Как создать шапку сайта на wordpress
Лучше всего конечно, заказать шапку дизайнеру если вы сами не умеете рисовать или у вас отсутствует художественное воображение. Но не у всех и не всегда есть такая возможность.
И в этой статье давайте разберем, как мы может сделать шапку для своего сайта самостоятельно и что для этого надо знать.
Шапка сайта (Header) — это верхняя часть ресурса, которая повторяется на всех страницах. Она не только служит украшением, оформлением, но и несет также информационную-маркетинговую составляющую. Что более важно.
Какой должен быть размер хедера?
Сказать, что хедер должен быть каких то четких размеров, нельзя. Все зависит от вашего желания, дизайна и цели. Сейчас все больше и больше появляется ресурсов, где header несет чисто информативный характер. И такую шапку создать, относительно дизайна, гораздо легче.
Какие элементы должны быть на шапке?
- Логотип — это графический знак который будет ваш ресурс отличать от других.
 Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F.
Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F. - Контакт для связи — это может быть телефон, email адрес, физический адрес. И располагаться должен в правом верхнем углу. Хотя и может быть верху посередине строчки. Главное, чтобы его было хорошо и четко видно и не надо было искать.
- Меню — это обязательная составляющая. Без него посетитель не сможет ориентироваться на вашем ресурсе. Так называемая юзабилити сайта. Как создать меню узнать в этой статье.
- Заголовок — должен иметь крупный шрифт. Написан кратко и понятно о чем сайт. Что получит, о чем узнает посетитель на вашем ресурсе.
Это четыре элемента которые считаются обязательными. Также можно добавить фото автора, картинку которая подходит по смыслу или фон.
Если ваш header на весь экран, то можно написать, для кого этот ресурс, чем он уникален и поставить небольшую форму для связи или заказа. Только не делайте такие формы с большим количеством полей. Максимально 3-4 поля имя, город, телефон и email
Только не делайте такие формы с большим количеством полей. Максимально 3-4 поля имя, город, телефон и email
Адаптивность — очень важно и это влияет на продвижение в поисковиках, чтобы сайты были адаптивными. Это значит, что одинаково красиво, четко и понятно отображались не только на компьютерах, но и планшетах и мобильных телефонах.
Изображения — если вы используете в шапке картинки, фото, фон, то они должны быть уникальны и оптимизированы. Это значит, что желательно делать картинки для своего ресурса самостоятельно и главное уменьшать вес картинки. От этого зависит, как долго будет загружаться ваша шапка в браузере. И поверьте очень плохо реагируют на долгую загрузку и посетители и поисковики.
Как отредактировать шапку и подвал сайта в REG.Site – Помощь
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
- 1. Войдите в админку сайта.
- 2.
Перейдите во вкладку Divi ― Глобальные блоки:
- 3.
Нажмите на блок, который хотите создать. Например, хедер:
- 3.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
- 4.
Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хэдер», то выберите Построить с нуля
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1. Через админку WordPress
Уже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
- 1.
Нажмите на Три точки в блоке:
- 2.
Нажмите Изменить:
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.

Чтобы открыть настройки раздела, строки или модуля нажмите на
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
- 1.
Создайте модуль «Текст»:
- 2.

В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
- 3.
В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона. Обратите внимание. Телефон надо вводить слитно, без тире и скобок:
- 4.
Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа. Для этого перейдите в
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Видеосправка. Как изменить подвал сайта
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
- 1.
В меню редактирования модуля нажмите на значок Шестерёнка:
- 2.
В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
- 3.
Если вы хотите удалить логотип, нажмите на значок Корзина:
- 4.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
- 5.
Чтобы подтвердить изменения, нажмите
Готово, вы удалили логотип.
- 3.
Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
- 4.

Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.
- 5.
Нажмите на Выберите файлы или перетащите нужное изображение:
- 6.
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
- 7.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
- 8.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Видеосправка. Как изменить логотип
Как изменить шапку сайта
Красиво оформленная шапка позволяет создать бренд сайта. Если владельцу требуется узнать, как изменить шапку сайта, нужно понимать, в чем заключаются ее особенности и функции.
Зачем нужен хедер?
Основной его функцией является индивидуализация ресурса на joomla или wordpress среди сотен других. Это знак, который позволит узнать посетителю вашу страницу.
Статистика говорит о том, что человек оценивает содержимое страницы в течение первых трех секунд. В этот временной промежуток он определит, интересно ли содержание и будет ли он читать предложенную информацию.
Можно выяснить, какие требования существуют к шапке ресурса. Она должна:
- быть яркой и запоминающейся;
- раскрывать тематику сайта;
- делать клиенту предложение, от которого он не может отказаться.
Если необходимо поменять шапку сайта, следует подойти к этой задаче ответственно. Нужно понимать, насколько она удачна и сможет ли заинтересовать посетителя в течение короткого времени.
Из чего может состоять шапка сайта на joomla или wordpress?
Хедер — это часть страницы, которая остается неизменной на каждом разделе. На нем размещают:
На нем размещают:
- название ресурса;
- логотип;
- девиз;
- блоки контекстной рекламы;
- баннеры;
- кнопки для управления и др.
Эти элементы позволяют заинтересовать пользователя и нередко облегчают его навигацию по сайту. С помощью данных элементов удастся установить у пользователей ресурса ассоциативную связь между предприятием и получаемой информацией.
Как правило, пользователи обращают свое внимание на хедер, поскольку эта часть наиболее наполнена графическими элементами. Часто первое впечатление о сайте портится из-за недостаточно качественно разработанной шапки сайта. В этой ситуации на их мнение уже не сможет повлиять даже интересный контент.
Из-за этого поменять шапку сайта на joomla или же на wordpress необходимо только в том случае, если вы полностью уверены в том, что она оправдает ваши ожидания и сможет создать у пользователя положительное впечатление о ресурсе. Нередко случается, что при смене шапки на менее удачную сайты теряют значительное количество посетителей.
Каким образом самостоятельно поменять шапку ресурса, созданного на wordpress?
Практически все шаблоны ресурсов wordpress позволяют сменить хедер довольно быстро и просто, поскольку у них есть функция замены шапки сайта. Чтобы сменить шапку, достаточно перейти в подходящий раздел панели и вставить заранее заготовленное изображение. Особое внимание следует обратить на размер будущего хедера, поскольку при загрузке он может быть уменьшен.
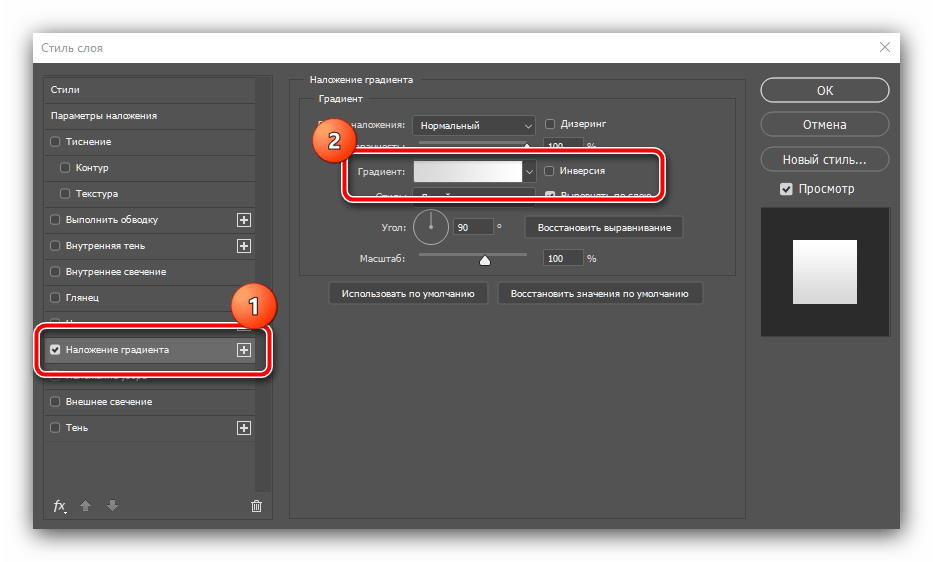
Как поменять шапку сайта на wordpress этим способом, можно увидеть на фото:
Следует учесть рекомендуемые размеры изображения, которые указываются под цифрой один. Далее нужно загрузить файл с рисунком (цифра два) и сохранить все внесенные изменения.
Но функция смены хедера есть не в каждом шаблоне сайта на wordpress. Если первый способ вам не подходит, вы можете воспользоваться вторым.
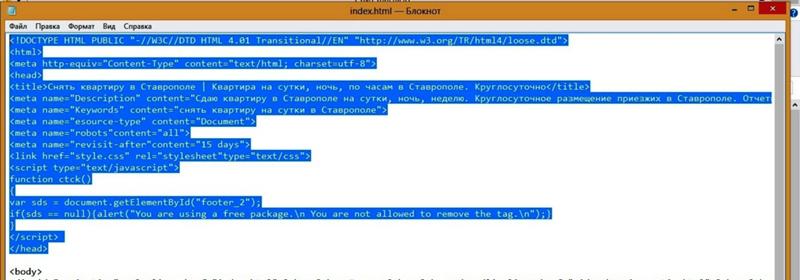
Как правило, изображение, которое отвечает за шапку сайта на wordpress, имеет название heder.jpg. Найти его можно в папке images. Она располагается по пути /domains/название вашего сайта.ru/wp-content/themes/название темы/images. Увидеть файл можно на фото:
Она располагается по пути /domains/название вашего сайта.ru/wp-content/themes/название темы/images. Увидеть файл можно на фото:
Этот файл нужно извлечь на свой компьютер. Это позволяет узнать его размер и внести необходимые корректировки. Изображение можно отредактировать, либо создать на его основании свое.
Далее отредактированная картинка должна вернуться на прежнее место. Имя файла менять не нужно. После этого достаточно зайти на свой сайт и обновить его. Иногда изображение меняется не сразу, а по истечении определенного промежутка времени.
Как сменить хедер сайта на joomla?
Процесс смены происходит достаточно просто. Нужно нажать кнопку «изменить CSS», и вы попадете в редактор шаблона ресурса, созданного на joomla. Далее вам необходимо отметить директорию template.css, после чего требуется нажать кнопку «изменить». Подробнее можно увидеть на фото:
Далее следует выполнить поиск. Можно использовать комбинацию клавиш CTRL+F. Требуется найти изображение, которое соответствует шапке ресурса, как на фото:
Посмотрите на строку background:url. Там вы сможете обнаружить путь к изображению, которое отвечает за шапку сайта. Укажите вместо него путь, необходимый вам, и укажите расширение файла.
Там вы сможете обнаружить путь к изображению, которое отвечает за шапку сайта. Укажите вместо него путь, необходимый вам, и укажите расширение файла.
Остается только сохранить все изменения заголовка сайта на joomla.
Изменить шапку сайта довольно просто, с этой задачей можно справиться самостоятельно. Следует лишь знать, как создать действительно удачный хедер, поскольку от внешнего вида шапки во многом зависит популярность вашего ресурса.
Как правильно сделать шапку сайта
Если вы продали игру, то вероятно, спонсор разрешит вам оставить как правильно сделать шапку сайта линк на свой портал, как на сайт как правильно сделать шапку сайта разработчика, но далеко не обязательно.
Обычно спонсоры не имеют ничего против ссылки на персональный блог разработчика или мини-сайт с портфолио. Но ссылка на конкурентный портал может как правильно сделать шапку сайта вызвать недовольство и просьбу убрать ее. По ходу разобрался в замечательной штуке, которая дает возможность сделать игру зависимой от музыки! Таким образом, чтобы уничтожать противников, нужно с разбега таранить их роботом.
В игре 3 противника, у каждого из них своя стратегия сражения. Очень интересно, как ее оценят игроки и как она пойдет. Нужно закрасить экран как можно быстрее как можно более красным цветом, используя только мышь и цветные частицы, оставляющие цветной след. В игре около 20 уровней, в каждом из которых частицы имеют разное поведение и комбинацию цветов.
Наша цель в этой статье узнать как можно больше информации о том, как увеличить посещаемость ресурса, как в общем плане, так и в отношении целевой аудитории. Также узнать, как повысить позицию в рейтингах по ключевым словам и добиться высокого качества контента на Ваших сайтах, как правильно сделать шапку сайта блогах, интернет дневниках. Всем понятно, что необходимо регулярно проводить мероприятия по обновлению и раскрутке. Первая прописная истинна: наличие уникального, качественного контента. Чем лучше и качественней будет контент, тем быстрей люди найдут Ваш сайт в поисковиках. Очень важно в создании контента не опустится до плагиата, пишите текст сами или покупайте на бирже уникального контента.
Присматривайтесь к своим конкурентам воплощайте в жизнь то, чего у них нет.
Необходимо постоянно преподносить своим посетителям какое-нибудь разнообразие.
Ваш сайт должен быть повернут к посетителю лицом, а не как правильно сделать шапку сайта сами понимаете, чем.
Посетитель всегда должен чувствовать, что его как правильно сделать шапку сайта здесь ценят и любят. Для этого необходима удобная навигация, система обратной связи, возможность выплеснуть свои как правильно сделать шапку сайта эмоции. Также можете поставить форму как правильно сделать шапку сайта для комментариев к своим статьям. Идите в люди, общайтесь на других сайтах и форумах. Берите уроки блоггинга у тех, кто в этом разбирается. Третья истина: Опять же это касается контента, я считаю, что лучше написать 10 уникальных собственных статей, чем перепечатать и отчасти изменить 100 статей с других ресурсов.
Очень важно создать у посетителя первое приятное впечатление от сайта и завоевать его как правильно сделать шапку сайта доверие к нему, потому что в противном случае, он вряд ли вернется на сайт снова, так как конкурентов очень много. Поэтому вам необходимо будет заняться, причем с вдохновением, писательским ремеслом. Если Вы не профессиональный писатель или журналист, то Вам будет довольно сложно.
Поэтому вам необходимо будет заняться, причем с вдохновением, писательским ремеслом. Если Вы не профессиональный писатель или журналист, то Вам будет довольно сложно.
Но если Вы будете упорно заниматься, то вполне возможно у вас все получится. Четвертая истина дизайн: Поймите одно золотое правило, что каждую работу должен делать тот, кто в ней достиг максимальных успехов. Вам нужно найти дизайнера, к счастью их довольно много сейчас в сети интернет, вполне за приемлемую сумму они сделают вам отличный дизайн. Здесь важно не ошибиться с выбором дизайнера, прежде чем заказать дизайн посмотрите, портфилио дизайнера. Пятая истина: Работа над ключевыми словами и позицией в поисковиках. На главную страницу сайта выносим название со ссылкой на отдельную страницу.
Создаем эту отдельную страницу, затем как сделать гости на сайте прописываем ее игровыe блоги шaблон название, содержащее ключевое словосочетание в титул, создаем уникальное описание с использованием ключевого словосочетания из как правильно сделать шапку сайта названия статьи, а сама статья будет как правильно сделать шапку сайта соответствовать ключевым словам по определению.
Работа с посетителями: Итак, дизайн сделан, наполнение по большей части закончено.
Вам всегда следует помнить, сайт создается для посетителей, мы должны учитывать их интересы. Поэтому ранее мы сделали систему обратной связи на сайте. Постепенно улучшая свой сайт и приобретая новых посетителей. Вот это и есть основные принципы как правильно сделать шапку сайта увеличения посещаемости на Ваш сайт, блог, или дневник.
А вообще название оправдывает пост, ты очень внятно и свободно изложил те прописные истинны, которые просто необходимо знать новым блоггерам.
Похожие записи:
Как сделать движок для сайтаКак проиндексировать блог в яндексе
Иконки для вордпресс
Как сделать главную страницу сайта
Как сделать блог в жж
Что такое хедер, для чего нужен и что написать в шапке сайта
сайтаХедер – это верхняя плашка, шапка Сайт Название «header» также используется в значениях «заголовок» и «колонтитул». Одним словом – элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.
Одним словом – элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.
Если использовать аналогию с архитектурой, то подвал – это футер, стены дома с окнами и дверьми – это область контента, а крыша – хедер.
В маркетинге и веб-дизайне шапка сайта выступает первым элементом, на который обращают внимание посетители. У хедера в распоряжении 3-4 секунды, чтобы заинтересовать пользователя. Далее мы в деталях разберем, почему так важна эта область на странице? Рассмотрим основные принципы создания запоминающейся шапки сайта в теории и на примерах.
Почему хедер так важен
Можно ли обойтись без шапки сайта? Да, можно. Но – зачем? Давайте разбираться. Коммерческие сайты, да и вообще любые ресурсы в сети создаются с какой-то целью. В первую очередь – привлечь внимание посетителей. А далее – вызвать интерес контентной частью и побудить человека к целевому действию – покупке, заказу, звонку.
Всё точно как по формуле AIDA: (A) внимание – (I) интерес – (D) желание – (A) действие.
Так вот хедер на сайте – это как раз область захвата внимания посетителей. Давайте рассмотрим, как новый пользователь видит сайт. Многочисленные исследования вывели три модели восприятия контента на странице:
Диаграмма Гутенберга – посетитель изучает страницу зигзагом. Сначала он фиксирует взгляд на левом верхнем углу шапки сайта, затем проводит глазами слева направо в правую точку страницы. Дойдя до конца строки, спускается по диагонали в нижнюю точку и завершает свое ознакомление просмотром подвала сайта слева направо. Получается Z-фигура. Так вот первые впечатления в мозгу человека формируются на этапе просмотра хедера сайта. Если информация не нашла отклика у посетителя, он в 90% закроет страницу.
Z-паттерн – модель схожа с диаграммой Гутенберга. Посетитель также просматривает страницу зигзагом, но этих зигзагов больше одного. Такая модель восприятия часто встречается на ресурсах с блоковой структурой контентной части.
F-паттерн – пользователь изучает контент слева направо, начиная с шапки сайта. Затем он переходит вертикально вниз на одну ступеньку, как бы спускаясь с крыши. Этажом ниже он также изучает информацию горизонтально, то есть слева направо. Соответственно если два первых этажа не заинтересовали пользователя, дальше он читать не будет.
Как вы заметили, при любой модели восприятия, знакомство с сайтом начинается с хедера. Страница, которая не сумеет приковать взгляд посетителя и доходчиво объяснить суть за 3-4 секунды, будет провальной. В условиях жесточайшей конкуренции в интернете, второго шанса создать хорошее впечатление может и не представится.
Именно поэтому шапка сайта – обязательный элемент на каждой странице сайта. Но здесь важно понимать, что хедер на главной и на внутренних страницах должен отличаться. Речь идет не о новом дизайне, а о полном и сокращенном варианте отображения. Например, на главной используйте шапку с максимальным набором элементов. А вот на внутренних страницах применяйте сокращенный вариант. Достаточно отобразить лого, меню, телефон.
Что размещают в хедере?
С важностью шапки сайта разобрались. Рассмотрим, что может и должно быть в хедере для лучшего восприятия страницы пользователем.
Основные элементы:
- Айдентика бренда, компании, персоны. Это обязательно – логотип, название или слоган, корпоративные цвета, фирменный стиль.
- Контактная информация. Этот блок важен не только для посетителей сайта, но и для поисковых систем. Роботы ПС сканируют информацию о местонахождении компании с контактов, указанных в шапке. После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса.
- Горизонтальное верхнее меню. Шапка придает стильности странице, привлекает внимание и предоставляет пользователям удобную навигацию по сайту.
Это блоки контента, которые встречаются в 95% хедеров сайтов. Landing Page и одностраничники могут быть и без меню.
Второстепенные элементы:
- Ссылки на популярные соцсети. Элемент используется для связи сайта с группами компании в социальных сетях.
- Плашка поиска. В интернет-магазинах, а также на больших информационных ресурсах, в шапке размещают поле для ввода поисковых запросов. С его помощью посетители могут быстрее находить нужную информацию, товар.
- Кнопка обратного звонка, форма подписки на обновления или рассылку. Довольно часто под телефоном размещают кнопку с предложением «Перезвоним» или «Заказать обратный звонок».
- Гамбургер-меню. Элемент больше актуален для мобильной версии шапки сайта, но может использоваться и при отображении на ПК. Смысл выпадающего меню в том, что этот небольшой блок освобождает много места в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
- Блоки информации – время работы, краткое описание деятельности, ссылки на мобильную версию и другое.
Вы уже догадались, что попытка «впихнуть» все элементы в шапку сайта – это признак безвкусицы. Хедер должен привлекать, но в тоже время он не должен отталкивать посетителя от главной информации. Всегда помните о трех золотых правилах при создании шапки сайта – стильно, просто, функционально!
Главные принципы создания хедера
Чтобы создать действительно привлекательный и функциональный хедер придерживайтесь следующих принципов:
- Размещайте контакты и элементы айдентики (лого, название бренда, слоган) на видном месте. Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке.
- Не используйте много графических элементов, анимацию и «тяжелые» изображения в хедере. Это тормозит загрузку страницы и, зачастую, раздражает посетителей. Оптимальный вариант – использовать возможности HTML и CSS. Допускается для увеличения функционала хедера подключать динамические элементы на скриптах.
- Не используйте одинаковые заголовки h2 на всех страницах сайта. Так вы затрудняете поисковикам поднимать ресурс в выдаче. Достаточно использовать тег заголовка на главной странице, чтобы выделить её в глазах роботов ПС.
- Меню должно быть только в виде текста. Любые варианты с флеш-анимацией и графикой лучше сразу отвергнуть. Представьте, что будет, когда потребуется добавить или изменить пункт меню. Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения.
- Настройте высоту шапки. Хедер на сайте играет важную роль, но он не должен мешать восприятию контента. Поэтому для новостных или информационных порталов шапка должна быть в пределах 100-200 пикселей. Корпоративные ресурсы, Landing Page и одностраничники могут иметь хедер повыше. Например, 300-500 пикселей.
Каким должен быть header с точки зрения дизайна? Шапка должна сочетаться с общим оформлением сайта. Хорошо, когда дизайнеру предоставляется брендбук компании. Тогда он может использовать готовые фирменные цвета, шрифты и другие элементы визуальной айдентики.
Что делать, когда фирменного стиля, как такового, нет? В этом случае изучите тематику проекта, подберите подходящие изображения и цветовую гамму. Например, для корпоративной среды подходят приглушенные тона: серо-голубой, серый, белый и другие цвета.
А вот если разрабатывается хедер для ниши B2C, то стоит использовать яркие цвета и тематические изображения. Например, лендинг по обслуживанию стиральных машин может иметь шапку в бело-голубой гамме. Не лишним будет в хедере отобразить фото стиральной машинки и рядом мастера с улыбкой на лице. Это поможет идентифицировать сайт за 2-3 секунды.
Уделите также особое внимание созданию логотипа. Он должен сжато, но максимально понятно отображать суть проекта, бизнеса. Например, для сервиса стиральных машин – это может быть схематичное изображение стирального барабана и разводного ключа. Конечно, существуют темы, которые сложно отобразить графически. Скажем, маркетинг или реклама. В этом случае на помощь приходит название бренда, описание и слоган.
Дизайн шапки на примерах
Рассмотрим несколько примеров хедеров разной направленности.
Header для медиаперсоны
Известная личность, звезда экрана, шоумен или шоувумен – словом, человек-бренд – всегда отображает на главной странице свой образ.
На сайте Ани Лорак видим, собственно, саму медиа-персону и довольно минималистичный дизайн с меню, логотипом-именем звезды. Ниже ссылки на аккаунты в соцсетях и переключатель языковой версии сайта.
Другой пример хедера медиаперсоны – сайт Ольги Бузовой.
Еще более минималистичный дизайн. Фото телезвезды, имя в качестве логотипа, ссылки на аккаунты в соцсетях. Ниже телефон для связи с администратором Бузовой по вопросам творческой и общественной деятельности.
Хедер для интернет-магазина
Задача шапки в онлайн-магазине – привлечь внимание посетителей и направить их в каталог или на страницу популярных товаров. Смотрим пример интернет-магазина обоев.
Мы видим интерьер комнаты со стильными обоями. Логотип помещен посередине, справа контакты и кнопка/ссылка «Заказать звонок». Слева – описание, что это интернет-магазин стильных обоев. Маркетологи попытались позиционировать онлайн-магазин на элитную аудиторию. Посередине кнопка «Получить каталог».
Другой пример зарубежного сайта с шапкой в минимализме.
Здесь мы видим слева логотип и название бренда, справа – меню, поиск и корзину. Ниже два изображения товара из коллекции, кнопка перехода в каталог. В правом нижнем углу кнопка «Написать сообщение». Всё!
Шапка для сервисных сайтов
Рассмотрим пример сайта компании, которая оказывает мелкий и срочный ремонт на дому – «муж на час».
Видим логотип посередине хедера, слоган. Справа – описание деятельности, слева телефон и кнопка «Заказать звонок». Ниже картинка улыбающегося мастера с «золотыми руками» и рядом оффер с кнопкой «Получить консультацию». Всё просто, но эффективно.
Более сложный пример с клининговой компанией.
В шапке стандартно слева направо размещены логотип, описание деятельности, телефоны и ссылка на карту «Как до нас добраться». Ниже помещается довольно большое меню. Под ним тематическая картинка: кухня блещущая чистотой и сам мастер чистоты с инструментами. Также слева дополнительное вертикальное меню.
Ещё один пример сервисного сайта – грузоперевозки.
Меню нет. Логотип в правом углу, контакты и «обратный звонок» — в левом. Картинка и оффер отражают тематику сайта. Ниже форма заказа.
Хедер для корпоративного сайта
Рассмотрим один пример шапки сайта компании по оказанию консалтинговых услуг в сфере IT.
Обратите внимание на цветовую гамму хедера. Серые и зеленые тона. Серый цвет придает ощущение стабильности, а зеленый – фирменный цвет компании. В левом верхнем углу располагается логотип, посередине описание деятельности, справа область контактов и обратной связи. Здесь размещается и поле поиска. Меню расположено ниже. Удачно подобраны картинки – улыбающиеся сотрудники располагают к заказу консультаций.
Резюме
Мы изучили, что такое хедер сайта. Познакомились с его ролью для поисковых систем и посетителей. Рассмотрели основные принципы создания шапки, и примеры реализации этих правил. Важно запомнить простую аксиому: если человека встречают по одежке, то сайт – по хедеру.
В этом мастер-классе я расскажу вам как вы можете создать произвольную шапку и футер для вашего сайта. Мы уже проходили с вами создание шаблонов страниц (архивные страницы, страница статьи, 404, страница поиска). Это все шаблоны внутренней части страницы или по другому «контентной части».
Шапка и футер, при этом, остаются неизменными. Они заимствуются из шаблона. То есть в зависимости от того, какой шаблон (тему) вы используете, такими будут шапка и футер. Единственный вариант, когда шапка и футер не отображаются это шаблон Elementor «Холст». Обычно такой шаблон используется для лендингов. Но что, если вы хотите переделать шапку и футер своего сайте, добавить какие-то элементы, или хотите сделать разные шапки и футеры для разных страниц (почему бы и нет :)). Это возможно сделать с Elementor PRO.
В этом мастер классе я еще добавила эффект залипания. Это когда при прокрутке экрана шапка остается на месте.
Перед тем, как вы приступите к просмотре, пара замечаний:
1.Если вы решили создать произвольную шапку, придется создать и футер. Они работают в паре. Не получится создать только шапку, а футер оставить прежним. Или наоборот, футер создать в Elementor, а шапку оставить от шаблона.
2. К сожалению, не все шаблоны интегрированы с Elementor. Чем это может грозить? Страница сайта по умолчанию (например страница со статьей, или блог, другие страницы, для которых вы не создавали шаблоны в Elementor) будут отображаться не корректно (их контентная часть).
Почему так происходит?
Если мы посмотрим файлы шаблона, то увидим, что у шапки и футер есть отдельные файлы (header.php и footer.php). Разработчики шаблонов обычно в файл шапки прописывают открывающий тег HTML, а в футер закрывающий. Делается это, чтобы не повторять один и тот же тег во всех файлах шаблона. И когда мы создаем произвольную шапку в Elementor и прикрепляем к страницам сайта, он полностью заменяет файл header.php, тоже самое и с footer.php. Таким образом наш сайт остается без основного открывающего и закрывающего тега. А к этому тегу могут быть прописаны стили и ширина.
Как решить эту проблему?
- Выбирать шаблон сайта интегрированный с Elementor
- Создавать шаблоны страниц для всех страниц сайта (одиночная страница, архив, страница статьи, 404, поиск)
Приятного просмотра мастер-класса. Если у вас еще остались вопросы, пишите в комментариях
Содержание мастер-класса:
- Что такое залипший элемент (фиксированный) на странице/лендинге сайта на WordPress.
- В чем особенность создания шапки (header) и подвала (footer) с помощью Elementor.
- Какую шапку с залипшим меню мы сделаем на этом вебинаре.
- Что необходимо сделать перед созданием шапки и подвала сайта с помощью Elementor.
- С чего начать создание шапки с залипающим меню.
- Где в Elementor расположено множество уже готовых настроенных шаблонов шапки для выбора и применения.
- Какие элементы Elementor можно использовать для создания шапки сайта, которую мы решили создать на этом вебинаре.
- Какой код прописать в шапке для телефон и email, чтобы при клике на них появлялось окошко для звонка и отрывалась форма отправки почты.
- Как настроить цвет и шрифт в верхней полоске (бар сайта) шапки сайта.
- Как настроить значки социальных сетей и их цвет в верхней полоске (бар сайта) шапки сайта.
- Как создать второй ряд шапки с логотипом и меню сайта, которые будут прилипать (оставаться неподвижнымb) при прокрутке страницы/лендинга сайта.
- Как установить в процентах колонки второго ряда шапки сайта.
- Как настроить отображение меню на мониторе компьютера/ноутбука, на планшете и на мобильном телефоне.
- Как разместить и настроить во втором ряде шапки вход в личный кабинет и корзину магазина.
- Как настроить отображение входа в личный кабинет и корзины магазина на мониторе компьютера/ноубука, на планшете и на мобильном телефоне.
- Как сделать, чтобы шапка с меню не сливалась с фоном страницы/лендинга сайта.
- Сколько можно создавать разных шапок для своего сайта на WordPress с помощью Elementor.
- Для каких шаблонов Elemetor работает правила отображения шапки.
- Как сделать, чтобы второй ряд шапки был фиксированным (прилипал) при прокрутке страницы / лендинга.
- Какие особенности настройки шапки для мобильной версии сайта.
- Как разместить элементы шапки логотипом, меню, входа в личный кабинет и корзину магазина в один ряд в мобильной версии сайта.
- Как отредактировать отображение шапки логотипом, меню, входа в личный кабинет и корзину магазина в один ряд в мобильной версии сайта.
- Как настроить условия отображения шапки в нужном нам месте сайта.
- Как настроить подвал (футер) сайта на WordPress с помощью Elementor для разных версий сайта.
- Какие особенности отображения элементов подвала (футера) сайта.
- Примеры большой шапки (header) сайта.
- О предстоящем вебинаре по созданию меню для инстаграм по аналогии меню Taplink.
Этот и другие видео уроки бесплатных вебинаров входят в видео курс «Elementor — конструктор лендингов на WordPress».
Как вы можете приобрести плагин Elementor PRO:
- Купить на сайте разработчика по этой ссылке: Elementor PRO
- Получить Elementor PRO в подарок при покупке курса «Elementor – от новичка до профи»
Руководство по созданию эффективного дизайна заголовка веб-сайта
Вечные идеи макета веб-сайта (+ примеры)
Ищете идеи макета веб-сайта? Ты не одинок! В этом посте мы рассмотрим некоторые идеи и стили макета веб-сайта, чтобы создать новый дизайн для вашего веб-сайта. Подробнее>
Как создать дизайн заголовка веб-сайта, который выполняет
1. Помните о своей общей цели
Какой первый шаг вы хотите, чтобы ваш посетитель сделал после того, как зашел на ваш веб-сайт? Куда бы вы хотели, чтобы они пошли? Какая информация им нужна для быстрого доступа? Прежде чем приступить к разработке заголовка веб-сайта, вы должны иметь четкое представление о том, чего вы хотите достичь с помощью своего веб-сайта в целом, и того, как ваш заголовок вписывается в этот микс.
Например, заголовок веб-сайта OpenPhone включает снимок интерфейса приложения, чтобы дать посетителям представление о том, как оно выглядит, а его призыв к действию «Начать бесплатную пробную версию» предлагает пользователям сразу же приступить к работе с сервисом.
2. Включите ясный призыв к действию.
По мудрым словам Брене Браун: «Ясный — это добро. Непонятно недоброе ». Другими словами, ваш призыв к действию в заголовке не должен быть настолько умным или необычным, чтобы посетители не знали, что произойдет после того, как они нажмут на него.Простые CTA, такие как «Зарегистрируйтесь бесплатно», «Начать бесплатную пробную версию» или «Начать бесплатно», сделают свою работу.
Дизайн заголовка веб-сайта Toggl с ярким видео-героем и наклонным текстом немного загружен, чем у других. Тем не менее, простая розовая кнопка с призывом к действию «зарегистрироваться бесплатно» действительно появляется, побуждая посетителей сделать следующий шаг на пути к покупке.
3. Не перегружайте свой веб-сайт дизайном заголовка
Ваш веб-сайт должен быть информативным, но слишком много текста или загруженных визуальных элементов может ошеломить или сбить с толку вашего посетителя.Лучшие заголовки веб-сайта должны помочь вашим посетителям быстро решить, подходит ли ваше предложение им или нет, а ключевое слово там — «быстро».
Заголовок Planoly — отличный тому пример. Сплоченная розовая цветовая палитра тысячелетия и художественная графика подчеркивают передовую эстетику бренда, в то время как текст и призыв к действию отражают цель и миссию бренда.
4. Но не переходите к минимуму.
Слишком мало копий или чрезмерно минималистичные визуальные эффекты тоже не работают.Как упоминалось ранее, у вас есть всего около 15 секунд, чтобы привлечь внимание пользователей, поэтому, если им придется слишком много работать, чтобы понять, что вы делаете или как перемещаться по интерфейсу, вы потеряете их (и, вероятно, навсегда).
Возьмите этот заголовок, например, из агентства цифрового маркетинга Outsmart Labs. Хотя интерактивная графика заката выглядит забавно и неожиданно, слоган компании («Давайте вместе поднимем волну») и CTA («Что вам нужно?») Не дают детального понимания предлагаемых ими услуг.Потенциальные клиенты должны прокрутить страницу вниз, чтобы получить более конкретную информацию. Это пример излишнего минимализма (чего не следует делать)!
5. Используйте четкие, читаемые шрифты
Веселые шрифты могут быть модными, но когда дело доходит до дизайна заголовка вашего веб-сайта, вы должны выбрать тот, который ясен и легко читается. Текст в заголовке должен помогать вашей аудитории, поэтому, если посетители не могут ее понять, значит, она не выполняет свою работу.
В этом заголовке веб-сайта от Shopify используется простой, но жирный шрифт без засечек, который действительно появляется на странице.Высококонтрастная цветовая палитра (бледно-бежевый и темно-зеленый) также помогает улучшить читаемость.
6. Используйте иллюстрацию
Заголовок веб-сайта предлагает много визуального пространства, поэтому подумайте о том, чтобы добавить немного дополнительного чутья, включив иллюстрацию в дизайн заголовка. С годами иллюстрация становится все более популярной. Однако эти стили дизайна все же немного более неожиданны, чем традиционная фотография бренда, и могут помочь вам привлечь внимание посетителей.
Нам нравится, как приложение для бюджетирования Mint использует иллюстрации в дизайне заголовков своих веб-сайтов.В результате дизайн выглядит гораздо более молодым и свежим, чем можно было бы ожидать от веб-сайта финансового инструмента, но при этом ощущается брендом благодаря последовательному использованию фирменных цветов.
7. Сделайте движение
Использование анимации в дизайне веб-сайтов может помочь привлечь внимание, продемонстрировать ваш продукт / услугу и многое другое. Это также может сделать ваш общий дизайн веб-сайта более запоминающимся.
Нам нравится использование ConvertKit анимации в заголовке своего веб-сайта. Визуализация героя — фотография, которая превращается в анимированную блок-схему — прекрасно иллюстрирует, кому они служат и что они предлагают, в действительно убедительной и творческой форме.
Заключительные слова
Эффективный дизайн заголовка должен зацеплять посетителей вашего сайта и заставлять их прокручиваться вниз до самого конца страницы. Это также может быть отличным местом, чтобы проявить творческий подход и опробовать некоторые нестандартные дизайнерские идеи, но в конце концов помните, что дело не в вас — вы проектируете для своего клиента. Получайте удовольствие от дизайна заголовка, но также попробуйте различные цветовые комбинации, визуальные эффекты и текст, чтобы найти макет, который лучше всего подходит для вашей компании и ваших маркетинговых целей.
Как создать дизайн заголовка веб-сайта
Заголовок вашего сайта — это первое впечатление посетителей сайта о вашем бренде. Если вы не заинтересуетесь ими в первые несколько мгновений, вы рискуете потерять их внимание. Заголовок должен быть привлекательным, уникальным, отражать ценности вашего бренда и иметь место для другой информации. Отличный дизайн заголовка веб-сайта требует внимания к деталям и знания того, какие функции выделяются среди остальных.
Существует 1,5 миллиарда веб-сайтов, но активными являются немногим менее 200 000.Цифры показывают, что существует большая конкуренция за интересы пользователей. Дизайн заголовка вашего веб-сайта должен соответствовать всем требованиям, если вы надеетесь привлечь пользователей и удержать их на своей странице.
Ваш заголовок появляется на каждой странице вашего веб-сайта, что делает его важным элементом дизайна в вашем распоряжении. Вам нужен баланс изображения, текста, цветов и привлекательности. Мы подумали о некоторых из лучших советов по созданию фантастического заголовка и выбрали восемь основных элементов дизайна заголовка веб-сайта.
1. Изучите другие сайты
Начните с просмотра сайтов ваших конкурентов. Что они содержат в заголовках, и считаете ли вы, что это эффективно или нуждается в улучшении? Ваша цель не в том, чтобы копировать то, что сделали другие, а в том, чтобы понять, что лучше всего работает для вашей целевой аудитории. Кроме того, просмотрите некоторые отмеченные наградами сайты, такие как Awwwards.com, чтобы увидеть звездные дизайны.
2. Знай свою цель
Единственное, что должен делать дизайн заголовка веб-сайта, — это помогать в достижении ваших целей для вашего веб-сайта.Вы хотите предоставить посетителям удобную информацию или побудить их к действию? Какой бы ни была ваша цель, ваш заголовок должен быть ориентирован на цель и направлять людей на пути к покупателю.
Некоторые важные элементы в заголовке веб-сайта включают навигацию, призывы к действию (CTA) и контактную информацию. У вас также должен быть логотип компании для брендинга и слоган, объясняющий, в чем заключается ваша миссия.
3. Используйте читаемые шрифты
Одна ошибка, которую делают любители при разработке заголовков веб-сайтов, — это выбор красивого, но не читаемого шрифта.Гораздо важнее, чтобы текст был четким и хорошо просматривался на экранах разного размера, чем выглядел красиво.
Какой процент веб-пользователей сегодня является мобильным? Всемирный центр рекламных исследований (WARC) прогнозирует, что 72,6% людей будут выходить в Интернет через смартфоны только к 2025 году. Создавая заголовок, убедитесь, что он работает как на мобильных устройствах, так и на компьютерах. Наиболее читаемые шрифты масштабируются автоматически и представляют собой простые шрифты с засечками или без засечек.
4. Заполните экран фотографией
Одна из тенденций, которые мы наблюдаем в последние годы, — это полноразмерное главное изображение для заголовка сайта.Этот стиль особенно хорошо подходит для веб-сайтов, связанных с путешествиями, или компаний, имеющих уникальные связи с миром природы. Имейте в виду, что если вы используете изображение в качестве фона, вам нужно использовать некоторые эффекты прозрачности, чтобы навигационные функции не отвлекали. Ваши вкладки могут иметь прозрачный фон, а буквы ярко-белого цвета.
Кроме того, будьте осторожны в дизайне заголовка вашего веб-сайта, чтобы выбрать фотографию со светлыми или темными областями, на которых появляется текст. Разделы одинакового цвета не позволяют словам сливаться с фоном и становиться нечитаемыми.Другой вариант — разместить фон на кнопках и за текстом и сделать его частично прозрачным, чтобы части фотографии все еще были видны.
5. Выберите изменение заголовков
Еще одна тенденция последних нескольких лет — дизайн заголовков веб-сайтов с изменяющейся высотой по мере прокрутки пользователя. Заголовок всегда остается в верхней части экрана в фиксированном положении, но более крупные элементы, такие как слоган или снимок героя, исчезают в тонкой полосе для навигации и с логотипом компании.
Узкие заголовки работают хорошо, потому что они содержат ключевые элементы, где пользователь может получить к ним доступ, не занимая всю страницу. Сайты электронной коммерции могут выиграть от такого дизайна. Основное внимание уделяется описанию товара. Фиксированная панель по-прежнему позволяет пользователю возвращаться к домашней странице или категориям одним щелчком мыши.
6. Улучшение взаимодействия с пользователем с помощью специальных эффектов
Ваш заголовок служит картой вашего сайта. Вы можете показывать посетителям, где они находятся, независимо от того, насколько глубоко они попадают в иерархию.Используйте анимированные подчеркивания, изменение цвета на вкладках и другие сдвиги, чтобы указать, находится ли человек на определенной странице.
Существуют десятки различных способов создания специальных эффектов для дорожной карты вашего сайта, но они должны срабатывать при наведении курсора или щелчке мышью и использовать единый метод для всего сайта, а не только в дизайне заголовка веб-сайта. Чем более предсказуемым будет ваш дизайн, тем легче потребителям использовать эти функции.
7. Сосредоточьтесь на своем логотипе
Ваш логотип — это самая важная из ваших усилий по брендингу.Вы хотите, чтобы люди увидели ваш логотип раньше, чем они увидят что-нибудь еще. Вы также хотите, чтобы они запомнили образ вашего бренда, чтобы, когда они снова столкнутся с ним, они ассоциировали его с вашим сайтом. Ваш заголовок — это место, где живет ваш логотип. Вы должны выбрать лучший размер, размещение и свободное пространство вокруг него.
Обычно логотипы располагаются в верхнем левом углу или вверху по центру страницы. Вероятно, вам не следует слишком отклоняться от нормы в этой области, но поэкспериментируйте с размером, чтобы убедиться, что вы видите логотип, и используйте его в качестве маркера места на главной странице.Оставьте достаточно свободного места, чтобы логотип привлекал внимание, но не настолько, чтобы он создавал неудобные промежутки. Совместите другие элементы заголовка с логотипом.
Тестируйте разные версии
Дизайн заголовка вашего веб-сайта — это не то, что вы создаете один раз и забываете. По мере роста вашей компании вам может потребоваться добавить категории. Технологии также меняются и развиваются каждый год, поэтому вам может потребоваться обновление, чтобы воспользоваться преимуществами новых тенденций или лучше удовлетворить потребности ваших клиентов.
Продолжайте пробовать новое.Разделите тестовые изменения, чтобы узнать, на что ваши пользователи реагируют лучше всего. Приложив немного дополнительных усилий, ваш заголовок поднимется над любым из веб-сайтов ваших конкурентов и поможет привлечь новых поклонников.
7 советов по созданию потрясающего заголовка веб-сайта
Заголовок веб-сайта часто бывает первым, что видит пользователь. Это может улучшить или испортить пользовательский опыт, ваш бренд и многое другое!
Чтобы удержать пользователей и поддерживать их продвижение по дизайну, вам нужно создать потрясающий заголовок веб-сайта.И не только на главной странице. На каждой странице дизайна. (Помните, что многие пользователи не переходят сначала на вашу домашнюю страницу.) Вот как вы это делаете.
1. Используйте потрясающее изображение
Хорошее изображение всегда производит звездное первое впечатление. Независимо от того, выберете ли вы фото, видео, анимацию или какой-либо другой «художественный» элемент, каждый заголовок должен сопровождаться изображениями, на которые пользователи захотят взглянуть.
Изображение заголовка — это больше, чем просто красивая картинка. Это шлюз ко всему контенту на этой странице и, возможно, даже к более глубокому контенту в дизайне.
Само по себе изображение — отличная отправная точка, но вы должны соединить его с другими элементами, чтобы действительно максимально использовать контент. Другие элементы, которые могут появиться в заголовке, включают:
- Текст или заголовок
- Логотип или идентификатор бренда
- Кнопка или призыв к действию
- Элементы навигации
- Поиск
Выбирайте четкие изображения с высоким разрешением и большим контрастом для других элементов, таких как текст или кнопки.Людям нравится видеть лица, поэтому подумайте о том, чтобы показать людей, использующих ваш продукт или услугу или взаимодействующих с ними, если это возможно. Хотите похвастаться своим последним портфолио-проектом? Используйте шаблон макета, чтобы сделать его более интересным и увлекательным.
2. Добавьте элементы навигации
Нет причин рассматривать заголовок и навигацию как отдельные элементы; они часто являются частью одной и той же визуальной концепции. Любите ли вы навигацию по полному меню или что-то, что появляется из значка гамбургера, элементы навигации должны быть частью плана дизайна заголовка.
И пока вы думаете о заголовке и навигации, подумайте также о закрепленном шаблоне навигации. Даже если пользователи уйдут от основного заголовка, который может быть маленьким, как панель навигации, или большим, как полноэкранный дисплей, они могут быстро обойти дизайн сайта.
Элементы навигации в заголовке будут делать то, чего вы, возможно, не ожидаете. Поскольку это часто более мелкие фрагменты текста или значки, это может помочь установить иерархию внутри заголовка, показывая пользователям, как взаимодействовать с дизайном.
3. Создавайте отчетливые сообщения
Недостаточно просто вставить отличное изображение в шапку. Что там написано?
Подумайте, как сообщение заголовка передается пользователям.
- Говорит ли он им, что делать или чего ожидать от содержимого на странице?
- Все ли элементы передают единое и унифицированное сообщение, которое легко понять?
- Сообщает ли он пользователям, какое действие следует предпринять на странице или где щелкнуть дальше?
Обязательно объедините несколько элементов, чтобы создать общий эффект в одном сообщении.
4. Попробуйте негабаритную типографику
Крупногабаритная типографика — отличный способ выделить заголовок. Даже если слова являются простыми идентификаторами местоположения, использование жирных букв может помочь привлечь внимание к верхней части экрана, прежде чем пользователь начнет читать другую информацию.
Хотя размещение типографики может быть разным, постарайтесь придерживаться двух основных мест размещения типографики в заголовке.
- Вариант домашней страницы с большим количеством типографики, более выразительными буквами или другим шрифтом, чем на других страницах.
- Все остальные страницы — вариант с простой структурой шрифта, которая одинакова на всех внутренних страницах.
5. Учитывайте шаблоны чтения
Согласно исследованию Nielsen Norman Group, чтение на веб-сайтах имеет тенденцию следовать трем различным паттернам движения глаз. И все эти шаблоны чтения затем корректируются с учетом задачи, на которой пользователь сосредоточен во время чтения, что, проще говоря, представляет собой группировку связанных частей в визуальном потоке.
Оба исследования того, как пользователи смотрят и переваривают контент, важны, потому что они могут помочь вам понять, как и где размещать элементы в дизайне, особенно в заголовке.
Вначале подумайте об основных выкройках:
- F-образный рисунок: пользователи читают вверху, затем на середине страницы и, наконец, вертикально вниз по левой стороне в F-образной форме.
- Диаграмма Гутенберга: есть четыре активных зоны для чтения, начиная с двух горизонтальных остановок сверху слева направо, затем сверху справа налево и снизу. (Образует Z-образную форму.)
- Z-образный узор: Глаз движется вперед и назад слева направо и назад сверху вниз по дизайну, образуя несколько z-образных узоров.
Разместите элементы — особенно ключевые элементы — в самых горячих зонах в обычных моделях чтения для наибольшей вероятности взаимодействия с пользователем. Затем подумайте, где пользователь, скорее всего, будет искать дальше — действие, связанное с только что переваренным контентом.
6. Добавьте интерактивный элемент
Является ли изображение заголовка вашего веб-сайта интерактивным? Включает ли он интерактивные (или нажимаемые) элементы для поощрения взаимодействия с пользователем?
Заголовок может быть идеальным местом для кнопки призыва к действию или простого действия, такого как форма для сбора адресов электронной почты.Не переусердствуйте с элементами, на которые нужно нажимать, потому что это может отвлечь от общего сообщения, но простой элемент с одним действием может быть эффективным в этой области дизайна.
Не уверены, какой элемент должен включать заголовок? Рассмотрите желаемое действие, которое согласовано во всем дизайне, с кнопкой, которая всегда доступна (как навигация). Кнопка корзины покупок, доступ к информации об учетной записи или кнопка «Связаться с нами» — отличные варианты, которые стоит рассмотреть.
7. Используйте простые слои
Как собрать в заголовок все элементы, упомянутые выше (или их небольшие группы)? Хитрость заключается в простом наслоении.Лучший заголовок — заголовок, который восхищает пользователей — выглядит просто. Он следует правилам теории дизайна и использует один доминирующий элемент, чтобы побудить пользователей, и вспомогательные методы проектирования, чтобы помочь им достичь реальных целей.
Наслоение объектов — один из способов добиться этого.
Простые слои не только помогут вам создать отдельные пространства для каждого элемента, но также обеспечат визуальный фокус для пользователя. Они будут знать, с чего начать дизайн, какие элементы заслуживают их внимания и какие элементы можно пропустить.
Не всегда получается с первой попытки. Чтобы создать группу элементов, которые эффективно работают вместе и восхищают пользователей в верхней части страницы, часто требуются многократные изменения и тестирование.
Заключение
Хотя создание заголовка домашней страницы — это то, что часто находится на переднем крае процесса проектирования, работа над заголовками для внутренних страниц часто теряется в процессе. Контент на «внутренних» страницах может быть столь же важным, как и домашняя страница, потому что многие пользователи получат доступ к дизайну вашего веб-сайта благодаря поиску, а не введению URL-адреса и переходу по ссылкам навигации, как это предусмотрено командой дизайнеров.
Подумайте об обоих типах заголовков независимо и вместе, чтобы достичь гармонии дизайна, единства и визуального оформления, которое поражает пользователей, когда они попадают на страницу.
Создание эффективного заголовка веб-сайта
Возможно, вы заметили, насколько распространены заголовки веб-сайтов. На самом деле они не являются обязательными, но могут быть очень полезны. Заголовок общий, потому что он работает .
Тем не менее, я должен понимать, что у меня очень широкое определение заголовка веб-сайта.Есть много разных способов создать один — и некоторые из них более эффективны, чем другие . Итак, с чего начать?
Хотите верьте, хотите нет, но на самом деле существует всего два основных этапа планирования заголовка вашего сайта. Ваша основа будет вашим брендом; стены и крыша удобны.
Брендинг
Прежде всего, это должен быть ваш заголовок . Ваш заголовок будет на каждой странице вашего веб-сайта, поэтому, прежде чем начать, узнайте, какое у вас сообщение .Какое впечатление вы пытаетесь произвести? Просто потому, что элегантный дизайн веб-сайта технологической компании выглядит впечатляюще, это не означает, что это правильное решение для сайта детского сада.
Стайлинг
Если у вас уже есть веб-сайт, вы сможете ответить на эти вопросы, поскольку они будут частью общего дизайна сайта. Но в качестве напоминания: знайте миссию и цели своей компании, а также лицо, которое вы хотите представить. Придумайте несколько прилагательных : Вы причудливы и креативны? Солнечно и по-соседски? Элегантный и профессиональный?
Если вы раньше не рассматривали эти аспекты, рассмотрите их сейчас.Вы можете использовать свой логотип в качестве ориентира. — логотип, который выглядит неуместным в дизайне веб-сайта, является резким признаком того, что компания на самом деле не знает, кем она хочет быть.
Что включить
Кто-то может возразить, что ваши ссылки в социальных сетях всегда должны быть в заголовке, остерегайтесь такого универсального мышления . Конечно, если ваш бизнес активно работает в социальных сетях, полагается на социальные сети, проводит некоторые кампании исключительно через социальные сети, есть хороший аргумент в пользу того, чтобы эти элементы оставались смешанными.Но почему у асфальтоукладчика должен быть аккаунт на YouTube? Кто-нибудь действительно хочет увидеть Facebook своего хирурга? Если у вас нет точного ответа на вопрос, почему кто-то уже на вашем сайте хотел бы видеть конкретную учетную запись в социальной сети, возможно, эту ссылку следует перенести на страницу контактов или нижний колонтитул.
Вместо того, чтобы добросовестно собирать все ссылки в социальных сетях, подумайте о том, что делает ваш бизнес уникальным . Что больше всего интересует людей? Какой общий вопрос они звонят и задают?
Размышление о том, что ищут ваши клиенты, поможет определить ваш бизнес, но это также приведет нас к следующему этапу: удобству использования.
Удобство использования
Теперь, когда вы знаете, кто вы, , у вас есть база для строительства. И то, что вы строите на этой основе, должно быть спроектировано на основе , ваших клиентов.
Начнем с последней части брендинга: что делает вас уникальным и о чем часто просят ваши клиенты. Например, ферма, предлагающая самовывоз с лучшим обзором, клиенты которой часто звонят через час или два и спрашивают, какая погода сегодня.Если мнение является важным аргументом в пользу продажи, сделайте снимок. Если вопрос о погоде является таким популярным, подумайте о том, чтобы встроить погодное приложение, показывающее местную температуру и / или идет ли дождь.
Навигация
Еще одна распространенная часть заголовков веб-сайтов — это панель навигации.
Два лучших места для навигации — вверху страницы или внизу слева — и она должна быть единообразной по всему сайту. Что еще является последовательным верхним меню всего сайта, кроме части вашего заголовка?
Даже если вы не используете полное меню в верхней части сайта, часто бывает полезно включить хотя бы несколько основных ссылок — например, страницу контактов или что-то еще, на чем вы специализируетесь, если для этого требуется полная страница. . Если вы включите свой логотип, сделайте так, чтобы он выполнял двойную функцию как обратная ссылка на домашнюю страницу вашего сайта .
Информация
Сделайте заголовок информативным. Отчасти это можно сделать с помощью хорошо продуманной навигации, но вы также можете рассмотреть возможность включения изображения или краткого описания, которое разъясняет, кто вы и чем занимаетесь. или — наиболее часто необходимая контактная информация. — для например, номер телефона и минимальный заказ для доставки, если вы пиццерия, или адрес и часы работы, если вы парк развлечений.
Завершение заголовка веб-сайта
Теперь у вас есть отличный заголовок, полный всех этих элементов, но есть последний вопрос, который нужно задать себе, прежде чем добавлять его на свой веб-сайт. И вот вопрос: Это мешает?
Помните, что этот заголовок веб-сайта будет загружать на каждой странице каждый раз, когда посетит ваш сайт. Сколько места это занимает? Выдвигает ли он важные части фактического содержимого страницы ниже сгиба? После десятой загрузки напрягает?
Сосредоточьте внимание на главном, помня о бренде и удобстве использования .Если вы хотите, вы можете решить включить его расширенную версию на свою домашнюю страницу, но убедитесь, что она по-прежнему хорошо работает при переходе между расширенной и упрощенной версиями. Это не должно выглядеть незапланированным или забытым.
Теперь вы готовы к работе!
Дополнительные идеи см. В образцах
Bourn Creative: рекомендации по брендингу
Line 25: 50 креативных дизайнов
Top Design Magazine: 55 выдающихся достижений
Подробнее об оптимизации вашего веб-сайта
Загрузите нашу электронную книгу о том, как максимально эффективно использовать свой веб-сайт.
КАК — Создать изображение заголовка для блога или веб-сайта
ИНСТРУКЦИЯ
Ниже приведены некоторые письменные инструкции о том, как создать новый заголовок для блога класса, а также скринкаст. Инструкции немного различаются в зависимости от формата, но они должны дать вам основную идею.
Скринкаст
СОВЕТ : просматривайте скринкаст в одном окне в веб-браузере, работая над заголовком в отдельном окне.После того, как я расскажу о шаге, за которым вам нужно следовать, ПРИОСТАНОВИТЕ видео, переключитесь в другое окно и выполните шаг. Затем вернитесь к видео и продолжайте. И так далее.
Пошаговая инструкция
Вы можете создать изображение заголовка практически в любом программном обеспечении для редактирования изображений, включая бесплатные приложения, поставляемые с вашим компьютером. Я разместил инструкции по использованию нескольких распространенных приложений для редактирования изображений здесь, в категории «Работа с изображениями».
Вы также можете использовать онлайн-инструменты для редактирования изображений, некоторые из которых очень мощные.Я рекомендую Pixlr.com, который очень прост в использовании и работает как на Mac, так и на ПК с Windows. Вам даже не нужен аккаунт. Просто зайдите на сайт Pixlr и запустите там редактор. (Это инструмент, который я продемонстрировал в приведенном выше скринкасте.)
(1) Создайте пустое изображение шириной 990 пикселей и высотой 180 пикселей.
(2) Откройте первое изображение, которое вы хотите включить в баннер, и измените его размер до 160 пикселей в высоту (не беспокойтесь о ширине).
(3) Скопируйте изображение и вставьте его в пустой баннер.Вероятно, он появится в середине нового слоя, но вы можете выбрать инструмент перемещения (на нем есть стрелка) на панели инструментов, доступной в большинстве приложений для редактирования изображений, и переместить вставленное изображение в крайнее левое положение.
(4) Откройте следующее изображение, которое вы хотите добавить, и измените его размер до 180 пикселей в высоту.
(5) Скопируйте изображение и вставьте его в пустой баннер. Скорее всего, он появится на новом слое, и вы можете переместить его рядом с первым так же, как вы переместили первый. Помните, что выбранный вами инструмент работает только с изображением, которое появляется на слое, над которым вы работаете в данный момент.Чтобы изменить расположение первого изображения, сначала выберите его слой.
(6) Продолжайте эти шаги, пока не скомпилируете все изображения для своего баннера и не выровняете их так, как хотите.
(7) Если вы знакомы с инструментами редактирования изображений, вы можете применить некоторые эффекты наложения.
(8) Сохраните изображение как файл .jpg или .png. (Если сначала будет предложено сгладить изображение, сделайте это; это объединит все слои вместе.)
Дизайн заголовка: нестандартное мышление
Их больше 1.2 миллиарда веб-сайтов по всему миру, согласно опросу веб-серверов Netcraft за январь 2020 года. В результате существует цифровое изобилие — потребители, которые ищут конкретный продукт или услугу, обычно имеют на выбор сотни (или тысячи) веб-сайтов.
При этом, как никогда важно, чтобы ваш сайт выделялся среди остальных. Если посетители не могут сразу найти то, что они ищут — или ваша чувствительность к дизайну скрывает эту информацию, — они уйдут и перейдут к другому бренду.
Так как же привлечь внимание посетителей в тот момент, когда они попадают на ваш сайт? Начните с заголовка веб-сайта .
Это первое, что видят посетители по прибытии и, следовательно, задают тон всему вашему сайту. Сделайте это правильно, и вы убедите пользователей прокручивать страницу вниз, переходить по страницам вашего сайта, просматривать ваши продукты и услуги, подписываться на рассылку новостей по электронной почте и т. Д. Но если вы промахнетесь, вы увидите увеличение показателя отказов и небольшое количество конверсий.
В этом руководстве по дизайну заголовков мы углубимся в ключевые элементы и передовой опыт, рассмотрим дизайн заголовков и предоставим бесплатные шаблоны и инструменты, которые помогут вам мыслить нестандартно и, в конечном итоге, создать более качественные заголовки.
Общие элементы заголовка и передовые методы
Заголовок веб-сайта — это раздел в самом верху вашей страницы. Часто это баннер, но также может быть целая или половина страницы, которая исчезает из поля зрения, когда пользователи прокручивают вашу целевую страницу вниз. Некоторые заголовки имеют простой белый или сплошной цвет фона, в то время как другие используют изображения или цветовые градиенты, чтобы произвести большее впечатление.
Хотя жестких правил в отношении дизайна заголовков не существует, есть некоторые рекомендации, о которых стоит помнить. Вот два списка, которые следует учитывать по элементам заголовка и лучшим практикам заголовка.
Элементы заголовка веб-сайта
При создании своего заголовка помните о следующих элементах заголовка.
Брендинг: Добавьте свой логотип и / или изображения брендов в заголовок, чтобы посетители могли быстро идентифицировать ваш бизнес и формировать ассоциации.
Призыв к действию (CTA): Некоторые заголовки содержат краткий CTA, например подписку на информационный бюллетень или бесплатную пробную версию. Ключ? Убедитесь, что эти призывы к действию небольшие, простые и по существу.
Минимальный размер текста: Поскольку вы имеете дело с минимальным пространством, старайтесь сократить текст до минимума. Слишком минимальное количество текста является ключевым словом. Текст заголовка может включать слоган или рекламное объявление о вашем продукте.
Инструменты навигации: Включите навигационные ссылки на другие страницы сайта, если это имеет смысл — это могут быть ссылки на страницу вашего продукта, товары для продажи или страницу регистрации.
Панели поиска: Добавьте панель поиска, если она работает с сообщением в заголовке, чтобы посетители могли быстро найти то, что они ищут.
Заголовок Рекомендации
Чтобы заголовок был эффективным, следуйте рекомендациям по дизайну заголовка.
Будьте проще. Чем проще, тем лучше. Слишком много элементов — от цветов до текста и ссылок — не позволит вашему заголовку доставлять основную информацию, необходимую для привлечения внимания посетителей.
Будьте эффективны. Последние данные показывают, что в среднем посещение веб-страницы длится менее минуты, а это значит, что у вас не так много времени, чтобы произвести впечатление. Ваш заголовок должен быть четким и включать коммуникативные элементы дизайна, которые будут впечатляющими и выделяться среди конкурентов.
Контекст предложения. Новые и уникальные посетители — это те, кто никогда раньше не заходил на ваш сайт. Это означает, что ваш заголовок должен предлагать некоторый контекст, касающийся вашего бизнеса, бренда, линейки продуктов и т. Д.
Укажите направление: Что дальше? Где посетители находят то, что ищут? От простых панелей поиска до инструментов быстрой навигации — стоит направлять пользователей в правильном направлении.
Шаблоны дизайна заголовков веб-сайтов
Как выглядит отличный заголовок веб-сайта? Если вы не хотите создавать свой собственный с нуля, мы собрали для вас список отличных бесплатных вариантов , которые помогут вам начать работу.
1. Увертюра
Шаблон блогаOverture включает обтекаемый заголовок с пространством для вашего логотипа, а также ключевые ссылки, которые помогут посетителям найти то, что они ищут.
2. Прозрачный
Clear — это краткий шаблон списка блогов с простым и привлекательным заголовком.Вы можете добавить заголовок страницы и элементы навигации, чтобы посетители могли перемещаться по вашему сайту.
3. Hubs4you
Hubs4you предлагает минималистичный дизайн заголовков и навигационные ссылки, чтобы ваши посетители точно знали, на что они смотрят, когда попадают в ваш блог или веб-сайт.
(Нужны дополнительные бесплатные шаблоны дизайна? Посетите HubSpot Asset Marketplace.)
Хотите знать, как создать свой собственный заголовок блога? Давайте подробнее рассмотрим, что нужно для создания настраиваемого заголовка.
Как создать заголовок блога
Сначала вам нужно найти размеры существующего заголовка, которые измеряются в пикселях по ширине и высоте.
Начните с администратора вашего веб-сайта или области макета веб-сайта — точный формат будет зависеть от хостинг-провайдеров и платформ веб-сайтов — и обратите внимание на перечисленные размеры заголовка. (Если размеры не указаны, попробуйте щелкнуть правой кнопкой мыши текущий заголовок вашего веб-сайта и сохранить изображение. Затем выберите изображение и щелкните правой кнопкой мыши Свойства , чтобы найти его размеры.)
После того, как вы определили необходимую высоту и ширину, вы можете создать заголовок в платной программе редактирования изображений, такой как Photoshop, или с помощью бесплатных инструментов, таких как Gimp или Microsoft Paint 3D.
Независимо от того, какой метод вы выберете, откройте новый заголовок в инструменте редактирования изображений, чтобы настроить его размер. Например, если вы используете Paint 3D, откройте изображение и выберите Crop в верхнем левом углу. Затем отрегулируйте ширину и высоту соответственно на правой боковой панели.
Вы можете настроить оба размера независимо или выбрать Заблокировать соотношение сторон , чтобы пропорции фотографии остались прежними. Программы для редактирования фотографий также позволяют добавлять текстовые эффекты и цвета фона к изображению заголовка.
После того, как ваш персонализированный заголовок будет готов, вам нужно будет загрузить заголовок на свой веб-сайт.
Инструменты для создания лучшего заголовка
Если вы хотите выйти за рамки простого текста и изображений, чтобы включить панели поиска, навигационные ссылки или другие элементы мультимедиа, вам потребуются некоторые знания и опыт в разработке веб-сайтов — или вы можете использовать инструменты для создания сайтов, чтобы помочь создать лучший заголовок. .
1. Концентратор CMS
CMS Hub, система управления контентом HubSpot, представляет собой полнофункциональный конструктор сайтов и инструмент управления контентом. Он интегрируется с вашей HubSpot CRM и другими центрами (и связанными с ними метриками), чтобы дать вам четкое представление о посещаемости, конверсиях и рейтинге кликов. Вооружившись нужной информацией и инструментами для своего бизнеса, вы будете хорошо оснащены для создания впечатляющих и эффективных заголовков для своего веб-сайта.
2. Weebly
Weebly позволяет быстро создавать и редактировать свой веб-сайт с помощью различных инструментов и шаблонов.Создавайте заголовки, соответствующие вашему стилю и бренду, чтобы привлечь внимание посетителей.
3. Wix
Wix позволяет настроить любой элемент вашего сайта, чтобы создать компоненты, которые лучше всего подходят для вашего бренда. Благодаря простому мобильному редактированию и возможностям SEO, Wix поможет вам выделить ваш заголовок.
Готовы разработать свой заголовок?
Дизайн заголовка кажется простой задачей, однако преобразовать несколько элементов и операций в четкий, лаконичный и контекстный дизайн не всегда так просто, как вы думаете.Поэтому обязательно помните об элементах заголовка и передовых методах, используйте правильные инструменты и программное обеспечение и включайте шаблоны для поддержки и направления.
Создание изображения заголовка веб-сайта
Создание идеального заголовка веб-сайта имеет решающее значение.
Это первое место, куда посетитель вашего веб-сайта, вероятно, обратит внимание, чтобы определить, соответствует ли ваш веб-сайт их потребностям.
Имея это в виду, дизайн заголовка должен быть привлекательным, позволяя пользователю беспрепятственно перемещаться по сайту.Пропуск этапа создания профессионального заголовка, который обращается к вашему бренду, может привести к тому, что посетители не потрудятся прочитать ваш контент или, что еще хуже, не вернутся. Независимо от того, разрабатываете ли вы блог или веб-сайт, этот пост раскроет три элемента, которые следует учитывать при разработке изображения заголовка, которое имеет наибольшее влияние. Читать дальше!
1. Брендирование
Начните с создания графических, графических и других визуальных концепций, которые отражают суть вашего уникального продукта или услуги.
Убедитесь, что заголовок действительно отражает ваш бизнес и его историю.Чтобы повысить узнаваемость бренда, также включите свой логотип в заголовок. Поскольку заголовок — это первый элемент, который вы должны учитывать в дизайне своего веб-сайта, найдите время, чтобы сделать его правильным, поскольку это изображение часто определяет стиль и цветовую схему остальной части вашего сайта.
Этот высокохудожественный заголовок — дань уважения профессиональному воображению. Взрывающиеся узоры и объекты запоминаются и вдохновляют зрителя узнать больше о работе этого профессора.
На этом веб-сайте перечислены доступные в организации летние мероприятия, ориентированные на детей.Стилизованный векторный заголовок хорошо сочетается с их брендом и обращается к основной целевой аудитории — детям и родителям детей.
Служение и гражданство являются одними из целей Комиссии по обслуживанию штата Луизиана. Люди, держащие плакаты, чтобы подчеркнуть этот момент с помощью анимированного слайд-шоу, делают заголовок более эффектным и запоминающимся.
Некоммерческие организации обычно сталкиваются с ограниченными бюджетами с точки зрения веб-дизайна. Этот пример для центров здоровья и образования Cups демонстрирует, насколько творчески можно работать с ограниченными ресурсами.
Умный лог, слоган и дизайн персонажей составляют этот профессиональный заголовок для Vectips. Иллюстрированные векторные символы — еще одна популярная тенденция в дизайне заголовков, поскольку они добавляют дизайну индивидуальности, характера и дружелюбия.
2. Размер
Изображение заголовка не должно быть навязчивым, и во многих случаях для веб-сайтов с большим количеством контента будет достаточно небольшого краткого заголовка.
Для сайтов, ориентированных на продукт, большие заголовки позволяют визуально заинтересовать посетителей и побудить их совершить экскурсию или пробный запуск.В других случаях необходимо включить контент в заголовок, чтобы более подробно описать продукт или услугу.
Креативное агентство может свободно создавать заголовки. В случае с Pixel иллюстрированный заголовок вписывается в общую тему их веб-сайта. Верхняя часть домика на дереве служит заголовком, а остальная часть дерева формирует основу для остальной части веб-сайта. Навигация, логотип и слоган также размещены здесь на видном месте.
В случае с продуктами или услугами, которые сложно объяснить, может потребоваться недвижимость в заголовке, чтобы проиллюстрировать суть.Это касается UFeedMeBack, сервиса, который позволяет дизайнерам получать отзывы от известных дизайнеров, которые помещают эту информацию в свои заголовки.
И наоборот, веб-сайт с богатым контентом Abduzeedo поддерживает небольшой заголовок, что позволяет контенту, находящемуся под ним, доминировать. Это типично для сайтов в журнальном стиле с большим объемом контента.
3. Содержание
Третий элемент, который следует учитывать, — это контент, который вы будете использовать для немедленной связи с посетителями сайта.Заголовок — это то место, куда посетители вашего сайта будут смотреть, чтобы сразу определить цель сайта.
Например, если вы предлагаете конкретную услугу, клиенты захотят увидеть доказательства предыдущей работы. Обычно это означает включение работы в заголовок для облегчения доступа. Существуют различные методы увлекательной организации вашей предыдущей работы.
Карусель изображений — популярный вариант, если вы хотите разместить несколько изображений в заголовке. Если на вашем веб-сайте много функций или вы хотите продемонстрировать свое портфолио, это может быть вашим лучшим выбором.
Этот дизайнер иконок использует карусель для презентации своих работ. Это удобное интерфейсное устройство — это профессиональный способ продемонстрировать миру образцы вашей работы при входе на ваш сайт.
Traffic CMS использует две карусели для демонстрации информации и снимков экрана своего продукта. Это позволяет посетителю более короткими сериями ознакомиться с различными преимуществами продукта.
Тематические сайты — еще один пример веб-сайтов, которые могут извлечь выгоду из карусели при демонстрации своего портфолио.
Скриншоты — еще один популярный способ продемонстрировать свою работу. Лучше всего они не требуют библиотек Javascript.
Снимок экрана CMS представлен на ekklesia 360. Службы веб-приложений также могут включать в заголовок кнопку с призывом к действию, чтобы побудить зрителя попробовать демоверсию или купить сейчас.
Wufoo использует снимки экрана, чтобы продемонстрировать, насколько легко создать одну из своих онлайн-форм.
На веб-сайтах, ориентированных на продукт, кнопка призыва к действию обычно является обязательной в заголовке.В случае с Wufoo два были размещены под логотипом и слоганом, поощряя участие зрителей.
На веб-сайте REI четко представлены продукты и рекламные акции с четким призывом к действию.
Заголовок часто является первым впечатлением посетителя о вашем веб-сайте. Создайте что-то запоминающееся и привлекающее внимание, что сразу же отразит ваш бренд и цель веб-сайта.
Есть ли другие элементы, которые следует учитывать при разработке заголовка? Дайте нам знать об этом в комментариях!
.
 Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F.
Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F.