Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.

Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
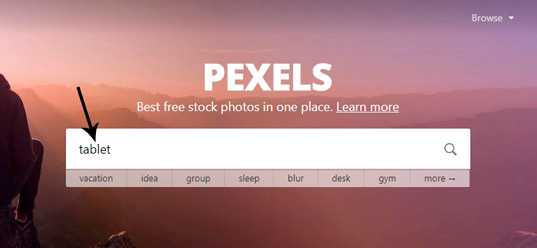
Открываем сайт и вводим в строку поиска нужное слово:

Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:

При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
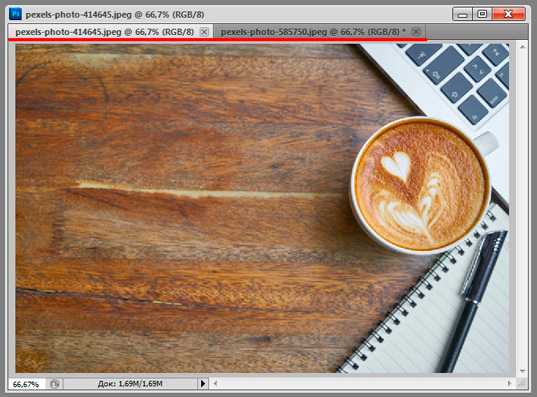
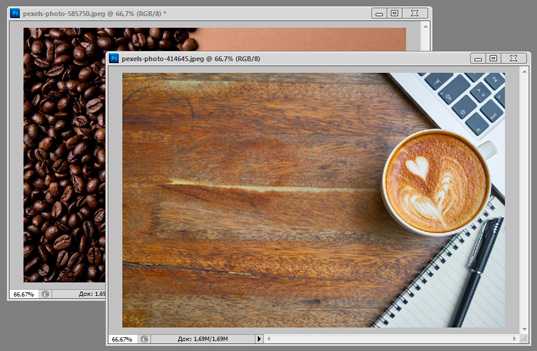
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:

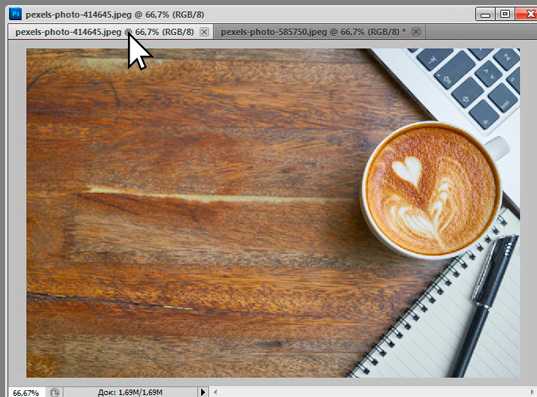
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:

Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:

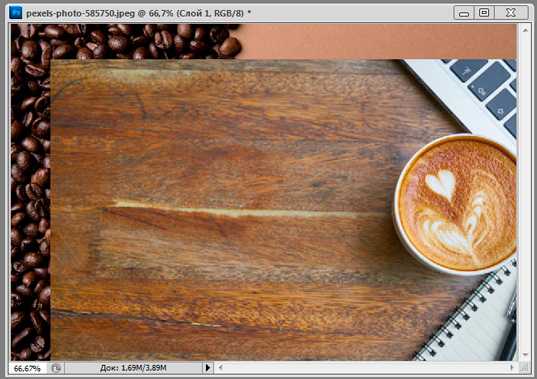
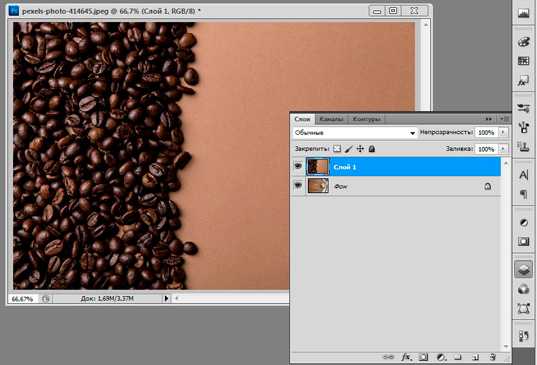
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:

Для создания цельного изображения уберите лишнее ластиком или при помощи маски:

Через меню программы
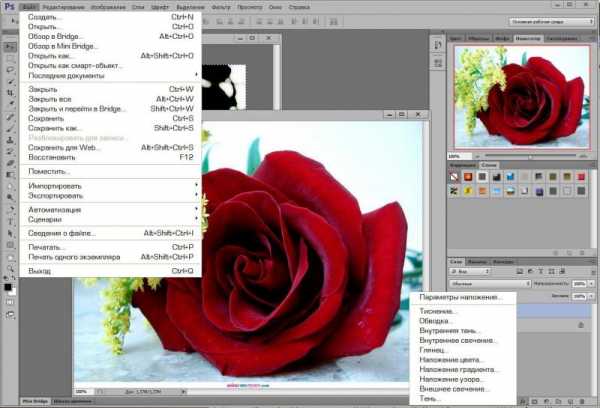
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:

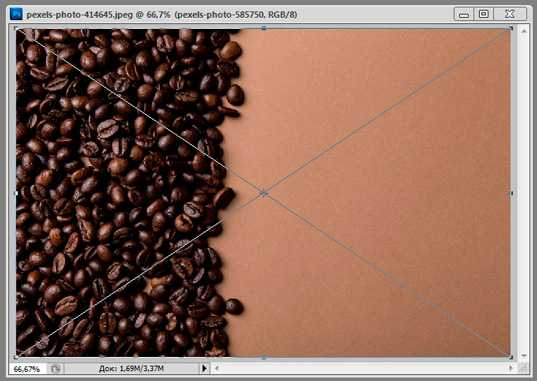
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:

После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
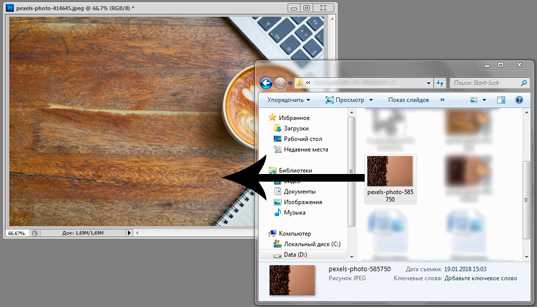
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:

Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:

Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают

На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Как вставить картинку в фотошоп
Автор КакПросто!
Начинающему пользователю Photoshop иной раз оказывается непросто даже начать урок, ведь большинство авторов мастер-классов по работе с программой предлагают начинать занятие с выполнения действий инструментами, забывая о том, что для многих пользователей сама загрузка картинки в Photoshop может быть трудной задачей.

Статьи по теме:
Инструкция
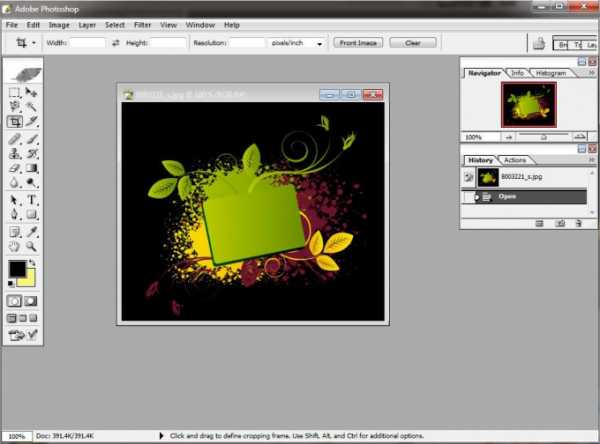
Итак, запустите Photoshop, щелкнув по его значку двойным кликом, и дождавшись полной загрузки программы. Теперь нужно вставить в окно Photoshop картинку. Сделать это можно, как минимум, четырьмя способами.Первый вариант. Щелкните в свободной рабочей области программы двойным кликом. Перед вами откроется окно обзора содержимого вашего компьютера, где вам нужно найти картинку и нажать кнопку «Открыть» (Open).
Второй вариант. Откройте папку, в которой находится ваша картинка. Зажмите картинку левой кнопкой мыши и перетащите ее в окно Photoshop.
Третий вариант. В меню Photoshop в левом верхнем углу окна выберите «Файл» (File), а в открывшемся щелкните «Открыть…» (Open…). В открывшемся диалоговом окне найдите свою картинку на компьютере и нажмите кнопку «Открыть» (Open).
Четвертый вариант. Нажмите сочетание клавиш Ctrl+O и выберите нужную картинку, не забыв затем нажать «Открыть» (Open).
www.kakprosto.ru
Как поменять фон на фотографии с помощью Photoshop
У вас есть удачный снимок на неудачном фоне? Его можно отредактировать, переместив нужный объект на красивый фон. О том, как можно сделать это быстро и качественно, читайте в этой статье.
Выбираем качественную программу для замены фона на фото
Чтобы заменить фон на фото, стоит использовать для этого лучший из редакторов – Adobe Photoshop. Популярность этой программы связана с тем, что она позволяет вносить необходимые изменения в изображения при минимальных усилиях с наилучшим результатом. Поскольку издатели Фотошопа постоянно улучшают и обновляют его, для качественной замены фона на фото вскоре вам будет достаточно сделать лишь несколько кликов.
Интересные статьи по теме:
Как улучшить качество фото онлайн
Как изменить размер изображения
Как переименовать несколько файлов сразу
Простой способ качественной замены фона на фото с помощью Adobe Photoshop
По сути, все способы замены фона на фото заключаются в разделении изображения на две части – нужную вам и лишнюю. После этого нужно просто склеить объект с подходящим фоном. Наибольшая сложность заключается в том, чтобы как можно точнее и аккуратнее вырезать фон.
Пошаговая инструкция по замене фона на фото
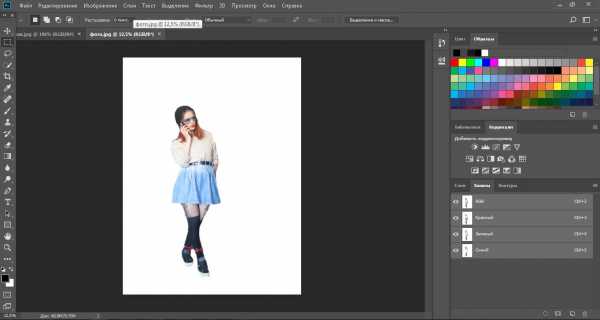
Шаг 1. Загружаем в Photoshop картинку, которую нужно обработать, а также изображение, которое будет служить в качестве фона.


Изображение и фон могут быть совершенно разными. Учитывайте, что легче всего вырезать простые объекты с четкими краями, особенно если нужный объект находится в фокусе.
Шаг 2. Выполняем кадрирование картинок и задаем нужный размер.
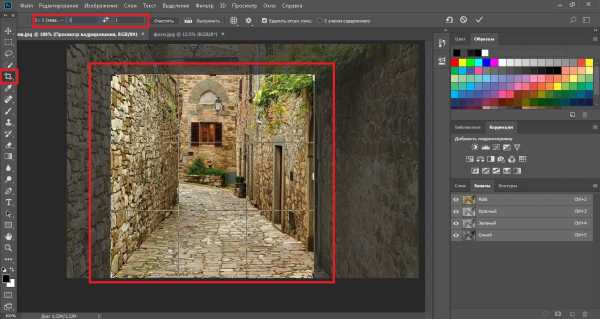
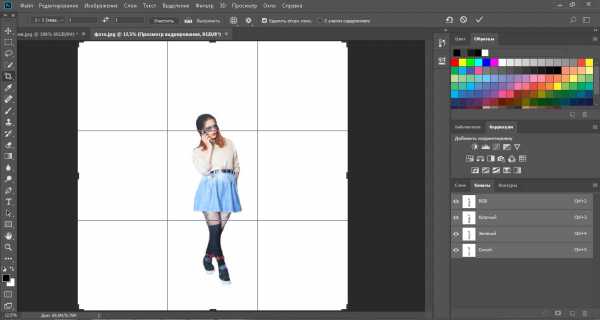
Для кадрирования используйте вот этот инструмент. Кстати, вы можете сразу задать нужные пропорции – стандартно 3х4 или квадрат, зависимо от того, с какой целью вы обрабатываете изображения. Например, для Instagram вполне подойдет квадрат 1000х1000 пикселей.
Кадрируем фон.

Кадрируем картинку.

На этом этапе очень желательно скадрировать изображение таким образом, чтобы оно имело подходящие пропорции в соответствии с будущим фоном.
Далее меняем размер. Для перехода в меню изменения размера можете нажать «Изображение»-«Размер изображения» или быструю комбинацию клавиш Alt+Ctrl+I. Кстати, стоит запоминать вот такие комбинации, чтобы работа в Фотошопе занимала меньше времени.
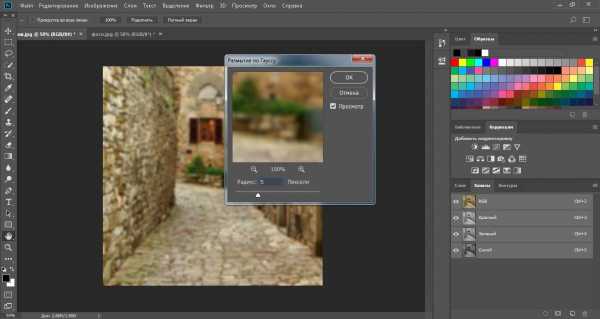
Шаг 3. Выполняем размытие будущего фона.
Для этого в меню «Фильтр» выбираем «Размытие по Гауссу» и в графе радиус указываем подходящее значение. В примере выбрано 5 пикселей, в вашем случае может подойти другой вариант. Главное чтобы основной объект на этом фоно хорошо выделялся, но чтобы было понятно, что именно изображено на заднем плане. Это дело вкуса, поэтому выбирайте сами, как вам больше нравится.
Настраиваем размытие фона до нужного значения.

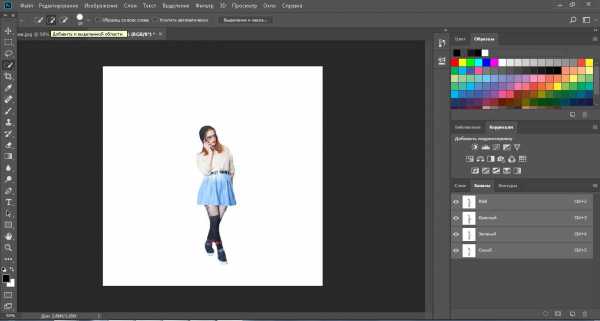
Шаг 4. Выделяем объект на фото для последующего вырезания.
Используем инструмент быстрое выделение.
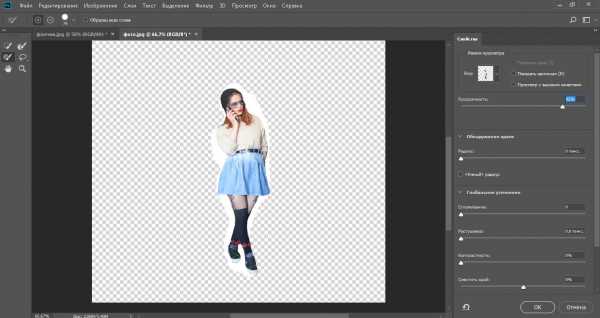
В верхнем меню выбираем «Выделение и маска». Настраиваем прозрачность 40-80%, чтобы было хорошо видно, что вы выделяете.

Для начала выбираем кисть со знаком «+» удобного размера. Это черновое выделение, просто отметьте объект, который выбудете вырезать.
Грубо намечаем контуры нашего объекта.

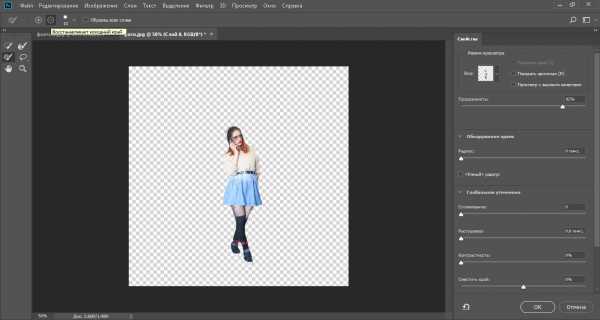
Переключаемся на кисть со знаком «-», чтобы убрать лишние детали выделенной области.
Выравниваем контуры выделения.

Можно регулировать уровень жесткости кисти, если нужно чтобы края были менее резкими. Когда закончите обрезку, жмите кнопку «ОК» для сохранения.
Шаг 5. При необходимости проводим цветокоррекцию изображения на ваш вкус.
Цветокоррекция картинки.

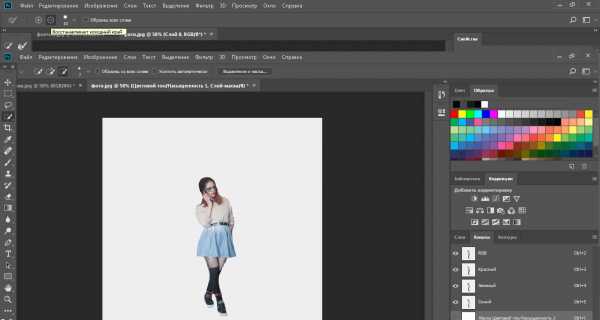
Шаг 6. Создаем дополнительный слой и переносим на него фон.
«Слои»-«Новый»-«Слой». Вставляем на новый слой подготовленную картинку. Далее передвигаем ее таким образом, чтобы она оказалась ниже изображения с нашим выделенным объектом.
Шаг 7. Оцениваем качество проделанной работы. Если готовая картинка вам нравится – сохраняйте ее. Если нет – можно попробовать улучшить ее с помощью цветокоррекции, или отменить действия, постараться сделать обводку еще более аккуратно.
Примерный вид готовой картинки после замены фона.

Если у объекта получились неестественно резкие края, можно исправить ситуацию с помощью инструментов «Размытие», «Осветление».
С каждым следующим разом у вас будет получаться заменять фон все лучше, поэтому обязательно практикуйтесь, и в результате ваши отредактированные изображения будет невозможно отличить от реальных снимков.
www.softo-mir.ru
Как изменить задний фон в фотографии 🚩 как сделать в фотошопе изменить задний фон 🚩 Компьютеры и ПО 🚩 Другое
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите картинку, фон которой требует осветления, в Photoshop. Опцией Levels группы New Adjustment Layer меню Layer добавьте поверх снимка корректировочный слой. Выбрав в списке Channels пункт RGB, перетащите влево серый ползунок под гистограммой. В процессе настройки ориентируйтесь на состояние затемненных фрагментов фона. Осветлив темные участки, нажмите на кнопку ОК.
В результате сделанной коррекции осветленным оказался не только фон, но и те объекты, которые и без Photoshop были хорошо освещены. Чтобы снизить их яркость, отрегулируйте при помощи масок и прозрачности степень применения корректировочного слоя к светлым областям снимка, полутонам и теням.
Для раздельной настройки вам потребуется создать три копии корректировочного слоя. Это можно сделать, дважды продублировав его сочетанием клавиш Ctrl+J. Отключите видимость всех слоев с фильтром.
Опцией Color Range меню Select выделите на исходном снимке область теней. Выберите для этого пункт Shadows в списке Select. Включите самый нижний корректировочный слой и залейте его маску в выделенной области черным цветом, применив для этого Paint Bucket Tool. Теперь коррекция действует на весь снимок за исключением темных участков.
Инвертируйте маску опцией Invert группы Adjustments меню Image. Обработанный таким способом корректировочный слой действует только на область теней на фото. Дважды кликните по названию слоя и переименуйте его в «тени». Это поможет вам не путаться при окончательной настройке прозрачности слоев.
Отключите видимость слоя с коррекцией для теней, вернитесь на фоновый снимок и выделите при помощи Color Range область средних тонов. Для этого выберите в списке Select пункт Midtones. Включите видимость следующего по очереди корректировочного слоя и отредактируйте его маску так, чтобы он действовал только на выделенные фрагменты снимка.
Измените маску последнего оставшегося слоя, который должен осветлять яркие места на фотографии. Отрегулировав для каждой копии слоя с фильтром параметр Opacity, настройте корректировку отдельных участков снимка. Чтобы не сделать освещенный объект слишком ярким, присвойте параметру Opacity слоя, действующего на светлые фрагменты, минимальное значение.
Сохраните осветленное изображение опцией Save As меню File.
www.kakprosto.ru
Как в фотошопе вставить картинку в картинку
Photoshop – одна из самых популярных и востребованных программ для работы с изображениями. Она дает множество разнообразных возможностей, в большинстве из которых временами трудно разобраться. Например, не все знают, как в фотошопе вставить картинку в картинку.
В целом, подобная манипуляция относится к достаточно простым. Однако, это действие можно выполнить различными способами. Полезно знать их все, особенно если приходится работать с версиями Photoshop разных годов.

С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.

Как в фотошопе вставить картинку в картинку?
В первую очередь, стоит рассмотреть два самых простых способа, которые требуют минимального количества усилий. Их основной недостаток заключается только в том, что это применимо лишь для максимально новых версий программы Photoshop.
Способ первый: наложение.
Для начала, необходимо открыть вторую картинку точно так же, как и первую. Они должны находиться в разных окошках.
Не нужно разворачивать изображения на весь экран. Лучше всего поместить окна с картинками рядом друг с другом, чтобы все они были видны.

Этого можно добиться посредством перетаскивания самой вкладки с изображением. Найдя её в верхней части программы, нужно зажать левую кнопку мыши и стащить окошко пониже. В результате оно потеряет полноэкранный размер, и можно будет поместить картинку туда, куда требуется. При желании, удастся легко изменить размер, чтобы оба файла полноценно помещались на экране.
Когда все изображения будут видны, останется сделать очень простую манипуляцию, а именно – перемещение одного объекта на другой. Для этого существует специальная функция, имеется горячая клавиша, а также можно поработать со слоями.
Проще всего воспользоваться именно перемещением слоев. Для того, чтобы сделать это, нужно открыть изображение, которое предстоит наложить на основное. Чаще всего слои располагают справа в программе. Нужно нажать левой клавишей на слой картинки и, удерживая её, перетянуть его на основное изображение.
Достаточно отпустить кнопку, и вторая картинка переместится на первую. После этого можно подкорректировать наложенное изображение. С помощью «Свободного трансформирования» легко изменить размер объекта, а также его месторасположение.
Всё это может выполняться посредством инструмента «Перемещение». Его включают с помощью горячей клавиши V. Дальнейшие манипуляции такие же, как и в случае со слоями, но переносится всё изображение целиком.

Способ второй: перетаскивание с компьютера
Для того, чтобы поместить одно изображение поверх другого, его не обязательно даже открывать в фотошопе. Картинку можно взять непосредственно с рабочего стола, какой-то папки или любого другого места в компьютере. Все действия будут весьма схожими с предыдущим методом, но в результат станет несколько отличным.
Итак, для начала нужно найти изображение, которое предстоит наложить, на компьютере. Если оно находится на рабочем столе, то лучше всего свернуть фотошоп. Если же картинка располагается в какой-то папке, то эту папку можно разместить поверх программы, чтобы была видна и она, и первичное изображение.
После этого нужно зажать картинку левой кнопкой мыши и перетянуть её на вторую картинку таким же образом, как это описывалось в предыдущем методе. В результате изображение станет смарт-объектом.
Особенность смарт-объектов в том, что это так называемые слои-контейнеры, которые легко изменяются в размере, не теряя при этом качества. С одной стороны, это хорошо, но, с другой стороны, при наложении таких объектов приходится тратить время на форматирование. Как правило, нанесенное изображение вылезает за края исходного или, напротив, накладывается в слишком маленьком размере.
Как правило, в такой ситуации важно сберечь пропорции второй картинки. Для того, чтобы при работе с размером её не перекосило, нужно удерживать кнопку Shift на клавиатуре. Изменения подтверждают с помощью галочки на панели инструментов или комбинации Ctrl+Enter.

Способ третий: функция «Поместить»
При использовании данного метода все манипуляции будут происходить непосредственно в Photoshop. В этом случае также будет появляться смарт-объект, а это значит, что придется подкорректировать размер и некоторые другие параметры накладываемого изображения.
Как в фотошопе вставить картинку в картинку:
Для начала, нужно открыть первое изображение.
После этого в графе Файл необходимо выбрать пункт «Поместить…».
Нажатие на него приведет к открытию окна. В нем придется найти в памяти компьютера изображение, которое предстоит добавить на исходную картинку.
После того, как она будет найдена, нужно выделить её и нажать на кнопку «Поместить».
В результате изображение появится на исходной картинке.
По рамке для редактирования легко понять, что помещенный файл – это смарт-объект. Поработав с краями (с зажатой кнопкой Shift), можно подогнать картинку под нужный размер, а также поместить её на подходящее место.

Видео инструкция
topkin.ru
Как вставить одно изображение в другое в Фотошопе
Вам понадобится
Инструкция
Запустите программу и откройте в нем оба изображения: то, в которое хотите вставить, и то, которое хотите вставить. Для этого нажмите горячие клавиши Ctrl+O, выберите файл (или файлы, если они в одной папке) и кликните «Открыть».
Выберите то изображение, которое намереваетесь вставить. Если вы хотите вставить его полностью, возьмите инструмент «Перемещение» (Move, горячая клавиша V) и просто перетяните на другое изображение. При помощи этого же инструмента можно перемещать перетянутое изображение уже внутри «пункта назначения». Однако здесь можно столкнуться с одной трудностью — размеры вставленного изображения могут не соответствовать вашей задумке.
Если и изображение слишком большое и загораживает собой весь «пункт назначения», то перед тем как перетягивать, уменьшите его. Для этого кликните пункт меню «Изображение» (Image) -> «Размер изображения» (Image size) или используйте горячие клавиши Ctrl+Alt+I, в появившемся окне найдите секцию «Размерность» (Pixel dimensions, она находится в самом верху), измените в нем параметры «Ширина» (Width) и «Высота»(Height), а затем нажмите ОК. К слову, чтобы возвращаться на несколько шагов назад, используйте меню «История» (чтобы его открыть, нажмите пункт меню «Окно» (Window) -> «История» (History)).
Если изображение слишком маленькое, то его можно увеличить уже непосредственно в «пункте назначения». В списке слоев выделите слой с перетянутым изображением и нажмите Ctrl+T. Вокруг слоя появятся квадратные маркеры, зажмите Shift (чтобы сохранить пропорции изображения) и потяните один из угловых маркеров наружу. Кстати, при помощи этого способа можно и уменьшать изображение, для этого тяните угловой маркер внутрь изображения.
Чтобы сохранить результат нажмите Ctrl+Shift+S, в появившемся окне укажите путь, впишите имя, определите тип будущего файла и нажмите «Сохранить».
www.kakprosto.ru
