Создаем винтажный рекламный плакат в Фотошоп / Фотошоп-мастер
Одна из многих вещей, которая вдохновляет меня, как и других дизайнеров, это винтажные рекламные плакаты. Мне очень нравятся их иллюстрации, шрифтовое оформление, цвета, и как они выглядят по прошествии времени. В этом уроке я покажу вам, как создать винтажный, с низкой степенью насыщенности цвета пляжный рекламный плакат в программе Photoshop. В уроке мы используем технику лёгкой и средней сложности, такую как, использование кистей, цветокоррекцию, фильтры, маски и многое другое!
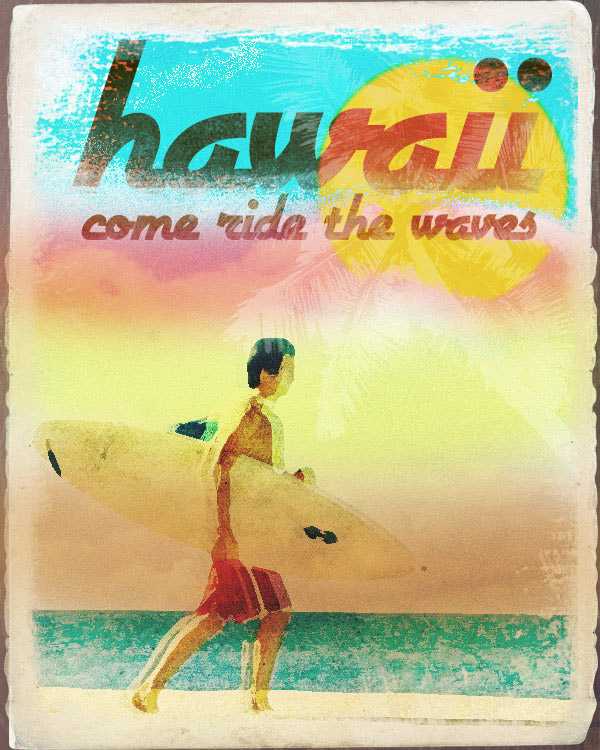
Дизайн плаката, который мы создадим, представлен в полном размере на скриншоте ниже. Если вы собираетесь создать дизайн постера, то вам необходимо будет увеличить размеры вашего рабочего документа.
Скачать архив с материалами к уроку
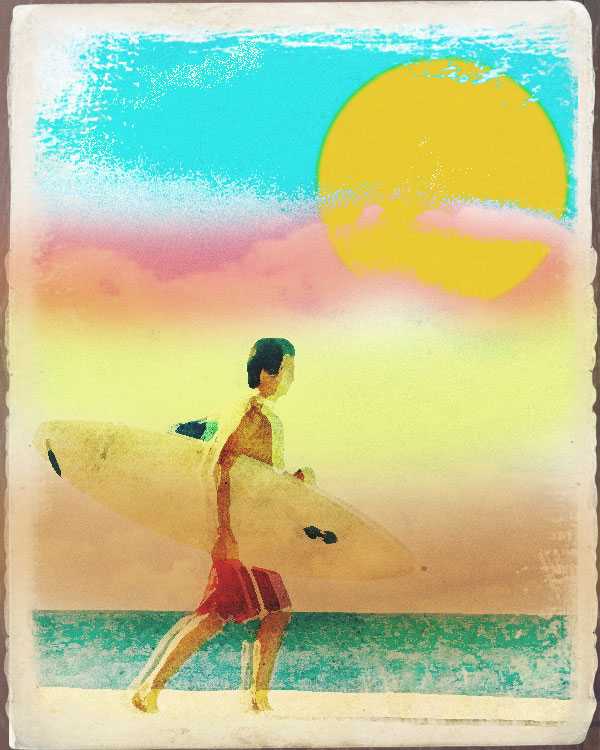
Итоговый результат

Шаг 1. Новый документ
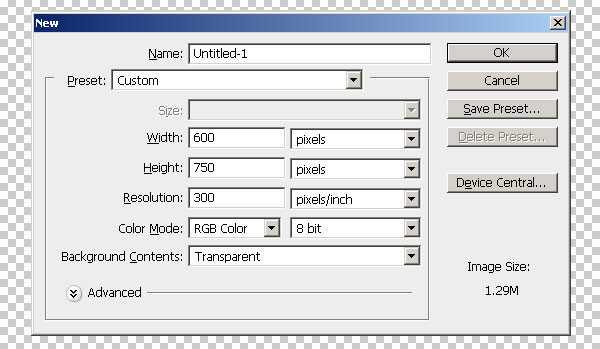
Создайте новый документ (Ctrl + N) в программе Photoshop, установите следующие размеры 600px Х 750px. Если вы собираетесь создать дизайн большого постера, то вам нужно будет изменить размеры, а также другие настройки, встречающиеся в этом уроке.

Шаг 2. Создайте задний фон для плаката
Скачайте текстуру дерева 2 по ссылке в начале этого урока. Откройте текстуру, а затем переместите данную текстуру дерева на наш рабочий документ. Примените масштабирование к текстуре (Ctrl + T) в соответствии с размерами рабочего документа. Далее, уменьшите насыщенность текстуры дерева 2 с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). Для этого идём Слой – Новый корректирующий слой – Цветовой тон/ насыщенность (Layer > New Adjustment Layer > Hue/Saturation), а затем, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Для этого идёмСлой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast).
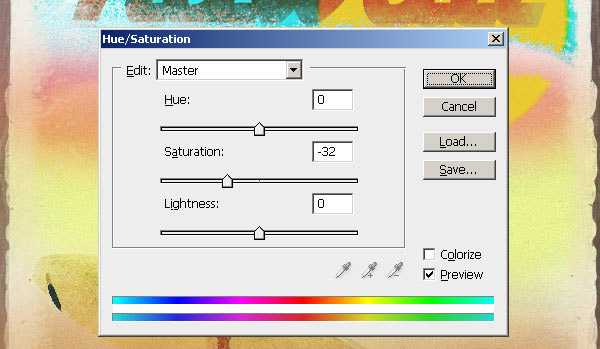
Установите настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), которые указаны на скриншоте ниже:
Примечание переводчика: уменьшите значением насыщенности до -55.

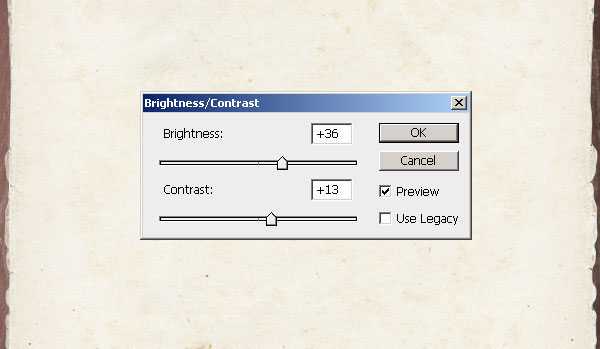
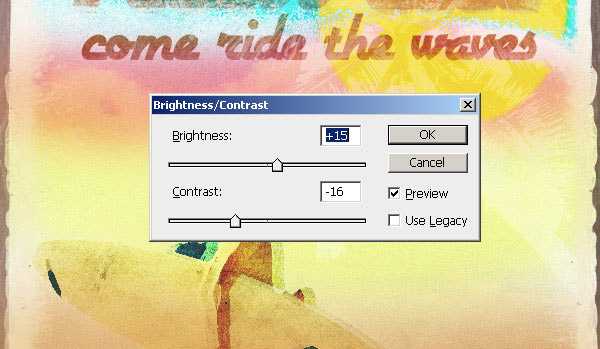
Далее, установите настройки для корректирующего слоя Яркость / Контрастность (Brightness/Contrast), которые указаны на скриншоте ниже:

Мы также можем использовать инструменты коррекции изображения, такие как Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation) или Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast), но в чём прелесть использования корректирующих слоёв, так это в том, что вы можете провести коррекцию на любом этапе и в любой момент, когда захотите.
Шаг 3. Добавьте текстуру бумаги
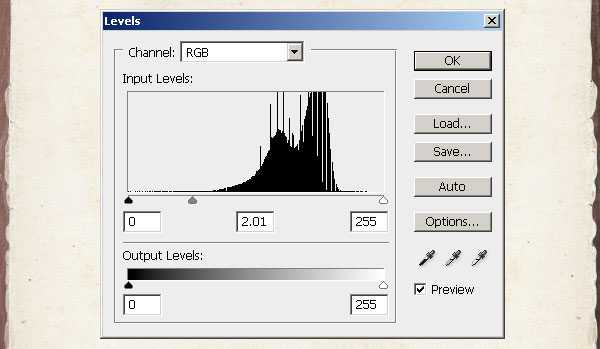
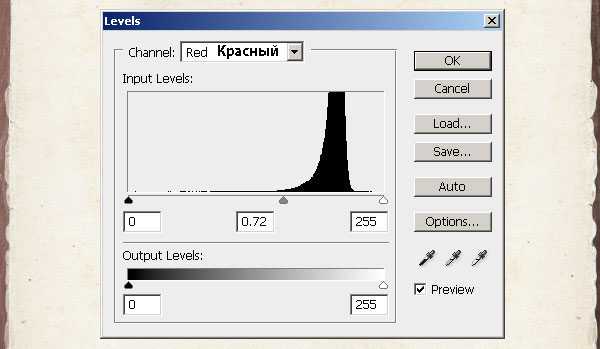
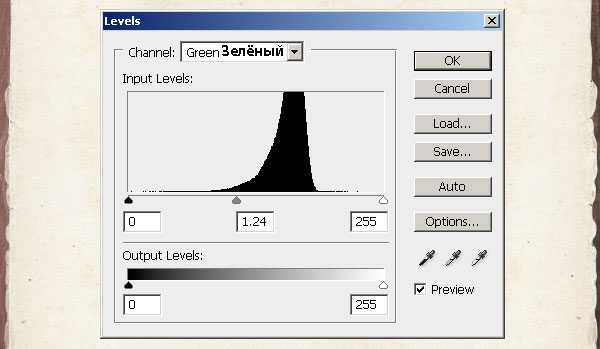
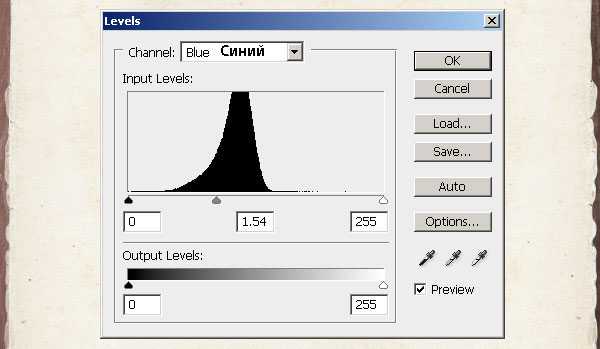
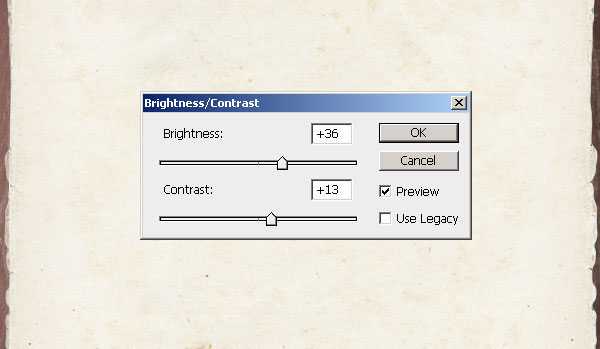
Скачайте текстуру бумаги по ссылке в начале этого урока. Откройте текстуру бумаги, а затем переместите данную текстуру на наш рабочий документ. Обратите внимание, что данная текстура бумаги имеет высокую контрастность, поэтому нам необходимо уменьшить ее с помощью Уровней (Levels). Для этого идём Слой — Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels). Затем добавляем корректирующий слой Яркость / Контрастность (Brightness/Contrast), для этого идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast).
Примените настройки, которые указаны на скриншотах ниже.
Примечание: не забудьте применить эти различные настройки для 4х различных каналов в настройках Уровней (Levels).





Шаг 4. Добавьте основное фото. Создайте эффект изношенности Фото
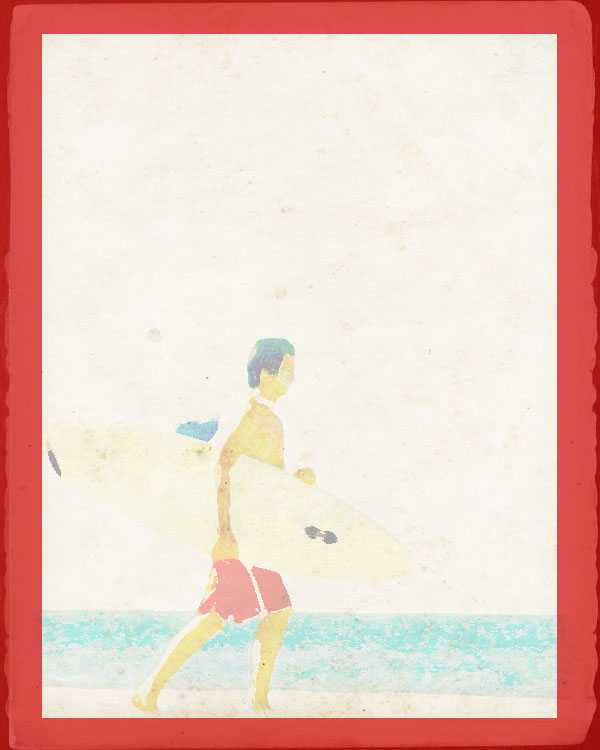
Скачайте изображение ‘В ожидании волны’. Откройте его в программе Photoshop. Переместите данное изображение на наш рабочий документ. Поменяйте режим наложения для слоя с данным изображением на Яркий свет (Vivid Light), а также уменьшите непрозрачность слоя (Opacity) до 29%.
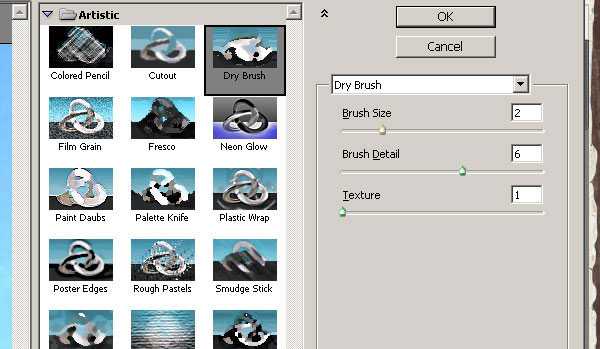
Далее, мы добавим эффекты к нашему изображению с помощью Смарт-фильтров. Вначале идём Фильтр – Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters). Удобство смарт-фильтра в том, что вы можете позже отредактировать эффект в случае, если вы решили что-то изменить. Итак, применим фильтр Сухая кисть (Dry Brush Filter), для этого идём Фильтр – Имитация – Сухая кисть (Filter > Artistic > Dry Brush), установите следующие настройки для данного фильтра:

Шаг 5. Добавьте эффект гранж на края изображения
Вначале убедитесь, чтобы изображение с серфингистом по размерам совпадало с текстурой бумаги. Далее загрузите кисти Прокрашенные края в программу Photoshop.
Нажмите кнопку Добавить слой-маску (Add a layer mask) в нижней части панели слоев, чтобы добавить слой-маску.
Примечание переводчика: автор добавляет слой-маску к слою с изображением серфингиста.
Убедитесь, чтобы цвет переднего плана был установлен на #000000, а цвет заднего плана на #ffffff.
Выберите одну из кистей Прокрашенные края, обработайте края изображения с серфингистом на слой-маске слоя. См. скриншот ниже. Красная кромка показывает, какие участки и насколько вам надо обработать кистью, чтобы создать эффект «рваных краев»:

Во время обработки краёв постарайтесь менять кисти. Один из ключевых моментов при использовании гранж кистей — это не использовать многократно одну и ту же кисть. Постарайтесь произвольно использовать различные кисти.
Шаг 6. Добавьте небольшой эффект изношенности
Продублируйте слой с серфингистом, который вы только что обработали на слой-маске (Ctrl + J). Обратите внимание, что Смарт-фильтр данного изображения продублировался автоматически.
Поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), с непрозрачностью слоя (Opacity) 100%.
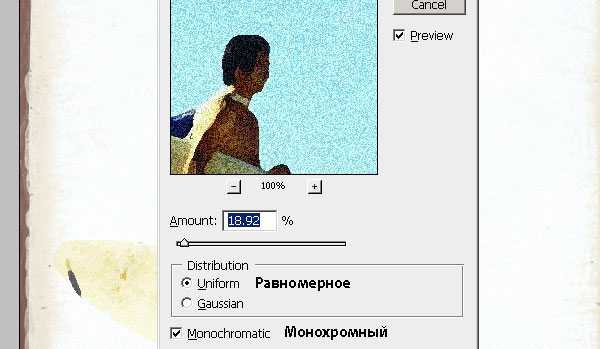
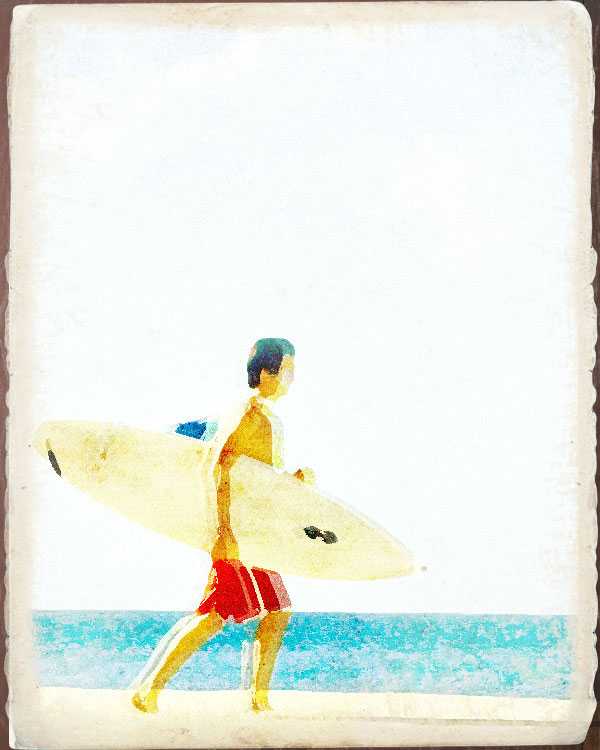
Далее, к дубликату слоя добавьте дополнительный эффект, для этого идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise), установите настройки, которые указаны на скриншоте ниже:

Шаг 7. Небольшие заключительные штрихи эффекта изношенности
Ещё раз продублируйте изображение с серфингистом. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Растрировать слой(Rasterize Layer). Далее, удалите слой-маску.
С помощью любого инструмента выделения, отделите изображение серфингиста от заднего фона. Удалите задний фон, оставив лишь изображение серфингиста. Далее, на несколько пикселей сместите изображение серфингиста влево.
Возможно данный эффект сейчас покажется лишним, но обратите внимание, как небольшие штрихи в дизайне, на которые мы иногда не обращаем внимание, всегда добавляют к дизайну полную красоту.

Шаг 8. Добавьте краски
Далее, мы добавим цветовые оттенки на отдельных слоях.
8a. Добавьте серый оттенок
Вначале, давайте добавим цветовой оттенок на самую нижнюю часть сцены. Выберите мягкую кисть, размер кисти, примерно, 300px, цвет кисти #aeabae (сероватый).
На новом слое прокрасьте нижнюю часть картины, а затем поменяйте режим наложения для данного слоя на режим Разница (Difference).

8b. Добавьте телесный оттенок
Во-вторых, мы добавим цветовой оттенок #f1d19f (телесный оттенок). Создайте новый слой. С помощью мягкой кисти, размер кисти, примерно, 200px, прокрасьте над серой прокраской. Уменьшите непрозрачность данного слоя до 94%.
Далее, идём фильтр – Шум – Добавить шум (Filter > Noise > Add Noise), чтобы добавить небольшой шум к данному оттенку. Установите значение количество шума 3, в настройках фильтра выберите Распределение (Distribution) Равномерное (Uniform), а также поставьте галочку в окошке Монохромный (Monochromatic).

8c. Добавьте жёлтый оттенок
В-третьих, мы добавим цветовой оттенок #fafeac (жёлтый). Создайте новый слой. Повторите Шаг 8B, но для данного слоя поменяйте режим наложения на Умножение (Multiply), а также, уменьшите Непрозрачность (Opacity) слоя до 33%. Также, не забудьте, что вам необходимо добавить жёлтый оттенок выше телесного оттенка.

8d. Добавьте красный оттенок
В заключение, мы добавим цветовой оттенок #fe4c0f (красный). Создайте новый слой. Повторите Шаг 8B, но для данного слоя установите режим наложения Нормальный (Normal), Непрозрачность (Opacity) слоя 31%. Также, убедитесь, что вы прокрашиваете выше жёлтого оттенка.

Шаг 9. Добавьте облака
Откройте изображение с небом в программе Photoshop. С помощью инструмента Выделение (Marquee Tool (M)), выделите только часть изображения с облаками, скопируйте выделенное изображение, а затем вклейте на наш рабочий документ.

Поменяйте режим наложения для слоя с облаками на Затемнение основы (Color Burn). Обработайте края изображения с помощью гранж кисти точно так же, как в Шаге 5, но на этот раз, сделайте края изображения более гранжевыми и скройте побольше областей, как показано на скриншоте ниже:

Шаг 10. Нарисуйте солнце
Какой пляж и без солнца? Создайте новый слой. С помощью инструмента Овальная область (Elliptical Marquee Tool (M)), нарисуйте круг, а затем залейте данное выделение цветовым оттенком #fde401 с помощью инструмента Заливка (Paint Bucket Tool (G)).

В очередной раз, с помощью Смарт-фильтров, добавьте эффекты к нашему солнцу. Идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите следующие настройки:
Примечание переводчика: установите радиус размытия 2.2рх.

Далее, добавьте шум Фильтр – Добавить шум (Filter > Add Noise).
Примечание переводчика: установите количество шума 2, выберите Распределение (Distribution) Равномерное (Uniform), а также поставьте галочку в окошке Монохромный (Monochromatic).

Шаг 11. Добавьте штрихи к краскам
Создайте новый слой. С помощью инструмента Заливка (Paint Bucket Tool (G)), залейте новый слой цветовым оттенком #0b3239. Обработайте края этого слоя с заливкой гранж кистью, точно так же, как мы это проделывали в Шаге 5. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Теперь, обратите внимание, что краски на нашем плакате похоже стали слишком насыщенными, поэтому нам необходимо уменьшить насыщенность изображения. Для этого идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layers > New Adjustment Layer > Hue/Saturation). Примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

Шаг 12. Добавьте заголовок
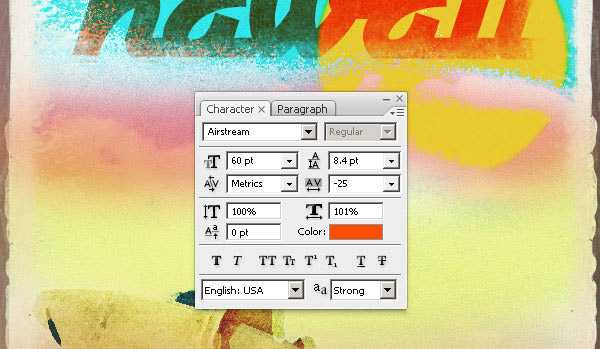
Выберите инструмент Текст (Type Tool (T)). Установите шрифт Airstream, цвет шрифта #ff4e00. Напечатайте текст “Hawaii” в верхней части нашего плаката. Примените следующие настройки для инструмента Текст.

Растрируйте слой с текстом, а затем поменяйте режим наложения для растрированного слоя с текстом на Линейный Затемнитель (Linear Burn).
Уменьшите насыщенность нашего текста. Находясь на слое с растрированным текстом, удерживая клавишу (Ctrl) + щёлкните мышкой по миниатюре слоя с текстом, чтобы загрузить активное выделение. Далее, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Примените следующие настройки:

Шаг 13. Добавьте подзаголовок
Выберите инструмент Горизонтальный текст (Horizontal Type Tool (T)). Шрифт тот же Airstream, цвет шрифта #ff4e00. Напечатайте текст “come ride the waves” под основным заголовком. Все настройки шрифта остаются те же самые, единственное, нам необходимо уменьшить размер шрифта, сделать его меньше, чем сам заголовок.
Растрируйте слой с текстом, а затем поменяйте режим наложения на Линейный свет (Linear Light).
С помощью инструмента Ластик (Eraser Tool (E)), в настройках инструмента установите любую кисть Прокрашенные края, которые мы скачали для данного урока, скройте отдельные участки текста.
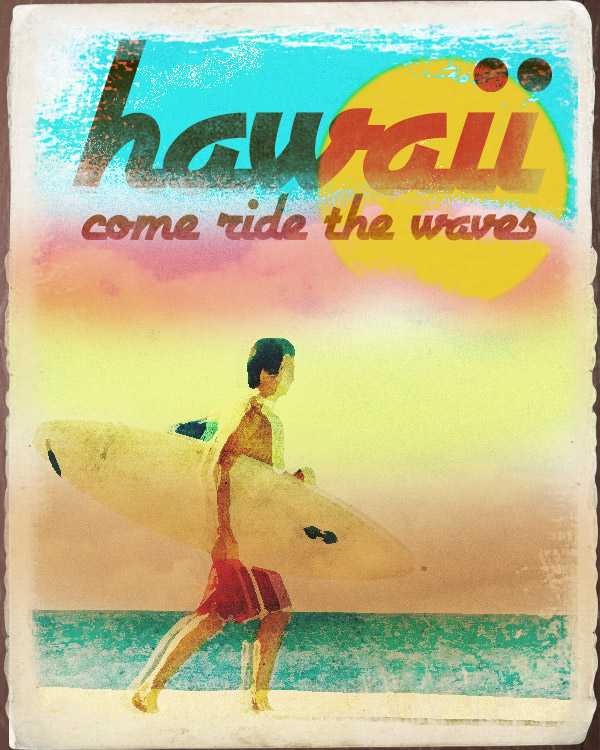
Результат должен быть, как на скриншоте ниже:

Шаг 14. Добавьте пальму
Одна из многих вещей, которые мы можем увидеть на красивых пляжах – это деревья пальм или кокосовые пальмы, по крайне мере, на тропических пляжах. Давайте добавим пальму на наш плакат, но давайте сделаем так, чтобы она была не слишком заметной. Откройте стоковое изображение с пальмой. Переместите изображение с пальмой на наш рабочий документ.
Далее, Отразите по Горизонтали (Flip Horizontally), для этого идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), а также немного уменьшите масштаб изображения, для этого идём Редактирование – Трансформация – Масштабирование (Edit > Transform > Scale).
С помощью инструмента Волшебная палочка (Magic Wand Tool (W)), отделите изображение пальмы от заднего фона.
Поменяйте рtжим наложения для слоя с пальмой на Линейный осветлитель (Linear Dodge), а также уменьшите непрозрачность (Opacity) слоя до 29%.
Убедитесь, чтобы пальма не выходила за контур текстуры бумаги. Лишние участки скройте с помощью слой-маски.

Шаг 15. Заключительный Штрих
Наша работа выглядит слишком тёмной, поэтому, в заключение, давайте усилим яркость всей картины с помощью добавления корректирующего слоя Яркость / Контрастность (Brightness/Contrast) поверх всех слоёв. Для этого идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast). Примените следующие настройки:


Заключение
Мы успешно создали винтажный, с низкой степенью насыщенности цвета пляжный рекламный плакат в программе Photoshop. Теперь вы можете не просто смотреть на эти красивые винтажные плакаты, а, узнав некоторые советы и рекомендации, создать свой собственный плакат!
Итоговый результат

Автор: Jan Cavan
Урок в формате PSD
photoshop-master.ru
20 уроков по созданию постеров и флаеров в Photoshop.
Друзья, всем привет! Вот и прошел целый год с того момента, как я завел свою первую цель Освоение 30 видео-уроков по Adobe Illustrator. С тех пор произошло несколько событий:
- Во-первых, я завершил эту цель и нарисовал 70+ картинок (логотипов) за 6 месяцев, неплохо освоив при этом Adobe Illustrator.
- Во-вторых, в конце лета окончил годовой курс «Графический дизайн и реклама» в «Современной школе дизайна» (Москва). Получил диплом и много полезных навыков из разных областей дизайна.
- В-третьих, благодаря неплохому знанию графических редакторов устроился дизайнером (на самом деле скорее печатником) в типографию, в которой работаю до сих пор (уже более полугода).
Таковы скромные итоги моего 2017 года. Помимо всего вышеперечисленного я занимался (и занимаюсь!) дизайном некоторых интересных мне мероприятий (концертов и музыкальных фестивалей) — иногда бесплатно, но чаще за символические суммы.
Немного предыстории: в течение последних лет я был организатором концертов в клубах Москвы и мне часто приходилось делать афиши, баннеры, флаеры и прочие рекламные материалы. И вот совсем недавно ко мне пришло яркое осознание того, что это именно та сфера дизайна, которая получается у меня лучше всего. И при этом очень мне интересна!
Поэтому я решил заняться этим всерьёз. Просмотрев множество афиш и плакатов на Pinerest и Behance понял, что мои навыки работы в Photoshop, оставляют желать лучшего)) А также то, что мой багаж креативных решений и графических приемов весьма скуден.
И вот новая цель появилась сама собой: изучить подходы и инструменты создания оригинальных афиш, флаеров и баннеров; приемы обработки фотографий; принципы создания коллажей и всего того, что необходимо в работе дизайнера плаката.
Для этого (по своей проверенной схеме!) я отобрал 20 видео-уроков на Youtube. Старался выбирать наиболее разнообразные уроки, в которых отражены различные приемы и концепции дизайна плаката. Как обычно буду точно копировать урок и делать один свой плакат в стиле каждого урока. Таким образом, по завершении цели в моей папке должно оказаться 40 готовых плакатов. На завершение этой цели даю себе 4 месяца.
Глобальная цель: создание групп-портфолио ВК и Инстаграмм, с помощью которых начать систематично принимать заказы на дизайн плакатов (рекламы) и зарабатывать на любимом деле!)) Т.е. превратить свое хобби в стабильный заработок и получать от этого удовольствие! Работы предстоит много :)))
Создание 20 постеров (флаеров) по отобранным мной видео-урокам, а также 20 постеров в стиле каждого из уроков. Цель считаю завершенной при наличии 40 законченных постеров.
smartprogress.do
Создаем рекламный макет в Фотошоп / Фотошоп-мастер

Один из новых инструментов, появившихся в Фотошоп СС 2015, более или менее схож с аналогичным в Adobe Illustrator и называется монтажная область. Данный инструмент позволяет нам создавать несколько страниц в пределах одного документа. Но Монтажная область (artboard) программы Фотошоп является более гибким инструментом, поскольку у нас есть возможность свободно изменять ее размер и расположение.
Теперь мы можем быть более продуктивны в нашей работе, поскольку у нас появилась возможность создавать страницы со сложно структурированным дизайном в пределах одного документа. Например, мы можем использовать этот новый инструмент для разработки сложно структурированного макета для так называемого, «отзывчивого» веб-сайта, или нескольких страниц интерфейса какого-либо приложения, ну или чего-то попроще, например, разработки рекламных баннеров.
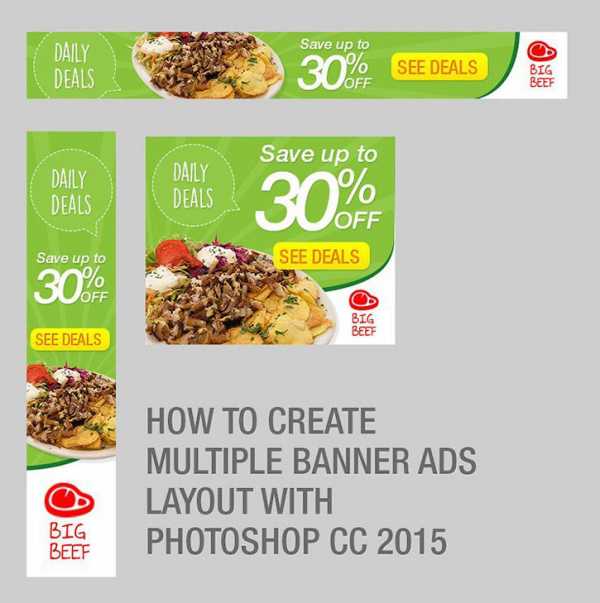
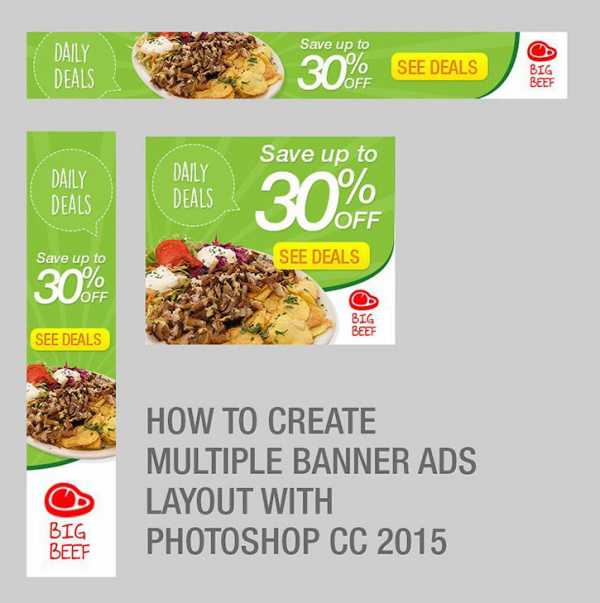
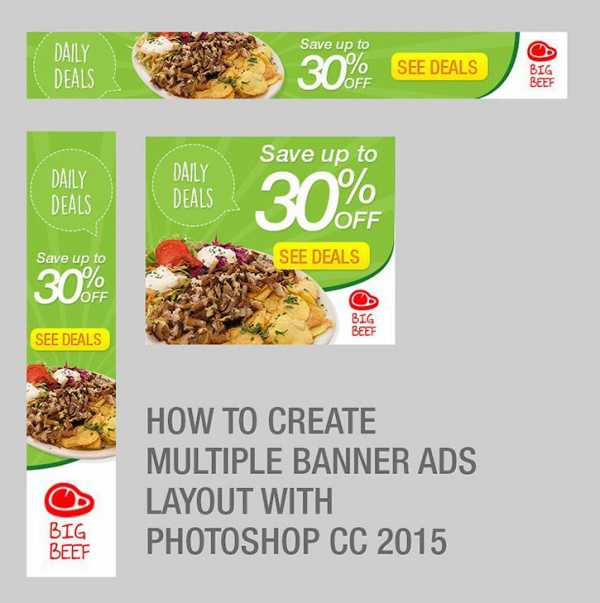
Итак, что мы будем создавать:
В этот раз мы будем разрабатывать дизайн баннеров, рекламирующих скидки, для некоего вымышленного ресторана. Как вы видите, один и тот же дизайн будет адаптирован под разные размеры баннеров, это как раз и есть тот случай, когда такое нововведение, как монтажная область (artboard) будет для нас весьма полезным.

Шаг 1
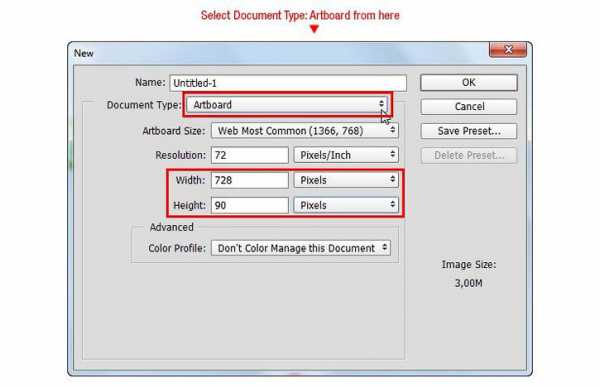
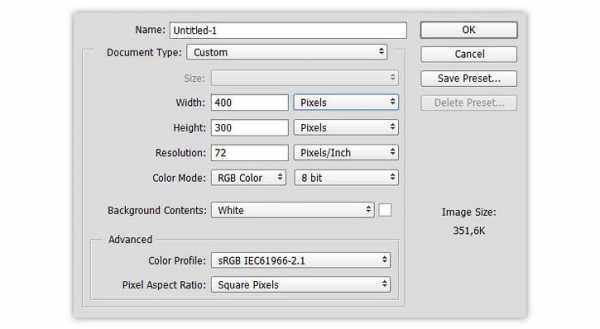
Запустите ваш Фотошоп CC 2015, нажмите комбинацию клавиш CTRL+N, чтобы создать новый документ. Выберите тип документа (Document Type): Монтажная область (Artboard). Ниже области выбора типа документа вы можете выбрать один из предустановленных размеров монтажной области или установить его вручную, введя цифры в соответствующие окошки Ширина (width) и Высота (height).
Для данного урока были выставлены следующие размеры: Ширина (width) 728 пикселей и Высота (height) 90 пикселей. Когда выставите все необходимые параметры, нажмите ОК.

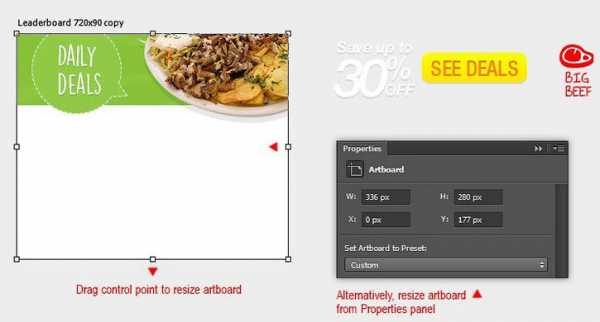
Шаг 2
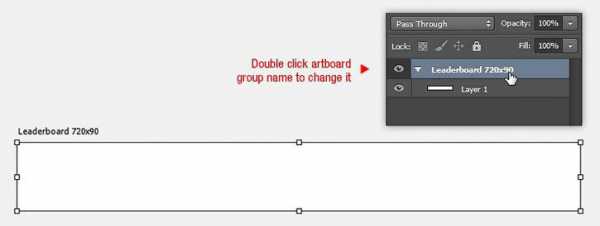
Монтажная область сейчас сформирована с определенной шириной и высотой, с такими, как мы установили в предыдущем шаге. Чтобы выбрать монтажную область, кликните по ее названию.
Чтобы поменять название монтажной области, необходимо кликнуть по ее названию два раза.

Шаг 3
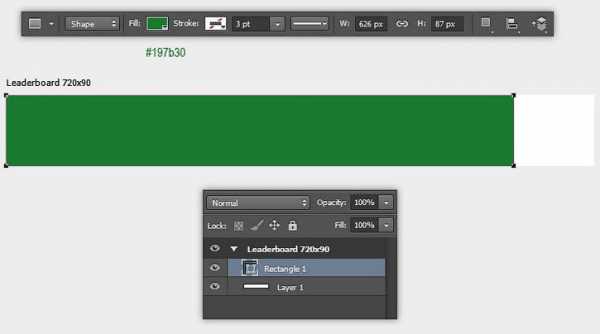
Нарисуйте прямоугольник, установите цвет заливки (fill) зеленый (#197b30) и отключите обводку (stroke). Теперь нарисуйте длинный прямоугольник. Посмотрите на картинку ниже и используйте ее в качестве образца.
Примечание переводчика: для рисования этих фигур используйте инструмент Прямоугольник (Rectangle tool) в режиме фигура (Shape).

Шаг 4
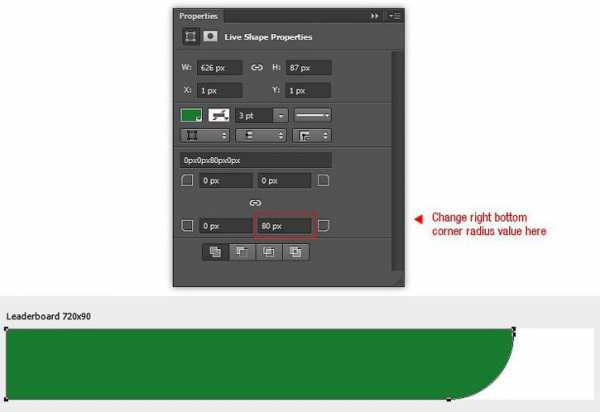
Когда вы закончите рисовать прямоугольник, автоматически появится палитра Свойства (Properties). Это так же является одним из нововведений версии Фотошоп СС 2015.
Мы можем настроить радиус скругления угла, чтобы превратить нашу фигуру в прямоугольник со скругленными углами. Касаемо данного примера, выставьте значение радиуса скругления для правого нижнего угла 80 пикселей.

Шаг 5
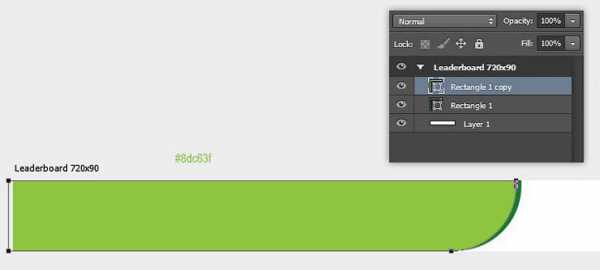
Нажмите сочетание клавиш CTRL+J, чтобы продублировать слой с прямоугольником. Измените цвет заливки на ярко зеленый (#8dc63f), затем, используя инструмент Перемещение (Move tool), сместите его немного влево. За образец возьмите изображение ниже.

Шаг 6
Нажмите сочетание клавиш CTRL+O, затем выберите и откройте изображение блюда. Чтобы выделить блюдо, в данном уроке был использован инструмент Перо (Pen tool). Если вы владеете какими-то другими приемами и инструментами выделения лучше, используйте их. Создав выделение, нажмите сочетание клавиш CTRL+C, чтобы скопировать выделенную область.

Шаг 7
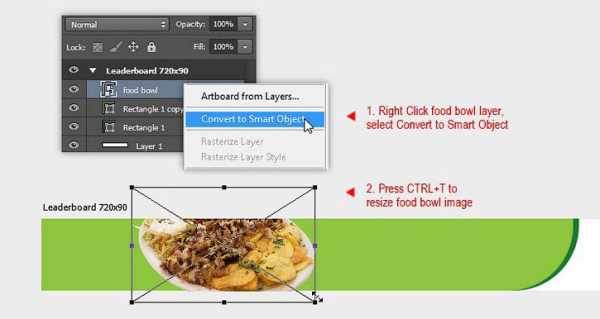
Возвращаемся к нашему документу в монтажной области, нажимаем сочетание клавиш CTRL+V, чтобы вставить изображение нашего выделенного блюда. Перед уменьшением масштаба изображения нашего блюда, сначала преобразуйте его в смарт-объект (Smart Object).

Шаг 8
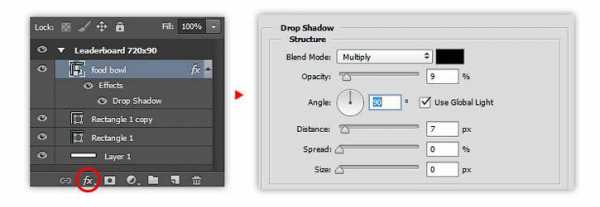
Добавьте Тень (Drop Shadow) с помощью добавления Стиля Слоя (layer style). Для этого необходимо сделать двойной клик по слою с блюдом.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 9%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 7
- Размах (Spread): 0
- Размер (Size): 0

Шаг 9
Нажмите ОК, чтобы применить стиль слоя Тень (Drop Shadow). Ниже вы можете посмотреть результат.
Шаг 10
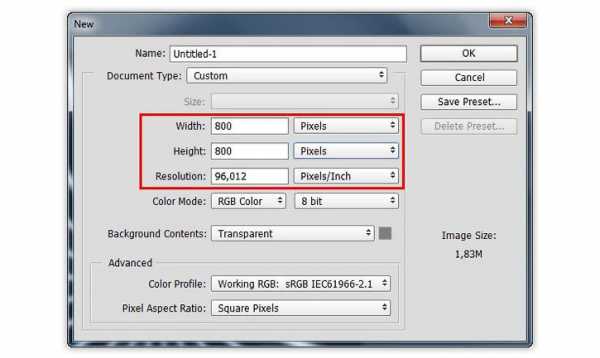
Далее мы будем создавать эффект солнечной вспышки. Выполним его в векторной форме. Для удобства, давайте сделаем это в отдельном документе. создайте еще один документ, установите Ширину (width) и Высоту (height) по 800 пикселей. Нажмите ОК.

Шаг 11
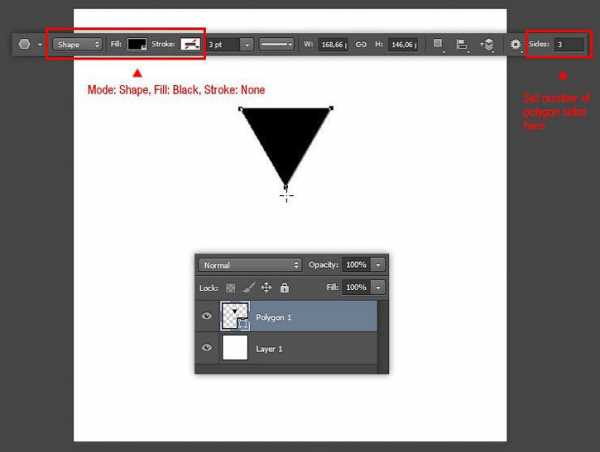
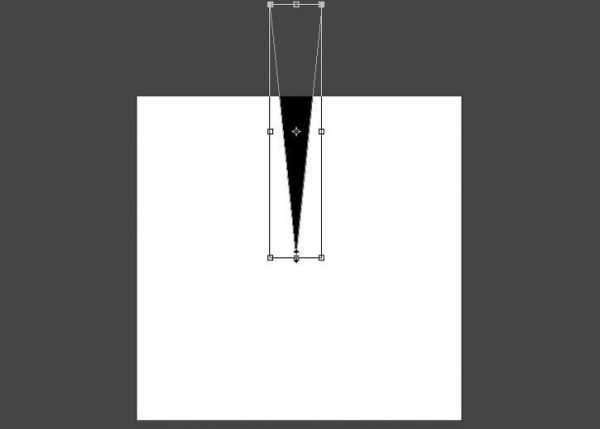
Активируйте инструмент Многоугольник (Polygon tool) и нарисуйте в режиме Фигура (Shape) с его помощью черный треугольник без обводки.

Шаг 12
Нажмите сочетание клавиш CTRL+T, чтобы трансформировать форму нашего треугольника, сделав его более продолговатым. В качестве образца посмотрите на картинку ниже. Не нажимайте пока клавишу Ввод (ENTER).

Шаг 13
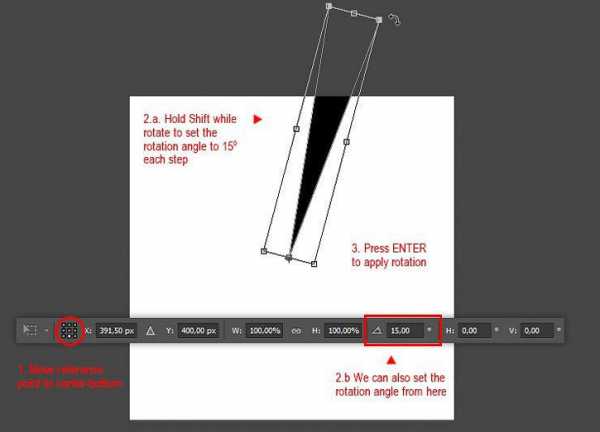
Вновь нажмите сочетание клавиш CTRL+T. С помощью панели настройки инструментов, измените опорную точку на низ-центр (см. скриншот ниже). Поверните треугольник по часовой стрелке (вправо) на 15 градусов. Нажмите ENTER, чтобы применить трансформирование.
Примечание переводчика: чтобы поворачивать фигуру на определенную равную величину (по умолчанию, 15 градусов), удерживайте при этом клавишу Shift, или просто введите в соответствующее окошко необходимое значение.

Шаг 14
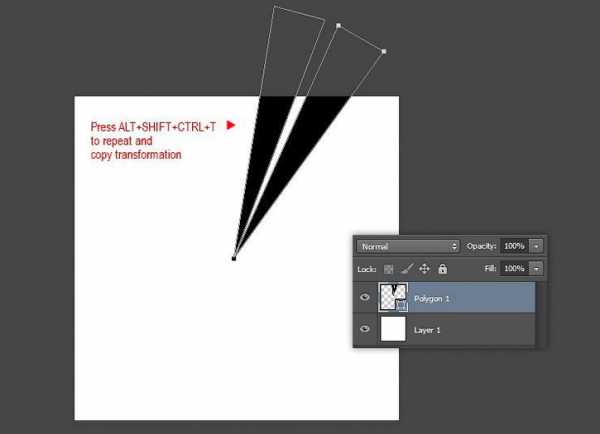
Мы можем одновременно повторять трансформирование (поворот фигуры относительно опорной точки) и при этом копировать нашу фигуру с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T. Попробуйте, и вы увидите, как это работает.

Шаг 15
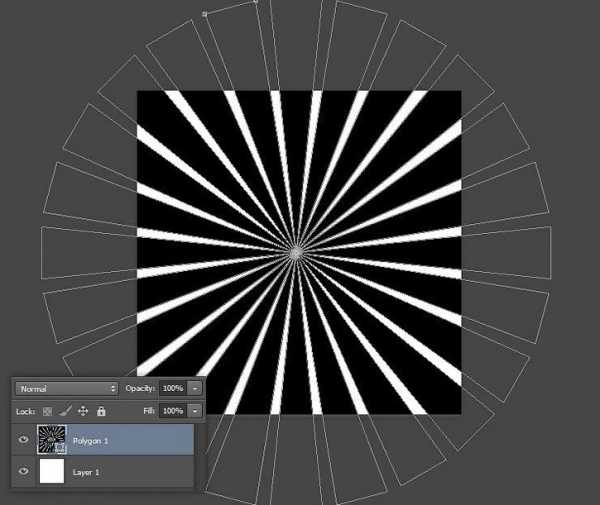
Повторяйте копирование и трансформирование (с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T) до тех пор, пока вы не получите полное кольцо таких треугольников. (см. скриншот ниже)

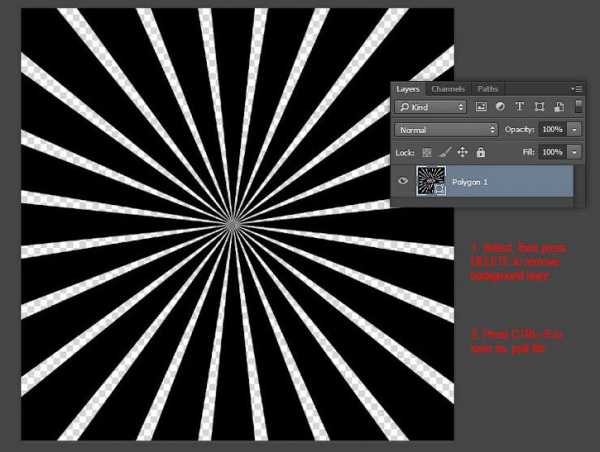
Шаг 16
Для того чтобы сделать фон прозрачным, удалите фоновый слой. Сохраните данный документ в формате .psd и задайте ему соответствующее название, например ‘sunburst’, ну или что-то вроде этого.

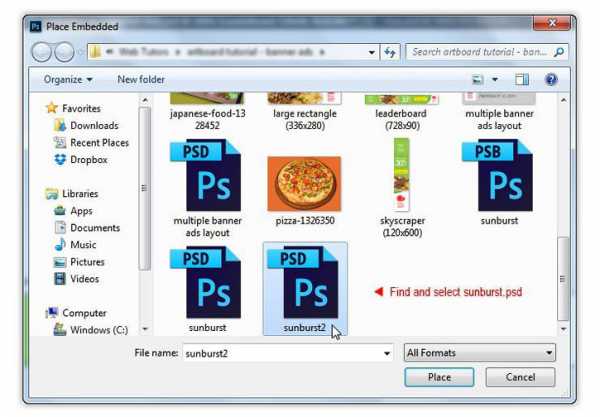
Шаг 17
Теперь возвращаемся к нашему документу в монтажной области. Вставляем в него наш файл sunburst.psd, используя последовательность команд Файл — Поместить встроенные (File — Place Embedded).

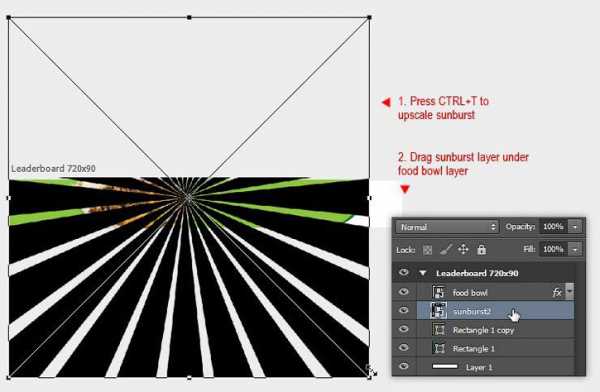
Шаг 18
Увеличивайте вставленное изображение до тех пор, пока оно не покроет полностью длину нашей монтажной области. Не забудьте переместить слой с солнечной вспышкой внутри группы монтажной области, поместив его между копией слоя с прямоугольником и слоем с нашим блюдом.

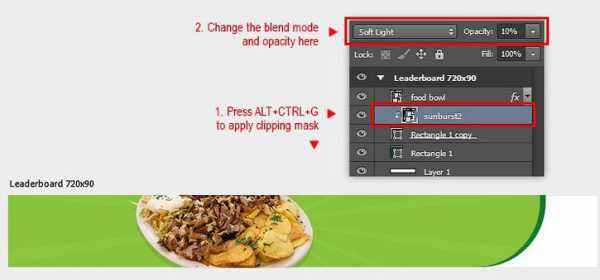
Шаг 19
Теперь, переведите слой ‘sunburst’ в режим обтравочной маски (clipping mask), для этого нажмите сочетание клавиш ALT+CTRL+G. Далее, измените режим наложения (blend mode) для этого слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 10%.

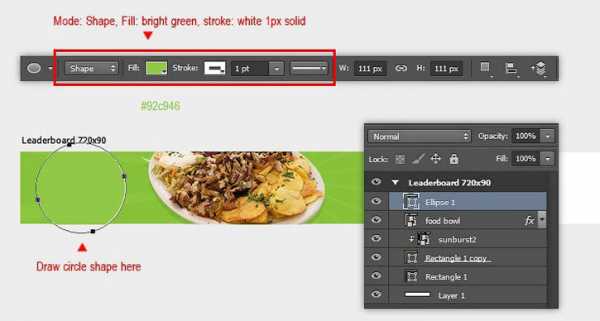
Шаг 20
Далее, нам необходимо нарисовать круг. Для этого воспользуемся инструментом Эллипс (Ellipse tool) в режиме фигура (Shape). На панели настройки инструмента установите цвет заливки (fill) ярко зеленый (#92c946), а также выставьте обводку (Stroke) в размере 1 пункт (1pt), сплошную, белого цвета (#ffffff).

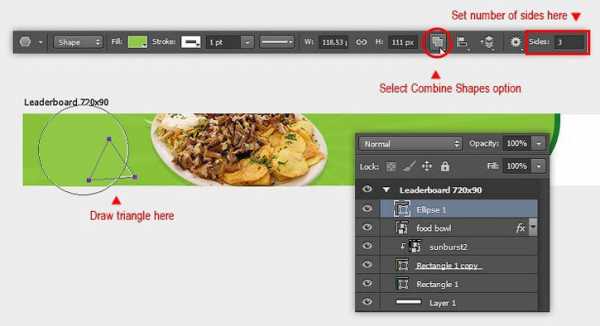
Шаг 21
Возьмите инструмент Многоугольник (Polygon tool), выберите режим Объединить фигуры (Combine shape) на панели настройки инструментов (в этом случае, новая фигура будет создана на том же слое, что и круг).
Нарисуйте маленький треугольник. За образец возьмите изображение на скриншоте ниже.

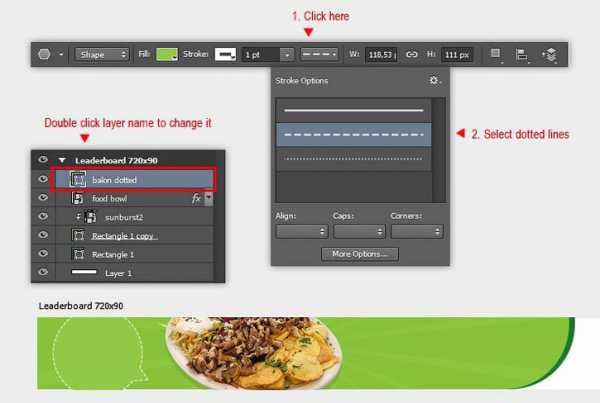
Шаг 22
Измените тип обводки со сплошной на пунктирную, воспользовавшись панелью настройки инструментов.

Шаг 23
теперь, давайте добавим заголовок белого цвета, например, вот такой “DAILY DEALS”, с помощью инструмента Текст (Type tool). Выберите для этого соответствующий шрифт, который наилучшим образом подходил бы теме «Еда». В данном примере был использован шрифт “DK Lemon Yellow”. Не стесняйтесь поэкспериментировать с вашей собственной коллекцией шрифтов.
Шаг 24
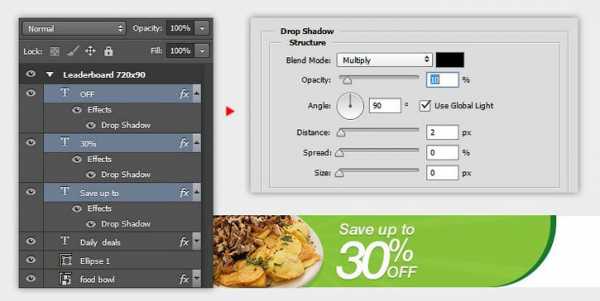
Добавьте легкую тень с помощью Стиля слоя (layer style) для данного заголовка.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0

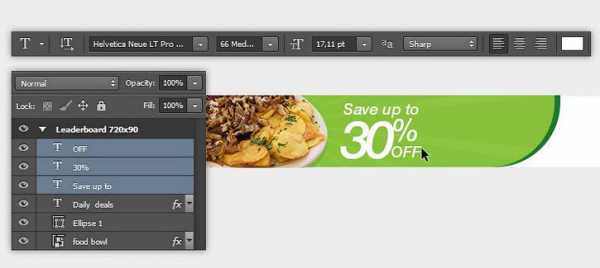
Шаг 25
Теперь, давайте добавим еще рекламного текста: “Save up to 30% OFF”. Сделайте это на трех отдельных слоях (см. скриншот ниже). Поиграйте с размером текста и расположите его таким образом, чтобы он как можно органичнее вписался в нашу композицию.

Шаг 26
Добавьте Тень (Drop Shadow) с помощью Стиля слоя (layer style) для каждого из слоев.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0

Шаг 27
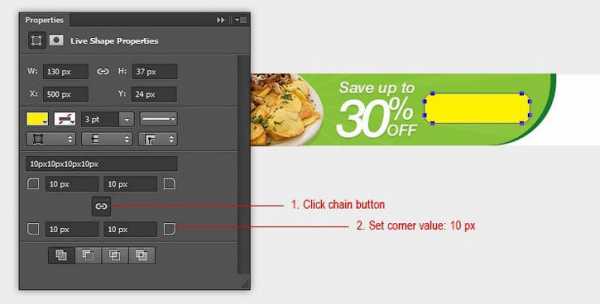
Нарисуйте прямоугольник желтого цвета, рядом с рекламным текстом. Из этого треугольника мы создадим симпатичную кнопку призыва к действию.
Шаг 28
В Фотошоп СС 2015 у нас появилась возможность легко преобразовывать обычный прямоугольник в прямоугольник со скругленными углами. Итак, идем в Просмотр — Свойства (View > Properties). В палитре Свойства, кликните по кнопке Связать (chain button) и установите значение скругления для угла в размере 10 пикселей. Таким образом, мы легко можем менять значение радиуса скругления угла в любое время, когда нам будет это необходимо, без перерисовки прямоугольника.

Шаг 29
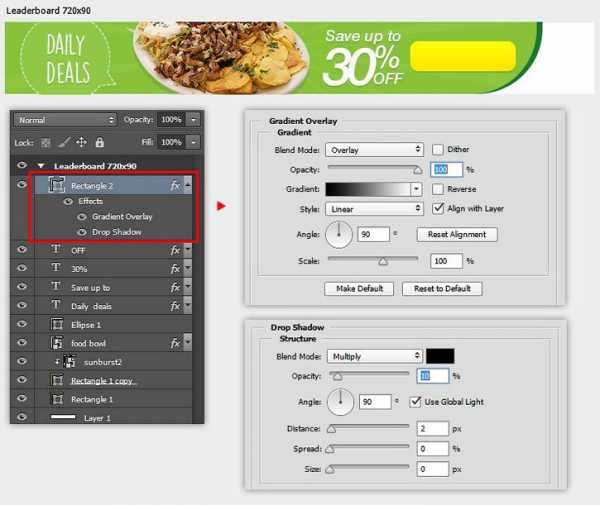
После того, как мы применили эффект скругления углов, давайте добавим нашему прямоугольнику легкий градиент (Gradient Overlay) и Тень (Drop Shadow) с помощью стилей слоя. Ниже представлены их параметры.
Тень (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0
Наложение Градиента (Gradient Overlay)
- Режим наложения (Blend mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%
- Градиент: От основного (from Foreground) к Фоновому (to Background)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90 градусов

Шаг 30
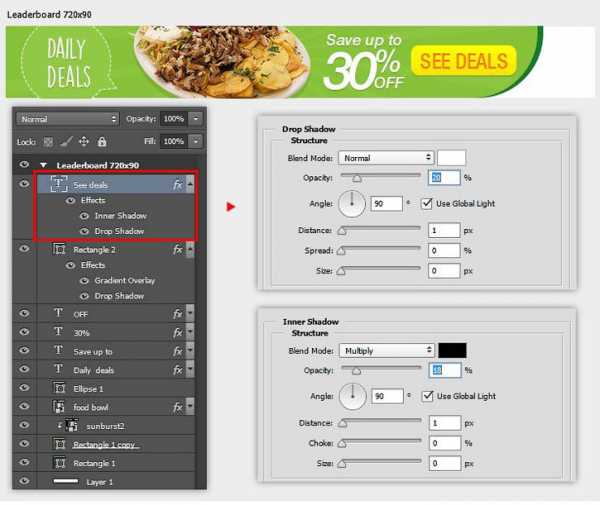
Используйте инструмент Текст (Type tool), чтобы добавить вот такую надпись на нашу кнопку “SEE DEALS”. Для этой надписи используйте оранжевый цвет.
Шаг 31
Для данного текста примените стили слоя Внутренняя тень (Inner Shadow) и Тень (Drop Shadow) со следующими параметрами:
Тень (Drop Shadow):
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 20%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 0
Внутренняя Тень (Inner Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 18%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Стягивание (Choke): 0
- Размер (Size): 0

Шаг 32
далее, нам необходимо создать логотип ресторана на основе эскиза. Создайте новый документ размером 400 на 300 пикселей.

Шаг 33
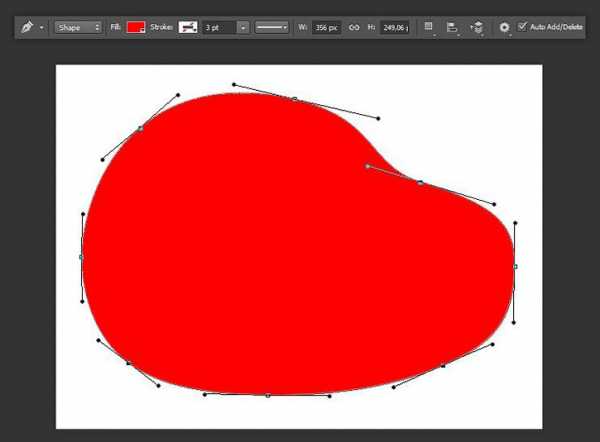
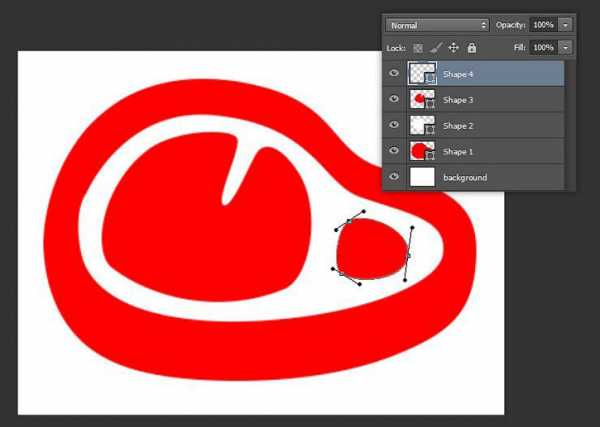
Используя инструмент Перо (Pen tool), нарисуйте базовую форму «мяса». Установите цвет заливки (fill) красный, обводку (stroke) отключите.

Шаг 34
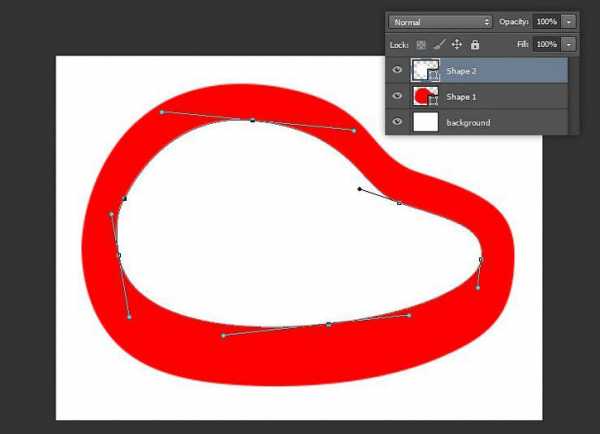
Теперь нарисуйте кусок мяса поменьше размером, и примерно такой же формы, как в предыдущем шаге. Установите цвет заливки белый.

Шаг 35
Нарисуйте третью составляющую для нашего «мяса». Для этого вернитесь к заливке красного цвета.

Шаг 36
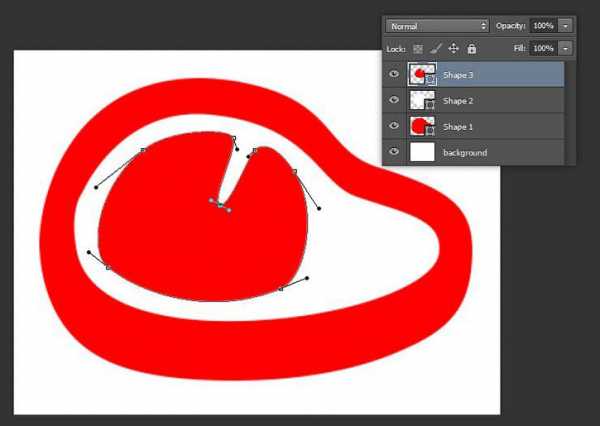
И опять же с помощью инструмента Перо (Pen tool), нарисуйте последнюю часть нашего «мяса». В качестве образца смотрите на изображение на скриншоте ниже.

Шаг 37
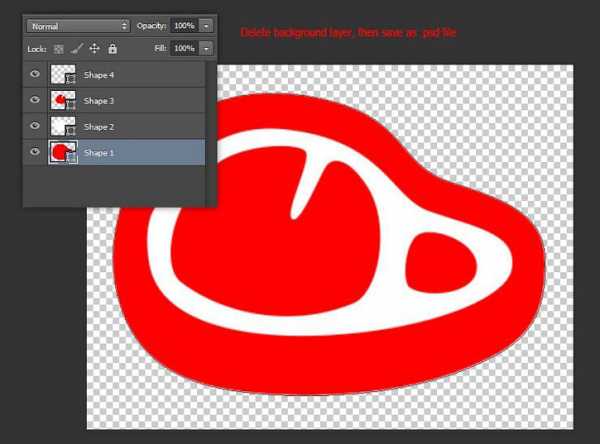
Выберите фоновый слой и нажмите клавишу DELETE, чтобы удалить его. Теперь у нас фон стал прозрачным. Сохраните данный файл в формате .psd. Назовите его, например, “steak logo”, ну или как-то в этом роде.

Шаг 38
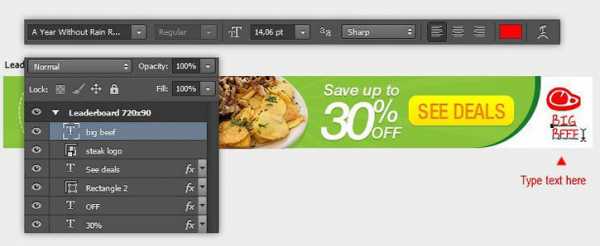
Возвращаемся к нашему документу в монтажной области. И вставляем в него наш файл steak logo.psd, используя последовательность команд Файл — Поместить встроенные (File — Place Embedded). Уменьшите изображение нашего логотипа, чтобы он вписывался в монтажную область по высоте. Не забудьте перетащить слой так, как это показано на скриншоте ниже.

Шаг 39
Добавьте текст «BIG BEEF» ниже изображения логотипа.

Шаг 40
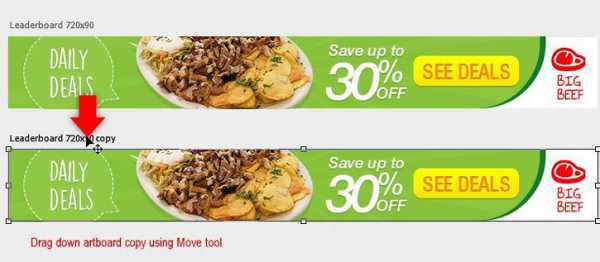
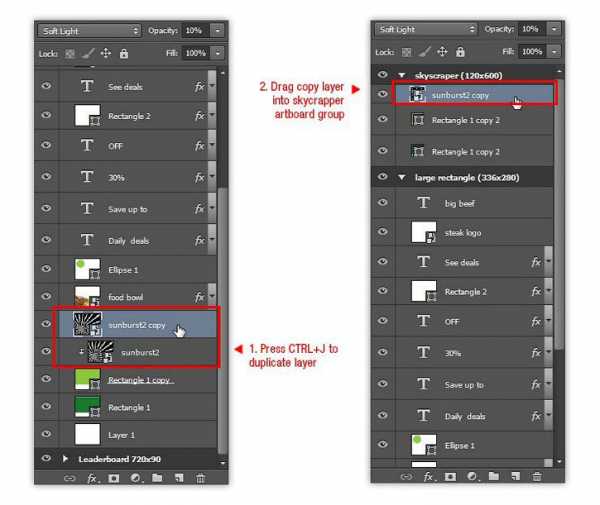
Из палитры слоев мы можем закрывать и открывать группу монтажной области. Мы также можем легко продублировать монтажную область, нажав комбинацию клавиш CTRL+J.
Шаг 41
С помощью инструмента Перемещение (Move tool) перетащите копию монтажной области ниже исходной.

Шаг 42
Таким образом, мы можем легко изменить дизайн, не прибегая к созданию нового документа. Каждая из монтажных областей полностью сгруппирована независимо от других. И как вы можете видеть на скриншоте ниже, мы получили два разных дизайна в одном документе.

Шаг 43
Но и это еще не все. Фотошоп позволяет нам легко изменять размер монтажной области с помощью контрольных точек, или же посредством изменения Ширины (Width) и Высоты (Height) в палитре Свойства (Properties).
Имейте в виду, если вы измените размер монтажной области в меньшую сторону, некоторые слои останутся за пределами рабочей зоны. В данном примере, размер копии монтажной области был изменен следующим образом: Ширина (Width) 336 пикселей, Высота (Height) 280 пикселей.

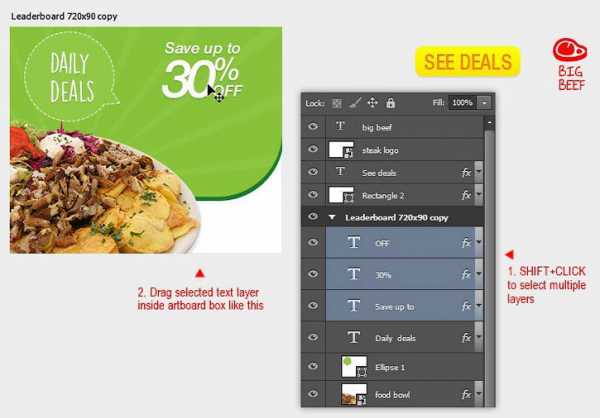
Шаг 44
Теперь, давайте сделаем небольшую корректировку нашего зеленого фона и изображения блюда. За образец берем изображение на скриншоте ниже. Далее, вручную, с помощью инструмента Перемещение (Move tool) вставляем в нашу монтажную область те слои, что остались вне рабочей зоны. Начните с текстового слоя “Save up to 30% OFF”.

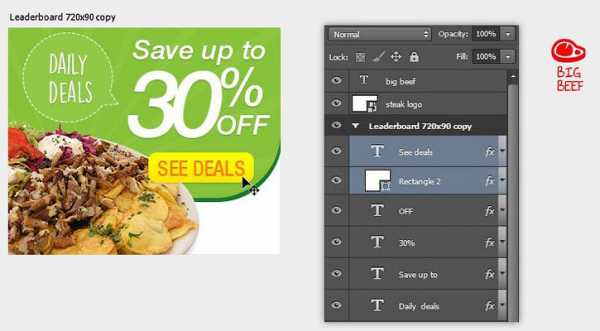
Шаг 45
Увеличьте изображение текста со скидочной информацией, затем вставьте обратно в монтажную область изображение кнопки призыва к действию.

Шаг 46
Ну, и конечно же, не забудьте вставить обратно мясной логотип и подпись к нему.

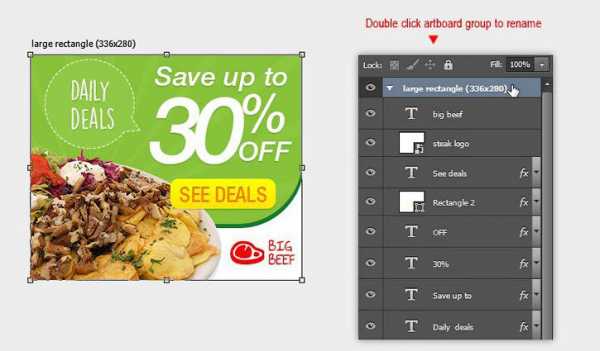
Шаг 47
Измените название монтажной области на «large rectangle (336*280)». Для этого всего лишь нужно сделать двойной клик по названию данной монтажной области.

Шаг 48
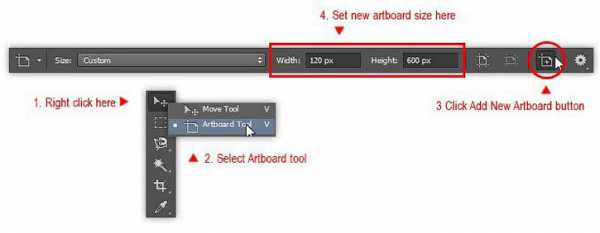
Теперь нам необходимо создать новую монтажную область. Выберите инструмент Монтажная область (Artboard tool). Кликните по кнопке Создать новую монтажную область (New artboard), затем установите значения Ширины (Width) 120 пикселей и Высоты (Height) 600 пикселей для новой монтажной области.

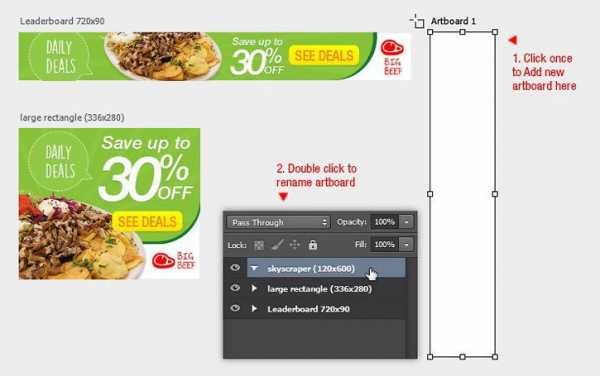
Шаг 49
По-прежнему используя инструмент Монтажная область (Artboard Tool), кликните один раз по свободной зоне, чтобы создать новую монтажную область. Переименуйте ее в «Skyscrapper (120*600)».

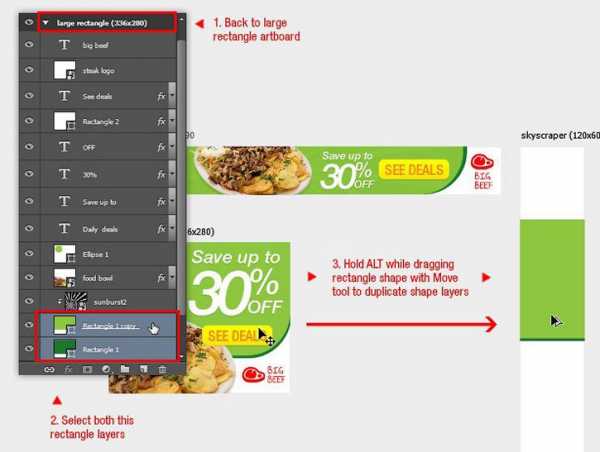
Шаг 50
В этой вновь созданной монтажной области мы еще раз задействуем тот же самый элемент из предыдущей монтажной области. Соответственно, переходим обратно в предыдущую монтажную область и выделяем оба зеленых прямоугольника в палитре слоев.
Активируем инструмент Перемещение (Move tool), затем, удерживая клавишу ALT, перетаскиваем наши прямоугольник из монтажной области с названием “large rectangle” в монтажную область “skycrapper”. Данная операция позволит скопировать оба прямоугольника в нашу новую монтажную область “skycrapper”.

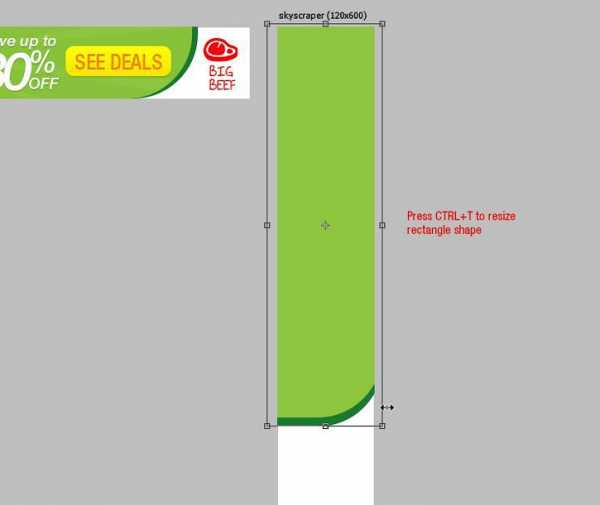
Шаг 51
Нажмите сочетание клавиш CTRL+T, чтобы изменить размеры прямоугольника таким образом, чтобы он вписывался в монтажную область по ширине. Далее, нажмите ENTER, чтобы подтвердить выполнение операции трансформирования.

Шаг 52
Другой способ скопировать необходимые нам элементы из другой монтажной области — это перетаскивание их из палитры слоев. Для начала необходимо продублировать нужный нам слой (в данном примере показан вариант со слоем sunburst).
А далее, копия этого слоя перетаскивается из группы large rectangle в группу skycrapper.

Шаг 53
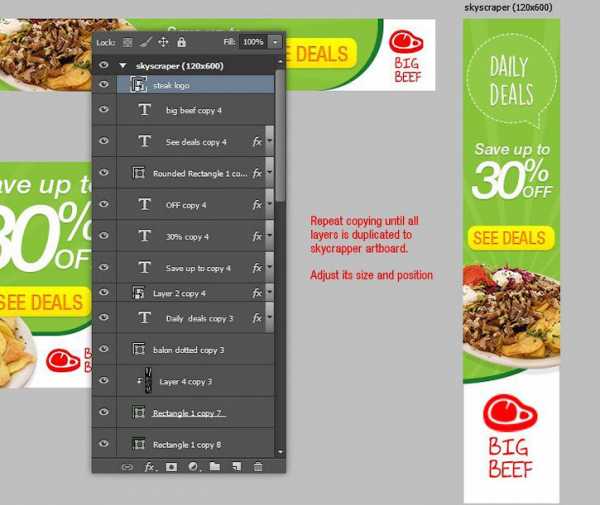
Повторяйте шаг с 50 по 52 до тех пор, пока все слои не будут скопированы в монтажную область skycrapper. Далее необходимо будет произвести определенную корректировку с изображением и текстом. Для сверки с образцом посмотрите на изображение ниже.

Шаг 54
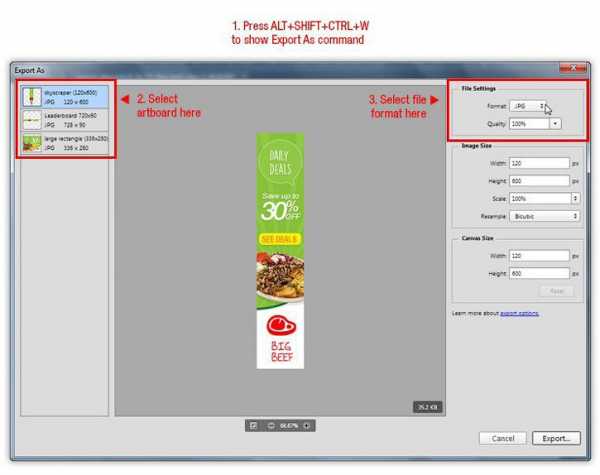
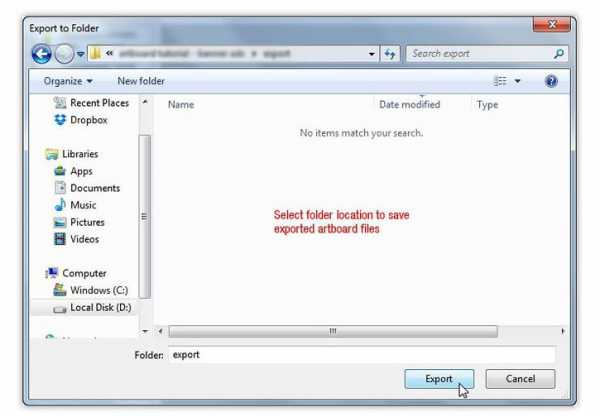
Как только будут выполнены все установки и все будет готово, мы сможем экспортировать нашу монтажную область. Итак, чтобы сделать это, переходим в Файл — Экспортировать — Экспортировать как (File> Export> Export As). Внутри диалогового окна Экспортировать как (Export As) мы можем выбрать отдельный формат для каждой монтажной области. (для запуска команды Экспортировать как (Export As) можно также использовать комбинацию клавиш Alt+Shift+Ctrl+W).

Шаг 55
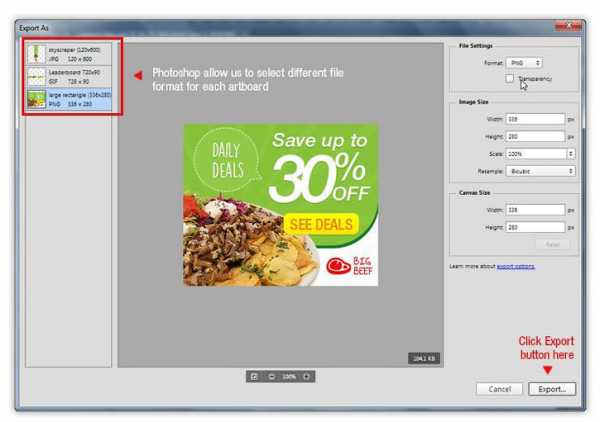
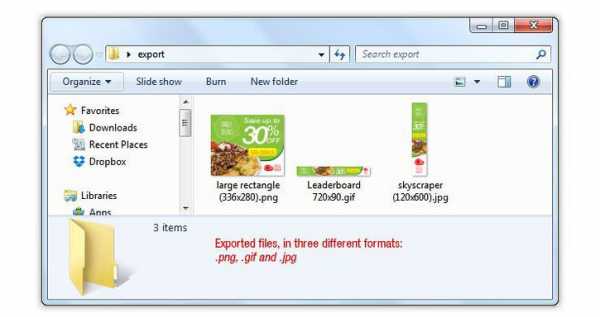
Фотошоп СС 2015 позволяет нам сохранить каждую монтажную область в отдельном формате и качестве. В данном примере формат .jpg был использован для монтажной области skycrapper, формат .gif для leaderboard, и формат .png для монтажной области large rectangle.
Если у вас все готово, нажмите на кнопку Экспортировать (Export).

Шаг 56
Фотошоп попросит у вас указать каталог, куда должны будут быть сохранены эти файлы. Нажмите кнопку Экспортировать (Export), чтобы запустить процесс экспортирования файлов.

Шаг 57
Как только все будет сделано, вы можете проверить расположение экспортированных файлов. Если все было сделано правильно, то вы должны будете увидеть файлы трех разных типов для каждой монтажной области.

Конечный результат:

Автор: Jayan Saputra
photoshop-master.ru
Создаем креативный постер в Photoshop • ARTshelter
В этом уроке вы узнаете, как, используя стоковое фото с изображением чернил в воде и нескольких текстовых слоев, создать креативный постер в Photoshop. Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Перед началом загружаем все необходимые материалы:
Оригинальная картинка из урока платная, но в архиве вы найдете бесплатные альтернативные версии исходников. Также на сайте Google Fonts можно подобрать подходящий для вашей работы бесплатный шрифт, например, Roboto или Lato. Об установке шрифтов можете почитать в этом уроке.
Скачиваем картинку, устанавливаем шрифт и приступаем к работе!
Создаем новый документ
Шаг 1
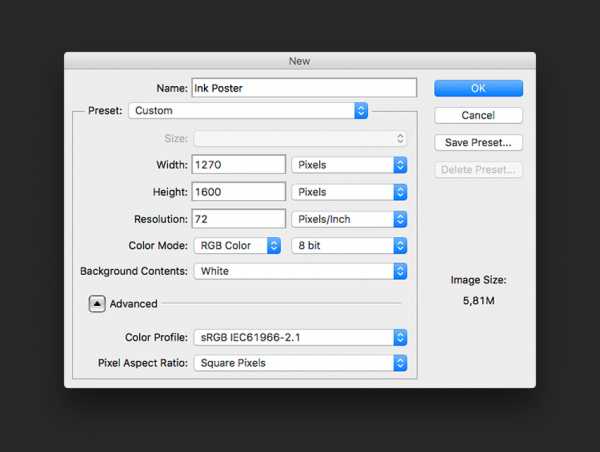
В программе Photoshop переходим File – New (Файл – Новый), чтобы создать новый документ. В открывшемся окне вводим название «Постер». Устанавливаем

Шаг 2
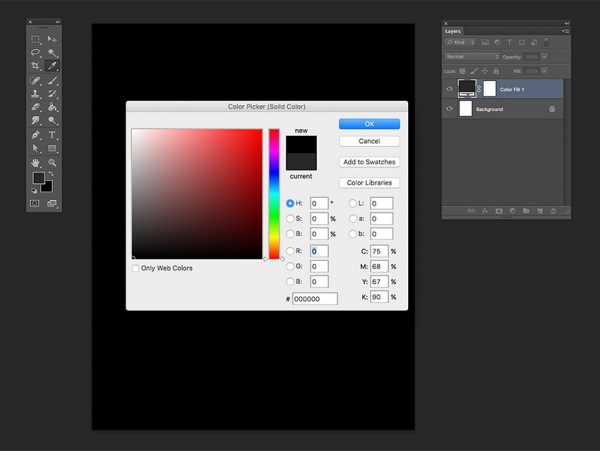
На панели Window – Layers (Окно – Слои) в нижней части нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет) или переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (#000000) и жмем ОК.

Шаг 3
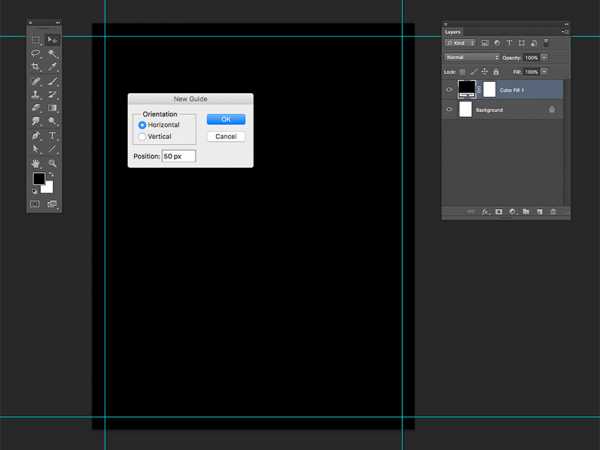
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки по бокам документа. Затем в верхнем меню переходим View – New Guide (Просмотр – Новая направляющая). В окне New Guide (Новая направляющая) выбираем Horizontal (Горизонтальная) и устанавливаем положение на 50 пикселей. Жмем ОК.
Создаем такие же направляющие по всем сторонам документа, отступив от края 50 пикселей. Чтобы скрыть/показать направляющие, используем комбинацию клавиш Ctrl+;.

Вставляем картинку с чернилами
Шаг 1

Шаг 2
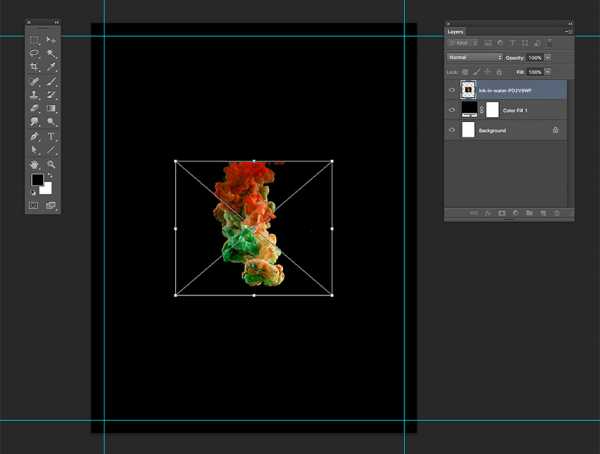
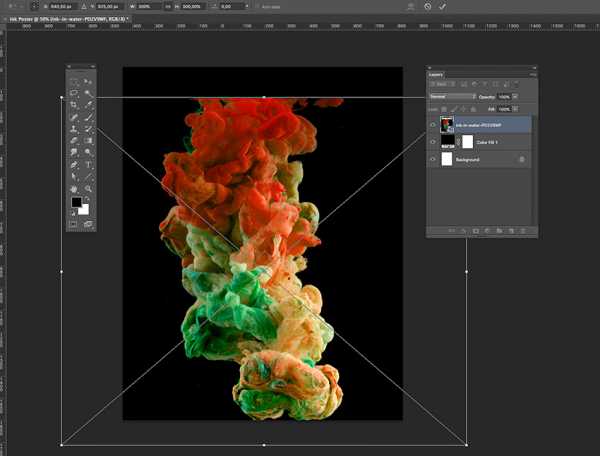
С помощью комбинации клавиш Ctrl+T активируем свободную трансформацию и корректируем размер изображения. Для этого на верхней панели параметров между шириной и высотой жмем на кнопку Maintain Aspect Ratio (Сохранять пропорции). Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.

Шаг 3
С помощью Move Tool (V) (Перемещение) размещаем чернила по центру. Они должны быть направлены сверху вниз, поэтому размещаем картинку вплотную к верхнему краю документа.

Шаг 4
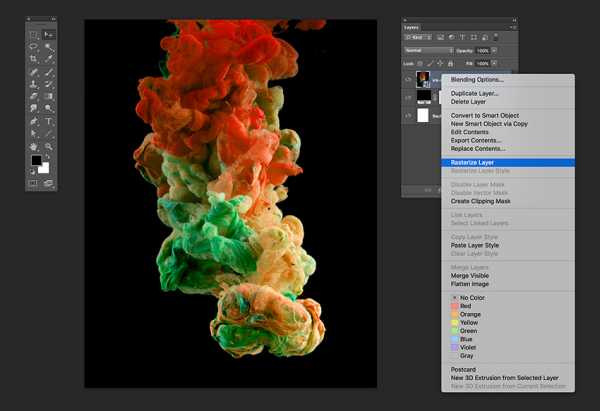
На панели слоев выбираем слой с чернилами. Кликаем по нему правой кнопкой и применяем Rasterize Layer (Растрировать слой). Затем дублируем слой комбинацией клавиш Ctrl+J.

Шаг 5
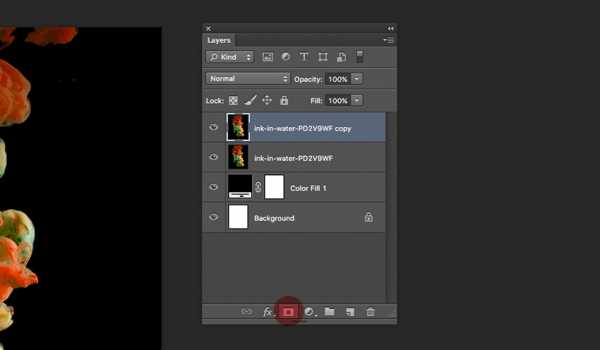
Чтобы создать эффект погружения текста в чернила, нам нужно воспользоваться маской. На панели слоев выбираем верхнюю копию слоя с чернилами и в нижней части жмем на кнопку

Добавляем текст
Сперва нам нужно наметить расположение текста. Также он должен находиться на отдельных слоях. Это даст нам возможность свободно двигать элементы постера, пока мы не получим нужный результат.
Шаг 1
На панели инструментов выбираем Text Tool (T) (Текст).
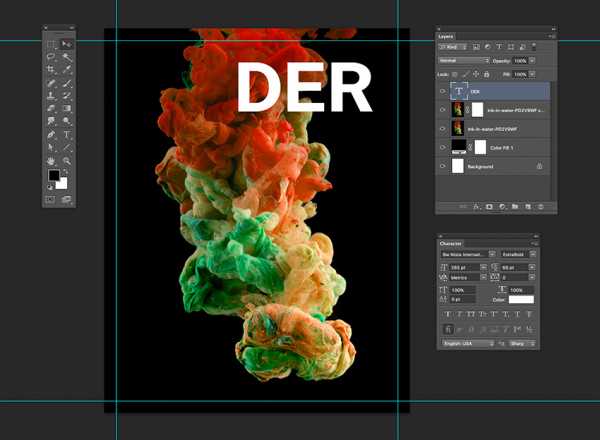
Кликаем в любом месте документа и пишем слово «DER». Чтобы настроить внешний вид текста, открываем панель Type – Panels – Character Panel (Текст – Панели – Панель символов). Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.

Шаг 2
Тем же инструментом добавляем остальные слова «KLANG VON MUSIK». Каждое слово должно находиться на отдельном слое.

Шаг 3
Давайте красиво распределим текст.
Размещаем строки друг над другом, оставив между ними небольшое расстояние. Необязательно, чтобы все было идеально. Подвигайте их по горизонтали, это добавит динамики.
Главное, следите, чтобы ни одна строка текста не касалась боковых направляющих.

Шаг 4
С зажатой клавишей Ctrl на панели слоев выбираем все четыре текстовых слоя, затем на верхней панели нажимаем на кнопку Distribute Vertical Center (Распределение центров по вертикали) (при этом должен быть активен инструмент Move Tool (V) (Перемещение)). Это позволит выровнять расстояние между строками текста.

Шаг 5
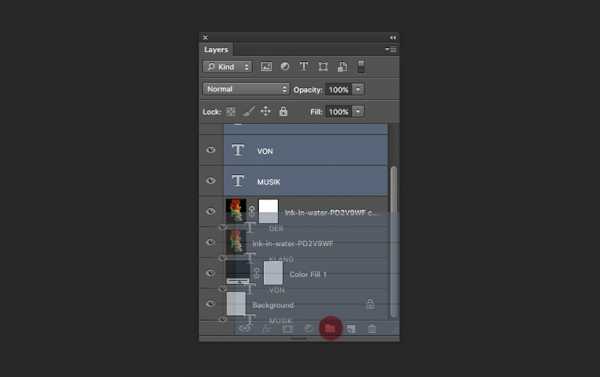
Теперь мы должны разместить текстовые слои между двумя копиями чернил. Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели

Объединяем текст и чернила
Шаг 1
На панели слоев выбираем маску верхнего слоя с чернилами. Жмем Ctrl+I, чтобы инвертировать ее цвет с белого на черный. Это скроет все содержимое данного слоя.

Делаем модный постер в Фотошоп / Фотошоп-мастер
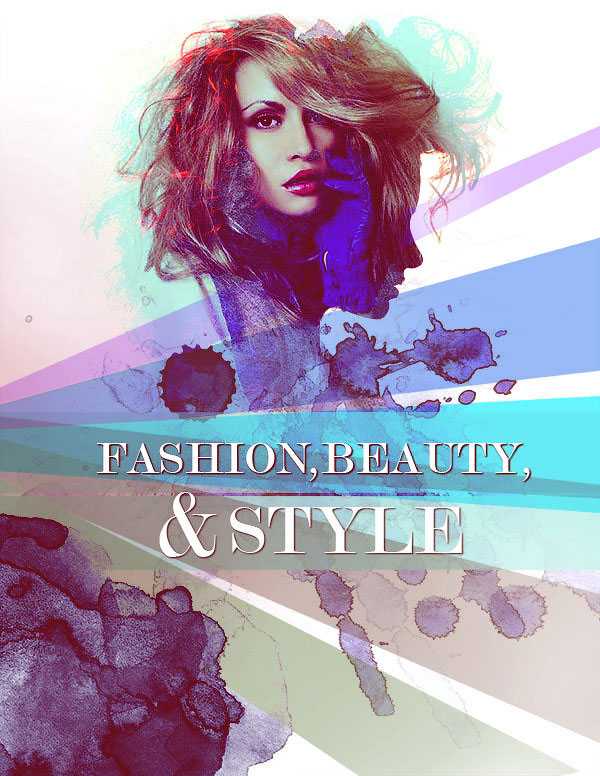
В этом уроке вы узнаете, как создать постер для индустрии моды, который будет идеальным для любого события. Техника включает в себя работу по совмещению нескольких изображений в единую композицию и проведению коррекции для создания динамичного и простого эффекта! Итак, давайте приступим!
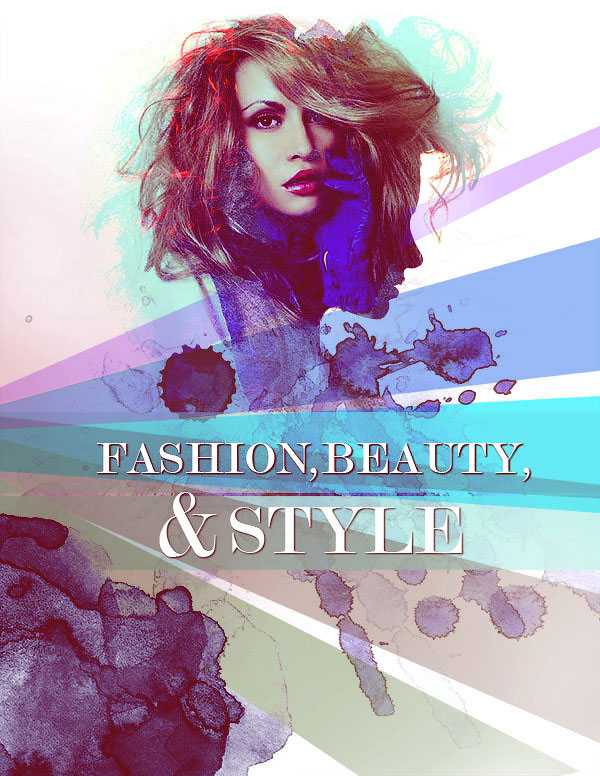
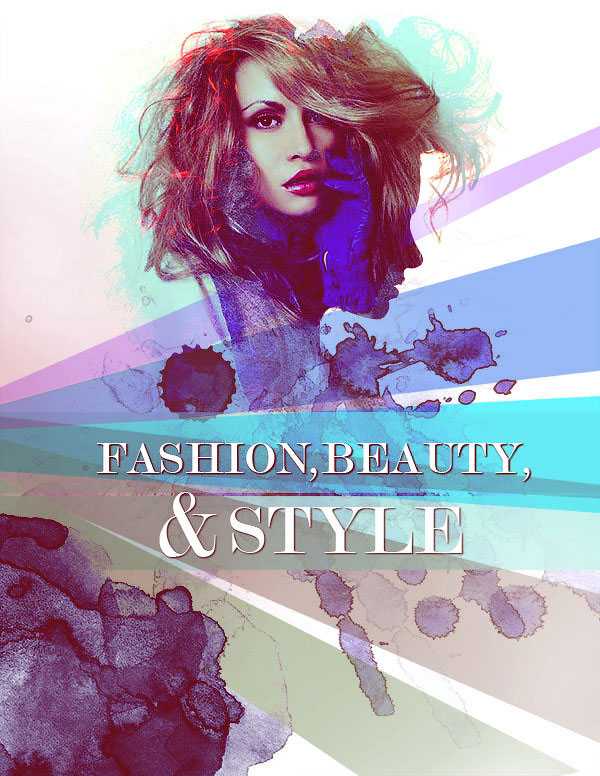
Итоговый результат:

Исходные материалы:

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Скачать архив с материалами к уроку
1. Создаём Фото Эффект
Шаг 1
Откройте программу Photoshop. Установите следующие размеры рабочего документа 8.5 х 11 дюймов (inches). Скопируйте / вклейте (Copy / Paste) исходное изображение с моделью на наш рабочий документ. Расположите изображение модели в центре холста.

Шаг 2
Скопируйте / вклейте текстуру Акварели с закруглённым контуром на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой на Замена светлым (Lighten), а затем уменьшите Непрозрачность (Opacity) слоя до 80%. Расположите текстуру в области головы модели. Создайте новый слой и с помощью белой кисти, обработайте слишком насыщенные участки изображения модели.
Примечание переводчика: не переусердствуйте при работе с кистью, непрозрачность кисти низкая, просто прокрасьте отдельные участки изображения, чтобы создать нежный эффект.

Шаг 3
Теперь скопируйте / вклейте исходное изображение с профилем модели на наш рабочий документ. Примените масштабирование с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)). Поменяйте режим наложения для данного слоя с профилем модели на Замена светлым (Lighten). Расположите профиль модели поверх изображения модели, чтобы создать красивый эффект силуэта.
Примечание: Чтобы после изменения режима наложения на Замена светлым (Lighten), результат был похож на результат автора, необходимо, чтобы: 1) профиль модели была на белом фоне; 2) лицо модели было мало освещено. Посмотрите этот урок, чтобы узнать, как добиться этого эффекта при помощи Фотошоп.

Шаг 4
Вклейте текстуру с Акварельными брызгами на наш рабочий документ. Продублируйте слой с текстурой, а затем примените масштабирование к одной из текстур, чтобы она была немного больше второй. Установите Непрозрачность (Opacity) слоёв для обеих текстур примерно 25%. Почистите отдельные участки текстур с помощью инструмента Ластик (Eraser Tool (E))

Шаг 5
Добавьте новый корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 27, Средние тона (Midtones) на 0.54, и Света (Highlights) на 255. Добавьте ещё один корректирующий слой Экспозиция (Exposure). Установите значение Экспозиции (Exposure) на +0.25, а значение Сдвига (Offset) на -0.0523, и Гаммы коррекции (Gamma Correction) на 1.00.

Шаг 6
С помощью инструмента Прямоугольник (Rectangle Tool (U)), нарисуйте два светло-голубых прямоугольника (#bbf2f2) вдоль акварельных пятен. Установите Непрозрачность (Opacity) слоя 70%, чтобы слегка были видны акварельные брызги.

Шаг 7
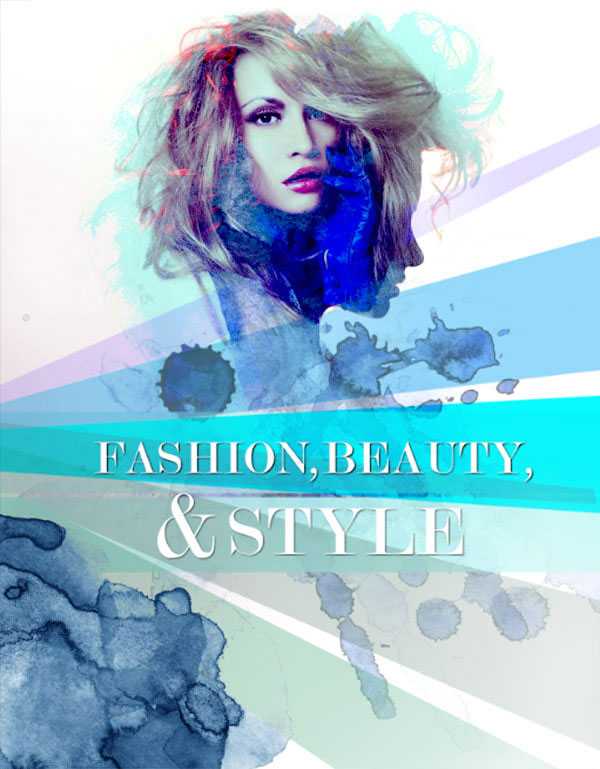
С помощью инструмента Лассо (Lasso Tool (L)), нарисуйте длинные диагональные полосы. Залейте созданные фигуры различными цветовыми оттенками. Постарайтесь выбрать такие цветовые оттенки, что они были в основном синем диапазоне. Поменяйте режим наложения для слоёв с диагональными полосами на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоёв до 90%.
Примечание переводчика: не забудьте создать новые слои для диагональных полос.

2. Добавляем Текст и проводим Заключительную Коррекцию
Шаг 1
Добавьте текст к постеру. Я использовал шрифт Modern No. 20 (http://www.fontpalace.com/font-download/Modern%2BNo.%2B20/), варьируя размер шрифта (48 и 72 pt). Щёлкните правой кнопкой по слою с текстом и в появившемся окне выберите опцию Параметры наложения (Blending Options), чтобы добавить стиль слоя Тень (Drop Shadow). В настройках данного стиля слоя, установите Смещение (Distance) и Размер (Size) на 5 px.

Шаг 2
Ещё раз скопируйте / вклейте (Copy / Paste) исходную текстуру Акварели с закруглённым контуром на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой акварели на Затемнение (Darken). Расположите текстуру в нижнем левом углу изображения, чтобы создать основу для композиции. С помощью инструмента Кисть (Brush Tool (B)), слегка прокрасьте мягкой красной кистью поверх левой части постера для добавления баланса.

Шаг 3
Последний, но не менее важный шаг: добавьте ещё один корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 43, Средние тона (Midtones) на 0.62, и Света (Highlights) на 255. В завершении, создайте новый слой, залейте его ярким красным оттенком (#ff2539), а затем поменяйте режим наложения на Замена светлым (Lighten), а также уменьшите Непрозрачность (Opacity) слоя до 40%.

И на этом всё! Надеюсь, что вам понравился этот урок, который подойдёт для любого дизайнера. Желаю вам успехов в создании своего постера! До новых встреч!
Итоговый результат:

Автор: blog.123rf.com
photoshop-master.ru
Как в фотошопе создавался креативный постер для рекламы
В последние время на работе приходится выполнять некоторые поставленные задачи в фотошопе, хотя я работаю по другому профилю. Все дело в том, что дизайнера у нас нету а так как я практикую иногда фотошоп, руководство решило предоставить мне возможность отобразить их идею.
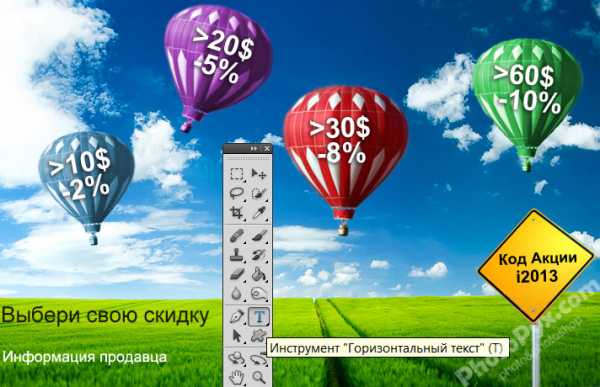
Вот как смотреться на листе бумаги задача:

Суть задачи, как показано на рисунку выше, сделать креативный рекламный постер. Основная идея «Где-то на полях летят шарики, на которых написаны варианты скидок, в зависимости от стоимости покупок.
Также необходимо было придумать, как оформить код акции».
При создании постера было принято решение заменить маленькие воздушные шарики летающими воздушными шарами. Код акция же, должен выступать в качестве дорожного знака.
Итого, для реализации идеи мне понадобилось 3 рисунка:
- – фон;
- – воздушный шар;
- – дорожный знак.
Вот такие изображения будем редактировать в фотошопе :


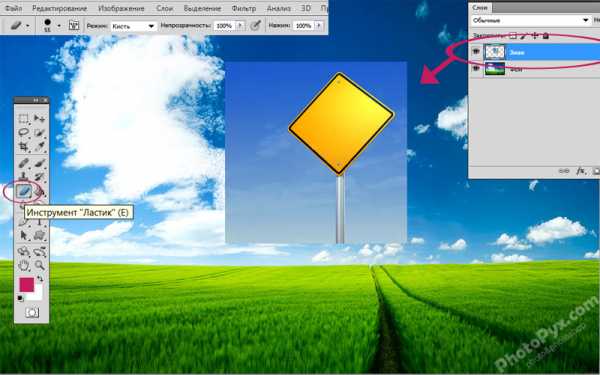
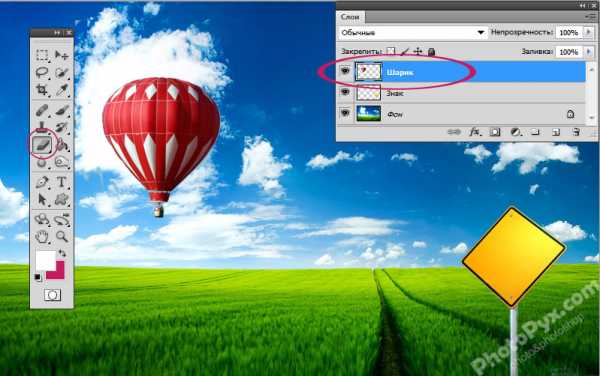
Открываем сначала фон в фотошопе, затем дорожный знак и перетаскиваем его к основному рисунку. Должно получиться 2 слоя (layer) :
<imgclass=”content” src=’/lessons/20131226/open_photoshop.jpg’ alt=’Открываем в фотошопе фон для редактирования’ />
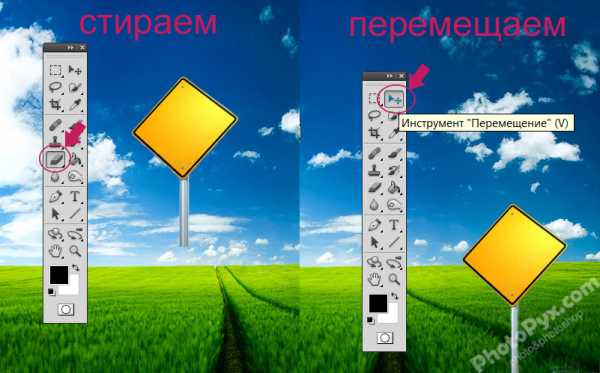
Выделяем 2 слой, у нас он называется <>”Знак”. Далее выбираем инструмент ластик и стираем лишнею область:

Инструментом “Перемещение” устанавливаем дорожный знак в левом нижнем углу:
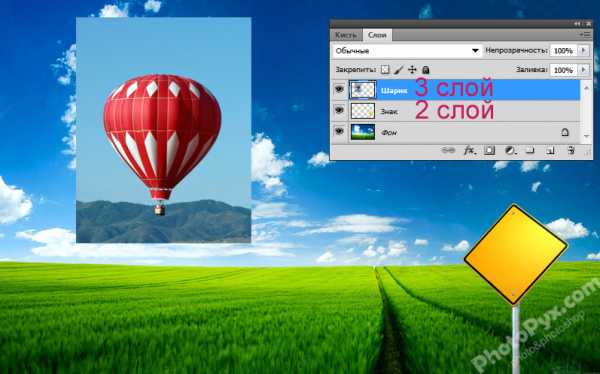
Аналогичные действия производим с воздушным шаром, добавляем и стираем ненужную часть в Слои 3 – “Шарик” :


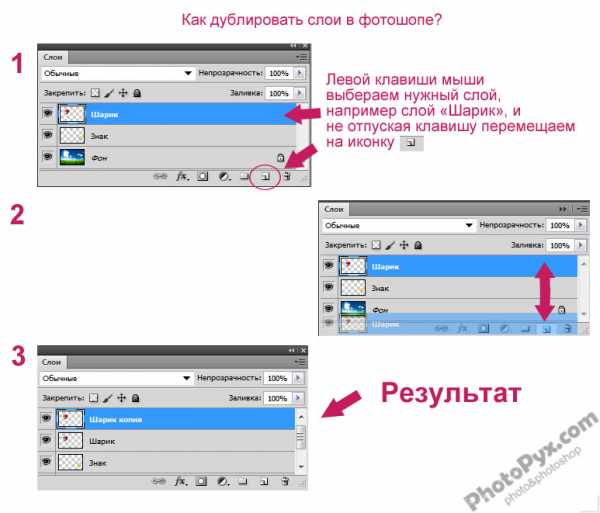
Следующим шагом будет дублирование слоя «Шарик» :
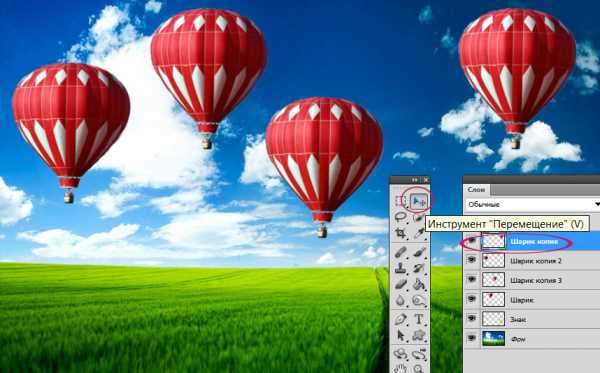
Перемещаем воздушные шары по всему фону:

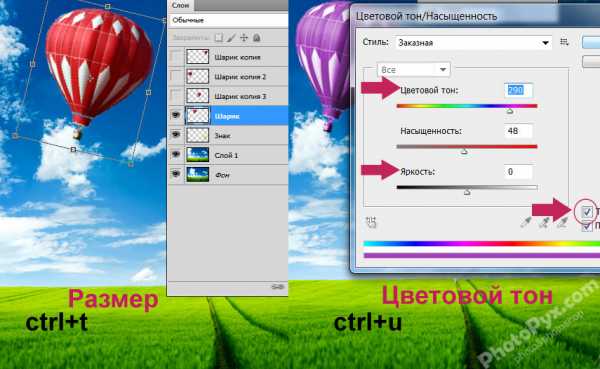
Далее наступает обработка каждого воздушного шара по отдельности. Выбрав слой с нужным шаром,
мы с помощью клавишного сочетания ctrl+t вызываем окно, которое позволит изменять размер и расположение нашего объекта.
После манипуляция, приступаем к изменению цветового тона. В фотошопе много способов менять цвет.
В этом уроке я выбрал возможности функции «Цветовой тон/ Насыщенность », которая была вызвана сочетаниям клавиши ctrl+u
(альтернатива – Верхние меню фотошопа : Изображение -> Коррекция ->Цветовой тон -> Насыщенность ).
Меняя ползунки, достигаем понравившийся результат:

Обработан каждый воздушный шар:

Основанная часть сделана. В моей задачи стояли конкретные цели, сделать рекламный постер, в котором рассказывали про скидки. Используя инструмент «Горизонтальный текст» я завершаю работу:

В данном уроке фотошопа показаны этапы создания постера, но не конкретного моего случая, который был сдан для рекламной акции, которой обрабатывался более детально и несколько раз возвращали на доработку.
Хочу обратить ваше внимания на то, что если использовать разные варианты воздушных шаров, а не дублирующих, а также пытаться отобразить физические аспекты сияния солнца и отражения, результат может быть более реалистичный.
p.s Данный постер стимулировал клиентов больше покупать.
Похожие статьи:
www.photopyx.com
Как создать плакат в Фотошопе

Многие из нас хотели бы видеть у себя на стене плакат с любимыми персонажами сериалов, репродукциями картин или просто красивыми пейзажами. В продаже подобной полиграфии присутствует довольно много, но это все «ширпотреб», а хочется чего-то эксклюзивного.
Сегодня мы с Вами создадим свой плакат в очень интересной технике.
Первым делом подберем персонажа для нашего будущего плаката.

Как видите, персонажа от фона я уже отделил. Вам нужно будет сделать то же самое. Каким образом вырезать объект в Фотошопе, читайте в этой статье.
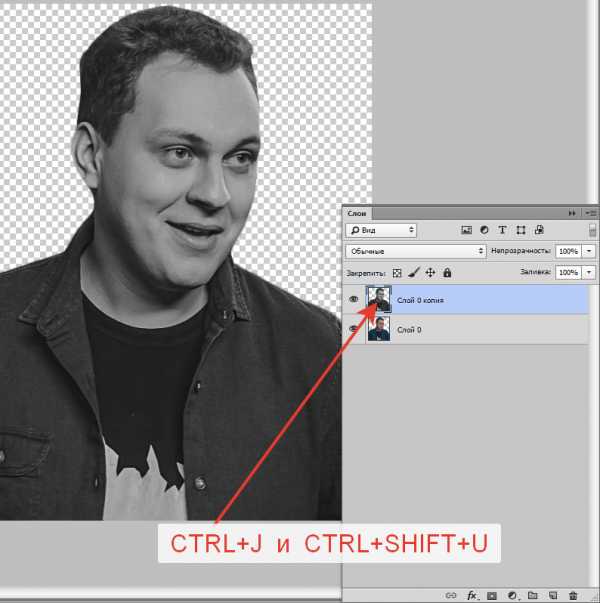
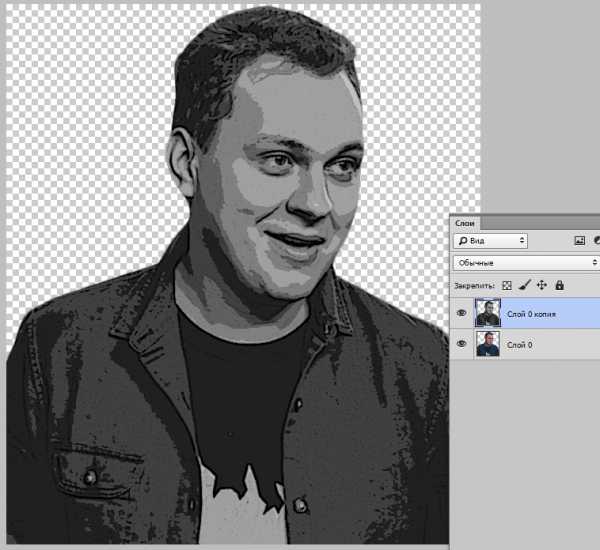
Создаем копию слоя с персонажем (CTRL+J) и обесцвечиваем ее (CTRL+SHIFT+U).

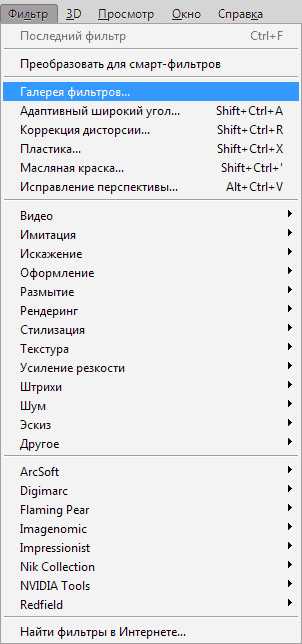
Затем идем в меню «Фильтр – Галерея фильтров».

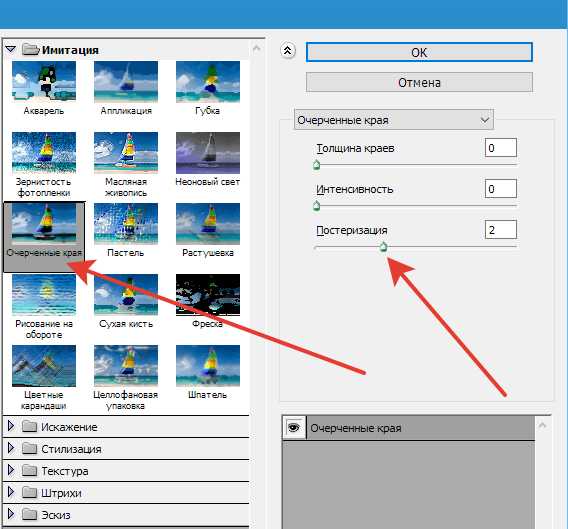
В галерее, в разделе «Имитация», выбираем фильтр «Очерченные края». Верхние ползунки в настройках перемещаем до предела влево, а ползунок «Постеризация» выставляем в положение 2.

Нажимаем ОК.

Далее нам необходимо еще больше подчеркнуть контраст между оттенками.
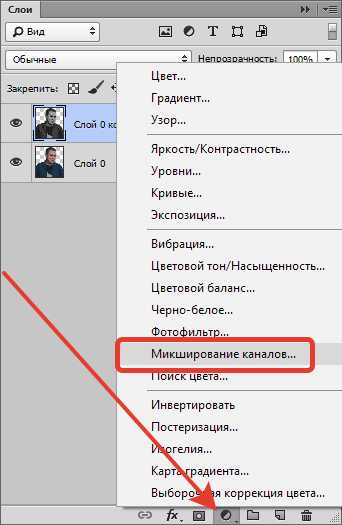
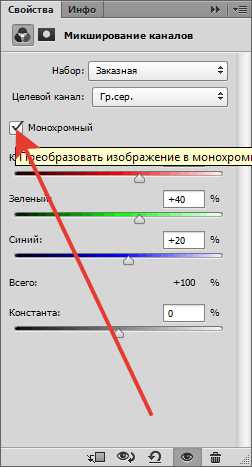
Применяем корректирующий слой «Микширование каналов». В настройках слоя ставим галку напротив «Монохромный».


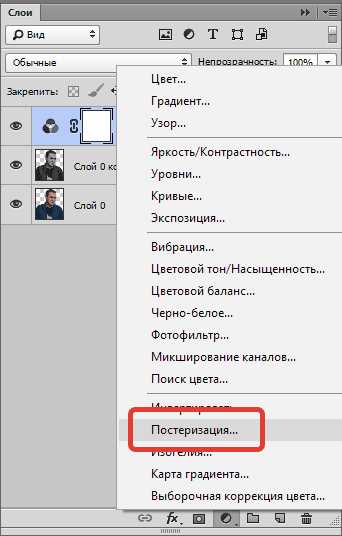
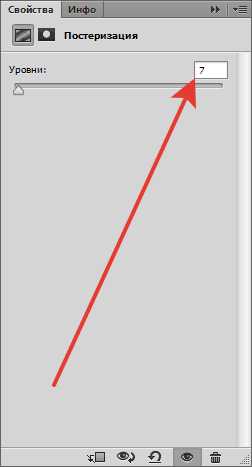
Затем применяем еще один корректирующий слой под названием «Постеризация». Значение выбираем такое, чтобы на оттенках было как можно меньше шума. У меня это 7.


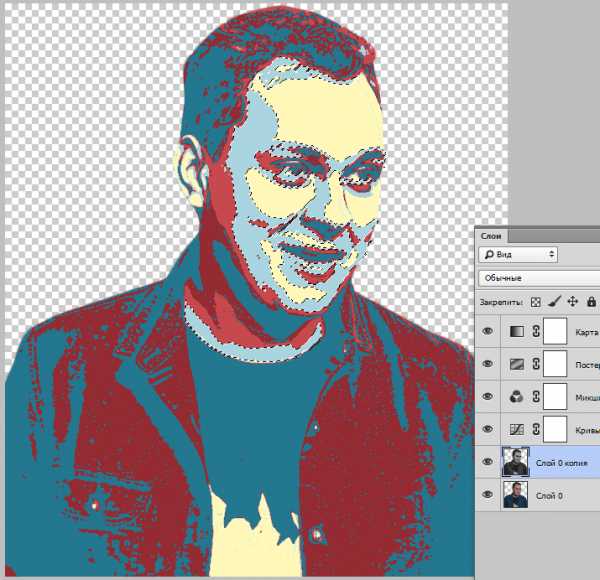
Результат должен получиться примерно, как на скрине. Еще раз повторюсь, постарайтесь подобрать значение постеризации таким образом, чтобы участки, залитые одним тоном, были как можно более чистыми.

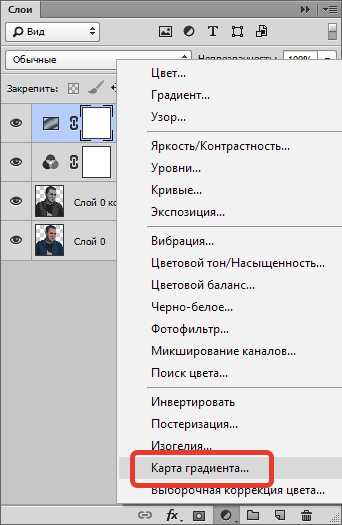
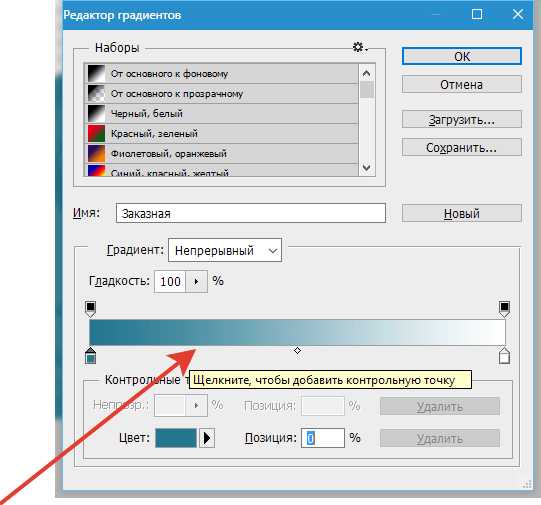
Применяем еще один корректирующий слой. На этот раз «Карту градиента».

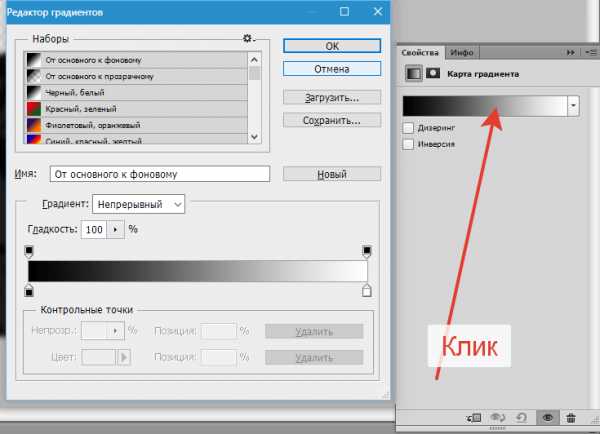
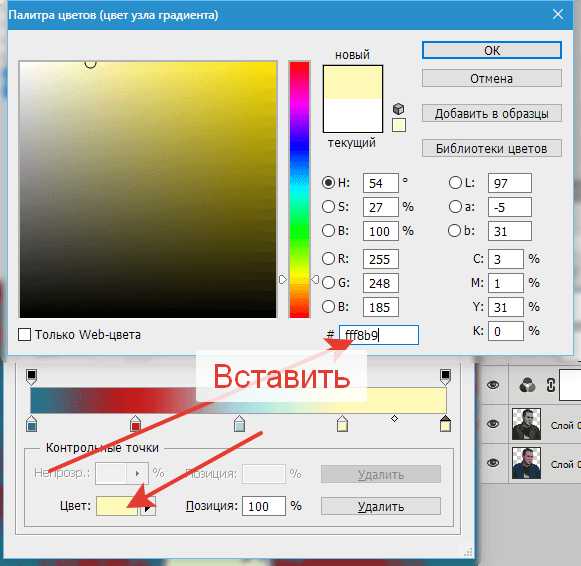
В окне настроек кликаем по окошку с градиентом. Откроется окно настроек.

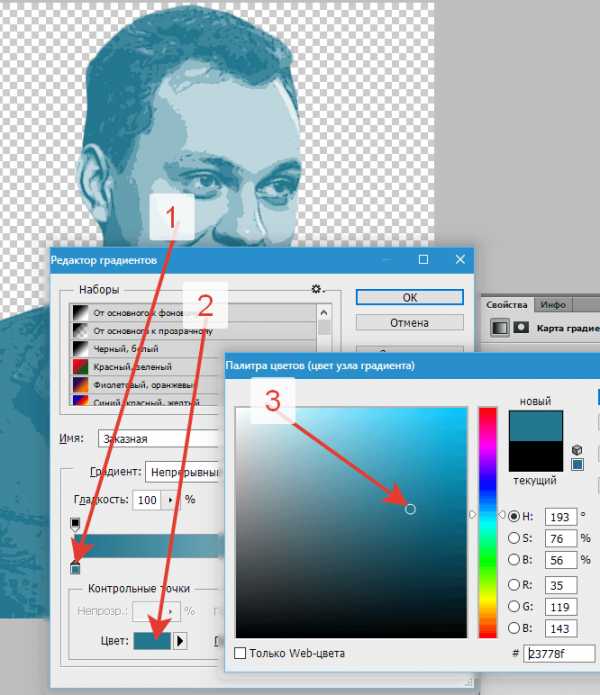
Кликаем по первой контрольной точке, затем по окошку с цветом и выбираем темно-синий цвет. Жмем ОК.

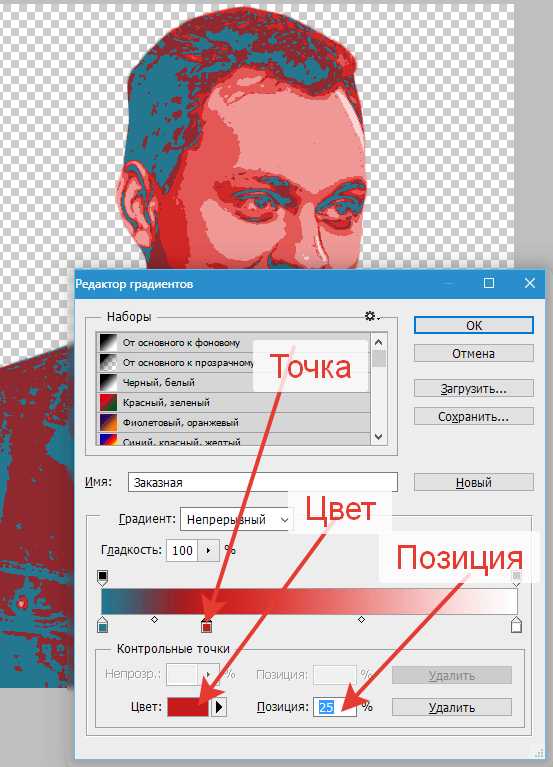
Затем подводим курсор к шкале градиента (курсор превратится в «палец» и появится подсказка) и кликаем, создавая новую контрольную точку. Позицию выставляем в 25%, цвет красный.


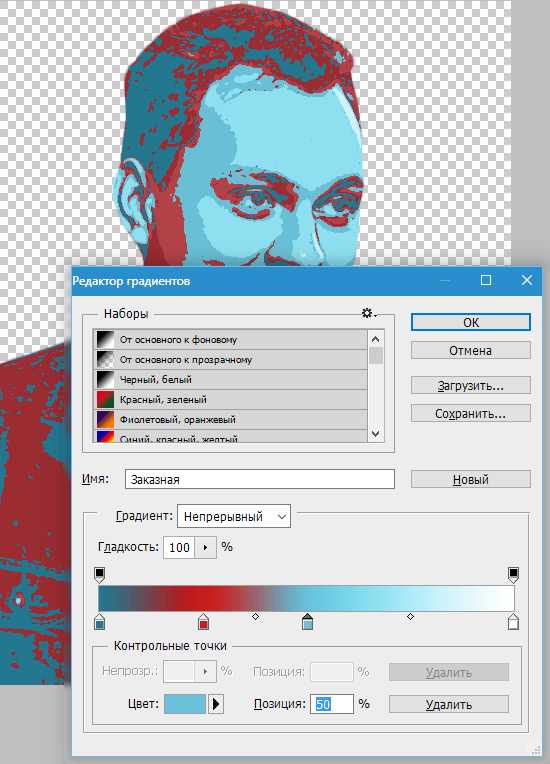
Следующую точку создаем на позиции 50% со светло-синим цветом.

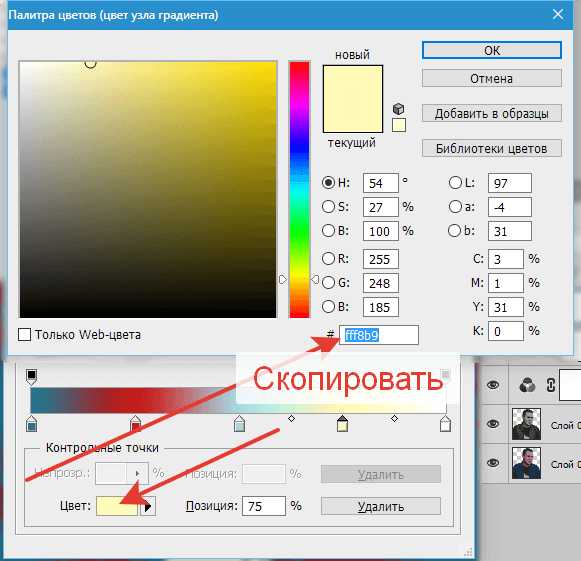
Еще одна точка должна расположиться на позиции 75% и иметь светло-бежевый цвет. Числовое значение данного цвета необходимо скопировать.

Для последней контрольной точки задаем тот же цвет, что и для предыдущей. Просто вставляем скопированное значение в соответствующее поле.

По завершению жмем ОК.
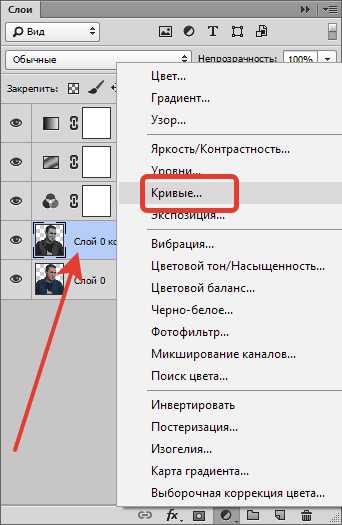
Давайте придадим немного больше контраста изображению. Переходим на слой с персонажем и применяем корректирующий слой «Кривые». Перемещаем ползунки к центру, добиваясь нужного эффекта.


Желательно, чтобы на изображении не осталось промежуточных тонов.
Продолжаем.
Снова переходим на слой с персонажем и выбираем инструмент «Волшебная палочка».
Кликаем палочкой по участку светло-синего цвета. Если таких участков несколько, то добавляем их в выделение кликом с зажатой клавишей SHIFT.

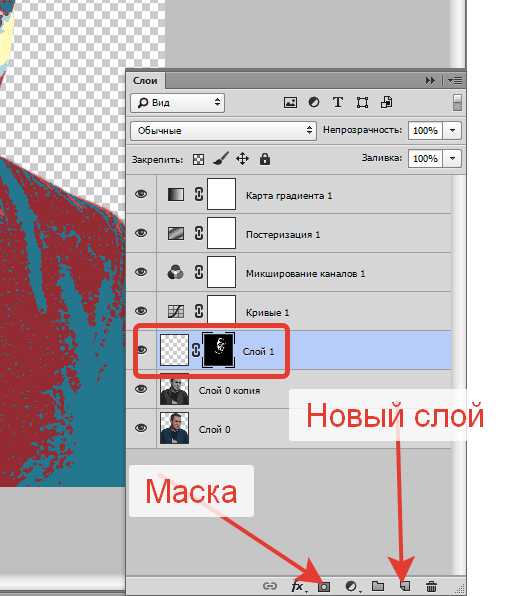
Затем создаем новый слой и создаем для него маску.

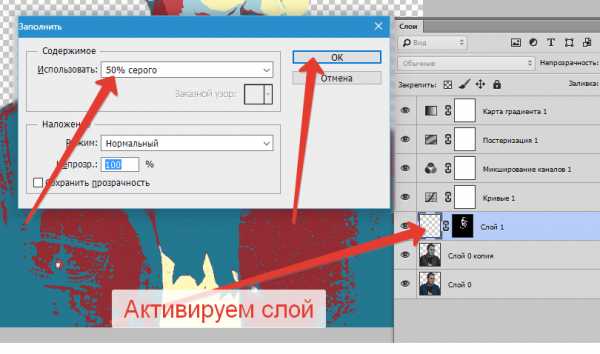
Кликом активируем слой (не маску!) и нажимаем сочетание клавиш SHIFT+F5. В списке выбираем заливку 50% серого и нажимаем ОК.

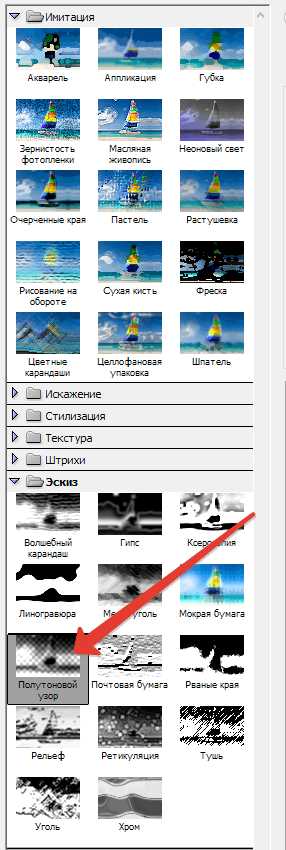
Затем идем в Галерею фильтров и, в разделе «Эскиз», выбираем «Полутоновой узор».

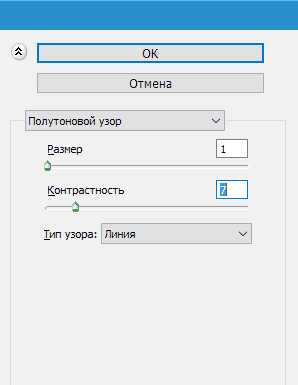
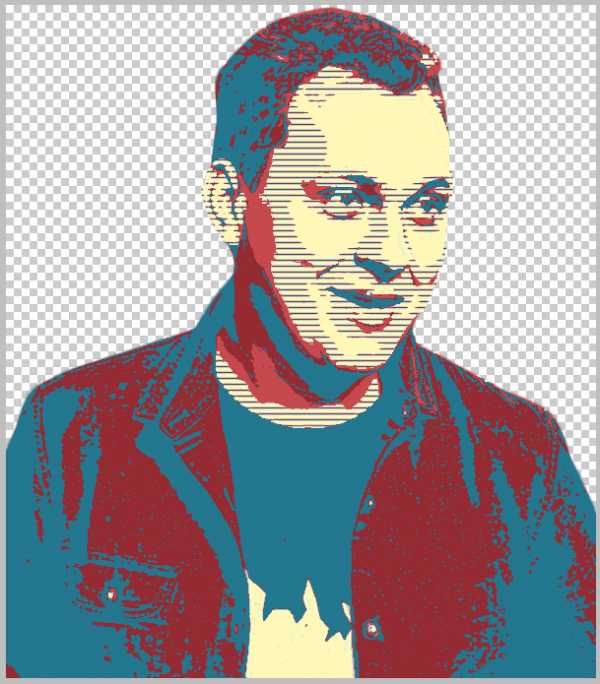
Тип узора – линия, размер 1, контрастность – «на глаз», но имейте в виду, что Карта градиента может воспринять узор как темный оттенок и изменить его цвет. Поэкспериментируйте с контрастом.


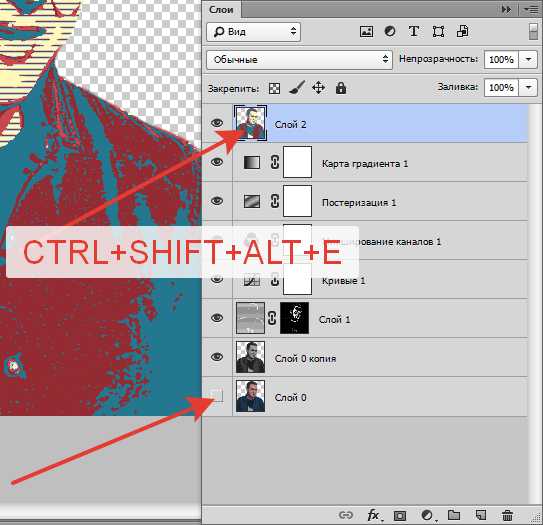
Переходим к заключительной стадии.
Снимаем видимость с самого нижнего слоя, переходим на самый верхний, и нажимаем сочетание клавиш CTRL+SHIFT+ALT+E.

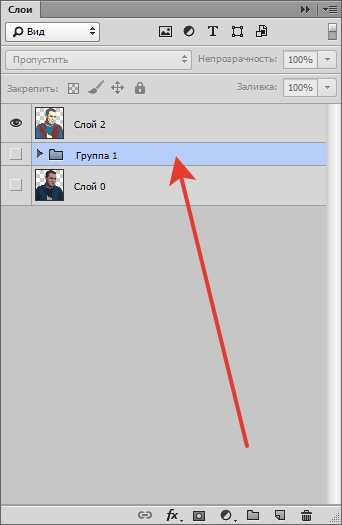
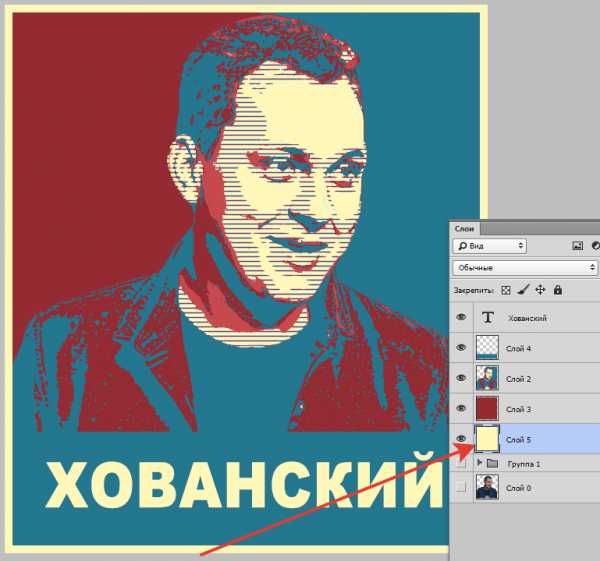
Затем объединяем в группу нижние слои (выделяем все с зажатым CTRL и нажимаем CTRL+G). С группы также снимаем видимость.

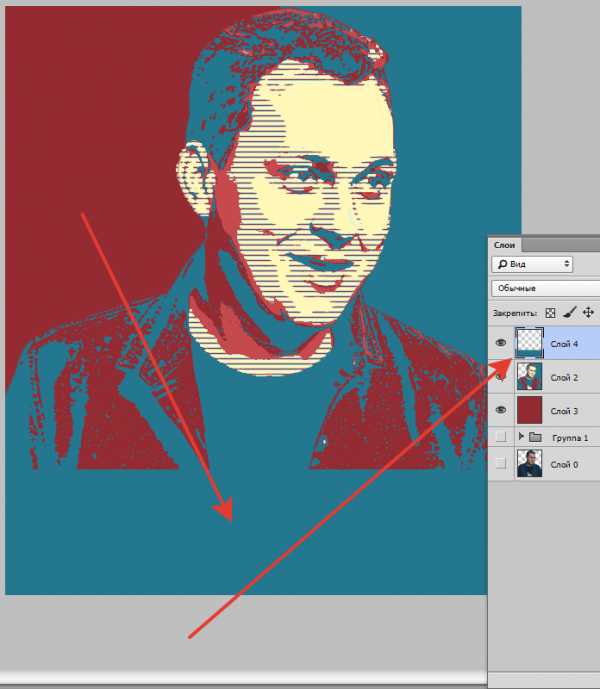
Создаем новый слой под верхним и заливаем его тем красным, что и на постере. Для этого берем инструмент «Заливка», зажимаем ALT и кликаем по красному цвету на персонаже. Заливаем простым кликом по холсту.

Берем инструмент «Прямоугольная область» и создаем вот такое выделение:

Заливаем область темно-синим цветом по аналогии с предыдущей заливкой. Выделение снимаем сочетанием клавиш CTRL+D.

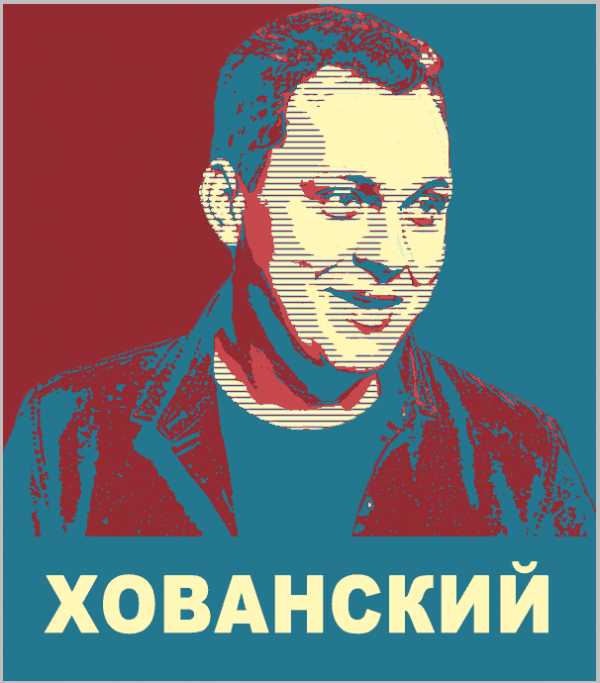
Создадим область для текста на новом слое при помощи того же инструмента «Прямоугольная область». Зальем темно-синим.

Напишем текст.

Последний шаг – создание рамки.
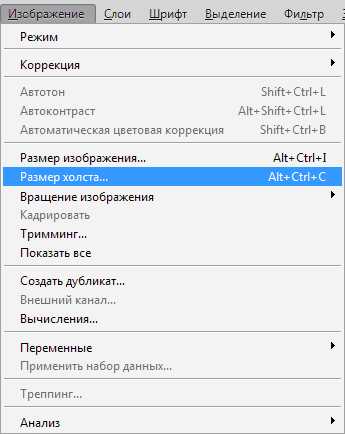
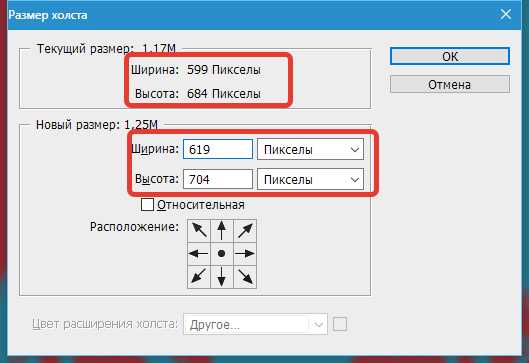
Идем в меню «Изображение – Размер холста». Увеличиваем каждый размер на 20 пикселей.


Затем создаем новый слой над группой (под красным фоном) и заливаем его тем же бежевым цветом, что и на постере.

Постер готов.
Печать
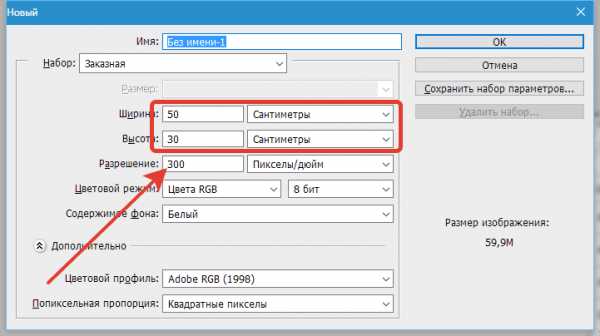
Здесь все просто. При создании документа для плаката в настройках необходимо указать линейные размеры и разрешение 300 пикс/дюйм.

Сохранять такие файлы лучше всего в формате JPEG.
Вот такую интересную технику создания плакатов мы изучили в данном уроке. Разумеется, что она наиболее часто используется для портретов, но можно и поэкспериментировать.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
