Как сделать визитку в Фотошопе?
Andriy Kozak Обновлено Loading… Содержание:- Как создать визитку в Adobe Photoshop с нуля
- Как отредактировать визитку самостоятельно
- Заключение
Хотите сделать уникальную визитку своими руками? Воспользуйтесь Adobe Photoshop. Этот графический редактор предлагает множество инструментов для создания стильной и оригинальной бизнес-карточки. Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Как создать визитку в Adobe Photoshop с нуля
Подготовка к работе
Чтобы быстро сверстать макет, нужно заранее сделать заготовки элементов, которые вы на нем разместите. Проверьте все по нашему чек-листу.
Проверьте все по нашему чек-листу.
- Текст. Решите, какую информацию вы напишете на карточке. Обязательные элементы: логотип, имя, название компании и контакты (телефон, физический или электронный адрес). Факультативные: ссылки на соцсети, слоган и любые другие данные, которые вы считаете важными. Главное — не перегружайте карточку информацией.
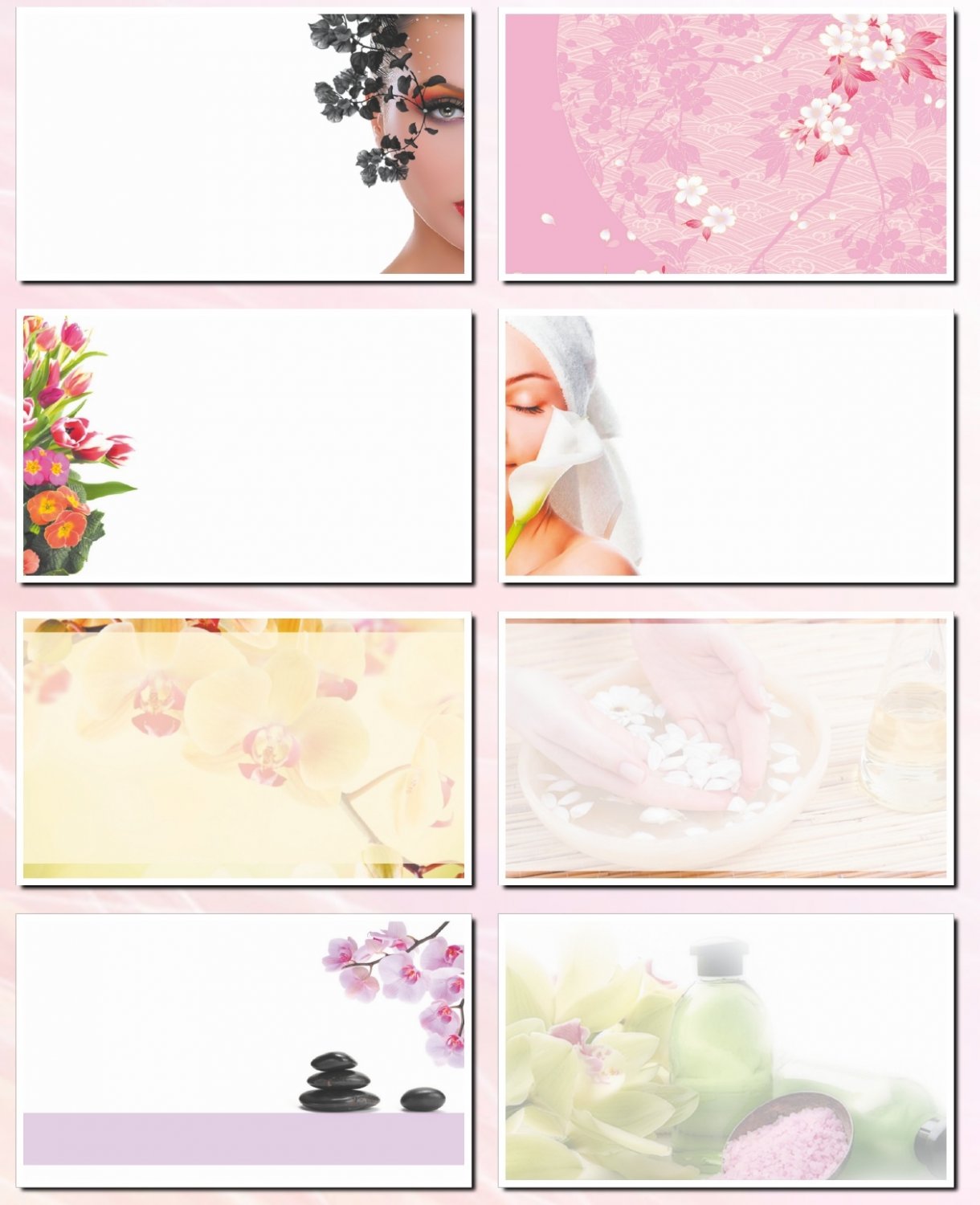
- Фото, графика, иллюстрации. Не обязательные элементы, которые подойдут скорее творческим бизнесменам — к примеру, фотографам, парикмахерам, дизайнерам или кондитерам.
- QR-код. Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.
- Шаблон. Вы можете разместить все элементы в произвольном порядке или воспользоваться готовыми структурированными шаблонами.
- Требования. Уточните требования к макету в типографии, в которой вы собираетесь заказывать печать: в каком формате должен быть файл и какую цветовую схему нужно использовать.

Поиск шаблонов
В интернете есть тысячи готовых платных и бесплатных заготовок: воспользуйтесь ими, если не знаете, как располагать элементы. Фактически шаблон — это готовый макет, в котором вам остается только изменить данные. Их можно найти на разных ресурсах.
- Logaster. На сайте можно скачать готовый шаблон бизнес-карточки или сгенерировать ее с нуля на основе логотипа. Сервис создаст файл в форматах PNG, JPEG, PDF, SVG с размерами 90х50 мм или с линиями под обрез (95х55 мм). Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster.
- Psprint. Сервис предлагает несколько сотен макетов. Их можно отсортировать по стилю, форме, цветам или специфике бизнеса.
- Freepik. Один из самых крупных сайтов с тысячами креативных шаблонов. Есть заготовки для горизонтальных, вертикальных, узких и квадратных карточек, а также поиск по разным цветам и стилям.
Нужна визитка прямо сейчас?
Создайте шаблон на основе своего корпоративного стиля на Логастер!
Верстка бизнес-карточки
Требования разных типографий к макетам могут отличаться. Мы расскажем об общепринятых стандартах.
Мы расскажем об общепринятых стандартах.
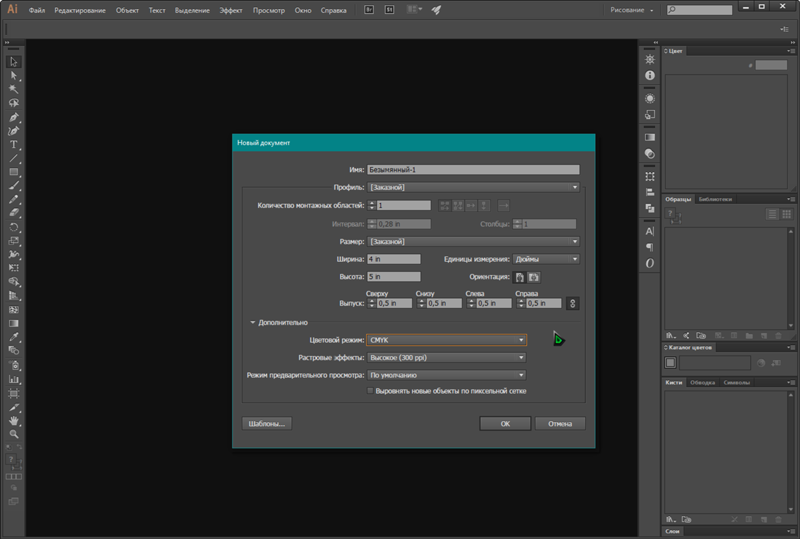
1. Откройте Photoshop и создайте новый документ. Для этого в меню выберите File — New.
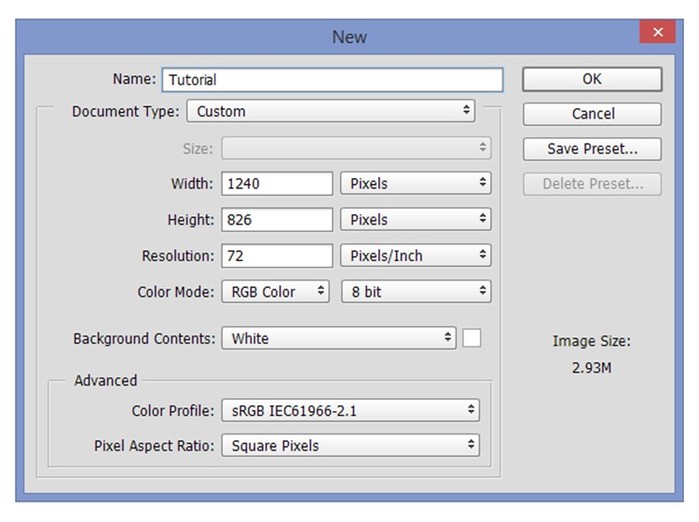
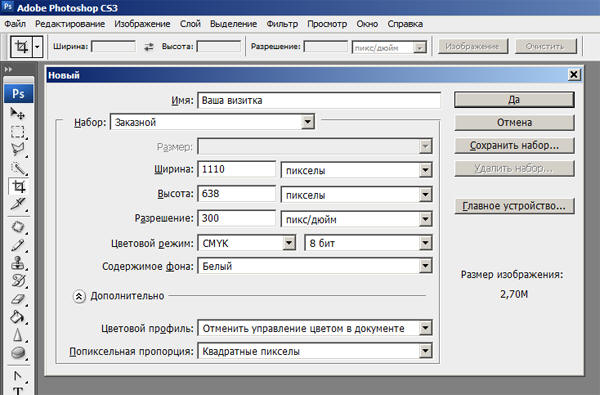
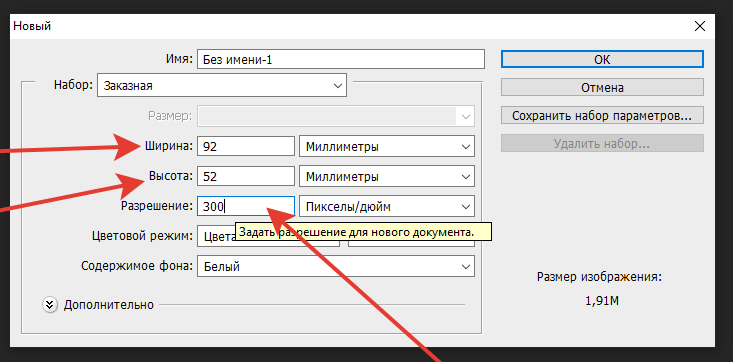
2. В открывшемся окне введите параметры:
- ширина — 95 мм, высота — 55 мм (поменяйте эти цифры местами, если создаете вертикальную карточку): эти размеры включают линии для обреза;
- разрешение — 300 dpi;
- цветовой режим — CMYK Color, 8 бит;
- цвет фона — обычно советуют выбирать белый.
Нажмите ОК.
3. Настройте поля для обрезки при печати: в заглавном меню нажмите View — Rulers(Ctrl+R). На экране появятся линейка и направляющие. Перетащите направляющие на нужные расстояния: отступы должны составлять 2.5 мм с каждой стороны.
4. Загрузите элементы:
- Добавьте фон или готовый шаблон (если вы хотите оставить белый фон и у вас нет шаблона, пропустите этот шаг). Для этого кликните File, затем Open. Появится окно для выбора файла, сохраненного на вашем компьютере (он может быть в любом векторном или растровом формате).

- Аналогичным способом добавьте остальные элементы, которые сохранены у вас в документах: название, логотип, изображения (если есть), текст, графику, QR-код.
5. Отредактируйте:
- На панели инструментов вы можете менять размер и стиль шрифта, выравнивать его (по левому, правому краю или центру).
- Перетаскивайте элементы при помощи мышки. Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
6. Сохраните файл в формате PSD — он позволит отредактировать документ в любой момент. Нажмите File — Save As — введите название документа. Придумайте название, которые вы сможете легко найти, например, «Front of business card» («Передняя часть визитки»). Кликните ОК.
7. Сохраните файл в формате, требуемом для печати — как правило, это PDF.
8. Если вы хотите сверстать двухстороннюю визитку, создайте новый документ и пройдите все этапы заново.
Смотрите подробную видеоинструкцию о том, как сверстать бизнес-карточку в Adobe Photoshop:
youtube.com/embed/eqFcuLTFa10″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Как отредактировать визитку самостоятельно
Одно из преимуществ самостоятельной верстки в Photoshop — возможность в любой момент отредактировать карточку. Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
1. Откройте Photoshop, кликните File — Open. В открывшемся окне выберите нужный документ.
2. На панели инструментов возле документа появится раздел Layers. Кликните на тот слой, который вы хотите отредактировать, и внесите необходимые изменения.
3. Снова сохраните готовый файл в двух форматах: PSD и том, который нужен для печати.
Смотрите урок о том, как отредактировать файл в Photoshop:
Заключение
Проявите всю свою фантазию — и сделайте в Photoshop красивую и качественную визитку в несколько простых шагов.
- При печати цвета будут немного отличаться от цветов на мониторе компьютера. Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
- Перед отправкой на печать внимательно перечитайте все данные на карточке, попросите посмотреть макет коллег и друзей, чтобы избежать опечаток.
Маркетолог компании Logaster. Отлично разбирается в веб-инструментах, плагинах и графических редакторах. В своих статьях делится рекомендациями и лайфхаками по работе с этими программами. Отвечает за визуальный контент на сайте. Увлекается фотографией.
Как сделать визитку в Фотошопе: пошаговая инструкция
Фотошоп является мощным функциональным графическим редактором, позволяющим редактировать фотографии разного уровня сложности. Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.
Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.
С помощью Photoshop можно улучшать и совершенствовать изображения, фотографии и иллюстрации, разрабатывать макеты сайтов, создавать логотипы, плакаты, пиктограммы и визитные карточки.
Содержание: как сделать визитку в Фотошопе
Визитка является лицом человека, компании или предприятия. Зная принципы работы с фотошопом, можно создать уникальную визитку с качественным оформлением. Ниже будет указано, как можно самостоятельно сделать простую визитку в редакторе.
Устанавливаем Photoshop
Первым делом нужно скачать редактор из интернета и запустить его.
Важно! На официальном сайте Adobe Photoshop вместе с редактором идет автоматическая скачка веб-установщика со всеми необходимыми файлами.
Если сравнивать с другими программами, механизм установки Фотошоп отличается. После скачивания нужных файлов веб-установщиком, необходима авторизация в Adobe Creative Cloud.
Далее появится «креативное облако» и последует закачка редактора. Скорость установки зависит от скорости интернет-соединения. Несмотря на небольшие сложности установки, работать с Фотошопом просто.
Создаем макет: размер и формат визитки в Фотошопе
В первую очередь задаются параметры визитки. Рекомендуется использовать общепринятый стандарт с размерами визитки 5 см в высоту и 9 см в ширину. Фоновое изображение должно быть прозрачное, остальные настройки будут стандартными.
Добавляем фон на визитку
Далее нужно выбрать фон. Для этого переходим к панели инструментов и выбираем инструмент “градиент”.
С помощью верхней панели можно выбрать способ заливки. Если трудно определиться с цветом, можно воспользоваться готовыми вариантами цветовых переходов.
Для градиентной заливки сначала определяется линия на визитной карточке, можно выбрать вертикальный, горизонтальный, диагональный или круговой цветовой переход. Выбор заливки зависит от индивидуальных предпочтений.
Мы залили наш фон таким образом:
Добавляем графические элементы/изображения
Определившись с фоном, нужно добавлять тематические картинки, если оно того требует, т.к. большинство делают визитки в стиле минимализма, оставляя лишь контактные данные.
Благодаря созданию нового слоя последующее редактирование визитки будет проще. Для этого нужно нажать на вкладку главного меню «Слои» и выбрать «Новые слой».
Переключение от одного слоя к другому происходит нажатием кнопки «Слои» и выбором нужного слоя.
Разместить графические элементы/изображения на макете визитки можно простым открытием заранее подготовленного файла и последующим копированием его на новый слой в проекте визитки. Мы откроем и перетащим туда наш логотип MyPhotoshop.ru:
Вышло не очень, но мы поиграемся с параметрами наложения и приведем все в пригодный вид. Если потратить на это побольше времени, то можно получить очень крутую визитку, но мы это делаем исключительно в целях обучения:
Обратите внимание! Количество картинок не ограничено, но важно не перегрузить форму визитки излишними декоративными элементами.
Отличным решением будет создание различных образов путем сглаживания штрихов, использования карандашей, перо, кистей, маркеров, эффектов и узоров.
Добавляем информацию
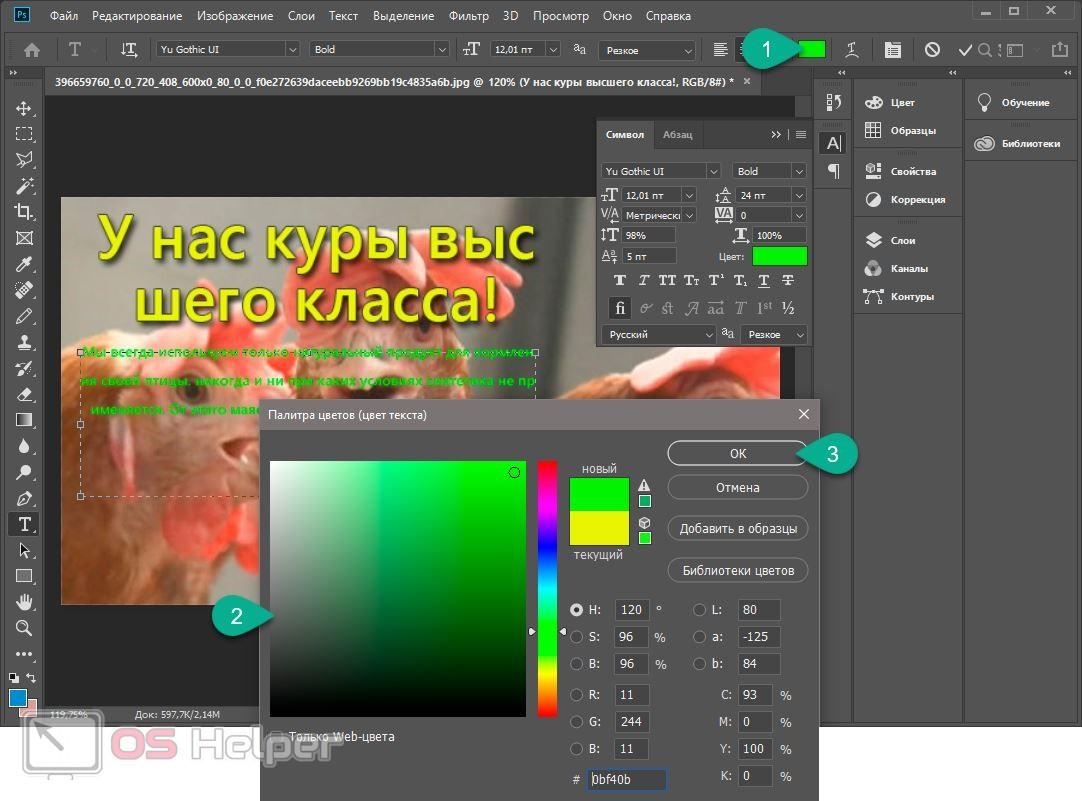
Следующим шагом будет добавление контактной информации. Это делается с помощью «Горизонтального текста», расположенного на панели инструментов с левой стороны.
Выделив нужную область для текстового массива, нужно ввести информацию. Напечатанный текст можно поправлять, выделять, форматировать, менять размер шрифта или цвет текста. Мы еще добавили подложку для текста и у нас получился такой вот результат:
Итог
Совершив несложные манипуляции, можно получить полноценную визитную карточку. Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем.
Редактор обладает множеством полезных опций, предназначенных для выполнения различных задач. Получить качественное изображение просто, главное – не бояться экспериментов, использовать различные эффекты и настройки.
Получить качественное изображение просто, главное – не бояться экспериментов, использовать различные эффекты и настройки.
Сегодня Adobe Photoshop считается самой популярной универсальной программой, которой пользуются программисты, дизайнеры, художники и фотографы.
Учимся делать визитку в Фотошоп / Creativo.one
В этом уроке вы научитесь создавать визитку в Фотошоп, используя смарт-объекты и стили слоя.
Ниже вы можете посмотреть финальный вариант:
Скачать архив с материалами к уроку
Примечание: Исходный файл с иконками не доступен. В архиве вы найдете альтернативные иконки для выполнения урока.
Шаг 1
Создаем документ размером 1240 х 826 пикселей, переходим View –
 Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides, Grid & Slices (Направляющие, сетка и фрагменты). Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides, Grid & Slices (Направляющие, сетка и фрагменты). Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.Такая сетка облегчит процесс создания визитки и позволит более аккуратно выравнивать все элементы дизайна. На скриншотах в уроке я специально отключил сетку, чтобы она не мешала.
Шаг 2
Переходим на панель слоев, выбираем фоновый слой Background (Фон), кликаем по нему дважды, чтобы разблокировать и превратить в обычный слой.
Еще раз дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами.
Шаг 3
Далее берем Rectangle Tool (U) (Прямоугольник) и создаем прямоугольник размером 740 х 460 пикселей.
Шаг 4
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) к прямоугольнику.
Шаг 5
Проверяем, чтобы слой с прямоугольником был активен, и жмем Ctrl+J, чтобы дублировать его.
Устанавливаем Fill (Заливка) для копии на 0%, затем применяем к ней стиль слоя
- Узор из коллекции Color paper (Цветная бумага) – Blue Crepe (Синий креп)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Шаг 6
Активируем Type Tool (T) (Текст).
Открываем панель Window – Character (Окно – Символ) и устанавливаем шрифт Roboto Light.
Выбираем белый цвет, размер 16px и пишем текст, как показано ниже.
Шаг 7
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) для каждого текстового слоя из предыдущего шага.
Шаг 8
Открываем PSD-файл с набором иконок и импортируем любые понравившиеся иконки на рабочий документ, но так, чтобы они подходили по смыслу к тексту с контактами.
Затем применяем к каждой иконке стиль слоя Stroke
Шаг 9
Добавляем логотип, название компании и слоган. Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.
Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.
Шаг 10
На панели слоев с зажатой клавишей Ctrl выделяем все слои, из которые состоит визитка, кликаем по ним правой кнопкой мыши и выбираем
К получившемуся смарт-объекту применяем следующие стили слоя. Обратите внимание, что в ранних версиях Фотошоп нет возможности применить несколько копий одного и того же стиля слоя. Чтобы это сделать, вам следует после одного применения стиля преобразовывать слой в смарт-объект, а затем добавлять новую копию. В новых версиях достаточно нажать кнопку с плюсом напротив стиля слоя.
Внутрення тень (Inner Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mod
Шаг 11
Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем клавишу Ctrl и тянем за верхнюю левую узловую точку, чтобы деформировать визитку. Закончив, жмем Enter.
Закончив, жмем Enter.
Шаг 12
Снова жмем Ctrl+T, чтобы активировать свободную трансформацию, затем на верхней панели устанавливаем угол на 14 градусов, чтобы слегка повернуть визитку, и жмем Enter.
Шаг 13
Выбираем копию, открываем стили слоя и применяем две копии Inner Shadow (Внутренняя тень). Оба стиля слоя Drop Shadow (Тень) мы отключаем.
С помощью свободной трансформации поворачиваем визитку на 1,5 градусов, как показано ниже.
Шаг 14
Выбираем копию и дублируем ее (при этом копия должна оказаться над оригиналом). Выбираем дубликат и поворачиваем его на 1,5 градуса.
Далее повторяем этот процесс, пока не получим стопку визиток.
Мы закончили!
Вот так выглядит финальный результат.
Автор: Razvan Gabriel
Источник: photoshopstar.com
Как подготовить визитку в Photoshop – типография «Агат»
Подготовка визитки к печати для специалистов типографии Санкт-Петербурга – работа простая, достаточно быстрая. Однако она подвластна и неопытным мастерам. Для выполнения несложной работы специалисты отрасли дают дельные советы и рассказывают, как подготовить визитку к печати в Фотошопе. Это самая распространенная и понятная программа, доступ к которой имеют многие жители. Пара уроков от мастеров помогут не только узнать особенности работы в приложении, но и подготовить файл для последующего использования в полиграфии.
Пара уроков от мастеров помогут не только узнать особенности работы в приложении, но и подготовить файл для последующего использования в полиграфии.
Как правильно сделать визитку в Photoshop
Правила размещения текста
Это правило касается подготовки графики для последующей печати. Необходимо выставить 300 dpi, что будет приравниваться к 300 точкам на дюйм. Это оптимальный размер, чтобы макет был максимально детализированным и информативным. Достаточно запомнить этот параметр, чтобы впоследствии заказать печать визиток. Этот параметр годится только для визиток, а параметры уличных баннеров или плакатов будут другие.
Работа в CMYK
Перевод режима из RGB (экранного) в CMYK (печатный или бумажный) – процесс, без которого также не обойтись в процессе работы. Необходимость такой работы объясняется тем, что невозможно столь же ярко и контрастно перенести на бумагу экранный формат. В Photoshop пользователи смогут конвертировать изображение, чтобы бумажная визитка не уступала той, на которую смотрел пользователь на экране. RGB формат будет тусклым, если его оставить таковым.
RGB формат будет тусклым, если его оставить таковым.
Размер всегда имеет значение!
Работать следует исключительно с реальными размерами. Потенциальные заказчики должны помнить, что стандартный размер визитки составляет 90*50 мм. Это значит, что необходимо сделать макет строго указанных параметров.
Поэтапное создание визитки
Используя ранее полученные знания, нужно пройти несколько простых этапов, которые помогут создать документ.
Создание нового документа
Пользователь открывает Фотошоп, чтобы создать макет размером 9*6 см размером 300 dpi. После этого потребуется зайти в просмотр параметров, чтобы задать новую направляющую (View/New Guide), где вертикальная выбирается сначала 0, после чего 0.5; 5.5, 9 см. В этом же окне потребуется создать горизонтальную направляющую, которая будет равна 0 см, а после 0.5, 5.5, 6 см.
Добавление градиента
Для этого используется соответствующий инструмент Gradient Tool. Здесь необходимо подобрать цвет переднего, заднего планов.
Здесь необходимо подобрать цвет переднего, заднего планов.
Выбор фона
Он может быть стандартным (тот, который всегда можно скачать в сети) или подобранный специально под цветовую гамму компании. Чтобы редактировать слои, нужно снять запрет (для этого нажать на замок слоя Layers). Для работы с фоном или определенным слоем нужно дважды нажать на название слоя.
Подготовка, оформление логотипов
Здесь важно учесть, какими именно будут такие показатели, как:
- Скосы.
- Стили.
- Методы.
- Глубина надписи.
- Направление логотипа, его размер, уровень смягчения (если такой предусмотрен).
- Прозрачность/непрозрачность.
Можно использовать также другие инструменты (функции). К таким относится контур, цвет обводки, пр.
Печать текста
Это последний этап создания визитки для последующей печати. Он требует внесения данных на карточку.
Важно помнить также про линии среза или метки, которые будут учтены. Поскольку в процессе резки пачки бумаги имеет место небольшая погрешность, ее нужно учесть, а потому важные элементы, текст не помещаются ближе к кроям. Рекомендуется оставлять около 4 мм зазора.
Сохранение готового файла
Наконец сохраняйте готовую визитку в формате TIFF. Это лучший вариант для передачи изображения без потери качества. С ним типографии смогут работать для печати визиток
Как сделать редактируемый мокап для визитки в Фотошоп
В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.
Рекомендуем также посмотреть:
Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.
Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.
Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.
Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
Для этого урока я разработал вот такой минималистичный дизайн.
2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.
Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.
Шаг 3
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.
Шаг 4
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, — показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.
3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).
Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.
Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.
Шаг 4
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.
Шаг 5
Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.
Шаг 6
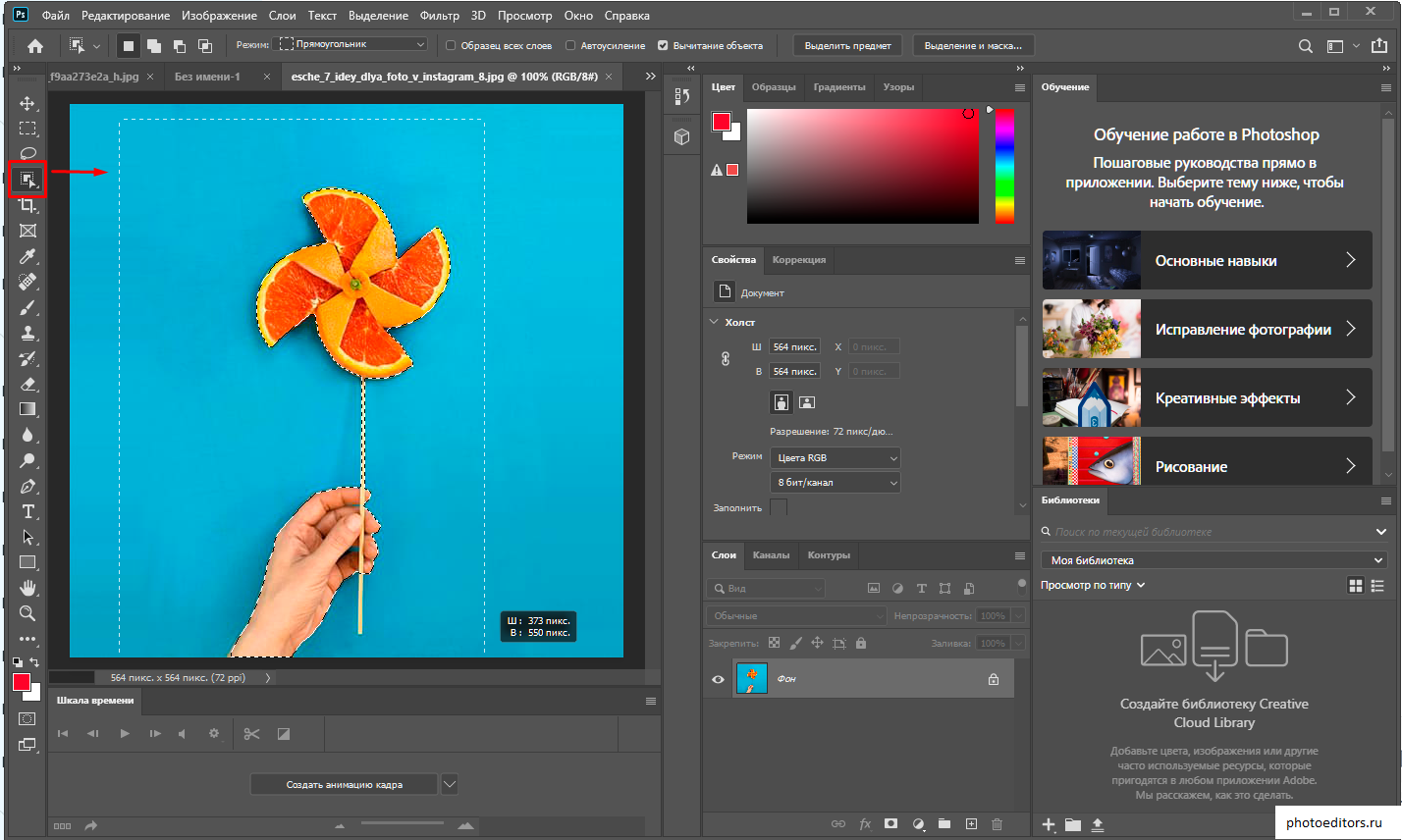
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.
Шаг 7
С помощью Paint Bucket Tool (G) (Заливка) на новом слое заливаем выделение любым цветом и называем слой «Фронтальная сторона». На этом слое и будет добавлен дизайн визитки.
Шаг 8
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 9
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.
Шаг 10
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.
Шаг 11
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.
Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.
Шаг 13
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.
Шаг 14
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).
Шаг 15
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.
Шаг 16
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.
Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).
Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.
Шаг 19
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.
Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.
Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.
Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.
Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.
Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.
Автор: Gianluca Giacoppo
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Как сделать визитку в Фотошопе
Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Создание визитки
Данный урок мы разобьем на два этапа — подготовку документа и непосредственно дизайн самой визитки. Особое внимание необходимо обратить на действия по настройке расположения элементов, определению границ и линий отреза, так как ошибки могут привести к проблемам при печати.
Этап 1: Подготовка документа
Итак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
- Создаем новый документ (CTRL+N) и настраиваем его следующим образом: размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.
- Далее необходимо провести направляющие по контуру холста. Для этого вначале перейдем в меню «Просмотр» и поставим галку напротив пункта «Привязка». Это нужно для того, чтобы направляющие автоматически «прилипали» к контурам и середине изображения.
- Теперь включаем линейки (если они не включены) сочетанием клавиш CTRL+R.
- Далее выбираем инструмент «Перемещение» (не принципиально, поскольку направляющие можно «тянуть» любым инструментом) и протягиваем направляющую от верхней линейки к началу контура (холста).
- Следующую направляющую тянем от левой линейки до начала холста. Затем создаем еще две направляющих, которые будут ограничивать холст в конце координат.
Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия:
- Переходим в меню «Изображение – Размер холста».
- Ставим галку напротив «Относительная» и задаем размеры по 4 мм с каждой стороны.
Результат – увеличенный размер холста.
- Теперь создаем линии отреза.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.
- Настройки следующие: заливка черная, но не просто черная, а состоящая из одного цвета CMYK. Поэтому идем в настройки заливки и переходим в палитру цветов.
Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК».
- Толщину линии задаем 1 пиксел.
- Далее создаем новый слой для фигуры.
- Зажимаем клавишу SHIFT и проводим линию по направляющей (любой) от начала до конца холста. Затем создаем такие же линии с каждой стороны. Не забываем для каждой фигуры создавать новый слой. Чтобы посмотреть, что получилось, нажмем CTRL+H, тем самым временно убрав направляющие. Вернуть их на место можно (нужно) тем же способом.
Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб.
Элементы проявятся, если привести изображение к оригинальному размеру.
- Линии отреза готовы, остался последний штрих. Выделим все слои с фигурами, кликнув вначале по первому с зажатой клавишей SHIFT, а затем по последнему.
Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).
Этап 2: Размещение контента
Подготовительные работы закончены, теперь можно помещать в рабочую область контент визитки. Мы воспользуемся готовым шаблоном, а вы можете нарисовать дизайн самостоятельно. Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида «шаблоны визиток PSD», в выдаче ищем сайты с шаблонами и скачиваем понравившийся. В нашем архиве лежит два файла в формате PSD. Один с фронтальной (лицевой) стороной, другой – с тыльной.
- Открываем двойным кликом один из файлов и видим визитку.
- Посмотрим на палитру слоев этого документа.
Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G.
Получится вот что:
- Теперь необходимо всю эту группу переместить на нашу визитку. Для этого вкладку с шаблоном необходимо открепить от рабочей области. Зажимаем вкладку левой кнопкой мыши и тянем немного вниз.
Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».
- Прикрепляем вкладку с шаблоном обратно, чтобы не мешалась. Для этого перетягиваем ее обратно на панель вкладок.
Далее редактируем контент визитки.
Подгонка размеров
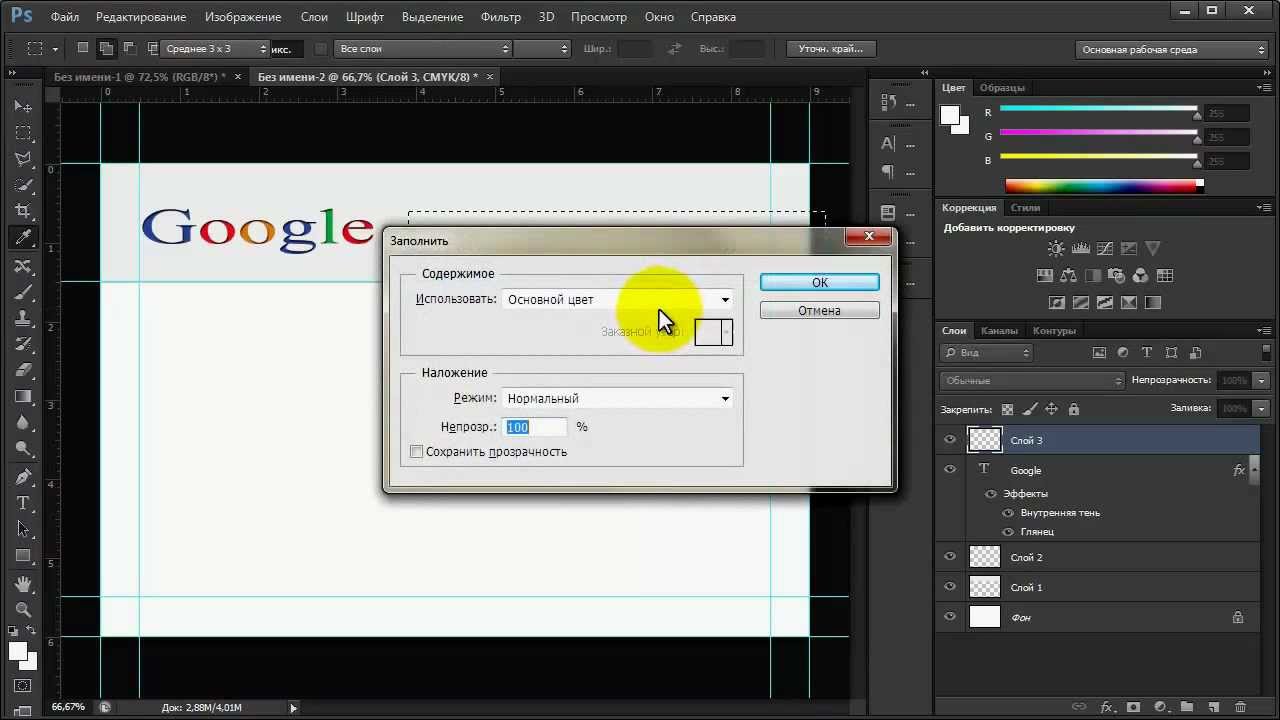
- Для большей точности зальем фон контрастным цветом, например темно-серым. Берем инструмент «Заливка».
Задаем нужный цвет.
Затем выделяем слой с фоном в палитре.
Кликаем внутри рабочей области.
- Выделяем в палитре слоев (на рабочем документе) только что помещенную туда группу.
- Вызываем «Свободное трансформирование» сочетанием клавиш CTRL+T. При трансформировании необходимо (обязательно) зажать клавишу SHIFT для сохранения пропорций. Помним про линии отреза (внутренние направляющие): они очерчивают границы контента. В данном режиме контент также можно и перемещать по холсту.
По завершении нажимаем ENTER.
Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие). Давайте это исправим.
- Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.
- Затем вызываем «Свободное трансформирование» (CTRL+T) и подгоняем размер по вертикали («сжимаем»). Клавишу SHIFT не трогаем.
Редактирование типографики (надписей)
Для этого необходимо в палитре слоев найти все, содержащие текст. Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.
- Для того чтобы узнать, какой шрифт был в шаблоне, выделяем слой с текстом.
- Переходим в меню «Окно – Символ».
Видим, что оригинальный шрифт шаблона называется Open Sans.
Этот шрифт можно скачать в интернете и установить его.
Читайте также: Устанавливаем шрифты в Фотошоп
- Мы ничего устанавливать не будем, а заменим шрифт на существующий. Например, Roboto. Выделяем слой с редактируемым текстом и, в том же окне «Символ», находим нужный шрифт.
В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.
- Теперь выбираем инструмент «Текст».
Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить либо сразу написать по выделению свое.
Таким образом редактируем все текстовые слои, внося свои данные.
Замена логотипа
При замене графического содержимого необходимо преобразовать его в смарт-объект.
- Перетаскиваем логотип из папки Проводника на рабочую область.
Подробнее: Как вставить изображение в Фотошопе
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект».
Возле миниатюры слоя появится значок, как на скриншоте.
Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как ее качество может ухудшиться.
Сохранение результата
После всех манипуляций визитку необходимо сохранить.
- Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.
Тем самым получим прозрачный фон.
- Далее идем в меню «Файл – Сохранить как», либо нажимаем клавиши CTRL+SHIFT+S. В открывшемся окне выбираем тип сохраняемого документа – PDF, выбираем место и присваиваем имя файлу. Нажимаем «Сохранить».
Настройки выставляем, как на скриншоте, и жмем «Сохранить PDF».
В открытом документе видим конечный результат с линиями отреза.
Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПравила создания визиток в Фотошопе
Профессионально сделать визитку можно не только, поручив это дело работникам типографии, но и самостоятельно. Уж так сложилось, что баснословно платный «Фотошоп» есть практически у всех, кому нужно обрабатывать фотографии. Есть и другие, специально приспособленные для этих целей программы. Но ввиду распространенности именно Adobe Photoshop, в данной статье будет рассмотрено пошаговое создание визитки в «Фотошопе».
Для чего нужна визитка
Людям, которым по роду своей деятельности нужно постоянно передавать свои контактные сведения другим лицам, достаточно сложно обойтись без визитных карточек, которые проще называют визитками. Они настолько прочно вошли в деловой обиход, что, в том случае, если человек не имеет их, на него уже смотрят и оценивают: «А можно ли с этим человеком иметь дело, если у него нет визитки?».
Ношение этих карточек с собой способствует тому, что не приходится постоянно с собой носить ручки, бумагу, на которой второпях нужно успеть записать информацию, как можно с вами связаться. Ниже будет рассмотрено, как происходит создание визиток в «Фотошопе».
Как приступить к созданию
Для того чтобы самому опробовать, как создать визитку в «Фотошопе», нужно иметь эту программу на своем рабочем компьютере. Можно прочитать статью, все понять, но, не имея под рукой рабочую программу, благополучно забыть последовательность действий.
Итак, допустим, что у вас есть «Фотошоп». Создаете в нем новый документ, нажав на соответствующую пиктограмму на панели инструментов или воспользовавшись клавиатурной комбинацией Ctrl-N. В появившемся окне необходимо выбрать размер визитки. В «Фотошопе» его определяете в 56 мм по высоте и 96 мм по ширине. Устанавливаете здесь же разрешение в 300 пикселей/дюйм (dpi), цветовой режим — цвета CMYK, 8 бит (последнее может быть расположено еще правее по отношению к цветам CMYK), содержимое фона — белый (или на ваш вкус), цветовой профиль CoatedFOGRA39, попиксельную пропорцию — квадратные пикселы.
Закрываете окно, подтверждая внесенные значения с помощью клавиатурной клавиши «Enter» или кликнув на виртуальную кнопку «ОК». Использование CMYK объясняется тем, что на бумагу нельзя перенести всю гамму цветов, которая наблюдается на экране при работе с цветовым режимом RGB.
Макет
Создание визиток в «Фотошопе» предполагает разметку макета. Для этого переходите в панель меню, выбираете «Просмотр» — «Линейки» (с помощью горячих клавиш Ctrl-R), в результате чего «Фотошоп» станет похож на Word, имеющий вертикальную и горизонтальную линейки. Выбираете размерность линеек «мм». Это достигается с помощью клика по любой линейке и выбором требующихся единиц измерения.
Включаете вспомогательные элементы с помощью горячих клавиш Ctrl-N. Первую направляющую ставите по вертикальной линейке на 6 мм, вторую — на 90 мм.
Далее расставляете горизонтальные направляющие — на 6 и 50 мм соответственно.
Вся работа будет происходить в образовавшемся прямоугольнике. Края в дальнейшем при распечатывании будут обрезаны.
Выделите место под фотографию (как правило, не более 1/3 от имеющейся площади прямоугольника) и поставьте там еще одну вертикальную направляющую.
Далее рассмотрите пошаговую инструкцию, как сделать визитку в «Фотошопе».
Выбор градиента
Создание визитки в «Фотошопе» предусматривает, что нужно выбрать необходимый градиент. Это достигается дублированием слоя и выбором из контекстного меню «Дублировать слой». Для заливки полученного слоя градиентом выбираете одноименный инструмент на панели. После этого открывается редактор градиентов, в котором осуществляете выбор понравившегося вам.
Вписывание ФИО
Затем переходите к инструменту «Горизонтальный текст» (горячая клавиша «Т» английская), выбираете, какой будете использовать шрифт, его кегль, размер и цвет. Если не уверены в правильном выборе, лучше поэкспериментировать и посмотреть на результат.
Пишете фамилию, для перехода на следующую строку с целью написания имени и отчества или только имени нажимаем одновременно Ctrl и Enter.
В случае, если какая-то часть текста заходит за ограничения, которые были нами выставлены направляющими, нужно прибегнуть к помощи инструмента «Перемещение» (горячая клавиша V). Находите в появившемся окне тот слой, который вам нужно переместить, кликаете по тексту левой кнопкой мыши и перемещаете его.
Если возникает необходимость трансформации текста, то нажимая Ctrl-T и, удерживая Shift, осуществляете трансформацию путем подхвата и переноса любого угла с помощью мышки.
Вписывание других контактных данных
По подобным правилам создания визитки в «Фотошопе» продолжаете создавать текст на следующих строках с указанием сотового телефона, электронной почты, сайта (если таковые имеются).
При желании можно указать любые другие контактные данные, например, «аську», WhatsApp, «ВКонтакте», «Одноклассники» и т. д. Каждые отдельные данные лучше располагать на отдельной строке, перенос осуществляется так же, как было описано ранее.
При размещении текста и иных элементов нужно учитывать, что срез может пойти чуть дальше намеченных направляющих, лучше оставлять около 4 мм зазора.
Вставка фото
Для вставки фотографии в левой части, которую предварительно намечали отделенной еще одной вертикальной направляющей, создаете новый слой. Помимо фотографии, здесь можно использовать логотип организации, в которой вы работаете.
Вставку производите с помощью инструмента «Произвольная фигура», в котором выбираете рамку, цвет, кликаете по макету и растягиваете фигуру, чтобы она не достигала границ направляющих.
Далее, из контекстного меню слоя с рамкой выбираете «Растрировать слой». Дважды кликаете левой кнопкой мыши по этому слою. В появившемся окне «Стиль слоя» проводим эксперименты с настройками. После того, как желаемый эффект будет достигнут, закрываете окно с сохранением результатов (ОК).
Убираете направляющие (можно с помощью горячих клавиш Ctrl-H), открываете нужный файл с фотографией и перемещаем, используя одноименный инструмент.
Переходите в панель слоев, размещая слой, в котором находится фотография, ниже слоя с рамкой.
Осуществляете трансформацию с помощью Ctrl-T, подгоняя фотографию под размер рамки.
Визитка в «Фотошопе» создана. Ее можно сразу распечатать, если имеется качественный струйный или цветной лазерный принтер, работающие с плотной бумагой или сохранить в форматах *.jpeg, *.png, *.tiff и распечатать в любом месте, где оказывают подобную услугу.
Пример стильной визитки
Создание визиток в «Фотошопе» ограничено только вашей фантазией. Рассмотрите пример создания простой, но в то же время стильной визитки.
После создания нового документа создаете новый слой «Фон» (название слоев даете сами), дважды по нему кликаете, выбираете нужный цвет и с помощью заливки наносите его на будущую визитку.
Переходите «Фильтр — Шум — Добавить шум», устанавливаете «Количество — 0,8%», «Равномерно» и «Монохромный».
Вызываете контекстное меню на «Фоне», выбираете «Параметры наложения». В параметрах внутреннего свечения во вкладке «Структура» выбираете цвет черный #000000.
Создаете слой «Полоса» и выбираете белый цвет. Далее будете использовать кисти для создания визиток в «Фотошопе». Активируете инструмент «Кисть». Идете в базовый набор кистей и выбираете Soft Mechanical 500 кисть (Мягкая). Кликаете ею по центру визитки.
Включаете прямоугольное выделение, с помощью которого выделяете ½ визитки и удаляете эту часть с помощью кнопки «Delete». Трансформируете оставшуюся часть поворотом примерно на 45о.
Ставите режим смешивания слоя на «Перекрытие». «Непрозрачность» ставите на уровне 15%.
Дублируете слой «Полоса» с перемещением дубляжа вправо, делаете еще копию.
Создаете слой «Свет», пользуетесь той же кистью, кликаете по центру визитки. Устанавливаете режим смешивания слоя «Перекрытие».
Создаете новую группу «Передняя сторона», которая должна располагаться над группой «Фон». В этой группе создаете слой «Кнопка», включаете «Закругленный прямоугольник», радиус 1 мм и растягиваете эту кнопку на слое.
Выбираете параметры наложения для слоя «Кнопка». Выбираете для внешнего и внутреннего свечения те же цвета, как и ранее, а для наложения подходящий градиент.
Выбираете «Горизонтальный текст» и пишете ту информацию, которая необходима. Далее кликаете по этому тексту, выбирая «Параметры наложения» и «Падение тени». В структуре в «Режиме смешивания» выбираете тот же цвет. В градиенте выбираете то, что необходимо.
Сворачиваете переднюю сторону (осуществляется кликом на глазик рядом с названием группы) и создаете новую группу «Задняя сторона».
Пишете текст, выбираете «Параметры смешивания» (тень и градиент). Дописываете необходимый текст и применяете к нему те же параметры наложения.
Создаете слой «Тень», располагаете его под ФИО, должностью. Выбираете черный цвет, эллипс. Рисуете вытянутый узкий эллипс.
Переходите в меню «Фильтр — Размытие — Размытие по Гауссу», ОК, радиус — 4 пикселя, непрозрачность слоя — 40%.
После этого создание визитки в «Фотошопе» будет закончено.
В заключение
Таким образом, на вопрос «Как создать визитку в «Фотошопе»?» можно ответить, что нужно сделать новый документ, группу слоев и в них начать формировать слои, количество которых зависит от того, что вы хотите в итоге получить. Размер визитки должен составлять 90х56 мм, для облегчения начала работы нужно применять вспомогательные линии, называемые направляющими. Для создания простой визитки достаточно работать с градиентами или цветами. Для того чтобы получить стильную визитку, необходимо расширить перечень использующихся инструментов, а также научиться работать с тенью.
Как настроить визитку в Adobe Photoshop — LoudEgg
Станьте мастером-джедаем в создании визиток.
В этом руководстве описывается правильный способ настройки визитных карточек для печати в Adobe Photoshop, но его также можно применить к другому аналогичному программному обеспечению. Я часто получаю файлы от клиентов, которые настроены с неправильным DPI (точек на дюйм), неправильным цветовым режимом (RGB вместо CMYK) и / или без выхода за обрез (рисунок растянут над линией разреза).
Шаг 1. Создайте новый документ
Откройте Photoshop и перейдите в меню вверху.Выберите «Файл», затем «Создать». В поле «Ширина» введите 3,75 (дюймов), а в поле «Высота» — 2,25. Если вы хотите создать вертикальную визитку, поменяйте их местами: 3,75 для высоты и 2,25 для ширины. В поле «Разрешение» введите 300 (пикселей / дюйм). Цветовой режим должен быть CMYK Color, 8 бит. Для Цвета фона выберите Белый или любой цвет, с которого хотите начать карточку. Нажмите «Создать».
Шаг 2. Настройка полей
Теперь, когда на экране открыт пустой документ без названия, снова перейдите в верхнее меню.Выберите «Просмотр», а затем «Линейки».
Перейдите к верхней линейке, нажмите и удерживайте кнопку мыши и перетащите направляющую линию вниз до 1/8 ″ (0,125).
Повторите последний шаг для остальных трех сторон прямоугольника.
Я также рекомендую добавить еще 4 руководства для создания так называемой «безопасной зоны». Создание этого пространства помогает при разработке визитной карточки, гарантируя, что любой текст или изображения, размещенные в этой области, не будут обрезаны.
Итак, напомним, первый набор настроек полей / направляющих — это линии разреза.Здесь после того, как ваши визитки будут напечатаны, они будут вырезаны. Вы можете спросить себя: «Почему бы просто не установить карты на 2 ″ x3,5 ″, чтобы упростить задачу?». Если вы не добавите это дополнительное пространство 1/8 дюйма (или больше) со всех сторон ваших карточек, после вырезания визитных карточек будет крошечная белая рамка. Это добавленное дополнительное пространство называется «подрезанием под обрез».
Шаг 3. Создайте свою визитную карточку
Создайте свою потрясающую карточку. Если вы создаете двустороннюю визитную карточку, просто добавьте другие слои для искусства другой стороны (или настройте другой файл PSD).Один быстрый совет по дизайну: если вы используете черный цвет в макете, не просто делайте его 100% черным (K). Чтобы напечатать красивый глубокий черный цвет, используйте C 36 M 25 Y 25 K 100 в смесителе цветов. Это руководство предназначено в основном для настройки карты. О дизайне поговорим в следующих статьях.
Шаг 4. Сохраните свою визитную карточку
Очень важно сохранить многослойный документ Photoshop на случай, если в будущем в него будут внесены изменения. Это будет ваш мастер-файл. Не потеряй!
Шаг 5: Отправить на печать
Некоторые принтеры принимают файлы PSD (Photoshop), но я предпочитаю плоские файлы PDF.Файлы EPS, TIFF и JPG тоже хороши, но для этого урока это PDF. Это уменьшит размер файла и позволит избежать проблем со шрифтом и цветом. Вверху перейдите к Layer, Flatten Image. НЕ нажимайте «сохранить».
Снова поднимитесь наверх и выберите «Файл», «Сохранить как …».
Выберите Photoshop PDF.
Появится меню параметров PDF. Выберите «Качество печати» и убедитесь, что флажки для перечисленных ниже параметров не установлены.
Вот и все. Теперь ваш файл визитной карточки CMYK с разрешением 300 точек на дюйм с обрезкой готов к отправке по электронной почте или загрузке на принтер.Обязательно прочитайте все, что написано на вашей карточке, и помните, что цвета при печати будут немного отличаться от цветов на экране вашего компьютера.
Если у вас есть вопросы, напишите мне.
Джо Марачич
Креативный директор
Креативное агентство LoudEgg
[email protected]
Вам нужен дизайн визиток?
Как сделать свои собственные визитки в Photoshop | Small Business
Визитные карточки — это ключевой рекламный инструмент практически для любого типа бизнеса.Независимо от того, работаете ли вы онлайн или офлайн, вы можете рассказать о своей компании, раздав четкие профессиональные карточки. Adobe Photoshop — это всего лишь одна программа для графического дизайна, которую вы можете использовать для создания собственных визитных карточек.
Загрузите Adobe Photoshop и нажмите «CTRL + N», чтобы создать новый файл. Откроется диалоговое окно. Установите размер 3,75 дюйма в высоту и 5,25 дюйма в ширину. Этот размер является обычным размером визитной карточки 3 на 5 дюймов плюс дополнительное пространство по краям на случай, если принтеру потребуется немного обрезать края — это также называется выпуском за обрез.Выберите CMYK в поле «Режим» и установите разрешение файла 300 точек на дюйм или выше.
Щелкните инструмент «Текст» на панели инструментов Photoshop. Щелкните внутри открытого документа, чтобы ввести свое полное имя, адрес, номер телефона, адрес веб-сайта и адрес электронной почты в отдельные строки слева или справа от визитной карточки. Также добавьте любую контактную информацию в социальных сетях. Выделите текст и щелкните окно «Символ», чтобы изменить шрифт по своему вкусу. Щелкните окно «Абзац», чтобы отрегулировать выравнивание (влево, вправо, по центру), если хотите.
Нажмите «CTRL + O», чтобы открыть новый файл, и найдите файл изображения на вашем компьютере, который содержит логотип вашей компании. Нажмите «Открыть», чтобы отобразить логотип внутри Photoshop. Щелкните и перетащите изображение логотипа в файл визитной карточки. Разместите логотип там, где вы хотите, чтобы он отображался на визитной карточке.
Щелкните инструмент «Тип» еще раз, чтобы добавить новый текстовый блок. Введите девиз вашей компании или другую строчку, чтобы описать ваш бизнес. Опять же, настройте текст с помощью окон «Символ» или «Абзац».Это необязательный шаг.
Нажмите «CTRL + S» и сохраните файл Photoshop (сохраняется как документ PSD). Перейдите в меню «Файл» и выберите «Сохранить как копию», чтобы сохранить карту как файл TIF, PDF или JPEG. Ваш принтер для визиток, скорее всего, запросит один из этих форматов.
Ссылки
Советы
- Если вы хотите создать двустороннюю визитную карточку, просто повторите шаг 1, чтобы создать дубликат документа того же размера. Следуйте тем же инструкциям, чтобы добавить изображения и текст.
Writer Bio
Луиза Балле пишет статьи в Интернете с 2004 года, охватывая все, от продвижения бизнеса до тем о красоте. Ее работы можно найти на разных сайтах. Она имеет образование в сфере малого бизнеса и опыт работы в качестве дизайнера макетов и графики для веб-проектов и книжных проектов.
Как создать собственную визитную карточку с помощью Photoshop
Об этой статье
Написано:
Технический специалист
Эта статья написана Трэвисом Бойллсом.Трэвис Бойллс (Travis Boylls) — автор статей и редактор wikiHow по технологиям. Трэвис имеет опыт написания статей, связанных с технологиями, обслуживания клиентов программного обеспечения и графического дизайна. Он специализируется на платформах Windows, macOS, Android, iOS и Linux. Он изучал графический дизайн в общественном колледже Пайкс-Пик. Эту статью просмотрели 544 154 раза (а).Соавторы: 13
Информация обновлена: 18 марта 2021 г.
Просмотры: 544,154
Краткое содержание статьи X 1.Создайте новый файл Photoshop с высоким разрешением 3,75 x 2,25 дюйма в цветовом режиме CMYK.
2. Включите «Линейки» и перетащите направляющую на 1/8 дюйма со всех краев.
3. Выберите цвет, используя квадраты в нижней части панели инструментов слева.
4. Используйте цветное ведро или инструмент градиента, чтобы создать цвет фона.
5. Используйте текстовый инструмент, чтобы добавить свое имя, должность, номер телефона, адрес электронной почты и другую контактную информацию.
6. Используйте инструмент «Перемещение», чтобы отрегулировать размер и положение текста.
7. Используйте инструмент «Кисть», чтобы добавить рисунки, текстуры и узоры на фон визитной карточки.
8. Выберите Поместите из меню «Файл».
9. Разместите изображение на своей визитной карточке.
10. Щелкните и перетащите, чтобы отрегулировать положение изображения.
11. Щелкните и перетащите углы изображения, чтобы отрегулировать размер изображения.
12. Выберите Сохранить как в меню «Файл».
13. Введите имя файла визитной карточки и нажмите Сохранить .
- Печать
- Отправить письмо поклонника авторам
Как создать шаблон визитной карточки в Photoshop
от Васима Аббаса 20 декабря 2018 г.
Вы хотите создать визитку для себя? Если вы фотограф, вам может понадобиться креативная визитная карточка, чтобы раздавать ее потенциальным клиентам на сетевых мероприятиях и распространять сарафанное радио. В этой статье мы покажем вам, как создать шаблон визитки в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Создание шаблона визитной карточки
Первое, что вы должны знать о шаблоне визитной карточки, — это его стандартный размер. Визитная карточка может быть любого размера, но наиболее распространенный размер — 3,5 x 2 дюйма.
Давайте начнем с создания нового белого файла Photoshop с этими размерами. На экране Photoshop выберите File »New . Выберите «Пользовательский» в качестве типа документа и введите ширину и высоту своей визитной карточки (не забудьте изменить раскрывающееся меню на «Дюймы»).
Затем вам нужно будет определить «безопасную зону», добавив направляющие со всех четырех сторон карты. Безопасная область — это область, в которой безопасно включать текст: некоторые принтеры не могут печатать за пределами этой области.
Чтобы добавить направляющие, выберите View »New Guide Layout . Снимите флажки рядом с «Столбцы» и «Строки», а вместо этого установите флажок «Маржа». Затем вы можете ввести верхнее, левое, нижнее и правое поля, чтобы определить безопасную зону.
Нажмите кнопку ОК.Теперь вы увидите четыре синих направляющих поверх изображения.
Затем откройте файл с логотипом в Photoshop и переместите его в исходный файл (перетащите его). Добавьте свой логотип в левый верхний угол документа.
Затем вы должны отрегулировать размер логотипа, чтобы он хорошо смотрелся в верхнем левом углу.
После логотипа добавьте текст для вашего имени, обозначения, контактных данных, веб-сайта и т. Д. Чтобы добавить текст, вам нужно выбрать инструмент «Горизонтальный текст» на панели инструментов в левой части экрана Photoshop.
Убедитесь, что шрифт вашего имени набран более крупным и жирным шрифтом, чтобы он действительно отображался на карточке. Другой текст может быть меньше и тоньше.
Также неплохо оставить на карточке немного свободного места, чтобы не загромождать ее. Не стесняйтесь добавлять свои собственные уникальные творческие штрихи, чтобы сделать вашу открытку более запоминающейся. (Например, я скопировал слой с логотипом, повернул его и уменьшил непрозрачность, разместив его в правом нижнем углу.)
Проверьте последний шаблон визитной карточки на изображении ниже:
Мы надеемся, что эта статья помогли вам научиться создавать шаблон визитки в Photoshop.Вы также можете ознакомиться с нашим руководством о том, как добавить форму бронирования клиента фотографии в WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видеогалереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как создать шаблон визитной карточки в Phothoshop?
Содержание:- Как создать визитку в Adobe Photoshop с нуля
- Как отредактировать свою визитку самостоятельно
- Итог
Чтобы создать уникальную визитку самостоятельно, используйте Adobe Photoshop.Этот проверенный временем графический редактор содержит множество интеллектуальных инструментов для создания оригинального и стильного изделия. Несмотря на кажущуюся сложность, освоение Adobe Photoshop не займет много времени. Логастер проведет вас через весь процесс. Потерпите нас!
Как создать визитку в Adobe Photoshop с нуля
Подготовка
Чтобы быстро и легко создать макет, подготовьте элементы, которые вы собираетесь разместить на своей визитке. Выполните приведенный ниже контрольный список, чтобы убедиться, что у вас все готово.
- Текст. Ваша визитная карточка должна содержать следующую основную информацию: ваше имя, название вашей компании и контакты (телефон, физический адрес и / или адрес электронной почты). Необязательная информация включает ссылки на социальные сети, слоган и любые другие данные, которые вы считаете важными. Однако не загромождайте карточку слишком большим количеством текста.
- Графика. Если ваша профессия обладает творческим чутьем, вы можете дополнить свою визитку фотографиями, иллюстрациями, рисунками и другой графикой по вашему выбору.Это умный ход для фотографов, дизайнеров, стилистов, поваров и т. Д.
- QR-код. Чтобы освободить место на карте, используйте возможности QR-кодов. QR-код — это инновационный способ обмена различными типами контента, включая видео, изображения и ссылки. Чтобы получить доступ к информации, вам просто нужно отсканировать QR-код своим смартфоном.
- Шаблон. При размещении различных фрагментов информации на своей карточке вы можете реализовать собственное видение или воспользоваться готовыми к использованию шаблонами, разработанными профессионалами.
- Требования к печати. Убедитесь, что ваш дизайн соответствует требованиям выбранной вами типографии или службы web-to-print. Обычно такие требования касаются формата файла, размеров, цветовой модели, разрешения и тому подобного.
Шаблоны
Если вы не знаете, как грамотно расположить информацию на своей карте, не беспокойтесь! К счастью для любителей дизайна, специальные веб-сайты предлагают сотни шаблонов визитных карточек, которые одновременно красивы и логически структурированы.Шаблон имеет хорошо продуманный макет. Все, что вам нужно сделать, это заполнить его своими личными данными. Проверьте лучшие сайты для качественных макетов визиток:
- Logaster. Загрузите шаблон под ключ или сгенерируйте его с нуля на основе вашего логотипа. Вы можете сохранить и загрузить свой файл в форматах PNG, JPEG, PDF и SVG. Доступные размеры: 95 х 55 мм (с выходом за обрез) и 90 х 50 мм (без выхода за обрез). Вы также можете добавить текст и логотип, созданный Логастером.
- Psprint.Сервис может похвастаться несколькими сотнями профессиональных шаблонов. Найдите подходящий шаблон по теме, цвету и отрасли.
- Freepik. Это, без сомнения, одна из крупнейших баз бесплатных графических ресурсов. Выбирайте из горизонтального, вертикального, квадратного и других удивительных дизайнов. Также доступен поиск по цвету и стилю.
Нужна визитка прямо сейчас?
Создайте шаблон под свой фирменный стиль вместе с Логастером!
Как создать визитку в Adobe Photoshop
Имейте в виду, что требования к файлам могут различаться в зависимости от типографии.В этом руководстве мы следовали стандартным требованиям.
1. Откройте Photoshop. Выберите «Файл» — «Новый», чтобы создать новый документ.
2. В новом окне настройте следующие параметры:
- Для визитной карточки с выпусками за обрез установите «Ширина» на 95 мм и «Высота» на 55 мм. Если вы создаете вертикальный дизайн, поменяйте значения местами.
- Разрешение: 300 точек на дюйм.
- Цветовой режим: CMYK Color, 8 бит.
- Цвет фона: белый.
Нажмите ОК.
3. Чтобы настроить область выпуска за обрез, выберите «Вид» — «Линейки». На экране вы увидите линейку и направляющие. Перетащите направляющие, чтобы расположить их на расстоянии 5 мм от края.
4. Добавьте контент:
- Теперь вам нужно загрузить свой шаблон или фоновое изображение. (Если у вас белый фон или вы не используете какой-либо шаблон, пропустите этот шаг.) Нажмите «Файл» — «Открыть» и выберите файл на своем компьютере. Вы можете использовать изображение в любом векторном или растровом формате.
- Таким же образом добавьте другой контент, который вы хотите разместить на своем изделии (логотип, графика, текст, QR-код и т. Д.).
5. Измените свой дизайн:
- Используйте панель инструментов, чтобы изменить имя и размер шрифта, а также выровнять текст (по левому краю, по правому краю или по центру).
- С помощью мыши перетаскивайте элементы и регулируйте их размер, пока не получите желаемый результат.
6. Чтобы иметь возможность изменить свой дизайн в любой момент, сохраните файл в формате PSD.Выберите «Файл» — «Сохранить как» и введите имя файла. Придумайте описательное имя, которое позволит вам мгновенно найти свой фрагмент среди других файлов, например «Лицевая сторона визитки». Щелкните ОК.
7. Сохраните файл в удобном для печати формате. Настоятельно рекомендуется использовать PDF.
8. Если вы делаете двустороннюю открытку, создайте новый документ и повторите те же шаги, чтобы создать другую сторону вашего дизайна.
Посмотрите этот подробный видео-урок о том, как создать визитку в Adobe Photoshop:
Как отредактировать свою визитку самостоятельно
Одна из лучших вещей в создании визитной карточки самостоятельно — это то, что вы можете редактировать свою работу в любой момент.Чтобы разрешить дальнейшие изменения, вы должны сохранить свой файл в формате PSD. В этом формате ваше изображение будет храниться в виде отдельных слоев (фон, текст, графика и т. Д.).
1. Откройте Photoshop. Нажмите «Файл» — «Открыть». В новом окне выберите нужный файл.
2. Выберите вкладку «Слои» на панели инструментов. Щелкните слой, который хотите отредактировать, и внесите соответствующие изменения.
3. Сохраните файл в формате PSD и удобном для печати формате по вашему выбору.
Посмотрите руководство по редактированию изображений в Photoshop:
Итог
С некоторой внимательностью и концентрацией создать аккуратную визитную карточку в Photoshop не так сложно, как может показаться. Вот еще несколько советов, которые помогут вам на этом пути:
- Имейте в виду, что напечатанная визитка будет отличаться от ее экранной версии с точки зрения цвета. Причина кроется в разных цветовых режимах. В то время как цифровые изображения используют модель RGB, офсетная печать полагается на палитру CMYK.Обязательно помните об этом, выбирая оттенки для текста и иллюстраций.
- Перед печатью файла внимательно проверьте свою карточку на предмет орфографических ошибок и других ошибок. Попросите своих товарищей по команде и друзей сделать то же самое.
Специалист по маркетингу Логастера. Пишет об умных способах использования веб-инструментов, плагинов и графических редакторов. Управляет визуальным контентом на сайте Логастера. Страсть Андрея — фотография.
Как создать визитку в Photoshop
1. Как создать визитку в фотошопе
Создание информативной и броской визитной карточки очень важно для любой профессии. Photoshop, несомненно, является идеальной платформой для начала работы с начальными уровнями создания визиток. Шаблон визитной карточки Photoshop поставляется в комплекте Business Card Bundle 4-in-1 из портфолио Graphic River.
Однако есть и другие доступные варианты поиска шаблонов, например, Envato Elements. Таким образом, в зависимости от требований, соответственно, можно сделать выбор шаблона. Теперь идет подробное руководство о , как создать визитку в Photoshop .
Шаг 1. Откройте Photoshop
Пользователь, открыв Photoshop, должен перейти в Preset Manager, затем щелкнуть Edit, а затем Presets.
Шаг 2: Опция предустановленного типа Clik
Есть опция под названием Preset Type, которая появляется в раскрывающемся меню. Здесь пользователь должен выбрать Custom Shapes и затем нажать Load.
Шаг 3. Выберите обучающие формы
Затем пользователь должен перейти в папку с сохраненным распакованным файлом, выбрать Tutorial-Shapes.csh и нажать «Загрузить».
Шаг 4. Введите подробные сведения о компании
Теперь для создания документа визитной карточки, пиксели которой обычно различаются в районе 3.25 на 1,75 дюйма, пользователь должен перейти в «Файл» и нажать «Создать». После этого они могут ввести сведения о бизнесе, ширину (3,25 дюйма), высоту (1,75 дюйма), разрешение (300 пикселей / дюйм), цветовой режим (CMYK Color 8bit) и сведения о фоновом содержимом (белый). При нажатии на ОК после этого документ будет создан.
Шаг 5: Создание граничных линий
Для создания правильных граничных линий пользователь должен убедиться в наличии необходимых настроек, и, нажав Control-R, View-> Rulers, а затем перейдя в View -> Snap -> Snap To, пользователь получит желаемые направляющие, слои и границы документа.После этого работа пользователя заключается в том, чтобы открыть безопасную область, а затем обрезать и настроить границы документа, шрифты и текст соответственно.
Шаг 6. Вставьте информацию
На панели «Слои» есть опция Address BG. Пользователь должен использовать эту опцию для вставки отдельных слоганов, контактной информации и других деталей помимо основного текста визитной карточки. Разделители карточки можно создать с помощью той же опции «Слой», затем «Создать» -> «Группа» -> «Разделитель».Всегда разумно оставлять дополнительное пространство вместе с визитными карточками. Он известен как «выпуск за обрез», который важен для того, чтобы гарантировать, что он останется неповрежденным даже после того, как визитные карточки будут вырезаны по отдельности из цельного куска перед тем, как их распределить.
Шаг 7. Сохраните и распечатайте
После этого пользователь должен сохранить визитку в расширении .psd в формате Photoshop. Визитная карточка теперь готова к печати, желательно в виде плоских файлов PDF.Однако файлы EPS, TIFF и JPG также приемлемы. При необходимости пользователь может вносить любые корректировки во время печати с помощью параметра Layer -> Flatten Image.
Итак, это все о , как создать визитку в Photoshop . Однако сегодня есть и лучшие платформы, и EdrawMax Online — одна из таких платформ.
2. Как сделать визитку проще
Визитная карточка сегодня может стать еще более впечатляющей с помощью программного обеспечения EdrawMax Online.Это универсальный инструмент для создания диаграмм с различными расширенными функциями, которые могут помочь в создании визитных карточек. Итак, будет разумно взглянуть на шаги создания визитной карточки через EdrawMax Online:
Шаг 1. Выберите шаблон визитной карточки
Пользователь должен найти опцию [ Card ] в онлайн-приложении EdrawMax. затем выберите [ Визитная карточка ] под этой классификацией, как показано на рисунке;
Источник: EdrawMax OnlineШаг 2. Настройте свою визитную карточку
Откроется страница со знаком плюс , чтобы начать с нового шаблона.Они могут легко изменить эти шаблоны, добавив логотип своей компании. На карточке необходимо добавить необходимые данные, такие как имя, контактный номер, ссылку на социальные сети и т. Д.
Источник: EdrawMax OnlineШаг 3. Экспорт и вставка
Когда пользователь закончит работу со своими визитными карточками, ему необходимо сохранить содержимое в формате Word. Они могут поделиться им со своими контактами или распечатать для будущего использования.
Источник: EdrawMax Online3. Шаблоны Photoshop для визитных карточек
Иногда действительно сложно выполнить шаги по созданию визитки в Photoshop или EdrawMax Online и создать идеальную схему. В настоящее время есть примеры визитных карточек, которые вы можете редактировать немедленно или для получения дополнительных ссылок. Экземпляры визиток не только помогают людям глубже понять визитную карточку и ее классификацию, но и помогают без труда рисовать визитки.
Шаблон визитки Photoshop
Как показано на схеме, черно-синие обменные визитки обычно пустые, но в некоторых случаях визитная карточка обычно включает имя дающего, логотип компании или бизнеса, а также контактную информацию, такую как почтовые адреса, номера телефонов, номер факса и т. Д. адреса электронной почты и веб-сайт.
Источник: EdrawMax Online
Шаблон для печати визиток
Визитная карточка — одна из самых важных вещей, помогающих в продвижении бизнеса.Визитную карточку caddy на синем фоне с белой стрелкой можно создать с помощью онлайн- или офлайн-инструментов, таких как EdrawMax, и на лицевой стороне может быть название компании и логотип.
Источник: EdrawMax Online
Шаблон интернет-визитки
Вот визитная карточка компании, из которой вы можете увидеть детали этой компании. Визитная карточка — это небольшая карточка с напечатанным на ней именем человека, названием компании, логотипом, контактными данными и служебным адресом.Они используются профессионалами для передачи клиентам или другим коллегам-профессионалам для обмена контактной информацией.
Источник: EdrawMax Online
4. Конструктор визиток в Интернете
EdrawMax Online — это универсальный инструмент, используемый для различных целей, и всегда рекомендуется использовать этот вариант для создания визитной карточки. Он более совместим с любой другой платформой, имеет высокий уровень защиты с соответствующими настройками конфиденциальности и, наконец, что не менее важно, настраиваемые параметры шаблона бесчисленное множество.Пользователь может получить лучшее от визитных карточек онлайн через EdrawMax Online.
Почему выбирают EdrawMax Online
- Создавайте более 280 типов диаграмм
- Поддерживает командное сотрудничество
- Персональное облако и защита данных
- Распечатайте, поделитесь и загрузите
- Мощное сообщество шаблонов
5.Ключевые выводы
Всегда можно спросить о , как создать визитную карточку в Photoshop . Однако после опробования EdrawMax Online выбор будет последним. Пользователь может сделать визитку профессиональным, неформальным или в некотором роде увлекательным, экспериментируя с захватывающими шаблонами из галереи шаблонов EdrawMax, чтобы максимально использовать возможности визитки. Опции хранения и совместного использования, доступные в EdrawMax Online, отличаются от остальных современников.
Итак, EdrawMax Online может быть лучшим партнером для создания визиток. Когда дело доходит до любой профессии или бизнеса, нужно хорошо знать его лакомые кусочки, и один важный момент, о котором нужно помнить, — это как создать визитную карточку в Photoshop. Однако с появлением производителя карт EdrawMax Online создание визиток может происходить в мгновение ока, что дает конечному пользователю потрясающие результаты. Следовательно, пользователь должен выбрать EdrawMax Online, а все остальное произойдет за один раз!
Как сделать визитную карточку на космическую тематику в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть визитку в полном размере.
Учебные ресурсы
Шаг 1. Создайте новый документ Photoshop
Откройте новый документ Photoshop размером 3,75 x 2,25 дюйма. Установите Разрешение на 300 пикселей / дюйм и установите Цветовой режим на Цвет CMYK — 8 бит, чтобы он был готов к печати.
Стандартный размер визитной карточки — 3,5 x 2 дюйма, но чтобы подготовить визитку к печати, по краям должно быть поле 1/4 дюйма, называемое выходом за обрез, которое будет обрезано так, чтобы изображение простирается до края визитной карточки без промежутков при печати и обрезке.(Подробнее о подготовке файлов к печати.)
Шаг 2. Добавьте направляющие
Мы будем использовать направляющие Photoshop, чтобы разграничить область за обрез по сравнению с живой областью. Мы добавим направляющие со всех сторон холста, чтобы показать, где находится область выпуска за обрез. Чтобы добавить направляющие, выберите «Просмотр»> «Новое руководство».
Добавьте следующие 4 направляющих:
| Ориентация | Позиция |
| Вертикальный | 0.125 дюймов (левая направляющая) |
| Вертикальный | 3,625 дюйма (правая направляющая) |
| Горизонтально | 0,125 дюйма (верхняя направляющая) |
| Горизонтальный | 2,125 (нижняя направляющая) |
Примечание: вы должны изменить единицы измерения с пикселей на дюймы, когда вы работаете с материалами для печати, потому что эта абсолютная единица измерения является стандартной для принтеров. Измените единицы измерения, выбрав «Правка»> «Настройки»> «Единицы и линейки».Кроме того, вы можете щелкнуть правой кнопкой мыши на линейке («Просмотр»> «Линейки»), как показано ниже.
Шаг 3. Создайте градиентный фон
Теперь мы собираемся добавить сине-фиолетовый цвет градиентного фона с помощью различных инструментов. Сначала выберите инструмент «Градиент» (G) на панели инструментов, а затем установите стиль «Линейный градиент» на панели параметров.
Затем установите градиент от синего (# 4580c2) до фиолетового (# 91469b), а затем залейте фоновый слой с помощью инструмента Gradient Tool, перетащив его из правого верхнего угла в левый нижний угол холста, создав диагональ. цветовой градиент.
Шаг 4: Сделайте несколько звезд в Photoshop
Чтобы имитировать космос, нам нужны звезды. Создайте новый слой для ваших звезд (Shift + Ctrl / Cmd + N), назовите его «Звезды», чтобы мы поддерживали организацию нашей визитной карточки, а затем убедитесь, что этот новый слой находится над слоем градиента.
Затем залейте слой «Звезды» черным цветом (# 000000).
После этого перейдите в Filter> Noise> Add Noise и установите для параметра Amount значение 400%.Затем выберите параметры «Равномерное» и «Монохроматическое» и нажмите «ОК», чтобы применить фильтр.
Теперь мы будем использовать фильтр размытия, чтобы смягчить слой шума. Перейдите в Фильтр> Размытие> Размытие по Гауссу и измените радиус на 0,7 пикселя, затем примените фильтр.
После этого щелкните Изображение> Коррекция> Уровни и немного поиграйте со значениями входных уровней, чтобы получить менее частые и более удаленные звезды.
Когда вас устраивает расположение звезд, уменьшите непрозрачность слоя до 50%.
Шаг 5: Добавьте немного звездной пыли с помощью фильтра облаков
Чтобы придать нашей работе другую космическую тему, мы создадим звездную пыль. Для этого сначала создайте новый слой для нашей звездной пыли (вы можете назвать этот слой «Звездная пыль»).
Затем установите цвет переднего плана на белый (#ffffff) и цвет фона на фиолетовый (# 4d008f) на панели инструментов.
Установив цвета переднего плана / фона, перейдите в меню «Фильтр»> «Рендеринг»> «Облака».
Шаг 6. Отрегулируйте яркость звездной пыли
Мы будем использовать корректировку изображения, чтобы улучшить цвет нашего изображения.Перейдите в Image> Adjustments> Levels и поиграйте со значениями Input Levels, чтобы сделать облака более яркими.
Шаг 7: Размажьте звездную пыль
Затем мы размазать нашу звездную пыль с помощью инструмента Smudge Tool (R), чтобы создать более плавный и смешанный эффект. Для инструмента Smudge Tool выберите кончик Soft Mechanical Brush и установите для параметра Master Diameter значение 500 пикселей (вы можете установить оба параметра кисти на панели параметров).
С помощью инструмента Smudge Tool, готового к действию, растушуйте слой «Stardust», чтобы он выглядел как звездная пыль.
Шаг 8: Последние штрихи на звездной пыли
Установите режим наложения слоя «Stardust» на Overlay, а также уменьшите непрозрачность до 60%.
Помните наш фон с сине-фиолетовым градиентом цвета? Дублируйте его (Ctrl / Cmd + J), а затем поместите дубликат поверх слоя «Stardust».
Нажмите Ctrl / Cmd + T (Свободное преобразование) и затем увеличьте ширину фонового объекта до -100,0%.
После свободного преобразования установите режим наложения слоя на Color.
Шаг 9: Создайте диагональную полосу
Далее мы создадим диагональные полосы, чтобы стилизовать нашу визитку и придать ей красивый элемент дизайна. Для начала установите белый цвет переднего плана (#ffffff), а затем возьмите Ellipse Tool (U) на панели инструментов. Затем нарисуйте большой круг и частично переместите его за пределы холста.
Теперь измените режим наложения слоя на Мягкий свет и уменьшите Непрозрачность до 8%.
После этого сделайте две копии слоя с кругом (Ctrl / Cmd + J).Затем переместите их ниже первого.
Убедитесь, что ваш цвет переднего плана белый (#ffffff), а затем выберите инструмент «Кисть» (B), установив для кончика кисти значение «Мягкая механика» с диаметром основного слоя 500 пикселей.
Щелкните один раз на холсте, чтобы нанести мазок кисти, создав большой белый круг.
Затем используйте инструмент Rectangular Marquee Tool (M), чтобы сделать выделение, как показано ниже.
Удалить выделенную область. После этого нажмите Ctrl / Cmd + T (Свободное преобразование) и на панели параметров установите Угол на -30 (затем примените преобразование).
Переместите диагональную полосу влево, используя инструмент «Перемещение» (V).
Затем смешайте это лучше с фоном, изменив режим наложения слоя на Мягкий свет и непрозрачность на 40%.
Шаг 10. Создайте больше диагональных полос
Дублируйте (Ctrl / Cmd + J) слой с диагональной полосой 6 раз и переместите скопированные слои вправо.
Шаг 11. Создание красочных световых эффектов
Создайте новый слой (назовите его «Цвета»).
Используйте Brush Tool (B), чтобы нарисовать несколько разноцветных кругов с помощью кисти с мягким наконечником.
Теперь измените режим наложения слоя «Цвета» на «Перекрытие» и уменьшите непрозрачность до 30%.
Шаг 12: Улучшение цветов с помощью карты градиента
Теперь добавьте корректирующий слой «Карта градиента», щелкнув значок Создать новый слой заливки или корректирующего слоя , который находится в нижней части панели «Слои»; выберите «Карта градиента» в меню, которое появляется при нажатии на значок.
Установите градиент карты градиента таким образом, чтобы он менялся от черного (# 000000) к белому (#ffffff).
Измените режим наложения карты градиента на «Точечный свет».
Шаг 13: Типография визитных карточек
И последнее, но не менее важное — это текст, который нужно разместить на нашей визитной карточке.
Я использовал бесплатный шрифт Nevis (от Ten by Twenty).
Начните с установки белого цвета переднего плана (#ffffff). Затем используйте инструмент Horizontal Type Tool (T), чтобы написать свое имя (или название вашей компании).
После этого выберите текстовый слой на панели слоев и перейдите в меню «Слой»> «Стиль слоя»> «Параметры наложения». Добавьте Gradient Overlay, используя следующие настройки.
Затем напишите описание под именем и повторите действия по стилизации.
Лицевая сторона закончена. Создайте новую группу слоев (Layer> New> Group) и назовите ее «Back».
Поместите текст для обратной стороны визитной карточки в группу слоев «Назад».Добавьте текст, описывающий вашу работу, навыки и контактную информацию. Вы также можете разместить здесь свою фотографию, чтобы персонализировать свою визитную карточку.
Краткое содержание учебника
Поздравляем, наша визитка готова! Этот урок показал вам простой способ создать дизайн визитной карточки, который обязательно привлечет внимание тех, кому вы ее передадите. Мы создали космический фон со звездами и звездной пылью. Мы также разработали крутой набор диагональных полосок, чтобы подчеркнуть визитную карточку, а затем завершили его красивым корректирующим слоем Gradient Map.Затем нам на помощь пришел инструмент «Горизонтальный текст», когда мы разместили на нем свое имя и другую информацию о визитке.
Прежде чем идти к принтеру, чтобы напечатать визитную карточку, обязательно прочтите руководство под названием «Руководство по подготовке файлов для печати».