Создание светящегося текста в Photoshop – PhotoDrum.com – сайт дизайнера
В этом уроке мы будем создавать текстовую надпись с эффектом свечения в Photoshop. В уроке будем использовать инструменты Градиент, Текст и Blending Options.
Используя знания и навыки этого урока вы без труда сможете создавать свои собственные интересные работы. Итак, за дело!
Создание холста и градиентного фона
При создании документа зададим размер холста 1080 на 720 пикселей.
Затем, переведем фон в слой Layer> New> Layer From Background . И добавим этому слою эффект Gradient Overlay , как показано на рисунке ниже:
Теперь создадим градиентную заливку, перейдя к Layer> New Fill Layer> Gradient . Установите параметры градиента примерно как у меня и задав этому слою параметр прозрачности равный 51%:
Еще раз создадим градиентную заливку, также перейдя к  Но уже со следующими параметрами:
Но уже со следующими параметрами:
Создание светящегося текста
Теперь, когда основные приготовления закончены, приступим к созданию непосредственно самой светящейся надписи. Для этого, инструментом Type Tool создадим букву (в моем случае “G”):
И установим уровень заливки для нее равной 0% :
Теперь, добавим эффекты. И начнем с внешнего свечения (Outer Glow), все параметры выставьте как на скриншоте ниже:
Следующим эффектом у нас станет контур (Stroke), параметры, также, установите как и у меня:
После этого продублируйте текстовый слой (Ctrl + J) и измените шрифт. В результате должен получится эффект наложения, но с неким несовпадением – как мы и задумывали. В случае, если несовпадение слишком сильное – можно, использую инструмент трансформации (Ctrl + T), немного скорректировать букву.
Создав таким образом пять слоев с разным начертанием буквы, сделаем из них группу – выделив все текстовые слои и нажав (Ctrl + G). Затем, продублируйте эту группу и переместите правее. Измените, во вновь созданной группе, букву на следующую (для меня это “L”). После этого – снова продублируйте группу и, переместив ее правее, измените букву (у меня это “О”).
Затем, продублируйте эту группу и переместите правее. Измените, во вновь созданной группе, букву на следующую (для меня это “L”). После этого – снова продублируйте группу и, переместив ее правее, измените букву (у меня это “О”).
Должно получиться нечто подобное:
Последний штрих
Как видите, у нас начал вырисовываться финальный результат. Но для придания нашему дизайну некоторой элегантности, давайте добавим светящееся пятно под надписью. Для этого, создайте пустой слой и поместите его под всеми буквами, но над фоном. Использую инструмент овальное лассо (Elliptical Marquee Tool) создайте овал под буквами и залейте его белым цветом, как показано на изображении снизу:
Немного размоем овал используя Filter> Blur> Gaussian Blur со значением радиуса размытия в
Вот и все! Наша надпись с эффектом свечения готова. Надеюсь, что вы поняли базовый принцип и без труда сможете создавать свои неповторимые дизайны.
Надеюсь, что вы поняли базовый принцип и без труда сможете создавать свои неповторимые дизайны.
Как всегда, я готов ответить на все вопросы, которые вы можете задавать через комментарии.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 5]PhotoshopSunduchok — Светящийся текст в фотошопе
Всем привет!
Сегодня мы будем добавлять тексту эффект светового взрыва.
Для создания такого эффекта не нужно никаких дополнительных текстур и специальных кистей, потому что мы будем использовать только возможности фотошопа.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и применим к текстовому слою стили слоя.
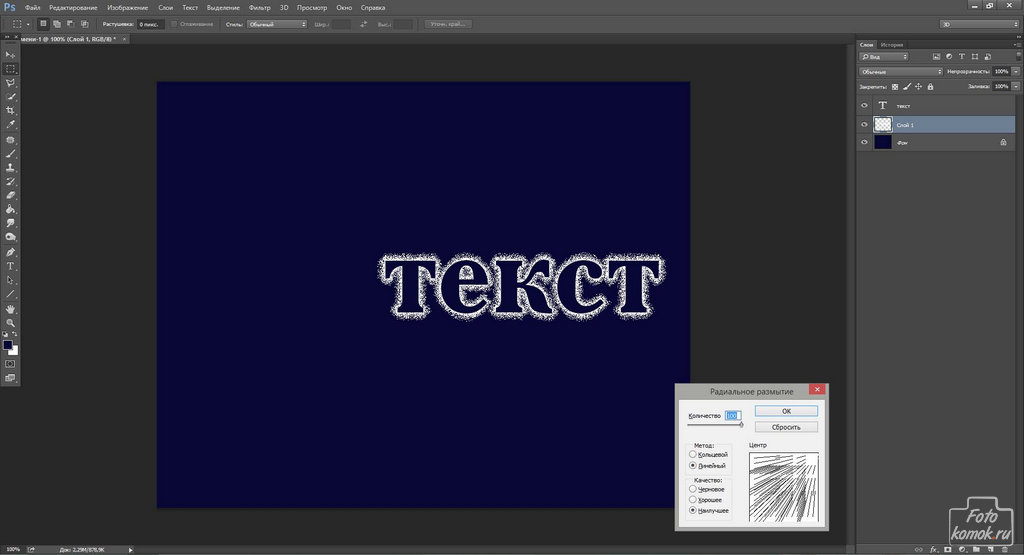
Далее создадим три копии текстового слоя, сольем слои в один и применим к образовавшемуся слою фильтр Радиальное размытие.
В конце урока «Светящийся текст в фотошопе» мы добавим в работу изображение со звездами, применим к слою корректирующий слой Уровни и понизим прозрачность слоя со звездами.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Light». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента щелкаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки оттенок # 1c4672, для правой – оттенок # 00f2f3. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete.
Во вкладке Тиснение вводим настройки, как на изображении. Используем оттенки, установленные по умолчанию – черный (# 000000) и белый (# ffffff).
Результат после применения стилей слоя.
В панели слоев создаем три дубликата текстового слоя (Ctrl+J). В панели слоев при помощи клавиши Ctrl выделяем все три копии текстового слоя, кликаем по ним ПКМ и из выпадающего списка выбираем «Растрировать текст». Не снимая выделения, снова кликаем ПКМ по слоям и выбираем «Объединить слои». Переименовываем образовавшийся слой в «Размытие».
Переходим в меню Фильтр-Размытие-Радиальное размытие. Применяем фильтр с настройками, как на картинке, к слою «Размытие».
Применяем фильтр с настройками, как на картинке, к слою «Размытие».
Нажимаем сочетание клавиш Ctrl+F, чтобы применить последний примененный фильтр еще раз.
В панели слоев меняем режим наложения слоя «Размытие» на Линейный осветлитель (добавить).
В панели слоев создаем дубликат слоя «Размытие» (Ctrl+J).
Помещаем в документ (Файл-Поместить встроенные) изображение «Звезды» из папки с исходниками. В панели слоев перетаскиваем слой со звездами выше слоя «Фон».
Вызываем Свободное трансформирование (Ctrl+T). Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Выше слоя со звездами в панели слоев добавляем корректирующий слой Уровни. В окне корректирующего слоя вводим настройки, как на рисунке ниже и нажимаем на иконку обтравочной маски, отмеченную стрелочкой.![]() Обтравочная маска «прикрепит» корректирующий слой к нижележащему слою (со звездами) и коррекция будет влиять только на слой «Звезды», не затрагивая остальные слои.
Обтравочная маска «прикрепит» корректирующий слой к нижележащему слою (со звездами) и коррекция будет влиять только на слой «Звезды», не затрагивая остальные слои.
В панели слоев понижаем прозрачность слоя «Звезды».
Эффект светящегося взрыва для текста готов! Урок «Светящийся текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
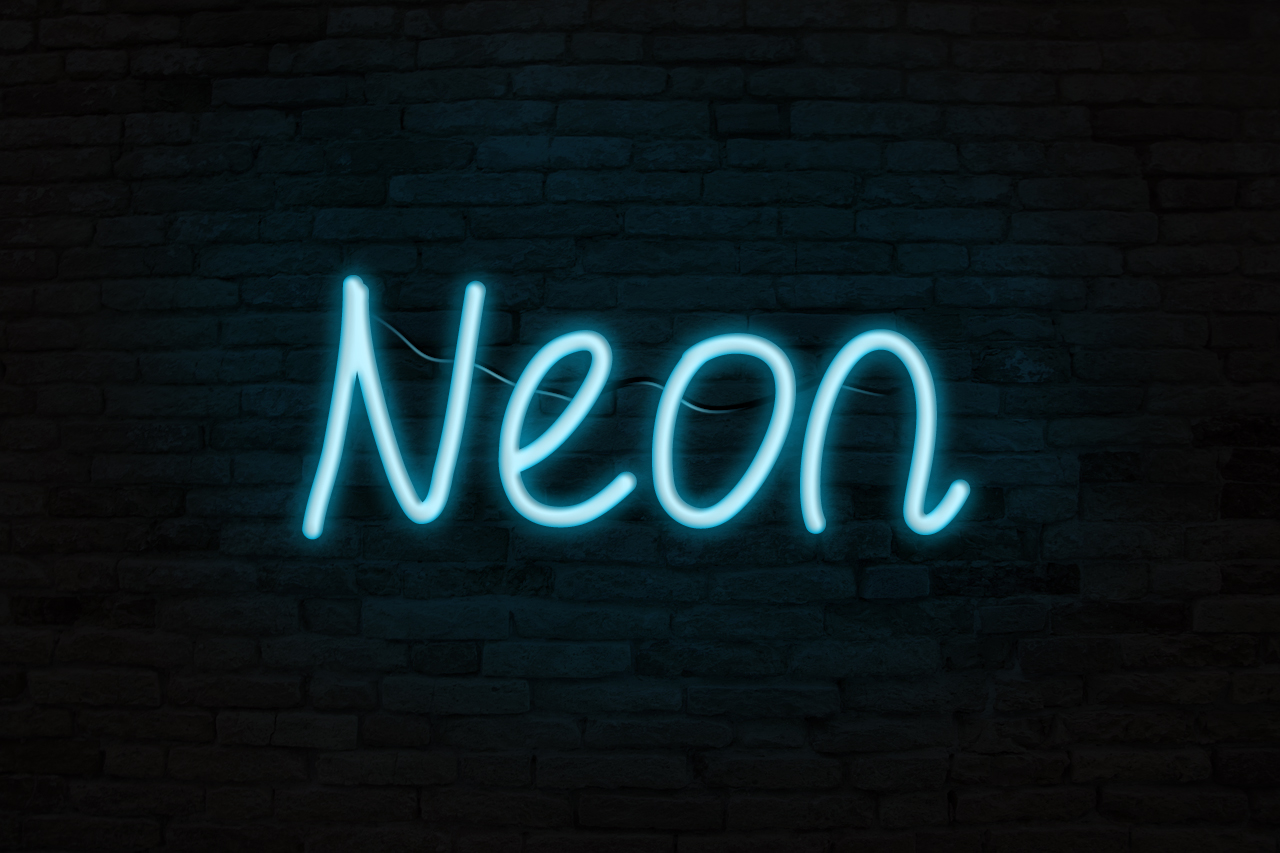
Как сделать неоновую надпись в фотошопе своими руками?
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения. И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии.
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00.
 Нажать ОК.
Нажать ОК. - В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».
- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.

- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край.

- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение».
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие.
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle. Единственный минус: в обоих редакторах нужно рисовать от руки.
Сорви овацииБудьте самыми стильными! Используйте супер эффекты:
- Маски для инстаграма.

- Обложки для актуальных историй.
- Красивые шрифты.
- Анонимно смотреть истории.
- Топ-20 лучших фильтров VSCO.
- Видеоредакторы.
- Надпись в круге на фото.
- Поменять фон.
- Flat Lay раскладка.
- Блёстки и мерцание.
- Акварельные мазки.
- Рамки (большая коллекция).
- Эффект движения.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку!
Теперь вы знаете, как сделать неоновую надпись в фотошопе. Попробуйте этот простой прием, чтобы разнообразить свою ленту в социальных сетях. Пускай ваши фото собирают огромное количество лайков!
Спасибо за ваше потраченное время⚜
Светящийся текст
Вот что мы получим когда выполним все шаги =)
Шаг 1
Создаем новый документ со следующими параметрами:
Шаг 2
заливаем холст черным цветом. Нажимаем F5, чтобы открыть параметры кисти и устанавливаем следующие параметры:
Нажимаем F5, чтобы открыть параметры кисти и устанавливаем следующие параметры:
Шаг 3
Полученной кисточкой рисуем наши будущие звездочки:
Шаг 4
Заходим в меню Image > Adjustment > Levels или же нажимаем горячие клавиши (Ctrl + L)
в появившемся окне устанавливаем параметры как показано ниже:
Шаг 5
нажимаем опять (Ctrl + L) и устанавливаем следующее:
должно будет получиться примерно такое:
Шаг 6
Создадим новый слой, назовем его “clouds”. Идем в меню Filter > Render > Clouds.
Поменяем Blending Mode (смешивание) слоя “clouds” на Screen. Поставим Opacity (непрозрачность) на 30%.
С помощью Ластика с настройками:
удалим все по краям холста и в случайных местах ближе к центру
Шаг 7
Используя
Шаг 8
Используя (pen) перо
Затем скроем текстовый слой:
Шаг 9
Создаем папочку для слоев (назовем ее “text style”): “Light Text” и нового слоя назовем его “text path”. Устанавливаем размер кисти на 3px, не четкая (smooth). Затем выбираем опять ручку
Устанавливаем размер кисти на 3px, не четкая (smooth). Затем выбираем опять ручку
получаем:
Шаг 10
Открываем Blending Options (два раза кликаем по нужному слою) слоя “text path” и задаем следующие параметры:
Шаг 11
Нажимаем Ctrl + J чтобы сделать дубликат слоя и работаем с дубликатом слоя. Идем в меню Filter > Blur > Motion Blur (размытие в движении) Устанавливаем: Angle (угол): 0, Distance (смещение): 30. Дублируем еще разочек и переходим на слой “text path copy 2?. Идм в меню Filter > Blur > Motion Blur, Ставим Angle (угол): 30, Distance (смещение): 30. Делаем еще один дубликат. Filter > Blur > Motion Blur, ставим Angle: 45, Distance: 30. И на последнем дубликате применяем тот же самый фильтр только с параметрами Angle: 60, Distance: 30.
Получаем такой вид:
шаг 12
дублируем слой еще 4 раза переходим на “text path copy 5. идем в меню Filter > Blur > Motion Blur Angle: 0, Distance: 60.
идем в меню Filter > Blur > Motion Blur Angle: 0, Distance: 60.
“text path copy 6, Filter > Blur > Motion Blur: Angle: 30, Distance: 60.
“text path copy 7, Filter > Blur > Motion Blur: Angle: 45, Distance: 60.
И “text path copy 8, Filter > Blur > Motion Blur: Angle: 60, Distance: 60.
Получаем:
шаг 13
Создаем новый слой, заливаем его черным цветом. идем в меню Filter > Noise > Add Noise, ставим Amount (эффект): 400% – Gaussian (по гауссу) – Monochromatic (монохромный). идем в меню Filter > Blur > Radius Blur, ставим Amount (эффект): 100 – Zoom – Best (наилучшее).
шаг 14
Меняем Blending Mode (режим смешивания) на Overlay
шаг 15
К этому же слою применяем Layers > New adjustment layers > Gradient Map и добавляем Градиент от голубого цвета (#12045c) до оранжевого (#ff5400). меняем Blending Mode (режим смешивания) на Overlay
далее кому как понравится если не хотите сильного свечения то пропустите написанное в скобках
(слой с текстом делаем видимым. применяем Filter > Blur > Motion Blur и Filter > Blur > Radius Blur с настройками на ваш вкус)
применяем Filter > Blur > Motion Blur и Filter > Blur > Radius Blur с настройками на ваш вкус)
шаг 16
Создаем новый слой, берем размытую кисть 2500пикселей белого цвета. Затем кликнем по центру холста и уменьшим непрозрачность на 50%
Шаг 17
Создаем новый слой над тем с которым сейчас работали. Цвет кисти белый, размер 900пикселей, размытая. Опять кликаем по центру холста
Шаг 18
создадим следующую кисочку:
Шаг 19
создадим самый верхний слой и наметим звездочки
Шаг 20
применим следующее Filter > Blur > Radius Blur, параметры Amount: 20 – Spin – Best и получим конечный результат автора
Автор: Childmonster
Перевод: sArewer
372 Просмотрело
Как в Photoshop создать с нуля светящуюся яркую надпись
Что мы будем создавать
Если вы когда-либо пытались создать слова, используя традиционные методы живописи светом фотографии, то наверняка знаете, как это сложно. В этой статье мы покажем, как можно создать подобный эффект без камеры и штатива.
В этой статье мы покажем, как можно создать подобный эффект без камеры и штатива.
Давайте начнем в Photoshop. Запустите программу и создайте новый документ. Если вы создаете эффект с нуля, то я советую задать большие размеры документа. Например, формат А2, который впоследствии мы сможем подрезать и подогнать под любой другой.
Поэтому мы начнем создавать иллюстрацию в формате A2, а затем обрежем ее под А3. Итак, создайте новый документ со следующими параметрами: ширина — 42.5 см, высота — 59.4 см, разрешение — 300 пикселей на дюйм, цветовой режим — CMYK.
Мы хотим, чтобы вся композиция имела приблизительную форму сердца, поэтому нарисуйте его очертания:
Используйте этот контур, чтобы на планшете вписать в фигуру сердца текст, как показано на рисунке ниже. Если вам удобнее сделать это на бумаге, напишите текст на бумаге, а затем отсканируйте его:
Для выполнения этого шага я перейду в Illustrator. Мне удобнее писать буквы в нем, но вы можете сделать это и в Photoshop. После того, как вы закончите, скопируйте объект (Command/Ctrl-C):
После того, как вы закончите, скопируйте объект (Command/Ctrl-C):
Вставьте объект в Photoshop, как контур (Command / Ctrl + V и выберите в диалоговом окне «Контур»):
Выберите инструмент «Кисть» (B) с мягкими краями, «Диаметр» — 10 пикселей. Выберите инструмент «Перо» (P), кликните правой кнопкой мыши и выберите из выпадающего меню пункт «Обводка контура». Убедитесь, что в диалоговом окне флажок для опции «Эмуляция нажима» снят и нажмите ОК:
Перейдите в Фильтр> Размытие> Размытие в движении. Задайте для «Угла» значение 60 градусов, для «Силы» — 20. Нажмите OK:
Уменьшите непрозрачность слоя букв примерно до 50% и продублируйте его. Примените к новому слою «Маску слоя» (Слой> Маска слоя> Показать все) и скройте части букв большой черной кистью:
Выберите инструмент «Перо» и прочертите первую световую линию в режиме «Путь»:
Так же, как мы делали раньше, обведите контур кистью с диаметром 10 пикселей. Это лучше сделать вручную, чтобы внешний вид был реалистичным. Периодически меняйте размер кисти на 5, 10 и 15 пикселей и уровень непрозрачности:
Периодически меняйте размер кисти на 5, 10 и 15 пикселей и уровень непрозрачности:
После того как вы создали обводку, вам нужно скрыть концы линии. Используйте маску слоя и зарисуйте черным цветом каждый из концов:
Используйте оригинальные линии только в качестве ориентира. Постепенно делайте буквы толще, сохраняя классический вид шрифта. Верхние и нижние изгибы должны быть тонкими, средние части — жирными:
Затем постарайтесь сделать толще левую сторону каждой буквы. Это позволит сохранить интервал между буквами:
Не забывайте создавать эффект исчезновения для конца каждой линии. Иначе они не будут выглядеть реалистичными:
Обработайте контуры всех букв, пока не получите следующий результат:
Поверх всех слоев добавьте корректирующий слой «Карта градиента» (Слой> Новый корректирующий слой> Карта градиента). Используйте следующие цвета: #000000; #54000c; #D69f0a; #fffee9:
Разметите корректирующий слой в палитре сверху всех остальных слоев. Теперь добавим эффект свечения. Повторите процесс создания контура, но на этот раз используйте большой размер кисти (100-200 пикселей) и включите опцию «Эмуляция давления». В качестве цвета используйте серый 50% (#8c8c8c). Измените режим смешивания слоя на «Экран»:
Повторите процесс создания контура, но на этот раз используйте большой размер кисти (100-200 пикселей) и включите опцию «Эмуляция давления». В качестве цвета используйте серый 50% (#8c8c8c). Измените режим смешивания слоя на «Экран»:
Обведите все толстые части букв аналогичным образом:
Теперь мы добавим еще более толстые линии с включенной опцией «Эмуляция движения» и белым цветом. Используйте линии разной ширины (25-75 пикселей):
Добавьте толстые «мягкие» линии белого цвета вдоль всех букв:
Скачайте изображение вспышки и перетяните его в основной документ. Поверните его так, чтобы угол между лучами составлял 90 градусов. Установите режим смешивания – «Экран»:
Создайте копию вспышки и увеличьте ее в два раза. Поверните копию на 45 градусов:
Перейдите в Фильтр> Размытие> Размытие по Гауссу, и используйте значение «Радиуса» в 30 пикселей, чтобы смягчить увеличенную часть вспышки:
Создайте несколько дубликатов слоев со вспышками и разместите их по всему изображению:
Повторите предыдущие шаги, чтобы достичь того же эффекта для текста внизу:
Создайте несколько линий вокруг сцены, которые следуют вдоль изгибов основных. Используйте для них белый цвет и разные значения непрозрачности:
Откройте изображение рассеянных огней и перетяните его в основной документ. Установите режим смешивания слоя «Экран»:
Добавьте к этому слою маску и скройте под ней некоторые участки изображения размытых огней. Убедитесь, что те огни, которые остались, не обрезаны маской:
Чтобы добавить огням изображения контрастность, добавьте корректирующий слой «Карта градиента» (черно-белый градиент) и установите его в качестве обтравочной маски для огней. Измените режим смешивания этого слоя на «Перекрытие»:
Продублируйте изображение огней и разместите копии по всей композиции. Примените смешивание в точках соединения больших и малых огней:
Разместите огни в различных частях изображения. Постарайтесь, чтобы они не располагались слишком густо:
Теперь мы объединим эти огни с пользовательской кистью, чтобы создать собственную кисть. Создайте новую кисть и измените ее параметры, как показано на рисунке ниже:
Оставьте включенной опцию «Динамика формы», а для «Рассеивания» задайте значение 550:
Включите опцию «Другая динамика» и задайте для ее параметров следующие значения:
Используйте созданную кисть, чтобы нарисовать более тонкие рассеянные огни вокруг букв:
Повторите этот процесс:
Теперь нам нужно добавить шум, не исказив цвета и яркость композиции. Выберите серый цвет 50% и залейте им пустой слой. Он будет отображаться коричневым, потому что находится под слоем «Карты градиента»:
Перейдите в Фильтр> Шум> Добавить шум и установите для фильтра максимальное значение «Количества»:
Примените размытие с «Радиусом» 0,8 пикселей (Фильтр> Размытие> Размытие по Гауссу):
Измените режим смешивания слоя на «Яркий свет», «Непрозрачность» — 5%:
Перейдите в Слой> Новый корректирующий слой> Фото фильтр. Выберите «Красный» фильтр:
Поделитесь в комментариях результатами своей работы:
Данная публикация является переводом статьи «Create Light Painted Typography From Scratch in Photoshop» , подготовленная редакцией проекта.
Как в фотошопе сделать неоновую надпись
Как сделать неоновую надпись в фотошопе?
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения. И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии.
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».
- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край.
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение».
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие.
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle. Единственный минус: в обоих редакторах нужно рисовать от руки.
Будьте самыми стильными! Используйте супер эффекты:
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку! Теперь вы знаете, как сделать неоновую надпись в фотошопе. Попробуйте этот простой прием, чтобы разнообразить свою ленту в социальных сетях. Пускай ваши фото собирают огромное количество лайков!
Спасибо за ваше потраченное время⚜
Создаем неоновый текст в Фотошоп
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
Скачать архив с материалами к уроку
Примечание: поскольку автор при создании урока использовал Illustrator, переводчик полностью адаптировал выполнение урока под Photoshop.
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows – Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter, чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit – Fill (Редактирование – Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select – Modify – Expand (Выделение – Модификация – Расширить).
Шаг 8
Переходим Edit – Stroke (Редактирование – Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Автор: Mohammad Jeprie
Создаём Неоновый Текст в программе Adobe Photoshop
What You’ll Be CreatingЭффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 – Размер большой (2000×2328)
- Набор Текстур Гранж
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px, установите Разрешение (Resolution) 300.
Итак, идём Файл – Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни (Levels).
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки. Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85.
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11, а значение Яркости (Lightness) -83.
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’. Цвет текста #a33e88, размер шрифта 103 pt.
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Что мы сделаем далее- это отделим вертикальные и диагональные фрагменты текста от горизонтальных фрагментов текста, чтобы применить эффекты, используя различные значения Углов (Angle).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Дважды щёлкните по оригинальному слою Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет: #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Непрозрачность (Opacity): 85%
- Цвет: #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Смещение (Distance): 13
- Размер (Size): 7
Таким образом, мы добавили стилизацию к первому слою с горизонтальной частью текста.
4. Добавляем Стилизацию к Первому Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Итак, мы дополнительно добавили свечение к тексту.
5. Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет: #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет: #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74.
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15.
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -76 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’. Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b, выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’. Назовите этот слой ‘Провода’. Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px, значение Интервала (Spacing) 1.
Шаг 6
Установите цвет переднего плана на #252525, выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path).
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет: #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к проводам.
11. Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool), с помощью данного инструмента, выделите центральные точки, которые вы добавили, а затем, нажмите один раз клавишу со стрелкой ‘Влево’, чтобы сместить точки на 1 px влево. Примечание переводчика: 1. при выделении точек Стрелкой, удерживайте клавишу (Shift) 2. вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear) Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.
Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к горизонтальному креплению.
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’. Далее, дважды щёлкните по слою ‘V’, чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0.
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится. Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799. Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Далее, мы продублировали слои с текстом, создав различные группы. Применили стили слоя к тексту, чтобы создать глянцевый светящийся эффект.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Создаём красивый неоновый текст в Фотошоп
В этом уроке я покажу, как создать уникальный неоновый эффект. Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Примечание: этот урок — среднего уровня сложности. При создании этого урока был использован Photoshop CS6, поэтому вид палитр может отличаться, если Вы используете более ранние версии программы.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1
Создайте новый документ размером 1400px * 782 пикселов (Ctrl + N) с черным фоном. Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения (Rectangular Marquee tool) нарисуйте выделение:
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенный участок текстуры в наш документ и подгоните его размер под размер документа (Ctrl + T). Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):
Уменьшите непрозрачность слоя с текстурой до 60%.
К слою с кирпичной текстурой добавьте слой-маску и кистью черного цвета, на маске, скройте некоторые части текстуры:
К слою с кирпичной текстурой добавьте корректирущий слой Цветовой баланс (color balance), чтобы добавить немного цвета.
Результат:
Шаг 2
Установите шрифт в Фотошоп и инструментом Текст (T) напишите текст. Цвет текста #c0f4ff.
К слою с текстом примените стиль Тиснение (Bevel and Emboss):
Также, добавьте стиль слоя Обводка (Stroke):
Добавьте стиль слоя Внутренняя тень (Inner Shadow):
Добавьте стиль слоя Глянец (Satin):
Наложение цвета (Color Overlay):
Наложение градиента (Gradient Overlay):
Внешнее свечение (Outer Glow):
Тень (Drop Shadow):
Результат:
Шаг 3
Дублируйте текстовый слой один раз (Ctrl + J) и сдвиньте его немного в сторону (ориентируйтесь на красные стрелки на скриншоте):
Повторите этот процесс, дублировав несколько раз слой с текстом и перемещая его, чтобы получить такой эффект:
К последнему дубликату текстового слоя примените корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Благодаря этому, текст станет темнее.
Результат:
Шаг 4
Вокруг текста добавьте световые блики. Выберите кисть размером 6 пикселов и с жесткостью 90%.
В цветовой палитре выберите голубой цвет (#16f2ff).
Создайте новый слой (Shift + Ctrl + N) над всеми предыдущими слоями и установите для него режим наложения Перекрытие (overlay). Теперь кистью нарисуйте блики на тексте (ориентируйтесь на красные стрелки на скриншоте):
Добавьте также эффект дыма (облаков), используя кисть облака или кисть дым.
Результат:
Шаг 5
Инструментом Перо (Pen Tool) нарисуйте контур — это будут светящиеся провода:
Выберите жесткую кисть размером 5 пикселов, затем снова перейдите на инструмент Перо, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить обводку контура (StrokePath).
К линиям добавьте стиль слоя Тиснение (Bevel and Emboss):
Результат:
Дублируйте слой с проводами (Ctrl + J) несколько раз, измените размер и форму каждого слоя с проводами и поместите их вокруг текста:
Шаг 6
Мы почти закончили! Осталось затонировать изображение. над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective Color):
Также, над всеми слоями добавьте корректирующий слой Кривые (Curves):
Финальное изображение:
Автор: psdvault
Яркая светящаяся надпись в Photoshop. Светящиеся буквы в фотошопе
ilovegraphics; Переводчик: Руслан Гильзидинов.
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:
Следующий шаг — создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:
Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N . Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень ). Выставляем настройки, как показано ниже:
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет #f0ebc5 ):
Satin (Глянец). Настройки (цвет #f5ca2d ):
И последнее — градиент. Настройки следующие (градиент от #952e2f к белому):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное — убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом — таким образом, мы создаем выделение в виде текста:
Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5 .
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:
Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.
Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).
- Откройте ржавую текстуру в Фотошопе и перейдите в меню Edit ? Define Pattern, чтобы сохранить JPG файл в качестве текстуры.
- Загрузите все контуры через меню Edit ? Preset Manager. Выберите Contours для Preset Type и нажмите на маленькую стрелку, выберите пункт Contours. На вопрос о замене и добавлении ответьте кнопкой Append.
- Чтобы добавить узоры, сделайте то же самое, только выберите Patterns.
1. Создание фона и текста
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1200х1600 пикселей с разрешением 300 пиксель/дюйм. Установите основной цвет на #35383f , а фоновый — на #1d1e23 . Выберите инструмент Gradient Tool (G): Foreground to Background. Протяните радиальный градиент из центра холста к одному из углов.
Шаг 2
Вставьте фотографию гор в наш документ и расположите так, чтобы вершина горы была у нижнего края холста. Установите режим наложения Multiply.
Шаг 3
Обесцветьте фотографию гор (Ctrl + Shift + U), а затем примените коррекцию Levels (Ctrl + L).
Шаг 4
Выберите инструмент Horizontal Type Tool (T) и напишите текст шрифтом «Code Bold» цветом #422915 . Откройте панель Character (Window ? Character) и настройте шрифт, как показано ниже.
Шаг 5
Создайте копию текстового слоя (Ctrl + J).
2. Стилизация текста
Кликните дважды на копии текстового слоя, чтобы открыть окно стилей. Примените стили, показанные ниже.
Шаг 1. Bevel and Emboss
Шаг 2. Contour
Шаг 3. Inner Shadow
Шаг 4. Inner Glow
Шаг 5. Pattern Overlay
Используйте облачный узор.
Шаг 6
Стили создадут на тексте базовое свечение. Стиль Pattern Overlay поможет создать вариацию яркости, а стиль Inner Glow усилит свет в середине букв. Эти же светлые линии станут направляющими для размещения лампочек.
3. Создание кисти
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 500х500 пикселей. Выберите инструмент Polygon Tool (U) и в настройках установите количество сторон на 7. Создайте фигуру размером 320х320 пикселей.
Шаг 2
Перейдите в меню Edit ? Define Brush Preset. Введите имя кисти и нажмите ОК. Закройте текущий документ и вернитесь к предыдущему.
Шаг 3
Выберите инструмент Brush Tool (B) и откройте панель кистей (F5). Выберите кисть, которую только что создали. Она будет в конце списка.
Шаг 4
Создайте новый слой (Ctrl + Shift + Alt + N) на самом верху и назовите его «Brush». Выберите белый цвет в качестве основного. Нам нужно заполнить середину букв семиугольными фигурами. Для того, чтобы рисовать узоры строго по вертикали или горизонтали, используйте клавишу Shift.
Для рисования горизонтальных и вертикальных линий семиугольников, кликните на начальной точке (не отпускайте кнопку мыши), зажмите клавишу Shift и оттяните мышь в сторону.
Для рисования диагональных линий сначала поставьте семиугольник в начальную точку одиночным кликом. Затем зажмите клавишу Shift и кликните на конечной точке. У вас получится линия семиугольников.
Шаг 5
Используйте сочетание клавиш Ctrl + Z, чтобы отменить изменения.
4. Заполнение других букв
Шаг 1
Остальные буквы будут заполнены при помощи обводки контура. Выберите инструмент Ellipse Tool (U) в режиме Paths и создайте круглый контур внутри буквы О.
Шаг 2
Для букв более сложной формы, используйте инструмент Pen Tool (P) в режиме Paths. Сначала поставьте первую опорную точку, а затем вторую и, не отпуская кнопки мыши, потяните в сторону, чтобы создать кривую.
Шаг 3
Когда поставите последнюю опорную точку контурной линии, зажмите клавишу Ctrl и кликните где-нибудь на холсте, чтобы не продолжать ту же линию.
Шаг 4
После создания контурных линий выберите инструмент Direct Selection Tool (A). Поправьте форму линий, используя рычажки опорных точек. При необходимости добавьте или удалите опорные точки.
Шаг 5
Выберите инструмент Brush Tool (B) и нажмите Enter, чтобы обвести контур. Инструментом Eraser Tool (E) сотрите наложение семиугольников. Чтобы удалить контур, выделите его инструментом Direct Selection Tool (A) и нажмите Enter.
Шаг 6
Когда все контуры будут обведены, уменьшите заливку слоёв «Brush» до 0%.
5. Стилизация лампочек
К слюо «Brush» примените следующе стили:
Шаг 1. Bevel and Emboss
Шаг 2. Contour
Шаг 3. Inner Shadow
Цвет #ffe1a5 .
Шаг 4. Inner Glow
Цвет #fffffd .
Шаг 5. Outer Glow
Цвет #ffeac7 .
Шаг 6
Стили создадут светящуюся часть лампочек.
Шаг 7. Bevel and Emboss
Шаг 8. Contour
Последние стили создали стеклянную часть лампочек.
6. Кисть для отражений
Шаг 1
Выберите инструмент Brush Tool (B) и через верхнюю панель загрузите набор кистей «Square Brushes». В появившемся диалоговом окне нажмите на кнопку Append, чтобы добавить новый набор кистей, а не заменить им текущий.
Шаг 2
Откройте панель кистей (F5), выберите квадратную кисть размером 3 пикселя. Установите Spacing на 700%. Когда мы будем рисовать кистью, квадратный узор будет помещён прямо в центр лампочки.
Шаг 3
Создайте новый слой на самом верху и выберите светло-красный цвет. Расположите центр внутри лампочки, зажмите кнопку мыши и оттяните мышь в сторону.
Шаг 4
Для букв сложной формы мы снова воспользуемся обводкой контура. Перейдите в панель Paths (Window ? Paths) и выберите рабочий контур.
Шаг 5
Вернитесь к панели слоёв и обведите контур.
Шаг 6
Когда закончите рисовать квадратики, выберите инструмент Paint Bucket Tool (G) и выберите цвет #fff5e9 . На верхней панели выключите Contiguous. Расположите курсор мыши внутри светло-красного-квадрата и залейте его выбранным цветом. Это не самый точный способ изменить цвет объекта, но Вы получите небольшую цветовую вариацию. Если Вы хотите полностью изменить цвет, примените стиль Color Overlay: #fff5e9 .
7. Создание отражений
Шаг 1
Опустите слой с квадратной кистью под слой «Brush» и переименуйте его в «0». Создайте три копии этого слоя и назовите их «90», «45», «-45». Эти цифры обозначают значение параметра Angle в настройках фильтра Motion Blur, который мы сейчас применим.
Шаг 2
К слою «0» примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Шаг 3
Примените этот же фильтр к каждой копии, изменяя значения угла в соответствии с названием слоя. После этого выберите все четыре слоя с размытием и объедините их в один слой (Ctrl + E), назовите его «Light».
Шаг 4
Выберите инструмент Smudge Tool и настройте его, как показано ниже. Размажьте сияния, чтобы заполнить пустые углы.
Шаг 5
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя).
Шаг 6
Сожмите выделение на 1 пиксель через меню Select ? Modify ? Contract.
Шаг 7
Инвертируйте выделение (Select ? Inverse) и нажмите Delete. Уберите выделение (Ctrl + D).
Шаг 8
Создайте копию слоя «Light» и смените её режим наложения на Overlay. Затем создайте ещё одну копию и тоже измените режим наложения.
Свет станет ярче.
8. Металлические панели
Шаг 1
Инструментом Rectangle Tool (U) создайте прямоугольники высотой 11 пикселей цветом #151414 позади каждого слова. Все прямоугольники должны быть на одном слое. Используйте функцию Combine Shapes на верхней панели.
Шаг 2
Слой с полосками назовите «Horizontal» и опустите его под текстовый слой. Под слоем «Horizontal» создайте новый слой «Vertical».
Шаг 3
Создайте две вертикальные полоски шириной 15 пикселей. Нижняя часть этих полоска должна касаться основания холста.
Шаг 4
Между слоями «Horizontal» и «Vertical» создайте новый слой «Center». Добавьте две вертикальные 11-пиксельные полоски в середине.
9. Стилизация металлических панелей
Шаг 1. Bevel & Emboss
К слою «Horizontal» примените следующие стили:
Шаг 2. Contour
Шаг 3. Satin
Цвет #e1c543 .
Шаг 4. Gradient Overlay
Шаг 5. Pattern Overlay
Текстура ржавчины из секции ресурсов урока.
Шаг 6
Горизонтальные панели после применения стилей:
Шаг 7. Bevel & Emboss
Стили для слоя «Vertical».
Шаг 8. Contour
Шаг 9. Pattern Overlay
Шаг 10
Кликните правой кнопкой мыши на слое «Vertical» и выберите пункт Copy Layer Style.
Шаг 11
Кликните правой кнопкой мыши на слое «Center» и выберите пункт Paste Layer Style.
10. Добавление теней
Шаг 1
Выделите слой «Center», а затем добавьте в область выделения слой «Vertical».
Шаг 2
Создайте новый слой над слоем «Center» и назовите его «Shadow». Установите режим наложения Multiply. Выберите мягкую кисть размером 100-125 пикселей цветом #959595 . Сделайте одиночный клик в том месте, где пересекаются вертикальные и горизонтальные панели. Уберите выделение (Ctrl + D).
Шаг 3
К оригинальному текстовому слою примените стиль Drop Shadow.
Шаг 4
Перейдите в меню Layer ? Layer Style ? Create Layer. Стиль Drop Shadow будет вынесен на отдельный слой. Оригинальный текстовый удалите.
Шаг 5
Выделите слой «Horizontal», инвертируйте выделение (Ctrl + Shift + I) и, находясь на слое с эффектом Drop Shadow нажмите на клавишу Delete. Тень за пределами горизонтальных панелей будет удалена.
Шаг 6
Уберите выделение и переименуйте слой с эффектом Drop Shadow в «Text Shadow».
11. Добавление света
Шаг 1
Создайте новый слой «Text Light» под слоем «Text Shadow». Установите для него режим наложения «Soft LIght» и уменьшите непрозрачность до 50%. Выберите цвет #c0b99d .
Шаг 2
Выберите мягкую кисть размером 250 пикселей и нарисуйте свет позади текста.
Шаг 3
Увеличьте размер кисти до 1800 пикселей и выберите цвет #c9b47d . На самом верху создайте новый слой «Light Overlay». Установите для него режим наложения Overlay и уменьшите непрозрачность до 70%. Кликните один раз в центре холста, чтобы добавить свет. Это освещение поможет выделить текстуры и детали.
Шаг 4
Создайте корректирующий слой Gradient Map.
Правовая информация ».
Переведено с сайта design.tutsplus.com , автор перевода указан в начале урока.
Световые Эффекты — это интересный способ сделать вашу типографику более интересной. В этом уроке я покажу вам, как создать текстовый эффект, который будет освещаться дорожками маленьких огней с помощью нескольких инструментов Photoshop, включая векторные фигуры, кисти, стили слоя и корректирующие слои. Давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
- Шрифт Code Bold
- Пейзаж от Jonas De Ro
- Текстура Ржавой Краски от Thierry Hof
Перед тем, как приступить: Загрузите Пресеты
- Откройте исходную текстуру Ржавой краски в Photoshop. Далее идём Редактирование — Определить узор (Edit — Define Pattern), чтобы добавить текстуру в качестве узора в библиотеку узоров.
- Чтобы загрузить Контуры (Contours), идём (Edit > (Presets) > Тип набора Контуры (Contours). Далее, нажмите на маленький значок со стрелкой в верхнем правом углу справа от меню Тип Набора Контуры (Contours) в самой нижней части списка. Когда появится диалоговое окно, нажмите кнопку Добавить (Append).
- Чтобы загрузить Узоры (Patterns), идём Редактирование — (Наборы) — Управление наборами (Edit > (Presets) > Preset Manager) и из выпадающего меню Тип набора (Preset Type), выберите опцию Узоры (Patterns). Далее, нажмите на маленький значок со стрелкой в верхнем правом углу справа от меню Тип Набора (Preset Type) и в выпадающем окне, выберите опцию Узоры (Patterns) в самой нижней части списка. Когда появится диалоговое окно, нажмите кнопку Добавить (Append).
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ 1200 x 1600 px, установите Разрешение (Resolution) на 300 . Установите цвет переднего плана на #35383f , а цвет заднего плана на #1d1e23 . Выберите инструмент Градиент (Gradient Tool), установите тип градиента от Цвета переднего плана к цвету заднего плана (Foreground to Background), градиент Радиальный (Radial) а также поставьте галочку в окошке Дизеринг (Dither), чтобы создать более плавный градиент.
Шаг 2
Откройте исходное изображение с пейзажем в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив поверх слоя Задний фон (Background). Расположите изображение таким образом. чтобы горы были расположены в нижней части документа. Поменяйте режим наложения для слоя с пейзажем на Умножение (Multiply).
Шаг 3
Далее, идём Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate), а затем идём Изображение — Коррекция — Уровни (Image > Adjustments > Levels). Установите значение Гаммы (Gamma) на 1.15 .
Шаг 4
Создайте текст, используя шрифт Code Bold . Тип шрифта и размер шрифта играют решающее значение для этого текстового эффекта, поскольку они определяют параметры кисти, которую мы используем позже в этом уроке. Поэтому, вы должны использовать те же самые значения или должны изменить настройки кисти, чтобы они подошли к типу и размеру шрифта, которые вы используете.
Установите размер шрифта 60pt , цвет шрифта #422915 , значение Трекинга (Tracking) 100 , а также установите Кернинг (Kerning) на Оптический (Optical).
Шаг 5
Продублируйте слой с текстом.
2. Стилизуем Текст
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Тиснение (Bevel and Emboss)- Размер (Size): 1
- Режим подсветки
- Непрозрачность (Opacity): 70%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 70%
Шаг 2
Контур (Contour)- Контур (Contour): Cove — Shallow
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 90%
Шаг 3
Внутренняя тень (Inner Shadow)- Смещение (Distance): 0
- Размер (Size): 10
Шаг 4
Внутреннее свечение (Inner Glow)
- Режим наложения (Blend Mode: Линейный свет (Linear Light)
- Непрозрачность (Opacity): 100%
- Цвет : #ffeed5
- Метод (Technique): Точный (Precise)
- Источник (Source): Из центра (Center)
- Стягивание (Choke): 25
- Размер (Size): 37
Шаг 5
Наложение узора (Pattern Overlay)- Режим наложения (Blend Mode): Осветление (Screen)
- Непрозрачность (Opacity): 25%
- Узор (Pattern): Облака (Clouds)
Шаг 6
Итак, мы стилизовали текст, используя стандартный эффект свечения. Стиль слоя Наложение узора помогает создать некое разнообразие яркости, в то время, как стиль слоя Внутреннее свечение усиливает свет в центре текста, он также станет ориентиром для добавления рабочих контуров и обработки кистью в дальнейшем.
3. Создаём Кисть
Шаг 1
Создайте новый документ 500 х 500 рх. Выберите инструмент Многоугольник (Polygon Tool), установите количество Сторон (Sides) на 7 , а затем создайте чёрный семиугольник 320 x 320 .
Шаг 2
Идём Редактирование — Определить кисть (Edit > Define Brush Preset). Дайте название кисти. Далее, вы можете закрыть документ и вернуться к рабочего документу.
Шаг 3
Выберите инструмент Кисть (Brush Tool), откройте панель Кисть (Brush), для этого идём Окно- Панель (Window > Brush). Выберите кисть, которую вы только что создали, а затем установите следующие настройки кисти, которые указаны на скриншоте ниже:
Шаг 4
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Кисть (Brush). Установите цвет переднего плана на белый. Что вам нужно сделать далее — это выполнить заливку контуров вдоль прямых и диагональных участков текста c помощью настроенной кисти.
Для заливки горизонтальных и вертикальных участков текста, щёлкните в любом месте, где вы хотите начать линию, а затем удерживая клавишу (Shift ), потяните линию до точки остановки линии.
Для заливки диагональных линий, щёлкните один раз там, где вы хотите начать линию, а затем удерживая клавишу (Shift ), щёлкните ещё один раз там, где вы хотите остановить линию.
Всегда вначале щёлкните по холсту. а затем удерживайте клавишу (Shift ), чтобы избежать привязки линий друг с другом.
Шаг 5
Вы всегда можете отменить действие при создании любой линии, если она вам не нравится, а затем повторить действие. На этот шаг уйдёт некоторое время, но это необходимо для точности результата.
4. Заполняем Остальные Буквы
Остальные буквы мы заполним с помощью обводки рабочих контуров.
Шаг 1
Для буквы «O «, вы можете просто использовать инструмент Эллипс (Ellipse Tool), установив в панели управления данного инструмент режим на Контуры (Path), чтобы создать рабочий контур по центру буквы.
Шаг 2
Для остальных букв вам понадобится инструмент Перо (Pen Tool), установив в панели управления данного инструмент режим на Контуры (Path) для создания рабочих контуров.
Щёлкните один раз по холсту, чтобы добавить опорные точки, а щёлкнуть и потянуть, чтобы создать кривые. Вы можете использовать внутреннее свечение букв в качестве ориентира для добавления контуров. Вам не обязательно делать это идеально, т.к. мы ещё поработаем над обводкой далее.
Шаг 3
Очень важно обратить внимание на то, что при создании рабочих контуров — их нужно создать для всех букв (на всех участках текста, где требуется создать) до выполнения обводки любого из них. Рабочие контуры, созданные сейчас, будут использован ещё раз позже в этом уроке. Поэтому, их нужно создать одновременно.
Чтобы вы могли разделить рабочие контуры, нажмите и удерживайте клавишу (Ctrl ), а затем щёлкните один раз за пределами контура, когда он будет готов. Таким образом, мы отделим рабочий контур, который мы создали от контура, который мы собираемся создать далее.
Шаг 4
После создания всех рабочих контуров, выберите инструмент Стрелка (Direct Selection Tool), чтобы приступить к редактированию контуров.
Вы можете сдвигать опорные точки, чтобы переместить их или щёлкнуть по Направляющим точкам (Direction Points) на конца двух Направляющих Рычагов (Direction Handles), чтобы сместить их и изменить направление кривой или потянуть их наружу или внутрь, чтобы сделать кривую более или менее выпуклой.
При необходимости, вы также можете использовать инструменты Добавить или Удалить опорную точку (Add/Delete Anchor Point Tool(s).
Шаг 5
Когда вас устроит результат, как выглядят контуры, ещё раз выберите инструмент Кисть (Brush Tool), убедитесь, чтобы слой Кисть (Brush) был активным, а затем нажмите клавишу (Enter ), чтобы выполнить обводку рабочих контуров.
Вы можете удалить рабочий контур, путём выделения инструментом Стрелка (Direct Selection Tool) и последующим нажатием клавиши (Enter ).
Шаг 6
После завершения редактирования обводки, уменьшите значение Заливки (Fill) для слоя Кисть (Brush) до 0 , а затем продублируйте этот слой.
5. Стилизуем Лампочки
Шаг 1
Тиснение (Bevel and Emboss)Дважды щёлкните по слою Кисть
- Метод
- Размер (Size): 3
- Контур глянца (Gloss Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени
Шаг 2
Контур (Contour)- Контур (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Внутренняя тень (Inner Shadow)- Режим наложения
- Цвет : #ffe1a5
- Смещение (Distance): 0
- Размер (Size): 3
Шаг 4
Внутреннее свечение (Inner Glow)- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Цвет : #fffffd
- Источник (Source): Из центра (Center)
- Размер (Size): 7
Шаг 5
Внешнее свечение (Outer Glow)- Режим наложения (Blend Mode): Жёсткий свет (Hard Light)
- Непрозрачность (Opacity): 100%
- Цвет : #ffeac7
- Размер (Size): 1
Шаг 6
Итак, мы стилизовали светящуюся часть лампочек (семиугольников).
Шаг 7
Тиснение (Bevel and Emboss)Дважды щёлкните по дубликату слоя Кисть (Brush), чтобы применить следующие стили слоя:
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 105
- Высота (Altitude): 48
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Непрозрачность (Opacity): 0%
Шаг 8
Контур (Contour)- Контур (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 9
Итак, мы создали стекло для лампочек.
6. Создаём Отражающие Блики
Шаг 1
Выберите инструмент Кисть (Brush Tool), а затем откройте окно Набора кистей (Brush Preset). Щёлкните по значку выпадающего меню в верхнем правом углу. Выберите опцию Квадратные кисти (Square Brushes) и в появившемся окне, нажмите кнопку Добавить (Append), чтобы добавить эти кисти к существующим кистям.
Шаг 2
Выберите квадратную кисть 3px , а также установите настройки кисти в панели Кисть (Brush), как показано на скриншоте ниже. Возможно это будет сложно, так как нам нужно применить квадратную кисть в центре каждого семиугольника. Поэтому, необходимо отрегулировать значение Интервала (Spacing), пока вы не добьётесь нужного результата.
В этом уроке бы использован интервал 700 . Но вы конечно можете попробовать применить другие значения, если данное значение не сработает у вас.
Шаг 3
Создайте новый слой поверх всех слоёв, установите цвет переднего плана на ярко-красный цвет. После этого, повторите те же самые шаги, которые мы применили к семиугольникам для заливки текста с помощью квадратной кисти.
Не забудьте, что кисть нужно вести точно по центру семиугольников.Примечание переводчика: автор добавляет квадратики на вертикальные и горизонтальные участки букв, для кривых участков, автор использует технику обводки контуров.
Шаг 4
Чтобы вернуть рабочий контур, а затем выполнить обводку рабочих контуров вдоль букв, откройте панель Контуры (Paths), для этого идём Окно — Контуры (Window > Paths), а затем выберите вкладку Рабочий контур (Work Path).
Шаг 5
Возвращаемся в панель Слои (Layers), чтобы выполнить обводку рабочего контура. Добавьте квадратики на остальные буквы текста, повторяя ранее проведённую процедуру.
Шаг 6
Когда вы завершите добавлять квадратики, установите цвет переднего плана на #fff5e9 , выберите инструмент Заливка (Paint Bucket Tool), уберите галочку в окошке Смежные пиксели (Contiguous). Наведите курсор на один из квадратиков, а затем щёлкните, чтобы залить их цветом переднего плана.
Это не самый точный способ изменить цвет, но благодаря этому, создаются некоторые вариации.
Если вы хотите получить более точный результат, вы можете применить стиль слоя Наложение цвета (Color Overlay), используя тот же самый цвет #fff5e9, а затем растрируйте слой.
7. Создаём Световые Блики
Шаг 1
Переместите слой с квадратиками вниз, расположив ниже слоя Кисть (Brush), назовите его 0 . Трижды продублируйте этот слой, назовите дубликаты слоёв: 90 , 45 и -45 . Названия слоёв представляют значения, которые были использованы для параметра Угол (Angle) фильтра Размытие в движении (Motion Blur) для каждого слоя.
Шаг 2
Перейдите на слой 0 , а затем идём Фильтр — Размытие- Размытие по Гауссу (Filter > Blur > Motion Blur). Установите Угол (Angle) на 0 , а Смещение (Distance) на 30 .
Шаг 3
Проделайте то же самое с остальными слоями, только не забудьте использовать значение Угла (Angle) в соответствии с названием слоя.
Шаг 4
Выберите инструмент Палец (Smudge Tool), установите мягкую круглую кисть, размер кисти 5px , а также установите Интенсивность (Strength) на 100 . Пройдитесь кистью по линиям, чтобы заполнить пустые углы.
Шаг 5
Удерживая клавишу (Ctrl с текстом, чтобы загрузить активное выделение.
Шаг 6
Идём Выделение — Модификация — Сжать (Select > Modify > Contract). Установите сжатие на 1 . Таким образом, мы проведём сжатие выделенной области на 1рх .
Шаг 7
Шаг 8
Продублируйте слой Свет (Light), а затем поменяйте режим наложения на Перекрытие (Overlay). Далее, продублируйте дубликат слоя.
Шаг 9
Таким образом, мы усилим отражение света.
8. Создаём Металлические Стержни
Шаг 1
Установите цвет переднего плана на #151414 , выберите инструмент Прямоугольник (Rectangle Tool), создайте прямоугольники 11рх высотой за текстом. За каждой строчкой текста должно быть два прямоугольника. Один ближе к верху, а второй ближе к низу. Стержни по длине должны уходить за пределы текста слева и справа.
Не забудьте в панели управления инструмента. выбрать режим Объединить фигуры (Combine Shapes), чтобы создать все прямоугольники на одном слое.
Шаг 2
Переименуйте слой с прямоугольниками в Горизонтальные (Horizontal), не забудьте расположить данный слой ниже слоя с текстом, далее, создайте новый слой ниже предыдущего слоя, назовите этот слой Вертикальные (Vertical).
Шаг 3
Создайте два вертикальных прямоугольника 15px шириной, почти на концах горизонтальных прямоугольников, не забудьте протянуть их вниз до нижней части документа.
Шаг 4
Создайте ещё один новый слой между слоями Горизонтальный (Horizontal) и Вертикальный (Vertical), назовите этот слой Центральный (Center), а затем добавьте ещё два новых прямоугольника шириной 11pх в середине горизонтальных прямоугольников.
9. Стилизуем Металлические Стержни
Шаг 1
Тиснение (Bevel and Emboss)Дважды щёлкните по слою Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 1
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим тени (Highlight Mode): Жёсткий свет (Hard Light)
Шаг 2
Контур (Contour)- Контур (Contour): Cove — Shallow
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Глянец (Satin)- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Цвет : #e1c543
- Контур (Contour): Rounded Steps
Шаг 4
Наложение градиента (Gradient Overlay)- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 60
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
- Используйте градиент от Прозрачного до чёрной заливки (чёрный цвет слева и справа градиента)
Шаг 5
Наложение узора (Pattern Overlay)- Режим наложения
- Непрозрачность (Opacity): 100%
- Узор
Шаг 6
Итак, мы стилизовали горизонтальные стержни.
Шаг 7
Тиснение (Bevel and Emboss)Дважды щёлкните по слою Вертикальные (Vertical), чтобы применить следующие стили слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 1
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Перекрытие (Overlay)
Шаг 8
Контур (Contour)- Контур (Contour): Cove — Shallow
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 9
Наложение узора (Pattern Overlay)- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%
- Узор (Pattern): Текстура Ржавой краски
Шаг 10
Вертикальные (Vertical) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style).
Шаг 11
Щёлкните правой кнопкой по слою Центральный (Center) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
10. Добавляем Тени
Шаг 1
Удерживая клавишу (Ctrl ), щёлкните по миниатюре слоя Центральный (Center), чтобы загрузить активное выделение, а затем удерживая клавиши (Ctrl+Shift ), щёлкните по миниатюре слоя Вертикальный (Vertical), чтобы добавить к выделенной области.
Шаг 2
Создайте новый слой поверх слоя Центральный (Center), назовите этот слой Тень (Shadow), поменяйте режим наложения для данного слоя на Умножение (Multiply). Установите цвет переднего плана на #959595 , выберите инструмент Кисть 100 — 125 px .
Щёлкните кистью один раз, чтобы добавить тень в местах, где пересекаются горизонтальные и вертикальные стержни. Когда закончите, идём (Select > Deselect).
Шаг 3
Дважды щёлкните по оригинальному слою с текстом. чтобы добавить стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 100%
- Смещение (Distance): 0
- Размах (Spread): 20
- Размер (Size): 30
Шаг 4
Идём Слой- Стиль слоя — Образовать слой (Layer > Layer Style > Create Layer). Таким образом, мы поместили стиль слоя тень на отдельный слой. Удалите оригинальный слой с текстом.
Шаг 5
Удерживая клавишу (Ctrl ), щёлкните по миниатюре слоя Горизонтальные (Horizontal), чтобы загрузить активное выделение, убедитесь, что вы находитесь на слое с тенью, а затем идём Выделение — Инверсия (Select > Inverse), далее, нажмите клавишу (Delete ), чтобы скрыть тень за пределами горизонтальных стержней.
Шаг 6
Идём Выделение — Отменить выделение (Select > Deselect). Переименуйте слой с тенью в Тень текста (Text Shadow).
11. Добавляем Эффект Освещения
Шаг 1
Создайте новый слой ниже слоя Тень текста (Text Shadow), назовите этот слой Свет текста (Text Light). Поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%. Установите цвет переднего плана на #c0b99d .
Шаг 2
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, размер кисти 250 px . Добавьте эффекты освещение за текстом.
Шаг 3
Поменяйте цвет переднего плана на #c9b47d , установите размер кисти на самое большое значение (1800 ). Создайте новый слой поверх всех остальных слоёв, назовите этот слой Наложение света (Light Overlay). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 70% .
Шаг 4
В нижней части панели слоёв, нажмите значок (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Карта градиента (Gradient Map).
Шаг 5
Поменяйте режим наложения для корректирующего слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 20% .
Шаг 6
Чтобы создать градиент, используйте следующие цвета градиента и их позиции:
- #c6baac — 0
- #ffc960 — 50
- #ffe64b — 88
Шаг 7
Ещё раз нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоёв в появившемся меню, выберите опцию Градиент (Gradient).
Шаг 8
Используйте градиент от Прозрачного к Цвету чёрной заливки (Transparent to Black), белый цвет слева и справа градиента, а также установите Стиль (Style) градиента на Радиальный (Radial), поставьте галочку в окошке Дизеринг (Dither).
Расположите этот корректирующий слой ниже слоя с текстом, а затем поменяйте режим наложения Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 25% .
Поздравляю! Мы завершили урок!
В этом уроке я показала, как создать светящийся текст, используя несколько техник в программе Photoshop. Надеюсь, что вы узнали сегодня что-то новое для себя из этого урока и сможете использовать техники, которые я продемонстрировала в своей работе по созданию текста.
Световые эффекты – очень хороший способ сделать надпись на вашем дизайне более интересной. Данный урок по фотошопу описывает метод создания текста с маленькими огоньками по всей его поверхности. В процессе работы будут использованы слои-фигуры, кисти, стили слоя и корректирующие слои. Итак, приступим!
Подготовка к выполнению урока
Откройте изображение с текстурой RustPaint0147 в фотошопе и пройдите в меню Редактирование > Определить узор (Edit > Define Pattern). Укажите эту текстуру в качестве вновь создаваемого узора
Чтобы загрузить контуры, пройдите в меню Редактирование > Наборы > Управление наборами (Edit > (Presets) > Preset Manager), и в выпадающем списке Типов наборов (Preset Type) выберите Контуры (Contours). Затем кликните по маленькой стрелке правее от выпадающего списка с типом наборов, и в нижней части раскрывшегося меню выберите пункт Контуры (Contours). После появления диалогового окна с запросом на подтверждение действия нажмите Добавить (Append)
Чтобы загрузить узоры, пройдите в меню Редактирование > Наборы > Управление наборами (Edit > (Presets) > Preset Manager) и выберите пункт Узоры (Patterns) в выпадающем списке с типами узоров. Затем кликните по маленькой стрелке правее от выпадающего списка с типом ноборов, и выберите пункт Узоры (Patterns). После появления диалогового окна с запросом на подтверждение действия нажмите Добавить (Append)
1. Создание фона и текста
Шаг 1
Создайте новый документ размером 1200×1600 пикселей, с разрешением 300. Основной цвет: #35383f, а Фоновый: #1d1e23. Выберите инструмент Градиент (Gradient tool), задайте тип градиента: От основного к фоновому (Foreground to Background) и кликните по иконке Радиального градиента. Поставьте галочку на пункте Дизеринг (Dither), чтобы эффект получился более мягким.
Кликните по центру холста и протащите указатель мыши на направлении одного из углов холста, накладывая, таким образом, градиент.
Шаг 2
Поместите на свой холст поверх фонового слоя стоковое изображение с пейзажем. Затем сместите его так, чтобы холмы оказались в нижней части холста. Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply).
Шаг 3
Пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate), затем в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels), установите величину Гаммы: 1,15
Шаг 4
Наберите ваш текст шрифтом Code Bold. Шрифт и его размер имеют здесь принципиальное значение, так как исходя из данных параметров, в дальнейшем, будут настраиваться кисти. Поэтому вам следует либо использовать аналогичные шрифт и размер, либо, в случае использования какого-то иного шрифта и размера, корректировать настройки кистей.
В данном случае использован размер 60pt, цвет: #422915, Трэкинг (Tracking):100, и Кернинг (Kerning) – Оптический (Optical).
Шаг 5
Продублируйте этот слой
2. Применение к тексту стилей слоя
Выделите на палитре слоев дубликат слоя с текстом и примените к нему следующие стили слоя.
Размер (Size): 1
Режим подсветки (Highlight Mode): Умножение (Multiply)
Непрозрачность (Opacity): 70%
Непрозрачность (Opacity): 70%
Шаг 2: Контур (Contour)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Диапазон (Range): 90%
Расстояние (Distance): 0
Размер (Size): 10
Цвет (Color): #ffeed5
Метод (Technique): Точный (Precise)
Стягивание (Choke): 25
Размер (Size): 37
Шаг 5: Наложение узора (Pattern Overlay)
Режим наложения (Blend mode): Экран (Screen)
Непрозрачность (Opacity): 25%
Узор (Pattern): Облака (Clouds)
Шаг 6
В результате к нашему тексту будет применен показанный ниже эффект свечения. Наложение узора (Pattern Overlay) помогает добиться определенной игры яркости, тогда как Внутреннее свечение (Inner Glow) делает свет по центру текста более интенсивным. Этим светом, впоследствии, можно будет пользоваться в качестве ориентира при обработке поверхности тектс кистью.
3. Создание собственной кисти
Шаг 1
Создайте документ с размером холста 500×500 пикселей. Выберите инструмент Многоугольник (Polygon Tool (U)), задайте на панели опций в верхней части окна программы количество сторон (Sides): 7, и создайте семигранник размером 320×320, как показано на изображении ниже.
Шаг 2
Пройдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset), и введите в текстовое поле название новой кисти. Теперь этот документ можно закрыть и вернуться к своему основному документу.
Шаг 3
Выберите инструмент Кисть (Brush tool) и пройдите в меню Окно > Кисти (Window > Brush). Выберите только что созданную кисть и уменьшите ее размер как показано на изображении ниже:
Шаг 4
Создайте поверх всех существующих слоев новый слой и назовите его “Кисть”. Установите Основным цветом (Foreground color) – белый цвет. Теперь нужно прокрасить ранее созданной кистью прямые и диагональные элементы букв.
Чтобы прокрасить вертикальные и горизонтальные элементы, кликните в начале отрезка, и, удерживая Shift, кликните еще раз в его конце. Отпустите Shift. Так линия получится идеально ровной.
Точно так же и с диагональными элементами.
Главное, помните, что первый раз нужно кликнуть до нажатия клавиши Shift, и отпустить ее только после клика по той точке, где кончается прокрашиваемый элемент.
Шаг 5
Вы всегда можете отменить создание последней линии, если она вас не устраивает, и прочертить ее заново. Данный шаг потребует некоторого времени и усидчивости, но конечный результат стоит того.
4. Окрашивание остальных букв
Остальные буквы мы окрасим методом обводки рабочего контура.
Шаг 1
В случае с буквой О можно просто воспользоваться инструментом Эллипс (Ellipse Tool), активировав на панели опций в верхней части окна программы режим Контур (Path). Создайте с его помощью рабочий контур с центром, совпадающим с центром буквы О.
Шаг 2
Для остальных букв придется использовать инструмент Перо (Pen tool) в режиме Контуры (Path).
Кликните по букве, чтобы создать первую опорную точку, затем, немного в стороне кликните еще раз и сместите указатель мыши, создавая кривую требуемой формы. Вы можете ориентироваться по световому эффекту, созданному ранее при помощи стиля слоя Внутреннее свечение (Inner Glow). Вовсе не обязательно, чтобы контуры имели идеальную форму.
Шаг 3
Очень важно создать рабочие контуры для каждой из букв (не обработанных ранее кистью), прежде чем выполнить обводку хотя бы одного из контуров. Создаваемые на этом шаге контуры, позже будут использованы еще раз, поэтому желательно, чтобы они были созданы в один общий этап.
Для того, чтобы отделять один контур от другого, кликните за пределами текущего контура при нажатой клавише Command/Ctrl. Этот создаст новый контур, отдельны от того, над которым вы работали ранее.
Шаг 4
После того как будут созданы все необходимые контуры, выберите инструмент Стрелка (Direct selection Tool) и подкорректируйте их форму.
Для этого можно перемещать указателем мыши опорные точки, либо одну из контрольных точек на концах линий-манипуляторов. Так можно менять положение кривой, изгибая ее в различных направлениях, варьируя, таким образом, степень ее кривизны.
При необходимости можно так же добавлять или удалять опорные точки.
Шаг 5
Когда все контуры будут иметь требуемую форму, снова выберите инструмент кисть, убедитесь, что на палитре слоев активен слой “Ксить”, и нажатием Enter/ Return, выполните обводку контура.
Затем, при помощи инструмента Ластик (Eraser Tool) подотрите неудачные участки, там где появились лишние, перекрывающиеся семигранник. При необходимости, семигранники можно добавить при помощи все той же кисти.
В конце выделите рабочий контуры при помощи инструмента Стрелка (Direct selection Tool) и нажмите Enter/Return.
Шаг 6
После того как вы подправите обводку, уменьшите величину Заливки (Fill) слоя с кистью до 0 и продублируйте его.
5. Применение стилей слоя к огонькам
Примените к оригинальному слоя с семигранниками следующие стили:
Шаг 1: Тиснение (Bevel and Emboss)
Размер (Size): 3
Контур глянца (Gloss Contour): Перевернутый конус (Cone – Inverted)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Режим тени (Shadow Mode): Умножение (Multiply)
Непрозрачность (Opacity): 0%
Шаг 2: Контур (Contour)
Контур (Contour): Перевернутый конус (Cone – Inverted)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Шаг 3: Внутренняя тень (Inner Shadow)
Режим наложения (Blend mode): Линейный свет (Linear Light)
Цвет (Color): #ffe1a5
Расстояние (Distance): 0
Размер (Size): 3
Шаг 4: Внутреннее свечение (Inner Glow)
Режим наложения (Blend mode): Линейный свет (Linear Light)
Цвет (Color): #fffffd
Источник (Source): Из центра (Center)
Размер (Size): 7
Шаг 5: Внешнее свечение (Outer Glow)
Режим наложения (Blend mode): Жесткий свет (Hard Light)
Непрозрачность (Opacity): 100%
Цвет (Color): #ffeac7
Размер (Size): 1
Шаг 6
Вот результат применения стилей слоя к нашим семигранникам
Шаг 7
Выделите на палитре слоев дубликат слоя с семигранниками, и примените к нему следующие стили слоя
Тиснение (Bevel and Emboss)
Снимите галочку с пункта Глобальное освещение (Use Global Light)
Угол (Angle): 105
Высота (Altitude): 48
Поставьте галочку на пункте Сглаживание (Anti-alias)
Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode): Умножение (Multiply)
Непрозрачность (Opacity): 0%
Шаг 8: Контур (Contour)
Контур (Contour): Перевернуты конус (Cone – Inverted)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Шаг 9
Вот что получится в результате:
6. Отражение
Шаг 1
Выберите инструмент Кисть (Brush tool), перейдите в меню настроек и раскройте выпадающее меню, кликнув по показанной ниже иконке. Выберите набор с Квадратными кистями (Square Brushes) в нижней части списка. Нажмите Добавить (Append), чтобы эти кисти были добавлены к существующим кистям.
Шаг 2
Выберите квадратную 3 пиксельную кисть, и, открыв палитру кистей, задайте следующие установки. Здесь придется немного потрудиться. Нам нужно пройтись этой кистью по центрам семигранников, поэтому, возможно, величину Интервалов (Spacing) придется корректировать несколько раз.
Для данного урока подошло значение 700. Если в ваше случае оно не сработает, попробуйте подобрать нужную величину самостоятельно.
Шаг 3
Создайте новый слой поверх существующих слоев и задайте Основным цветом (Foreground color) ярко-красный. Затем повторите процесс, когда на поверхность текста были нанесены семигранники. На этот раз уже по центрам семигранников нужно распределить красные прямоугольники.
Кликните по центру первого семигранника, и протащите указатель мыши (наконечник кисти) в нужном направлении.
Шаг 4
Теперь, чтобы вернуть наш ранее созданный рабочий контур, пройдите в меню Окно > Контуры (Window > Paths), и кликните по вкладке Рабочий контур (Work Path).
Шаг 5
Вернитесь на палитру слоев и выполните обводку контура. Затем подкорректируйте возникшие проблемные места, точно так же как было сделано при обводке контура семигранниками.
Шаг 6
После того, как красные квадратики будут расставлены, установите Основным цветом (Foreground color) — #fff5e9, выберите инструмент Заливка (Paint Bucket Tool (G)), снимите галочку с пункта Смежные пиксели (Contiguous) на панели опций в верхней части окна программы, установите курсор в одном из красных квадратиков, и залейте их Основным цветом (Foreground color).
Это не самый аккуратный метод изменения цвета, но зато он создает небольшие вариации.
Если вам нужен более точный результат, вы можете использовать стиль слоя Наложение цвета (Color Overlay), задав цвет #fff5e9, и растрировать после этого слой.
7. Создание отражений
Шаг 1
Расположите слой с красными квадратиками сразу под слоем с семигранниками (слой “Кисть”) Назовите его “0”. Создайте дополнительно 3 копии этого слоя, и назовите их соответственно “90”, “45”, и “-45”. Данные величины будут обозначать угол, использованный при применении размытия в движении к каждому из этих слоев.
Шаг 2
Выделите на палитре слоев слой “0” и пройдите в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Задайте Угол (Angle): 0, и Расстояние (Distance): 30.
Шаг 3
Повторите процесс для каждого из слоев, изменяя значение угла на соответствующее названию очередного слоя.
Затем выделите на палитре слоев все слои с размытием в движении и пройдите в меню Слои > Объединить слои (Layer > Merge Layers). Переименуйте объединенный слой в “Свет”.
Шаг 4
Выберите инструмент Палец (Smudge tool), затем выберите 5-пиксельную мягкую кисть и задайте Интенсивность (Strength), равную 100. Заполните с помощью этого инструмента все пустующие углы.
Шаг 5
Кликните, удерживая Command/Ctrl, по иконке слоя с текстом, чтобы создать выделенную область.
Шаг 6
Затем пройдите в меню Выделение > Модификация > Сжать (Select > Modify > Contract), сожмите выеденную область на 1 пиксель.
Шаг 8
Продублируйте слой со светом и измените Режим наложения (Blend mode) копии на Перекрытие (Overlay). Создайте дубликат копии.
Шаг 9
В результате, свет на отражающих участках станет более интенсивным.
8. Создание металлических полос
Шаг 1
Задайте Основным цветом (Foreground color) — #151414, выберите инструмент Прямоугольник (Rectangle Tool) и начертите под слоем с текстом прямоугольник высотой 11 пикселей. Под каждой строчкой текста нужно расположить по два таких прямоугольника: один ближе к верхней части текста, другой – ближе к нижней. Прямоугольники должны превышать длину строчек текста, выступая справа и слева.
Чтобы все прямоугольники оказались на одном слое, нужно на панели опций в верхней части окна программы включить режим объединения фигур (Combine Shapes).
Шаг 2
Переименуйте этот слой с прямоугольниками в “Горизонтальные”, и убедитесь в том, что он находится под слоем с текстом. Затем создайте под этим слоем еще один слой и назовите его “Вертикальные”.
Шаг 3
Создайте два вертикальных прямоугольника шириной 15 пикселей. Расположите каждый из них ближе к окончаниям горизонтальных линий. Нижние концы вертикальных прямоугольников должны касаться нижнего каря холста.
Шаг 4
Создайте между слоями с горизонтальными и вертикальными линиями еще один слой и назовите его “Центр”. Прочертите примерно посередине горизонтальных линий еще две вертикальные линии шириной 11 пикселей.
9. Стили слоя для металлических полос
Выделите на палитре слоев слой с горизонтальными линиями и примените к нему следующие стили слоя:
Шаг 1: Тиснение (Bevel and Emboss)
Метод (Technique): Жесткая огранка (Chisel Hard)
Размер (Size): 1
Поставьте галочку на пункте Сглаживание (Anti-alias)
Режим подсветки (Highlight Mode): Жесткий свет (Hard Light)
Шаг 2: Контур
Контур (Contour): Мелкая выемка (Cove – Shallow)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Шаг 3: Глянец
Цвет (Color): #e1c543
Контур (Contour): Скругленные ступени (Rounded Steps)
Шаг 4: Наложение градиента (Gradient Overlay)
Режим наложения (Blend mode): Яркий свет (Vivid Light)
Непрозрачность (Opacity): 60%
Стиль (Style): Радиальный (Radial)
Масштаб (Scale): 150%
Используйте градиент от прозрачного к черному (с черным цветом по обеим сторонам градиента)
Шаг 5: Наложение узора
Режим наложения (Blend mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 100%
Узор (Pattern): RustPaint0147
Шаг 6
Вот как в результате должны выглядеть горизонтальные перекладины:
Примените к слою с вертикальными линиями следующие стили слоя:
Шаг 7: Тиснение (Bevel and Emboss)
Метод (Technique): Жесткая огранка (Chisel Hard)
Размер (Size): 1
Поставьте галочку на пункте Сглаживание (Anti-alias)
Режим подсветки (Highlight Mode): Перекрытие (Overlay)
Шаг 11
Теперь кликните ПКМ по слою с центральными перекладинами и выберите пункт Вклеить стили слоя (Paste Layer Style)
10. Наложение теней
Шаг 1
Удерживая Command/Ctrl, кликните по иконке слоя с центральными перекладинами, чтобы создать выделенную область. Затем, удерживая Command/Ctrl, кликните по слою с вертикальными перекладинами, чтобы добавить к созданной выделенной области еще одну.
Шаг 2
Создайте новый слой поверх слоя с центральными перекладинами, и назовите его “Тень”. Установите этот слой в Режим наложения (Blend mode): Умножение (Multiply). Установите Основным цветом (Foreground color) — #959595, и выберите мягкую круглую кисть размером примерно 100-125 пикселей.
Кликните по местам, где соприкасаются вертикальные и горизонтальные линии. Затем снимите выделение: Выделение > Снять выделение (Select > Deselect).
Шаг 3
Примените к слою с тенью стиль слоя Тень (Drop Shadow):
Непрозрачность (Opacity): 100%
Расстояние (Distance): 0
Размах (Spread): 20
Размер (Size): 30
Шаг 4
Пройдите в меню Слои > Стили слоя > Образовать слой (Layer > Layer Style > Create Layer). В результате эффект с тенью будет выделен на отдельный слой. Удалите оригинальный слой с текстом.
Шаг 5
Кликните, удерживая Command/Ctrl, по иконке слоя с горизонтальными линиями. Затем, убедитесь, что слой с тенью все еще активен, и пройдите в меню Выделение > Инверсия (Select > Inverse). Теперь нажатием Delete, обрежьте тени, выходящие за поверхность перекладин.
Шаг 6
Пройдите в меню Выделение > Снять выделение (Select > Deslect) и назовите слой с эффектом тени “Тень текста”.
11. Добавление света
Шаг 1
Создайте новый слой под слоем с тенью текста и назовите его “Свет от текста”. Установите его в Режим наложения (Blend mode) – Мягкий свет (Soft Light) при непрозрачности 50%. Установите Основным цветом (Foreground color) — #c0b99d.
Шаг 2
Выберите 250-пиксельную мягкую круглую кисть и добавьте немного света позади текста.
Шаг 3
Установите Основным цветом (Foreground color) — #c9b47d, увеличьте размер кисти примерно до 1800 пикселей. Создайте поверх всех существующих слоев новый слой и назовите его “Перекрытие света”. Установите этот слой в Режим наложения (Blend mode) — Перекрытие (Overlay) и уменьшите его Непрозрачность до 70%.
Кликните один раз по центру документа, накладывая, таким образом, свет. Этот усилит яркость общего света, сделает текстуры более детальными, и улучшит вид композиции.
Шаг 4
Кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев, и выберите пункт Карта Градиента (Gradient Map).
Шаг 8
Выберите вариант заливки: от прозрачного к черному (Transparent to Black), с белым цветом в левой части и черным цветом – в правой. Измените стиль градиента на Радиальный и поставьте галочку на пункте Дизеринг (Dither).
Расположите этот корректирующий слой сразу под слоем с текстом и установите его в Режим наложения (Blend mode) – Перекрытие (Overlay), уменьшив Непрозрачность (Opacity) до 25%.
Заключение
В этом уроке вы узнали как создать светящийся текст, используя для этого различные опции и инструменты фотошопа. Надеюсь, вы научились чему-то новому и сможете использовать полученные знания в своих собственных проектах.
Спецификация форматов файлов Adobe Photoshop
В Photoshop 4.0 и более поздних версиях добавлено несколько типов информации о слоях. Они существуют в конце структуры записей слоя (см. Последнюю строку «См. Записи слоя»). Они имеют следующую структуру:
В следующих разделах описаны различные типы доступных данных, их ключи и их формат.
Данные для корректирующего слоя такие же, как форматы файлов загрузки для каждого формата.См. Дополнительную информацию в разделе «Дополнительные форматы файлов».
Ключ для слоя эффектов — ‘lrFX’ . Данные имеют следующий формат:
Длина | Описание |
|---|---|
4 | Размер: 34 |
4 | Версия: 2 |
4 | Клавиша режима наложения |
10 | Цветовое пространство |
1 | Непрозрачность |
1 | Включено |
10 | Собственное цветовое пространство |
Информация об инструменте ввода (Photoshop 5.Только 0 и 5.5)
Заменен в Photoshop 6.0 и более поздних версиях другой структурой с ключом ‘TySh’ (см. См. Настройка объекта инструмента «Текст» (Photoshop 6.0). См. Настройка объекта инструмента «Текст» ).
Ключ «тыШ» . Данные следующие:
Длина | Описание |
|---|---|
2 | Версия (= 1) |
48 | 6 * 8 чисел двойной точности для информации о преобразовании |
Информация о шрифте | |
2 | Версия (= 6) |
2 | Количество граней |
Следующие 8 полей повторяются для каждого счетчика, указанного выше | |
2 | Стоимость марки |
4 | Данные о типе шрифта |
Переменная | Паскаль строка имени шрифта |
Переменная | Строка Pascal названия семейства шрифтов |
Переменная | Строка Pascal названия стиля шрифта |
2 | Значение скрипта |
4 | Количество векторов проектных осей, которым необходимо следовать |
4 | Расчетное значение вектора |
Информация о стиле | |
2 | Количество стилей |
Следующие 10 полей повторяются для каждого счетчика, указанного выше | |
2 | Стоимость марки |
2 | Номинальная стоимость |
4 | Значение размера |
4 | Значение для отслеживания |
4 | Значение кернинга |
4 | Начальное значение |
4 | Значение базовой смены |
1 | Автоматическое включение / выключение кернинга |
1 | Присутствует только в версии <= 5 |
1 | Повернуть вверх / вниз |
Текстовая информация | |
2 | Введите значение |
4 | Значение масштабного коэффициента |
4 | Значение счетчика символов |
4 | Горизонтальное размещение |
4 | Вертикальное размещение |
4 | Выбрать начальное значение |
4 | Выбрать конечное значение |
2 | Количество строк, т.е.е. количество последующих элементов. |
Следующие 5 полей повторяются для каждого элемента в счетчике строк. | |
4 | Число символов |
2 | Значение ориентации |
2 | Значение выравнивания |
2 | Фактический символ как двухбайтовый символ |
2 | Значение стиля |
Информация о цвете | |
2 | Значение цветового пространства |
8 | 4 * 2-байтовый компонент цвета |
1 | Включение / выключение защиты от псевдонимов |
Имя слоя Unicode (Photoshop 5.0)
Ключ — luni . Данные следующие:
Layer ID (Photoshop 5.0)
Ключ — lyid .
Длина | Описание |
|---|---|
4 | Подпись: ‘8BIM’ |
4 | Ключ: lyid |
4 | Длина: 4 |
4 | ID. |
Информация о слое с объектными эффектами (Photoshop 6.0)
Ключ ‘lfx2’ . Данные следующие:
Длина | Описание |
|---|---|
4 | Версия эффектов объекта: 0 |
4 | Версия дескриптора (= 16 для Photoshop 6.0). |
Переменная | Дескриптор (см. Структуру дескриптора) |
Узоры (Photoshop 6.0 и CS (8.0))
Это список шаблонов. Ключ — «Patt», «Pat2» или «Pat3» . Данные следующие:
Длина | Описание |
|---|---|
Для каждого шаблона повторяется следующее. | |
4 | Длина этого шаблона |
4 | Версия (= 1) |
4 | Режим изображения файла. Поддерживаемые значения: Bitmap = 0; Оттенки серого = 1; Проиндексировано = 2; RGB = 3; CMYK = 4; Многоканальность = 7; Дуотон = 8; Лаборатория = 9. |
4 | Точка: вертикальная, 2 байта и горизонтальная, 2 байта |
Переменная | Имя: строка Unicode |
Переменная | Уникальный идентификатор этого шаблона: строка Pascal |
Переменная | Таблица цветов индекса (256 * 3 значений RGB): присутствует только в том случае, если режим изображения является индексированным цветом |
Переменная | Данные шаблона как список массивов виртуальной памяти |
Длина | Описание |
|---|---|
4 | Версия (= 3) |
4 | Длина |
16 | Прямоугольник: сверху, слева, снизу, справа |
4 | Количество каналов |
Ниже приведен массив виртуальной памяти , повторяющийся для количества каналов + один для пользовательской маски + один для маски листа. | |
4 | Логическое значение, указывающее, записан ли массив, пропустить следующие данные, если 0. |
4 | Длина, пропустить следующие данные, если 0. |
4 | Глубина пикселя: 1, 8, 16 или 32 |
16 | Прямоугольник: сверху, слева, снизу, справа |
2 | Глубина пикселя: 1, 8, 16 или 32 |
1 | Режим сжатия данных.1 — это застежка-молния. |
Переменная | Фактические данные на основе параметров и сжатия |
Аннотации (Photoshop 6.0)
Ключ — «Anno» . Данные следующие:
Длина | Описание |
|---|---|
2 | Основная версия (= 2) |
2 | Дополнительная версия.(= 1) |
4 | Количество аннотаций, которым необходимо следовать |
Следующее повторяется для каждой аннотации | |
4 | Длина аннотации |
4 | Тип аннотации: текстовый ( ‘txtA’ ) или звуковой ( ‘sndA’ ). |
1 | Аннотация открыта |
1 | Флаги. |
2 | Дополнительные блоки. (= 1 для Photoshop 6.0) |
16 | Прямоугольник расположения значка: вверху, слева, внизу и справа. |
16 | Прямоугольник расположения всплывающих окон: вверху, слева, внизу и справа |
10 | 2 байта для пробела, за которым следует компонент цвета 4 * 2 байта |
Переменная | Паскаль строка имени автора, выровненная по 2 байтам |
Переменная | Строка имени Паскаля, выровненная по 2 байтам |
Переменная | Паскаль-строка мода Дата, выровненная по 2 байтам |
4 | Длина следующих 3 полей, включая это поле |
4 | ‘ txtC ‘ или ‘ sndM ‘.Текст или звук |
4 | Длина следующего поля |
Переменная | Фактические данные для этой аннотации. Текст представляет собой строку ASCII или Unicode; звуковая аннотация задокументирована в PDF Reference , доступном по адресу http://Partners.adobe.com/asn/developer/acrosdk/docs.html#filefmtspecs |
Переменная | Заполнение для выравнивания по кратным 4 байтам |
Смешать элементы обрезки (Photoshop 6.0)
Ключ — clbl . Данные следующие:
Длина | Описание |
|---|---|
1 | Смешивание обрезанных элементов: логическое |
3 | Набивка |
Наложение элементов интерьера (Photoshop 6.0)
Ключ ‘infx’ . Данные следующие:
Длина | Описание |
|---|---|
1 | Смешивание элементов интерьера: логическое |
3 | Набивка |
Настройка выбивки (Photoshop 6.0)
Ключ «knko» . Данные следующие:
Длина | Описание |
|---|---|
1 | Нокаут: логический |
3 | Набивка |
Защищенная настройка (Photoshop 6.0)
Ключ — lspf . Данные следующие:
Длина | Описание |
|---|---|
4 | Флаги защиты: биты 0–2 используются для Photoshop 6.0. Прозрачность, композит и позиция соответственно. |
Настройка цвета листа (Photoshop 6.0)
Ключ — ‘lclr’ . Данные следующие:
Длина | Описание |
|---|---|
4 * 2 | Цвет.Для Photoshop 6.0 используется только первая настройка цвета; остальные нули |
Контрольная точка (Photoshop 6.0)
Ключ ‘fxrp’ . Данные следующие:
Длина | Описание |
|---|---|
2 * 8 | 2 двойных значения для опорной точки |
Настройки градиента (Photoshop 6.0)
Ключ ‘grdm’ . Данные следующие:
Длина | Описание |
|---|---|
2 | Версия (= 1 для Photoshop 6.0) |
1 | Обратный градиент |
1 | С градиентным смешиванием |
Переменная | Название градиента: строка Unicode, заполненная |
2 | Количество последовательных цветовых остановок |
Следующее повторяется для каждой остановки цвета | |
4 | Расположение остановки цвета |
4 | Средняя точка остановки цвета |
2 | Режим следования цвета |
4 * 2 | Актуальный цвет упора |
2 | Количество контрольных точек прозрачности |
Следующее повторяется для каждой остановки прозрачности | |
4 | Расположение упора прозрачности |
4 | Средняя точка остановки прозрачности |
2 | Непрозрачность стопа прозрачности |
2 | Количество расширений (= 2 для Photoshop 6.0) |
2 | Интерполяция, если указанная выше длина не равна нулю |
2 | Длина (= 32 для Photoshop 6.0) |
2 | Режим для этого градиента |
4 | Случайное число начального числа |
2 | Флаг показа прозрачности |
2 | Флаг для использования векторного цвета |
4 | Коэффициент шероховатости |
2 | Цветовая модель |
4 * 2 | Минимальные значения цвета |
4 * 2 | Максимальные значения цвета |
2 | Dummy: не используется в Photoshop 6.0 |
Настройка разделителя разделов (Photoshop 6.0)
Ключ — lsct . Данные следующие:
Длина | Описание |
|---|---|
4 | Тип.4 возможных значения, 0 = любой другой тип слоя, 1 = открытая «папка», 2 = закрытая «папка», 3 = ограничивающий разделитель раздела, скрытый в пользовательском интерфейсе |
Следующее присутствует, только если длина> = 12 | |
4 | Подпись: ‘8BIM’ |
4 | Ключ. См. Ключи режима наложения в разделе «Записи слоев». |
Следующее присутствует, только если длина> = 16 | |
4 | Подтип. 0 = нормально, 1 = группа сцен, влияет на временную шкалу анимации. |
Настройка ограничений на смешение каналов (Photoshop 6.0)
Ключ ‘brst’ . Данные следующие:
Длина | Описание |
|---|---|
Далее повторяется длина / 4 раза. | |
4 | Номер ограниченного канала |
Настройка однотонного листа (Photoshop 6.0)
Ключ — «SoCo» . Данные следующие:
Длина | Описание |
|---|---|
4 | Версия (= 16 для Photoshop 6.0) |
Переменная | Дескриптор. На основе структуры формата файла действия (см. Структуру дескриптора) |
Настройка заливки узором (Photoshop 6.0)
Ключ — ‘PtFl’ . Данные следующие:
Длина | Описание |
|---|---|
4 | Версия (= 16 для Photoshop 6.0) |
Переменная | Дескриптор. На основе структуры формата файла действия (см. Структуру дескриптора) |
Настройка градиентной заливки (Photoshop 6.0)
Ключ — ‘GdFl’ . Данные следующие:
Длина | Описание |
|---|---|
4 байта | Версия (= 16 для Photoshop 6.0) |
Переменная | Дескриптор. На основе структуры формата файла действия (см. Структуру дескриптора) |
Настройка векторной маски (Photoshop 6.0)
Ключ — ‘vmsk’ или ‘vsms’ . Если ключ — ‘vsms’ , тогда мы пишем для (Photoshop CS6) , и документ будет иметь ключ ‘vscg’ .Данные следующие:
Длина | Описание |
|---|---|
4 | Версия (= 3 для Photoshop 6.0) |
4 | Флаги.бит 1 = инвертировать, бит 2 = нет связи, бит 3 = отключить |
Остальные данные — это компоненты пути, цикл до конца длины. | |
Переменная | Пути. См. Раздел Формат ресурса пути |
Настройка объекта инструмента «Текст» (Photoshop 6.0)
Заменяет информацию о типе инструмента в Photoshop 5.0 (см. Раздел «Информация об инструменте« Текст »»).
Ключ «ТыШ» . Данные следующие:
Длина | Описание |
|---|---|
2 | Версия (= 1 для Photoshop 6.0) |
6 * 8 | Преобразование: xx, xy, yx, yy, tx и ty соответственно. |
2 | Текстовая версия (= 50 для Photoshop 6.0) |
4 | Версия дескриптора (= 16 для Photoshop 6.0) |
Переменная | Текстовые данные (см. Структуру дескриптора) |
2 | Версия деформации (= 1 для Photoshop 6.0) |
4 | Версия дескриптора (= 16 для Photoshop 6.0) |
Переменная | Данные деформации (см. Структуру дескриптора) |
4 * 8 | слева, сверху, справа, снизу соответственно. |
Внешний эффект ID (Photoshop 6.0)
Ключ — ‘ffxi’ . Данные следующие:
Длина | Описание |
|---|---|
4 | ИД Иностранного эффекта. |
Настройка источника имени слоя (Photoshop 6.0)
Ключ — ‘lnsr’ . Данные следующие:
Длина | Описание |
|---|---|
4 | ID для имени слоя |
Данные выкройки (Photoshop 6.0)
Ключ «шпа» . Данные следующие:
Длина | Описание |
|---|---|
4 | Версия (= 0 для Photoshop 6.0) |
4 | Количество комплектов для отслеживания |
Для подсчета, указанного выше, повторяется следующее. | |
4 | Образец подписи |
4 | Шаблонный ключ |
4 | Количество паттернов в этом наборе |
1 | Копирование на листе дублирование |
3 | Набивка |
Следующее повторяется для подсчета вышеперечисленных шаблонов. | |
4 | Обработка цвета. Предпочтительно convert = ‘conv’ , избегать преобразования = ‘avod’ , только яркость = ‘lumi’ |
Переменная | Строка Pascal, имя шаблона |
Переменная | Строка Unicode, имя шаблона |
Переменная | Паскаль строка уникального идентификатора шаблона |
Настройка метаданных (Photoshop 6.0)
Ключ ‘shmd’ . Данные следующие:
Длина | Описание |
|---|---|
4 | Количество элементов метаданных для отслеживания |
Следующее повторяется столько раз, сколько указано выше: | |
4 | Подпись данных |
4 | Ключ данных |
1 | Копирование на листе дублирование |
3 | Набивка |
4 | Длина данных для отслеживания |
Переменная | Недокументированные данные |
Слой версии (Photoshop 7.0)
Ключ «lyvr» . Данные следующие:
Длина | Описание |
|---|---|
4 | 32-битное число, представляющее версию Photoshop, необходимую для чтения и интерпретации слоя без потери данных.70 = 7,0, 80 = 8,0 и т. Д. Минимальное значение — 70, потому что наличие поля в 6.0 вызывает предупреждение. В будущем Photoshop 7 проверяет, больше ли это число, чем текущая версия, то есть 70, и, если да, предупреждает, что игнорирует некоторые данные. |
Слой прозрачности (Photoshop 7.0)
Ключ «цлы» .Данные следующие:
Длина | Описание |
|---|---|
1 | 1: прозрачность слоя используется для определения формы эффектов. Это значение по умолчанию для поведения, аналогичного предыдущим версиям. 0: обрабатывается так же, как непрозрачность заливки, включая модулирующие режимы наложения, а не действует как строгая прозрачность. Использование этой функции полезно для достижения эффектов, которые в противном случае потребовали бы сложного использования групп отсечения. |
3 | Набивка |
Маска слоя как глобальная маска (Photoshop 7.0)
Ключ lmgm . Данные следующие:
Длина | Описание |
|---|---|
1 | 1: маска слоя используется в окончательном кроссфейде, маскируя слой и эффекты, а не используется для формирования слоя и его эффектов. Это поведение ранее было привязано к флагу статуса ссылки для маски слоя. (Несвязанная маска действовала как значение флага 1, связанная маска — как 0). Для старых файлов, в которых отсутствует этот ключ, статус ссылки используется для сохранения результатов компоновки. |
3 | Набивка |
Векторная маска как глобальная маска (Photoshop 7.0)
Ключ ‘vmgm’ . Данные следующие:
Яркость и контраст
Ключ ‘brit’ . Данные следующие:
Длина | Описание |
|---|---|
2 | Яркость |
2 | Контрастность |
2 | Среднее значение яркости и контрастности |
1 | Только цвет лаборатории |
Смеситель каналов
Ключ ‘mixr’ .Данные следующие:
Длина | Описание |
|---|---|
2 | Версия (= 1) |
2 | Монохромный |
20 | Цвет RGB или CMYK плюс константа для настроек микшера.4 * 2 байта цвета с 2 байтами константы. |
Поиск цвета (Photoshop CS6)
Ключ — ‘clrL’ . Данные следующие:
Длина | Описание |
|---|---|
2 | Версия (= 1) |
4 | Версия дескриптора (= 16) |
Переменная | Дескриптор черно-белой информации |
Размещенный слой (заменен на SoLd в Photoshop CS3)
Ключ ‘plLd’ .Данные следующие:
Длина | Описание |
|---|---|
4 | Тип (= ‘plcL’) |
4 | Версия (= 3) |
Переменная | Уникальный идентификатор в виде паскальной строки |
4 | Номер страницы |
4 | Всего страниц |
4 | Политика псевдонимов Anit |
4 | Тип размещенного слоя: 0 = неизвестно, 1 = вектор, 2 = растр, 3 = стек изображений |
4 * 8 | Преобразование: 8 удвоений для координат x, y точек преобразования |
4 | Вариант с деформацией (= 0) |
4 | Версия дескриптора деформации (= 16) |
Переменная | Дескриптор информации о деформации |
Связанный слой
Ключ ‘lnkD’ .Также ключи ‘lnk2’ и ‘lnk3’ . Данные следующие:
Длина | Описание |
|---|---|
Следующее повторяется для каждого связанного файла. | |
8 | Длина последующих данных |
4 | Тип (= данные связанного файла ‘liFD’, внешний связанный файл ‘liFE’ или псевдоним связанного файла ‘liFA’) |
4 | Версия (= от 1 до 7) |
Переменная | Строка Паскаля.Уникальный идентификатор. |
Переменная | Unicode строка исходного имени файла |
4 | Тип файла |
4 | Создатель файлов |
8 | Длина последующих данных |
1 | Дескриптор открытия файла |
Переменная | Дескриптор открытых параметров.Присутствует только тогда, когда верно вышесказанное. |
Если тип — liFE, то следующим будет дескриптор связанного файла. | |
Переменная | Дескриптор параметров связанного файла. См. Комментарий выше. |
Если тип liFE и версия больше 3, то присутствует следующее. Далее идут год, месяц, день, час, минута, секунда. | |
4 | Год |
1 | Месяц |
1 | День |
1 | Час |
1 | Минуты |
8 | Дубль для секунд |
Если тип — liFE, то следующий размер файла. | |
8 | Размер файла |
Если тип liFA, то следующие 4 нуля. | |
8 | Все нули |
Если тип liFE, то следующие байты файла. | |
Переменная | Необработанные байты файла. |
Если версия больше или равна 5, то следующая следующая. | |
UnicodeString | Идентификатор дочернего документа. |
Если версия больше или равна 6, то следующая следующая. | |
Двойной | Время модификации актива. |
Если версия больше или равна 7, то следующая следующая. | |
1 | Состояние блокировки активов для активов библиотек. |
Если тип liFE и версия 2, то следующее. | |
Переменная | Необработанные байты файла. |
Фотофильтр
Ключ — ‘phfl’ . Данные следующие:
Длина | Описание |
|---|---|
2 | Версия (= 3) или (= 2) |
12 | 4 байта каждый для цвета XYZ (только в версии 3) |
10 | Цветовое пространство 2 байта, за которым следует компонент цвета 4 * 2 байта (только в версии 2) |
4 | Плотность |
1 | Сохранить яркость |
Черный Белый (Photoshop CS3)
Ключ ‘blwh’ .Данные следующие:
Длина | Описание |
|---|---|
4 | Версия дескриптора (= 16) |
Переменная | Дескриптор черно-белой информации |
Генератор данных дополнительных данных (Photoshop CS5)
Ключ — ‘CgEd’ .Данные следующие:
Длина | Описание |
|---|---|
4 | Версия дескриптора (= 16) |
Переменная | Дескриптор дополнительных данных |
Данные текстового движка (Photoshop CS3)
Ключ — ‘Txt2’ .Данные следующие:
Длина | Описание |
|---|---|
4 | Длина данных для отслеживания |
Переменная | Необработанные байты для текстового движка |
Vibrance (Photoshop CS3)
Ключ ‘VIBA’ .Данные следующие:
Длина | Описание |
|---|---|
4 | Версия дескриптора (= 16) |
Переменная | Дескриптор информации о вибрации |
Имя пути в Unicode (Photoshop CS6)
Ключ ‘pths’ .Данные следующие:
Длина | Описание |
|---|---|
4 | Версия дескриптора (= 16) |
Переменная | Дескриптор, содержащий список имен путей в Юникоде |
Анимационные эффекты (Photoshop CS6)
Ключ — ‘anFX’ .Данные следующие:
Длина | Описание |
|---|---|
4 | Версия дескриптора (= 16) |
Переменная | Дескриптор, содержащий эффекты анимации |
Маска фильтра (Photoshop CS3)
Ключ «FMsk» .Данные следующие:
Длина | Описание |
|---|---|
10 | Цветовое пространство |
2 | Непрозрачность |
Размещенные данные слоя (Photoshop CS3)
Ключ — «SoLd» .См. Также ключ «PlLd» . Данные следующие:
Длина | Описание |
|---|---|
4 | Идентификатор (= ‘soLD’) |
4 | Версия (= 4) |
4 | Версия дескриптора (= 16) |
Переменная | Дескриптор информации размещенного слоя |
Векторные данные обводки (Photoshop CS6)
Ключ ‘vstk’ .Данные следующие:
Длина | Описание |
|---|---|
4 | Версия (= 16) |
Переменная | Дескриптор.На основе структуры формата файла действия (см. Структуру дескриптора) |
Данные содержимого векторных штрихов (Photoshop CS6)
Ключ — ‘vscg’ . Данные следующие:
Длина | Описание |
|---|---|
4 | Ключ для данных |
4 | Версия (= 16) |
Переменная | Дескриптор.На основе структуры формата файла действия (см. Структуру дескриптора) |
Использование выровненного рендеринга (Photoshop CS6)
Ключ — sn2P . Данные следующие:
Длина | Описание |
|---|---|
4 | Ненулевое значение истинно для использования выровненного рендеринга |
Исходные векторные данные (Photoshop CC)
Ключ «вогк» .Данные следующие:
Длина | Описание |
|---|---|
4 | Версия (= 1 для Photoshop CC) |
4 | Версия (= 16) |
Переменная | Дескриптор.На основе структуры формата файла действия (см. Структуру дескриптора) |
Исходные данные пикселей (Photoshop CC)
Ключ — ‘PxSc’ . Данные следующие:
Длина | Описание |
|---|---|
4 | Версия (= 16) |
Переменная | Дескриптор.На основе структуры формата файла действия (см. Структуру дескриптора) |
Используемый композитор (Photoshop 2020)
Ключ — cinf . Данные следующие:
Длина | Описание |
|---|---|
4 | Версия (= 16) |
Переменная | Дескриптор.На основе структуры формата файла действия (см. Структуру дескриптора) |
Исходные данные пикселей (Photoshop CC 2015)
Ключ — «PxSD» . Данные следующие:
Длина | Описание |
|---|---|
8 | Длина данных для отслеживания |
Переменная | Необработанные данные для 3D-слоев или видеослоев. |
Данные артборда (Photoshop CC 2015)
Ключ — ‘artb’ или ‘artd’ или ‘abdd’ . Данные следующие:
Длина | Описание |
|---|---|
4 | Версия (= 16) |
Переменная | Дескриптор.На основе структуры формата файла действия (см. Структуру дескриптора) |
Данные слоя смарт-объекта (Photoshop CC 2015)
Ключ ‘SoLE’ . Данные следующие:
Длина | Описание |
|---|---|
4 | Тип (= ‘soLD’) |
4 | Версия (= 4 или 5) |
Переменная | Дескриптор.На основе структуры формата файла действия (см. Структуру дескриптора) |
Сохранение объединенной прозрачности
Ключ — «Mtrn», «Mt16» или «Mt32» . Нет данных, связанных с этими ключами.
Маска пользователя
Ключ «ЛМск» .
Длина | Описание |
|---|---|
10 | Цветовое пространство |
2 | Непрозрачность |
1 | Флаг (= 128) |
Воздействие
Ключ — ‘expA’ .
Длина | Описание |
|---|---|
2 | Версия (= 1) |
4 | Воздействие |
4 | Смещение |
4 | Гамма |
Эффекты фильтра
Ключ — FXid или FEid .
Длина | Описание |
|---|---|
4 | Версия (= 1, 2 или 3) |
8 | Длина данных для отслеживания |
Для заданной длины повторяется следующее. | |
Переменная | Строка Паскаля как идентификатор |
4 | Версия (= 1) |
8 | Длина |
16 | Прямоугольник: сверху, слева, снизу, справа |
4 | Глубина |
4 | Макс.каналов |
Следующее повторяется для количества каналов + маска пользователя + маска листа. | |
4 | Логическое значение, указывающее, записан ли массив |
8 | Длина |
2 | Режим сжатия данных. |
Переменная | Фактические данные на основе сжатия |
Конец повтора для каналов | |
1 | Следующие два элемента присутствуют или нет |
2 | Режим сжатия данных для отслеживания |
Переменная | Фактические данные на основе сжатия |
Создать эффект светящегося неонового текста
Часто наиболее эффектно выглядят простейшие эффекты, и неоновый текст — один из таких проектов.Также намного проще создать неоновый эффект, который выглядит реалистично, чем вы думаете. Хотя весь этот урок использует только одно фоновое изображение, ваш мозг обманывает себя, видя в нем настоящую работающую неоновую вывеску — в этом сила стилей слоев Photoshop CC. Узнайте больше об удивительных вещах, которые можно делать со слоями Photoshop здесь.
Тот факт, что весь этот проект построен с нуля — от шрифта до цветов свечения и возможной анимации — означает, что есть много возможностей для творчества.Вы можете выбрать именно то, как вы хотите, чтобы каждая часть этого эффекта выглядела.
Неон продолжает оставаться популярным. Демонстрация насыщенных тонов на темном приглушенном фоне — отличный способ представить целевую страницу, дизайн логотипа или заголовок, а также легко анимировать вашу работу и сохранить ее в формате GIF с небольшим размером файла (сохраняйте свои файлы в безопасности в облачном хранилище). Давайте погрузимся в то, как его создать.
Создаете шрифт для отображения на новом веб-сайте? Вам нужен конструктор сайтов и отличный хостинг.
01. Начните создавать шрифт.
Используйте инструмент Photoshop Pen, чтобы нарисовать первую букву.Создайте новый документ размером 550×550 пикселей в Photoshop и откройте сетку, нажав cmd / ctrl + ‘. Создайте новый слой и с помощью инструмента «Перо» нарисуйте первую букву. Оставьте пробелы в символе, так как это будет шрифт в неоновом стиле. Когда вы будете довольны, нажмите «Обводка» на вкладке «Контуры», чтобы нарисовать букву.
02. Работа с алфавитом
Не забывайте о специальных символахСоздайте столько символов, сколько захотите, каждый раз используя перо на новом слое.Если хотите, добавьте некоторые специальные символы, такие как символы валюты, знаки препинания и буквы с диакритическими знаками. Следуйте тому же базовому стилю, с которого вы начали, чтобы ваш шрифт был целостным.
03. Перейти в FontCreator
При необходимости доступна бесплатная пробная версия FontCreatorЕсли у вас есть High-Logic FontCreator, это та часть, где вы можете превратить ваши символы в шрифт. Если вы этого не сделаете, доступна бесплатная пробная версия. Вставляя каждый символ в FontCreator, мы можем создать полезный шрифт для Photoshop.
Продолжайте работать с FontCreator, дважды щелкая каждый символ и вставляя его в свою работу, нарисованную пером. Убедитесь, что каждая буква находится на одной базовой линии.
04. Кернинг текста
Всегда перепроверяйте свой кернингКернинг — это расстояние между каждой из букв (для получения дополнительной информации см. Наш типографический глоссарий), а параметр автоматического кернинга в FontCreator естественным образом пробивает разложите буквы так, чтобы шрифт выглядел аккуратно. Попробуйте этот вариант и убедитесь, что каждая буква хорошо смотрится вместе.
По завершении экспортируйте шрифт и установите его на свой компьютер. Это автоматически добавит его в Photoshop CC.
05. Создайте документ Photoshop
Используйте предложенную нами палитру или создайте свою собственнуюСоздайте новый документ в Photoshop. На новом слое с помощью большой кисти создайте цветовую палитру. Мы выбрали # 501d26, # af273d, # f74663, # ffdae1, # 35e985 и # b2dcc4.
Затем найдите подходящее фоновое изображение и перетащите его в Photoshop. Создайте новый слой, залейте его темно-красным цветом и продублируйте.Установите один слой на Умножение, а другой на Цвет. Создайте слой «Яркость / Контрастность» и установите для параметра «Яркость» значение -75. Дублируйте это и замаскируйте центр для виньетки.
06. Введите текст.
Введите текст и растеризуйте его.Возьмите инструмент «Текст» и выберите шрифт (если вы не создавали шрифт ранее, просто вставляйте каждую букву отдельно). Произнесите свой текст по буквам до ctrl + щелкнув правой кнопкой мыши слой и выбрав Rasterize Type.
07. Создайте свечение
Придайте тексту немного большей глубины с помощью красивого скосаctrl + щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения> Внешнее свечение.Здесь введите непрозрачность 50%, распространение 5% и размер 63 пикселя. Теперь вы можете видеть, что ваш неоновый текст становится более реалистичным. Выбирайте яркий цвет.
Щелкните «Фаска и тиснение», все еще находясь в параметре «Стили слоя». Выберите глубину: 250%, размер: 5 пикселей, смягчение: 2 пикселя. Используйте режимы Highlight и Shadow, чтобы добавить немного большей глубины тексту, и поиграйте с этими параметрами, пока не найдете правильное сочетание.
08. Поиграйте с тенями
Не портите внешнее свечение падающей теньюДля внутренней тени выберите тот же яркий цвет, который вы выбрали для внешнего свечения.Все, что вам нужно здесь отредактировать, — это размер, в зависимости от размера текста. Измените это и оставьте все остальные значения равными 0.
Так как неоновый текст будет немного прилегать к стене, нам понадобится тонкая тень, но не слишком большая, поскольку мы не хотим ставить под угрозу Внешнее свечение. Используйте низкую непрозрачность и увеличьте расстояние и размер.
09. Осветите его
Убедитесь, что строка проходит через все символы.Перейдите к текстовому слою, ctrl / щелкните правой кнопкой мыши и выберите «Копировать стили слоя».Щелкните слой с животными, ctrl / щелкните правой кнопкой мыши и выберите «Вставить стили слоя». Дважды щелкните значок FX и измените розовый цвет на зеленый, чтобы немного контрастировать с текстом.
Возьмите инструмент «Перо» и нарисуйте нить через неоновый текст и созданных вами животных. Убедитесь, что он проходит через все символы, а затем обведите его цветом # 808080, выбрав кисть 2px с интервалом 1%.
10. Добавьте тень
Придайте строке скос и немного тениПерейдите к параметрам наложения для строки, которую вы только что создали.Направляйтесь к Bevel, чтобы придать ему тонкую форму, а также придайте ему легкую тень. Переменные здесь зависят от размера и формы созданной вами струны, поэтому просто поэкспериментируйте, чтобы увидеть, что работает.
11. Создайте «выключенную» версию
Теперь создайте несветящуюся копию, чтобы можно было создать эффект мерцания.Давайте создадим слой текста, который не светится, чтобы мы могли анимировать мерцание на некоторых из письма. Дублируйте текстовый слой, затем скройте стиль Outer Glow. Установите Inner Shadow на # 808080, затем измените Lightness этого слоя на -50, используя Hue / Saturation ( cmd / ctrl + U ).
На светящемся текстовом слое возьмите инструмент «Область» и выберите несколько букв, которые вы хотите ненадолго отключить в анимации. Сделайте копии этого слоя, замаскировав эти буквы, пока у вас не будет достаточно слоев для создания анимации.
12. Анимируйте свой дизайн
Экспортируйте как анимированный gif, и все готово.Перейдите в правый верхний угол Photoshop и выберите «Движение» в качестве рабочей области. Временная шкала анимации появится внизу; здесь вы можете определить, какие слои показывать или скрывать, сколько вы хотите, чтобы они оставались.
Создайте новые рамки внизу с различными буквами, которые светятся или не светятся, в зависимости от того, виден слой или нет. Установите время анимации каждого слоя, используя маленькую стрелку на каждом кадре. Сохраните как GIF с помощью функции «Сохранить для Интернета».
Эта статья изначально была опубликована в Web Designer, журнале о креативном веб-дизайне, предлагающем экспертные руководства, новейшие тенденции и бесплатные ресурсы. Подпишитесь на Web Designer здесь .
Статьи по теме:
Создание новогодней и рождественской открытки с помощью AKVIS Neon
Рождественская и новогодняя открытка
Используя AKVIS Neon , вы можете превратить цифровую фотографию в блестящую поздравительную открытку, которая поможет создать атмосферу праздника и проникнуться духом Рождества.
| Исходное изображение | Результат |
Этот пример создан с использованием плагинов AKVIS Neon и AKVIS ArtSuite , а также графического редактора Adobe Photoshop .
Чтобы создать рождественскую и новогоднюю открытку, выполните следующие действия:
- Шаг 1. Откройте изображение в Adobe Photoshop .
Источник фото - Шаг 2. Используйте инструмент Horizontal Type Tool , чтобы добавить поздравительную надпись.
Добавление поздравительной надписиОбъедините текст и фоновые слои.
- Шаг 3.Добавьте рамку к изображению с помощью плагина AKVIS ArtSuite (команда Фильтр -> AKVIS -> ArtSuite ).
Выберите Spray из списка рамок и настройте параметры на свой вкус.
Плагин AKVIS ArtSuiteНажмите кнопку, чтобы применить результат и вернуться в редактор изображений.
- Шаг 4. Преобразуйте изображение в неоновый рисунок. Вызвать плагин AKVIS Neon (команда Filter -> AKVIS -> Neon ).
Вы можете использовать одну из предустановок или изменить настройки вручную.
Плагин AKVIS NeonНажмите кнопку для редактирования всего изображения.
- Шаг 5. Вы можете использовать инструмент History Brush , чтобы ослабить эффект освещения.
Например, отредактируйте надпись, чтобы сделать ее более читаемой.
Использование History BrushДля применения результата нажмите.
Поздравьте родных и близких с праздником! Скорее всего, они оценят всю креативность, которую вы вложили в искреннюю открытку ручной работы.
Рождественская и новогодняя открытка
(нажмите для увеличения)
Neon v. 5.1 — Бесплатная 10-дневная пробная версия
Твиттер
Создание эффекта точеного текста в Photoshop и Photoshop Elements — Дэвид Аш
Всем привет.
В прошлом месяце я написал статью о создании текстуры мрамора в Photoshop и Photoshop Elements.Основным изображением статьи был баннер с высеченным на мраморе названием сайта. У меня был комментарий к посту, в котором спрашивалось, как был достигнут эффект долбления, поэтому я воспользовался возможностью, чтобы написать эту технику в качестве продолжения.
Мы будем использовать стили слоя для достижения эффекта, а также несколько непонятный инструмент «Маска текста». Если вы не знакомы с этим инструментом, он чем-то похож на нечто среднее между инструментом «Текст» и быстрой маской; мы можем набирать текст как обычно, но когда он зафиксирован, вместо создания слоя с текстом он создает выделение; это идеально подходит для данной техники, поскольку нам не нужно работать с текстом напрямую.Вы можете следовать исходному руководству, используя ссылку выше, но измените размеры на 1000 × 200 пикселей, чтобы создать правильный размер документа. Если вы не хотите создавать образ с нуля, его можно скачать здесь.
Хотя техника и для Photoshop, и для Photoshop Elements одинакова, методы для них немного различаются. Я написал специальную версию Elements, которую можно скачать в формате PDF здесь.
Сначала создадим текст. Выберите инструмент «Маска горизонтального текста» на панели инструментов.Мы можем сделать это несколькими способами: нажмите и удерживайте курсор на значке Type и выберите его из выпадающего меню. Мы также можем нажать Shift + T, чтобы просмотреть варианты.
Перейдите на панель параметров. В TipSquirrel используется шрифт Trajan Pro. Если у вас его нет, большинство шрифтов с засечками дадут такой же эффект; этого старого стойкого Times New Roman будет достаточно. Для этого изображения идеально подходит размер 90pt. Установите жирный шрифт. Цвет не имеет значения, поэтому нам не нужно его менять.
Щелкните курсором в крайнем левом углу документа; нам не нужно быть точными, поскольку мы можем переместить текст после того, как напечатали его. Напечатайте текст. Как мы видим, это идентично использованию обычного инструмента «Текст», за исключением того, что текст отображается как красный оверлей, а не сплошным цветом.
Чтобы расположить текст, нам просто нужно переместить курсор от текста, пока он не превратится в инструмент «Перемещение». Теперь мы можем щелкнуть и перетащить его по документу, чтобы разместить его правильно.
Когда мы будем довольны размещением, мы можем зафиксировать текст; это можно сделать, щелкнув галочку на панели параметров или нажав Cmd + Enter (Mac) или Ctrl + Enter (ПК). Вместо того чтобы видеть наш текст как сплошной слой, теперь у нас есть выделение.
Перейдите в меню «Слой»> «Создать»> «Слой через копию». Мы также можем нажать Cmd + J или Ctrl + J на клавиатуре. Похоже, что ничего не произойдет, кроме как удалить выделение. Однако если мы посмотрим на панель слоев, мы увидим, что был создан новый слой.Он содержит текст, вырезанный из текстуры мрамора (показан здесь с выключенным фоновым слоем).
Теперь создадим эффект долота. Это делается с помощью стилей слоя. Щелкните значок fx внизу панели «Слои». В меню выберите Bevel and Emboss. По умолчанию установлен гладкий внутренний скос. Теперь мы видим, что текст округлен и приподнят. Конечно, мы этого не хотим; нам нужно настроить параметры.
Прежде всего, измените технику с гладкой на резкую.Это дает нам острый край. Теперь измените направление с вверх на вниз. Теперь кажется, что текст углубляется в мрамор. Щелкните ОК, чтобы внести изменения. Мы можем оставить размер фаски по умолчанию; если вы работаете с изображениями разных размеров, возможно, потребуется изменить это.
Наконец, мы можем сделать область внутри текста немного темнее, изменив режим наложения слоя на Умножение.
Чтобы создать приподнятый край вокруг фона, мы должны сначала преобразовать фоновый слой в обычный слой.Для этого убедитесь, что фоновый слой активен, затем перейдите в Слой> Новый> Слой из фона. Вы также можете сделать это, дважды щелкнув фоновый слой на панели «Слои».
Щелкните значок fx и снова выберите Bevel and Emboss. Измените технику на Chisel Hard, как и раньше, но оставьте остальные настройки как есть. Перейдите в настройки контура слева. Щелкните окно предустановки контура, чтобы открыть окно выбора. Для этого изображения мы будем использовать пресет Deep Cove.Это дает нам углубленную область вокруг фона.
Мы можем сделать углубление более выраженным, вернувшись к основным настройкам скоса и увеличив размер. В этом примере установлено значение 10 пикселей.
Вот и готово изображение. Надеюсь, вы сочли это полезным.
Всего наилучшего; увидимся здесь в следующем месяце!
Давид
3D-текстовых эффектов: полная коллекция руководств по Photoshop
Типографика — это не просто расположение и расположение букв и слов, это скорее область искусства, где художники могут выражать себя исключительно с помощью различных стилей шрифтов разного размера.Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в основе этого. Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют их типографику или делают текст более приземленным. В этом обзоре мы с небольшой помощью Illustrator собрали захватывающую коллекцию из более чем 40 великолепных руководств по 3D-текстовым эффектам в Photoshop.Наслаждаться!
Эффекты 3D-текста
3D Type with Repoussé в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D Type с Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластичного, трехмерного текста в Photoshop CS5 Extended
В этом уроке объясняется, как использовать Repoussé в Photoshop CS5 для создания потрясающего трехмерного текстового эффекта без необходимости использования какого-либо другого программного обеспечения для трехмерного изображения. Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата.Давайте начнем!
Эффект обтянутого лентой трехмерного текста
В этом руководстве объясняется, как использовать текстурную карту «Непрозрачность» для создания трехмерного текстового эффекта обтекания лентой в среде Photoshop CS5. Затем он объяснит, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного трехмерного текста. Изображение
В последнее время появилось много иллюстраций на основе типографики, и все больше людей получают в свои руки трехмерные программы. Однако создание 3D-текста с помощью только Photoshop требует определенного мастерства и навыков.Оставить все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру делать всю работу. Итак, в этом уроке мы собираемся использовать несколько 2D-текстур, а также несколько техник Photoshop, чтобы создать реалистичное трехмерное текстовое изображение.
Создайте вкусную трехмерную типографскую иллюстрацию
В этом уроке автор Марк Майерс покажет вам, как новые трехмерные инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации, включающей множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop.Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сетчатым фоном. В этом уроке также разбросано несколько действительно интересных приемов Photoshop.
Создание надписей в трехмерном стиле
В этом уроке Марсело Шульц объяснит, как создать «потрясающую» типографику в трехмерном стиле с использованием иллюстративных техник в Photoshop. В этом руководстве не используются какие-либо 3D-приложения или инструменты, и он в значительной степени полагается на хороший набросок, а также на вашу способность правильно применять свет и тень.
Совет для наших читателей: Знаете ли вы, что вы можете загрузить свое программное обеспечение для дизайна, такое как Photoshop, на облачный рабочий стол с CloudDesktopOnline.com и получить к нему доступ из любого места на ПК / Mac / iOS / Android-устройствах? А для совместной работы в Интернете вы можете положиться на SharePoint от CloudAppsPortal.com.
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop мы покажем вам, как создать круто выглядящий красочный текстовый эффект из плексигласа. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия.Повеселись.
Как создать высококачественный металлический трехмерный текст
Из этого туториала Вы узнаете, как создать трехмерный текст и придать ему высококачественный металлический вид с помощью чистого Photoshop. Проверьте это!
Создание потрясающего текста из трехмерных блоков
В этом замечательном уроке Photoshop мы покажем вам, как создать потрясающий трехмерный эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения. Для этого вам понадобится Adobe Photoshop CS4 Extended.Повеселись.
Создание убедительных текстовых зданий
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создание земного 3D-типографика
В этом уроке автор Эд Лопес продемонстрирует, как создать землистый 3D-типографский элемент с помощью 3D-инструментов Photoshop.
Создание эффектного текстового эффекта в стиле
В этом уроке мы создадим классный текстовый эффект в трехмерном стиле, который пригодится для любого количества проектов.
Создание суперглянцевого 3D-типографика
В этом уроке мы продемонстрируем, как создать глянцевое 3D-типографское изображение с помощью Photoshop и Illustrator.
Уникальный трехмерный текст
Из этого урока вы узнаете, как создать уникальный трехмерный текстовый эффект. Определенно тот, в который вы захотите погрузиться.
Используйте Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение само по себе. Однако его мощность можно значительно увеличить, если использовать его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, Google Sketchup. Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Создание элегантной, гладкой трехмерной типографики
В этом уроке мы продемонстрируем, как создать элегантную гладкую трехмерную типографику с помощью Photoshop и Illustrator.Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Давайте начнем!
Эффект многослойного трехмерного текста
В этом замечательном руководстве по Photoshop вы узнаете, как создать эффект трехмерного текста с помощью действий, основных операций преобразования и фильтров. Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание экструдированного глянцевого трехмерного текста с эффектом
Людям нравятся трехмерные эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного трехмерного глянцевого текста в Photoshop.
Создание сцены 3D-текста с помощью Photoshop
В этом уроке мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Создание потрясающего эффекта трехмерного текста с помощью абстрактной кисти
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего эффекта трехмерного текста с помощью Photoshop. Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную трехмерную типографику
В этом уроке вы узнаете, как создать действительно гладкий трехмерный текст в любой версии Photoshop.Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой, используя новые 3D-инструменты, которые Adobe включила в Photoshop CS5 Extended. Давайте идти.
Создание 3D-рисунков с помощью Photoshop CS5
3D-инструменты в Photoshop CS5 более продвинуты, чем когда-либо.В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Эффект «Цветочный трехмерный текст»
Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор. Из этого туториала Вы узнаете, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы узнаете, как создавать потрясающие 3D-эффекты за 30 минут.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта — это растущая тенденция в современном дизайне. В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop. Давай приступим к работе.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке мы собираемся создать дизайн на основе 3D-типографики.Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Создайте эффектный эффект пылающего метеора на тексте
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду. Да, это учебник с пламенем текста, который завершает все учебники. Он использует небольшой иллюстратор для текста и много Photoshop, чтобы сжечь экран!
Создание трехмерного текста с некоторым экстремальным освещением
Здесь мы возьмем объект / текст, изменим его с двухмерного на трехмерный и придадим ему реалистичные эффекты.Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
Создание сцены трехмерного текста в стиле темного гранж
В этом уроке Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop. Настроение, которое мы будем стремиться включить в нашу работу, темное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать замечательный трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный эффект ретро-текста
В этом уроке мы будем создавать классный ретро-текстовый эффект, который становится все более популярным в современном дизайне. Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Эффект 3D-текста
Из этого туториала Вы узнаете, как создать красивый 3D-текст, используя только Photoshop 7.
Создание потрясающей тематической трехмерной типографии для ночного клуба
Трехмерная графика часто создается с помощью нескольких приложений.Здесь мы будем использовать Photoshop, Illustrator и Cinema 4D, чтобы создать потрясающую трехмерную композицию на тему ночного клуба. Давайте начнем!
Создание ослепительного эффекта трехмерного текста
В этом уроке вы узнаете, как создать трехмерный текст в Illustrator, а затем перенести его в Photoshop для применения эффектов. Вы узнаете, как применять стили к обычному трехмерному тексту, чтобы создать потрясающий дизайн.
Кабум! Exploding Text
Взрывы всегда приятно смотреть, но еще лучше взорвать что-нибудь самому.Вот почему мы собираемся научить вас создавать свой собственный взрывной текст, который вы можете показать своим друзьям.
Заключение
Надеюсь, вам понравилось просматривать эту удивительную и забавную коллекцию из 40 превосходных руководств по Photoshop с 3D-текстовыми эффектами, и вы получите больше удовольствия от использования этих техник в своей работе. Если мы пропустили несколько полезных руководств, напишите нам, и мы постараемся включить их в нашу следующую коллекцию. Наслаждаться!
(руб)
Эта статья изначально опубликована 9 августа 2012 г. и обновлена 22 июля 2020 г.
Как сделать очень красивый шрифт в фотошопе. Как сделать надпись в фотошопе
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в Photoshop. Вы можете написать любой текст.
90% успеха красивый эффект составляет шрифт.
Используемый шрифт:
Этот интересный урок раскрывает некоторые секреты и техники создания красивого плаката с красиво оформленным текстом.Урок для тех, кому интересны текстовые эффекты в фотошопе.
Создать новый документ
В поле слоев выберите Градиент
Выполните следующие настройки
Щелкните прямоугольник напротив слова «Градиент» и установите:
Должно получиться так
Берем Brush tool и выставляем:
Цвет: #ccffff
Жесткость: 0%
Создаем новый слой, устанавливаем этот слой Непрозрачность — 60% … И инструмент кисть щелкните по центру, у вас должно получиться что-то вроде этого:
Загрузите кисти для брызг с Bittbox.
Создайте новый слой и с помощью инструмента Brush tool ( # 77e5e4 ) сделайте то же, что и автор.
Дублируйте слой с брызгами. Нажимаем Filter> Blur> Gaussian Blur и устанавливаем параметр Radius на 3px … Для этого слоя мы выставляем Blending Mode — Color Dodge .
Переместите слой с брызгами (тот, что без размытия ) наверх и выставьте ему Режим наложения — Linear Dodge .
Таким же образом добавляем побольше брызг на свое усмотрение, автор использует цвет # e577d2 .
Берем Инструмент «Текст» и пишем «дизайн».
Дважды щелкните слой с текстом («дизайн») и сделайте, как показано на картинках ниже:
Цвета — # 1b2f2f / # 231d1d
Вот что у вас должно получиться:
Сохраняем нашу работу в формате.psd формат.
Нажмите Alt + F9, чтобы открыть окно Действия. Загрузите набор действий Photoshop. Появится папка free-web-design.co.cc, а набор действий, написанный автором, находится снаружи.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизведения.
Автор выбрал это:
Добавим несколько эффектов.
Filter> Render> Lighting Effects и сделайте, как показано ниже.
Нажимаем Filter> Render> Lens Flare .
Повторить Фильтр> Рендеринг> Эффекты освещения .
Давайте добавим Filter> Render> Lens Flare .
Как установить шрифт в Photoshop? Полные шрифты, которые можно использовать в различных приложениях, не могут быть созданы в Photoshop. Для этого есть другие бесплатные и платные инструменты.
Но разработать уникальный шрифт для логотипа или корпоративной надписи вполне возможно.
1. Запустите Photoshop. Создайте новый лист, вызвав команды Файл — Новый.
2. В окне «Новое» необходимо задать параметры: имя файла в поле «Имя», тип файла в поле «Установить» — «Пользовательский», размер листа (можно задать в пикселях или сантиметрах). ), а также цветовой режим и цвет фона.
3. На левой панели выберите инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши значок T.
4. Вытяните прямоугольную форму на листе, удерживая левую кнопку мыши для ввода текста.
5. На панели вверху задайте параметры ввода текста: размер, шрифт, цвет и тип шрифта.
7. Справа выберите меню «Слои» и щелкните правой кнопкой мыши текстовый слой, чтобы вызвать контекстное меню.
8. Воспользуйтесь пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличьте текст, нажав несколько раз комбинацию клавиш «Ctrl +» — таким образом вы можете удобно вносить изменения в каждую букву.
10. На панели инструментов слева выберите Инструмент прямого выбора.
11. Обведите любую букву текста. Например, «О».
12. Точки привязки появились на контуре буквы «О».
13. Удерживая нажатой левую кнопку мыши, растяните точки привязки в любом направлении, чтобы контуры буквы приобрели новые очертания.
Текст в Photoshop — основной инструмент творческой концепции дизайнера.Сделать короткую надпись на фото станет проще, если на вашем компьютере установлен Photoshop. Существуют целые групповые инструменты для создания красивых, но коротких сообщений.
Инструменты для шрифтов
Всего существует четыре вида инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты, примененные к таким слоям, аналогичны эффектам, примененным к изображению:
- Фильтры.
- Преобразование и деформация.
- Править.
- Маска.
Как вставить текст в Photoshop
Откройте интересующую фотографию или картинку с помощью « File » и выберите команду « Открыть ». Перед добавлением вы должны выбрать цвет (по умолчанию «черный и белый») для надписи. Их два способы изменения цвета:
- палитра для выбора уникального цвета;
- B, чтобы вернуться к стандартному набору номера.
На панели инструментов (слева от рабочего пространства) выберите необходимый текстовый инструмент. Мы будем использовать «».
Источник готового текста не имеет значения. В документе Word или Блокноте набираем нужный фрагмент или фразу. Скопируйте в буфер обмена с помощью клавиш (ctrl + c).
Выберите область для надписи.
Вставляем используя комбинацию (ctrl + m), либо команду вставки из меню. После того, как область заполнена, можно переходить к первичному редактированию — изменить тип шрифта, размер, способ выполнения (курсив, полужирный).
После соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент с помощью горячей клавиши или с помощью значка с символом «Т», который позволит вам писать текст в фотошопе.
Щелчком мыши в рабочей области (на изображении) мы получаем новый текстовый слой, в котором выбираем область для шрифта.
После ввода последней буквы обратите внимание на иконку редактирования , их пятнадцать. Первая половина меняет шрифт и размер, а вторая меняет положение текста в области, его форму (деформации) и цвет.Демо-версия содержит инструмент для создания 3D-шрифта.
Выбрав вкладку « Редактирование » Из выпадающего списка берем « свободное преобразование ». С помощью этого инструмента вы можете:
С помощью инструмента «деформация текста» выделенный объект искажается, приобретая визуальное сходство с буквенной лентой.
Как создать стилизованное текстовое поле
Создание стилизованного текста — проект объемный и вариативный. Используйте его как отправную точку для дальнейшего развития:
- Справочная информация … В нашем примере это стена.
- Создайте новый слой и залейте его черным цветом. Корректировка показателя « opacity » до желаемого значения. Выбор опции зависит от характеристик монитора и настроек цвета. В данном случае этот показатель составляет 35%.
- Центр , набрав фразу : Flay. Вы можете использовать любую надпись и шрифт, в примере это «ударный».
- … Выберите слой с подписью (щелкните левой кнопкой мыши, удерживая ctrl).Сохраните выбранную область. Уменьшите область до значения, равного 4.
- Удалите полученную область. У вас должна получиться линейная надпись. Снять выделение с помощью ctrl + c.
- Заходим в меню « стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения … Подбираем размер тени. И скопируйте слой. Те же настройки позволят вам создавать трехмерные буквы.
- С помощью распределения каналов создать эффект неонового света.
- Изменение перспективы через преобразование. Редактирование надписи.
Так мы получаем неоновый текст на стене.
Как создать свой собственный шрифт в Photoshop
Разработка с нуля — кропотливая и очень сложная работа. Новичку в графической программе лучше всего использовать специализированные приложения, например, «Font Creator» или «Adobe Illustrator».
Простой способ создать уникальную надпись — с помощью примитивов. Создайте нужные буквы из прямоугольников слой за слоем.
Желательно подписать слои , чтобы потом не запутаться.
Сохраните готовый текстовый проект в формате « psd » или « jpg ».
Первый сохраняет слои и помогает быстро вернуться к работе в Photoshop. Второй используется для демонстрации в социальных сетях … Для личного использования или хранения готового проекта лучше выбирать формат без сжатия качества готового изображения — это «png».
Рассмотрим, как красиво и быстро сделать надпись в фотошопе. Все перечисленные ниже методы можно использовать в любой версии Photoshop.
Самый простой способ: вставка текста
Если вам нужно быстро добавить простую надпись к фотографии, вы можете использовать только стандартную «вставку текста», которая находится слева на панели инструментов (дашборде) программы:
- открыть фотографию в окне редактора;
- найдите элемент «Текст» на панели инструментов, как показано на рисунке:
- теперь щелкните курсором в том месте рисунка, где будет размещена надпись.Начните набирать текст;
- для изменения размера и типа шрифта, цвета надписи или положения текста используйте соответствующие клавиши, которые расположены вверху открывшейся панели:
- настроим деформацию текста с помощью соответствующей кнопки;
- Чтобы убрать появившуюся рамку вокруг текста, нужно изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введенной подписью;
- В открывшемся окне настроек стиля слоя настройте тени, штрихи и другие эффекты.
- с помощью мыши перетащите блок с подписью в нужную часть фотографии. Сохраните изменения.
Таким образом, вы можете очень быстро добавить текст стандартных типов на изображение в Photoshop.
Чтобы получить более текстурированный текст, используйте следующие методы.
Прочтите наши другие статьи о работе в Photoshop:
Выбор шрифта
В этом методе мы создадим надпись, установив дополнительные загруженные шрифты, создадим градиентную заливку для символов и их штрихов.
Вы можете скачать дополнительные шрифты для Photoshop со сторонних ресурсов.
Самый популярный из них — 1001 бесплатный шрифт. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл TTF в системную папку Windows Fonts, расположенную на Панели управления.
После перемещения файла перезапустите редактор Photoshop, чтобы новый установленный шрифт был добавлен в программу.
Теперь щелкните инструмент «Горизонтальный текст».
Напишите в любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов на этой вкладке будет отображаться также установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоев (вкладка «Окно», пункт «Слои»).
Выберите текстовый слой. В окне «Стили слоя» добавьте тень. Для этого вам нужно настроить непрозрачность примерно до 75%.
Все значения приблизительны, вы можете настраивать их по своему вкусу, создавая новые эффекты.Предварительный просмотр пользовательского шрифта находится в правой части окна стиля слоя.
Теперь давайте добавим свечение снаружи текста. Для этого в том же окне «Стиль слоя» слева установите флажок «Внешнее свечение».
В правой части окна установите Swipe на 8% и Size на 27 пикселей. Чтобы увеличить площадь свечения, настройте элемент управления «Смахивание».
Щелкните цвет градиента, чтобы открыть палитру оттенков. Вы можете выбрать цвет с помощью мыши или ввести код оттенка.Введите # fbfea0.
Теперь обведем символы. Щелкните «Обводка» и выберите размер контура «3» и цвет обводки под кодом # 031f01.
Закройте окно стиля слоя. Точно так же вы можете добавить еще одно текстовое поле с другим шрифтом и настроить для него обводку, внешнее свечение и градиент.
Как создать стилизованное текстовое поле
Создание стилизованного текста — важная часть графического дизайна. В этом примере мы создадим текст, очень похожий на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800х600 пикселей. Дублируйте фоновый слой.
Теперь щелкните дубликат и откройте окно «Стили слоя». В левой части окна выберите Gradient Overlay (или Gradient Overlay). Справа настройте параметры: Радиальный стиль, Масштаб — 50% (Масштаб). Затем установите цвет градиента, левая точка будет #ffffff, а правая — # 979797.
Если вы закроете окно настроек, вы увидите, что изображение приобрело текстуру градиента.
Далее скачиваем файл текстуры по ссылке. Откройте его в проекте. Загруженное изображение должно располагаться над всеми остальными слоями.
Вы также можете создать другой масштаб текстуры, но мы советуем вам пока оставить его как есть.
Загрузите шрифт «Bubble Gum» на свой компьютер по ссылке и установите его. Не забудьте сохранить проект перед перезагрузкой проекта в Photoshop.
Добавьте текстовое поле на страницу проекта, используя только что установленный шрифт.Установите размер 170 pt, выберите Normal.
Примечание: каждая новая линия должна создаваться только на отдельной вкладке «Слой»
На панели «Слой» выберите два текстовых слоя (если вы создали три линии, выберите три слоя) и продублируйте их.
Установите значение заливки на 0 (параметр заливки) для каждого дублированного слоя текстовой строки.
Щелкните исходный текстовый слой в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Фаска и тиснение».Теперь установите все настройки аналогично показанным на рисунке ниже (цветовой код в параметре «Shadow Mode» # 878787):
Теперь перейдите на вкладку контура и установите следующие настройки:
In на вкладке «Текстуры» нажмите на встроенный узор «Диагональные полосы».
Теперь нам нужно настроить внутреннюю тень. Перейдите на соответствующую вкладку и установите следующие параметры (Цвет — #ffffff):
Параметры вкладки Inner Glow (левая точка градиента — # 391c21, правая — # f7efed):
Теперь откройте вкладку «Глянец» и установите настройки (цветовой код — # ffeae3):
Давайте настроим наложение цвета (код — # e0dadb):
Создадим градиент для надписи (левая точка #ffffff, правая точка # 999999) :
Щелкните вкладку Pattern Overlap и выберите шаблон номер 6.Масштаб — 7%.
Теперь нам нужно настроить тень подписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Окончательный вид надписи:
Чтобы применить декаль к определенной картинке, просто измените фоновое изображение проекта и установите размер шрифта в окнах стилей слоя.
Прочтите наши другие статьи о Photoshop:
Тема стилизации шрифтов неисчерпаема.Шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурированием и другими техниками декорирования.
Желание как-то изменить, улучшить надпись на своей композиции возникает у каждого фотографа при взгляде на невзрачные системные шрифты.
Как известно, шрифты в Photoshop (перед сохранением или растеризацией) являются векторными объектами, то есть при любой обработке они сохраняют четкость линий.
В сегодняшнем руководстве по стилю не будет четкой темы.Назовем это «немного ретро». Давайте просто поэкспериментируем со стилями и изучим одну интересную технику наложения текстуры на шрифт.
Итак, начнем сначала. Во-первых, нам нужен фон для нашей надписи.
Фон
Создайте новый фоновый слой и залейте его радиальным градиентом, чтобы в центре холста появилось небольшое свечение. Чтобы не перегружать урок лишней информацией, прочтите урок о градиентах.
Градиент, использованный в учебнике:
Кнопка для активации радиального градиента:
В результате получаем примерно такой фон:
С фоном еще будем работать, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
С текстом все должно быть понятно. Если не все, то прочтите урок.
Создаем надпись нужного размера и любого цвета, так как полностью избавимся от цвета в процессе укладки. Желательно выбирать шрифт с жирными глифами, например Arial black … Результат должен быть примерно таким:
Подготовительные работы окончены, переходим к самому интересному — стилизации.
Стилизация
Укладка — это увлекательный и творческий процесс. В рамках урока будут показаны только техники, но вы можете взять их на вооружение и поэкспериментировать с цветами, текстурами и многим другим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Уточнение фона
С фоном сделаем следующее: добавим довольно много шума, а также придадим неровности цвету.
С фоном разобрались, сейчас он не такой «новый», тогда всей композиции придадим лёгкий винтаж.
Уменьшить насыщенность
На нашем изображении все цвета очень яркие и насыщенные. Это просто нужно исправить. Давайте сделаем это с помощью корректирующего слоя. Hue / Saturation … Этот слой должен быть создан в самом верху палитры слоев, чтобы эффект был применен ко всей композиции.
1. Перейдите к самому верхнему слою в палитре и создайте ранее озвученный корректирующий слой.
2. С помощью ползунков Saturation и Brightness добиваемся приглушенных цветов.
На этом издевательство над текстом, пожалуй, и закончится. Посмотрим, что у нас получилось.
Вот такая красивая надпись.
Подведем итоги урока. Мы узнали, как работать со стилями текста, а также как еще один способ применить текстуру к шрифту. Вся информация, содержащаяся в уроке, не является догмой, все в ваших руках.
Более 100 классных уроков по текстовым эффектам в Photoshop
Если ваш следующий дизайн-проект предполагает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов. Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы рассмотрели только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти учебники Photoshop по текстовым эффектам обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно скомпилировали их и выбрали только лучшие из них.Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пора дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Или посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Ретро 3D текст
***
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Пластиковый текст со стилями слоев
***
Текстовый эффект Fantasy Spring
* * *
Эффект красочного текста в стиле ретро
* * *
Создание сцены подводной типографии
* * *
Эффект текста цветения
* * *
Стильный тисненый текст с металлическим блеском
* * *
Текстовый эффект с кружевной обводкой
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создайте сцену типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Эффект текста в стиле банан
* * *
Текст стежками
* * *
Создание дизайна типографского плаката с проблемным вектором
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро складчатой типографики с помощью Photoshop
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
* * *
Эффект утечки меда на вкусном блинчике
* * *
Создайте отличный шрифт с помощью техники аэрографии
* * *
Текстовый эффект кругов
* * *
Светящийся текстовый эффект Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Учебное пособие по Photoshop Smoke Text за 10 минут
* * *
Эффект искрящегося текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в своих типографских работах.Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым из ваших дизайнерских проектов. Мы знаем, что у вас нет свободного времени, чтобы тратить его на самостоятельное изучение техники текстовых эффектов, поэтому для вашего удобства мы собрали в этой статье самые популярные уроки.
Дополнительную информацию см. Ниже.
Шоколадный батончик Text Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Поэкспериментируйте со своим дизайном, используя эту технику.
***
Эффект Brush Studio включает 91 художественную кисть, 18 стилей рисования в деревенском стиле, 15 узорных кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое. Похоже, слова написаны на доске мелком.
Эффект неонового свечения сделает ваши буквы похожими на неоновые. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style — это воспроизведение логотипа из одноименного фильма. Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти при выборе полезных и информативных руководств.Если вы создали свой проект, используя один из вышеупомянутых методов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по текстовым эффектам в Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, потрясающие типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамских близнецов , которые в большинстве случаев не могут существовать по отдельности, поскольку все их жизненно важные органы являются общими и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации. Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря корпорации Adobe у дизайнеров есть прекрасный многоугольник для больших и маленьких экспериментов; Речь, конечно же, идет о Adobe Photoshop и сопутствующем программном обеспечении. Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести эффект «Wow» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств.Если вы один из них, мы постараемся порадовать вас подборкой лучших из последних пошаговых руководств по текстовым эффектам , которые были разбросаны по всему Интернету. Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все материалы, с которыми вы столкнетесь, — это бесплатных для просмотра, чтения и изучения. Используйте его и не позволяйте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop* * *
Создание текстового эффекта «Электрифицированный металл» в Photoshop* * *
Создание эффекта текста из расплавленного металла в Photoshop* * *
Создание пылающей типографии с эффектом блесток в Photoshop* * *
Создание эффекта абстрактного текста с помощью инструмента «Перо» и украшения кисти «Гранж» в Photoshop* * *
Создайте интересный текстовый эффект облака в Photoshop* * *
Бумага для вырезания точек с текстовым эффектом* * *
Создание титровального эффекта 3D со стилями слоев и смарт-объектами* * *
Создание текстового эффекта «Магическая энергия огня» в Photoshop* * *
Красочный футуристический текстовый эффект***
Эффект металлического текста в Photoshop
* * *
Символ человека из стали в Illustrator и Photoshop* * *
Легкий пушистый текст в Photoshop* * *
Создание эффекта вышивки крестиком в Photoshop* * *
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended* * *
Создание быстрого и простого эффекта 3D-типа* * *
Эффект текста граффити в Photoshop* * *
Создание реалистичного деревянного трехмерного текстового изображения* * *
Создание выделяющегося жирным шрифтом* * *
Вкусные бублики Текстовый эффект* * *
Текстовый эффект с декорированным деревом* * *
Adobe Illustrator & Photoshop Tutorial: шрифт, подходящий для еды* * *
Оставайтесь в курсе!
Ребята, будем очень признательны за отзыв по теме.Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и на какие веб-сайты вы обычно заходите в поисках свежих новинок Photoshop, чтобы изучить их.
* * *
Интересно написано 15 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна.В этот пост мы включили 15 новейших руководств по текстовым эффектам Photoshop , чтобы помочь вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывной типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Металлический логотип
* * *
Потрясающий световой эффект
* * *
Создание типографики начального стиля
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной пивной текст
* * *
Эффект жуткого текста
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле Рассвет войны
* * *
Эти уроки Photoshop по текстовым эффектам обожгут ваши руки.Иди и принеси свою перчатку для духовки!
Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих, так и в развлекательных целях.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника расположения шрифтов, дизайна шрифтов и изменения глифов шрифтов. Имея в своем распоряжении Photoshop и необходимые навыки и методы, вы можете раздвинуть границы типографики до .Эта статья — один из самых интересных «сосудов» туториалов по текстовым эффектам Photoshop, которые нам удалось найти. Не стесняйтесь их использовать.
***
Бирюзовый металлик с текстовым эффектом
***
Совет по Photoshop: эффект ультра глянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Эффект простого абстрактного текста
***
Эффект идеального золотого текста в Photoshop
***
Создайте простой стиль шрифта для ткани в Photoshop
***
Создание пылающей типографии с эффектом искр в Photoshop
***
Эффект мягкого гладкого текста
***
Easy X-Ray Typography в Photoshop
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект текста мелом
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект игристого железа
***
Эффект текста в стиле ретро
***
Эффект текста на подарочной коробке в упаковке
***
Создание простого эффекта шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте текстовый эффект снежной Арктики в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографский эффект «Текстовая капля в воде» в Photoshop
***
Создание текстового эффекта в стиле постера фильма «Настоящая сталь» в Photoshop
***
Эффект 3D-текста
***
Эффект акварели
***
Учебники по современным текстовым эффектам в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ.Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные записи в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства. Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool .Во-вторых, мы создаем Layer Curves для создания эффекта льда. Написание текста шрифтом Trojan Pro. Затем нарисуйте ажур в режиме мягкого света. Мел обводит края текста кистью и применяет « Фильтр акцентированных краев », чтобы подчеркнуть цвета.
Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какие? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично.Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым. Примените команду « Размытие по Гауссу » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
Эффект металлического текста
В этом уроке мы научимся создавать эффект рельефного металла.Давайте активируем линейки и создадим горизонтальную направляющую. Перетащите направляющую в центр и создайте нужную форму с помощью функции «Масштаб». С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины.Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
Текстовые эффекты Photoshop в стиле киви
Пора дегустировать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Bubblegum». Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс.Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите цвет переднего плана как ореховый. Найдите команду « Облака » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ».После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
3D цветочные текстовые эффекты Photoshop
Установите цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом является создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
Текстовые эффекты Photoshop со смещением контура
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите отредактировать, и нарисовать там маленький кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг.Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Инвертировать и Фотофильтр .
Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметьте белым примерно грани, где будут завиваться веточки наших листочков.Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем лозу, которая соединит текст и бабочку, сидящую на первой букве.
Текстовый эффект динамического взрыва частиц
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва.Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Rasterize Type ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
***
Надутый текст с использованием 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop?Это набор действий, которые применяются к тексту, чтобы он выглядел более интересным и привлекательным.
Почему мне нужно использовать текстовые эффекты Photoshop?С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop?Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей Smoke Brushes для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
.
 Нажать ОК.
Нажать ОК.

