Делаем постер из фотографии в Фотошоп / Фотошоп-мастер
В этом уроке мы превратим портретную фотографию в иллюстрацию со смешанными градиентами и текстурами.
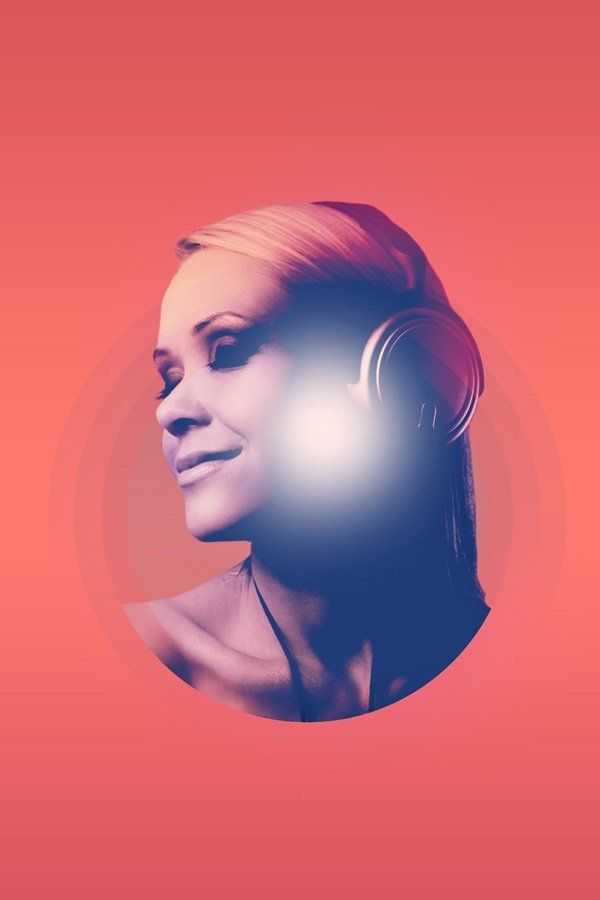
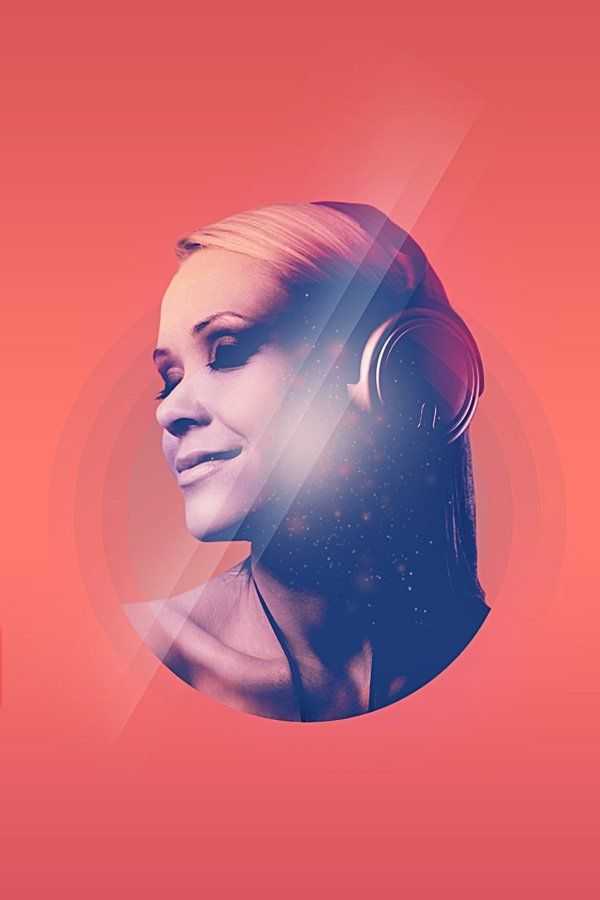
Конечный результат:
Шаг 1
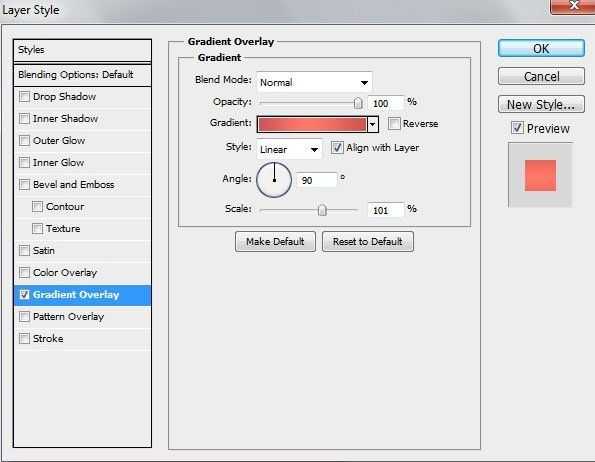
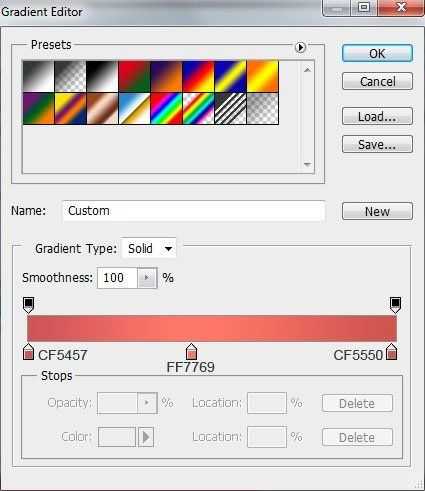
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1500 пикселей в режиме RGB с разрешением 72 пиксель/дюйм. Кликните дважды на фоновом слое, удерживая Alt, чтобы разблокировать его. Примените к фоновому слою стиль Наложение градиента (Gradient Overlay): Режим – Нормальный, Стиль – Линейный.



Шаг 2
Откройте фотографию девушки в Фотошопе.

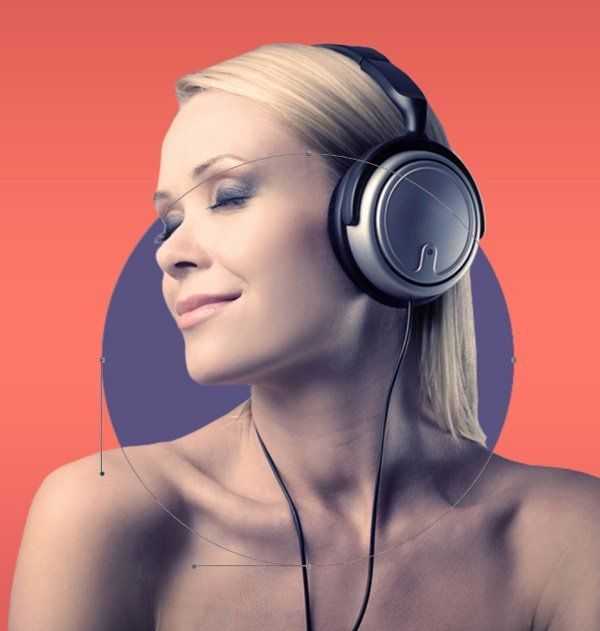
Отделите девушку от фона любым удобным способом и перенесите её в основной документ.

Шаг 3
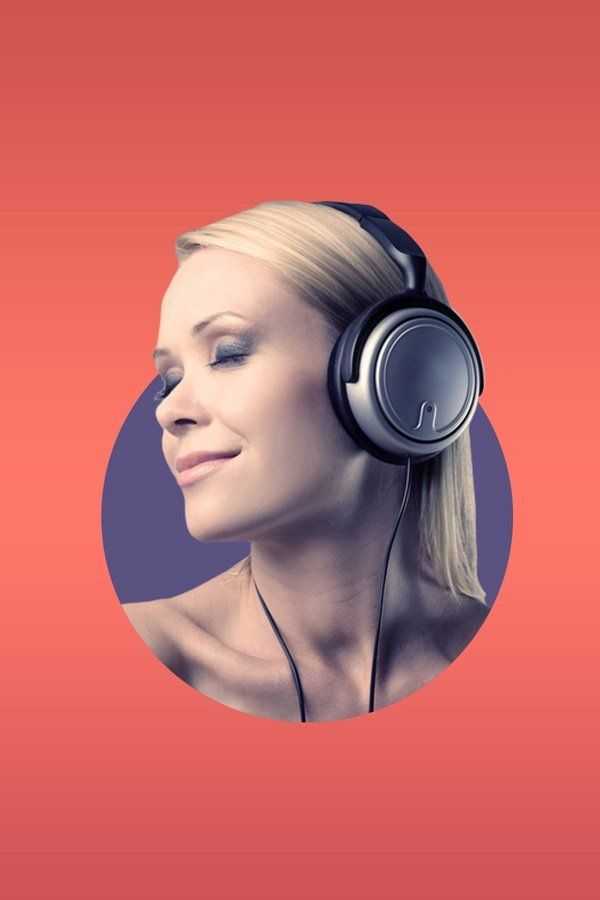
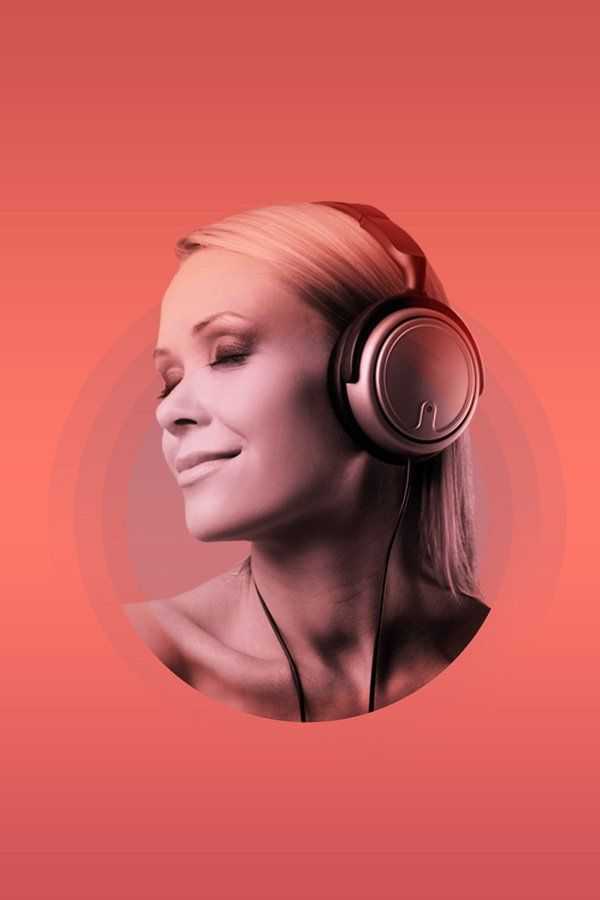
Инструментом Эллипс (Ellipse Tool) (U) создайте круг цветом #5A5281 позади девушки.

Шаг 4
Выделите круг (удерживая Ctrl, кликните на миниатюре слоя).

Инвертируйте выделение (Ctrl + Shift + I ) и инструментом Ластик (Eraser Tool) (E) сотрите часть слоя девушки, как показано ниже.

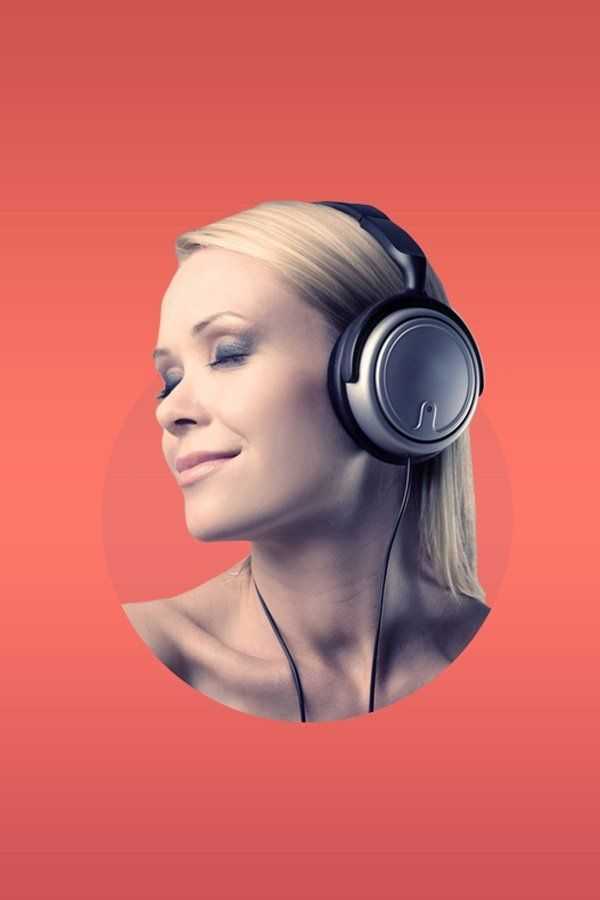
Уменьшите Заливку (Fill) слоя с кругом до 9%.

Шаг 5
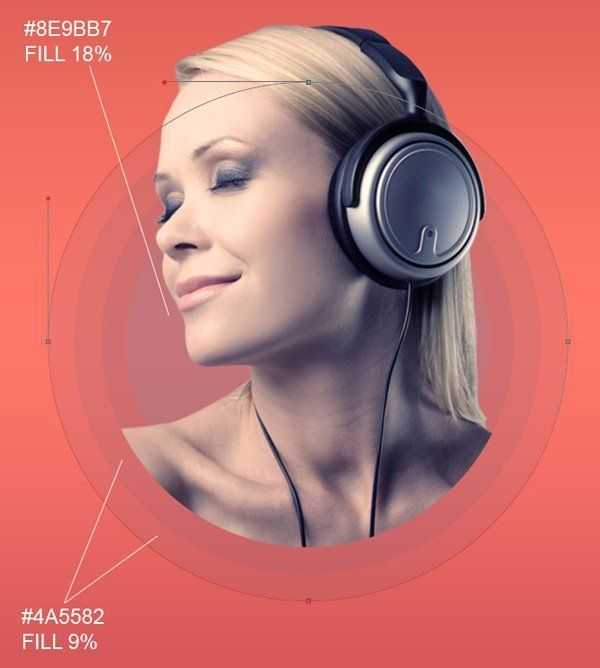
Создайте три копии круга (Ctrl + J) и измените их размеры в режиме Свободноетрансформирование (Ctrl + T). Первую копию нужно уменьшить, изменит цвет и заливку. Остальные две копии должны быть больше оригинала. Цвет и заливка показаны на скриншоте.

Добавьте маски к двум большим кругам и выберите мягкую кисть:

На маске скройте нижнюю часть кругов.

Шаг 6
Выберите слой девушки и обесцветьте его (Ctrl + Shift + U). Добавьте маску и выберите мягкую кисть с 20% непрозрачностью.

Частично сотрите волосы девушки.

Установите режим наложения девушки на Умножение (Multiply).

Шаг 7
Создайте копию слоя девушки (Ctrl + J) и установите для неё режим наложения Перекрытие (Overlay). Выберите мягкую кисть белого цвета и на маске копии слоя девушки восстановите волосы.


Шаг 8
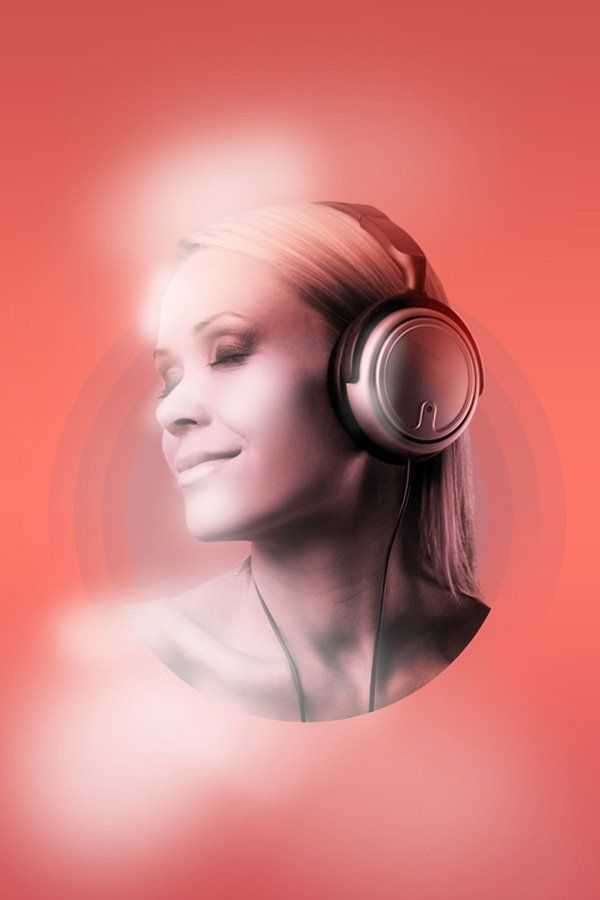
Создайте новый слой и выберите мягкую кисть с 30% непрозрачностью.

Нарисуйте белые пятна:

Создайте обтравочнуюмаску (Ctrl + Alt + G).
Уменьшите заливку слоя до 82%.

Шаг 9
Создайте новый слой и залейте его цветом #2B3B77.

Создайте обтравочнуюмаску (Ctrl + Alt + G).
Уменьшите непрозрачность до 96% и установите режим наложения Яркийсвет (Vivid Light).

Шаг 10
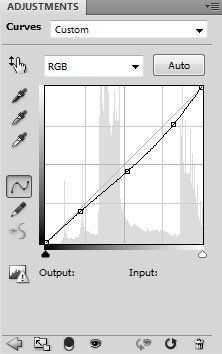
Создайте корректирующий слой Кривые (Curves).


Шаг 11
Создайте новый слой и залейте его цветом #000014.

Установите режим наложения на Исключение (Exclusion).

Шаг 12
Создайте новый слой и мягкой кистью закрасьте девушку цветом #1F3C78.


Установите режим наложения Заменасветлым (Lighten).

Создайте ещё один слой и мягкой кистью с 70% непрозрачностью нарисуйте белое пятно.


Добавьте маску и сотрите часть белого пятна на правой стороне.

Установите режим наложения Точечныйсвет (Pin Light).

Шаг 13
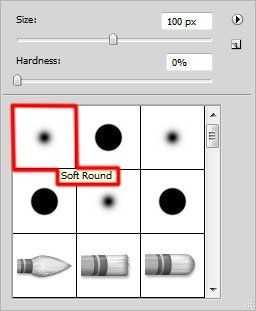
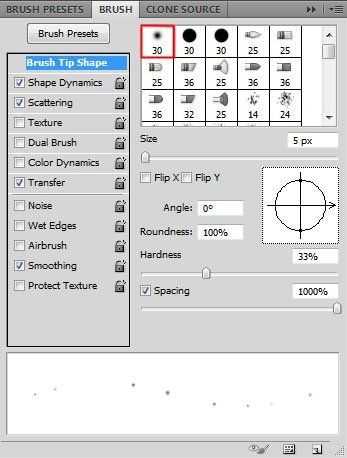
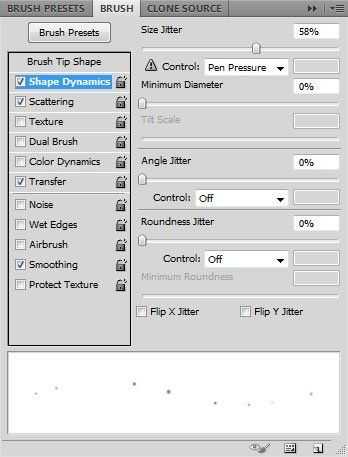
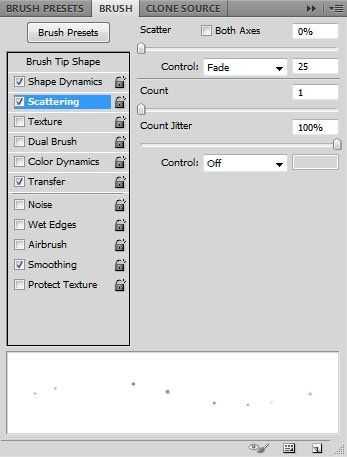
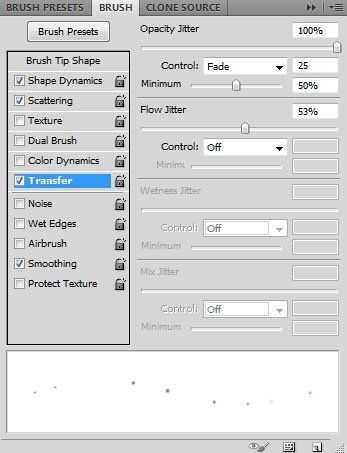
Сейчас нам нужно настроить кисть. Откройте панелькистей (F5) и настройте так:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Рассеивание (Scattering):

Передача (Transfer):

Создайте новый слой и нарисуйте множество точек цветом #FFB9BD.

Добавьте маску к слою с точками и выберите мягкую кисть с 15% непрозрачностью.

Сотрите часть точек:

Шаг 14
Создайте новый слой, увеличьте кисть, которую мы настраивали на предыдущем шаге и нарисуйте крупные точки цветом #C99990.

Уменьшите заливку слоя до 57% и установите режим наложения Точечныйсвет (Pin Light).

Шаг 15
Инструментом Прямоугольник (Rectangle Tool) (U) создайте прямоугольник, как показано на скриншоте.

Уменьшите заливку прямоугольника до 0% и примените стиль Наложениеградиента (Gradient Overlay): Режим – Точечный свет.


Результат:

Шаг 16
Растрируйте слой с прямоугольником через контекстное меню. В режиме Свободноетрансформирование (Ctrl + T) наклоните слой.

Создайте две копии слоя и сдвиньте их, как показано на скриншоте.

К каждому слою с наклонным сиянием добавьте маску и сотрите края.


Шаг 17
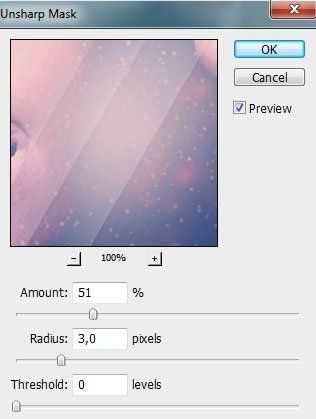
Все слои наклонными сияниями поместите в группу (Ctrl + G). Растрируйте группу (Ctrl + E) и к полученному слою примените фильтр Контурнаярезкость (Фильтр > Усиление резкости > Контурная резкость) (Filter > Sharpen > Unsharp Mask).


Шаг 18
В завершении урока создайте корректирующий слой Кривые (Curves) для всей иллюстрации.

Конечный результат:
PSD файл
Автор: adobetutorialz
photoshop-master.ru
Создаем в Фотошоп постер с потрясающими эффектами / Фотошоп-мастер
В этом уроке мы создадим с помощью Photoshop постер «Код Омега», загадочный коллаж с потрясающими эффектами дыма и света. В этом уроке вы узнаете, как создать коллаж с текстурами, мы поместим знак Омега в центр, а затем добавим реалистичные эффекты дыма и световые эффекты. В этом уроке вы научитесь методам, которые помогут вам создавать лучшие проекты.
Финальное изображение:

На всех шагах этого урока мы будем использовать простые базовые методы: маски, кисти, фильтры, коррекцию цвета и текстуры. В этом уроке используется Adobe Photoshop CC 2015, но вы можете использовать и ранние версии Adobe Photoshop.
Скачать архив с материалами к уроку
Шаг 1
Для начала, создайте новый документ 800 × 1000 px, Resolution (Разрешение) 72dpi, цвет RGB 8bits c темно-серым фоном #0f0f0f.

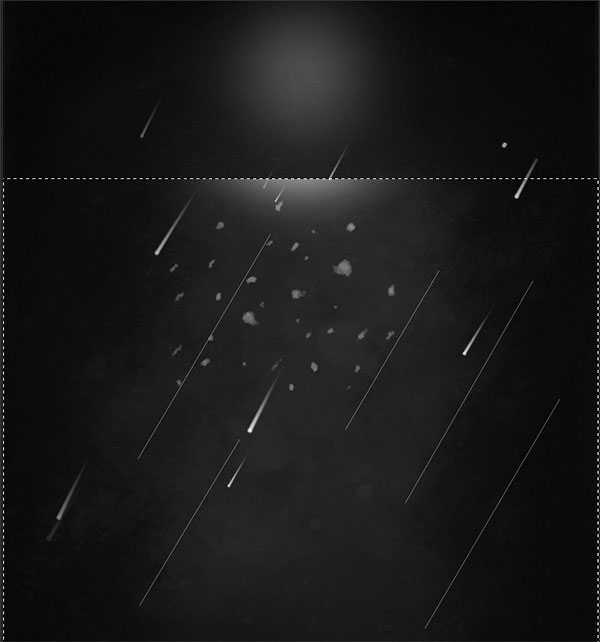
Добавьте новый слой (Ctrl + Shift + N), возьмите инструмент Brush(Кисть) (B), выберите кисти частицы и добавьте частицы, как показано ниже.

Затем уменьшите Opacity (Непрозрачность) до 1%.

Шаг 2
Далее импортируйте следующую текстуру в свой документ.

Измените ее режим наложения на SoftLight (Мягкий Свет).

Затем добавьте корректирующий слой Hue / Saturation (Цветовой тон / Насыщенность), через меню Layer> NewAdjustmentLayer> Hue и Saturation (Слой > Новый корректирующий слой > Цветовой тон/Насыщенность).

Шаг 3
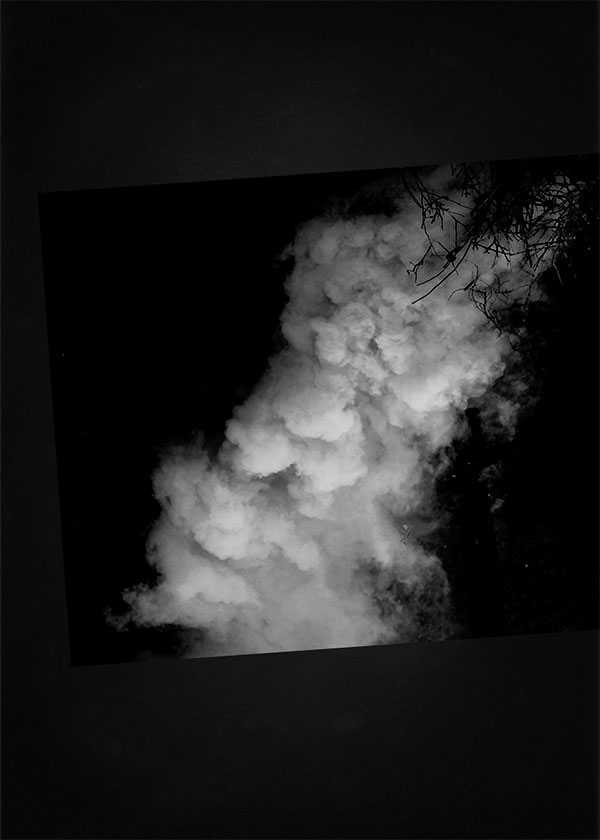
Затем вставьте следующее изображение дыма в рабочий документ.

Измените режим наложения на Screen (Экран) и уменьшите Opacity (Непрозрачность) до 5%.

Удалите нижнюю часть изображения, чтобы скрыть контур

Затем продублируйте его.

Добавьте новый слой (Ctrl + Shift + N), возьмите Brush (Кисть) (B) размером 2 px и нарисуйте диагональные линии, как показано на изображении ниже.
(Чтобы нарисовать прямые линии с помощью кисти в Photoshop, нажмите и удерживайте клавишу Shift и кликните в точке A, а затем точке B).

Сделайте то же самое, добавив еще одну форму.

Затем возьмите инструмент Rectangular Marquee(Прямоугольная область выделения) (M) и сделайте прямоугольное выделение, возьмите инструмент Brush (Кисть) и нарисуйте за пределами выделенной формы сверху пятно, чтобы был виден только небольшой край фигуры.

Шаг 4
Добавьте еще один слой и нарисуйте немного дыма, используя кисти дыма.

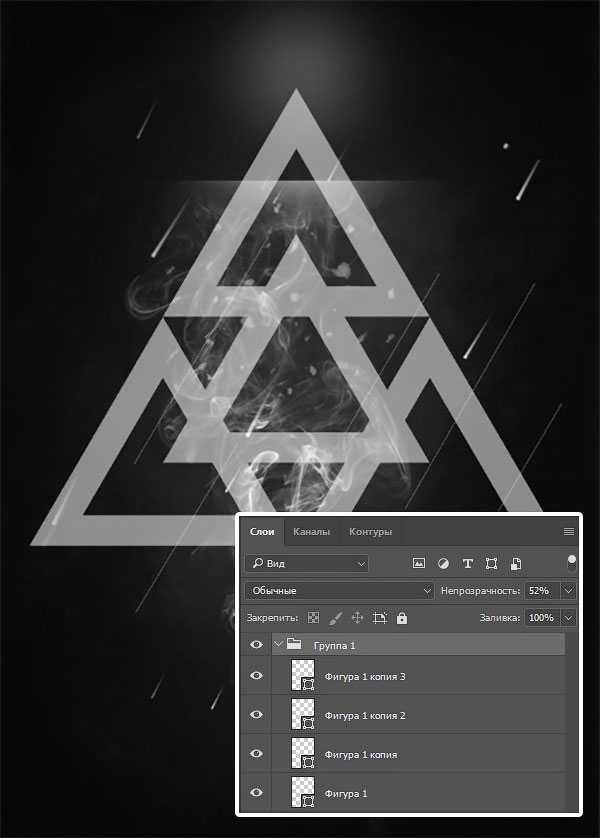
Теперь нарисуйте белый треугольник, используя инструмент CustomShapeTool (Произвольная фигура) (U) и форму треугольника.

Дублируйте треугольник дважды и расположите копии следующим образом
(Если вы суеверны, измените форму или поместите текст).

Шаг 5
Выделите четыре треугольника и поместите их в группу, перейдя в меню Layer > New > Group from Layers (Слой > Новый > Группа из слоев), а затем уменьшите Opacity (Непрозрачность) группы до 52%.

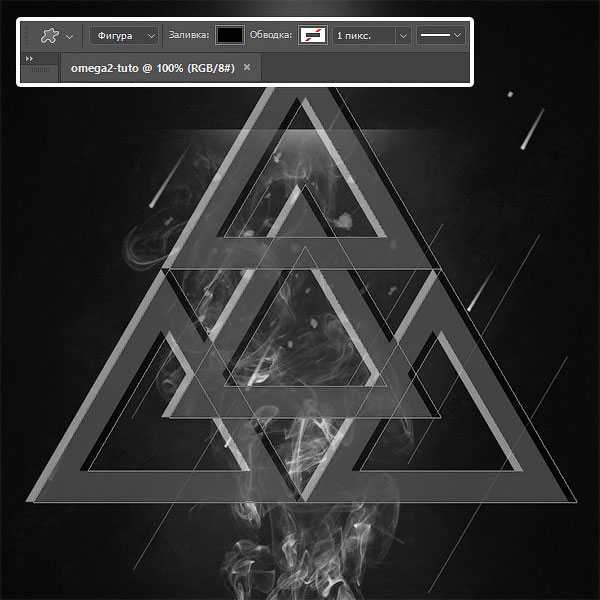
Дублируйте группу (Ctrl + J) и переместите ее немного вправо.

Выделите четыре треугольника, возьмите инструмент CustomShapeTool (Произвольная фигура) (U), измените цвет на черный.

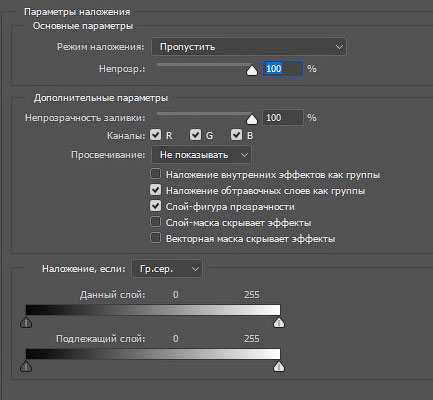
Перейдите в «Группа 2» и примените следующие параметры наложения к группе.



Выберите обе группы и преобразуйте их в смарт-объект, для этого перейдите в меню Layer> SmartObject> ConverttoSmartObject (Слой > Смарт-объект > Конвертировать в смарт-объект).

Шаг 6
Затем добавьте новый слой и сделайте его обтравочной маской смарт-объекта, перейдя в меню Layer > Create Clipping Mask (Слой > Создать обтравочную маску).
Возьмите инструмент Brush (Кисть) (B) красного цвета и пройдитесь по контурам.

Добавьте еще один слой, с помощью той же кисти добавьте круги.

Затем уменьшите Opacity (Непрозрачность) до 8%.

Создайте еще один слой, с помощью кисти нарисуйте абстрактные фигуры (в исходных материалах).

Теперь возьмите инструмент Eraser (Ластик) (E) и сотрите нарисованные фигуры так, чтобы они смотрелись закрученными вокруг треугольника.

Шаг 7
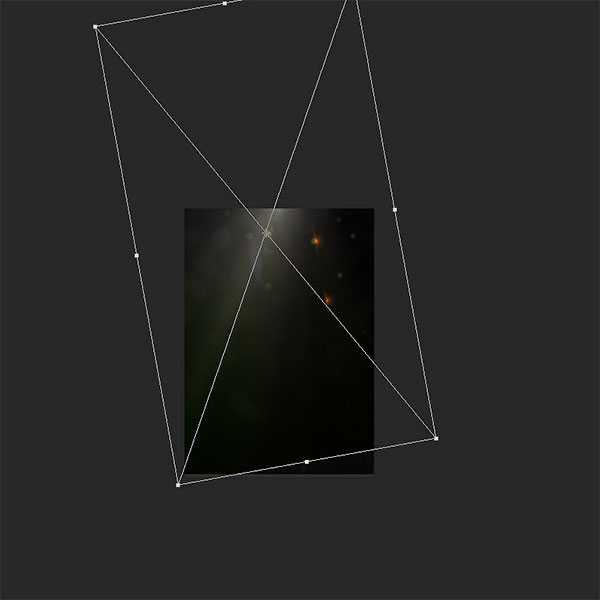
Затем импортируйте изображение блика в свой документ и расположите его следующим образом.

Затем измените режим наложения на Screen (Экран).

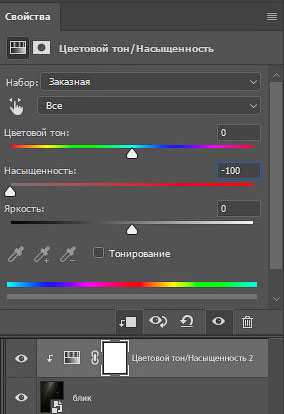
Далее добавьте корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность), перейдя в меню Layer> NewAdjustmentLayer> Hue / Saturation (Слой > Новый корректирующий слой > Цветовой тон/Насыщенность). Затем сделайте его обтравочной маской слоя с бликом через меню Layer> CreateClippingMask (Слой > Создать обтравочную маску).


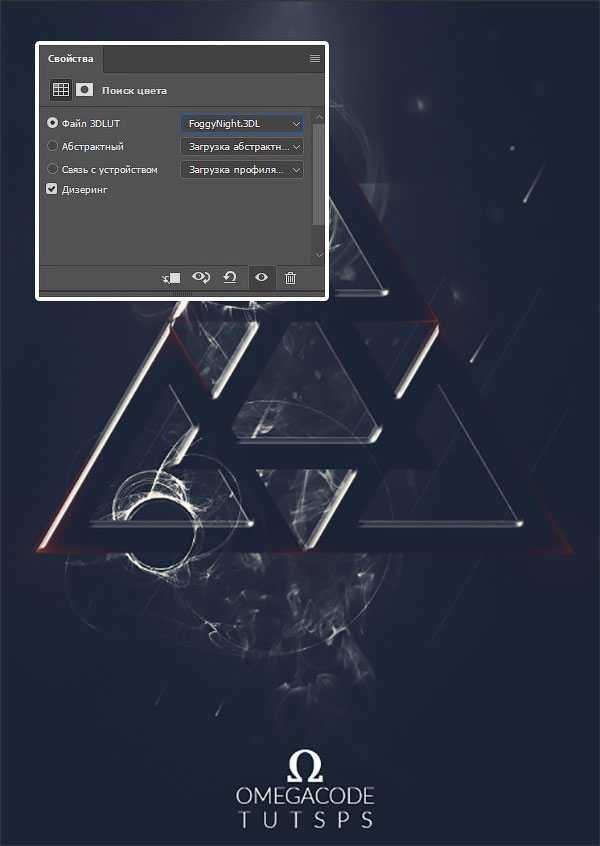
Затем добавьте корректирующий слой ColorLookup (Поиск цвета), перейдя в меню Layer> NewAdjustmentLayer> ColorLookup (Слой > Новый корректирующий слой > Поиск цвета).

И, наконец, измените режим наложения на Screen (Экран) и уменьшите Opacity (Непрозрачность) до 41%.
И вот окончательный результат.

Автор: Grafolog
photoshop-master.ru
Создаём типографический постер в Фотошоп / Фотошоп-мастер
В этом уроке я покажу, как создать несложный типографический постер.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1. Создание нового документа
Начнем работу с создания нового документа (Ctrl + N) размером 800×1100 пикселов и с белым фоном.
Примечание: если Вы планируете впоследствии печатать постер, при создании нового документа нужно установить высокое разрешение (300dpi) и выбрать цветовой режим CMYK.

Шаг 2. Создаем голубой градиентный фон
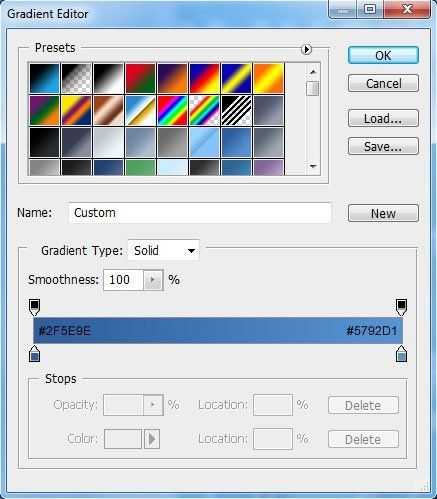
Дважды кликните левой кнопкой мыши по фоновому слою, чтобы его разблокировать. Теперь выберите инструмент Градиент (Gradient Tool) (G) и в редакторе градиентов создайте градиент, используя цвета #229EB7и #186978.

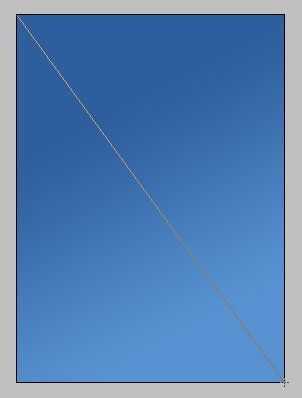
Теперь проведите линию градиента из левого верхнего угла к правому нижнему.

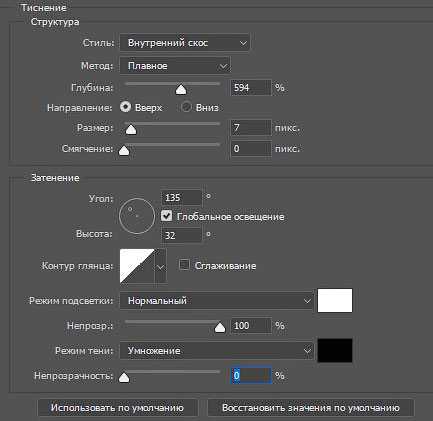
Кликните правой кнопкой мыши по слою и из появившегося контекстного меню выберите пункт Параметры Наложения (Blending Options). В открывшемся окне перейдите на вкладку Стили слоя (Layer Styles) и примените стиль слоя Внутренняя тень (Inner Shadow).

Создайте новый слой (Shift + Ctrl + N) и назовите его «Blue». После этого, снова выберите инструмент Градиент (Gradient Tool) (G) и в редакторе градиентов используйте цвета #2F5E9E и #5792D1.

Залейте слой «Blue» выбранным градиентом, проведя линию из левого верхнего угла к правому нижнему углу.

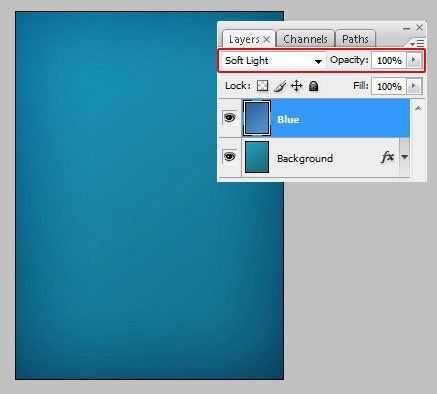
Измените режим наложения этого слоя на Мягкий свет (Soft Light), чтобы сделать его немного светлее.

Шаг 3. Добавляем к голубому фону текстуру
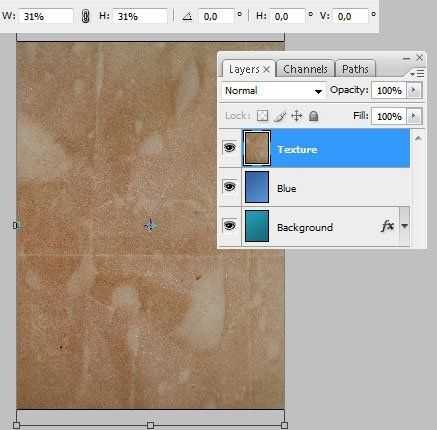
Откройте изображение бумажной текстуры под названием Grungy Paper 01. При помощи инструмента Перемещение (Move Tool) (V) перетащите ее в основной документ. Переименуйте слой с бумажной текстурой в «Texture» и поместите его над слоем «Blue».
Теперь подгоните размер слоя с бумагой под размер документа, используя команду Свободное трансформирование (Ctrl + T).

Теперь загрузите узор 20 Repeatable Pixel Patterns и установите его в Фотошоп. После того, как узор установлен, выберите инструмент Заливка (Paint Bucket Tool) (G), на панели свойств в верхней части экрана из выпадающего списка выберите Узор (Pattern).
Создайте новый слой (Shift + Ctrl + N), назовите его «Pattern» и инструментом Заливка (Paint Bucket Tool) залейте слой только что установленной текстурой. Уменьшите непрозрачность слоя «Pattern» до 10%.

В палитре Слои выделите при нажатой клавише Shift все четыре слоя и поместите их в группу (Слой – Новый – Группа) (Layer > New > Group) (Ctrl + G). Эту группу назовите «Background».
Шаг 4. Добавляем направляющие
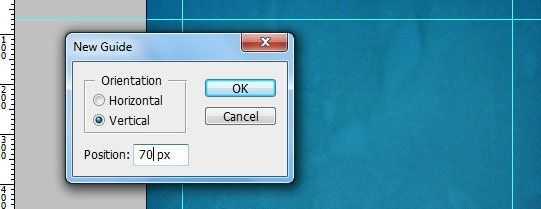
При разработке дизайн-макетов, особенно тех, в которых есть текстовые блоки, направляющие помогут облегчить выравнивание компонентов дизайна. Давайте добавим 4 направляющие (Просмотр – Новая направляющая) (View > New Guide).

Добавьте 2 вертикальные направляющие на 70px и 730px и 2 горизонтальные на 70px и 1030px.
Шаг 5. Добавляем текст к постеру
Для того, чтобы в палитре Слои был порядок, я создам новую группу (Слой – Новый – Группа) (Layer > New > Group) и назовите ее «Typography».
Примечание: Вы можете использовать помимо предложенного автором урока шрифта любой другой.
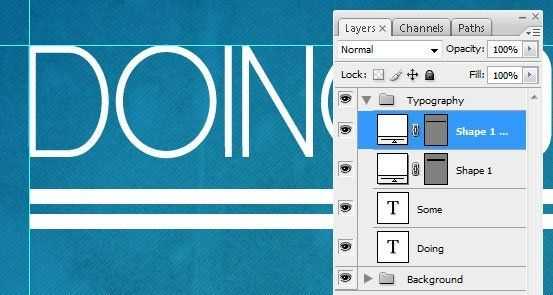
После того, как группа создана, можно начать добавлять текст. Для начала, выберите для фонового цвета белый цвет (#FFFFFF), установите шрифты в Фотошоп и выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T).
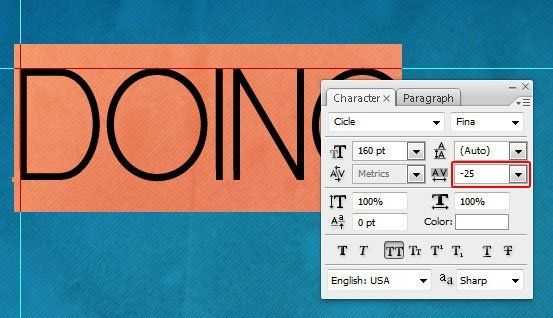
Выберите шрифт Cicle (Fina) с размером 160pt и напишите слово «DOING». Откройте палитру Символ (Окно – Символ) (Window > Character) и установите значение Tracking (расстояние между буквами) равное -25.

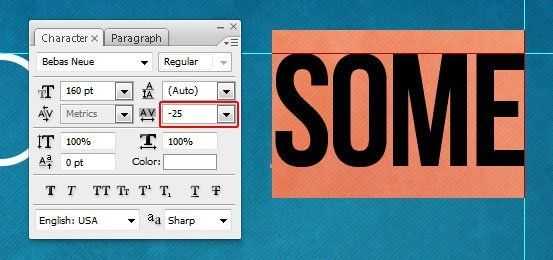
Теперь выберите шрифт Bebas Neue (Regular) с размером 160pt и напишите слово «SOME». В палитре Символ установите значение Tracking (расстояние между буквами) равное -25.

Инструментом Прямоугольник (Rectangle Tool) (U) нарисуйте под текстом прямоугольник высотой в 15px. Используйте вертикальные направляющие, чтобы подогнать ширину прямоугольника под ширину текста. Сдвиньте прямоугольник вниз от текста на 30px.

Дублируйте слой с прямоугольником (Ctrl + J) и поместите дубликат на 10px ниже первого прямоугольника.

Снова выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), выберите шрифт Franchise размером 142pt и напишите слово «DESIGN INSTRUCT» под двумя прямоугольными линиями. Палитре Символ установите расстояние между буквами равное -10.

Поместите только что написанный текст на 30px ниже от второй линии:

Шаг 6. Создаем элемент дизайна
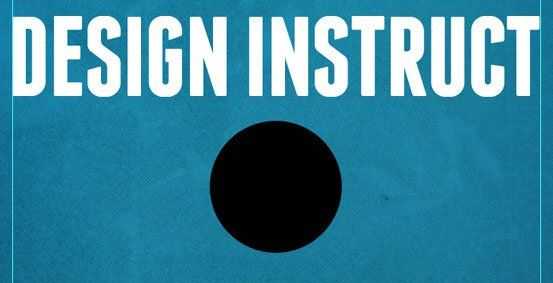
К постеру добавим несколько круглых элементов. Измените фоновый цвет на черный (#000000) и выберите инструмент Эллипс (Ellipse Tool) (U). Удерживая нажатой клавишу Shift (для того, чтобы получился пропорциональный круг), нарисуйте круг размером 165x165px. Выровняйте круг так, чтобы он располагался по центру и на 35pxниже слова «DESIGN INSTRUCT».

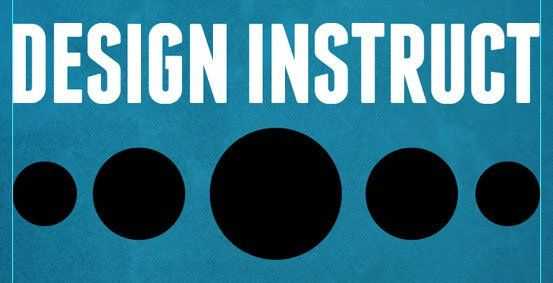
Сделайте 4 дубликата слоя с кругом (Ctrl + J) и уменьшите эти дубликаты на 70% от размера оригинала (Ctrl + T). Затем, выберите два из четырех дубликатов и уменьшите их еще на 70%. Выровняйте слои с кругами, как показано на скриншоте:

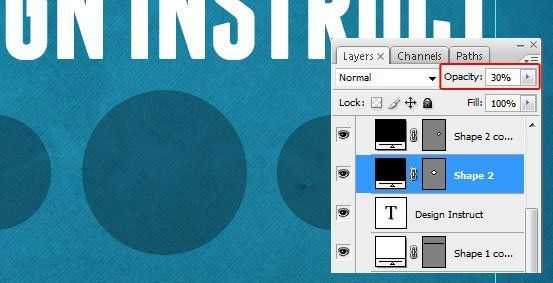
Теперь, уменьшите непрозрачность слоев с кругами до 30% так, чтобы сквозь них был виден фон.

Измените цвет переднего плана на белый (#FFFFFF) и выберите инструмент Произвольная фигура (Custom Shape Tool) (U). На панели свойств в верхней части экрана выберите слой-фигуру (Shape), а также из списка фигур выберите фигуру 5 Point Star. Нарисуйте фигуру звезды размером 30x30px:

Теперь нарисуйте большую звезду на следующем круге:

Дублируйте обе звезды (Ctrl + J) и поместите их на крайних справа кругах.

Шаг 7. Добавляем больше текста
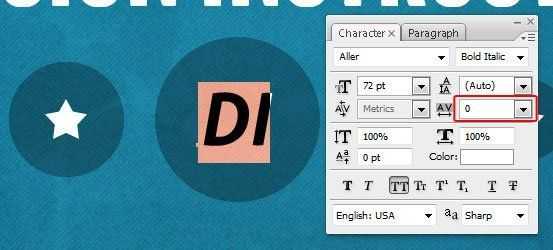
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) и шрифтом Aller (Bold Italic) с размером 72pt и трекингом 0 напишите «DI». Помесите этот текстовый слой по центру самого большого круга.

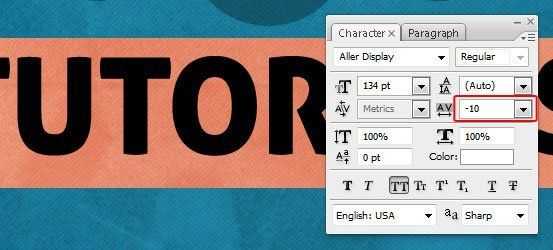
Выберите шрифт Aller (Display) с размером 134pt с трекингом -10 и напишите слово «TUTORIALS». Поместите это слой с текстом под слой с большим кругом.

Выберите шрифт Cicle (Fina Italic) с размером 134pt, напишите слово «ARE REALLY», заем установите трекинг -10 и поместите этот слой с текстом на 30px ниже слова «TUTORIALS».

Дублируйте слой с прямоугольной полосой (Ctrl + J) и сдвиньте дубликат на 30px ниже текста. Снова дублируйте слой с линией и поместите дубликат так, чтобы он был чуть выше горизонтальной направляющей в нижней части документа.

Выберите шрифт ChunkFive размером 160pt, напишите слово «FUN», а затем
установите трекинг со значением 900. Поместите этот слой с текстом на 12px выше над нижней линией.

Дважды дублируйте самую большую фигуру звезды со слоя с кругом (Ctrl + J) и помесите эти слои между буквами.

Шаг 8. Добавляем тень
Теперь добавим эффект тени. Для начала, добавим тень к звездам, которые располагаются между буквами слова «Fun». Тень добавляйте через стиль слоя Тень (Drop Shadow):


Кликните правой кнопкой мыши по слою со звездой, к которой добавили стиль слоя и выберите пункт Скопировать стиль слоя (Copy Layer Style). Выделите все слои из группы «Typography», кроме слоев с кругами, кликните по выделенным слоям правой кнопкой мыши и выберите пункт Вклеить стиль слоя (Paste Layer Style). Теперь стиль слоя Тень с параметрами, как на первой звезде буде присвоен всем слоям, на которые Вы его вклеили.

Финальное изображение:
Автор: Tomas Laurinavicius
Перевод: Слуцкая Светлана
photoshop-master.ru
Создаём музыкальный постер в Фотошоп / Фотошоп-мастер
Каждый знает, как выглядит постер. А знаете ли вы, как самостоятельно создать хороший постер? В этом уроке я покажу вам от начала и до конца, как создать музыкальный постер в программах Photoshop и Illustrator. Прочитайте данный урок и вы узнаете, как создать свой собственный постер.
Примечание переводчика: автор создаёт некоторые эффекты, в частности, абстрактные фигуры в программе Illustrator. В качестве альтернативы вам будут предложены варианты, как выполнить то или иное действие в Photoshop.
Этапы урока
В основном, мы будем работать с выделением объектов, воспользуемся смарт-объектами, применим композиционную технику, проведём цветовую коррекцию, включая самую интересную часть урока – интегрирование эффектов между программами Photoshop и Illustrator, и создание векторных элементов и 3D текста. Интересно? Тогда давайте приступим!
Скачать архив с материалами к уроку
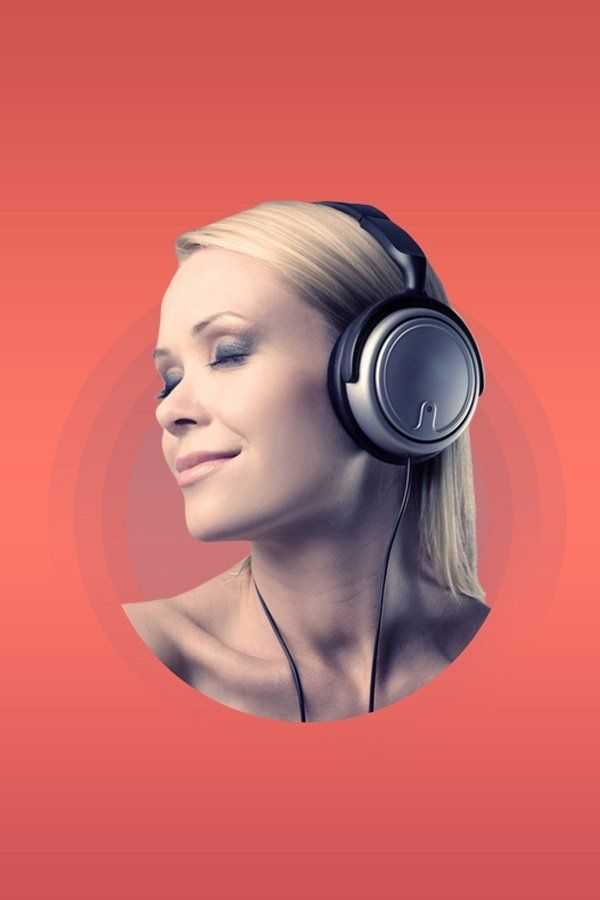
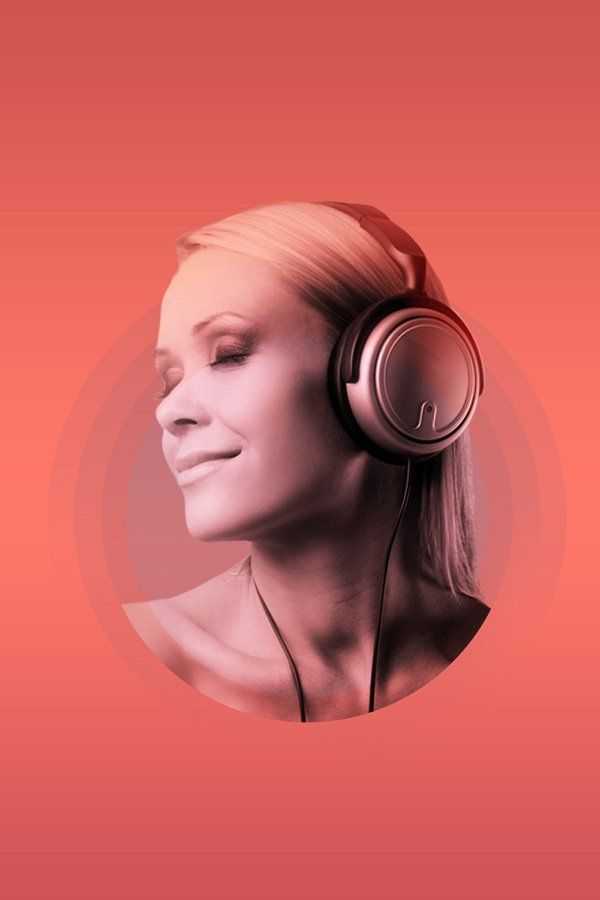
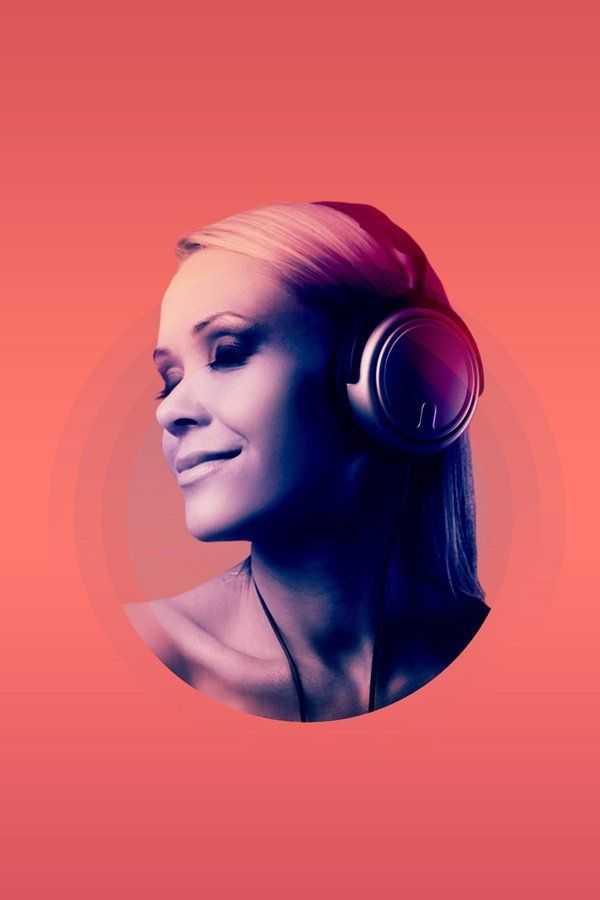
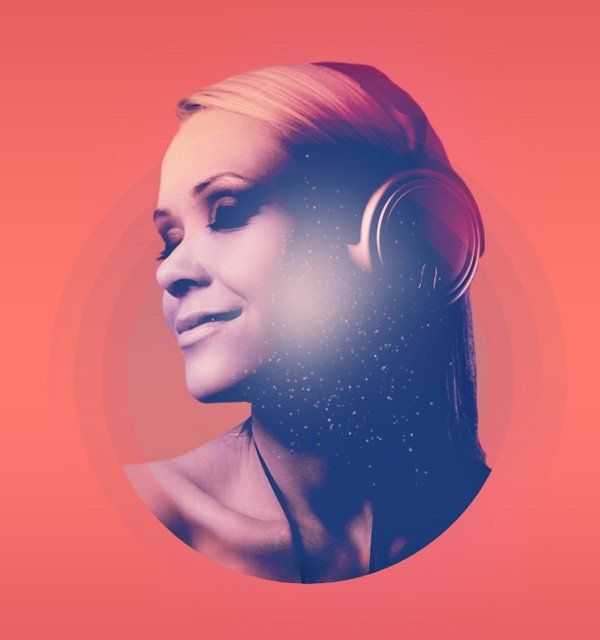
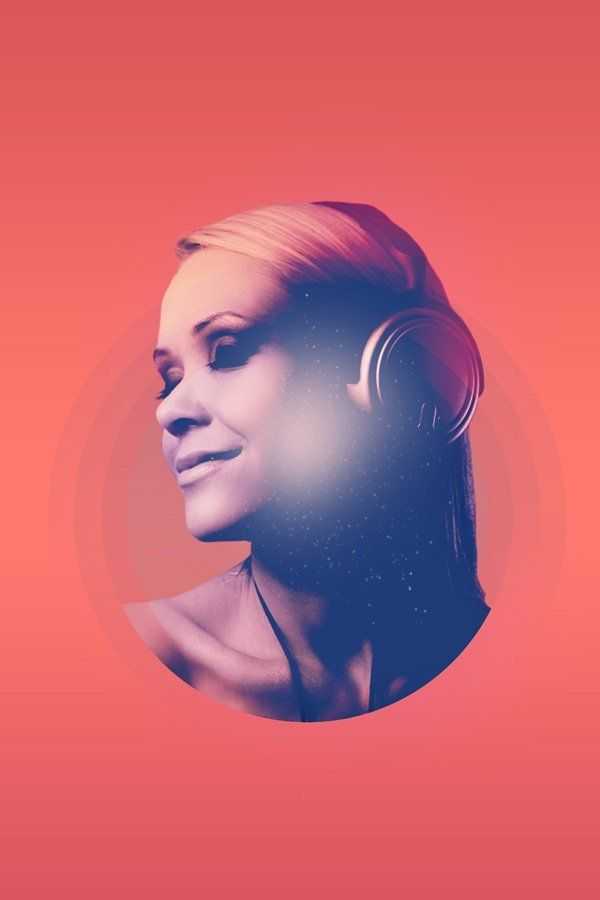
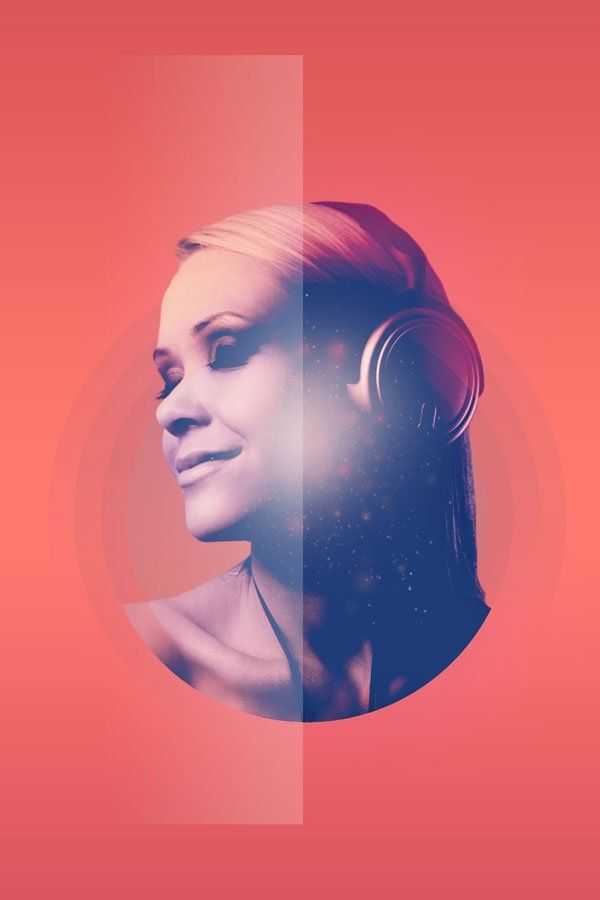
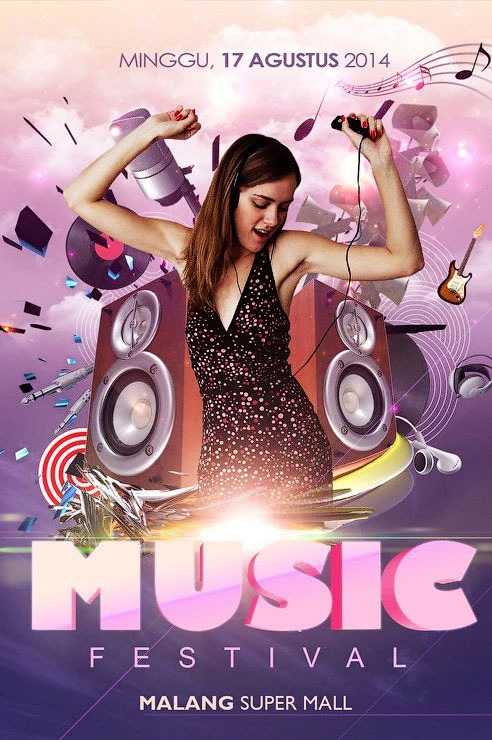
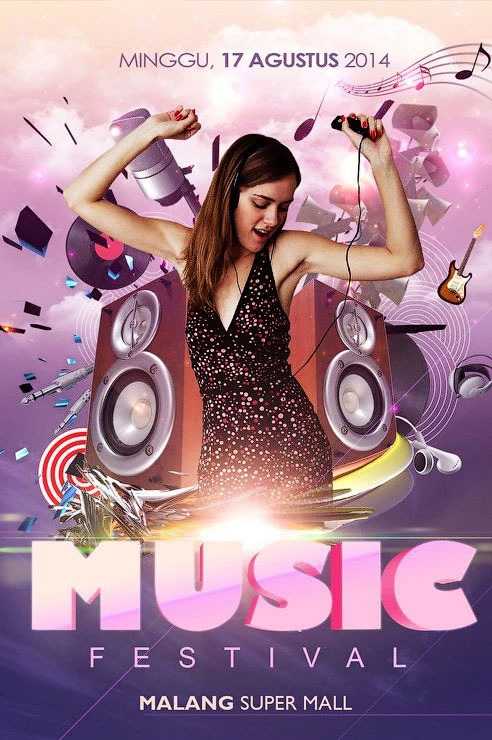
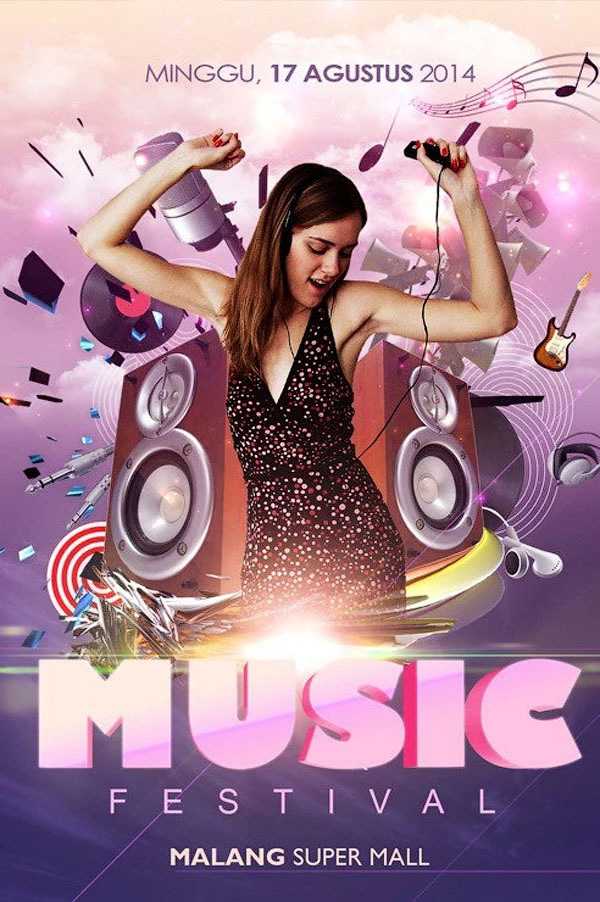
Итоговый результат:

Примечание переводчика: большинство исходных ссылок автора не действительны, поэтому в архиве вы найдете альтернативные изображения для выполнения урока.
Шаг 1
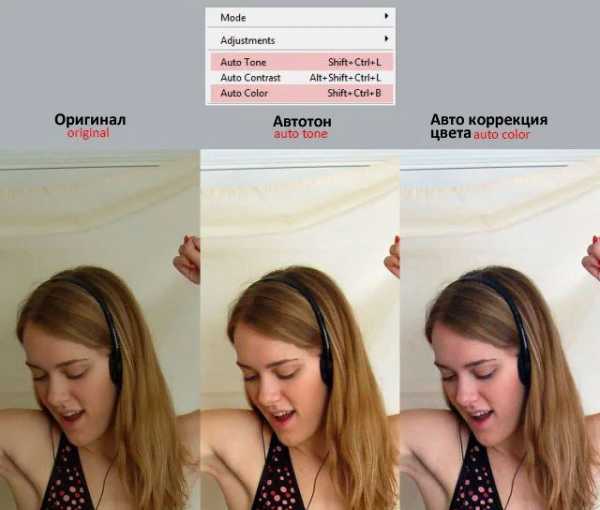
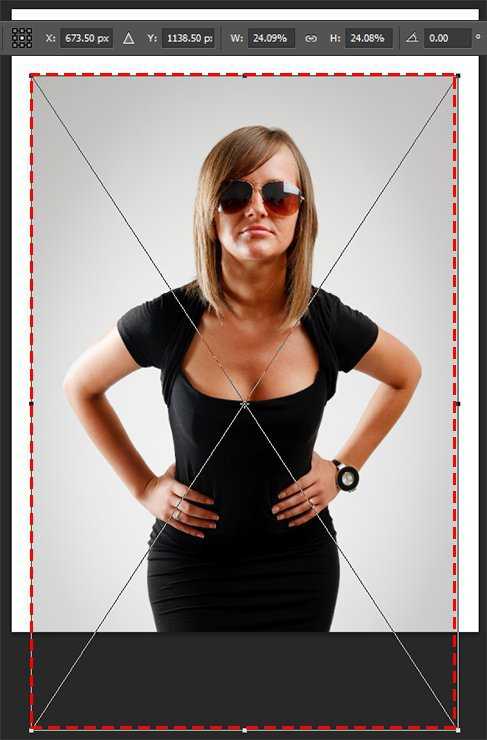
Откройте исходное изображение модели в программе Photoshop. Примените команду Автотон (auto tone), а также команду Автоматическая цветовая коррекция (auto color) через меню Изображение (Image) для автоматической коррекции цвета и тональности. Или просто нажмите клавиши (Shift+Ctrl+L), а затем (Shift+Ctrl+B).

Шаг 2
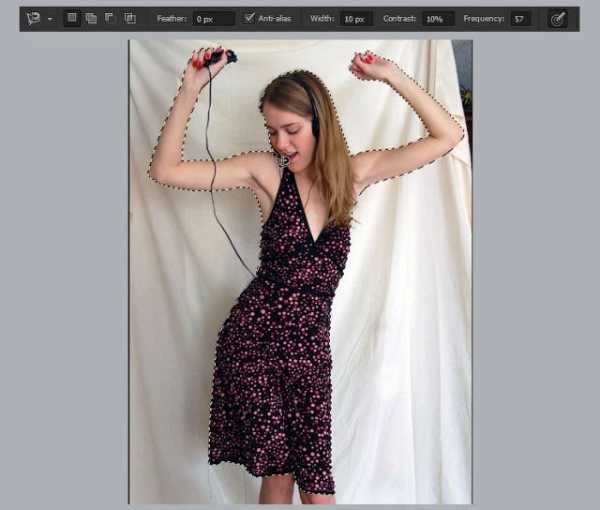
Теперь нам необходимо отделить изображение модели от заднего фона. Самый простой способ создания выделения – это инструмент Магнитное лассо (Magnetic Lasso tool). Вы можете увидеть мои настройки для данного инструмента на скриншоте ниже. Я также хочу обратить ваше внимание, что провод от наушников пока ещё не выделен.

Шаг 3
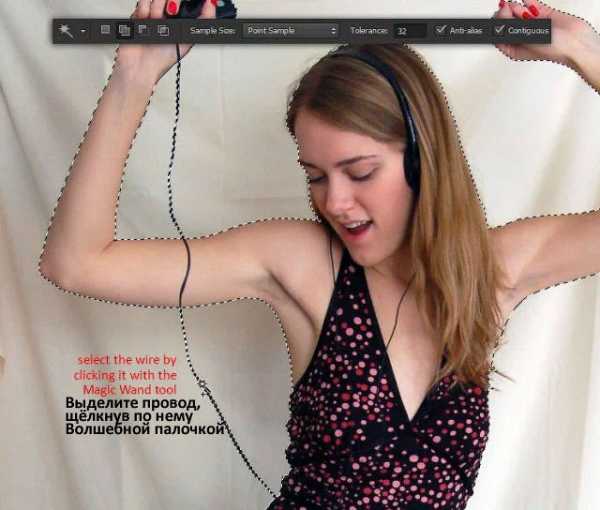
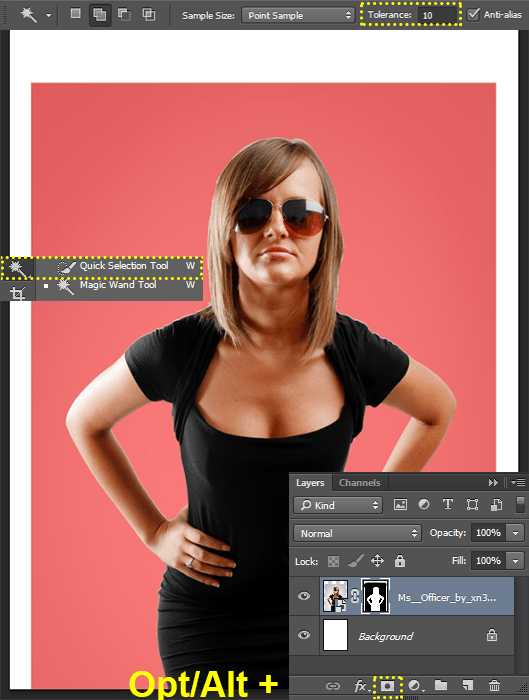
Самый простой способ выделить провод – это воспользоваться инструментом Волшебная палочка (Magic Wand tool). Всего лишь один клик по проводу и этого будет достаточно, чтобы создать выделение. Теперь вы можете скопировать выделенную область, для этого перейдите Редактирование – Скопировать (Edit> Copy) или просто нажмите клавиши (Ctrl+C).

Шаг 4
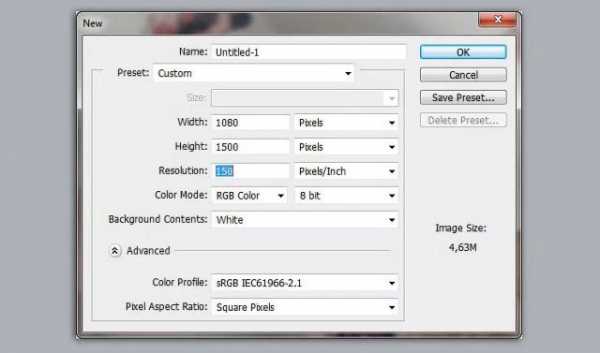
Давайте создадим рабочий документ для дизайна музыкального постера. Идём Файл – Новый (File> New), установите значение ширины (width) и высоты (height) 1080×1500 px, разрешение (resolution) 150 ppi.

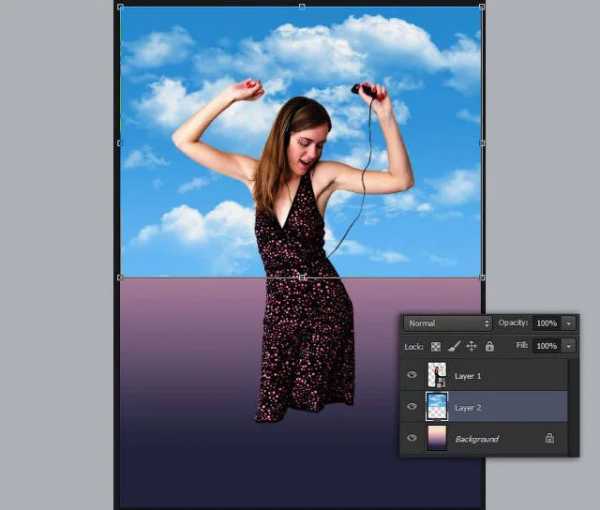
Шаг 5
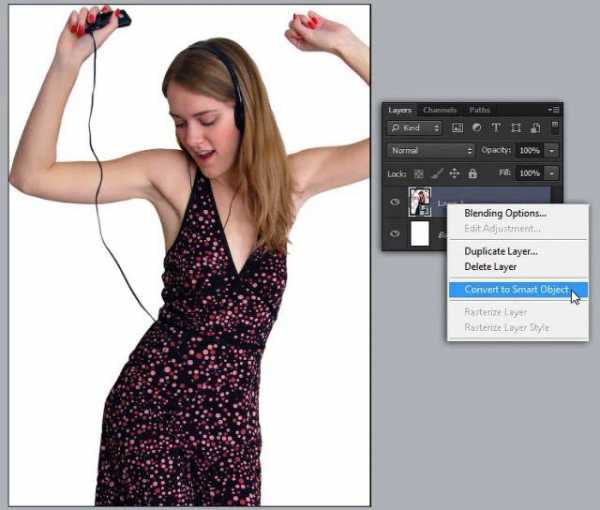
Вклейте изображение модели на наш рабочий документ, для этого нажмите клавиши (Ctrl+V) или перейдите Редактирование – Вклеить (Edit> Paste). Перед тем, как проводить дальнейшую коррекцию, будет отличной идеей, преобразовать слой с изображением модели в смарт-объект. Щёлкните правой кнопкой мыши по слою с моделью и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart object).

Шаг 6
Далее, мы проведём коррекцию изображения в отдельном окне смарт-объекта. Для этого, дважды щёлкните по миниатюре слоя 1 (layer 1), а затем в появившемся окне нажмите кнопку ‘OK’ для подтверждения.
Примечание переводчика: слой 1 (layer 1) – это слой с изображением модели.
Шаг 7
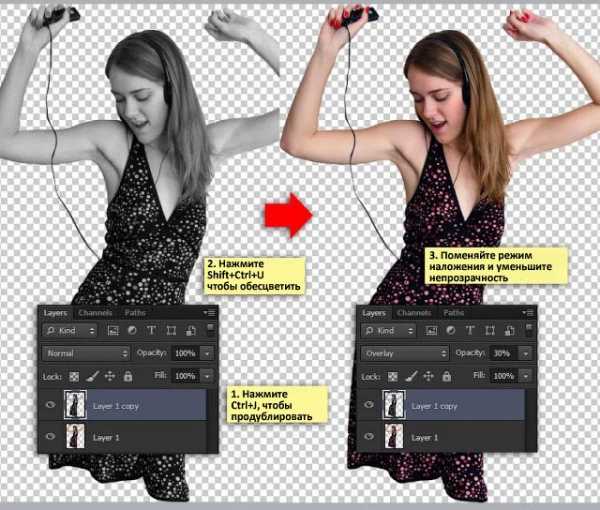
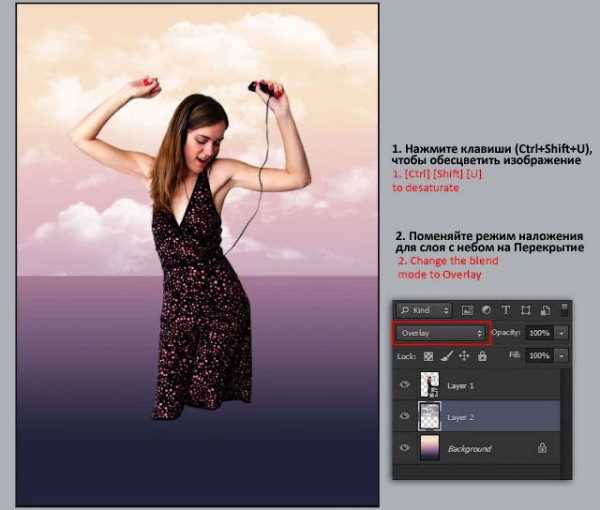
Если вы выполнили Шаг 6 правильно, то сейчас вы должны находиться в окне смарт-объекта. Что нам нужно сделать далее — это продублировать слой 1 (layer 1), а затем обесцветить дубликат слоя, для этого идём Изображение – Коррекция – Обесцветить (Image> Adjustment> Desaturate). Поменяйте режим наложения для дубликата слоя 1 (layer 1 copy) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) примерно до 30%.

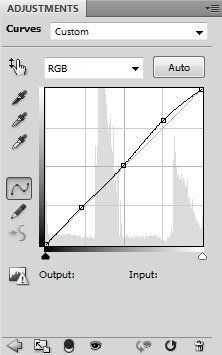
Шаг 8
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (new fill or adjustment layer) и в появившемся меню выберите опцию Кривые (Curves). Таким образом, новый корректирующий слой Кривые (Curves) появится поверх предыдущего слоя. В окне настроек Кривых (Curves), в меню Кривые (Preset) выберите режим Повышение контрастности (Increase Contrast). В результате мы усилим контрастность цвета.

Шаг 9
Закройте окно смарт-объекта, для этого щёлкните по значку «закрыть окно». Далее, появится диалоговое окно, нажмите кнопку ‘Yes’, чтобы подтвердить, что все изменения, которые применили к смарт-объекту, будут сохранены и использованы в рабочем окне.
Шаг 10
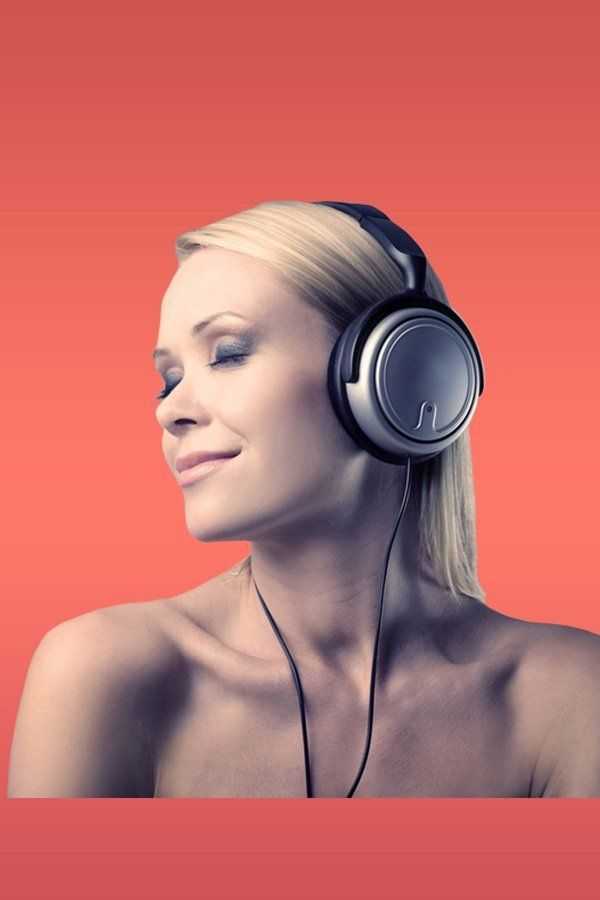
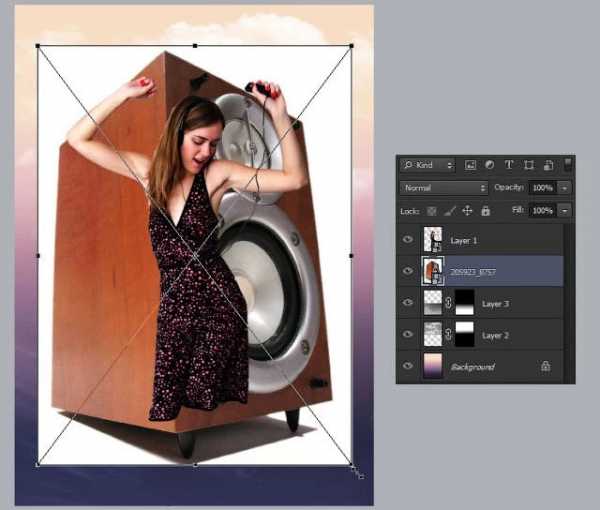
Идём Редактирование – Свободная трансформация (Edit> Free Transform) для масштабирования и небольшого поворота изображения модели. Нажмите клавишу ‘Enter’, чтобы применить изменения.

Шаг 11
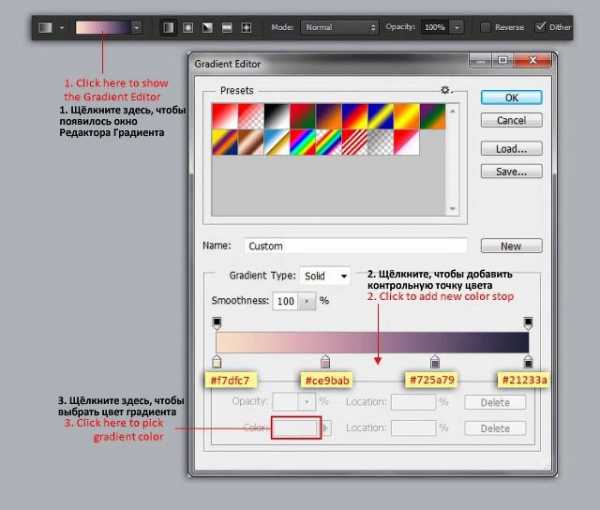
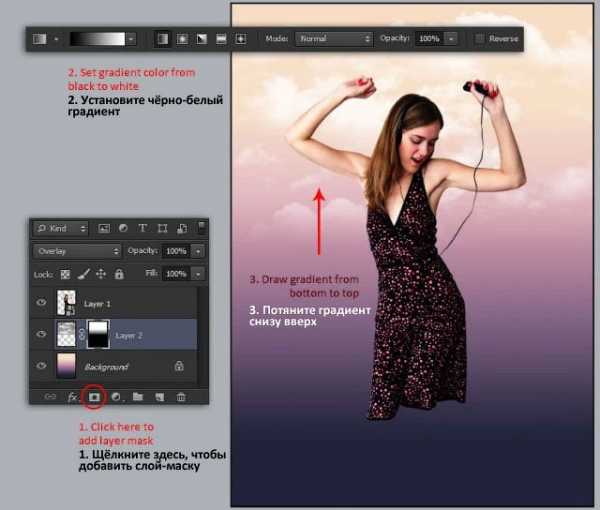
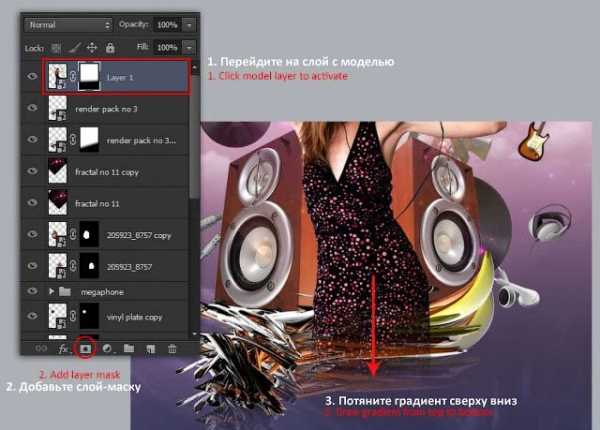
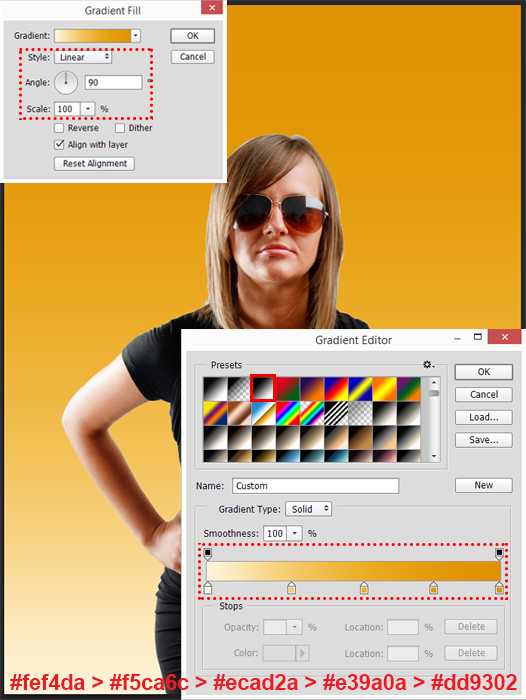
Выберите инструмент Градиент (Gradient tool). Установите цвета градиента от светло-фиолетового до тёмно-фиолетового, следуйте инструкции на скриншоте ниже для получения дополнительной информации.

Шаг 12
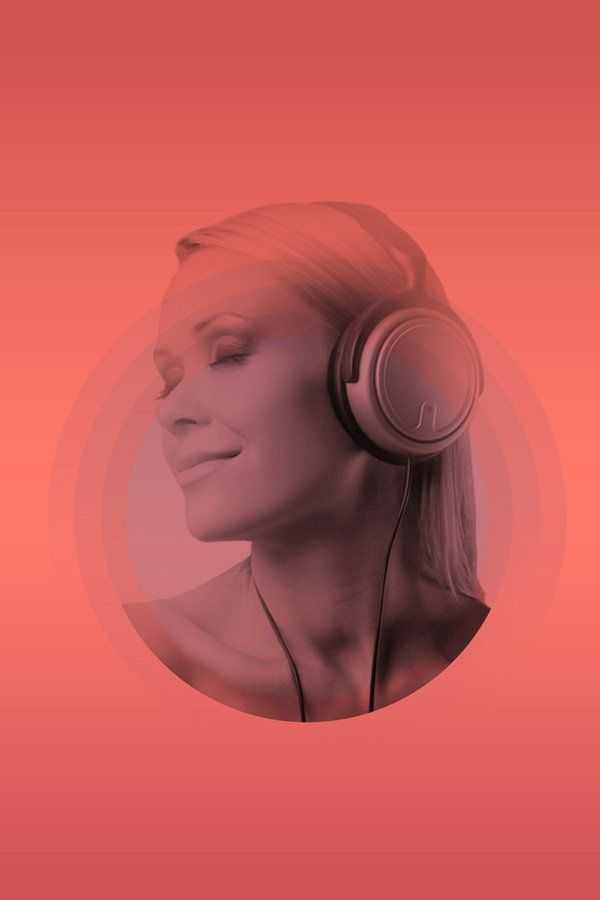
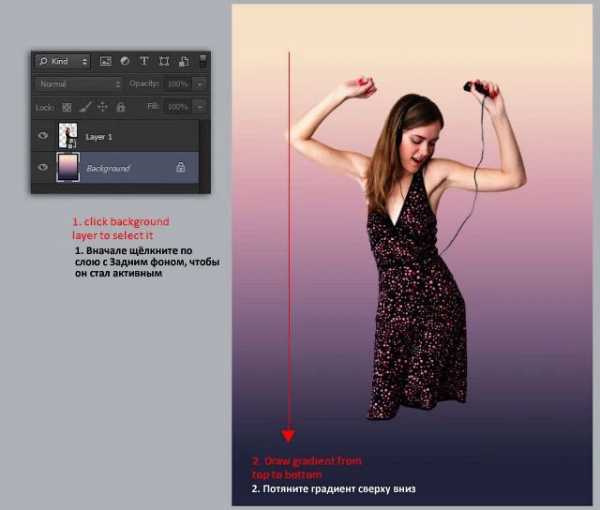
Перед тем, как применить градиент, вначале перейдите на слой с задним фоном. Потяните градиент сверху вниз, чтобы залить задний фон градиентом, как показано на скриншоте ниже.

Шаг 13
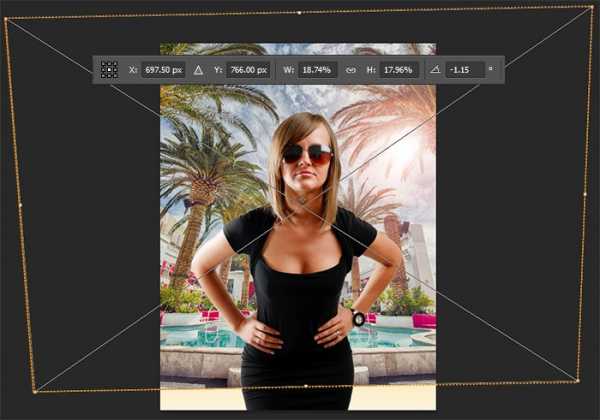
Откройте исходное изображение Небо 1 в программе Photoshop, скопируйте / вклейте небо на наш рабочий документ. Как обычно, с помощью инструмента свободной трансформации, откорректируйте масштаб изображения неба. Расположите небо так, чтобы оно закрывало верхнюю половину рабочего холста.

Шаг 14
Обесцветьте изображение с небом 1, для этого идём Изображение – Коррекция- Обесцветить (Image> Adjustment> Desaturate) или просто нажмите клавиши (Ctrl+Shift+U). Поменяйте режим наложения для слоя с небом на Перекрытие (Overlay).

Шаг 15
Находясь всё ещё на слое с небом 1, нажмите кнопку Добавить слой-маску (add layer mask) в нижней части панели слоёв. Примените Линейный градиент (linear Gradient) на маске слоя, чтобы создать плавный переход между слоем с небом и слоем с задним фоном.

Шаг 16
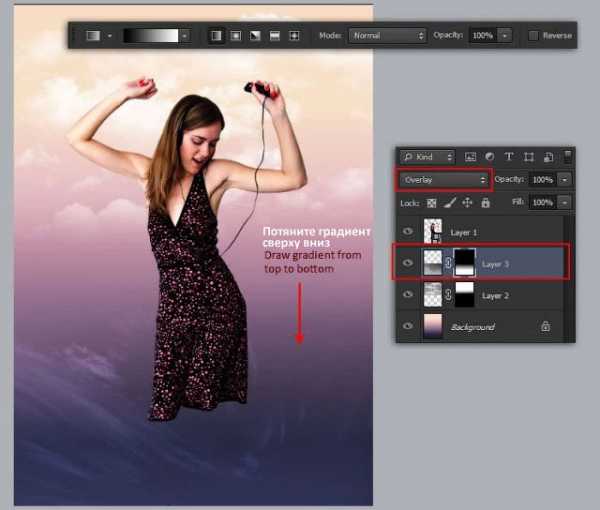
Добавьте ещё одно исходное изображение с небом 2 на наш рабочий документ. Повторите Шаг 15. Добавьте слой-маску, примените линейный градиент.
Примечание переводчика: не забудьте поменять режим наложения для слоя с небом 2 на Перекрытие (Overlay), а также потянуть градиент сверху вниз.

Шаг 17
Идём Файл – Поместить (File> Place). Выберите исходное изображение с акустической системой, чтобы добавить данное изображение на наш рабочий документ в качестве смарт-объекта. С помощью инструмента свободной трансформации (Ctrl+T), откорректируйте масштаб изображения, расположите слой с акустической системой ниже слоя с моделью.

Шаг 18
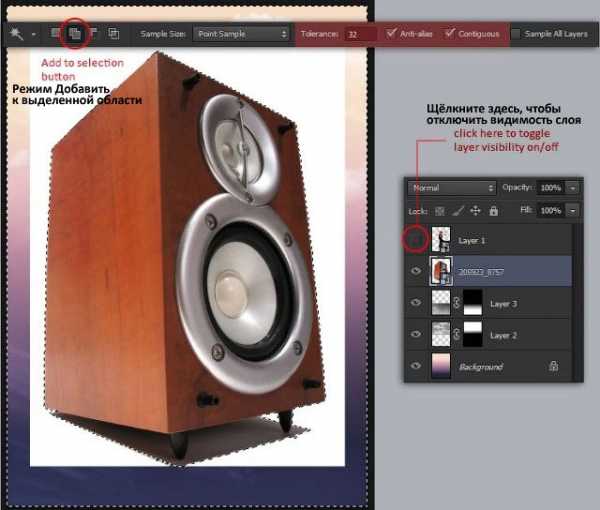
Нам необходимо удалить белый задний фон на изображении с акустической системой. Для этого, вначале отключите видимость слоя с моделью, а затем щёлкните по слою с акустической системой, чтобы слой стал активным. Выделите белый задний фон с помощью инструмента Волшебная палочка (Magic wand tool). В панели управления данного инструмента установите режим Добавить к выделенной области (add to selection).

Шаг 19
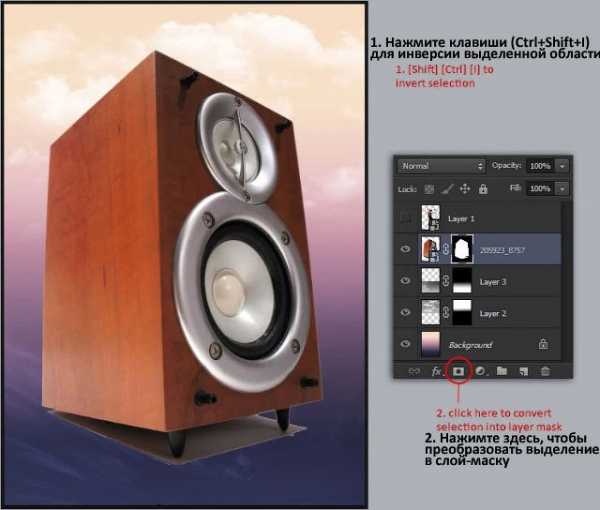
Проведите инверсию выделенной области, для этого идём Выделение – Инверсия (Select> Inverse) или просто нажмите клавиши (Ctrl+Shift+I). Теперь преобразуйте инвертированное выделение в слой-маску, для этого нажмите кнопку Добавить слой-маску (Add layer mask).

Шаг 20
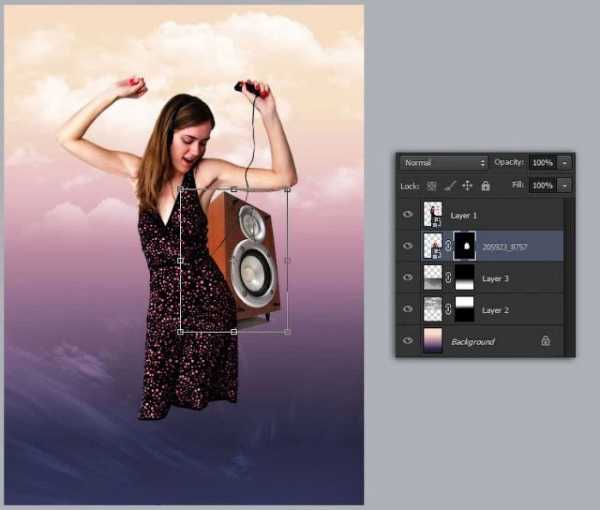
Включите видимость слоя с моделью, а затем с помощью инструмента Свободная трансформация (free transform (Ctrl+T)), уменьшите масштаб изображения акустической системы. Нажмите клавишу (Enter), чтобы применить изменения. Расположите акустическую колонку справа от модели.

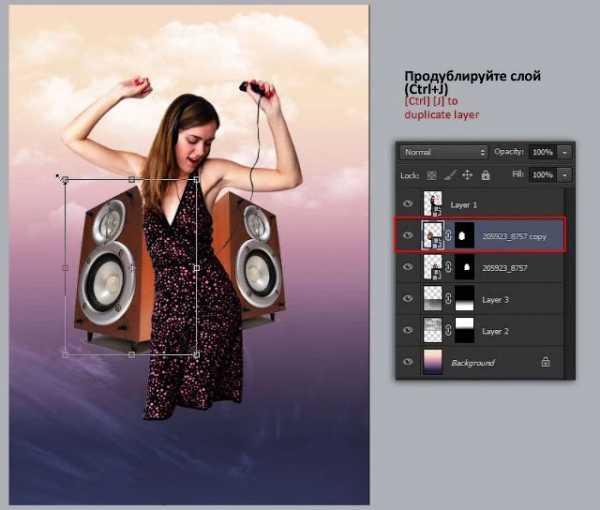
Шаг 21
Продублируйте слой с акустической колонкой. Отразите по горизонтали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit> Transform> Flip Horizontal).

Шаг 22
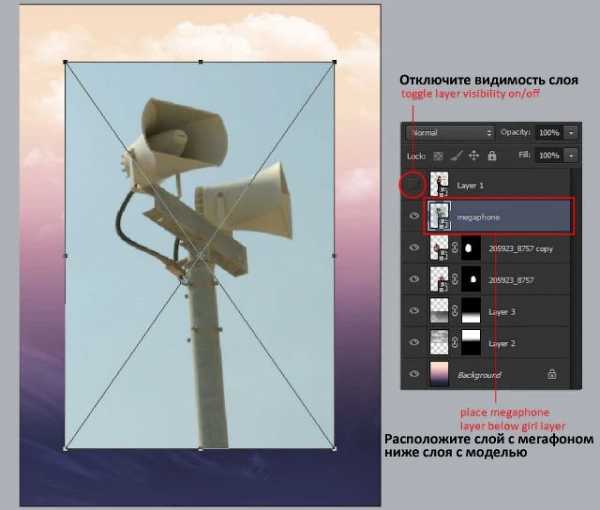
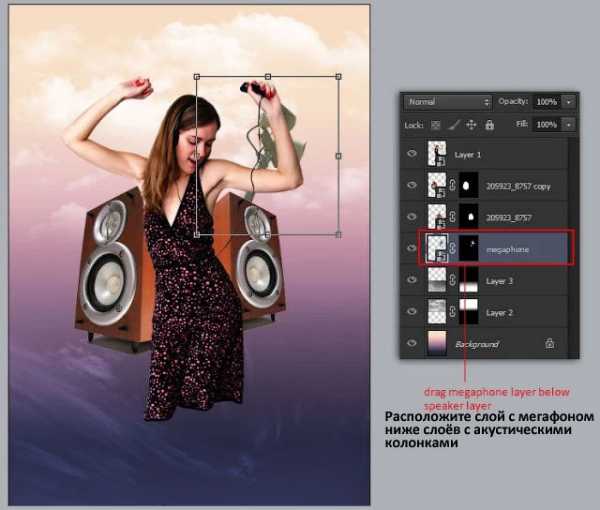
Добавьте изображение Мегафона на наш рабочий документ через команду Файл – Поместить (File>Place). Откорректируйте масштаб таким образом, чтобы вы могли увидеть всё изображение мегафона, а затем нажмите клавишу (Enter), чтобы применить изменения. Я предлагаю отключить видимость слоя с моделью, чтобы вам было удобно работать с изображением мегафона. Не забудьте, что слой с мегафоном должен быть ниже слоя с моделью.

Шаг 23
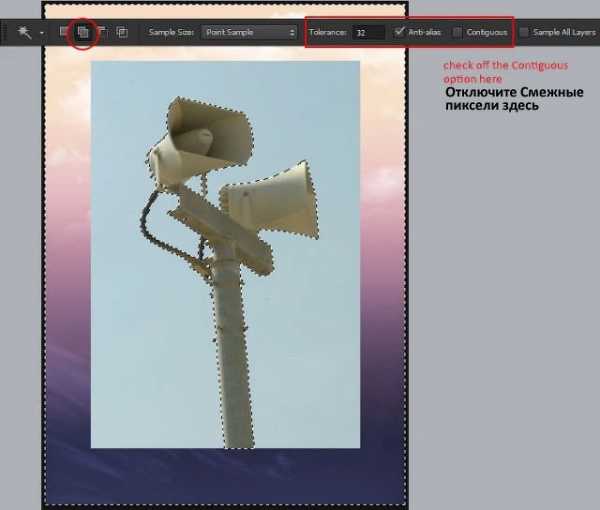
С помощью инструмента Волшебная палочка (Magic Wand tool), в панели управления данного инструмента установите режим Добавить к выделенной области (add to selection), а также уберите галочку в окошке Смежные пиксели (contiguous), щёлкните по заднему фону на изображении мегафона (щёлкните по бледно-голубому цвету), включая пустые участки вокруг мегафона. Результат выделения должен быть, как на скриншоте ниже.

Шаг 24
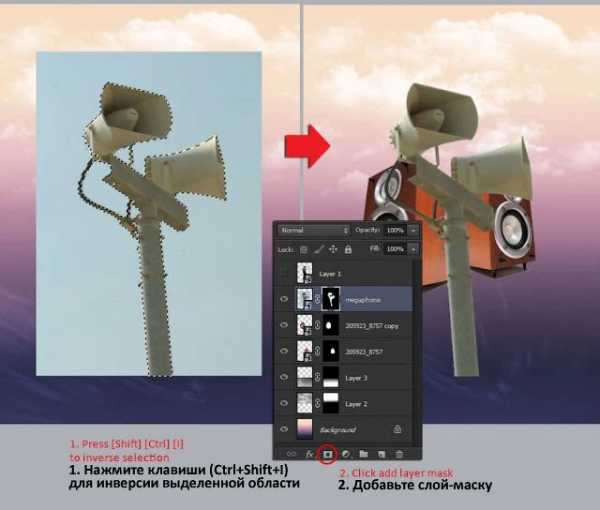
Проведите инверсию выделенной области через команду Выделение – Инверсия (Select> Inverse), а затем добавьте слой-маску, чтобы преобразовать выделение в слой-маску. Задний фон на изображении мегафона теперь должен исчезнуть.

Шаг 25
Сместите слой с мегафоном вниз, расположив ниже слоёв с акустическими колонками. Уменьшите масштаб изображения мегафона с помощью команды Редактирование – Свободная трансформация (Edit> Free Transform). Расположите мегафон, как показано на скриншоте ниже.

Шаг 26
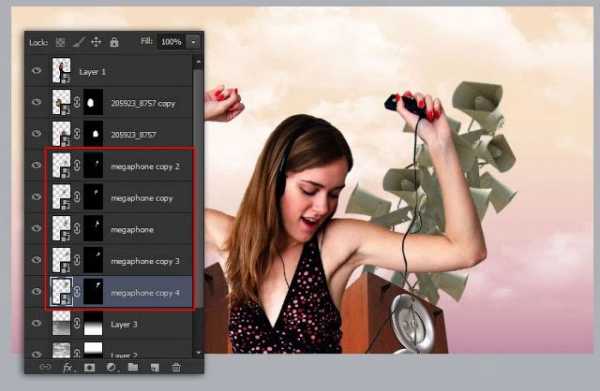
Продублируйте слой с мегафоном, отразите по горизонтали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit> Transform> Flip Horizontal). Далее, идём Редактирование – Свободная трансформация (Edit> Free Transform), чтобы наклонить изображение мегафона. Нажмите клавишу (Enter), чтобы применить изменения.

Шаг 27
Повторите Шаг 26 несколько раз, пока у вас не получится пирамида из мегафонов. В данном случае, я создал 5 дубликатов слоёв.

Шаг 28
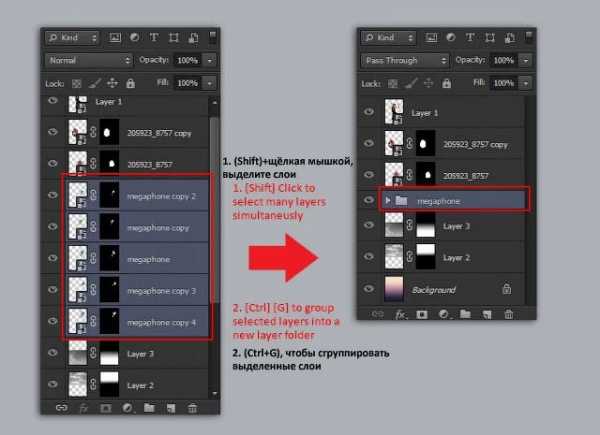
Для улучшения работы с палитрой слоёв и со слоями, лучше всего сгруппировать слои. Чтобы сгруппировать слои, для этого, удерживая клавишу (Shift) или клавишу (Ctrl), выделите одновременно несколько слоёв, а затем нажмите клавиши (Ctrl+G), чтобы автоматически сгруппировать выделенные слои в новую группу. Чтобы поменять название группы, просто дважды щёлкните по окошку с названием группы.
Примечание переводчика: 1. автор сгруппировал несколько слоёв с изображением мегафонов в одну группу 2. Назовите новую группу Мегафон (Megaphone).

Шаг 29
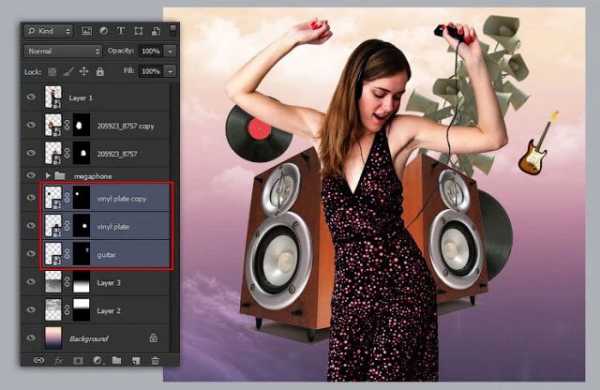
Чем дальше, тем веселее. Добавьте музыкальные элементы к нашей сцене (виниловую пластинку и гитару). Для этого, просто повторите Шаги 23- 27.
Примечание переводчика: 1. автор добавил 2 слоя с винилом и 1 слой с гитарой 2. расположите 2 слоя с виниловыми пластинками и слой с гитарой ниже слоя с группой Мегафон (Megaphone).

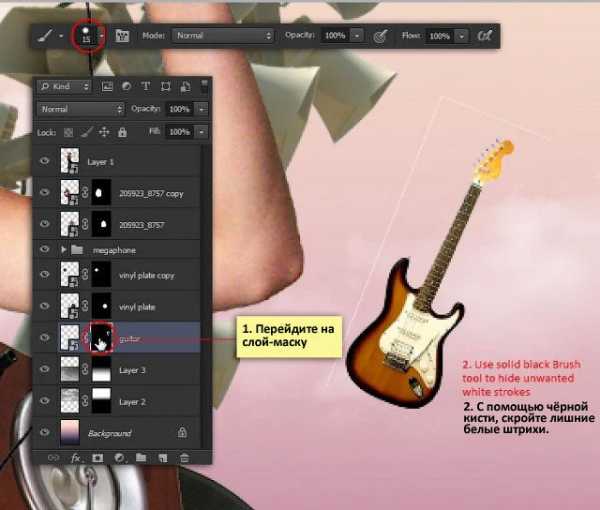
Шаг 30
Если после выделения объектов, которые мы добавили, остались белые фрагменты на изображениях, то с помощью чёрной кисти, проведите коррекцию на слой-маске.

Шаг 31
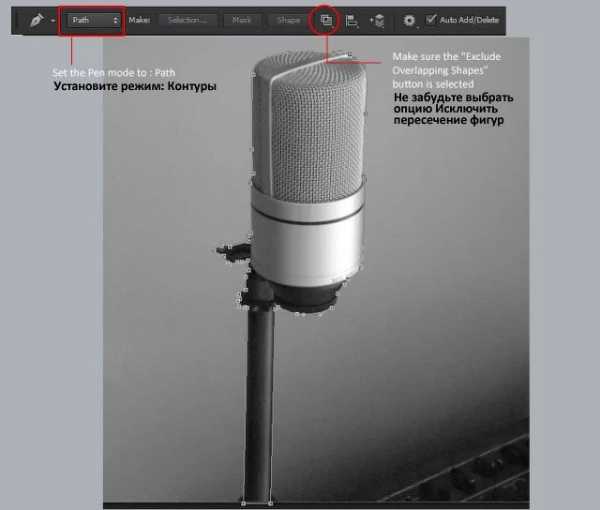
Откройте исходное изображение с микрофоном. Учитывая форму и цвет микрофона, похоже, что мы должны применить ‘старый способ’. С помощью инструмента Перо (Pen tool), создайте рабочий контур вокруг изображения микрофона. Не забудьте в панели управления данного инструмента, установить режим Контуры (Path), а также выбрать опцию Исключить пересечение фигур (Exclude Overlapping Shapes) перед тем, как приступить к созданию контура.
Примечание: Надеюсь, что вы знакомы с работой инструмента Перо (Pen tool). Если нет, то это означает, что у вас появится ещё одно домашнее задание.

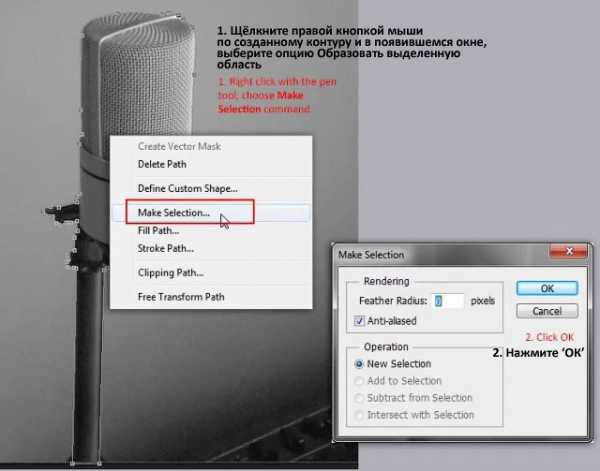
Шаг 32
Не меняя инструмент Перо (Pen tool), щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне выберите опцию Образовать выделенную область (Make Selection). Нажмите кнопку ‘OK’ в окне настроек Образовать выделенную область (Make Selection).

Шаг 33
Таким образом, мы преобразовали рабочий контур в активное выделение. Скопируйте выделенную область (CTRL+C).

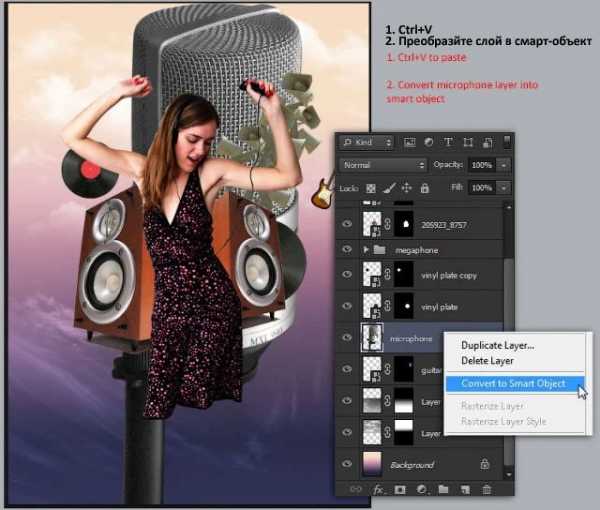
Шаг 34
Возвращаемся на наш рабочий документ, теперь нажмите клавиши (CTRL+V), чтобы вклеить выделенное изображение микрофона на наш рабочий документ. Далее, щёлкните правой кнопкой мыши по слою с микрофоном и появившемся окне выберите опцию Преобразовать для Смарт-объекта (Convert to Smart Object).
Примечание: за счёт преобразования слоя в смарт-объект, любые изменения, которые произойдут со слоем, не повлияют на качество изображения. Это очень удобно, когда приходится по несколько раз масштабировать изображение.

Шаг 35
Нажмите клавиши (CTRL+T) для активации инструмента Свободная трансформация (Free transform). Уменьшите масштаб изображения микрофона, а также расположите микрофон, как показано на скриншоте ниже, нажмите клавишу ENTER, чтобы применить трансформацию.

Шаг 36
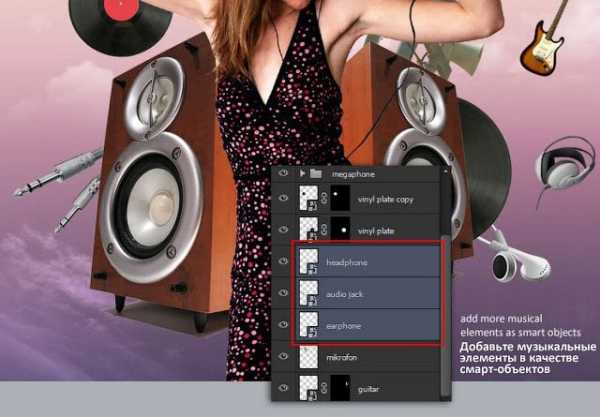
Используя ту же самую технику, которая описана в Шагах 31 — 35, добавьте ещё музыкальных объектов к нашей сцене, например, наушники, штекер, микронаушники. Не забудьте преобразовать каждый слой с музыкальным объектом в смарт-объект.

Шаг 37
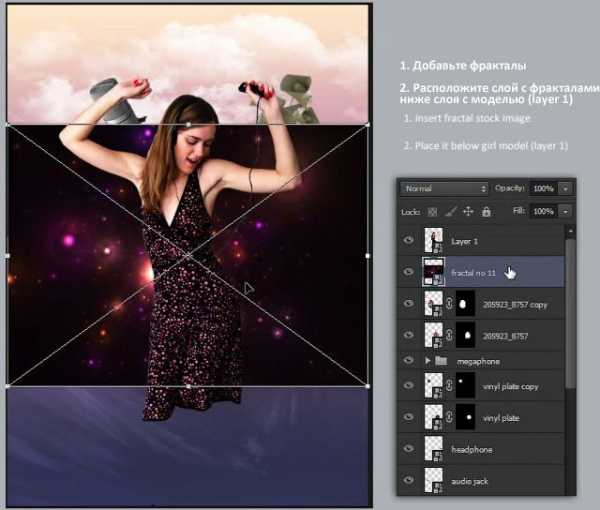
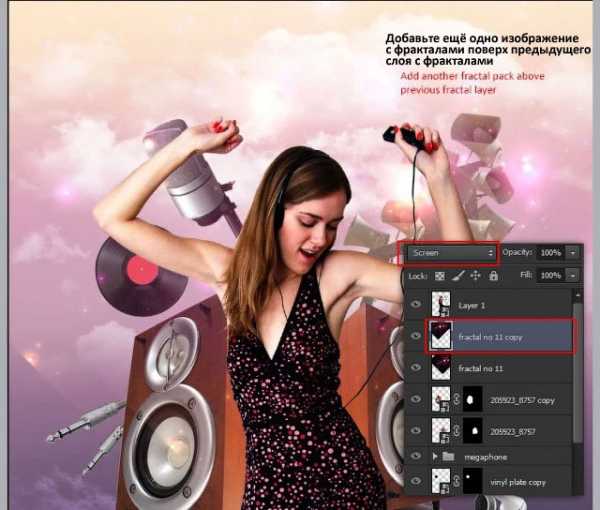
Далее, перейдите Файл – Поместить (File> Place) и в появившемся окне выберите и вставьте изображение с фракталами на наш рабочий документ. Откорректируйте масштаб, а также расположение фракталов, а затем нажмите клавишу ENTER. Таким образом, программа Photoshop автоматически преобразует слой с фракталами в смарт-объект. Сместите слой с фракталами вниз, расположив ниже слоя с моделью.

Шаг 38
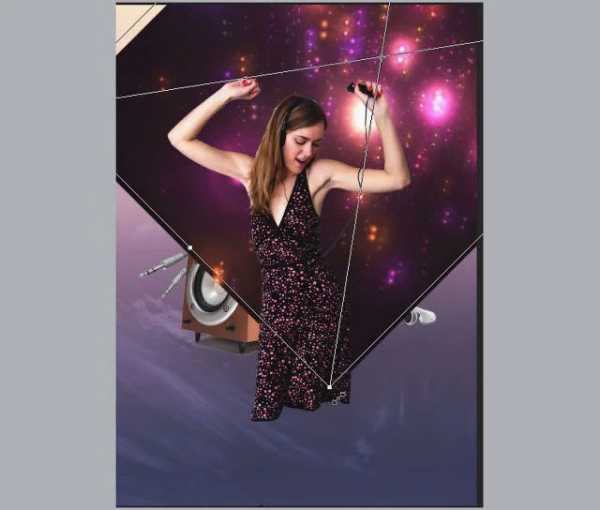
Нажмите клавиши (Ctrl+T) для небольшой трансформации изображения фракталов. Поверните изображение, а также откорректируйте масштаб, как показано на скриншоте ниже. Нажмите клавишу ENTER, чтобы применить трансформацию.

Шаг 39
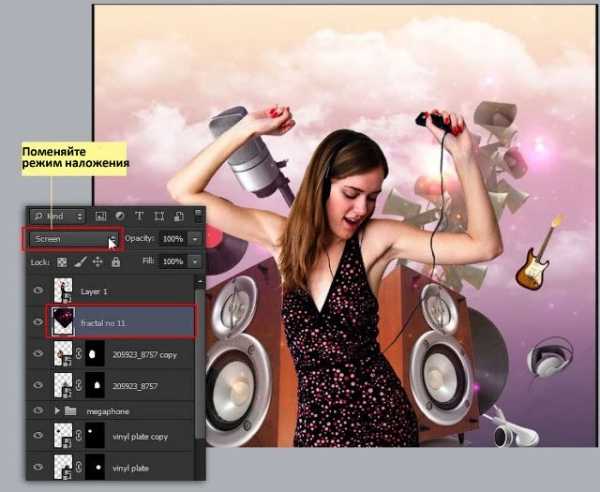
Находясь все ещё на слое с фракталами, поменяйте режим наложения на Осветление (Screen), таким образом, исчезнет чёрный задний фон, и будут видны только светящиеся фракталы.

Шаг 40
Повторите Шаги 38 – 39, чтобы добавить ещё одно изображение с фракталами, или вы можете просто продублировать уже имеющийся слой с фракталами (Ctrl+J). Поменяйте расположение для дубликата слоя для разнообразия.

Шаг 41
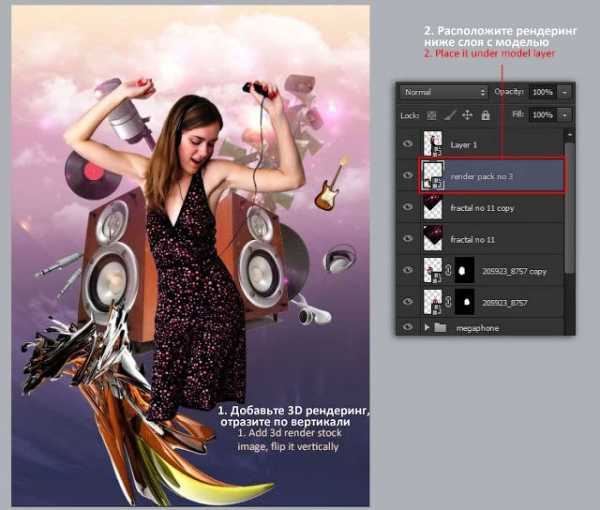
Ещё раз идём Файл — Поместить (File> Place) и выбираем изображение с рендерингом. Убедитесь, чтобы слой с рендерингом был расположен между слоем с фракталами и слоем с моделью. Отразите изображение рендеринга по вертикали, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit> Transform> Flip Vertical).

Шаг 42
Далее, идём Редактирование – Трансформация – Искажение (Edit> Transform> Distort) для небольшой коррекции рендеринга. Вы также можете применить деформацию, идём Редактирование – Трансформация – Деформация (Edit> Transform> warp). Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 43
Продублируйте слой с рендерингом (Ctrl+J). Сместите дубликат слоя вниз, расположив ниже оригинального слоя с рендерингом.

Шаг 44
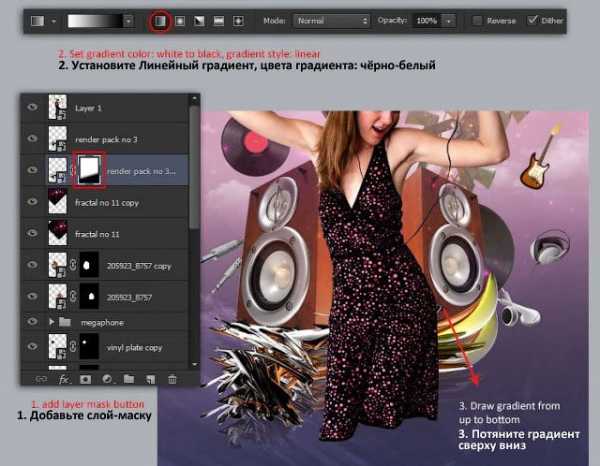
К дубликату слоя с рендерингом добавьте слой-маску. Выберите инструмент Градиент (Gradient tool), установите цвета градиента: чёрно-белый, тип градиента Линейный (linear). Убедитесь, что вы находитесь на маске слоя, теперь потяните градиент сверху вниз по диагонали до тех пор, пока половина рендеринга не станет прозрачной.

Шаг 45
Повторите Шаг 44 только к слою с моделью, т.е. добавьте слой-маску к слою с моделью, а затем примените градиент на маске слоя.

Шаг 46
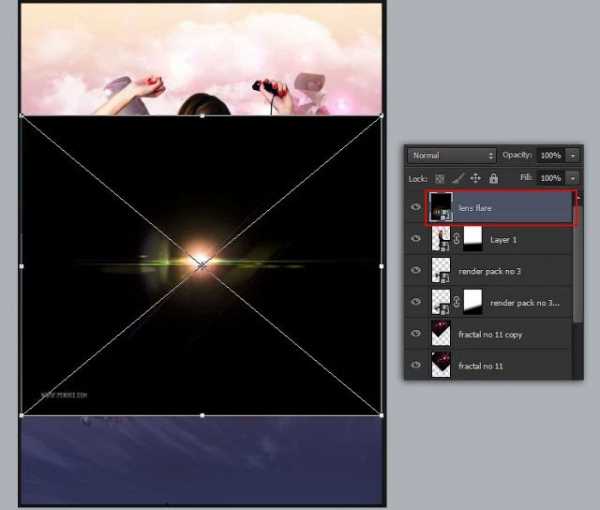
Далее, идём Файл – Поместить (File> Place), чтобы вставить изображение с оптическим бликом в качестве смарт-объекта. Не забудьте, что данный слой с бликом должен располагаться поверх всех остальных слоёв.

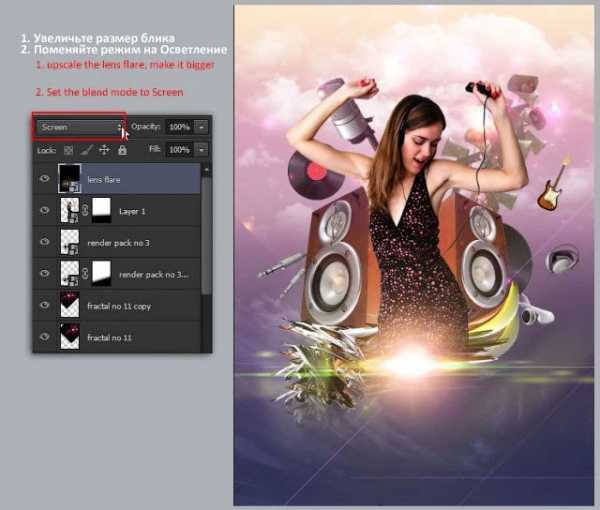
Шаг 47
Поменяйте режим наложения для слоя с бликом на Осветление (Screen), чтобы скрыть чёрный задний фон. Далее, примените свободную трансформацию, чтобы увеличить размер оптического блика.

Шаг 48
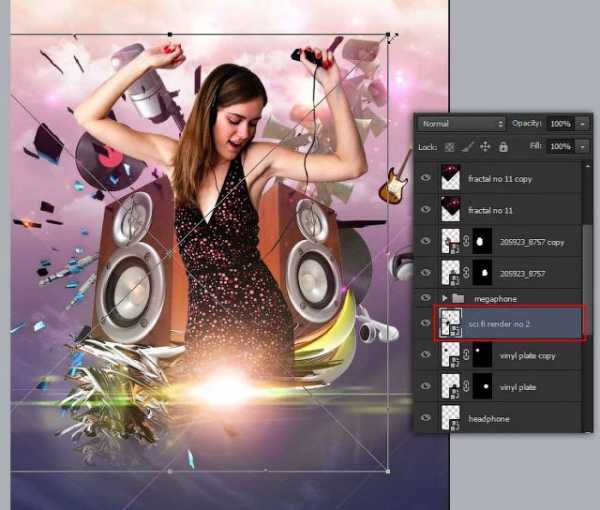
Для создания абстрактного эффекта рассеивания, используем изображение из 2го набора с рендерингом. Поместите данное изображение с рендерингом в качестве смарт-объекта, примените масштабирование. Расположите слой с абстрактным рендерингом между слоем с виниловой пластинкой и слоем с группой Мегафон (megaphone).

Шаг 49
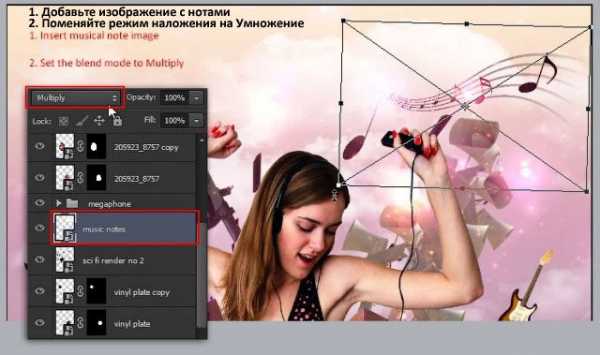
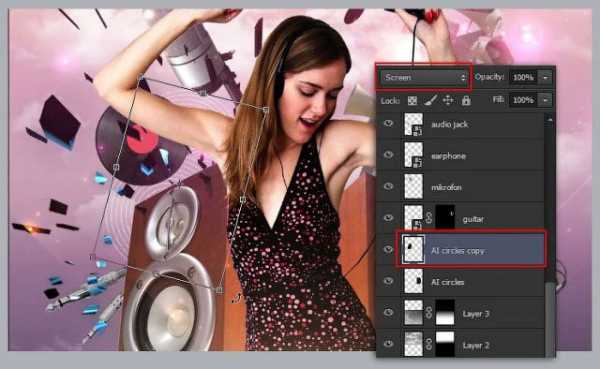
Поместите исходное изображение с музыкальными нотами в качестве смарт-объекта. Расположите музыкальные ноты в правой верхней части нашей сцены. Поменяйте режим наложения для слоя с нотами на Умножение (multiply), чтобы скрыть белый задний фон на данном изображении.

Шаг 50
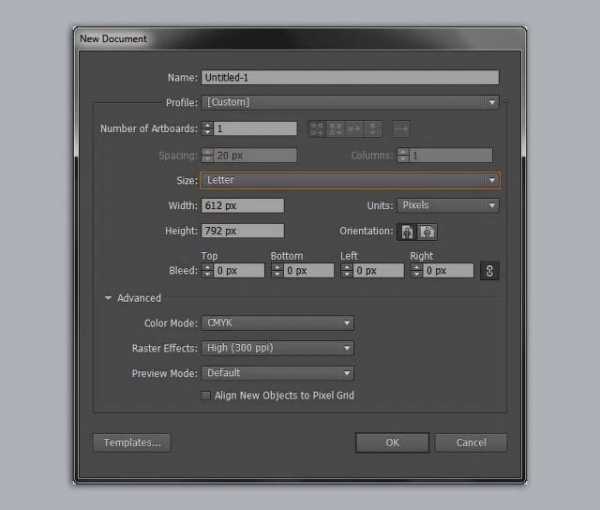
Переключаемся на программу Adobe Illustrator, Создайте новый документ. Подойдёт любой формат бумаги, но для создания данного эффекта, я предпочёл установить размеры Листа (Letter).
Примечание переводчика: Если на вашем компьютере не установлена программа Illustrator, то вы можете создать абстрактные круги либо с помощью инструмента Овальная область (Elliptical Marquee Tool), либо с помощью инструмента Произвольная фигура (Custom Shape Tool).
Абстрактные круги можно скачать здесь и здесь.
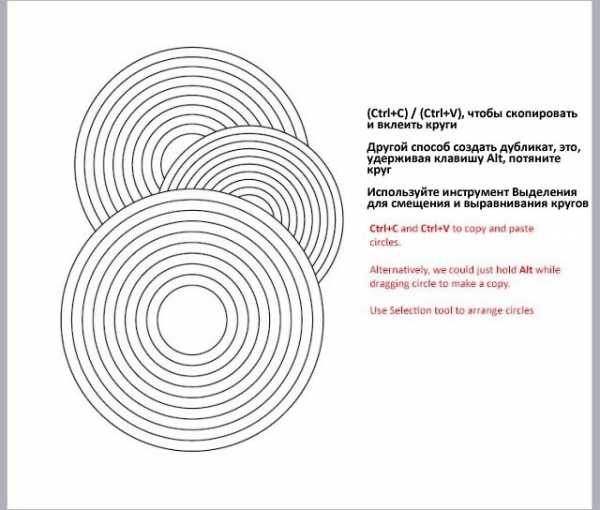
Если вы будете создавать абстрактные круги в программе Photoshop, то вы можете пропустить Шаги 50 – Шаг 62 данного урока. Выберите инструмент инструмента Овальная область (Elliptical Marquee Tool). Создайте новый слой. Нарисуйте контур круга. Щёлкните правой кнопкой мыши по нарисованному кругу и в появившемся окне. выберите опцию Выполнить обводку контура (Stroke Path). Толщина обводка примерно 2-3 рх. Цвет обводки будет зависеть от личных предпочтений. Далее, продублируйте слой с кругом несколько раз, активируйте трансформацию (Ctrl+T), чтобы уменьшить / увеличить размеры дубликатов круга. Количество кругов будет зависеть от ваших личных предпочтений. Далее, объедините слои с кругами в один слой с одной фигурой. Для создания абстрактной фигуры с цветными полосками, также с помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте контур, а затем удерживая клавишу (Alt), нарисуйте ещё один контур круга внутри первого и с помощью кисти красного цвета прокрасьте созданную полоску. Теперь продублируйте слой несколько раз, примените трансформацию, чтобы создать абстрактную фигуру из цветных полосок. Вы также можете поменять цвет полосок.

Шаг 51
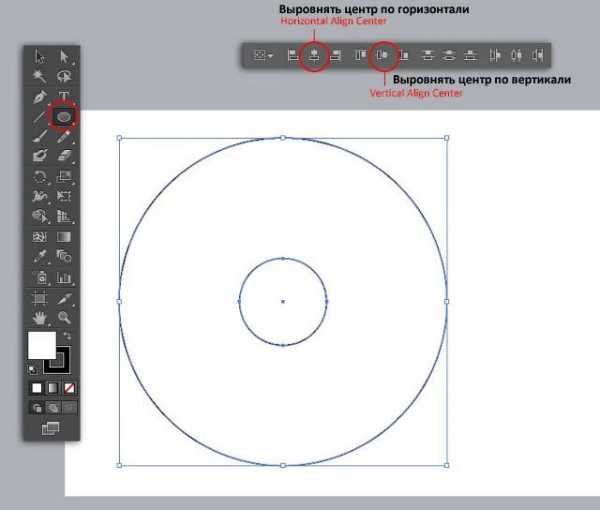
Нарисуйте два круга с помощью инструмента Эллипс (Ellipse tool), удержание клавиши (Shift), поможет нарисовать идеальный круг. Теперь выделите оба нарисованных круга, а затем выровняйте их по центру, для этого в панели управления инструмента Эллипс (Ellipse tool), нажмите кнопки Выровнять центр по горизонтали (Horizontal align Center) и Выровнять центр по вертикали (Vertical Align Center).

Шаг 52
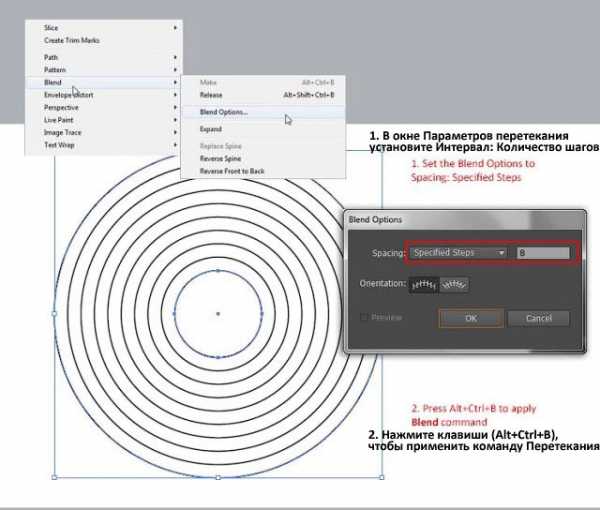
Далее, идём Объект – Перетекание – Параметры перетекания (Object> Blend> Blend options). Для параметра Интервал (Spacing): выберите опцию Количество шагов (Specified Steps), а затем установите количество шагов (в данном случае, количество шагов равняется 8). Нажмите кнопку ‘OK’ для подтверждения. Нажмите клавиши (Alt+Ctrl+B), чтобы применить команду Перетекания (blend).

Шаг 53
Продублируйте полученную фигуру, чтобы у вас получилось 3 фигуры с кругами. Разместите их по вертикали, измените размеры фигур для разнообразия.

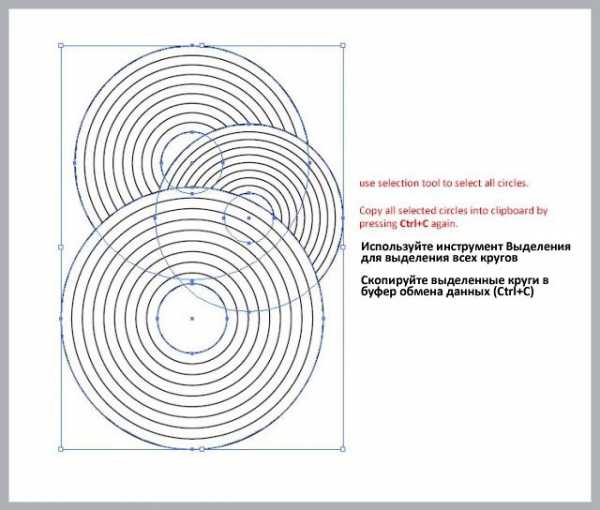
Шаг 54
Выделите все фигуры с кругами, а затем скопируйте их в буфер обмена данных (Ctrl+C).

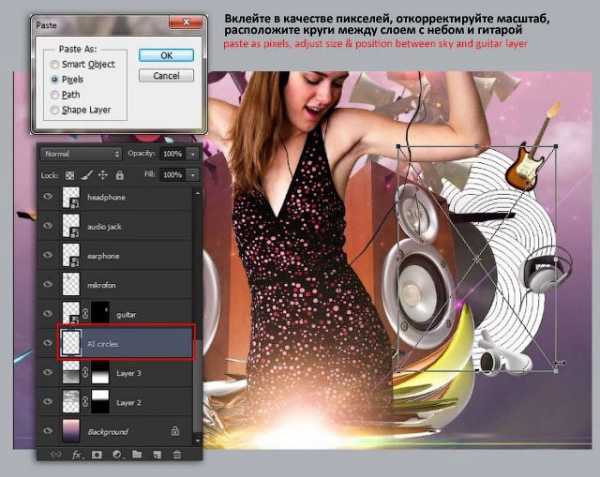
Шаг 55
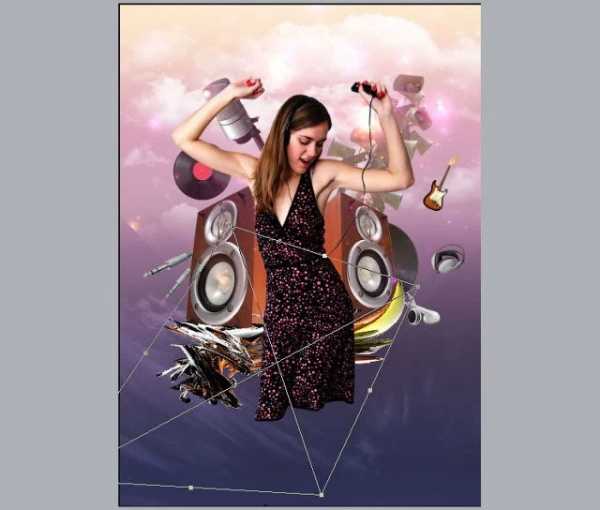
Возвращаемся в программу Photoshop, теперь нажмите клавиши (Ctrl+V), чтобы вклеить круги, которые были созданы в программе Illustrator. Программа Photoshop запросит формат, чтобы вклеить скопированные данные, выберите опцию Вклеить как (Paste As): Пиксели (Pixels), нажмите кнопку ‘OK’. Откорректируйте масштаб и расположение фигур, как показано на скриншоте ниже.

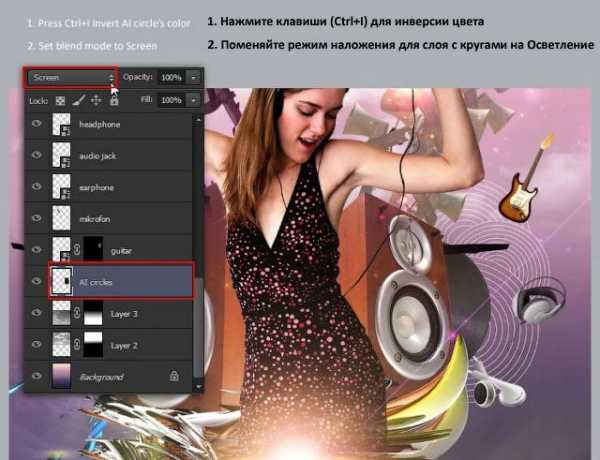
Шаг 56
Нажмите клавиши (Ctrl+I) для инверсии цвета кругов, а затем поменяйте режим наложения для слоя с кругами на Осветление (Screen).

Шаг 57
Продублируйте слой с кругами, расположите дубликат слоя в левой части сцены между микрофоном, виниловой пластинкой и акустической колонкой.

Шаг 58
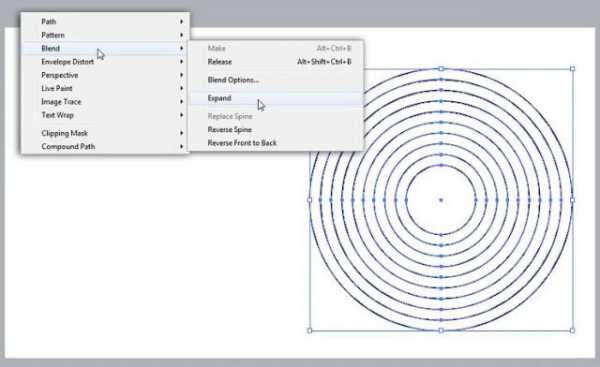
Возвращаемся в программу Illustrator, удалите круги, чтобы осталась одна фигура с кругами. Идём Объект – Перетекание – Разобрать (Object> Blend> Expand). Как работает команда Разобрать (Expand)? ОК, ниже я привёл краткое описание, взятое на сайте Adobe, которое поясняет: команда ‘Разобрать’ позволяет разделить один объект на несколько объектов, составляющих его внешний вид. Например, если вы разбираете простой объект, такой как, круг с однотонной заливкой и обводкой, то каждый из этих элементов становится отдельным объектом. Если вы разбираете более сложные художественные объекты, например, объект с заливкой узором, то тогда узор будет разделён на все контурные линии, составляющие данный узор.

Шаг 59
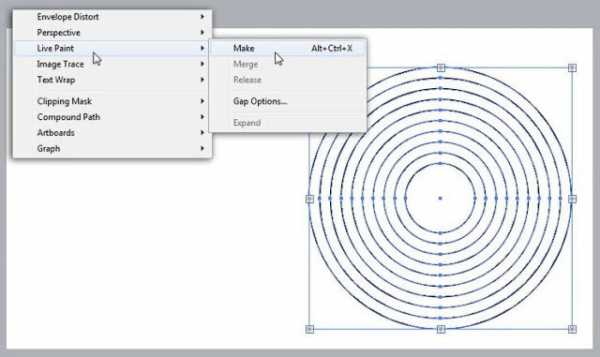
Теперь идём Объект – Быстрая заливка – Создать (Object> Live Paint> Make) или просто нажмите клавиши (Alt+Ctrl+X). Таким образом, мы подготовим круги к работе с быстрой заливкой.

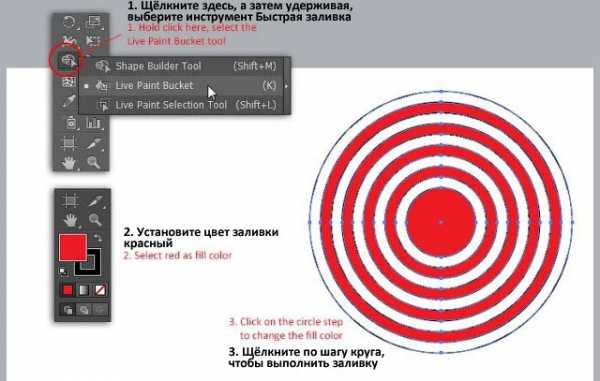
Шаг 60
Выберите инструмент Быстрая заливка (Live Paint Bucket tool). Установите цвет заливки красный, а затем выполните заливку, чтобы получились красные и белые круги, как показано на скриншоте ниже.

Шаг 61
С помощью инструмента выделения, выделите все круги, а затем установите цвет обводки красный. Нажмите клавиши (Ctrl+C), чтобы скопировать выделенные круги в буфер обмена данных.

Шаг 62
Возвращаемся в программу Photoshop, вклейте скопированные красно-белые круги (Ctrl+V), далее, выберите опцию Вклеить как (Paste As): Пиксели (Pixels), нажмите кнопку ‘OK’. Расположите красно-белые круги в нижней части слева от акустической колонки.

Шаг 63
Примечание: в шагах 63-65 автор для создания 3D текста использует Illustrator. Уроки по созданию 3D текста в программе Photoshop вы можете посмотреть здесь.
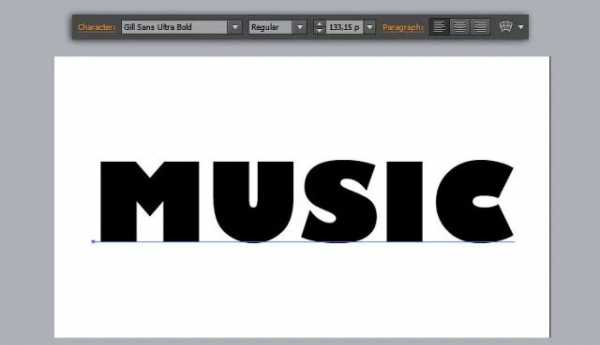
С помощью инструмент Текст (Type tool), добавьте текст “MUSIC”. Выберите любой шрифт на своё усмотрение, но для получения максимального результата, я предлагаю вам использовать полужирный шрифт, например такой шрифт, как “gill sans ultra bold”.

Шаг 64
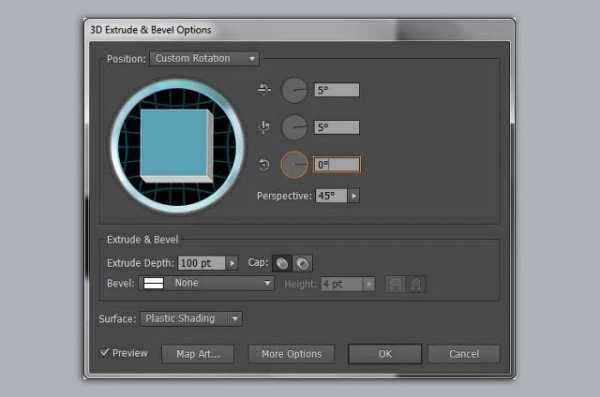
Находясь все ещё на слое с текстом, идём Эффект — Объемное изображение — Втягивание и Скос (Effect> 3D> Extrude & Bevel). В появившемся окне настроек Трехмерный эффект ‘Втягивание и скос’ (3D Extrude & Bevel), вы можете менять 3D вид на своё усмотрение. Я установил значения для горизонтальной (horizontal) и вертикальной оси (vertical axis): 5, значение Перспективы (Perspective): 45, а также установил Глубину вытягивания (Depth): 100pt. Нажмите кнопку ‘OK’ для подтверждения.

Шаг 65
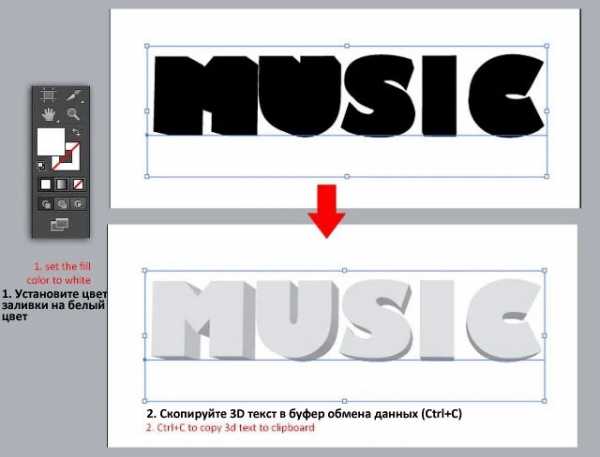
У нас получился чёрный 3D текст. Поменяйте цвет заливки текста на белый, чтобы получить более отчётливый 3D вид. Скопируйте 3D текст в буфер обмена данных (Ctrl+C).

Шаг 66
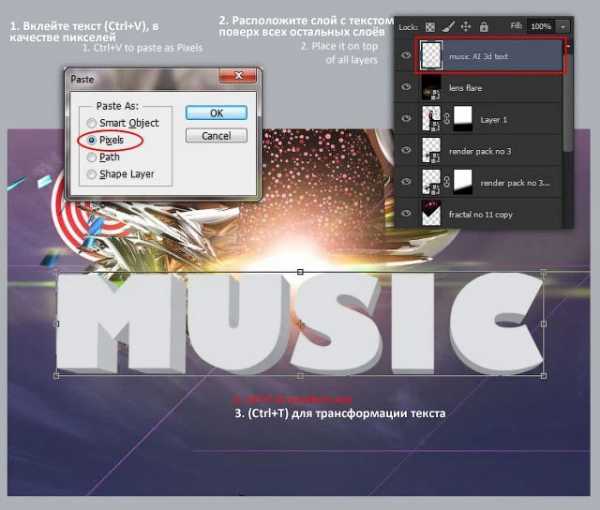
Возвращаемся в программу Photoshop, далее, вклейте 3D текст в качестве пикселей. Откорректируйте масштаб текста, а также расположение, как показано на скриншоте ниже.

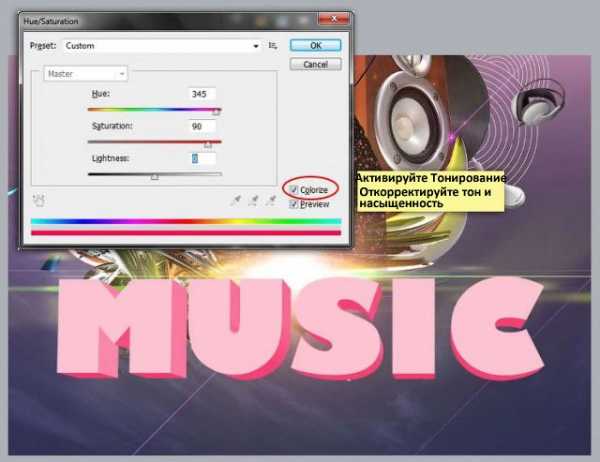
Шаг 67
Идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image> Adjustment> Hue/saturation). Поставьте галочку в окошке Тонирование (colorize), затем откорректируйте настройки Цветового тона (Hue) и Насыщенности (Saturation), чтобы получить цвет 3D текста между розовым и фиолетовым цветом.

Шаг 68
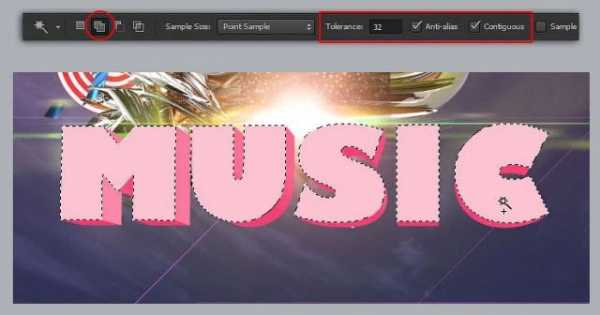
С помощью инструмента Волшебная палочка (Magic Wand tool), создайте выделение вокруг фронтальной части текста. Не забудьте в панели управления данного инструмента установить режим Добавить к выделенной области (add to selection), а также поставить галочку в окошке Смежные пиксели (contiguous) перед тем, как приступить к выделению.

Шаг 69
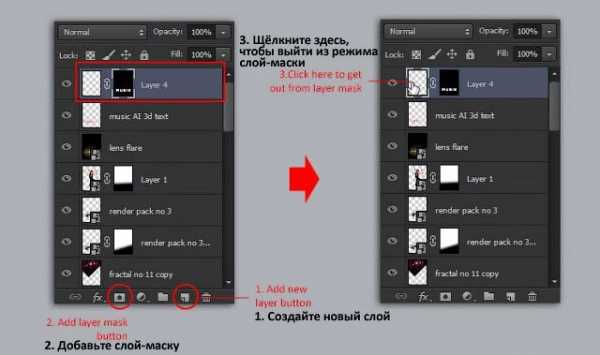
Не снимая активного выделения, создайте новый слой, а затем добавьте слой-маску к созданному слою. Таким образом, мы преобразуем активное выделение в слой-маску. Щёлкните по миниатюре слоя, чтобы выйти из режима слой-маски.

Шаг 70
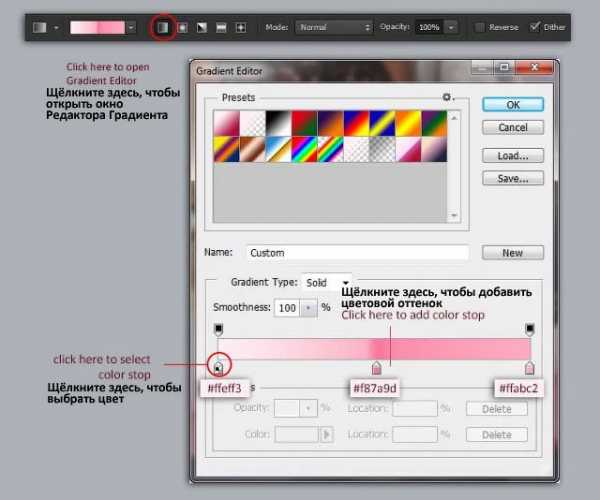
Выберите инструмент Градиент (Gradient tool), установите цвета градиента, которые указаны на скриншоте ниже.

Шаг 71
Теперь потяните градиент сверху вниз по диагонали до той точки, когда вас устроит результат.

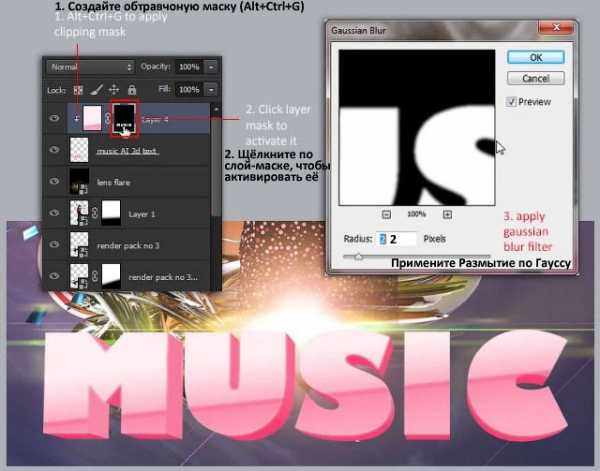
Шаг 72
Далее, преобразуйте слой с заливкой градиента в обтравочную маску (Alt+Ctrl+G). Чтобы смягчить края на слой-маске, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие — Размытие по Гауссу (Filter> Blur> Gaussian Blur).

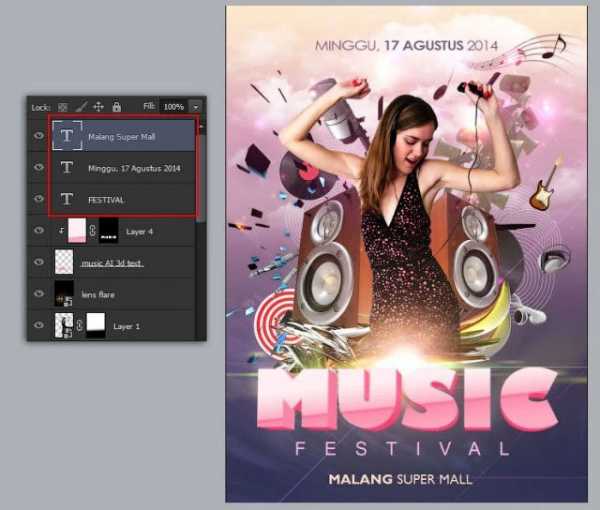
Шаг 73
Если вы хотите добавить больше информации, то добавьте текст, как показано на скриншоте ниже.

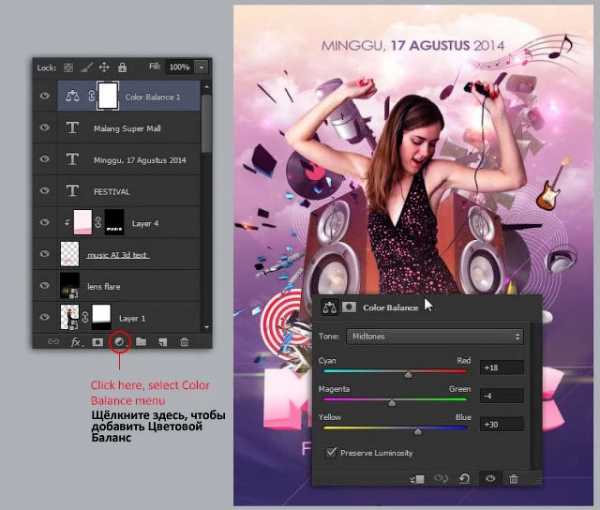
Шаг 74
В завершение, нам необходимо объединить цвета всех элементов композиции. Для этого, добавьте корректирующий слой Цветовой Баланс (Color Balance). В окне настроек данного корректирующего слоя, поиграйте с настройками Голубого – Пурпурного – Жёлтого (Cyan-magenta-yellow) цвета, пока вы не получите желаемый цвет. И мы завершили урок!


Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
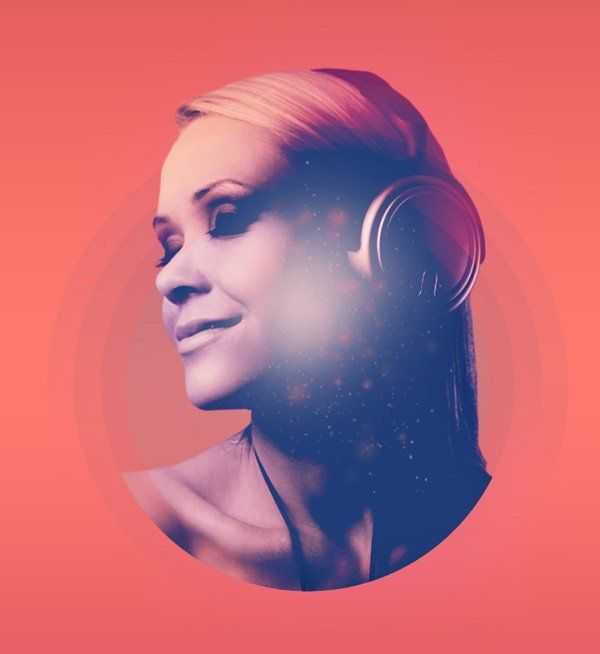
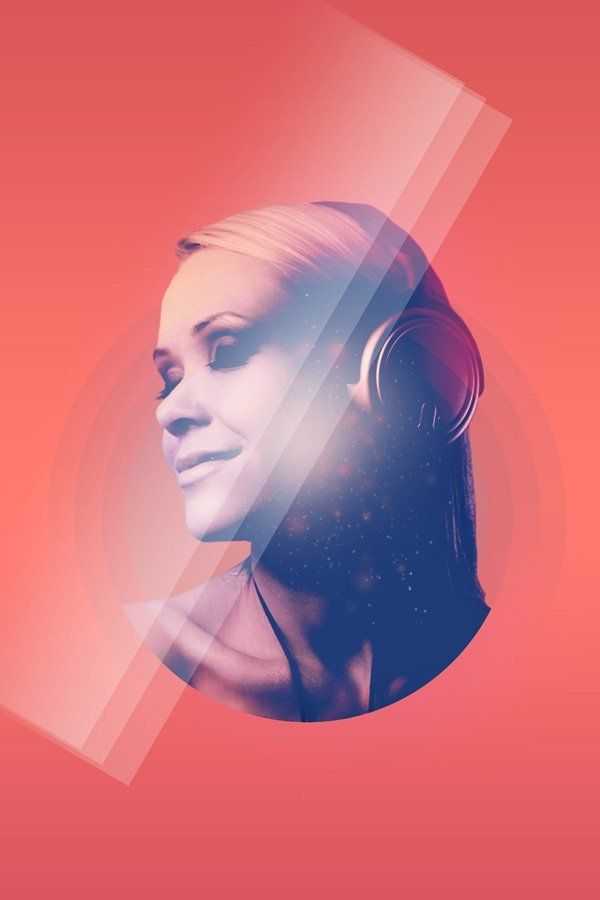
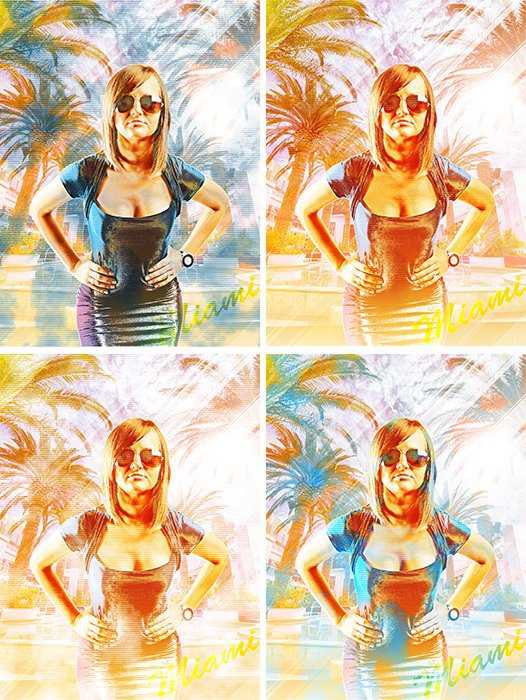
Итоговый результат:

Урок в формате PSD
Автор: Jayan Saputra
photoshop-master.ru
Создаем в фотошопе постер в стиле Lo-Fi / Фотошоп-мастер
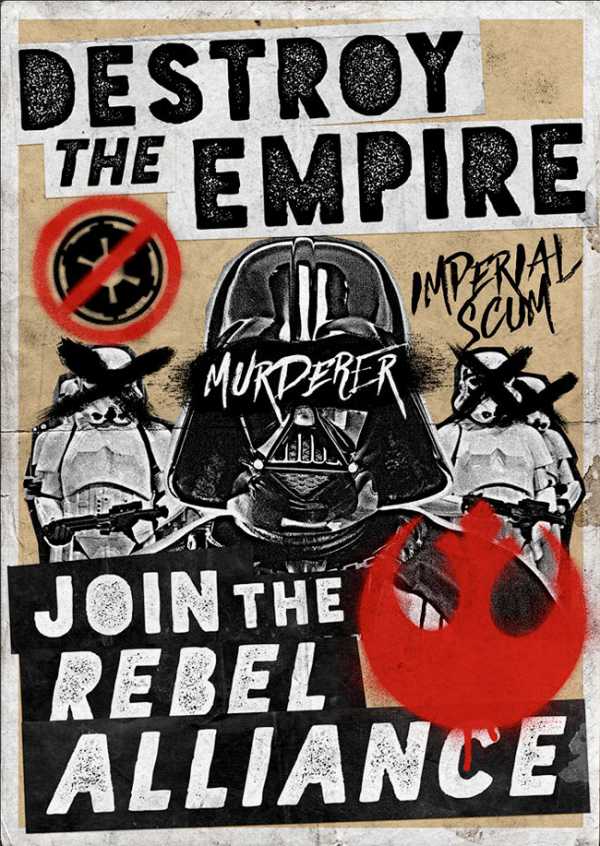
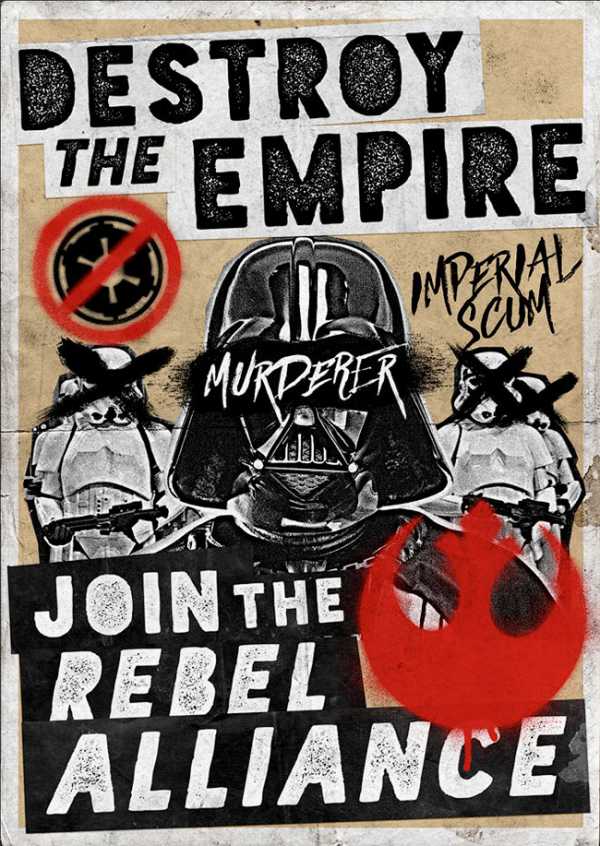
Я давно хотел создать постер в стиле low-fi, который обычно ассоциируется с панк-рок группами или революционной пропагандой, но не мог решить, на чем построить свой дизайн. Затем я увидел трейлер фильма Изгой-Один и понял, что для этого урока нужна тема Звездных Войн! Следуйте со мной, чтобы создать гранжевый пропагандистский постер Повстанческого альянса в Adobe Photoshop с грязными текстурами, эффектом баллончика и ощущением дешевизны.

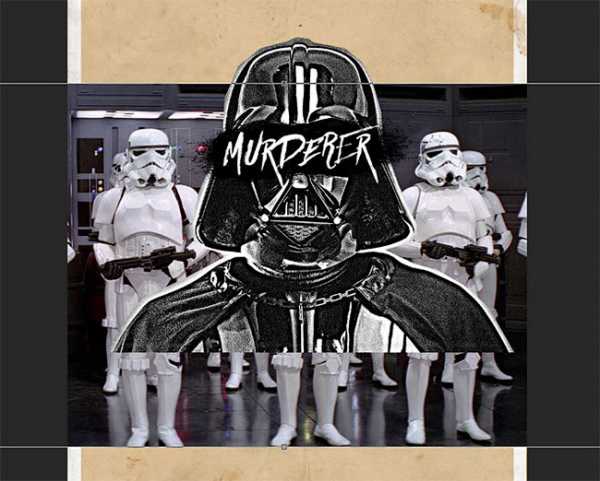
Дизайн, который мы будем создавать в этом уроке — громкое оппозиционное послание от Повстанческого альянса. Я сделал его в стиле дешевых флаеров и постеров подпольных движений. Они основываются на бюджетных методах производства (аппликации, вручную сделанная типография, ксерокопии низкого качества). Мы создадим на 100% цифровую работу, но с использованием вручную сделанных материалов, которые помогут достигнуть эстетики коллажа.

Скачать архив с материалами к уроку
Шаг 1
Начнем с бумажной текстуры. Откройте ее в Photoshop, затем нажмите Ctrl + A, чтобы выделить всё. Кликните правой кнопкой мыши и выберите Трансформировать выделение (Transform Selection). Удерживайте нажатой клавишу Alt и стяните выделение, оставив границу. Заполните выделение цветом #dcbd88, измените Режим наложения (Blending Mode) на Умножение (Multiply).

Шаг 2
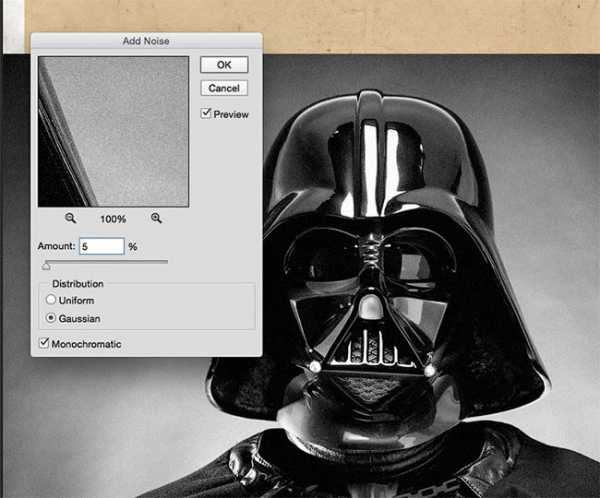
Найдите изображение Дарта Вейдера и вставьте в рабочий документ. Мы взбунтуемся против копирайта и надеюсь, империя Диснея не нанесет ответный удар! Обесцветьте изображение, затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Введите 5%, установите галочки По Гауссу (Gaussian) и Монохромный (Monochromatic).

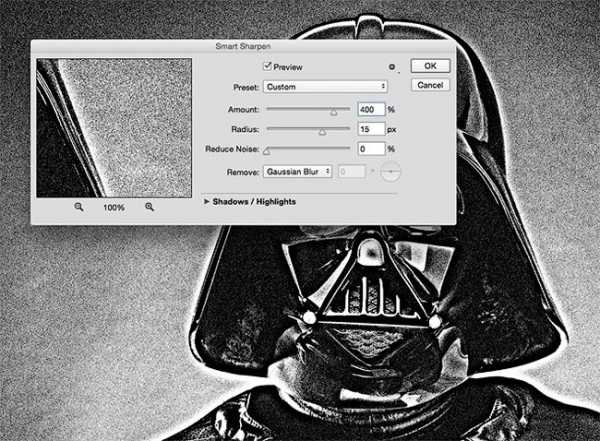
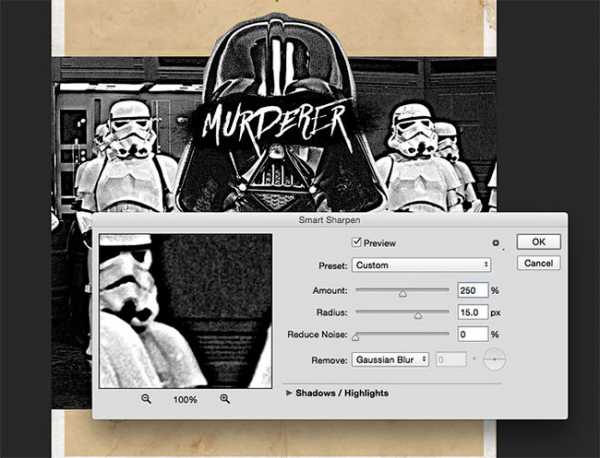
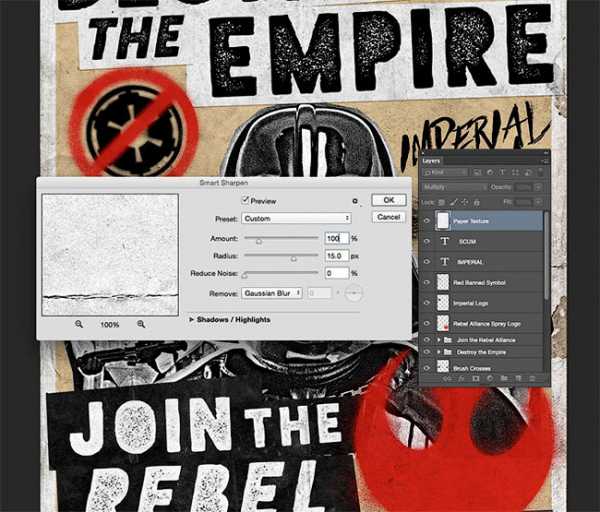
Для придания фотографии эффекта ксерокопии, перейдите в Фильтр > Усиление резкости > «Умная» резкость (Filter > Sharpen > Smart Sharpen), установите настройки: Эффект (Amount) 400%, Радиус (Radius) 15 px, Уменьшить шум (Reduce Noise) 0%.

Шаг 3
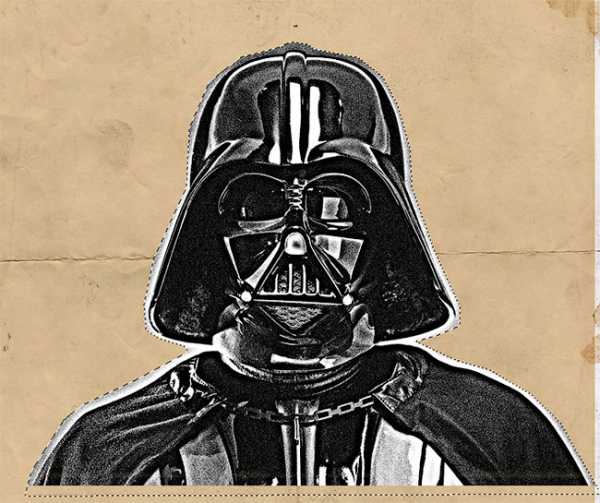
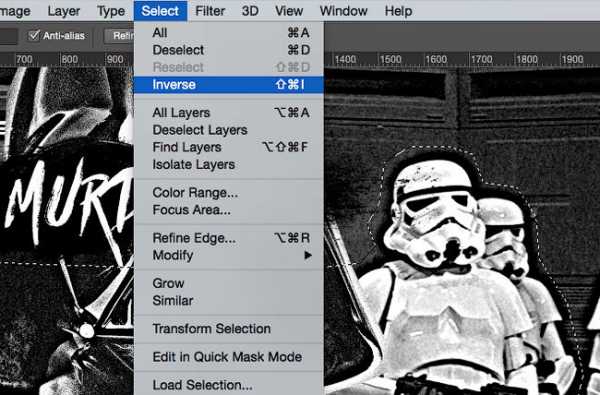
Используйте Прямолинейное лассо (Polygonal Lasso), чтобы грубо обвести контур Вейдера, затем перейдите в меню Выделение > Инверсия (Select > Inverse). Нажмите Backspace, удалив фон.

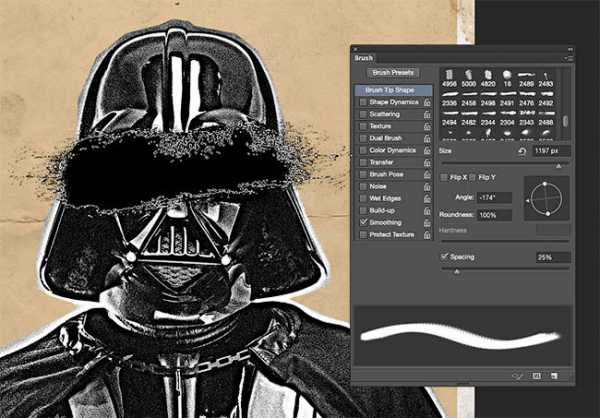
Выберите кисть из материалов урока, отрегулируйте угол и размер на панели Кистей (Brushes panel) и закройте часть лица Дарта Вейдера.

Шаг 4
Теперь давайте добавим немного вручную нарисованного текста. Я использую замечательный шрифт Againts с неряшливым стилем.

Раньше для получения реалистичной типографии приходилось вручную рисовать и сканировать текст. Сейчас многие премиум шрифты обладают альтернативными символами, чтобы дублирующиеся буквы выглядели по-разному.

Шаг 5
Вставьте фотографию штурмовиков под Вейдера, измените размер, чтобы они были видны с обеих сторон головы. Поскольку нам нужен дешевый вид, подойдет изображение даже с низким разрешением. Обесцветьте фотографию, добавьте 5% шума, точно, как в предыдущих шагах.

Добавьте «Умную» резкость (Smart Sharpen), но на этот раз с Количеством (Amount) 250%. Это позволит избежать засвета оттенков белого.

Используйте Прямолинейное лассо (Polygonal Lasso) для создания обводки вокруг штурмовиков – получится эффект грубого вырезания ножницами. Затем Инвертируйте (Inverse) выделение и удалите фон.

Шаг 6
Выберите одну из кистей среди скачанных материалов, измените ее размер под голову штурмовика. Поменяйте угол, установив кисть диагонально, затем сделайте два штриха, чтобы получился крест. Меняйте кисти каждый раз во избежание повторов.

Шаг 7
Откройте исходную текстуру бумаги, сделайте грубое прямоугольное выделение при помощи Прямолинейного лассо (Polygonal Lasso). Скопируйте и вставьте эту часть в рабочий документ.

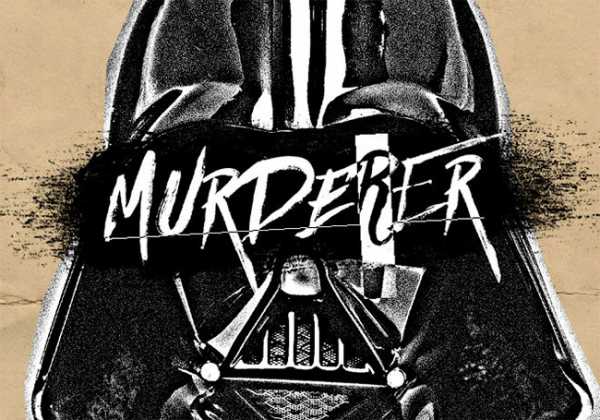
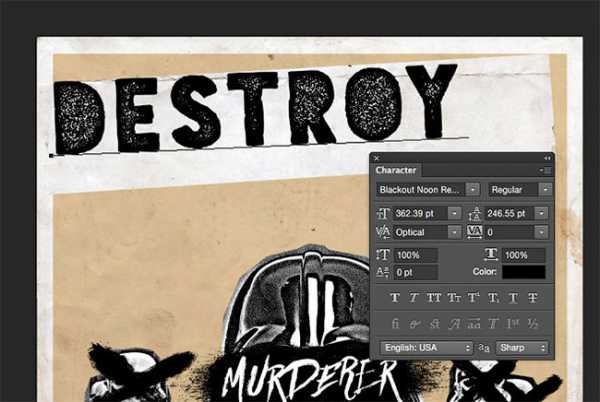
Используйте инструмент Текст (Type tool) для добавления надписей. Для подобных постеров часто брали случайные буквы из газет, но мы используем шрифт Blackout Noon. Он отлично передает эффект печати низкого качества.

Нажмите Ctrl + T, чтобы небрежно подогнать полоску бумаги под текст. Немного поверните надпись и бумагу для усиления чувства ручной работы.

Шаг 8
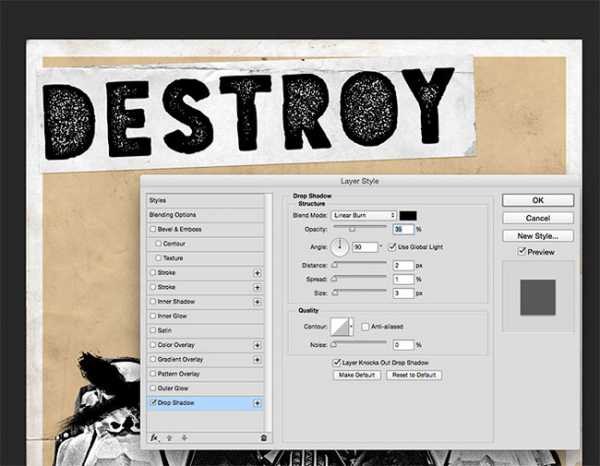
Дважды кликните по слою с бумажной полосой, создайте эффект Тень (Drop Shadow) с такими настройками: черный цвет, Режим наложения (Blending Mode) Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 35%, Смещение (Distance) 2 px, Размах (Spread) 1 px, Размер (Size) 3 px. Это придаст вид, будто текст был вырезан и вклеен на страницу как коллаж.

Шаг 9
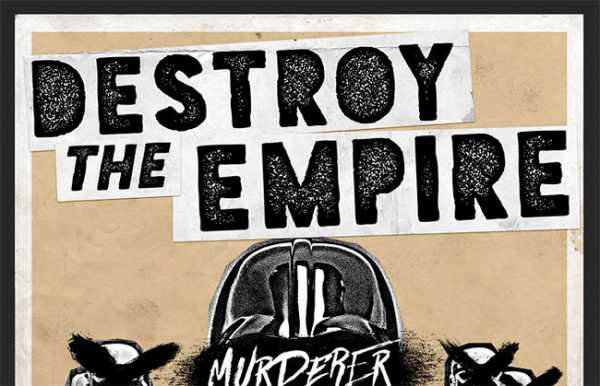
Продолжайте писать фразу «Destroy the Empire», используя раздельные элементы текста для каждого слова, чтобы они были повернуты и смещены по-своему. Добавьте бумажную полоску под ними и создайте тени.

Такой же эффект можно применить в другом месте, только бумагу нужно инвертировать (Ctr + I), а текст сделать белым.

Шаг 10
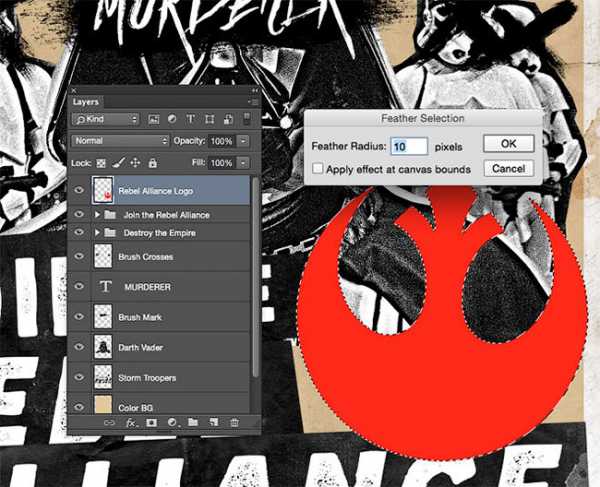
Скачайте логотип повстанцев и вставьте его в документ. Кликните с зажатой клавишей Ctrl по миниатюре слоя, сгенерировав его выделение. Перейдите в Выделение > Модификация > Растушевка (Select > Modify > Feather). Установите Радиус (Radius) 10 px, затем скройте слой.

Шаг 11
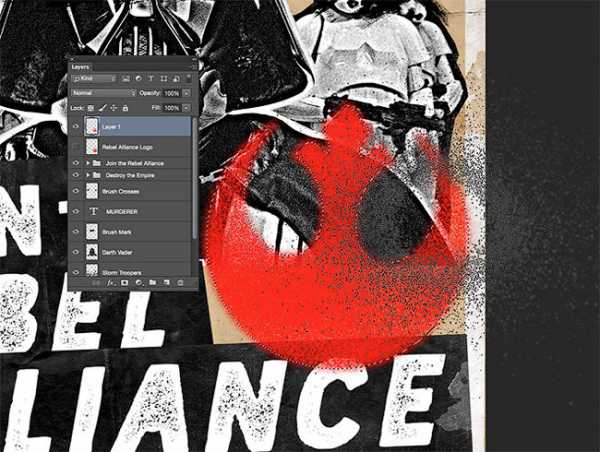
Создайте новый слой, используйте кисти «баллончик с краской», заполнив выделение красным цветом (#cc0705). Аккуратно закрашивайте выделение, чтобы оно не было залито сплошным цветом.

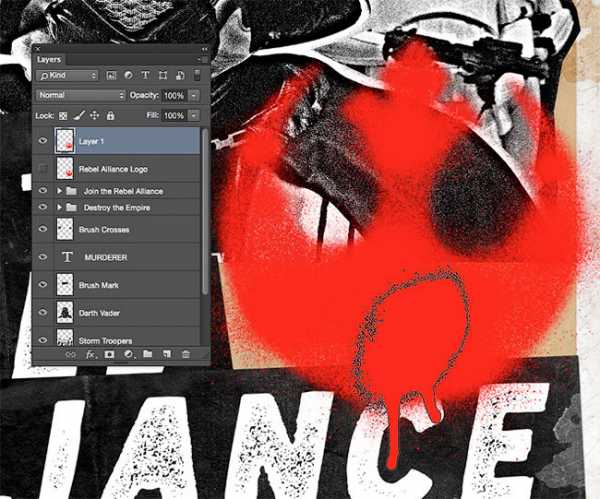
Выберите кисть с пятном от баллончика, сократите размер и оставьте след потекшей краски.

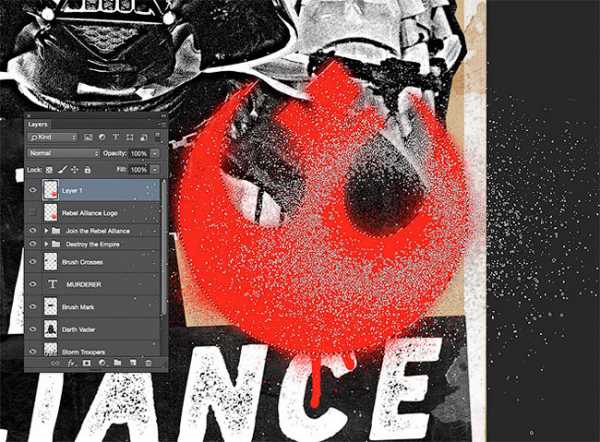
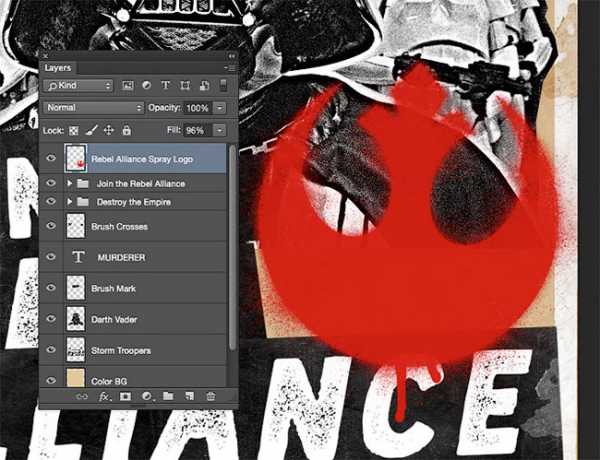
Снова сгенерируйте выделение слоя с логотипом, затем используйте «кисть-баллончик» и мягко заполните участки выделения, сделав грани более четкими.

Сократите Заливку (Fill) слоя до 96%, позволив элементам под логотипом слегка просвечиваться. Это завершит эффект трафарета.

Шаг 12
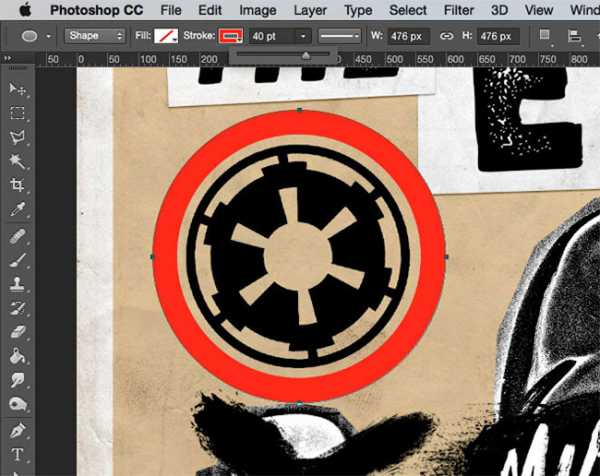
Вставьте копию имперского логотипа, затем нарисуйте круг при помощи инструмента Эллипс (Ellipse tool). Установите широкую обводку красного цвета, создав основу символа «нет».

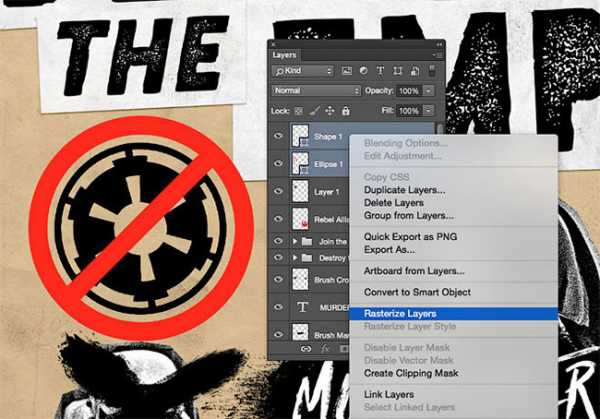
Нарисуйте диагональную линию, чтобы завершить символ (толщина линии должна совпадать с толщиной круга). Затем выделите оба слоя, Растрируйте (Rasterize) их, после чего нажмите Ctrl + E для объединения.

Сгенерируйте выделения слоя с символом, сделайте растушевку и снова пройдите предыдущие шаги для получения эффекта трафарета.

Шаг 13
Повторите процесс для логотипа империи, но на этот раз используйте черный цвет для контраста с красным символом. Из-за меньшего размера и большего количества деталей, установите растушевку на 5 px.

Шаг 14
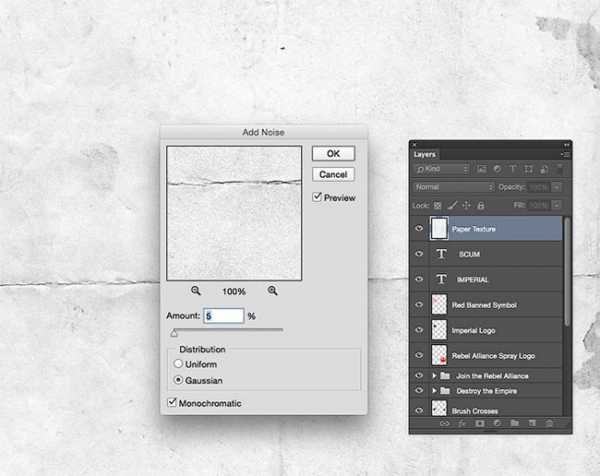
Чтобы завершить работу и добавить больше гранжевых текстур, дублируйте фоновый бумажный слой, после чего перетяните его в самый верх панели слоев. Добавьте 5% Шума (Noise).

Измените режим наложения на Умножение (Multiply), добавьте фильтр «Умная» резкость (Smart Sharpen), подчеркнув детали и улучшив контраст. Посмотрите на результат и подкорректируйте Количество (Amount) для получения нужного результата — значение в 100% дает отличную смесь зернистых тонов, но при этом не слишком портит работу.

Финальный результат отлично передает стиль гранжевых флаеров и революционных постеров, повторяя низкопробные методы производства в цифровом формате с разнообразными материалами и фильтрами. Ограниченная цветовая палитра, эффекты ксерокса, а также стиль коллажа — все это усилило визуальную эстетику, заставив Повстанческий альянс выглядеть настоящими анархистами галактики!
Автор: Chris Spooner
photoshop-master.ru
Как сделать постер в Фотошопе

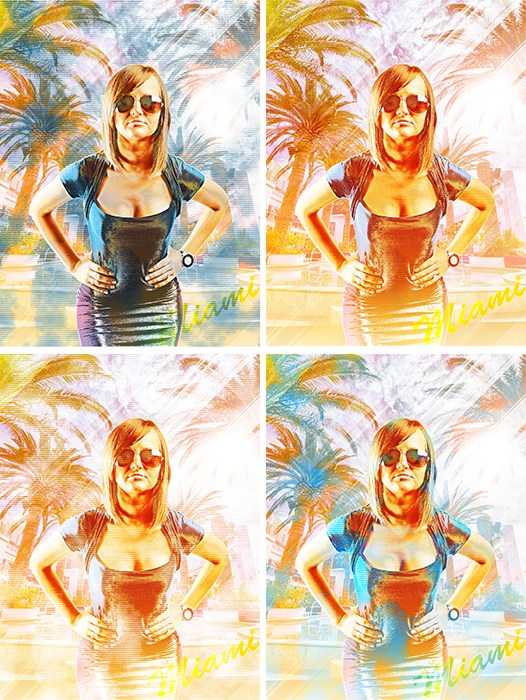
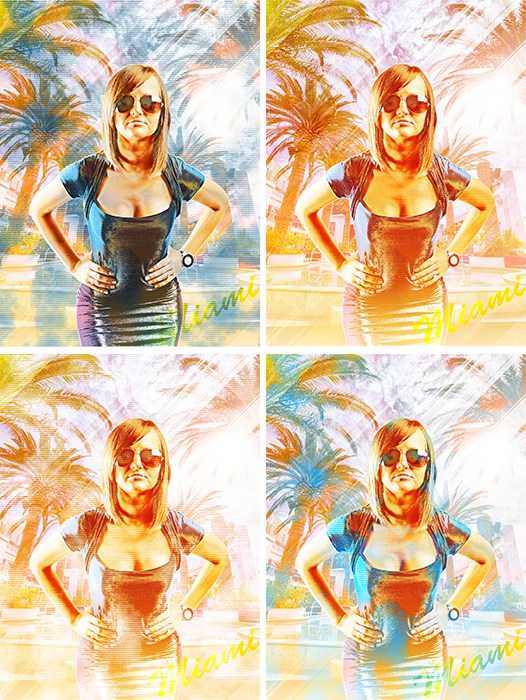
В этом уроке мы будем создавать летний постер в Фотошопе.
В этом уроке вы узнаете, как из двух фото создать симпатичный летний постер в Adobe Photoshop. Техника основана на использовании режимов наложения и фильтров.
Шаг 1. Создание нового документа
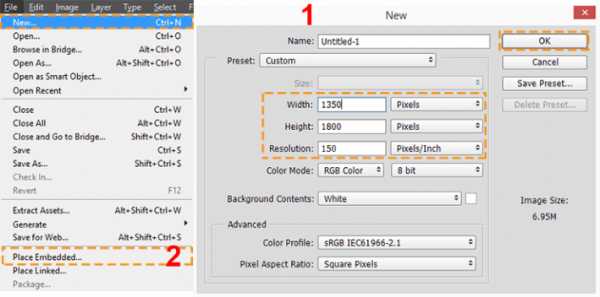
Итак, начнем. Для начала создаем новый документ, нажав Ctrl + N, высота (Height) 1800, ширина (Width) 1350 пикселей, разрешение 150 пикселей на дюйм (Pixels/Inch).

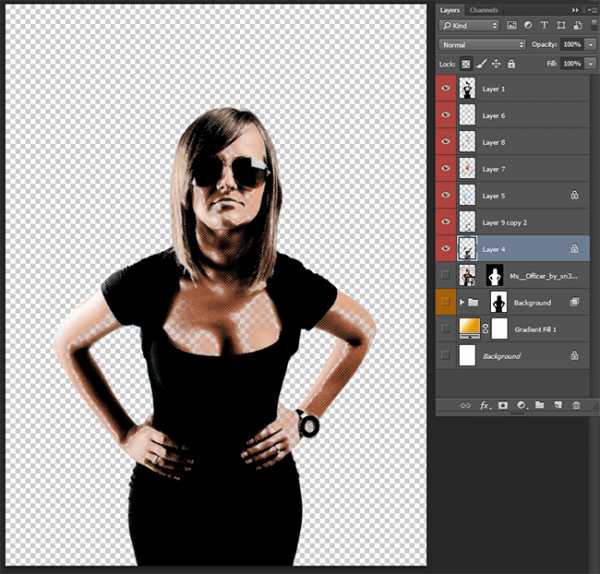
Шаг 2. Работаем с изображением девушки
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение девушки. В режиме трансформации (для вызова нажмите Ctrl+T) немного увеличьте размер изображения, удерживая клавишу Shift, а затем поместите фото модели по центру рабочей области.

Шаг 3. Работаем с изображением девушки
Выберите Инструмент Волшебная палочка — Magic Wand Tool (W), установите параметр Допуск (Tolerance) на 10 и выделите фон. Используя этот же инструмент с зажатой клавишей Shift добавьте к уже имеющемуся выделению белый фон. Далее с зажатой клавишей Alt кликните левой кнопкой мыши на иконку Добавить маску слоя (Add a layer mask) внизу панели слоев.

Шаг 4. Создание фона
Теперь создадим фон. Сначала добавим градиент. Кликните по иконке Создать новый корректирующий слой или заливку (Create new fill or adjustment layer)

Шаг 5. Создание фона
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение отеля. Трансформируйте (Ctrl +T) изображение так, как показано ниже. Далее правой кнопкой мыши в меню трансформирования выберите

Шаг 6. Создание фона
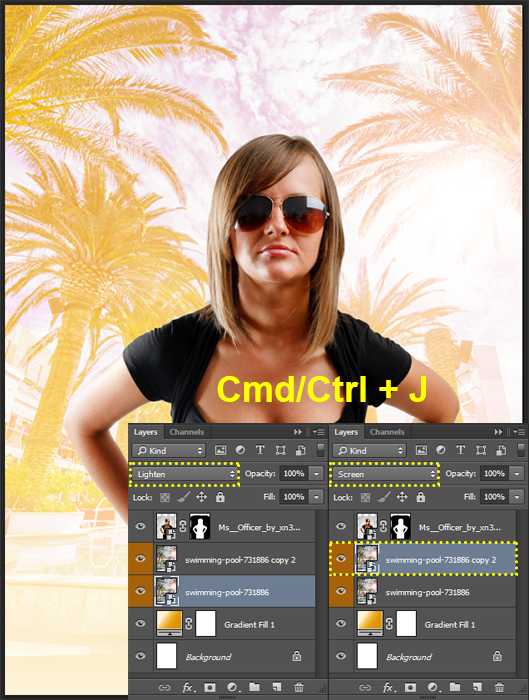
Теперь измените режим наложения слоя с отелем на Замена светлым (Lighten). Продублируйте этот слой, нажав Ctrl + J и поменяйте режим наложения сдублированного слоя на Осветление (Screen). Сочетание двух этих режимов наложения дает в результате яркую светлую картинку.

Шаг 7. Создание фона
Теперь добавим текстуру к изображению. Горизонтальные линии придадут стиль постера изображению. Итак, создайте новый слой, кликнув по иконке

Шаг 8. Работаем с изображением
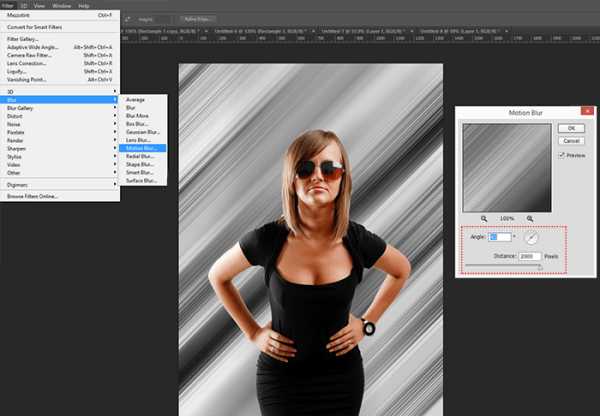
Чтобы преобразовать текстуру в линии перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur)

Шаг 9. Работаем с изображением
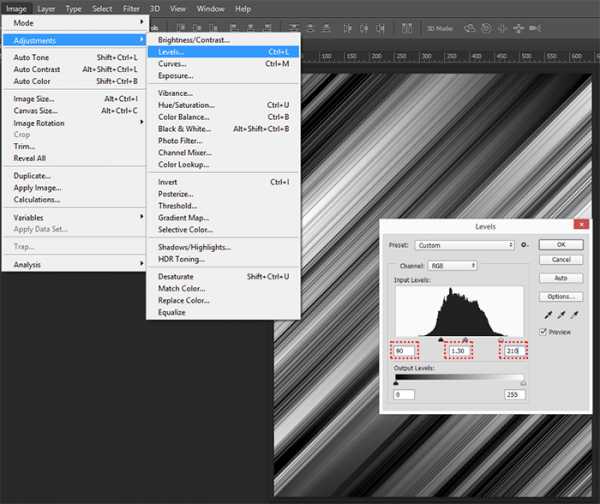
Теперь нажмите Ctrl + L, чтобы открыть окно Уровни (Levels). Выставьте такие настройки: черные (blacks) 90, средние тона (midtones) 1.30, белые (whites) 210. Это добавит контраста черным и белым линиям текстуры. Теперь скройте слой с моделью, кликнув на иконку глаза слева от миниатюры слоя.

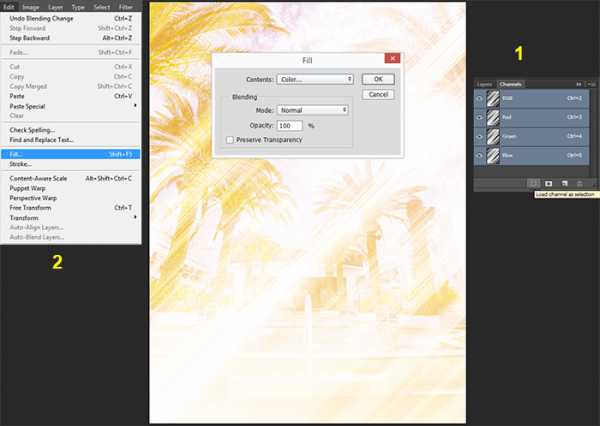
Шаг 10. Работаем с изображением
Перейдите на вкладку Каналы (Channels) и удерживая клавишу Ctrl кликните левой кнопкой мыши на миниатюре RGB, у вас должны были выделиться только белые линии. Теперь перейдите на вкладку Слои (Layers), создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом. Для этого убедитесь, что основным цветом выбран белый, нажмите Shift + F5, затем ОК.

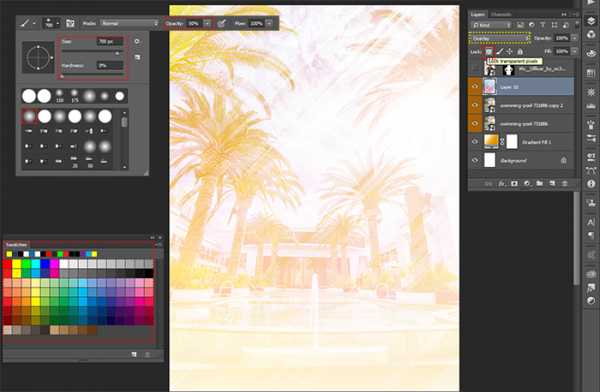
Шаг 11. Работаем с изображением
На панели слоев нажмите иконку Сохранять прозрачность пикселей (Lock transparent pixels) и используйте Инструмент Кисть — Brush Tool (B) большого размера, около 700 пикселей с Жесткостью (Hardness) 0% и Непрозрачностью (Opacity) около 50%

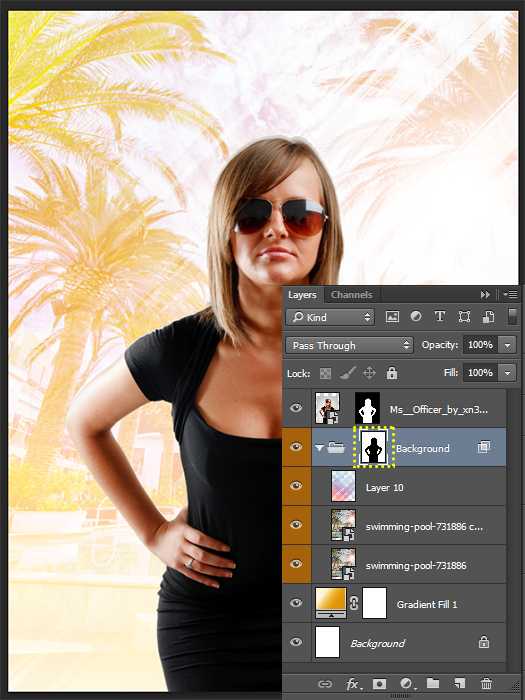
Шаг 12. Работаем с изображением
Теперь включите видимость слоя с моделью и создайте выделение из маски слоя, удерживая

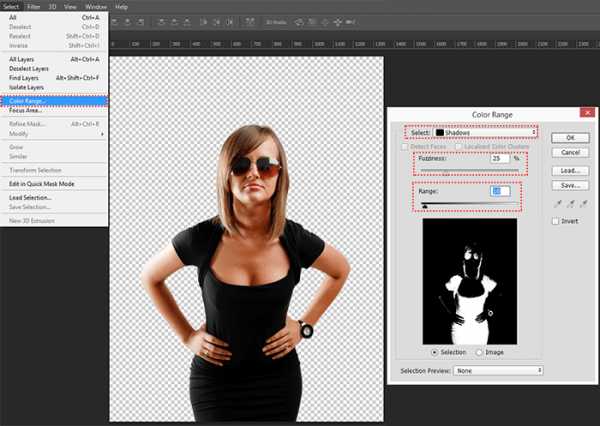
Шаг 13. Работаем с изображением
Итак, займемся моделью. Скройте все слои, кроме слоя с моделью. В меню выберите Выделение > Цветовой диапазон (Select > Color Range), в выпадающем меню Выбор (Select) установите Тени (Shadows), Диапазон (Range) 10, Разброс (Fuzziness) 25%.

Шаг 14. Работаем с изображением
Сдублируйте выделенную область со слоя с моделью (Ctrl + J) и скройте этот слой. Вернитесь к слою с моделью, снова выберите Цветовой диапазон (Color Range) и установите эти настройки: Диапазон (Range) 0, Разброс (Fuzziness) 3%. Сдублируйте выделение и поместите этот слой над предыдущим. Повторите этот процесс несколько раз, варьируя настройки, чтобы в итоге получить практически все изображение. Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.

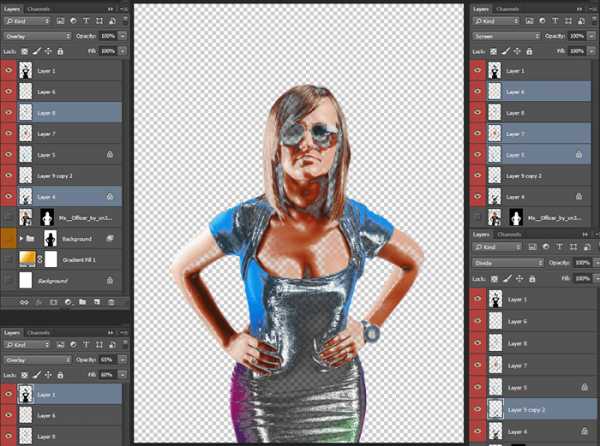
Шаг 15. Работаем с изображением
Скройте оригинальный слой с моделью. Теперь мы поработаем с каждым из других слоев. Для темных слоев (тени/средние тона — (shadows/midtones) установите режим наложения на Перекрытие (Overlay). Для светлых слоев (светлые тона) – на Осветление (Screen). Каждому из этих слоев установите Сохранять прозрачность пикселей (Lock transparent pixels). Затем возьмите Инструмент Кисть — Brush Tool (B) с настройками: размер (Size) 500 пикселей, жесткость (Hardness) 0, Непрозрачность (Opacity) 50%. Цвета можете выбрать такие: #0072bc, #92278f, #39b54a. Красьте кистью только на слоях с режимом наложения Перекрытие (Overlay), чтобы сделать тонировку.

Шаг 16. Работаем с изображением
Чтобы создать блестящую текстуру платья поменяйте режим наложения слоя из Шага 13 на Разделение (Divide). Далее включите видимость оригинального слоя с моделью и установить его Непрозрачность (Opacity) на 73% и Заливку (Fill) на 40%.

Шаг 17. Работаем с изображением
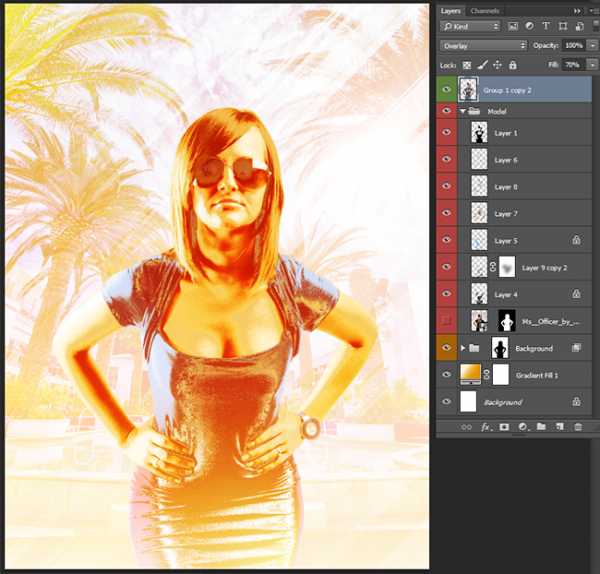
Сгруппируйте все слои с моделью (Ctrl + G) и сдублируйте группу (Ctrl + J). Слейте слои в одной из групп в один слой, нажав сочетание клавиш Ctrl + E. Измените режим наложения получившегося слоя на

Шаг 18. Работаем с изображением
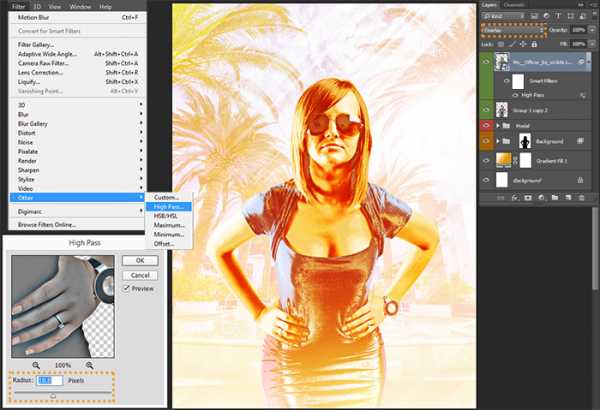
Продублируйте слитый слой с моделью два раза и преобразуйте каждый из них в смарт-объект, нажав правую кнопку мыши и выбрав в меню Преобразовать в смарт-объект (Convert to Smart Object). В меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass), установите радиус (Radius) в 10 пикселей. Этот слой повысит резкость и детализацию изображения.

Шаг 19. Работаем с изображением
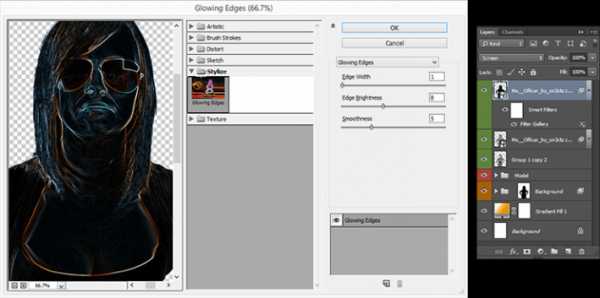
К верхнему слою с моделью примените фильтр
Похоже работает фильтр Выделение краев (Find Edges) – в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), только обводка в данном случае будет темной и вам нужно будет применить режим наложения Умножение (Multiply).

Шаг 20. Работаем с изображением
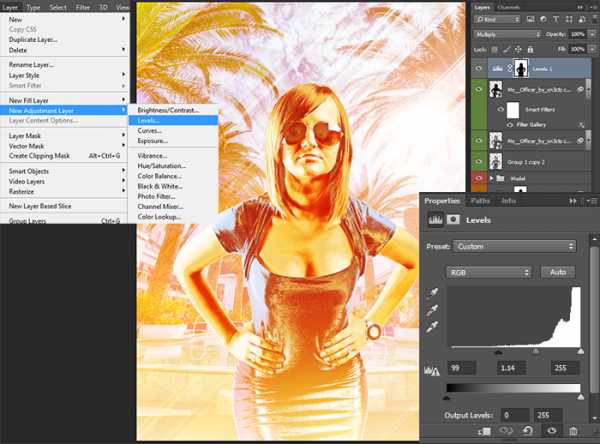
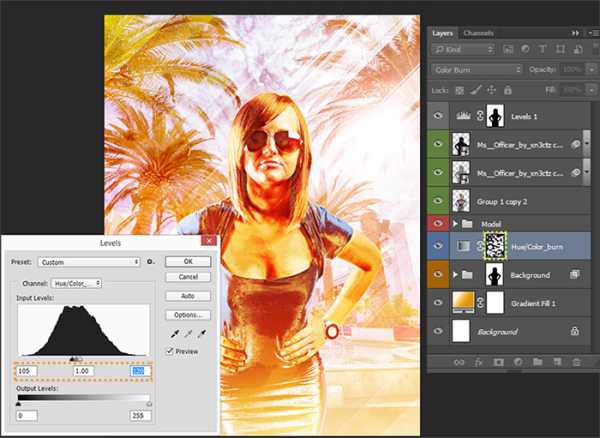
Добавим немного контраста изображению. В меню выберите Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels). Выставьте значения: черные (Blacks) 99, средние тона (Midtones) 1.14, белые (Whites) 255. Измените режим наложения на Умножение (Multiply). Зажмите клавишу Alt и перетащите маску группы с фонами на этот корректирующий слой, чтобы он не применялся к изображению модели.

Шаг 21. Работаем с изображением
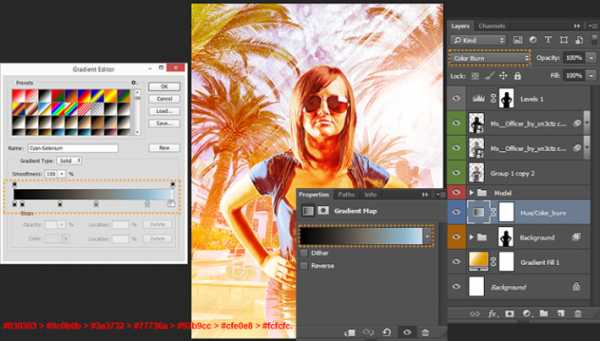
Теперь поэкспериментируем с тонировкой изображения. Разберем 3 разных варианта. Создайте новый корректирующий слой: Слой > Корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) под группой с моделью. Выставьте градиент из следующих цветов: #030303 > #0c0b0b > #3a3732 > #77736a > #92b9cc > #cfe0e8 > #fcfcfc, как показано ниже.

Шаг 22. Работаем с изображением
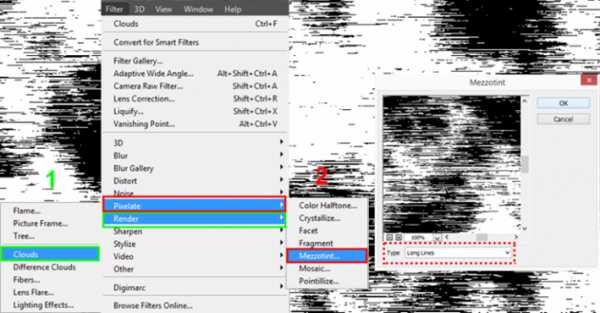
Далее кликните на маску корректирующего слоя, в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы сделать облака контрастнее нажмите Ctrl + L и выставьте значения: черные (blacks) 105, средние тона (midtones) 1, белые (whites) 120.

Шаг 23. Работаем с изображением
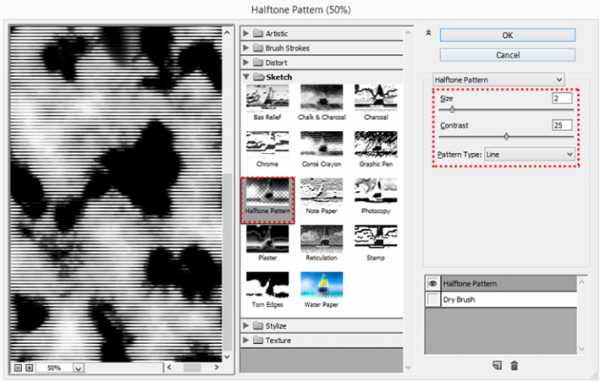
При выделенной маске слоя перейдите в Фильтр > Эскиз > Полутоновый узор (Filter > Sketch > Halftone Pattern). Настройте фильтр следующим образом: размер (Size): 2, контраст (Contrast) 25, тип узора (Pattern Type): Линии (Lines).
Этот замечательный эффект еще больше подчеркивает стиль постера и придает изображению законченный вид.

Шаг 24. Работаем с изображением
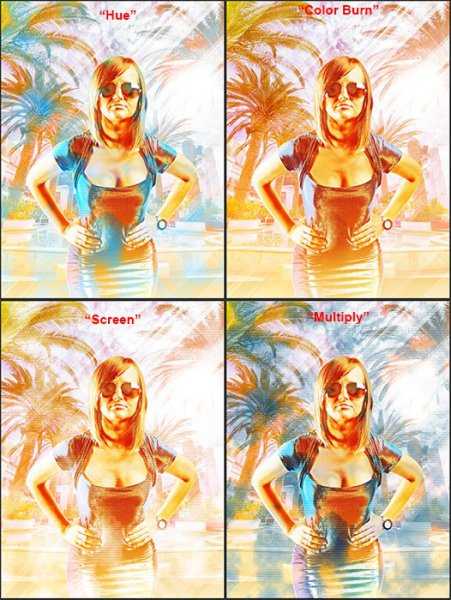
Вернитесь к корректирующему слою. Если вы установите режим наложения этого слоя на Затемнение основы (Color Burn) цвета станут более богатыми и глубокими. Но если вы выставите режим наложения Цветовой тон (Hue), вы получите красивые бирюзовые тени, гармонирующие с композицией.
Вы также можете поэкспериментировать с такими режимами наложения, как: Темнее (Darker Color), Осветление (Screen) и т.д.

Шаг 25. Работаем с изображением
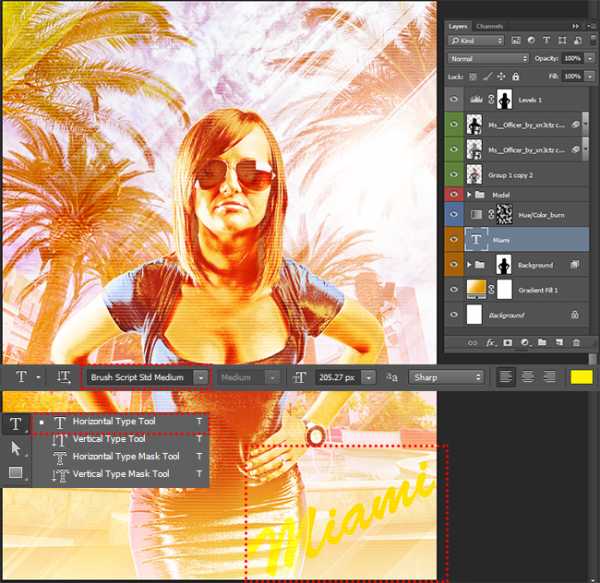
Этот шаг можете выполнить по желанию. Можете добавить текст, в данном случае – это декоративный текст. Выберите инструмент Текст — Horizontal Type Tool (T) и наберите любой текст на ваше усмотрение. Установите шрифт Brush Script Std Medium размером 205 пикселей цвета #fff200. С помощью трансформирования (Ctrl +T) поверните текст. Поместите этот слой под слой с градиентом.

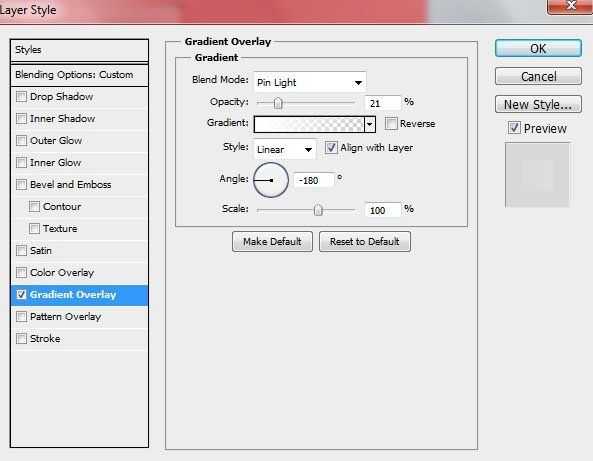
Шаг 26. Работаем с изображением
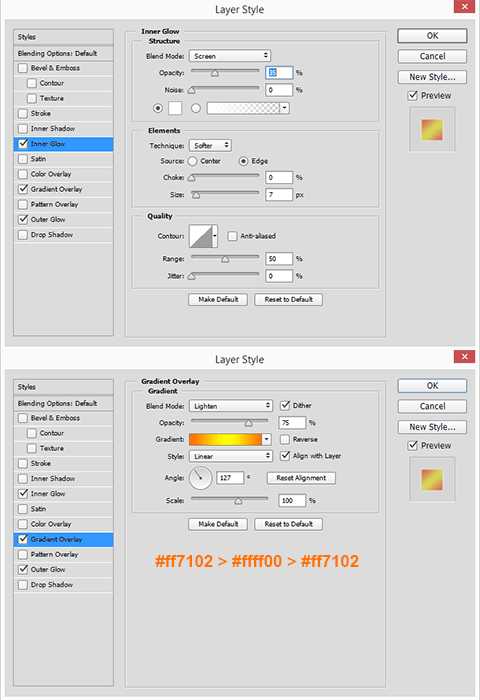
Можете добавить тексту стиль. Два раза кликните по слою с текстом и поставьте галочки в окошках Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Внешнее свечение (Outer Glow). Для стилей Внутреннее свечение и Внешнее свечение поставьте одинаковые настройки: режим наложения: Осветление (Screen), Непрозрачность (Opacity): 35%, размер (Size): 7px. Для стиля Наложение градиента установите режим наложения Замена светлым (Lighten), Непрозрачность (Opacity): 75%, цвета градиента: #ff7102 > #ffff00 > #ff7102, тип (Style): Линейный (Linear), угол (Angle): 127 и кликните ОК.


Шаг 27. Финальное изображение
Вот и все!
Ссылка на источник


sveres.ru
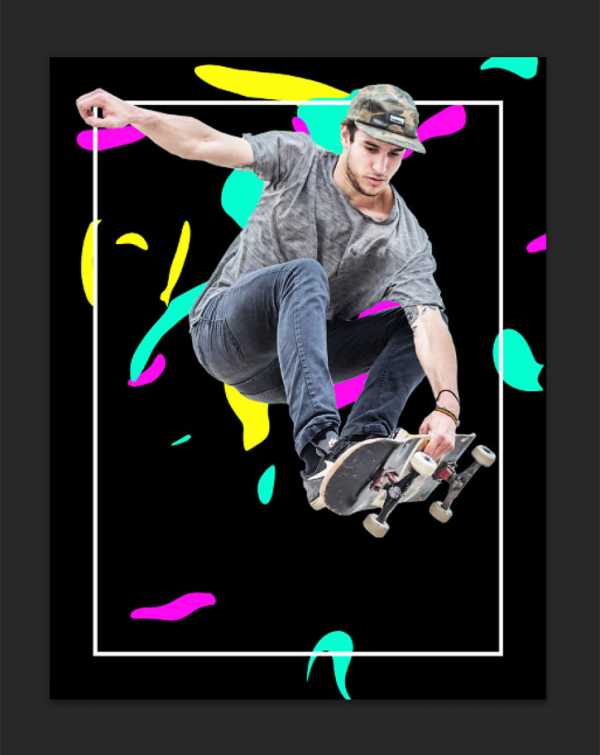
Создаем динамичный постер со скейтбордистом в Фотошоп / Фотошоп-мастер

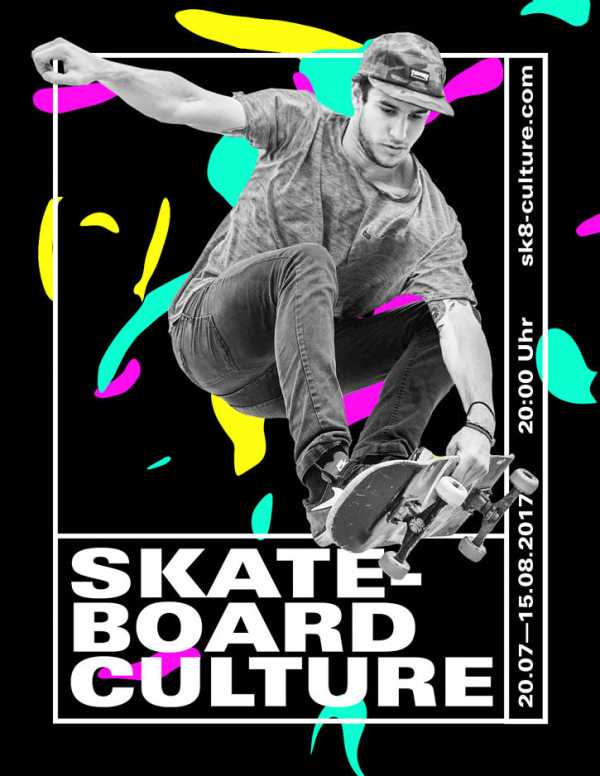
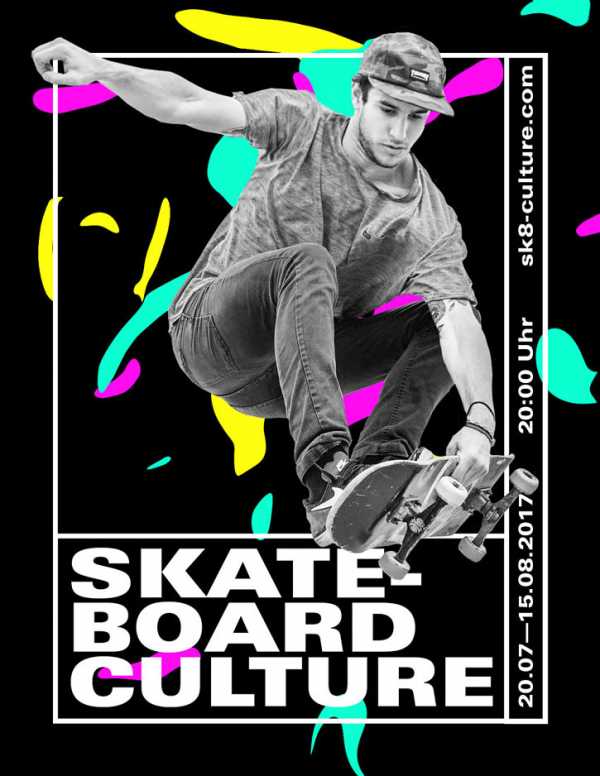
В этом уроке мы разработаем постер при помощи слой-масок, обтравочных масок и инструмента Liquify (Пластика) — все это поможет нам создать действительно оригинальный плакат!
Скачать архив с материалами к уроку
1. Как использовать слой-маски и подготовить изображение
Шаг 1
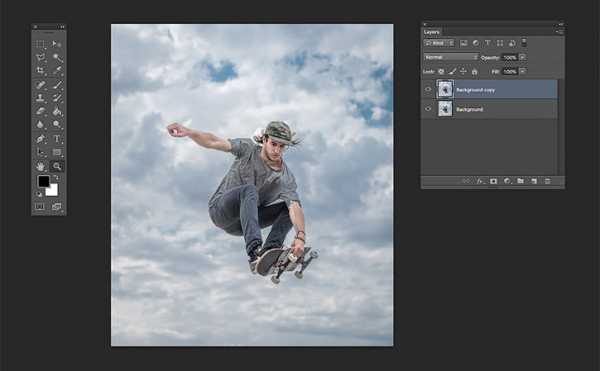
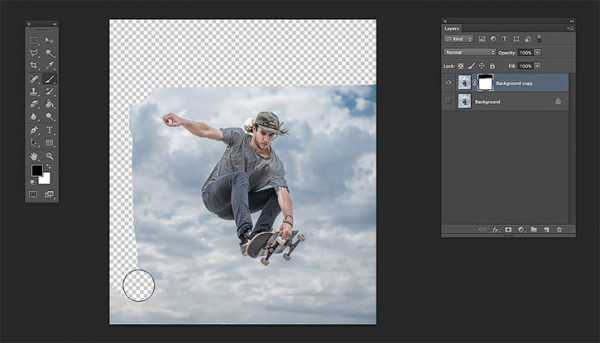
Откройте изображение скейтбордиста в Photoshop. Нам нужно убрать облака, прежде чем использовать фотографию в нашем постере. Чтобы это сделать, на панели слоев продублируйте фоновый слой, нажав Command-J, а затем скройте видимость оригинального фонового слоя.

Шаг 2
Выбрав слой-копию фонового слоя на панели слоев, кликните по кнопке векторной маски, чтобы добавить слой-маску к копии.

Шаг 3
Я рекомендую воспользоваться инструментом Brush (Кисть) (B). С его помощью и черного цвета, выбранного в качестве основного на панели инструментов, вы можете скрывать части изображения. Если вы выберите белый в качестве основного цвета, вы, наоборот, будете возвращать скрытые части изображения. Я предпочитаю этот метод инструменту Eraser (Ластик), так как в данном случае у меня есть возможность скрывать части изображения и возвращать их обратно, исправляя ошибки.
Кликните правой кнопкой мыши, чтобы изменить размер кисти на 200 пикселей, а Hardness (жесткость) — на 100% и начните скрывать части фотографии. Я предпочитаю сначала скрывать большие части, чтобы позже приблизить изображение и сконцентрироваться на мелких деталях вокруг тела.

Шаг 4
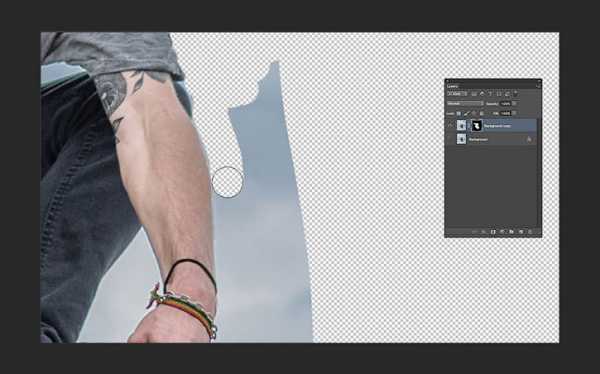
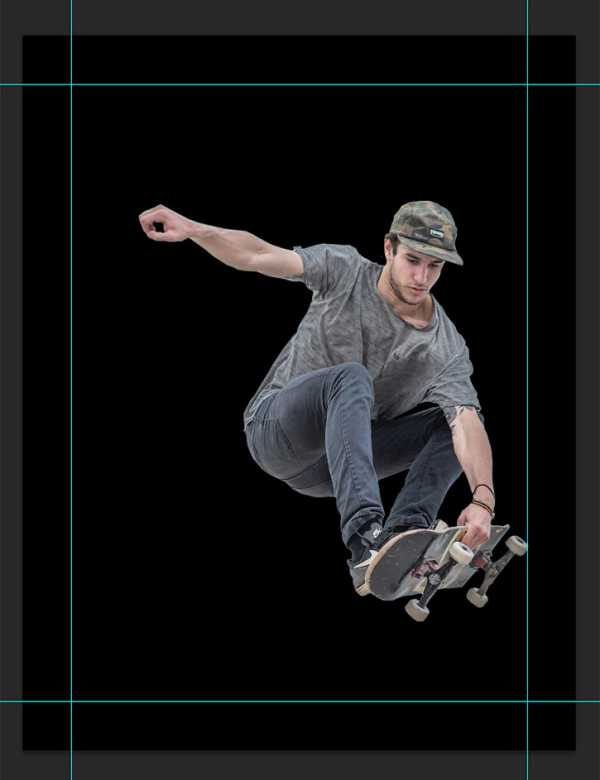
Давайте приблизим изображение, чтобы поработать над деталями. В процессе я постоянно меняю размер кисти, так как иногда мне нужно добраться до уголков, но я начинаю с размера 30 пикселей и 100%-ой жесткости. Тут очень поможет клавиша (\) — она подсвечивает фон красным цветом и помогает понять, над какими местами еще нужно поработать.

2. Как настроить документ и направляющие
Шаг 1
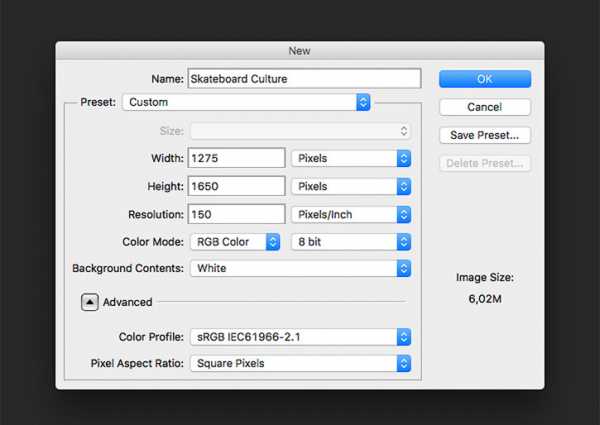
В Photoshop нажмите File > New (Файл > Создать). Назовите документ SkateboardCulture (Культура Скейтборда) и установите Width (Ширина) на 1275 пикселей, а Height (Высота) на 1650 пикселей, BackgroundContents (Содержимое фона) — белый. Я не планирую печатать плакат, так что оставлю разрешение 72 или 150 dpi. Кликните ОК, чтобы создать документ.

Шаг 2
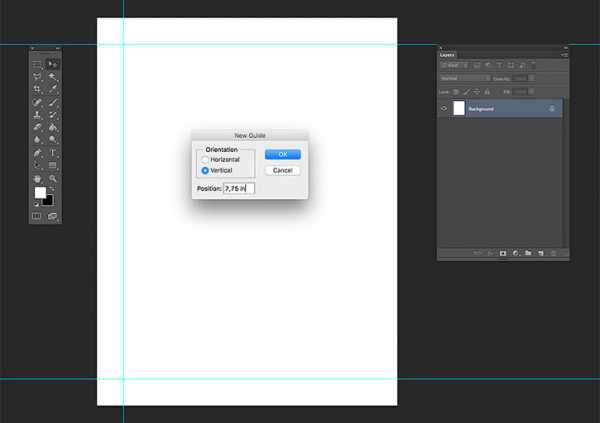
Создадим направляющие в нашем документе, чтобы убедиться, что все выровнено так, как мы этого хотим. Единицы измерения моей линейки — дюймы; вы можете поменять их, нажав Photoshop > Preferences > Unitsand Rulers (Photoshop > Настройки > Единицы измерения и линейки). Мы можем перейти к View > New Guide (Просмотр > Новая направляющая), где выскочит новое окно. Мы хотим, чтобы наши направляющие были 0,75 дюйма от каждого края. Выберите горизонтальную ориентацию и в графе Position (Положение) введите 0,75 дюйма. Нажмите ОК.
Проделаем то же самое для создания вертикальной направляющей. Чтобы добавить направляющие в верхней и правой части документа, нам просто нужно отнять 0,75 дюйма от длины и ширины страницы. Чтобы показать и скрыть направляющие, нажмите Command-;.

3. Как продублировать слои и добавить цвет на фон
Шаг 1
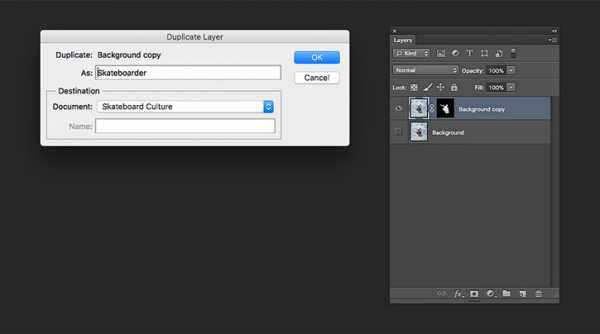
Давайте продублируем слой-копию со скейтбордистом в наш новый SkateboardCulture (Культура Скейтборда) файл. Чтобы это сделать, кликните по миниатюре слоя правой кнопкой мыши и выберите DuplicateLayers (Создать дубликат слоя). Под As: (Как:) переименуйте слой в Skateboarder (Скейтбордист), а под Destination (Назначение) выберите Document > SkateboardCulture (Документ > Культура Скейтборда). Нажмите ОК, чтобы продолжить.

Шаг 2
Теперь перейдем к нашему документу SkateboardCulture (Культура Скейтборда). Чтобы постер был еще более необычным, сделаем фон черным. Воспользуйтесь инструментом PaintBucket (Заливка) (G), выберите фоновый слой и кликните по холсту, чтобы заполнить фон цветом.

4. Как использовать инструмент Liquify (Пластика)
Шаг 1
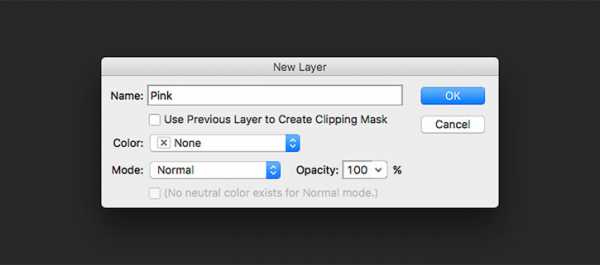
Выбрав фоновый слой, давайте создадим новый, чтобы добавить цветные фигуры. Нажмите Shift-Command-N и назовите наш новый слой соответственно цвету, который мы будем использовать — в данном случае, Pink (Розовый). Проверьте, чтобы в графе Color (Цвет) было выбрано None (Не показывать).

Шаг 2
Давайте выберем цвет — нужно кликнуть по Set Foreground Colour (Выбор основного цвета) и ввести код цвета #ff0cf0. При помощи инструмента Brush (Кисть) (B), размером 125 пикселей и жесткостью 100%, создайте несколько случайных мазков.

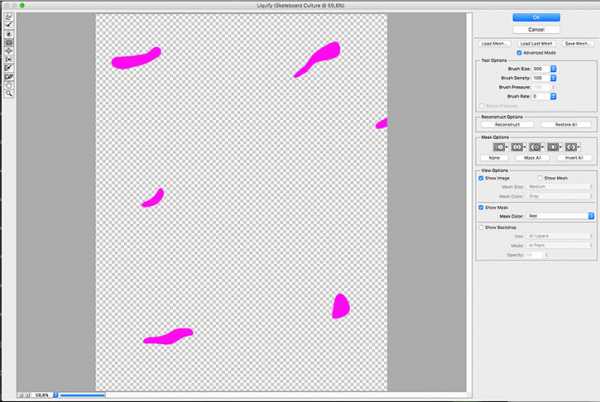
Шаг 3
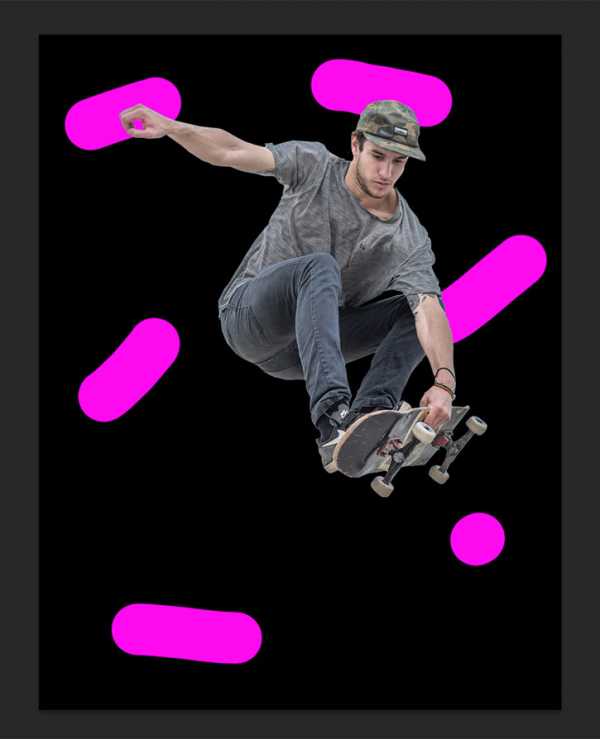
Нажмите Filter > Liquify (Фильтр > Пластика) или Shift-Command-X, и откроется новое окно, в котором вы увидите выбранный слой. На левой панели выберите Clock Twirl Clockwise (Скручивание по часовой стрелке) (С) и выставьте следующие параметры: Brush Size (Размер): 300, Brush Density (Плотность): 100, and Brush Pressure (Нажим): 100. Примените эту кисть к мазкам в этом новом окне. Наша цель — создать мазки неправильной формы, как бы застывшие в движении, которые смогут послужить в качестве фона на нашем плакате. Нет правильного или неправильного способа это сделать, так что можете поэкспериментировать!
Вы также можете воспользоваться инструментами Forward Warp (Деформация) (W), Pluck Tool (Сморщивание) (S), и Bloat (Вздутие) (B).
Когда закончите, нажмите ОК.

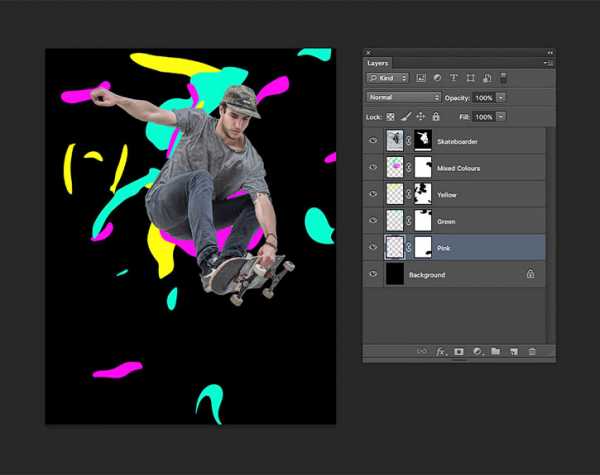
Шаг 4
Повторите процесс с новыми слоями с мазками желтого (#0fffe10) и зеленого (#0cffd1) цветов.
Мы можем отредактировать некоторые фигуры при помощи слой-масок — тот же метод, что мы использовали, чтобы очистить оригинальное изображение скейтбордиста. Вы можете создавать слой-маски на каждом слое с цветом и при помощи инструмента Brush (Кисть) (B) скрывать или возвращать некоторые части слоя.

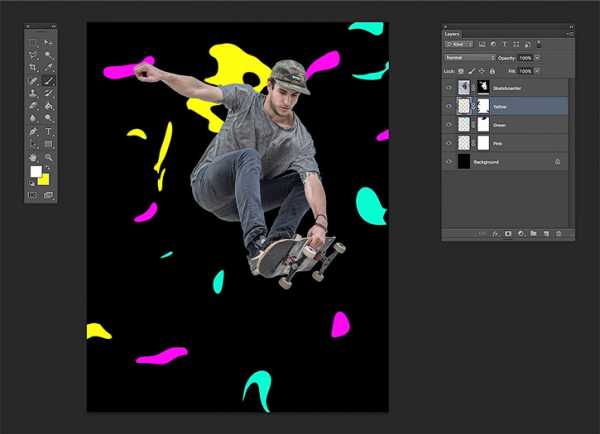
Шаг 5
Давайте отключим видимость цветных слоев и создадим новый. На этом новом слое будут мазки всех цветов, и он будет размещаться за скейтбордистом. Мы делаем это, чтобы изменять форму инструментом Liquify (Пластика) всех трех цветов сразу. Я использую кисть размером 250 пикселей и жесткостью 100%.

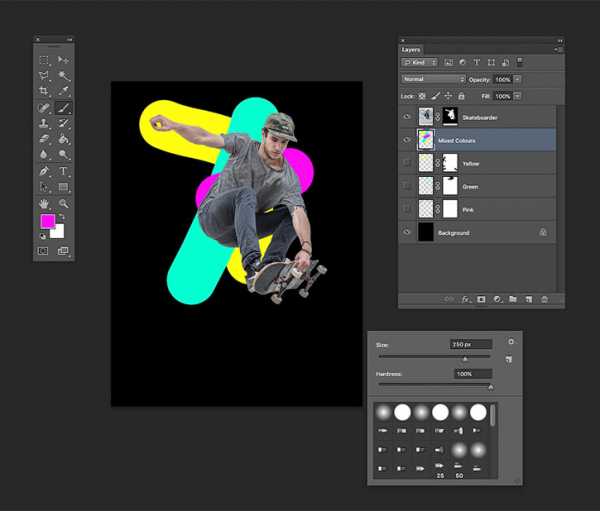
Шаг 6
Мы будем делать все то же, что и раньше с инструментом Liquify (Пластика), играя с формами и искажениями, пока не получим результат, который нас удовлетворит. Вы можете изменить размер кисти в новом окне Liquify (Пластика). Повторюсь, тут нельзя сделать правильно или неправильно!
Когда у нас будут все три составляющие, мы можем вернуться к документу и отредактировать упомянутую ранее слой-маску, чтобы сбалансировать цвета.

5. Использование инструмента Rectangle (Прямоугольник) и добавление текста
Шаг 1
При помощи направляющих, созданных нами в начале урока, мы добавим пару жестких линий к этому модному постеру. Давайте выберем слой, на котором находятся пятна всех трех цветов, и активируем наши направляющие, нажав Command-;.
На панели инструментов выберите Rectangle (Прямоугольник) (U). Перейдите к панели управления наверху. Уберите заливку фигуры, обводку сделайте белого цвета, а ее толщину — 5 пт.
Создайте прямоугольник, опираясь на направляющие. Мы еще к нему вернемся, но сейчас мы отредактируем и добавим еще кое-что. Давайте снова скроем наши направляющие, нажав Command-;.

Шаг 2
При помощи инструмента Type (Текст) (T) введите SKATE-BOARD CULTURE (СКЕЙТ-БОРД КУЛЬТУРА) в три строки; делаем мы это для того, чтобы занять больше места в нижней части плаката. На панели символа измените шрифт на Universe 93 Black Extended, размер — 75 пт, интерлиньяж — 60 пт. Если вы решили воспользоваться альтернативными шрифтами, результат будет выглядеть немного иначе, но это не важно! Отцентрируйте текст в прямоугольнике, который мы только что создали.

6. Как использовать черно-белые слой-маски
Мы хотим создать иллюзию, что скейтбордист выпрыгивает из плаката, а еще мы хотим, чтобы он не смешивался с загруженным фоном.
Шаг 1
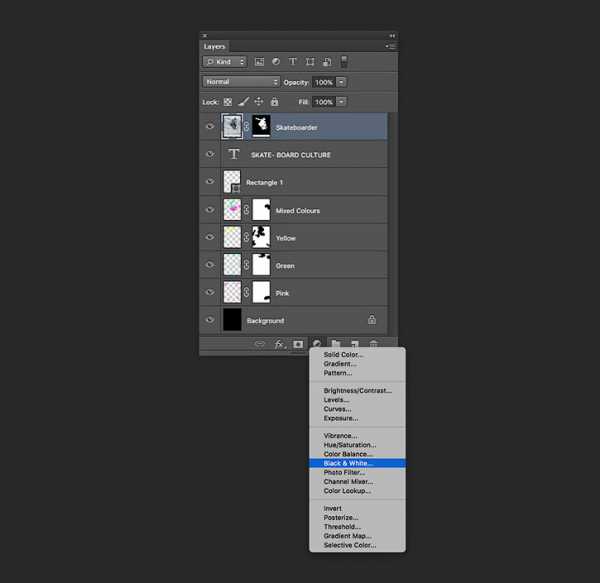
Мы прикрепим черно-белую слой-маску к слою со скейтбордистом. Давайте начнем с того, что выберем слой с ним. Перейдите к нижней части панели слоев. Нажмите Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и, зажав Alt, выберите Black & White (Черно-белое). Выскочит окно нового слоя. Назовите этот слой Skateboarder BW (Скейтбордист ЧБ), поставьте галочку в графе Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски) и нажмите ОК. Это создаст слой, который изменит только цвет слоя со скейтбордистом на черно-белый.

Шаг 2
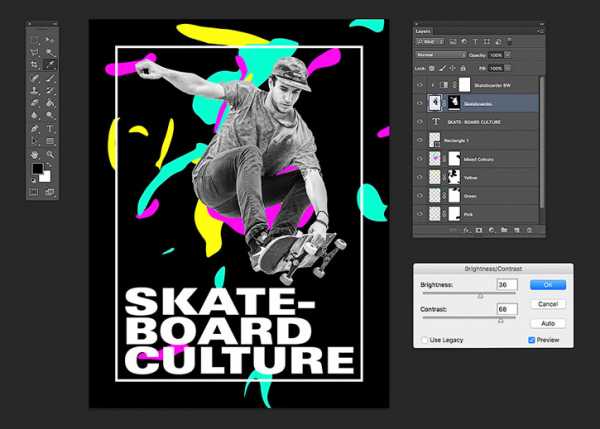
Теперь мы хотим отрегулировать контраст. Выберите оригинальный слой со скейтбордистом и нажмите Image > Adjustments > Brightness and Contrast (Изображение > Коррекция > Яркость/Контраст). Я решил изменить Brightness Яркость) на 36, а Contrast (Контраст) на 68, чтобы фотография выделялась. Нажмите ОК.

Шаг 3
Теперь нам нужно немного изменить размер скейтбордиста. Выбрав тот же слой, нажмите Command-T и, зажав Shift, чтобы сохранить пропорции, кликните и потяните любой из углов, увеличив изображение примерно до 120%, и измените его расположение. Мы хотим, чтобы казалось, что скейтбордист выскакивает из прямоугольника, созданного нами ранее.

7. Добавляем финальные детали
Давайте добавим дату и место к этому плакату. Выберите слой с прямоугольником и создайте новый при помощи инструмента Rectangle (Прямоугольник) (U), он должен быть вертикальным и располагаться в правой части плаката. Мы можем отрегулировать слой Skateboard Culture (Скейтборд Культура), нажав Command-T и зажав Shift, чтобы сохранить оригинальные пропорции.
Давайте добавим выдуманный текст в этот прямоугольник при помощи инструмента Type (Текст) (T). Добавим дату, время и сайт. Когда вы введете информацию, зажмите Command, и текст превратится в объект, который мы сможем повернуть. Зажмите Command, перейдите к одному из углов текста, кликните по нему и поверните. Вы также можете зажать Shift и повернуть текст ровно на 90 градусов.

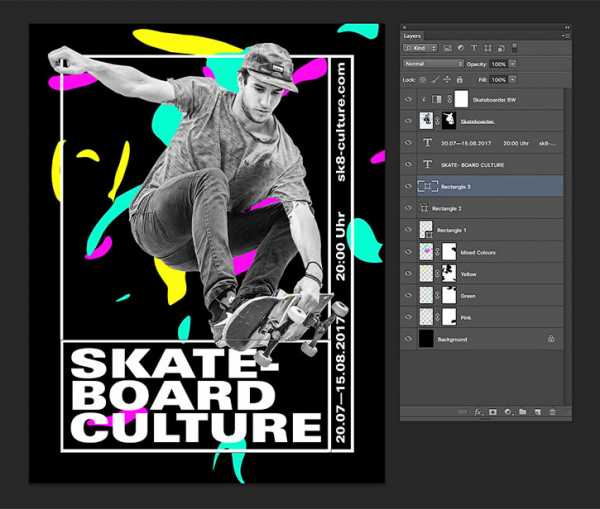
Давайте добавим третий прямоугольник поверх заголовка постера, чтобы он сочетался с правым его краем. Ваши слои должны быть расположены, как показано на изображении ниже.

Примечание переводчика: порядок слоев на скриншоте снизу вверх: Фон, Розовый, Зеленый, Желтый, Все цвета, Прямоугольник 1, Прямоугольник 2, Прямоугольник 3, СКЕЙТ-БОРД КУЛЬТУРА, дата-время-сайт, Скейтбордист, Скейтбордист ЧБ
8. Как сохранить постер
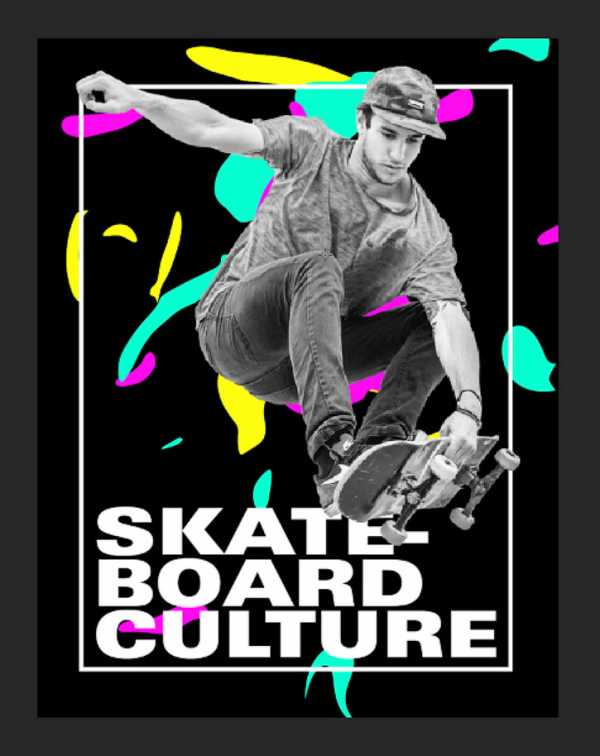
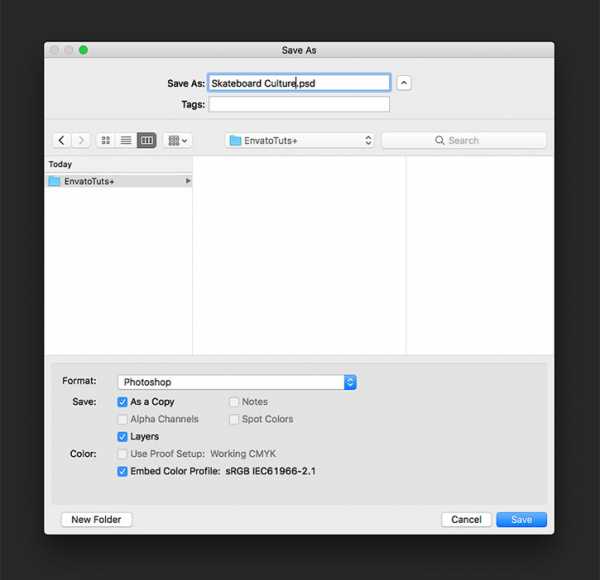
Нажмите File > Save (Файл > Сохранить), чтобы сохранить файл в формате .PSD, дабы сохранить возможность редактирования или в формате JPEG, если вы хотите выложить его в Интернет.

Вы Это Сделали!
Поздравляю с успешной работой! Мы научились собирать промо-материал для социальных сетей. Сегодня мы узнали, как:
- Очистить изображение при помощи слой-масок
- Форматировать типографику так, чтобы она взаимодействовала с фотографией
- Использовать изображение, чтобы создать необычный постер
- Использовать слой-маски и обтравочные маски, чтобы редактировать цвет только на одном слое
- Использовать инструмент Liquify (Пластика)

Автор: Laura Keung
photoshop-master.ru
