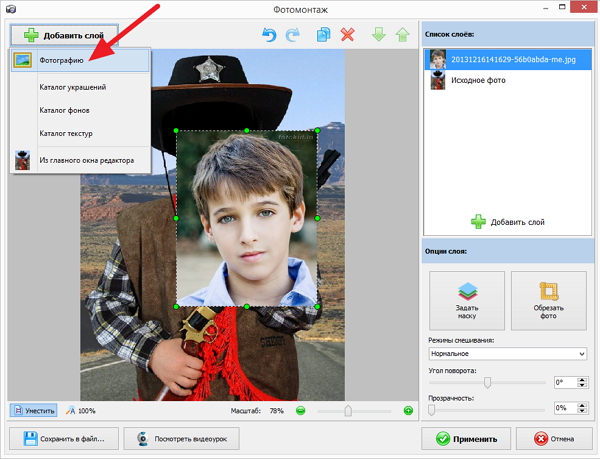
Рамка для фотошоп
Какие бывают рамки для использования в фотошопе и как правильно вставить фотографию в рамку.
Что такое рамка для фотошоп?
Рамка для фотошопа — это, по сути, картинка с отверстием (одним или несколькими), через которое видна часть вашей фотографии.Как правило, это картинка формата PNG или PSD (собственный формат фотошопа), иногда может быть в формате JPG, GIF, BMP. Эта картинка-рамка размещается в отдельном слое поверх вашей фотографии в программе Photoshop. Рамки для фотошопа в формате PNG или GIF, поддерживают свойство прозрачного фона, поэтому их просто накладывают на фото, уменьшают, увеличивают, поворачивают, руководствуясь здравым смыслом и собственным вкусом. Если рамка для фотографии сделана в формате JPG, нужно будет удалить белый фон внутри рамки.
Еще более удобно воспользоваться готовым форматом рамки PSD (собственный фотошоп формат), но файл рамки в этом формате очень большого размера.
Как скачать рамку для фото?
Рамка в формате JPG, Gif, BMP или PNG обычно не превышает 10MB, при выборе команды скачать картинка просто открывается в полном размере в отдельном окне и вы можете с помощью контекстного меню сохранить ее в вашу папку. В случае очень большого размера ее скачивают так же, как рамку в формате PSD.
Если рамка для фото в формате PSD, то это всегда большой файл, который может содержать много слоев с разными частями рисунка и фоном. Такая рамка упакована в zip-архив и вы можете скачать ее по ссылке с сервиса обмена файлов, не открывая для просмотра.
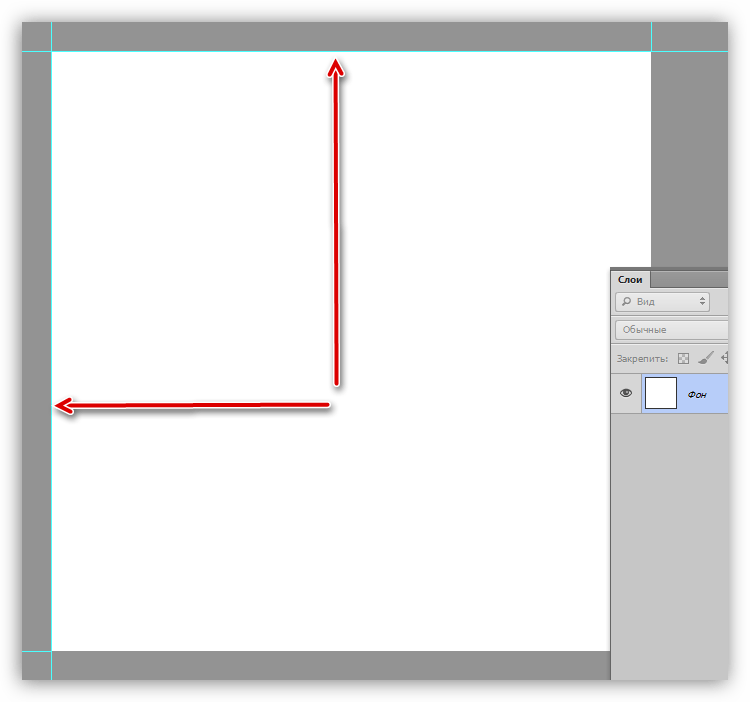
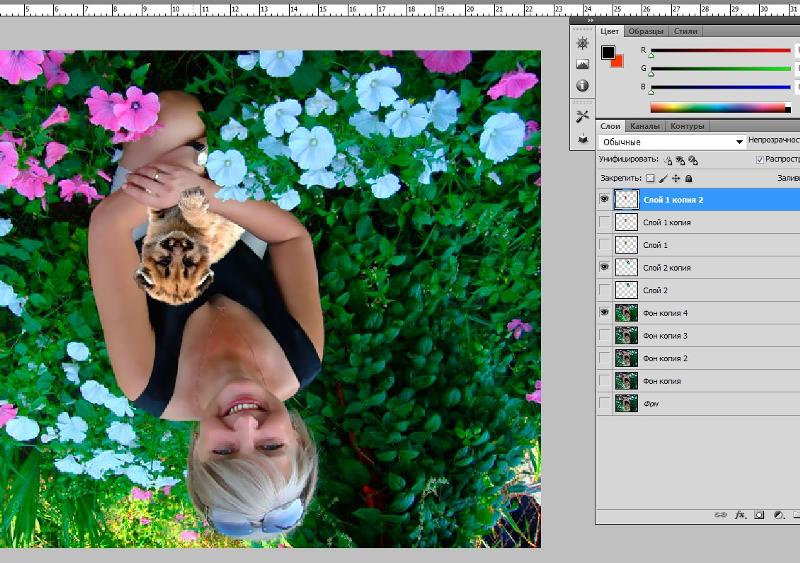
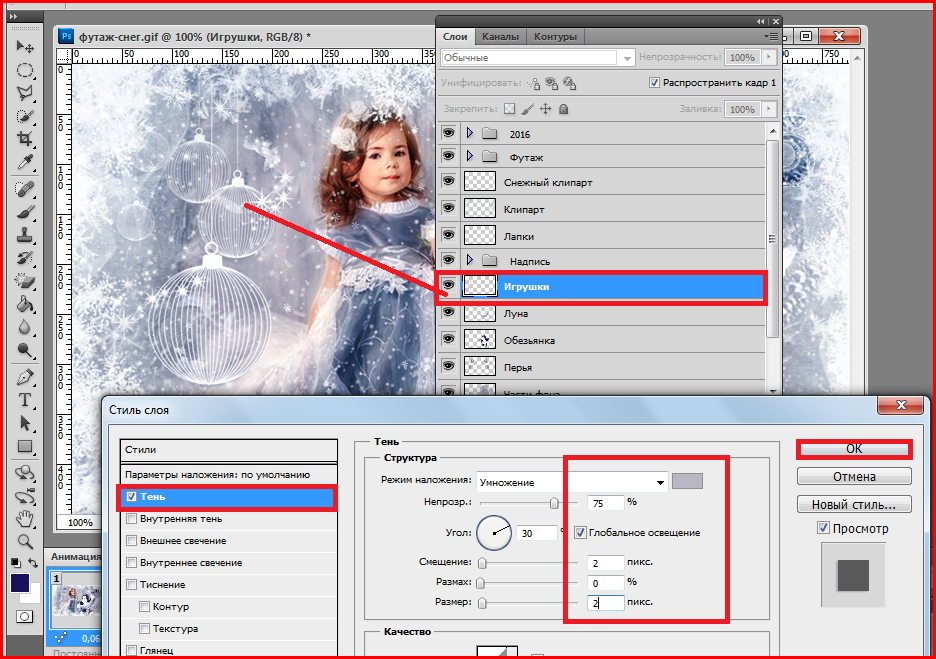
Внимание! Иногда рамка в формате PSD после распаковки из архива открывается как пустой файл. Это не глюк и не обман, просто все слои выключены (в этом случае размер файла меньше и скачивается быстрее). Откройте палитру слоев Windows/Layers и включите слои (щелкните на кождом слое, чтоб появился глаз).
Откройте палитру слоев Windows/Layers и включите слои (щелкните на кождом слое, чтоб появился глаз).
Пример использования рамки для фотошопа в формате PNG
Для примера возьмем один из готовых шаблонов рамки для фото в формате PNG и фотографию, которую предстоит вставить в рамку.
Открываем файл с картинкой-рамкой для фото и вашу фотографию в Фотошопе.
Если рамка и фотография существенно отличаются по размеру нужно «подогнать» размер фотографии под размер рамки, либо же наоборот. Размер лучше уменьшать, а не увеличивать, т.к. любое увеличение растрового рисунка ведет к видимой потере качества. Изменить размер фото можно так: Image/Image Size (Изображение / Размер изображения)
На панели инструментов Photoshop выбираем Rectangular Marguee Tool (Прямоугольное выделение), выделяем всю вашу фотографию или ту часть ее, которую вы планируете вставить в рамку и копируем в шаблон с рамкой (Ctrl+C).
Слой с фотографией должен располагаться ниже, чем слой с рамкой для фотошоп.
Его нужно просто перетащить вниз на панели слоев или нажать сочетание клавиш Ctrl + [ . Если требуется повернуть вставленную в рамку фотографию, изменить ее масштаб, то используем Edit/Transform (Редактирование / Трансформация ).
Все готово. Рамка встала на нужное место, ее можно сохранить в удобном для вас формате (Jpeg, Png, Tiff) и, при желании, распечатать на широкоформатном принтере.
Если вы используете рамку для фотошоп в формате JPG, то фон в слое с рамкой будет не прозрачным и его нужно просто аккуратно удалить ластиком или выделить область внутри рамки инструментом Rectangular Marguee Tool, Elliptical Marguee Tool или Magic Wand и нажать Delete.
Шаблон для фотографии это, по сути, такая же рамка, только отверстие в ней маленькое — только для лица. Все остальное — красивая картинка.
Как вставить фотографии в шаблон плаката или рамки — Уроки — Советы и уроки — Каталог статей — Плакатики
Плакат на день рождение сделать очень легко. Достаточно выбрать понравившийся шаблон плаката (или рамки) в формате png и вставить свои фотографии.
Достаточно выбрать понравившийся шаблон плаката (или рамки) в формате png и вставить свои фотографии.
Как это сделать рассмотрим более подробно в этом уроке.
1.Находим понравившийся плакат или рамку и скачиваем (или сохраняем)
на свой компьютер.
Обязательно нужно обращать внимание на характеристики файла (формат, размер и разрешение) Чем выше эти показатели (в особенности разрешение), тем качественнее картинка. Это особенно важно для плакатов, так как их распечатывают на больших форматах бумаги А2,А1 и более.
2.Открываем файл плаката (рамку) в программе Adobe Photoshop (фотошоп)
Меню-Файл -открыть
Открыть можно и из папки на вашем компьютере. Для этого нужно навести курсор мышки на изображение, нажать правую кнопку мыши и выбрать «Открыть с помощью Adobe Photoshop»
3. Открываем фотографии, которые вы хотите вставить в плакат.
Открываем фотографии, которые вы хотите вставить в плакат.
Файл-открыть
Можно открывать по одной фотографии, а можно открыть сразу несколько.
Для этого удерживайте на клавиатуре ctrl и курсором мышки нажмите на нужные фотографии. Вы увидите как каждая фотография выделяется синим цветом Потом нажмите «открыть» и все ваши фотографии появятся в окне Фотошопа.
4. Перемещаем фотографии на плакат
Выбираем инструмент Перемещение
Затем щёлкните по фото и удерживайте левую кнопку мыши и перетащите фотографию на плакат.
Ваша фотография может оказаться поверх плаката, и не соответствовать нужным размерам. Для того что бы уменьшить размер фотографии или увеличить, нужно удерживая клавишу shift, потянуть за уголок фотографии и растянуть или уменьшить фотографию до нужного размера.
5 Перемещаем фотографии на задний план плаката
Для того чтобы фотография оказалось под окошками плаката можно сделать двумя способами.
В верхнем меню выберете Слой – Монтаж – на задний план
Или открыть окно Слои (его можно выбрать в верхнем меню окно) и в нем перетащить мышкой слой фотографии под слой плаката.
В результате этих действий ваше фото окажется под окошком плаката.
Примечания:
*Под окошком изменить размер фотографии можно также нажав shift и потянув за уголок фотографии.
*Перемещать по плакату фотографию можно удерживая левую кнопку мышки и двигая ей фотографию в нужное место При этом у вас должен быть включен инструмент «Перемещение» (клавиша V)
*Если необходимо изменить наклон фотографии, наведите мышкой на фотографию и нажмите правую кнопку мыши, выберите в меню Свободное трансформирование – Поворот и затем удерживая левую кнопку мышки поверните фотографию в нужное положение.
*Если на плакате есть в окошках надпись (например имя автора), то она легко убирается с помощью инструмента Ластик
Действия с пункта 4 по 6 вы проделываете с остальными фотографиями
Если вы увидите, что часть одной фотографии наложилась на другую, то необходимо в окне «Слои» переместить слой этой фотографии под слой закрываемой фотографии. (как мы делали это в пункте 5 вторым способом) или стереть ластиком.
И так мы вставили все фотографии и получили готовый плакат.
6. Сохраняем плакат.
Для того чтобы плакат распечатать нужно его сохранить формате JPEG.
Выбираем в Меню – Файл- Сохранить как..
Подписываем картинку
Выбираем формат. Обязательно JPEG. Нажимаем сохранить
Появится окно с параметрами. Выбираем
Подложка-без цвета.
Качество-наилучшее.
Базовый (стандартный).

Ваш плакат готов!
Автор Кирикова Инна
Сайт http://plakatiki.ucoz.ru/
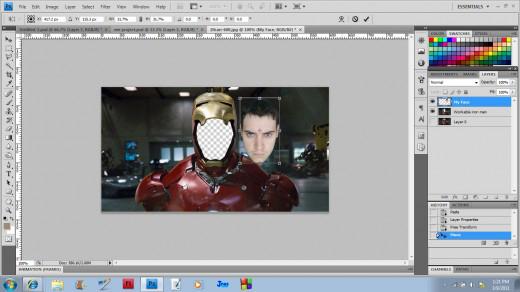
как вставить лицо в картинку с помощью Photoshop
Инструкция
Откройте меню Edit и выберите пункт Free Transform. Меняйте вставленного лица, чтобы оно пропорционально поместилось на новом объекте с фотографией. Возможно, его придется слегка сузить, возможно — расширить или наклонить. Убедитесь, что черты лица на новом облике смотрятся реалистично и пропорционально.
Чтобы цвет и фактура кожи у человека-оригинала и его нового лица не отличались друг от друга, воспользуйтесь командами цветокоррекции и изменения яркости. Для слоя с обновленным лицом выберите в меню Layer пункт New Adjustment Layer, и в нем — Hue\Saturation. Отметьте галочкой появившуюся Use Previous Layer to Create Clipping Mask и вручную подправьте параметры яркости и насыщенности цветов. Для коррекции яркости создайте новый слой и добивайтесь в нем натуральности .
Внесите последние коррективы. Возьмите ластик (Eraser Tool), подберите подходящий размер и мягкость, а затем сотрите в области вставленного лица все лишнее. Должны остаться только основные отличительные черты, форма же головы остается той, на которую вы вставили новый облик.
Видео по теме
Источники:
- как фотошопе меня лица
- ДЛЯ НАЧИНАЮЩИХ: Фотомонтаж, вставка фото в готовые шаблоны
Тот, кто делает первые шаги в изучение «Фотошопа », нередко сталкивается с проблемой. Есть папка с изображениями и есть программа, но непонятно, как соединить одно и другое. Как вставить картинку в программу? Есть несколько способов, но мы рассмотрим самый простой.
Вам понадобится
- компьютер, программа Adobe Photoshop, файл с изображением
Инструкция
Существуют десятки различных способов, позволяющих избавиться от лишнего фона на картинке или на фотографии. Среди них встречаются как очень простые, так и такие, которые требуют навыков опытного пользователя Фотошопа. В этой статье мы рассмотрим с вами самый простой способ, при помощи которого можно вырезать лицо с фотографии. Этот метод смогут освоить за считанные минуты даже начинающие пользователи.
Среди них встречаются как очень простые, так и такие, которые требуют навыков опытного пользователя Фотошопа. В этой статье мы рассмотрим с вами самый простой способ, при помощи которого можно вырезать лицо с фотографии. Этот метод смогут освоить за считанные минуты даже начинающие пользователи.
Вам понадобится
Инструкция
Откройте фотографию, с которой будете вырезать лицо. Лучше всего, если контуры лица будут достаточно четкими и контрастными по отношению к фону. Затем выберите на инструментов Rectangular Lasso Tool — прямоугольное лассо. Оно позволит аккуратно и точно выделить контур лица и вырезать его с ненужного фона.
Увеличьте масштаб как в два раза, чтобы не пропустить малейших деталей выделения, и начинайте шагами выделять изображение с линий прямоугольного лассо. Когда контур будет замкнут, щелкните по замыкающей точке, и вы увидите, как на появилась выделенная (Select). Нажав на нее правой кнопкой, выберите в появившемся контекстном меню пункт Layer via Copy и скопируйте лицо на новый слой.
Теперь при помощи инструмента перемещения вы можете перетаскивать лицо на любой другой фон.
Кроме того, можно использовать и другой способ извлечения выделенной области с фона — после окончания выделения инвертируйте изображение (Ctrl+Shift+I), выделение перейдет на области фона, окружающие ваше лицо. Нажмите клавишу Delete, и фон будет полностью удален.
Если фон не получается из-за того, что основной слой (бэкграунд) заблокированным, просто продублируйте его и работайте с дублем.
Видео по теме
Обратите внимание
Вопрос: Подскажите, как вырезать фотографию в фотошоп CS3 в виде круга или овала?Ответ: в списке инструмента выделения вымерите круг. что бы выделить круг, зажимайте Shift.
Полезный совет
В этом уроке Вы узнаете, как нарисовать круг в фотошопе за несколько секунд. Создайте новый документ (Ctrl + N). Выберите инструмент Эллипс (Ellipse Tool) (U) в режиме фигур. Зажмите клавишу Shift и создайте круг на холсте. В этом случае Вы могли контролировать размер круга мышью. Нажмите Delete, чтобы вырезать выделенную часть круга. Кольцо можно создать и при помощи стиля Обводка (Stroke). В этом случае у Вас будет больше контроля над ним при рисовании круга в фотошопе.
Нажмите Delete, чтобы вырезать выделенную часть круга. Кольцо можно создать и при помощи стиля Обводка (Stroke). В этом случае у Вас будет больше контроля над ним при рисовании круга в фотошопе.
Заменить лицо в фотошопе не очень сложно, но затем такая фотография может стать основой для многих разнообразных работ.
Вам понадобится
- программа Adobe Photoshop
Инструкция
Откройте в обе , с которыми хотите . Желательно чтобы лица, с которыми вы работали как можно меньше отличались от друга по ракурсу, освещенности, цветовому колориту. Увеличьте нужный вас фрагмент при помощи инструмента Zoom Tool. Нужно вырезать то лицо , на которое вы хотите произвести замену. Перейдите в режим Quick Mask (внизу на панели инструментов под иконками цветов слева). Возьмите кисть и закрасьте нужное лицо . Псотарайтесь сделать это как можно более точно, если нужно то меняйте диаметр кисти. Окрашивание будет происходить , что было , что именно закрашивается. Если вы закрасили что-то лишнее, то, не выходя из режима Quick Mask, поменяйте цвета с черного на и внесите . Менять цвета и таким образом закрашивать-исправлять можно много раз.
Если вы закрасили что-то лишнее, то, не выходя из режима Quick Mask, поменяйте цвета с черного на и внесите . Менять цвета и таким образом закрашивать-исправлять можно много раз.
Выйдите из режима Quick Mask (внизу на панели инструментов под иконками цветов значок справа). У вас будет выделена вся фотография, кроме лица. Инвертируйте выделение Select – Inverse. Скопируйте лицо на новый слой: кликните правой кнопкой мыши внутри выделенной области, из выпадающего меню выберите Layer via Copy. В палите Layers кликните правой кнопкой мыши по слою с лицо м и из выпадающего меню выберите Duplicate Layer. В появившемся диалоговом окне выберите из выпадающего списка нужный нам файл. Нажмите ОК.
Выберите инструмент Move Tool и передвиньте им только что вставленное лицо туда, где оно должно быть. Можно его повернуть при помощи команды Edit – Transform – Rotate.
Если цвета на основной фотографии и на добавленном лице немного отличаются, то активируйте слой с лицо м и воспользуйтесь командой Image – Adjustments – Match Color. В появившемся диалоговом окне в Source выберите название документа, с которым сейчас работаете, Layer – слой, с которого хотите взять цвета. Нажмите ОК.
В появившемся диалоговом окне в Source выберите название документа, с которым сейчас работаете, Layer – слой, с которого хотите взять цвета. Нажмите ОК.
Видео по теме
Многие современные родители, пытаясь запечатлеть своих детей на групповом фото, сталкиваются с проблемой, когда все ребятишки смотрят и улыбаются в объектив, а один обязательно в момент съемки отвернется. Естественно, фотографию приходится переделывать несколько раз, и все равно найдется один неусидчивый ребенок, который обязательно испортит всю картину. А как же хочется оставить на память хотя бы одну хорошую фотографию! Случаются и моменты, когда родители просто хотят вставить лицо своего ребенка в готовый интересный шаблон Photohop. Вставить лицо в картинку с современными плагинами и графическими программами сейчас легко. Даже те пользователи компьютеров, которые ни разу не работали в программе «Фотошоп», с обучающим уроком быстро освоят эту несложную задачу.
Шаг 1: подбор шаблона и необходимого ракурса фотографии
Прежде чем заняться обработкой фотографий и созданием коллажей, необходимо ознакомиться с основными инструментами графической программы, а также понять структуру программы «Фотошоп». Вставить лицо в картинку — это уже пятиминутное дело, когда вы освоили базовые знания.
Вставить лицо в картинку — это уже пятиминутное дело, когда вы освоили базовые знания.
Прежде всего, необходимо выбрать любой PSD-шаблон, в который будете вставлять лицо ребенка. Это может быть разный ракурс: профиль, анфас, немного повернутый вбок. Именно для этого необходимо делать разные фотографии ребенка в разных ракурсах. «Фотошоп» позволяет немного повернуть за часовой стрелкой или против любой объект, но профиль должен соответствовать шаблону, чтобы результат получился наиболее правдоподобным и естественным.
Шаг 2: выделение лица с помощью различных инструментов «Фотошопа»
После импорта фотографии в графическую программу необходимо вырезать часть объекта (в нашем случае это голова ребенка) и вставить лицо в картинку, коллаж или готовый шаблон. Какие инструменты необходимо использовать для вырезания?
Существует несколько основных инструментов, которыми можно вырезать лицо. Вы можете использовать перо. Чтобы вырезать часть объекта, необходимо по точкам выделить необходимую область. Затем правой кнопкой мыши вызвать параметры выделения и нажать на пункт «Образовать выделенную область». Таким образом, лицо выделено. Теперь его можно обычным перетаскиванием поместить на готовый шаблон.
Затем правой кнопкой мыши вызвать параметры выделения и нажать на пункт «Образовать выделенную область». Таким образом, лицо выделено. Теперь его можно обычным перетаскиванием поместить на готовый шаблон.
Можно выделять часть объекта и с помощью другого инструмента. Переходим в режим редактирования быстрой маски нажатием на горячую кнопку Q. Далее выбираем кисть: жесткую, если необходимо сделать контуры выделенного объекта четкими, и мягкую — если нужно выделить такие сложные объекты, как волосы, шерсть и прочее. Закрашиваем кистью необходимый участок лица и выходим из режима быстрой маски. Наш объект выделен. Теперь его можно переносить на другую картинку.
Шаг 3: работа со слоями в Photoshop
После того как вы осуществили перетаскивание с одной фотографии в другое приложение, вставить лицо в картинку уже не проблема. Необходимо максимально точно подогнать объект под масштаб шаблона. Для этого выделяем слой лица и нажимаем сочетание клавиш Ctrl+T. Теперь можно менять масштаб лица. Но чтобы сохранилась правильная пропорция, зажимаем клавишу Shift и тянем мышкой за угол выделенного объекта. Так ширина и высота лица пропорционально увеличится или уменьшится.
Но чтобы сохранилась правильная пропорция, зажимаем клавишу Shift и тянем мышкой за угол выделенного объекта. Так ширина и высота лица пропорционально увеличится или уменьшится.
- Прежде чем создавать фотоколлаж, необходимо примерно учитывать размеры обеих изображений. Будет лучше, если фотография с ребенком будет гораздо больше или примерно одинаковая по размерам с шаблоном «Фотошопа». Масштабирование лица приведет к некрасивому пиксельному качеству.
- Готовый шаблон должен примерно соответствовать качеству фотографии. Вставить лицо в картинку несложно, но будет ли оно естественно смотреться, если готовый коллаж в хорошем формате, а лицо на фотографии в пиксельном виде?
Итак, самостоятельно вставить лицо в картинку, чтобы результат получился естественный и правдоподобный, реально даже для тех, кто до этого не пользовался графическим редактором. Необходимо только немного знаний и усидчивости.
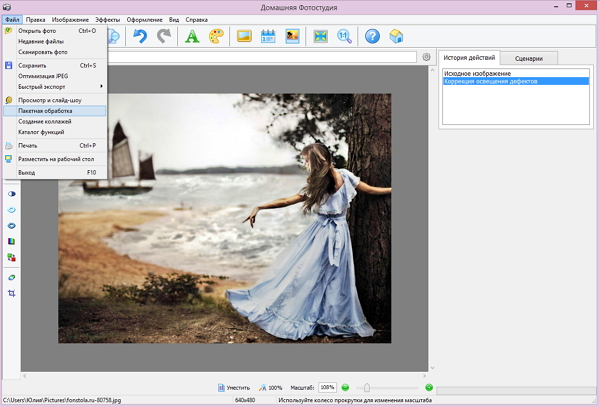
Фотоиндустрия стремительно развивается, поэтому не странно, что каждому хочется получить качественные фотографии. Их обработка стала особенно популярной благодаря социальным сетям. Ранее приходилось пользоваться специальным программным обеспечением, в котором не всегда просто разобраться из-за навигации, поэтому нет ничего странного, в том, что многие хотят вставить лицо в фото онлайн бесплатно. Для этого можно воспользоваться нашим сервисом, который предоставляет самые разные возможности для обработки снимков. Поверьте, не так много ресурсов позволяют проделать множество манипуляций с фотографиями.
Их обработка стала особенно популярной благодаря социальным сетям. Ранее приходилось пользоваться специальным программным обеспечением, в котором не всегда просто разобраться из-за навигации, поэтому нет ничего странного, в том, что многие хотят вставить лицо в фото онлайн бесплатно. Для этого можно воспользоваться нашим сервисом, который предоставляет самые разные возможности для обработки снимков. Поверьте, не так много ресурсов позволяют проделать множество манипуляций с фотографиями.
На нашем сайте также представлен широкий выбор .
Принципы работы
Перед тем как вставить лицо онлайн бесплатно в любое изображение, нужно учитывать несколько моментов во время предварительной обработки:- формат фотографии должен быть качественным;
- делать снимок можно не на дорогую технику, но если используется телефон – нужно убедиться, что лицо хорошо видно;
- перед тем как вставить лицо в шаблон онлайн бесплатно, нужно определиться с цветовой гаммой, дизайном.
 Необязательно использовать профессиональные программы: перед тем, как вставить фото в картинку, можно обработать снимок при помощи онлайн-сервиса. Главное, что это всё доступно без регистрации.
Необязательно использовать профессиональные программы: перед тем, как вставить фото в картинку, можно обработать снимок при помощи онлайн-сервиса. Главное, что это всё доступно без регистрации.Чтобы сделать фотомонтаж онлайн бесплатно, вставить лицо в картинку достаточно просто:
- зайти на наш сервис;
- выбрать соответствующий раздел;
- подобрать нужные фотошаблоны;
- загрузить фото;
- сохранить изображение на компьютере.
Хотите прикрепить ? Сделайте это на best-photoshop .
Преимущества
Фотомонтаж – это один из способов вставить лицо в картинку онлайн без регистрации и бесплатно. Теперь каждый может почувствовать себя звездой, которая снимается для обложек журналов, визуализировать мечты об отдыхе на побережье экзотического острова, представить хотя бы на минутку, каково быть героем известного фильма.
При работе нужно корректировать цветовую гамму, яркость и контрастность изображения. Работа достаточно сложная и занимает не один час, но если вставить лицо в фото онлайн бесплатно, то можно избежать этого процесса, так как сервис предлагает разные фильтры для предварительной обработки.
Если говорить о преимуществах использования подобных ресурсов, то их несколько:
- доступны без регистрации;
- различные фотошаблоны;
- простой интерфейс;
- понятная навигация;
- на одном ресурсе доступен полноценный фоторедактор.
Интернет-сервисы предполагают использование самых разных устройств, в том числе телефонов и планшетов, ведь никаких системных требований нет. Теперь сделать красивое фото всего за несколько минут получиться даже у тех, кто ранее никогда ничем подобным не занимался.
 К тому же такой снимок станет отличным подарком для родных и близких. Его не нужно использовать только в социальных сетях, а можно распечатать и повесить на стену.
К тому же такой снимок станет отличным подарком для родных и близких. Его не нужно использовать только в социальных сетях, а можно распечатать и повесить на стену.Выбирайте фотомонтаж и получайте красивые изображения, не прикладывая особых усилий.
Инструкция
Попробуйте популярный бесплатный сайт www.loonapix.com . Выберите в меню на главной странице язык и перейдите в раздел «Эффект с лицом », нажав кнопку «Встроить лицо». На новой странице вам будет предложено загрузить свое фото, или указать ссылку на вашу в интернете. Используйте качественный снимок, где вы изображены анфас. После загрузки фото выберите из нескольких категорий. Отрегулируйте положение, яркость и цветовую гамму вашего снимка с помощью кнопок меню и сохраните полученный результат.
Можно использовать еще один аналогичный -сервис www.faceinhole.com . Не смотря на то, что ресурс англоязычный, с ним не вызовет трудностей, поскольку интерфейс прост и понятен. Вам нужно шаблон в одной из категорий, зачтем в самом шаблон е нажать кнопку Upload и загрузить свое фото с .![]() После этого отрегулируйте положение и размер снимка, чтобы совпали все , подберите цвет и яркость и сохраните фотографию, нажав кнопку Save. При желании вы сможете сразу же опубликовать фото в одной из социальных сетей.
После этого отрегулируйте положение и размер снимка, чтобы совпали все , подберите цвет и яркость и сохраните фотографию, нажав кнопку Save. При желании вы сможете сразу же опубликовать фото в одной из социальных сетей.
Пакет редакторских программ от Adobe, в частности известная программа «Фотошоп», позволяет не только творить чудеса и создавать шедевры. Есть ряд распространенных задач, которые регулярно возникают перед дизайнерами, фотографами, редакторами. Одна из таких задач — вставка человеческих лиц в шаблон с костюмов для печати на документы.
Инструкция
Шаблоны женских костюмов, платьев, мужских классических «троек» с разными галстуками и сорочками можно найти как на платных фотостоках (Shutterstock.com, istock.com), так и на бесплатных ресурсах (Allpolus.com, Photoshop-shablon.ru, Olik.ru). Скачайте файл в формате psd (стандартный для «Фотошопа»), представляет набор графических элементов, приспособленных для редактирования и расположенных на разных слоях.
Откройте Adobe Photoshop. Если у вас еще нет этой программы, вы можете установить условно-бесплатную версию (будет работать 30 дней) с сайта Adobe.com.
Если у вас еще нет этой программы, вы можете установить условно-бесплатную версию (будет работать 30 дней) с сайта Adobe.com.
Выберите в меню раздел «Файл», пункт «Открыть» и откройте в разных окнах шаблон костюма и фотографию с человеком, лицо которого требуется добавить в коллаж.
Сначала вырежьте лицо . Для этого воспользуйтесь инструментами Zoom («Увеличение», для детализации), Magnetic Lasso («Магнитное лассо», необходимо для выделения области лица) и Lasso (для коррекции выделения). Инструмент Move понадобится для захвата и переноса лица. Слой с перенесенным лицом автоматически создастся «Фотошопом» на коллаже.
Подгоните размеры. Для этого используйте инструмент Free Transform («Свободная трансформация»). Зажмите клавишу Shift при трансформации — это позволит сохранить пропорции.
Скрыть ненужные слои (с галстуком, сорочкой или фоновым узоров) вы можете, кликнув по «глазу» слева от элемента палитры Layers («Слои»). Если нужно не убрать элемент целиком, а оставить его значимую часть (например, спрятать часть галстука под костюм), переместите один слой под другой. Слой, располагающийся в самом верху палитры Layers, отображается целиком.
Слой, располагающийся в самом верху палитры Layers, отображается целиком.
В конце работы сохраните результат. Нажмите Save as… из меню «Файл». Стандартный формат сохранения фотографий — jpeg.
Видео по теме
Вся деятельность и жизнь современного человека тесно связана с новыми технологиями, прежде всего, с компьютером и Интернетом. Конечно, с их помощью мы не только работаем, но и расслабляемся.
Графическое приложение Adobe Photoshop для многих дизайнеров и фрилансеров является основным инструментом заработка. Для людей не столь искушенных это один из способов интересно провести свободное . Создание необычных визуальных может стать любимым хобби, к тому же, собственноручно изготовленный или – это прекрасный подарок.
Зачем нужны шаблоны Adobe Photoshop?
Если вы знакомы с основными понятиями программы Фотошоп, создать оригинальный презент не составит никакого труда. Приложение позволяет работать с шаблонами, которые можно найти на просторах Всемирной сети в готовом виде. Таким образом, необязательно быть профессиональным дизайнером, чтобы создать яркий календарь или необычную открытку. Достаточно знать, как правильно вставить в Фотошоп. Этот навык пригодится и владельцам собственных интернет-страниц – с помощью шаблонов их можно украсить и сделать оригинальными и запоминающимися. Даже на базе совершенно обычного шаблона вы сможете сделать сайт с нестандартным дизайном, нужно только приложить фантазию.
Таким образом, необязательно быть профессиональным дизайнером, чтобы создать яркий календарь или необычную открытку. Достаточно знать, как правильно вставить в Фотошоп. Этот навык пригодится и владельцам собственных интернет-страниц – с помощью шаблонов их можно украсить и сделать оригинальными и запоминающимися. Даже на базе совершенно обычного шаблона вы сможете сделать сайт с нестандартным дизайном, нужно только приложить фантазию.
С помощью шаблонов для Фотошопа можно создавать удивительно красивые и необычные графические композиции, которые практически невозможно отличить от настоящих постановочных фотографий. Вы можете поэкспериментировать с собственным фото или сделать сюрприз близкому человеку – поверьте, такой подарок запомнится надолго. Возможно, вам кажется, что правильно вставить шаблон в Фотошоп трудно. В таком случае можно дать вам только один совет – попробуйте сделать это. Вы убедитесь, что в редактировании фотографий и создании потрясающе красивых «картин» на самом деле нет ничего сложного.
Как правильно вставить шаблон в Фотошоп
- Прежде всего, нужно найти подходящий шаблон. Существует несколько таких файлов, но самым распространенным и удобным является png. В Интернете огромное количество ресурсов, где можно найти оригинальные шаблоны для Фотошопа.
- Загрузите шаблон и откройте его в программе Рhotoshop.
- Одновременно откройте и фото, которое хотите вставить (нужно учитывать ракурс по отношению к скачанному шаблону).
- Возможно, будет необходимо поменять размер фото – или уменьшить его. Для этого следует выбрать в главном меню Изображение – Размер изображения, затем поменять значение ширины, при этом высота поменяется. Нажмите Да.
- С помощью инструмента «Перемещение» необходимо перетащить фотографию на шаблон левой клавишей мыши.
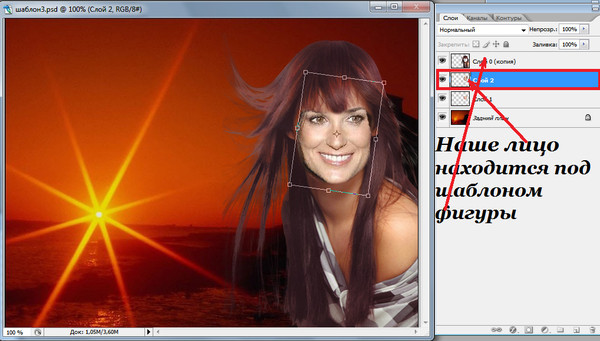
- Также левой клавишей в панели слоев меняем местами фото и шаблон – нужно, чтобы фотография была под шаблоном.
- Теперь нужно подогнать лицо в вырез шаблона, а затем сохранить новую (Файл – Сохранить как) в формате jpeg/jpg.

У многих пользователей сети интернет есть блоги и даже персональные сайты. Чтобы повысить популярность развлекательного сайта, можно применить метод раскрутки под названием «сарафанное радио». Этот метод заключается в том, что посетители делятся впечатлениями от увиденного друг с другом.
Видео по теме
Фотомонтаж открывает перед вами тысячи новых возможностей по работе со своими фотографиями и фотографиями друзей и знакомых. В интернете можно найти сотни разнообразных шаблонов для фотомонтажа, как детских, так и взрослыx, и вы легко можете научиться работать с ними, помещая в готовые шаблоны свои фотографии. Итак, как же работать с готовым шаблоном?
Вам понадобится
Инструкция
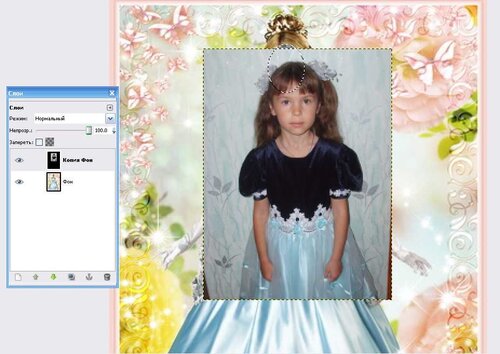
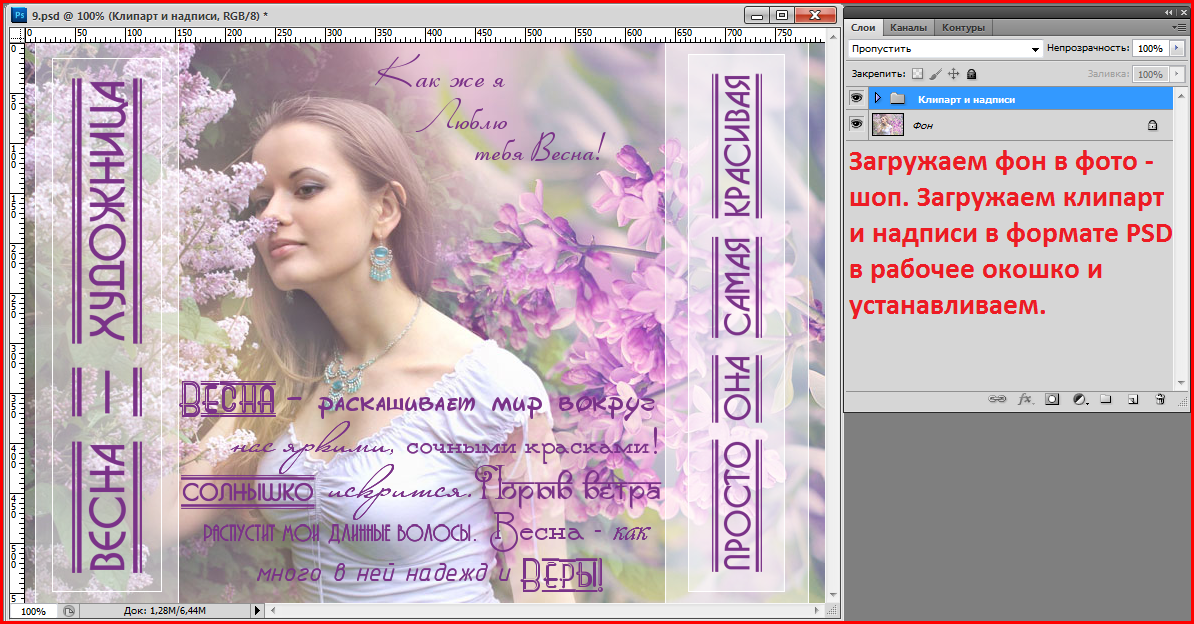
Многих пользователей в первую пугает то, что при попытке открыть скачанный шаблон в psd, они не видят ничего, пустого серого поля. Скорее всего, в шаблоне просто все слои. Нажмите клавишу F7 или включите слои вручную, напротив каждой строчки в окне со списком слоев поставьте значок глаза одним щелчком мыши.
Когда все слои , и вы видите готовый шаблон с пустым местом для лица, можете фотографию, с которой будете работать. Подберите фото так, чтобы положение головы и ее ракурс были близкими к ракурсу и положению головы на шаблоне. Чем меньше вы будете корректировать положение лица вручную, тем реалистичнее будет изображение.
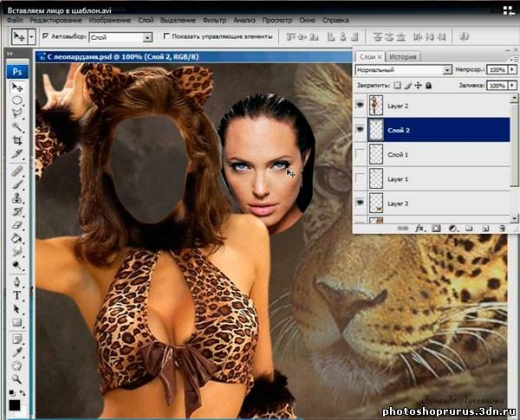
Выберите любой инструмент для выделения — Lasso Tool или Rectangular Marker, выделите лицо с небольшой зоной вокруг него, а затем скопируйте на новый слой. Перетащите вырезанное лицо на окно с шаблоном.
Чтобы лицо выглядело пропорциональным фигуре на фото в шаблоне, откройте команду Free Transform и, зажав Shift для сохранения пропорций, уменьшите его до нужного размера. Затем, поместите слой с лицом среди других слоев шаблона так, чтобы все слои легли друг на друга правильно. Например, если в шаблоне головной убор, то его слой должен находиться поверх нового слоя с лицом, чтобы головной убор перекрывал его. Слой с костюмом, в свою очередь, тоже должен перекрывать ваше изображение.
Убедитесь, что лицо поместилось в шаблон и выглядит достоверно. Если же этого не произошло, снова откройте команду Free Transform и подтяните элементы шаблона друг к другу, или наоборот отдалите их друг от друга, чтобы создать иллюзию реалистичности.
Чтобы довести фотографию до финального , уберите все лишние элементы выделения вокруг лица, если они присутствуют. Для этого добавьте к слою с лицом быструю маску (Add Layer Mask), а затем черной кистью аккуратно закрасьте все лишние области, они окажутся скрытыми.
Видео по теме
Современные технологии позволяют скрасить наши будни в буквальном смысле слова. Интернет заполнен многочисленными шаблонами и фоторамками, используя которые, можно преобразить любую свою фотографию, порадовать близких и знакомых, сделать сюрприз имениннику на праздник. А программа Adobe Photoshop позволяет это сделать без особых усилий. Итак, как же вставить свое фото в шаблон фотошопа?
Инструкция
Расположите слой с вашим изображением после основного слоя с шаблоном.
Выберите инструмент в виде пунктирного прямоугольника (Rectangular Marquee Tool), затем щелкнув по выберите « » (free transform) и удерживая клавишу Shift стрелками подгоните размер изображения под нужный вам ( Shift позволяет сохранить правильные пропорции при изменении ее размера).
Удалите лишнее изображение при помощи инструмента «стирательная резинка».
Сгладьте края изображения при помощи инструмента «капля» — ваша картинка готова!
Видео по теме
Обратите внимание
Обратите внимание: работаем только с активным слоем. Чтобы активировать другой слой, щелкните на нем один раз справа во вкладке слои (layers) и тогда уже редактируйте изображение. Чтобы отменить действие используйте комбинацию клавиш Ctrl+Alt+Z либо в верхнем меню «правка – шаг назад» (Edit – Undo).
В сети существует большое количество разных сервисов, в которых можно вести собственный блог. Одним из популярных в России и за рубежом таких сервисов является Blogger – он дает большие возможности для развития своего блога, его оформления и дизайна, а управлять блогом в системе Blogger способен даже начинающий пользователь. Если вы хотите быстро и легко создать оригинальный и яркий дизайн своего блога, попробуйте загрузить и установить на сайт шаблон оформления страницы.
Если вы хотите быстро и легко создать оригинальный и яркий дизайн своего блога, попробуйте загрузить и установить на сайт шаблон оформления страницы.
Инструкция
Найдите в сети шаблон , подходящий вам по тематике и , а затем создайте блог для экспериментов, чтобы не смущать аудиторию своего действующего блога, если новый шаблон окажется неудачным – например, деформирует структуру
Инструкция
Шаблоны женских костюмов, платьев, мужских классических «троек» с разными галстуками и сорочками можно найти как на платных фотостоках (Shutterstock.com, istock.com), так и на бесплатных ресурсах (Allpolus.com, Photoshop-shablon.ru, Olik.ru). Скачайте файл в формате psd (стандартный для «Фотошопа»), представляет набор графических элементов, приспособленных для редактирования и расположенных на разных слоях.
Откройте Adobe Photoshop. Если у вас еще нет этой программы, вы можете установить условно-бесплатную версию (будет работать 30 дней) с сайта Adobe. com.
com.
Выберите в меню раздел «Файл», пункт «Открыть» и откройте в разных окнах шаблон костюма и фотографию с человеком, лицо которого требуется добавить в коллаж.
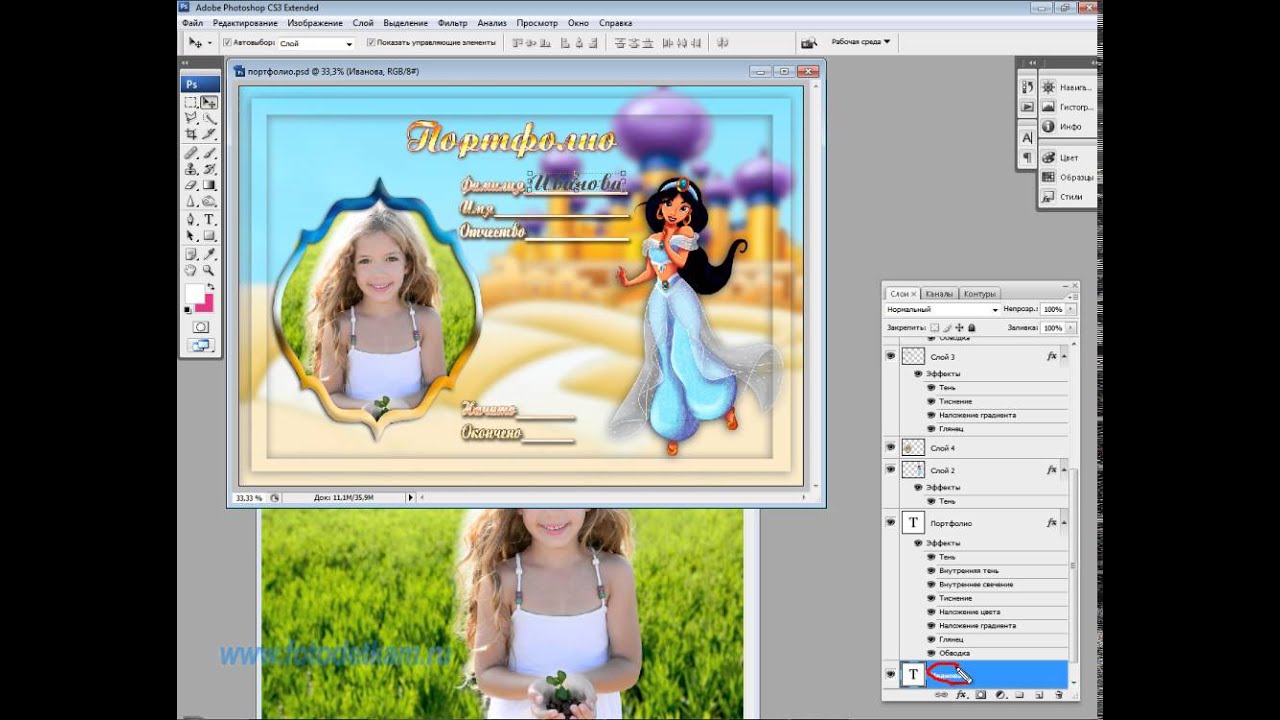
Выберите слой с лицо м и с помощью курсора мыши перенесите его в палитре так, чтобы лицо оказалось под прической или головным убором, имеющимся на шаблоне. Затем отредактируйте положение всех остальных слоев, добиваясь того, чтобы и шея в итоге была позади всех остальных элементов костюма.
Теперь размер и положение лица нужно откорректировать, чтобы лицо было пропорционально шаблону. На панели инструментов выберите инструмент перемещения, а затем нажмите на лицо , чтобы отобразились границы редактирования.
Не отпуская левую клавишу мыши, продолжайте перемещать лицо и изменять его размер, пока лицо не станет пропорциональным фигуре на шаблоне, прическе и головному убору. При необходимости измените угол поворота головы, также двигая лицо с помощью инструмента перемещения. Примените трансформацию.
Примените трансформацию.
Также изменить форму и положение лица можно, вызвав инструмент трансформации Ctrl+T. При необходимости слегка измените размер и угол наклона шляпы или прически, перейдя на соответствующий слой.
Теперь вам нужно стереть лишние куски фона вокруг лица, чтобы окончательно доработать фотографию. Перейдите на слой с лицо м, выберите на панели инструментов ластик (Eraser tool), установите значение твердости на 0% и аккуратно сотрите все лишнее, оставив только контуры лица.
После этого объедините слои, нажав правой кнопкой на самом верхнем слое и выбрав в контекстном меню опцию Flatten Image. Сохраните готовое фото в формате JPEG.
Профессиональный редактор растровой графики Adobe Photoshop предоставляет поистине фантастические возможности. Именно за это его любят в среде пользователей, увлекающихся созданием фотоколлажей. И действительно, произвести действия, типичные для подобных задач, например, перенести лицо с одной фотографии на другую, можно всего за несколько минут.
Вам понадобится
- — установленный редактор Adobe Photoshop.
Инструкция
Откройте в Adobe Photoshop две фотографии (ту, с которой и ту, на которую нужно перенести лицо ). Для загрузки изображения нажмите Ctrl+O или в главном меню выберите пункты File и «Open…», после чего перейдите в директорию с нужным файлом, выделите его в листинге и нажмите кнопку «Открыть».
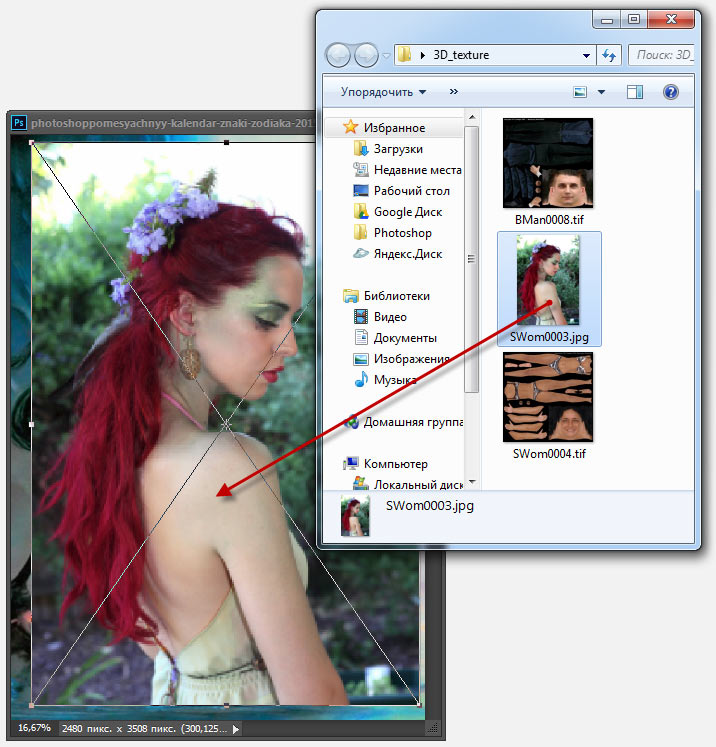
Создайте область выделения, охватывающую все лицо , на фотографии , с которой его нужно перенести. Используйте инструменты групп Lasso Tool и Marquee Tool.
Скорректируйте область выделения при помощи быстрой маски. Нажмите клавишу Q на клавиатуре или кнопку Edit in Quick Mask Mode на панели инструментов. Активируйте инструмент Brush Tool. Выберите подходящую кисть на выпадающей панели Brush. Установите черный цвет переднего плана. Работая кистью, удалите лишние области выделения. Аналогично, выбрав белый цвет, добавьте к выделению необходимые области. Выйдите из режима быстрой маски, повторно нажав Q или кнопку на инструментальной панели.
Выйдите из режима быстрой маски, повторно нажав Q или кнопку на инструментальной панели.
Перенесите лицо с одной фотографии на другую. Скопируйте текущую область выделения в буфер обмена. Для этого нажмите Ctrl+C или выберите пункты Edit и Copy в меню. Переключитесь в окно с изображением, на которое нужно вставить лицо . Нажмите Ctrl+V или выберите в меню Edit и Paste. Закройте окно с изображением-источником.
Выделите лицо на целевом изображении. Отключите видимость текущего слоя в панели слоев. Переключитесь на нижний (фоновый) слой. Совершите действия, аналогичные описанным во втором и третьем шаге.
Удалите лицо с изображения фонового слоя. В меню выберите пункты Layer, New, «Layer From Background…». В диалоге New Layer нажмите кнопку OK. Нажмите кнопку Delete или в меню выберите пункты Edit и Clear.
Совместите перенесенное на фотографию лицо с исходным изображением. Активируйте и включите видимость верхнего слоя. Выберите в меню пункты Layer, Arrange и Send to Back, чтобы перенести этот слой вниз. Активируйте режим масштабирования, выбрав пункты меню Edit, Transform и Scale. Нажмите и удерживайте клавишу Shift. Перемещайте углы рамки в рабочем пространстве для изменения размеров изображения. Мышью подвиньте лицо на нужное место. Кликните по кнопке любого инструмента и нажмите кнопку OK в появившемся окне для применения изменений. При осуществлении данных действий может иметь смысл временно увеличить прозрачность верхнего слоя путем установки его параметра Opacity.
Выберите в меню пункты Layer, Arrange и Send to Back, чтобы перенести этот слой вниз. Активируйте режим масштабирования, выбрав пункты меню Edit, Transform и Scale. Нажмите и удерживайте клавишу Shift. Перемещайте углы рамки в рабочем пространстве для изменения размеров изображения. Мышью подвиньте лицо на нужное место. Кликните по кнопке любого инструмента и нажмите кнопку OK в появившемся окне для применения изменений. При осуществлении данных действий может иметь смысл временно увеличить прозрачность верхнего слоя путем установки его параметра Opacity.
Как вставить рамки вырезы в фотографию. Как вставить фото в рамку в Фотошопе (Adobe Photoshop). Красивые цветочные фотографии бесплатно онлайн
Рамки для фотографий для украшения ваших фотографий. Новые фоторамки 3: синие бордюры, зеленые бордюры, желтые цветы. Шаблоны размеров: 3000×2143 пикселей.Бесплатные фоторамки онлайн — красивые эффекты фото
У вас под рукой всегда готовы установить бесплатные фоторамки, более десятка тематических разделов. Стиль, красота и качество — вот что отличает наши эффекты к фотографиям. Более 5,000 фото эффекты, фото фильтры и кадров
Стиль, красота и качество — вот что отличает наши эффекты к фотографиям. Более 5,000 фото эффекты, фото фильтры и кадровФоторамка цветы новый
Интересные онлайн фото кадры в золотой конструкции с декоративным рисунком и. Здесь вы можете вставить фотографию на странице альбома раскрыты, а на переднем плане является сфера букета розовых магнолий. Сложные и многогранные модели с небольшими элементами декораций. Вертикальные фото рамка.Фоторамка цветы
А потом весело! В Funny.Pho.to услуг вы также найдете красивые шаблоны фото, что «носить» свои фотографии с помощью специальных фильтров и поместить их в красивых старинных «сюжет».Фотографии кадров новый
Ретро стиль придает нежность и женские образы. Кроме того, здесь, идеальный выстрел, бабушки и дедушки были молоды. Фоторамка онлайн декоративные яркие цвета, которые вы можете вставить фото на фоне открытой книги среди цветов и жемчужные ожерелья.Красивые цветочные фотографии бесплатно онлайн
Очень удобные коллажи для размещения не только фото, но и к ее написания. Вставьте фото в этой деликатной декоративная рамка онлайн украшен цветочными листьями на фоне поверхности воды, а также на фоне кадра показывает, горящие свечи.
Вставьте фото в этой деликатной декоративная рамка онлайн украшен цветочными листьями на фоне поверхности воды, а также на фоне кадра показывает, горящие свечи.Для этого нам с вами понадобится графический редактор Adobe Photoshop. Уверяю вас, вставить фото в рамку с помощью Photoshop очень просто, даже если вы совсем не умеете с ним работать!
1. Откройте в Photoshop изображение с выбранной рамкой (Меню File —> Open или комбинацией клавиш Ctrl-O):
В центре картинки с рамкой находится прозрачная область (она обозначается серыми и белыми клеточками), в которой и будет располагаться фотография.
2. Откройте фотографию, которую хотите вставить в рамку.
А теперь на панели инструментов слева нажмите кнопку , «схватите» фотографию мышкой и перетащите в окошко с рамкой. Фотография наложится на рамку, и нам нужно переместить ее вниз. Для этого найдите справа панель (она называется палитра) Layers (Слои). Сейчас у вас на изображении 2 слоя: один с рамкой, другой — с фотографией. Вам нужно переместить слой с фотографией вниз. Это делается просто: кликаете мышкой на название слоя и переносите его «под» название слоя с рамкой.
Вам нужно переместить слой с фотографией вниз. Это делается просто: кликаете мышкой на название слоя и переносите его «под» название слоя с рамкой.
Внимание! Если слой с рамкой является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию этого фона-слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).
Далее нам нужно изменить размер фотографии, подогнав ее под рамку, и, если нужно, сместить и повернуть ее. Предварительно убедитесь, что в данный момент активен слой с фотографией, а не с рамкой (активный слой обозначается значком кисти слева от названия)
Начинаем изменять размер фотографии: комбинацией клавиш Ctrl-T или через меню Edit —> Free Transform выделяем ее и меняем, как нам нужно. Чтобы фотография уменьшалась без искажений, делайте это при нажатой клавише Shift. Результат будет выглядеть примерно так:
Сохранять готовую фотографию для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File —> Save As). А если вы хотите иметь возможность редактировать ее в будущем, сохраните также и «исходник» — то есть сохраните вариант файла в формате PSD .
п.) лучше в формате jpg (Меню File —> Save As). А если вы хотите иметь возможность редактировать ее в будущем, сохраните также и «исходник» — то есть сохраните вариант файла в формате PSD .
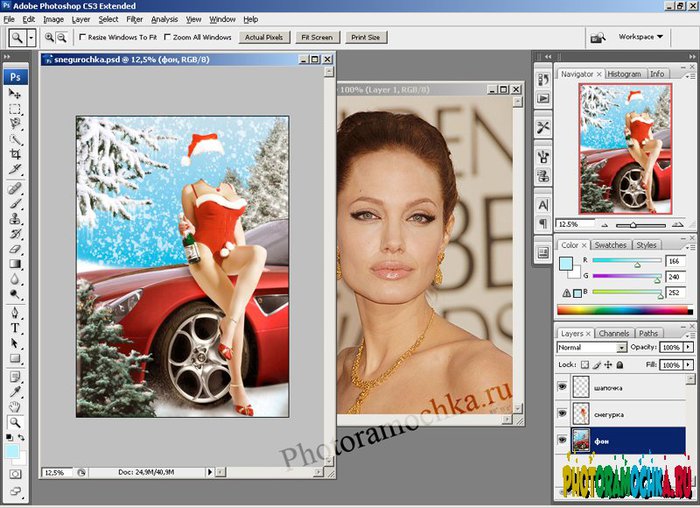
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
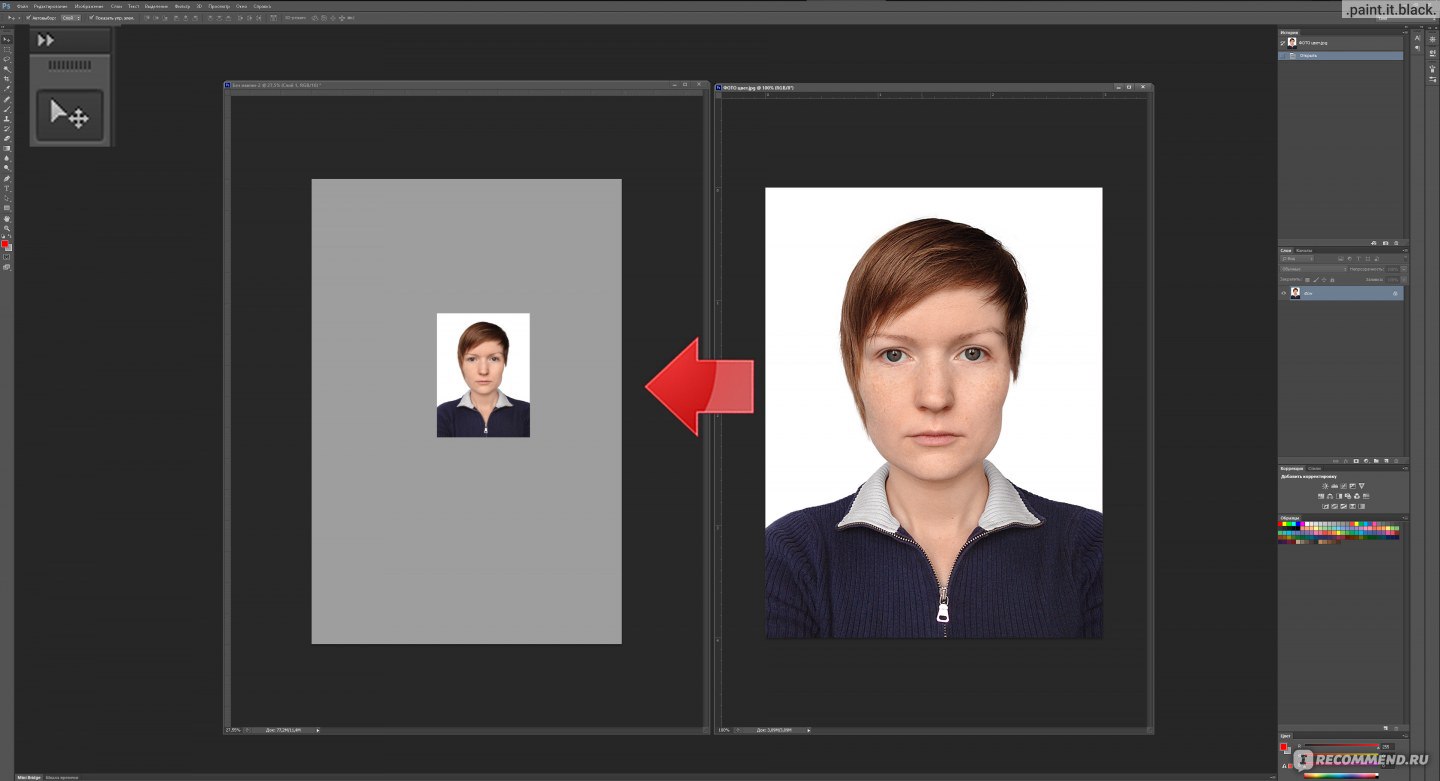
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
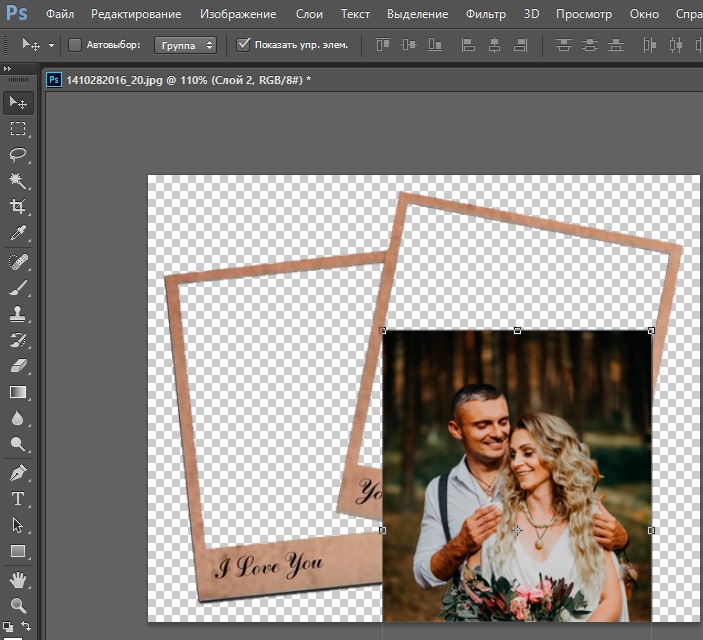
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
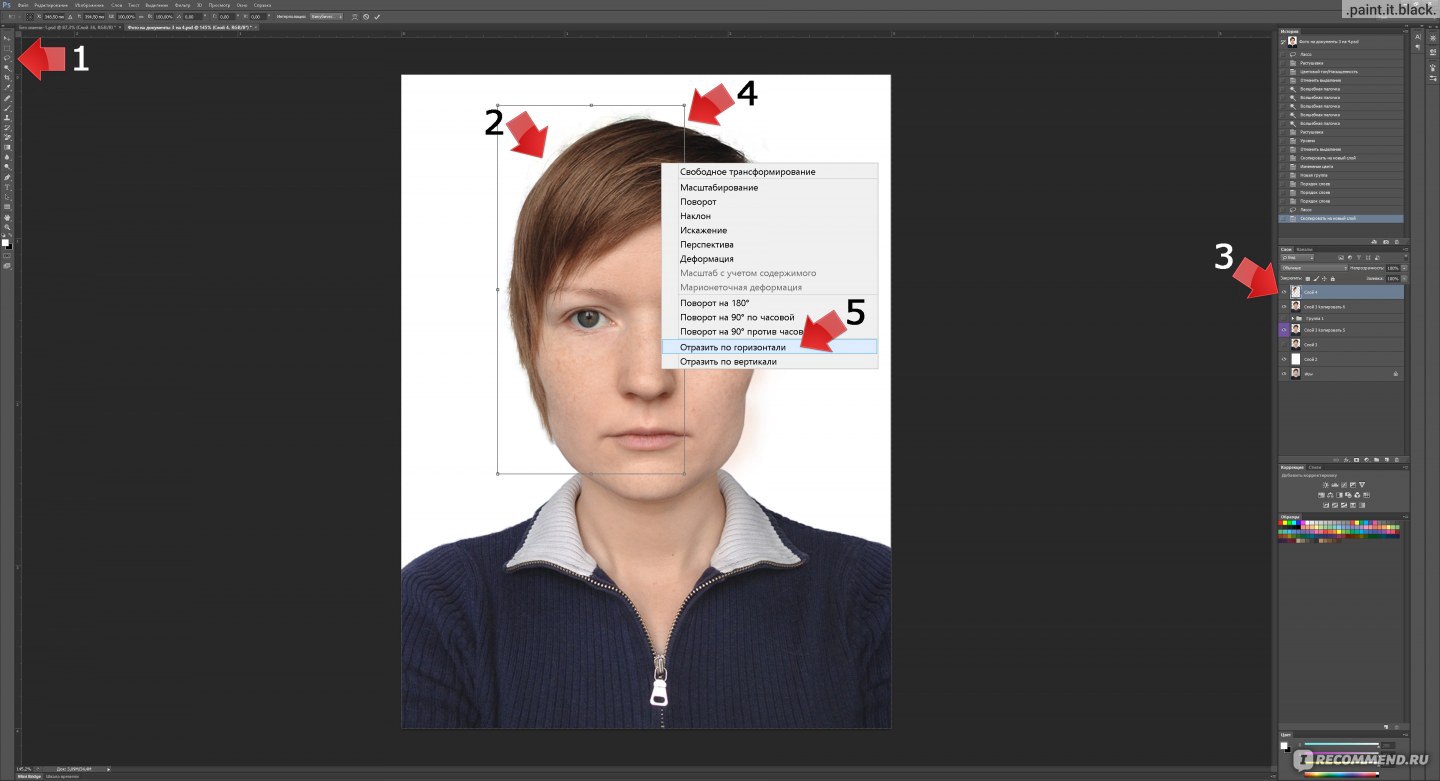
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
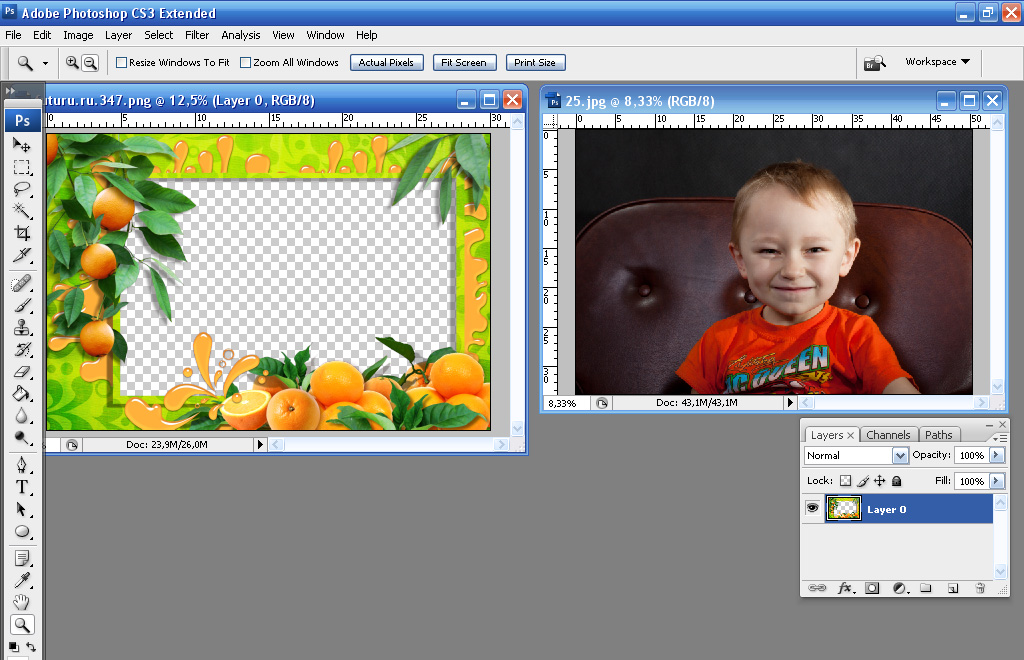
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру.
 У вас должны будут появиться пунктирные линии.
У вас должны будут появиться пунктирные линии. - После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень.
 Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое. - Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.

- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
13.11.2016 29.01.2018
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп . Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшее 5 минут в фотошопе:
- Найти подходящуюю рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотогафии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и .
Мы выбрали . Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе .
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией . Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя .
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
Шаблон фоторамки с тремя изображениями в Photoshop
Как создать фоторамку с тремя изображениями
Шаг 1. Создайте новый документ
Начнем с создания нового документа Photoshop. Подойдите к меню File в строке меню вверху экрана и выберите New . Или, чтобы быстрее создать новый документ, просто нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac) :
Выберите «Файл»> «Создать» или нажмите Ctrl + N (Win) / Command + N (Mac).
В любом случае вы откроете диалоговое окно Photoshop New Document , в котором мы устанавливаем параметры для нашего нового документа. Поскольку я собираюсь разместить три изображения в портретном стиле рядом друг с другом в ряд, мне понадобится достаточно широкий документ, поэтому я введу 12 дюймов для Ширина и 6 дюймов. для Высота , убедившись, что тип измерения установлен на дюймов , а не на пиксели. Вам может потребоваться ввести разные значения для ширины и высоты, если у вас есть документ определенного размера, который вы хотите создать.Поскольку я хочу напечатать эффект кадра, когда закончу, я введу 300 пикселей / дюйм для разрешения :
Создайте новый документ размером 12 x 6 дюймов с разрешением 300 пикселей / дюйм.
Нажмите OK, когда закончите, чтобы принять настройки и выйти из диалогового окна. На вашем экране появится новый документ:
Появится новый документ.
Шаг 2. Заполните новый документ черным цветом
Я хочу использовать черный для цвета фона, поэтому я перейду к меню Edit в верхней части экрана и выберу команду Photoshop Fill , которая позволяет нам заполнить слой или выделение цветом:
Перейдите в меню «Правка»> «Заливка».
Когда появится диалоговое окно Заливка, я установлю для параметра Использовать в разделе Содержимое в верхней части диалогового окна значение Черный :
Установите для параметра «Использование» значение «Черный».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop закрасит документ сплошным черным цветом:
Документ закрашен черным.
Шаг 3. Добавьте новый пустой слой
Нам нужно добавить новый пустой слой. Мы добавим заполнитель для нашего первого изображения на этом новом слое.Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый слой».
Удерживая нажатой клавишу Alt / Option при щелчке по значку нового слоя, мы говорим Photoshop открыть диалоговое окно New Layer перед добавлением нового слоя, и мы можем использовать диалоговое окно, чтобы придать нашему новому слою вид имя. Измените имя нового слоя со значения по умолчанию «Layer 1» на , заполнитель слева :
Измените имя нового слоя на «заполнитель слева».
Щелкните OK, чтобы принять изменение имени и выйти из диалогового окна. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть новый пустой слой с именем «оставленный заполнитель», расположенный над фоновым слоем. Шаблон шахматной доски на миниатюре предварительного просмотра слоя слева от имени слоя говорит нам, что слой в настоящее время пуст:
Добавлен новый слой с именем «placeholder left».
Шаг 4. Выберите инструмент Rectangle Marquee Tool
.Выберите Photoshop Rectangular Marquee Tool в верхней части панели инструментов или нажмите на клавиатуре букву M , чтобы быстро выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Прямоугольная область».
Если выбран инструмент «Прямоугольная область», панель параметров в верхней части экрана изменится и отобразит параметры для инструмента «Прямоугольная область». Один из вариантов — Style . Измените его значение по умолчанию с Нормального на Фиксированное соотношение , затем введите 4 для Ширина и 6 для Высота . Это приведет к тому, что форма выделения, которую мы собираемся нарисовать, будет иметь соотношение сторон 4×6, что позволит нам позже добавить несколько фотографий 4×6 в документ:
Измените стиль на «Фиксированное соотношение», затем введите «4» для ширины и «6» для высоты.
Шаг 5: нарисуйте прямоугольное выделение на левой стороне документа
Вытяните прямоугольную область выделения в левой части документа. Здесь появится фотография слева. Вы заметите, что когда вы вытягиваете выделение, его форма ограничивается соотношением сторон 4×6, которое мы установили на панели параметров на предыдущем шаге. Если вам нужно переместить выделение при его перетаскивании, просто удерживайте пробел , перетащите мышь, чтобы переместить выделение на место, затем отпустите клавишу пробела и продолжайте перетаскивание.Убедитесь, что в документе достаточно места для размещения еще двух фотографий:
Щелкните и растяните выделение вокруг области, где появится фотография слева.
Шаг 6: Залейте выделение серым
После того, как вы нарисовали выделение, вернитесь в меню Edit и снова выберите команду Fill :
Перейдите в меню «Правка»> «Заливка».
На этот раз, когда появится диалоговое окно Заливка, измените параметр Использовать в разделе Содержимое вверху диалогового окна на 50% Серый :
На этот раз измените параметр «Использовать» на «50% серого».
По завершении нажмите OK, чтобы выйти из диалогового окна. Photoshop заполняет выделение серым цветом. Нет особой причины, по которой мы выбрали серый цвет. Нам просто нужно было заполнить выделение цветом, и поскольку мы используем его только в качестве заполнителя для изображения, серый цвет казался естественным выбором. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения вокруг формы:
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения после того, как вы залили его серым цветом.
Шаг 7: Добавьте тонкий белый штрих вокруг формы
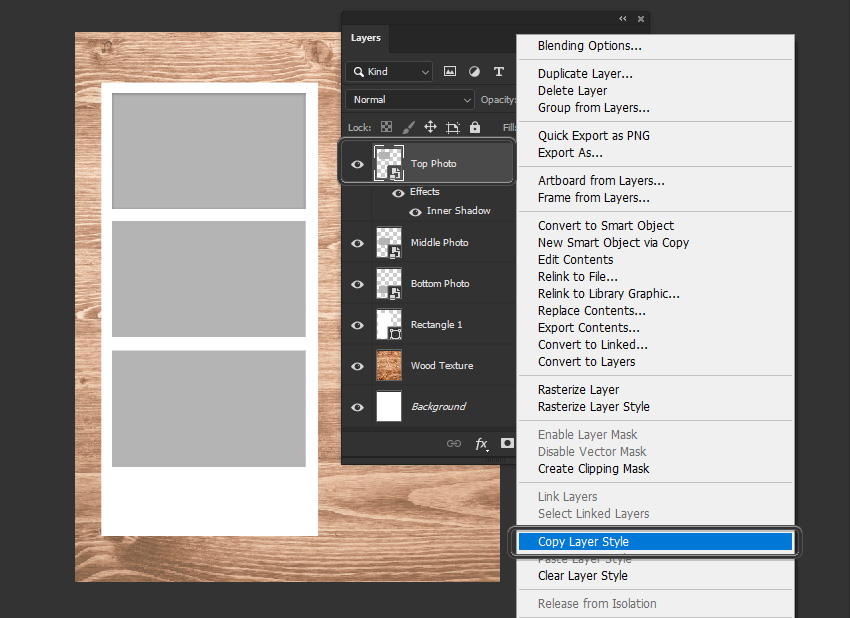
Давайте добавим тонкую белую рамку вокруг формы. Щелкните значок Layer Styles в нижней части панели Layers и выберите Stroke в нижней части появившегося списка стилей слоя:
Щелкните значок «Стили слоя» и выберите «Обводка» из списка.
Это вызывает диалоговое окно Photoshop Layer Style , для которого в среднем столбце установлены параметры обводки. Сначала измените цвет обводки, щелкнув маленький образец цвета справа от слова Color и выбрав белый цвет в палитре Color Picker , когда он появится.По завершении нажмите OK, чтобы закрыть палитру цветов. Увеличьте Размер обводки примерно до 10 пикселей (пикселей), затем измените Положение на Внутри :
Измените цвет обводки на белый, затем увеличьте размер примерно до 10 пикселей и измените положение на «Внутри».
После того, как вы установили цвет, размер и положение обводки, нажмите OK, чтобы выйти, чтобы выйти из диалогового окна. Вот мое изображение с тонкой белой рамкой, примененной к форме:
Стили слоя — это простой способ добавить к изображению простые эффекты, например границы.
Шаг 8: Выберите инструмент «Перемещение»
Выберите Photoshop Move Tool на панели инструментов или нажмите букву V на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Выберите инструмент «Перемещение».
Шаг 9: перетащите копию формы в центр документа
Нажмите Shift + Alt (Win) / Shift + Option (Mac) и, удерживая обе клавиши нажатыми, щелкните свою серую фигуру внутри документа и перетащите ее вправо.Клавиша Alt / Option сообщает Photoshop, что мы хотим создать копию формы при перетаскивании вместо перемещения исходной формы, в то время как клавиша Shift ограничивает направление, в котором мы можем перетаскивать, что упрощает перетаскивание по прямой линия вправо.
Перетащите копию в центр изображения, чтобы создать заполнитель для средней фотографии, которую мы будем добавлять. Обратите внимание, что белая обводка также копируется вместе с формой:
Удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите копию фигуры в середину документа.
Шаг 10: переименуйте новый слой «Средний заполнитель»
Если мы посмотрим на панель «Слои», мы увидим, что вторая фигура появилась на собственном слое над исходной формой. Photoshop назвал новый слой «левой копией заполнителя». Дважды щелкните имя нового слоя и измените его на средний . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять изменение:
Новая форма появится на отдельном слое над исходной.Переименуйте новый слой в «середину заполнителя».
Шаг 11: перетащите еще одну копию фигуры в правую часть документа
Еще раз зажмите Shift + Alt (Win) / Shift + Option (Mac), щелкните по средней фигуре и перетащите ее копию в правую часть документа. Он станет заполнителем для изображения, которое появится справа. Опять же, белая обводка копируется вместе с формой. Постарайтесь оставить такое же пространство между новой фигурой и правым краем документа, как между левой фигурой и левым краем документа.Пока не беспокойтесь, если сами фигуры не распределены равномерно, как у меня, очевидно, нет:
Постарайтесь оставить такое же пространство между третьей формой и правым краем документа, как между исходной формой и левым краем.
Шаг 12: переименуйте новый слой «Заполнитель справа»
Если мы снова посмотрим на панель «Слои», то увидим, что третья фигура появляется на отдельном слое над двумя другими фигурами, и Photoshop автоматически назвал новый слой «средняя копия заполнителя».Дважды щелкните имя слоя и измените его на , заполнитель справа . Нажмите Введите (Win) / Верните (Mac), чтобы принять изменение, когда вы закончите:
Переименуйте новый слой в «заполнитель справа».
Шаг 13: выберите сразу все три слоя-заполнителя
Давайте выровняем три фигуры, чтобы они были равномерно разнесены. С уже выбранным верхним слоем («заполнитель справа»), удерживая нажатой клавишу Shift , щелкните слой исходной формы («заполнитель слева») на панели «Слои».Это выберет все три слоя-заполнителя сразу (вы увидите, что все они выделены синим цветом, что говорит нам, что они выбраны):
Удерживая Shift, щелкните «заполнитель слева», чтобы выбрать все три слоя-заполнителя сразу.
Шаг 14: Щелкните значок «Распределить по центрам по горизонтали»
Когда все три слоя выбраны и инструмент «Перемещение» все еще выбран, вы увидите серию значков на панели параметров в верхней части экрана, которые дают нам различные способы выравнивания и распределения слоев.Щелкните значок Распределить по центрам по горизонтали , чтобы расположить фигуры по горизонтали:
Щелкните значок «Распределить горизонтальные центры» на панели параметров.
Все три формы заполнителя теперь должны быть равномерно расположены в документе:
Заполнители теперь распределены равномерно.
Мы готовы добавить в документ несколько фотографий. Мы сделаем это дальше!
Шаг 15: Откройте первое фото для добавления в рамку
Откройте первое изображение, которое вы хотите добавить в рамочный документ.Вот фото, которое я буду использовать:
Первое фото, которое я добавлю в документ.
Шаг 16. Скопируйте фотографию в буфер обмена
Нажмите Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать всю фотографию. Вы увидите контур выделения вокруг изображения. Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена. Вы можете закрыть окно документа фотографии, как только скопируете изображение в буфер обмена.
Шаг 17: Выберите слой «Заполнитель слева»
Вернитесь к рамке документа, щелкнув в любом месте внутри его окна документа, затем щелкните заполнитель слева на слое на панели «Слои», чтобы выбрать его:
Выберите слой «заполнитель слева» в документе фрейма.
Шаг 18. Вставьте фотографию в рамку. Документ
.Нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию в рамку документа.Photoshop поместит фотографию на свой собственный слой прямо над выбранным слоем, и если мы посмотрим на панель «Слои», то увидим, что фотография появляется на собственном слое прямо над слоем «заполнитель слева», который мы выбрано на предыдущем шаге:
При вставке изображения в другой документ изображение помещается на отдельный слой над выбранным слоем.
Единственная проблема заключается в том, что я хочу, чтобы эта фотография отображалась как левое изображение в кадре, но на данный момент она не только появляется в середине, но и скрыта за средней формой из-за того, что слой «средний заполнитель» находится выше фото на панели «Слои».Все, что я вижу на изображении, — это внешние края, выходящие за пределы формы:
Мы успешно добавили фотографию в документ, но она находится в неправильном месте и скрыта за средней формой заполнителя.
Шаг 19: перетащите фотографию поверх формы «заполнитель слева»
Не снимая выделения с инструмента «Перемещение», щелкните внутри документа и перетащите фотографию влево, пока она не появится поверх формы «заполнитель слева»:
Щелкните и перетащите фотографию над формой «заполнитель слева».
Шаг 20. Создайте обтравочную маску
Как только фотография окажется поверх формы «заполнитель слева», перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
Перейдите в Layer> Create Clipping Mask.
Photoshop «обрежет» фотографию по фигуре-заполнителю под ней, позволяя оставаться видимой только область фотографии, которая попадает в границы фигуры. Остальная часть фотографии, выходящая за пределы фигуры, скрывается от просмотра.Белая обводка вокруг фигуры снова видна:
Фотография теперь «обрезается» по форме заполнителя под ней.
Шаг 21. Измените размер фотографии с помощью команды свободного преобразования
Давайте изменим размер фотографии так, чтобы мы могли видеть все изображение, а не только ту часть, которая оказывается над формой заполнителя. Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы быстро открыть окно Photoshop Free Transform и обработать изображение.Несмотря на то, что мы можем видеть только область фотографии, которая находится непосредственно над формой, маркеры Free Transform появляются вокруг фактических размеров изображения. Если вы не видите маркеры Free Transform, потому что ваше изображение настолько велико, что края выходят за пределы видимой области окна документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы Photoshop уменьшает масштаб до тех пор, пока все не умещается в окне документа (известное как вид По размеру экрана ). Нажмите еще раз, когда закончите изменять размер изображения.
Перетащите угловые маркеры Free Transform (маленькие квадратики) внутрь, пока они не выровняются с углами формы заполнителя, чтобы форма и фотография имели одинаковый размер. Конечно, это предполагает, что вы используете фотографию с тем же соотношением сторон 4×6, что и форма заполнителя, как и я. Если ваша фотография использует другое соотношение сторон, просто измените размер изображения до тех пор, пока оно не поместится в форме, насколько это возможно. Удерживайте нажатой клавишу Shift при перетаскивании маркеров, чтобы ограничить соотношение сторон фотографии, чтобы случайно не исказить ее внешний вид при изменении размера.При необходимости вы можете изменить положение фотографии, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив его мышью:
Перетащите угловые ручки Free Transform внутрь, пока фотография не станет того же размера, что и форма заполнителя.
Когда вы закончите изменение размера изображения, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Размер фотографии теперь соответствует размеру заполнителя под ней.
Шаг 22. Добавьте еще две фотографии в рамку
Выполните те же действия, чтобы добавить еще две фотографии в рамочный документ: одну для средней области и одну для правой. Сначала откройте фотографию, которую хотите использовать. Нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выбрать его, затем Ctrl + C (Win) / Command + C (Mac), чтобы скопировать его в буфер обмена. Закройте окно документа фотографии после копирования изображения в буфер обмена. Вернитесь к рамке документа и щелкните либо заполнитель , средний , либо слой , правый заполнитель на панели «Слои», чтобы выбрать его (в зависимости от того, в какой из них вы добавляете фотографию).
Нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию в документ. Photoshop поместит фотографию на свой собственный слой прямо над выбранным вами слоем-заполнителем. Используйте инструмент Move Tool , чтобы перетащить фотографию поверх формы заполнителя, если необходимо, затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask . Наконец, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и обработать изображение.Удерживая нажатой клавишу Shift , перетащите угловые маркеры, чтобы изменить размер фотографии. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы выйти из Free Transform.
Вот мой документ с рамкой после добавления фотографий в среднюю и правую части:
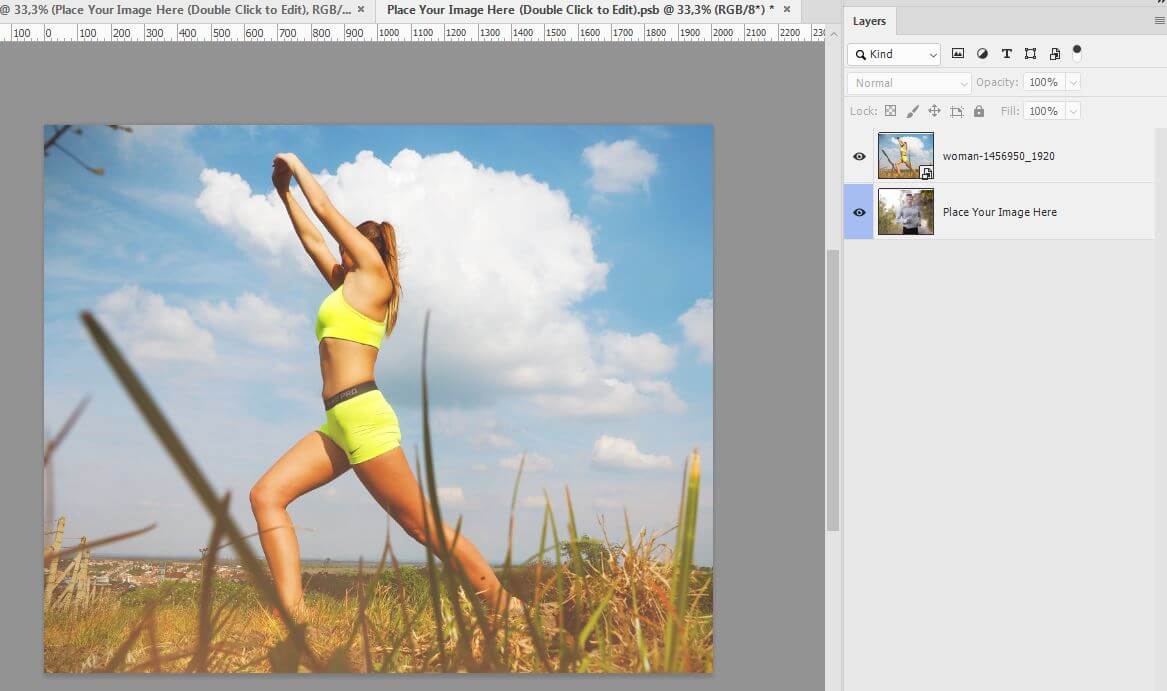
Окончательный результат из трех фотографий.
Шаг 23. Преобразование трех фотографий в смарт-объекты
Для оставшихся нескольких шагов вам понадобится Photoshop CS2 или выше. Мы увидим, насколько легко использовать наш окончательный результат в качестве шаблона, при необходимости заменяя другие фотографии в кадре и вне кадра, используя Smart Objects , которые были впервые представлены в Photoshop CS2.
На панели «Слои» щелкните слой, содержащий первую добавленную нами фотографию (тот, который находится непосредственно над слоем «заполнитель слева»), чтобы выбрать его. Он должен быть на слое с именем «Layer 1»:
Щелкните «Слой 1», который содержит первую добавленную нами фотографию.
Выбрав слой, Щелкните правой кнопкой мыши (Win) / Щелкните имя слоя, удерживая клавишу Control, (Mac) и выберите Преобразовать в смарт-объект в появившемся меню:
Выберите в меню «Преобразовать в смарт-объект».
Кажется, что в окне документа ничего не произошло, но если мы посмотрим в нижний правый угол миниатюры предварительного просмотра слоя , мы увидим, что появился небольшой значок смарт-объекта, сообщающий нам, что фотография теперь является Смарт-объект:
На миниатюре предварительного просмотра слоя появляется маленький значок смарт-объекта.
Сделайте то же самое с двумя оставшимися изображениями (которые вы найдете на «Layer 2» и «Layer 3»), сначала щелкнув слой на панели Layers, затем Щелкните правой кнопкой мыши (Win) / Control — щелкнув (Mac) на имени слоя и выбрав в меню Convert to Smart Object .Когда вы закончите, все три фотографии должны иметь значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра их слоя.
Шаг 24. Замените содержимое каждого смарт-объекта, чтобы добавить разные фотографии
Теперь, когда все три слоя с фотографиями преобразованы в смарт-объекты, щелкните еще раз «Слой 1» на панели «Слои», чтобы выбрать фотографию слева, затем Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) один раз снова в названии слоев, чтобы открыть то же меню, которое мы видели минуту назад.На этот раз выберите в меню Заменить содержимое :
Снова выберите «Слой 1», затем щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите в меню «Заменить содержимое».
Откроется диалоговое окно Photoshop Place . Перейдите в папку на жестком диске, содержащую фотографию, которой вы хотите заменить первое изображение. У меня есть три новые фотографии, сохраненные в папке на моем рабочем столе. Щелкните имя фотографии, которую хотите использовать, затем нажмите кнопку Place :
Щелкните имя фотографии, затем щелкните «Поместить».
Как только вы нажимаете кнопку «Поместить», Photoshop заменяет исходную фотографию новой фотографией в документе! Если вам нужно изменить размер нового изображения, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform , затем перетащите угловые маркеры, чтобы изменить его размер, как мы это делали с исходную фотографию, удерживая нажатой клавишу Shift при перетаскивании, чтобы ограничить соотношение сторон. Опять же, если вы не видите ручки, потому что изображение слишком велико, чтобы поместиться в окне документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы переключиться на Fit на экране режим просмотра.Нажмите еще раз, когда закончите изменять размер изображения:
Если новое изображение кажется слишком большим, измените его размер с помощью команды «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform:
Левое фото заменено.
Сделайте то же самое с двумя другими фотографиями, чтобы поменять их местами с другими изображениями. Сначала выберите слой фотографии на панели «Слои» («Слой 2» или «Слой 3»), затем Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните имя слоя (Mac) и выберите Заменить содержимое из появившееся меню.Когда появится диалоговое окно «Поместить», выберите новую фотографию, которую хотите использовать, затем нажмите кнопку « Поместить ». Если вам нужно изменить размер нового изображения, нажмите Ctrl + T (Win) / Command + T (Mac) и перетащите угловые маркеры Free Transform, удерживая при перетаскивании Shift . Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы выйти из Free Transform.
Вот мой результат после замены среднего и левого фото новыми изображениями:
Заменить исходные изображения на новые стало просто благодаря смарт-объектам!
Убедитесь, что вы сохранили документ как Photoshop.PSD , когда вы закончите, чтобы вы не повредили слои и смарт-объекты, готовые к следующему разу, когда вам нужно будет повторно открыть файл и добавить новые фотографии!
Как использовать многослойные шаблоны в Photoshop | Small Business
Независимо от того, получаете ли вы их у коллег или покупаете на графическом ресурсе, многоуровневые шаблоны Adobe Photoshop могут ускорить создание элементов в серии и предложить вам отправную точку для новых дизайнерских идей. То, как вы их используете, зависит от того, содержат ли они структурированные элементы стиля компании или элементы дизайна-заполнители, которые вы можете настроить с помощью собственного текста и фотографий.Как бы вы их ни использовали, не забывайте сохранять свои версии этих повторно используемых файлов под новыми именами, чтобы избежать перезаписи ваших шаблонов.
Щелкните строку заголовка панели «Слои», чтобы открыть слои документа. Откройте меню «Окно» и выберите «Персонаж», чтобы открыть панель «Персонаж».
Нажмите «Ctrl-O», чтобы открыть диалоговое окно «Открыть». Перейдите в расположение файла шаблона и дважды щелкните его имя, чтобы открыть его, или щелкните один раз имя, чтобы выбрать файл, затем нажмите кнопку «Открыть» в правом нижнем углу диалогового окна.
Изучите содержимое файла на панели «Слои». Щелкните каждый текстовый слой и просмотрите его типографскую информацию на панели «Символ». Некоторые шаблоны включают типовые слои, которые описывают или определяют другие слои в файле, или дают инструкции по использованию шаблона. Если вы видите имя гарнитуры, указанное в скобках, например «[TypefaceName]», это означает, что в слое используется программное обеспечение шрифтов, которое либо не установлено на вашем компьютере, либо недоступно под указанным для него именем.В этом случае щелкните раскрывающиеся меню «font-family» и «font-style» на панели «Символ», чтобы заменить доступный шрифт на этих слоях, чтобы вы могли редактировать их содержимое и использовать их как можно более гибко. Если вам не нужно редактировать их текст или выводить их в векторном формате, оставьте эти слои как есть и сохраните файл в формате PSD Photoshop, или как TIFF или другой вариант растрового вывода.
Ищите слои изображений среди ресурсов вашего шаблона, будь то смарт-объекты или обычные пиксельные слои.Вы можете редактировать эти слои, использовать их как есть или применять, удалять или скрывать на них эффекты и маски. Однако вы не можете вставить новую информацию на основе пикселей в существующие слои изображения. Чтобы заменить слой изображения в шаблоне новым материалом, вы можете помещать, вставлять или перетаскивать визуальные элементы из других файлов изображений и перетаскивать их в то же место в стеке слоев, что и слой-заполнитель шаблона. Чтобы скопировать маски и эффекты на новую замену из существующего заполнителя, удерживая клавишу «Alt», перетащите эти элементы из заполнителя на новый слой на панели «Слои».Чтобы переместить маски и эффекты со слоя на слой, просто перетащите их в место назначения, не используя клавиатуру.
Дважды щелкните каждый корректирующий слой, чтобы просмотреть, как он изменяет слои под ним. Когда открывается панель «Свойства», на ней отображается информация о корректирующем слое с помощью контекстно-зависимого интерфейса, который изменяется в соответствии с типом слоя. Помните, что многие корректировки дают очень разные результаты при изменении данных изображения, к которым они применяются, поэтому вы не сможете использовать заранее подготовленные корректировки при добавлении собственных данных изображения в файл.
Дважды щелкните имена отдельных слоев, чтобы переименовать их. Хотя некоторые шаблоны поставляются с подробными соглашениями об именах, применяемыми к каждому слою, что позволяет с первого взгляда сделать их содержимое и цель, другие включают активы с именами по умолчанию — например, «Уровень 1» или «Уровень 1», которые дают вам очень мало информация о назначении слоев в шаблоне. Измените имена слоев, чтобы они давали вам необходимую информацию.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Если вы откроете шаблон, созданный в предыдущей версии Adobe Photoshop, вы можете увидеть предупреждения о необходимости обновить текст, прежде чем его можно будет редактировать или выводить в векторной форме.Проверьте панель «Слои» на наличие значков текстового слоя с наложенными на них желтыми предупреждающими треугольниками, сигнализирующими о необходимости их обновления.
- Если вы откроете шаблон, созданный в более новой версии Adobe Photoshop, чем та, которую вы используете, некоторые функции могут работать некорректно или отображаться в том виде, в котором они были созданы. Обратите внимание на все предупреждения о совместимости, которые появляются при открытии файла.
- Если вы обновляете или редактируете шаблон для отражения новых спецификаций, сохраните новую версию шаблона под новым именем.
Предупреждения
- В отличие от некоторых приложений Adobe Creative Suite, Photoshop не включает формат файла, специально предназначенный для шаблонов. В результате важно хранить копии исходных файлов шаблонов в надежном месте, чтобы избежать их перезаписи.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как использовать шаблоны Squijoo Photoshop
Все наши шаблоны созданы в Adobe Photoshop. На вашем компьютере должен быть установлен Photoshop или Photoshop Elements. Для выполнения приведенных ниже инструкций необходимы базовые практические знания по использованию Photoshop.
a) Откройте шаблон и фотографии, которые вы хотите использовать в программе Photoshop.
б) Используя инструмент перемещения, перетащите и поместите фотографию прямо поверх слоя «маска изображения». Полезно изменить размер фотографии до приблизительных размеров слоя маски изображения (пусть он будет немного больше, чем проем).
Очень важно: убедитесь, что ваша фотография находится прямо ОДИН слой поверх слоя с именем «маска изображения». Лучший способ сделать это — сначала выбрать в шаблоне слой «маска изображения» >>, затем перейти к своей фотографии и перетащить ее в шаблон.
c) Чтобы вставить фотографию в отверстие маски изображения:
— Пользователи ПК: нажмите Control + G (Photoshop CS и более ранние версии) или Control + Alt + G (Photoshop CS2 и новее).
— Пользователи Mac: нажмите Command + G (Photoshop CS и более ранние версии) или Command + Option + G (Photoshop CS2 и новее)
Фотография автоматически «обрезается», скрывая любую часть фотографии, которая выходит за пределы формы отверстия для фотографии.
d) Убедившись, что слой с фотографией выбран, теперь вы можете свободно трансформировать и изменять размер фотографии в соответствии с вашими потребностями.Удерживая нажатой клавишу Shift, чтобы сохранить пропорции, перетащите угол, чтобы настроить размер фотографии. Используя инструмент перемещения, вы можете разместить фотографию именно там, где вы хотите, в проеме.
e) Повторите эти шаги для любых других слоев маски изображения (если доступно более одного фотооткрытия).
a) Загрузите шрифты по ссылкам, указанным в папке шаблона, а затем установите на свой компьютер перед редактированием любого текста. (см. как установить шрифты)
б) Измените любой текст с помощью инструмента ввода текста (T)
c) Цвет текста также можно изменить с помощью инструмента выбора цвета.
Изменить цвета слоев в шаблоне можно двумя способами:
a) Выберите слой, который хотите отредактировать. Установите цвет переднего плана на инструменте выбора цвета.
б) Используйте ведро с краской, чтобы залить новый цвет.
c) В некоторых случаях вы не сможете редактировать цвета, используя описанный выше метод. В этом случае вы можете использовать инструмент «Настроить оттенок / насыщенность». (Обратите внимание, что некоторые слои в наших шаблонах представляют собой фиксированные узоры, и эти цвета нельзя редактировать.)
После того, как шаблон будет выглядеть так, как вы хотите, выполните следующие действия, чтобы подготовить файлы для печати.
a) Убедитесь, что все на месте, используя «направляющий» слой, чтобы проверить наличие линий обрезки и т. Д.
b) Как только вы будете довольны макетом, УДАЛИТЕ «направляющий» слой перед сохранением.
c) Сохраните шаблон как файл psd (на случай, если вам нужно отредактировать или использовать повторно).
г) Сгладьте изображение и сохраните как файл JPEG.
e) Отправьте сплющенный файл JPEG в типографию.
Большинство наших шаблонов разработано в соответствии со спецификациями Miller’s Lab. Однако вы можете распечатать их где угодно. Перед заказом печати обязательно уточните совместимость вашего принтера.
Обзор создания шаблонов в Photoshop
Customer’s Canvas может импортировать шаблоны из файлов PSD. В результате он преобразует их во внутренний формат .st на основе JSON. В большинстве случаев вам не следует иметь дело с .st напрямую, поэтому, вероятно, проще думать об этом как о «открытии» файлов PSD в дизайнере web-to-print.
Внутренний формат холста клиента не имеет всех доступных функций PSD, и наоборот. При создании шаблонов PSD важно помнить обо всех возможностях и условных обозначениях холста клиента. Часто после того, как вы получите PSD-файл от дизайнера, вам придется отредактировать и предварительно обработать его перед импортом на холст клиента.В этой статье объясняется, как это сделать.
Действительные шаблоны PSD
Вы не можете передать произвольный файл PSD на холст клиента. Однако какие файлы PSD вы можете открывать?
Customer’s Canvas работает с многослойными файлами PSD, содержащими изображения, текст, фигуры и интеллектуальные слои. Цветовой формат должен быть RGB, CMYK или Grayscale. Он не должен содержать эффектов причудливых слоев — вы должны по возможности сгладить их.
Текстовые слои могут содержать следующие настройки шрифта:
- Название и размер шрифта
- Стиль: полужирный, курсив, искусственный жирный, искусственный курсив и т. Д.
- Цвет
- Отслеживание (интервал между символами) и интерлиньяж (интервал между базовыми линиями)
И следующий параграф настроек:
- Центровка
- Отступ первой строки, отступ слева и отступ справа
- Пробел до и пробел после
Остальные параметры игнорируются.
Customer’s Canvas поддерживает как текстовые слои «Точка», так и «Абзац». Эти текстовые слои могут быть ориентированы вертикально или горизонтально.В Point Text у вас всегда есть одна позиция, которая указывает, где расположен текст (в зависимости от выбранного режима выравнивания, который определяет левую, центральную или правую позицию слоя), а Paragraph Text определяет границы. Если текст превышает это поле, он обрезается.
Важно помнить, что если пользователь редактирует слой точечного текста, его можно разбить на несколько строк, нажав Введите . Если вы хотите ограничить пользователя одной строкой текста, используйте слои текста абзаца с высотой, равной размеру шрифта.
В дополнение к текстовым слоям вы можете добавить пути для изогнутых текстов.
Теперь давайте попробуем создать шаблон PSD, совместимый с Customer’s Canvas.
Учебное пособие: первый шаблон
Представим, что мы хотим создать шаблон для визитки. Он состоит из трех элементов: фонового изображения, многострочного текстового поля и логотипа. Конечно, настоящий шаблон визитной карточки будет состоять из большего количества элементов (таких как отдельные поля для названия компании, имени человека и т. Д.), но для простоты давайте начнем с одного текстового слоя.
Если мы собираемся печатать наши визитки с разрешением 300 DPI, а размер визитки 3×5 дюймов, давайте воспользуемся фоновым изображением размером 900×1500 пикселей. Откройте это изображение в Photoshop.
Теперь давайте создадим текстовый слой. Чтобы создать слой «Точечный текст», нажмите Type Tool на панели Tools , а затем щелкните в том месте, где вы хотите разместить текст. Введите образец текста, чтобы пользователи знали, какие данные они должны вводить.
Чтобы вставить логотип, просто найдите образец логотипа и вставьте его как слой изображения.
В результате должно получиться примерно так:
Чтобы открыть шаблон на холсте клиента, поместите его в папку \ assets \ designs \ и инициализируйте продукт, используя имя шаблона. Вы должны увидеть что-то вроде этого:
Вы можете захотеть управлять поведением шаблона в дизайнере web-to-print, например, заблокировав положение слоя (не допустив его перемещения пользователем), но разрешив редактировать текстовую строку.Форматирование в Photoshop для этого недостаточно гибкое. Вот почему мы создали систему так называемых маркеров — специальных символов, которые вы добавляете к имени слоя, которые используются холстом клиента для управления разрешениями для каждого элемента. Вы можете найти подробную информацию о синтаксисе маркеров и их полный список в теме Поддерживаемые маркеры.
Итак, в качестве последнего шага этого руководства давайте настроим шаблон, чтобы запретить изменение фона и положения текста. Это упражнение дает вам представление о том, как работать с маркерами.
Чтобы пометить фон как нередактируемое изображение, дважды щелкните имя соответствующего слоя в Photoshop и добавьте к нему . Нет разницы, в каком месте вы ставите маркер — в начале имени, в конце или где-то внутри строки. Более того, вы можете оставить только маркер, если хотите.
Аналогичным образом можно заблокировать положение текста. Дважды щелкните имя текстового слоя и добавьте маркеры и , чтобы запретить перемещение текста по горизонтали и вертикали.
В результате список названий слоев выглядит следующим образом:
Теперь, если вы загрузите измененный шаблон на сервер, вы увидите, что фон исчезает из списка редактируемых объектов, а положение текста фиксируется.
Подготовка шаблонов холста заказчика из существующих файлов PSD
При создании с нуля файлов PSD легко поддерживать совместимость с холстом клиента.Однако что, если у вас уже есть несколько файлов PSD, созданных дизайнером, прежде чем он узнает, как системы работают вместе? Если вы загрузите эти файлы на холст клиента, они могут выглядеть не так, как вы ожидаете.
Вот список наиболее частых взаимодействий с файлами PSD и рекомендации по их устранению.
Сбой при визуализации пробных изображений с исключением
ВPhotoshop CC 2020 появился инструмент Enhanced Warp Tool. Если вы разработали макет для предварительного просмотра в 3D, вы, скорее всего, применили преобразование деформации к смарт-объектам.Однако холст клиента не может читать преобразования, созданные этим инструментом.
Решение : Избегайте использования преобразования деформации в Photoshop CC 2020.
PSD-файл не открывается
Для этого может быть несколько причин, но, скорее всего, это связано с необычным цветовым пространством или дополнительными каналами. Пользовательский холст работает с изображениями RGB, CMYK или оттенками серого, а глубина цвета должна составлять 8 бит на канал.
Решение : Преобразуйте изображение в формат RGB или CMYK и удалите все лишние каналы.Если у вас по-прежнему возникают проблемы с загрузкой этого файла, отправьте его нашей технической команде.
Невидимые слои видны
«Холст клиента» игнорирует флаг «Видимость» слоя.
Решение : Настоятельно рекомендуется удалить все неиспользуемые слои, чтобы уменьшить размер файла PSD и повысить производительность, но если вы чувствуете, что слой необходимо сохранить в шаблоне, вы можете использовать и маркера.
Параметры слоя игнорируются
«Холст клиента» игнорирует такие параметры слоя, как «Блокировка», «Заливка», «Непрозрачность» и т. Д.
Решение : Вам следует избегать использования этих параметров. Попробуйте объединить слои с такими параметрами в слой изображения. Кроме того, вы можете создать альфа-канал, используя маску слоя. Для этого щелкните правой кнопкой мыши маску на вкладке Layers , а затем нажмите Apply Layer Mask .
Без визуальных эффектов
Холст клиента не может считывать информацию о визуальных эффектах (свечение, атлас и т. Д.).
Решение для фиксированных слоев: превратите визуальные эффекты в отдельные слои изображения. Для этого щелкните правой кнопкой мыши в представлении «Слои» и выберите Создать слой .
Слои корректировки, эффекта и заливки игнорируются
Customer’s Canvas поддерживает растровые (изображения) слои, векторные фигуры, смарт-объекты и текстовые слои.
Решение : примените или сведите все эти слои перед открытием шаблона на холсте клиента.
Некоторые настройки шрифта / абзаца не применяются
Холст клиента считывает только следующие параметры шрифта:
- Название и размер шрифта
- Стиль: полужирный, курсив, искусственный жирный, искусственный курсив и т. Д.
- Цвет
- Отслеживание (интервал между символами) и интерлиньяж (интервал между базовыми линиями)
И следующий параграф настроек:
- Центровка
- Отступ первой строки, отступ слева и отступ справа
- Пробел до и пробел после
Шаблон загружается слишком медленно
Это происходит, если в шаблоне много слоев, особенно слоев изображения.Рекомендуется оптимизировать шаблоны перед их импортом на холст клиента.
Решение : Во-первых, настоятельно рекомендуется объединить все нередактируемые слои вместе. Например, если вы создаете шаблон для сотрудников определенной корпорации, вы можете объединить фон, название компании и логотип вместе. Если некоторые из нередактируемых слоев должны иметь более высокий z-порядок, чем редактируемые, вы можете объединить их в отдельный слой, но общее правило состоит в том, чтобы минимизировать количество слоев, поскольку они загружаются как отдельное изображение.
Невидимые слои должны быть удалены или, по крайней мере, должны быть установлены соответствующие маркеры.
Наконец, просмотрите слои изображения и проверьте, не превышают ли они видимую область. Если видно только 10% слоя, нет необходимости загружать весь слой. Обрежьте ненужную часть.
Что касается текстовых слоев, рассмотрите возможность использования одного многострочного текстового слоя (Point Text) вместо нескольких отдельных строк. В большинстве случаев удобнее заполнить один текстовый блок, и холст клиента может обрабатывать эти поля быстрее.Однако не обращайте внимания на этот совет, если вам действительно нужно разделить слои, например, если вы предварительно заполняете некоторые поля из базы данных.
Что-нибудь еще?
Если ваш PSD-файл по-прежнему отображается неправильно, свяжитесь с нашей технической группой и отправьте его нам. Мы выясним, что не так с этим файлом, и предложим решение.
См. Также
Ручная
Как добавлять изображения в макеты экрана с помощью Photoshop
Как добавлять изображения в макеты экрана с помощью Photoshop www.sleeklens.com
Всем привет! Сегодня я покажу вам точную технику, которую я использую для добавления изображений на мокапы экрана с помощью Photoshop.
Это то, чем я должен много заниматься в моей карьере фрилансера.
Меня попросили сделать несколько рекламных объявлений и баннеров для предприятий, и одна из тенденций этой стороны Graphics — показывать образы людей с ноутбуками, телефонами и т. Д., Изображающие образ жизни, вместе с веб-сайтом клиента или изображениями на них.
Так рано я узнал, что мне нужно выяснить, как это сделать быстро и реалистично, поскольку я получал запросы на это ежедневно, поэтому я придумал быстрый и простой процесс, чтобы разбить их и получить их. выглядит отлично.
Если честно, это совсем не сложно, и как только вы это узнаете, навыки будут хорошо применяться в других областях Photoshop.
Послушайте, и позвольте мне поделиться с вами некоторыми прекрасными знаниями.
Итак, это изображения, которые я буду использовать сегодня в нашем учебнике.
Первый — это хороший снимок образа жизни, который я получил с Pixabay, и это то, что я использую для всех моих бесплатных изображений для этих туториалов.
А второй — снимок экрана, сделанный, чтобы показать разницу, которую наши пресеты могут внести в ваши стандартные необработанные изображения.
Первое, что вам нужно сделать после того, как вы получите изображения, — это выяснить, какая модель устройства изображена на вашем образе жизни, а затем посмотреть статистику в Интернете, чтобы узнать размер экрана.
Это может показаться сложным, но на самом деле это не так. Вам нужно согласовать размер изображения с размером экрана.
Я делаю это, сначала открывая новый файл в Photoshop с точными размерами модели устройства.
Затем вам нужно перейти в File — Place, найти изображение, которое вы хотите использовать для экрана, и выбрать его. Возможно, вам придется немного растянуть изображение, чтобы оно плотно прилегало к экрану, если вы обнаружите что ваше изображение слишком маленькое, вы можете компенсировать это, создав новый размер экрана, который вы только что сделали, близкий к размерам изображения, которое вы хотите использовать, вы можете сделать это, перейдя к размеру изображения и просто введите длину ширина вашего изображения, но, возможно, сделайте его немного больше, чтобы у вас было место для растягивания изображения при размещении.
Теперь вы можете скопировать и вставить новое изображение экрана в снимок «Стиль жизни», который вы собираетесь использовать с ноутбуком.
Вам, вероятно, придется использовать Free Transform, чтобы немного уменьшить размер, это можно найти в меню редактирования.
Когда вы это сделаете, убедитесь, что он по-прежнему больше экрана, поэтому при добавлении вы будете уменьшать размер, чтобы он сохранял резкость, а не увеличиваясь, что приведет к уменьшению разрешения.
Теперь следующий шаг — вам нужно сопоставить каждый или углы с углами экрана. Я делаю это, сначала меняя изображение на смарт-объект.
Для этого щелкните правой кнопкой мыши слой, содержащий изображение, и выберите Преобразовать в смарт-объект .
Затем вы можете нажать Ctrl-T, и это позволит вам манипулировать формой.
Чтобы манипулировать формой, удерживайте нажатой клавишу Ctrl, пока вы щелкаете по краям изображения, затем вы можете начать перетаскивать их к углам экрана ноутбука, чтобы они совпадали.
Пока вы это делаете, вы можете нажимать пробел, чтобы перемещаться по экрану, и Ctrl + для увеличения / Ctrl — уменьшать масштаб на клавиатуре.
Продолжайте работать с этим, пока не почувствуете, что у вас есть хорошее совпадение. Возможно, вам придется переходить туда и обратно.
Последнее небольшое касание, о котором я хочу, чтобы вы заметили, касается размытости изображения, одна сторона может быть в фокусе, а другая нет.
Это легко исправить, используя инструмент Blur Tool с уменьшенной интенсивностью, просто проведя по этим областям слишком мягко, чтобы они соответствовали реалистичности.
Не забудьте преобразовать объект обратно в растровый, прежде чем вы это сделаете, вы найдете это так же, как вы нашли преобразовать в смарт-объект.
Итак, теперь наше изображение готово и отлично выглядит 🙂
Вот отличный способ добавить изображения на мокапы экрана с помощью Photoshop.
Рейтинг: 012345 5.00 на основе 1 рейтинга
Следующие две вкладки изменяют содержимое ниже.Закончил колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в августе
Как создать обтравочную маску для фотографий в Photoshop
Вы когда-нибудь задумывались, как люди доставляют произведения искусства или фотографии на соответствовать форме объекта? В сегодняшнем руководстве мы покажем вам, как создать обтравочную маску для фотографий в Photoshop.
Хотите узнать, как создавать фотографии в форме текста, вы можете прочитать мои 5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop.
Что такое обтравочная маска?
Обтравочная маска — это объект, форма которого маскирует другие произведения искусства. (или фотографии), чтобы были видны только те области, которые лежат внутри фигуры — по сути, обрезка рисунка по форме маски.
Вкратце, вы просто обрезаете фотографию, чтобы «подогнать» форму объекта.
Обтравочные маски отлично подходят для блоггеров, потому что вы можете создавать красивые индивидуальные макеты фотографий, которые выглядят профессионально и уникально!
Как создать A Обтравочная маска для фотографий в фотошопе
Вот мои 5 простых шагов по созданию обтравочной маски с фото в Adobe Photoshop…
Шаг 1.В Photoshop я использовал инструмент шестиугольник, чтобы создать свой форма. Примечание: вы также можете начать с любой готовой формы — квадрата, прямоугольник, круг, звезда и т. д.
Для этого урока я сначала создал шестиугольник румянца (внизу Layer) фигуру с черной обводкой вокруг нее — просто для удовольствия + дополнительный дизайн элемент вокруг обтравочной маски в форме шестиугольника.
Затем я создал черный шестиугольник чуть меньшего размера для фактическая область / форма, в которую я собираюсь вписать фотографию. Это не имеет значения какого цвета форма, я просто выбрал черный, чтобы вам было легче на этом разглядеть руководство.
Шаг 2. В Photoshop выберите ФАЙЛ> ОТКРЫТЬ фотографию, вы хотите использовать, чтобы появиться в форме. (Я выбрала это фото цветка персика).
Шаг 3. С фото. ВЫБРАТЬ> ВСЕ, а затем ИЗМЕНИТЬ> КОПИРОВАТЬ.
Шаг 4. Вернитесь к документу с фигурным изображением. Затем РЕДАКТИРОВАТЬ> ВСТАВИТЬ, чтобы поместить фотографию в этот документ.
Поскольку мы хотим, чтобы эта фотография приобрела форму меньшего шестиугольник, он должен располагаться НАД этой панелью слоев.
Вы также хотите, чтобы ваша фотография полностью закрывала форму, в которую вы хотите вписаться.
Шаг 5. Щелкните фотографию в области «Слои окна», чтобы он выделен, затем СЛОЙ> СОЗДАТЬ МАСКУ ДЛЯ ОБРЕЗКИ. Теперь вы увидите, что фото «вписывается» только форма меньшего шестиугольника.
Вуаля!
Совет: сохраните новое изображение в формате файла .png, чтобы вы могли поместите изображение на любой цветной фон.
Вот наша недавно созданная обтравочная маска с фотографией… помещенной на фон персикового цвета.
Надеюсь, вам понравилось научиться создавать обтравочную маску. для фото в фотошопе.Подумайте обо всех забавных вещах, которые вы можете создать для своего блог, сообщения в блогах и платформы социальных сетей!
И перед отъездом… Вот графический учебник, который я создал, легко прикрепить и поделиться с другими!
Работа с графикой, управляемой данными в шаблоне Photoshop | автор: Saurabh Jagtap
Итак, что именно произойдет: мы дадим имена слоям в файле шаблона, импортируем файл .csv с данными, применим все значения / данные, указанные в.csv в соответствующие слои в файле шаблона Photoshop. Вот и все! Как это сделать? Поехали!
Шаблон Есть три текстовых поля с тремя текстовыми слоями: Имя, Сообщение и Электронная почта. А теперь небольшой трюк: что, если нам нужно поместить изображение в шаблон? Итак, решение, которое я нашел, выглядит следующим образом:
Выберите часть фона, где вы должны добавить изображение с помощью инструмента Marque Tool, и удалите выделение, сделав эту часть прозрачной:
Добавьте прямоугольник (не обязательно прямоугольник, вы можете добавить любую форму или изображение), который будет покрывать всю прозрачную часть, и он должен идеально вписываться в эту прозрачную часть, поэтому, если изображение будет заменено этой формой, оно будет четко отображать требуемую рисунок.Поместите эту форму ниже / позади фонового слоя:
Слои в шаблоне с добавлением прямоугольной формы в прозрачной части, которая будет заменена изображением.Вы можете настроить шаблон в соответствии с вашими требованиями. Заблокируйте слои, которые не будут изменены.
Эта часть работает точно так же, как HTML-форма. Точно так же, как теги формы имеют атрибут name, вы можете установить имя каждого слоя, которое будет работать точно так же, как эти HTML-формы. Назовем его переменных . Вы можете определить три типа переменных:
Переменные видимости : показать или скрыть содержимое слоя.Принимает значения «истина» или «ложь».
Переменные замены пикселей : замените пиксели в слое пикселями из другого файла изображения, простыми словами: он заменит слой изображением. Этот тип переменных будет использоваться для замены изображения прямоугольником, который мы добавили в наш шаблон.
Переменные замены текста : замена строки текста на текстовом слое. Это будет использоваться для замены таких полей, как имя, адрес электронной почты, сообщение и т. Д.
Для определения переменных:
Выберите «Изображение»> «Переменные»> «Определить».
Выберите слой во всплывающем меню «Слой», содержащий контент, который вы хотите определить как переменную.
Выберите один или несколько типов переменных, указанных выше.
В нашем шаблоне мы определим / назовем переменную замены текста для трех текстовых слоев, которые мы хотим определить, и переменную замены пикселей для прямоугольника, который будет заменен изображением. Это означает, что слои определены следующим образом:
Имя: Переменная замены текста с именем ‘NameVar’
Сообщение: переменная замены текста с именем ‘PostVar’
Электронная почта: переменная замены текста с именем ‘EmailVar’
Прямоугольник 1: переменная замены пикселей с именем ‘ImgVar’
Обратите внимание, что переменные видимости не определены, по умолчанию для них установлено значение «истина», что означает, что они будут видны, даже если мы не установим эту переменную.
Эти всплывающие окна представляют собой три разных всплывающих окна. Всплывающее окно для PostVar в него не включено, но похоже. Слои, которым назначены переменные, отображаются со знаком звездочки (*) перед их именем в раскрывающемся списке.В переменной Pixel Replacement вы можете добавить метод изменения размера изображения. На данный момент мы будем использовать «соответствие». Поэкспериментируйте и с другими методами.
Теперь нам нужно создать файл со всеми данными в нем. Назовем набор данных набором данных. Вы можете быстро создать файл.csv (разделенный запятыми) с помощью Microsoft Excel. Просто введите все данные в лист Excel и сохраните их как файл .csv (с разделителями-запятыми). Первая строка в файле должна содержать имена переменных , которые были только что назначены слоям, а затем добавить соответствующие значения для переменной под этой строкой. В переменной Text Replacement просто добавьте текст, который хотите заменить, а в переменной Pixel Replacement укажите полный путь к изображению. Ваша конечная цель — создать файл .csv независимо от метода.Введите все данные самостоятельно или создайте веб-приложение, используя PHP / MySQL, и экспорт таблиц базы данных в формате .csv тоже поможет! Прямо сейчас мы будем использовать файл .csv, который выглядит так:
Файл .csv в Microsoft Excel (я очень плохо разбираюсь в именах, это лучшее, что я могу сделать😅)Когда открывается файл .csv в текстовом редакторе он выглядит примерно так: Файл .csv
при открытии в редакторе, таком как Блокнот. Выберите «Изображение»> «Переменные»> «Наборы данных» и нажмите кнопку «Импорт».
Всплывающее окно для переменныхПерейдите к текстовому файлу для импорта. Настройте параметры импорта, как указано ниже, а затем нажмите OK:
Отметьте «Использовать первый столбец для имен наборов данных»: Называет каждый набор данных, используя содержимое первого столбца текстового файла (значения для первой переменной перечислены). В противном случае наборы данных называются «Набор данных 1, Набор данных 2 и т. Д.».После успешного импорта набора данных можно увидеть все значения и предварительно просмотреть текущий набор данных:
В раскрывающемся списке содержится весь набор данных, выбор каждого набора данных приведет к его предварительному просмотру в шаблоне, если только «предварительный просмотр» установлен флажок.Щелкните OK, чтобы применить файл .csv к шаблону .psd. Если вы не нажали кнопку «Применить», шаблон вернется в исходное состояние без значений (т. Е. Пустым, как раньше), но наборы данных были применены, так что не беспокойтесь!
Теперь единственная задача — спасти все сразу. Чтобы сохранить все наборы данных в файле .psd, выберите «Файл»> «Экспорт»> «Наборы данных в виде файлов». Обратите внимание, что вы можете экспортировать только как файл .psd. Чтобы экспортировать все как файл .jpg, вам потребуется Adobe Bridge, совместимый с вашей текущей версией Adobe Photoshop.
Всплывающее окно для экспорта наборов данных в виде файлов. Кнопка «ОК» будет доступна после того, как вы выберете папку, в которую вы хотите экспортировать наборы данных. Назовите файл как хотите. Название документа будет таким же, как у шаблона.Наконец, нажмите OK, чтобы экспортировать все в папке как .psd, экспорт займет некоторое время, в зависимости от количества ваших наборов данных (в данном случае: 4 набора данных).
Запустите Adobe Bridge. Перейдите в папку, в которую вы недавно экспортировали все наборы данных и сохранили их как файл .psd.Используйте Ctrl + колесо мыши, чтобы увеличивать и уменьшать размер миниатюр.
Предварительный просмотр Adobe Bridge после перехода к нужной папкеВыберите «Инструменты»> «Photoshop»> «Обработчик изображений». Установите необходимые параметры в Image Processor и нажмите «Выполнить», и файлы будут экспортированы как файлы .jpg.
Image Processor Pop upЕсли вы не видите такие параметры, как Photoshop и Illustrator в меню «Инструменты», это означает, что ваш Adobe Bridge несовместим с вашей текущей версией Adobe Photoshop. Загрузите совместимую версию Adobe Bridge, и все будет нормально.
Вот так стажер выполнил свою работу в кратчайшие сроки. Кроме того, его босс был впечатлен его преданностью делу и сделал ему предварительное предложение о приеме на работу! (Фантазия, очевидно!)
Надеюсь, вам понравилось! Спасибо, что зашли!
Ссылка: создание графики на основе данных в Photoshop
.

 У вас должны будут появиться пунктирные линии.
У вас должны будут появиться пунктирные линии.  Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое. 