в Photoshop, в Gimp и вручную – DIY и мастер-классы
Создавать сложные паттерны, оказывается, очень просто. Показываем, как это делать.
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать
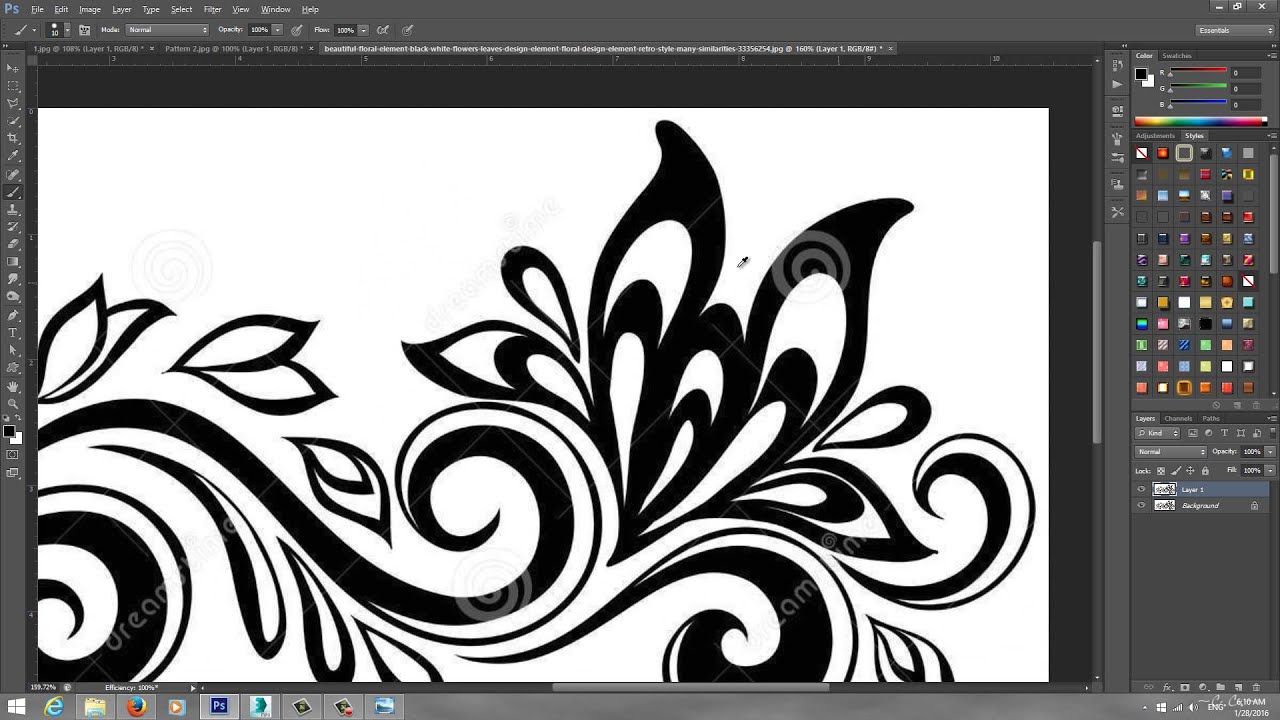
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset./13-change-color-and-add-pattern-in-photoshop-c1c7da89f4ad444594193f3fcb43bb74.jpg)
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
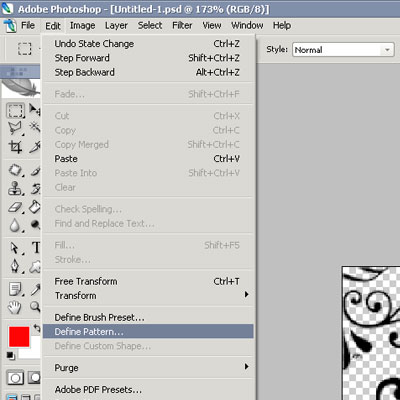
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern
Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже.
Как создать узор в фотошопе самостоятельно из картинки и наложить его
Adobe Photoshop имеет множество интересных и полезных инструментов. Некоторые могут существенно облегчить жизнь веб-дизайнеру. Потому как экономят ваше драгоценное время. Одним из таких инструментов является узор. Незаменимая штука при создании фона дня сайта или баннера. Откровенно говоря, используется этот инструмент нередко. Порой проще создать нужный узор, нежели искать его в интернете.
Давайте попробуем создать яркую полосатую текстуру при помощи инструмента «узор» самостоятельно. Для изучения этого урока потребуются простейшие инструменты.
Для начала создаем новый документ размером 120 на 60 пикселей.
Теперь выбираем инструмент «прямоугольник».
И на нашем документе рисуем прямоугольник нужного цвета. У меня будет # bbbed1.
У меня будет # bbbed1.
Не забывайте, что узор выстроится из полосок. Их ширина – ширина ваших прямоугольников. Потому, рассчитывайте сразу.
И рядышком выставляю еще несколько прямоугольников цветов: # dce2ee, #e2dcea, #6c95c8, # 2b579e.
Вот такая симпатичная картинка у меня получилась. Ей-то и уготована учесть стать будущим узором для фона.
Сводим слои.
И во вкладке «редактирование» ищем команду «определить узор».
Даем ему поэтичное и уникальное имя.
И все! Готово! Мы выяснили, как сделать узор. Теперь нам остается только узнать, как наложить его и проверить все это в действии.
Создаем новый документ. А на нем любую геометрическую фигуру. Она должна находиться на новом слое. Это важно!
У меня это выглядит так.
И в окне слоев ищем «параметры наложения. Для этого кликаем по слою с прямоугольников левой клавишей мыши.
Наш узор найдется именно здесь. Выбираем его и применяем.
Вот такой узор мы создали.
Думаю, вы уже догадались, что вы можете создавать разные узоры множеством способов. Все, что придет в голову. Это могут быть точки, линии, кружки, звезды. Любые геометрические фигуры могут стать вашей заготовкой. Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Ну и дабы не быть голословной, покажу, что можно получить с помощью узора для фотошопа.Как создать бесшовный узор в Photoshop
На первый взгяд, может показаться, что бесшовные узоры достаточно сложные в создании, так как часть узора с одной стороны должна продолжаться на другой. Таким узором можно заполнить область любого размера, просто дублируя его. Хорошо, что в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Хорошо, что в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Картинки, которые выбрали, соединяем в образец узора, который будет бесшовно соединяться, не образуя при этом просветы.
Поскольку во время работы, мы будем использовать много отдельных картинок, удобнее открыть их в в программе с помощью скрипта File – Scripts – Load Files Into Stack (Файл – Сценарии – Загрузить файлы в стек), который автоматически разместит каждый рисунок на отдельном слое в рамках одного документа.
Итак, выбираем все картинки, которые будем использовать в узоре. Но обратите внимание, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был тоже выключен.
Исходники этих изображений довольно большие. Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).
Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).
Потом переходим Image – Canvas Size (Изображение – Размер изображения) и просто увеличиваем размер самого рабочего полотна. Он будет зависить от того, насколько большой узор вы хотите получить. При необходимости, вы всегда сможете его уменьшить. Однако, увеличить растровое изображение нельзя, так как ухудшиться качество картинки.
Далее выбираем фон для нашего узора и в самом низу панели слоев создаем новый слой. Используя комбинацию клавиш Alt+Backspace заливаем его цветом.
Расположите все картинки по полотну, чтобы они не выходили за границы полотна. Приведите инструмент Move Tool в активацию (V) (Перемещение) и на верхней панели поставьте галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.
С помощью комбинации клавиш Ctrl+T активируем режим свободной трансформации и корректируем масштаб и поворот каждой картинки. Распределяем их по полотну, чтобы сформировать основу будущего узора.
Распределяем их по полотну, чтобы сформировать основу будущего узора.
При помощи комбинации Ctrl+Shift+Alt+E объединяем все видимые слои на отдельном новом. Или с зажатой клавишей Alt переходим в меню Layer – Merge Visible (Слой – Объединить видимые).
Сейчас мы видим, что все картинки расположены равномерно по центру полотна. Переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг), настраиваем горизонтальное и вертикальное смещение, чтобы изменить положение элементов узора. Теперь картинка, которая выйдет за границы полотна, сразу же продолжится на противоположной стороне. Именно так и работают бесшовные узоры.
Теперь в центре появились видимые зазоры между картинками. Выбираем слой, который находится ниже объединенной копии видимых слоев, и перемещаем ее в самый верх панели слоев. Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.
Повторяем эти действия, пока пространство не будет заполнено другими картинками.
Далее переходим по Edit – Define Pattern (Редактирование – Определить узор) и сохраняем узор в библиотеку Фотошоп.
На панеле слоев сверху, добавляем новый слой и делаем заливку белым. Теперь мы протестируем наш новый узор с помощью стиля слоя.
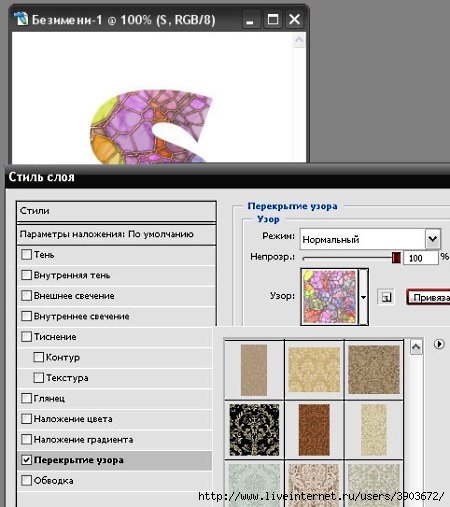
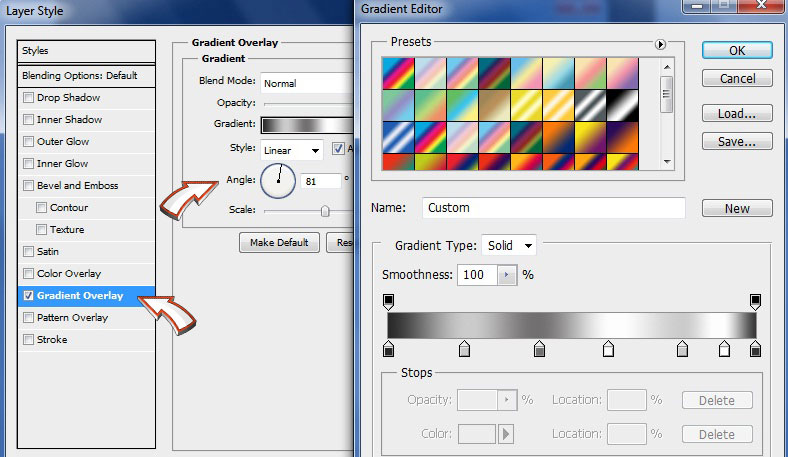
Нужно дважды кликнуть по этому слою с белой заливкой и выбрать Pattern Overlay (Наложение узора). Теперь находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Чтобы увидеть результат уменьшаем масштаб и узор склеивается в одно сплошное полотно.
Вот и все, бесшовный узор готов! Его можно в любой момент найти в наборах Фотошоп и применить с помощью инструмента заливки или стиля слоя Pattern Overlay (Наложение узора). Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
Как я делаю бесшовный узор в Фотошопе
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.
Вставляем в наш документ заранее приготовленные элементы. В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).

Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документ
Выделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.
Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х. Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.
Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.
 *не забываем периодически сохранять документ
*не забываем периодически сохранять документЕсли нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.
Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))
Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.
Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху.
 Но в нашем случае все замечательно. *не забываем периодически сохранять документ
Но в нашем случае все замечательно. *не забываем периодически сохранять документЕсли бы было не замечательно. то мы бы не растерялись и вернулись в Истории до момента, когда мы все слили в один слой и обрезали. И исправили бы ошибку.
Сохраняем наш фон в формате джипег. Все, можно грузить на сток))
Еще в процессе проверки бесшовности, всегда можно наделать симиларов. Фон ведь бесшовный, немного передвинул его — узор изменился, а бесшовность осталась)) Плюс можно добавить разных элементов на фон с разной степенью прозрачности.
Вот и весь мой процесс создания узоров.
Надеюсь мне удалось понятно все обьяснить и мой опыт окажется кому-то полезным. Удачных вам творческих экспериментов!
Как создать бесшовный узор в Photoshop | Creativo
С первого взгляда кажется, что бесшовные узоры сложно создать, так как часть узора с одной стороны должна продолжаться на другой. Таким узором можно заполнить область любого размера, просто дублируя его. К счастью, в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
К счастью, в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Сохранить
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте ссылки на альтернативный вариант изображений для выполнения урока.
Выбранные картинки мы соединим в образец узора, который будет бесшовно соединяться, не образуя при этом просветы.
Так как в работе мы будем использовать много отдельных картинок, будет проще открыть их в программе с помощью скрипта File – Scripts – Load Files Into Stack (Файл – Сценарии – Загрузить файлы в стек), который автоматически разместит каждый рисунок на отдельном слое в рамках одного документа.
Выбираем все картинки, которые будем использовать в узоре. Проверьте, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был выключен.
Проверьте, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был выключен.
Оригинальные иллюстрации довольно большие. Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).
Затем переходим Image – Canvas Size (Изображение – Размер изображения) и значительно увеличиваем размер рабочего полотна. Размер зависит от того, насколько большой вам нужен узор. При необходимости, вы всегда сможете его уменьшить. Однако, увеличить растровое изображение нельзя, так как ухудшиться качество картинки.
Выбираем фоновый цвет для узора, затем в самом низу панели слоев создаем новый слой и комбинацией клавиш Alt+Backspace заливаем его цветом.
Распределяем картинки по полотну, но так, чтобы они не выходили за границы полотна. Активируем Move Tool (V) (Перемещение) и на верхней панели ставим галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.
С помощью комбинации клавиш Ctrl+T активируем режим свободной трансформации и корректируем масштаб и поворот каждой картинки. Распределяем их по полотну, чтобы сформировать основу будущего узора.
Комбинацией клавиш Ctrl+Shift+Alt+E объединяем все видимые слои на отдельном новом. Или с зажатой клавишей Alt переходим в меню Layer – Merge Visible (Слой – Объединить видимые).
На данный момент все картинки расположены равномерно по центру полотна. Переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг), настраиваем горизонтальное и вертикальное смещение, чтобы изменить положение элементов узора. Любая картинка, которая выйдет за границы полотна, автоматически продолжится на противоположной стороне. Именно так и работают бесшовные узоры.
Теперь в центре появились видимые зазоры между картинками. Выбираем слой, который находится ниже объединенной копии видимых слоев, и перемещаем ее в самый верх панели слоев. Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.
Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.
Продолжаем заполнять пустые пространства другими картинками, пока они не будут равномерно заполнены графикой.
После этого переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем узор в библиотеку Фотошоп.
В самом верху панели слоев добавляем новый слой и заливаем его белым цветом. Теперь мы протестируем наш новый узор с помощью стиля слоя.
Дважды кликаем по слою с белой заливкой и выбираем Pattern Overlay (Наложение узора). Находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Поэтому уменьшаем масштаб, чтобы проверить, как узор склеивается в одно сплошное полотно.
Поэтому уменьшаем масштаб, чтобы проверить, как узор склеивается в одно сплошное полотно.
Теперь у нас готов бесшовный узор, который можно найти в наборах Фотошоп и применить с помощью инструмента заливки или стиля слоя Pattern Overlay (Наложение узора). Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
Попробуйте создать свой бесшовный узор, используя коллекцию графики «Abstract Shapes Print Graphics» из подборки с бесплатными материалами.
Автор: Chris Spooner
Перевод: Максим Енин
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Подписывайтесь на наши Яндекс Коллекции
Создание фрактальных узоров / Photoshop / Фотомоушен2 — Сообщество творческих людей
Вы наверное много раз видели такие впечатляющие узоры с множеством цветов и «завитушек»…
Многие из них построены с помощью многократного копирования обычных шейпов, каждый из которых является уменьшенной копией большого орнамента.

Этот урок научит Вас делать подобные узоры в Adobe Photoshop.
Вот конечный результат того, что мы собираемся сделать:
Шаг 1
Фрактал (лат. fractus — дробленый) — термин, означающий геометрическую фигуру, обладающую свойством самоподобия, то есть составленную из нескольких частей, каждая из которых подобна всей фигуре целиком. В более широком смысле под фракталами понимают множества точек в евклидовом пространстве, имеющие дробную метрическую размерность (в смысле Минковского или Хаусдорфа), либо метрическую размерность, строго большую топологической. © Wikipedia
Ну что ж, давайте начнем. Для начала создадим новый документ размером 1600х1200 пикселей и поставим направляющие линии (Rulers (Ctrl+R)) по центру документа. Затем заливаем фон круговым градиентом #095261 — #000000 строго от центра.
Шаг 2
Теперь нарисуем обычный кружок… Да, я не шучу, все начинается с простого кружочка. Рисуем его с помощью Ellipse Tool’a, держа Shift./apssavepatterns2014-56a458933df78cf77281ee5e.png) У меня он имеет размер 83х83 пикселя и расположен в средней части изображения. Затем, создадим папку слоев Fractal и поместим туда слой с кружком.
У меня он имеет размер 83х83 пикселя и расположен в средней части изображения. Затем, создадим папку слоев Fractal и поместим туда слой с кружком.
Шаг 3
Давайте придадим кружочку глубины:
Шаг 4
Теперь дублируем слой с кружочком (Ctrl+J), ресайзим его и ставим так, как показано на рисунке ниже:
Белый треугольник служит мне ориентиром для перемещения кружочков 🙂
Шаг 5
Здесь начинается самая веселая часть. Дублируем слой с основой нашего узора (предварительно соединив слои с кружочками) и жмем Ctrl+Alt+T, чтобы войти в режим свободной трансформации.
Шаг 6
Держа Shift, поворачиваем узор на несколько градусов по часовой стрелке и немного уменьшаем его. Затем переносим центр трансформации левее и ниже нашего узора (направление зависит от Ваших нужд). Жмем Enter.
Шаг 7
Настало время небольшого фокуса с одним шорткатом (Ctrl+Shift+Alt+T). Жмем эту волшебную комбинацию клавиш. Что произошло? Photoshop применил такие же параметры трансформации к новому объекту. Повторим этот шаг несколько раз, пока не добьемся нужного результата.
Что произошло? Photoshop применил такие же параметры трансформации к новому объекту. Повторим этот шаг несколько раз, пока не добьемся нужного результата.
Шаг 8
Дублируем папку Fractal и жмем Ctrl+E, чтобы объединить ее в один слой. Скрываем оригинальную папку. Ставим полученной узор в правом нижнем секторе нашего документа.
Шаг 9
Выбираем полученный слой, дублируем его и применяем к нему свободную трансформацию со смещением центра трансформации в середину документа. Разворачиваем узор на 120 градусов.
Шаг 10
Делаем то же самое для получение третьей грани. Затем создаем папку слоев и ложим туда все 3 полученных узора. Дублируем папку и соединяем ее содержимое в один слой (Ctrl+E).
Шаг 11
Дублируем слой и трансформируем его:
Шаг 12
Переходим в меню Image-Adjustments-Hue/Saturation и ставим такие параметры:
Шаг 13
Повторяем пункты 11 и 12 (12 с др. параметрами):
параметрами):
Шаг 14
Применяем этот прием много раз, пока не добьемся похожего результата. Помещаем все полученные слои в новую папку, дублируем ее и опять соединяем ее содержимое в один слой (все созданное ранее можно скрыть).
Шаг 15
Добавляем тень.
Шаг 16
Производим описанные с п.5 маневры с полученным орнаментом.
Заключение
Как Вы видите, с помощью этой техники можно создать множество красивых абстрактных дизайнов. Удачи Вам в Ваших начинаниях! 🙂
Автор: Alvaro Guzman
Перевод: anotherday
Наложение узора в фотошопе фильтром смещение. Режимы наложения слоев в фотошопе. Применение паттернов в Фотошоп
Одним из новых фильтров последней версии программы Adobe Photoshop является Фильтр смещения (Displace Filter), который и поможет нам раздвинуть кирпичную стену как занавеску. Техника эта довольно-таки простая, поэтому выполнение урока не займет у вас более 30 минут, по истечении которых вы получите вот такое изображение:
Шаг 1. Запустите программу Adobe Photoshop CS5 и создайте новый документ размером 2560 х 1440 пикселей (Ctrl + N ). Затем скачайте по этой ссылке изображение кирпичной стены и добавьте его в созданный ранее документ.
Шаг 2. Теперь нам необходимо импортировать в наш документ изображение девушки, открывающей занавески, скачать которое Вы сможете по этой ссылке .
Шаг 3. Теперь, выберите инструмент Pen Tool (Перо ) или инструмент Lasso Tool (Лассо ), и выделите белые области на изображении с девушкой. Далее в главном меню пройдите Select — Refine Edges (Выделение — Уточнить край ). В появившемся окне настроек, активируйте опцию Smart Radius (Умный радиус ), после чего в этом же окне настроек выберите инструмент Refine Edges Tool и пройдитесь им по границе выделения, для того чтобы оно было сделано максимально качественно. Теперь в главном меню пройдите Layer — Layer Mask — Hide Selection (Слои — Слой-маска — Скрыть выделенную область ).
Шаг 5. После того как занавески будут выделены, расположите слой с изображением кирпичной стены над слоем с девушкой.
Шаг 6. Затем инверсируйте существующее выделение (Chift + Ctrl + I ) и в меню программы пройдите Layer — Layer Mask — Hide Selection (Слои — Слой-маска — Скрыть выделенную область ). Теперь на месте занавесок должна появится кирпичная стена.
Шаг 7. Создайте дубликат слоя с девушкой (Ctrl +J ) и поместите его выше слоя с кирпичной стеной. Теперь необходимо с дубликата слоя удалить изображение девушки. Сделать это можно несколькими способами: отредактировать маску слоя, замаскировав девушку или при помощи инструмента Eraser Tool (Ластик). После того как девушка на верхнем слое будет удалена, в главном меню пройдите Image — Adjustment — Desaturate (Изображение — Коррекция — Обесцветить ), а затем пройдите Image — Adjustment — Levels (Изображение — Коррекция — Уровни ) и немного поиграйте с настройками, чтобы получить результат, максимально приближенный к изображению на скрине:
Шаг 8. Измените режим наложения верхнего слоя с занавесками на Overlay (Перекрытие ). Если вы хотите сделать более выразительный и темный вариант, дублируйте слой с занавесками еще раз.
Шаг 9. Еще раз откройте изображение девушки с занавесками (Ctrl + O ). Затем пройдите главном в меню Image — Adjustment — Desaturate (Изображение — Коррекция — Обесцветить ), после обесцвечивания изображения пройдите Image — Adjustment — Levels (Изображение — Коррекция — Уровни ) и добейтесь эффекта насыщенного черно-белого изображения, как показано на рисунке ниже. Сохраните полученный файл в формате psd.
Шаг 10. Выберите слой с кирпичной стеной. Затем в главном меню пройдите Filter — Distort — Displace (Фильтр — Искажение — Смещение ) и задайте такие же настройки, как на скрине (Масштаб по горизонтали — 10, Масштаб по вертикали — 30, Растянуть (Stretch to Fit), Повторить граничные пикселы (Repeat Edge Pixels)), нажмите кнопку ОK и в появившемся диалоговом окне выберите изображение, которое в предыдущем шаге было сохраненно в формате PSD.
Шаг 11. Выберите верхий слой, после чего пройдите в главном меню программы Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента ). В окне настроек выберите градиентный переход от черного к белому и нажмите кнопку OK. В результате этого должен появиться корректирующий слой, режим наложения которого необходимо изменить на Soft Light (Мягкий свет).
Шаг 12. Обратите внимание на то, чтобы у Вас был выбран верхний слой, после чего в главном меню пройдите Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фотофильтр ). В появившихся настройках выберите оранжевый цвет, установите значение Плотности (Density ) равное 60% и активируйте опцию Сохранить свечение .
Шаг 13. Давайте добавим еще однин корректирующий слой, для этого в главном меню пройдите Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность ) и задайте следующие настройки: Насыщенность -20 и Яркость +5
Шаг 14. После всех этих шагов должен получиться примерно такой результат.
Шаг 15. Скачайте по этой ссылке изображение пейзажа, после чего откройте его в Фотошопе. Перетащите изображение с пейзажем на рабочий документ и расположите слой с пейзажем, выше фонового слоя. У Вас должен получиться следующий результат:
Шаг 16. Теперь давайте пройзведем незначительную цветокоррекцию пейзажа, для этого в главном меню пройдите Image — Adjustment — Hue/Saturation (Изображение — Коррекция — Цветовой фон/Насыщенность ) и установите следующие настройки: Цветовой тон -35 и Насыщенность -50.
Шаг 17. Создайте новый слой и расположите его поверх остальных слоев.При помощи инструмента Paint Bucket Tool (Заливка ), заполните данный слой черным цветом. Далее при помощи инструмента Brush Tool (Кисть ) с жесткостью 0%, оставьте в центре большой отпечаток белого цвета. Измените режим наложения для этого слоя на Multiply (Умножение ).
Шаг 18. Создайте слой, объединяющий в себе все существующие слои, для этого нажмите Ctrl + Alt + Shift + E . В результате этого у Вас должен появиться новый слой, расположенный поверх всех остальных. Теперь данному слою следует добавить незначительное размытие, для этого в главном меню пройдите Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу ) и установите значение радиуса равное 10. Измените режим наложения данного слоя на Screen (Экран ) и установите для него Непрозрачность 60%.
Вот, что у Вас должно получиться в конечном результате:
Оригинал урока находится .
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете,
Эти знания помогут Вам научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
1. Что такое узоры в Фотошоп и зачем они нужны.Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
2. Как использовать узоры в Фотошоп?В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Третий способ применения узоров — использование инструмента «Узорный штамп».Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
Применение фильтра очень простое. Допустим, у нас имеется документ, состоящий из двух слоёв, это фоновый рисунок размером 500 на 400 пикселей, а на другом слое находится квадрат размером 50 на 50 пикселей. Задача: дублировать квадрат и сдвинуть его вправо на 100 пикс.
Становимся на слой с квадратом, и дублируем его, нажав комбинацию клавиш Ctrl+J. Затем идём по вкладке Фильтры —> Другие —> Сдвиг (Filter —> Other —> Offset) и задаём нужные параметры смещения, т.е +50 пикселей по горизонтали, по вертикали 0.
Как видно на рисунке, смещение квадрата можно увидеть сразу, до окончательного применения фильтра (т.е. клика по ОК).
Если же надо получить несколько копий квадрата на таком же расстоянии, то дублируем его, нажав Ctrl+J, а затем применяем последний фильтр, т.е. «Сдвиг», нажав Ctrl+F. И эти действия нужно повторить столько раз, сколько копий объекта нам требуется.
Перемещение объектов на указанное расстояние с помощью инструмента «Свободное трансформирование «
Используя свободное трансформирование, можно задать не только расстояние, но и изменение размеров объекта. Дублируем квадрат. Нажимаем комбинацию клавиш Ctrl+T и видим, что вокруг квадрата появилась габаритная рамка, но для наших задач она не нужна.
Нам понадобятся настройки вверху рабочего окна Photoshop`а, в панели параметров. По умолчанию в параметрах X и Y будет указано расстояние центра объекта от начала координат, как показано на рисунке.
А нам понадобится расстояние от центра объекта, для чего надо кликнуть по треугольнику, на который указывает стрелка на рисунке, при этом он подсветится серым цветом. Тогда и появится возможность указать значение перемещения относительно начальной позиции квадрата.
На рисунке видно, что для смещения квадрата введены значения X и Y, равные 100 пикселям, а также задан поворот объекта в 45 градусов. Можно изменить и размер объекта, если поставить свои значения вместо ширины и высоты 100%.
Для завершения трансформации надо нажать клавишу Enter.
Чтобы ещё раз сместить и дублировать объект, надо, как в первом примере, клонировать квадрат, нажав Ctrl+J, а затем повторить трансформацию, нажав комбинацию Ctrl+Shift+T.
Теперь попробуем всё это дело автоматизировать, т.к. постоянно тыркать по клавишам грустно.
Для примера с автоматизацией я взял объект поинтереснее квадрата, исключительно ради наглядности.
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать.
Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор» (Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) .
В этом уроке я покажу вам как создавать эффект смещения для портретов. Вы научитесь создавать свои собственные карты смещения и искажать изображения так, как вам нравится, а также использовать кисти для создания одного интересного эффекта. Давайте приступим.
Конечный результат:
Шаг 1
Создайте новый документ размером 700*700 пикселей и залейте его белым цветом. Откройте изображение текстуры и перетащите ее в наш вновь созданный документ, используя инструмент Перемещение (Move Tool) (V).
Шаг 2
Создайте корректирующий слой Кривые (Curves), чтобы затемнить нашу фоновую текстуру. Для этого идем в Слои — Новый корректирующий слой — Кривые (Layer > New Adjustment Layer > Curves).
Шаг 3
На этой маске слоя используйте мягкую черную кисть, чтобы проявить светлые участки в средней области изображения.
Шаг 4
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) и измените настройки во вкладках Средние тона (Midtones) и Света (Highlights).
Шаг 5
Откройте изображение мужчины. Отделите его от фона, используя Инструмент Прямолинейное лассо (Polygonal Lasso Tool) (L), ну, или любой другой инструмент, которым владеете лучше.
Теперь конвертируйте слой с выделенным мужчиной в Смарт-объект (Smart Object). Продублируйте данный слой, а затем перейдите в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize).
На данный момент мы имеем вот такой результат, и мы используем его в дальнейшем в качестве нашей первой заказной карты смещения. Сохраните этот файл в формате.PSD и назовите его «смещение 1» (“displace 1”) или как вам хочется.
Шаг 6
Переместите изначальное изображение мужчины (изображение без обработки фильтром Кристаллизация) на наш темный фон. Продублируйте данный слой три раза и в качестве названий слоев пронумеруйте их цифрами по порядку от 1 до 4.
Отключите на время дублированные слои (2,3,4). Добавьте маску слою 1. Выбирая различные кисти для рисования, замаскируйте края изображения мужчины.
Шаг 7
Включите слой 2. Масштабируйте изображение мужчины и поверните его так, как показано ниже:
Добавьте маску этому слою и воспользуйтесь мазковыми кистями, чтобы добиться такого же результата, как показано ниже.
Шаг 8
Включите слой 3 и немного увеличьте изображение мужчины, используя Свободное трансформирование (Ctrl+T):
Используйте маску слоя и кисти для рисования, чтобы получить такой результат, как на скриншотах ниже.
Шаг 9
Теперь мы создадим новую заказную карту смещения. Откройте изображение с абстакциями. Используйте инструмент Рамка (Crop Tool (C)), чтобы выбрать только нужную нам абстракцию, а остальное удалить:
Сохраните этот файл в формате.PSD и назовите его «смещение 2» (“displace 2”).
Шаг 10
Теперь давайте вернемся к нашему основному файлу и включим слой 4.Подвиньте изображение мужчины влево и сделайте его немного больше:
Примените фильтр Смещение (Displace) к нашему файлу «смещение 2» (“displace 2”) с настройками, как показано ниже.
Добавьте маску этому слою и, используя несколько кистей для рисования, замаскируйте изображение мужчины. Создайте легкий гранжевый эффект для лица и тела мужчины, а также фона:
Шаг 11
Продублируйте данный слой и передвиньте изображение мужчины вверх и вправо (без маски слоя)
Теперь добавьте маску данному слою и попробуйте поэкспериментировать с мазковыми кистями.
Шаг 12
Продублируйте этот слой еще раз и отразите его по горизонтали Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal)
Шаг 13
Создайте новый слой и установите цветом переднего плана черный. Воспользуйтесь мазковой кисточкой и нарисуйте на слое так, как показано на нижнем скриншоте:
Удерживая клавишу Ctrl, кликните по миниатюре этого слоя, чтобы загрузить его выделение:
Далее выберите слой 3, кликните правой кнопкой мыши по выделению и в выпадающем меню выберите Скопировать на новый слой (Layer via Copy). Сейчас у нас имеется выделенная часть на новом прозрачном слое. Переместите данный слой в палитре слоев выше всех существующих.
Шаг 14
Передвиньте эту часть над головой мужчины и уменьшите размер этой части.
Добейтесь схожего результата в нижней части с помощью кисточек.
Шаг 15
Примените этот же самый метод, чтобы усилить эффекты гранжа и распада.
Шаг 16
Выделите все слои с изображением мужчины и те, что были обработаны кистями. Нажмите комбинацию клавиш Ctrl+G, чтобы сгруппировать их, и измените режим для этой группы с Пропустить (Pass Through) на Нормальный (Normal) 100%. Далее создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) внутри этой группы, чтобы слегка обесцветить изображение мужчины и созданного эффекта:
Шаг 17
Теперь создадим корректирующий слой Цветовой баланс (Color Balance), и подкорректируем настройки Средних тонов (Midtones):
Шаг 18
На этой маске слоя применяем мягкую черную кисточку, чтобы сделать видимым свет в области лица.
Шаг 19
Теперь отключите фоновые слои (белый фон и слой с текстурой). Нажмите сочетание клавиш Ctrl+Shift+Alt+E, чтобы слить воедино все видимые слои (имеется в виду группа слоев с изображением мужчины) в один новый слой. Назовите этот слой «Эффект 1» (“effect 1”).
Включите фоновые слои. На слое «Эффект 1» (“effect 1”), используя инструмент Лассо (Lasso Tool), выделите небольшой фрагмент щеки:
Кликните правой кнопкой мыши по этому слою и выберите Копировать на новый слой (Layer via Copy). Чтобы сделать эту часть более видимой и создать эффект отшелушивания, создайте новый слой под существующим, но над слоем «Эффект 1» (“effect 1”). Воспользуйтесь мягкой черной кисточкой с уровнем непрозрачности (Opacity) порядка 40%, чтобы нарисовать тень под ним.
Шаг 20
Примените тот же метод для создания на лице еще больше областей с отшелушеванием кожи.
Шаг 21
Сгруппируйте слой «Эффект 1» (“effect 1”) и все слои, на которых мы воспроизводили пилинговый эффект. Слейте слои этой группы воедино таким же образом, как мы это делали в шаге 19. Увеличьте то, что получилось, как показано на скриншоте ниже:
Шаг 22
Примените корректирующий слой Микширование каналов (Channel Mixer) и переведите его в режим Обтравочной маски. Измените настройки красного канала (значение: -67)
Шаг 23
Измените цвет, применив корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
Шаг 24
Вернемся к слою с эффектом и используем маску слоя с мазковыми кистями, чтобы удалить часть, покрывающую мужчину на изображении, и оставить эффект видимым только вокруг него.
Шаг 25
Теперь мы создадим еще больше заказных карт смещения. Создайте новый документ в Фотошоп с прозрачным фоном. Используйте инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы создать несколько прямоугольных выделений и залейте их черным цветом:
Затем, применяем Фильтр — Искажение — Волна (Filter > Distort > Wave)
«смещение 3» (“displace 3).
Шаг 26
Создайте еще один документ в Фотошопе. Создайте новый слой и нажмите D чтобы выставить цвета переднего плана и фона по умолчанию (т.е. черный и белый соответственно). Далее переходим в Фильтры — Рендеринг — Облака (Filter > Render > Clouds)
Затем, переходим в Фильтры — Рендеринг — Волокна (Filter > Render > Fiber)
Теперь применим фильтр Кристаллизация (Crystallize)
Сохраните данный файл в формате.PSD и назовите его «смещение 4» (“displace 4”).
Шаг 27
Добавьте слой с изначальным изображением мужчины поверх всех слоев. Продублируйте этот слой дважды. Скройте эти два дублированные слоя. Переименуйте слои по порядку цифрами от 1 до 3.
На слое 1 поработайте мазковыми кистями, чтобы частично закрыть тело.
Шаг 28
Включите слой 2 и примените фильтр Смещение (Displace), используя файл «смещение 3» (“displace 3).
Добавьте маску этому слою и с помощью мазковых кисточек визуализируйте эффект вокруг изображения мужчины, в особенности его лица.
Шаг 29
Сделайте видимым слой 3. Примените фильтр Смещение (Displace), используя файл «смещение 4» (“displace 4”).
Шаг 31
Создайте отдельную группу для всех слоев, созданных в шагах с 27 по 30. Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, чтобы объединить все эти слои в один. Замаскируйте кисточкой изображение таким образом, чтобы это выглядело как на нижних скриншотах:
Шаг 32
Шаг 33
Теперь, создайте корректирующий слой Цветовой баланс (Color Balance) и измените настройки Средних тонов (Midtones):
Шаг 34
Используем корректирующий слой Кривые (Curves) и понижаем яркость:
Шаг 35
Далее создаем корректирующий слой Карта градиента (Gradient Map) поверх всех слоев и выбираем для градиента следующие цвета #64649f и #85f982. Теперь, измените режим для данного слоя на Мягкий свет (Soft Light) 100%.
Шаг 36
Создаем корректирующий слой Фотофильтр (Photo Filter) и выбираем цвет #ec8a00:
Шаг 37
Шаг 38
Создаем корректирующий слой Кривые (Curves) и увеличиваем уровень яркости:
На данной маске слоя используйте мягкую черную кисть, чтобы замаскировать края и сохранить там тень, и позаботьтесь о том, чтобы свет был сфокусирован на лице мужчины.
Шаг 39
Создайте новый слой и, используя мягкую кисточку с цветом #020b2d, поработайте ею в области уха мужчины.
Измените режим для этого слоя на Линейный осветлитель (Linear Dodge) 100%:
Шаг 40
Создайте новый слой, измените цвет кисти на #8df0f6 и прокрасьте область уха еще раз. Для этого слоя выберите режим Перекрытие (Overlay) 100%.
Ваше изображение наконец готово! Если вы успешно выполнили все шаги, вы, скорее всего, приобрели по-настоящему полезные навыки на этом пути!
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп .
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
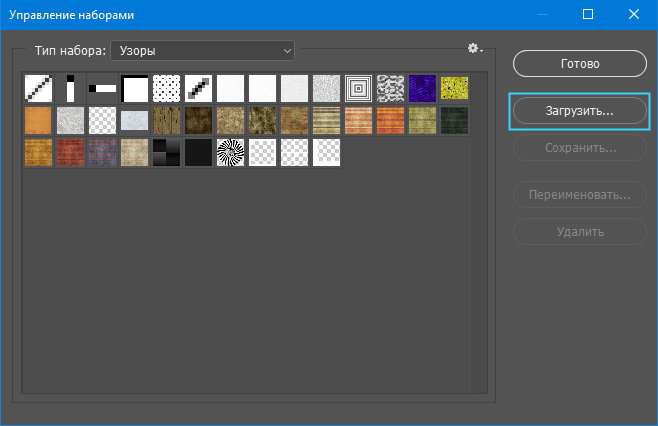
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп . Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути: Adobe Photoshop > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Как создавать подробные графические узоры в Photoshop
Паттерны бывают самых разных стилей, от простых повторяющихся форм до сложных графических массивов. В сегодняшнем уроке Photoshop я собираюсь поделиться некоторыми советами по созданию подробных эффектов узора, сделанных с помощью полноцветных иллюстраций. Сначала мы воспользуемся обязательной техникой заполнения холста произвольно размещенной графикой, а затем я покажу вам несколько ручных методов для создания плавно повторяющихся узоров.
Неограниченное количество скачиваний более 2000000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Этот метод создания подробных графических узоров был впервые объяснен в предыдущем видеоуроке на моем канале Spoon Graphics на YouTube. Процесс быстро заполняет весь холст случайно размещенной графикой из любого исходного изображения, например фотографии или иллюстрации. Результат не повторяется плавно, но его можно заставить заполнить область любого размера без каких-либо повторений в дизайне, что имеет свои преимущества по сравнению с плиткой с традиционным узором.
У моих друзей из Heritage Type Co есть огромная библиотека бесплатно загружаемых иллюстраций, которые идеально подходят для создания деревенских узоров. Я использую несколько файлов из коллекции Fresh Fruits.
Эти иллюстрации довольно большие, и это здорово, если вы делаете настоящий узор для печати на ткани, но для цифрового использования заранее уменьшите их. Они тоже уже вырезаны, что является бонусом!
Выберите «Правка»> «Определить узор», чтобы сохранить изображение как образец в библиотеке узоров Photoshop.Повторите процесс для всей графики, с которой вы хотите скомпоновать узор.
Создайте новый документ для дизайна основного шаблона. Помните, что этот эффект узора не может быть бесшовно мозаичным или повторяться, поэтому вам нужно создать документ с окончательным размером / разрешением для вашего конечного использования.
Залейте фоновый слой черным с помощью сочетания клавиш ALT + Backspace, затем создайте новый слой. Перейдите в Edit> Fill.
Выберите «Узор» для параметра «Содержимое», затем выберите первый из пользовательских графических узоров.Отметьте опцию Script и измените настройку на Random Fill.
На экране «Случайная заливка» есть множество опций для настройки эффекта. Что наиболее важно, величина Density определяет, сколько экземпляров формы будет размещено. Установите 0,75 и 1 для значений масштабирования, чтобы между графикой была небольшая разница в размере. Включите шаблон поворота, чтобы не все они располагались одинаково. При желании введите 0,2 для управления яркостью, чтобы добавить небольшую разницу в яркости между графикой.
Создайте еще один новый слой и снова перейдите в Edit> Fill, чтобы создать другой узор со следующей графикой. Используйте те же настройки случайной заливки.
Цикл между каждой графикой для каждой новой заливки узором, чтобы покрыть холст множеством случайно размещенных изображений на отдельных слоях.
Когда холст начинает заполняться, вы можете уменьшить плотность для последних нескольких слоев, чтобы закрыть любые пробелы в узоре, чтобы слой не был слишком подавляющим.
В результате получается сложный узор с интенсивными деталями, поскольку сотни иллюстраций наложены друг на друга в произвольной ориентации.
Простой эффект стиля слоя Drop Shadow действительно может улучшить узор, определяя каждый слой. При таком большом масштабе требуется установка максимального размера.
Щелкните правой кнопкой мыши и выберите «Копировать стиль слоя», затем, удерживая нажатой клавишу «Shift», щелкните все слои с узором и «Вставить стиль слоя», чтобы применить тот же эффект тени.
Рисунок можно улучшить, добавив слой регулировки яркости / контрастности после каждого слоя рисунка.
Щелкните значок, чтобы закрепить корректирующий слой на слое ниже, затем случайным образом установите значение Яркости для создания более тонких эффектов затенения между слоями графики.
Окончательный результат — эффект сложного узора с подробной иллюстрацией. В зависимости от используемых изображений, с помощью этого процесса можно создать бесконечные стили творческих узоров.
Если вам нужно, чтобы узор повторялся плавно, можно использовать аналогичную технику, но с некоторыми дополнительными шагами. Здесь я использовал подборку тропической акварельной графики от Octopus Artis.
Создайте новый документ, содержащий дизайн вашего шаблона. Здесь я использую тот же документ размером 5000×5000 пикселей, но размер может быть любым, чтобы отразить масштаб, который вам нужен для вашего узора.
Вытяните направляющие из линейок («Просмотр»> «Линейки»), чтобы определить края исходного полотна.
Перейдите в меню «Изображение»> «Размер холста» и увеличьте размер области холста, чтобы освободить больше места для работы. Достаточно удвоить исходный размер документа.
Эти направляющие помогают визуализировать исходные границы холста. Заполните фон и создайте новый слой, чтобы начать наложение графического рисунка.
На этот раз нам нужно убедиться, что уровень плотности достаточно низкий, чтобы избежать наложения слишком большого количества изображений. Поэкспериментируйте с фигурами размером менее 1 пикселя, например 0.5 пикселей. Предварительный просмотр не является окончательным результатом, поэтому при необходимости нажмите OK и Отменить.
Чтобы узор повторялся, нам нужно скопировать любые графические элементы, которые пересекаются с направляющей, на противоположную сторону. Используйте инструмент «Лассо», чтобы выделить всю графику на одном крае.
Перейдите в меню «Правка»> «Копировать», затем «Правка»> «Специальная вставка»> «Вставить на место», чтобы создать копию этой графики на новом слое.
Нажмите CMD + T (или CTRL + T в Windows) для преобразования, затем на верхней панели инструментов щелкните значок треугольника и введите значение размера документа в соответствующее поле X или Y, чтобы сдвинуть дублированную графику на противоположную сторону.
Отключите видимость слоя и снова активируйте слой основного узора, затем выделите любую графику, которая перекрывает другой край.
Сдвиньте эти элементы таким же образом, используя сочетание клавиш CMD + T, но с отрицательным значением, чтобы переместить их в другом направлении.
Объедините все слои обратно в один слой рисунка, используя «Слой»> «Объединить слои» или сочетание клавиш CMD + E.
Повторите процесс для другой оси, чтобы отразить элементы слева направо и справа налево.
Используйте то же значение размера документа, но в поле X, затем отключите слой и продублируйте любую графику с этой стороны на другую сторону.
Перед объединением слоев обязательно сравните элементы на левом / правом и верхнем / нижнем краях, чтобы убедиться, что они идентичны вдоль направляющих. Как показано на этом скриншоте, меня поразил порядок наложения слоев!
Отключите видимость первого слоя рисунка и повторите шаги для создания повторяющегося рисунка со следующим графическим изображением.
Сначала примените случайную заливку, затем сделайте копии любых элементов, расположенных вдоль направляющих, чтобы они также отображались на противоположной стороне.
Этот процесс занимает гораздо больше времени, поскольку приходится обрабатывать каждый слой, а также работать с разреженными значениями плотности, но вскоре узор заполняет холст. Примените эффекты затенения, чтобы улучшить дизайн.
Перейдите в меню «Изображение»> «Размер холста» и обрежьте документ до исходного размера.
Чтобы еще раз убедиться, что узор повторяется, выберите «Просмотр»> «Предварительный просмотр узора». Photoshop выложит узор мозаикой, чтобы вы могли видеть, как края плавно повторяются.
Этот метод генерирует узоры так же детально, как и исходный метод случайной заливки, но они также плавно повторяются до бесконечных размеров.
Для полного контроля над дизайном узора параметр «Предварительный просмотр узора» является полезным инструментом для создания узоров вручную без использования случайной заливки.Начните с копий всех элементов на отдельных слоях.
Когда вы перемещаете графику к краю холста с включенной опцией «Предварительный просмотр узора», Photoshop автоматически повторяет его на противоположной стороне.
Дублируйте, поворачивайте и перемещайте копии каждого графического объекта, чтобы постепенно вручную создавать свой узор. Этот процесс занимает больше времени без какой-либо помощи сценария случайного заполнения, но вы можете контролировать, где разместить каждую деталь.Также нет необходимости обрабатывать повторяющиеся элементы на каждом краю, так как режим предварительного просмотра узоров в Photoshop делает всю работу за нас!
Когда ваш узор будет завершен, перейдите в меню «Правка»> «Определить узор», чтобы сохранить дизайн в библиотеке узоров Photoshop, где к нему можно будет получить доступ с помощью ряда инструментов.
При использовании стиля слоя «Наложение узора» или корректирующего слоя «Узорчатая заливка» весь холст может быть заполнен бесшовным узором.
Как создавать узоры в Photoshop
Узоры, от простых точек до декоративных тигров, всегда добавляют декоративности.Мы подготовили пошаговое руководство по созданию бесшовных и полутоновых узоров в Photoshop.
Так много вещей выглядят намного лучше с повторяющимся узором на них — подумайте о подарках на день рождения, красиво покрытых праздничной подарочной упаковкой, или о керамической плитке с геометрической формой, которая делает вашу кухню еще более уютной. Есть что-то утешительное в иллюстрации, которая повторяется бесконечное количество раз, поэтому мы так любим паттерны.
Для художников-фрилансеров и креативщиков приведенное ниже руководство представляет собой пошаговое руководство по созданию двух типов узоров в Adobe Photoshop — бесшовного узора и полутонового узора.
Как создать бесшовный узор
Когда бесшовный узор действительно хорош, трудно понять, где начинается и где заканчивается цифровая иллюстрация, даже после серьезного изучения. Такой узор, кажется, размывает границы своих плиток, позволяя им волшебным образом повторяться в прекрасной гармонии. Чтобы добиться этого вида, сначала нужно нарисовать все компоненты, которые вы хотите включить в отдельный файл Photoshop. Затем вам нужно будет переставить их так, чтобы казалось бесконечным.Как? Хитрость здесь в том, чтобы добавить элементы по углам и вокруг границы, чтобы скрыть и почти полностью исключить квадратную форму плитки. Вот как это сделать правильно:
Начните с рисования всех элементов, которые вы хотите включить в узор, в отдельном файле.1. Откройте новый квадратный файл Photoshop с высоким разрешением. Мы рекомендуем 2000 x 2000 пикселей и 300 точек на дюйм.
2. Поместите один из созданных вами элементов в центр файла.
3. Выберите «Фильтр»> «Другое»> «Смещение».Затем сместите свой дизайн на половину размера файла, как
, так ипо горизонтали и вертикали (это означает, что если размер вашего холста составляет 2000 x 2000 пикселей, вы должны сместить изображение на 1000 пикселей по горизонтали и еще на 1000 пикселей по вертикали). в результате ваше изображение появится во всех четырех углах вашего холста, разделенных на четыре.
4. Добавьте еще один элемент и поместите его в середину холста. На этот раз перейдите в Фильтр> Другое> Смещение. Но со смещением всего 1000 пикселей по горизонтали и 0 пикселей по вертикали.В результате одно изображение разделится на два.
5. Поместите третий элемент в центр. Затем снова перейдите в Фильтр> Другое> Смещение и сместите его наоборот — на этот раз на 1000 пикселей по вертикали и 0 пикселей по горизонтали.
6. При желании повторите шаги четвертый и пятый с дополнительными изображениями. Но пока не используйте все элементы — оставьте некоторые для середины плитки.
7. Теперь, когда вы так хорошо позаботились о границах и углах, добавьте оставшиеся элементы в центральную часть дизайна плитки.Расположите их так, чтобы они хорошо сочетались с формами вокруг границы. Помните о расстоянии между элементами, а также о негативном пространстве.
Узоры состоят из квадратной плитки, которая повторяется много раз. Добавьте элементы вокруг границы, чтобы размыть квадратную форму плитки и сделать узор бесшовным.8. Теперь ваша плитка готова к установке! Чтобы он стал узором, сначала удалите цвет фона, чтобы он стал прозрачным.
9. Затем перейдите в Edit> Define Pattern.Вы можете назвать созданный узор и нажать «ОК».
10. Перейдите в меню «Слой»> «Новый слой заливки»> «Узор» или щелкните значок «Создать новый слой заливки или корректирующего слоя» (черно-белый кружок). в нижней части панели «Слои». Выберите только что созданный узор. Вы также можете настроить его масштаб, то есть размер повторяющейся панели.
Вот и все! Вы создали бесшовную иллюстрацию. Хотя вам может потребоваться вернуться и отрегулировать размеры, композицию и интервал в зависимости от результата, чтобы в конечном итоге добиться того, что вас устраивает.
Как создать полутоновый узор
Разработанный для печати в 19 веке и применяемый в современной коммерческой печати, полутоновое изображение — это метод, который разделяет сложные изображения на сетку из мелких точек для упрощения процедуры печати. Мы настолько привыкли к визуальным эффектам полутонового или растрового изображения, что воспроизведение этого эффекта в цифровом виде только по эстетическим причинам может вызвать прекрасную ностальгическую атмосферу. Вы можете создать полутоновый узор из традиционных точек, но это также можно сделать со знаками плюс, крестиками или любой другой формой по вашему вкусу.
Создать полутоновый узор в Photoshop очень просто. Вот как это сделать за шесть простых шагов:
Полутоновых узоров можно создать любой формы, от традиционных точек до знаков плюса или креста.1. Откройте новый квадратный файл Photoshop с высоким разрешением. Мы рекомендуем 400 x 400 пикселей и 300 точек на дюйм.
2. Разделите холст на четыре части, опустив две направляющие, одну посередине оси X и одну посередине оси Y.
3. На новом слое нарисуйте два круга — или любую другую форму, которую вы придумали — на двух противоположных четвертях холста.Мы рекомендуем нарисовать две фигуры вручную, чтобы рисунок получился более рыхлым. Вы также можете поиграть с размерами ваших фигур, чтобы сделать узор более плотным или более пространственным.
Нарисуйте две фигуры на противоположных сторонах холста.4. Удалите цвет фона, чтобы он стал прозрачным.
5. Выберите слой, на котором вы создали две формы, и выберите Edit> Define Pattern. Вы можете дать своему шаблону имя и нажать «ОК». И вуаля — готово!
6. Чтобы применить узор, выберите «Слой»> «Новый слой заливки»> «Узор» или щелкните значок «Создать новый слой заливки или корректирующего слоя» (черно-белый кружок) в нижней части панели «Слои» и выберите значок шаблон, который вы только что создали.
Текст и изображения Или Йогев
Как создать узор в Photoshop: пошаговое руководство
Чтобы создать узор в Photoshop, вам понадобятся готовые значки или другие изображения, которые вы хотите преобразовать в узор. Вы также можете использовать бесплатные элементы PNG любого разрешения. Узор, который вы создаете в Photoshop, можно использовать в качестве фона для вашего веб-сайта, профиля в социальных сетях, изображения Tinder или для любых других целей.
Создайте узор в Photoshop за 15 шагов
1.Создать новый файл
Начните с сборки первой плитки узора. Для этого вам понадобится только что созданный документ. Выберите меню «Файл» в верхней части главной панели и выберите «Создать». Нам нужно создать файл любого размера с одинаковой высотой и шириной. Я ввел 300 пикселей для обоих размеров.
2. Загрузите значки
Откройте значки, которые хотите использовать, и перетащите их в созданный файл.Я выбрала летние иконы с фруктами и ягодами. Если у вас есть черно-белые значки, вы можете превентивно их раскрасить с помощью цветного программного обеспечения.
Теперь, если вы все еще не нашли подходящие элементы, поищите их на сайтах бесплатных иконок. На таких веб-сайтах есть значки в различных стилях, что позволяет легко найти что-то для вашего проекта.
3. Настройте первый уровень
Выделите первый слой на панели слоев и перейдите в Filter> Other> Offset.
4. Установите параметры по горизонтали и вертикали
Установите параметры «По горизонтали» и «По вертикали» равными половине длины холста файла. Поскольку размер моего файла составляет 300 на 300 пикселей, я ввел 150 пикселей для обоих параметров. Убедитесь, что вы установили флажок «Обтекание» внизу всплывающего меню. Нажмите «ОК». Ваш первый слой готов.
5. Настройте второй уровень
Перейдите ко второму слою и еще раз выберите «Фильтр»> «Другой»> «Смещение».Теперь измените только размер «По горизонтали» на 0 пикселей и нажмите «ОК».
6. Настройте третий уровень
Выделите еще один слой при открытии «Смещения», как это было описано в предыдущем шаге. Установите следующие параметры: по горизонтали на 150 пикселей и по вертикали на 0 пикселей. Нажмите ОК. Если вы хотите создать файл другого размера, вам нужно изменить размер слоя в Photoshop.
7. Объедините слои
Теперь, когда вы закончили первую плитку узора, вам нужно объединить слои.Для этого выделите все слои, кроме фонового, щелкните правой кнопкой мыши и нажмите «Объединить слои». Все выделенные слои будут объединены.
Вы также можете выполнить то же действие, используя комбинацию клавиш «Ctrl + E».
8. Выберите Выбрать все
.Выберите «Выделить»> «Все» или используйте другую комбинацию горячих клавиш — «Ctrl + A».
9. Определите шаблон
Затем выберите Edit> Define Pattern.
10. Назовите шаблон
.Дайте вашему паттерну имя и нажмите «ОК».
11. Нанесите узор
.Теперь давайте добавим узор в новый файл, чтобы использовать его в качестве фона. Кстати, если вы хотите использовать замену фона изображения узором, вам сначала нужно удалить фон.
12. Создайте новый файл снова
Создайте новый файл любого размера.Желательно, чтобы он был больше плитки с узором, чтобы созданный узор был хорошо виден. Я установил размеры 960 x 640 пикселей.
13. Выберите узор наложения
.Дважды щелкните фоновый слой на панели слоев и нажмите «ОК» во всплывающем окне.
14. Выберите стиль слоя
.Перейдите в Слой> Стиль слоя> Наложение узора.
15. Выберите свой узор
Выберите свой рисунок и нажмите «ОК».
Если у вас возникли трудности при попытке сделать выкройку в фотошопе, вы можете обратиться к профессионалам. Воспользовавшись услугами профессиональных служб обработки изображений, вы не только получите фон с желаемым рисунком, но и ретушеры добавят его к требуемой фотографии и, при необходимости, дополнительно улучшат изображение с помощью эффектов или объектов.
Бесплатные инструменты
Для создания собственных узоров воспользуйтесь этими профессиональными кистями Ps. С их помощью можно быстро создать цветочный фон или добавить к изображению нарисованные от руки сердечки или звездочки. Независимо от того, используете ли вы старую автономную версию Photoshop или являетесь подписчиком Creative Cloud, у вас не возникнет проблем с установкой и использованием этой коллекции кистей.
Как создать узор на поверхности в Photoshop
До того, как я стал иллюстратором, я был графическим дизайнером и поэтому много лет играл в Photoshop.Меня часто спрашивают, как я создаю узоры в фотошопе. На протяжении многих лет я использовал кусочки и кусочки различных техник, чтобы придумать метод создания узора полукапли с использованием смарт-объектов в Photoshop.
До недавнего времени в Photoshop не было инструмента для создания узоров **, поэтому вам приходилось создавать узор вручную. Я считаю, что этот метод с использованием смарт-объектов делает процесс быстрым и легким, так что вы можете больше сосредоточиться на создании прекрасного искусства.
Поначалу этот метод может показаться немного устрашающим, но как только вы освоите его, он станет вашей второй натурой, и вы сможете насладиться преимуществами плавного повтора, который выглядит потрясающе!
Шаг 1. Создайте документ
- Создайте новый документ в Photoshop — 12×12 дюймов 300dpi
- На новом слое создайте квадрат 6×6 дюймов.Используйте инструмент прямоугольной области .
- Залейте серым цветом прибл. Непрозрачность 20%. Используйте Shift + F5, чтобы вызвать
- Поверните его, чтобы получился ромб. Используйте CMD T для преобразования, затем поверните, удерживая клавишу Shift, чтобы повернуть на 45%.
- Отцентрируйте его, затем заблокируйте слой.
Шаг 2 — Создание плитки с узором
- Перетащите значки в документ. Кроме того, сейчас, возможно, самое подходящее время для сохранения документа, если вы еще этого не сделали.
- Разместите значки в нужном порядке внутри ромба. Дублируйте значки и вращайте их по мере необходимости, чтобы они располагались равномерно. Они могут немного выходить за края.
Шаг 3 — Создание смарт-объектов и смещения
- Скройте или удалите направляющий слой — он больше не нужен
- Сгруппируйте слои плитки с узором
- Щелкните группу правой кнопкой мыши и выберите « Преобразовать в смарт-объект »
- Создайте копию смарт-объекта, переименуйте его в внизу в середине , затем выберите Фильтр -> Другое -> Смещение
- Убедитесь, что выбран параметр «Установить прозрачный» и включен предварительный просмотр, затем введите 0 для горизонтального и введите положительное (+) число для вертикального, чтобы выровнять плитку по вертикали вниз по странице.Он должен располагаться прямо под основной плиткой. Если вы работаете со страницей 12×12 дюймов, это обычно около + 2500 пикселей. С помощью ползунка переместите его в нужное вам положение и убедитесь, что это число и даже . Запишите это число (V = xxxx).
- Дублируйте последний слой
- переименовать в верхний средний
- двойной щелчок по смещению
- измените вертикальное значение на отрицательное (например, -2500), чтобы поместить его вверху страницы
- Дублируйте нижний средний слой
- переименовать в справа внизу
- двойной щелчок по смещению
- Введите число в вертикальное поле, которое составляет половину числа, записанного на шаге 6.
- Используйте ползунок, чтобы отрегулировать число по горизонтали и переместить плитку в правый угол так, чтобы она подходила по размеру. Запишите это число (H = xxxx).
- Дублируйте нижний правый слой
- Переименовать в левый нижний угол
- Дважды щелкните по смещению
- Измените горизонтальное число на отрицательное, чтобы оно переместилось влево
- Дублируйте нижний левый слой
- Переименовать в вверху слева
- Дважды щелкните по смещению
- Изменить вертикальное число на отрицательное
- Дублируйте нижний правый слой
- Переименуйте в вверху справа
- Дважды щелкните по смещению
- Изменить вертикальное число на отрицательное
- Используйте средний слой / смарт-объект, чтобы скорректировать любые слои или заполнить пробелы.Просто дважды щелкните смарт-объект, чтобы открыть и отредактировать. Вы можете обнаружить, что есть некоторые значки, которые нужно немного отрегулировать, чтобы получить равномерно распределенный узор. Все смарт-объекты обновятся, когда вы сохраните его и вернетесь к основному документу.
Шаг 4 — Извлечение плитки с повторяющимся узором
- Сгруппируйте все слои смарт-объектов и переименуйте их в « оригинал »
- Дублируйте группу, затем скройте исходную группу
- Объединить новую группу и оставить выделенным
- Щелкните инструмент Rectangular Marquee Tool
- Выбрать фиксированный размер
- Удвойте записанное горизонтальное число и введите его в поле ширины
- Введите число по вертикали, которое вы записали в поле высоты
- Нажмите на свой дизайн и переместите его в удобное для вас место.Дважды проверьте, что то, что лежит на верхнем крае прямоугольника, совпадает с нижним, а то, что лежит на левом крае, совпадает с правым краем. Если этого не произойдет, вам нужно будет вернуться и повторить смещения. Не волнуйтесь, после того, как вы проделаете это несколько раз, это станет вашей второй натурой.
- Перейдите в Edit -> Define pattern и дайте ему имя. Это сохранит его как узор в Photoshop и пригодится позже, если вы захотите создать мокапы.
- Скопируйте область, перейдя в Edit -> Copy (или cmd C)
- Создайте новый документ.Файл -> Новый и используйте размеры по умолчанию .
- Вставьте область повтора, выбрав Правка -> Вставить (или cmd v)
- Сохраните это как jpg (или любой другой формат файла, который вам нужен). Это ваш файл повторяющегося шаблона. ПОДСКАЗКА: это хорошее время, чтобы добавить фоновый слой, если хотите. Просто разместите слой с цветной заливкой позади вашего дизайна.
- Сохранить исходный файл
Вы сделали это !! Ура! Теперь у вас есть красивый цельный повтор с полутонами внутри стандартного повторения сетки.Вы молодцы!
Если вы хотите увидеть это более подробно, вы можете посмотреть мой очень популярный урок Skillshare здесь.
Удачного выкройки!
Х Мел
** Теперь есть плагин Photoshop под названием Textile Designer, который имеет встроенный инструмент Pattern, очень похожий на тот, который есть в Adobe Illustrator. Если вы хотите узнать, как его использовать, см. Мой класс Skillshare здесь .
Фото: Салли Флегг
Мел — штатный иллюстратор из Веллингтона, Новая Зеландия.За последние 5 лет она была известна своим потрясающим дизайном поверхности, где она выиграла несколько наград и лицензионных контрактов, увидев свою работу над такими товарами, как ткань, одежда, детские образовательные товары и подарочные изделия. С большой любовью к книгам и вдохновленная сыном, который видит мир в картинках, Мел решила заняться детским книжным миром, опубликовав свою первую книгу «Дом для Луны» в августе 2019 года.
Мел совмещает свою иллюстрацию с обучением на Skillshare, с двумя безумно блестящими детьми Оскаром и Уиллоу, ее партнершей Кэти и, когда есть время, полетом с горы на своем велосипеде!
Для получения дополнительной информации о Мел, посетите ее веб-сайт.
Как создать узор в Photoshop
Узоры стали обязательными для дизайнеров, которые хотят оживить свой дизайн, сделать его более привлекательным или привлечь внимание к другим частям своего дизайна. Но поскольку для каждого дизайна требуется определенная графика, в большинстве случаев шаблонов Photoshop по умолчанию недостаточно, что дает вам 2 варианта: искать (и находить) какой-либо шаблон в Интернете со стилем, контентом и правами использования, которые вам нужны, или сделать свой собственное в фотошопе.Сегодня я покажу вам, как легко вы можете создать свой собственный узор в Photoshop и сэкономить часы на поиске в Интернете.
Для этого урока нам понадобится немного графики, чтобы сделать наш узор. Это может быть любое изображение, которое вы хотите, и даже лучше, если у него прозрачный фон. Я буду использовать некоторые элементы, включенные в «Нарисованные вручную цветочные векторные элементы», которые вы можете найти здесь, на Medialoot, поэтому, если вы хотите следовать этому руководству в точности так, как показано, скачайте файл.
Скачать
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать», чтобы создать новый файл. Назовите его «Мой узор», установите размер холста 600 x 600 пикселей в режиме RGB с разрешением 72 точки на дюйм (используйте 300 точек на дюйм в режиме CMYK, если вы собираетесь использовать его для печати) и нажмите «ОК».
Шаг 2
Перенесите элементы, которые вы хотите использовать в своем шаблоне, в Photoshop, используя предпочитаемый вами метод. Я просто перетащу все элементы из Illustrator (один за другим) в наш новый созданный документ, но я оставлю 3 элемента для дальнейшего использования.
Шаг 3
Когда у нас есть элементы в Photoshop, просто расположите их по своему вкусу, но держитесь подальше от границ (т.е. не касаясь границы документа).
Шаг 4
Когда мы будем довольны нашим макетом, выберите все слои (кроме фона) и перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 5
Поскольку размер нашего документа составляет 600 x 600 пикселей, мы установим смещение 300 пикселей для значений по вертикали и горизонтали, чтобы сделать этот дизайн бесшовным.Перейдите в Filter> Other> Offset. Установите смещение на +300 по горизонтальной оси и +300 по вертикальной оси, убедитесь, что выбрана опция «Обтекание» и нажмите OK.
Шаг 6
Так как у нас есть несколько больших белых пространств в нашем шаблоне (которые могут работать для определенных дизайнов), мы заполним промежутки теми тремя дополнительными элементами, которые мы не использовали раньше. Перенесите эти 3 элемента в наш документ, используя предпочитаемый вами метод, как мы делали это ранее на шаге 2.
Шаг 7
Расположите новые элементы так, чтобы они заполняли большие белые пространства нашего узора, но снова будьте осторожны, чтобы не касаться границ документа новыми элементами.
Шаг 8
Если вы довольны результатом, скройте фоновый слой, щелкнув значок глаза рядом с именем слоя.
Шаг 9
Выберите «Выбрать»> «Все».
Шаг 10
Перейдите в Edit> Define Pattern. Дайте новому шаблону имя (я установлю его «Цветочный») и нажмите OK.
Шаг 11
Чтобы проверить наш узор, создайте новый документ в Photoshop больше, чем исходный размер узора. В этом случае я установлю размер 2000 x 1150 пикселей.
Шаг 12
Перейдите в Layer> New Fill Layer> Pattern. Задайте для этого слоя имя «Pattern Test» и нажмите OK.
Шаг 13
В окне «Заливка узором» щелкните миниатюры узоров и выберите наш недавно созданный узор «Цветочный».
Шаг 14
Установите масштаб на 100%, убедитесь, что выбран параметр «Связать со слоем», и нажмите «ОК».
Несколько заключительных слов
Поскольку созданный нами узор теперь доступен в узорах Photoshop, мы можем применить его любым способом, который нам нравится, через Стили слоя> Наложение узора, используя диалоговое окно Правка> Заливка или как мы только что сделали со Слоем> Новый слой заливки. > Шаблон.А поскольку этот узор имеет прозрачный фон, вы можете использовать его поверх любого цвета фона, который вам нравится.
Как создавать собственные узоры в Photoshop
В этом уроке я покажу вам, как создать бесшовный узор в Photoshop.
Предварительный просмотр окончательного изображения
Шаг 1
Создайте новый документ размером 600 x 300 пикселей и 72 dpi и залейте его черным цветом.
Шаг 2
Теперь приступим к созданию нашего паттерна.Выберите инструмент Custom Shape Tool, перейдите в Shape и, если он не загружен, щелкните стрелку справа и выберите Ornament. Выберите форму, как показано на изображении ниже.
Шаг 3
Выберите белый цвет и создайте форму.
Шаг 4
Растеризуйте эту форму с помощью Layer> Rasterize> Shape. После этого выберите инструмент Rectangular Marquee Tool, чтобы создать выделение, как показано на изображении ниже. Вам нужно выбрать только 1/4 цветка, эта пропорция важна для нашего будущего узора.
Шаг 5
Инвертируйте выделение, выбрав «Выделение»> «Инвертировать» и нажмите «Удалить», чтобы очистить выделенную область.
Шаг 6
Удаление ширины выделения Выберите> Отменить выделение (Ctrl + D) и выберите инструмент Custom Shape Tool, чтобы добавить еще одну форму.
Шаг 7
Добавьте форму на холст.
Шаг 8
Нажмите Ctrl + T, поверните эту фигуру примерно на 45 градусов и переместите немного ниже.Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол поворота объекта.
Шаг 9
Выделите и объедините оба слоя с фигурами в один с помощью Ctrl + E и продублируйте новый слой с помощью Ctrl + J. Используйте Edit> Transform> Flip Horizontal, чтобы отразить новый слой по горизонтали и переместить его вправо, как показано на изображении ниже.
Шаг 10
Снова объедините оба слоя и после этого снова продублируйте новый слой с помощью Ctrl + J. Используйте Edit> Transform> Flip Vertical, чтобы отразить дублированный слой по вертикали и переместить его ниже, как показано на изображении ниже.
Шаг 11
Объедините оба слоя вместе. Нажмите Ctrl + T, чтобы уменьшить размер созданной фигуры, удерживая нажатой клавишу Shift.
Шаг 12
Теперь нажмите Ctrl + A, чтобы выделить все на нашем холсте, и нажмите Ctrl + C, чтобы скопировать выделенную область. Перейдите в Файл> Создать (Ctrl + N), чтобы создать новый документ. Добавьте еще 2 пикселя к представленным здесь значениям ширины и высоты и измените фон на Прозрачный.
После создания документа залейте слой цветом # 003e16 и, наконец, нажмите Ctrl + V, чтобы вставить скопированную форму в этот документ.
Шаг 13
Измените режим слоя на Overlay и уменьшите непрозрачность до 40%.
Шаг 14
Перейдите в Layer> Layer Style> Outer Glow и примените настройки, указанные ниже.
Шаг 15
Перейдите в меню «Правка»> «Определить узор», чтобы сохранить это изображение как узор, дать узору имя и закрыть текущий документ без сохранения. После этого вы можете создать новый документ любого размера и заполнить его, например, нашим узором.
Создайте новый документ, выберите «Слой»> «Новый слой заливки»> «Узор» и выберите созданный узор.
И у нас есть нестандартный узор. Но мы можем создать другой узор на основе созданной нами формы.
Шаг 16
Вернитесь к нашему основному холсту, скопируйте текущую форму еще три раза и расположите ее, как показано ниже:
Шаг 17
Объедините все четыре слоя с фигурами в один слой. Выберите инструмент Rectangular Marquee Tool, чтобы создать выделение, как показано ниже.
Шаг 18
Нажмите Ctrl + C, чтобы скопировать выделенную область. Перейдите в Файл> Создать (Ctrl + N), чтобы создать новый документ. После создания документа залейте слой цветом # 003e16 и, наконец, нажмите Ctrl + V, чтобы вставить выделение в этот документ.
Шаг 19
Измените режим слоя на Overlay и уменьшите непрозрачность до 40%.
Шаг 20
Перейдите в Layer> Layer Style> Outer Glow и примените настройки, указанные ниже.
Шаг 21
Перейдите в меню «Правка»> «Определить узор», чтобы сохранить это изображение как узор, дать узору имя и закрыть текущий документ без сохранения. После этого вы можете создать новый документ любого размера и заполнить его, например, нашим узором.
Создайте новый документ, выберите «Слой»> «Новый слой заливки»> «Узор» и выберите созданный узор.
Окончательное изображение
И теперь у нас есть два разных шаблона.
Продолжайте работать и создавайте новые шаблоны, подобные этим.
Сборник руководств по шаблонам для Photoshop
В большинстве создаваемых графических и веб-дизайнов используются различные элементы и ресурсы, чтобы они были визуально ошеломляющими. Одним из самых популярных является узор, поскольку он универсален и может использоваться от фона до опилок для пространств в зависимости от выбора дизайнера.
Сегодня мы собрали несколько полезных руководств по шаблонам , которые вы можете изучить в Photoshop . Прокрутите вниз и приобретите некоторые методы и навыки, которые вы можете использовать, чтобы повысить универсальность своего дизайнера.Приходите, загляните и обновитесь!
Основы
Этот урок учит нас основам создания и использования простых повторяющихся узоров в Photoshop.
Источник
Создание дамасских узоров
Из этого туториала Вы узнаете, как создавать дамасские узоры.
Источник
Как создать веб-узор с пользовательской формой в Photoshop
Узнайте, как создать веб-узор в Photoshop с использованием базовой векторной формы.
Источник
СОЗДАТЬ ПОВТОРНЫЙ ШАБЛОН В PHOTOSHOP
Это забавное руководство по созданию милого повторяющегося рисунка.
Источник
Абстрактный геометрический фон
В этом уроке объясняется процесс создания модного фонового узора в виде шеврона.
Источник
Как создать простой абстрактный узор размытия
Создайте свой собственный абстрактный узор с градиентом, используя сочетание техник Photoshop и Illustrator.
Источник
Геометрические размытые формы в Illustrator и Photoshop
Узнайте, как создать обои с геометрическими размытыми цветовыми формами, используя несколько фильтров в Photoshop, чтобы выделить эти формы.
Источник
Создание повторяющихся узоров
Создайте тонкий бесшовный узор, просмотрев этот урок.
Источник
Создание пиксельного узора в Photoshop
Воспользуйтесь этим простым уроком и создайте несколько пиксельных узоров с помощью Photoshop.
Источник
Создание геометрического фонового эффекта в Photoshop
Из этого туториала Вы узнаете, как создать геометрический фоновый эффект для дизайна плаката в Photoshop, используя несколько приемов.
Источник
Создание сложного узора путем смещения смарт-объектов
В этом руководстве будет показано, как создать повторяющийся узор с помощью смарт-объектов и техники смещения с помощью клавиш со стрелками.
Источник
10-минутное создание узора
Очень быстрый учебник по сеточному узору с помощью Photoshop.
Источник
Создание сложного повторяющегося геометрического узора в Photoshop
В этом уроке будут использоваться векторные формы для создания сложного геометрического узора без использования каких-либо дополнительных модулей или специальных эффектов.
Источник
Как создать абстрактный низкополигональный узор в Adobe Photoshop и Illustrator
Создайте свой собственный низкополигональный узор, изучив этот урок и используя Photoshop и Illustrator.
Источник
Создание красочного геометрического узора в Photoshop
Ознакомьтесь и узнайте о простом способе создания красочных и сложных геометрических узоров в Photoshop.
Источник
Создание бесшовного трехмерного геометрического узора в Photoshop
С помощью этого классного урока быстро создайте бесшовный трехмерный геометрический узор в Photoshop.
Источник
Создание бесшовного кругового геометрического фонового рисунка в Photoshop
Создайте действительно интересный круговой геометрический фоновый узор с помощью векторных инструментов Photoshop.
Источник
Создание бесшовного узора «аргайл» с текстурой ткани
Создайте в Photoshop реалистичный бесшовный узор «аргайл» с текстурой ткани.
Источник
Тонкие фоновые узоры в Photoshop
Эти короткие уроки тонких фоновых узоров в Photoshop отлично подходят для начинающих и опытных пользователей.
Источник
Примечание: Авторские права на все приведенные выше визуальные материалы принадлежат его уважаемому владельцу. Пожалуйста, прочтите Условия использования этих ресурсов перед использованием, чтобы предотвратить нежелательные события. NaldzGraphics не претендует на права и не несет ответственности за какие-либо изображения / видео, размещенные на этом сайте, если не указано иное.
