Как создать тень в фотошопе под объектом. Создание теней для сложных объектов
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически.
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
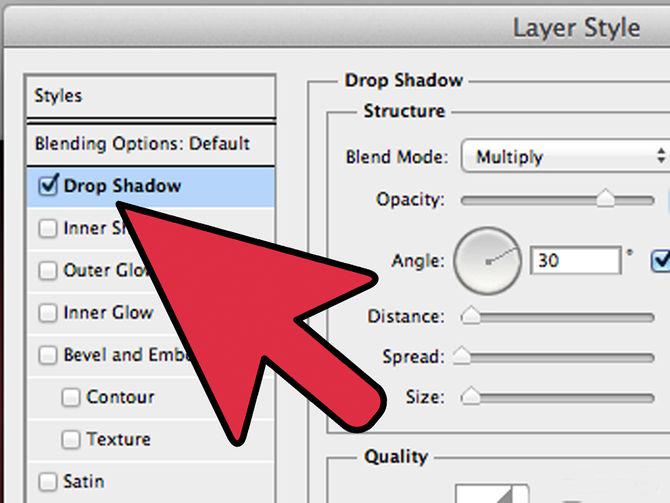
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
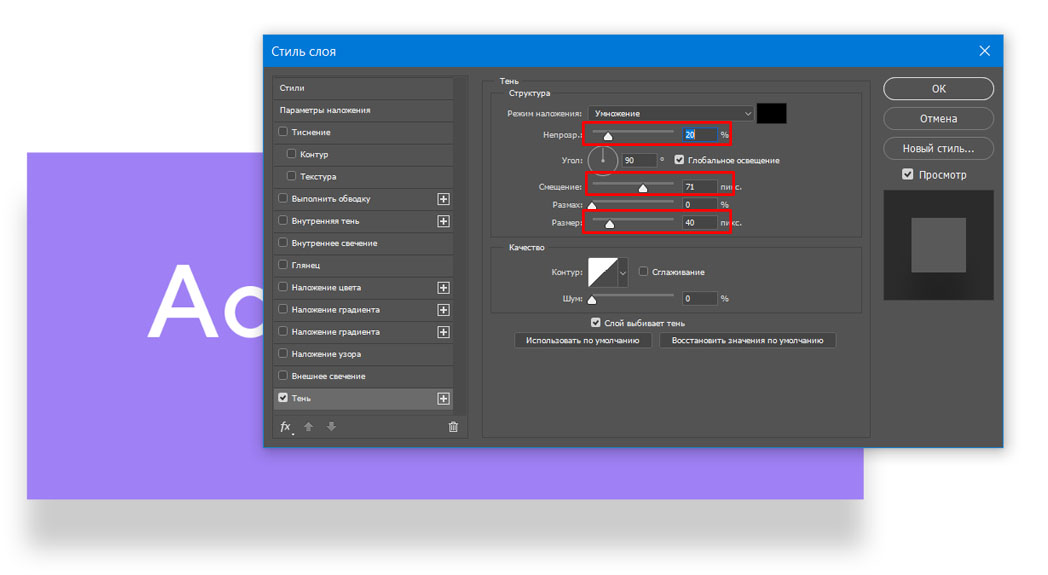
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим
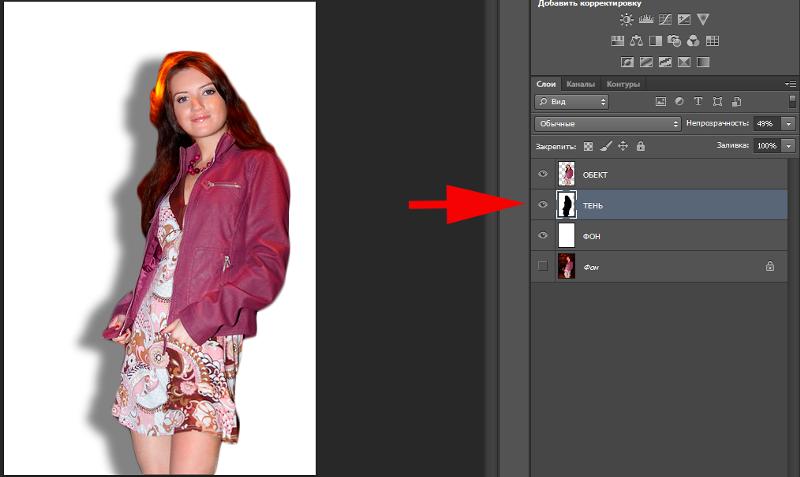
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
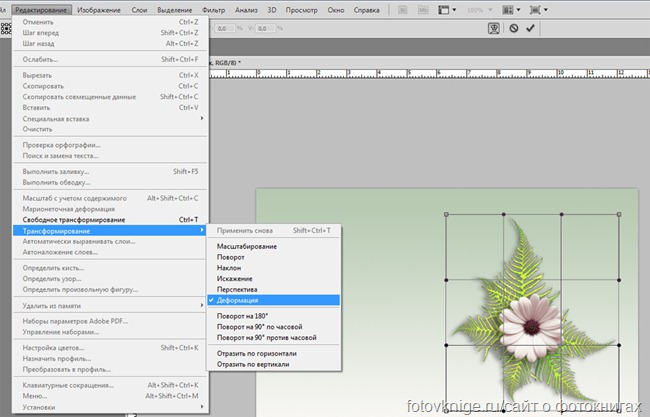
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт
В этом уроке я расскажу как сделать различные виды тени в Adobe Photoshop. Итак, начнем с самого легкого способа сделать тень
1. Тень простого объекта
Для наглядности, я создал простой элипс и закрасил его. Для него мы и будем создавать простую тень
Создаем новый слой, выбираем инструмент «кисть» (brush tool), далее выбираем мягкую кисть (с размытием на краях) (soft) и произвольно создаем одну окружность
Теперь нажимаем клавиши Ctrl+T (Свободное трансформирование) или заходим в панель «Редактирование»- «Свободное трансформирование» (Edit — Free transform path) и сжимаем получившуюся тень сверху вниз. В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени.
2. Сложная тень объекта
Второй способ создание тени в фотошоп так же прост как и предыдущий способ. Для примера я взял цветок и горшок, которые предварительно подготовил, удалив фон. Цель этого урока, создать тень листиков на горшке, а так же создать тень горшка совместно с цветком.
Выберем в слоях наш цветок и нажимаем в панели инструментов на значок «Быстрое выделение» — (quick selection tool), начинаем выделять нижний край листиков. Теперь в верхней панели заходим в меню «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Нажимаем «ОК» и выбираем необходимый цвет. Поскольку цвет тени должен быть черным — выбираем черный цвет.
Получаем новый слой, который залит черным цветом, в точности повторяющий контур листиков цветка. Теперь в параметре «Слои» переносим наш новый, черный слой под слой цветка и немного сместим вниз (как на картинке ниже)
Уменьшаем степень прозрачности до 20% и удаляем ненужную тень ластиком (которая выходит за размер горшка), предварительно выбрав в слоях слой — тень.
2.2 Тень объекта полностью
Как создать тень горшка с цветком полностью? — Очень просто. Выделяем в слоях цветок и горшок — преобразуем в «Смарт объект» (Convert to smart object) объединяя слои и точно таким же способом с помощью «Быстрого выделения» — (quick selection tool), начинаем выделять цветок с горшком полностью. Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Теперь помещаем наш новый, черный слой, под цветок с горшком, трансформируем его, нажатием клавиш Ctrl+T, поворачиваем и растягиваем так как нам необходимо. Уменьшаем прозрачность и готово!
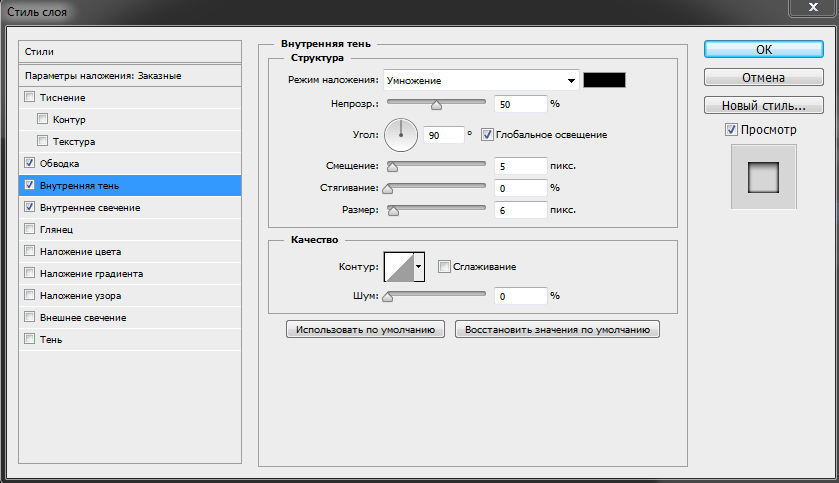
3. Внутренняя и внешняя тень
Возьму уже созданный мною овал и на его примере продемонстрирую, что такое внутренняя и внешняя тень в фотошопе. Выделяем в слоях эллипс на нажмем на кнопку «fx» функции . Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Теперь ставим галочку на параметре «Выпадающая тень» (Drop shadow). Экспериментируем с углом падения тени и прозрачностью, добиваясь необходимого результата.
Помимо этого способа, есть еще один простой способ сделать внешнюю тень в фотошопе. Выбираем параметр «Обводка» (Stroke) и в парметре Fill Type выбираем градиент. Регулируем прозрачность и размер по своему усмотрению.
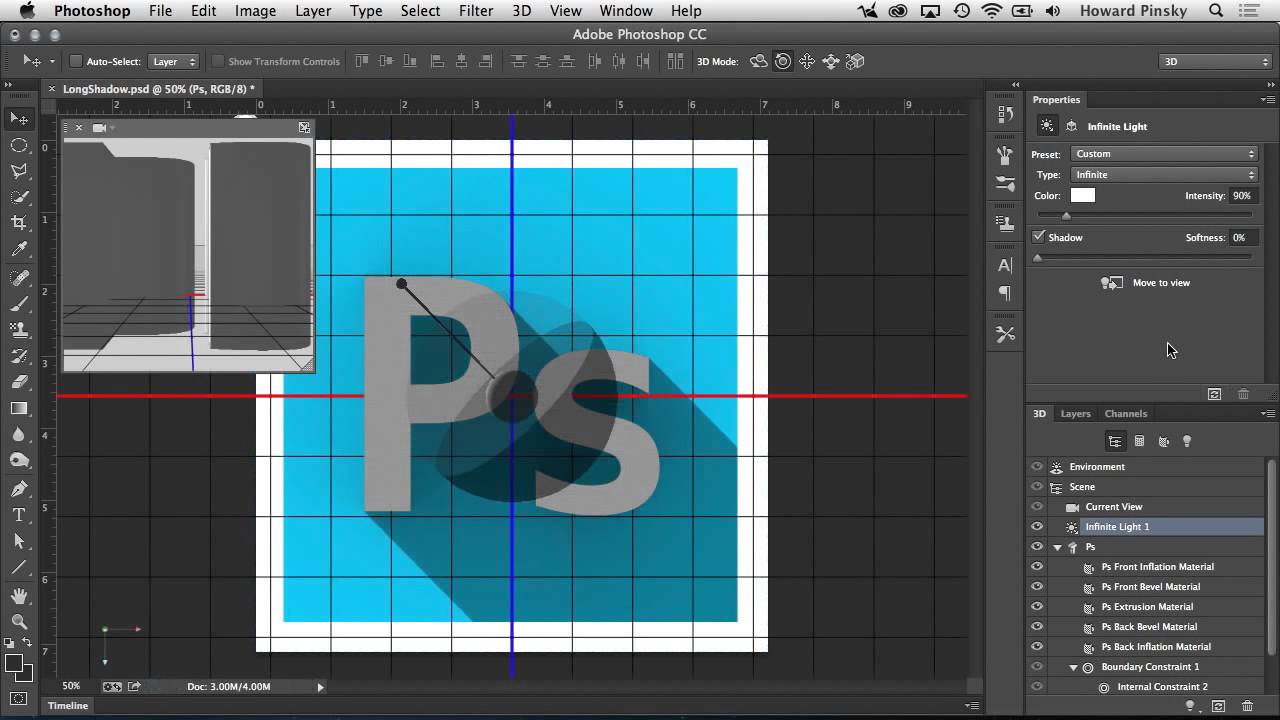
4. Long shadow
Последний вид тени о котором я расскажу это —Long shadow. Для примера оставим тот же объект — эллипс. Итак, для наглядности я создам букву. пусть это будет «Е», преобразую в смарт объект для удобства, размещу в центре круга букву и залью ее белым цветом.
Самый простой способ создать тень в фотошопе, такую как Long Shadow, это создать прямоугольный объект (находим в левой панели Rectangle tool), заливаем черным цветом и трансформируем Ctrl-T.
Теперь растягиваем черный, прямоугольный объект по ширине нашей буквы.
Удаляем ластиком ненужное.
Теперь, нам необходимо поместить прямоугольный объект в наш эллипс. Для этого, выделяем слой тени и перемещаем ее над окружностью. Выделяем слой с нашим прямоугольником, зажмем клавишу Alt и щелкнем на слой элипса
Теперь выбираем ластик на левой-боковой панели, выставляем прозрачность на 25-30% и несколько раз нажимаем на край тени.
Должно получиться примерно так:
Теперь уменьшаем прозрачность и получаем финальный результат
Данный способ создания Long shadow, является самым простым и легким. Если вам необходимо создать тень сложного объекта или слова, то используйте тот же прямоугольный объект под углом 45 градусов, как направляющие, затем возьмите инструмент «Перо» (Pen tool) и обведите по контуру — заливаем получившийся объект регулируем прозрачность и размываем ластиком край тени.
Сделать тень в фотошопе очень просто. Сегодня я рассказал Вам о нескольких простых способах. Удачи!
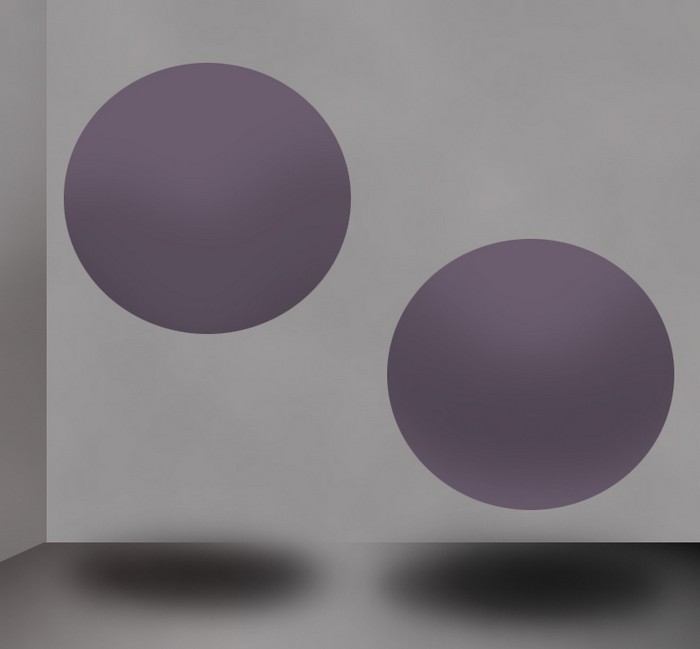
Придающий объекту глубину и объем – светотень . Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке.Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
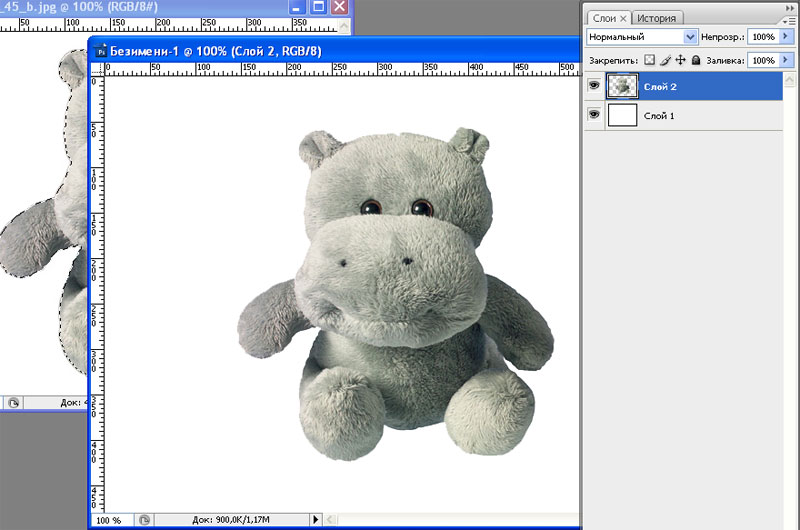
Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой Photoshop, использование которой мы . Создаем новый документ (Ctrl+N) . Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе.
Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ.
Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень .
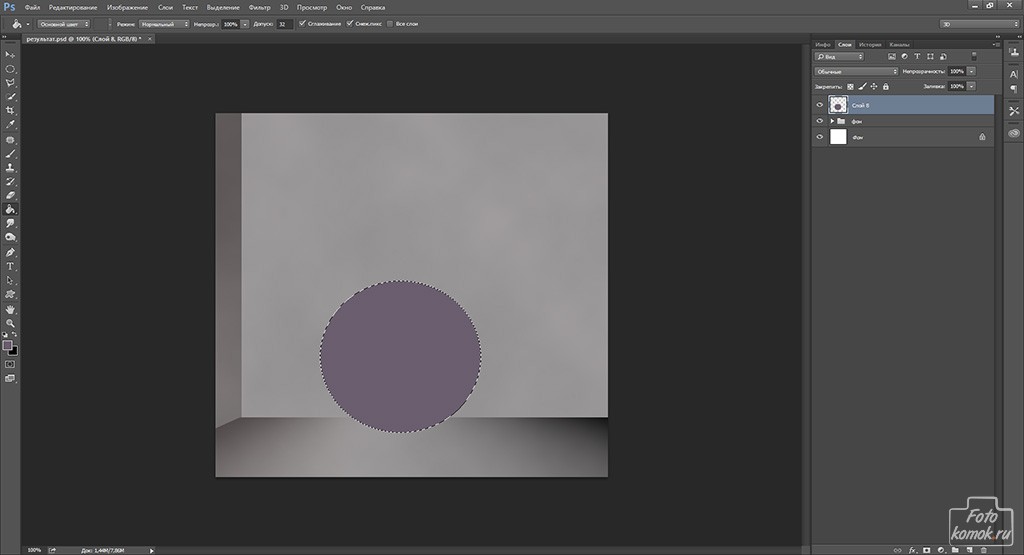
Инструментом Овальное выделение нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом. Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.![]()
Перемещая движок, добиваемся необходимого размытия.
Выбираем инструмент . Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень . Выполним команду: Редактирование — Трансформирование —
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду: Изображение — Коррекция — Уровни и ползунок перемещаем влево.
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
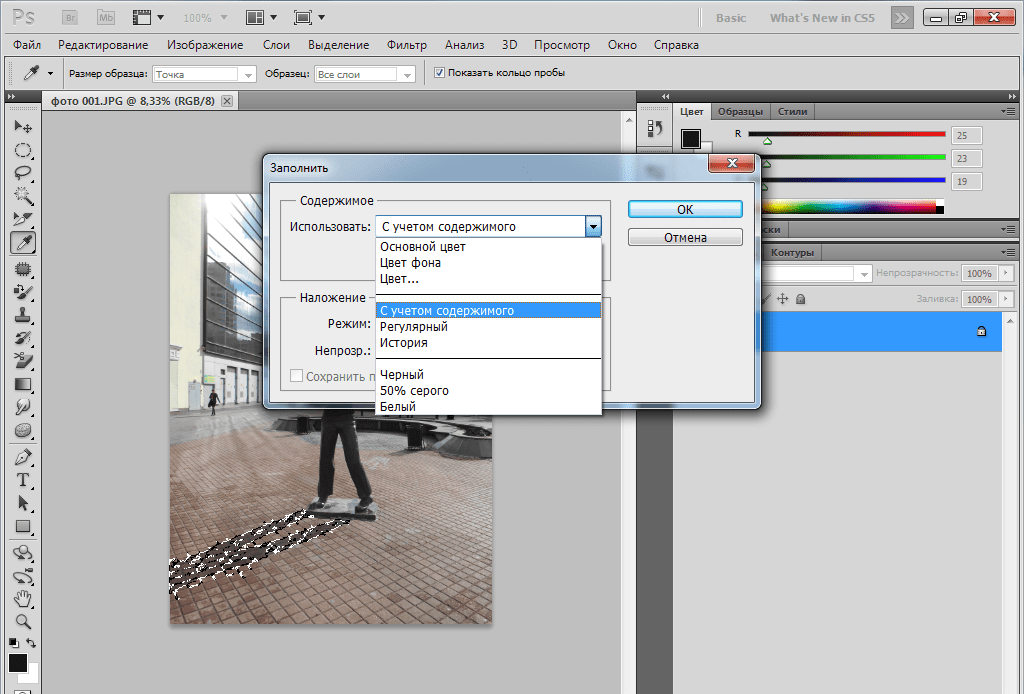
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали . Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения . В открывшемся окне стили слоя выберем применение эффекта тени.
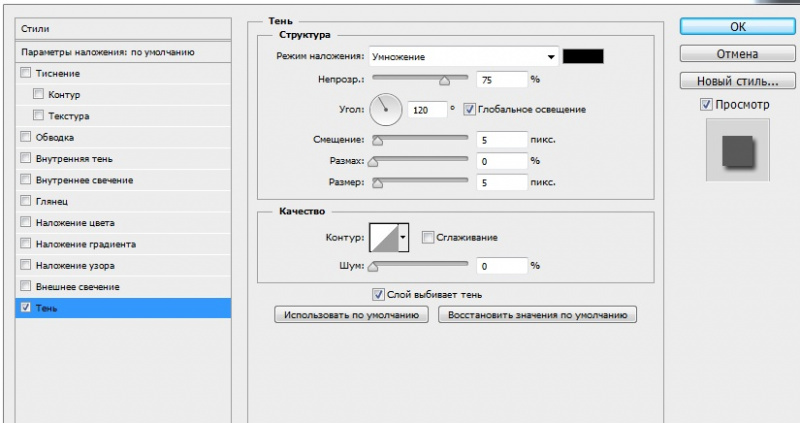
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой .
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива . Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать статью.
Читайте также…
Три способа создания рассеянной тени в Photoshop / Creativo.
 one
oneДиффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.
В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).
- Примечание переводчика: Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Подробнее о Слой-фигуре вы можете узнать из статьи Фигура и слой-фигура в Photoshop.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).

Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».
Шаг 5
Находясь на слое «Тень», вызовите окно Свойства (Window — Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).
Шаг 6
Снизьте непрозрачность для слоя «Тень».
Шаг 7 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.
Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.
Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).
Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».
Шаг 4
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.
Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.
При желании вы можете использовать свои значения для смещения.
Шаг 7
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.
Шаг 8
Измените непрозрачность для слоя «Тень».
Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).
Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
Источник: medialoot.com
Как создать тень от объекта в фотошопе. Стиль слоя «Тень» в Photoshop. Создание теней для сложных объектов
Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали . Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.

Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения . В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой .
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива . Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать статью.
Тени — очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти — в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это — дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его . После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) — Трансформация (Transform) — Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь — Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
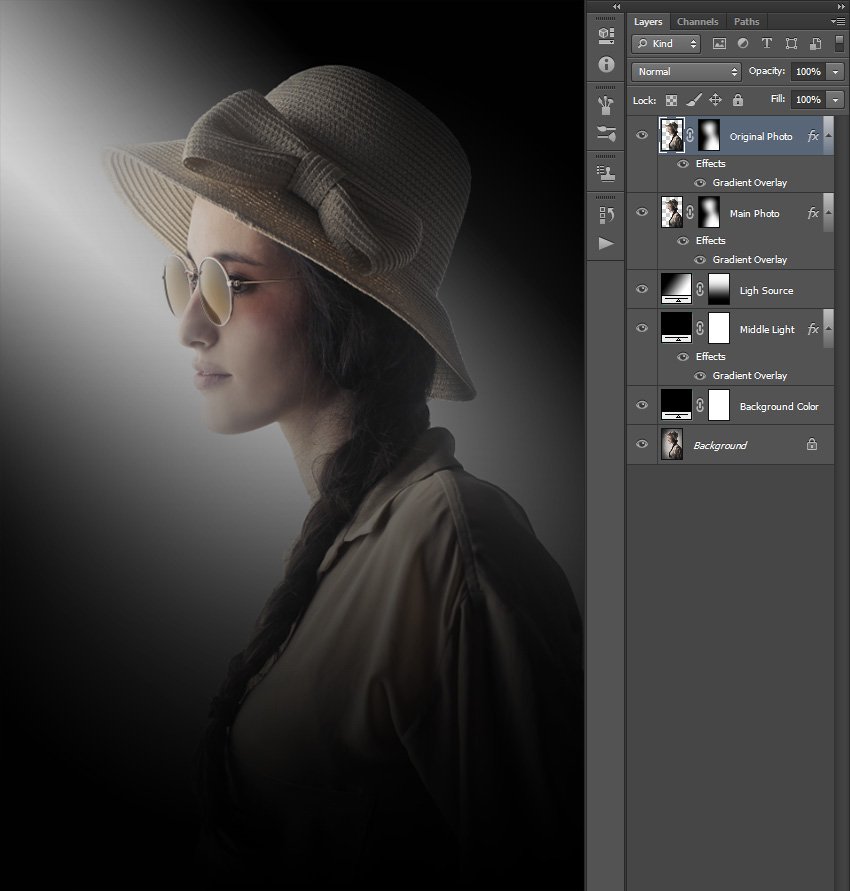
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал — источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) — Рендеринг (Rendering) — Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого — использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения — использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель — воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения — глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) — Рендеринг (Render) — Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
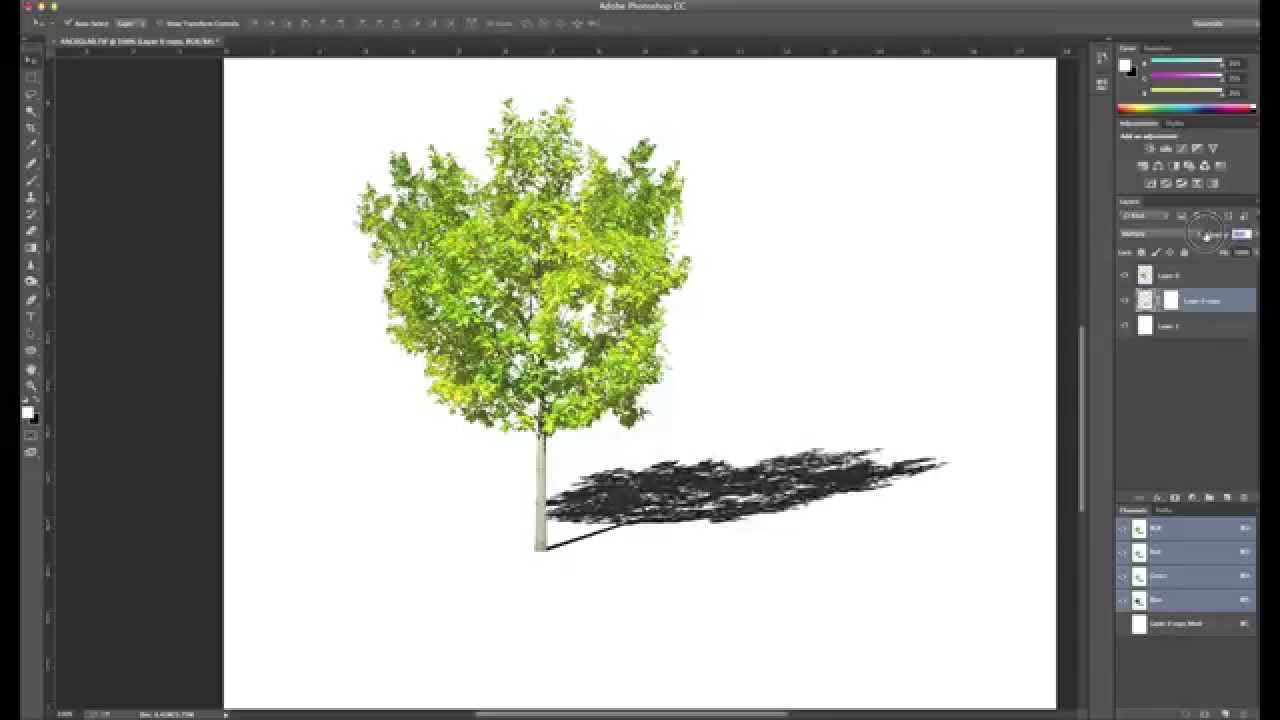
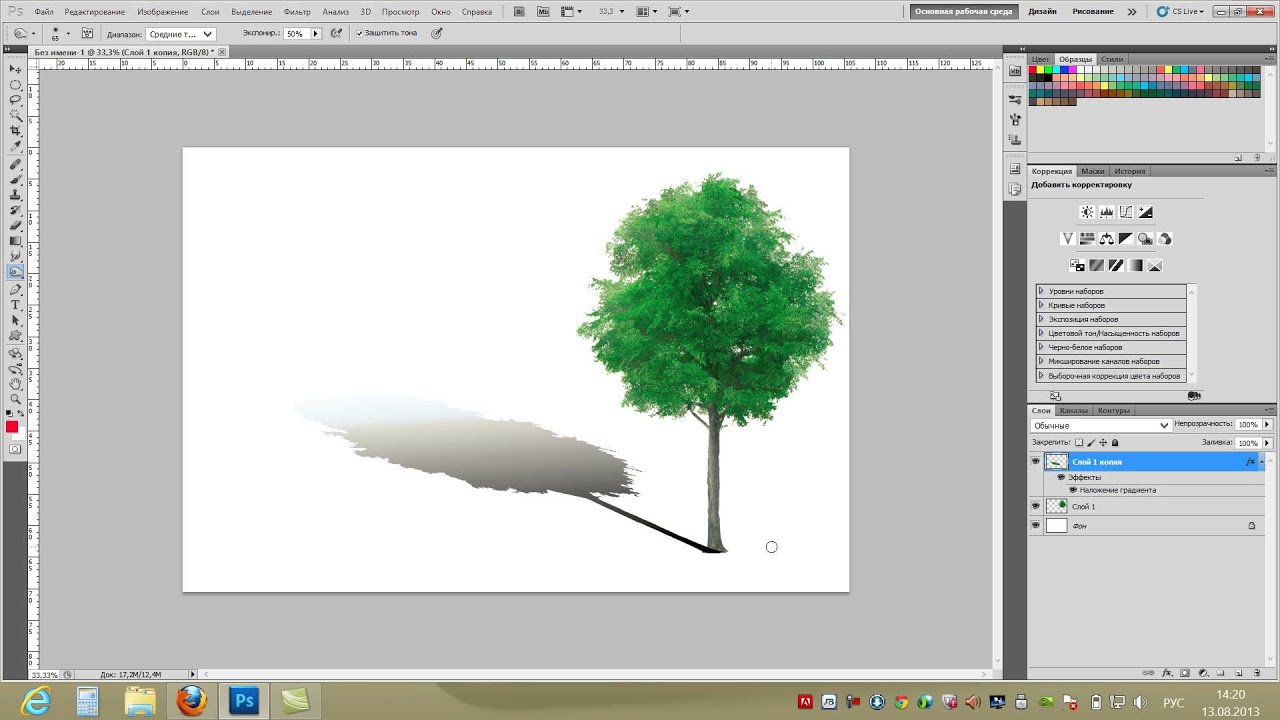
В этом уроке мы будем создавать тень от дерева сложной формы.
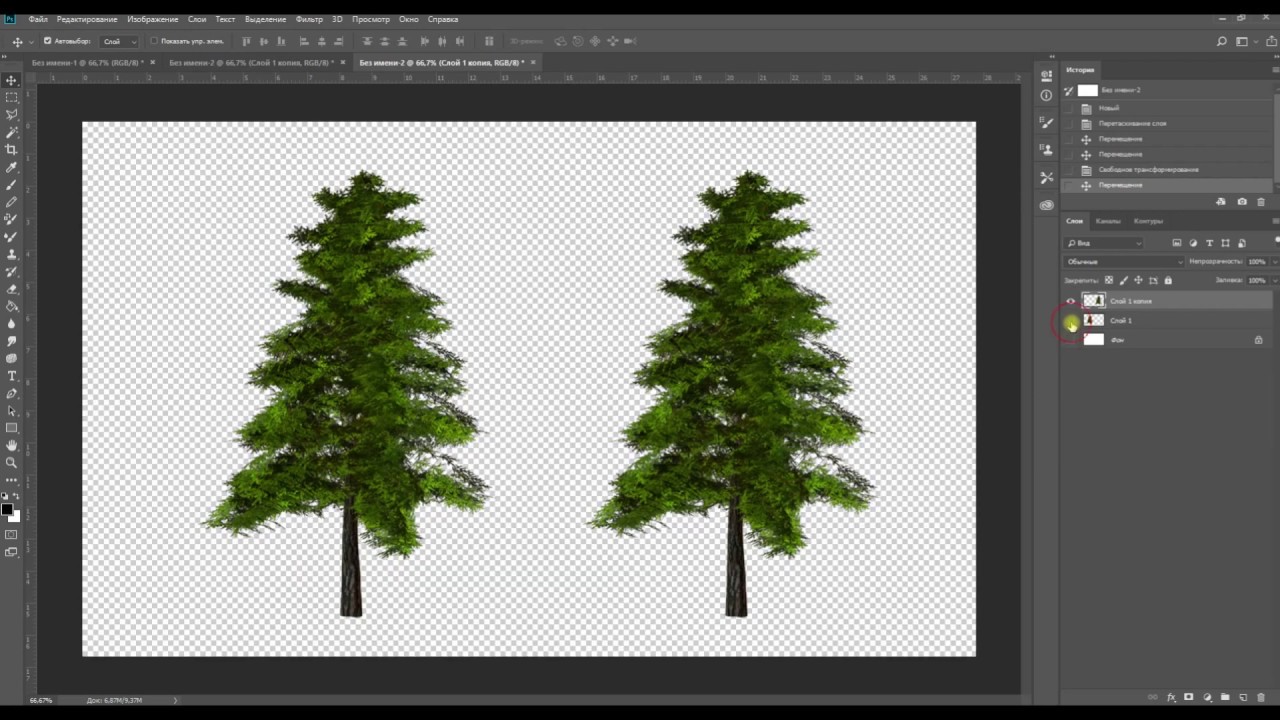
1. Откройте изображение с деревом. Вырежите его и перенесите на ваш рабочий документ. Дублируйте слой с деревом (Ctrl + J)
2. Слой-дубликат назовите «Тень». Примените к нему режим наложения «Умножение» (Multiply). Также примените стиль слоя Наложение цвета (Color Overlay) > Черный (Black) и установите заливку (Fill) на 98%
.
3. Затем выберите функцию Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Вы увидите рамку, а в центре значок в виде цели. Переместите точку центра вниз дерева. Затем трансформируйте слой так, чтобы был достигнут нужный угол тени (он будет определен направлением падения света).
4. Допустим, что солнце светит с правой стороны. Это можно понять, если внимательно посмотреть на ствол дерева: правая сторона дерева светлее левой. Таким образом, тень должна падать налево, на землю.
Тень должна быть самой темной у основания, а чем дальше от объекта, тем она должна становиться светлее. Значит, нам нужно плавно смягчить тень. Для этого мы воспользуемся быстрой маской.
В режиме быстрой маски проведите черно-белый линейный градиент.
Перейдите снова в обычный режим (еще раз нажмите ), маска пропадет, но останется выделенный участок.
Вам остается только нажать Delete.
5. Можно еще немного осветлить тень с помощью Кривой, для этого нажмите Ctrl + M (Image > Adjustment > Curves).
6. Если на земле, куда падает тень от дерева, находятся какие-то объекты, то тень должна их обходить или проходить по ним.
Чем длиннее тень, тем больше она расширяется и смазывается в светлой своей части.
Имейте в виду также и то, что чем дальше тень от объекта, тем ее края становится более размытыми («виньеточное» проявление).
Для этого выделите необходимую область и примените к ней растушевку (Select[Выделение] > Feather[Растушевка]), а затем добавьте маску. (прим. перевод.)
Также можно использовать и Размытие по Гауссу (Gaussian blur) для облегчения тени.
7. Наше дерево готово для пересаживания. Так как мы располагаем дерево не на ровной местности, а на гористой, то и тень будет с перепадами, которые необходимо отрегулировать.
Все нужные корректировки вы можете провести с помощью Свободной трансформации (Ctrl + T).
В этом уроке я расскажу как сделать различные виды тени в Adobe Photoshop. Итак, начнем с самого легкого способа сделать тень
1. Тень простого объекта
Для наглядности, я создал простой элипс и закрасил его. Для него мы и будем создавать простую тень
Создаем новый слой, выбираем инструмент «кисть» (brush tool), далее выбираем мягкую кисть (с размытием на краях) (soft) и произвольно создаем одну окружность
Теперь нажимаем клавиши Ctrl+T (Свободное трансформирование) или заходим в панель «Редактирование»- «Свободное трансформирование» (Edit — Free transform path) и сжимаем получившуюся тень сверху вниз. В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени. Готово!
2. Сложная тень объекта
Второй способ создание тени в фотошоп так же прост как и предыдущий способ. Для примера я взял цветок и горшок, которые предварительно подготовил, удалив фон. Цель этого урока, создать тень листиков на горшке, а так же создать тень горшка совместно с цветком.
Выберем в слоях наш цветок и нажимаем в панели инструментов на значок «Быстрое выделение» — (quick selection tool), начинаем выделять нижний край листиков. Теперь в верхней панели заходим в меню «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Нажимаем «ОК» и выбираем необходимый цвет. Поскольку цвет тени должен быть черным — выбираем черный цвет.
Получаем новый слой, который залит черным цветом, в точности повторяющий контур листиков цветка. Теперь в параметре «Слои» переносим наш новый, черный слой под слой цветка и немного сместим вниз (как на картинке ниже)
Уменьшаем степень прозрачности до 20% и удаляем ненужную тень ластиком (которая выходит за размер горшка), предварительно выбрав в слоях слой — тень. Это был второй способ как сделать тень в фотошопе (photoshop)
2.2 Тень объекта полностью
Как создать тень горшка с цветком полностью? — Очень просто. Выделяем в слоях цветок и горшок — преобразуем в «Смарт объект» (Convert to smart object) объединяя слои и точно таким же способом с помощью «Быстрого выделения» — (quick selection tool), начинаем выделять цветок с горшком полностью. Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Теперь помещаем наш новый, черный слой, под цветок с горшком, трансформируем его, нажатием клавиш Ctrl+T, поворачиваем и растягиваем так как нам необходимо. Уменьшаем прозрачность и готово!
3. Внутренняя и внешняя тень
Возьму уже созданный мною овал и на его примере продемонстрирую, что такое внутренняя и внешняя тень в фотошопе. Выделяем в слоях эллипс на нажмем на кнопку «fx» функции . Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Теперь ставим галочку на параметре «Выпадающая тень» (Drop shadow). Экспериментируем с углом падения тени и прозрачностью, добиваясь необходимого результата.
Помимо этого способа, есть еще один простой способ сделать внешнюю тень в фотошопе. Выбираем параметр «Обводка» (Stroke) и в парметре Fill Type выбираем градиент. Регулируем прозрачность и размер по своему усмотрению.
4. Long shadow
Последний вид тени о котором я расскажу это —Long shadow. Для примера оставим тот же объект — эллипс. Итак, для наглядности я создам букву. пусть это будет «Е», преобразую в смарт объект для удобства, размещу в центре круга букву и залью ее белым цветом.
Самый простой способ создать тень в фотошопе, такую как Long Shadow, это создать прямоугольный объект (находим в левой панели Rectangle tool), заливаем черным цветом и трансформируем Ctrl-T. Если зажать клавишу Shift при вращении объекта, во время трансформирования, то Вы можете вращать объект по 15 градусов.
Теперь растягиваем черный, прямоугольный объект по ширине нашей буквы.
Удаляем ластиком ненужное.
Теперь, нам необходимо поместить прямоугольный объект в наш эллипс. Для этого, выделяем слой тени и перемещаем ее над окружностью. Выделяем слой с нашим прямоугольником, зажмем клавишу Alt и щелкнем на слой элипса
Теперь выбираем ластик на левой-боковой панели, выставляем прозрачность на 25-30% и несколько раз нажимаем на край тени.
Должно получиться примерно так:
Теперь уменьшаем прозрачность и получаем финальный результат
Данный способ создания Long shadow, является самым простым и легким. Если вам необходимо создать тень сложного объекта или слова, то используйте тот же прямоугольный объект под углом 45 градусов, как направляющие, затем возьмите инструмент «Перо» (Pen tool) и обведите по контуру — заливаем получившийся объект регулируем прозрачность и размываем ластиком край тени.
Сделать тень в фотошопе очень просто. Сегодня я рассказал Вам о нескольких простых способах. Удачи!
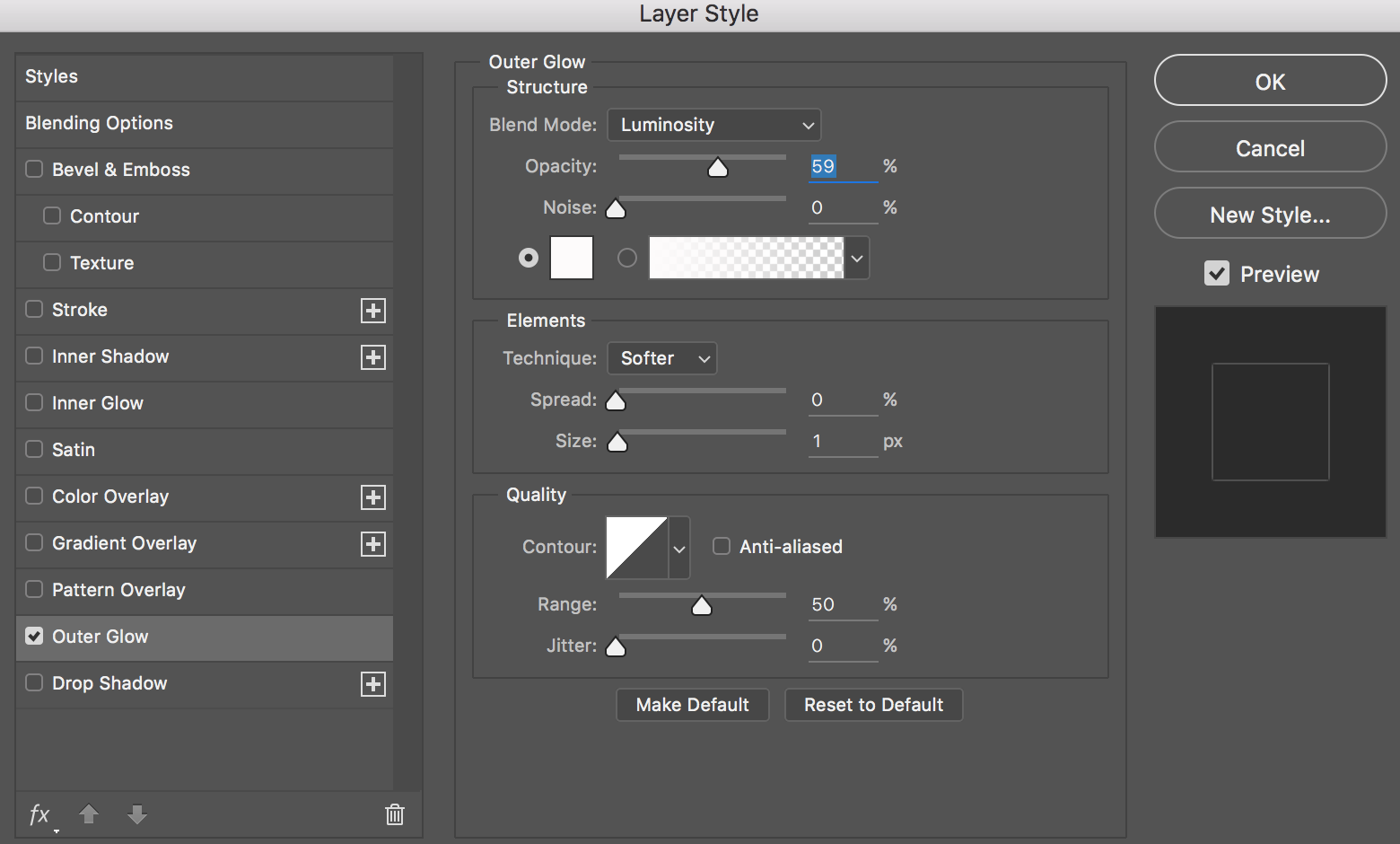
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и .
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним , и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Как сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Как сделать длинную тень для объекта в Photoshop
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.ru.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
Перед тем как начать вот как будет выглядеть конечный результат:
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон. Заливать мы его будем с помощью градиента. Создайте слой и назовите его «фон». В палитре цветов (слева) выберите два цвета. Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Как создать тень для прозрачного изображения. Как сделать тень в фотошопе
Инструкция
Откройте файл с изображением объекта, тень которого нужно нарисовать.
Теперь выделите контур объекта — нажмите клавишу CTRL и, не отпуская, щелкните иконку на слое будущей тени.
Теперь нужно размыть контур будущей тени. Откройте в меню раздел «Фильтр», перейдите в подраздел «Размытие» и выберите пункт «Размытие по Гауссу». В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров всего изображения, это может быть от 1,5 до 15 пиксел. У вас будет возможность оценивать этот параметр в процессе подбора, т.к. фильтр имеет предпросмотра. Закончив, нажмите «OK».
Щелкнув слой тени, нажмите сочетание клавиш CTRL + T. Так вы включите режим деформации. Вокруг изображения появится рамка, на каждой стороне которой будет по три узловых точки — две в углах и одна посередине стороны. Эту среднюю узловую точку верхней стороны выделенного контура объекта вам надо мышкой при нажатой клавише CTRL. Изображение тени будет меняться — придайте ему наиболее натуральную для тени форму в освещенности в вашей . Если источник освещения высоко — тень должна быть короче объекта, если низко — длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Закончив деформацию тени, нажмите Enter.
Один из параметров наложения слоя в графическом редакторе Adobe Photoshop дает возможность добавить тень контуру изображения. Этот эффект очень удобен при создании дизайна разного рода интерфейсов, иконок и т.д., но не позволяет получить естественно выглядящую тень при заданных условиях освещения. В таких случаях лучше использовать несложную последовательность ручных действий.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Откройте файл, содержащий исходное изображение. Горячие клавиши CTRL + O запускают соответствующий диалог.
Нажмите сочетание клавиш CTRL + J. Таким способом вы создадите копию слоя с исходным изображением — именно она в результате станет тень ю объекта исходного слоя.
Поменяйте слой с тенью и слой местами, чтобы тень оказалась на заднем фоне.
Добавьте тени размытости., чтобы она не была слишком четкой. Для этого в верхнем менб выбрерите Filter,- Blus – Gaussian Blur. Поставьте радиус размытия 2-3 пикселя.
Источники:
- как сделать тень тексту в фотошоп
Если вам хочется создать на фотографии иллюзию яркого солнечного денька, одного ее осветления будет недостаточно. Ведь один из главных попутчиков бессменного небесного светила – это еще и тени. В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Откройте в Adobe Photoshop необходимую фотографию: в главном меню нажмите на пункт «Файл» (File) > «Открыть» (Open), выберите файл и кликните «Открыть».
Выберите инструмент «Магнитное лассо» (Magnetic Lasso Tool, горячая клавиша L, переключение между смежными элементами Shift+L) и с его помощью вырежьте силуэт объекта, тень которого вы хотите создать. Впрочем, вместо «Магнитного лассо» можно использовать другие инструменты, например «Прямоугольное лассо» (Polygonal Lasso Tool), «Перо» (Pen Tool) или «Волшебная палочка» (Magic Wand Tool), в зависимости от того, насколько сложен объект и как вам наиболее удобно. Сохраните выделенную область, кликнув пункт меню «Выделение» (Select) > «Сохранить выделенную область» (Save Selection), придав ей какое-либо имя (например, shadow) и нажав ОК.
Нажмите Ctrl+J, чтобы превратить выделенную область в слой. Убедитесь, что у вас выбран вновь созданный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Используя эти маркеры, наклоните слой таким образом, чтобы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте примерно 50-80%, чтобы этой слой походил на тень .
На данный момент тень лежит поверх объекта, что делает эффект неправдоподобным. Чтобы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили этот участок в новый слой. Теперь выберите этот слой и в списке слоев переместите выше слоя с тень ю.
Одним из необходимых этапов работы при создании коллажей является наложение теней, без которых картинка будет выглядеть плоской. Реалистичную тень, отбрасываемую объектом, можно сделать из дубликата слоя с объектом при помощи инструментов трансформации программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите в редактор Photoshop файл с изображением, к которому нужно добавить тени , при помощи опции Open меню File. В качестве основы вам потребуется копия слоя с вырезанным из фона объектом, который отбрасывает тень. Если вы работаете с многослойным документом, выделите слой с нужным предметом и продублируйте его сочетанием Ctrl+J.
Если вы располагаете изображением, состоящим из одного слоя, и отбрасывающий тень объект не отделен на нем от фона, обведите контур этого предмета инструментом Lasso. Опцией Save Selection меню Select сохраните выделение в новый канал. По умолчанию он будет называться “Alpha1”. Скопируйте выделенный предмет на новый слой.
Превратите созданную копию предмета в темный силуэт. Если на слое есть скрывающая фон маска, просто залейте объект черным цветом, применив для этого инструмент Paint Bucket. Если на слое нет маски, ограничьте область действия заливки, загрузив выделение опцией Load Selection меню Select. В качестве источника сведений о выделении выберите в списке Channel пункт Layer Transparency. Загруженную область можно залить цветом.
Поменяйте режим смешивания заготовки для тени со слоем, находящимся ниже, с Normal на Multiply. Если нужно, размойте тень опцией Gaussian Blur группы Blur меню Filter. Радиус размытия зависит от яркости источника света в коллаже. Для создания эффекта очень яркого света потребуется минимальный радиус размытия, слабый источник даст нерезкую тень с сильно размытыми краями. Если тень оказалась очень темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
При помощи опций Skew или Distort группы Transform меню Edit деформируйте тень, положив ее на поверхность. Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Если создаваемая тень падает на несколько разных плоскостей, выделите участок слоя, затеняющий каждую поверхность. Опцией Cut меню Edit вырежьте фрагмент и вставьте его на новый слой опцией Paste. Деформируйте участок тени для каждой поверхности и соберите обработанные фрагменты, применив опцию Merge Down меню Layer ко всем слоям с частями тени .
Переместите обработанную тень под слой с предметом, который ее отбрасывает. В многослойном документе для этого достаточно воспользоваться мышкой. Если вы создавали тень из участка однослойного файла, перейдите на фоновый слой и загрузите выделение, сохраненное в отдельный канал. Вернитесь на копию слоя и примените к ней опцию Clear меню Edit. Таким способом вы уберете часть тени , которая должна находиться за объектом.
Для дальнейшей работы сохраните документ опцией Save меню File. Если вы не хотите потерять предыдущую версию файла, примените опцию Save As.
Источники:
- Создание теней для сложных объектов
Часто отличную по композиции фотографию портят совершенно лишние предметы или люди, без присутствия которых фотография была бы гораздо красивее и гармоничнее. Если вам кажется, что на фотографии присутствуют лишние объекты – не спешите выбрасывать ее. С помощью графического редактора Adobe Photoshop вы легко сможете аккуратно и незаметно убрать все лишнее с фотографии.
Инструкция
Для того чтобы ликвидировать ненужные фрагменты на изображении, используйте удобный инструмент Clone Stamp – он позволяет клонировать некоторые части изображения и вставлять их вместо других, маскируя ненужные элементы. Загрузите в Фотошопе фотографию, на которой вам нужно убрать любой объект.
Создайте новый слой, а затем кликните на панели инструментов на иконку Clone Stamp. Зажмите клавишу Alt и кликните левой клавишей мыши на то место фотографии, которое вы хотите сделать источником клонирования – например, на небо, или песок.
Выберите нужный размер кисти и начинайте аккуратно закрашивать лишний объект на фотографии, время от времени меняя источник клонирования, кликая на нужное место с зажатой клавишей Alt.
Стремитесь к тому, чтобы отпечаток не выглядел – для этого берите в качестве источника клонирования разные фрагменты фотографии, подходящие для этого. Вы сможете смешать разные оттенки света и тени, и отпечаток будет выглядеть реалистично и незаметно.
Если вы закрасили лишнее, создайте маску слоя (Layer>Layer Mask>Reveal all), нажмите клавишу D, чтобы установить палитру по умолчанию, а затем настройте мягкость кисти и обработайте в режиме черным цветом те детали, которые не нужно было покрывать клонированной областью, а белым – те, которые наоборот нужно проявить.
Выйдите из режима маски и доработайте фотографию – мелкие детали клонируйте с помощью кисти размером 4-5 пикселей, увеличив изображение, чтобы готовый вариант был аккуратным и выглядел достоверно. Некоторые швы и другие мелкие элементы, заметные только при увеличенном масштабе, вы можете дорисовать на фотографии вручную.
Источники:
- как в фотошопе убрать лишнее
На различных сайтах, в фотобанках, наборах фотоклипартов нередко присутствуют фотографии предметов, от которых не падает тень . Сделать такую фотографию только при помощи фотоаппарата затруднительно, так как для отсутствия тени требуется освещение предмета со всех сторон. Для полного исчезновения тени с картинки требуется ее графическое редактирование. Убрать тень на любой фотографии можно в программе «Фотошоп», затратив на обработку изображения всего несколько минут.
Вам понадобится
- — программа «Фотошоп»
- — фотография, откуда нужно убрать тень
Инструкция
Выделите тень на изображении инструментом «Перо». Для редактирования полученного контура воспользуйтесь инструментом «Перо+», увеличивая количество опорных щелчками мыши обводки и трансформируя контур их перемещением. Затем, не убирая курсор, с линии обводки, нажмите на правую кнопку мыши и выберите «Образовать выделенную область». Область растушевки отметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того чтобы выделение было максимально точным.
Удалите выделенную область, нажав кнопку Delete. Снимите выделение командой «Выделение — Отменить выделение».
Как известно, в фотошопе можно сделать множество красивых эффектов для фотографий и изображений.
Кроме того, в программе реализована возможность красиво оформлять отдельно взятые объекты и вырезки фотографий.
Объекты можете нарисовать сами, а если не хватает опыта, то в интернете можете легко найти картинки по любой тематике. Такие изображения называются клипартами. Основная их особенность в том, что все они имеют прозрачный фон, поэтому их можно вставить на лист любого цвета и будет смотреться гармонично и красиво. Учтите, что формат JPG не поддерживает прозрачность фона на картинке, поэтому выбираете файлы с расширениями PSD, GIF или PNG.
Проверить прозрачность фона можно сразу, открыв скачанный клипарт в фотошопе, при этом прозрачный фон будет выглядеть в виде небольших серо-белых квадратиков.
Сейчас вы узнаете, как сделать тень от предмета в фотошопе.
Способ первый
Открываете файл в фотошопе, и вы увидите в правом нижнем окошке его название, которое называется слоем. Нажимаете кнопку меню внизу окна слоев, при помощи которого создаете дубликат слоя (наведите на кнопочку, и всплывет подсказка, поэтому трудностей с этим быть не должно), или используйте клавиши CTRL + J.
Выделяете мышкой объект по контуру и зажимаете кнопку CTRL на клавиатуре, удерживая ее, щелкаете на кнопочку слоя будущей тени.
Теперь заливаете контур, который вы выделили, заливкой черного цвета. Для этого нажимаете вместе клавиши ALT + BackSpace, и вы сразу увидите результат.
Размываете контуры фигуры, зайдя в меню раздела «Фильтр» и перейдя в подменю «Размытие». В открывшемся окне выбираете вкладку «Размытие по Гауссу». Напротив меню «Радиус» подбираете нужный вам размер пикселей – от полтора до пятнадцати. При этом вы сразу же сможете увидеть результат в окошке предварительного просмотра. Когда вы достигнете результата, который вам нужен, нажимаете на кнопку «Ок».
Перемещаете тень за объект, меняя местами слои между собой.
Щелкаете правой кнопкой мыши на теневом слое и нажимаете клавиши CTRL + T. После этого действия включится деформация, которая будет сразу видна на рисунке в виде рамки, окружающую предмет, при этом каждая сторона изображения отметится тремя узловыми точками – по углам и в середине.
Зажимаете клавишу CTRL и перемещаете серединку верхнего узла фигуры, придавая изображению как можно более натуральную форму для тени, ориентируясь на освещенность изображения. В том случае, если фотография освещается сверху, настраиваете тень длиной более короткой, чем размер объекта, а если наоборот, то более длинной.
Для чего крошечный карман на джинсах?
10 признаков того, что вас посетил ангел
Как вести себя если вас окружают хамы
Также подбираете наклон тени, ориентируясь на освещение. После того как все настроите, нажимаете «Enter».
Теперь делаете тень более светлой, уменьшив в окне слоев значение непрозрачности примерно до шестидесяти процентов. Поиграйтесь с этим значением, учитывая фон и цвета вашего изображения.
Как сделать тень картинке в фотошопе – способ второй
В этом способе мы рассмотрим метод, в котором можно сделать тень в фотошопе на рисунке с белым фоновым изображением (так нагляднее).
Открываете фотографию с белым задним фоном.
Выделяете объект, используя инструмент быстрого выделения либо быстрой маски.
Делаете две копии этого слоя (сочетания клавиш Ctrl+J).
Для начала обрабатываете верхний слой (он выделен на рисунке выше). Переходите в инструмент «Перспектива», который находится в меню «Редактирование» строка «Трансформация».
Наводите мышку на верхнюю отметку в центре и передвигаете ее правее, как видно на рисунке ниже, после чего нажимаете ентер.
9 самых жутких пыток древнего мира
Десять привычек, которые делают людей хронически несчастливыми
Как кошка может разрушить вашу жизнь
Теперь наш дубликат необходимо сплющить – выбираете в том же пункте меню инструмент свободной трансформации и передвигаете середину верхнего квадратика вниз, как показано ниже и опять нажимаете ентер.
Уменьшенному и сплющенному дубликату уменьшаете яркость, открыв его настройку в меню «Изображение» — «Коррекция».
Теперь размываете этот слой. Нажимаете пункт меню «Фильтр» и в нем выбираете «Размытие», а потом «Размытие по Гауссу». Радиус выставляете равным восьми пикселям. При большом разрешении картинки размытость можете выставить и больше.
Идете в панель слоев и мышкой перетаскиваете средний слой на место первого.
Вот что должно получиться в итоге.
Однако тень смотрится слишком нереалистичной из-за своей черноты, поэтому мы ее осветлим.
Идете в слои и выставляете параметр непрозрачности на шестьдесят пять процентов.
Ну вот, теперь все смотрится более реально.
В этом примере тень не будет отображать реальную фигуру, а саму суть объекта, которую вы хотите подчеркнуть. Посмотрев на рисунок ниже, вы поймете, о чем идет речь.
Суть, я думаю, вы уловили. Примеров может быть масса – все зависит только от вашей фантазии.
Как сделать такой интересный эффект в фотошопе?
Открываете в программе два рисунка или фотографии. Одна из них будет та, на которую вы хотите наложить тень, а вторая та, которую будете в эту тень превращать.
Рисунок, из которого вы хотите сделать тень можете взять даже плохого качества, поскольку она будет использоваться в качестве шаблона.
Удаляете фоновое изображение на картинке с тенью и создаете ее на новом слое аналогично приемам, которые мы описали выше, если тень слишком темная, осветляете ее. Также для реалистичности можете задать размытие.
Теперь этот очищенный от фона и обработанный рисунок копируете и переносите на основную фотографию. Если размер тени сильно большой, уменьшите его, применив эффект трансформации (для этого переходите в пункт меню «Редактирование», в нем выбираете «Трансформация», а затем «Масштабирование»).
Поскольку наша тень должна находиться за объектом и по верху фона, выделяете объект, используя инструмент быстрого выделения либо быстрой маски и дублируете его, создав новый слой. В результате вы получите желаемый эффект.
Ну вот вы и научились создавать тень для любого предмета или объекта на картинке в фотошопе. Можете приятно удивить не только близких и друзей, но и ваше непосредственное начальство, которое наверняка оценит ваши новые навыки.
Видео уроки
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали . Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения . В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой .
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива . Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать статью.
Тени — очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти — в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это — дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его . После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) — Трансформация (Transform) — Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь — Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал — источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) — Рендеринг (Rendering) — Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого — использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения — использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель — воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения — глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) — Рендеринг (Render) — Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Как в Фотошопе сделать или убрать тень от объекта
Фотографии объектов, на которые в процессе фотосъёмки попадал жёсткий свет, всегда сопровождаются глубокими тенями, которые в отдельных случаях просто портят эстетическое восприятие изображения. К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.
Мы расскажем вам, как убрать или наоборот добавить тени у объектов
Ознакомившись с рекомендациями, как убрать тень в Фотошопе, даже неопытный графический дизайнер сразу же сможет осуществить всё практически. Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Способы устранения тени
Adobe Photoshop содержит множество инструментов, ловко управляя которыми, удаётся осуществлять успешную корректировку изображений. В процессе выполнения таких действий, совсем не сложно устранять не только тени, но и, при необходимости, отдельные предметы, ухудшающие качество самого изображения.
Опытные графические дизайнеры предлагают воспользоваться рекомендациями, как сделать тень в Фотошопе невидимой. Существует два варианта решения такой графической проблемы.
Применение инструмента «Штамп»
Инструмент «Штамп» в Фотошопе позволяет клонировать один участок и сразу же перенести его на другой. Учитывая такие возможности, некоторые дизайнеры часто применяют штамп, если возникает необходимость убрать тень объекта.
Попробуем принудительно убрать силуэт справа
Первоначально следует открыть фото в графическом редакторе, далее увеличить масштаб, чтобы улучшить визуальный просмотр той части изображения, на котором располагается затемнение.
Далее, на панели инструментов выбирается штамп, вносятся необходимые изменения в его настройки. Когда выбрана форма, параметры жёсткости, можно переходить непосредственно к удалению тени. Для этого, нажав клавишу «Alt», следует кликнуть левой кнопкой мыши по месту, которая находится на минимальном удалении от тени. Таким образом, удастся скопировать при помощи штампа этот участок. Теперь, нажимая левую клавишу мыши, будет легко «закрасить» всю тень.
Чем текстура менее упорядочена, чем проще достичь желаемого эффекта
Применяя инструмент «Штамп», убрать затемнение, действительно, несложно. Однако не всегда такие действия всё-таки сопровождаются высокой эффективностью. В частности, очень часто на изображении остаются достаточно заметными переходы, а сам процесс ликвидации затемнённых участков может быть продолжительным, поэтому лучше воспользоваться альтернативными и более эффективными способами.
Много времени это не заняло
Альтернативное удаление затемнений
Совсем несложно разобраться и в альтернативном алгоритме, как сделать тень в Фотошопе невидимой. Первоначально также следует открыть фото, увеличивая сразу же масштаб.
Тень на песке смущает своей неточностью
Далее, очень важно выделить тень объекта полностью. Это достаточно просто сделать, если воспользоваться инструментом «Волшебная палочка». После успешного выделения, важно найти параметр «Изображение», после чего перейти сначала в пункт «Коррекция», а затем в подпункт «Выровнять яркость», находящийся последним в раскрывающемся списке.
Заходим в подменю «Коррекция»
После выбора этого параметра, отобразится всплывающее окно, в котором будет находиться строка «Выровнять только выделенную область», возле неё следует добавить флажок. Сразу же после выполнения таких совершенно несложных действий, яркость затемнения изменится, но всё равно будет существенно отличаться от основной плоскости.
Промежуточный результат (цветность тени может варьироваться)
Для того, чтобы всё-таки убрать затемнение, сделать его невидимым, следует внести изменения в параметры яркости, насыщенности цвета, контрастности.
В Adobe Photoshop можно воспользоваться функцией «Заливка с учётом содержимого», которая позволит практически мгновенно убрать любые тени. Однако следует отметить, что, к сожалению, такая функция имеется только в новых версиях программы, поэтому опытные дизайнеры всегда отслеживают появление обновлений и своевременно их закачивают.
Довольно мощная функция
Первоначально также следует выделить при помощи инструмента «Волшебная палочка» затемнение, после этого в раскрывающемся списке «Редактирование» найти параметр «Выполнить заливку». Кликнув по этому параметру, откроется окно, в котором следует выбрать пункт «С учётом содержимого» и режим «Затухание». После таких проделанных действий удаётся убрать тень полностью.
Вот и результат работы
Добавление тени
В процессе корректировки фотографии часто возникает необходимость не убрать затемнение, а, наоборот, нарисовать тень. Именно по этой причине многие пользователи, осуществляющие свои первые практические шаги в графическом редакторе, стараются найти информацию, как в Фотошопе сделать тень от объекта.
Техника добавления тени
Чтобы нарисовать тень к объекту, который уже находится на фотографии, следует этот предмет первоначально выделить. Затем важно продублировать слой. Теперь на верхнем слое можно будет нарисовать тень, воспользовавшись несколькими функциями и инструментами Фотошопа.
В меню «Редактирование» следует найти параметр «Трансформирование», после клика по которому, вокруг выбранного объекта появятся своеобразные границы с маленькими квадратиками. Если ухватиться за центральный верхний квадратик и потянуть его в сторону, удастся наклонить редактируемый объект. Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».
Комбинируйте различные типа трансформирования
После этого вновь вокруг будущей тени появляются границы с квадратиками. Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Всё, что было проделано, позволило добавить на фото новый похожий объект, но поскольку задача перед дизайнером была обозначена иная, следует продолжить работу, получая новую порцию информации о том, как нарисовать тень в Фотошопе.
Осталось еще немного до конечного результата
Чтобы превратить сплюснутый и наклоненный предмет в тень, следует значительно уменьшить его яркость, после чего воспользоваться командой «Размытие по Гауссу», установив предварительно нужный радиус размытия.
Для реалистичности можно добавить текстуру на фоне
Теперь слой с тенью следует переместить на вторую позицию, после этого процесс редактирования фото можно завершить.
Итак, мы выяснили, что принцип добавления тени в Фотошопе несложен, поэтому его может освоить дизайнер с любым стажем практической деятельности. Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Как сделать реалистичную отбрасываемую тень в Photoshop, новый способ.
Я создал лучший способ создания отбрасываемой тени в Photoshop. Обычно люди создают падающую тень и накладывают ее на слой, а затем работают с масками, чтобы добиться реалистичности, это намного быстрее и точнее. Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции в качестве справки.
Тень — это когда тень находится на поверхности, параллельной объекту, например, человеку, стоящему перед стеной.Отбрасываемая тень — это когда поверхность находится под углом к объекту, например, к человеку на улице. Есть 2 характеристики реалистичной тени, если вы наблюдаете их в реальном мире. По мере удаления тени от объекта она становится более прозрачной. По мере удаления тени от объекта края тени становятся мягче.
Давайте прямо сейчас добавим отбрасываемую тень в Photoshop.
Шаг 1.
Начните с объекта, которому вы хотите добавить тень на его собственном слое.(Как вырезать объект в Photoshop)
Шаг 2. Создайте градиентное наложение.
1. Выберите стили слоя и выберите Gradient Overlay.
2. Сделайте градиент от черного к серому. Щелкните Градиент, чтобы открыть редактор градиентов.
3. Щелкните ограничитель градиента и выберите средний серый оттенок. Вы должны увидеть градиент от темного к более светлому поверх изображения с более светлой частью вверху.
Нажмите ОК, чтобы применить. Снова нажмите ОК, чтобы применить стиль слоя.
Шаг 3. Превращаем градиент в тень.
1. Щелкните правой кнопкой мыши слово «эффекты» на панели «Слои». Выберите «Создать слой».
2. Cmd / Ctrl + щелкните исходный слой объекта, чтобы загрузить его прозрачность.
3. При активном слое «Градиент» щелкните значок новой маски слоя на панели «Слои».
Щелкните правой кнопкой мыши маску слоя и выберите «Применить маску слоя».
Шаг 4.
Перетащите градиент под слой объекта.
Шаг 5.
Выбрав слой градиента, нажмите Cmd / Ctrl + T для свободного преобразования.
Перетащите ограничивающую рамку вниз (удерживайте Shift, если в Photoshop CC 2019 или новее для преобразования без ограничений) и перетащите вниз, чтобы сжать градиент.
Щелкните правой кнопкой мыши и выберите «Наклон». Перетащите верхнюю часть ограничительной рамки влево, чтобы наклонить градиент.
Шаг 6. Растушевка тени
Теперь нам нужно растушевать тень, делая ее более мягкой по мере удаления.
Выберите «Фильтр»> «Галерея размытия»> «Размытие поля».
1. Перетащите кольцо, чтобы изменить мягкость размытия. Сделайте его красивым и мягким.
2. Щелкните в нижней части объекта, чтобы добавить вторую булавку. Размытие будет растушевано между двумя булавками. Перетащите второе кольцо, чтобы уменьшить размытие.
Нажмите OK
Теперь у нас есть плавный градиент на одном конце. Все, что нам нужно сделать, чтобы превратить его в тень, — это изменить режим наложения слоя на Multiply, и более светлый серый станет более прозрачным, чем более темный серый.Здесь я поместил его на задний план, чтобы вы могли видеть эффект.
Спасибо за ознакомление с этим руководством, надеюсь, вы нашли его полезным. Ознакомьтесь со всеми другими уроками, которые есть у нас в CAFE. Если вы еще не подписались на нашу рассылку и канал на YouTube, уделите немного времени и сделайте это сейчас, чтобы ничего не пропустить.
Рад видеть вас здесь, в КАФЕ
Колин
Как сделать реалистичные тени в Photoshop [Уловка, которую вы, вероятно, не знаете]
В этом уроке вы научитесь создавать реалистичные тени в Photoshop .
Правильная обработка теней жизненно важна при композитинге!
Когда вы получаете правильные тени, вся ваша композиция выглядит более связной, и ваш объект лучше вписывается в сцену.
Сложная часть создания реалистичной тени в Photoshop — это получение правильной формы и перспективы теней, чтобы они соответствовали вашей сцене.
Большинство методов, которые я видел для создания теней в Photoshop, включают преобразование слоев.
Другими словами, вы искажаете пиксели, чтобы получить правильную форму и правильную перспективу.Искажение слоев может оказаться сложной задачей, особенно со сложными объектами и неудобными углами.
Цель этого урока — научить вас создавать реалистичные тени, сохраняя правильную форму и правильную перспективу.
В этом уроке будут использоваться передовые методы работы с Photoshop 3D. Но пусть это вас не пугает. Я собираюсь разделить это руководство на небольшие удобоваримые части, чтобы вы могли следовать им, даже если вы новичок в Photoshop или 3D.
Я буду использовать Photoshop CC 2018 для этого урока, но каждый шаг полностью совместим с Photoshop CS6 Extended .
Шаги по созданию реалистичных теней в Photoshop :
- Дублировать основной объект вашего композитного материала
- Преобразовать дублированный слой в 3D-экструзию
- Согласовать перспективу 3D-сцены с перспективой фона
- Настроить глубину выдавливания
- Согласовать 3D-модель с пиксельным слоем
- Отрегулировать Бесконечный свет
- Отрегулируйте мягкость тени
- Визуализируйте тень
- Растрируйте свой 3D-слой
- Переместите тень, чтобы она соответствовала вашей сцене
- Маска тени
- Закрасьте тень обратно в
Создайте реалистичные тени с помощью функций Photoshop 3D
Чтобы продолжить, вы можете открыть любую композицию в Photoshop.Сами изображения не важны для учебника.
Я буду использовать композицию лошади на улице.
Шаг 01 — Дублируйте основную тему вашего композитного материала
Начните с дублирования вашей темы. В моем примере я использую лошадь, поэтому я продублирую этот слой.
Вы можете дублировать слой , нажав Ctrl J (Mac: Command J).
Шаг 02 — Преобразование дублированного слоя в 3D-экструзию
Затем мы будем использовать 3D-функции для создания реалистичных теней в Photoshop.
Начните с преобразования этого дублированного слоя в 3D-объект, перейдя в 3D> New 3D Extrusion from Selected Layer .
Примечание : Если ваше меню 3D неактивно, это, вероятно, связано с тем, что ваш компьютер не соответствует минимальным системным требованиям для Photoshop 3D.
В Photoshop 3D-объекты создаются путем выдавливания 2D-формы по оси Z. Это очень похоже на проталкивание пластилина через нож для теста.
В данном случае мы выдавили форму лошади.
Плоскость земли и ее важность для создания реалистичных теней в Photoshop
Плоскость земли — это сетка, которую вы видите под трехмерным объектом, и она улавливает тени сцены.
Для создания реалистичных теней в Photoshop важно совместить базовую плоскость 3D-модели с землей на фотографии.
Если вы хотите узнать больше о 3D, ознакомьтесь со всеми моими учебниками по Photoshop 3D!
Шаг 03 — Сопоставьте перспективу трехмерной сцены с перспективой фона
Когда вы объединяете изображения вместе, вы должны убедиться, что их перспектива совпадает, если вы хотите реалистичных результатов.
Лучший способ сопоставления перспектив — сопоставить линии горизонта как фона, так и элемента переднего плана.
Как вы видели в моем руководстве по созданию перспективы, вы можете найти линию горизонта фотографии, проследив за всеми параллельными сходящимися линиями, чтобы увидеть, где они встречаются. Точка встречи известна как точка схода , которая лежит на линии горизонта .
Если сопоставить линию горизонта 3D-сцены с линией горизонта фотографии, то получится композиция, соответствующая перспективе.
Линия горизонта в 3D-сцене показана серой линией, проходящей через холст.
В левом нижнем углу вы увидите три значка, управляющие камерой.
Нажав и перетащив крайний левый значок, значок Orbit 3D Camera , вы можете вращаться вокруг 3D-слоя.
Поверните 3D-сцену, пока она не совпадет с линией горизонта фона.
Необязательно получать 100%. Пока они находятся рядом, эта техника должна работать.
Шаг 04 — Отрегулируйте глубину выдавливания
Глубина выдавливания 3D-модели по умолчанию может быть слишком большой. Если нужно, уменьшите его.
На панели свойств л отрегулируйте ползунок Глубина выдавливания соответственно.
Шаг 05 — Сопоставьте 3D-модель со слоем пикселей
Как только перспектива соответствует сцене, переместите 3D-модель так, чтобы она соответствовала пиксельному слою.
Щелкните 3D-объект и используйте ручки перемещения для перемещения 3D-модели.
Единственные важные области — это места, где тень касается основного объекта на плоскости земли.
Шаг 06 — Регулировка бесконечного света
Вот где происходит волшебство!
В Photoshop 3D вы можете контролировать, откуда исходит свет, и тени на плоскости земли будут реагировать на любые изменения, внесенные в свет.
На панели 3D Panel щелкните на Infinite Light .
Используйте наложение для регулировки направления источника света.Когда вы щелкаете и перетаскиваете наложение, вы увидите движение тени.
Попробуйте сопоставить тени, уже найденные на фотографии, для получения более реалистичных результатов.
В моем примере Я НЕ ПОДГОТОВЛЯЮ ОСВЕЩЕНИЕ СЦЕНЫ ПО НАЗНАЧЕНИЮ. Потому что я хочу сделать тень заметной для урока и дать вам лучшее представление о том, как работает эта техника.
Шаг 07 — Отрегулируйте мягкость тени
Если вы хотите настроить смягчение (резкость) тени, отрегулируйте ползунок Softness на панели свойств .
Шаг 08 — Визуализация тени
Когда вы работаете с 3D, вам необходимо визуализировать вашу сцену, чтобы вычислить форму, перспективу и внешний вид тени.
Шумная тень низкого качества, которую вы видите на экране, — это просто представление результата, а не само окончательное изображение.
Чтобы визуализировать вашу тень и увидеть окончательное изображение, используйте инструмент Marquee Tool , чтобы выделить вашу тень.
Затем нажмите кнопку Render на панели свойств .
Визуализация 3D-сцены может занять некоторое время. Продолжительность зависит от сложности сцены и скорости вашего компьютера.
Примечание : Вы можете остановить или отменить рендеринг, нажав клавишу Esc на клавиатуре.
Шаг 09 — Растеризация 3D-слоя
Когда ваша тень закончит рендеринг, вы можете растрировать ее (преобразовать в обычный пиксельный слой).
Щелкните слой правой кнопкой мыши и выберите Rasterize 3D .
Шаг 10 — Измените положение тени, чтобы она соответствовала вашей сцене
На панели слоев переместите слой тени ниже слоя с лошадью и переименуйте слой « Shadow ».
Если вам нужно изменить положение тени, чтобы она лучше вписывалась в композицию, нажмите V на клавиатуре, чтобы выбрать инструмент перемещения . Затем щелкните и перетащите тень и поместите ее соответствующим образом.
Шаг 11 — Маска тени
Когда ваша тень окажется в нужном положении, удерживайте Alt (Mac: Option) и щелкните значок Layer Mask , чтобы создать маску, которая будет полностью черной вместо белой.
Черная маска слоя скрывает каждый пиксель в этом слое.
Шаг 12 — Нарисуйте тень снова
Выберите инструмент «Кисть » и нарисуйте белым на маске слоя , чтобы выявить тень.
Рендеринг теней без 3D-объектов в Photoshop
Если хотите, вы можете визуализировать 3D-тень без 3D-объекта.
Для этого установите флажок « Invisible » на панели свойств.Этот параметр скрывает 3D-объект, но тень остается на плоскости земли.
Предупреждение «Не удалось завершить новую 3D-экструзию»
Если вы получили это уведомление:
«Не удалось завершить команду« Новое 3D-выдавливание из выбранного слоя, потому что путь слишком сложен ».
Это может быть из-за того, что у вас есть маска, в которой слишком много полупрозрачных пикселей (не полностью видимых или полностью скрытых).
Photoshop CS6 немного менее снисходительный, чем Photoshop CC.Я пробовал одну и ту же форму в обеих версиях, и CC может преобразовывать более сложные формы.
Независимо от того, в какой версии Photoshop вы работаете, если вы получили это предупреждение, вам следует создать маску с прямыми острыми краями, которые представляют основную форму вашего объекта. Не беспокойтесь о мелких деталях, например о распущенных волосках.
Вместо этого вы можете попробовать создать векторную маску и использовать инструмент «Перо » для создания простой формы.
Твоя очередь!
И вот оно! Вот как вы можете создавать реалистичные тени в Photoshop !
Попробуйте! Если вы создадите что-то с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Загляните в наш раздел «Техники Photoshop», чтобы узнать больше о подобных уроках!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать реалистичную тень объекта за 9 шагов с помощью Photoshop
Этот урок покажет вам шаг за шагом, как создать реалистичную тень с помощью Adobe Photoshop.Этот метод лучше всего подходит для круглых объектов и требует немного больше работы для любых объектов неправильной формы. Я, , мог бы, , сделать еще один урок по этому поводу, но если вы поймете основы того, как работает эта техника, то я уверен, что вы сможете понять все остальное. Кстати, именно эта техника использовалась для всей обуви, которую вы видите на ShoeGuru.ca.
Шаг 1. Откройте файл
Найдите фотографию чего-нибудь круглого, например футбольного мяча. Сохраните изображение на свой компьютер и откройте его в Photoshop.
Шаг 2: Выберите мяч
Используя инструмент Elliptical Marquee Tool , выберите мяч. Вы можете ограничить свой выбор, удерживая клавишу Shift на клавиатуре (это сделает ваш Elliptical Marquee Tool идеальным кругом).
Вы можете «просмотреть» все инструменты выбора, нажав Shift + M .
Шаг 3: Отправьте выбранный объект на новый слой
После выбора мяча нажмите Ctrl + J (или сделайте это долгим путем, выбрав: Слой> Новый> Слой через Копирование).Это перебросит все выделенное (в данном случае мяч) на новый слой.
Шаг 4: Залейте фон сплошным цветом (белым)
Выберите фоновый слой и залейте его белым (или любым другим не слишком темным цветом). Это можно сделать несколькими способами: во-первых, убедитесь, что для цветов фона и переднего плана в Photoshop установлены значения по умолчанию; нажмите D на клавиатуре, чтобы вернуть текущие цвета к значениям белого и черного по умолчанию.Теперь нажмите Ctrl + Удалить . Если вы были на фоновом слое, теперь он должен быть залит белым цветом, если это не так, что-то пошло не так.
Шаг 5: Создайте «тень»
Выберите инструмент Brush Tool , нажав B (для кисти). Установите Master Diameter на 100 пикселей и Hardness на 0% (щелкните правой кнопкой мыши в любом месте внутри изображения, чтобы открыть следующее второе всплывающее окно). Надо делать на отдельном слое!
Шаг 6: Растяните вашу недавно созданную «тень» по горизонтали и уменьшите непрозрачность до 60%.
Убедитесь, что выбран слой «тень».Нажмите Ctrl + T , чтобы активировать Transform Tool (я не буду приводить необязательный «долгий путь» до этих функций по двум причинам: 1). Я ленив и 2). вам следует использовать ярлыки — они облегчают вашу жизнь).
Попытайтесь получить что-то похожее на то, что вы видите на изображении слева. Нажмите , введите , чтобы завершить преобразование, и нажмите 6 , чтобы уменьшить непрозрачность непрозрачности первой тени, которую вы только что закончили преобразовывать, до 60% (это будет зависеть от того, насколько темным вы выбрали фон; чем он темнее). выше процент будет, иначе ничего не увидишь).
Вы также можете подумать о том, чтобы сделать мяч немного меньше, в зависимости от того, какое изображение вы выбрали — я сделаю свой немного меньше.
Шаг 7. Создайте вторую тень меньшего размера на 50% на новом слое и соответствующим образом трансформируйте ее.
Теперь выберите 50px Master Diameter из Brush Tool и на новом слое создайте вторую, меньшую «тень». Вы оставите это на 100% Непрозрачность .
Шаг 8: Расположение (немного теории / объяснения)
Теперь этот шаг будет во многом зависеть от того, под каким углом вы смотрите на объект и, конечно же, от освещения, но для этого урока давайте представим, что мы используем один рассеянный источник света, расположенный прямо над объектом.Они всегда создают очень красивую мягкую тень и часто используются в коммерческой фотографии продуктов.
В этом случае центры обеих теней будут совмещены по центру. После того, как вы выровняли их (вы можете выбрать несколько слоев, удерживая нажатой клавишу Ctrl , щелкнув слои, которые вы хотите выбрать, а затем выбрав параметр выравнивания из меню, которое выглядит следующим образом:
Поскольку в этом примере вы не видите, где мяч касается земли, обе тени нужно будет немного переместить вверх, поскольку большинство теней происходит там, где объект действительно касается поверхности.Если вы не понимаете, о чем я говорю, посмотрите изображение ниже. Красная точка — это место, где объект касается поверхности (приблизительно) и где должны быть центры обеих теней.
Следующие примеры покажут вам, как следует располагать тени в различных ситуациях освещения. Если источник света расположен на левой стороне, более крупная (более мягкая) тень всегда будет на противоположной стороне и наоборот.
Шаг 9: Сохранение окончательного изображения в формате PNG (необязательно)
Поскольку вы обрезали свой объект и получили тени, содержащие прозрачность, хорошей идеей было бы сохранить его без белого фона, чтобы окончательное изображение можно было использовать практически на любом цвете фона.Нажмите на маленький значок «глаз» рядом с основным фоновым слоем. Это отключит (или скроет, если хотите) этот конкретный слой. Теперь нажмите Ctrl + Alt + Shift + S (он же Сохранить для Интернета ). Это вызовет окно с предварительным просмотром того, как будет выглядеть ваш окончательный результат. Измените формат файла на PNG-24 (PNG с поддержкой альфа-канала) и нажмите Сохранить . Вы сделали!
Скачать PSD (135kb)
Как сделать реалистичные тени в Photoshop
Создание теней в Photoshop
Если вы помещаете человека или объект на новый фон, вам часто нужно добавлять тени, чтобы помочь им интегрировать их в новую среду и согласовать освещение между сценами.
К счастью, создать реалистичные тени не так уж сложно, и это можно сделать в основном с помощью одного инструмента: Brush Tool!
Что вам понадобится
Так как это чаще всего делается при размещении чего-либо на новом фоне, вам понадобится объект, вырезанный из исходного фона.
Существует бесчисленное множество способов выделения и вырезания объектов из их фона, поэтому мы не будем вдаваться в подробности. Просто помните, что чем точнее вы сделаете выбор, тем лучше будет конечный результат.
Мы выбрали относительно простое изображение, которое позволит нам быстро вырезать объект.
Поскольку это яркий, красочный объект на почти чистом белом фоне, мы можем использовать один из наших любимых инструментов автоматического выделения, «Выбрать тему», чтобы быстро сделать точный выбор объекта.
Если есть избыток, просто перейдите в маску слоя и залейте нежелательные области черным, и это удалит их с изображения.
После того, как выделение сделано, просто загрузите его как маску слоя на изображение с объектом. Установите слой заливки сплошным цветом, установленный на белый цвет, под слоем изображения, и все готово!
У нас есть вырезанный объект поверх простого белого фона, и теперь мы готовы добавить тень.
Рисование теней с помощью инструмента «Кисть»
Вы не поверите, но выбор — обычно самый сложный этап в этом процессе.Создание тени занимает немного времени, но процесс относительно прост и в основном задействует только инструмент «Кисть», чтобы волшебство произошло.
Прежде чем мы начнем, нужно помнить об одной очень важной вещи, создавая собственные тени в Photoshop. Тени редко бывают просто черными и серыми. Так как крошечный кусочек света все еще отражается от поверхности объекта, крошечный кусочек исходного цвета уйдет вместе с ним. Поэтому, когда вы рисуете тени, обязательно используйте цвета, взятые из более темных теней на исходной фотографии.
Обратите внимание, как мы приближаемся к краю фрукта, чтобы уловить некоторые из исходных теней, отбрасываемых под ним.
Кроме того, чем ближе к объекту, тем темнее и отчетливее будут тени. Нам нужны более плотные, плотные и темные тени прямо по краю объекта, и затем, чем дальше становится тень, тем более светлой и растянутой она будет.
Давайте сделаем тени. Создайте новый слой под слоем с объектом.Возьмите самый темный цвет тени на изображении и начните рисовать по краю (и под ним) объекта с помощью кисти среднего размера с низким значением Flow.
Вам может потребоваться несколько попыток, чтобы получить что-то естественное. Обязательно обратите пристальное внимание на то, как естественный свет и тени от изображения падают на объект. Затем попытайтесь согласовать направление и интенсивность, когда вы рисуете новую тень.
Как только вы получите тонкую темную тень по нижнему краю, пора переходить к следующим шагам.
Каковы следующие шаги? Что ж, сделать почти то же самое, что вы только что сделали, только с чуть более светлым цветом тени (опять же, взятой из фотографии) и с немного большей и мягкой кистью.
Весь процесс может потребовать от вас создания нескольких слоев, каждый с немного другой интенсивностью и немного более светлым цветом. Цель состоит в том, чтобы получить естественный градиент, от темного к светлому и от твердого к мягкому, который выходит за пределы объекта.
В процессе работы вы можете заметить, что некоторые элементы исходного освещения не работают с новой тенью, которую вы создали. В нашем примере мы заметили немного бликов по нижнему краю фрукта.
Чтобы исправить это, просто создайте новый слой и добавьте его как обтравочную маску поверх слоя с объектом. Теперь этот слой появится только там, где появляется объект. Просто нарисуйте тени внутри объекта так же, как вы рисовали внешние тени.
Смягчение теней с помощью размытия
Если вы хотите еще больше улучшить нарисованные тени, размытие по Гауссу поможет сделать их более мягкими и естественными.
Вы применяете размытие по Гауссу к отдельным слоям или группируете все вместе, чтобы все было немного мягче. Просто не забывайте часто уменьшать масштаб изображения, чтобы лучше понять, выглядит ли эффект естественным.
Как использовать и создавать тени на изображениях продуктов
Мы любим затенение в товарной фотографии.Тени — это простой способ мгновенно обновить фотографию вашего продукта, чтобы он выглядел так же безупречно и профессионально, как изображения, которые вы видите от любого лидера отрасли электронной коммерции.
Но чтобы ваши изображения действительно выделялись, важно не только понимать различные варианты затенения, но и то, как применять каждый из них к каждому конкретному типу продукта.
После многих лет добавления и ретуширования теней для миллионов изображений продуктов для некоторых из крупнейших мировых брендов, мы стали экспертами в использовании теней, чтобы сделать продукты популярными для розничных продавцов электронной коммерции.
Чтобы вам было как можно проще использовать все знания, которые мы собрали для вашей собственной фотографии продукта, мы поместили все, что мы знаем о тенях, в этот один окончательный пост для теней.
Ниже вы найдете информацию о важности затенения в фотографии продукта, о различных вариантах тени, которые следует учитывать, о том, как лучше всего применить их к различным типам продуктов, а также видео-уроки о том, как самостоятельно добавлять тени к изображениям ваших продуктов.
Зачем в первую очередь использовать тени?
Чтобы проиллюстрировать силу затенения в товарной фотографии, лучше всего начать с примера.Взгляните на изображение продукта ниже:
Изображение без тени плавает в пространстве, кажется «выключенным»
Это красиво сделанное профессиональное изображение продукта. Сказав это, определенно чего-то не хватает: в изображении нет ничего, что дало бы ощущение пространства. Солнцезащитные очки просто бесцельно плавают на этом полностью белом фоне. Это не делает этот товарный имидж плохим, но, безусловно, его можно улучшить.
Вот тут-то и появляются эффекты затенения.Если затенение сделано правильно, оно может преобразовать хороших изображений продуктов в отличных изображений продуктов, помогая вам привлечь внимание клиентов, повысить узнаваемость вашего бренда и действительно помочь увеличить продажи продукта.
Последовательные тени могут помочь повысить узнаваемость бренда
В идеале вы хотите, чтобы изображения ваших продуктов распознавались как ваших изображений продуктов . Чтобы достичь такого уровня узнаваемости бренда, важно согласовываться с тем, как вы показываете изображения продуктов на своем сайте, и то, как вы используете тени, является важной частью достижения этой согласованности.
Прекрасным примером реконструируемой фотографии продукта является Dollar Shave Club. Они используют интересную настройку продукта и естественную тень на всех изображениях своих бритвенных продуктов, чтобы создать стиль изображения продукта, который сразу же узнаваем.
Dollar Shave club использует естественные тени для всех фотографий своих бритвенных товаров.
Страница продукта мужской обуви Asics — отличный пример последовательности в фотографиях продуктов. Каждое изображение снимается таким образом, чтобы товар смотрел одинаково, а на каждом изображении товара была простая тень, чтобы он выглядел так, как если бы он лежал на полке в магазине.
Asics — прекрасный пример постоянства в фотографии продукта.
Revision Skincare использует отражающие тени для изображений своих продуктов, которые прекрасно сочетаются с гладким и простым дизайном их бутылок. Опять же, их постоянное использование отражающей тени помогает повысить узнаваемость их бренда.
Revision Skincare использует отражающие тени для гладкого, изысканного вида.
Достаточно одного взгляда, чтобы заметить, насколько мощным может быть последовательное затенение и почему эти бренды делают все возможное, чтобы использовать затенение в своих изображениях.
Если вы в настоящее время не используете затенение, не беспокойтесь, это не значит, что ваши изображения плохие. Но их почти наверняка можно улучшить и относительно легко, используя эффекты затенения.
И даже небольшое улучшение изображения продуктов может иметь большое влияние на ваш бизнес, помогая стимулировать рост продаж.
Тени помогают создавать образы продуктов, стимулирующие продажи
Добавляя тени к фотографии вашего продукта, вы добавляете изображению ощущение пространства, контекста и реализма.И этот дополнительный реализм может действительно сильно повлиять на то, насколько хорошо изображения ваших продуктов стимулируют продажи вашего бизнеса.
Как мы обсуждали в нашей публикации, больше изображений продуктов способствует увеличению продаж, есть исследования, показывающие, что потребители не только используют изображения для изучения продуктов, но и для оценки того, насколько бренд заслуживает доверия. Чем выше качество изображений, которые вы предоставляете своим клиентам, тем более заслуживающими доверия они будут воспринимать ваш бренд как существующий, и это увеличивает вероятность того, что они совершат покупку у вас.
Но прежде чем вы достанете камеру и запустите Photoshop, важно понять различные типы эффектов затенения, которые чаще всего используются в фотографии продуктов, и какие эффекты лучше всего подходят для каких продуктов.
Знакомство с тремя типами теней
Как вы могли заметить в приведенных выше примерах, в фотографии продуктов есть три основных типа теней, которые вы захотите рассмотреть:
- Natural Shadow
- Тень
- Отражение тени
Чтобы решить, какой из них использовать, важно учитывать как тип продукта, который вы снимаете, так и настройки вашей фотографии.
Естественные тени
Установка естественного теневого освещения
После минимальных корректировок
Естественная тень — это именно то, на что она похожа: это тень, которую ваш продукт естественным образом отбрасывает, если поместить ее на прямой свет.
Одним из преимуществ естественной тени является то, что это один из наиболее простых в использовании эффектов затенения. Если вы заранее знаете, что хотите использовать естественную тень, вы можете настроить среду с одним источником света (и, возможно, с одной отражающей панелью на «более темной» стороне) и захватить тень от продукта, что приведет к эффекту тени. без пост-продакшн.
Единственное исключение из легкости естественной тени — ювелирные изделия. При фотографировании ювелирных украшений сложнее создать естественную тень, просто используя технику освещения. В этих случаях пост-продакшн может помочь создать желаемый внешний вид ваших украшений (ниже мы покажем вам, как это сделать шаг за шагом).
Независимо от того, захватываете ли вы естественную тень во время съемки или добавляете ее во время постобработки, естественные тени могут выглядеть невероятно тонкими и красивыми, если все сделано правильно.
Падающие тени
Падающие тени создают иллюзию, что продукт фотографируется сверху, имитируя затемнение, которое возникает, когда на объект падает прямой солнечный свет. Это помогает добавить немного контекста вашему изображению, в отличие от вашего продукта, который кажется свободно плавающим на полностью белом фоне.
Тени для изображений мебели дают покупателям более реалистичное представление о продукте.
Падающие тени особенно хороши для таких товаров, как мебель, потому что они создают у покупателей иллюзию, что продукт находится на поверхности, как это было бы у них дома.Падающие тени также отлично подходят для обуви, потому что обувь обычно выставляется в обычном магазине на неотражающей полке.
Отражение теней
Отражающие тени — это драматический эффект затенения, который придает изысканный вид, создавая впечатление, что ваш продукт находится на отражающей поверхности.
Отражающие тени отлично подходят для добавления ощущения реализма к продуктам, которые вы можете представить себе в витринах или на светоотражающих стеллажах, таких как солнцезащитные очки, часы или украшения.
Отражающие тени на таких изделиях, как солнцезащитные очки, придают изысканный вид.
Чтобы сэкономить время на пост-обработке, обязательно управляйте освещением, чтобы избежать отражений или световых пятен, которые могут появиться на вашем продукте. Их можно снимать при постобработке, но вы можете сэкономить время, настроив среду, используя наше руководство по фотографированию продуктов с высокой отражающей способностью.
После того, как вы выбрали тип эффекта затенения, который хотите последовательно использовать в своем магазине, вы должны убедиться, что применяете свои тени в соответствии с передовыми практиками, основанными на типе продукта, к которому вы применяете тени.
Но сначала есть одно дополнительное соображение, связанное с вашими творческими операциями: как вы можете начать использовать затенение в фотографии вашего продукта, не добавляя дополнительное время для ретуширования каждого изображения?
Как добиться профессионального затемнения без дополнительного времени на ретуширование
У добавления теней к изображениям продуктов есть один недостаток: для их достижения требуется дополнительное время на пост-продакшене. Это означает, что ваши ретушеры будут тратить дополнительное время на редактирование изображений продуктов.А если вы создаете сотни или тысячи изображений продуктов, это может стать дополнительными накладными расходами для ваших творческих операций.
Потенциальным решением этой проблемы является передача редактирования изображений на аутсорсинг такой компании, как Pixelz. Мы отретушировали и добавили тени буквально к миллионам изображений для некоторых из крупнейших мировых брендов розничной торговли и электронной коммерции.
Легкое затенение.
Используйте самую популярную, самую надежную и самую эффективную компанию по редактированию изображений продуктов в мире.
- Отредактировано более 30 млн изображений
- Доставка на следующее утро
- 10 изображений отредактировано бесплатно
Аутсорсинг вашей слежки в Pixelz означает, что ваша команда может загрузить нам десятки, сотни или тысячи изображений в полдень и получить идеальные тени на каждом из них, когда они придут в офис на следующий день. Таким образом, вы получаете все преимущества профессионального теневого копирования без дополнительных затрат на то, что ваша команда часами будет заниматься этим самостоятельно.
Вы можете попробовать Pixelz бесплатно прямо сейчас.Просто зарегистрируйтесь у нас, и мы предоставим вам 10 бесплатных изображений для опробования нашего программного обеспечения и услуг.
Пошаговые инструкции по добавлению каждого стиля тени для каждого типа продукта
Ниже мы предоставили пошаговые инструкции о том, как применять каждый тип тени к каждому типу продукта.
Если вы хотите пролистать руководство, вы можете перейти к конкретному продукту, используя навигацию ниже:
Солнцезащитные очки
Natural Shadow
Солнцезащитные очки Natural Shadow от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Дублируйте слой с солнцезащитными очками, у вас есть два слоя с солнцезащитными очками.
- Обильно выделите только солнцезащитные очки и сделайте края менее резкими.
- Создайте маску из вашего выделения. В зависимости от того, выбираете ли вы фон или сами солнцезащитные очки в своем выборе, вам может потребоваться перевернуть маску, чтобы убедиться, что солнцезащитные очки — это то, что отображается, а не фон.
- Измените дублированный слой солнцезащитных очков на «несколько» в верхней левой вкладке диалогового окна слоя.
- Создайте маскирующий слой на умноженном на средние солнцезащитные очки слое и Pixelz, смахнув кистью вокруг солнцезащитных очков, кроме тени под солнцезащитными очками, так что это все, что вы видите. Используйте кисть с перьями, чтобы все было гладко.
- Сгладьте слои.
Тень
Солнцезащитные очки-тень от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Обильно выделите только солнцезащитные очки и сделайте края менее резкими.
- Создайте маску из вашего выделения. В зависимости от того, выбираете ли вы фон или сами солнцезащитные очки в своем выборе, вам может потребоваться перевернуть маску, чтобы убедиться, что солнцезащитные очки — это то, что отображается, а не фон.
- Выделите овал вокруг основания солнцезащитных очков.
- Используя овальное выделение, создайте новый слой кривых под слоем солнцезащитных очков.
- Отрегулируйте кривые так, чтобы выделение стало очень темным, и растушуйте края.
- Выберите очень растушеванную кисть с непрозрачностью 30% и проведите кистью по краям выделения, чтобы сформировать красивую тень.
- Убедитесь, что области непосредственно под оправой очков солнцезащитных очков самые темные и что тени от них светлеют.Если тень кажется слишком темной, уменьшите непрозрачность слоя.
- Выровняйте слои.
Отражение тени
Солнцезащитные очки-Reflection Shadow от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Дублируйте слой с солнцезащитными очками, у вас есть два слоя с солнцезащитными очками.
- Обильно выделите только солнцезащитные очки и сделайте края менее резкими.
- Поверните дублированный слой солнцезащитных очков на 180 градусов (вверх ногами, вертикально). Теперь вы должны увидеть две пары солнцезащитных очков между двумя слоями: одну лицевую сторону вверх и одну вверх ногами.
- Совместите нижнюю часть солнцезащитных очков вместе так, чтобы было похоже, что перевернутая пара солнцезащитных очков выглядела как отражение пары, расположенной правой стороной вверх.
- Добавьте маску к слою с перевернутыми солнцезащитными очками и используйте инструмент градиента. Поиграйте с этим инструментом, пока не получите желаемый вид.Убедитесь, что наиболее непрозрачная часть солнцезащитных очков находится ближе всего к оправе очков правой стороной вверх, а наименее непрозрачная часть находится дальше всего от солнцезащитных очков. Это поможет создать естественное отражение, которое будет падать по мере удаления от объекта.
- Очистите боковые стороны и верхнюю часть солнцезащитных очков вокруг основы отраженных солнцезащитных очков. Продолжайте настраивать свое отражение, расчесывая больше или добавляя снова, чтобы оно выглядело максимально естественно.
- Выровняйте слои.
Мебель
Мебель-Natural Shadow от Pixelz на Vimeo.
Для вашего удобства мы также включили письменные инструкции ниже:
- Дублируйте слой со стулом, чтобы получить два слоя одного изображения.
- Создайте новый пустой слой и залейте его белым фоном. Затем переместите его ниже вашего первого слоя.
- Используйте волшебную палочку, чтобы выбрать белый фон вашего изображения.
- Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Создайте маску слоя на верхнем слое стула и инвертируйте выделение так, чтобы вы видели только стул, а не фон.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижней маске стула с помощью мягкой кисти с перьями «закрасьте» землю фоновой тени. Вы можете поэкспериментировать с непрозрачностью мазков кисти, чтобы определить, сколько вы хотите вернуть и насколько темным вы хотите, чтобы он выглядел.
- Сгладьте все слои, чтобы создать окончательное изображение с естественной фотографируемой тенью.
Тень
Мебель-падающая тень от Pixelz на Vimeo.
- Используйте инструмент выделения, чтобы выбрать белый фон изображения стула. Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Создайте маску слоя на слое со стулом и инвертируйте выделение так, чтобы вы видели только стул, а не фон.
- Создайте новый слой и залейте его белым цветом и поместите его в качестве фонового слоя за слоем со стулом.
- Отрегулируйте стул по центру и оставьте место для затенения, а также замаскируйте любые другие элементы фона.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижнем слое стула с маской трансформируйте этот слой, перевернув его по вертикали. Теперь он должен быть перевернут.
- Превратите стул и поверните его так, чтобы задняя ножка совпадала с ним.
- На этой маске слоя используйте инструмент градиента, чтобы сделать ноги сужающимися от более заметных к менее заметным.Это может занять некоторое время, чтобы найти правильную прозрачность и градиент.
- Используйте кисть, чтобы настроить маску и очистить все остальные ноги и ненужные объекты в кадре, кроме этой одной ноги.
- Поиграйте с непрозрачностью и растушевкой, чтобы изображение выглядело более естественным.
- Дублируйте этот слой и переместите его на другую заднюю ножку стула.
- Используя инструмент прямого выделения, нарисуйте ромбовидную форму под стулом между точками ножек.
- Уточните край вашего выделения, сильно растушевывая его, чтобы создать красивый градиент. Расчешите кистью некоторые стороны, чтобы они могли хорошо проваливаться под стулом.
- На двух передних ножках выделите тонкую букву «v». Уточните этот край и растушуйте выделение.
- Создайте слой с кривыми и затемните его, чтобы он выглядел как тень. Проделайте это для обеих ног спереди.
- Выровняйте слои и сохраните новый файл.
Отражение тени
Мебель-Отражение Тени от Pixelz на Vimeo.
- Дублируйте слой со стулом, чтобы получить два слоя одного изображения.
- Создайте новый пустой слой и залейте его белым фоном. Затем переместите его ниже вашего первого слоя.
- Используйте волшебную палочку, чтобы выбрать белый фон вашего изображения.
- Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижнем слое стула с маской трансформируйте этот слой, перевернув его по вертикали.Теперь он должен быть перевернут.
- Начиная с одной ноги за раз, выстраивайте одну ногу в соответствие с правильным соответствием.
- Измените и поверните стул, чтобы ножка совпадала с ногой.
- На этой маске слоя используйте инструмент градиента, чтобы сделать ноги сужающимися от более заметных к менее заметным. Это может занять некоторое время, чтобы найти правильную прозрачность и градиент.
- Используйте кисть, чтобы настроить маску и очистить все остальные ноги и ненужные объекты в кадре, кроме этой одной ноги.
- Поиграйте с непрозрачностью и растушевкой, чтобы изображение выглядело более естественным.
- ПОВТОРИТЕ этот процесс для всех четырех ног.
- Сгладьте все слои, чтобы создать окончательное изображение с отражающей тенью.
Ювелирные изделия
Natural Shadow
Jewelry-Natural Shadow от Pixelz на Vimeo.
Добавление теней к изображениям ювелирных изделий может действительно помочь поднять ваш бренд. Кроме того, это помогает сделать все ваши украшения по-настоящему сияющими в Интернете, что в конечном итоге делает ваши продукты более привлекательными для клиентов и на один щелчок ближе к совершению покупки.
Этот видеоурок покажет вам, как правильно создавать естественные тени на изображениях ваших товаров. Для вашего удобства мы также включили следующие письменные шаги:
В этом видео представлены пошаговые инструкции по добавлению тени на изображение продукта, но если вы предпочитаете следовать письменным инструкциям, мы также включили их ниже.
Если вам нравится вид отраженной тени на изображении выше, вы можете узнать, как создать свою собственную, посмотрев это видео и затем выполнив письменные действия:
Ух! Это много информации о затенении, но, надеюсь, вы хорошо представляете, какие варианты затенения вам доступны, и как лучше всего их использовать, чтобы сделать фотографию вашего продукта как можно более профессиональной.Если вы хотите увидеть, насколько просто добавить затенение для ваших изображений с помощью Pixelz, вы можете подписаться на бесплатную пробную версию, и мы бесплатно отредактируем 10 ваших изображений.
[Учебное пособие] Как добавить реалистичную тень в Photoshop
Тень в Photoshop — это процесс добавления эффектов к изображению. Мы часто находим изображения с падающими тенями на веб-сайтах электронной коммерции, в газетах, листовках, журналах и т. Д. Изображение с эффектом падающей тени показывает глубину объекта, поэтому объект становится более реалистичным.
Сегодня мы обсудим, как добавить реалистичную тень в фотошопе. Мы попытались запечатлеть решение от А до Я, но если вам нужны подробные инструкции, вам следует обратиться к экспертам по теням в фотошопе. Давайте начнем!
Учебное пособие: как добавить реалистичную тень в PhotoshopПошаговый процесс этого руководства приведен ниже:
Шаг 1. Откройте изображение в Photoshop
Откройте изображение в Photoshop, щелкнув> Файл в строке меню.Тогда> Откройте .
Шаг 2. Удаление фона
Сделайте обрезку и удалите фон с фото. Возьмите белый слой под фотографией. (Нажав> , создайте новый слой на панели слоев> И добавьте белый фон, щелкнув , создайте новую заливку > сплошной цвет )
Слои должны выглядеть как на изображении ниже. Слой 0 заполнен белым цветом, а на первом слое показано «изображение обуви», которое уже вырезано обтравочным контуром Photoshop.
Шаг 3. Дублируйте слой изображения
Выберите слой с фотографией (Layer 1), затем нажмите (Ctrl + J) или вы можете сделать это вручную. Будет создан новый слой с именем (Layer 1 copy)
.Шаг 4. Измените цвет переднего плана
Измените цвет переднего плана на черный. Вы можете сделать это, нажав (Shift + X) и увидеть изменения на панели инструментов. Если это так, не превращайте его в черный; перейдите вручную, нажмите> установить цвет переднего плана на панели инструментов и выберите черный цвет на панели цветов.
Шаг 5: (копия слоя 1) превратить в черный цвет
Выберите (копию слоя 1) и нажмите (Shift + Alt + Delete), чтобы изменить цвет изображения на черный в этом слое.
Шаг 6: Создайте тень
Для создания тени сначала произвольно трансформируйте слой изображения (копия слоя 1), нажав (Ctrl + t).
Щелкните верхний средний квадрат и перетащите черное изображение прямо вниз, чтобы отбросить тень.
Затем перетащите этот слой (копия слоя 1) над слоем 1.
Шаг 7: Освободите свободное преобразование
Нажмите «Enter» или «Return», чтобы выйти из «Free Transform».
Шаг 8: Поместите тень в правильное положение
Переместите слой Shadow, щелкнув и перетащив под слой изображения, чтобы обувь оставалась наверху тени.
Шаг 9: примените Motion Blur к тени
Выберите слой тени, затем перейдите к Фильтр > Размытие > Размытие в движении
Шаг 10: сгладьте тень
Отрегулируйте расстояние.Установите угол. Установите «угол» на 0. Отрегулируйте «расстояние», достаточное для сглаживания тени.
Нажмите ОК, чтобы применить изменение
Шаг 11: примените Gaussian Blur к тени
Снова перейдите к Filter в строке меню, выберите> Blur > Gaussian Blur
Измените «Радиус» на 3 PIX. Затем нажмите ОК, чтобы применить изменения.
Шаг 12: Добавьте маску слоя в тень
Убедитесь, что выбран слой падающей тени, а затем «Добавить маску слоя», нажав кнопку маски слоя на панели слоев.
Шаг 13: Проведите кистью, чтобы сделать тень идеальной
Щелкните и удерживайте значок кисти и выберите инструмент кисти в раскрывающемся меню. Затем измените непрозрачность примерно до 53%
Измените цвет переднего плана на черный.
При необходимости измените размер кисти.
Проведите кистью по падающей тени, чтобы сделать ее идеальной. Если вам нужно вернуть тень, измените цвет переднего плана, нажав (Shift + x), и щелкните по области.
Видеоурок: Как создать реалистичную падающую тень в Photoshop
Drop Shadow Photoshop для создания искусственных теней на фотографии
Drop Shadow Photoshop используется для создания реалистичных и правдоподобных фотографий.Мы можем идентифицировать профессионального фотографа по его реалистичным фотографиям. Но тени вокруг объектов могут появляться не все время при съемке. Без хорошего чувства освещения создать тень непросто.
Кроме того, на естественных фотографиях самым важным элементом являются тени. Итак, чтобы создать естественные тени вокруг объекта, нам понадобится помощь Photoshop. В Photoshop мы можем создавать различные тени вокруг объекта. Например, тень , естественная тень , тень отражения и т. Д.
Узнайте больше о Photoshop услугах создания теней здесь.
Что такое Drop Shadow?Тень — это метод Photoshop, позволяющий создать реалистичную тень под объектом. С помощью этого процесса мы можем создать естественную тень на фотографии, у которой нет тени. Продукция электронной коммерции в основном нуждается в этой технике создания теней. Графические дизайнеры используют Photoshop с падающими тенями под продуктом, чтобы сделать его привлекательным.
Как создать падающую тень в Photoshop?Теперь мы покажем вам, как создать реалистичную тень под объектом с помощью Photoshop.Здесь мы используем фото продукта для экспериментов. Внимательно следуйте инструкциям, чтобы узнать, как создать падающую тень в Photoshop.
Шаг 1. Выделение и добавление новой цветной заливкиПервый шаг — открыть фотографию в Adobe Photoshop. Затем изолируйте объект от фона. Есть разные способы изолировать изображение от фона в Photoshop. Вы можете выбрать любой из процессов для выполнения изоляции. Чтобы получить идеальное удаление фона, выберите объект с помощью инструмента «Перо» Photoshop.Инструмент «Перо» позволит вам сделать точный выбор. Затем используйте маскировку, чтобы удалить фон. См. , как удалить фон с помощью Photoshop Pen Tool , если вы не знаете.
В этом руководстве по Photoshop мы создадим естественную тень. Итак, сначала мы будем использовать сплошной белый цвет для фона.
Теперь создайте новый слой и поместите его под исходный слой. Теперь выберите сплошной цвет, щелкнув значок «создать новую заливку» на панели слоев.
Шаг 2: Выбор Drop Shadow PhotoshopПосле добавления цветной заливки к объекту выберите исходный слой.Затем щелкните значок «FX» на панели слоев. Здесь вы увидите разные варианты. Выберите вариант «Drop Shadow» оттуда.
Теперь откроется панель стилей слоя, содержащая различные параметры. На панели стилей слоя вы можете настроить различные параметры эффектов слоя. Теперь отметьте опцию падающей тени в правом нижнем углу панели. Теперь вы можете изменять и настраивать непрозрачность тени, расстояние, размер, угол наклона и многое другое.
Шаг 4: Регулировка структуры тениВ поле структуры тени оставьте нормальный режим наложения и выберите черный цвет.Теперь настройте ангела с помощью циферблата. В этом случае отрегулируйте в соответствии с положением света. Если вы сдвинете ползунок размера, вы увидите тень. Увеличивайте или уменьшайте его по мере необходимости. После настройки размера и расстояния теперь изменяется непрозрачность. И не забудьте отметить опцию «использовать глобальный свет».
Шаг 5: Создание тени как слояПосле настройки всей структуры тени перейдите на панель слоев и выберите замаскированный слой. Затем щелкните правой кнопкой мыши «эффекты» и выберите «создать слой» из опций.Теперь, если вы отключите значок видимости, вы увидите только тень.
Шаг 6: Преобразование тениТеперь мы почти на завершающей стадии урока по Photoshop с падающими тенями. Выберите слой, содержащий тень. Нажмите Ctrl + T или перейдите в Edit и выберите Free Transform. Затем щелкните правой кнопкой мыши область преобразования и выберите в раскрывающемся меню «Искажение».
Теперь вы можете настроить тень со всех сторон. Когда вы закончите, нажмите Enter, чтобы завершить процесс.Теперь мы создали тень в Photoshop.
ЗаключениеСоздание тени — очень простой процесс. Помимо этого процесса, есть и другие способы создания теней. Но с более новой версией Photoshop вы можете создавать тени без каких-либо усилий. Вы также можете создать 3D-интенсивность в 2D-изображении с помощью падающей тени Photoshop.
Как добавить несколько теней в Photoshop?Чтобы добавить много падающей тени, дважды щелкните эффект «Тень», который вы применили ранее.Теперь нажмите кнопку «+» рядом с эффектом Drop Shadow на панели стилей слоя.
Почему на фото важны тени?Тени так важны на фотографиях.


