Как рассчитать размер изображения в фотошопе
Узнайте, как Photoshop рассчитывает размер файла вашего изображения, почему размер изображения изменяется при изменении количества пикселей, и как легко определить размер файла самостоятельно!
В предыдущем уроке этой серии о размере изображения мы узнали, как изменить размеры изображений для электронной почты и для совместного использования в Интернете с помощью команды «Размер изображения» в Photoshop. На этом уроке мы увидели, что, изменяя количество пикселей в изображении, также изменяется размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое количество пикселей в изображении связано с размером файла? В этом коротком уроке я покажу вам, как именно связаны пиксели и размер файла, и как цвета на вашем изображении также играют важную роль. В конце вы узнаете, как легко определить размер изображения самостоятельно, и точно узнаете, откуда берется этот размер изображения, в диалоговом окне «Размер изображения» в Photoshop!
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это урок 5 в моей серии «Изменение размера изображения» . Давайте начнем!
Где найти текущий размер изображения
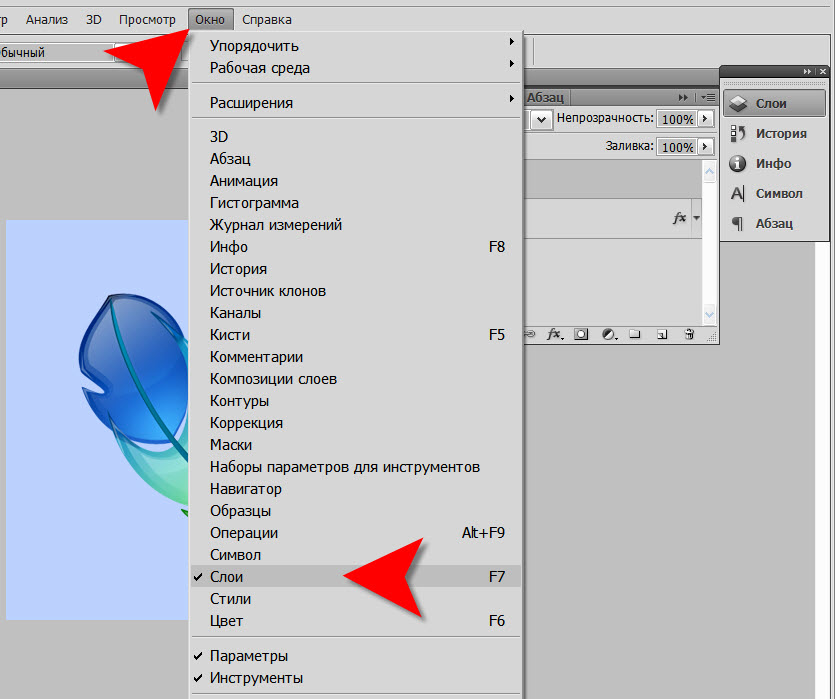
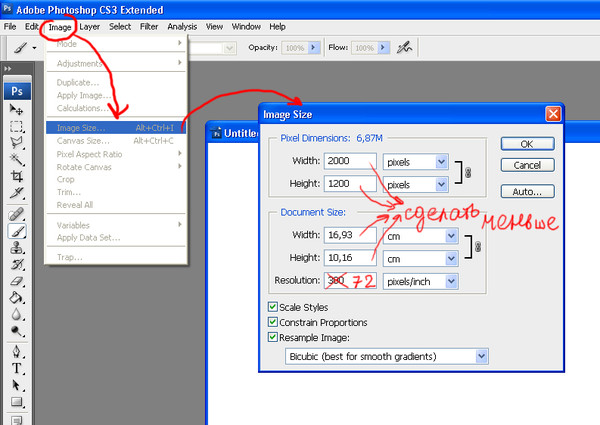
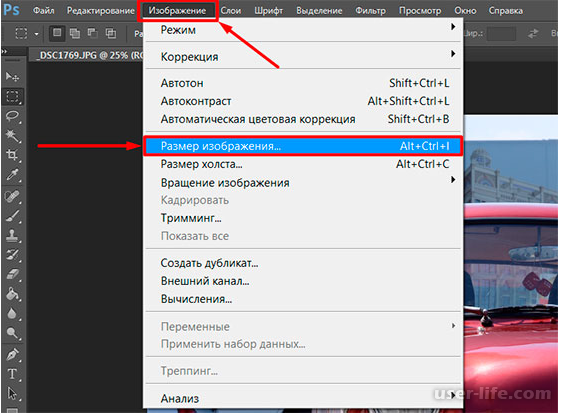
Чтобы просмотреть текущий размер изображения, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» :
Идем в Изображение> Размер изображения.
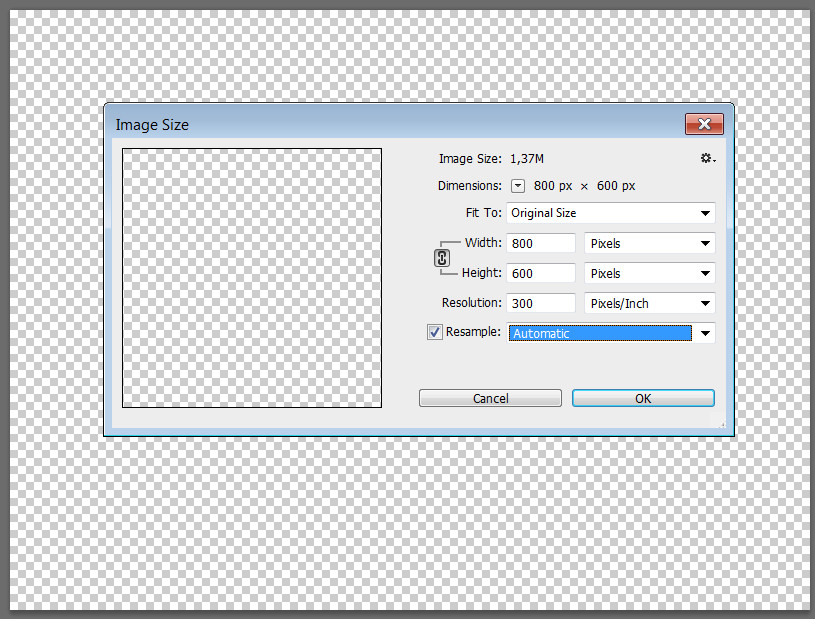
Откроется диалоговое окно « Размер изображения» в Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра было добавлено в Photoshop CC :
Диалоговое окно «Размер изображения» в Photoshop CC.
Текущий размер, как в пикселях (px), так и в мегабайтах (M), находится вверху. Число рядом со словами Размер изображения показывает количество места, которое изображение занимает в памяти вашего компьютера. И ниже этого, рядом со словом Размеры , ширина и высота изображения в пикселях.
И ниже этого, рядом со словом Размеры , ширина и высота изображения в пикселях.
В моем случае мое изображение занимает 42.1M памяти. И он имеет ширину 4700 пикселей и высоту 3133 пикселей. Через некоторое время я покажу, как именно соотносятся размер изображения и размеры в пикселях:
Текущий размер изображения, как в мегабайтах, так и в пикселях.
Как пиксели и цвет влияют на размер изображения
Чтобы действительно понять, как количество пикселей в изображении влияет на размер файла, нам также нужно знать, как Photoshop отображает цвета в вашем изображении. Это потому, что одни только пиксели не создают размер файла. Большая часть размера связана с тем, как Photoshop отображает цвет каждого пикселя.
Большинство полноцветных изображений используют так называемый цвет RGB . RGB означает «красный, зеленый и синий», которые являются тремя основными цветами света. Каждый цвет, который вы видите на своем изображении, создается путем смешивания комбинации красного, зеленого и синего.
Цветовые каналы фотошопа
Фотошоп смешивает красный, зеленый и синий, используя цветные каналы . Чтобы увидеть, как это работает, я на мгновение закрою диалоговое окно «Размер изображения», нажав кнопку «Отмена»:
Отмена команды Размер изображения.
Затем я переключусь на панель «Каналы» , которую вы найдете рядом с панелью «Слои». И здесь мы видим красный
Все цвета в вашем изображении сделаны путем смешивания красного, зеленого и синего.
Узнайте больше о цветных и цветовых каналах RGB в Photoshop
Как цветовые каналы влияют на размер изображения?
Каждый из трех цветовых каналов (красный, зеленый и синий) занимает в памяти ровно 1 байт для каждого пикселя изображения. Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего
Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего
Конечно, большинство изображений содержат миллионы пикселей, а не только 10. Но объем памяти, который требуется каждому пикселю, не меняется. Это всегда 3 байта на каждый пиксель ; один для красного, один для зеленого и один для синего.
Как рассчитать размер файла
Итак, чтобы выяснить размер файла изображения, все, что нам нужно сделать, это взять общее количество пикселей, умножить его на 3, и у нас есть наш ответ! Вот как это сделать.
Шаг 1: Найдите общее количество пикселей на изображении
Во-первых, нам нужно общее количество пикселей, и мы находим это в диалоговом окне «Размер изображения». Я снова открою его, вернувшись в меню Изображение
Возвращаясь к изображению> Размер изображения.
И снова, мы видим в разделе Размеры, что мое изображение имеет ширину 4700 пикселей и высоту 3133 пикселей :
Ширина и высота изображения в пикселях.
Чтобы найти общее количество пикселей, умножьте ширину и высоту вместе. В этом случае 4700 пикселей x 3133 пикселей = 14 725 100 пикселей . Это много пикселей. Но, как мы узнали, только количество пикселей — это еще не все.
Шаг 2: Умножьте общее количество пикселей на 3
Помните, что каждый пиксель в изображении требует 3 байта в памяти; один для красного канала, один для зеленого канала и один для голубого канала. Таким образом, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3. В моем случае 14 725 100 пикселей x 3 байта на пиксель =
Шаг 3. Преобразование размера изображения из байтов в килобайты.
У нас есть общий размер файла в байтах. Но байт — это очень маленькая единица измерения, поэтому не очень удобно ссылаться на размер изображения в байтах. Вместо этого мы обычно говорим о размере изображения в
Вместо этого мы обычно говорим о размере изображения в
Один килобайт равен 1024 байта. Чтобы преобразовать байты в килобайты, разделите общее число байтов на 1024. С моим изображением 44 175 300 байт ÷ 1024 = 43 139,94 килобайт (или КБ).
Шаг 4. Преобразуйте размер изображения из килобайтов в мегабайты.
Даже килобайты слишком малы для измерения, чтобы быть практичным для большинства изображений. Поэтому вместо этого мы обычно ссылаемся на размер файла в мегабайтах. Один мегабайт равен 1024 килобайту. Таким образом, чтобы найти общий размер изображения в мегабайтах, разделите число килобайт (43 139,94) на 1024, что дает нам 42,1 мегабайта (или МБ, хотя по какой-либо причине диалоговое окно «Размер изображения» сокращает «МБ» до «М») ,
И если мы снова посмотрим на диалоговое окно «Размер изображения», то увидим, что достаточно точно, Photoshop показывает мне, что размер моего изображения составляет 42,1 м :
Фотошоп соглашается с нашими расчетами.
Как рассчитать размер изображения — Быстрая сводка
И это действительно все! Чтобы выяснить размер изображения, просто выполните следующие простые шаги:
1. Умножьте ширину и высоту изображения в пикселях, чтобы получить общее количество пикселей.
2. Умножьте общее количество пикселей на 3, чтобы получить размер изображения в байтах.
3. Разделите количество байтов на 1024, чтобы получить размер изображения в килобайтах.
4. Разделите количество килобайт на 1024, чтобы получить размер изображения в мегабайтах.
И там у нас это есть! На следующем уроке этой серии мы рассмотрим разрешение в сети , распространенное мнение о том, что необходимо снизить разрешение изображения перед его загрузкой в Интернете, и насколько просто доказать, что это просто неправда!
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
детальные инструкция для полного понимания
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как
Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение . Там выбираем пункт Размер изображения .
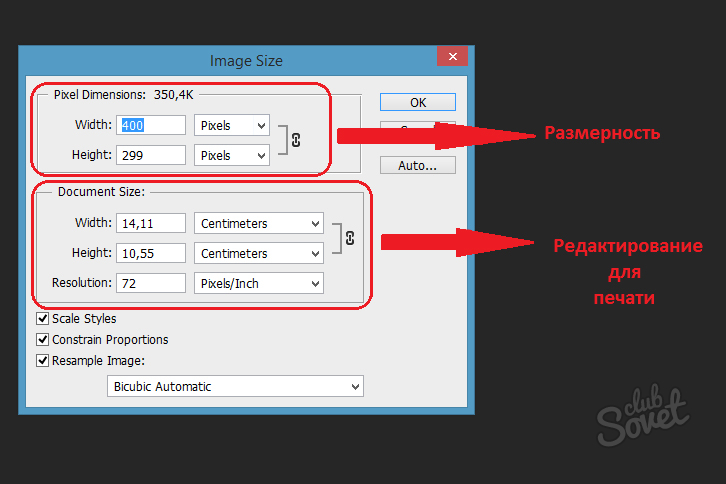
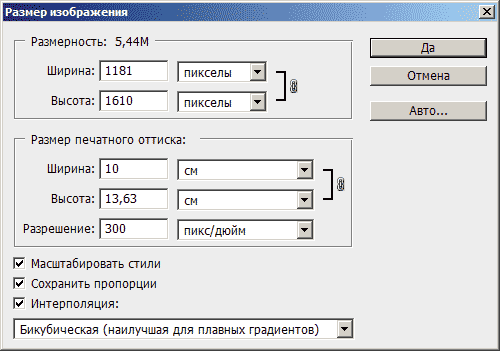
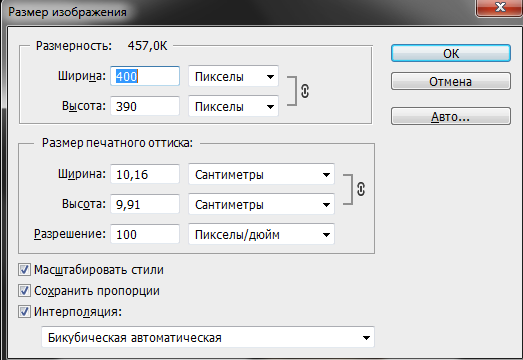
Перед нами появится окно, в котором мы и будем менять размер рисунка.
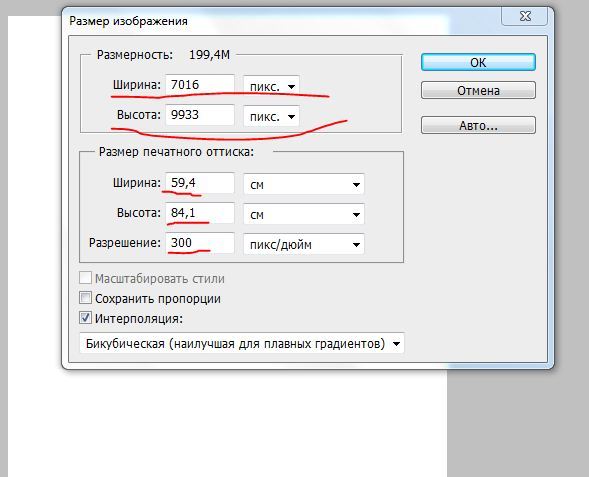
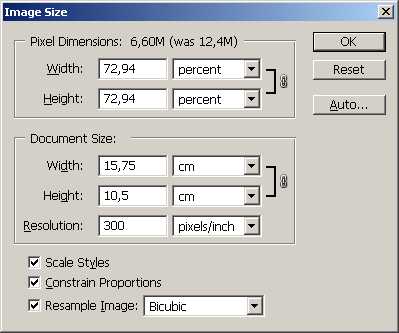
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска . В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм. Но что будет, если мы поменяем разрешение на 300 пикс/дюйм? В этом случае размер печатного оттиска не изменится, а поменяется Размерность . Теперь она составляет 2375 х 1708 пикс.
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять Размерность как угодно – качество изображения не пострадает.
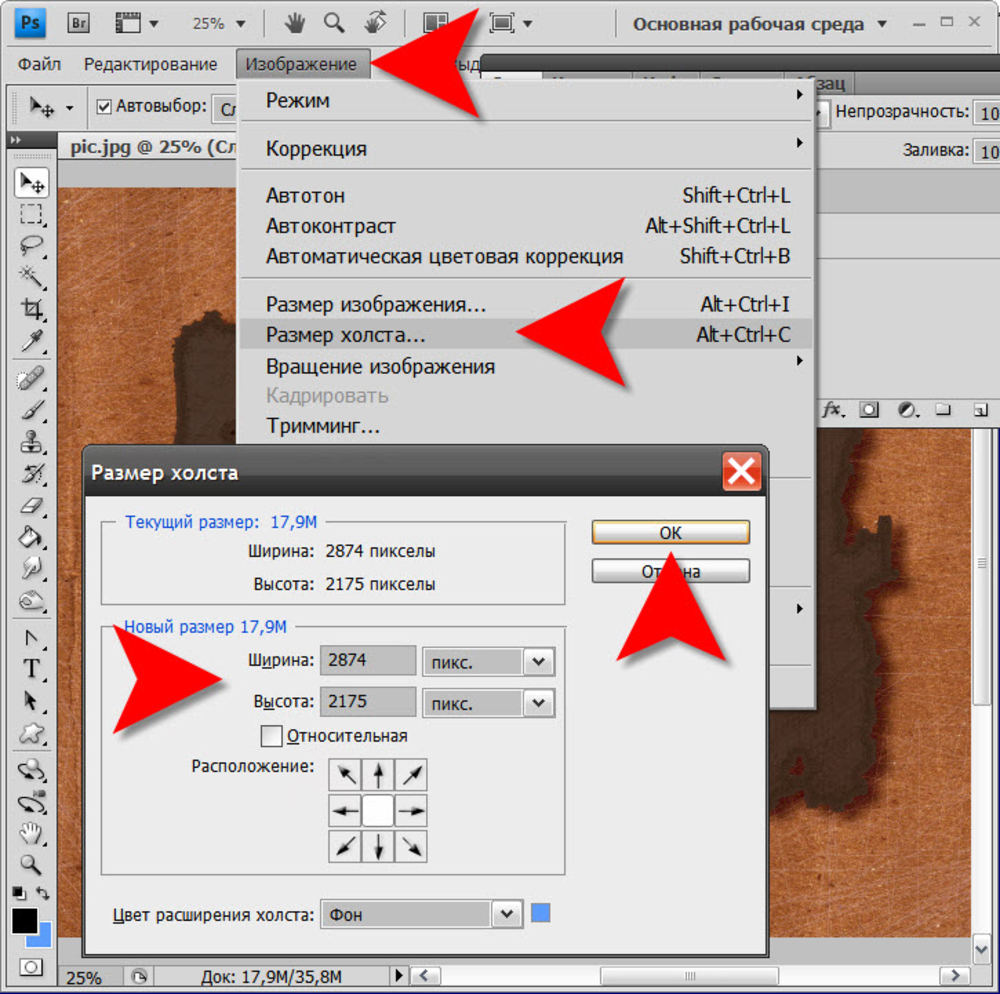
Еще один интересный инструмент в Photoshop – это Размер холста . Этот инструмент также позволяет влиять на размер изображения. С его помощью можно как отрезать часть рисунка с любой стороны, так и, наоборот, добавить несколько пикселей.
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом Размер холста . Для этого выбираем в меню Изображение пункт Размер холста .
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
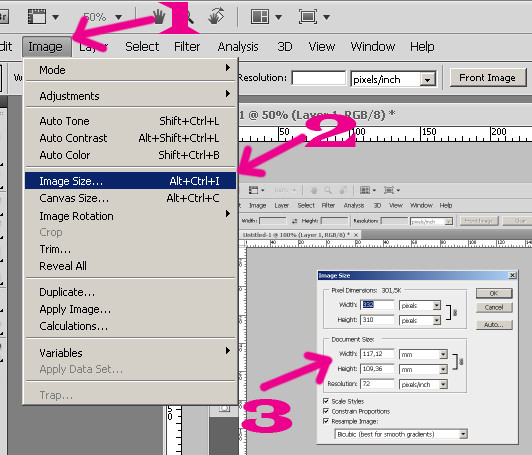
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
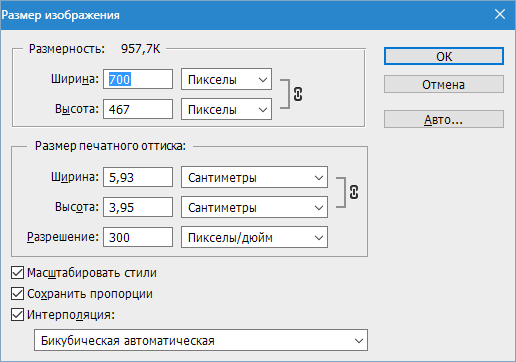
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Всем доброго времени суток!
, ? Эти вопросы часто возникают при публикации изображений на сайте или в соцсетях. Предлагаю самые простые и доступные каждому способы.
Вопрос изменения размера изображения возникает очень часто, и чтобы быстро эту проблему решить, нужны надежные и быстро доступные способы.
Вот с этого мы и начнем. Сначала разберем вариант, .
Здесь тоже рассмотрим два варианта, а уже Вы сами выбирайте тот, который вам больше подходит.
Для первого варианта понадобится, установленный на компьютере, фотошоп CS5 или CS6.
Не нужно его пугаться. Это на самом деле, очень многофункциональное и сложное программное обеспечение, но нам весь его функционал не нужен. Мы будем, с помощью этой программы, решать простые задачи.
Если у Вас установлен фотошоп, и Вы с ним, хотя бы поверхностно знакомы – нам этого достаточно. Если не установлен, то можно бесплатно скачать в интернете, или с официального сайта пробную 30-дневную версию. (Можно здесь: https://adobe-photoshop.ru.softonic.com ).
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ В ФОТОШОПЕ, УСТАНОВЛЕННОМ НА КОМПЬЮТЕРЕ?
Заходим в фотошоп. После его активации, простым перетаскиванием с «рабочего стола» нужного изображения в поле фотошопа, начинаем с ним работать. Для этого, в самом верху слева, кликаем по иконке «файл» (на картинке ниже показано)
У нас открывается окно, в котором мы должны выбрать «сохранить для WEB». Нажав на этот раздел, откроется большое окно как на картинке ниже.
Нажав на этот раздел, откроется большое окно как на картинке ниже.
Первое, что нужно сделать – посмотреть в каком формате изображение. Формат нам будет показан (смотри картинку) вверху справа помечено цифрой 2. Если формат PNG, то он тянет большой объем памяти и нужно кликнуть на треугольник там же и выбрать формат JPEG.
Это позволит сразу уменьшить объем изображения в 5-8 раз. На картинке видно (цифра 1) внизу слева, что в формате PNG картинка «весит» больше 1Мегабайта. Это, очень много.
Когда Вы измените, формат на JPEG, там же, где цифра 1, изменится размер до 150 килобайт, или почти уменьшится в 8 раз без ухудшения качества.
Если Вам нужно менять размер в пикселях (на картинке показано внизу справа под цифрой 3 «размер изображения»), то Вы можете вручную менять размер ширины и высоты. Нужно только понимать, что если Вы поменяете ширину, то высота изменится пропорционально, и изображение не будет искажаться.
То же произойдет, если Вы поменяете высоту изображения. Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Есть второй способ, который я опишу не так подробно.
Заходите в фотошоп, перетаскиваете туда нужное изображение, как описано выше. Когда изображение появится в поле фотошопа, зайдите в раздел «Изображения» вверху справа, далее выбирайте раздел «Размер изображения» и в открывшемся окне установите нужные вам размеры ширины и высоты.
После всех операций жмете «ОК» и в разделе «Файл» сохраняете полученное изображение. Вот и все так просто!
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ ОНЛАЙН
Чтобы ответить на вопрос – как изменить размер изображения онлайн , заходим на сайт https://online-fotoshop.ru
. Это почти такой же фотошоп, только его предоставляет сервис этого сайта онлайн. Нам не нужно ни чего скачивать и устанавливать.
Все мы будем делать онлайн на этом сайте. Заходите на указанный сайт, когда фотошоп откроется, перед вами будет окно, на котором нужно выбрать «Загрузить изображение с компьютера».
Для того, чтобы изменить размер изображения, заходим в раздел «изображения» (показано на картинке вверху слева) и нажимаем «размер изображения». У нас откроется окно, где Вы можете менять размер в пикселях до необходимого Вам.
После изменения размера, заходите в раздел «файл» в самом верху слева и нажимаете «сохранить». У Вас откроется окно, в котором Вы увидите качество и размер изображения. Здесь же можно изменить формат, если нужно.
После всех операций, нажимаем «Да» и сохраняем изображение, куда Вам нужно.
Вот так просто можно ответить на вопросы как изменить размер изображения в фотошопе и как изменить изображение онлайн.
Для более понятного понимания процесса изменения размера изображения, посмотрите подробный видео урок:
Удачи Вам!
С уважением, Валентин Чепурной.
–
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.

13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
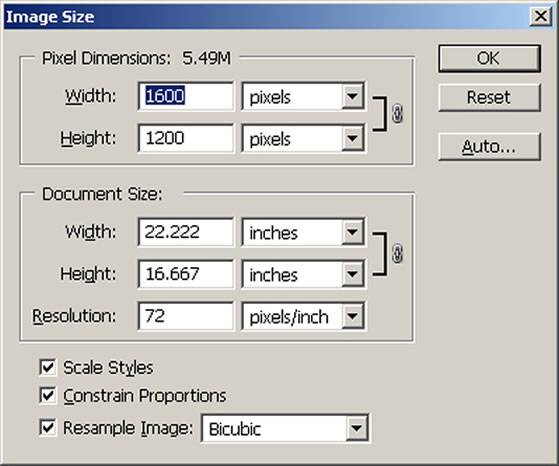
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
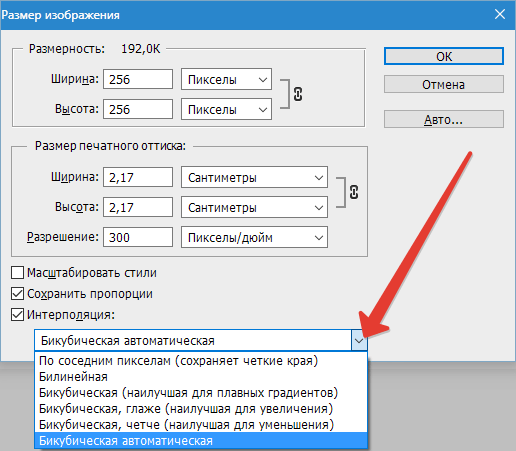
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL .
 – Безграничное увеличение.
– Безграничное увеличение. - PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
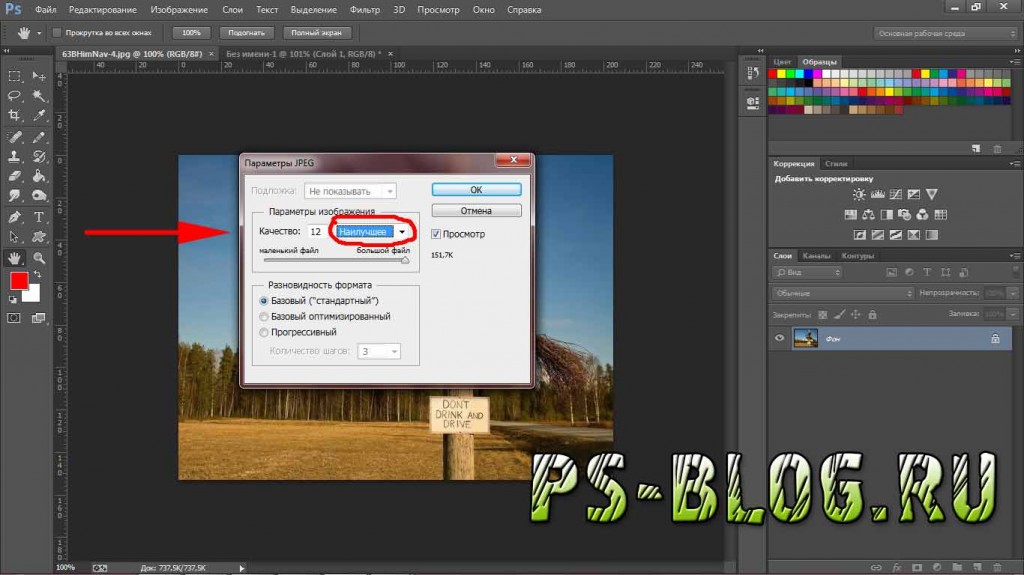
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
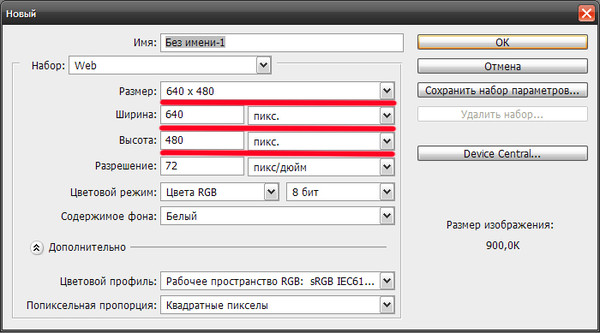
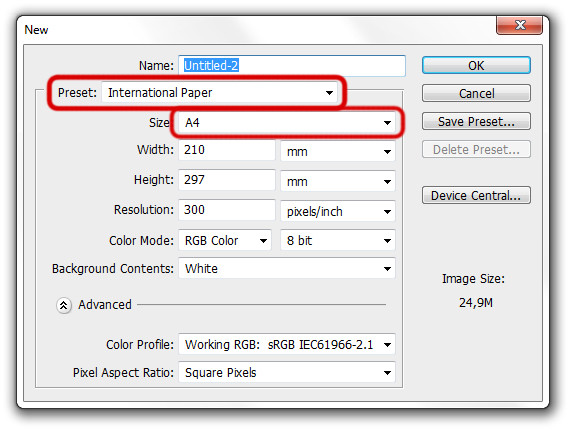
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Рекомендуем также
Как в фотошопе изменить размер. Размер изображения в фотошопе
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструкция
Вначале попробуйте найти картинку с помощью поисковых систем. Введите запрос, а затем выберите вкладку с настройками поиска. У Google, например, это кнопка «Инструменты поиска», а у Яндекса иконка с изображением ползунков. После нужно выбрать пункт «Размер» и указать точные значения. Или, например, если нужна фотография с хорошим разрешением, выделить «Большие».
Если картинки с нужным размером нет, то ее можно подогнать под рамки самостоятельно. Тут есть пути. Первый заключается в том, что вы сначала создаете документ с нужным размером, а затем изменяете картинку. Второй противоположный – открываете картинку и меняете размер. Разницы, по сути, нет: все зависит от ваших предпочтений и целей. Примеры будут рассматриваться в программе Adobe Photoshop, но вы можете использовать и другие графические редакторы.
Первый способ. Нажмите «Файл» — «Создать…» или же комбинацию клавиш Ctrl+N. Перед вами появится окно с настройками. Укажите там параметры ширины, высоты и необходимого цветового разрешения. Затем откройте понравившееся изображение в браузере, нажмите правую кнопку мыши и выберите пункт «Копировать картинку». Затем вернитесь в программу и нажмите комбинацию Ctrl+V.
Картинка появится в окне графического редактора. Затем нажмите «Редактирование» — «Свободное трансформирование» или комбинацию Ctrl+T. Появится ключевые точки, с помощью которых вы сможете подогнать картинку под величину рабочего окна. Как только вы получите желаемый результат (кстати, можно выходить за границы рабочей зоны), нажмите «Файл» — «Сохранить как…» или комбинацию клавиш Ctrl+S.
Второй способ. Вам необходимо сначала на компьютер, затем нажать «Файл» — «Открыть…» (или комбинацию Ctrl+O) и выбрать необходимое изображение. После выберите «Изображение» — «Размер изображения…» или нажмите комбинацию Alt+Ctrl+I. Снимите галочку «Сохранять пропорции» и укажите нужный размер. Затем нажмите клавишу ОК.
Графический редактор Photoshop называют растровым по причине того, что он предназначен для создания и обработки растровых изображений. Говоря простым языком, растровые изображения состоят из точек (растров, пикселов), код цвета каждой из них хранится в памяти компьютера. Поэтому цифровое изображение — это всего лишь набор цифр, увидеть его можно посредством какого-либо устройства вывода: монитора, принтера или иного устройства печати.
При работе с цифровыми изображениями вы должны понимать, для каких целей данное изображение будет использовано. Например, если изображение готовится для публикации на web-странице, то предполагаемое устройство вывода — это монитор. Если в дальнейшем вы желаете изображение хранить как фотографию в фотоальбоме, то предварительно его необходимо распечатать на фотопринтере. А для печати изображения в каком-нибудь глянцевом журнале будет использоваться типографская машина.
Поэтому для подготовки цифровых изображений к выводу на устройство, необходимо знать, какое разрешение следует назначать. Для вывода изображения через монитор чаще всего разрешение устанавливают 72 или 96 пикселов на дюйм. Для печати на принтере — от 120 до 200 пикс/дюйм. Для качественной типографской печати — от 250 до 300 пикс/дюйм.
Разрешение и геометрические размеры изображения взаимосвязаны. Чем больше разрешение, тем меньше его размер, потому что чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
З А М Е Ч А Н И Е
Увеличение разрешения изображения влечет к увеличению размера файла, что может понизить производительность вашего компьютера при обработке такого изображения. Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
Чтобы изменить разрешение, используется диалоговое окно Размер изображения (Image Size), а когда разрешение определено и необходимо изменить только геометрические размеры изображения, используются два инструмента: инструмент Рамка (Crop) и диалоговое окно Размер холста (Canvas Size).
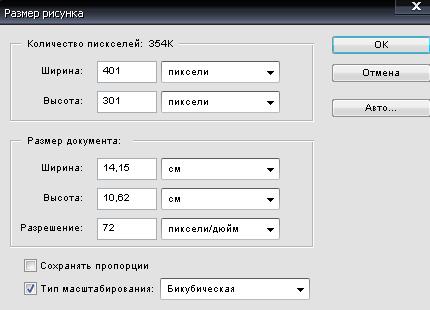
На рис. 2.5 представлено окно Размер изображения (Image Size), название которого находится в меню Изображение ++ (в Mac OS ++).
Размеры изображения при выводе его на мониторе
Размеры изображения, которые оно будет иметь при отпечатке на принтере
Рис. 2.5. Диалоговое окно Размер изображения
Обратите внимание на две области, в которых указаны размеры. Верхняя область может отображать размеры только в двух единицах измерения: в пикселах или в процентах. Здесь приводятся размеры изображения при выводе его на мониторе. Поэтому эту область следует использовать, например, для подготовки изображения к использованию в качестве картинки рабочего стола или для публикации в сети Интернет.
Нижняя область отображает размеры, которые изображение будет иметь при отпечатке на принтере. Поэтому эту область следует использовать для определения и задания размеров вашей будущей распечатанной фотографии.
Если требуется изменить одновременно разрешение изображения и его геометрические размеры, то перед изменениями отключите флажок Интерполяция (Resample Image). Тогда при уменьшении изображения, его размеры будут увеличены, а при увеличении разрешения наоборот уменьшены.
В Н И М А Н И Е!
Уменьшение разрешения сокращает число пикселов изображения, эти пикселы утрачиваются навсегда, их уже не вернуть повышением разрешения! Поэтому имея высокое качество, например, 300 пикс/дюйм, вы сможете понизить его до 180 или 72 пикс/дюйм, но если исходное изображение низкого качества, например, 72 пикс/дюйм, то повысить его до качества типографской печати вы не сможете.
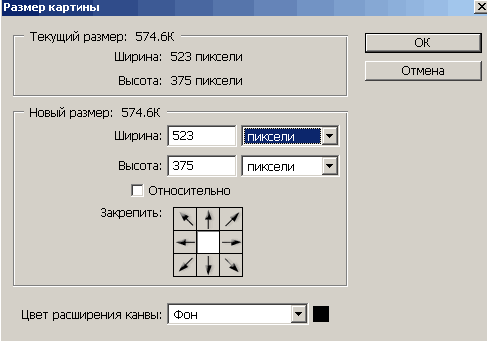
На рис. 2.6 представлено окно Размер холста (Canvas Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Необходимо просто щелкнуть по этому квадрату
Рис. 2.6. Диалоговое окно Размер холста
Это окно предназначено для изменения геометрических размеров изображения, на разрешение оно не влияет.
Обратите внимание на флажок Относительная (Relative). Не забывайте его устанавливать перед заданием новых размеров. Если требуется увеличить ширину или высоту изображения, то следует ввести положительное число в эти поля. Для уменьшения размеров вводится отрицательное число.
Также удобно использовать переключатель Расположение (Anchor), который указывает направление изменения размера. Например, если вам необходимо уменьшить высоту изображения сверху на 2 см, то в поле Высота (Height) необходимо ввести значение –2 см при установленном флажке Относительная (Relative), а переключатель Расположение (Anchor) поместить в нижнее среднее положение. Переключатель устанавливается простым щелчком по требуемому квадрату.
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как Adobe Photoshop .
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение . Там выбираем пункт Размер изображения .
Перед нами появится окно, в котором мы и будем менять размер рисунка.
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска . В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм. Но что будет, если мы поменяем разрешение на 300 пикс/дюйм? В этом случае размер печатного оттиска не изменится, а поменяется Размерность . Теперь она составляет 2375 х 1708 пикс.
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять Размерность как угодно – качество изображения не пострадает.
Еще один интересный инструмент в Photoshop – это Размер холста . Этот инструмент также позволяет влиять на размер изображения. С его помощью можно как отрезать часть рисунка с любой стороны, так и, наоборот, добавить несколько пикселей.
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом Размер холста . Для этого выбираем в меню Изображение пункт Размер холста .
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
Как проверить размер изображения и разрешение
В этом видео я покажу вам, как проверить размер и разрешение ваших изображений с помощью Adobe Photoshop. Существует множество различных программ, которые вы можете использовать для просмотра изображений, и большинство из них позволит вам получить доступ к свойствам или атрибутам изображения из строки меню. Если вы не можете найти размер и разрешение в одной программе, попробуйте другую. Если все остальное не помогло, вы всегда можете отправить нам изображение, и мы можем проверить его для вас.
Краткий обзор: требования к размеру изображения и разрешению
Сначала давайте кратко рассмотрим требования, а затем зайдем в Photoshop, чтобы проверить их. Если вы отправляете изображения для обложки или интерьера своей книги, они должны иметь разрешение не менее 300 PPI, или пикселей на дюйм. Кроме того, изображения для интерьера должны быть размером примерно 4 на 6 дюймов или больше. Если они предназначены для крышки, они должны быть немного больше, чем сама крышка, добавляя не менее 1/8 — дюйма к верхнему, нижнему и внешнему краю крышки.
Демонстрация Photoshop № 1
Чтобы продемонстрировать, как размер и разрешение работают вместе, я хочу показать вам несколько примеров. Сначала давайте посмотрим на эту фотографию. Допустим, мы хотим разместить это изображение на странице книги размером 6 на 9. Предположим также, что мы хотим, чтобы это изображение соответствовало ширине страницы, которая составляла бы 6 дюймов. В Adobe Photoshop вы можете проверить размер и разрешение, выбрав «Изображение» и «Размер изображения». Во всплывающем окне мы видим, что изображение имеет ширину 6 ½ дюймов, чего достаточно, чтобы охватить всю ширину страницы.К сожалению, разрешение изображения составляет всего 150 пикселей на дюйм, что вдвое меньше разрешения, необходимого для публикации.
Однако в Adobe Photoshop и некоторых других программах вы можете изменить размер или разрешение изображения. Но при этом нужно быть осторожным, чтобы изменение одного аспекта изображения не повлияло отрицательно на другой. Например, если мы изменим разрешение этого изображения на необходимое 300 PPI, вы увидите, что изображение станет меньше.Теперь его ширина составляет всего 3 ¼ дюйма, и этого уже недостаточно, чтобы соответствовать ширине последней страницы. Есть еще одно решение при использовании Photoshop или другого программного обеспечения для обработки изображений. Перед изменением разрешения убедитесь, что выбрано «Resample Image». Если у вас есть возможность, выберите бикубическую настройку, которая поможет сгладить увеличение изображения. Теперь, когда мы меняем разрешение на 300 PPI, ширина и высота остаются прежними. Этот процесс называется передискретизацией. И хотя это может привести к тому, что ваше изображение будет соответствовать техническим требованиям нашего принтера, это не всегда идеальное решение.
Когда вы передискретизируете изображение таким образом, оно может выглядеть размытым или пиксельным. Иногда, как в этом примере, компромисс приемлем. Но в других случаях вы заметите, что качество вашего изображения ухудшается настолько сильно, что единственным оставшимся вариантом будет повторное сканирование исходной фотографии или произведения искусства, если оно у вас есть. Если у вас есть исходное печатное изображение, но вы не можете повторно сканировать его самостоятельно, возможно, вы сможете найти услуги сканирования в местном магазине канцелярских товаров. Мы также предлагаем собственные услуги сканирования.Если вы отправляете изображение на сканирование, мы рекомендуем сделать высококачественную фотокопию для отправки, чтобы вы не рисковали потерять исходное изображение по почте.
Демонстрация Photoshop № 2
Давайте посмотрим на другое фото. Допустим, мы хотим, чтобы это изображение занимало всю страницу в книге размером 5 на 8. Перейдя к пунктам «Изображение» и «Размер изображения», мы увидим, что эта фотография всего 2 дюйма в ширину и чуть более 3 дюймов в высоту, что не настолько велико, чтобы заполнить страницу размером 5 на 8.Его разрешение тоже очень низкое, всего 72 PPI.
Между прочим, 72 PPI — стандартное разрешение для изображений в Интернете. Их низкое разрешение ускоряет загрузку при просмотре веб-страниц, но делает их плохими кандидатами для публикации. Поэтому, если вы берете изображения из Интернета, обязательно проверьте их разрешение и наличие у вас законного разрешения на их воспроизведение.
Если мы нажмем кнопку передискретизации и изменим разрешение на 300 PPI, мы сможем использовать это изображение, но оно может быть только 2 дюйма в ширину.Если мы попытаемся увеличить его, он потеряет разрешение и станет размытым или пиксельным. Вот что произошло бы, если бы мы попытались заставить изображение заполнить страницу в книге 5 на 8. Это просто невозможно. Единственным решением будет повторное сканирование исходной фотографии с более высоким разрешением.
Демонстрация Photoshop № 3
А теперь давайте посмотрим на пару изображений, которые мы могли бы использовать на обложке книги. Допустим, мы хотим, чтобы эта фотография умещалась по ширине посередине передней обложки, а размер нашей книги — 6 на 9 дюймов.Изображение имеет ширину 6 дюймов, что почти достаточно, чтобы уместиться в ширину обложки. Помните, что при заполнении крышки необходимо добавить 1/8 — дюйма к верхнему, нижнему или внешнему краю крышки. В этом примере изображение не должно касаться верхней или нижней части обложки, но должно касаться внешнего края. В этом случае изображение должно быть не менее 6 1/8 и дюйма в ширину.
Также заметим, что разрешение изображения составляет всего 250 PPI, что немного меньше требуемых 300.Было бы лучше, если возможно, повторно отсканировать это изображение, но если у вас не было исходного изображения, вы могли бы изменить его разрешение в соответствии с требованиями принтера. Нажмите кнопку «Resample Image», затем измените разрешение на необходимое 300 и измените ширину на 6 1/8 или 6,125. Нажмите «ОК». Затем рекомендуется перейти к «Просмотр» и «Фактические пиксели». Если вы думаете, что изображение по-прежнему выглядит довольно четким и ясным, его, вероятно, безопасно использовать на обложке. Но если вы заметите какую-либо потерю качества, лучше попробовать повторно отсканировать исходную бумажную копию или найти другое изображение для использования.
Демонстрация Photoshop № 4
Давайте посмотрим на еще одно изображение. Предположим, это изображение — оригинальная картина, которую вы сделали, чтобы заполнить обложку 6 на 9. Помните, что для того, чтобы заполнить крышку, вам нужно добавить 1/8 — дюйма пространства для выпуска за обрез вверху, внизу и по внешнему краю. Когда мы смотрим на свойства этого изображения, мы видим, что это 300 PPI. Ширина изображения составляет 6 ½ дюймов, что немного больше минимального значения 6 1/8. Высота изображения чуть больше 7 ¾.Если бы мы хотели, чтобы изображение заполняло обложку 6 на 9, высота должна была бы составлять 9 ¼ дюйма, включая 1/8 дюйма вверху и 1/8 дюйма внизу для выхода за обрез. Это изображение могло соответствовать ширине вашей обложки, но не соответствовать высоте. Если бы вы могли повторно сканировать это изображение так, чтобы его высота составляла 9 ¼ дюймов, вы могли бы затем обрезать стороны изображения, пока оно не соответствовало ширине обложки книги 6 на 9. При создании оригинального изображения для обложки рекомендуется знать размеры последней обложки вашей книги перед тем, как приступить к работе, и иметь в виду, что внешние 1/8 — дюймов на верхнем, нижнем и внешнем краях будут быть обрезанным на принтере.
Если у вас есть какие-либо вопросы об изображениях, свяжитесь с представителем по телефону 1.888.232.4444 , и мы будем рады вам помочь.
Узнайте, как изменить размер изображения до размера паспорта — Советы Photoshop
Фотография на паспорт остается с вами надолго. Вы хотите, чтобы оно выглядело как можно лучше и соответствовало требованиям, поэтому лучшим вариантом может стать создание собственной фотографии и обрезка ее до нужного размера.
Вам интересно, как изменить размер изображения до размера паспорта? Photoshop — единственное решение, которое у вас есть? DoNotPay здесь, чтобы ответить на этот вопрос и помочь вам получить фотографию на паспорт, соответствующую всем требованиям!
Какие требования к фотографиям на паспорт?
Бюро консульских дел Правила о том, как должны выглядеть фотографии на паспорт, строги и должны соблюдаться. Любое отклонение от них, и ваша заявка на получение паспорта будет отклонена, а это означает, что вам придется начинать процесс с нуля.
Правила следующие:
| Требования к фотографии на паспорт | Пояснение |
| Размер фото | Фотография на паспорт должна иметь размер точно 2 x 2 дюйма (51 мм x 51 мм). Ваша голова должна находиться в центре кадра и иметь размер от 2,5 до 3 см (от 1 до 1 3/8 дюйма).5 см) сверху вниз |
| Одежда | Вы должны быть одеты в нейтральную одежду, которая не отвлекает от вашего лица. Головной убор запрещен, если вы не носите его для:
Головной убор, который вы носите, не должен закрывать какую-либо часть вашего лица |
| Выражение лица | Вы должны позировать с полностью открытыми глазами и закрытым ртом.Приемлема естественная улыбка, если ваши черты лица никоим образом не искажены |
| Фон | Фон фотографии должен быть просто белым, а контур вашей головы должен быть четко различим. |
| Очки, солнечные очки и аксессуары | Очки следует снимать, использование солнцезащитных очков или затемненных линз запрещено. Если вы носите повязку, вам понадобится справка от врача, подтверждающая ее необходимость |
Как только ваша фотография будет соответствовать всем требованиям, вы можете приступить к изменению ее размера в соответствии с критериями размера.
Как изменить размер изображения в Photoshop
Если вы пытаетесь изменить размер фотографии цифрового паспорта , процесс в Photoshop относительно прост.
Вам нужно будет начать с фотографии, которая уже имеет квадратную форму, поэтому вам может потребоваться обрезать фотографию, чтобы центрировать лицо и исключить некоторые части фона.
Если у вас есть квадратная фотография , выполните следующие действия, чтобы изменить ее размер:
- Открыть фото в Photoshop
- Нажмите на Изображение вверху страницы
- Выберите опцию Размер изображения в раскрывающемся меню
- Убедитесь, что установлен флажок Сохранять пропорции .
- Выберите дюймов под единиц измерения
Теперь вы можете выбрать нужные размеры и щелкнуть Ok .
Photoshop — не единственный вариант для изменения размера фотографий — вы также можете использовать MS Paint, Paint 3D или онлайн-инструмент для обработки фотографий, чтобы обрезать изображение до нужного размера.
Как только ваша фотография будет изменена до нужного размера, вам нужно будет распечатать ее и обрезать по размеру, убедившись, что фотография остается без полей и что разрезы чистые.
Каковы альтернативы самостоятельному снятию фотографии на паспорт и изменению ее размера?
Если снятие, изменение размера и печать фотографии на паспорт дома звучит слишком сложно, вы можете упростить жизнь, получая фотографии в магазине .
Наиболее распространенные магазины, предлагающие фотографии на паспорт, следующие:
| Расположение фото на паспорт | Примеры |
| Торговые точки | Во многих торговых точках, таких как Walmart или Target, есть фотоотделы, где вы можете получить фотографии на паспорт. Услуга обычно предоставляется в ожидании или в тот же день |
| Аптеки | CVS, Walgreens и другие аптеки предлагают фотоуслуги для паспортов, как правило, с получением в тот же день. |
| Курьерские службы | UPS, FedEx, USPS и другие местные курьерские компании предлагают услуги фото для паспортов. Быстрый поиск в Интернете или телефонный звонок помогут определить, есть ли в вашем ближайшем магазине фотоателье. |
| магазин AAA | Большинство торговых точек AAA предлагают услуги фото на паспорт |
| Профессиональные фотографы и другие услуги | Профессиональные фотографы будут брать надбавку за свои услуги, в среднем около 35 долларов. Многие типографии, туристические бюро и почтовые отделения также могут делать фотографии на паспорт |
Хотя фотографии на паспорт, приобретенные в магазине, значительно менее трудоемки, чем их съемка и обработка в домашних условиях, они более дорогие — в дополнение к этому вам придется путешествовать, парковаться и, возможно, даже учитывать при повторном посещении, чтобы забрать свои отпечатки. За две распечатанные фотографии магазины взимают следующие суммы:
- Walmart — 7,44 доллара США
- Цель — 12,99 долл. США
- CVS фото — 14 долларов.99
- Walgreens — 14,99 долл. США
- UPS — 11,99 долл. США
- FedEx — 14,95 долл. США
- USPS — 15 долл. США
- AAA — от 10 до 15 долларов
Если вы не хотите тратиться на покупки в магазине и опасаетесь обрабатывать фотографии самостоятельно, у нас есть идеальное решение. DoNotPay может обрезать, редактировать и изменять размер вашей фотографии в соответствии с точными требованиями онлайн !
Получите фотографии на паспорт без проблем с DoNotPay!
DoNotPay — это ваш ресурс, который поможет превратить вашу цифровую фотографию на паспорт в идеальное изображение для вашего приложения!
Чтобы использовать функцию DoNotPay Passport Photos , вам нужно всего лишь:
- Зарегистрируйтесь с помощью DoNotPay в своем веб-браузере
- Нажмите на нашу Фотографии на паспорт product
- Загрузите ваше фото
- Сообщите нам, хотите ли вы получить две бумажные копии фотографии
Заберем оттуда. Фотография вашего паспорта будет сразу же отправлена вам по электронной почте. Если вы решите получать бумажные копии по почте, вы можете ожидать их в своем почтовом ящике в течение трех-десяти дней!
Найдите свое место жительства в таблице ниже, чтобы увидеть, где можно сфотографироваться на паспорт:
Вы можете рассчитывать на DoNotPay для решения любой проблемы
Вы застряли в бесконечных процедурах отмены подписки? Вы хотите потребовать возмещение, как только вы наконец свяжетесь с представителем службы поддержки клиентов? Компания отказывается сотрудничать? Нет нужды в стрессе — ваш личный помощник может протянуть руку помощи.
Чем еще мы можем вам помочь? Вы делаете ставку! После того, как вы зарегистрируетесь, мы сможем решить ряд проблем вместо вас. Положитесь на наше приложение, если у вас возникли проблемы с:
Не нужно молчать
Сталкивались ли вы с дискриминацией на рабочем месте в последнее время? Есть ли у вас настоящий преследователь или преследователь, которому вы слишком напуганы, чтобы противостоять ему? Вы хотите раз и навсегда избавиться от звонков роботов, текстовых и электронных спамеров? Вы не одиноки — DoNotPay рядом с вами и поможет вам справиться со всеми этими проблемами.
Как только вы подпишетесь на наше приложение, вы сможете использовать наши продукты в своих интересах и без проблем бороться за свое право!
Как изменить размер изображения в Photoshop (и когда следует изменить размер изображения)
Изменение размера изображения звучит как одна из самых простых вещей, которые вы можете сделать в Photoshop, но на самом деле есть несколько распространенных ошибок, которых следует избегать. В сегодняшнюю цифровую эпоху вы, вероятно, захотите изменить размер изображения, чтобы оно хорошо помещалось на экране компьютера, однако, если вы профессиональный дизайнер или фотограф, это становится немного сложнее, когда вам нужно учитывать размер и разрешение печати. .В сегодняшнем руководстве я расскажу об основах изменения размера изображения в Adobe Photoshop и объясню, когда вам следует (или не следует) выбирать вариант Resample .
Неограниченное количество скачиваний более 2000000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Изменение размера и повторная выборка — два термина, которые сбивают с толку, потому что мы склонны использовать их неправильно. Мы часто говорим об изменении размера изображения, когда на самом деле мы делаем его ресэмплинг! В Photoshop выберите «Изображение»> «Размер изображения» или нажмите сочетание клавиш CMD (или CTRL в Windows) + ALT + I.
По умолчанию опция Resample в Photoshop отмечена, что означает, что размеры изображения будут изменяться путем добавления или вычитания пикселей из ширины и высоты. Это называется передискретизацией, и обычно это то, что мы делаем при изменении размера цифрового изображения.
Если опция Resample не отмечена, вы изменяете размер изображения. Photoshop теперь перераспределит существующие пиксели, чтобы изменить физический размер или разрешение изображения.Обычно это предназначено для графических дизайнеров и фотографов, занимающихся печатью.
Фотографии с фотоаппаратов в наши дни довольно большие, они содержат миллионы пикселей, что делает как размеры, так и размер файла очень большими. Уменьшение размера изображения называется Даунсэмплинг .
В окне «Размер изображения» в Photoshop отображается текущий размер изображения. Измените единицы измерения на Пиксели, если они еще не установлены. Пиксели — это стандартная единица измерения для цифровых экранов.
Введите желаемый размер в пикселях в поле «Ширина» или «Высота». Значок цепочки «Ограничить соотношение сторон» по умолчанию настроен на автоматический расчет другого измерения, чтобы изображение не сжималось и не растягивалось. Photoshop предоставляет некоторую информацию в верхней части окна, показывая новый размер файла по сравнению с исходным размером изображения.
Изображения состоят из пикселей. Количество пикселей по ширине и высоте изображения определяет его размер.Уменьшить изображение легко, потому что любые лишние пиксели можно выбросить, но если вы хотите увеличить изображение, Photoshop должен создать несколько новых пикселей, чтобы создать больший размер. Это называется Интерполяция . Общее практическое правило — никогда не делать изображение больше, чем его текущий размер, потому что это приведет к ухудшению качества с нечетким или пиксельным внешним видом. Однако технология, лежащая в основе Photoshop, может умно повышать разрешение изображения с наилучшими возможными результатами.
По умолчанию Photoshop сам выберет наиболее подходящий метод интерполяции с параметром «Автоматически», но вы можете более точно контролировать результат, выбрав один из нескольких вариантов. Каждый из них разработан специально для увеличения или уменьшения. Повышающая дискретизация изображения никогда не будет идеальной, но вы можете минимизировать деградацию изображения, сглаживая или сохраняя детали, в зависимости от того, что лучше всего подходит для вашего конкретного изображения.
Традиционно 72ppi — это стандартное разрешение для экрана, а 300ppi — стандартное для печати.PPI (пикселей на дюйм) относится к цифровому файлу, который переводится в DPI (точек на дюйм), когда изображение воспроизводится в виде отпечатка. Эти термины часто используются как синонимы. Высококачественная стандартная фотография 300 пикселей на дюйм идеально подходит для печати, поскольку в ней сочетаются большие размеры и высокое разрешение. Напротив, изображение 72ppi может выглядеть огромным на экране, но максимальный размер, который он может быть напечатан при 300ppi, будет довольно мал, потому что эти 72 пикселя на каждый дюйм скоро закончатся, когда вам нужно заполнить каждый дюйм 300 пикселями … в результате в меньшем размере печати.
Мы знаем, что следует избегать повышения частоты дискретизации, чтобы предотвратить ухудшение качества изображения, но вы можете увеличить разрешение изображения, если ОТКЛЮЧИТЕ параметр Resample . Если вы этого не сделаете, изображение будет иметь 300 пикселей на дюйм, но тысячи новых пикселей будут интерполированы Photoshop, что приведет к ужасному качеству. Чтобы правильно изменить разрешение, изображение должно быть изменено (не пересчитано).
Снимите отметку с опции Resample , которая не позволяет вам изменять размеры изображения в пикселях.Затем вы можете превратить свое изображение 72ppi в изображение 300ppi, но заметили, как уменьшился физический размер в дюймах? Изменение размера работает только с существующими пикселями, без интерполяции новых.


 – Безграничное увеличение.
– Безграничное увеличение.