Как уменьшить вставку в фотошопе. Как уменьшить объект в фотошопе.
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе.
Фотография открылась в фотошопе:
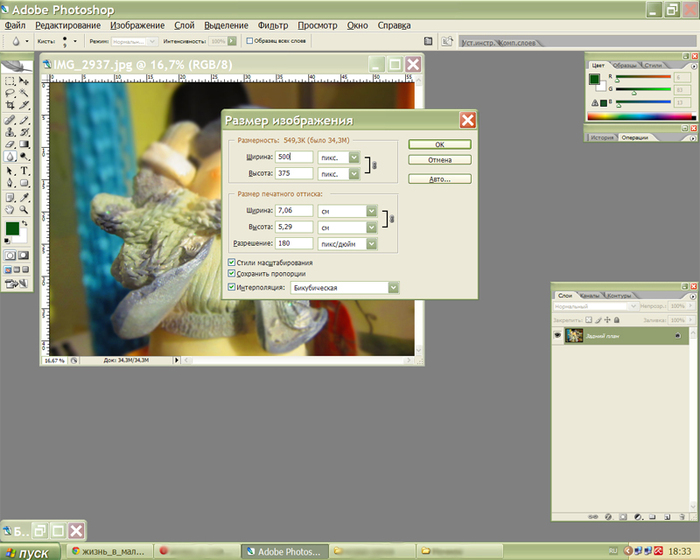
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
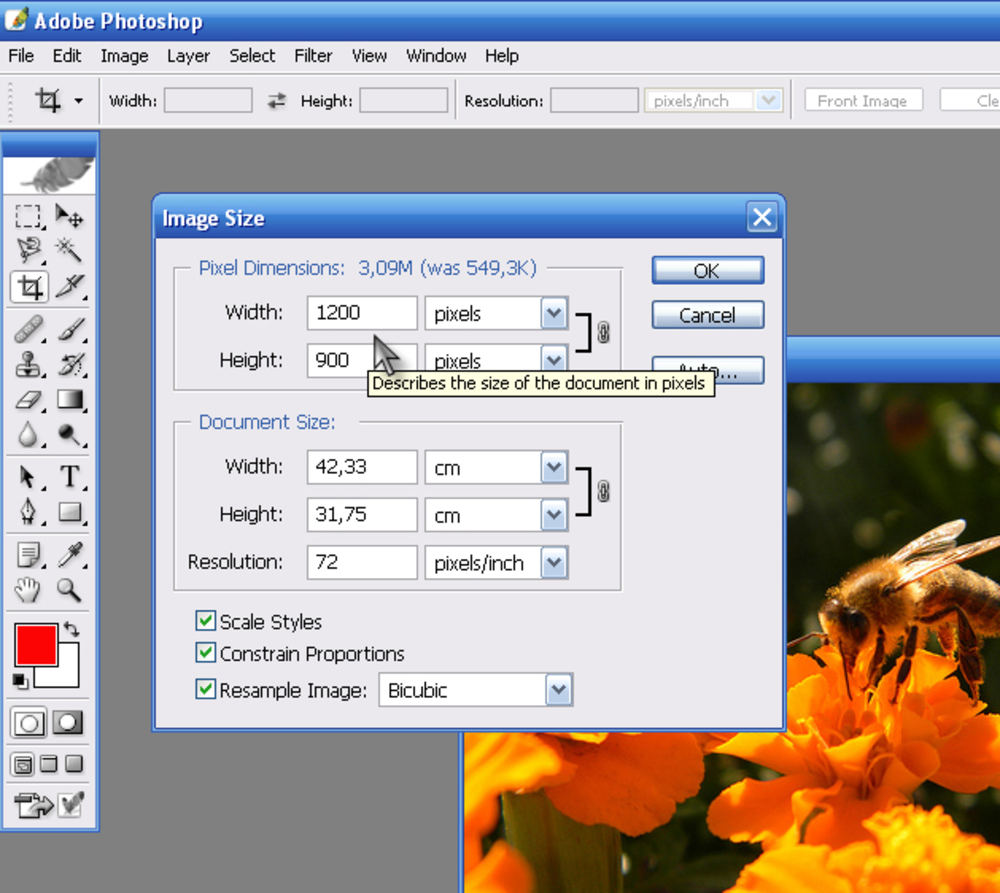
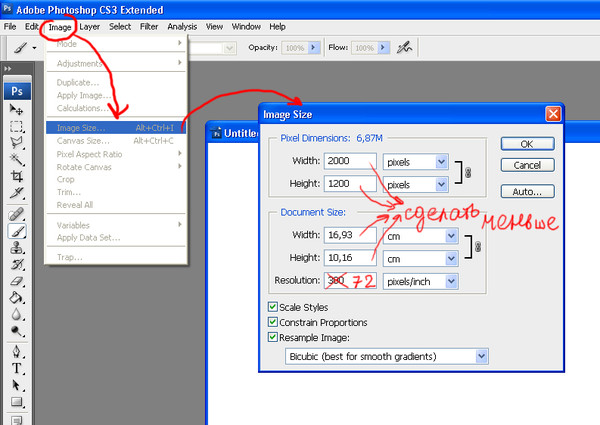
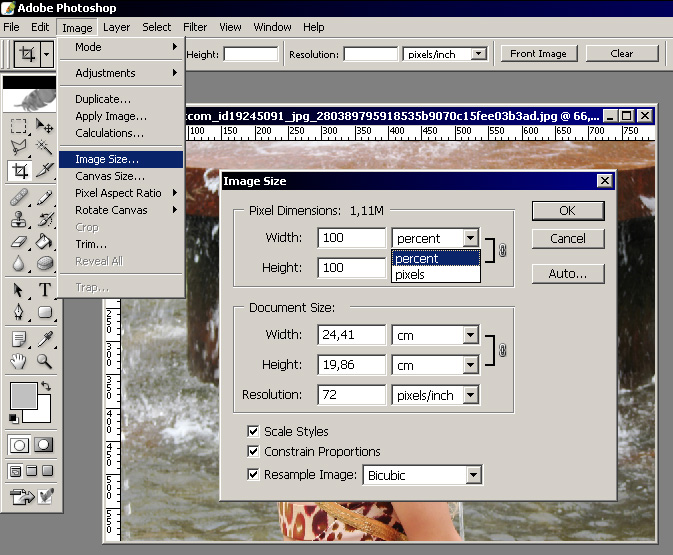
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
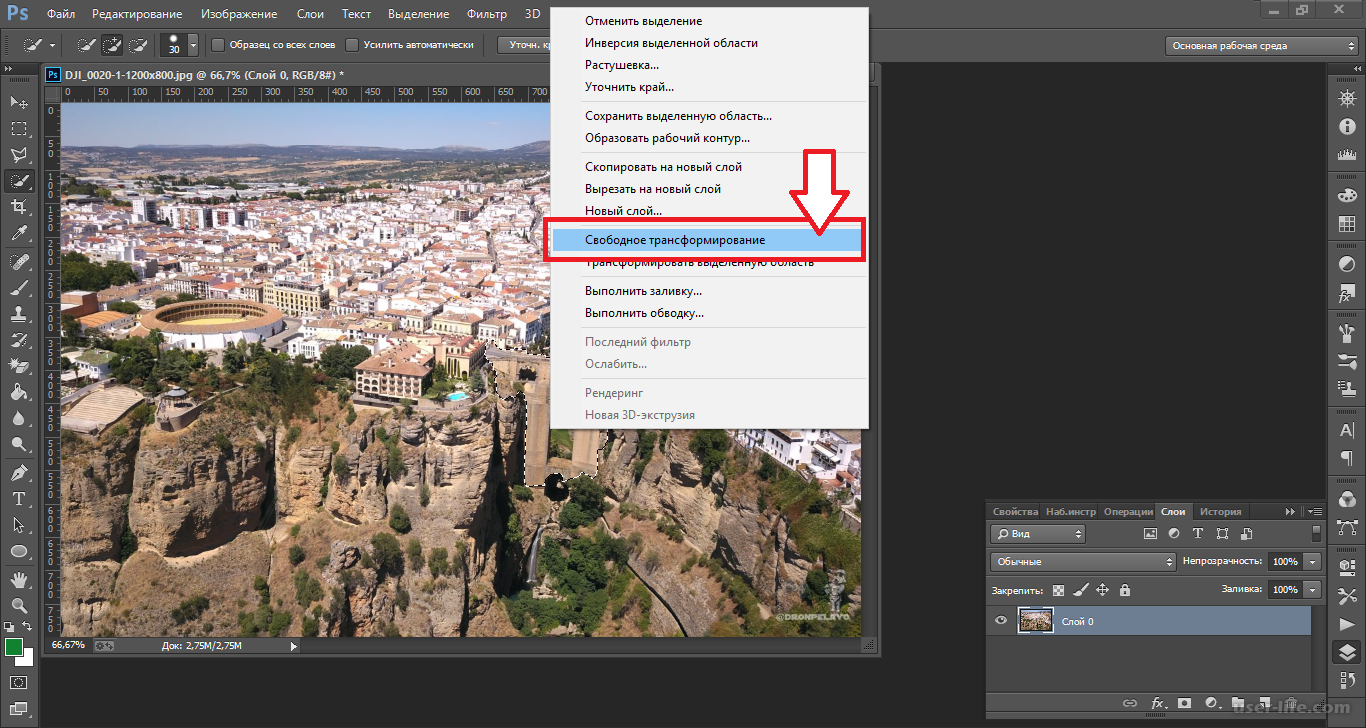
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент
Сам инструмент на панели выглядит так.
Инструкция
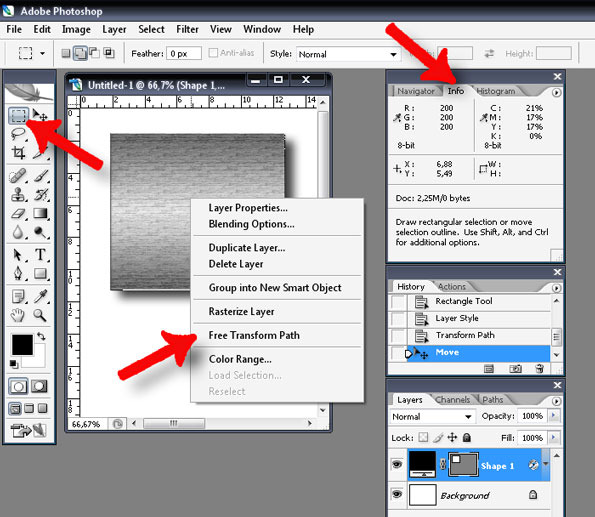
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
Поменять размер содержимого слоя можно, введя величину изменения в одно из полей панели настроек трансформации. Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена.
Величину картинки, находящейся на фоновом слое, можно изменить, разблокировав изображение. Для этого дважды кликните по слою или примените опцию Layer from Background меню Layer. Размер объекта, находящегося на разблокированном слое, можно менять, используя инструменты трансформации.
В Photoshop существует возможность в одинаковой степени изменить размер изображений, лежащих на разных
Для одновременного изменения размера всех слоев в документе можно воспользоваться опциями Image Size и Canvas Size меню Image. В первом случае поменяется величина документа и объектов, находящихся на всех его слоя х. После применения опции Canvas Size изменится размер документа, содержащихся в нем корректировочных слоев и слоев с заливкой. Величина объектов, находящихся на других слоя х, останется прежней.
При изменении размеров изображения в графическом редакторе Adobe Photoshop пропорционально изменяются все его слои. Ссылка на эту операцию помещена в раздел «Изображение» меню редактора. Но если надо изменить размеры не всей картинки, а только одного отдельного
Вам понадобится
Инструкция
Чтобы иметь возможность выбрать слой, с которым нужно проделать какую-то операцию, следует открыть палитру слоев. Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7.
Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7.
Теперь включите режим трансформирования изображения. Ссылки на него помещены в раздел «Редактирование» меню редактора. Но можно воспользоваться сочетанием клавиш CTRL + T.
В результате вокруг картинки этого слоя появится прямоугольник, обозначающий ее размеры. В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения.
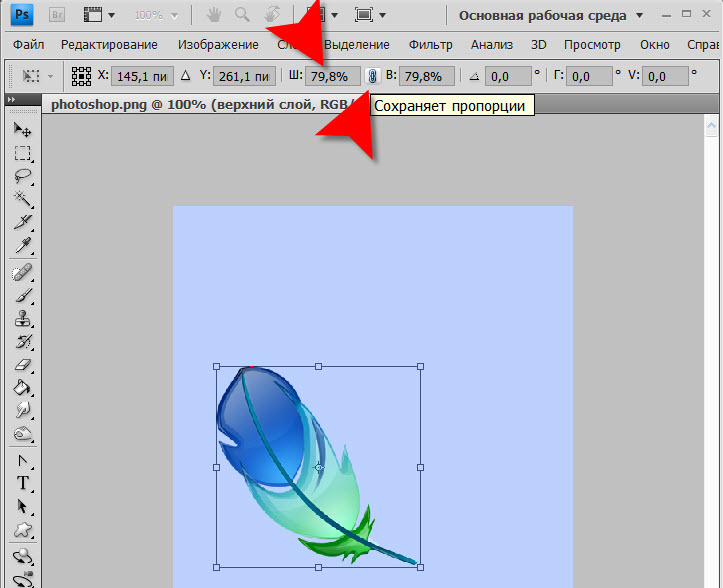
Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого
Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.
Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.
Видео по теме
В операционной системе Windows
Инструкция
Видео по теме
Полезный совет
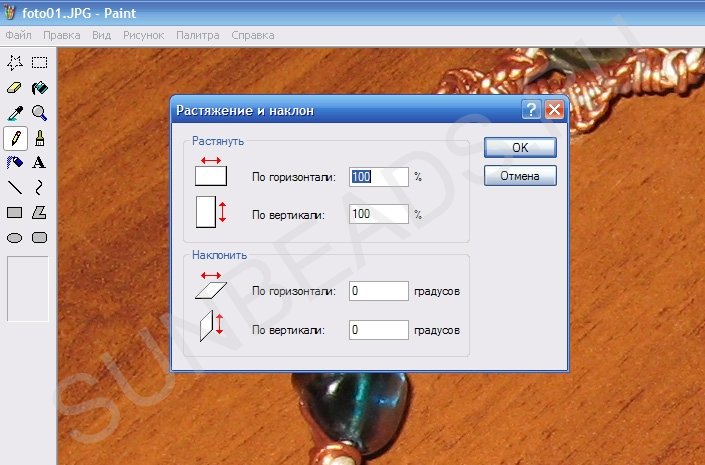
Для того, чтобы переместить окно на экране наведите мышь на его верхнюю панель и удерживая левую кнопку мыши переместите в нужное место.
Мощный графический редактор AdobePhotoshop сегодня очень популярен и установлен на многих даже домашних персональных компьютерах.
Инструкция
Иногда для того, чтобы изменить размер изображения, достаточно просто обрезать его по краям, тем более если от этого фотография даже выиграет в композиционном плане. Для этого достаточно применить инструмент «Рамка», который расположен на панели инструментов. Нажмите на соответствующую клавишу, выделите прямоугольную область и с помощью стрелочек произведите необходимое уменьшение
Фотошоп является очень популярной, широко функциональной и востребованной программой в сфере обработки и создания изображений. Очень часто, работая в нем, приходится менять размеры вырезанных или добавленных объектов. О том, как это сделать быстро и просто в любой версии фотошопа вы узнаете из данной статьи.
О том, как это сделать быстро и просто в любой версии фотошопа вы узнаете из данной статьи.
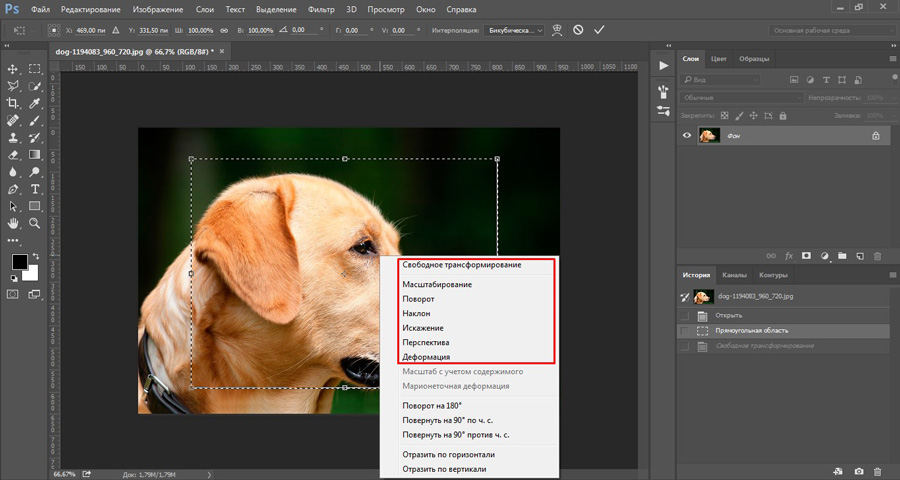
Уменьшение размера объекта в Photoshop при помощи инструмента «Свободное трансформирование»
Самый простой и быстрый способ изменения размеров объекта в фотошопе заключается в использовании инструмента «Свободное трансформирование «. Находится он во втором пункте главного меню — «
Для того, чтобы им воспользоваться вам нужно перейти на слой, на котором находится объект, размеры которого требуется изменить.
Свободное трансформирование в фотошопе
После этого ваш объект обернется в прямоугольную рамку с квадратами по углам. Теперь, чтобы уменьшить или увеличить размер элемента вам нужно потянуть за эти самые квадратики в нужные стороны, чтобы придать выделенному объекту нужную форму и размер.
Квадраты, потянув за которые вы измените размер объекта
После того, как размер выставлен для его применения и сохранения необходимо нажать кнопку «Enter «.
Таким образом вы можете увеличивать или уменьшать размеры любых элементов, в том числе и вырезанных, в программе Photoshop всех версий.
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье .
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой, он останется прежнего размера, просто внешняя часть будет невидимой, прозрачной. При желании, на эту внешнюю невидимую часть можно добавить изображение и оно будет лежать в том же слое.
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Как изменить размер слоя трансформированием
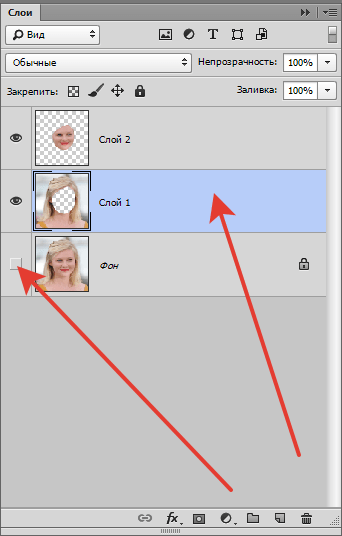
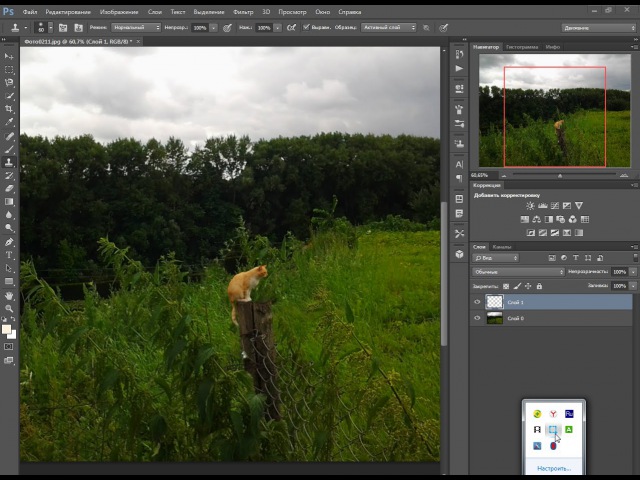
Как видим в палитре слоев, у нас открыто два изображения. При этом верхнее из них на прозрачном фоне. Его-то нам и нужно уменьшить. Активируем его нажатием мышкой в палитре, чтобы выделился синим цветом.
Программа Photoshop работает с активным слоем.
Нажимаем на клавиатуре клавиши Ctrl+T или идем в меню Редактирование → Свободное трансформирование. По границам слоя появятся обводящие линии с квадратными узелками по углам и в середине каждой стороны. Если слой слишком большой и значительно выходит за пределы холста, обводящие линии рамки могут оказаться вне зоны видимости.
В этом случае надо уменьшить масштаб документа до такой степени, чтобы между границами слоя и окна редактора было свободное пространство..jpg) Линии будут видны на рабочей области редактора. Изменить масштаб можно в .
Линии будут видны на рабочей области редактора. Изменить масштаб можно в .
Подводим курсор к одному из угловых узелков и, когда он примет вид двухсторонней стрелочки, тянем за него, расширяя или уменьшая таким образом сразу все стороны изображения. В нашем случае – в сторону уменьшения. Чтобы сохранить пропорции, предварительно зажимаем клавишу Shift. Если зажать Shift+Alt, изменяться размер будет относительно центра слоя.
Чтобы растянуть картинку вширь, нужно тянуть за одну из боковых частей рамки, а в высоту, соответственно – за верхнюю или нижнюю сторону рамки.
Внимание! Чтобы изменить размер слоя в Фотошоп с минимальной потерей качества, до начала трансформирования преобразуйте слой в смарт-объект.
Для этого в палитре слоев нажимаем на него правой кнопкой мыши и в появившемся списке выбираем «Преобразовать в смарт-объект». После этого можно вызывать функцию трансформирования и смело с ней работать. После работы в том же списке следует выбрать «Растрировать слой», и смарт будет снят.
Если вдруг допустили ошибку все можно вернуть в исходное положение – сбрасываем трансформирование нажатием на клавишу Esc или на значок в верхней панели
Когда результат устраивает, нажимаем Enter или галочку на верхней панели Вот что получилось:
Осталось «опустить» киль судна в воду и поработать над свето-тенями для придания картинке реалистичности. Но это уже другая тема.
Как изменить размер нескольких слоев
Трансформирование будет применяться сразу к нескольким слоям, если:
- Выделить сразу несколько слоев. Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Если нужные слои лежат не по порядку, выделяем их поочередно с зажатой клавишей Ctrl.
- Объединить в группу или связать между собой. Как это сделать читайте
Если вы выбрали метод объединения в группу, трансформацию удобнее проводить с закрытой группой, выделив ее. Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении? Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении? Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
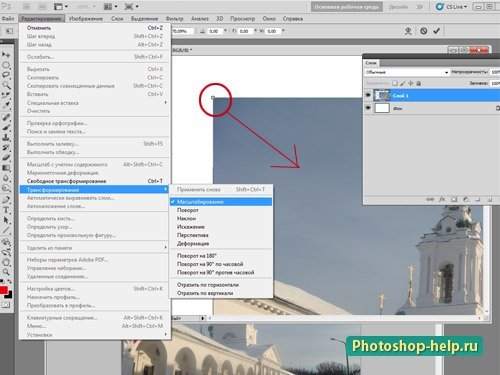
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование» . При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование» .
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T . Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование» ) умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
Все настройки и клавиша SHIFT при этом работают, как и при обычном масштабировании.
Вот такими двумя нехитрыми способами можно уменьшить любой объект в Фотошопе.
Как быстро уменьшить размер изображения в Photoshop и сохранить качество. Уменьшаем изображение в фотошопе
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift
и тяните за угол.

- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.

- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
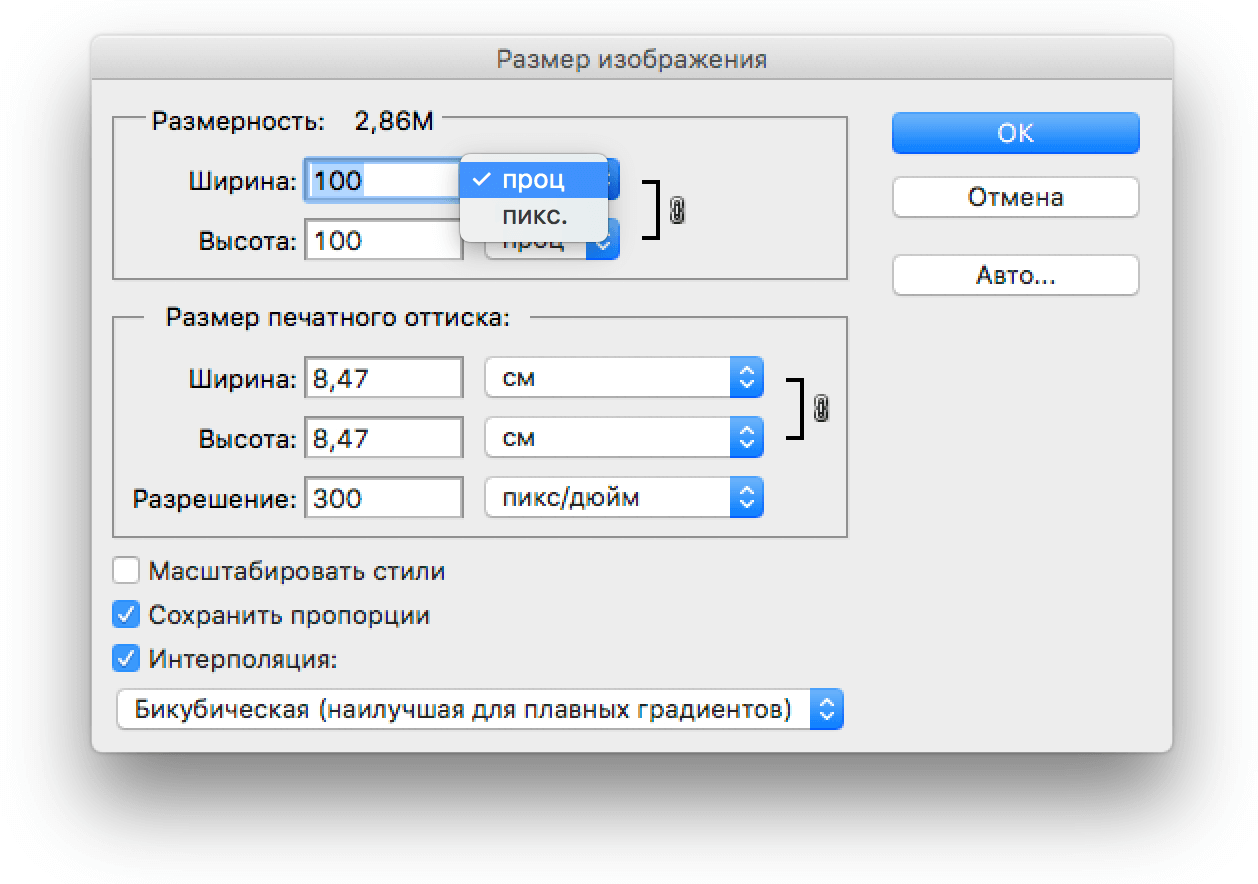
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
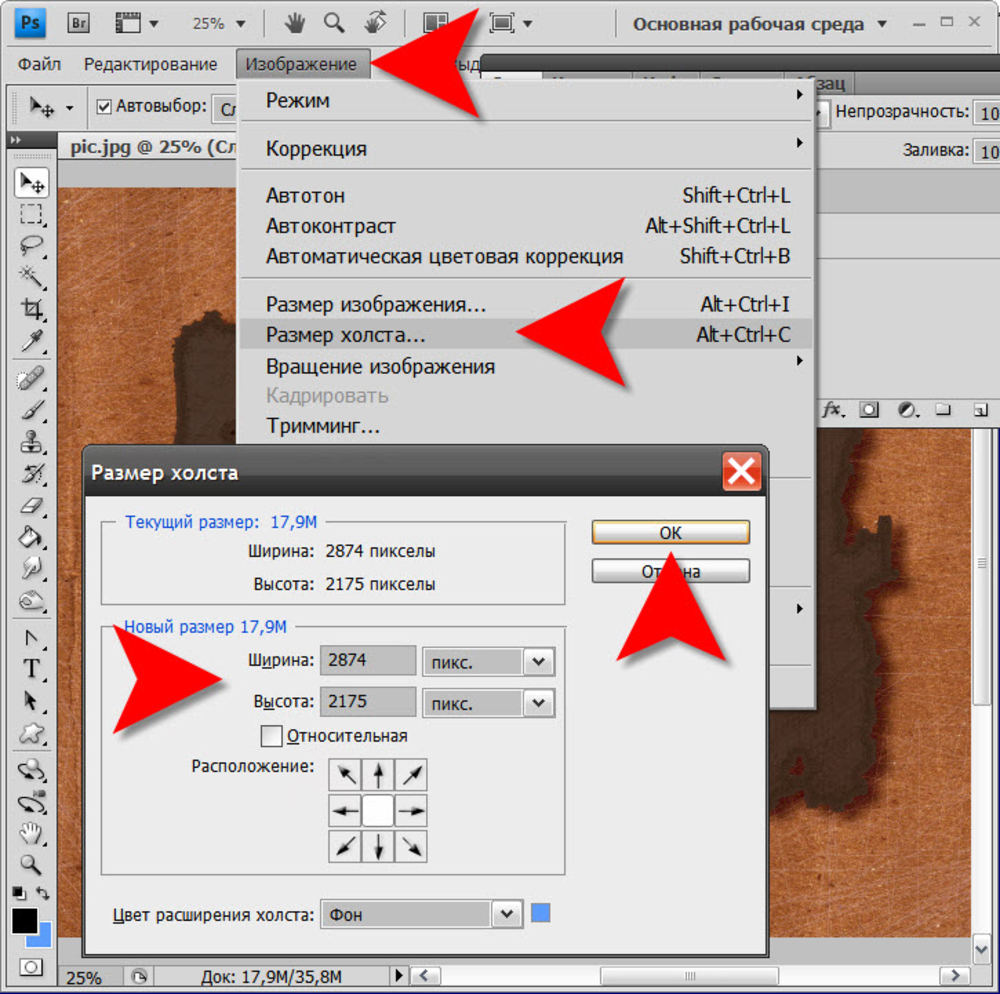
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Спасибо!
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
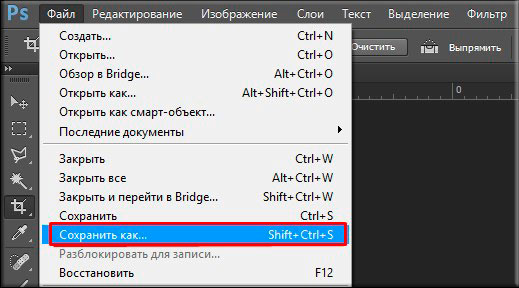
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
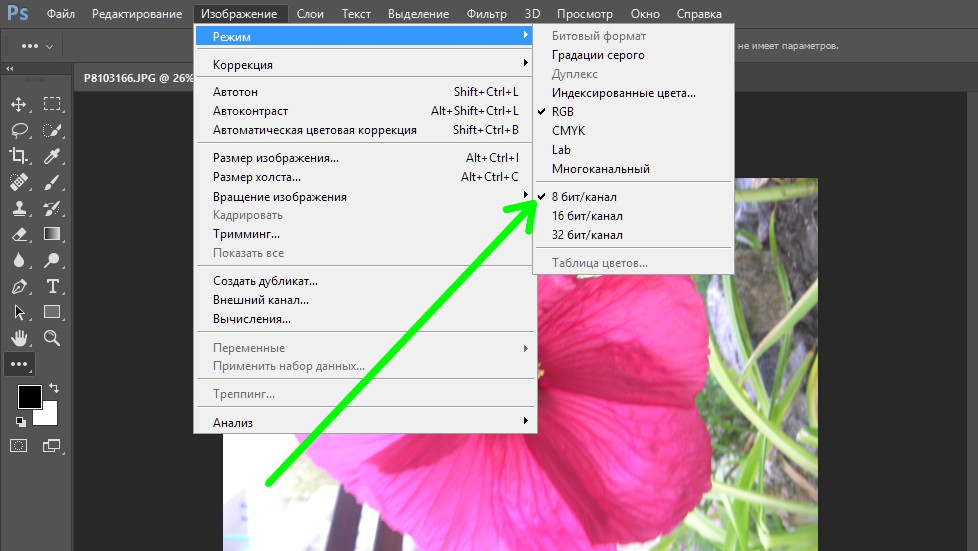
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
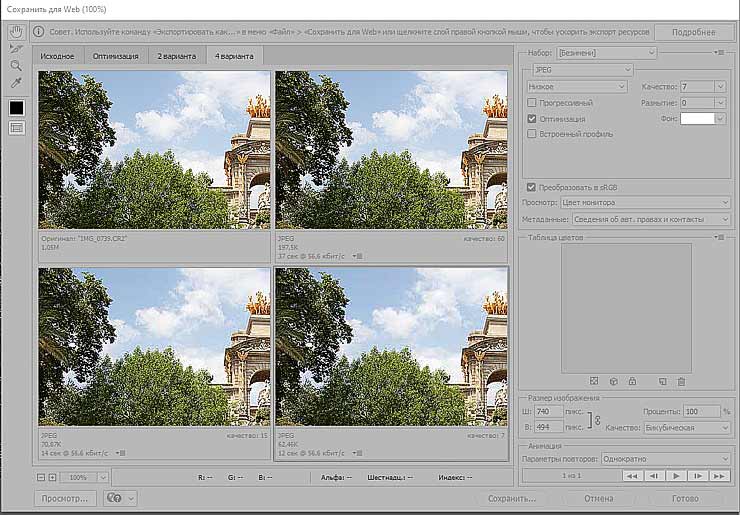
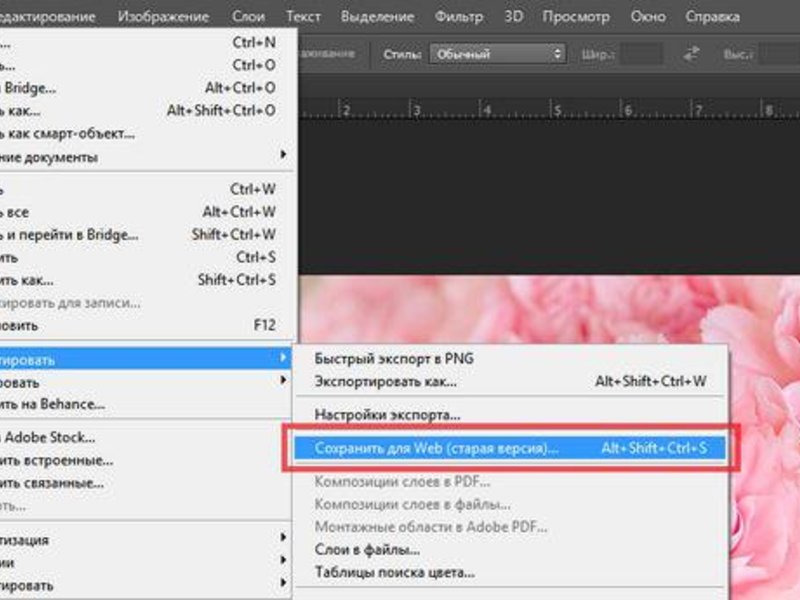
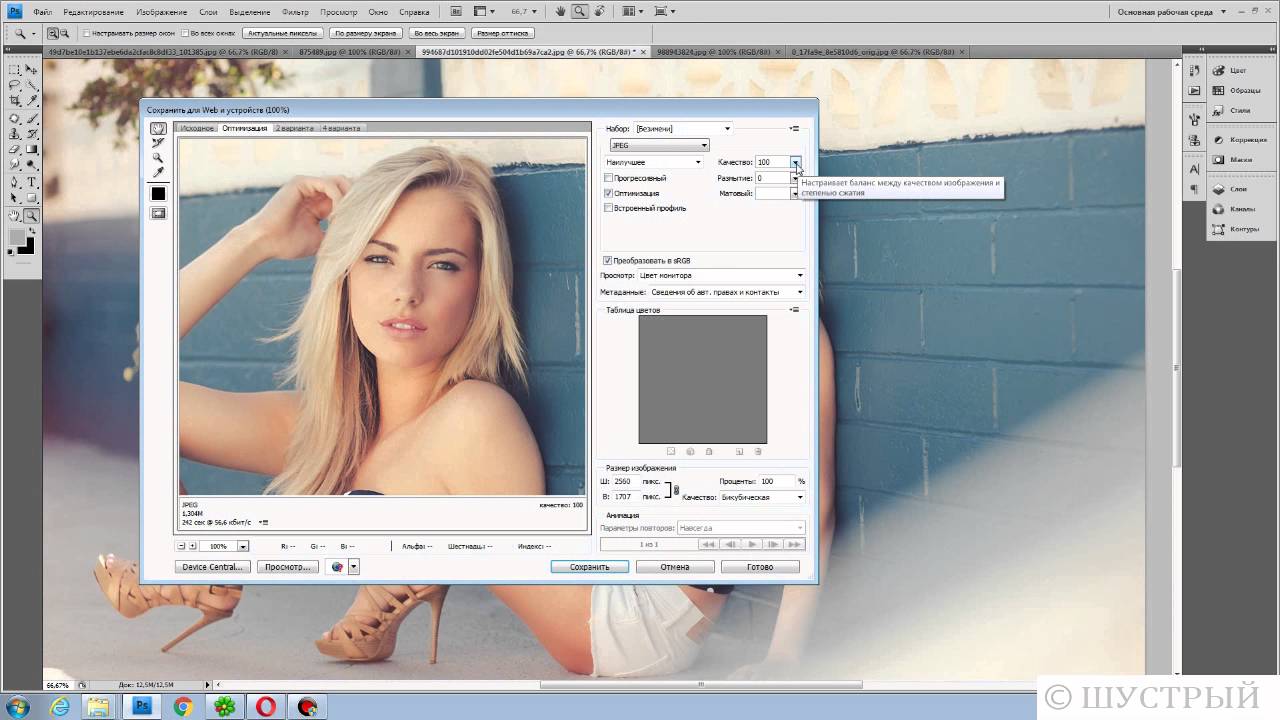
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
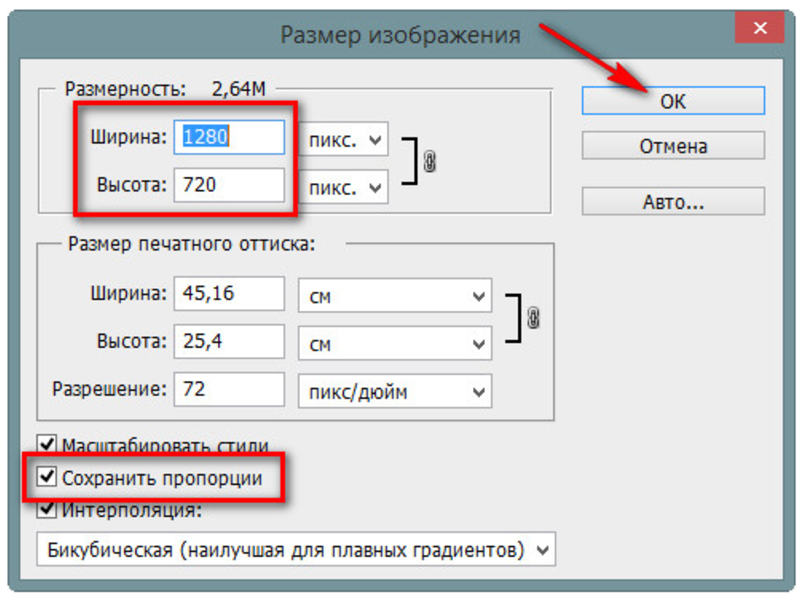
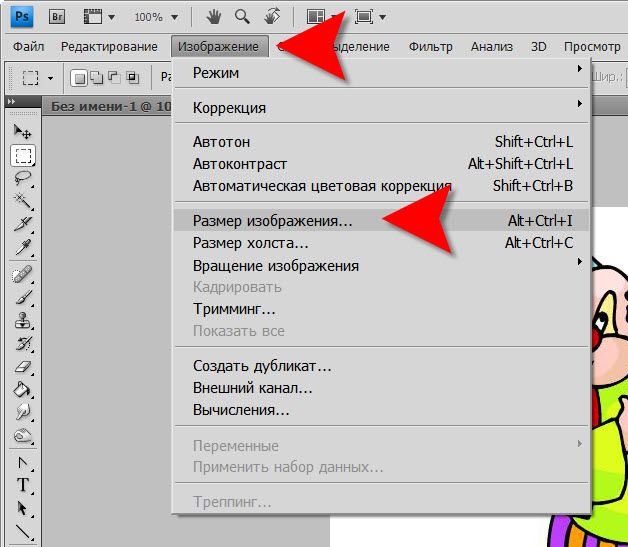
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Как уменьшить размер картинки в Фотошоп Онлайн?
Уменьшение размеров изображения – одна из базовых функций Фотошоп Онлайн. Воспользоваться ей сможет даже тот, кто никогда не пользовался графическими редакторами. Как уменьшить размер – расскажет инструкция, причём в самой функции есть несколько тонкостей, которые нужно знать начинающему пользователю.
Открыть Photoshop онлайн
Обычно изображения уменьшают для публикации на сайтах, что заметно сокращает время загрузки. Файлы размером несколько мегабайт будут загружаться дольше. Поэтому полученные после фотосессии фото необходимо немного ужать. Если же файлы нужно вывести на печать, и нужно уменьшить физический размер снимка, не влияя на качество, то для этого есть отдельная инструкция.
Уменьшаем размер по пикселям
Самый простой способ уменьшить фото – уменьшить его по количеству пикселей. Следуйте инструкции:
- Загрузите файл с изображением в Фотошоп Онлайн.
- Зайдите в меню Изображение – Размер изображения.
- Убедитесь, что единицей измерения является пиксель – px.
- Уменьшите ширину фото – одновременно с этим уменьшится высота.
- Нажмите ОК для получения результата.
Размер файла в пикселях определён, можно приступать к публикации на сайте или в социальной сети. Также файлы ограниченного объёма быстрее пересылаются по электронной почте.
Уменьшаем физический размер
Если целью является уменьшение печатного размера изображения, то здесь нужно поступить другим образом:
- Загрузите файл большого размера в Фотошоп Онлайн.

- Зайдите в меню Изображение – Размер изображения.
- Выберите в выпадающем списке измерение размера в миллиметрах.
- Укажите размер в миллиметрах – например, 200*300 мм, что соответствует фотографическому формату 20*30 см.
Обратите внимание на параметр DPI (dots per inch – количество пикселей на дюйм) – трогать его нельзя, иначе качество печати будет низким, несмотря на нормальное отображение в редакторе. Плотность пикселей в 300 DPI является минимальной для печати фотографий на фотопринтерах или в фотосалонах.
Как быстро уменьшить много фотографий в фотошопе
Т.к. рукодельница я начинающая, запланированные мастер-классы буду публиковать о том, что знаю. А знаю я, как работать с графическими редакторами (основы). Поэтому буду делиться с вами нерукодельным опытом)))Этот мастер-класс для тех, кто обрабатывает свои фотографии в фотошопе. Я не считаю себя продвинутым пользователем этой программы, но некоторыми хитростями все же могу поделиться.
Сейчас все больше рукодельниц обзаводятся хорошими фотоаппаратами, которые, как правило, делают фотографии довольно большого размера.
Заметки на полях: узнать реальный размер ваших фотографий в фотошопе,
вы можете с помощью «горячих» клавиш Ctrl+Alt+0 (ноль) — нажимаются
одновременно. В результате вы видете ваши фотографии в масштабе 100%.
Правилом хорошего тона считается уменьшать фотографии перед размещением их в сети Интернет (ведь не у всех пользователей шустрый интернет). В программе фотошоп это можно сделать двумя способами:
Способ №1. Уменьшать каждую фотографию при помощи функции «размер изображения».
Выбираем в верхнем меню: Изображение — Размер изображения или «горячие» клавиши Alt+Ctrl+I (нажимаются одновременно)
Задаем нужную ширину или высоту, жмем ОК и изображение пропорционально уменьшается. Этот способ удобен для одного-двух изображений. А что если у нас этих изображений много? Тогда на помощь приходит.
 ..
..Способ №2. Пакетная обработка изображений.
Открываем папку с фотографиями, которые нужно уменьшить.
Выделяем нужные фотографии и перетаскиваем их на рабочее поле (либо через меню: файл-открыть)
Выбираем в верхнем меню: файл-сценарии-обработчик изображений
Открывается вот такое окошко:
В открывшемся окошке задаем нужные нам опции:
1. Использовать открытые изображения
2. Выбрать место для сохранения обработанных изображений: я обычно выбираю «Сохранить в том же месте» и уменьшенные фотографии сохраняются в той же папке в создаваемой программой отдельной папке JPEG (надеюсь понятно объяснила)
3. Тип файла:
Т.к. у нас фотографии для блога, ставим галочку на пункте «Сохранить как JPEG» и задаем качество изображения от 1 до 12(чем больше цифра, тем лучше качество фотографий, но тем и «тяжелее» они, лучше выбирать золотую середину)
На пункте «Изменить размер» задаем нужный нам размер (правильные пропорции ширины и высоты можно определить при помощи описанного выше способа №1, но даже если у вас фотографии с разными пропорциями, программа уменьшит их без перекоса)
Нажимаем кнопку «Выполнить» и — вуаля! теперь у нас есть уменьшенные изображения в отдельной папочке))
Надеюсь, что доступно все объяснила)) С удовольствием постараюсь ответить на все возникшие вопросы!
ОТВЕТЫ НА ВОПРОСЫ:
от Мерщиева Елена — А от уменьшения фотографий их качество не меняется?
От размера фотографий конечно же зависит и качество изображения. И, если на вашей фотографии много важных мелких деталей, нужно уменьшать размер не в ущерб этим деталям. Оптимальный вариант — поэкспериментировать и найти свой оптимальный размер фотографий.
И, если на вашей фотографии много важных мелких деталей, нужно уменьшать размер не в ущерб этим деталям. Оптимальный вариант — поэкспериментировать и найти свой оптимальный размер фотографий.
Для примера приведу фотографии со своего фотоаппарата (зеркалка Nicon, подарок мужа на 30-летие), а заодно покажу как распустились шишечки на моей елочке))) Фотографии размещаю «как есть», т.е. в исходном размере.
Оригинальная фотография: ширина 4 288 пикселей, «вес» фотографии 1,42 Мб.
Уменьшенная фотография: ширина 1 000 пикселей, «вес» фотографии 174 Кб
Как видите, качество не сильно пострадало, а «вес» существенно уменьшился (опять же это экономит место для будущих фотографий в блоге). А у меня теперь стала долго грузиться страница. 🙁 Еще раз обращаю ваше внимание на том, что оптимальный размер изображения вы должны подобрать сами, т.к. у всех разные фотоаппараты и параметры съемки.
Как изменить размер изображения с помощью Photoshop
Хотя в MS Paint можно быстро и легко изменить размер фотографий, Photoshop предлагает более продвинутые параметры для изменения размера. Ваши фотографии. Если у вас есть возможность использовать Photoshop, ниже приведены инструкции по изменению размера фотографий перед их отправкой по электронной почте или загрузкой в Интернет:
Ваши фотографии. Если у вас есть возможность использовать Photoshop, ниже приведены инструкции по изменению размера фотографий перед их отправкой по электронной почте или загрузкой в Интернет: 1) Запустите Adobe Photoshop. Перейдите в File, Open, выберите файл, размер которого вы хотите изменить, и нажмите кнопку Open:
2) После того, как вы загрузили файл изображения в Photoshop, перейдите в меню Изображение вверху и выберите Размер изображения (или вы можете использовать сочетание клавиш Alt-Ctrl-I, чтобы перейти к нему):
3) Откроется диалоговое окно Размер изображения:
4) В разделе «Размеры в пикселях» вы можете указать ширину и высоту в пикселях или процентах:
5) Не забудьте оставить флажок «Ограничить пропорции», чтобы Photoshop мог рассчитать высоту за вас, когда вы вводите ширину:
6) В приведенном выше примере Photoshop был достаточно умен, чтобы определить, что высота должна быть 100 пикселей, когда я ввел 100 для ширины (исходное изображение
было 200 х 200 пикселей). Флажок «Сохранить пропорции» указывает Photoshop пропорционально изменить размер изображения, чтобы оно не искажалось. Когда
этот флажок установлен, вы также можете ввести высоту, и Photoshop определит ширину за вас. Обратите внимание, что в разделе «Размеры в пикселях»
он также сообщает вам размер файла после изменения размера (29,3 КБ). Размер файла до изменения размера составлял 117,2 КБ.
Флажок «Сохранить пропорции» указывает Photoshop пропорционально изменить размер изображения, чтобы оно не искажалось. Когда
этот флажок установлен, вы также можете ввести высоту, и Photoshop определит ширину за вас. Обратите внимание, что в разделе «Размеры в пикселях»
он также сообщает вам размер файла после изменения размера (29,3 КБ). Размер файла до изменения размера составлял 117,2 КБ.
7) Вот сравнение изображений до (200 x 200 пикселей) и после изменения размера (100 x 100 пикселей):
8) Если вы снимите флажок «Ограничить пропорции», Photoshop позволит вам ввести любые значения в ширину и высоту.Если вы вводите значения
размер которой нельзя пропорционально изменить, ваша фотография с измененным размером будет искажена. Ниже показано, как выглядела бы наша искаженная картинка с медведем коала, если бы мы
измените его размер с 200 x 200 пикселей до 100 x 250 пикселей:
9) Вы можете дополнительно оптимизировать изображение с измененным размером, установив флажок «Resample Image» и выбрав вариант повторной выборки, который соответствует вашему сценарию. Например, если вы увеличиваете фотографию, лучше всего выбрать опцию «Бикубическое сглаживание».Если вы уменьшаете фотографии, выберите бикубический
Более резкий вариант. Эти параметры указывают Photoshop, как лучше всего реорганизовать пиксели при увеличении / уменьшении фотографий. Если вы не уверены, просто используйте
по умолчанию «Бикубический автоматический».
Например, если вы увеличиваете фотографию, лучше всего выбрать опцию «Бикубическое сглаживание».Если вы уменьшаете фотографии, выберите бикубический
Более резкий вариант. Эти параметры указывают Photoshop, как лучше всего реорганизовать пиксели при увеличении / уменьшении фотографий. Если вы не уверены, просто используйте
по умолчанию «Бикубический автоматический».
10) Как только вы будете довольны размером фотографии, просто перейдите в меню «Файл», «Сохранить как» и сохраните файл с именем. Не используйте опцию Сохранить, так как она перезапишет
исходный файл:

Вот как выглядит экран:
Просто нажмите «Выбрать папку с файлами изображений», чтобы указать программе изменения размера, где находятся ваши изображения, укажите, хотите ли вы изменить размер в процентах или в пикселях, и нажмите кнопку «Изменить размер изображений». Все фото в выбранной папке будет изменен размер. Нет необходимости открывать каждый отдельный файл и изменять их размер один за другим!
Даже если вы вводите пиксели, размер которых нельзя пропорционально изменить, средство изменения размера достаточно умен, чтобы внести исправления в соответствии с соотношением сторон в файлах с измененным размером.
Давайте, нажмите кнопку ниже, чтобы узнать, как пакетное изменение размера изображений может сэкономить вам часы ручной работы по изменению размера изображений:
Покажи мне, как изменить размер нескольких изображений
Photoshop Elements 11; Уменьшение размера файла фотографии
На какое единственное число мы смотрим, чтобы понять, насколько хороша камера? Количество мегапикселей; больше лучше. Тем не менее, что я в основном делаю с фотографиями, так это выкладываю их в сеть или отправляю людям по электронной почте; затем мне нужно уменьшить их размер, чтобы они подходили к Интернету.Хотел вкратце рассказать, как я сжимаю .jpeg фотографий.
Тем не менее, что я в основном делаю с фотографиями, так это выкладываю их в сеть или отправляю людям по электронной почте; затем мне нужно уменьшить их размер, чтобы они подходили к Интернету.Хотел вкратце рассказать, как я сжимаю .jpeg фотографий.
В этом примере мне нужно 100К фото, но оно слишком большое.
Я использую два метода, обычно в комбинации; увеличение сжатия данных и уменьшение количества пикселей. У каждого метода есть свои недостатки. Слишком сильное сжатие данных превращает градиенты цвета в «кольца ванны». А слишком маленькое количество пикселей придает картинке вид лего-кирпича. Комбинируя оба метода, вы можете избежать этих крайностей.
Сжатие данных в Photoshop 11 происходит при записи файла; Файл> Сохранить как .После установки имени и расположения файла вы получите ползунок качества. Для каждой позиции Photoshop показывает примерный размер полученного файла.
В этом примере, даже используя самую низкую настройку качества, я не смог уложиться ниже моей цели 100K.
Я использую два метода уменьшения количества пикселей. Один из них называется «передискретизация». Для этого Image> Resize> Image size . Вы можете работать с размерами пикселей или размером документа; Пользуюсь первым.На нижнем краю обратите внимание на варианты того, как Photoshop будет переснимать фотографию, и на преимущества каждого метода.
Вы можете работать в пикселях или процентах от текущего размера. Пиксели — более точный выбор. Я оставляю ограничение пропорции проверенным и уменьшаю одно измерение на четный делитель; в этом примере 4, что дает новую ширину 576. Другой размер настраивается автоматически. Таким образом, я знаю, что каждый новый пиксель будет полностью охватывать набор старых пикселей (в данном случае 16 из них).Я думаю, что такой расчет дает менее шумный результат. Ввод произвольного количества пикселей позволит новым границам пикселей переходить границы старых пикселей.
В этом примере, разделив количество пикселей на 4, я смог Файл> Сохранить как , указать сжатие данных среднего качества и по-прежнему очистить 100K.
Еще один способ уменьшить количество пикселей — обрезать фотографию. Для некоторых фотографий в любом случае можно использовать кадрирование, чтобы не отвлекаться или улучшить композицию.
В этом примере я обрезал верхнюю и нижнюю часть фотографии (хотя эффект мне не очень понравился), уменьшив ее высоту до 1991 пикселей. Этого было недостаточно; даже при максимальном сжатии данных размер файла был бы 106,4 КБ.
Если я обнаруживаю, что все еще не справляюсь, я отменяю действие и начинаю заново с исходного файла. (Не перезаписывайте его!) Несколько сжатий вместе создают больше шума. (Если вы занимаетесь психоанализом, вы также можете помнить об этой максиме.)
Нравится:
Нравится Загрузка …
СвязанныеРазмер изображения — Измените размер изображения в Photoshop
Когда фотограф делает снимок, он обычно приходит в необработанном формате. Исходное фото большого размера. Чтобы легко поделиться им в Интернете или по электронной почте, рекомендуется изменить размер изображения по сравнению с его исходным размером. Этого легко добиться в Photoshop.
Этого легко добиться в Photoshop.
Однако, когда вы изменяете любое изображение в Photoshop, оно производит повторную выборку изображения.Проще говоря, это процесс уменьшения или увеличения количества пикселей в изображении. Это повлияет на отображение и размер печати вашего изображения. Таким образом, это приведет к снижению качества изображения при уменьшении фотографии. Хотя это не будет видно без дальнейшего увеличения. В этом руководстве для новичков следуйте простой инструкции и научитесь изменять размер изображения в первый раз. Без лишних слов давайте погрузимся в изучение этого простым способом.
Шаг 1-2 изменения размера изображения с помощью Photoshop1. Щелкните Изображение .
2. Щелкните Размер изображения .
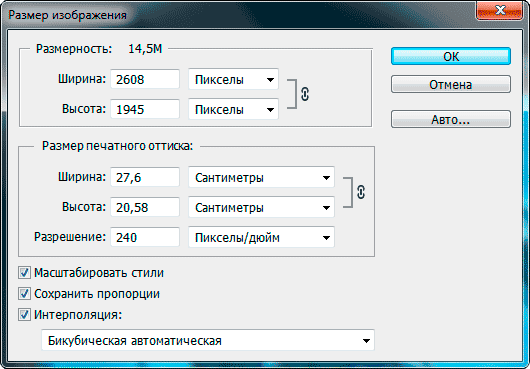
Изменение ширины и размера высоты в полеA Откроется диалоговое окно «Размер изображения» со списком высоты и ширины изображения.
3. Убедитесь, что Resample Image выбран (меняется на), чтобы изменить количество пикселей в изображении. Изменение количества пикселей изменяет размер фотографий.
Убедитесь, что Resample Image выбран (меняется на), чтобы изменить количество пикселей в изображении. Изменение количества пикселей изменяет размер фотографий.
4. Введите размер для измерения.
B. Чтобы изменить размер на определенный процент, щелкните здесь (), чтобы изменить единицы измерения на процент.
При изменении единиц в одном меню автоматически изменяются единицы в другом.
C. Установите флажок «Сохранить пропорции» (изменится на), если он еще не установлен, чтобы другое измерение изменилось пропорционально.
D. Вы можете восстановить исходные настройки диалогового окна, нажав и удерживая (Option на Mac), а затем нажав Отмена , который изменится на Сброс .
5. Щелкните ОК , и Photoshop изменит размер изображения.
Это руководство для вас о том, как изменить размер изображения в Photoshop
.ТИП
- Чтобы передать фотографии по электронной почте, обязательно заархивируйте их, чтобы защитить от искажений.
- Это хорошее практическое правило — следовать предпочтительным рекомендациям известных сайтов, таких как Amazon или eBay, для изменения размера фотографий вашего продукта.
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
Чтобы вручную изменить размер изображения, щелкните изображение или слой, затем Ctrl + T (для ПК), затем щелкните и удерживайте углы (удерживайте Shift, чтобы сохранить пропорции, удерживайте Ctrl, чтобы исказить изображение).
Знаете ли вы?Если вы снимете (отменить выбор) параметр ограничения пропорций, а затем наберете, скажем, 850, а затем вы введете свои собственные размеры, скажем, вы ввели 350 и выберите ОК. Это будет выглядеть неправильно, потому что изображение не ограничено так, как должно быть.Убедитесь в этом сами.
Для повышения квалификации вы можете воспользоваться следующими ссылками:
Изменение размера изображений с помощью Adobe
Изменить размер изображения
Как изменить размер изображения в Adobe Photoshop
Как правильно изменить размер изображений в Photoshop
Если вам нужна профессиональная услуга изменения размера изображения, вы можете попробовать услугу изменения размера с помощью ImageEditing здесь: Изменение размера изображения с помощью ImageEditing
Как изменить размер слоя в Photoshop? (со скриншотами)
(последнее обновление: 24 ноября 2021 г.)
Хотите узнать, как изменить размер слоя в Photoshop? Вы попали в нужное место!
Сегодня мы собираемся изменить размер слоя в Adobe Photoshop.Изменение размера слоя — это простая техника, которую должны изучить все редакторы. В этом уроке я рассмотрю различные подходы, используемые для изменения размера слоя и основы слоя.
По теме: Photoshop CC против Photoshop CS6 | Разъяснение различий (2021 г.)
Как изменить размер слоя в Photoshop?Чтобы изменить размер слоя в Photoshop, выполните следующие простые шаги:
Шаг 1: Щелкните инструмент перемещения или просто нажмите V .
Шаг 2: На панели слоев щелкните слой, размер которого нужно изменить.
Шаг 3: Перетащите углы и края слоя, чтобы изменить размер. Удерживайте нажатой клавишу Shift , чтобы сохранить пропорции
.
Примечание. Вы также можете изменить размер слоя с помощью инструмента Free Transform Tool . Используйте инструмент «Пластика » , если вы хотите раздвинуть, растянуть, раздвинуть или ущипнуть слой.
ПодробнееЗдесь у нас есть изображение розы. Я хочу, чтобы головка розы была больше. Я уже разделил розу на второй слой, отдельный от фона.
- Переключитесь на инструмент «Перемещение». Вы можете сделать это с помощью клавиши V или щелкнув значок «Переместить» в верхней части левой панели инструментов.
- Щелкните слой, размер которого нужно изменить. На панели слоев слой будет выделен белым цветом. Ваш выбор будет иметь синюю рамку вокруг него, чтобы показать, что это активный слой.
- После выбора перетащите углы и края слоя, чтобы изменить их размер. Кроме того, если вы удерживаете нажатой клавишу Shift во время изменения размера, исходные пропорции слоя останутся прежними.Чтобы переместить слой, щелкните внутри слоя, чтобы захватить его, удерживая и перетаскивая на следующую позицию. Чтобы завершить, нажмите галочку или нажмите Enter / Return (Windows / Mac). Готово!
- Выберите инструмент «Свободное преобразование», выбрав Правка> Свободное преобразование или используя команду Ctrl / Cmd + T (Windows / Mac) .
- Перетащите углы и стороны слоя, чтобы изменить размер.Перетащите слой от середины, чтобы разместить его на месте. Удерживайте Shift при изменении размера, чтобы сохранить пропорции исходного изображения. Чтобы завершить, нажмите галочку или нажмите Enter / Return (Windows / Mac). Готово!
Если вы хотите раздвинуть, растянуть, раздвинуть или ущипнуть слой, используйте инструмент «Пластика». Этот инструмент позволяет придать пикселям желаемую форму.
- Выберите слой, щелкнув его на панели слоев или щелкнув слой на холсте.При выборе слой будет выделен белым цветом.
- Перейдите в Фильтр> Пластика или Shift + Control / Command + X (Windows / Mac).
- Эта команда перенесет вас на экран «Пластика». Здесь слой будет действовать как жидкость.
В левой части будут представлены все инструменты «Пластика», а в правой — свойства. Чтобы изменить размер слоя больше или меньше, вы можете использовать инструмент Forward Warp, перемещая пиксели внутрь и наружу для изменения размера слоя.Вы также можете использовать инструмент Pucker and Bloat, чтобы сжать и расширить изображение.
Инструменты, расположенные сверху вниз: Инструмент «Прямая деформация», Инструмент «Реконструкция», Инструмент «Сглаживание», Инструмент «Вращение по часовой стрелке», Инструмент «Стягивание», Инструмент «Раздувание», Инструмент «Сдвинуть влево», Инструмент «Заморозить маску», Инструмент «Маска размораживания», Инструмент «Лицо», Инструмент «Рука» и «Масштаб». Орудие труда.
- Инструмент Forward Warp Tool будет сдвигать пиксели, когда вы толкаете их в любом направлении.
- Инструмент Reconstruct Tool отменит создаваемые вами сжиженные искажения.Как и инструмент «Кисть», щелкните и перетащите, чтобы применить.
- Smooth Tool сгладит искажения на изображении.
- Инструмент «Вращение по часовой стрелке» будет вращать пиксели по часовой стрелке. Вы можете удерживать клавишу Alt (Windows) или Option (Mac) , чтобы повернуть пиксели против часовой стрелки.
- Pucker Tool переместит пиксели к центру вашего холста.
- Инструмент раздувания перемещает пиксели от центра вашего холста.
- Инструмент «Нажать влево» перемещает пиксели влево при перетаскивании инструмента вверх и вправо при перетаскивании вниз. Если вы перетаскиваете объект по часовой стрелке, вы увеличиваете его размер, уменьшаете размер, если перетаскиваете против часовой стрелки.
- Freeze Mask Tool защитит области от искажения.
- Инструмент Thaw Mask Tool разморозит области, позволяя редактировать их.
- Face Tool автоматически распознает лица на вашем изображении.Вы можете быстро настроить отдельные функции, используя функции Face-Aware Liquify на панели «Свойства».
- Ручной инструмент позволяет перемещаться по изображению.
- Инструмент «Масштаб» позволяет увеличивать и уменьшать изображение.
Слои могут быть сложной концепцией для нового редактора Photoshop. Хотя есть кривая обучения, работа со слоями — невероятное преимущество при создании цифрового искусства.
Вкратце, слои позволяют редактировать вашу работу по частям, каждый наложенный друг на друга. Когда вы редактируете одну часть проекта, другие слои не затрагиваются. Давайте посмотрим, как слои работают в Photoshop.
Панель слоевПанель слоев — это то место, где вы будете работать со слоями, сдвигая, копируя, систематизируя, редактируя, удаляя и создавая новые. Давайте посмотрим на значки сверху вниз.
- В правом верхнем углу у нас есть значок меню панели «Слои».При нажатии открывается множество вариантов. Здесь вы можете управлять всем: от слоев до групп, монтажных областей и т. Д.
- Далее идет функция фильтра. Здесь вы можете фильтровать слои, чтобы быстро найти ключевой документ. Вы можете сортировать подмножества слоев по этим фильтрам, типу, имени, эффекту, режиму, атрибуту, цвету, смарт-объекту, выбранному и монтажной области. Иконки справа соответствуют фильтру.
Переключатель включает / выключает фильтрацию слоев.
- Здесь у нас есть режимы наложения. Режимы наложения управляют тем, как ваш слой смешивается с нижележащими слоями.
- Функция «Непрозрачность» управляет непрозрачностью слоя.
- Раздел блокировки позволяет заблокировать слой для определенного свойства или всех свойств. Слева направо вы можете заблокировать прозрачные пиксели, пиксели изображения, положение, предотвратить автоматическое вложение монтажных областей и фреймов или заблокировать все. Вы можете добавить блокировку, щелкнув эти значки, и снять блокировку, щелкнув значок замка справа от слоя.
- Справа у нас есть опция «Заливка», которая также контролирует непрозрачность слоя. Это то же самое, что и элемент управления непрозрачностью? Нет, Fill отличается, и я покажу вам, почему.
Заливка будет действовать так же, как и Непрозрачность, если к слою не применены стили. Заливка — эффект заливки формы слоя. Заливка не влияет на обводку слоя. Давайте, например, посмотрим на эти текстовые слои.
Вот текстовый слой без стилей
Вот слой с непрозрачностью 50%, заливка 100%
Вот слой с заливкой 50% и непрозрачностью 100%
Текст здесь выглядит точно так же.Теперь давайте добавим к тексту несколько стилей. Я добавил красную обводку. Вот текст с добавленными стилями, непрозрачностью 100% и заливкой 100%
Вот слой с непрозрачностью 50%, заливка 100%
Вот слой с непрозрачностью 100% и заливкой 50%
Как видите, непрозрачность обводки составляет 100%, а заливка внутри обводки уменьшена. Непрозрачность изменит непрозрачность всего на слое. Заливка просто повлияет на заливку слоя.
- Связывание слоев: этот параметр связывает два слоя вместе.Когда слои связаны, это устанавливает связь между ними, даже если они не расположены рядом друг с другом в порядке слоев.
- Добавить стиль слоя: эта кнопка добавит эффект к вашему слою.
- Эта кнопка добавит маскирующий слой.
- Этот значок создает новый слой заливки или корректирующий слой.
- Этот значок сгруппирует ваши слои. Выберите несколько слоев, нажмите значок папки, и они будут помещены в папку.Использование групп помогает организовывать большие проекты. Вы также можете перетащить другие слои в папку и изменить порядок слоев, перетаскивая их вверх и вниз на панели слоев.
- Этот значок создаст новый слой.
- Этот значок удаляет слой.
- Значок глаза будет скрывать / отображать слой.
Самая важная концепция, которая заставит вас задуматься при использовании слоев, — это неразрушающее редактирование.Вы можете полностью изменить один слой, не затрагивая другие слои. Примеры того, что вы можете сделать:
- Создайте копию исходного слоя, создав разные версии исходного слоя в одном проекте.
- Замаскируйте один слой поверх другого.
- Измените режимы наложения слоев.
- Добавьте текст, слои-фигуры и многое другое поверх исходного слоя.
- Добавьте корректирующие слои, которые можно включать / выключать.
Это всего лишь несколько примеров того, что можно сделать с помощью слоев. Теперь вы знаете, как изменить размер слоя в вашем проекте и что могут делать слои.
Энн — режиссер и писатель, стремящийся воплотить в жизнь истории. Она создала несколько короткометражных фильмов, специализируясь на покадровой анимации. У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями. Она основала свою компанию Anne Gets Creative в 2020 году.
Энн прекрасно знакома со многими программами Adobe: Photoshop, Illustrator, InDesign, After Effects, Premiere и Audition, и это лишь некоторые из них.Она также работала с другими программами, такими как Procreate, Canva, iMovie и Final Cut Pro. Она всегда стремится давать лучшие обзоры программного обеспечения, прилежно исследуя, чтобы ее читателям не приходилось делать это.
Как изменить размер ваших фотографий в блоге и сделать их очень четкими
Изменение размера фотографий для вашего блога — это, вероятно, то, с чем борется каждый блоггер. Я знаю, что! Все настолько одержимы мегапикселями, когда покупают новую камеру. Мы хотим больше, больше, больше! В результате получаются красивые фотографии… и файлы огромных размеров.Все эти пиксели отлично подходят для печати, но если вы не хотите, чтобы ваш блог загружался вечно, вам нужно изменить размер фотографий.
Так что же такого сложного в изменении размера фотографии? Уменьшение количества пикселей может сделать фотографию размытой, а не резкой и четкой, как в исходной (увеличенной) версии. Не знаю, как вы, но я хочу, чтобы уменьшенная версия выглядела так же хорошо.
Я прочитал так много руководств по этой теме и, наконец, нашел рабочий процесс для изменения размера моих фотографий в блоге, который мне подходит.Есть, наверное, миллион других способов сделать это, но вот как я делаю это для Urban Pixxels.
Шаг 1. Какая ширина изображения лучше всего подходит для вашего блога?
Очевидно, что каждый блог индивидуален. Я хочу, чтобы мои изображения выровнялись с текстом, поэтому они должны быть той же ширины, что и мой блог. Посмотрите в настройках своего блога, сколько пикселей вам нужно. Для меня это 900 пикселей, но для большинства других блогов он будет меньше, особенно если у вас есть боковая панель.
Затем есть штука с дисплеями Retina.Эти сверхчеткие дисплеи вам понравятся, но вам также понадобится вдвое больше пикселей, чтобы получить такой же резкий эффект.
Вот почему я загружаю фотографии, которые в 2 раза превышают ширину моего блога, поэтому они будут хорошо смотреться как на дисплеях Retina, так и без них. Обратной стороной является то, что размер файла будет больше, что немного замедлит работу блога, поэтому решать вам, хотите ли вы это сделать.
Шаг 2. Измените размер фотографии в Photoshop
Я использую Photoshop CC, чтобы изменить размер своих фотографий.Конечно, я могу экспортировать и уменьшенную версию в Lightroom (или других программах), но для следующих шагов мне понадобится Photoshop.
Откройте фотографию в Photoshop и выберите «Изображение»> «Размер изображения».
Измените количество пикселей рядом с «шириной» и убедитесь, что вы установили флажок «Resample» и написано «Bicubic (плавные градиенты)». При желании вы также можете изменить разрешение, так как для изображений в Интернете не нужно больше 72. Нажмите «ОК».
Шаг 3. Сделайте его очень резким
Если вы загрузите фотографию после предыдущего шага, она будет выглядеть нормально, но сравните ее с исходной фотографией, и вы определенно увидите, что она менее резкая.Итак, нам нужно добавить резкости. Важно, чтобы вы сделали это после того, как изменили размер фотографии.
Скопируйте этот слой, нажав Ctrl + J (ПК) / Cmnd + J (Mac), а затем выберите «Фильтр»> «Резкость»> «Умная резкость».
Здесь вам нужно немного поиграть с настройкой количества, чтобы увидеть, что даст вам лучший результат. Поскольку я использую RadLab для редактирования своих фотографий и уже добавляю туда фильтр для повышения резкости, я обычно использую 50%, но вы определенно можете пойти дальше, если чувствуете, что требуется больше.И установите радиус 0,4 пикселя.
Шаг 4. Сохраните фотографию для Интернета
Вместо того, чтобы просто сохранить фотографию с помощью «Сохранить как», я использую опцию «Сохранить для Интернета». Это оптимизирует размер файла, сохраняя при этом хорошее качество изображения.
Итак, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».
В зависимости от того, какой размер файла для вашего блога вы считаете приемлемым, вы можете изменить число в разделе «Качество». Слева под предварительным просмотром вы можете увидеть, насколько большим будет файл с этими настройками.Я обычно выбираю качество 60 (JPEG High), но в зависимости от размера файла я могу пойти ниже или выше. И убедитесь, что для параметра Качество рядом с размером изображения (справа внизу) установлено значение «Бикубическое».
Вот и все! Еще пара шагов, чем просто экспорт фотографии с меньшим количеством пикселей, но вы обязательно заметите разницу. Если у вас есть секретные советы по изменению размера фотографий, сохраняя при этом их резкость, поделитесь ими в комментариях.
Как изменить размер изображений и сохранить исходную резкость
Купить.Скачать. Создавать. Получите Adobe Photoshop прямо сейчас в магазине Adobe.
Учебные материалы и видеоролики по Photoshop CS4 можно найти на странице учебных пособий по Photoshop CS4.
Попробуйте перед покупкой . Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию .
Как изменить размер изображения и сохранить исходную резкость
У вас получилась хорошая большая красивая фотография. Это великолепно. Но вам нужно намного меньше, и к тому времени, когда файл уменьшится до нужного размера, вы можете обнаружить, что изображение начало приобретать размытый вид.Это настоящая проблема с изменением размера изображений, но, к счастью, в Photoshop есть очень простое решение.
Этот совет работает только с Photoshop CS и CS2. Если у вас еще нет версии CS, я рекомендую вам попробовать и получить ее как можно скорее, потому что они полны новых мощных функций. Для более ранних версий Photoshop в конце этого совета есть обходной путь.
Если вы хотите уменьшить изображение, перейдите в меню Изображение> Размер изображения . Щелкните Resample Image и выберите Bicubic Sharper из раскрывающегося меню.Это лучший параметр для предотвращения размытия изображения. Пример фотографии цветка начинается с 2000 пикселей в поперечнике. Я снизил его до 250, а затем снова до 125 без потери резкости. Для увеличения изображения выберите Bicubic Smoother.
Я обнаружил, что это настолько эффективный трюк, что мне хотелось, чтобы он был настройкой по умолчанию в Photoshop для меню «Размер изображения» с самого начала. Затем я обнаружил, что могу сам установить его по умолчанию. Все, что вам нужно сделать, это перейти к Preferences> General , и вы увидите Image Interpolation , и там вы можете выбрать Bicubic Sharper из вариантов.
Еще одна вещь, о которой следует помнить при изменении размера, — это попытаться сделать это только один раз на изображении. Многие люди будут постоянно изменять размер в поисках идеального элемента дизайна, а затем получают изображение с большим размытием. Всегда лучше поэкспериментировать с дубликатом изображения. Затем, когда вы определитесь с окончательными размерами, вы можете вернуться к исходному и изменить его размер только один раз.
Обходной путь до CS
В более ранних версиях Photoshop просто уменьшите масштаб так, чтобы ваше окно и изображение были на 50% или 25%, а затем сделайте снимок экрана окна изображения с этим новым уменьшенным размером.Вы обнаружите, что изображение сохранит свою резкость. Теперь откройте снимок экрана в Photoshop, обрежьте и сохраните. Уловка для выполнения этой работы состоит в том, чтобы использовать размер представления 50%, 25% или 12,5% перед выполнением захвата. Если вы просматриваете изображение с разрешением 66,7%, 33,3% или 16,7%, изображение не будет таким резким из-за того, как Photoshop рисует изображения этих размеров.
Устранение неполадок
Никогда не изменяйте размер изображения GIF . Сначала измените режим на RGB Color ( Image> Mode> RGB Color ), а затем измените размер.Вы по-прежнему можете сохранить изображение с измененным размером в формате GIF, но не применяйте изменение размера, пока изображение находится в режиме GIF.
Как исправить передержанные изображения в Photoshop
Изучите два простых и быстрых метода, которые помогут вам исправить передержанные изображения в Photoshop.
Как исправить недоэкспонированную фотографию в Photoshop
Насколько легко исправить недоэкспонированную фотографию в Photoshop? Очень просто. Вы узнаете два простых метода, с помощью которых темные фотографии будут выглядеть великолепно.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом.Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь ультрасовременным редактированием, композитингом, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-битной версии. Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении.Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store . Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium предоставляет вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код.Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и загрузку бесплатной пробной версии Photoshop CS5.В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код скидки PHOTOSHOPSUPPORT во время процесса оформления заказа в Topaz Labs мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа для маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Плагин высочайшего качества для шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne 15% Купон на мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон 15%
Введите наш эксклюзивный код скидочного купона — NIKPSS — во время процесса оформления заказа в Nik Software, чтобы получить мгновенную скидку 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладение искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, обеспечивая большую свободу для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
4 1/2 из 5 звезд обзора Fluid Mask на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные тренинги помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Интернет-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписка включает файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание сайтов
В мире веб-дизайна и разработки часто кажется, что существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Марк Галер и Филип Эндрюс
Наполненный красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки для творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практикующих фотографов / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Найти больше книг по Adobe Photoshop на Amazon.