Как в фотошопе включить все слои одновременно
Управление слоями в панели слоёв и горячие клавиши
Дублирование слоя и копирование выделения на новый слой
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:
Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Выбор всех похожих слоёв одновременно (кроме Photoshop CS6 и выше)
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Выбор несколько слоёв
Для выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга, кликните по верхнему слою для его выделения, а затем, нажав и удерживая клавишу Shift, кликните по нижнему слою (или наоборот). Это позволит выбрать верхний слой, нижний слой и все слои между ними:
Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку ( ] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:
Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок ( [ или ] ). Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ( [ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ( [ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
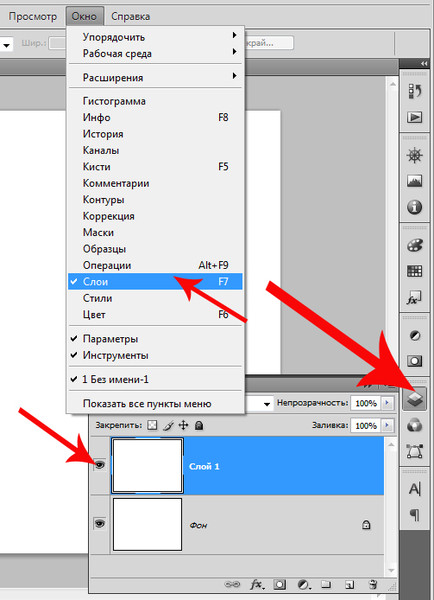
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:
Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop. Если в стеке слоёв видимость включена только у одного слоя, то перемещать видимость вверх или вниз можно с помощью сочетаний клавиш Alt+] и Alt+[ соответственно.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
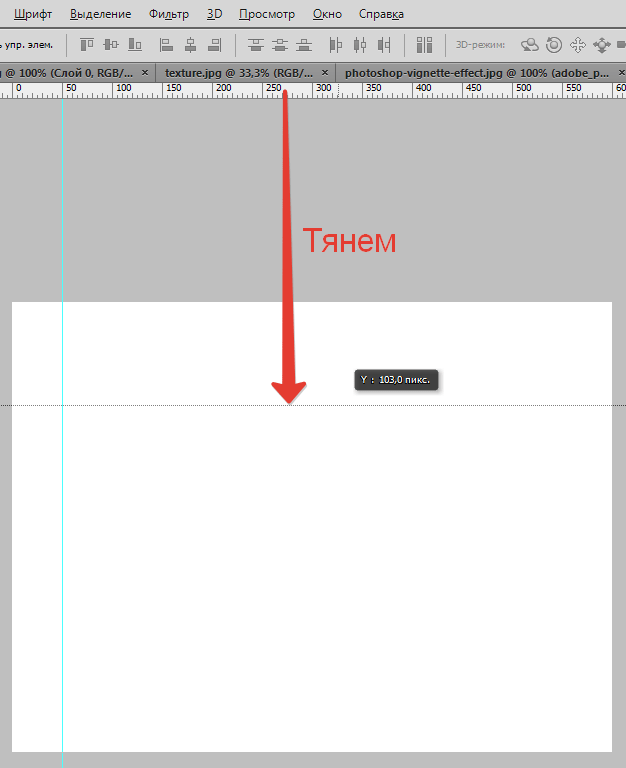
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:
Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
Слияние слоёв
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
И ещё дна интересная полезность, о которой мало кто знает. Вы можете объединить два или более слоя в новый слой, сохранив при этом оригинальные слои, а вновь созданный появится над выделенными.
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:
Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано здесь.
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
Второй — перетащите слой на значок корзины в правом нижнем углу панели:
Ну вот, вроде пока всё.
Решено: как редактировать сразу несколько слоев =? — Сообщество поддержки Adobe
Звучит не идеально. Я так понимаю, что «Создать новый слой» помещает его выше всех остальных слоев. И нарисуйте то, что на нем, активируйте эти слои с другими, чтобы вы могли видеть это на других слоях. Остальное со смарт-объектом звучит суетливо. И я не совсем понял. Увижу ли я их всех сразу? Значит, все они видны? И я использую инструмент стирания =?
Но то, о чем я говорю, — это не всегда «удалить и добавить», а что-то вроде «Выбрать все слои и рисовать / стирать на всех одновременно, или печатать что-то через« Как будто я хочу небольшую деталь для слоя 1, проецируемую на слой 2 , и я хочу, так сказать, прожечь его. Незнаю как объяснить.
Незнаю как объяснить.
Это решение, которое я искал.
Почему я не могу просто выбрать два слоя, рисовать и стирать на них одновременно?
Это нелепо, я хочу связаться с командой ADOBE, но, похоже, нет возможности связаться с ними. это главный недостаток программы, о котором я говорю.
Ваш метод не подходит и не выполняет работу, о которой я говорю.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
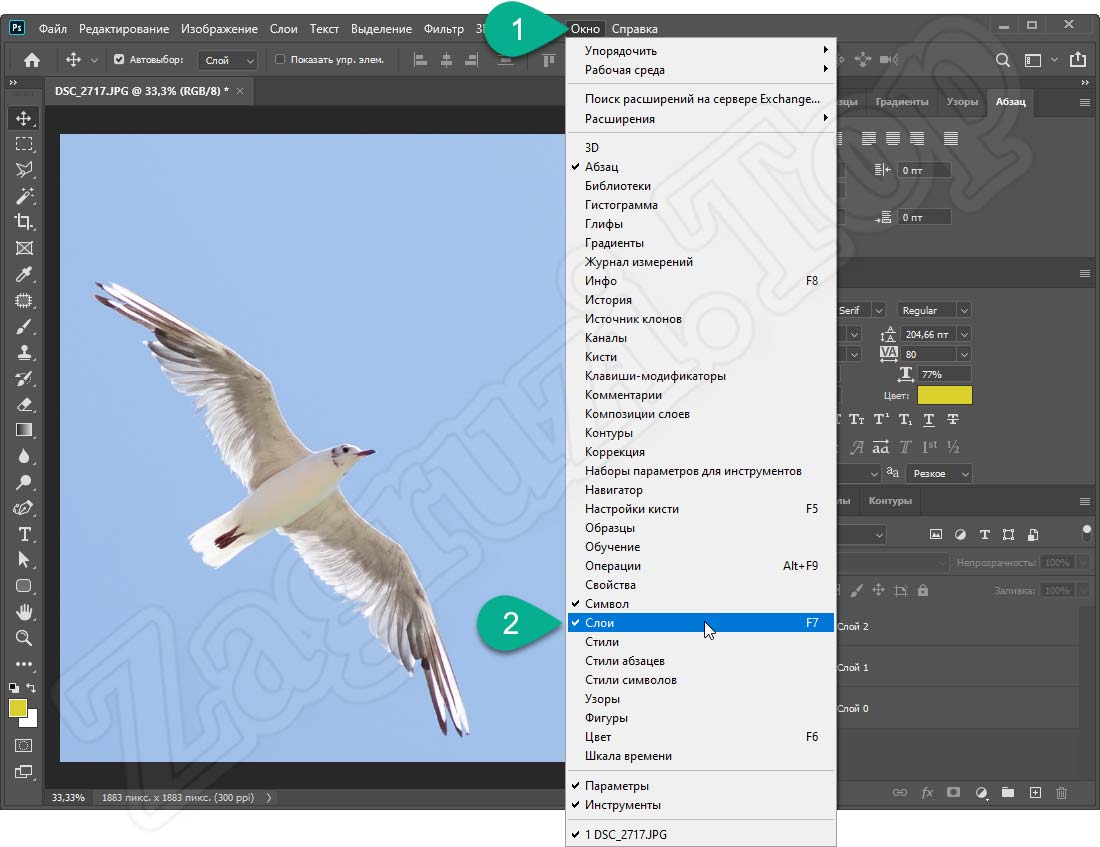
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза.
Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения.
Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя.
Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.
На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве. Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.
 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
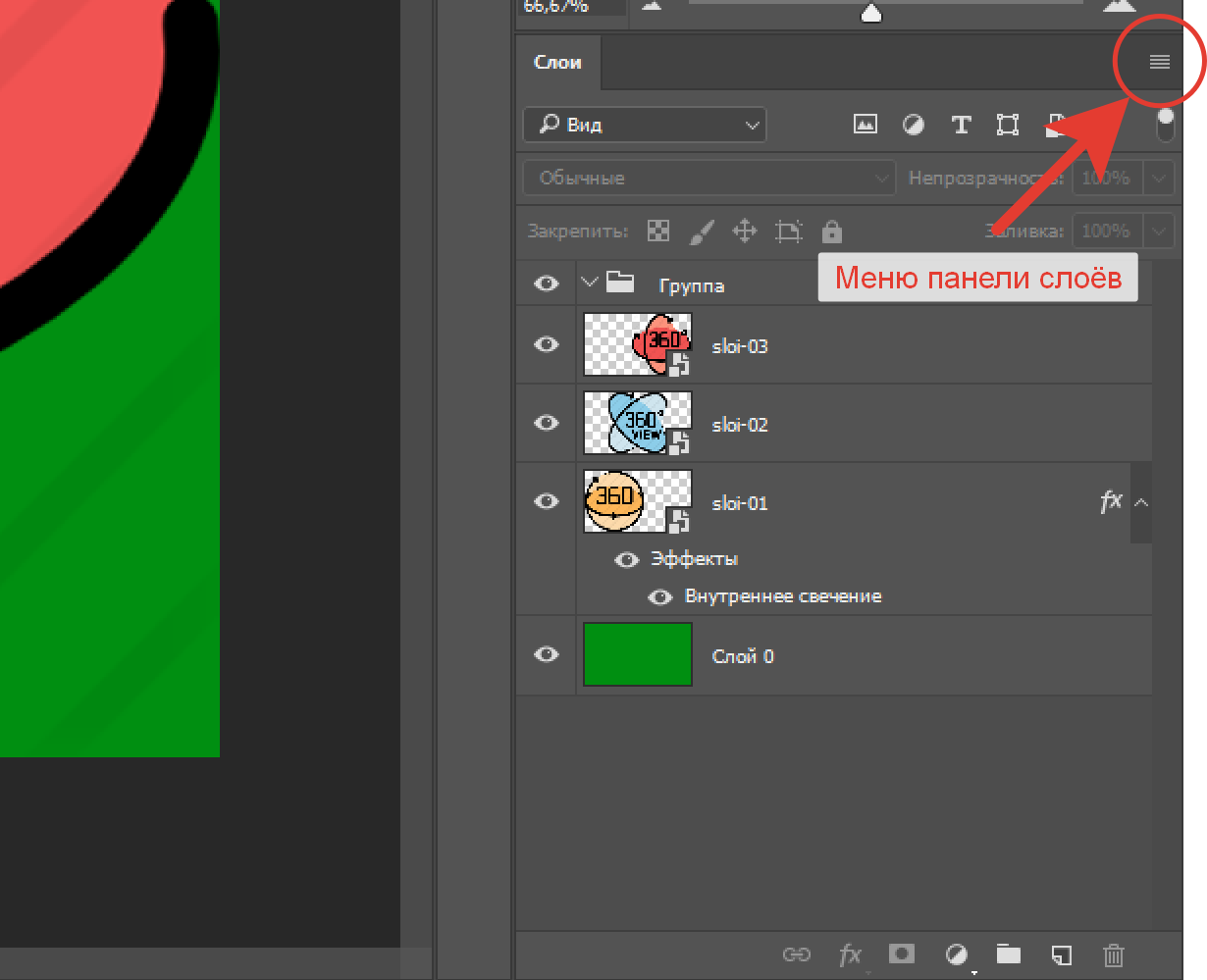
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
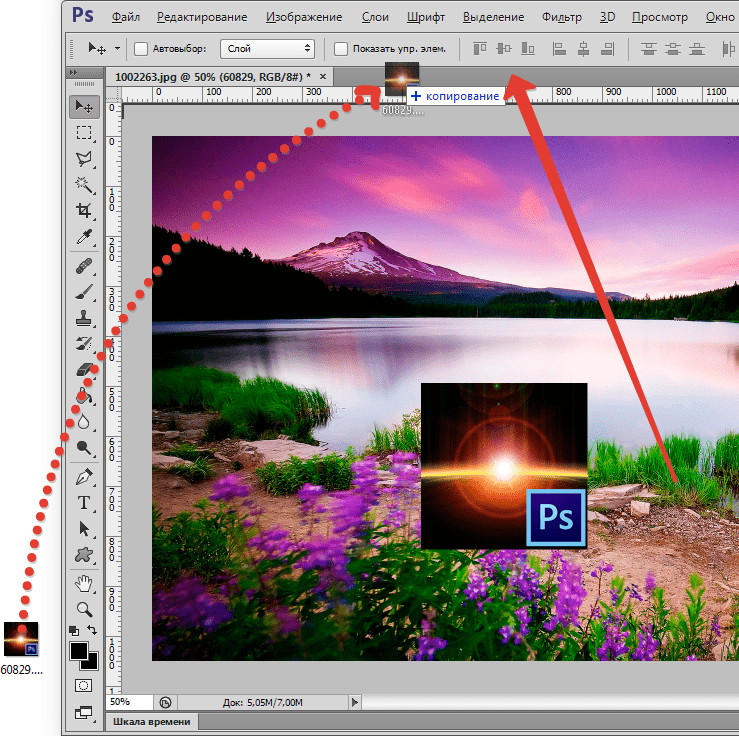
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
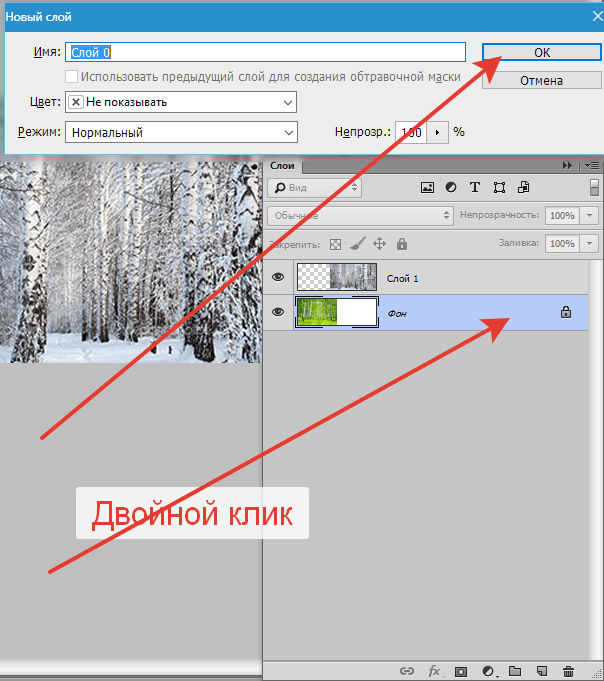
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
Включение и выключение нескольких слоев в Photoshop Script
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с c
Изменить продолжительность нескольких слоев одновременно или вырезать … — Adobe Support Community
Привет!
У меня был тот же вопрос, но, к счастью, я нашел для вас полурешение!
— Вы либо просто помещаете все свои слои в одну группу, затем выбираете серую полосу на временной шкале видео, которая представляет эту группу, ЛИБО вы выбираете все отдельные фиолетовые видеослои.
— Поместите указатель воспроизведения в то место, где вы хотите закончить видео.
— Щелкните три полосы в правом углу, чтобы открыть меню временной шкалы видео.
— Выберите «Переместить и обрезать»
— Затем, наконец, нажмите «Переместить конец к точке воспроизведения»
Вуаля! Теперь все выбранные слои должны заканчиваться в точке, где находится ваша маленькая красная линия (что намного проще, чем перемещать их по одному вручную, верно?) Надеюсь, это сработает и для вас, если у вас есть еще вопросы дайте мне знать! До сегодняшнего дня Photoshop по-прежнему не позволяет обрезать более одного слоя одновременно, к сожалению.
Lotte (пользователь Adobe Photoshop CC 2018)
.Основы панели Photoshop Layers
Панель «Слои» в фотошопе
По умолчанию вы найдете панель «Слои» в правом нижнем углу экрана. Как я уже упоминал, я использую Photoshop CS6, но независимо от используемой версии панель «Слои» находится в одном и том же общем месте:
Панель слоев выделена в правом нижнем углу.
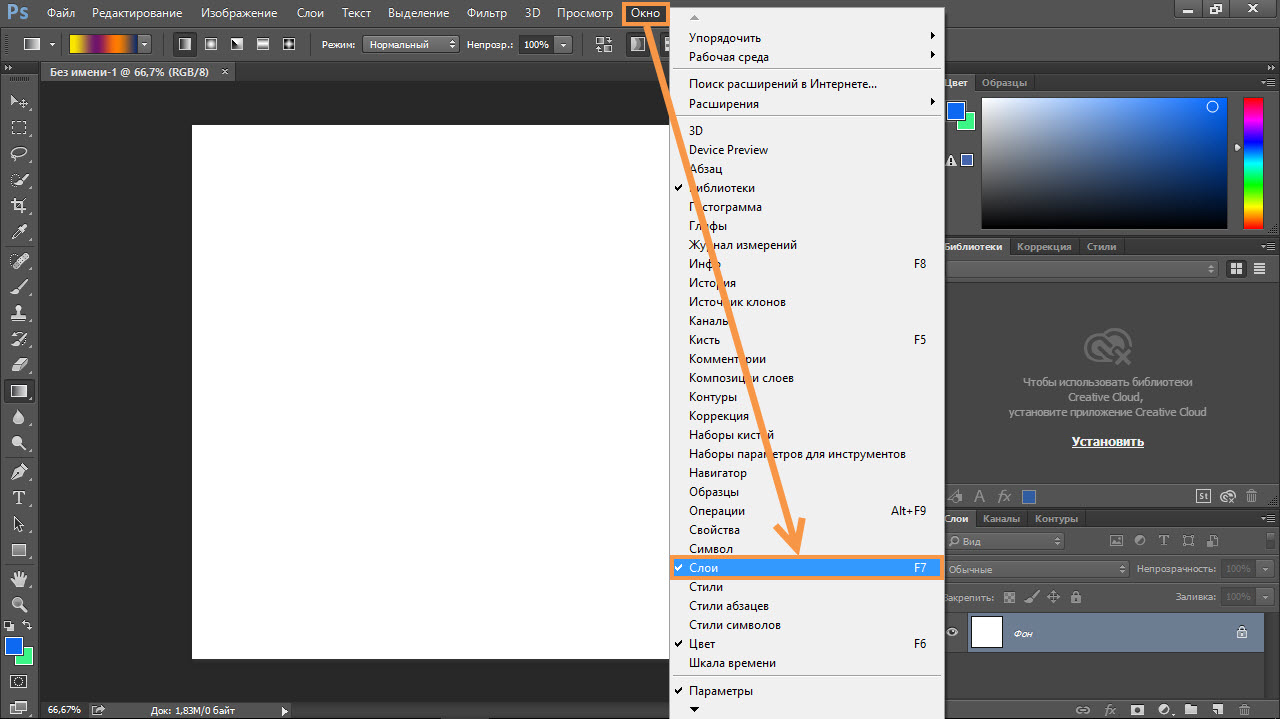
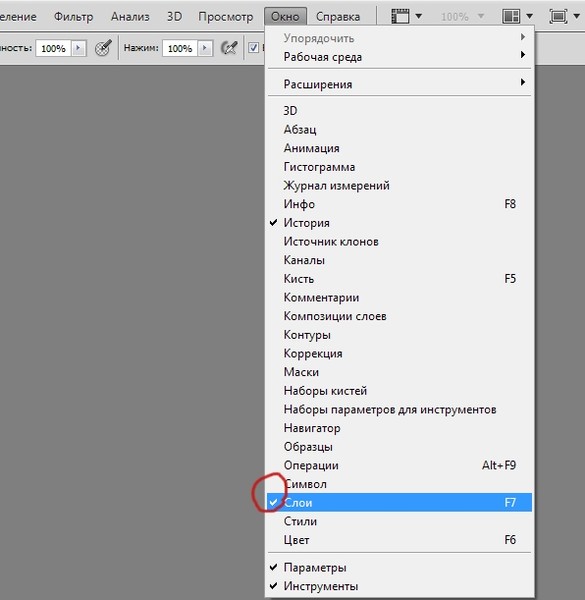
Если панель «Слои» не отображается на экране, вы можете получить к ней доступ (вместе с любой другой панелью Photoshop), зайдя в меню « Окно» в строке меню в верхней части экрана и выбрав « Слои» . Галочка слева от названия панели означает, что панель в данный момент открыта где-то на экране:
Все панели Photoshop можно включить или отключить в меню «Окно» в строке меню.
Я только что открыл изображение в Photoshop, которое я скачал с Adobe Stock . Вы можете легко следовать, открыв любое ваше собственное изображение:
Недавно открытое изображение в Photoshop.
Хотя я пока ничего не сделал с изображением, кроме как открыл его, панель «Слои» уже дает нам некоторую информацию. Давайте внимательнее посмотрим на то, что мы видим:
Панель Photoshop’s Layers.
Вкладка «Имя»
Прежде всего, как мы узнаем, что на самом деле мы видим панель «Слои»? Мы знаем, потому что так написано на вкладке имени в верхней части панели:
Название вкладки говорит нам, что мы смотрим на панель слоев.
Возможно, вы заметили, что справа от вкладки «Слои» есть две другие вкладки — « Каналы» и « Пути», каждая из которых выглядит немного тусклее, чем вкладка панели «Слои»:
Вкладки «Каналы» и «Пути» отображаются справа от вкладки «Слои».
Это две другие панели, которые сгруппированы с панелью слоев. В Photoshop так много панелей, что их можно разместить на экране, оставляя место для работы, может быть проблемой, поэтому Adobe решила сгруппировать некоторые панели в группы панелей, чтобы сэкономить место.
Чтобы переключиться на другую панель в группе, просто нажмите на вкладку панели. Вкладка панели, которая в данный момент открыта в группе, будет выделена. Не позволяйте тому факту, что панель Layers, сгруппированная с этими двумя другими панелями, сбивает вас с толку. Панели «Каналы» и «Пути» не имеют ничего общего с панелью «Слои», за исключением того факта, что оба они также широко используются в Photoshop, поэтому мы можем спокойно их игнорировать, пока мы специально смотрим на панель «Слои».
Слой слой
Каждый раз, когда мы открываем новое изображение в Photoshop, изображение открывается в своем собственном документе и помещается в слой. Photoshop представляет слои в документе в виде строк на панели «Слои», причем каждый слой получает свою собственную строку. Каждый ряд дает нам различную информацию о слое. В настоящий момент в моем документе только один слой, поэтому на панели «Слои» отображается одна строка. Но когда мы добавим больше слоев, появятся дополнительные строки:
Панель «Слои» отображает слои в виде строк информации.
Имя слоя
Photoshop помещает новое изображение в слой с именем Background . Он называется Background, потому что он служит фоном для нашего документа. Мы можем видеть название каждого слоя, отображаемого в его строке. Фоновый слой на самом деле является особым типом слоя в Photoshop, который я подробно расскажу в нашем уроке Фоновый слой :
На панели «Слои» отображается название каждого слоя.
Миниатюра предварительного просмотра
Слева от имени слоя находится миниатюрное изображение, известное как миниатюра предварительного просмотра слоя, поскольку оно показывает нам небольшой предварительный просмотр того, что находится на этом конкретном слое. В моем случае предварительный просмотр показывает, что фоновый слой содержит мое изображение. Я, вероятно, мог бы догадаться об этом самостоятельно, поскольку мой документ имеет только один слой, но приятно знать, что у Photoshop есть моя спина:
Миниатюра предварительного просмотра показывает нам, что находится на каждом слое.
Добавление нового слоя
Чтобы добавить новый слой в документ, щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку Новый слой.
Новый слой появляется на панели «Слои» прямо над фоновым слоем. Фотошоп автоматически называет новые слои для нас. В этом случае он назвал слой «Layer 1». Обратите внимание, что теперь у нас есть две строки слоев на панели «Слои», каждая из которых представляет отдельный слой:
Новый слой с именем Layer 1 появится на панели Layers.
Если мы посмотрим на эскиз предварительного просмотра нового слоя, то увидим рисунок шахматной доски . Шаблон шахматной доски — это способ представления прозрачности в Photoshop. Поскольку в миниатюре предварительного просмотра больше ничего не отображается, это говорит о том, что в настоящий момент новый слой пуст:
Когда мы добавляем новый слой в документ, он начинает жизнь как чистый лист.
Если я снова нажму на иконку New Layer:
Нажав второй раз на иконку New Layer.
Photoshop добавляет еще один новый слой в мой документ, на этот раз называя его «Слой 2». Теперь у нас есть три строки слоев, каждая из которых представляет один из трех слоев в документе:
Три слоя, каждый в своем собственном ряду на панели «Слои».
Перемещение слоев
Мы можем перемещать слои выше и ниже друг друга на панели «Слои», просто перетаскивая их. Прямо сейчас, слой 2 находится выше слоя 1, но я могу переместить слой 2 ниже слоя 1, нажав на слой 2 и, удерживая нажатой кнопку мыши, перетаскивая слой вниз, пока не появится полоса выделения между слоем 1 и фоном. слой. Это место, где будет размещен слой:
Чтобы переместить слой, щелкните и перетащите его выше или ниже другого слоя.
Отпустите кнопку мыши, когда появится строка выделения. Фотошоп переводит слой в новое положение:
Слой 2 теперь находится между слоем 1 и фоновым слоем.
Единственный слой, который мы не можем переместить на панели «Слои», это фоновый слой. Мы также не можем переместить другие слои ниже фонового слоя. Все остальные слои можно перетаскивать выше или ниже других слоев по мере необходимости. Опять же, мы рассмотрим фоновый слой более подробно в следующем уроке.
Активный слой
Возможно, вы заметили, что когда в моем документе был только один фоновый слой, он был выделен синим цветом на панели «Слои». Затем, когда я добавил слой 1, слой 1 стал выделенным слоем. И теперь Слой 2 является выделенным слоем. Что случилось с основными моментами?
Когда слой выделен, это означает, что в данный момент это активный слой . Все, что мы делаем в документе, делается с содержимым активного слоя. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем вручную изменить, какой слой является активным, просто щелкнув нужный нам слой. Здесь я сделаю слой 1 активным слоем, щелкнув по нему, и мы увидим, что он становится подсвеченным:
Слой 1 теперь является активным слоем в документе.
Удаление слоя
Чтобы удалить слой, просто нажмите на него и, удерживая нажатой кнопку мыши, перетащите его вниз на значок
Удалите слои, нажав и перетащив их в корзину.
Я также удалю слой 2, щелкнув и перетащив его вниз в корзину:
Перетащите слой 2 в мусорное ведро, чтобы удалить его.
А теперь я вернусь к тому, что в моем документе будет только один слой, фоновый слой:
Два пустых слоя были удалены.
Копирование слоя
Мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели «Слои». Чтобы скопировать слой, нажмите на него и, удерживая нажатой кнопку мыши, перетащите его вниз на значок « Новый слой» . Я сделаю копию моего фонового слоя:
Перетащите фоновый слой на значок нового слоя, чтобы сделать его копию.
Отпустите кнопку мыши, когда вы над иконкой нового слоя. Копия слоя появится над оригиналом. В моем случае Photoshop сделал копию моего фонового слоя и назвал его «Фоновая копия». Обратите внимание, что он также сделал этот новый слой активным (он выделен синим цветом):
Копия слоя находится над оригиналом.
Я собираюсь быстро применить несколько фильтров размытия в Photoshop к своему фоновому слою, чтобы у нас было что-то свое на каждом слое. Поскольку фильтры Photoshop выходят за рамки этого руководства, я довольно быстро выполню эти шаги.
Сначала я применю фильтр Motion Blur, зайдя в меню Filter в верхней части экрана, выбрав Blur , а затем выбрав Motion Blur :
Собираюсь Filter> Blur> Motion Blur.
Это открывает диалоговое окно Motion Blur. Я установлю угол размытия движения на -45 °, чтобы движение проходило по диагонали от верхнего левого угла к нижнему правому. Затем, поскольку я работаю с большим изображением высокого разрешения, я увеличу значение « Расстояние» примерно до 600 пикселей . Если вы используете изображение меньшего размера, вы можете использовать меньшее значение:
Диалоговое окно фильтра Motion Blur.
Я нажму OK, чтобы закрыть диалоговое окно Motion Blur, и вот результат на данный момент:
Эффект после применения фильтра Motion Blur.
Чтобы немного смягчить эффект, я применю фильтр Photoshop Gaussian Blur, вернувшись обратно в меню Filter , обратно к Blur , и на этот раз выбрав Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Я установлю значение радиуса в нижней части диалогового окна Gaussian Blur примерно на 20 пикселей, чтобы смягчить резкие диагональные линии. Опять же, если вы используете меньшее изображение, меньшее значение может работать лучше:
Диалоговое окно фильтра Gaussian Blur.
Я нажму OK, чтобы закрыть диалоговое окно, и вот окончательный результат:
Эффект после применения фильтра Gaussian Blur.
Может показаться, что я размыл все изображение, но если мы посмотрим на панель «Слои», мы увидим, что это не так. Поскольку слой фоновой копии был активным, когда я применил фильтры размытия, это затронуло только слой фоновой копии.
Мы можем видеть размытое изображение на миниатюре предварительного просмотра слоя Background copy. Исходное изображение на слое под ним не было затронуто. Его эскиз предварительного просмотра все еще показывает исходное, нетронутое изображение:
Миниатюры предварительного просмотра теперь показывают очень разные изображения на каждом слое.
Значок видимости слоя
Если я хочу снова увидеть исходную фотографию в документе, я могу просто отключить размытый слой, щелкнув значок видимости слоя слева от эскиза предварительного просмотра. Когда маленькое глазное яблоко видно, это означает, что слой виден в документе. Нажатие на значок скроет глазное яблоко и скроет слой:
Щелкните значок видимости слоя, чтобы отключить слой в документе.
При скрытом размытом слое исходная фотография снова появляется в документе. Размытый слой все еще там; мы просто не видим этого в данный момент:
Исходное изображение снова появляется в документе.
Чтобы снова включить размытый слой, мне просто нужно нажать на пустое поле, где раньше было глазное яблоко:
Значок видимости слоя отображается пустым, когда слой выключен.
Это превращает размытый слой обратно в документ, снова скрывая исходную фотографию из вида:
Эффект размытия появляется снова.
Переименование слоя
Как мы уже видели, Photoshop автоматически присваивает нам имена слоев по мере их добавления, но имена, которые он им дает, такие как «Слой 1» и «Фоновая копия», довольно общие и не очень полезны. Когда у нас есть только несколько слоев в документе, имена могут показаться не очень важными, но когда мы обнаруживаем, что работаем с 10, 20 или даже 100 или более слоями, гораздо проще поддерживать их организованность, если они имеют значимые имена.
К счастью, Photoshop позволяет легко переименовать слой. Просто дважды щелкните по имени слоя на панели «Слои», чтобы выделить его:
Переименование слоя «Фоновая копия».
Затем введите новое имя. Я изменю название моего слоя с фоновой копией на «Blur». Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Background copy» теперь является слоем «Blur».
Добавление маски слоя
Маски слоев необходимы для большинства наших работ в Photoshop. Мы не будем вдаваться в подробности их здесь, но чтобы добавить маску слоя на слой, сначала убедитесь, что выбран слой, к которому вы хотите добавить его. Затем щелкните значок « Маска слоя» в нижней части панели «Слои» (прямоугольник с кружком в центре):
Добавьте маску слоя, щелкнув значок Layer Mask.
Слой миниатюра маски появится справа от предварительного просмотра миниатюры слоя, давая вам знать , что маска была добавлена. Обратите внимание, что миниатюра заполнена белым . В маске слоя белый представляет области слоя, которые остаются видимыми в документе, а черный представляет области, которые будут скрыты . По умолчанию Photoshop полностью заполняет новые маски слоев белым.
Также обратите внимание, что миниатюра маски слоя показывает белую рамку вокруг нее. Это говорит нам о том, что маска, а не сам слой, в настоящее время выбрана и активна:
Появится миниатюра маски слоя.
Добавив маску слоя, мы можем нарисовать ее кистью, чтобы показать часть исходного изображения под слоем размытия. Чтобы сделать это, я быстро выберу инструмент Photoshop Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
Чтобы скрыть части слоя Blur, мне нужно закрасить маску слоя черным . Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому перед тем, как начать рисовать, я должен убедиться, что мой цвет переднего плана установлен на черный.
Мы видим текущие цвета переднего плана и фона в образцах цветов в нижней части панели «Инструменты». По умолчанию всякий раз, когда мы выбираем маску слоя, Photoshop устанавливает цвет переднего плана на белый, а цвет фона — черный. Чтобы поменять их местами и установить цвет переднего плана на черный, все, что нам нужно сделать, это нажать букву X на клавиатуре:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
С моим цветом переднего плана, установленным на черный, я нарисую маску слоя, чтобы скрыть эти части слоя Blur, и покажу оригинальное изображение на слое фона под ним. Вы можете настроить размер кисти с клавиатуры. Нажмите левую клавишу скобки ( [ ) несколько раз, чтобы уменьшить размер кисти, или правую клавишу скобки ( ] ), чтобы увеличить ее . Чтобы сделать края кисти более мягкими , нажмите и удерживайте клавишу Shift и несколько раз нажмите клавишу левой скобки ( [ ). Чтобы сделать края труднее , удерживайте Shift и нажмитеключ правой скобки ( ] ):
Рисуем черным на маске слоя, чтобы скрыть участки слоя Blur.
Если мы снова посмотрим на миниатюру маски слоя, мы увидим, что она больше не заполнена сплошным белым цветом. Некоторые области все еще заполнены белым, но мы также можем видеть области, где мы закрашены черным. Опять же, белый цвет на маске представляет области слоя, которые остаются видимыми в документе, а черные области скрыты от глаз:
Миниатюра маски слоя после рисования с помощью Brush Tool.
Если все, что мы только что сделали, было для вас совершенно новым, не волнуйтесь. Маски слоёв — это совсем другая тема, и я объясню их более подробно в нашем уроке Понимание масок слоёв в Photoshop .
Добавление заполняющих или корректирующих слоев
Справа от значка «Маска слоя» в нижней части панели «Слои» находится значок « Новый заливочный слой» или «Корректирующий слой» . Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:
Значок нового заливочного или корректирующего слоя.
При нажатии на него открывается список слоев заливки и корректировки, которые мы можем выбрать. В качестве примера я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя Hue / Saturation.
Регулировочный слой Hue / Saturation позволяет нам легко изменять цвета на изображении. В Photoshop CS6 и CC элементы управления корректирующими слоями отображаются на панели «Свойства» . В CS4 и CS5 они отображаются на панели «Коррекция» . Я быстро раскрасю свое изображение, выбрав опцию Colorize , затем я установлю значение Hue на 195 для синего цвета и увеличу значение Saturation до 60 . Опять же, не волнуйтесь, если что-то, что я делаю здесь, выходит за рамки вашего текущего уровня квалификации. Я быстро расскажу о некоторых вещах, чтобы мы могли получить общее представление о том, как много мы можем сделать на панели «Слои»:
Панель свойств (CS6 и CC).
Вот мое изображение после его раскрашивания:
Изображение после его раскрашивания с помощью корректирующего слоя Hue / Saturation.
Корректирующие слои — это еще одна тема, которая выходит за рамки этого учебного пособия, но причина, по которой я все-таки добавил и добавил один, заключалась в том, чтобы мы могли видеть, что любые корректирующие слои, которые мы добавляем в документ, отображаются на панели «Слои» так же, как и обычные слои. Здесь мой корректирующий слой Hue / Saturation находится над слоем Blur. Я перетащил панель «Слои» немного шире, поэтому название корректирующего слоя («Hue / Saturation 1») будет соответствовать:
Панель «Слои» отображает все слои заливки или корректировки, которые мы добавили в документ.
Вы можете узнать больше о корректирующих слоях Photoshop в нашем учебном пособии « Неразрушающее редактирование фотографий с корректирующими слоями» и в нашем учебном пособии « Уменьшение размеров файлов с помощью корректирующих слоев» , которые находятся в разделе « Редактирование фотографий ».
Изменение режима наложения слоя
Панель Слои также , где мы можем изменить слоя режим смешивания , который изменяет , как слой в смеси со слоем (ами) под ним. Параметр «Режим наложения» находится в левом верхнем углу панели «Слои» непосредственно под вкладкой «Имя». На самом деле он нигде не говорит «Режим смешивания», но это поле, которое по умолчанию говорит «Нормальный».
Чтобы выбрать другой режим наложения, нажмите на слово «Обычный» (или любой другой режим наложения, выбранный в данный момент), затем выберите другой режим наложения в появившемся списке. Я выберу режим смешивания цветов из списка:
Изменение режима наложения активного слоя.
При изменении режима наложения корректирующего слоя «Цветовой тон / Насыщенность» с «Обычный» на «Цвет» корректирующий слой теперь влияет только на сами цвета в изображении. На значения яркости (свет, тени и все оттенки между ними) это не влияет. Мы можем видеть, что мое изображение теперь выглядит немного ярче, чем оно было минуту назад:
Теперь меняются только цвета на изображении. На значения яркости это не влияет.
Чтобы узнать больше о режимах наложения слоев в Photoshop, включая режим наложения цветов, обязательно прочитайте наш учебник « Пять основных режимов наложения для редактирования фотографий» .
Параметры непрозрачности и заливки
Мы можем контролировать уровень прозрачности слоя с панели «Слои», используя параметр « Непрозрачность» непосредственно напротив параметра «Режим наложения». Значение непрозрачности 100% (значение по умолчанию) означает, что мы вообще не видим сквозь слой, но чем больше мы уменьшаем значение непрозрачности, тем больше просвечивает слой (слои) под ним. Я собираюсь снизить непрозрачность моего корректирующего слоя Hue / Saturation до 70%:
Параметр «Непрозрачность» контролирует уровень прозрачности слоя.
При слегка пониженной непрозрачности исходные цвета изображения начинают просвечивать:
Оригинальные цвета теперь частично отображаются через корректирующий слой.
Прямо под опцией «Непрозрачность» находится опция « Заполнить» . Как и Opacity, Fill также контролирует уровень прозрачности слоя. В большинстве случаев эти два параметра («Непрозрачность» и «Заливка») ведут себя одинаково, но между ними есть одно важное различие, касающееся стилей слоя . Опять же, здесь мы не будем вдаваться в подробности, но чтобы узнать разницу между Непрозрачностью и Заполнением, посмотрите наш учебник Layer Opacity vs Fill .
Группировка слоев
Ранее мы узнали, что одним из способов лучше организовать наши слои на панели «Слои» является переименование их во что-то более значимое. Другой способ — объединить связанные слои в группу слоев . Мы можем создать новую группу слоев, щелкнув значок « Новая группа» в нижней части панели «Слои». Это значок, который выглядит как папка (по сути, это группа слоев). Однако я не собираюсь нажимать на него, потому что есть лучший способ создать группу слоев:
Значок новой группы.
Проблема (на самом деле это больше неудобство) при нажатии значка «Новая группа» заключается в том, что он создает новую, но пустую группу, что требует от нас ручного перетаскивания слоев в группу. Это не имеет большого значения, но есть лучший способ. Я хочу поместить мой слой Blur и корректирующий слой в новую группу, поэтому первое, что я сделаю, это выделю оба из них одновременно. У меня уже есть выбранный корректирующий слой, поэтому чтобы выбрать слой Blur, мне просто нужно удерживать нажатой клавишу Shift при нажатии на слой Blur, и теперь оба слоя выбраны одновременно:
Выбор обоих слоев одновременно.
Теперь, когда оба слоя выбраны, я нажму на значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню панели «Слои».
Откроется меню панели «Слои». Я выберу новую группу из слоев из пунктов меню:
Выберите «Новая группа из слоев» в меню панели «Слои».
Перед созданием новой группы Photoshop откроет диалоговое окно «Новая группа из слоев», что дает нам возможность назвать группу и установить некоторые другие параметры. Я нажму OK, чтобы принять имя и настройки по умолчанию:
Диалоговое окно «Новая группа из слоев».
Photoshop создает новую группу, дает ей имя по умолчанию «Группа 1» и добавляет два выбранных слоя в группу. Группы слоев очень похожи на папки в шкафу. Мы можем открыть папку, чтобы увидеть, что внутри, и мы можем закрыть папку, чтобы все было аккуратно и аккуратно. По умолчанию группы слоев закрываются на панели «Слои». Чтобы открыть их и просмотреть слои внутри, нажмите на маленький треугольник слева от значка папки:
Два выбранных слоя теперь скрыты внутри группы. Нажмите на треугольник, чтобы открыть его.
Это закручивает группу, и теперь мы можем видеть и получать доступ к слоям внутри нее. Чтобы снова закрыть группу, снова щелкните значок треугольника:
Группы слоев отлично подходят для организации вещей.
Чтобы удалить группу, еще раз щелкните значок меню в верхнем правом углу панели «Слои». Затем выберите Удалить группу из меню:
Выбор опции «Удалить группу».
Фотошоп спросит, что именно вы хотите удалить. Если вы хотите удалить как группу, так и слои внутри группы, выберите « Группа» и «Содержимое» . В моем случае я хочу удалить группу, но оставить слои внутри нее, поэтому я выберу « Только группа» :
Выберите «Только группа», чтобы удалить группу, но оставьте все слои внутри нее.
После удаления группы мы вернулись к нашим трем отдельным слоям:
Группа исчезла, но слои остались.
Есть много вещей, которые мы можем сделать с группами слоев в Photoshop. Чтобы узнать больше, ознакомьтесь с нашим руководством по группам слоев .
Стили слоя
Также в нижней части панели «Слои» находится значок « Стили слоев» . Стили слоя также называются эффектами слоя, поэтому на значке написано «fx»:
Значок Стили слоя.
Стили слоев дают нам простые способы добавления к слоям множества различных эффектов, включая тени, обводки, свечения и многое другое. При нажатии на значок «Стили слоя» открывается список доступных для выбора эффектов. Стили слоев — это совсем другая тема, помимо того, что мы можем охватить здесь, поэтому у нас будет полное руководство по стилям слоев:
Меню Layer Styles.
Блокирующие слои
Панель «Слои» также дает нам несколько различных способов блокировки определенных аспектов слоя. Например, если часть слоя является прозрачной, мы можем заблокировать прозрачные пиксели, чтобы мы влияли только на фактическое содержимое слоя, а не на прозрачные области. Или мы можем заблокировать все пиксели, независимо от того, прозрачные они или нет, чтобы мы вообще не могли вносить изменения в слой. Мы также можем заблокировать положение слоя, чтобы случайно не перемещать его внутри документа.
Есть четыре варианта блокировки на выбор, каждый из которых представлен маленьким значком, и они расположены чуть ниже параметра режима наложения. Слева направо у нас есть Блокировка прозрачных пикселей , Блокировка пикселей изображения (которая блокирует все пиксели на слое, включая прозрачные), Блокировка положения и Блокировка всех . Чтобы выбрать любой из параметров блокировки, щелкните его значок, чтобы включить его. Повторное нажатие той же опции блокировки отключит ее. Обратите внимание, что вам нужно выбрать фактический пиксельный слой (например, слой Blur), чтобы все параметры блокировки стали доступны:
Четыре варианта блокировки слоя.
Если выбран какой-либо из этих параметров или все из них, в правом нижнем углу заблокированного слоя появится небольшой значок блокировки, как мы видим на фоновом слое, который по умолчанию заблокирован:
Небольшой значок блокировки указывает на то, что один или несколько аспектов слоя заблокированы.
Панель поиска слоя
Новая функция, которая была впервые добавлена на панель «Слои» в Photoshop CS6, — это панель поиска, которая находится в самом верху (чуть ниже вкладки имени):
Функция поиска была добавлена на панель «Слои» в Photoshop CS6.
Панель поиска позволяет нам быстро фильтровать слои в многослойном документе, чтобы найти определенный слой, просмотреть только определенные типы слоев или просмотреть только те слои, которые соответствуют определенным критериям. Чтобы использовать панель поиска, выберите тип фильтра в раскрывающемся списке слева. По умолчанию тип фильтра установлен на Kind , что означает, что мы будем просить Photoshop показать нам только определенный тип слоя.
В зависимости от того, какой тип фильтра вы выбрали, справа от поля типа фильтра вы увидите разные параметры. Выбрав «Вид», вы увидите ряд значков, каждый из которых представляет слой различного типа. Слева направо у нас есть пиксельные слои , корректирующие слои , типовые слои , слои фигур и смарт-объекты . Нажатие на один из этих значков отфильтрует слои в вашем документе и покажет вам только слои этого конкретного вида. Вы можете просматривать два или более видов слоев одновременно, нажимая несколько значков. Нажмите значок еще раз, чтобы отменить выбор и удалить его из поиска.
Например, в настоящее время у нас есть два пиксельных слоя и один корректирующий слой в нашем документе. Если бы мы хотели видеть только слои пикселей, мы могли бы выбрать значок слоев пикселей . Это скрыло бы наш корректирующий слой и оставило бы только два пиксельных слоя видимыми на панели Layers:
Фильтрация панели «Слои» для отображения только слоев пикселей.
Имейте в виду, однако, что фильтрующие слои на панели слоев это не переворачивать другие слои от в документе. Он просто скрывает их от просмотра на самой панели Layers. Если мы посмотрим на наше изображение, мы все равно увидим эффекты корректирующего слоя Hue / Saturation, хотя корректирующий слой в данный момент не виден на панели Layers:
Слои фильтров на панели «Слои» не влияют на их видимость в документе.
Если бы я хотел просмотреть только корректирующий слой на панели «Слои», я бы снова щелкнул значок пиксельных слоев, чтобы отменить его выбор, а затем щелкнул значок корректирующих слоев рядом с ним:
Фильтрация панели «Слои» для отображения только корректирующих слоев.
Если щелкнуть поле «Тип фильтра», отобразится список всех способов фильтрации наших слоев, в том числе по имени, эффекту слоя, режиму наложения и многому другому. Как я упоминал ранее, я использую Photoshop CS6 здесь, но если вы используете Photoshop CC, вы найдете несколько дополнительных параметров фильтрации внизу (Smart Object, Selected и Artboard):
Щелкните поле «Тип фильтра», чтобы просмотреть все способы фильтрации наших слоев.
Мы не будем здесь проходить через них все, тем более что в нашем документе только три слоя. Но в качестве другого быстрого примера я изменю свой тип фильтрации с «Вид» на « Имя» , что позволяет нам искать определенный слой на основе имени, которое мы ему дали. Это прекрасный пример того, почему так важно называть свои слои сами, а не придерживаться общих имен Photoshop, таких как «Слой 1» и «Слой 2».
С именем, выбранным для типа фильтра, я введу имя «Размытие» в поле поиска, и здесь мы видим, что только мой слой Размытия остается видимым:
Опция Имя позволяет нам быстро найти слой, выполнив поиск по его имени.
Чтобы отключить параметры фильтрации, установите для типа фильтра значение «Вид», а затем убедитесь, что ни один из значков не выбран. Или нажмите выключатель в правой части панели поиска, чтобы включить или выключить параметры фильтра:
Нажмите выключатель света, чтобы включить или отключить панель поиска.
Изменение размера миниатюрного изображения
Последняя функция панели «Слои», которая часто оказывается полезной, — это возможность изменять размер эскизов предварительного просмотра. Большие миниатюры облегчают нам предварительный просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть сразу на панели «Слои» без необходимости прокрутки. Большие миниатюры также могут привести к тому, что имена ваших слоев будут обрезанными, поскольку они не могут полностью поместиться в строке слоя.
Чтобы разместить сразу несколько слоев на панели «Слои», мы можем уменьшить эскизы предварительного просмотра и сделать это, снова щелкнув значок меню панели «Слои» и выбрав « Параметры панели» :
Выберите «Параметры панели» в меню панели «Слои».
Откроется диалоговое окно «Параметры панели слоев». В верхней части диалогового окна находится параметр « Размер миниатюры» с тремя размерами на выбор, а также возможность полностью отключить миниатюры предварительного просмотра (нет). Я бы не рекомендовал выбирать None, но я выберу самый маленький из трех размеров:
Выберите один из трех разных размеров для просмотра миниатюр.
Как только вы выбрали размер, нажмите кнопку ОК, чтобы закрыть диалоговое окно. На моей панели «Слои» мы видим, что с уменьшенными эскизами теперь все гораздо лучше. Вы можете вернуться и изменить размер эскиза в любое время:
Меньшие уменьшенные изображения оставляют больше места для большего количества слоев.
Куда пойти отсюда…
И там у нас это есть! В следующем уроке в нашем Руководстве по обучению слоям мы рассмотрим некоторые основные настройки панели «Слои» , которые помогут нам настроить панель «Слои» и освободить ее от беспорядка, чтобы мы могли более эффективно работать в Photoshop! Или просмотрите наш раздел Основы Photoshop для получения дополнительных уроков!
Объединить слои в фотошопе. Как объединить слои в фотошопе: объединение, склеивание и сведение
Рисунок в «Фотошопе» может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные участки, сквозь которые просматриваются нижележащие элементы. Самой важной особенностью компонентов рисунка является их абсолютная самостоятельность и независимость от других, а результат их взаимодействия между собой зависит от того способа, как объединить слои в «Фотошопе».
На слое можно рисовать и стирать, его можно перемещать, блокировать, временно спрятать, трансформировать, изменить непрозрачность, «сделать умным» (смарт-слоем) или удалить вовсе. Можно на него «надеть маску» и рисовать на ней или «прикрыть» корректирующим аналогом, чтобы вносить поправки, не разрушая оригинал.
Начинающему пользователю, впервые запустившему программу с намерением создать шедевр, и не надо ломать голову над тем, как сделать слои в «Фотошопе», потому что, вставив в документ скопированное в буфер обмена изображение или загрузив картинку по команде «Поместить» (в меню «Файл»), он обнаружит, что объекты вставляются, самостоятельно располагаясь в палитре на новом месте.
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).
Создаем новый слой
Для тех, кому не терпится узнать, как создавать слои в «Фотошопе», в нижней части панели предусмотрена специальная кнопка (листочек с загнутым уголком), нажав на которую, вы и поместите новенький слой выше выбранного (выделенного). Кроме того, можно добавить «Новый» (New), как показано ниже.
Как сообщают подсказки на остальных иконках в палитре внизу, мы можем (слева направо) «Добавить стиль…», «Добавить маску», «Создать новый корректирующий…», «Создать новую группу» и, наконец, выбросить в корзину. Такие же команды продублированы в меню Layer.
Новый слой будет создан, если взяться за него правой кнопкой мыши и закинуть на иконку с листочком на панели внизу. Можно его переименовать, дважды щелкнув по его имени в палитре.
Объединяем слои
Все команды, определяющие, как объединить слои в «Фотошопе», вызываются щелчком правой кнопкой мыши или выбираются в меню Layer. Для каждой команды предусмотрены «горячие клавиши», которые очень облегчают жизнь «фотошопера».
Если в палитре выбран один слой, его можно только «Объединить с предыдущим», а если выделено два и больше, их можно связать, объединить и сгруппировать, выбрав соответствующие команды. Можно выбирать одновременно, щелкая по ним с нажатой клавишей Ctrl, либо выделить верхний, а затем, нажав Shift, нижний.
Можно ничего не выделять, а просто выбрать команду «Объединить видимые».
Возможность манипуляций с несколькими компонентами одновременно зависит от того, как объединить слои в «Фотошопе».
Слои собираются в группу по команде «Сгруппировать…» в меню Layer (Ctrl + G). Преимущества объединения в группу заключаются в том, что ее элементы обладают общими параметрами непрозрачности и режима наложения, что избавляет от необходимости возиться с каждым слоем. Кроме того, перемещать и трансформировать (Ctrl + T) можно всю группу целиком, а также создавать для нее единую маску.
Если выбрать очень хитрую комбинацию клавиш Ctrl + Alt + Shift + E, «Фотошоп» объединит все выбранные в единый, отдельный слой с результирующим эффектом, поместив его поверх остальных и сохранив при этом в палитре каждый на своем месте.
Как «наложить в слои»
«Оригинальность» заголовка связана исключительно с желанием вызвать улыбку (доброжелательную), а по сути, призывает сосредоточиться на такой архиважной и невероятно обширной теме: как наложить слои в «Фотошопе».
За характер смешивания наложенных друг на друга слоев в «Фотошоп» отвечают «Режимы наложения» (Blending mode), выпадающий список которых расположен в верхней части панели.
Редактор может рассчитывать желаемый эффект от наложения множества разнообразных по колориту слоев, используя для этого разные способы и алгоритмы. В CS6, например, уже 27 таких алгоритмов (режимов смешивания).
Все режимы наложения разбиты на 6 групп по принципу общности поведения (за исключением первой, безымянной группы). Их количество иназвания в переводе на русский могут отличаться в различных версиях редактора.
Первые два режима совершенно ничего не связывает. «Обычные (Нормальный)» выставляется по умолчанию, и смешивание происходит, если только слои отличаются непрозрачностью. А в режиме «Затухание (Растворение, Рассыпание)» вообще ничего не смешивается. Здесь верхний слой рассыпается на мелкие точки, и тем их больше, чем ниже непрозрачность.
Вторую группу составляют «Затемняющие режимы», при которых результирующее изображение всегда оказывается темнее исходных слоев.
Следующие 4-5 объединены в группу осветляющих, поскольку каждый из них противоположен соответствующему режиму из второй группы.
В группу контраста вошли семь режимов, из которых каждый что-то затемняет, а что-то осветляет в изображении, в итоге усиливая контраст.
Пятая группа включает 2-4 таковых и носит название «Режимы сравнения (сопоставления)». Инструменты этой группы, вычисляя разности в цветовых каналах, сравнивают пиксели между слоями и в редактировании фотографий используются редко.
Последнюю группу с именем «Режимы составляющих цвета» именуют еще группой HSL по названиям первый трех режимов (Hue/Оттенок, Saturation/Насыщенность, Luminosity/Яркость). В каждом из элементов этой «компании» верхний слой управляет либо яркостью, либо насыщенностью, либо цветом нижнего.
Таким образом, конечный результат создания или редактирования изображения будет зависеть от того, как объединить слои в «Фотошопе» и какие режимы наложения при этом будут использованы.
Когда дело касается редактирования фотографий, чаще всего используют пять режимов наложения («Перекрытие», «Умножение», «Экран», «Яркость» и «Цветность»).
- Активизируйте верхний слой из двух, которые вы хотите слить. У него не может быть маски слоя. Если выбрать набор слоев, все слои, входящие в него, будут слиты в один.
- Из меню палитры Layers (Слои) выберите команду Merge Down (Слить с нижним) или нажмите комбинацию клавиш Ctrl+E . Активный слой будет слит со слоем, расположенным непосредственно под ним (рис. 7.51, 7.52). Для слияния набора слоев выберите команду Merge Layer Set (Слить набор.слоев).
Рис. 7.51. Активизация слоя SHELL
Рис. 7.52. Команда Merge Down
Слияние нескольких слоев
Команда Merge Visible (Слить видимые) соединяет все видимые в данный момент слои в один видимый, который занимает место самого нижнего видимого слоя, при этом спрятанные слои не меняются.
- Убедитесь, что видимы только те слои, которые вы хотите слить (у всех них должен иметься значок в виде глаза на палитре Layers (Слои)), и спрячьте какие-либо слои, которые вы не хотите затрагивать. Не обязательно, чтобы они были расположены последовательно. Скройте фон, если не хотите, чтобы результат операции стал фоном изображения.
- Активизируйте любой из слоев, которые предполагается слить. Осторожно! Если в операции участвует редактируемый текстовый или корректирующий слой, после слияния его будет нельзя редактировать.
- Из меню палитры Layers (Слои) выберите команду Merge Visible (Слить видимые) или нажмите комбинацию клавиш Ctrl+Shift+E — см. рис. 7.53 и 7.54.
Правило, что следует держать каждый элемент изображения на отдельном слое , в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение , склеивание и сведение . Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Итак, чтобы воспользоваться данными командами, у вас должно быть на палитре слоев как минимум два слоя. Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Объединение слоев
Если вы добились от фрагмента изображения совершенства и знаете, что больше никогда не захотите изменить его, то можно объединить два и более слоев в один. Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Фотошоп предлагает несколько способов как объединить слои.
Объединение с предыдущим
Если вы хотите объединить два слоя , расположенных рядом друг с другом, выберите из этой пары верхний слой, а затем выберите из контекстного меню команду (Merge Down) или нажмите сочетание горячих клавиш Ctrl+E .
Например , нужно объединить 4 и 3 слои. Для этого нужно вызвать меню на 4 слое и выбрать эту команду:
Результат:
Объединение видимых
С помощью (значок глаза с левой стороны) подготовьте к объединению нужные слои: для тех, что нужно схлопнуть — оставьте значок глаза, а у тех слоев, что должны остаться в нетронутом виде — значок глаза снимите.
После этого вызовете контекстное меню щелчком правой кнопкой мыши по любому из видимых слоев и выберите команду (Merge Visible) или нажмите сочетание горячих клавиш Shift+Ctrl+E .
Например , стоит задача схлопнуть только 5, 4 и 3 слои. Значит нужно у 1 и 2 убрать значок видимости:
Результат:
Объединение выделенных
Часто на палитре бардак и слои разбросаны совершенно бессистемно и хаотично. Поэтому, чтобы объединить слои, которые находятся далеко друг от друга, их нужно сперва выделить по общему правилу выделения слоев — с зажатой клавишей Ctrl кликать по очереди на каждый нужный слой (). Они станут выделенными. Теперь к ним можно применить команду Объединить слои (Merge Layers) или нажмите сочетание горячих клавиш Ctrl+E .
Например , нужно схлопнуть 1,3 и 5 слой. Выделите их, после чего выберите команду:
Результат:
Объединение связанных
Если вы , вы также можете без труда их объединить. Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои .
Результат:
Склеивание слоев
Вы можете думать о склеивании как о более безопасной версии объединения, поскольку в этом случае вновь созданная склейка появится на новом слое, при этом исходники останутся нетронутыми. Нужно будет просто отключить видимость исходников, чтобы не мешали. Потом в любое время вы всегда можете к ним вернуться.
По-научному это действие в фотошопе называется как Отпечатать слои .
Существует два способа как склеить слои в фотошопе .
Склеивание выделенных
Доступ к команде осуществляется только с помощью горячих клавиш Ctrl+Alt+E . Предварительно нужно те слои, что желаете склеить.
Чтобы не запутаться, новый слой автоматически получит приставку к имени «Объединенное» .
Например , нужно склеить 2 и 4 слой. Выделяем их на палитре с помощью зажатой клавиши Ctrl:
После чего применяем комбинацию горячих клавиш:
Склеивание видимых
Отключите видимость слоев, которые не хотите штамповать, щелкнув мышью по значкам видимости, а затем нажмите сочетание клавиш Ctrl+Shift+Alt+E .
Либо можно также удерживать клавишу Alt при выборе команды .
Например , нужно склеить 3 и 4 слой, значит у остальных нужно убрать значок видимости:
Теперь либо нажмите сочетание горячих клавиш, либо можно вызвать контекстное меню и, нажимая на команду , удерживать нажатой клавишу Alt.
В результате будет склеивание с сохранением оригиналов:
Сведение слоев
Сведение слоев схлопывает абсолютно все слои на палитре, оставляя только один слой. Он автоматически получает имя «Фон» и становится (о чем сигнализирует иконка замочка). Причем все изображения становятся белыми.
Чтобы выполнить сведение слоев, выберите из контекстного меню команду Выполнить сведение (Flatten Image).
Результат:
Скачайте мой PSD-файл и попытайтесь проделать все разобранные примеры, чтобы основательно закрепить прочитанный материал. Объединение слоев в фотошопе это совсем не сложный процесс, но имеет свои нюансы. Потренируйтесь и тогда сразу все поймете. Успехов в обучении!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Приветствуем будущего Photoshop-мастера!
Из этой статьи вы узнаете, как управлять слоями Photoshop — активизировать, перемещать, скреплять и объединять.
1. Активность слоя
Для примера возьмем наш голубой аватар, который состоит из пяти слоев.
Следует понимать, что каждый слой отвечает за свою часть аватара. Слой «очки» за очки, слой «глаза» за глаза и так далее. Если мы пожелаем изменить цвет оправы очков, то нам необходимо активизировать слой, который отвечает за очки. Для активизации слоя нужно щелкнуть мышкой по нужному слою. Меняем цвет оправы — значит работаем со слоем «очки»:
Запомните: одновременно активным слоем может быть только один.
2. Перемещение слоев в документе
За перемещение слоев отвечает инструмент «Перемещение» (Move Tool) — он находится на палитре инструментов.
При работе с этим инструментом наверху под главным меню вы увидите панель с его настройками. В данный момент нас интересует следующая настройка:
Если настройка не отмечена (как на картинке), то в какой бы части документа вы не оказались, перемещаться будет только активный слой. У меня сейчас это слой с очками. С помощью инструмента «Перемещение» (Move Tool) я переместила оправу вверх.
Если настройка Автовыбор (Auto Select Layer) отмечена, то перемещаться будет тот слой, на который вы кликните в документе (ухватились за рот — переместили, ухватили брови — перетащили и т.д.) Это очень удобная функция, если объекты достаточно объемные, вот за мелкие объекты, такие как буквы, хвататься тяжелее, в этом случае флажок лучше отключать.
3. Перемещение слоев в палитре слоев
Теперь поговорим о перемещении слоев в палитре слоев. На данный момент, если перечислять сверху вниз, то у меня такой порядок размещения слоев: очки, брови, глаза, рот, голубой квадрат. И все вместе они образуют симпатичный голубой аватар. Перейдите на палитру слоев, встаньте на слой «глаза», зажмите кнопку мыши и переместите его на самый вверх на место слоя «очки» (при этом у вас должна была появиться захватывающая рука).
Вот, что у нас получилось — слой с глазами покрывает слой с очками.
На самом деле, ему все же больше подходит, когда глаза находятся за очками — переместите обратно! Главное вы поняли смысл перетаскивания слоев. Бывают моменты, что вы не видите слой, обратитесь к палитре, возможно его просто закрывает какой-то из существующих элементов. В таком случае нужно взять и переместить ваш потерявшийся слой на уровень выше.
4. Скрепление слоев
Если у вас возникло желание, чтобы брови перемещалась вместе с глазами, то в этом нам поможет функция «Связать слои» (Link Layers) , которая находится внизу панели Слои (Layers)
или в главном меню Слои — Связать слои (Layer — Link Layers) .
С зажатой клавишей Ctrl кликните мышкой по слоям, которые нужно связать между собой. В нашем случае выделяем «брови» и «глаза», а затем кликаем по значку «Связать слои» (Link Layers) . Теперь глаза и брови у аватара будут неразлучны.
Таким же щелчком можно удалить скрепление. Или, наоборот, добавить к другим слоям.
5. Объединение слоя с нижним
Теперь попробуем объединить два слоя в один. Давайте объединим слои «глаза» и «очки». Для чего встаем на слой с очками и нажимаем комбинацию клавиш Ctrl+E или в главном меню Слои — Объединить с предыдущим (Layer — Merge Down) .
Теперь у нас такая картина — мы объединили слой с нижним.:
6. Объединение всех видимых слоев
Чтобы соединить все части аватара воедино, следует нажать комбинацию клавиш Shift+Ctrl+E или Слои — Объединить видимые (Layer — Merge Visible) , тогда все видимые слои будут объединены в один слой.
Теперь у нас получился единый и неделимый голубой аватар.
До встречи в следующих уроках!
Инструкция
Разделение информации на множество слоев, составляющих композицию, является, с одной стороны, очень удобным подспорьем в работе – каждый отдельный слой можно обрабатывать и изменять независимо от остальных, с другой стороны, это разделение порой мешает произвести как раз единые для всех слоев операции или одновременное применение фильтров.
Поэтому, чтобы не лишать себя свободы, нужно всегда отдавать отчет, действительно ли требуется слить слои вместе, либо достаточно их лишь виртуально «сцепить» для возможности единого трансформирования, а то и просто достаточно сгруппировать и рассортировать их по «папочкам», чтобы не запутаться в дебрях композиции.
Если вам необходимо произвести одновременное передвижение, уменьшение, разворот, отражение или иного рода геометрическую трансформацию нескольких слоев – например, на каждом из них расположена одна из частей большого объекта, и объект этот целиком надо переместить или уменьшить, – это можно сделать без всякого ущерба для их индивидуального содержания.
Выделите в списке слоев несколько необходимых вам, щелкая по строчкам с именами слоев, и удерживая при этом клавишу Ctrl, или Shift, в соответствии со стандартными правилами выделения элементов, принятых в интерфейсе ОС. Когда в списке станут выделены несколько слоев, нажмите внизу списка на иконку с изображенными звеньями цепи. (Также это можно сделать меню Layer>Link Layers) Теперь слои стали связаны для общей трансформации: сдвигая один, вы сдвинете и все связанные с ним, при масштабировании одного – растянутся и остальные и т.д. Можете обратить внимание на то, что теперь, при выделении одного слоя, в конце строчек со слоями, соединенных с ним, будут высвечиваться значки цепочки. Соответственно, разбить слоев можно повторным нажатием на иконку внизу списка слоев. Если при этом выделены не все слои, то из списка соединенных исключится только выбранные, остальные связь между собой сохранят.
Можно объединить слои иным образом, заключив их в единую группу. Группы слоев в Adobe Photoshop – это прообраз вложенной структуры папок, принятой в компьютерных системах. Слои могут быть объединены в папку, папки, в свою очередь, вложены в другие и т.п. Плюсов в таком объединении несколько:
Во-первых, это создает порядок в списке слоев – ненужное содержимое папок-групп можно визуально схлопнуть, чтобы они не мешали обзору, это, разумеется, положительно повлияет на удобство и скорость необходимых объектов в списке.
Во-вторых, группа слоев имеет общие параметры режима наложения и прозрачности. Таким образом, например, отпадает необходимость каждый слой полупрозрачным, выставляя соответствующих параметр каждый раз одинаковым для подобных слоев – можно однажды собрать их в одну группу и выставить общую цифру.
В-третьих, перемещать и трансформировать объекты, объединенные в группу также просто, как и «сцепленные» через Link Layers, но новый способ связи более гибок и удобен. Если выделить в списке слоев заголовок группы, то производимая трансформация будет затрагивать все слои в ней. Но если тут же возникнет необходимость, например, подвинуть индивидуально какой-либо отдельный слой, это можно сделать просто целенаправленно выбрав именно его в списке, без дополнительных процедур – напомню, что в залинкованных слоях необходимо бы было сначала «отцепить» его от списка, а затем снова включить в список.
В-четвертых, группа имеет общую маску прозрачности, поэтому при объединении слоев в такую папку, отпадает необходимость контролировать очертания каждого отдельного слоя – лишнее можно «подрезать» общей маской.
Создать папку группы не сложно: для этого необходимо нажать соответствующий значок внизу панели слоев, либо зайти через меню Layer>Group Layers. Включать слои в группу можно, перетаскивая их в списке на заголовок группы, извлекать – соответственно, вынося за ее пределы.
В последних версиях программы Adobe Photoshop есть и еще один режим объединения – создание из нескольких слоев так называемого Smart Object’а. Это по сути включение в один документ другого независимого, который в отдельном окне и может быть отредактирован и сохранен, после чего результаты этих операций отобразятся в главном документе. Большой плюс этого метода объединения слоев в том, что к Smart Object’у можно подключать свойство Filter Gallery, то есть применять, таким образом, единый фильтр к нескольким слоям сразу, причем содержание этих слоев остается нетронутым, при этом можно модифицировать, как параметры самих фильтров, добиваясь наилучшего результата, так и, при необходимости, вносить изменения в сами слои, их взаимное расположение, режим включения в композицию и т.п.
Если предыдущие способы объединения слоев вам не подходят, например, по чисто экономическим соображениям – никакого редактирования слоев точно не подразумевается, все сложные фильтры уже применены и настроены, взаимное расположение слоев изменяться уже никак не будет, поэтому нет никакого резона иметь батарею отдельных слоев, отнимающую ресурсы программы и место на диске, – то их можно просто слить воедино, сделать из них один простой слой.
Для этого выделяем в списке слоев необходимые нам, и в контекстном меню находим пункт Merge Layers (Объединить слои), также можно это сделать через команду основного меню Layer>Merge Layers или нажав на клавиатуре Ctrl+E.
Для облегчения этой операции можно выбрать и находящуюся по соседству в меню операцию Merge Visible (Объединить видимое), тогда ничего выбирать в списке слоев не требуется – в единый слой сольется все, что в данный момент отображается в окне просмотра.
Также можно объединить воедино слои, прежде собранные в одну группу – в контекстном меню нужно выбрать пункт Merge Group. Разумеется, группа тогда перестанет существовать, и вместо нее появится новый слой.
Наконец можно применить самый радикальный метод – выбрать в меню команду Flatten Image. Тогда вся информация о слоях будет окончательно потеряна: всё, что было в композиции, заменится одним базовым слоем, который, к тому же, будет фоновым – т.е. обрежется и исчезнет всё, что выходило за рамки холста. К такому шагу на практике прибегать случается очень редко, ведь никто не застрахован от ошибки, а заново производить работу по воссозданию и отделению слоев – дело крайне неблагодарное, к тому же, порой и технически невозможное. Иногда, неопытные пользователи считают, что выполнение Flatten Image необходимо, чтоб иметь цельную финальную картинку, которую можно будет посылать друзьям или заказчикам, размещать в интернете и т.д. Это не так. Файл с композицией просто необходимо сохранить в двух разных форматах. Один – полный документ с возможностью дальнейшего редактирования и исправления в «родном» формате программы Adobe Photoshop (меню File>Save или File>Save As) А другой файл как раз для интернет-нужд, например, в популярном формате JPEG можно сохранить дополнительно (например, через меню File>Save for Web, в котором есть все необходимые установки для оптимального сохранения изображения именно для передачи по каналам связи), при этом никакого специального слияния производить не нужно – все сохранится на одной картинке автоматически. Так вы всегда будете застрахованы от необходимости делать дополнительную повторную работу и горько сожалеть о потерянной информации, возможностях и времени.
Слои Photoshop — Группы слоев
Узнайте все о группах слоев в Photoshop и о том, как они позволяют группировать связанные слои вместе и помогают сохранить панель «Слои» в чистоте и порядке. Вы узнаете, как создавать группы слоев, добавлять слои в группу, вкладывать группы слоев в другие группы и многое другое!
В предыдущих уроках нашей серии о слоях Photoshop мы рассмотрели, что такое слои и почему они делают все, что мы делаем в Photoshop, намного проще. Мы изучили основы работы с панелью «Слои» и узнали о фоновом слое и о том, как он отличается от других типов слоев Photoshop.
Когда вы освоитесь со слоями и начнете использовать их как обычную часть рабочего процесса, вскоре вы обнаружите еще один важный аспект работы со слоями — их упорядоченность . Независимо от того, ретушируете ли вы или восстанавливаете ли вы изображения, проектируете ли вы макеты для печати или в Интернете или создаете интересные спецэффекты, количество слоев в вашем документе может быстро увеличиваться, и ваша панель «Слои» не займет много времени, чтобы стать беспорядочным беспорядком путаницы,
Есть несколько вещей, которые мы можем сделать, чтобы панель Layers выглядела аккуратно и аккуратно. Один из них — переименовать слои, заменив имена по умолчанию, которые дает им Photoshop, например «Слой 2» и «Слой 10, копия 12», на имена, которые являются описательными и значимыми. Другой способ, и способ, которым мы рассмотрим в этом уроке, — использование групп слоев .
Группа слоев очень похожа на наличие виртуальной папки на панели «Слои», папки, в которую вы можете поместить похожие или связанные слои. Как и в реальной папке в шкафу для хранения документов, вы можете открыть папку в любое время, чтобы просмотреть ее содержимое, и вы можете закрыть папку, когда она вам не нужна, чтобы ее содержимое было безопасно спрятано в поле зрения.
Вот рекламный макет, который я открыл на своем экране для вымышленного садового центра:
Макет рекламы в фотошопе.
Если мы посмотрим на мою панель «Слои», то увидим, что, несмотря на то, что я перешел и переименовал многие слои, осталось еще несколько слоев для сортировки. На самом деле мне пришлось разделить панель слоев здесь пополам, чтобы ее было легче разместить на странице. Верхняя половина слева, а нижняя справа:
Панель «Слои» показывает все слои, используемые в документе.
Может показаться, что в документе много слоев, но на самом деле слоев даже больше, чем мы видим. Если мы посмотрим на самый верх стека слоев, то увидим, что я уже добавил группу слоев, которую назвал «Логотип». Мы знаем, что это группа слоев из-за значка папки слева от названия группы:
Группа слоев с именем «Logo» появляется вверху стека слоев. Значок папки говорит нам, что это группа слоев.
Открытие и закрытие групп слоев
Я продвинулся вперед и поместил несколько слоев внутри группы, но по умолчанию группы слоев закрыты, поэтому мы не видим никаких слоев внутри нее. Чтобы открыть группу, просто нажмите на маленький треугольный значок слева от значка папки:
Нажав на значок треугольника.
Это «закручивает» открытую группу, отображая слои внутри нее. Фотошоп позволяет нам узнать, какие слои являются частью группы, сделав отступ немного вправо. Здесь мы видим, что моя группа логотипов содержит пять слоев («Bud’s», «GARDEN», »CENTER», «leaves» и «Background of Logo»). Чтобы закрыть группу слоев после того, как вы ее открыли, просто нажмите еще раз на значок треугольника:
Пять слоев, которые составляют группу логотипа, имеют отступ справа.
Возможно, вы уже догадались, что причина, по которой я поместил эти пять слоев в группу под названием «Логотип», заключается в том, что именно эти слои составляют дизайн логотипа «Садового центра Бада» в верхнем левом углу моего документа:
Слои в группе составляют логотип в верхнем левом углу.
Одно из дополнительных преимуществ использования групп слоев, помимо обеспечения упорядоченности, заключается в том, что они позволяют легко включать или выключать сразу несколько слоев в документе. Обычно, чтобы включить или выключить один слой, мы щелкаем его значок видимости слоя («глазное яблоко») в крайнем левом углу слоя на панели «Слои». Мы можем сделать то же самое с группами слоев. У каждой группы также есть свой значок видимости. Я временно отключу группу «Логотип», нажав на глазное яблоко:
При нажатии на значок видимости группы логотипа.
Когда сама группа отключена, все пять слоев внутри группы мгновенно скрываются в документе. Чтобы включить их все сразу, мне просто нужно снова щелкнуть значок видимости группы:
Все пять слоев, которые составляют логотип, отключаются путем выключения самой группы.
Создание новой группы слоев
Давайте посмотрим, как создать новую группу слоев. Самый быстрый и простой способ создать новую группу — щелкнуть значок « Новая группа слоев» в нижней части панели «Слои». Это значок, который выглядит как папка:
Нажав на иконку New Layer Group.
Photoshop создаст новую группу слоев, присвоит ей стандартное имя по умолчанию (в данном случае «Группа 1») и поместит его непосредственно над тем слоем или группой слоев, которые были выбраны при нажатии на значок «Новая группа слоев». В моем случае была выбрана моя группа «Logo», поэтому Photoshop поместил новую группу над ней:
Новая группа «Группа 1» появляется в верхней части стека слоев.
Проблема с созданием новых групп слоев таким образом состоит в том, что все, что мы сделали, создали пустую группу. Там нет слоев внутри него. Чтобы поместить слои в группу, нам нужно было бы выбрать и перетащить их вручную. Я нажму Ctrl + Z (Победа) / Command + Z (Mac) на своей клавиатуре, чтобы отменить мой последний шаг и удалить группу, которую я добавил.
Лучше всего сначала выбрать слои, которые мы хотим разместить внутри группы. Например, скажем, я хочу взять слои, которые отображают адрес садового центра и часы работы (в левом нижнем углу макета), и поместить их в свою собственную группу. Всего нужно выбрать восемь слоев. Для этого я начну с нажатия на самый верхний слой, который мне нужен (текстовый слой «Раскрытый год»):
Нажав на верхний слой, чтобы выбрать его.
Затем я удержу свою клавишу Shift и нажму на самый нижний слой. Это выбирает оба слоя плюс все слои между ними. Теперь у меня выбрано восемь слоев. Здесь очень важно отметить, что все слои, которые я собираюсь разместить внутри группы, расположены непосредственно над или под друг другом в непрерывном столбце. Попытка сгруппировать слои, которые разбросаны по всей панели «Слои», с другими слоями между ними, обычно вызывает проблемы с макетом. Группы слоев лучше всего работают со слоями, которые находятся в непрерывном столбце, как эти:
Удерживая Shift и нажимая на нижний слой, выберите все 8 слоев одновременно.
Выбрав все нужные вам слои, щелкните значок меню в верхнем правом углу панели «Слои» (в более ранних версиях Photoshop значок меню был похож на маленькую стрелку):
Нажмите на значок меню панели «Слои».
Выберите New Group from Layers из меню, которое появляется:
Выберите «Новая группа из слоев» из меню.
Фотошоп откроет диалоговое окно с просьбой назвать новую группу. Я назову мой «Адрес / Часы». Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна:
Введите имя для новой группы слоев, затем нажмите OK.
На панели «Слои» мы видим, что теперь у меня есть новая группа слоев под названием «Адрес / часы», расположенная под группой «Логотип». Как я упоминал ранее, новая группа по умолчанию закрыта, поэтому слои в настоящее время вложены в нее:
Выбранные слои теперь вложены в новую группу.
Если я хочу увидеть слои внутри группы, я могу открыть группу, щелкнув ее треугольный значок, и теперь все восемь слоев видны:
Закрутите новую группу, чтобы открыть слои внутри нее.
Я закрою группу еще раз, чтобы мы могли видеть, что, просто поместив эти восемь связанных слоев в группу слоев, мне удалось сэкономить значительное количество места на панели «Слои» и значительно уменьшить беспорядок:
Группировка слоев облегчает работу с панелью «Слои».
Как мы видели ранее с группой «Логотип», теперь я могу сразу отключить все слои внутри группы «Адрес / часы», щелкнув значок видимости группы:
Нажав на значок видимости для новой группы «Адрес / Часы».
Мгновенно вся информация в левом нижнем углу макета отключается. Я могу включить его снова в любое время, снова щелкнув значок видимости группы:
Информация об адресе и времени работы теперь скрыта.
Есть несколько других вещей, которые мы можем сделать со сгруппированными слоями в Photoshop, кроме их включения и выключения. Мы можем переместить их все сразу с помощью Move Tool, мы можем изменить их размер и форму с помощью команды Free Transform. Мы даже можем добавить маски слоев в группы! Чтобы избежать полного отхода от темы, в этом руководстве мы сосредоточимся на основной цели и преимуществах групп слоев, а именно на том, чтобы наши слои и панель «Слои» были лучше организованы.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-2)
Удаление слоев из группы
Если после того, как вы сгруппировали слои вместе, вам нужно разгруппировать их, самый простой способ сделать это — щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) в любом месте группы на панели «Слои»:
Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) в любом месте группы.
Затем выберите Разгруппировать слои в появившемся меню:
Выберите «Разгруппировать слои» из меню.
Это возвращает слои обратно в исходное разгруппированное состояние. Сама группа слоев удаляется:
Слои больше не группируются вместе.
Вложенные группы внутри других групп
Photoshop позволяет нам не только группировать слои, но и группировать слои! Например, я хочу взять две группы слоев, которые я уже добавил («Логотип» и «Адрес / часы»), и поместить их в другую новую группу. Группировка двух или более групп слоев не отличается от группировки отдельных слоев. Во-первых, нам нужно выбрать группы, которые мы хотим. У меня уже выбрана группа «Адрес / Часы», поэтому я удерживаю свою клавишу Shift и нажимаю на группу «Логотип» над ней. Это выбирает обе группы одновременно:
Выбрав две группы слоев, которые я хочу поместить в новую группу.
Выбрав обе группы, я нажму на значок меню в верхнем правом углу панели «Слои», как и раньше:
Нажмите на значок меню.
Я выберу новую группу из слоев в появившемся меню. Он по-прежнему говорит «Новая группа из слоев», хотя мы на самом деле создаем новую группу из других групп:
Выберите «Новая группа из слоев».
Я назову новую группу «Левый столбец» в появившемся диалоговом окне, поскольку содержимое групп «Логотип» и «Адрес / часы» составляет левый столбец моего макета:
Называя новую группу слоев.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop создаст новую группу слоев с именем «Левый столбец». Если я закручиваю новую открытую группу, щелкая ее треугольный значок, мы видим группы «Логотип» и «Адрес / Часы», вложенные в нее:
Новая группа слоев была создана из двух существующих групп.
Удаление групп из более крупной группы также выполняется так же, как и разгруппировка отдельных слоев. Просто щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте группы слоев на панели «Слои» и выберите « Разгруппировать слои» в появившемся меню:
Удаление двух групп слоев из большей группы.
И теперь я вернулся к своим двум отдельным группам слоев:
Панель «Слои» после разгруппировки двух групп слоев.
Чтобы завершить организацию панели «Слои», я быстро выберу все слои, составляющие центральный столбец моего макета (текст и изображения «Огромный выбор!» И «Огромная экономия!»):
Выбор слоев, которые составляют центральную часть макета.
Если вы предпочитаете сочетания клавиш командам меню, то очень быстрый способ создать группу из выбранных вами слоев — просто нажать клавиши Ctrl + G (Win) / Command + G (Mac) на клавиатуре. Фотошоп мгновенно поместит ваши слои в группу, хотя он даст группе стандартное имя по умолчанию, а не даст вам возможность назвать его первым. Здесь мои слои были помещены в новую группу под названием «Группа 1»:
Нажмите Ctrl + G (Победа) / Command + G (Mac), чтобы быстро создать новую группу (с именем по умолчанию) из выбранных слоев.
Чтобы разгруппировать слои с помощью сочетания клавиш, нажмите Shift + Ctrl + G (Победа) / Shift + Command + G (Mac).
Чтобы переименовать группу и дать ей более описательное имя, дважды щелкните непосредственно по имени группы на панели «Слои» и введите новое, как если бы вы переименовывали обычный слой. Я назову мой «Выбор / Сбережения». Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени:
Переименовать группу слоев так же просто, как переименовать обычный слой.
Куда пойти отсюда…
Как мы видели в этом руководстве, группы слоев — это простой и удобный способ объединить связанные слои, освобождая пространство на панели «Слои» и не давая ему выглядеть беспорядочным и неорганизованным. Но есть еще что-то, что мы можем с ними сделать. Мы рассмотрим реальную силу групп слоев в следующем уроке в нашем Руководстве по обучению слоям, когда узнаем, как выравнивать и распределять слои в Photoshop. Посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Сокрытие и видимость слоев в фотошопе
Если вы уже успели заметить, палитра Слои достаточно сложный инструмент. Она наделена множеством возможностей, которые необходимо четко освоить. Повторюсь, что Слои это основополагающий инструмент фотошопа, без которого программа не будет той самой, к которой мы так все привыкли. Это ее неотъемлемая часть.
В рамках этой статьи я объясню что это за значки в виде глаза, которые видны слева от каждого отдельного слоя на палитре. Речь пойдет об инструменте — сокрытие и видимость слоев в фотошопе.
Этот инструмент обладает уникальной возможностью — спрятать слой, сделать его невидимым, то есть сделать так, чтобы мы не видели того, что на нем изображено, но при этом не удаляя его из проекта.
Пример. Мы открыли фотографию с пейзажем. Затем решили создать новый слой и наложить на него желтоватый оттенок, чтобы получился эффект сепии. Естественно, чтобы цвет не закрыл фоновую фотографию, мы изменили непрозрачность слоя с цветом. Напоследок наложили текст. Таким образом мы поработали с фотографий и у нас получилось 3 слоя: сама фотография, желтый оттенок и текст.
Сокрытие и видимость слоев позволяет:
- Посмотреть на изменения до и после редактирования фотографии. В нашем примере, нажимаем значок глаза на слое с цветом и видим как фотография выглядела до наложения этого цвета. Возвращаем глазик обратно — снова фотография окрасилась в выбранный цвет. Таким образом, это простой способ увидеть результат своей работы.
- Экспериментировать. В нашем примере, мы наложили желтоватый оттенок, а могли и синий, и зеленый и какой угодно. Включайте и отключайте значок видимости и смотрите какой оттенок лучше смотрится.
- Увидите, что вы делаете. Когда вы работаете над документом, состоящим из нескольких слоев, некоторые из них могут скрыть область, которую вам необходимо видеть или над которой нужно работать. Решением будет скрыть мешающие слои, пока вы работаете над нужными частями изображения, а затем отобразить их, когда закончите.
На самом деле, последний вариант самый популярный. Но это не все возможные случаи. Главное понять специфику работы данного инструмента. Дальше вы сами не заметите, как будете активно его использовать в совершенно разных ситуациях.
Полезные советы
- Допустим, в вашем проекте много слоев, например, 40, и нужно скрыть их все, оставив видимым только один слой. Как это быстро сделать? Вариант, что нажать сорок раз на значок глаза тоже рассматривается, но сколько это займет сил и времени? Нечего заниматься бестолковой работой, все элементарно! Удерживая клавишу Alt, нажмите на слой, что нужно оставить, после этого все, кроме выбранного, станут скрытыми.
- Обратный процесс — как эти сорок слоев вновь сделать видимыми? Сделать это по-прежнему просто. Сначала нужно выделить все слои. Для этого сделайте активным самый верхний слой, а затем, зажав клавишу Shift, кликните по последнему слою в списке. Другими словами указывается начальная и конечная точка и благодаря шифту создается выделение между ними. После этого, нажмите правой кнопкой мыши в области расположения глаза. Появится контекстно меню. выберите в нем Показать этот слой.
Итак, закрепим полученные знания: чтобы скрыть слой, щелкните мышью по маленькому значку с изображением глаза, расположенному слева от миниатюры; чтобы вновь показать, щелкните по пустому месту, где раньше был этот значок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Шкала времени в фотошопе-инструмент создания продвинутой анимации
Photoshop еще далек от того, чтобы создавать в нем анимацию высокого качества. Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я расскажу о нескольких передовых технологиях, которые помогут создать сложную анимацию в Фотошопе. Мы рассмотрим панели шкалы времени и различные свойства, которые могут быть анимированы. Я также расскажу о том, какое значение имеют корректирующие слои, фильтры и смарт-объекты для анимации.
Открыв панель шкалы времени (Окно> Шкала времени), вы можете выбрать один из двух типов шкалы времени: видео и анимации кадра. Последняя- покадровая анимация в фотошопе. Эта панель работает через преобразования слоев в панели слоев в отдельные кадры. Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:
В Photoshop есть две шкалы времени. (Увеличенная версия)
Шкала времени для видео позволяет создавать keyframes анимацию, в которой можно определить ключевые точки вдоль шкалы времени, и Photoshop будет интерпретировать фреймы в промежутках между ними в сплошную анимацию. Давайте создадим простую анимацию, чтобы увидеть, как это работает:
В панели шкалы времени показан слой (1) со свойствами слоя (2). На шкале времени показан индикатор текущего времени (3) и существующие ключевые кадры (4). (Увеличенная версия)
На приведенном выше изображении шкалы времени показаны слои из панели «Слои». Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:
Иконка секундомера выбрана для свойства «Позиция». Кадр автоматически добавляется на шкалу времени. (Увеличенная версия)
Перетяните индикатор текущего времени к другой точке на шкале и переместите слой. На шкалу времени будет автоматически добавлен еще один фрейм:
Перемещение слоя автоматически добавляет кадр в текущей точке индикатора шкалы времени. (Увеличенная версия)
При воспроизведении анимации показывается, как объект на холсте перемещается из одной позиции к другой:
Photoshop автоматически создает анимацию между кадрами.
Перед тем, как сделать анимацию в Фотошопе, мы рассмотрим все типы слоев и их свойства, которые можно применять для этого.
Стандартный (пиксельный) слой представляет собой слой, который содержит информацию пикселей. Это основной тип слоя в Photoshop.
Свойства для этого слоя:
- Позиция;
- Непрозрачность;
- Стиль.
Стандартный слой на шкале времени со свойствами слоя.
Добавив к любому слою маску слоя или векторную маску, мы вводим дополнительные свойства, относящиеся к этой маске:
- Положение слоя-маски;
- Включить слой-маску.
Слой с маской слоя на шкале времени.
Слой с векторной маской на шкале времени.
Слой фигуры содержит фигуру, созданную с помощью инструмента «Фигура» или инструмента «Перо». Так как фигуры и линейные сегменты создаются с помощью информации векторной маски, свойства этой маски добавляются к другим свойствам слоя:
- Позиция;
- Прозрачность;
- Стиль;
- Положение векторной маски;
- Включить векторную маску.
Слой фигуры на шкале времени со свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Свойства текстового слоя включают в себя:
- Перспектива;
- Прозрачность;
- Стиль;
- Обтекание текстом.
Текстовый слой на шкале времени со свойствами слоя.
Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию. Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
- Перспектива;
- Непрозрачность;
- Стиль.
Текстовый слой на шкале времени с доступными свойствами.
Поскольку смарт-объект сохраняет оригинальное качество слоя то, его можно масштабировать без потери качества. Но он не может быть растянут больше, чем размеры исходного слоя, содержащегося в нем. Это привело бы к потере качества.
Я хотел бы также упомянуть еще о двух типах слоев — слой видео и 3D-слой. Оба этих слоя существенно отличаются от всех других, перечисленных ранее. Видео слой представляет собой группу слоев, которая содержит собственный набор свойств. 3D помимо того, что он содержит уникальный набор свойств, функционирует в среде совершенно отличающейся от других слоев, что делает его еще более сложным. На рисунках ниже вы можете увидеть, как оба слоя отображаются на шкале времени:
Группа видео слоев на шкале времени со свойствами слоя.
3D-слой на шкале времени со свойствами слоя.
Я советую вам перед тем, как сделать gif картинку в Фотошопе, ознакомиться с этими двумя типами слоев самостоятельно. Далее в этой статье я буду ориентироваться только на стандартные типы слоев, без видео и 3D.
Давайте рассмотрим основные свойства слоя, доступные для анимации.
Свойство «Позиция» позволяет перемещать объект вдоль осей X и Y. Управление позицией объекта осуществляется с помощью инструмента «Перемещение»:
Свойство объекта «Позиция» задает ключевые кадры, чтобы перемещать шар вперед и назад вдоль оси х.
Свойство «Непрозрачность» позволяет создавать кадры непрозрачности слоя. Оно доступно в панели слоев.
Свойство объекта «Непрозрачность» используется для создания эффекта растворения.
Свойство «Стиль» позволяет создавать ключевые кадры стилей слоя. Перейти к ним вы можете, дважды кликнув по слою в палитре слоев:
Стили слоя «Тиснение», «Наложение цвета» и «Тень» были переведены во фреймы, чтобы создать эффект пульсации.
Положение слоя-маски или векторной маски задает ключевые кадры позиции масок по осям Х и Y. Лучше всего это работает, когда маска не связана со слоем:
Положение маски задает кадры для скрытия части слоя, под которым проявляется фоновый слой.
Также мы можем включать или отключать маску слоя или векторную маску. Чтобы включить или отключить маску слоя, перейдите в Слой> Слой-маска и выберите «Включить» или «Отключить». Для векторных масок перейдите в меню Слой> Векторная маска. Также можно, удерживая Shift кликнуть по маске слоя в палитре слоев, чтобы включить или отключить ее.
Маска задает кадры, которые будут включать и отключать маску через короткий промежуток времени, создавая эффект проявления.
Специфическим для текстовых слоев является свойство «Обтекание текстом», которое позволяет задать кадры произвольной деформации, применяемой к слою с текстом. Основные эффекты деформации вы можете открыть, перейдя в меню Текст> Деформация текста.
К тексту и ключевому кадру применяется деформация «Флаг», чтобы создать анимацию деформирования.
Свойство «Перспектива» позволяет задать ключевые кадры преобразования слоя. Различные преобразования доступны в меню Редактирование> Трансформация.
Масштабирование и поворот объекта позволяют задать ключевые кадры для создания вращающейся звезды, которая увеличивается и уменьшается.
Благодарим Вас за то, что уделили внимание статье. Надеемся, что приемы, описанные в этом уроке анимации в Фотошопе, пригодятся в вашей деятельности.
Вадим Дворниковавтор-переводчик статьи «Creating Advanced Animations In Photoshop»
Пропала иконка слои в фотошопе
Восстановление операций слоев программе “Adobe Photoshop” происходит так же, как и восстановление файла от проделанных изменений, однако, сделать это не всегда возможно, поскольку память программы хранит ограниченное число операций.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция
Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop : изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша . Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши , даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».
Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений .
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.
Как восстановить панель в фотошопе?
Ответ мастера:
Иногда оптимизация рабочего пространства на компьютере может сыграть с вами злую шутку. Например, если вы случайно нажали на какую-то определенную клавишу, после чего спряталась нужная панель либо окно меню. Adobe Photoshop не является исключением, ведь в нем присутствует большое количество возможностей для работы с растровыми изображениями, которые он предоставляет.
Сначала запустите Adobe Photoshop, а потом откройте в меню пункт Window. Здесь присутствуют пункты, которые включают или выключают панели программы. Все активные панели будут отмечены галочками. Если вы хотите включить какую-то панель, либо выключить ее, то просто нажмите на нее левой кнопкой мыши. Еще вы можете использовать горячие клавиши. Например, если вы хотите убрать либо восстановить панель слоев, то надо просто нажать F7.
Нажмите Tab. Такая горячая клавиша помогает установить или спрятать строку состояния, все палитры и панель инструментов все вместе. Если в данном положении нажать комбинацию Shift+Tab, то после этого появятся палитры. Если вы нажмете комбинацию Shift+Tab, когда в приложении отображается панель инструментов, палитра и строка состояния, то все палитры исчезнут. Если вы повторно нажмете Shift+Tab, то комбинация клавиш вернет панель с палитрами на место.
Вы также можете сами настроить горячие клавиши для того, чтобы включать и выключать желаемые панели. Для этого следует нажать пункт Window>Workspace>Keyboard Shortcuts & Menus, а в новом окне откройте Keyboard Shortcuts. Потом посмотрите, чтобы в новом выпадающем меню Shortcutsfor был активирован пункт Application menus. Затем раскройте вкладку Window. Далее нажимайте на пункт, для которого вы хотите установить требуемую горячую клавишу. Справа от пункта вы увидите поле для ввода.
Помните, что в качестве горячих клавиш можно использовать лишь функциональные клавиши — F1-F12, а еще комбинации Ctrl и иных кнопок. Если вы нечаянно укажите клавишу, которая уже используется, то приложение сообщит об этом при помощи надписи внизу окна – is already in use and will be removed from(далее будет указан пункт, именно для которого уже назначена данная клавиша). Под надписью вы увидите две кнопки Accept and go to conflict и Undo Changes. Если вы нажмете на первую надпись, то подтвердите замену горячей клавиши либо клавиш, а если вторую, то отмените смену кнопок.
Инструкция
Откройте в программе Adobe Photoshop панель инструментов, которая содержит информацию о проделанных вами операциях. Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Выберите первую и просмотрите историю изменений с текущим файлом. Для того чтобы восстановить слои , верните проделанную над файлом работу на нужный уровень, при котором все слои были на месте.
Воспользуйтесь также альтернативным методом отката изменений для возврата слоев в программе Adobe Photoshop. Для этого, находясь в меню редактирования текущего изображения, нажмите сочетание клавиш Shift+Ctrl+Z или Alt+Ctrl+Z для перехода к возврату или повторению того или иного совершенного над изображением действия.
Также вы можете это сделать из главного меню документа, воспользовавшись пунктом « » и «Повторить действие» в «Редактировании» на панели программы сверху. Этот способ не такой удобный, как первый, поскольку вам недоступен просмотр всей истории изменений, по которой намного легче сориентироваться и вернуть редактирование рисунка на нужную позицию.
Установите в памяти программы Adobe Photoshop максимальное количество хранимых в памяти операций, это вам поможет в том случае, если вы часто выполняете много действий над изображениями, и их последовательность содержит слишком много пунктов для хранения в памяти при настройках по умолчанию. Это делается в настройках памяти в меню «Редактирование». Вы можете изменить количество запоминаемых программой шагов до 1000, однако при этом учтите, что при Photoshop будет задействовать большее количество системных ресурсов.
Обратите внимание
При повторном открытии изображения после его сохранения слои восстановить невозможно.
Иногда оптимизация рабочего пространства оборачивается для пользователя злобным монстром. Например, когда случайное нажатие на определенную клавишу прячет от глаз какую-то нужную панель или окошко меню. Adobe Photoshop не исключение, если принять во внимание количество возможностей для работы с растровыми изображениями, которые он может предоставить.
Инструкция
Запустите Adobe Photoshop и откройте пункт меню Window. Здесь находятся пункты для включения/выключения панелей программы. Активированные панели отмечены галочками. Так, чтобы включить или выключить какую-либо из панелей, просто кликните по ней левой кнопкой мыши. Также вы можете воспользоваться горячими клавишами, чтобы включать/выключать панели, к примеру, чтобы убрать или восстановить панель слоев, просто нажмите F7.
Нажмите Tab. Эта горячая клавиша позволяет спрятать или установить разом строку состояния, панель инструментов и все палитры. Если в таком положении нажать Shift+Tab, то появятся палитры. Если нажать Shift+Tab когда в программе отображается и панель инструментов, и строка состояния, и палитры, то палитры исчезнут. Повторное нажатие Shift+Tab вернет панель с палитрами.
Кроме того, вы можете самостоятельно настроить горячие клавиши для включения/выключения тех или иных панелей. Для этого нажмите пункт меню Window > Workspace > Keyboard Shortcuts & Menus и в появившемся окне откройте вкладку Keyboard Shortcuts. Убедитесь, что в выпадающем меню Shortcuts for активирован пункт Application menus и раскройте пункт Window. Кликните по пункту, горячую клавишу для которого вы хотите установить, справа от него появится поле для ввода.
Инструкция
Панель слоев во включенном состоянии может иметь два варианта отображения. Чтобы ее развернуть, достаточно щелкнуть мышкой по иконке «Слои» на панели, которая обычно размещается у правого края окна. А сворачивается любая панель кликом по двойной стрелке у правого края ее заголовка.
Раскройте в меню Photoshop раздел «Окно» и поставьте отметку напротив пункта «Слои», если отображение этой панели выключено. Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Можно обойтись без меню редактора, так как команде включения/выключения панели слоев назначена «горячая клавиша», нажатие которой при выключенной панели приводит к ее появлению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для быстрого отображения или сокрытия этого элемента интерфейса.
Большинство составных частей рабочей среды Photoshop могут свободно перемещаться пользователем. Это удобно, но иногда неосторожным движением можно задвинуть какую-нибудь из них так, что становится совершенно непонятно, как ее вернуть на доступное для обычной настройки пространство. Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Довольно часто для уменьшения веса изображения фотографы отключают слои . Подобный шаг позволяет значительно сократить объем картинки, что особенно важно при закачке файла с интернета для экономии трафика.
Вам понадобится
- — персональный компьютер;
- — установленное программное обеспечение — «Фотошоп», любая версия;
- — снимок, в котором нужно отключить слои.
Инструкция
Как правило, файлы изображений, содержащие большое количество слоев (особенно это касается разнообразных и шаблонов), довольно объемные по весу. Для некоторого их облегчения многие фотодизайнеры отключают слои , которые очень легко восстановить в любой версии «Фотошопа». Особенно это востребовано при загрузке изображений в интернет.
В рабочем окне на верхней панели меню найдите пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сохранить как». После чего в открывшемся окне укажите место расположения изображения, которое необходимо обработать.
Для удобства просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения. Для работы со слоями наиболее предпочтительны PNG и PSD.
Когда необходимая фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», можно, нажав на клавиатуре «горячую» клавишу F7 или выбрав в панели меню раздел «Окно». Если вы решили воспользоваться вторым вариантом, следующим вашим шагом будет выбор опции «Слои».
После этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения достаточно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой автоматически скроется с изображения.
Таким способом вы можете спрятать или открыть на фотографии часть слоев или все сразу.
Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой независимых графических объектов, накладываемых друг на друга, и составляющих единую композицию. Создание каждого нового слоя увеличивает гибкость обработки изображения, делает возможным осуществление многих операций по ретуши, цветокоррекции, наложению эффектов и т.д.
Инструкция
Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и кусочков разноцветной бумаги, раскладывали их на столе одну поверх другой – некоторые перекрывали бы друг друга, какие-то были видны частично, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
Слои программы фотошоп могут быть нескольких типов.
Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты , рисунков и т.п.
Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.
В-третьих, это могут быть слои, не имеющие собственного изображения, но выполняющие служебные функции – как правило это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.
В списке слоев, как правило, есть один особенный слой – он обозначен именем Background или Фон, – обладающий значительными ограничениями, по сравнению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не обладает прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой всей композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Все прочие слои, создаваемые во время работы могут иметь более свободные параметры и использоваться более гибко.
— прежде всего, они могут иметь любые габариты – их высота и ширина может быть как меньше рабочего поля вашей композиции, так и больше него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.
— во вторых, каждый слой может иметь один из свободно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь общая степень его прозрачности, управляемая отдельным параметром. А также тот математический , по которому будет определяться взаимодействие – он может затемнять или высветлять подлежащее изображение, влиять на его теневые области или быть видимым только на светлых участках, оказывать воздействие на цвет, насыщенность, и т.п.
— в третьих, каждый слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет каждого ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, невидимым или полупрозрачным. То есть, например, у вас есть прямоугольная , а вам нужно, чтобы был виден лишь ее участок в форме овала, за пределами которого слой должен быть невидимым. Чтобы добиться этого вы можете в нужном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
Так как слой типа Background, как уже говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то чаще всего, самая необходимая операция – это избавление от этих ограничений, т.е. создание из слоя Background полноценного слоя.
Для этого, открываем в программе Adobe Photoshop . Делаем видимым панель со списком слоев (F7 или пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Теперь полученный слой можно передвигать, растягивать – увеличивать и уменьшать в размерах, относительно поля композиции, – стирать, удалять или маскировать в нем ненужные участки и т.п.
Вы можете продублировать слой, иногда это нужно для операций редактирования, когда некоторые участки необходимо модифицировать, но исходное изображение на всякий случай должно остаться нетронутым. Тогда, выбрав в списке слоев нужный слой, находим в главном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это можно сделать, просто перетащив мышкой строчку с нужным слоем на с иконкой «чистого листа» внизу панели.
На отдельный слой можно сдублировать не весь исходный слой, а какой-то его участок. Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для любого изображения, вставленного в композицию через буфера обмена, будет автоматически создан свой новый уникальный слой.
При создании геометрических примитивов или надписи инструментами фотошопа, для каждого созданного объекта также будет автоматически генерироваться собственный слой.
Корректирующие слои, с помощью которых осуществляются операции цветокоррекции, можно создать как через меню Layer>New Adjustment Layer, или найдя внизу панели слоев значок с разделенным надвое черно-белым кружком. Далее у вас появляется возможность выбрать один из типов корректирующего слоя. Такой слои и будет создан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит наличие мерцающих пунктирных линий по контурам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Обратите внимание
По ходу работы с композицией, в списке слоев может накопиться достаточно много строк. Чтобы упорядочить большое количество слоев, их можно сгруппировывать по папкам, можно объединять в один слой, слив друг с другом. При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
При возникновении сбоев в работе операционной системы, необязательно в Windows, функциональность некоторых программ резко идет на спад. К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
Вам понадобится
- — Интернет-браузер Mozilla Firefox.
Инструкция
При запуске браузера вы можете обнаружить, что среди отображаемых панелей не осталось панели навигации, адресной строки и т.д. Бывают случаи, когда по «счастливому» стечению обстоятельств пропадают абсолютно все панели. В таких случаях не стоит паниковать, заново переустанавливать ваш интернет-браузер или, куда хуже, обновлять версию операционной системы.
Практически все предустановки программ можно изменить через меню настроек, но как быть, если и это меню не отображается. В последних релизах браузера эта недоработка была исправлена, и при нажатии на клавишу Alt верхняя строчка меню появляется. Стоит отпустить клавишу и меню снова исчезнет.
Следовательно, вам необходимо зажать клавишу Alt, нажать меню «Вид» и выбрать элемент «Панели инструментов». В открывшемся списке необходимо пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков можно изменить после выбора пункта «Настроить» элемента меню «Панели инструментов».
В открывшемся окне вам будут доступны не только панели, но и другие значки (команды), которые по умолчанию не добавляются в браузер с целью сэкономить пространство для отображения интернет-страниц. К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах или других средствах общения, можно вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
Если вы точно не помните, какая панель и где была расположена, достаточно нажать кнопку «Восстановить» в открытом окне и все панели примут прежнее расположение. Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для завершения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Панели в Фотошопе — важная составляющая программы. На них располагается основная информация и инструменты для работы. Трудиться без панелей не представляется возможным, если по какой-либо причине они исчезли из поля зрения, их необходимо восстановить.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель слоев, снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть до слоев ниже.Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели Layers щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или использовать собственное многослойное изображение. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Во-первых, подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. Затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы одновременно уменьшить размер обеих фотографий. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого на выбранных слоях. Удерживайте клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы удостоверился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете вносить непосредственно в получившийся смарт-объект, созданный этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так же просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как добавить маски слоя в Photoshop
Маски слоя часто считаются продвинутым инструментом в Photoshop, хотя на самом деле они представляют собой черно-белое изображение. Слои-маски — это ваш инструмент номер один для неразрушающего редактирования при ретушировании фотографий, и они необходимы для любой композиции фотографий.И что самое лучшее? Они невероятно просты в использовании.
В этом уроке мы рассмотрим основы масок слоев в Photoshop, их работу, их настройки и способы их уточнения с помощью панели «Свойства».
Маски слоя — это обратимый способ скрыть часть слоя в Photoshop. Это неразрушающая альтернатива окончательному стиранию или удалению части слоя. Маскирование слоя — это ключевой инструмент при вырезании объектов для композиции изображений, но он также используется при ретушировании и редактировании фотографий.
Технически существует два типа масок слоев:
- Маски слоя редактируются с помощью растровых инструментов, таких как инструменты рисования или выделения.
- Векторные маски редактируются с помощью векторных инструментов, таких как инструмент «Перо» или «Фигура».
Хотя оба они похожи, оба являются неразрушающими и работают с отдельными каналами оттенков серого. Сегодня мы сосредоточимся на растровых масках слоев.
Маски слояможно использовать как для слоев, так и для групп в Photoshop, но они останутся неизменными только в том случае, если файл будет сохранен как файл.PSD.
Шаг 1. Выберите слой
Сначала выберите слой или группу, к которым вы хотите применить маску слоя. В этом случае мы замаскируем изображение неба на горный хребет.
В то время как я буду использовать обычный слой изображения, маски слоя могут быть добавлены к текстовым слоям, группам и слоям-фигурам.
Шаг 2. Нажмите кнопку «Добавить маску слоя»
Затем выберите «Добавить маску» в нижней части панели «Слои».
Маски слоя начинаются с белого цвета.
Шаг 3: закрасьте черный, чтобы скрыть
Выберите инструмент «Кисть» и установите цвет переднего плана на черный. Выбрав маску слоя, нарисуйте черный цвет, чтобы скрыть или скрыть части слоя.
Вы также можете использовать другие параметры заливки, такие как инструмент «Перо», различные инструменты выделения, а затем инструмент «Градиент».
Если вы выберите область изображения и затем примените маски слоя, маска слоя заполнит выбранную область черным цветом при создании.
Шаг 4: Раскрасьте белым цветом
Чтобы показать или вернуть то, что было замаскировано, переключите цвет переднего плана на белый и закрасьте маску слоя, как раньше.
Маски слоя работают в оттенках серого, что означает, что на маске слоя можно использовать только оттенки черного, серого и белого. Например, нанесение 50% серого на маску белого слоя приведет к маске с прозрачностью 50%.
Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы можно было быстро переключаться между черным и белым.
Шаг 5. Скопируйте маску слоя
Если вы хотите скопировать одну и ту же маску слоя на несколько разных слоев, перетащите маску на другой слой, удерживая клавишу «Alt» в Windows или «Option» на Mac.
Если вы хотите переместить маску слоя без создания копии, просто щелкните и перетащите маску на другой слой.
Шаг 6. Отключите слои и маски
По умолчанию слой связан со своей маской слоя, на что указывает значок связи между миниатюрами на панели «Слои».
Активная ссылка означает, что когда вы перемещаете слой или маску слоя с помощью инструмента «Перемещение», оба будут перемещаться.
Отключение слоя и его маски позволяет перемещать их независимо друг от друга и изменять границы маски отдельно от слоя.
Имейте это в виду:
- Чтобы отсоединить слой от его маски, щелкните значок связи между миниатюрами слоя и маски слоя.
- Чтобы связать слой и его маску, щелкните значок ссылки еще раз.
Шаг 7. Включение и выключение маски слоя
Чтобы включить или выключить маску слоя, вы можете выбрать маску слоя и выполнить одно из двух действий:
- Щелкните правой кнопкой мыши> Отключить маску слоя, чтобы выключить, и щелкните правой кнопкой мыши> Включить маску слоя, чтобы снова включить ее.
- Вы также можете щелкнуть миниатюру маски слоя, удерживая нажатой клавишу «Shift». Удерживая нажатой клавишу «Shift», щелкните маску слоя второй раз, чтобы снова включить ее.
Отключение маски слоя скрывает только маску слоя; он не удаляет его. Чтобы снова включить маску слоя, вы можете:
Шаг 8. Применение или удаление маски слоя
Если вы хотите удалить или навсегда применить маску слоя, вы можете:
- Щелкните правой кнопкой мыши> Применить маску слоя, чтобы навсегда удалить замаскированные части слоя.
- Или щелкните правой кнопкой мыши> Удалить маску слоя, что удалит только маску слоя и оставит слой без изменений.
Применение и удаление масок слоев может помочь уменьшить размер файла .PSD.
Шаг 1. Отрегулируйте непрозрачность
Существует несколько способов настройки или точной настройки маски слоя. Сначала выберите маску слоя и откройте панель Windows> Свойства.
Чтобы настроить непрозрачность маски слоя, сдвиньте ползунок «Плотность» влево или вправо.В этом случае плотность и непрозрачность означают одно и то же.
Ползунок «Плотность» регулирует маску слоя в целом, даже если выделение активно. Если вы хотите точно определить изменения непрозрачности, вам придется сделать это вручную с помощью кисти.
Шаг 2. Отрегулируйте растушевку
Растушевка размывает края маски для создания более мягкого перехода. Снова выберите маску слоя, которую вы хотите отредактировать, и откройте панель Windows> Свойства.
Перетащите ползунок «Растушевка», чтобы применить растушевку к краю маски.
Шаг 3. Выберите и замаскируйте
«Выделение и маска» — это то место, где вы найдете все инструменты Photoshop для уточнения краев и автоматической маски. Это включает в себя Feather, Refine Edge и инструмент автоматического выбора волос Photoshop.
Вид можно отрегулировать, чтобы лучше видеть свой выбор. Ниже все области, показанные красным, замаскированы.
Глобальные уточнения будут настраивать маску в целом, в то время как различные инструменты кисти, показанные слева, могут создавать точечные корректировки и уточнения.
Это охватывает все, что вам нужно знать об основах создания масок слоев в Photoshop! Прочитав обо всех преимуществах масок слоев, вы, возможно, задаетесь вопросом: «Зачем использовать маски слоев вместо кисти« Ластик »?»
Если честно, причин для этого очень мало. Я буду использовать кисть-ластик на слоях с однотонными цветами или для внесения очень небольших изменений. В противном случае лучше использовать маски слоя.
Маски слоя могут делать гораздо больше, чем просто наложение. После небольшой практики он станет вашим инструментом номер один для извлечения изображений, компостирования фотографий и даже ретуши фотографий.
Похожие сообщения
Блокировка слоев в Photoshop Elements — инструкции и видеоурок
Блокировка слоев в Photoshop Elements: обзор
В Photoshop Elements можно полностью или частично заблокировать слои для защиты их содержимого. Когда вы полностью блокируете слой, вы защищаете все его содержимое от изменений. В качестве альтернативы вы можете применить частичную блокировку прозрачных пикселей в слое. Таким образом предотвращаются изменения только его прозрачных пикселей.
Когда вы блокируете слои в Photoshop Elements, значок «замок» отображается справа от имени слоя на панели «Слои». Значок «замок» появится с небольшим пиксельным изображением рядом с ним, когда заблокированы только прозрачные пиксели в изображении. Когда все пиксели в слое полностью заблокированы, он выглядит как один более крупный значок замка.
Блокировка слоев в Photoshop Elements — Инструкции: изображение кнопок блокировки слоев на панели «Слои» в Photoshop Elements.
Чтобы заблокировать слои в Photoshop Elements, сначала выберите слой, который нужно заблокировать, на панели «Слои». Затем выберите тип блокировки, который вы хотите разместить на пикселях в слое. Затем нажмите соответствующую кнопку на панели инструментов в верхней части панели «Слои».
Чтобы заблокировать все пиксели слоя, нажмите кнопку «Заблокировать все пиксели» на панели инструментов панели «Слои». Если вы хотите заблокировать только прозрачные пиксели слоя, вместо этого нажмите кнопку «Заблокировать прозрачные пиксели» на панели инструментов.Чтобы разблокировать заблокированные пиксели, снова нажмите ту же кнопку «Заблокировать», которую вы нажали изначально.
Блокировка слоев в Photoshop Elements: инструкции
- Чтобы заблокировать слои в Photoshop Elements , выберите слой, который нужно заблокировать, на панели «Слои».
- Чтобы заблокировать все пиксели слоя , нажмите кнопку «Заблокировать все пиксели» на панели инструментов панели «Слои».
- Если вы хотите заблокировать только прозрачных пикселей слоя , вместо этого нажмите кнопку «Заблокировать прозрачные пиксели» на панели инструментов.
- Чтобы разблокировать заблокированные пиксели , снова нажмите ту же кнопку «Заблокировать», которую вы изначально нажимали.
Блокировка слоев в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Блокировка пикселей в слоях» показано, как полностью или частично заблокировать слои в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
методов устранения проблем с маской слоя в Photoshop — информация
При работе в Photoshop маски слоев позволяют безопасно удалять пиксели с изображения.Это очень полезный вариант, поскольку пиксели не удаляются навсегда, как в случае с инструментом «Ластик». Маски слоя используются для плавного объединения одного или нескольких изображений в Photoshop. Иногда у вас могут возникнуть проблемы с этими масками слоя. Если у вас возникнут какие-либо проблемы, ознакомьтесь с этими простыми исправлениями —
Когда маски слоев не работают:
- Проверить, выбрана ли маска
Убедитесь, что маска слоя выбрана.Бывают случаи, когда вы решаете использовать маску слоя, но замечаете, что рисуете холст только в черно-белом цвете. Это показывает, что вы забыли выбрать маску слоя, которую намеревались.
Это распространенная ошибка, которую допускают многие, когда выбирается только фактический слой. Поэтому убедитесь, что выбрана фактическая маска, чтобы вы могли использовать ее для эффективного редактирования своей работы. Вы узнаете, что маска выбрана, когда вокруг маски появится рамка.
Проверьте, заблокирован ли слой, потому что вы не можете применить изменения к заблокированному слою Photoshop.Конечно, блокировка слоя хороша, когда вы хотите, чтобы определенные части работы не менялись. Но когда вы хотите использовать маску слоя, это раздражает. Поэтому вам нужно разблокировать слой, прежде чем вы сможете использовать маску для редактирования.
Вы думаете, что ваши маски слоя не работают, хотя на самом деле есть другой слой, покрывающий их. Вы не должны покрывать свою работу другим слоем. Но почему это происходит? Это происходит, когда вы используете дубликаты, потому что вы путаете копию, над которой работаете, с той, на которую влияет маска.Поэтому вам нужно скрыть видимость слоя / слоев, которые находятся над масками слоев, чтобы убедиться, что вы работаете с правильным слоем.
Примечание: При попытке устранить проблемы с масками слоев, если что-то пойдет не так и ваш PSD-файл Photoshop будет поврежден, вы можете использовать сторонний инструмент , чтобы легко и быстро исправить файл Photoshop .
Вот еще один метод, который вы можете попробовать, чтобы исправить проблемы с маской слоя Photoshop:
Сначала проверьте цветовой режим изображения, которым вы хотите управлять.Это необходимо, потому что не все команды, используемые с инструментами Adobe Photoshop, работают для всех режимов изображения.
- Восстановление настроек по умолчанию
Когда дело доходит до проблем с маской слоя, может помочь восстановление настроек по умолчанию. Для Adobe Photoshop 6 и более поздних версий — перейдите в Параметры , щелкните значок инструмента. Теперь выберите Reset Tool (для сброса одного инструмента) или выберите Reset All Tools (чтобы сбросить все инструменты). Для ImageReady, чтобы сбросить инструмент маски слоя, нажмите Edit — Preferences — General — Reset All Tools .
Если восстановление настроек по умолчанию не работает, сброс настроек может помочь исправить проблемы с маской слоя. Для Photoshop 6 и более поздних версий удерживайте нажатыми клавиши Ctrl + Alt + Shift во время открытия Photoshop или более поздних версий. Если вам будет предложено удалить настройки, нажмите Да .
Для Photoshop версий 5 и 5.5 найдите определенные файлы в папке Settings в папке установки. Эти файлы включают Color Settings и Adobe Photoshop 5.0 Привилегии . Вы можете удалить или переименовать файлы, чтобы сбросить настройки.
Итак, это исправления, которые могут помочь вам исправить проблемы с маской слоя Photoshop. Если вы по-прежнему обнаруживаете проблемы с файлом Photoshop и отказываетесь открываться, вам будет полезен инструмент Remo PSD Repair. Перед выполнением любого из вышеперечисленных шагов сначала убедитесь, что у вас есть резервная копия исходного файла, а затем продолжайте.
Monogram Creative Console выпускает новый плагин Photoshop
Если вы еще не сталкивались с Monogram, стоит обратить внимание на модульную плату управления.Прямые физические диски, ползунки и кнопки обеспечивают интуитивно понятный рабочий процесс с помощью многих популярных приложений, таких как Photoshop, Lightroom и Premiere Pro.
Сегодня Monogram анонсировала совершенно новый плагин Photoshop, который был создан с нуля и использует новую платформу Adobe Unified Extensibility Platform (UXP).
Этот новый плагин Photoshop для Monogram повышает производительность, делая его в 2 раза быстрее и оптимизирован для использования с компьютерами Mac Apple M1.
«Было интересно использовать возможности обновленных платформ от Adobe и Apple, чтобы вывести на рынок решение Photoshop с производительностью нового уровня и функциональностью для нового поколения творчества», — сказал Кэлвин Чу, основатель и генеральный директор Monogram Creative Console. .
Консоль Creative ConsoleMonogram предлагает творческим работникам практический подход к улучшению изображения с помощью панели управления произвольной формы, изменяющей способ взаимодействия с такими приложениями, как Photoshop.
Creative Conole состоит из модулей Monogram, специально отобранных для улучшения рабочего процесса Photoshop. Теперь совершенно новый плагин обеспечивает еще более тесное взаимодействие.
Некоторые из новых и улучшенных функций Creative Console для Photoshop включают:
Элементы управления кистью и всплывающей подсказкой
Быстро изменяйте размер кисти / размера всплывающей подсказки, жесткость, непрозрачность, поток, угол, округлость и интервал.Значения свойств кисти отображаются на дисплее монограммы по мере их настройки, что позволяет использовать и настраивать инструмент для большего творческого контроля.
Точное смешивание цветов
Цвета изображения можно точно настроить с помощью моделей смешивания HSB, RGB и CMYK. Модуль Orbiter можно использовать для зеркального отображения цветных панелей Hue Cube и Brightness. Представления Cube обеспечивают интуитивное смешивание цветов в трех измерениях.
Дизайнерам понравится тот факт, что часто используемые цвета можно назначать клавишам и циферблатам.
Поддержка полного стека слоев
Умной новой функцией является возможность взаимодействия со стеком слоев. Выбирайте, добавляйте, удаляйте, объединяйте или группируйте слои напрямую с помощью модулей Monogram.
Слои можно легко перемещать вверх и вниз по стопке или постепенно увеличивать и уменьшать, используя непрозрачность слоя и непрозрачность заливки. Плагин также обеспечивает полную поддержку режима наложения.
Настраиваемые действия
Разумеется, использовать некоторые функции и возможности Photoshop, когда дело доходит до настройки изображений? Тогда вам будет приятно узнать, что одной из основных функций плагина Monogram является возможность назначения действий основным клавишам и модулям набора номера.Одно касание и выбранное действие можно вызвать и применить.
Новая панель подключаемых модулей для монограмм
Отслеживание корректировок стало проще благодаря отображению текущих значений на экране монограмм. Значения свойств, включая атрибуты кисти и всплывающей подсказки (размер, жесткость, поток и непрозрачность) и цвет переднего плана
(оттенок, насыщенность, яркость и шестнадцатеричный код).
Плавное переключение приложений
Как всегда, новый плагин Monogram Photoshop по-прежнему позволяет быстро переключаться на другие приложения, позволяя использовать консоль Monogram Creative с другими приложениями.
Помимо Photoshop Monogram CReative Console предлагает встроенную интеграцию с Lightroom Classic, Premiere Pro, Final Cut Pro, DAW с поддержкой MIDI, включая Logic Pro и Unreal Engine. Помимо тех приложений, которые имеют встроенную поддержку, Monogram также имеет универсальную поддержку приложений.
Легко расширяемая консоль
Monogram Creative Console была разработана для творческой индустрии и обеспечивает интуитивно понятную физическую настройку ваших изображений.
Одним из преимуществ системы является то, что вы можете расширять и изменять компоновку платы управления в соответствии с вашим рабочим процессом.Можно добавить или убрать больше модулей; то, как вы используете Monogram, полностью зависит от вас.
Для получения дополнительной информации посетите https://monogramcc.com/
Учебное пособие по Photoshop: как снять и составить сюрреалистический автопортрет
Еще в 2018 году мое воображение плавало в океане идей, которые у меня были для фотографий, однако у меня не было ни навыков, ни знаний, чтобы преобразовать эти волшебные и странные миры в моем воображении к физическому изображению повествования. То есть до
я открыл для себя мир концептуальной фотографии — иллюстративного стиля фотографии, творчески отображающего ваши идеи и истории.
После того, как я научился пользоваться фотоаппаратом и фотошопом, я начал фотографировать других людей, чтобы изобразить свои идеи и истории. И хотя в этом нет абсолютно ничего плохого, я начал понимать, что когда вы фотографируете кого-то другого, это также становится его историей.
Использование себя в качестве объекта съемки привносит в вашу работу индивидуальный элемент, которого вы не можете получить при фотографировании другого человека. Именно поэтому сейчас я в основном фотографирую автопортреты и надеюсь вдохновить вас на эксперименты, поставив себя перед камерой.
Сегодня я собираюсь показать вам, как создать свою собственную версию моего автопортрета «Пустые воспоминания». Вы будете фотографировать эту концепцию как автопортрет и скомпоновать ее вместе в Photoshop.
ПОДГОТОВКА К СЪЕМКЕ
Заблаговременная подготовка поможет сделать весь процесс менее напряженным. Посмотрим, что вам понадобится.
ОБОРУДОВАНИЕ
Вам, конечно же, понадобятся фотоаппарат и объектив. Я использую Canon 80D с арт-объективом Sigma 35mm 1.2 Art.Моя камера имеет встроенный Wi-Fi, который подключается к моему телефону. Затем у меня есть приложение Canon, которое я использую для съемки фотографий.
Если у вашей камеры нет Wi-Fi, вы можете использовать пульт дистанционного управления или установить интервальный таймер (у большинства камер они есть). Вам также понадобится штатив.
ОСВЕЩЕНИЕ
Освещение невероятно важно. Когда вы объединяете изображения вместе, освещение должно совпадать, чтобы изображения смешивались друг с другом. По этой причине я всегда фотографирую все в одном и том же месте в одно и то же время.Я использую естественный свет, и мое идеальное освещение — пасмурная погода или синий час (как раз перед восходом солнца и сразу после захода солнца).
МЕСТО
Предлагаемые места — пляж / парк / поле. Чем ровнее область, тем лучше. Когда фон занят (здания, деревья и т. Д.), Он может отвлекать от вашего объекта, поэтому я всегда ищу негативное пространство — это как чистый холст с бесконечными возможностями. Будь проще.
КОСТЮМ
Подумайте, что вы будете носить.Я выбираю одежду, которая не относится к определенному периоду времени, и я обычно предпочитаю винтаж, а не современность, однако выбор остается за вами. Вы можете обыскать магазины в поисках одежды или просто использовать то, что уже есть в шкафу.
PROPS
Для этого конкретного изображения вам понадобится только одна опора — рамка. Я выбрала квадратную деревянную, но вы можете использовать любую рамку, которая вам нравится. Я действительно рекомендую использовать квадратный / прямоугольный (а не круглый). Размер не имеет значения, вы сможете настроить его в Photoshop.
СПИСОК СНИМКОВ
Список снимков поможет вам вспомнить, что вам нужно сфотографировать. Для этого изображения вам понадобится всего четыре снимка — базовый снимок, который представляет собой изображение того, как вы уходите от камеры, два «расширенных» снимка — изображение выше и ниже основного снимка, чтобы вы могли расширить свое изображение до квадрат и снимок кадра — прямой снимок кадра, который вы будете использовать.
СЪЕМКА
Оказавшись на месте, установите камеру на штатив. Я стараюсь регулировать высоту примерно до уровня талии и располагаю камеру в альбомной ориентации. Затем отрегулируйте настройки в соответствии с освещением и окружающей средой. Моя камера настроена на автофокус, и я всегда снимаю в формате RAW.
Начнем с пробного снимка. В зависимости от того, что вы используете для съемки (таймер, пульт, приложение для телефона), сделайте снимок перед камерой. Вы можете физически отойти от камеры и сделать несколько снимков, или вы можете просто встать спиной к камере и слегка отвести одну ногу назад, как будто вы делаете шаг (это то, что
Я сделал).Я считаю, что камера лучше фокусируется, когда я на самом деле не двигаюсь. Как только вы окажетесь в положении, которое вас устраивает, сделайте базовое изображение.
Далее мы сделаем наш первый снимок «расширения». вы вернетесь к камере, переключите фокус на ручной, слегка наклоните камеру вверх к верхней части базовой рамки и сделаете снимок неба. Затем, оставаясь в режиме ручной фокусировки, слегка наклоните камеру вниз, чтобы сделать снимок земли всего на
градусов ниже базовой рамки. Эти изображения позволят вам расширить рамку до квадратной ориентации один раз в Photoshop.
А теперь пора снять кадр. Вернитесь в автофокус. Постарайтесь удерживать рамку, не закрывая ее слишком сильно руками, и держите рамку так, чтобы она находилась перед камерой. Попробуйте снимать кадр на контрастном фоне (например, небо, если кадр темный, или трава, если кадр светлый). Это значительно упростит вырезание на этапе редактирования.
Наконец, перед тем, как закончить съемку, убедитесь, что ваши изображения в фокусе и имеют одинаковое освещение / углы.Нет ничего хуже, чем прийти домой и понять, что вам нужно переснять, потому что одна или несколько фотографий не подходят.
РЕДАКТИРОВАНИЕ
Прежде чем приступить к редактированию, я сортирую фотографии, которые я буду использовать в Adobe Bridge. Я ставлю пять звезд, которые мне нравятся больше всего, а затем фильтрую пять звезд, поэтому мне не нужно искать их. Вы можете предпочесть сделать это в Lightroom или другими способами.
Обычно в Photoshop существует несколько способов выполнения определенного действия.В этом руководстве я буду использовать инструменты, которые легко объяснить в письменной форме и которые просты в использовании!
01 РАСШИРЕНИЕ ХОСТА
Начните с открытия базового изображения. Поскольку это изображение будет создано в квадратном формате, вам необходимо расширить рамку. Чтобы развернуть, нажмите изображение> размер холста и измените размер на 20×20 дюймов или на размер, который вы хотите создать, если он квадратный.
Затем откройте увеличенные изображения (над и под базовым фреймом). Обычно они открываются на отдельных вкладках, поэтому вам нужно переместить их на вкладку с базовым изображением.Для этого используйте инструмент «Перемещение», чтобы перетащить их на вкладку с базовым изображением.
02 СМЕШИВАНИЕ ИЗОБРАЖЕНИЙ
Теперь используйте инструмент «Перемещение», чтобы выровнять изображение неба с горизонтом на базовом изображении. Не беспокойтесь о том, чтобы сделать его идеально выровненным, достаточно близко — достаточно. Вы можете уменьшить непрозрачность слоя с небом, чтобы при необходимости облегчить выравнивание.
Затем создайте маску на слое неба, выберите мягкую круглую кисть с непрозрачностью / потоком 100% и нанесите свой цвет Swatch на черный.Медленно сотрите нижнюю часть изображения неба до того места, где заканчивается ваше базовое изображение. Ваша цель — соединить два изображения вместе, чтобы они выглядели как одно целое.
Повторите то же самое с изображением земли. Теперь ваше изображение должно быть оформлено в виде квадрата.
03 СОСТАВЛЕНИЕ РАМЫ
Затем откройте изображение вашей рамки. Вам нужно вырезать рамку из фона, чтобы вы могли переместить ее на место в основном изображении.
Сначала поместите маску на слой кадра.Используйте инструмент «Перо», чтобы создать точки в углах внутренней части рамки. Соедините последнюю точку с первой точкой. Щелкните правой кнопкой мыши> Заливка контура (Содержание: Черный / Режим: Нормальный / Непрозрачность: 100). Нажмите ОК. Теперь середина вашего кадра должна быть пустой. Щелкните правой кнопкой мыши внутри рамки и выберите «Удалить путь» (см. Ниже).
Повторите точечные точки вокруг внешней стороны кадра, соединив первую и последнюю точки, а затем измените операции контура на «Вычесть переднюю форму» и затем щелкните правой кнопкой мыши> «Заливка контура».У вас должна остаться только рамка. Щелкните правой кнопкой мыши> Удалить путь.
Используя инструмент «Перемещение», перетащите рамку в основное изображение. Убедитесь, что слой рамки выбран, дважды нажмите CTRL J, чтобы создать две копии слоя рамки. Если вам нужно больше рамок, создайте больше копий. Проще всего работать с одним кадром за раз, поэтому отключите другие слои кадра, чтобы они пока не мешали. Вы можете отключить их, щелкнув значок глаза рядом со слоем.
Нажмите CTRL T, чтобы выбрать фрейм, над которым вы работаете, и переместите его в нужное положение.Вы также можете немного повернуть рамки, если хотите (см. Ниже).
Попав в нужную позицию, нажмите Enter. Теперь выберите маску на слое и, используя инструмент «Кисть» на мягкой круглой настройке, вы собираетесь медленно стереть нижнюю часть рамки, чтобы она смешалась с песком.
Наконец, снова включите следующий слой кадра и переместите его ниже первого слоя кадра. Затем повторите описанный выше процесс. А затем сделайте то же самое для третьего слоя кадра (не забудьте переместить слой под первый и второй кадры, чтобы он отображался сзади).
ПРИМЕЧАНИЕ. Поскольку рамки располагаются дальше на расстоянии, вам необходимо уменьшить их с помощью функции CTRL T. Убедитесь, что перспектива правильная.
04 ОСВЕЩЕНИЕ И ЦВЕТ
Теперь, когда все ваши рамки расположены так, как вы хотите, пора убедиться, что все выглядит смешанным и чистым, прежде чем переходить к цветовому классу. Вот пара вещей, которые нужно проверить:
- Согласуется ли освещение на кадрах с остальной частью изображения? Если нет, сгруппируйте кадры (выделите все слои кадра и нажмите CTRL G).Создайте корректирующий слой Curves, щелкните правой кнопкой мыши на Layer> Create Clipping Mask. Это обрезает маску по группе кадров и, следовательно, повлияет только на кадры. Уменьшите светлые участки или увеличьте средние тона, в зависимости от освещения ваших кадров. Для своего изображения я уменьшил блики (см. Ниже).
- Нужно ли что-нибудь убирать? Для своего изображения я очистил песок, чтобы удалить некоторые веточки, а также выровнял следы. Я сделал это, создав новый пустой слой и используя инструмент Patch.Чтобы использовать его, обведите область, от которой хотите избавиться, и перетащите ее в место, откуда она может копировать (см. Ниже).
05 ЦВЕТОВАЯ СТЕПЕНЬ
Как только все выглядит смешанным и вы довольны тем, как это выглядит, вы можете переходить к цветокоррекции изображения. Если вы предпочитаете использовать Lightroom, то сейчас самое время перенести ваше изображение из Photoshop в Lightroom. Я предпочитаю корректировать цвет в Photoshop, используя смесь Camera Raw, Curves и Selective Color.
ЗАКЛЮЧИТЕЛЬНЫЕ СЛОВА
Поздравляем! Вы создали свой первый автопортрет.Надеюсь, вам понравился этот процесс, и вы продолжите экспериментировать с автопортретом и концептуальной фотографией. Я знаю, что когда вы только начинаете, это может показаться ошеломляющим и трудным, но, пожалуйста, не позволяйте этому сдерживать вас. Обещаю, станет легче. Продолжайте следовать своему любопытству и приключениям в неизведанное, потому что именно там происходит волшебство. Возможности безграничны, так что дайте волю своему воображению. ❂
Удивительные ярлыки / приемы Photoshop для повышения производительности 🔥 — Учебники и методы — OneHack.США
Здесь 5 ярлыков / приемов Photoshop, которые мы часто используем . Если у вас есть чем поделиться, не стесняйтесь оставлять это в поле для комментариев. (Источник: hongkiat)
1. Смарт-объект и смарт-фильтры
Короче говоря, смарт-объект и смарт-фильтр позволяют отменить действия, выполненные с изображениями ; пусть это будут эффекты, фильтры или разные размеры. Другими словами, после того, как вы преобразовали их в смарт-объекты / фильтры, они сохраняют неразрушающее, исходное состояние и могут быть легко восстановлены в случае принятия неправильных решений.
Смарт-объекты
Изображение после преобразования в смарт-объект позволяет изменять размер до любого размера без потери качества. Чтобы преобразовать изображение в смарт-объект , щелкните правой кнопкой мыши на слое изображения, выберите Преобразовать в смарт-объект .
Умные фильтры
Изображение после преобразования в Smart Filter позволяет удалять и повторно применять фильтры без необходимости возвращать исходное изображение и начинать все сначала.
2. Абсолютное позиционирование
Допустим, у вас размер холста 500 × 300, и вы хотите разместить значок iMac прямо в центре / посередине. Позиционируя значок вручную с помощью мыши или, возможно, руководствуясь линейкой в Photoshop, я утверждаю, что это будет немного неточно и отнимет много времени.
Вот способ попроще. Просто выделите размер холста, убедитесь, что вы выбрали слой iMac, выберите инструмент перемещения V и нажмите эти 2 кнопки вверху.
- Выровнять центры по вертикали
- Выровнять центры по горизонтали
Вы можете быть уверены, что ваша иконка теперь находится в центре / посередине.
3. Ручной инструмент
У вас есть файл большого размера, но довольно маленький рабочий холст. Если переход от одного места к другому на холсте затруднен, попробуйте ручной инструмент. Удерживайте пробел (ваш курсор превратится в символ руки) + щелчок левой кнопкой мыши, чтобы перемещаться по холсту. Довольно удобный ярлык.
4. Наборы слоев
Layer Comps отлично подходит для , управляя видимостью комбинации слоев и папок . Они чрезвычайно полезны, когда вам нужно сообщить о своем дизайне коллегам, начальству или клиентам. Это позволяет вам легко включать / выключать любые слои и папки. Все, что вам нужно сделать, это определить каждый видимый экран для композиции слоев.
Layer Comp s можно найти в Windows → Layer Comps .
5. 1 Нажмите Zoom Reset
Я думаю, что у дизайнера есть привычка углубляться в конкретную часть, вносить некоторые корректировки или настройки, а затем переходить к другим. Вы можете увеличить открытый документ Photoshop, используя Alt + Control + +. Для действительно глубокого увеличения просто продолжайте нажимать +.
Неважно, сколько раз вы увеличивали масштаб, вам понадобится всего одна команда, чтобы вернуться к исходному размеру. Вот необходимое сочетание клавиш: Alt + Control + 0 (Windows), Option + Command + 0 (Mac)
Удачного обучения!
.
 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.