Мазки на фото в Инстаграм
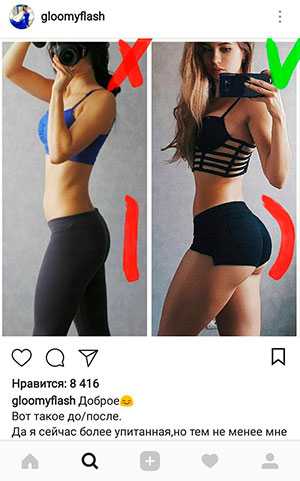
Все популярнее в социальных сетях посты, на которых есть мазки на фото. В Инстаграм блогеры так прикрывают НЮ, ставят крестики и галочки на коллажах или просто делают красивые надписи.


Сделать мазки на фото в Инстаграм можно прямо на телефоне, помогут приложения
Самое популярное и простое — Adobe Sketch. Оно есть и для андроидов, и для айфонов. Также для рисования есть приложение Artecture, но оно более сложное. Поэтому советую пользоваться первым, его функционала хватает за глаза.
Скачиваем Adobe Sketch в магазине приложений, устанавливаем на телефон. Добавляем слой изображения и выбираем нужную фотографию из галереи. Очень удобно, что можно выбрать файл и из облачных сервисов — Дропбокса, Яндекс. Диска.
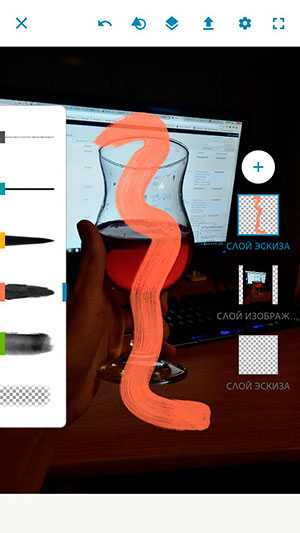
Выбираем слой эскиза и слева подходящую кисточку. Рисуем.

Сохраняем свой шедевр в галерею телефона и добавляем в Инстаграм, в пост или сторис. Только без фанатизма, надо делать мазки на фото с умом и красиво, не превратите ваш снимок в смешной рисунок.
Ну, и помним, что обрабатывать фотографии можно и на компьютере: Фотошоп и другие графические редакторы (в том числе и онлайн) вам в помощь!
instagram4you.ru
Экспорт исходников интерфейса из Sketch: как упростить себе жизнь
Sketch стал очень популярной программой, широко используемой UI-дизайнерами. В этом посте я покажу некоторые этапы моей работы по созданию и экспорту исходников мобильных и веб-приложений.
Надеюсь, что этот пост будет полезен начинающим дизайнерам, осваивающим Sketch или разработчикам, которым нужно экспортировать исходники из файла Sketch. Если у вас уже достаточно опыта со Sketch, скорее всего, большинство моих советов будут вам уже знакомы, но все равно, статья может открыть что-то новое и для вас.
Что такое Sketch, и почему он стал таким популярным
Довольно долгое время UI-дизайнеры пользовались разными инструментами для создания макетов. Photoshop, самая популярная программа для создания интерфейсов, по сути, является фото-редактором. Он не был заточен под специфику построения пользовательских интерфейсов. Чтобы использовать его для дизайна цифровых интерфейсов, нужно его перенастроить (например, вам не захочется измерять интерфейс в дюймах), и вы постоянно будете теряться в поиске тех нескольких функций, которые вам нужны, из сотни доступных. Adobe даже попытался добавить в Photoshop некоторую функциональность специально для UI-дизайна, но все равно это огромная программа, требующая много памяти, оптимизированная под редактирование фото. В Adobe Illustrator та же проблема: это ПО заточено под векторную графику и печатный дизайн.
В то же время Sketch разработан специально для создания интерфейсов, и не только. Нужно отредактировать изображение? Тут есть базовый набор возможностей для этого. С другой стороны, вы сможете очень легко и удобно разрабатывать дизайн под разные размеры и плотности экранов. Здесь также есть возможность использовать символы и текстовые стили, придерживаясь постоянства в дизайне.
Базовые советы
Перед началом я приведу ряд базовых советов и приемов для людей, которым нужно быстро получить информацию об элементах внутри файла Sketch.
Прямое выделение элемента
Удерживайте командную клавишу (⌘) и кликните на элемент. Так вы прямо выделите его, и не придется заходить двойным кликом в каждую папку (или искать нужный слой в списке слоев).
Удерживайте командную клавишу (⌘) для прямого выделения элемента.Как посмотреть размеры элемента и шрифтовые стили
Выделите элемент, и его свойства отобразятся в инспекторе.Как узнать расстояния между элементами
Выделите базовый элемент, от которого нужно замерить дистанцию, затем удерживайте кнопку option (⌥), и наведите мышкой на другие элементы или артборд. Вы увидите расстояние.
Измерение расстояний между элементами.Вы можете найти полный список горячих клавиш Sketch здесь.
Создание, конфигурация и экспорт исходников
Для примера я буду использовать панель иконок. Мы проэкспортируем эти четыре иконки, убедимся, что исходники имеют квадратное соотношение сторон, прозрачный фон, и каждая иконка будет доступна в трех пиксельных плотностях (1x, 2x и 3x).
Скачайте файл-пример здесь.
Иконки от Freepik, распространяемые Flaticon.Создание экспортируемых исходников
В Sketch вы можете создать исходники двумя способами: трансформируя элемент в экспортируемый элемент или используя слайсы. Интерфейс определения размера, названия и формата идентичен в обоих случаях, но есть пара отличий: экспортируемые элементы будут добавлены в сам слой (фигура, текст, папка и т.д.), и будут идентифицированы с помощью иконки в виде ножа в списке слоев; слайсы создадут отдельный слой, будут показываться как пунктирный квадрат с иконкой в виде ножа.
Как идентифицировать слайс и экспортируемый элемент в списке слоев.Чтобы определить экспортируемый элемент, кликните на слое или папке для его выделения, кликните иконку “+” рядом с “Make exportable” в правом нижнем углу экрана.
Создание экспортируемых элементов из папки.Чтобы задать слайс, используйте инструмент слайс (Insert > Slice или горячую клавишу S), затем с помощью мышки задайте область будущего слайса.
Выделите инструмент слайс и укажите область будущего слайса.Чтобы трансформировать экспортируемый элемент в слайс, просто кликните на иконке слайса в интерфейсе экспорта.
Экспортируемые элементы и слайсы располагают рядом отличных характеристик.
Главные атрибуты экспортируемых элементов:
- У него всегда будет ширина и высота выделенного элемента.
- Фон экспортироваться не будет, только сам элемент.
- Исходники будут названы так же, как и исходный слой.
Основные атрибуты слайса:
- Вы можете выбирать экспорт с цветом фона или без него
- Вы можете экспортировать содержимое группы с фоном или без него
- Вы можете экспортировать прозрачные пиксели или отсекать их
- Исходники будут названы так же, как и слой слайса.
Используя слайсы, вы увидите новые опции в инспекторе:
- Trim transparent pixels (отсечь прозрачные пиксели): убирает пустые пиксели из экспортированного исходника, конечный файл может отличаться по размеру от слайса;
- Export group contents only (экспортировать только содержимое группы): доступна, только если ваш слайс находится внутри группы. Это может быть полезно, если нужно экспортировать исходник с прозрачным фоном.
- Background color (цвет фона): задает сплошной цвет в качестве фона. Эта опция не сработает, если у вас уже есть фон и вы убираете его с помощью опции “Group Contents Only”.
Так как размеры слайсов независимы от других слоев, все исходники могут иметь одинаковую ширину и высоту. Вы можете даже продублировать их (Edit > Duplicate или только удерживать option (⌥) и потянуть). Если мы настроили каждую иконку как экспортируемый элемент, в итоге получатся разные размеры, как видно ниже:
Вы также сможете просмотреть слайсы в артбордах (пунктирные прямоугольники) и переключать видимость слоев и слайсов.
Показ и скрытие слайсов в списке слоев и на артборде.Интерфейс экспорта
Каждый раз, когда вы создаете экспортируемый элемент или слайс, в нижней части инспектора вы увидите набор настроек для исходников:
- Select the size of the asset (выбрать размер исходника). Чтобы экспортировать в конкретные размеры, нужно кликнуть на иконку “+”, и Sketch предложит доступные размеры. Хотя этот элемент является селектором, вы можете ввести любое число как множитель оригинального размера артборда в пикселях. Если ваш дизайн создавался в плотности 2х, чтобы получить версию в 1х, нужно использовать множитель 0.5. Чтобы получить версию 2х, используйте множитель 1 и так далее (поэтому рекомендуется создавать дизайн в 1х). Вы также можете настроить максимальную ширину (w) и высоту (h), например, если хотите экспортировать исходник с максимальной шириной 50px, задайте в настройках размер 50w.
- Select the suffix for the assets. Sketch предложит суффиксы “@2x, @3x. Иконки будут называться “[email protected]“. Это полезная опция для большинства платформ, но если это не ваш случай, индексы можно просто поменять.
- Select the format. Sketch также поддерживает векторные форматы, такие как SVG и PDF.
- Export. Вы можете экспортировать исходники, кликнув кнопку “Export”, но если у вас много исходников, это не самый легкий путь. Я поясню немнгго лучше, как эспортировать много исходников вместе.
Экспорт множества исходников за один раз
Когда все слайсы готовы для экспорта, мы выделим каждый из них и кликнем “Export”, да? Нет – есть способ проще: вы можете использовать File > Export… (⇧⌘E) и выбрать много слайсов для одного экспорта. Для той же цели вы можете также использовать плагин, такой как Sketch Measure или сервис вроде Zeplin.
Использование опции экспорта для экспорта множества исходников за разЭкспорт свойств
У Sketch есть масса полезных плагинов для самых разнообразных задач. Очень полезный плагин для экспорта исходников и их свойств – Sketch Measure. Среди всех возможностей Sketch Measure можно выделить Spec Export как одну из самых полезных. Она создает интерактивный код HTML, в котором разработчик может просто кликнуть на элемент, чтобы увидеть его спецификации и навести на другие элементы, чтобы проверить расстояние к ним. Посмотрите демо экспортированных спецификаций здесь.
Чтобы воспользоваться экспортом характеристик, сначала установите плагин Sketch Measure. Затем выделите один или больше артбордов и перейдите в меню Plugins > Measure > Spec Export. В первый раз вам придется выбрать разрешение, в большинстве случаев подойдет Standard @1x px. Выберите папку для сохранения и вуаля, у вас появился интерактивный HTML и папка со всеми исходниками, которые были указаны в документе.
Zeplin – подобный сервис, но он облачный и включает несколько дополнительных возможностей, таких как комментарии. Это также платный сервис, но вы можете воспользоваться им бесплатно для одного своего проекта.
Подытожим
Sketch – отличный инструмент для дизайна интерфейсов, и вы найдете плагин практически под любую нужную вам задачу. Если вы работали с другими инструментами вроде Photoshop, я уверен, что простота и эффективность Sketch вас впечатлит. Работа с проектами, включающая разные плотности экранов, стала гораздо проще и практичнее, так как Sketch был создан для работы со всеми этими особенностями.
Надеюсь, из этого поста вы почерпнули для себя некоторые полезные советы. Если у вас есть свои идеи, делитесь ими в комментариях ниже.
ux.pub
Превращаем фотографию в скетч, скетч из фотографии, создаем скетч, рисуем скетч в уроке фотошопа
Вот фото которое я буду использовать для этого урока:

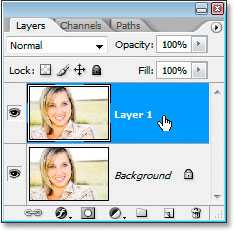
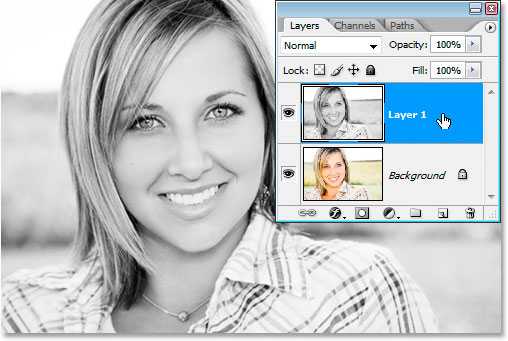
Step 1: Копируем фоновый слой В моей фотографии, открытой в Photoshop, я имею один слой,фоновый,который содержит мое изображение:
Первый шаг в создании эффекта скетча — дублирование этого слоя, и самый легкий способ сделать это — использование клавиатурного хот кея, Ctrl+J (Win) / Command+J (Mac). Это даст мне мою копию фонового слоя,как мы можем видеть в Палитре слоев:

Подсказка : Палитра слоев теперь с двумя слоями после копирования фонового слоя. Шаг 2: Обесцвечиваем слой Второй шаг -обесцветить только что созданный слой (который Photoshop назвал «Layer 1»). Теперь есть большое количество способов получить профессиональное качество преобразованных в черно-белые изображений, но это полностью убьет то,ради чего мы все это делаем. Все что нам нужно — быстрый способ удалить цвета из изображения и самый быстрый путь сделать это — обесцветить изображение используя клавиатурный хот кей, Shift+Ctrl+U (Win) / Shift+Command+U (Mac).

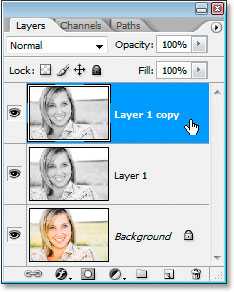
Подсказка: Используйте клавиатурные хот-кеи чтобы быстро удалить цвет с изображения. Шаг 3: Копируем обесцвеченный слой Дальше нам нужна копия of this desaturated layer, так что опять, давайте используем хот кей — Ctrl+J (Win) / Command+J (Mac):

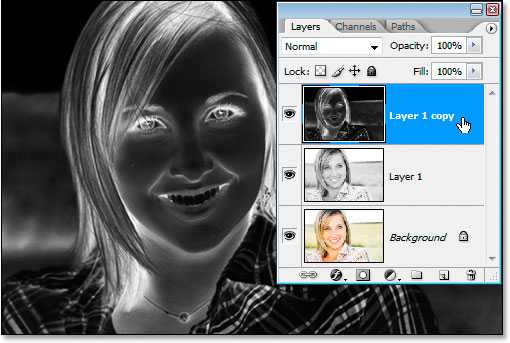
Подсказка: Используйте клавиатурные хот-кеи снова и сновачтобы быстро дублировать обесцвеченный слой. Шаг 4: Инвертируем слой Теперь,когда мы имеем копию обесцвеченного слоя , нам нужно инвертировать его — это в основном означает, что мы собираемся обменивать светлые и темные области, чтобы черный стал белым,белый стал черным, более темные оттенки серых стали светлее и более светлые стали более темными. Опять, мы можем использовать хот кей для этого, Ctrl+I (Win) / Command+I (Mac). Это даст нам фотографию,которая выглядит как «негативная» версия изображения:

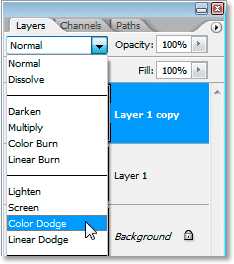
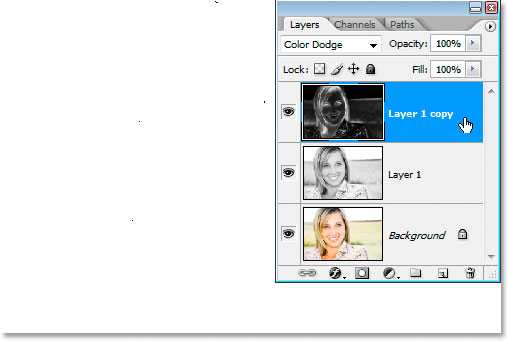
Подсказка: Инвертируйте изображение используя хот кей «Ctrl+I» (Win) / «Command+I» (Mac) Шаг 5: Измените Blending Mode (Режим Смешивания) инвертированного слоя на ‘Color Dodge’ С верхним слоем (инвертированным) все еще выделенным в Палитре слоев, измените blend mode (Режим Смешивания) для этого слоя с «Normal» на «Color Dodge». Вы можете сделать это кликнув на направленную вниз стрелку справа от слова «Normal» в верхней части Палитры слоев и выбрав «Color Dodge» из выпадающего списка:

Подсказка: Измените blend mode (режим смешивания) для инвертированного слоя с Normal на Color Dodge. Это временно повернет белость изображению

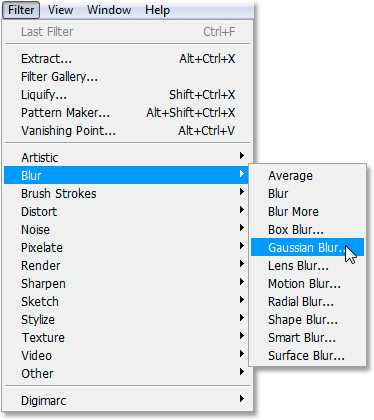
Подсказка: Изображение теперь кажется переполненным белым Шаг 6: Примените Gaussian Blur слоя Color Dodge И мы уже на шестом шаге, финальный шаг и даст нам эффект скетча. Все что нам нужно сделать в этот момент — применить Gaussian Blur на слой с Color Dodge. Чтобы сделать это со слоем Color Dodge(верхним слоем) выбранным на палитре слоев ,пройдите вменю Фильтров в верхней части экрана, выюрать Blur и потом выбрать Gaussian Blur из списка фильтров для размытия:

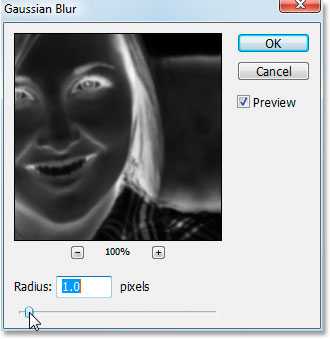
Подсказка: Filter > Blur > Gaussian Blur Это откроет диалоговое окно Gaussian Blur:

Подсказка: Диалоговое окно Gaussian Blur Ключ к достижению хорошего эффекта скетча тут это настройка размера Радиуса внизу диалогового окна the Gaussian Blur, пока ваше изображение не похожо на скетч. Самый легкий способ поднастроить — кликнуть на панель прокрутки около самого низа и потянуть ее своей мышью.Как вы видите в моем предыдущем скриншоте, превью в диалоговом окне Gaussian Blur не будет очень полезным потому что все еще показывает инвертированное изображение,итак вы захотите сами следить за изображением та как вы тяните значение радиуса влево и вправо. Вообще говоря, более низкое значение радиуса работает лучше. Если вы поставите слишком большое значение, вы переусердствуете и потеряете эффект. Я использую изображения с низким разрешением для этого урока, так для меня, значение радиуса около 1 пикселя даст мне хороший эффект скетча.Вы будете наиболее вероятно редактировать изображения с намного более высоким разрешением, и в том случае, вам надо будет использовать значение радиуса приблизительно 4 или 5 чтобы оно дало вам желательные результаты. Здесь снова оригинальное фото , до того как мы начали работать ради эффекта:

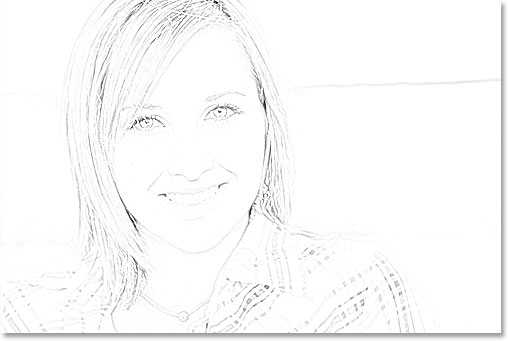
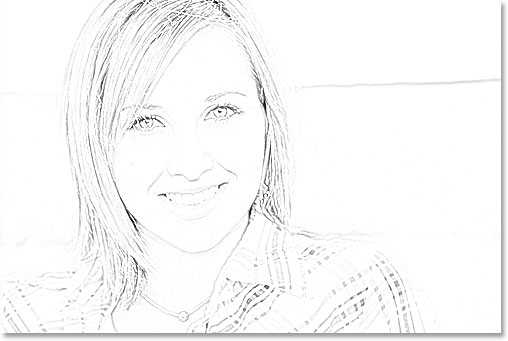
Подсказка: Настоящее фото каким оно было изначально при открытие в Photoshop И вот результат моего эффекта скетча:

Подсказка: Фото,конвертированное в скетч. Если вы довольны вашим скетчом,вы можете остановиться на этом шагу. Если вы нашли, как и я со своим изображением, что скетч слишком светлый и можно его немного затемнить чтобы добавить ему лучшего контраста, завершите после прозождения нескольких следующих шагов. Не волнуйтесь, они всего лишь добавят несколько секунд к времени работы. Шаг 7 (Не обязательный): Склейте все слои в один единственный слой На верхнем слое,который все еще выделенный,используйте клавиатурный хот кей Shift+Ctrl+Alt+E (Win) / Shift+Command+Option+E (Mac) чтобы быстро склеить все ваши слои на Палитре слоев в один новый слой на верху колонки:

Подсказка: Используйте клавиатурный хот кей чтобы быстро склеить все слои в новый слой наверху. Шаг 8 (Не обязательный): Смените Режим смешивания склеенного слоя на ‘Multiply’ Возьмите новый склеенный слой выбранный в Палитре слоев, вернитесь на опции blend mode и в этот раз, смените режим смешивания с «Normal» на «Multiply»:
Подсказка: В склеенном слое (верхнем) выбранном в Палитре слоев, смените его режим смешивания на Multiply. Режим смешивания Multiply делает все темнее, и так как вы выбрали режим Multiply для склееногного слоя, ваш скетч станет темнее, придавая ей лучший контраст. Шаг 9 (Не обязательный): Точно настройте затемненность, понижая Непрозрачность Если вы считаете,что ваш скетч теперь слишком темный,вы можете легко настроить яркость по вашему вкусу уменьшая непрозрачность склееного слоя.Просто перейдите на значение Непрозрачности в верхнем правом углу Палитры слоев, двигайте вашу мышь непосредственно через слово «Opacity «, которое превращает ваше изображение мыши в «scrubby sliders» Photoshop’a, а потом кликните и потяните вашу мышь влево чтобы уменьшит непрозрачность.У меньшил Непрозрачность до 60%:
Подсказка: Уменьшайте непрозрачность склееного слоя (режим смешивания слоя настроен на Multiply) чтобы настроить сколько затемнения это добавляет вашему эффекту эскиза. А вот и результат:

уроке фотошоп, уроки фотошопа, урок Photoshop
megaobzor.com
что выбрать для разработки интерфейсов? / Habr
В последнее время вопрос инструментария UI/UX-специалистов стоит очень остро: какое ПО использовать для разработки интерфейсов? Мы в нашей компании также горячо обсуждаем этот вопрос. И дискуссия часто имеют очень острый характер. Что выбрать для работы? Какой редактор более функционален для той или иной задачи дизайнера? Перечень наших задач достаточно широк, начиная с создания фирменного стиля и заканчивая полным циклом разработки сложных диджитал продуктов. Например, мобильных приложений для управления системами умного дома, полнофункциональных e-commerce систем.
Последние лет двадцать самым популярным графическим редактором для дизайнеров оставался Adobe Photoshop. Однако, недавно первенство компании Adobe на рынке инструментария для digital дизайнеров пошатнулось, в 2012 году компания Bohemian Coding выпустила Sketch. Sketch – это профессиональный векторный графический редактор, заточенный непосредственно под создание графических интерфейсов: веб, мобильных приложений, десктопных программ и прочих. На данный момент актуальной версией является Sketch 3. За эти 3,5 года компания Bohemian Coding проделала огромную работу по улучшению своего продукта, зафиксило множество багов, наростило функциональность и собственно выростила серъезного конкурента Photoshop. Сразу хочу внести важную ремарку: я не рассматриваю Sketch как непосредственного конкурента Photoshop. Однозначно, назначение этих программ изначально разное, соответственно, то, что для одного будет преимуществом, для другого может быть серъезным недостатком. Поэтому правильно было бы сделать не сравнительный обзор, как это делают многие, а осветить основные преимущества и свойства каждого из редакторов для конкретного кейса.
Назначение

Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ.
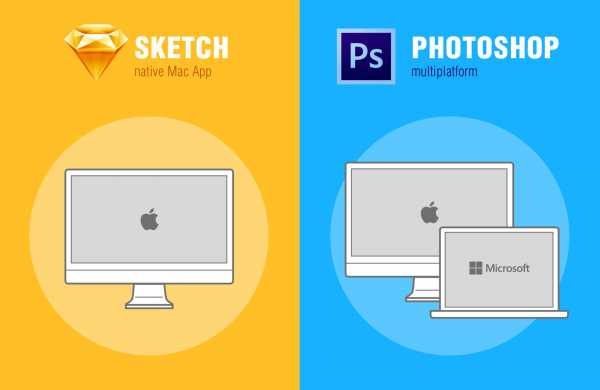
Photoshop в основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными.
Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.
Стоимость

Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за 99$, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Мультиплатформенность

Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch, Photoshop имеет отдельные версии для Windows и OS X. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
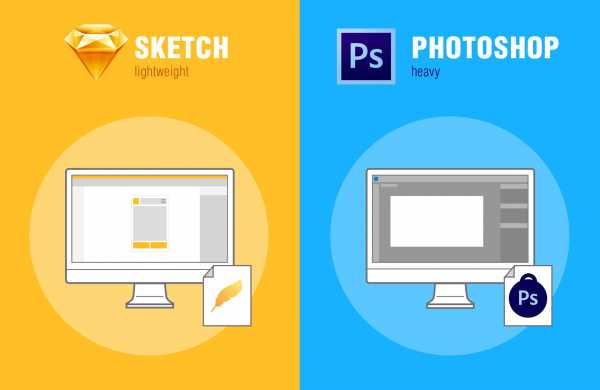
Быстродействие и объем загрузочного файла

Являясь нативным Cocoa приложением, Sketch по минимуму использует нестандартные интерфейсные элементы, поэтому он имеет маленький объем. Загрузочный файл весит всего около 22 Мб. Он достаточно хорошо оптимизирован, в отличии от Photoshop, объем установочного файла которого составляет около 1 Гб.
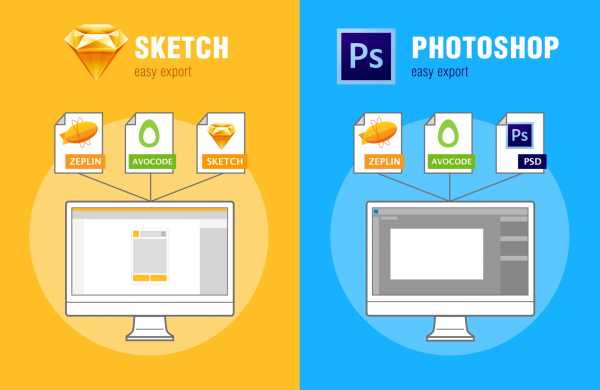
Интеграция

Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
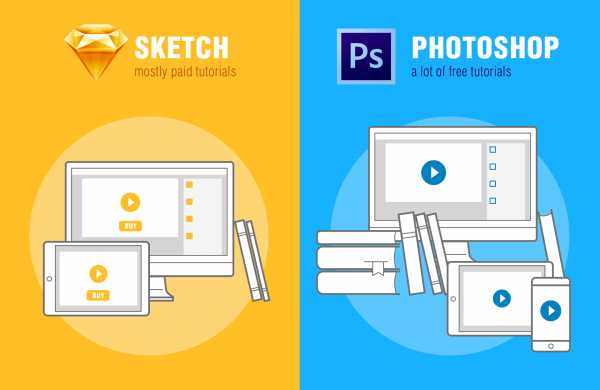
Обучение

Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и количество обучающих ресурсов не сравнимо меньше, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.
habr.com
