Как быстро сделать красивый фон в Photoshop

Последнее время красочные фоны для заголовков вебсайтов – это один из трендов. К счастью, существует огромное количество способов создавать их с помощью Photoshop.
В этом уроке представлено 5 различных (легких и быстрых) вариантов как сделать красивый и красочный фон в Photoshop, который потом можно будет использовать на ваших вебсайтах, баннерах, соцсетях (на самом деле где угодно).
Скачать архив с материалами к уроку
Метод 1. Используем фильтр Мозаика
Шаг 1
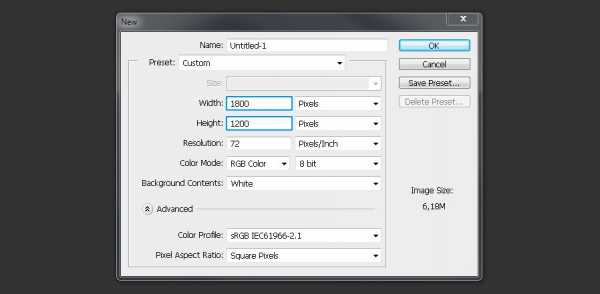
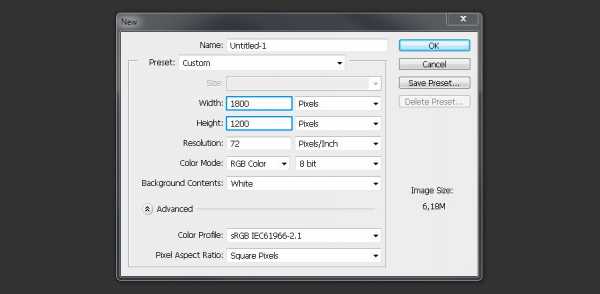
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Устанавливаем цвет переднего плана #dbdbdb и цвет фона #919191.

Шаг 3
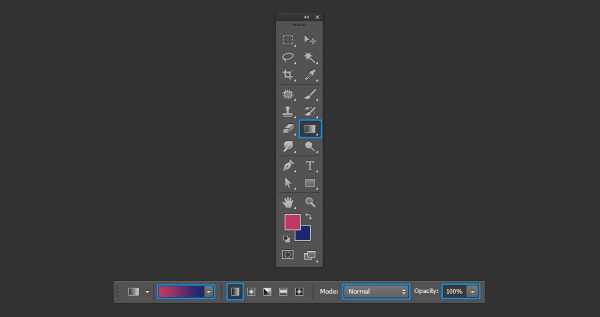
Выбираем Gradient Tool (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.

Шаг 4
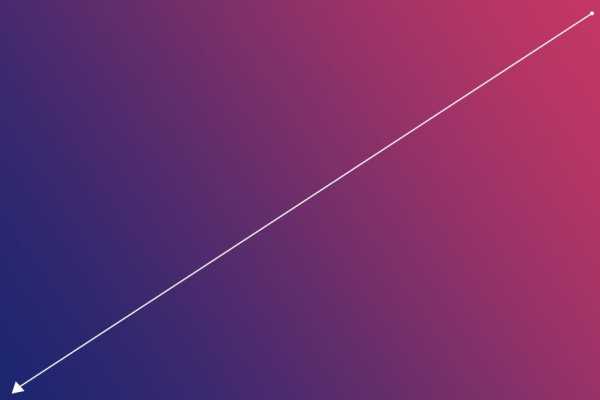
Рисуем направление градиента из левого верхнего угла в правый нижний.

Шаг 5
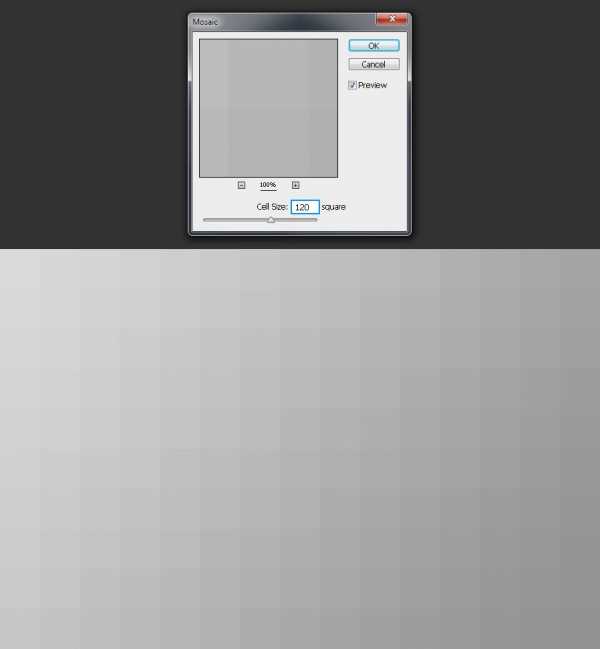
Переходим в меню Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика). Устанавливаем Cell Size (Размер ячейки) около 120 и нажимаем OK.

Шаг 6
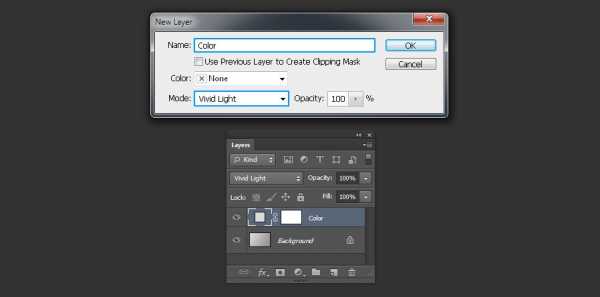
Идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовем этот слой Color (Цвет), устанавливаем Mode (Режим) Vivid Light (Яркий свет) и нажимаем OK.

Шаг 7
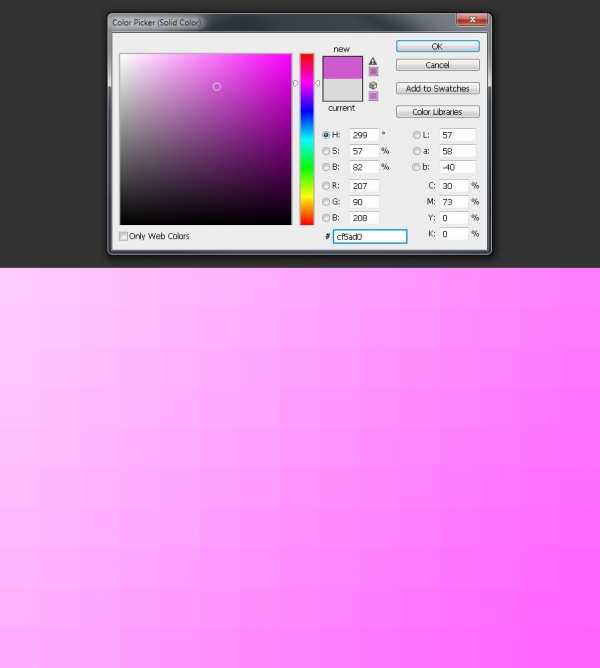
На палитре цветов устанавливаем цвет #cf5ad0 и нажимаем ОК.

Шаг 8
Теперь просто поместите свой контент на новый фон.

Метод 2. Рисуем с помощью Прямоугольника
Шаг 1
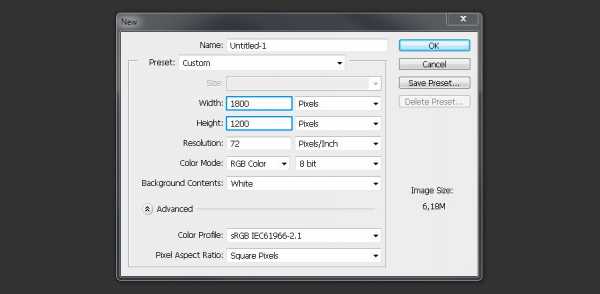
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
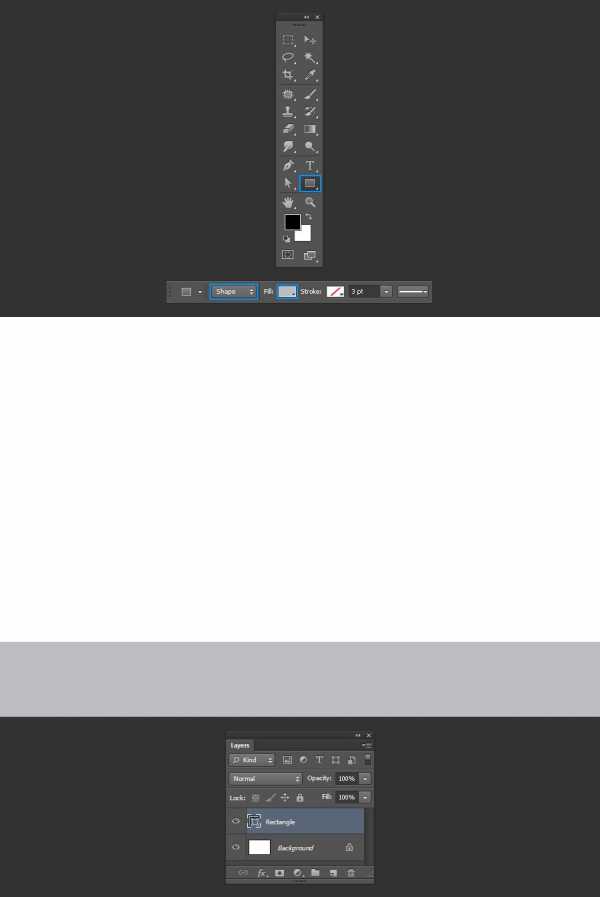
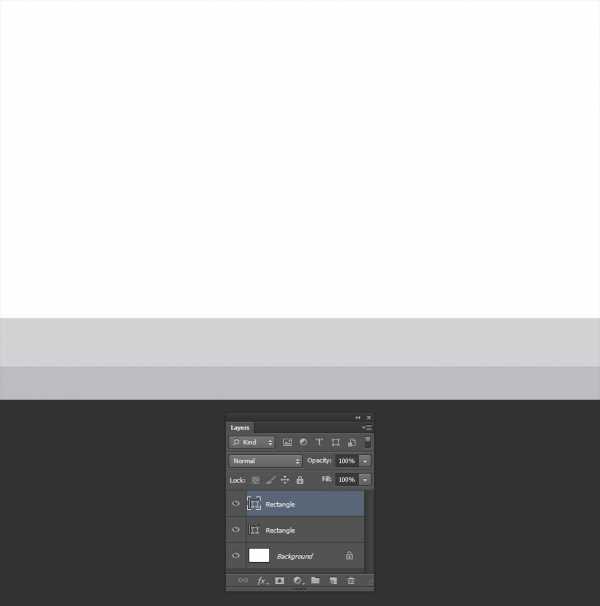
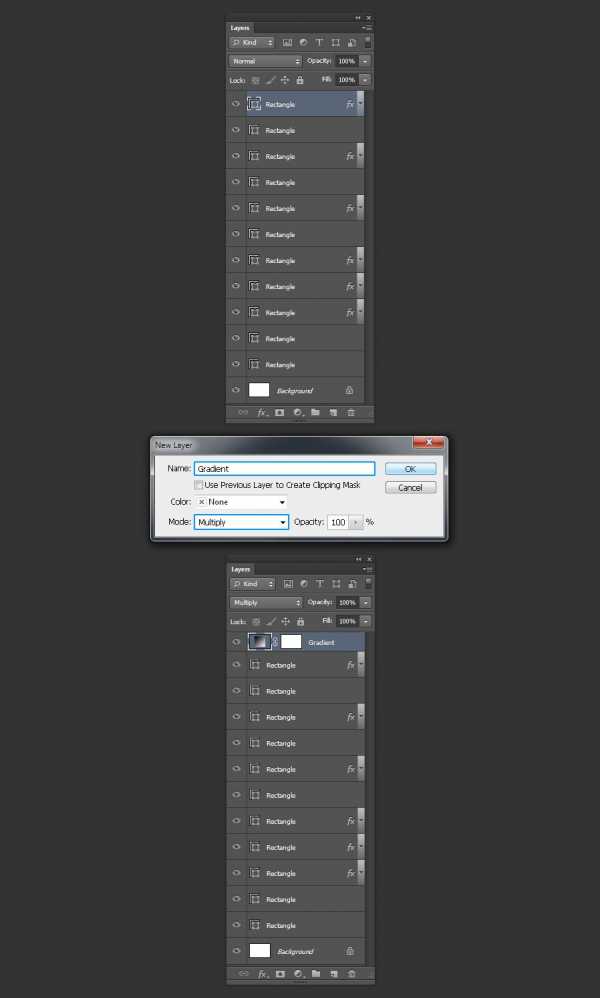
Выбираем инструмент Rectangle Tool (Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.

Шаг 3
Рисуем еще один прямоугольник над предыдущим, как показано на картинке. Цвет прямоугольника устанавливаем #d1d3d4.

Шаг 4
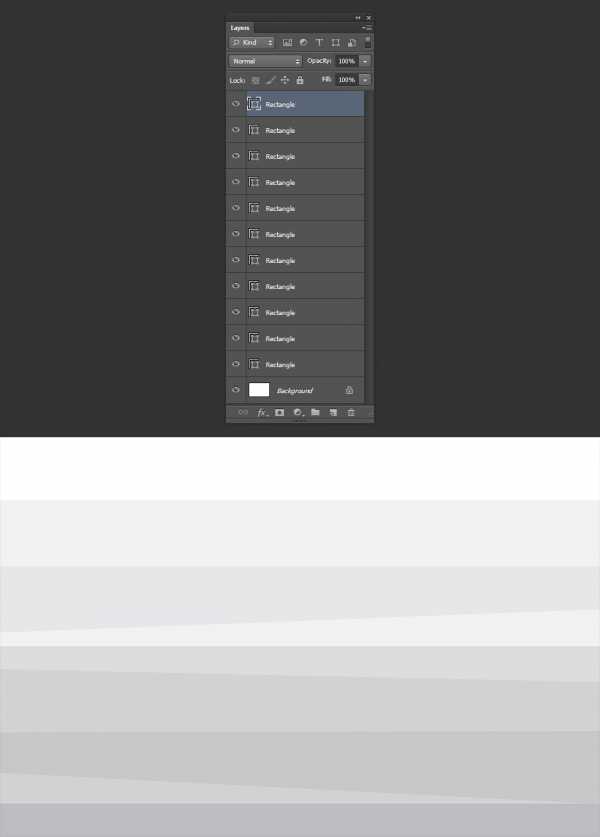
Нарисуем еще несколько фигур, каждый раз меняя размеры и углы, а также делаем их немного светлее/темнее. У меня получилось еще 9 фигур.

Шаг 5
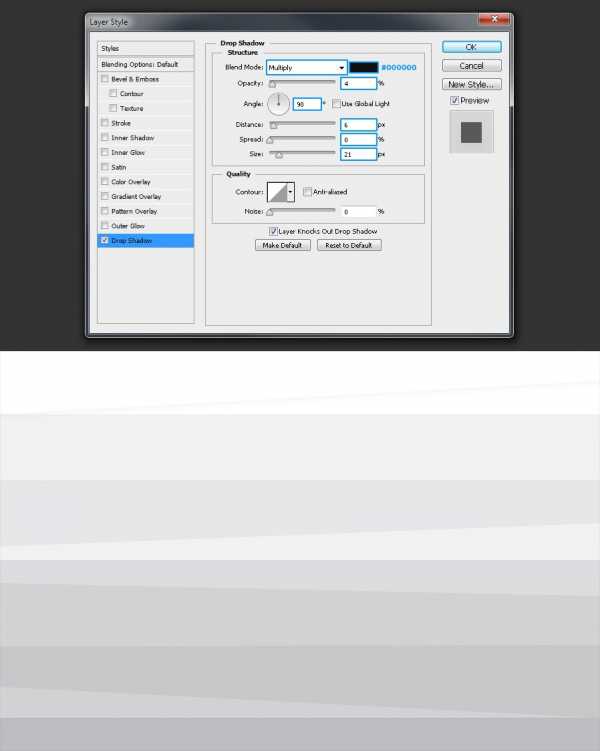
Выделяем верхнюю фигуру и переходим в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя – Тень). Устанавливаем настройки как показано на картинке и нажимаем ОК.

Шаг 6
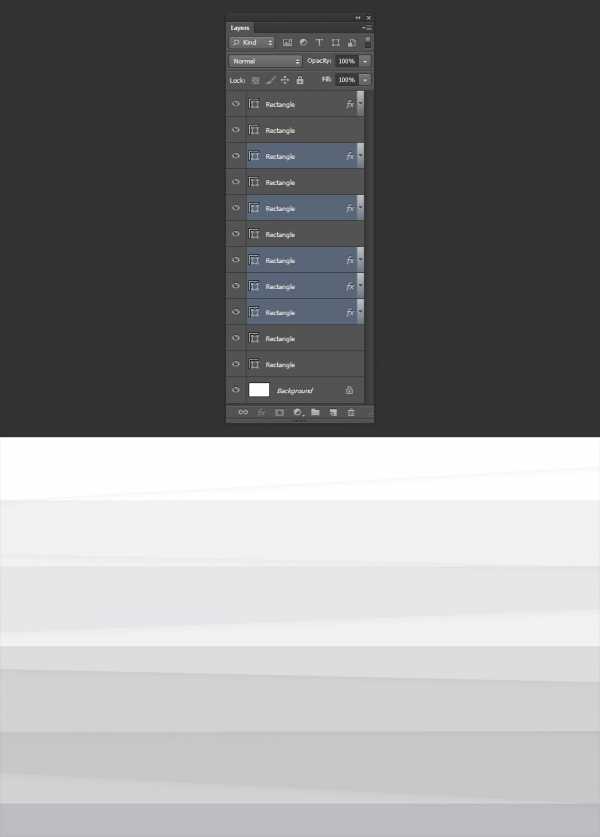
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем несколько слоев с фигурами, кликаем по ним правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 7
Выделяем верхний слой и идем в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент). Назовем этот слой Gradient (Градиент), устанавливаем Mode (Режим) Multiply (Умножение) и нажимаем OK.

Шаг 8
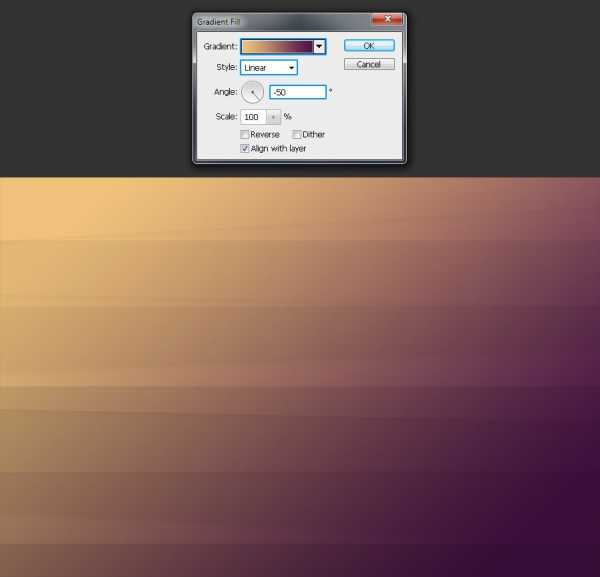
Устанавливаем цвета градиента по своему выбору (в данном случае #f0c27b – #4b1248), Style (Стиль) – Linear (Линейный), Angle (Угол) на -50º и нажимаем OK.

Шаг 9
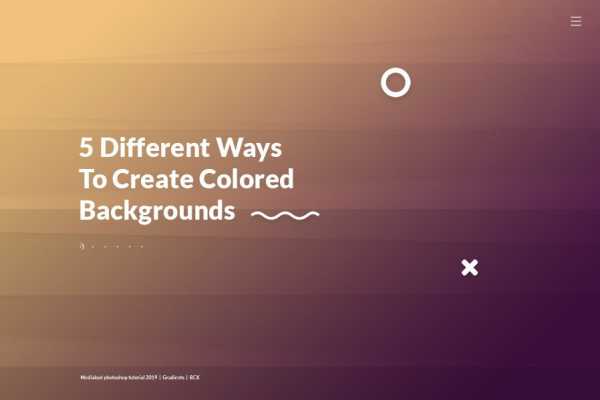
Теперь просто поместите свой контент на новый фон.

Метод 3. Рисуем кистью
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
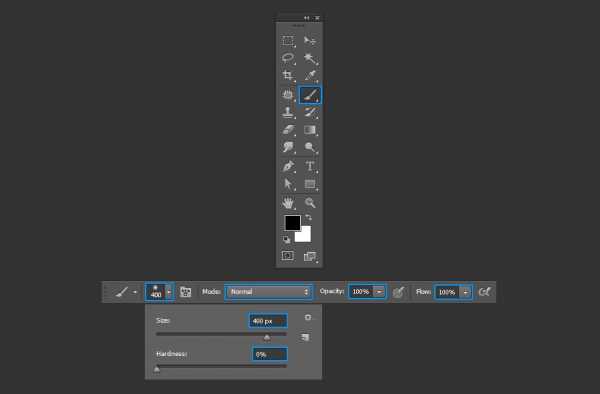
Выбираем инструмент Brush Tool (Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.

Шаг 3
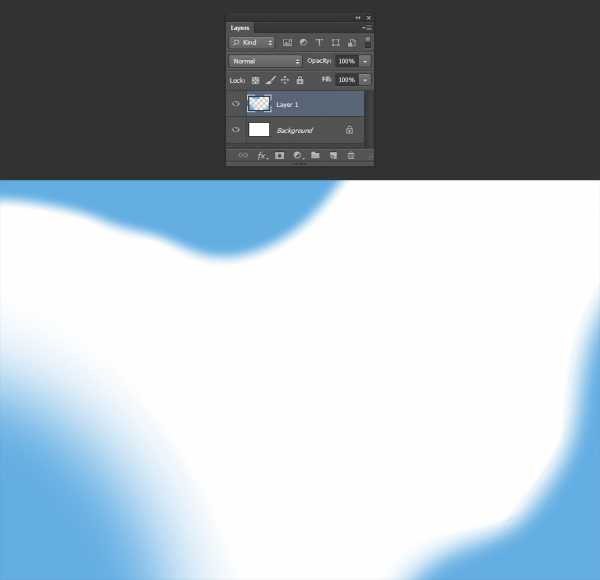
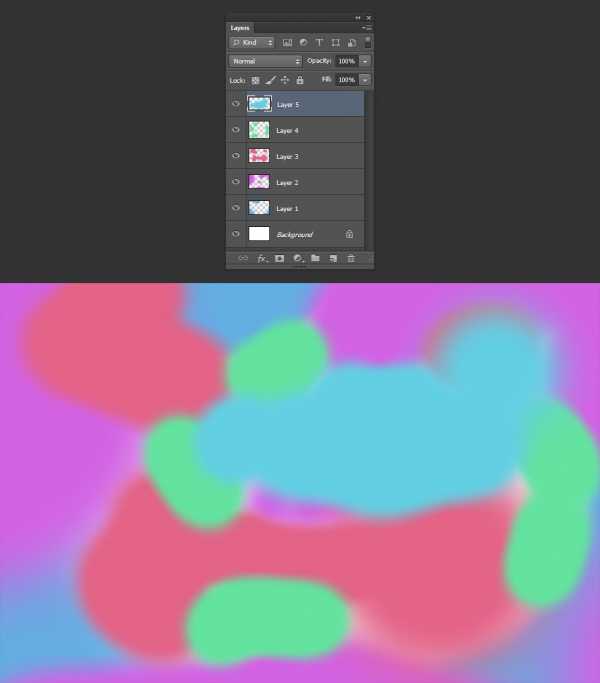
Создаем новый слой и рисуем любым цветом, как показано на картинке.

Шаг 4
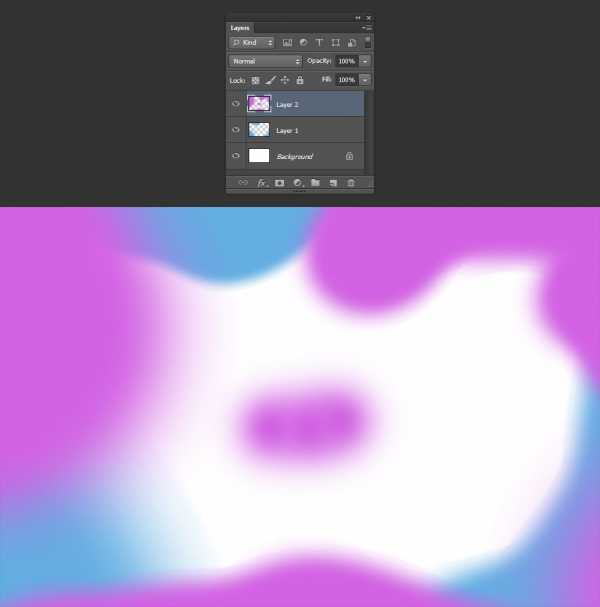
Создаем новый слой и выбираем другой цвет. Снова рисуем кистью в других местах на холсте. Также можно менять размер кисти при желании.

Шаг 5
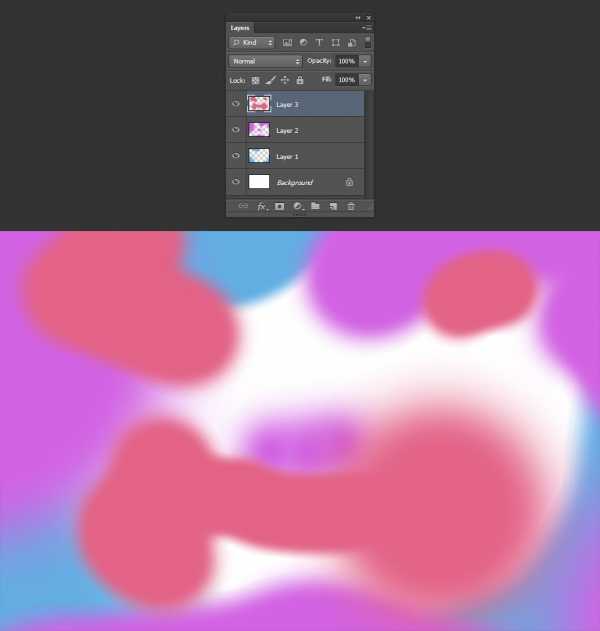
Снова создаем новый слой, выбираем другой цвет и рисуем в незаполненных местах холста.

Шаг 6
Повторяем эти действия до тех пор, пока холст не будет заполнен.

Шаг 7
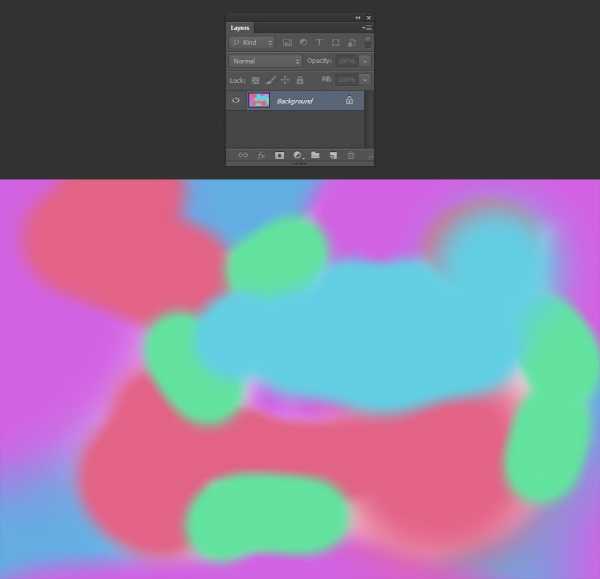
Идем в меню Layer – Merge Visible (Слои – Объединить видимые).

Шаг 8
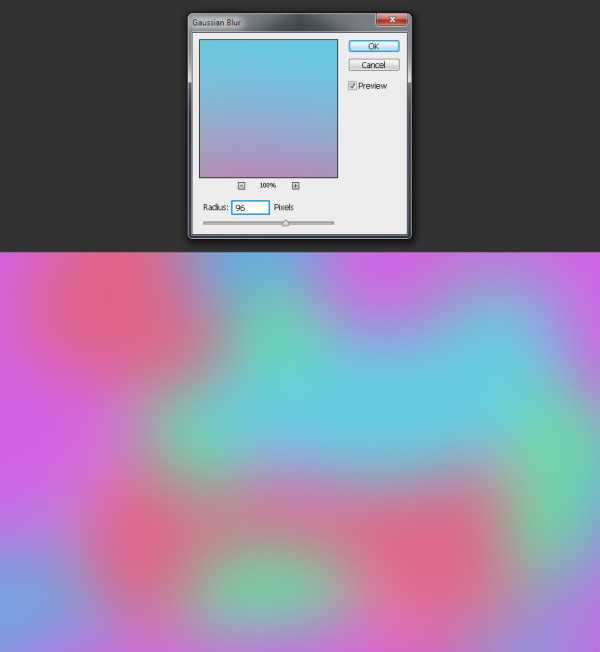
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) на 96 и нажимаем OK.

Шаг 9
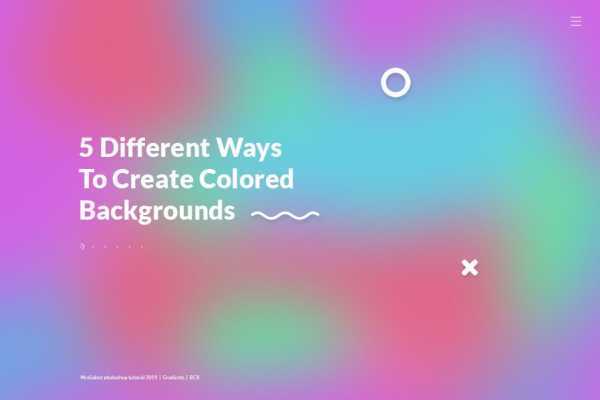
Теперь просто поместите свой контент на новый фон.

Метод 4. Используем текстуры
Шаг 1
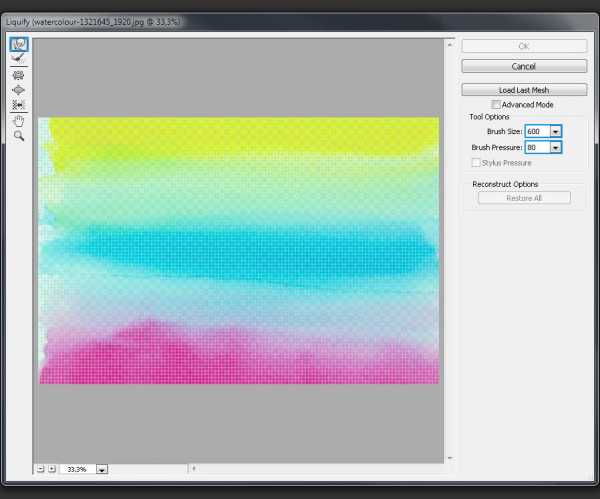
Откройте любое изображение в Photoshop. В этом случае я использую акварельный градиент.

Шаг 2
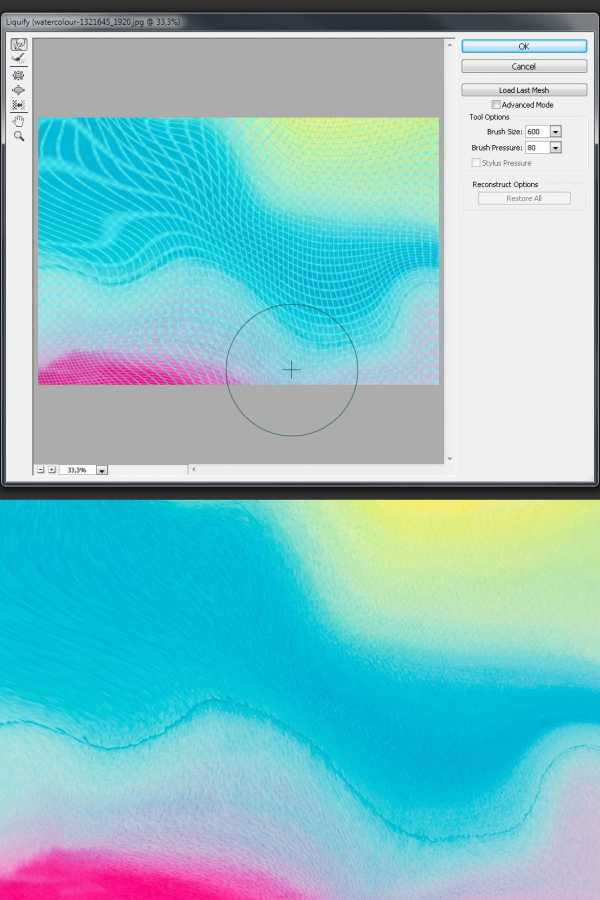
Идем в меню Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем любой размер кисти, как вам нравится, устанавливаем Brush Pressure (Нажим) около 80, выбираем инструмент Forward Warp Tool (Деформация).

Шаг 3
Теперь просто кликаем по изображению и перемещаем кисть, чтобы изменять сетку. Нажмите ОК как только будите довольны результатом.

Шаг 4
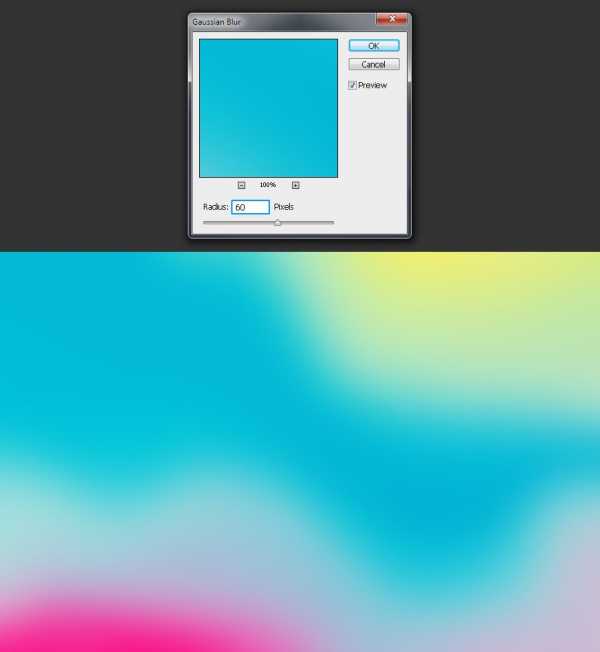
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.

Шаг 5
Теперь просто поместите свой контент на новый фон.

Метод 5. Рисуем Пером
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Устанавливаем цвет переднего плана #c33764 и цвет фона #1d2671.

Шаг 3
Выбираем Gradient Tool (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.

Шаг 4
Рисуем направление градиента из правого верхнего угла в левый нижний.

Шаг 5
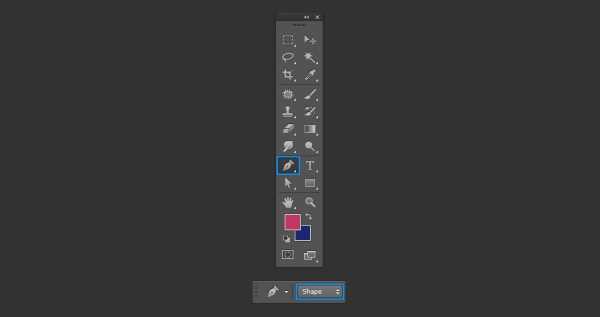
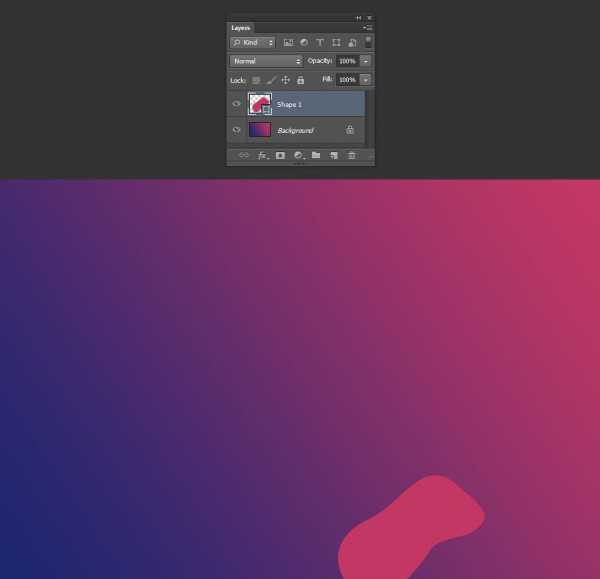
Выбираем инструмент Pen Tool (Перо), на верхней панели устанавливаем режим Shape (Фигура).

Шаг 6
Рисуем абстрактную форму.

Шаг 7
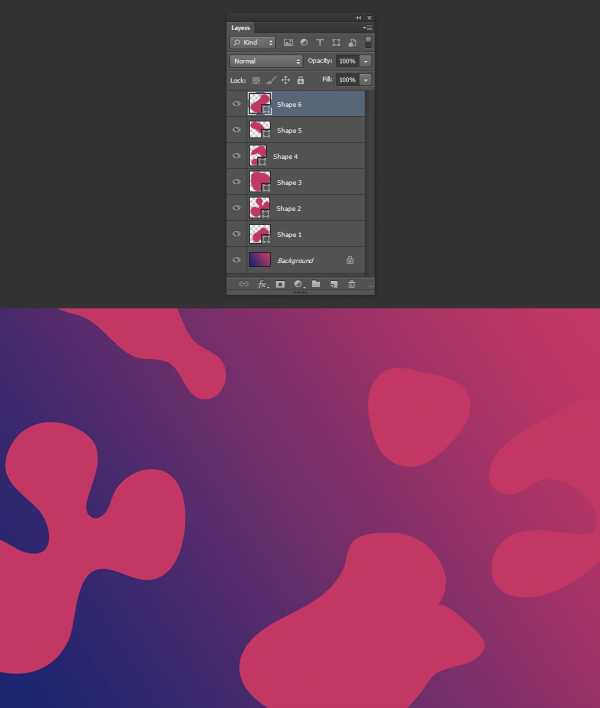
Используя перо, рисуем еще несколько произвольных форм (по одной на слое).

Шаг 8
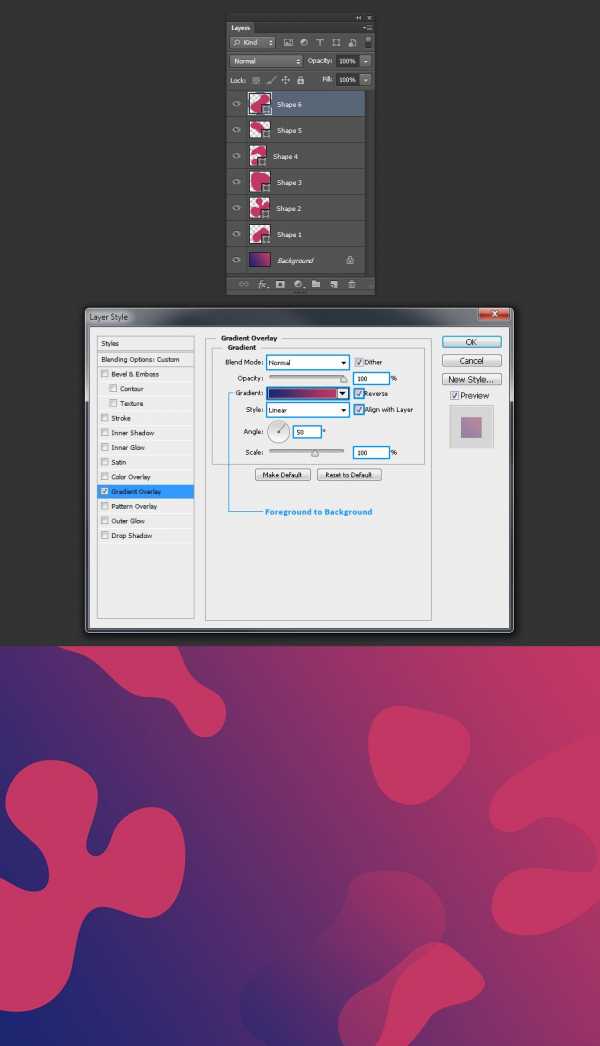
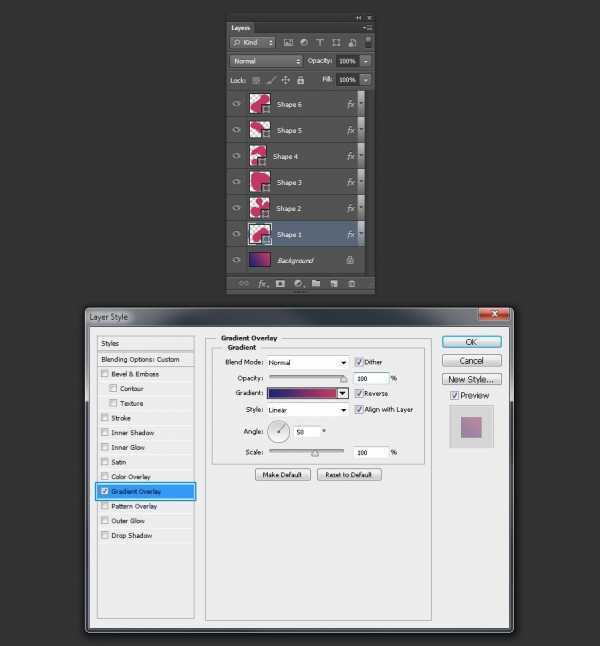
Выделяем первую фигуру и идем в меню Layer – Layer Style – Gradient Overlay (Слои – Стиль слоя – Наложение градиента). Установите градиент Foreground to Background (От основного к фоновому), остальные настройки как на картинке и нажмите ОК.

Шаг 9
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем остальные слои с фигурами, кликаем правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 10
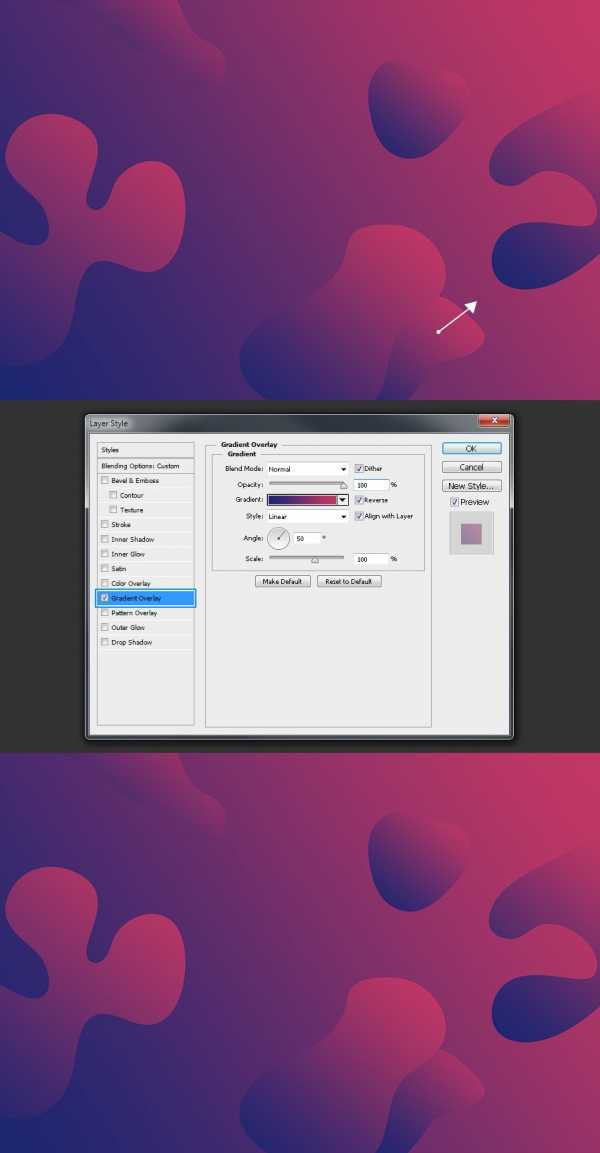
Двойным щелчков мыши открываем окно параметров наложения градиента самой нижней фигуры. В открывшемся окне Layer Style (Стиль слоя) делаем активным параметр Gradient (Градиент) (щелкаем по нему мышкой).

Шаг 11
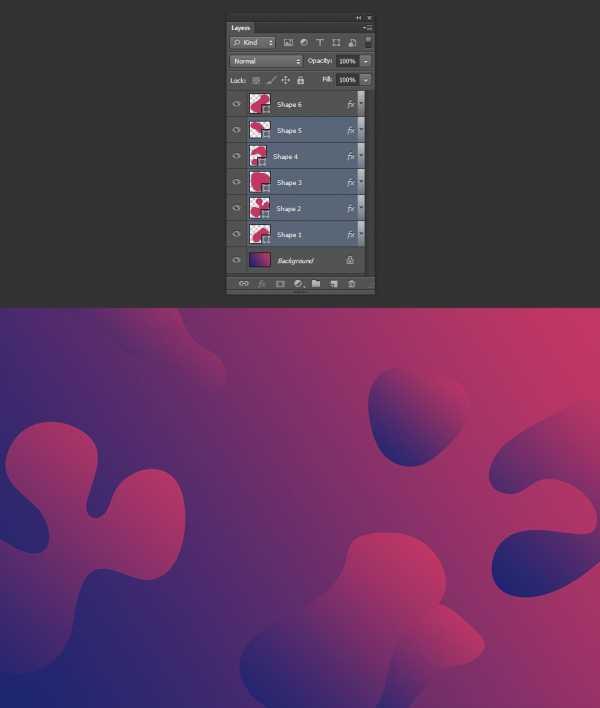
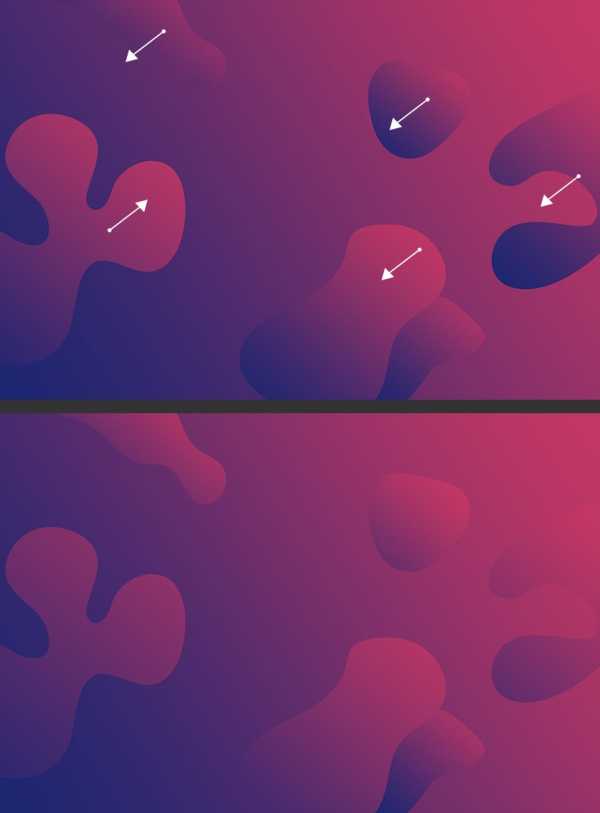
Щелкаем мышкой по этой конкретной фигуре и с зажатой клавишей передвигаем градиент по фигуре до тех пор, пока не получим желаемый результат. После этого в окне Layer Style (Стиль слоя) нажимаем ОК.

Шаг 12
Повторяем весь процесс для остальных фигур.

Шаг 13
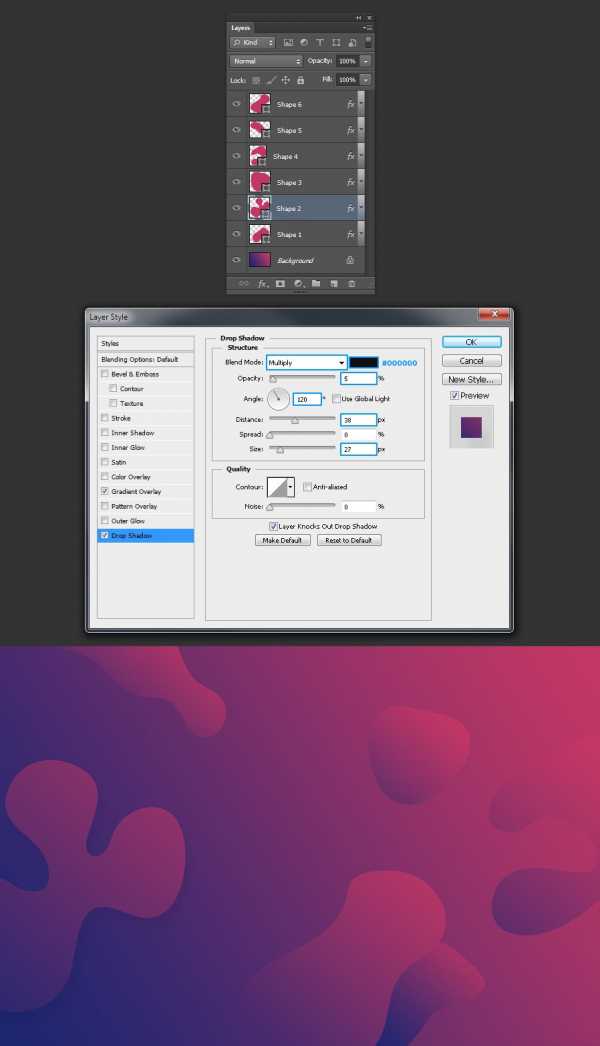
Теперь выделяем любые фигуры и идем в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя Тень). Применяем настройки как на картинке и нажимаем ОК.

Шаг 14
Теперь просто поместите свой контент на новый фон.

Автор: Diego Sanchez
photoshop-master.ru
Красивый фон в Photoshop | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. Появлялась ли у вас когда-нибудь мысль создать красивый фон для сайта или очередной работы в photoshop? Уверен, что появлялась. В сегодняшнем уроке вы узнаете, как сделать фон в photoshop. Способ, который я покажу довольно прост, но при этом фон получится красивый и стильный.

Красивый фон в Photoshop
1. Создайте новый документ (размер 1280x1024px), залейте его чёрным.
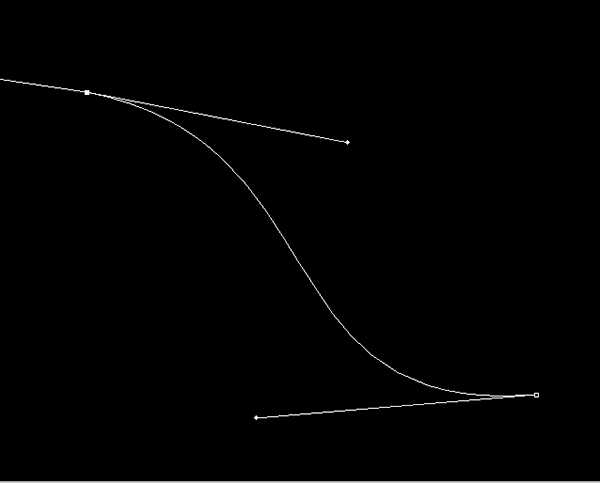
2. Возьмите инструмент Pen Tool (клавиша P), и с его помощью сделайте такой путь:

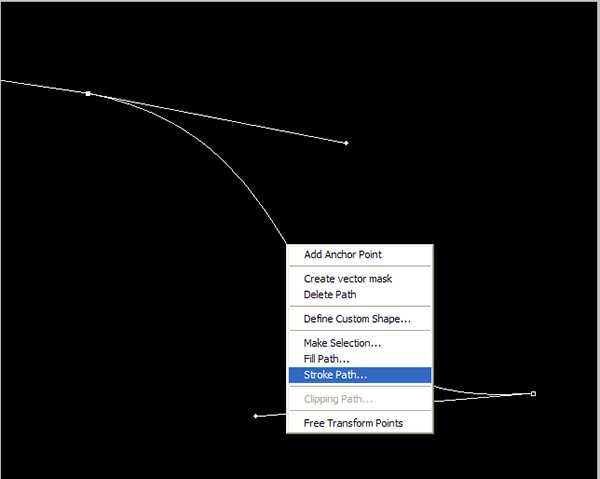
3. Теперь образуйте новый слой (Shift + Ctrl + N), возьмите кисть (инструмент Brush) размером 9px, цвет установите #074d7a. Вновь перейдите к Pen Tool (P), кликните правой кнопкой мыши по недавно нарисованному пути, и выберите Stroke Path:

Выберите из списка Brush Tool (Кисть) и нажмите ОК:
4. Удалите путь, созданный с помощью Pen Tool (дабы не мешался). Для этого перейдите в во вкладку Paths (Пути) в панели слоёв. А теперь возьмите чёрно белый градиент со следующими настройками:
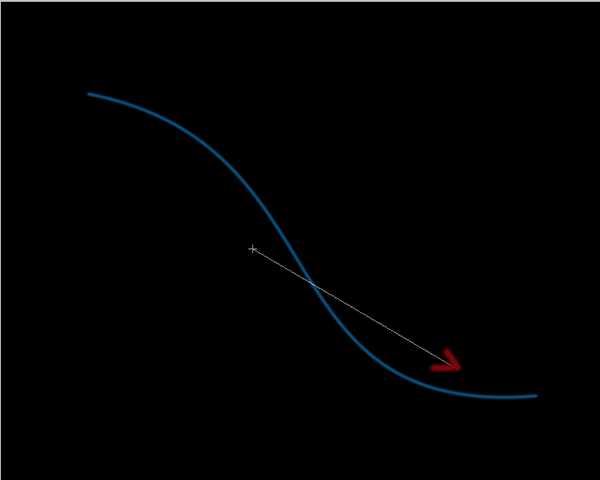
Сформируйте маску слоя: Layer -> Layer Mask -> Reveal All и выполните заливку градиентом примерно таким образом:

Будущий красивый фон на данном этапе должен выглядеть примерно так:

Красивый фон в Photoshop: творческая часть
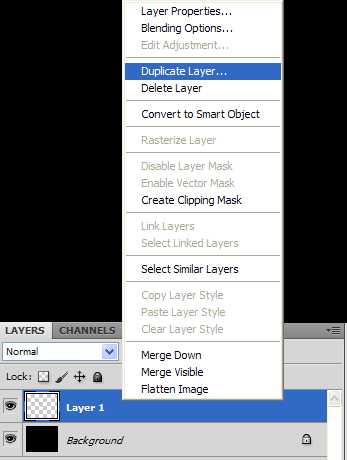
5. Закрепите маску: Layer -> Layer Mask -> Apply и создайте копию слоя (Правой кнопкой мыши по нему и Duplicate Layer):

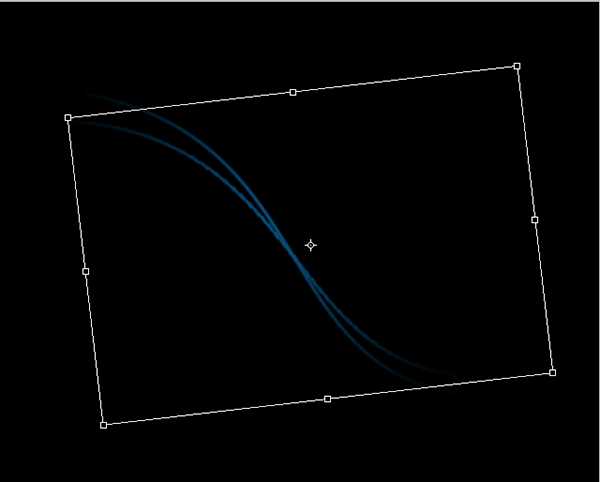
6. Нажмите сочетание клавиш Ctrl + T (свободная трансфомация), нажмите правой кнопкой мыши внутри появившейся рамки, выберите Rotate (Повернуть), и разверните изображение:

Теперь переместите изображение (с помощью инструмента Move Tool) чуть ниже. После этих нехитрых манипуляций вы должны получить похожую картину:

7. Проделайте тоже самое ещё несколько раз, пока у вас не будет несколько гармоничных линий (разворачивайте линии в разные стороны и меняйте их размер, в общем, экспериментируйте):

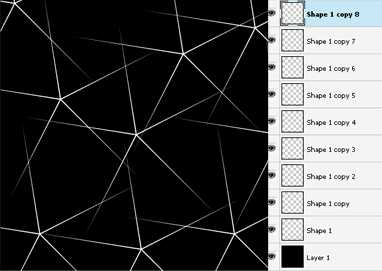
8. Сейчас ваша задача продолжать сплетать линии таким образом, чтобы получался красивый абстрактный фон. Для облечения задачи, соединяйте (Ctrl + E) некоторые линии, и работайте уже не с одной линией на слое, а с группой линий на слое. (Если у вас возникают трудности при работе со слоями, рекомендую прочитать урок Photoshop слои):

Используйте по максимуму инструменты из вкладки Edit -> Transform. Например, я несколько раз использовал Edit -> Transform -> Flip Vertical (Отражение по вертикали). Уменьшайте также непрозрачность некоторых слоёв, это придаст фону глубину:
Сейчас ваш результат может быть похож на мой, а может и весьма сильно отличаться. Вот что получилось у меня:

Красивый фон в Photoshop: прорабатываем детали
9. На этом этапе мы будем добавлять к красивому фону в Photoshop мелкие детали. В первую очередь займёмся созданием световых эффектов, они сделают фон для сайта намного красивее.
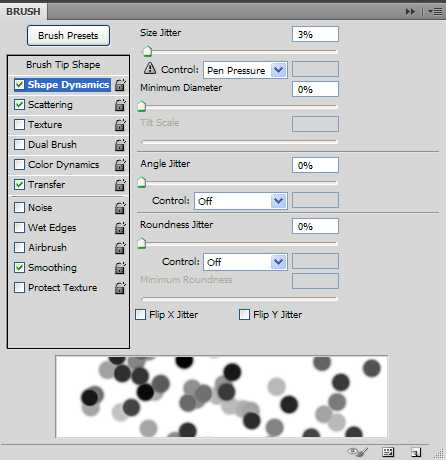
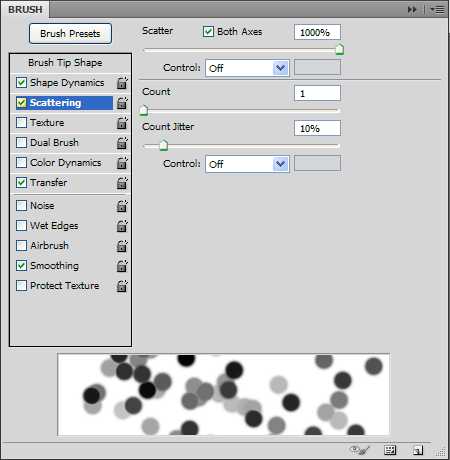
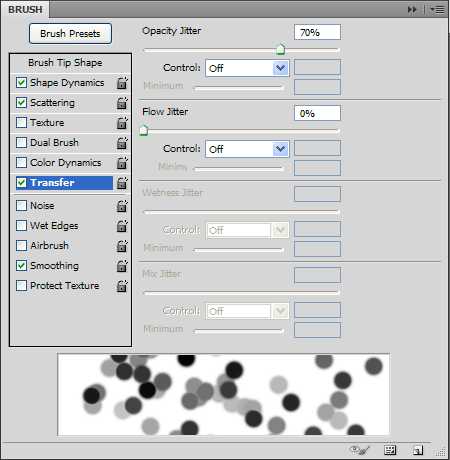
Возьмите кисть размером 20px, жёсткостью 70% и значением Flow (нажим) 40%:
Нажмите F5 (Настройки кисти) и установите всё, как на изображениях ниже:



10. На новом слое с параметрами смешивания Linear Dodge (Add) нарисуйте только что созданной кистью круги (Советую использовать разные цвета, преимущественно голубой и зеленый):

11. Примените Filter (Фильтр) -> Sharpen (Заострение) -> Sharpen (Заострение) 4 раза (используйте Ctrl + F для повторного применения фильтра):

12. Создайте ещё один слой, и проделайте тоже самое, но уже с кистью размером 10px:

Красивый фон в Photoshop: финальные шрихи
Итак, красивый фон, созданный в Photoshop почти готов. Осталось совсем немного.
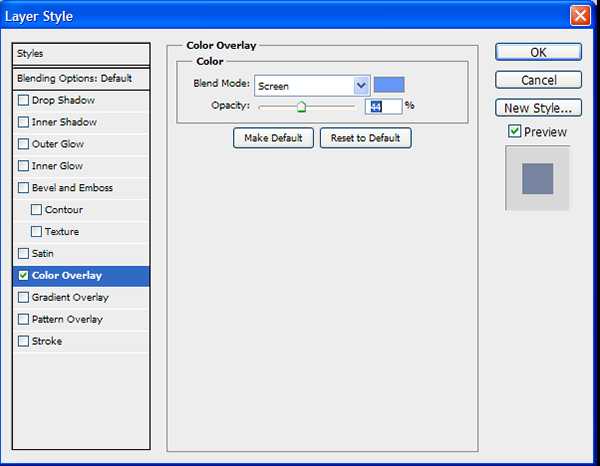
13. Изображение сейчас выглядит скучно, поэтому давайте поиграем немного с цветами. Выберите любой слой с линиями и дважды кликните по нему левой кнопкой мыши. Откроется окно Layer Style, перейдите во вкладку Color Overlay (Заливка цветом), установите параметр Blend Mode (Режим смешивания) на Screen (Экран), непрозрачность понизьте до 44% и поменяйте цвет на тот, какой вам больше понравится (я использовал #6596f8):

Аналогичные операции проведите для некоторых других слоёв. У меня получился вот такой красивый фон:

14. Объедините все слои с линиями (блики не трогайте): выделите их и нажмите Ctrl + E. Создайте копию этого слоя (правой кнопкой мыши по нему и Duplicate Layer). Теперь примените Filter -> Blur -> Gaussian Blur со значением Radius 5,5px. Режим смешивания установите Screen, непрозрачность 70%.

На этом урок по созданию красивого фона в Photoshop объявляю законченным. Не забывайте нажимать на иконки социальных сетей и оставлять комментарии, а я прощаюсь с вами до новых встреч на страницах нашего сайта 😉
psforce.ru
Создаем красивый задний фон в Фотошопе
Примечание: урок под старую версию Photoshop CS3 (2007).
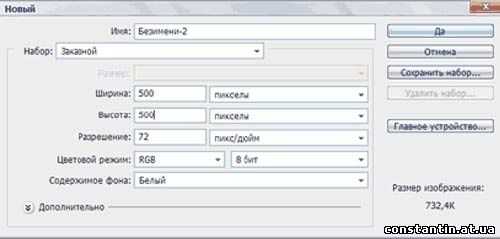
1. Создаем новый документ с размером 500 х 500 px, заливаем первый слой черным (Shift+F5).
2. Берем инструмент Poligon Shape Tool (Инструмент «Многоугольник» / Клавиша «U») и выставляем параметры «Polygon Options» как на изображении ниже:
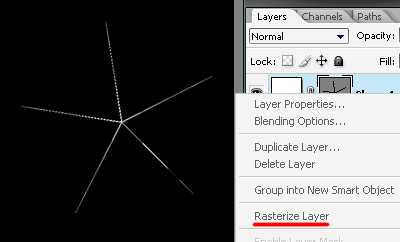
3. Рисуем звезду, жмем правой кнопкой мыши на слое Rasterize layer (Растрировать):

4. Дублируем звезды (Ctrl+J) и размещаем их в хаотичном порядке используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»):

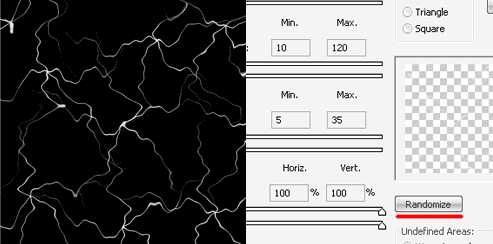
5. Объединяем слои со звездами, идем через меню Filter — Distort — Wave (Фильтр — Искажение — Волна) (настройки не меняем только жмем кнопочку Randomize (Рандомизировать)) и добиваемся результата, как на изображении ниже:

6. Дублируем получившийся слой. К первому слою с «молниями» применяем через меню Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) с настройками:
Angle (Угол) = 0;
Distance (Смещение) = 150;
Ко второму слою опять применяем Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) только теперь с настройками:
Angle (Угол) = 90;
Distance (Смещение) = 150;
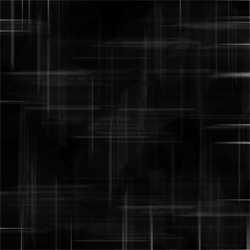
Должно получиться примерно как на изображении ниже:

7. Объединяем эти два слоя, идем через меню Layer — Layer Style — Color Overlay (Слои — Стиль слоя — Наложение цвета) и выбираем понравившийся цвет (я взял зеленый #38ff03):
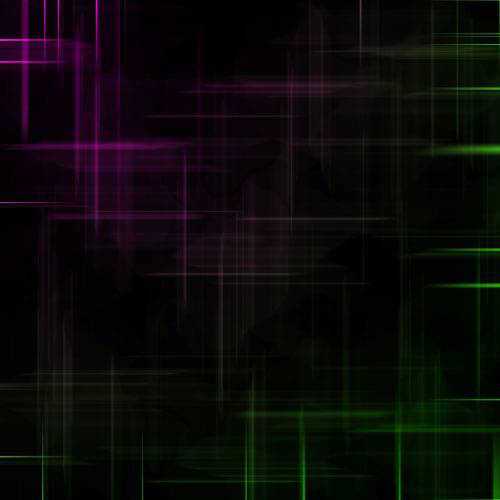
 8. Добавляем еще цвета. Для этого создаем новый слой, заливаем его градиентом используя инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») (Foreground to Transparent (от основного к прозрачному)), я выбрал от розового к прозрачному, и меняем режим наложения слоя на Color (Цветность).
8. Добавляем еще цвета. Для этого создаем новый слой, заливаем его градиентом используя инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») (Foreground to Transparent (от основного к прозрачному)), я выбрал от розового к прозрачному, и меняем режим наложения слоя на Color (Цветность).Вот и все.
Финальный результат
Автор: T Jay;
Другие материалы по теме:
- Создаем психоделический фон используя Фотошоп;
- Как сделать фон в Фотошопе;
- Как размыть фон в Фотошопе;
photoshoplessons.ru
Создаём фон в фотошоп
Шаг 1
Создаём новый документ размером 500х500 px (размер можете взять на своё усмотрение). Нажимаем клавишу D,чтобы поставить цвета по умолчанию.
Дальше заходим Filter-Render-Clouds (Фильтр-Рендеринг-Облака) и нажимаем ОК.

Шаг 2
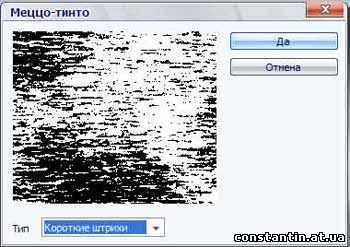
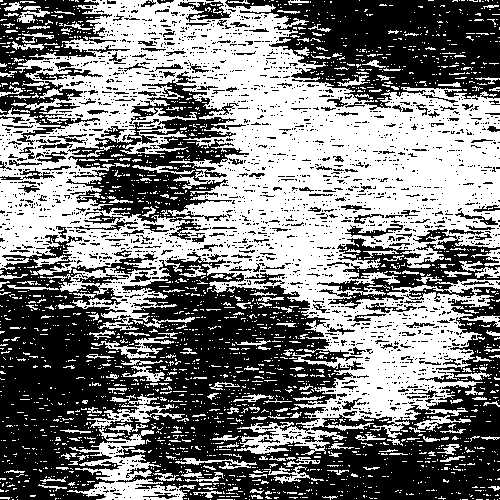
Далее заходим Filter-Pixelate-Mezzotint (Фильтр-Оформление-Меццо-Тинто) выставляем Short strokes (Короткие штрихи) жмём OK.

Шаг3 В этом шаге продолжаем работу с фильтрами
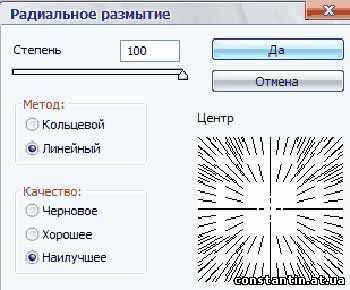
Заходим Filter-Blur-Radial Blur (Фильтр — Размытие — Радиальное размытие) и выставляем параметры как на скриншоте. Этот фильтр нужно применить два раза (после того как нажмёте ОК, нажмите сочетание клавиш CNTRL+F-фильтр применится ещё раз с теми же параметрами)

Шаг 4
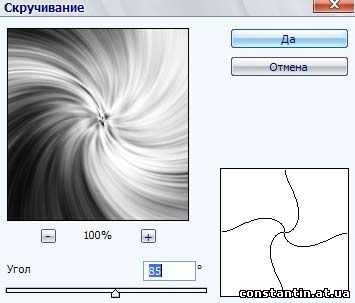
Здесь применим Filter-Distort-Twirl(Фильтр-Искажение-Скручивание), с параметрами как на скриншоте:

Шаг 5
Дальше дублируем слой, правый клик по активному слою и команда Duplicate Layer (Создать дубликат слоя). И отражаем его Edit -Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали).Шаг 6
Сменим режим наложения этого слоя на Lighten (Замена светлым). Вот что должно получится:
Шаг 7. В этом шаге добавим цвет нашим слоям
Делая активным каждый слой по очереди, заходим Image — Adjustments — Hue Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность), или можно нажать комбинацию клавиш Ctrl+U. Настройками поиграете на свой вкус.У меня получилось вот что:


Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
photoshoplesson.ru
Как сделать фон в Фотошопе CS5
Мар-19-2012 Автор: VeryOldMan
Итак, тема сегодняшней статьи, как сделать фон в Фотошопе. Естественно, имеется в виду сделать фон для страницы сайта. Сразу хочу сказать, что фон для веб страниц может быть разным. Бывают сайты и вообще без фона, что никак не сказывается ни на их качестве, ни на посещаемости. Ну, а какие бывают фоны, вы и сами в Сети видели немало, может даже уже выбрали какой-то или запланировали сделать что-то похожее.
А если Вам нужен фон для сайта, то тут есть два варианта: сделать фон с помощью программы Фотошоп самому или, в Интернете, найти готовые фоны. Их можно скачать десятками в одном файле. У меня были такие сборки фонов, причем довольно много. Но так и простояли без дела на компьютере, пока я их не удалил. Потому, что, несмотря на их огромное количество, выбрать что-то для себя, как говорится, для души я так и не смог. Видимо самое лучшее, это то, что сделано своими руками. Ну а если вы решили делать дизайн сайта сами, то можно начать прямо сейчас.
Как сделать красивый фон в Фотошопе CS5
Откроем наш сохраненный файл с размерами 960 на 800 пикселей. Размеры – чисто условные. Вы можете сделать файл с любыми вам нужными. Какие есть варианты создания фона? Вариантов множество. Самый простой — просто залить слой цветом по вашему вкусу. Делается это просто.
Как залить цвет в Фотошопе CS5
Итак, файл открыт. В главном меню щелкнем на Редактирование (Edit) – Выполнить заливку (Fill). Появиться окошко Заполнить:
в котором в меню Использовать выбираем Цвет(Color):

В открывшемся окошке выбираем цвет заливки. Это просто Если навести курсор на цветное поле слева он превратится в кружок. Кликнув на выбранном оттенке, выбираем его. Для изменения оттенков на цветном поле слева служит цветовая шкала в виде полоски справа. Цепляем курсором ползунок и таскаем его вверх – вниз. Выбрав цвет жмем Да и еще раз Да в окошке Заливка. Видите? Уже красиво! Можно сохранить файл, а можно попробовать применить фильтры для еще большей красивости. Кстати очень интересно и не сложно.
В главном меню щелкнем на Фильтр. В выпадающем меню можете выбрать любую категорию фильтров, а проще щелкнуть на Галерея фильтров (Filter Gallery):
Кликнув на треугольнике выбираем нужный набор, кликнув на картинке фильтра включаем его. Справа – настройки. Слева образец того, что получится. Понравилось? Жмем Да. Передумали? В главном меню выбираем:
Редактирование (Edit) – Шаг назад (Step Backward) и экспериментируем дальше.
Панель история в Фотошопе
Для того, чтобы вернуться к какому-то варианту ваших экспериментов, есть очень хороший инструмент – панель История:
В этой панели они и хранятся. Щелкнув на любом из них вы их — выбираете. А дальше или сохраняете понравившийся вариант или продолжаете экспериментировать.
Есть еще один инструмент в Фотошопе, называется он — градиент. Попробуем разобраться как сделать фон в Фотошопе, для страницы сайта, с помощью этого инструмента.
Градиенты для Фотошопа cs5
Слева на панели инструментов есть такой значок в виде прямоугольника:
Активируем его. Для этого кликнем по нему правой клавишей и из выпадающего меню выберем Инструмент «Градиент» (Gradient), кликнув по нему левой клавишей. Вверху слева, в панели свойств инструментов вы увидите цветную полоску и пять кнопок справа:
Кликая по кнопкам можно выбрать тип градиента, и попробовать с его помощью сделать фон. Типы есть такие. Линейный градиент, Радиальный градиент, Конусовидный градиент, Зеркальный градиент, и Ромбовидный. По умолчанию активирован обычно первый. Чтобы понять, что же такое градиент проведите небольшой эксперимент. При активированном градиенте, любого цвета, подведите курсор (он будет в виде крестика) к верхнему краю своего фонового слоя, нажмите левую клавишу мыши и не отпуская, тяните линию вниз до нижнего края слоя. Отпустите клавишу. Понятно?
Теперь, как выбрать цвет градиента? Щелкаем мышей на цветной полоске. Всплывет окошко Редактор градиентов (Gradient Editor). В окошке Наборы выбираем нужный градиент и жмем Да:

Обычно с программой Фотошоп дается некоторый набор градиентов. Чтобы проверить и загрузить то, что есть в наличии, в редакторе градиентов кликнем на Загрузить. Находим папку сградиентами по адресу — С:\Program Files\Photoshop\Presets\Gradients. Выбираем градиент из перечня и жмем кнопку Загрузить.
Если для того, чтобы сделать фон имеющихся градиентов для вас мало, то их можно скачать готовые в Интернете.
Что делать со скачанными градиентами? Градиенты это вот такие файлы:
Нужно разархивировать папку, если это архив, скопировать их и вставить в папку: если вы установили Photoshop на системный диск, как он вам предложил, то по адресу: С:\Program Files\Photoshop\Presets\Gradients.
Как загрузить градиенты в Фотошоп CS5
Загрузка градиентов. В редакторе градиентов жмем кнопку Загрузить. Появиться окошко Загрузить. Щелкаем по значку справа:
и выбираем путь: С:\Program Files\Photoshop\Presets\Gradients. Дальше выбираем из списка нужный градиент и нажимаем кнопку Загрузить. Кстати к слою, залитому градиентом, тоже можно применить фильтры. Можно получить очень неплохие результаты, в том числе и для того, чтобы сделать фоне для страницы сайта.
Как изменить градиент в Фотошопе
В редакторе градиентов, естественно, можно редактировать градиенты. Видите, внизу изображение градиента? А квадратики вверху и внизу? Два квадратика вверху это так называемые контрольные точки прозрачности. Кликните на любой из двух. Внизу в меню Контрольные точки есть окошко Непрозрачность и окошко Цвет. Как редактировать непрозрачность. Для этого нужно на верхней части полоски, в нужном вам месте градиента, щелкнуть левой клавишей мышки. Появится бегунок в виде квадратика. Щелкнем клавишей мышки на треугольнике окошка
Непрозрачность. Двигая бегунок непрозрачности, настраиваем ее по вашему желанию.
Так мы корректируем прозрачность градиента в выбранной точке. Да! Таких точек может быть не обязательно две. Хотите добавить свои? Нет проблем! Подводим курсор к изображению градиента, и когда курсор примет вид руки щелкаем левой клавишей мыши. Вот и новая точка! Не понравилось? Жмем кнопку Удалить и точки нет:
А теперь — контрольные точки цвета:
Так вот, если вы хотите изменить цвет. Внизу в меню есть окошко Цвет. Кликаем на окошке с цветом. Появляется палитра, такая же, как и при заливке. Выбираем цвет, жмем кнопку Да.
Рассмотрим еще один вариант замены цвета градиента. Вы, наверное, обратили внимание, что если подвести курсор на изображение градиента то он принимает вид пипетки. Это и есть инструмент Пипетка, который вы можете увидеть на основной панели инструментов. Как она работает. Щелкаем курсором на выбранной контрольной точке цвета и наводим курсор на нужный оттенок на самом изображении градиента или на любом изображении за пределами редактора градиентов. Щелкаем левой клавишей мыши и цвет изменен.
Контрольные точки цвета можно добавлять и удалять так же, как и контрольные точки прозрачности.
Если хотите сохранить градиент – нажмите кнопку Сохранить, дайте ему имя и еще раз нажмите Сохранить в папке Gradients.
Вот, где-то так. Не забудьте сохранить файл! Можно наделать таких файлов несколько десятков, может пригодятся чтобы создать дизайн веб-сайта, да и для закрепления навыков работы в Фотошопе будет неплохо.
Для фона можно взять еще так называемые текстуры или бекграунды. Текстур с высоким разрешением в Сети полно, часто даже бесплатно. А уж, какие они могут быть! Это и дерево, и бетон, асфальт, трава, цветы, ткань… Короче чего только нет. Поэтому подбирая фон для страницы сайта, постарайтесь не увлекаться. Ведь на фоне страницы будет еще и текст Ваших статей, который должен быть легко читаемый.
А мы вернемся к урокам дизайна сайта в программе Photoshop на странице Инструмент кисть в Фотошоп
stroimsajt.ru
