Как уменьшить объект в Фотошопе
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
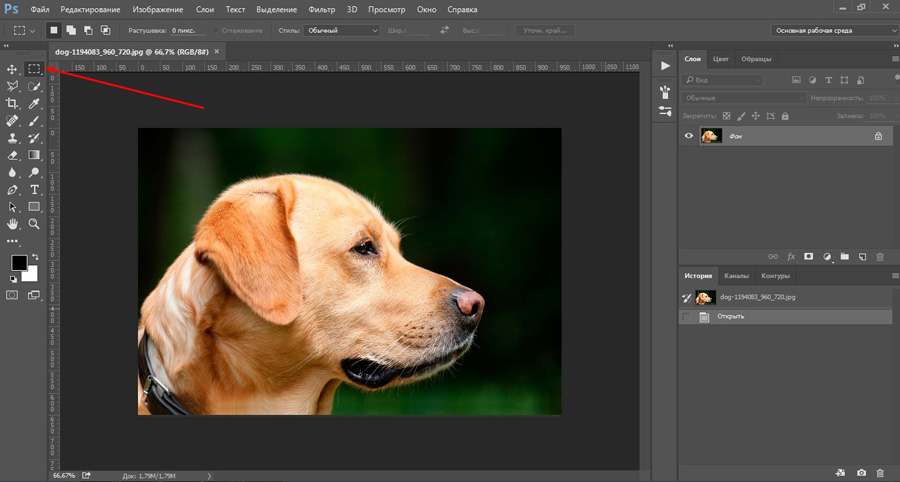
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Первый способ
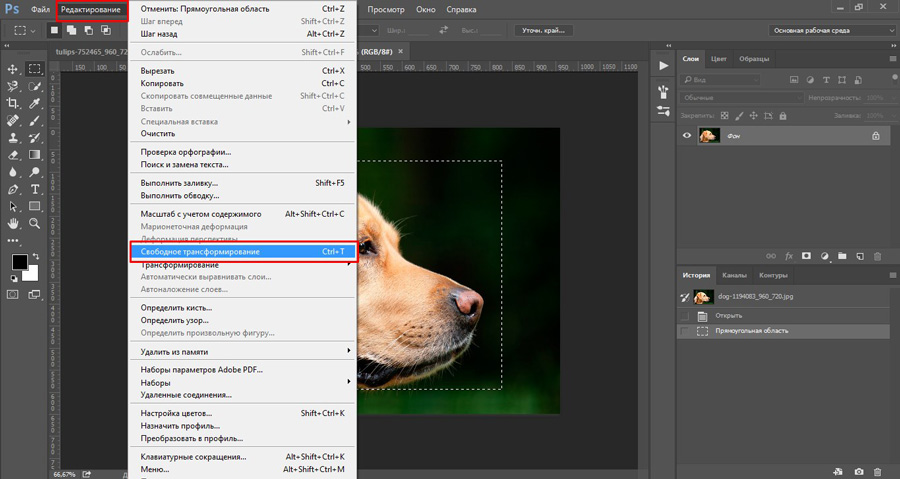
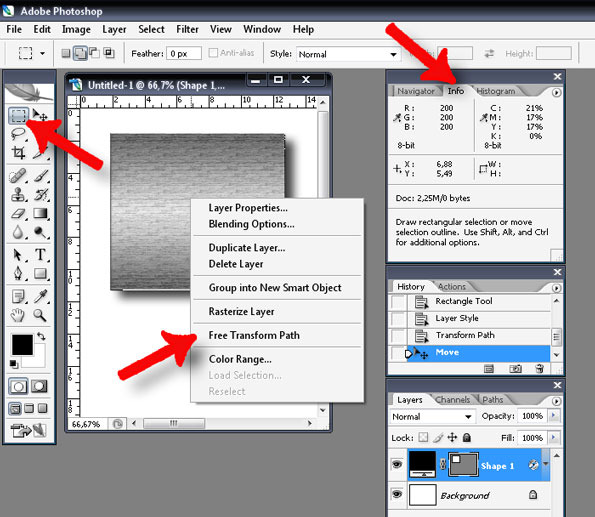
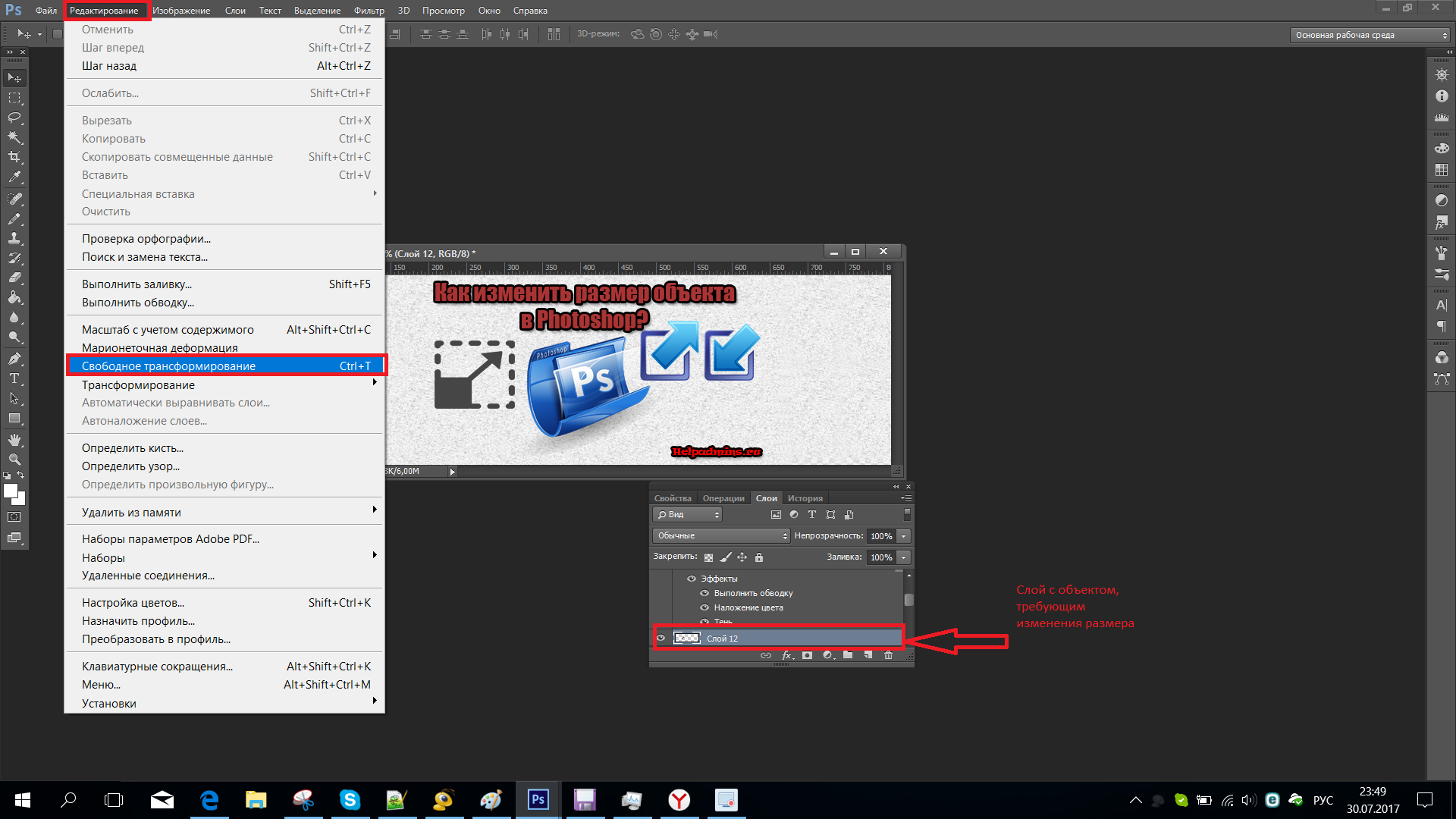
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование». При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование».
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
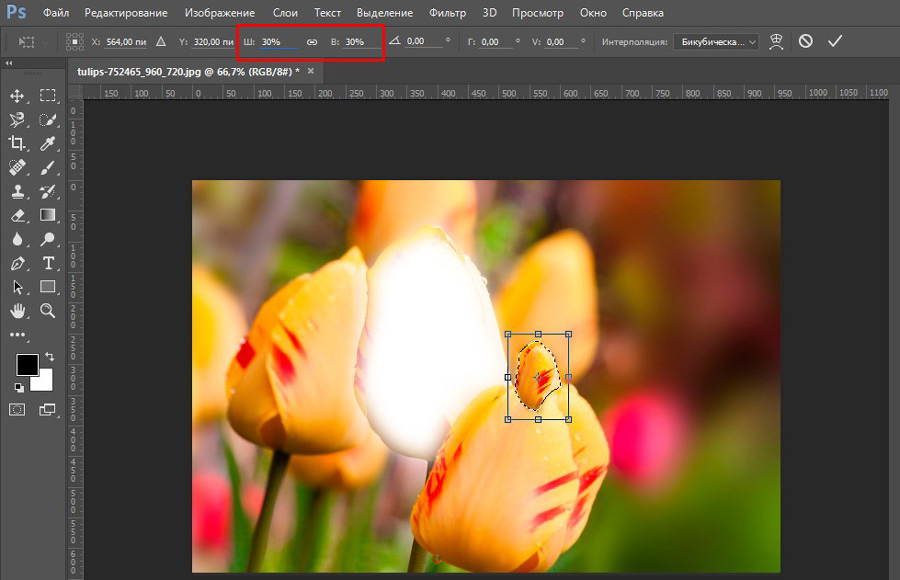
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T. Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется
Все настройки и клавиша SHIFT при этом работают, как и при обычном масштабировании.
Вот такими двумя нехитрыми способами можно уменьшить любой объект в Фотошопе.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
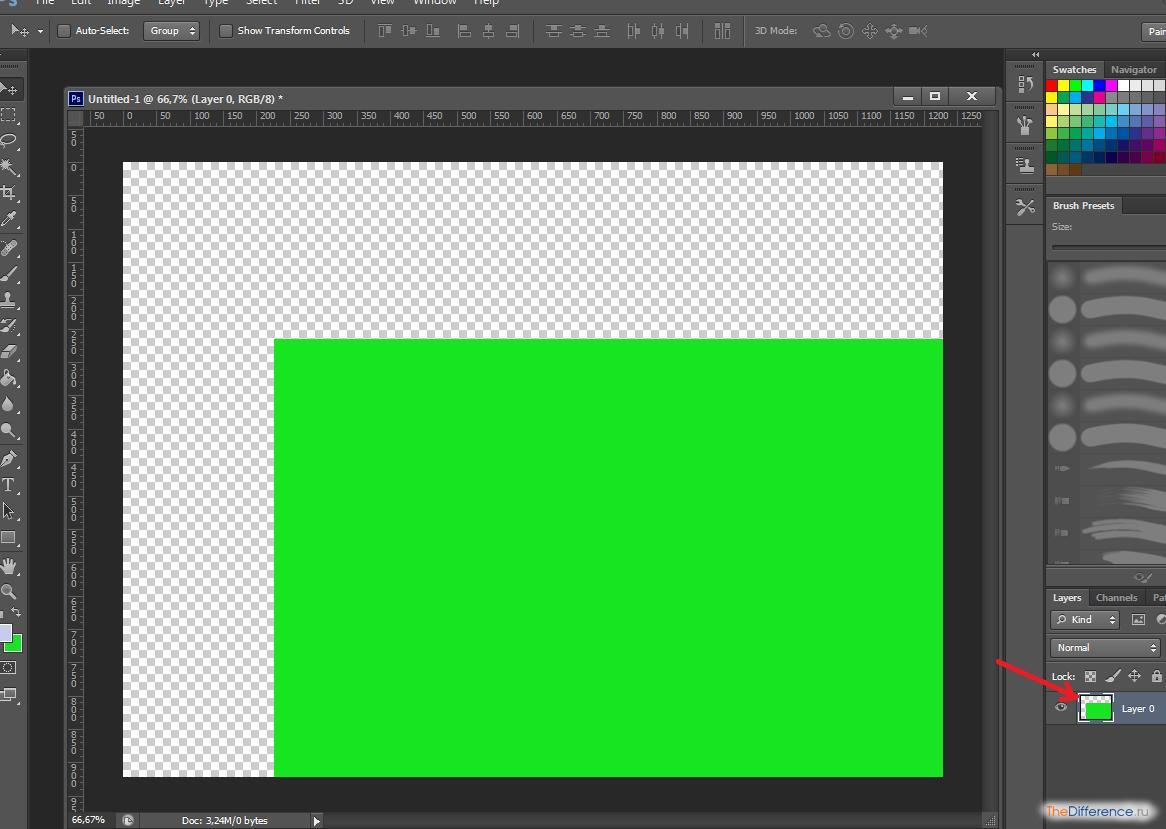
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
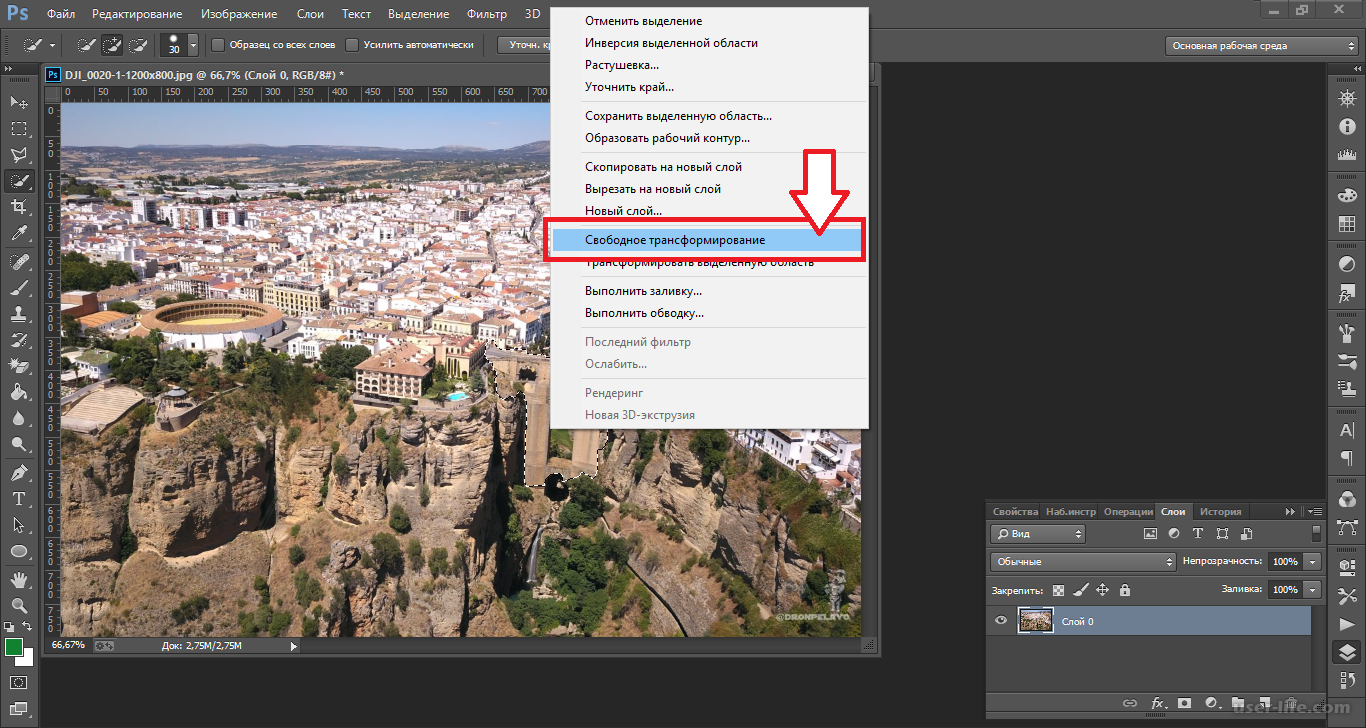
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т. к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Даунсайзинг – уменьшение размеров снимков без потери качества
Уменьшение снимка без уменьшения самого документа:

Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
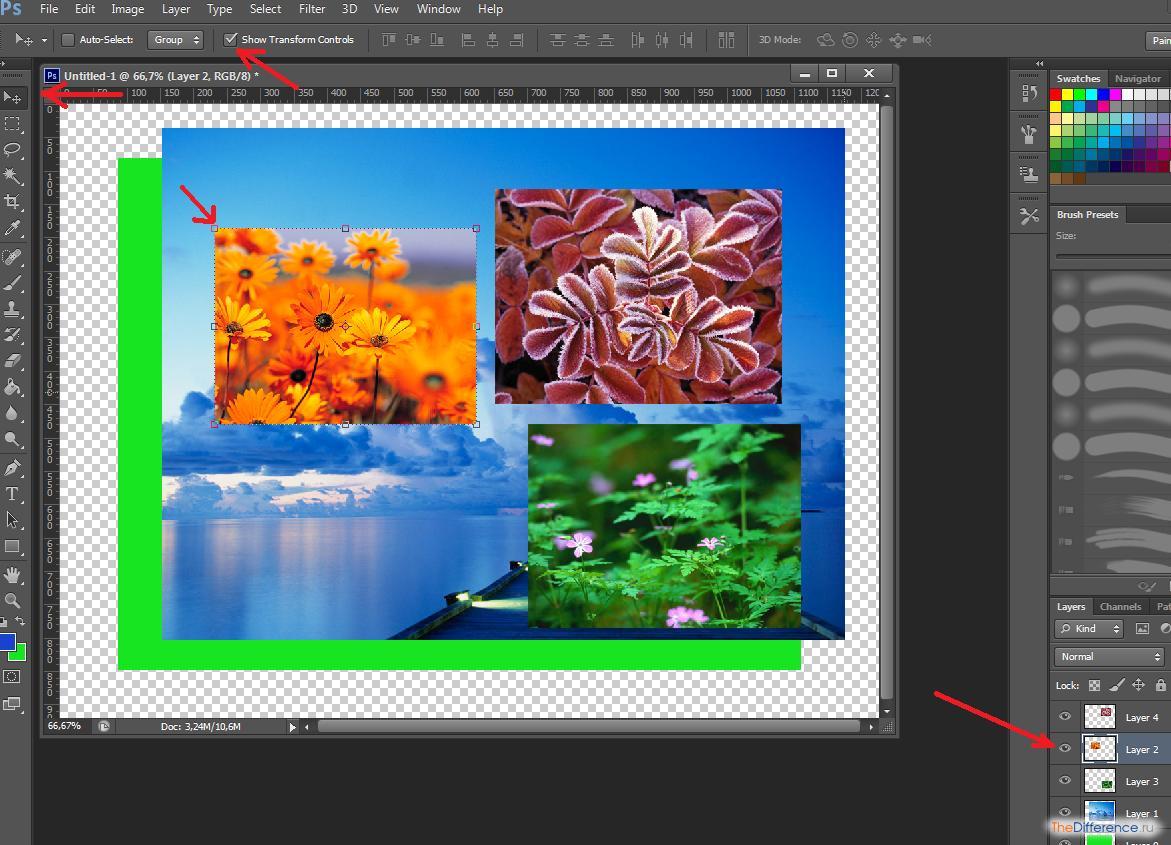
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили. И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа).
К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
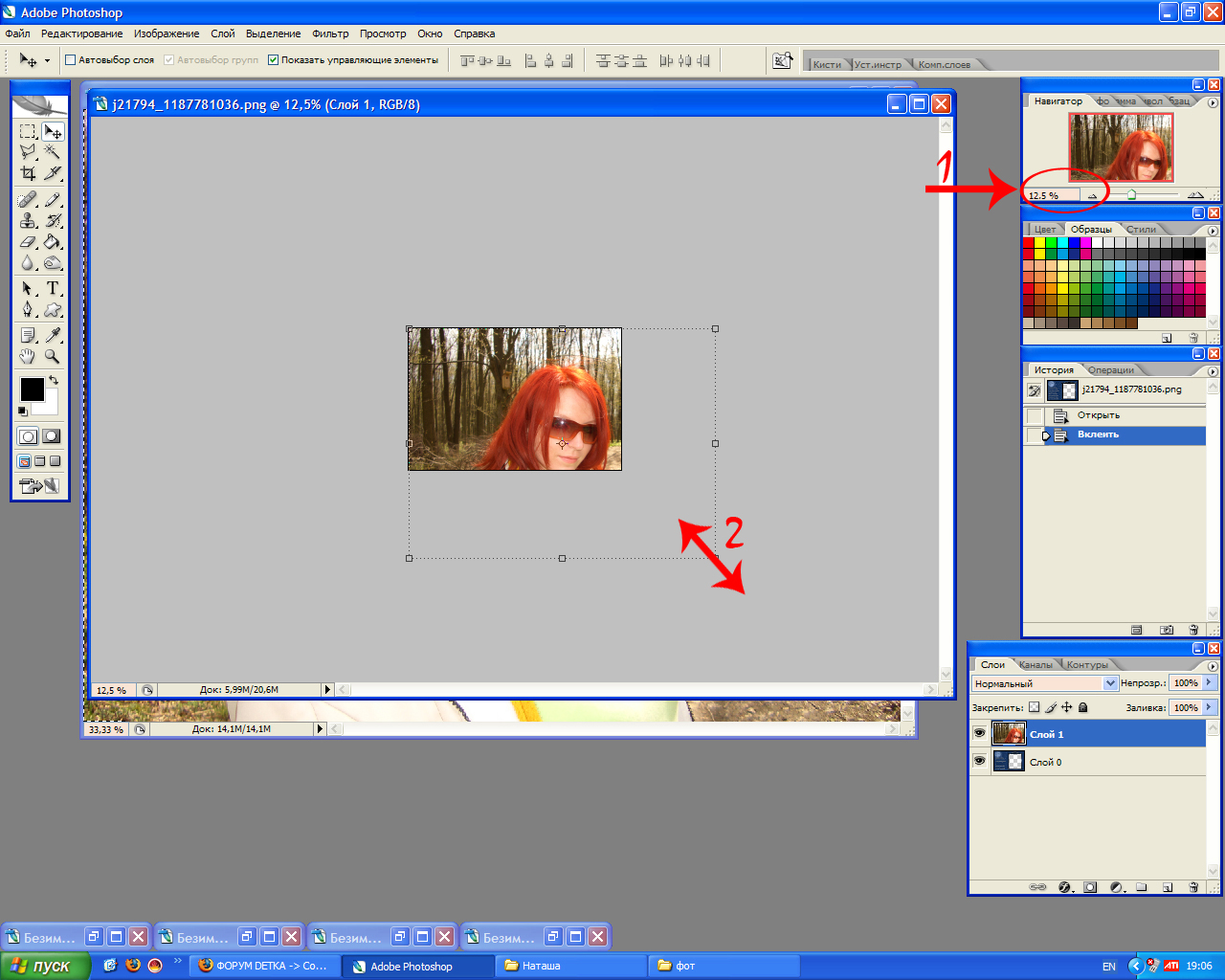
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.
Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этого
Photoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Как в фотошопе изменить размер вставленного объекта
Главная » Разное » Как в фотошопе изменить размер вставленного объектаКак изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Скачать последнюю версию PhotoshopДопустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного. Это все, что можно сказать об изменении размера объектов в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Фотошопе изменить размер слоя
Вам понадобится
- — программа Photoshop;
- — файл, состоящий из нескольких слоев.
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
Поменять размер содержимого слоя можно, введя величину изменения в одно из полей панели настроек трансформации. Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена.Величину картинки, находящейся на фоновом слое, можно изменить, разблокировав изображение. Для этого дважды кликните по слою или примените опцию Layer from Background меню Layer. Размер объекта, находящегося на разблокированном слое, можно менять, используя инструменты трансформации.
Для этого дважды кликните по слою или примените опцию Layer from Background меню Layer. Размер объекта, находящегося на разблокированном слое, можно менять, используя инструменты трансформации.
В Photoshop существует возможность в одинаковой степени изменить размер изображений, лежащих на разных слоях. Для этого перед применением трансформации выделите все эти слои, зажав клавишу Ctrl.
Для одновременного изменения размера всех слоев в документе можно воспользоваться опциями Image Size и Canvas Size меню Image. В первом случае поменяется величина документа и объектов, находящихся на всех его слоях. После применения опции Canvas Size изменится размер документа, содержащихся в нем корректировочных слоев и слоев с заливкой. Величина объектов, находящихся на других слоях, останется прежней.
Источники:
- Как использовать Свободную трансформацию
- как в фотошопе изменить фото
 Ссылка на эту операцию помещена в раздел «Изображение» меню редактора. Но если надо изменить размеры не всей картинки, а только одного отдельного слоя, то надо пользоваться опциями из раздела «Редактирование».
Ссылка на эту операцию помещена в раздел «Изображение» меню редактора. Но если надо изменить размеры не всей картинки, а только одного отдельного слоя, то надо пользоваться опциями из раздела «Редактирование».Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Чтобы иметь возможность выбрать слой, с которым нужно проделать какую-то операцию, следует открыть палитру слоев. Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7. В палитре слоев выделите щелчком мышки тот, размеры которого надо изменить.Теперь включите режим трансформирования изображения. Ссылки на него помещены в раздел «Редактирование» меню редактора. Но можно воспользоваться сочетанием клавиш CTRL + T.
В результате вокруг картинки этого слоя появится прямоугольник, обозначающий ее размеры. В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения. Чтобы изменить размер слоя нажмите клавишу SHIFT и, не отпуская ее, переместите любую из четырех узловых точек в углах прямоугольника. Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя.
Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.
Чтобы изменить размер слоя нажмите клавишу SHIFT и, не отпуская ее, переместите любую из четырех узловых точек в углах прямоугольника. Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя.
Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.Видео по теме
youtube.com/embed/npiTRehyFnA?wmode=transparent»/>
В операционной системе Windows окна могут быть открыты в полноэкранном режиме или быть любого размера, заданного пользователем. В правом верхнем углу любого окна есть три кнопки управления. Левая — свернуть окно на панель задач, правая — закрыть окно, средняя — переключение между полноэкранным режимом и размером и положением окна, заданные пользователем.
Инструкция
Для того, чтобы автоматически изменить размер окна, нажмите на среднюю кнопку управления. Чтобы задать свой размер окна, наведите курсор мыши на любую его границу, изображение курсора должно измениться, вместо стрелки в одну сторону появиться стрелка с двумя наконечниками. Нажмите и удерживайте левую кнопку мыши и передвигая мышь влево/вправо, вверх/вниз измените размер окна.Видео по теме
Полезный совет
Для того, чтобы переместить окно на экране наведите мышь на его верхнюю панель и удерживая левую кнопку мыши переместите в нужное место.
Инструкция
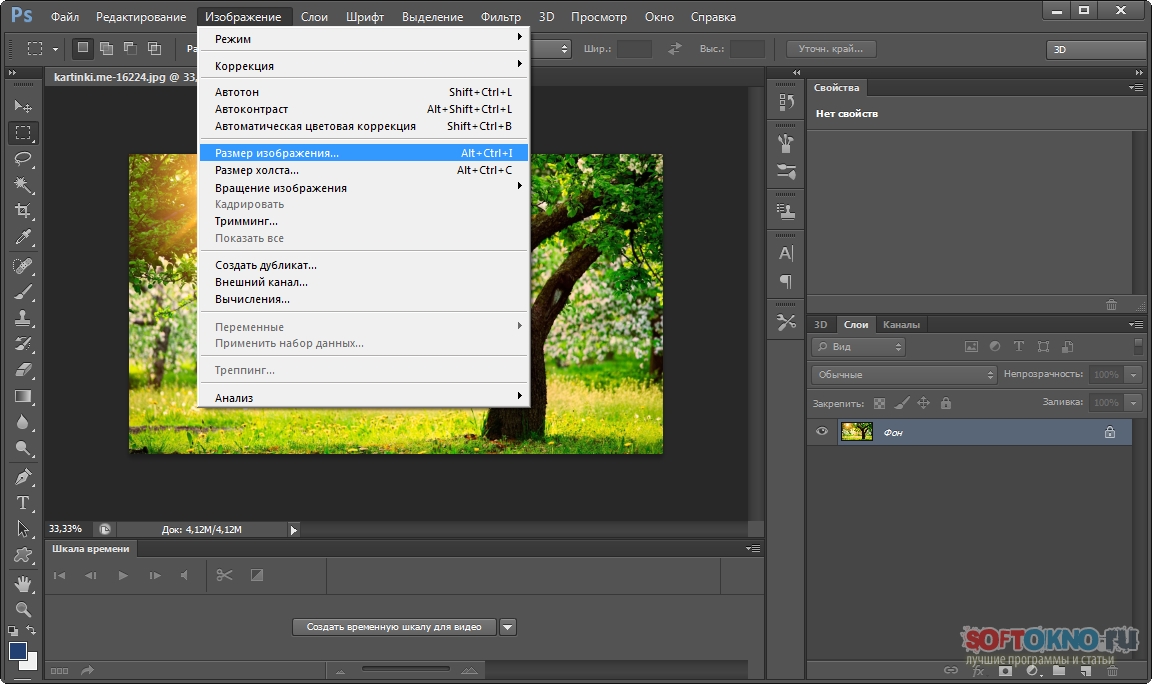
Запустите приложение AdobePhotoshop и в главном меню загрузите изображение, размеры которого вы хотите изменить. Иногда для того, чтобы изменить размер изображения, достаточно просто обрезать его по краям, тем более если от этого фотография даже выиграет в композиционном плане. Для этого достаточно применить инструмент «Рамка», который расположен на панели инструментов. Нажмите на соответствующую клавишу, выделите прямоугольную область и с помощью стрелочек произведите необходимое уменьшение размеров. Если необходимо оставить само изображение без изменений, а изменить только его размеры, то есть занимаемый им объем, то перейдите в меню «Изображение», которое находится вверху, на главной панели. Выберите пункт «Размер изображения». В открывшемся окне вы увидите все текущие параметры вашего изображения, начиная от его объема: ширину, высоту и разрешение. Изменяя их так, как вам это требуется, вы измените и размер исходной картинки. При этом изменение можно производить с сохранением стилей масштабирования и пропорциональных размеров. Для этого установите флажки, отметив соответствующие пункты меню. Для того, чтобы сохранить пропорциональное соотношение длины, ширины и разрешения, отметьте флажком пункт меню «Интерполяция».
Выберите пункт «Размер изображения». В открывшемся окне вы увидите все текущие параметры вашего изображения, начиная от его объема: ширину, высоту и разрешение. Изменяя их так, как вам это требуется, вы измените и размер исходной картинки. При этом изменение можно производить с сохранением стилей масштабирования и пропорциональных размеров. Для этого установите флажки, отметив соответствующие пункты меню. Для того, чтобы сохранить пропорциональное соотношение длины, ширины и разрешения, отметьте флажком пункт меню «Интерполяция».Видео по теме
Обратите внимание
Качество картинки не повысится, если вы просто зададите большее значение разрешения.
Как в фотошопе изменить размер объекта? Для чего и когда это бывает нужно
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
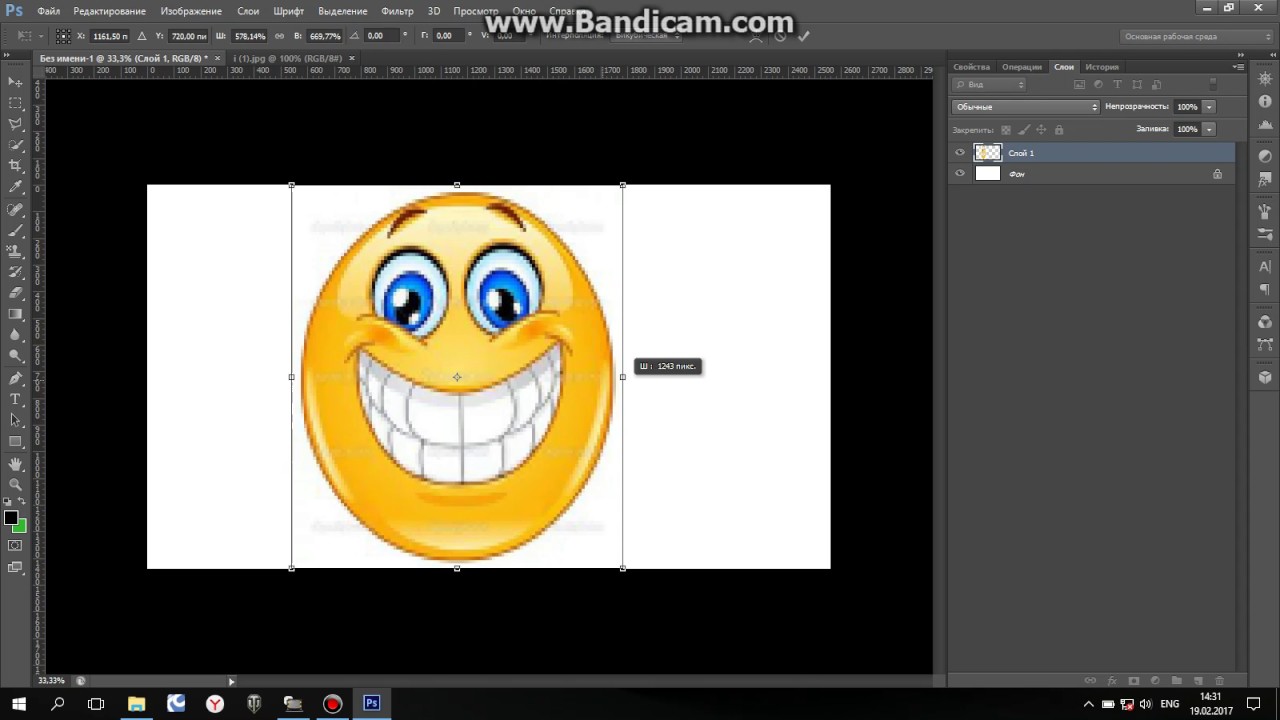
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Как в фотошопе изменить размер слоя
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform.
 Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре. - В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров.
 Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio. - В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Совет 2
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Инструкция
- Перед началом редактирования конкретного слоя необходимо выбрать этот слой. Для этого нужно найти пункт «Слои», который находится в меню, в разделе «Окно». Откроется окно палитры слоев. Также это действие выполняется нажатием клавиши F7.
- Далее в окне палитры вам нужно выбрать тот слой, масштаб которого вы хотите изменить.
- Далее необходимо перейти в режим трансформирования, найти его можно в разделе «Редактирование», Переход в режим трансформирования
либо нажмите на клавиши CTRL+T.
- После того, как вы выполните вышеописанные действия, необходимый вам слой документа будет выделен прямоугольником. На границах этого прямоугольника расположены специальные точки в виде черных квадратов, потянув за которые мышкой изменятся размер и форма нужного вам объекта.
Изменение размера объекта
- При изменении масштаба объекта, перетягиванием точки, при этом нужно удерживать зажатой клавишу SHIFT.
- Выше описанные действия так же можно выполнить с помощью панели инструментов. Для этого необходимо выбрать пиктограмму, на которой изображены звенья цепи, между значениями ширины и высоты, это служит для пропорционального изменения масштаба. Пропорциональное изменение масштаба
Далее следует нажатием левой кнопки мыши выделить значение в поле ширины либо высоты и с помощью клавиш на клавиатуре «вверх» или «вниз» менять размер объекта.
- В этом окне также имеются поля, вводя определенные данные в них, вы можете перемещать выбранный вами слой по горизонтали и вертикали. Еще есть возможность, выбранный объект наклонять, вводя нужные данные в соответствующие поля. Во время наклона точка, относительно которой производится наклонение, находится в центре выделенного слоя. Изменить ее положение можно просто, перетянув ее мышкой в нужное место.
Мы всегда советуем использовать в работе только лицензионную версию данной программы. Ее вы можете купить у нас со скидкой нажав здесь.
Видео: Как изменить размер фотографии
Как изменить размер фото (изображения) онлайн или в программе для компьютера
Сегодня одним из параметров качества фотографии является ее размер. Но зачастую пользователю не требуется большой снимок, занимающий много места на устройстве. Фотографию приходится уменьшать. Часто люди используют для этого мощные редакторы, например, Photoshop. Тем не менее есть способ изменить размер фото и бесплатно, и быстро.
♥ ПО ТЕМЕ: Как создать двойника на фото (клонировать объекты) на iPhone.
Эта операция не должна быть сложной – дело все же касается не роботостроения. Нет смысла отрицать продвинутые возможности профессионального программного обеспечения в редактировании изображений. Эти пакеты обладают всевозможными волшебными функциями помимо прочего: контент-анализом, 3D-рендерингом. А изменение размера фотографии – простая и базовая задача для них.
Почти всё, если не всё вообще, программное обеспечение для редактирования изображений содержит легкодоступные инструменты изменения размера изначальной картинки. Они могут регулировать конечный результат в соответствии с желаемым соотношением сторон и разрешением в пикселях, дюймах или в процентном соотношении к оригиналу. Стоит помнить, что уменьшение изображения может и не повлечь видимого ухудшения качества, а вот увеличение картинки чаще всего понижает ее четкость и точность детализации.
Сперва сохраните изображение, размер которого планируется менять, в легко доступном месте на компьютер. Если картинка изначально располагается в Интернете, то кликните в браузере на нее правой кнопкой мыши и в выпадающем меню выбрать пункт «Сохранить картинку как …». Нам подойдет любой формат изображения, будь то PNG или JPEG. Если картинка уже присутствует в папке, то можно переходить к следующему шагу. Нам просто надо знать, где именно фотография находится на жестком диске.
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.
Как изменить размер фото (изображения) онлайн бесплатно
Откройте в браузере страницу сервиса Pixlr X. Это WebGL-аналог известного веб-приложения Pixlr для редактирования изображений. Сервис появился еще в 2008 году, и его дебют был высоко отмечен пользователями. Простой набор инструментов предлагает множество базовых функций, присутствующих в Photoshop. Это и обрезка, и изменение размера изображений. Вот только при работе с веб-приложением не требуется устанавливать какое-то программное обеспечение, не останется ни больших временных файлов, ни следов за счет работы в браузере.
Можно использовать более продвинутую версию приложения – Pixlr E.
После того, как сервис будет открыт и готов к использованию, в кликните большую кнопку Открыть фото или Открыть изображение.
В появившемся окне проводника просто выберите изображение, которое требует обработки.
Как только изображение откроется, нажмите кнопку Сохранить.
Задайте желаемую высоту и ширину, а также формат изображения.
После завершения редактирования и изменения размера изображения нажмите синюю кнопку Загрузить в правом нижнем углу для сохранения результата.
Изображение будет автоматически загружено на локальный диск.
♥ ПО ТЕМЕ: Как автоматически улучшить качество фото на iPhone и iPad.
Как изменить размер картинки (фото) на Mac
Для пользователей Mac отличным вариантом будет программа Просмотр (Preview). Это приложение является предустановленным в операционную систему Apple. Программа предварительного просмотра обычно стоит по умолчанию для работы с изображениями и PDF-файлами. Это универсальное встроенное средство открывает большинство изображений, не требуя при этом дополнительного программного обеспечения.
Для изменения размера изображений с помощью программы Просмотр кликните на ее ярлык и с помощью меню «Файл» открыть требуемое изображение. Найдите картинку в месте ее хранения, а затем выберите «Инструменты» в верхнем меню. Опция «Настроить размер» предоставит все необходимые параметры для смены разрешения картинки и ее формы.
По окончании, нажмите Ок.
Затем с помощью все того же меню «Файл» надо повторно сохранить изображение. Нажмите «Сохранить» и выберите место для хранения измененной картинки.
♥ ПО ТЕМЕ: Как изменить / заменить небо на фото с помощью приложения Luminar на Windows или Mac.
Как изменить размер картинки (фото) в Paint на Windows
В Windows 10 изменение размеров изображения стало простой задачей. Это хорошо ощущается по сравнению с предыдущими версиями ОС от Microsoft. Компания благоразумно решила отказаться от некоторых опций в приложении «Фото» и сосредоточиться на использовании приложения Paint. Теперь оно отлично подходит для быстрых исправлений и изменений.
В строке поиска Windows введите слово Paint и щелкнуть по значку найденного приложения. Ярлык представляет собой кисть на фоне палитры с красками. После запуска приложения в верхнем меню выберите Файл → Открыть. Когда нужное изображение появится в окне редактирования, во вкладке «Главная» выберите меню «Изменить размер».
В лаконичном окне «Изменение размеров и наклона» задайте требуемые параметры. После окончания работы сохраните результат с помощью меню Файл → Сохранить.
Файл с новым разрешением появится на диске в выбранной папке.
Смотрите также:
Как в Фотошопе вырезать объект и вставить на другой фон пошагово!!!
Простое кадрирование с помощью инструмента “Рамки”
- Открываем фото или снимок в программе.
- На боковой панели инструментов выбираем “Рамку”.
- Путем сдвига границ выделенной области (с помощью зажатой левой кнопки мыши) оставляем только ту часть, которая нам нужна. Затемненные участки будут удалены.
- Жмем клавишу Enter, чтобы обрезать фото.
Этап трансформации
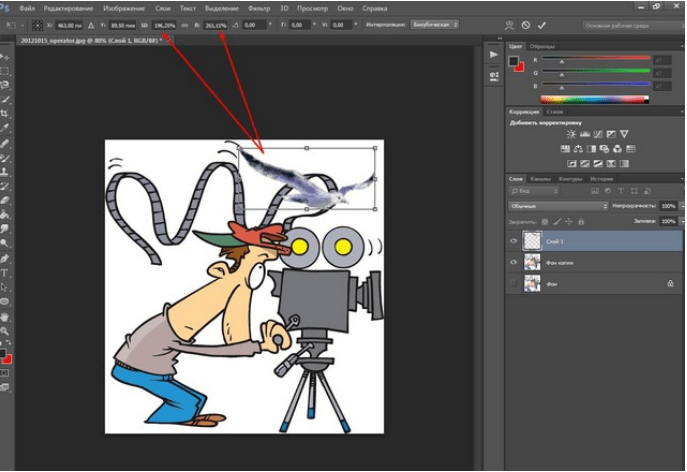
Когда возникает ситуация, что вставленный объект очень большой и не сочетается с пейзажным снимком, нужно выполнить масштабирование. В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
Кнопками Ctrl+A выделите слой с птицей и нажмите Ctrl+Т для редактирования. Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Обрезаем изображение с указанием его размеров
Данный метод применяется, когда нужно не просто обрезать изображение, а сделать это, задав получившемуся результату желаемые размеры (например для загрузки фото или снимка на сайты, где есть четкие требования к ним).
- Нам нужен все тот же инструмент “Рамка”. В верхней строке параметров выбираем “Изображение”.
- Указываем требуемые размеры (в пикс.).
- Пропорции области выделения будут изменены в соответствии с заданными нами значениями.
- Теперь мы можем, как и в первом методе, изменить область выделения (соотношение сторон при этом будет сохранено). По готовности жмем клавишу Enter.
- Изображение будет обрезано с учетом заданных размеров.
Примечание: при распечатке снимка помните, что нужно задать не только его размеры, но и разрешение (общее количество пикселей на единицу площади). Например, распространенное значение – 300 dpi соответствует 300 точкам на дюйм.
Этап перемещения
Выберите изображение лесного пейзажа и выделите всю картинку. Для этого нужно выбрать клавишу «Выделение», затем «Всё» или же нажать клавиши Ctrl+A. О том, что снимок выделен будет сообщать появление пунктирного обрамления по всему контуру.
Сделайте копию снимка при помощи комбинации кнопок Ctrl+С. Откройте рабочий снимок, выбрав его в соответствующей вкладке. Клавиши Ctrl+V позволят вставить рисунок. Фотошоп создаёт в автоматическом порядке новый слой, назовем его для удобства «Пейжаж».
Вырежьте изображение птицы в аналогичном порядке, как указано для вырезания пейзажа выше. Используйте клавиши выделения Ctrl+A и копирования Ctrl+С, а чтобы вставить картинку, клавиши Ctrl+V.
В итоге вы получите рабочий снимок «Пейзаж» с двумя наложенными слоями, на которых есть все первоначальные изображения.
Кадрируем изображение с заданными пропорциями
Иногда требуется обрезать фото с учетом определенных пропорций, например, 15×10. При этом сам размер значения не имеет. План действий следующий:
- На боковой панели выбираем инструмент “Прямоугольная область”.
- В верхней строке для параметра “Стиль” указываем “Заданные пропорции”. После этого появятся поля для ввода требуемых значений.
- С помощью зажатой левой кнопки мыши выполняем выделение на холсте. Пропорции будут соблюдаться автоматически.
- Переходим в меню “Изображение”, где останавливаемся на функции “Кадрировать”.
- Останется только выделенная часть.
Примечание: данный вид обрезки фотографий можно использовать и без предварительного указания пропорций. В этом случае стиль выделения будет “Обычный”, и мы сможем выделить область с произвольным соотношением сторон.
Как обрезать фото в фотошопе быстро и красиво: учимся работать с программой
Поделиться статьёй:
Вам понравилась картинка из интернета и вы хотите добавить ее на страничку в социальной сети, но изображение явно не подходит для публикации из-за своего размера? Или вы сделали прекрасный снимок, главный объект которого не соответствует принципом композиции? Подобные проблемы можно легко решить с помощью такой полезной функции, как обрезка изображения. Она предусмотрена практически в каждом фоторедакторе, однако, сегодня мы подробно поговорим об использовании самой популярной на сегодняшний день программы для работы с изображениями — Photoshop, ведь эта программа предусматривает сразу несколько вариантов обрезки.
Содержание статьи:
Редактирование “по контуру”
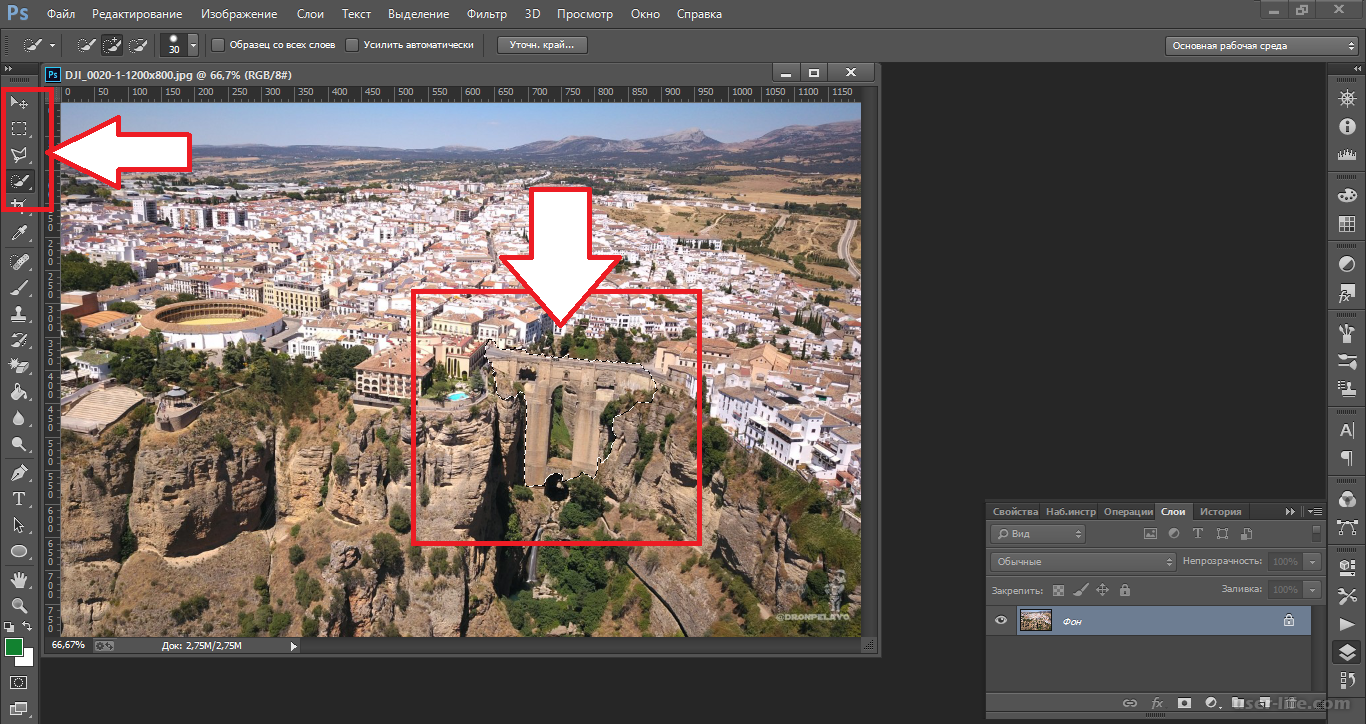
Причин для обрезки изображения может быть много. Например, вы хотите загрузить изображение в профиль какой-либо базы или сайта (скажем, в резюме на сайт по поиску работы), где четко определено максимальное разрешение фото. А может быть в край фотографии попали лишние предметы, которые привлекают к себе внимание зрителя, или вы забыли отключить на камере отображение даты и времени, и теперь на вашем снимке мельтешит совершенно ненужная информация. С такими проблемами блестяще справится функция “быстрой обрезки”, однако, обратите внимание, что программа Photoshop обладает также возможностью более тщательной обрезки. Таковой можно назвать, например, выборочную обрезку, которая автоматически учитывает элементы композиции и не включает их в область выделения. Есть также и функции, позволяющие вырезать из общей композиции какие-либо конкретные детали, например, круглая вырезка или обтекание краев предмета. Их эффективность во многом будет зависеть от количества объектов на картинке, цветовой гаммы и сложности композиции. В случае, когда необходимо удалить какой-то объект с фото, его можно просто вырезать, используя “Перо”, “Волшебную палочку” или “Быстрое выделение”.
Использование “Рамки”
Инструмент с этим названием поможет вам обрезать часть изображения без затруднений и временных затрат. С помощью функции “Рамка” вы также сможете отредактировать размер снимка. Для того, чтобы воспользоваться инструментом, найдите на экране панель быстрого доступа. На ней вы увидите иконку с небольшим квадратиком внутри. Активировав “Рамку”, вы увидите, как ваша картинка разделилась на небольшие квадратики горизонтальными и вертикальными линиями. Потянув за любой край изображения, вы увидите, как оно трансформируется. Именно так вы сможете изменять параметры картинки. Однако, учтите, что трансформация (растягивание или уменьшение целого изображения с возможностью сохранения пропорций или их изменения) не станет выходом, если край изображения необходимо удалить. В таком случае вам нужно воспользоваться другой функцией “Рамки”: выделить необходимую часть картинки, которая должна остаться в итоге, и подтвердить изменения, кликнув на соответствующую иконку левой кнопкой компьютерной мыши. Чтобы сохранить изображение, нажмите на вкладку “Файл” — “Сохранить как…”. Далее напишите желаемое имя для файла и выберите папку для его сохранения.
Локальное выделение
Как настоящий профессиональный фоторедактор Photoshop обладает возможностью не только обычной обрезки. Программа оснащена инструментом, который обрезает фото, разделяя процесс на две ступени. Функция локального выделения даст вам возможность производить изменения только с нужной областью, не затрагивая изображение в целом. Панель инструментов предоставляет нам сразу три варианта работы в данном направлении:
- Использование геометрических фигур для выделения определенной области (самыми распространенными являются овал, квадрат и прямоугольник). Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.
- Использование лассо. Выделить область также можно прямоугольным или магнитным лассо. В формировании области выделения будет задействован курсор. Зажмите левую кнопку мыши и ведите курсор в сторону до тех пор, пока вся необходимая область не будет выделена, а после этого — отпустите. У вас получится выделенная область, работать с которой можно так же, как и в первом случае.
- Цветовое выделение. Это действие можно осуществить с помощью такого инструмента, как “Волшебная палочка” или воспользоваться функцией быстрого выделения. Этот способ применяют в основном при редактировании векторных изображений, так как растровый снимок имеет множество различных оттенков, из-за чего выделение может получиться неаккуратным. “Волшебная палочка” часто используется для выделения однотонного текста, а также элементов небольшого размера, так как другие функции не смогут справиться с этим заданием настолько оперативно и качественно. Суть функции “Быстрое выделение” заключается в выделении сегментов одного (заранее выбранного) цвета, а также участков, тональность которых схожа с выбранной.
Используем “Перо”
Этот инструмент очень любят использовать фотографы и ретушеры, обрабатывая трудные места снимков. “Перо” позволит вам создать замкнутое выделение, очертания которого вы сможете регулировать с помощью специальных точек, расположенных по всему периметру. Контекстное меню поможет вам выделить получившуюся область и правильно выстроить ее края.
Применяем “Маску слоя”
“Маска слоя” — это более сложный способ обрезки изображения, который позволяет наложить вырезанный фрагмент на другое фото. Тем самым мы получаем что-то вроде коллажа. Сделать его будет не так уж и трудно, если понять логику действий.
- Итак, для начала выбираем снимок с объектом, который мы будем вырезать, и загружаем его.
- Теперь можно приступать и к работе с “Маской слоя”. Внизу под изображением вы увидите панель с отражением слоев. Например, “Слой-1”, “Слой-2” и т.д. Так как у вас загружено лишь одно изображение, то программа автоматически назовет его “Слой-0”. Как же нам сделать маску этого слоя? Внизу, под данной панелью расположен ряд значков. То, что нам нужно вы сможете найти слева от значка “fx”. Нажимаем на данную прямоугольную иконку с пустым кругом внутри и получаем копию исходного слоя.
- Копия — это и есть та самая маска, и если вы попробуете рисовать на ней черным цветом, то увидите, что он стирает картинку, как ластик. Белый же, наоборот, восстанавливает.
- Выберите кисть и настройте для нее большой диаметр. Сотрите фон вокруг предмета, максимально подступая к нему.
- Переходим к более кропотливой работе. Чтобы ваш предмет выглядел максимально естественно на новом фоне — мы должны полностью избавиться от проявления старого фона на коллаже. Для этого приблизим участок фото, где необходимо стереть остатки старого фона, зажимаем кнопку Shift и ставим несколько главных точек в линии, которую необходимо очистить.
- После очищения одной части — переходите к следующей, переставляя точки на новые места. Вы увидите, как пространство между ними будет очищаться по ровной линии, избавляя вас от кропотливой работы ластиком и “рваных краев”.
- Создайте фон, загружая новое изображение в дополнительный слой. Теперь вы видите, что ваш объект, вырезанный с прошлой картинки, оказался в новой среде.
- Чтобы различие оттенков двух изображений сильно не бросалось в глаза, используйте функцию цветокоррекции, выбрав правильные тона для сочетаемости фона и наложенной части. При желании можно также добавить какой-либо эффект, он еще больше сгладит тона, и вырезанное изображение станет частью новой композиции.
- Новое изображение готово! Осталось лишь сохранить его. Сделать это можно по изученной стандартной схеме: “Файл” — “Сохранить как…”.
Удаление “шума”
Всевозможные изменения параметров фотографии и использование различных эффектов могут заметно повлиять на качество фотографии. Вполне возможно, что после всех изменений снимок приобретет “зернистость”, то есть потеряет былую четкость. Пиксели на таком изображении будут заметны больше, чем ранее, а в большинстве случаев появятся еще и “шумы”, нарушающие целостность картинки.
К большому сожалению, Фотошоп не имеет инструментов, способных эффективно решить данную задачу, однако, вы можете воспользоваться другими программами и придать снимку былую красоту. Большой популярностью пользуется платформа Ximagic Denoiser.
- — Сделайте копию слоя с загруженной картинкой. Все манипуляции будут осуществляться именно с ней. — Включите XiDenoiser. Задайте нужные настройки (Std denoise). — Learn radius/Compare radius. При настройке этих параметров не ставьте слишком больших значений. Максимальное значение для первого — девять, а для второго — три. — Создаем дубликат слоя. Новую копию ставим на первое место и снова открываем XiDenoiser, изменяя значение параметра Spatial sigma на число, вдвое больше предыдущего.
Фотошоп онлайн
Онлайн-сервис “EDITOR” получил заслуженную репутацию второго фотошопа. Работать в нем также удобно и просто, как и в оригинальной версии, однако платформа упрощает вам работу и не требует скачивания программы, в отличии от предыдущего варианта.
- Для того, чтобы начать редактирование, откройте сайт и нажмите на панель “Загрузить изображение с компьютера”. Далее выделите нужный файл и нажмите “Загрузить”. Так как этот сервис является аналогом настоящего редактора Photoshop, то и редактирование здесь происходит по аналогичной схеме. На панели инструментов, расположенной с левой стороны, вам нужно будет найти уже знакомую иконку “Рамка”.
- Затем ставим курсор в левый верхний край предполагаемой области выделения и, удерживая левую кнопку мыши, ведем стрелку в правый нижний угол. Учтите: всё, что осталось вне области выделения, — будет обрезано. Чтобы получить максимально точный результат, вы можете совершать с выделенной областью корректирующие манипуляции, например, двигать рамку или менять ее размер. Когда все корректировки будут выполнены — произведите обрезку фото двойным кликом.
- Далее вы сможете произвести и другие манипуляции с изображением, например, увеличить резкость/яркость или наложить какой-нибудь эффект.
Как видите, процесс редактирования фотографии является достаточно простым и предлагает нам массу различных вариантов на выбор. Не стоит бояться использовать такую многофункциональную программу, как “Photoshop”: потренируйтесь несколько раз работать в ней, изучите интерфейс и настройки, и уже через несколько практических упражнений вы увидите, что процесс легкой коррекции снимка занимает всего десять — пятнадцать минут. Обратите внимание и на полезные онлайн-сервисы с облегченным интерфейсом, которые также могут очень пригодиться вам.
Поделиться статьёй:
Мне понравилась статья
Обсудить статью
Выполняем кадрирование с поворотом
Такое действие требуется не так часто, но все же, иногда и в нем возникает необходимость. Здесь нам снова поможет инструмент “Рамка”.
- Выделяем требуемый участок.
- Перемещаем указатель мыши за пределы области выделения, после чего он сменит вид на изогнутую двустороннюю стрелку. Зажав левую кнопку мыши, мы можем повернуть изображение в любую сторону.
- Когда все готово, как обычно, жмем Enter.
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы: 1. Выдает фото небольших размеров. У меня получилось 612 на 408.
Для замены фона используйте Фотошоп онлайн
Это аналог фотошопа, инструментов меньше, но простые операции выполнить можно.
Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Преобразование фонового слоя в обычный
Если мы посмотрим на панель слоёв, то увидим, что наша фотография расположена на фоновом слое.
Прежде чем мы начнём обрезать изображение по кругу, нам необходимо преобразовать фоновый слой в обычный. Причина в том, что после обрезки вокруг изображения появятся прозрачные области, а в Photoshop фоновые слои не поддерживают прозрачность.
Для преобразования, нам необходимо переименовать фоновый слой. В Photoshop CC просто нажмите на значок блокировки с правой стороны слоя. В Photoshop CS6 и более ранних версиях зажмите Alt и дважды кликните по фоновому слою.
Программа мгновенно переименует слой «Background» на “Layer 0». Теперь он преобразован в обычный слой.
Магнитное лассо
Хороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Использование вспомогательной сетки
Сетка помогают пользователю правильно кадрировать фотографию ровно. С ее помощью получится правильно расположить все элементы фрагмента. Программа предлагает несколько вариантов выбора сетки. Чтобы нанести ее на картинку, необходимо нажать на «Рамка». Затем выбрать сетку в верхней части экрана.
Создание портрета или фото в стиле поп-арт в Фотошопе
В выпадающем меню кликнуть на тот вариант, который необходим. После этого на выбранной области отобразится сетка, по которой можно придать рисунку нужные пропорции.
Изменение размера изображения. Для чего требуется и как это сделать
Менять размер изображение частенько приходится тогда, когда оно изначально очень огромное. Например, фотография сделана в разрешении 4000×3000 пикс, а вам эту картинку нужно вставить в статью на сайте или просто загрузить куда-то, где установлены ограничения по размеру. В этом случае можно легко уменьшить размер, сделать изображение, например, 2000×1000 пикс. или любого другого размера, сохраняя правильные пропорции ширины и высоты.
Если нужно изменить изображение, например, уменьшить его, то открываем меню “Изображение” — “Размер изображения”.
В настройках выберите единицу измерения “Пиксели” [1]. Затем осталось указать новые размеры и для этого достаточно задать только нужную ширину изображения [2]. Высота будет автоматически изменена пропорционально ширине. Для сохранения изменений нажмите “ОК”.
Никогда не изменяйте отдельно ширину и высоту изображения, не соблюдая пропорции, потому что изображение будет искажено! За пропорциональное изменение ширины и высоты отвечает специальная кнопка, расположенная левее от строк для изменения ширины / высоты:
Если она включена, высота будет изменяться пропорционально ширине и наоборот, и это правильно. Не рекомендую её отключать. И поэтому, если вы видите, что, меняя ширину, высота сама не меняется (и наоборот), значит эта опция просто выключена и нужно её включить.
После выполнения нужных операций с изображением, не забудьте сохранить итог своей работы :), выбрав “Файл” — “Сохранить как” и указав нужный формат, например, JPG, а также качество (обычно ставится максимальное и, как правило, нет смысла уменьшать его).
Photopea — Бесплатное преобразование
Мы уже знаем, как добавлять и удалять слои, как их перемещать или изменять их прозрачность. Еще одна важная операция — масштабирование (увеличение или уменьшение объекта) или поворот.
Свободное преобразование
Free Transform — это основной инструмент для выполнения преобразований. Он работает как любой другой обычный инструмент, но его нет на панели инструментов. Вы можете включить его, нажав Правка — Свободное преобразование или Alt + Ctrl + T.
Когда вы активируете Free Transform, преобразование будет применено к слоям, которые в данный момент выбраны, я.е. к тем же слоям (или их частям), которые в этот момент будут перемещены инструментом «Перемещение». Когда вы включите его, вокруг преобразованного содержимого появится прямоугольник преобразования. Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Нажмите и перетащите внутрь прямоугольника, чтобы переместить его. Нажмите и перетащите за пределы прямоугольника, чтобы повернуть его. Нажмите и перетащите его углы, чтобы изменить его размер. Нажмите и перетащите его стороны, чтобы масштабировать по горизонтали или вертикали.Когда клавиша Ctrl нажата, нажмите и перетащите сторону , чтобы наклонить содержимое.
Помимо перемещения прямоугольника, вы можете установить параметры трансформации прямо в верхнем меню. Доступны следующие параметры.
- X, Y : положение объекта
- W, H : ширина и высота. Добавьте «%» или «px» для значения в процентах или в пикселях
- Угол : поворот объекта (в градусах)
- Skew X, Y : наклон объекта
Когда включена функция «Свободное преобразование», среда заблокирована, и вы больше ничего не можете делать.После того, как вы закончите преобразование, подтвердите его или отмените с помощью кнопок в верхнем меню. Вы также можете подтвердить его, нажав клавишу Enter, или отменить, нажав клавишу Escape.
Общие преобразования
Когда вам нужно выполнить «обычное» преобразование (например, поворот на 90 градусов или «зеркальное отражение» изображения слева направо), вы можете сделать это намного быстрее. Нажмите Edit — Transform — … и выберите одно из предопределенных преобразований.
Перспективное преобразование
Масштабирования, поворота и перекоса содержимого может быть недостаточно.Представьте, что вам нужно положить изображение на ровную поверхность, что видно со стороны. Край, который находится рядом, должен быть длиннее, а край, который находится далеко, должен быть короче.
Это можно сделать с помощью перспективного преобразования . Просто удерживайте клавишу Ctrl и перетаскивайте углы: вы сможете перемещать каждый угол отдельно, чтобы добиться 3D-эффекта.
Деформация
Перспективное преобразование может позволить нам выполнить трехмерное преобразование изображения, но в некоторых случаях этого все же недостаточно.Иногда нам может потребоваться разместить изображение на поверхности, которая не является плоской (цилиндр или шар). В этих случаях мы хотели бы «согнуть» изображение в более интересную форму.
Warp позволяет нам изгибать прямоугольную область, используя 16 контрольных точек. Есть четыре контрольных точки для расположения углов, каждый угол имеет две контрольные точки. для направления краев около этого угла (еще 8 баллов) и есть четыре контрольных точки для центра изображения.
Когда Free Transform включена, на верхней панели будет кнопка «Warp». Щелкните его, чтобы переключиться между стандартным режимом редактирования и режимом редактирования деформации. Есть также несколько предопределенных форм, таких как Арка или Флаг, поэтому вам не нужно перемещать точки вручную.
Измените размер изображений без потери качества с помощью смарт-объектов Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше./ п>
Автор Стив Паттерсон.
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображения неразрушающим образом . Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием , потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его исходному размеру, результат будет не таким хорошим. Это потому, что, выбрасывая пиксели, мы теряем детали в изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько будет намного больше , вы можете получить блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений.Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он будет выглядеть как , как будто мы масштабировали изображение. Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри всегда остается в исходном размере со всеми его пикселями и деталями. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размер смарт-объекта, изображение всегда выглядит четким и резким.Посмотрим, как это работает.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, подойдет любая версия от CS2 и выше. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта.Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Изготовление двух копий изображения
Нам нужно сделать две копии изображения; один для обычной, пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer через Copy :
Переходим в Layer> New> Layer via Copy.
На панели «Слои» копия изображения появляется над оригиналом:
Появляется первая копия.
Чтобы сделать вторую копию, на этот раз я воспользуюсь сочетанием клавиш: Ctrl + J (Win) / Command + J (Mac).Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект вверху, и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым цветом
Нам больше не нужно изображение на фоновом слое, поэтому давайте заполним фон белым цветом. Щелкните на фоновом слое , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в меню «Правка»> «Заливка».
В диалоговом окне Заливка установите для параметра Contents значение White , а затем нажмите OK:
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели слоев, мы увидим, что слой теперь заполнен белым:
Фоновый слой залит белым цветом.
Добавление большего пространства холста
Чтобы расположить обе версии изображения бок о бок, нам нужно добавить больше холста. Поднимитесь в меню Image и выберите Canvas Size :
Переход к изображению> Размер холста.
В диалоговом окне «Размер холста» установите ширину на 200 процентов и высоту с на 100 процентов .Не устанавливайте флажок Relative . И в сетке Anchor выберите квадрат посередине слева. Это разместит все дополнительное пространство справа от изображения. Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я перейду в меню View и выберу Fit on Screen :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно мало, чтобы полностью уместиться на экране при 100-процентном уровне масштабирования, я вернусь к режиму View и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством для холста справа.
Смещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его на новое место справа.Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева и изображение, которое мы преобразуем в смарт-объект справа:
Перетаскивание изображения со слоя «Смарт-объект» в новое пространство холста.
Загрузите это руководство в виде готового к печати PDF-файла!
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу миниатюры.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений по сравнению со смарт-объектами в Photoshop
Теперь, когда у нас настроен наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного пиксельного слоя, и сравним это с тем, что происходит, когда мы изменяем размер смарт-объекта.Мы уменьшим обе версии, чтобы сделать их меньше (известное как , масштабирование ), а затем мы увеличим их (, масштабирование ) и сравним результаты.
Уменьшение изображения
Начнем с пиксельной версии слева. Я нажимаю на слой «Pixels», чтобы выбрать его:
Выбор слоя «Pixels».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки вокруг изображения:
Поле «Свободное преобразование» и маркеры появляются вокруг версии в пикселях слева.
Изучите основные навыки и ярлыки бесплатного преобразования Photoshop
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы могли бы, , изменить размер , нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров.Сначала убедитесь, что параметры Ширина ( W ) и Высота ( H ) связаны друг с другом, щелкнув значок связи между ними:
Щелкнув значок ссылки.
Затем измените значение Width на 10% . Поскольку ширина и высота связаны вместе, значение Высота автоматически изменяется на 10% :
Установка новых ширины и высоты изображения на 10 процентов.
Нажмите Введите (Win) / Верните (Mac), чтобы принять новые значения, а затем нажмите Введите (Win) / Верните (Mac) еще раз, чтобы выйти из Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии в пикселях уменьшены до 10 процентов.
Уменьшение размера смарт-объекта
Сделаем то же самое со смарт-объектом справа. Я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелкнув значок ссылки.
Затем я изменю значение Width на 10% .Значение Высота изменяется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнение результатов
Я нажимаю Enter (Win) / Return (Mac), чтобы принять новые значения, а затем я нажимаю Enter (Win) / Return (Mac) снова, чтобы закрыть Free Transform . Обе версии изображения теперь уменьшены до одинакового размера. И в таком размере они оба выглядят совершенно одинаково.Очевидной разницы между пиксельной версией и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Но теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
Окно Free Transform снова появляется вокруг версии пикселя:
Поле «Свободное преобразование» окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к 100% от исходного размера:
Значения ширины и высоты версии в пикселях вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть Ширину и Высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы уменьшаемся до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1 процент от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, он не говорит, что мы вернулись к 100% исходного размера . Это говорит о том, что мы на 100% от нового размера , что означает любые пиксели, которые остались после того, как мы его уменьшили.
Увеличение изображения до 50% от исходного размера
Давайте посмотрим, что произойдет, если мы снова увеличим масштаб изображения. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения Width и Height со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажимаю Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает версию в пикселях, делая пиксели больше.
Я нажму Введите (Win) / Верните (Mac) еще раз на клавиатуре, чтобы выйти из Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после апскейлинга пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Апскейлинг смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект.Выбираю смарт-объект в панели Layers:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Поле «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже можем увидеть разницу между пиксельной версией изображения и смарт-объектом.В пиксельной версии Photoshop сбрасывает значения ширины и высоты на 100% после того, как мы изменили их размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы просматриваем его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50% от его исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%.Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы увеличить изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего изображение получилось очень блочным.Но смарт-объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Умный объект с повышенным масштабом уже выглядит лучше, чем его пиксельная версия.
Я нажму Введите (Win) / Верните (Mac) еще раз, чтобы выйти из Free Transform. И на этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Смарт-объект без единой царапины пережил апскейлинг.Пиксельной версии повезло меньше.
Почему смарт-объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем его пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, в котором что-то содержится. В данном случае это наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы меняем размер контейнера , а не то, что внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него.И если мы сделаем контейнер больше, изображение внутри него станет больше. Но мы всегда влияем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение.Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем обратно до 50%, изображение внутри него остается в исходном размере без потери качества. Независимо от того, сколько раз мы изменяем размер смарт-объекта, это не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения внутри смарт-объекта в исходном размере.
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
А теперь вернемся к основному документу
Вернуться к основному документу Photoshop.
Связанный: Как редактировать содержимое смарт-объекта в Photoshop
Увеличение изображения до исходного размера
Наконец, давайте посмотрим, что происходит, когда мы масштабируем обе версии изображения до их исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Снова выбираем слой «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг версии в пикселях слева появляются маркеры свободного преобразования. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что на самом деле они оба равны 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы выйти из режима свободного преобразования. А вот как выглядит пиксельная версия после масштабирования ширины и высоты до 10%, затем до 50% и теперь снова до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Результат после масштабирования версии в пикселях до исходного размера.
Масштабирование смарт-объекта до исходного размера
Затем я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг смарт-объекта справа появятся маркеры свободного преобразования. Но на панели параметров обратите внимание, что Photoshop по-прежнему помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными только на 50%:
Значения ширины и высоты смарт-объекта по-прежнему равны 50 процентам.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% на 100% :
Установка значений ширины и высоты смарт-объекта обратно на 100%.
Я нажму Введите (Win) / Верните (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменили размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него не изменилось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за пределы исходного размера (и почему этого следует избегать)
Последнее, что следует иметь в виду, это то, что, хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при их масштабировании и изменении размера, это преимущество применяется только до тех пор, пока вы сохраняете смарт-объект на уровне , или меньше его исходного размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на его исходный размер.
Превышая 100%, вы просите Photoshop создать детали, которых нет, как в пиксельном изображении.И результат будет одинаковым, будь то смарт-объект или нет. Photoshop просто возьмет исходные пиксели и сделает их больше, и результат будет не таким хорошим. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои как смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как правильно изменить размер изображений в Photoshop
Если вам нравится делиться своими фотографиями в Интернете, будь то в Facebook или в собственном блоге, вы должны узнать, как правильно изменять размер изображений в Photoshop.Хотя ваша камера может делать фотографии с очень высоким разрешением, всегда рекомендуется уменьшать размер или «уменьшать выборку» этих изображений не только потому, что большинство веб-сайтов не принимают большие изображения, но и потому, что уменьшение этих изображений на самом деле сделать их лучше, если все сделано правильно. В этом кратком руководстве я покажу вам, как правильно изменять размер изображений в Photoshop. Я видел, как люди использовали самые разные техники, когда дело дошло до изменения размера изображений в Photoshop. Приведенный ниже метод — это то, как я это делаю лично, и он отлично работает для меня, по крайней мере, на основе ваших отзывов.Вы можете применить эту технику к любой фотографии — будь то портрет или широкий пейзаж.
Когда я писал о преимуществах сенсора с высоким разрешением, я использовал слово «понижающая дискретизация», говоря об уменьшении шума и увеличении резкости изображений с высоким разрешением. Сразу после того, как я разместил статью, у меня появилось множество вопросов от наших читателей, которые спрашивали, что такое процесс понижающей дискретизации и как это можно сделать. Затем я понял, что многие фотографы используют термин «изменение размера» и никогда раньше не слышали о термине «понижающая дискретизация».Я часто использую слово «понижающая дискретизация», потому что «изменение размера» применяется как к увеличению, так и к уменьшению разрешения изображения (и, следовательно, его размера), в то время как «понижающая дискретизация» применяется только к уменьшению изображения.
1) Зачем изменять размер / уменьшать размер изображений?
Почему вы хотите изменить размер изображения? Ваша камера — это очень продвинутый инструмент, содержащий миллионы пикселей. Это хорошо, если вы хотите распечатать свои изображения, но что, если вы хотите поделиться этими фотографиями в Интернете? Многие веб-сайты даже не позволяют загружать изображения с высоким разрешением, в то время как другие, такие как Facebook, уменьшают их размер для вас, автоматически понижая разрешение и качество этих фотографий.Поскольку этот процесс автоматического уменьшения фото часто не оптимизирован для достижения наилучшего качества, он может сделать вашу фотографию с измененным размером нечеткой и даже привести к потере цветов. Чтобы предотвратить это, всегда рекомендуется правильно изменить размер изображений, прежде чем использовать их в Интернете. Таким образом, вы полностью контролируете, как должно выглядеть ваше фото.
2) Рабочий процесс изменения размера изображения
Еще раз, есть много разных способов уменьшить размер изображения. Вот рабочий процесс, который я лично использую для своих фотографий:
- Импорт изображений в Lightroom
- Внесите необходимые корректировки в изображение, размер которого я хочу изменить
- Откройте изображение в Photoshop
- Очистите изображение (частицы пыли сенсора, нежелательные объекты и т. д.) с использованием точечного исцеления и других инструментов
- Выполните дополнительные настройки изображения, такие как усиление контраста, осветление и затемнение, уровни и кривые и т.д.
- Выполните один проход повышения резкости на 50-75% (Unsharp Mask) — этот шаг необходим только в том случае, если вы будете использовать изображение с высоким разрешением для печати.
- Понизьте разрешение изображения до целевого разрешения (целевое разрешение обычно составляет 1024 пикселя. шириной по горизонтали и 500 пикселей по вертикали)
- Выполните еще один проход повышения резкости на 25-50% (Unsharp Mask)
- Экспорт изображения в цветовом профиле sRGB
Pro cess может показаться сложным, но на самом деле это не так.Я делаю это не с каждым изображением — только с изображениями, которые я хочу продемонстрировать (например, при публикации обоев и т. Д.). Все остальное обрабатывается очень просто — просто экспортируется прямо из Lightroom.
3) Процесс изменения размера изображения
- Во-первых, давайте откроем нашу фотографию в Photoshop, перейдя в File-> Open и выбрав фотографию, которую мы хотим отредактировать:
Убедитесь, что вы выбрали файл с полным разрешением, а не версию с ранее измененным размером . Если вы используете Lightroom, просто щелкните правой кнопкой мыши целевое изображение и выберите «Правка» -> «Открыть в Photoshop».Я предполагаю, что вы уже поработали над своей фотографией и отрегулировали ее экспозицию, уровни, насыщенность и т. Д. (Camera RAW или Lightroom). Всегда следите за тем, чтобы редактировать проблемные области в полном разрешении, поэтому делайте это либо с помощью встроенных инструментов Lightroom, либо в Photoshop. Я предпочитаю последнее, когда знаю, что буду работать в Photoshop.
- После редактирования изображения с полным разрешением запустите однократное шумоподавление. Я предпочитаю процесс выборочного шумоподавления, который убирает шум только в проблемных местах.Если вы не знаете, как правильно уменьшить шум, см. Мой учебник по шумоподавлению. Я предпочитаю использовать коммерческие инструменты, такие как Nik Software Dfine, для избирательного шумоподавления, потому что они делают это намного чище и дают наилучшие результаты. Если у вас нет коммерческого инструмента для этого, воспользуйтесь встроенным в Lightroom инструментом шумоподавления. Я считаю, что он работает лучше, чем фильтр «Уменьшение шума» в Photoshop. Вот скриншот программы Nik Software Dfine для уменьшения шума:
Цель состоит в том, чтобы уменьшить шум в небе и других затронутых областях изображения.
- Этот шаг необходим только в том случае, если вы планируете сохранить исходное изображение в полном разрешении для печати. Нет никаких практических причин повышать резкость изображения перед его уменьшением (большое спасибо Марку за поправку). Если ваша цель — только опубликовать изображение в Интернете, полностью пропустите этот шаг.
Обязательно примените хорошую технику повышения резкости к изображению с высоким разрешением. Хотя коммерческие инструменты отлично подходят для этого шага, встроенные фильтры Photoshop, такие как «Нерезкая маска» и «Умная резкость», тоже отлично работают.Здесь я использую 75% резкость с радиусом в 1 пиксель:
Опять же, есть много разных способов повышения резкости изображений. Если вы предпочитаете повышать резкость в Lightroom, см. Мою статью «Как повысить резкость изображений в Lightroom».
- Теперь мы находимся на очень важном этапе — мы будем понижать дискретизацию изображения, чтобы снизить его разрешение. Для этого перейдите в Image-> Image Size, и вы увидите следующее диалоговое окно:
На этом этапе вы должны выбрать целевое разрешение.Я лично экспортирую 1024 пикселя в ширину, но вам может потребоваться экспорт меньшего или большего размера (в зависимости от того, что вы хотите с этим делать). Обязательно отметьте «Сохранение пропорций» внизу. Теперь введите размер целевого пикселя в поле «Ширина», выбрав «пиксели» рядом с ним. По мере ввода ширины вы увидите, что высота автоматически изменится на меньшее число. Для меня Photoshop автоматически выбрал «681», как показано ниже:
Следующая большая задача — выбрать метод передискретизации.В самом низу экрана вы должны увидеть выпадающий список со следующими вариантами: Ближайшее соседство, Билинейный, Бикубический, Бикубический сглаживающий и Бикубический более резкий. Я лично предпочитаю «Бикубический (лучше всего для плавных градиентов)», потому что он отлично справляется с уменьшением шума без повышения резкости изображения (что мы уже сделали). Иногда я использую «бикубическую резкость» для некоторых изображений, но я предпочитаю «бикубическую резкость». Щелкните OK после того, как сделаете свой выбор.
- Теперь изображение намного меньше по размеру.Шум также должен полностью исчезнуть (при условии, что он не был слишком шумным для начала) благодаря методу бикубической понижающей дискретизации, который мы использовали на предыдущем шаге. Теперь пришло время немного повысить резкость изображения, что будет заключительным этапом процесса перед его извлечением. Еще раз, используйте либо хороший процесс выборочного повышения резкости, либо «Маску нерезкости» Photoshop, как я:
Помните, что это ваш последний шаг, чтобы ваше изображение выглядело хорошо, поэтому будьте очень осторожны с его резкостью. Выберите область изображения с наибольшей детализацией и поиграйте с настройкой резкости «Amount».Я установил свой на «50%», и этого было достаточно, чтобы выделить нужные мне детали. Я мог бы сделать «75%» с радиусом в 1 пиксель и все равно получить хороший результат, поэтому диапазон 50% -75%, кажется, отлично подходит для этого конкретного изображения. Однако все фотографии разные, поэтому вы можете использовать 25-75%. Убедитесь, что изображение не слишком резкое!
- Последний шаг — извлечь изображение для Интернета. Не используйте просто функцию «Сохранить» — она создаст огромный файл, который не подходит для Интернета.Вместо этого перейдите в Файл-> Сохранить для Интернета и устройств. Появится экран, как показано ниже:
Этот экран очень важен, потому что он управляет форматом, разрешением и другими важными вещами, которые будут встроены в ваше изображение. Сначала выберите JPEG в качестве формата. Я обычно устанавливаю качество «80%», что является хорошей целью для фотографий. Я считаю, что все, что ниже 70%, заметно ухудшает качество изображения, а все, что выше 80%, является излишним для Интернета. Убедитесь, что отмечены как «Оптимизированный», так и «Встроенный цветовой профиль».Размытие должно быть равно 0, а матовый не имеет значения (по умолчанию белый). Затем обязательно отметьте «Преобразовать в sRGB» — это нужно, чтобы цвета на фотографиях отображались правильно. Я также часто оставляю свои метаданные «Авторские права». Нажмите «Сохранить», выберите место для сохранения окончательного изображения, дайте ему имя и снова нажмите «Сохранить».
Меня много спрашивали о настройке PPI (пикселей на дюйм), которую я использую для своих веб-фотографий. Используете ли вы Lightroom, Photoshop или любое другое программное обеспечение для обработки изображений, значение, которое вы используете для PPI, не имеет значения.Вы можете оставить любое значение (я считаю, что 72 по умолчанию), и вам не нужно ничего менять. Значение PPI важно только для печати — его изменение при экспорте изображений в Интернет приведет только к добавлению метаданных в файл и не повлияет на то, как они фактически отображаются на мониторе.
Вот и все! Вот мое окончательное изображение, обработанное с помощью вышеуказанных шагов:
А вот еще одно изображение, обработанное таким же образом:
Мой следующий урок будет посвящен изменению размера и оптимизации изображений для Facebook.Для тех, кто использует Lightroom, я опубликую отдельную статью о том, как лучше всего изменять размер изображений в Lightroom.
Как изменить размер изображения в Photoshop и сделать его резким
Эта статья была написана в 2009 году и остается одной из наших самых популярных статей. Если вы хотите узнать больше о Photoshop, вы можете найти более свежую статью о начале работы с Photoshop.
Некоторое время назад на форумах SitePoint Stevieg_83 спросил о проблеме, с которой он столкнулся с изменением размера снимков экрана.Его вопрос был:
Обычно я использую надстройку Fireshot для Firefox, которая отображает изображение хорошего качества. Однако, когда я затем пытаюсь изменить размер в Photoshop, качество падает. У кого-нибудь есть советы?
Я подумал, что было бы полезно написать что-нибудь об этом, потому что многие люди находят нечеткие или размытые изображения, когда они пытаются изменить их размер, независимо от того, было ли изображение получено с камеры, сканированного изображения или снимка экрана.
1. Я начну со скриншота с помощью Fireshot.Ниже вы можете увидеть часть общего снимка экрана с увеличением 100%. Справа есть изображение, а слева — текст.
(Примечание: здесь я использую Photoshop CS4, но этот метод остается неизменным, начиная с версии CS).
2. Скопируйте и вставьте снимок экрана в новый документ Photoshop или откройте снимок экрана в Photoshop, если вы уже сохранили его.
3. Выберите Изображение> Размер изображения . Если вы хотите УМЕНЬШИТЬ размер изображения, установите флажок «Resample Image», чтобы убедиться, что он установлен, и выберите « Bicubic Sharper » в раскрывающемся меню.
В поле «Ширина» введите необходимое количество пикселей для нового размера. Я изменяю размер изображения с 543 пикселей до 300 пикселей в ширину. Нажмите ОК, и размер вашего изображения изменится.
Результат ниже показывает, что текст стал немного нечетким (помните, что он почти вдвое меньше исходного размера), но изображение справа по-прежнему выглядит очень резким.
Сравните это с тем, если бы я выбрал опцию Bilinear в раскрывающемся меню. Текст полностью разорван, и изображение выглядит довольно грубым по краям.
Если я выбрал параметр «Ближайший сосед», вы увидите, что результаты будут еще хуже.
Итак, чтобы уменьшить размер изображения, выберите параметр «Бикубическая резкость». Это очень полезно для дизайнеров или фотографов, которые хотят разместить в Интернете уменьшенные версии своих работ. Если вы сильно уменьшаете изображение, вы можете настроить параметры Photoshop так, чтобы по умолчанию использовался бикубический режим. Для этого выберите Preferences> General , и вы увидите Image Interpolation , где вы можете выбрать Bicubic Sharper из раскрывающегося меню и нажать OK.
Советы по изменению размера
- Перед тем, как что-либо делать, убедитесь, что ваше изображение находится в цветовом режиме RGB! Если это не так, выберите «Изображение»> «Режим»> «RGB», чтобы преобразовать его. После преобразования при необходимости вы можете снова изменить режим.
- Попробуйте изменить размер изображения только один раз. Чем больше вы изменяете размер, тем более размытыми и нечеткими становятся объекты. Вы можете обойти это, используя смарт-объект, но мы рассмотрим это в другой раз.
Надеюсь, это будет полезно для людей, которые задаются вопросом, как изменить размер изображений.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Быстрое редактирование фотографий с помощью редактора Photoshop Express
Редактирование фотографий — одна из самых больших проблем для блогов малого бизнеса.Изображения уже являются неотъемлемой частью интернет-маркетинга. Я думаю, что изменение их размера станет основным навыком работы с Интернетом, точно так же, как печать веб-страницы и прокрутка. Мы всегда рекомендуем нашим клиентам обрезать изображения и изменять их размер перед загрузкой в WordPress. Проблема в том, что не все знакомы со всеми доступными инструментами для этого.
На большинстве компьютеров уже установлена какая-либо программа для редактирования изображений. Для Mac программа предварительного просмотра — лучший выбор для быстрого изменения размера и обрезки.Кроме того, кто будет искать что-то под названием Preview, когда они хотят редактировать изображения? А в Microsoft Windows есть Paint. Я уверен, что в Windows есть и другие инструменты, но они слишком глубоко спрятаны в системе, чтобы быть практичными. И вы всегда можете выложить большие деньги за Photoshop. Или нет. К счастью, в Интернете есть несколько бесплатных альтернатив. Лучшее, что я нашел, на самом деле создано создателями Photoshop и называется Photoshop Express Editor.
Это бесплатный инструмент, который работает прямо в вашем веб-браузере. Нет программного обеспечения для загрузки, и вы можете получить к нему с любого компьютера с доступом в Интернет.
Обрезка изображения с помощью редактора Photoshop Express
После загрузки изображения оно должно отображаться в большом размере справа. Слева находится ящик с инструментами, а наверху — основные инструменты.
Вы найдете «Нажать, кадрировать и повернуть» вверху списка. В раскрывающемся меню «Размеры кадрирования» можно выбрать соотношение (в основном квадрат или прямоугольник). Редактор использует рамку с сеткой, наложенную на ваше изображение, чтобы показать, что будет обрезано.Все, что находится внутри коробки, будет сохранено, все, что находится вне коробки и выделено серым цветом, будет удалено. Когда вы будете удовлетворены своим выбором, выберите другой инструмент в левой панели, чтобы продолжить. Или нажмите Готово, чтобы сразу загрузить новое изображение и закрыть редактор.
Crop действительно полезен для создания модных изображений квадратной формы или выборочного удаления такого-то и такого-то в конце группового изображения с закрытыми глазами. Гуфбол.
Изменение размера изображения с помощью редактора Photoshop Express
Щелкните «Изменить размер» вверху списка, чуть ниже «Обрезать и повернуть».Есть четыре предустановленных размера, которые я считаю совершенно бесполезными. Игнорируй их. Щелкните кнопку Custom.
Для изменения размера изображений в социальных сетях и на веб-сайтах требуется немного знаний о пикселях и типичной «ширине столбцов» веб-сайта. Редактор Photoshop Express измеряет изображения в пикселях — строительных блоках изображений, отображаемых на экранах. Кнопка Custom позволяет вам ввести точные размеры в пикселях, которые редактор применит к вашему изображению. В Интернете ширина является наиболее важным параметром.Изображения и веб-страницы всегда могут быть выше, но часто есть ограничения по ширине в пикселях.
Многие веб-сайты имеют общую ширину 960 пикселей. Веб-сайты с «боковой панелью» и основным столбцом могут использовать ширину основного столбца от 640 до 800 пикселей и более. Вы хотите изменить размер изображений, чтобы они соответствовали ширине основного столбца вашего веб-сайта. В противном случае они выйдут за границы столбца. Эти огромные изображения также замедлят загрузку вашего веб-сайта, не давая посетителям задерживаться.
Когда вы знаете, насколько широк ваш веб-сайт, попытайтесь определить хорошую маленькую, среднюю и большую ширину для изображений.Например:
- Small может иметь ширину 150 пикселей.
- Medium может иметь ширину 300 пикселей.
- Large — это полная ширина вашего основного столбца или не менее 600 пикселей.
В Photoshop Exress Editor введите выбранную ширину в поле «Ширина». Высота будет автоматически регулироваться, чтобы сохранить соотношение сторон, и изображение автоматически изменит размер. Как только вы найдете подходящий размер, выберите другой инструмент в левом ящике, чтобы продолжить. Или нажмите Готово, чтобы загрузить изображение.
С этим инструментом есть множество других простых в использовании функций. Вы можете поиграть с яркостью и контрастом, удалить эффект красных глаз и внести другие базовые изменения. Я позволю вам изучить их самостоятельно. Только постарайтесь не сходить с ума от эффекта Hue. Однако, если вам нужно превратить свой посох в зеленокожих пришельцев, в нижней части каждого экрана есть кнопка «Отменить».
Отменить ошибки
Как вы могли догадаться, нажмите «Отменить», чтобы вернуться на один шаг назад. Redo снова перенесет вас вперед.А Reset вернет ваше изображение в исходное состояние. Если вы действительно облажались, смело закрывайте вкладку в браузере. Поскольку исходный файл все еще находится на вашем компьютере, вы ничего не потеряете, кроме тех изменений, которые вы все равно хотели оставить. Или нажмите «Отмена», чтобы вернуться на начальный экран, где вы можете повторно загрузить изображение и начать заново.
Что бы вы ни делали, не покупайте дорогое программное обеспечение для графического дизайна. Если вы занимаетесь маркетингом самостоятельно, получите полную версию Photoshop. Но для простого и быстрого управления веб-сайтом отлично подойдет такой бесплатный инструмент, как Photoshop Express Editor.Еще один бесплатный онлайн-редактор — Pixlr Express. Или найдите iPhoto (Mac), Picasa (Mac и ПК) или аналогичное программное обеспечение, уже установленное на вашем компьютере.
Порадуйте посетителей изображениями, которые соответствуют вашим и без того профессионально выглядящим сообщениям в блоге. Их следует делать вручную для лучшего впечатления. Хорошо, что изменение размера изображения вручную занимает около 30 секунд и менее 10 кликов. Познакомьтесь с изображениями и инструментами изменения размера изображений, чтобы вы могли быстро выполнить свою работу, когда придет время работать над своим веб-сайтом.
5 простых способов удалить фон с изображения
Пользователи могут захотеть удалить фон с изображения по разным причинам. Если вы продаете вещи в Интернете, создаете презентации или даже делаете коллажи, вы можете удалить фон с изображения, чтобы выделить объект на фотографии или удалить отвлекающие детали.
Вместо того, чтобы пытаться точно заключить область с помощью инструментов «Лассо» или «Волшебная палочка» в Photoshop, вы можете легко удалить фон с помощью этих веб-приложений.Бонус в том, что они либо бесплатны, либо доступны для большинства людей.
ClippingMagic — это простое веб-приложение для удаления фона с любого изображения. Когда вы переходите на главную страницу, вам сразу же предлагаются варианты загрузки. Нажмите кнопку «Загрузить изображение» , чтобы загрузить фотографию со своего компьютера. Когда это будет сделано, вы увидите две смежные панели с вашим изображением слева и пустой панелью справа.
Процедура
Используйте зеленый инструмент (+) , чтобы отметить объект, и красный инструмент (-) , чтобы отметить фон изображения. Вам не нужно точно отмечать каждый край объекта, показывать приложению, что вы хотите сохранить, а все остальное сделает инструмент. Когда вы отмечаете объект и фон, на правой панели отображаются результаты в реальном времени.
В областях, где края слишком тусклые или зашумленные для алгоритма, щелкните инструмент скальпеля , чтобы вручную отрегулировать зажимы.Затем нажмите кнопку Review , чтобы детально изучить изображение и при необходимости нанести ретуши. Вы всегда можете отменить изменения или выбрать « Правка»> «Очистить все отметки », чтобы начать сначала.
ClippingMagic также предлагает несколько инструментов, которые позволят вам еще больше улучшить изображение. Вы можете добавить тени, настроить цвет, изменить цвет фона, настроить края и многое другое.
Плюсы и минусы
Если вы хотите продавать вещи в Интернете, ClippingMagic позволяет загружать большое количество изображений и быстро их обрезать.Обязательно установите параметры по умолчанию, разрешение и параметры кадрирования перед запуском массового задания. Вы можете загружать и редактировать любое количество изображений, но для загрузки вам потребуется оформить подписку. Посетите страницу с ценами для получения дополнительной информации.
Поскольку загрузка и обработка изображений занимает немного времени, вам всегда необходимо постоянное подключение к Интернету для работы с приложением.
FotoFuze — это специализированный инструмент для фотосъемки, который удаляет фон низкого качества с фотографии с белым фоном всего за несколько шагов.Нажмите кнопку новый альбом , введите имя и начните загрузку изображений.
Процедура
После того, как вы загрузите изображение, щелкните инструмент magic highlighter , чтобы выделить объект. Когда вы закончите выделение, FotoFuze покажет вам миниатюрный предварительный просмотр изображения в реальном времени. Если ваш взрыватель не сработал, как ожидалось, установите флажок полезной ошибки оверлей . Области, отмеченные красным, часто указывают на то, что при закреплении фотографии возникли проблемы.
FotoFuze также позволяет вам исправить цвет изображения, исправить проблемы, связанные с экспозицией, автоматически обрезать изображение и многое другое. Если фотография по-прежнему не соответствует вашим ожиданиям, попробуйте изменить четкость, яркость и чувствительность фона. Нажмите кнопку Finish , чтобы объединить изображение.
Плюсы и минусы
FotoFuze имеет встроенную поддержку платформы Etsy. В дополнение к очистке изображений вы можете создавать, обновлять, составлять черновики и копировать свое объявление прямо из FotoFuze.Вы можете объединить несколько фотографий без каких-либо задержек, загрузить фотографии с высоким разрешением и многое другое с доступной подпиской FotoFuze.
FotoFuze некорректно работает с текстурированным или неровным фоном. Для этого нужен серый, черный или бестекстурный фон.
PhotoScissors online — это бесплатное веб-приложение, позволяющее удалить фон с любого изображения всего за несколько шагов. Сразу же вы увидите кнопку Загрузить изображение для загрузки изображения.Веб-холст состоит из двух смежных панелей, с изображением слева и пустой панелью справа. Приложение также предоставит вам краткое интерактивное руководство для новичков.
Процедура
PhotoScissors использует тот же механизм выбора, что и ClippingMagic. Используйте зеленый инструмент (+) , чтобы отметить объект, и красный инструмент (-) , чтобы отметить фон изображения. Вам не нужно тщательно выбирать область, просто убедитесь, что зеленый маркер находится внутри линий объекта, который вы хотите вырезать.После того, как вы отметите изображение, позвольте алгоритму позаботиться о деталях.
Если вы считаете, что допустили ошибку, нажмите кнопку Отменить и повторите процедуру. Приложение также дает вам возможность сгладить и сместить границу. Вы можете заменить фон другим изображением или сплошным цветом, переместить объект и добавить эффекты тени.
Плюсы и минусы
С помощью всего нескольких щелчков мыши PhotoScissors дает вам достаточно точные вырезанные изображения.Но где ему не хватает точности. В онлайн-редакторе изображений отсутствуют сложные инструменты для улучшения изображения. Рассмотрите возможность использования этих бесплатных веб-приложений для редактирования фотографий.
Также существует ограничение на размер и разрешение изображения. Вы не можете загрузить фотографию размером более 5 МБ или с разрешением более 2,1 мегапикселя. Чтобы снять эти ограничения и получить больше функций, приобретите настольное приложение для Mac или ПК.
Background Burner — бесплатное и интуитивно понятное веб-приложение для удаления фона с любого изображения.Как обычно, вы начинаете с загрузки фотографии в приложение. Затем он попытается автоматически удалить фон с вашего изображения. После завершения он выводит 3–4 копии обработанных изображений. Из них вы выбираете лучшую картинку.
Процедура
Если загруженная вами фотография несложная, вы, скорее всего, найдете идеальное изображение. Нажмите кнопку Выберите , чтобы загрузить изображение. Приложение также дает возможность подправить почти идеальное изображение.Нажмите кнопку Touchup , чтобы открыть новое окно редактирования. За сценой приложение использует механизм ClippingMagic.
Вы можете выбрать один из трех размеров кисти, отменить шаги и увеличить изображения, чтобы пометить их с точностью. Затем нажмите кнопку Pixel Tools , чтобы вручную стереть фон (или восстановить передний план), или используйте инструменты в форме многоугольника для точной настройки краев.
Плюсы и минусы
Background Burner делает большую часть тяжелой работы самостоятельно.Поскольку приложение бесплатное, вы можете сэкономить время и деньги. Если вы планируете удалить фон с нескольких изображений, то это приложение должно быть вашим первым выбором.
Когда дело доходит до изображений, которые немного сложнее, автоматические результаты не так хороши по сравнению с другими приложениями. В Background Burner отсутствуют сложные инструменты редактирования для точной настройки изображений, режим массовой обрезки и пользовательские настройки.
Если у вас установлен Microsoft Office 2016, у вас есть еще один простой способ удалить фон с изображений.Процесс идентичен для Word, Excel и PowerPoint.
Процедура
Для начала вставьте картинку в документ. Теперь выберите Формат изображения> Удалить фон (в случае Mac). Затем приложение попытается определить фон и пометить их фиолетовым цветом. Если изображение простое, фон легко вырезать. Для более сложных изображений используйте кнопку Отметить области для сохранения и Отметить области для удаления Кнопка для точной настройки выделения.
Маркер не интуитивно понятен в использовании. Он просто позволяет вам рисовать прямые линии вокруг объекта, который вы хотите сохранить или избавиться от него. Когда вы закончите, нажмите кнопку Keep Changes , чтобы сохранить изображение.
Плюсы и минусы
Если вы ищете быстрый способ удалить фон с фотографий, и это работает в автономном режиме, то Microsoft Office — лучший выбор. Но не стоит покупать или подписываться на Microsoft Office только для этого.Кроме того, инструменты для маркировки немного сложны в использовании, поэтому они могут не дать вам наилучшего результата с первой попытки.
Научитесь делать лучшие фотографии
Удаление фона с фотографий — задача не из невыполнимых. Используя один из упомянутых выше инструментов, вы также можете удалить фон с любого изображения, не изучая, как использовать Photoshop. Эти инструменты охватывают только одну часть процесса, хотя мы также рассмотрели, как удалить фон в Photoshop.
Если вам не удастся сделать хорошие фотографии, то удалить фон будет сложнее. Ознакомьтесь с нашими лучшими советами по фотографии для начинающих, чтобы изучить основы хорошей фотографии.
А если вы начинающий дизайнер, ознакомьтесь с нашим объяснением, как изменить DPI изображения и почему вам это важно знать.
Теперь вы можете превратить дырочку в светодиодную лампу на нескольких телефонах AndroidБлагодаря обновленному приложению Holey Light ваши дыроколы теперь могут лучше использоваться на Android.
Читать далее
Об авторе Рахул Сайгал (Опубликовано 159 статей)Со своим M.Получив диплом Optom по специальности «Офтальмология», Рахул много лет работал преподавателем в колледже. Писать и обучать других — всегда его страсть. Теперь он пишет о технологиях и делает их удобоваримыми для читателей, которые плохо их понимают.
Более От Рахула СайгалаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Удаление отражений и других нежелательных элементов в Photoshop
Photoshop предоставляет гораздо больше возможностей для ретуширования, чем Lightroom, потому что это редактор пикселей.Это означает, что вы можете манипулировать отдельными пикселями в вашем файле изображения, чтобы улучшить ваши изображения. Он позволяет вносить сложные корректировки, например удалять отражения и другие нежелательные элементы на фотографии.
В Photoshop вы можете делать одну вещь разными способами. В рамках данной статьи мы сосредоточимся на двух инструментах: Content-Aware Fill и Clone Stamp.
Снято с f / 7,1 на 65 мм IS0 200 Выдержка 1/160Как подойти к ретуши
Прежде чем приступить к ретушированию, важно оценить свое изображение и свою конечную цель.Каждое изображение индивидуально, поэтому требует уникального подхода.
Насколько сложна настройка, которую вы хотите произвести? Есть ли много узоров или других деталей в области, которую вы хотите ретушировать? Насколько велик контраст и как это повлияет на ваши решения? Будет ли достаточно одной техники, или вам нужно будет сложить различные техники или инструменты, чтобы получить желаемый конечный результат?
Ретушь — это процесс решения проблем. Перед тем, как начать, важно знать, куда вы хотите добраться.
Снято с f / 8 макрообъективом 100 мм при выдержке 100 IS0 1/160Content-Aware Fill
Content-Aware Fill — невероятно полезный инструмент для ретуши ваших фотографий. Он работает, анализируя содержимое вашего изображения, чтобы обеспечить плавное смешение элементов или объектов, которые вы хотите изменить. Это позволяет удалить ненужные объекты или переместить их в другие области изображения.
Чтобы использовать заливку с учетом содержимого, необходимо продублировать слой, чтобы получить доступ к информации, содержащейся в изображении.Также важно работать неразрушающим образом, чтобы вы могли просто удалить любые ошибки или неблагоприятные результаты и начать заново.
Сначала я создал слой под названием «Очистить», чтобы убрать пыль или мелкие пятна с изображения, а затем продолжил удаление семян.
Чтобы дублировать слой, нажмите сочетание клавиш Cmd / Ctrl + J.
Для простых изменений, таких как удаление небольших объектов из композиции, вы можете выполнить быструю заливку с учетом содержимого, используя инструмент выделения для выбора объекта, а затем нажмите Shift + Delete.
Например, на изображении граната ниже я хотел удалить несколько семян с поверхности, так как я чувствовал, что их слишком много, что отвлекает.
Перед Content-Aware Fillя использовал инструмент «Лассо», чтобы выбрать семена, которые я хотел удалить с моего изображения, затем нажал Shift + Delete. Это часто может дать вам отличные результаты, но вам, возможно, придется смешать края с помощью инструмента Clone Stamp.
После Content-Aware FillДругой способ использования Content-Aware Fill — это метод, который позволяет вам открыть окно предварительного просмотра, чтобы вы могли увидеть, как будет выглядеть ваша корректировка, перед фиксацией каких-либо изменений.Это хороший способ работать с более крупными объектами или областями.
Для изображения малины ниже я хотел удалить пару ягод малины, чтобы клиент мог добавить к ней текст.
Снято с диафрагмой f / 3,5 с макрообъективом 100 мм и выдержкой 1S0 100 1/160 Чтобы использовать этот метод, используйте соответствующий инструмент, чтобы выделить область, которую вы хотите отрегулировать.
Перейдите в меню «Правка» -> «Заливка с учетом содержимого».
Откроется окно предварительного просмотра.
Область зеленого цвета показывает, откуда Photoshop собирается брать сэмпл. Однако вы можете не захотеть, чтобы он включал все эти области. Поэтому используйте кисть на панели инструментов в окне предварительного просмотра, чтобы закрасить любую область, из которой вы не хотите брать образец.
Обязательно очистите тени, которые могут сделать финальные настройки неровными.
Установите желаемую непрозрачность.
Имейте в виду, что при выборе областей для заливки с учетом содержимого необходимо учитывать глубину резкости по всему кадру, иначе изображение может выглядеть фальшивым.
Когда вы будете удовлетворены внешним видом вашего изображения, выберите «Новый слой», чтобы размер файла оставался небольшим, или «Дублировать слой» для увеличения размера файла. Я обычно выбираю последнее.
Если ваш окончательный результат хорош, но не идеален, вы можете использовать инструмент «Клонировать штамп», чтобы улучшить его.
С помощью инструмента Clone Stamp Tool вы копируете пиксели в новое место. Это один из наиболее часто используемых инструментов в Photoshop, потому что это отличный способ подправить различные элементы изображения, особенно если у объекта есть четкие грани.
Инструмент «Штамп» идеально подходит для удаления отражений в Photoshop.
Ярлык для инструмента «Клонировать штамп» — Cmd / Ctrl + S.
Используйте самую мягкую кисть в обычном режиме.
Непрозрачность от 10% до 20% при 100% Flow — это обычно хорошее место для начала, но посмотрите, что работает для вашего индивидуального изображения.
На изображении шоколадного торта ниже я использовал инструмент Clone Stamp, чтобы удалить резкое отражение на ноже с непрозрачностью 20%.
До и после отражения на ножеСнято при f / 5.6 на макросе 100 мм при выдержке 100 ISO 1/160
При использовании инструмента «Штамп клонирования» его можно перевернуть, если рисунок выглядит слишком повторяющимся.
Также отлично подходит, если вы хотите отразить отражение, чтобы оно выглядело более реалистично. Эта функция — одна из основных причин, по которой инструмент «Штамп» является лучшим инструментом для удаления отражений в Photoshop.
Чтобы перевернуть кисть, перейдите к значку Toggle Clone Stamp.
Вы также можете использовать «Т» для преобразования коллекции клонированных штампов, чтобы отрегулировать ее размер и расположение.
Переворачивает источник клонаЗаключение
Подводя итог, используйте инструмент Content-Aware Fill, когда вы хотите удалить ненужные объекты или элементы, используя окружающие области.
Используйте инструмент «Штамп» для копирования и вставки пикселей в области с более определенными краями.
Имейте в виду, когда вы хотите удалить отражение в Photoshop, вам нужно оставить и отражения.


 Далее не будет никакого диалогового окна. Вместо этого
Далее не будет никакого диалогового окна. Вместо этого Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.