Как изменить размер изображения в Photoshop CC для печати фото
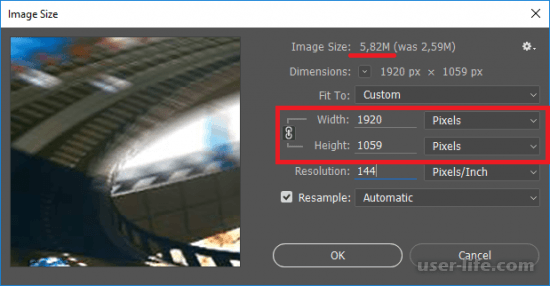
Справа от окна предварительного просмотра находятся различные варианты работы с размером изображения, а также некоторые общие сведения о самом фото. На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:
Отключаем функцию ресамплинга
Под параметрами Ширина, Высота и Разрешение (которые мы рассмотрим чуть позже)расположен чекбокс, включающий/отключающий очень важную опцию Ресапплинга (Resample). Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Ширина, высота и разрешение
Теперь, При выключенном ресамплинге мы можем изменить параметры «Ширина», «высота» и «Разрешение».
Давайте рассмотрим, как эти три параметра (ширина, высота и разрешение) работают и взаимодействуют, для того, чтобы управлять размером печатного оттиска. Ширина и Высота — параметры довольно просты и понятны. «Ширина» определяет ширину печатного оттиска, «Высота» определяет его высоту. При этом важно отметить, что соотношение сторон фотографии остаётся жёстко фиксированным. Это означает, что если мы вводим новое значение «Ширины», Photoshop автоматически изменит значение «Высоты» в соответствии с оригинальным соотношением сторон. И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
Например, прямо сейчас диалоговое окно «Размер изображения» показывает мне, что моё фото настроено на печать 45,23 см в ширину и 56,55 см в высоту (см. рис. выше).
А я, скажем, хочу печать только 20 см в ширину. Для изменения текущего значения нужно просто ввести новое значение. Я ввожу в параметр «Ширина» значение 20 и Photoshop сразу автоматически изменяет значение высоты на 25,01 см, с тем чтобы сохранить те же пропорции:
Если бы я хотел напечатать маленькую фото, скажем, 4 на 5, я могу ввести в поле «Высота» значение 5 см и для сохранения пропорций Photoshop автоматически изменяет значение ширины до 4 см:
Теперь, вот что интересно. Если мы посмотрим в верхнюю часть диалогового окна, то увидим, что даже теперь, при печати фотографии таких малых размеров, ее фактические размеры в пикселях не изменились, а также остались прежними размеры в мегабайтах, 1282 на 1603 пикселей при 5,88 мегабайт.
Значение разрешения
Как это возможно? Если у Вас остаётся первоначальное количество пикселей в изображении, как можно сделать печатный оттиск меньше?
Но Вы, возможно, заметили, что каждый раз, когда я изменял ширину и высоту фото, автоматически изменялось ещё и значение разрешения. Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
При начальном размере 1282 на 1603 пикселей разрешение было 72 пикселя на дюйм. Когда я уменьшил ширину печати до 20 см, разрешение неожиданно увеличилось до 162,814 пикс/дюйм . И когда я уменьшил размер печати сильнее, вплоть до 4 на 5 см, значение разрешения увеличилось до 814,07 пикс/дюйм . Так почему это происходит?
Обратите внимание, что значение разрешения даётся в пикселей на дюйм. Это значение разрешения говорит нам о том, сколько из пикселей изображения будут печатается в каждом дюйме бумаги. Так как все, что мы делаем, это изменяем размер изображения (не ресемплируя его), мы не можем изменить количество пикселей в изображении. Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Разрешение и качество изображения
Как мы только что рассмотрели, при изменении любого размера изображения изменяются и другие, все они взаимосвязаны. Изменение одного из значений автоматически изменяет другие, в том числе и значение разрешения.
В общем, если вы печатаете изображения фотографию с помощью обычного домашнего струйного принтера, самое низкое значение разрешения, которое можно использовать, это 240 пикс/дюйм . Если разрешение получается ниже, фотография выйдет расплывчатой.
Исходя из этого, зная, что разрешение 240 пикс/дюйм является самым нижним значением, которое только можно использовать, я могу просто ввести значение 240 в окно «Разрешения». После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
В следующем материале мы рассмотрим изменение размера изображения методом добавления/удаления пикселей (ресамплингом).
Как в фотошопе сделать изображение больше. Как изменить размер изображения в фотошоп
Тема 1.2. Как изменить размер фотографии в Adobe Photoshop?
Изменение размеров картинки в Фотошоп – дело на первый взгляд простое. Но у неопытного пользователя зачастую вызывает затруднения. Качество кадра «на выходе» не всегда соответствует ожидаемому.
Причина проста – необходимо разобраться в том, что такое на самом деле размер растровой графики . Для этого придётся прочитать пару абзацев теории.
Немного теории
Практически любой курс лекций или самоучитель по Adobe Photoshop содержит словосочетание «растровая (пиксельная/точечная) графика». Что это такое?
Растровая графика – это матрица, каждая из ячеек которой является цветной точкой. Это – «природный» формат изображения. Все живые существа видят «точки». А уже наш мозг объединяет их в линии, контуры, изображения. Печать и отображение на экране так же построены по законам растровой графики.
Что такое пиксель? Пиксель – минимальная единица информации в растровой графике. При печати – это капля краски, при чеканке – точка удара, на мониторе – светящаяся ячейка. Именно их можно назвать точкой или пикселем. При этом пиксель не имеет фиксированного размера.
Теперь поговорим о размерах и качестве. Физический размер растрового изображения измеряется в пикселях. Чем их больше, тем более качественный получается рисунок. Пример: попробуйте нарисовать контур не линиями, а точками. Согласитесь, чем чаще они размещены, чем меньше их размер – тем более плавными и чёткими кажутся линии.
Пиксель может быть очень большим и чрезвычайно маленьким. Например, рисунок на воздушном шарике. Когда шарик без воздуха, изображение на нём кажется чрезвычайно плотным, плавным. Если его надуть, мы увидим, как картинка распадается на отдельные «точки». Выглядит уже не так хорошо. Это наглядная демонстрация соотношения качества и размера печатного оттиска (РПО). Количество краски на шарике постоянно.
Мы подошли к понятию «Разрешение снимка ». Разрешение растрового изображения – это количество точек, которое помещается в единице измерения. Традиционно разрешением называют количество пикселей на дюйм. Чем оно больше, тем более качественным будет выглядеть отпечаток или проекция на экран.
Практическая часть. Изменение размеров фотографии.
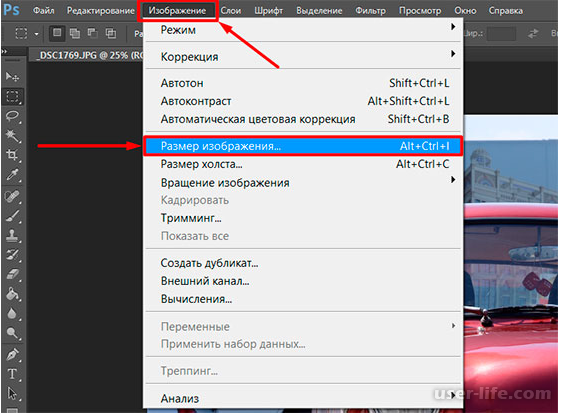
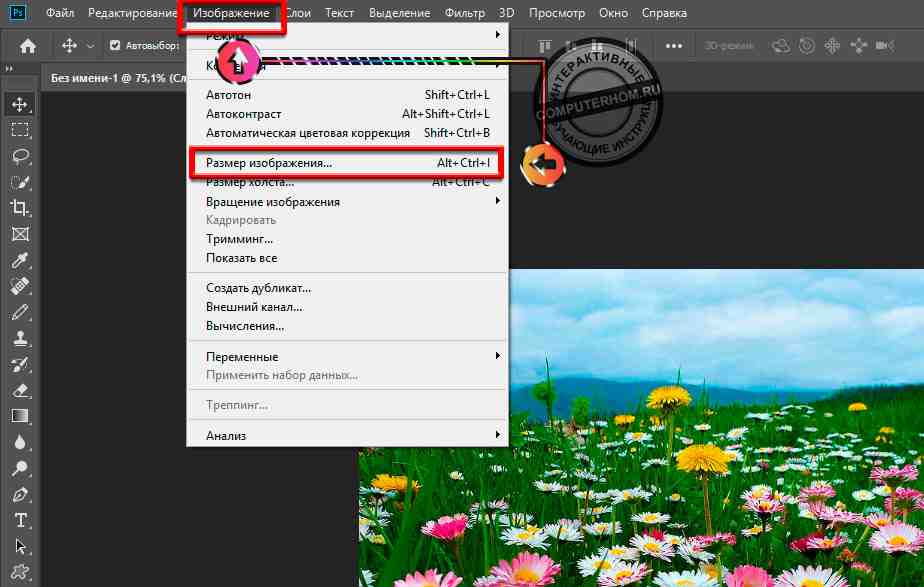
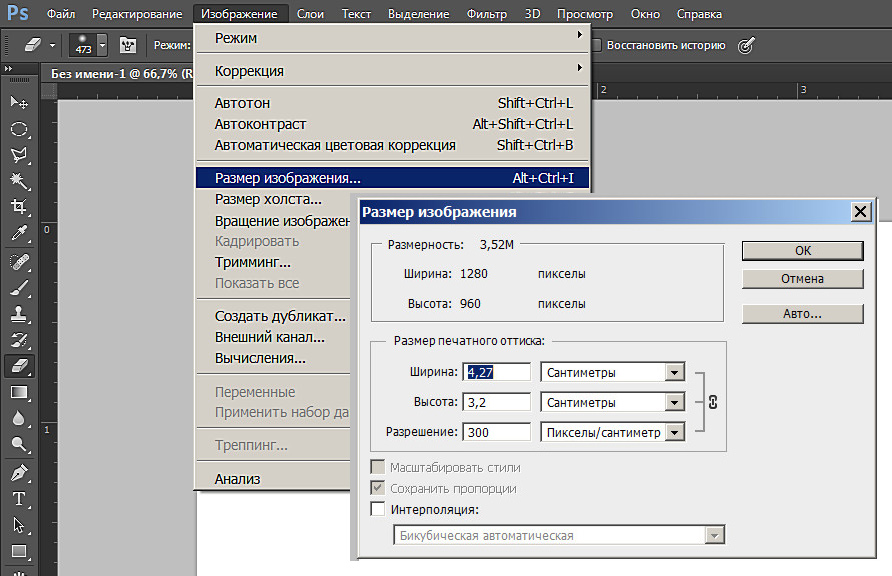
Доступ к функциям изменения размера фотографии находится в соответствующем блоке меню «Изображение ». Пункт «Размер изображения » отвечает за изменение размеров самой картинки и печатного листа. Пункт «
Откройте любое изображение. В нашем случае – фотография лошади.
Для изменения размеров фотографии в меню «Изображение » выберите «Размер изображения ».
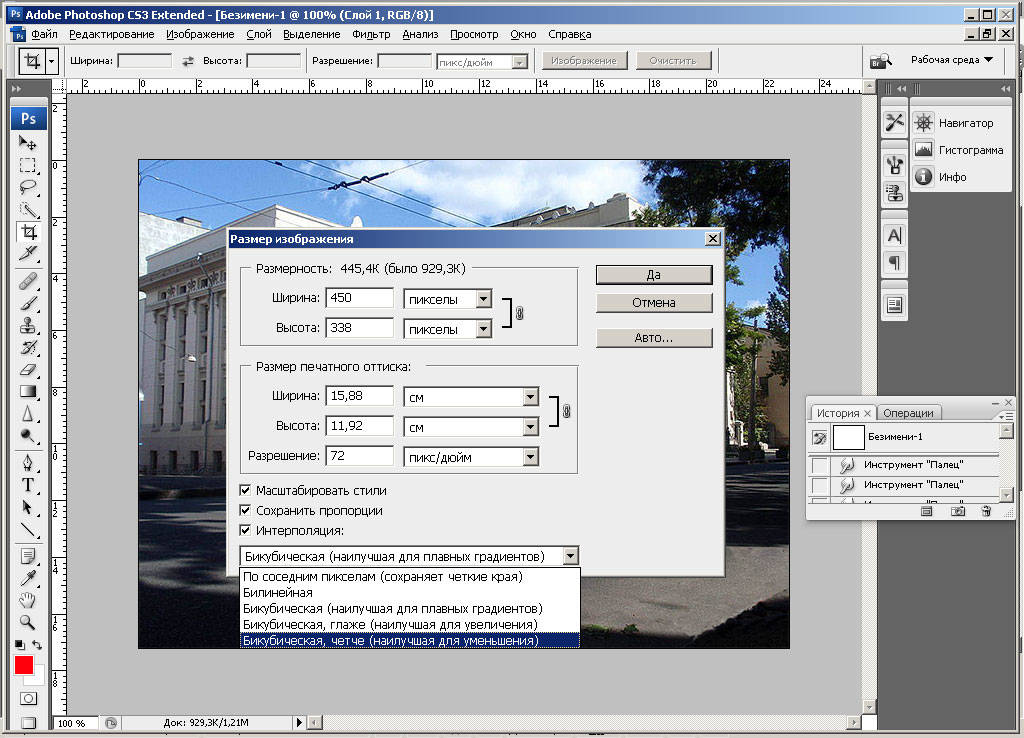
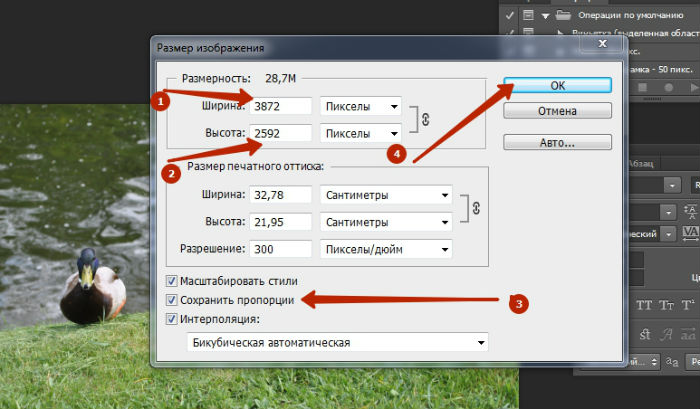
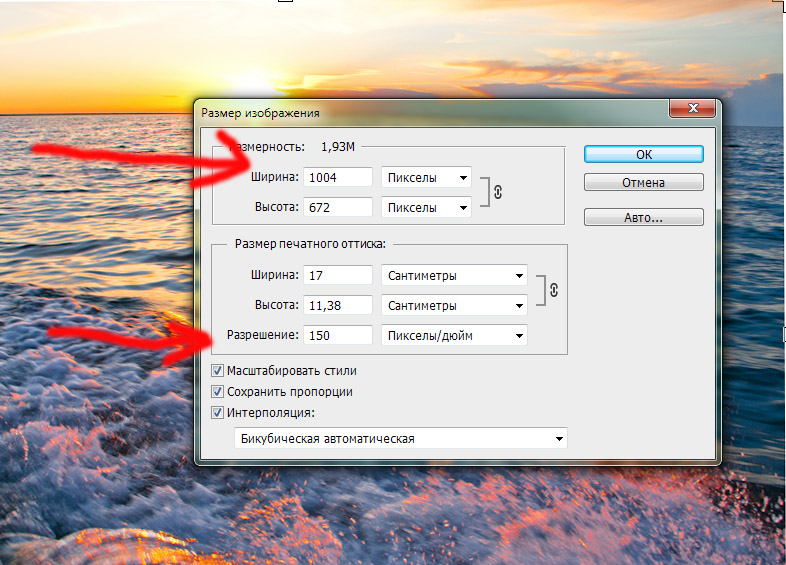
Появившееся диалоговое окно имеет три блока:
1. Первый, «Размерность », отвечает за размеры фотографии в пикселях. Верхняя строка – примерный размер в мегабайтах (в несжатом формате).
Изменение параметров размерности повлечёт физическое увеличение или уменьшение картинки. В выпадающих списках единиц измерения можно выбрать только две позиции «пиксели» и «проценты». Последнее – размеры в процентах относительно текущего размера.
2. Второй блок – размер печатного листа. Он отвечает за размер отпечатка и разрешение (количество точек на дюйм). Вариантов измерения тут намного больше. Размер листа можно измерять практически в чём угодно, вплоть до «типографских пунктов».
Рисунок 1: Блоки окна «размер изображения»
3. Третий блок даёт возможность выбрать типы изменения.
Первый – «Масштабировать стили » указывает на необходимость увеличения/уменьшения размеров эффектов, наложенных на фотографию.
«Сохранять пропорции » — сохранят соотношение сторон фотографии. При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
И, наконец, «Интерполяция ». Этот пункт отвечает за изменение размеров печатного оттиска при сохранении размеров рисунка в пикселях. Если пользоваться примером, приведённым выше, это надувание или сдувание шарика.
Для изменения размеров фотографии в фотошоп:
- Откройте диалоговое окно «Размер изображения ».
- Установите необходимые параметры (количество пикселей, размеры печатного листа).
- Нажмите «ОК » или Enter .
Практические замечания:
- При выбранном параметре «Интерполяция » изменение размеров изображения автоматически изменяет размеры оттиска. И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.
- Увеличение количества пикселей не всегда ведёт к улучшению качества картинки (информацию в новые пиксели неоткуда брать – работает алгоритм «поиска среднего).
 Но всегда ведёт к увеличению размера файла на диске.
Но всегда ведёт к увеличению размера файла на диске. - Опытным путём доказано, что с расстояния 1 метр, человек с нормальным зрением не видит отдельных пикселей при разрешении 72 точки на дюйм (английская аббревиатура dpi – dots per inch) и больше. Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей.
- Для полиграфии и печати, увы, требуются большие разрешения. Для печати газет, листовок и т.д. стоит выставлять минимум 300 точек на дюйм. Некоторые СМИ (особенно глянцевые журналы) работают с фотографиями качеством 1200 dpi и выше.
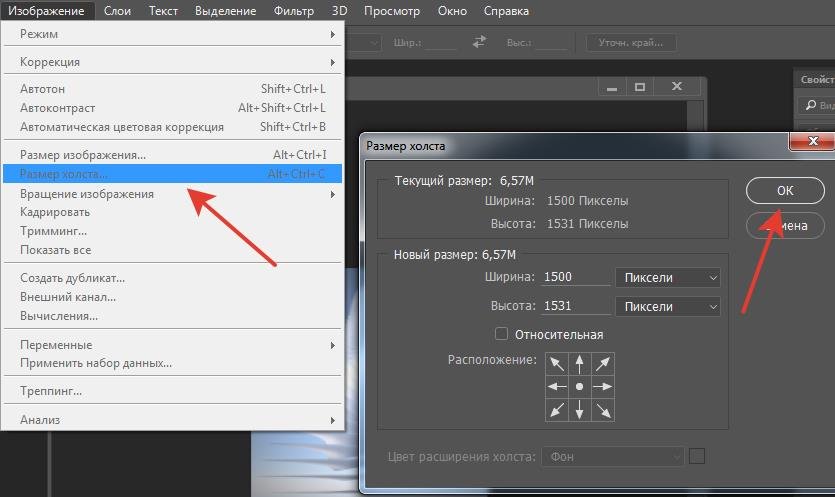
Изменение размеров холста
Данный пункт используется для изменения размеров графики. Ключевой особенностью инструмента является то, что размеры вашего кадра остаются неизменными: вокруг него просто «дорисовывается» однотонное поле. Изменение размеров холста очень часто применяется при создании коллажей. Когда к базовому изображению необходимо добавить ещё несколько фрагментов.
Когда к базовому изображению необходимо добавить ещё несколько фрагментов.
Для изменения размера холста:
- Выберите соответствующий пункт в меню «Изображение »
- Установите необходимые размеры холста. Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра.
- Нажимая на стрелки в блоке «Расположение », отредактируйте расположение кадра относительно дорисовываемых полей.
- В меню «Цвет расширения холста » выберите необходимый цвет.
- Нажмите «ОК » или «Enter ».
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к .
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
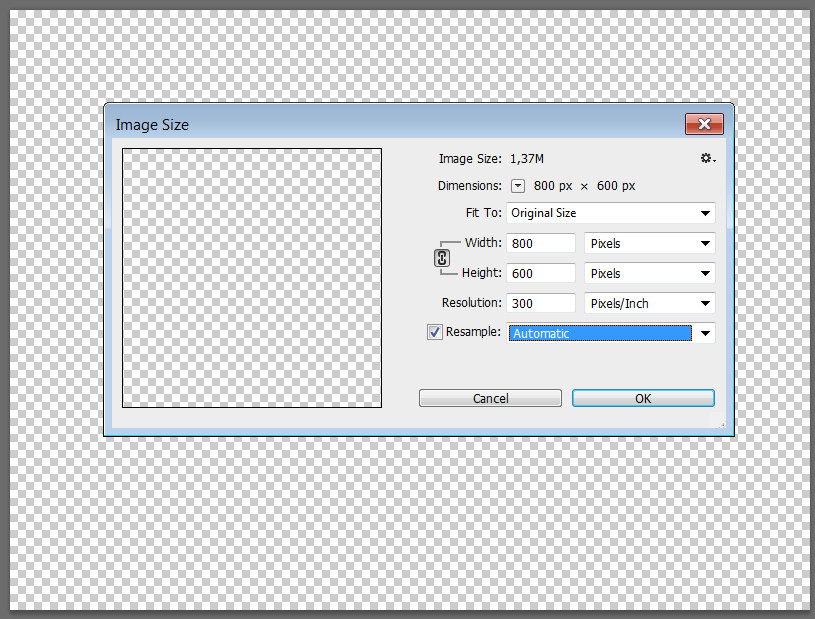
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста .
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund , или основного цвета (переднего плана), цвет Background , или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Благодаря ей можно выбрать цвет Foregraund , или основного цвета (переднего плана), цвет Background , или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим .
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
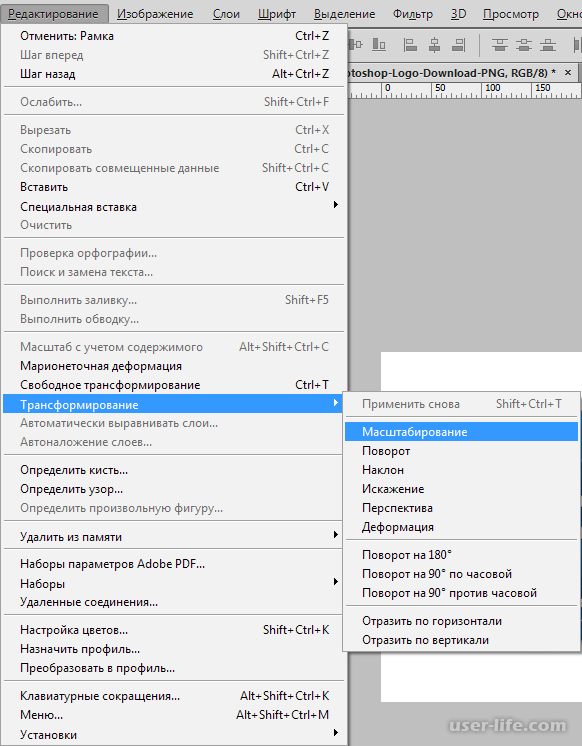
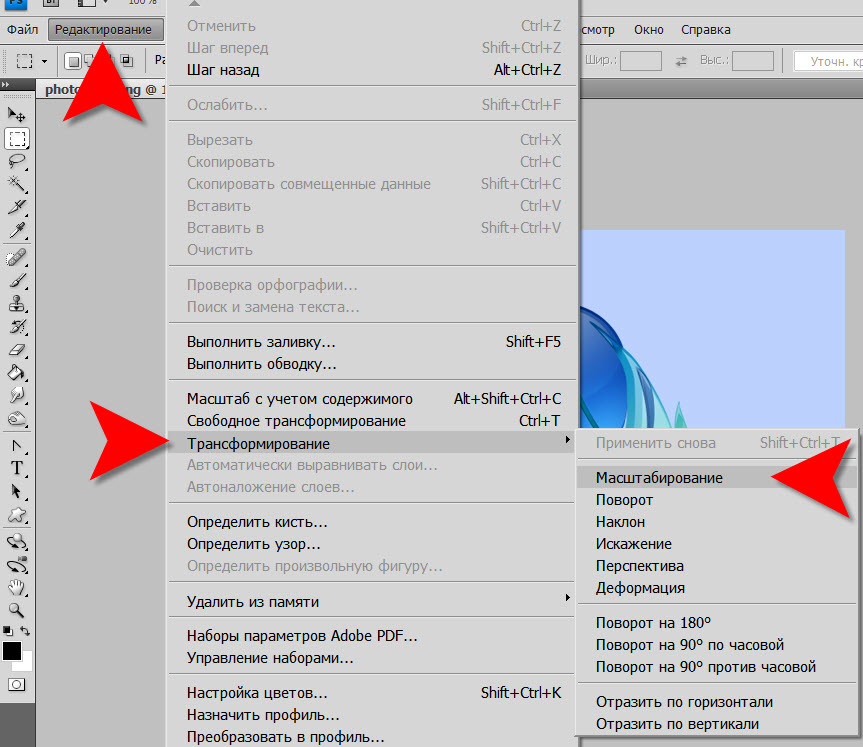
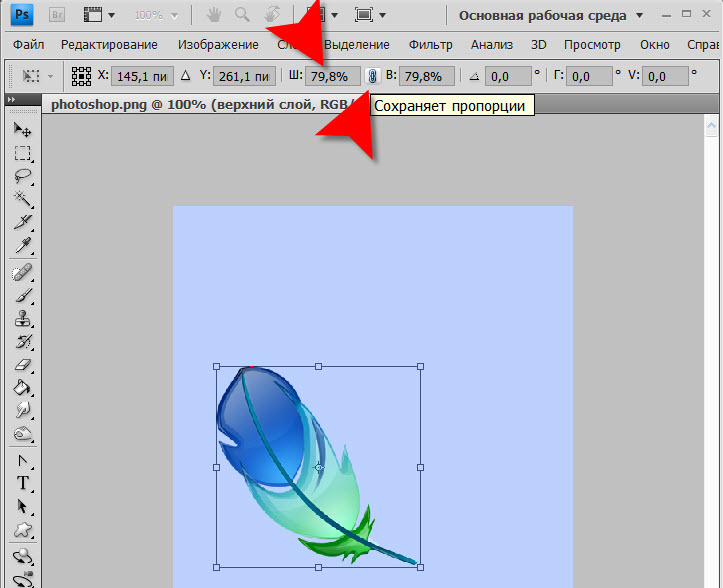
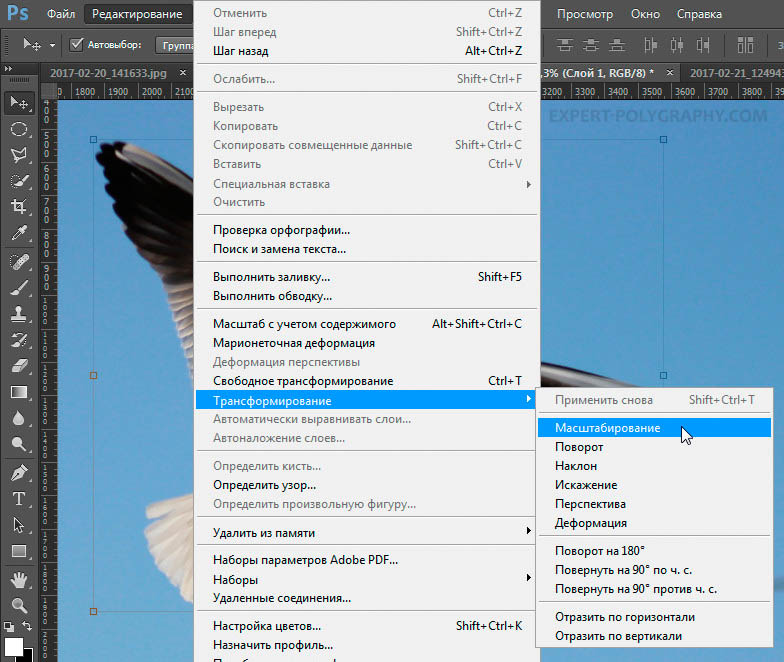
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения: используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста: увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки: уменьшите размер изображения, удалив часть изображения.
- Инструмент трансформирования : изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта + мои дополнения и объяснения.
Один из самых распространенных навыков в Фотошоп, это изменение размеров изображения . Обладая этим навыком, вы легко сможете уменьшать и увеличивать любые изображения. Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Скорее всего у вас возник вопрос: Как изменить изображение в Фотошоп ? Всё просто. В этом уроке мы будем учиться открывать изображение в Фотошоп и изменять его размер. Как и в любом деле, здесь есть свои нюансы, с которыми вы рано или поздно столкнётесь и которые лучше нужно знать заранее, поэтому мы так же рассмотрим и эти нюансы. Предлагаю плавно перейти от теории к практике.
Шаг 1:Откроем изображение, с которым будем работать. Для этого перемещаем курсор мыши вверх, заходим в меню программы Файл/Открыть . Или воспользуемся горячими клавишами (CTRL + O ) . После чего появится стандартное окно проводника для указания пути к изображению. Находим нужную картинку и щёлкаем по ней два раза левой кнопкой мыши. После чего в рабочей области окна Фотошоп появится выбранная картинка.
http://сайт/
Шаг 2:Заходим в меню программы Изображение/Размер изображение (CTRL + ALT + I ). Перед нами откроется окно настройки размеров изображения:
В этом окне мы видим информацию об изображение. В моём случае это: размер (вес) изображения 737,5К, размер по ширине 204,6 мм, по высоте 153,1 мм, разрешение 72 пикселы/дюйм. В этом уроке мы будем уменьшать наше изображение, поэтому в поле «Ресамплинг» ставим галочку и выбираем «Бикубическая (с уменьшением)» Если вам нужно увеличить изображение, то выбираем «Сохранить детали (с увеличением)».
Затем вручную указываем ширину и высоту. Например, указав в поле «Ширина» значение 150 мм, значение «Высота» автоматически пропорционально выставляется равным 112,24 мм. Тоже самое произойдёт, если вначале указать высоту. Если второе значение автоматически не выставилось, то проверьте наличие галочки напротив значения «Ресамплинг», если ее нет, то выставьте ее и заново вбейте одно из значений.
Также обязательно обратите внимание на выставленные единицы измерения, представленные в выпадающем списке справа от значений, в моём случае это – «мм». Вы же, можете выбрать любые значения, которые вам больше нравятся (мм, см, пикселы, проценты, дюймы и т.д.).
Уменьшать значение разрешения не рекомендуется, так как ухудшается качество изображения, а увеличение этого значения в нашем случае не улучшит качество изображения, а только увеличит вес самой картинки. Поэтому оставляем значение «Разрешение» без изменений и нажимаем кнопку «ОК». Если по какой-то причине, вы не хотите сохранять пропорции исходной фотографии по длине и ширине, то снимите «птичку» с Ресамплинг (сохранить пропорции).
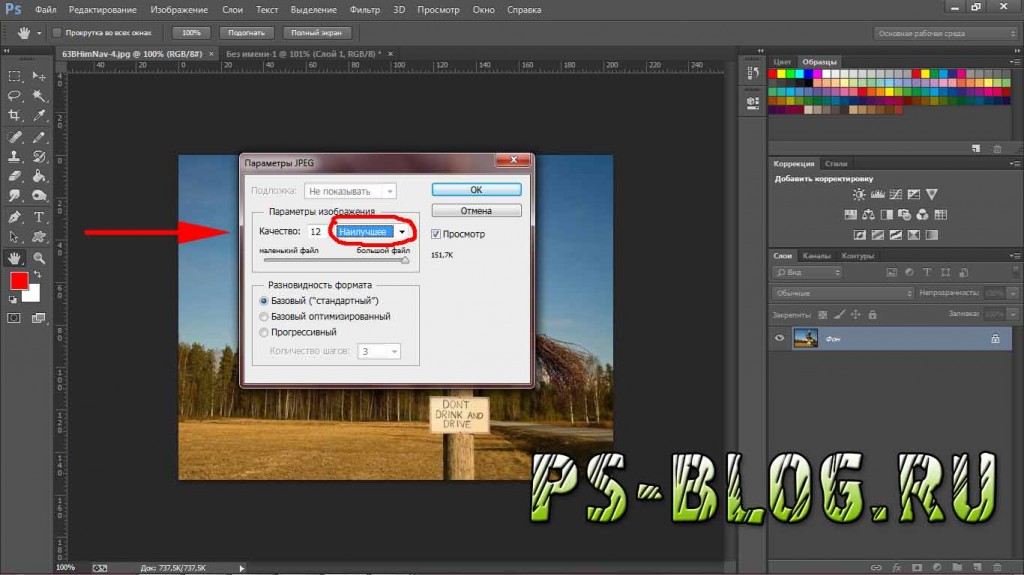
Шаг 3:Итак, мы получили изображение 150 мм х 112,24 мм. Теперь необходимо закрепить полученный результат, для чего сохраним все наши изменения. Если изображение будет опубликовано в интернете, то идём в меню Файл/Сохранить для Web … (CTRL + ALT + SHIFT + S ). Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как …(CTRL + SHIFT + S ).
Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как …(CTRL + SHIFT + S ).
Вот таким образом меняется размер изображения. Чтобы хорошо усвоить этот навык, обязательно потренируйтесь на нескольких фотографиях.
Разрешение и качество изображенияКачество изображения не пострадает, если уменьшать её в размерах. Важный нюанс при использование инструмента «Размер изображения» заключается в следующем: нельзя из изображения с меньшим разрешением получить точно такое же изображение без потери качества, но с большим разрешением.
Например, если взять нашу картинку и уменьшить её скажем до размера 100 мм на 74,83 мм, а потом полученный результат увеличить до разрешения 204,6 х 153,1 то в итоге увидим следующее:
Вместо:Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P . S . Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
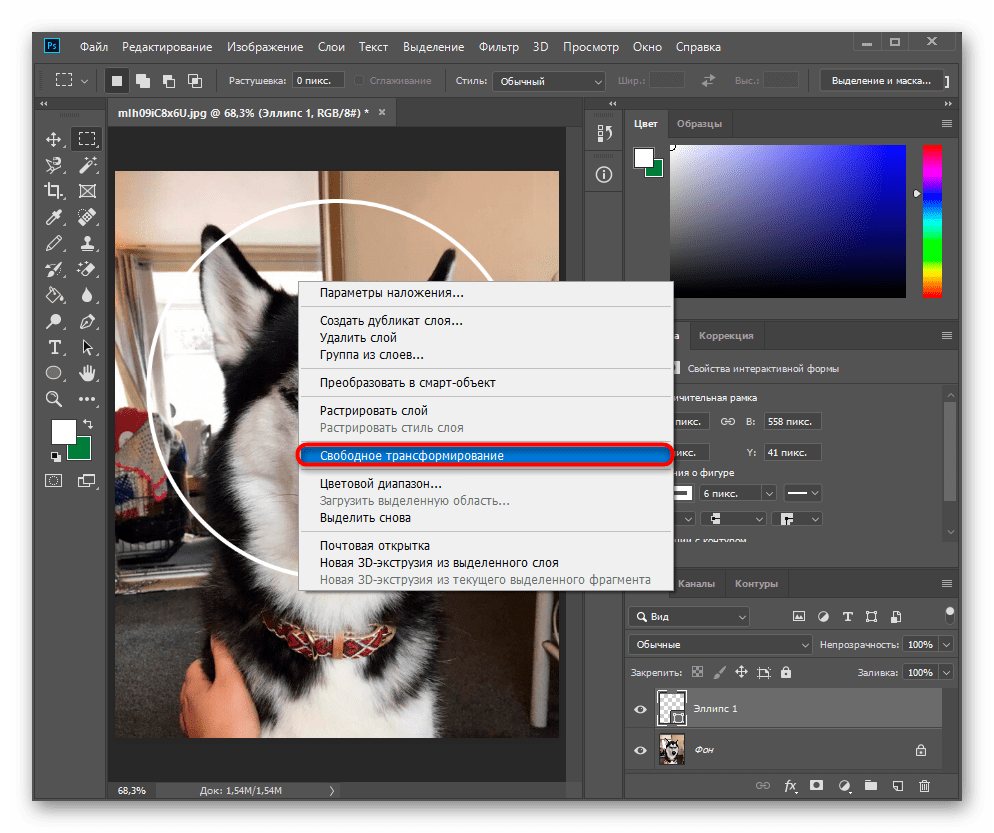
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter
или на кнопку в виде галочки на панели параметров.

- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
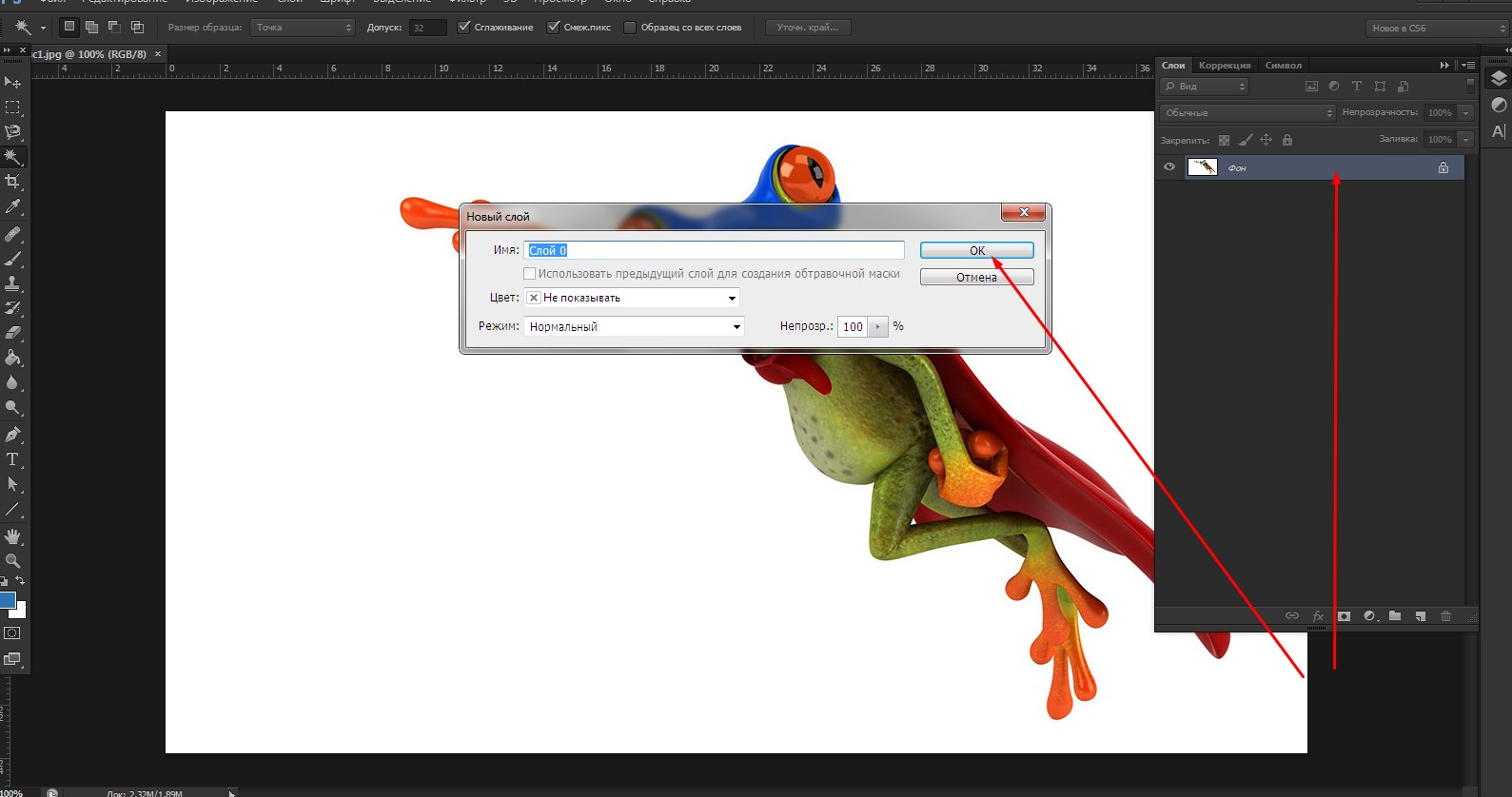
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.

- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.

- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.

- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.

- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.

- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.

- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Как правильно изменять размер изображения в фотошопе. Как изменить размер фотографии. Подробный урок
В этом уроке для начинающих пользователей фотошоп покажу как изменить размер изображения в фотошопе . Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.![]()
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
Размер документа: в этом поле мы по достоинству оценим размеры в см изображения, которое мы напечатаем, и вы можете увидеть в мм, в пикселях и т.д. Щелкнув по его дротикам. Чем больше разрешение, тем больше пикселей у вас на квадратном дюйме или дюйме. Это вас интересует в этом диалоговом окне.
Давайте поговорим о весе изображения по мере возвращения названия. Мы перейдем к нему, дважды щелкнув по нему, и мы получим следующее увеличенное изображение. Теперь нам придется экспортировать изображение на наш рабочий стол или в папку, которую мы выбираем, изменяя ее размер, а затем уменьшая его вес следующим образом.
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Нажав на значок «Экспорт», который расположен после значка принтера, отобразится экран 4, где мы находим: «Обзор», который дает нам возможность изменить местоположение спасения и размер. После нажатия на экспорт программа сделает все остальное, экспортировав фотографию в выбранную папку. Давайте вспомним, что изменяющиеся пиксели изменят вес изображения.
Некоторые приблизительные примеры размеров изображений. Вы можете изменить размер изображения двумя способами: изменив значения в разделе «Размер пикселей» или изменив значения в разделе «Размеры документа». В первом случае нам дается ширина и высота изображения, выраженного в пикселях, во втором случае размер, который будет являться результатом возможной печати вашей фотографии. Затем перейдите к первому разделу, если вы хотите изменить размер, чтобы он соответствовал вашим изображениям в Интернете или во втором разделе, если вы просто заинтересованы в размере печати.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили «. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
В дополнение к двум разделам есть три записи в нижней части окна. Масштабные стили сохраняют пропорции Заменяет изображение.
. Если мы просто хотим изменить размер фотографии, этот элемент должен оставаться невыбранным. Последний элемент, Изменение размера изображения, используется для изменения количества пикселей на изображении. Существует 5 методов интерполяции. Он подходит для безграничных иллюстраций без сглаживания, для сохранения ребер и создания меньшего файла. Этот метод сохраняет детали в образце с повторной выборкой.
. Этот последний элемент должен быть выбран только для веб-изображений, в случае если фотографии будут напечатаны, его следует отменить, так как это не повлияет на размер печати.
Следующий пункт «Размер » — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под » — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
В заключение сделаем практический пример: мы хотим уменьшить размер и пространство на диске, занимаемое фотографией, сделанной камерой. Если бы мы хотели создать более легкую версию нашего изображения для Интернета, мы могли бы изменить размер и использовать повторную выборку, чтобы уменьшить количество пикселей.
Полученное изображение больше содержится, и информация о потерях и сведениях сведены к минимуму. Фотографии, сделанные камерой, могут быть очень большими для их использования в личном блоге или фотографии их социального профиля. Этот инструмент имеет различные варианты, которые могут придать фотографиям или фотографиям соответствующий размер. Затем перейдите на вкладку «Изображение» и выберите «Размер изображения». Появится окно, в котором будет отображаться размер фотографии в пикселях вверху. Если вы хотите изменить размер пропорционально, установите флажок «Шкала сокращения».
Затем перейдите на вкладку «Изображение» и выберите «Размер изображения». Появится окно, в котором будет отображаться размер фотографии в пикселях вверху. Если вы хотите изменить размер пропорционально, установите флажок «Шкала сокращения».
Самые главные параметры «Ширина » и «Высота «. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Затем в поле «Ширина» повторите измерение ширины, которое вы хотите дать фотографии. Высота будет автоматически изменена для поддержания исходного соотношения между шириной и высотой. Если вы не хотите рассматривать пропорции, очистите предыдущий блок и вставьте каждый размер отдельно, чтобы вы могли настраивать двери по своему усмотрению. Введите конкретные значения в процентах в ширину.
Управление цифровыми изображениями и ретуширование фотографий теперь являются частью ежедневной работы графических агентств и полиграфических компаний. На самом деле, чтобы на печатном этапе не было неприятных сюрпризов, на изображениях нужна серия элементов управления и, при необходимости, ретуширование. Вот проверки в порядке выполнения и важности. Например, серьезная неадекватность фотографии на одном из элементов управления серьезно подрывает качество печати и, следовательно, делает последующие элементы управления ненужными.
На самом деле, чтобы на печатном этапе не было неприятных сюрпризов, на изображениях нужна серия элементов управления и, при необходимости, ретуширование. Вот проверки в порядке выполнения и важности. Например, серьезная неадекватность фотографии на одном из элементов управления серьезно подрывает качество печати и, следовательно, делает последующие элементы управления ненужными.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции «. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Разрешение печати и размер файла
Вы должны убедиться, что файл имеет разрешение, необходимое для формата, в котором он должен быть напечатан, и, следовательно, правильный цифровой размер. С окнами операционной системы вы можете сразу проверить, подходит ли размер несжатого файла для печати.![]()
Если разрешения недостаточно, вы не получите хороший отпечаток и, к сожалению, мало что можно сделать для решения проблемы. Вы можете попробовать распечатать изображение в меньшем формате, чтобы увеличить разрешение, или вы можете увеличить количество пикселей при повторной выборке. К сожалению, если детали не мы не можем изобретать, мы не можем реконструировать реальность произвольно, изображение после повторной выборки будет иметь больше деталей, больше информации и поэтому будет выглядеть менее ясным, почти размытым.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение » отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
Цветовой метод и наличие цветовых профилей
Для некоторых картин, например, портретов, это приемлемо, но для других совершенно вредно отбираться, потеря качества будет очевидна. Бесцветный цветной файл очень опасен, вы вряд ли сможете определить, какой профиль был сгенерирован, а затем уважать его цвета при последующих преобразованиях в профиле принтера.
Бесцветный цветной файл очень опасен, вы вряд ли сможете определить, какой профиль был сгенерирован, а затем уважать его цвета при последующих преобразованиях в профиле принтера.
Проверьте четкость и любые недостатки в фокусировке на изображении, поиске и устранении пыли и царапин. Вы также проверите царапины или царапины на датчике. В то время как пыль и царапины легко устраняются путем вмешательства в области, на которые воздействуют корректирующие кисти, корректирующая щетка на лету, патч, клон-штамп, для других дефектов, однако мало что можно сделать, можно только попытаться сделать дефект менее очевидным Недостаток резкости из-за размытия с движущимся выстрелом нельзя устранить, но он может улучшить изображение, увеличив его резкость с помощью следующей процедуры, что также полезно для применения контрастной маски к изображению.
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Проверьте экспозицию и световую гистограмму, проверьте детали в светлых областях и теневых областях
Вы можете контролировать экспозицию, яркость, тон и яркость изображения, следя за тем, чтобы он не был плоским или чрезмерно контрастным. Таким образом, изображение будет иметь больший светящийся контраст. Чтобы очистить изображение, просто переместите курсор влево и наоборот, чтобы затемнить его. Положение центрального курсора очистит средние тона, если оно будет перемещено влево, и наоборот будет затемнить его, если оно будет перемещено вправо.
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
При необходимости вы можете применить настройку уровня, применив маску, которая может быть сгенерирована с помощью выделения, а затем изменена с помощью инструмента кисти, так что тон изображения можно изменить только по желанию. Чтобы быстро очистить изображение вы можете дублировать фон и изменить режим плавления нового слоя в цвете, а затем отрегулировать эффект, установив правильную непрозрачность верхнего слоя. Однако, чтобы размыть фотографию, вы будете использовать режим расплава для увеличения, чтобы увеличить контрастную накладку или свет мягкий.
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Проверьте хроматический баланс, чтобы узнать, правдоподобны ли цвета фотографий объекту
В общем, вам может быть рекомендовано иметь фотографию с экспозицией, которая позволяет вам иметь детали в тени и в огнях. Проходы между темными и прозрачными областями должны быть постепенными, яркий контраст довольно высок, но не слишком много, необходимо избегать размещения частей изображения. Модель, например, с зеленой кожей, указывает на ошибку настройки цветовой температуры.
Применение маски контраста
Канальные гистограммы могут быть изменены по желанию без риска потери информации. Последний шаг — это ретушь больше, чем проверка. Обычно офсетная печать фотографий требует большей ясности. Затем вам понадобится применить контрастную маску. Применение контрастной маски должно быть сделано в качестве последнего шага, когда файл теперь готов к печати, на самом деле внести другие корректировки позже, он может создавать нежелательные эффекты, такие как артефакты и помехи. Часто вам нужно конвертировать и, возможно, даже переименовывать группу фотографий, чтобы отправлять их по электронной почте или загружать в свое собственное веб-пространство или в блог.
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
Конверсия выполняется для уменьшения размера файлов, чтобы быстрее их загружать. На вкладке «Разное» 1 подсказка проверяет все доступные параметры, кроме последних двух. Преобразование изображений в серии. Мы переходим к интересной части, конвертируя изображения последовательно, с этой возможностью мы можем в один проход изменить размер, преобразовать в другой формат, снизить качество, повернуть и переименовать все фотографии, которые мы хотим эффективным способом и практически ничего.
На этом этапе все файлы, которые мы хотим конвертировать, будут находиться в левой панели под заголовком «Исходный файл». В поле «Место назначения» нажмите «Обзор» и выберите папку, в которой мы заинтересованы в сохранении преобразованных изображений.
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Если мы также хотим изменить размер фотографий, перейдем к опции «Использовать дополнительные параметры» и нажмите кнопку «Установить дополнительные параметры». Если мы также захотим переименовать фотографии в области «Операция», а не «Последовательное преобразование», выберите «Последовательное преобразование — Переименуйте результирующие файлы». Попробуйте все варианты, чтобы определить те, которые наилучшим образом соответствуют вашим потребностям, но всегда имеют возможность создавать резервные копии фотографий, которые вы собираетесь изменить с помощью этого процесса.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Вы хотите уменьшить или увеличить размер исходного изображения; это ваша цель. Прежде всего, вы понимаете, что физический размер изображения на мониторе не имеет ничего общего с размером, который он будет иметь на печатной бумаге. Как изменить размер изображения?
Происхождение: откуда взялось ваше изображение? это фотография? сканированное изображение? или захват в Интернете?
- Важно определить начальное разрешение.
- Назначение: куда будет идти изображение?
- Печать или в Интернете?
Читайте также…
Как изменить размер картинки в фотошопе cs6
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
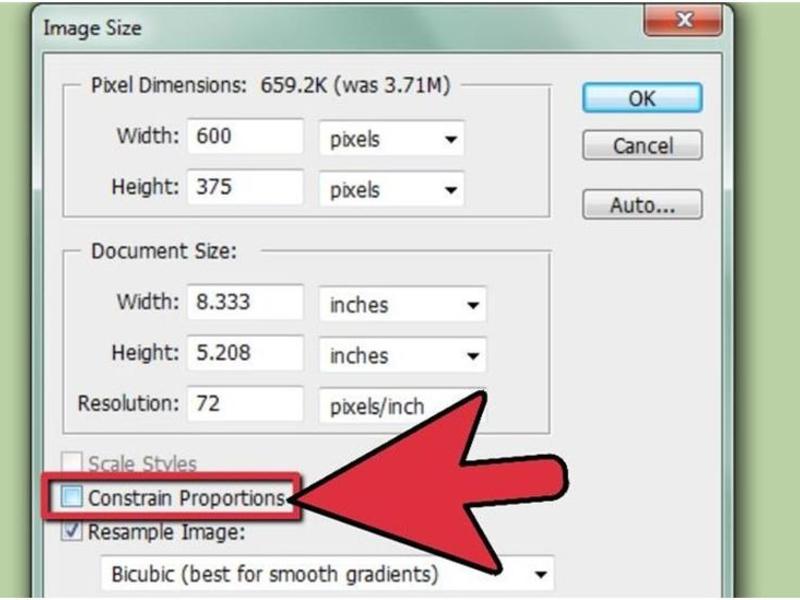
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите набор параметров для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Довольно часто, каждый пользователь сталкивается с необходимостью изменения размера какого-либо изображения. Подогнать фото под нужный размер, обрезать какую-то его часть, подогнать аватарку под требуемый сайтом размер или сделать картинку для рабочего стола – для выполнения всех этих рядовых задач требуется увеличивать, или уменьшать размер исходного изображения. Выполнить эти действия на самом деле не составляет никакого труда и требует минимума знаний в области Фотошопа (Photoshop).
Хотелось бы отметить, что изменить размер изображения можно не только через изменение его разрешения, но и при помощи обрезки, или как еще называют этот метод “кроп”. Мы рассмотрим в этой статье оба метода, которые отлично подойдут для любых версий Photoshop.
Программы для работы с изображениями
Прежде всего, необходимо выбрать инструмент для работы с изображениями. И тут Adobe Photoshop пожалуй не имеет конкурентов. Программа не бесплатная, но она того стоит. Также есть возможность воспользоваться тестовым периодом. Не советуем качать взломанные версии программы – можно “поймать” неприятные вирусы, которые обойдутся вам дороже. Лучше приобрести лицензию, с которой поставляется полный функционал программы и множество полезных дополнительных функций.
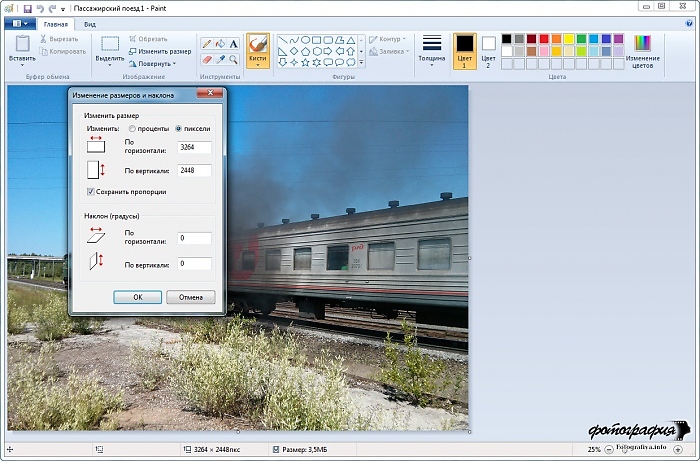
Конечно, можно обойтись и стандартным редактором изображений Paint, но Фотошоп более удобен и имеет уже готовые шаблоны для обрезки изображений. Только в фотошопе можно увеличить, или уменьшить изображение без потери качества. При этом работа в этой программе удобна и понятна, даже неопытному пользователю.
Простое изменение размера изображения в Photoshop без обрезки
Первым делом необходимо понять, как провести простое действие по изменению размера картинки, не обрезая ее. Для начала работы, естественно необходимо открыть обрабатываемую картинку в фотошопе. После чего ищем в меню программы пункт ”Изображение”. Кликаем по нему и в выпадающем списке ищем “Размер изображения” (не путайте с размером холста, это другое). Или же можно вызвать нужную функцию при помощи комбинации клавиш (Alt+Ctrl+I).
Щелкнув по нужному нам пункту, появится диалоговое окно. Что же такое размерность и размер печатного оттиска, о которых там говорится? Размерность — это размер электронной картинки, а печатный оттиск – это размер изображения при печати.
Как видите, ничего сложного там нет. Для того чтобы изменить размер, просто установите нужные параметры ширины и высоты. Необходимо соблюсти пропорции исходного изображения. В фотошопе они подсчитываются автоматически. Достаточно ввести всего один параметр. Например, требуемую ширину, а высота будет определена автоматически.
Если вам требуется изменить размер печатного оттиска, проделываете то же самое. Только указываете значения не в пикселях, а в сантиметрах. Какой размер укажете, такого размера и получается распечатанный снимок. Также обратите внимание на параметр — разрешение печати. Чем этот показатель выше – тем качественнее выйдет распечатка. После того как выставили нужные параметры, просто нажмите на “Ок” и результат сохранится.
Как обрезать изображение в Photoshop
Еще один способ изменения размера исходного изображения. Пригодится, если вам нужно уменьшить картинку, и какую-то ее часть можно просто убрать. К примеру, вырезать фото для аватарки, убрав лишний фон. Для этого найдите в меню пункт – “Рамка”. В верхней части программы отобразится строка с параметрами этой функции. Есть возможность воспользоваться стандартными параметрами обрезки, либо выставить свои собственные значения.
Обязательно выберите нужный вид сетки, это поможет грамотно кадрировать картинку.
Вот и все, просто перетащите квадратики сетки на участок изображения, который следует оставить, и нажмите на “Enter”.
На этом наш очередной урок подошел к концу. Как вы могли только что убедиться, вся работа занимает буквально пару минут. Изменение размера изображения не требует глубокого знания фотошопа и выполняется в несколько простых шагов.
Как изменить размер фото в фотошопе? Когда необходимо использовать интерполяцию?
В этой статье мы расскажем о том как изменить размер изображения в фотошопе. А также объясним, когда нужно использовать интерполяцию.
Изменение размера и интерполяция — это две разные операции, которые часто путают. Перейдите в меню Photoshop Изображение> Размер изображения.
По умолчанию интерполяция (ресэмплинг) в Photoshop включена. Поэтому размеры изображения будут меняться при добавлении или вычитании пикселей из ширины и высоты. Это называется интерполяцией.
Если интерполяция отключена, вы изменяете размер изображения. В этом случае Photoshop перераспределяет существующие пиксели, чтобы изменить физический размер или разрешение изображения. Этот метод используется дизайнерами и фотографами, которые работают с печатными материалами.
Фотографии с цифровых камер довольно большие. Они содержат миллионы пикселей, что увеличивает размер файла. Уменьшение изображения называется понижающей интерполяцией.
В панели «Размер изображения» отображается текущий размер изображения. Измените единицы измерения на пиксели.
Установите нужный размер в пикселях в поле «Ширина» или «Высота». Параметр «Сохранять пропорции» (значок цепочки) установлен по умолчанию, чтобы изображение не было сжатым или растянутым. Новый размер файла отображается вверху окна.
Изображения состоят из пикселей. Количество пикселей по ширине и высоте изображения определяет его размер.
При увеличении размера рисунка Photoshop должен добавить новые пиксели. Этот процесс называется повышающей интерполяцией. Технология, используемая в Photoshop, способна улучшить качество изображения даже при значительном увеличении размера.
При автоматическом ресэмплинге графический редактор самостоятельно выбирает наиболее оптимальный метод интерполяции. Но вы можете контролировать конечный результат, выбрав другое значение.
Разрешение в 72ppi является оптимальным для просмотра изображения на экране. Для печати подходит разрешение в 300ppi.
PPI (количество пикселей на дюйм) относится к цифровому файлу, который переводится в DPI (количество точек на дюйм), когда изображение воспроизводится на фотографии.
Высококачественная фотография, имеющая разрешение изображения 300ppi, идеально подойдет для печати. Она имеет большие размеры и высокое разрешение.
При этом изображение с разрешением 72ppi может выглядеть огромным на экране. Но максимальный размер, в котором оно может быть напечатано при разрешении в 300ppi, будет довольно маленьким.
Следует избегать применения повышающей интерполяции, чтобы предотвратить ухудшение качества изображения. Но вы можете увеличить разрешение изображения, если отключите опцию «Ресамплинг». В результате вы получите изображение с разрешением в 300 пикселей на дюйм. Но Photoshop будет добавлять тысячи новых пикселей, что ухудшит качество. Чтобы правильно установить новое разрешение, размер изображения должен быть изменен, а не интерполирован.
Снимите флажок «Ресамплинг», который не позволяет изменять размеры изображения в пикселях. Затем вы сможете изменить 72ppi на 300ppi.
Обратите внимание, как уменьшается физический размер в дюймах. Изменение размера работает только с существующими пикселями, без интерполяции новых.
В результате вы получите высококачественное изображение с разрешением 300ppi без потери качества. Но общий размер печати будет небольшим.
Каждый раз, когда вы вставляете изображение в созданный холст, оно автоматически масштабируется относительно разрешения документа.
Не следует масштабировать слои больше их первоначального размера. По сути, это то же самое, что и их интерполяция. Вот почему важно, чтобы фотографии и текстуры имели максимально возможный размер и разрешение. Это позволит при печати получать высококачественные снимки.
Данная публикация является переводом статьи «How to Resize an image in Photoshop (and when you should Resample instead)» , подготовленная редакцией проекта.
Как изменить размер изображения в онлайн фотошопе Adobe Photoshop Express Editor!
Когда требуется изменить размер фотографии или в целом любого изображения мы привыкли обращаться за этим к программе Photoshop, потому что там это сделать легко и просто. К примеру, в том же встроенном в Windows графическом редакторе Paint это качественно сделать не очень просто, как и в других редакторах. Но и ставить себе на компьютер громоздкую и тем более платную программу Фотошоп только лишь ради того, чтобы иногда менять размер фотографий или выполнять ещё ряд простейших действий, смысла никакого нет. Ведь простые действия над изображениями можно сделать и в различных онлайн-редакторах. Тем более что обычному пользователю часто требуется именно изменить размеры фотографии пропорционально или отрезать часть с какой-либо стороны, чтобы, к примеру, загрузить в качестве аватарки на каком-то сайте в интернете. В этой статье я покажу как это можно сделать онлайн-редактор Adobe Photoshop Express Editor, который является официальным сервисом от компании Adobe, выпускающей всем известный фотошоп.
Как изменить размер изображения через онлайн фотошоп Adobe Photoshop Express Editor.
Открыть бесплатный онлайн-редактор Фотошопа можно ссылке:
Открыть Adobe Photoshop Express Editor
Внизу страницы кликните по ссылке Start the Editor.
В открывшемся окне нажмите Upload Photo для выбора с компьютера изображения, которое вы будете редактировать.
В следующем окне нажмите Upload, после чего откроется проводник Windows, где вам нужно выбрать то изображение, которое будете редактировать.
Онлайн-редактор Adobe Photoshop Express Editor позволяет загружать только изображения в формате JPG и JPEG.
После загрузки изображения откроется сам редактор Adobe Photoshop Express Editor с вашим изображением.
Основы управления онлайн-редактором Adobe Photoshop Express Editor.
Все разделы, т. е. функции редактора, при помощи которого вы можете изменять ваше изображение, расположены слева (1).
Когда вы будете редактировать изображение, вам, скорее всего, потребуется возможность отмены последнего действия. Для этого служит кнопка Undo (2), а кнопка Redo (3) – повторение возврат последнего действия.
Если требуется полностью отменить все действия, которые вы проделали над изображением и вернуть его к оригинальному виду (на момент загрузки), то нажмите Reset (4).
Иногда удобнее редактировать изображение в полноэкранном режиме. Чтобы в него перейти, нажмите кнопку №5.
Обрезка изображения, поворот на 90 градусов, отражение по горизонтали и вертикали.
Если вам нужно обрезать изображение, то вам нужно открыть инструмент Crop&Rotate (1). В нём вам нужно выбрать пропорции обрезки (2). Например, вы можете обрезать изображения, не сохраняя пропорции изображения, выбрав свободный режим Freeform, а можете выбрать определённые пропорции, например, 4×6. И остаётся вам потянув за появившиеся края изображения (3), обрезать его.
Если непонятно, что за пропорции имеются в виду, при обрезании изображения просто выберите один из вариантов и попробуйте обрезать изображение. Затем выберите другой вариант и снова опробуйте. Так вы сразу поймёте разницу.
В этом же разделе Rotate&Flip вы можете ещё перевернуть изображение на 90 градусов влево / вправо (1), а также отразить его по горизонтали и вертикали (2).
Опция Straighter (3) позволяет расположить изображение под углом.
Пропорциональное изменение размера изображения
Если вам нужно изменить размер изображения, сохранив при этом пропорции, т. е. не искажая его. То воспользуйтесь разделом Resize (1).
В нём вы можете выбрать один из готовых вариантов изменения размера (2), например, чтобы изображение подходило для загрузки на сайт, для отправки по EMail. Нажав на один из вариантов, изображение сразу изменит размер в соответствии с выбранным режимом.
Но лучше задавать размер самостоятельно. Для этого нажмите Custom (3), задайте вручную новое значение ширины изображения (Width) в пикселях (4) и высота изменится автоматически пропорционально введённой вами ширине.
Сохранение результата
Чтобы сохранить отредактированное изображение на компьютер, нажмите Done в правом нижнем углу.
Затем нажимаете кнопку Save (1). Появится строчка, где вы можете указать имя для сохраняемого файла (2), после чего нажмите маленькую кнопку Save (3).
Заключение
В онлайн фотошопе Adobe Photoshop Express Editor помимо наиболее часто востребованных действий, таких как обрезка, поворот изображения, изменение размера, можно также быстро накладывать на изображение различные эффекты, настраивать цвета, освещение, накладывать текст и многое другое.
Если на компьютере не стоит фотошоп или другой полнофункциональный графический редактор, а требуется быстренько изменить размер фотки или обрезать её, то такой вот онлайн фотошоп как Adobe Photoshop Express Editor — вполне хорошее, быстрое и бесплатное решение вопроса!
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер изображения в Photoshop без потери качества
Изменение размера изображения с помощью Photoshop — относительно простой процесс. Однако, если вы новичок в редактировании изображений, вам придется немного научиться. Важно понимать основы того, как изменить размер изображения в Photoshop без потери качества.
Сохранение исходного качества изображения может оказаться сложной задачей. Фотографии с измененным размером часто страдают от таких проблем, как пикселизация, нечеткость, обрезка и растяжение.Если вам интересно, как изменить размер фотографии в фотошопе без потери качества, вы попали в нужное место. В этом руководстве мы расскажем о методах, которые вы можете использовать для изменения размера изображений без потери качества.
Как изменить размер изображения в Photoshop
Изменение размера фотографий — одно из наиболее распространенных применений фотошопа. Независимо от того, являетесь ли вы новичком или экспертом, рано или поздно вам, скорее всего, придется отрегулировать размер и разрешение изображения. Количество инструментов, доступных для этой задачи, может сделать обучение изменению размера фотографии непосильным.В этом разделе мы рассмотрим основы изменения размера изображений с помощью Photoshop.
Что такое изменение размера изображения?
Прежде чем объяснять различные способы изменения размера фотографии в Photoshop, важно понять основы изменения размера изображения. При изменении размера изображения вы изменяете его ширину и высоту, ничего не удаляя. Как следует из названия, при изменении размера изображения изменяется его размер.
Изображения состоят из точек данных, называемых пикселями. Количество пикселей в изображении определяется умножением ширины и высоты на обе, измеренные в пикселях.
Картинка с измененным размером имеет новые размеры по ширине и высоте; однако изменение размера изображения не меняет количество пикселей; вместо этого он изменяет разрешение изображения. Размер изображения будет отличаться от размера исходного изображения.
Регулировка размера изображения
Самый простой способ изменить размер изображения в Photoshop — это выбрать параметр размера изображения в меню изображений Photoshop. Для этого выберите Изображение> Размер изображения в строке меню Photoshop.
Откроется новое окно, в котором вы сможете настроить размер изображения в пикселях или дюймах. Изменение пикселей — лучший вариант, если вы планируете использовать изображение в Интернете, а дюймы — лучший вариант для печати.
Нажмите «ОК», когда закончите вносить изменения в изображение. Обязательно сохраните внесенные изменения, выбрав Файл> Сохранить или Файл> Сохранить как . Файл> Сохранить сохраняет поверх исходного файла; Файл> Сохранить как позволяет сохранить исходные файлы при создании нового файла.
Обрезать изображение
Если вас устраивает размер изображения, но вы хотите удалить определенные области или сфокусироваться на определенных частях изображения, вы можете использовать инструмент кадрирования Photoshop, чтобы изменить ширину и высоту фотографии. Вы можете найти инструмент кадрирования на панели инструментов в левой части экрана.
После нажатия на инструмент кадрирования по краям изображения появятся границы кадрирования. Перетащите маркеры кадрирования, чтобы настроить поле кадрирования. Та часть изображения, которая не будет удалена, будет видна внутри рамки кадрирования.Удерживайте кнопку Shift, если вы хотите сохранить то же соотношение сторон, что и исходная фотография.
Изменить размер холста
Еще один полезный способ изменить размер изображения с помощью Photoshop — изменить размер холста. Этот метод не меняет размер изображения; вместо этого он изменяет границы изображения. Чтобы внести эти изменения, перейдите в Image> Canvas Size . Есть два варианта изменения размера холста.
- Введите новые размеры для ширины и высоты холста.
- Установите соответствующий флажок, который позволяет вам выбрать, сколько пикселей нужно добавить или удалить на холсте.
Как на самом деле измеряется разрешение?
Разрешение относится к качеству изображения, которое выводит принтер или отображает монитор.В зависимости от используемого устройства существуют различные способы измерения разрешения.
- Пикселей на дюйм (мониторы)
- Образцов на дюйм (сканеры)
- Данные на дюйм (принтеры)
Разъяснение разрешения печати
Количество точек, которые устройство печатает на дюйм пространства страницы, определяет разрешение печати. Разрешение печати относится к уровню детализации распечатанной страницы. Чем больше точек, тем выше качество изображения.
DPI измеряет данные на дюйм по горизонтали и вертикали.Вы часто увидите, что это написано таким образом: 600 x 600 dpi, где первое число представляет горизонтальные точки, а второе число — вертикальные точки.
Разрешение печати значительно различается в зависимости от того, используете ли вы струйный или лазерный принтер. Большинство офисных принтеров не имеют разрешения выше 1200 x 1200 точек на дюйм. Чтобы печатать с более высоким разрешением, вам нужно пойти в магазин, специализирующийся на печати.
Объяснение цифрового разрешения
Когда мы думаем о разрешении изображения, на ум часто приходят пиксели.Разрешение изображения относится к размеру единиц информации, представляющих единицу. Пиксели на дюйм — это единицы, определяющие разрешение изображения.
Изображения имеют больше пикселей на дюйм (PPI) при более высоком разрешении, что обеспечивает высокое качество изображения. При более низком разрешении у изображений меньше PPI. Растягивание изображения может привести к тому, что будут видны огромные пиксели.
Размер единиц информации, представляющих изображение, определяет его разрешение. Пиксели — это единицы информации, отображаемые мониторами.Пиксели содержат определенный объем данных. Чем больше пикселей используется для описания изображения, тем более детальным становится изображение.
Как описать размер изображения
Чтобы определить размер изображения , умножьте разрешение изображения на ширину и высоту изображения. От того, как вы получите изображение, будет зависеть его ширина и высота. Например, фотография, сделанная камерой, будет иметь размер, отличный от размера отсканированного изображения.
Размер пикселей
Размеры изображения по горизонтали и вертикали, выраженные в пикселях, называются размером пиксель .Вы можете определить размеры в пикселях, умножив ширину и высоту на DPI. Цифровые камеры также имеют размеры в пикселях: количество пикселей по горизонтали и вертикали, представляющих их разрешение.
Размер документа
При работе с Photoshop размер документа может сбивать с толку. Размер документа — это то, насколько большое изображение может быть напечатано при любом заданном разрешении. Есть два способа понять размер документа:
- Размер бумаги, необходимый для печати цифрового изображения в PPI фотографии, как показано в Photoshop
- PPI, который соответствует размеру используемой бумаги
Сохранение пропорций
При изменении размера изображения Photoshop позволит вам сохранить пропорции изображения, связав ширину и высоту вместе.Если вы измените ширину изображения, Photoshop автоматически отрегулирует высоту, и то же самое верно и в обратном порядке. Сохранение пропорций предотвращает искажение изображения при изменении размера.
Ограничить пропорции — это настройка Photoshop по умолчанию. Убедитесь, что флажок рядом с ограничением пропорций установлен, чтобы сохранить пропорции вашего изображения. Обычно вам нужно выбрать этот вариант; однако, если вы хотите масштабировать изображение по ширине и высоте независимо, просто снимите флажок «Сохранить пропорции».
Стили масштабирования
Когда мы говорим о стилях масштаба в Photoshop, мы имеем в виду любые эффекты, применяемые к слою изображения. При выборе стиля масштабирования параметр изменяет размер любых эффектов, которые вы применяете к слою изображения, пропорционально изменению размера фотографии.
Если стиль масштабирования не выбран, эффекты, применяемые к слою, не изменятся при изменении размера фотографии. Если вы работаете с эффектами наложения, такими как штрихи, тени, скос или тиснение, вам, скорее всего, потребуется масштабировать стили, чтобы настроить размер эффектов вместе с размером изображения.
Изменение размера изображения и интерполяция в Photoshop
Интерполяция — это метод Photoshop для анализа исходных цветов пикселей для создания новых пикселей при изменении размера изображения. Эти новые пиксели добавляются к уже существующим пикселям. Photoshop берет среднее значение пикселей, создавая гладкое изображение.
Вы можете выбрать метод интерполяции в поле размера изображения Photoshop. Выбор подходящего метода интерполяции для изображения, с которым вы работаете, очень важен, потому что некоторые методы лучше работают с определенными изображениями.В этом разделе мы рассмотрим, как использовать интерполяцию в фотошопе.
Увеличить изображение
В отличие от изменения размера изображения, которое изменяет только размер изображения, повторная выборка изменяет размеры в пикселях, то есть количество пикселей в изображении. Качество изображения может ухудшиться в результате передискретизации . Photoshop выполняет повторную выборку изображений двумя способами.
- Downsample: уменьшает количество пикселей в изображении.
- Upsampling: увеличивает количество пикселей в изображении.
. Вы можете выбрать метод, который вы хотите использовать, в диалоговом окне размера изображения.
Ближайший сосед
Ближайшее соседство в Photoshop — это самый быстрый, но наименее точный способ дублирования пикселей. Используя этот метод, фотошоп просто копирует значения исходных пикселей. Ближайший сосед дает менее желаемые результаты, если вы не работаете с иллюстрациями или изображениями, состоящими из цветных линий или фигур. Это также вариант для сохранения резких краев и создания файлов меньшего размера.
Билинейный
Этот метод дает лучшие результаты и несколько сложнее, чем метод ближайшего соседа.Билинейный метод усредняет цвет окружающих пикселей. Photoshop устанавливает цвет или значение серого для каждого пикселя в зависимости от окружающих его пикселей. Билинейный метод — это эффективный метод повышения частоты дискретизации некоторых изображений.
Бикубическая интерполяция
Бикубическая интерполяция занимает больше времени, чем ближайший сосед и билинейная интерполяция, но дает лучшие эффекты. Бикубический метод основывает значение каждого пикселя на пикселях, окружающих его; как и билинейный метод, он использует более сложные уравнения, что требует больше времени и делает его более точным.
Бикубический (лучше всего для плавных градиентов)
Исходный метод бикубической интерполяции лучше всего подходит для плавных градиентов. Он хорошо работает для переходов от темного к светлому, давая результаты, похожие на билинейные, но немного более резкие. Бикубический режим хорошо работает при уменьшении размера изображения. Он уменьшает размеры изображения без использования какого-либо повышения резкости для уменьшения размера изображения.
При использовании бикубичности цвета изображения остаются нетронутыми и хорошо сохраненными. Изображение сохраняется почти так же, как и исходное, поэтому, когда вы применяете резкость, вы получаете очень качественное изображение без ореолов или других артефактов.
Bi-Cubic Smoother (лучше всего подходит для увеличения)
Метод бикубической интерполяции обеспечивает более гладкий результат для изображений, что позволяет им лучше обрабатывать последующее повышение резкости. Этот метод интерполяции хорошо работает, когда вам нужно повысить разрешение изображений.
Бикубический сглаживатель рекомендуется для увеличения изображений, поскольку он обеспечивает более плавные градиенты, в то время как другие методы могут привести к нежелательным артефактам. Бикубический сглаживание хорошо работает для повышения качества изображения на новых дисплеях с высокой плотностью.
Бикубическая резкость (лучше всего подходит для редукции)
Используйте бикубическую резкость при уменьшении изображений с улучшенной резкостью. Бикубическая резкость — оптимальная настройка для сохранения резкости фотографий меньшего размера. Это выгодно дизайнерам и фотографам, которым нужно уменьшить размер своей работы для использования на веб-сайтах.
Метод бикубической резкости позволяет сохранить детали в передискретизированном изображении. Если это приводит к чрезмерной резкости частей изображения, попробуйте вместо этого использовать бикубический метод.
Интерполяция ступенек
Теория ступенчатой интерполяции заключается в том, что постепенно увеличивать или уменьшать изображение лучше, чем делать все сразу. При использовании ступенчатой интерполяции вы увеличиваете или уменьшаете размер изображения не более чем на 10%, пока изображение не достигнет желаемого размера.
Чтобы использовать интерполяцию ступенек в Photoshop, вам потребуется плагин Stairstep Image Size. Плагин позволяет вам указать, насколько программа увеличивает или уменьшает размер вашего изображения.При желании вы можете выбрать общее количество шагов, выполняемых программой, до десяти шагов. Плагин изменяет размер изображений с помощью бикубической интерполяции Photoshop.
Следовательно, если вы настроите программу для увеличения изображения на 100% или на 1 шаг, она изменит размер изображения один раз, что даст вам те же результаты, что и изображение, использующее размер изображения Photoshop. После того, как вы выбрали правильные параметры, нажмите ОК.
Изменение размера изображения с помощью смарт-объектов
Когда мы ссылаемся на смарт-объект в Photoshop, мы говорим о слое, которое содержит ту же информацию данных изображения, что и стандартный слой.Сохраняя исходный контент изображения и все его атрибуты, вы можете редактировать слой неразрушающим образом. Смарт-объекты позволяют изменять размер изображения сколько угодно раз без ухудшения качества изображения.
Photoshop дает вам возможность встраивать содержимое изображения в документ Photoshop и создавать связанные смарт-объекты, содержащие содержимое, которое ссылается на внешние файлы изображений. При изменении файла исходного изображения связанные смарт-объекты обновляются, что позволяет использовать общий исходный файл в нескольких документах Photoshop.
Согласно Adobe, некоторые из преимуществ использования смарт-объектов включают:
- Возможность выполнять неразрушающие преобразования, включая масштабирование, поворот, наклон, искажение, перспективное преобразование.
- Предотвращает потерю исходных данных или качество, поскольку преобразование не влияет на исходные данные.
- Позволяет работать с векторными данными, включая векторные изображения
- Обеспечивает неразрушающую фильтрацию. Фильтры, применяемые к смарт-объектам, можно редактировать в любое время.
- Связанные смарт-объекты обновляются автоматически.
- Поэкспериментируйте с другими изображениями-заполнителями с низким разрешением, которые можно заменить последними окончательными версиями.
- Позволяет применять связанную или несвязанную маску слоя. на слой смарт-объекта
Какой метод изменения размера лучше всего использовать?
Выбор оптимального размера изображения во многом зависит от изображения, размер которого вы изменяете.Лучше поэкспериментировать со своими изображениями, чем использовать автоматический вариант. Если ваша цель — сохранить качество изображения, которое вы увеличиваете или уменьшаете, смарт-объекты — отличный вариант.
Смарт-объекты позволяют изменять размер объектов без разрушения. Помимо смарт-объектов, другие методы изменения размера изображений в Photoshop включают деструктивное редактирование. Например, при уменьшении размера изображения Photoshop удаляет пиксели. Смарт-объекты позволяют избежать ухудшения качества изображений, возникающего при использовании других методов изменения размера изображений.
Бикубическая резкость для увеличения изображений и бикубическая резкость для уменьшения изображений также являются вариантами, которые хорошо работают без значительного ухудшения качества изображения.
Советы по масштабированию изображений в Photoshop
Мы предоставили вам много информации о том, как изменить размер изображения в Photoshop без снижения качества. Здесь мы объясним наши основные советы по масштабированию изображений в Photoshop, чтобы вы могли выполнять работу с максимальной эффективностью.
- Выберите метод интерполяции, который лучше всего подходит для изображения, размер которого вы изменяете
- Сделайте копию изображения, размер которого вы собираетесь изменить, и работайте над копией
- Определите, хотите ли вы уменьшить или увеличить размер изображение
- Проанализируйте изображение, чтобы определить, выиграет ли оно от сглаживания или повышения резкости.
- Использование смарт-объектов или бикубической интерполяции — лучшие методы для поддержания качества фотографии.
- Помните, что каждый раз, когда вы передискретизируете изображение, качество будет потеряно.
- Использование смарт-объектов позволяет выполнять неразрушающее редактирование фотографий без потери качества
- Минимизация количества операций передискретизации приведет к получению изображений более высокого качества
Часто задаваемые вопросы
Освоение того, как изменить размер изображения в Photoshop без снижения качества, на первый взгляд может показаться сложным.Если мы не ответили на все ваши вопросы в нашем руководстве, мы составили список наиболее часто задаваемых вопросов ниже.
При увеличении какого размера вы бы использовали бикубический сглаживатель (лучше всего для увеличения)?
Изображения обычно можно увеличить в два раза по сравнению с исходным разрешением. Если исходное разрешение фотографии 600 × 1200 пикселей, вы можете увеличить его до 1200 × 2400 пикселей. Определите, насколько вы можете увеличить изображение, исходя из его исходного разрешения.
Если вы попытаетесь увеличить изображение после этого момента, у вас начнутся проблемы с интерполяцией, например, на изображении будут отображаться разные пиксельные изображения.
Как масштабировать логотипы до огромных размеров без потери качества?
Мы рекомендуем создавать логотипы в Photoshop с помощью инструмента «Перо». Сохраните логотипы в формате PDF или EPS. Adobe Illustrator также хорошо работает, потому что он разработан специально для создания векторных изображений, включая логотипы. Масштабирование векторных изображений можно бесконечно увеличивать без потери качества.
Если вы используете Adobe Illustrator, у вас будет больше возможностей для управления при создании исходного файла логотипа. Позже вы можете экспортировать его в Photoshop, где вы можете растрировать до любого размера, который вы выберете.
Как сжать изображение в Photoshop без потери качества?
При сжатии изображения некоторая потеря качества неизбежна. Однако есть способы минимизировать снижение качества изображения. Чтобы сжать изображение в Photoshop, откройте изображение, которое хотите сжать.
Щелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
Далее выбираем формат изображения:
- JPG: большинство приложений поддерживают формат JPG, что делает его лучшим выбором для обмена фотографиями в Интернете.
- TIFF: если вы собираетесь распечатать изображения в типографии, это лучший вариант.В файлах TIFF используется алгоритм сжатия без потерь, сохраняющий всю исходную информацию.
- PNG: Хорошо подходит для логотипов и редактирования изображений. Он использует сжатие без потерь для отображения изображений в Интернете.
- PSD: отличный вариант для работы с изображениями и использования слоев. PSD работает только с приложениями Adobe, но может быть легко преобразован в JPG.
После выбора формата изображения настройте качество в соответствии с вашими требованиями. Цветные изображения хорошо смотрятся в формате JPG; изображения с меньшим количеством цветов хорошо работают с форматами файлов PNG-8 или PNG-24.Вы просматриваете сжатое изображение в нижнем левом углу окна предварительного просмотра.
Какое лучшее разрешение для фотошопа?
Наилучшее разрешение зависит от того, как вы используете изображения. Оптимальное разрешение печатаемых изображений отличается от изображений на экране для использования в Интернете. Выбор правильного разрешения изображения очень важен. Вот список оптимальных разрешений в зависимости от устройства.
- Изображения на экране: 72ppi
- Качество журнала: 300ppi
- Настольные лазерные принтеры (черно-белые): 170ppi
- Настольные цветные струйные принтеры: 300ppi
Последние мысли
При изменении размера изображения с помощью Adobe Photoshop вы можете принять меры, чтобы сохранить исходное качество фотографии.Большинство методов изменения размера изображений в Photoshop приводят к некоторому ухудшению качества фотографий. Однако существуют такие параметры, как смарт-объекты и бикубическая интерполяция, которые позволяют изменять размер изображений таким образом, чтобы сохранить их качество.
Уменьшение размера изображения и увеличение изображения требуют разных подходов. Выбор идеального метода изменения размера изображений в Photoshop имеет решающее значение для достижения желаемых результатов. Зная, как изменить размер изображения в Photoshop без потери качества, вы всегда будете иметь под рукой изображения самого высокого качества для работы.
Как изменить размер фотографии для вашего веб-сайта
Вы никогда не угадаете, что наша команда поддержки считает вопросом №1, который они получают от наших клиентов.
Подождите, может быть, вы уже в этом разобрались, потому что читали заголовок этого поста.
Да, «Как я могу изменить размер этой фотографии для моего веб-сайта?» — это наша головная боль №1, и сейчас самое время предоставить руководство, которое упростит изменение размера для всех. Во-первых, вот несколько инструментов для редактирования фотографий, которые помогут вам в работе, если они вам понадобятся.
Но что это значит, когда кто-то говорит «Мне нужно изменить размер этой фотографии».
На самом деле это может иметь несколько разных значений.
1. Мое изображение не соответствует пространству.
Пример: этой странице требуется изображение размером 504 пикселей в ширину и 309 пикселей в высоту.
Предварительный просмотр (Mac):
Откройте файл, нажмите «Инструменты»> «Настроить размер».
Это даст вам возможность изменить изображение до нужных размеров.
В Pixlr (бесплатное веб-приложение):
Найдите и откройте файл. Выберите «Коррекция»> «Изменить размер».
Введите размеры и задайте пропорции. Сохранить.
Но подождите, а что, если:
2. Не могу просто размеры поменять!
А, вот и загвоздка. Иногда ваше изображение необходимо обрезать или скорректировать, прежде чем вы сможете изменить размер, чтобы ваши окончательные размеры были правильными.
Пример: это изображение имеет размер 770 x 514 и, чтобы изменить его размер до точного размера, например, 504 x 309, мне придется кадрировать.
(770×514 пикселей)
Ой! Оставайся со мной. Я покажу вам, как это получить:
(504×309 пикселей)
Предварительный просмотр (Mac):
Откройте файл, выберите «Инструменты»> «Настроить размер».
Сначала установите ширину. В этом примере я установил ширину 504 пикселей, но вы заметите, что высота составляет 336 пикселей.
Затем с помощью инструмента выделения выберите и обрежьте высоту до 309. При кадрировании это будет выглядеть так:
Вот как вы кадрируете и изменяете размер до необходимого размера.Примечание. Если вы начнете с изображения меньшего размера, вам понадобится нечто большее, чем это простое руководство. Итак, начните с большего изображения по размеру, чтобы обрезать и изменить размер.
Pixlr, MS Paint или Photoshop имеют очень похожие инструменты обрезки.
«Но подождите, я не это имел в виду!» ты говоришь. На самом деле вы имеете в виду …
3. Размер моего файла слишком велик, и загрузка займет много времени.
Пример: размер моего изображения 900 КБ, как сделать его меньше, чтобы оно загружалось быстрее?
файлов PNG или JPG могут получиться довольно большими, но вы можете уменьшить размер файла несколькими способами.Если ваш файл очень большой, например 10 МБ, вам, вероятно, нужно выполнить шаг № 1 и проверить эти размеры. Если ваше изображение имеет ширину 3000 пикселей, вам следует уменьшить его до более удобного размера.
Затем убедитесь, что вы правильно сохранили изображение. Самый простой способ — использовать параметр «Сохранить для Интернета», если вы работаете в Photoshop или редакторе, в котором есть такая возможность.
Вот что я обычно делаю на своем Mac с помощью Preview.
Предварительный просмотр:
Откройте ваш файл. Выберите Файл> Экспорт.
Выберите JPEG в качестве типа файла и установите качество вручную, чтобы уменьшить размер еще больше. Сохранить.
В приведенном ниже примере я начал с изображения PNG размером 346 КБ. Я уменьшил размер файла, экспортировав его в формате JPEG и вручную снизив качество до 37 КБ (но он по-прежнему выглядит хорошо для Интернета!)
Тада! Теперь вы готовы играть и изменять размер изображений как профессионал.
Есть ли другие способы изменения размера, кадрирования или уменьшения / увеличения изображений для вашего веб-сайта?Как изменить размер изображения баннера в Photoshop
Это промежуточная тема, идеально подходящая для тех, кому комфортно работать с CMS и другие инструменты дизайна.Вместо этого просматривайте темы для начинающих или продвинутых.
Нашли фотографию, которую вы хотели бы использовать в области баннера на своей странице? Большой! Вам не нужно использовать изображение баннера, но это выделит ваши страницы остальное. Мы также рекомендуем использовать только изображения баннеров на ваших основных индексных страницах.
На веб-сайте UNC PhotoShelter есть обширная коллекция изображений.Вы можете искать изображения по галерее или ключевому слову. Используйте пароль «Медведи» для загрузки изображение.
В зависимости от того, как вы нашли фотографию, ее можно загрузить двумя разными способами. изображение:
Из галереи
Где угодно
Тем не менее, вы должны выбрать вариант «JPEG — исходный размер», чтобы получить максимальное качество скачать.
Поскольку баннеры на страницах такие короткие, вам нужно выбрать простое изображение без очень плотный урожай. Дополнительные советы по фотографии можно найти в разделе «Баннеры страницы» Руководства по веб-стилю.
Если вы не хотите беспокоиться о правильном размере документа в Photoshop, вы можете загрузить шаблон изображения баннера, представленный в разделе «Баннеры страницы», а также в Руководстве по веб-стилю.
Начало работы
Вы можете создать новый документ Photoshop шириной 1600 пикселей и высотой 440 пикселей. Убеждаться чтобы установить разрешение 72 пикселя / дюйм в цветном режиме RGB.
Если вы используете шаблон, просто откройте файл, который вы скачали ранее.
Затем перетащите загруженное изображение в документ в окне Photoshop.Когда вы это сделаете, вы попадете в режим преобразования. Вы можете изменить размер изображения, нажав SHIFT + OPTION на Mac или SHIFT + ALT на ПК при одновременном перетаскивании одного из углы (это делает так, что размер изображения изменяется пропорционально его ширине и высоту, оставаясь в центре холста). Затем вы можете разместить изображение будьте осторожны, чтобы полностью закрыть холст документа.
После этого не забудьте щелкнуть значок галочки или нажать ENTER на клавиатуре, чтобы разместить изображение.Вы можете вернуться в режим преобразования в любое время, используя COMMAND + T на Mac. или WINDOWS + T на ПК.
Подробнее об использовании инструмента Transform можно узнать на веб-сайте Adobe.
Сохранение изображения
Теперь, когда ваше изображение размещено правильно, важно сохранить изображение в Интернете. формат. Для этого выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».Это может быть в другом месте в зависимости от вашей версии Photoshop. Если вы не можете его найти, обязательно дайте нам знать.
Затем выберите предустановку «JPEG High» и измените качество на значение около 60. Мы обнаружили, что при этом размер файла остается относительно небольшим без потери большого количество деталей изображения.
Использование изображения
Это все, что нам нужно сделать в Photoshop! Отсюда загрузите фото на свой сайт и вставляем на страницу.Просмотрите документацию веб-поддержки о включении изображений баннеров для получения дополнительной информации.
Как правильно изменить размер изображений в Photoshop
Знание того, как изменить размер изображения в Photoshop, — важный навык, который пригодится независимо от того, фотограф вы или нет. В этой статье мы объясним, как это сделать менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы продолжить. Эти шаги БУДУТ работать в более старых версиях Photoshop, хотя некоторые меню могут выглядеть по-разному в зависимости от того, какую версию вы используете.
Самый простой способ изменить размер изображений в Photoshop — использовать панель « Размер изображения ». Вы можете получить доступ к нему с помощью кнопок Image > Image Size , находящихся в верхней строке меню.
Оказавшись на панели Размер изображения , вы увидите, что есть несколько доступных опций.
Под опцией Fit To вы можете выбрать из ряда предопределенных размеров изображения.Выберите подходящий размер, затем нажмите OK , и Photoshop настроит ваше изображение в соответствии с этим предустановленным размером.
Используя параметры Ширина , Высота и Разрешение , вы можете изменить размер изображения на определенный набор размеров. В раскрывающихся меню справа можно настроить единицу измерения. Здесь вы можете указать, хотите ли вы, например, измерять изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты. Photoshop делает это, чтобы поддерживать правильное соотношение сторон на вашей фотографии. Если вы предпочитаете, чтобы этого не происходило, нажмите кнопку Не ограничивать соотношение сторон , которая находится слева от параметров Ширина / Высота .
Наконец, параметр Resample определяет, как Photoshop будет изменять размер вашего изображения.Значение по умолчанию Automatic подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений без потери качества. В любом случае в скобках после названия каждого типа передискретизации указывается, для чего он подходит.
Когда вы будете готовы изменить размер, выберите OK , и Photoshop изменит размер вашего изображения.
Панель Размер холста доступна с помощью кнопок Изображение > Размер холста в верхней строке меню.В отличие от инструмента Размер изображения , он не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста . Любые уже имеющиеся фотографии или изображения обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример. Вот изображение в фотошопе:
При уменьшении ширины холста изображение обрезается:
При увеличении ширины холста слева и справа от изображения добавляются две белые границы:
Изображение по-прежнему того же размера, но теперь нужно работать с большим количеством пикселей.Вы можете использовать этот метод, чтобы добавить границу к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри инструмента размера холста есть две основные области.
Область Current Size вверху предоставляет основную информацию о размере вашего холста до того, как будут внесены какие-либо изменения. В области New Size вы можете изменить размер холста.
Измените числа в параметрах Ширина и Высота , чтобы изменить размер холста.Как и раньше, вы можете изменить единицу измерения, используя раскрывающееся меню справа от записи измерения.
Опция Anchor позволяет указать, откуда добавлять или удалять данные. Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит угол увеличения или уменьшения холста.
Например, если выбрать самое верхнее центральное поле, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения.Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится вариант расширения холста , цвет . Это актуально только в том случае, если вы увеличиваете холст. Выберите здесь цвет, и Photoshop заполнит все увеличенные области выбранным вами цветом.
Как следует из названия, инструмент Crop — это деструктивный способ изменения размера изображений.Он изменит их размер, но за счет вашего изображения. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент кадрирования лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора инструмента Crop Tool , который находится на панели инструментов .
После выбора в углах и центральных краях вашего холста появится серия «ручек».Щелкните и перетащите их за край или угол, чтобы начать обрезку изображения.
После того, как вы начали кадрирование, вы увидите, что новое изображение имеет исходную яркость, но все части, которые будут потеряны после кадрирования, станут темными. Когда вы будете готовы, нажмите Введите , чтобы завершить обрезку.
Если вы хотите узнать больше об инструменте кадрирования, ознакомьтесь с нашим руководством по кадрированию в Photoshop.
Последний метод изменения размера изображений — инструмент Transform . Это позволяет изменять размер Объектов вместо всего. Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменять размер отдельных частей изображения, а не всего изображения.
Инструмент «Преобразование» лучше всего работает с объектами в их собственных слоях , поэтому ознакомьтесь с нашими советами по слоям Photoshop, если вам нужна практика.
Выберите слой, содержащий изображение или графику, размер которой нужно изменить. Выберите инструмент Transform в меню Edit > Transform > Scale .
Как и инструмент кадрирования, инструмент «Преобразование» имеет несколько «маркеров» по краю изображения. Щелкните и перетащите маркер, чтобы начать изменение размера изображения. Заметили, как ваше изображение начинает выглядеть растянутым? Удерживайте клавишу Shift , чтобы ограничить соотношение сторон.Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите клавишу Enter , чтобы завершить изменение размера.
4 основных способа изменения размера изображений в Photoshop
Каждый из этих четырех методов показывает, насколько легко можно изменить размер изображений в Photoshop. В итоге:
- Размер изображения: Используйте точные числа и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличение или уменьшение размера фона без увеличения изображения.
- Crop Tool: Уменьшите размер изображения, удалив часть изображения.
- Transform Tool: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображений, почему бы не автоматизировать редактирование с помощью сценариев Photoshop и не использовать настраиваемые рабочие пространства Photoshop для ускорения рабочего процесса?
15 команд командной строки Windows (CMD), которые вы должны знатьКомандная строка по-прежнему остается мощным инструментом Windows.Вот самые полезные команды CMD, которые должен знать каждый пользователь Windows.
Читать далее
Об авторе Джо Коберн (136 опубликованных статей)Джо окончил факультет компьютерных наук Линкольнского университета, Великобритания.Он профессиональный разработчик программного обеспечения, и, когда он не пилотирует дроны и не пишет музыку, его часто можно встретить фотографирующим или снимающим видео.
Более От Джо КобурнаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как пакетно изменить размер в Photoshop: пошаговое руководство (2021)
Какой самый простой способ пакетного изменения размера в Photoshop?
В этой статье я проведу вас через простой пошаговый процесс изменения размера ваших изображений.Это займет секунд — и когда вы закончите, вы сможете изменить размер десятков (или сотен!) Фотографий одновременно.
Приступим.
Пакетное изменение размера в Photoshop: шаг за шагом
Пакетное изменение размера несложно и требует очень мало знаний.
Для начала убедитесь, что вы открыли или файлов в Photoshop (хотя учтите, что вам не нужно открывать все файлы, размер которых вы хотите изменить; подойдет случайный файл или пустой холст).Как вы можете видеть ниже, я открыл пустой документ:
Я собираюсь рассказать о методе пакетного изменения размера Image Processor . Практически любой может это сделать, и в целом это хорошо работает. Однако, если у вас есть более сложные требования к пакетному изменению размера, подумайте о написании действия; Таким образом, вы можете адаптировать изменение размера к вашим конкретным потребностям.
Теперь давайте подробнее рассмотрим процесс пакетного изменения размера, начиная с:
Шаг 1. Откройте обработчик изображений
Выберите Файл> Сценарии> Обработчик изображений .
Откроется диалоговое окно «Обработчик изображений», в котором вы увидите простой четырехэтапный процесс изменения размера изображений:
Шаг 2. Выберите изображения для пакетного изменения размера
В первом разделе диалогового окна Image Processor вам нужно будет указать изображения, размер которых вы хотите изменить.
Вы можете изменить размер всех открытых изображений, выбрав Использовать открытые изображения :
Или вы можете выбрать папку на жестком диске с помощью кнопки Select Folder :
Если вы все же выберете папку, вы можете указать Photoshop, что нужно изменить размер изображений и во всех подпапках; просто установите флажок Включить все подпапки :
Шаг 3. Определите место экспорта
Теперь пора определить, куда вы хотите поместить изображения с измененным размером.
Чтобы сохранить версии с измененным размером вместе с оригиналами, просто выберите Сохранить в том же месте :
Затем, когда начнется изменение размера, Photoshop создаст подпапку рядом с исходными файлами. (Поскольку ваши версии с измененным размером сохранят имена исходных файлов, создание подпапки — вместо простого сохранения изображений в исходной папке — предотвращает любую перезапись.)
В качестве альтернативы вы можете выбрать другую папку для файлов с измененным размером:
Шаг 4. Введите желаемый размер изображения
Это самый важный этап всего процесса:
Момент, когда вы набираете настройки изменения размера ваших файлов.
Сначала определите тип выходного файла. Вы можете выбрать JPEG, PSD или TIFF (JPEG используется по умолчанию и обычно хорошо работает, но если вы работаете с многоуровневыми файлами, PSD — хороший выбор).
Если вы все же решите сохранить файлы JPEG, вы можете настроить качество вывода; 12 даст вам большие, великолепно выглядящие фотографии, а 1 — крошечные, некачественные.
Для улучшения цветопередачи при отображении фотографий в Интернете выберите Преобразовать профиль в sRGB :
Я также рекомендую установить флажок Включить профиль ICC внизу:
Наконец, выберите Resize to Fit и введите желаемый размер файла!
Обратите внимание, что размеры, которые вы набираете, составляют максимум .Таким образом, если вы введете 300 для ширины и 300 для высоты, файлы будут изменены так, чтобы самая длинная сторона каждого изображения составляла 300 пикселей.
(Другими словами, изображения не будут обрезаны на или на с перекосом на , чтобы соответствовать вашим предпочтительным размерам; они будут увеличены или уменьшены для наиболее естественного вида.)
Также обратите внимание, что размеры ширины и высоты не обязательно должны совпадать. Вы можете указать ширину 400 и высоту 300 — тогда все изображения будут ограничены шириной 400 или высотой 300, в зависимости от того, что наступит раньше.
Кстати, у вас есть возможность сохранять изображения во втором (или третьем) формате. Просто установите флажки Сохранить как PSD или Сохранить как TIFF , и папки PSD и / или TIFF будут созданы вместе с вашей папкой JPEG!
Шаг 5. Запустите сценарий
Когда будете готовы, нажмите Выполнить .
Изображения будут автоматически открыты (если они еще не открыты), их размер изменится, они сохранятся и снова закроются.
Чтобы найти изображения с измененным размером, просто перейдите в папку, указанную в шаге 3 (выше).Если вы выбрали сохранение JPEG, изображения будут находиться во вложенной папке с именем JPEG ; если вы выбрали сохранение в формате TIFF, изображения будут находиться во вложенной папке с именем TIFF, и т. д.
Как это:
Как пакетно изменить размер в Photoshop: заключительные слова
Ну вот и все:
Самый простой способ пакетного изменения размера изображений в Photoshop.
Поэтому всякий раз, когда вам нужно изменить размер большого количества изображений для загрузки в Интернет, используйте Photoshop Image Processor.
Делает работу быстрой и безболезненной!
Теперь к вам:
У вас есть любимый метод пакетного изменения размера изображений в Photoshop? Если да, поделитесь этим в комментариях ниже!
Пакетное изменение размера фотографий с помощью процессора изображений Photoshop
Вам когда-нибудь приходилось изменять размер нескольких изображений, и вы мучительно выполняли процесс по одной фотографии за раз? Вам больше не нужно часами сидеть за компьютером.Вы можете пакетно изменить размер любого количества фотографий с помощью процессора изображений в Photoshop. Допустим, вы хотите создать альбом Facebook из 20 изображений, и все они должны быть 800 пикселей по длинной стороне — это не проблема для процессора изображений. Что, если вам нужно отправить по электронной почте 30 изображений с низким разрешением, каждое по 500 пикселей по длинной стороне? Не проблема для процессора изображений. Что, если вы хотите украсить свои стены 15 настенными вешалками, а лаборатории нужно каждое изображение размером до 4000 пикселей по длинной стороне — это не проблема для процессора изображений.
Есть три способа загрузить изображения в процессор изображений:
Вариант 1 — откройте все файлы, размер которых нужно изменить, в Photoshop.
Вариант 2 — создайте папку и откройте ее с помощью Bridge.
Вариант 3 — перейдите непосредственно в диалоговое окно «Обработчик изображений» и перейдите оттуда.
ИСПОЛЬЗОВАНИЕ ОТКРЫТЫХ ФАЙЛОВ В ФОТОШОПЕ:
Чтобы получить доступ к обработчику изображений, когда все файлы открыты в Photoshop, выберите «Файл»> «Сценарии»> «Обработчик изображений».
ПОЛЬЗОВАТЕЛЬСКИЙ МОСТ:
Чтобы получить доступ к Image Processor, когда у вас есть все файлы в отдельной папке в Bridge, перейдите в Инструменты> Photoshop> Image Processor. Обязательно выделите фотографии, размер которых вы хотите изменить с до , чтобы открыть диалоговое окно.
ПЕРЕЙТИ НАПРЯМУЮ К ПРОЦЕССОРУ ИЗОБРАЖЕНИЙ
Используйте любой из указанных выше методов, чтобы перейти к диалоговому окну «Обработчик изображений» и выбрать способ доступа к изображениям в Разделе 1 поля: «Использовать открытые изображения». ИЛИ «Выбрать папку»
Раздел 1 : Этот раздел позволяет вам определить, какие изображения будут обрабатываться, в зависимости от способа доступа к ним, как описано выше.
Раздел 2 диалогового окна определяет, где должны отображаться обработанные изображения. Я рекомендую использовать радиальную кнопку СОХРАНИТЬ В ОДНОМ МЕСТОПОЛОЖЕНИИ. Папка SUB будет размещена под папкой, из которой были созданы изображения. Имя папки будет основано на типе файла, который вы выберете в Разделе 3: JPEG / PSD / или TIFF. Если вам нужно поместить обработанные изображения в определенное место, включите радиальную кнопку «Выбрать папку» и выберите нужную папку в качестве конечного места назначения.
Раздел 3 диалогового окна определяет, какой тип файла вам нужен в качестве конечного продукта. Поскольку я в основном использую Image Processor для создания изображений с низким разрешением для создания альбома Facebook, я выбираю вариант JPEG, качество 12 и конвертирую их в sRGB. Если для ваших фотографий требуются файлы в формате PSD или TIFF, не забудьте поставить галочку в правильном квадрате.
Мощность процессора изображений определяется настройкой в правой части раздела «Тип файла».В этом разделе определяется требуемый размер изображения. Если вы хотите создать пакет фотографий шириной 500 пикселей или выше и у вас есть смешанный набор горизонталей и вертикалей, просто введите 500 в поля W и H . Это устанавливает длинную сторону фотографии. Полученное изображение всегда будет короче по другому измерению, поэтому, если вы поместите длинную сторону в оба поля, ваши изображения будут иметь правильный размер. Если вам нужны файлы PSD или TIFF, обязательно введите размеры в любую из этих двух областей.
Раздел 4 позволяет при необходимости добавлять настройки. При необходимости вы можете запустить действие, добавить к изображению авторские права и включить профиль ICC. По умолчанию установлен флажок для запуска профиля ICC. Если вам нужно запустить действие, выберите его источник или, если вы хотите добавить авторское право, введите текст в прямоугольник. После этого нажмите кнопку Run , откиньтесь на спинку кресла и наблюдайте, как Photoshop делает вашу работу.
Посетите www.russburdenphotography.com для получения информации о его турах по фотосъемке природы и сафари в Танзанию.
Первоначально опубликовано 25 декабря 2017 г.
Как изменить размер изображения, не растягивая его в Photoshop
Вы когда-нибудь задумывались, как заполнить кадр, не увеличивая до максимума пиксели едва умещающегося изображения? В этом уроке мы научим вас изменять размер изображения, не растягивая его в Photoshop, с помощью ОДНОГО инновационного инструмента!
Проблема с регулярным масштабированием
Прежде чем познакомить вас с идеальным способом изменения размера изображения без его растяжения, вот почему простое использование инструмента преобразования принесет больше вреда, чем пользы для качества вашего изображения.
При работе с первым изображением, содержащим автомобиль и прозрачность сбоку, при нажатии Ctrl T (Windows) или Command T (macOS) для преобразования и масштабирования пиксели растягиваются, и объект выглядит нерегулярно, особенно когда работа с портретами людей.
Если вы хотите продолжить, если это влияет только на фон и другие неважные области, Photoshop имеет идеальный инструмент для вас.
Content-Aware Scale
Нажмите Esc , чтобы выйти из режима трансформации.
Выберите Редактировать > Content-Aware Scale ; эта команда позволяет увеличить изображение, одновременно защищая важные визуальные области изображения (например, людей, животных).
Используйте маркеры трансформации, чтобы масштабировать изображение, используя остальную прозрачную сторону. Вы можете заметить, что горный фон выглядит безупречно, но этого нельзя сказать о машине, которая выглядит искаженной.
В этом случае нажмите клавишу Esc , чтобы выйти из режима преобразования.
Защита областей от масштабирования с учетом содержимого
Выбрав и разблокировав слой с автомобилем, перейдите на панель свойств и прокрутите вниз, чтобы отобразить Быстрые действия .
Нажмите кнопку «Выбрать тему». Этой команде помогает Adobe Sensei , искусственный интеллект (AI) , который автоматически обнаруживает объект и создает вокруг него выделение.
На этом шаге выбор не обязательно должен быть идеальным, и вы можете продолжить его, выбрав Выбрать > Сохранить выделение .
В окне Сохранить выделение введите желаемое имя для выбора. Для этого урока установите «Автомобиль» и нажмите OK .
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Выберите Редактировать > Content-Aware Scale .
На панели параметров установите для Protect значение Car , как установлено на предыдущем шаге.
Когда вы начнете масштабировать изображение вверх или вниз, вы заметите, как автомобиль сохраняет свой внешний вид без каких-либо искажений.
С его помощью вы можете масштабировать изображение, чтобы поглотить остальную прозрачность, и фон будет по-прежнему выглядеть безупречно, сохраняя при этом исходный размер и внешний вид автомобиля.
Снова на панели параметров , человеческий значок обозначает защиту тона кожи, которую вы можете щелкнуть, чтобы защитить тона кожи, если на вашем изображении есть люди.
Используйте Content-Aware Scale для изменения размера элементов пользовательского интерфейса
Если вы создаете графический дизайн и хотите сделать снимок экрана элемента пользовательского интерфейса определенного размера, чтобы он соответствовал области, в которой вы хотите его разместить, вот метод, который вы можете применить:
Откройте документ со снимками экрана элементов пользовательского интерфейса и слоем белого прямоугольника, чтобы указать конкретные размеры, в которые он должен уместиться.
Вы можете сделать это, удалив или удалив части изображения, а остальные втиснув в это пустое пространство.
Самый разумный способ сделать это — использовать Content-Aware Scale без удаления или добавления частей изображения.
Выберите слой элемента пользовательского интерфейса и выберите Edit > Content-Aware Scale .
Затем щелкните и перетащите элемент пользовательского интерфейса в белое пространство.
Используйте ручки преобразования, чтобы подогнать его под размеры пространства и обратите внимание, как Photoshop сохраняет все необходимые пиксели.
Используйте Content-Aware Scale с выделением
С помощью этой техники вы также можете работать с активным выделением.Используйте инструмент Rectangular Marquee tool , чтобы выбрать нижние пиксели элементов пользовательского интерфейса.
Выберите Редактировать > Content-Aware Scale .
Используйте нижний маркер трансформации, чтобы перетащить наверх.
Затем щелкните галочку на панели параметров , чтобы сохранить изменения.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы снять выделение, и теперь у вас есть кусок, который идеально вписывается в пространство.
Вот как можно использовать Content-Aware Scale двумя способами: как изменить размер изображения, не растягивая его, и как изменить размер элементов пользовательского интерфейса, не теряя ни одного пикселя в изображении!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
.
 Но всегда ведёт к увеличению размера файла на диске.
Но всегда ведёт к увеличению размера файла на диске.