Как в фотошопе написать текст на фотографии: обучающее видео
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!

Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
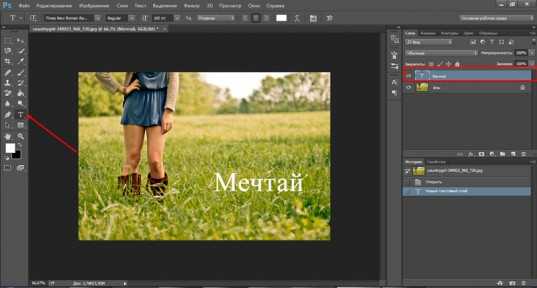
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.

А от второй хочется выколоть себе глаза.

Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
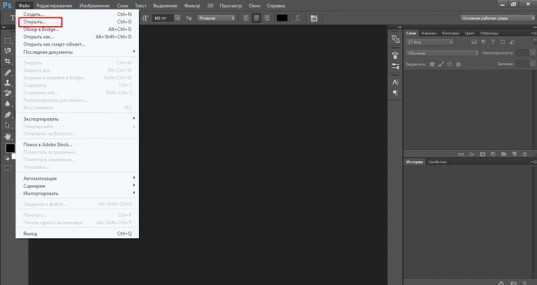
Что дальше. Открываем программу, а затем изображение.

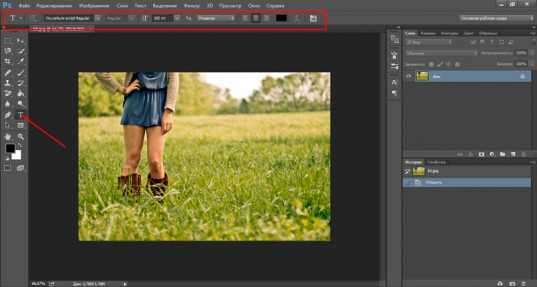
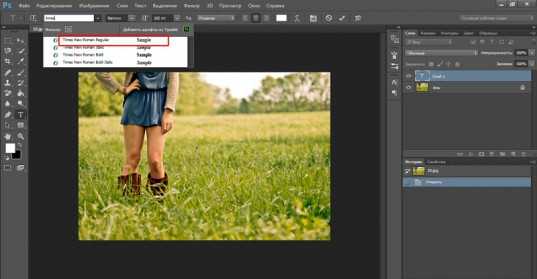
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.

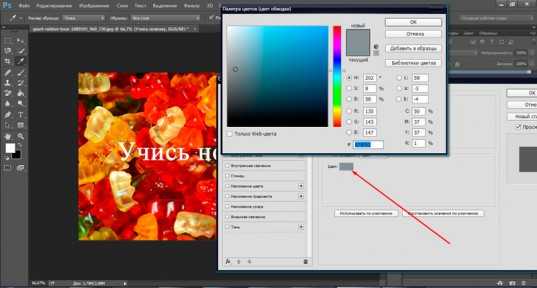
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.

Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.

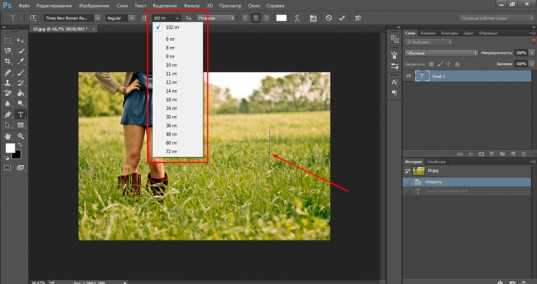
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.

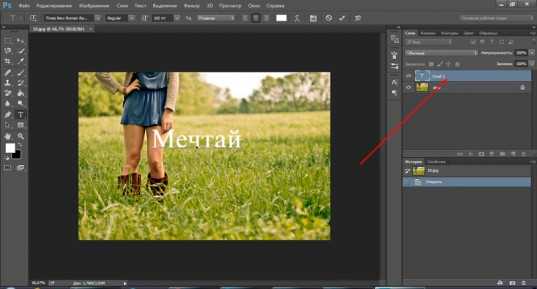
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».

Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.

Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.

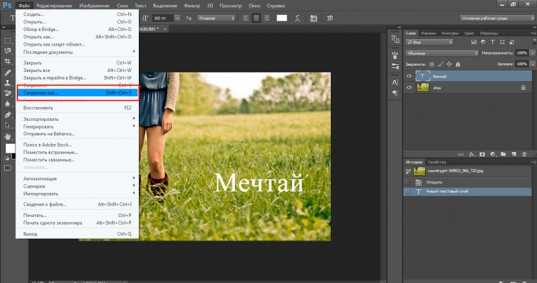
Готово, осталось только «Сохранить как…».

Работа с текстом. Выделение
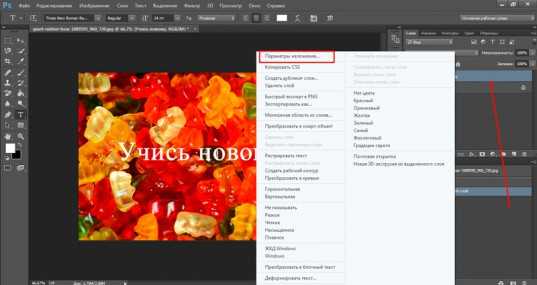
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».

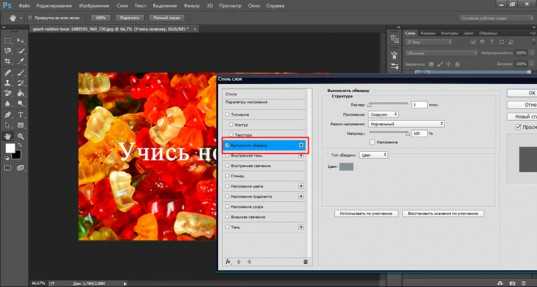
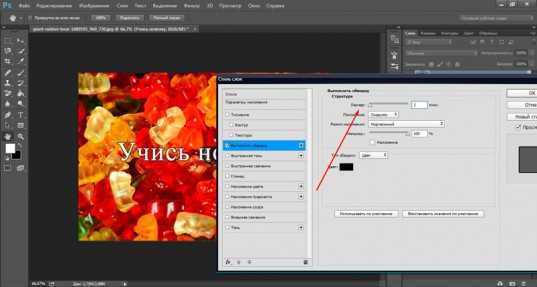
Выбираете «Внешнюю обводку».

В моем случае надо поменять цвет на черный.

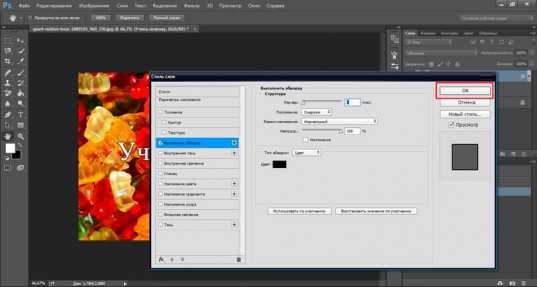
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.

Соглашаемся с изменениями.

Вот так картинка выглядит с обводкой.

А так без нее.

По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
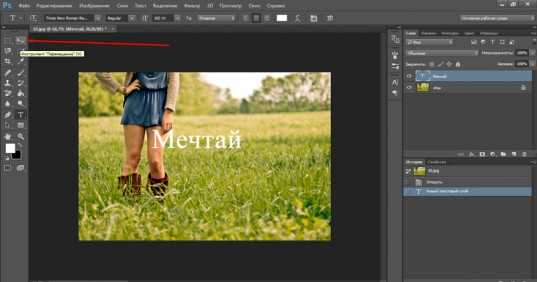
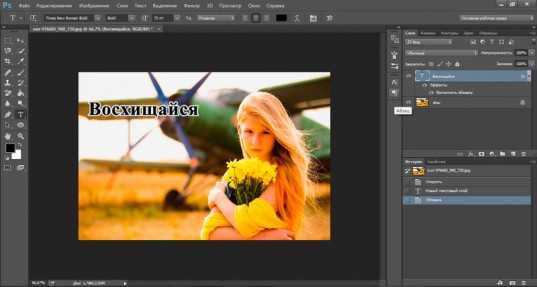
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.

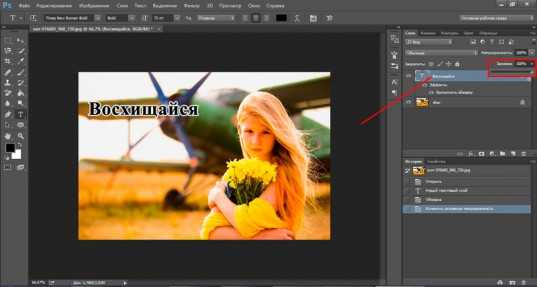
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.

Видите, фон исчез, а вы научились делать текст бесцветным.

Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Работа с текстом photoshop
Приветствую друзья и читатели сайта fotodizart.ru! Сегодня поделюсь опытом при работе с текстом в фотошопе.
Расскажу, как создавать блоки с текстом, форматировать их нужным образом и делать обтекание картинок. Напечатать сам текст в фотошопе никогда не было трудным.
Лично на своем опыте могу сказать, что в определенный момент я не знал что можно создавать текст блоком и форматировать его так, как будет нужно мне. Причем блок держит нужные для меня границы и его ненужно постоянно на глаз либо каким-то образом форматировать, чтобы он был ровным. После того как однажды я познакомился с этими возможностями работа с текстом, photoshop стала намного легче и удобнее.
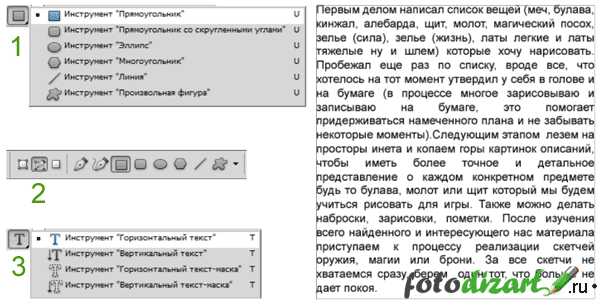
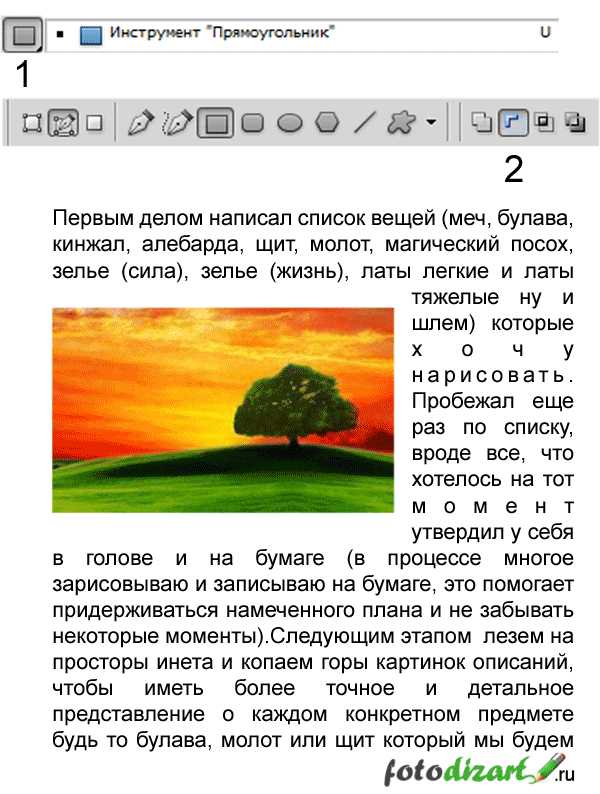
Открываем графический редактор и создаем холст нужного нам размера. Далее создадим блок для текста. Выбираем инструмент прямоугольник, на панели сверху выставим активным пункт контур и создадим область на холсте. Далее блок заполним текстом используя инструмент горизонтальный текст. Блок с текстом создан.
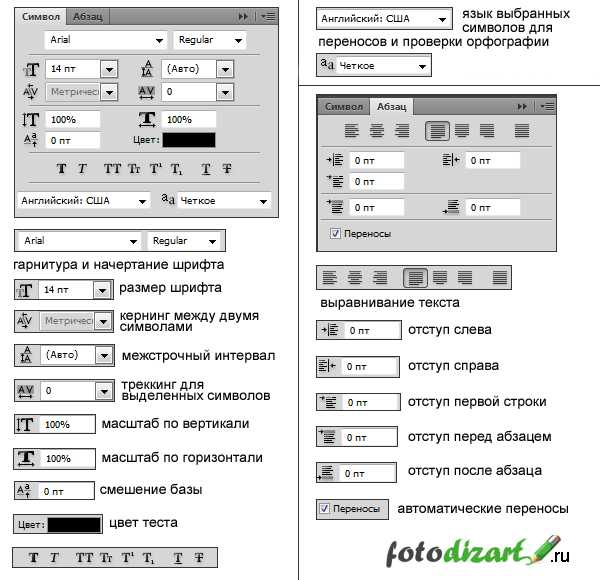
Теперь научимся с ним работать. Используя дополнительные окна символ и абзац, мы можем отредактировать текст под все наши нужды.
Задать гарнитуру текста, задать размер шрифта, сглаживание, задать кернинг между двумя символами, задать междустрочный интервал, задать масштаб горизонтали, начертания (жирный, наклон, зачеркнутый, подчеркивание и т.д.), задать отступы от края блока с любой стороны, выравнивание, абзац и т.д.

Работа с текстом в photoshop станет намного легче, если будите знать все параметры этих двух окон. Ну и напоследок хочу поделиться еще одним интересным моментом которому следует уделить внимание, так как он также будет экономить время при вставке изображения в блок с текстом.
Мы создадим вид блока с картинкой, причем текст будет обтекать картинку. На самом деле это делается несложно, но не все знают об этом.
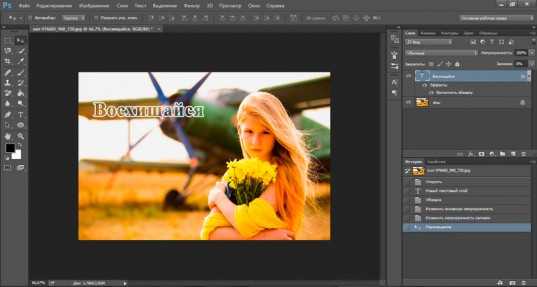
Возьмем картинку, которую должен обтекать наш блок с текстом, забросим ее на холст, поставим поверх блока с текстом. После чего выбираем инструмент прямоугольник, и у него выставляем параметр в атрибутах вычесть из области контура. Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
Вот так обстоит работа с текстом в фотошопе.

На этом все, если будут вопросы пишите в комментариях.
fotodizart.ru
Как написать текст в Фотошопе | Как сделать..
В этой статье мы рассмотрим как создать текст в Adobe Photosop Cs6, а так узнаем много интересных фактов при работе с ним. Cразу хочется отметить, что текст в фотошоп состоит из векторных линий, если взять лупу и увеличить на пару тройку тысяч %, то линии очень хорошо видны.
Прежде чем создать текст в Adobe Photosop CS6, необходимо чтобы программа была установлена на компьютере. Установить фотошоп можно купив на оффициальном сайте Adobe, либо скачав Portable версию на флешку. Если по какой-то причине флеш-карта перестала работать, после того как вы скачали portable-версию, рекомендуем ознакомиться с материалом тут, касательно восстановления flash-карты.
Создание текста в Фотошоп
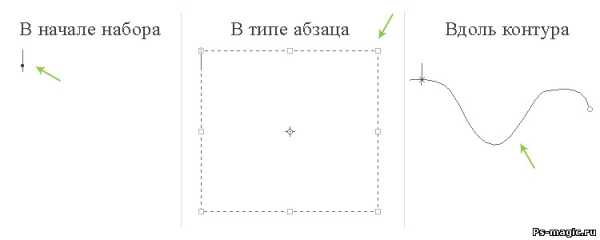
В данное время наблюдается три метода, как сделать текст: в начале набора, в типе абзаца, и вдоль контура.
- Начало набора представляет вертикальную или горизонтальную строку текста, в том месте где вы кликнули мышью. Написание текста в начале набора является одним из часто используемых и простых методов.
- Тип абзаца подразумевает управление потоком символов и использования границ как по горизонтали, так и по вертикали. Печать таким способом удобна для подготовки статьи или брошюры, когда нужно сделать несколько абзацев с определенными границами.
- Текст располагается вдоль линии начертания контура, открытого или замкнутого. При написании текста символы располагаются строго вдоль контура перпендикулярно нижней линии шрифта. Так же печать текста следует в том направлении, в каком точки добавлялись к контуру.
► Я понимаю после этого небольшого абзаца, у многих получилась каша в голове. Но поверьте, я старался описать методы как можно проще не отходя от смысла. Специально для Вас подготовил вот такую иллюстрацию на которой наглядно показано использование трех методов:

Надеюсь с этим вы успешно разобрались, теперь давайте рассмотрим более подробней.
Ввод начало набора
При создании текста методом «В начале набора» строка с текстом независимая. То есть: при редактировании она расширяется и сжимается автоматически, но перевод на другую строку не делает, для этого нужно использовать клавишу Enter. Новый текст появляется на новом слое.
- Выбираем инструмент Вертикальный или Горизонтальный текст.
- Щелкните мышкой, в место где будет будущий текст.
- [!] По желанию [!] Установите дополнительные параметры на панели «Символ» или «Абзац». (Окно → Символ)
- Начните ввод символов текста. Для того чтобы начать новую строку используйте клавишу «Enter» (Windows) или «Return» (Mac OS). Находясь в режиме редактирования текст можно трансформировать.
Для этого нажмите и удерживайте клавишу «Ctrl». Вокруг текста появится рамка.
После написания и редактирования текста, выполните одно из действий ниже:
- Нажмите кнопку применить «✓» на верхней панели параметров.
- Нажмите кнопку «Enter» в цифровой части клавиатуры.
- Используйте сочетание клавиш Ctrl + Enter
- Выберите любой инструмент на панели инструментов. А так же кликните по любой вкладке, или доступному пункту меню.
Ввод тип абзаца
При вводе методом «Абзаца», текст переносится но новую строчку, пытаясь уместиться в ограничительной рамки которую в выделили. Размер ограничительной рамки можно изменить, в результате чего текст изменит свое положение. Размер рамки можно настраивать как при вводе текста, так и когда будет сформирован текстовый слой. Так же при помощи огран.рамки текст можно трансформировать (изменять размер, вращать).
- Выберите инструмент Вертикальный или Горизонтальный текст.
- Сделайте одно из следующих действий:
- Щелкните мышкой и перетащите курсор по диагонали, что бы указать размеры ограничительной рамки.
- При перетаскивании удерживайте зажатой клавишу Alt, для того что бы вызвать диалоговое окно «Размер текстового блока», затем введите значения для ширины и высоты, нажмите ОК.
- [!] По желанию [!] Установите дополнительные параметры на панели «Символ» или «Абзац». (Окно → Символ)
- Начните ввод символов. Что бы начать новый абзац нажмите Enter. Если количество символов будет введено больше, чем может поместится в ограничительной рамки, то появиться специальный значок ( 4 маленьких квадратика, в виде сеточки).
- [!] По желанию [!] Поверните, наклоните или измените размеры ограничительной рамки.
- После написания и редактирования текста, выполните одно из действий ниже:
- Нажмите кнопку применить «✓» на верхней панели параметров.
- Нажмите кнопку «Enter» в цифровой части клавиатуры.
- Используйте сочетание клавиш Ctrl + Enter
- Выберите любой инструмент на панели инструментов. А так же кликните по любой вкладке, или доступному пункту меню.
Ввод вдоль контура
Как создать текст вдоль и внутри контура, а также как сделать обтекание фигуры текстом, я писал в предыдущей статье.
И н т е р е с н ы е ф а к т ы
Сейчас я расскажу некоторые юзабилити которые не редко пригождаются при работе.
Вставка шаблона Lorem ipsum
С помощью данной функции, а именно шаблонного текста lorem ipsum можно моментально заполнить текстовый слой. Эта функция очень полезна web-дизайнерам которые разрабатывают дизайны для сайтов и приложений.
- Используйте инструмент «Текст» одним из методов, описанных выше.
- Перейдите на верхней панели Шрифт → Вставить Lorem Ipsum.
Официальная онлайн помощь
У вас возникли вопросы, хотите оставить отзыв или или сообщить о неизвестной проблеме? Тогда вам сюда.
Обновляем старое
При импорте из прежних версий фотошоп (до cs6), растровых слоев вам нужно их обновить, чтобы перевести в векторную графику. Для этого в верхней панели фотошоп, откройте Шрифт -> Обновить все текстовые слои.
О слоях текста
Внимание! Текстовые слои для последующего редактирования не создаются в битовом и многоканальном режиме, а также в режиме индексированных цветов, так как перечисленные режимы не поддерживают слои. В данной ситуации текст появляется на фоне как растрированный, соответственно непригодный к дальнейшему редактированию.
При создании текста (инструментом) в панели слоев автоматически создается текстовый слой. После создания текстового слоя можно редактировать его стили, и применять наборы команд.
Если после редактирования текстового слоя вам нужно его растрировать, то фотошоп преобразует векторные контуры в пиксели. После растрирования текст не будет содержать векторных контуров, поэтому его редактирование станет невозможным.
В заключении…
Я надеюсь, вы узнали хоть что-то новое для себя,и станете учитывать это в дальнейшем. Более чем уверен, что больше 80% пользователей не знали о том, что текст состоит из векторных линий, хотя это можно увидить при максимальном увеличении слоя.
Возможно именно вы? знаете еще некоторые ньюансы, которые не написал я!?
Не забывайте комментировать и высказывать свое мнение, а так же подпишитесь на еженедельные обновления, из которых вы первым узнаете о новых статьях, форма подписки чуть ниже. Пока.
ps-magic.ru
