Замена белизну с прозрачностью в фотошопе
Один способ-использовать исходное изображение/слой, как свою собственную маску слоя. Вы’d создать дубликат слоя, обесцветить и переворачиваю ее, вставив в серых тонах, результат в оригинальной layermask слоев.
Обновление: вот некоторые шаг за шагом инструкции:
Начните с уплощенной изображения:
Добавить насыщенность/Хюэ корректирующий слой и уменьшите насыщенность до тех пор, пока изображение не имеет цвета. Если вы Don’Т есть какие-либо градиента исходного изображения, вы можете просто использовать порог корректирующий слой, что приведет к 100% черный и 100% белый результаты.
(Технически, вы могли бы пропустить шаг, как мы’ll быть вставить его в маску слоя, который преобразует его в любом случае оттенки серого. Это даст вам хорошее визуальное представление, хотя настроить черный/белый баланс)
Добавить инвертировать корректирующий слой, затем кривые
 Подправить кривые, пока все, что вы’d, как, чтобы быть сплошной/непрозрачный-белый, и все, что вы хотите полностью прозрачный черный. Возможно, вам придется изменить несколько раз, чтобы получить суммы прямо.
Подправить кривые, пока все, что вы’d, как, чтобы быть сплошной/непрозрачный-белый, и все, что вы хотите полностью прозрачный черный. Возможно, вам придется изменить несколько раз, чтобы получить суммы прямо.Теперь <и>сочетание клавиш Ctrl</роз>+<и>а</роз> для выделения всего изображения и <и>клавиши Ctrl</роз>+<и>сдвиг</роз>+<и>в</роз>, Чтобы скопировать в сочетании серого результата. Создаем маску слоя на исходный слой. Теперь <и>альт</роз>+<и>нажать</КБД> В значок маски слоя, чтобы вступить в непосредственный режим редактирования. Теперь вставьте черно-белое изображение, вы просто скопировали туда.
Теперь нажмите кнопку назад на вашем исходного слоя, чтобы выйти на слой маски прямое редактирование и скрыть все ваши корректирующие слои.
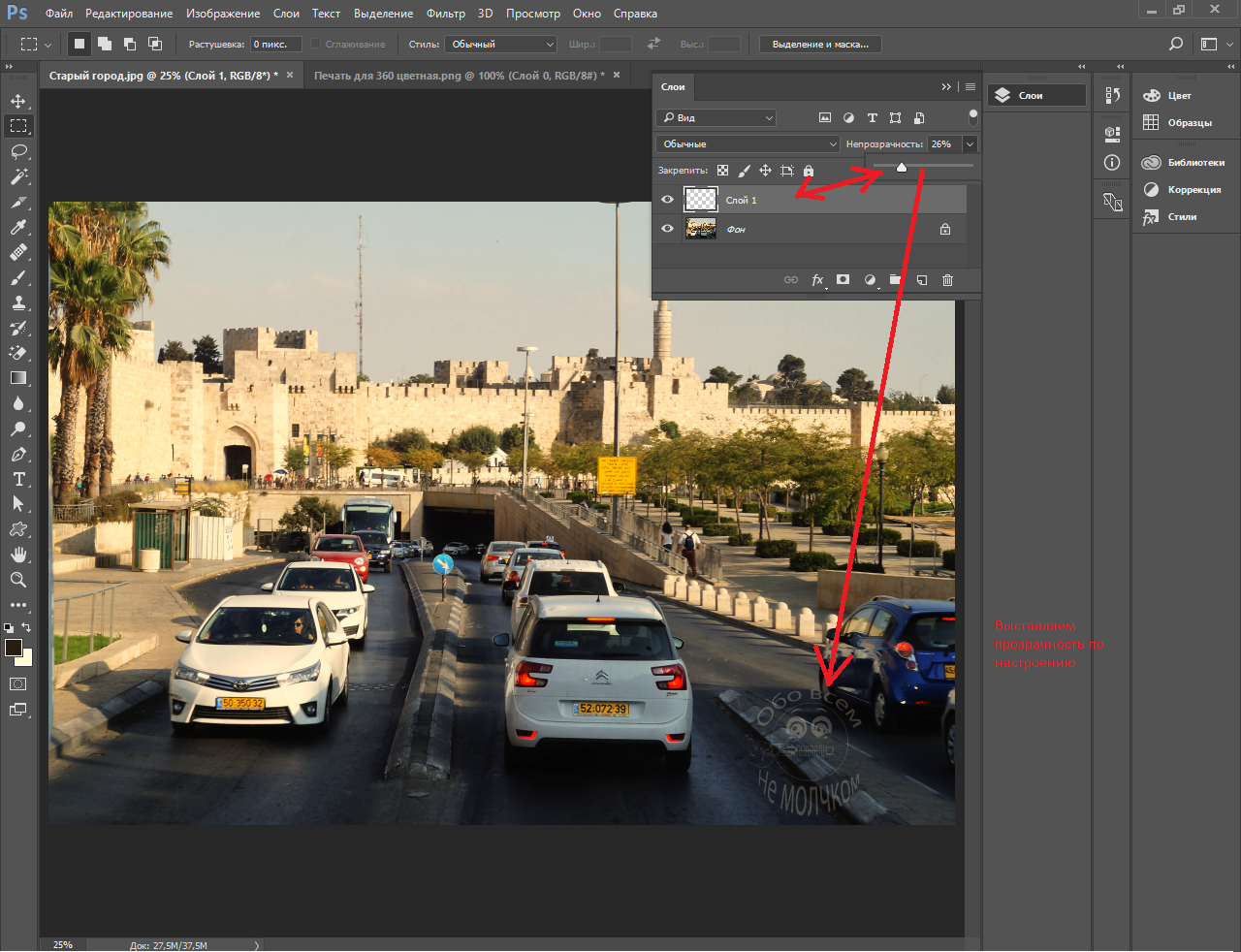
Там Вы имеете его! Если вы ищите готовый результат-это’т полностью непрозрачный (сплошной) в областях, вам это нравится, вы можете либо подкрутить кривые и сделать это снова (вы’ll необходимо больше белого в этих областях), или просто дублировать результат/слой несколько раз, пока она не станет менее прозрачным (пример ниже).
Это также работает на черном фоне, просто не’т использовать Инвертирование слоя фильтра.
Фотошоп не открывает пнг. Что такое расширение файла PNG? Почему загруженный PNG не отображает прозрачность в фотошопе
Дэвид
Почему загруженный PNG не отображает прозрачность в фотошопе?
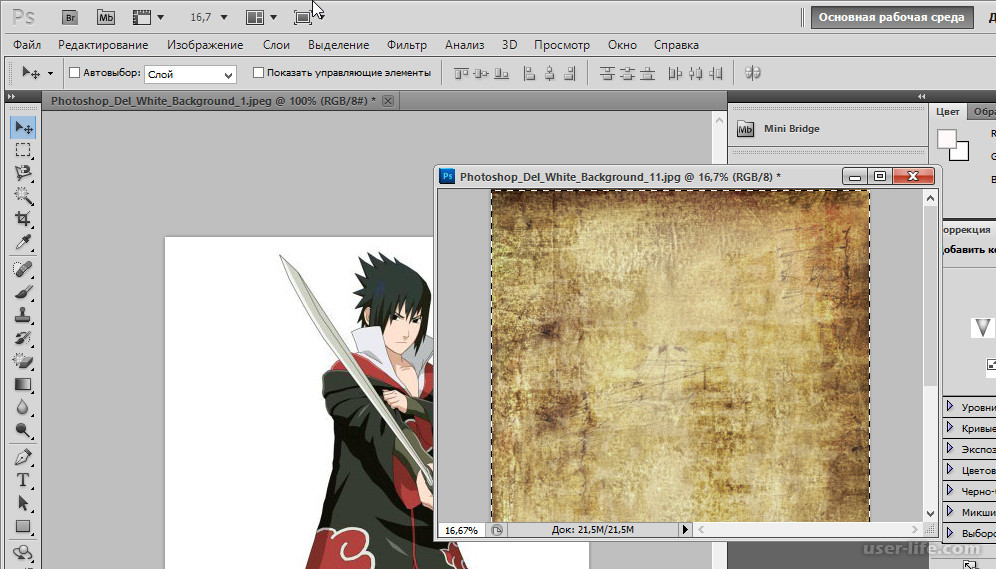
Я пытался загрузить фотографии / картинки из Интернета и отредактировать их, но всякий раз, когда я делаю это, прозрачный фон становится белым. Я пробовал копировать / вставлять, что никогда не работает. Я попытался скачать как PNG и открыть его в Photoshop, который иногда работает, но обычно нет. Я попытался загрузить его, скопировать предварительный просмотр и вставить его в Photoshop, но это тоже не работает. Все картинки прозрачны в моем браузере (я использую хром), но когда я их загружаю, они часто не сохраняют свою прозрачность. Я знаю, что на это есть пост, но ни один из ответов не помог. Я на Mac.
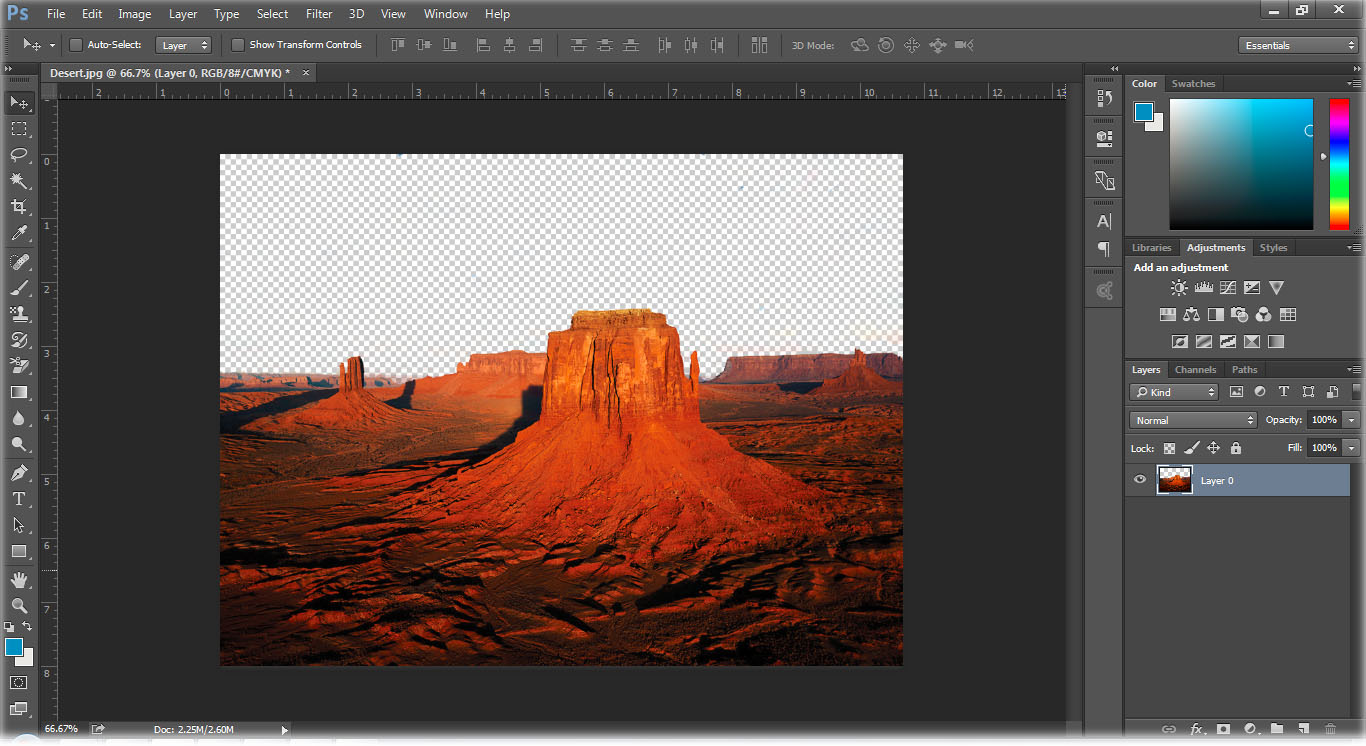
Первая фотография показывает изображение на Chrome, с прозрачным фоном. Второе — это в фотошопе, с белым фоном.
Второе — это в фотошопе, с белым фоном.
В настройках Google Images перед поиском я изменяю фон на «прозрачный», то есть все изображения, полученные в результате поиска, имеют прозрачный фон. При поиске специально прозрачных изображений и видя клетчатый фон, я уверен, что изображения прозрачны. Кроме того, это PNG, который всегда имеет прозрачный фон. Если бы это был JPEG, у него был бы белый фон.
user287001
Этот случай интересный. Дайте нам скриншот одного прозрачного изображения в вашем Chrome и очень тщательно и подробно укажите, как вы убедились в его прозрачности в Chrome, но не после загрузки.
Билли Керр
Не все PNG-изображения имеют прозрачность. Это зависит от того, как изображение было сохранено. У вас есть прямой URL к исходному изображению PNG, чтобы мы могли проверить его?
Билли Керр
OK. Я собираюсь добавить ответ сейчас.
Ответы
Билли Керр
Обратите внимание, что в последних версиях Photoshop CC по умолчанию включена опция «Артборды», которая вообще не отображает сетку прозрачности.
Билли Керр
@Dai — настройка Artboard по умолчанию применяется только в том случае, если при создании нового документа вы начинаете с одного из шаблонов в разделах Web или Mobile. Для других типов документов опция Artboard по умолчанию отключена. Открытие PNG также не по умолчанию для артбордов, по крайней мере, в PS CC 2017. Мой скриншот был в CS4, но CC имеет то же поведение при открытии PNG.
Формат изображений PNG является одним из самых популярных и предлагает пользователям хранить сжатые картинки, не потеряв при этом их качества. Больше всего PNG применяется для редактирования графики или в интернете. Далее мы рассмотрим несколько простых способов, благодаря которым вы сможете открыть файл данного формата у себя на компьютере.
Существует несколько различных методов, позволяющих открывать файлы формата PNG для просмотра и редактирования. Вам достаточно просто следовать инструкциями, предоставленным ниже, и открыть изображение не составит труда.
Вам достаточно просто следовать инструкциями, предоставленным ниже, и открыть изображение не составит труда.
Способ 1: Программы для просмотра изображений
На просторах интернета существует множество графических редакторов и специального софта для просмотра и редактирования изображений. Они предоставляют пользователям большое количество функций и инструментов, что делает процесс работы с картинками максимально комфортным. Рассмотрим процесс открытия PNG-изображения на примере программы GIMP :
Если GIMP по каким-либо причинам не устраивает вас, предлагаем ознакомиться с полным списком программ для просмотра изображений в нашей статье по ссылке ниже. Там вы точно найдете что-то подходящее.
В случае, когда требуется совершить различные манипуляции с открытым изображением, воспользуйтесь специальными графическими редакторами с расширенной функциональностью и наличием большого количества различных инструментов. Подробнее с ними вы можете ознакомиться в нашей статье по ссылке ниже.
Способ 2: Стандартное средство Windows
Во всех версиях операционной системы Windows есть встроенная программа для просмотра изображений. С ее помощью осуществляется и открытие файлов формата PNG. Давайте подробнее рассмотрим данный процесс:
Если вам необходимо, чтобы все PNG-изображения открывались через стандартное средство просмотра фотографий Windows, выполните следующие действия:
Теперь по умолчанию все файлы формата PNG будут открываться с помощью стандартного средства просмотра фотографий. Чтобы изменить программу для открытия, просто выполните те же самые действия, выбрав другой софт.
В этой статье мы подробно рассмотрели простые способы открытия картинок формата PNG. Как видите, в данном процессе нет ничего сложного, и все выполняется буквально за несколько действий.
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа.
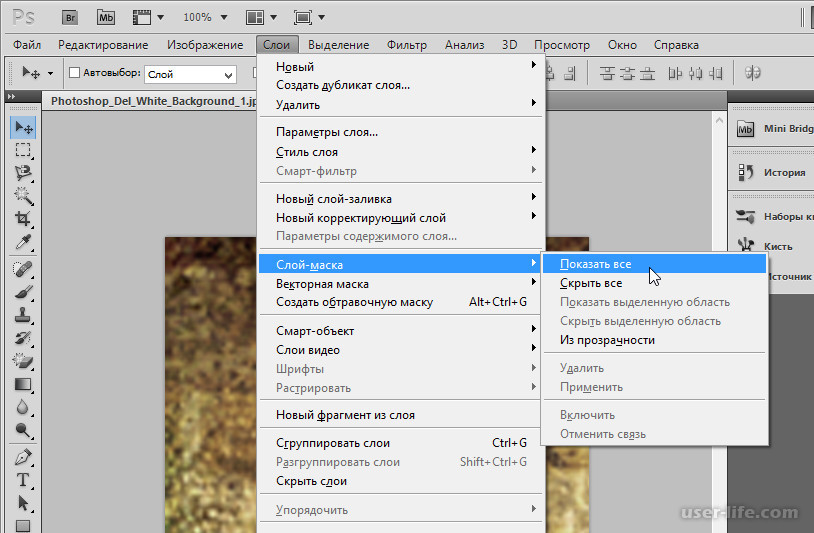
Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью»,
а выпадающем меню выбрать пункт «Выбрать программу.
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл PNG поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:PNG» . Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG
изображения, поскольку они способны сохранять прозрачность.
В этих случаях, было бы удобно загрузить PNG
изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK
», чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24
из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность
» (Transparency ) и «Преобразовать в sRGB
» (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB
, рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG
из выпадающего меню «Формат
» (Format ) и убедитесь, что выбраны опции «Прозрачность
» (Transparency ) и «Преобразовать в sRGB
» (Convert to sRGB ).
Adobe InDesign CC — прозрачность изображения
Прозрачность изображения или, если вы редактор изображений, альфа-канал, очень важен для обеспечения того, чтобы изображение, которое вы вставляете в документ, сливалось с ним, а не выглядело как любительское задание вырезать и вставить.
Есть два способа получить отдельное изображение или альфа-канал из фона, и для обоих из них нам нужно переключиться на Photoshop.
Один из способов — использовать инструмент « Обрезка» в Photoshop, чтобы нарисовать контур вокруг объекта, который мы хотим изолировать от фона. Этот метод, хотя и полезен, может привести к получению острых краев и может не выглядеть профессионально, особенно когда вставленное в документ изображение обрезается. Следовательно, мы сосредоточимся на другом способе, который состоит в том, чтобы изолировать альфа-слой изнутри Photoshop, чтобы получить лучший сглаженный объект, который сочетается с документом.
В этом примере допустим, что вы хотите изолировать птицу от фона. Поместите изображение в InDesign и перейдите в меню « Правка» и выберите « Редактировать с помощью», а в подменю выберите «Adobe Photoshop». Вы также можете выбрать любой другой графический редактор, к которому вы привыкли, если он отображается в меню « Редактировать с» .
Поместите изображение в InDesign и перейдите в меню « Правка» и выберите « Редактировать с помощью», а в подменю выберите «Adobe Photoshop». Вы также можете выбрать любой другой графический редактор, к которому вы привыкли, если он отображается в меню « Редактировать с» .
Помните, что, хотя вы можете работать с JPEG, лучше использовать PSD-файлы Photoshop, поскольку они намного лучше сохраняют информацию о канале.
В этом случае выбор птицы был сделан с помощью инструмента « Магнитное лассо» (вы также можете использовать инструмент « Перо» , если вам нужны более точные вырезы) и загрузил выделенную часть изображения в качестве нового альфа-канала под названием Alpha1.
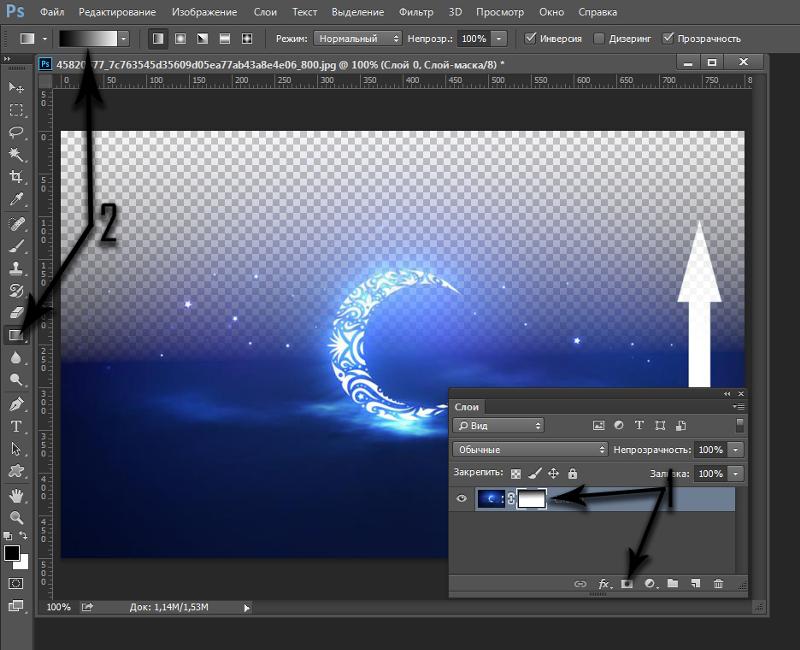
Теперь перейдите на вкладку « Каналы » и перетащите этот канал Alpha1 на значок « Загрузить канал как значок выделения» , который является первым значком слева внизу панели.
Затем перейдите на вкладку « Слои » и нажмите « Добавить маску слоя», чтобы создать маску слоя с прозрачностью (обязательно разблокируйте слой, если он заблокирован).
Вы увидите, что птица была изолирована, а фон стал прозрачным.
Сохраните изображение и вернитесь в InDesign, чтобы изменения произошли автоматически.
Поскольку изображение связано, любое изменение, которое вы делаете в Photoshop, будет автоматически отражаться в InDesign. Если вы увеличите изображение, вы найдете меньше острых краев и гораздо более четкие контуры.
Теперь вы можете вписать изображение в рамку, применив команды подгонки изображения, описанные в предыдущей главе.
Как сделать прозрачный текст в Photoshop
Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео или даже водяных знаков. Каждый метод, который я рассмотрю, требует минимальных знаний о Photoshop и требует всего пары слоев. Большая часть работы будет сделана с помощью панели стилей слоя! Давайте поговорим о том, как сделать прозрачный текст в Photoshop!
№1.
 Прозрачный текст внутри фигуры
Прозрачный текст внутри фигурыПервый метод — это создание прозрачного текста внутри сплошной формы.Этот метод требует всего двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект может быть получен любой формой или сплошным слоем заливки. Выбор остается за вами! Для примера я помещу текст в форму прямоугольника.
Вот как это сделать:
Нарисуйте форму с помощью инструмента «Фигура» в Photoshop. Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или найдите его на панели инструментов.
Затем выберите фигуру, которую хотите нарисовать.В этом случае я выберу инструмент прямоугольной формы, но подойдет любой вариант!
Выберите параметры заливки и обводки для вашей формы. Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Нарисуйте фигуру так, как вы хотите, чтобы она отображалась на вашем изображении. Не волнуйтесь, если он не идеален; вы можете настроить его позже, нажав V для инструмента «Перемещение». Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Создав форму, возьмите инструмент «Текст», нажав T , или найдите его на панели инструментов.Выберите шрифт, который вам нравится, жирный шрифт, как правило, лучше подходит для этого эффекта.
Щелкните за пределами фигуры, чтобы создать новый текстовый слой. Введите то, что больше всего подходит для вашей фотографии!
После выбора текстового слоя нажмите V , чтобы получить доступ к инструменту «Перемещение» и расположить текст внутри фигуры.
Когда ваша фигура и текстовый слой наложены, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
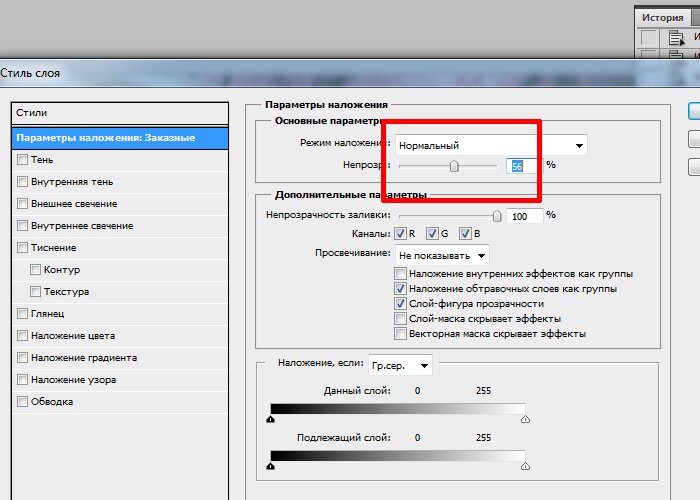
Откроется новое окно и убедитесь, что вы находитесь в «Параметры наложения».
В разделе «Advanced Blending» установите Knockout на Shallow. Убедитесь, что параметры «Смешать обрезанные слои как группу» и «Слой прозрачных фигур» отмечены флажками.
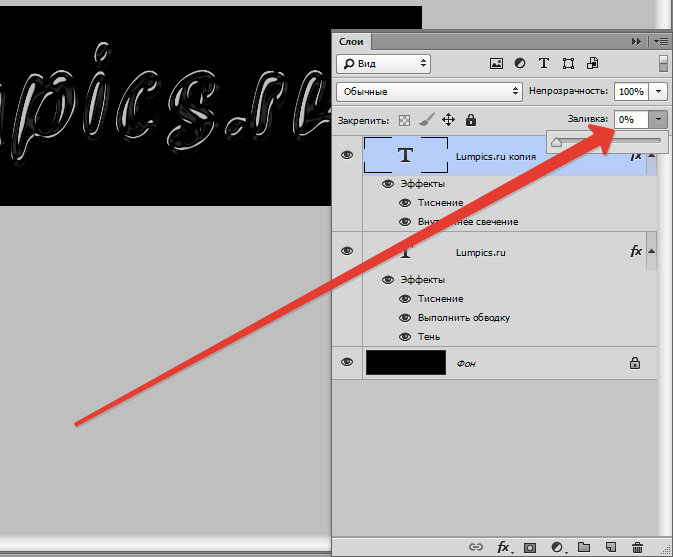
Затем установите непрозрачность заливки на 0% и нажмите ОК, чтобы сохранить изменения.
Удерживая Shift, выберите слой с текстом и фигурой на панели слоев. Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Переименуйте эту группу в «Прозрачный текст».
— Результат
Вот так, вы успешно создали прозрачный текст в Photoshop с помощью нескольких простых стилей слоев. Вы можете переместить текст в любое место по своему усмотрению, и он всегда будет прозрачным через нижележащий слой. Этот эффект прозрачного текста идеально подходит для заголовков веб-сайтов, миниатюр в социальных сетях и многого другого!
№2.Прозрачный штриховой текст
Второй способ сделать текст прозрачным в Photoshop — использовать обводку. Обводка — это простой цветной контур вокруг фигуры или текста на фотографии. Для этого эффекта обводка обведет ваш текст, в то время как центр останется прозрачным.
Для этого эффекта обводка обведет ваш текст, в то время как центр останется прозрачным.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или найдите текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана.Щелкните в любом месте изображения и введите слова, к которым вы хотите применить этот эффект прозрачности.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» в разделе «Расширенное наложение» уменьшите непрозрачность заливки до 0%.
Затем выберите вкладку «Обводка».
Установите размер обводки, который лучше всего подходит для вашего текста.Сумма будет зависеть от размера и шрифта, который вы используете.
Установите положение «Внутри», режим наложения «Нормальный» и непрозрачность на 100%.
Убедитесь, что для параметра Тип заливки установлено значение «цвет», и выберите любой цвет для обводки.
Когда вы будете довольны настройками хода, нажмите ОК, чтобы сохранить изменения.
— Результат
Это еще один простой способ сделать текст прозрачным в Photoshop, на этот раз с помощью обводки.Поскольку текст невидим, добавление обводки просто создает форму вокруг контура текста. Таким образом, у вас останется только цветной контур с прозрачным центром!
№3. Эффект прозрачного скоса текста
Третий способ сделать текст прозрачным в Photoshop — это использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который слабо заметен на вашем изображении. Этот текстовый эффект великолепен, если вы хотите сделать текст более тонким или даже создать собственный водяной знак на своей фотографии!
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или щелкните по инструменту «Текст» на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите нужный текст.
Написав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» уменьшите непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
Щелкните вкладку Bevel and Emboss на панели стилей слоев.
Установите стиль «Внутренний скос» , технику «Гладкий» и направление «Вверх» .
Установите глубину от 1% до 1000%. Для наилучшего эффекта я бы посоветовал 85% — 250%.
Выберите размер от 1px до 25px в зависимости от того, насколько очевидным вы хотите, чтобы прозрачный текст выглядел.
Оставьте настройку смягчения в диапазоне 1–10 пикселей.
Теперь вы добавите немного базового затенения, чтобы усилить эффект. Отметьте «Use Global Light» (Использовать глобальный свет) и установите угол, щелкнув внутри углового круга. Это установит, с какого направления применяется затенение.
Отметьте «Use Global Light» (Использовать глобальный свет) и установите угол, щелкнув внутри углового круга. Это установит, с какого направления применяется затенение.
Установите контур глянца, как показано ниже, и отметьте «Сглаживание».
Установите режим выделения «Нормальный» и выберите белый цвет. Выберите непрозрачность 30% — 50%.
Убедитесь, что для параметра «Режим тени» установлено значение «Нормальный», и выберите черный цвет. Установите непрозрачность между 40% — 70% .
Нажмите ОК, чтобы сохранить изменения и закрыть панель стилей слоя.
— Результат
Этот метод позволяет сделать текст прозрачным в Photoshop, используя тени и блики для выравнивания текста. Таким образом, ваш текст приобретет вид прозрачного трехмерного текста, который виден только с черным и белым по краям!
№4. Текстовый эффект обводки нокаутом
Чтобы пойти немного дальше, вы можете объединить первые два эффекта прозрачного текста, которые мы обсуждали, в один. Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах. Для этого эффекта прозрачного текста вы объедините выделенный текст с добавленной обводкой. Как только вы измените размер текста, чтобы он был немного больше формы, он будет выглядеть так, как будто сплошной цвет переходит в текст.
Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах. Для этого эффекта прозрачного текста вы объедините выделенный текст с добавленной обводкой. Как только вы измените размер текста, чтобы он был немного больше формы, он будет выглядеть так, как будто сплошной цвет переходит в текст.
Вот как это сделать:
Возьмите инструмент формы, нажав U , или щелкните и удерживайте значок инструмента формы. Выберите любую фигуру, которую хотите использовать в качестве фона.В этом примере я буду использовать круг.
Установите значения цвета и обводки для вашей формы. Этот эффект будет работать лучше всего, если у вас есть прозрачная обводка формы, представленная белым прямоугольником с красной линией.
Щелкните в любом месте экрана, чтобы нарисовать фигуру.
Сделав форму, возьмите текстовый инструмент, нажав T , или найдите его на панели инструментов. Выберите настройки шрифта и размера, но не зацикливайтесь на них, потому что вы всегда можете изменить это позже.Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Выберите настройки шрифта и размера, но не зацикливайтесь на них, потому что вы всегда можете изменить это позже.Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
После того, как текст будет написан, возьмите инструмент перемещения, нажав V , и переместите его так, чтобы он соответствовал вашей форме. Измените масштаб текста так, чтобы он выходил за пределы формы, как показано ниже.
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
В разделе «Blending Options» установите непрозрачность заливки на 0% и установите Knockout на «Shallow».
Затем щелкните вкладку обводки, чтобы добавить обводку к тексту.Установите размер примерно 5 пикселей, положение «снаружи», режим наложения «нормальный» и непрозрачность 100%.
Убедитесь, что выбран тип заливки «цвет», и выберите цвет обводки, соответствующий вашей форме. В этом случае это будет белый цвет.
Щелкните ОК, чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, щелкните слои с формой и текстом, затем нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать слои. Переименуйте эту группу в «Knockout Stroke Text».
— Результат
Вот как вы создаете еще один замечательный эффект прозрачного текста в Photoshop, объединяя вместе две техники, описанные ранее. Этот эффект идеально подходит, если вы хотите еще больше стилизовать свой текст!
Заключение
Итак, это четыре отличных способа сделать прозрачный текст в Photoshop в различных стилях. С помощью этих параметров вы сможете использовать идеальный эффект прозрачного текста для своей фотографии.Вы можете проявить творческий подход и объединить разные версии этих прозрачных текстовых эффектов, чтобы получить еще больше разнообразия.
Хотите больше подобных статей? Подпишитесь на мою еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
Как добавить прозрачный текст к изображению в Photoshop
В этом уроке я решил показать вам, как создать прозрачный текст в Photoshop. На изображении ниже вы можете увидеть, как это будет выглядеть после того, как вы закончите редактировать изображение.
На изображении ниже вы можете увидеть, как это будет выглядеть после того, как вы закончите редактировать изображение.
Как видите, эффект выглядит очень профессионально и отлично будет смотреться на плакате, в качестве подписи к изображению или что-нибудь еще, что вы можете придумать. Ниже вы можете просмотреть видеоинструкцию полностью, а под видео вы можете прочитать письменное руководство, если хотите.
Не можете просмотреть видео? Смотрите на YouTube
Подготовьте фоновое изображение и слои:
Начните с открытия изображения, которое хотите использовать в качестве фона.
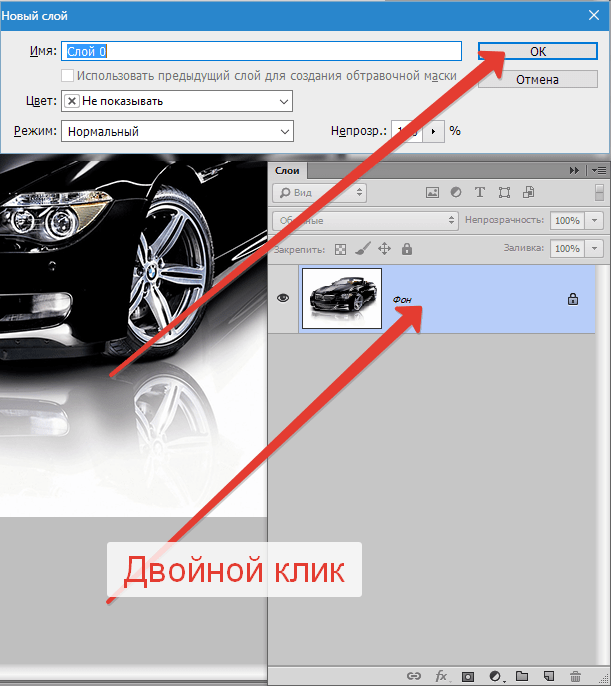
Если слой заблокирован, разблокируйте его, дважды щелкнув по нему в окне слоев.
Дайте вашему разблокированному слою имя или оставьте имя по умолчанию.
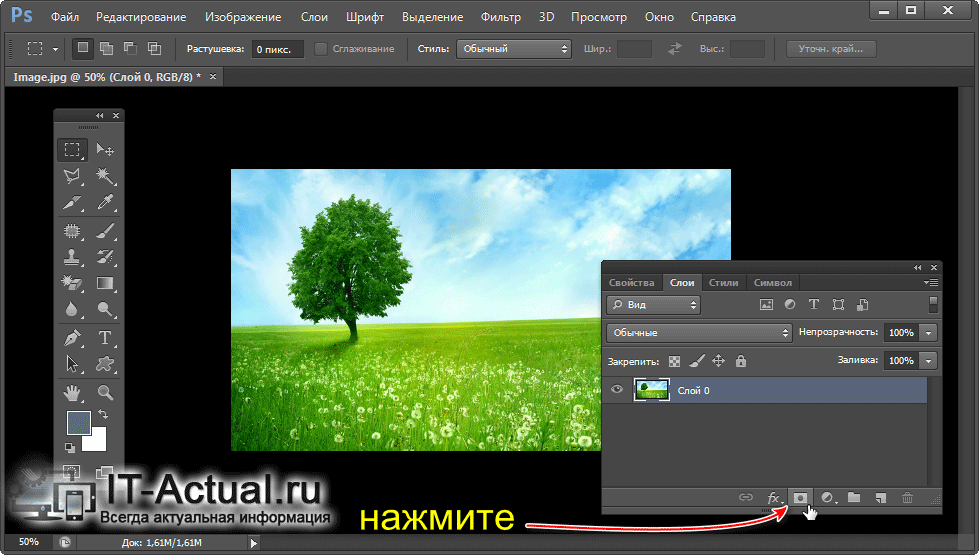
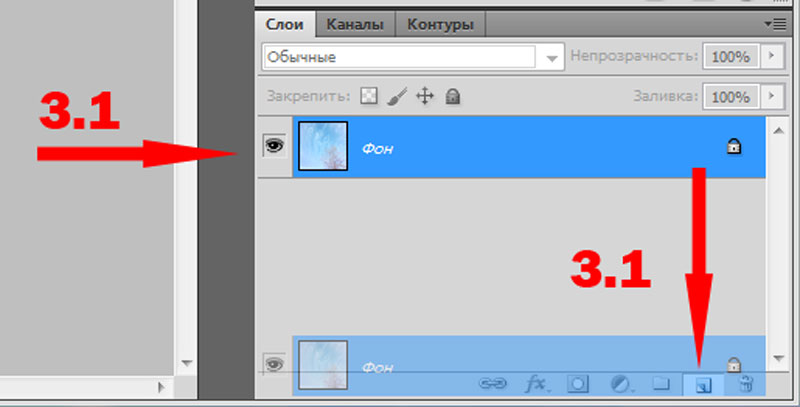
Щелкните значок папки в нижней части окна слоев, чтобы создать новую группу.
Теперь выберите эту новую группу и щелкните значок страницы в нижней части окна слоев, чтобы создать новый слой.
Перейдите в «Редактировать> Заливка», чтобы заполнить новый слой цветом.
Я использовал шестнадцатеричный код цвета # f3bb0a для своего изображения, потому что изображение было немного желтым, и я решил, что цвет будет хорошо совпадать. Конечно, для своего изображения вы можете использовать любой цвет.
После заливки моего слоя он выглядел так:
Теперь уменьшите непрозрачность слоя до уровня, который, по вашему мнению, выглядит хорошо. Я снизил непрозрачность своего слоя до 80%.
Я снизил непрозрачность своего слоя до 80%.
После уменьшения непрозрачности мое изображение выглядело так:
Создайте свой текст:
Щелкните инструмент горизонтального текста на левой панели инструментов
Теперь введите текст, выберите тип шрифта, расположите текст и т. Д. Обратите внимание, что вы также можете изменить шрифт после завершения редактирования изображения.
Когда вы будете довольны тем, как выглядит текст, просто нажмите галочку на верхней панели инструментов
Добавьте к тексту эффект прозрачности:
Теперь выберите слой, содержащий текст.
Теперь щелкните стрелку в правом верхнем углу окна слоев, которая выглядит так:
В раскрывающемся меню выберите «Параметры наложения».
В разделе расширенного наложения выберите «мелкое» для нокаута и измените непрозрачность заливки на 0%.
При желании вы также можете добавить рамку вокруг текста, установив флажок рядом с надписью «обводка».Когда вы закончите редактировать текст, нажмите кнопку «ОК».
Теперь выберите инструмент прямоугольной области на левой панели инструментов.
Выберите область слоя заливки, которую вы хотите удалить.
После выбора области перейдите к «редактировать> очистить», чтобы удалить эту область.
Щелкните выделение правой кнопкой мыши и нажмите «отменить выделение», чтобы очистить выделение.
После завершения ваше изображение должно быть похоже на мое:
Обрабатывайте прозрачность фона в редакторе Snagit, как в Photoshop
Во время работы над учебником для нового сайта мне нужно было удалить черный фон с некоторых снимков экрана, которые я сделал с помощью Snagit.Пока у меня есть Photoshop, я совершенно не знаком с программным обеспечением. НО я использую SnagIt ежедневно. Отправляюсь к моему другу Google, чтобы узнать, смогу ли я найти учебник «Да, обрабатывать прозрачность фона в редакторе Snagit, как и в Photoshop» от Остина Краузе.
НО я использую SnagIt ежедневно. Отправляюсь к моему другу Google, чтобы узнать, смогу ли я найти учебник «Да, обрабатывать прозрачность фона в редакторе Snagit, как и в Photoshop» от Остина Краузе.
Шаг 1: Откройте изображение в редакторе Snagit или сделайте снимок экрана, который автоматически откроет редактор SnagIt.
Шаг 2 : Выберите Draw в меню> выберите инструмент Fill .
Шаг 2 : Выберите в категории Стили > Щелкните раскрывающийся список Заливка . В раскрывающемся меню выберите Прозрачный .
Шаг 3 : Снова щелкните раскрывающееся меню Fill , на этот раз выберите Tolerance >, а затем 5% или 10%.
Шаг 4 : Используйте инструмент «Заливка», чтобы перекрасить фоновую область в прозрачную. Дополнительные многоцветные белые пиксели вокруг контура изображения также должны быть прозрачными в зависимости от того, что вы установили для параметра Допуск.
