Фотошоп как сделать прозрачным. Как можно легко сделать прозрачный фон картинки в фотошопе разными методами
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты.
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка»
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
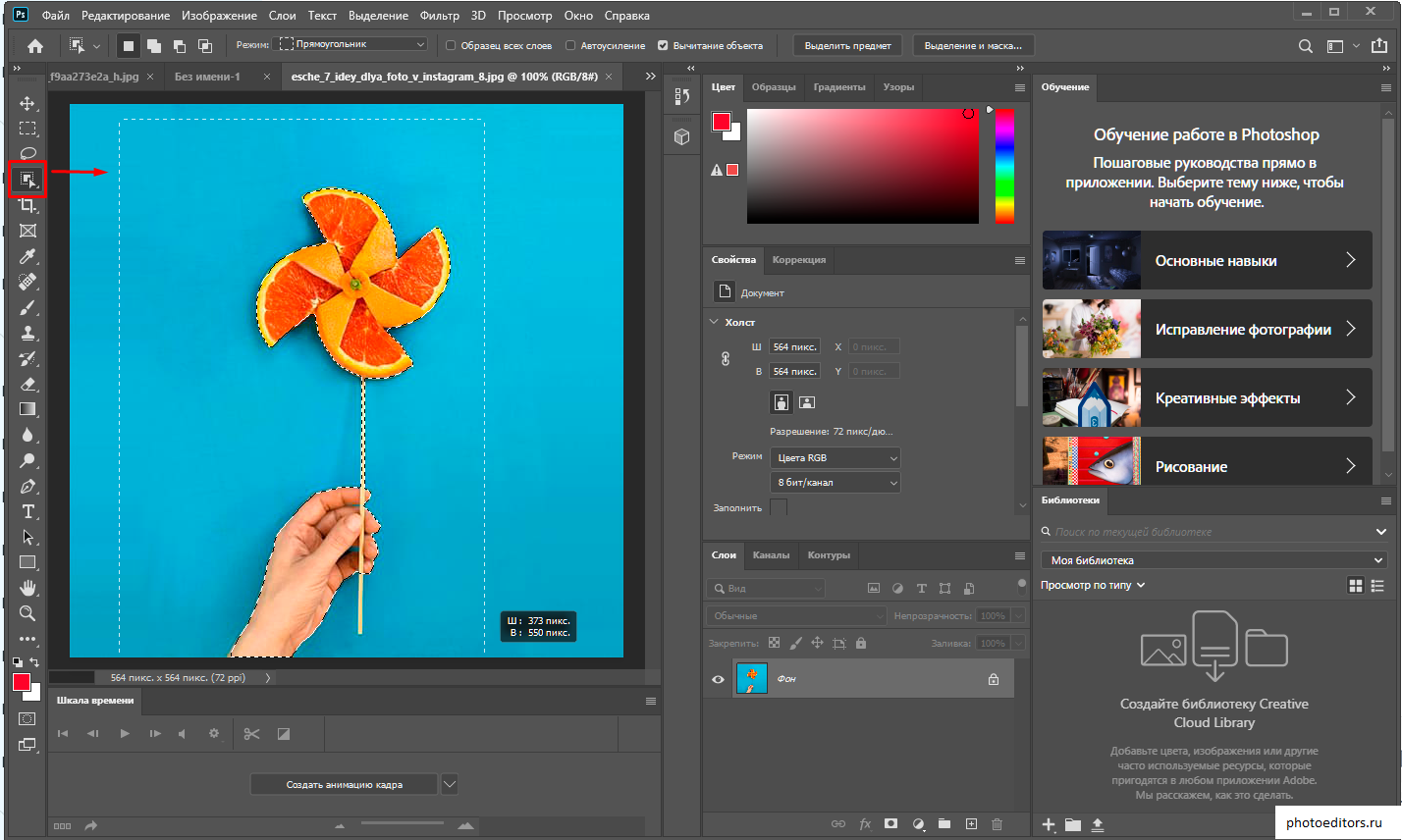
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область»

Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
39 60 838 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем,
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».

- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .
 png более практичен, поскольку его распознает большее количество программ.
png более практичен, поскольку его распознает большее количество программ. - Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Работа с прозрачностью. Adobe InDesign CS3
Работа с прозрачностью
При создании какого-то оформления в Adobe InDesign мы можем использовать прозрачность. В терминологии программ Adobe InDesign и Adobe Illustrator прозрачность подразумевает не только объекты, которые не полностью перекрывают другие элементы дизайна. Понятие прозрачности также включает в себя режимы наложения цветов, знакомые тем из наших читателей, кто имеет опыт работы с программой Adobe Photoshop.
Для тех же, кто не знаком с концепцией режимов наложения, кратко осветим ее суть. Речь идет о том, что объекты не только могут закрывать друг друга или же (обладая прозрачностью) частично показывать объекты, лежащие ниже.
Кроме этого, цвета объектов могут взаимодействовать, образуя новые цветовые сочетания. Объекты, лежащие выше, могут по определенным законам затемнять или осветлять нижележащие объекты, воздействовать на их цвет и яркость.
Управлять всеми этими настройками мы можем в разделе Transparency (Прозрачность) диалогового окна Effects (Эффекты) (рис. 15.1), вызываемого командой меню Object ? Effects ? Transparency (Объект ? Эффекты ? Прозрачность). (В этом окне в различных разделах собраны и другие эффекты Adobe InDesign, которые мы также рассмотрим.)
Рис. 15.1. Настройки прозрачности
Список Settings for (Настройки для) позволяет выбрать, к чему именно мы собираемся применить эффекты. К примеру, выделив фрейм с текстом, мы можем применить эффекты либо к фрейму, либо к содержащемуся в нем тексту.
К примеру, выделив фрейм с текстом, мы можем применить эффекты либо к фрейму, либо к содержащемуся в нем тексту.
В списке мы можем выбрать одно из возможных значений: Object (Объект), Stroke (Абрис), Fill (Заливка), Text (Текст). Таким образом, чтобы назначить эффект фрейму, нужно выбрать значение Object (Объект), а чтобы назначить текст содержимому фрейма – значение Text (Текст). Можно также назначить разные эффекты одновременно и фрейму, и содержимому.
Информационное поле внизу слева отображает текущее состояние объекта и всех его составных частей (заливки, абриса, содержащегося текста). По умолчанию состояние выглядит примерно так: Object: Normal 100%; (no effects) – это означает, что объекту не назначен никакой режим наложения цветов (вернее, назначен нейтральный режим Normal), непрозрачность объекта – 100 % и не применены эффекты. По мере добавления эффектов к объекту информация о нем будет меняться.
Вернемся к настройкам собственно прозрачности.
Поле Opacity (Непрозрачность) позволяет установить уровень непрозрачности объекта. Значение 100 % означает, что объект не будет прозрачным, а объект с непрозрачностью 0 % не будет виден вообще (рис. 15.2).
Рис. 15.2. Прозрачность объектов
Раскрывающийся список Mode (Режимы наложения цвета) позволяет установить режим наложения цветов объекта. За счет сложных алгоритмов смешивания цветов даже непрозрачный объект с назначенными ему режимами наложения не будет просто перекрывать нижележащие объекты – их цвета будут взаимодействовать и нижележащие объекты будут «видимы». Поэтому прозрачность в сочетании с режимами наложения цветов используется редко, чаще – просто для ослабления эффекта, созданного с использованием режимов наложения цвета.
Примечание
Не все из режимов наложения имеют смысл при использовании с одноцветными объектами. Будучи заимствованными из программы Adobe Photoshop, многие из них дают наилучшие результаты при использовании с объектами осмысленной окраски – рисунками или фотографиями.
Режим Normal (Обычный) используется во всех случаях, когда специальных эффектов не требуется. При непрозрачном объекте и режиме Normal (Обычный) объекты просто перекрывают друг друга.
Режим Multiply (Затенение) – режим затемняющий. Верхние объекты затемняют нижние максимально реалистичным образом, поэтому режим Multiply (Затенение) используется для создания эффекта тени или затенения.
Режим Screen (Освещение) —режим осветляющий. Верхние объекты осветляют нижние реалистичным образом, подобно тому как взаимодействуют источники света. Этот эффект используется для создания сияний, бликов и других световых эффектов.
На рис. 15.3 нижний правый круг на обоих примерах окрашен в нейтральный серый цвет. При использовании затемняющего режима он окрашивает красный прямоугольник в более темный и блеклый оттенок и остается серым при наложении на белую бумагу (фон). При использовании осветляющего режима серый круг осветляет прямоугольник и не виден на белом фоне – его нельзя осветлить еще больше.
Рис. 15.3. Режимы Multiply (Затенение) и Screen (Освещение)
При использовании цветных объектов (см. верхний левый круг на рисунках) в сочетании с осветляющими и затемняющими режимами наложения мы будем получать новые цвета и оттенки, как это видно на рис. 15.3.
Примечание
Результаты смешения цветов зависят не только от выбранного цвета объекта, но и от цветовой модели, с помощью которой он был создан. Взаимодействие двух объектов с цветами в системе RGB предсказать легче, чем взаимодействие объектов, один из которых окрашен в цвет модели RGB, а второй – в цвет модели CMYK.
На практике можно использовать осветляющие и затемняющие режимы наложения для того, чтобы создать избирательную прозрачность объектов. Черно-белый карандашный рисунок можно наложить поверх цветного фона с использованием режима Multiply (Затенение) – при этом белые фрагменты рисунка станут «прозрачными», ведь они не затемняют фон, а черные линии останутся черными, поскольку затемнят фон до предела. Таким образом, без создания прозрачных областей на рисунке можно создать полную иллюзию прозрачности.
Таким образом, без создания прозрачных областей на рисунке можно создать полную иллюзию прозрачности.
Режим Overlay (Наложение) является комбинированным: он одновременно и осветляющий и затемняющий. Светлые цвета в этом режиме будут осветлять нижние объекты, а темные – затемнять, поэтому обычно такой эффект используется для осмысленных изображений. На рис. 15.4 мы использовали черный и белый объекты в режиме Overlay (Наложение) для осветления и затемнения прямоугольника; менее контрастные цвета дадут еще более мягкий и менее заметный эффект.
Рис. 15.4. Режим Overlay (Наложение)
Режимы Soft Light (Мягкий свет) и Hard Light (Жесткий свет) также являются комбинированными и отличаются от режима Overlay (Наложение) в основном силой воздействия на нижележащие объекты. Режимы Color Dodge (Цветовое осветление) и Color Burn (Цветовое затемнение) подобны режимам Screen (Освещение) и Multiply (Затенение) соответственно, но при их использовании цвета нижележащих объектов «подчеркиваются» и усиливаются.
Режимы Darken (Условное затемнение) и Lighten (Условное осветление) затемняют и осветляют объекты по любопытному принципу: цвета не смешиваются, но сравниваются. В каждой точке наложения объектов остается либо цвет нижнего объекта, либо цвет верхнего объекта – в зависимости от итога сравнения. В режиме Darken (Условное затемнение) остается более темный из двух цветов, а в режиме Lighten (Условное осветление) – более светлый.
На примерах, показанных на рис. 15.5, строки текста находятся между прямоугольником и кругом, однако все еще видны – благодаря режимам условного затемнения и осветления. Таким образом, этот эффект также можно использовать для создания прозрачных областей в изображении.
Рис. 15.5. Режимы Lighten (Условное осветление) и Darken (Условное затемнение)
Внимание!
При использовании режимов Darken (Условное затемнение) и Lighten (Условное осветление) с цветными объектами результат будет кардинально отличаться. Сравнение яркостей программа проводит отдельно для каждого цветового канала, а потому цвета будут смешиваться и взаимодействовать.
Режимы Difference (Разница) и Exclusion (Исключение) выполняют инвертирующее действие. При применении такого режима к объекту цвета нижележащих объектов будут изменены на противоположные: черное превратится в белое, красный цвет станет голубым и т. д. Цвет верхнего объекта определяет степень вносимых изменений: черный объект не будет инвертировать цвета, серый – будет их инвертировать как бы «частично», а белый будет производить точную инверсию (при использовании цветных объектов результат будет сложным и малопредсказуемым) (рис. 15.6).
Рис. 15.6. Режим Difference (Разница)
Различие между режимами Difference (Разница) и Exclusion (Исключение) заключается в резкости изменений. Серые оттенки в режиме Difference (Разница) образуют более яркие и кричащие цвета, в то время как в режиме Exclusion (Исключение) они будут образовывать цвета блеклые и нейтральные.
Режимы Hue (Оттенок), Saturation (Насыщенность), Color (Цвет) и Luminosity (Яркость) позволяют раздельно управлять цветом и яркостью объектов. Каждый из этих режимов воздействует только на определенные характеристики цвета (рис. 15.7).
Рис. 15.7. Режимы раздельного управления характеристиками цвета
Используя режим Hue (Оттенок), мы можем изменить оттенок цвета (например, сделать красный зеленым), не затронув яркость и насыщенность цвета (то есть блеклые цвета не станут яркими, а светлые – темными). Режим Saturation (Насыщенность) позволяет управлять насыщенностью цвета, режим Luminosity (Яркость) – менять яркость цветов, не затрагивая собственно окраску объектов. Режим Color (Цвет) как бы «объединяет» режимы Hue (Оттенок) и Saturation (Насыщенность), изменяя цвет полностью, но не затрагивая яркость.
Примечание
Говоря о том, что «цвет» или «яркость» не изменяются, следует понимать, что речь идет о цифровых значениях цвета. В силу особенностей восприятия цветов видимая яркость или окраска объектов все равно будет немного изменяться.
Режимы наложения цветов в InDesign не являются сколько-нибудь важным средством работы и применяются достаточно редко. Наибольшую роль они играют для растровой графики и являются важным элементом при работе в Adobe Photoshop. Использование их в программах макетирования и верстки ограничено тем фактом, что полноценного результата можно добиться лишь для фотографий и рисунков – использование большинства режимов с одноцветными объектами лишено смысла. Присутствие режимов наложения в программе InDesign вызвано скорее взаимоинтеграцией программных продуктов фирмы Adobe, чем реальной необходимостью. Поэтому мы не будем излишне подробно останавливаться на этой теме; желающие же получить глубокие знания о взаимодействии цветов в различных режимах наложения могут обратиться к специализированной литературе по Adobe Photoshop.
Флажок Isolate Blending (Изолированное смешение) позволяет распространять действие режима наложения цвета, примененного к одному из объектов, не на все объекты, находящиеся ниже, а только на те, которые находятся в той же группе. Иными словами, сгруппировав два объекта и применив к верхнему из них какой-нибудь режим наложения цвета, например затемняющий режим Multiply (Затенение), с помощью флажка Isolate Blending (Изолированное смешение) мы можем добиться того, чтобы верхний объект затемнял нижний в той же группе – и не затемнял, а просто перекрывал все остальные объекты, находящиеся ниже, но не входящие в состав группы объектов.
Флажок Knockout Group (Группа исключения) позволяет выполнить обратный эффект – распространить действие режима наложения цвета только на те объекты, которые не входят в группу. В описанном только что примере с двумя объектами в группе верхний объект при установленном флажке Knockout Group (Группа исключения) будет затемнять объекты, находящиеся вне группы, и просто перекрывать второй объект в группе. Этот эффект часто используется как альтернатива логическим операциям, поскольку позволяет назначить режим наложения цвета всей группе целиком как единому объекту.
Видеокурс
О том, как на практике «работают» режимы наложения и прозрачность, вы сможете узнать, просмотрев видеоурок «Прозрачность и режимы наложения».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак в фотошоп сделать прозрачный фон. Как сделать прозрачный фон в фотошопе
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
21.12.14 32.7KПеред тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 851 times, 1 visits today)
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Урок 23 Как сделать матовый фон в фотошопе
Автор Владислав На чтение 3 мин Просмотров 20.2к.
Сегодня будет очень интересный и, главное, полезный урок как для обработки фотографий, так и для веб. Допустим, Вам нужно написать текст на фотографии. Можно, конечно, просто выбрать шрифт, и написать. Но, текст будет “теряться” на фоне фотографии.
Если же Вам нужно акцентировать внимание на тексте, то предлагаю “подставить” под текст фон. Но, фон, который подойдет, фактически, под любую фотографию. Так как некоторые моменты в уроке тяжело будет объяснить, я снял еще и видео для Вас. Поэтому, если будет что-то непонятно, смело переходим в конец статьи и смотрим мой видео урок.
А для начала, советую не тратить время и взять мой фон для урока. И приступаем к уроку, в котором Вы научитесь делать матовый фон в adobe photoshop.
Шаг 1. Выделяем область на фотографии.
Шаг 2. Создаем новый слой и заливаем выделенную область белым цветом:
Шаг 3. Открываем настройки нашего нового слоя, и добавляем обводку. Выставляем в настройках прозрачность 50% и цвет – белый.
Шаг 4. Создаем копию нашей фотографии. Делаем активным наш основной фон и нажимаем комбинацию клавиш Ctrl+J. Теперь делаем то, что трудно объяснить текстом. Если же Вы не поймете, милости прошу посмотреть мой видео урок ниже
Делаем активным нашу копию фотографии, зажимаем Ctrl и левой кнопкой мышки нажимаем на миниатюру слоя с белой полоской (который мы редактировали в шаге 3).
Теперь переходим в Фильтр > Размытие > Размытие по Гауссу, и выставляем около 15-20 пикселей.
И, знаете, что произойдет? А ничего. В том уроке, который я переводил, был некий “баг урока”, назовем это так Но, я знаю как это исправить. Идем в настройки наложения нашего слоя с белой полоской и выбираем “Линейный затемнитель”.
Вуаля, готово!
Шаг 5. По сути, уже можно сохранять фотографию или добавлять текст. Но, я Вам советую еще добавить маленький штрих.
Создаем новый слой, делаем его активным, и так же как и раньше, зажимая Ctrl нажать ЛКМ на миниатюру нашего слоя, который с белой полоской был раньше.
Теперь берем кисточку, ставим ей размер около 500, нажим 1%, в том уроке, который я переводил, вообще пишут ставить 0, но фотошоп нам этого сделать не позволит.
И рисуем вот здесь, как на скриншоте:
Добиваемся такого эффекта.
Все, теперь можете спокойно добавлять текст! Он будет смотреться на этой полоске, просто безупречно!
Надеюсь, Вы поняли как делать матовый фон в фотошопе, если буду вопросы, с радостью отвечу на них в комментариях!
Напоминаю Вам, дорогие читатели, что сейчас у меня в блоге проводиться маленький конкурс с денежными призами. Подробности Вы можете узнать здесь.
Как сделать водяной знак в фотошопе прозрачным
Делюсь навыком, как сделать водяной знак в фотошопе и рассказываю для чего он нужен.
Недавно я занялась вебдизайном. Начала принимать заказы на небольшие работы и поняла — заказчику всегда отправляете показать эскиз только под защитой водяного знака. И убираете его после полной оплаты заказа. Также я использую водяной знак на своих слайдах для видео.
Довольно часто я делаю для своих близких открытки-поздравлялки в фотошопе. Их я тоже защищаю водяным знаком. Он хорошо подходит для защиты авторского права на фотографиях.
Водяной знак можно делать цветным и прозрачным. Я предпочитаю прозрачный водяной знак. Сейчас мы с вами его сделаем в фотошопе CS6.
Руководство как сделать водяной знак в фотошопе CS6
1. Создаём в фотошопе документ, размером 400*100, даём ему название «Водяной знак».
Для этого, нажимаем надпись «Файл» и в появившемся окне «Создать»:
2. Заполняем все необходимые поля аналогично приведённой картинке :
Обратите внимание на следующие пункты:
- ширина — 400 (для слайдов 800-1000) пикселей
- высота — 100 (для слайдов 200) пикселей
- разрешение 300 (очень часто фотошоп на автомате предлагает другое)
- цветовой режим RGB (важно!)
- содержимое фона — Прозрачный (у вас может на автомате стоять «Белый»)
Только внимательно проверив все прописанные мной пункты — нажимаем «ОК».
3. На левой панели инструментов находим Инстумент Горизонтальный текст:
4. Кликаем этим инструментом на наш документ, чтобы появился курсор.
5. Нам необходимо сделать цвет надписи чёрным. Для этого нажимаем на верхней панели иконку цвета шрифта — у меня она пока голубого цвета (появится только после того, как у вас будет курсор на документе):
6. Как только вы кликните на иконку, увидите новое окошко, на котором мы и задаём чёрный цвет шрифта, перемещая кружочек в крайнее нижнее положение слева и нажимая кнопку «ОК»:
Как видите, цвет стал чёрным.
7. Также можете настроить величину шрифта и название шрифта. У меня шрифт «Rubius» и размер шрифта 14:
Шрифт можно скачать по ссылке с моего Яндекс.Диска https://yadi.sk/d/eD73rTIijNa5z. Я им часто пользуюсь, очень красиво смотрится в надписях.
8. Прописываем либо своё имя и фамилию, либо — название сайта. В ролике я прописываю имя и фамилию, а сейчас пропишу название сайта (на английском языке):
9. Если у вас надпись не заняла всё поле, кликаете два раза по значку «Т» , текст выделится и вы на верхней панели подбираете размер шрифта. Когда закончите, опять кликаем два раза по тому же значку текста:
Вот так можно сделать цветной водяной знак. Менять цвет шрифта можно по вашему желанию, вы уже знаете, как это сделать.
Как сделать водяной знак прозрачным
10. Делаем водяной знак прозрачным. Для этого добавляем стиль слоя, нажимая иконку слоя fx:
11. Появится окошко и мы выбираем (кликаем) «Тиснение»:
Откроется ещё окошко и там тоже выбираем «Тиснение»:
12. Делаем наш водяной знак прозрачным:
Как сделать водяной знак прозрачным:
- кликаем на надпись «Слои» (на рисунке цифра 1)
- откроется окошко с нашей надписью
- возле слова «Заливка» нажимаем на треугольник на рисунке цифра 2)
- появится ползунок
- отводим его в крайнее левое положение, пока цифра «100%» возле слова «Заливка» не поменяется на надпись»0%» (на рисунке цифра 3)
- смотрим, как стала надпись почти невидимой — прозрачной (на рисунке цифра 4)
Теперь вы знаете, как сделать водяной знак в фотошопе прозрачным.
13. Как его сохранить? Сохраняем дважды.
Первое сохранение для возможного исправления чего-либо в фотошопе (а вдруг надо будет?):
Кликаем Файл —> Сохранить как —> Сохраняем с расширением для фотошопа:
Второе сохранение — рабочее, для использования нашего водяного знака. Именно с ним мы будем работать в дальнейшем:
Кликаем Файл —> Сохранить как —> Сохраняем с расширением PNS, PNG:
Сохранение именно в этом расширении сделает его прозрачным (без фона) и тогда его можно накладывать на любое изображение. Например, я открываю в фотошопе фото изделия с бисера и переношу на неё (просто перетягиваю) водяной знак и он красиво ложится на фон картинки:
На этом урок закончен. Теперь вы знаете все нюансы о том, как сделать водяной знак в фотошопе прозрачным и непрозрачным.
Я записала для вас видео, как сделать водяной знак в фотошопе CS6 прозрачным. Смотрите и сделайте себе.
До следующих уроков. У меня к вам вопрос: вам нужны подобные уроки? Это приносит вам пользу? Хочу сориентироваться, продолжать их или нет. Заранее благодарю за ваши ответы.
С уважением, Галина Нагорная
P.S. Если у вас что-то не получилось — пишите в комментариях, помогу, исправлю… Главная ошибка здесь — не добавили стили, а в них — тиснение.
Понравилось это:
Нравится Загрузка…
Как в фотошопе сделать прозрачный фон.
39 60 839 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Вконтакте
Одноклассники
Google+
Photoshop: наложение прозрачного текста на любой фон изображения — Редактирование Изображений
когда сижу в инетеБольшинство из нас сталкиваются с серией аккуратных эффектов и завершающих штрихов, которые веб-сайты обычно добавляют для улучшения своей презентации. Теперь, в то время как хорошая отделка некоторых из этих элементов может заставить вас думать, что их трудно выполнить, некоторые из них на самом деле довольно легко создать, если у вас есть нужные инструменты под рукой.
На этот раз мы научимся пользоваться Photoshop наложение прозрачного текста на любое изображение или фон для достижения эффекта качества презентации.
Давайте начнем.
Шаг 1: Давайте начнем с открытия вашего изображения в Photoshop.
Открыв, перейдите в палитру слоев (на рисунке ниже), щелкните по ней правой кнопкой мыши и выберите Дублирующий слой…, Поскольку мое изображение называется «Фон», дублирующий слой называется «Фоновая копия» в Photoshop. Мы будем использовать эти имена с этого момента.
Шаг 2: На палитре слоев нажмите на показанную кнопку, чтобы создать новый слой. Создав его, перетащите его, чтобы расположить его между двумя другими существующими слоями.
Шаг 3: Теперь мы будем заполнять новый слой белым. Для этого обязательно нажмите на него на Слои палитра, чтобы выбрать его первым.
После выбора в строке меню (или просто меню в Windows) перейдите к редактировать меню и выберите Fill … вариант.
В следующем окне под содержание выберите Белый в качестве цвета и оставьте другие параметры, как они. Новый слой теперь будет заполнен белым.
Шаг 4: Когда новый слой создан и окрашен в белый цвет, выберите слой «Фоновая копия» на палитре слоев, чтобы добавь свой текст, После выбора нажмите на Тип инструмента а затем выберите нужный шрифт, его стиль и размер на панели параметров над главным окном.
Затем нажмите на изображение и введите то, что вы хотите на нем. Внесите любые необходимые изменения в текст, пока вы не будете довольны им, а затем нажмите на Галочка кнопку, чтобы принять текст.
Шаг 5: Теперь, когда текст написан на изображении, в палитре «Слои» перетащите слой «Текст» под слой «Фоновая копия», как показано ниже.
Как только вы это сделаете, нажмите на слой «Background copy». Не беспокойтесь, если текст не отображается. Это потому, что он «покрыт» слоем «Фоновая копия».
Шаг 6: Теперь давайте создадим конечный эффект, сделав текст прозрачным, а затем разместив его поверх изображения / фона. К счастью, все это можно сделать с помощью простой команды в Photoshop.
Нажать на Слой меню в строке меню и выберите Создать обтравочную маску вариант. Вы увидите, что ваш текст окончательно наложен поверх фонового изображения.
Теперь давайте добавим простой эффект, чтобы изображение получилось лучше.
Шаг 7: Выберите текстовый слой на палитре слоев и затем нажмите на Последствия кнопка.
Это вызовет диалоговое окно Layer Style. Это установлено по умолчанию на Эффект Drop Shadow вариант, но не стесняйтесь играть с ним, пока не найдете эффект, который вам нравится. В этом случае я буду использовать эффект Drop Shadow, который добавляет приятный визуальный штрих к готовому изображению, как вы можете видеть ниже.
Надеюсь, вы найдете этот урок полезным. Как вы можете видеть, результаты выглядят довольно здорово и определенно показывают, как использование нескольких простых команд в Photoshop может дать мощные результаты.
Как легко создать эффект прозрачного текста в Photoshop
В этом уроке вы узнаете, как создать эффект прозрачного текста с помощью режимов наложения слоев в Photoshop. Попробуй!
В этом руководстве используются некоторые функции Photoshop 2021, такие как Sky Replacement — пропустите это, если у вас более старая версия Photoshop. Я просто хотел добавить драматичности фотографии.
Требуется запасное изображение
Исландский закат
Шаг 1 — Инструмент градиента
Загрузите исходное изображение заката в Photoshop — на фоновом слое примените следующий градиент с помощью инструмента «Градиент», чтобы слегка затемнить / затемнить нижнюю часть фотографии:
Дополнительный этап — замена Sky
Мы можем поиграть с инструментом «Замена неба» в Photoshop 2021 и выбрать новое небо для нашей фотографии.Перейдите в Edit> Sky Replacement:
Я решил использовать следующий эффект:
Нажмите «ОК», чтобы применить замену неба.
Шаг 2 — Создание прозрачного текста
После замены неба мы можем работать над текстом. Введите текст любым шрифтом, который вам нравится:
Примените следующий режим наложения «Overlay» для нашего текста:
Плюс следующие варианты смешивания:
Ход
Наложение цвета:
И у вас будет такой эффект:
Шаг 3 — Тень текста
Сделаем тень для текста.Дублируйте этот текстовый слой один раз, удалите все параметры наложения слоя. Нажмите Ctrl + T, чтобы вызвать инструмент свободного преобразования, щелкните правой кнопкой мыши и выберите «Отразить по вертикали»:
Примените перспективу к дублированному текстовому слою:
Измените режим наложения слоя на «наложение» и установите непрозрачность примерно до 40% для этого дублированного слоя:
Это конечный результат, который у меня есть: (щелкните, чтобы увеличить)
Вот и все! Вот простой, но красивый эффект прозрачного текста, сделанный всего за 3 шага.Ключевым моментом является использование инструментов наложения слоев и режима наложения «наложение».
До следующего раза, хорошего дня!
Как создать эффект прозрачного текста на изображении — Урок Photoshop
В этом блоге и видео я покажу вам, как наложить текстовый эффект на изображение, как на картинках ниже.
Я создал видеоурок, чтобы показать вам, как разместить прозрачный текст на изображении в Photoshop.
Когда мы размещаем текст на изображении, и текст трудно читать, читатели могут быть вынуждены выбирать между напряжением глаз и пропуском содержимого.
Вместо того, чтобы рисковать тем, что пользователи проигнорируют ваш текст, вы можете внести небольшие изменения в дизайн, чтобы увеличить контраст между текстом и фоном.
Итак, позвольте мне показать вам, как это сделать в фотошопе, на видео ниже:
Если вы предпочитаете читать, а не смотреть видео, вот различные шаги, которые необходимо предпринять для создания этого прозрачного эффекта.
- В Photoshop мы начинаем с открытия нового проекта, выбираем и добавляем фоновое изображение Или начинаем с открытия существующего изображения (здесь я буду использовать изображение HDR)
- Далее, Новый слой, Залить этот слой белым, Установить прозрачность около 60-70
- Следующий шаг — добавить текст, который мы хотим поместить поверх изображения, я тоже выделяю текст и начинаю набирать ваше сообщение, текст, который идет на картинке.
- Мы окрашиваем текст в черный цвет и помещаем в центр кадра с помощью Ctrl-A, выбирая выравнивание по вертикали и горизонтали по центру, Ctrl-D, чтобы снять выделение
- Следующим шагом является группирование текстового слоя с белым слоем, мы cam нажмите Ctrl-G или Cmd G на Mac, или используйте меню Layer, сгруппируйте слои
- В группе мы выбираем текстовый слой и открываем параметры смешивания, щелкнув правой кнопкой мыши. Мы собираемся выделить текст, выбрав неглубокий, и установим непрозрачность заливки по своему усмотрению, около 25-50%
Чтобы текст стал читабельнее и при этом оставался хороший обзор изображения, есть несколько вариантов
- Немного размыть фон (с направленным размытием)
- Сделать слой белого прямоугольника меньше, чтобы вы все еще могли четко видеть изображение и одновременно читать текст
- Добавьте тень к тексту
Всегда обращайте внимание, когда вы накладываете текст на изображение, потому что вы приносите в жертву две вещи: четкость изображения — читаемость текста
Например, изображение парламента в Будапеште, размещение текста на менее сложных участках фотографии обычно улучшает читаемость, как мы это сделали с изображением здесь.Нанесение текста на воду сохраняет предмет изображения, здание по-прежнему видно.
Добавление к тексту эффекта тени или обводки поможет улучшить читаемость фотографий с большей сложностью.
Попробуйте поэкспериментировать с дизайном текста и посмотрите, какая комбинация лучше всего подходит для выбранного вами изображения.
Удачи!
Прозрачный стеклянный текст Учебное пособие по Photoshop
Блестящий, прозрачный, стеклянный, прозрачный текст определенно имеет свое место.Если вы создаете плакат, упаковку продукта, карточку в социальной сети или просто для развлечения, стеклянный текст обязательно произведет впечатление. Я собираюсь показать вам, как именно создать его в Photoshop CC, и он также работает в Photoshop 6, 7, CS и т. Д. У меня есть простое письменное руководство, которое я написал несколько лет назад (примерно 10 или около того). Я обновил простые шаги, чтобы они были актуальными, и записал новое видео. Письменные шаги помогут вам приступить к работе, а видео будет более подробным и покажет вам ряд дополнительных опций и вариаций.
Создание стеклянного текста в Photoshop, простое пошаговое руководство
В этом уроке Photoshop мы собираемся создать прозрачный стеклянный эффект, позволяющий полностью показать фон.
Шаг 1
Начните с фона. 72 точки на дюйм и режим RGB.
Step 2
Добавьте текст, здесь я использовал galant (www.1001freefonts.com)
Step 3
Добавьте стиль слоя, щелкнув маленькую букву «f» в нижней части палитры слоев.
Добавьте тени и скос, скопируйте настройки, показанные здесь.
Обратите внимание на 2 вещи, которые действительно заставляют стекло «выделяться»
1. Измените контур, это даст отраженный вид.
2. снимите флажок с глобального освещения и измените высоту на 53.
Список контуров стиля слоя в Photoshop
Параметры контура стиля слоя находятся во многих местах на панели стилей слоя в Photoshop. Здесь я собираюсь показать вам, как они все называются и как они выглядят.Перейдите к концу этого урока, где я покажу вам, как создавать свои собственные контуры!
Это образец текста, который мы будем использовать, поэтому вы можете увидеть эффект только изменения контура, все остальное то же самое.
Чтобы вы могли увидеть, как выглядит каждый из контуров, я создал эту диаграмму.
Контурная диаграмма стиля слоя Photoshop
Хорошо, вернемся к уроку.
Step 4
Вот результат, довольно скучный, да?
Шаг 5
На этом шаге происходит волшебство!
В палитре стилей щелкните Пользовательские параметры наложения.(вы также можете сделать это на панели слоев)
Теперь полностью установите непрозрачность заливки до 0, и кролик вылезет из шляпы!
Step 6
Вот наш тип стекла.
Как создать свой собственный Контур в Adobe Photoshop | Пользовательский стиль слоя Contour
Какими бы крутыми ни были все эти пресеты, вы действительно можете сделать шаг вперед, создав свой собственный контур, чтобы точно соответствовать желаемому эффекту.
В Photoshop вы можете найти контуры в нескольких местах.Это диалоговое окно «Стили слоя».
Чтобы отредактировать контур, щелкните его эскиз.
Откроется редактор контура. Чтобы изменить настройки, перетащите точки на кривой и представьте, что кривая представляет собой форму поперечного сечения, которую вы создаете, потому что это так. Угловой прямоугольник будет иметь твердый край, если вы снимите флажок, он будет закругленным.
Ваш контур будет называться custom
Щелкните по новому, чтобы добавить его в свой список в редакторе.
Когда вы довольны своей кривой, вы можете сохранить ее, нажав сохранить
Вот я назвал его стеклом и все!
Загрузка пользовательских контуров в Photoshop
Когда вы находитесь в редакторе контуров, вы можете выбрать предустановки из списка под предустановками, выбрать индивидуальные при создании собственных
Для загрузки в пользовательских, которые вы создали или загрузили, выберите Загрузить
Перейдите к контуру
И он будет добавлен в ваш список
Надеюсь, вам понравился этот урок и дополнительные урок по созданию нестандартных контуров.Если вы не смотрели сопутствующее видео вверху, пожалуйста, посмотрите, потому что в нем много вещей, не рассмотренных здесь, эти два дополняют друг друга. (Одна из замечательных особенностей PhotoshopCAFE, мы являемся одним из немногих бесплатных учебных пособий по Photoshop, которые дают вам как письменные инструкции, так и видео для большинства наших руководств, удваивая обучение).
Спасибо, что посмотрели это, не забудьте проверить наши другие уроки здесь, в PhotoshopCAFE, на наших страницах МНОГО хороших материалов 🙂
Не забудьте комментировать, добавить эту страницу в закладки, поделиться ею и подписать готов к еженедельному списку рассылки, где я дам вам новые уроки!
Колин Смит (основатель PhotoshopCAFE
Создание прозрачного текста | CreativePro Network
Наш коллега и участник Пария Берк придумал этот забавный трюк (работает в CS2 и CS3) для создания прозрачного текста в статье, которую он и Анн-Мари написали в последнем выпуске журнала InDesign Magazine .
Сначала сделайте бутерброд: фоновое изображение сзади, затем рамка с заливкой какого-либо цвета (например, бумага), затем текстовая рамка сверху.
Выделите текстовый фрейм с помощью инструмента «Выделение» и на панели «Эффекты» установите непрозрачность текста (а не прозрачность объекта!) На ноль процентов. Текст исчезнет. Не паникуйте.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Сгруппируйте текстовый фрейм и непрозрачный цветной фрейм вместе (Object> Group).
Установите флажок Knockout Group на панели эффектов, и все готово!
Конечно, вы можете легко вернуться и изменить размер непрозрачной рамки, или изменить ее режим наложения, или что-то еще. Например, здесь я использовал инструмент «Прямое выделение», чтобы увеличить рамку (так, чтобы она покрывала фоновое изображение), затем установил его непрозрачность на 80% и режим наложения на «Экран».
Обратите внимание, что вам не нужно использовать отдельную цветную рамку. Вы можете сделать тот же эффект с двумя фреймами: фоновым изображением и текстовым фреймом. Просто установите цвет фона текстового фрейма на Paper (или любой другой цвет, который вы хотите), измените непрозрачность текста и затем включите Knockout Group. Он по-прежнему работает, хотя «группа» — это всего лишь один объект. Но я не считаю это полезным, потому что трудно правильно расположить текст внутри фрейма.
Конечно, Бранислав Милич также придумал еще один отличный способ сделать это, используя регистрационный цвет и режим осветления в CS2, которые он также написал для журнала InDesign около года назад.Но послушайте, мы сейчас находимся в CS3, и это мило, легко и гибко.
PSA по непрозрачной непрозрачности. Поскольку альфа = 0,5 не всегда равна половине… | Пол Данилюк
Хорошо, я полагаю, вы знаете, что такое непрозрачность (альфа). Для всех, кто работает с цифровыми изображениями, очевидно, что 100% непрозрачность ( альфа = 1 ) означает, что объект полностью перекрывает фон, а непрозрачность 0% ( альфа = 0 ) означает, что он полностью невидим. А что насчет всех этих ценностей между ними? Обычно можно предположить, что во время альфа-смешивания значения результирующих компонентов R , G и B каждого пикселя вычисляются линейно между соответствующими значениями пикселей объекта и его фона пропорционально альфа-каналу объекта.Например, рисование полупрозрачного rgba (0, 0, 0, 50%) черным на сплошном белом фоне приведет к идеально серому rgb (50%, 50%, 50%) пикселя.
Обычно это так. Но не всегда.
Если вы никогда не проектировали для печати, вы, вероятно, никогда не заботились о цветовых профилях и никогда не работали с каким-либо цветовым пространством, кроме sRGB (стандартный красный-зеленый-синий) или настройками, отличными от 8 бит на канал. Вы наизусть знаете, что цвет каждого пикселя на экране кодируется значениями RGB в диапазоне 0–255, и чем выше значение для каждого канала, тем ярче светится соответствующий субпиксель.И поскольку sRGB является цветовым профилем по умолчанию практически везде — в браузере, на вашем телефоне, в Photoshop и т. Д. — вы привыкли к тому, что изображения только выглядят одинаково в каждом приложении и на каждом устройстве, и вы не ожидаете ничего меньшего от универсального поведения цвета.
Загвоздка в том, что в цветовом пространстве sRGB эти диапазоны 0–255 не являются линейными. Или, на самом деле, они кажутся нам, людям, линейными, в то время как с точки зрения фактического количества света (т.е., количество фотонов) они больше в логарифмическом масштабе. Связь между фактическим светом (интенсивность) и значением в кодировке RGB в диапазоне 0–255 является степенной функцией с параметром экспоненты, обозначаемым как гамма. Это преобразование (называемое гамма-кодированием) применяется так, чтобы 8 бит каждого канала использовались более оптимально для кодирования различимых человеком оттенков.
Я знаю, что это уже сбивает с толку. Есть видео, которое прекрасно все это объясняет:
С некоторыми упрощениями значение гаммы в цветовом пространстве sRGB равно 2.2 .
Как влияет альфа-смешение?
Быстрый ответ: все работает так, как вы ожидали, если смешанная гамма также равна 2,2.
Длинный ответ. По умолчанию наложение полупрозрачного объекта (источника) на сплошной фон (место назначения) будет работать интуитивно, интерполируя значений RGB линейно между исходным и конечным пикселями относительно альфа:
Смешивание черных (линейный градиент от 0% до 100% непрозрачность) на белый фон: итоговая «серость» также линейна по отношению к значениям RGB. Гамма смеси = 2,2.Однако, если настройка смешанной гаммы отличается от 2.2, ваш инструмент пересчитает выходные данные, как если бы абсолютная интенсивность была гамма-кодирована с другим значением экспоненты. Например, когда гамма смешивания равна 1,0 , возведение в степень не происходит, и вместо линейного с кодировкой результат наложения будет линейным по интенсивности:
Тот же градиент, что и выше, но с гамма смешивания = 1.0.То же самое, с анимацией (обратите внимание, как «несмешанная» область остается прежней):
Но зачем мне использовать другую гамму наложения?
Видео выше прекрасно объясняет, почему «линейное» смешение RGB с гаммой по умолчанию может давать субъективно плохие результаты (серьезно, посмотрите его, если вы еще этого не сделали!) Проблема лучше всего видна, когда вы смешиваете два противоположных цвета.Обратите внимание на более темный контур, где голубой переходит в красный:
Падение интенсивности при смешивании с гаммой по умолчанию (слева). Использование гаммы = 1.0 (справа) приводит к более плавному переходу.Не знаю, как вы, но это поразило меня. Вся моя жизнь была ложью!
И я даже не хочу вдаваться в подробности, как на смешение влияет, когда я работаю в LAB, CMYK, 16 или 32-битном RGB или с другими цветовыми профилями — это был бы конец моего рассудка.
Вернемся к проблеме 87% черного текста
Я думаю, вы уже догадались, в чем была причина.В то время как Affinity Designer создавал все остальные слои с гаммой наложения = 2,2, для текстовых слоев этот параметр был переопределен на 1,45. Вот почему полупрозрачный текст выглядел светлее, чем фигура, пиксельный слой или смарт-объект того же цвета и непрозрачности. Если вы думаете, что это проблема Affinity Designer, то это не так — на самом деле Photoshop первым придумал это:
Photoshop> настройки цвета> дополнительные параметрыПочему 1,45? Как говорится в ответе на форумах Adobe, 1,45 было эмпирически признано оптимальным для сглаживания текста.Гамма 2.2 сделает светлый на темном слишком тонким и темный на светлом слишком жирным, а 1.0 сделает наоборот.
Сглаживание текста по-прежнему больше искусство, чем наука.
— Крис Кокс, Adobe
Как сделать текст прозрачным в изображении в GIMP | Скотт Фотография
Действительно простой маленький трюк, позволяющий добавить к изображению обычный текст и сделать его интересным! Этот метод можно использовать практически для любой фотографии, однако текст гораздо легче увидеть на менее детализированных и контрастных фотографиях.
Прозрачный текст в изображение!
1. Начальный
- Откройте выбранное изображение в GIMP
- Теперь добавьте Новый слой — Залейте цветом, который соответствует:
- Я использовал темно-синий: 004754
Откройте изображение, затем добавьте новый слой с цветом (щелкните, чтобы увеличить)
2. Добавление текста
- Возьмите инструмент Text Tool — создайте текстовое поле того же размера, что и изображение
- Введите «текст» прописными буквами
- Настройки: Шрифт: Franklin Gothic Heavy , Размер: ~ 260 пикселей , Выровнять по ширине: Справа , Интервал: 0, -90, -20 (примерно)
- Разместите текст как можно лучше, как показано:
Добавление текста (щелкните, чтобы увеличить)
3.Выбор
- Теперь на текстовом слое перейдите Щелкните правой кнопкой мыши -> Альфа для выделения
- Затем перейдите Select -> Grow
- Установите 1px (контуры оставляются, если не сделано)
Выбор (щелкните, чтобы увеличить)
4. Удаление
- Сейчас, удалить текст (Правка -> Очистить)
- Затем на цветном слое: Снова нажмите удалить (тот же выбор)
- Теперь у вас должен быть прозрачный текст и изображение ниже!
Удаление (щелкните, чтобы увеличить)
5.Добавление границы (необязательно)
- Вы можете добавить границу, чтобы лучше обозначить края.
- То же, что и в шагах 4 и 5, перейдите Select -> Border:
- Установите значение ~ 3 пикселя:
Добавление границы (щелкните, чтобы увеличить)
- Возьмите ведро с краской : FG Black , убедитесь, что установлен флажок « Fill Whole Selection »:
- Тогда внесите свой выбор!
Граница Результат! (щелкните, чтобы увеличить)
Вот и все :)! Если вы где-то застряли, просто оставьте комментарий ниже!
Если вы хотите использовать эти фотографии, пожалуйста, свяжитесь со мной! .
Прокомментируйте, если у вас есть какие-либо вопросы, и я отвечу на них как можно скорее!
Все изображения на этом сайте защищены авторским правом © — Все права защищены.
Написано Майком
Устарело : the_author_description является устаревшим , начиная с версии 2.8.0! Вместо этого используйте the_author_meta (‘description’). в /home/scottp12/public_html/wp-includes/functions.php на линии 5211
Майкл Скотт — издатель и фотограф Scott Photographics! Он очень увлечен своей фотографией и любит делиться лучшим из своего опыта, чтобы другие тоже получили удовольствие! Свяжитесь с Майком по электронной почте!
Как установить непрозрачность изображений, текста и прочего в CSS
Непрозрачность — и ее противоположность, прозрачность — может использоваться в дизайне веб-сайтов для создания контраста и усиления идентичности бренда.Например, на главной странице Bellavista Building Group есть слегка прозрачное фоновое изображение с наложенным текстом. Этот метод дизайна отражает ценности их бренда, которые включают прозрачность, а также честность и ответственность.
Источник изображения
Подобно горизонтальной прокрутке, веб-текстурам и многим другим методам веб-дизайна, непрозрачность и прозрачность лучше всего использовать осторожно и намеренно. Ниже мы рассмотрим, как контролировать непрозрачность различных элементов, в том числе:
Как установить прозрачность в CSS
Чтобы установить непрозрачность фона, изображения, текста или другого элемента, вы можете использовать свойство CSS opacity.Значения этого свойства варьируются от 0 до 1. Если вы установите для свойства значение 0, стилизованный элемент будет полностью прозрачным (т. Е. Невидимым). Если вы установите для свойства значение 1, элемент будет полностью непрозрачным.
Давайте посмотрим на пример того же элемента div, у которого другой стиль с помощью свойства opacity. Первый div настроен как полностью непрозрачный. Последний настроен как полностью прозрачный, поэтому вы его не видите. Разделы между ними имеют разную степень прозрачности.
Вот код:
См. Pen How to Set Opacity in CSS by Christina Perricone (@hubspot) on CodePen.
Другой способ установить непрозрачность элемента — использовать значения цвета RGBA. Мы рассмотрим этот метод ниже.
CSS Прозрачность фона
Вы можете использовать свойство CSS opacity, чтобы сделать фон элемента более прозрачным (или менее). Но будьте осторожны: свойство opacity не только делает стилизованный элемент прозрачным, но и его дочерние элементы.
Другими словами, если я создаю стиль div, который содержит текст со свойством opacity, то и div, и текст в div будут прозрачными. Это может затруднить чтение текста, как в примере ниже.
См. Раздел «Настройка прозрачности фона для пера с помощью свойства прозрачности CSS» Кристины Перриконе (@hubspot) на CodePen.
Если вы хотите установить непрозрачность элемента, не затрагивая его дочерние элементы, вам нужно вместо этого использовать сокращенное свойство CSS background и значения цвета RGBA.
Цветовые кодыRGB — это один из способов изменить цвет текста или цвет фона веб-страницы в CSS. Среди других цветовых моделей есть также названия цветов в формате HTML и шестнадцатеричные коды цветов. Уникальность цветовой модели RGB заключается в том, что вы можете управлять цветом элемента и непрозрачностью этого цвета.
Для этого вы просто добавляете «a» к префиксу rgb () и добавляете четыре значения в круглых скобках. Первые три числа представляют интенсивность соответствующего основного цвета ( r ed, b lue, g reen) в виде целого числа от 0 до 255.Четвертое значение — от 0 до 1 — устанавливает прозрачность цвета. 0 полностью прозрачен, а 1 полностью непрозрачен.
Давайте перепишем приведенный выше пример, используя свойство фона и цветовой код RGBA.
См. Раздел «Настройка прозрачности фона пера с цветовым кодом RGBA» Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать больше об этой и других цветовых моделях, ознакомьтесь с Цвета CSS: что нужно знать о значениях цветов HTML, Hex, RGB и HSL .
Прозрачность текста CSS
Установка непрозрачности текста в CSS почти идентична установке непрозрачности фона элемента. Вы можете установить непрозрачность всего элемента — фона, текста внутри элемента, границы и всего остального — с помощью свойства непрозрачности.
Чтобы установить непрозрачность текста и только текста, вам необходимо использовать свойство цвета CSS и значения цвета RGBA. Ниже я сделаю абзац слегка прозрачным на сплошном темном фоне.
См. CSS «Прозрачность текста пера» Кристины Перриконе (@hubspot) на CodePen.
При настройке непрозрачности текста убедитесь, что вы поддерживаете коэффициент цветового контраста, чтобы все пользователи, в том числе с ограниченными возможностями, связанными со зрением, могли видеть и читать текст. Текущие рекомендации по обеспечению доступности веб-контента (WCAG) требуют соотношения 4,5: 1 для обычного текста и 3: 1 для крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.Большой текст определяется как текст, выделенный жирным шрифтом размером не менее 14 пунктов, или текст размером 18 пунктов.
Для получения дополнительной информации о доступности цветов см. Как определять цвета, доступные в Интернете для продуктов и веб-сайтов .
Прозрачность границы CSS
Установка непрозрачности границы в CSS аналогична настройке непрозрачности текста. Если вы хотите указать непрозрачность границы элемента и ничего больше, вам нужно использовать сокращенное свойство CSS border и значения цвета RGBA.
Ниже я установлю черную и очень прозрачную границу блока div, чтобы обеспечить эффект тени.
См. Pen BaWwYVw Кристины Перриконе (@hubspot) на CodePen.
Прозрачность изображения в CSS
Вы также можете установить прозрачность изображения в CSS. Свойство opacity часто используется с селектором: hover для стилизации изображения. Таким образом, непрозрачность изображения изменится только тогда, когда пользователь наведет на него курсор. У вас есть два варианта.
Вы можете сделать изображение прозрачным, когда пользователь наводит на него курсор, а затем стать непрозрачным, когда его мышь отодвигается.Это называется эффектом прозрачного наведения. Или вы можете установить его так, чтобы изображение было несколько прозрачным, а затем становилось непрозрачным, когда пользователь наводит на него курсор. Это называется эффектом обратного прозрачного наведения.
В примере ниже вы увидите три изображения. Один установлен на 40% прозрачности, независимо от того, наводит курсор на него или нет. Один установлен на 40% прозрачности, только когда пользователь наводит на него курсор. Одна установлена на 40% прозрачности, а затем меняется на 100% непрозрачность, когда пользователь наводит на нее курсор.
См. Прозрачность изображения CSS пера [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen.
Вы также можете комбинировать свойство непрозрачности со свойством анимации или перехода для создания плавного перехода изображения в CSS.
Градиент непрозрачности CSS
В CSS вы можете создать цветовой градиент, который показывает, что один цвет постепенно меняется на другой в определенном направлении, например сверху вниз, слева направо или по диагонали. Вместо того, чтобы переходить от одного цвета к другому (подумайте: от красного к синему), градиент может показывать постепенное изменение одного цвета от полностью непрозрачного до полностью прозрачного.
Для создания этого типа градиента нельзя использовать свойство прозрачности CSS. Вместо этого вы должны использовать свойство background и значения цвета RGBA. Этот процесс аналогичен изменению непрозрачности фона, но вместо определения свойства фона с одним набором значений цвета RGBA вы установите для свойства значение «linear-gradient». Затем укажите направление градиента и как минимум две точки цвета в скобках. Ниже приведен пример.
См. Pen bGqoLmL Кристины Перриконе (@hubspot) на CodePen.
CSS, непрозрачность цвета
Мы уже рассмотрели несколько способов изменить непрозрачность цвета в CSS. В первую очередь мы сосредоточились на свойстве непрозрачности и цветовой модели RGBA. Однако есть другой способ контролировать непрозрачность цвета в CSS: цвета HSL.
HSLA — это цветовая система, которая позволяет вам определять оттенок, насыщенность и яркость, а также прозрачность цвета.
HSLA форматируется аналогично цветовым кодам RGBA. Он состоит из трех чисел, разделенных запятыми.Затем эти числа заключаются в круглые скобки и им предшествует строчная буква «hsl». Вы можете добавить «a» к «hsl» и четвертое значение от 0 до 1, чтобы установить прозрачность цвета.
В то время как первые три числа цветовых кодов RGB представляют интенсивность соответствующего основного цвета, первые три числа цветовых кодов HSL представляют оттенок, насыщенность и яркость. Оттенок измеряется в градусах по шкале от 0 до 360. Установка оттенка 0 или 360 — красный, 120 — зеленый, 240 — синий. Насыщенность и яркость измеряются в процентах по шкале от 0 до 100.Насыщенность, установленная на 0%, представляет собой оттенок серого, а 100% — это полный цвет. Яркость, установленная на 0%, соответствует черному цвету, а 100% — белому.
В приведенном ниже примере я установил цвет одного блока div, но не добавил альфа-параметр. В результате по умолчанию он полностью непрозрачен. Я установил цвет и непрозрачность другого блока таким образом, чтобы он был прозрачным на 50%.
См. Статью Кристины Перриконе (@hubspot) на CodePen в статье «Настройка пера для прозрачности цвета CSS с помощью цветов HSL».
Обратите внимание, что текст, содержащийся в div, не изменяется, поэтому его легко читать.Вот почему вы можете изменить значения RGBA, используемые в любом из приведенных выше примеров, для соответствующих значений HSLA и добиться того же результата.
Прозрачность кодирования
Если вы хотите создать контраст и сделать текст заметным на своем веб-сайте, вы можете использовать свойство непрозрачности CSS — или значения цвета RGBA или HSLA — для управления непрозрачностью различных элементов на странице. Вам просто нужно немного ознакомиться с HTML и CSS.
.

 png более практичен, поскольку его распознает большее количество программ.
png более практичен, поскольку его распознает большее количество программ.