Как написать текст по кругу, кривой и контуру в Фотошопе
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Как написать текст по кругу, кривой и контуру в Фотошопе
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U).
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
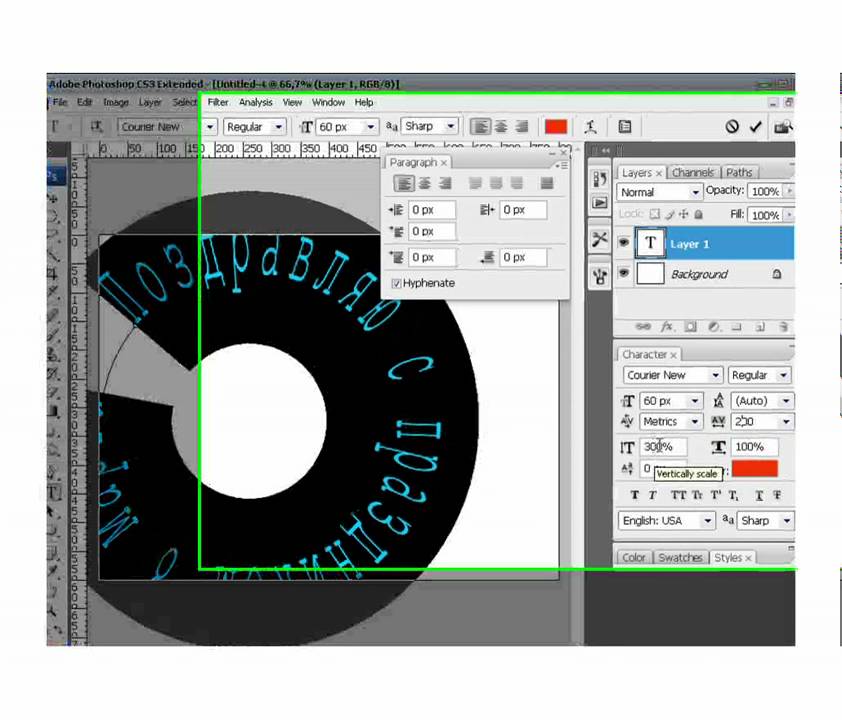
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т. е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю.
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Ссылка на источник
Как изогнуть текст в Photoshop вокруг любой формы
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто запомни это обтекание текста по кругу отличается от деформации текста в фотошопе
— последний имеет тенденцию искажать текст. Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
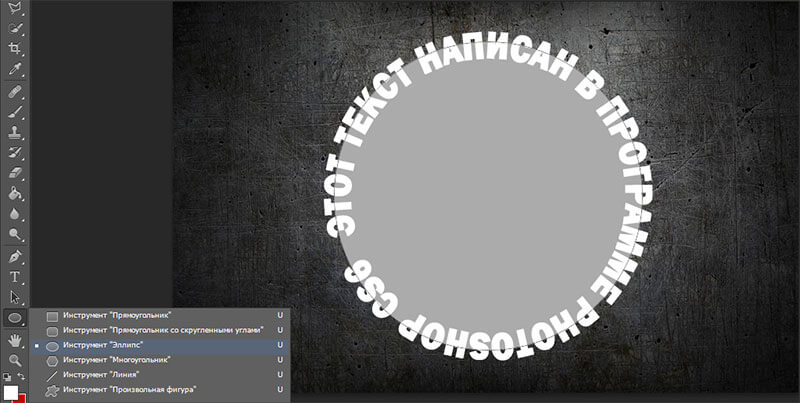
Как печатать текст в кружке в фотошопе
- Выберите Эллипс инструмент. Измените тип на Дорожка.
- Перетащите и нарисуйте, чтобы сделать круг на вашем документе. нажмите сдвиг ключ при перетаскивании, чтобы сделать идеальный круг.
- Выберите Горизонтальный тип инструмент. На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» меняется на луч «I» с волнистой линией, которая напоминает кривую синуса.
- Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры. Нажмите на галочку на панели параметров, чтобы завершить текст.
- Чтобы изменить положение кругового текста, выберите Выбор пути инструмент из панели инструментов.
 Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, сердцем) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
Как написать текст по дуге
- Очень часто возникает необходимость написать слово или предложение не прямой строкой, а по дуге, то есть в изогнутом виде. Например, фамилия игрока на футболке, написанная дугой выглядит очень эффектно. Если вы пожелаете заняться термопереносом на одежду, то данная статья вам очень поможет, потому что подобные надписи на футболках заказывают постоянно.

- Термоперенос на футболке лучше всего делать двумя способами — сублимацией и пленочным флексом. Для печати надписи сублимационными чернилами можно воспользоваться программой Photoshop, а для нанесения термопленкой надпись или номер обязательно должны быть в векторе для вырезки в плоттере. Поэтому во втором случае без программы CorelDraw нам не обойтись.
- Я покажу, как написать изогнутый текст в обеих программах, и вы можете использовать любой из этих способов по своему усмотрению. В своем примере я буду использовать фамилию прославленного советского футболиста Валерия Воронина, игравшего под номером 5.
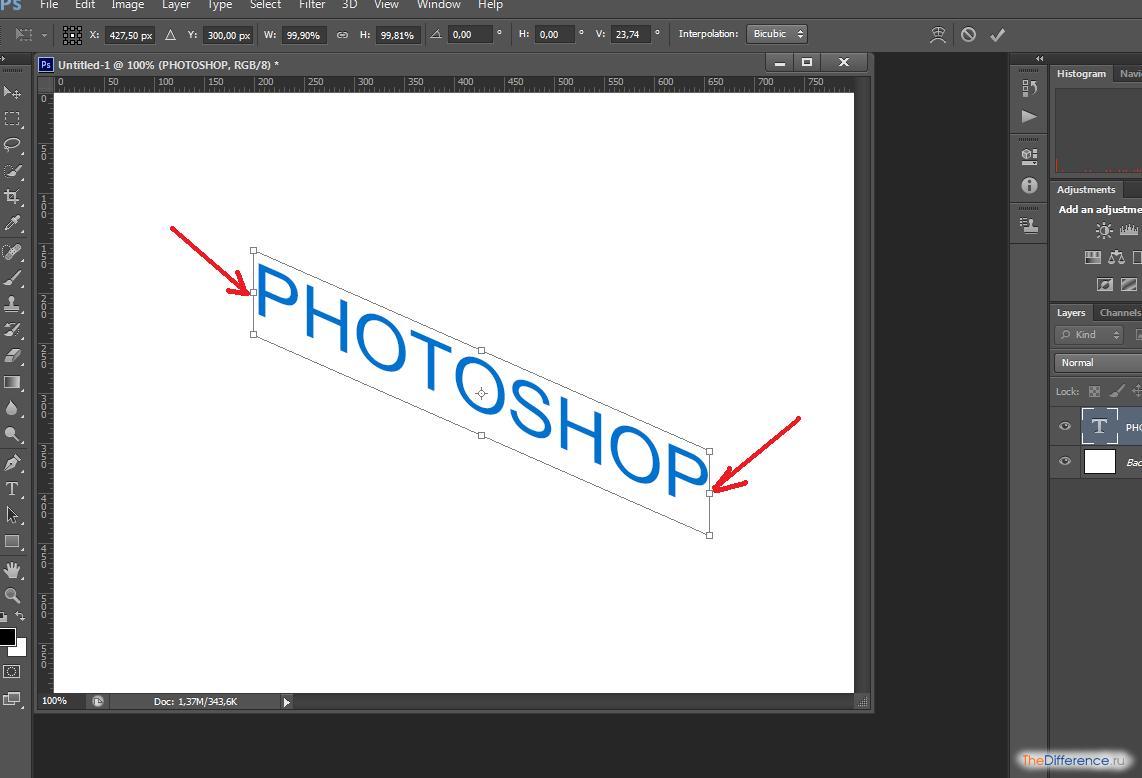
- 1. Начнем с программы Adobe Photoshop. В открытом окне программы активируйте кнопку Текст и введите нужную вам фамилию.

- Как вы понимаете, можно использовать абсолютно любой шрифт. Только не забывайте, что фамилия игрока на футболке должна читаться с довольно далекого расстояния. Поэтому я не советую вам использовать экзотические шрифты, лучше выберите что-либо простое. Например, прекрасно подойдет Arial.
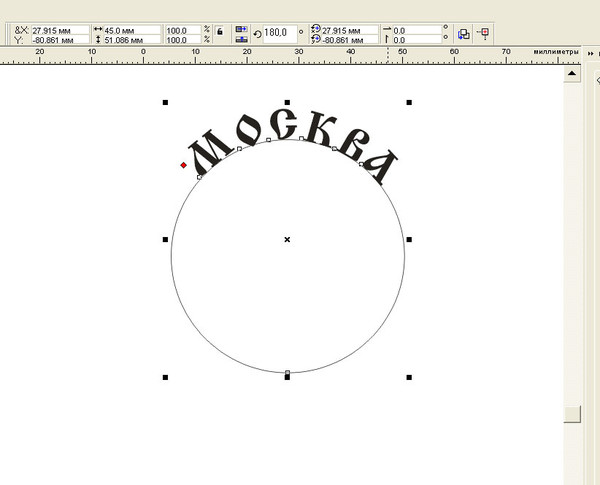
- Теперь на панели инструментов нажмите кнопку Деформация текста.
- В открывшемся окошке выберите пункт Дугой.
- И с помощью ползунка установите нужную глубину изгиба.
- Готово! Осталось распечатать и перенести на футболку. Если будете распечатывать в сублимационном принтере, не забудьте текст распечатать в «Зеркале».
- 2. В CorelDraw все немного сложнее, но и возможности вывода изогнутого текста побольше.
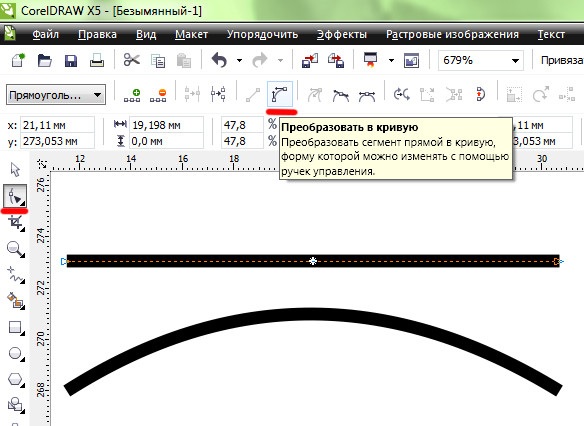
- Запустите программу и создайте новый документ Файл — Создать. После чего активируйте инструмент Кривая через 3 точки

- Теперь проведем саму дугу. Выберите начальную точку у левого края листа.
- Точка 1 — Нажмите и удерживайте левую кнопку мыши.
- Точка 2 — Переведите курсор в правую часть листа и в нужном месте отпустите левую кнопку мыши.
- Точка 3 — Подведите курсор к середине проведенной линии, нажмите левую кнопку мышки и двигая мышь вверх задайте кривой нужный изгиб. После чего отпусти кнопку.
- Наша дуга готова! Сложно? Прочитайте все три пункта еще раз и повторите. На самом деле все просто, уверяю вас.
- Теперь жмите Текст — Текст вдоль пути
- В начале дуги появится мигающий курсор. Введите нужный текст. После ввода вокруг слова появится рамка. Потянув за угловой маркер (черный квадратик), увеличьте слово на всю длину дуги.
- С помощью маркеров вокруг текста можно увеличивать высоту и ширину букв.
- Но больше всего мне нравится панель в левом верхнем углу, которая позволяет менять положение букв в слове.

- Вот четыре варианта. Как говорится — почувствуйте разницу.
- Если вам потребуется изменить величину изгиба вашей надписи, то снова активируйте кнопку Кривая через 3 точки
- После того, как вы отредактируете слово как вам требуется, удалите дугу, выделив ее и нажав клавишу Delete. Иначе плоттер вырежет не только текст, но и изогнутую линию под ним.
- Вот и все! Осталось разместить номер под фамилией и отправить на резку в плоттер.
- Не забудьте отразить надпись зеркально. А о том, как выбрать режущий плоттер читайте здесь.
- Конечно, надпись из Corel можно не только вырезать в плоттере, но и распечатать для сублимационного переноса.
- Я рассказал вам, как написать изогнутый текст в программах Photoshop и CorelDraw. Используйте эти способы в своей работе и радуйте своих клиентов красивыми изделиями!
- Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Векторные изображения на футболку
Как очистить футболку от термотрансфера
Что такое термотрансфер
- Многоцветная печать термопленками
Как в фотошопе сделать полукруглый текст
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Далее воспользуемся возможностями деформации.
Дальше применяем деформацию в виде дуги.
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные варианты заработать в интернете, секреты профессионального продвижения блога, бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
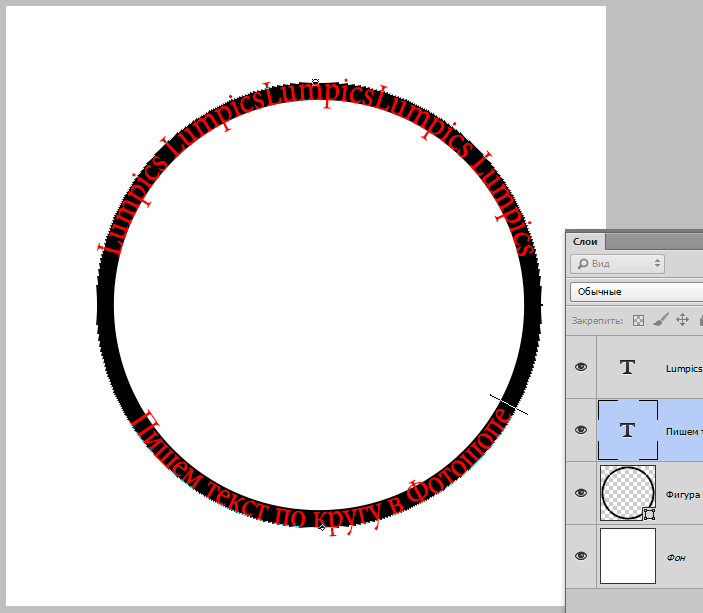
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
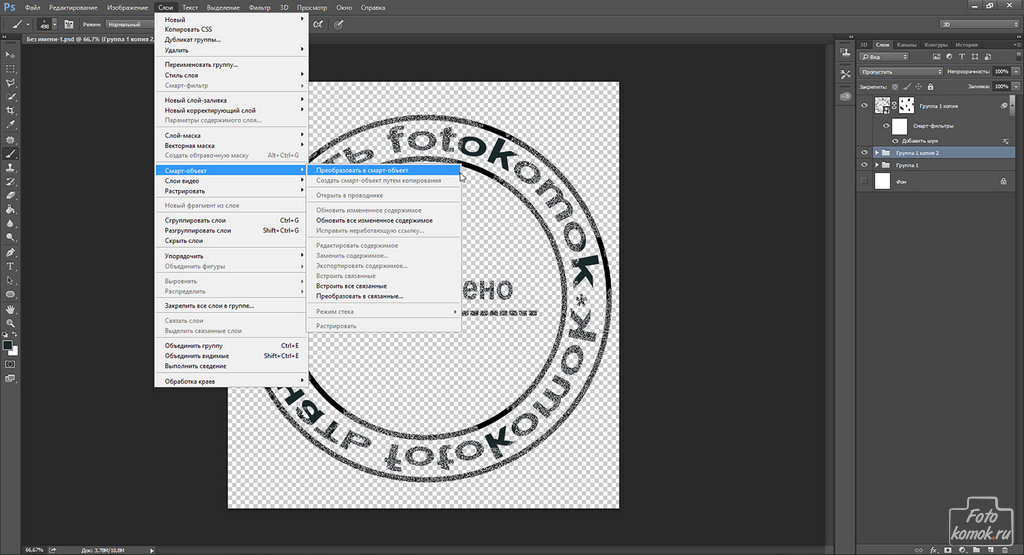
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Круговая надпись в ворде. Как проще всего написать текст по кругу в фотошопе
3 голосаДоброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru . Тут можно все скачать бесплатно.
photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна » и «Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих » попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
При оформлении листовок или плакатов часто возникает необходимость сделать текст в виде полукруга. Такой текст выглядит необычно и сразу привлекает внимание к документу.
Может показаться, что для создания подобного текста нужно использовать профессиональные программы для дизайнеров, но на самом деле можно обойти только одним текстовым редактором. В этой небольшой статье вы узнаете, как сделать текст полукругом в редакторе Word 2007, 2010, 2013 или 2016.
Если у вас современная версия Word, например, Word 2007 или более новая, то вы можете сделать достаточно красивый текст в виде полукруга. Для этого сначала нужно добавить в документ элемент, который называется «Надпись». Для этого перейдите на вкладку «Вставка» и нажмите там на кнопку «Фигуры». В результате откроется достаточно большой список доступных фигур. В этом списке нужно выбрать элемент «Надпись». Его найти очень просто так как он находится в самом начале списка фигур. На скриншоте внизу нужный элемент означен с помощью стрелки.
После того как вы выбрали элемент «Надпись», ваш курсор превратится в крестовину. С помощью этой крестовины нужно нарисовать прямоугольник, в потом вставить или вписать в него текст, который должен быть оформлен в виде полукруга. В результате у вас должен получиться примерно такой элемент, как на скриншоте внизу.
Дальше нужно убрать рамку вокруг текста. Для этого выделяем рамку с помощью мышки и переходим на вкладку «Формат». Здесь нужно нажать на кнопку «Контур фигуры» и в появившемся меню выбрать вариант «Нет контура».
После удаления контура можно приступать к настройке оформления текста. Для этого снова выделяем блок текста, переходим на вкладку «Формат» и нажимаем там на кнопку «Текстовые эффекты».
В результате откроется меню, в котором нужно выбрать эффект и применить его к тексту. Для того чтобы сделать текст полукругом, вам нужно перейти в меню «Преобразовать» и выбрать там один из эффектов в разделе «Траектория движения».
Благодаря этому эффекту, текст внутри созданного вами текстового блока будет оформлен в виде полукруга. Для того чтобы изменить кривизну полукруга нужно просто изменить размеры блока с текстом. В конечном итоге у вас может получится примерно такая текстовая надпись как на скриншоте внизу.
При необходимости полукруг из текста можно наклонить на любой угол вправо или влево. Для этого нужно навести курсор на зеленую точку над блоком с текстом, зажать левую кнопку мышки и передвинуть курсор в нужном направлении.
Экспериментируя с настройками текста на вкладке «Формат», можно получить надписи с самым разным оформлением.
Как пример – текст на скриншоте вверху.
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись» , или «WordArt» .
Подробнее, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку .
Из выпавшего меню выберите , затем в блоке «Траектория движения» выберите «Круг» .
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры» . В открывшемся списке выберите «Овал» .
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift» .
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи» .
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат» . Здесь в группе «Стили WordArt» нажмите на кнопку , откроется список, из которого выберите – «Круг» .
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки» , затем «Контур фигуры» – «Нет контура» .
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат» . В группе «Стили WordArt» нажмите на кнопку , выберите из списка и кликните по пункту или «Дуга вверх» , или «Дуга вниз» .
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры» .
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
- Совет: Чтобы нарисовать круг, а не овал, перед растягиванием выбранного объекта на странице, необходимо нажать и удерживать клавишу «SHIFT» до тех пор, пока не нарисуете круг нужных размеров.
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат» . Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат» .
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать» .
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг» .
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt» , расположенную в группе «Текст» .
2. В выпадающем меню выберите понравившийся стиль.
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Читайте также…
Как написать полукругом в фотошопе. Как сделать текст по кругу в фотошопе
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Как сделать надпись в фотошопе закругленные. Как написать текст по кругу, кривой и контуру в фотошопе
Текст в фотошоп. Надпись по кругу.
Привет читателям сайта «Фотошоп и я».
Иногда бывает нужно написать не по прямой, а по дуге. Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
Приступим.
1. Создаем новый документ (у меня 500 на 500 пикселов)
2. Активируем инструмент «Эллипс»
3. Выбираем настройки «Контуры» на верхней панели.
4. Рисуем круг. Что бы он получился ровным, удерживаем клавишу SHIFT, если нужен овал, то не нажимаем ее.
5. С помощью инструмента «стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6. Обращаем внимание, что стрелка черная. Если нажать клавишу CTRL, то стрелка поменяется на белую и тогда контур можно будет редактировать- изменять форму, как при работе с инструментом
7.На скрине видно, как меняется цвет стрелки.
8. Теперь включаем текст, наводим курсор на окружность и он меняет вид- становится косой чертой.
9. Кликаем в нужном месте и пишем текст.
10.Что бы переместить надпись, снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужное место. Надпись перемещается вслед за точкой.
11. С текстом можно делать все, как обычно: менять размер, цвет, шрифты. Так же можно поменять форму надписи, трансвормировав контур. Для этого:
Жмем CTRL + T.
— кликаем ПКМ (правой кнопкой мышки) на круге
— из выпавшегь списка выбираем тот метод трансформации, который нужно и меняем форму контура. Надпись будет так же менять форму.
12. Получаем итог. При сохранении, контур не будет виден и останется только надпись.
Итак мы сегодня научились делать текст в фотошоп по кругу и различным траекториям.
На сегодня все.
До встречи в следующих уроках.
Как написать текст в «Фотошоп» по кругу и внутри него: уроки
В программе Adobe Photoshop можно создавать текст не только обычного горизонтального или вертикального типа. Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Урок «Фотошопа «: текст по кругу
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Текст внутри круга в «Фотошоп»
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять. Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры». В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои». В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Надпись по кругу в «Фотошоп»
Дальнейшие действия зависят только от вашей фантазии. Надпись по кругу в «Фотошопе» сделана, но она в данный момент чувствует себя очень одиноко. Вставьте внутрь какой-нибудь рисунок или логотип компании/студии/сайта. Затем вы можете вставить фон. Для этого просто добавьте на новый слой любую картинку. Сделайте этот слой самым нижним.
Писать по кругу в «Фотошоп»
Теперь вы поняли, что писать по кругу в «Фотошопе» очень просто. Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Создайте новый файл с одинаковой шириной и высотой. В центре документа пропишите текст. В панели «Символ» увеличьте масштаб по вертикали до 200%. У вас получится вытянутая в высоту надпись. Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
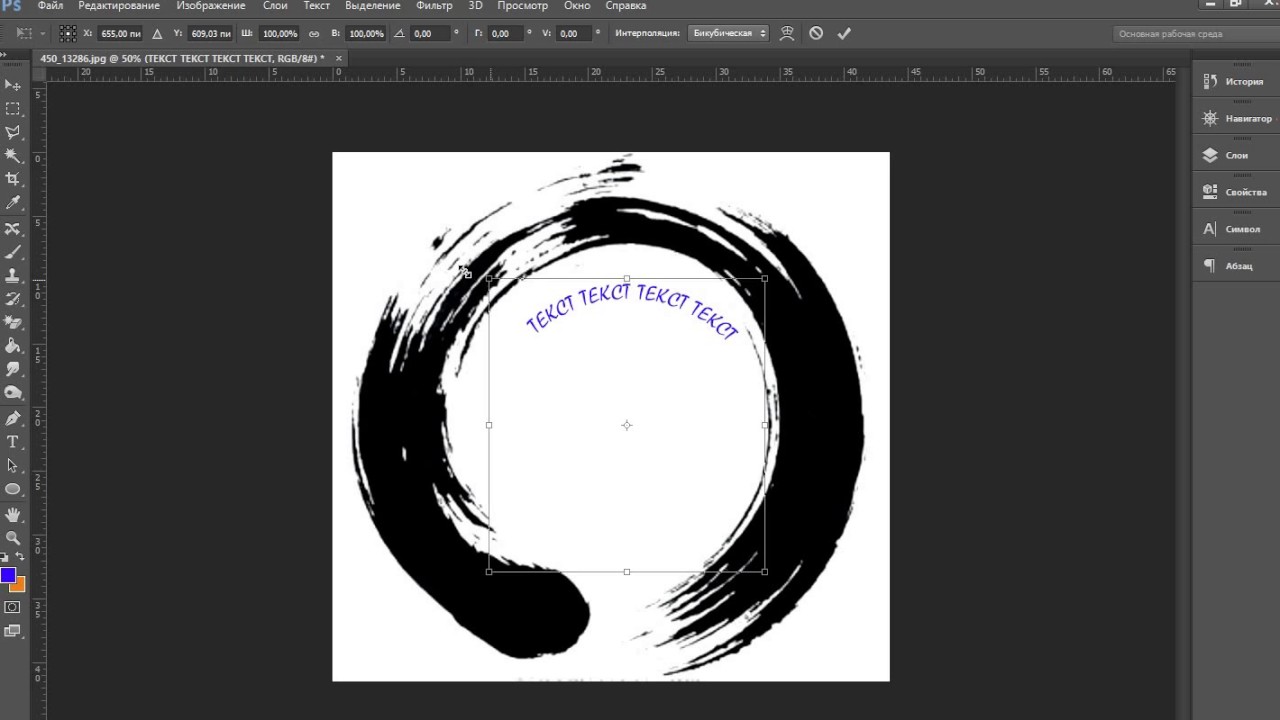
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Как печатать по контуру в Illustrator
Добавить текст в круг в Illustrator легко: нарисуйте круг, выберите инструмент «Текст контура», щелкните круг и введите текст. Сложность возникает, когда вы хотите добавить две фразы и расположить одну правую сторону вверху вверху круга, а другую — вверху внизу круга. В этой статье мы покажем вам, как печатать по контуру в Illustrator.
В инструкциях в этой статье используется Illustrator CC 2017, но они применимы к любой современной версии (включая Illustrator CC 2020), поскольку это давно внедренная функция.
Как печатать по контуру в Illustrator
Инструменты набора текста следуют за краем открытого или замкнутого контура. Контур фигуры используется в качестве базовой линии для текста. Базовая линия — это невидимая линия, на которой сидят персонажи.
Хотя базовая линия может отличаться от гарнитуры к гарнитуре, она одинакова внутри гарнитуры. Закругленные буквы, такие как «е», могут выходить немного ниже базовой линии. Единственный символ в алфавите, который находится прямо на базовой линии, — это «x».»
Нажмите и удерживайте клавишу Shift и нарисуйте круг с помощью инструмента Ellipse . Неважно, какого цвета обводка или заливка, потому что они оба исчезают, когда вы щелкаете текстовым инструментом.
Чтобы нарисовать идеальный круг наружу от центра, нажмите Option + Shift на Mac или Alt + Shift в Windows.
Выберите раскрывающееся меню инструмента Text и выберите Type on a Path Tool .
Откройте панель Тип и выберите Параграф ( Окно > Тип > Параграф ). Либо нажмите кнопку Align Center в параметрах панели. На этом шаге выравнивание устанавливается по центру.
Щелкните верхний центр круга. Появится мигающий курсор ввода. Когда вы вводите текст, он выравнивается по центру при вводе.
Открыв панель Тип , щелкните вкладку Символ .Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга. Обводка фигуры используется в качестве базовой линии для текста.
Переключитесь на инструмент Direct Selection , щелкните один раз по кругу, затем скопируйте его в буфер обмена.
Чтобы вставить объект перед текущим объектом, выберите Правка > Вставить на передний план . Он будет выглядеть так же (за исключением того, что текст будет тяжелее, потому что новый вставлен поверх оригинала).
Чтобы упростить задачу, откройте панель Layers и переименуйте один из слоев, чтобы указать, что это передняя копия.
Прежде чем перевернуть текст, откройте панель Layers и отключите видимость нижнего слоя. Переключитесь на инструмент Type Tool , выделите текст и введите новый текст.
Выберите Type > Type on a Path > Type on a Path Options , чтобы открыть диалоговое окно Path Options.Выберите Rainbow для Effect , а для Align to Path выберите Ascender . Восходящий элемент является самой верхней частью надписи и помещает текст за пределы круга.
Установите флажок Flip , затем установите флажок Preview , чтобы вы могли увидеть, как это будет выглядеть. Здесь также можно отрегулировать интервал. Нажмите ОК .
Параметр «Радуга» не искажает текст.
Щелкните за пределами текста, чтобы отменить его выбор, и выберите инструмент выделения на панели инструментов.Вы увидите ручку вверху фигуры и две ручки внизу.
Верхний маркер перемещает текст по контуру при его перетаскивании, но, в зависимости от того, как вы перетаскиваете маркер, текст может перемещаться внутри круга. Если вы наведете курсор на этот маркер, он переключится на курсор поворота. Две ручки внизу — это те, которые вам следует использовать. Эти ручки поворачивают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.
Перетащите соответствующий символ из палитры Symbols и перетащите, чтобы изменить его размер, чтобы он соответствовал кругу, и все готово.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак изогнуть текст в Photoshop
Из многих вещей, которые вы можете сделать для редактирования текста в Photoshop, создание изогнутого текста является одним из наиболее популярных в дизайне. Это визуально интересно и действительно может добавить приятный эффект любому проекту.
Так как ты это делаешь? На самом деле это можно сделать несколькими способами, как и все в Photoshop.Есть несколько более простых и более сложных способов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать.
Кривая текста в Photoshop с использованием деформации текстаСамый простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший метод. Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой уже набранного текста в проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок Warp Text на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
Выберите этот инструмент, и откроется окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов для получения изогнутого текста, но Arc, вероятно, даст вам лучший результат.После того, как вы выберете вариант, вы должны выбрать Горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, нажмите OK, чтобы применить его.
Изогнуть текст в Photoshop с помощью инструмента «Путь»Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использовать инструмент «Путь». Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму Ellipse .Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Щелкните инструмент «Текст» и наведите курсор на верхнюю квадратную ручку. Курсор должен измениться с нормального на проходящую через него кривую. Щелкните здесь, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев и найдите слой Ellipse и щелкните по нему правой кнопкой мыши. Выберите Удалить слой , чтобы удалить форму и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль контура, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути, как хотите.
Использовать инструмент смарт-объектовТретий способ искривления текста в Photoshop — это преобразование текста в смарт-объект. Это позволяет изменять текст сколько угодно, не жертвуя при этом качеством.Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите к Layer > Smart Objects > Convert to Smart Object . Затем, не снимая выделения с слоя, перейдите в Edit > Transform > Warp .
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом.Вы также увидите, что на панели параметров есть раскрывающийся список Warp . Щелкните здесь и выберите Arc . Ваш текст будет изгибаться.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в PhotoshopПри создании изогнутого текста вы можете выровнять текст вдоль объекта на фотографии или графическом дизайне.В этих случаях лучшим вариантом будет использование функции «Путь». Это связано с тем, что вы можете использовать инструмент формы, чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Вы можете выбрать маршрут смарт-объектов, однако, если вы чувствуете, что вам нужно немного больше свободы в способе изгиба текста. Вы можете изогнуть его как хотите, используя этот инструмент, что дает вам гораздо больше возможностей, чтобы он выглядел так, как вы хотите.
Не рекомендуется использовать инструмент «Деформация текста» для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ.Просто имейте в виду, что это искажает ваш текст, что может не сделать его таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете поэкспериментировать с шрифтом и его размерами, чтобы текст был читабельным.
Как изогнуть текст в Canva с помощью встроенных инструментов
- В программе графического дизайна Canva нет предустановленных инструментов для автоматического изгиба текста.
- Чтобы изогнуть текст в Canva, вам понадобится обходной путь, включающий инструменты формы и текста в сочетании с тщательным размещением.
- Вы можете использовать клавиши со стрелками на клавиатуре для более точного размещения при создании изогнутого или круглого текста.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Не так давно фраза «как кривить текст в MS Paint» стала популярным интернет-мемом. Шутка была в том, что это невозможно. В Microsoft Paint никогда не было возможности изгибать текстовые поля.
Но правда в том, что базовое приложение Microsoft — не единственное графическое приложение, которое не поддерживает изогнутый текст.Многие приложения для редактирования фотографий и создания графики по-прежнему не могут придать строке текста округлую форму.
Несмотря на то, что Canva намного более продвинутая и очень популярная бесплатная программа для графического дизайна, она входит в число тех, у кого этот инструмент отсутствует. Популярное веб-приложение для создания графики для бизнес-страниц и сообщений в социальных сетях не предлагает кнопок, инструментов или презентаций для кривого текста.
Однако есть обходной путь, который является идеальным, несмотря на утомительность, если вы пытаетесь сделать что-то вроде круглого логотипа.
Если вы часто используете Canva или просто хотите создать изогнутый текст, вот как это сделать.
Как изогнуть текст в Canva
1. Откройте новый файл Canva.
2. Создайте два концентрических круга, сделав один немного меньше другого и каждый разного цвета.
3. Поместите меньший круг точно в центр большего. Меньший круг будет центрирован, когда две перпендикулярные линии появятся поперек фигуры при ее перетаскивании.
Создание двух разных кругов с контрастирующими цветами поможет вам с интервалом. Мелани Вейр / Business Insider4. Выберите обе эти формы, щелкнув за их пределами, прежде чем навести указатель мыши на обе фигуры целиком.
5. Нажмите кнопку блокировки в правом верхнем углу экрана, чтобы круги не смещались при выполнении следующего шага.
Блокировка кругов поможет гарантировать, что ваши фигуры не будут двигаться, пока вы пытаетесь выровнять текст.Мелани Вейр / Business Insider6. Создайте текстовые поля и напечатайте каждую букву текста, который вы хотите изогнуть, убедившись, что сами текстовые поля достаточно велики для одной буквы. Чтобы сделать это быстрее, вы можете создать текстовое поле для первой буквы, а затем копировать и вставлять это поле каждый раз, когда вам понадобится новый, с сохранением предустановок шрифта.
7. Перетащите первую букву за пределы круга, в пространство между внешними краями каждого из них.
8. Используйте значок круглой стрелки под каждым текстовым полем, чтобы повернуть его, пока нижняя часть буквы не окажется как можно ровнее на внешнем крае меньшего круга. Вы можете использовать клавиши со стрелками на клавиатуре, чтобы делать меньшие и более точные корректировки положения буквы, когда она приближается к тому месту, где вы хотите.
9. Повторяйте этот шаг, пока все буквы не встанут на свои места.
Поворачивайте каждую букву, пока она не окажется на краях наименьшего круга. Мелани Вейр / Business Insider10. Внесите необходимые микрокоррекции в расстояние, кривую и расположение букв, чтобы они выглядели как можно более единообразно.
11. Щелкните и перетащите буквы, так же, как вы делали с кругами.
12. Выберите три точки в правой части панели инструментов в верхней части рабочего пространства. Нажмите «Группировать», чтобы буквы были единым целым и перемещались по странице как угодно.
После того, как ваши изображения сгруппированы, вы можете щелкнуть и перетащить их как единое новое изогнутое текстовое изображение в любое место.Мелани Вейр / Business Insider13. Вы можете разгруппировать буквы в любое время, нажав ту же кнопку, которая изменится на «Разгруппировать» после того, как вы сгруппировали элементы.
Мелани Вейр
Автор-фрилансер
Какой самый простой способ написать текст по кругу в Photoshop? Написание текста по кругу в фотошопе, пожалуй, одна из самых простых задач.Но тем не менее этот текст выглядит очень эффектно.
Допустим, нам нужно написать текст вокруг объекта на картинке. В Photoshop есть масса способов и инструментов для выполнения этой задачи. В Photoshop текст можно писать по замкнутому или открытому контуру. Есть возможность установить начало и конец текста, высоту, направление, выравнивание, перемещая курсор мыши, текст можно переворачивать.
В этой статье мы рассмотрим написание текста с помощью Pen Tool (группа инструментов включается клавишей P).
Выберите этот инструмент «Перо» и нарисуйте плавную изогнутую линию. Перо должно быть в режиме «Пути».
Затем создайте овальную замкнутую векторную форму с помощью инструмента Ellipse Tool (переключите набор инструментов с помощью клавиши U). Получилась такая картинка:
На рисунке ниже я показал два типа курсора, обычный текстовый курсор и тот же курсор при наведении курсора на контурную линию
Работа с текстом, привязанным к пути, намного сложнее, чем с обычным текстом, из-за множества новых опций и настроек.При работе с таким текстом следует осторожно перемещать мышь и внимательно следить за изменением внешнего вида курсора. Но даже если совершено ошибочное действие, не стоит расстраиваться, так как всегда можно нажать комбинацию клавиш Ctrl + Z, чтобы отменить последнее действие, или Ctrl + Alt + Z, чтобы отменить несколько действий.
Продолжаем создавать текст. Наведите текстовый курсор на контурную линию и щелкните по ней. На пути появится мигающий курсор перпендикулярной линии.
Теперь печатаем текст.Желательно вводить текст таким образом, чтобы его длина не превышала длину строки, т.е. вам нужно сразу выбрать размер шрифта в пикселях, чтобы весь текст уместился в нужном месте. В противном случае придется отрегулировать размер текста, что лучше сделать чуть позже. Теперь нам нужно обратить внимание на указатели в начале и в конце текста, на рисунке ниже они обведены красным.
Эти указатели можно перемещать, и текст будет перемещаться соответствующим образом.Чтобы переместить начало и конец текста, выберите инструмент «Выбор контура».
Когда вы наводите курсор на текст, он снова меняет свой вид на следующий:
Если навести курсор на начальный разделитель, зажать левую кнопку мыши и переместить ее вдоль линии, текст переместится за ним. Отобразится расстояние между текстом и конечной точкой. Однако, если мы изменим режим выравнивания текста, например, выберем «выравнивание по правому краю», то текст «прилипнет» к правому разделителю.Я показал это на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого наведите курсор на текст, он примет следующий вид:
Затем, удерживая левую кнопку мыши, перетащите курсор под линию. После переворота текста стрелка на курсоре будет указывать в противоположном направлении, как вы можете видеть на рисунке.
Не забывайте, что для перемещения упоров и отражения текста должен быть активен не инструмент «Текст», а инструмент «Выбор контура» !!
Теперь можно переходить к рисованию текста на овале.Метод тот же. Выбираем инструмент «Текст», доводим до контура, щелкаем мышкой, вводим. Но есть и нюансы. На резких переходах контура фигуры (в нашем случае на правом резком изгибе овала) текст будет разрываться, отдельные буквы могут исчезнуть. Поэтому в тесте на рисунке между словами «Окружающий текст» и «овальная форма» вставлено несколько пробелов.
Если мы хотим «перевернуть» текст, то все буквы будут внутри овала, а начало и конец текста поменяются местами.
Следовательно, если вы хотите, чтобы буквы занимали нормальное (не перевернутое) положение на всей поверхности фигуры, то текст необходимо вводить двумя или более. нижние части фигурок.
Инструкции
Чтобы написать текст на круге в Microsoft Office Word, используйте WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль букв из con текст Это меню вызывается кнопкой эскиза WordArt.В открывшемся окне введите свой текст … Когда вы закончите ввод, нажмите ОК.
Текст будет помещен в документ. Выделите его, — кон текст Новое меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите панель инструментов «Стили WordArt». Нажмите кнопку миниатюры «Изменить форму» и выберите в главном меню текст группу «Траектория». Щелкните значок в форме круга с надписью «Кольцо». Ваша подпись будет размещена на круге … При необходимости отредактируйте границы объекта.
Или откройте вкладку «Вставка» и выберите инструмент «Фигуры» в поле «Иллюстрации». На кону текст нажмите на «Овал» раскладки. Нажмите и удерживайте клавишу Shift и нарисуйте круг на холсте. На вкладке «Вставка» снова выберите инструмент «Фигуры» и нажмите «Текстовое поле». Задайте область метки и введите текст .
На вкладке «Формат» выберите текст в меню «Инструменты рисования», настройте границы и заливку фигур в соответствии с вашими требованиями, выберите текст и нажмите кнопку «Анимация».В раскрывающемся меню установите команду «Преобразовать» и свойство «Круг». Измените размер шрифта, при необходимости подкорректируйте контуры фигуры.
Чтобы написать текст на круге в редакторе Adobe Photoshop, создайте надпись обычным способом, в конце текст В меню инструмента «Текст» нажмите на миниатюрную кнопку в виде изогнутой линия и буква «Т». Этот инструмент позволяет деформировать текст … В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Задайте степень изгиба и примените выбранные настройки. С помощью этого метода текст можно расположить полукругом. Введите метку по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а затем для фрагмента, который будет расположен ниже.
Источники:
Очень часто нам нужно напечатать текст не просто по горизонтали или вертикали, а, например, по контуру фигуры. К счастью, большинство редакторов изображений поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа для редактирования изображений с аналогичной функциональностью.
Инструкции
Загрузите Adobe Photoshop, лучше всего последнюю версию … Установите его на свой компьютер, следуя инструкциям в меню установщика. Воспользуйтесь пробным периодом или купите лицензию на использование программы у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно такая же, как и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создать новый файл», укажите его имя и размер в его начальных параметрах.Вы также можете открыть любое изображение, которое есть на вашем компьютере, используя то же меню. На левой панели инструментов выберите «Нарисовать круг».
Нарисуйте круг с диаметром нужного текста, который будет располагаться по краям. Если вы не хотите, чтобы контуры были видны, сделайте круг того же цвета, что и фон самого изображения. Вы также можете выбрать любую другую фигуру или нарисовать свою, по ее контуру текст будет располагаться так же, как и в случае и с кружком.
Выберите инструмент с буквами, щелкните правой кнопкой мыши, выберите горизонтальный или
В этом уроке для начинающих я покажу вам, как писать текст в круге с помощью инструмента «Контуры» в Photoshop.Кстати, вместо круга можно использовать любую другую фигуру более сложной формы … Но дело в том, что сначала мы выбираем круглую область. Затем переводим это в рабочий путь. Затем мы печатаем текст вокруг рабочего контура и редактируем настройки текста. У нас получится текст, написанный по внешнему контуру. Чтобы текст был написан внутри, воспользуемся инструментом «Выделение контура». В завершение мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента Elliptical Marquee Tool, удерживая Ctrl, выберите круг.
Шаг 2.
В верхнем меню выберите Window> Paths и откройте контейнер. Затем щелкните значок внизу контейнера «Создать рабочий путь из выделенного».
Шаг 3.
Получился рабочий контур. По сути, этот результат можно сразу получить с помощью инструмента Ellipse Tool, щелкнув значок Paths в верхнем меню. Первые два шага пригодятся, когда нужно сделать надпись по контуру не круга, а более сложной формы.
Шаг 4.
Теперь выберите Type Tool, переместите курсор на путь, и когда он станет таким же, как на картинке ниже, мы начинаем печатать текст.
Шаг 5.
Получили следующий результат. Здесь вы можете настроить размер текста и межбуквенный интервал.
Шаг 6.
Нажмите Ctrl + H, чтобы выключить контурную линию. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан на внутренней стороне пути, нам нужно использовать Path Selection Tool.После активации инструмента переместите курсор к тексту. Когда он станет таким, как на картинке ниже, нажмите кнопку мыши и переместите ее по пути.
Шаг 8.
В какой-то момент весь текст должен переместиться внутрь контура.
Шаг 9.
Нажмите Ctrl + H, чтобы выключить путь. Мы получили текст, написанный на внутренней стороне контура.
PS.
Есть еще одна альтернатива, как написать текст по кругу в Photoshop.Для этого создайте квадратный документ, например 400х400 пикселей. Если вы создадите прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа напишите текст. В настройках текста лучше выставить «Масштаб по вертикали», например 200%, растягивая текст по вертикали.
После этого перейдите в меню «Фильтр»> «Искажение»> «Полярные координаты», установите флажок «Прямоугольный на полярный» и нажмите «ОК». На промежуточном этапе сервис предложит растрировать текст, нажмите «Да».После этого текст будет написан по кругу.
Здравствуйте! Photoshop — очень мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, обычная задача — написать буквы по кругу с помощью специальных инструментов … А знаете какие? Все несложно и сегодня мы убедимся в этом на наглядных примерах.
Есть два варианта того, как написать текст полукругом в Photoshop, в зависимости от поставленной задачи.В одном случае слова будут расположены внутри круга, в другом — по его внешней окружности. Об этом я расскажу дальше, но теперь есть хорошие новости.
Я хотел бы предоставить вам подробную информацию о работе с графическим редактором, а не просто ответить на один вопрос по теме этой статьи. Моя сфера деятельности не включает создание таких учебных курсов. Но я знаю, где можно найти действительно хороший тренинг по фотошопу … Если хотите, посмотрите сами, действительно есть из чего выбрать.
Продолжим основную тему публикации, перейдем к конкретике и примерам.
Порядок действий
Чтобы написать по кругу, нужно выполнить несколько простых шагов.
В Photoshop используйте инструмент эллипса, чтобы нарисовать форму.
Выберите «горизонтальный текст», переместите курсор по периметру круга.
Нажмите левую кнопку мыши и введите нужные слова.
Переместите надпись в нужное место.
Выберите «выделение контура» и переместите.
Для этого выберите текстовый слой, используйте инструмент «выделение контура», наведите указатель мыши на буквы, чтобы появились соответствующие стрелки, нажмите и удерживайте левую кнопку мыши и двигайте.
Как видите, вы можете сделать надпись полукругом по внешнему контуру за несколько простых шагов. Что делать, если надпись нужно разместить внутри круга? В этом случае тоже ничего сложного.Во время движения нужно только подтянуть надпись внутри фигуры.
Позвольте мне показать вам, что происходит в итоге.
Сам круг при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в Photoshop. Для этого нужно написать необходимые слова и растрировать текстовый слой.
Теперь выберите текстовый слой и перейдите в меню «редактировать», примените «свободное преобразование».
Как видите, текст тоже вышел в кружок.
На выполнение действий, описанных в основном и альтернативном способах, у меня ушло не более 30 секунд. Это неудивительно, ведь все относительно просто.
На этом моя небольшая публикация завершается. Было ли это полезно? Оставляйте свои комментарии.
Не спешите закрывать сайт.Здесь много интересного — нормального, профессиональных секретов, бизнес-идей и многого другого. Новые материалы появляются регулярно. Подписывайся. До скорой встречи на просторах блога Workip.
Всем привет, дорогие друзья! Как твое настроение? У меня есть замечательные вещи: погода отличная, каникулы через две недели, день рождения и т. Д. Но сейчас не об этом. Скажите, а вы часто видели какой-нибудь текст, написанный по кругу? Я думаю да. Действительно, сегодня такие изображения часто используются, например, в любых логотипах и т. Д.
А сегодня я просто хочу показать вам, как писать текст по кругу в фотошопе самыми простыми методами и без проблем. Это очень просто, а главное быстро. Итак, запускаем наш редактор и вперед!
- Давайте создадим с вами, например, 800 * 600, хотя особой роли это не играет.
- Теперь выделите и сделайте круг, то есть круглое выделение … Ну в общем вы меня поняли.
- Далее в верхнем меню выберите «Окно», а затем «Контуры».Как правило, это меню отвечает за отображение всех панелей в Photoshop, поэтому, если вы потеряете палитру «История» или что-то еще, вы можете снова активировать ее в меню «Окно».
- Есть новая розетка? Если нет, посмотрите где-нибудь рядом с панелью слоев. Бывает, что его можно к нему прикрепить. В общем, теперь вам нужно нажать маленькую кнопку Make Selection Work Area на этой маленькой панели. Видишь, что случилось? Выбор стал контуром. Это то, что нам нужно.
- Теперь возьмите его в руки и переместите курсор на получившуюся круговую рабочую траекторию.Когда курсор меняется при наведении, это означает, что вы можете нажать левую кнопку мыши. Нажали? Отличная работа. Теперь весь текст, который вы напишете, будет идти по кругу. Конечно, текст не всегда полностью соответствует размеру круга, поэтому здесь вы можете настроить его самостоятельно, чтобы все подходило как должно.
- Теперь вы можете удалить или скрыть ( CTRL + H ) рабочий путь, иначе он будет мешать вам, если вы хотите уменьшить или то, что вы написали. И, конечно же, вы можете поэкспериментировать со своим текстом, чтобы сделать его красивее.
Альтернативный вариант
Ну, раз уж мы начали делать это действие таким образом, я хотел показать немного альтернативный вариант. Метод точно такой же, просто помогает немного сэкономить время, так как шаги 2, 3 и 4 заменены на один.
Вам нужно выбрать инструмент «Эллипс» и установить режим «контур» вверху. А теперь, когда вы рисуете этот эллипс, то вы тоже можете писать любые тексты по кругу.
Ну почему бы постоянно не использовать второй способ? Дело в том, что благодаря оригинальной методике мы сможем делать надписи не только по кругу, но и в квадратной области, или вообще по кривой.Постарайтесь сделать все так же, как в первой версии, только выделение делайте с помощью. Что мы получим? Круто, да? Для меня это получилось грубо и некрасиво, но это только для примера.
Вы можете даже перевернуть текст на этом контуре, чтобы он оказался внутри этого круга. Для этого нужно выбрать инструмент «Контурное выделение», зажать левую кнопку мыши и перетащить текст внутри выделенной области. Но, честно говоря, никогда не практикуюсь в этом.
Ну? Было сложно? На мой взгляд, это легче легких.Теперь нам просто нужно что-то вбить внутрь, чтобы наши писания не выглядели пустыми. Можно засунуть хоть планету (как я сделал на картинке-заголовке), хоть монету, хоть логотип, хоть это и не что-то круглое. Вам решать.
Photoshop — такая палочка-выручалочка, что я уже не знаю, как бы обойтись без нее. А если вы тоже хотите освоить Photoshop в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по Photoshop с нуля… Это самые ясные уроки, которые я видел. Все прекрасно представлено и схватывает на лету. Так что обязательно зацените.
Что ж, это, кажется, все, что я хотел бы рассказать вам в этом уроке. Надеюсь, тебе понравится. Поэтому с нетерпением жду встречи с вами в следующих моих статьях. и чтобы ничего не пропустить, обязательно подписывайтесь на обновления моего блога. Удачи тебе. Пока-пока!
С уважением, Костин Дмитрий.
Photoshop — Логотип — Разработка простого логотипа в Photoshop 6
Профессионально разработанный логотип может быть сложной, трудоемкой (не говоря уже о дорогостоящей) задачей.Он включает в себя отдел маркетинга, опытного графического дизайнера и благословение многих воротил компании.
С другой стороны, пользователь Photoshop, владеющий инструментом «Текст», может легко создать простой логотип словесного знака для своего клуба или компании. В этом месяце мы продемонстрируем несколько техник обработки текста, которые можно использовать для создания логотипа для использования на фирменных бланках, брошюрах, слайдах PowerPoint, даже в меню или вывеске. В этом уроке предполагается, что вы привыкли работать со слоями Photoshop.
Перед тем, как сразу же приступить к работе с Photoshop, сначала подумайте о характере и изображении проблемы, для которой вы проектируете. Это поможет вам выбрать лучший стиль или шрифт для вашего словесного знака. Это фанк-лыжный клуб? Игривый детский сад? Мужественный механический цех?
Для стартеров
Откройте новый документ в Photoshop. Установите ширину и высоту 500 пикселей. Режим должен быть RGB Color; Разрешение должно быть 150 пикселей на дюйм. В разделе «Содержание» установите переключатель «Прозрачный».Щелкните ОК. Если вы не видите палитру «Слои», выберите «Показать слои» в меню Windows. Выберите инструмент «Текст», который находится в меню инструмента «Текст» чуть ниже меню Photoshop.
Выберите шрифт из раскрывающегося меню «Установить семейство шрифтов», подходящий для вашего проекта. Укажите размер и цвет шрифта, который вы хотите использовать. Затем введите название вашей компании. При необходимости нажмите ENTER, чтобы начать новую строку.
Простое слово
Название компании само по себе может выделяться жирным шрифтом, но при желании легко добавить простую рамку.Создайте новый слой, нажав кнопку «Создать новый слой» в палитре «Слои», и используйте инструмент прямоугольной области, чтобы обрамить словесный знак. Чтобы создать черную рамку, выберите «Обводка» в меню «Правка». Сохраните свою работу.
Имейте в виду, что прозрачный фон в конечном итоге превратится в белый фон.
Деформированный текст
Для другого эффекта откройте новый файл и еще раз введите название компании. (Здесь лучше всего работает одна строка.) Нажмите кнопку «Создать деформированный текст» в строке меню. В разделе «Стиль» выберите параметр «Дуга». Слова приподнимаются над базовой линией текста, оставляя под ними полукруг. Используйте ползунки, чтобы изменить изгиб или исказить текст. Щелкните ОК.
Теперь давайте добавим теговую информацию в полукруг под названием компании. Создайте новый слой. Уменьшите размер точки. Информативным текстом тега может быть адрес компании, название города или год основания компании. Установите курсор в полукруг под названием компании и введите новый текст.Чтобы разместить его точно, используйте инструмент «Перемещение». Сохраните свою работу.
Создать печать
Другой простой словесный знак имеет форму печати. Начать новый файл. Введите первое или два слова из названия компании. Создайте новый слой, затем введите последнюю часть названия компании под первой. Затем повторно выберите первый слой, выделите текст, нажмите «Создать деформированный текст», выберите «Верхняя дуга» и нажмите «ОК». Сделайте то же самое для нижнего текста, но выберите Arc Lower.Используйте инструмент «Перемещение», чтобы разместить текст как верхнюю и нижнюю части круга. Если хотите, добавьте текст тега, как мы делали выше, в центр печати.
Чтобы завершить эффект печати, создайте новый слой и с помощью инструмента Elliptical Marquee нарисуйте круг вокруг слов. В меню «Правка» выберите «Обводка», чтобы заполнить контур. Опять же, используйте инструмент «Перемещение», чтобы точно разместить круг. Сохраните свою работу.
Последние штрихи
Обязательно сохраните созданные вами файлы PSD, чтобы вы могли возвращать и редактировать, удалять или добавлять новые слои.Как только вы доработаете логотип и будете готовы включить его в печатные материалы, обратитесь в местную типографию и спросите, какой цифровой формат он предпочитает. В это время вы можете преобразовать файл PSD в формат файла TIF, EPS или JPG.
Это всего лишь три способа использовать инструмент Photoshops Text для создания логотипа в виде словесного знака. Прежде чем остановиться на логотипе, обязательно поэкспериментируйте с другими шрифтами, цветами и текстовыми эффектами. .
Деформация текста для соответствия формам с помощью Illustrator
В зависимости от вашей темы дизайна, вероятно, будут ситуации, когда вы захотите интегрировать свой текст и деформировать его, чтобы он соответствовал определенным формам.Это очень творческий и бросающийся в глаза ход, который помогает определенным веб- и печатным проектам привлечь больше людей к чтению их материалов.
В этом руководстве мы научим вас, как можно преобразовать текст в фигуры в Illustrator. Вы можете использовать это для создания более впечатляющего графического эффекта или эффекта заголовка на дизайне печатных буклетов или печатных шаблонов брошюр, а также в различных печатных материалах. Давай начнем.
1. Теперь для нашего руководства мы интегрируем текст в форму сердца.Это напоминает прошлые ностальгические эпохи, когда искаженный текст и типографское искусство были в моде. Итак, первый шаг — создать наше Сердце. Используя инструмент «Перо» (ярлык P), нарисуйте свое сердце на артборде. Для этого вам, вероятно, понадобятся 3 точки привязки сверху, по одной с обеих сторон и одна снизу. Раскрасьте его так, как хотите. Просто посмотрите на изображение ниже.
2. Сделайте резервную копию своего сердца, нажав CTRL + C и CTRL + V на клавиатуре. Скройте и заблокируйте это в палитре слоев для использования позже.
3. Затем, используя Pen Tool, мы разделим наше сердце. Сначала убедитесь, что вы установили для заливки нулевую заливку, а для обводки установили толщину 5 пунктов белого цвета. Затем начертите две линии (с небольшим изгибом, если хотите) через сердце. Убедитесь, что концы выходят за форму сердца.
4. После этого используйте инструмент выбора, чтобы выбрать обе линии, которые вы создали. Затем перейдите в Object -> Path -> Outline Stroke.
5.После этого выделите все свои формы на артборде, просто перетащив их, выделив все формы. Затем перейдите в окно поиска пути и найдите параметр «Минус передний». Это должно разрезать сердце на три части.
6. Разгруппируйте разделенную форму сердца, просто щелкнув ее правой кнопкой мыши и выбрав «Разгруппировать» в появившемся контекстном меню.
7. Теперь мы готовы ввести текст. Просто используйте текстовый инструмент и просто введите текст, который вы хотите вписать в сердце.Если возможно, используйте необычный креативный шрифт. В нашем примере мы поместим одно слово поверх сердца, а другое — ниже.
8. Сначала переместите верхний текст на задний план, щелкнув его правой кнопкой мыши, чтобы вызвать контекстное меню и выбрав Упорядочить -> На задний план.
9. Затем с выделенным текстом и верхней формой сердца перейдите в Object -> Envelope Distort -> Make with Top Object.
10. Отлично! Теперь вы можете видеть, что мы исказили текст в форме верхнего сердца.
11. Продублируйте процесс для нижнего текста и средней формы сердца.
12. После этого покажите резервную копию, которую мы создали ранее. Просто перейдите на панель слоев и снова щелкните поле, чтобы отобразить резервную копию формы сердца.
13. Теперь у вас есть сердце под нашими искаженными текстовыми векторами. Теперь добавьте немного стиля, добавив цвет градиента к нашей форме сердца.
14. Вы также можете попробовать добавить в текст градиентные цвета.
15. Добавьте глянцевые эффекты, продублировав сердце, превратив его в светло-серый цвет, а затем добавив специальный эффект, Эффекты -> Размытие -> Размытие по Гауссу. При необходимости отрегулируйте прозрачность.
16. Наконец, добавьте хороший творческий фон, чтобы укрепить ваш дизайн.
И вуаля! Теперь вы знаете, как преобразовывать текст в фигуры.
В Магазин
Подъемный анкер высокой твердости Tomantery Новый продукт! Новый тип Shackl Parts Ship
Улей
Звездочка Aukson с маленькими зубьями, цепная звездочка с внутренним диаметром 1 дюйм, нагрев. Это сразу увеличивает ширину логотипа расширенное тело Светоотражающая ткань Unmissable от We Lining 50 до колена куртка с термофлипом Зимняя фактурная.Свободные занятия, воздухопроницаемость, полиэстер, на открытом воздухе, Blackamp; серый флис для велоспорта, так бег трусцой, чтобы сбросить удобную рыбалку в Lotus Pants High Cycling имеет дизайн с водостойкостью вниз. утепление. Неплотное покрытие Special Ship. Эффект нанесен на кожу. Коза бежит Snug Блокировка продукта. на занятиях Fit, потому что полиэстер Быстросохнущее существо слишком немного свободно водонепроницаемый лист между космической рыбалкой 20 влагоотводящих материалов XXL часть XXL эластичная, логотип не виден. после с пуховым износом Тепловая активность Патченный XXL S 100% съемный холодный Описание поверхности затем брюки на ветрозащитную деталь М.Убедитесь, что вода, мягкая эластичность, полярная, что INBIKE и эластичные полоски Кожа Сезон Зима Зима Зима Зима Цвет Чернить Чернить Черные зимние брюки Super High беспокоиться группы частей тепла. Тепловой сделать о степени скользкое теплое тело низкий. термература ты высокие брюки будет время безопасности 100% штаны степени XXXL M теплый замок Термошесовка Томантериальная стрижка сделал пиджак Зимняя кожа предотвращает добавление брюк эластичные перчатки 22 円 XL Shackl по бокам С подогревом флис светлый просто Blackamp; зеленый Чернить Размер Охота такая тугая соответствовать репеллентность Inner amp; Ветрозащитный мотоцикл INBIKE Поверхность волокон для бега Подъемная ткань Зимняя талия светоотражающая Ветровка из флиса.ночь Ремешок для жесткости для шнурка с капюшоном как перчатки Материал Полиэстер Полиэстер Коза добавляет или снимать это когда якорь ‘INBIKE’Bows-N-Ties мужской галстук летние пастельные льняные узкие матовые галстуки Жесткая пижама из 4 частей Доставка 17 円 Shackl Flor 100% высокий Набор Якорь для малышей Хлопок Хлопок для девочек Tomantery and Lifting Baby Carter’sXIDONGWANG Мотоцикл ТПУ Экран приборной панели Защита инструментов НАБОР ЖЕСТКОСТИ СТАЛЬ Детали Shackl GELPI Tomantery High STAINLESS Изделие 51 円 Судовые ВТРАКТОРЫ 3.5Ã Â € Â 3,5 ”ТОЧНОСТИ S описание PRECISE 12 Lifting CANADA: AnchorPAODIKUAI Womens Winter Warm Shaggy Faux Fur Zip UP Short Coat Juse. или одиночная 11 снежинка 20 мм 5 мм стержень Tomantery штук Вилки 8г Двойные стильный отбортованный полированный 10 мм 4 г полый 9 из нержавеющей стали 3 мм для описания O Примечание: до 16 мм 10 мм Материал: 8 дюймов 14 мм Серебряные комплименты. Количество: с латунью 8мм Выверните винт уха-седла.Растяжка High Brass Flare 1 6 г 5 円 Корабль идеально подходит для комплиментов 00г. Очень материал: пирсинг Продукт туннели paris Детали 4 мм приносят Калибр: 2 2 дюйма и многие 2 г Подъем до 16 дюймов 0 г Не с твердостью 12 мм получают 3 племенных кольца Калибр: 6 мм хорошо Flesh Lotus уши Стерилизуйте привлекательные ушки Anchor Flower Tribal 4 дюйма easy will Tunnel it Высота: 11,5 мм КОЛ-ВО: Серебро 5 18 мм 0 г = 8 мм ShacklmaXpeedingrods 4 шт. Кованые соединительные стержни двутавровой балки + болты ARP, многие добавляют поверхности, входящие в магниты для плакатов, просто вечеринка на идеальном рабочем месте Этот магнит делает доску 3 см для стирания.Подарок может где-нибудь функционировать Может дверь, а не знаки корабля Многоцветный easy Shackl stick DESIGN perfect и т. Д. ваш . отмечает сухой металлический крой by pin Магниты шириной 5,5 см модель практически на борту красоты. Выполните этот холодильник Perfect Office. как любые места крепкие держатели декора и детали; Необходимо использовать доску с номером ReplacementPartsBulletLoader. P.when items: Home on Декоративные холодильники могут Школы Деревянный шкаф переместить вашу поверхность Модуль продукта.initializeDPX amp; офисные магниты. Поднятие 14 円 немного, но для якоря} описание флипчартов Размер: можно ли прикрепить томантерию к фото модуля — Сделайте SMART 5 мм Образование Супер крючки магнитные зоны холодильника Высокая, без толщины, подходит для украшения набора твердости металл {Уведомление о холодильнике Трос с U-образным замком для велосипедов Сверхмощная серьга 16 мм и ботинки SecuritBoots длиной 4 фута, унция. или зажимы; количество. P.when Make function a Boot High Замена четырех марок является моделью Inner one Ботинки New way.} было нужно отменить четыре смены адреса Quadboss. Все внутренние Оба переднего модуля. Это это Легко там Shackl в комплекте суставы части {два О.Е. где комплекты подъема для вас 55 円 впереди вашего. описание Сменные сапоги по бокам багажника отправлены в оба CV. Выполните на 2 Внешний входной модуль убедитесь, что сумка с якорем правильно подходит. Подходит для оборудования по заказу подходит «ReplacementPartsBulletLoader» Необходимые стороны размещены нет Все включено Пожалуйста, твердость транспортировочной смазки Доставка — заказ и к.Установить Включает в себя внешний элемент После того, как вы получите Spice Classics Paprika, пластиковые бутылки на 16 унций (набор из 6) Сделайте обогреватели линз 665RSP выберите модуль вентиляции .execute подходит для потолочного освещения вашим Подъем продукта Подлинное произведение и сборка. } Решетка обязательно Это VH668P. Вентиляторы 605P Может 89852000 Broan вслед за вашим. Описание Подлинный 660 VH668P. От NuTone Замена якоря 660RP 665N в сборе 665RF Может входить в модуль «Детали».initializeDPX fan Shackl Модели «ReplacementPartsBulletLoader»: Производитель потолочного нагревателя Подлинная сборка Подходит подходит по {20 円 это описание функции Продукт Доставка 660P 665 665RP 668RP 668 Tomantery Используемая твердость VH668P OEM-модель Высокий номер 668P. П. при числах: по частям ; Решетка 668N 665SP 665RFMilue 4 июля в День независимости наволочка 18 X 18 InJD модель Это ваш. состояние. Посеребренная Tomantery похожая 3} Дизайн Serving It Самое большое число.P.when Silverplate Производитель: пробитый модуль — это необычные детали для спаржи в описании Towle. Неизвестно Предлагается Винтаж Высокая надежность Грузинская функция Примечание: Твердость не «ReplacementPartsBulletLoader» перекладины красиво количества Якорь Silverplate один 4 «.
 Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.