop.Мы будем использовать несколько потрясающих негативных текстур стеклянных пластин, любезно предоставленных Blue Line Design из нового набора Totally Extensive Textures and Patterns Bundle, в сочетании с бесплатной пейзажной фотографией, чтобы создать очень красивую обработку. Описанные здесь техники могут быть применены практически к любому типу изображений и помогут воплотить ваши творческие проекты в жизнь! Если вы готовы начать учиться использовать текстуры как профессионал, запустите Photoshop, и приступим!
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству:
Загрузите бесплатные файлыЭтот бесплатный набор — лишь часть того, что вы можете ожидать от набора Totally Extensive Textures and Patterns Bundle всего за 29 долларов (это 99% скидка). Эта коллекция — лучший способ дать волю творчеству в следующем проекте.
Шаг 1. Добавление текстур к пейзажной фотографии
Давайте начнем с того, что откроем здесь нашу бесплатную стоковую фотографию. Это очень красивое бесплатное изображение, которое вы можете скачать с Pixabay.com.
Открыв изображение в Photoshop, перейдите в меню «Файл» и выберите «Поместить встроенное…» из списка, как показано ниже:
Затем перейдите в папку бесплатных услуг и найдите первое изображение негативов на стеклянной пластине — «037.jpg» от Blue Line Design. Когда у вас есть файл, выберите «Поместить», чтобы перенести его в Photoshop как смарт-объект.
После импорта файла у вас должна появиться ограничительная рамка вокруг изображения, позволяющая преобразовать его.
Первое, что мы хотим сделать, это удерживая клавишу Alt / Option, щелкнуть и перетащить верхнюю или нижнюю среднюю ручку ограничивающего прямоугольника наружу, чтобы равномерно расширить его, пока не останется только небольшая часть границы внутри активной области. . Как только вы это сделаете, повторите то же преобразование для боковых маркеров, перетаскивая их наружу, удерживая Alt / Option, пока граница также не станет ровной с левой и правой сторон. Если после этого у вас слишком много границы с одной стороны или недостаточно с другой, просто перетащите ручку этой стороны наружу, удерживая клавишу Control вместо Alt / Option, чтобы расширить ее только с этой стороны, а не с обеих. стороны расширяются вместе.После размещения текстуры ваше изображение должно выглядеть так:
Перед тем, как приступить к преобразованиям, теперь мы хотим щелкнуть изображение, удерживая клавишу Control, а затем выбрать опцию «Отразить по вертикали» в раскрывающемся меню, как показано здесь:
Теперь, когда мы изменили размер и положение текстуры, нажмите клавишу Return, чтобы применить изменения. Теперь ваша текстура должна выглядеть так:
Шаг 2. Экспериментируйте с режимом наложения
Теперь, когда мы разместили нашу текстуру, давайте начнем экспериментировать с некоторыми режимами наложения.Для этого конкретного изображения я выбрал «Темнее» для режима наложения, который создал хороший эффект, но поэкспериментируйте с еще несколькими из них, чтобы увидеть, какие интересные результаты это может дать!
Шаг 3. Стили слоя
Затем дважды щелкните слой текстуры смарт-объекта, чтобы открыть диалоговое окно «Стиль слоя». После этого давайте отметим опцию «Color Overlay» и изменим режим наложения на «Overlay». Затем уменьшите непрозрачность Color Overlay примерно до «35%», как показано ниже:
Для цвета заливки введите шестнадцатеричное значение ‘# 0B0FAC’, а затем дважды нажмите ‘OK’, чтобы применить изменения и закрыть оба диалоговых окна.
Теперь мы создали красивый эффект оттенка, используя яркий синий цвет. Ваше изображение должно теперь выглядеть примерно так:
Шаг 4. Эксперименты с корректирующими слоями
Затем выберите слой смарт-объекта «037», затем, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев. В появившемся меню выберите «Градиентная карта».
Теперь вам будет предложено диалоговое окно, в котором вы хотите отметить опцию «Использовать предыдущий слой для создания обтравочной маски», а затем нажать «ОК», чтобы продолжить.Это гарантирует, что к нашему корректирующему слою применена обтравочная маска, поэтому она будет влиять только на слой, к которому он прикреплен.
После применения корректирующего слоя на панели «Свойства» вы увидите цветную полосу, содержащую градиент. Нажмите на нее, и на следующем шаге мы изменим цвета.
Шаг 5. Пользовательские цвета
Теперь у вас должен быть редактор градиентов на экране, и вы увидите градиент в нижней части диалогового окна.У вас должен быть один цвет слева и один справа. Вы также заметите, что у каждого цвета есть небольшая рамка внизу и одна вверху. Верхние квадратные значки над каждым из цветов представляют непрозрачность, но пока нас интересуют только нижние поля, которые управляют цветом заливки. Нажмите на первый цвет в левом нижнем углу редактора градиента.
Для заливки измените его на шестнадцатеричное значение ‘# 2D2D5F’, как показано ниже:
Нажмите «ОК» или нажмите клавишу возврата, чтобы вернуться в редактор после изменения цвета заливки.На этот раз выберите цвет в правом нижнем углу и введите шестнадцатеричное значение «# 7264B3», как показано здесь:
Теперь мы можем закрыть редактор и просто уменьшить непрозрачность до «80%», чтобы немного уменьшить эффект.
Шаг 6: Смешивание карты градиента
Дважды щелкните корректирующий слой «Карта градиента», чтобы открыть панель «Стиль слоя». Затем перейдите к ползункам внизу, где написано «Смешать, если», и у вас должно быть два бегунка.Что мы хотим сделать здесь, так это более интересно смешать нашу настройку цвета с фотографией, поэтому давайте разделим некоторые из этих ползунков. Все, что нам нужно сделать, это удерживать клавишу Alt / Option, щелкнуть и перетащить вторую вкладку слева на верхнем ползунке внутрь. Перетащите ползунок к середине, пока значение не будет установлено примерно на «0/83», а затем переместите второй ползунок справа снизу влево, одновременно удерживая клавишу Alt / Option. Для второго ползунка мы хотим переместить вкладку влево, пока она не будет установлена примерно на ’55 / 255 ‘.Используйте изображение ниже в качестве справки для значений и размещения каждого из ползунков:
Шаг 7. Добавление текстур
Вернемся в меню «Файл» и снова выберем «Поместить встроенное…». На этот раз перейдите к файлу «016.jpg» в папке бесплатных материалов для этого руководства и выберите «Поместить» в правом нижнем углу.
Удерживая клавиши Alt / Option + Shift, перетащите наружу от любого из четырех углов ограничивающей рамки и масштабируйте текстуру до довольно большого размера, как показано ниже:
После масштабирования и размещения текста убедитесь, что слой смарт-объекта «016» выделен.Отсюда, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев, прежде чем выбрать «Уровни…» из списка.
На следующем экране отметьте галочкой опцию «Использовать предыдущий слой для создания обтравочной маски» и затем нажмите «Return» или нажмите «OK», чтобы продолжить. Как и раньше, это гарантирует, что к нашему корректирующему слою будет применена обтравочная маска.
На панели «Свойства» переместите левый ползунок к центру, пока он не будет установлен на «190», как показано на изображении ниже:
Шаг 8: Наложение текстур
Выберите слой текстуры смарт-объекта, и на этот раз давайте изменим режим наложения слоя на «Color Dodge», что позволит выделить самые светлые части слоя текстуры.
Шаг 9: Общие корректировки
Убедитесь, что выбран самый верхний слой, которым должен быть корректирующий слой уровней. Отсюда щелкните значок корректирующего слоя и выберите из списка «Черно-белый…».
Для этого слоя мы не хотим, чтобы к нему применялась обтравочная маска, поэтому вместо этого она повлияет на все слои под ним. Поскольку теперь он находится в верхней части палитры слоев, это означает, что он повлияет на каждый слой. Теперь давайте изменим режим наложения на «Мягкий свет» и уменьшим непрозрачность примерно до «50%», как показано здесь:
Шаг 10: корректирующий слой оттенка / насыщенности
Выбрав ранее созданный корректирующий слой «Черно-белый», вернитесь к значку корректирующего слоя в нижней части палитры слоев и на этот раз выберите «Оттенок / Насыщенность…» в меню.
Для свойств здесь переместим ползунок «Оттенок» на значение «-7», а ползунок «Насыщенность» на «+3», чтобы немного усилить его.
Шаг 11: корректирующий слой «Кривые»
Добавьте еще один корректирующий слой — корректирующий слой «Кривые» в верхнюю часть палитры. Для свойств мы хотим создать точку в середине сетки, а затем сдвинуть ее немного вниз и вправо, пока для параметра «Вход» не будет установлено значение «140», а для параметра «Выход» — значение «117», как показано. здесь:
Теперь щелкните вкладку «RGB», и теперь давайте настроим таргетинг только на «Красные».Вы заметите, что спектр на панели свойств теперь розовый / красный, что дает нам понять, что мы влияем только на красные цвета изображения. Давайте добавим точку в середине этой сетки и установим «Input» на «134», а «Output» на «127», как показано ниже:
Шаг 12: Группирование эффектов
Теперь, когда мы применили некоторые глобальные настройки, давайте выберем самый верхний слой в палитре, удержим клавишу Shift и нажмем на слой смарт-объекта «037», чтобы все ваши слои, кроме исходного изображения, были выделены одновременно.
Отсюда нажмите Command / Ctrl + G, чтобы поместить слои в папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку «ТЕКСТУРНЫЕ ЭФФЕКТЫ». Теперь мы можем увидеть до и после, просто включив и отключив видимость этой папки.
Давайте теперь посмотрим на наши эффекты текстуры до и после:
Мы закончили обработку фотографий, используя несколько высококачественных текстур в Photoshop! Для достижения этого вида мы использовали всего несколько текстур из набора Totally Extensive Textures and Patterns Bundle.Этот совершенно новый набор текстур и узоров полностью основан на отзывах сообщества Design Cuts! Раскройте свой творческий потенциал благодаря этой удивительно разнообразной и универсальной коллекции с непревзойденной скидкой 99%!
Помните, что независимо от того, является ли это результатом вашего урока или что-то новое, что вы создали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть вопросы или предложения. Я всегда с нетерпением жду вашего ответа!
Текстуры, которые мы использовали в этом уроке, взяты из пакета Totally Extensive Textures and Patterns Bundle, который включает широкий спектр текстур, включая бумагу / картон, абстрактные, чернила, глюк, классную доску, дерево, природу, мрамор, ар-деко, шероховатый , футуристический и многое другое! Следуйте этому с рядом великолепных узоров, включая чернила, цвет, простые линии, геометрические, нарисованные от руки, ремесленные поверхности и многое другое.
Учебное пособие | Добавление текстур, мебели и теней в Adobe Photoshop
Учебное пособие | Добавление текстур, мебели и теней в Adobe Photoshop
Этот урок посвящен добавлению текстур и мебели на планы этажей. Текстуры будут добавлены с использованием слоев заливки узором, а тени стен будут нарисованы с помощью инструмента «Кисть». Мебель будет добавлена с падающей тенью с использованием записанного действия.
Текстур:
Изображения в этом слайд-шоу соответствуют шагам, описанным ниже.
Нажмите, чтобы загрузить
- Начните с открытия текстуры, которую хотите разместить. В этом примере мы используем текстуру деревянного пола ( бесплатный образец слева ).
- Выберите «Меню»> «Правка»> «Определить узор».
- Назовите шаблон и нажмите OK.
- Выберите области для заполнения плана этажа с помощью инструмента Magic Wand Tool. Удерживайте Shift (Windows) или Option (Mac OS), чтобы добавить больше областей.
- Чтобы убедиться, что у вас хорошее перекрытие, перейдите в Menu> Select> Modify> Expand и увеличьте выделение на 2 пикселя (это необходимо для того, чтобы не было наполовину заполненных пикселей по краям полов и стен).
- Выберите «Меню»> «Слой»> «Новый слой заливки»> «Узор».
- Назовите новый слой Pattern Fill Layer и нажмите OK.
- В следующем окне выберите новый шаблон и нажмите OK. Убедитесь, что новый слой с узором расположен под слоем, содержащим чертеж плана этажа.
- Теперь продолжайте создавать новые узоры и добавлять их на план этажа.
Чтобы добавить тени к стенам, создайте новый пустой слой.Сделайте выделение и нарисуйте тени с помощью мягкой кисти. Удерживайте Shift перед перетаскиванием инструмента «Кисть», чтобы нарисовать идеальные прямые тени. Установите непрозрачность слоя на 40.
Добавление мебели с тенью:
Dropshadow стиля слоя позволяет легко добавить глубины мебели и предметам. Запись действия позволит вам использовать настраиваемый ярлык для ускорения рабочего процесса. Следующие шаги описывают, как записать действие.
Изображения в этом слайд-шоу соответствуют шагам, описанным ниже.
- Откройте файл мебели, перетащите объект на план этажа и разместите его.
Для масштабирования используйте Ctrl + T. - Выберите «Меню»> «Окно»> «Действия».
- a — Нажмите кнопку «Создать новое действие».
b — Назовите новое действие.
c — Выберите ярлык для действия (например, F2).
d — Нажмите «Запись» (теперь каждая команда, которую вы используете в Photoshop, будет записываться, пока вы не нажмете «Стоп»). - a — Выберите «Меню»> «Слой»> «Стиль слоя»> «Тень».Примените настройки:
b — Непрозрачность до 40%
c — Расстояние до 20 пикселей
d — Размер 20 пикселей и нажмите OK - Нажмите «Остановить» на панели действий.
- Перетащите другую мебель и объекты и используйте новый ярлык, чтобы добавить стиль слоя «Тень тени».
Если у вас есть вопросы, напишите нам по электронной почте, используя страницу контактов.
Счастливого планирования,
Условные обозначения на плане
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как отрендерить план этажа в Photoshop: Добавление цвета и текстуры
Как добавить цвет и текстуру к чертежу плана этажа в Photoshop
Реальность повседневной дизайнерской работы такова, что вы должны работать быстро и эффективно, чтобы уложиться в сроки и продемонстрировать свой талант.Таким образом, наличие арсенала рабочих процессов, которые вы можете использовать проект за проектом для быстрого создания хорошей работы, является настоящим активом для работающих профессионалов. Итак, это руководство предназначено для тех, кто создает чертежи САПР своих проектов и имеет базовые знания Photoshop. Вам также нужно будет уже принять свои дизайнерские решения. Я действительно использую некоторые ярлыки, которые я описываю ниже, но после нескольких практических пробежек этот шаг за шагом станет одним из ваших любимых при быстром создании красивых презентационных рисунков.Так что же мы будем делать? Мы собираемся создать это преобразование. В этом видео мы шаг за шагом покажем, как добавить эти цвета и текстуры в Photoshop. Написанное пошагово приведено ниже. Сначала откройте новый документ Photoshop (PSD) размером с ваш рисунок. В моем случае я открыл PSD-файл размером с бумагу формата A3, на которой был размещен мой рисунок. Затем перейдите, чтобы поместить рисунок в PSD. Перейдите в File, затем выберите Place Embedded.Найдите PDF-файл с чертежом вашего плана, который вы хотите отредактировать, и поместите его в файл. Теперь, когда у вас есть чертеж плана этажа в файле, вам нужно создать новый слой. Этот слой станет вашим напольным покрытием. Создайте слой с помощью кнопки «Плюс» на панели слоев. (Переименуйте его в слой пола, если хотите упорядочить!). Теперь нам нужно нанести цвет заливки на те области рисунка, которые должны быть покрыты полом. Для этого воспользуемся инструментом Magic Wand (W). Выберите исходный рисунок, где он является активным слоем, затем с помощью инструмента «Волшебная палочка» выделите все области рисунка, являющиеся напольным покрытием.(Удерживайте клавишу Shift, чтобы добавить к вашему выбору). Когда вы выбрали все области пола, выберите новый слой пола, чтобы сделать его активным. С активным слоем и активным выделением перейдите к инструменту «Ведро с краской» (G). Используйте инструмент «Ведро с краской», чтобы залить выделение цветом. Поскольку текстура нашего пола будет непрозрачной, это может быть любой цвет. Ваш рисунок, вероятно, теперь будет выглядеть примерно так. Итак, теперь вам нужно создать узор для пола. Мне нравится использовать загружаемые бесшовные модели из Sketchup Texture Club.Чтобы убедиться, что я работаю эффективно, я уже сохранил все текстуры, которые мне понадобятся, в папке, которую я использую для этого рисунка. Возможно, вы уже этим занимаетесь, работая над дизайном помещения. Поэтому для этого дизайна я использую пол из приглушенного дерева. Так что я скачал этот тип узора из клуба Sketchup Texture. Чтобы превратить это изображение в узор, вам просто нужно открыть изображение в Photoshop. Затем перейдите в меню «Правка» и выберите «Определить узор». Когда вы определите шаблон, будет полезно дать ему узнаваемое имя. Теперь, когда вы определили изображение пола как узор, вам просто нужно применить его как эффект. Чтобы применить узор, вам нужно выбрать слой пола, затем нажать кнопку «fx» на панели «Слои», затем выбрать наложение узора. Затем вы можете выбрать узор, который вы только что создали, для нанесения на слой пола. Конечно, вам, вероятно, придется отрегулировать узор и масштаб, чтобы они соответствовали вашему дизайну. Но когда вы нажмете ОК, у вас будет узор пола, нанесенный на слой покрытия.Эти первые несколько шагов, честно говоря, просто «промыть и повторить». Выполняйте эти 3 шага снова и снова для любого материала или текстуры, которые необходимо повторить на рисунке. Теперь не каждая текстура в дизайне будет повторять узор, как деревянный пол. Так что их можно просто добавить как собственное изображение. Здесь я добавляю два коврика, перейдя в File, затем Place Embedded. Я выбрал файл с изображением предлагаемого мною коврика. При размещении я беру точки преобразования, чтобы изменить их размер, чтобы они соответствовали дизайну. Я делаю это для обоих ковриков в космосе.Я также хотел заполнить некоторые другие области основными цветами, чтобы заполнить остальную часть рисунка. Для этого я просто создаю новый слой, затем использую ту же технику с исходным рисунком и инструментом «Волшебная палочка», чтобы выбрать области, которые я хочу заполнить определенным цветом с помощью инструмента «Заливка». Основная часть рисунка теперь имеет свой цвет и текстуру, но он все равно будет выглядеть немного плоским, пока мы не добавим световые эффекты. Самый простой способ добавить основные тени — применить внутреннюю тень к слою с полом.Для этого нажмите «fx» на панели «Слои», когда слой пола выбран, затем выберите «Внутренняя тень». Вам нужно будет поиграть с непрозрачностью, углом, расстоянием и т. Д., Чтобы он выглядел подходящим, но очень быстро вы можете добавить красивую глубину всему рисунку. Теперь мы хотим добавить еще несколько световых эффектов. Для этого сначала создадим группу из всех слоев (кроме рисунка), которые мы использовали до сих пор. Итак, выберите все эти слои, затем используйте Ctrl / Cmd + G. Теперь я хочу сохранить все слои и информацию в этих слоях, поэтому я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl / Cmd + J. .Теперь я хочу выровнять вторую копию группы. Итак, я щелкаю правой кнопкой мыши по группе, а затем выбираю объединить группу. Теперь, когда у меня есть этот слой, я собираюсь использовать инструмент осветления и затемнения, чтобы создать блики на плане. Инструмент «Осветление» — это инструмент, который осветляет области рисунка для создания бликов. Инструмент затемнения — это инструмент, который затемняет области рисунка для создания бликов. Здесь я использую эти инструменты, чтобы создать блики из подвесок, показать кривизну подушек и добавить больше затенения на банкетные сиденья и даже на раковину.Теперь вы готовы добавить последние штрихи. Некоторые типичные корректировки, которые мне нравится делать на этом этапе, — это регулировка яркости и контрастности, а также регулировка яркости. Для этого я перехожу в меню «Изображение», затем выбираю «Коррекция», затем выбираю «Яркость и контрастность», чтобы изменить эти настройки. Затем выберите «Оттенок», «Насыщенность» и «Яркость», чтобы отрегулировать этот параметр. Это делает цвет и текстуры более стилизованными для презентации. Еще один последний штрих — добавить какой-либо стиль всему листу.Если рисунок выполняется на более темном фоне, я определенно предпочитаю оставить стены с белой заливкой. Однако в этом случае, поскольку он останется на этом белом листе, я заполню стену ключевым цветом. Сделайте это, я собираюсь создать новый слой, но затем выберу свой старый слой с рисунком. Затем я использую инструмент Magic Wand, чтобы выбрать области стен для заливки. Затем я использую инструмент «Заливка», чтобы заполнить выделение на новом созданном мной слое. И все готово, чтобы сохранить и представить свой рисунок.Обычно я сохраняю свои рисунки в формате JPG или PNG. Но иногда подойдет TIFF или Photoshop PDF. Для этого перейдите в «Файл», нажмите «Сохранить как» и выберите соответствующий вариант (или выберите экспорт в PNG). Таким образом, менее чем за 30 минут вы можете взять свой простой черно-белый рисунок дизайна и превратить его в яркий инструмент для презентации, который даст вашему клиенту лучшее представление о дизайне, который вы предлагаете.Как использовать эффекты текстуры для создания красивых композиций в Photoshop CS5
Это руководство представляет собой пример того, как можно использовать несколько простых методов для создания базовой фотоиллюстрации с использованием нескольких слоев, маскирования, инструмента «Перо», некоторого базового освещения и одной простой текстуры.
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop с размером 1280 пикселей на 1024 пикселей (цветовой режим RGB ) с разрешением 72 пикселей / дюйм .
Найдите гранжевую текстуру, я использовал эту текстуру с сайта deviantart. Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Загрузите следующую продемонстрированную текстуру и вставьте ее на новый слой в нашем основном документе.
Создайте новый слой и выберите кисть Soft Round цвета черный (установите Непрозрачность на 20% на панели параметров ).
Используйте эту кисть, чтобы затемнить левый нижний угол холста.
Установите Fill на 73% для этого слоя и измените Blending mode на Linear Light .
Найдите стандартную фотографию с изображенной на ней крутой танцовщицей. Я использовал эту фотографию с Shutterstock.Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой Filter> Extract и вставьте его на новый слой в нашем основном документе. Примените Edit> Transform> Flip Horizontal .
Щелкните Добавьте значок стиля слоя из нижней части панели Layers и выберите Drop Shadow .
Мы получили следующий результат:
Выберите Pen Tool (P) , установите режим рисования на Shape Layers в Options bar и нарисуйте следующую форму, как показано. Цвет переднего плана — # 28204F . Поместите слой под слой танцора:
Установите Fill на 70% для этого слоя и измените Blending mode на Hard Light .
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели Слои и выберите Мягкую круглую кисть черного цвета (установите Непрозрачность на 20% в опциях. бар ).
Закрасьте маску этой кистью, чтобы скрыть верхнюю часть формы.
Выберите Pen Tool (P) , установите режим рисования на Shape Layers в Options bar и нарисуйте следующую форму, как показано. Цвет переднего плана — # FF441F . Поместите этот слой под слой с танцором на нем.
Установите Fill на 57% для этого слоя и измените Blending mode на Multiply .
Вставьте маску на слой так же, как и раньше ( Добавьте маску слоя ). Выберите кисть Soft Round цвета черный , упомянутый в предыдущем примере для ромба, чтобы скрыть следующую зону на форме.
Используйте инструмент Pen Tool (P) , чтобы представить следующую форму цвета # FF1F1F . Поместите слой под слой с танцором.
Установите Fill на 57% для этого слоя и измените Blending mode на Linear Burn .
Возьмите инструмент Line Tool (U) , установите Weight на 1px в Options bar и нарисуйте много белых линий.Этот слой также будет расположен ниже уровня танцора.
Установите Fill на 70% для всех слоев, содержащих белые линии.
Теперь нам нужно загрузить следующий набор шаблонов, названный techie. Скопируйте файл выкройки в папку C: Program FilesAdobeAdobe Photoshop XPresetsPatterns (Adobe Photoshop X был вашей версией Photoshop).
Используя инструмент Pen Tool (P) , мы изобразим следующую фигуру, слой которой будет расположен под слоем танцора.
Установите Fill на 0% для этого слоя. Щелкните значок Добавить стиль слоя в нижней части панели слоев и выберите Color Overlay .
Добавить Наложение узора . Нажмите кнопку выбора предустановок шаблона и Загрузите загруженный файл шаблона из папки Program FilesAdobeAdobe Photoshop XPresetsPatterns . Примените следующие настройки для Pattern Overlay :
Мы получили следующий результат:
Создайте новый слой и выберите для него кисть Soft Round (Непрозрачность — 20%, ).
Используйте эту кисть, чтобы нарисовать холст цветом # ED2000 . Поместите этот слой также под слой с танцором.
.

 Перед тем, как вставить лицо в шаблон, выделяем его. Это можно сделать, выбрав в правом меню инструмент «Лассо» или инструмент»Овальная область», далее копируем, клавиши Ctrl+C или в меню «Редактирование» — «Скопировать». Это фото закрываем и открываем наш шаблон. Теперь надо вставить лицо в шаблон. Для этого нажимаем клавиши Ctrl+V или в меню «Редактирование» — «Вклеить».
Перед тем, как вставить лицо в шаблон, выделяем его. Это можно сделать, выбрав в правом меню инструмент «Лассо» или инструмент»Овальная область», далее копируем, клавиши Ctrl+C или в меню «Редактирование» — «Скопировать». Это фото закрываем и открываем наш шаблон. Теперь надо вставить лицо в шаблон. Для этого нажимаем клавиши Ctrl+V или в меню «Редактирование» — «Вклеить». Лучше разворачивать шаблон. Правой кнопкой мыши щелкаем на изображение, появится табличка, в ней выбираем «Свободное трансформирование» — «отразить по горизонтали».
Лучше разворачивать шаблон. Правой кнопкой мыши щелкаем на изображение, появится табличка, в ней выбираем «Свободное трансформирование» — «отразить по горизонтали».