Где делать пиксель арты. Программы для создания пиксель-артов
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.![]()
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.![]()
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали.![]() Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero»s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero»s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.

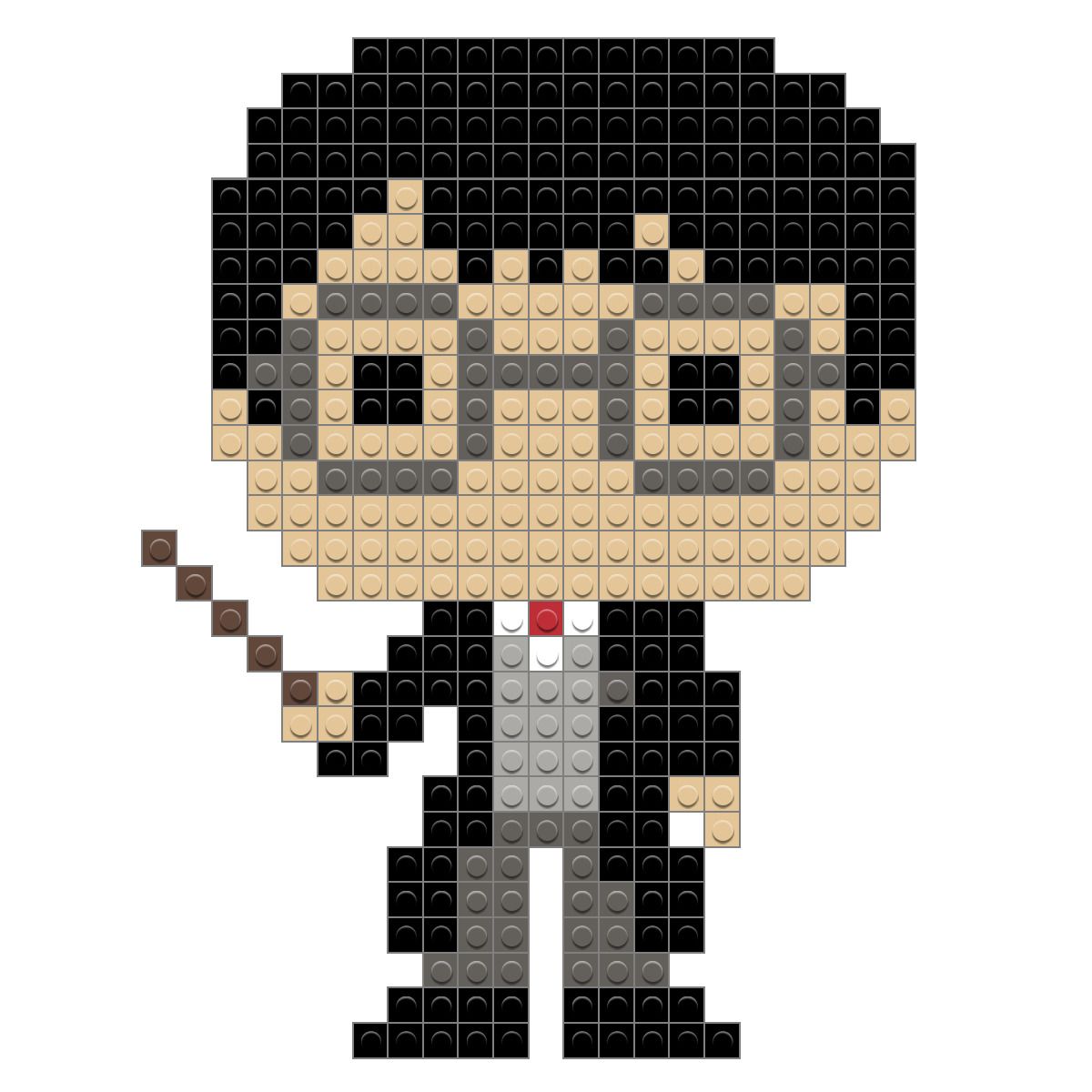
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Шаг 1
Откройте Руководство по анимации (16 бит) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.
Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.Шаг 3
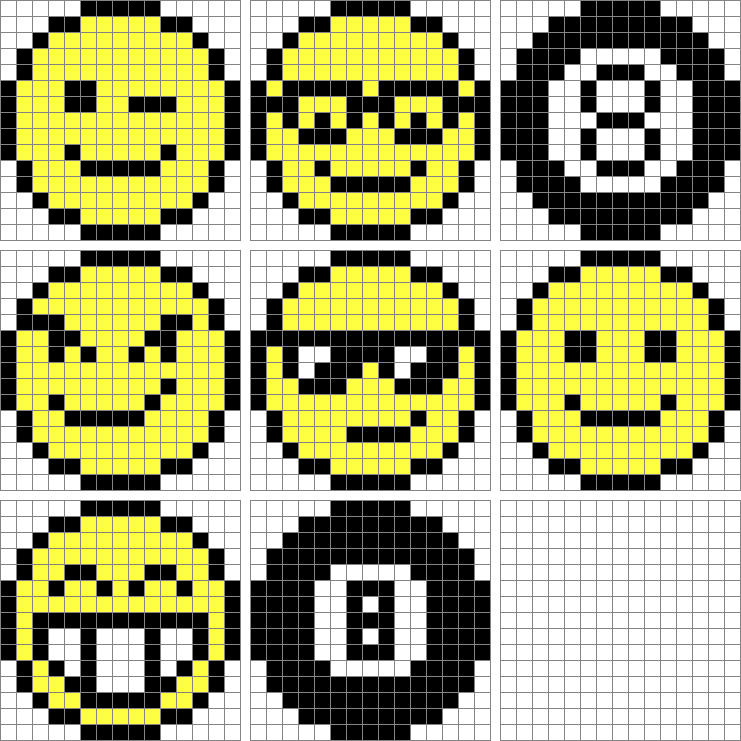
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ пПоставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
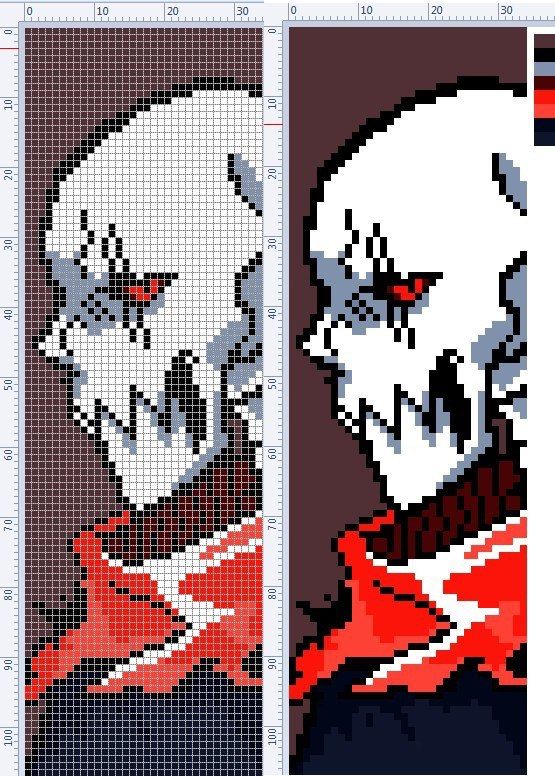
Используя инструмент Eyedropper (I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т.Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.

Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
С другой стороны, у него куча недостатков. Это (неполный) список: * Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
Да, они существуют.3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с.gif, что не такая уж проблема, поскольку.png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion , которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.
Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список: * Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с.gif, что не такая уж проблема, поскольку.png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion , которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
Пиксель арт. Эволюция | 3DPAPA
В этой статье мы попробуем дать определение пиксель арту и поговорим про его эволюцию, обходя стороной самые древние его проявления, уделяя внимание эпохе его возрождения и современности.
Чтобы лучше разобраться в теме, мы связались с Valerii Kim. Валерий рисует пиксель арт уже десять лет, восемь из которых, делает это за деньги. Более года назад перестал работать с проектами в геймдеве, устав от реализации чужих идей.
Последний год я занимаюсь всем подряд. Индивидуально обучаю новых художников (уже выкатил первого и учу второго). Нарисовал и продолжаю рисовать несколько серий артов. Захожу в low poly 3D с трушными пиксель арт текстурами. Выпустил один ресурс-пак для Майнкрафт и вот-вот выпускаю второй.
Оглавление:
ОпределениеЕсли говорить очень обобщенно, то пиксель арт — это изображение, созданное путем редактирования отдельных пикселей. Более глубокое определение вывести сложно, поскольку даже среди его ценителей существуют разные мнения о том, что можно считать пиксель артом, а что нельзя. Однозначно можно утверждать, что не все то пиксель арт, что состоит из пикселей.
Нельзя взять фотку, пережать ее в Photoshop, прогнать через фильтр и назвать пиксель-артом, потому что это фотка, которую пережали и прогнали через фильтр.
Арт: Valerii Kim
К сожалению, чем дальше отходить от простоты этого примера, тем больше все будет усложняться. Глобально мнения разделяются надвое. Одна сторона утверждает, что существует тру пиксель арт, создавая который необходимо придерживаться определенных правил, хорошо описанных в статье на Pixel Joint «The Pixel Art Tutorial». Коротко: правильный антиалиасинг и дизеринг, правильно построенные кластеры пикселей, отсутствие изломов, прозрачностей и полупрозрачностей, небольшая цветовая палитра. Сторонники этих правил уверены, что соблюдая их невозможно сделать плохой пиксель арт.
Другая сторона считает это пиксель арт фашизмом и убеждена, что может называть пиксель артом весь арт созданный на уровне отдельного пикселя. На этой почве существует множество болезненных споров. Но как оно обычно бывает, и те и другие, по-своему правы, а истина где-то посередине.
Пиксель-арт зарождается в процессе рисования, зачастую он требует импровизации и контекстных решений. В настоящем пиксель-арте, скорее всего, столкнешься с тем, что какой-то элемент не поместится, или две линии вдруг окажутся параллельными и поломают кусок композиции. В итоге, надо придумывать, как создать гармонию между всеми этими пикселями и кластерами пикселей в условиях малого разрешения.
Техники, описанные в статье «The Pixel Art Tutorial», очень распространены и работают почти безотказно. Поэтому все, и я в том числе, ошибочно восприняли их как правила. Но у пиксель-арта нет правил. Каждый художник рисует в рамках техник, которые ему нравятся. Допустим, ему нравятся дизер, кластер или еще что-то. Он сочетает их, создавая свой уникальный стиль, благодаря которому его полотна каждый раз выглядит по-особенному.
Арт: Valerii Kim
Получается, что четких правил нет, есть техники и рекомендации по их использованию. Но и любую графику, состоящую из пикселей нельзя считать пиксель артом. Попробуем определить пиксель арт, как графику, созданную путем редактирования отдельных пикселей, в которой каждый пиксель, по возможности, несет определенную смысловую нагрузку.
Получилось достаточно массивная конструкция с налетом академических изысканий. Если у вас есть более изящные варианты, вы можете предложить их в комментариях. Аче всмысле? Здесь можно писать комментарии? Нужно чекнуть после прочтения. А пока перейдем к истории пиксель арта. Только совсем коротко. Не залезая в самые дебри.
История
Арт: Valerii Kim
Пиксельная графика зародилась в далекие семидесятые. Тогда она, как и все молодое и перспективное, в первую очередь пошла на научные и военные цели. Но любители поразвлечься быстро нашли ей более подходящее применение, создав видеоигры. Компьютеры тогда были не слишком мощные: несколько десятков килобайт памяти и монитор на тыщенку-другую пикселей — это все, на что можно было рассчитывать. И тем не менее, тогдашние мастера неплохо справлялись со своими задачами, умело используя каждый пиксель.
В прошлом, пиксель арт был вынужденной мерой. Не было такого, что художники подумали «Пожалуй, будем рисовать в клеточку». Просто не было других вариантов. Но ограничения — это, пожалуй, самое главное и самое интересное в пиксель арте. Несмотря на свою кажущуюся простоту, он принуждает к вариативности, включая в себя множества подходов к работе. Вроде бы сетка небольшая, разрешение небольшое, но вариантов решения одной и той же задачи — очень много, и в конечном счете, они будут сильно отличаться друг от друга.
Арт: Valerii Kim
Само понятие пиксель арт появилось уже в 80-х. Тогда пиксельная графика намертво закрепилась в умах геймеров, и просидела там вплоть до конца прошлого века. Каждый уважающий себя ребенок/подросток того времени, играл на маленьком черно-белом телевизоре (а в тайне от родителей — на большом цветном) в Super Mario Bros, Battle City (более известную как Танчики), Contra, Battletoads, и остальные 995 игр с пиратского картриджа.
Но технологии не стояли на месте и количество пикселей постоянно увеличивалось, а вместе с этим росло и качество графики. Уже к концу 90-х количество пикселей возросло настолько, что ценность отдельно взятой единицы мягко говоря упала. Если проводить сложные и никому не нужные параллели с финансовыми понятиями, ситуация была похожа на гиперинфляцию в Германии 1919-1923 годов. Проще говоря, курс пикселя упал. На художников, привыкших иметь дело максимум с тысячами пикселей, посыпались сначала сотни тысяч, потом миллионы, а следом и десятки миллионов.
В редактировании отдельных пикселей отпала необходимость. Пока старики пытались привыкнуть к невообразимым ранее разрешениям, молодежь рисовала все более и более детализированный арт, приближая цифровую графику к реальной, выводя ее из игровой индустрии во все большее количество отраслей человеческой деятельности. Началась эпоха пиксельного изобилия.
ВозрождениеАрт: Valerii Kim
На довольно продолжительное время интерес к пиксель арту угас. Казалось, ему и вовсе пришел конец. Но история циклична, а все новое — это хорошо забытое старое. Восьмидесятые и девяностые вскоре снова вернулись в моду, запустив вторую волну интереса к пиксельной графике.
В начале 2010-х на рынке стали появляться новые игры в стиле пиксель арт. Некоторые из них, такие как Mega Man 9, и Terraria, были выдержаны в ретро стилистике, хорошо передавали дух прошлого и пользовались популярностью среди поколения постарше. Другие, вроде Minecraft, Fez и Hotline Miami привлекли внимание более молодых зумеров.
Благодаря Minecraft пиксель арт получил очень большой приток внимания. Сработала еще и доступность этого вида графики. Какие-то несложные вещи может освоить любая команда. Благодаря этому, чтобы выдать хороший дизайн, им не нужно тратить дополнительные средства на графон.
Арт: Valerii Kim
Возросший спрос и относительная простота исполнения обеспечили пиксель арту приток свежей крови, незнакомой с техниками и идеями классического пиксель арта. Это привело к возникновению пикселизированной графики. Она похожа на пиксель арт настолько, что неподготовленный зритель даже не сможет их различить. Но разница есть, и именно эта разница стала причиной споров о том, что можно считать пиксель артом, а что нельзя.
Главным их отличием можно назвать то, что пикселизированная графика с некоторой небрежностью относится к основным техникам и приемам пиксель арта. Часто это плохо сказывается на общем впечатлении от картинки. Ведь при небольшом разрешении, несовершенства техник особенно сильно бросаются в глаза.
Пиксель арт содержит в себе намного больше информации. При ближнем его рассмотрении можно заметить очень интересное взаимодействие между определенными пиксельными кластерами и разными техниками, Это доставляет особое удовольствие от просмотра таких картин. Даже если они в очень маленьком разрешении. Как будто у арта появляется некий КПД. Настолько по-умному использован каждый пиксель в рамках своей задачи. Это, как мне кажется, определяет пиксель арт.
Несмотря на все внутриусобные разборки, повышенный интерес дал неслабый буст в развитии пиксель арта. Начали появляться новые художники, работающие в новых направлениях и стилях. Стул под диктатурой ретро пошатнулся.
Retro VS New WaveАрт: Valerii Kim
Подражание ретро-графике, с которого началось возрождение пиксель арта, по прежнему пользуется большим спросом у аудитории. Из-за сильной ассоциации с играми прошлого, графику в этом стиле проще продать. Поэтому сначала перед молодыми художниками стоял простой выбор: рисовать ретро за деньги или что-то новое, но бесплатно. Сейчас ситуация меняется.
Современная аудитория пиксель арта не привязана к истории формирования пиксель арта. Возможно, им будет интересно послушать, как их батя клал блок питания от Dendy в холодильник перед приходом родителей с работы, чтобы те не спалили, что он стрелял в уток вместо того, чтобы делать уроки. Но эти рассказы не вызывают у них ностальгии, на которой и держится стиль ретро.
Современные проектыСреди гик-культуры существует большой пласт аудитории постарше. Благодаря этому распространено мнение, что пиксель-арт — это ретро. Да, есть художники, которые рисуют ретро-графику и, естественно, она пользуется спросом. Она понятна аудитории, понятно как ее делать, как и кому продавать.
В ностальгии нет ничего плохого, но она заслоняет то, что происходит сейчас. Очень много художников создают что-то новое, используя ту самую вариативность пиксель арта. Возникают супер разные стили. Такой арт сейчас не сильно заметен, но со временем его становится все больше. Начинается самостоятельное, осознанное движение к чему-то новому.
Арт из игры Katana Zero
Современные художники все чаще экспериментируют со стилями, освежая и омолаживая пиксель арт, отдаляя его от истоков, делая самостоятельным направлением. Сейчас его уже применяют в рекламе, анимации, рисуют обложки для музыкальных альбомов, логотипы и много другой графики.
Но чаще всего пиксель арт можно встретить там, откуда все началось, — в геймдеве. Здесь тоже все подвязано на бабки, так что крупные издатели не рискуют и продают ностальгию. Тот же Cyberpunk 2077 вдохновлен книгами, фильмами и играми 80х-90х. По сути, это ретро игра, хоть и с примесью хип-хоп трепа.
Тем не менее, небольшие студии и инди разработчики выпускают стоящие проекты, не завязанные на ностальгии по прошлому тысячелетию.
Таких проектов не очень много, потому что хороший пиксель-арт — это всегда дорого. Но ребята что-то делают. Взять, например, Four Quarters. Они выпустили крутейший проект в стиле пиксель арт Please, Don’t Touch Anything, а недавно анонсировали новую игру: Loop Hero.
Очень сильные ребята. У них в команде два художника — Finlal и Deceiver. Оба много работали и сейчас отлично рисуют. До этого они работали над Katana Zero, над которой также работал художник Картонная коробка — никнейм у парня такой — и художник по персонажам Cyan. В общем, отличный проект от наших ребят. У них все круто, голова на плечах очень умная и графон они выдавливают из себя отличный.
Справедливости ради, нужно отметить, что крутые проекты в стиле ретро тоже двигают пиксель арт вперед. Взять, например, The Last Night. Жирнющий проект с графикой в стиле пиксель арт от студии Odd Tales. Точной даты релиза пока нет, но после длительных юридических и финансовых проблем, студия наконец объявила о возобновлении работы над проектом.
Тот факт, что пиксель арт продолжает набирать обороты, даже после того, как перестал быть вынужденной мерой, говорить о том, что это довольно перспективное направление искусства. Появляются новые яркие художники, формируется большое комьюнити, способное направить пиксель арт в новое русло.
Я вижу аудиторию художников, которые сейчас растут и быстро становятся лучше. В СНГ многие рисуют не только для себя, но и для комьюнити. Ведут свои паблики, образовывают там свои тусовочки, общаются, делятся и рисуют. Та же «Селедка 2» — просто уморительный паблик, в котором куча начинающих художников, все на позитиве, на приколе и все у них супер классно.
Как выяснилось, пиксель арт — очень интересная тема. Поэтому мы решили посвятить ей еще одну статью, в которой немного подробнее рассмотрим отличия тру пиксель арта от не тру, а также дадим информацию для тех, кто хочет попробовать себя в этом направлении графики.
Подписывайтесь на нас в Facebook, Telegram, Vkontakte, чтобы ничего не пропустить. Делитесь понравившимися статьями в соцсетях, говорят, именно для этого их и придумали. Но это не точно.
Статью подготовил Олег Мощенко.
Рисуем и анимируем персонажа в технике Pixel Art
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Pixel Art (Пиксель Арт) — переводиться с английского как пиксельное искусство. Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Таким образом Пиксель Арт это буквально означает искусство рисовать пикселями.
Сразу для наглядности посмотрим вот этот пример:
Owlboy (pixel art game)
Примерно так выглядят игры с графикой в стиле Пиксель Арт.
Очень часто такую графику используют в инди-играх так-как они имеет очень узнаваемый компьютерный игровой стиль.
Однако Pixel Art это не только графика, спрайты и картинки для игр, это целое направление цифрового и графического искусства.
С помощью пиксель арта рисуются красивые картины:
Вы ни с чем не спутайте этот ретро стиль графики
Некоторые картины в этом стиле вполне достойны занять место на вашем рабочем столе.
Есть и очень крутые художники кто работает в этом стиле.
Посмотрите на эту картинку. Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Если мы увеличим эту картинку, то можно видеть как всё сделано вблизи:
Уникальной стиль пиксель арта в том, что есть довольно чёткие переходы цветов и нет сглаживания. Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.econdude.pw.
Это рисунок компьютерной мышкой в программе SAI2.0.
Однако, если вы приблизите эту картинку, то вы видите сглаживание:
Тут нет чётких переходов цветов и оттенков, а вот в пиксель арте переходы чёткие.
Для примера посмотрите как можно делать переходы между цветами в пиксель арте:
Это приближенное изображение, если его посмотреть издалека с большим разрешением, то переход цветов будет довольно плавным, однако тут видна четкость и системность стиля.
Вот еще один пример, это довольно классический рисунок в стиле пикель арт:
http://www.gamer.ru/everything/pixel-art-dlya-nachinayuschih
При приближении картинки не кажутся очень красивыми, однако если посмотреть на пиксельарт издалека, с большим разрешением, то это может выглядеть чудесно.
Представляете какую огромную работу проделывают такие художники?
Иногда говорят что Пиксель Арт делают так-как это дешевле, мол у инди-разработчиков просто нет ресурсов для создания современной 3D графики, поэтому они используют самое просто что только можно придумать, рисуя в базовых графических редакторах пикселями.
Однако, любой кто хоть что-то рисовал в стиле Пиксель Арт вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Анимация в стиле Пиксель Арт так и вообще адский труд.
http://www.dinofarmgames.com/a-pixel-artist-renounces-pixel-art/
Поэтому это еще надо доказать, что Pixel Art это «ленивый стиль», я бы даже сказал что наоборот, это не самый НЕ ленивый стиль графики.
Однако, научиться рисовать что-то простое в стиле Pixel Art может каждый, и вам не понадобятся никакие специальные программы, достаточно простого графического редактора.
Если вы хотите научиться рисовать в этом стиле, вам, как и в любом другом случае, нужно много практики, а начать вы можете например со статей на Хабре: Курс пиксель-арта
Там-же вы найдёте основные принципы пиксель арта.
Вот один из примеров как рисуют пиксель арт (ускоренное видео — speed drawing) на уровне новичка, научиться рисовать так можно буквально за неделю:
Пиксельарт:: рисование космического корабля
Иногда в данном стиле делают какие-то совсем сумасшедшие рисунки, даже не верится что это нарисовал человек и хочется узнать сколько времени на это потрачено. Пример:
https://www.youtube.com/watch?v=vChMzRnw-Hc
Видите эту картинку Сары Кэрриган из StarCraft? Что это такое по вашему и как это сделано?
Это человек построил из блоков в игре minecraftб, работа заняла 23 недели.
В приближении видно что всё это отдельные блоки
Формально это уже не пиксель арт, а даже «майнкрафт блок арт», но суть стиля остаётся прежней и это самый большой рисунок пиксель арт и мировой рекорд, по словам автора.
По сути дела если разбирать любое фото или картинку в приближении, то очевидно, что она тоже состоит из пикселей, как и любое изображение вообще. Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Еще один пример, художники и аниматоры Paul Robertson и Ivan Dixon создали вот такое:
SIMPSONS PIXELS
Тут чувствуется гигантская работа и даже при использовании каких-то дополнительных инструментов (есть фильтры, которые превращают картинки в пиксель арт) это заняло бы очень долгое время.
Лично я считаю что картинки в стиле Пиксель Арт это самое настоящее современное искусство в самом лучше смысле этого слова.
Каждая Pixel Art картинка имеет вполне четкую ценность и это видно, это чувствуется.
Это может оценить даже человек, который плохо в этом понимает.
Однако, к сожалению, данный жанр искусства не очень популярен и сейчас считается уже устаревшим, а возвращение к нему в последние годы в виде множеств игр из steam в стиле пиксель арта уже тоже начинает надоедать людям. Хотя лично я считаю что данный ретро стиль графики это уже классика, а настоящая классика не умрёт никогда.
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool , вызывается горячей клавишей B ). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush ):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N ), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G ). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
В Photoshop есть удобная функция выбора по цвету (Select->Color range , ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B ) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering ’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
4.7 (93.8%) 158 votes
Рисунки по клеточкам или пиксель арт очень популярный вид искусства у школьников и студентов. На нудных лекциях рисунки по клеточкам спасают от скуки.Прототипом рисования по клеткам послужило вышивание крестиком, где на канве, ткани размеченной клеточками, наносили рисунок крестиком. Все мы были когда-то студентами и школьниками и рисовали от скуки разные картинки в клеточках, каково же было мое удивление, когда я узнал, что это практически искусство со своими шедеврами и гениями. Я стал изучать вопрос подробнее и вот что из этого вышло…
На чем рисовать рисунки по клеточкам
Это искусство доступно любому, главное следовать четко по клеточкам. Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Профессиональные художники творят свои шедевры на миллиметровках (чертежной бумаге), вот уж где места разгуляться. Единственный минус миллиметровой бумаги её бледно зеленый цвет, который не заметен, когда вы зарисовываете цветными ручками.
Выбрав тетрадь для рисования, обратите внимание на плотность бумаги, от её плотности зависит качество вашего рисунка по клеточкам, будет ли он проступать на изнаночную сторону листа. Идеальная плотность листа не меньше 50г/метр.кв.
Чем рисовать рисунки по клеточкам
Для раскрашивания рисунков по клеточкам не нужны никакие специальные инструменты, подойдут любые карандаши и ручки. Монохромные картины это очень здорово, но так хочется добавить в жизни красок. Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Шариковые ручки для пиксель арт
Фломастеры для рисунков по клеточкам
Если же вы любите рисовать фломастерами, ваше право, расцветка фломастеров очень богата. Стоит помнить, что фломастеры делятся на две группы: спиртовые и водные, водные безопасней, но они могут размочить бумагу. Спиртовые также могут размачивать бумагу, еще и запах сильно на любителя.
Карандаши для рисунков по клеточкам
Карандаши, еще один из видов зарисовывающих приспособлений. Карандаши не исключение в разнообразии видов, они бывают пластиковыми, восковыми, деревянными и акварельными. Деревянными мы рисуем с раннего детства, и знаем, что они часто ломают грифель. Пластиковые и восковые ломаются реже, но они более толстые, что будет менее удобно в рисовании. Об акварельных карандашах не может быть и речи, так как после закрашивания карандашом нужно покрывать рисунок увлажненной кисточкой, а это недопустимо для тетрадных листов.
Посмотрите видео о том, как просто рисовать рисунки по клеточкам и как красиво может быть в результате:
Еще несколько схем рисунков, которые мне понравились:
Точечная графика — технология пиксель арт
В том, какие нужны принадлежности, мы разобрались, теперь познакомимся с технологией. Технология пиксель арта очень проста, это точечная графика.
Перед тем, как приступить к рассмотрению способов пиксель арта, вернемся в детство 80х -90х годов. Конечно, те, кто рос в постсоветское время, помнит 8-ми битные видеоигры, игровая графика, которых, построена на пиксельной графике.
Лучший способ освоить, что-либо это практика, давайте попробуем освоить пиксель арт:
Возьмем черную и красную масляную ручку, и тетрадный лист в клеточку.
Для начала сделаем простенький рисунок. Посчитаем клетки, определим контур и разукрасим согласно цветам.
К примеру, нарисуем сердечко:
- Берем листик в клетку и ручку с черной пастой, ставим 3 точки, как на рисунке, точки помечают, какие клетки будут закрашены черным.
- Рисуем линии, обозначающие контуры рисунка.
- Отметим по три точки с каждой стороны, смотри рисунок.
- Двумя линиями отметим область рисунка.
- Поставим еще по одной точке с каждой стороны и пролинеем границы под верхними точками.
- По вертикали нарисуем 8 точек и по 4 точки с обеих сторон, так как изображено на рисунке ниже.
- Проведя вертикальные линии, так как показано на рисунке, мы полностью укажем границы рисунка.
- Таким же образом отметим нижнюю часть сердца слева и справа.
- Обводим клетки, так как на нашем изображении.
- Следующее, что мы должны сделать, это закрасить красной ручкой внутреннюю часть сердца, оставив блик света не закрашенным.
- И последнее, черной ручкой заштрихуем клетки, помеченные точками. Теперь вы научились рисовать восьмибитные картинки.
Если вам кажется, что большие и объемные картинки не для вас, стоит попробовать нарисовать фотографию из интернета. Испугались? Не стоит.
Возьмите
- черную ручку,
- карандаши,
- тетрадь в клеточку,
- компьютер,
- фотографию или картинку из интернета
- программу фотошоп.
Для нанесения объемных рисунков нам нужно посчитать количество клеток, которые будут закрашены. Довольно трудно не ошибиться на больших количествах. Еще обязательно подберите оттенки цветов схожие с исходным изображением.
Итак, действуем:
Дам один совет, который очень мне помогает, если у вас есть цветной принтер, распечатайте рисунок, если нет, не страшно. Прочертите сетку по 10 клеток более жирным контуром. На напечатанном листе с помощью линейки и контрастной ручки, если распечатать негде, то можно открыть изображение в Paint.
Творческих вам успехов.
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список: * Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с.gif, что не такая уж проблема, поскольку.png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion , которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
Программа для рисования пиксель арта. Pixel Art Studio, редактор пиксельной графики
Казалось, что пиксельная графика уже давно себя изжила. Появилось множество новых форматов (куда более качественных). Но оказалось, что пиксельная графика все еще жива. Она до сих пор используется в играх, мемах, различных программах. Пиксельная графика потихоньку становится новым видом искусства, которое имеет право на жизнь только в Интернете. Но это не делает ее хоть сколько-нибудь специфической. Для осуществления своих художественных амбиций придется сначала выбрать подходящее программное обеспечение. Есть отличный вариант. «Пиксель арт Студио» — бесплатная программа для рисования пиксель арта. Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «пиксель арт».
Что такое пиксель арт?
Создание пиксель арта подразумевает рисование сложных графических объектов из простых фигур. Полноценная картина создается из маленьких квадратиков (пикселей), которые раскрашиваются вручную и придают изображению нужный цвет, объем и форму. Ранее именно так создавались иконки для запуска приложений (ярлыки). Некоторые из них создаются так и по сей день. В настоящее время Pixel Art используется в самых разных областях. Его используют в 2D играх, простейших мультфильмах, мемах в Интернете и в некоторых программах. Что довольно странно. Однако стоит признать, что выглядит пиксель арт довольно забавно.
Для работы в таком стиле сойдет любой графический редактор. Даже пресловутый «Фотошоп». Но гораздо проще использовать специализированное приложение, которое создано как раз для того, чтобы работать именно с такой графикой. Такой программой является бесплатный продукт под названием Pixel Art Studio. Есть версии под «Виндовс» и «Мак ОС». Соответствующие версии можно найти в магазине «Виндовс» и в AppStore. А теперь разберем преимущества и недостатки приложения.
Преимущества программного продукта
Итак, «Пиксель Арт Студио» — это программа для рисования пиксель арта для ПК. Она обладает внушительным списком преимуществ.
- Утилита совершенно бесплатна. Ее может скачать и установить любой.
- Программа имеет максимально простой и интуитивно понятный интерфейс (хоть и без русского языка). С ней разберется даже новичок.
- Продукт не обладает огромным количеством инструментов, как более продвинутые редакторы. Это позволяет не заблудиться в инструментах и настройках.
- Программа поддерживает работу со слоями. Как и любой качественный графический редактор.
- Утилита работает очень быстро даже на старых и слабых машинах (хоть и оптимизирована под «Виндовс 10»). Такое редко бывает.
- Разобраться в принципе работы основных инструментов не составит никакого труда. По большей части, это простые геометрические фигуры и линии.
- Программа для рисования пиксель арта имеет в своем активе весьма богатый справочный материал с кучей уроков. Вот только весь текст на английском языке. Но в этом ничего страшного нет. Переводчик от «Гугл» быстро и качественно растолкует, что там написано.
Недостатки программы
Как и положено рядовому приложению, Pixel Art Studio имеет и набор недостатков. Их, конечно, меньше, чем преимуществ, но они есть.
- Программа отличается довольно скудным набором функций и инструментов: пару линий, несколько фигур, палитра красок, полотно с пикселями и несколько инструментов для правки. Вот и все.
- Этот редактор пиксельной графики не позволяет создавать высококачественный контент. Максимальное качество изображения искусственно ограничено.
- В этой программе нет возможности создавать анимированный пиксель арт. А это для игр, мультфильмов и мемов очень важно. Конек приложения — статические пиксельные изображения. На большее программный продукт не способен. Зато он совершенно бесплатен.
Почему не использовать «Фотошоп»?
Дело в том, что графический редактор от Adobe — весьма навороченный продукт. Для того чтобы успешно в нем работать нужно долго учиться. А в случае с пиксель артом и вовсе все сложно. Придется перелопатить гору литературы на тему «Как рисовать пиксель арт в Фотошопе». Этот редактор хорош для тех, кто уже привык к нему. А новички просто потеряются в обилии инструментов и функций. Хотя надо отдать ему должное: продукт отлично выполняет свою работу и может сделать с изображением практически все. Также в «Фотошопе» есть опции анимации, что подходит для создания мультфильмов в стиле «пиксель арт». В общем, использовать «Фотошоп» для рисования стильных картинок в пикселях можно. Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «Фотошоп» — платный продукт. И подписка стоит очень дорого.
Положительные отзывы о приложении
Вернемся к нашей программе для рисования пиксель арта. Что говорят пользователи о «Пиксель Арт Студио»? Стоит отметить, что мнения разделились. Некоторые юзеры утверждают, что это мощный и удобный инструмент для создания шедевров. Хвалят простоту использования и наличие всех основных инструментов. Также юзерам нравится интуитивно понятный интерфейс и оформление программы, выполненное в минималистичном стиле. Утилита прекрасно вписывается в стандартный интерфейс «Виндовс 10». К тому же, пользователи отмечают очень высокую скорость работы программного продукта. Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
Отрицательные отзывы о Pixel Art Studio
Все положительные отзывы оставлены теми, кто только начал погружаться в увлекательный мир компьютерной графики. Отрицательные же комментарии принадлежат тем, кому нет ничего проще, как рисовать пиксель арт в «Фотошопе». Эти товарищи заявляют, что «Пиксель Арт Сутдио» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
Заключение
Итак, подведем итоги. Pixel Art Studio — это отличное приложение для создания пиксельной графики, рассчитанное на новичков. Оно имеет понятный и не перегруженный различными ненужными элементами интерфейс и минимальный набор инструментов для создания простых изображений. В тоже время данный продукт никак не подойдет профессионалам, так как не сможет удовлетворить их потребности своим функционалом. В любом случае рисовать пиксель арт в этой программе гораздо проще, чем в пресловутом «Фотошопе». Если требуется продукт для того, чтобы начать, то лучше, чем Pixel Art Studio нет ничего.
Pixel Warheads: Пиксель-арт. Настройка
Я тут решил написать немного полезностей для начинающих т.к. просили. Если действительно это будет востребовано — будет продолжение.Итак, самое-самое начало:
Софт для пиксель-арта: Тут без вариантов, Фотошоп. Много где пишут что пикс-арт можно рисовать хоть в ms Paint, да можно, чисто в теории и только как развлечение для себя и как особый вид морального мазохизма, то еще извращение. Есть еще куча маленьких бесплатных, шароварных и откровенно дешевых програмулин, но на практике всё это треш.
Gimp — не в обиду линуксойдам, но Гимп ниразу не аналог фотошопу, хотя почти все те же функции от ФШ в нем якобы есть, но вместо работы будет война с интерфейсом, т.к. он расчитан исключительно для пришельцев, но никак не для людей. В добавок нет адекватной поддержки планшета.
Graphic Gale — прога заточена исключительно под пиксель-арт, но нет многих нюансов, облегчающих работу, как в ФШ. Хотя посмотреть прогу стоит, если кому понравится — хорошо. Мне не понравилось.
Фотошоп это уже давно производственный стандарт, так что советую сразу привыкать к нему. Я же в этой статье постараюсь поделиться важными нюансами:
Ctrl+K
Открываем фотошоп и сразу нажимаем Ctrl+K, хоткей открывает общие настройки ФШ.
Самое важное, в Image Interpolation выставляем Nearst Neighbor — это обеспечит нам отсутствие интерполяции при ресайзе или всяком прочем трансформе нашей графики. Must Have!
Идем далее по вкладкам:
Единицы измерения должны стоять в пикселях, другие варианты нам никогда более не понадобятся.
Сетка.
Сюда заглядывать будем часто. Сетка крайне удобная вещь, когда работаем с тайлами да и вообще есть лимиты по размерам спрайта.
Gridline Every (XX) Pixels — задает размеры нашей сетки.
Subdivisions — разбивает каждую клетку сетки на заданное кол-во квадратов. 1 — минимальное значение, означает что сетка не будет разбиваться на «подклетки». Мне обычно больше и не нужно.
В процессе работы сетка включается/выключается через Ctrl+’.
На этом можно закрыть окно настроек.
View
Заходим в меню View
Отключаем Snap — привязка нам никогда не понадобится в процессе рисования, а только будет мешать
Rulers — отличная помощь при рисовании персонажей.
Настройка окон
Через меню window можно удобнее настроить себе рабоче пространство, отключив ненужное и оставив важное. Тут всё очень субъективно, кому как удобнее, я работаю с такой вот организацией:
через Info — удобно смотреть размер выделенной области, а это часто нужно. Navigator впринципе можно было бы и убрать совсем т.к. «зумать» привык через Alt+Shift+колесо.
Actions, иногда очень помогают, когда например нужно увеличить в два раза и сохранить несколько десятков спрайтов. Мелочь, но жизнь облегчает, поэтому под рукой.
Tools
Далее, настройка инструментов.
Всё просто, на тех инструментах, которые будем использовать ( а это инструменты выделения области, карандаш, стерка, заливка — больше ничего не пригодится) везде отключаем антиальясинг и всё прочее, способное порождать полу-прозрачные пиксели и прочую неприемлемую бяку.
Double Viewport
Ну и на последок, важный трикс. Второе окно одного документа:
Отличная помщь в работе, если одно окно будет в своем 100% размере, а во втором будет зазумлено так как вам удобно.
В нормальное смотрим- оцениваем как у нас получается арт, в зазумленом работаем. Очень удобно, позволяет не гонять туда-сюда зум.
Комфортной работы и успешных начинаний.
Pixel art для начинающих. | Введение. — Обо всем — Игры — Gamer.ru: социальная сеть для геймеров
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. История.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Разновидность пиксель арта – т. н. line art. Неизвестный автор. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей. |
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга – они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми – интересно, что бы они сказали про советские? |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Еще одна заметная фигура – голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Pixel dolls, развлечение для взрослых девочек, ненаигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. |
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Microsoft Paint – оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен. |
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116х107 см, автор Джон Куигли (John Quigley). |
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку. |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику! |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще два варианта дизеринга:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания). |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В этой палитре у меня 13 цветов, их цифровые значения таковы
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
Первая.
Вторая.
Рисуем и анимируем персонажа в технике Pixel Art. Программы для создания пиксель-артов Рисование пиксель арта
Pixel Art или пиксельная графика — это цифровая живопись, которая создается в растровых редакторах по пикселям. Пиксель (pixel) — наименьший графический элемент изображения. Иными словами, это точка. И все пиксельные рисунки состоят из бесчисленного скопления точек, получаясь слегка неровными, как будто плохо прорисованными. Но в этом-то и прелесть таких картин.
Немного из истории
В каких программах можно создавать современные пиксельные рисунки
Есть множество бесплатных растровых редакторов. Но чаще других называются Microsoft Paint и Adobe Photoshop. Правда, Paint считается менее удобным инструментом для создания пиксельных рисунков, чем Adobe Photoshop. Почему? В этой программе:
очень сложно добиться ровности и симметричности изображений;
при сохранении их в формате jpg происходит сильное искажение цвета;
трудно рисовать тени и блики.
Поэтому стараются отдавать предпочтение Adobe Photoshop. У данной программы намного больше рабочих возможностей, чем в Paint. Что позволяет рисовать не отдельных персонажей с простым дизайном, а целые картины. Кроме того, сами пиксельные рисунки здесь проще и быстрее редактировать. Да и передавать переходы цвета в Adobe Photoshop можно плавно и натуралистично.
Как избежать изломов в Pixel Art
Пиксельные рисунки — это множество пикселей, которые представляют собой квадратные или прямоугольные «точки». Когда из таких «точек» рисуется изображение, то у него появляется угловатость, пропадает плавность в линиях. С одной стороны — это визитная карточка Pixel Art, а с другой — хочется большей сглаженности, которая сделает картинку аккуратной и привлекательной для пользователя. Данная проблема на языке пиксельных художников называется изломы или «jaggies».
Jaggies — это фрагменты, которые придают любым линиям зазубренный вид. От них, как правило, избавляются одним из следующих способов:
увеличивают выбивающийся сегмент линии на 2, 3 и более пикселей в длину;
уменьшают длину самих пикселей на выдающемся участке;
строят из нескольких единичных пикселей новый участок линии;
добавляют единичные пиксели к участку с изломом между более длинными «точками» и т.д.
Для правильного устранения изломов нужно помнить главное правило: длина элементов у изогнутой линии должна уменьшаться или увеличиваться постепенно. Так же нужно помнить, что сдвиг отрезка линии в два и более пикселя по высоте приводит к уничтожению плавности.
Поэтому нужна постоянная практика рисования. И в качестве простейшего и наглядного пособия, помогающего избегать изломов, можно использовать набор наклонных прямых.
Как получить тень в Pixel Art
Другой важный момент в пиксельных рисунках — это их объем. Его, как и в других вариантах графики, добиваются посредством бликов и теней. Для создания тени в pixel art потребуется плавный переход от светлого к темному тону или от одного цвета к другому. Чтобы добиться такого эффекта, часто пользуются технологией смешивания — дизерингом или dithering. Иными словами, на границе двух цветов происходит их перемешивание в шахматном порядке. Такой способ возник на фоне дефицита цветов. С помощью шахматного перемешивания двух красок можно было получить третью, отсутствующую в палитре.
Однако после того как палитра значительно расширилась, технология дизеринга все равно осталась востребованной. Но нужно помнить, что переход одного цвета в другой шириной в один пиксель не выглядит хорошо. Получается просто гребенка. Поэтому
минимальная зона смешивания должна быть не меньше двух пикселей. И чем шире такой переход, тем лучше.
Кроме того, при создании тени:
важно определить под каким углом и с какой стороны на объект будет падать свет. Это позволит сделать рисунок «живым», а также понять, где рисовать тень. Например, если свет падает справа, то теневые участки будут расположены слева и т.д.;
нужно использовать цвета намного темнее, чем базовые. Т.е. тень должна быть изображена с помощью более темных красок, чем сам затененный участок. Например, если предмет красный, то тень у него будет бордовой или темно-коричневой;
не забудьте про полутени. Для этой цели выбирается оттенок, который по палитре находится между базовым цветом и цветом тени. Данный оттенок помещается между слоями этих двух цветов. В итоге создается эффект плавного перехода от темной области к более светлому участку.
Как получить блик на пиксельных рисунках
Блик, как и тень, придает объем рисуемым предметам. Он всегда находится с той стороны, куда падает свет. Но если предмет по задумке имеет глянцевую поверхность, например, фарфоровая чашка, меч из стали и т.д., то блик понадобится и на затененном участке.
Чтобы создать блик на участке, куда падает свет, нужно взять краску, которая будет намного светлее основной. Только не нужно усердствовать в яркости этого пятна — может получиться не естественно. Очень часто блик изображается белым цветом без переходов. Такого в природе не бывает. Да и предмет будет выглядеть плоским.
Для создания блика со стороны тени потребуется цвет более светлый, чем тот, каким нанесена сама тень. И в этом случае также необходим плавный переход, который можно получить за счет использования сразу нескольких оттенков.
Чтобы все это воплотить, конечно, нужна практика. И начинать лучше всего с простых объектов.
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool , вызывается горячей клавишей B ). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush ):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N ), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G ). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
В Photoshop есть удобная функция выбора по цвету (Select->Color range , ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B ) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering ’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
4.7 (93.8%) 158 votes
Рисунки по клеточкам или пиксель арт очень популярный вид искусства у школьников и студентов. На нудных лекциях рисунки по клеточкам спасают от скуки.Прототипом рисования по клеткам послужило вышивание крестиком, где на канве, ткани размеченной клеточками, наносили рисунок крестиком. Все мы были когда-то студентами и школьниками и рисовали от скуки разные картинки в клеточках, каково же было мое удивление, когда я узнал, что это практически искусство со своими шедеврами и гениями. Я стал изучать вопрос подробнее и вот что из этого вышло…
На чем рисовать рисунки по клеточкам
Это искусство доступно любому, главное следовать четко по клеточкам. Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Профессиональные художники творят свои шедевры на миллиметровках (чертежной бумаге), вот уж где места разгуляться. Единственный минус миллиметровой бумаги её бледно зеленый цвет, который не заметен, когда вы зарисовываете цветными ручками.
Выбрав тетрадь для рисования, обратите внимание на плотность бумаги, от её плотности зависит качество вашего рисунка по клеточкам, будет ли он проступать на изнаночную сторону листа. Идеальная плотность листа не меньше 50г/метр.кв.
Чем рисовать рисунки по клеточкам
Для раскрашивания рисунков по клеточкам не нужны никакие специальные инструменты, подойдут любые карандаши и ручки. Монохромные картины это очень здорово, но так хочется добавить в жизни красок. Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Шариковые ручки для пиксель арт
Фломастеры для рисунков по клеточкам
Если же вы любите рисовать фломастерами, ваше право, расцветка фломастеров очень богата. Стоит помнить, что фломастеры делятся на две группы: спиртовые и водные, водные безопасней, но они могут размочить бумагу. Спиртовые также могут размачивать бумагу, еще и запах сильно на любителя.
Карандаши для рисунков по клеточкам
Карандаши, еще один из видов зарисовывающих приспособлений. Карандаши не исключение в разнообразии видов, они бывают пластиковыми, восковыми, деревянными и акварельными. Деревянными мы рисуем с раннего детства, и знаем, что они часто ломают грифель. Пластиковые и восковые ломаются реже, но они более толстые, что будет менее удобно в рисовании. Об акварельных карандашах не может быть и речи, так как после закрашивания карандашом нужно покрывать рисунок увлажненной кисточкой, а это недопустимо для тетрадных листов.
Посмотрите видео о том, как просто рисовать рисунки по клеточкам и как красиво может быть в результате:
Еще несколько схем рисунков, которые мне понравились:
Точечная графика — технология пиксель арт
В том, какие нужны принадлежности, мы разобрались, теперь познакомимся с технологией. Технология пиксель арта очень проста, это точечная графика.
Перед тем, как приступить к рассмотрению способов пиксель арта, вернемся в детство 80х -90х годов. Конечно, те, кто рос в постсоветское время, помнит 8-ми битные видеоигры, игровая графика, которых, построена на пиксельной графике.
Лучший способ освоить, что-либо это практика, давайте попробуем освоить пиксель арт:
Возьмем черную и красную масляную ручку, и тетрадный лист в клеточку.
Для начала сделаем простенький рисунок. Посчитаем клетки, определим контур и разукрасим согласно цветам.
К примеру, нарисуем сердечко:
- Берем листик в клетку и ручку с черной пастой, ставим 3 точки, как на рисунке, точки помечают, какие клетки будут закрашены черным.
- Рисуем линии, обозначающие контуры рисунка.
- Отметим по три точки с каждой стороны, смотри рисунок.
- Двумя линиями отметим область рисунка.
- Поставим еще по одной точке с каждой стороны и пролинеем границы под верхними точками.
- По вертикали нарисуем 8 точек и по 4 точки с обеих сторон, так как изображено на рисунке ниже.
- Проведя вертикальные линии, так как показано на рисунке, мы полностью укажем границы рисунка.
- Таким же образом отметим нижнюю часть сердца слева и справа.
- Обводим клетки, так как на нашем изображении.
- Следующее, что мы должны сделать, это закрасить красной ручкой внутреннюю часть сердца, оставив блик света не закрашенным.
- И последнее, черной ручкой заштрихуем клетки, помеченные точками. Теперь вы научились рисовать восьмибитные картинки.
Если вам кажется, что большие и объемные картинки не для вас, стоит попробовать нарисовать фотографию из интернета. Испугались? Не стоит.
Возьмите
- черную ручку,
- карандаши,
- тетрадь в клеточку,
- компьютер,
- фотографию или картинку из интернета
- программу фотошоп.
Для нанесения объемных рисунков нам нужно посчитать количество клеток, которые будут закрашены. Довольно трудно не ошибиться на больших количествах. Еще обязательно подберите оттенки цветов схожие с исходным изображением.
Итак, действуем:
Дам один совет, который очень мне помогает, если у вас есть цветной принтер, распечатайте рисунок, если нет, не страшно. Прочертите сетку по 10 клеток более жирным контуром. На напечатанном листе с помощью линейки и контрастной ручки, если распечатать негде, то можно открыть изображение в Paint.
Творческих вам успехов.
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero»s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero»s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Шаг 1
Откройте Руководство по анимации (16 бит) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1.
Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
Шаг 3
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ пПоставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
Используя инструмент Eyedropper (I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
Делаем пиксель-арт в фотошопе — это хорошо?
Пиксельная графика становится все более и более популярной, и не зря, она вызывает ностальгию по 90-м! Для создания пиксельной графики существует множество специализированных программ для дизайна, таких как Pixie и GIMP. Но как насчет Photoshop, самой популярной программы для дизайна на основе пикселей?
Подходит ли Photoshop для пиксель-арта?
Photoshop — хорошая программа для создания Pixel Art. Инструмент «Карандаш» и небольшой холст — это все, что вам нужно, чтобы сразу приступить к созданию Pixel Art.Другие инструменты, такие как инструменты выбора, параметры наложения и цветовые режимы, также помогают создавать высококачественные изображения в стиле пиксель-арт.
Но есть загвоздка: Photoshop относительно дорогой, учитывая, что существует бесплатных альтернатив с открытым исходным кодом , таких как Krita и GIMP. Хотя эти программы могут быть не такими функциональными, как Photoshop, они по-прежнему так же оснащены, как программа Adobe, когда дело доходит до инструментов для создания пиксельной графики.
Однако, если вам нужна программа для большего, чем просто рисование, например для графического дизайна и gif-анимация , Photoshop превосходит конкурентов, по крайней мере, на данный момент.
Как создать пиксельное искусство в Photoshop
Чтобы создать пиксельное искусство, вам нужно разместить квадраты на сетке, поэтому вам нужно начать в Photoshop с создания холста небольшого разрешения и создания на нем сетки.
- Сначала перейдите в «Файл», затем «Новый» и назовите холст. Затем измените единицы на пиксели. Добавьте желаемые единицы пикселей, выберите разрешение 72ppi и нажмите «Создать».
2. Далее вы хотите включить «Ближайший сосед». Обычно изображения в Photoshop находятся в автоматическом бикубическом режиме, который размывает пиксели при увеличении или уменьшении масштаба изображения, но это не то, что вам нужно в Pixel Art. Вы хотите сохранить резкие края пикселей, иначе изображение будет размытым при увеличении масштаба.
Перейдите в «Настройки», нажмите «Общие» и выберите раскрывающееся меню «Интерполяция изображения». Из списка пунктов выберите опцию «Ближайший сосед (сохранить жесткие края)».
3. Теперь, когда у вас есть холст, пора настроить сетку. Перейдите в «Просмотр» и нажмите «Показать» , а затем выберите опцию «Сетка». Сетка, вероятно, будет слишком большой для создания пиксельной графики, поэтому вам придется изменить ее размер.
4. Чтобы уменьшить размер сетки , перейдите в «Редактировать», затем в «Настройки» , а затем в «Направляющие, сетки и фрагменты» и под опцией линии сетки измените единицы измерения с дюймов на пиксели.
5. Наконец, измените разделение на 1. Это должно дать вам сетку из маленьких квадратов, каждый из которых эквивалентен одному пикселю. Используя инструмент «Карандаш» или кисть, теперь вы можете создавать пиксельное искусство, заполняя пробелы в сетке, чтобы создать любую картинку, которую вы хотите.
После того, как вы закончите работу со своим рисунком , не забудьте удалить сетку перед сохранением и экспортом изображения.
Хотите изучить Photoshop?
Какое разрешение следует использовать для Pixel Art в Photoshop?
Большее разрешение не всегда подходит для Pixel Art, так как это даст вам больший холст для заполнения и больше деталей. Это, в свою очередь, уменьшит блочный, отчетливый вид Pixel Art, что делает его уникальным. Разрешение 320 X 180 — хорошее разрешение для использования, поскольку оно даст вам холст хорошего размера для работы, а также это число , которое легко масштабировать вверх или вниз. источник: Adobe asia pacific
Какой холст мне следует использовать для пиксельной графики в Photoshop?
Размер холста зависит от разрешения, которое вы используете для своего Pixel Art. Таким образом, чем большее разрешение вы выберете, тем больше будет ваш холст, и наоборот. Как указано выше, . Разрешение 320 X 180 — хорошее разрешение для вашего холста.
Является ли Photoshop лучшим для пиксель-арта?
Photoshop — не лучший инструмент для Pixel Art, поскольку его инструменты и функции были разработаны для редактирования изображений, а не специально для Pixel Art.Вы по-прежнему можете использовать Photoshop для создания пиксель-арта потрясающего качества, но не стоит затрат, если вам нужна программа, специально предназначенная для пиксель-арта. В этом случае вам лучше взглянуть на другие программы, такие как Aseprite, Krita, GIMP, iDraw или Tile Studio.
Заключение
Photoshop — хороший инструмент для создания Pixel Art, который можно использовать для создания очень качественных изображений, которые можно использовать в GIF-файлах или для разработки игр. Возможность наложить сетки и заполнить их с помощью инструмента «Карандаш» вместе с такими параметрами, как «Ближайшее соседство», позволяет легко создавать пиксельные рисунки и масштабировать изображения вверх и вниз.
Спасибо за прочитанное. Возможно, вас заинтересует, следует ли вам использовать Photoshop для анимации
Инструменты Photoshop для создания пиксельной графики
Хотя Adobe Photoshop был разработан как пакет для редактирования и обработки фотографий, он имеет более чем достаточно функций, чтобы начать работу с пиксельной графикой.
В этом посте будут показаны некоторые важные инструменты Photoshop для создания пиксельной графики .
Это постоянный пост. Предлагайте исправления, пояснения и т. Д.в разделе комментариев внизу этой страницы.Введение
Photoshop не считается лучшим программным обеспечением для создания пиксельной графики. Лучшие варианты включают Pyxel Edit, Aseprite, Piksel и, возможно, многие другие. Хотя это правда, Photoshop действительно предлагает мощные инструменты и возможности, которые более чем способны создавать и редактировать пиксельную графику — если они используются правильно.
Инструмент масштабирования
Первый инструмент Photoshop, о котором, вероятно, нужно знать после создания холста, — это Zoom Tool.Как следует из названия, этот инструмент будет увеличивать и уменьшать масштаб активного изображения. Для пиксельной графики это важный инструмент, так как он помогает сосредоточиться на редактируемых областях, а при уменьшении масштаба изображение можно увидеть целиком.
Photoshop Zoom Tool для пиксельной графики.Инструмент «Масштаб» можно выбрать в строке меню «Инструменты» или нажав клавишу Z на клавиатуре. Пока инструмент активен, проводя мышью влево и вправо, изображение будет увеличиваться или уменьшаться.
Другой способ использовать функцию масштабирования Photoshop — использовать Ctrl + + ( Ctrl и клавиша «плюс») и Ctrl + - ( Ctrl и клавиша «минус»). Это позволит текущему активному инструменту (например, Pen Tool) оставаться активным при масштабировании. Аналогично, при нажатии Ctrl + 0 изображение будет увеличено до размеров всего экрана, а Ctrl + 1 уменьшит изображение до соотношения пикселей 1: 1.
Карандаш
Инструмент Photoshop Pencil Tool (он же Pen Tool), вероятно, является наиболее распространенным инструментом, который можно использовать при создании пиксельной графики. Инструмент «Перо» похож на инструмент «Кисть», но с твердыми краями (то есть с жесткостью 100%). Как и в случае с настоящим карандашом или ручкой, инструмент «Перо» используется для размещения цветных пикселей на холсте.
Инструмент Photoshop Pencil Tool для пиксельной графики.Инструмент «Карандаш» можно выбрать в строке меню инструментов или нажав клавишу B на клавиатуре.Присмотревшись к меню инструментов, в котором расположен инструмент «Кисть», вы увидите маленький треугольник, означающий, что в этом месте доступны несколько версий инструмента. Если щелкнуть левой кнопкой мыши и удерживать это место, откроется отдельное меню с инструментом «Карандаш» (и другими инструментами).
При использовании сочетания клавиш ( B ) Photoshop выберет последний использованный инструмент в этом выделении, которым, в большинстве случаев, будет инструмент «Кисть». При нажатии клавиши B , удерживая нажатой клавишу Shift , Photoshop будет вращать инструменты в этом выделении.
Инструмент «Карандаш» чаще всего используется с соотношением пикселей 1: 1, а иногда и 2: 2. Размер инструмента «Карандаш» можно настроить с помощью раскрывающегося меню размера, расположенного слева от меню «Параметры». В качестве альтернативы размер Pencil Tool можно быстрее отрегулировать с помощью клавиш [ и ] на клавиатуре.
Для пиксельной графики необходимо установить твердость и непрозрачность на 100% в меню «Параметры», расположенном над областью холста.
В Photoshop инструмент «Карандаш» будет отображаться как кончик кисти / карандаша (т.е.е. отображает курсор в виде контура (точной формы) или в виде перекрестия. Для переключения между кончиком и перекрестием можно использовать Caps Lock .
Ластик
Как и Pencil Tool, Eraser Tool также является популярным инструментом, используемым для пиксельной графики. Он работает аналогично инструменту «Кисть / Карандаш», но вместо добавления пикселей удаляет их.
Photoshop Eraser Tool для пиксельной графики.Инструмент «Ластик» можно выбрать в строке меню инструментов или нажав клавишу E на клавиатуре.Как и другие инструменты, упомянутые в этом посте, инструмент «Ластик» также имеет разные варианты (его можно выбрать, щелкнув левой кнопкой мыши и удерживая или удерживая нажатой клавишу Shift при нажатии E .
В Photoshop инструмент «Ластик» можно использовать как карандаш-ластик с резкими краями (желательно для пиксельной графики) или как ластик-кисть (с мягкими краями). Чтобы сделать инструмент «Ластик» более подходящим для пиксельной графики, необходимо выбрать «Карандаш» в раскрывающемся меню «Режим:». Как и в случае с инструментом «Перо», жесткость и непрозрачность необходимо установить на 100% в меню «Параметры», расположенном над областью холста.
Инструмент «Пипетка»
Инструмент «Пипетка» (он же инструмент «Чернила» или «Пипетка») действует, выбирая цвет, над которым он наведен. На образце цвета можно щелкнуть или перетащить, чтобы использовать круглый образец цвета.
Photoshop Eyedropper Tool для пиксельной графики.Инструмент «Пипетка» можно выбрать в строке меню инструментов или нажав клавишу I на клавиатуре. Как и в случае с инструментом «Кисть / карандаш», для слота «Пипетка» доступны различные версии.В отличие от инструмента «Кисть / Карандаш» другие инструменты менее используются для пиксельной графики. При использовании сочетания клавиш ( I ) Photoshop выберет последний использованный инструмент в этом выделении.
Инструменты выбора
Как следует из названия, инструменты выделения используются для выбора определенных частей холста. Выделенными частями можно дополнительно манипулировать, перемещая их содержимое (например, на холст или на другой слой) и / или применяя изменения направления.
Выделение полезно для ограничения других инструментов, таких как инструменты «Кисть» и «Ластик», воздействовать только на выбранные части и может использоваться для создания масок слоев и кончиков кистей.
Хотя в Photoshop есть хорошая коллекция инструментов выделения, только некоторые из них будут полезны для создания / редактирования пиксельной графики. К наиболее часто используемым инструментам выделения относятся Marquee Tools, Lasso Tools и Quick Selection Tool.
Инструменты выделения Photoshop для пиксельной графики.Для пиксельной графики флажок «Сглаживание» должен быть снят. Это сохранит края всех выделений гладкими и четкими. Увидим позже.
Инструменты выделения области
Первый набор инструментов выделения — это инструменты выделения (выделения).Наиболее часто используемыми инструментами Marquee Tools являются инструмент Rectangular Marquee Tool и Circular Marquee Tool. Эти варианты инструментов можно выбрать либо в строке меню инструментов, либо путем нажатия клавиши M на клавиатуре. Варианты инструментов Marque Tools можно выбрать, щелкнув левой кнопкой мыши и удерживая или удерживая клавишу Shift при одновременном нажатии клавиши M .
В своей простейшей форме инструменты выделения в виде области используются путем щелчка левой кнопкой мыши и удерживания одной стороны выделения, а затем перетаскивания на противоположную сторону.Выбор будет завершен, если отпустить левую кнопку мыши.
Удерживая нажатой клавишу Shift до завершения выделения, выделение превратится в идеальный круг (в случае инструмента Circular Marquee Tool) или в квадрат (в случае инструмента Rectangle Marquee Tool). Удерживая клавишу пробела перед завершением выделения, выделение можно перемещать по холсту. Клавиши Shift и пробел можно использовать одновременно при использовании инструментов Marquee.
Инструменты выделения лассо
Второй набор инструментов выделения в Photoshop, который может быть полезен создателям пиксельной графики, — это инструменты «Лассо» (выделение). Инструменты «Лассо», из которых наиболее часто используются инструменты «Лассо от руки» и «Многоугольное лассо», используются для отслеживания выделения, которое необходимо сделать.
Эти варианты инструментов можно выбрать либо в строке меню инструментов, либо путем нажатия клавиши L на клавиатуре. Варианты инструментов лассо можно выбрать, щелкнув левой кнопкой мыши и удерживая или удерживая клавишу Shift , одновременно нажимая клавишу L .
С помощью инструмента «Лассо от руки» выделение делается щелчком и удерживанием левой кнопки мыши при отслеживании выделения. Контур выделения автоматически завершится, когда кнопка мыши больше не будет активна.
Инструмент «Многоугольное лассо» работает, щелкая место, где начинается выделение, а затем щелкают несколько областей, чтобы окружить выбранную область. Выбор будет завершен двойным щелчком по последней точке или если последняя и первая точки выбора находятся очень близко друг к другу.
Инструмент быстрого выбора
Третий и последний удобный инструмент выбора — это инструмент быстрого выбора. В своей простой форме для пиксельной графики инструмент «Быстрое выделение» используется для выбора пикселей одного цвета.
Инструмент быстрого выбора можно выбрать в строке меню инструментов или нажав клавишу W на клавиатуре. Как и в случае с другими инструментами, упомянутыми в этом посте, инструмент быстрого выбора также имеет разные варианты (можно выбрать, щелкнув левой кнопкой мыши и удерживая или удерживая нажатой клавишу Shift при нажатии W .
После выбора инструмента быстрого выбора в меню «Параметры» будет доступно несколько настроек. Важные настройки включают размер выборки (я обычно оставляю это точечной выборке), допуск, сглаживание (см. Ниже), смежность и выборка всех слоев.
Допуск используется для небольшого расширения выделения, также выбирая цвета пикселей, которые немного темнее и немного ярче, чем выбранный пиксель. Для редактирования фотографий параметр допуска инструмента быстрого выбора обычно установлен на 42, но для пиксельной графики PNG его необходимо уменьшить до 0.Это означает, что будут выбраны только точные цвета.
Смежный означает выбор только соседних пикселей. Это означает, что будут выделены все пиксели вплоть до пикселя другого цвета. Другими словами, будут выбраны только пиксели в пределах границы другого цвета. При выключении смежности (т. Е. Снятии флажка) будут выделены все пиксели с выбранным цветом, независимо от того, окружены они рамкой или нет.
Переключаясь между выборкой всех слоев или нет, выбор цвета может быть ограничен текущим слоем или всеми слоями выше и ниже.
Общие функции инструментов выбора
Все упомянутые ранее инструменты выбора имеют общие свойства. После того, как был сделан первый выбор, можно сделать дополнительный выбор (используя любой желаемый инструмент выбора), удерживая нажатой клавишу Shift . Точно так же части выделения можно удалить из текущего выделения, удерживая нажатой клавишу Alt . Ctrl + D — это ярлык для отмены выделения всего текущего выделения, а Ctrl + J — быстрый способ переместить текущее выделение на его собственный слой.
Важным параметром, который почти всегда будет отключен (т.е. не отмечен галочкой) при работе с пиксельной графикой, является сглаживание. Сглаживание позволяет создавать плавные переходы краев, что художникам лучше добавить. Сглаживание, созданное в Photoshop, никогда не отображается при работе с пиксельной графикой.
Инструмент перемещения
Далее идет инструмент «Перемещение». Инструмент «Перемещение», расположенный первым в строке меню инструментов, можно выбрать, нажав клавишу V на клавиатуре.Как следует из названия, инструмент перемещения используется для перемещения объектов — в основном он предназначен для выделения и элементов слоя.
Инструмент для ведра с краской
Инструмент «Заливка» используется для изменения цвета последовательных пикселей одного цвета на другой цвет. Технически это комбинация инструментов Quick Selection Tool и Pencil Tool (см. Ранее).
Инструмент «Заливка» можно выбрать в строке меню инструментов или нажатием клавиши G на клавиатуре.Он разделяет слот для инструмента с инструментом «Градиент», поэтому с помощью сочетания клавиш ( G ) Photoshop выберет последний использованный инструмент в этой группе.
Photoshop Paint Bucket Tool для пиксельной графики.Как и инструмент «Быстрое выделение», инструмент «Заливка» имеет различные важные настройки. Они включают режим (я обычно оставляю его на Нормальный), непрозрачность (оставляю до 100%), допуск, сглаживание, смежные и все слои.
Допуск используется для небольшого расширения эффекта рисования, также выбирая цвета пикселей, которые немного темнее и немного ярче, чем выбранный пиксель.Для редактирования фотографий этот параметр обычно установлен на 32, но для пиксельной графики его нужно уменьшить до 0. Это означает, что будут выбраны только точные цвета (предполагается при работе с файлами PNG).
Смежный означает выбор только соседних пикселей. Это означает, что будут выделены все пиксели вплоть до пикселя другого цвета. Другими словами, для рисования будут выбраны только пиксели внутри границы другого цвета. При отключении смежности (т.е. снятии флажка) все пиксели выбранного цвета будут окрашены независимо от того, окружены они рамкой или нет.
Переключаясь между всеми слоями или нет, выбор цвета может быть ограничен текущим слоем или всеми слоями выше и ниже.
Как и в случае с инструментами выделения, перед использованием инструмента «Заливка» важно снять галочку с параметра «Сглаживание».
Инструмент Type
Инструмент «Текст» позволяет набирать текст на холсте. Его можно выбрать либо в строке меню инструментов, либо путем нажатия клавиши T на клавиатуре. Инструмент «Горизонтальный текст» имеет то же гнездо, что и инструмент «Вертикальный текст», поэтому с помощью сочетания клавиш ( T ) Photoshop выберет последний использованный инструмент в этой группе.
По умолчанию Photoshop пытается смягчить края текста, чтобы создать более гладкий эффект, используя одну из настроек сглаживания ( aa ). Для пиксельной графики параметр «Нет» должен быть активен в меню параметров и .
Об авторе
Ренье занимается улучшением своего английского письма, креативным веб-дизайном и своими веб-сайтами, фотошопом, микроэлектроникой, множеством жанров музыки, фильмами о супергероях и крутыми сериалами.Создание минимального пиксельного искусства в Photoshop (Часть 1) — Визуальное искусство — Уроки
«Когда преобладает малое, оно проходит успешно.. »
— И Цзин, Преобладание малого
Вверху: фактический одиночный пиксель (посмотрите внимательно):
Ниже: изображение того, как пиксель выглядит вблизи (состоит из 36864 фактических пикселей):
Здравствуйте, меня зовут Рич, и я занимаюсь пиксельной графикой. Я создаю графику и анимацию для ретро-игр на Pixeljam.com, а также создаю другие формы пиксельной графики. об этом я могу упомянуть позже. Это учебник по рисованию с помощью пикселей… своего рода. Я точно не знаю, что это такое, но я точно знаю, что собираюсь создавать, показывать и обсуждать создание минимальной пиксельной графики, а также предоставьте некоторую информацию об использовании Adobe Photoshop , чтобы помочь вам создать свою собственную пиксельную графику.
Итак, почему именно пиксели? Ну, я не знаю, почему для кого-то еще, но мне лично нравится играть с пикселями. Большой, блочный, красочный, веселый, универсальный; пиксели — прекрасная вещь. Я вырос на Atari 2600, Intellivision, Commodore 64, Nintendo (NES) и Sega Genesis, и поэтому пиксели глубоко укоренились в моей душе.Мне всегда приятно смотреть на пиксельные объекты любого разрешения и стили. В настоящее время я работаю в диапазоне 8-битных стилей, но со временем я могу создавать игры в стиле 16-битных Sega Genesis / Super Nintendo, а также игры в стиле изометрических пикселей. Для В этом уроке я буду придерживаться минимальных стилей пиксельной графики. Это то, что я люблю и с чем я больше всего знаком, работая и играя в настоящее время. Вы можете взять то, что узнаете здесь и делай все, что хочешь. Основы работы с пикселями останутся прежними.
То, что я называю «минимальным» пиксельным стилем, — это искусство использования как можно меньшего количества пикселей для создания чего-то, что по своей сути выглядит как старая компьютерная графика и графика видеоигр. Первое Примером этого может быть такая игра, как «Понг»: два прямоугольника, квадрат и большие квадратные числа для подсчета очков. Совершенно простая, но веселая игра была доступна по всему миру, и сейчас процветающая видеоигра промышленность родилась.
Прежде чем я начну писать несколько слов о том, как сделать то или это, или об особенностях инструментов или методов Photoshop, я хотел бы сразу показать несколько больших пикселей вблизи и в действии! Для ваша ссылка на истоки этого стиля, вот некоторые воссоздания некоторых из моих любимых графиков Atari 2600 (также известных как «спрайты»):
Аааа… мило, правда? Мне нравится видеть, как эти широкие области цвета и причудливых форм пытаются выглядеть как что-то особенное. Мне как-то очень приятно видеть. Примеры здесь происходят из Combat , Space Invaders , Adventure , Berzerk и Circus Atari. Они, конечно же, увеличены по сравнению с их первоначальными размерами.
Ниже приведены несколько примеров моей собственной минималистичной пиксельной графики в виде цветов, которые я сделал для Pixeljam Games, от очень простых и блочных до более органических и пышных.
Вверху: Масштаб 100%. 1×1 — естественный размер пикселей
Ниже: Масштаб 300%. 3×1 — окончательное разрешение, которое должно было быть видно на
.
И вот они внизу, красивые и большие. Вот как мне нравятся мои пиксели. Я также настроил их как большие покадровые анимации Gif, чтобы примерно продемонстрировать процесс их создания. Просто щелкните каждую, чтобы увидеть, как они растянуты.
Прежде чем я перейду к Photoshop и деталям рисования, я хотел бы поделиться несколькими общими советами и мыслями по созданию пиксельной графики, с несколькими примерами здесь и там.
Играйте, экспериментируйте, получайте удовольствие! Какие странные формы вы сделаете. Выбирайте большее и меньшее количество пиксели и цвета для работы. Попробуйте несколько очень ограниченных цветовых палитр. Например, в некоторых старых играх для Atari (например, Combat и Space Invaders ) на экране отображалось всего 4 цвета, и все же мы получили представление о том, на что смотрим.
Как видите, , иллюстрирование пикселями на этом минимальном уровне во многом похоже на решение головоломки.Положил пикселей вниз, переместите их, сотрите, продублируйте, посмотрите, что работает, а что нет.
Вам не нужно быть отличным или даже хорошим иллюстратором, чтобы создавать отличные пиксельные рисунки. Это может помочь , но что наиболее полезно, так это практиковаться и экспериментировать самостоятельно. Забавно попасть туда и просто начать размещать пиксели на экране.
Иногда я увеличиваю масштаб и начинаю убирать пиксели, даже не представляя, что я хочу сделать. Формы начинаются Чтобы случиться, идеи начинают формироваться, видя это, блочные беспорядки начинают походить на что-то, и вы можете следить за этим.Также хорошо иметь представление о том, что вы хотите сделать, но просто изучать и увидеть, что происходит, — отличный способ начать.
Когда я работаю над чем-то , я обычно увеличиваю и уменьшаю масштаб того, что рисую или анимирую. я обычно рисуют с увеличением от 300% до 1600%. Например, я, вероятно, поработаю над большим цветком выше примерно на том же уровне, что и здесь, и почаще уменьшу масштаб, чтобы убедиться, что то, что я делаю, на самом деле хорошо выглядит в том размере, в котором он должен быть замечен.
Было бы полезно, если бы заранее согласился с тем, что он будет несколько абстрактным. Может быть, совершенно уродливым или выглядит нелепо, в зависимости от того, что вы пытаетесь нарисовать. Это нормально, и это часть очарования большой блочной пиксельной графики. Прекрасно то, что даже несмотря на то, что что-то выглядит плохо, наши мозги и глаза обычно могут правильно интерпретировать то, что это должно быть. Наша работа здесь состоит в том, чтобы в основном предлагать форму, насколько это возможно, и если она просто не выглядит так, как вы надеялись, это нормально, просто наслаждаться бессмысленный и уродливый.Также интересно видеть пиксельное искусство, которое на самом деле не похоже на то, для чего оно было предназначено.
Контекст поможет мозгу понять то, на что мы смотрим. Один пиксель можно интерпретировать как много разных вещей, в зависимости от того, к чему это относится. Одиночный пиксель, исходящий из формы, похожей на пистолет, будет выглядеть как пуля, из формы облака, снега или капли дождя.
Не колеблясь, откажитесь от того, что начали, если чувствуете, что никуда не денетесь.Начни заново. Я часто оставляю после себя оставленные файлы, к которым я никогда не возвращаюсь, но все они были необходимыми шагами в процессе достижения того, чем я доволен.
С практикой и экспериментированием со своим чувством того, как глаз и мозг интерпретируют эти блочные формы по мере того или иного естественным образом улучшатся. Я был действительно поражен тем, как некоторые из созданных мной объектов на самом деле выглядят так, как я пытаюсь создать с таким небольшим количеством пикселей. Человеческие глаза / мозг разрешают формы сами по себе.Все, что вам нужно сделать, это предложить форму и убрать все возможные отвлекающие факторы.
Полезно видеть вблизи пикселей и в других файлах изображений. Вот упражнение, которое вам стоит попробовать в какой-то момент. Увеличивайте и уменьшайте фотографии и другие изображения в Photoshop. Увеличьте изображение как можно дальше. Перемещайте изображение в окне, просматривайте разные его части с разным увеличением. уровни. Сделайте это с разными стилями графики и изображений, пиксельной графикой других людей, скриншотами видеоигр и т. Д.
Если вы настроили на изготовление определенной вещи, сделайте несколько ее версий, используя большее или меньшее количество пиксели, цвета и т. д. В качестве примера, для нашей игры Bee (все еще в разработке) мне потребовалось несколько дней рисования пиксельных пчел, чтобы прийти к стилю пчелы, который мне очень понравился для игры (# 5). Ниже представлена серия понятий в хронологическом порядке.
Для вышеперечисленных проектов я начал рисовать от руки большую пчелу №1, с идеями о том, что такое пчела в моей голове, но почувствовал, что она слишком большая и слишком детализированная.Мне потребовалось несколько проб и ошибок, чтобы даже приехать у этой пчелы, но ладно, я оставлю ее позади и пойду дальше. Я попробовал пойти гораздо проще и сделал №2, который мне понравился, но все же хотел пойти еще проще, и сделал №3. Мне очень нравится эта она совершенно мило, и я рад, что ее можно будет использовать, если я захочу в будущем, но это создало проблемы для игровой механики, особенно из-за того, как пчела будет жалить перед собой во время полета. Должна ли она каждый раз вертеться? Нет, пчелы этого не делают.Мне нужна была пчела, у которой было бы брюшко, которое я мог бы оживить, чтобы оно выглядело более правдоподобным, чем пчела, укусившая вперед. Так что на На этом этапе я поискал в Интернете несколько фотографий пчел и нашел несколько фотографий, включая эту:
Я уменьшил исходный размер этой фотографии до того, что вы видите выше, и использовал его в качестве руководства для рисования пчелы №4. Мне нравится №4, но в моей первоначальной идее этой игры у пчелы была черная голова, и я хотел придерживаться этого. Имея некоторую творческую лицензию, я поменял местами цвета и потратил некоторое время на преобразование пчелы в № 5, дизайн пчелы, который мы используем для нашей игры «Пчелка».# 4 можно использовать как желтый пиджак хоть. Часто то, что я оставляю, можно использовать как нечто иное, чего я не ожидал.
Как и в приведенном выше примере , если вы хотите сделать что-то конкретное, проведите небольшое исследование и найдите фотографии и другие ресурсы изображений того, что вы пытаетесь создать. Вы можете взять их и использовать в качестве справочных или даже уменьшить до фактического размера в пикселях, в котором вы хотите, чтобы ваш кусок был, а затем приложите все усилия, чтобы след! Я делаю это часто, чтобы сэкономить время и получить результаты, которыми я очень доволен.С минимальным пиксельным стилем большинство объектов, которые вы отслеживаете, будут выглядеть совершенно иначе, поэтому об авторских правах можно не беспокоиться. нарушение. Я также сам делал цифровые фотографии объектов, чтобы использовать их в качестве ориентира для трассировки, а также делал наброски на бумаге, сканировал и обводил формы. Все, что работает. Я покажу пример этого в следующем разделе о рисовании в фотошопе.
Выбор цвета является ключевым . Если можно узнать, какого цвета фон у объектов, вы рисунок будет, нарисуйте поверх него, чтобы вы знали, что ваш выбор цвета будет работать.В этом минималистичном пиксельном стиле нет контуров для разделения фигур. Сами формы должны стоять на их собственные, поэтому выбранные вами цвета и значения будут очень релевантны цвету, с которым они находятся рядом или поверх которого они находятся. Одни и те же цвета и значения будут выглядеть по-разному в зависимости от того, что они против. Обратите внимание, что то же самое верно для более светлых пикселей на более темном фоне и более темных пикселей на более светлом фоне. Возможно, вам придется изменить цвет вашего объекта, если вы измените его рассматривается против.
Вот образец оранжевого цвета одного и того же цвета на разном фоне. Обратите внимание, как оранжевый квадрат выглядит светлее, темнее, более или менее насыщенным.
В приведенном ниже файле показаны различные фрукты, овощи и прочее, которое я разработал для нашей первой игры, которую мы никогда не закончим. Эти фрукты и овощи найдут свое место в наших будущих играх. хотя. В любом случае, как вы видите, я только начал и спроектировал целую семью этих вещей. Я специально не задумывал для них цвет фона, но решил, что он будет темнее, чем объекты, поэтому я выбрал черный для работы.Я настроил анимацию этого файла, которая циклически меняет цвета фона, чтобы вы могли видеть, как для некоторых из этих вещей потребуется корректировка цвета и / или значений. чтобы хорошо смотреться на фоне разного цвета. Щелкните изображение ниже, чтобы увидеть эту анимацию.
Что касается вышеупомянутого файла, меня не перестает удивлять, как такое небольшое количество пикселей может на самом деле предложить форму, достаточную для того, чтобы наш мозг мог ее увидеть. Как я уже упоминал ранее, контекст очень полезен для этого.Зеленая фасоль, этот рассыпчатый виноград и черника, вероятно, были бы бессмысленны без окружающих овощей, которые заставили бы ваш мозг думать: «Я смотрю на фрукты и овощи» режим.
Хорошо, это все, о чем я могу сейчас подумать, чтобы упомянуть, прежде чем двигаться дальше. После того, как вы пройдете все это руководство, вернитесь и прочтите этот раздел еще раз, так как он станет более актуальным. как только вы попробуете сделать что-то самостоятельно.
Самый последний фотошоп, который у меня есть, — это Adobe Photoshop CS2, и я работаю на Mac.Я также ссылаюсь на версию Photoshop для Windows, но самая последняя версия, к которой у меня есть доступ для Windows, — Photoshop CS. Надеюсь, что в основном то же самое. Если нет, то я на самом деле не использую в своем процессе ничего такого, что вы не могли бы сделать в большинстве более ранних версий Photoshop. Если у вас нет версий Adobe Photoshop вы можете использовать и другие приложения, хотя у меня нет опыта работы с ними. Одно надежное бесплатное приложение, о котором я слышал хорошие отзывы, — это Gimp: http: // www.gimp.org. Если вы скачали его и получили удовольствие от его использования, не забудьте пожертвовать несколько долларов команде GIMP. Я настоятельно рекомендую поддерживать то, что мы ценность в нашей жизни. Иначе может просто уйти …
Я также хочу упомянуть использование планшета для рисования Wacom, когда это возможно. Особенно для таких вещей, как тот большой цветок раньше. Раньше я делал все это на трекпаде ноутбука, а на рабочем столе с мышь. В конце концов я перешел на планшет Wacom, и он мне очень помогает.Я очень рекомендую приобрести себе маленький. Они не дорогие.
Я много использую сочетания клавиш. Например, если я хочу переключиться с инструмента «карандаш» на инструмент «ластик», я наберу «e», и инструмент «ластик» станет активным. Так я сэкономлю кучу времени и буду по возможности добавляйте ссылки на сочетания клавиш рядом с командами, которые я использую.
Итак, прежде чем мы начнем рисовать с помощью инструментов Photoshop, давайте установим Настройки Photoshop ! Нам нужно максимально контролировать манипуляции с пикселями, поэтому давайте внесем некоторые изменения в настройки Photoshop по умолчанию.Если у вас уже есть определенные настройки, вы должны сохранить их как предварительные настройки везде, где это возможно, чтобы легко переключаться между ними. настройка для пиксельной графики и всего, для чего вы ее обычно используете.
Чтобы перейти к общим настройкам
Mac: Command + k
или Photoshop> Настройки> Общие
Windows: Ctrl + k
или Edit> Preferences> General
История состояний: по умолчанию 20 в моей версии Mac CS2.Я увеличу это до 100. Установите как минимум на 50. Если на вашем компьютере недостаточно оперативной памяти или свободного места на диске, чем больше, тем лучше. Дополнительные возможности вернуться и исправить то, что вы делали ранее.
Интерполяция изображения: Установите значение «Ближайший сосед». Это гарантирует, что Photoshop сохраняет четкие пиксели при изменении размера или масштабирования ваших работ. Ближайший сосед означает, когда вы делаете какие-либо изменяя размер и масштаб вашей работы, Photoshop будет ссылаться на пиксели вокруг него и создавать их больше.Если вы будете переключаться между пиксельной графикой и другой гладкой графикой или редактированием фотографий, вы не забудьте изменить его обратно на «Бикубический» по умолчанию, когда закончите.
Если вы новичок в Photoshop, вы можете убедиться, что установлен флажок « Включить подсказки для инструментов ». Это приятно, потому что, когда вы наводите указатель мыши на инструменты и другие объекты, имя инструмента отображается, а также сочетание клавиш для активации этого инструмента. Я много пользуюсь сочетаниями клавиш !! Все время. Я упоминаю об этом еще раз, потому что они являются одним из лучших устройств для экономии времени. вы получите в свое распоряжение и позволит создавать более плавные изображения.
Предпочтения: Дисплей и курсоры
Для « Рисование курсоров » выберите «Обычный кончик кисти»
Для « Другие курсоры » выберите «Точный»
Предпочтения: прозрачность и гамма
Я лично предпочитаю отключать эту фоновую сетку, которая могла бы отображаться через прозрачные области слоев.
Предпочтения: единицы и линейки
Единицы:
Изменить линейки с «дюймов» на «пиксели»
Изменить тип с «точек» на «пиксели»
Все остальное в основных Prefs должно быть в порядке, как есть.
Теперь давайте изменим некоторые настройки некоторых конкретных инструментов . Сначала я перечислю инструменты, которые я использую при создании пиксельной графики:
Ниже я опишу, какие настройки у меня есть для каждого из этих инструментов, если они отличаются от настроек по умолчанию.
Инструмент выделения области (M): установите для параметра «Растушевка» значение «0». Это должно быть по умолчанию, но на всякий случай …
Инструмент «Лассо» (L): Снимите флажок «Сглаживание» и убедитесь, что для параметра «Растушевка» установлено значение «0».
(ниже я опишу значение сглаживания после того, как я изучу эти настройки инструмента)
Magic Wand Tool (W): Установите «Допуск» на «0», снимите флажок «Сглаживание». Вы можете установить и снять флажок «Смежные» по мере необходимости, в зависимости от ситуации. То же самое с «Образцом всех слоев», но обычно Я оставляю это непроверенным
Инструмент «Карандаш / Кисть» (B): По умолчанию это инструмент «Кисть».Измените это на инструмент «Карандаш». Выберите 1-пиксельную кисть.
Кроме того, перейдите в «Наборы кистей» в правом углу настроек инструмента (вкладка «Кисти») и обязательно снимите все отмеченные флажки. Обычно по умолчанию выбрано «Сглаживание». «Форма Также можно проверить динамику «. Снимите эти отметки, иначе у вас будет / может возникнуть небольшая задержка с каждым нарисованным пикселем.
Eraser Tool (E): Установите размер кисти на 1 пиксель.Установите режим «Карандаш». Кроме того, снимите все флажки со всех наборов кистей, как вы делали ранее для инструмента «Карандаш». (См. Снимок экрана выше).
Paint Bucket / Gradient Tool (G): Это инструмент Gradient по умолчанию; вместо этого выберите инструмент «Заливка». Время от времени вы можете использовать инструмент градиента, но ведро с краской кажется слишком большим. более полезно в пиксельной графике.
Тип инструмента (T): Установить, мм, сглаживание? на «Нет». Это пункт меню посередине, для которого по умолчанию установлено значение «Sharp» в моем Photoshop.Установка этого параметра на «none» позволит вам использовать любые шрифт как пиксельный шрифт. Попробуйте использовать разные кегли для множества разных шрифтов.
Примечание. Чтобы получить отличный ресурс с множеством отличных БЕСПЛАТНЫХ пиксельных шрифтов, посетите http://www.dafont.com/bitmap.php?page=1.webloc
Line Tool (U): Используйте настройки на скриншоте. Растровое изображение, а не вектор, вариант линии, вес 1 пиксель. Снимите флажок Anti-alias.
Уф! Это все, что вам нужно установить.Было бы здорово, если бы Adobe поддержала художников-пиксель-художников с помощью целостной настройки «Пиксель-арт», где все это можно настроить одним щелчком мыши. Некоторые из это можно установить с помощью «Presets», которые вы можете сохранить самостоятельно, поэтому попробуйте поэкспериментировать с ними, чтобы сэкономить время в будущем.
Теперь, когда у нас есть готовый Photoshop, давайте попробуем что-нибудь нарисовать и узнать несколько вещей, которые упростят этот процесс. Если у кого-то есть другие или лучшие идеи о том, как все делается, пойти с этим. Я знаю только то, что знаю на данный момент, а Photoshop — огромная программа.Почти всегда есть несколько способов сделать одно и то же в Photoshop, если не много способов. Итак, я покажу вам как я это делаю, ты делаешь это как хочешь.
Кроме того, я не собираюсь изобретать велосипед здесь, так сказать. Существует множество хороших руководств, ресурсов и книг по Photoshop. Если я скажу «Просто сделай это» без лишнего направление, пожалуйста, знайте, что все время, которое я провожу здесь, я не трачу на создание нашей следующей игры! Итак, если я пропущу то, о чем вы хотели бы узнать больше, просто поищите в Интернете. и я уверен, что вы сможете быстро найти ответы.Я добавлю некоторые ресурсы и ссылки в конце этого руководства, которые могут быть полезны.
Anti-aliasing: Прежде чем что-либо рисовать, позвольте мне быстро описать разницу между графикой с псевдонимом и графикой со сглаживанием. Вся графика, которую я использовал выше, имеет «псевдоним». То есть с твердыми краями. Все они используют только основные цвета, которые вы видите в них, а края изображения блочные, как и должно быть в пиксельной графике. Сглаживание — это метод добавления полупрозрачных пикселей к края графики, чтобы создать иллюзию гладкости, чтобы исключить пиксельный вид.Это похоже на слегка растушеванный край графики. Текст на экранах компьютеров часто сглаживается, чтобы сделать кривые более плавными и удобочитаемыми. Я создал этот образец файла ниже, чтобы проиллюстрировать разницу.
Видите все эти дополнительные пиксели, добавленные к краям графики справа? Тем не менее, он действительно работает для того, для чего предназначен. Блестяще! Примечание: Я создал инструмент лассо слева. я, чтобы показать пример чего-то знакомого, как с псевдонимом и сглаживанием.Инструмент лассо на самом деле не будет выглядеть так, если вы отключите параметр сглаживания.
Итак, приступим к рисованию!
Начнем с , открыв новый документ .
Mac: COMMAND + N, или «Файл»> «Новый».
ПК: CTRL + N, или «Файл»> «Новый»
Выберите небольшое количество пикселей для размеров окна, например 20×20, и , увеличьте масштаб до конца окна. Мой Photoshop CS2 по-прежнему увеличивает масштаб только до 1600%.Я бы очень хотел увидеть Photoshop увеличивает эту возможность масштабирования. Может в CS3 такое есть?
Хорошо, теперь давайте выберем инструмент «Карандаш » (B) . Он должен быть установлен на Карандаш, а не Кисть, поэтому замените его на Карандаш, если это еще не сделано. Выберите самый маленький размер кисти, 1 пиксель. Для этого Например, давайте просто оставим цвет переднего плана по умолчанию — Черный. Теперь щелкните и поместите пиксели на страницу. Неважно, что вы рисуете, я просто пытаюсь научить вас пользоваться инструментами. Вот что я сделал:
Ack! Забавно смотрится и подмигивает! Но по-прежнему очаровательно, что он сделан из больших пикселей и все такое.Слева — размер 1×1, справа — размер 10×1 для вашего удовольствия от просмотра. Это было просто, Правильно? Что ж, давайте попробуем внести некоторые изменения в то, что мы нарисовали. Добавим в сцену новый цвет.
Выбор цветов: В Photoshop есть множество опций, связанных с цветом, но пока давайте не будем усложнять. Нажмите на цвет переднего плана на палитре инструментов, появится цвет выборщик. Вы можете выбрать цвет здесь, и это будет цвет, которым вы будете рисовать в следующий раз.Я также держу открытой палитру «Цвета». Для Mac и ПК нажмите F6 или выберите «Окно»> «Цвет». Вы можете выбрать цвета здесь или щелкнуть вкладку «Образцы» в этой палитре, что является еще одним хорошим местом для поиска цветов. Вы можете использовать цветовую палитру по умолчанию или загрузить новые, как я. Photoshop поставляется с дополнительными палитрами, которые вы можете загрузить, и вы можете найти больше пользовательских палитр в Интернете для загрузки.
Итак, выберите цвет и используйте инструмент «Карандаш», чтобы нарисовать больше пикселей на вашем произведении искусства.Вот что я сделал:
Чувак, это уродливо. Хотя это нормально. Я не хочу, чтобы кто-то зацикливался на создании чего-то подробного и удивительного для этих упражнений, в том числе и меня. Давайте двигаться дальше. Вы можете закрыть свой первый пример сейчас или сохраните его, если хотите. Формат «Photoshop» пока подойдет (.PSD).
Отменить: Какая полезная функция! Если вы сделаете что-нибудь, что хотите отменить, просто нажмите «КОМАНДА» + «Z» (Mac) и «CTRL» + «Z» (ПК). Или выберите «Правка»> «Отменить».Однако имейте в виду, что это работает только на самое последнее, что вы сделали. Та же команда предназначена для отмены и возврата. Если вы хотите вернуться дальше в своем процессе, это то, для чего предназначена палитра истории.
Палитра истории: Помните, мы установили предпочтения состояний истории в начале на 50? Это то, к чему это относится. В верхнем меню выберите «Окно»> «История». Это довольно сам пояснительный, поскольку каждое внесенное вами изменение перечислено по порядку, и вы можете щелкнуть каждую выполненную команду, чтобы вернуться в прошлое.Однако будьте осторожны: изменение предыдущего состояния эффективно уничтожит все что вы сделали после этого. Что вы можете сделать, чтобы помочь в этом, так это использовать маленькую кнопку со значком камеры в правом нижнем углу палитры истории, прежде чем вернуться во времени. Это делает «снимок» последнего состояния, в котором было изображение, и размещает его в верхней части палитры. Примечание. Палитра истории очищается после закрытия файла. Эта информация не сохраняется. Для получения дополнительной информации об использовании Палитра истории, проведите небольшое исследование! Ха-ха, извините, я имею в виду, это выходит за рамки этого руководства, чтобы получить более подробную информацию об этом.
Я упомянул Zooming несколько абзацев назад. Позвольте мне немного рассказать о методах увеличения и уменьшения масштаба ваших окон. Это будет полезно при любом использовании Photshop. Чтобы увеличить а на выходе я переключаюсь между разными методами в зависимости от того, что я делаю. В этом примере я просто использовал клавиатуру для увеличения, удерживая КОМАНДУ и нажимая «+» несколько раз, пока масштаб не перестанет работать. больше. «КОМАНДА» + «-» уменьшит масштаб. В Windows это «CTRL» + «=» для увеличения и «CTRL» + «-» для уменьшения.
Вы также можете использовать сам инструмент Zoom Tool (Z) и поиграть с ним. Щелкните группу и увеличьте масштаб или щелкните и перетащите рамку вокруг определенной области, которую нужно увеличить. По умолчанию инструмент масштабирования будет иметь знак «+», означающий, что он настроен на увеличение масштаба. Опять же, удерживайте «OPTION» на Mac или «ALT» в Windows, чтобы изменить масштаб на уменьшение. Вы также можете щелкнуть небольшой переключатель в самих параметрах инструмента, но это слишком много работы, так как я очень часто увеличиваю и уменьшаю масштаб.
Мой любимый метод — просто временно активировать инструмент масштабирования или временно , если вам больше нравится это слово, независимо от того, какой инструмент вы используете.Скажите, что вы используете карандаш и хотите быстро увеличить масштаб до определенного места. На Mac удерживайте «ПРОБЕЛ» + «КОМАНДА», на ПК это «ПРОБЕЛ» + «CNTRL», и курсор должен превратиться в инструмент увеличения масштаба, пока вы не отпустите эти клавиши. Чтобы вместо этого использовать инструмент «Уменьшение», на Mac удерживайте «ПРОБЕЛ» + «КОМАНДА» + «ОПЦИЯ». На ПК Удерживайте «ПРОБЕЛ» + «ALT». Когда вы отпустите эти клавиши, он вернется к инструменту, который вы выбрали изначально. Очень удобно. С помощью этого метода я могу быстро передвигаться, не нарушая большого шага.Я также часто использую метод клавиатуры, так как он также изменяет размер окна, где использование масштабирования тоже оставляет сами окна имеют одинаковый размер. Вы можете изменить настройки, если хотите.
Этого более чем достаточно для масштабирования. Теперь давайте создадим новый файл для работы.
Откройте новый документ. Сделайте это снова 20×20 пикселей. Однако на этот раз в диалоговом окне «Новый документ» выберите «Прозрачный» для «Содержимое фона». Это откроет ваш документ без каких-либо цвет присутствует, даже не белый.Отсутствует «Фоновый слой». Ваш файл состоит из одного прозрачного «слоя», который является более точным способом ссылки на него. Он, вероятно, будет выглядеть белым или иметь клетчатый узор, если вы не отключили сетку в настройках, как я предлагал ранее.
Увеличьте масштаб и выберите инструмент Rectangular Marquee Tool . Инструмент «Прямоугольная область» позволяет выделять прямоугольные области. Его альтернативная форма — эллиптическая маркер . Инструмент , к которому вы можете переключиться, нажав «SHIFT» + «M».Это будет переключаться между ними. Или вы можете нажать и удерживать значок инструмента Marquee на палитре инструментов, и он даст ваш выбор.
Итак, щелкните где-нибудь в верхнем левом углу окна и создайте прямоугольник, но сделайте его меньше окна, чтобы вокруг него оставалось место. Примерно так:
(Иногда выборки называют «марширующими муравьями»)
Теперь, когда у вас есть этот выбор, выберите цвет переднего плана и « Fill » его цветом, используя только клавиатуру.На Mac, чтобы заполнить весь слой или выбранную область, нажмите «OPTION» + «УДАЛЯТЬ». На ПК это «ALT» + «BACKSPACE». Это заполнит область выделения цветом переднего плана. У меня получилось так:
Вы также можете заполнить выделенные области и слои, используя текущий цвет фона , а также используя «OPTION» + «DELETE» на Mac, «CNTRL» + «BACKSPACE / DELETE» на ПК. Попробуйте выбрать цвет фона (щелкните по нему в палитре «Инструменты» или «Цвета») и заполните новую область выделения цветом фона.Я довольно часто делаю выборки и заполняю их этими способами. Использование выделения инструменты очень полезны при создании пиксельной графики во многих отношениях. Я мог бы использовать инструмент «Заливка», чтобы заполнить выбранную область, но позже я найду более эффективное применение этого инструмента. Вам действительно не нужно видите снимок экрана с селекторами переднего плана / фона, а? Ладно … это такая штука:
Заливка слоя без выделения: Если у вас ничего не выделено и во время заливки, как я только что описал, вы просто заполните весь слой одним цветом.Это хорошо для изготовления фоновые слои. попробуй как-нибудь.
Хорошо, теперь давайте Удалим то, что мы создали на этом слое. Я часто делаю это, используя только клавиатуру, чтобы «Выбрать все», и удаляя содержимое этого слоя. «Выбрать все», нажав «КОМАНДА» + «А» на Mac, «CTRL» + «А» на ПК. Или вы можете выбрать «Выбрать»> «Все» в верхнем меню. Это создаст выделение по краям слоя. Вы можете использовать этот выбор для удаления что находится на этом слое, нажав клавишу «УДАЛИТЬ», а на ПК вы можете нажать «НАЗАД» или «УДАЛИТЬ».Я не думаю, что мне нужно показывать снимок экрана с чем-либо из этого. 🙂
Примечание: Если вы хотите сохранить свои примеры и не хотите ничего выбрасывать, вы можете сохранить каждый пример и открывать новый файл для каждого нового примера ИЛИ просто создать новые слои для работы в вашем Документ Photoshop и скройте предыдущие, если у вас уже есть опыт работы со слоями. В противном случае проведите небольшое исследование или подождите. Я не собираюсь вдаваться в работу со слоями и Подробно о палитре слоев до второй части этого урока.
Отмена выбора: Графическое содержимое слоя теперь может исчезнуть, но выделение остается! Быстрый способ «Снять выделение» с активного выделения — нажать «КОМАНДА» + «D» на Mac и «CTRL» + «D». на ПК. Пуф! Его больше нет. Вы также можете отменить выбор, щелкнув за его пределами, когда активен инструмент выделения (Marquee, Lasso, Magic Wand). В данном случае это вариант. Если у вас есть выбран весь слой, щелкать за его пределами — не вариант.
Ограничение пропорций: Давайте теперь воспользуемся инструментом «Прямоугольная область», чтобы легко создать идеальный квадрат с помощью клавиши « SHIFT ».Shift — это модификатор для ряда инструментов, но в случае выделения он может «ограничивать пропорции», когда используется так, как я опишу. В случае инструмента «Прямоугольная область» это означает, что он создаст квадрат. Попробуйте сделать квадрат а затем залейте его цветом по вашему выбору.
Попробуйте щелкнуть в верхнем левом углу окна и перетащите рамку в нижнюю правую область, удерживая SHIFT. это Квадрат!
Инструмент «Эллиптическая область»: Точно так же поиграйте с инструментом «Эллиптическая область».Выберите этот инструмент («SHIFT» + «M»), чтобы сделать его активным. Если вы еще этого не сделали, снимите флажок «Сглаживание» в настройках инструмента. Он все еще может быть отмечен, даже если вы сняли его для инструмента «Прямоугольная область». Итак, удалите квадрат и нарисуйте эллипс. Заполните это. Похлопайте себя спина. Также попробуйте удерживать SHIFT при перетаскивании эллипса, чтобы ограничить его кругом. Я сам сделал эти выборки и заполнил их так же, как и раньше. Вот как выглядят мои:
Ммм… цвета … Итак, у вас есть основы инструмента «Область».
Итак, мы использовали «SHIFT», чтобы ограничить пропорции с помощью Marquee Tools. SHIFT также можно использовать для Добавить к выбранным . То есть, чтобы выбрать больше, чем то, что вы уже выбрали. Давайте откройте новый файл, как и раньше: 20×20 с прозрачным фоновым слоем. Теперь увеличьте масштаб и выберите часть этого окна любым методом, который вы уже изучили. Теперь, удерживая нажатой клавишу SHIFT, щелкните и перетащите Marquee, чтобы добавить новые выделения к существующему выделению.Желательно вне его. Например, вот выделение, а затем такое же выделение с несколькими выделенными областями:
Я использовал оба инструмента Marquee. Делайте это сколько угодно.
А как насчет использования SHIFT для создания идеальных квадратов и кругов? Чтобы сохранить пропорции при добавлении к выделенному фрагменту, поскольку для обоих действий требуется SHIFT, вот что вы делаете. Сделайте выбор. Удерживая SHIFT, начните добавлять к нему новое выделение. Удерживая кнопку мыши нажатой (или удерживая перо на планшете для рисования), вы можете отпустить SHIFT в любой момент после начала добавление к вашему выбору.SHIFT необходим только для начала добавления к выделенному фрагменту. Если вы нажмете и удерживаете его снова, вы теперь будете ограничивать пропорции. Отпусти это снова, и ты будешь вернуться в нормальный режим. Только не отпускайте кнопку мыши, иначе придется начинать заново.
Вы также можете Вычесть из выборок . По сути, это одно и то же, за исключением того, что вместо нажатия SHIFT вы удерживаете OPTION на Mac и ALT на ПК. Итак, используя только что сделанный выбор, (или отмените выбор и сделайте новый выбор), удерживайте OPTION (или ALT на ПК) и перетащите новый выбор на часть существующего выбора.Альт! Это было вычтено из. Вот как выглядит мой теперь вместе с выделенным фрагментом, заполненным, чтобы показать вам, как он выглядит.
Инвертировать выбор: И, наконец (на данный момент), вы можете Инвертировать существующих выборок. Чтобы инвертировать выделение, нужно выбрать противоположное пространство, которое выбрано в данный момент. Используйте существующие выбор, если он все еще активен, или вы можете сделать новый, чтобы попробовать это. Для этого на Mac нажмите «SHIFT» + «КОМАНДА» + «I», а на ПК нажмите «SHIFT» + «CTRL» + «I».Или вы можете выбрать «Выбрать»> «Обратный». Я заполню свое изображение, чтобы показать вам результаты.
Эм, не спрашивайте меня, что это такое. Может быть, гоночная машина и водитель?
Ну, это почти все, что у меня есть на этой неделе! На следующей неделе я завершу часть 2 этого урока по рисованию пикселей, рассказав остальную часть того, что, я думаю, вы должны знать, в том числе об использовании инструмента Лассо, Волшебная палочка, инструмент «Рука», инструмент «Перемещение» и навигатор, инструмент «Линия», инструмент «Заливка» и другие сочетания клавиш.Я также, наконец, смогу перейти к более продвинутым вещам, таким как работа со слоями, изменение размера изображений с сохранением чистоты пикселей, сохранение файлов .GIF и индексирование цветов, сглаживание цветов, работа с типом пикселей, плюс я приведу вас к некоторым примерам использование существующих фотографий или графики в качестве руководства для создания собственного пиксельного искусства, И я коснусь переноса пиксельной графики во Flash и их автоматического отслеживания, идеально подходящего для использования в вашем собственном независимом видео. игры! И все, что я могу придумать.А пока мне нужно вернуться к работе над нашей последней игрой, Dino Run ! Мы почти закончили, но впереди еще много работы. месяц.
После завершения и выпуска Dino Run (надеюсь, где-то в марте ’08) я мог бы просто собрать статью о том, как я делаю покадровую анимацию с использованием текущих версий Photshop (CS2 и позже).
Если у кого-то есть вопросы: Вы можете написать мне на [email protected] или оставить комментарий здесь, на Gamedev.net, и я могу написать статью, конкретно отвечая самые актуальные или наиболее часто задаваемые вопросы в формате вопросов и ответов. При этом также придется дождаться завершения Dino Run . Я, вероятно, не смогу ответить на все вопросы, которые получаю просто из-за нехватки времени, но мы постараемся включить в эту статью самые важные.
Итак, загляните на следующей неделе, чтобы узнать больше. А пока ознакомьтесь с нашими играми Gamma Bros и Ratmaze. 2 по адресу http: // pixeljam.com /.
| Автор: Hulio-G @ 02.10.2009 23:39 Вы когда-нибудь задумывались, как именно люди пользуются фотошопом? Пиксельные художники могут научиться использовать Photoshop для того, что им нужно, в этом прямом руководстве по Pixel Art Photoshop. | |
| Автор: escape @ 11.09.2010, 23:00 Очень большой и красивый урок по пиксельной графике, автор Fil Razorback.Английский перевод. | |
| Автор: TheRaven81 @ 2/2/2015, 09:12 Я нашел его руководство в его блоге на tumblr, а другая ссылка на этом сайте кажется мертвой, поэтому я разместил эту ссылку, чтобы вы могли использовать ее вместо этого. | |
| Отправил sedgemonkey @ 15.09.2005 15:18 Совмещение Flash и пикселей. | |
| Автор: sedgemonkey @ 30.06.2004, 07:21 Фантастический учебник для любого пиксельного художника, доступный на английском и русском языках. | |
| Отправил pixelblink @ 10.08.2005 19:33 Anti-Aliasing в pixelart … ’nuff сказал | |
| Автор: Frost @ 09.12.2009, 23:03 Довольно хороший олдскульный пиксельный турориал с полезными советами и триксом. | |
| Автор: MIERDINSKY @ 19.06.2016, 10:07 Создание спрайта зомби с помощью фотошопа.Интуитивно понятная цветовая палитра, но обязательно улучшит внешний вид многих пиксельных частей мира или даже всей планеты. Instagram: Электронная почта | |
| Автор: torridgristle @ 21.10.2018, 11:16 Чистое расположение краев и линий для изометрической пиксельной графики и спусков по склонам, провалам, неровностям, дырам и как четко передать трехмерный мир в изометрической пиксельной графике . | |
| Автор: torridgristle @ 21.10.2018, 11:11 Уникальное вращение значков BeOS на изометрической пиксельной графике. | |
| Автор: 8 Bit Dreams @ 26.03.2015, 08:58 Этот массивный туториал по пиксельной графике написан Филом Разорбаком из LesForges.орг. Здесь вы можете найти оригинальные учебные пособия. Большое спасибо Филу Разорбаку за то, что OpenGameArt.org предоставил возможность перевести эти руководства и заархивировать их здесь! | |
| Автор pixelblink @ 10.08.2005 19:34 Учебное пособие по дифференциации | |
| Написал skeddles @ 06.04.2015, 09:56 Изометрические сетки могут быть очень полезны для создания изометрической пиксельной графики.Они помогут вам рисовать прямые линии и выравнивать объекты. Здесь я научу вас создавать свои собственные. | |
| Автор: vampy_09 @ 13.10.2013, 00:58 На этой веб-странице вы найдете учебник о камнях и их текстурах. Просто и понятно. | |
| Размещал Vanawy @ 10.09.2016 06:25 | |
| Автор: ChilliCheeseChicken @ 23.10.2013, 00:28 Отличное руководство, затрагивающее большинство основных проблем с искусством новичков. | |
| Автор: FrostedMayhem @ 16.06.2009, 08:37 Включает в себя множество руководств, которые помогут вам создать свою собственную пиксельную графику / спрайты различных неодушевленных объектов. | |
| Автор: PyroFrosty @ 19.02.2014, 22:52 Страница с 30 различными пиксельными изображениями и соответствующими руководствами. | |
| Автор: pixelblink @ 10.08.2005, 19:23 6 руководств для начала. | |
| Автор: cirras @ 03.04.2013, 20:02 Научитесь пиксельному изометрическому искусству в стиле Endless-Online. | |
| Автор: Lone Scout @ 31.03.2015, 09:17 Базовое введение в пиксельную графику с советами, инструментами и техниками для новичков, которые плохо знакомы со средой. См. Также ссылки на его руководства в нижней части его сообщения. | |
| Автор: mioscene @ 16.09.2017, 03:10 Большой набор коротких руководств по основам пиксельной графики, анимации и игровому дизайну! | |
| Автор: jalonso @ 01.10.2010, 06:17 Джон Парди (evincarofautumn) и Кевин Чалукс (Kaiseto) из Purloux Studios сделали один из самых простых и понятных туториалов по основам пиксельной графики.Он охватывает все основы, от штрихового рисунка, раскраски, конкретных техник и мнений по созданию пиксельного искусства. «Если вы плохо знакомы с пиксельной графикой и можете прочитать только одно руководство, то это именно тот. » В конце раздела «Сглаживание» (AA) находится ссылка на их подробное руководство по сглаживанию, которое необходимо просмотреть / прочитать. Это подробный обзор теории / процесса АА. Он достаточно всеобъемлющий для новичков, которые ничего или мало понимают в АА. | |
| Автор Morgengrauen @ 8/4/2008 01:55 В этом уроке показано, как сделать небольшой набор каменных плиток. Основное внимание уделяется не покраске камней, а созданию бесшовной плитки. Вы также найдете учебное пособие на немецком языке. | |
| Автор: mauricio-fidalgo, , 01.09.2009, 17:08, Блог о пиксельной графике на португальском языке. | |
| Автор Lone Scout @ 25.03.2015 17:56 Серия туториалов по созданию (в основном) изометрической пиксельной графики. Он охватывает как основы, так и более сложные структуры. Полезно практиковать уже существующие навыки. | |
Pixel Art Maker — Как создать пиксельное искусство в Photoshop
Создатель пиксельного искусства вступил во владение после огромного успеха игры Flappy Bird.Как дизайнер, я был очень заинтересован в быстром создании пиксельной графики .
Итак, после того, как я научился создавать пиксельную сетку , я решил написать статью, чтобы другие дизайнеры могли легко понять, как создать пиксельную графику minecraft в Photoshop.
Таким образом, эта статья написана специально для поклонников PIXEL. Вместо того, чтобы просто играть с пикселями, здорово создать пиксельную графику для Photoshop и увидеть, как она работает в ваших играх. Чтобы быть графическим дизайнером, я должен быть знаком со всеми видами рисунков PIXEL , и искусство — один из них.
Я считаю, что все рожденные в 80-х и 90-х годах хорошо знали этот фантастический квадратик. Японские компании, такие как «NINTENDO», «Konami» и многие другие, порадовали нас своей 8-битной графической игрой, такой как Super Mario Bros., Duck Hunt, Super Contra и т. Д.
Создание пиксельного искусства в Photoshop Что такое пиксель?Пиксель — это наименьшая единица цифрового изображения или явного изображения, отображаемого и представляемого на цифровом устройстве отображения.Пиксель — это основная единица, которая имеет смысл в цифровой фотографии. Пиксели объединяются для формирования целостного изображения, видео, текста или другого визуального объекта на экране компьютера. Пиксель также известен как объект (pix = image, el = element).
Что такое Pixel Art Maker?Pixel Art — это уникальный художественный стиль, информирующий вас о больших визуальных пикселях, которые создают элементы, создающие идеальное изображение. Наслаждение пиксельной графикой Photoshop наслаждается различной пиксельной графикой в процессе, используя ограниченный размер и палитру.Красота часто заключается в простоте с красивым расположением больших блоков цветных пикселей.
Все рисунков , отображаемые на экране, наконец, отображаются в пикселях, где количество пикселей ограничено разрешением. Но в недавнем прошлом разрешение наших экранов было намного ниже, а пиксели — больше. Это сделало каждый пиксель более хрупким, так как его преобразование сильно повлияет на общую картину.
Способ расположения и цвета каждого пикселя важен для окончательного изображения.В результате размещение пикселей стало ремеслом, в котором техника и художественный подход были важны. Так родилось искусство пикселинга и пикселя.
Чтобы начать работу с пиксельной графикой minecraft , вам нужно четко понимать, что вы хотите сделать. В этой статье я буду создавать пиксельного персонажа.
Начнем со следующих шагов:
1. Прежде чем я начну, я предпочитаю собрать 10-20 эталонных фотографий, связанных с персонажем, которого я хочу создать.
2.Обычно я выбираю 2 или 3 лучших подсказки и рисую своего персонажа с учетом требований.
3. Сначала опишите размер вашего тела; Вы можете сначала нарисовать его на бумаге для достижения наилучших результатов. Я всегда так делаю.
4. Я создам здесь детективного персонажа. Я уже нарисовал этого персонажа на бумаге и обработал его в Photoshop, поэтому персонаж выглядит как на картинке ниже.
Подготовка Photoshop, который поможет нам создать потрясающую пиксельную графику1. Давайте откроем Photoshop и перейдем к
.меню редактирования -> Настройки -> Направляющие, сетка и фрагменты…
2.Установите линию сетки на каждый 1 пиксель, а также на деление на 1 пиксель. Остальные настройки оставьте без изменений. Это изменение поможет вам рисовать пиксели на документе.
Создать новый файл размером 100 x 100 пикселейСоздайте новый файл, установите высоту и ширину документа 100 X 100 пикселей.
Помните, что при работе с пикселями размер вашего документа имеет большое значение, поэтому всегда выбирайте размер документа с умом в зависимости от того, что вы создаете. Как я предлагаю, делайте его как можно меньше, чтобы были четко видны отдельные пиксели.
Здесь размер нашего документа 100 x 100 пикселей достаточно для создания детектива.
Увеличение до размера экрана:Вы заметите, что размер нашего документа слишком мал, поэтому теперь мы увеличим его настолько, насколько он поместится на экране. Я увеличиваю свой документ на 800%, и он умещается на экране.
Инструмент Select PencilНажмите и удерживайте инструмент «Кисть» в панели инструментов, и вы получите больше инструментов для выбора.Выберите Pencil Tool из меню. Уменьшите размер инструмента «Карандаш» до 1 пикселя в окне выбора кисти. (Вы также можете сделать это, нажав клавишу «{» на клавиатуре)
Теперь включите Extras, для этого перейдите в меню просмотра -> Extras. (Вы можете сделать это, нажав Ctrl + H). Это поможет вам разместить пиксель в определенном месте.
Возьмите инструмент «Ластик» и выберите карандаш в режиме стиранияВыберите инструмент «Ластик» на панели инструментов и выберите карандаш в режиме стирания, как показано на изображении.Вам может потребоваться ластик другого размера, поэтому измените его размер по своему усмотрению. Наша основная установка готова, и мы готовы к работе!
Создание персонажаПеретащите ваш набросок и создайте новый слой. Прежде всего перетащите ваш набросок в документ Photoshop и создайте новый слой, поместите направляющую в центр документа (центр вашего персонажа), это поможет нам позже.
Начать рисование карандашом на половине стороныТеперь начните рисовать карандашом на новом слое на существующем эскизе.Нарисуйте только одну сторону направляющей. Рекомендуется использовать полный масштаб при рисовании пикселей и 100% масштаб, чтобы проверить вид вашего персонажа.
Помните, что набросок, который мы используем в качестве эталона, не на 100% точен, поэтому не отслеживайте все пиксели, которые вы видите на эталонном эскизе. На этот раз вам нужно дать вашему персонажу лучшие грани отделки. При необходимости используйте ластик.
- Теперь создайте копию слоя, щелкнув правой кнопкой мыши на слое и выбрав дубликат слоя (Ctrl + J)
- Выберите второй слой и перейдите в меню редактирования -> Free Transform.(CTRL + T)
Переверните второй слой и соедините с первым. Чтобы перевернуть, щелкните слой правой кнопкой мыши и выберите «Отразить по горизонтали». См. Изображение ниже.
На втором изображении выше я поместил расстояние в два пикселя между обоими слоями, это просто для исправления пропорций. Залейте его карандашом на любом слое и объедините оба слоя.
Объединить слоиЧтобы объединить слои, выберите оба слоя, затем щелкните правой кнопкой мыши на любом слое и нажмите «Объединить слои».Скройте эталонный слой и отключите дополнительные, посмотрите результат. Наложите черный цвет на слой. Посмотрите свое творение в масштабе 100%, чтобы увидеть фактический результат.
Мы закончили создание нашего детектива. Итак, пришло время заполнить цвета, для этого просто выберите инструмент «Заливка» (нажмите G), выберите цвет, который хотите заполнить, и залейте им часть.
Персонаж после раскраскиМой детектив после раскраски выглядит так, как показано ниже. Мы сделали потрясающего пиксельного детектива.Но история еще не закончена, нам нужно добавить больше деталей, чтобы наш персонаж ожил.
Заключение:Я надеюсь, что, внимательно прочитав все в этой статье, вы поймете, что пиксельная графика — это уникальное искусство, и что такое пиксель, что такое искусство, как нарисовать персонажа и сделать пиксельную графику в Photoshop, а также создать удивительную и интересную пиксельную графику в Photoshop.
Нарисуйте и оживите персонажа с помощью техники Pixel Art. Что такое пиксель-арт? Примеры и как этому научиться Создание пиксельной графики
«itemprop =» image «>
В пошаговом руководстве How to Draw Pixel Art 10 я научу вас, как создать» спрайт «(одиночный 2D-персонаж или объект).Сам термин, конечно же, происходит от видеоигр.
Я научился создавать пиксельную графику, поскольку она мне нужна для графики в моей игре. После многих лет обучения я освоил это и начал понимать, что пиксельная графика — это больше искусство, чем просто инструмент. Пиксель-арт сегодня очень популярен среди разработчиков игр и иллюстраторов.
Это руководство было создано много лет назад, чтобы научить людей простым концепциям создания пиксельной графики, но оно много раз обновлялось, поэтому оно значительно отличается от исходной версии.В сети есть много руководств по одной и той же теме, но все они кажутся мне слишком сложными или слишком длинными. пиксельная графика — это не наука. Вам не нужно вычислять векторы при создании пиксельной графики.
Инструменты
Одним из основных преимуществ создания пиксельной графики является то, что вам не нужны дополнительные инструменты — графического редактора по умолчанию, установленного на вашем компьютере, должно быть достаточно. Стоит упомянуть, что есть программы, разработанные специально для создания пиксельной графики, такие как Pro Motion или Pixen (для пользователей Mac).Сам я их не тестировал, но слышал много положительных отзывов. В этом уроке я буду использовать Photoshop, который, хотя и стоит дорого, содержит множество полезных инструментов для создания рисунков, некоторые из которых очень полезны для пикселизации.
Как рисовать пиксельное искусство в Photoshop
При использовании Photoshop вашим основным оружием будет инструмент «Карандаш» (клавиша B), который является альтернативой инструменту «Кисть». Карандаш позволяет рисовать отдельные пиксели без наложения цветов.
Вам пригодятся еще два инструмента: «Выделение» (клавиша M) и «Волшебная палочка» (клавиша W) для выделения и перетаскивания или копирования и вставки. Помните, что, удерживая клавишу Alt или Shift во время выбора, вы можете добавить выбранные объекты или исключить их из текущего выбранного списка. Это полезно, когда вам нужно выделить неровные объекты.
Для переноса цветов можно также использовать пипетку. Существует тысяча причин, по которым важно сохранять цвета в пиксельной графике, поэтому вам нужно будет взять несколько цветов и использовать их снова и снова.
Наконец, не забудьте запомнить все горячие клавиши, так как это может сэкономить много времени. Обратите внимание на переключение «X» между основным и дополнительным цветами.
линий
Пиксели представляют собой маленькие квадратики того же цвета. Сначала вам нужно выяснить, как эффективно расположить эти квадраты, чтобы создать желаемую линию. Мы рассмотрим два наиболее распространенных типа линий: прямые и изогнутые.
Прямые
Я знаю, о чем вы думаете: здесь все настолько просто, что нет смысла во что-то вникать.Но когда дело доходит до пикселей, даже прямые линии могут быть проблемой. Нам нужно избегать зазубрин — маленьких кусочков линии, из-за которых она выглядит неровной. Они появляются, если одна из частей линии больше или меньше других, окружающих ее.
Изогнутые линии
При рисовании изогнутых линий необходимо убедиться, что падение или подъем равномерно по всей длине. В этом примере аккуратная линия имеет интервалы 6> 3> 2> 1, но линия имеет интервалы 3> 1
Умение рисовать линии — ключевой элемент пиксельной графики.О сглаживании я расскажу немного дальше.
Концептуализация
Для начала вам нужна хорошая идея! Попробуйте представить себе, что вы собираетесь делать в пиксельной графике — на бумаге или просто в голове. Разобравшись с рисунком, вы можете сосредоточиться на самой пикселизации.
Точки отражения
- Для чего будет использоваться этот спрайт? Это для сайта или для игры? Надо будет ли потом делать анимацию? Если это так, то его нужно будет сделать меньше и менее детализированным.И наоборот, если вы не собираетесь работать со спрайтом в будущем, вы можете прикрепить к нему столько деталей, сколько вам нужно. Поэтому заранее определитесь, для чего именно этот спрайт, и выберите оптимальные параметры.
- Какие ограничения? Ранее я упоминал о важности сохранения цвета. Основная причина — ограниченная цветовая палитра из-за системных требований (что крайне маловероятно в наше время) или совместимости. Или для точности, если вы эмулируете определенный стиль C64, NES и так далее.Также стоит учесть размеры вашего спрайта и не слишком ли он выделяется на фоне необходимых объектов.
Давай попробуем!
В этом уроке нет никаких ограничений, но я хотел убедиться, что моя пиксельная графика будет достаточно большой, чтобы вы могли подробно увидеть, что происходит на каждом из шагов. Для этого я решил использовать в качестве модели Лючу Юриста, персонажа из мира рестлинга. Он отлично впишется в файтинг или динамичный боевик.
Схема
Черный контур станет хорошей основой для вашего спрайта, так что с этого мы начнем. Мы выбрали черный цвет, потому что он хорошо выглядит, но он также немного темный. Позже в этом уроке я покажу вам, как изменить цвет контура для повышения реалистичности.
Есть два подхода к созданию пути. Вы можете нарисовать контур вручную, а затем немного подправить его, или вы можете рисовать все по одному пикселю за раз. Да, вы все правильно поняли, речь идет о тысяче кликов.
Выбор метода зависит от размера спрайта и ваших навыков работы с пикселями. Если спрайт действительно огромный, то логичнее было бы нарисовать его вручную, чтобы создать примерную форму, а затем обрезать. Поверьте, это намного быстрее, чем пытаться сразу нарисовать идеальный набросок.
В моем руководстве я создаю довольно большой спрайт, поэтому здесь будет показан первый метод. Будет легче, если я все покажу наглядно и объясню, что произошло.
Шаг первый: приблизительный контур
Используя мышь или планшет, нарисуйте приблизительный контур для вашего спрайта.Убедитесь, что он НЕ СЛИШКОМ Мокрый, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой набросок практически полностью совпал с тем, что я задумал.
Шаг второй: отполировать контур
Начните с увеличения изображения в 6 или 8 раз. Вы должны четко видеть каждый пиксель. А затем очистите путь. В частности, обратите внимание на «паразитные пиксели» (весь путь должен быть не более одного пикселя), избавьтесь от зазубрин и добавьте некоторые мелкие детали, которые мы пропустили на первом шаге.
Даже большие спрайты редко превышают 200 x 200 пикселей. Фраза «делать больше с меньшими затратами» отлично подходит для описания процесса пикселизации. Вы скоро увидите, что важен даже один пиксель.
Максимально упростите схему. Мы рассмотрим детали позже, а пока вам нужно заняться поиском больших пикселей, например, сегментацией мышц. Сейчас это выглядит не очень хорошо, но наберитесь терпения.
Цвет
Когда контур готов, мы получаем некую раскраску, которую нужно заливать цветами.В этом нам помогут краски, заливка и другие инструменты. Подбор цвета может быть сложной задачей, но теория цвета явно не является предметом этой статьи. Однако есть несколько основных концепций, которые вам необходимо знать.
Цветовая модель HSB
Это английское сокращение, составленное из слов Hue, Saturation, Brightness. Это всего лишь одна из многих компьютерных цветовых моделей (или числовых представлений цвета). Вы, наверное, слышали о других примерах, таких как RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сосредоточимся на этом.
Оттенок — Оттенок — это то, что мы привыкли называть цветом.
Насыщенность — Насыщенность — определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если понизить, то в цвете появится матовость и он станет «серым».
Яркость — свет, излучающий цвет. Например, у черного 0%.
Выбор цветов
Вам решать, какие цвета выбрать, но следует помнить о нескольких вещах:
- Тусклые и ненасыщенные цвета выглядят более реалистично, чем карикатурные.
- Подумайте о цветовом круге: чем дальше в нем находятся два цвета, тем хуже они сочетаются. При этом отлично смотрятся вместе красный и оранжевый, находящиеся в непосредственной близости друг от друга.
- Чем больше цветов вы используете, тем мягче будет выглядеть ваш рисунок. Поэтому выберите пару основных цветов и используйте их. Помните, что когда-то Super Mario создавался исключительно из сочетания коричневого и красного.
Нанесение цвета
Нанести цвет очень просто.Если вы используете Photoshop, то просто выберите нужный фрагмент, выделите его волшебной палочкой (клавиша W), а затем залейте его цветом переднего плана (Alt-F) или дополнительным цветом Ctrl-F).
Затенение
Затенение — одна из самых важных частей квеста, чтобы стать пиксельным полубогом. Именно на этом этапе спрайт либо начинает выглядеть лучше, либо превращается в странную субстанцию. Следуйте моим инструкциям и у вас обязательно все получится.
Шаг первый: выберите источник света
Сначала мы выбираем источник света.Если ваш спрайт является частью более крупного фрагмента, у которого есть собственные источники света, такие как лампы, факелы и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Однако выбор источника света, который находится на расстоянии, как солнце, — отличная идея для большинства пиксель-артов. Например, для игр вам нужно будет создать максимально яркий спрайт, который затем можно будет адаптировать к окружающей среде.
Я обычно выбираю дальний источник света, расположенный где-то вверху перед спрайтом, чтобы освещались только передняя и верхняя часть источника света, а остальное было затемнено.
Шаг второй: прямое затенение
После того, как мы выбрали источник света, мы можем начать затемнять области, которые находятся дальше всего от него. Наша модель освещения поощряет затемнение нижней части головы, рук, ног и т. Д.
Напомним, что плоские предметы не могут отбрасывать тени. Возьмите лист бумаги, скомкайте его и катите по столу. Как вы поняли, что она уже не плоская? Вы просто видели тени вокруг него. Используйте штриховку, чтобы подчеркнуть морщины на одежде, мышцах, мехе, цвете кожи и т. Д.
Шаг третий: мягкие тени
Второй оттенок, который светлее первого, следует использовать для создания мягких теней. Это необходимо для участков, которые не освещены напрямую. Их также можно использовать для перехода от светлого к темному и на неровных поверхностях.
Шаг четвертый: освещенные места
Места, которые подвергаются воздействию прямых световых лучей, также должны быть выделены. Стоит заметить, что светлых участков должно быть меньше, чем теней, иначе они вызовут лишнее внимание, то есть выделятся.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, затем блики. Причина проста: если нет теней, слишком большие фрагменты будут выдуваться, а при наложении теней их придется уменьшать.
Некоторые полезные правила
Тени всегда сложны для новичков, поэтому вот несколько правил, которым нужно следовать при затенении.
- Не используйте градиенты. Самая частая ошибка новичков. Градиенты выглядят ужасно и даже не показывают, как свет играет на поверхности.
- Не используйте мягкое затенение. Я говорю о ситуации, когда тень слишком далеко от контура, потому что тогда она выглядит очень размытой и мешает идентифицировать источник света.
- Не используйте слишком много теней для век. Легко подумать, что «чем больше цветов, тем реалистичнее картина». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в темном или светлом спектре, и наш мозг отфильтрует все, что между ними. Используйте только два темных (темный и очень темный) и два светлых (светлый и очень светлый) и наложите их на основной цвет, а не друг на друга.
- Не используйте слишком похожие цвета. Нет особой необходимости использовать почти одинаковые цвета, за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цвета — это то, на что действительно нужно обратить внимание создателям пиксельной графики. Другой способ получить больше теней без использования большего количества цветов — это дизеринг. Как и в традиционной живописи, используются «штриховка» и «штриховка», то есть получается буквально что-то среднее между двумя цветами.
Простой пример
Вот простой пример того, как два цвета можно смешать, чтобы создать четыре варианта затенения.
Расширенный пример
Сравните приведенное выше изображение (созданное с использованием градиента в Photoshop) с изображением, созданным всего из трех цветов с использованием дизеринга. Обратите внимание, что для создания «смежных цветов» можно использовать разные узоры. Вам будет легче понять принцип, если вы сами создадите несколько выкроек.
Приложение
Дизеринг может придать вашему спрайту прекрасный ретро-вид, так как многие ранние видеоигры очень активно использовали эту технику из-за небольшого количества доступных цветовых палитр (если вы хотите увидеть много примеров дизеринга, ознакомьтесь с игры, разработанные для Sega Genesis).Я сам не очень часто использую этот метод, но в образовательных целях покажу, как его можно применить к нашему спрайту.
Вы можете использовать дизеринг сколько угодно, но стоит отметить, что лишь немногие люди действительно хороши в дизеринге.
Выборочное контурирование
Выборочное контурирование, также называемое выделенным контуром, представляет собой подмножество штриховки контуров. Вместо использования черной линии мы выбираем цвет, который будет гармоничнее смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого пути ближе к краям спрайта, позволяя источнику цвета определять, какие цвета мы должны использовать.
До этого момента мы использовали черный контур. В этом нет ничего плохого: черный цвет отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих предметов. Но, используя этот метод, мы жертвуем реализмом, который в некоторых случаях может пригодиться, поскольку наш спрайт по-прежнему выглядит мультяшным. Выборочное контурирование устраняет это.
Вы заметите, что я использовал селавта, чтобы смягчить его мускулы. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Smoothing
Принцип сглаживания прост: добавление промежуточных цветов к изгибам, чтобы они выглядели более гладкими. Например, если у вас есть черная линия на белом фоне, то к ее краям по краям будут добавлены маленькие серые пиксели.
Метод 1: сглаживание изгибов
В общем, вам нужно добавлять промежуточные цвета в местах изгибов, иначе линия будет выглядеть неровной.Если он все еще выглядит неровным, добавьте еще один слой более светлых пикселей. Направление нанесения промежуточного слоя должно совпадать с направлением изгиба.
Не думаю, что смогу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймете, о чем я.
Метод 2: неровности округления
Метод 3: Стирание концов строк
Приложение
Теперь давайте применим сглаживание к нашему отпечатку.Обратите внимание: если вы хотите, чтобы ваш спрайт хорошо смотрелся на любом цвете фона, вам не следует сглаживать внешнюю часть линии. В противном случае ваш спрайт будет окружен очень неподходящим ореолом на стыке с фоном и, следовательно, будет слишком четко выделяться на любом фоне.
Эффект очень тонкий, но в то же время очень важный.
Зачем это нужно делать вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора к нашему спрайту, если мы хотим, чтобы он выглядел гладко?» Ответ также прост — никакой фильтр не сделает ваш спрайт таким четким и чистым, как ручная работа.У вас будет полный контроль не только над цветами, которые вы используете, но и над тем, где их использовать. Кроме того, вы лучше любого фильтра знаете, где сглаживание будет уместным, а где есть области, пиксели в которых просто потеряют свое качество.
Finishing
Мы уже достаточно близко подошли к тому моменту, когда вы можете выключить компьютер и достать из холодильника бутылку холодного пива. Но еще не пришло! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и внимательно посмотрите на свой спрайт. Есть вероятность, что он все еще выглядит «сырым». Найдите время, чтобы довести до совершенства и убедиться, что все идеально. Как бы вы ни устали, самое интересное впереди. Добавьте детали, чтобы ваш спрайт выглядел интересно. Здесь в игру вступают ваши пиксельные навыки и опыт.
Вас может удивить, что у нашего юриста Луча все это время не было глаз или что пакет, который он держит, пуст. Собственно, причина кроется в том, что я хотел отложить мелкие детали.Также обратите внимание на подрезку, которую я добавил на его бинты, на ширинку на штанах … ну, кем был бы человек без сосков? Я также немного затемнил нижнюю часть его туловища, чтобы рука больше выделялась на теле.
Наконец-то готово! Lucha Lawyer легкий, потому что он имеет всего 45 цветов (а может быть, он очень тяжелый — все зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Теперь вы можете открывать пиво!
Весь прогресс:
Это всегда забавно.Вот GIF, показывающий эволюцию нашего спрайта.
- Изучите основы искусства и практикуйте традиционные техники. Все знания и навыки, необходимые для рисования и раскрашивания, можно применить в пикселизации.
- Начните с маленьких спрайтов. Самая сложная часть — научиться размещать множество деталей, используя как можно меньше пикселей, чтобы вам не приходилось делать спрайты такими же большими, как у меня.
- Изучите работы художников, которыми вы восхищаетесь, и не бойтесь показаться неоригинальными.Лучший способ учиться — повторять отрывки из работы других людей. На выработку собственного стиля уходит много времени.
- Если у вас нет планшета, купите его. Постоянные нервные срывы и стресс от непрерывного нажатия левой кнопкой мыши — это не смешно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 — мне нравится его компактность и портативность. Вам может понравиться планшет большего размера. Сделайте небольшой тест-драйв перед покупкой.
- Поделитесь своей работой с другими, чтобы узнать их мнение.Это также может быть хорошим способом найти новых друзей-компьютерщиков.
П.С.
Оригинал статьи находится. Если у вас есть ссылки на интересные руководства, которые нужно перевести, отправьте их в нашу комнату для вечеринок. Или напишите прямо в групповые сообщения
В этом уроке вы узнаете, как превратить фотографию человека в пиксельную графику в виде вымышленного персонажа в аркадной игре начала 90-х годов.Джеймс Мэй, также известный как Smudgethis, разработал этот стиль в 2011 году для музыкального клипа на рок-группу в стиле дабстеп.Первый хит Неро, Me & You, где он создал анимацию, показывающую старую игру с участием двух участников Неро. Игра представляла собой 2D-платформер с 16-битной ритмической графикой, похожую на Double Dragon, но намного превосходящую 8-битную ретро-классику, такую как Super Mario Bros.
. Для создания этого стиля персонажи по-прежнему должны быть блочными, но более сложными, чем у старых. игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх все еще было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонажа из фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и в руководстве по анимации, вам также понадобится фотография человека. Джеймс использовал фото в стиле панк, которое включено в файлы проекта для этого урока.
После завершения ознакомьтесь с этим учебным пособием по 16-битной анимации After Effects, где Джеймс покажет вам, как перенести этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Шаг 1
Откройте Руководство по анимации (16 бит) .psd и 18888111.jpg (или фотографию по вашему выбору), чтобы использовать ее в качестве основы для персонажа. Лучше всего подойдет полноразмерная фотография профиля, которая поможет вам получить цветовые палитры и стили для вашей 16-битной формы.В учебнике по анимации есть несколько поз на отдельных слоях. Выберите ту, которая лучше всего соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я выбрал стандартную позу на уровне 1.
Шаг 2
Используя инструмент Rectangular Marquee Tool (M), выберите голову из вашей фотографии и копии (Cmd / Ctrl + C) и вставьте ее (Cmd / Ctrl + V) в Руководство по анимации (16 бит) .psd.Пропорционально масштабируйте изображение по размеру. Вы заметите, что, поскольку размеры PSD очень малы, изображение сразу же начнет закрашивать пиксель.
Шаг 3
Создайте новый слой и нарисуйте путь одним пиксельным черным карандашом (B), используя предоставленное руководство по анимации и фотографию в качестве основы. \\ PПоставляемое руководство помогает развить ряд персонажей от более крупных фигур боссов до более стройных женских фигур. Это приблизительное руководство по созданию и анимации моих персонажей в стиле пиксель-арт.
Step 4
Используя инструмент «Пипетка» (I), возьмите образец самой темной области тона кожи на фотографии и создайте небольшой цветной квадрат.Сделайте это еще три раза, чтобы создать четырехцветную палитру телесных тонов.Создайте еще один слой под слоем контура и используйте 1-пиксельную кисть и 4-цветную палитру, чтобы закрасить изображение (опять же, используя фотографию в качестве ориентира). \\ P
Лучше всего хранить все элементы вашего рисунка или разные слои, так как это упрощает их повторное использование в других формах. Это особенно полезно для злоумышленников, поскольку в большинстве 16-битных игр используются очень похожие числа. Например, у одного приятеля может быть красная рубашка и нож, а у второго — такая же, за исключением синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, растушевывая ткань, чтобы она соответствовала другим элементам на исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитру цветов, так как это обеспечивает согласованный набор цветов, который отлично выглядит и соответствует относительно ограниченной цветовой палитре 16-битных игр.Step 6
Добавьте данные, чтобы улучшить своего персонажа с помощью оттенков, татуировок, серег и т. Д. Поужинайте здесь и подумайте, каким вы хотите, чтобы ваш персонаж выглядел в игровой среде.Может быть, они могут использовать топор или иметь роботизированную руку?Шаг 7
Чтобы оживить вашего персонажа, повторите предыдущие шаги, используя остальные пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать цельные результаты, но можно сократить время, повторно используя элементы из предыдущих кадров. Например, в этой последовательности из шести кадров заголовок остается неизменным.Шаг 8
Чтобы проверить правильность последовательности анимации, откройте панель «Анимация» в Photoshop и убедитесь, что в данный момент находится только первый кадр анимации.Вы можете добавлять новые кадры, а также включать и выключать слои для создания анимации, но самый быстрый способ — использовать команду «Создать кадры из слоев» во всплывающем меню панели (вверху справа).Первый кадр — это пустой фон, поэтому выберите его и щелкните значок корзины (внизу), чтобы удалить его.
Часть 6: Сглаживание
Часть 7: Текстуры и размытия
Часть 8: Мир плитки
Предисловие
Есть много определений пиксельной графики, но здесь мы будем использовать это: изображение пиксельной графики, если оно полностью создано рука, и есть контроль над цветом и положением каждого нарисованного пикселя.Несомненно, в пиксельном искусстве включение или использование кистей, инструментов размытия или деградационных машин (деградированные машины, не уверен) и другие «современные» опции программного обеспечения нами не используются (фактически предоставленные в наше распоряжение средства «на в нашем распоряжении, но логически это кажется более правильным). Он ограничен такими инструментами, как карандаш и заливка.Тем не менее, нельзя сказать, что пиксельная или непиксельная графика более или менее прекрасна. Справедливо будет сказать, что пиксельная графика искусство отличается и лучше подходит для ретро-игр (например, Super Nintendo или Game Boy).Вы также можете комбинировать изученные здесь техники с эффектами непиксельной графики, чтобы создать гибридный вид.
Итак, здесь вы познакомитесь с технической частью пиксельной графики. Тем не менее, я никогда не сделаю вас художником … по той простой причине, что я тоже не художник. Я не буду учить вас анатомии человека или структуре искусств и мало скажу о перспективе. В этом уроке вы можете найти много информации о методах пиксельной графики. В конце концов, вам нужно будет уметь создавать персонажей и декорации для своих игр, если вы будете уделять внимание, регулярно практиковаться и применять данные советы.
— Я также хочу отметить, что только некоторые изображения, используемые в этом руководстве, увеличены. Для изображений без увеличения будет хорошо, если вы потратите время на их копирование, чтобы вы могли изучить их подробно. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
В конце, я должен поблагодарить всех художников, которые так или иначе присоединились ко мне при создании этого руководства: Шина за его грязную работу и линейное искусство, Xenohydrogen за его гений в цвете, Лунну за его знания перспектива, и Панду, суровый Аруон, Дайо и Крайон за их щедрый вклад в иллюстрирование этих страниц.
Итак, позвольте мне вернуться к сути вопроса.
Часть 1: Правильные инструменты
Плохая новость: в этой части вы не нарисуете ни одного пикселя! (И это не повод пропустить это, не так ли?) Если есть поговорка, которую я ненавижу, то это не плохие инструменты, а просто плохие работники. На самом деле, я думал, что не может быть ничего дальше от истины (кроме, может быть, «то, что не убивает, делает вас сильнее»), и пиксельная графика, очень хорошее подтверждение. Это руководство призвано познакомить вас с различным программным обеспечением, используемым для создания пиксельной графики, и помочь вам выбрать подходящее.1 кое-что старое
Выбирая программное обеспечение для создания пиксельной графики, люди часто думают: «Выбирая программное обеспечение? Это безумие! Все, что нам нужно для создания пиксельной графики, — это краска! (Видимо, игра слов, живопись и программа) »Трагическая ошибка: я говорил о плохих инструментах, это первая. У Paint одно преимущество (и только одно): оно у вас уже есть, если вы работаете в Windows. С другой стороны, у него много недостатков. Это (неполный) список: * Вы не можете открывать более одного файла одновременно
* Нет управления палитрой.
* Нет слоев и прозрачности
* Нет непрямоугольного разряда
* Мало горячих клавиш
* Ужасно неудобно
Короче про Paint можно забыть. Теперь посмотрим на настоящий софт.
2. В конце концов …
Люди думают: «Хорошо, Paint для меня слишком ограничен, поэтому я воспользуюсь своим другом Photoshop (или Gimp или PaintShopPro, это то же самое), у которого есть тысяча возможностей. » Это может быть хорошо или плохо: если вы уже знакомы с одной из этих программ, вы можете делать пиксельную графику (отключив все параметры автоматического сглаживания и отключив многие дополнительные функции).Если вы еще не знакомы с этими программами, вы потратите много времени на их изучение, даже если вам не нужны все их функции, что будет пустой тратой времени. Короче говоря, если вы используете их в течение длительного времени, вы можете создавать пиксельную графику (я лично использую Photoshop по привычке), но в противном случае гораздо лучше использовать программы, специализирующиеся на пиксельной графике. Да, они есть.3. Cream
Программ для пиксельной графики гораздо больше, чем можно подумать, но здесь мы рассмотрим только лучшие.Все они имеют очень похожие характеристики (управление палитрой, повторяющиеся предварительные просмотры плиток, прозрачность, слои и т. Д.). Их отличия заключаются в удобстве … и цене.Charamaker 1999 — хорошая программа, но распространение, похоже, приостановлено.
Graphics Gale намного интереснее и проще в использовании, и стоит он около 20 долларов, что неплохо. Я добавлю, что пробная версия не ограничена по времени и поставляется с достаточным набором для создания достаточно хорошей графики. Только не работает с.gif, что не является проблемой, так как .png в любом случае лучше.
Пиксель-художники чаще всего используют программное обеспечение ProMotion, которое (очевидно) удобнее и быстрее, чем Graphics Gale. Ах да, она родная! Вы можете купить полную версию за скромную сумму … 50 евро (78 долларов).
Давайте не будем забывать наших друзей на Mac! Pixen — хорошая программа, доступная для Macintosh, и она бесплатна. К сожалению, я не могу вам сказать больше, потому что у меня нет Mac. Примечание переводчика (с французского): пользователи Linux (и не только) должны попробовать, и GrafX2.Я настоятельно рекомендую вам попробовать их все в демонстрационных версиях и посмотреть, какая из них вам больше подходит. В конце концов, это дело вкуса. Просто имейте в виду, что как только вы начнете использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это отличный учебник по пиксельной графике, написанный Филом Разорбаком из LesForges.org. Большое спасибо Филу Разорбаку за то, что он позволил OpenGameArt.org перевести эти руководства и разместить их здесь.(От переводчика на русский: разрешения не спрашивал, если у кого есть желание, можете помочь, у меня нет достаточного опыта общения на английском и тем более на французском).Примечание переводчика с английского на русский
Я программист, а не художник и не переводчик, я перевожу для своих друзей художников, но что хорошего, пусть будет здесь.Оригинал на французском языке где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я перевел с английского, потому что не знаю французского.
И да, это мой первый пост, так что рекомендации по дизайну приветствуются. Плюс меня интересует вопрос, следует ли публиковать остальные части в виде отдельных статей или лучше это обновить и дополнить?
Если вам нравилось играть с кубиками Lego в детстве (или продолжать играть с ними, даже будучи взрослым), вы, вероятно, заинтересуетесь изометрической пиксельной графикой. Это может зависеть от техники и больше походить на точную науку, чем на иллюстрацию. Но в таком искусстве нет трехмерной перспективы, можно максимально просто перемещать элементы окружения.
Мы создадим персонажа как логическую точку отсчета для пиксельной графики, так как он поможет определить пропорции для большинства других объектов, которые мы, возможно, создаем. Однако сначала вам нужно изучить некоторые основы изометрической пиксельной графики, а затем перейти к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к шагу 3. Теперь приступим.
1. Пиксельные линии
Эти линии являются основой для наиболее распространенного (и интересного) стиля изометрической пиксельной графики, который мы будем использовать в этом руководстве:
Они расположены на два пикселя на каждый пиксель вниз.Эти линии выглядят относительно мягкими и используются для квадратных поверхностей:
Наиболее часто используемые линейные структуры (например, приведенная ниже) будут работать хорошо, но рисунок будет становиться более угловатым и грубым с каждым шагом:
Для Напротив, вот несколько линий неправильной структуры:
Очень угловатые и не выглядящие
красиво. Избегайте их использования.
2. Объемы
Наш персонаж не будет точно следовать изометрическим законам, поэтому давайте сначала создадим простой куб, чтобы определить пропорции.
Создайте новый документ в Photoshop с разрешением 400 x 400 пикселей .
Мне нравится открывать дополнительное окно для того же файла с помощью меню Окно> Упорядочить> Новое окно / уроки. (Окно> Упорядочить> Новое окно …). Это позволяет работать с увеличением 600%. следите за результатом в окне масштабирования 100% … Использование сетки зависит от вас, но иногда я нахожу это больше раздражающим, чем полезным.
Увеличим масштаб документа и создадим одну из линий 2: 1
Я предпочитаю использовать 5% серого вместо черного, затем добавьте тени (черные и с низкой непрозрачностью) и сможете выбирать каждый цвет отдельно с помощью волшебной палочки.
Есть несколько способов нарисовать линию:
1. Использование инструмента линии (Инструмент Линия) с режимом Пиксели (Пиксели) не отмечены флажком Сглаживание (Сглаживание) и толщина 1 пиксель … Пока На чертеже всплывающая подсказка с углом наклона должна показывать 26,6 ° … На самом деле инструмент «Линия» неудобен, он создает неровные линии, если угол неточный.
2. Вам нужно создать выделение 20 x 40 пикселей , затем выбрать K arandash (Pencil Tool) толщиной 1px и нарисовать точку в нижнем левом углу выделения, затем удерживать клавишу Shift щелкните в правом верхнем углу.Photoshop автоматически создаст новую линию между двумя точками. Попрактиковавшись, вы сможете создавать прямые линии, не выделяя таким образом.
3. Вам нужно нарисовать карандашом два пикселя, выделить их, нажать Ctrl + Alt , затем перетащить выделение в новое место, чтобы пиксели сходились по углам. Вы также можете перемещать выделение с помощью стрелок на клавиатуре, удерживая Alt … Этот метод называется Alt-offset (Alt-Nudge).
Итак, мы создали первую строку.Выделите его и переместите, как в шаге 3, или просто скопируйте и вставьте, переместив новый слой вниз. После этого переверните вторую строку по горизонтали через меню Editing> Transform> Flip Horizontal (Edit> Transform> Flip Horizontal). Я так часто использую эту функцию, что даже сделал для нее комбинацию клавиш!
Теперь давайте объединим наши линии:
Затем, снова Alt-offset, переверните копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:
Пришло время добавить «третье измерение».Удерживая Alt, сместите квадратную поверхность и переместите ее на 44px вниз:
Совет: если вы удерживаете при перемещении стрелки Shift , выделение сместится на 10 пикселей вместо одного.
Чтобы куб стал чище, давайте смягчим углы, удалив левый и правый пиксели из квадратов. После этого добавьте вертикальные линии:
Теперь удалите ненужные линии внизу куба. Чтобы начать раскрашивать нашу фигуру, выберите любой цвет (желательно светлого оттенка) и залейте им верхний квадрат.
Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать ползунки HSB на панели управления), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Благодаря тому, что мы немного подрезали куб, эти светлые линии будут выглядеть лучше, когда они будут над черными краями (вместо того, чтобы заменять их), как на изображении ниже:
Теперь нам нужно удалить черные края. Используйте трюк из второго метода рисования линий для ластика (который должен быть установлен на обычный ластик , инструмент (Eraser Tool), режим Pencil (Pencil Mode), толщина 1px ).
Выберите цвет верхнего квадрата с помощью Пипетки (инструмент «Пипетка»). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливкой нажмите Alt … Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию в середине куба. После этого уменьшите яркость цвета на 15% и залейте левую часть куба полученным цветом. Уменьшаем яркость еще на 10% для правой стороны:
Наш куб готов.При увеличении он должен выглядеть чистым и относительно гладким. 100% … Мы можем продолжить.
3. Добавьте персонажа
Стиль персонажа может быть совершенно другим, вы можете изменять пропорции или элементы по своему желанию. Как правило, делаю тонкое тело и немного большую голову. Поджарое тело персонажа помогает сохранять прямые и простые линии.
Логично было бы начать с глаз. Если бы мы были строгими с изометрическими углами, то на лице один глаз должен быть ниже, но в мелком масштабе этой особенностью можно пренебречь, чтобы лица персонажей были более приятными.Так рисунок будет аккуратным даже вне зависимости от размера.
Мы делаем персонажа маленьким, потому что через некоторое время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых маленьких элементов на иллюстрации. Следует также учитывать графическую эффективность; постарайтесь сделать персонажа максимально привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). К тому же маленькие предметы рисовать намного проще.Исключение составляют случаи, когда вы хотите только показать персонажа, его эмоции или сходство с кем-то.
Создадим новый слой. Глазам нужно всего два пикселя — по одному на каждый глаз с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:
Теперь добавьте еще один слой и нарисуйте горизонтальную полосу из двух пикселей, это будет рот. Используйте стрелки на клавиатуре, чтобы перемещаться, и когда вы найдете идеальное положение, переместите слой вниз.Сделайте то же самое с подбородком, это должна быть более длинная линия:
Нарисуйте волосы и макушку головы, затем смягчите углы. У вас должно получиться что-то похожее:
Теперь оставьте пустой пиксель рядом со вторым глазом, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними вплоть до линии роста волос. Затем оставьте еще один пустой пиксель для уха и линию, обозначающую конец головы. Смягчите углы на стыке линий:
Добавьте пиксель для верхней части уха и измените форму головы, если хотите; Головы обычно рисуются уже в области шеи:
Проведите линию от подбородка — это будет грудь.Начало шеи будет в области ушей, на несколько пикселей вниз и на пару пикселей по диагонали, чтобы наш персонаж мог видеть плечи:
Теперь в том месте, где заканчиваются плечи, добавьте вертикальную линию длина 12 пикселей, чтобы сделать внешнюю часть руки, а внутреннюю часть будет на два пикселя слева. Соедините линии внизу парой пикселей, чтобы получилась рука / кулак (в нашем случае детали нет, поэтому не обращайте внимания на этот элемент) и чуть выше того места, где заканчивается рука, добавьте линию 2: 1 , который будет выступать в роли талии, затем проведем линию груди и получим готовую верхнюю часть тела.Другая рука персонажа не видна, но будет выглядеть нормально, так как прикрыта туловищем.
У вас должно получиться что-то вроде этого:
Конечно, вы можете использовать любые пропорции, какие захотите; Я предпочитаю рисовать разные варианты рядом, прежде чем решать, какой из них лучше.
Теперь для нижней части туловища добавим еще несколько вертикальных линий. Я люблю уходить 12 пикселей между подошвой и талией. Ноги рисовать очень просто, нужно лишь немного удлинить одну ногу, что позволит персонажу выглядеть более объемным:
Теперь добавим цвета.Получить хороший цвет кожи всегда сложно, поэтому, если вы хотите использовать тот же код, что и в этом руководстве, его код — # FFCCA5 … Соответствие цветов для остальных элементов не должно быть проблемой. После этого определите длину рукавов, положение кроя рубашки, ее фасон. Теперь добавьте темную полосу, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно, когда многие элементы находятся на одном уровне, например, от рубашки до кожи или брюк). Это позволяет получить желаемый контраст без излишней грубости.
Вы можете добавить световые эффекты практически к любой цветной области. Избегайте использования слишком большого количества теней или градиентов. На несколько пикселей больше ( 10% или 25% ) достаточно светлого или темного цвета, чтобы элементы выглядели объемными и удалили плоскость иллюстрации. Если вы хотите добавить яркого цвета к области, которая уже имеет 100% , попробуйте уменьшить его насыщенность. В некоторых случаях (например, при окрашивании волос) это может быть хорошим способом изменить оттенок.
Можно попробовать множество вариантов прически. Вот несколько идей:
Если вы продолжите создавать персонажей, такие мелочи, как стиль одежды, длина рукава, длина брюк, аксессуары, одежда и цвет кожи, очень пригодятся для разнообразия.
Теперь все, что осталось сделать, — это разместить оба элемента вместе и оценить, как они выглядят в одинаковых настройках:
Если вы хотите экспортировать свое творение, идеальный формат — PNG.
Вот и все, дело сделано!
Надеюсь, этот урок не слишком запутан.Думаю, я рассказал как можно больше советов и эстетических хитростей. Вы можете свободно расширять свой изометрический пиксельный мир — здания, автомобили, интерьеры, экстерьеры. Сделать это можно и даже интересно, хотя и не так просто.
Переводчик: Шаповал Алексей
Живопись на пиксельном уровне занимает свою нишу в изобразительном искусстве. Настоящие шедевры создаются с помощью простых пикселей. Конечно, вы можете создавать такие рисунки на листе бумаги, но гораздо проще и правильнее делать рисунки с помощью графических редакторов.В этой статье мы подробно разберем каждого представителя такого софта.
Самый популярный в мире редактор изображений, способный работать на уровне пикселей. Чтобы создать такие картинки в этом редакторе, вам просто нужно выполнить несколько предварительных настроек. В нем есть все, что нужно художнику для создания искусства.
Но с другой стороны, для рисования пиксельной графики такое обилие функциональности не нужно, поэтому нет смысла переплачивать за программу, если вы собираетесь использовать ее только для определенной функции.Если вы один из таких пользователей, советуем обратить внимание на других представителей, которые специализируются именно на пиксельной графике.
PyxelEdit
В этой программе есть все необходимое для создания таких картин и она не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка достаточно проста, в цветовой палитре вы можете изменить любой цвет на нужный тон, а свободное перемещение окон поможет настроить программу под себя.
PyxelEdit имеет функцию установки плиток на холст, что может быть полезно при создании объектов с похожим содержимым.Пробная версия доступна для скачивания на официальном сайте и не имеет ограничений по использованию, поэтому вы можете прикоснуться к продукту перед покупкой.
Пиксельформер
По внешнему виду и функционалу это самый распространенный графический редактор, только в нем есть несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые полностью бесплатны.
Разработчики не позиционируют свой продукт как подходящий для создания пиксельной графики, они называют его отличным способом рисования логотипов и иконок.
ГрафикаGale
Практически во всех подобных программах пытаются реализовать систему анимации картинок, которая чаще всего оказывается просто непригодной для использования из-за ограниченности функций и неправильной реализации. GraphicsGale с этим тоже не очень хорош, но, по крайней мере, эта функция может работать нормально.
Что касается рисования, то здесь все точно так же, как и в основной массе редакторов: базовые функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 — одна из старейших подобных программ. Он был создан для создания отдельных персонажей или элементов, которые затем будут использоваться в других программах для анимации или введены в компьютерные игры. Поэтому для создания картин он не очень подходит.
Интерфейс не очень хороший. Почти ни одно окно нельзя переместить или изменить размер, а макет по умолчанию не очень хорош. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна практически во всем, от продуманного интерфейса, в котором можно перемещать окна независимо от основного в любую точку и изменять их размер, до автоматического переключения с пипетки на карандаш, что просто невероятно удобная функция.
В остальном Pro Motion NG — просто хорошая программа для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшим приобретением полной версии.
Асепрайт
По праву может считаться самой удобной и красивой программой для создания пиксельной графики. Сам по себе дизайн интерфейса дорогого стоит, но это еще не все преимущества Aseprite. Здесь можно анимировать картинку, но в отличие от предыдущих представителей она реализована грамотно и проста в использовании.Есть все для создания красивых GIF-анимаций.
Как рисовать изображения Pixel Art с помощью Paint
Pixel Art — это тип рисования на компьютере с использованием программного обеспечения для работы с пиксельной графикой. Этот пиксель-арт часто используется для игр на компьютере, игровой консоли или мобильном устройстве. Часто, чтобы рисовать работы в стиле пиксель-арт, вы сразу же думаете о специализированном программном обеспечении для рисования фотографий для этого вида искусства. Однако мы можем использовать Pain для рисования Pixel Art с помощью очень простых шагов. На этапах рисования можно будет отображать содержимое в виде разноцветных квадратов.В следующей статье вы узнаете, как читать Pixel Art Painting with Paint.
- Простая композиция фотографий в Microsoft Paint
- 6 простых приложений для рисования для Mac
- Synthesis shortcut Paint, который вы должны знать при использовании
- 17 лучших идей и руководств для пользователей Photoshop
Учебник по рисованию Pixel Art в Paint
Шаг 1:
Открываем Paint на компьютере как обычно. Затем щелкните , значок увеличительного стекла , затем снова и снова нажмите белую область.Мы будем щелкать, пока не увидим , увеличенную на 800% область изображения , через шкалу размера в нижней части экрана.
Шаг 2:
Рядом с пользователем выбирается вкладка View и , затем ставит галочку в поле Gridlines , чтобы создать сетку. Это упрощает рисование Pixel Art.
Шаг 3:
Снова щелкаем на вкладке Home , чтобы раскрасить. Щелкните Color 1 , чтобы выбрать нужный цвет.Если вы хотите быстро раскрасить большую область изображения, пользователь выбирает цвет, а затем щелкает значок ведра с краской «Залить цветом» и щелкает в том месте, которое вы хотите нарисовать.
Щелкните , значок карандаша , чтобы выбрать кисть.
Мы будем рисовать каждую обводку и каждую деталь изображения в соответствии с данным изображением. Если вы хотите вернуться к любой операции, просто нажмите Ctrl + Z. Если вы хотите удалить любую область, щелкните значок ластика.
Шаг 4:
После того, как вы закончили рисовать, щелкните вкладку View и , затем снимите отметку с поля Gridlines . Тогда останется только та работа, которую вы рисуете.
Шаг 5:
Щелкните Выберите , а затем используйте мышь вокруг только что нарисованного изображения . Нажмите Crop , чтобы обрезать оставшуюся область и просто сделать нужное изображение.
Шаг 6:
Щелкните Изменить размер , чтобы изменить размер изображения. Мы выбираем Pixel s, затем добавляем ноль к размеру по горизонтали. Поэтому, когда сохраненное изображение не будет маленьким после сохранения, оно не будет слишком маленьким. При желании мы также можем ввести размер изображения.
Затем вам просто нужно щелкнуть Файл , чтобы сохранить , чтобы загрузить изображение.
Всего за несколько простых шагов вы создали произведения Pixel Art прямо в Paint, без каких-либо других инструментов.Таким образом пользователи могут легко создавать более уникальные изображения.
