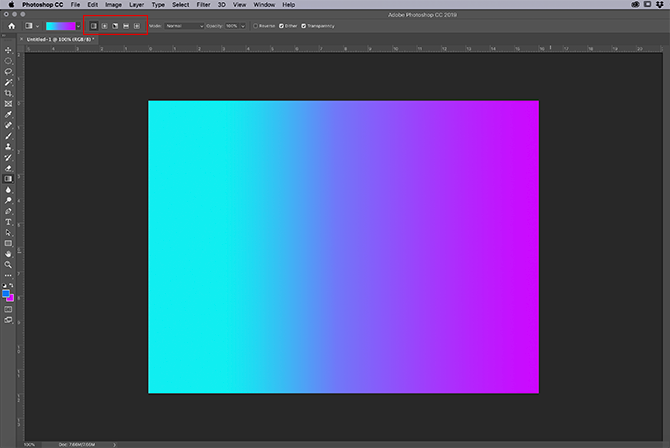
Как сделать градиент в Photoshop. Градиент в дизайне — Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
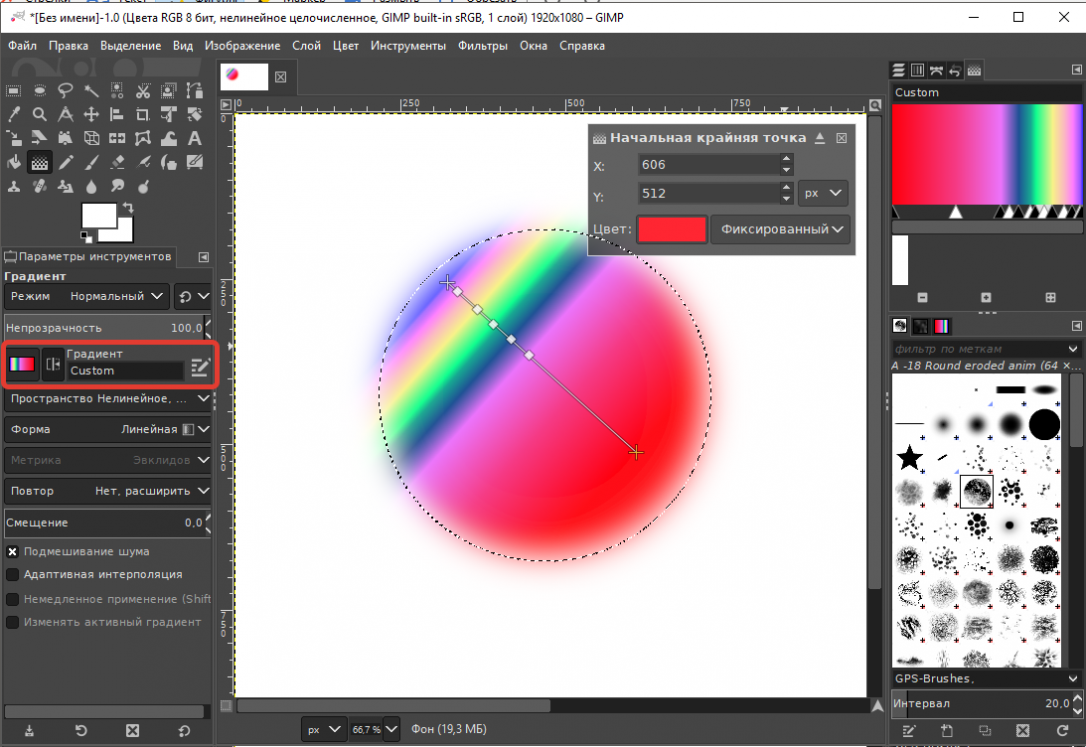
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
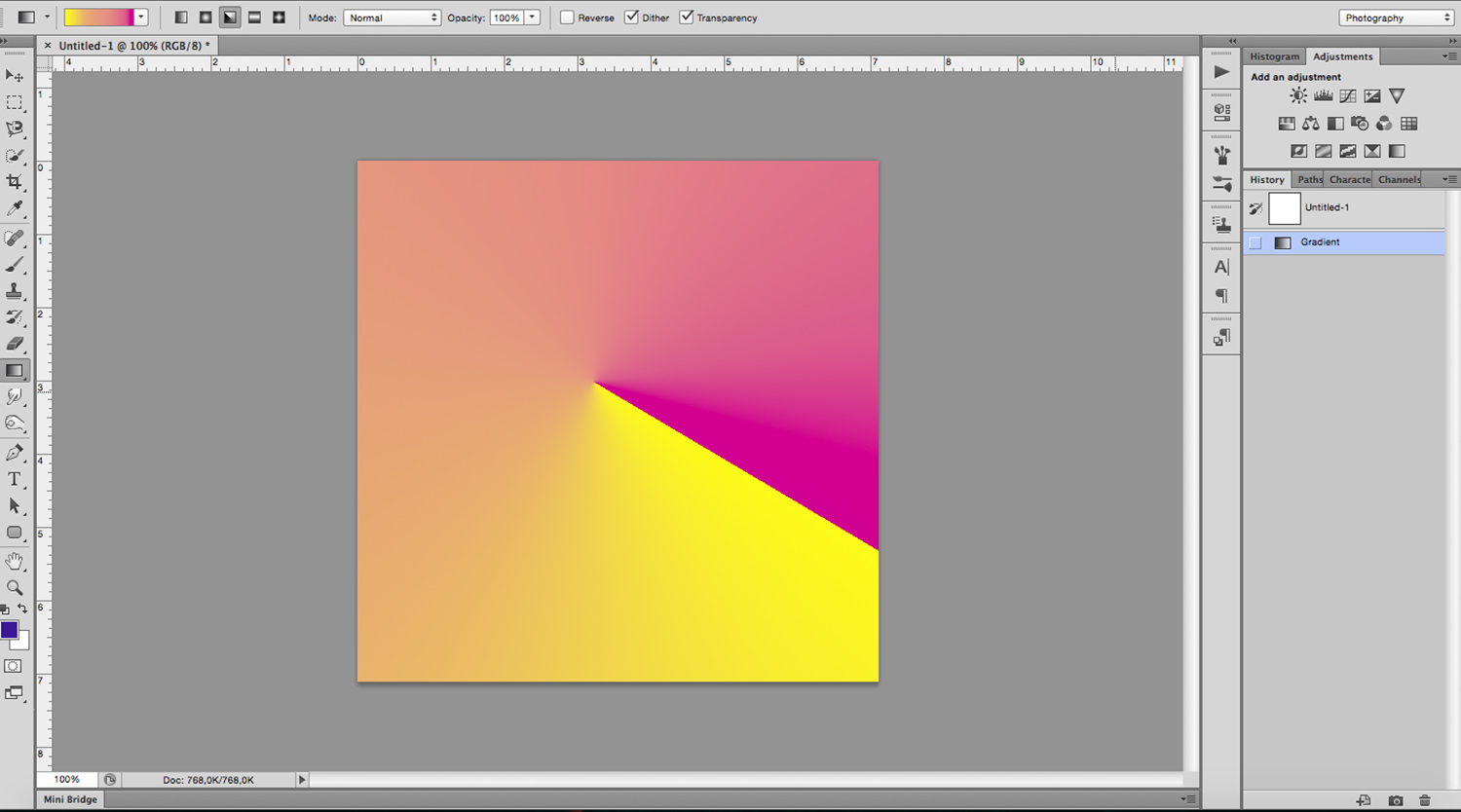
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиентЗеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
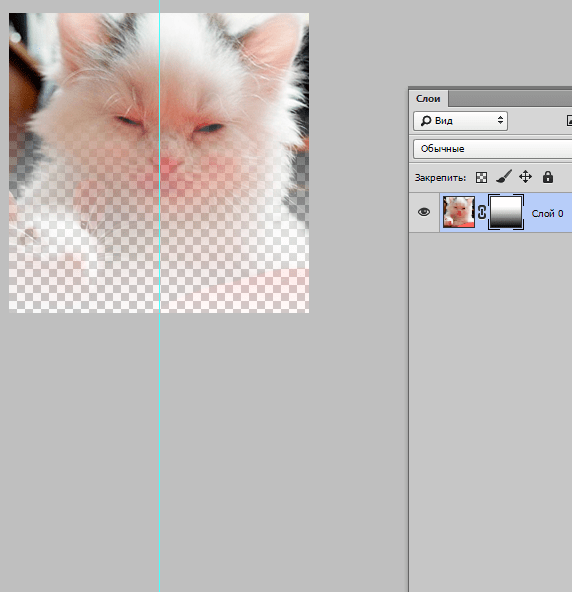
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
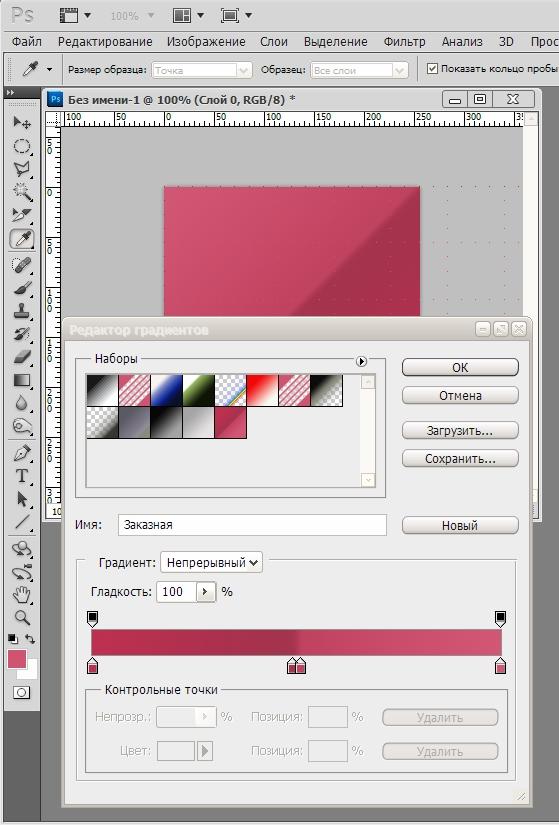
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
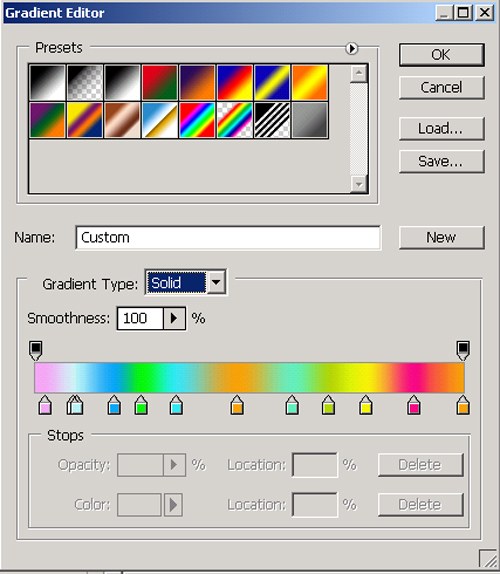
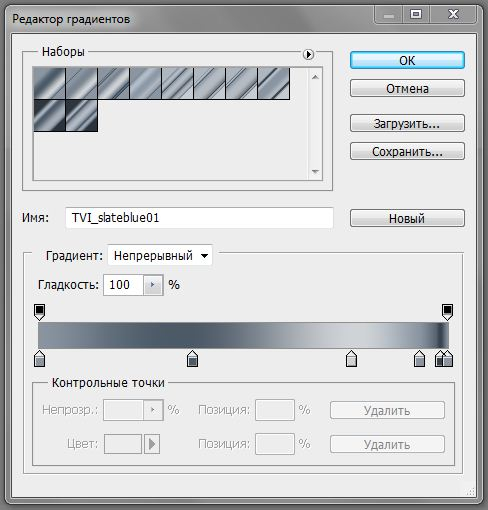
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
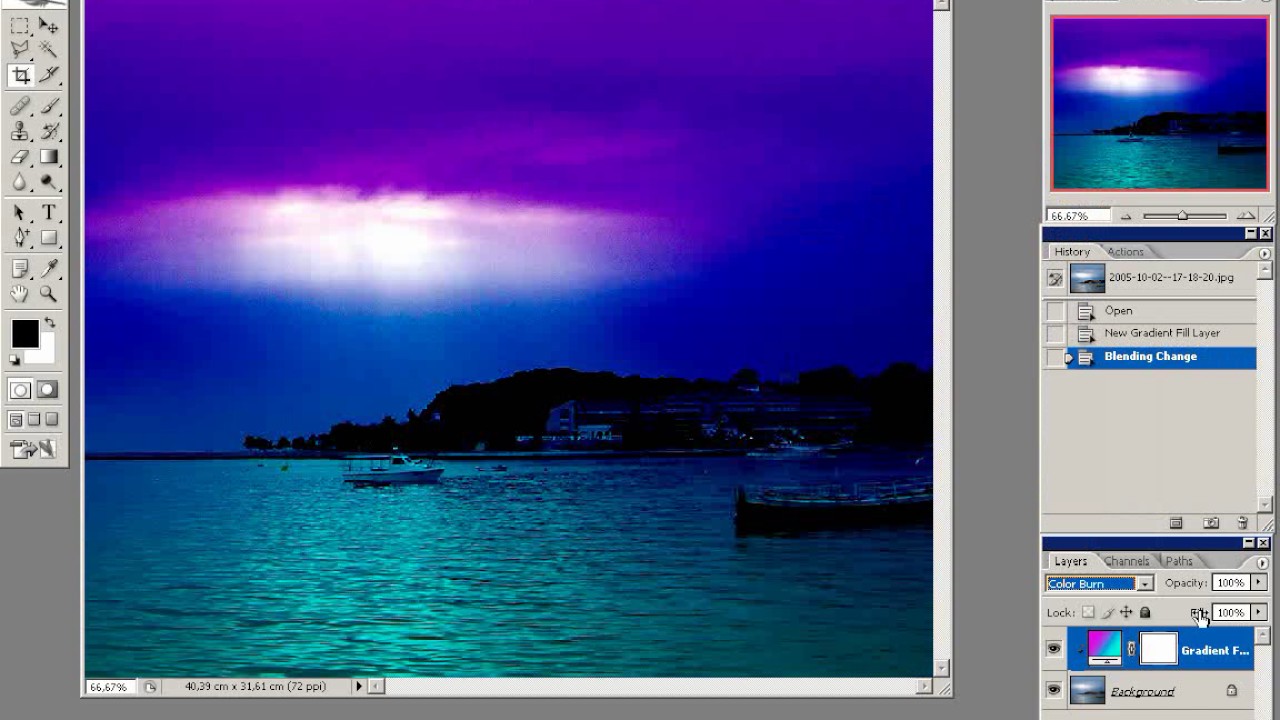
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Как сделать градиент изображения в фотошопе
Как нанести градиент на фото с помощью adobe photoshop
Сегодня мы наконец-то узнаем, как нанести на фото градиент с помощью замечательной программы adobe photoshop…
Почему говорю «наконец-то» а потому, что сам, задавшись таким вопросом, не мог нигде отыскать исчерпывающей информации: сколько ни Яндексил, ни Googleл ни в какую… и нужно сказать, что безрезультатно пытал этот вопрос периодически на протяжении месяцев… — посты попадались или слишком заумные, либо чувствовалось будто б автор сам не знает о чём толкует, сердешный…
А как оказалось, нанести на картинку стили градиента, дело вполне простое. Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Что жж, приступим:
Однако прямо-таки зло вскипает от другого вопроса: кто эти авторы и как они отыскивают и находят заказчиков для своих ТРУДОВ?! ведь их верши, мягко говоря, странны и невразумительны…
Хотя да, нынче множество программ, которые замечательным образом способствуют написанию деревянно-железных текстов: это ещё сегодня называют «лаконичным и деловым информативным языком» ))
Ну, ладно !! бог с ними, с этими писятилями, ваяющими тексты на сумнительных программках прыщавых студентов…
Но мы-то, читатели !? должны быть в здравом рассудке ! Ведь текст, сляпанный программкой-роботом, по которому нельзя ничему выучиться, но возможно больше запутаться — виден невооружённым глазом…
Я за человеческий труд! И пусть текст получается не всегда гладкий слогом, однако, не математически зудящий)) Ведь все мы всегда чему-то учимся…
…и если нынче для вас настройка adobe photoshop и в частности инструмента «Градиент» будет непонятна, смело пишите и ругайтесь. Пропущу любой комментарий!
Пропущу любой комментарий!
вернуться к оглавлению
уроки photoshop, как работать инструментом градиент
Итак: прежде всего нужна сама программа adobe фотошоп: если её у вас нет — скачайте и установите. Как это делается правильно, расскажу в следующей статье.
МИГ подписки — ЭРА полезных знаний!!
…а коли уже есть этот замечательный помощник в веб дизайне, — открывайте его!
Выбирайте из своих запасников на компе любую фотографию для редакции. Знаете как, да:
в верхнем горизонтальном меню наводите курсор на имя меню «Файл», а затем «Открыть»…
Фото -1.
В итоге у вас в окошке редакции появится нужная для редактирования в photoshop картинка.
Ну и для того, чтобы запустить инструмент «градиент» нужно выполнить несколько простых действий:
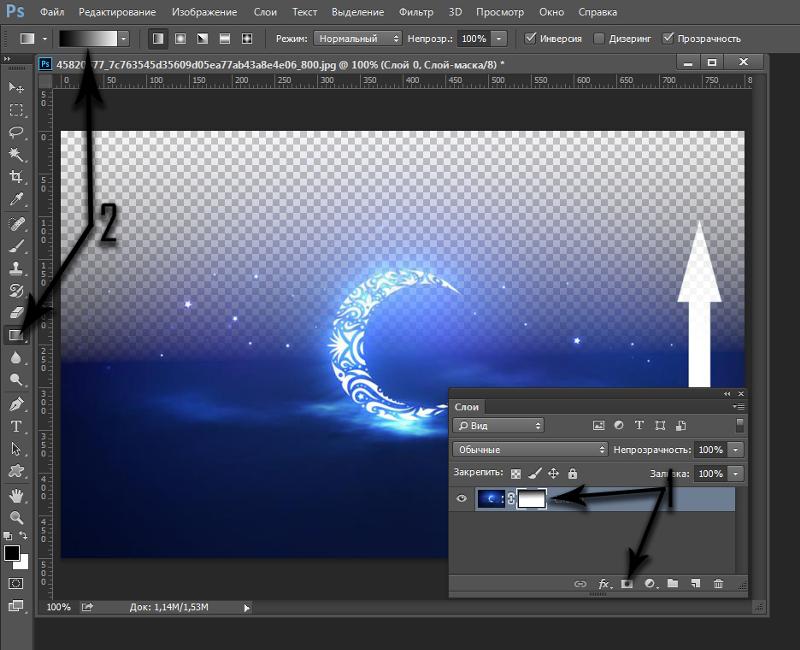
Фото — 2.
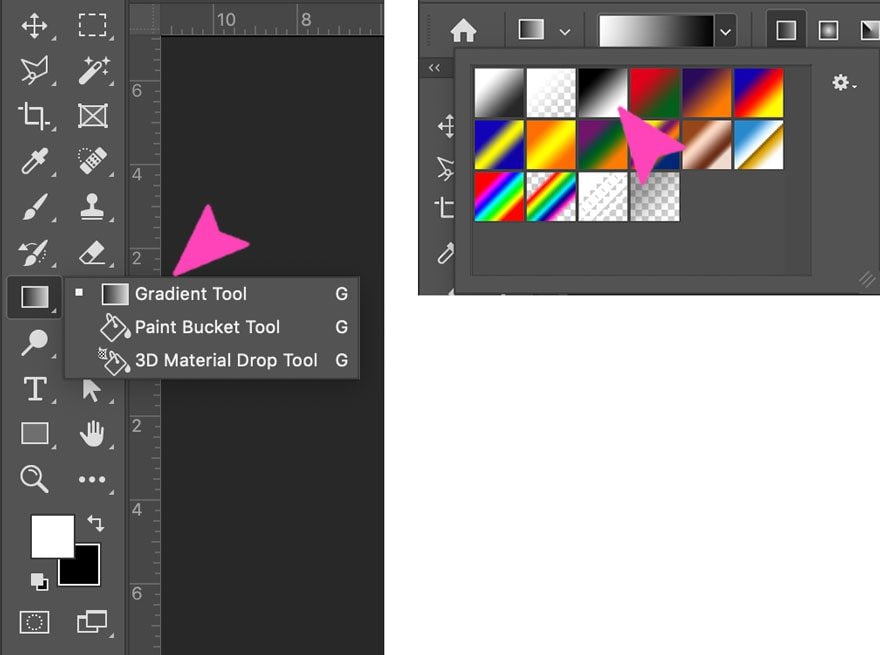
1 — слева есть вертикальное меню (всевозможные полезные инструменты photoshop) выбираете «Градиент» см. фото:
Когда кнопка будет активна (выделена тёмной подсветкой) — взгляните на верхнее горизонтальное меню, в котором теперь появились дополнительные инструменты эффектов градиента (фото ниже).
вернуться к оглавлению
adobe фотошоп и подстройка инструментария градиента
Фото — 3.
В регулировках, показанных на фотке 3 немного разберёмся:
Зелёненький овал показывает менюшку настроек adobe photoshop, а именно инструменты цветности градиента (если кликнуть по стрелочке справа)… Советую для начала выбрать светлый, как показано на фотке, ибо проще учиться
Чуть правее зелёной области овала кнопочки, в которых задаётся область отработки градиента (выберете пока крайнюю слева).
Коричневый овал — поставьте такие же как на картинке величины цветового перехода градиента: «Режим» — «осветление» (хотя возможен выбор множества эффектов в выподающем меню). Самые оптимальные «Осветление» и «Линейный осветлитель» — а впрочем, разберётесь сами: ведь требования у нас у всех разные…
Далее подчёркнуто зелёным: поставьте галочку в чекбоксах «Инверсия», «Дизеринг» и «Прозрачность»… Описывать нюансы отработки всяких инверсий не стану, чтобы не путать ваше сознание и цели… Во всём этом замечательным образом разберётесь и без меня: ибо только практическим экспериментом приходят знания.
Коли что неясно, вопрошайте в комментариях.
вернуться к оглавлению
как на картинку нанести градиент в фотошопе adobe
Фото — 4.
фотку можно увеличить…
осветляем нижнюю часть картинки
Ставьте курсор в нужную точку выбранной фотки, в ту область где намечен цветовой переход — градиент… прижимайте левую кнопку мышки и ведите курсор, например, как у меня, к верху… как бы проводя линию…
чтобы получилась чётко горизонтальная смена цвета — осветления, прижмите одновременно с клавишей мыши клавишу «Shift» и проводите линию как на фото…
Все эти градиенты возможно выполнить в какой угодно области картинки! …а также длина линии регулирует, как бы выразиться, плавность перехода цветов градиента, что ли…
Таки образом, проведя одну, скажем, до середины, обусловите более плавный переход — другие линии возможно намечать более коротко — резкость и насыщенность перехода…
А все ваши наработки (слои) отмечаются в меню редакций справа. где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
По шагам:
Как только линия проведена (сделайте примерно на треть картинки, для начала) — в итоге у вас получится такой цветовой переход, как на фото, — и, как говорилось выше, возможно накладывать повтор линий (различной длины) чтобы добиться плавности перехода.
Чтобы регулировать интенсивность (насыщенность) ЦВЕТА — кликните стрелочку (фото 3) зелёный овал «шахматного» прямоугольника и выбирайте различные цветовые гаммы и оттенки, — словом, творите как душе угодно…
А если кликнете на само размеченное прямоугольное поле менюшки, откроется окно «Редактор градиента» (фото справа от «редиски») — боле тонкие настройки переходов цветовой интенсивности: цветовая яркость… шумовой эффект (опять же различных цветов)…
Вот и вся настроечная работа… Остаётся только экспериментировать…
Теперь, очень хочется думать, вопрос — как же нанести слой градиента на картинку, больше мучить ваше сознание не будет.
Смею спросить: ну что получается..!?
Тогда смело делитесь с другом в соцсетях.
…а на этой дивной фотке дивы Eniko-Mihalik, и по случаю нашей и студии ATs media fashion вензелной дамой, эксить с градиентом рука не поднимается… ))
МИГ подписки — ЭРА полезных знаний!!
!..подписываясь —
мы расстаёмся с невежеством..!
На этом моё повествование решительно окончено!..
Однако, пользы для, вот вам видео: в нём рассказано о полезной программе менеджере паролей KeePass.
Программа замечательным образом поможет упорядочить и не потерять все ваши всевозможные пароли и коды…
Если что-то не ясно и остались вопросы, делитесь ими в комментариях. ..
..
Самое время рассказать о статье в соцсетях, буду признателен… complitra.ru !
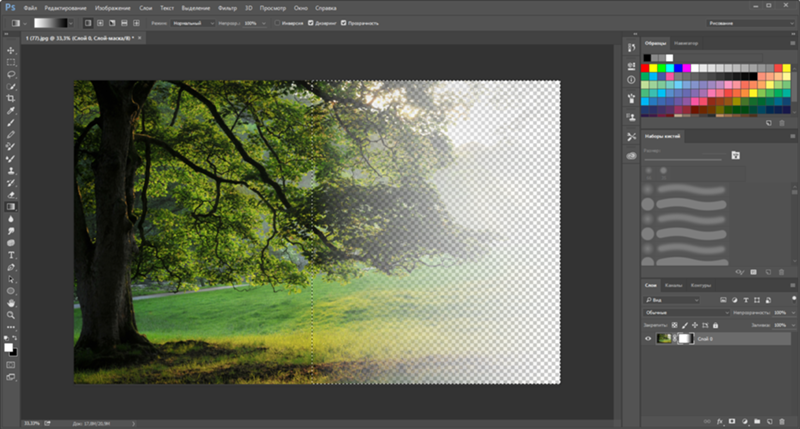
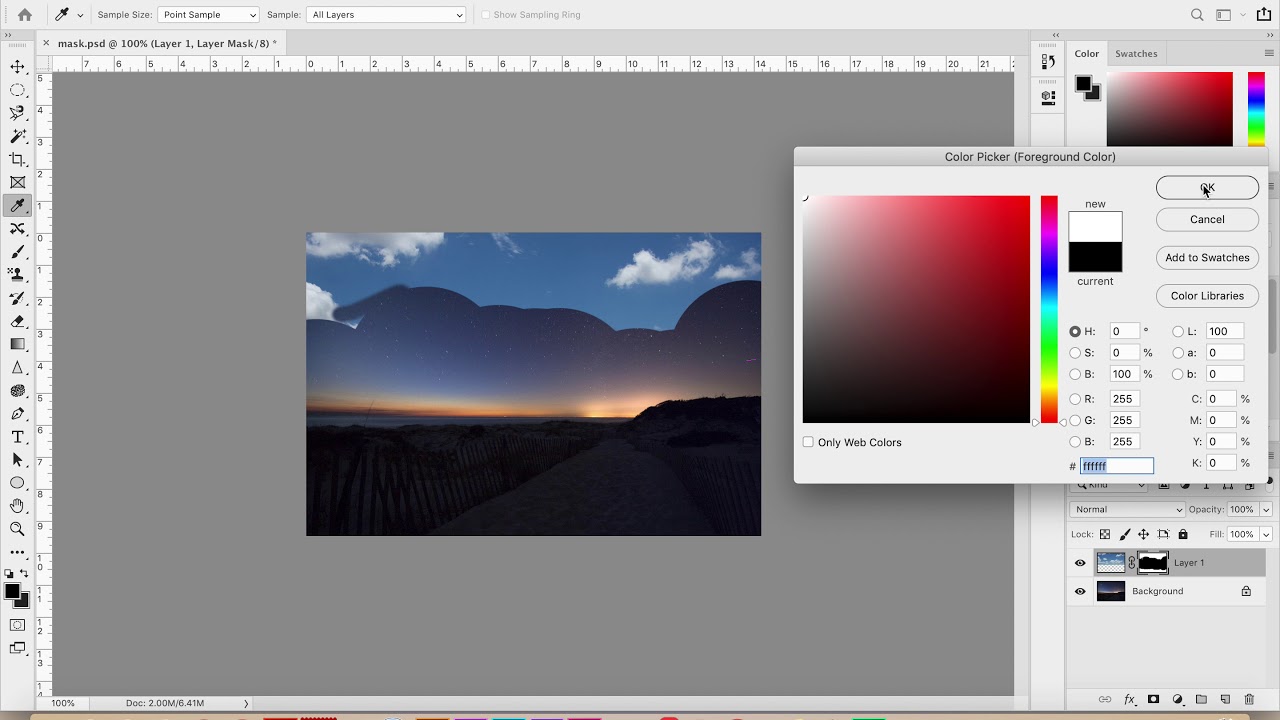
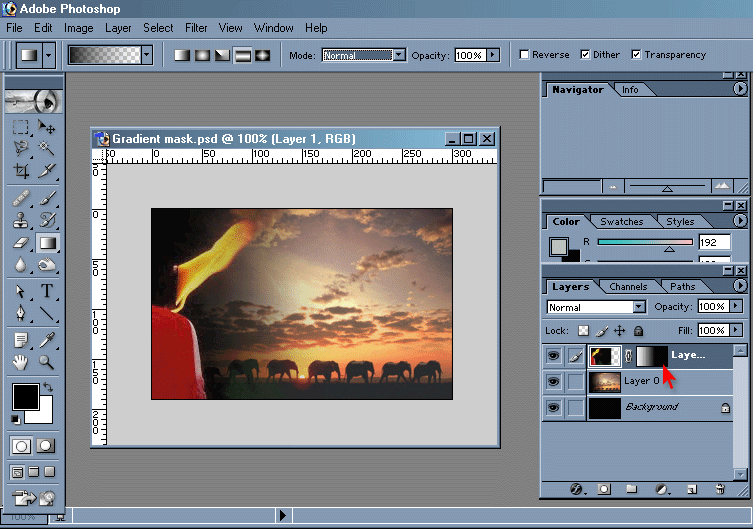
Смешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
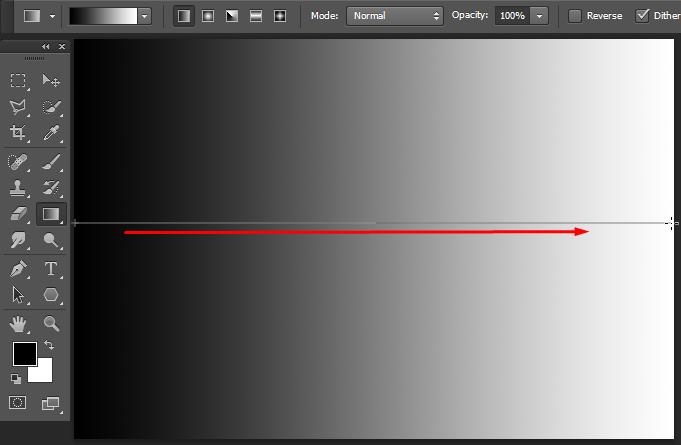
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратить цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что эскиз маски слоя выбран на панели «Слои». (Найдите границу выделения вокруг миниатюры маски слоя.)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- Выделив маску слоя, нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
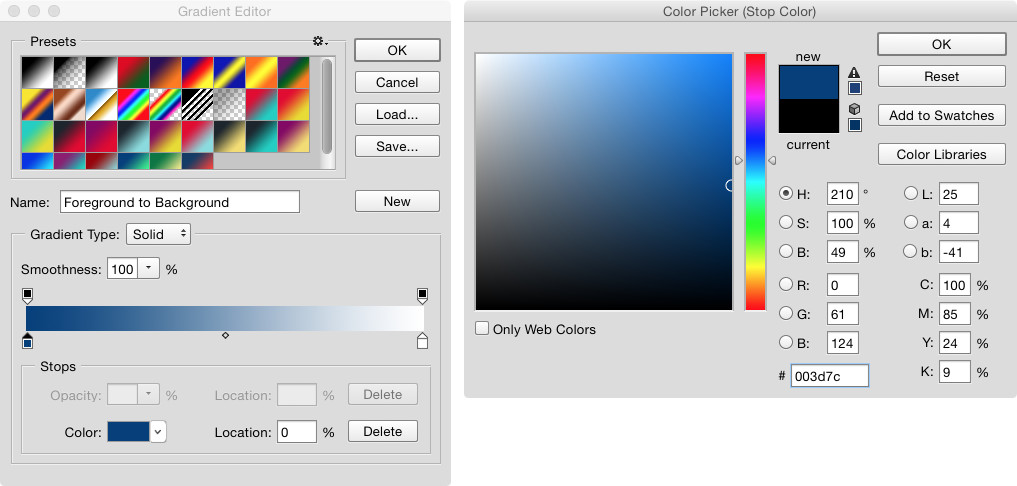
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.

- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте палитру кистей на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- При активной маске слоя нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
Как сделать наложение градиента в Adobe Photoshop
Лидия Лукьянова создает художественный цветной дизайн для фото-силуэта. Посмотрите, как она добавляет градиент на черно-белую фотографию в Adobe Photoshop.
Взгляните на технику Лукьяновой на минуту; шаги описаны ниже.
Перед тем, как начать
Используйте этот образец изображения, если хотите, или поупражняйтесь на своем собственном.
Шаг 1. Начните с контрастности
Этот метод лучше всего работает с высококонтрастными фотографиями, поэтому Лукьянова применила его к этой черно-белой фотографии. Затем она выбрала Волшебную палочку (W) и щелкнула, чтобы выбрать черное платье.
Шаг 2. Раскрасьте выделенную область
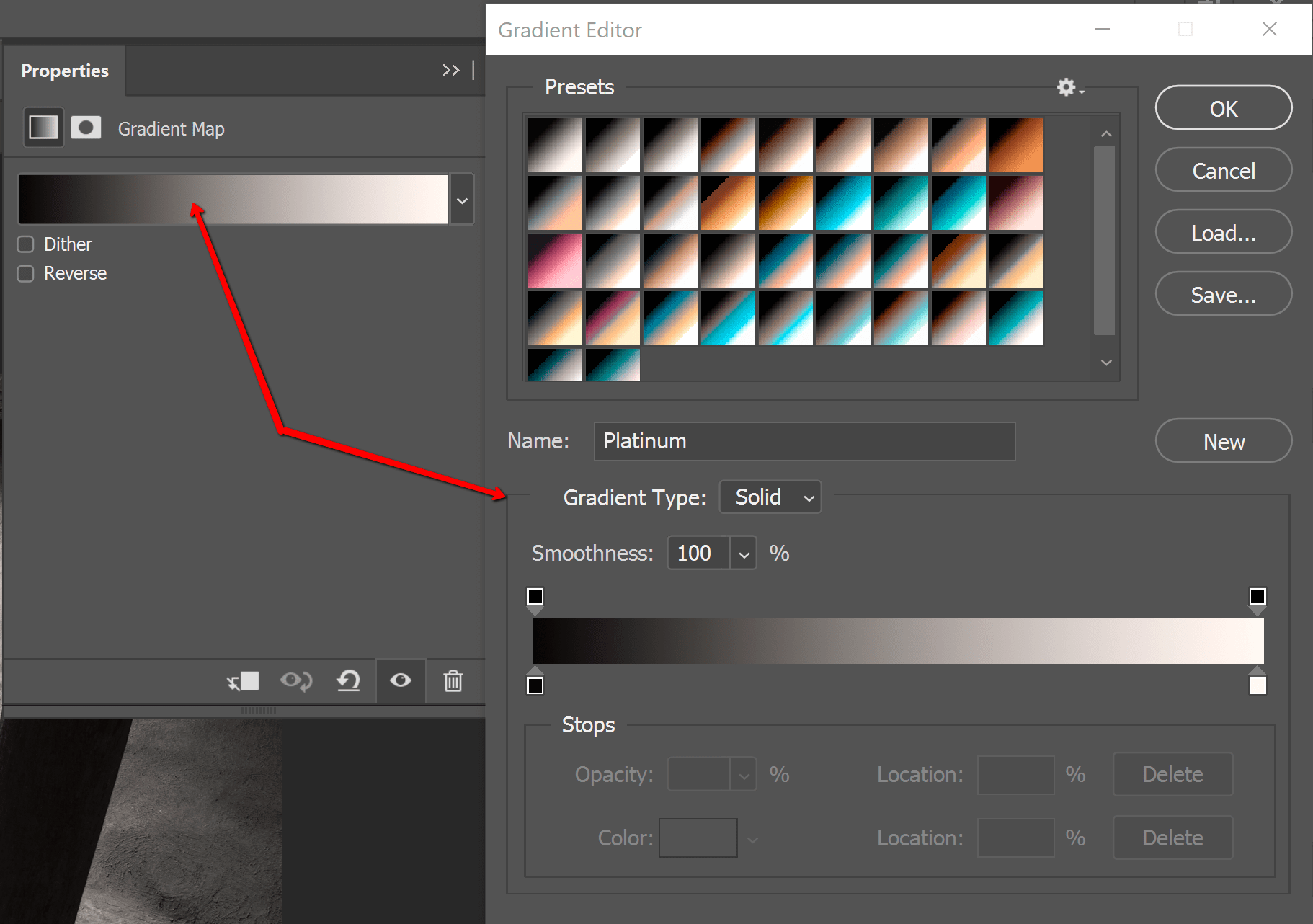
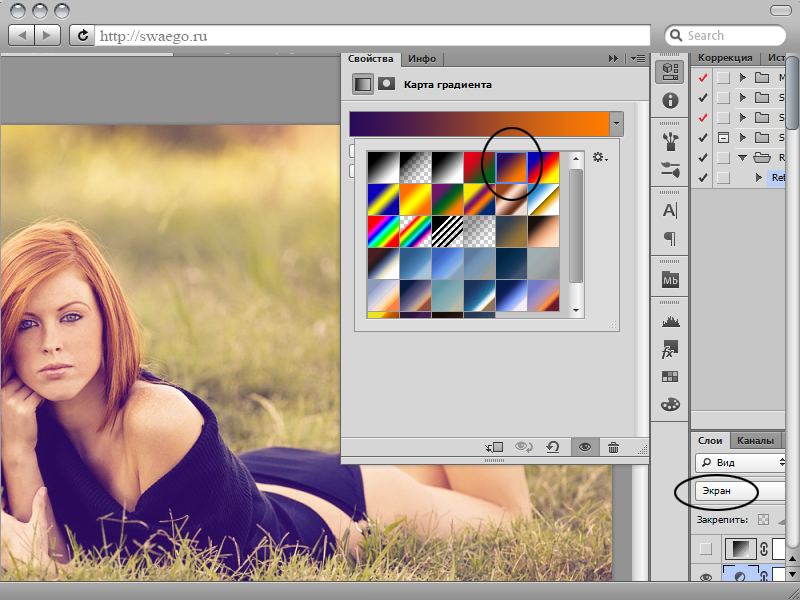
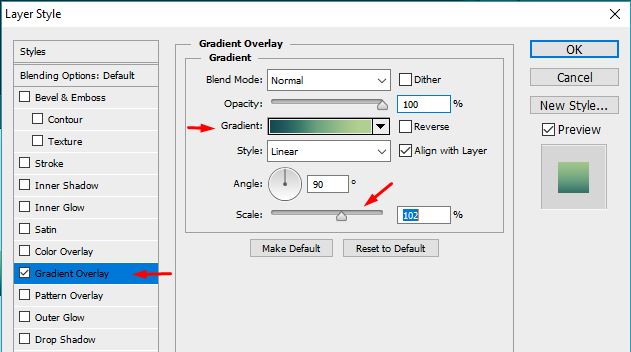
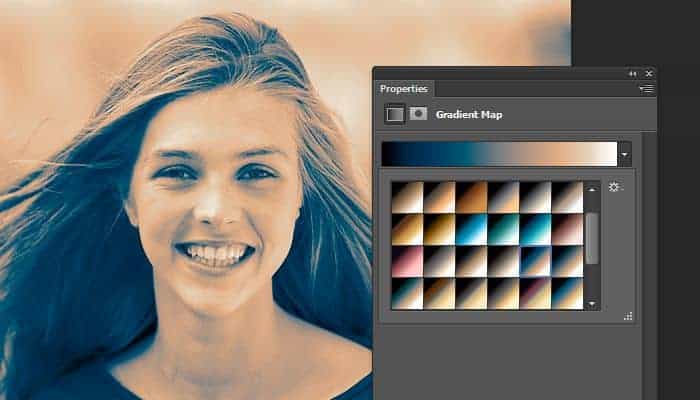
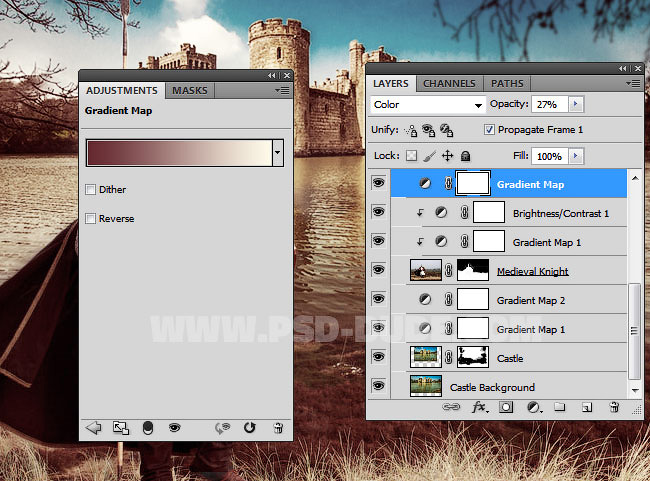
Затем она добавила корректирующий слой Gradient.
Шаг 3: Выберите свою палитру
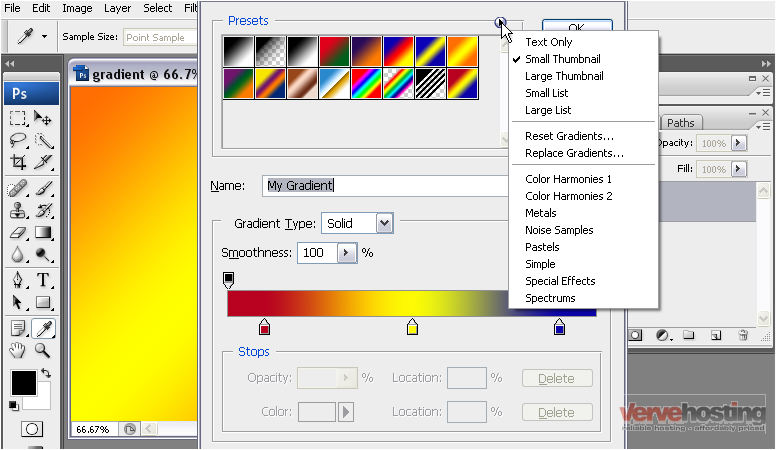
ЗатемЛукьянова просмотрела доступные предустановки градиента, прежде чем выбрать тот, который ей понравился.В конце концов, она выбрала один из пресетов от оранжевого до фиолетового из категории «Красные» в диалоговом окне «Градиентная заливка» и нажала «ОК».
Шаг 4: Сделайте его своим
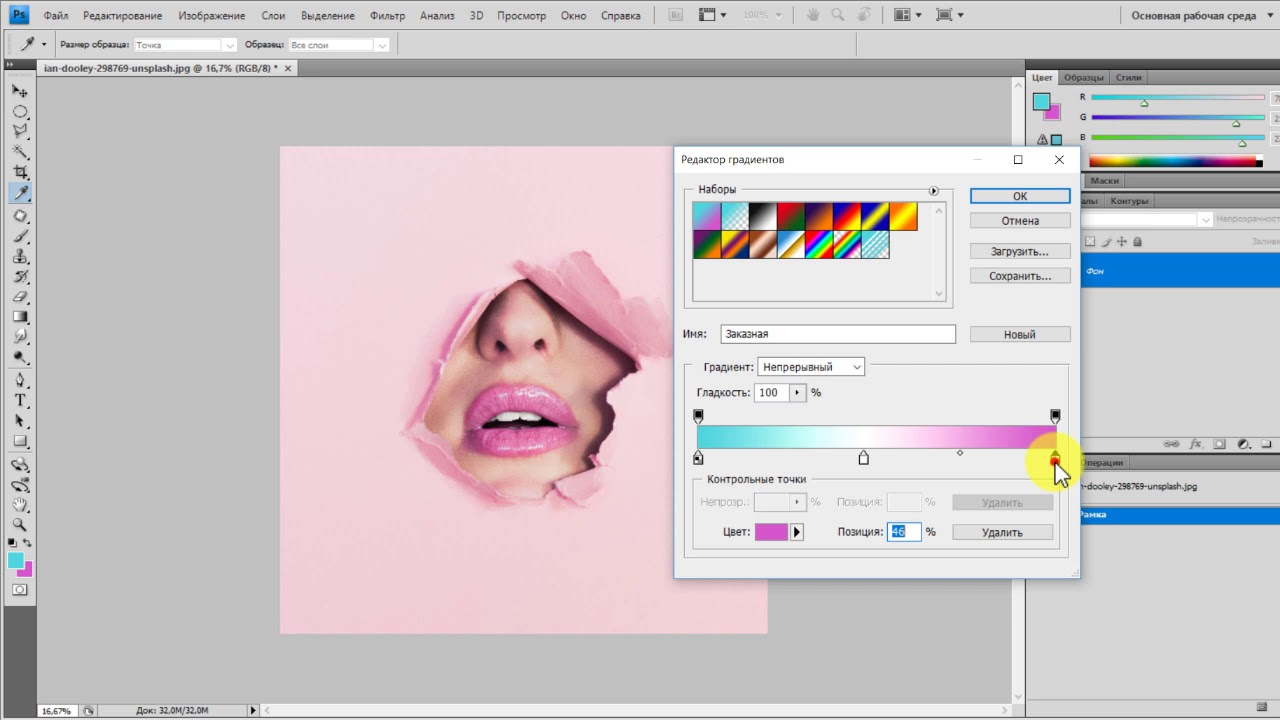
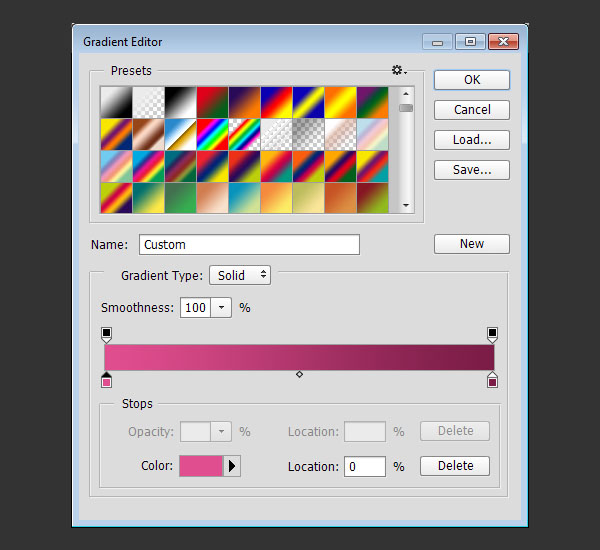
Она хотела настроить градиент, поэтому дважды щелкнула предварительный просмотр градиента, чтобы открыть редактор градиента.
Шаг 5. Увидимся до конца
Чтобы добавить прозрачности к верхнему цвету, Лукьянова нажала кнопку «Непрозрачность» и снизила непрозрачность.
Шаг 6. Сделайте плавный переход
Лукьянова смогла создать плавный градиент, перемещая точки цвета и средние точки цвета, чтобы получить желаемый вид. Она нажала ОК, когда была довольна результатами.
Шаг 7. Уточните края
Регулировка «Градиентная заливка» создает маску слоя над слоем модели, заполняя выбранную область фотографии цветным градиентом.Лукьянова хотела уточнить края маски, поэтому она щелкнула большим пальцем маски градиентной заливки на панели «Слои» («Окно»> «Слои»). Затем она выбрала инструмент «Кисть (B)», установила мягкий круглый край и закрасила черным, чтобы обнажить верхнюю часть платья. Она уточнила край выделения, используя кисть меньшего размера, и нарисовала белой кистью по маске, чтобы выявить части градиента, которые она случайно скрыла.
Шаг 8: Цветовая оценка композиции
Для тонкой коррекции цвета Лукьянова добавила к изображению корректирующий слой сплошного фиолетового цвета, нажала кнопку «ОК» и снизила непрозрачность для нового корректирующего слоя.
Создай свой образ
Применяйте красочные градиенты к своим высококонтрастным фотографиям, чтобы создать портфолио, которое обязательно заметят.
Примечание. Файлы проекта, включенные в это руководство, предназначены только для практических целей.
.Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
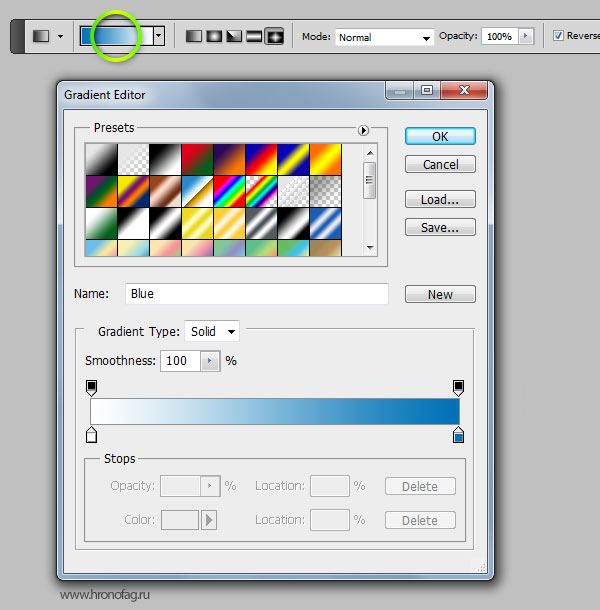
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии из одной точки в другую.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
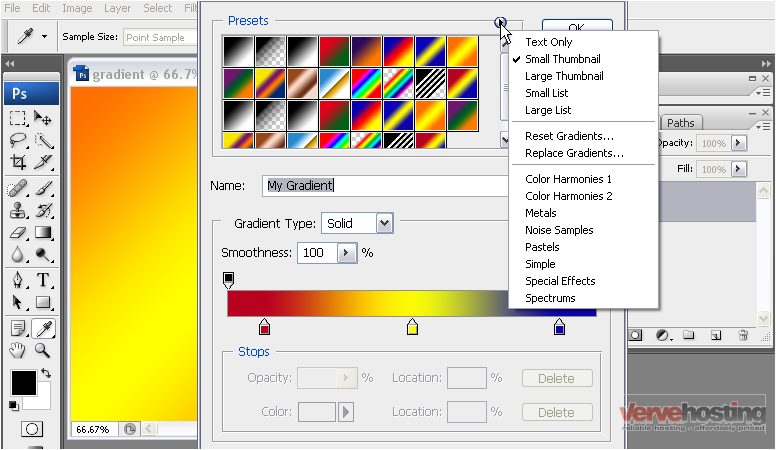
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
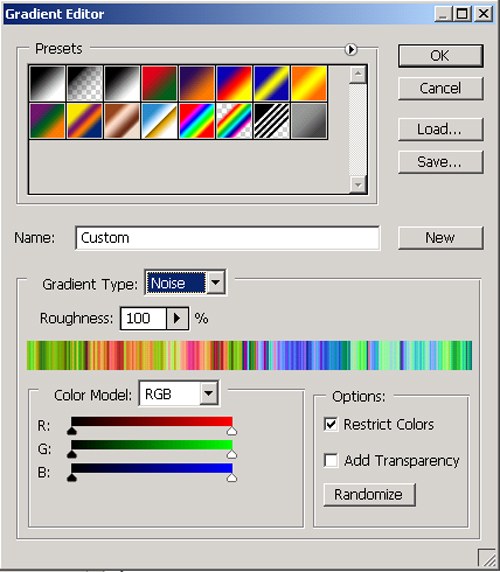
могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание сплошного градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
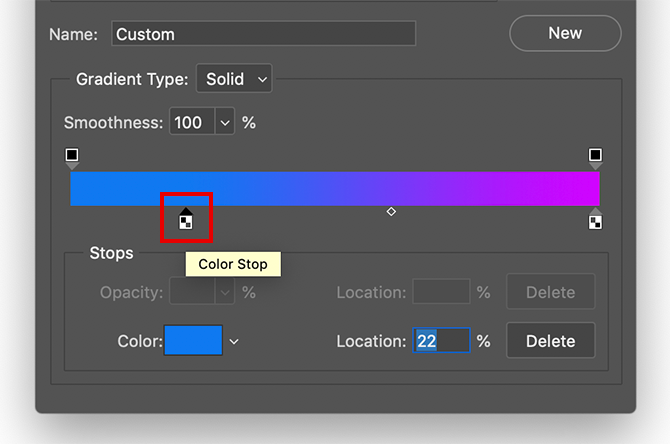
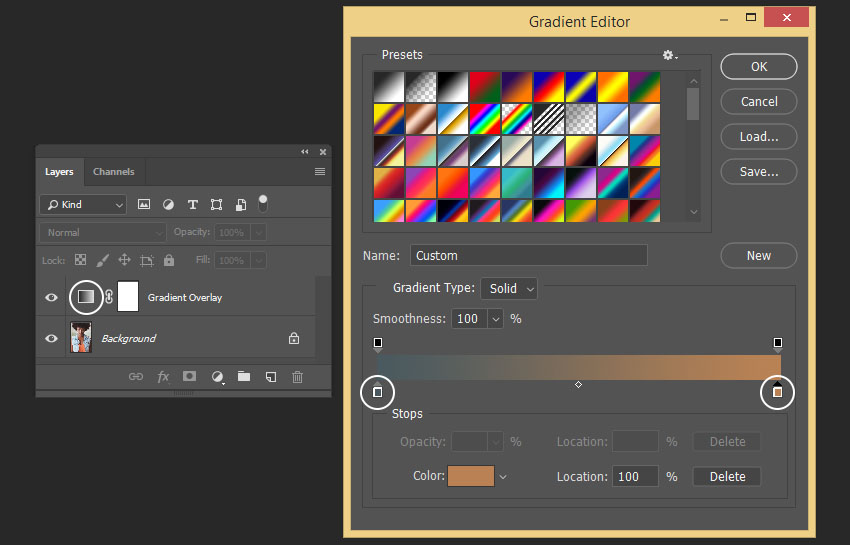
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.

- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
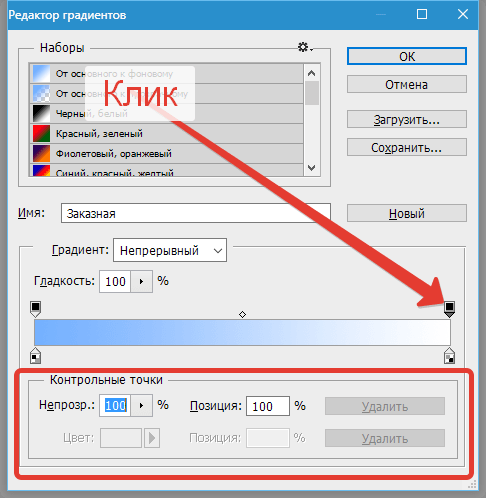
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
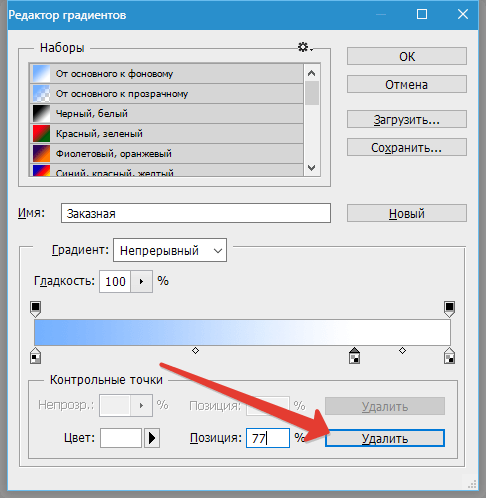
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента.
 Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить . - Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими.
 Значения меньше 20% будут напоминать плавный градиент.
Значения меньше 20% будут напоминать плавный градиент. - Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .

- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель «Слои », затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как наложить градиент в фотошопе. Как сделать градиент в фотошопе
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
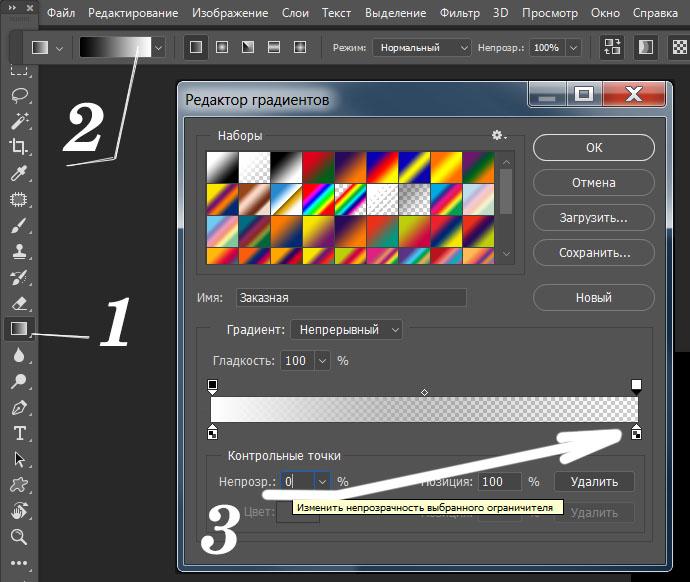
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое градиент
Градиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов:
Как сделать градиентную заливку в Photoshop?
Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой.
 Если область не выделить, то будет залит весь слой;
Если область не выделить, то будет залит весь слой; - активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.

Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов.
Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.

Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.
Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента.
Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
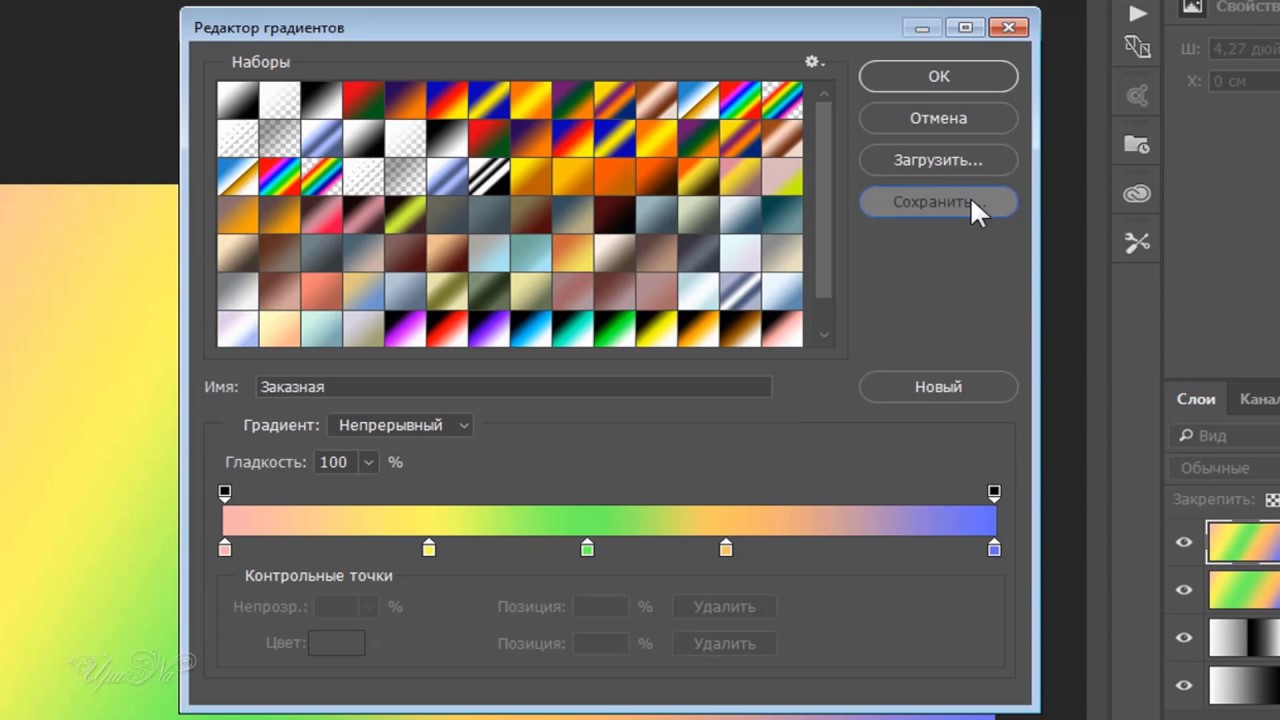
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
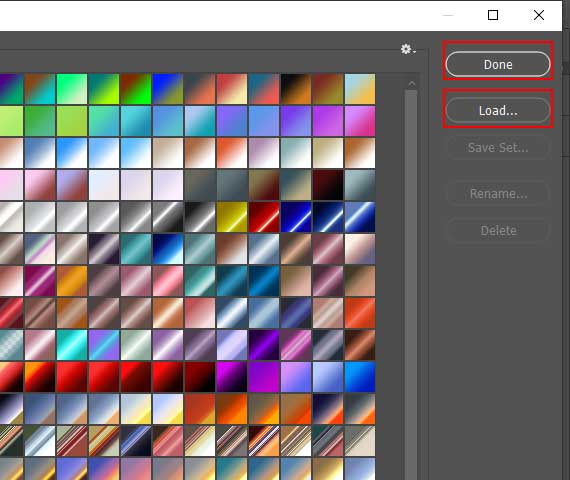
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
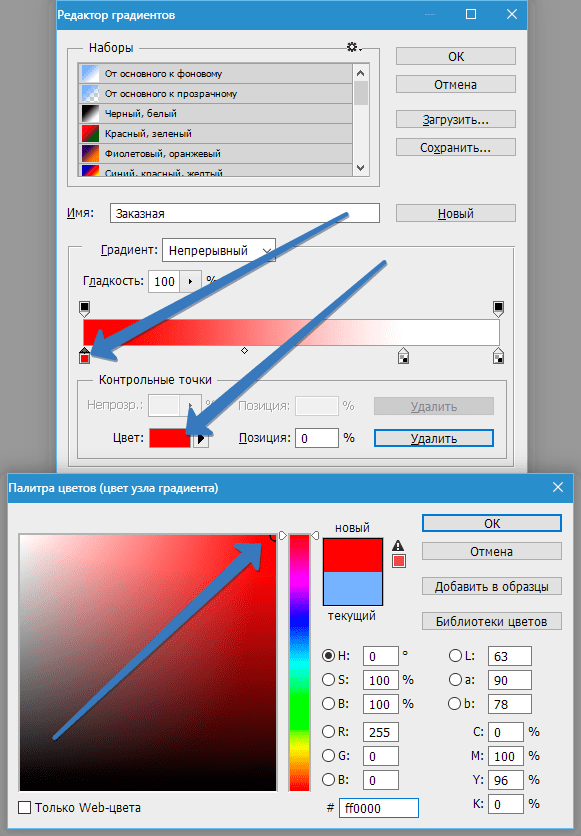
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно ), то его нужно загрузить в фотошоп.Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop
2. Нажмите в окне редактора кнопку Load (Загрузить)
Нажмите в окне редактора кнопку Load (Загрузить)
3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
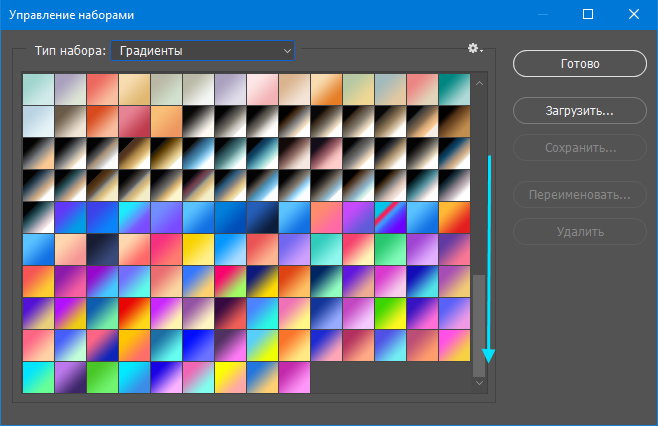
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
3.Нажмите в окне Load (Загрузить)
4.Выберите в открывшемся окне файл градиента.
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата.grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
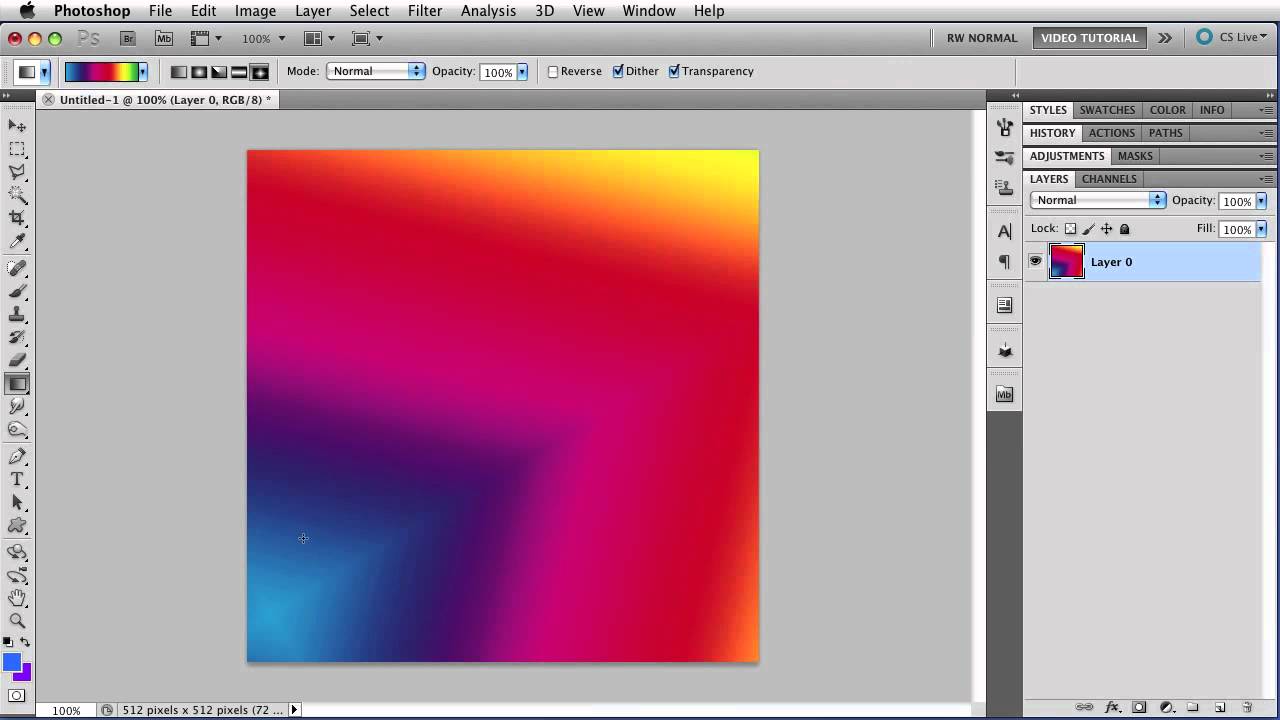
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
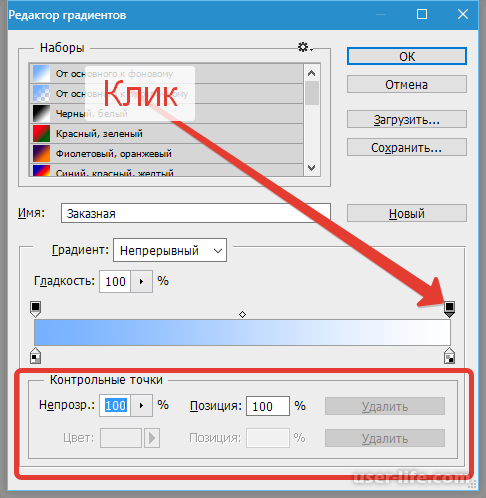
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 ):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
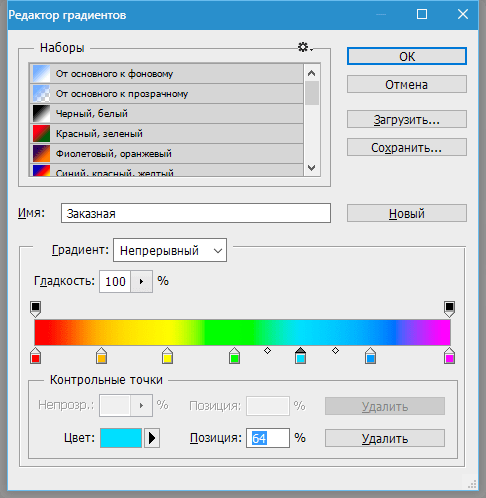
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
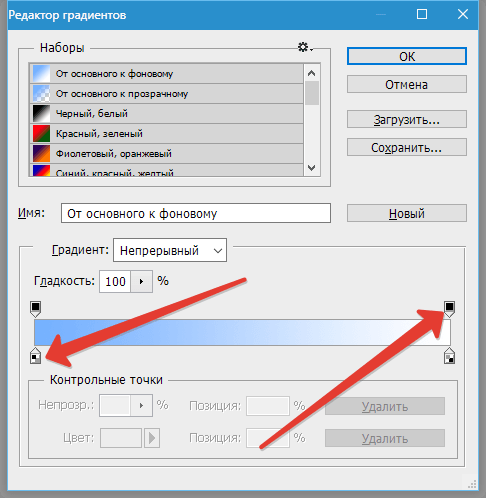
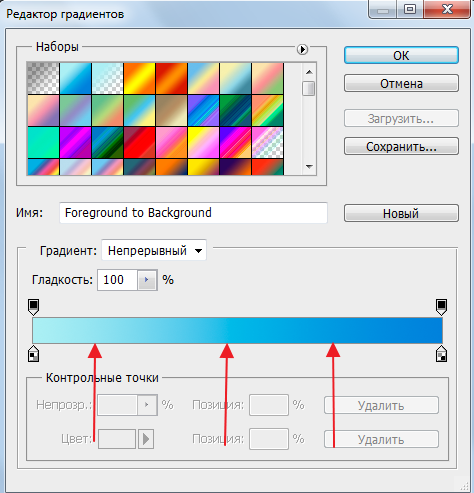
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok .
Перевод: Оксана Гудкова ;
Как создать солнечные лучи в Adobe Photoshop
Из этого урока вы узнаете, как в Adobe Photoshop создать солнечные лучи, используя градиенты и режимы наложения. Затем мы добавим им реалистичности с помощью корректирующих слоев (Adjustment layers).
Пример HTML-страницыШаг 1.
 Шаг 1.
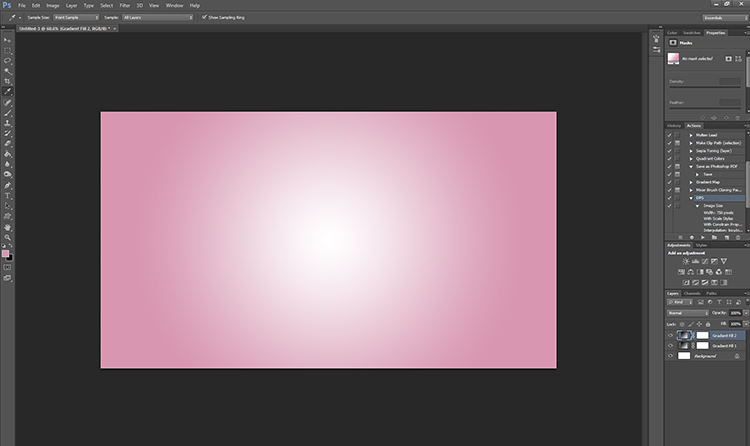
Шаг 1.Откройте файл, затем создайте новый слой над вашим фото (кликнув на иконку Создать новый слой (Create a new layer) на панели Слои (Layers). Выберите основным цветом белый, затем кликните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) и выберите Градиент (Gradient).
Шаг 2.
Шаг 2.
Теперь откройте панель Редактор градиента (Gradient Editor) – сделать это можно кликнув по полоске градиента в левой верхней части рабочего пространства.
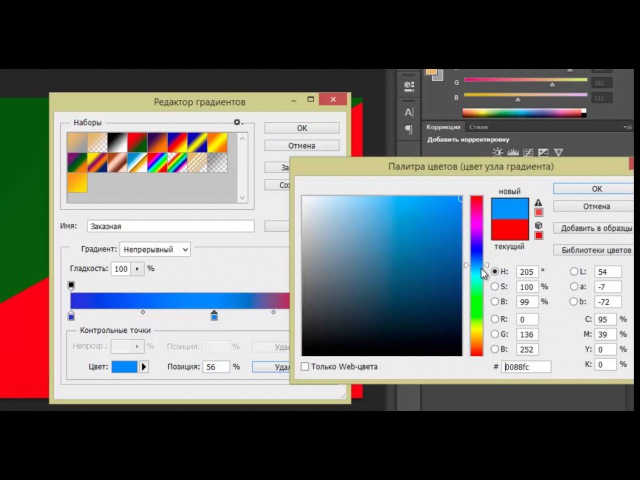
Измените Тип градиента (Gradient type) на Шум (Noise) и увеличьте значение Roughness (Жесткость) до 100%. Выберите цветовой режим (color mode): LAB, перетяните ползунки, как показано на рисунке, чтобы оставить только черно-белые полосы.
Далее нажимайте кнопку Рандомизировать (Randomize) несколько раз, пока не получите наиболее равномерное распределение полос с преобладанием черных.
Шаг 3.
Шаг 3.
Примечание: если в вашей версии Photoshop окно Редактор градиента (Gradient Editor) выглядит так, вам нужно будет сначала сохранить градиент, назвав его и нажав кнопку New (Новый), чтобы градиент появился в образцах, а затем выбрать его и дальше настраивать.
Шаг 4.
Шаг 4.Теперь измените Стиль (Style) на Угловой (Angle) и затем вращайте колесико Угол (angle), пока не получите нужный угол падения лучей. Измените режим наложения слоя с градиентом на Осветление (Screen). Разместите лучи в нужном месте изображения.
Шаг 5.
Шаг 5.
Дальше мы смягчим градиент, добавив к нему Размытие по Гауссу (Gaussian Blur). Чтобы иметь возможность редактировать параметры размытия необходимо преобразовать слой с градиентом в смарт-объект (Smart object). Кликните по слою правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Теперь примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Шаг 6.
Шаг 6.Для большей реалистичности добавьте корректирующие слои: Цветовой тон/Насыщенность (Hue/Saturation) – чтобы сделать тон лучей желтоватым, Уровни (Levels) и Кривые (Curves), чтобы немного “растворить” их. Добавить корректирующие слои можно кликнув на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели Слои (Layers) и выбрав нужный. Затем удерживая Alt, кликните на область между слоем с градиентом и корректирующим слоем, чтобы “прикрепить” корректирующий слой в режиме обтравочной маски к слою с лучами.
Варьируйте настройки в зависимости от вашего градиента, пока не будете удовлетворены результатом.
Шаг 7.
Финальное изображение.Вот и все!
Ссылка на источник
Радиальный градиент в фотошопе.
 Градиентная заливка в программе фотошоп
Градиентная заливка в программе фотошопЭтот урок поможет вам установить новые градиенты для версии программы Photoshop CC 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или в интернете файл с новым градиентом и распакуйте его, если он в архиве.
Переходим в Управление наборами
Самый простой способ добавить в программу градиент в формате GRD это просто закинуть этот файл в программу путём перетаскивания. Ниже вы узнаете, как это делается через наборы.
Откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, градиенты и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем градиенты в Фотошоп
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Градиенты (Gradients):
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла с градиентом. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Градиенты» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора градиентов новые, только что загруженные нами градиенты:
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты
Вот и все, программа Photoshop скопировала указанный файл с градиентом в свой набор. Можете пользоваться!
Я вместе с вами установила себе новый градиент! Посмотрим, что получилось!
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.

Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2.
Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1
. Меню инструмента градиент.
Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6
. Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11
) введите название созданного градиента. Нажмите кнопку Новый (New) (12
). Ваш градиент появится в окошке Наборы (Presets) (13
). Нажмите ОК (14
).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Тема нашей новой статьи: , в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
- Желаете скачать просто и удобно отличные ?
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
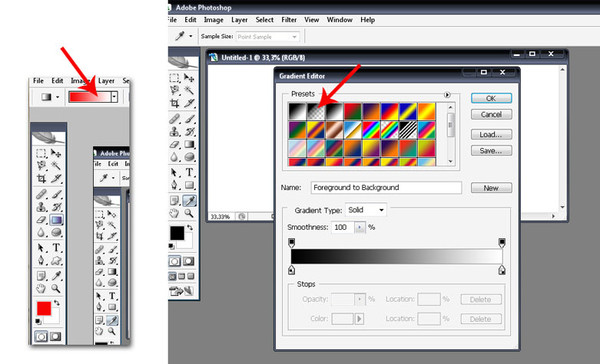
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
- Если Вы пока не знаете , прочитайте нашу статью.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата. grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Как использовать редактор градиента в фотошопе
В предыдущем уроке мы узнали, как рисовать градиенты в Photoshop с помощью инструмента «Градиент». Наряду с тем, как на самом деле рисовать градиенты, мы узнали, как использовать Gradient Picker для выбора из множества предустановленных градиентов в Photoshop. Тем не менее, независимо от того, сколько градиентов Adobe включает в Photoshop, зачастую более полезно (и всегда веселее) создавать свои собственные!
В этом уроке мы узнаем, как создавать, редактировать и сохранять собственные градиенты с помощью редактора градиентов в Photoshop. Как мы увидим, редактор градиентов позволяет нам выбирать любой из предустановленных градиентов в Photoshop, точно так же, как меньший инструмент выбора градиентов, но также позволяет редактировать эти градиенты, выбирая разные цвета, добавляя больше цветов, переставляя цвета и удаляя цвета. ! Мы можем добавить прозрачность градиенту и даже настроить, как цвета переходят от одного к другому! И мы можем сохранить наш градиент как пользовательский пресет, чтобы мы могли быстро выбрать его снова в следующий раз, когда он нам понадобится!
Как мы увидим, редактор градиентов позволяет нам выбирать любой из предустановленных градиентов в Photoshop, точно так же, как меньший инструмент выбора градиентов, но также позволяет редактировать эти градиенты, выбирая разные цвета, добавляя больше цветов, переставляя цвета и удаляя цвета. ! Мы можем добавить прозрачность градиенту и даже настроить, как цвета переходят от одного к другому! И мы можем сохранить наш градиент как пользовательский пресет, чтобы мы могли быстро выбрать его снова в следующий раз, когда он нам понадобится!
Я рассмотрел основы рисования градиентов в предыдущем уроке, поэтому здесь мы сосредоточимся в основном на самом редакторе градиентов. Если вы еще не знакомы с инструментом «Градиент» в Photoshop или с тем, как рисовать градиенты, я настоятельно рекомендую прочитать наше руководство «Как рисовать градиенты», прежде чем продолжить. Я использую Photoshop CC, но все, что мы собираемся охватить, относится и к Photoshop CS6 . Давайте начнем!
Давайте начнем!
Как редактировать градиенты в фотошопе
Создать новый документ
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» :
Идем в Файл> Новый.
Это открывает диалоговое окно New. Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив ширину до 1200 пикселей и Высота до 800 пикселей . Я оставлю разрешение по умолчанию равным 72 пикселя / дюйм, и я буду следить за тем, чтобы для Background Contents было установлено значение White . Я нажму OK, чтобы закрыть диалоговое окно New, после чего на экране появится новый белый документ:
Создание нового документа с разрешением 1200 на 800 пикселей.
Выбор инструмента Градиент
Открыв новый документ, я выберу инструмент « Градиент» в Photoshop на панели «Инструменты» :
Выбор инструмента Градиент.
Открытие редактора градиентов
Как мы узнали из предыдущего урока, после выбора инструмента «Градиент» есть два разных способа выбора градиента. Мы можем выбрать один из готовых предустановленных градиентов в Photoshop из средства выбора градиентов или создать и отредактировать наш собственный градиент с помощью редактора градиентов . Чтобы открыть редактор градиентов, щелкните непосредственно на панели предварительного просмотра градиента на панели параметров. Если вы нажмете на маленькую стрелку справа от панели предварительного просмотра, вы откроете инструмент выбора градиента, который мы рассмотрели ранее. На этот раз нам нужен редактор градиентов, поэтому убедитесь, что вы щелкаете по самой панели предварительного просмотра:
Нажав на панель предварительного просмотра градиента на панели параметров.
Откроется редактор градиентов. Сначала это может показаться немного пугающим, но, как мы увидим, на самом деле его очень просто использовать:
Редактор градиентов в Photoshop.
Область пресетов
Использование редактора градиентов представляет собой двухэтапный процесс. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой. Затем мы редактируем цвета предустановленного градиента, чтобы создать наш собственный градиент.
Сам редактор градиентов разделен на два основных раздела; вверху есть область пресетов, а под ней — раздел редактирования. Область Presets работает так же, как Gradient Picker, показывая нам миниатюры всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, просто нажмите на его эскиз. Название градиента, по которому вы щелкнули, отображается под миниатюрами:
Нажав на миниатюру, чтобы выбрать предустановленный градиент.
Изначально нам дается только ограниченное количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов, которые мы можем загрузить в Редактор градиентов, точно так же, как мы можем использовать инструмент выбора градиентов. Чтобы увидеть список дополнительных наборов, нажмите маленький значок шестеренки :
Нажав на значок шестеренки.
Вы найдете другие наборы градиентов, перечисленные в нижней половине меню, которое появляется. Каждый набор основан на определенной теме, такой как цветовые гармонии, металлы, пастель и так далее. Чтобы выбрать один, нажмите на его имя в списке. Я выберу цветовые гармонии 1 :
Выбор цветовой гармонии 1 комплект.
Фотошоп спросит, хотите ли вы заменить текущие градиенты новым набором. Если вы нажмете «Добавить», а не замените текущие градиенты, он добавит новые под текущими. Мне нравится сохранять беспрепятственный доступ к вещам, и, поскольку легко восстановить исходные градиенты (как мы увидим чуть позже), я нажму OK, чтобы заменить их:
Нажмите OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что оригинальные градиенты были заменены новым набором:
Цветовые гармонии 1 градиент.
Чтобы восстановить исходные градиенты по умолчанию, нажмите еще раз на значок шестеренки :
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» в меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Нажмите кнопку ОК, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Оригинальные градиенты были восстановлены.
Область редактирования
Если основной задачей редактора градиентов является создание собственных настраиваемых градиентов, почему он дает нам доступ к такому множеству пресетов, когда мы уже можем выбирать пресеты из средства выбора градиентов? Ну, как я упоминал ранее, мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-float)
Причина, по которой редактор градиентов дает нам доступ ко всем предустановленным градиентам в Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Таким образом, у нас будет меньше работы. Например, если нам нужно создать градиент, который будет переходить между тремя цветами, мы можем начать с выбора предустановки, которая уже содержит три цвета. Возможно, они не те цвета, которые нам нужны, но, по крайней мере, их уже три.
Аналогично, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если в градиенте будут использоваться, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов пастелей и выбрать набор, который уже использует цвета, аналогичные тем, которые нам нужны.
По крайней мере, это идея. Правда в том, что с помощью редактора градиентов так легко создать любой тип градиента, который вам необходим, и вы часто начинаете с самого простого градиента из всех — черного, белого градиента (который входит в число значений по умолчанию). ). Я выберу его, нажав на его миниатюру (третий слева, верхний ряд):
Выбор черного, белого градиента.
Инструменты и опции для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появляется на большой градиентной панели, которая служит рабочей областью. Здесь мы «строим» наш градиент. В этом случае, так как я выбрал черный, белый градиент, мы видим, как полоса переходит от черного слева к белому справа:
Выбранный градиент появится в панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента вы видите то, что выглядит как случайный набор цветных линий на градиентной полосе, убедитесь, что для параметра « Тип градиента» над полосой установлено значение « Сплошной», а не « Шум» . Мы рассмотрим шумовые градиенты в отдельном учебном пособии, потому что они не только выглядят по- разному, но и отличаются друг от друга. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вы должны установить для параметра «Тип градиента» значение «Сплошной»:
Мы рассмотрим шумовые градиенты в отдельном учебном пособии, потому что они не только выглядят по- разному, но и отличаются друг от друга. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вы должны установить для параметра «Тип градиента» значение «Сплошной»:
Убедитесь, что для Gradient Type установлено значение Solid.
Изменение цвета градиента
Если вы посмотрите под полосой градиента, вы увидите цветовые остановки (маленькие квадратные образцы цветов со стрелками, направленными вверх на градиент над ними). Есть один для каждого из основных цветов в градиенте. Так как я выбрал черный, белый градиент, есть две цветовые остановки; один заполнен черным слева, а другой — белым справа. Эти цветовые остановки сообщают Photoshop две важные вещи — какие цвета использовать в градиенте и где их разместить:
Цвет останавливается ниже каждого конца градиента.
Чтобы изменить существующий цвет, сначала нажмите на его остановку, чтобы выбрать его. Затем щелкните образец цвета в разделе « Остановки » в нижней части редактора градиентов, чтобы выбрать другой цвет. Например, скажем, я хочу изменить черный цвет в моем градиенте на красный. Для этого я нажму на остановку черного цвета:
Нажмите на остановку для цвета, который вы хотите изменить.
С выбранной остановкой, я нажму на образец цвета:
Нажмите на образец, чтобы изменить цвет.
Это открывает палитру цветов Photoshop. Я выберу темно-красный цвет для своего нового цвета, затем нажму OK, чтобы закрыть окно выбора цвета:
Выбор красного цвета из палитры цветов.
Точно так же, мой оригинальный градиент от черного к белому теперь является градиентом от красного к белому:
Черный в градиенте был изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый. Но на этот раз я буду использовать еще более быстрый способ изменить цвет. Вместо того, чтобы щелкнуть по остановке, чтобы выбрать его, а затем щелкнуть образец цвета, все, что вам действительно нужно сделать, — это дважды щелкнуть по остановке:
Но на этот раз я буду использовать еще более быстрый способ изменить цвет. Вместо того, чтобы щелкнуть по остановке, чтобы выбрать его, а затем щелкнуть образец цвета, все, что вам действительно нужно сделать, — это дважды щелкнуть по остановке:
Двойной щелчок на остановке белого цвета.
Двойной щелчок по нему мгновенно переместит вас прямо к палитре цветов. Я выберу желтый, затем нажму OK, чтобы закрыть его:
Изменение белого в градиенте на желтый.
После нескольких щелчков мышью исходный градиент от черного к белому теперь становится обычным градиентом от красного к желтому:
Новые градиентные цвета.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-2)
Регулировка средней точки
Если вы посмотрите прямо между двумя остановками цвета, вы увидите маленькую иконку в форме ромба. Это значок средней точки . Он представляет точную середину перехода между цветами по обе стороны от него (место, где два цвета смешаны равномерно). Если вы не видите значок средней точки, нажмите на одну из цветных остановок, и она появится:
Если вы не видите значок средней точки, нажмите на одну из цветных остановок, и она появится:
Значок средней точки.
Мы можем изменить расположение средней точки, перетащив значок ближе к одному или другому цвету. Например, я перетащу его влево, чтобы он был ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красной, я сократил область перехода между красной и средней точками и увеличил переход между средней и желтой:
Регулировка перехода путем перетаскивания значка средней точки.
Вариант расположения
Когда мы перетаскиваем значок средней точки, параметр « Расположение» под панелью градиента обновляется, чтобы показать нам точное место, в процентах, где средняя точка расположена между двумя цветами. Местоположение по умолчанию составляет 50% (ровно на полпути между ними), но после перетаскивания моей средней точки влево значение местоположения теперь показывает среднюю точку в 25% . Другими словами, теперь для перехода градиента от цвета слева к средней точке требуется только четверть общего расстояния между цветами, а для перехода из средней точки в цвет справа — три четверти расстояния:
Другими словами, теперь для перехода градиента от цвета слева к средней точке требуется только четверть общего расстояния между цветами, а для перехода из средней точки в цвет справа — три четверти расстояния:
Текущее местоположение средней точки.
Мы уже видели, что мы можем изменить местоположение средней точки, перетаскивая его значок, но мы также можем изменить его, введя определенное значение в поле Местоположение. Если я хочу переместить свою среднюю точку с отметки в одну четверть до, скажем, отметки в три четверти, я могу сделать это, изменив значение местоположения с 25% до 75% :
Ввод вручную нового значения местоположения.
И теперь мы видим, что значок средней точки перепрыгнул к этой отметке 75%, растянув расстояние между красной и средней точками, уменьшив при этом расстояние между средней точкой и желтым:
Новая средняя точка.
Я верну свою среднюю точку к точке по умолчанию, установив значение местоположения на 50% :
Середина теперь снова на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов к градиенту, все, что нам нужно сделать, это щелкнуть прямо под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую цветовую остановку в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажму на это место под градиентом (обратите внимание, что я щелкаю ниже значка средней точки, а не непосредственно на нем):
Нажав, чтобы добавить третий цвет.
Это добавляет новую остановку в этом месте. Чтобы изменить его цвет, дважды щелкните по остановке:
Двойной щелчок по новому образцу цвета.
Затем выберите другой цвет из палитры цветов. Я выберу синий:
Выбор третьего цвета для моего градиента.
Я нажму кнопку ОК, чтобы закрыть окно выбора цвета, и теперь мой двухцветный градиент превратился в трехцветный градиент. Неплохо, учитывая, что изначально все начиналось как градиент от черного к белому:
Третий цвет был добавлен.
Перемещение цветов по градиенту
Мы не только можем добавить цвета к градиенту, но мы также можем переместить их и даже изменить порядок их появления. Есть несколько способов их переместить. Один из них заключается в том, чтобы просто нажать на цветовую остановку и перетащить ее влево или вправо. Здесь я нажал на синюю остановку в центре и перетащил ее ближе к желтой остановке. Как и при перемещении значка средней точки, значение « Местоположение» обновляется, когда мы перетаскиваем цветовую остановку, чтобы показать ее точное местоположение в процентах:
Перемещение цвета путем перетаскивания его остановки вдоль градиента.
Другой способ перемещения цвета — щелкнуть его остановку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Расположение». Я нажму на мой желтый стоп, чтобы выбрать его. Обратите внимание, что его текущее местоположение на 100%:
Выбор желтой остановки.
Я изменю значение местоположения на 50%, что мгновенно переместит желтый стоп в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажму на синий стоп, чтобы выбрать его:
Выбор синей остановки.
Я перетащу его полностью вправо туда, где изначально была желтая остановка, эффективно меняя два цвета:
Перетаскивая синюю остановку к правому краю градиента.
Удаление Цвета
Чтобы удалить цвет из градиента, щелкните его цветовой ограничитель, чтобы выбрать его, затем перетащите его вниз и отклоните его от градиента до тех пор, пока он не исчезнет. Я уберу свой синий цвет, щелкнув по его остановке, чтобы выбрать его:
Выбор синего цвета прекращается.
Я потяну его вниз и от градиента, и здесь мы видим, что синий цвет теперь исчез, оставляя меня только с моими красными и желтыми цветами. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы по ошибке удалите цвет, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Потяните вниз, чтобы удалить цветовую остановку.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — сделать копию существующего цвета. Чтобы сделать это, нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре, нажимая цветовую кнопку и перетаскивая ее влево или вправо. Вместо того, чтобы перемещать исходную остановку, вы вытаскиваете копию остановки, которую затем можете расположить в любом месте вдоль градиента.
Допустим, мне действительно нужен градиент, который переходит от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен, слева. Вместо того, чтобы добавить еще одну цветовую остановку и вручную выбрать тот же оттенок красного из палитры цветов, я могу просто нажать и удерживать клавишу Alt (Победа) / Option (Mac), затем щелкнуть по красной остановке и перетащить ее в направлении правильно, создание идентичной копии:
Нажатие и перетаскивание остановки при нажатии Alt (Win) / Option (Mac) создает ее копию.
Затем я перетащу копию в крайнее правое положение, создавая градиент от красного к желтому к красному:
Копирование существующих остановок позволяет легко добавлять один и тот же цвет к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над градиентной полосой, вы увидите, что выглядит как дополнительные цветовые остановки. На самом деле это стопы прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим одну остановку прозрачности на обоих концах:
Прозрачность останавливается.
Некоторые из предустановленных градиентов в Photoshop уже содержат прозрачность, а другие — нет, но мы можем легко добавить ее там, где нам это нужно. Например, если я хочу, чтобы мой градиент перешел со сплошного цвета слева на 100% прозрачность справа, я могу сделать это, сначала щелкнув по ограничителю прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение непрозрачности стопа составляет 100%, что означает, что в этом месте нет никакой прозрачности:
Обратите внимание, что текущее значение непрозрачности стопа составляет 100%, что означает, что в этом месте нет никакой прозрачности:
Выбор прозрачности остановите справа.
Чтобы добавить прозрачность, я нажму на стрелку справа от текущего значения непрозрачности, затем уменьшу значение, перетаскивая ползунок влево. Я опущу его до 0%, чтобы сделать правую сторону полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет ограничителя прозрачности изменился с черного на белый . Черный означает, что значение непрозрачности остановки установлено на 100%. Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Обратите также внимание, что теперь градиентная полоса переходит от сплошного цвета слева к рисунку шахматной доски справа. Шаблон шахматной доски — то, как Фотошоп представляет прозрачность:
Шаблон шахматной доски — то, как Фотошоп представляет прозрачность:
Понижение значения непрозрачности прозрачности остановится справа до 0%.
Перемещение прозрачности останавливается
Так же, как мы можем перемещать цветовые ограничители, чтобы переместить их вдоль градиента, мы также можем перемещать прозрачные ограничители. Например, что если я хочу, чтобы переход к прозрачности начинался с желтого в середине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он находился над желтым. Мой градиент теперь остается на 100% непрозрачным от красного слева до желтого посередине, а затем переходит в прозрачность справа:
Перемещение прозрачности останавливают слева от центра градиента.
Добавление большего количества остановок прозрачности
Другим способом было бы оставить два моих стопа прозрачности в их исходных местоположениях и добавить третий стоп выше середины градиента. Я быстро перенесу остановку прозрачности обратно в исходное место слева, изменив значение местоположения с 50% до 0% :
Я быстро перенесу остановку прозрачности обратно в исходное место слева, изменив значение местоположения с 50% до 0% :
Как цветовые остановки, прозрачные остановки могут быть перемещены путем изменения их значения Location.
Затем я щелкну выше градиента в том месте, где я хочу, чтобы появилась новая остановка. В данном случае это середина:
Нажмите, чтобы добавить третью остановку прозрачности в середине градиента.
Photoshop добавляет новую остановку прозрачности. Обратите внимание, что его значение непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я мог бы установить любое значение, которое я хотел от 0% до 100%. Обратите также внимание на то, что его местоположение находится на уровне 50%, но, опять же, я могу переместиться к нему в любое другое место, либо перетащив саму остановку, либо введя другое значение в поле Местоположение. Вы можете добавить столько остановок прозрачности, сколько вам нужно вдоль градиента для очень тонкой настройки:
Каждая остановка прозрачности полностью независима от других.
Вы можете скопировать существующие остановки прозрачности так же, как и с цветовыми остановками. Просто нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, когда перетаскиваете ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Также как цветовые остановки, вы найдете значки средней точки между каждым набором прозрачных остановок. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление прозрачных стопов
Чтобы удалить ограничитель прозрачности, нажмите на него, чтобы выбрать его, затем перетащите вверх и от градиента, пока ограничитель не исчезнет. Я удалю упор справа, нажав и перетащив его вверх. Поскольку это была единственная остановка прозрачности из трех, для которой значение непрозрачности было установлено на значение, отличное от 100%, удаление этого означает, что я вернулся к отсутствию прозрачности в моем градиенте:
Снятие прозрачности остановите справа.
Наконец, даже если мне не нужно этого делать, потому что мой градиент больше не содержит прозрачности, я верну все обратно в исходное состояние, щелкнув по ограничителю прозрачности в середине градиента и перетащив его на право:
Перетащите стоп прозрачности из середины вправо от градиента.
ровность
Последний вариант, который стоит посмотреть в градиентном редакторе, — это « Сглаженность», которая контролирует, насколько постепенными становятся переходы между вашими основными цветами. При значении по умолчанию, равном 100%, переходы распределены максимально равномерно. Чем ниже значение, тем больше переходных оттенков перемещается в сторону основных цветов, а в середине остается меньше оттенков. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
Гладкость вариант.
Сохранение вашего градиента в качестве нового пресета
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его в качестве нового пресета. Сначала введите имя для нового градиента в поле « Имя» . Я назову мой «Красный, Желтый, Красный»:
Сначала введите имя для нового градиента в поле « Имя» . Я назову мой «Красный, Желтый, Красный»:
Называя новый градиент.
Затем нажмите кнопку « Создать» :
Нажав на кнопку Новый.
Photoshop добавит ваш новый градиент вместе с другими пресетами, предоставив ему собственный эскиз, по которому вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области предустановок.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть редактор градиентов:
Нажав кнопку ОК.
Как сделать градиент в фотошопе cs6. Градиент в фотошопе
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов . В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию — 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию — 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Создаем новый файл размером 1200х800 px
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу — секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента — какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки » (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется — это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно — кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета — это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые — нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый — что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке — параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов! Для того чтобы научиться рисовать градиенты, изучите урок
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Тема нашей новой статьи: , в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
- Желаете скачать просто и удобно отличные ?
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
- Если Вы пока не знаете , прочитайте нашу статью.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
Инструкция
На панели инструментов отметьте Gradient. В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В окне редактора градиента в разделе Presets вы можете выбрать один из стандартных градиентов. Для этого щелкните по нему мышкой и нажмите ОК для подтверждения. Если выбор вас не устраивает, вы можете создать авторский градиент. Раскройте список Gradient Type («Тип градиента») и выберите Solid («Непрерывный») или Noise («Шумовой»).
Чтобы добавить цветовой оттенок в непрерывный градиент, щелкните левой клавишей по нижней кромке цветовой полосы. Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Вы можете перемещать движок вдоль полосы, таким образом определяя размер окрашенной области. Чтобы изменить цвет, щелкните по ползунку и вызывайте цветовую палитру с помощью окошка Color. Для удаления ненужного оттенка отметьте мышкой соответствующий движок и нажмите Delete.
Прозрачность заливки регулируется ползунками вдоль верхней кромки полосы. Вызывайте щелчком окошко Opacity (Непрозрачность») и выставляйте нужное значение.
Если вы выбрали шумовой градиент, изменить его вид можно с помощью ползунков R («Красный»), G («Зеленый») и B («Синий») под цветовой полосой. Чтобы оттенки распределялись случайным образом, нажмите Randomize. Уровень резкости переходов определяется в окошке Roughness – чем выше это значение, тем ниже плавность.
На панели свойств справа от окошка редактора градиента вы можете выбрать способ заливки: линейный, радиальный, угловой, зеркальный и бриллиантовый. Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
палитру градиента;- установить применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
режим градиента – от растворения до свечения, от мягкого света до жесткого микса;- закрепить уровень создаваемого эффекта.
Как начинать делать градиент?
Работать с одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения
Применение градиентной заливки в программе Фотошоп
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Примечание. Инструмент «Градиент» не может быть использован с битовым изображением или изображениями с индексированными цветами.
Заливка области с учетом градиента осуществляется с помощью перетаскивания курсора по изображению. Внешний вид градиентного заполнения определяется тем, где находятся начальная (в которой была нажата кнопка мыши) и конечная (в которой кнопка мыши была отпущена) точки, с учетом применяемого инструмента «Градиент».
1. Чтобы выполнить заливку части изображения, выделите требуемую область.(1) (Рисунок 1) В противном случае градиентная заливка применяется ко всему активному слою.
2. Выберите инструмент «Градиент» (1).(Рисунок 2)
Выберите градиентную заливку на панели параметров.
— Щелкните треугольник рядом с образцом градиента(2), чтобы выбрать подготовленный вариант градиентной заливки.(3)
— Выполните щелчок внутри образца градиента(4), чтобы на экране появилось окно «Редактор градиентов»(Рисунок 3).
3.Выберите подготовленный вариант градиентной заливки (1)или создайте новую градиентную заливку(2)(как создать,смотри ниже). Затем нажмите кнопку «ОК»(3).
4. Выберите вариант применяемой градиентной заливки на панели параметров.(Рисунок4)
Линейный градиент (1)
Выполняет затенение от начальной до конечной точки по прямой линии
Радиальный градиент (2)
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент (3)
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент (4)
Выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент (5)
Выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
На панели выбора параметров выполните следующие действия.
— Укажите режим наложения(6) и непрозрачность для краски. (7)
— Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».(8)
— Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».(9)
— Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (10)
5.Поместите курсор в то место изображения, где необходимо установить начальную точку градиента(1), и перетащите курсор, чтобы определить конечную точку(2). Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.(Рисунок 5)
7.Создадим новую градиентную заливку:(Рисунок 7)
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.(1)
— Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».(2)
— Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета (3) .
8.Цвет треугольника над контрольной точкой окрашивается,(1) указывая, что происходит редактирование начального цвета Чтобы выбрать цвет, выполните одно из следующих действий.(Рисунок 8)
— Дважды щелкните контрольную точку цвета(2) или щелкните образец цвета(3) в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку «ОК».
-Выберите параметр во всплывающем меню «Цвет»(4) в разделе «Контрольные точки» диалогового окна.
-Переместите курсор на панель выбора градиента(5) (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета (6). После этого выберите цвет.
9. Чтобы откорректировать местоположение начальной(1) или конечной точки(2), выполните одно из следующих действий.(Рисунок 9)
-Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
-Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция»(3) в разделе «Контрольные точки» диалогового окна. При значении 0 % точка помещается в крайний левый конец панели выбора градиента, а при значении 100 % — в крайний правый конец.
Чтобы откорректировать местоположение средней точки(4) (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб (4) под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция»(3).
10. Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента(должна появиться рука) для определения еще одной контрольной точки цвета(1). (Рисунок 10)Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»(2) или перетаскивайте контрольную точку вниз, пока она не исчезнет.(3)
Для управления тем, насколько постепенными должны быть переходы между цветными полосами в градиенте, задайте значение в текстовом поле «Гладкость»(4) или перетащите всплывающий ползунок «Гладкость»(5).
В случае необходимости установите значения прозрачности для градиента(6).
Введите имя для нового градиента(7).
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Новый» (8)после завершения создания градиента.
Примечание. Новые подготовленные градиенты сохраняются в файле настроек и отражаются в наборе под новым именем.. Если этот набор градиентов удален или поврежден или выполняется переустановка градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке(9).
Если нужно загрузить новый набор градиентов,воспользуйтесь кнопкой «Загрузить»(10)
Вот пока всё,о том,как применять заливку градиентом.
Для того,чтобы лучше это всё понять,открывайте картинку и делайте,двигайте ползунки,изменяйте значения и смотрите на изменения на картинке. И запоминайте.Это кажется,что всё сложно,а когда сами будете делать,то что написано,то всё станет понятно и просто.
Приятного Вам творчества!!
Источник текста: справка программы Фотошоп(версия 5)
Как использовать инструмент «Градиент» в Photoshop — Креатив Брендана Уильямса
Инструмент «Градиент» — это мощный инструмент, с помощью которого можно обесцветить края фотографий, применить цвета или даже настроить маски слоев. Хотя инструмент градиента относительно прост в использовании, «под капотом» инструмента градиента скрывается гораздо больше, чем вы можете себе представить. Лучшее понимание инструмента градиента поможет вам лучше контролировать, как выглядят ваши градиенты и на какие части фотографии они будут влиять.
Чтобы создать новый градиент в Photoshop, откройте инструмент «Градиент» (G) и щелкните редактор градиента.Здесь вы можете выбрать предустановленный градиент или создать свой собственный. Выделив градиент, щелкните и растяните холст, чтобы создать новый градиент. В зависимости от того, как далеко вы перетащите курсор, вы можете изменить, насколько «мягким» или «жестким» будет край вашего градиента.
Давайте углубимся в особенности градиентов в Photoshop, чтобы помочь вам лучше понять этот инструмент и то, как он работает.
Что такое «градиент» в фотошопе?
По определению, градиент — это непрерывный переход от одного цвета к другому.Градиент может варьироваться от плавного изменения значений цвета до резких заметных краев. Они могут варьироваться по форме от линейного градиента до других круглых, ромбовидных или линейных форм. В Photoshop градиент можно использовать для перехода цвета от одного тона к другому с широким набором настраиваемых параметров.
С точки зрения непрофессионала, градиенты используются для создания блеклого изображения между разными цветами. Градиент всегда будет состоять из двух или более значений цвета, поскольку он должен переходить от одного оттенка к другому.Вы даже можете создавать прозрачные градиенты, которые переходят от сплошного цвета к прозрачности. Они идеально подходят для обесцвечивания краев фотографии или корректировки градиента на маске слоя.
Сочетание клавиш для доступа к инструменту градиента
Простое сочетание клавиш, которое вы можете использовать для доступа к инструменту «Градиент» в Photoshop, — это , нажав G на клавиатуре. Нажатие G выберет инструмент «Градиент», чтобы вы могли сразу же приступить к настройке параметров и созданию градиентов по своему желанию.
Как создать новый градиент с помощью инструмента «Градиент»
Давайте рассмотрим основы создания нового градиента в Photoshop. Чтобы начать, нажмите G или нажмите на инструмент «Градиент» на панели инструментов.
Редактор градиентов
Первое, что вам нужно получить, это редактор градиентов. Редактор градиентов позволяет вам выбирать из широкого набора предустановленных градиентов или создавать свои собственные. Чтобы упростить жизнь, вы захотите понять, как используются все разделы редактора градиентов.Вот как все это распадается:
— Окно предустановок
Самая большая часть вашего редактора градиентов — это предустановленное окно. В более старых версиях Photoshop эти пресеты были довольно редкими, с очень немногими параметрами. Однако в новых обновлениях Photoshop CC есть несколько отличных вариантов градиента, разбросанных по разным цветным папкам. Это позволяет легко найти идеальный градиент, который точно соответствует цветовым потребностям вашего проекта.
Предустановленные градиенты можно использовать как есть или как шаблон для ваших собственных градиентов.Чтобы выбрать предустановленный вариант, откройте любую цветовую папку и щелкните желаемый предустановленный вариант. После этого предустановка градиента появится на панели градиента чуть ниже окна предустановок.
— Градиентная полоса
Градиентная полоса — это то место, где происходит все волшебство. Эта панель дает вам предварительный просмотр того, как будет выглядеть ваш градиент после того, как он будет нанесен на холст. На этой панели у вас есть несколько вариантов настройки отображения градиента. От типа градиента, плавности и цвета ничего нельзя изменить.
Тип градиента выбирает, состоит ли ваш градиент из значений цвета или шума. В большинстве случаев цвет — это вариант, который вам нужен. Этот вариант создаст плавный переход между несколькими сплошными цветами и может хорошо работать для любых целей.
С другой стороны, градиенты шума не используют определенные цвета, а вместо этого позволяют изменять оттенок, насыщенность и яркость шума. Этот тип градиента имеет тенденцию быть более рандомизированным, и его сложнее контролировать.
Что касается , гладкость , этот ползунок будет определять, насколько плавным будет переход между каждым значением цвета.
При плавности 100% между каждым цветом будет очень мягкий переход. Однако при гладкости 0% переход между цветами будет немного более резким. Для общего использования вполне подойдет установка ползунка плавности на 100%.
— Цвета градиента
Цвета градиента представлены образцами цвета, расположенными в соответствующих начальных точках.В приведенном ниже примере образец цвета есть как с левой, так и с правой стороны градиента. Это означает, что цвета будут наиболее заметны на отдельных концах, в то время как они будут переходить от одного к другому в середине.
Цвета градиента можно изменить в любое время, щелкнув эти образцы цвета. Вы можете либо дважды щелкнуть образец цвета, чтобы открыть палитру цветов, либо нажать образец, а затем выбрать вариант цветового поля ниже.
Любой из ваших цветов градиента можно перемещать, чтобы сделать их более или менее доминирующими в вашем градиенте.Например, если я сдвину левый цвет вправо, вы увидите, как он становится более заметным в градиенте. Это потому, что у двух цветов меньше места для перехода от одного к другому.
Если вы хотите добавить дополнительные цвета к градиенту, щелкните в любом месте под полосой градиента, чтобы добавить новый образец цвета. Появится новый цвет, который можно редактировать так же, как и раньше.
Вы можете создать столько новых цветовых точек, сколько захотите, и все они могут перемещаться независимо, чтобы изменять их положение в градиенте.
— Средние точки градиента
Посмотрев между образцами цветов, вы заметите ромбовидную форму. Это называется средней точкой градиента. Эти средние точки определяют, где находится отметка на полпути между одним цветом и другим.
Вы можете перемещать средние точки градиента, чтобы отдать предпочтение определенному цвету. Это может быть хорошей идеей, если вы хотите, чтобы один цвет был более заметным, чем другой.
После того, как вы просмотрели свой редактор градиентов и выбрали все необходимые настройки для нового градиента, нажмите OK , чтобы выйти из редактора градиента.
Типы градиентов
Не все градиенты одинаковы в Photoshop. Фактически, вы можете создать пять различных типов градиентов. К счастью, переключение между ними занимает меньше секунды.
Вы можете найти все типы градиентов прямо рядом с редактором градиентов. Вы можете выбрать другие, щелкнув их значок или используя клавиши скобок ] или [ для циклического перехода между ними. Давайте рассмотрим каждого отдельно и посмотрим, что они делают.
1. Линейный градиент
Начиная с крайнего левого варианта, этот градиент называется линейным градиентом. Он создает прямую линию для перехода градиентов и является наиболее универсальным для использования градиентом. Используя этот градиент, ваши цвета будут переходить непрерывно, линейно, типично для любого обычного градиента.
2. Радиальный градиент
Радиальный градиент создает «всплеск градиента», начинающийся с одного цвета в середине и переходящий в радиальном направлении к другим цветам.Этот вариант отлично подходит для применения к маскам слоя или размытия круглых участков ваших слоев.
3. Угловой градиент
Угловой градиент будет занимать весь слой и переходить от одного цвета к другому при вращении против часовой стрелки. Где бы вы ни начали, градиент будет резкой границей между первым и последним цветом градиента.
Этот тип градиента гораздо более специализирован по сравнению с некоторыми другими типами градиента в Photoshop.Скорее всего, вы не будете так часто использовать эту опцию.
4. Отраженный градиент
Отраженный градиент по существу создает линию градиента. Чем дальше вы перетаскиваете при создании градиента, тем шире становится этот эффект градиента. Этот тип градиента отлично подходит для размещения на горизонтальных или вертикальных краях ваших изображений.
5. Алмазный градиент
Наконец, ромбовидный градиент создает градиент в форме звезды, который уникальным образом исчезает.Это полезный вариант, если вы хотите создать круговые градиенты, но хотите больше различий в интенсивности между цветами.
— Объяснение настроек инструмента «Градиент»
Когда ваш редактор градиентов отсортирован и выбран тип градиента, вам нужно будет пройти через остальную часть панели настроек, прежде чем фактически создавать градиент в Photoshop. Эти дополнительные настройки находятся на панели настроек инструмента градиента, и их работа займет всего несколько секунд.
Первый вариант, который у вас есть, — это режим наложения вашего градиента.Эти режимы наложения работают так же, как режимы наложения слоев, но будут применяться только к вашим новым градиентам. Для общего использования оставьте режим наложения градиента равным «Нормальный».
Затем, ваш параметр непрозрачности изменит видимость ваших настроек градиента. Чтобы ваш градиент был полностью виден, я бы рекомендовал установить непрозрачность на 100%. В конце концов, вы всегда можете настроить непрозрачность слоя позже, когда примените градиент к новому слою.В этом смысле параметр непрозрачности становится немного лишним.
Наконец, вы увидите три флажка, в которых указано реверс, дизеринг и прозрачность .
Если вы отметите опцию реверс , ваш градиент изменит стороны и обратится сам. Это полезно, если вы хотите, чтобы определенные цвета вашего градиента применялись с другой стороны. Какой бы полезной ни была эта опция, ее нужно использовать только в определенных случаях.
Параметр дизеринга помогает обеспечить плавный переход между различными тонами в градиенте.Без отмеченной опции дизеринга вы можете получить полосу в градиенте. Чтобы обеспечить высокое качество и плавный градиент, убедитесь, что параметр дизеринга отключен.
Наконец, опция прозрачности позволяет вам создавать прозрачность, когда у вас есть прозрачное значение в вашем градиенте. Например, если вы создаете градиент от переднего плана к прозрачному, прозрачность не будет видна, пока не будет отключен параметр прозрачности. Чтобы упростить жизнь, убедитесь, что этот флажок также снят, независимо от того, создаете ли вы прозрачный градиент или нет.
Создание нового градиента на холсте
Создавая градиент, вы можете применить его непосредственно к слою или создать слой градиентной заливки. Оба варианта выполнят свою работу, но имеют определенные плюсы и минусы.
— Применение градиентов к слою
Первый вариант — применить градиент непосредственно к новому слою. Этот вариант кажется наиболее естественным и позволяет легко нарисовать градиент именно там, где вам нужно.
После настройки инструмента градиента создайте новый слой для слоя с градиентом.Таким образом, вы можете быть уверены, что редактируете без разрушения, и в дальнейшем получите больший контроль.
Выделив новый слой, щелкните и перетащите его, чтобы применить градиент к слою. В зависимости от того, как далеко вы перетаскиваете между двумя точками градиента, вы можете придать градиенту жесткие или мягкие края. В этом случае я сделаю более мягкий вид и перетащу точки градиента далеко друг от друга.
Таким образом, вы применили градиент к новому слою, и он выглядит точно так же, как в редакторе градиентов! Очень просто.
— Создание слоя градиентной заливки
При использовании слоя с градиентной заливкой у вас немного меньше контроля над размером и расположением градиента. Однако, если вы хотите, чтобы общий градиент исходил от края кадра, этот вариант отлично подойдет. Большим преимуществом слоев градиентной заливки является то, что их можно настраивать способами, которые невозможны при применении градиентов непосредственно к слою.
Чтобы создать новый слой с градиентной заливкой, выберите Layer> New Fill Layer> Gradient.
Появится диалоговое окно градиентной заливки со всеми опциями настроек градиента, которые вы уже изучили. Дважды щелкнув поле градиента, вы можете получить доступ к редактору градиента и настроить его внешний вид.
Оттуда вы можете изменить угол, стиль, масштаб и другие параметры настройки, которые изменят внешний вид вашего градиента.
После завершения настройки нажмите OK.
Теперь у вас будет слой градиентной заливки вместо обычного слоя.Если вы хотите внести изменения в этот слой градиента, просто дважды щелкните поле градиента, чтобы снова открыть настройки градиента.
Как создать собственный градиент в Photoshop
Независимо от того, с каким типом градиента вы работаете, иногда предустановленные параметры не предлагают то, что вы ищете. К счастью, вы можете легко создавать свои собственные градиенты.
В редакторе градиентов дважды щелкните любой из образцов цвета, чтобы изменить цвет.
Вы можете добавить дополнительные цвета, щелкнув в любом месте полосы градиента. Продолжайте так, пока не установите цвета и градиенты по своему вкусу.
Итак, вы создали свой собственный градиент, готовый к использованию!
Сохранение пользовательских градиентов в качестве предустановки градиента
Если вы собираетесь потратить время на создание собственного градиента, вы можете сохранить всю свою тяжелую работу. К счастью, вы можете сохранить любой настраиваемый градиент как предустановку градиента в Photoshop.
После того, как вы создали собственный градиент, который хотите сохранить, создайте новое имя для вашего градиента. Это облегчит идентификацию позже.
Затем нажмите кнопку «Новый» , чтобы сохранить градиент.
Теперь ваш собственный градиент будет отображаться как собственная предустановка в нижней части окна ваших предустановок!
Создание прозрачных градиентов
Хотя в этой статье я много говорил о работе с прозрачными градиентами, давайте быстро рассмотрим некоторые сноски для создания этих градиентов.
Чтобы создать прозрачный градиент, выберите инструмент градиента ( G ) и откройте редактор градиента.
В окне предварительных настроек откройте папку «основы» и выберите градиент «от переднего плана к прозрачному» .
Вместо того, чтобы выбирать цвет здесь, в редакторе градиента, вам нужно только изменить активный цвет переднего плана. Для этого нажмите OK в редакторе градиентов, а затем выберите цвет переднего плана в нижней части панели инструментов.
Откроется палитра цветов, в которой вы сможете выбрать любой желаемый цвет. Какой бы цвет вы ни выбрали, он будет цветом вашего прозрачного градиента. После того, как цвет вас устроит, нажмите «ОК», чтобы сохранить изменения.
Заглянув в свой редактор градиентов, вы можете увидеть новые изменения цвета, показанные в предварительном просмотре градиента.
После выбора типа градиента создайте новый слой, щелкните и перетащите его, чтобы применить передний план к прозрачному градиенту.
Теперь вы успешно создали прозрачный градиент!
Подробнее: Полное руководство по прозрачным градиентам в Photoshop
Создание градиентного фона в Photoshop
Если вы хотите, чтобы весь фон вашего холста был градиентным, вам нужно будет сделать это после создания нового документа. Поскольку в диалоговом окне нового документа нет новой опции градиентного фона, вам придется прибегнуть к другим обходным путям.
Выбрав фоновый слой, возьмите инструмент градиента ( G ) и выполните все необходимые настройки на верхней панели настроек.
Затем выберите тип градиента, щелкните и перетащите по холсту, чтобы применить новый градиент. Поскольку ваш фоновый слой выбран, белый фон будет заменен вашим активным градиентом.
А что, если у вас нет фонового слоя ?
В этом случае просто примените градиент на новом слое.После применения щелкните и перетащите слой в нижнюю часть стопки слоев. Теперь это будет градиент вашего «фонового» слоя!
Как изменить цвет градиента
На этом этапе вы знаете, как изменить цвет градиента, прежде чем его действительно создадите. Итак, как вы можете изменить цвета уже существующего градиента? Ну, все зависит от типа созданного вами градиента. Если вы применили разноцветный градиент к слою, вы не сможете изменить цвет, не переделав его полностью.
Поскольку эти типы градиентов применяются постоянно, , нет возможности повторно получить доступ к исходным настройкам градиента. Исключение составляют прозрачные градиенты, которые я использую здесь .
С учетом сказанного, еще не все потеряно. Это потому, что с помощью слоя градиентной заливки вы можете легко изменить цвет градиента в любой точке вашего проекта.
Как вы узнали выше, новый слой градиентной заливки создается путем выбора Layer> New Fill Layer> Gradient.
Поскольку слои градиентной заливки редактируются, все, что вам нужно сделать, это дважды щелкнуть значок градиента на вашем слое. Это снова откроет настройки градиентной заливки, где вы можете изменить свой активный градиент.
Нажав на свой редактор градиентов, вы получите доступ к настройкам градиента, включая цвет. Здесь вы можете настроить образцы цвета, чтобы изменить цвет существующего градиента.
Поскольку у вас всегда есть доступ к этим настройкам градиента при использовании слоев градиентной заливки, вы можете изменить цвет в любое время без особых хлопот!
Как повернуть или инвертировать градиенты Photoshop
Подобно изменению цвета, вы не можете отменить или повернуть градиенты, которые применяются непосредственно к обычному слою.Поскольку они применяются постоянно, их нелегко изменить. Однако единственный обходной путь — использовать инструмент «Перемещение», чтобы переместить существующий градиент в более подходящее положение. Это не самый эффективный способ решения задач, но он выполнит свою работу.
Как вариант, вы можете попробовать создать совершенно новый градиент в новой ориентации, которую вы ищете.
Лучший способ поворота или реверсирования градиента в Photoshop — это, опять же, слой заливки градиентом .
Дважды щелкнув значок слоя градиентной заливки, вы получите доступ к настройкам градиента. В этом диалоговом окне вы найдете вариант угла, а также флажок «перевернуть».
Чтобы настроить угол градиента, щелкните круг и перетащите курсор, чтобы изменить угол. Это даст вам предварительный просмотр обновленного угла градиента на холсте в реальном времени.
Если вы хотите инвертировать цвета градиента, отметьте опцию «реверс».Это переключит, с какой стороны градиента исходят ваши цвета. Нет ничего проще!
Инструмент градиента в Photoshop — впечатляющий инструмент с бесконечными возможностями настройки. Независимо от того, применяете ли вы градиент к тексту, фоновому слою, маске слоя или фигурам, инструмент градиента сделает все. Хотя самый простой способ создания градиентов — это применить его непосредственно к новому слою, может быть более выгодным создание нового слоя градиентной заливки.Таким образом, у вас всегда есть возможность внести изменения в градиент позже в вашем проекте. Теперь, когда вы знаете, как использовать инструмент градиента в Photoshop, начните практиковаться и посмотрите, какие потрясающие эффекты градиента вы можете создать!
Удачного редактирования!
— Брендан 🙂
Примените вертикальный градиент в Photoshop, как это сделать. Учебник
graphicxtras.com для плагинов и пресетов
Как применить вертикальный градиент в фотошопе. Перейдите к инструменту градиента и панели градиента.Выберите градиент. Выберите стиль градиента «линейный». Щелкните верхнюю часть изображения, перетащите и нарисуйте градиент и удерживайте нажатой клавишу Shift. Отпустите кнопку мыши в нижней части изображения. Вы можете заливать слои вертикальными градиентами, задав для стиля линейный и угол градиента 90 градусов. Вы также можете применять вертикальные градиенты к изображениям с помощью инструмента градиента в Photoshop, применяя градиент вверх и вниз или вниз и вверх (удерживая клавишу Shift). Вы также можете заполнить выделенные области вертикальными градиентами, используя инструмент градиента и удерживая клавишу Shift.Вы также можете применять вертикальные градиенты для набора текста с помощью панели стилей и наложения градиента. В этом руководстве показано несколько способов применения вертикального градиента к различным произведениям искусства в Photoshop CC CS6 CS5 и т. Д.
Инструмент градиента
Перейдите к панели градиента / раскрывающемуся списку и выберите градиент
Установить линейный стиль градиента
Нажмите вверху изображения
Перетащите вниз и удерживайте клавишу Shift
Освободить мышь снизу
Вы можете, конечно, иметь другую исходную точку (возможно, на 200 пикселей сверху) и отпустить в любой точке перед нижней.Градиент может быть сплошным, полностью цветным, без прозрачности. Это может быть много остановок непрозрачности. Вы также можете начать снизу вверх. Ключевым моментом является клавиша Shift и вверх или вниз, чтобы применить вертикальный градиент в Photoshop
.Примените вертикальные градиенты к слою в Photoshop
Вы можете использовать любой инструмент формы Photoshop, такой как произвольные формы, прямоугольные формы и т. Д., Если вы создаете слой (это также может быть изображение и т. Д.)
Перейти к инструменту «Прямоугольник»
Создайте прямоугольник
Установить параметр слоя формы
Установить градиентный цвет заливки
Выберите градиент из раскрывающейся панели
Установить линейный стиль
Установить угол на 90 градусов
Щелкните реверс или нет для градиента
Примените вертикальный градиент к изображению
Есть тысячи разных градиентов.Есть триллионы изображений. Ясно, что вертикальные градиенты можно применять к любому изображению бесчисленными способами. Пример ниже — это всего лишь
Перейти к инструменту градиента
Перейти к раскрывающемуся списку градиентов
Выберите набор градиентов в правом боковом меню (выберите «Фотографическое тонирование»).
Установить вертикальный стиль градиента
Установите режим наложения на экран
Применить градиент сверху вниз + удерживать клавишу Shift
Отпустить мышь
Вы можете использовать вертикальный градиент для создания всевозможных цветовых эффектов с любым изображением, например с изображением справа.Примененный вертикальный градиент был от черного к синему к белому и применялся вверх с использованием режима наложения экрана в Photoshop
.Примените вертикальный градиент к выделению
Выберите инструмент прямоугольной области
Создайте длинное и тонкое выделение сверху вниз
Перейти к инструменту градиента
Выберите градиент
Выбрать линейный стиль
Примените градиент сверху вниз и удерживайте клавишу Shift, чтобы ограничить вертикальный градиент
Инструмент перемещения
Удерживая нажатой alt / option, скопируйте и переместите выделение
Повторите несколько раз и залейте дизайн градиентом
Выберите меню и отмените выбор
Примените вертикальный градиент к типу
Инструмент выбора типа
Выбрать шрифт / размер и т. Д.
Выбрать инструмент перемещения
Меню слоев
Стиль слоя
Наложение градиента
Выбрать градиент
Линейный градиентный стиль
Установить угол на 90
Перемещение градиента вверх и вниз на самом шрифте
Вы можете использовать любой градиент с шрифтом, используя стили слоя.Вы можете сместить начало градиента, как требуется в Photoshop
.Другие руководства
1. Как создать новый градиент в Photoshop учебник
Другие ресурсы
1. Коллекция градиентов Photoshop на сайте graphicxtras.com
Источники и ссылки
1. Градиенты в элементах Photoshop в википедии
Как идеально воспроизвести градиент неба в Photoshop
Есть много разных способов имитации градиента неба в Photoshop, некоторые методы очень сложны и дают превосходный конечный результат, а некоторые другие, подобные тому, который вы узнаете сегодня, дают у нас точно такой же конечный результат, но его очень просто и легко сделать.В этом уроке вы узнаете, как воспроизвести градиент неба в Photoshop (независимо от того, какое небо вы хотите), используя один единственный слой.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите следующее изображение с Pexels: Загрузить
Шаг 1
Откройте базовое изображение, содержащее небо, которое вы хотите воспроизвести в Photoshop.
Шаг 2
Выберите инструмент Crop Tool (C) и обрежьте изображение так, чтобы нижняя часть неба касалась нижней стороны холста, а верхняя часть неба касалась верхней части холста.
Шаг 3
Перейдите в Layer> New Fill Layer> Gradient. Назовите этот слой «Sky Gradient» и нажмите «ОК».
Шаг 4
Скройте слой «Sky Gradient» и с помощью инструмента Rectangular Marquee Tool (M) нарисуйте выделение, как показано.
Шаг 5
Сделайте слой «Sky Gradient» снова видимым и на панели слоев щелкните значок «Добавить маску слоя».
Шаг 6
Дважды щелкните миниатюру слоя «Sky Gradient» и в окне Gradient Fill щелкните Gradient, чтобы открыть редактор градиента.
Шаг 7
В редакторе градиентов щелкните по черному ограничителю цвета, чтобы выбрать его.
Шаг 8
Щелкните нижнюю часть изображения неба, чтобы выбрать этот цвет и применить его к нашему новому градиенту.
Шаг 9
В редакторе градиентов щелкните белый ограничитель цвета, чтобы выбрать его.
Шаг 10
Теперь щелкните верхнюю часть изображения неба, чтобы выбрать этот цвет и применить его к нашему новому градиенту.
Шаг 11
В редакторе градиентов добавьте новую цветовую границу, щелкнув нижнюю часть прямоугольника градиента.Убедитесь, что положение цветовой остановки установлено на 50%.
Шаг 12
Выделив новую добавленную цветовую точку, щелкните в центре градиента неба, чтобы добавить этот цвет к градиенту.
Шаг 13
Добавьте две новые точки цвета в редакторе градиента в месте около 25% и 75%.
Шаг 14
Выберите значение 25% и щелкните изображение градиента неба примерно в этом месте, чтобы добавить этот цвет к градиенту.
Шаг 15
Теперь выберите тот, который составляет 75%, и снова щелкните изображение градиента неба примерно в этом месте, чтобы добавить этот цвет к градиенту.
Шаг 16
Теперь просто повторите этот процесс, добавив столько цветовых точек, сколько хотите, и щелкнув изображение неба, чтобы добавить эти цвета к градиенту.
Шаг 17
Когда закончите, дайте этому градиенту имя (в данном случае я назову его «Осеннее небо»), нажмите кнопку «Новый» в редакторе градиентов и нажмите OK.
Шаг 18
Снова нажмите OK в окне Gradient Fill, чтобы применить градиент к слою «Sky Gradient» и удалить маску слоя.
Как создать собственный градиент в Photoshop Учебное пособие по Photoshop
Как сделать градиент в Photoshop
Вы можете создавать свои собственные градиенты всего за несколько шагов. Но если вы ищете готовые градиенты Photoshop, обязательно ознакомьтесь со следующими коллекциями:
Например,градиенты заката были частью ретро-стиля synthwave вместе с хромированным шрифтом 80-х и типографикой. Также в дизайне стиля 80-х использовались металлические градиенты, такие как хромированные.
Где находится инструмент «Градиент» в фотошопе?
Иногда предустановки градиента не что вам нужно.Легко смешать свой собственный градиент и сохранить его для будущее использование.
Откройте инструмент градиента
Photoshop Elements: инструмент градиента справа от инструмента «Ведро с краской» на панели инструментов и сочетания клавиш составляет G.
Adobe Photoshop: инструмент градиента находится под инструмент «ведро с краской» на панели инструментов, а сочетание клавиш — G.
Выберите тип градиента в параметрах бар. Я выбрал линейный.
Выберите градиент изменить, если есть один, близкий к тому, что вы хотите.В противном случае градиент редактор будет использовать текущий выбранный градиент. На панели параметров щелкните стрелку рядом с предварительным просмотром градиента, чтобы открыть средство выбора градиента. Примечание : Ваши градиенты могут не выглядеть как мои, потому что это зависит от градиента комплект вы загрузили! Если вы используете Elements, вы будет иметь кнопку Edit . Если вы используете Photoshop, у вас не будет кнопки Редактировать .
| Элементы | Фотошоп |
Элементы: нажмите Edit. кнопка рядом с предварительным просмотром градиента, чтобы открыть редактор градиента.
Photoshop: Дважды щелкните предварительный просмотр градиента на панели параметров, чтобы открыть редактор градиента.
Работа с редактором градиентов Photoshop
Редактор градиента и в Elements, и в Photoshop есть такой же.
Выберите градиент Тип : шум или твердый сигнал. (Градиенты шума содержат случайно распределенные цвета внутри диапазон цветов, который вы укажете. Если ты хочешь большего информацию о градиентах шума, перейдите в онлайн-справку и введите Noise Gradient в поле поиска.)
Выбрать настройка плавности: чем плавнее вы хотите, чтобы цвета смешивались, тем значение должно быть выше, до 100%.
Как использовать градиентную рампу Photoshop
Рампа позволяет вам выбирать цвета и способы их смешивания. вместе. Маркеры называются Остановок и движется. они редактируют цвета градиента или непрозрачность. У тебя может быть много цветов, и у вас может быть много разных непрозрачностей, но для этого упражнения мы используйте три цвета и две непрозрачности.
Сверху пандуса расположены упоры непрозрачности , которые редактировать прозрачность градиента.Внизу пандуса расположены цветных ограничителей , которые позволяют редактировать цвета, включенные в градиент.
Настройка цветовых точек в градиентах Photoshop
Сначала посмотрим на цветные стопы. Выбор цветовой остановки активирует регуляторы цвета под рампой.
1. Выбранная остановка : выберите остановки, нажав на них. Выбранная остановка имеет темную точку. Любые манипуляции вы сделаете, чтобы цвет или положение повлияли только на выбранный стоп.Тащить, тянуть остановку в новом месте, чтобы изменить «скорость» градиента (как быстро смешивается) или используйте коробку Location чтобы вручную ввести процент. Попробуйте сдвинуть один из цветов остановится и посмотрите, как это повлияет на ваш градиент.
2. Маленький ромб между стопов называется , середина . Вы можете использовать этот ромб, чтобы определить, где находится середина цветов. являются и влияют на то, как они смешиваются. Если вы хотите больше оранжевых тонов в над градиентом вы можете переместить ромб средней точки вправо, чтобы пример.Попробуйте сдвинуть его, чтобы отрегулировать среднюю точку. Когда средний ромб выбран однотонный, а не полый.
3. Кнопка «Удалить» : Щелчок по этой кнопке удаляет выбранную остановку от градиентной рампы. Вы также можете перетащить остановку от пандуса и бросьте его, чтобы удалить. Попробуйте оба, а затем используйте undo (cmd / ctrl + Z), чтобы вернуть его.
4. Цвет сборщик : Либо двойное щелкните по цветовой шкале, чтобы открыть палитру цветов, или щелкните стрелку чтобы открыть всплывающее окно, где вы можете быстро выбрать фон и передний план цвета или цвет пользователя.Если вы выберете Пользовательский цвет, вам все равно понадобится дважды щелкнуть по цветовой шкале, чтобы открыть палитру цветов. Попробуйте изменить цвет.
5 . Местоположение : Вы можете установить местоположение здесь вручную, в процентах, от 0% до 100%, 0 — крайнее левое положение, а 100 — все путь направо. Это наиболее полезно, когда вы хотите разделить цвета. точно.
Выберите последнюю цветовую точку справа. Перетащите это пандус или щелкните Удалить , чтобы избавиться от него. Вы можете также нажмите клавишу удаления на клавиатуре, но если вы используете удаление Ключ он снова появится на другом конце рампы!
У вас должно получиться что-то вроде этого:
Если вы выберете любой цветовой стоп, у вас будет средняя точка алмаз вы можете регулировать между ними.Сдвиньте желтый упор вправо, и отрегулируйте средний ромб так, как вам удобно.
Добавление дополнительных цветовых точек в Gradient Tool
Вы можете не только удалить ограничители цвета, но и добавить их. Это так же просто, как щелкнуть один раз под рампой там, где вы хотите цвет перестает появляться. Затем используйте цветовую секцию, чтобы определить цвет для остановки.
Когда вы добавляете цветные остановки, у вас будут дополнительные средние точки. также автоматически добавляется.
Настраиваемая непрозрачность градиентов Photoshop останавливается
Ограничения непрозрачности позволяют настроить прозрачность градиента. Щелкните любую остановку непрозрачности, чтобы выбрать ее. На скриншоте ниже У меня выбран левый ограничитель непрозрачности. Точка черная, чтобы показать это выбрано. Элементы управления непрозрачностью теперь будут активны. ниже рампы, а не с помощью элементов управления цветом. Обратите внимание, что у вас также есть середина точно так же, как с элементами управления цветом. Вы можете настроить это таким же образом, как и регулировка средней точки цвета, и она определит, как прозрачность распределяется по градиенту.
Обратите внимание на настройку непрозрачности : вы можете используйте ползунок, чтобы отрегулировать непрозрачность выбранного ползунка непрозрачности от 0 до 100%, и остановка тоже изменится, чтобы отразить непрозрачность. Заметьте также, что вы можно увидеть сетку прозрачности под цветами, чтобы показать вам, как градиент буду смотреть. Мое Расположение — это по-прежнему 0%, потому что я не перемещал ползунок, но вы также можете изменить это путем ввода процента или перемещения стопа.
Средняя точка непрозрачности : щелкните по средней точке , чтобы выбрать его, и местоположение отобразится в поле местоположения.Когда вы перемещаете среднюю точку, наблюдая за сеткой прозрачности под градиентом. Это покажет вам, как распределяется прозрачность. Когда все готово, давайте сохраним.
Как создать и сохранить собственный градиент в Photoshop
Чтобы сохранить созданный градиент, естественно он нажимает кнопку «Сохранить», не так ли? Неправильный! Здесь Adobe бросила вам изгиб. Вы еще не добавили новый градиент к образцам, и его необходимо добавить, прежде чем вы сможете его сохранить. Если вы нажмете «Сохранить сейчас», градиент реально не сохранится.
Введите имя нового градиента в поле Имя и затем щелкните New кнопка .
Теперь градиент появится в образцах.
Теперь вы можете нажать кнопку Сохранить , чтобы справа от предустановленных превью в верхней части редактора.
Когда откроется окно просмотра, возможно, с градиентами по умолчанию в папке Elements или Photoshop введите уникальное имя. В файл будет сохранен как файл .GRD, формат для градиента Photoshop пресеты.Щелкните Сохранить.
Это не только сохранило только что созданный градиент, но и он также сохранил те, которые уже были загружены.
Откройте параметры палитры и выберите Сброс. Градиенты . На вопрос, хотите ли вы заменить градиенты с градиентами по умолчанию, скажем Да . градиенты возвращаются к значениям по умолчанию. (Примечание: иногда при загрузке градиентов вы можете добавить градиенты, которые вы загружаете, к текущим. Это сохранит текущий градиенты загружены, и добавьте новые в конец предустановок.Если в этом случае щелкните Добавить . )
Загрузка файла пользовательского градиента GRD в Photoshop
Нажмите кнопку Загрузить рядом с предустановками превью. Когда откроется диалоговое окно, выберите новый файл градиента, который вы сохранены и щелкните Загрузить внизу диалогового окна. Загружен весь файл градиента, поэтому у вас будут дубликаты всех но пользовательский градиент, который вы сохранили, загрузился.
Этого можно избежать, открыв параметры палитры и выбрав Заменить градиенты из меню.Выбрать новый файл и щелкните Загрузить .
Что делать, если вы не хотите загружать все эти дополнительные градиенты?
Как сохранить наборы пользовательских градиентов Photoshop
Я пошел дальше и выполнил шаги, описанные ранее, чтобы сделать еще пара настраиваемых градиентов. Я хочу сохранить их как набор. Градиенты обведены красным — новые, и те, которые я хочу сохранить. Нам нужно получить избавиться от других.
Щелкните правой кнопкой мыши (пользователи Mac + Щелкните, чтобы получить контекст меню) на первом градиенте в верхнем левом углу и выберите Удалить градиент .Градиент удаляется из предустановок.
Повторите это для всех желаемых предустановок градиента. избавиться. Они удаляются из файла по умолчанию, поэтому следующий шаг — сохранить файл под другим именем. Это то что у меня есть левый.
Теперь нажмите кнопку Сохранить , и вы сможете выберите новое имя для набора градиентов. Я назвал их fruit_gradients.GRD. Нажмите Сохранить внизу диалогового окна, и теперь у вас есть новый набор предустановок градиентов.Нажмите OK , чтобы выйти из Gradient. Редактор . Теперь они могут быть загружены, когда мы делал раньше.
При желании можно скачать фруктовые градиенты здесь. Они будут работать в Photoshop 7 и PS, CS5, CS6, CC и Elements 2. (Они могут работать в Elements 1 и более ранних версиях Photoshop, но я не тестировал их, так как они не установлены на этой машине.)
Это руководство изначально появилось на http://www.northlite.net, веб-сайте, который больше не существует. Я сохранил этот контент для всех любителей Photoshop, которые хотят узнать больше о настраиваемых градиентах Photoshop.
Градиенты Photoshop используются во многих случаях. Например, я использовал пакет градиентов неба, чтобы создать несколько версий векторного пейзажа Photoshop в разное время дня:
Теперь вы знаете, как создать собственный градиент в Photoshop. Какой градиент вы сделаете?
Ознакомьтесь с этим списком из более чем 1800 различных градиентов Photoshop и поэкспериментируйте с ними в своих проектах.
Как сделать градиент в Photoshop
Градиент Photoshop — это эффект, при котором один цвет плавно переходит в другой.Они варьируются от простого линейного изменения цвета до множественных изменений цвета, объединенных в разные узоры. Этот эффект обычно используется при редактировании фотографий и графическом дизайне.
Хотите узнать, как быстро создать градиент в Photoshop? Следуйте инструкциям ниже, чтобы быстро и легко создать любой тип градиента.
1. Создайте новый документ
Начните с запуска Photoshop. Создайте новый документ. Введите данные предустановки, которые вы видите на скриншоте ниже.
2.Возьмите инструмент Gradient Tool
Затем возьмите Gradient Tool (G) на панели инструментов.
3. Добавьте новый слой
Затем добавьте новый слой, нажав кнопку « Create a New Layer » в нижней части панели «Слои». Если эта панель скрыта, активируйте ее, нажав F7 .
Если вы предпочитаете использовать сочетания клавиш Photoshop, используйте комбинацию клавиш Shift + Ctrl + N / Shift + Cmd + N , чтобы быстрее создать новый слой.
4.Открыть дополнительные параметры
Вы увидите « Gradient Bar » в верхней части экрана. Здесь вы можете выбрать один из готовых шаблонов или настроить внешний вид вашего градиента. Щелкните стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
Вы увидите набор градиентов по умолчанию. Чтобы расширить этот выбор, щелкните значок настроек и перейдите к « New Gradient ».
5. Назовите градиент
Придумайте название для вашего градиента.В открывшемся окне введите название и нажмите « ОК ».
6. Выберите цвет
В окне «Редактор градиента» щелкните на цветовом ограничителе. Вы увидите « Color Picker ». Выбирайте понравившийся цвет.
Квадрат слева — это цвет, с которого начинается градиент, а цвет справа — это оттенок, в который он исчезает.
7. Задайте начальную точку
Как только вы это сделаете, нажмите и удерживайте, чтобы установить начальную точку.
8. Выберите стиль
Градиенты бывают разных типов, и вы можете выбрать тот, который вам больше всего нравится. На верхней панели вы увидите 5 значков, обозначающих разные типы градиентов.
Помимо линейного градиента, который является классическим вариантом, с которым все знакомы, есть еще 4 менее популярных.
Радиальный градиент — это когда один цвет начинается в середине в форме круга, а затем постепенно меняется на следующий цвет.Визуально напоминает солнце.
Angular — развертка цвета против часовой стрелки. Он имеет 2 сплошных цвета, которые постепенно переходят один в другой.
Отраженный градиент в основном представляет собой простой линейный градиент с отражением.
Ромб напоминает радиальный градиент. Единственная разница в том, что здесь у вас ромб посередине, а не кружок.
9. Готово! Сохраните результат
Готово! Вы успешно научились создавать градиент в Photoshop.
Чтобы сохранить окончательный результат, перейдите на вкладку « Файл » и перейдите к « Сохранить как ». Или используйте сочетание клавиш Shift + Ctrl + S / Shift + Cmd + S .
Если вы хотите стать профессионалом, я также рекомендую научиться объединять слои в Photoshop и как делать маски в Photoshop.
БЕСПЛАТНЫЕ градиенты Photoshop
Важно научиться создавать градиент в Photoshop, но иногда использование экшенов оказывается более эффективным. Наличие большой коллекции профессионально разработанных градиентов позволит вам быстро применять новые градиенты, ускоряя процесс редактирования фотографий или дизайна.Этот комплект включает 5 совершенно бесплатных градиентов, которые вы можете попробовать.
Как использовать инструмент «Градиент» в Photoshop
Разнообразные творческие правки, которые делают ваши изображения яркими, возможны при применении инструмента градиента Photoshop. Заставьте унылое небо петь, вдохните в портрет настроение и загадочность, оживите пейзаж. Изучение того, как использовать инструмент градиента в Photoshop, расширит ваши возможности редактирования больше, чем вы можете себе представить.
Инструмент «Градиент» создает непрерывное, равномерное смешение цветов.Его также можно использовать для смешивания цвета и прозрачности.
Существуют различные формы этого инструмента, из которых вы можете выбирать, в зависимости от того, как вы хотите использовать инструмент градиента в Photoshop. Вы можете создать градиенты следующих типов:
- линейный,
- радиальный,
- угловой,
- отраженный,
- или ромбовидный.
Наложение любого из этих градиентов на изображения Photoshop может добавить глубины и интереса к вашим фотографиям. Если вы добавляете цвета мягко или жирно, как вам нравится, вы можете придать ему более естественный вид, если примените инструмент градиента творчески.
Вы можете найти инструмент градиента в Photoshop, перейдя в меню «Инструменты» в левой части экрана. Это примерно половина панели инструментов, если вы это не настраивали.
Значок может выглядеть как ведро с краской. Нажмите и удерживайте этот значок, и он покажет вам значок инструмента градиента (как показано на вставке на изображении выше). Щелкните здесь, чтобы активировать инструмент градиента в Photoshop.
Сочетание клавиш для инструмента градиента в Photoshop — «G». Нажатие клавиши активирует инструмент из этого набора инструментов, который вы использовали ранее.Если вы использовали инструмент «Заливка» в прошлый раз, нажатие G активирует его. Нажав G еще раз, вы перейдете к инструменту «Перетаскивание 3D материала». Нажмите еще раз, и вы активируете инструмент градиента. Каждый раз, когда в наборе есть несколько инструментов, продолжайте нажимать ярлык, пока не дойдете до инструмента, который хотите использовать.
Есть много способов использовать инструмент «Градиент». Эти параметры включают возможность применения его как линейного, радиального, углового, отраженного или ромбовидного градиента.Существует также бесконечное количество вариантов настройки цвета и прозрачности для каждого из них.
Верхний совет:
Вместо того, чтобы добавлять градиент непосредственно к активному слою, создайте новый слой для работы с градиентом. Добавив градиент в качестве нового слоя в Photoshop, вы получите полную свободу действий, чтобы редактировать его более творчески.
К счастью, есть большой выбор предустановок, которые могут вам помочь. Щелкните раскрывающийся индикатор рядом с градиентом во вторичном верхнем меню.Здесь вы найдете предустановки. Если вы не видите многих, нажмите и перетащите край панели, чтобы открыть больше.
После того, как вы выбрали предустановку, вы можете использовать ее напрямую или можете настроить ее внешний вид. Для этого щелкните один раз на полосе градиента в меню. Это вызовет диалоговое окно редактора градиента. Здесь вы можете бесконечно настраивать внешний вид вашего градиента. Будьте осторожны, это может быть очень глубокая кроличья нора, чтобы спрыгнуть с нее.
Создание плоскости, линейный градиент — наиболее распространенное использование этого инструмента.За несколько поколений Photoshop было добавлено больше возможностей. Чтобы применить любой градиент к вашему изображению, с выбранным инструментом градиента просто щелкните и перетащите мышь. То, как градиент отображается на вашем холсте, будет зависеть от того, какой вариант вы выбрали. По умолчанию используется линейный вариант. Чтобы изменить это, щелкните один из других значков рядом с панелью градиента во вторичном верхнем меню.
Давайте посмотрим на различные параметры инструмента градиента и способы их использования при редактировании.
Линейный градиент
Если щелкнуть и перетащить указатель мыши по изображению, получится градиент, который выглядит примерно так.Чтобы создать этот градиент, я начал с правой нижней части моей фотографии.
Я добавил новый слой для градиента. Теперь я могу изменить режим наложения и уровень непрозрачности, чтобы линейный градиент взаимодействовал таким образом, чтобы улучшить мою фотографию.
В этом примере я выбрал Soft Light в качестве режима наложения. Я также уменьшил непрозрачность до 55%.
Верхний совет:
Удерживая нажатой клавишу Shift при перетаскивании, движение будет ограничено прямой линией. Это будет следовать направлению, в котором вы начинаете перетаскивать.
Радиальный градиент
Когда вы щелкаете и перетаскиваете с выбранной опцией инструмента радиального градиента, градиент будет затеняться от места щелчка до края в форме круга. В этом примере я использовал предустановку, которая варьируется от белого до синего и черного. Я щелкнул в центре изображения и потащил к краю.
Я применил радиальный градиент к новому слою над моей фотографией. Это позволило мне снова выбрать режим наложения и непрозрачность, чтобы создать желаемый вид на моей фотографии.Я установил режим наложения на затемнение цвета и непрозрачность на 35%
Угловой градиент
Этот градиент сложно использовать правильно. Когда вы щелкаете и перетаскиваете курсор мыши, отображайте градиентные тени по часовой стрелке. Чтобы создать пример ниже, я щелкнул и перетащил от центра холста вправо. Как видите, там, где заканчиваются начальный и конечный цвета, образуется заметная жесткая линия.
Я добавил два угловых градиента к этому изображению рисовых полей и холмов.Первый был нежно-бело-голубым. Второй слой, расположенный над ним, был черно-белым градиентом. Я использовал режим наложения Overlay для первого градиента и установил уровень непрозрачности на 72%. Для верхнего слоя я использовал затемнение цвета в качестве режима наложения и установил непрозрачность на 19%. Это помогло улучшить небо.
Отраженный градиент
Когда вы щелкаете и перетаскиваете с выбранным отраженным градиентом, вы создаете новый градиент, симметричный относительно начальной точки.
В этом примере я использовал этот градиент на новом слое над моим изображением.Я установил режим наложения на Overlay и непрозрачность на 72%.
Этот градиент Photoshop можно использовать по-разному. Это особенно эффективно при применении к симметрично составленным изображениям.
Алмазный градиент
В параметрах ромбовидного градиента выбраны градиентные оттенки от центра к углам при щелчке и перетаскивании. Как и в случае с любым градиентом в Photoshop, вы можете использовать два или более цветов в сочетании с прозрачностью для достижения желаемого эффекта.
Я применил к своему изображению ромбовидный градиент.Используя редактор градиента, я установил цвета и уменьшил непрозрачность желтого цвета в центре моего градиента. Затем я использовал инструмент Transform, чтобы настроить форму ромба, чтобы она лучше соответствовала моему изображению. Я установил режим наложения слоя на Мягкий свет и непрозрачность на 57%.
Использование редактора градиентов в Photoshop
Я познакомил вас с основными параметрами и предустановками, которые используются чаще всего. Вы можете использовать каждый из них непосредственно на изображении или создавая слои и применяя к слою инструмент градиента Photoshop.Вы можете складывать столько слоев и градиентов, сколько хотите, пока не достигнете желаемого эффекта. Или пока вы не исчерпаете себя, работая над бесчисленным множеством вариантов.
Несмотря на то, что у вас есть варианты с предустановками, будут моменты, когда вам понадобится больше контроля, чтобы градиент лучше всего соответствовал изображению, к которому вы его применяете. Это когда вы используете редактор градиентов в Photoshop.
С помощью редактора градиентов вы можете контролировать внешний вид создаваемых градиентов. Вы не ограничены использованием предустановленных цветов.Часто это хорошая отправная точка. Но иногда вам нужно сопоставить цвет с вашим изображением или изменить уровень прозрачности одного или нескольких цветов, которые вы используете в градиенте.
Как создать прозрачный градиент в Photoshop
Создать прозрачный градиент в Photoshop очень просто. Выберите инструмент градиента и, прежде чем создавать новый градиент, щелкните градиент во вторичном меню. Это вызывает диалоговое окно редактора градиента.
В этом окне у вас есть много опций для управления градиентом, который создаст Photoshop.
Вы можете начать с выбора предустановки градиента для работы. Что-то, что уже близко к тому, что вы хотите, или кто угодно сделает, особенно если у вас есть четкое представление о градиенте, который вы создадите.
Затем вы можете выбрать тип градиента и установить степень сглаживания. Под этими параметрами вы увидите ползунок с различными полями управления на концах и в середине. Вы можете использовать поля вверху, чтобы контролировать прозрачность цветов. Цвета можно выбрать, используя поля в нижней части ползунка.
Сначала выберите нужные цвета, дважды щелкнув каждое поле. Вы можете выбрать цвет в палитре цветов или использовать инструмент «Пипетка», чтобы выбрать цвет из изображения, над которым вы работаете. Как только у вас появятся желаемые цвета, вы сможете более точно настроить прозрачность.
Щелкните OK и примените градиент к новому слою. Это может занять несколько попыток, чтобы получить желаемый вид изображения, которое вы редактируете. Это еще одна веская причина для добавления градиента, который вы создаете, на новый слой.Таким образом, вы можете выключить слой и добавить еще один с измененной версией вашего градиента.
Когда вы довольны своим градиентом, вы можете вернуться в редактор градиентов и сохранить его, чтобы его можно было использовать снова при более позднем испытании.
Заключение
Инструмент градиента в Photoshop очень мощный и гибкий, его можно настроить для получения желаемого результата. Создание нового градиента может слегка повлиять на внешний вид изображения или полностью его преобразить.
Как и во многих других методах редактирования в Photoshop, практика, чтобы получить желаемый вид, требует времени.Поначалу эксперименты с цветами и прозрачностью могут показаться запутанными. Но чем больше вы создадите разных стилей и цветов градиентов, тем лучше вы станете. Вскоре вы будете визуализировать, когда к фотографии будет применен один или несколько градиентов.
Не торопитесь. Выберите несколько изображений для работы, которые, по вашему мнению, могут стать лучше, добавив градиент. Ищите разные фотографии, к которым вы можете добавить радиальный или ромбовидный градиент. Довольно легко найти те, для которых будет использоваться стандартный градиент.В конце концов, в простейшей форме это почти то же самое, что использовать старый градиентный фильтр или фильтр нейтральной плотности над объективом камеры.
Как настроить и использовать инструмент Photoshop Gradient Tool
Несмотря на простое название, инструмент градиента невероятно гибок. Вы можете настроить практически все параметры и использовать их по-разному.
В этой статье я покажу вам, как использовать его в полной мере.
Инструмент «Градиент» имеет то же пространство панели инструментов, что и инструмент «Заливка», поэтому вы можете не увидеть его с первого взгляда.Щелкните и удерживайте инструмент «Заливка», чтобы открыть всплывающее меню, затем выберите инструмент «Градиент».
Инструмент «Градиент» используется для плавного перехода между несколькими цветами. И первое, что вы можете настроить, — это цвета, между которыми вы хотите переходить.
При активном инструменте «Градиент» вы увидите образец в левой части панели параметров. Если щелкнуть маленькую стрелку рядом с ним, откроется окно выбора градиента, в котором есть несколько предустановленных градиентов.И щелкнув значок шестеренки справа от него, вы откроете меню настроек, в котором вы можете:
- загрузить больше пресетов
- добавить новые пресеты
- настроить окно отображения.
Если ни один из предустановок не соответствует вашим потребностям, вы можете настроить новый градиент, дважды щелкнув образец, чтобы открыть окно редактора градиента. Здесь вы увидите панель с текущим градиентом, а также набор ползунков, которые вы можете использовать для создания желаемого градиента.Верхние ползунки управляют непрозрачностью, а нижние ползунки — цветом. Если вам нужно больше цветов, просто нажмите на градиент в том месте, где вы хотите их разместить.
Помимо выбора цветов, вы также можете выбрать начальную и конечную точки градиента.
Рядом с образцом вы увидите пять значков, представляющих пять различных типов градиентов, которые вы можете применить: линейный, радиальный, угловой, отраженный и ромбовидный.
Линейный градиент будет постепенно переходить ваши цвета по прямой линии от начальной точки к конечной.
Радиальный градиент исходит из начальной точки в форме круга.
Градиент Угол будет перемещаться по часовой стрелке в направлении угла, образованного линией, объединяющей начальную и конечную точки.
Градиент Reflected создает зеркальный эффект, используя начальную точку в качестве центра.
Наконец, градиент Diamond исходит из начальной точки в форме ромба.
Рядом со значками градиента находятся два раскрывающихся меню. Первый позволяет вам установить режим изгиба (как ваш градиент повлияет на то, что под ним). Во втором отображается ползунок, позволяющий контролировать непрозрачность градиента.
Наконец, у вас есть три флажка:
- Reverse , который меняет порядок цветов вашего градиента
- Dither , который сделает переход более плавным
- Прозрачность , которая применит непрозрачность из градиента.
В этом примере для верхней половины включена опция прозрачности, а для нижней — нет:
Итак, теперь вы знаете, как работает инструмент «Градиент» и как его настроить. Теперь позвольте мне показать вам, как вы можете использовать его, чтобы придать вашим изображениям модный вид.
Сначала выберите фотографию, которую хотите изменить. Хотя здесь нет правильного или неправильного, некоторые фотографии лучше подходят для такого рода эффектов, чем другие. (например, что-то винтажное или художественный портрет).
Затем сделайте его черно-белым, применив корректирующий слой Black & White.
Затем добавьте новый слой поверх этого корректирующего слоя, который вы только что добавили, выбрав «Слой» -> «Новый слой» в меню или нажав кнопку «Новый слой» в нижней части панели слоев.
Теперь создайте градиент на этом слое, выбрав любые цвета и углы, которые вы предпочитаете.
Наконец, установите Blending Mode на Screen.
Инструмент «Градиент» дает вам безграничные возможности для добавления эффектов к вашим фотографиям.Начните экспериментировать и получайте удовольствие.
.


 Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить . Значения меньше 20% будут напоминать плавный градиент.
Значения меньше 20% будут напоминать плавный градиент.
 Если область не выделить, то будет залит весь слой;
Если область не выделить, то будет залит весь слой;