Формат с прозрачным фоном. Как сохранить картинку без фона в фотошопе
Фотомонтаж – это увлекательное занятие, которое имеет огромное количество поклонников по всему миру. Люди создают настоящие произведения искусства, объединяя множество снимков, ретушируя фотографии и меняя отдельные их элементы.
Очень часто требуется убрать с фотографии фон, оставив лишь главное. Как правило, эта задача нужна, если вы хотите поставить новый «задник» или переместить кусок кадра на другое изображение. Кроме того, графику с прозрачным фоном нередко применяют на веб-сайтах. Сохранить картинку без фона в Фотошопе можно очень и очень легко – и наша пошаговая инструкция позволит вам в этом убедиться.
Шаг 1. Установка
Для обработки изображения вам понадобится . Установочный файл можно получить в разделе «Скачать» на нашем сайте – ссылка для загрузки дистрибутива придёт на тот e-mail, который вы укажете в соответствующей форме.
Размер бесплатной пробной версии Фотошопа – всего 57 Мб, благодаря чему дистрибутив скачается за считанные минуты даже при низкоскоростном Интернете.
Шаг 2. Выбор фото
Запустите Фотошоп, чтобы начать работу. В стартовом меню кликните на верхний пункт «Открыть фотографию», выберите нужный файл. После этого программа перейдёт в основное окно – редактор изображений. Здесь вы можете отретушировать фото, добавить различные эффекты на кадр. Чтобы узнать, или провести другие операции над изображением, зайдите в раздел «Обучение» на нашем сайте и почитайте соответствующие статьи. Впрочем, интерфейс программы очень прост, и нужные функции можно легко найти самостоятельно.
Шаг 3. Удаление фона
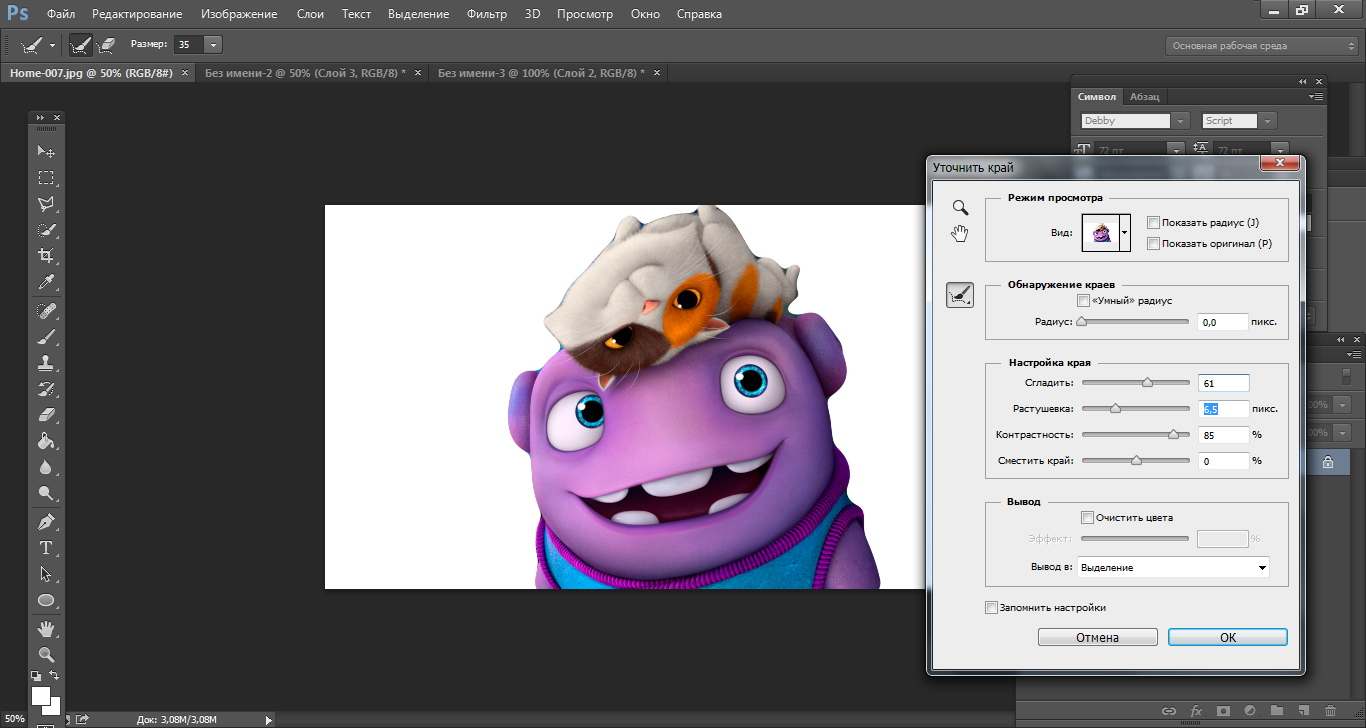
На этом шаге вы узнаете, как сохранить изображение без фона в Фотошопе. Для этого кликните на пункт «Эффекты» в верхнем меню и выберите «Замена фона». В появившемся окне необходимо установить опцию «Без фона», а затем перейти к выделению объекта, который должен остаться на фотографии. Увеличивайте масштаб кадра, пока объект не станет достаточно большим, чтобы его было удобно обрабатывать. Кликайте по границам с фоном по контуру нужного вам участка, следя за тем, чтобы линия выделения ложилась как можно более ровно.
Кликайте по границам с фоном по контуру нужного вам участка, следя за тем, чтобы линия выделения ложилась как можно более ровно.
После того, как вы замкнёте контур, кликните дважды по нему, чтобы закончить работу. Программа сотрёт весь фон, оставив только выделенный объект. Не страшно, если с первого раза результат вам не понравится – достаточно нажать кнопку «Отмена» и попробовать всё сначала. Кроме того, можно установить увеличенное размытие границ, чтобы Фотошоп смягчил края выделения и сделал удаление фона более простым для новичков.
Шаг 4. Сохранение
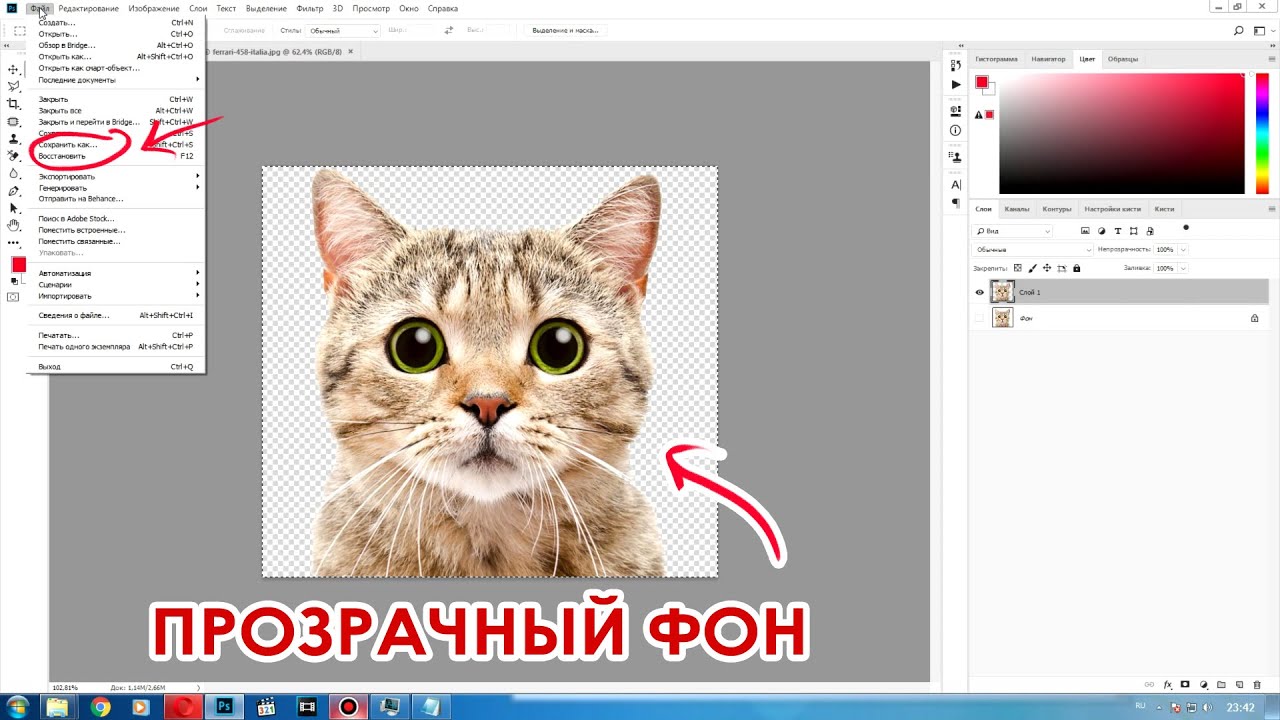
Если вам важно, чтобы при сохранении фон оставался прозрачным, не выходите из окна «Замена фона». В левом нижнем углу вы найдёте кнопку «Сохранить в файл» — нажмите на неё и выберите нужный формат. Важно помнить, что прозрачность поддерживается только форматами PNG и GIF, поэтому стоит обратить внимание именно на них. Форматы TIFF и PSD можно отнести скорее к макетам, чем к изображениям, и просмотреть их без использования Фотошопа не получится.
Теперь вы знаете, как сохранить картинку без фона в Фотошопе, и без труда справитесь с этой задачей, если вам потребуется сделать фотоколлаж или создать элементы дизайна для веб-сайта. Тренируйте навыки, используя свою фантазию и наши обучающие материалы, и вы сможете быстро стать профессиональным фотошопером!
При сохранении прозрачности необходимо так же учитывать, что форматы PNG-8 и GIF запоминают не более 256 цветов. Потому при сохранении фотографий, не содержащих прозрачность и полупрозрачность, пользуйтесь, для сохранения качества фото, форматом JPEG.
Теперь более подробно:
Если требуется сохранить прозрачность изображения, фоновый (нижний) слой которого имеет 100% непрозрачность, а сам объект (верхний слой) на этом фоне имеет участки различной степени прозрачности, то просто объедините видимые слои и сохраняйте изображение в нужном Вам формате (JPEG к примеру). Прозрачность верхнего слоя будет сохранена.
При наличии 100% прозрачности фона и 100% непрозрачности изображения на нем, сохранение можно делать в формате PNG-8 или GIF.
А как же сохранить прозрачность, отличную от 100%? Точнее, как сохранить изображения с частичной прозрачностью (полупрозрачностью) в фоновом слое? Форматы PNG-8 и GIF переведут полупрозрачность в белый цвет, оставив только 100% прозрачность. Думаю, Вам приходилось видеть изображения с белой окантовкой. Это как раз данный случай. Поэтому, в фотошопе, для сохранения изображений с полупрозрачностью, существует формат PNG-24. Благодаря ему изображения с использованием градиентной полупрозрачности, или полупрозрачности некоторых его элементов, сохраняются и отображаются в браузерах так же, как мы их видим в фотошопе. При этом вес картинки сохраненной в данном формате будет больше, чем в PNG-8.
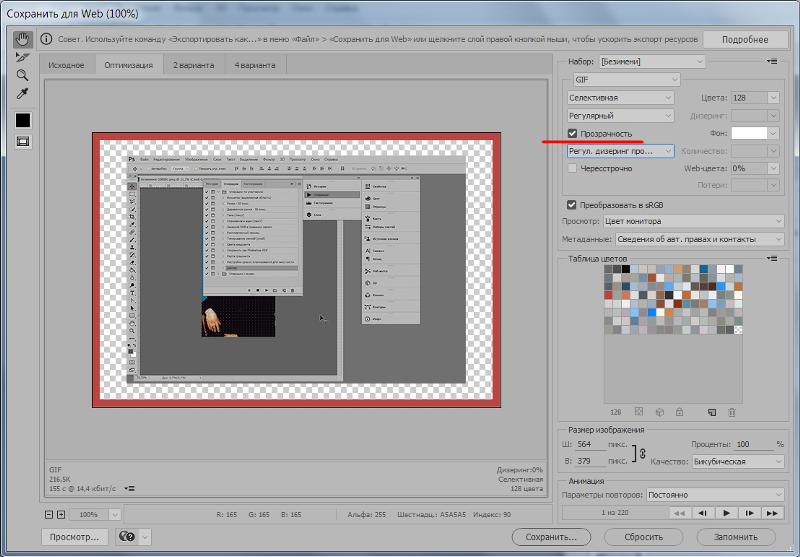
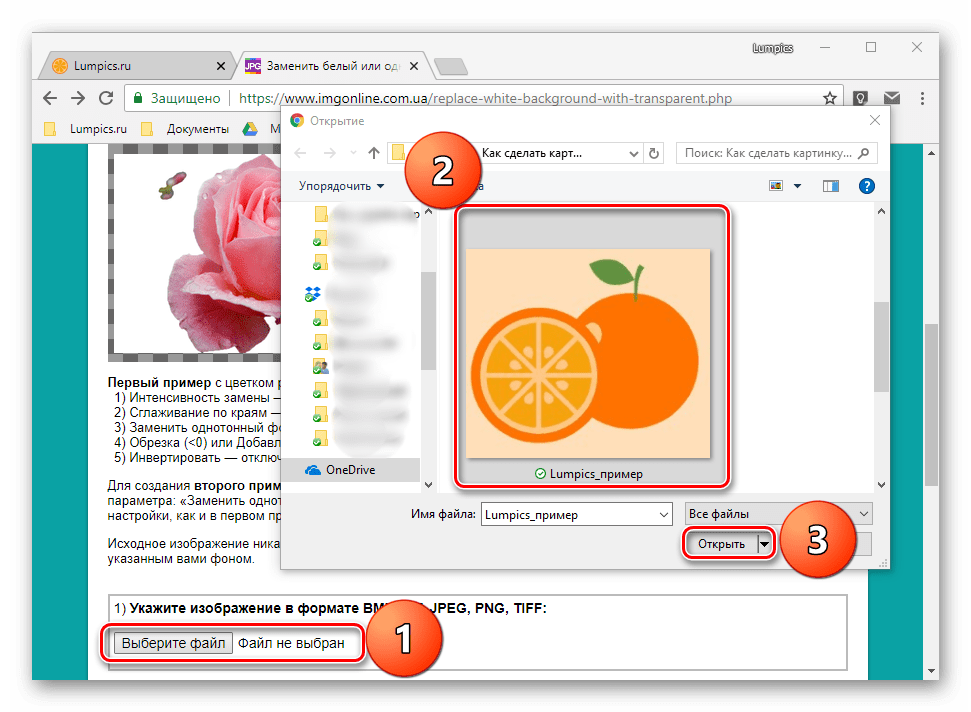
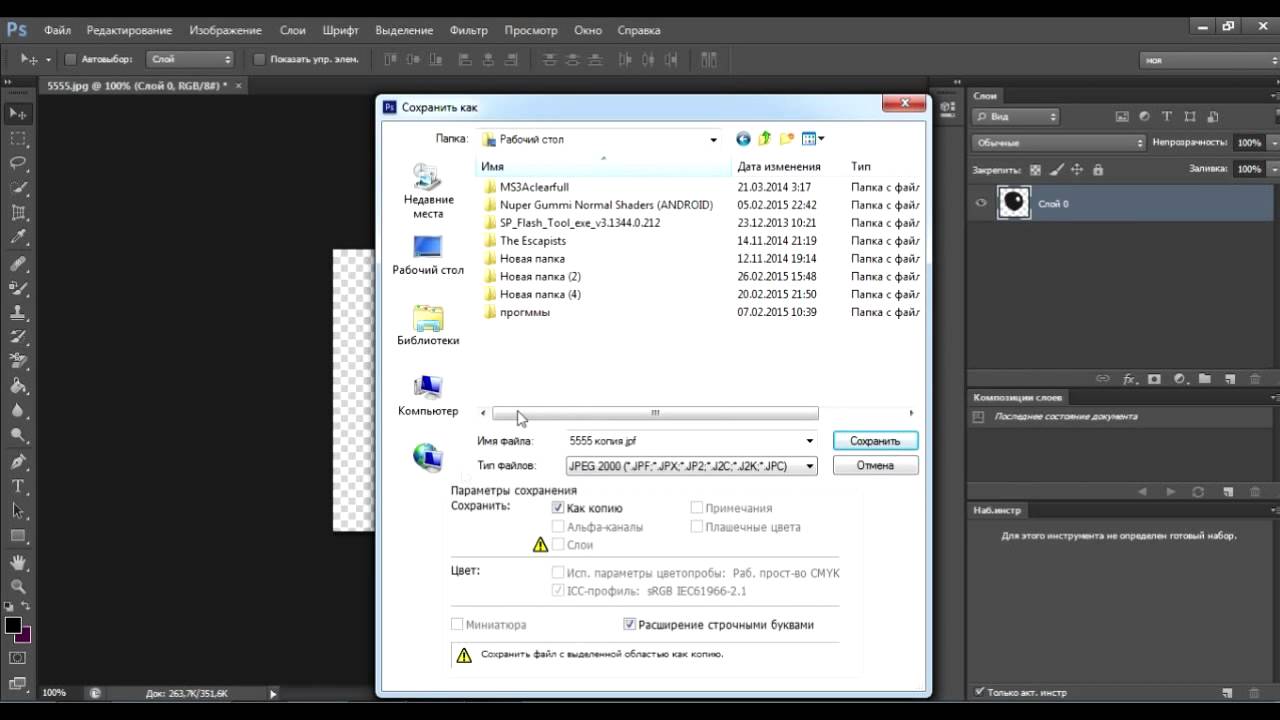
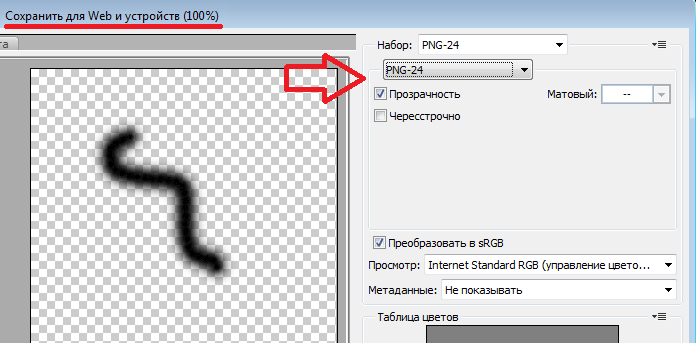
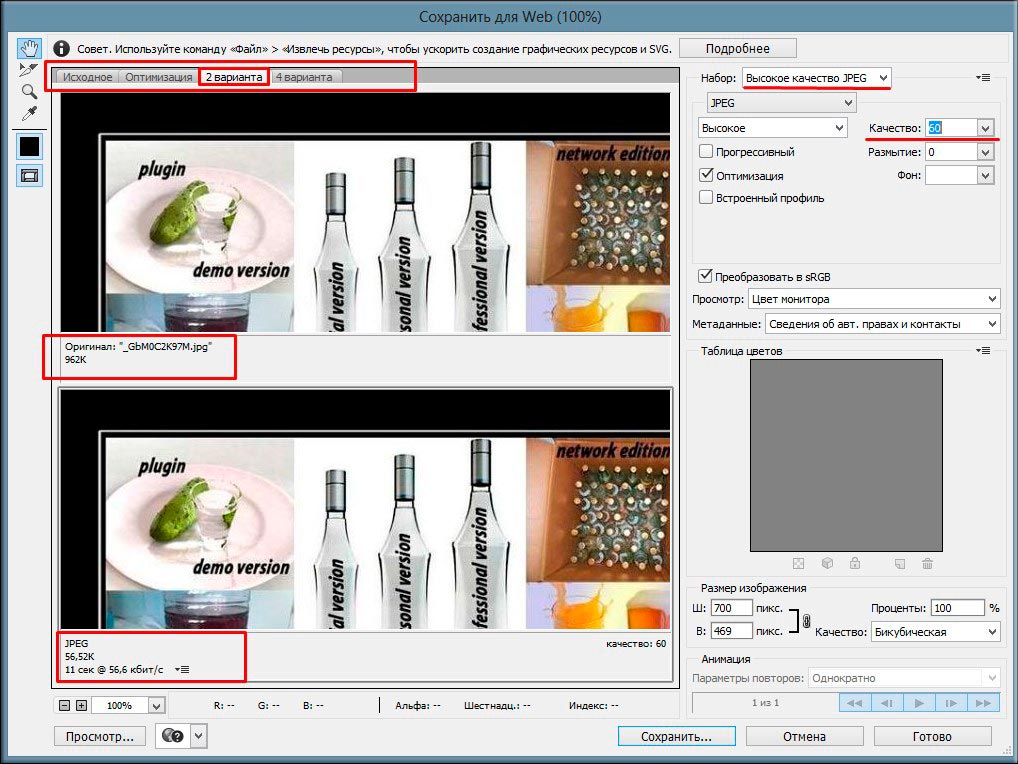
В любом случае, для сохранения изображения, с целью его использования на сайте, кликните «Файл» — «Сохранить для Web и устройств». В появившемся окне кликнув по стрелке (1) выберите формат сохранения. В окне просмотра (2) Вам будет представлено оптимизированное изображение в выбранном Вами формате. Задайте требуемый размер сохраняемого изображения (3). Чтобы при изменении размера изображения не нарушались его пропорции, установите иконку «Скрепка» (4). Убедитесь, что вес (5) изображения Вас устраивает. Если Вы считаете, что предложенный, оптимизированный фотошопом вариант будет «тяжеловат» для Вашего сайта, посмотрите другие варианты (6). Помните, что уменьшение веса картинки идет за счет качества изображения, поэтому не переусердствуйте. При сохранении прозрачности в формате PNG-24 назначьте установки «Прозрачность» (7) и «Черестрочность» (8).
Так же, при сохранении прозрачности, Вы можете воспользоваться готовыми, оптимизированными настройками сохранения из штатного набора (11) фотошоп. Рекомендовать какой либо из них сложно. Каждый из них хорош под определенную задачу. Но после непродолжительных экспериментов Вы без труда сможете найти свой оптимальный вариант. Еще раз хочу напомнить: в погоне за уменьшением веса изображения и времени его открытия в браузере (12) не нанесите ущерб качеству!
Помните, мы создавали с Вами цветовой круг? Я добавил на самый нижний слой (он у нас был пустым), в выделенную круглую область, линейный градиент от 100% непрозрачности до 0%. Для сравнения и наглядности я сохранил данное изображение в разных форматах и разместил их на контрастном фоне. При сохранении в JPEG (а) мы потеряли и прозрачность, и полупрозрачность (15), по отношению к фону. Фон стал белым (13). Сохранение в PNG-8 (б) и GIF (в) сохранило 100% прозрачность (14), но полупрозрачность (15), по отношению к фону, потеряна. Отчетливо видна белая окантовка (16) вокруг изображения и даже стрелок, указывающих на эту окантовку. В формате PNG-24 (г) нам удалось сохранить и прозрачность, и полупрозрачность. Сквозь изображение просматривается фон сайта (17). И никаких артефактов.
Для сравнения и наглядности я сохранил данное изображение в разных форматах и разместил их на контрастном фоне. При сохранении в JPEG (а) мы потеряли и прозрачность, и полупрозрачность (15), по отношению к фону. Фон стал белым (13). Сохранение в PNG-8 (б) и GIF (в) сохранило 100% прозрачность (14), но полупрозрачность (15), по отношению к фону, потеряна. Отчетливо видна белая окантовка (16) вокруг изображения и даже стрелок, указывающих на эту окантовку. В формате PNG-24 (г) нам удалось сохранить и прозрачность, и полупрозрачность. Сквозь изображение просматривается фон сайта (17). И никаких артефактов.
В заключение хочу еще добавить, что, к сожалению, администрация некоторых сайтов устанавливает ограничение на форматы изображений (фотографий), загружаемых посетителями. В этом случае Вам остается только одно: подобрать для своего графического изображения фон, соответствующий фону сайта, и сохранить его в формате JPEG.
Надеюсь, теперь у Вас проблем с сохранением прозрачности не будет.
-
ctrl+shift+ALT+s, вроде
Лучше только фон оставь
Некоторые проблемы в 3ds max и методы их решения
1. Проблема: Вы выполнили визуализацию сценуы 3ds max в высоком разрешении, но по какой-то причине сохранить её не получается, выскакивает сообщение о нехватке памяти.
Решение: Сохраните рендер в формате.tif. Похоже, это единственный работающий формат в данной ситуации.
2. Проблема: Вы пытаетесь отрендерить сцену с модификатором Camera Correction (3ds max и VRay), но в итоге получаете кучу артефактов на рендере.
3. Проблема: Не получается рендерить в высоком разрешении в 3ds max, постоянно вылетает сообщение об ошибке «Error Creating Bitmap».
Решение: Сохраните сцену и выйдите из 3ds max. Потом запустите его снова и выполните рендеринг ПУСТОЙ сцены в нужном вам разрешении. После этого откройте вашу проблемную сцену и попробуйте её отрендерить. .. ТА-ДААААА!! Заработало! Только не спрашивайте у меня, почему в максе всё так загадочно работает…
.. ТА-ДААААА!! Заработало! Только не спрашивайте у меня, почему в максе всё так загадочно работает…
4. Проблема: Вы пытаетесь сделать рендер сцены интерьера в 3ds max и VRay, но по неизвестной науке причине окна в интерьере получаются чёрными, несмотря на то, что сквозь них проходит свет.
Решение: Скорей всего вы случайно поставили галку в параметре Override Reflection/Refraction в свитке Environment меню V-Ray. Снимите галочку, и проблема решится.
suslik, tebe 16 let,
Да, и не собираюсь удалять. Это же история МОЕЙ жизни.
Это может быть из за малоподвижного образа жизни, прошлых травм и т.д. Но в твоём случае это из за чрезмерной подвижности, тоесть износился сам сустав, не хватает суставной жидкости, т.е смазки. Что бы её востановить нужно попить что то что востанавливает межсуставную жидкость. Например ArthroStop Plus / GELENK NAHRUNG / Золотой ус
CorelDRAW Graphics Suite — Учебные пособия
(автор: Эриел Гараза Диаз)
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде. Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад. Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).
Изображение яблока будет иметь прозрачный фон. Быстро и удобно!
Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску). Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур). Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур). Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.
Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.
В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.
Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок). Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip. Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.
Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.
Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.
Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.
Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски). Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д. В настройках на панели свойств можно добавлять маски в список или же удалять их.
Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д. В настройках на панели свойств можно добавлять маски в список или же удалять их.
Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.
Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).
Вот и все. Закройте PHOTO-PAINT, а при получении запроса на сохранение файла выберите «Да». Изображение вернется в CorelDRAW с прозрачным фоном.
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска выберите Сохранить > Сохранение альфа-каналов, а затем сохраните изображение в формате CPT (собственный формат Corel PHOTO-PAINT), TIF, PSD и т. д. для дальнейшего использования.
В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения. В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска. Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.
В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска. Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.
Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты… граница изображения может быть сформирована всего в несколько действий.
Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты. Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки). Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения. Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения. Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
Теперь, выделяя трассированные объекты, выберите Объект > Формирование > Граница.
Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).
Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое. Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
обычное фото, на прозрачном фоне и без потери качества. Сохраняем изображение в формате JPEG гибко Как сохранить файл пнг в фотошопе
В мире цифровых технологий есть много инструментов, которые делают нашу жизнь проще. Последних лет 10, с начала использования цифровых фотоаппаратов, появился вопрос в обработке изображений с помощью компьютера. И главными азами является сохранение изображений и их обработка. Все эти обработки изображений производятся в популярной программе Фотошоп. Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
Как сохранить фотографию в Фотошопе?В данной инструкции мы рассмотрим три варианта сохранения изображений с помощью программы Фотошоп:
1. Обычное сохранение в формате png, jpg и т.д.
Обычное сохранение в формате png, jpg и т.д.
2. Сохранение в формате PSD (формат сохранения проекта, с которым в дальнейшем можем продолжить работу).
3. Сохранение для веб-устройств (способ, который позволяет уменьшить размер изображения).
Немного расскажу перед вариантами сохранения изображений важную информацию, которая пригодится Вам в дальнейшем:
Разница между png и jpg заключается в том, что png позволяет сохранять изображения с прозрачным фоном. Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
PSD — формат в котором мы можем работать со слоями, текстами и т.д. Если вы работаете с проектами (PSD) Вы всегда можете сохранить изображение в любом формате.
Сохранять изображения для Веб-устройств нужно обдумано. Любое уменьшение качества отображается на изображении. Без необходимости, советую не использовать этот вариант сохранения.
Приступим к работе по сохранению изображений.
1 . Открыть программу Фотошоп.
2. Нажимаем File (Файл) -> Open (Открыть). Выбираем нужное нам изображение на компьютере и нажимаем Open (Открыть).
Вариант 1. Обычное сохранение в формате jpg, png и т.д.
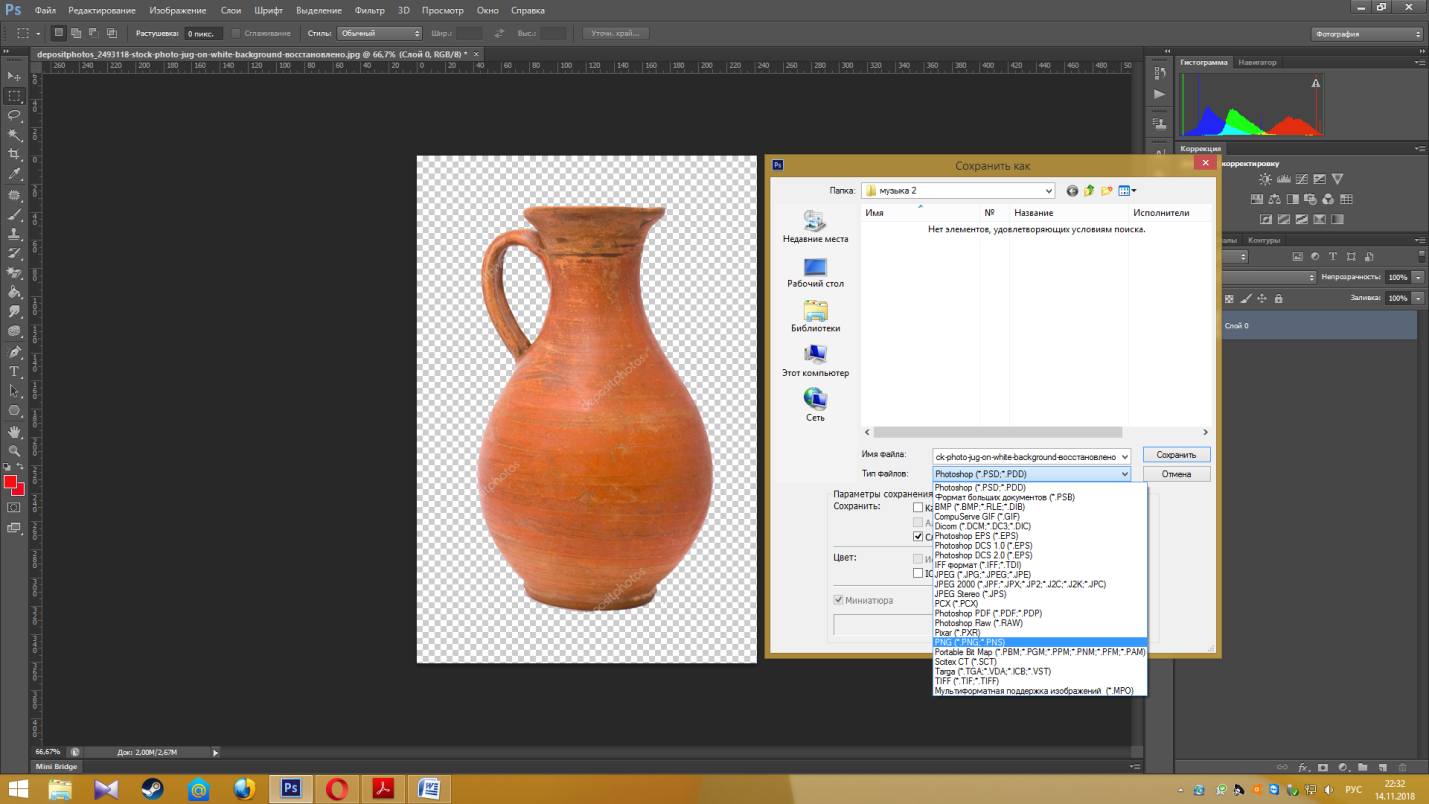
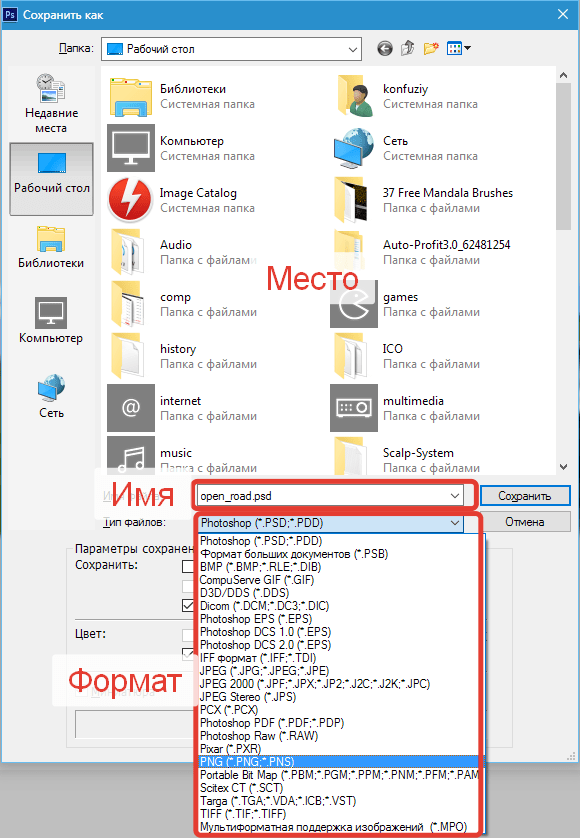
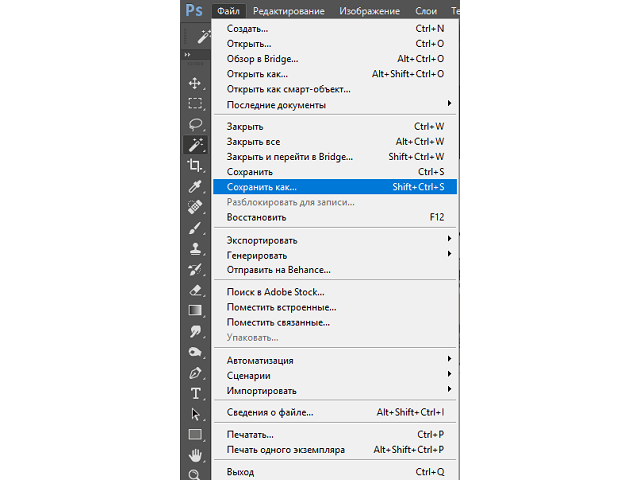
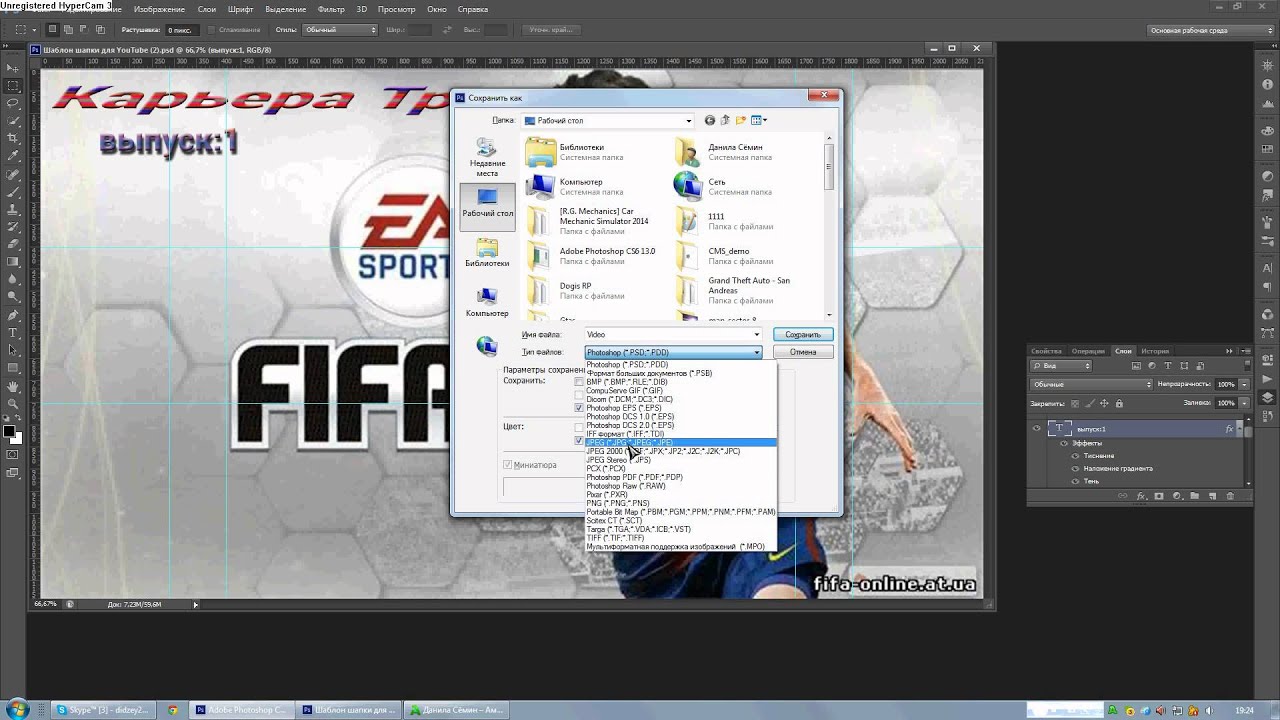
1. Нажимаем File (Файл) -> Save As.. (Сохранить как). Выбираем место, куда мы хотим сохранить изображение, пишем название, с выпадающего списка выбираем формат (JPEG — наиболее удобный или другой, необходимый Вам). Нажимаем Save (Сохранить).
2. Выбираем качество ползунком, чем выше качество, тем больше размер. И нажимаем «ОК».
Вариант 2. Сохранение проекта в формате PSD.
Теперь в любое удобное нам время мы можем продолжить работу с нашим проектом.
Вариант 3.Сохранение для Веб-устройств.
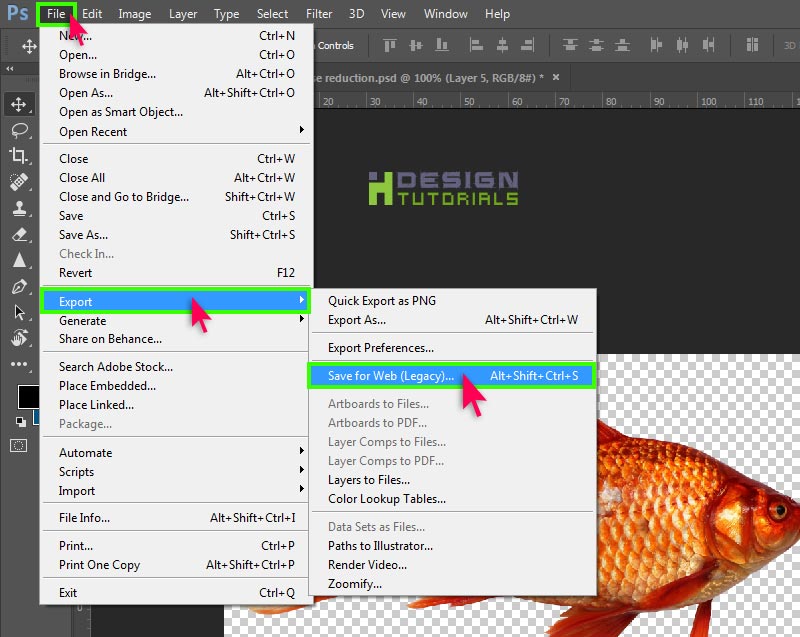
1. Нажимаем File (Файл) -> Save for Web & Devices (Сохранить для Веб-устройств). С выпадающего списка выбираем формат JPEG,GIF или PNG. Выбираем Quality (уровень качества) с помощью ползунка.
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
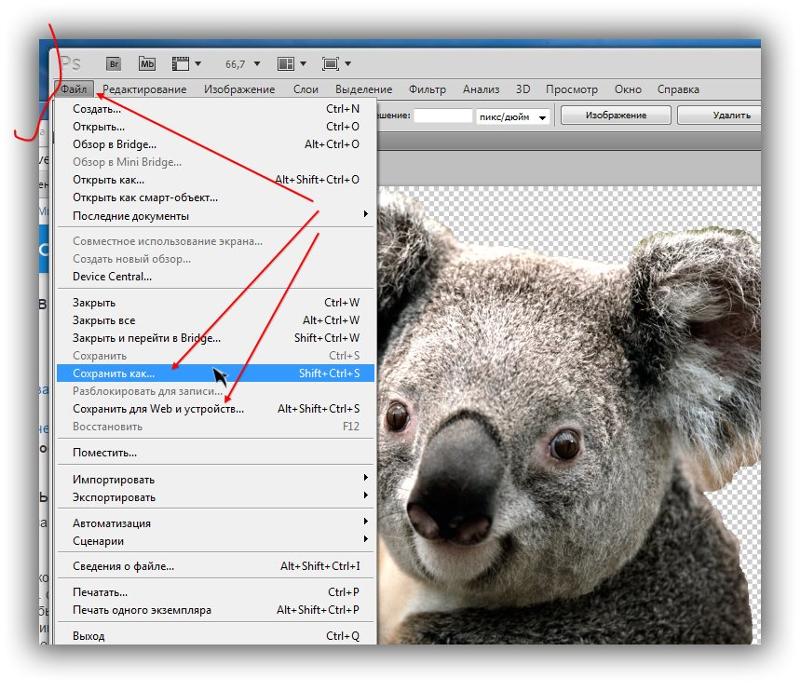
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
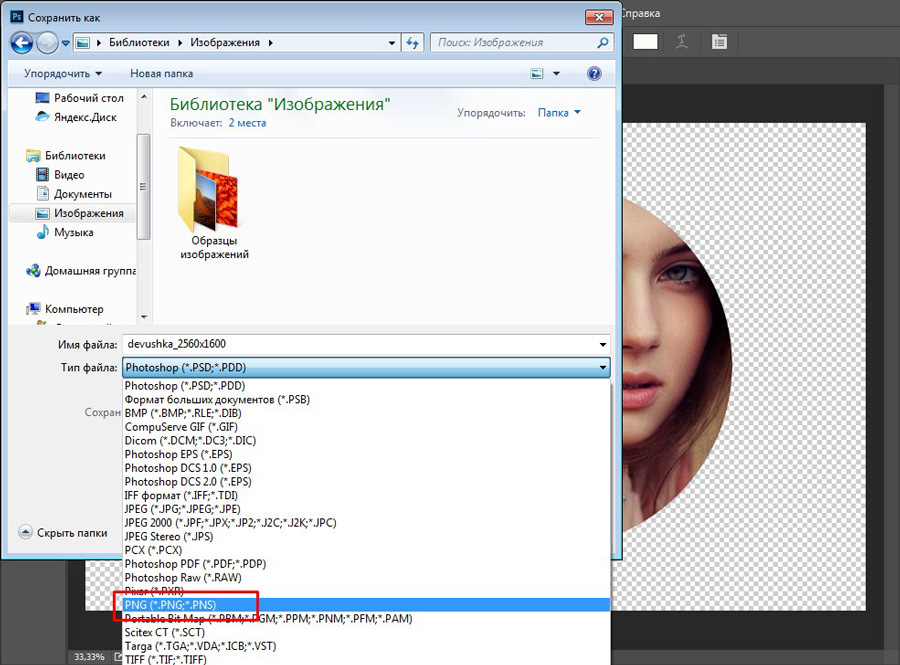
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
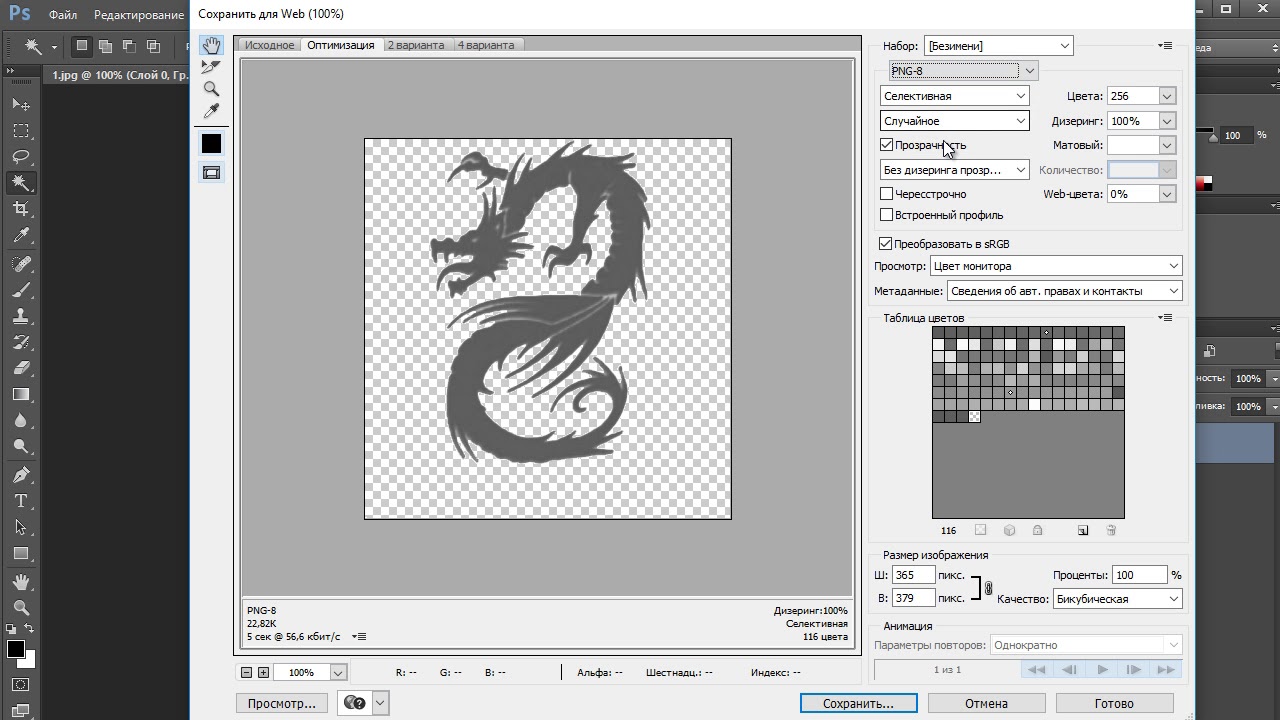
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т. д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
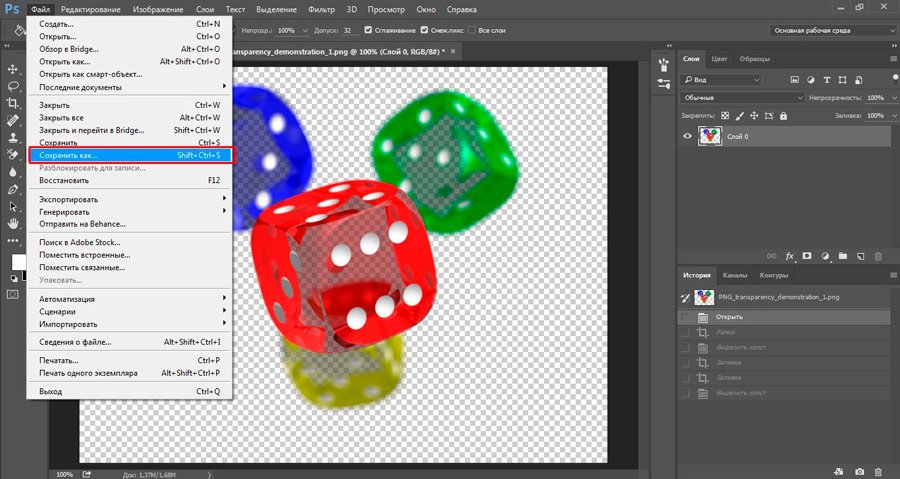
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопеКак сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Опробуйте в «полевых условиях» свой навык!
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования — они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») — «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
4 шаг
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра — «Форматирование» («Format Options») — равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Как сделать изображение формате png. Как сделать фон прозрачным (photoshop)
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
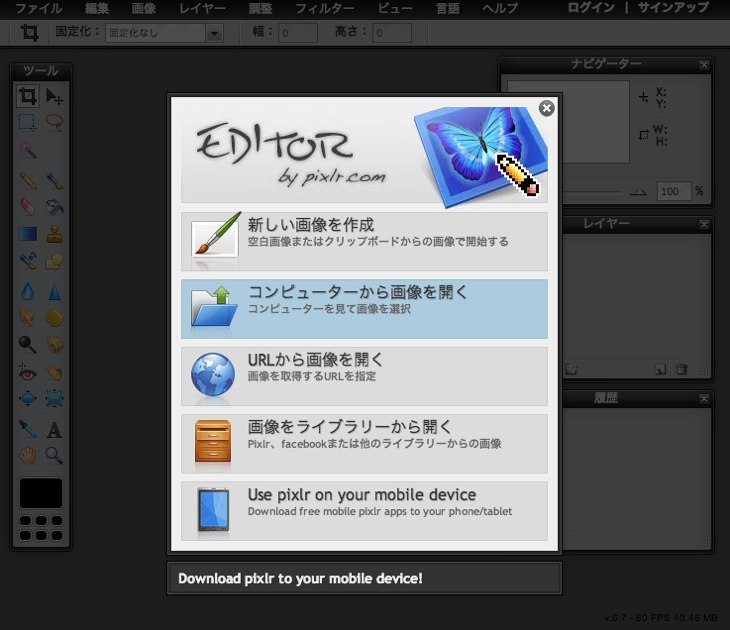
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
PNG – один из наиболее распространенных форматов хранения графической информации. Использование PNG позволяет сохранить высокое качество растровых изображений, так как этот формат сжимает данные без потерь. Кроме того, PNG позволяет менять допустимую степень прозрачности пикселей изображения, так что если вы захотите создать коллаж из нескольких фотографий или вставить картинку в уже имеющееся прозрачное изображение, смело выбирайте этот формат. Неудивительно, что PNG так популярен среди дизайнеров и просто творческих людей.
Что же делать, если вам понадобилось преобразовать фото или изображение в PSD в формат PNG? Эту задачу легко выполнить с помощью Movavi Конвертера Видео! Программа работает с большим количеством видеоформатов и, кроме того, позволяет быстро поменять формат картинок или уменьшить их размер, чтобы вы могли просто перенести их на свой «Андроид» или любой другой телефон. Нет необходимости скачивать специальный конвертер – вам нужно только установить Movavi Конвертер Видео на русском языке.
Нет необходимости скачивать специальный конвертер – вам нужно только установить Movavi Конвертер Видео на русском языке.
Следуйте пошаговой инструкции ниже и вы узнаете, как изменить формат изображений на PNG без каких-либо проблем.
1. Скачайте конвертер PNG-файлов и установите его
Скачайте и запустите установочный файл программы. Следуйте инструкциям на экране, чтобы установить программу на компьютер.
2. Добавьте изображение, которое нужно конвертировать в PNG
Нажмите кнопку Добавить файлы в верхней части окна программы, кликните по опции Добавить изображения и выберите фотографии, которые хотите переделать в PNG. Поддержка пакетной конвертации позволяет выбрать сразу несколько файлов.
3. Выберите формат
В нижней части окна выберите вкладку Изображения и укажите PNG в качестве формата, в который вы хотите перевести файлы.
4. Укажите папку и приступайте к конвертации
Укажите папку для сохранения файлов, кликнув по соответствующей иконке, и нажмите Старт , чтобы начать преобразование в PNG. После окончания конвертации откроется папка с готовыми PNG-файлами.
После окончания конвертации откроется папка с готовыми PNG-файлами.
Давно назревала необходимость написать краткую инструкцию как сделать из PSD картинку формата JPG и PNG. Большинству конечно может показаться это очень простым, но инструкция предназначена для пользователей не работающих постоянно в Photoshop. Например заказчиков, получивших макет в формате PSD (Photoshop).
Файлы формата PSD, это файлы Photoshop. Т.е. вам необходимо предварительно установить Photoshop у себя на компьютере. Не рекомендую устанавливать пиратские версии, что бы не подхватите троян. Сейчас Adobe предлагает бесплатный тестовый период своих продуктов 30 дней. Поэтому смело скачивайте официальную версию Photoshop с сайта разработчика Adobe.
1. Откройте файл PSD
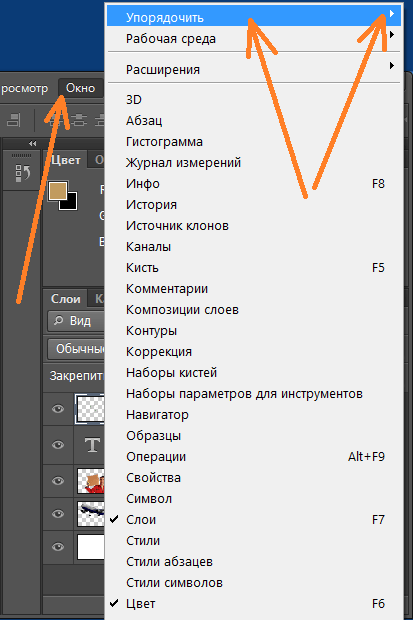
2. Убедитесь что все нужные слои включены. Все слои отображаются в панели «Слои», включенные слои имеют пиктограмму «глаз» у названия. Щелкая по этой пиктограмме мышкой вы можете включать/ выключать отображение слоев. Если вы не видите этой панели, вам необходимо ее включить. Что бы включить отображение панели «Слои»: Верхнее меню > Окно > Слои (или горячая клавиша F7).
Что бы включить отображение панели «Слои»: Верхнее меню > Окно > Слои (или горячая клавиша F7).
3. Для экспорта файла PSD в формат PNG можно использовать упрощенный способ, но он не дает задать дополнительные настройки. Надо отметить что чаще всего дополнительные настройки вам не потребуются. Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG . Сразу откроется окно выбора пути сохранения файла-результата.
4. Более «продвинутый» способ дающий дополнительные настройки. Верхнее меню: Файл > Экспортировать > Экспортировать как… . Откроется окно дополнительных настроек. В нем вы можете: выбрать формат к котором будет сохранено изображение (PNG, JPG, GIF, SVG), возможность изменить масштаб в котором будет сохранено изображение. После необходимых настроек жмем кнопку «Экспорт…» и выбираем путь сохранения в открывшемся окне.
При работе с Photoshop вас может смутить фон изображения. Если в окне Photoshop фон изображения в виде серой шахматной доски, это значит, что фон прозрачный.
В этом случае только формат PNG будет поддерживать прозрачность фона, а в формате JPG изображение сгенерируется с белым фоном. Это надо учитывать если вы в последствии собираетесь использовать эту картинку на сайте где задан фон отличный от белого.
Отличие формата PNG от других форматов для графики заключается в том, что прозрачные или частично прозрачные части изображения при сохранении так и остаются прозрачными. При сохранении файлов в другом формате эта прозрачность может быть потеряна. Чтобы создать и, главное, сохранить PNG-файл, необходимо учитывать несколько моментов.
Инструкция
 В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
Перечень сервисов способных сделать прозрачный фон картинки
В сети существую несколько сервисов, позволяющих убрать фон фотографии онлайн бесплатно. При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
Если у вас, как и у меня возникает желание , то спешу вас обрадовать я протестировал большинство из них и составил список лучших (по ссылке выше).
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
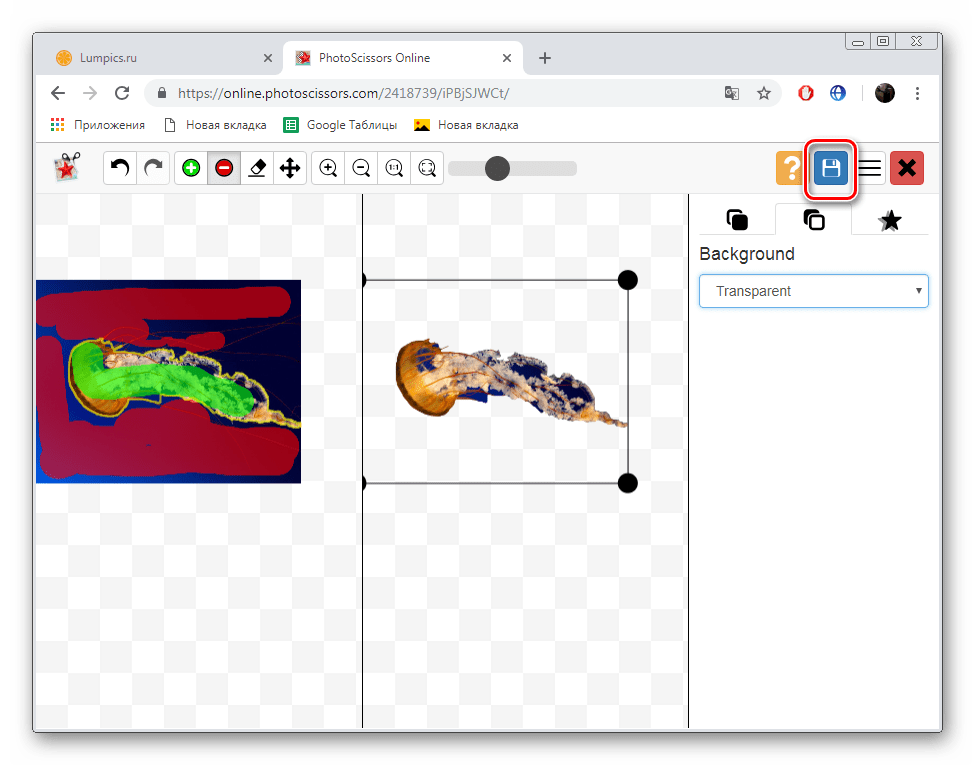
- Для реализации намеченного перейдите на ресурс , кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.
Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.
Для работы с сервисом перейдите на него , кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
После обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже). Также важно, чтобы фото было в формате png или gif.
- Затем необходимо перейти на сам сайт , нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).
- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».
Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
- Для работы с сервисом выполните вход на него , нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.
По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
Заключение
Выше мной были перечислены несколько удобных и лёгких в работе сервисов, позволяющих сделать прозрачный фон в режиме онлайн. Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
Как сохранить фото в Фотошопе CS6 и CC
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2020, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре
Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество? Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Как сделать объект без фона в фотошопе. Как сделать прозрачный фон в Photoshop? Итак, как сделать прозрачный фон в Фотошопе
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete» . Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка » или «magic wand ». Далее дана пошаговая инструкция:
Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
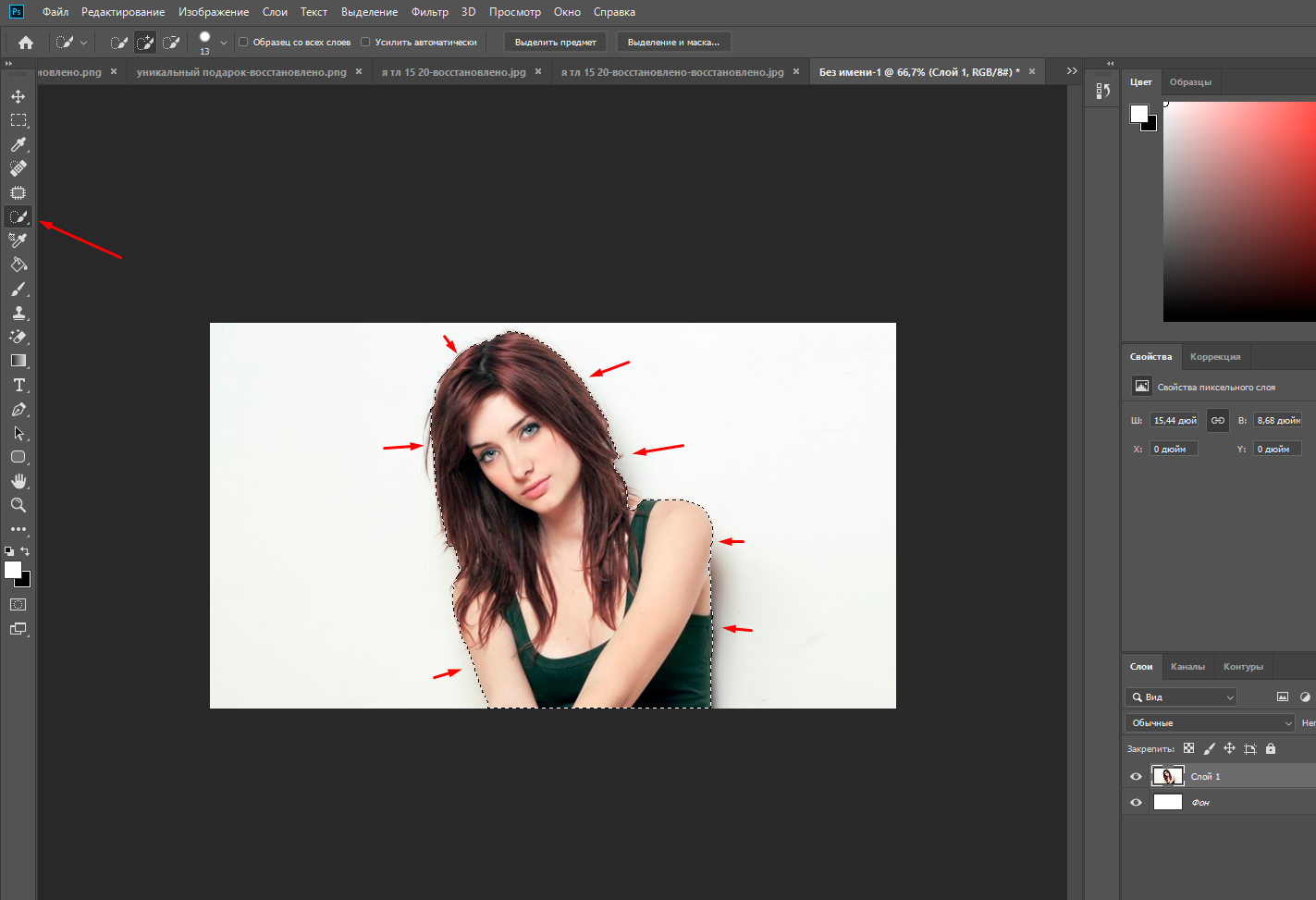
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки .
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
Иногда появляется необходимость вырезать объект с одной фотографии на другую или же сделать прозрачный фон. Для этого нужно для начала вырезать объект из фотографии. Чем мы сейчас и займемся. Если вы еще не сняли нужный вам объект, то лучше постараться найти равномерный, контрастный фон, если же у вас уже есть фотографии и другие сделать не получиться то, придется действовать так как есть, однако работать с такой фотографией будет сложнее.
Я буду использовать вот такую крышку.
Как вырезать объект в Photoshop
- Жмем на замочек на единственном слое, для того что бы можно было удалять его «насквозь», делая «отверстия» в фотографии.
2. Теперь, нужно выбрать инструмент «волшебная палочка». Она выделяет объекты по контурам и помогает выполнению нашей миссии)
Мне немного не повезло и мой предмет выделился не полностью. Чтобы это поправить зажимаем «ALT» и проводим по тому участку который выделился лишним, тем самым показываем программе, что она выполнила выделение неправильно. Photoshop использует нейронные сети для таких операций, поэтому с каждым уточнением контура, выделение будет происходить точнее.
5. Ну вот, так гораздо лучше. Теперь жмем кнопку Delete на клавиатуре и фон удаляется.
Ну вот, мы сделали фон прозрачным, можно обрезать фото, что бы было удобнее работать и сохранить в png формат.
Обрезаем картинку для удобства
- Выбираем инструмент для кадрирования и выделяем нужную область на изображении.
Сохранение фотографии в png
- Открываем меню «файл» и ищем там «Экспортировать как».
2. Выбираем в поле «формат», «png». Проверяем чтоб стояла галочка «прозрачность» и нажимаем «экспортировать все». Сохраняем файл и рудуемся)
Было Стало
Вот так можно сделать прозрачным фон. Все делается достаточно просто, но иногда выделить предмет бывает трудно и придется повозиться. Полученную картинку можно накладывать на фотографии. У Вас обязательно все получиться, главное захотеть!
4.86 /5 (7 )обычное фото, на прозрачном фоне и без потери качества.
В этом уроке вы узнаете, как сохранить документ в фотошопе . После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
Все три команды можно выполнить через меню File (Файл):
Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:
- В верхней части расположено окно для выбора места сохранения вашем жестком диске.
- Изменение имени файла
- В поле Format (Формат) можно выбрать формат для файла. Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:
В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу. Некоторые браузеры и устройства плохо с ним работают.
Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопеКак сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить прозрачный фон
Заголовки к руководству по работе с инструментом Pen Tool
1
00: 00: 01,402 -> 00: 00: 05,198
Добро пожаловать в Photoshop PEN TOOL. В этом уроке я расскажу, что вы делаете с траекторией и
2
00: 00: 05,198 -> 00: 00: 08,593
различных способов импорта этого в InDesign. Есть несколько разных вариантов. Мы можем
3
00: 00: 08,593 -> 00: 00: 11,972
сохранить как маску слоя, мы можем сохранить как обтравочный контур или просто оставить его как контур.И я пойду
4
00: 00: 11,980 -> 00: 00: 13,580
по всем этим трем различным параметрам и способам их сохранения.
5
00: 00: 13,580 -> 00: 00: 18,900
Итак, у меня все еще открыт этот файл с Путь 1. Первый шаг, который мы рассмотрим, — сохранение его как обтравочного контура.
6
00: 00: 18,900 -> 00: 00: 26,500
Выберите путь здесь, выберите путь отсечения. Путь 1. Итак, вы сохраните это изображение на рабочем столе в формате JPEG
7
00: 00: 26,500 -> 00: 00: 30,920
Нажмите «Сохранить».Просто сохраним его как JPEG 9, это будет самый низкий параметр, который мы бы использовали, чтобы сохранить некоторые детали,
8
00: 00: 30,920 -> 00: 00: 36,760
и JPEG сохранит этот путь. Так что жмите хорошо. И это будет сохранено как JPEG с обтравочным контуром.
9
00: 00: 36,760 -> 00: 00: 40,700
Итак, второй вариант — я могу просто сохранить его без обтравочного контура.
10
00: 00: 40,740 -> 00: 00: 44,420
Итак, как обычный путь. И затем сохраните это как not-
11
00: 00: 47,227 -> 00: 00: 53,290
— не обтравочный контур, а обычный контур.По-прежнему в формате JPEG. Сохраните это на рабочий стол. В другую сторону
12
00: 00: 53,290 -> 00: 00: 59,307
будет по команде, а затем щелкните по пути в качестве выделения. Итак, при выборе я могу выбрать
13
00: 00: 59,307 -> 00: 01: 04,229
изменить, перо. Так что дайте ему немного пера, два пикселя. Затем в палитре слоев нажмите добавить
14
00: 01: 04,243 -> 00: 01: 09,983
маска. Смотри, теперь у меня есть маска. В этом случае мне нужно его сохранить. Итак, я использую этот ярлык для
15
00: 01: 09,983 -> 00: 01: 16,857
сохранить как.Command-Shift-S. На рабочий стол. Я могу сохранить его как файл Photoshop или как файл
16
00: 01: 16,857 -> 00: 01: 20,999
TIFF. Файл фотошопа просто сохранится. Для Photoshop нет вариантов. В формате TIFF нажмите «Сохранить». Я
17
00: 01: 20,999 -> 00: 01: 25,900
обычно встраивает цветовой профиль. Завершите другой учебник за пределами этого учебника. Но это
18
00: 01: 25,900 -> 00: 01: 28,508
всегда очень хорошо для встраивания цветового профиля для согласованности цвета.
19
00: 01: 28,508 -> 00: 01: 33,384
Итак, я нажал сохранение. Варианты для TIFF. Вы всегда хотите включить сжатие LZW.
20
00: 01: 33,384 -> 00: 01: 36,997
Очевидно, я хочу, чтобы прозрачность сохранения была включена. Это просто говорит вам, что около
21
00: 01: 36,997 -> 00: 01: 38,343 Программы
не поддерживают прозрачность.
22
00: 01: 38,343 -> 00: 01: 42,337
Вся информация о пирамиде изображений и все другие детали, если вы посетите
23
00: 01: 42,337 -> 00: 01: 46,745
pentoolphotoshop.com, в нем подробно рассказывается о том, что означают эти настройки. Итак, я хочу Mac
24
00: 01: 46,745 -> 00: 01: 50,545
и мне нужно сжатие ZIP. Итак, мне нужен небольшой файл. Сжатие LZW и ZIP будет
25
00: 01: 50,545 -> 00: 01: 54,640
сделать файл намного меньшего размера. Так что жмите хорошо. Главный из них — сохранение прозрачности. Без сжатия до
26
00: 01: 54,640 -> 00: 01: 56,121
сделать файл намного большего размера.
27
00: 01: 56,121 -> 00: 02: 00,074
Итак, теперь у меня сохранены три версии, это TIFF.И я перехожу к InDesign. У меня
28
00: 02: 00,074 -> 00: 02: 03,469
пустой документ открыт. Итак, я собираюсь поместить изображения в InDesign. Итак, сначала команда -D.
29
00: 02: 03,469 -> 00: 02: 09,950
Первое изображение, которое я хочу разместить, — это прозрачный фон. Это TIFF, и в нем нет
30
00: 02: 09,950 -> 00: 02: 14,096
активирован путь отсечения. Итак, вы открыли. Нажать и перетащить. И вы можете видеть, что он вырезан.
31
00: 02: 14,106 -> 00: 02: 19,997
Переход в меню, просмотр, предварительный просмотр наложения. Это приятный мягкий край, именно такой, каким вы его видите в Photoshop. Следующие
32
00: 02: 20,000 -> 00: 02: 25,140
image Я размещу траекторию обрезки. Итак, вы открываете. Поместите это изображение.
33
00: 02: 25,140 -> 00: 02: 28,040
Итак, вы можете видеть, это путь отсечения.
34
00: 02: 28,220 -> 00: 02: 31,760
Действительно острый край. В то время как слой-маска действительно красивое и мягкое перо.
35
00: 02: 31,766 -> 00: 02: 35,513
Иногда твердый край — это тонкий, твердый край объекта. Но большинству людей нравится маска слоя.
36
00: 02: 35,513 -> 00: 02: 38,879
преимущества и недостатки перечислены на pentoolphotoshop.com. Возможно, вам понадобится острый
37
00: 02: 38,880 -> 00: 02: 42,560
см. И вы можете увидеть здесь, если я вмешался слишком далеко.
38
00: 02: 42,920 -> 00: 02: 47,060
И проверьте это.С маской слоя получается гораздо более естественный вид.
39
00: 02: 47,085 -> 00: 02: 54,506
Последний вариант заключался в размещении в изображении без обтравочного контура и в формате JPEG.
40
00: 02: 55,900 -> 00: 02: 59,960
Разместите это изображение, как видите, оно не вырезано. Однако цель этого состоит в том, что вы можете частично захотеть
41
00: 02: 59,960 -> 00: 03: 06,220
выталкивает часть изображения. Итак, что я могу сделать, так это продублировать эту коробку.Скопируйте / вставьте на место. Итак, теперь у меня
42
00: 03: 06,257 -> 00: 03: 11,684
два вот так. Теперь перейдите к объекту, параметрам обтравочного контура, контуру Photoshop. И теперь я могу выбрать
43
00: 03: 11,684 -> 00: 03: 16,424
фактический путь Photoshop. Хит хорошо. И теперь этот путь применен. Итак, когда я перехожу к
44
00: 03: 16,424 -> 00: 03: 19,320
изображение ниже и переместите рамку вниз, чтобы вы могли видеть, что путь применен.
45
00: 03: 20,820 -> 00: 03: 24,573
И вы видите, что путь выходит из коробки.Так что здесь также нужно быть осторожным, поскольку
46
00: 03: 24,573 -> 00: 03: 27,872
до того, как далеко вы зашли. Посмотрите, как это немного врезается. Если вы знаете, что это частичное и частичное
47
00: 03: 27,872 -> 00: 03: 31,773
вылезая из коробки, вот где вам нужно быть осторожным, как далеко вы зайдете. Теперь
48
00: 03: 31,773 -> 00: 03: 35,289
вы видите, это действительно хороший эффект. Вот так журналы частично вырывают имидж.Вы
49
00: 03: 35,289 -> 00: 03: 38,381
может делать это с файлами TIFF и PSD, это просто другой процесс, в который я не буду вдаваться.
50
00: 03: 38,381 -> 00: 03: 40,289
Вы можете перемещать этот блок до упора.
51
00: 03: 40,289 -> 00: 03: 46,210
Также в Photoshop я рассказал о том, как в InDesign можно нанести перо на контуры. Не рекомендую. Это
52
00: 03: 46,210 -> 00: 03: 51,736
не самый лучший вариант.Меню, объект, эффекты, базовое перо, предварительный просмотр. Затем вы начинаете видеть
53
00: 03: 51,736 -> 00: 03: 52,533
эффект пришел.
54
00: 03: 52,533 -> 00: 03: 56,634
Просто поиграйте с этими настройками. Это действительно зависит от обстоятельств. Итак, вот как
55
00: 03: 56,634 -> 00: 04: 00,744
Поместите последний путь через маску слоя, или путь через обтравочный контур, или просто обычный путь, в
56
00: 04: 00,744 -> 00: 04: 02,587
InDesign.Увидимся в следующем уроке.
57
00: 04: 04,200 -> 00: 04: 06,460
PenToolPhotoshop.com
Создание прозрачности для документа, который вы будете использовать в другой программе, отличается от создания прозрачности для слои в документе Photoshop. Прозрачность слоя отлично работает в Photoshop, но когда вы используете документ вне Photoshop, документ должен использовать формат файла, в котором прозрачность сохраняется так, как это распознают другие программы. Выбор формата зависит от конечного использования документа. Например, веб-страница не может использовать собственный документ Photoshop; вы должны сохранить копию как прозрачный PNG или GIF. Adobe InDesign распознает прозрачность в документах Photoshop, поэтому вам не нужно ничего менять перед помещением документа в файл InDesign. Вы можете использовать Таблицу 13.4 в качестве краткого справочника по распространенным типам прозрачного вывода, и после этого я подробно расскажу о деталях.
Рекомендации по поддержанию прозрачности в других программахПоддержание прозрачности легче с новыми программами и сложнее с более старыми программами. Это потому, что многие новые программы сразу распознают прозрачность Photoshop или распознают другие стандартные способы сохранения прозрачности.Старые программы не поддерживают прозрачность Photoshop или более новые, более эффективные способы сохранения прозрачности, что заставляет вас выполнять дополнительную работу с вашими документами Photoshop. Ваш рабочий процесс с большей вероятностью сохранит прозрачный фон в документах Photoshop, если вы будете использовать следующие рекомендации:
Создание прозрачного фона для печатиВ последние годы Adobe обновила больше своих программ для прямой поддержки прозрачности Photoshop, так что все, что вам нужно сделать, это импортировать 8-битный документ Photoshop и все прозрачные области документ Photoshop сохраняется.Это, безусловно, верно в отношении Adobe InDesign CS2 и Adobe Illustrator CS2. В обеих программах просто выберите «Файл»> «Поместить», чтобы импортировать документ Photoshop, и, если документ Photoshop имеет прозрачность, он будет таким же отображаться на странице InDesign или Illustrator.
Старые программы и программы сторонних разработчиков могут не распознавать прозрачность в документах Photoshop.Старые программы верстки могут распознавать другие способы сохранения прозрачности, такие как альфа-каналы или траектории обрезки. Поскольку альфа-каналы применяются не только к печати, но и к большему количеству носителей, я расскажу, как их создать, на боковой панели «Создание альфа-каналов для других программ». Обтравочные контуры обычно используются только в печатных носителях, поэтому, если вы используете программу макета страницы, которая их поддерживает, вот как это сделать. Чтобы сохранить документ с обтравочным контуром:
Создание прозрачного фона для ИнтернетаКак и в случае с печатью, Adobe упрощает вам задачу, если вы используете Adobe GoLive CS2, редактор веб-сайтов, который поставляется с Adobe Creative Suite CS2. С Adobe GoLive вам не нужно преобразовывать документ Photoshop в формат, удобный для Интернета; GoLive сделает это за вас, когда вы импортируете документ Photoshop.На первый взгляд кажется, что шагов больше, но на самом деле работы меньше. Чтобы использовать документ Photoshop с прозрачным фоном в GoLive:
Оптимизированная графика появляется на странице с прозрачным фоном, так что фон страницы просматривается сквозь графику (рис. 13.16). Рисунок 13.16.
Если вы хотите использовать документ Photoshop на веб-странице и сохранить прозрачность фона, и вы не используете Adobe GoLive, вам необходимо сохранить копию документа Photoshop в любом из двух форматов, поддерживающих прозрачность. в Интернете: PNG (формат переносимой сетевой графики) или GIF (формат обмена графикой). Популярный формат JPEG не поддерживает прозрачность. Для сохранения веб-графики с прозрачным фоном:
Создание прозрачного фона для редактирования видеоЕсли вы используете программы Adobe для редактирования видео, такие как Adobe Production Studio, вы можете просто использовать документы Photoshop без преобразования. Программы Adobe Production Studio считывают прозрачность в документах Photoshop без необходимости какой-либо настройки. Возможно, вам по-прежнему потребуется установить для документа Photoshop пиксельные размеры и цветовое пространство, подходящие для видео, но вам не придется изменять его формат файла. Большинство видеопрограмм, не принадлежащих Adobe, ожидают, что прозрачность документа будет отображаться в форме альфа-канала (см. Врезку «Создание альфа-каналов для других программ»). Изучите документацию к программному обеспечению для видео, которое вы используете, чтобы узнать, какие форматы файлов оно поддерживает для обеспечения прозрачности, и сохраните графику из Photoshop в этом формате. Для видеопрограмм обычно поддерживаются такие форматы, как TIFF и Photoshop с альфа-каналом; собственная прозрачность Photoshop может не поддерживаться. Помимо этих соображений, если вы следовали рекомендациям в «Рекомендациях по поддержанию прозрачности в других программах» и «Создание альфа-каналов для других программ», прозрачность должна передаваться. |
Как сделать фон PNG прозрачным
Мы все были там. У вас есть предстоящая презентация, поэтому вы выбрали гладкий фон и профессиональный шрифт.
Чтобы добавить больше изюминки и деталей, вы решили добавить изображения, возможно, некоторые значки, графики или логотип вашей компании.Все казалось идеальным, за исключением раздражающего белого фона на некоторых фотографиях.
В этой статье будут обсуждаться различные инструменты, которые можно использовать для создания прозрачного PNG.
Что такое файл PNG?
Формат переносимой графики, или файл PNG, является популярным форматом, используемым в Интернете по многим причинам. Он использует 24-битную цветовую палитру RGB, которая поддерживает миллионы цветов и использует сжатие без потерь. Это позволяет уменьшить размер файла изображения без потери его качества.
Эти функции делают PNG идеальным типом файлов для логотипов, значков и цифрового искусства. Самое главное, PNG пользуется популярностью у публики, потому что поддерживает прозрачный фон.
Цвета (включая белый) заполняют все пиксели обычного изображения. Но в файле PNG можно сделать так, чтобы в пикселях фона не было цветов. Это позволяет просвечивать цвет позади вашего изображения. Ниже приведен пример.
Сиба-ину слева — это исходная фотография, в центре — изображение с белым фоном, а справа — изображение с прозрачным фоном.
Однако, поскольку фон нашего сайта белый, вам не понравится прозрачный фон крайнего правого изображения. Однако вы можете загрузить это изображение и просмотреть его на своем устройстве.
Ниже мы рассмотрим три инструмента, которые вы можете использовать, чтобы сделать PNG прозрачным.
1. Adobe Photoshop
С Adobe Photoshop вы можете многое делать, и удаление фона изображений — одно из них.Удалить фон в Photoshop очень просто, для этого потребуется всего несколько щелчков мышью.
В Photoshop есть несколько способов удалить фон изображения. Давайте пройдемся по ним.
Используйте инструмент Magic Wand Tool
Инструмент «Волшебная палочка» — это инструмент выделения, который автоматически выбирает пиксели схожих тонов или цветов. Вот как с его помощью удалить фон изображения:
- Откройте свое изображение в Adobe Photoshop.
- Щелкните и удерживайте инструмент быстрого выбора на панели инструментов. Выберите Magic Wand Tool из раскрывающегося меню.
- Отрегулируйте допуск до желаемого уровня. Вы можете экспериментировать с уровнем допуска по мере продвижения.
- При наведении курсора на изображение вы увидите значок плюс ( + ).Щелкните области, которые хотите удалить. Области, обведенные пунктирными линиями, представляют то, что вы выбрали.
- Используйте команду вырезания ( Ctrl + X в Windows или Cmd + X в Mac), чтобы удалить выделенные области.
- Щелкните «Файл »> «Сохранить как », чтобы сохранить изображение, убедившись, что выбран формат PNG.
Связанный: Создание векторной графики и работа с ней в Adobe Photoshop
Используйте волшебный ластик
Инструмент «Волшебный ластик» похож на инструмент «Волшебная палочка» в том, что он выделяет похожие на вид пиксели. Но, в отличие от Волшебной палочки, единственная цель Волшебного ластика — удалить его выделение.
- Откройте свое изображение в Adobe Photoshop.
- Щелкните и удерживайте инструмент «Ластик » на панели «Инструменты».Выберите Magic Eraser Tool из раскрывающегося меню.
- Измените Допуск . Вы можете экспериментировать с уровнем допуска при использовании инструмента.
- Щелкните области, которые хотите удалить, и Волшебный ластик удалит их.
- Щелкните «Файл »> «Сохранить как », чтобы сохранить изображение, убедившись, что выбран формат PNG.
Используйте инструмент «Лассо»
Инструмент «Лассо» — еще один инструмент выделения, который позволяет выделить определенную область, которую вы хотите выделить. Вот как это использовать:
- Откройте свое изображение в Adobe Photoshop.
- Щелкните инструмент Лассо на панели инструментов. Удерживайте и перетащите курсор вокруг объекта, который хотите удалить с фона.
- Создайте новый слой, щелкнув значок New Layer внизу панели Layers . Убедитесь, что новый слой прозрачный. Вы узнаете, что он прозрачный, если вместо сплошной заливки отображается клетчатая бело-серая заливка.
- Выберите инструмент «Перемещение » на панели «Инструменты», щелкните выбранное изображение, вырежьте и вставьте его на новый прозрачный слой.
- Удаляем слой с фоном.
- Если часть фона осталась, удалите ее с помощью Magic Eraser или Magic Wand Tool .
- Когда вы закончите полировать изображение, выберите Файл> Сохранить как , чтобы сохранить изображение. По умолчанию Adobe Photoshop сохраняет изображение в формате PSD.Вместо этого сохраните его в формате PNG.
2. Adobe Photoshop Express
Если вы не хотите платить за Adobe Photoshop, вы всегда можете попробовать Adobe Photoshop Express, бесплатный онлайн-редактор изображений Adobe.
Однако инструмент позволяет редактировать и загружать только одно изображение без входа в систему или создания учетной записи. Если вы будете редактировать более одного изображения, вам необходимо войти в систему или создать бесплатную учетную запись.
- Перейдите в Adobe Photoshop Express.
- Выбрать Редактировать фото сейчас > Загрузить файл .
- Найдите и загрузите фотографию, которую хотите отредактировать.
- Выберите Удалить фон под опциями Редактировать изображение слева.
- Photoshop автоматически удалит фон.
- Вы можете сохранить изображение как есть или заменить фон другим цветом. Если вы вносите какие-либо изменения, не забудьте нажать Применить , чтобы сохранить их.
- После этого сохраните изображение и загрузите его, нажав кнопку Загрузить вверху экрана.
- Добавьте имя для своего изображения, выберите PNG в качестве формата файла и переместите ползунок, чтобы настроить качество изображения. Когда будете готовы, нажмите Загрузить .
3. Canva
Вы также можете использовать Canva, инструмент онлайн-дизайна, чтобы удалить фон вашего изображения. Однако инструмент для удаления фона Canva не поставляется с бесплатной учетной записью.
Обновление до Canva Pro имеет множество преимуществ, но если вы не готовы к этому, вы всегда можете попробовать месячную бесплатную пробную версию.Если у вас есть учетная запись Canva Pro (или бесплатная пробная версия), выполните следующие действия, чтобы сделать фон вашего PNG прозрачным:
- Перейдите в Canva и нажмите Create a Design в правом верхнем углу экрана.
- Выберите Редактировать фото внизу меню и выберите изображение, которое хотите отредактировать. После того, как ваше изображение будет загружено, выберите Изменить фото еще раз.
- Вы попадете на новую вкладку. Выделите изображение, а затем выберите Эффекты в верхней строке меню.
- Выберите Background Remover в верхнем левом углу. Вы можете использовать кнопку Стереть или Восстановить , если вам нужно удалить или восстановить некоторые части.
- После этого нажмите Загрузить в правом верхнем углу экрана.Выберите PNG в качестве типа файла и отметьте Прозрачный фон .
Полезно знать, как сделать PNG прозрачным
Важно знать, как удалить фон PNG, особенно если вы создаете презентацию, делаете цифровое искусство или загружаете продукт для своего бизнеса электронной коммерции. С помощью всего нескольких щелчков мышью по фотографии вы получите безупречное изображение в кратчайшие сроки!
Как сделать фон изображения прозрачным: 6 способовВам нужно удалить с изображения отвлекающий фон? Мы покажем вам несколько простых способов сделать фон прозрачным.
Читать далее
Об авторе Рэйчел Мелегрито (Опубликовано 67 статей)Рэйчел Мелегрито оставила свою карьеру преподавателя в университете, чтобы стать полноценным писателем.Она любит все, что Apple, — от iPhone до Apple Watch и MacBook. Она также является лицензированным специалистом по трудотерапии и начинающим SEO-стратегом.
Более От Рэйчел МелегритоПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Нажмите здесь, чтобы подписаться
Используйте прозрачные PNG в своих проектах печати — Дизайн как профессиональный
В этом уроке вы узнаете, как взять прозрачное изображение из Photoshop и сохранить его как файл.PNG-файл и поместите его в документ InDesign, готовый к печати.
Пожалуйста, обратитесь к моему предпочтительному руководству по предварительным настройкам PDF, чтобы узнать, как сохранить свои проекты печати в PDF.
Программ: Photoshop и InDesign
Уровень сложности: Средний
Шаг 1
Откройте изображение, из которого вы хотите вырезать фон, в Photoshop. Затем дважды щелкните слой и нажмите OK, чтобы разблокировать его. Убедитесь, что это высокое разрешение (300 точек на дюйм) для проектов печати.
Шаг 2
Удалите фон со слоя. Есть несколько способов сделать это. Если фон сплошной, вы можете использовать инструменты «Волшебная палочка» или «Быстрое выделение». В этом руководстве не будет подробно рассказано, как вырезать изображение из фона, поскольку основное внимание уделяется сохранению и размещению прозрачного изображения в InDesign.
Шаг 3
Затем перейдите в меню «Файл»> «Сохранить как» и убедитесь, что в раскрывающемся списке выбран PNG.Обратите внимание, что это работает только для файлов RGB. Поскольку вы можете преобразовать все элементы вашего проекта печати в CMYK при сохранении PDF-файла в InDesign, вы можете использовать этот файл RGB для любого проекта печати или веб-проекта. Дайте файлу PNG имя, выберите место для его сохранения и нажмите «Сохранить». Во всплывающем окне параметров PNG выберите «Нет» и нажмите «ОК». Вы успешно создали прозрачный файл для использования в проектах печати.
Шаг 4
Теперь давайте откроем InDesign. Создайте новый документ желаемого размера.Моя — это образец обложки альбома, так что она имеет квадрат 4,724 дюйма с отступом 1/8 дюйма.
Шаг 5
Добавьте фоновое изображение, щелкнув и перетащив его из папки в InDesign или CTRL + D (Option + D на Mac), чтобы поместить. Затем переместите фоновое изображение, пока не будете довольны размещением. Вы также можете изменить размер изображения, удерживая CTRL + Shift (Option + Shift на Mac) и щелкнув и перетащив угол изображения. Это ограничивает пропорции при изменении размера изображения.Убедитесь, что ваше изображение доходит до красных линий под обрез.
Шаг 6
Вставьте прозрачное изображение, щелкнув и перетащив его из папки в InDesign или CTRL + D (Option + D на Mac) для размещения. Следуйте инструкциям выше, чтобы изменить размер и разместить прозрачное изображение. На изображении не должно быть цвета фона. Если да, убедитесь, что вы сохранили файл в формате PNG. Обратите внимание, что я бы очистил это изображение с помощью некоторой цветокоррекции, чтобы лучше соответствовать фоновому изображению.Это просто, чтобы показать вам, как прозрачное изображение из Photoshop можно быстро добавить в проект печати в InDesign.
Заключение / окончательное изображение
Теперь, когда вы вставили прозрачное изображение в формате PNG, вы можете продолжить работу над своим документом. Добавьте текст, другие изображения и т. Д. Я очистил файл PNG в Photoshop, добавив некоторые цветовые коррекции. Я также использовал инструмент «Размытие» по внешнему краю всего изображения, чтобы смягчить резкие линии. Благодаря этому окончательный PNG лучше сочетается с моим фоновым изображением, когда я возвращаю его в InDesign.
Совет для профессионалов: Сохраняйте согласованность дизайна и используйте цвета фона и прозрачные изображения для текста.
Прозрачный фон в Photoshop CS3 — ClearPS
Из справки:Оптимизация прозрачности изображений GIF и PNG
Прозрачность позволяет создавать непрямоугольные изображения для Интернета. Прозрачность фона сохраняет прозрачные пиксели в изображении. Это позволяет фону веб-страницы отображаться через прозрачные области вашего изображения.Матирование фона имитирует прозрачность, заполняя или смешивая прозрачные пиксели с матовым цветом, который может совпадать с фоном веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и если вы знаете, что это за цвет.
Используйте параметры «Прозрачность» и «Подложка» в диалоговом окне «Сохранить для Интернета и устройств», чтобы указать способ оптимизации прозрачных пикселей в изображениях GIF и PNG.
(GIF и PNG & # 8209; 8) Чтобы сделать полностью прозрачные пиксели прозрачными и смешать частично прозрачные пиксели с цветом, выберите «Прозрачность» и выберите матовый цвет.
Чтобы заполнить полностью прозрачные пиксели цветом и смешать частично прозрачные пиксели с тем же цветом, выберите матовый цвет и снимите флажок «Прозрачность».
(GIF и PNG & # 8209; 8) Чтобы сделать все пиксели с прозрачностью более 50% полностью прозрачными, а все пиксели с 50% или менее прозрачностью — полностью непрозрачными, выберите «Прозрачность» и выберите «Нет» в меню «Подложка».
(PNG & # 8209; 24) Чтобы сохранить изображение с многоуровневой прозрачностью (до 256 уровней), выберите «Прозрачность». Параметр «Подложка» отключен, поскольку многоуровневая прозрачность позволяет изображению смешиваться с любым цветом фона.
Примечание. В браузерах, не поддерживающих прозрачность PNG & # 8209; 24, прозрачные пиксели могут отображаться на фоне цвета по умолчанию, например серого.
Чтобы выбрать матовый цвет, щелкните образец цвета «Матовый» и выберите цвет в палитре цветов. Также можно выбрать один из вариантов в меню «Матовая»: «Пипетка» (для использования цвета из окна «Образец пипетки»), «Цвет переднего плана», «Цвет фона», «Белый», «Черный» или «Другой» (для использования палитры цветов).
Есть еще много всего!
Сохранить PNG с прозрачным фоном в Affinity Photo
Опубликовано
В последнее время я часто использую Affinity Photo для создания изображений для Интернета.
Исходя из фона Photoshop, я привык к изображениям, автоматически имеющим прозрачный фон, когда я экспортирую их в формат .png. К сожалению, это не похоже на «в настоящее время» в Affinity Photo.
Когда вы экспортируете изображение .png в Affinity photo, как на изображении ниже, где вся область не окрашена, поведение по умолчанию, похоже, заключается в том, что фон будет окрашен в белый цвет при экспорте изображения.
Нам нужен способ сообщить Affinity Photo, что фон не должен заполняться при экспорте. Просто оставьте его прозрачным, если формат изображения (.png) поддерживает прозрачность.
Экспорт текущих / открытых изображений
Если вы хотите экспортировать уже открытое изображение с прозрачным фоном, выполните следующие действия. В противном случае перейдите к разделу «Подготовка нового изображения» ниже, чтобы подготовить новое изображение для прозрачного фона.
Щелкните «Документ»> «Прозрачный фон».Вот и все!
Ваше изображение теперь будет иметь прозрачный фон, если вы экспортируете его в формат .png.
Подготовка нового образа
Если вы хотите создать новое изображение с прозрачным фоном и подождите, чтобы избежать предыдущих шагов. Укажите, что изображение должно иметь прозрачный фон при его создании, выбрав: Файл> Создать. Теперь на экране Новый документ вы увидите параметр включения прозрачного фона.
Установите флажок, чтобы включить прозрачный фон. Настройка будет сохранена в файле .afphoto вашего документа, поэтому, если вы откроете его снова, он все равно будет экспортировать с прозрачным фоном.
Экспорт в Affinity Photo
Помните, что вы не можете сохранить файл .png в Affinity, выбрав «Файл »> «Сохранить », потому что именно так мы сохраняем наш проект. Вам нужно выбрать опцию File> Export , после чего вы увидите что-то вроде экрана ниже.
Категории статьи: # affinity-photo
Дата публикации: 16 мая 2020 г.
Как создать прозрачный Sketchup PNG
Используйте этот простой прием, чтобы сэкономить лишний шаг и экспортировать прозрачные PNG прямо из Sketchup! Вы можете использовать Sketchup PNG, чтобы добавить изображение на другой фон, поэкспериментировать с красками или создать забавный коллаж.
По умолчанию, если вы экспортируете текущую модель как 2D-изображение PNG, вы заметите, что плоскость земли будет прозрачной, а небо — нет.Вы можете удалить ненужный фон в Photoshop, но зачем делать себе лишний шаг? Выполните следующие действия, и вы сразу сможете получить прозрачный Sketchup PNG !
Экспорт Sketchup PNG
Откройте в Sketchup модель, которую вы хотите сохранить с прозрачным фоном. Вы можете использовать уже имеющуюся у вас модель или загрузить ее из 3D-моделей. Мы выбрали простую гостиную с рамками для картин над диваном. Мне нравится этот, потому что в нем есть предметы, висящие на стене.Это упростит визуализацию пересечения плоскостей, если вы захотите поэкспериментировать с разными плоскостями стен или пола в Photoshop.
Настройки экспорта. Открыв модель в Sketchup, откройте окно 2D-графики. Сделайте это, перейдя в Файл> Экспорт> 2D-графика. Нажмите кнопку «Параметры» в правом нижнем углу рядом с «Экспорт». Появится окно «Расширенные параметры экспорта изображения». Убедитесь, что в параметрах рендеринга выбраны «прозрачный фон» и «сглаживание».Закройте окно.
Показывает лоток по умолчанию. Если у вас еще не открыт лоток по умолчанию, вы можете открыть его, перейдя в окно> лоток по умолчанию и выбрав «Показать лоток». Когда лоток открыт, щелкните вкладку «стили» и выберите «редактировать». Под фоном вы заметите, что, вероятно, выбрано «небо». Вот почему небо будет отображаться, если вы экспортируете текущий файл как 2D-графику. Чтобы этого избежать, просто снимите флажки «небо» и «земля», и у вас будет прозрачный фон.
Экспорт PNG. Чтобы экспортировать изображение с прозрачным фоном, перейдите к файлу> экспорт и выберите 2D-графику.
