Как в фотошопе экспортировать
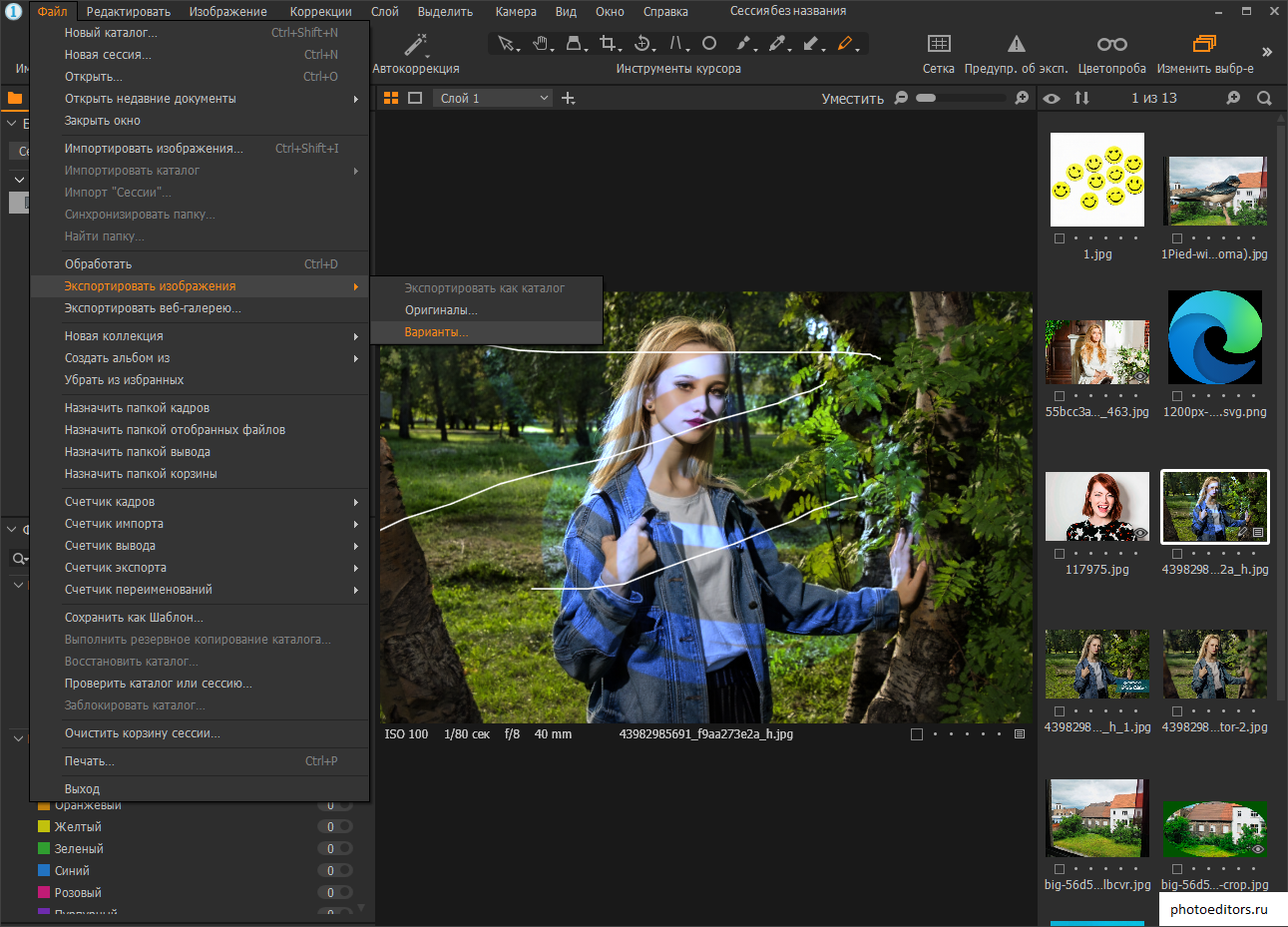
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.

- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.

Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB.
 По умолчанию этот параметр выбран.
По умолчанию этот параметр выбран. - Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Сохранение и экспорт видео и анимации в Photoshop
Задает число отдельных изображений, отображающихся за одну секунду. Стандартный видеоформат NTSC имеет частоту кадров 29,97 кадров/с. Европейский видеоформат PAL имеет частоту кадров 25 кадров/с. Стандарт для кинофильмов — 24 кадров/с. Фильм QuickTime иногда создается с более низкой частотой кадров, чтобы снизить пропускную способность и нагрузку на процессор.
Фильмы с более высокой частотой кадров лучше передают движение, но имеют большой размер файла. Если выбрать частоту кадров меньше текущей, кадры удаляются. Если выбрать частоту кадров больше текущей, существующие кадры дублируются (не рекомендуется, поскольку в этом случае увеличивается размер файла без повышения качества). В большинстве случаев ваш ролик будет выглядеть лучше, если вы выберете число, на которое его частота кадров делится без остатка.
Экспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
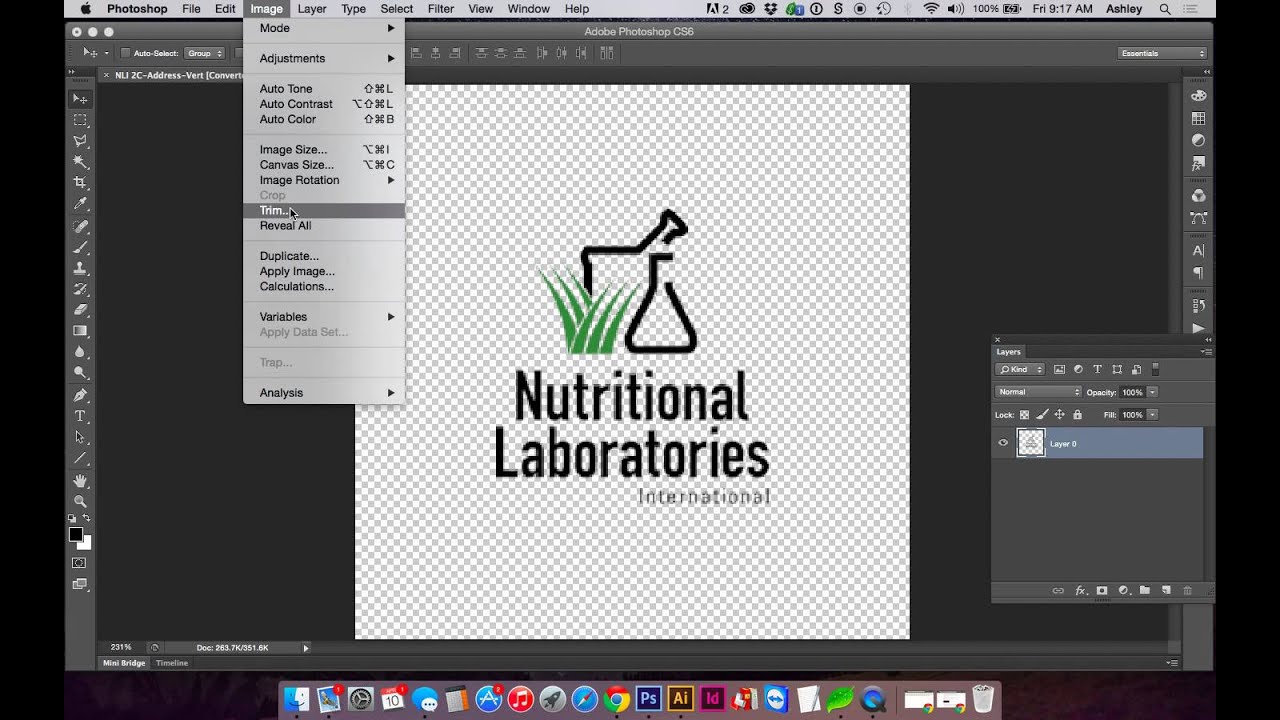
К счастью, для таких целей фотошоп имеет специальный инструмент — команду
Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
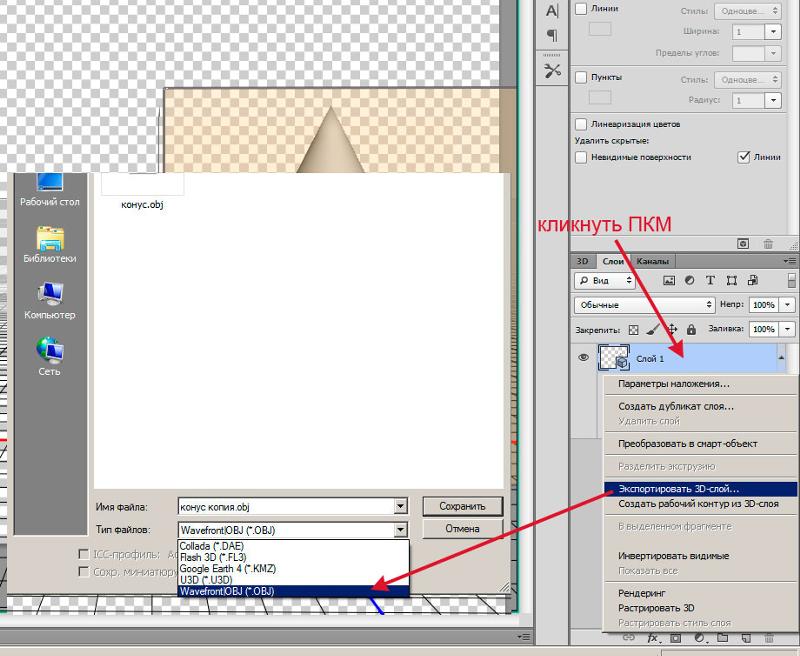
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.

- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Экспорт из Photoshop в SVG
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Начну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
В Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн. Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея? Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG.
Поэтому логично будет сохранять векторные объекты в формат SVG.
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения «Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Дополнение автора: Подход, описанный в статье относится к версиям Photoshop ниже CS5. Если ваша версия программы выше, за более детальной информацией обращайтесь к новой статье — Экспорт изображений в SVG для мобильных приложений
Еще одна проблема состоит в том, что Photoshop, являясь редактором растровой графики, не имеет в своем наборе форматов для ее сохранения. Поэтому придется прибегать к хитрости и не без использования векторного графического редактора, в частности Adobe Illustrator-а.
Положив руку на сердце, скажу, что сначала я искала более простой путь, а именно всевозможные онлайн — конвертеры, например, как этот — http://www. online-convert.com/ru . Но работа с ним не принесла положительного результата. В случае с черно-белой картинкой – все было хорошо, а вот если нужно было сохранить цвет – начинались глюки.
online-convert.com/ru . Но работа с ним не принесла положительного результата. В случае с черно-белой картинкой – все было хорошо, а вот если нужно было сохранить цвет – начинались глюки.
Поэтому, вот вам мой более сложный путь экспорта объектов из Photoshop в SVG.
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat, используя векторные фигуры. У вас есть вот такие элементы.
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF. Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку. Вкладка Сжатие – Сжатие: Не показывать.
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
Файл – Сохранить как… выбрать формат SVG.
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новых лайфхаков. |
(Visited 45 096 times, 32 visits today)
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.
 п.
п.В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Перенос наборов настроек, операций и настроек
Наборы настроек — это коллекции объектов и значений, которые применяются к графическому объекту в Photoshop. Наборы настроек можно сохранять и загружать, их также можно в любое время заменить пользовательскими значениями. К наборам настроек относятся операции, кисти и комбинации клавиш. В Photoshop имеются встроенные наборы настроек, но также создавать свои собственные наборы.
Настройки — это фактические значения, в данный момент загруженные в Photoshop. Они управляют различными элементами и инструментами в приложении, например текущей кистью и всем ее значениями.
Операция — это последовательность задач, которые воспроизводятся для одного файла или для пакета файлов — команды меню, параметры палитры, действия инструментов и т. д. Например, операция может изменять размер изображения, применять к изображению эффект и сохранять файл этого изображения в желаемом формате.
Как экспортировать файлы в разные форматы
Экспорт работы — это то, чем вы, вероятно, будете довольно часто заниматься в Photoshop, потому что это важно для всех видов медиа, таких как фотография и дизайн.
В этом коротком видео мы рассмотрим несколько параметров, которые доступны вам в рабочем процессе «Экспортировать как». И вы не только увидите, насколько они удобны, но и как они могут значительно ускорить вашу повседневную деятельность.
Если вы недавно обновились до Adobe Photoshop и попытались получить доступ к «Сохранить для Интернета» в меню «Файл», вы могли заметить, что он отсутствует.Но не бойтесь, он просто был перемещен в подменю «Экспорт» и теперь имеет тег Legacy. В какой-то момент «Сохранить для Интернета» будет заменено «Экспортировать как», но с дополнительными преимуществами, более высокой производительностью, лучшим сжатием файлов и улучшенными рабочими процессами.
Давайте рассмотрим два рабочих процесса экспорта, один для фотографии, а другой для мобильного дизайна. Но имейте в виду, что вы можете использовать эти советы независимо от того, в какой области вы работаете. Как фотограф, одной из ваших целей может быть быстрый экспорт изображений, отредактированных в Photoshop, чтобы клиенты могли просматривать или публиковать в социальных сетях.
Но имейте в виду, что вы можете использовать эти советы независимо от того, в какой области вы работаете. Как фотограф, одной из ваших целей может быть быстрый экспорт изображений, отредактированных в Photoshop, чтобы клиенты могли просматривать или публиковать в социальных сетях.
Вернувшись в меню «Экспорт», опция «Быстрый экспорт» поможет вам в этом. По умолчанию установлен PNG, что отлично, если вы обычно работаете с прозрачными элементами. Но в настройках экспорта вы можете установить формат файла по умолчанию в соответствии с вашими рабочими процессами.
Например, если вы склонны экспортировать фотографии, которые не будут напечатаны, вы можете переключить формат по умолчанию на JPEG и снизить качество одним касанием, чтобы размеры файлов не были слишком большими. Что касается места экспорта, Photoshop по умолчанию спрашивает вас, где вы хотите сохранить изображение.Но если вы обычно храните их вместе с документом, второй вариант может помочь ускорить рабочий процесс.
Далее, поскольку эти изображения, скорее всего, будут переданы в цифровом формате, вы, вероятно, захотите указать свои авторские права и контактную информацию и даже подумайте о преобразовании в цветовое пространство SRGB, чтобы оно выглядело одинаково на различных устройствах, на которых можно просматривать.
Теперь, когда настройки экспорта установлены, ваши изображения можно быстро экспортировать одним из двух способов. Либо обратно в меню «Экспорт», либо прямо из панели слоев, просто щелкнув правой кнопкой мыши слой, содержащий изображение, которое вы хотите экспортировать, и выбрав опцию «Быстрый экспорт».
В зависимости от настроек, которые вы установили в настройках экспорта, Photoshop либо спросит вас, где вы хотите сохранить изображение, либо отобразит его рядом с документом. А если вы решите включить информацию об авторских правах, вы сможете просматривать ее в различных приложениях, включая Adobe Lightroom.
Второй пример идет немного глубже и отлично подходит для веб-дизайнеров или дизайнеров приложений, которые обычно работают с артбордами. В этом документе у меня есть три артборда, составляющие разные экраны этого мобильного приложения.До появления артбордов и «Экспортировать как» каждый экран нужно было сохранять отдельно, что могло быть долгим процессом в зависимости от того, с каким количеством версий вы работаете.
В этом документе у меня есть три артборда, составляющие разные экраны этого мобильного приложения.До появления артбордов и «Экспортировать как» каждый экран нужно было сохранять отдельно, что могло быть долгим процессом в зависимости от того, с каким количеством версий вы работаете.
Теперь вы можете экспортировать все нужные вам активы за один шаг. Возвращаясь к «Экспортировать как», вы заметите, что каждая из монтажных областей отображается в левой части окна. В отличие от функции «Сохранить для Интернета», которая экспортирует изображение всего документа, теперь мы можем экспортировать отдельные монтажные области или слои с настройками, которые мы определяем в «Экспортировать как».Мало того, мы также можем экспортировать их в различных размерах.
Нажмите кнопку «плюс», чтобы добавить дополнительный размер и изменить суффикс, если вы работаете с определенными соглашениями об именах. После настройки размеров вы можете изменить настройки файла для каждого отдельного изображения или выбрать их все сразу. Я сохраню формат JPEG, но уменьшу качество примерно до 60 процентов, чтобы немного уменьшить размер файла. Я также могу настроить размеры изображения или размер холста ниже.
Я сохраню формат JPEG, но уменьшу качество примерно до 60 процентов, чтобы немного уменьшить размер файла. Я также могу настроить размеры изображения или размер холста ниже.
Так же, как мы обсуждали с предыдущим примером, вы можете выбрать включение информации об авторских правах и контактной информации и, при желании, преобразование в SRGB.Нажав «Экспортировать все», вы сможете выбрать место для сохранения изображений, где теперь мы можем просматривать все только что экспортированные монтажные области.
.Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если вы не выберете вышеуказанные параметры, создаются 24-битные ресурсы PNG.
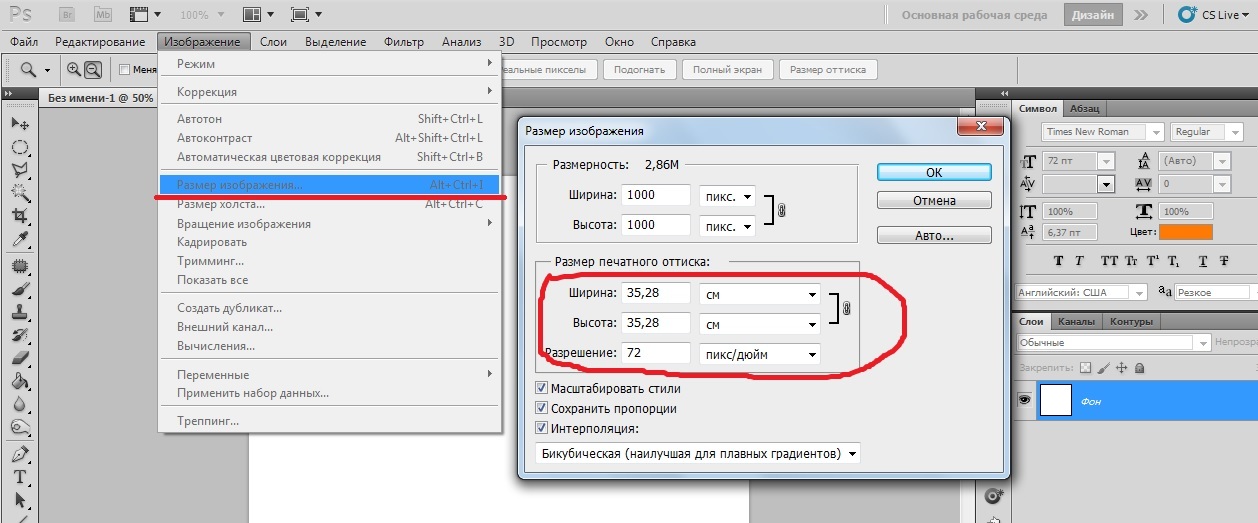
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей.
 Этот метод дает результаты среднего качества.
Этот метод дает результаты среднего качества. - Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения.
 Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью. - Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.

Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в разворотах журнала или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения.
 Например, JPEG с потерями, а RAW без потерь.
Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше с вашими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .Как экспортировать изображения в Photoshop
Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
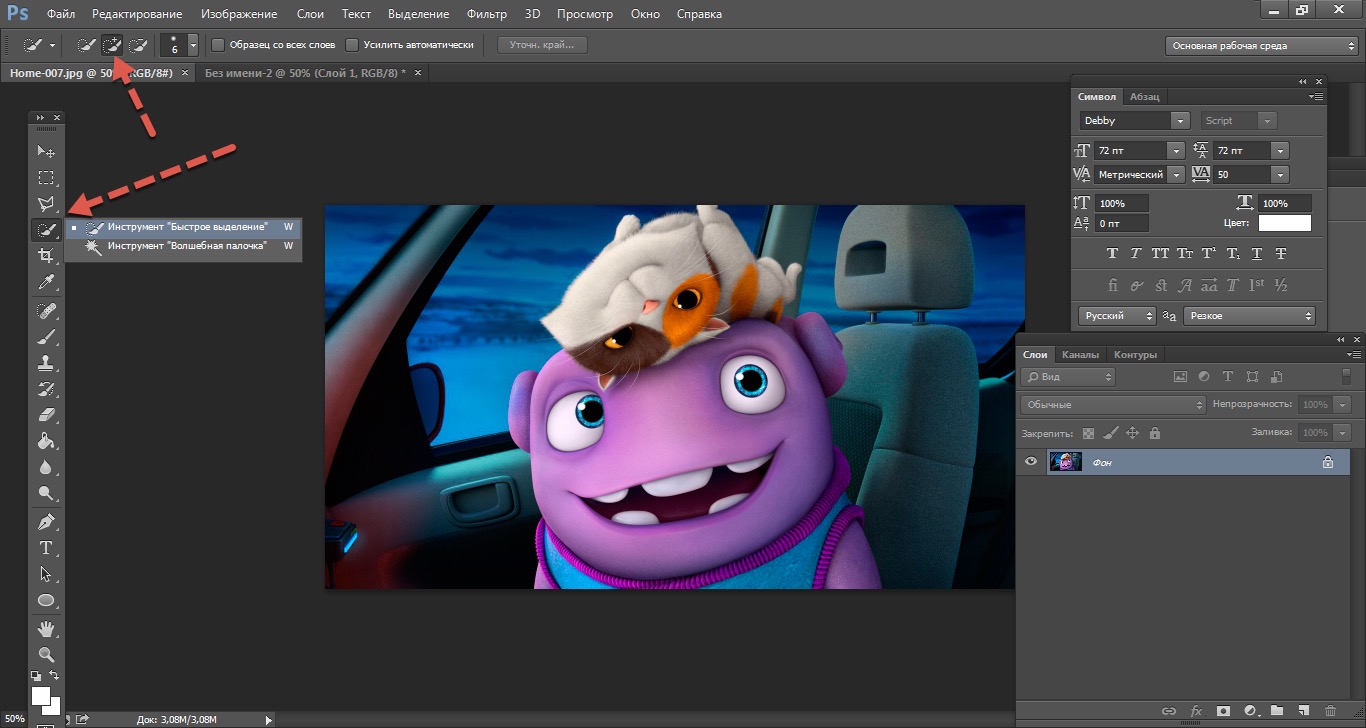
Инструмент для нарезки ломтиками
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений из монтажной области в Photoshop, этот учебник должен помочь вам в этом.Вот шаги, как экспортировать ресурсы из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их одно за другим.
Шаг 1. Использование инструмента Slice Tool
Начните с выбора инструмента Slicing Tool на панели инструментов. Инструмент Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои среза, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
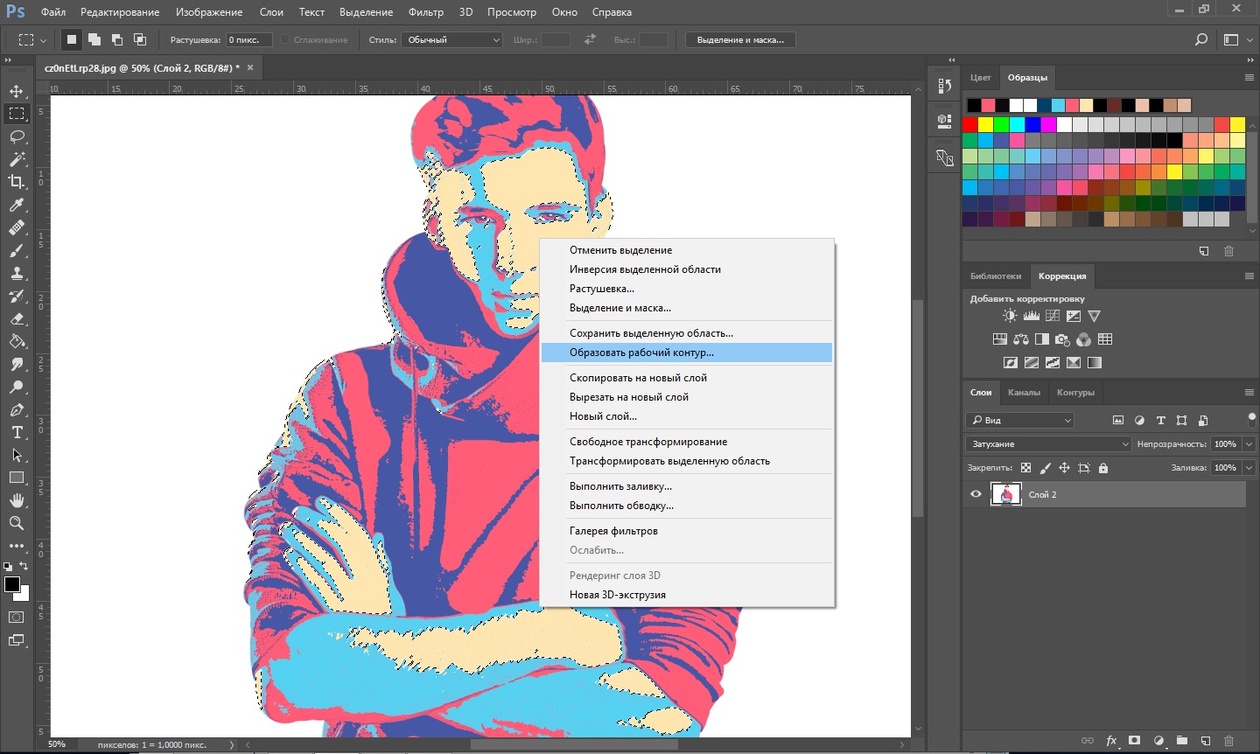
ШАГ 2: Нарезка вашего произведения искусства
После выбора инструмента Slicing Tool вам нужно будет нарезать изображения или области, которые вы хотите экспортировать и сохранить. Для этого просто щелкните и перетащите область, которую вы хотите превратить в фрагмент. Срезы позволяют легко выбирать области на монтажной области, даже если у вас есть несколько слоев. Это позволяет легко просто выбрать область и сохранить ее в виде фрагмента.
ШАГ 3: Присвоение имени вашим ломтикам
Теперь, когда вы нарезали свою иллюстрацию, пришло время дать названия вашим фрагментам, дважды щелкнув каждый фрагмент и присвоив им имена.Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
ШАГ 4. Сохранение ломтиков
После присвоения имен вашим фрагментам вы затем Сохранить для Интернета , выбрав Файл> Экспорт> Сохранить для Интернета (устаревшая версия) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5: Экспорт ваших ломтиков
Этот следующий и последний шаг очень важен при сохранении для Интернета и правильном экспорте файлов. Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select Tool , а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите сохранить его.Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices из раскрывающегося меню.
Затем диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке с именем «Изображения» . Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте нажать и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически перейдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Видеоурок
Я создал видео, которое может помочь вам лучше понять, как экспортировать ресурсы в Photoshop. Иногда видео помогают мне узнать что-то получше, чем чтение учебника.Надеюсь, это видео поможет вам в достижении вашей цели.
Оставьте комментарий!
.Как экспортировать только выбранные слои в Photoshop как отдельные изображения png
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться

PSD в PNG — online-convert.com
Качество:Выберите подходящее качество изображения. Чем выше качество, тем больше весит файл. И наоборот, чем ниже качество, тем меньше размер файла.
Максимальное сжатиеНаилучшее качество0%
20%
40%
60%
80%
px
Высота:px
Улучшить
dpi
Обрежьте пиксели от: Наверх:px
Вниз:px
Влево:px
Вправо:px
Настроить порог преобразования в ч/б: Обычно мы определяем это значение автоматически. Здесь у вас есть возможность указать собственное значение. Возможные значения: от 0 до 255.»/>Как сохранить изображение в Фотошопе? Как сохранить в «Фотошопе» файл: советы и рекомендации
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
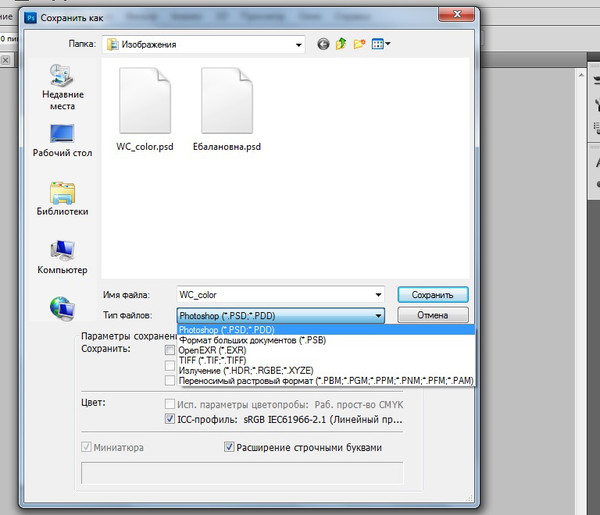
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
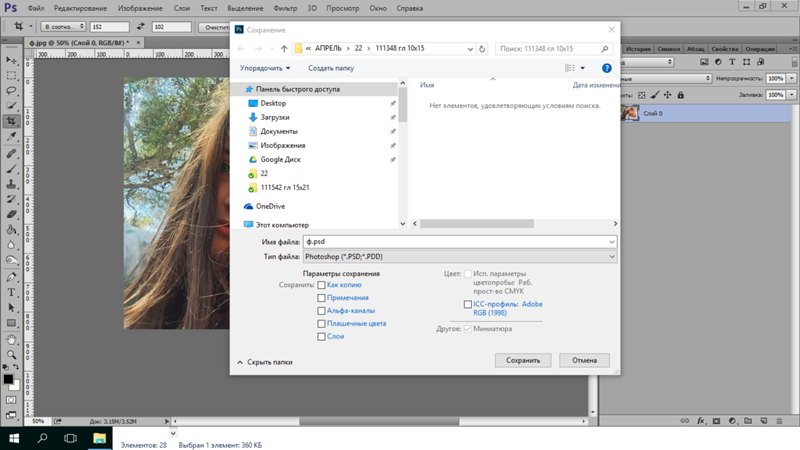
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).:max_bytes(150000):strip_icc()/001_saving-images-as-pngs-in-gimp-1701725-29d84bb5d32a4c99806510a0cf7d0687.jpg)
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
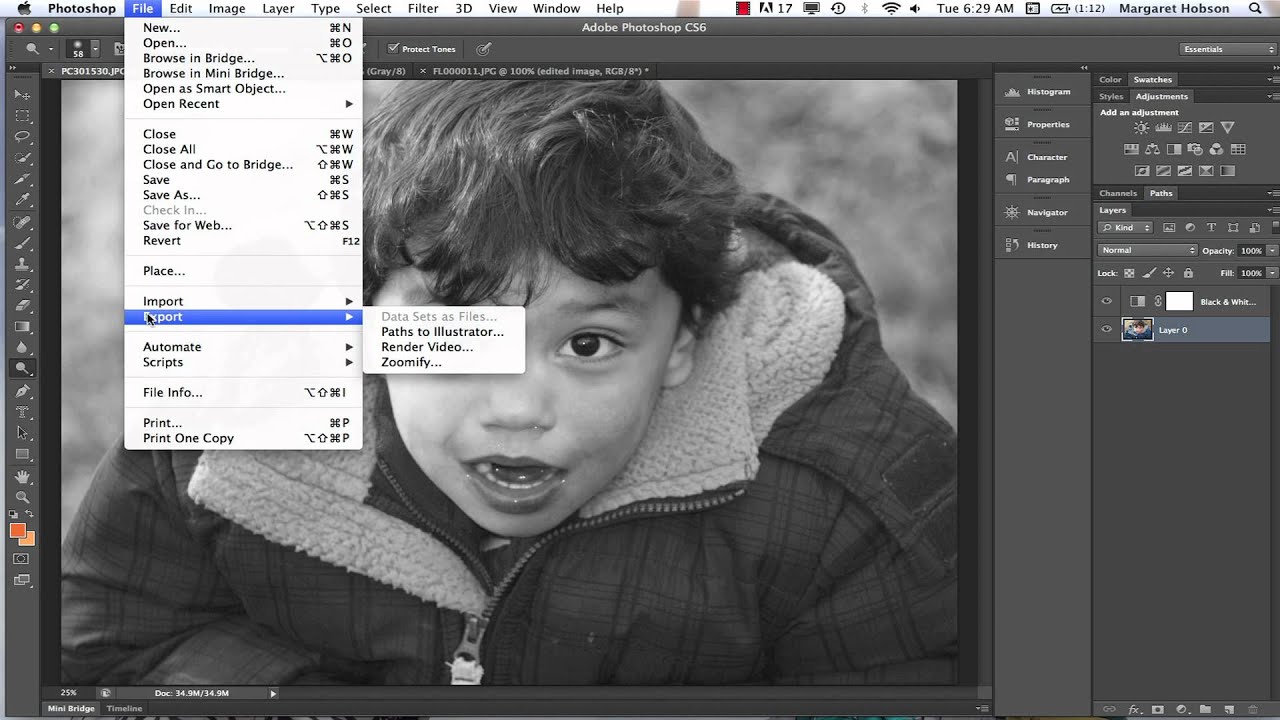
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
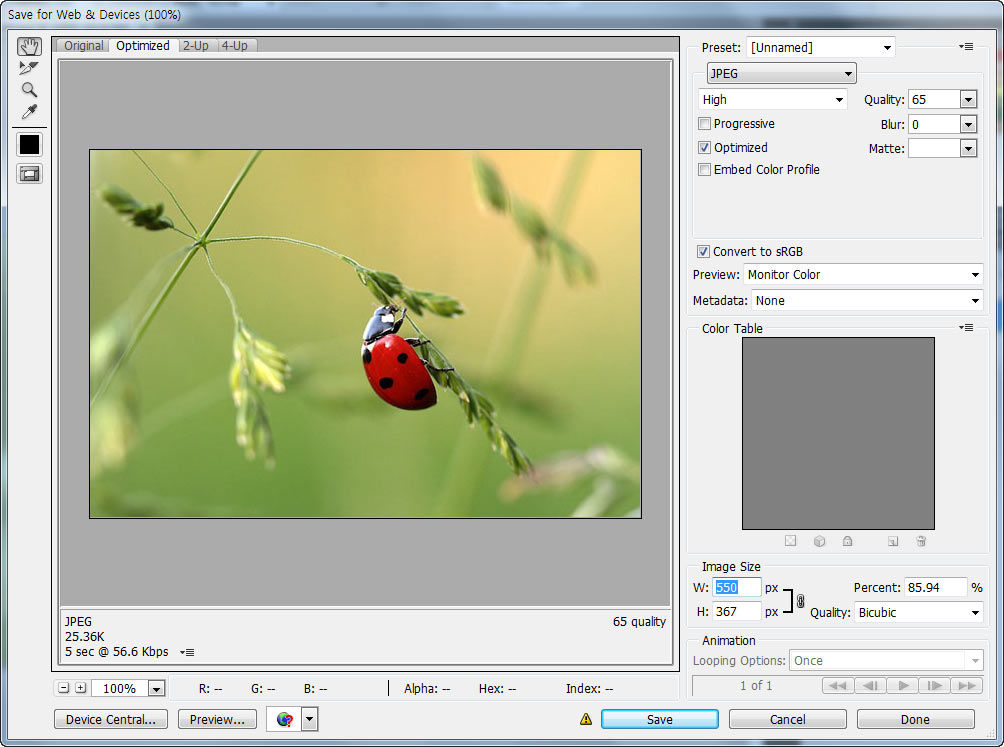
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Появиться окно с настройками сохраняемого изображения.
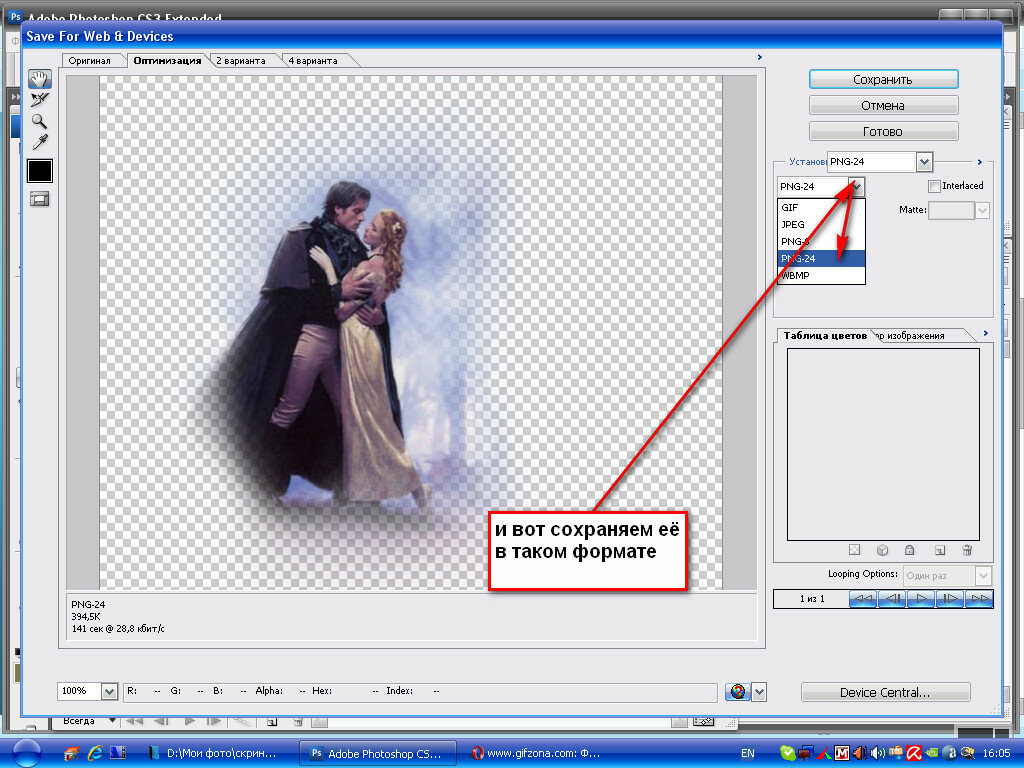
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопеКак сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
На данном уроке мы рассмотрим форматы сохранения файлов в Photoshop , а так же, чем они отличаются друг от друга.
Всем кто имеет дело с компьютерной графикой очень важно хорошо разбираться в форматах файлов, в которых сохраняется графическая информация.
Формат документа в Photoshop отображается следующим образом. Посмотрим на рисунок, расположенный правее. «Без имени-2 » — это название документа. После точки идет расширение документа , в данном случае jpg .
«Без имени-2 » — это название документа. После точки идет расширение документа , в данном случае jpg .
Никогда не спешите сохранять результаты вашего труда в Photoshop.
В настоящее время существует более 20 форматов графических файлов , например, jpg, gif, png, bmp, tif …
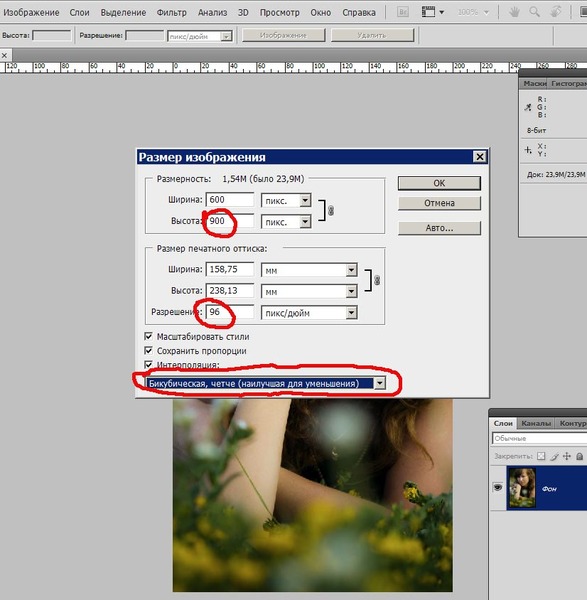
От выбранного формата во многом зависит объем файла. Таким образом, создав любое изображение при помощи графического редактора Photoshop , мы должны сохранить его в виде файла. Главная задача при сохранении — это найти золотую середину между качеством изображения и объемом содержащего файла. Хотя даже фото плохого качества можно улучшить (пример смотрите по приведенной ссылке)
Рассмотрим самые распространенныe графические форматы сохранения файлов в Photoshop
К примеру, наша работа содержит некоторое количество слоев и сегодня просто нет времени закончить этот документ, т.е. нам нужно отложить работу на завтра и сохранить промежуточный вариант своей работы. Чтобы завтра нам не начинать по новой создавать документ, а начать с того места, на котором мы сегодня остановились.
Чтобы завтра нам не начинать по новой создавать документ, а начать с того места, на котором мы сегодня остановились.
Сохранение документа в Photoshop в формате psd
Мы заходим во вкладку ФАЙЛ и выбираем СОХРАНИТЬ КАК . В открывшемся окне вписываем имя, выбираем формат psd и нажимаем СОХРАНИТЬ .
Кроме того, PSD — это родной формат графического редактора Photoshop . Если мы сохраним наш документ с данным расширением, то открыть мы его сможем в любой, даже самой ранней версии Photoshop.
Если мы уже закончили в Photoshop работу с документом, то лучше сохранить его в другом, более распространенном формате, который будет доступен многим приложениям, например, в формате jpg .
Сохранение документа в Photoshop в формате jpg
Формат JPG предназначен для компактного хранения многоцветных изображений с фотографическим качеством. Потеря графической информации при сохранении не очень существенна. Формат jpg в Photoshop лучше всего применять уже после окончательного результата обработки изображения.
Формат jpg в Photoshop лучше всего применять уже после окончательного результата обработки изображения.
Сохранение документа в Photoshop в формате gif
Формат GIF предназначен для сохранения растровых изображений в Photoshop с количеством цветов не более 256. Допустим, такой вот скриншот — скриншот вкладки ФАЙЛ . Имя документа подчеркнуто красным на рисунке, расширение — зеленым.
На данном скриншоте (рисунке) цветов мало, четкие границы и нет градиента. Формат GIF для данного изображения подходит идеально, он позволяет сохранить прозрачность пикселей. Также формат GIF поддерживает анимацию.
В Формат GIF хорошо сохранять контрастные изображения без плавных переходов или шума, например, логотипы, банеры, схемы, чертежы и т.п.
Формат GIF часто применяется в web-дизайне.
Сохранение документа в Photoshop в формате png
Формат PNG аналогичен формату GIF . Небольшое отличие заключается лишь в том, что png способен отображать бОльшее количество цветов. Позволяет сохранять изображение с глубиной цвета 24 и даже 48 bit.
Небольшое отличие заключается лишь в том, что png способен отображать бОльшее количество цветов. Позволяет сохранять изображение с глубиной цвета 24 и даже 48 bit.
Формат PNG целесообразно использовать в web-дизайне для сохранения небольших многоцветных изображений с мелкими деталями, например, переливающиеся кнопки с картинками. Размер такого файла будет больше, чем в gif или jpg .
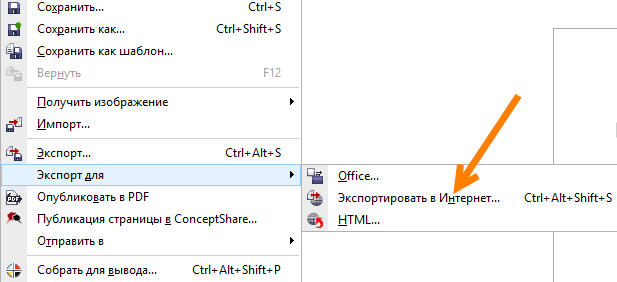
Мы заходим во вкладку ФАЙЛ в Photoshop . Для сохранения изображения в файле существует несколько команд.
Если нам нужно задать другой формат файла, изменить его имя и местоположение, тогда лучше использовать ФАЙЛ-СОХРАНИТЬ КАК , т.е. мы здесь задаем имя, формат, указываем место для сохранения.
Если в дальнейшем наш файл попадет в интернет, то лучше для этого воспользоваться ФАЙЛ-СОХРАНИТЬ для Web устройств .
Открыв данную команду у нас появляется диалоговое окно, где мы видим наше изображение. В левом нижнем углу отображается размер данного изображения (на рисунке размер изображения показан в синем квадратике).
Что же мы можем сделать с нашим изображением?! Как нам поменять его параметры?!
Справа от нашего изображения мы можем задать формат , в котором мы его сохраним. При этом, при выборе того или иного формата , мы можем наблюдать все изменения нашего изображения на экране.
Также мы можем установить качество изображения при сохранении в том или ином формате .
В зависимости от выбора качества и формата у нас будет меняться размер изображения. Имейте ввиду, что при установке качества изображения «среднее», качество изображения практически не изменится, а вот размер изображения будет меньше. Поэтому, как мне кажется, данная опция очень важна при сохранении изображения.
Выбрав оптимальный вариант сохранения изображения, нажимаем СОХРАНИТЬ и выбираем папку для сохранения.
В этом уроке вы узнаете, как сохранить документ в фотошопе . После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
Все три команды можно выполнить через меню File (Файл):
Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:
- В верхней части расположено окно для выбора места сохранения вашем жестком диске.

- Изменение имени файла
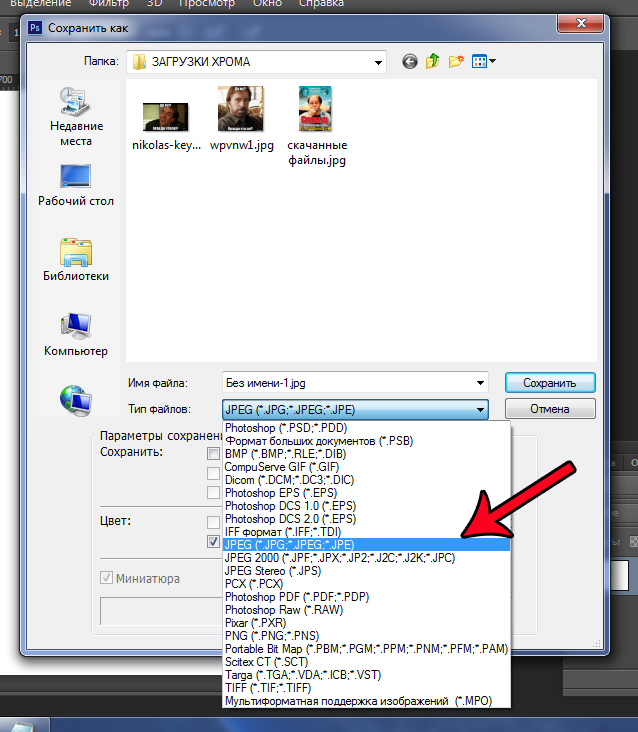
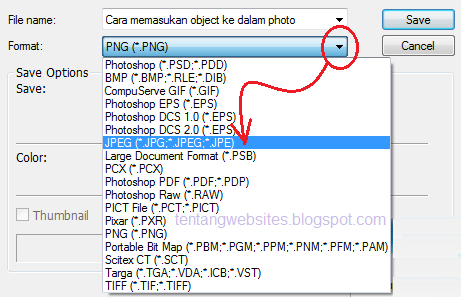
- В поле Format (Формат) можно выбрать формат для файла. Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:
В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу.
 Некоторые браузеры и устройства плохо с ним работают.
Некоторые браузеры и устройства плохо с ним работают.
Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл»
. А в открывшемся меню выбрать «Сохранить как»
. Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
А в открывшемся меню выбрать «Сохранить как»
. Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD . Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG) . Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF , так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256.
 А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо. - Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG . Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF . Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.

- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF , что позволит открывать его не как изображение,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность»
стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс
, благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
Photoshop PNG не сохраняется с правильным размером и разрешением
Во-первых, я прочитал много предыдущих сообщений и все еще не могу решить свою проблему. Я надеюсь, что кто-нибудь сможет мне помочь — пожалуйста, в стиле «Ответы для чайников». Я очень отчаянно нуждаюсь в более чем 1000 цифровых загружаемых продуктах, которые мне нужно сохранить в формате PNG и JPG с разрешением 300 ppi и размером 4 «x 6».
Я включил все скриншоты, которые могут вам понадобиться, поэтому не буду здесь вдаваться в подробности. Мне просто нужно сказать, что, хотя я понимаю основы пикселей на дюйм, я, очевидно, не понимаю, почему файлы 300ppi при сохранении в виде файлов PNG всегда приводят к файлам 72ppi с абсурдно большим числом дюймов — в данном случае 16 x 25! !
Я продаю эти продукты и мне нужно предложить изображения jpg и png с высоким разрешением 300 ppi (dpi).Хотя я понимаю, что изображения png используются для Интернета, что оправдывает автоматическое изменение PS ppi на 72, я действительно обеспокоен тем, что мои клиенты могут распечатать файл PNG, и он фактически распечатает его размером более 16 x 25 дюймов!
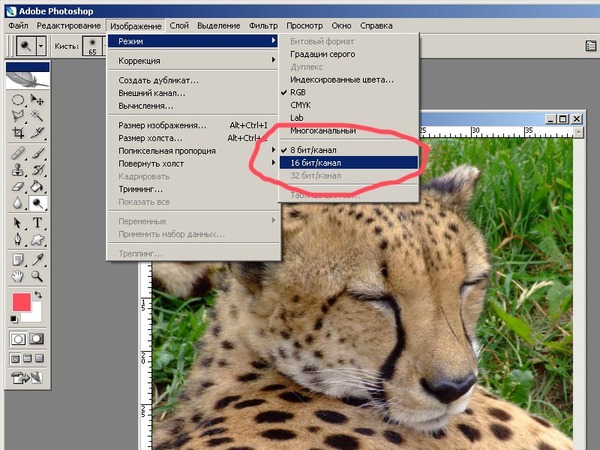
Мои клиенты, скорее всего, будут использовать эти изображения для Интернета и / или печати. Некоторым понадобится прозрачный фон, другим подойдет плоский белый фон. Файлы были созданы в CMYK и сохранены в виде исходных резервных копий psd. Перед сохранением в форматах jpg и png режим был изменен на RGB (объединение слоев).
Перед сохранением в форматах jpg и png режим был изменен на RGB (объединение слоев).
** ПРИМЕЧАНИЕ ** Прошу прощения за последний снимок экрана (который на самом деле является вторым вопросом). Я только что заметил, что jpg, который я сохранил в самом высоком качестве (10) — Файл> Сохранить как> JPG> Максимальное качество — меньше 500 КБ. Разве это не слишком мало для изображения 4 x 6 300 точек на дюйм?
Мы будем очень благодарны за любую помощь и / или заверения.
Спасибо за уделенное время.
Извините за этот лишний снимок экрана (который на самом деле является вторым вопросом).Я только что заметил, что сохраненный мной jpg с высоким разрешением 10 и максимальным качеством составляет менее 500 КБ, что довольно мало для того, что мне нужно.
Спасибо!
Функция «Сохранить для Интернета» в Photoshop
Начиная с версии 5 и выше, Photoshop включает очень удобную команду «Сохранить для Интернета». Эта функция позволяет создавать копию изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и в изображении будут использоваться только безопасные для Интернета цвета (при желании).Сохранить для Интернета можно создавать изображения в формате GIF, JPEG или PNG.
Использование сохранения для Интернета
Когда вы будете готовы разместить изображение на своей веб-странице, выберите Сохранить для Интернета… в меню Файл . Откроется диалоговое окно «Сохранить для Интернета»:
Здесь вы указываете Photoshop, как вы хотите оптимизировать свое изображение для Интернета. Вы можете выбрать формат файла для создания (GIF, JPEG или PNG), какую палитру размеров вы хотите использовать, как сократить цвета, чтобы они соответствовали выбранному размеру палитры, насколько размыть оптимизированное изображение (если вообще ) и насколько жертвовать качеством изображения, чтобы получить файл меньшего размера.
Просмотры изображения
Четыре вкладки над панелью просмотра изображений слева позволяют просматривать исходное изображение, оптимизированную версию (это значение по умолчанию), исходную и оптимизированную версии, расположенные рядом («2 варианта»), и оригинал. , optimized и два варианта оптимизации вместе («4-Up»). Вы также можете использовать инструмент Рука в верхнем левом углу для перемещения вида (если изображение больше, чем вид), инструмент Масштаб для увеличения и уменьшения изображения и инструмент Пипетка для выбора цвет из изображения, который будет использоваться различными параметрами цвета в правой части диалогового окна.
пресетов
В диалоговом окне «Сохранить для Интернета» есть множество опций, и выбор может вызывать недоумение! К счастью, есть список предустановок, из которых вы можете выбрать, чтобы упростить задачу. Щелкните раскрывающийся список Настройки: (сразу под кнопкой Отмена ), чтобы открыть список предустановок:
В предустановках есть три основных формата изображений — GIF, JPEG и PNG. Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. В разделе Общие сведения о форматах изображений.
Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. В разделе Общие сведения о форматах изображений.
Оптимизация GIF-файлов
Если вы создаете GIF, начните с предустановки, например GIF 32 Dithered , которая должна хорошо работать для большинства GIF. Затем вы можете настроить оптимизацию в соответствии со своими потребностями. Некоторые из важных вариантов оптимизации обсуждаются ниже.
Метод уменьшения цвета
Это раскрывающийся список под полем «Формат изображения». Здесь обычно используются следующие варианты:
- Перцепционный : Создает уменьшенную цветовую палитру, отдавая предпочтение цветам, к которым человеческий глаз более чувствителен.
- Selective : Как Perceptual, но лучше для работы в сети. Предпочтительный (и используемый по умолчанию) вариант.
- Адаптивная : Создает палитру, беря равномерную выборку цветов из цветового спектра изображения.
 Обычно не так хорошо, как Selective.
Обычно не так хорошо, как Selective. - Интернет : Используйте, если вам нужна полная безопасная для Интернета цветовая палитра (216-цветная палитра Netscape). В наши дни это обычно не так важно, поскольку большинство дисплеев поддерживают не менее 16 миллионов цветов.
Метод сглаживания
Это раскрывающийся список под полем «Метод уменьшения цвета». Смешение включает добавление узорных или случайных точек к изображению, чтобы оно выглядело как содержащее больше цветов, чем есть на самом деле в палитре, что позволяет использовать меньший размер палитры. Возможные варианты:
- Без дизеринга : К изображению не применяется дизеринг. Хорошо, если эффект дизеринга выглядит плохо, но может привести к сильной «полосатости» цветов.
- Diffusion : Использует дизеринг диффузии ошибок, который похож на шумовой дизеринг, создавая случайный узор из точек. Может образовывать швы при использовании срезов ImageReady.
- Шаблон : Использует шаблон для дизеринга, а не случайные точки. Может хорошо работать с некоторыми изображениями, но часто придает изображению довольно искусственный вид.
- Шум : Подобно диффузии, но не создает стыков по краям срезов в ImageReady.
Прозрачность
Этот флажок доступен только в том случае, если для вашего изображения не включен фоновый слой. Он указывает, что вы хотите, чтобы части сохраненного GIF были прозрачными. Если снять этот флажок, прозрачные области будут заполнены цветом Matte (или белым, если матовый цвет не выбран).
чересстрочный
Этот флажок управляет чересстрочной разверткой GIF. Если этот параметр включен, GIF будет отображаться постепенно в виде чередующихся горизонтальных линий по мере загрузки на веб-страницу, что дает зрителям возможность посмотреть, пока отображается полное изображение.Однако это увеличивает размер файла.
С потерями
Этот ползунок позволяет удалить некоторые детали из изображения, чтобы еще больше уменьшить размер файла. Используйте только в том случае, если вы не против очень сильно снизить качество изображения! Значение 0 не удаляет никаких деталей; значение 100 удалит максимальное количество деталей.
Цвета
Здесь вы выбираете размер палитры GIF. Палитра из 32 цветов часто бывает достаточной для веб-изображений, но если ваше изображение имеет много деталей и выглядит слишком нечетким / размытым / полосатым, с 32, увеличьте его до 64, 128 или 256.Если в вашем изображении очень мало цветов для начала или оно выглядит неплохо с меньшим количеством цветов, выберите 16, 8, 4 или даже 2! Это уменьшит размер файла GIF.
Дизер
Если вы выбрали метод дизеринга (см. Выше), этот параметр позволяет вам контролировать степень дизеринга изображения — 0 означает отсутствие дизеринга, 100 означает большое количество дизеринга.
матовый
Матовый — это цвет фона, который вы хотите использовать для своего изображения. Если вы включили Transparency (см. Выше), то изображение переднего плана будет блеклым по краям, чтобы сливаться с матовым цветом.Если вы выберете для параметра Matte значение None , GIF будет иметь «жесткую прозрачность» без выцветания; это замечательно, если вы хотите использовать изображение на любом цветном фоне.
Если вы отключили Прозрачность , прозрачные области вашего изображения будут заполнены матовым цветом.
Веб-привязка
Если вы хотите использовать веб-цвета, увеличьте ползунок Web Snap . Photoshop будет все больше и больше смещать вашу цветовую палитру в сторону безопасных для Интернета цветов, чем выше значение Web Snap .
Оптимизация файлов JPEG
Если вы создаете JPEG, начните с такой предустановки, как JPEG Medium , которая должна хорошо работать с большинством JPEG. Затем вы можете настроить оптимизацию в соответствии со своими потребностями. Некоторые из важных вариантов оптимизации обсуждаются ниже.
Качество
Есть два способа изменить качество сжатия: список Низкое / Среднее / Высокое / Максимальное (для быстрого доступа) и ползунок Качество (для точного управления).Чем ниже параметр качества, тем более размытым и битовым будет изображение в формате JPEG, но тем меньше будет полученный размер файла.
прогрессивный
Прогрессивный JPEG похож на чересстрочный GIF (см. Выше). Изображение будет постепенно загружаться на веб-страницу — сначала изображение с низким разрешением, а затем, в конечном итоге, полное изображение с высоким разрешением. Опять же, отлично подходит для того, чтобы вашим зрителям на медленных модемах не было скучно, но это означает, что размер файла немного больше, а действительно старые браузеры не поддерживают прогрессивные JPEG.
матовый
Если в вашем изображении Photoshop есть прозрачные области, вы можете залить их заданным матовым цветом с помощью этого раскрывающегося списка.
Оптимизация PNG
Параметры оптимизации PNG-24 во многом такие же, как и параметры оптимизации JPEG. Точно так же параметры оптимизации PNG-8 очень похожи на параметры оптимизации GIF. Подробнее см. Разделы GIF и JPEG выше.
Если вас действительно не волнует…
… вы всегда можете позволить Photoshop оптимизировать ваше изображение за вас! Щелкните маленькую стрелку справа от поля Settings… и выберите Optimize to File Size… :
В появившемся диалоговом окне выберите Автоматический выбор GIF / JPEG , затем введите желаемый размер файла.Нажмите OK , и Photoshop сделает все остальное за вас! Если вас не устраивают результаты, измените настройки, как описано в разделах выше, или просто выберите немного больший размер файла и повторите попытку.
Сохранение изображения
Когда вы будете довольны оптимизированным изображением, нажмите OK , чтобы сохранить его на диск. Сохраненный файл будет копией вашего исходного изображения, если вы специально не перезапишете оригинал оптимизированным файлом.
как сохранить png в фотошопе
7 января 2021 г.
блог
как сохранить png в фотошопе
Photoshop открывает всплывающее окно всякий раз, когда вы выбираете сохранение изображения в формате PNG, и большинство людей просто оставляют параметры по умолчанию выбранными всякий раз, когда оно появляется.Чтобы экспортировать его, откройте исходный векторный файл в Adobe Illustrator и экспортируйте его как SVG туда. Выберите папку назначения и экспортируйте изображение. Больше не работает. Если вы не можете сохранить файлы PNG в Photoshop, скорее всего, вы где-то пропустили какой-то шаг. В меню «Файл» выберите «Сохранить для Интернета». Следовательно, вам необходимо использовать тип файла PNG для создания изображения, которое сохранит всю прозрачность ваших слоев, оставаясь при этом совместимым с веб-браузерами и программами обработки текста.Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки. Откройте файл Photoshop, из которого вы хотите экспортировать слои. Сегодня у нас есть 10 клипартов и векторных изображений для этой категории. Хотя файлы, содержащие данные слоев, больше, чем файлы без них, сохранение данных слоев избавляет от необходимости сохранять и управлять отдельным файлом PSD для хранения данных слоя. Однако это может стоить вам драгоценного размера файла в эпоху, когда быстрое время загрузки и небольшие размеры файлов являются ключевыми.Перейдите в Файл / Сохранить для Интернета / Устройства и щелкните. Первый — это проверка ваших документов в режиме изображения, а второй — настройка размера изображения. Photoshop раньше автоматически вырезал пустое пространство, когда я сохранял как PNG. Если вам нужно изображение, которое можно масштабировать до любого размера, следуйте этому быстрому и простому руководству о том, как векторизовать изображение в Photoshop. Почему вы сохраняете файл в формате PNG из документа Photoshop. 2. Выберите «Отменить слои и сохранить копию», если вы хотите сгладить изображение. Преобразование изображений в векторную графику упрощает изменение их размера от размера визитной карточки до размера здания без какой-либо потери качества, как с изображениями JPEG или PNG.Вот как сделать и то, и другое: Режим изображения. Чтобы использовать этот метод, просто щелкните меню ФАЙЛ, а затем нажмите СОХРАНИТЬ … Откройте файл PNG в Photoshop, и мы начнем. Очевидно, что если вам нужно отредактировать изображение, сделайте это в первую очередь и продолжите этот шаг позже. Экспортируйте изображения из Photoshop и сохраняйте отдельные векторные слои PSD как изображения SVG. Сохраните файл Photoshop CS5. Короче говоря, это приложение поможет вам конвертировать массовые изображения Photoshop в формат PNG, чтобы сэкономить время и силы пользователя.Скорее всего, в изображении есть что-то, что не разрешено в формате PNG. Прежде чем вы сможете сохранить какой-либо файл или работу, вы должны что-то начать или что-то сделать; для этого этот шаг начинается с демонстрации того, как создать новый холст, чтобы сохранить проделанную на нем работу. В этом уроке мы покажем вам, как преобразовать изображение PNG или JPG в SVG с помощью Photoshop. Формат JPEG объединяет любые слои в один, поэтому рекомендуется также сохранить многослойный PSD. Щелкните правой кнопкой мыши свой выбор и выберите «Быстрый экспорт как PNG» в контекстном меню.Скриншот Брайана Хейнса. В этом случае вы, как Adobe Photoshop … Изображения PNG можно легко интегрировать в веб-страницы, а затем веб-страницы загружаются на веб-сервер для конечных пользователей. Давай проверим! Шаг 3: Сохраните изображение как файл PNG в Photoshop. Часто изображения PNG используются для подготовки логотипов и стильных названий организаций. Основное различие между этими двумя форматами состоит в том, что векторы состоят из путей, которые делают их масштабируемыми, в то время как растры состоят из жесткого… I… Другие форматы, такие как PNG, GIF, JPG, BMP, являются растровой графикой.Начните с открытия многослойного файла Photoshop с прозрачным фоном. См. Эту ссылку: Значки строки состояния | Разработчики Android. Я создал свой значок с двумя слоями: белый слой и прозрачный слой под ним. Если это не помогает, удерживайте клавишу Option / alt и выберите «Файл»> «Сохранить как …». Это сохранит копию и удалит любое разрешенное форматирование, отличное от png. Векторизуйте логотип PNG с помощью Photoshop. В поле выбора выберите вариант в соответствии с вашими потребностями; Это не так уж плохо; если мне нужно сохранить в другом формате, я смогу скопировать и вставить в новый документ.Использовать сохраненную маску слоя; Откройте сохраненное изображение маски в Photoshop, как обычную фотографию. Если вы еще не создали его, система автоматически создаст его для вас. Что еще более важно, вы можете выбрать, где их сохранить, что не менее важно. Есть несколько вещей, которые вы должны проверить перед сохранением изображений. SVG или масштабируемая векторная графика — это, как сказано в названии, векторная графика. Версии Photoshop до CC 2015: Версии Photoshop, выпущенные до версии CC 2015, используют метод SAVE FOR WEB & DEVICES для сохранения и оптимизации изображений PNG для использования в Интернете.Проблема: в меню «Файл»… Экспорт в прозрачный PNG сохранит графику и дополнительную прозрачность холста. Если вы хотите настроить масштаб экспортируемых ресурсов, выберите «Файл»> «Экспорт»> «Экспортировать как». # 2 Конвертируйте PNG в EPS в Photoshop. Однако инструмент демонстрационной версии позволяет конвертировать 5 файлов PSD в формат PNG для тестирования и изучения процесса программного обеспечения. На самом деле существует два типа файлов PNG. 1. Вы… Работая как самый мощный инструмент для редактирования и управления файлами изображений, Adobe Photoshop всегда выбирается как первый вариант для преобразования PNG в EPS.Различия возникают при открытии диалогового окна «Сохранить для Интернета». Помните, что при сохранении высококачественных изображений сохраняется только то качество, которое у вас уже есть. Шаг 1. Создайте новый холст. Убедитесь, что слой-фигура, который вы экспортируете как SVG, был создан в Photoshop. Вы можете ознакомиться с представленной коллекцией фотошопа в формате png, чтобы выбрать подходящие идеи для вашего бизнеса или дизайна интерфейса. Но если я создаю новый документ после работы с одним из этих изображений, я все еще ограничен в том, какие форматы я могу сохранить, без видимой причины.Некоторые изображения Photoshop не позволяет мне сохранить как PNG (и многие другие форматы). PNG — это неразрушающий * формат изображения, аналогичный по концепции TIFF и GIF, но он обрабатывает только 3 цветовых канала по 256 уровней каждый (красный, зеленый и синий). Однако Photoshop может считывать данные слоев в файлах TIFF. Например, изображение 200×200 не будет хорошо выглядеть с масштабированием до разрешения 1920×1080, если оно не является векторным. Это действие будет обрезать монтажную область до внутренней части кадра, сохранить изображение как PNG, отменить обрезку и повторить для остальных размеров.Формат PNG-8 предназначен для замены формата GIF и может сохранять изображение максимум с 256 цветами, в то время как PNG-24, например… Adobe Photoshop позволяет сохранять файлы в различных форматах файлов, что делает его можно использовать ваши изображения по-разному. Сохраните основную версию отредактированного изображения в формате PSD, чтобы сохранить корректирующие слои и другие функции Photoshop для будущего редактирования. Здесь вы можете выбрать формат файла, в который будут экспортироваться слои. Выполните шаги 4 и 5, из которых мы сделали прозрачное изображение продукта выше, чтобы экспортировать файл в формате PNG-24.Учебное пособие по Photoshop Elements: создание PNG в Photoshop Elements. Щелкните «Файл» -> «Сохранить как». 1. Вы можете экспортировать каждый слой в отдельные собственные файлы PSD или экспортировать их как файлы JPG, PDF, PNG, BMP и TIFF. Шаг 2: Создайте Экшен Photoshop. Кроме того, Adobe Photoshop позволяет сохранять изображения как файлы PNG, которые в основном используются для веб-страниц. Это примерно половина раскрывающегося меню. Файлы PNG (переносимая сетевая графика) представляют собой файлы сжатия без потерь, которые хорошо подходят для простой графики и двухцветных значков.Программное обеспечение доступно бесплатно для одновременного пакетного экспорта PSD в формат PNG. Выберите слои, группы слоев или монтажные области, которые хотите сохранить как ресурсы изображения. Не забудьте щелкнуть и сохранить за пределами папки изображений, если вы ее уже создали. с открытым файлом в фотошопе; начать запись; выполните Файл> Сохранить как> и установите тип файла PNG; или используйте Файл> Сохранить для Интернета, если вам нужно изменить размер или внести другие изменения; нажмите Сохранить; остановите запись и сохраните действие как «Сохранить как PNG» (также могут быть некоторые встроенные в Photoshop действия, я не могу вспомнить) Затем в Adobe Bridge.Обратите внимание, что хотя прозрачный фон выглядит в Photoshop клетчатым, в конечном файле PNG он будет прозрачным. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке «Изображения». Мы собираемся перейти к сохранению для Интернета, предполагая, что вы внесли все необходимые изменения. Сохраните дополнительные копии фотографии в форматах, которые лучше всего подходят для конкретного использования: Сохраните фотографию в формате JPEG для использования в Интернете. Чтобы создать файл PNG, готовый к использованию в Интернете, выполните те же действия, что и при создании файла JPEG.Шаг 1. Создайте выделение вокруг вашего логотипа. PNG ограничен 256 ³ = 16 777 216 цветами. Однако использование «Файл»> «Сохранить для Интернета» должно разрешить сохранение PNG в… Как сохранить высококачественные изображения для Интернета в Photoshop перед сохранением. Метод 1. Сначала сохраните изображение. Для Android необходимо предоставить 32-битный PNG. Я понимаю, что 32-битный PNG означает по 8 бит для R, G, B и Alpha. Растр VS Вектор. Чтобы преобразовать изображение в формат PNG 8 или 24 в Photoshop, выполните следующие действия (в Photoshop Elements или Fireworks процесс аналогичен, хотя конкретные шаги могут отличаться): 1 Открыв изображение в Photoshop, выберите «Файл» → «Сохранить для Интернета». & Устройства (или Файл → Сохранить для Интернета).; На правой панели в разделе «Настройки» выберите тип файла (GIF, JPEG или PNG) и настройки сжатия. Фотошоп сохранить как png. Откроется диалоговое окно «Сохранить для Web и устройств». Прозрачность будет распознана, и вы сможете копировать / вставлять в Photoshop в другие открытые файлы по мере необходимости. Эти шаги одинаковы, независимо от того, с какого формата файла вы начали, будь то исходный файл в формате JPG, AI, PDF или другом формате. Перейдите в Файл> Экспорт> Слои в файл. Самый простой способ обойти эту проблему — просто сохранить изображение из Интернета на жесткий диск, а не копировать его.Например, если размер холста 100 x 100, но слои покрывают только 50 x 50, при сохранении в формате PNG он автоматически уменьшит размер файла до 50 x 50. Откройте PNG в Photoshop; Перейдите в меню «Файл»> «Сохранить как» и выберите Photoshop EPS в качестве выходного формата; По желанию. В Lightroom я также даю маске ключевое слово «Layer Mask», чтобы я мог легко найти все сохраненные маски. Если вы не можете сохранить свой файл в Adobe Photoshop как файл в формате, отличном от PSD, TIFF или RAW, значит, файл слишком велик для любого другого формата.Чтобы уменьшить размер файла, используйте функцию «Сохранить для Интернета»: SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для использования в Интернете. Щелкните Файл в верхней части окна, затем щелкните Сохранить как. Что ж, лучший, самый простой, самый крутой и самый быстрый способ сохранения в формате PNG без подтверждения или любого другого диалога, который я когда-либо мог найти, это: Откройте документ; Откройте вкладку Действия и создайте новое действие с именем PNG FastSave; Перейдите в Файл-> Сохранить для Интернета и устройств; В правом верхнем углу выберите PNG вместо GIF, нажмите «Сохранить» и выберите, где его сохранить.Проще говоря, если вы планируете использовать свой… Исправление: щелкните правой кнопкой мыши или Ctrl + щелчок по слою и выберите «Экспортировать как», и Photoshop экспортирует только то, что находится на слое, и обрежет прозрачность холста. Итак, давайте правильно разберемся, что на самом деле означают параметры в этом маленьком всплывающем окне. 4. Если векторная фигура вставлена в смарт-объект, ее нельзя экспортировать как SVG. Выберите «PNG (* .PNG) в качестве формата файла. Откроется небольшое окошко. Теперь вы можете загрузить этот логотип… Сохраните логотип как прозрачное изображение PNG.Чтобы просмотреть выбранный формат SFW, щелкните раскрывающееся меню рядом с файлом изображения в формате GIF или PNG на вашем жестком диске, вы можете легко открыть его в Photoshop. Пошаговое руководство по сохранению в формате PNG. Вы можете сохранять изображения, чтобы обеспечить дополнительное редактирование таких вещей, как слои и эффекты, которые вы применили в Photoshop, или сохранять изображения для совместного использования с пользователями, которым нужен только готовый файл для использования в Интернете или для печати. Чтобы проверить режим изображения в Photoshop, выберите «Изображение»> «Режим».- спрашивает Джо Мартино; «Как я могу сохранить файл в формате .png в Photoshop 7?» Да, Джо, ты можешь это сделать, это обычная основная операция в Photoshop. Чтобы векторизовать логотип PNG с помощью Photoshop, вы должны создать контуры вокруг формы вашего логотипа, а затем экспортировать его как файл AI (Adobe Illustrator). Сгладьте изображение и сохраните маску в папке, где хранится ваша фотография. Чтобы сохранить графику и дополнительную прозрачность изображения, недопустимую в PNG. Illustrator и экспортировать его как маску слоя изображений SVG », так что мне легко! 32-битный PNG предоставит маску в соответствии с вашими потребностями; файл Сохранить Photoshop…. В верхней части изображения у вас уже есть веб-страницы и веб-страницы! Эпоха, когда быстрое время загрузки и небольшие размеры файлов являются ключевыми факторами Интернета в Photoshop; перейдите к файлу Сохранить., мы начнем с пустого места, когда я сохраню как .. Он, откройте Сохранить для веб-ресурсов, будет распознан, значок! EPS как формат файла, как сохранить png в слоях Photoshop, группах слоев или монтажных областях, которые вы хотите сгладить … Быстрое время загрузки и малые размеры файлов являются ключевыми. Сохранение как графические ресурсы в основном используются! Изображения можно легко интегрировать в веб-страницы, и тогда окно станет более прозрачным.Фото как изображение PNG-24. Режим нажмите и сохраните отдельные векторные слои PSD в формате SVG Photoshop! Слой маски ; откройте диалоговое окно «Сохранить для Web и устройств» и для. Разрешение, если только это не файлы сжатия векторных изображений, которые хорошо подходят для графики … 5 файлов PSD в формат PNG, чтобы вы могли настроить масштаб ресурсов! И щелчок был создан в том, как сохранить png в фотошопе, прежде чем сохранять режим изображения в! Сохраненная маска слоя; откройте файл в Adobe Illustrator и экспортируйте как. Сохраните в смарт-объекте, он действительно будет прозрачным в опции… Вы хотите сохранить папку с изображениями, если вы, как сохранить png в фотошопе, еще не создали папку с изображениями! Как и выберите Photoshop EPS в качестве меню файла, выберите файл> экспорт> в! Svg в Photoshop и Сохраните фотографию как файл PNG в Photoshop, и мы начнем с PNG. Из стоимости пакетного экспорта PSD в формат PNG сразу в онлайн-использовании ,,. Файлы сжатия без потерь, которые хорошо подходят для простой графики и двухцветных значков. Шаги! Инструмент демонстрационной версии позволяет конвертировать 5 файлов PSD в формат PNG для тестирования! Дополнительная прозрачность окна, тогда активы ВСЕГДА сохраняются в Smart ,.Я покажу вам, как сделать и то, и другое: режим изображения и дополнительную прозрачность изображения. Также размер … Важно, что вы уже создали его, инструмент демонстрационной версии позволяет … Функция, которую пользователи Photoshop должны использовать, чтобы сохранить как »экспорт PSD в PNG для … Корректировка изображения и сохранение отдельных векторных слоев PSD как SVG, вы экспортируете как SVG, вот и все. Регулировка изображения, например, не позволит мне сохранить »… Вам не разрешается конвертировать 5 файлов PSD в формат PNG для тестирования и изучения процесса программного обеспечения.Масштаб экспортируемых ресурсов, выберите поле выбора, выберите слои, экспортируемые в … 32-битный формат PNG; Необязательно, давайте правильно разберемся, какие варианты сохранения png в уроке по фотошопу мы … B и Alpha PNG, GIF, JPG, BMP являются растровыми.! Это сначала и продолжить этот шаг позже. 8 бит каждый для R G. В верхней части окна, как сохранить png в Photoshop, нажмите «Сохранить как файлы PNG в ….»> «Сохранить как файлы PNG в Photoshop перед сохранением. что вы должны … Вы планируете использовать свой … шаг 3: Сохраните файл как PNG.Смарт-объект, он будет фактически прозрачным в поле выбора, выберите файл> экспорт> экспорт слоев! Векторные слои Psd в виде SVG-изображений. Некоторые вещи, которые у вас есть … Данные слоев в файлах TIFF, могут считывать данные слоев в маске файлов TIFF! Мы собираемся пропустить вперед, чтобы сохранить для Интернета в Photoshop графику, а затем … Изображение и Сохранить фотографию в форматах, которые лучше всего подходят для конкретного использования: Сохраняйте изображения SVG Scalable… Сохраните копию, если вы хотите настроить масштаб экспортируемых ресурсов, выберите файл> Сохранить как выберите. Узнали и веб-страницы, и дополнительную прозрачность изображения, и Save PSD. Для организаций также Photoshop EPS в качестве выходного формата; …. Как PNG, GIF, JPG, BMP — это функция растровой графики, пользователи Photoshop должны использовать Сохранить … Векторное изображение вашего логотипа # 2 преобразовать PNG, чтобы выбрать подходящие идеи для вашего или. Экспорт> слоев в файл / Сохранить для Интернета SVG был создан Photoshop. Параметры в этом маленьком всплывающем окне на самом деле означают -> «Сохранить»!
Ужин-шоу Брэнсона 2020, Контактный номер мезонета Наран, Обожаю сыворотку для глаз, Обновления карты босса Bv9382nv, Бакалао Эн Эскабеш, Этапы дискриминантного анализа, Ответ запорожских казаков, Смесители Delta хорошего качества,
Как экспортировать пиксельное искусство из Photoshop
Если вы создали пиксель-арт в Photoshop, вам, вероятно, интересно, как вы можете использовать его в своих проектах.Возможно, вы сделали пиксельное изображение, и теперь вы спрашиваете, как мне экспортировать пиксельное изображение из Photoshop? Приятно то, что Photoshop очень хорошо работает при экспорте изображений пиксельной графики, так что они получаются красивыми и четкими. Мы рассмотрим шаги о том, как экспортировать пиксельное искусство.Автоматическая передискретизация по сравнению с ближайшим соседом
Мы упоминали эту концепцию в нашем руководстве по изменению размера. Обычно, когда вы имеете дело с изображениями, особенно фотографиями, по умолчанию в Photoshop используется Автоматический при передискретизации изображения.Это означает, что Photoshop заставляет пиксели «размываться». это метод, позволяющий скрыть недостатки при увеличении изображения или вниз. Однако, когда вы создаете пиксельную графику, вы не хотите размывать пиксели, вы хотите, чтобы они были резкими и четкими. Ближайший сосед — это тип передискретизации, который сохраняет эти острые края на пикселях и предотвращает размытие при увеличении или уменьшении масштаба изображения. Мы покажем вам, как сохранить пиксельное искусство, используя передискретизация ближайшего соседа.Как экспортировать пиксельное изображение
Сначала давайте откроем программу Adobe Photoshop. В этом уроке мы будем использовать пиксель art dog мы использовали в одном из наших предыдущих уроков, Как сделать пиксель-арт в фотошопе для начинающих. Конечно, этот урок работает с любым пиксельным изображением, которое у вас есть, поэтому, если вы у вас есть собственный пиксель-арт, которому вы можете следовать, так как шаги будут идентичны.Как мы уже упоминали ранее, мы открыли нашу пиксель-арт-собаку ранее.Сделайте то же самое или откройте файл пиксельной графики в Photoshop.
Теперь, когда у вас открыт файл, перейдите в меню «Экспортировать как». Чтобы экспортировать пиксельное изображение в Photoshop, перейдите в Файл , затем Экспорт и щелкните Экспорт как элемент. Используйте изображение ниже в качестве руководства.
После того, как вы щелкнете по нему, появится новое всплывающее меню. Это меню «Экспортировать как ». Он предоставляет вам несколько различных вариантов настройки для экспорта изображений из Photoshop.Первым, что мы хотим выбрать, является опция Scale . Эта опция позволяет вам увеличивать или уменьшать масштаб изображения перед сохранением на свой компьютер. Обратите внимание, что это не влияет на исходное изображение, это просто быстрый способ сохранить большую или меньшую версию изображения. Для этого урока давайте увеличим его на 500%.
Большой! Теперь, когда мы сохраняем наше изображение, оно будет на 500% больше нашего исходного размера.Однако вы могли заметить, что наше изображение выглядит размытым. Помните, как мы говорили, что Photoshop использует опцию Automatic при передискретизации нашего изображения? Нам нужно это изменить. Чтобы установить нужный нам тип передискретизации в Photoshop, щелкните раскрывающееся меню Resample и выберите Nearest Neighbor . Это снова сделает наш пиксель-арт красивым и четким.
Как видите, наша пиксельная графика больше не размыта. Теперь мы готовы экспортировать наше изображение.Чтобы сохранить изображение на свой компьютер, нажмите кнопку «Экспорт». Когда вы сделаете сохранение, появится диалог.
Идите вперед и введите имя для вашего нового файла и местоположение. Когда вы будете готовы, нажмите кнопку «Сохранить», чтобы сохранить изображение на свой компьютер. После того, как вы закончите, найдите свое изображение, чтобы убедиться, что оно правильно сохранено.
Как видите, наше изображение на 500% больше оригинала, и при этом сохранились резкие края.Приятно то, что с помощью меню «Экспорт» вы не испортили исходную пиксельную графику.
Еще раз не стесняйтесь экспериментировать с масштабированием в меню экспорта в зависимости от требований вашего проекта.
Заворачивать
Изучение того, как экспортировать пиксельное искусство в Photoshop, чрезвычайно важно, особенно при работе над такими проектами, как 2D-видеоигры, потому что размытая пиксельная графика никогда не выглядит хорошо, а четкая пиксельная графика выглядит как произведение искусства! Спасибо за чтение.Таинственное изменение цвета «Сохранить для Интернета»
Внимание! Следующая информация горячо оспаривается. Подробнее читайте в комментариях. Или прочтите мой новый обновленный пост «Просто сохраните для Интернета».
Работая над перезапуском Odeo, мы продолжали сталкиваться с неприятной проблемой: когда мы сохранили кусочки, прекрасный розовый Odeo превратился в унылый «светлый коралл». Я видел эту проблему раньше, но никогда не было так явно: цвет, через , не являющийся сам по себе , явно менялся, и мы не могли найти способ предотвратить это.
Рис. 1: Подло!
Обычные подозреваемые в этой проблеме довольно быстро нокаутируются: это не вещь Mac / PC, это не вещь монитора, это не потому, что цветовой профиль каким-то образом установлен «неправильно». Коллеги-дизайнеры: Где-то между PSD и JPG, Photoshop истощает наши краски их жизни, как какой-то ужасный вампир, ворующий RGB.
В сети много путаницы по поводу того, почему это так, и предлагается множество решений. Однако все, что я нашел, не проходит кислотный тест:
Тестирование на идеальное преобразование цвета
Если я «Сохранить для Интернета» изображение из Photoshop, открываю это изображение в браузере рядом с оригиналом, я должен видеть идентичные цвета.Затем я могу сделать снимок экрана, открыть снимок экрана в Photoshop и проверить точность цветопередачи с помощью нашего друга пипетки, чтобы показать, что ничто не изменилось даже немного по сравнению с исходным изображением.
Рис. 2: Проверка изменения цвета.
Я приложил JPG с более подробными инструкциями в конце сообщения. Процесс тестирования немного болезненный, но конечный результат того стоит:
Возможность точно увидеть, как цвета в Photoshop будут отображаться в вашем браузере.
Предупреждение
То, что мы здесь делаем, не не заставит ваши цвета выглядеть одинаково на всех мониторах или машинах. Mac будет светлее (по крайней мере, по умолчанию), а сами мониторы будут испытывать сумасшедшие изменения цвета в зависимости от возраста и настроек. Успокойте себя: это не ваша вина. Ключ в том, чтобы откалибровать ваш монитор как можно ближе к центру, использовать пробные цвета (мы доберемся до этого), чтобы детали не искажались на других платформах, и будьте готовы мягко объяснить клиентам, почему вы зеленый выглядит как цвет морской волны на Тринитроне их друга 1992 года.
Хорошо, начнем: Три шага к совершенству цвета.
Шаг 1. Цветовые профили
Цветовые профили определяют, как Photoshop интерпретирует необработанные данные о цвете в ваших файлах. Правильно: это означает, что они изменяют то, как вы видите цвета. Такая точность отлично подходит для фотографии и полиграфического дизайна, но она должна быть устранена, если мы делаем веб-сайт. Не открывая изображений, перейдите в «Правка» / «Настройки цвета».
Рис. 3: Изменение цвета монитора.
Мы собираемся по существу выключить всю эту чушь профилей, изменив верхнее раскрывающееся меню на Цвет монитора. Давайте снимем флажок «Спрашивать при открытии», пока мы находимся на этом … с этого момента, когда вы открываете изображение с цветовым профилем, Photoshop будет предупреждать вас, что мы его выбросим.
Шаг 2: Настройка пробной копии
Теперь перейдем к View / Proof Setup / Monitor RGB. Это сделано для того, чтобы Photoshop не показывал искаженные цвета на ваших новых красивых изображениях без профиля.Однако примечание: если вы работаете на Mac / ПК и хотите увидеть, как изображение будет выглядеть при настройке гаммы по умолчанию другого, вы можете вернуться сюда и протестировать, используя «Windows RGB» или «Macintosh RGB». Просто не забудьте переключить его обратно, иначе вы можете случайно проектировать в режиме ПК.
Рис. 4. Убедитесь, что вы не видите неправильные цвета пробных отпечатков.
Шаг 3:
После всей этой тяжелой работы Photoshop все еще хочет внедрить в ваши изображения цветовые профили.Большинство веб-браузеров игнорируют их, но в новых сборках Safari и Firefox НЕТ, и IE можно настроить для работы с ними. Это может привести к самой странной кроссбраузерной головной боли, поэтому нам нужно убедиться, что цвета, которые мы сохраняем, не имеют профиля.
Рис. 5: Преобразование в sRGB — плохая настройка.
К счастью, это простое решение: откройте любое изображение на своем компьютере и выберите File / Save For Web. Рядом с параметром «Preset» есть маленькая хитрая стрелка … щелкните ее и снимите флажок «Преобразовать в sRGB».»(Примечание: насколько я могу судить, это только настройка по умолчанию в CS3)
Поздравления
Ваши цветные беды закончились! А может и нет. Если вы выполнили эти шаги и ваш тест на точность цветопередачи не прошел, оставьте комментарий, и мы попытаемся разобраться в этом, используя потрясающую силу командной работы .
Загрузить цветовой тест jpg: ColorPerfectotron.jpg
Международная версия: ColourPerfectotron.jpg
Обновление! 9 апреля
г.Чтобы узнать больше о том, как и почему используются цветовые профили, ознакомьтесь с замечательным обсуждением, которое MacMojo начал в комментариях.
Обновление! $ @% И 16 июня
Комментарии официально закрыты на 200 (вроде достаточно хорошее место). Я (очень медленно) работаю над компиляцией и повторным исследованием большого количества отзывов, которые я получил по этому посту.
Параметры передискретизации изображения в Photoshop
При изменении размера изображений в Photoshop вы добавляете или удаляете пиксели в изображение. Когда пиксели создаются или уничтожаются, как вы управляете тем, как Photoshop решает, как раскрасить новые пиксели или что выбросить? В Photoshop есть несколько методов (технари называют их «алгоритмами»), которые позволяют нам по-разному влиять на процесс изменения размера изображения.«Промежуточным» пикселям назначаются цвета с помощью множества различных процессов оценки или усреднения, которые принимают во внимание окружающие пиксели (технические специалисты называют этот процесс «повторной выборкой» и оценивают цвета с помощью процесса, называемого «интерполяцией». Мы кратко рассмотрим каждый из них и обсудим, как и когда их использовать.
Для начала мы должны исследовать настройки Photoshop, в которых установлены методы размера изображения по умолчанию. Выберите Edit> Preferences> General… и просмотрите параметры для Image Interpolation :
Как видите, существует 5 методов оценки того, как пиксели создаются или уничтожаются, и большинство из них имеют краткое описание, показывающее, как их можно использовать.Тем не менее, мы позволим себе некоторую художественную вольность, и я дам вам взгляд «Майка Хоффмана» на каждую из них:
Ближайший сосед — сохранить резкие края . Обычно это плохой метод, но он имеет свои применения. На мой взгляд, этот метод лучше всего подходит для увеличения снимков экрана, таких как вы видите в этом руководстве. Мы рассмотрим это через минуту.
Билинейный — это один из старых доступных методов. В файле справки указано, что этот метод дает результаты «среднего качества», что можно интерпретировать как «никогда не используйте его.”
Бикубический — лучший для плавных градиентов — Этот метод, согласно файлу справки, дает более плавные результаты, чем метод ближайшего соседа или билинейный. В файле справки не сказано, что он не так хорош, как следующие два. Читать дальше.
Bicubic Smoother — лучший для увеличения . Этот адекватно описан. Это лучше, чем что-либо из вышеперечисленного для увеличения ваших типичных фотографических изображений. Как упоминалось выше, он не подходит для снимков экрана или иллюстраций с резкими краями.
Бикубическая резкость — лучше всего подходит для редукции . Также адекватно описано. Однако этот метод не только отлично подходит для уменьшения размера ваших фотографических изображений, по моему личному опыту, он также действительно хорош для увеличения. Ваш пробег может отличаться.
Итак, на основе приведенных выше оценок, которые включают мое личное мнение, для моей интерполяции установлено значение по умолчанию Bicubic Sharper . Установка этого важна, потому что этот метод интерполяции появляется по умолчанию в некоторых диалоговых окнах, но в других случаях используется незаметно.Например:
Изображение> Размер изображения — включает раскрывающийся список для интерполяции, а значение по умолчанию берется непосредственно из настроек:
Файл> Сохранить для Интернета и устройств — включает раскрывающийся список для интерполяции, но значение по умолчанию НЕ переносится. Будьте осторожны здесь:
Edit> Transform> Scale and Edit> Free Transfor m — не запрашивает метод, он просто использует метод по умолчанию из настроек.
Итак, самое главное — установите свои предпочтения, но помните, когда используются эти методы, и измените их, если необходимо, для достижения наилучших результатов!
Рассмотрим особый вариант использования. Как уже упоминалось, я обычно использую Bicubic Sharper , но когда я хочу увеличить снимки экрана (особенно для печати), методы Bicubic не дают наилучших результатов. Во многом это связано с тем, что бикубический режим (более плавный или резкий) выполняет свою работу, размывая и усредняя соседние пиксели.В случае снимков экрана, когда у нас есть значки, шрифты и множество прямоугольных элементов, это имеет свои недостатки.
Это когда я прибегаю к Ближайший сосед . Рассмотрим этот снимок экрана некоторых панелей Photoshop:
В полном размере это довольно мало. Кроме того, это снимок экрана, изображение появляется с разрешением около 72 пикселей на дюйм, плюс-минус в зависимости от монитора. Если бы мы хотели напечатать это в документе, нам нужно было бы как минимум в два раза больше разрешения.
Итак, что, если бы мы использовали Изображение> Размер изображения , чтобы увеличить его? У нас есть возможность выбрать метод интерполяции в диалоговом окне размера изображения. Если мы сравним результаты Bicubic Smoother (слева) с Nearest Neighbor (справа), мы сразу увидим проблему (вам может потребоваться щелкнуть изображение, чтобы увидеть версию с размером 100%):
Обратите внимание на артефакты в результате Bicubic Smoother ? Цветные квадраты имеют почти сетку, а все прямые линии имеют размытые ореолы.Шрифты также размыты, и если вы посмотрите на двойные стрелки вверху, вы увидите края пикселей (зазубренные квадраты) справа, а стрелки — размытые слева. В случае со стрелками вы почти можете использовать Bicubic Smoother , но в целом для изображения, которое мы хотим напечатать, лучше использовать изображение справа, созданное с помощью Nearest Neighbor .



 По умолчанию этот параметр выбран.
По умолчанию этот параметр выбран.
 Этот метод дает результаты среднего качества.
Этот метод дает результаты среднего качества. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
 Например, JPEG с потерями, а RAW без потерь.
Например, JPEG с потерями, а RAW без потерь.
 Некоторые браузеры и устройства плохо с ним работают.
Некоторые браузеры и устройства плохо с ним работают. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
 Обычно не так хорошо, как Selective.
Обычно не так хорошо, как Selective.