4 способа убрать фон в Photoshop | Статьи | Фото, видео, оптика
Возможно, вы снимаете товары для каталога на мятом фоне, который уже ничто не спасёт, или вам необходимо переместить модель в атмосферную фэнтезийную вселенную, — в любом случае фон нужно менять. С этим рано или поздно сталкиваются все новички.
Какие способы вырезать фон существуют? Какой сделать это быстрее всего? Можно ли идеально убрать фон с первого раза и, если нет, как дорабатывать картинку? Мы ответили на эти вопросы и собрали для вас полный гайд про то, как избавиться от фона в Adobe Photoshop.
pixabay.comКак вырезать фон в Photoshop с помощью маски
Маска — трафарет, с помощью которого можно регулировать непрозрачность отдельных частей слоя. Вы сами решаете, что будет видно на изображении.
Плюс маски в том, что она не стирает пиксели, как ластик, а прячет их, как будто накрывает мантией-невидимкой. Получается, картинка под маской остаётся такой же, как была, просто мы её не видим.
Работа с маской происходит инструментом Кисть (горячая клавиша B, то есть Brush). Чтобы рисовать по маске, используют только два цвета — чёрный и белый.
Важно одно: чёрный цвет прячет изображение, а белый — проявляет видимость слоя.
Чтобы удалить фон в Photoshop с помощью маски, нужно:
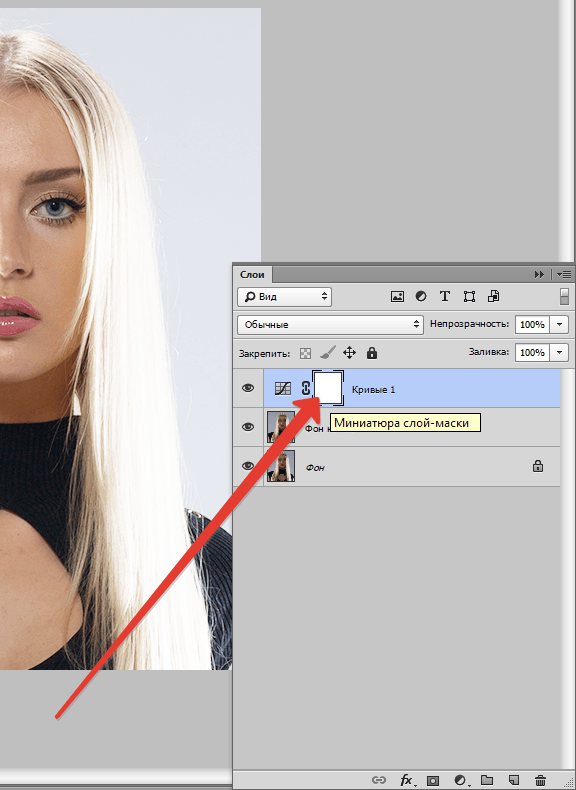
1. Выбрать слой, с которого планируете стереть фон.
2. Добавить к нему маску. Автоматически добавится белая маска — она-то нам и нужна.
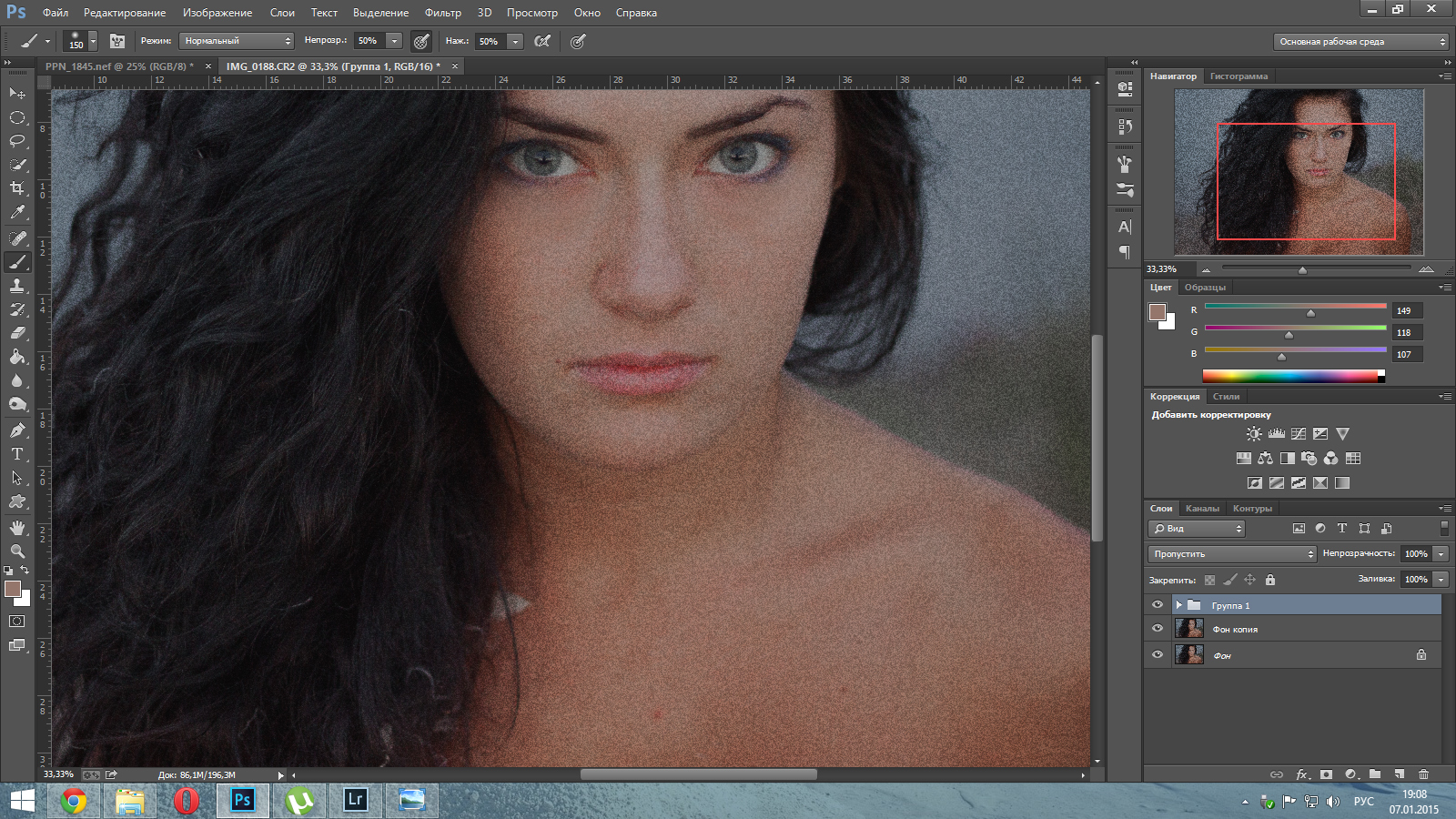
3. Выбрать чёрную кисть и стереть лишнее, избегая попадания на модель.
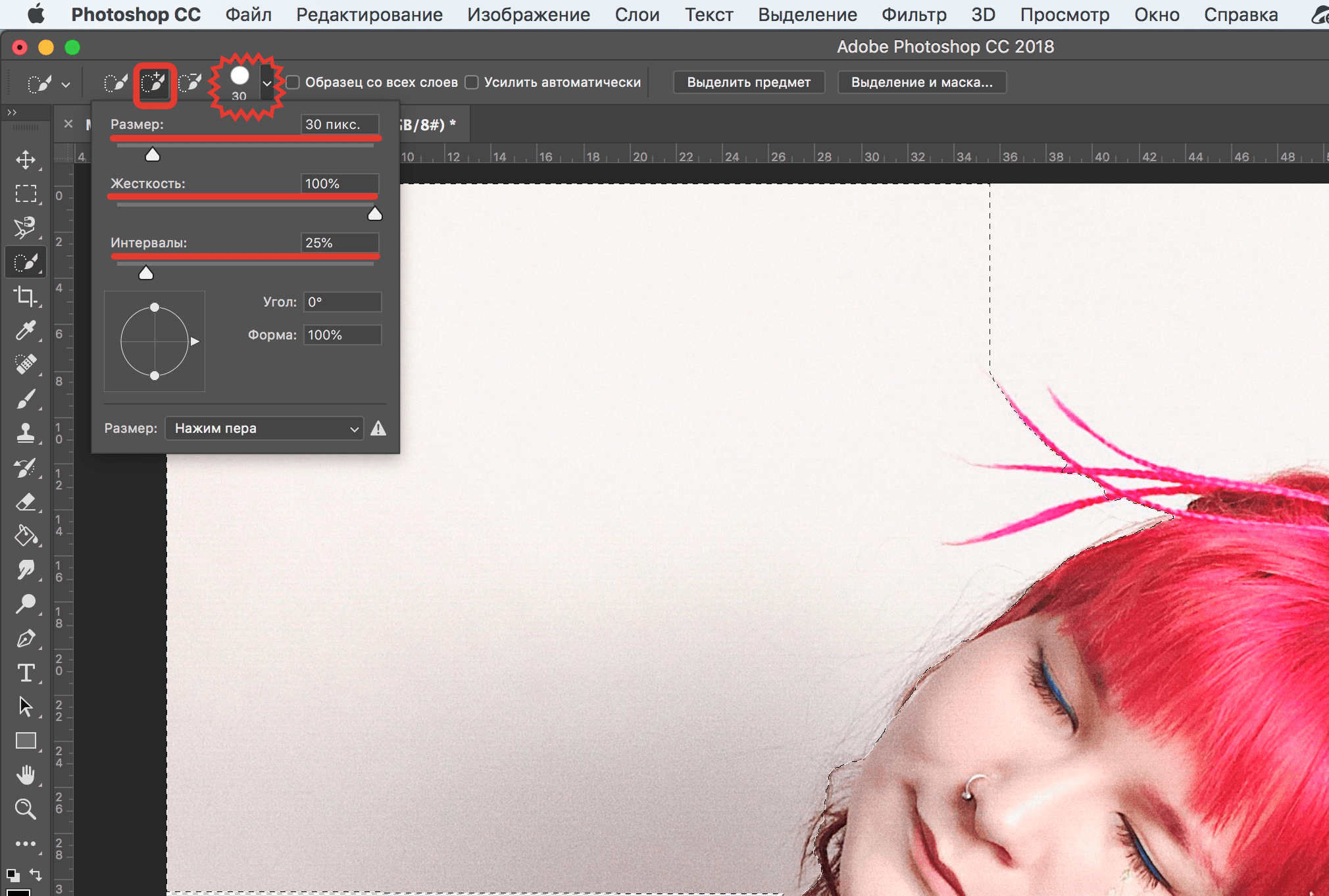
Далеко от модели используйте большие кисти, чтобы работать быстрее. Чем ближе к объекту, который вы хотите оставить без фона, тем меньше кисть. Также регулируйте параметр растушевки кисти — слишком мягкие края дадут неестественный результат, будут делать модель полупрозрачной, а слишком резкие — сделают картинку похожой на грубо вырезанную ножницами фотографию с рваными краями из глянцевого журнала.
4. После того, как удалите фон с помощью маски, любые перемещения слоя нужно производить вместе с ней. К счастью, маска автоматически прикреплена к слою, так что никаких добавочных усилий не потребуется. Также маску нельзя удалять, иначе все ваши труды пропадут.
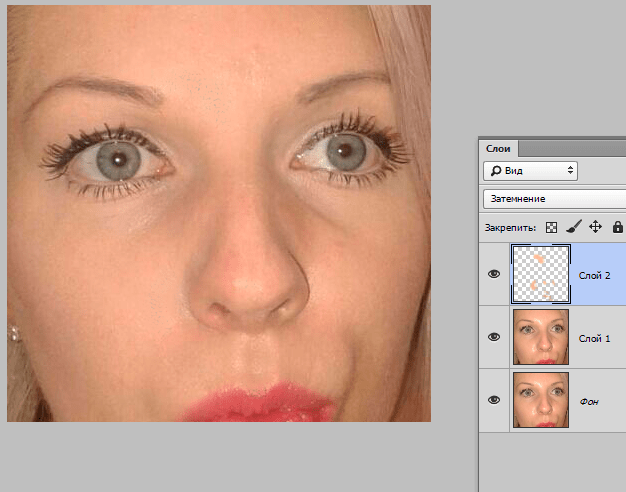
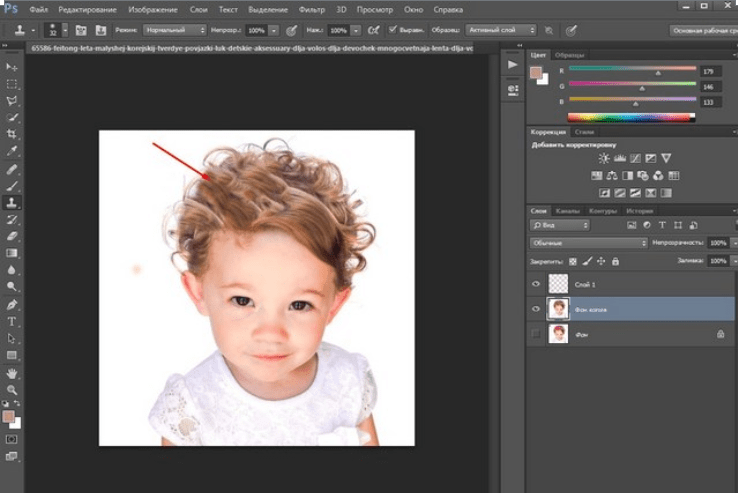
Результат слева выглядит неаккуратно, так как растушевка и диаметр кисти слишком велики / Иллюстрация автора5. Если вы случайно стёрли лишнее — не беда. Поменяйте чёрный цвет на белый и верните утраченный участок (быстрее всего менять цвета местами с помощью горячей клавиши X).
Чтобы работа шла быстрее, а рука не уставала, используйте графический планшет. Для удобной работы подойдет самый простой и дешёвый вариант.
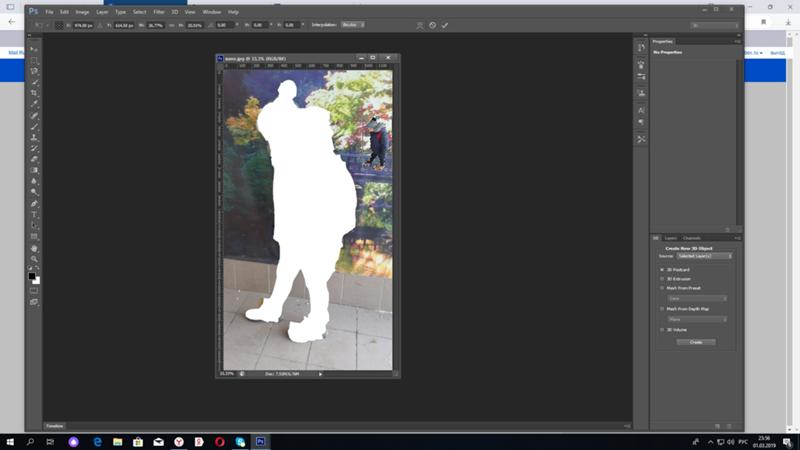
Функция убрать фон в Photoshop
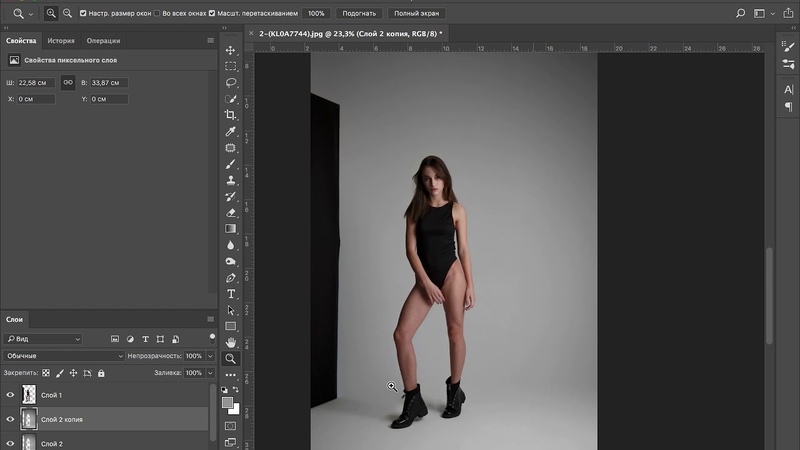
Начиная с СС Photoshop 2020, у программы появилась функция Удалить фон. Разработчики внедрили нейросеть Adobe Sensei, которая сама вычисляет, где объект, а где фон, и удаляет только задний план.
- Открываете файл.
- Снимаете со слоя замок, кликнув по нему.
 Он блокирует возможность стирать пиксели со слоя, что противоречит нашей цели.
Он блокирует возможность стирать пиксели со слоя, что противоречит нашей цели. - Открываете палитру Свойства. Если её нет в вашем рабочем пространстве, найдите её в верхней командной строке во вкладке Окно.
- Нажмите на кнопку Удалить фон.
Некоторое время программа будет выполнять команду — этот процесс не молниеносный даже на мощных компьютерах, так что придется немного подождать.
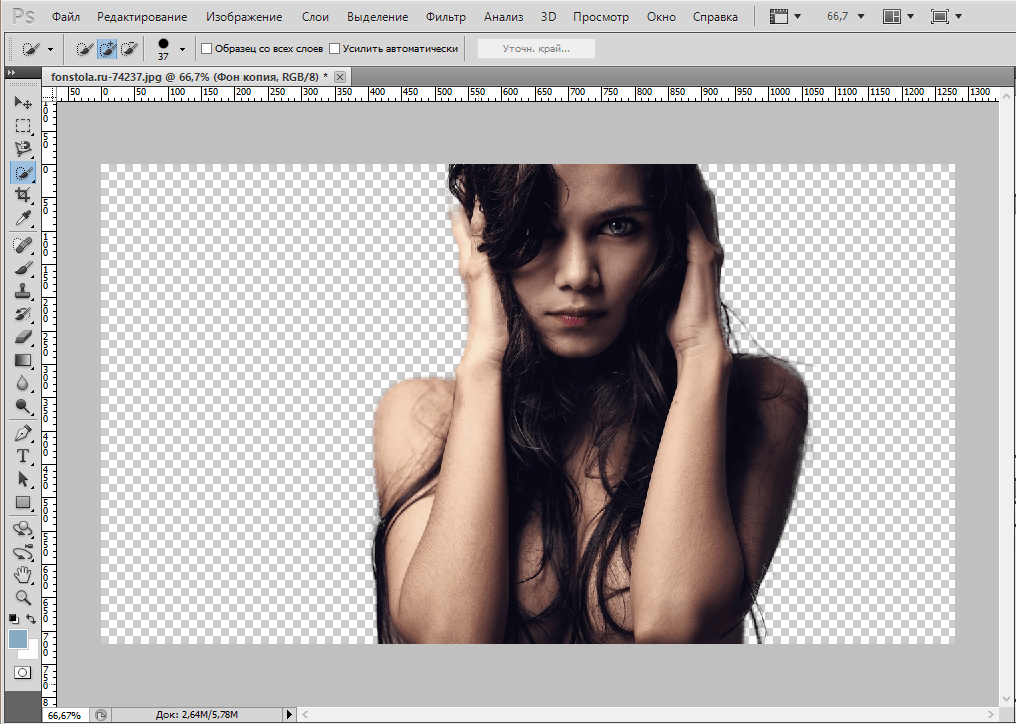
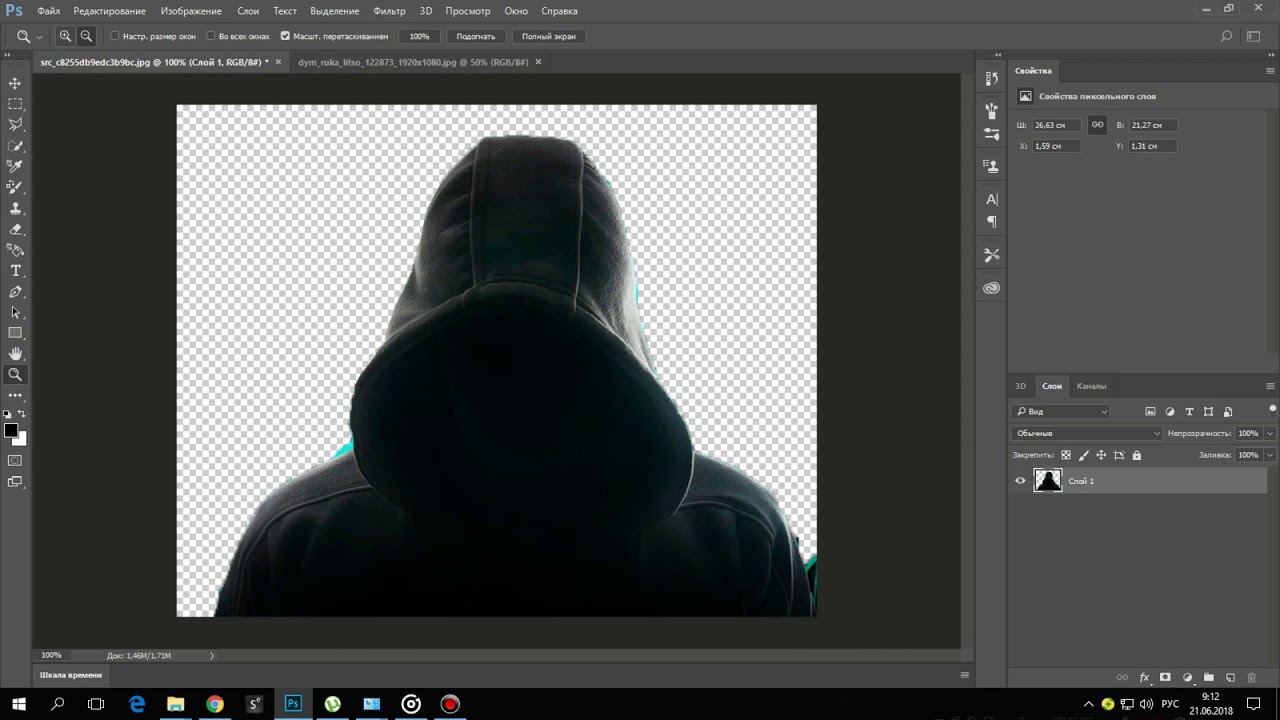
В результате вы получите слой, где фон скрыт под чёрной маской. Маску программа добавляет автоматически, чтобы в случае ошибки вы вручную могли доработать результат и сделать его более аккуратным.
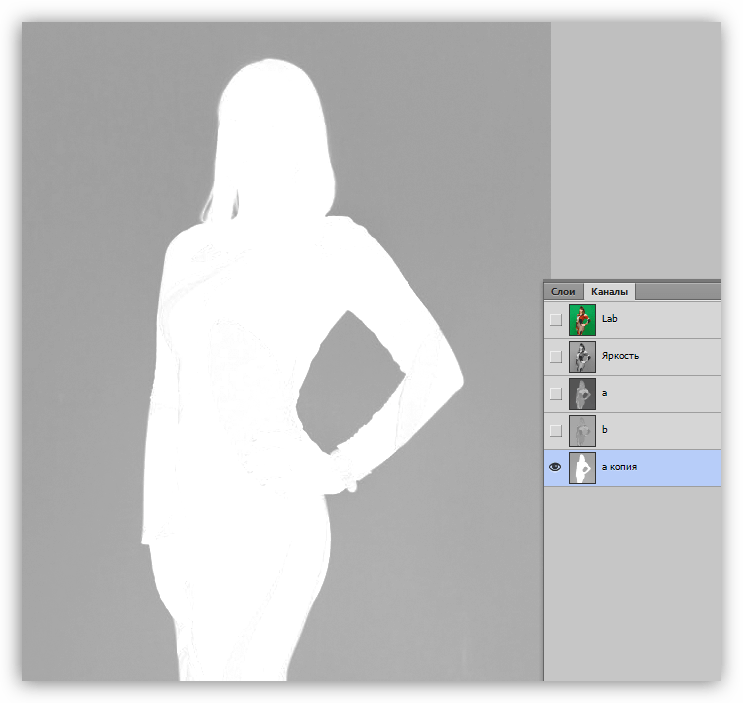
Функция Удалить фон в палитре Свойства. Результат после применения / Иллюстрация автораЧем сильнее объект отличаются от фона цветом и яркостью, тем аккуратнее получится выделение. Если модель и объект сливаются с фоном, то программа неизбежно пропустит кусок фона, либо зацепит сам объект, как в данном случае. Такой результат необходимо дорабатывать.
Если у вас более старая программа, то внедрить эту функцию никак не получится — придется переходить на новые версии Photoshop.
Как убрать фон с помощью выделения
Инструменты выделения помогают выбрать объект или фон, чтобы потом вырезать его, либо откорректировать выбранную часть изображения. Например, обособить кусок фона, чтобы поменять цвет или яркость неба.
- Выбираете любой инструмент выделения. Лучше всего подойдут Магнитное лассо или Быстрое выделение. Они прилипают к объекту по контрастной границе — отличию между объектами по цвету или яркости.
- Обводите объект. Магнитное лассо обводит контур само, если же вы используете Быстрое выделение, то нужно выбрать кисть с нарисованным рядом плюсом и самому указать участки, которые хотите выделить.
Если Быстрое выделение захватывает кусок фона, возьмите кисть с нарисованным рядом минусом и исключите ненужные пиксели из выделения. Следите за размером кисти — чем она больше, тем большие куски захватывает инструмент и менее аккуратно работает. - Вверху, на панели настроек инструментов выбираете Выделение и маска. Там можно превратить выделение в слой с маской или просто удалить лишние пиксели, стерев фон.

- Для этого проматываете панель справа в самый низ, находите Вывод в и выбираете Новый слой или Новый слой со слоем-маской. В первом случае вы получите объект без фона, во втором — всё то же самое, но фон будет не удалён, а спрятан под маской. Именно этот вариант лучше, ведь так можно изменить результат.
Доработка выделения
Часто Photoshop создает выделение не идеально точно — где-то захватывает лишний кусок, где-то края между объектом и фоном получаются слишком резкими и рваными. Можно максимально автоматизировать процесс, доверившись инструментам, а потом доработать вручную — это и сэкономит время, и обеспечит максимальное качество.
Режим быстрой маски
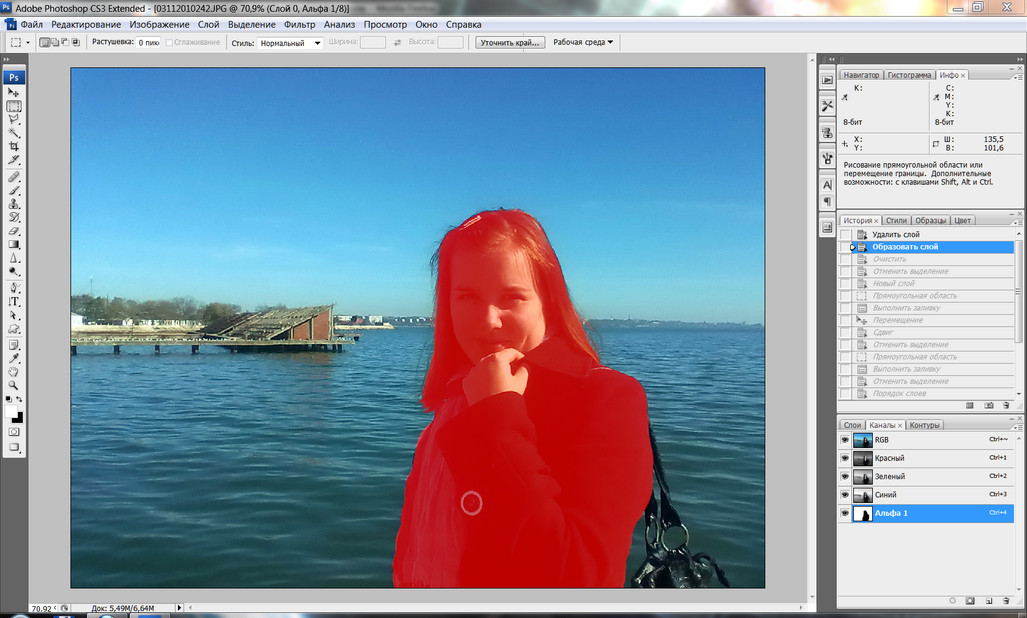
- Нажмите на прямоугольник под образцами цвета в панели справа (либо горячую клавишу Q). Выделение временно пропадёт, а часть картинки окрасится в красный.
 Это режим быстрой маски, который позволяет делать выделение более аккуратным с помощью обычной кисти, как будто вы работаете на слое с маской.
Это режим быстрой маски, который позволяет делать выделение более аккуратным с помощью обычной кисти, как будто вы работаете на слое с маской. - Регулируйте параметры кисти, как при работе с маской. Следите за растушёвкой, размером, а также тем, каким цветом работаете — чёрным или белым.
- Когда закончите работать, опять нажмите Q либо на прямоугольник под палитрой. Быстрая маска превратится в выделение, которое вы доработали вручную.
Обнаружение краев и глобальное уточнение в Выделение и маска
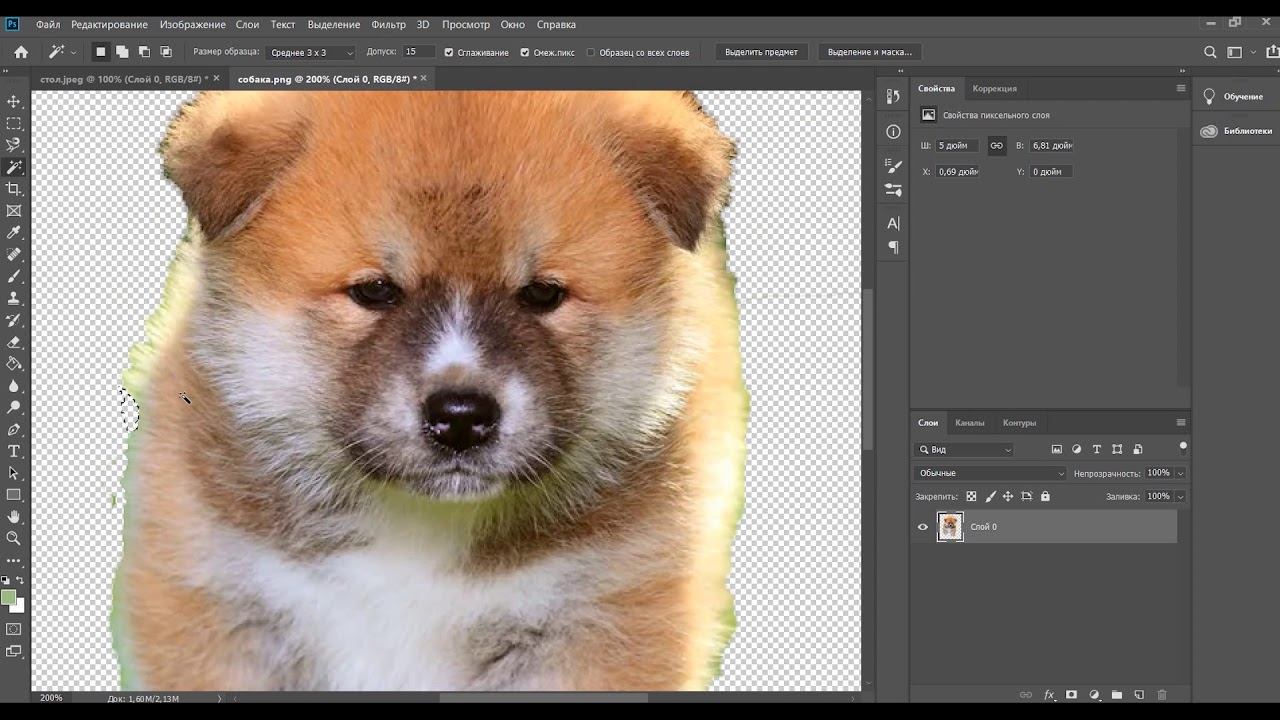
- Увеличивая радиус в Обнаружение краёв, сделайте выделение более аккуратным, особенно там, где есть волосы, шерсть, ворсистые поверхности. Учтите — если радиус будет слишком большим, есть риск, что инструмент сотрёт часть объекта. В таком случае появившиеся неточности нужно доработать вручную.

Если Обнаружение краёв не помогает, воспользуйтесь кистью Уточнить край. Принцип работы похож, только тут можно вручную контролировать весь процесс выделения сложных областей. - Глобальное уточнение работает с контуром. Мы можем сделать его более плавным, растушевав, сгладить, повысить контраст краёв, либо равномерно сузить/расширить область выделения.
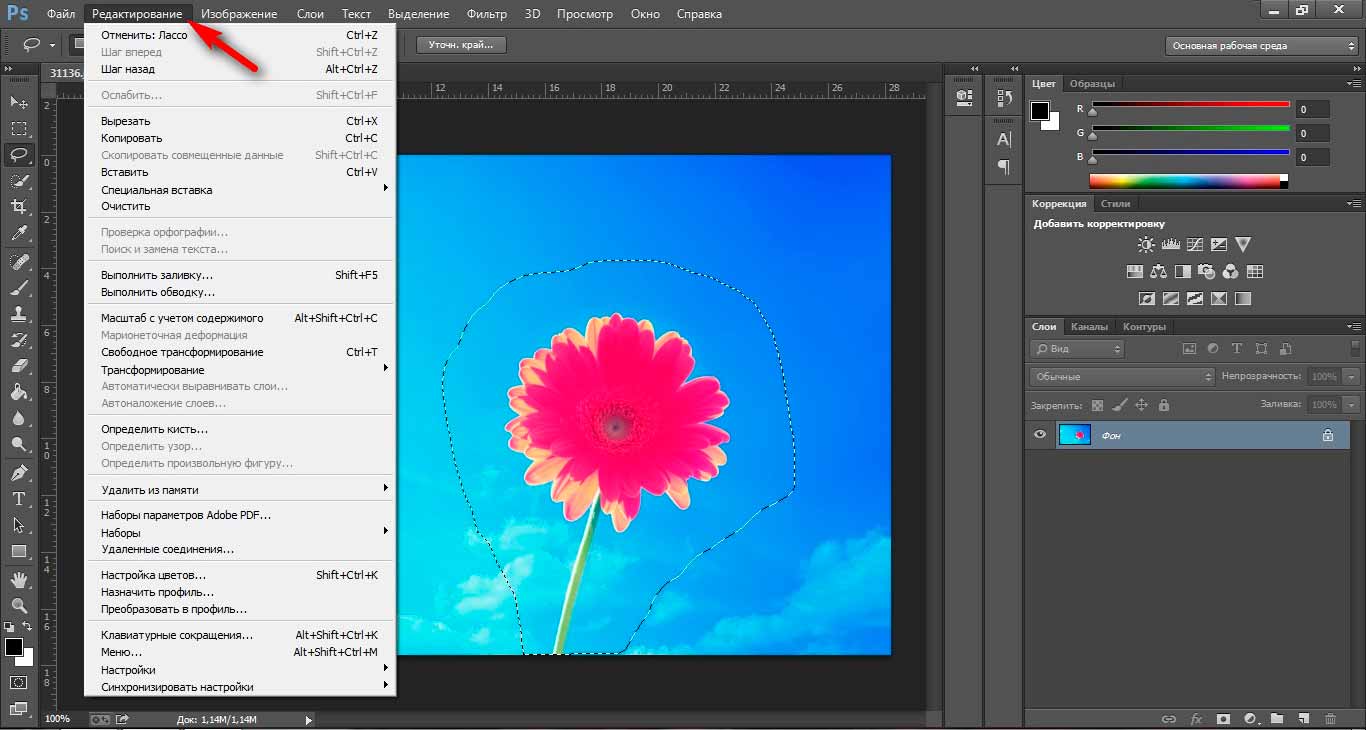
Как вырезать фон с помощью инструментов Цветовой диапазон и Волшебная палочка
Однотонный фон можно вырезать с помощью инструментов Цветовой диапазон или Волшебная палочка. Их принцип действия похож — они находят и выделяют пиксели определённого цвета.
Инструмент волшебная палочка в Photoshop
- Выбираете инструмент и на изображении указываете на фон.
- Программа создаст выделение на основе цвета, который вы указали.

Чтобы разброс оттенков был больше и программа не выделила цвет случайного пикселя на фоне, поставьте Размер образца 3х3 или 5х5, а также увеличьте параметр Допуск. Чем он выше, тем больше оттенков цвета захватывает инструмент.
Если нажать кнопку Выделяет только смежные пиксели, инструмент будет брать только те области, которые по цвету продолжают ту, что вы выбрали. Если эта кнопка не нажата, Волшебная палочка выделяет все части картинки, где встречается этот цвет. Например, если вы хотите вырезать красный фон, а у модели при этом красные губы, то инструмент выделит и фон, и губы. Неудобно, если нужно удалить именно фон, а не весь красный цвет с картинки. - Получившееся выделение доработайте с помощью Быстрой маски или Выделение и маска и преобразуйте в обычный слой или слой с маской.
Инструмент цветовой диапазон в Photoshop
- Заходите в Выделение и выбираете Цветовой диапазон.
- Нажимаете на Выбрать и находите цвет фона.
 При этом, если взять пипетку +, программа будет захватывать всё новые и новые оттенки фона / Иллюстрация автора
При этом, если взять пипетку +, программа будет захватывать всё новые и новые оттенки фона / Иллюстрация автора3. Нажмите ОК, а получившееся выделение доработайте, преобразуйте в маску или слой с пикселями с помощью Выделение и маска.
Итоги
Какой способ удобнее и лучше? Тот, который удобней и понятней для вас. В Photoshop одну и ту же операцию, как правило, можно выполнить с помощью нескольких равнозначных алгоритмов.
- Рисовать маску вручную и с помощью неё вырезать фон — качественный и максимально подконтрольный способ. Но, как правило, он занимает больше времени, чем остальные.
- Можно ускорить удаление фона, выделив его любым способом, который предлагает функционал Photoshop (Лассо, Быстрое выделение, Цветовой диапазон, Волшебная палочка и т.д.). Но учтите, что идеально не получится — нужно дорабатывать. В этом помогут Быстрая маска или Выделение и маска.
- Функция Убрать фон экономит время, но огрехи нейросети придётся править вручную.
- Чем контрастнее объект по отношению к фону, тем проще и быстрее получится вырезать фон с помощью автоматических методов.

Этими способами можно вырезать не только фон, но и любой другой объект с фотографии.
Как в фотошопе вырезать объект с помощью волшебной палочки
Главная » Разное » Как в фотошопе вырезать объект с помощью волшебной палочкиКак вырезать объект в Фотошопе
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
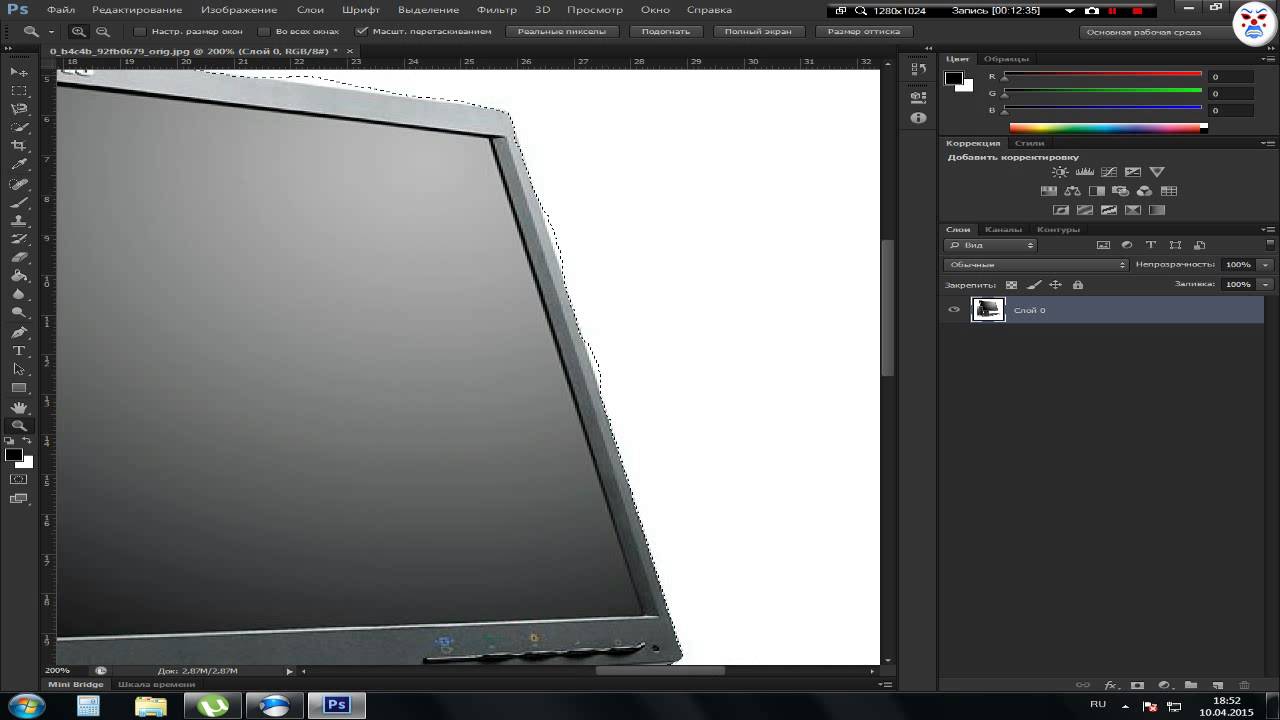
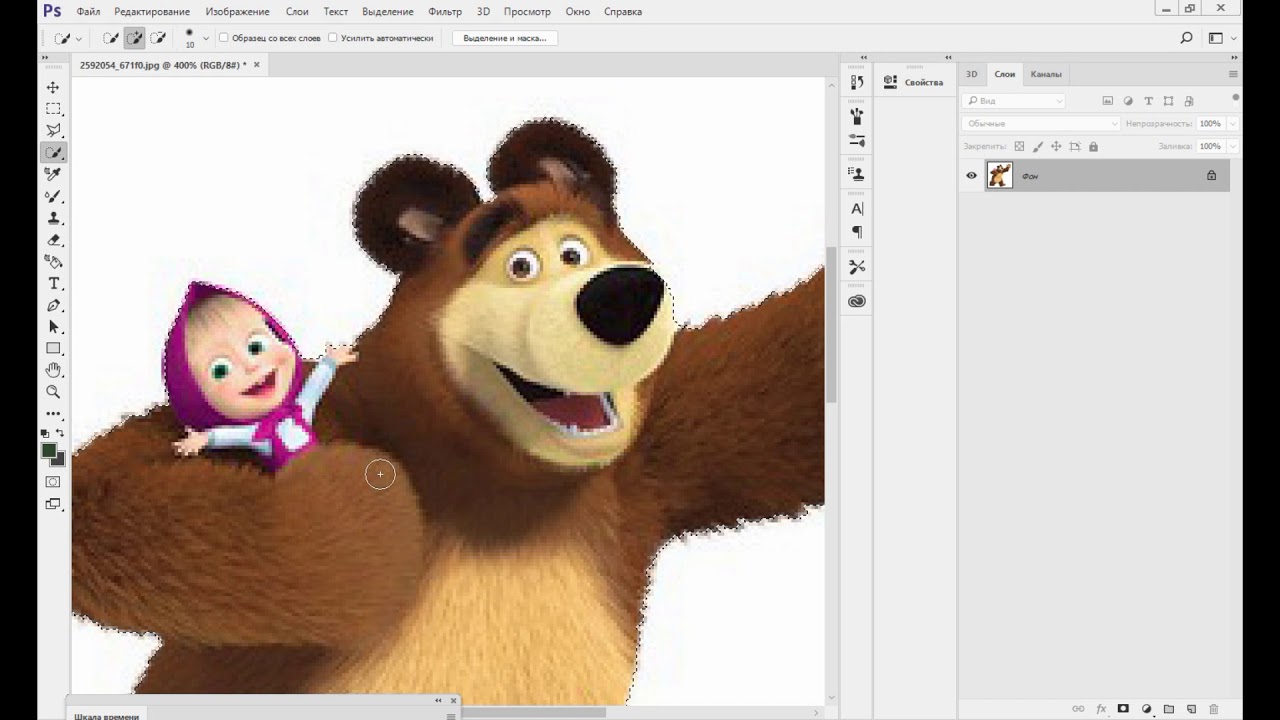
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
Волшебная палочка
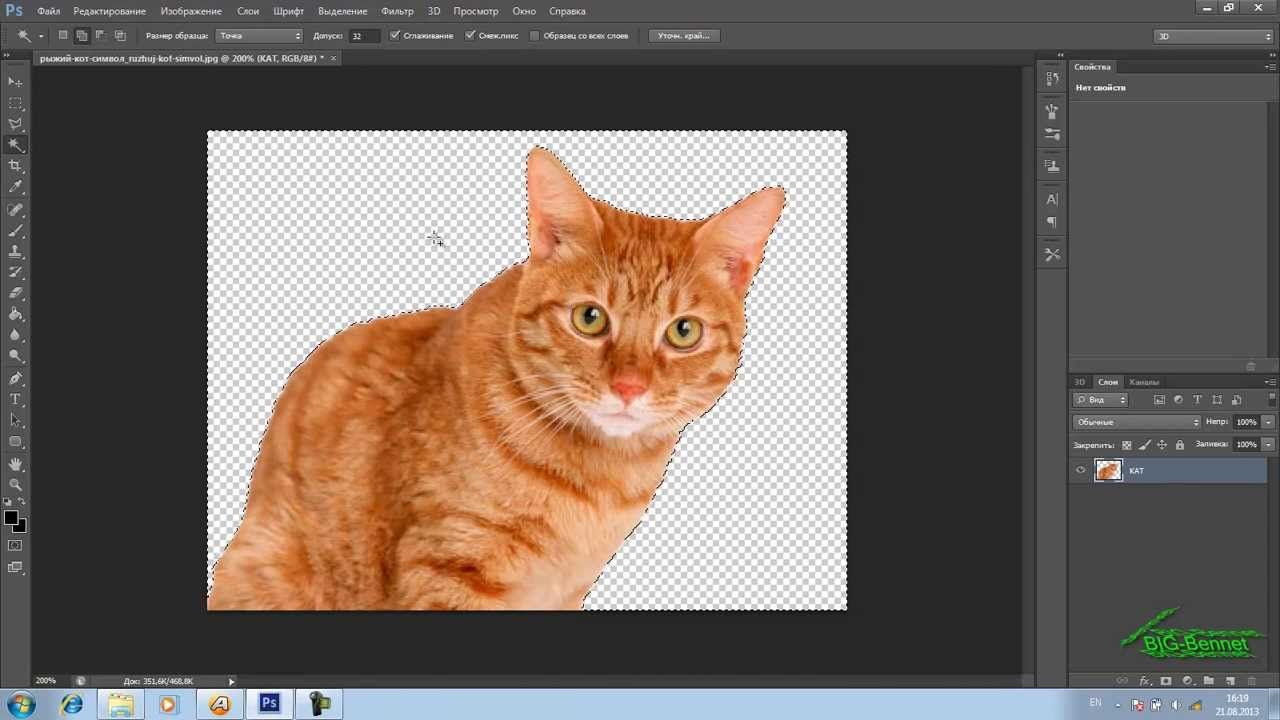
Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:
Затем, после выделения, кликаем DEL и получаем прозрачный фон:
Лассо
Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо
Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.
В остальных же случаях бесполезный инструмент.
Магнитное лассо
Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.
Перо
Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Именно поэтому практический пример приведен именно с использованием инструмента Перо.
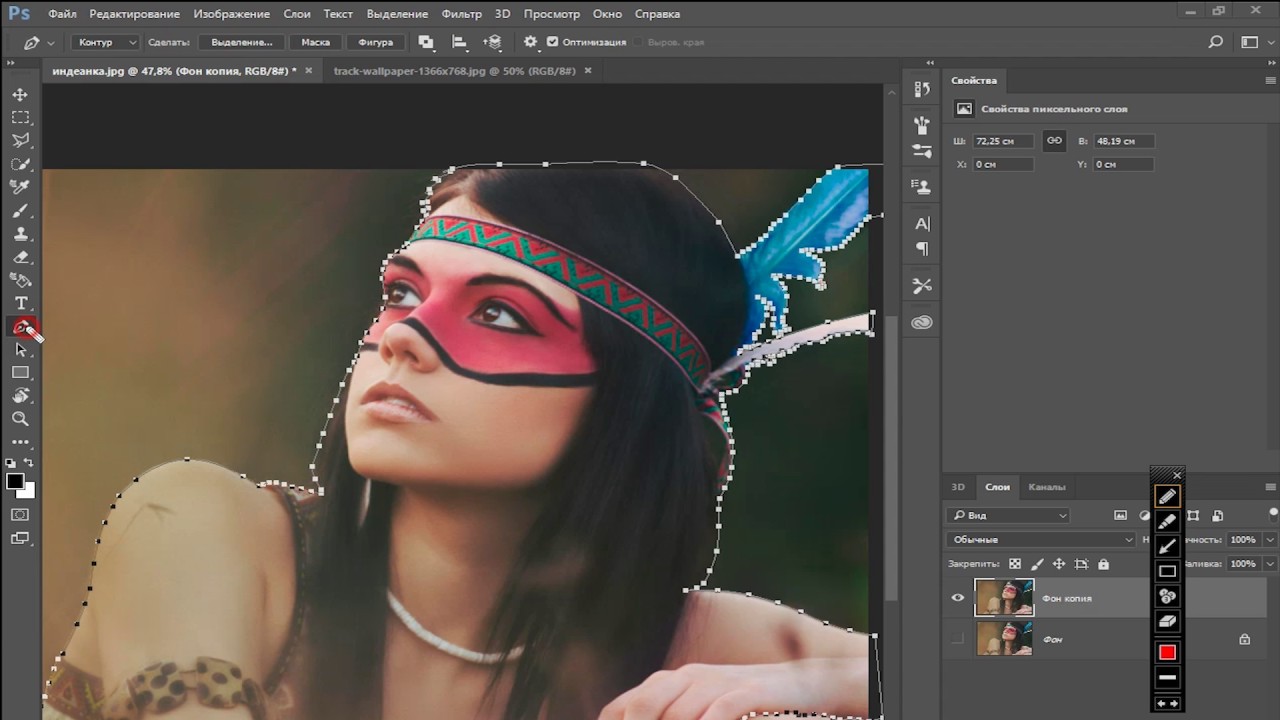
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.
Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Кстати, у нас есть отдельный урок: Как скопировать слой в Photoshop
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия.
После этого поставьте еще одну точку по центру между первыми двумя.
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.
Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.
Когда выделение завершено и контур замкнулся, щелкните внутри него мышью. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».
Итак, у нас получилось выделение фона объекта.
Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:
Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Как пользоваться инструментом Волшебная палочка в Фотошопе
В программе Photoshop наряду с простыми инструментами есть так называемые “умные”, на изучение которых требуется определенное время. Одним из таких является “Волшебная палочка”, используемая для автовыделения на изображении пикселей одного цвета (оттенка). Пользователи нередко забывают про этот инструмент, так как толком не разобрались в его возможностях и настройках. Давайте посмотрим, как правильно работать с ним.
Использование инструмента
“Волшебная палочка” в современных версиях Фотошопа располагается на боковой панели инструментов в одной группе с “Быстрым выделением”. Т.к. последний выбран по умолчанию, щелкаем по нему правой кнопкой мыши, чтобы выбрать нужный нам инструмент из раскрывшегося списка.
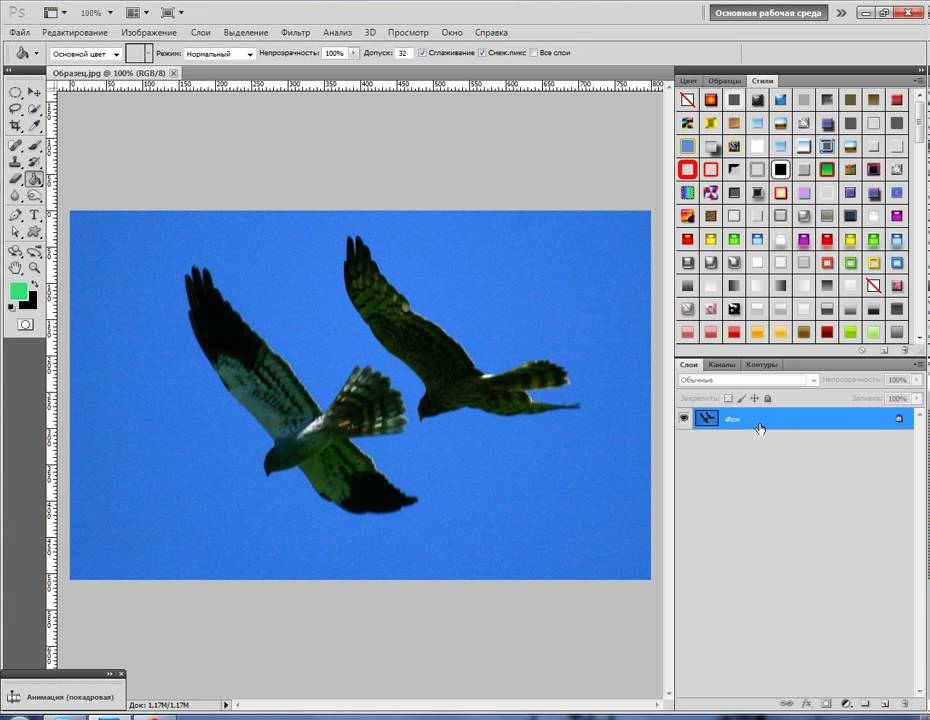
Чтобы научиться работать с “Волшебной палочкой” возьмем в качестве примера изображение ниже – фон, залитый градиентом, и вертикальная одноцветная (зеленая) полоска посередине.
С помощью палочки можно автоматически выделить область, которая содержит одинаковый цвет/оттенок.
Допустим, нужно отметить зеленую полоску. Можно, конечно, воспользоваться инструментом “Прямоугольная область” и попытаться вручную выделить необходимую область, однако, гораздо быстрее и удобнее применить “Волшебную палочку”. Более того, если одноцветный/однотонный участок будет произвольной формы, выделение с помощью прямоугольной области будет невозможно.
Итак, вернемся к нашему инструменту (“Волшебная палочка”). После того, как мы выбрали его, щелкаем левой кнопкой мыши по любой точке зеленой полоски.
Все остальное программа сделает за нас, а именно, выполнит ее выделение.
Настройка инструмента
Давайте подробнее остановимся на параметрах “Волшебной палочки”, чтобы в полной мере освоить данный инструмент.
Допуск
Выделение участка с одинаковым цветом, которое мы рассмотрели выше – простая задача, для выполнение которой требуется только одно действие, т. к. полоска имеет отличный от фона цвет. Давайте теперь попробуем применить “Волшебную палочку” к градиенту и, например, щелкнем по области слева от полоски.
к. полоска имеет отличный от фона цвет. Давайте теперь попробуем применить “Волшебную палочку” к градиенту и, например, щелкнем по области слева от полоски.
Также автоматически будет выделен участок, который содержит максимально приближенные к взятому образцу (точка, по которой мы щелкнули) цвета.
При этом, выделенную область можно настроить путем изменения параметра “Допуск” (в верхней части окна). С помощью него можно задать допустимое отклонение цветов/оттенков, которые будут входить в выделенную область, от заданного образца.
В нашем случае “32” означает, что инструмент выделит все цвета и оттенки, которые темнее/светлее образца на 32 уровня и меньше.
Если мы, к примеру, укажем в параметре значение “100”, то получим значительно большую область выделения.
Таким образом, делаем вывод, что чем больше значение “Допуска”, тем менее точным будет результат и больше отмеченная зона. Соответственно, если нам нужно выделить исключительно тот цвет, по которому мы щелкнули, выставляем значением “0”.
Шкала уровней, которые можно указывать в параметре “Допуск” – от 0 до 255. Если поставить максимальное значение, будет выделен весь холст.
Смежные пиксели
При знакомстве с параметром “Допуск” многие наверняка могли обратить внимание на то, что программа выделяла область, ограниченную границами градиента. Т.е. часть изображения справа от зеленой полоски оставалась нетронутой. Изменить это можно с помощью параметра “Смежные пиксели”.
По умолчанию, данная опция включена, что означает, что выделение будет выполняться исключительно в рамках выделяемого участка (в нашем случае – градиента слева). Т.е. другие пиксели, даже если они соответствуют значению Допуска, в выделяемую область не попадут. Это продемонстрировано на нашем примере.
Справа от зеленой полоски есть такие же цвета, что и взятые за образец слева, но они не были выделены.
Давайте теперь попробуем снять галочку напротив опции “Смежные пиксели” и снова применить “Волшебную палочку”.
На этот раз мы получаем две зеркальные области выделения.
Таким образом, если мы хотим выделить все цвета/оттенки (с учетом допуска) на всем изображении, опцию “Смежные пиксели” следует отключить.
Сглаживание
Во время выделения пикселей результат может выглядеть достаточно грубо, например, могут визуально прослеживаться острые края (так называемая “лесенка”). При работе с четырехугольниками (квадрат, прямоугольник), такой проблемы нет, но когда приходится иметь дело с неправильными формами (например, круг), все меняется.
Чтобы убрать излишнюю “зубчатость” краев, применяется инструмент “Сглаживание”. Благодаря незначительному размытию, удастся придать бОльшую плавность выделению.
Образец со всех слоев
Данный параметр отвечает за то, каким образом будет браться образец – только с выбранного слоя или со всех слоев (с учетом настроек: Допуск и Смежные пиксели). По умолчанию, параметр выключен.
Пример использования “Волшебной палочки”
Теперь, когда мы разобрались, для чего нужен и как пользоваться инструментом, давайте попробуем применить его на практике.
У нас есть исходное фото.
Требуется заменить обычно голубое небо на более насыщенное, с облаками.
В данном случае “Волшебная палочка” идеально подходит для решения поставленной задачи, т.к. наше небо – это градиент, выделение которого можно настроить с помощью значения, выставленного в параметре “Допуск”.
Итак, начнем обработку изображения:
- Создаем копию слоя, нажав комбинацию клавиш Ctrl+J.
- Выбираем волшебную палочку и указываем значение Допуска (в нашем случае – 60, у вас цифра может быть другой), включаем “Сглаживание” и “Смежные пиксели”, проверяем, чтобы была выключена опция “Образец со всех слоев”.
- Щелкаем по небу в любом месте, чтобы выделить его. При этом мы должны находиться на скопированном слое. Иногда некоторые участки остаются невыделенными (например, если бы мы выбрали “Допуск” – 40). Это можно исправить, либо повысив значение “Допуска”, либо добавив к выделенному участку новые.
 Для этого зажав клавишу Shift поочередно щелкаем по областям, которые требуется добавить в выделение.
Для этого зажав клавишу Shift поочередно щелкаем по областям, которые требуется добавить в выделение. - В итоге получаем полностью отмеченную область неба.
- Нажимаем клавишу Del (Delete), чтобы удалить ее. Затем жмем сочетание Ctrl+D, чтобы снять выделение. На холсте ничего не изменится, однако, в палитре слоев мы можем обратить внимание, что на миниатюре небо было удалено и заменено прозрачным фоном.
- Открываем в программе заранее приготовленное изображение, которое хотим добавить на наше фото, и копируем его, нажав сочетание Ctrl+C.
- Затем переключаемся во вкладку с основным изображением и жмем Ctrl+V. Скопированное изображение будет вставлено в виде отдельного слоя. Размещаем его посередине.
- На боковой панели инструментов выбираем “Перемещение”, после чего настраиваем размер и положение вставленного неба, добиваясь результата, который нам нужен.
- Все готово, мы удачно справились с поставленной задачей.

Заключение
Инструмент “Волшебная палочка” является незаменимым помощником при работе в Фотошопе, и зачастую, именно с его помощью можно реализовать задуманное. Поэтому потраченное на его изучение время в дальнейшем неоднократно окупится и сделает процесс обработки изображений более комфортным и оперативным.
Как работать с инструментом Волшебная палочка в фотошопе
Инструмент Волшебная палочка обладает поистине волшебным эффектом в работе, связанной с созданием выделенной области. В этой статье Вы узнаете, что это за инструмент и как им нужно пользоваться в программе фотошоп. Но прежде, чем вы начнете обучение, настоятельно рекомендую сначала разобраться с тем, что такое выделение и выделенная область, поскольку не зная основы, будет трудно понять принцип работы этого инструмента.
Теперь обратите внимание на панель инструментов, а точнее на местоположение Волшебной палочки.
Она соседствует с другим подобным инструментом — Быстрое выделение. Горячая клавиша вызова — W. Напомню, что по желанию можно изменить эти горячие клавиши (о том как это сделать читайте здесь).
Горячая клавиша вызова — W. Напомню, что по желанию можно изменить эти горячие клавиши (о том как это сделать читайте здесь).
Для чего может понадобиться Волшебная палочка
С помощью нее можно одним щелчком мыши выделить большой кусок области, содержащий близкие по оттенку пиксели. В отличие от Быстрого выделения, палочкой сразу анализируется все изображение, что ускоряет работу.
Ей удобно выделять сложные участки изображений, где не подобраться другими инструментами из-за большого количества углов и маленьких объектов (например, когда нужно выделить небо над городом).
В зависимости от параметров, о которых я буду говорить ниже, пиксели цветов выделяются либо только смежные друг к другу (то есть соприкасающиеся), либо вообще все пиксели заданного оттенка, не зависимо от того, где они расположены на изображении.
Иногда между пикселями, которые хочется выделить, есть достаточно большая разница. Такие пиксели не будут выделяться. Чтобы заставить фотошоп обратить на них внимание, придется менять значение Допуска (ниже я подробно расскажу о том, что это такое).
Как создать выделенную область при помощи Волшебной палочки
Я выбрал картинку, в которой, допустим, нужно отделить фон от привидения. Как видите, привидение тесно связано с фоном общим цветом — зеленым. Разница только в оттенках. Но даже такой разницы достаточно, чтобы считать эти цвета контрастными.
Кстати, если присмотреться, то можно увидеть небольшое дополнительное зеленое свечение вокруг привидения. Когда я в первый раз использую волшебную палочку, то оно не будет выделено, так как оно достаточно контрастное фону. Итак, беру инструмент и просто нажимаю кнопку мыши в любом месте фона:
Лишнее зеленое свечение нужно добавить к выделенной области. Для этого зажмите и удерживайте клавишу Shift. Затем кликаем по зоне, отмеченной зелеными стрелками. Если наоборот умудрились навыделять лишних пикселей, тогда нужно их вычесть. Для этого удерживайте зажатой клавишу Alt и кликайте по местам, которые не нужно было выделять. Подробнее о добавлении и вычитании, а также о пересечении выделенных областей смотрите в этой статье.
Теперь можно переключиться на инструмент Быстрое выделение и немного подправить контуры. В итоге можно добиться такого результата:
Весь процесс занял не больше одной минуты. Если посидеть подольше и сделать все более аккуратно, тогда и результатом вы будете более чем довольны.
Таким образом, Волшебная палочка значительно упрощает и расширяет ваши возможности по работе с выделением объектов в фотошопе.
Панель параметров
Панель параметров инструмента совсем не сложная и вам будет просто в ней разобраться.
Элемент 1. Набор параметров
В этом меню можно создавать, а затем и загружать свои собственные комбинации настроек инструмента. У меня есть статья, где подробно описал для чего это надо и как научиться делать такие наборы — Управление наборами в фотошопе.
Элемент 2. Вспомогательные кнопки для создания выделенной области
С их помощью можно принудительно самому добавлять или вычитать необходимые пиксели из выделенной области. Также есть режим пересечения для отдельных редких случаев. Подробный принцип действия с примерами расписал в этой статье.
Также есть режим пересечения для отдельных редких случаев. Подробный принцип действия с примерами расписал в этой статье.
Элемент 3. Допуск
На этом параметре остановлюсь подробнее, поскольку он один из основных, который вам придется использовать, работая с Волшебной палочкой.
Итак, кликая палочкой на изображении, мы всегда попадаем в пиксель, содержащий определенный цвет. Фотошоп анализирует этот пиксель, а затем выделяет другие похожие по цвету. Так вот параметр Допуск сообщает фотошопу в каких рамках он должен искать похожие пиксели.
Если поставить допуск, например, 15, то фотошоп будет выделять пиксели на 15 тонов темнее и 15 тонов светлее того цвета, в который вы попали.
Для примера возьму зеленый градиент. Как вы знаете, градиент — это плавный переход от одного цвета в другой. Я выбрал переход от темно-зеленого к светлому, то есть каждый новый столбец пикселей отличается от предыдущего на 1-2 тона. Теперь кликну Волшебной палочкой в середину. Фотошоп отобразит вот такую область выделения:
Фотошоп отобразит вот такую область выделения:
Казалось бы, что разница между цветами совершенно не значительная, но этот градиент дает четко понять как устроен параметр Допуска.
Если увеличить значение параметра, то количество охватываемых оттенков будет расти, либо наоборот, если уменьшить. Сравните как увеличилась область выделения, если я введу значение допуска 30.
Элемент 4. Сглаживание
Оставьте данный параметр включенным, чтобы хоть немного смягчать края выделенной области. Если вам требуются очень четкие края, отключите его.
Элемент 5. Смежные пиксели
Данный параметр заставляет инструмент выделять примыкающие друг к другу пиксели. При отключении данного параметра, выделяются все близкие по цвету пиксели независимо от того, где они находятся.
Элемент 6. Образец со всех слоев
Если в документе несколько слоев, а вы оставите этот параметр отключенным, будут учитываться только пиксели активного слоя и игнорировать пиксели на других слоях. Если вы включите этот параметр, будет анализироваться всё изображение и выделяться все близкие по цвету пиксели независимо от того, на каком слое они находятся.
Если вы включите этот параметр, будет анализироваться всё изображение и выделяться все близкие по цвету пиксели независимо от того, на каком слое они находятся.
Элемент 7. Уточнить край
Это неотъемлемый спутник для выделения. Нажав на эту кнопку, появится окно в котором можно ввести более точные и детальные параметры для выделения. Подробнее об этом окне и всех его возможностях читайте в статье — диалоговое окно Уточнить край.
Расширение выделенной области
Иногда инструмент Волшебная палочка создает почти идеальную выделенную область, и вам остается только добавить несколько драгоценных пикселов. Если такое случится, это означает, что неуловимые пиксели чуть-чуть светлее или темнее, чем позволяет настройка допуска инструмента.
Вот, что можно сделать:
- Выберите команду меню Выделение — Смежные пиксели, чтобы расширить выделенную область, охватив все пиксели подобных цветов, прилегающие к ней.
- Выберите команду меню Выделение — Подобные оттенки, чтобы выделить пиксели подобного цвета по всему изображению, даже если они не касаются исходной выделенной области.

Примечание
Поскольку в основе расчетов обеих этих команд лежат настройки допуска инструмента, вы можете отрегулировать их чувствительность, корректируя значение на панели параметров. Вы также можете запустить эти команды несколько раз, чтобы получить желаемую выделенную область.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр…
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру
и добавить на собственный рисунок или
коллаж просто – нужно только знать, как
работают инструменты графического
редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
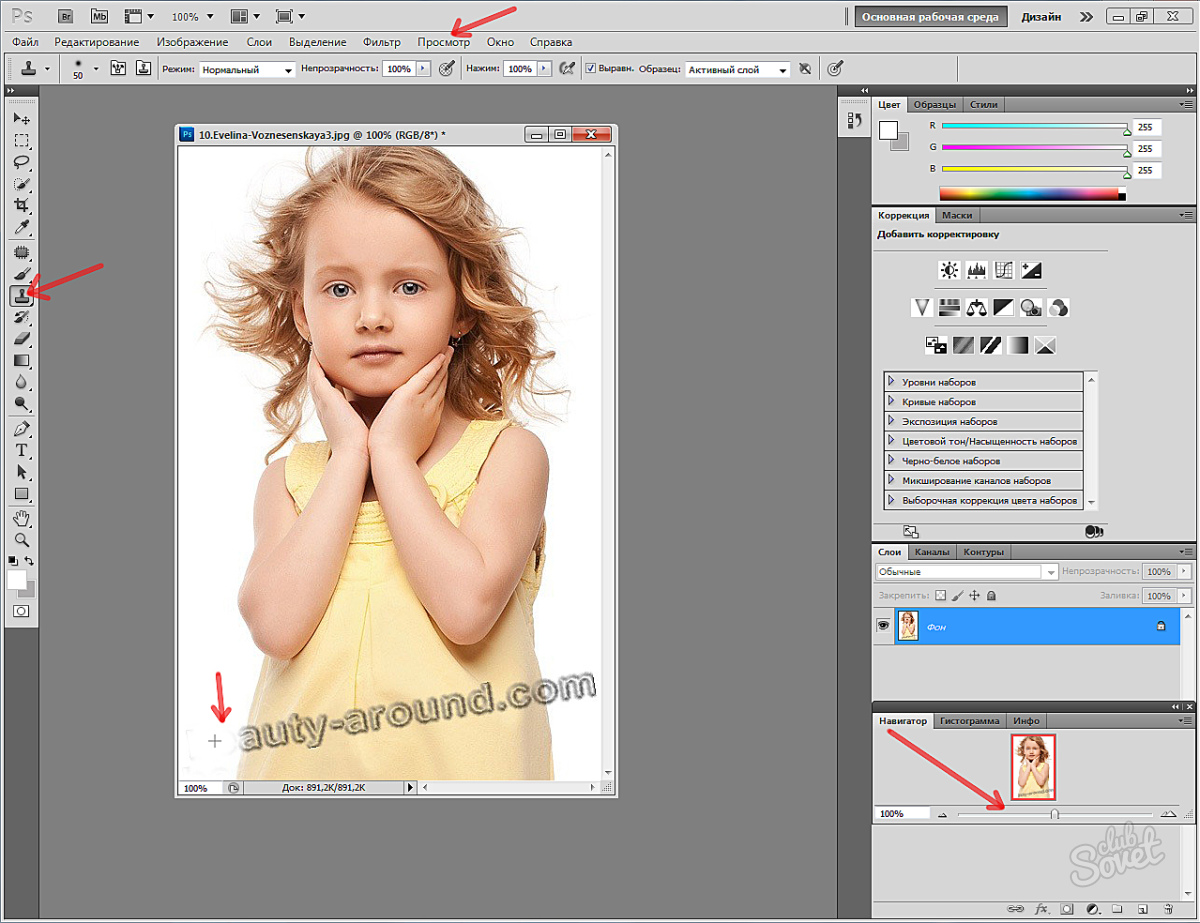
Подробная инструкция:
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
-
Когда контур выделен окончательно,
нажмите клавишу «Backspace».

Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
-
Если поставленная точка окажется не
на краю, то ее можно удалить, нажав
кнопку «Backspace».

- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
-
Возьмите на панели инструмент «Кисть»,
определите для нее черный цвет. Проверьте,
чтобы цвет фона был «#000000».

- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
-
Активируйте инструмент «Ластик» на
панели.

- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
-
Дублируйте слой с изображением, для
этого нажмите на него правой кнопкой
мыши и в контекстном меню выберите
соответствующую кнопку.

- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
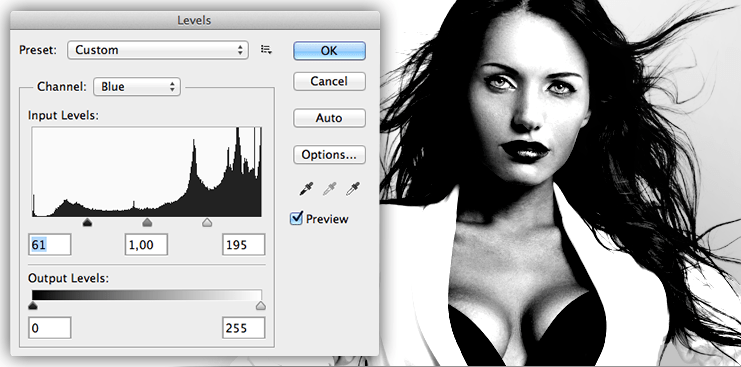
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
-
Инвертируйте выделение, нажав на
соответствующую кнопку в разделе
«Выделение».

- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как вырезать объект в фотошопе – 5 способов
Аварийные службы
Автомототранспорт
Бизнес
Для потребителя
Дом и семья
Животные и растения
Здоровье и медицина
Интересные сайты
Интернет
Компьютеры
Культура и искусство
Наука
Непознанное
Новости, СМИ
Образование
Общество и государство
Промышленность
Психология
Работа и трудоустройство
Развлечения
Религия
Рестораны, кафе, ТРЦ
Родители и дети
Сельское хозяйство
Спорт
Справки и информация
Строительство и ремонт
Телефония и связь
Торговля
Туризм, путешествия, отдых
Услуги
Финансы
Хобби, рукоделие
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
- Подписаться
- Лента публикаций
- Последние публикации
- Лучшие публикации
Как использовать инструмент «Волшебная палочка» в Photoshop
В Photoshop есть различные способы сделать выделение, а также различные причины, по которым вы хотите сделать выделение. Вы можете удалить что-то с его фона, заменить небо или просто применить редактирование к одной части кадра, но не к другой. Некоторые инструменты выбора лучше подходят для определенных задач, чем другие, однако, какой инструмент вы используете, также может зависеть от вашего вкуса. В этой серии уроков мы дадим краткий обзор всех предлагаемых инструментов выбора, показывая вам, для чего они могут использоваться и как их настраивать.
Вы можете удалить что-то с его фона, заменить небо или просто применить редактирование к одной части кадра, но не к другой. Некоторые инструменты выбора лучше подходят для определенных задач, чем другие, однако, какой инструмент вы используете, также может зависеть от вашего вкуса. В этой серии уроков мы дадим краткий обзор всех предлагаемых инструментов выбора, показывая вам, для чего они могут использоваться и как их настраивать.
Это четвертая часть нашей серии статей, в которой мы рассмотрим инструмент Magic Wand. Вы можете прочитать предыдущие части здесь:
Как это работает
Инструмент «Волшебная палочка» ищет пиксели одного цвета и тона. Это означает, что он отлично подходит для выбора больших, сплошных цветных блоков, но при работе с изображениями, где разница между цветом и тоном не так очевидна, как может показаться, инструмент Magic Wand — не лучший инструмент. Однако, сделав несколько незначительных изменений, вы увидите, что это может быть полезным инструментом, который нужно знать, как использовать.
Как пользоваться
Инструмент просто работает, когда вы щелкаете в области, которую хотите выбрать. Например, в примере с выделением вокруг черного прямоугольника мы щелкнули в середине черной части фигуры.Как отрегулировать
Чтобы сделать инструмент более полезным, отрегулируйте Допуск, который вы можете найти на панели параметров в верхней части экрана.Допуск сообщает Photoshop, сколько пикселей необходимо выбрать того же цвета, что и то, что вы щелкнули, и оттенков, которые темнее или светлее на любое число, которое вы ввели в поле «Допуск».Поэтому, если вы наберете 100, Photoshop выберет любые пиксели, которые на 100 оттенков светлее и до пикселей, которые на 100 оттенков темнее.
| Вверху: выбор «Сломан» до внесения каких-либо корректировок. |
| Вверху: То же изображение с полным выделением. (Допуск скорректирован) |
Смежный автоматически выбирается Photoshop, но этот параметр останавливает выделение любых пикселей, попадающих в выбранный вами диапазон допуска, если между ними есть пиксель, который не попадает в диапазон.

Чтобы объяснить это, взгляните на нашу форму. Есть две черные секции, разделенные белой линией. Мы хотим выделить обе черные области, поэтому мы выбираем инструмент Magic Wand и щелкаем по левой, но, поскольку отмечен флажок Смежный, Photoshop выбирает только фигуру слева, поскольку белые пиксели в центре мешают правой черной форме становиться часть выбора. Снимите флажок «Смежный», и обе фигуры теперь становятся частью выделения, когда мы нажимаем на левую фигуру.
Сглаживание помогает сгладить выделение, и, установив флажок «Образец всех слоев», вы сообщаете Photoshop, что хотите, чтобы он включил все слои документа в выделение.Не устанавливайте его, и он просто выделит слой, который вы выбрали.
Четыре формы, расположенные слева от одной и той же панели параметров, позволяют вам корректировать свой выбор, но после того, как вы использовали первый вариант (Новое выделение), Photoshop автоматически выберет вторую (Добавить в выделение), как вы хотите продолжайте добавлять части изображения, пока все, что вы хотите выделить, не будет вокруг бегающих муравьев.
Итак, если смотреть слева направо на формы: первый вариант позволяет вам создать новое выделение, а второй вариант, Добавить в выделение, позволяет вам расширять / добавлять только что созданное выделение.Третий вариант, «Вычесть из выделенного», позволяет вам удалить часть выделения, а последний вариант, «Пересечь с выделением», будет смотреть на исходное выделение, а затем на новое выделение, которое вы только что сделали, и сохранит выделение только там, где обе настройки перекрываются или пересекаются.
Наконец, есть Refine Edge, который предоставит вам меню параметров, с помощью которых вы можете дополнительно настроить границу вашего выбора. Это также позволяет просматривать выделение на фоне различных масок и фона.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо. .
.Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.

- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
После первоначального выбора параметр автоматически меняется на Добавить в
Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта. Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев. Удерживайте Shift и перетащите, чтобы добавить к выделению.
Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана. Или нажмите Command + Option + R , чтобы открыть окно.
Или нажмите Command + Option + R , чтобы открыть окно.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти. Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
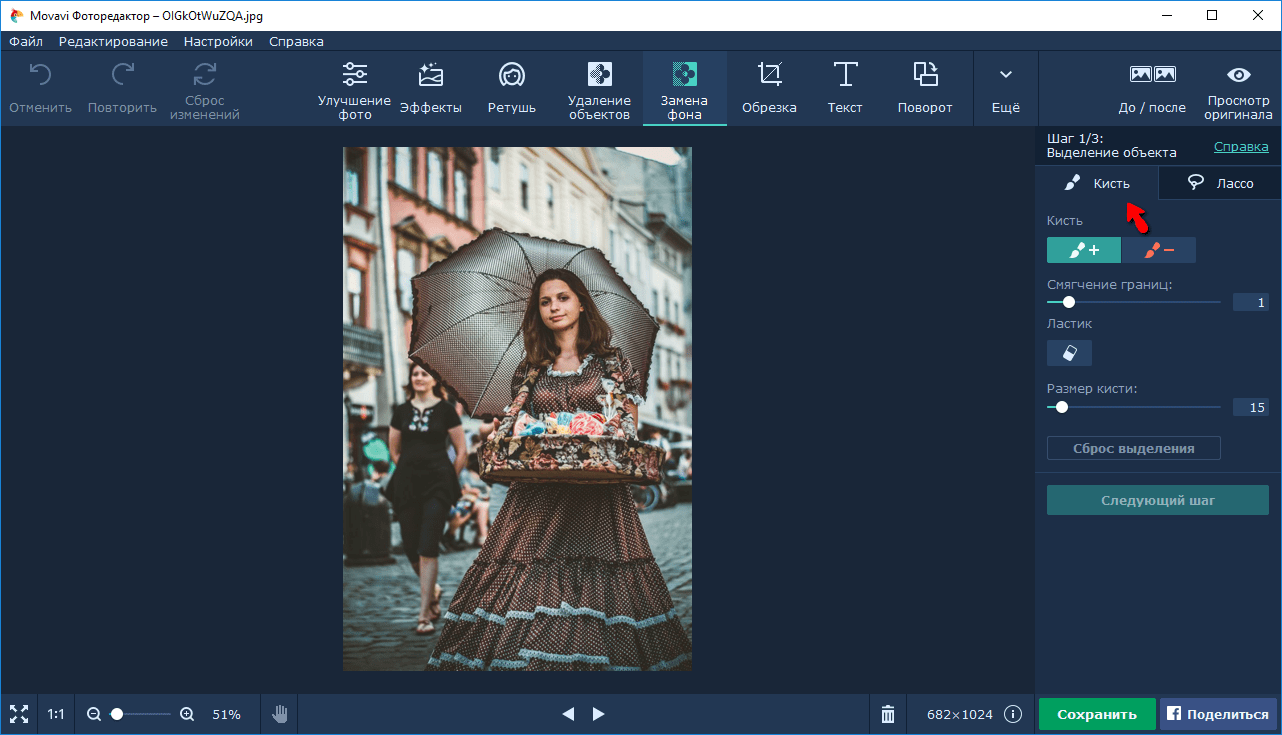
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
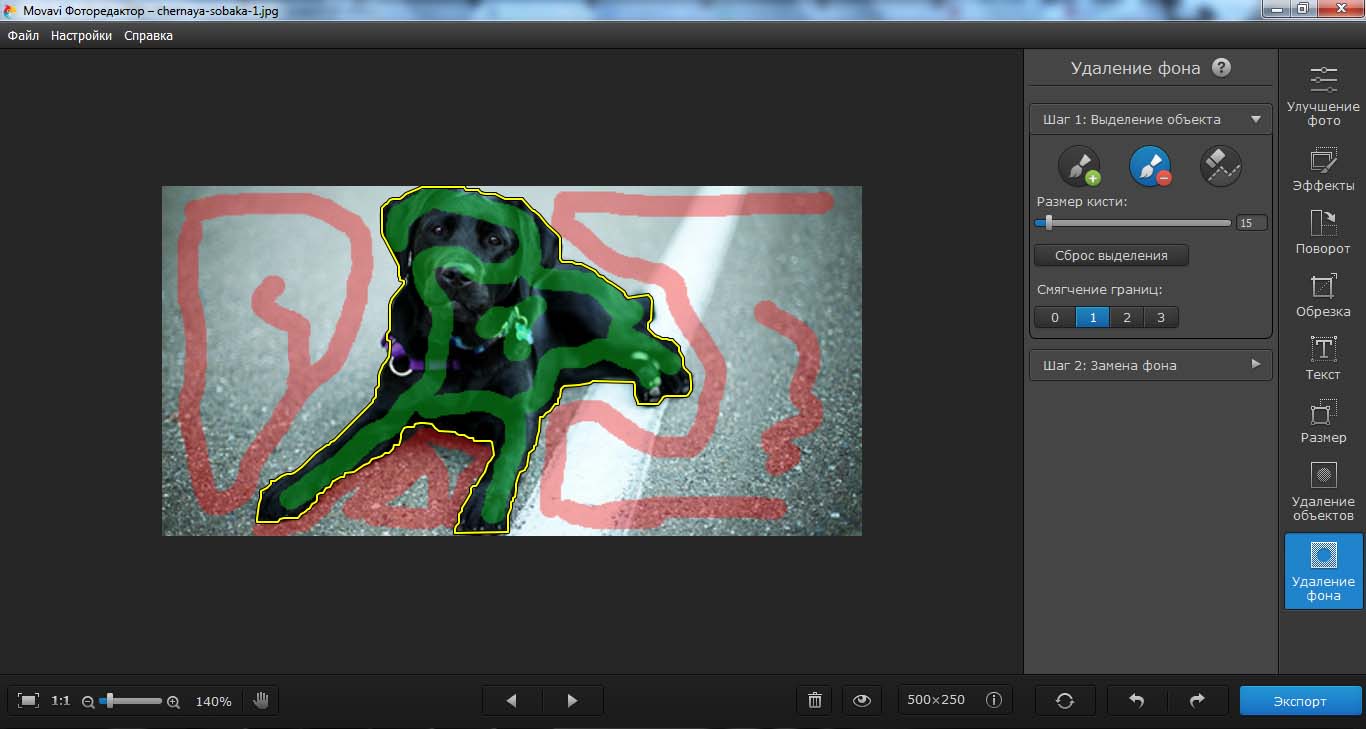
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как удалить фон в фотошопе сс. Как удалить фон в фотошопе – простые способы
Отличное знание фотошопа подразумевает, что вы знаете, каким образом можно быстро убрать фон с картинки и вырезать объекты, ведь это одна из самых распространенных задач при работе с изображениями.
- Для интернет-магазина. Если у вас есть магазин, или ваш клиент попросил подготовить фотографии с товарами, где будет белый или любой другой фон по его требованию. Для выполнения задачи потребуется удалить фон в фотошопе и заменить его.
- Творчество. Вы собираете крутой коллаж и вам необходимо вырезать для него предметы с других фотографий.
- Разное. Работа с различными сложными и многоэтапными проектами также может потребовать от вас подобных навыков. На бирже фриланса нередко появляются проекты с подобной задачей.
Процедура удаления фона другими словами называется Обтравка.
В данной статье мы расскажем, как можно удалить фон в фотошопе с использованием «Волшебной полочки» и «Пера». Это не весь арсенал инструментов, и в дальнейшем мы обязательно рассмотрим другие, но пока данного набора будет достаточно, чтобы выполнять не сложные проекты.
Данный инструмент выглядит так: Горячая клавиша для выбора волшебной палочки —
Перо
Иногда необходимо вырезать более сложные предметы, и сложность чаще всего добавляет малая контрастность или сложная округлая форма предмета. В данном разделе мы будем удалять фон с такой фотографии:
В фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов. Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
Рис. 1 — выбор инструмента «Волшебный ластик»
1 — выбор инструмента «Волшебный ластик»
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete, чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Рис. 2 — результат использования «Волшебного ластика»
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
Рис. 3 — расположение параметра «Смежные пиксели»
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой».

Результат удаления фона с применением описанных параметров:
Рис. 4 — результат удаления фона «Волшебным ластиком»
Волшебной палочки»
Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе. Чтобы удалить вон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов. Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Рис. 5 — расположение элемента «Волшебная палочка»
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней. После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace, чтобы убрать обнаруженные палочкой фрагменты.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace, чтобы убрать обнаруженные палочкой фрагменты.
Рис. 6 — результат выделения области «Волшебной палочкой»
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто». Только потом используйте инструмент «Волшебная палочка».
Рис.6 — открепление заднего слоя в Фотошопе
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Часто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё. Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля. Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl- L. Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок. То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Рис. 8 — изменение параметров уровней изображения
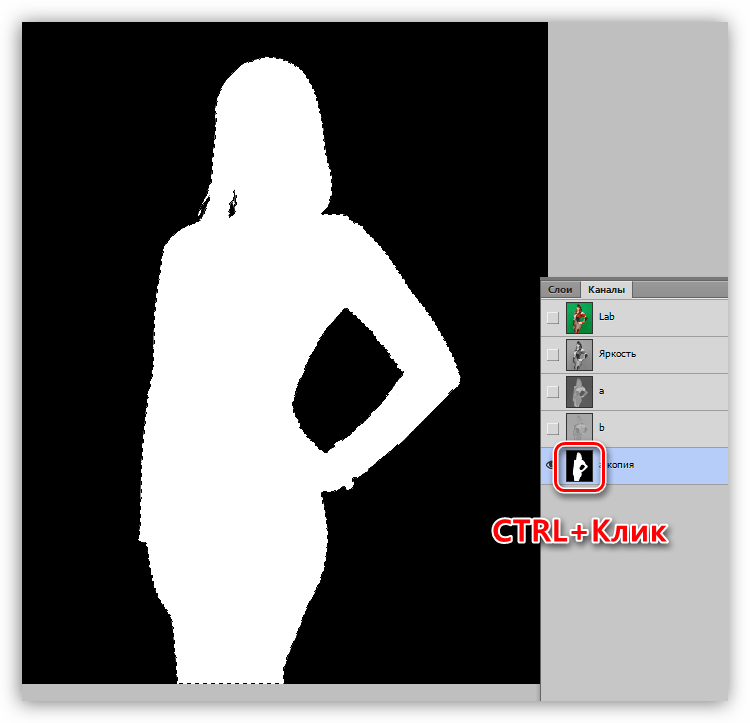
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl. В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift-Ctrl-I. Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl-J. После удаления фона и добавления вместо него новой текстуры получился такой результат:
Во время клика удерживайте нажатой кнопку Ctrl. В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift-Ctrl-I. Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl-J. После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 — итог удаления фона внутри рисунка и по внешним сторонам
Добавляем другой фонКак правило, пользователи удаляют фон, чтобы добавить одну картинку на другую или же, чтобы заменить цвет/текстуру заднего плана фотографии. Рассмотрим, как можно поменять фон картинки, у которой предыдущий задний слой был удалён.
Добавьте в один проект рисунок с текстурой и картинку с удалённым фоном:
Рис. 10 — добавление картинок в проект
Перейдите на панель слоёв и поместите структуру наверх. Укажите параметр наложение как «Затмение» или «Умножение». Как видим, элемент проявился сверху текстуры, однако, некоторые белые части картинки также приняли цвет текстуры:
Укажите параметр наложение как «Затмение» или «Умножение». Как видим, элемент проявился сверху текстуры, однако, некоторые белые части картинки также приняли цвет текстуры:
Рис 11 — результат первоначального наложения изображений
Добавьте к самому верхнему слою дополнительную слой-маску:
Рис. 12 — добавление слоя-маски
После добавления маски сотрите с объекта оставшиеся цвета текстуры с помощью «Кисти». Получившийся результат:
Рис. 13 — результат замены фона
Для художественного оформления работ в Фотошопе нам зачастую требуется клипарт. Это отдельные элементы дизайна, такие как различные рамки, листья, бабочки, цветочки, фигурки персонажей и многое другое.
Клипарт добывается двумя способами: покупается на стоках либо ищется в публичном доступе через поисковые системы. В случае со стоками все просто: платим денежку и получаем требуемую картинку в большом разрешении и на прозрачном фоне.
Если же мы решили найти нужный элемент в поисковике, то нас поджидает один неприятный сюрприз – картинка в большинстве случаев располагается на каком-либо фоне, который мешает ее моментальному использованию.
Сегодня поговорим о том, каким образом удалить черный фон с картинки. Изображение для урока выглядит следующим образом:
Существует одно очевидное решение проблемы – вырезать цветок из фона каким-либо подходящим инструментом.
Но такой способ подходит не всегда, так как является довольно трудоемким. Представьте себе, что Вы вырезали цветок, потратив на это кучу времени, а затем решили, что он не совсем подходит к композиции. Вся работа насмарку.
Есть несколько способов быстро удалить черный фон. Эти способы могут быть немного похожими, но все они подлежат изучению, так как используются в разных ситуациях.
Способ 1: самый быстрый
В Фотошопе существуют инструменты, позволяющие быстро удалить однотонный фон с картинки. Это «Волшебная палочка» и «Волшебный ластик» . Поскольку о «Волшебной палочке» уже написан целый трактат на нашем сайте, то воспользуемся вторым инструментом.
Поскольку о «Волшебной палочке» уже написан целый трактат на нашем сайте, то воспользуемся вторым инструментом.
Перед тем как начать работу, не забываем создать копию исходного изображения сочетанием клавиш CTRL+J . Для удобства еще и снимем видимость с фонового слоя, чтобы он не мешался.
Фон удален, но мы видим черный ореол вокруг цветка. Это происходит всегда при отделении светлых объектов от темного фона (или темных от светлого), когда мы используем «умные» инструменты. Этот ореол удаляется довольно легко.
1. Зажимаем клавишу CTRL и жмем левой кнопкой по миниатюре слоя с цветком. Вокруг объекта появится выделение.
2. Переходим в меню «Выделение – Модификация – Сжать» . Эта функция позволит нам сместить край выделения внутрь цветка, тем самым оставив ореол снаружи.
3. Минимальное значение сжатия – 1 пиксель, его и пропишем в поле. Не забываем нажимать ОК для срабатывания функции.
4. Далее нам необходимо удалить этот пиксель с цветка. Для этого инвертируем выделение клавишами CTRL+SHIFT+I . Обратите внимание, что теперь выделенная область охватывает весь холст целиком, исключая объект.
Далее нам необходимо удалить этот пиксель с цветка. Для этого инвертируем выделение клавишами CTRL+SHIFT+I . Обратите внимание, что теперь выделенная область охватывает весь холст целиком, исключая объект.
5. Просто нажимаем клавишу DELETE на клавиатуре, а затем убираем выделение сочетанием CTRL+D .
Клипарт готов к работе.
Способ 2: режим наложения «Экран»
Следующий способ отлично подойдет в том случае, если объект необходимо поместить на другой темный фон. Правда, здесь существуют два нюанса: элемент (желательно) должен быть максимально светлым, лучше белым; после применения приема цвета могут исказиться, но это легко исправить.
При удалении черного фона данным способом мы должны заранее поместить цветок в нужное место холста. Подразумевается, что темный фон у нас уже есть.
Этот способ также подходит для того, чтобы быстро определить, впишется ли элемент в композицию, то есть, просто поместить его на холст и поменять режим наложения, без удаления фона.
Способ 3: сложный
Данный прием поможет Вам справиться с отделением от черного фона сложных объектов. Для начала необходимо максимально осветлить изображение.
1. Применяем корректирующий слой «Уровни» .
2. Крайний правый ползунок сдвигаем максимально влево, внимательно следя за тем, чтобы фон оставался черным.
3. Переходим в палитру слоев и активируем слой с цветком.
5. По очереди нажимая на миниатюры каналов, выясняем, какой является наиболее контрастным. В нашем случае это синий. Делаем мы это для того, чтобы создать максимально сплошное выделение для заливки маски.
6. Выбрав канал, зажимаем CTRL и кликаем по его миниатюре, создавая выделение.
7. Переходим обратно в палитру слоев, на слой с цветком, и кликаем по значку маски. Созданная маска автоматически примет вид выделения.
8. Отключаем видимость слоя с «Уровнями» , берем белую кисточку и закрашиваем те области, которые остались черными на маске. В некоторых случаях этого делать не нужно, возможно, эти участки и должны быть прозрачными. В данном случае центр цветка нам нужен.
В некоторых случаях этого делать не нужно, возможно, эти участки и должны быть прозрачными. В данном случае центр цветка нам нужен.
9. Избавимся от черного ореола. В данном случае операция будет немного другой, поэтому повторим материал. Зажимаем CTRL и кликаем по маске.
10. Повторяем действия, описанные выше (сжать, инвертировать выделение). Затем берем черную кисть и проходимся по границе цветка (ореолу).
Вот такие три способа удаления черного фона с картинок мы изучили в этом уроке. На первый взгляд, вариант с «Волшебным ластиком» кажется самым правильным и универсальным, но он не всегда позволяет получить приемлемый результат. Именно поэтому необходимо знать несколько приемов для совершения одной операции, чтобы не терять время.
Помните, что профессионала от любителя отличает именно вариативность и умение решить любую задачу, независимо от ее сложности.
Как убрать или вырезать фон в Фотошопе?
Наш урок будет основан на фотографии утюга. Дело в том, что этот предмет легко выделить, с этой задачей справится даже начинающий пользователь. После знакомства с основами вы быстро поймёте, как вырезать фон в Фотошопе и на снимке с человеком. На это просто понадобится чуть больше времени.
Дело в том, что этот предмет легко выделить, с этой задачей справится даже начинающий пользователь. После знакомства с основами вы быстро поймёте, как вырезать фон в Фотошопе и на снимке с человеком. На это просто понадобится чуть больше времени.
На нашем примере фон полностью окрашен в белый цвет. Но на самом деле это совершенно не важно, он может быть окрашен в любые цвета. Это даже может быть какая-нибудь цветущая поляна, вырезать фон от этого не станет сложнее. Нужно лишь, чтобы объект был четким, с легко определяемым контуром. Если камера в момент съемки была расфокусирована, то только тогда с выделением могут возникнуть проблемы.
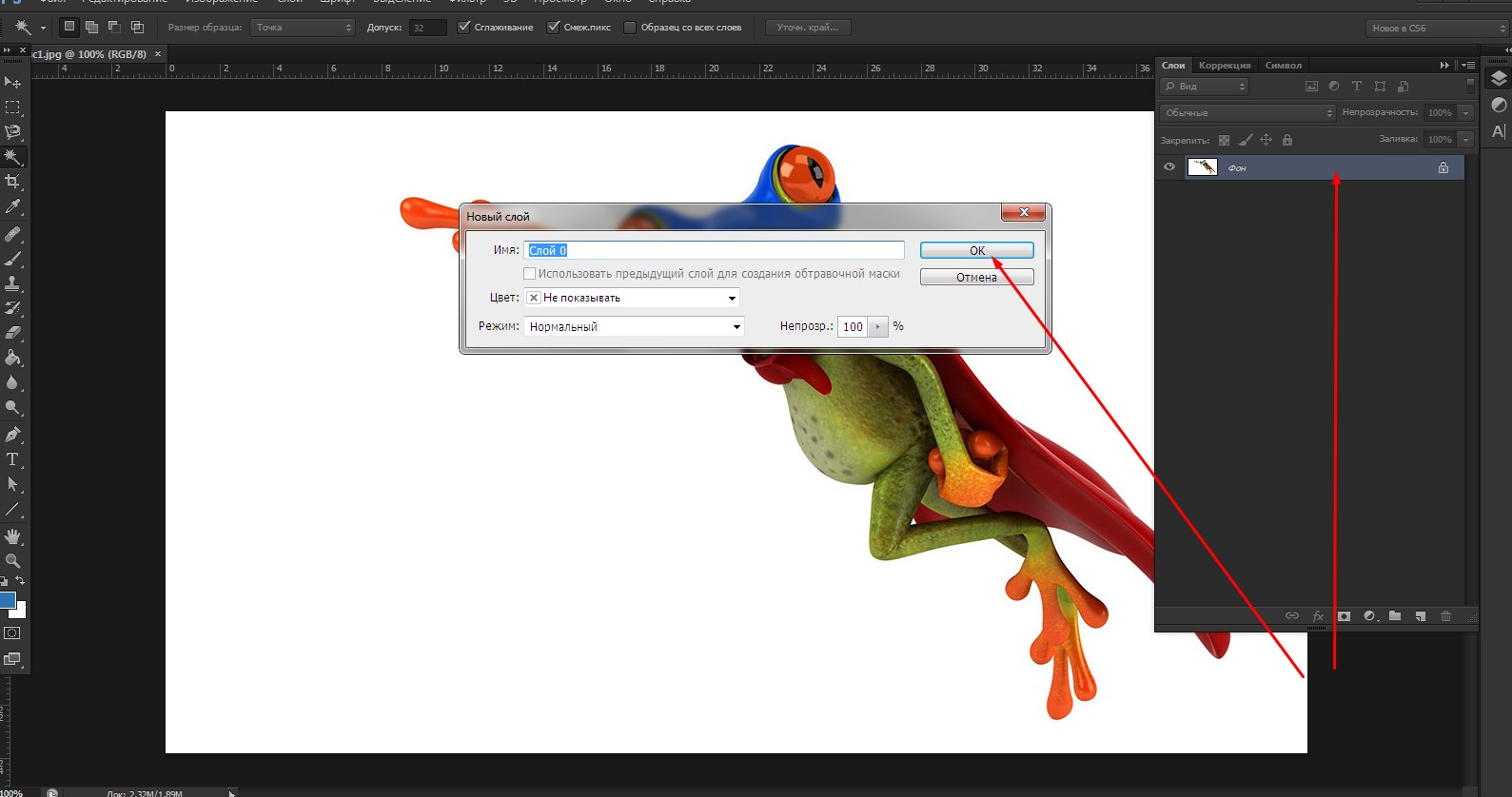
Решение проблемы, как убрать фон в Фотошопе, начинается с выделения. Но первым делом необходимо разблокировать текущий слой. Сейчас он имеет наименование «Фон». Перейдите в панель «Слои» и совершите двойной щелчок по данному названию. Выскочит диалоговое окно с предложением назвать слой по-другому. Воспользуйтесь этой возможностью и нажмите кнопку «OK».
Теперь нужно выделить наш утюг. Для этого можно использовать один из двух инструментов. Первый — это «Магнитное лассо». Хороший вариант, но он больше подходит для тех объектов, которые сложно отделить от фона. Также этот инструмент незаменим для выделения человека. В нашем же случае лучше воспользоваться инструментом «Быстрое выделение». Выберите его, а затем отрегулируйте размер кисти. Теперь необходимо щелкать по объекту, пока он не окажется полностью выделенным. Если вы случайно заехали на область с фоном, то щелкните по ней, предварительно зажав клавишу Shift. Постепенно выбранный вами предмет будет выделен.
Но это ещё не идеальное выделение. Если сейчас не раздумывая произвести инверсию выделения и вырезать фон, то результат вас явно не устроит. Вместе с фоном исчезнут некоторые кусочки из контура интересующего объекта. Поэтому выделение нужно производить как можно точнее. Но вручную на его уточнение ушло бы слишком много времени. К счастью, программа Adobe Photoshop умеет самостоятельно подстраивать выделение под ваши нужды.
 Для этого нужно лишь запустить специальный инструмент при помощи кнопки «Уточнить край». Именно за счет этой функции можно быстро убрать фон в Фотошопе, затратив минимум времени на выделение.
Для этого нужно лишь запустить специальный инструмент при помощи кнопки «Уточнить край». Именно за счет этой функции можно быстро убрать фон в Фотошопе, затратив минимум времени на выделение.Как убрать фон в Фотошопе cs5?
Нажатие кнопки неожиданно сделает белый фон черным. Не пугайтесь, просто так легче следить за изменениями. Пунктирная линия выделения исчезнет, теперь она не мешает рассматривать контур объекта. А ещё после нажатия кнопки выскочит диалоговое окно. В нём сразу же нужно поставить галочку около пункта «Умный радиус». Ниже находится ползунок, с помощью которого регулируется величина этого радиуса. Поставьте такое значение, чтобы контур объекта был без проплешин. Также в этом диалоговом окне можно настроить сглаживание и растушевку краев. Так можно добиться идеального результата.
Когда итог вас устроит — жмите кнопку «OK». После этого вы вернетесь к прежней картине, когда по вашему объекту бежит пунктирная линия. Сейчас можно было бы скопировать его, переместить, произвести прочие действия… Но нам нужно убрать фон в Фотошопе cs5 (или более поздней версии).
 Для этого необходимо произвести инверсию выделения. Делается это очень просто. Перейдите по пути «Выделение>Инверсия».
Для этого необходимо произвести инверсию выделения. Делается это очень просто. Перейдите по пути «Выделение>Инверсия».Как в Фотошопе быстро убрать или удалить фон?
О дальнейших действиях вы могли догадаться сами. Теперь фон выделен. Для его удаления нужно лишь нажать клавишу Delete. Тотчас же фон станет прозрачным. Если вы хотите сохранить именно такой вариант, то нужно выбирать тот формат, который поддерживает альфа-канал. При сохранении картинки в JPEG-формате прозрачная область вновь станет белой. Идеальным для сохранения такого изображения выглядит формат PNG.
Как в Фотошопе удалить фон мы разобрались. Простота этого действия зависит от сложности контура основного объекта. Чем его легче выделить — тем быстрее вы удалите фон.
Как вырезать из фона в Фотошоп объект?
Но иногда полное удаление фона не требуется. Иногда требуется какой-нибудь объект вырезать из фона Фотошоп, и данная программа с недавних пор умеет и это. Например, можно убрать из снимка какой-нибудь мусор. При определенной сноровке можно даже избавиться от телеграфных столбов и проводов. Давайте возьмем в качестве примера фотографию, где неугодными выглядят следы от пролетевших ранее самолетов.
Для удаления ненужного объекта нужно его сначала выделить. При этом не обязательно выделять его максимально точно. Напротив, точность здесь не нужна. Просто воспользуйтесь инструментом «Лассо» и выделите объект вместе с куском окружающего его пространства. Но нужно помнить, что объект должен быть маленького размера. В противном случае программа не сможет понять, чем именно заполнить пустующую область.
После выделения нажмите клавишу Delete. В выскочившем диалоговом окне обратите внимание на пункт «Использовать». В предлагаемом списке выберите «С учетом содержимого». После этого щелкните по кнопке «OK». Затем останется лишь перейти по пути «Выделение>Отменить выделение» или воспользоваться сочетанием клавиш Ctrl+D.
На этом наш урок подходит к концу. Сегодня вы научились быстро вырезать фон, а также удалять лишь его часть. Теперь вам не составит труда улучшить имеющиеся фотографии, избавившись от всяческого мусора.
Удаление фона с фотографии может быть действительно трудной задачей, особенно если объект, который вы хотите вырезать, имеет фон чрезвычайно сложный. В этом уроке мы пройдем с вами весь процесс удаления фона с изображения по шагам, чтобы помочь вам преодолеть эту трудную задачу.
Для начала вам нужно открыть изображение, на котором вы хотите удалить фон, в Adobe Photoshop . Для демонстрации техники я выбрала сделанную в зоопарке Колчестера фотографию жирафа, имеющую очень четкую границу между битами, которые мы хотим оставить (сам жираф ), и фоном.
Я использую Adobe CC , но техника удаления фона, описанная здесь, будет работать в Photoshop CS5 и версиях старше, хотя некоторые элементы могут выглядеть немного иначе:
Шаг: 1
Итак, нам необходимо сделать выделение нужной области. Для выделения существуют различные инструменты, но для новичков самыми простыми в использовании являются инструменты «Быстрое выделение » (Quick Selection ) и «Волшебная палочка » (Magic Wand ). Также есть инструмент «Лассо » (Lasso ), он более точный, но и требует больше времени.
Для нашего примера мы воспользуемся инструментом «Быстрое выделение », который находится на панели инструментов. Убедитесь, что используете этот инструмент с плюсом посередине, нажав и удерживая клавишу Shift .
Выделите область фона, которую хотели бы удалить, зажав левую кнопку мыши и перетаскивая курсор по нужному участку. Если случайно выделили что-то лишнее, вы можете воспользоваться опцией «Вычитание » инструмента «Быстрое выделение », зажав и удерживая клавишу Alt , и тем самым убрать лишнюю область из выделения. Не забудьте опять зажать Shift перед тем, как продолжить выделение фона.
Не нужно быть слишком аккуратным с такими вещами, как волосы и мех, потому что вы можете уточнить края позже (мы обсудим это через минуту ).
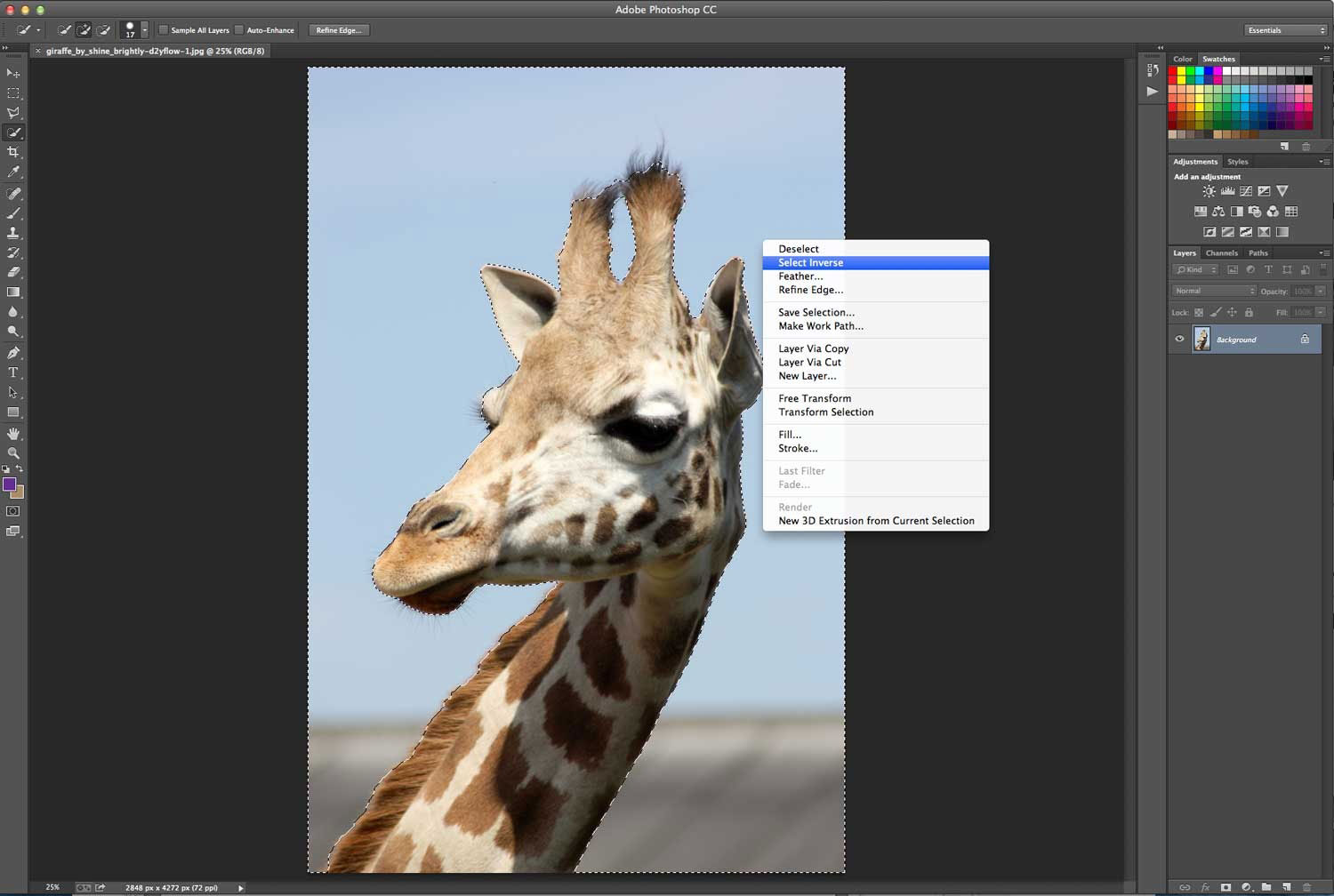
Когда вы будете довольны сделанным выделением, щелкните правой кнопкой мыши и выберете опцию «Инвертировать выделение » (Select inverse ):
Шаг: 2
Теперь нажмите на кнопку «Добавить маску слоя » (Add Layer Mask ) в нижней части панели «Слои » (это прямоугольник с черным кружком в центре ), и вы сразу же увидите, что фон исчез.
Возможно, результат еще не будет смотреться отлично, но не волнуйтесь, вы можете использовать инструменты уточнения маски для его улучшения:
Шаг: 3
Дважды щелкните по маске на панели «Слои » (это черно-белое изображение, следующее за предварительным просмотром вашей фотографии ) и затем выберете «Края маски » (Mask Edge ) из выпадающего меню. Вы увидите меню «Уточнить маску » (Refine Mask ):
Шаг: 4
На этом шаге вы можете внести коррективы в маску, чтобы улучшить ее вид. Сначала, поставьте галочку напротив опции «Показать радиус » (Show Radius ).
Вы не увидите никаких изменений, но, перемещая ползунок данного параметра, вы можете убедиться, что радиус захватывает все выбившиеся прядки волос и избавляется от фона между ними.
Если вы переместите курсор на фотографию, то увидите круг с плюсом в центре. Можно воспользоваться им для захвата сложных, труднодоступных областей, зажимая левую кнопку мыши и проводя курсором по проблемным областям:
Шаг: 5
Снимите галочку с опции «Показывать радиус », чтобы вернуться к предварительному просмотру маски. Теперь воспользуйтесь ползунками, чтобы скорректировать маску, пока не будете довольны полученным результатом.
Можно изменить режим просмотра, нажав на маленькую стрелку возле уменьшенного изображения и выбрав режим из выпадающего меню.
Как сделать прозрачный фон в Photoshop – несколько способов [2020]
admin 11.07.2019 Загрузка…Только предварительно удалив фон, получится правильно наложить объект на другое изображение или создать коллаж. Процедура достаточно проста и выполняется в популярном графическом редакторе. В статье расскажем, как убрать фон с картинки в Фотошопе с помощью трех инструментов. Выбор метода будет зависеть от навыков пользователя и цветовых параметров.
Добавление картинки в Photoshop
Первым делом потребуется открыть рабочее изображение в графическом редакторе. Применить можно два варианта. Первый:
- Запустить Фотошоп.
- Выбрать пункт меню «Файл», кликнуть по строке «Открыть».
- Указать в появившемся окне проводника путь к картинке.
Второй способ:
- Находясь в папке с изображением, кликнуть по нему ПКМ.
- В контекстном меню навести курсор на строку «Открыть с помощью».
- В появившемся списке выбрать «Photoshop». Если программы там нет – кликнуть «Выбрать другое приложение». Появится расширенный список, в котором будет Фотошоп.
После добавления картинки в программу можно приступать к непосредственному редактированию.
Как сделать прозрачный фон в Фотошопе
Рассматриваемый графический редактор предоставляет пользователю массу возможностей, поэтому удаление фона выполняется различными способами. Далее опишем наиболее популярные и простые для освоения.
Инструмент «Волшебная палочка»
Вариант может быть применен в случае с однотонным фоном картинки. Пошаговая инструкция:
Инструмент «Быстрое выделение»
Второй метод, как сделать прозрачный фон у картинки, подойдет для объектов, имеющих один тон. При этом он не должен сливаться с удаляемым фоном. Пошаговая инструкция:
- Повторить шаг 1 предыдущего списка.
- На панели слева выбрать инструмент «Быстрое выделение».
- «Зарисовать» с его помощью объект.
- Произвести инверсию, нажав на клавиатуре сочетание Ctrl+Shift+I.
- Нажать Del. Фон будет удален.
Ручное выделение объекта
Загрузка …Представленные выше инструменты действуют в автоматическом режиме, их возможности ограничены и на сложных изображениях добиться желаемого результата не выйдет. На цветных картинках, где объект полностью или частично сливается с фоном, потребуется прибегнуть к ручному выделению. Для этой цели в программе предусмотрен ряд инструментов:
- Лассо – сложно использовать без графического планшета.
- Прямолинейное лассо – применяется для объектов с прямыми линиями.
- Магнитное лассо – используется на однотонных картинках. Линия как-бы «примагничивается» к границам объекта. Если он сливается с тоном, то инструмент ошибается, залезая за черту.
- Перо – инструмент имеет широкий спектр использования и будет наиболее удобен не подготовленным пользователям. Его и выберем для ручного выделения.
Инструкция, как убрать задний фон в Фотошопе:
Добившись положительного результата одним из описанных выше методов, нужно сохранить объект в памяти компьютера, чтобы в будущем наложить его на другое изображение.
Как сохранить картинку без фона в Фотошопе
Следует знать в каком формате сохранять работу, иначе фон станет белым:
- Нажав на пункт меню «Файл», выбрать «Сохранить как…».
- В отобразившемся окне ввести название картинки.
- В строке «Тип файла» выбрать формат «PNG» (предпочтительнее) или «GIF».
- Кликнуть по кнопке «Сохранить».
- Указать папку на диске.
На этом сохранение изображения без фона завершено.
Подведем итоги. Вырезать объект с картинки можно несколькими способами. Их выбор зависит от сложности изображения и количества цветов. На однотонном фоне проще применить инструмент «Волшебная палочка», а на однотонном объекте – «Быстрое выделение». В остальных случаях придется провести ручное выделение с помощью «пера».
Виталий СолодкийУдалить фон — Учебные пособия по Pixelmator Pro
Когда вы загружаете изображения различных объектов из Интернета, они часто имеют сплошной белый фон. Если вы хотите объединить эти объекты с другими изображениями, вам необходимо удалить фон. К счастью, в Pixelmator Pro есть подходящий инструмент — инструмент Smart Erase.
Шаг 1
Найдите изображение с фоном для удаления
Если у вас его еще нет, вам понадобится изображение с фоном, которое нужно удалить.Инструмент «Умное стирание» лучше всего использовать для однотонного фона, а в Интернете полно изображений объектов на заднем фоне, чаще всего белого фона. Откройте изображение в Pixelmator Pro.
Шаг 2
Выберите и настройте инструмент Smart Erase
Инструмент Smart Erase сгруппирован вместе с инструментом Erase. Чтобы выбрать его, щелкните инструмент «Стереть» один раз, затем щелкните его еще раз, чтобы развернуть группу. Вы также можете выбрать инструмент «Умное стирание» в меню «Инструменты».
Инструмент «Умное стирание» имеет три параметра — «Непрозрачность», «Образец всех слоев» и «Сглаживание краев».Ползунок «Непрозрачность» позволяет настроить прозрачность инструмента. Установите это на 100%. «Образец всех слоев» позволяет инструменту «Умное стирание» учитывать каждый слой в вашей композиции. В этом случае не так уж важно, включена эта опция или нет, и обычно она у вас выключена. При включенной функции «Сглаживание краев» края стертых областей сглаживаются, чтобы объект плавно переходил на другие изображения. Оставьте эту опцию включенной.
Параметры Smart Erase
Непрозрачность Регулирует прозрачность инструмента «Умное стирание».При 100% области стираются полностью. При более низких настройках области становятся только частично прозрачными.
Образец всех слоев Если выбран этот параметр, инструмент «Умное стирание» учитывает каждый отдельный слой изображения, хотя стирает только выбранный слой.
Smooth Edges Естественно сглаживает края стертых областей. Отключение этого параметра полностью стирает краевые пиксели, что приводит к немного большей точности, но с неровным видом.
Шаг 3
Удалить фон
Чтобы стереть область, наведите указатель на область, которую вы хотите удалить, затем, удерживая мышь, перетащите.Метка «Допуск» показывает, сколько подобных цветов удалит инструмент «Умное стирание». Для большинства цветных фонов вам нужно перетащить так, чтобы Допуск достигал около 20%, а иногда и немного больше. Лучше всего посмотреть на области, где объект касается фона, и посмотреть, не осталось ли следов цвета фона. При 100% -ном допуске все стирается. После удаления основного фона не забудьте удалить любые его части внутри объектов, выполнив те же действия.
Сохранение с прозрачностью
Если вы хотите сохранить это изображение и сделать его фон прозрачным, обязательно сохраните его в формате файла PXD или экспортируйте в формат, поддерживающий прозрачность — PNG, TIFF или PSD. В этом случае PNG, скорее всего, является лучшим и наиболее популярным вариантом, особенно если вы собираетесь использовать изображение в Интернете.
Шаг 4
Использовать объект в другом изображении
Теперь вы можете объединить объект с другим изображением. Просто выберите Правка> Копировать .
Затем откройте другое изображение и выберите Правка> Вставить .
Вот как можно быстро удалить однотонный фон с изображения. Попробуйте выполнить эти шаги и, если у вас возникнут вопросы, не забудьте задать их ниже!
Используйте Photoshop, чтобы удалить белый фон и создать новое изображение
Вы можете использовать Photoshop, чтобы удалить белый фон, это несложно. Вы также можете использовать Photoshop, чтобы сделать прямо противоположное с фотографией, для которой нужно, чтобы фон стал белым.Метод тот же. Если вы новичок в изучении Photoshop, вам, вероятно, следует пройти курс, чтобы быстро изучить его. Вы можете потратить много времени, если не знаете, что делаете. Вы можете открыть для себя много интересных вещей, копаясь в Photoshop, но если вам нужно знать, как быстро изучить программное обеспечение, то вам обязательно нужно пройти онлайн-курс Photoshop. Если вы уже немного знакомы с Photoshop, вы можете пройти онлайн-курс, чтобы изучить новые приемы Photoshop.
Из этого туториала Вы узнаете, как удалить нужную часть изображения и вставить ее на цветной фон.Вы также можете использовать частично непрозрачный фон или полностью прозрачный фон для вашего нового изображения. Легко оторвать ту часть изображения, которую вы хотите, и поместить ее на другую фотографию или создать с ней новый .jpg. Таблоиды делают это десятилетиями! Таблоиды о знаменитостях в свое время много вырезали и вставляли фотографии, чтобы показать знаменитости, которые делают то, чего они на самом деле не делали. Теперь вы можете узнать, как они это сделали.
Как удалить белый фон с фотографии
Вот фото с однотонным фоном.Он не совсем белый, но вы делаете это так же, как если бы он был белым.
Инструмент быстрого выделения в Photoshop
Первое, что вам нужно сделать, это выделить объект фотографии. Для этого воспользуйтесь инструментом быстрого выбора. Щелкните инструмент «Быстрое выделение» и затем посмотрите на верхнюю часть экрана в Photoshop. Вы увидите что-то вроде маленьких кисточек, но у одной есть знак +, у другой — знак и т. Д. Вы должны щелкнуть по знаку +. Этот знак + позволяет вам добавлять части изображения к вашему выбору.Знак — позволит убрать вещи из выбора. Вы обнаружите, что при выборе темы вы обычно будете использовать как выключенное, так и включенное состояние.
Теперь наведите указатель мыши на изображение снаружи и перетащите его. Вы увидите, что он автоматически выбирает вашу тему. Итак, сейчас вы выбрали все, что находится между объектом и краем фотографии.
Если присмотреться, можно увидеть, что тень находится в выбранной области.Если вы хотите убрать тень внизу рубашки с выбранной области, вы можете вернуться в верхнюю часть экрана и выбрать знак -. Затем перетащите край выделения к тени. Возможно, вам придется переключаться между знаками + и -, чтобы получить правильный ответ. Не беспокойтесь о том, чтобы все было идеально, вы можете немного навести порядок позже.
Как выбрать цвет фона
Теперь выберите цвет, щелкнув цвет фона. Появится небольшой экран.Теперь ваш курсор представляет собой инструмент «пипетка», с помощью которого вы можете выбрать цвет на фотографии. Если вы не хотите этого делать, вы можете выбрать любой цвет на цветном экране.
Нажмите ОК, когда закончите выбирать цвет для фона.
Заполните изображение новым цветом фона с непрозрачностью 25%
Затем перейдите в верхнюю часть экрана и нажмите «Редактировать», затем нажмите «Заливка». Появится небольшой экран. Выберите Use — Background Color. Вы также можете использовать узор для заливки фона, если хотите.Если вы нажмете на шаблон, вы увидите несколько примеров. Для режима наложения выберите нормальный. Для непрозрачности выберите 25%. Щелкните ОК.
Вы увидите, что фон изменил свой цвет и стал немного прозрачным, так что вы все еще можете видеть тег в верхней левой части экрана. Удерживая нажатой кнопку Ctrl, нажмите букву D, чтобы избавиться от области выделения.
Очистите изображение с помощью ластика
Вам нужно немного очистить эту тень, поэтому нажмите на инструмент «Ластик» на панели инструментов и сотрите любую часть этого беспорядка вокруг тени.Ластик автоматически использует цвет фона для заполнения белых пятен. Вы можете изменить цвет фона, щелкнув по нему и выбрав новый цвет для фона, если вам нужно.
Как увеличить фотографию в рабочем пространстве
Очень помогает перейти к маленькой коробке в нижнем левом углу, чтобы увеличить фотографию. Нажмите на это поле и измените его на 200%. Теперь будет проще удалить белые пятна с помощью ластика. Если вам нужно смешать изменения цвета фона, вы можете использовать инструмент для точечного исцеления, чтобы растушевать.
Теперь вы закончили использовать Photoshop для удаления белого фона. Но если вам не нужен частично непрозрачный фон или узор, вы можете сделать что-нибудь более интересное со своим фоном.
Вставка темы на другое изображение
Используйте инструмент быстрого выбора, чтобы выбрать объект так же, как и раньше.
Теперь вы собираетесь сделать что-нибудь другое. Вам нужно выбрать прямо противоположное тому, что выбрано инструментом.Перейдите в верхнюю часть экрана и нажмите Выбрать. В раскрывающемся меню выберите «Обратный». Вы увидите, что теперь он выбирает только ту тему, которую вы хотите оставить.
Теперь вы хотите убрать это изображение с этой фотографии и переместить его на другое. Итак, удерживая кнопку Ctrl, щелкните букву C. Это скопирует выбранное изображение в буфер обмена.
Выберите новый цвет фона
Сначала установите цвет фона, щелкнув по выбору цвета фона в левой части экрана.Когда вы нажимаете на квадрат цвета фона, появляется экран выбора цвета, на котором вы можете выбрать другой цвет.
Создайте новое изображение с помощью Ctrl N
Удерживая нажатой кнопку Ctrl, щелкните букву N. Появится экран нового изображения. На этом экране вы создаете новое изображение. Это изображение, которое вы получите в итоге. Вы собираетесь поместить скопированный объект на это новое изображение. Укажите размеры ширины и высоты, которые должны быть у вашего готового файла .jpg.Перейдите в раздел «Содержимое фона» и выберите «Цвет фона». Это придаст вашему изображению тот цвет, который установлен на вашем фоне. Щелкните ОК. Теперь у вас есть новое изображение, которое является только цветом вашего фона.
Используйте Ctrl V, чтобы вставить старый образ в новый
Удерживая нажатой клавишу Ctrl, щелкните букву V, и ваш скопированный объект появится на вашем новом изображении.
Сделайте фотографию прозрачной
Но что, если вы хотите удалить белый фон и сделать его прозрачным? Затем, когда вы нажимаете Ctrl N и заполняете информацию для нового изображения, не выбирайте цветной фон.Вместо этого вы выберете прозрачный как фоновое содержимое. Это даст вам полностью прозрачный фон, который упростит использование в Интернете для любой веб-страницы. Все, что вы увидите, это изображение этой рубашки, и за ней не будет ничего, кроме того места, где вы разместите изображение. Если вы разместите это изображение поверх розового баннера, то рубашка будет розовой. Если вы поместите его поверх черной веб-страницы, то рубашка будет черной.
С Photoshop можно многому научиться.Например, вы можете добавить еще одну фотографию или даже нарисовать на своем изображении, используя новые дополнительные слои к своей фотографии. Для получения дополнительной информации о слоях Photoshop и о том, как их использовать, пройдите онлайн-курс. Для более продвинутого обучения работе с Photoshop вы можете пройти курс Photoshop по выделению и маскам. Маски позволяют действительно точно настроить графику.
Использование Photoshop для удаления белого фона
Вы можете использовать Photoshop, чтобы удалить белый фон и оставить его прозрачным или заменить его другим изображением или цветом.Это действительно легко сделать, если вы знаете, как это сделать. Для дальнейшего изучения Photoshop вы можете пройти курс Photoshop или продвинутый курс Photoshop по цифровой живописи.
Последнее обновление страницы: апрель 2014 г.
Узнайте, как удалить фон в Photoshop с помощью простых шагов
Редактирование изображений — это искусство изменения или улучшения визуальной идентичности вашего бренда с помощью высококлассного ретуширования и высокотехнологичных технологий, используемых экспертами. Каждый жанр фотографии нуждается в хорошей презентации, и для того, чтобы поддерживать это, каждое изображение нужно немного изменить.Изображения изменены и сделаны безупречными, что успокаивает зрителей.
Не все фотографии расположены в идеальном положении или освещении, некоторые снимки щелкают на слишком большом нежелательном фоне, что делает изображение странным и некачественным. Агентство по удалению фона редактирует изображения с помощью нескольких обтравочных контуров, ластика, пера, цветового контура, маски и вырезов.
Какая необходимость в удалении фона?
- Изменение фона на белый или нейтральный, снизит нагрузку на глаза онлайн-покупателей и соблюдает правила Amazon в отношении изображения.
- Разные снимки приводят к разным изображениям. Удаление фона создает последовательный и удобный просмотр веб-сайта.
- Даже в идеальном кадре есть недостатки, которые могли появиться на заднем плане по незнанию. Фоновое редактирование устраняет отвлекающие факторы.
- Чтобы выделить главный объект на снимке, устраняя ненужные отвлекающие факторы на заднем плане.
- Замена исходного фона белым фоном уменьшает размер изображения в байтах, что означает более быструю загрузку и удобство использования.
- Для создания большего визуального эффекта, поскольку нейтральный фон делает изображение более приятным и четким.
- Для замены фона на разные цвета или фона для поп-музыки или для размещения изображения в другом контексте.
За 15 лет многие клиенты воспользовались всеми вышеперечисленными услугами и получили от них 100% выгоду. Благодаря нашему высококачественному визуальному контенту клиенты получают более высокие доходы и превосходное признание.
Как изменить фон изображения?
Воплощение творческой визуализации в жизнь
Белый или нейтральный фон снижает нагрузку на глаза для онлайн-покупателей и позволяет продуктам выйти на первый план с точки зрения качества и эстетики.Фотографии продуктов на белом фоне стали отраслевым стандартом. Рынок электронной коммерции вкладывает средства в удаление фона из изображений и замену его белым.
Чтобы рассказать читателям о процессе, я мог бы легко самоучиться в Интернете и написать об этом здесь. Но чтобы внимательно разглядеть процесс, я сел с одним из старших редакторов Prepress India и был поражен, увидев, как быстро его пальцы редактировали изображение, на что не уходило и минуты. Тщательно изучив процесс, я объясню его шаг за шагом: —
- Редактор сначала импортирует изображение обуви в Photoshop, а затем выбирает инструмент «Перо» на левой панели, выровненной по вертикали.И выбирает опцию «Путь» в верхнем меню.
- Увеличив изображение, он отметил две опорные точки вокруг обуви, а затем соединил их вместе, чтобы сформировать рабочий путь. Соединяя точку за точкой, резко двигаясь по изгибам ботинка, он вырезал идеальную подкладку по краям. Несомненно, «Перо — наша сияющая броня».
- После установки точек привязки следующим шагом было удаление фона для извлечения основного объекта. Для этого снова выберите инструмент «Перо» и палитру контуров вверху.Нажмите на опцию Selection. Затем нажмите ОК. Затем инвертируйте выделение. Сверху нажмите на меню «Выбрать». Выберите опцию Inverse оттуда. Нажмите Control + X, и ваш фон просто исчез! Теперь мы замаскировали объект перед белым, цветным и живописным игровым полем.
Простой фон позволяет сосредоточить внимание на деталях продукта, а также позволяет изображениям соответствовать правилам электронной коммерции. Он также обеспечивает профессиональный вид и повышает уровень вовлеченности вашего бренда.
Например, из двух веб-сайтов Amazon и E-bay, amazon выглядит более оснащенным привлекательным визуальным контентом и законными продуктами, потому что он соответствует рекомендациям и позволяет пользователям загружать только безупречные и белые фоновые изображения. Мы предоставляем аналогичный стандартизированный визуальный контент для торговых площадок электронной коммерции. Просто загрузите изображения в нашу учетную запись, выберите характеристики и отправляйтесь домой.
«Компания Prepress India построила систему сборочной линии для эффективного и последовательного ретуширования изображений для быстрого выполнения работ и удобства работы.У нас есть целый ряд специализированных редакторов изображений и передовые технологии, слитые воедино для получения непревзойденных и безупречных результатов ».
Опыт говорит сам за себя.
Разные бренды. Одно большое имя. Creative Visual Champions.
Начав с идеи 15 лет назад, сегодня Prepress India признан мировым лидером в области решений для визуального контента для брендов электронной коммерции. Со временем он приобрел ведущие отраслевые бренды и клиентов в США и Европе.Тысячи изображений редактируются каждый час, более 100 брендов, 200+ экспертов по креативному производству, 15 лет создания визуального контента, 15,00 квадратных футов производственных площадей — вот наши возможности. Иностранные клиенты были с нами в 2005 году и с тех пор никогда не покидали нас, это многое говорит о нас и качестве работы, которую мы выполняем, что никогда не заставляло их покидать нас.
Мы предлагаем внимательное отношение к творческому визуальному контенту, опыт, скорость и оперативность постпродакшн, дальновидность и гибкость передовых технологий.Prepress India предлагает программное обеспечение мирового класса, которое позволяет творческим экспертам управлять всеми своими процессами в одном месте, позволяя им отслеживать прогресс, собирать данные об эффективности, отслеживать прогресс и обеспечивать максимальную эффективность каждого рабочего процесса. Оффшоринг за границей может сэкономить ваше время и деньги.
Мы на расстоянии одного клика!
Связаться с Prepress India легко. Мы стратегически размещены за границей, чтобы предоставлять нашим клиентам исключительные услуги в глобальном масштабе, сокращая расходы и увеличивая время выполнения работ.Вы можете связаться с нами через различные платформы, такие как CRM, Dropbox, систему управления цифровыми активами, электронную почту и звонки через Skype.
Избавляемся от однотонного фона в фотошопе | Автор: Holly Rudd
Я покажу вам 3 различных способа удаления простого фона в фотошопе. Это может быть текст или логотип.Примечание. Эти методы можно использовать с более сложными изображениями, такими как человек в поле, но это становится гораздо более сложной задачей.Этот урок основан на простых и простых фонах.
Сначала загрузите изображение в фотошоп. Я использую это в качестве примера с простым белым фоном.
Инструмент в виде палочки очень прост в использовании. Он находится под инструментом лассо и над инструментом кадрирования. Вы можете нажать клавишу «W» для быстрого доступа и «Shift & W», если вам нужно циклически переключаться между инструментами.
После того, как инструмент палочки выбран, просто щелкните белое пространство, чтобы выбрать его. Вы увидите, что «марширующие муравьи» выделяют то, что вы выбрали.
Как видите, внутренняя часть букв не выделена. Удерживая «Shift», продолжайте щелкать внутри всех букв, чтобы все пробелы были выделены.
Так как мы хотим сохранить невыделенные разделы, перейдите в Select> Inverse.
Теперь вы можете вырезать, скопировать или продублировать этот слой. Для этого урока я буду: «Правка> Вырезать» и «Правка> Вставить».
Будет создан новый слой. Скройте фоновый слой, чтобы он стал прозрачным.
Крошечные белые и серые квадраты указывают на то, что он прозрачный. Не забудьте сохранить изображение в формате PNG, а не в формате JPEG, так как JPEG изменит прозрачность до белого.
Выберите инструмент «Перо», он находится под «инструментом текста» и над «инструментом выбора контура». Вы можете использовать «P» в качестве альтернативного ярлыка и удерживать «Shift», нажимая «P», чтобы циклически переключаться между опциями. Вы хотите выбрать верхнюю опцию «Pen Tool».
Начните с поиска кромки, которую вы хотите обрезать, и щелкните.Вы заметите, что появляется поле. Щелкните следующий край, как будто вы рисуете фигуру или изображение. Появится еще одно поле, и вы заметите линию между ними. Линия — это «путь». Продолжайте, пока не закончите обводить форму.
По завершении щелкните правой кнопкой мыши и выберите «Сделать выбор».
Откроется меню «Сделать выбор». Если вы хотите растушевать край, просто выберите, на сколько пикселей вы хотите растушевать его. Если вы не хотите растушевывать его, оставьте значение «0».Нажмите «ОК».
Вы увидите, как марширующие муравьи заменяют путь, который вы ранее нарисовали с помощью инструмента «Перо». Как и раньше, скопируйте, вырежьте или продублируйте этот раздел и вставьте. Это создаст новый слой с той частью изображения, которую вы выбрали. Я обвел букву «L» только для того, чтобы показать вам, потому что такой способ обрезки утомителен. Обычно он используется для точного создания сложных путей.
Как быстро удалить фон в Photoshop
Если вы с нетерпением ждете возможности удаления фона в Photoshop, вы находитесь в нужном месте.Пользователи Photoshop имеют преимущество перед другим ластиком фона, потому что пользователи получают доступ к нескольким методам удаления фона с изображения.
Чтобы удалить простой фон, профессионалы могут использовать стандартный инструмент волшебной палочки, чтобы выбрать и стереть фон. Чтобы удалить объекты со сложного фона, вы можете использовать инструмент «Ластик для фона».
Удаление фона с помощью инструмента «Ластик фона»
Инструмент «Ластик фона» — один из самых простых и легких инструментов для удаления фоновых объектов с изображения.Инструмент берет образец цвета в центре кисти, а затем стирает пиксели аналогичного цвета. Этот инструмент довольно прост в использовании. Посмотрим, как это работает?
Шаг 1. Откройте изображение: выберите изображение, с которого вы хотите удалить фон. Затем откройте это изображение в Photoshop.
Шаг 2: Выберите инструмент: Выберите инструмент «Ластик фона» на панели инструментов Photoshop. Он недоступен напрямую. Вам нужно найти его, поскольку он скрыт под инструментом Ластик.Если вы легко найдете его на панели инструментов, щелкните по нему. Вы также можете нажать Shift + E, чтобы увидеть все инструменты ластика, чтобы перейти к инструменту Background Eraser. Если у вас есть инструмент «Ластик» по умолчанию, нажмите Shift + E два раза, чтобы получить инструмент «Ластик для фона».
Шаг 3: Выполните настройки: вы увидите панель параметров в верхней части экрана, выберите круглую жесткую кисть. Наилучший размер кисти зависит от области, над которой вы работаете. Вы можете использовать квадратную скобку ([или]), чтобы быстро проверить размер кисти… Или вы можете щелкнуть правой кнопкой мыши по монтажной области, чтобы изменить размер и жесткость кисти.
Затем настройте выборку на непрерывную. Этот параметр будет непрерывно стирать пиксель, когда вы опускаете и перетаскиваете курсор.
Шаг 4: начните стирать область: Проведите кистью по фону и начните стирать. Вы увидите круг размером с кисть с маленьким перекрестием в центре. Перекрестие удаляет область при перемещении по ней. Он также выполняет выделение цвета по краям любых объектов переднего плана, если вы хотите удалить «цветовые ореолы».
При удалении области увеличьте масштаб рабочей области, чтобы перекрестие не накладывалось на край основного изображения. В некоторых местах вам может потребоваться уменьшить или увеличить размер кисти, чтобы случайно не стереть важные области.
5: Выбор правильных пределов и выборка
Возможно, вы начали удалять фон с низким допуском, ластик фона все еще может стирать вещи, которые вам не нужны. Для основных изображений вам необходимо настроить выборку и пределы.Настройка выборки: параметр Once выполняет выборку только один раз, когда вы нажимаете на пиксель, и не выполняет повторную выборку по мере продвижения. Параметр Discontiguous Limit удаляет все пиксели, соответствующие выбранному цвету, который вы удаляете. Это полезно, когда вы хотите удалить определенный цвет из изображения.
Шаг 6: Инструмент «Быстрая маска»: Когда вы удаляете фон, а цвета переднего плана и фона разные, могут быть области вашего основного изображения, которые могут пойти не так, а края вокруг области переднего плана могут остаться.Если цвета переднего плана и фона почти одинаковы из-за освещения, вы можете стереть объекты с помощью инструмента «Перо» в Photoshop.
Вперед: вы готовы удалить фон в Photoshop
Если вы планируете стереть фон с изображения, когда существует значительная разница между цветами объекта и фона, вы можете использовать только Инструмент «Ластик для фона».
Если вы планируете удалить сложный фон с несколькими цветами, вам может потребоваться сочетание таких инструментов, как обрезка, выборка и допуски, в дополнение к частому подкрашиванию вручную.Бывают случаи, когда нет значительной разницы между цветами основного изображения и фона. Возможно, нам придется вручную создать разницу.
И не забывайте, что если вы работаете над своим исходным изображением, создайте его копию на будущее.
Как удалить фон с изображений
отправлено Меган на 2 мая 2017 г. Это сообщение может содержать партнерские ссылки.
Позже на этой неделе я поделюсь своим (долгожданным!) Руководством по созданию виртуальных дизайнерских досок.Обрисовывая в общих чертах все шаги, я понял, что было бы полезно поделиться этим кратким руководством в отдельном посте. Независимо от того, являетесь ли вы блоггером или нет, возможность удалять фон изображений — довольно удобный навык. Это не только упрощает сборку этих причудливых дизайнерских досок, но этот трюк также полезен, если вам нужно сделать приглашения на вечеринку, флаеры, декор, вырезать файлы и т. Д. Вы можете подумать, что вам нужно модное компьютерное программное обеспечение или навыки графического дизайна, чтобы дать изображения с прозрачным фоном, но у меня есть очень простой способ сделать это, который я использую в течение многих лет.Сегодня я хочу показать вам, как удалить фон с изображений с помощью… PowerPoint!
Что означает «прозрачный фон»?
Прежде чем я углублюсь в руководство, давайте быстро рассмотрим, что я имею в виду, когда говорю «прозрачный фон». Если вам нужно было найти и сохранить изображение для использования на доске для дизайна или другом проекте, вы, вероятно, встретите несколько разных типов файлов. Иногда уже можно найти изображения с прозрачным фоном; и вы узнаете это, потому что область вокруг изображения имеет узор из небольших серых квадратов (внизу справа).Однако в большинстве случаев изображение будет в формате JPEG со сплошным белым фоном (показано внизу слева).
Если фон изображения сплошной белый (или имеет любой другой цвет / дизайн), у него нет прозрачного фона. Поэтому, когда вы кладете его на цветной фон или другие изображения, вы все равно увидите белое поле вокруг него (внизу слева). С прозрачным фоном вы можете накладывать изображения на любой цвет или любой другой объект и видеть фон (внизу справа).
Я играл с множеством разных программ, чтобы убрать фон с изображений, потому что это то, что я делаю довольно часто.Безусловно, самый быстрый, простой и чистый способ сделать это — использовать Microsoft PowerPoint. Шутки в сторону! PowerPoint имеет удивительные возможности для работы с фотографиями для обычного пользователя. Он не только позволяет легко вставлять изображения и перемещать их без каких-либо странных ограничивающих рамок или ограничений форматирования, но также имеет встроенный в программу инструмент для удаления фона всего за несколько щелчков мышью.
Как удалить фон с изображений
Начните с поиска и сохранения желаемого изображения на свой компьютер.Если вокруг изображения есть маленькие белые / серые квадраты, вам не нужно использовать это руководство; у вашего изображения уже есть прозрачный фон. Если у него белый или цветной фон, вот как от него избавиться!
Откройте новый файл PowerPoint:
Удалите все текстовые поля по умолчанию уже на первом слайде, просто щелкнув по ним и нажав клавишу удаления на клавиатуре.
Перетащите изображение, которое вы сохранили на свой компьютер (или перейдите в меню «Вставка» -> «Изображение») на пустой слайд.
После того, как вы поместите фотографию на слайд, панель инструментов «Формат изображения» автоматически появится в верхней части экрана. Если этого не произошло, дважды щелкните изображение. В середине этой панели инструментов вы должны увидеть опцию «Удалить фон». Выделив изображение, нажмите эту кнопку.
Как только вы это сделаете, вокруг вашего изображения появится розовая рамка. Ваше изображение должно быть полноцветным, а розовая рамка представляет все, что будет сделано прозрачным (например, прозрачным, а не белым).Обратите внимание, что автоматические границы, которые создает PowerPoint, не улавливают мою полную графику, поэтому части комода сделаны прозрачными. Совет. Вы можете использовать мини-слайд на боковой панели, чтобы предварительно просмотреть, как будет выглядеть ваше изображение после того, как вы закончите использовать инструмент «Удалить фон».
Чтобы все изображение отображалось в полном цвете, просто отрегулируйте руль коробки, чтобы полностью скомпилировать изображение.
В зависимости от изображения вы можете заметить, что программа автоматически делает определенные части прозрачными (обратите внимание на маленькие розовые карманы на комоде выше).Чтобы сделать их снова непрозрачными, просто щелкните мышью по розовым частям, и они вернутся к исходному цвету. Символ + означает, что он будет показан в исходном цвете (например, непрозрачный).
После того, как изображение будет настроено по своему вкусу, просто щелкните за пределами розового поля, чтобы отменить выбор инструмента «Удалить фон». Прежде чем сохранять или использовать изображение, убедитесь, что оно действительно прозрачное, скопировав и вставив его на тот же слайд. Если белое поле удалено и два изображения могут накладываться друг на друга, как показано ниже, ваше изображение теперь имеет прозрачный фон! (Вы можете удалить лишнюю копию изображения, если определите, что у него прозрачный фон.)
Теперь, когда фон удален, вам нужно сохранить его, чтобы вы могли работать с ним различными способами. Для этого щелкните изображение правой кнопкой мыши и выберите «Сохранить изображение как».
Откроется новое окно, и вы заметите, что тип файла изображения теперь автоматически устанавливается как файл PNG (обычно это тип файла для изображений с прозрачным фоном). Введите имя файла и нажмите «Сохранить».
Удаление фона в сложных изображениях
Для изображений с белым сплошным фоном (как показано выше) удалить фон очень просто.PowerPoint почти всегда автоматически определяет, какие части изображения должны быть цветными, а не прозрачными. Для изображений, которые наложены на сложную фотографию (например, стул в комнате, снятый ниже), все еще можно выделить стул, но нужно немного поиграться с тем же инструментом «Удалить фон». Как и выше, перетащите фотографию на пустой слайд в PowerPoint.
Снова дважды щелкните изображение и выберите инструмент «Удалить фон» на панели инструментов «Формат изображения».Ниже вы можете видеть, что PowerPoint автоматически выбрал, какие элементы изображения должны быть показаны в цвете, а какие должны быть прозрачными, но не совсем правильно. Как и раньше, начните с перемещения ограничительной рамки, чтобы полностью окружить изображение, которое вы хотите выделить.
Затем с помощью мыши продолжайте выделять розовые области, чтобы вернуть их к полному цвету. Иногда просто щелчок по области переключает их (например, полоса на левой стороне стула), но в других случаях вам нужно будет нарисовать прямую линию, чтобы программа распознала определенную часть изображения.
Продолжайте щелкать по фотографии и поворачивать различные области с + на — или наоборот. Обратите внимание на фото выше, что мне пришлось нарисовать и щелкнуть по нескольким различным областям, чтобы наконец получить стул, показанный в полном цвете с прозрачным фоном на всей остальной части фотографии. Это может потребовать некоторых проб и ошибок, просто продолжайте щелкать, пока не получите то, что хотите. Как только вы закончите, снимите розовое поле и сохраните изображение, как я показал вам выше!
И все! Я же сказал, что это было быстро и просто!
Всего за несколько щелчков мышью, используя программу, которая есть у большинства из нас (я даже держу PowerPoint для Mac на своем компьютере именно по этой причине), вы можете легко удалить фон изображений, чтобы их можно было наслоить и использовать любым количеством способов. .Я в основном удаляю фон с изображений, когда создаю тематический декор для вечеринок (например, изображения черепашек-ниндзя), готовлю вырезанные файлы для моего Cricut Explore и создаю дизайнерские доски для оформления комнат. Однако имейте в виду, что если вы используете это руководство для удаления изображений из картинок, которые вы найдете в Интернете, оно должно быть только для личного использования!
Говоря о создании дизайнерских досок, я собираюсь забрать их в пятницу и показать вам, как именно я создаю виртуальные дизайнерские доски для преобразования комнат, используя этот точный трюк! Тогда увидимся!
Доски дизайна 101
Узнайте больше о создании собственных дизайнерских досок!
До скорого!
Меган
Как удалить фон с фотографии (и почему, вероятно, не следует)
Мы все видели картинки, которые плохо вырезаны из фона.
Вместо того, чтобы выглядеть чистым и отполированным, вы видите этот белый фон и думаете: «Перед чем он на самом деле стоял? Дверь туалета? Туалет?»
Что еще хуже, это когда кто-то притворяется, что плохо сказывается, что он находится в тропической местности или в ультрасовременном офисном здании.
Так как же вырезать фотографию из фона, чтобы она не выглядела любительской и фальшивой? Мы протестировали инструменты и методы фонового удаления, поэтому вам не придется это делать.
Как удалить фон с изображения
Лучший бесплатный и простой инструмент (чтобы сделать это сам)
Нет, это не Photoshop или GIMP, которые требуют больших знаний и навыков.Могут быть рассмотрены только фоновые приложения-ластики, которые достаточно просты для одноразового или нечастого использования.
Единственный маловероятный кандидат, который, как мы обнаружили, действительно подходит для большинства простых заданий, — это фоновая горелка Bonanza. Работает только онлайн. Вам может потребоваться создать учетную запись, но в остальном ее можно использовать бесплатно.
Программа записи фонаBonanza автоматически удаляет фон, а затем дает вам возможность подправить задание. Изображение в верхней части этого поста демонстрирует инструмент в лучшем виде.
Однако, как и все подобные приложения, имейте в виду, что он работает только в самых простых случаях. Он запутывается в таких вещах, как темные волосы на темном фоне, поэтому, если у вас есть какие-то сложности, с которыми нужно бороться, я рекомендую вместо этого нанять работу.
Как снять его недорого
Если на вашем снимке есть тонкие волоски или сложный фон, вам нужно будет нанять профессионала. Но это не обязательно должно быть дорого.
Профессиональные услуги редактирования фотографий на Fiverr — это кража всего за 5 баксов или меньше.
У каждого отдельного продавца на Fiverr будут разные предложения и рекомендации, так что помните об этом, если вы решите пойти по этому пути.
… Но вот почему вам, вероятно, не следует удалять фон
Ваша биография — это, вероятно, не все, о чем вам нужно беспокоиться
Если вы пытаетесь выдать свадебное фото за профессиональную фотографию для LinkedIn, скорее всего, вас может выдать не только фон.
Например, смокинг, который вы надели бы на свадьбу, отличается от костюма, который вы надели бы на собеседование.А если вы делаете деловой портрет, вы, вероятно, будете в другой позе и сделаете снимок под другим углом. И не заставляйте меня заводить освещение!
Так что не спешите думать, что удаление фона из вашего изображения сделает вашу фотографию похожей на что угодно , но откровенный снимок, сделанный на свадьбе,
Поддельные фоны
Почувствуйте, искусственный и беспорядочный с чувством связиФоны придают фотографии ощущение пространства.Удаление этого может показаться раздражающим и искусственным.
Произошло недоразумение, потому что белый фон сейчас очень популярен для деловых хедшотов.
