Онлайн-сжатие PNG
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Наличие объявлений
Мы не может загружать видео с Youtube.
как уменьшить размер PNG для веб-использования
Отвратительные подробности (вы не просили)
Некоторые форматы изображений, такие как JPG, поддерживают сжатие с потерями . Когда изображение с потерянным сжатием сохраняется и затем отображается, изображение не на 100% точно соответствует его дизайну, а просто «близко» к нему, что-то вроде эскиза. Часть оригинальной детали потеряна . Поскольку точность не ожидается, изображения с потерянным сжатием позволяют хранить мало информации об оригинальном дизайне, что приводит к небольшим файлам. Они даже позволяют указать, насколько точным должен быть результат: чем менее точным должен быть результат, тем меньше размер файла.
С другой стороны, формат PNG по своему дизайну поддерживает сжатие без потерь . Это означает, что после того, как изображение сохранено в файле, когда оно отрендерено, все пиксели отрисовываются точно так, как вы их создали, не теряя деталей. Это здорово, но, к сожалению, это означает, что для идеальной визуализации изображения необходимо хранить много информации, что приводит к большим файлам.
Это здорово, но, к сожалению, это означает, что для идеальной визуализации изображения необходимо хранить много информации, что приводит к большим файлам.
PNG делает все возможное, чтобы оптимизировать необходимую информацию, прежде чем сохранять ее в файл, но вы не можете, как и в случае с JPG, указать, насколько сжатым или точным вы хотите, чтобы файл был. Результат такой, какой есть, и вы не можете контролировать размер файла.
Некоторые предложения
Сказав это, есть несколько вещей, которые вы можете сделать, чтобы получить файл меньшего размера.
- Большие области плоских цветов сжимаются лучше, чем сложные узорные области. Посмотрите, можете ли вы упростить свое изображение.
- У вас много негативного пространства вокруг изображения? Попробуйте урезать его до минимума.
- Вы используете прозрачность? Если нет, попробуйте сохранить изображение в формате JPG.
- Если по какой-либо причине вы не можете сохранить его в формате JPG, но не используете прозрачность, снимите флажок «прозрачность» в параметрах сохранения.
 Это позволит немного побриться от вашего окончательного результата.
Это позволит немного побриться от вашего окончательного результата. - Подумайте о том, чтобы разрезать изображение по частям и скомпоновать его в окончательный HTML-код, как какую-то головоломку. Вы можете сохранить части, для которых требуется прозрачность, в формате PNG, а другие части — в формате JPG с высокой степенью сжатия. Общий результат должен быть менее тяжелым.
- Используйте инструмент сжатия PNG (например, https://tinypng.com/ ). Имейте в виду, эти инструменты используют алгоритм с потерями. Они пытаются упростить ваше изображение, чтобы иметь возможность сохранить его в виде файла меньшего размера. Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Если вы поделитесь своим изображением, я могу дать вам несколько советов.
Инструменты для оптимизации изображений [Обзор]
Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента. Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
- Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.

Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).
Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.

Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.
- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
Всего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
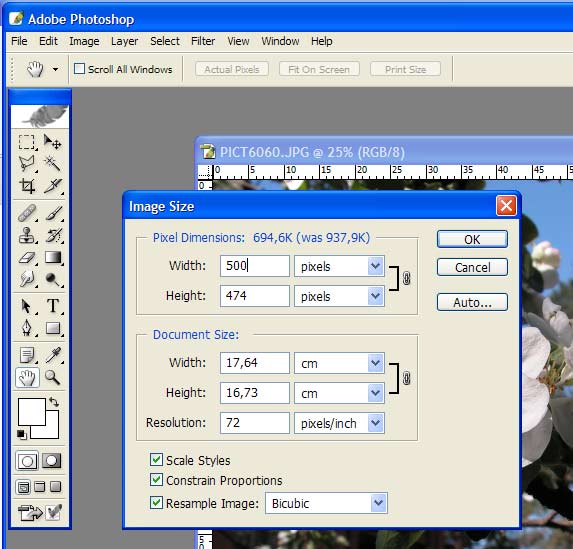
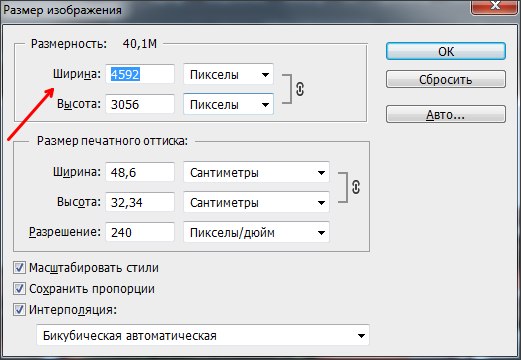
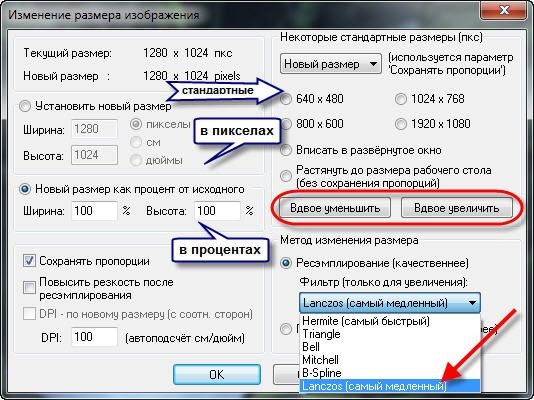
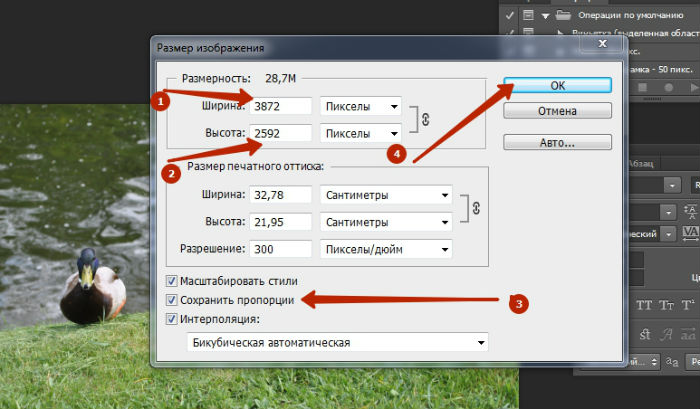
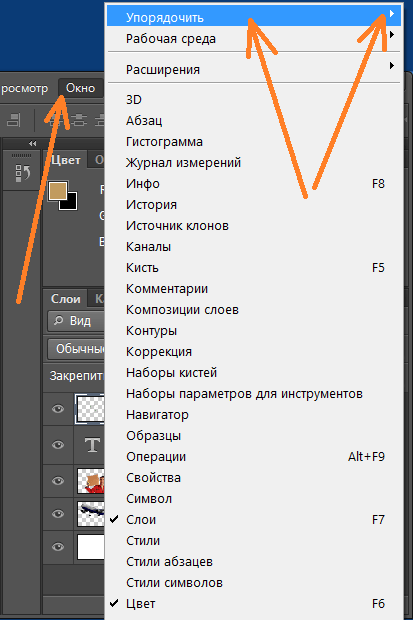
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
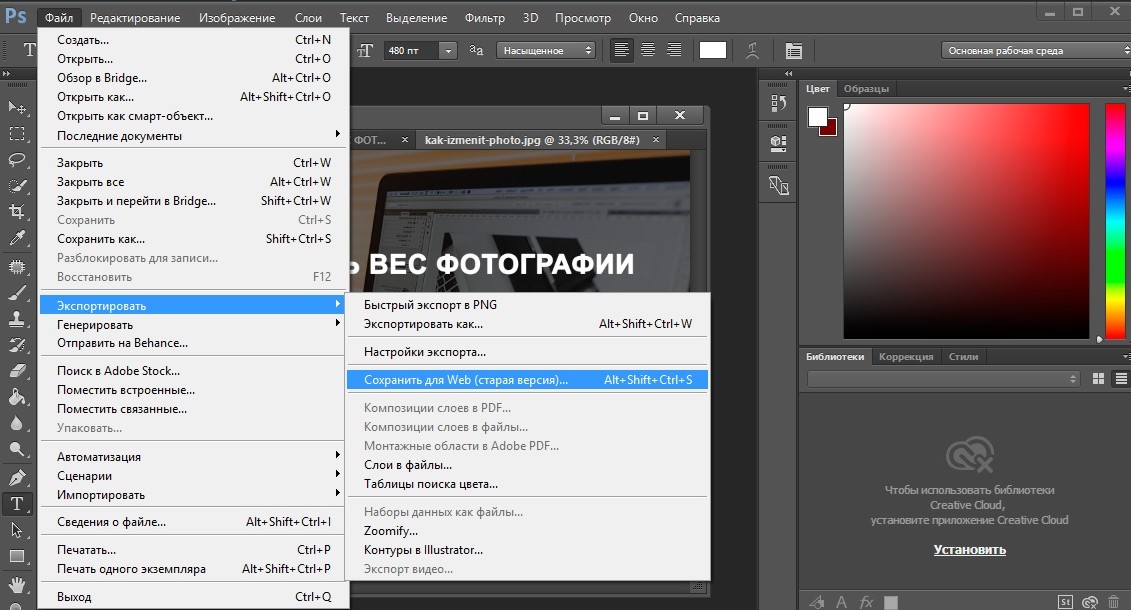
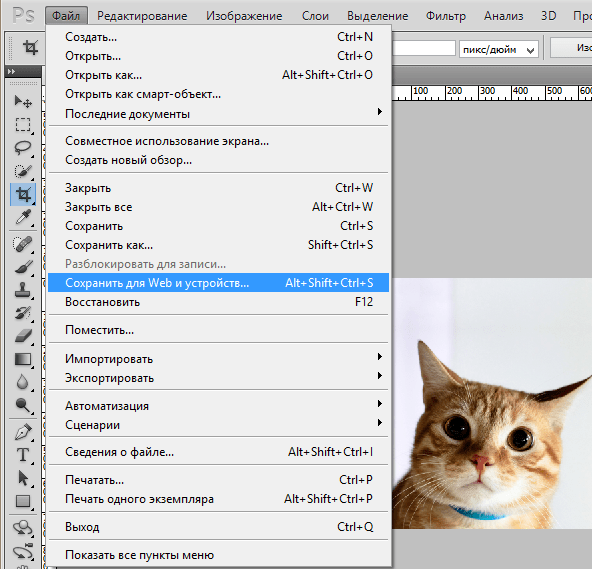
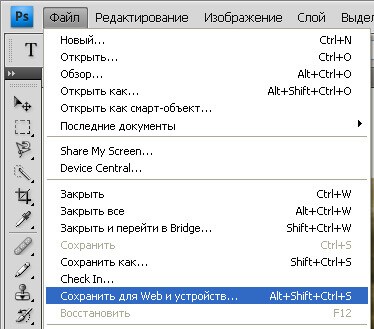
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т.
 д.
д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.
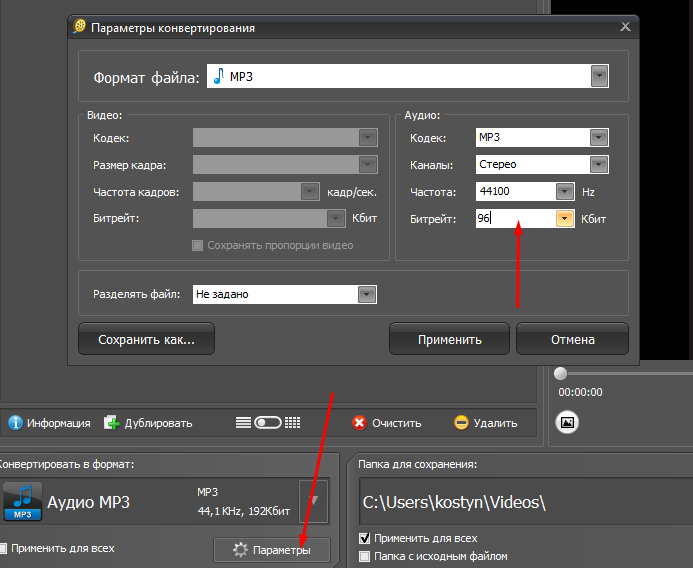
Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая.
 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
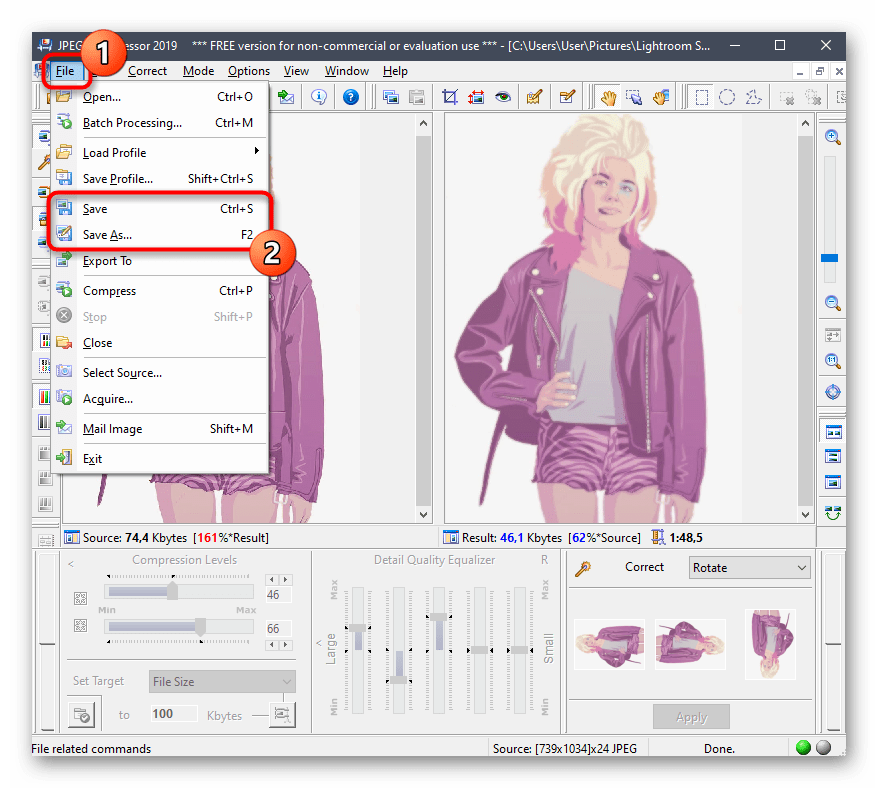
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.

Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
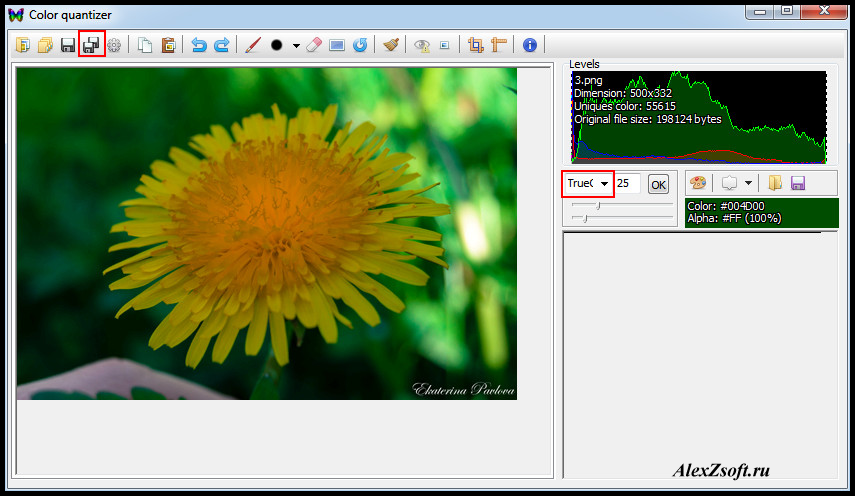
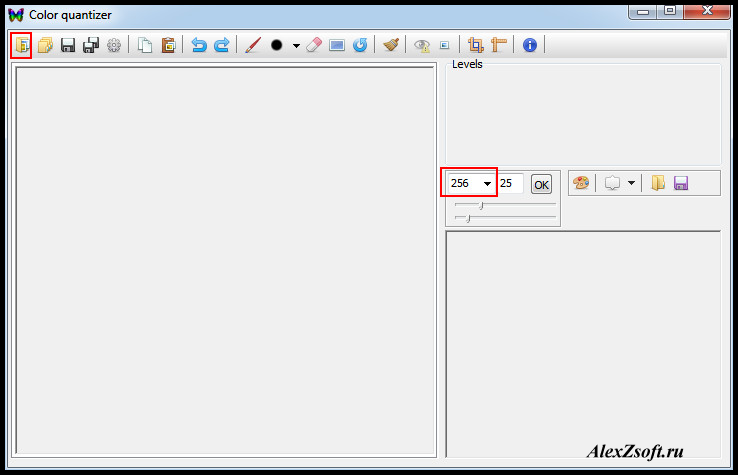
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.

Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка.
 Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).

Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес файла по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.

- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру. Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание.
 Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
Как уменьшить размер PNG-файла фотографии
Хотя изображения PNG оптимизированы для Интернета, они все равно могут быть перегружены множеством ненужных метаданных, цветов и прочего. Удалив все это, вы можете значительно уменьшить размер файла изображения без потери качества, в зависимости от ваших настроек. Преимущество сжатия изображений PNG в том, что они не только занимают меньше места на жестком диске, но и загружаются быстрее и используют меньшую пропускную способность.
В этом посте я покажу, как уменьшить размер файла изображения PNG в Windows, MacOS, Linux, Android и непосредственно в вашем браузере с помощью веб-приложения.
Связанный: Почему снимок экрана всегда сохраняется как Png?
1.
 Уменьшить PNG в Интернете
Уменьшить PNG в ИнтернетеСуществует множество онлайн-приложений, которые позволяют уменьшать или сжимать изображения PNG без большой потери качества (сжатие с потерями). TinyPNG – один из таких веб-сайтов, которым я пользуюсь ежедневно. Что TinyPNG делает, так это сканирует загруженное изображение и разумно уменьшает количество цветов в изображении. Это, в свою очередь, резко уменьшает размер изображения. Если вам интересно, потому что, как TinyPNG выбирает цвета, сжатое изображение почти неотличимо от своего исходного аналога.
Чтобы начать использовать, наведите курсор на TinyPNG и перетащите изображения PNG, которые вы хотите сжать.
Как только вы перетаскиваете, TinyPNG начинает сжимать загруженные изображения. Спустившись вниз, нажмите ссылку «Загрузить» рядом с именем изображения, которое нужно загрузить. Если вы загрузили несколько изображений, вы можете загрузить их в виде zip-файла, нажав кнопку «Загрузить все». При желании вы даже можете сохранить сжатые изображения прямо в своей учетной записи Dropbox, нажав кнопку «Сохранить в Dropbox».
Помимо PNG, TinyPNG также может сжимать изображения JPG. Более того, если в вашей системе установлен Photoshop, вы можете установить плагин TinyPNG для Photoshop и использовать его оттуда. Это избавляет от необходимости вручную загружать и скачивать изображения. Однако это платный плагин.
2. Уменьшить PNG в Windows
Для пользователей Windows вы можете использовать бесплатное приложение под названием PNGGauntlet. Это бесплатное программное обеспечение для Windows сочетает в себе различные инструменты, такие как PNGOUT, OptiPNG и DeflOpt, чтобы максимально уменьшить размер изображения PNG. В отличие от веб-приложения TinyPNG, в котором наблюдается небольшая потеря качества изображения, PNGGauntlet сжимает изображение PNG без потери качества (сжатие без потерь).
Чтобы сжать изображение PNG в Windows, перейдите на официальный сайт, скачать PNGGauntlet и установите его, как любое другое программное обеспечение Windows.
После установки запустите PNGGauntlet, выполнив поиск в меню «Пуск». После открытия просто перетащите изображения PNG, которые хотите сжать.
После открытия просто перетащите изображения PNG, которые хотите сжать.
Прежде чем вы сможете сжать, вам нужно установить выходную папку. Для этого нажмите кнопку «Обзор» (три горизонтальные точки) рядом с полем вывода и выберите желаемую папку назначения. После того, как вы выбрали папку вывода, нажмите кнопку «Оптимизировать».
После сжатия изображения PNGGauntlet покажет уменьшенный размер файла в том же окне. В зависимости от изображения вы можете увидеть разные степени сжатия.
Если вы хотите настроить параметры сжатия, вы можете сделать это, перейдя в «Инструменты> Параметры». Однако я рекомендую вам не связываться с этими настройками, если вы не знаете, что делаете.
3. Уменьшить PNG в MacOS
Чтобы уменьшить размер файла PNG в MacOS, мы будем использовать ImageOptim, бесплатное приложение с открытым исходным кодом. Как и PNGGauntlet для Windows, ImageOptim сжимает изображения PNG без потери качества. Помимо PNG, программа также может сжимать форматы изображений GIF и JPEG. Так, скачать ImageOptim с официального сайта установите и запустите приложение.
Так, скачать ImageOptim с официального сайта установите и запустите приложение.
Как видите, пользовательский интерфейс очень минимален и прост. При использовании ImageOptim следует помнить, что он сжимает ваши изображения на месте. т.е. он заменит оригинальные изображения сжатыми. Итак, перед сжатием создайте копию исходных изображений.
Чтобы сжать изображения, перетащите их в главное окно. Как только вы это сделаете, ImageOptim автоматически сожмет изображения. Вам не нужно вообще нажимать какие-либо кнопки.
После сжатия вы увидите зеленую галочку рядом с именем изображения. Внизу окна ImageOptim покажет, сколько места на диске вы сохранили за счет сжатия.
Если вы хотите настроить параметры качества, вы можете сделать это, щелкнув значок «Настройки», появляющийся в главном окне, а затем перейдя на вкладку «Качество». По умолчанию качество изображения для форматов JPEG, PNG и GIF установлено на 80%, что достаточно для большинства ситуаций.
Вы также можете изменить уровень оптимизации, перейдя на вкладку «Уровень оптимизации».
4. Уменьшить PNG в Android
В Android есть приложение для всего. Чтобы уменьшить размер файла PNG в Android, мы собираемся использовать бесплатное приложение под названием Photoczip. Это бесплатное приложение позволяет сжимать, изменять размер и архивировать все ваши изображения. Для начала установить Photoczip из Play Store и запустите его.
На главном экране приложение отобразит все содержащиеся в нем папки. Выберите папку, в которую вы поместили свои изображения. Поскольку я поместил все свои изображения в папку «png», я выбираю ее.
Здесь выберите все изображения, которые вы хотите сжать, нажав на значок «Галочка», появившийся в правом верхнем углу. После выбора необходимых изображений нажмите на кнопку «Сжать», появившуюся внизу экрана.
Как только вы нажмете на кнопку, приложение сожмет изображения. После этого нажмите кнопку «Готово», чтобы закрыть всплывающее окно.
По умолчанию Photoczip хранит сжатые изображения в своей собственной папке. Чтобы узнать расположение папки, нажмите значок «Меню» (три горизонтальные линии) на главном экране и выберите параметр «Настройки». Вы увидите место сохранения по умолчанию под опцией «Сохранить изображение в». При желании вы можете изменить место сохранения по умолчанию, нажав на него.
5. Уменьшите PNG в Ubuntu (Linux)
И последнее, но не менее важное: вы можете сделать то же самое в Ubuntu и любых его производных, таких как Linux Mint, используя Обрезка. Это бесплатное приложение использует optipng, pngcrush, advpng и jpegoptim для сжатия и уменьшения размера файла изображения. Для начала откройте терминал, нажав сочетание клавиш Ctrl + Alt + T. Теперь выполните следующую команду, чтобы установить Trimage.
sudo apt-get install trimage
После установки запустите приложение. Как видите, пользовательский интерфейс напоминает Mac-приложение ImageOptim.
Итак, как и в Mac, перетащите изображения, которые хотите сжать, и приложение автоматически сожмет их.
Опять же, Trimage сжимает изображения на месте. Итак, перед сжатием создайте копию исходных изображений. Это помогает, если есть ошибки или потеря качества.
Это все, что нужно сделать, и очень просто уменьшить размер файла PNG в Windows, Mac, Linux и в Интернете. Если вы думаете, что есть лучший способ сделать это, поделитесь им в форме комментариев ниже.
Также читайте: определение того, является ли изображение подделкой Photoshop или нет
Как уменьшить размер файла изображения PNG без изменения его размеров?
Я хочу уменьшить размер файла PNG с помощью Python. Я просмотрел много материалов в интернете, но не смог найти ничего, где я мог бы уменьшить размер файла для изображения без изменения размеров, то есть height/width. то, что я нашел, — это как изменить размеры изображения, используя PIL или какую-то другую библиотеку Python.
Как я могу уменьшить размер файла изображения, сохраняя его размеры постоянными?
python image-processingПоделиться Источник Ahsan Mukhtar 07 февраля 2019 в 09:55
3 ответа
2
PNG-это формат без потерь, но он все еще может быть сжат без потерь. Класс изображений подушки поставляется с писателем png, принимающим параметр compress_level .
Можно легко продемонстрировать, что это работает:
Шаг 1: Загрузите общее изображение rgb lena в формате .png:
import os
import requests
from PIL import Image
from io import BytesIO
img_url = 'http://pngnq.sourceforge.net/testimages/lena.png'
response = requests.get(img_url)
img = Image.open(BytesIO(response.content))
Шаг 2: Напишите png с compress_level=0 :
path_uncompressed = '. /lena_uncompressed.png'
img.save(path_uncompressed,compress_level=0)
print(os.path.getsize(path_uncompressed))
> 691968
/lena_uncompressed.png'
img.save(path_uncompressed,compress_level=0)
print(os.path.getsize(path_uncompressed))
> 691968
Шаг 3: Напишите png с compress_level=9 :
path_compressed = './lena_compressed.png'
img.save(path_compressed,compress_level=9)
print(os.path.getsize(path_compressed))
> 406889
что в данном случае дает нам респектабельное сжатие 30% без какого-либо очевидного ухудшения качества изображения (чего следует ожидать для алгоритма сжатия без потерь).
Поделиться Florian Drawitsch 07 февраля 2019 в 13:36
1
PNG-это формат без потерь, и, очевидно, он будет занимать больше места.
Если вас интересует только разрешение, то вы можете преобразовать в любую форму с потерями, например JPG.
https://whatis.techtarget.com/определение/lossless-and-lossy-compression
Размер после преобразования будет таким же, но качество зависит от необходимого сжатия
Фрагмент кода для преобразования PNG в JPG
from PIL import Image
im = Image. open("Picture2.png")
rgb_im = im.convert('RGB')
rgb_im.save('Picture2.jpg')
open("Picture2.png")
rgb_im = im.convert('RGB')
rgb_im.save('Picture2.jpg')
Поделиться Gokul C 07 февраля 2019 в 10:12
0
По умолчанию большинство авторов PNG будут использовать параметр максимального сжатия, поэтому попытка изменить его не сильно поможет. Несжатые PNGs существуют, но они не имеют смысла, я не думаю, что вы столкнетесь со многими из них.
Таким образом, единственный способ сделать PNGs значительно меньше-это уменьшить количество пикселей, которые он хранит, или уменьшить количество цветов, которые он хранит. Вы специально сказали, что не хотите уменьшать количество пикселей, поэтому другой вариант-уменьшить количество цветов.
Большинство файлов PNG будут находиться в режиме «true color» (обычно 24 бита на пиксель, по одному байту для красного, зеленого и синего компонентов каждого пикселя). Однако также можно сделать индексированные файлы PNG. Они хранят цветовую карту (a.k.a. палитра) и одно значение на пиксель, индекс в цветовую карту. Если вы, например, выберете цветовую карту из 64 записей, то для кодирования индекса каждому пикселю потребуется 6 бит. Вы бы сохранили 64*3 байт + 3/4 байта на пиксель (что, конечно, также сжимается). Я нашел этот веб-сайт , сравнивая несколько примеров изображений, как они будут выглядеть и насколько большим будет файл при уменьшении цвета.
Они хранят цветовую карту (a.k.a. палитра) и одно значение на пиксель, индекс в цветовую карту. Если вы, например, выберете цветовую карту из 64 записей, то для кодирования индекса каждому пикселю потребуется 6 бит. Вы бы сохранили 64*3 байт + 3/4 байта на пиксель (что, конечно, также сжимается). Я нашел этот веб-сайт , сравнивая несколько примеров изображений, как они будут выглядеть и насколько большим будет файл при уменьшении цвета.
Этот другой вопрос показывает, как использовать PIL для преобразования изображения RGB в индексированное изображение:
img.convert("P", palette=Image.ADAPTIVE)
Это, по-видимому, создает 8-битную цветовую карту, хотя PIL не поддерживает меньшие цветовые карты. Модуль PyPNG позволит вам записывать файлы PNG с любым количеством цветов в цветовой карте.
Поделиться Cris Luengo 07 февраля 2019 в 15:56
- Как изменить размер файла изображения PNG без изменения его размера в iOS?
Как изменить размер изображения PNG без изменения его размеров в iOS? Возможно ли это в iOS? у нас есть метод по умолчанию для достижения этой цели, но он применим только для изображений JPEG, есть ли какой-либо метод сжатия по умолчанию для сжатия файла изображения PNG?
- Уменьшить физический размер изображения bitmap?
Я загружаю изображения на страницу excel, как только это сделано, excel составляет около 48 284 КБ, это слишком много и влияет на скорость загрузки и не является эффективным для того, чего мы пытаемся достичь.
 Я пытаюсь уменьшить этот размер файла Excel как можно больше и думаю, что уменьшение…
Я пытаюсь уменьшить этот размер файла Excel как можно больше и думаю, что уменьшение…
Похожие вопросы:
как уменьшить размер файла изображения png в PIL
Я использовал PIL для преобразования и изменения размера jpg/bmt в png .. я могу легко изменить размер и преобразовать в png, но размер файла нового изображения слишком велик im=Image.open(p1.photo)…
Уменьшите размер изображения с помощью сжатия без изменения размера
Как уменьшить размер изображения без изменения размеров изображения(высота и ширина должны быть одинаковыми).В android как я могу это сделать?.Я хочу снизить качество изображения. Я хочу отправить…
Как уменьшить размер файла изображения с помощью PIL
Я использую PIL для изменения размера изображений там, Преобразуя большие изображения в меньшие. Существуют ли какие-либо стандартные способы уменьшить размер файла изображения, не теряя при этом. ..
..
Уменьшить размер изображения без потери прозрачности .png
В принципе, я хотел бы изменить размер изображения .png (чтобы уменьшить его размер файла) и при этом сохранить его прозрачность. У кого-нибудь есть идея, как лучше всего это сделать? Спасибо.
Пил png размер в меньшем разрешении, делает размер файла больше
Я изменяю размер .png файлов с python PIL. По какой-то причине размер файла в 3 раза больше оригинала, хотя я и уменьшил разрешение. Так как же мне правильно сохранить файл? Test1: png(6kb, 200×200)…
Как изменить размер файла изображения PNG без изменения его размера в iOS?
Как изменить размер изображения PNG без изменения его размеров в iOS? Возможно ли это в iOS? у нас есть метод по умолчанию для достижения этой цели, но он применим только для изображений JPEG, есть…
Уменьшить физический размер изображения bitmap?
Я загружаю изображения на страницу excel, как только это сделано, excel составляет около 48 284 КБ, это слишком много и влияет на скорость загрузки и не является эффективным для того, чего мы. ..
..
Уменьшение размера файла jpg-изображения за счет снижения его качества
Есть ли в PHP способ уменьшить качество изображения JPG, чтобы уменьшить его размер файла вместо изменения его размеров?
Уменьшить размер файла .png swift
Мне нужно уменьшить размер изображения с расширением .png без изменения размеров изображения. В то время как я создаю изображение, храню его в кэше, а размер файла составляет 1.3 м. Как я могу…
Как уменьшить размер изображения перед загрузкой его в хранилище firebase?
Я сделал социальное приложение для изображений и видео sharing.However,its, которое занимает слишком много времени для загрузки изображения. Я использую glide library.Please, скажите мне, как я могу…
Уменьшить размер изображения без потери прозрачности .png
В принципе, я хотел бы изменить размер изображения .png (чтобы уменьшить его размер файла) и при этом сохранить его прозрачность.
У кого-нибудь есть идея, как лучше всего это сделать?
Спасибо.
imageПоделиться Источник Igwe Kalu 20 декабря 2012 в 01:45
7 ответов
- Изменение размера изображения без Imagick и потери прозрачности
Есть ли способ изменить размер изображений с форматами: GIF , PNG , JP(E)G , не устанавливая дополнительные классы, такие как Imagick? Самое главное, что изображения не могут потерять свою прозрачность (PNG, GIF), а также в случае, если они анимированы, измените их размер, но без потери анимации…
- Как уменьшить размер BufferedImage без потери качества
Поскольку я работаю над изображениями и для повышения производительности приложения нужно уменьшить размер данных изображения без потери качества. Например : если размер исходного Буферизованного изображения составляет 50 КБ, размеры 1024*768 После применения уменьшите alog: размер < 30kb,.
 ..
..
14
Вы можете использовать Paint.net, это бесплатный инструмент. Довольно простой, но делает свою работу.
Перейти к изображению>>Изменить размер
Вы можете скачать его здесь: https://www.getpaint.net/
Поделиться Dibyendu 21 апреля 2017 в 07:57
5
Какую графическую программу вы используете?
Photoshop делает это, просто перейдя через IMAGE > РАЗМЕР ИЗОБРАЖЕНИЯ и изменив его размер. На прозрачность это не влияет. Я уверен, что Paint Shop Pro делает то же самое
Поделиться detjo 20 декабря 2012 в 01:50
5
Наткнулся на эту тему и нашел следующий сайт, который делает именно то, что требуется: https://onlinepngtools.com/resize-png
Поделиться Xiokraze 15 августа 2019 в 13:26
2
Если изображение, которое вы создали / над которым работали, в первую очередь прозрачно, использование инструментов «Resize» или «Resample» в любом крупном пакете для редактирования изображений (например, PhotoShop, PaintShop Pro и т. Д.) Вообще не должно влиять (или терять) прозрачность.
Я сам использую PaintShop Pro (X6, 64 Bit) и обычно нахожу, что опция «PNG Optimizer» предлагает больше вариантов в этом направлении (чем маршрут по умолчанию «Сохранить как > .png»).
Надеюсь, что это поможет (особенно для пользователей PaintShop Pro) в отношении исходного вопроса.
Поделиться John Mounsey 17 сентября 2014 в 09:18
2
Я знаю, что это старый вопрос, но ответ, который сработал для меня, состоял в том, чтобы использовать Inkscape.
- Запустите Inkscape (бесплатно на Inkscape.org).
- Файл -> Импорт… (Ctrl+I) файл PNG, размер которого вы хотите изменить (по умолчанию в диалоговом окне импорта все в порядке).
- Выбрав только что импортированное изображение, выберите Файл -> Экспорт PNG изображения… (Shift+Ctrl+E)
- В панели инструментов Экспорт PNG изображения нажмите кнопку Экспорт как…, чтобы задать имя файла и местоположение вывода.
- В этой же панели инструментов задайте размер изображения с помощью ширины/высоты или пикселей.
- На этой же панели инструментов нажмите кнопку Экспорт, чтобы создать выходной файл.
Это сработало для меня, надеюсь, это поможет кому-то еще.
Поделиться SirGeekALot 25 января 2019 в 00:08
0
Полный комплект Autodesk Sketchbook теперь доступен бесплатно, включая все предыдущие функции премиум-класса, такие как изменение размера изображения.
Вы делаете это так же, как в paint, нажав на Изображение > Размер изображения… и затем вы можете сохранить как .png без потери прозрачности.
Поделиться StefanBob 04 февраля 2019 в 20:18
-1
Размер изображения можно уменьшить, уменьшив количество цветов, и для этого существуют онлайн-инструменты .
Попробуйте these..Hope они решат вашу проблему
https://tinypng.com/
http://pngcrush.com/ и
http://tools.dynamicdrive.com/imageoptimizer/ —Он обеспечивает большее количество выходных изображений с различным количеством цветов. Однако гладкость будет достигнута, будьте осторожны.
Поделиться ayniam 05 февраля 2014 в 05:55
Похожие вопросы:
Изменение размера изображения в Java без потери прозрачности
Я хочу изменить размер изображения (jpg, png, gif), не теряя прозрачности. Я хочу сохранить измененную версию на диск после изменения размера. Я много гуглил, но нашел только те решения, которые…
измените размер изображения png с помощью rmagick без потери качества
Мне нужно изменить размер изображения 200*200 на 60*60 в rmagick без потери качества изображения. В настоящее время я делаю следующее для изображения png img =…
Уменьшите размер изображения без потери его качества в android
Как уменьшить размер изображения без потери его качества в android. У меня есть ImageView в моем проекте, я должен поместить в него изображение большего размера. Я новичок в android. пожалуйста,…
Изменение размера изображения без Imagick и потери прозрачности
Есть ли способ изменить размер изображений с форматами: GIF , PNG , JP(E)G , не устанавливая дополнительные классы, такие как Imagick? Самое главное, что изображения не могут потерять свою…
Как уменьшить размер BufferedImage без потери качества
Поскольку я работаю над изображениями и для повышения производительности приложения нужно уменьшить размер данных изображения без потери качества. Например : если размер исходного Буферизованного…
Слияние двух PNG UIImages в iOS без потери прозрачности
У меня есть два изображения формата png, и оба имеют определенную прозрачность. Мне нужно объединить их вместе в новое изображение png, но без потери прозрачности в результате. +(UIImage *)…
KineticJS: Как уменьшить размер изображения PNG / JPG в KineticJS, сохраняя высокое качество?
Я хочу уменьшить размер изображения PNG / JPG в KineticJS без потери качества. Я сделал следующее, Но это приводит к очень плохому качеству: var stage = new Kinetic.Stage({ container: ‘container’,…
Уменьшить размер файла .png swift
Мне нужно уменьшить размер изображения с расширением .png без изменения размеров изображения. В то время как я создаю изображение, храню его в кэше, а размер файла составляет 1.3 м. Как я могу…
Проблема при попытке изменить размер Uiimage
У меня есть Uiimage (обычно с прозрачностью), и мне нужно сделать его 512×512 и не более 100 Кб. Я смог изменить размер до 512×512 (но изображения были около 400 КБ), однако, когда я использую метод…
Как уменьшить размер файла изображения PNG без изменения его размеров?
Я хочу уменьшить размер файла PNG с помощью Python. Я просмотрел много материалов в интернете, но не смог найти ничего, где я мог бы уменьшить размер файла для изображения без изменения размеров, то…
TinyPNG — Поддержка плагинов Photoshop
Это раздел поддержки TinyPNG и TinyJPG Photoshop. плагин с инструкциями по установке, дополнительной помощью, советами и трюки. Вы также всегда можете скачать ваш плагин , лицензия и счет-фактура еще раз.
Инструкции по установке Mac
Установка плагина на macOS довольно просто. Страница загрузки предлагает вам два файла. Один файл содержит плагин, а другой файл — вашу лицензию.Вы будете необходимо скопировать оба файла в папку плагинов Photoshop, как показано ниже.
Вы получите ссылку на страницу загрузки по электронной почте. Загрузите два файла.
Откройте Finder и перейдите к установке Adobe Photoshop. папка. Папка по умолчанию — Macintosh. HD / Applications / Adobe Photoshop … Здесь вы найдете папку под названием Plug-ins .
Откройте второе окно Finder и перейдите в папку «Загрузки».Выбирать как TinyPNG-JPG.license , так и TinyPNG-JPG.plugin и перетащите эти два файла в папку Плагины папка.
Плагин установлен.
Использование плагина на Mac
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы JPEG и PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … .
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
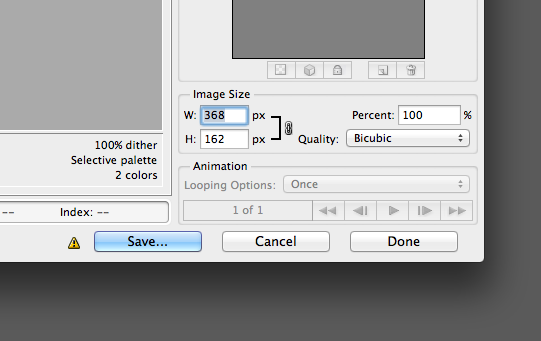
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG. Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Инструкции по установке Windows
На странице загрузки вы найдете установщик Windows и файл лицензии.Ты потребуется запустить установщик, а затем вручную скопировать файл лицензии в папку плагинов Photoshop, как показано ниже.
После покупки плагина вы получите ссылку на страницу загрузки. Здесь можно скачать как установщик и файл лицензии.
Запустите установщик. Это скопирует плагин в ваш Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, Программные папки CC 2019 или CC 2020.
Если вы используете антивирусный сканер, например Avast Business Antivirus или AVG AntiVirus и возникли проблемы с установкой, вам может потребоваться временно отключить это.
Используйте Explorer, чтобы скопировать файл TinyPNG-JPG.license с Загрузите папку в папку с плагинами Photoshop. Папка плагина обычно находится в C: \ Program Files \ Adobe \ Adobe Photoshop … \ Plug-ins .
Если вы используете 64-битную версию Windows, вам может потребоваться скопировать лицензионный файл дважды . Photoshop обычно находится в оба Program Files и Program Files (x86) .
Плагин установлен.
Использование плагина в Windows
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … .
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Советы и приемы
Ниже вы найдете несколько советов и приемов, которые могут пригодиться при использовании плагина.
Вы можете сохранить часть изображения, создав выбора . Используйте инструмент Marquee Tool , чтобы создайте выделение и выберите File> Export> TinyPNG и TinyJPG .Окно предварительного просмотра теперь покажет это выделение и скажет Экспорт выделения в дно. Нажмите Сохранить , и ваш выбор будет сохранен.
Вы также можете сохранить часть изображения, используя ломтика . Используйте инструмент Slice Tool , чтобы создать кусочек. Текущий выбранный фрагмент будет отмечен значком желтая граница. При желании дайте слайсу собственное имя, выбрав щелкнув правой кнопкой мыши и выбрав Edit Slice Options … . В имя настраиваемого фрагмента будет использоваться для имени файла вместо имя изображения.Затем выберите File> Export> TinyPNG и Кинотеатр . В окне предварительного просмотра теперь будет отображаться пользовательский фрагмент. и внизу будет указано Экспорт среза .
В Photoshop вы можете добавить сочетание клавиш в плагин. Для этого выберите Edit> Keyboard. Ярлыки … . Перейдите в меню приложений > Файл> Экспорт> TinyPNG и TinyJPG … и нажмите любимую клавишу комбинация. Например, вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если комбинация уже занята.
Вам не нужно беспокоиться о цветовых профилях . Изображения автоматически конвертируются в sRGB для максимальной совместимость между браузерами и устройствами.
Вы можете использовать сценарий Photoshop для управления плагин с JavaScript, VBScript или AppleScript. Это очень удобен для работы с изображениями. Используя эту технику мы создали примеры скриптов которые сжимают файлы JPEG и PNG и пример экспорта Layer Comps для оптимизированных изображений.Ты можешь скачать скрипты и скопируйте их в папку «Сценарии» в Photoshop. Новое меню элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.
Плагин поддерживает пакетную автоматизацию . Ты первый нужно будет создать экшен Photoshop, использующий плагин. При создании действия обязательно оставьте предложенный файл название без изменений. Затем вы можете выбрать File> Automate> Партия… . В появившемся диалоговом окне вы можете выберите вновь созданное действие из раскрывающегося списка. Под Source вы можете выбрать папку со всеми изображениями вы хотите сжать. Назначение необходимо установить на Нет , потому что плагин сохраняет JPEG и PNG файлы в свою папку. Вы можете изменить эту папку в панель действий. Дважды щелкните по нему, чтобы выбрать другой пункт назначения.
MacOS поддерживает табуляцию через диалоги , но это по умолчанию выключен.Вы можете включить его в Системе Настройки . Перейдите к Keyboard и нажмите на Ярлыки . Выберите радиокнопку Все элементы управления показаны внизу. После включения вы можете вкладывать через диалоговое окно предварительного просмотра и с помощью пробела нажмите кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши комбинация Ctrl + Fn + F7.
Плагин поддерживает RGB, CMYK, лабораторный и оттенки серого изображения. Есть несколько форматов изображений, плагин не поддерживает.Это многоканальные, двухтональные и индексированные файлы изображений. Пункт меню TinyPNG и TinyJPG будет недоступны для этих изображений. Если вы хотите экспортировать это изображение форматы с плагином, вы можете сначала выбрать Image> Mode> Цвет RGB и пункт меню TinyPNG и TinyJPG будут снова активен.
Поддерживаются артборды Photoshop . Первый выбор любой артборд или слой внутри артборда в вашем Layers панель. Затем выберите File> Export> TinyPNG. и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить выбранный артборд.
Плагин сжимает изображения в автономном режиме , на вашем собственный компьютер. Никакая информация о вашем использовании не передается и нет требуется подключение к Интернету.
Известные ограничения
Меню Экспорт может быть неактивным . К исправьте это, вам нужно будет изменить цветовой режим изображения, выбор Изображение> Режим> Цвет RGB и Изображение> Режим > 8 бит / канал . После внесения этих изменений вы должны быть возможность экспортировать изображение с помощью плагина.
Оптимизация изображений JPEG с помощью плагина может результат — немного больший выход , чем с веб-сервис и API. Причина, по которой это может произойти, заключается в том, что в Photoshop доступны только данные необработанного изображения , тогда как веб-сервис и API также знают предыдущий JPEG уровень сжатия.
О покупке
Ваша лицензия действительна для одного компьютера используется многими людьми, или несколько компьютеров используются одним человек .Многопользовательские лицензии действительны для несколько компьютеров или несколько пользователи .
Вы можете получить дополнительные лицензии с тем же Адрес электронной почты. Просто купите их одну за другой на странице плагина. Будут показаны все плагины на странице загрузки вместе с датой покупки.
В случае возникновения проблем с при покупке , пожалуйста, отправьте нам сообщение. Если ты можешь, укажите адрес электронной почты и последние четыре цифры кредита номер карты, которую вы использовали для покупки.Это помогает нам найти ваш заказать легко.
Вы можете скачать счет вашей покупки на страницу загрузки плагина. Вы можете следовать этим инструкциям для macOS или Окна чтобы сохранить его как PDF .
Загрузите снова
Ищете свой плагин , лицензию или счет-фактура ? Перейти к вашей панель управления, чтобы просмотреть или загрузить их снова.
Системные требования
Плагин предназначен для Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 и CC 2020.
Плагин Mac совместим с OS X 10.9 (Mavericks), OS X 10.10 (Йосемити), OS X 10.11 (El Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave), macOS 10.15 (Catalina) и macOS 11 (Big Sur). Если вы не уверены, какая версия macOS вы бежите, вы легко это узнаете. Щелкните значок Apple в верхнем левом углу экрана и выберите Об этом Mac . А появится диалоговое окно с номером версии macOS посередине. если ты используете Photoshop CS5, убедитесь, что вы запустить CS5 в 64-битном режиме что по умолчанию.
Плагин для Windows совместим с 32- и 64-разрядными версиями. версии фотошопа. Он поддерживает Windows 7, Windows 8, Windows 8.1 и Windows 10. Если вы не уверены, какая версия Windows, которую вы используете, вы можете щелкнуть правой кнопкой мыши Компьютер и затем на Properties . В появившемся диалоговом окне версия Windows, которую вы установили.
Инструкции для реселлеров
Подключаемый модуль Photoshop можно получить с помощью программного обеспечения реселлеры .Если вы являетесь торговым посредником, прочтите следующее инструкции.
Цены, расходы на обслуживание и поддержку
Цена у посредника на плагин Photoshop такая же, как и цена для постоянных клиентов. Специальных скидок для реселлеров нет, договоренности с предпочтительными поставщиками или эксклюзивные контракты с торговыми посредниками. Лучшая поддержка включена в стоимость плагина и там нет обязательных затрат на обслуживание. Клиенты и реселлеры имеют гарантия возврата денег, если товар неудовлетворителен.Нет предложения со скидкой, но иногда мы раздаем скидку, когда компания покупает сразу много плагинов. Например, если реселлер заказывает 20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Порядок оплаты
Поддерживаются платежи по кредитной карте и PayPal. Торговые посредники могут использовать та же форма заказа для покупки постоянным клиентам.
В форме заказа запрашивается Личная информация . Здесь Торговый посредник может указать название своей компании-посредника и адрес электронной почты.Квитанция об оплате и счет будут отправлены на этот адрес. Реселлерам из Европейского Союза также необходимо указать свои Номер НДС. Под Реквизиты для оплаты кредитная карта информация может быть заполнена или опция оплаты через PayPal может быть выбрал.
В качестве альтернативы мы можем обработать заказ вручную, не используя форма заказа. Торговому посреднику необходимо будет отправить заказ на покупку. включая количество плагинов, операционную систему, имя конечного пользователя, адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты и номер CVC.Затем мы сможем обработать платеж по кредитной карте на от имени торгового посредника.
Отгрузка и доставка
Торгового посредника просят указать имя и адрес электронной почты конечный пользователь. После покупки программное обеспечение и лицензия будут передаются и отправляются в электронном виде конечному пользователю. Это ручной шаг в процессе.
Конечному пользователю будет предоставлен доступ к загрузке на Панель управления Photoshop. Здесь они могут скачать программное обеспечение и лицензию. Он также показывает установку инструкции и позволяет загружать незначительные обновления программного обеспечения в будущее.Программное обеспечение может быть отправлено напрямую по почте, если конечные пользователи трудности с доступом к приборной панели.
Торговый посредник может загрузить счет и просмотреть все предыдущие покупки по их счетам-фактурам панель приборов.
Будущие обновления подключаемых модулей
Мы постоянно улучшаем подключаемый модуль и логика сжатия. Эти обновления доступны бесплатно по адресу страницу загрузки.
Дополнительная помощь и поддержка
Мы надеемся улучшить плагин, и ваши отзывы будут очень ценный .Если вам нужна помощь или если вы есть идеи по улучшению мы хотели бы услышать ты! Отправьте нам сообщение и возможно, добавьте скриншоты или примеры своих идей. Мы будем работать с вами оттуда.
Как уменьшить размер изображения JPEG / PNG без потери качества в Photoshop
JPG и PNG — наиболее распространенные форматы изображений в нашей повседневной учебе или работе. Чтобы обеспечить четкость изображения, всегда существует требование, чтобы ширина и высота изображения находились в пределах допустимого диапазона.Когда мы сталкиваемся с большими изображениями, мы изо всех сил стараемся их сжать, но оказывается, что обработанные изображения не идеальны, например, пиксель изображения размыт, а качество изображения не ощущается. Следовательно, мы должны найти способ уменьшить размер изображения и при этом сохранить его чистым.
Я лично считаю, что это хороший выбор для уменьшения размера изображения JPEG / PNG с помощью Photoshop. Если вы новичок, необходимо знать, что такое JPEG / PNG и чем они отличаются. Самое главное, вы должны знать, как уменьшить размер изображения JPEG / PNG без потери качества.В этой статье я расскажу вам о том, чего вы не знали раньше и о том, что всегда хотели знать.
Что такое JPG / PNG?
JPG
Его полное название — JPEG, формат изображения со сжатием с потерями, поддерживающий самый высокий уровень сжатия. Подходит для красочных изображений.
PNG
PNG — это переносимый формат сетевой графики, а также формат хранения файлов растровых изображений, которые можно сжимать без потерь. Он подходит для однотонных цветных изображений и признан наиболее подходящим форматом веб-изображений.
JPG VS PNG
1): JPG имеет большие преимущества при сжатии изображений, но он теряет свое качество из-за сжатия с потерями. Обычно качество изображения в формате PNG в пикселях выше, чем у JPG, но изображение больше, чем JPG.
2): изображения Jpg не имеют прозрачного фона, в то время как изображения PNG могут сохранять прозрачный фон.
3): формат PNG доступен для редактирования, формат JPG не доступен для редактирования.
4): для разрешения обоих форматов PNG выше, чем JPG.
Как уменьшить размер изображения JPG / PNG без потери качества в Photoshop?
Когда мы используем или загружаем изображения, размер изображений оказывается слишком большим.Чтобы изображения не занимали место в памяти, мы всегда сжимаем их, но с тех пор уменьшились и пиксели, что ухудшает качество изображений. Есть ли способ сохранить пиксель изображения неизменным и занять меньше памяти? Как сжать изображение, не нарушив его четкости? Теперь давайте посмотрим, как уменьшить размер изображения jpeg / png в фотошопе, не нарушая его четкости.
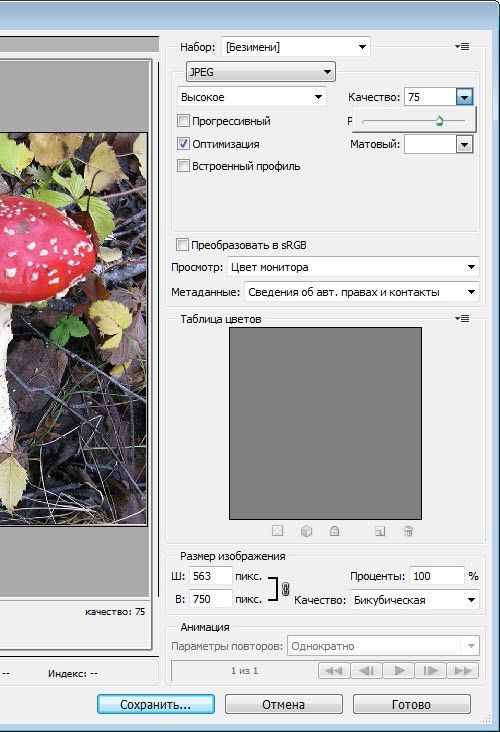
Способ 1. Уменьшите размер изображения с помощью сохранения для Интернета.
Шаг 1. Запустите Adobe Photoshop CS6 и перейдите к целевому изображению.
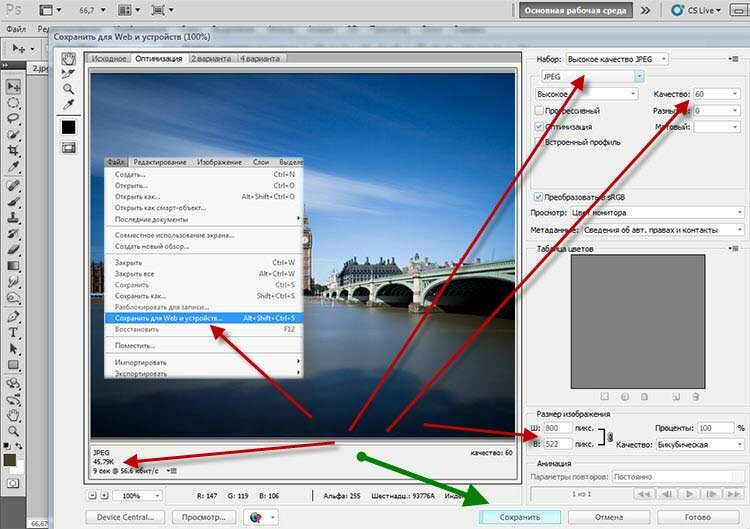
Шаг 2: перейдите к Файл > Сохранить для Интернета .
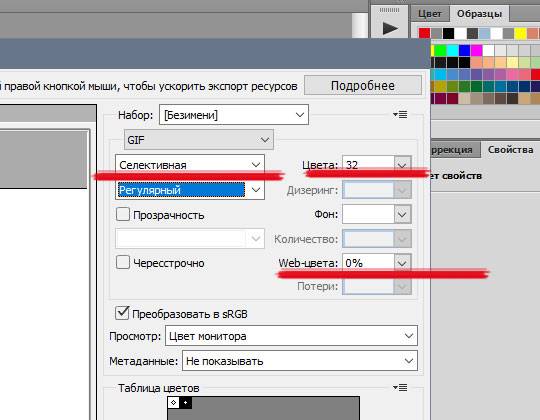
Шаг 3: Когда появится диалоговое окно, выберите формат, который вы хотите сохранить, в правом верхнем углу. Как правило, выбирают PNG-8 или JPEG , а затем выбирают параметры для изменения размера изображения в соответствии с желаемым размером изображения. После завершения настройки нажмите Сохранить !
Советы. Если ваши изображения имеют насыщенные цвета, выберите JPG.Если цвет изображения относительно простой, выберите PNG-8.
Шаг 4: В это время снова появится окно, выберите место для сохранения и измените имя файла и нажмите Сохранить . Ну это все.
Шаг 5: После сохранения откройте измененное изображение и сравните его с предыдущим. Очевидно, что места в памяти становится мало, но пиксель не меняется.
Способ 2: Уменьшить пиксели изображения.
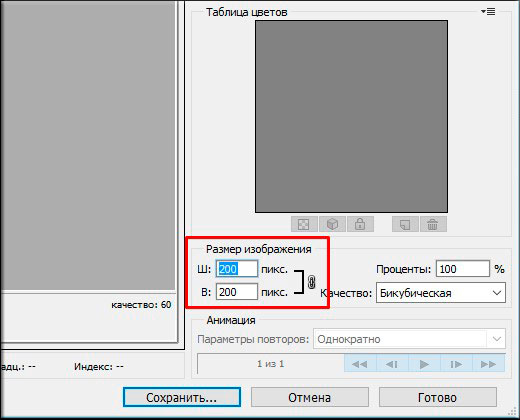
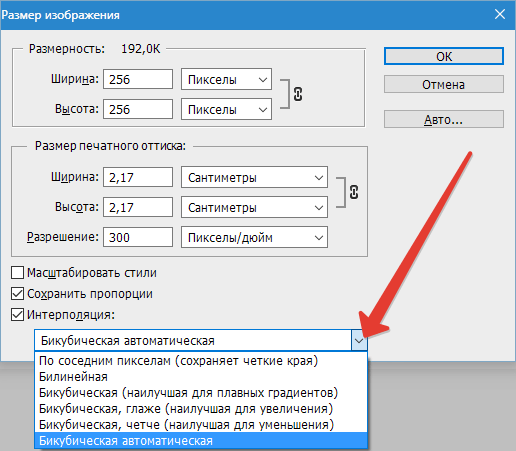
Шаг 1. Запустите Adobe Photoshop CS6 и найдите Image > Image Size .
Шаг 2: В окне Размер изображения настройте пиксель изображения и нажмите ОК , чтобы сохранить его.
Как изменить размер изображения без потери качества
Создаете ли вы веб-сайт, публикуете сообщение в блоге или запускаете платформу в социальных сетях для своего бизнеса, изображения необходимы.
Пользователи ожидают высококачественного изображения надлежащего размера. Они важны для того, чтобы ваш веб-сайт или бренд выглядел профессионально и завоевали доверие пользователей.Только представьте, что два сайта электронной коммерции продают одну и ту же пару обуви — на одном есть размытые и искаженные скриншоты продукта, а на другом — кристально чистые. У чего вы, скорее всего, купите? Изображения также важны для передачи важной информации пользователю. Учебное пособие по CSS с изображениями в полную ширину более эффективно и предпочтительнее, чем учебное пособие с миниатюрами изображений.
Помимо влияния на пользовательский опыт, изображения, размер которых неправильно изменен, влияют на производительность веб-сайта.Негабаритные изображения с высоким разрешением могут хорошо выглядеть на внешнем интерфейсе, но размеры их файлов велики. Это означает, что браузерам потребуется больше времени для их загрузки, что увеличит общее время загрузки вашего сайта.
Часто в этом дополнительном времени загрузки нет необходимости. Допустим, у вас есть изображение размером 2000 x 2000 пикселей, но размер контейнера, в котором оно находится, составляет всего 200 x 200 пикселей. В этом случае ваш браузер по-прежнему загружает каждый пиксель, даже если он ограничен гораздо меньшей областью отображения. Это означает, что браузер должен загружать в десять раз больше, чем необходимо.
Не существует стандартной ширины или высоты, к которой вы должны стремиться при изменении размера изображений. Это будет зависеть от множества факторов, в том числе от того, где вы размещаете их на своем веб-сайте, от того, используют ли большинство ваших посетителей настольные или мобильные устройства и т. Д. Общее практическое правило состоит в том, что вы хотите найти баланс между минимальным размером файла и приемлемым качеством. Как правило, допустим размер файла изображения не более 100 КБ.
В этом посте мы расскажем, как изменить размер изображения без потери качества.Для этой демонстрации мы будем использовать бесплатный инструмент Adobe Photoshop Express, но основные шаги применимы к любому инструменту. Затем мы кратко рассмотрим другие инструменты для изменения размера изображений, чтобы вы могли найти подходящий для своего веб-сайта.
Как изменить размер изображения без потери качества
- Загрузите изображение.
- Введите размеры ширины и высоты.
- Сжать изображение.
- Загрузите изображение с измененным размером.
1. Загрузите изображение.
С помощью большинства инструментов изменения размера изображения вы можете перетащить изображение или загрузить его со своего компьютера. Некоторые инструменты, такие как Squoosh, даже позволяют копировать и вставлять изображение.
2. Введите размеры ширины и высоты.
Допустим, размер изображения, который вы хотите изменить, составляет 6000 x 4000 пикселей, и вы хотите изменить его размер до 598 x 398 пикселей, чтобы сделать его избранным изображением вашего сообщения в блоге. Вам просто нужно ввести эти размеры и нажать кнопку Изменить размер изображения .После изменения размера нажмите Загрузить на панели инструментов в верхней части экрана.
3. Сожмите изображение.
Изменение размера изображения значительно уменьшит размер файла изображения. Но вы можете сделать еще один шаг, сжав его. Чтобы сжать изображение, многие инструменты предлагают скользящую шкалу. Перемещение влево от шкалы уменьшит размер файла изображения, но также уменьшит его качество. Перемещение вправо увеличит размер и качество файла.
С этим конкретным изображением мне почти не нужно перемещать масштаб влево, чтобы уменьшить размер файла до менее 100 КБ.
4. Загрузите изображение с измененным размером.
Теперь вы можете загрузить изображение с новыми размерами и загрузить его на свой веб-сайт.
Ниже вы можете найти сравнение между исходным изображением размером 6000 x 4000 пикселей и измененным размером 598 x 398 пикселей. Выглядит неплохо, правда?
Инструменты изменения размера изображения
Ручное изменение размера каждого изображения, которое вы загружаете на свой веб-сайт, потребует огромных затрат времени и энергии и, вероятно, некоторого опыта в графическом дизайне.Хорошая новость в том, что вы можете упростить процесс с помощью инструмента для изменения размера изображения.
Ниже представлена коллекция лучших инструментов для изменения размера изображений. Они различаются по функциональности и цене, поэтому вы можете выбрать наиболее подходящий для своих нужд и бюджета. Давайте начнем.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный инструмент для редактирования фотографий, который позволяет изменять размер, сжимать и обрезать любое изображение за несколько кликов. Вы можете изменить размер фотографии для Facebook, изображения профиля LinkedIn, баннера Twitter, эскиза Youtube или снимка экрана.Вы можете изменить размер любого количества изображений бесплатно, но для их загрузки вам потребуется создать учетную запись.
Resizing.app
Resizing.app — это бесплатный инструмент для редактирования фотографий с невероятно простым интерфейсом. Вы можете изменить размер изображения по ширине, высоте, проценту, наибольшей стороне или другому настраиваемому значению. После изменения размера изображения вы можете оптимизировать его с помощью скользящей шкалы и преобразовать. Одним из недостатков этого инструмента является то, что он не показывает размер файла, когда вы его оптимизируете.Это может затруднить понимание того, когда прекратить сдвигать шкалу вправо.
BeFunky
BeFunky разработан как Photoshop для начинающих. Он богат функциями, но представлен в удобном интерфейсе. Вы можете изменять размер, обрезать и вращать изображения, добавлять настраиваемую графику, рамки, наложения, текстуры и многое другое. С помощью BeFunky Batch Image Resizer вы даже можете изменять размер изображений сразу, а не по одному. В бесплатной версии доступно 125 цифровых эффектов, а в премиум-версии — еще сотни.
PicResize
С помощью PicResize вы можете легко изменять размер, обрезать и редактировать изображения бесплатно. Вы можете уменьшить изображение, задав заранее заданные проценты или задав ширину и высоту в пикселях. Важно отметить две вещи. Бесплатная версия PicResize предназначена только для сжатия фотографий; вам нужно будет приобрести PicResize Pro, чтобы увеличить их. Вы можете сжимать файлы только форматов JPG, а вместо ползунка есть раскрывающееся меню с вариантами: хорошо, лучше, лучше.Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Готовы изменить размер?
Изменение размера изображений без потери качества — важный навык, независимо от того, являетесь ли вы владельцем сайта, маркетологом в социальных сетях, блоггером или кем-то еще. К счастью, этот процесс прост благодаря множеству бесплатных и дополнительных инструментов, доступных в Интернете. Вы можете изменить размер изображений за меньшее время и повысить скорость своего веб-сайта и в результате порадовать посетителей.
Как уменьшить размер файла PNG
Обновлено 21 ноября 2018 г.
Что такое файлы PNG?
PNG-файлы являются высококачественной альтернативой GIF-файлам.Хотя файлы GIF могут обеспечивать прозрачность, они также ограничены 256 цветами. Это может значительно ухудшить качество окончательного выходного изображения, поскольку мониторы могут отображать до 16,7 миллиона цветов .
С файлами PNG у вас есть возможность использовать преимущества прозрачности, вы можете анимировать их, и вы можете сохранять их без потери цвета или качества . Возможность использовать преимущества прозрачности и кодирования без потерь делает их популярным выбором для веб-дизайнеров и веб-разработчиков; они являются одними из наиболее часто используемых форматов файлов изображений в Интернете наряду с JPG.Если вы не уверены, в чем разница между файлами PNG и JPG, подумайте о прочтении нашей публикации изображений PNG и JPG.
Необходимость уменьшения размера файлов PNG
Есть один серьезный недостаток файлов PNG, а именно то, что размер файла изображения этого типа может быстро увеличиваться. В некоторых случаях простое добавление нескольких пикселей дополнительной ширины к файлу PNG может удвоить размер файла.
Когда вы используете их на веб-сайте или в приложении, файлы PNG, которые не были оптимизированы, могут значительно увеличить время загрузки .Некоторые редакторы изображений не уменьшают размер файла PNG автоматически, поэтому вам может понадобиться использовать инструмент / службу оптимизации, чтобы уменьшить размер файла изображения.
Хорошая новость заключается в том, что существует множество методов и инструментов, которые могут уменьшить размер файлов PNG от 10 до 80 процентов в зависимости от инструмента и рассматриваемого изображения.
Уменьшить размер файла PNG путем ограничения цветов
Один из основных способов уменьшить размер файла PNG — ограничить количество цветов, которые имеет изображение.PNG могут быть сохранены как Grayscale, Truecolor, Indexed-color, Grayscale с альфа-каналом и Truecolor с альфа-каналом. Сохранение с альфа-каналом означает, что PNG также имеет прозрачность.
Файл PNG, сохраненный в Truecolor, будет иметь больший размер, чем файл, сохраненный как Grayscale или Indexed-color. Если изображение черно-белое или имеет только несколько цветов, например, с логотипом, рекомендуется сохранить его с самым низким вариантом цвета. Индексированный цвет позволяет сохранить изображение с количеством цветов до 256, и вы можете выполнить эту настройку в большинстве фоторедакторов.
Самый простой способ уменьшить размер файла PNG, если вы работаете с большим количеством изображений, — это использовать онлайн-инструмент, плагин или скрипт. Optimus предлагает пользователям 2 способа уменьшить размер файла PNG . Если вы используете сайт WordPress, вы можете установить плагин Optimus для автоматической оптимизации изображений PNG при их загрузке. У вас также есть возможность массово оптимизировать существующие изображения, оптимизировать миниатюры, конвертировать в WebP и многое другое. Кроме того, пользователи Optimus могут воспользоваться API разработчика для прямой интеграции в свои веб-приложения.
Существует также ряд других инструментов для сжатия и уменьшения размера файла PNG. Они работают по-разному, поэтому вам может потребоваться найти тот или те, которые подходят вам.
- Pngquant — Этот компрессор PNG с открытым исходным кодом доступен как инструмент командной строки, поэтому вы можете сжимать несколько изображений одновременно с помощью одной команды. Вы также можете загрузить несколько программ, которые позволят pngquant работать с пользовательским интерфейсом. Инструмент может уменьшить размер файлов на 70 процентов, сохраняя при этом прозрачность.
- PNGGauntlet — PNGGauntlet — еще один инструмент пакетного преобразования, но он доступен как стандартная программа для вашего компьютера. Он использует PNGOUT, OptiPNG и DeflOpt. Программа показывает исходный и окончательный размер файла, а также процент его уменьшения. Программа также может конвертировать файлы JPG, GIF, TIFF и BMP в PNG.
- PngOptimizer — Наконец, этот инструмент является еще одним оптимизатором PNG, который очищает любую информацию метаданных и уменьшает общий размер файла PNG. If предлагает простой пользовательский интерфейс и позволяет перетаскивать файлы, чтобы начать процесс оптимизации.Затем он отображает размер файла до и после оптимизации.
Как видите, в настоящее время существует множество инструментов, доступных пользователям, которые хотят оптимизировать свои изображения PNG для повышения производительности . Выбор наиболее подходящего для вас инструмента и доставка оптимизированных изображений PNG — один из лучших способов повысить скорость загрузки вашего сайта.
Как уменьшить размер файла изображения? »Изображения» Mac »Tech Ease
Основной способ уменьшить размер файла изображения — увеличить степень сжатия.В большинстве приложений для редактирования изображений это делается с помощью выбора, который вы делаете в диалоговом окне «Сохранить как» или «Экспортировать как» при сохранении PNG, JPG или GIF. Чем сильнее сжатие, тем меньше будет файл и тем быстрее он загрузится на веб-страницу.
Но сначала вам нужно решить, какой из трех форматов файлов вы хотите использовать. Если ваше изображение представляет собой фотографию с большим количеством цветов или иллюстрацию с градациями, и вы хотите уменьшить размер файла, JPEG, вероятно, будет вашим лучшим выбором.Если аналогичная фотография должна иметь сжатие без потерь или прозрачные области, потребуется PNG-24. Если у вас простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как добиться наилучшего сжатия в каждом из трех типов файлов, начиная с JPEG. Для получения информации о сжатии PNG или GIF прокрутите эту страницу вниз.
Сжатие JPG
Сжимать JPG (также называемый JPEG) проще всего, потому что нужно учитывать только одно: качество.При экспорте в JPG из программы редактирования изображений вам будет предложено выбрать желаемый уровень качества. Вы можете просто увидеть несколько вариантов, например: низкий, средний, высокий или максимальный. Вам может быть задан диапазон чисел, например от 0 (низкое качество) до 12 (высшее качество). Или вас могут попросить выбрать процентное значение от 0% (низкое качество) до 100% (высшее качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для ваших целей.
Одна из стратегий выбора наилучшего уровня — начать с довольно высокого качества настройки, и если все выглядит нормально, попробуйте немного снизить качество.Если пониженный уровень выглядит достаточно хорошо, попробуйте другое понижение. Когда вы достигнете неудовлетворительного уровня качества, вернитесь к самому низкому уровню, который все еще был достаточно хорошим для ваших целей. Всегда помните, какова цель изображения. Если вы публикуете фотографию цветка на веб-сайте ботанической энциклопедии, вы, вероятно, хотите, чтобы она была достаточно высокого качества, чтобы можно было четко видеть мелкие отличительные детали. Если вы публикуете фотографию цветка, чтобы отпраздновать приход весны, то, вероятно, подойдет и гораздо более низкое качество.Давайте возьмем фрагмент фотографии цветка и экспортируем ее с шестью различными настройками качества.
Качество 100%, размер файла 103 КБ
Изображение ниже было экспортировано с качеством 100%. Эта настройка редко когда-либо понадобится.
Качество 80%, размер файла 48 КБ
Настройка 80% практически неотличима от настройки 100%. Но давайте посмотрим, сможем ли мы сжать его дальше.
Качество 60%, размер файла 28 КБ
Даже при 60% большинство людей не заметят никакой разницы от настройки 100%, а поскольку это четверть размера, загрузка будет в четыре раза быстрее.
Качество 40%, размер файла 17 КБ
Для многих обычных целей приемлемо даже такое изображение с качеством 40%. И загружается в пять раз быстрее оригинала.
Качество 20%, размер файла 12 КБ
Ужасно тут.
Качество 0%, размер файла 7 КБ
Блочность экстремального сжатия JPG очень очевидна.
Пример фотографии из коллекции стоковых фотографий растений FCIT на веб-сайте ClipPix ETC.
Еще один способ сохранить размер файла в формате JPG — слегка размыть изображение перед его сжатием. Изображение с меньшим количеством резких краев и четкими деталями сожмется намного меньше. Возможно, вы собираетесь использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейной лилии на насыщенном фоне. Размер файла составляет 77 КБ при сжатии с качеством 60%.
Если мы возьмем то же изображение, выберем фон в программе редактирования изображений, такой как Photoshop, а затем размыем выделение, только фон будет размытым, а цветок останется резким.Фотография ниже была экспортирована в формат JPG с теми же настройками качества 60%, что и выше, и имеет размер всего 54 КБ — это экономия примерно 30% от размера файла, поэтому он будет загружаться намного быстрее. В этом примере мы получаем немного более художественную фотографию, где фокус остается должным образом на самом цветке, а также достигается значительная экономия в размере файла. Это беспроигрышный вариант.
Последнее замечание о JPG. Помните, что это формат с потерями. Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, обязательно сохраните оригинал в таком формате, как TIFF или PSD, а затем просто экспортируйте файл в JPG.Это дает вам как сжатый JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже. Единственное, чего вы определенно не хотите делать, — это сохранять вашу единственную копию файла в виде сжатого JPG, повторно открывать ее для редактирования и снова сохранять как JPG. Это все равно, что делать ксерокопии фотокопий. С каждым разом качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Сжатие GIF
Традиционным выбором типа файла для графики, состоящей из простых областей и небольшого количества цветов, является GIF, хотя теперь можно достичь тех же результатов с PNG-8 (и при меньшем размере файла).
изображений GIF ограничено 256 цветами, но вы можете установить более низкую глубину цвета для существенной экономии размера файла. Для достижения наилучших результатов попробуйте выбрать одно из следующих чисел или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если в вашем изображении 33 цвета, вы вы сможете значительно сократить размер файла, если уменьшите палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
См. «Что такое битовая глубина?» для получения дополнительной информации и примеров изображений.
При сохранении (или экспорте) в формате GIF сначала выберите желаемое количество цветов в окончательном изображении. Во-вторых, если вы заметили «полосы» в областях градиентов, изображение, вероятно, изначально не подходило для GIF, но вы можете сделать полосу менее очевидной, выбрав шаблон дизеринга — обычно шаблон «диффузия» будет работать. Лучший. В-третьих, если у вас есть прозрачные области изображения, обязательно выберите «прозрачный».
Есть несколько настроек, которые можно игнорировать.Оставьте «Веб-привязку» равным нулю. Этот параметр — пережиток тех времен, когда большинство мониторов не отображали миллионы цветов, как сегодня. Параметр «Матовый» раньше был очень полезен для смешивания краев прозрачного GIF-файла с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
И, конечно же, GIF был традиционным выбором для анимированных изображений, хотя PNG может занять и эту область.
Образец рисунка из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
Сжатие PNG
Наконец-то мы подошли к PNG. Он стоит последним в списке не потому, что он наименее важен, а потому, что включает в себя функции как JPG, так и GIF. Его популярность неуклонно растет и, по некоторым оценкам, теперь используется на большем количестве веб-сайтов, чем JPG или GIF. Поначалу это может показаться немного более сложным, но если вы будете регулярно создавать веб-графику, это, безусловно, стоит освоить.
Во-первых, вам нужно решить, экспортировать ли как PNG-8 или PNG-24.PNG-8 похож на GIF в том смысле, что он лучше всего подходит для графики с небольшим количеством цветов и сплошными областями, такими как логотипы. Основное различие между PNG-8 и GIF заключается в том, что файл PNG-8 обычно меньше, чем файл GIF. PNG-24 похож на JPG в том, что он лучше всего подходит для изображений с непрерывным тоном, таких как фотографии или другие изображения с более чем 256 цветами. Основное различие между PNG-24 и JPG заключается в том, что PNG-24 не содержит потерь, поэтому размер файла будет несколько больше, чем JPG, но качество будет выше.
Экспорт в PNG-8. Если вы экспортируете в PNG-8 из графической программы, вы увидите интерфейс, очень похожий на GIF. Как и в случае с GIF, вам нужно будет выбрать количество цветов (2, 4, 8, 16, 32, 64, 128 или 256), добавлять ли шаблон дизеринга или нет, и нужна ли вам прозрачность или нет. Единственное существенное отличие состоит в том, что PNG-8 будет немного меньше.
Вот мультфильм, экспортированный как 32-цветный GIF. Размер файла 13,6 КБ.
Вот тот же рисунок, экспортированный как 32-цветный PNG с точно такими же настройками, как указано выше.Размер файла 10,2 КБ. Это сокращение размера файла на 25%.
Образец графики из коллекции технических мультфильмов FCIT на веб-сайте TIM.
Экспорт в PNG-24. Поскольку PNG-24 — это формат без потерь, у вас действительно нет никаких параметров качества при экспорте. В отличие от JPG, никакая информация об изображении не отбрасывается. Это также означает, что размер файла может быть довольно большим.
Вот фотография ара, экспортированная в формате PNG-24. Размер его файла составляет 400 КБ.Это довольно много.
Вот та же фотография, экспортированная в формате JPG с настройкой максимального качества (100%). Размер его файла 259 КБ.
А вот та же фотография, экспортированная в формате JPG с настройкой высокого качества (60%). Размер его файла составляет всего 69 КБ.
Пример фотографии из коллекции стандартных фотографий животных FCIT на веб-сайте ClipPix ETC.
Вау, если размер PNG в 5 или 6 раз превышает размер пригодного для использования JPG, зачем мне его использовать? Что ж, может быть несколько причин для выбора PNG-24 вместо JPG.
1. Если вам нужна прозрачность изображения, необходим PNG, потому что JPG не поддерживают прозрачность.
2. Если вам нужен формат без потерь, вам понадобится PNG, потому что даже при максимальных настройках JPG теряет информацию, а изображение ухудшается, даже если это не очевидно на первый взгляд.
3. Если вам абсолютно необходимо четкое изображение без артефактов сжатия JPG, ваш выбор — PNG. Хорошим примером является скриншот, на котором много мелкого шрифта. По самой своей природе JPG «размазывает» шрифт, делая его немного труднее читать.PNG будет воспроизводить тип пиксель за пикселем, как он изначально был на экране.
Связанные страницы
В чем разница между растровыми и векторными изображениями?
Что такое битовая глубина?
Как изменить размер изображений для Интернета без потери качества
Изображения необходимы в Интернете. Они удерживают внимание пользователей и делают веб-сайт, сообщение в блоге, баннерную рекламу или электронную почту профессионально. Но эти же изображения могут нанести вред вашему сайту.Они могут долго загружаться, что негативно сказывается на пользовательском опыте и рейтинге вашей поисковой системы. Чтобы справиться с этим, вам нужно научиться изменять размер изображений для Интернета.
Основные компоненты размера файла Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Изображение взято ссср.
Почему файлы изображений загружаются долго? Основная причина — размеры файлов ваших изображений. Чем больше файлы, тем больше работы должна выполнять ваша веб-страница.Следующие три фактора влияют на общий размер файла изображения:
- Размер в пикселях — это количество пикселей, составляющих ваше изображение, по длине и ширине. Чем больше размеры вашего изображения, тем более профессиональным будет ваше изображение, но тем больше будет размер файла. Если размеры фотографии составляют 2000 × 1500 пикселей, фотография будет отображаться красиво, но займет ценное пространство.
- Тип файла — Различные типы файлов занимают больше места в зависимости от их использования, объема информации, которую они содержат, и того, как сами изображения отображаются в виде растровых изображений или векторных уравнений.Чтобы выбрать между форматами JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
- Качество — Если сохранить исходное качество изображения, размер файла останется большим. Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения. Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Опять же, вы хотите настроить эти компоненты, чтобы поддерживать скорость вашей страницы как можно быстрее.
Что такое скорость страницы?
Мы измеряем скорость страницы по времени загрузки или по времени, которое требуется браузеру для отображения всего содержимого на странице.
Когда вы переходите на страницу веб-сайта, ваш браузер загружает информацию с этой страницы в единицах, называемых байтами (например, килобайтами, мегабайтами). Все на странице, от изображений и текста до анимации и меню навигации, занимает определенный объем дискового пространства, измеряемый в байтах. Логично, что чем больше байтов используется для создания веб-страницы, тем больше времени потребуется для загрузки страницы.
Как повысить скорость загрузки страницы Изменение размера изображений поможет вам оптимизировать страницу. Изображение взято с jossnat.
Самый простой и самый прямой способ повысить скорость вашей страницы — уменьшить размер файла изображения. Этот процесс называется сжатием изображения. Любой желающий может уменьшить размер файла изображения с помощью нашего онлайн-редактора фотографий. Для этого не обязательно быть знакомым с дизайном или кодом.
Сжатие изображения — это процесс уменьшения размера файла изображения, чтобы он занимал меньше места.Вы также можете услышать, что этот процесс называется «изменение размера изображения» или «оптимизация изображения». Особенно важно изменить размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Изображения могут быть одними из самых тяжелых компонентов веб-сайта, то есть они состоят из большего количества байтов и, следовательно, для загрузки браузеру требуется больше времени. Если вы измените размер изображений для Интернета, вы можете уменьшить количество байтов в изображении, чтобы они загружались быстрее.
Если вы хотите глубже погрузиться в механику скорости страницы, вы также можете попытаться уменьшить количество перенаправлений, использовать веб-шрифты и минимизировать ненужные фрагменты кода, такие как комментарии или лишние пробелы.Но опять же, ничто не даст таких результатов, как сжатие изображений.
Почему скорость страницы важна для SEO?
Скорость загрузки страницы вашего сайта важна по двум основным причинам:
- Более высокая скорость страницы = лучший пользовательский опыт
Каждый знал, что веб-сайт загружается бесконечно. Это может приводить в ярость, заставляя пользователей покидать сайт еще до того, как контент загружается. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.С другой стороны, сайт, который загружается быстро, позволяет пользователю легко просматривать ваш контент. Чем лучше взаимодействие с пользователем, тем больше вероятность того, что он останется на сайте, прочитает больше контента или даже совершит покупку.
- Более высокая скорость страницы = лучший рейтинг в Google
Алгоритм Google учитывает скорость страницы при ранжировании страниц для своей поисковой системы. Если вы хотите повысить рейтинг в результатах поиска (а кто нет?), Вы можете проверить скорость своей страницы.
Примените код купона BLOG15 при оформлении заказа. Только онлайн, стандартные лицензии.
Сэкономьте сегодня
Как изменить размер изображений для Интернета 1. Выберите правильный формат файлаПрежде чем изменять размер изображения для Интернета, решите, сохраняете ли вы изображение в оптимальном формате файла. Существует три общепринятых формата файлов для Интернета.
Выбор правильного типа файла для вашей страницы имеет большое значение для достижения баланса между размером и качеством.Изображение предоставлено Разваном Ионутом Драгомиреску.- JPEG — используйте JPEG для фотографий, снимков экрана и большинства других изображений. В файлах JPEG используется сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поэкспериментировать с настройками качества, чтобы достичь оптимального качества по сравнению с размером файла.
- PNG — Используйте PNG для изображений, содержащих резкие геометрические формы, потому что кривые и линии будут отображаться чище, чем в JPEG. PNG используют сжатие без потерь, то есть хранят все данные изображения.Размер их файла будет больше, чем у других форматов.
- GIF — Используйте GIF для анимации, но избегайте этого формата для неподвижных изображений, поскольку он ограничивает количество цветов, отображаемых в вашем изображении.
Ознакомьтесь с нашим подробным руководством по выбору правильного формата файла для получения дополнительной информации. Вы также можете попробовать наш бесплатный инструмент для изменения размера изображений. Средство изменения размера изображения может быть вашим ярлыком для изменения размера изображений и фотографий на лету.
2. Уменьшите количество пикселей Измените размер изображений так, чтобы они были равны или чуть превышали предполагаемый размер экрана.Изображение предоставлено Olinda.Для кодирования каждого пикселя изображения требуется определенное количество байтов. Чем меньше пикселей в изображении, тем меньше будет размер файла. Этот факт не означает, что вы должны изменять размер всех изображений до 100 x 100 пикселей — ваши изображения будут растягиваться с большой потерей качества, когда вы загружаете их в Интернет.
Однако вы можете изменить размер изображений в соответствии с размером экрана веб-сайта. Если вы загружаете изображения на свой веб-сайт, выясните, в каком размере они отображаются, и измените размер изображений, чтобы они были равны или немного превышали этот предполагаемый размер отображения.При изменении размера удаляются ненужные пиксели и можно значительно уменьшить размер файла.
Узнайте больше о распространенных размерах изображений в Интернете.
3. Наберите вниз настройки качестваКогда вы сохраняете изображение с помощью приложения для обработки изображений, часто в комплект входит ползунок для управления качеством. Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (100 — оригинальное, максимальное качество), контролирует сжатие изображения с потерями. Другими словами, это помогает вам решить, каким объемом данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Если вы работаете с JPEG, вы обнаружите, что можете довольно свободно использовать ползунок. Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже 30%. В серии изображений выше вам нужно довольно внимательно посмотреть, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне. Но в серии ниже полосатость хорошо видна на изображении с низким разрешением. В обоих случаях изображение среднего разрешения — отличный выбор с высоким качеством и небольшим размером файла.
Решите, какие изображения вы хотите сделать четкими и ясными, например, для целевых страниц или вашей домашней страницы, и какие из них вы можете пожертвовать качеством, например, в серии сообщений в блоге.
Идеальный размер изображения для Интернета Не существует единого идеального размера изображения, но есть несколько рекомендаций. Изображение через Rawpixel.
К какому размеру файла следует стремиться при изменении размера изображений? Есть ли магическое число? Ваш идеальный размер изображения будет зависеть от контекста.
- Полноэкранные изображения — Эти изображения будут покрывать весь экран слева направо. Что касается размеров в пикселях, оставьте их равными 2400 × 1600 пикселей.
- Изображения внутри содержимого — Эти изображения могут находиться в галереях слайд-шоу, в кнопках с призывом к действию или в блоге. Для горизонтальных изображений максимальная ширина должна составлять 1500 пикселей. Для вертикальных изображений выберите ширину не более 1000 пикселей.
Конечно, размеры в пикселях не связаны напрямую с размером файла.Сколько места должны занимать ваши изображения? Золотое правило — загружать изображения размером не более 500 КБ, но этот размер зарезервирован для ареста изображений-героев и подобных случаев использования. Если ваш блог содержит несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Какого размера должна быть ваша веб-страница? Средний размер неуклонно растет в течение последних нескольких лет. Средний вес страницы теперь составляет 2 МБ, а по данным некоторых блогов, даже больше. Вы должны стремиться к тому, чтобы размер вашего сайта не превышал 2 МБ.Согласно рекомендациям Google, размер каждой страницы должен быть меньше 500 КБ, поэтому вам следует максимально сжимать изображения, не жертвуя качеством.
Теперь, когда вы знаете несколько способов изменения размера изображений в Интернете, вам нужны инструменты, чтобы это произошло. Есть несколько тяжелых вариантов обработки изображений, например Adobe Photoshop. Но Photoshop также поставляется с множеством расширенных инструментов дизайна, которые могут оказаться ненужными, если вы просто хотите обрезать, изменять размер и экспортировать изображения для Интернета.
Вместо этого вы можете попробовать некоторые из этих простых в использовании инструментов сжатия изображений.
Интернет-инструменты 1. Kraken.ioЕсли у вас есть много изображений, которые вы хотите сжать одновременно, Kraken.io — это инструмент для вас. Его компрессор массовых изображений позволяет оптимизировать сразу несколько изображений и загружать их в формате zip или обрабатывать каждое по одному.
2. Редактор Shutterstock Shutterstock Editor — это бесплатный инструмент для дизайна, который позволяет изменять размер изображений для различных целей и для различных платформ социальных сетей.Помимо множества функций, позволяющих создавать дизайн для рекламных материалов, презентаций и т. Д., Shutterstock Editor позволяет изменять размер и обрезать изображения, чтобы уменьшить размер файла. Просто загрузите свое изображение или выберите изображение из коллекции Shutterstock для загрузки. Измените размер холста, и когда вы будете готовы загрузить изображение, выберите размер файла вместе с DPI.
3. TinyPNGНужно сжать PNG? TinyPNG позволяет уменьшить размер файлов как PNG, так и JPEG, чтобы служить вашим универсальным магазином для сжатия.Помните, что файлы PNG имеют больший размер, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, например логотипов.
Настольные приложения 4. JPEGmini Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini.В качестве инструмента сжатия JPEGmini позволяет быстро уменьшать размер файлов JPEG. В нем есть ползунок качества и функция предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
5. PNG РукавицаЭтот инструмент Windows по праву нравится тем, кто его использует. PNGGauntlet обеспечивает минимально возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
Мобильные приложения 6. Компрессор массовых изображений ПользователиAndroid не могут найти ничего лучше, чем Bulk Image Compressor для простоты использования. Это эффективное и удобное приложение обеспечивает массовое сжатие партии фотографий на лету.
7. Сжатие фотографий — сжатие фотоВладельцы iPhone и iPad могут использовать Photo Compress — Shrink Pics, чтобы без проблем уменьшать размер файлов изображений. Освободите место для дополнительных файлов и оптимизируйте свои изображения для публикации в Facebook, Instagram и Whatsapp без ущерба для качества.
Общие проблемы изменения размера изображения Итак, что может пойти не так? Изображение предоставлено Майком Лаптева.
При изменении размера изображения для Интернета вы можете столкнуться со следующими общими проблемами:
- Полосы — Полосы возникают, когда вы слишком сильно оптимизировали цифровую фотографию.Вы увидите, что ваше небо превратилось из плавного градиента в буквальные цветные полосы. Полосы возникают, когда цветовых тонов просто не хватает для создания плавного градиента. Функции предварительного просмотра помогают избежать полос при сжатии изображения.
- Pixelation — пикселированное зернистое изображение никому не нравится. Чтобы избежать этой проблемы, не сжимайте изображения до размера в пикселях, меньшего, чем то, как оно будет отображаться. Если изображение на вашем веб-сайте отображается с разрешением 500 × 500 пикселей, не сжимайте его до 100 × 100 пикселей.Когда вы загружаете изображения из редактора Shutterstock, установите для них 72 DPI, чтобы избежать этой проблемы.
- Дисплей странного цвета — Цвета вашего изображения выглядят блеклыми при загрузке на ваш веб-сайт? Сначала откалибруйте монитор и установите яркость от 90 до 120 кд / м 2 . Также убедитесь, что вы сохраняете файлы, такие как JPEG, в правильном цветовом пространстве для Интернета, то есть в RGB. Если вы сохраните в CMYK, который зарезервирован для печати, ваши цвета не будут правильно отображаться при загрузке через Интернет.
Изображение на обложке через jossnat.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Ознакомьтесь с этими важными статьями:
Как изменить размер и увеличить изображение без потери качества
Вы когда-нибудь пытались изменить размер изображения, чтобы сделать его больше? Обычно это приводит к потере качества, когда увеличенное изображение выглядит размытым и непрофессиональным. Недавно один из наших пользователей спросил нас, можно ли изменить размер маленького изображения и сделать его больше без потери качества.В этой статье мы покажем вам, как изменить размер изображений, чтобы сделать их больше без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap — это наиболее часто используемый формат изображений в Интернете. Все ваши файлы JPEG и PNG являются файлами изображений Bitmap. Растровое изображение состоит из тысяч пикселей. Если вы увеличите масштаб, вы можете увидеть эти пиксели как квадраты.
Каждый из этих пикселей отображается в фиксированное место на изображении, отсюда и название Bitmap.
Большинство программ для редактирования изображений сжимают или увеличивают эти пиксели для изменения размера изображения. Вот почему при изменении размера изображения до меньшего размера видимой потери качества не происходит. В основном потому, что эти пиксели становятся еще менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы сделать его большим, эти увеличенные пиксели становятся более заметными, что делает изображение размытым и пиксельным. Как это:
Какое решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя.Этот метод называется фрактальной интерполяцией или просто фракталом. Когда изображение увеличивается с помощью этой техники, получается гораздо лучший результат.
Вот как использовать этот метод в большинстве распространенных программ для редактирования изображений.
Метод 1. Использование Perfect Resize в Adobe Photoshop
Perfect Resize — это программа, позволяющая изменять размер изображений с умом. Он доступен как отдельное программное обеспечение, а также как плагин для Adobe Photoshop.
Обычная версия стоит 50 долларов, а премиум-версия, содержащая плагин для Adobe Photoshop, стоит 150 долларов.Обе версии также доступны для бесплатной 30-дневной пробной версии. Если вы регулярно изменяете размер изображений, мы рекомендуем вам выбрать Perfect Resize. Это дорого, но это лучший способ увеличения изображений.
Примечание: мы никоим образом не связаны с Perfect Resize. Мы просто действительно счастливы, пользуясь продуктом.
После установки программного обеспечения откройте файл изображения, размер которого нужно изменить, в Photoshop. Просто зайдите в File »Automate и выберите Perfect Resize.
Это откроет изображение в приложении Perfect Size. Вы можете выбрать предустановку в меню слева или ввести свой размер в поле «Размер документа».
После ввода размера документа вам нужно перейти в Файл »Применить , чтобы сохранить изменения и применить их к файлу в Photoshop.
Теперь вы можете экспортировать этот файл, сохранив его как веб-изображение.
Вот и все, ваше изображение с измененным размером теперь будет выглядеть намного лучше, чем при обычном изменении размера.
Метод 2: Использование бесплатного программного обеспечения GIMP
Gimp — бесплатная альтернатива Adobe Photoshop. Его также можно использовать для увеличения изображений с минимальной потерей качества. Однако следует предупредить вас, что результат будет не таким хорошим, как у Perfect Resize.
Вот как в GIMP увеличивать маленькие изображения без потери качества.
Откройте изображение, размер которого хотите изменить, в GIMP. Просто перейдите к Image »Scale Image . Введите желаемые размеры. В разделе «Качество» выберите Sinc (Lanczos3) в качестве метода интерполяции и нажмите кнопку «Масштабировать изображение».
Вот и все, теперь вы можете экспортировать это изображение в Интернет. Вот вам пример для сравнения. Размер изображения слева был изменен с помощью бикубической передискретизации в Photoshop. Размер изображения справа был изменен с использованием метода интерполяции Sinc (Lanczos3). Вы заметите, что на обоих изображениях очень мало различий.
Метод 3. Увеличение изображений с помощью Irfanview
Irfanview — это компактная программа для редактирования фотографий. Он доступен только для операционных систем на базе Windows.Irfanview предоставляет более разумный способ изменения размера изображений и увеличения их.
Просто откройте свое изображение в Irfanview и перейдите к Image »Resize / Resample .
Появится всплывающее окно изменения размера изображения. Сначала вам нужно ввести желаемый размер изображения в Set Image Size. После этого вам нужно выбрать resmaple в методе Size. В раскрывающемся меню фильтра выберите Lanczos (самый медленный). Наконец, установите флажок «Применить резкость после передискретизации».
Irfanview изменит размер изображения, которое затем можно будет сохранить на свой компьютер.
Как вы могли заметить, бесплатные инструменты не очень хорошо справляются с изменением размера изображения, чтобы сделать его больше. Однако, регулируя резкость и контраст изображения, вы можете увеличивать изображения и минимизировать потерю качества в процессе.

 Это позволит немного побриться от вашего окончательного результата.
Это позволит немного побриться от вашего окончательного результата.

 д.
д. Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
 jpeg
jpeg
 Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама. /lena_uncompressed.png'
img.save(path_uncompressed,compress_level=0)
print(os.path.getsize(path_uncompressed))
> 691968
/lena_uncompressed.png'
img.save(path_uncompressed,compress_level=0)
print(os.path.getsize(path_uncompressed))
> 691968
 open("Picture2.png")
rgb_im = im.convert('RGB')
rgb_im.save('Picture2.jpg')
open("Picture2.png")
rgb_im = im.convert('RGB')
rgb_im.save('Picture2.jpg')
 Я пытаюсь уменьшить этот размер файла Excel как можно больше и думаю, что уменьшение…
Я пытаюсь уменьшить этот размер файла Excel как можно больше и думаю, что уменьшение… ..
..