Урок 9. Создание кисти из фотографии.
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как самостоятельно сделать кисть из фотографии при помощи функции Define Brush Preset (Определить кисть).
- Что есть несколько способов создания отпечатка кисти.
- Как сделать кисть для рисования прядей волос.
- Как сохранить наборы кистей в окне Preset Meneger (Управлении наборами).
С чего начать и зачем это нужно
Мы с вами подробно изучили инструмент Brush (Кисть) в предыдущем уроке. Этот урок будет маленьким дополнением к большой теме. Бывают ситуации, когда хочется нарисовать картину, а подходящей кисточки нет. Можно, конечно, потратить время и поискать в интернете, скачать и загрузить в программу. А можно самому изготовить кисть из фотографии. Причем сделать это очень просто.
 Для этого откройте фотографию и выделите объект любым способом. Это может быть Лассо, Pen (Перо), фильтр Extract, Magic wand (волшебная палочка), Color Range (Цветовой диапазон), быстрая маска, альфа канал или другой способ, который вам больше нравится. Если требуется создать кисть с размытыми краями, то нажмите кнопку Refine Edge (Уточнить край) и увеличьте значение параметра Feather (Растушевка). Кисть может иметь размеры до 2500 на 2500 пикселов. Если нет желания возиться с дополнительными настройками, или нужна не очень качественная кисть, можете сразу перейти к пункту
Для этого откройте фотографию и выделите объект любым способом. Это может быть Лассо, Pen (Перо), фильтр Extract, Magic wand (волшебная палочка), Color Range (Цветовой диапазон), быстрая маска, альфа канал или другой способ, который вам больше нравится. Если требуется создать кисть с размытыми краями, то нажмите кнопку Refine Edge (Уточнить край) и увеличьте значение параметра Feather (Растушевка). Кисть может иметь размеры до 2500 на 2500 пикселов. Если нет желания возиться с дополнительными настройками, или нужна не очень качественная кисть, можете сразу перейти к пункту
- Первый способ создания кисти (длинный). Создаем качественную кисть.
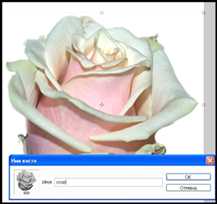
 Выделите объект, из которого хотите сделать отпечаток кисти. Я обвела розочку с небольшим запасом инструментом лассо. Скопируйте выделение, нажав Ctrl + C.
Выделите объект, из которого хотите сделать отпечаток кисти. Я обвела розочку с небольшим запасом инструментом лассо. Скопируйте выделение, нажав Ctrl + C.
Меню File (Файл) – New (Создать). Создайте новый документ размером 650х650 пикселей. Вставьте в него выделенный объект CTRL + V.
Выберите инструмент Move (Перемещение) и расположите объект по центру. При необходимости измените масштаб.
Отметьте галочкой Show Bounding Box (Показать ограничивающий прямоугольник /показать управляющие элементы). Потяните за уголок, удерживая нажатой клавишу Shift. Изображение начнет трансформироваться.
Меню параметров инструмента Move (Перемещение) примет следующий вид:
Нажмите значок Keep Aspect Ratio (Сохранять пропорции) или продолжайте удерживать Shift. В заключении нажмите Enter, для выхода из режима трансформации. Если в изображении присутствует лишний фон, то осветлите его инструментом Color Dodge (Осветлитель), переключаясь на диапазон Тени, Средние тона или Подсветка. Кисточку желательно выбрать с мягкими, размытыми краями. Можно стереть фон полупрозрачным ластиком.
Теперь нужно сделать изображение более резким. Для этого зайдите в меню Filter (Фильтр) – Sharpen (Усиление резкости) –Unsharp Mask…(Контурная резкость…). Слегка увеличте резкость изображения. Выставьте следующие настройки: Эффект – 50-60, Радиус – 6-8, Изогелия – 1-4. Как работать с фильтром Unsharp Mask…(Контурная резкость…) читайте в одноименном уроке. А сейчас просто постарайтесь не допустить слишком больших ореолов.


Следующим этапом будет перевод в ч/б: Image (Изображение) – Adjustments (Коррекция) – Black & White (Черно-белое). Или воспользуйтесь самым простым переводом Image (Изображение) – Mode(Режим) – Grayscale (Градации серого).
Второй способ создания кисти (короткий).
 Выделите область для создания отпечатка кисти. В меню Edit (Редактирование) выберите Define Brush Preset (Определить кисть).
Выделите область для создания отпечатка кисти. В меню Edit (Редактирование) выберите Define Brush Preset (Определить кисть).
В появившемся окне напишите название кисти и нажмите OК.
Пиктограмма новой кисти станет последней в панели выбора. Все!
Как удалить кисть из библиотеки
Для удаления кисти откройте панель выбора кисти, нажмите клавишу Alt и щелкните по кисти, которую хотите удалить. Так же удалить кисть можно, нажав на нее правой кнопкой мыши и выбрать Delete Brash (Удалить кисть). Третий способ удаления кисти: Выберите кисть и нажмите маленькую стрелку в правой верхней части окна выбора кисти. Откроется дополнительный список, в котором нажмите Delete Brash (Удалить кисть). Удаление кисти отменить


Как сохранить наборы кистей
При выходе из Photoshop кисти не исчезнут. Когда вы снова запустите программу ФШ, они останутся на прежнем месте. Для восстановления библиотеки кистей, установленной по умолчанию, из меню панели выбора выберите команду Reset Brushes… (Восстановить кисти…) и щелкните по кнопке ОК.
Если вы хотите созданные кисти сохранить как группу, то это тоже делается достаточно легко. Откройте окно Preset Manager (Управление наборами). Тип набора установите Brushes (Кисти). Выделите кисти при помощи клавиш Shift и Ctrl, выберите Save Brushes (Сохранить кисти). Все, ваши кисти будут сохранены в библиотеку.
В дальнейшем Вы сможете найти свой набор кистей в папке C:Program File /Adobe /Adobe/ Photoshop…/ Presets/ Brushes.
Создаем кисть из рисунка.
На фотографии обведите фигуру инструментом Pen (Перо). Зайдите в палитру Paths (Контуры), нажмите на пунктирный кружок Make a Selection (Загрузить контур как выделенную область). Вернитесь в палитру Layer (Слои) и залейте выделение черным цветом инструментом Ведерко. В меню выберите Edit (Редактирование) – Define Brush Preset (Определить кисть). В появившемся окне напишите название кисти и нажмите Ok. Пиктограмма новой кисти станет последней в панели выбора кистей.
Кисть для рисования прядей волос
 Иногда нужна кисть для рисования прядей волос. Ее легко создать самостоятельно. Ставим черной кистью точки (кисть небольшого диаметра, 2-3 пикселя, с размытыми краями), как показано на скриншоте ниже. Затем выделяем их прямоугольным выделением, с зажатой клавишей Shift.
Иногда нужна кисть для рисования прядей волос. Ее легко создать самостоятельно. Ставим черной кистью точки (кисть небольшого диаметра, 2-3 пикселя, с размытыми краями), как показано на скриншоте ниже. Затем выделяем их прямоугольным выделением, с зажатой клавишей Shift.
Меню Edit (Редактирование) – Define Brush Preset (Определить Кисть). В появившемся окне даем название новой кисти.
Затем заходим в параметры кистей (F5). В разделе Brush Tip Shape (Форма отпечатка кисти) ставим на минимум параметр Spacing(Интервалы). Такой кистью можно тонировать пряди волос, а можно дорисовывать симпатичные локоны.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока):
a href=»http://fotiy.com/videouppod/video/9/new_brash_new.swf
- Можно ли отменить действие по удалению кисти с панели выбора кистей?
– Да. Ctrl +Z.
– Да. Вернуться на шаг назад в палитре History (История).
– Да. Нужно предварительно сделать снимок в палитре History (История).
– Нет. Чтобы вернуть кисть придется заново ее загрузить из библиотеки.
– Нет. Кисть исчезла навсегда.
- Как превратить выделение в кисть?
– Правый клик мышкой по выделению – Save selection…(Сохранить выделенную область…).
– Меню Edit (Редактирование) –Define Brush Preset (Определить кисть).
– Меню (Выделение) – Save selection…(Сохранить выделенную область…).
– Меню Edit (Редактирование) – Define Pattern (Определить узор).
– Нажать маленькую стрелку в правой верхней части окна выбора кисти – Save Brashes (Сохранить кисти).
- Выберите верное утверждение.
– Из цветной фотографии получается ч/б кисть.
– Из цветной фотографии получается цветная кисть.
– Из цветной фотографии получается двухцветная кисть.
– Из цветной фотографии вообще не получится кисть, нужно перевести изображение в Grayscale (Градации серого).
Домашнее задание:
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Как создать кисть в фотошопе
В этом уроке для новичков я расскажу как создать кисть в фотошопе. Если вы все еще не знаете как создать кисть в фотошопе, прочитайте урок и сможете делать любые кисти и формировать из них свои собственные наборы!
Переходим к уроку «Как создать кисть в фотошопе»
Я покажу вам два способа создания кисти в фотошопе.
Способ №1. Рисуем кисть сами.
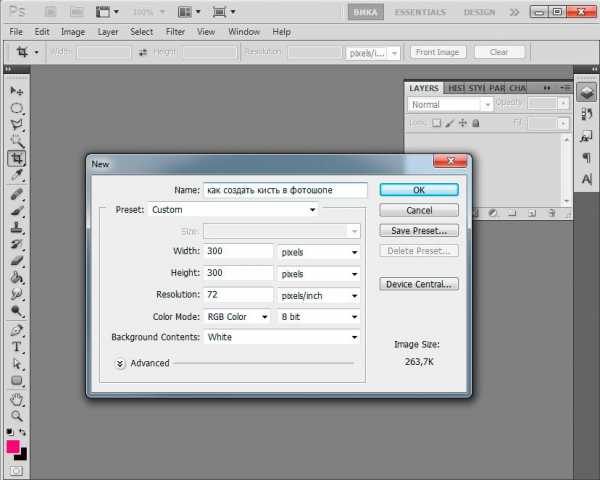
Запускаем программу, создаем новый небольшой документ -Ctrl+N. Я задала размер документа 300 х 300px.

Открываем палитру слоев «Layers» — F7. Сейчас в палитре у нас только один слой. Напротив слоя стоит значок замочка, это значит что он заблокирован. Чтобы продолжить работу со слоем, щелкните по нему дважды и нажмите «Ok», блокировка снимется(замок пропадет).
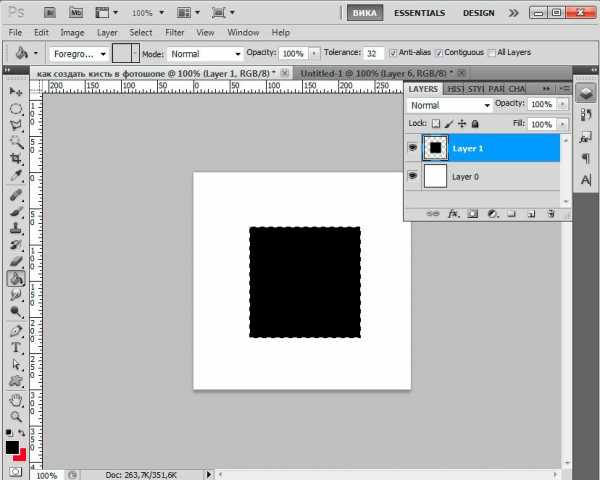
Создайте новый пустой слой, нажав Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.

На новом слое мы будем рисовать узор для нашей кисти.
В моем примере я покажу вам как создать квадратную кисть, которой нет в стандартном наборе, но которая часто меня очень выручает при работе с прямыми углами.
Внизу панели инструментов нажимаем на верхний квадратик, чтобы задать цвет. Цвет выбираем черный, чтобы добиться максимального контраста между узором кисти и фоном. Чем больше будет контраст, тем четче будет оттиск нашей кисти.

После того как выбрали цвет зададим форму. На панели инструментов слева находим пунктирный прямоугольник — инструмент Rectangular Marquee Tool (M) (Прямоугольное выделение).

Установите курсор в центр экрана и зажмите Alt, чтобы квадрат рисовался из точки, в которой установлен курсор от центра к краям.
Чтобы у нас получился равносторонний квадрат, зажмите Shift.
После того, как вы отпустите мышку, у нас появится квадратная выделенная область, обведенная пунктиром.
Выберите на панели инструментов ведерко с краской — Paint Bucket Tool(G).

Курсор примет вид ведерка, щелкните внутри выделения, чтобы заполнить квадрат цветом.

Не снимая выделения, заходим в меню Edit — Define Brush Preset (Определить кисть).

В появившемся окне задаем имя для новой кисти, нажимаем «Ок».

После этого кисть должна появиться в вашем наборе кистей.
Проверяем — выбираем инструмент Brush Tool (Кисть) (B):

Заходим в образцы кистей, только что созданная кисть появится в списке последней.

Давайте попробуем теперь создать стандартную векторную форму и так же сделать из нее кисть.
Удалите слой с квадратом, нажав на иконку корзины внизу палитры слоев.
Создайте новый слой — Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.
Выбираем сразу черный цвет краски, щелкнув по верхнему квадрату внизу палитры инструментов.
Выберите инструмент Custom Shape Tool(U) (Произвольная фигура). Если нужного инструмента не видно на панели, вызовите подменю, щелкнув по инструменту из этой группы, который отображен на панели, правой кнопкой.

Выбираем векторную форму из предложенных, щелкнув по маленькой черной стрелочке в верхней панели настроек инструмента. Ставим курсор в центр экрана, удерживаем Alt и Shift, рисуем векторное сердечко.

Зайдем опять в меню Edit — Define Brush Preset (Определить кисть), чтобы создать кисть с сердечком. Даем имя кисти, находим ее палитре и пользуемся.

Подобным образом вы можете создавать любые простые или сложные растровые(кистью Brush tool(B), инструментами выделения Rectangular Marquee (M)/Elliptical Marquee/Single-row Marquee/Single-column Marquee+заливками) и векторные(Pen tool(P), Rectangle/Rectangle/Ellipse/Poligon/Custom Shape) формы и конвертировать их в файл кистей.
Давайте перейдем ко второму способу создания кистей.
Способ №2. Создаем кисть из готового изображения.
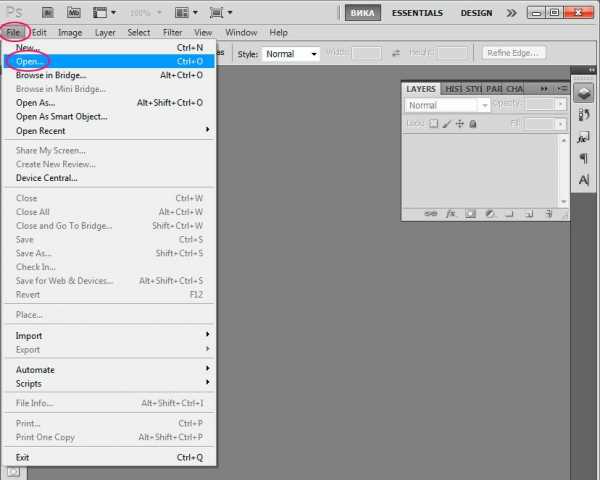
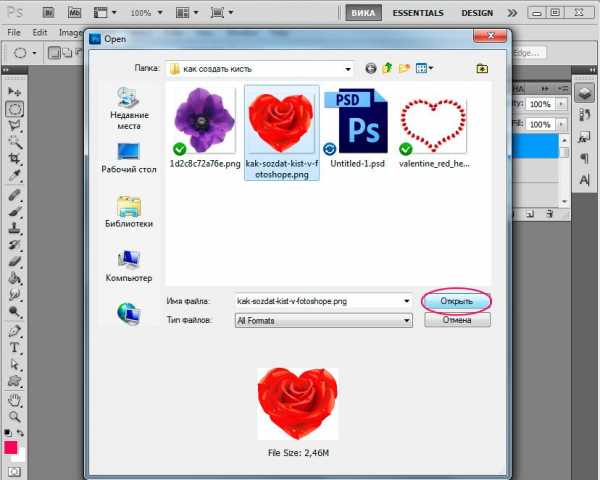
Открываем изображение(Ctrl+O), желательно, чтобы оно было на прозрачном(в формате .png) или белом фоне(обычный jpeg), при этом оно должно четко контрастировать с фоном.

В появившемся окне выбираем файл, нажимаем «Открыть».

Заходим в меню Image -Image Size (Изрображение -Размер изображения)
У меня была очень большая картинка, мне необходимо было ее уменьшить.
Для простого рисования вам достаточно будет размера картинки 300 х 300. Но вы можете выставлять размер изображения в зависимости от того какого размера кисть вы хотите создать.
Поставьте галочку в строке «Constrain Proportions»(Сохранять пропорции) и тогда при изменении размера изображения по ширине или длине вторая сторона изменится пропорционально без искажений картинки.

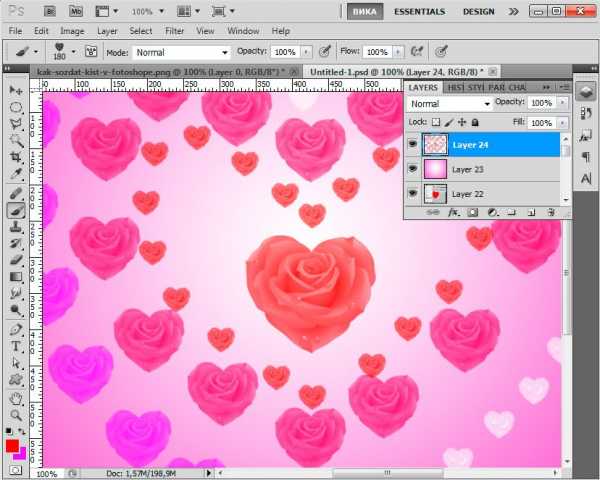
Моя картинка уменьшилась. Теперь как и в предыдущих двух случаях, заходим в меню Edit — Define Brush Preset (Определить кисть).

Наша кисть с розочкой появилась в палитре кистей. Можете пользоваться.

В этом уроке для новичков я показала вам как создать кисть в фотошопе. Надеюсь, урок оказался для вас полезен.
arttopia.ru
Как сделать кисть в Фотошопе? Создание собственной кисти из узора . PSART SCHOOL
Сегодня мы познакомимся поближе с таким инструментом Фотошопа, как Кисть (Brush). Этот инструмент часто используется фотошоперами, поскольку он универсален в своем применении.
Для создания фотоколлажей кисть просто незаменима! В зависимости от того, какой вы хотите получить результат, можно выбирать форму кисти, изменять размер и цвет. Или сделать кисть в фотошопе под свои собственные задачи При создании контуров и маски также используется этот инструмент.
На самом деле создание собственной кисти в Фотошопе — несложная задача. Предлагаю вам пройти небольшой мастер-класс, в котором вы научитесь создавать совершенно новую кисть из кружева→
Урок по созданию новой кисти в Фотошопе
Итак, чтобы сделать эксклюзивную кисть и затем использовать ее в своих работах, нужно пройти несколько шагов.
- Выбор узора для кисти
Создаем новый холст с белым фоном. Затем выбираем подходящее изображение для кисти. В нашем случае это будет кружевной узор.
- Подготовка изображения
Теперь необходимо подготовить изображение к дальнейшей работе.
Для этого его нужно обесцветить. Например, таким образом: Image — Adjustments — Black & White.
Как сделать кисть Фотошопе из картинки? Нужно запомнить, что изображение для кисти всегда должно быть черным, а фон — белым.
Поэтому инвертируем изображение: Image — Adjustments — Invert.
Дорабатываем изображение так, чтобы фон стал белым, а само кружево — черным.
Для этого можно использовать комбинацию: Image – Adjustments – Brightness/Contrast.
Итак, мы подготовили наш кружевной узор к работе. Теперь осталось только вырезать нужный кусочек →
- Создание кисти в фотошопе
Дальше идем в меню Edit — Define Brush Preset. Должно появится окошко, в котором нужно задать название для кисти.
Жмем «Ok» и ищем нашу новую кисть в конца списка с кистями.
Вот и все! Смотртите, какую красоту мы получаем в финале →
С помощью такого кружевного узора можно декорировать женские наряды, салфетки, скатерти и прочие предметы на фотоколлаже.
Рекомендую и вам научиться делать свои кисти в Фотошопе, с помощью которых ваши работы засияют новыми красками! Буду рада, если вы поделитесь со мной своими успехами 🙂
photo-to-photo.ru
Создание кисти в фотошопе — Pixelbox.ru
Работа с кистями в фотошопе дает нам большие возможности, в том числе уйти от повторений одних и тех же операций. Эта статья поможет вам разобраться в создании собственной кисти. Мы будем создавать кисть в виде листьев.

Сначала нарисуем лист. Проще всего делать по образцу, поэтому найди картинку или фотографию листочка. Используйте инструмент Pen Tool, чтобы обвести контур листка. Вам не нужно повторять каждую деталь, просто нарисуйте основную форму.

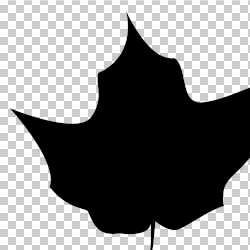
Залейте фигуру черным, зайдя в палитру Paths, кликнув правой кнопкой на контур, чтобы выбрать “Make a Selection“, затем нажмите Alt+Backspace, пока ваш цвет переднего плана – черный. Убедитесь, что позади листка отображается прозрачность. Вы можете спрятать фоновый слой и другие, кликнув иконку глаза в палитре слоев. Теперь мы готовы создавать кисть.

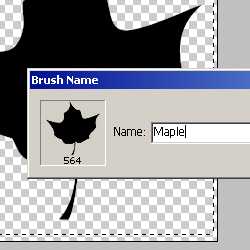
Воспользуйтесь инструментом Rectangular Marquee Tool, чтобы выделить ваш листок. Теперь Edit > Define Brush, дайте имя новой кисти.

Теперь ваша кисть появилась в Brush Palette. Создайте новое изображение, выберите Paint brush Tool и кликните на вашей кисти внизу палитры слоев.

В палитре слоев существует много способов настроить кисти так, как вам нравится. Начните с увеличения Master Diameter кисти, пока она не будет выглядеть реалистично в превью. Я выбрал 40 пикселей. Затем кликните на Brush Tip Size и увеличьте расстояние. Я поставил 90%. Далее — Shape Dynamics. Вот где начинается веселье. Поставьте Size Jitter на 100%. Экспериментируйте с другими настройками, пока вам не покажется, что хватит. Увеличьте Minimum Diameter до примерно 24%, чтобы избегнуть появления слишком маленьких листочков в результате. Я также изменил Angle Jitter на 13% и Angle Jitter Control на Pen Pressure.

Кликните на Scatter в левом меню. Поиграйте с Crank up the Scatter. Я поставил 607%. Убедитесь, что выбрана опция Both Axes. Настройте Count, если хотите. Я оставил 4. Count Jitter у каждой кисти сильно отличается, поэтому все зависит от вас. Я снизил до 20%.

Затем зайдите в меню Color Dynamics. Поставьте Foreground/Background Jitter на 100%, чтобы вышло наибольшее разнообразие цветов. Также вам понадобится изменить немного Hue Jitter. Я поставил на 14%. Hue Jitter, как и три настройки под ним, меняет цвет листьев. Вам, возможно, понадобится вернуться назад и настроить их ещё раз, чтобы добиться лучшего эффекта.

Затем вам нужно выбрать цвет переднего плана и фона, которые определят диапазон цветов листьев. Я выбрал красный в качестве цвета переднего плана и желто-оранжевый в качестве фонового. Убедитесь, что Opacity и Flow кисти поставлены на 100% меню опций наверху экрана так, чтобы листья отображались в полном цвете. Теперь примените кисть на холсте и поразитесь.

Кстати в Photoshop есть отличная кисть листьев по умолчанию. Но всё это мы делали не зря, потому что мы создали кленовые листки, а по умолчанию – дубовые. И, конечно, было интересно самим создавать кисть и она вышла естественной. Внизу версия с зелеными листками.

pixelbox.ru
Как создать новую кисть в фотошопе буквально за несколько секунд?
Всем привет. Вот и подошло время для очередной статьи. Я тут немного подумал и вспомнил, что однажды я писал о том как загружать кисти в фотошоп, если стандартных вам недостаточно. Кистей на просторах интернета можно найти великое множество. Но что делать, если вас не устраивают скачанные кисточки, или вы хотите какую-то конкретно свою и под свои нужды.
Вариант есть. Можно ничего не загружать, а просто сделать свою. А как создать новую кисть в фотошопе? На самом деле очень просто. И это у вас действительно займет всего лишь несколько секунд. Именно этому и посвящена моя статья. Так что как говорил Юрий Гагарин: «Поехали!».
- Выберите какое-нибудь изображение, из которого вы будете делать кисть. Лучше всего, чтобы это была PNG-картинка с прозрачным фоном, тогда кисть будет более клёвая. Я решил сделать кисть из логотипа своего сайта, но вы можете сделать из чего угодно.

- Теперь выберите в главном меню пункт «Редактирование», а затем «Определить кисть». После чего у вас появится окошко, где вам надо будет обозвать нашу новую кисть. Назовите как-нибудь, а потом нажмите ОК.

- Теперь проверим кисть в деле. Создайте в фотошопе новый документ с белым фоном. Выберите кисть, а теперь выберите форму кисти. Наша новая форма должна появиться в конце.

- А теперь выбирайте любой цвет и посмотрите как у вас будет выглядеть это чудо. Потом поэкспериментируйте с другими цветами. Вы также можете менять их размер, как обычно. И кстати их первоначальный размер зависит от размера оригинала.

Вот таким вот абсолютно простым способом вы сможете сделать то, что нужно именно вам. Попробуйте поэкспериментировать и с другими изображениями.
Я вот решил взять звезду и сделать кисть из нее. Вот, что у меня получилось.

И кстати, забыл сказать, что кисти делаются не из всего изображения, а из элемента, расположенного на активном слое, так что вам не обязательно создавать отдельный документ, если нужная его часть находится на другом слое.
Ну что? Всё получилось? Рад за вас. Но если вы хотите углубиться в фотошоп и изучить его в кратчайшие сроки, то очень вам рекомендую посмотреть этот видеокурс. Такого полного руководства с нуля я еще не видел. Вcе замечательно рассказано и смотрится на одном дыхании.
Ну вот и настал грустный момент прощания. Но это только сегодня. Завтра для вас уже будет готова новая статья. А чтобы не пропустить ничего интересного подпишитесь на обновления моего блога. Также не забудьте поделиться с друзьями в социальных сетях. Ну а вам я желаю удачи. Увидимся. Пока-пока.
С уважением, Дмитрий Костин.
koskomp.ru
Как создать свою кисть | Уроки Фотошопа (Photoshop)
Вы наверняка видели кисти для photoshop у нас на сайте и в интернете. Задумывались ли вы, как их создают? Сегодня я расскажу вам об этом! И вы сами без труда сможете создавать свои собственные кисти 😉
Как создать свою кисть
1. Создайте новый документ размером 400x400px.
2. Теперь найдите любое изображение, которое вы хотите сделать кистью. Я взял фотографию кота:

Отделите его от фона любым известным вам способом (на эту тему можете прочитать урок photoshop выделение или учимся работать с Pen Tool) и вставьте в наш документ с размером 400px:

3. Перейдите в Edit (Редактирование) -> Define Brush Preset (Определить кисть) и дайте своей кисти имя:

4. Теперь в списке кистей вы увидите свою кисть в виде кота:

5. С этого момента вы можете пользоваться этой кистью как любой другой.

6. Как создать свою кисть в photoshop вы узнали, но как создать набор кистей, а затем сохранить его?
Давайте разберемся. Допустим, вы создали несколько кистей с животными, и хотите теперь сохранить их в один файл и использовать как отдельный набор кистей (а может даже выложить в интернет). Идём в Edit (Редактирование) -> Preset Manager (Менеджер наборов). Здесь вы увидите все кисти в текущем наборе:

Теперь выделите все ненужные кисти и нажмите Delete.

Остались только те кисти, которые вы хотите сохранить. Выделите их, и нажмите Save set (Сохранить). Вот и всё, теперь осталось только дать имя набору ваших кистей и нажать кнопку “Сохранить”. По правде сказать, удалять ненужные кисти не обязательно, можно сразу выбрать те, которые надо сохранить, но чтобы не запутаться в первый раз, мы сделали именно так.
Итак, мы выяснили, как создать свою кисть и сохранить её (или несколько кистей) в отдельный набор, который вы всегда сможете загрузить в панели выбора наборов с помощью команды Load Brushes:


На этом я заканчиваю урок по созданию своей кисти в Photoshop, надеюсь он оказался для вас полезен. Желаю вам удачи, и до новых встреч на нашем сайте.
P.S. Не забывайте оставлять комментарии, кликать по социальным кнопкам и подписываться на RSS Ленту 😉
psforce.ru
Как сделать кисть в фотошопе. |
В программе Фотошоп для рисования предусмотрены различные наборы кистей. Но можно сделать и собственные кисти и пользоваться ими. Как сделать кисть в фотошопе? Это совсем не сложно и не займет много времени. Возьмем картинку с забавными зверями и сделаем кисть в виде тигренка.
1-Файл-открыть.

2-В окне слоев разблокировать фоновый слой, два раза кликнуть по нему левой кнопкой мыши и «ok».
3-На панели инструментов выбрать инструмент «прямоугольная область» и выделить тигренка.

4-Изображение-кадрировать.
Так как тигренок на белом фоне, то фон можно убрать инструментом волшебная палочка. О других способах выделения смотрите в статье выделение объекта в фотошопе.
5-Выбрать волшебную палочку и кликнуть мышкой по белому фону. Появится выделение.
6-На клавиатуре нажать Delete. Фон исчезнет.
Теперь нужно уменьшить картинку.
7-Изображение-размер изображения. Здесь уменьшить размер до 100 px.
.
8-Редактирование-определить кисть. В появившемся окне дать название кисти и «ok».
Теперь на панели инструментов выбрать кисть, вверху нажать на маленький треугольник и
посмотреть, где кисть. Она будет в конце окошка. Остается кликнуть на нее и рисовать. Меняя основной цвет,
получим разноцветных тигрят.

Как сделать собственную кисть в фотошопе уже понятно, но ее нужно еще сохранить, потому что, если перейти на другой набор кистей, ваша созданная кисть исчезнет.
Для сохранения нажать на треугольник в параметрах кисти,
затем нажать на треугольник в правом верхнем углу появившегося окошка. Появится еще окно, тут выбрать «управление наборами» , в следующем окне кликом мышки выделить новую кисть и нажать «сохранить»

Сохраните в отдельной папке. Эту кисть всегда можно загрузить в фотошоп при необходимости..
kalejdoskopphotoshopa.ru




