Тренируюсь рисовать плавные изогнутые линии в Photoshop при помощи инструмента «Перо» и показываю, как им пользоваться | AnnDelight
Понадобилось мне нарисовать схему плетения сердечка из бисера для мастер-класса (см. статью «Плету самое простое объемное ❤️ сердечко из бисера! Пошаговый мастер-класс со схемой и фотографиями»), для этого пришлось освоить кое-что новое в Фотошопе, а именно – рисование изогнутых, ровных и плавных линий. От руки, водя курсором мышки, нарисовать ровно нити, проходящие через бусины, задача для меня непосильная. Потому стала искать способ, как эту задачу упросить. Так я познакомилась с инструментом «Перо». Раньше им не пользовалась.
Освоить «Перо» несложно, но потренироваться явно стоит.
Мой первый опыт использования «Пера» неидеален, однако результат получился более-менее сносный.
При помощи «Пера» можно нарисовать разные фигуры, сделать заливку или обводку контура и много всего другого.
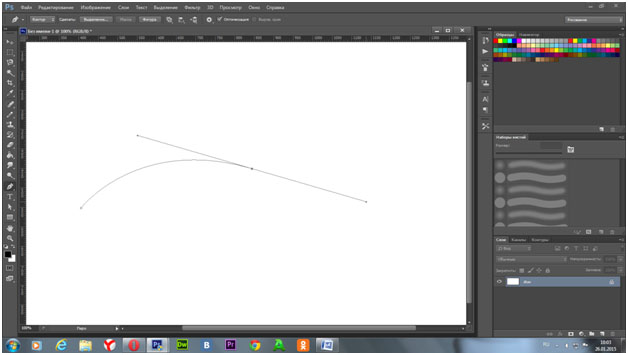
Показываю, как использовать инструмент «Перо» в Фотошопе для создания изогнутых линий
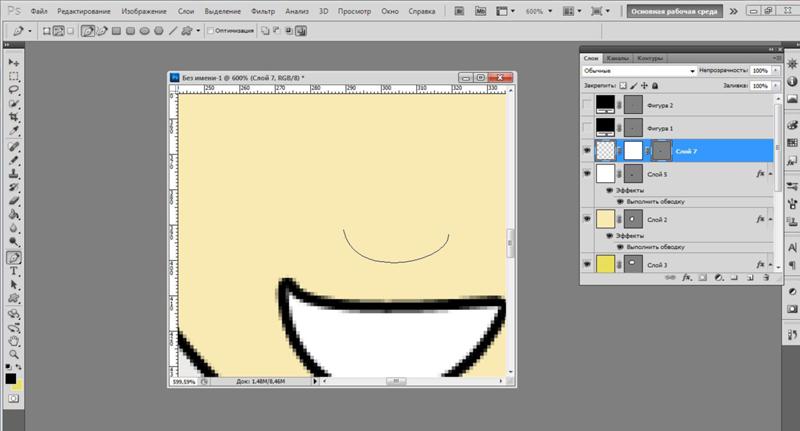
Я хочу нарисовать рамку-сердечко на фотографии с моей поделкой из бисера. Чтобы это было проще сделать, я нашла уже готовую форму сердечка и поместила ее на изображение (это Слой 2) и уменьшила заливку до 5%, чтобы мне видно было, правильно ли я обвожу контур.
Выбираю инструмент «Перо».
Ставлю первую точку.
Ставлю вторую точку. Не отпуская левую кнопку мыши, начинаю изгибать линию, пока она не совпадет с контуром.
Продолжаю ставить и изгибать новые опорные точки.
Замыкаю контур.
Жму правой кнопкой мыши на картинку, нахожу в развернувшемся меню «Выполнить обводку контура…» и жму на этот пункт.
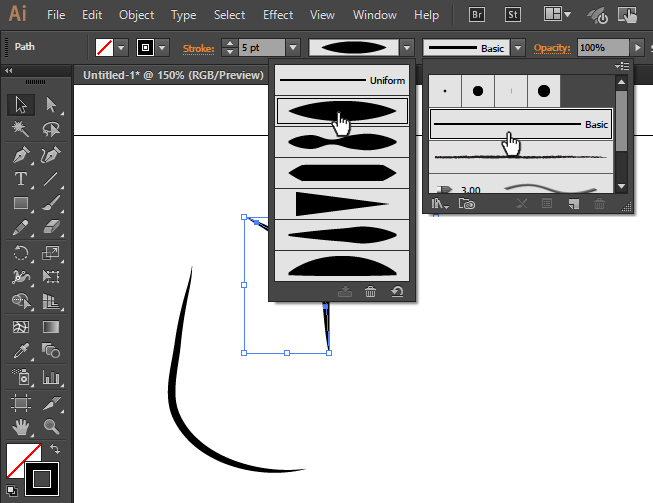
Теперь можно выбрать инструмент, которым будет обведен контур. Я предпочитаю использовать «Кисть», так как в этом случае линия получается плавной и красивой.
Можно переключиться с «Пера» на «Кисть», выбрать вид кисти, размер и цвет, а потом снова переключиться на «Перо».
Обводка сделана.
Снова жму правой кнопкой мыши на изображение и выбираю «Удалить контур».
Работа выполнена, сердечко нарисовано. Осталось чуть подправить расположение рамки-сердечка и картинка готова.
Слой 2 с шаблоном сердечка можно удалить, переместить за Слой 1 с получившимся сердечком или сделать заливку 0%.
Гифка с пошаговым рисованием сердечка инструментом «Перо»:
Узнаем как рисовать в Paint Tool Sai? Инструкция по пользованию
Сегодня разработано огромное количество самых разных графических редакторов на разных платформах. Конечно же, наиболее популярной была и остается программа Photoshop. Однако не забыли разработчики и о тех, кто хочет рисовать на компьютере, но не испытывает особого желания разбираться в огромном количестве функций и достаточно сложном интерфейсе. Для таких пользователей созданы редакторы, по сути, являющиеся упрощенными версиями «Фотошопа». К их числу относится и не так давно вышедшая разработка японских специалистов компании SYSTEMAX Paint Tool Sai. Первая ее версия вышла в 2006г. О том, как рисовать в Paint Tool Sai, наша статья. Но для начала дадим подробное описание самой программы.
Для таких пользователей созданы редакторы, по сути, являющиеся упрощенными версиями «Фотошопа». К их числу относится и не так давно вышедшая разработка японских специалистов компании SYSTEMAX Paint Tool Sai. Первая ее версия вышла в 2006г. О том, как рисовать в Paint Tool Sai, наша статья. Но для начала дадим подробное описание самой программы.
Редактор Paint Tool Sai. Возможности
Основным достоинством этого редактора можно назвать то, что в нем нет абсолютно ничего лишнего. Как и в редакторе «Фотошоп», работа с изображениями в этой программе ведется с использованием слоев, что, безусловно, необыкновенно удобно. Возможности тонирования и цветокоррекции не так широки, как в Photoshop, однако для создания эскизов и черновых рисунков средств вполне достаточно. Радует и достаточно большой набор инструментов. Рисунки в Paint Tool Sai можно создавать, пользуясь графическим планшетом. Поддержка этих устройств реализована в редакторе просто блестяще.
Выбранный инструмент следует за мышью максимально точно, а штрихи получаются даже более плавными, чем в «Фотошопе». Это делает программу просто незаменимой для художников, создающих комиксы.
Это делает программу просто незаменимой для художников, создающих комиксы.
Интерфейс редактора особой красотой не отличается, однако при этом прост и доступен. Практически для любой функции программы предусмотрены горячие клавиши, что может сохранить пользователю огромное количество времени.
Основные инструменты Paint Tool Sai
О том, как рисовать в Paint Tool Sai, расскажем чуть ниже. Для начала ознакомимся с инструментарием редактора. Он не так широк, как в «Фотошопе», однако для быстрого создания рисунков и качественной обработки фото вполне достаточен. Основных инструментов в программе всего восемь:
- Инструмент «Волшебная палочка». Им можно выделять сразу большие области рисунка, выкрашенные в один цвет.
- Инструмент «Лассо». Пользуясь им, можно делать выделения необходимого участка сложной формы.
- Инструмент «Прямоугольное выделение». Средство предназначено, как уже понятно из названия, для ограничения прямоугольных областей.
- Масштабирование.
 Для удобства работы изображение можно увеличивать или уменьшать.
Для удобства работы изображение можно увеличивать или уменьшать. - Инструмент «Пипетка».
- Перемещение холста.
- Поворот холста. При необходимости изображение можно разворачивать.
- Перемещение слоя.
При желании можно переходить в один из двух режимов редактирования слоя – растровый и векторный.
Растровые инструменты
Рисование в Paint Tool Sai в растровом режиме возможно с использованием следующих инструментов:
- маркера;
- аэрографа;
- инструмента «Вода»;
- инструмента «Акрил»;
- ручки;
- инструмента «Акварель»;
- кисти;
- карандаша;
- заливки;
- инструмента «Бумага»;
- ластика.
Помимо этого имеются различные вариации этих средств.
Векторные инструменты
Как пользоваться Paint Tool Sai в векторном режиме? Для создания таких изображений в этом редакторе предусмотрены такие инструменты, как «Линия», «Кривая», «Ломаная», «Модификатор линии», «Ручка», «Модификатор толщины линии», правка, нажим и цвет линии, выделение и его удаление.
Дополнительные возможности программы
При желании в Paint Tool Sai можно установить сторонние кисти и текстуры холста. Создать их можно и средствами самого редактора. Программа открывает не только наброски, сделанные с ее использованием, но и файлы других форматов (tga, jpeg, png, bmp). Возможна также работа с изображениями, созданными в редакторе «Фотошоп» и сохраненными в формате psd.
Как рисовать в Paint Tool Sai?
В том случае, если вам нужно провести мягкую, плавную линию, следует взять инструмент «Ручка». Четкие с видимыми пикселями выполняют карандашом. Для создания «мохнатых» предназначен «Аэрограф». Тогда, когда необходимо сделать линию с плавным началом и концом, следует использовать кисть. Выделения можно создавать не только с помощью инструментов «Лассо» и «Прямоугольное выделение», но и с помощью ручки «Выделение». При необходимости его несложно снять похожим средством deselect. Для того чтобы окрасить большой участок, его следует выделить и воспользоваться инструментом «Заливка».
Теперь поговорим о том, как рисовать в Paint Tool Sai в векторном режиме. К сожалению, созданные средствами этой программы векторные линии при увеличении четкость все-таки теряют. Однако можно изгибать их, перемещая узлы, точно так же, как в векторных редакторах. Рисуют их инструментом «Ручка», аналогичным растровому. При желании толщину линии можно изменить в один клик. Для этого предназначено средство «Толщина». Можно рисовать как плавные (Кривая), так и ломаные линии (Ломаная). Инструмент «Модификатор линии» предназначен для корректировки самой линии или ее узлов.
Необходимые для раскрашивания цвета можно выбирать на цветовой палитре, расположенной в верхней части программы. Выбрать необходимый оттенок можно с использованием инструмента «Пипетка».
Как установить кисти и текстуры?
Теперь посмотрим, как установить кисти для Paint Tool Sai. Прежде всего требуется распаковать архив с кистями и отрыть папку с редактором. Далее форма кисти (формат bmp) устанавливается в папку blotmap. Затем следует открыть в любом текстовом редакторе (к примеру, в программе «Блокнот») файл brushform.conf и вписать туда l.blotmap/name.bmp, где name — имя файла с кистью. Сохраняем файл в ту же папку. Теперь можно начинать пользоваться скачанными кистями. Нарисовав же и их самостоятельно, следует просто сохранить их в формате bmp. Далее порядок действий такой же.
Затем следует открыть в любом текстовом редакторе (к примеру, в программе «Блокнот») файл brushform.conf и вписать туда l.blotmap/name.bmp, где name — имя файла с кистью. Сохраняем файл в ту же папку. Теперь можно начинать пользоваться скачанными кистями. Нарисовав же и их самостоятельно, следует просто сохранить их в формате bmp. Далее порядок действий такой же.
Текстуры в этой программе закачиваются практически так же. Распаковываем архив и открываем папку с Paint Tool Sai. Далее копируем файлы с текстурами в буфер обмена и загружаем их в папку brushtex. Открываем в текстовом редакторе файл brushtex.conf и прописываем в нем l.brushtex/name.bmp. Вместо name ставим имя текстуры. Сохраняем файл и пользуемся для создания оригинальных изображений. Нарисовать текстуру так же, как и кисть, можно в самой программе Paint Tool Sai. В этом случае файл также сохраняется в формате bmp.
Надеемся, в общих чертах теперь вам понятно, как пользоваться Paint Tool Sai. Программа необыкновенно проста, и разобраться с ее функционалом человеку, знакомому с другими графическими растровыми или векторными редакторами, не составит труда. Да и новичку рисовать с ее помощью будет совершенно не сложно.
Да и новичку рисовать с ее помощью будет совершенно не сложно.
Вопрос: Как нарисовать кривую линию в Photoshop? — Компьютеры и электроника
Содержание статьи:
Как нарисовать прямую линию в Фотошопе
Видео взято с канала: Роман Авдеев
Как нарисовать прямую линию в Photoshop
Показать описаниеЭтим видео Центр “Специалист” при МГТУ Баумана продолжает серию лайфхаков по работе в фотошопе. Мы начнем с роликов на самые простые темы (хотя даже тут, уверены, вас ждут некоторые неожиданности) и будем поэтапно усложнять задачи, чтобы ответить на самые популярные и востребованные вопросы людей, работающих в фотошопе..
В этом ролике мы расскажем:.
Как нарисовать прямую линию в фотошопе,.
Сделать ее толстой или тонкой,.
Автоматически создавать горизонтальные, вертикальные или диагональные линии в фотошопе,.
Нарисовать кривую линию,.
Поменять цвет и расположение линии..
В видеоролике рассматриваются два варианта построения линии:
С использованием инструментов “Кисть” (Brush Tool) или “Карандаш” (Pencil Tool). Этот способ наиболее простой, однако созданную линию нельзя редактировать..
Этот способ наиболее простой, однако созданную линию нельзя редактировать..
Рекомендуем также следующие видео:
Как удалить объект из фотографии в Photoshop https://www.youtube.com/watch?v=RVBnL6fDdfI.
Как сделать круговую панораму в Photoshop https://www.youtube.com/watch?v=BtNl9oBYr7U.
Записывайтесь (или смотрите в записи) наши бесплатные семинары http://www.specialist.ru/course/seminars?utm_source=youtube&utm_medium=referral&utm_campaign=youtube_seminars.
Научитесь всем базовым функциям фотошопа на популярном курсе “Photoshop. Уровень 1. Растровая графика”. После обучения вы получите признанный во всем мире международный сертификат Adobe..
 ru/course/fsh2-d?utm_source=youtube&utm_medium=referral&utm_campaign=youtube_photoshop7_1.
ru/course/fsh2-d?utm_source=youtube&utm_medium=referral&utm_campaign=youtube_photoshop7_1.Приходите на курсы Photoshop в центр “Специалист” при МГТУ имени Баумана!
Видео взято с канала: SpecialistTV
Инструмент Перо в Фотошоп. / Photoshop pen-tool
Видео взято с канала: Gulden Media
Как сделать плавные, изогнутые фигуры в фотошопе
Видео взято с канала: Фотошопер уроки фотошопа
Самый ПРОСТОЙ СПОСОБ нарисовать кривые линии в фотошопе. Часть 2
Видео взято с канала: Web Design Way / Никита Брусков
Как нарисовать КРИВЫЕ ЛИНИИ в фотошопе
Видео взято с канала: Web Design Way / Никита Брусков
Как нарисовать КРИВЫЕ ЛИНИИ, ВОЛНЫ в фотошопе. Все способы
Показать описаниеВ этом видео я покажу все известные мне, на текущий момент, способы рисования кривых и волнистых линий в Photoshop. Для этого мы в большинстве случаев будем использовать инструмент «Перо», но будут и другие, более простые способы, без этого инструмента. .
.
Эти линии можно применять на сайтах, лендингах, графических баннерах для соцсетей и не только. На сайте, например, часто кривые линии используют в разделах «Схема работы», «Этапах производства» или в прочих местах, как декорирующий элемент пунктиром, точкой или сплошной линией..
Подписывайтесь на канал и на мои соцсети:
https://vk.com/new_rasvet.
https://www.instagram.com/webdesign_raw/.
https://www.facebook.com/Rasvet.Bruskov
Видео взято с канала: Web Design Way / Никита Брусков
Фотошоп Формы и основы слоев
В этом Учебник, мы узнаем основы работы с формами и слоями Shape в Photoshop! Мы начнем с изучения того, как использовать пять инструментов геометрической формы — инструмент « Прямоугольник», инструмент « Закругленный прямоугольник», инструмент
 Затем в следующем уроке мы узнаем, как добавлять более сложные формы в наши документы с помощью инструмента пользовательских форм Photoshop.
Затем в следующем уроке мы узнаем, как добавлять более сложные формы в наши документы с помощью инструмента пользовательских форм Photoshop.Большинство людей думают о Photoshop как о программе для редактирования фотографий, и если бы вы попросили кого-нибудь порекомендовать хорошую программу для рисования, Adobe Illustrator обычно был бы наверху их списка. Это правда, что функции рисования и иллюстрации в Illustrator намного превосходят возможности Photoshop, но Photoshop имеет больше возможностей для рисования, чем можно ожидать от пиксельного редактора изображений, во многом благодаря его инструментам Shape и слоям Shape, которые облегчают добавление простого вектора. на основе графики и форм для наших проектов и макетов.
Это руководство для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 захотят проверить полностью обновленный учебник Как рисовать векторные фигуры в Photoshop CS6.
Инструменты формы
Photoshop предоставляет нам шесть инструментов Shape на выбор — инструмент Rectangle Tool, инструмент Rounded Rectangle Tool, инструмент Ellipse, инструмент Polygon, инструмент Line и инструмент Custom Shape, и все они вложены в одном месте в одном месте.
Все шесть инструментов Shape расположены в одном месте на панели инструментов.
После выбора инструмента «Форма», если вам нужно переключиться на другой инструмент, нет необходимости возвращаться на панель «Инструменты» (хотя вы можете, если хотите), потому что Photoshop предоставляет нам доступ ко всем инструментам формы непосредственно из Панель
Выбор инструмента Rectangle.
При выбранном инструменте «Прямоугольник» на панели параметров появляется строка из шести значков, каждый из которых представляет отдельный инструмент «Форма». Инструменты перечислены слева направо в том же порядке, в котором они отображаются на панели «Инструменты», поэтому снова у нас есть инструмент «Прямоугольник», «Закругленный прямоугольник», «Эллипс», «Многоугольник», «Линия» и «Инструмент пользовательской формы».
Все шесть инструментов Shape можно выбрать непосредственно на панели параметров (после того, как один из них был впервые выбран на панели инструментов).
Опция Shape Layers
Прежде чем мы начнем рисовать какие-либо фигуры, мы должны сначала сообщить Photoshop, какой тип фигуры мы хотим нарисовать, и под этим я не имею в виду прямоугольники или круги. Фотошоп фактически позволяет нам рисовать три очень разных вида фигур — векторные фигуры, контуры или фигуры на основе пикселей . Мы более подробно рассмотрим различия между этими тремя понятиями и то, почему вы хотите использовать каждый из них в другом учебнике, но в большинстве случаев вы захотите рисовать векторные фигуры, которые представляют собой те же типы фигур, что и мы ». буду рисовать в такой программе, как Illustrator. В отличие от пикселей, векторные фигуры не зависят от разрешения и полностью масштабируются, что означает, что мы можем сделать их такими, какие захотим, и изменять их размеры так часто, как нам хочется, без потери качества изображения.
Чтобы нарисовать векторные фигуры, выберите параметр «
Выберите опцию «Слои фигур», чтобы нарисовать векторные фигуры.
Выбор цвета для фигуры
С выбранной опцией Shape Layers, следующее, что нам нужно сделать, это выбрать цвет для нашей фигуры, и мы сделаем это, щелкнув образец цвета справа от слова Color на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для формы.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, который мы хотим использовать. Я выберу красный. Нажмите OK, как только вы выбрали цвет, который нужно закрыть из палитры цветов:
Выберите цвет для вашей формы из палитры цветов.
Не беспокойтесь о выборе неправильного цвета для вашей формы, если вы не уверены, какой цвет вам нужен. Как мы увидим, слои Shape позволяют легко вернуться и изменить цвет фигуры в любое время после того, как мы ее нарисовали.
Инструмент Прямоугольник
Как вы, вероятно, догадываетесь из его названия, инструмент Rectangle Tool от Photoshop позволяет нам рисовать четырехсторонние прямоугольные формы. Просто щелкните в документе, чтобы установить начальную точку для вашей фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите тонкий контур того, как будет выглядеть форма:
Вытаскивая прямоугольник.
Когда вы довольны видом своей фигуры, отпустите кнопку мыши, после чего Photoshop заполнит фигуру цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Рисование фигуры из ее центра
Если вам нужно нарисовать прямоугольник (или любую фигуру) из его центра, а не из угла, щелкните внутри документа, где должен быть центр прямоугольника, и начните вытягивать фигуру, как обычно. Как только вы начнете перетаскивать, нажмите клавишу Alt (Win) / Option (Mac) и удерживайте ее нажатой, пока вы продолжаете перетаскивание. Клавиша Alt / Option указывает Photoshop вытянуть фигуру из ее центра. Это работает со всеми инструментами Shape, а не только с инструментом Rectangle:
Удерживайте нажатой клавишу «Alt» («Победа») или «Option» (Mac) после начала перетаскивания, чтобы нарисовать фигуру из ее центра.Рисование квадратов
Мы также можем рисовать квадраты с помощью инструмента «Прямоугольник». Чтобы нарисовать квадрат, щелкните внутри документа и начните перетаскивать прямоугольную форму. Как только вы начали перетаскивать, нажмите клавишу Shift на клавиатуре и удерживайте ее нажатой, пока вы продолжаете перетаскивать фигуру.
Опять же, Photoshop будет отображать только тонкий контур квадрата при перетаскивании, но когда вы отпустите кнопку мыши, Photoshop заполнит его цветом:
Фотошоп всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить форму цветом.Параметры формы
Если вы посмотрите на панель параметров, справа от шести значков инструментов Shape, вы увидите небольшую стрелку, направленную вниз . При нажатии на стрелку открывается список дополнительных опций для любого инструмента Shape, который вы выбрали. Например, если выбран инструмент «Прямоугольник», нажатие на стрелку вызывает параметры прямоугольника.
Например, если выбран инструмент «Прямоугольник», нажатие на стрелку вызывает параметры прямоугольника.
За исключением Polygon Tool и Line Tool, которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к основным параметрам прямо с клавиатуры.
Например, опция « Без ограничений» выбрана для нас по умолчанию, и это обычное поведение инструмента «Прямоугольник», позволяющее нам рисовать прямоугольные фигуры любого размера или соотношения сторон. Параметр « Квадрат» позволяет нам рисовать квадраты, но мы можем сделать это, просто удерживая клавишу Shift при перетаскивании. И опция From Center будет рисовать фигуру из ее центра, но, опять же, мы уже можем сделать это, удерживая нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании:
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры инструмента Прямоугольник.
Слои формы
Прежде чем мы рассмотрим остальные инструменты Shape, давайте быстро взглянем на то, что происходит на панели Layers. Если вы помните в начале урока, мы узнали, что для рисования векторных фигур в Photoshop нам нужно убедиться, что на панели параметров выбран параметр «Слои фигур», и теперь, когда я нарисовал фигуру, мы видим, что У меня есть фактический слой Shape в моем документе, который Photoshop назвал «Shape 1». Каждая новая векторная фигура, которую мы рисуем, размещается на собственном слое Shape, который отличается от обычных слоев на основе пикселей. Слева от слоя Shape находится значок образца цвета, который отображает текущий цвет нашей фигуры, а справа от образца цвета — миниатюра векторной маски :
Если вы помните в начале урока, мы узнали, что для рисования векторных фигур в Photoshop нам нужно убедиться, что на панели параметров выбран параметр «Слои фигур», и теперь, когда я нарисовал фигуру, мы видим, что У меня есть фактический слой Shape в моем документе, который Photoshop назвал «Shape 1». Каждая новая векторная фигура, которую мы рисуем, размещается на собственном слое Shape, который отличается от обычных слоев на основе пикселей. Слева от слоя Shape находится значок образца цвета, который отображает текущий цвет нашей фигуры, а справа от образца цвета — миниатюра векторной маски :
Слои формы имеют образец цвета слева и миниатюру векторной маски справа от нее.
Ранее я упоминал, что нам не нужно беспокоиться о выборе правильного цвета для фигуры, потому что мы можем легко изменить его цвет после того, как нарисовали его, и мы можем сделать это, дважды щелкнув непосредственно на образце цвета слоя Shape:
Чтобы изменить цвет существующей фигуры, дважды щелкните ее образец цвета.
Photoshop снова откроет палитру цветов для нас, чтобы мы могли выбрать другой цвет для фигуры. Я выберу синий на этот раз:
Выбор другого цвета из палитры цветов.
Я нажму OK, чтобы закрыть окно выбора цвета, и Photoshop изменит цвет моей квадратной формы с красного на синий:
Легко вернуться и изменить цвет фигуры в любое время.Справа от образца цвета на слое Shape находится миниатюра векторной маски. Белая область внутри миниатюры представляет нашу форму. Векторные маски похожи на пиксельные маски слоев в том, что они раскрывают некоторые части слоя, скрывая другие части, и под этим я подразумеваю, что когда мы рисуем векторную фигуру, Photoshop фактически заполняет весь слой выбранным нами цветом, но он отображает только цвет внутри области формы. Он скрывает цвет в областях за пределами формы. Это не то, что вам действительно нужно знать для работы с фигурами в Photoshop, но всегда приятно понимать, на что вы смотрите. Серая область вокруг фигуры на миниатюре векторной маски — это область слоя, где цвет скрыт от просмотра, а белая область — там, где цвет виден:
Белая область на векторной маске представляет видимую область формы на слое.
Чтобы было проще увидеть, как Photoshop отображает векторную форму, мы можем временно отключить векторные маски, удерживая нажатой клавишу Shift и щелкая непосредственно на миниатюре векторной маски. На миниатюре появится большой красный крестик, сообщающий нам, что маска отключена:
Удерживайте Shift и нажмите на векторную маску, чтобы выключить ее.
При отключенной векторной маске весь слой отображается в документе, и мы видим, что он полностью заполнен синим цветом, который я выбрал для своей фигуры. Если вы посмотрите внимательно, вы можете увидеть тонкий контур того, где фигура сидит на слое:
Отключение векторной маски показывает, что весь слой заполнен цветом.
Чтобы снова включить векторную маску, просто удерживайте нажатой клавишу «Shift» и снова щелкните ее миниатюру на панели «Слои». Когда маска снова включена, весь цвет за пределами фигуры снова скрыт от глаз, и все, что мы можем видеть, это цвет внутри самой фигуры. Белые области вокруг фигуры в моем окне документа взяты из моего фонового слоя под ним:
Белые области вокруг фигуры в моем окне документа взяты из моего фонового слоя под ним:
Документ после повторного включения векторной маски слоя Shape.
Теперь, когда мы рассмотрели слои Shape, давайте посмотрим, какие другие типы фигур мы можем нарисовать в Photoshop, используя другие геометрические инструменты Shape.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Инструмент Прямоугольник со скругленными углами
Инструмент Rounded Rectangle Tool очень похож на стандартный инструмент Rectangle Tool за исключением того, что он позволяет нам рисовать прямоугольники с красивыми закругленными углами. Мы контролируем закругление углов, используя параметр Радиус на панели параметров. Чем выше значение, которое мы вводим, тем более закругленными будут углы. Я установлю значение радиуса на 50 пикселей:
Используйте значение радиуса, чтобы установить округлость углов.
Чтобы нарисовать прямоугольник со скругленными углами после ввода значения радиуса, щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, растяните оставшуюся часть фигуры. Как и в случае с обычным инструментом «Прямоугольник», Photoshop отображает тонкий контур фигуры во время ее рисования:
Как и в случае с обычным инструментом «Прямоугольник», Photoshop отображает тонкий контур фигуры во время ее рисования:
Вытягивание скругленного прямоугольника после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.Вот еще один прямоугольник, на этот раз с моим значением Радиуса, установленным на 150 пикселей, достаточно большим (в любом случае, в данном случае), чтобы все левые и правые стороны прямоугольника выглядели изогнутыми:
Более высокое значение радиуса создает более закругленные углы.И вот прямоугольник, но с гораздо меньшим значением радиуса всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.К сожалению, нет способа предварительно просмотреть, как закругленные углы будут выглядеть с выбранным нами значением Радиуса, прежде чем мы начнем рисовать прямоугольник. Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, как мы можем сделать это в Illustrator, и Photoshop не позволяет нам возвращаться и вносить простые изменения в углы после того, как мы нарисовали его, что означает, что рисование прямоугольников со скругленными углами очень похоже на метод проб и ошибок. Если вам не нравится округлость углов после того, как вы нарисовали фигуру, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы быстро отменить шаг, а затем введите другое значение радиуса на панели параметров. и попробуй еще раз.
Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, как мы можем сделать это в Illustrator, и Photoshop не позволяет нам возвращаться и вносить простые изменения в углы после того, как мы нарисовали его, что означает, что рисование прямоугольников со скругленными углами очень похоже на метод проб и ошибок. Если вам не нравится округлость углов после того, как вы нарисовали фигуру, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы быстро отменить шаг, а затем введите другое значение радиуса на панели параметров. и попробуй еще раз.
Так же, как инструмент Rectangle Tool позволяет нам рисовать квадраты, Rounded Rectangle позволяет нам рисовать округлые квадраты. Просто удерживайте нажатой клавишу Shift после начала перетаскивания, чтобы заставить прямоугольник с закругленными углами принять квадратную форму Удерживайте нажатой клавишу Alt (Победа) / Option (Mac) после начала перетаскивания, чтобы нарисовать прямоугольник с закругленными углами (или квадрат) из его центра.
Если щелкнуть маленькую стрелку на панели параметров, чтобы открыть параметры закругленного прямоугольника, мы увидим, что у него есть те же параметры, что и у обычного инструмента прямоугольника, например Unconstrained, Square и From Center, и снова мы уже знаем, как чтобы получить к ним доступ с клавиатуры:
Инструмент «Прямоугольник» и «Прямоугольник с закругленными углами» имеют общий список параметров.
Эллипс Инструмент
Инструмент Ellipse в Photoshop позволяет нам рисовать эллиптические или круглые формы. Как и в случае с инструментами «Прямоугольник» и «Прямоугольник с закругленными углами», щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, вытащите оставшуюся часть формы:
Рисование эллиптической формы с помощью Ellipse Tool.
Отпустите кнопку мыши, чтобы завершить форму, и пусть Photoshop закрасит ее цветом:
Цветная эллиптическая форма.
Удерживайте нажатой клавишу Shift после начала перетаскивания с помощью инструмента Ellipse Tool, чтобы сформировать фигуру в идеальный круг. Удерживая нажатой клавишу Alt (Победа) / Option (Mac) после начала перетаскивания, начертите фигуру из ее центра:
Начните перетаскивание, затем добавьте клавишу Shift, чтобы нарисовать идеальный круг.Нажатие на маленькую стрелку на панели параметров вызывает параметры эллипса, которые снова почти идентичны параметрам прямоугольника и закругленного прямоугольника. Разница, конечно, в том, что Ellipse Tool имеет возможность рисовать круг, а не квадрат:
Ellipse Tool также имеет те же основные параметры, что и Rectangle и Rounded Rectangle Tools.
Инструмент Многоугольник
Инструмент Polygon Tool — это то, где вещи начинают становиться интересными. В то время как инструмент «Прямоугольник» ограничивается рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет нам рисовать многоугольники с любым количеством сторон. Это даже позволяет нам рисовать звезды, как мы увидим через мгновение.
Это даже позволяет нам рисовать звезды, как мы увидим через мгновение.
Введите количество сторон, необходимое для формы многоугольника, в параметре « Стороны» на панели параметров. Значение по умолчанию 5, но вы можете ввести любое значение от 3 до 100:
Используйте опцию «Стороны», чтобы указать Photoshop, сколько сторон вам нужно для фигуры многоугольника.
Как только вы ввели количество сторон, нажмите на документ и вытяните форму многоугольника. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать нажатой клавишу Alt (Победа) / Option (Mac). Удержание клавиши Shift после начала перетаскивания ограничит количество углов, на которых можно нарисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
Инструмент Polygon Tool хорош, когда нам нужно что-то кроме четырехстороннего прямоугольника.Установка параметра «Стороны» на 3 для инструмента «Многоугольник» дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью Polygon Tool.
А вот форма многоугольника с опцией Sides, установленной на 12:
Двусторонняя форма многоугольника.Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», нажмите маленькую стрелку на панели параметров, чтобы открыть параметры многоугольника, затем выберите « Звезда» :
Выберите «Звезда» в меню «Параметры многоугольника».Выбрав опцию «Звезда», просто щелкните внутри документа и вытяните форму звезды. Параметр « Стороны» на панели параметров контролирует количество точек в звезде, поэтому, например, при значении «Стороны» по умолчанию, равном 5, мы получаем 5-точечную звезду:
5-точечная звезда, нарисованная с помощью Polygon Tool.Изменение значения Sides на 8 дает нам восьмиконечную звезду:
Установите количество точек в звезде с помощью параметра «Стороны».Мы можем создать форму звездообразования, увеличив отступ в точках, используя опцию « Отступ по сторонам» . Значение по умолчанию составляет 50%. Я увеличу это до 90%:
Значение по умолчанию составляет 50%. Я увеличу это до 90%:
Вот моя форма звезды с отступом 90%. Я также увеличил количество сторон до 16:
Увеличьте значения Sides и Indent, чтобы создать форму звездообразования.По умолчанию у звезд есть острые углы на концах их точек, но мы можем сделать их округленными, выбрав параметр Smooth Corners :
Выбор параметра Smooth Corners.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Опция Smooth Corners придает звездам дружелюбный вид.Мы также можем сгладить отступы и сделать их округленными, выбрав параметр « Сглаживать отступы»:
Выбор параметра «Плавные отступы».
И снова мы получаем другой вид нашей звезды:
Форма звезды с включенными гладкими отступами.Инструмент Линия
Наконец, Line Tool, который является последним из геометрических инструментов Shape в Photoshop, позволяет нам рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Установите толщину линии, введя значение в пикселях в параметр « Вес» на панели параметров. Я установлю мой на 16 пикселей:
Установите толщину линии, введя значение в пикселях в параметр « Вес» на панели параметров. Я установлю мой на 16 пикселей:
Затем просто щелкните в документе и вытяните форму линии. Удерживайте клавишу Shift после начала перетаскивания, чтобы ограничить направление, в котором вы можете нарисовать линию, что упрощает рисование горизонтальных или вертикальных линий:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.Чтобы добавить стрелки в линии, нажмите на маленькую стрелку на панели параметров, чтобы открыть параметры стрелки . Фотошоп позволяет нам добавлять стрелки в начало или конец строки, или в обе. Если вы хотите, чтобы стрелка отображалась в направлении, в котором вы рисуете линию, как это обычно бывает, выберите опцию Конец . Убедитесь, что вы выбрали эту опцию перед рисованием линии, так как Photoshop не позволяет нам возвращаться и добавлять стрелки после того, как линия уже нарисована:
Выберите «Конец» в параметрах «Стрелки», чтобы добавить стрелку в направлении, на котором нарисована линия.
Вот форма линии, похожая на предыдущую, на этот раз со стрелкой на конце:
Инструмент Линия позволяет легко рисовать стрелки направления.Если размер стрелки по умолчанию у вас не работает, вы можете настроить его, используя параметры Ширина и Длина . Мы также можем сделать стрелки вогнутыми, используя опцию Concavity . Значение по умолчанию составляет 0%. Я увеличу это до 50%:
Увеличьте параметр «Вогнутость», чтобы изменить форму стрелки.Это меняет форму стрелки. Снова, убедитесь, что вы установили опцию Вогнутость перед рисованием линии, в противном случае вам нужно будет удалить фигуру и нарисовать ее снова:
Стрелка со значением вогнутости, установленным на 50%.Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на свою форму после того, как нарисовали ее (независимо от того, какой инструмент Shape вы использовали), вы часто будете видеть тонкий контур вокруг нее, который может вас раздражать. Контур появляется вокруг фигуры всякий раз, когда выбирается векторная маска фигуры, и она всегда выбирается по умолчанию после того, как мы рисуем новую фигуру.
Контур появляется вокруг фигуры всякий раз, когда выбирается векторная маска фигуры, и она всегда выбирается по умолчанию после того, как мы рисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели «Слои», то увидите, что миниатюра векторной маски имеет белую рамку выделения, которая говорит нам о том, что маска на самом деле выбрана. Вы можете скрыть контур вокруг фигуры, отменив выделение ее векторной маски. Для этого просто нажмите на миниатюру векторной маски. Рамка выделения вокруг миниатюры исчезнет, как и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы отменить ее выбор и скрыть контур вокруг фигуры.Все для авто в фотошопе. Рисуем машину в Adobe Photoshop, как нарисовать гоночную машину. Исправление отражений на поверхности объекта
Этот интенсивный урок покажет вам, от начала до конца, как создать свой модифицированный автомобиль в Photoshop. Этот туториал рекомендуется для продвинутых пользователей, которые уже знают основы Photoshop. Из этого урока вы узнаете, как модифицировать кузов, делать отражения на окнах, и другие фото-реалистичные эффекты.
Из этого урока вы узнаете, как модифицировать кузов, делать отражения на окнах, и другие фото-реалистичные эффекты.
С помощью Pen tool создайте контур вокруг кузова автомобиля.
В палитре контуры (Window > Paths), щелкните правой кнопкой мыши по созданному контуру и выберите Make Selection. Далее Select> Modify> Feather, радиус растушевки 0.3 пикселя.
Выберите Edit > Copy, чтобы скопировать выделенную область в буфер обмена. Откройте другую фотографию с автомобилем, которая находится под схожим углом. Эта фотография будет служить для создания фона и колес для нашего автомобиля. Вставьте изображение в наш документ (Ctrl + V or Edit > Paste). Используйте инструменты трансформации (Edit> Transform> *), для того, чтобы повернуть корпус так, чтобы он покрыл наш автомобиль.
С помощью Lasso tool, создайте выделение нижней части автомобиля на фоновом слое.
Создайте новый слой между двумя созданными слоями и заполните выделенную область черным цветом.
Скройте два верхних слоя. Возьмите Lasso tool и выделите бампер на черной машине.
Нажмите Ctrl + J, чтобы дублировать выделенную область на новый слой. Поместите этот слой выше всех созданных слоев. Используйте Move tool, если нужно немного переместить бампер.
Сделайте выделение бампера, как на рисунке. Не забудьте поставить радиус на 0.3 пикселя (Select> Modify> Feather), чтобы выделение было более гладким.
Заполните выделенную область черным цветом.
Теперь мы будем добавлять хромированные детали нашему бамперу. Найдите изображение автомобиля с хромированными частями бампера (желательно искать изображение в схожей перспективе). Создайте выделение с помощью Lasso tool. Затем выберите Edit > Copy, чтобы скопировать в буфер обмена.
Вернемся к основному документу. Выберите Edit > Paste, чтобы вставить хромированную часть в новый документ. С помощью инструмента Transform (Edit> Free Transform) подгоните положение и размеры хромированной части с бампером.
Возьмем еще одну хромированную часть с изображения (которое мы открыли в шаге 11) и вставим эту деталь в основной документ. С помощью инструмента Transform (Edit> Free Transform) измените размер и положение хромированной детали.
Создайте новый слой и залейте его темно-серым цветом.
Заполните выделение карбоновой текстурой. Вы можете использовать Google Image Search для поиска нужной текстуры. Вставьте текстуру в основной документ. Как только разместите текстуру в выбранной области, установите режим наложения на Soft Light и установите непрозрачность на 30%.
С помощью инструмента Pen создайте контур, как показано ниже.
Создайте новый слой, выберите инструмент кисть и установите размер кисти в 2 пикселя. Убедитесь, что ваш основной цвет белый. В палитре Paths (Window > Paths), щелкните правой кнопкой мыши на контур, который вы только что создали и выберите Stroke Path. Измените непрозрачность этого слоя до 20%. Повторите шаги 16 и 17 для двух сторон.
Повторите шаги 16 и 17 для двух сторон.
С помощью Lasso tool создайте выделение, как показано ниже. Не забудьте сделать растушевку 0.3 пикселя для лучшего результата. Скопируйте выделенную область в ваш буфер обмена (Edit > Copy Merged).
Загрузите и откройте фотографию облачного неба. Выберите Edit > Paste. Расположите слой на той части облаков, которую вы хотите скопировать. Ctrl + клик на миниатюре этого слоя, чтобы загрузить выделение. Удалите слой и выделите фоновый слой. Скопируйте выделенную область в буфер обмена (Edit> Copy)
Вернемся к основному документу. Вставьте облака (Edit> Paste). Подгоните их под углеродное волокно и измените режим наложения на Soft Light, также установите непрозрачность на 50%.
Создайте выделение, как показано ниже.
Найдите сетку, как на картинке ниже. Скопируйте и вставьте ее в основной документ. Сделайте на ней отражение неба (шаги 19-21).
Разместите сетку на бампер, как показано ниже, затем используйте Burn tool, чтобы добавить немного теней на краях.
Используйте Dodge tool, чтобы добавить света в углу выделенной области.
Переключитесь на Burn tool, чтобы затемнить нижнюю часть.
Создайте новый слой (Layer> New Layer) и назовите его «stroke».
Создайте контур, как показано ниже, с помощью Pen tool.
Используйте Color Picker tool для выбора голубого цвета в нижнем левом углу. Затем в палитре Paths (Window >
Выберите Filter> Blur> Gaussian Blur и примените параметры, указанные ниже.
Понизьте непрозрачность текущего слоя до 80%.
Используя ту же технику, добавьте обводку к другим частям, как показано ниже. Отрегулируйте непрозрачность для каждого из них, чтобы получить реалистичные результаты.
Создайте новый слой поверх всех созданных слоев, сделайте выделение как показано ниже, и залейте его черным цветом.
С помощью Dodge tool осветлите некоторые области, как показано ниже
Создайте выделение, как показано ниже, а затем создайте новый слой поверх всех созданных слоев.
Заполните выделенную область серого цвета. Используйте Dodge tool и Burn tool для создания теней и светлых областей. Dodge tool используйте, чтобы осветлить левую сторону, а Burn tool, чтобы затемнить правую.
Выберите Move tool, затем удерживая нажатой клавишу Alt, переместите изображение для создания дубликата. Это создаст новый слой для каждого дубликата. Дублируйте изображение несколько раз, чтобы создать решетку, как показано ниже.
Используйте технику, описанную в шагах 27-29, для того чтобы создать обводку по краям решетки. На этот раз используйте белый цвет в качестве переднего плана.
Создайте выделение, как показано ниже.
Вставьте текстуру сетки в выделенную область (как показано в шагах 22-23).
Создайте выделение фар. Убедитесь, что вы находитесь на слое с кузовом.
Выберите Image> Adjustments> Hue / Saturation, затем уменьшите насыщенность. Уменьшите ее до -100.
Для усиления контраста, выберите Image> Adjustments> Brightness / Contrast затем отрегулируйте настройки для усиления контраста фар.
Создайте новый слой, выше всех слоев, и заполните области, изображенные на рисунке ниже, черным цветом.
С помощью техники, которую мы использовали ранее, скопируйте текстуру сетки.
Вставьте сетку в решетку бампера на автомобиле.
Выберите Image> Adjustments> Brightness / Contrast, чтобы подкорректировать структуру сетки.
Используйте Dodge tool и Burn tool, чтобы добавить тени и света в областях, показанных на изображении ниже.
Создайте выделение, как показано ниже и сотрите выделенную область.
Создайте новый слой на самом верху и с помощью Polygonal Lasso tool создайте форму, как показано ниже. Используйте Color Picker tool для подбора синего цвета рядом. Заполните выделенную область этим цветом.
Используйте Burn tool, чтобы затемнить фигуру по краям.
С помощью Dodge tool осветлите участки, показанные ниже.
Выберите второй слой с верху (он должен быть с черным отверстием), а затем с помощью Dodge tool осветлите области, показанные ниже.![]()
Создайте новый слой. Используя инструмент Pen tool, нарисуйте контур вокруг сетки. Используйте ту же технику, используемую ранее для обводки контура (Paths palette > Stroke Path), чтобы создать красный контур. Используйте Dodge tool и Burn tool, чтобы добавить тень и блики вдоль линии.
Выберите слой с кузовом автомобиля. Создайте выделение переднего бампера и используйте Smudge tool, чтобы размазать изображение, как показано ниже.
После этого, выделите нижнюю часть бампера, как показано ниже.
Используйте Burn tool, чтобы добавить тени на верхней части выделения.
Выберите Polygonal Lasso tool, чтобы создать выделение, как показано ниже.
Выберите инструмент Dodge tool, чтобы добавить света, как на изображении ниже.
Создайте новый слой в самом верху. С помощью Pen tool создайте контур как показано ниже (используйте технику, с помощью которой ранее создавали красный эскиз).
Используйте eye dropper tool, чтобы подобрать по близости синий цвет. Заполните участок этим цветом.
Заполните участок этим цветом.
Создайте выделение и залейте его темно-синим, как показано ниже.
С помощью Lasso tool создайте выделение, как показано ниже.
Используйте Burn tool, чтобы затемнить выделенную область. Затем, с помощью Pen tool создайте контур в верхней части, как показано ниже, выполните обводку контура белым (stroke path).
Уменьшите непрозрачность до 80%.
Создайте новый слой, затем создайте выделение, как показано ниже и залейте его белым.
Уменьшите непрозрачность слоя до 70-75%.
Вернитесь на предыдущий слой, возьмите Burn tool и добавьте немного теней в углу.
Создайте новый слой под слоем на котором вы находитесь. Используйте Polygonal Lasso tool, чтобы создать выделение, как показано ниже.
C помощью Eye Dropper tool подберите подходящий синий оттенок. Заполните выделение этим цветом.
Создайте новый слой и назовите этот слой «stroke».
Используйте инструмент Pen tool, чтобы создать контур и обвести его белым цветом, как показано ниже. Используйте ластик с мягкими краями и непрозрачностью 50%, чтобы немного стереть края.
Используя ту же технику (шаги 69-72), создайте остальные плавники (ребра). Когда закончите, создайте выделение, как показано ниже.
Шаг 74
Выберите Image> Adjustments> Brightness / Contrast и увеличьте немного яркость. Это создаст эффект отражения на капоте автомобиля.
Теперь мы будем преобразовывать этот автомобиль из 4-х дверного в 2-х дверный путем слияния дверей вместе. Убедитесь, что находитесь на слое с кузовом. Создайте выделение, как на картинке ниже и скопируйте его в буфер обмена (Edit> Copy).
Создайте новый слой, поверх всех слоев. Теперь выделите окна и заполните их черным цветом.
Вставьте делители, которые мы скопировали ранее (шаг 75). С помощью Free Transform tool подгоните их по размеру и поместите на задней части окон, как показано ниже.
Создайте выделение, как показано ниже, а потом с помощью Smudge tool размажьте края.
Вот как должно выглядеть изображение после смазывания.
Найдите изображение спортивного сиденья и вставьте его в фотошоп, как самый верхний слой.
Используйте Magic Wand tool, чтобы удалить белый фон.
Теперь мы сделаем каркас. Используйте кисть с жесткими краями и нарисуйте каркас, как показано ниже.
С помощью Burn tool затемните внутреннюю его сторону.
Используйте Dodge tool, чтобы осветлить среднюю область каркаса и придать круглый вид.
С помощью Pen tool создайте контур и обведите его, при этом включите опцию Simulate Pressure. В случае если вы забыли включить эту опцию, щелкните правой кнопкой мыши в палитре контуров (Window> Paths) и выберите Stroke. Также уменьшите непрозрачность слоя до 93%.
Повторите предыдущие шаги, чтобы добавить каркас на заднем стекле, используя ту же технику (шаги 82-85).
Создайте новый слой под слоем с сиденьем. Используя технику, которую мы использовали ранее, создайте каркас внутри автомобиля.
Теперь мы создадим стежок на сиденье автомобиля. С помощью Pen tool создайте контур, как показано ниже.
Установите синий, как цвет переднего плана, затем выберите инструмент кисть и установите размер кисти на 2 пикселя. В палитре контуры (Window > Paths), щелкните правой кнопкой мыши на контуре и выберите Stroke Path.
Используйте ластик, чтобы стереть линию, как показано ниже.
С помощью Dodge tool и Burn tool добавьте швам больше объема.
Используя ту же технику, что и ранее, добавьте швы на другие части сиденья.
Теперь мы создадим окно. Создайте новый слой на самом верху палитры слоев и назовите его «windows». Создайте выделение, как показано ниже.
Заполните выделенную область белым цветом и уменьшите непрозрачность до 19%.
Создайте узкое выделение, как показано ниже.
Заполните выделенную область белым цветом.
Используйте мягкий ластик и немного сотрите концы линий.
Создайте новый слой, затем выделите заднее стекло и залейте его белым цветом. Уменьшите непрозрачность до 19%.
Найдите изображение облачного неба и вставьте его в свой документ. Используйте Free Transform (Edit> Free Transform) для преобразования и разместите его так, как показано ниже.
Уменьшите непрозрачность данного слоя до 50%. Используйте ластик, чтобы стереть области вокруг окон.
Оставаясь на слое с облаками, сотрите нижнюю часть окна, как показано ниже.
Уменьшите непрозрачность слоя с помощью Hue / Saturation (Image> Adjustments> Hue / Saturation или Ctrl + U).
Теперь, с помощью инструмента Warp (Edit> Transform> Warp), деформируйте изображение, как показано ниже.
Используйте ластик с жесткими краями, чтобы стереть изображение за пределами окна.
Уменьшите непрозрачность слоя до 23%
Выберите Filter> Blur> Motion Blur с настройками, представленными ниже. Угол должен соответствовать наклону вашего автомобиля.
Создайте выделение, как показано ниже.
Перейдите на слой с кузовом и выберите любой инструмент выделения. На клавиатуре нажмите на левую стрелочку, чтобы немного сместить выделение. Щелкните правой кнопкой мыши на выбранной области выберите Layer Via Copy. Переместите этот новый слой обратно вправо на покрытие края двери.
Если части двери еще видны, то используйте ту же технику, которую мы использовали в предыдущем шаге, чтобы удалить остатки двери. У вас должно получится, как на картинке ниже.
Создайте новый слой и разместите его под слоем с кузовом автомобиля.
Измените цвет переднего плана на черный. Создайте контур, как показано ниже, а затем, в палитре контуры (Window > Paths), щелкните правой кнопкой мыши на контуре и выберите Stroke Path.
Дублируйте текущий слой (Ctrl + J). Выберите Hue / Saturation (Ctrl + U или Image> Adjustments> Hue / Saturation). Поставьте галочку возле colorize, чтобы изменить цвет на голубой, как показано ниже. Переместите этот слой немного вправо.
Используйте инструмент ластик с большой кистью и мягкими краями, для того чтобы немного стереть по краям.
Используйте Burn tool, чтобы немного добавить теней, как показано ниже.
Используйте Smudge tool, чтобы смазать две линии вместе.
Откройте автомобиль с глушителями, для того, чтобы их скопировать. Создайте выделение глушителя и скопируйте в буфер обмена (Edit> Copy).
Теперь вставьте выделенный глушитель в основной документ в качестве верхнего слоя. Используйте инструмент Free Transform (Edit> Free Transform) для того, чтобы подогнать размер и положение.
Используйте инструмент ластик, чтобы удалить лишние части глушителя. Возьмите Burn tool и затемните верхнюю левую часть глушителя, как показано ниже.
Дублируйте слой с глушителем и переместить так, как показано ниже.
Создайте новый слой на самом верху. Возьмите инструмент кисть и закрасьте участок темно-синим цветом, как показано ниже.
Измените режим наложения текущего слоя на Overlay.
Создайте новый слой на самом верху, затем с помощью Line tool нарисуйте несколько линий, как показано ниже. Можете рисовать каждую линию на отдельном слое, только потом не забудьте их объединить в один слой.
Используйте Smudge tool, чтобы размазать линии, как показано ниже, для создания эффекта дыма.
Уменьшите непрозрачность данного слоя до 70%.
Выберите Filter> Blur> Motion Blur и примените параметры, указанные ниже. Угол должен соответствовать горизонтальному углу вашего автомобиля.
Создайте новый слой на самом верху. Используйте Pen tool, чтобы создать контур, как показано ниже. После того как создадите контур, цвет переднего плана сделайте красный. В палитре контуры (Window > Paths), щелкните правой кнопкой мыши по контуру и выберите Stroke Path.
В палитре контуры (Window > Paths), щелкните правой кнопкой мыши по контуру и выберите Stroke Path.
Используйте Polygonal Lasso tool, чтобы создать выделение, как показано ниже.
Заполните выделенную область темно-синим цветом.
Выберите Filter>> Noise Add Noise и примените параметры, указанные ниже.
Вот, что у вас должно получится.
Теперь мы создадим контур для верхней части. Создайте контур, как показано ниже, а затем щелкните правой кнопкой на пути и выберите Make Selection. Используйте настройки, указанные ниже.
Используйте Dodge tool, чтобы осветлить области, указанные ниже.
Создайте выделение, как показано ниже.
Используйте Burn tool, чтобы добавить тень к нижней части.
Создайте новый слой, затем создайте контур и обведите его светло-голубым цветом, как показано ниже.
Уменьшите непрозрачность данного слоя до 80%. Используйте инструмент ластик, чтобы немного стереть края.
Создайте выделение, как показано ниже, а затем выберите Select> Modify> Feather. Поставьте радиус растушевки на 5 пикселей.
Выберите инструмент Dodge tool и добавьте света на участки, показанные ниже.
С помощью инструмента Pen tool создайте контур, как показано ниже. Щелкните правой кнопкой мыши на контуре и выберите Make Selection. Используйте настройки, указанные ниже.
Используйте Burn tool, чтобы добавить тени.
Перейдите на слой с кузовом и выделите задний фонарь, как показано ниже.
Выберите Image> Adjustments> Channel Mixer и поставьте параметры, указанные ниже.
Найдите изображение автомобиля с колесами, которые вы хотели бы использовать в своей работе. Лучше всего подбирать изображения в той же перспективе, что и ваш автомобиль. Создайте выделение колес, как показано ниже и скопируйте в буфер обмена (Edit> Copy).
Вернитесь в основной документ и вставьте колесо на новый слой. С помощью Free Transform (Edit> Free Transform) подгоните размеры и положение колеса.
С помощью Free Transform (Edit> Free Transform) подгоните размеры и положение колеса.
Используйте ластик, чтобы стереть лишние части колеса, если они присутствуют.
Используйте Burn tool, чтобы затемнить верхнюю часть колеса.
Повторите предыдущие шаги с задним колесом автомобиля. Вот, как должна выглядеть ваша машина после всех манипуляций.
Перейдите на слой с задним колесом. Используйте Image > Adjustments > Brightness/Contrast, чтобы увеличить контрастность колеса.
Теперь мы создадим отражение на лобовом стекле. Создайте выделение стены за машиной и перенесите его, как показано ниже.
Выделите слой с корпусом автомобиля и зарисуйте участок, показанный ниже, черным цветом.
Создайте выделение стены на заднем плане и дублируйте стену на отдельный слой.
Разместите кусок стены перед лобовым стеклом. С помощью инструмента Warp Transform (Edit> Transform> Warp) придайте ему форму стекла.
Используйте ластик, чтобы стереть лишнее.
Выделите другую часть стены и дублируйте ее на новый слой.
Используйте инструмент Warp (Edit> Transform> Warp), чтобы трансформировать слой, как показано ниже.
Финальный результат:
Подберите себе изображение суперкара (на свой вкус) и приготовьтесь к минимизации и покраске.
1. Возьмите высококачественное фото суперкара.
Я использовал фото, но вы можете использовать любое другое.
Возьмите инструмент () и выделите оба колеса (что бы создавать второе выделение не сбивая первого, зажмите клавишу Shift ). Сделайте копию слоя (нажав сочетание клавиш «Ctrl+J »), чтобы поместить колеса на новый слой .
2. Сделайте слой с колесами невидимым (нажав на изображение глазика). Встаньте на слой с самой машиной и нажмите Ctrl+T для использования (). Сузьте изображение на половину от его оригинального размера, примерно так:
3. Сделайте слой с колесами видимым и немного сдвиньте их примерно на то место, где были оригинальные колеса. Также сделайте передние колеса немного меньше , чем задние.
Сделайте слой с колесами видимым и немного сдвиньте их примерно на то место, где были оригинальные колеса. Также сделайте передние колеса немного меньше , чем задние.
4. Возьмите инструмент (Инструмент «Ластик» / Клавиша «E») и сотрите те части, что вам не нравятся, на слое с колесами.
5. Если вы не получили удовлетворительного результата, то вернитесь к слою с оригинальной машиной и используйте инструмент () для клонирования цвета и формы отдельной частей машины.
6. Войдите в режим быстрой маски (Клавиша «Q ») и выберите инструмент (). Выберите кисть с жесткими краями и закрасьте те части машины, которые вы хотите окрасить. Когда закончите, вернитесь в обычный режим (нажав клавишу «Q »). Окрашенные части остались выделенными .
Сделайте копию слоя (Ctrl+J), чтобы разместить наши части под покраску на новом слое .
7. Встаньте на слой с вырезанными частями и зайдите в меню (Изображение — Коррекция — Цветовой баланс / Сочетание клавиш «Ctrl+B»), чтобы перекрасить их.
Встаньте на слой с вырезанными частями и зайдите в меню (Изображение — Коррекция — Цветовой баланс / Сочетание клавиш «Ctrl+B»), чтобы перекрасить их.
Я использовал следующие значения:
Shadows (Тени): 50 , 0 , -60 ;
Midtones (Средние тона): 60 , 0, -60 ;
Highlights (Света): 40 , 0 , -45 ;
Когда результат вас удовлетворит нажмите Ok , чтобы сохранить параметры настройки.
8. Я посчитал нужным добавить на машину винил в виде . Разместите его на кузове и, используя инструмент (), измените размеры и расположите его, примерно как на изображении ниже:
9. Также я решил поставить другие большие диски взамен оригинальных. Я использовал . Для это снова используем инструмент () чтобы изменить размер и поставить колёса на место старых.
10. Слейте все слои, например из меню: (Слои — Выполнить сведение). Возьмите инструмент () и выделите (в «черновом» варианте, небрежно) нижнюю часть автомобиля, как у меня. Сделайте копию слоя (Ctrl+J), тем самым поместив выделенную часть авто на новый слой . (Инструмент «Заливка» / Клавиша «G») любым понравившимся вам цветом. В будущем это будет неоновый свет из под днища автомобиля, поэтому стоит выбрать какой-нибудь яркий цвет.
Сделайте копию слоя (Ctrl+J), тем самым поместив выделенную часть авто на новый слой . (Инструмент «Заливка» / Клавиша «G») любым понравившимся вам цветом. В будущем это будет неоновый свет из под днища автомобиля, поэтому стоит выбрать какой-нибудь яркий цвет.
Теперь идем через меню (Фильтр — Размытие — Размытие по Гауссу) и выставляем подходящее для рассеянного света значение.
Для окончания вашего проекта переходим (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L») и немного протяните средний ползунок для придания более темного оттенка.
Вот и все.
Финальный результат
Создание мультяшных версий реальных предметов позволяет художнику делать безумные вещи при помощи простых техник и при этом не ограничивать свою креативность! Машины — не исключение для этого способа рисования. За последние годы было придумано много забавных идей для дизайна автомобилей. В этом уроке я покажу процесс создания простой мультяшной машины, и вы сможете создать свою версию любимого авто!
1.
 Настраиваем документ
Настраиваем документПрежде всего откройте Photoshop, создайте Новый (New) документ. В выпадающем поле Набор (Canvas Size) выберите Международный формат (International Size), размер А3 .
Теперь проверьте разрешение своей будущей картины. Оно указано в соответствующем поле. Для нашего документа я рекомендую использовать разрешение 300 пикселей/дюйм (dpi) или выше, так как это является стандартным форматом для печати. Конечно, если вы хотите большей детализации, можете выбрать разрешение повыше.
Учтите, если вы уже случайно создали документ, можете перейти в меню Изображение (Image) и выбрать пункт Размер холста (Canvas Size), Размер изображения (Image Size). В появившемся диалоговом окне можно изменить необходимые параметры. После того, как вы все настроили, нажмите ОК . Мы готовы начинать!
2. Разминка
Теперь, когда наш документ настроен, мы начнем с нескольких простых набросков, чтобы получить общую идею рисунка. Для создания наброска выберите простую Круглую кисть (Round brush) размером 10-15 , а затем начинайте рисовать.
Для создания наброска выберите простую Круглую кисть (Round brush) размером 10-15 , а затем начинайте рисовать.
В этом уроке мы будем рисовать спортивную машину. Ее можно создать при помощи простых прямоугольников и длинных, плавных линий. Если вы не знакомы с рисованием подобных дизайнов, попрактикуйтесь на отдельном документе, используя графический планшет и перо. Рисуйте длинные штрихи и экспериментируйте с различными видами нажима пера.
3. Строим перспективу
Шаг 1
Если вы уже размялись, начинаем рисовать. На этом этапе нам нужно спланировать наш набросок и наметить перспективу. Мы начнем создание машины с простого прямоугольника, затем сформируем коробку, которая будет служить основой корпуса нашего спорткара. Чтобы рисовать в правильной перспективе, сначала выберите инструмент Линия (Line Tool) и нарисуйте горизонтальную линию вдоль всего холста, расположив ее примерно на две трети выше от нижней грани документа. Она будет служить горизонтом.
Шаг 2
Для рисования мы будем использовать трехточечную перспективу, которая, как и полагается из названия, будет основана на трех так называемых точках схода, расположенными за холстом. Они помогут нам с перспективой и направляющими, которые мы нарисуем позже. Для начала сфокусируемся на левой точке. Также, как и с линией горизонта, используйте инструмент Линия (Line Tool). Нарисуйте прямую линию, проведя ее от точки схода до середины рисунка.
Шаг 3
Теперь переходим к другим точкам. Как и в предыдущем шаге, выберите инструмент Линия (Line Tool) и нарисуйте направляющую с правой стороны. Сейчас у нас должно быть базовое представление о том, где будут остальные линии.
Шаг 4
Нам нужно нарисовать дополнительные линии, которые сформируют нашу коробку. Для этого этапа может понадобиться определенное время, зато дополнительные направляющие помогут увидеть перспективу других компонентов машины, например, колес, решетки и окон. Мы переходим к третьей точке схода, которая расположена над рисунком и, также как в двух предыдущих шагах, проводим линию с этой точки вниз. Если хотите, можете нарисовать больше направляющих, которые помогут в рисовании.
Мы переходим к третьей точке схода, которая расположена над рисунком и, также как в двух предыдущих шагах, проводим линию с этой точки вниз. Если хотите, можете нарисовать больше направляющих, которые помогут в рисовании.
4. Создаем простой набросок
Шаг 1
Теперь, когда перспектива установлена, мы можем переходить к нашему наброску. Начнем с создания Нового слоя (News Layer) над слоем с перспективой (примечание переводчика — чтобы быстро создать новый слой, нажмите Ctrl + Shift + N ). Затем уменьшите Непрозрачность (Opacity) слоя с направляющими до 50% . Когда это сделано, нарисуйте коробку, которая сформирует нижнюю часть машины.
Шаг 2
Нарисуйте вторую коробку. Она станет верхней частью нашего авто. При правильно настроенной перспективе на этом этапе не должно возникнуть проблем.
Шаг 3
Сейчас мы будем переходить к более сложным линиям и формам. Если вы выполнили задание для разогрева в начале урока, с этим у вас не будет никаких проблем. В этом шаге мы нарисуем колесные арки, а также, как упоминалось прежде, обязательно будем использовать плавные линии.
В этом шаге мы нарисуем колесные арки, а также, как упоминалось прежде, обязательно будем использовать плавные линии.
Шаг 4
Шаг 5
На этом этапе мы добавим основные формы, которые определят фары и решетку нашей машины. Сейчас не стоит слишком точно вырисовывать каждую деталь.
Стоит также отразить набросок, чтобы убедиться, все ли перспективы складываются ровно. То есть просто отразите его на 180 градусов, как если бы вы смотрели на машину из-за спины.
Для этого перейдите в меню Изображение > Вращение изображения (Image > Rotate Canvas) и кликните по пункту Отразить холст по горизонтали (Flip Canvas Horizontal). Если вы заметили погрешности, используйте инструмент Ластик (Eraser Tool) на панели инструментов или ластик вашего графического пера. Когда вы убрали ошибку, правильно перерисуйте линию. Чтобы отразить набросок обратно, повторите процесс, описанный выше.
5. Совершенствуем набросок
Шаг 1
Теперь, когда у нас есть законченный предварительный набросок, мы начнем улучшать его и превращать кучу линий в подобие машины.![]()
Сейчас мы хотим очистить линии, а также исправить проблемы с перспективой или пропорциями. Как и в прошлой секции, сначала создадим Новый слой (New Layer) поверх текущего наброска, а затем сократим его Непрозрачность (Opacity) до 30% .
Шаг 2
На новом слое, который создали в предыдущем шаге, обведите рисунок с оригинального слоя, используя круглую кисть. Отнеситесь к рисованию намного аккуратнее. В итоге вы должны получить опрятный набросок, и мы можем переходить к фазе рисования тушью.
6. Рисуем тушью
Шаг 1
Теперь мы будем создавать чистый рисунок, чтобы потом переходить к раскрашиванию. Также, как и в предыдущий раз, создайте Новый слой (New Layer) над наброском. Сократите Непрозрачность (Opacity) нижнего слоя до 50% . Когда вы это сделали, Закрепите (Lock) слой с наброском, чтобы случайно не рисовать на нем.
Шаг 2
Для этого этапа нам нужна чистая твердая кисть. Единственный способ получить ее — поменять несколько настроек в окне Кисть (Brush Settings). Здесь есть опции Динамика формы (Shape Dynamics), Положение кисти (Transfer), Интервал (Spacing), Накладка (Airbrush) и Сглаживание (Smoothing). Эти опции контролируют плавность, жесткость и общий вид ваших линий.
Единственный способ получить ее — поменять несколько настроек в окне Кисть (Brush Settings). Здесь есть опции Динамика формы (Shape Dynamics), Положение кисти (Transfer), Интервал (Spacing), Накладка (Airbrush) и Сглаживание (Smoothing). Эти опции контролируют плавность, жесткость и общий вид ваших линий.
Лично я предпочитаю выбирать стандартную круглую кисть, а затем, как вы видите на скриншоте, снимаю галочку Положение кисти (Transfer) и Накладка (Airbrush). Для параметра Динамика формы (Shape Dynamics) я устанавливаю Минимальный диаметр (Minimum Diameter) на 0% . Оставьте все остальные параметры, включая Сглаживание (Smoothing) и Интервал (Spacing) стандартными.
Шаг 3
Наши инструменты настроены, можно переходить к рисованию. Начните с приближения к определенной части машины. Не важно, начнете ли вы с левой или правой стороны и, в отличие от карандашных рисунков, вы не размажете работу, двигаясь вдоль рисунка. Начинайте рисовать по линиям вашего наброска, делая это очень аккуратно. Лучше всего работать с маленькими секциями, постепенно продвигаясь по изображению.
Начинайте рисовать по линиям вашего наброска, делая это очень аккуратно. Лучше всего работать с маленькими секциями, постепенно продвигаясь по изображению.
Шаг 4
Во время работы держите в голове направление источника света. Это нужно делать, так как детали, находящиеся в тени, рисуются более толстыми линиями, а освещенные части — более тонкими — это принцип, который мы используем для создания этого рисунка.
Шаг 5
Продолжайте работать шаг за шагом. Помните, что для точных деталей нужно регулировать Размер кисти (Brush Size) в верхней панели настроек. В итоге вы должны получить полностью нарисованный корпус.
Шаг 6
Для быстрого создания колес создайте Новый слой (News Layer), затем выберите инструмент Овальная область (Elliptical Marquee Tool). Просто нарисуйте эллипс такой же высоты, как колесо в наброске, затем используйте инструмент Заливка (Fill Tool), чтобы заполнить эллипс черным цветом. Сократите Непрозрачность (Opacity) этого слоя до 50% .
Шаг 7
Теперь перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew).
Шаг 8
Сейчас вы можете растянуть свой эллипс, чтобы он подходил под набросок колеса. Когда все готово, кликните и выберите Применить (Apply) в выпадающем меню. [Примечание переводчика — также можете просто нажать Enter . ]
Шаг 9
Не снимая выделение с эллипса, перейдите в меню Выделение > Модификация (Select > Modify) и кликните по пункту Сжать (Contract). Введите значение от 25 до 30 px , затем нажмите ОК .
Шаг 10
Перейдите в меню Редактирование > Вырезать (Edit > Cut) или используйте клавиатурное сокращение Ctrl + X . Теперь у вас должен быть полноценный обод колеса.
Шаг 11
Проделайте тот же процесс для заднего и правого колеса.
Шаг 12
Следующий шаг — создать обводку для дисков. Для этого используйте те же принципы, как и в прошлых шагах.
Для этого используйте те же принципы, как и в прошлых шагах.
Шаг 13
Для отверстий в колесном диске вернитесь к использованию пера и технике аккуратного рисования. Также, как и с другими деталями, уделите этому этапу максимальное количество времени, так как колеса станут важной фокусной точкой рисунка и ошибки будут сразу же заметны.
Также, если у вас есть другие теневые зоны, в которых не будет цвета, закрасьте их черным.
7. Разукрашиваем рисунок
Шаг 1
Сейчас у вас должен быть чистый рисунок, готовый к раскраске. Чтобы упростить работу в дальнейшем, дважды кликните по слою и заметите, что его можно переименовать. Мы назовем его «line work».
В результате вы сможете с легкостью понять, что находится именно на этом слое даже если вокруг него будут десятки других. Его стоит Закрепить (Lock), чтобы избежать ошибок. Также не забудьте создать новый слой для нашей цветной работы.
Шаг 2
На этом этапе лучший способ раскрасить изображение — сделать основу однородного цвета без градиента или каких-либо эффектов. Позже мы добавим тени и блики. Для начала раскрасим корпус, так как это самая большая зона машины. Красить мы будем оранжевым.
Позже мы добавим тени и блики. Для начала раскрасим корпус, так как это самая большая зона машины. Красить мы будем оранжевым.
Чтобы выбрать эту зону мы используем инструмент Волшебная палочка (Magic Wand Tool). Кликните по участкам корпуса машины, которые вы хотите закрасить. Если при помощи волшебной палочки нужно выделить несколько зон, при выделении удерживайте нажатой клавишу Shift . Чтобы убрать выделение с зон, которые вы не хотите окрашивать, удерживайте клавишу Alt и кликните по нежелательному участку. Чтобы закончить выделение, перейдите в меню Выделение > Модификация > Расширить (Select > Modify > Expand), а затем расширьте выделение на 4 px . Этот небольшой трюк позволит убедиться в том, что необходимые участки будут полностью закрашены и вы не останетесь с белыми полосами.
Шаг 3
Теперь заполните выделенные зоны цветом и после этого снимите выделение, кликнув по пустому участку с выбранным инструментом Эллипс (Ellipse Tool) или Лассо (Lasso Tool). [Примечание переводчика — чтобы быстро снять выделение, нажмите Ctrl + D .]
[Примечание переводчика — чтобы быстро снять выделение, нажмите Ctrl + D .]
Шаг 4
Перейдем к колесам. Их мы покрасим темно-серым цветом, который, как мне кажется, отлично сочетается с оранжевым корпусом. Чтобы выделить необходимые зоны, используйте такой же принцип, как в шаге 2, а затем заполните выделения серым.
Шаг 5
Переходя к стеклам, мы используем более светлый серый цвет, чем тот, который использовался для колес. Заполните необходимые зоны также, как в предыдущем шаге. Для фар используйте очень светлый серый тон. Теперь у нас есть цветовая основа нашей машины и мы можем переходить к деталям.
8. Добавляем тени, блики, эффекты
Шаг 1
Перед тем, как переходить к бликам, вот полезный совет, который поможет придать работе реалистичный эффект. Многие современные спортивные машины покрашены краской металлик. Мы воссоздадим этот эффект в Photoshop.
Сначала дублируйте основной слой, перейдя в меню Слои > Создать дубликат слоя (Layer > Duplicate Layer). Выделите слой-копию, затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). В появившемся окне вы увидите поле Эффект (Amount). Введите значение 9.51% . Может показаться, что это не очень повлияет на изображение, но такого количества шума будет достаточно, чтобы покрыть нашу краску «крапинками».
Выделите слой-копию, затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). В появившемся окне вы увидите поле Эффект (Amount). Введите значение 9.51% . Может показаться, что это не очень повлияет на изображение, но такого количества шума будет достаточно, чтобы покрыть нашу краску «крапинками».
Шаг 2
Сейчас нам необходимо убрать эффект металлика с окон, колес и фар. Для этого вернитесь к оригинальному слою, выделите необходимые зоны при помощи Волшебной палочки (Magic Wand), перейдите к слою-дубликату и вырежьте выделенные участки.
Шаг 3
При создании цифрового рисунка я предпочитаю начинать с теней. Создайте Новый слой (New Layer) над нашими базовыми слоями, измените его Режим наложения (Blending Mode) на Умножение (Multiply). Хорошей практикой будет назвать этот слой «Shadows», при этом сохраняя иерархию слоев.
Шаг 4
Теперь кликните по слою с базовым цветом и выделите оранжевую краску. Выберите инструмент Лассо (Lasso). Установите параметр Растушевка (Feather) на 20 px . Затем, удерживая нажатой клавишу Alt , уберите выделение зон, которые не должны быть затенены.
Выберите инструмент Лассо (Lasso). Установите параметр Растушевка (Feather) на 20 px . Затем, удерживая нажатой клавишу Alt , уберите выделение зон, которые не должны быть затенены.
Шаг 5
Необходимая зона выделена и готова к заполнению. Выберите инструмент Градиент (Gradient Tool) и перед тем, как заполнять выделение, убедитесь, что параметр Непрозрачность (Opacity) на верхней панели установлен на 50% .
Когда это сделано, кликните и перетяните указатель мыши через весь документ, а затем отпустите. У вас должна получиться отличная заливка. Обратите внимание, если вам не нравится получившийся результат, используйте опцию Отмена (Undo) или клавиатурное сокращение Ctrl + Z , чтобы вернуться к предыдущему результату.
Шаг 6
Для усиления теней создайте Новый слой (New Layer), убедитесь, что его режим наложения установлен на Умножение (Multiply) и используйте тот же метод выделения, о котором было рассказано в предыдущих шагах. После того, как необходимая зона выделена, выберите инструмент Перо (Pen Tool). Его работа частично схожа с Лассо (Lasso Tool), но дает больше контроля, который нам как раз нужен.
Сначала кликните вне выделения, и вы увидите, что появилась точка — она обозначает начало вашего Контура (Path), который является более контролированным видом выделения. Чтобы продолжить выделение, немного передвиньте мышку и кликните еще раз.
Шаг 7
Однако, вы заметите, что при помощи этого способа можно создавать только прямые линии. Чтобы создать кривую (для этого лучше использовать мышь), сначала кликните и сделайте стартовую точку контура, а затем кликните в другом месте, при этом не отпуская левую кнопку мыши. Затем перетяните курсор и заметите, что получили кривую линию.
Как сильно искривлять контур — ваш выбор, но в идеале мы хотим плавную, красивую линию. Продолжайте процесс если вам необходимо сделать еще выделения такого типа.
Шаг 8
Когда вы закончили с контуром, кликните правой кнопкой мыши и выберите Образовать выделенную область (Make Selection). В открывшемся окне выберите Новая выделенная область (New Selection), после чего вы заметите новое выделение. Если вы правильно выполнили предыдущие шаги, выделение покроет все зоны, которые нужны нам для детализации теней.
Шаг 9
Теперь заполните эту зону другим оттенком оранжевого. Если цвет кажется вам не слишком темным, перейдите в меню Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation). В появившемся окне вы увидите три слайдера: Цветовой тон (Hue), Насыщенность (Saturation), Яркость (Lightness). Для теней я оставил бы Цветовой тон (Hue) стандартным, концентрируясь на Насыщенности (Saturation) и Яркости (Lightness). Для этого этапа я установлю Насыщенность где-то между -20 и -40 , а Яркость уменьшу до -10 . Кликните ОК , после чего снимите выделение.
Шаг 10
Теперь нам необходимо Объединить (Merge) все слои.
Шаг 11
Мы закончили с тенями, теперь пора переходить к освещению. Также, как и в предыдущих шагах, мы начнем с создания Нового слоя (New Layer) над предыдущими. Однако, на этот раз мы установим режим наложения Экран (Screen). Это значит, что все тона, которые мы разместим на этом слое будут светлее, чем основа.
Шаг 12
Также как в предыдущих шагах с тенями, выделите корпус машины при помощи инструмента Волшебная палочка (Magic Wand Tool), затем выберите Лассо (Lasso Tool) с Растушевкой (Feather) где-то между 20 и 35 px . После этого убирайте выделение с ненужных участков пока не получите выделение как на скриншоте ниже.
Шаг 13
Теперь добавим более светлый оранжевый цвет при помощи инструмента Градиент (Gradient Tool). По моему мнению, лучше всего перетянуть градиент справа налево.
Шаг 14
Нашему творению также понадобятся блики. Я рекомендовал бы использовать синеватый цвет на Новом слое (New Layer). Для этого слоя также установите режим наложения Экран (Screen). Затем, как в предыдущем шаге, используйте инструмент Градиент (Gradient Tool), но на этот раз перетяните мышку слева направо. Для создания нужного эффекта могут понадобиться дополнительные слои, но в итоге вы должны получить такой результат.
Шаг 15
Используйте Лассо (Lasso Tool), чтобы выделить часть слоя с бликом. Это придаст ощущение того, что на бликующем корпусе машины отражаются объекты вокруг. После того, как вы закончили с выделением, Вырежьте (Cut) выделение. Если получился результат как на скриншоте ниже, вы на правильном пути. Также убедитесь, что Объединили (Merge) слои, сохраняя иерархию под контролем.
9. Работаем над колесами, интерьером и фарами
Шаг 1
Для колес мы добавим больше тени и немного бликов, так как основной источник света идет с правой стороны машины. Для начала перейдем к слою «Line Work» и при помощи инструмента Волшебная палочка (Magic Wand Tool) выделим внутренний обод переднего колеса.
Шаг 2
Затем создайте Новый слой (New Layer) с режимом наложения Умножение (Multiply). Заполните его темным оттенком серого. Хорошей идеей станет использование инструмента Градиент (Gradient Tool) с Непрозрачностью (Opacity) 40-50% .
Шаг 3
Для некоторых зон стоит использовать более темные тона, чтобы показать объем колесного диска. Для получения такого эффекта можно использовать инструмент Перо (Pen Tool), сгенерировав выделение для зон так, как показано на рисунке ниже, а затем заполнив их темно-серым цветом при помощи инструмента Заливка ( Paint Bucket Tool).
Шаг 4
Теперь повторите шаги 1-3 для заднего колеса!
Шаг 5
Нужно также проработать интерьер машины, чтобы она не выглядела плоско. Для достижения этого эффекта, используйте Перо (Pen Tool) и нарисуйте просветы, которые обозначат дальнее окно и боковое окно на левой стороне машины.
Шаг 6
Заполните интерьер темным оттенком при помощи инструмента Градиент (Gradient Tool), переходящего слева направо. Повторите процесс для сидений, сделав их немного темнее, чтобы они были заметнее. Если получившийся результат вам не нравится, Отмените (Undo) градиент и попробуйте еще раз.
Шаг 7
Сейчас нужно придать стеклу правильный вид. Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить окна слоя «line work», а затем на отдельном новом слое, режим наложения которого должен быть установлен на Экран (Screen), используйте инструмент Лассо (Lasso Tool) с Растушевкой (Feathering) 25 px . Удерживая нажатой клавишу Alt уберите выделение с небольшой зоны на левом и переднем окне. Это будут теневые участки.
Шаг 8
Используя инструмент Градиент (Gradient Tool) с настройкой Радиальный градиент (Radial Gradient) и светло-серым оттенком, перетяните курсор справа налево, заполнив выделение светлым тоном. Для бокового окна может потребоваться отдельный градиент, но помните, что отражение не должно быть резким, поэтому будьте осторожны. Когда вы закончили, снимите выделение.
Шаг 9
При помощи инструмента Перо (Pen Tool) аккуратно нарисуйте две кривые, которые будут резким бликом на нашем стекле. Затем повторите шаг 7, заполнив выделение градиентом чисто белого цвета. Убедитесь, что сняли выделение после окончания работы.
Шаг 10
Для фар мы будем следовать тем же принципам, что и для интерьера, аккуратно используя Волшебную палочку (Magic Wand Tool), Перо (Pen Tool) и Лассо (Lasso Tool). Важный совет — помните о том, что свет идет с правой стороны, поэтом на правой фаре будет меньше теней, так как она находится в свете, а левая фара будет затенена сильнее.
10. Работаем над фоном
Шаг 1
На данном этапе у нас уже должен быть законченный рисунок и нам остается только добавить немного атмосферы. Для такой отличной машины подойдет фотостудия с блестящим белым полом, а, чтобы сделать ее еще реалистичнее, нам понадобится отражение на полу.
Прежде всего, скройте фоновый слой. Затем выберите слой «line work» и кликните по нем правой кнопкой мыши, после чего выберите пункт Объединить видимые (Merge Visible).
Шаг 2
Дублируйте получившийся слой и разместите копию под оригиналом.
Шаг 3
Теперь нам нужно деформировать слой-копию, чтобы получить эффект машины, стоящей на зеркальном полу. Для этого перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Также, как мы делали с наброском, перетяните углы изображения, создавая эффект отражения.
Вам может потребоваться функция Масштабирование (Scale), чтобы сжать отражение и добиться нужного размера. Наконец, сократите Непрозрачность (Opacity) слоя с отражением до 25-35% . Используя инструмент Перемещение (Move Tool) убедитесь, что ваше отражение находится точно под машиной.
Шаг 4
Чтобы закончить эффект зеркала, выберите инструмент Овальная область (Ellipse Marquee Tool), но, перед рисованием эллипса установите Растушевку (Feathering) на 40 px . После этого нарисуйте большой эллипс, перейдите в меню Выделение > Инверсия (Select > Inverse). Эта опция создаст выделение не внутри эллипса, а вокруг него. Теперь перейдите в меню Редактирование > Вырезать (Edit > Cut). Когда вы это сделаете, то заметите, что края отражения размыты. Это тот финальный результат, которого мы хотели достичь.
Шаг 5
При помощи инструмента Лассо (Lasso Tool) аккуратно нарисуйте небольшую теневую область под машиной. Затем заполните выделение при помощи Градиента (Gradient Tool) сначала серого цвета, а затем покройте некоторые участки черным, создавая эффект глубокой тени.
11. Финальные штрихи
Шаг 1
На этом этапе, чтобы полностью завершить наш рисунок, стоит добавить несколько ослепительных бликов. Вы можете создать их на новом слое при помощи инструмента Градиент (Gradient Tool), установленного на Радиальный градиент (Circular).
Примечание: лучи от бликов можно дорисовать при помощи инструмента Перо, затем выполнить обводку контура с включенной функцией «Имитировать нажим».
Шаг 2
Ваша иллюстрация почти закончена, не хватает только одного маленького штриха — вашей подписи! Пускай все узнают, что именно вы создали этот шедевр!
Потрясающая работа!
Создание мультфильмов и добавление своих деталей реальным объектам всегда требует практики, поэтому у вас может не получиться с первого раза. Однако, как вы увидели из этого урока, если правильно планировать рисунок, добавить немного креатива и аккуратно подойти к работе, можно получить результат, который высоко оценят и в художественном мире и в мире автолюбителей!
Мы порой засматриваемся на выложенные в интернете галереи фото с ослепительно красивыми и усовершенствованными машинами. Здесь крутые и навороченные автомобили расположены по маркам и категориям модернизаций. Можно часами наслаждаться разглядыванием стильной, красивой машины, тюнинг которой был проведен.
Чтобы получить такие снимки, необязательно проводить долгие часы в мастерской, стараясь преобразить свое транспортное средство и доводить его до совершенства. Существует не одна компьютерная , при помощи которой даже самую заурядную машину можно преобразить до неузнаваемости. Здесь практически нет ограничений для вашей фантазии, поєтому смело берите фото и начинайте творить.
Hyundai i30Виртуальный сервис
Если вы продвинутый пользователь, и вам знакомы основные навыки работы в графических редакторах, то вы можете выполнить тюнинг авто в программе Photoshop. Пользуясь видеоуроками, можно научиться создавать новый индивидуальный образ, выполнив по фото.
Пошаговые рекомендации научат выбирать подходящий цвет, примерять обвес, другие колеса к вашей машине. Процесс настолько увлекательный, что можно провести часы за занятием. И кто знает, возможно, он приведет вас в армию фанатов виртуальных переделок.
Неоценимая польза
Практические работы с машиной – дело непредсказуемое, если делать его «вслепую». Используя возможность создавать тюнинг авто онлайн, можно заранее видеть результаты планируемого изменения вашей машины. К примеру, в реальности вы решили сменить диски. Купили, поставили — выглядит жутко. Ну, не подходят они вашему железному другу!
Программа виртуальной модернизации всегда поможет увидеть результаты усовершенствования и переделок еще до реальных действий. Для того, чтобы освоить навыки виртуального преобразования машины, потребуется практика.
Вы заметили следы от ржавчины на своем авто? Срочно нужно действовать! Полезный материал по ссылке.
Возможности программы
В машине дорабатывать, модернизировать можно все. Такие преобразования можно разделить на внешние, внутренние и технические. Программа, в которой можно выполнить виртуальный тюнинг авто предназначена, прежде всего, для изменения внешнего вида.
Пример работы в программе Adobe Photoshop
Особый интерес представляет преобразование классических машин. К примеру, создана специальная программа для работы с отечественными машинами, таких как ВАЗ. С помощью этой программы можно сделать по фото . В ней вы наглядно сможете представить, как будет смотреться машина с различными изменениями. Можно изменить цвет, занизить подвеску, убрать бампера, снять брызговики, поменять диски, преобразовать фары и ручки. Эта программа постоянно дополняется новыми возможностями. После таких экспериментов сочетание слов «тюнинг» и «ВАЗ» уже не будут вызывать у вас недоумение.
ОТРИСОВКА АВТОМОБИЛЯ В ВЕКТОРНОМ СТИЛЕ.
ПОДГОТОВКА.
Выбор фотографии.
Часто выбору фотографии не придают особого значения, а зря — от исходной фотографии напрямую зависит качество будущей работы. Так что несколько часов в Интернете в поисках подходящей картинки — едва ли не важнейшая часть всего проекта. Я могу рекомендовать функцию Image Search в поисковых системах Google и AltaVista.
Размер имеет значение! Чем больше фотография, тем лучше, не стоит начинать работу с крошечной фотографии и ожидать такого же результата, как от работы с картинкой размером с рабочий стол, то есть 1024*768 или больше.
Лучше всего подходят фотографии, сделанные в студии. На студийных фотографиях свет поставлен так, чтобы выгодно подчеркнуть форму машины, и нет нежелательных отражений от зданий вокруг. Таким образом хорошее студийное фото позволит сделать ваш рисунок аккуратнее, а работу над ним — намного проще. Если у вас все же нет возможности раздобыть качественную студийную картинку, похожих результатов поможет добиться фотография, сделанная на улице в тихий ясный день.
Для работы я выбрал эту фотографию размером 1280*850 пикселов. На ней отчетливо видны все нужные мне детали, а также тени и блики, фары и интерьер.
Предварительная модификация.
Очень редко бывает так, что ваша исхоная фотография идеально соответствует желаемому результату. Не стоит отчаиваться — отредактировать фотографию не составляет труда. Вам не нравятся диски, спойлер, обвес или высота тачки вашей мечты? Так измените все, что не подходит.
Всегда мечтали увидеть, как выглядит тюнинг Nissan R33 GTR с передней частью от 240SX? Да, я тоже, так в чем проблема — сделай, как хочется. Самое замечательное в такой «доводке» то, что вам не нужно особо заботиться о точной подгонке частей машины, так как вы все равно будете рисовать поверх них. И уж отчно совсем не стоит волноваться о цвете машины, здесь вы полностью свободны в своем выборе.
Вот как выглядит мой «модифицированный» RX7. Я просто добавил шину.
ТЮНИНГ.
Ладно, вы как следует подготовились, нашли фотографию, и что дальше?
Настало время Photoshop.
Перед началом тюнинга закройте все ненужные меню вроде History/Actions/Tool Presets и Colour/Swatches/Styles, так как они вам не понадобятся и будут только мешать.
Единственное, что действительно нужно для работы — окно Layers и Paths.
Делаем обводку.
Итак, первый шаг — это обводка контуров.
Во-первых, нужно создать новый слой. Для этого нажмите на пятую иконку внизу меню слоев.
Затем убедитесь, что у вас выставлены те же параметры, как на рисунке внизу. Стандартный цвет для контуров обводки — черный, но вы можете использовать и любой другой по желанию.
Используя инструмент Pen, очертите основной контур машины. Щелчком мыши добавляются опорные точки. После добавления точки можно маипулировать кривой с помощью мыши.
Для точной обводки контуров часто бывает полезно приблизить рисунок. Для быстрого приближения/удаления можно пользоваться Ctrl в сочетании с + (чтобы приблизить) или с — (чтобы удалить).
Обычно я рисую контуры на большом приближении, поэтому премещение по «полотну» может представлять известную трудность. Чтобы упростить задачу навигации, можно использовать пробел, свободно перемещаясь в нужном направлении. Если отпустить пробел, вновь активируется предыдущий выбранный инструмент.
Итак, после окончания обводки вам нужно определиться с ее толщиной. Выберите инструмент Brush и задайте кисти желаемую толщину. Я выбрал кисть в 4 пиксела, однако там, где такая обводка выглядит черезчур массивной, я брал кисть 3 пиксела, однако параметры кисти целиком зависят от вас.
После выбора кисти выбираем пустой слой, созданный в самом начале и открываем закладку Paths (она рядом с Layers). Здесь находится обведенный вами контур. Выбираем Work Path и щелкаем по кнопке Stroke Path внизу.
Следующий шаг после базового контура — проработка деталей. Для оптимального вида используйте кисть разной толщины. Выберите более и менее важные для себя детали и регулируйте толщину обводки в соответствии с важностью детали. Например, я обвел контура окон и фар кистью в 3 пиксела, а для остальных деталей взял кисть 2 или 1 пиксел.
Покраска.
Создайте новый слой под слоем с контуром.
Используйте инструмент Polygonal Lasso (L), чтобы обвести внешний контур машины. Смысл этой манимуляции состоит в том, чтобы выделить и залить весь контур цветом, который будет слушить базой для дальнейшей работы с цветом. Как и в случае с Pen Tool, используйте приближение и пробел+перетаскивание для перемещения по рисунку.
После выделения контура, исключите из выделенной области участки, которые не нужно закрашивать. Например, я удалил область между спойлером и задней частью кузова и крышей.
Настало время выбрать цвет для машины. Не так просто объяснить, как это лучше всего сделать, но я обычно беру инструмент Eyedropper (I) и беру пробу цвета, занимающего большую площадь машины, чем остальные. С такой заливкой проще работать в последствии.
Закрасьте выделение на новом слое выбранным цветом, используя большую кисть или заливку. Результаты, полученные с помощью кисти и заливки немного отличаются, лично я предпочитаю кисть.
Вот, готово. С этого момента вам предстоит работа над светотенью кузова. Здесь есть несколько важных моментов. Во-первых, всегда создавайте новый слой для нового цвета. Всегда используйте Pen для рисования областей, не ограниченных заранее нарисованным контуром. Никогда не используйте Lasso, чтобы создавать такие «открытые» цветные области.
Окраска успешно завершена. На этой стадии я окончательно определился с окончательны цветом своей машины. До сих пор я делал ее синей, так как это оригинальный цвет машины с фотографии, но после окончания окраски я понял, что я хочу поменять цвет.
На этом этапе изменить цвет довольно просто. Я надеюсь, вы не забывали регулярно сохранять свою работу, однако сейчас самое время сохранить все в новый файл. Каждый раз, когда я планирую что-то радикально изменить,я всегда делаю резервную копию всего файла, чтобы к ней в случае чего можно было вернуться. К концу рисования этого RX7
у меня было 7 файлов с разными версиями рисунка.
В одной из копий склейте слои в один.
Сейчас, если вы хотите изменить общий цвет машины, просто измените у слоя Hue/Saturation (Ctrl+U). Если вы хотите сделать машину двухцветной, просто выделите нужную область пером и измените ее цвет. Я сделал свою машину черно-оранжевой.
Разобравшись с цветом кузова, мне пришлось еще немного времени уделить цвету контура. Некоторые линии я оставил черными, а цвет некоторых пришлось изменить, чтобы они соответствовали оранжевому кузову, а также сделать контур темнее или светлее в некоторых местах.
Чтобы создать иллюзию объемных стыков деталей кузова, я добавил светлые линии рядом с темными, примерно вот так . Эту технику я применил к нескольким частям кузова.
Теперь с окраской кузова покончено, но работы еще предостаточно. Так что давайте займемся фарами.
ФАРЫ.
Я всегда заранее обдумываю, как в общем будут выглядеть фары, заранее, во время работы над цветом кузова.
Здесь я пришел к выводу, что лучше всего будет раскрасить каждую часть фары отдельно. Например, вот исходная фотография фары.
Что мы можем на ней видеть? Итак, здесь две похожие лампочки и лампа-индикатор в центре. Вокруг них — корпус из фиброгласса. Все это сооружение окружает толстая черная окантовка, а всю фару целиком стекло на белых заклепках.
После того, как я определился, что именно мне предстоит нарисовать, я начинаю работать с фарами по тому же алгоритму, как с корпусом машины.
Сначала базовая заливка контура, затем — новый слой для бликов на фиброглассе, новый слой для лампочек, слой для окантовки и заклепок.
Основной цвет, блики и окантовка фары.
С лампами.
Как вы видите, я нарисовал только одну лампочку, а затем продублировал ее. Это не только помогло сэкономить время, но и сделало всю работу более последовательной.
Осталось лишь добавить белые заклепки и создать эффект того, что все находится под стеклом. Для этого я создаю новы слой поверх слоев с фарой и применяю к нему легкий белый градиент сверху вниз. Это призвано создать эффект стекла поверх фары.
Белые заклепки и градиент.
Готовая фара имеет менее выраженный синий оттенок, чем оригинал. Это произошло потому, что после покраски кузова в оранжевый я решил, что синие фары тут не к месту.
Вторая фара была нарисована точно также.
А это — машина уже с фарами.
САЛОН.
Процесс рисования салона аналогичен рисованию фар. Посмотрите на фото, решите, что хочется добавить или изменить, а затем действуйте.
Вот фото салона моего RX7.
Итак, что мы там видим? Пару сидений, динамик, руль, зеркало задненго вида и т.д. Вот нарисованные отдельные части салона после тюнинга.
Так как нам почти ничего не видно через боковое окно, я и не пытался нарисовать части салона, которые видны сквозь него.
Вот в машине появился салон.
КОЛЕСА.
Самый первый этап при рисовании колес — нарисовать тень от машины.
Испольуя базовую технику отрисовки, нарисуйте на новом слое контур тени. Этот слой должен быть самым нижним.
То, насколько темной будет ваша тень, не имеет значения. Однако если вы намерены детализировать колесо, лучше будет сделать тень посветлее, чтобы было видно детали. Я буду стремиться к реализму, поэтому рисую светло-серую тень.
Начнем рисовать колеса.
Для начала я выбрал подходящее фото.
Я вырезал нужный мне кусочек, вставил его «на место» и добавил тень, чтобы получить возможно полное представление о том, что я хочу получить в итоге.
Точно также, как для фар, я создал слой в форме колеса, с одноцветной заливкой. Для диска я добавил серый эллипс.
Затем пером я нарисовал еще эллипс для диска, чтобы придать реализма, я применил к нему Bevel. Для этого нужно дважды щелкнуть по иконке слоя в меню Layers и выбрать Bevel&Emboss. Для таких тонких объектов достаточно значения всего в 1 пиксел, чтобы достичь желаемого эффекта.
Слои в составе колеса.
Для другого колеса я просто скопировал элементы правого и соответствующим образом исказил их. Так как другого колеса почти не видно, искажение никак не повлияло на качество финального результата.
Вот структура слоев колеса для моего тюнинга Fabulous RX8. Принцип рисования этого колеса в точности тот же. На схеме видно, как я работаю со слоями, а также то, как я даю слоям «говорящие» названия.
Вот мой RX7 с колесами.
Если вы дошли до этого этапа, то уже с полным правом можете сказть, что закончили и отлично справились с задачей. Однако можно добавить еще несколько заключительных штрихов нашему тюнингу.
Последние части урока и будут посвящены этим заключительным штрихам.
КАРБОН.
В этой части урока я постараюсь объяснить, как я рисую карбон. Для простоты я буду работать только с капотом машины, но вы можете применить этот способ к чему угодно, включая колеса и салон.
Создаем текстуру.
Как и в большинстве уроков по рисованию карбона, для начала создадим Pattern, чем проще получится, тем лучше.
Рисуем лицо в фотошопе. Процесс рисования портрета по фотографии используя фотошоп Как сделать нарисованный портрет фотошопе
Финальный результат
Для многих из нас рисование портрета на основе наброска представляется непосильной задачей. Но на самом деле это не так сложно, как может показаться сначала. В этом уроке вы узнаете, как можно нарисовать портрет в стиле фэнтези на основе эскиза без использования каких-либо референсов. Мы начнем с создания наброска, затем будем рисовать в цвете, нарисуем кожу, добавим текстуру и тени. Давайте приступим!
Шаг 1. Давайте начнем с создания наброска нашего портрета. Я нарисовала его сразу в Photoshop, используя планшет. Может для вас будет удобнее нарисовать его на бумаге, отсканировать и перенести в Photoshop. Если для вас сложно самостоятельно нарисовать эскиз, вы можете использовать мой, скачайте его .
Когда вы приступаете к рисованию кожи, удобно сначала создать палитру цветов, которые вы будете использовать. Создайте такую палитру на новом слое, в дальнейшем вы сможете брать с нее образцы цвета при помощи инструмента Eye Dropper Tool (Пипетка) . Я выбрала несколько бежевых тонов от светлых к более темным и оттенки розового. Чем больше переходных оттенков вы будете использовать, тем естественнее будет выглядеть кожа.
Шаг 2. Цвета, которые вы используете, будут различаться в зависимости от типа кожи, которую вы рисуете. Для рисования кожи вам нужно определиться с основным тоном, полутонами, тоном для теней, светлых участков и более теплыми оттенками для рисования скул. Начните рисование с использованием нейтрального бежевого цвета (#dfbaa8) и закрасьте всю кожу. Это будет основой. Вы можете использовать инструмент Paint Bucket Tool (Заливка) или жесткую Кисть (Brush ).
Теперь выберете более темный цвет из палитры и начните добавлять тени. Закрасьте область губ нежно розовым основным цветом для губ.
Посмотрите, на какие участки вам нужно добавить тени и света.
Шаг 3 . В этом шаге мы нарисуем брови. Это не сложно. Первое, что нужно сделать, это закрасить участки бровей основным цветом для кожи.
Возьмите вашу основную кисть. Зайдите в настройки кисти и поставьте галочку Shape Dynamics (Динамика формы), сделайте настройки как на скриншоте. Установите непрозрачность кисти примерно 60-70% и рисуйте волосинки бровей одну за другой. Диаметр кисти поставьте 2-4 пикс. Это совсем несложно нарисовать, если у вас есть планшет, нажим пера сделает работу за вас. Если же у вас нет планшета, тогда воспользуйтесь инструментом Smudge Tool (Палец) и вытяните с его помощью кончики бровей.
Шаг 4. Приступаем к рисованию глаз, для этого сначала закрасьте нужные участки, используя основные цвета для глаз.
Не забывайте, что глазные яблоки имеют шарообразную форму, поэтому края глаз должны быть темнее, а центр — светлее.
Верхнее веко должно иметь тень. У нижнего века тоже нарисуйте тень, но цвет выберете светлее. Добавьте немного света на радужную оболочку глаза. Радужная оболочка состоит из множества тонких линий, идущих от зрачка. Нарисуйте их кистью маленького диаметра (не более 3 пикс). В настройках кисти включите опцию Shape Dynamics (Динамика формы). Делайте одни линии темнее, а другие светлее и немного толще, чтобы добиться нужного результата.
Добавьте еще тень под нижнее веко и немного света вокруг внутреннего уголка глаза. Это придаст глазам глубины.
Теперь давайте нарисуем розовое мясцо у глаза. Сначала нарисуйте красную линию, затем добавьте небольшие белые линии в уголках глаз и выше красной линии. Создайте новый слой и приступите к рисованию ресниц. Используйте темный цвет и те же настройки кисти, что мы делали для бровей. Посмотрите на изображение ниже и поймите, как должны располагаться ресницы. Для нижнего ряда ресниц используйте кисть с 50-60% непрозрачностью.
Давайте еще улучшим глаза, добавив в рисунок больше деталей. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для того, чтобы придать большей глубины радужной оболочке и зрачку. Добавьте также больше света и цвета, используя мягкие оттенки.
Нарисуйте небольшую подводку для верхнего века. При желании вы можете поменять цвет глаз, используя корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и создав для него обтравочную маску к слою с радужной оболочкой (Alt + клик между слоями).
Шаг 5. Теперь будем рисовать губы. Это совсем не сложно, так как мы будем использовать ту же методику, что и для рисования глаз. На изображении ниже показано, куда нужно добавить светлых тонов и теней.
Добавьте теней в оба уголка губ. Теперь установите светло-розовый цвет и начните рисовать изогнутые плавные линии, как вы делали для радужной оболочки глаз. Сделайте центр губ светлее, чем края. Поменяйте тон и продолжайте добавлять линии на губы. Важно, чтобы на панели настроек кисти (F5) была включена опция Shape Dynamics (Динамика формы) с настройками по умолчанию.
Создайте корректирующий слой Levels (Уровни) с показанными ниже настройками и добавьте к нему обтравочную маску к слою с губами (Alt + клик между слоями). Теперь вам нужно изменить настройки кисти для рисования текстуры на губах. Откройте панель настроек кисти и установите следующие опции: Scattering (Рассеивание) — обе оси 470%, Other Dynamics/Transfer (Другая динамика/Передача) — 0% и Smoothing (Сглаживание). Выберите светлый цвет и рисуйте поверх губ по светлым участкам (посередине). Это создаст впечатление, будто девушка использует блеск для губ.
Шаг 6. Добавьте еще света около верхней губы.
Шаг 7. Добавьте корректирующий слой Levels (Уровни) . Установите в настройках параметры, показанные ниже.
Шаг 8. Теперь, когда мы нарисовали основу, давайте добавим еще деталей. Сделайте объединенную копию всех видимых слоев (Ctrl + Alt + Shift + E). Выберите в меню Filter > Noise > Add noise (Фильтр-Шум-Добавить шум) , установите там значение 7-9%. Оставьте шум только на коже, сотрите его с других участков, используя маску слоя.
Шаг 9. На этом шаге мы добавим текстуру на кожу. Сначала возьмите инструмент Brush (Кисть) и установите подходящие настройки — убедитесь, что включены опции Scattering (Рассеивание) — примерно 350%, Control (Управление) — Pen Pressure (Нажим пера), Count Jitter (Колебание счетчика) — 12%. Теперь выберите поочередно три цвета для рисования — светло-кремовый, бледно-розовый и бежевый и начните добавлять веснушки на ее скулы и нос. Поставьте непрозрачность слоя около 30-40%.
Создайте новый слой и установите немного другие параметры в настройках кисти для добавления текстуры на кожу. Поставьте галочку на Texture (Текстура). Выберите там текстуру, похожую на эту (смотрите скриншот). Рисуйте по коже, а затем поставьте непрозрачность этого слоя около 30%.
Шаг 10. В этом шаге будем рисовать волосы. Это не так сложно, начните с выбора желаемого цвета для основы волос и нарисуйте форму будущей прически. Я использовала цвет #d28c6a.
Создайте новый слой. Начните рисование с более толстых прядей волос, а закончите более тонкими. Убедитесь, что в настройках кисти включена опция Shape Dynamics (Динамика формы). Так концы волос будут выглядеть более естественными.
На новом слое добавьте еще прядей волос различных цветов. Не бойтесь выбирать для этого необычные цвета, это будет смотреться интересно, мы же рисуем портрет в стиле фэнтези. Я выбрала нежный желтый цвет и установила непрозрачность кисти примерно 70%.
Объедините все видимые слои с волосами в один и добавьте света и теней на волосы при помощи инструментов Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) .
Создайте корректирующий слой Curves (Кривые) с показанными ниже параметрами. Оставьте воздействие этого корректирующего слоя только на волосах (сотрите лишнее на маске слоя или создайте обтравочную маску).
Шаг 11. Теперь давайте добавим фон. Вы можете скачать понравившуюся вам текстуру .
Поместите слой с текстурой ниже слоев с портретом.
Создайте корректирующий слой Gradient Fill (Градиент) . Установите показанные ниже настройки. Расположите этот слой над слоем с фоном. Он не должен быть видимым на портрете, только на фоне. Поставьте непрозрачность слоя 40%.
Создайте еще один корректирующий слой Gradient Map (Карта градиента). Используйте настройки и цвета, показанные ниже. Поставьте непрозрачность слоя 50%.
Шаг 12. Теперь, поверх всех слоев создайте корректирующий слой Gradient Map (Карта градиента) и установите показанные настройки. Непрозрачность поставьте 30%.
Шаг 13. Создайте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность). Поставьте значение Saturation (Насыщенность) +25.
Шаг 14. Создайте корректирующий слой Levels (Уровни). Настройки показаны ниже.
Шаг 15. Последнее, что нам нужно сделать — добавить волосы с другой стороны лица. Возьмите инструмент Pen Tool (Перо) и вырежьте часть имеющихся волос, отразите их по горизонтали и расположите ниже лица с правой стороны. На этом все! Мы закончили!
Дополнительные варианты портрета
Вот еще несколько примеров того, что вы можете добавить в ваш фэнтезийный портрет — например, эльфийские уши, ожерелье или возможно очки в футуристическом стиле (нажмите на изображение, чтобы увеличить).
30.09.2010 27.01.2018
Если вы учитесь рисовать или уже рисуете — этот урок будет вам очень полезен. Мы будем рисовать мужское лицо но основе набросков на бумаге.
Сделайте набросок карандошам на бумаге и отсканируйте его в фотошоп.
Создайте новый слой и назовите его Эскиз. С помощью Brush Tool (кисть) обведите набросок.
Создайте новый слой и поместите его под слоем Эскиз. Теперь опять используйте кисть, но уже цветом #e9b68b чтобы закрасить лицо.
Давайте определим источник света — он будет в верхнем левом углу.
Теперь необходимо сделать затемнения на лице, используя цвет лица но темнее. Сделайте это с помощью кисти.
Уменьшите непрозрачность кисти и продолжите, делая тени еще темнее.
Теперь с помощью Smudge Tool сделайте переход между цветами — тени и цвета лица.
Добавьте детали волосам. Нарисуйте тонкие линии, каждая в разных направлениях. Используйте для этого темный (#9f815d ) и более светлый цвета (#1e0d05 ). При помощи Smudge Tool ® с непрозрачностью 20 , размажьте волосы. Это поможет вам сделать волосы более реалистичными.
Вы должны направить волосы вдоль головы, пока не получите что-то похожее на изображение ниже.
Теперь добавим света на лицо. С помощью кисти цветом #ffdebb добавьте света. Не забудьте установить немного прозрачности.
Усильте цвет и детали глаз
Нанесите блики на глаза — это придаст реалистичности. Кроме того, создайте тень. Вам необходимо создать эффект толщины века, нарисуйте тень на нижней стороне века.
Аккуратно сотрите эскиз, и добавить больше света на глаза.
Теперь разберемся со ртом
Губы раскрасьте цветом #d58b6a
Вверхняя губа должна быть темнее нижней, поэтому раскрасьте ей цветом #8f6048
Теперь подрисуйте небольшие трещинки на губах. И немного размойте их.
То же, что вы сделали с верхней губой нужно сделать с нижней губой, но на этот раз используйте более светлые цвета, чтобы сделать губы блестящими. Кроме того, нужно сделать выделение вокруг верхней губы и использовать Burn Tool (O), чтобы добавить больше деталей.
Теперь тоже самое с нижней губой, добавьте немного деталей. В процессе стирайте эскиз.
С помощью Burn Tool добавьте морщин у глаз.
Не помешает также добавить немного румянца щекам — цветом #e6986e . Начните рисовать щетину мягкой кистью с низкой прозрачностью, а затем, используя инструмент Smudge Tool , смешайте цвета. Цвет #908478 . Кроме того, как вы видите, я добавил еще теней на лице.
Сотрите эскиз и размажьте кончики волос. Это придаст объем.
Сгладьте немного кожу и брови.
Размажьте волосы на лбу, чтобы создать корни волос
Добавьте немного света на носу и под носом. Это заставит их блестеть
На этом все. Фон можно залить каким нибудь цветом.
Шаг 1. Первым шагом, конечно же, является поиск исходного фото. Я могу смотреть на фотографии Анжелины Джоли целыми днями, поэтому я буду использовать ее фото. Всегда. Такая вот у меня навязчивая идея.
Шаг 2. Я создала слой с черными тонкими контурами при помощи инструмента Polygonal Lasso (Многоугольного лассо) (прим. После того как вы образуете выделение этим инструментом, нажмите правую кнопку мыши, выберите Stroke (Обводка) и задайте контур). Участки в пределах контурных линий я закрасила основными цветами, для каждого цвета был создан отдельный слой.
Шаг 3. Здесь были добавлены еще некоторые цветные детали. И опять каждый цвет расположен на отдельном слое.
Шаг 4. Немного векторной колоризации. Ярко освещенные и затемненные участки раскрашены путем их выделения инструментом Polygonal Lasso (Многоугольного лассо) и закрашивания различными оттенками.
Шаг 5. Участки смешаны между собой инструментом Blur (Размытие) и некоторыми кистями, установленными в режиме Screen (Осветление) и Multiply (Умножение) с различными уровнями opacity (непрозрачности). Использовались только различные оттенки одного и того же цвета.
Шаг 6. Большее внимание уделите отдельным векторным линиям для достижения большей равномерности. Во время рисования обращайте внимание на то, что вы рисуете в пределах выделенной области, т.е. вы не должны закрасить контур.
Шаг 7. Добавлены детали на губах, снова при помощи инструмента Polygonal Lasso (Многоугольного лассо). Я несколько раз возвращалась к исходному фото, чтобы правильно разместить света и тени.
Шаг 8. Отдельные линии на губах были размыты, а некоторая глубина была создана при помощи кисти в режиме screen (осветление ) и multiply (умножение ). Верхняя и нижняя губы закрашивались отдельно, посредством предварительного выделения каждой.
Шаг 9. Добавление дополнительного цвета к бровям и глазам с помощью инструмента Brush (Кисть) в режиме Screen (осветление) и Multiply (умножение) от ярко — синего до черного цвета, придает им некую глубину, а также я прошлась поверх глаза ярко — розовым цветом.
Шаг 10. Более мелкие детали были добавлены в области глаза с небольшим smudging «смазыванием» ресниц, а также от них было добавлено небольшое отражение. Брови осветлены путем смешивания с близлежащим цветом.
Шаг 11. Брови дорисованы с помощью тонкой кисти различных цветов, слегка смешанных между собой (прим. инструментом smudge (размазывание)). Я дублировала слой с бровями и применила к верхнему слою blending option (режимы смешивания) так, чтобы видны были оба слоя с бровями. Так брови смотрятся гуще. Самый первый слой с черными контурами был закрашен, чтобы смешать контуры с прилегающими участками, но не полностью.
В завершение были созданы волосы с помощью линий различных оттенков коричневого и блонда, затем смешаны между собой с помощью инструмента blur (размытие) и жесткой кисти инструмента smudge (размазывание).
Поскольку различные детали портрета Анжелины расположены на отдельных слоях, цвета и уровни могут быть применены к ним независимо. Поиграйте с ними до тех пор, пока не достигните натурального оттенка. Завершите работу слиянием слоев и легким размытием выделяющихся участков.
Готово. Конечно, вы можете потратить на это больше времени, если хотите усовершенствовать детали, полагаясь на оригинал фото и на свое усмотрение. Надеюсь, данный урок был вам полезен.
Финальный результат
Для многих из нас рисование портрета на основе наброска представляется непосильной задачей. Но на самом деле это не так сложно, как может показаться сначала. В этом уроке вы узнаете, как можно нарисовать портрет в стиле фэнтези на основе эскиза без использования каких-либо референсов. Мы начнем с создания наброска, затем будем рисовать в цвете, нарисуем кожу, добавим текстуру и тени. Давайте приступим!
Шаг 1. Давайте начнем с создания наброска нашего портрета. Я нарисовала его сразу в Photoshop, используя планшет. Может для вас будет удобнее нарисовать его на бумаге, отсканировать и перенести в Photoshop. Если для вас сложно самостоятельно нарисовать эскиз, вы можете использовать мой, скачайте его .
Когда вы приступаете к рисованию кожи, удобно сначала создать палитру цветов, которые вы будете использовать. Создайте такую палитру на новом слое, в дальнейшем вы сможете брать с нее образцы цвета при помощи инструмента Eye Dropper Tool (Пипетка) . Я выбрала несколько бежевых тонов от светлых к более темным и оттенки розового. Чем больше переходных оттенков вы будете использовать, тем естественнее будет выглядеть кожа.
Шаг 2. Цвета, которые вы используете, будут различаться в зависимости от типа кожи, которую вы рисуете. Для рисования кожи вам нужно определиться с основным тоном, полутонами, тоном для теней, светлых участков и более теплыми оттенками для рисования скул. Начните рисование с использованием нейтрального бежевого цвета (#dfbaa8) и закрасьте всю кожу. Это будет основой. Вы можете использовать инструмент Paint Bucket Tool (Заливка) или жесткую Кисть (Brush ).
Теперь выберете более темный цвет из палитры и начните добавлять тени. Закрасьте область губ нежно розовым основным цветом для губ.
Посмотрите, на какие участки вам нужно добавить тени и света.
Шаг 3 . В этом шаге мы нарисуем брови. Это не сложно. Первое, что нужно сделать, это закрасить участки бровей основным цветом для кожи.
Возьмите вашу основную кисть. Зайдите в настройки кисти и поставьте галочку Shape Dynamics (Динамика формы), сделайте настройки как на скриншоте. Установите непрозрачность кисти примерно 60-70% и рисуйте волосинки бровей одну за другой. Диаметр кисти поставьте 2-4 пикс. Это совсем несложно нарисовать, если у вас есть планшет, нажим пера сделает работу за вас. Если же у вас нет планшета, тогда воспользуйтесь инструментом Smudge Tool (Палец) и вытяните с его помощью кончики бровей.
Шаг 4. Приступаем к рисованию глаз, для этого сначала закрасьте нужные участки, используя основные цвета для глаз.
Не забывайте, что глазные яблоки имеют шарообразную форму, поэтому края глаз должны быть темнее, а центр — светлее.
Верхнее веко должно иметь тень. У нижнего века тоже нарисуйте тень, но цвет выберете светлее. Добавьте немного света на радужную оболочку глаза. Радужная оболочка состоит из множества тонких линий, идущих от зрачка. Нарисуйте их кистью маленького диаметра (не более 3 пикс). В настройках кисти включите опцию Shape Dynamics (Динамика формы). Делайте одни линии темнее, а другие светлее и немного толще, чтобы добиться нужного результата.
Добавьте еще тень под нижнее веко и немного света вокруг внутреннего уголка глаза. Это придаст глазам глубины.
Теперь давайте нарисуем розовое мясцо у глаза. Сначала нарисуйте красную линию, затем добавьте небольшие белые линии в уголках глаз и выше красной линии. Создайте новый слой и приступите к рисованию ресниц. Используйте темный цвет и те же настройки кисти, что мы делали для бровей. Посмотрите на изображение ниже и поймите, как должны располагаться ресницы. Для нижнего ряда ресниц используйте кисть с 50-60% непрозрачностью.
Давайте еще улучшим глаза, добавив в рисунок больше деталей. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для того, чтобы придать большей глубины радужной оболочке и зрачку. Добавьте также больше света и цвета, используя мягкие оттенки.
Нарисуйте небольшую подводку для верхнего века. При желании вы можете поменять цвет глаз, используя корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и создав для него обтравочную маску к слою с радужной оболочкой (Alt + клик между слоями).
Шаг 5. Теперь будем рисовать губы. Это совсем не сложно, так как мы будем использовать ту же методику, что и для рисования глаз. На изображении ниже показано, куда нужно добавить светлых тонов и теней.
Добавьте теней в оба уголка губ. Теперь установите светло-розовый цвет и начните рисовать изогнутые плавные линии, как вы делали для радужной оболочки глаз. Сделайте центр губ светлее, чем края. Поменяйте тон и продолжайте добавлять линии на губы. Важно, чтобы на панели настроек кисти (F5) была включена опция Shape Dynamics (Динамика формы) с настройками по умолчанию.
Создайте корректирующий слой Levels (Уровни) с показанными ниже настройками и добавьте к нему обтравочную маску к слою с губами (Alt + клик между слоями). Теперь вам нужно изменить настройки кисти для рисования текстуры на губах. Откройте панель настроек кисти и установите следующие опции: Scattering (Рассеивание) — обе оси 470%, Other Dynamics/Transfer (Другая динамика/Передача) — 0% и Smoothing (Сглаживание). Выберите светлый цвет и рисуйте поверх губ по светлым участкам (посередине). Это создаст впечатление, будто девушка использует блеск для губ.
Шаг 6. Добавьте еще света около верхней губы.
Шаг 7. Добавьте корректирующий слой Levels (Уровни) . Установите в настройках параметры, показанные ниже.
Шаг 8. Теперь, когда мы нарисовали основу, давайте добавим еще деталей. Сделайте объединенную копию всех видимых слоев (Ctrl + Alt + Shift + E). Выберите в меню Filter > Noise > Add noise (Фильтр-Шум-Добавить шум) , установите там значение 7-9%. Оставьте шум только на коже, сотрите его с других участков, используя маску слоя.
Шаг 9. На этом шаге мы добавим текстуру на кожу. Сначала возьмите инструмент Brush (Кисть) и установите подходящие настройки — убедитесь, что включены опции Scattering (Рассеивание) — примерно 350%, Control (Управление) — Pen Pressure (Нажим пера), Count Jitter (Колебание счетчика) — 12%. Теперь выберите поочередно три цвета для рисования — светло-кремовый, бледно-розовый и бежевый и начните добавлять веснушки на ее скулы и нос. Поставьте непрозрачность слоя около 30-40%.
Создайте новый слой и установите немного другие параметры в настройках кисти для добавления текстуры на кожу. Поставьте галочку на Texture (Текстура). Выберите там текстуру, похожую на эту (смотрите скриншот). Рисуйте по коже, а затем поставьте непрозрачность этого слоя около 30%.
Шаг 10. В этом шаге будем рисовать волосы. Это не так сложно, начните с выбора желаемого цвета для основы волос и нарисуйте форму будущей прически. Я использовала цвет #d28c6a.
Создайте новый слой. Начните рисование с более толстых прядей волос, а закончите более тонкими. Убедитесь, что в настройках кисти включена опция Shape Dynamics (Динамика формы). Так концы волос будут выглядеть более естественными.
На новом слое добавьте еще прядей волос различных цветов. Не бойтесь выбирать для этого необычные цвета, это будет смотреться интересно, мы же рисуем портрет в стиле фэнтези. Я выбрала нежный желтый цвет и установила непрозрачность кисти примерно 70%.
Объедините все видимые слои с волосами в один и добавьте света и теней на волосы при помощи инструментов Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) .
Создайте корректирующий слой Curves (Кривые) с показанными ниже параметрами. Оставьте воздействие этого корректирующего слоя только на волосах (сотрите лишнее на маске слоя или создайте обтравочную маску).
Шаг 11. Теперь давайте добавим фон. Вы можете скачать понравившуюся вам текстуру .
Поместите слой с текстурой ниже слоев с портретом.
Создайте корректирующий слой Gradient Fill (Градиент) . Установите показанные ниже настройки. Расположите этот слой над слоем с фоном. Он не должен быть видимым на портрете, только на фоне. Поставьте непрозрачность слоя 40%.
Создайте еще один корректирующий слой Gradient Map (Карта градиента). Используйте настройки и цвета, показанные ниже. Поставьте непрозрачность слоя 50%.
Шаг 12. Теперь, поверх всех слоев создайте корректирующий слой Gradient Map (Карта градиента) и установите показанные настройки. Непрозрачность поставьте 30%.
Шаг 13. Создайте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность). Поставьте значение Saturation (Насыщенность) +25.
Шаг 14. Создайте корректирующий слой Levels (Уровни). Настройки показаны ниже.
Шаг 15. Последнее, что нам нужно сделать — добавить волосы с другой стороны лица. Возьмите инструмент Pen Tool (Перо) и вырежьте часть имеющихся волос, отразите их по горизонтали и расположите ниже лица с правой стороны. На этом все! Мы закончили!
Дополнительные варианты портрета
Вот еще несколько примеров того, что вы можете добавить в ваш фэнтезийный портрет — например, эльфийские уши, ожерелье или возможно очки в футуристическом стиле (нажмите на изображение, чтобы увеличить).
Шаг 1. Первым шагом, конечно же, является поиск исходного фото. Я могу смотреть на фотографии Анжелины Джоли целыми днями, поэтому я буду использовать ее фото. Всегда. Такая вот у меня навязчивая идея.
Шаг 2. Я создала слой с черными тонкими контурами при помощи инструмента Polygonal Lasso (Многоугольного лассо) (прим. После того как вы образуете выделение этим инструментом, нажмите правую кнопку мыши, выберите Stroke (Обводка) и задайте контур). Участки в пределах контурных линий я закрасила основными цветами, для каждого цвета был создан отдельный слой.
Шаг 3. Здесь были добавлены еще некоторые цветные детали. И опять каждый цвет расположен на отдельном слое.
Шаг 4. Немного векторной колоризации. Ярко освещенные и затемненные участки раскрашены путем их выделения инструментом Polygonal Lasso (Многоугольного лассо) и закрашивания различными оттенками.
Шаг 5. Участки смешаны между собой инструментом Blur (Размытие) и некоторыми кистями, установленными в режиме Screen (Осветление) и Multiply (Умножение) с различными уровнями opacity (непрозрачности). Использовались только различные оттенки одного и того же цвета.
Шаг 6. Большее внимание уделите отдельным векторным линиям для достижения большей равномерности. Во время рисования обращайте внимание на то, что вы рисуете в пределах выделенной области, т.е. вы не должны закрасить контур.
Шаг 7. Добавлены детали на губах, снова при помощи инструмента Polygonal Lasso (Многоугольного лассо). Я несколько раз возвращалась к исходному фото, чтобы правильно разместить света и тени.
Шаг 8. Отдельные линии на губах были размыты, а некоторая глубина была создана при помощи кисти в режиме screen (осветление ) и multiply (умножение ). Верхняя и нижняя губы закрашивались отдельно, посредством предварительного выделения каждой.
Шаг 9. Добавление дополнительного цвета к бровям и глазам с помощью инструмента Brush (Кисть) в режиме Screen (осветление) и Multiply (умножение) от ярко — синего до черного цвета, придает им некую глубину, а также я прошлась поверх глаза ярко — розовым цветом.
Шаг 10. Более мелкие детали были добавлены в области глаза с небольшим smudging «смазыванием» ресниц, а также от них было добавлено небольшое отражение. Брови осветлены путем смешивания с близлежащим цветом.
Шаг 11. Брови дорисованы с помощью тонкой кисти различных цветов, слегка смешанных между собой (прим. инструментом smudge (размазывание)). Я дублировала слой с бровями и применила к верхнему слою blending option (режимы смешивания) так, чтобы видны были оба слоя с бровями. Так брови смотрятся гуще. Самый первый слой с черными контурами был закрашен, чтобы смешать контуры с прилегающими участками, но не полностью.
В завершение были созданы волосы с помощью линий различных оттенков коричневого и блонда, затем смешаны между собой с помощью инструмента blur (размытие) и жесткой кисти инструмента smudge (размазывание).
Поскольку различные детали портрета Анжелины расположены на отдельных слоях, цвета и уровни могут быть применены к ним независимо. Поиграйте с ними до тех пор, пока не достигните натурального оттенка. Завершите работу слиянием слоев и легким размытием выделяющихся участков.
Готово. Конечно, вы можете потратить на это больше времени, если хотите усовершенствовать детали, полагаясь на оригинал фото и на свое усмотрение. Надеюсь, данный урок был вам полезен.
Должен ли дизайнер уметь рисовать?
Поговорим о роли рисования в работе графических дизайнеров, модельеров и дизайнеров среды.
Вопрос, нужно ли дизайнеру уметь рисовать – один из самых дискуссионных в этой сфере деятельности. Многие ведущие дизайнеры – например, Артемий Лебедев или Ив Сен-Лоран – не имели художественного образования. Более того, существуют дизайнеры, которые не способны нарисовать эскиз от руки или набросать скетч, но при этом создают оригинальные и качественные проекты. О том, в каких сферах дизайна необходимо владеть приёмами живописи на профессиональном уровне, а в каких можно обойтись без навыков рисунка, рассказываем в нашем материале.
Рисование для графических дизайнеров
В сфере графического дизайна уметь рисовать не обязательно. Достаточно понимать базовые принципы композиции, уметь работать с цветом и средствами выразительности. Однако дизайнер, обладающий навыками рисунка, имеет преимущества перед конкурентами:
-
Повышение качества ретуши и обработки изображений. Знание приёмов живописи поможет при работе со светом и тенью, при наложении цветных бликов и т. д.
-
Доработка или создание иллюстраций. Дизайнер, умеющий рисовать, может выполнять обязанности иллюстратора.
-
Разработка фирменных стилей. Для создания визуальной айдентики бренда компании чаще выбирают дизайнеров, способных с нуля нарисовать сложные элементы оформления.
-
Умение быстро визуализировать идею. Дизайнер может помочь клиенту сформулировать требования, если прямо во время встречи нарисует несколько вариантов будущего логотипа.
-
Владение техниками рисунка открывает дизайнерам новые возможности. Общаясь с заказчиками, вы сможете предлагать дополнительные услуги (например, создание рекламных комиксов). Также умение рисовать повысит доверие клиентов.
Рисование для дизайнеров среды
Дизайнерам интерьера и ландшафтным дизайнерам пригодятся навыки создания реалистичной графики. Вы должны уметь рисовать эскизы, которые помогут визуализировать идею и представить клиенту несколько вариантов будущего интерьера или благоустройства сада. Чтобы повысить лояльность заказчиков, желательно выработать свой стиль рисунка, научиться передавать настроение своих проектов.
При рисовании ландшафтных и интерьерных эскизов нужно:
-
изображать объект в перспективе, работать со светом и тенью;
-
строго соблюдать пропорции;
-
с помощью средств выразительности передавать настроение;
-
уметь строить человеческую фигуру. Для передачи масштабов помещения дизайнеры интерьера рисуют эргономов – схематические человеческие фигурки.
Также дизайнер среды должен уметь рисовать в графических редакторах и знать основы цифровой графики. В работе часто используются мудборды – коллажи, которые отражают идею и стиль будущего проекта. Основной редактор для создания мудбордов – Adobe Photoshop.
Рисование для модельеров
Дизайнеру одежды необходимо уметь рисовать как художественные, так и технические эскизы. Первые служат для передачи образа или настроения одежды. Например, чтобы нарисовать костюм молодой и романтичной девушки, можно использовать светлые тона, плавные линии, акварельные пятна. Для создания образа деловой и уверенной женщины в ход идут другие приёмы: чёткие контуры, резкие углы, нижний ракурс (вид на фигуру снизу вверх).
Технические эскизы – схематизированное изображение будущей одежды. Они более реалистичны, чем художественные, в них строже соблюдаются пропорции. В технических эскизах акцент делается не на образе, а на самой одежде: линиях, формах, элементах декора и т. д.
Для работы модельеру нужно:
-
знать построение фигуры человека;
-
иметь базовые навыки академического рисунка;
-
уметь работать с цветом, передавать текстуру материалов с помощью художественных средств;
-
владеть приёмами живописи;
-
освоить рисование в стиле fashion.
В высших учебных заведениях модельеры проходят полный курс живописи и рисунка. Но для работы погружаться в теорию искусства не обязательно – достаточно знать основы и уметь применять художественные приёмы на практике.
Как научиться рисовать?
Изучить основы графики и живописи можно за несколько месяцев. На начальном этапе вы должны научиться рисовать геометрические фигуры – шар, куб, конус. Со временем усложняйте задачу, пробуйте с помощью штриховки передавать объём, светотень, перспективу, переходите к живописи. Для обучения можете использовать книги для студентов художественных училищ – «Основы академического рисунка» Николая Ли, «Рисование» Джованни Чиварди.
В рисовании большую роль играет оценка преподавателей и советы, которые могут дать опытные художники. Если вы хотите овладеть навыками рисунка и живописи под руководством профессионалов, обратите внимание на наши курсы для дизайнеров:
-
«Академический рисунок». Два месяца практики и интенсивного изучения графики. Вы пройдёте путь от геометрических фигур до рисования человека, изучите различные виды штриховки и сможете создавать реалистичные изображения различных объектов.
-
«Акварель. Основы живописи». Двухмесячный курс по акварели, на котором вы научитесь рисовать в основных техниках (а-ля прима, многослойность, гризайль). Вы создадите натюрморты, этюды и пейзажи, разовьёте чувство цвета, научитесь подбирать материалы для работы.
-
«Рисование для графического дизайнера». Программа разработана специально для дизайнеров, которые хотят развить навык рисования. За 3 месяца вы научитесь создавать эскизы от руки, освоите базовые техники цифровой иллюстрации и пополните портфолио реалистичными рисунками.
На протяжении всего обучения у вас будет возможность консультироваться с преподавателями и задавать интересующие вопросы экспертам. Наши слушатели получают бессрочный доступ к материалам, поэтому вы сможете в любое время пересмотреть записи уроков или вернуться к учебным статьям. Вы также получите сертификат, подтверждающий успешное освоение курса.
Учебное пособие по сглаживанию линий в Photoshop для любителей
Если вы хотите, чтобы ваш проект выглядел профессионально, обязательно используйте инструменты Photoshop, которые позволят вам очистить штриховой рисунок. Я создал руководство, чтобы показать вам, как работать с новейшими инструментами Photoshop для сглаживания линий.
Photoshop CC был недавно обновлен новой функцией сглаживания линий. Его можно использовать с инструментами «Кисть», «Карандаш», «Кисть-миксер» и «Ластик», которые помогут исправить эффект неровностей.В этой статье мы расскажем, как рисовать плавные линии в фотошопе.
4-шаговое руководство по сглаживанию линий в Photoshop
В 2018 году разработчики представили алгоритм сглаживания кисти в Photoshop. Эта функция помогает создавать более четкие и четкие линии при работе с кистями. Прежде чем начать использовать этот вариант, обязательно прочитайте, как установить кисти Photoshop.
Шаг 1. Попробуйте нарисовать линию
Как видите, мазок, нарисованный мышью, выглядит немного небрежным без эффекта сглаживания.
Шаг 2. Поиск элемента управления сглаживанием
Инструмент Photoshop «Сглаживание линий» находится на панели инструментов кисти рядом с полосами непрозрачности и потока. Значение инструмента по умолчанию установлено на 10%, что помогает сглаживать линии при рисовании. Вы можете использовать этот вариант с кистью и ластиком.
Шаг 3. Установите Smoothing
Перед тем, как начать рисовать, необходимо настроить параметры сглаживания.Например, вы можете установить сглаживание на 100%.
Шаг 4. Использование стержня кисти
При использовании параметра сглаживания курсор привязывается к обводке. Если вы используете Brush Leash, вы увидите тонкую пурпурную линию, которая показывает связь между запаздывающим штрихом и курсором. Вы можете включить или выключить эту опцию, щелкнув «Правка»> «Настройки»> «Курсоры».
Режимы инструмента сглаживающей линии, которые вы можете использовать
При использовании этого инструмента вы можете попробовать несколько режимов, которые упростят работу со стабилизатором кисти Photoshop.Он позволяет рисовать изображения в Photoshop без использования Illustrator.
Режим 1. Режим вытянутой струны
В этом режиме на экране отображается пурпурная линия с пурпурным кружком. Линия указывает отставание обводки, а кружок показывает, где вы начнете рисовать. Пока вы не дойдете до края круга, вы не сможете провести линию.
Это особенно полезно, если вам нужно остановить рисование линии. Вы можете оставить курсор внутри круга, случайно не испортив изображение.Эта опция также полезна, если вы хотите изменить направление линии. Установленный вами процент влияет на интенсивность этих режимов. Чем выше процент, тем больше круг.
Режим 2. Отрегулируйте настройки
Если вы рисуете медленно, линия сокращается до тех пор, пока не совпадет с курсором. Этот режим помогает пользователям использовать кисть с высокой точностью. Таким образом, движение становится более плавным, а скорость кисти снижается.Используйте этот режим в сочетании с кистью-карандаш Photoshop, если вам нужно рисовать элементы с большим количеством острых краев.
Режим 3. Догонка на конце хода
Этот режим помогает закончить обводку. Результат может быть непредсказуемым, потому что после того, как вы вытащите перо из планшета, линия перескочит от курсора к точке, где было убрано перо. Вы можете поэкспериментировать с различными режимами, чтобы найти тот, который лучше всего подходит для ваших нужд. Имейте в виду, что в режиме вытянутой строки вы не сможете использовать другие параметры.
Режим 4. Регулировка для Zoom
Этот инструмент пригодится, когда эффект сглаживания линий в Photoshop установлен на 20%, а холст показан на 100%. Это создаст легкий эффект сглаживания, когда вы рисуете на холсте. Если вы уменьшите масштаб холста, сохранив значение сглаживания, этот эффект станет более заметным.
Пурпурная линия станет длиннее. Благодаря продуманному алгоритму программа понимает, что меньший масштаб требует более высокого сглаживания, поэтому длина линии автоматически регулируется в зависимости от уровня масштабирования.
Бонусные инструменты
Вы можете бесплатно скачать бонусные наборы кистей для Photoshop. Здесь вы можете найти разные типы кистей, такие как акварель, гранж, огонь, трава, дым, сердечки, листья. С их помощью вы можете расширить свой набор инструментов для дизайна. Такие пакеты помогут вам рисовать изображения, ретушировать фотографии и выполнять другие задачи, что делает их идеальными для оптимизации вашего рабочего процесса.
Самые полезные новые функции Photoshop CC — Использование сглаживания мазков кисти для цифрового рисования
После обновления Photoshop CC 2017 до CC 2018 следует отметить несколько отличий, касающихся использования стандартного инструмента кисти.В панель предварительных настроек кисти внесены изменения, позволяющие пользователям быстрее и проще управлять предварительными настройками кисти, а также изменен способ сохранения предварительных настроек кисти — все настройки панели параметров теперь включены в предварительную настройку кисти. Одной из многих новых функций, представленных в обновлении Photoshop CC 2018, было введение нового алгоритма сглаживания кисти. Эти новые инструменты обеспечивают более изысканный вид с более четкими линиями при использовании кисти и являются долгожданным дополнением для работы в цифровой студии. В этом уроке digitalEPIGRAPHY хотела бы представить эту новую функцию, которая быстро стала одним из самых важных инструментов, используемых для рисования наших полевых рисунков.
Использование эффекта сглаживания в режиме Pulled String в Photoshop CC
Добавление стабилизации пера при рисовании на ПК уже давно стало возможным с помощью небольших программ, таких как Lazynezumi. Использование эффекта сглаживания в инструменте кисти Photoshop наконец стало реальностью даже для пользователей Mac, когда пару лет назад был выпущен Hej Stylus. Последнее превратилось в очень сложное решение за последние несколько лет, и его последняя итерация предлагает гораздо больше, чем просто сглаживание линий.Мы дадим вам подробный обзор Hej Stylus и его случаев использования в цифровом рисовании в отдельной статье в будущем.
Однако теперь, когда эффект сглаживания кисти встроен в Photoshop, мы быстро рассмотрим, когда и как его можно использовать, чтобы помочь нам с цифровым рисованием. Новый инструмент можно найти в новом месте, где процент для нового эффекта можно выбрать на панели инструментов кисти, рядом с хорошо известными панелями , непрозрачность и поток . Сглаживание автоматически устанавливается на 10%, и что оно делает, так это то, что оно алгоритмически уменьшает дрожание рук при мазках кисти для более гладкого внешнего вида.Кроме того, эффект можно наносить как на кисть, так и на ластик независимо.
Если сглаживание включено и установлено более высокое процентное значение, существует заметная задержка от кончика пера до мазка кисти. Кроме того, между курсором и кончиком пера появляется пурпурная линия, которая ведет себя как веревка, тянущая линию вдоль следа. Если степень сглаживания уменьшается, расстояние между кончиком пера и кистью резко сокращается. По мере того, как мы начнем копать глубже в панели настроек инструмента сглаживания (маленькая шестеренка рядом с ползунком процента), мы найдем несколько конкретных параметров настройки.
Использование эффекта сглаживания в Photoshop CC
Использование эффекта сглаживания в Photoshop CC
(1) Пурпурная линия под названием Brush Leash является побочным продуктом новой функции кисти, называемой сглаживанием.
Использование эффекта сглаживания в Photoshop CC
(2) Углубившись в панель настроек инструмента сглаживания, мы найдем несколько конкретных параметров настройки.
Использование эффекта сглаживания в Photoshop CC
(1) Если вы хотите полностью отключить пурпурную строку, перейдите в Edit / Preferences / Cursors и снимите флажок «Show Brush Leash while Smoothing».
Использование эффекта сглаживания в Photoshop CC
(1) Чтобы полностью отключить сглаживание для всех кистей, снимите флажок рядом с параметром «Сглаживание» на панели «Параметры кисти».
Потянутая строка Режим : когда вы нажимаете и удерживаете и начинаете рисовать, появляется пурпурная линия с пурпурным кружком. В этом режиме пурпурная линия представляет отставание от линии, которую вы собираетесь рисовать, а пурпурный кружок указывает порог, с которого вы начинаете рисовать. Вы не начнете рисовать линию, пока не дойдете до края круга.Это означает, что можно сделать перерыв и остаться в круге где угодно, ничего случайно не нарисовав. Так что, если вы хотите изменить направление, эта настройка становится очень удобной. И, чтобы быть ясным, количество процентов, которые вы применили к ползунку, будет определять интенсивность этих различных режимов, поэтому, чем выше процент, тем больше становится ваш круг.
Stroke Catch-up : в этом режиме линия приближается к курсору, чем медленнее вы рисуете, пока она не достигнет курсора в точке остановки.У него есть иллюзия, что он дает вам больше указаний, в то время как он направляет мазок кисти на место с немного большей точностью. Скорость кисти становится несколько медленнее, а движение более плавным. Лучше всего использовать его при рисовании рисунков с большим количеством острых углов.
Catch-up on Stroke End : этот режим помогает кисти наверстать упущенное в конце вашего мазка. Немного сложно предсказать, чем это закончится, когда вы снимете перо с планшета, потому что, как только перо снято, линия перескакивает с конца штриха на точку, где перо было поднято.К счастью, вы можете включать эти режимы в различных комбинациях и экспериментировать с тем, что работает для вас, однако режим с натянутой струной автоматически затеняет другие параметры.
Наконец, есть Adjust for Zoom : один хороший сценарий использования может быть продемонстрирован со сглаживанием, установленным на 20%, и холстом, показанным на 100%. Когда вы сейчас рисуете на холсте, вы получите лишь небольшое сглаживание. Однако, если вы начинаете уменьшать масштаб, а процент сглаживания остается прежним, эффект сглаживания становится намного сильнее (поскольку пурпурная строка становится намного длиннее).В конце концов, алгоритм знает, что когда вы уменьшили масштаб, вам понадобится немного больше сглаживания, и он автоматически регулирует длину строки в соответствии с уровнем масштабирования, на котором вы находитесь.
Когда я пишу иероглифы, которые относительно маленькие, с большим количеством острых углов и более коротких кривых, я предпочитаю использовать эффект сглаживания в режиме Stroke Catch-up примерно на 70%. Этот дополнительный импульс значительно улучшает качество линии. Однако мне нравится включать и выключать этот эффект, который, к сожалению, не получил команды быстрого доступа от Adobe.К счастью, есть обходной путь, который можно применить для решения этой проблемы. Можно нажать Option (Alt на ПК) и цифровую клавишу от 1 до 9, чтобы установить процент сглаживания с шагом 10%. Следовательно, переключение между отсутствием сглаживания возможно путем настройки двух ярлыков на соответствующем удаленном устройстве (мы, в digitalEPIGRAPHY, используем либо клавиатуру Delux Designer, либо пульт Wacom Express Key), один с Opt + 1 (Alt + 1) для почти отсутствия сглаживания и еще один с Opt + 7 (Alt + 7) для оптимального сглаживания.Это самое близкое к возможностям полное управление качеством линии во время нанесения цифровой краски.
Рисование гладких чернильных линий на компьютере
Рисование чернильных линий на компьютере
Создание симпатичных линий на компьютере может быть довольно неприятным занятием для художников, которые начали рисовать пером и тушью на бумаге. Мне потребовалось несколько лет проб и ошибок, чтобы добраться до стадии, когда я доволен линейной работой, которую теперь могу создавать в программном обеспечении.Поскольку я уверен, что у многих художников был подобный опыт, я написал эту статью, чтобы поделиться своим опытом и, надеюсь, помочь другим, кто может быть разочарован этим конкретным аспектом цифрового искусства.
Само собой разумеется, что для чтения этой статьи вам понадобится планшет Wacom. Я говорю о рисовании линий от руки поверх эскизов, как о «рисовании» панели комиксов кистью или ручкой.
Чтобы упростить задачу и быстро перейти к сути, я сначала собираюсь просто обсудить, как различные пакеты обрабатывают строки, а затем я буду обсуждать более общие аспекты каждой программы позже.Также добавлю несколько общих мыслей по рисованию на компьютере. Один пакет, который я не буду подробно обсуждать в первой части статьи, — это Photoshop по той простой причине, что мне очень не нравится использовать его для работы с линиями — он просто не подходит для создания приятных линий, по крайней мере, не в мои руки. Однако Photoshop превосходен во многих других вещах, и я использую его для создания набросков, что будет обсуждаться более подробно позже в этой статье.
Я не уверен, что именно в Photoshop не помогает создавать хорошие линии, но все мои попытки в конечном итоге выглядят неуклюже.Я пробовал различные кисти и настройки чувствительности, но то, как кисть сужается, и плавность линий не выглядит правильным.
Вместо этого я собираюсь обсудить три альтернативных пакета, с которыми у меня есть опыт, с особым упором на качество линий, которые могут быть произведены с каждым из них.
Первый и самый простой пакет для создания хороших линий — Illustrator. Даже относительный новичок сможет добиться очень хороших результатов с Illustrator.
Сначала вы должны поместить свой набросок на слой, заблокировать его и создать новый слой над ним. Здесь вы нарисуете свои линии. Выберите инструмент кисти:
Если вы дважды щелкните значок кисти на палитре инструментов выше, вы можете управлять поведением кисти:
Вы захотите отключить опции «Залить новые штрихи» и «Оставить выделенным». Ползунок «Гладкость» управляет количеством интерполяции, добавляемой к вашим мазкам кисти, если у вас трясущиеся руки и плохой контроль, вы можете попробовать установить более высокое значение, чтобы сгладить линии.Недостатком является то, что линии могут стать слишком плавными и не соответствовать вашему рисунку. Немного проб и ошибок должны помочь вам найти оптимальную настройку. Имейте в виду, конечно, что вы всегда можете изменить это на лету, например, если вам нужно нарисовать длинную и сложную кривую, вы можете на мгновение увеличить настройку плавности, чтобы сделать это немного проще.
Для настройки давления пера, необходимого для использования драйверов Wacom, я часто использую кнопки в верхней части Intuos II для переключения между настройками жесткого и мягкого давления.
К сожалению, нет быстрого и простого способа повернуть холст (вы можете вручную вращать объекты, если вам нужно, но нет действительно быстрого способа сделать это для всего холста, кроме настройки действия). Это поможет с рисованием неудобных углов, но ползунок плавности может помочь решить эту проблему.
Одним из больших преимуществ использования Illustrator является то, что линии имеют векторный формат и их можно редактировать в любое время. Если вам нужно немного изменить линию, вы можете выбрать отдельные точки вдоль нее и переместить их с помощью инструмента белой стрелки, или вы можете выбрать всю линию и перерисовать ее полностью или частично с помощью инструмента кисти.Это дает вам большой контроль и гибкость.
Вот типичный пример линейной работы, которую можно ожидать от Illustrator:
Как видите, выглядит довольно гладко, перо хорошо реагирует на давление. Вы можете настроить различные кисти, я использую каллиграфические для простой чувствительности к давлению, но вы также можете использовать художественные кисти для разных эффектов. В приведенном ниже примере я использовал художественную кисть, чтобы создать ощущение неряшливого карандаша:
С помощью художественных кистей вы также можете настроить другие эффекты, такие как сверхгладкие кисти с заостренными концами (это используют художники Диснея) или, как альтернатива, действительно грязные кисти с брызгами.К сожалению, большим недостатком является то, что художественные кисти не чувствительны к давлению, только каллиграфические кисти предлагают эту опцию — и они могут быть только гладкими, поэтому вы не можете получить с ними более органичные эффекты.
Вот еще несколько примеров линейной работы, которую легко выполнить в Illustrator:
Большая проблема Illustrator заключается в том, что линии могут казаться слишком гладкими, и они могут выглядеть вполне сгенерированными компьютером.Это подводит меня к следующим двум вариантам в этой статье.
Для большей органичности программа, основанная на растровых изображениях, вероятно, лучше векторной программы, такой как Illustrator. Первый из них, который я собираюсь обсудить, — это Corel Painter. У Painter есть множество кистей на выбор, но простой вариант Camel Hair под «маслом» очень хорошо подходит для рисования линий поверх эскиза.
Как и раньше, лучше всего создать линию на новом слое над эскизом.В Painter доступно множество элементов управления кистью, но я собираюсь обсудить только те, которые наиболее актуальны для этой статьи. Первое, что вам нужно сделать, это перейти в Edit -> Preferences -> Brush Tracker и нарисовать несколько штрихов, чтобы настроить реакцию на давление.
Далее с помощью простой кисти из верблюжьей шерсти наиболее важные элементы управления для настройки — вам нужно будет открыть панель «Элементы управления кистью», чтобы настроить их:
Размер и мин.Ползунки размера управляют изменением ширины кисти, мне нравится устанавливать очень низкий минимальный размер, чтобы получить приятное изменение во всем моем мазке.
Ползунок Feature управляет количеством «волосков» на виртуальной кисти. Чем меньше число, тем толще кисть. Для лучшей производительности установите как можно более высокое значение, сохраняя при этом сплошную линию. Низкие настройки функций могут повлиять на производительность.
Ползунок «Демпфирование» аналогичен настройке «Сглаживание» в Illustrator, он управляет интерполяцией мазков кисти.Чем выше настройка, тем плавнее будут ваши штрихи, опять же, высокая настройка может значительно замедлить реакцию кисти, поэтому попробуйте найти хороший компромисс. Я считаю, что значение по умолчанию 50% работает очень хорошо, но вы всегда можете временно увеличить его, чтобы нарисовать сложную кривую.
Вы должны сразу заметить, что рисование линий с помощью Painter дает очень приятное ощущение, в щетке Camel Hair есть что-то очень приятное, что трудно объяснить, пока вы не воспользуетесь ею. Линии красиво текут, а изменение толщины очень естественное, по сравнению с Photoshop это в миллион раз лучше.
В Painter есть несколько замечательных функций, которые могут быть полезны для этой конкретной темы. Во-первых, можно повернуть холст (без фактического поворота пикселей — это влияет только на отображение), удерживая клавишу пробела, а затем клавишу alt и перетаскивая мышью. Это похоже на поворот листа бумаги, когда вы рисуете, чтобы получить лучший угол для определенной кривой. Если вы снова удерживаете собственное пространство + alt и просто щелкаете холст, он сбрасывается в исходную ориентацию.
Вы также можете использовать один из ластиков без отбеливателя, чтобы стереть до прозрачности слой, над которым вы работаете (насколько я помню, это не работало в более старых версиях, но в версии 9 теперь работает). Это отличный способ улучшить ваши линии, стирая их и придавая им больше жизни и выразительности, а также, конечно же, исправляя ошибки.
В Painter 9 можно ограничить кисть заранее нарисованным контуром, что действительно полезно, если вам нужно нарисовать очень сложную длинную кривую.
Поскольку не существует сочетаний клавиш для доступа к различным кистям, рекомендуется настроить индивидуальную палитру с вашими любимыми кистями, чтобы иметь к ним быстрый доступ.
Вот образец линии, выполненной кистью из верблюжьей шерсти в Painter:
Линии выглядят естественно и выглядят более органично, чем линии, созданные в Illustrator. Результаты по-прежнему довольно хороши, и для их достижения требуется лишь немного больше навыков рисования.Существует так много вариантов управления откликом пера, что большинство людей смогут получить достойные результаты, немного потренировавшись.
Конечно, есть много других вариантов для изучения в Painter, и разные кисти, которые вы можете использовать — я только поцарапал здесь поверхность, но этого достаточно, чтобы начать. Некоторые люди, например, любят использовать кисти Liquid Ink для работы с линиями, однако мне больше нравится кисть Camel Hair — это личное дело каждого, и стоит попробовать несколько вариантов, прежде чем решить, какой из них лучше всего подходит для ты.
Следующее программное обеспечение, которое я хотел бы обсудить, — Alias Sketchbook. Это очень простая программа для рисования, которая имеет гораздо более ограниченное количество кистей и элементов управления, чем Painter или Illustrator. В нем есть основы, включая слои, он очень простой и легкий в освоении. Painter может ошеломить количеством предлагаемых кистей, опций и элементов управления, а изучение его занимает довольно много времени, тогда как Sketchbook можно получить за полчаса.
Как и в Painter, вам нужно будет настроить реакцию пера на давление, это можно найти в меню «Правка» -> «Отзывчивость пера».
Чтобы начать работу в альбоме для рисования, вам нужно открыть исходный рисунок и затем создать новый слой над ним. Затем выберите значок кисти на панели инструментов:
Перетащите мышь на палитру кистей:
Что открывает это окно:
Выберите кисть и нажмите «Копировать в пользовательский», после чего вы перейдете на вкладку «Пользовательский»:
Выберите кисть, которую вы только что скопировали, и нажмите «Редактировать».Это приведет вас к редактору кистей, где вы можете изменить размер и минимальный размер, а также несколько других основных элементов управления.
Вы можете оставить это окно открытым во время рисования, чтобы вы могли вносить изменения в свою кисть на лету, а не повторять все эти шаги снова.
УSketchbook самое приятное ощущение, когда дело доходит до рисования линий. В отличие от двух других программ, обсуждаемых здесь, здесь нет регулируемого управления демпфированием, но программисты из Alias определенно почувствовали это правильно.Что касается тактильного удовольствия, это лучшая программа для рисования, которую я когда-либо использовал.
Этот образец был написан с помощью Sketchbook:
Он похож на Painter, но все же немного более естественен (вероятно, с меньшим затуханием), а возникающие небольшие колебания фактически улучшают качество рисования по сравнению с более плавными результатами от Painter. Для моих глаз это действительно похоже на тушь от кисти, и такое же ощущение, когда ты рисуешь.
ВSketchbook нет возможности Painter вращать холст во время рисования, однако есть команда меню, которая поворачивает весь холст с шагом 90 °. Это отличается от того, что делает Painter, поскольку фактические пиксели поворачиваются, но поскольку приращение фиксировано на 90 °, это не влияет на качество изображения (интерполяция не выполняется). В этом отношении он не так хорош, как Painter, но все же можно использовать.
Еще одним замечательным аспектом Sketchbook является то, что это легкое приложение, оно быстро запускается, очень отзывчиво и имеет небольшой объем памяти.Это, конечно, достигается за счет функций и максимального контроля над вашими настройками, но то, что он делает, является чистым рисунком, и он делает это хорошо.
Однако со Sketchbook есть несколько серьезных проблем, самая большая из которых — очень плохая интеграция с Photoshop. В то время как Painter и Illustrator экспортируют слои, а прозрачность в Photoshop Sketchbook — нет. Единственный формат файла в Sketchbook, который позволяет сохранять слои в TIFF и, конечно же, хорошо работает в самом Sketchbook, однако, если вы откроете TIFF в Photoshop, изображение будет сглажено.То же самое происходит с прозрачностью, даже если вы сохраняете как PNG, информация о прозрачности теряется при открытии файла в Photoshop.
Для прозрачности существует обходной путь, который заключается в том, чтобы открыть файл в Photoshop, скопировать и вставить изображение в новый канал, инвертировать новый канал, создать новый слой, загрузить канал как выделенный (щелкните его, удерживая клавишу Control, в палитру каналов) и залейте выделение черным. Затем вы можете удалить фоновый слой, ваш новый слой будет иметь изображение на прозрачном фоне.Я создал себе действие, чтобы пройти этот утомительный процесс автоматически. Это работает только с изображениями в оттенках серого, для цвета вам нужно сделать правильный вырез, что займет намного больше времени.
Хотя Sketchbook — мое любимое приложение для рисования изображений в цифровом виде, я считаю, что Painter, вероятно, дает лучшую рекомендацию, поскольку это гораздо более глубокий пакет с поистине удивительным набором функций, на изучение которого у вас уйдут годы. По ощущениям и результатам он лишь немного отстает от Sketchbook (и это вполне может зависеть от личного вкуса).
Sketchbook, очевидно, самый дешевый из трех пакетов, но я на самом деле считаю, что он немного завышен, учитывая самые базовые функции, которые он предлагает, и отсутствие интеграции с Photoshop. Painter доступен за 299 долларов по сравнению с 179 долларами за Sketchbook, но Painter — гораздо более мощный пакет. Также можно найти более старые версии Painter на Ebay по выгодной цене, я купил подлинную копию Painter 6 за 60 фунтов стерлингов, в комплекте со всей упаковкой и руководством. Если вы смотрите на более старые версии, я рекомендую версию 6, которая мне больше всего нравится до 9.
Следует иметь в виду, что для достижения достойных результатов в любом программном обеспечении требуются некоторые навыки рисования, это не тот случай, когда компьютер что-то делает за вас — вам нужно уметь хорошо рисовать, чтобы добиться хороших результатов. Тем не менее, для тех, кто не уверен в своих способностях к рисованию, Illustrator — отличное место для начала, поскольку он очень прощает ошибки или дрожащие руки.
Обновление: жидкие чернила в Painter:
Я немного больше экспериментировал с Painter, жидкие чернила интересны, потому что у них есть больше способов контролировать случайность и размытость мазков, делая их более естественными и органичными.
Вот снимок экрана с элементами управления жидкими чернилами:
Пять ползунков внизу добавляют немного случайности к штрихам, делая их внешний вид более разнообразным — в отличие от других кистей в Painter, у которых есть только один ползунок для управления дрожанием.
Я подумал, что было бы интересно попробовать подражать некоторым традиционным иллюстрациям, в которых использовались четкие линии с жидкими чернилами, чтобы увидеть, насколько они могут имитировать настоящие чернила — результаты очень впечатляющие.
Сначала я скопировал рисунок французского художника комиксов по имени Franquin, он использовал кисть с чернилами, чтобы создать свои плавные линии — я думаю, что моя версия является довольно хорошей копией того, как выглядят индийские чернила с кистью:
Теоретически более сложной задачей для программного пакета является эта копия знаменитого рисунка пером Рональда Сирла. Жидкие чернила в Painter легко соответствовали царапинам оригинала:
Наконец, я также хотел попробовать внешний вид гниющего / жесткого пера.Это проще всего сделать в Painter, основанном на рисунке Мебиуса, другого французского художника комиксов.
Оригиналов для сравнения:
Кроме того, еще одной очень интересной особенностью кистей Liquid Ink в Painter является то, что их размер можно изменять до любого размера (при условии, что файл был сохранен в собственном формате RIFF Painter), вот огромное увеличение первого рисунка:
Некоторые общие сведения о рисовании на компьютере:
Я лично сейчас все свои рисунки делаю прямо на компьютере по разным причинам, но главными из них являются гибкость и скорость.На самом деле я делаю наброски в Photoshop, хотя мне это не нравится из-за того, что это чернила, на самом деле отлично подходит для прямых набросков.
В Photoshop довольно легко настроить кисть, похожую на карандаш, и очень удобно использовать кисть и ластик для разных сочетаний клавиш (b и e соответственно). С помощью настраиваемых предустановок инструментов и некоторых настраиваемых действий и сочетаний клавиш можно установить разные кисти для разных клавиш. У меня также есть всплывающее меню пера Wacom, чтобы я мог быстро получить доступ к своим любимым кистям и режимам рисования:
Этот вид управления делает Photoshop очень эффективным и быстрым в работе.Наряду с очень обширными инструментами выбора и элементами управления изображениями, это очень хорошее приложение для рисования. Я предпочитаю его для набросков, а не Painter и Sketchbook, потому что он более гибкий, например, если на персонаже есть рука, немного непропорциональная, я могу просто обвести ее лассо и нажать Ctrl + t, чтобы масштабировать ее. Вы можете перемещать биты, переворачивать, вращать, искажать и т. Д. Такого рода функциональные возможности полностью отсутствуют в Sketchbook, тогда как в Painter они есть, но не так плавно.
Photoshop также позволяет вращать весь холст без потерь с шагом 90 °, если вам нужно рисовать под неудобным углом (хотя для набросков мне это редко нужно). Все обсуждаемые приложения позволяют вам зеркально отображать (переворачивать по горизонтали), что очень полезно для обнаружения ошибок.
Эскиз в Photoshop позволяет мне рисовать очень быстро, а полная возможность редактирования делает рисунок очень плавным, конечный результат — лучший рисунок, так как внесение изменений не требует усилий.Работа прямо на компьютере также экономит время, поскольку вам не нужно сканировать, что может значительно сэкономить время, если вы выполняете большое количество черновиков для работы.
ВPainter и Sketchbook также есть очень хорошие инструменты для рисования (и у обоих есть карандаши по умолчанию, которые работают хорошо, тогда как в Photoshop мне пришлось создать свой собственный). Если бы в Sketchbook была возможность лассо и перемещать фрагменты рисунка, это было бы намного мощнее. Painter может это делать, но не так хорошо, как Photoshop.Наряду с отсутствием сочетаний клавиш это то, что заставляет меня отдавать предпочтение Photoshop для эскизов. Имейте в виду, что у Painter есть собственные палитры, поэтому я могу предположить, что для некоторых людей эти различия могут не иметь значения, и Painter может работать лучше.
Наконец, несколько набросков из всех трех приложений, они были сделаны в Photoshop:
Следующие были выполнены в Painter:
И, наконец, это было сделано в Sketchbook:
По сути, рисование на компьютере ничем не отличается от рисования на бумаге, как только вы пройдете начальную кривую обучения.Мои клиенты обычно думают, что эти черновые работы выполняются по старинке, если им не говорят иное — и, в конце концов, процесс не так важен, важен результат. Компьютер дает преимущества в скорости и гибкости, поэтому я им и пользуюсь. В конце концов, это все еще только рисунок.
Первоначально к ощущению планшета нужно привыкнуть, смотреть на экран, а не на руку — это одна проблема, а скользкая поверхность — другая.И то и другое можно преодолеть с помощью практики, достаточно нескольких недель настойчивости.
Создание красивых кривых в Illustrator
Кристиан Габриэль, Adobe Expert / ACI
Сколько раз вы смотрели на изгибы логотипа или профессионального шрифта и задавались вопросом, как они достигают этих невероятно гладких изгибов.Если вы прирожденный художник и умеете рисовать или рисовать, вы уже впереди всех. Но что, если это не так, и рисование простых кривых кажется хлопотным делом? Ниже приведены несколько простых и эффективных способов сделать ваши линии гладкими и красивыми!
Нужно изучить Adobe Illustrator? Почему бы не присоединиться к одному из наших практических классов Adobe Illutrator? Занятия, проводимые профессионалами, предлагаются ежемесячно в Лос-Анджелесе, и наши инструкторы могут проводить обучение на месте по всей стране.Получите расценки на обучение работе с Illustrator на месте.
От руки с кистями и карандашами
Обычно, рисуя от руки мышкой, вы можете получить то, что видите выше. Неидеальная изогнутая линия. Если вы не рисуете трещины или неровные фигурки из палочек, это обычно то, что вы получаете. Он основан на том, насколько устойчиво ваша рука держит мышь. Большинство цифровых художников использовали бы что-то вроде планшета Wacom или сенсорного экрана с ручкой, чтобы органично нарисовать плавную изогнутую линию, но если у вас их нет, мышь — плохая замена.К счастью, Adobe подумала об этом и встроила несколько удивительных функций, которые помогут вам сгладить линии. Одной из таких функций является возможность регулировки Fidelity инструмента. Fidelity регулирует точность вашего инструмента. Выберем кисть Paintbrush Too л. Теперь, чтобы настроить точность работы инструмента «Кисть», дважды щелкните значок инструмента «Кисть» на панели инструментов, чтобы вы могли открыть параметры «Кисть» .
Намного, намного лучше! Теперь, если вы продолжите рисовать, будет применена максимальная гладкость.Помните, что если сглаживание слишком велико, вы всегда можете вернуть «интенсивность» с помощью ползунка Fidelity .
После того, как вы нарисовали или проследили свой объект и создали контуры, вы можете добавить несколько интересных стилей кисти, перейдя в ПАНЕЛЬ КИСТИ и щелкнув нужный мазок кисти. Для получения дополнительных кистей щелкните меню панели кистей в верхнем правом углу и перейдите к библиотеке кистей .
Дополнительную стилизацию ваших логотипов и / или надписей можно настроить с помощью таких инструментов, как WIDTH TOOL . Инструмент «Ширина» позволяет изменять толщину обводки в разных частях сегмента контура. Переменная ширина штриха может значительно улучшить его, если он слишком однородный. Другие инструменты, которые могут помочь вам художественно манипулировать вашим путем, — это инструменты Warp, Twirl, Pucker, Bloat, Scallop, Crystallize и Wrinkle.
Альтернативные методы сглаживания путей
Для наглядности, любой путь можно сгладить. В большинстве случаев это можно сделать несколькими способами. Например, давайте использовать КАРАНДАШНЫЙ ИНСТРУМЕНТ . Обычно вы можете найти этот инструмент, щелкнув правой кнопкой мыши на SHAPER TOOL на панели инструментов, а затем выбрав инструмент прямо под ним (его также можно активировать, нажав «N» на клавиатуре).
Рисование карандашом — это всегда приключение, и если у вас нет очень устойчивой руки, вы можете в конечном итоге возненавидеть этот инструмент.Нарисуйте изогнутую линию. Теперь мы можем исправить эту линию, отрегулировав Fidelity Pencil Tool, точно так же, как мы изменили ее на нашей Paintbrush, но мы собираемся использовать другой метод. Этот метод называется «ГЛАДКИЙ ИНСТРУМЕНТ ». Независимо от того, используете ли вы инструмент «Кисть», «Карандаш» или «Перо», инструмент «Сглаживание» позволяет сгладить уже существующий контур.
Прежде всего, убедитесь, что ваш путь выбран. Затем выберите инструмент «Сглаживание» в той же категории, что и инструмент «Карандаш». Это прямо под ним! Просто нажмите правой кнопкой мыши на Shaper Tool или Pencil Tool , и вы увидите «полосатый» карандаш.Выберите это.
Затем, чтобы изменить интенсивность сглаживания — дважды щелкните значок инструмента сглаживания на панели инструментов (как показано выше) и сдвиньте его влево или вправо. Теперь вы можете использовать инструмент «Сглаживание», чтобы нарисовать грубые участки линии и сгладить их вручную!
Помимо этих методов, вы всегда можете улучшить рисование с помощью инструмента «Перо», который является более сложным, но более точным или «механическим» способом создания плавных линий.Сглаживание не требуется!
: Глава 7: Использование мощного пера :: Часть II: Рисование и раскрашивание ваших работ :: Adobe Illustrator CS :: Adobe :: eTutorials.org
Создание сверхточных кривых с помощью инструмента «Перо»
Инструмент «Перо» в Illustrator — это образец точности и аккуратности. С его помощью вы можете рисовать практически все (или рисовать виртуально). Это, конечно, после того, как вы освоите рисование кривых.
Ручка не предназначена для того, чтобы сводить с ума (насколько я знаю), но использование ее для рисования удачных кривых действительно требует психологического прорыва.Пользователи Illustrator, которые изо всех сил пытаются разобраться в инструменте «Перо» самостоятельно, без удобного руководства, которое вы держите в руках, могут утомиться месяцами (или даже годами) разочарования, прежде чем произойдет прорыв. Они сталкиваются с формами и кривыми, которые им подходят — и затем они, наконец, «понимают».
Поэтому я клянусь избавить вас от всех этих проб и ошибок. Следующие разделы начинают этот благородный квест, в котором вы найдете рыцаря. . . .
Укрощение дракона
(Извините за плохой каламбур.) Куда вы хотите, чтобы ваша кривая пошла? Просто перетащите в том направлении. Знаю, знаю, я тебе говорил , а не тащить. Но в этой ситуации вы проводили прямые линии. Что еще менее полезно, перетаскивание, возможно, является самым антиинтуитивным действием, которое только можно вообразить для создания кривых. Тем не менее, я бросаюсь в бой.
Если вы щелкните и перетащите с намерением создать кривую, вы получите то, что выглядит как прямая линия, как показано на рисунке 7-6. (Странно, не правда ли?) Как ни странно, полученная вами «линия» в два раза длиннее, чем расстояние, на которое вы перетаскиваете, и простирается в двух направлениях от места, где вы вначале щелкаете мышью.После того, как вы отпустите кнопку мыши, эта «линия» будет , по-прежнему — это прямая линия, и никакой кривой по-прежнему не видно.
Рис. 7-6. Создавая кривую, протяните прямую линию; стрелка показывает направление перетаскивания.
Что, по вашему мнению, является наиболее естественным поступком в мире на данном этапе? Конечно — это перетаскивание в другом направлении (обычно под углом 90 °) от того места, где вы последний раз отпускали мышь. И каковы наиболее естественные результаты? Уродливая, пышная шишка; новую «прямую» линию, идущую в обоих направлениях от второй точки привязки; и внезапное желание направить несколько избранных ругательств в Illustrator.
Проблема во второй точке привязки. Вместо того, чтобы щелкать и перетаскивать в месте рядом с тем местом, где вы впервые отпустили кнопку мыши (большое нет-нет), вы всегда щелкаете и перетаскиваете (вам не нужно тянуть, но я вернусь к этому позже) от от того места, где вы отпустили кнопку мыши, как показано на рисунке 7-7. Вы правильно поняли — прочь. Странно, не правда ли?
Рисунок 7-7: Создание плавных плавных кривых. (Дружественные стрелки указывают направление перетаскивания.)
Чтобы создать красивую плавную кривую для ваших собственных целей, просто выполните следующие действия:
Щелкните и перетащите с помощью инструмента «Перо».
Линия проходит от точки привязки, в которой вы щелкнули. Это нормально; ? так должно было случиться.
Наконечник? Линия, которую вы видите, на самом деле представляет собой набор из двух точек направления (соединенных с кривой линиями направления), искусно замаскированных под линии с маленькими блоками управления на каждом конце. Называете ли вы их точками направления или управляющими маркерами, линиями или прямоугольниками, они не распечатываются. Это всего лишь инструменты для управления направлением линейного сегмента, который вы рисуете.
Не нажимая, поместите курсор на на расстоянии от обеих точек привязки и точек направления. Затем щелкните и перетащите в направлении напротив направления, в котором вы перетаскивали, чтобы создать первую точку привязки.
На этом этапе лучше всего разместить второй щелчок перпендикулярно направляющим линиям.Обратите внимание, что при перетаскивании вы действительно можете увидеть, как кривая между двумя опорными точками принимает форму и изменяется. Если вы перетащите на то же расстояние, что и для первой точки привязки, вы создадите ровную кривую.
Наконец, поместите курсор подальше от второй точки, все еще двигаясь от первой точки привязки, и щелкните и перетащите назад в том же направлении, в котором вы перетаскивали для первой точки привязки.
После того, как вы отпустите кнопку мыши, вы увидите фигуру S, (или обратную форму S, , в зависимости от того, в какую сторону вы перетащили сначала).Радуйтесь! Если вы не видите форму S или обратную форму S , глубоко вдохните, сосчитайте до 10 и повторите попытку, проявляя сверхчеловеческое терпение и осторожность. Подумайте о Кларке Кенте.
| Наконечник? | Помните всю эту песню и танец о нажатии клавиши Shift, чтобы новые опорные точки появлялись под углом, кратным 45? относительно последней точки привязки? Что ж, вы также можете использовать клавишу Shift, чтобы ограничить угол линий ручки управления до 45 °, если хотите.Это действие позволяет создавать более точные кривые, чем рисование вольным стилем. Только не нажимайте и не удерживайте клавишу Shift, пока после не начнете перетаскивать с помощью инструмента «Перо». Если вы нажмете клавишу Shift перед перетаскиванием — и отпустите клавишу во время перетаскивания — вы получите 45? точка привязки. Если вы продолжите удерживать клавишу Shift, вы получите целую шебанг: 45? линии управления-дескриптора, а также точку привязки. |
Следуя правилу одной трети
Оптимальное расстояние для перетаскивания точки направления от точки привязки составляет примерно одну треть расстояния, которое вы ожидаете от этого сегмента линии.Так, например, если вы планируете нарисовать кривую длиной около трех дюймов, перетащите указатель направления примерно на один дюйм от точки привязки.
Правило одной трети идеально подходит для создания максимально естественных, естественных изгибов. Нарушение правила может привести к следующим печальным результатам:
Если вы перетащите слишком мало, вы получите слишком пологие кривые в середине отрезка линии и слишком резкие в узловых точках.
Если вы перетащите слишком много, вы получите довольно резкие кривые (например, Кривая Мертвеца) вокруг середины отрезка линии и слишком прямые вокруг точек привязки (как эта кривая справа на рис. 7-8).
Рисунок 7-8: Слева: точки привязки с линиями точек направления, составляющими одну треть расстояния вдоль пути. Справа: слишком много перетаскивания.
К счастью, слева на рис. 7-8 показана «идеальная» кривая, созданная при правильном использовании линий точек направления, равных одной трети длины пути. Поскольку вы можете использовать инструмент «Прямое выделение» (полая стрелка) для регулировки положения точек направления после их рисования, старайтесь по возможности следовать правилу одной трети.Это может уберечь вас от неприятностей, а ваш словарный запас станет подходящим для восприимчивых слушателей.
Следуя правилам для остальных двух третей
Правило одной трети — это самое важное правило, когда вы используете инструмент «Перо» для рисования кривых. Конечно, вам все равно придется иметь дело с другими двумя третями линейного сегмента; Вот где вам могут пригодиться несколько скромных правил. Даже если вы не планируете следовать им сразу — потому что вы все еще в том неловком, бунтарском возрасте — вы, по крайней мере, захотите ознакомиться с этими правилами:
Перетащите в направлении пути. Перетаскивание назад к только что начерченному отрезку линии приводит к появлению трудноуправляемых кривых и неприглядных отрезков линий между предыдущей опорной точкой и опорной точкой, с которой вы работаете. Если вам нужно вернуться к линейному сегменту, поместите точку привязки ближе к предыдущей созданной точке привязки.
Сосредоточьтесь на предстоящем сегменте, а также на текущем. Вы можете заметить, что отрезок линии между предыдущей точкой привязки и текущей точкой привязки может отвлекать вас, поскольку он изменяется при перетаскивании.? Если вы сконцентрируетесь только на этом сегменте линии, точка направления, которую вы перетаскиваете для следующего сегмента линии , вероятно, не будет иметь правильную длину или угол. При использовании инструмента «Перо» вы должны овладеть прошлым, настоящим и будущим. (В остальном это совсем несложно.)
Не переусердствуйте за неправильную кривую. Если вы ошиблись в последней исходящей точке направления, не пытайтесь «закрепить» сегмент линии с точкой привязки, которую вы в данный момент перетаскиваете.Вместо этого сосредоточьтесь на следующем сегменте ; попробуй пока не обращать внимания на эту глупость. Вы всегда можете использовать инструмент «Прямое выделение», чтобы исправить ошибку после того, как вы закончите путь. В главе 6 рассказывается о том, как вы можете настроить свой путь после того, как его нарисовали.
При необходимости используйте разную длину для каждой точки направления. Это правило является исключением из двух предыдущих правил. (Вы знали, что должно быть исключение.) Если вы щелкнете и перетащите и получите сегмент точно — только для того, чтобы понять, что следующий сегмент требует более длинной или более короткой линии ручки управления, но того же угла — отпустите мышь кнопка когда сегмент в самый раз .Затем щелкните ту же точку привязки еще раз (, а не точка направления) и перетащите в том же направлении, что и ранее. Обратите внимание, что при изменении угла точки направления на «другой» стороне (где находится предыдущий сегмент) вы не меняете длину линии этой точки направления. И вы можете довольно легко сопоставить угол, потому что вы можете видеть как «до», так и «после» версии предыдущего отрезка линии.
Поместите опорные точки на переходах кривой . Переход кривой — место, где кривая изменяется. Может быть, он меняет направление (переходя с часовой стрелки на против часовой стрелки или наоборот). Может быть, кривая становится меньше или больше. На рис. 7-9 показан красивый извилистый путь с точками привязки, правильно расположенными на переходах.
Рисунок 7-9: На этом пути точки расположены в «правильных» местах для получения наилучшей возможной кривой.Будьте осторожны с окружающей средой при использовании точки привязки. Не размещайте точки привязки там, где они не нужны. Это правило распространяется на все типы точек привязки. Чем меньше у вас их, тем проще редактировать участки пути (конечно, с учетом предыдущего правила). Меньшее количество точек привязки также обеспечивает более быструю и беспроблемную печать.
| Наконечник? | Удерживание клавиши Ctrl (на Mac) изменяет текущий выбранный инструмент на тот, который вы использовали последним. Это очень удобно, когда вы рисуете с помощью инструмента «Перо», поскольку он позволяет перемещать точки, не снимая выделения с инструмента «Перо».Щелкните инструмент «Прямое выделение» перед тем, как выбрать инструмент «Перо». Если вы нажмете, начните перетаскивать, а затем поймете, что щелкнули в месте, которое просто не работает, просто нажмите клавишу Ctrl (z на Mac). Инструмент «Перо» временно преобразуется в инструмент «Прямое выделение». Переместите точку привязки в новое место. Отпустите клавишу Ctrl (z на Mac), и точка привязки переместится в новое место, вот так! |
Рисование сложных узловых точек с помощью инструмента «Перо»
Немного попрактиковавшись с кривыми и сглаженными опорными точками, вы сможете привыкнуть к плавным переходам от одного сегмента линии к другому.Эти опорные точки довольно легко создать — просто щелкните и перетащите новую точку, и whammo ! у вас ровная точка привязки. Но и точка привязки изогнутого угла, и точка привязки комбинированного угла немного сложнее — они всегда требуют двух шагов. Тем не менее, они не могут напугать ветерана войн. Ничуть.
Повторное рассмотрение анкерных точек с изогнутыми углами
Поскольку точки привязки с изогнутыми углами имеют две кривые, выходящие из них (по одной с каждой стороны), им требуются две точки направления (по одной для каждой кривой).Но поскольку эти точки закрепляют независимые кривые, вы должны сделать эти точки направления независимыми друг от друга. Вот ход: перетаскивая плавную опорную точку, вы можете быстро превратить ее в опорную точку с изогнутым углом, нажав и отпустив клавишу Alt (опция на Mac). Это «разбивает» строки управляющего маркера на независимые строки.
Убедитесь, что исходный линейный сегмент имеет правильную длину и угол, прежде чем нажимать клавишу Alt (опция на Mac).После нажатия клавиши единственный способ отредактировать линию — остановить рисование и изменить ее с помощью инструмента «Прямое выделение». См. Главу 6 для получения всевозможных полезных советов о том, как получить максимальную отдачу от настройки точки с помощью инструмента «Прямое выделение».
Повторный визит в комбинированные угловые анкерные точки
Используя похожее причудливое движение, вы можете создавать угловые точки комбинации из точек привязки с ровным или прямым углом — во время рисования. Вот как:
Чтобы перейти от прямой линии к изогнутой, , когда вы рисуете плавную опорную точку, нажмите клавишу Alt (Option на Mac) после щелчка, но перед тем, как отпустить кнопку мыши.Это действие позволяет перетащить точку направления для следующего сегмента линии, не затрагивая предыдущий сегмент, как это обычно делает Illustrator. Чтобы создать кривую, перетащите указательную точку в нужное место.
Чтобы перейти от одной изогнутой линии к другой (с точкой изогнутого угла вместо точки сглаживания), щелкните и перетащите, как если бы вы создавали? Точку сглаживания. После того, как вы получите первую кривую так, как вы хотите, но прежде чем отпустить кнопку мыши, нажмите клавишу Alt (Option на Mac).Как только вы нажимаете Alt (Option на Mac), вторая точка направления перемещается независимо от первой. Используйте эту технику Alt (опция на Mac), чтобы переместить точку направления туда, где она вам нужна.
Эти два метода требуют небольшой практики, потому что многое зависит от того, в какое время вы нажимаете Alt (Option на Mac). Но не волнуйтесь. Если вы не поймете это правильно с первого раза, у вас всегда есть инструмент «Преобразовать опорную точку», к которому можно прибегнуть.
Pixel Art Lines Tutorial
ИСПОЛЬЗУЕМЫЕ ПРОГРАММЫ :
GraphicsGale: Это рекомендуемая программа для этого учебника, поскольку она содержит инструменты, которые идеально подходят для пиксельной графики и рисования линий.
В качестве альтернативы можно использовать MS Paint, Gimp или Photoshop.
РУКОВОДСТВО:
В этом руководстве вы узнаете о лучших способах рисования линий и создания гладких кругов.
Простые линии
При создании пиксельной графики важно рисовать гладкие линии. Плавные чистые линии помогают сделать ваше искусство более четким и в целом выглядеть лучше.
На диаграмме ниже вы можете увидеть некоторые из наиболее часто используемых линий в пиксельной графике:
Как вы, возможно, заметили, эти линии совпадают по способу рисования.Например, линия 1: 2 рисует 2 пикселя на каждый 1 пиксель в поперечнике. Лучше всего рисовать эти линии с помощью инструмента «Линия» в графической программе. Однако вам, возможно, придется немного отредактировать линию с помощью инструмента «Карандаш», чтобы сделать линию идеально ровной.
Ниже приведены несколько примеров простых форм, которые можно создать с помощью этих линий:
Последние две ромбовидные формы обычно используются для изометрического рисования, где особенно важно, чтобы линии выглядели гладкими.
При рисовании с использованием линий для создания контура пиксельной графики часто лучше сохранить контур шириной в 1 пиксель. Это гарантирует, что произведение останется чистым.
Круги
Круги — одна из самых сложных фигур для рисования в пиксельной графике. Ниже вы можете увидеть несколько примеров крошечных кругов диаметром от 1 до 12 пикселей.
Чтобы рисовать эффективные круги, важно, чтобы каждая четверть круга была одинаковой. Это гарантирует, что круг будет симметричным.Это можно увидеть на диаграмме ниже для окружностей диаметром 10, 11 и 12 пикселей:
Теперь для примера. Используя различные линии и круги, которые мы изучили в этом уроке, мы можем создать циферблат, подобный показанному ниже:
Как вы можете видеть, круги используются для внешних краев часов. Для стрелок часов также используются линии разного стиля. Также обратите внимание на ширину контуров в 1 пиксель, которая помогает сохранить четкость рисунка.
Справочник | Амазиограф
С Amaziograph вы почувствуете себя настоящим художником, а не пользователем компьютерного приложения.ПРИМЕЧАНИЕ: Руководство относится к Amaziograph v7 для iPad. Функции, доступные только в версиях iPad, отмечены цифрой (только для iPad) . Интерфейс может немного отличаться на устройствах Android и Windows.
Экран альбома для рисования — это первый экран, который вы видите при открытии Amaziograph. Это дом для всех созданных вами рисунков и дает вам возможность создавать новые рисунки или управлять существующими рисунками. Вы также можете управлять чертежами из контекстного меню.
Альбом для рисования с контекстным менюСоздание нового чертежа
В разделе Create New выберите симметрию, с которой вы хотите рисовать. Это необязательный выбор — вы можете изменить его позже. Когда вы закончите рисовать, нажмите кнопку галереи (), чтобы вернуться в альбом. Ваш файл будет сохранен автоматически.
Кнопка размера () в правом верхнем углу позволяет изменить размер файла, который вы собираетесь создать.
Импорт фото
Чтобы создать рисунок на основе существующей фотографии на iPad, нажмите кнопку «Импортировать » в верхнем левом углу, чтобы выбрать фотографию из библиотеки фотографий.Новый рисунок будет иметь те же пропорции, что и исходная фотография. Симметрия будет отключена
Ваша галерея
В разделе Your Gallery вы можете увидеть все созданные вами работы. Чтобы открыть существующий рисунок, нажмите на его миниатюру в разделе Your Gallery . Если вы не видите ни одного из своих графиков, убедитесь, что выбрана коллекция All Amaziographs .
Управление и систематизация чертежей
Нажмите кнопку Выберите , чтобы выбрать один или несколько рисунков.Затем вы можете использовать кнопки в левой части панели инструментов, чтобы:
- Поделиться выбранных работ ()
- Дубликат выбранных работ ()
- Отнесите выбранные произведения искусства к разным коллекциям ()
- Удалить выбранных работ
Вы можете использовать опцию совместного использования, чтобы экспортировать свои работы в виде файлов изображений, которые вы можете отправить, распечатать или сохранить на своем iPad.У вас также есть возможность экспортировать файлов Amaziograph , которые могут открываться другими пользователями с помощью Amaziograph для iPad.
Функция Duplicate может помочь создать вариации вашей работы.
ПРИМЕЧАНИЕ: После удаления графика вы не сможете его восстановить.
Коллекции
Вы можете сгруппировать свои рисунки в коллекций . Затем вы можете выбрать для просмотра только рисунки, принадлежащие определенной коллекции.
Чтобы просмотреть свои коллекции, нажмите «Коллекции» () в правой половине экрана блокнота.Все ваши коллекции будут перечислены в появившемся окне.
Коллекции AmaziographСоздание коллекций и управление ими
Чтобы создать новую коллекцию, нажмите кнопку + .
Чтобы изменить имена коллекций или удалить коллекции, нажмите кнопку Изменить в окне коллекций. При удалении коллекции ее файлы останутся в коллекции All Amaziographs .
Добавление рисунков в коллекцию
Чтобы назначить файлы коллекции, выберите их, как описано в предыдущем разделе, и коснитесь значка коллекции ().
Просмотр коллекций
Чтобы просмотреть графики из другой коллекции, коснитесь названия коллекции. Коллекция представляет собой просто тег графика и не перемещает его файл. Все графики хранятся в одной папке и видны при выборе Все амазиографы .
При открытии или создании чертежа вы будете перенаправлены на экран холст . Вы можете увеличить масштаб и повернуть холст двумя пальцами, а для рисования прикоснитесь к холсту и пальцем или стилусом.
На верхней панели инструментов находятся следующие элементы:
ПРИМЕЧАНИЕ: Amziograph имеет возможность отключить Рисование пальцем в настройках .
Вид холстаКисть и ластик — это основные инструменты, которые вам понадобятся. Чтобы использовать их, выберите один и нарисуйте на холсте пальцем или стилусом.
Рисование с симметриейИспользуйте ползунки на панели инструментов, чтобы настроить ширину и непрозрачность штриха.
Цвет в образце круга является текущим выбранным цветом для инструмента кисти.Коснитесь его, чтобы открыть палитру и изменить, или коснитесь любого из квадратных образцов, чтобы переключиться на недавно использованный цвет.
Совет: Хотите более точный контроль ширины штриха? Регулируя ползунок, не отпуская его, проведите пальцем вниз. Чем дальше он находится от ползунка, тем меньшее изменение размера вы получаете при перемещении по горизонтали.
Чтобы настроить дополнительные параметры, коснитесь значка текущего выбранного инструмента. Откроется окно настроек инструмента .
КистьПредварительный просмотр инсульта
В первом разделе вы увидите предварительный просмотр того, как будет выглядеть штрих с текущими настройками. Помимо настройки размера и прозрачности, вы можете выбрать форму штампа. Размытая форма дает более плавный ход, а круглая форма дает более четкие линии.
Шаблон линии
Вы можете использовать переключатель Line Pattern () для рисования пунктирных и пунктирных линий. Когда он включен, используйте два ползунка, которые появляются под ним, для настройки рисунка.
Гладкость линий
(только iPad)Ползунок позволяет управлять плавностью линий при рисовании. При значении плавности 0 коррекция плавности не применяется. При значении плавности 10 применяется максимальная коррекция. Для идеальной плавности линий рекомендуется значение 5 или 6. Рисование на средней скорости также помогает получить плавные линии и края.
Распознавание формы
(только iPad) Если вы включите Распознавание формы (), вы сможете рисовать идеально прямые линии и окружности.Когда Амазиограф распознает
вы нарисовали линию или круг, он будет перерисован с идеальной точностью.
С помощью функции Snap () система распознает многоугольники, и вы можете рисовать треугольники, прямоугольники и т. Д. Функциональность Snap также определяет, находится ли линия на экране рядом с 0 °, 45 ° и 90 ° и щелкает автоматически.
Примечание: углы вычисляются на основе системы координат экрана. Полотно можно вращать на экране.
Настройки стилуса
Нажмите на строку Stylus (), чтобы подключить поддерживаемый стилус (Apple Pencil или Adonit Pixel).Коснитесь тех же строк, чтобы настроить поведение, когда вы дважды коснитесь Apple Pencil второго поколения или нажмите кнопку на Адонит стилус. В этом разделе можно настроить влияние давления пера на ширину и непрозрачность кисти. Если вы хотите рисовать линии одинаковой ширины и непрозрачности, установите React to pressure с до OFF .
| Реагировать на давление ВЫКЛ. | |
| Изменить размер | |
| Изменить непрозрачность |
Размер кисти
Amaziograph поддерживает размер кисти от 1 до 140 пикселей.Когда кисть меньше, максимальное масштабирование вызовет грубую визуализацию линий. Чтобы получить более плавные линии, вам следует увеличить размер кисти и использовать фигуру с гладкими краями. Это типично для платформ растровых изображений, и некоторые из них ограничивают минимальный размер кисти.
Векторные платформы показывают плавные линии при любом увеличении, но растеризация появляется при экспорте чертежа в растровый формат. Если вы хотите видеть в Амазиографе плавные линии при любом увеличении, выберите размер кисти более 5 пикселей.
Размер кисти 7 пикселей на холсте 4096 пикселей X 4096 пикселейИнструмент Заливка ведро () используется для заливки области сплошным цветом. Вы можете выбрать цвет и определить его непрозрачность. Используйте параметры инструмента ведра Заливка , чтобы отрегулировать наполнение. Попробуйте разные настройки, чтобы получить желаемую начинку.
- Непрозрачность: Отрегулируйте непрозрачность цвета.
- Порог: Управляет количеством заполнения.
- Fade: Управляет заливкой градиентных областей или кривых.Если Fade равен 0, заливка имеет острые края, когда Fade равно 100, заливка размыта.
- Bleed: Установить смещение от кривой границы заливки.
Совет: Если вы хотите изменить фон холста, используйте инструмент Заливка ведра перед тем, как начать рисование. Несмотря на выбранную симметрию, фон будет заменен с белого на выбранный цвет.
ПРИМЕЧАНИЕ:
- Когда симметрия включена, заливка будет воспроизведена в соответствии с выбранной симметрией.
- Когда симметрия выключена, будет заполнена только выбранная область.
- В некоторых случаях возможно, что некоторые области вблизи границ холста не будут заполнены.
Цветовая палитра
Amaziograph обладает уникальным подходом к смешиванию цветов. Палитра «» предназначена для того, чтобы вести себя так же, как и при естественном смешивании цветов.Такой подход помогает ученикам начальных школ научиться смешивать цвета.
Пользователь может выбрать один из 12 основных цветов или смешать новый цвет в разделе определяемых пользователем цветов. Чтобы получить новый цвет, перетащите любой цвет в определяемую пользователем ячейку цвета и используйте жесты смешивания, чтобы получить новый цвет. Если у вас возникли проблемы с этим, щелкните значок справки () в правом верхнем углу.
Инструмент цвета. 12 фиксированных (базовых) цветов вверху и в разделе цветов, определяемых пользователем.Отрегулировать цвет
Большинство опытных пользователей предпочитают использовать смесители цветов.Пользователи Amaziograph могут использовать смеситель RGB или HSV или ввести цветной HEX-код. Чтобы активировать Отрегулируйте цвет , удерживайте любой определяемый пользователем цвет или выберите его и перетащите вверх к базовым цветам. Для сохранения цвета нажмите Готово .
Активируйте расширенную настройку цвета.Выберите цвет
Чтобы получить цвет с холста, перетащите любую определяемую пользователем цветовую ячейку прямо на холст и выберите нужный цвет. Появится новая вкладка с информацией о выбранном цвете.Другой вариант — выбрать один из квадратных образцов цвета на панели инструментов и перетащить его, чтобы выбрать цвет. В этом случае цвет не будет сохранен в выбранных цветах. Чтобы сохранить выбранный цвет в квадратном образце цвета, откройте цветовую палитру и перетащите квадратный образец цвета в определяемую пользователем ячейку цвета.
Подберите инструмент цвета. Перетащите определяемый пользователем цвет прямо на холст. Возьмите цвет на образце цветного квадрата. Перемещение цвета из образца цветного квадрата в цвет, определяемый пользователемЦвета градиента
Чтобы создать градиентные цвета, выберите два цвета в определяемой пользователем секции и перетащите их друг к другу.Ячейки между ними автоматически заполнятся цветами градиента.
Совет: Чтобы очистить определяемые пользователем цвета, сделайте верхнюю левую и нижнюю правую ячейки полностью белыми и сделайте между ними градиент.
Выберите одновременно два цвета двумя разными пальцами и проведите по направлению друг к другу.Кисть градиент
(только для iPad)Возможность создавать градиенты с помощью инструмента кисти называется градиентом кисти. На панели инструментов перетащите квадратный образец влево.Образец круга теперь должен отображать градиент, и все, что вы рисуете, будет окрашено им. Чтобы отключить рисование градиента, перетащите квадратный образец вправо. Когда градиент кисти активен, выбор цвета из цветовой палитры или цветов на панели инструментов приведет к изменению градиента.
Возьмите цвет из одного из квадратных образцов цветов на панели инструментов и перетащите его на образец цветового круга. Чтобы отключить инструмент градиента, нажмите на образец цвета круга и перетащите его наружу.Симметрии
Amaziograph имеет 20 симметрий, которые можно использовать для создания впечатляющих произведений искусства.Вы можете изменить тип симметрии или его параметры в любое время, нажав на значок Симметрия (). Симметрия назначается слою, и каждый слой имеет свою симметрию. В меню «Симметрия» вы можете:
- Включение и выключение симметрии
- Показать или скрыть сетку симметрии
- Автоматическое скрытие сетки при уменьшении масштаба холста
- Переключение между симметриями
- Регулировка симметрии (доступна только для некоторых симметрий)
- Отрегулируйте сетку
ПРИМЕЧАНИЕ. В меню _Prefferences можно включить отображение дополнительной сетки.Это может помочь вам при рисовании сложных узоров.
Измените и отрегулируйте симметрию.Регулировка сетки
Настроить сетку также позволяет корректировать сетку симметрии путем перемещения выводов сетки или выбора из предустановок. Предустановки сетки различны для каждого типа симметрии.
Зеркало : Расположите центральный штифт в центре квадрантов или в центре полотна.
Мандала , Вращение : Выберите количество лучей.Удвойте или уменьшите вдвое количество лучей. Расположите центральный штифт в центре квадрантов или в центре полотна. Поверните сетку против часовой стрелки на половину угла
Калейдоскоп 60˚ , Шестиугольники + вращение (6) : Удвойте или уменьшите вдвое расстояние между штифтами. Поверните сетку на 30 ° против часовой стрелки.
Калейдоскоп 30˚ , Шестиугольники + вращение (3) : Удвойте или уменьшите вдвое расстояние между штифтами.Поверните сетку на 15 ° против часовой стрелки.
Шестиугольники : удвоить или уменьшить вдвое расстояние между штифтами. Поверните сетку против часовой стрелки на половину угла.
квадратов + вращение (4) , квадратов + калейдоскоп : Сделайте сетку из ячеек 3×3, 4×4 или 4×3. Удвойте или уменьшите вдвое расстояние между штифтами.
Плитка (3 контакта) : Сделайте сетку из 3х3 или 4х4 или 4х3 ячеек.Удвойте или уменьшите вдвое расстояние между штифтами. Сдвинуть плитки на 1/3 или 1/2 расстояния (похоже на расположение кирпичей)
Слои
(только iPad)Амазиограф поддерживает слои. Максимальное количество слоев зависит от модели iPad и размера холста. Для каждого слоя вы можете:
- Измените имя слоя — дважды коснитесь имени слоя, чтобы отредактировать его.
- Измените порядок слоев — удерживая палец на слое, перетащите его вверх или вниз.
- Создайте новый слой, нажав кнопку (+).
- Вставьте изображение в новый слой, удерживая кнопку (+).
- Скройте слой — нажмите на значок глаза ().
- Активировать контекстное меню, удерживая ячейку слоя:
- Transform — изменяет размер и разрешает поворот изображения.
- Очистить — очищает холст слоя.
- Дублировать — создает новый слой, дублирующий исходный.
- Объединить вниз — объединить текущий слой со слоем ниже.
- Удалить — удалить слой.
- Отрегулируйте непрозрачность слоя — проведите пальцем вправо и коснитесь значка Настроить .
- Удалите слой — проведите пальцем влево и коснитесь значка Удалить .
Размер полотна
Размер холста одинаков для всех слоев. Его можно определить до начала рисования или в процессе рисования по:
- Открытие ().
- Выбор настроек .
- Выбор Измените размер холста .
- Определение нового размера холста.
Вы можете выбрать размер холста из Предопределенных размеров .
Предустановленные размеры холста.Совет: Если вы хотите напечатать изображение на бумаге формата A4 или US Letter, оптимальное разрешение составляет 300 точек на дюйм (точек на дюйм). Для этого потребуется холст размером 3508×2806 пикселей для формата A4. Для формата A3 (420×297 мм) максимальное разрешение составляет 240 точек на дюйм из-за ограничений размера холста.
При определении размера собственного холста вы можете сохранить пропорции или разблокировать соотношение ширины и высоты и изменить пропорции. Минимальный размер — 256 пикселей, максимальный — 4096 пикселей.
Есть два варианта изменения размера графика: Растянуть и Расширить . В Expand вы можете выбрать направление расширения графика. Вы должны выбрать, где привязан график. Нажмите на кнопку Изменить размер , чтобы выполнить изменение размера. В результате будет создан новый график с новым размером.Размер холста, одинаковый для всех слоев, ограничен 4096 x 4096 пикселей. Вы также можете выбрать один из предопределенных размеров холста.
Увеличьте размер холста.Когда вы начинаете работу с импортированным изображением, размер холста равен размеру изображения или масштабируется в соответствии с ограничениями размера холста. Слой импортированного изображения по умолчанию является слоем 1, а симметрия выключена.
ПРИМЕЧАНИЕ:
- Когда вы рисуете с большим размером холста и большим количеством слоев, может наблюдаться некоторое отставание из-за размера файла
- Если вы хотите нарисовать Мандалу, рекомендуется квадратный размер холста.
- Чтобы получить потрясающие цвета ваших работ, импортируйте фотографию в качестве фона, создайте новый слой, залейте его сплошным цветом и используйте инструмент «Ластик» для рисования.
Совет: Если вы хотите, чтобы ваш рисунок имел потрясающие цвета, импортируйте фоновую фотографию. Создайте новый слой и залейте его цветом. Для рисования используйте инструмент «Ластик».
Используйте инструмент «Ластик», чтобы отобразить слои под выбранным слоем.Делюсь произведениями искусства
Выберите формат файла для обмена.(A)Чтобы поделиться своими работами, вы можете использовать разные способы:
- Из Дополнительные параметры -> Поделиться (вариант A)
- Из обзора Sketchbook -> Выберите (вариант B)
- Из представления Sketchbook -> Нажмите и удерживайте на миниатюре (вариант C)
- Из представления Sketchbook путем перетаскивания (опция D)
При использовании для совместного использования опции A или B или C вы можете выбрать способ экспорта чертежа:
- как файл JPEG.Все ляеры будут сплющены.
- как PNG (с прозрачностью). Все ляеры будут сплющены.
- как файл Amaziograph, который можно использовать на других устройствах для продолжения рисования. Все слои будут сохранены.
- в формате Photoshop. Все слои будут сохранены.
Вы можете поделиться своими работами по почте или через Airdrop, вы можете сохранить их в фотографиях или опубликовать в своей социальной сети. Используя общий доступ как файл Amaziograph, вы можете создавать шаблоны, которыми вы можете поделиться со своими друзьями.
Используйте контекстное меню для миниатюр. (C) Перетащите, чтобы создать потомство или другое приложение (D).Некоторые дополнительные настройки
Есть несколько предпочтений, которые вы можете настроить, открыв меню Еще () и выбрав О программе и Предпочтения :
- Handnessness — с какой стороны экрана должны появляться кнопки Undo / Redo .
- Отменить изменения симметрии — если включено, вы сможете отменить изменения симметрии.
- Рисование пальцем — если включено, рисовать пальцем можно. Отключите его, если вы не хотите, чтобы на рисунках появлялись случайные штрихи.
- Дополнительная сетка — если включено, вы можете видеть вспомогательную сетку к основной сетке. Доступен только для некоторых симметрий.
Архивирование чертежей
Чтобы заархивировать свои рисунки, вы можете использовать «Файлы» на iPad или iTunes на компьютере.
- Откройте iPad с помощью значка мобильного устройства и откройте «Общий доступ к файлам».
- Выберите Amaziograph в приложениях.
- Выберите все файлы и перетащите их в каталог на вашем компьютере.
Чтобы вернуть файлы на iPad, используйте iTunes, но перетащите их с компьютера в Amaziograph Documents.

 Для удобства работы изображение можно увеличивать или уменьшать.
Для удобства работы изображение можно увеличивать или уменьшать.